Селектор по тегу — CSS — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Денис Ежков советует
Кратко
Скопировано
Селектор по тегу находит элемент на странице по имени тега.
Пример
Скопировано
<p>Собираясь в отпуск, нужно <span>не забыть</span>:</p><ul> <li>взять носки;</li> <li><span>взять документы</span>;</li> <li>взять топор.</li></ul><p>И выделить в списке <span>самое главное</span>.</p>
<p>Собираясь в отпуск, нужно <span>не забыть</span>:</p>
<ul>
<li>взять носки;</li>
<li><span>взять документы</span>;</li>
<li>взять топор.</li>
</ul>
<p>И выделить в списке <span>самое главное</span>.</p>
span { background-color: #2E9AFF;}
span {
background-color: #2E9AFF;
}
Открыть демо в новой вкладке
Как пишется
Скопировано
h2 { font-weight: 400;}
h2 {
font-weight: 400;
}
Как понять
Скопировано
Когда нужно применить одни и те же правила к определённым тегам, используется селектор по тегу. Он применяется ко всем тегам с таким названием вне зависимости от вложенности.
Подсказки
Скопировано
❗
Старайтесь не злоупотреблять селектором по тегу из-за его очень широкого охвата. Правила, написанные для тега, будут применены ко всем таким тегам на странице вне зависимости от вложенности и заданных атрибутов. Это может привести к нежелательным последствиям.
Яркий пример — мы задали стиль подчёркивания для всех ссылок при помощи селектора по тегу. Убираем встроенное подчёркивание и имитируем вместо него пунктирное подчёркивание при помощи нижней рамки:
a { text-decoration: none; border-bottom: 1px dashed coral;}
a {
text-decoration: none;
border-bottom: 1px dashed coral;
}
И это повлечёт за собой появление нижнего подчёркивания не только у текстовых ссылок, но и любых других (например, ссылок с иконкой, либо ссылочных картинок).
На практике
Скопировано
Денис Ежков советует
Скопировано
🛠 Чаще всего этот селектор применяется в самом начале файла CSS-стилей, чтобы переопределить встроенные стили браузера для некоторых тегов.
h2,h3,h4 { font-weight: 500;}p { margin-bottom: 0.5em;}
h2,
h3,
h4 {
font-weight: 500;
}
p {
margin-bottom: 0.5em;
}
🛠 Селекторы по тегам активно используются в техниках сброса и нормализации стилей.
h2,h3,h4,h5,h5,h6,p,figure { margin: 0;}ul,ol { padding: 0; list-style: none;}button { border: none; background-color: transparent; padding: 0;}
h2,
h3,
h4,
h5,
h5,
h6,
p,
figure {
margin: 0;
}
ul,
ol {
padding: 0;
list-style: none;
}
button {
border: none;
background-color: transparent;
padding: 0;
}
Оценка материала
Если вы нашли ошибку, отправьте нам пулреквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Предыдущий материал
←
all
ctrl + alt + ←
Следующий материал
→
Селектор по классу
ctrl + alt + →
Девять CSS-селекторов на заметку начинающему веб аналитику — Разработка на vc.

Свободный перевод. Ссылка на оригинальную статью Симо Ахава: #GTMTips: 10 Useful CSS Selectors.
2477
просмотров
Использование CSS-селекторов в Google Tag Manager — без сомнения, одна из его самых полезных опций. Это дает непревзойденную гибкость, особенно в сочетании с триггерами кликов и форм.
CSS-селекторы позволяют проверять HTML-элемент на соответствие заданному вами селектору. Таким образом, когда вы используете триггер клика или формы, вы можете проверить соответствуют ли встроенные переменные клика или формы определенному селектору, и убедиться, что действие произошло именно с тем элементом, который вам нужен.
Вы можете использовать CSS-селекторы в любом JavaScript (или CSS), который развертываете у себя на сайте или в GTM, но, полагаю, наиболее типичным вариантом использования будет условие триггера «соответствует селектору CSS». Оно позволяет оценить элемент, по которому кликнули. Ниже более подробно об этом.
Итак, вы хотите отправлять событие по условию, что клик произошел по определенному HTML-элементу.
Например, приведенный ниже триггер сопоставит элемент, который был нажат, с CSS-селектором и сработает только в том случае, если выбранный элемент является прямым потомком элемента с идентификатором myDiv.
Помимо того, что CSS-селекторы используются для создания триггеров, сами по себе они тоже могут вам очень пригодиться. Разумеется, они нужны в таблицах стилей, но их также можно использовать с такими DOM-методами как querySelector() и querySelectorAll(), а также с matches() (для поддержки кросс-браузерности могут потребоваться некоторые дополнительные настройки).
Ниже перечислены девять CSS-селекторов, с помощью которых вы сможете настроить отслеживание большинства распространенных видов событий для сайта.
1. Общие селекторы
Следующие селекторы используются для точного определения элементов на основе их атрибутов или их позиции в DOM.
Их можно комбинировать, размещая один за другим. Например, div[title=”someTitle”][data-gtm-event=”someEvent”] будет соответствовать любому элементу div, который имеет атрибуты title и data-gtm-event.
- .someClass — соответствует элементу с классом “someClass”, например <div class=”someClass”>.
- #someId — соответствует элементу с id “someId”, например <span id=”someId”>.
- element — соответствует любому HTML-элементу с названием “element”. Например, “div” соответствует любому div элементу на странице, а “div#myId” будет соответствовать <div id=”myId”>.
- element element — соответствует любому HTML-элементу, который является потомком предыдущего.Чтобы соответствие сработало, между элементами не обязательно должно соблюдаться отношение родитель-потомок — первый элемент просто должен предшествовать второму в том же дереве. Например, “span.myClass div#myId” соответствует любому div#myId, который является потомком span.
=”mailto:”]
3. a[href*=”example.com”]
Этот селектор соответствует любой ссылке, у которой атрибут href содержит “example.com”. Таким образом, можно использовать его, чтобы отсеять (или включить) клики по внутренним ссылкам на сайте.
4. a[href$=”.pdf”]
Этот селектор соответствует любой ссылке, у которой атрибут href заканчивается на «.pdf». Вы можете просто заменить «.pdf» на любой тип файла, который хотите отслеживать.
5. div.someElement a
Общие селекторы уже рассмотрены выше, но есть очень важный момент, который хотелось бы отметить.
Когда вы работаете с триггером «Клик/Все элементы», рекомендую добавить проверку соответствия для каждого элемента, который вы хотите отслеживать:
Click Element
соответствует CSS-селектору
a[href*=”example.com”], a[href*=”example.com”] *
Другими словами, после вашего селектора добавьте еще один, который соответствует любому его потомку. Иногда это необходимо, поскольку триггер Все элементы фиксирует непосредственно только тот элемент, по которому кликнули.
Но в виду вложенности структуры DOM, вы можете столкнуться с неожиданной штукой. Например, если у вас есть такая ссылка:
<a href=”mailto:[email protected]”>
<span>[email protected]</span>
</a>Клик по ссылке фактически придется на <span/>, и обычный триггер клика по ссылке в данном случае не будет работать. Используя селектор a[href=”mailto:[email protected]”], a[href=”mailto:[email protected]”] *, вы захватываете как клики на ссылку, так и на любых ее потомков (включая <span/>).
6. form#myForm option: checked
Часто в формах присутствуют чекбоксы, радиокнопки, списки выбора. Вы можете использовать псевдо-селектор :checked, чтобы трекать такие элементы. Например, form#myForm option:checked ищет любой элемент <option>, выбранный в форме. Таким образом вы можете использовать этот селектор для идентификации выбранной опции в раскрывающихся списках и других элементах, где присутствует этот псевдо-класс.
7.
a:not()
Псевдо-селектор :not срабатывает если условие, что элемент не содержит заданное значение, возвращает true. Например, селектор вроде a:not([href*=”example.com”]) будет трекать клики по любым ссылкам, которые не содержат “example.com” в href.
8. ol > li:first-child
Селектор: first-child соответствует первому дочернему элементу по отношении к заданному. Например, ol > li:first-child будет соответствовать первому элементу из списка
Другие похожие селекторы — :last-child (соответствует последнему дочернему элементу) и :nth-child(N) (соответствует Н-ному дочернему элементу, например :nth-child(3) будет соответствовать третьему дочернему элементу относительно родительского элемента).
9. a[data-gtm-event]
Квадратные скобки обозначают атрибуты. Если вы пропустите знак равенства (=), то можете просто проверить, имеет ли элемент данный атрибут. Например, селектор a[data-gtm-event] будет соответствовать любой ссылке с атрибутом data-gtm-event, независимо от значения этого атрибута.
10. body > div.site-container > div > div > main… ARGH
Десятый пункт — совет, а не селектор. Старайтесь избегать длинных и сложных цепочек селекторов. Чем длиннее цепочка, чем больше вы используете отсылок на прямые отношения родителей и потомков(>) — тем больше точек отказа вы добавляете в ваш селектор.
Все, что нужно, чтобы ваш селектор перестал работать — изменение всего лишь одного элемента в длинном пути DOM, который указывает на ваш элемент. Особенно если об этом не вкурсе ваши старательные фронтенд разработчики.
Старайтесь всегда находить наиболее общий селектор, но который все еще достаточно точно соответствует тому, который вы пытаетесь захватить.
Надеюсь кому-нибудь это пригодилось)
Если у вас есть полезные кейсы и селекторы, которые вас выручали, и которыми вы хотели бы поделиться — буду рада расширить ими этот список.
Fetch API — веб-API
Fetch API предоставляет интерфейс для получения ресурсов (в том числе по сети).
Это более мощная и гибкая замена
XMLHttpRequest.Примечание: Эта функция доступна в Web Workers
Fetch API использует объекты
RequestиResponse(и другие вещи, связанные с сетевыми запросами), а также связанные концепции, такие как CORS и заголовок HTTP Origin. семантика.Для выполнения запроса и получения ресурса используйте метод
fetch(). Это глобальный метод в контекстеWindowиWorker. Это делает его доступным практически в любом контексте, в котором вы хотите получить ресурсы.Метод
fetch()принимает один обязательный аргумент — путь к ресурсу, который вы хотите получить. Он возвращает обещаниеinitв качестве второго аргумента (см.Request).После получения ответа
Responseсуществует ряд доступных методов для определения содержимого тела сообщения и способов его обработки.Вы можете создать запрос и ответ напрямую, используя конструкторы
Request()иResponse(), но это редко делается напрямую. Вместо этого они, скорее всего, будут созданы в результате других действий API (например,FetchEvent.respondWith()от сервис-воркеров).Узнайте больше об использовании функций Fetch API в разделе Использование Fetch и изучите основные принципы Fetch.
-
выборка() -
Метод
fetch(), используемый для получения ресурса. -
Представляет заголовки ответа/запроса, позволяя запрашивать их и выполнять различные действия в зависимости от результатов.
