
Adam Sinicki / Android Authority
If you want to develop games for Android, Android Studio is not the best choice of tool. While Android Studio is a powerful IDE and comes with many additional tools for development, it is primarily suited to productivity apps and tools and has a steep learning curve. It’s fortunate then that there are many other options available, such as the excellent GameMaker Studio 2. This post will serve as a GameMaker Studio tutorial to get you started, and an overview of the tool.
What is GameMaker Studio?
Before we begin with the GameMaker Studio tutorial, what exactly is a GameMaker Studio?
Like Unity and Unreal, GameMaker Studio, is a game engine that incorporates a powerful IDE (integrated development environment) for easy development. Where GameMaker differs, however, is in its relative simplicity and target audience. This is a drag-and-drop tool with relatively less cording involved than many of its rivals. This makes GameMaker ideal not only for beginners but also artists and designers that want to build games without learning to code.
what exactly is a GameMaker Studio?
What exactly is a GameMaker Studio?
That said, for those that do want to add some custom logic, there is a “GameMaker Language” that affords slightly more flexibility.

Adam Sinicki / Android Authority
With this ease of use does come a slightly more limited scope. GameMaker Studio 2 is a 2D game engine; so if you have dreams of building the next Doom, then you’ll need to look elsewhere. But don’t be mistaken: this is still a pro-level IDE that powers some highly successful titles. These include the linkes of Minit, Blazing Chrome, Hyper Light Drifter, and my personal favorite: Katana Zero.
Another caveat of GameMaker Studio is that it is not free, whereas the more powerful Unity and Unreal Engine are. Pricing is very reasonable, however, with the Creator License costing $39. This permits users to develop and publish games for Windows and MacOS. Console licenses are much more expensive however, costing $799 each, or $1,500 for all three. The licenses last for 12 months and are non-renewing, and there are other options such as a Developer license and Education license. There is also a 30-day trial so you can see if you get along with the workflow before you take the plunge.
This makes GameMaker ideal not only for beginners, but also artists and designers that want to build games without learning to code.
At the time of writing the engine is in version 2.3.1.542. However, it is most commonly known as “GameMaker Studio 2.”
Now, on with the GameMaker Studio tutorial!
How to use GameMaker Studio 2
To get started with GameMaker Studio 2, first create a new project. Next choose the “Drag and Drop” option, which we will be using for this GameMaker Studio tutorial.
Quick tip: if ever you’re looking for information or help online, make sure you search for “GameMaker Studio DND.” This short hand will ensure you get information relating to the drag and drop version, rather than GameMaker Language (GML).

Adam Sinicki / Android Authority
You’ll now be greeted with a Workspace on the left and an asset browser on the right. The asset browser lets you see all the elements in your project folder.
Every game needs sprites, so take yours and drop them into the Sprites folder. If you don’t have any sprites of your own, you should be able to download some from the web. I’m using sprites from an old greenscreen style game I made. This little chap is called “Bee Boo.”