-
Запрос -
Представляет запрос ресурсов.
-
Ответ -
Представляет ответ на запрос.
Спецификация Стандарт выборки
# метод выборки900 02 Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Использование Fetch
- API сервисного работника
- Контроль доступа HTTP (CORS)
- HTTP
- Получение полифилла
- Получить основные понятия
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие? Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Очистка веб-страниц с помощью Beautiful Soup
Павнит Сингх
Павнит Сингх
- 8 января 2019 г.
- 13 Мин. чтение
- 19 5 370 просмотров
- 8 января 2019 г.
- 13 минут чтения
- 195 370 просмотров
Python
Beautiful Soup
Введение
Введение
Веб-скрапинг — это процесс извлечения определенной информации в виде структурированных данных из содержимого HTML/XML. Часто специалистам по данным и исследователям необходимо получать и извлекать данные с многочисленных веб-сайтов для создания наборов данных, тестирования или обучения алгоритмов, нейронных сетей и моделей машинного обучения. Обычно веб-сайт предлагает API, которые являются превосходным способом получения структурированных данных. Однако бывают случаи, когда API недоступен или вы хотите обойти процесс регистрации. В этих обстоятельствах доступ к данным возможен только через веб-страницу.
Ручной процесс может быть довольно громоздким и трудоемким при работе с динамическими данными, связанными с веб-сайтом, такими как акции, список вакансий, бронирование отелей, недвижимость и т. д., к которым необходимо часто обращаться. Python предлагает автоматизированный способ с помощью различных модулей получать HTML-контент из Интернета (URL/URI) и извлекать данные. В этом руководстве подробно рассматривается процесс парсинга веб-страниц с использованием 9Модуль 0167 BeautifulSoup .
Процесс парсинга веб-страниц
Процесс парсинга включает следующие шаги:
-
Сделать запрос с модулем
запросовчерез URL-адрес. -
Получить содержимое HTML в виде текста.
- Внимательно изучите структуру HTML, чтобы определить конкретный элемент HTML, из которого нужно извлечь данные. Для этого щелкните правой кнопкой мыши на веб-странице в браузере и выберите проверить вариантов для просмотра структуры.
В Safari включите опцию разработчика через
Safari -> Настройки -> Дополнительно -> показать меню разработки на панели- Используйте
BeautifulSoup, чтобы найти конкретный элемент из ответа и извлечь текст.
Следуйте руководству «Веб-запросы в Python», чтобы узнать, как выполнять веб-запросы в Python.
Основы HTML и CSS
HTTP-запросы через URL-адрес отвечают веб-страницей HTML. HTML и XML являются языками разметки и используются для определения способа форматирования текста с помощью тегов. HTML-контент также может содержать инструкции CSS в пределах
тег стилядля добавления различных стилей и украшений, интерпретируемых браузером для применения форматирования. Ниже приведен типичный пример типичной HTML-страницы:1 --> 1 2 --> 2 3 <голова> --> 3 4Список игровых движков 5
-

Технология CSS используется в первую очередь дизайнерами, ведь именно они создают дизайн сайта. Однако, ошибочно полагать, что Web-мастерам CSS знать не обязательно. Достаточно вспомнить хотя бы пример из описания раздела по CSS. Помимо мобильности своего сайта, таблицы стилей позволяют создавать различные классические дизайнерские решения (например, выпадающее меню). А вместе с JavaScript позволяют создавать динамические HTML-страницы (DHTML), красота и удобство которых, порой, просто поражают.
Разумеется, для того, чтобы создавать подобные вещи необходимо познакомиться с основами CSS. И данная категория сайта поможет Вам это сделать максимально быстро и эффективно.
Полный курс по HTML, CSS и по вёрстке сайтов: http://srs.myrusakov.ru/makeup
Прочитав статьи по основам CSS, Вы узнаете:
1) Синтаксис CSS.
2) Способы и их приоритеты задания CSS-стиля.
3) Типы селекторов в CSS.
4) CSS хаки для браузеров.
5) Правила написания CSS.
6) Как создать всплывающую подсказку на CSS.
7) Как изменить внешний вид первой буквы через CSS.

9) Как изменить вид курсора при наведении мыши с помощью CSS.
10) Как сделать подменю на CSS.
11) О замене свойства min-width в IE6.
12) О валидности CSS.
13) Как задать цвет посещённых ссылок.
14) Как задать отступ абзаца через CSS.
15) Как сделать закруглённые углы через CSS.
16) Как вместо маркера списка поставить своё изображение через CSS.
17) Как сделать фон картинкой.
18) Как сделать затемнение фона на CSS.
19) Что такое дочерние селекторы в CSS.
20) Какие единицы измерения имеются в CSS.
21) Как сделать всплывающее окно с затемнением.
22) Как сделать анимированный фон.
23) Как сделать красивое текстовое поле.
24) Как менять изображение при наведении на него курсора мыши.
25) Что такое псевдоэлементы в CSS.
26) Что такое CSS спрайты.
27) Как прижать футер (подвал) к низу через CSS.
28) Как запретить изменение размеров textarea через CSS.
29) Как нарисовать треугольник через CSS.
30) Как обработать событие click через CSS.
31) Как задать свой курсор через CSS.
32) Как сделать горизонтальное выпадающее меню на CSS.
33) Как использовать нестандартный шрифт на сайте.
34) Как изменить фон у радиокнопки через CSS.
35) Можно ли использовать CSS3.
36) Как сделать тень на CSS.
37) Как задать атрибуты cellpadding и cellspacing на CSS.
38) Как сделать div со 100% height.
39) О совместимости z-index и плеера Youtube.
40) Почему плохо использовать -moz, -ms, -webkit и прочие свойства.
41) Стоит ли использовать CSS Reset.
42) Как вертикально выравнять маркер списка.
43) Как сделать версию для печати.
44) Как сделать кроссбраузерную прозрачность на CSS.
45) Что такое clearfix.
46) Как частично отменить float.
47) Как сделать двухколоночную вёрстку с одинаковой высотой колонок.
48) Что такое адаптивная вёрстка.
49) Что такое медиа-запросы в CSS.
50) Что такое less.
51) Как сделать эффект загнутого уголка на CSS.
52) Как сделать отзывчивый «липкий» подвал сайта.
53) Как использовать Google Fonts API.
54) Как использовать сервис Livetools.
55) Как разрешить или запретить выделение текста на CSS.
56) Как изменить внешний вид элемента на стандартный с помощью свойства appearance в CSS.
57) Зачем нужно свойство page-break-inside в CSS.
58) Как выравнять по центру блок переменной ширины на CSS.
59) Как сделать треугольники на чистом CSS.
60) Сервис по генерации CSS треугольников.
61) Как прижать футер к нижней грани страницы(позиционирование).
62) Как прижать футер к низу страницы(табличный способ).
63) Изучаем Sass. Установка и настройка.
64) Как скрыть элемент на странице на CSS.
65) Изучаем Sass. Основы.
66) Когда использовать reset.css и normalize.css.
67) Сервис по работе с изображениями с мощным API.
68) Как сделать эффект увеличения картинки на CSS.
69) Koala — быстрая компиляция sass файлов.
70) Как добавить фильтры к фотографиям на CSS.
71) Изучаем Sass. Миксины.
72) Изучаем Sass. Математические операции.
73) Анимированная иконка меню на Sass.
74) Изучаем Sass. Функции.
75) Что такое PostCSS.
76) Как установить и настроить PostCSS.
77) Как сделать возможность оценивания на CSS.
78) Изучаем Sass. Стиль написания кода.
79) Изучаем Sass. Расширение родительского селектора.
80) 10 полезных SASS миксинов.
81) Как сделать интро в стиле «Звёздных Войн» на CSS.
82) Bootstrap 4. Введение.
83) Bootstrap 4. Установка.
84) Bootstrap 4. Reboot.
85) Bootstrap 4. Контейнеры и ключевые точки.
86) Bootstrap 4. Система сеток.
87) Bootstrap 4. Flex-свойства сетки.
88) Какие 5 нововведений появятся в CSS4.
89) Bootstrap 4. Что такое Jumbotrons.
90) Bootstrap 4. Утилиты и типография.
91) Bootstrap 4. Компонент Cards.
92) Разницу между class и id на примере тега div.
93) Неудачные элементы веб-дизайна, которые не стоит использовать.
94) Bootstrap 4. Модальные окна.
95) О приоритете и наследовании в CSS на практике
96) Как верстать PSD макет по Bootstrap сетке. Часть 1.
97) Как верстать PSD макет по Bootstrap сетке. Часть 2.
98) Как использовать псевдоэлементы after и before в CSS.
99) Об особенностях ширины и высоты блока в CSS.
100) Псевдоэлемене after и псевдоклассе last-child.
101) Как показать сайт на различных девайсах.
102) Верстка по сетке Bootstrap (часть 1)
103) Верстка по сетке Bootstrap (часть 2)
104) Верстка по сетке Bootstrap (часть 3)
105) Верстка по сетке Bootstrap (часть 4)
106) Препроцессор LESS, начиная с простого.
107) Как устроена сетка Bootstrap.
108) Модальное окно на Bootstrap. Стилизация.
109) Как сделать фон в CSS
110) Как сделать анимированную кнопку на CSS.
111) Пример адаптивной верстки на Bootstrap.
112) Адаптивная верстка макета (Bootstrap 4.
113) Верстка макета на SASS.
114) Flex-свойства на практике.
115) Адаптивная верстка на
flex
(часть 1).
116) Адаптивная верстка на
flex
(часть 2).
117) Минусы и плюсы использования иконочных шрифтов.
118) Верстка таблицы (SCSS + flexbox).
119) Плавная анимация движения на CSS.
120) Как сделать вкладки на чистом CSS.
121) Нарисовать стрелку на CSS.
122) Плавный переход. CSS свойство transition.
123) Эффект размытия и фокуса на CSS.
124) Свойство transform-origin на примере.
125) Анимация рамки на CSS.
126) Рисуем иконку пользователя на CSS.
127) Рисуем сердечко на CSS.
128) Три эффекта наведения на кнопку.
129) Вcплывающее окно на чистом CSS.
130) Блок со скошенным углом на CSS.
131) Скошенный блок при помощью clip-path.
132) Первая буква логотипа Google.
133) Выноски в стиле комиксов.
134) Коллекция CSS компонентов.
135) Угловая лента на CSS.
136) 3 способа выравнивания блоков по ширине.
137) Виды CSS селекторов.
138) CSS фреймворк Materialize (Установка).
139) CSS фреймворк Materialize (Navbar).
140) Использование переменных в CSS.
141) Как прижать футер к низу страницы.
142) Что нового в Bootstrap 5?
143) CSS Grid Layout #1 (Базовая сетка).
144) CSS Grid Layout #2 (Позиционирование ячеек).
145) Ошибки новичков при верстке сайтов #1.
146) Ошибки новичков при верстке сайтов #2.
147) Ошибки новичков при верстке сайтов #3.
148) Ошибки новичков при верстке сайтов #4.
149) Пример адаптивной верстки на flexbox #1.
150) Пример адаптивной верстки на flexbox #2.
151) CSS Grid. Практические примеры #1.
152) CSS Grid. Практические примеры #2.
153) CSS Grid. Практические примеры #3.
154) CSS Grid. Практические примеры #4.
155) CSS Grid. Практические примеры #5.
156) Пример верстки фотогалереи на CSS Grid #1.
157) Пример верстки фотогалереи на CSS Grid #2.
158) Пример верстки простой секции на CSS Grid #3.
160) Пример верстки формы на CSS Grid #4.
161) Пример верстки блог-секции на CSS Grid #5.
162) Анимация появления текста на CSS.
163) Параллакс эффект на чистом CSS.
164) Анимация подчеркивания ссылок на CSS.
165) Эффект появления рамки при наведении.
166) Анимированный блик у кнопки на чистом CSS.
167) SVG hover эффект для кнопки.
168) Как размыть фон под блоком, используя SVG.
169) Аватар внутри круга на CSS.
170) CSS-эффект при наведении на меню.
171) CSS-эффекты. Градиентная рамка у блока.
172) Навигационное меню с иконками + hover эффект.
173) CSS grid свойство align-items.
174) Переключение меню гамбургер, используя JS.
175) Верстка прозрачной логин формы.
176) Эффект анимированного неонового свечения у кнопки.
177) CSS-эффект при наведении курсора на элемент списка.
178) Чем отличается box-shadow от drop-shadow?.
179) Как сделать слияние полей у формы поиска.
180) Как создать To Do List на чистом CSS (часть 1).
181) Как создать To Do List на чистом CSS (часть 2).
182) CSS эффект потери фокуса и наоборот.
183) Анимированный loader на градиентах и тенях.
184) Градиентная тень у блока на CSS.
185) Красивый hover эффект для блока.
186) Изогнутая тень с помощью псевдоэлементов.
187) Вертикальный текст на CSS.
188) Текст, обтекающий картинку нестандартной формы.
189) Рисуем капли воды с помощью CSS.
190) Необычный эффект при наведении на карточку.
191) Кастомизация иконок FontAwesome.
192) Перемещение placeholder над полем ввода при фокусе.
193) Пример использования CSS переменных для анимации.
194) Как сделать закругленную шапку сайта.
195) Креативный эффект при наведении на изображения. Часть 1.
196) Креативный эффект при наведении на изображения. Часть 2.
197) Трансформация сложенных карточек на CSS.
198) Движение фоновой картинки внутри рамки.
199) Пример @keyframes CSS анимации.
200) Креативная CSS анимация масштабирования.
201) Практический пример использования функции attr в CSS.
202) CSS анимация секции с эффектом волны.
203) Как сделать чашку с блюдцем на CSS.
204) Имитация пара над чашкой с горячим чаем.
205) Анимированный неоновый текст на CSS.
206) Как расположить картинку внутри силуэта.
207) Пример использования CSS функций var() и calc().
208) Поворачивание квадратов. Анимация на CSS.
209) Эффект раскрытия обложки при наведении курсора.
210) CSS анимация падающих звезд.
211) Дизайн карточки на чистом CSS.
212) Человек с потрескавшейся кожей на чистом CSS.
213) Многослойный круг на градиентах и тенях.
214) Эффект бегущей волны на чистом CSS.
215) Креативный CSS hover-эффект для меню навигации.
216) Имитация печатной машинки при наведении на текст.
217) Креативный дизайн блока на CSS.
218) Необычный эффект наведения для дизайна веб-сайтов.
219) Креативная трансформация радиокнопок.
220) CSS эффект пикселизации изображения.
221) Стильная кнопка при наведении (графика + CSS).
222) Рейтинг со смайликами на чистом CSS.
223) Эффект рваной бумаги вокруг картинки.
224) Кнопка-перевертыш с 3D-эффектом.
225) Фигуры с hover-эффектом из сериала «Игра в кальмара».
226) Фигуры с hover-эффектом из сериала «Игра в кальмара».
227) Имитация праздничной ленты на карточке.
228) Креативный кастомный чекбокс на CSS.
229) Красиво оформленная секция с услугами.
230) Полупрозрачный дизайн для бизнес карты.
231) Эффект многослойного текста.
232) Простой footer у веб-сайта.
233) Анимированный footer у веб-сайта (продолжение).
234) Эффект многослойности при наведении на карточку.
235) Замена картинки с искажением при наведении.
236) Портрет с текстовым эффектом.
237) Анимация светящегося куба (3D эффект).
238) Имитация клавиш у клавиатуры на CSS.
Все материалы по основам CSS
Особенности применения и основные возможности современного CSS. Принципы каскадных таблиц стилей и типы селекторов. Понятие блочной и альтернативной моделей, описание их свойств.
Урок 4. Современный CSS: Основные понятия, селекторы, блочная модель
Особенности применения и основные возможности современного CSS. Принципы каскадных таблиц стилей и типы селекторов. Понятие блочной и альтернативной моделей, описание их свойств.
Оглавление
Теоретический блок
1. Каскадные таблицы стилей: определение и возможности
2. Основные категории CSS
3. Способы подключения стилей
- Встроенные стили (inline styles)
- Внутренние стили (internal styles)
- Внешние, подключаемые стили (external styles)
4. Виды селекторов в CSS
- Глобальный селектор
- Селектор по элементу
- Селектор по классу
- Селектор по идентификатору
- Селектор по атрибуту
- Селектор по псевдоклассу
- Селектор по псевдоэлементу
- Групповые селекторы
- Комбинированные селекторы
5. Принципы работы CSS
- Каскадность (Cascade)
- Специфичность (Specificity)
- Наследование (Inheritance)
6. Блочные (Block) и строчные (inline) элементы
7. Стандартная и альтернативная блочные модели (Box models)
- Стандартная модель
- Альтернативная модель
Перейти
Практический блок
1. Вопросы
2. Задания
3. Ответы
Перейти
ТЕОРЕТИЧЕСКИЙ БЛОК
Каскадные таблицы стилей: определение и возможности
Стилизация элементов веб-страницы и задание внешнего вида документа достигается при помощи языка CSS (Cascading Style Sheets, Каскадные таблицы стилей). Он позволяет применять все современные возможности браузеров для «отрисовки» посещаемых сайтов.
“
Каскадные таблицы стилей – инструмент описания внешнего вида страниц web-ресурса, использующих в качестве конструктора язык разметки HTML или XML.
Сочетание CSS и HTML – неотъемлемая часть веб-разработки. Таблицы стилей как бы дополняют язык разметки, опосредованно расширяют его функционал.
Недостатки сайтов на «чистом» HTML:
- Статичность (страницы не меняются, отсутствует динамика и анимации);
- Непредсказуемость поведения в разных браузерах (хоть теги и понимаются практически всеми ими, тем не менее может визуально модифицироваться их отображение у пользователя с учетом его настроек);
- Минималистичность, непривлекательность – сам по себе HTML практически не позволяет как-то настраивать внешний вид элементов (следовательно, приятных и эргономичных сайтов на нем не построишь).
CSS первой версии появились в далеком 1996 г и содержали не такой большой набор правил, как сегодня. Правда, уже тогда были заложены основные категории и понятия: селекторы, блочно-строчное форматирование, псевдоэлементы и т.п.
Вторая версия каскадных таблиц стилей пришла в 1998 г и принесла с собой комбинаторы, табличную модель, голосовые стили.
Сегодня мы говорим о CSS3, что функционирует с 2007 г. Он постоянно развивается и дополняется, хоть и не меняет версию. К сегодняшнему моменту CSS поддерживает практически все «фишки» современных браузеров и устройств и способен удовлетворить потребности разных групп пользователей, вплоть до тех, у кого имеются ограниченные возможности контакта с ПК.
Для наглядности понимания стека web-разработки HTML-CSS-JavaScript приведем аналогию. Представьте строящееся здание:
1. HTML – это каркас строения, крыша, полы, стены.
2. CSS – элементы декоративного свойства, украшательства (от обоев, линолеума до мебели и картин в помещении). Они созданы специально для человека: для удобства, эстетичности. Ведь ПК все равно видит лишь байты.
3. JavaScript – функциональные элементы (работа с освещением, водопроводом, регулирование температуры и т.п.).
Основные категории CSS
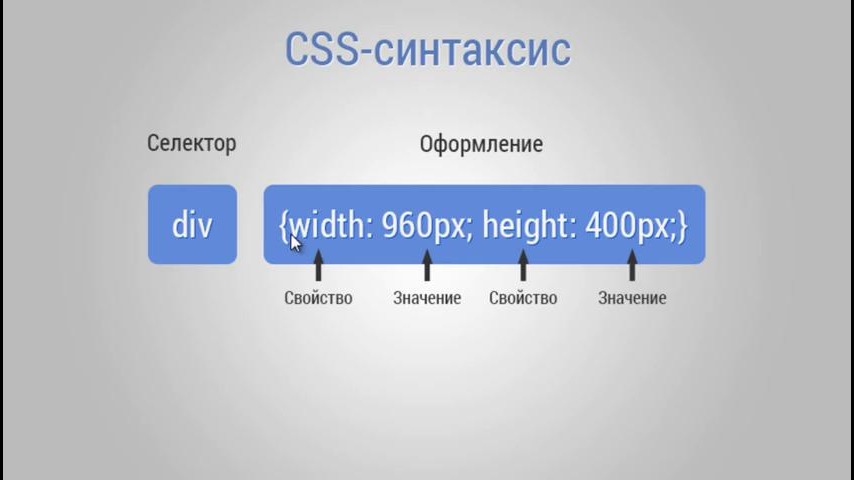
Для начала работы с CSS на страницах сайта необходимо разобраться с терминологией. Структура любого элемента каскадных таблиц представлена ниже.
Как видно из картинки, задание CSS-свойств для HTML-элементов подразумевает объявление селектора, а внутри фигурных скобок через точку с запятой перечисляются свойства и их значения.
Охарактеризуем каждую категорию:
1. Ruleset (набор правил) – весь блок конкретного селектора со всеми изменяемыми параметрами. В нашем случае в качестве такового выступает тег <p> и его свойства: цвет и внутренние отступы.
2. Selector (селектор) – модифицируемая категория (тег <p>). В качестве селектора могут выступать не только теги, но и классы, идентификаторы, псевдоэлементы и псевдоклассы, конкретные атрибуты. Селекторы бывают сложными (с учетом наследования).
3. Declaration (декларация, объявление) – конкретная пара свойство: значение. Количество таких пар не ограничено. Пара обязательно должна заканчиваться точкой с запятой.