Adam Sinicki / Android Authority
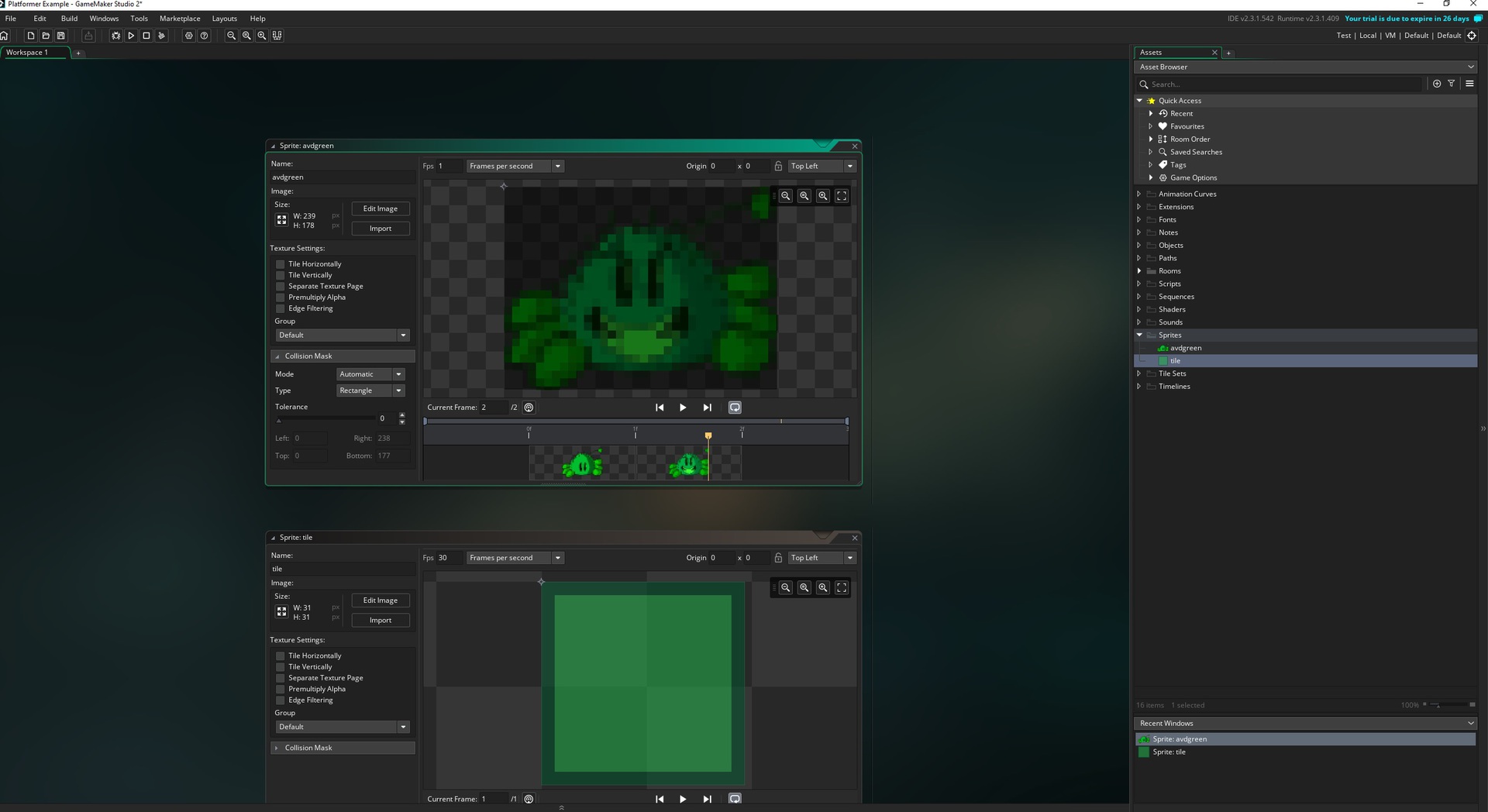
When you drop the sprite in, you should see it automatically open up in a separate window for closer inspection. Notice that it automatically has a collision box; the small grey outline surrounding the image. This defines the physical size of your sprite and facilitates interactions with the environment. If you need to change this, you can select the “Collision Mask” drop-down menu on the left, and then select “Manual” under mode. You’ll now be able to drag and resize the box as needed. Make sure that the original sprite is 32×32 pixels, or change the dimensions by clicking “edit sprite.” The collision box should generally be the same size and shape as the sprite.
When you build a game for real, you’ll probably want to use multiple sprites to create animations. For now, we can just use a static character that glides around the screen. If you do want to make an idle animation, however, you can simply drag another sprite next to the first one in the timeline and then set the FPS in the top left.

Adam Sinicki / Android Authority
Creating a tile set
I’ve also dropped in a “tile set.” This is a selection of sprites that will be used to draw levels. In this case, I’m using green semi-transparent squares. The image itself is a large translucent PNG that has a 32×32 pixel square in it. That square is in the top left but is shunted 32 pixels to the right. This will make sense in a moment!