4. Property (свойство) – атрибут элемента, для которого мы планируем задать определенное значение. На рисунке в качестве таковых представлены цвет текста (color), внутренние отступы от границы блока со всех сторон (padding).
5. Value (значение) – конкретная величина атрибута. В примере цвет текста сделан зеленым, а отступы – 15 пикселей. Варианты значений свойств определяются документацией.
При нарушении синтаксиса набора правил в любом месте никаких ошибок на странице видно не будет, но сами правила не будут применены к выбранному селектору. Другими словами, если что-то не работает как задумано, требуется проверить синтаксис, валидность свойств и селекторов, допустимость значений.
Способы подключения стилей
Чтобы каскадные таблицы стилей отображались на странице необходимо не только правильно их задать, но и подключить. Для этого имеется 3 варианта.
1. Встроенные стили (inline styles)
Каждому тегу в HTML-документе можно задать атрибут style, внутри которого описываются свойства и значения.
<article style="color: darkgoldenrod; font-size: xx-large;">Параграф текста</article>
На практике принято задавать значения атрибутов внутри двойных кавычек (хотя можно использовать и одинарные). В представленном примере для тега <article> определен темно-золотистый цвет шрифта и увеличенный размер.
Такое применение стилизации элементов не рекомендуется, так как теряется смысл CSS, но в некоторых случаях допустимо (для получения максимального приоритета стиля).
2. Внутренние стили (internal styles)
Используются внутри HTML-страницы без вынесения в отдельный файл. Оправдано в случае небольшого количества модифицируемых элементов на компактных страничках. Определяются в теге <style>.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Практика CSS</title>
<link rel="stylesheet" href="style.css">
<style>
article {
color: darkgoldenrod;
font-size: xx-large;
}
</style>
</head>
<body>
<article>Параграф текста</article>
</body>
</html>
Данный способ задания стилей декларируется, обычно, в теге <head>.
3. Внешние, подключаемые стили (external styles)
Наиболее часто встречаемый способ задания стилей на страницах. Для этого создается один или несколько файлов с расширением .css, путь к которым указывается в теге <link>, расположенном в заголовочной части HTML-документа.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Практика CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<article>Параграф текста</article>
</body>
</html>
/* Файл style.css */
article {
color: darkgoldenrod;
font-size: xx-large;
}
К документу HTML мы подключили внешний файл с таблицами стилей style.css. К слову, у тега <link> атрибут type в данном случае можно не указывать, так как CSS на сегодня единственный язык таблиц стилей, применяемый в сети.
Так какой вариант лучше?
Три приведенных способа дают одинаковый результат. В современной web-разработке, когда стилизуемых элементов может быть огромное количество, наиболее оптимальным является третий способ. Для этого обычно в папке проекта создается директория css, внутри которой размещаются таблицы стилей (для больших проектов характерна их множественность).
В дальнейших примерах будет использоваться HTML-страница index.html, рядом с которой расположится папка css, где создадим текстовый документ style.css. Это хорошая практика.
Структура тестового проекта
Базовая структура корневого HTML-файла следующая:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Практика CSS</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
</body>
</html>
В последующем она приводиться не будет. Внутри тега <body> при необходимости разместятся другие элементы (т.е. в примерах мы покажем лишь содержимое <body>).
Виды селекторов в CSS
Задание свойств элементам страницы через каскадные таблицы стилей предполагает первоначальную выборку селекторов. Вариантов осуществления такой операции не мало:
1. Глобальный селектор
2. Селектор по элементу
3. Селектор по классу
4. Селектор по идентификатору
5. Селектор по атрибуту
6. Селектор по псевдоклассу
7. Селектор по псевдоэлементу
8. Групповые селекторы
9. Комбинированные селекторы
- 9.1. Селектор потомков
- 9.2. Селектор дочерних элементов
- 9.3. Селектор «первого соседа»
- 9.4. Селектор «всех соседей»
Рассмотрим наиболее типичные, с которыми часто встречаются на практике.
4.1. Глобальный селектор
Объявляется звездочкой и подразумевает воздействие на все элементы страницы, где данное свойство имеется.
<h1>Главная страница сайта</h1>
<article>Как работать с CSS</article>
* {
background-color: lightsalmon;
font-size: 30px;
}
Каждому тегу на странице сайта будет присвоен цвет фона светло-розовый, а также размер шрифта в 30 пикселей.
Данный селектор используется не часто, но иногда требуется для сброса всех настроек (так как браузеры зачастую сами задают отступы у блочных тегов, например, а мы хотим их отключить). Позволяет добиться максимальной идентичности внешнего вида нашего ресурса на разных браузерах и устройствах.
4.2. Селектор по элементу
В качестве селектора выступает конкретный тег HTML. Новые настройки распространятся на все эти объекты, встречаемые в коде, независимо от вложенности.
<h1>Главная страница сайта</h1>
<q>Практика - основа мастерства</q>
<p>
<q>Делай - и научишься</q>
</p>
q {
color: maroon;
font-size: 15px;
}
Все цитаты в документе приобрели бордовый оттенок и отображаются 15-ым шрифтом.
4.3. Селектор по классу
Каждому HTML-элементу можно присвоить класс, задав ему некоторое имя. Это позволяет группировать теги и выделять их особым образом в документе. В СSS к классу обращаются с селектором, начинающимся с точки.
<h1 class="blue-wave">Главная страница сайта</h1>
<q class="blue-wave">Практика - основа мастерства</q>
<p>
<q>Делай - и научишься</q>
</p>
.blue-wave {
text-decoration-style: wavy;
text-decoration-color: blue;
text-decoration-line: overline;
}
Нами создан класс blue-wave, который задан для заголовка <h1> и первой цитаты. Всем элементам этого класса присвоено верхнее подчеркивание синего цвета в виде волнистой линии.
4.4. Селектор по идентификатору
ID дает возможность уникализировать конкретный элемент документа. Идентификатор определенного имени может присутствовать на странице в единственном экземпляре (в отличие от имени класса). Зачастую применяется при обработке тегов и их содержимого через JavaScript.
<h1 id="red-dots">Главная страница сайта</h1>
<q class="blue-wave">Практика - основа мастерства</q>
<p>
<q>Делай - и научишься</q>
</p>
.blue-wave {
text-decoration-style: wavy;
text-decoration-color: blue;
text-decoration-line: overline;
}
#red-dots {
text-decoration-style: dotted;
text-decoration-color: red;
text-decoration-line: underline;
}
Селектор идентификатора начинается со знака решетки. Теперь заголовок первого уровня подчеркнут снизу красной линией в виде точек.
4.5. Селектор по атрибуту
Выбрать элемент документа можно и по наличию у него определенного свойства и значения. Для этого в квадратных скобках указывается атрибут с или без значения.
<a href="https://yandex.ru/">Яндекс</a>
<br>
<a href="https://www.google.com/">Гугл</a>
a[href="https://yandex.ru/"] {
font-size: 40px;
text-decoration-line: line-through;
}
Ссылка, ведущая на Яндекс, существенно увеличилась в размере и стала перечеркнутой, тогда как с Google ничего не произошло.
4.6. Селектор по псевдоклассу
Псевдокласс определяет особое состояние HTML-элемента. Это позволяет стилизовать его не только на основании положения в DOM-дереве, но и с учетом ряда внешних факторов (история посещения, положение курсора мыши и др.). На сегодня их насчитывается около 40 штук. Применимы не ко всем элементам. Для правильной работы следует ознакомиться с документацией, так как возможны непредвиденные эффекты.
Задаются через двоеточие:
<a href="https://yandex.ru/">Яндекс</a>
<br>
<a href="https://www.google.com/">Гугл</a>
a:link {
font-size: 15px;
color: tomato;
}
a:visited {
font-size: 20px;
color: saddlebrown;
}
a:hover {
font-size: 25px;
color: seagreen;
}
a:active {
font-size: 30px;
color: violet;
}
Изначально все ссылки имеют небольшой размер шрифта и красноватый оттенок. Посещенные становятся коричневыми. При наведении мыши получаем зеленый цвет, а активная ссылка (при нажатии и удержании левой кнопки мыши) приобретает фиолетовый оттенок.
Страница Web-браузера до перехода по ссылкам
Страница Web-браузера после перехода по ссылкам (a:visited)
Это важно
Согласно документации, приведенный порядок объявления псевдоэлементов (a:link, a:visited, a:hover, a:active) является обязательным, в противном случае они не будут корректно работать.
4.7. Селектор по псевдоэлементу
Псевдоэлементы стилизуют некоторую часть элемента. Задаются через два двоеточия. Их пока не так много, тем не менее они довольно часто встречаются в коде верстальщиков.
<h1>Изучаем псевдоэлементы</h1>
<section>
При помощи ::first-line мы преобразуем первую строку данного тега к верхнему регистру.
<br>
Остальные строки при этом остаются неизменными, такими, какими мы их задали изначально.
</section>
section::first-line {
text-transform: uppercase;
}
Как видим, первая строка полностью переведена в верхний регистр.
4.8. Групповые селекторы
При перечислении любых селекторов через запятую им можно задать одинаковые свойства.
<h1>Фанаты зеленого цвета</h1>
<article>
<header>
Говорят, зеленый цвет успокаивает глаза.
</header>
<section>
Дизайнеры считают, что применение зеленого цвета способствует отдыху глаз.
Но это не доказано учеными, поэтому поверим на слово.
</section>
<footer>
Исследование планируется к проведению в Швеции, тогда и проверим.
</footer>
</article>
h1, header, section {
color: seagreen;
}
Для трех тегов (h1, header, section) мы задали цвет шрифта светло-зеленого оттенка, что не привело к дублированию кода.
4.9. Комбинированные селекторы
Использование комбинаторов позволяет выбирать элементы на основании отношения между ними. Выделяют 4 типа комбинаторов:
4.9.1 Селектор потомков
Задается пробелом. Все элементы, расположенные внутри родительского, независимо от уровня вложенности, будут задействованы.
<h1>Комбинаторы</h1>
<p>Что это и зачем</p>
<article>
<header>
<p>Первый параграф</p>
<p>Второй параграф</p>
</header>
<section>
<p>Третий параграф</p>
<p>Четвертый параграф</p>
</section>
<footer>
<p>Пятый параграф</p>
<p>Шестой параграф</p>
</footer>
</article>
article p {
font-size: 25px;
background-color: bisque;
}
Внутри тега <article> имеются теги <p>. Несмотря на то, что они не дочерние элементы, селектор воздействовал на них в соответствии с правилом.
4.9.2 Селектор дочерних элементов
Выбирает только первых потомков, игнорируя остальных на более глубоких уровнях вложенности. Определяется знаком >.
<body>
<h1>Комбинаторы</h1>
<p>Что это и зачем</p>
<article>
<header>
<p>Первый параграф</p>
<p>Второй параграф</p>
</header>
<section>
<p>Третий параграф</p>
<p>Четвертый параграф</p>
</section>
<footer>
<p>Пятый параграф</p>
<p>Шестой параграф</p>
</footer>
</article>
<p>Конец</p>
</body>
body > p {
font-size: 25px;
background-color: bisque;
}
Воздействие селектора наблюдается только на те параграфы, которые непосредственно наследуются от <body> (с текстом Что это и зачем и Конец).
4.9.3 Селектор «первого соседа»
Когда 2 элемента на странице идут друг за другом на одном уровне DOM-дерева, можно применить комбинатор «первого соседа». Для этого используется знак +.
<h1>Комбинаторы</h1>
<p>Что это и зачем</p>
<article>
<header>
<p>Первый параграф</p>
<p>Второй параграф</p>
</header>
<section>
<p>Третий параграф</p>
<p>Четвертый параграф</p>
</section>
<footer>
<p>Пятый параграф</p>
<p>Шестой параграф</p>
</footer>
</article>
<p>Конец</p>
h1 + p {
font-size: 25px;
background-color: burlywood;
}
Цвет и шрифт поменялся только у первого параграфа, идущего после тега <h1> и находящегося с ним на одном уровне иерархии.
4.9.4 Селектор «всех соседей»
Выбираются все идущие далее соседи (т.е. находящиеся на одном уровне иерархии элементы). Задаются символом ~.
<h1>Комбинаторы</h1>
<p>Что это и зачем</p>
<article>
<q>Какая-то цитата</q>
<p>Первый параграф</p>
<p>Второй параграф</p>
</article>
<p>Конец</p>
article ~ p, q ~ p {
font-size: 25px;
background-color: burlywood;
}
Как видно, изменены только параграфы с текстом Первый параграф, Второй параграф и Конец как соседние и идущие после начальных (q и article соответственно).
Подытожим
Применяя разные техники комбинирования селекторов, мы можем задавать уникальные свойства для разных частей веб-страницы при минимизации объемов кода и исключении дублирования.
Принципы работы CSS
При работе с каскадными таблицами стилей возникают ситуации, когда нам не понятно, какое же свойство будет в итоге у того или иного элемента. Например, мы задали размер текста для тега <body>, а потом и для тега <p>. Возникает вопрос: какого же размера будет содержимое параграфа? Таких ситуаций при формировании сложных таблиц стилей возможно громадное множество.
Для понимания приоритетов наследования стилей определены принципы работы CSS.
5.1. Каскадность (Cascade)
Каскадность подразумевает возможность применения стилей из разных источников к одному и тому же объекту. Браузеру необходимо разобраться с тем, каким образом отображать элемент.
Для этого выстраивается очередь приоритетов в следующем порядке (от самого низкого до максимально значимого):
- Таблицы стилей браузера (у многих просмотрщиков для разных элементов определены стили по умолчанию – шрифты, отступы, границы, размеры);
- Таблицы стилей пользователя (посетитель сайта может заранее настроить отображение тегов у себя в браузере. Если они не переопределены разработчиками, то будут использованы);
- Таблицы стилей разработчика (автор сайта задает настройки элементам, которые по приоритету выше, чем два предыдущих типа. Это рассчитано на максимальную схожесть внешнего вида ресурса у пользователей);
- Стили браузера !important (значение !important у любого свойства имеет повышенный приоритет);
- Стили пользователя !important (пользователь также может принудительно вызвать определенный стиль, установив значение !important);
- Стили разработчика !important (максимально высокий приоритет).
Приоритетность применения стилей
Значения !important устанавливать не рекомендуется, но в некоторых случаях могут использоваться для уверенности срабатывания стилизации.
Как видим, стили разработчика выше по приоритету, чем все остальные. Если они установлены, то будут отображаться. В противном случае «решение» принимает браузер или пользовательские настройки посетителя.
<h1>Основная страница</h1>
<article>
<p>Важное содержимое статьи</p>
</article>
<footer>Сайт разработан специалистами Smartiqa Group</footer>
p {
font-size: 24px;
color: chocolate;
background-color: lightblue;
}
Итак, для параграфа мы изменили фон, цвет и размер шрифта. Тем не менее, у него есть и другие свойства, унаследованные от браузера. Их можно посмотреть в консоли разработчика (Клавиша F12 —> Стили):
Пример – Консоль разработчика
p {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
Инструменты разработчика — Стили
Если одно из них поменять, то сработает приоритет стиля разработчика.
p {
font-size: 24px;
color: chocolate;
background-color: lightblue;
margin-inline-start: 25px;
}
Пример – Консоль разработчика
p {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
Теперь абзац получил отступ слева на 25 пикселей на первой строке.
Инструменты разработчика — Стили
5.2. Специфичность (Specificity)
Отвечает за приоритет применения стилей к элементам в зависимости от типа селектора.
Специфичность подразумевает задание весов конкретным правилам. Более высокая его величина определяет итоговое значение отображаемого свойства.
Цепочка приоритетов выглядит так (в порядке увеличения значимости):
- Селекторы элементов и псевдоэлементов (выбирается конкретный тег или его часть);
- Селекторы классов, атрибутов и псевдоклассов (выбор на основании класса, специфичного атрибута или состояния класса);
- Селекторы идентификаторов (так как задаются в единственном экземпляре на странице, то имеют максимальный вес).
Приоритетность применения стилей к web-элементам
Комбинаторы, глобальный селектор (звездочка), псевдокласс отрицания :not() – не оказывают влияния на специфичность. Для задания максимального приоритета на любом уровне используют !important, что, опять же, не рекомендуется (за редкими исключениями).
Важно понимать, что независимо от порядка объявления селекторов в файле стилей, их приоритет не меняется (за исключением равноправных).
<h1>Основная страница</h1>
<article id="main-content">
<p class="blue-paragraph">Важное содержимое статьи</p>
</article>
p {
background-color: cyan;
}
#main-content p{
background-color: yellow;
}
article p{
background-color: red;
}
.blue-paragraph {
background-color: darkolivegreen;
}
Так как идентификатор в данном случае максимально приоритетен, то цвет фона внутри параграфа станет желтым.
Если же любому другому селектору присвоить !important, то сработает он.
p {
background-color:cyan;
}
#main-content p{
background-color:darkolivegreen;
}
article p{
background-color:red !important;
}
.blue-paragraph {
background-color:yellow;
}
Теперь цвет изменился на красный.
5.3. Наследование (Inheritance)
Еще один способ определения конечных свойств элемента – на основании наследования. Как известно, DOM-дерево представлено родителями и потомками, поэтому при вычислении свойств дочерних элементов используются параметры предков, если они не указаны для потомков.
Не все CSS свойства по умолчанию наследуются, о чем можно узнать из документации. К таковым, например, относят границы у элементов, их цвет и толщина, отступы. Тем не менее, если необходимо, можно принудительно задать наследование через значение inherit.
<h1>Основная страница</h1>
<article>
<p>Параграф первый</p>
<p>Параграф второй</p>
</article>
article {
border: tomato 10px solid;
}
Вокруг тега <article> мы построили сплошную рамку толщиной 10 пикселей красного цвета. Теги параграфов, находящиеся внутри статьи, не получили это свойство, так как оно по умолчанию ненаследуемое.
Мы можем «заставить» их наследоваться.
article {
border: tomato 10px solid;
}
article p {
border: inherit;
}
Теперь параграфы, находящиеся внутри тега <article>, имеют те же свойства границ.
Подытожим
Таким образом, при формировании селекторов в CSS необходимо понимать принципы их наследования, специфичности, каскадности. Это позволит избежать ошибок при стилизации объектов и исключить излишние строки кода (когда не понятно, почему не работает то или иное свойство, «ленивые разработчики» балуются использованием !important).
Блочные (Block) и строчные (inline) элементы
Перейдем к особенностям отображения элементов на странице. Каждый верстальщик рассматривает структуру страницы как набор неких коробок, блоков. Такое видение сайта позволяет понять специфику отображения объектов. Любой макет будущего ресурса представляет собой набор прямоугольников с определенным контентом. Если это усвоить, то верстка макета не составит никаких проблем.
Если упрощенно, то при разработке все элементы сайта условно делят на 2 типа: блочные и строчные (как говорилось в уроках по HTML). Опишем эти «коробки».
1. Блочная (block) структура имеет особенности:
- Каждый элемент такого типа начинается с новой строки (например, теги <div> или <article>. Другими словами, независимо от того, насколько велико содержимое объектов, каждый из них начнется с новой строчки);
- Данная коробка стремится к полному заполнению доступного ей пространства (расширение на всю область страницы или родительского элемента);
- Ей можно задавать ширину и высоту (т.е. свойства width и height);
- Задание параметров отступов (внутренних или внешних) или границ отодвинут другие объекты от текущего.
2. Строчная (inline) структура характеризуется:
- Перенос на новую строчку не произойдет, если остается доступное пространство на текущей;
- Задание ширины и высоты не имеет смысла, так как эти параметры связаны только лишь с контентом и его объемом (другими словами, если строчному элементу задать ширину в 500 пикселей, то нет никакой гарантии, что это произойдет, особенно в случае, если вы внутрь того же тега <strong> поместили только число 2021);
- Применение отступов и границ оправдано, но они не отодвинут другие объекты, а лишь скажутся на содержимом самой строки;
Блочные и строчные web-элементы
Определение строчности или блочности элемента связано, в первую очередь, со спецификой используемого тега (о чем сказано в документации). Благодаря CSS имеется возможность изменить тип объекта на тот, который нам подходит исходя из целей. Проще говоря, блочный элемент легко превратить в строчный, и наоборот. Для этого применяется свойство display.
<h1>Основная страница</h1>
<h2>Часть 1: Мои сайты для поиска</h2>
<a href="https://www.yahoo.com/">Главная страница Yahoo</a>
<a href="https://mail.ru/">Главная страница mail.ru</a>
Если не использовать стили, то отображение элементов на странице будет носить дефолтный характер: <h1> и <h2> – это блоки, а ссылки – строки.
Страница web-браузера. Дефолтное поведение элементов.
<h1>Основная страница</h1>
<h2>Часть 1: Мои сайты для поиска</h2>
<a href="https://www.yahoo.com/">Главная страница Yahoo</a>
<a href="https://mail.ru/">Главная страница mail.ru</a>
h1, h2 {
display: inline;
}
a {
display: block;
}
Проведенные манипуляции превратили заголовки в inline-элементы (они теперь отрисовываются на одной строке), а ссылки – в блоки.
Страница web-браузера. Измененное поведение элементов.
Также необходимо отметить, что помимо блочных и строчных элементов возможно присутствие и других типов: флексы (flex), сетки (grid), таблицы (table), строчные блоки (inline-block) и другие. Более того, прямые наследники таких элементов могут приобрести особое поведение (например, все дочерние объекты flex-типа станут гибкими и будут вести себя в соответствии с правилами. О них мы поговорим в одноименном разделе).