Adam Sinicki / Android Authority
Create something similar of your own and then drop it into the Sprites folder.
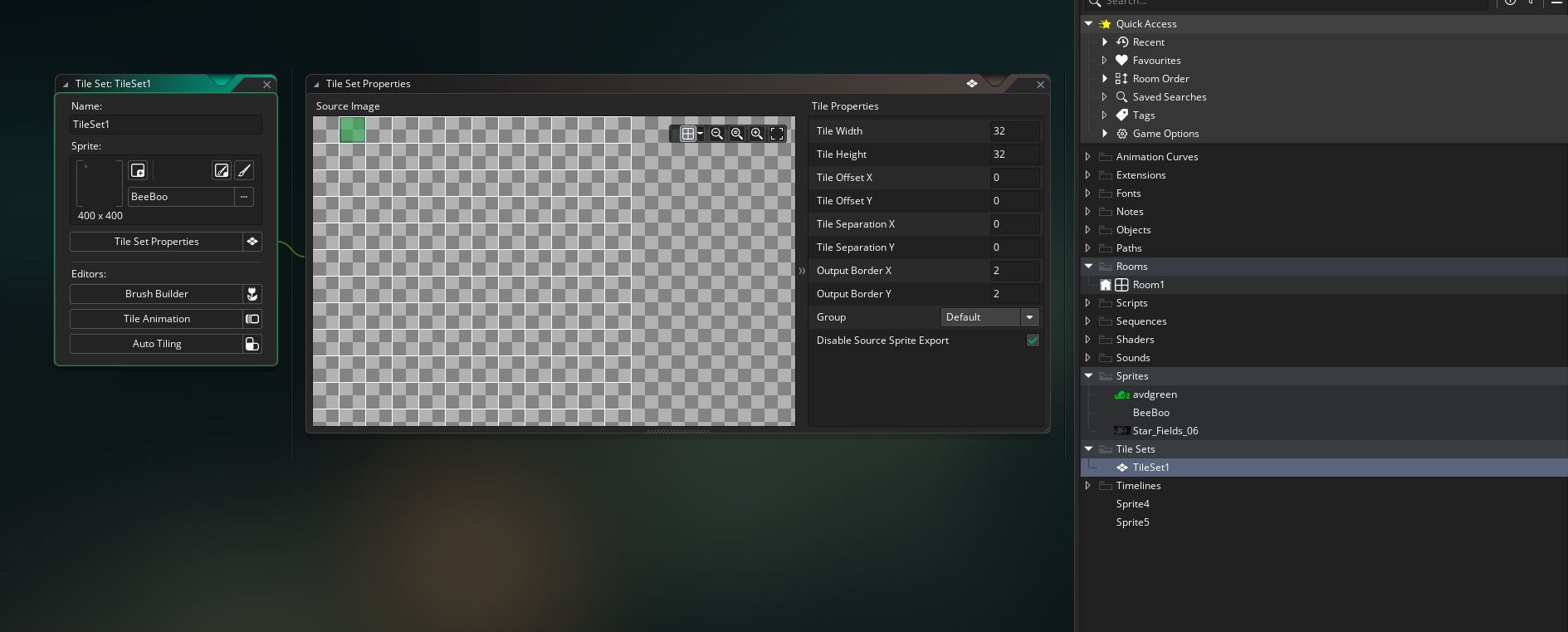
Now right click on the “Tile Sets” folder and select “Create Tile Set.” When this opens up, you’ll need to select the sprite you just added. Now set the tile width and height to “32.”
What this does is to automatically divide the image into blocks of 32×32. The top left square is always the “empty” image. The following squares will take care of the tile as it appears from different angles. So if you have grass on top of your platforms and dirt on the sides, you’re covered! The smart thing is that there is an “Auto Tiling” option that will automatically make that judgement call for you.