Стандартная и альтернативная блочные модели
(Box models)
Как упоминалось выше, все объекты страницы ведут себя либо как блок, либо как строка (в общем случае). Так или иначе, они характеризуются набором параметров, о которых не следует забывать при формировании макета страницы.
Предположим, нам требуется создать блок <article> размером 450 на 250 пикселей с отступами и границами. Эти дополнительные свойства по умолчанию будут учитываться, что может расширить реальные размеры коробки. С другой стороны, CSS не запрещает задать точные размеры элемента с включением всех его свойств.
Вначале посмотрим на все свойства блока с учетом параметров размеров (показаны на рисунке ниже).
Области блочного элемента
Вычисление размера блока осуществляется по атрибутам:
- Параметры контента (свойства width и height);
- Внутренние отступы (свойство padding);
- Граница, рамка (свойство border);
- Внешние отступы (свойство margin).
Общий размер элемента, в итоге, будет определяться на основании стандартной или альтернативной блочной модели.
7.1. Стандартная модель
Вычисляет размер блока как сумму всех означенных выше параметров. Так, если задать ширину блока, то к ней прибавится размер внутренних и внешних отступов по конкретной оси, а также величина границы.
<h1>Основы CSS - стандартная модель</h1>
h1 {
width: 650px;
height: 300px;
padding: 10px;
margin: 20px;
border: 5px solid black;
}
На что обратить внимание?
1. Свойство padding при передаче одного значения определяет внутренние отступы от содержимого по всем четырем направлениям (внизу, вверху, слева, справа).
2. Свойство border характеризует толщину рамки, ее вид (в нашем случае – сплошная линия), цвет.
3. Свойство margin задает отступы от других блоков страницы по тем же четырем направлениям.
4. На основании стандартной модели итоговый размер блока будет не 650 на 300 пикселей, а следующим:
– ширина: 650 + 10 +10 + 5 + 5 + 20 + 20 = 720 px;
– высота: 300 + 10 +10 + 5 + 5 + 20 + 20 = 370 px.
В ряде случае это неудобно, так как заказчик требует размер блока с учетом всех отступов и границ.
7.2. Альтернативная модель
В такой ситуации удобна альтернативная блочная модель, которая определяет размер коробки с учетом дополнительных свойств. Для этого задается box-sizing: border-box;.
<h1>Основы CSS - стандартная модель</h1>
h1 {
width: 650px;
height: 300px;
padding: 10px;
margin: 20px;
border: 5px solid black;
box-sizing: border-box;
}
В результате параметры заголовка будут включать в себя внутренние отступы и границы, но не внешние отступы. Их включение в CSS не предусмотрено, но даже при таких обстоятельствах вычислять размеры блока значительно проще:
– ширина: 650 + 20 + 20 = 690 px;
– высота: 300 + 20 + 20 = 340 px.
Блочная модель CSS: Стандартная и альтернативная модели
Если же свойство margin строго не определено, то конечные размеры элемента можно считать такими, какими они были определены изначально на основании ширины и высоты.
При работе со строчными элементами часть свойств не будет работать. В частности, ширина и высота не возымеют никакого эффекта. Отступы и границы отображаются, но с некоторыми недочетами: они будут перекрывать содержимое других объектов.
Самое простое решение проблемы – inline-block. Мы показываем содержимое элемента как блок, но он не будет занимать всю ширину родителя. Получается микс строки и блока. В этом случае никаких проблем с отображением объекта в соответствии с нашей задумкой не будет.
<strong>Немало в мире умных фраз</strong>
<q>Не думай - размышляй</q>
<i>Но есть и не совсем умные</i>
q {
width: 450px;
height: 200px;
padding: 20px;
margin: 10px;
border: 4px solid black;
display: inline-block;
}
Элемент <q> имеет высоту и ширину, отступы внутренние и внешние, а также границу в 4 пикселя. Хоть он и не занимает всю ширину родителя (тега <body>), но вполне соответствует заданным параметрам.
Элемент <q> со свойством display: inline-block;
Если не использовать декларацию display: inline-block;, то поведение текста с цитатой будет не столь очевидным, а параметры ширины и высоты полностью проигнорируются.
Элемент <q> БЕЗ свойства display: inline-block;
Для более детального ознакомления с CSS рекомендуется изучать официальную документацию (с сайта World Wide Web консорциума). Детальное описание свойств и их возможных значений, а также примеры применения доступны на сайте Mozilla (в том числе и на русском языке). Ссылки приведены ниже.
Дополнительные ресурсы по теме CSS
1. Спецификации и их описание: "https://www.w3.org/Style/CSS/specs.en.html#translations"
2. Руководство от Mozilla: "https://developer.mozilla.org/ru/docs/Web/CSS/Reference"
ПОДЫТОЖИМ
Подведем промежуточные итоги. Каскадные таблицы стилей существенно упрощают модифицирование HTML-элементов, позволяя делать сайты современными, эргономичными. Чтобы ресурс не выглядел как сплошной набор текстового полотна, CSS дает возможность выделять требуемые блоки, делать отступы, менять размеры шрифта и блоков, применять цветовое оформление.
ПРАКТИЧЕСКИЙ БЛОК
Вопросы
Задание
Задание
Создайте 3 ссылки (на любые поисковые системы), каждая из которых будет начинаться с новой строки, иметь сплошную зеленую границу толщиной 7 пикселей и суммарный размер 300 на 200 пикселей. Вертикальный отступ между ссылками составит 10 пикселей.
Решение
Наша задача – минимизация строк кода. Поэтому применять всякие разрывы строк (при помощи тега <br>) будет не логичным.
Оптимальное решение – присвоение всем ссылкам режима отображения block. Также следует учесть, что внешние отступы между объектами суммируются (так как у одного объекта есть, например отступ снизу, а у следующего за ним — отступ сверху).
<a href="https://www.yahoo.com/">Yahoo</a>
<a href="https://yandex.ru/">Яндекс</a>
<a href="https://www.google.com/">Google</a>
a {
width: 300px;
height: 200px;
margin: 5px;
border: 7px solid green;
display: block;
box-sizing: border-box;
}
Так как ссылки – строчные элементы, их следует преобразовать в блочные. А чтобы не высчитывать из ширины и высоты размеры границы, удобно воспользоваться декларацией box-sizing: border-box;.
С учетом суммирования внешних отступов нужно задать их величину в размере 5 пикселей (что приведет к нужным десяти, если просуммировать margin ссылки и ее соседа).
Читайте также
CSS — Каскадные Таблицы Стилей.
CSS экономит много времени. Он может управлять макетом нескольких веб страниц одновременно.
CSS = Стили и Цвета
Манипуляция Текстом
Цвета,
Боксы
Что такое CSS?
Каскадные таблицы стилей (CSS) используются для форматирования макета веб страницы.
С помощью CSS вы можете управлять цветом, шрифтом, размером текста, расстоянием между элементами, тем,
как элементы расположены и выложены, какие фоновые изображения или цвета фона будут использоваться,
различными дисплеями для разных устройств и размеров экрана и многое другое!
Совет: Слово cascading означает, что стиль, примененный к родительскому элементу,
будет также применяться ко всем дочерним элементам внутри родительского элемента.
Таким образом, если вы установите цвет основного текста на «blue», все заголовки,
параграфа и другие текстовые элементы внутри тела также получат тот же цвет (если вы не укажете что-то еще)!
HTML Стили с помощью CSS
CSS — Cascading Style Sheets (Каскадные Таблицы Стилей).
CSS описывает, как HTML элементы будут отображаться на экране, на бумаге, или в других средствах массовой информации.
CSS экономит много времени. Он может контролировать макет нескольких страниц одновременно.
CSS может быть добавлен к элементам HTML 3 способами:
- Встроенный — с помощью атрибута
styleв HTML элементы - Внутренний — с помощью элемента
<style>в разделе<head> - Внешний — с помощью внешнего CSS файла
Самый распространенный способ, чтобы добавить CSS, нужно сохранить стили в отдельные файлы CSS. Однако, здесь мы будем использовать встроенные и внутренние стили, потому что это легче продемонстрировать, и проще для Вас, чтобы попробовать это сами.
Совет: Вы можете узнать гораздо больше о CSS в CSS Учебнике.
Встроенный CSS
Встроенный CSS используется, чтобы применить уникальный стиль для одного HTML элемента.
Встроенный CSS использует атрибут стиля элемента HTML.
В данном примере задается синий цвет текста элемента <h1>:
Пример
<h1 style=»color:blue;»>Это синий заголовок</h1>
<p
style=»color:red;»>Красный параграф.</p>
Попробуйте сами »
Внутренний CSS
Внутренний CSS стиль используется для одной HTML страницы.
Внутренний CSS определяется в разделе <head> HTML страницы,
в элементе <style>:
В следующем примере задается цвет текста всех элементов <h1>
(на этой странице) до синего цвета, а цвет текста всех элементов <p>красный.
Кроме того, страница будет отображаться с помощью фона "powderblue":
Пример
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color: powderblue;}
h1 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h1>Это заголовок</h1>
<p>Это параграф.</p>
</body>
</html>
Попробуйте сами »
Внешний CSS
Внешняя таблица стилей используется для нескольких HTML страниц.
Чтобы использовать внешнюю таблицу стилей, нужно добавить ссылку на файл в разделе <head> HTML страницы:
Пример
<!DOCTYPE html>
<html>
<head>
<link rel=»stylesheet» href=»styles.css»>
</head>
<body>
<h1>Это заголовок</h1>
<p>Это параграф.</p>
</body>
</html>
Попробуйте сами »
Внешняя таблица стилей может быть написан в любом текстовом редакторе. Файл не должен содержать HTML код, и должен быть сохранен с расширением .css.
Вот как выглядит внешний файл "styles.css" :
body {
background-color: powderblue;
}
h1 {
color: blue;
}
p {
color: red;
}
Совет: С помощью внешней таблицы стилей вы можете изменить внешний вид всего веб сайта, изменив один файл!
CSS Colors, Fonts и Sizes
Здесь мы продемонстрируем некоторые часто используемые свойства CSS. Вы узнаете о них больше позже.
CSS свойство color определяет цвет текста, который будет использоваться.
CSS свойство font-family определяет семейство шрифтов, который будет использоваться.
CSS свойство font-size определяет размер шрифта, который будет использоваться.
Пример
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h1>Это заголовок</h1>
<p>Это параграф.</p>
</body>
</html>
Попробуйте сами »
Свойство Border
CSS свойство border определяет границы вокруг элемента HTML:
Совет: Вы можете определить границу почти для всех HTML элементов.
Пример
Использование свойства CSS border:
p {
border: 1px solid powderblue;
}
Попробуйте сами »
Свойство Padding
CSS свойство padding определяет отступ (пробел) между текстом и рамкой:
Пример
Использование свойств CSS border и padding:
p {
border: 1px solid powderblue;
padding: 30px;
}
Попробуйте сами »
Свойство Margin
CSS свойство margin определяет поля (пространства) вне границы:
Пример
Использование свойств CSS border и margin:
p {
border: 1px solid powderblue;
margin: 50px;
}
Попробуйте сами »
Ссылка на внешний CSS
Внешние таблицы стилей могут указать полный URL адрес или относительный путь к текущей веб странице.
Пример
В этом примере используется полный URL адрес для ссылки на таблицу стилей:
<link rel=»stylesheet» href=»https://schoolssw3.com/html/styles.css»>
Попробуйте сами »
Пример
Это пример ссылки на таблицу стилей находится в папке HTML на данном веб сайте:
<link rel=»stylesheet» href=»/html/styles.css»>
Попробуйте сами »
Пример
Это пример ссылки на таблицу стилей находится в одной папке на той же странице:
<link rel=»stylesheet» href=»styles.css»>
Попробуйте сами »
Подробнее о путях к файлам вы можете прочитать в главе HTML Путь к файлу.
Подробнее о файлах узнаете в главе HTML Путь к Файлам.
Краткое содержание
- Используйте HTML атрибут style для определения встроенного стиля
- Используйте HTML элемент <style> для определения внутреннего CSS
- Используйте HTML элемент <link> для ссылки на внешний файл CSS
- Используйте HTML элемент <head> для сохранения <style> и <link> элементов
- Используйте CSS свойство color для цвета текста
- Используйте CSS свойство font-family для текста шрифтов
- Используйте CSS свойство font-size для размера текста
- Используйте CSS свойство border для границ
- Используйте CSS свойство padding для пространства внутри границы
- Используйте CSS свойство margin для пространство снаружи границы
Совет: Вы можете узнать гораздо больше о CSS в разделе CSS Учебник.
HTML Упражнения
HTML Стиль тегов
| Тег | Описание |
|---|---|
| <style> | Определяет информацию о стиле для HTML документа |
| <link> | Определяет связь между документом и внешним ресурсом |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
Хотите войти в веб-разработку, но не знаете, с чего начать? Освоение CSS станет отличным стартом и, к счастью для вас, в сети существует огромное количество учебных ресурсов.
Мы провели исследование и собрали 12 наиболее актуальных сайтов, которые помогут вам продвинуться от уровня новичка до профессионала по CSS за кратчайшие сроки.
Будь вы начинающий программист или опытный, на этих сайтах есть информация для всех уровней: от полноценных учебных пособий до памяток и фрагментов кода. Эти ресурсы предоставят вам инструменты и знания, необходимые для создания красивых, функциональных веб-страниц. К тому же большинство из них абсолютно бесплатны.
Так что пристегните ремни и приступайте к написанию кода!
▍ Flexbox Froggy — освоение Flexbox
Если вы любите играть, то это идеальный сайт для освоения Flexbox. Flexbox Froggy – это восхитительная интерактивная игра, которая научит вас основам синтаксиса Flexbox.
По мере продвижения через уровни каждый «прыжок через пруд» будет становиться всё сложнее. К тому моменту, когда вы поймаете всех лягушек, у вас сформируется твёрдое понимание принципов работы Flexbox, и вы будете готовы использовать этот инструмент в своей работе.
Но не стоит верить нам на слово. Попробуйте Flexbox Froggy, и вы увидите, что ваши знания CSS начнут стремительно расти.
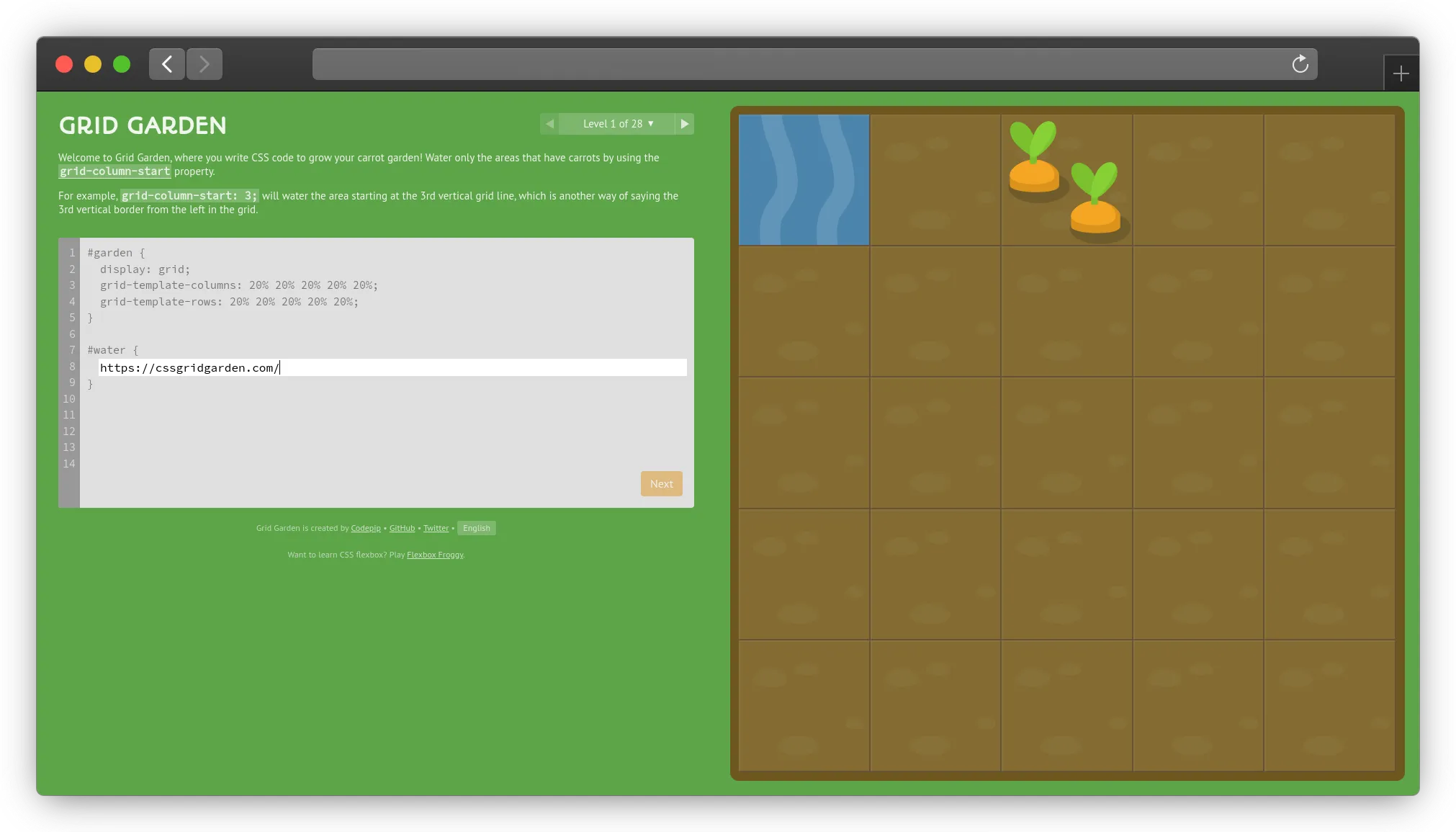
▍ CSS Grid Garden — освоение CSS Grid
Готовы перенести своё понимание CSS на новый уровень? Если да, то игра CSS Grid Garden – для вас!
Эта интерактивная игра научит вас основам Grid Layout — мощной системы построения макетов, которая становится всё более популярной. Задача в этой игре проста – вам нужно поливать сад, и каждый раз, когда вы будете делать это правильно – в него будет добавляться новая строка или столбец.
Для полива требуется написать код CSS и применить его к саду. По мере продвижения, когда вы начнёте успешно проходить всё более сложные уровни, ваше знание CSS Grid возрастёт десятикратно!
CSS Grid Garden также содержит дополнительные уровни для тех, кто желает отточить свои навыки. С помощью этих уровней вы научитесь использовать дроби при проектировании сетки, узнаете, как работает выравнивание при вытягивании элементов по сетке, и даже освоите создание удивительных паттернов с помощью этих элементов.
Плюс всё это можно делать в захватывающем стиле со множеством забавных анимаций и визуальных эффектов.
▍ Flex Box Adventure
Готовы к серьёзному испытанию? Flex Box Adventure гарантирует его вам.
Обучающая игровая среда Flex Box Adventure требует от вас отвечать на вопросы, создавать макеты на флексбоксах и сражаться со свирепыми монстрами для освоения искусства CSS Flexbox. Ваша цель? Стать «Мастером Flexbox» или «Жрецом CSS».
Это может прозвучать сложно, но представленная в данной игре дружелюбная для пользователя среда не только вдохновит вас, но и обеспечит поддержку для достижения успеха. Не пугайтесь – Flex Box Adventure подходит для людей с любым уровнем навыков. Каждое упражнение сопровождается пошаговыми инструкциями и примерами кода, которые можно использовать в качестве справки.
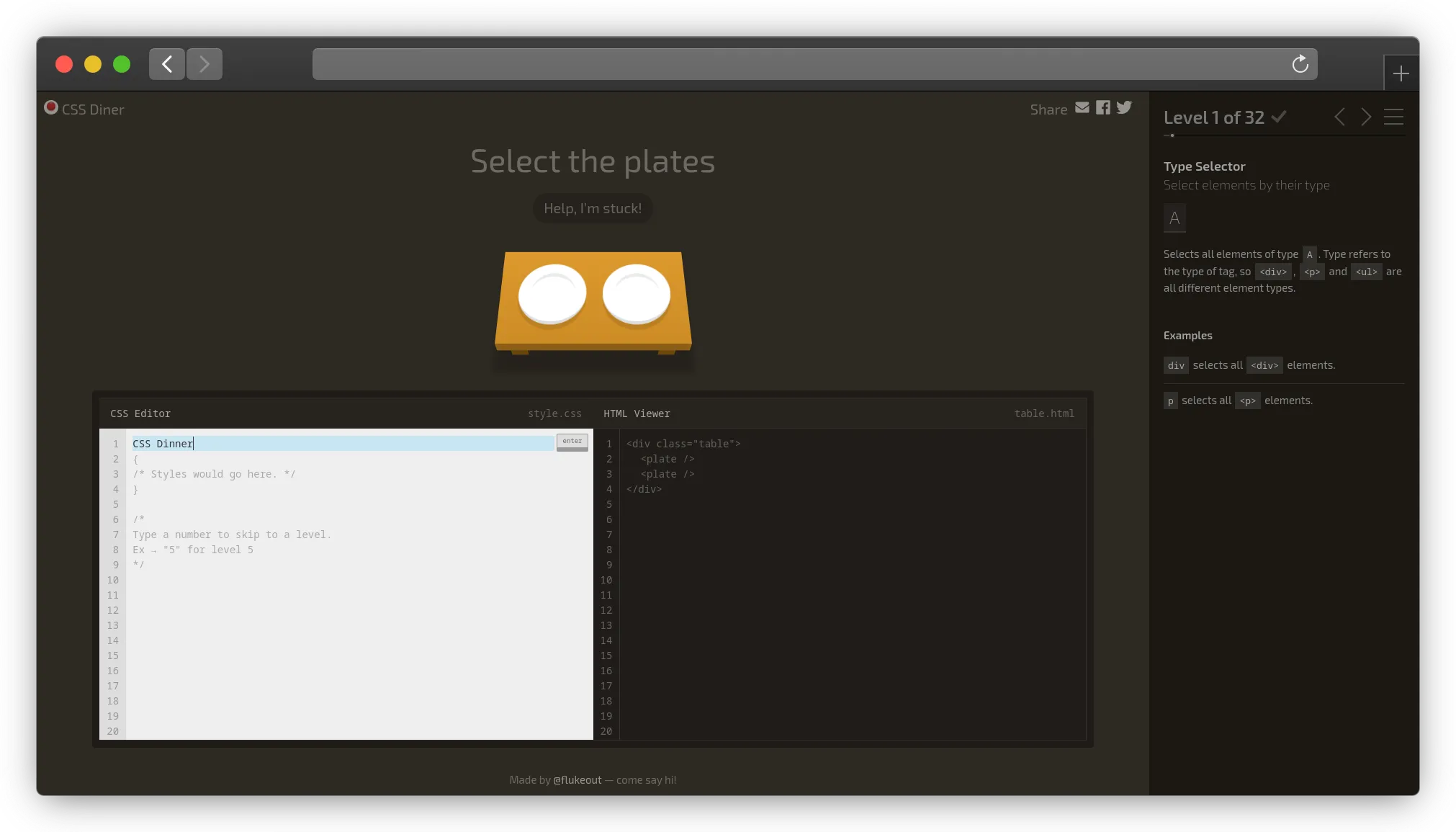
▍ CSS Diner — проверьте свои знания селекторов
Интересует весёлая задачка для тестирования ваших новых навыков CSS? Остановите своё внимание на CSS Diner. Этот ресурс представляет различные уровни, которые начинаются с простых селекторов и завершаются более продвинутыми темами вроде псевдоклассов и комбинаторов.
На каждом уровне вам даются столовые тарелки, и нужно выбирать селекторы, с которыми они связаны в коде CSS. Узнав верный селектор, его нужно ввести в текстовое окно и нажать «Ввод» для продолжения.
Каждая задача сопровождается объяснением, которое позволяет понять, почему определённый селектор подходит лучше другого. При этом на случай затруднений игра также предоставляет подсказки.
Готовы к испытанию? Вперёд на CSS Diner!
▍ Flexbox Defense
Готовы повысить свои навыки CSS и освоить искусство Flexbox Defense? Тогда этот сайт для вас. Игра Flexbox Defense ставит перед собой задачу помочь вам понять и отработать создание макетов Flexbox с использованием забавных графических элементов.
Flexbox Defense представляет захватывающий способ попрактиковать свои навыки CSS и попутно немного поразвлечься. Если для вас это звучит интересно, то смело пробуйте.
▍ Codecademy — курсы и обучающие материалы по CSS
Codecademy – это отличный выбор для всех, кто ищет более углублённых инструкций по использованию CSS. Этот ресурс предлагает интерактивные уроки, опросники и упражнения по написанию кода, которые помогут вам освоить CSS. Помимо этого, представленная на сайте информационная панель позволяет отслеживать прогресс, чтобы сохранять мотивацию.
Codecademy также предлагает курсы, посвящённые более специфичным темам вроде HTML & CSS, Responsive Design и Flexbox. Ещё очень здорово, что после завершения каждого курса или урока вам выдают сертификат, подтверждающий получение навыков.
Если вы хотите ускорить темпы обучения, то ознакомьтесь с подпиской Pro, которая даёт доступ к полезным учебным материалам вроде проектов, аналитики, а также позволяет пошагово отслеживать свой прогресс.
▍ CSSReference.io
Готовы стать мастером CSS? Тогда добавьте в закладки CSSReference.io, бесплатное видеоруководство по CSS. Предлагая множество примеров для каждого свойства и объясняя причины использования каждого примера, этот сайт является одним из лучших информационных ресурсов по теме свойств CSS.
Здесь же вы найдёте диаграммы и иллюстрации – идеальные помощники для тех, кто предпочитает осваивать материал визуально.
Кроме того, этот сайт регулярно пополняется новым контентом, включая поддержку Flexbox, Grid и кастомных свойств.
Обратите внимание на колонку «popular views», где представлена информация о новшествах каждого раздела.
Так что, если для вас такой ресурс кажется интересным и полезным, не откладывайте его посещение в долгий ящик.
▍ Knights of the Flexbox Table
Готовы стать мастером Flexbox? Попробуйте бесплатную онлайн-игру для начинающих Knights of Flexbox Table.
Этот сайт даёт вам простое введение и обучает основам, таким как создание макетов, выравнивание контента, разработка отзывчивого дизайна и быстрое изменение значений CSS.
Освойте и запомните Flexbox с Tailwind CSS, чтобы начать обходиться без шпаргалок.
▍ Flexbox Zombies
Если вы ищете крутой и весёлый способ изучения основ CSS Flexbox, тогда Flexbox Zombies может оказаться тем, что надо.
С помощью этой интерактивной игры вы будете осваивать особенности Flexbox, сражаясь с зомби и оттачивая навыки написания кода.
Что делает Flexbox Zombies крутым обучающим инструментом:
- Она даёт вам практический подход к освоению CSS Flexbox.
- Требует умелого решения задач для победы над зомби и прохождения уровней Flexbox.
- Упрощает запоминание фрагментов кода за счёт мнемоник.
- Предлагает реальные задачи, такие как создание строк и столбцов с помощью Flexbox с применением обретённых навыков.
Помимо этого, освоение Flexbox также поможет вам повысить навыки решения задач, поскольку использование этого функционала предоставляет инструменты для оптимизации дизайна любой веб-страницы.
▍ Mozilla Developer Network — ресурсы по CSS и HTML
Mozilla Developer Network – это отличный источник для освоения CSS и HTML. На нём есть всё, начиная с короткого знакомства с HTML, а также пошаговые руководства для изучения основ CSS Grid и Flexbox.
На MDN есть документы, в которых приводится полноценная информация о технологиях, веб-разработке и опенсорсных проектах, включая HTML, CSS, JavaScript, графику, мобильные/десктопные приложения и не только.
Плюс здесь есть форум, где можно задавать вопросы опытным разработчикам и получать ответы в течение считаных часов. MDN также даёт доступ к таблицам совместимости с браузерами, по которым можно выяснить, будут ли используемые вами HTML-элементы или свойства CSS работать с тем или иным браузером.
И если что-то в вашем коде работает не так, MDN поможет эту проблему отладить.
▍ CSSTricks — уроки, советы и трюки для становления экспертом CSS
Имеете средний уровень навыков в CSS и ищете возможность подтянуть основы и изучить продвинутые принципы? Тогда идеальным ресурсом для вас будет CSSTricks. Этот сайт основал Крис Куайе, и на нём вы найдёте обучающие материалы, советы и трюки, которые помогут вам на пути становления экспертом по CSS.
На CSSTricks найдётся материал для любого уровня, начиная с уроков для новичков и заканчивая продвинутыми рекомендациями для профессионалов, которые хотят поспевать за последними тенденциями.
Здесь также приводятся фрагменты кода, которые вы можете интегрировать в собственные проекты, и регулярно публикуются посты по теме последних трендов индустрии.
Если вы стремитесь улучшить ваши навыки написания кода, CSSTricks определённо будет вам полезен.
▍ CSS Zen Garden
CSS Zen Garden – это один из первых сайтов, который помогал людям осваивать CSS. Позиционируется он как ресурс, «стремящийся показать, какие визуальные решения можно получить с помощью CSS-дизайна».
CSS Zen Garden играл значительную роль в развитии веб-стандартов в течение более 15 лет и продолжает предлагать обучающие материалы по всем темам CSS, начиная с визуального отделения содержания от презентации и заканчивая невероятными идеями вроде трансформирования всего макета с помощью медиазапросов.
Он также предоставляет методы для отделения HTML-содержимого от презентации, чтобы все визуальные эффекты применялись исключительно с помощью CSS.
Ищете вдохновения?
Тогда CSS Zen Garden должен находиться в начале списка полезных ресурсов. Он содержит впечатляющую коллекцию стильных дизайнов и обучающих материалов, которые помогут отточить навыки по созданию красивых сайтов с помощью CSS.
▍ Заключение
При всём разнообразии ресурсов и сайтов CSS не обязательно должен быть чересчур объёмным и трудным в освоении. Независимо от того, являетесь вы новичком или опытным разработчиком, существует множество опций для продвижения на вашем пути.
Освоение ключевых методик вроде Flexbox и Grid позволит вам повысить выразительность и эффективность любого сайта. Приведённый выше список поможет упростить изучение CSS.
Ну а вложенное в это время обязательно себя окупит, поскольку CSS является очень ценным инструментом для любого веб-разработчика и верстальщика.
🏆 Голосуй за нас на премии «ЦОДы РФ»!


 =”mailto:”]
=”mailto:”]
 Но в виду вложенности структуры DOM, вы можете столкнуться с неожиданной штукой. Например, если у вас есть такая ссылка:
Но в виду вложенности структуры DOM, вы можете столкнуться с неожиданной штукой. Например, если у вас есть такая ссылка:

 Это более мощная и гибкая замена
Это более мощная и гибкая замена 


 Ручной процесс может быть довольно громоздким и трудоемким при работе с динамическими данными, связанными с веб-сайтом, такими как акции, список вакансий, бронирование отелей, недвижимость и т. д., к которым необходимо часто обращаться. Python предлагает автоматизированный способ с помощью различных модулей получать HTML-контент из Интернета (URL/URI) и извлекать данные. В этом руководстве подробно рассматривается процесс парсинга веб-страниц с использованием 9Модуль 0167 BeautifulSoup .
Ручной процесс может быть довольно громоздким и трудоемким при работе с динамическими данными, связанными с веб-сайтом, такими как акции, список вакансий, бронирование отелей, недвижимость и т. д., к которым необходимо часто обращаться. Python предлагает автоматизированный способ с помощью различных модулей получать HTML-контент из Интернета (URL/URI) и извлекать данные. В этом руководстве подробно рассматривается процесс парсинга веб-страниц с использованием 9Модуль 0167 BeautifulSoup .