For now though, I’m just using two tiles: an empty tile, and a plane square.
Creating a room
Now for the fun part of this GameMaker Studio tutorial: building a level… or “room.” Rooms are screens that can represent levels of a game or chunks of a level. This is the equivalent of a “scene” in Unity.
The first thing to do is to add a background. Simply click on the Background layer in the Room Editor window, then select a sprite underneath. This needs to come from your Sprites folder, so make sure to drop the image in there first. I’m using a pretty starfield.
Next, we need to add our tiles. You can do this by clicking on the tile layer icon in the Room Editor window – this looks like an isometric grid.

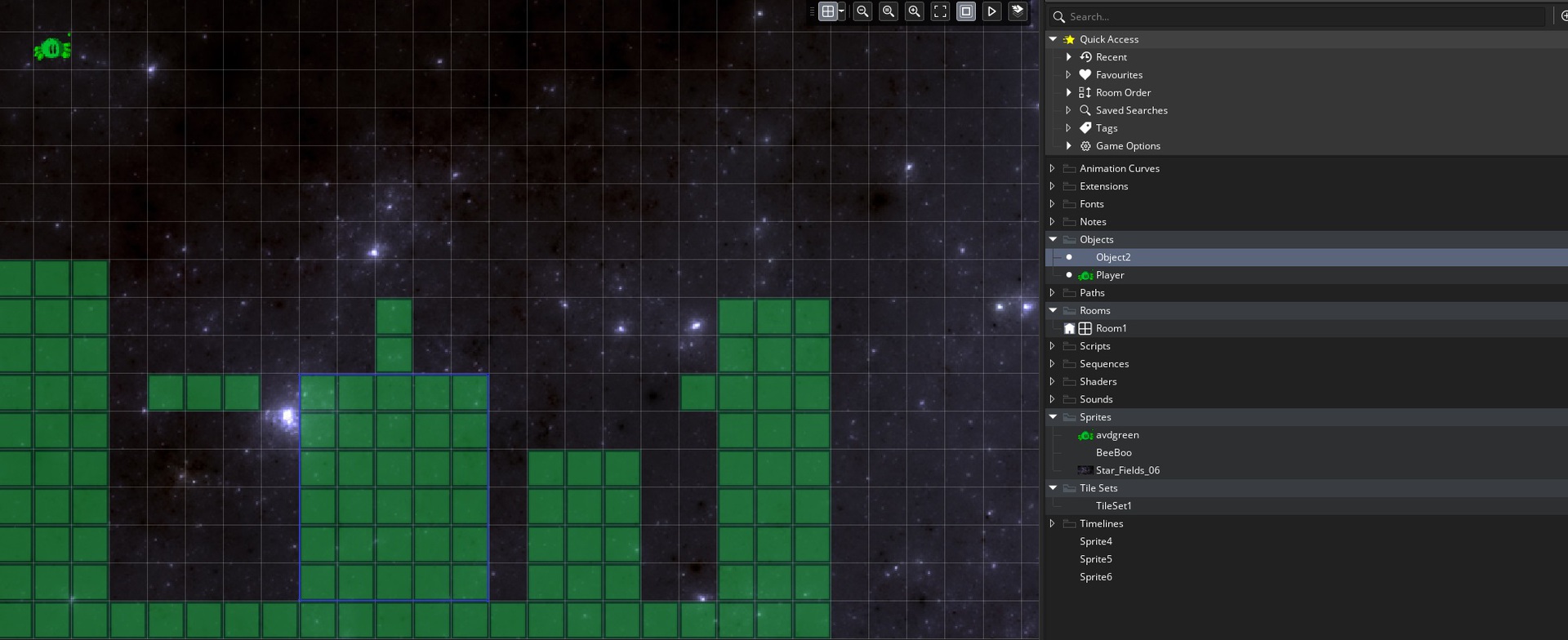
Adam Sinicki / Android Authority
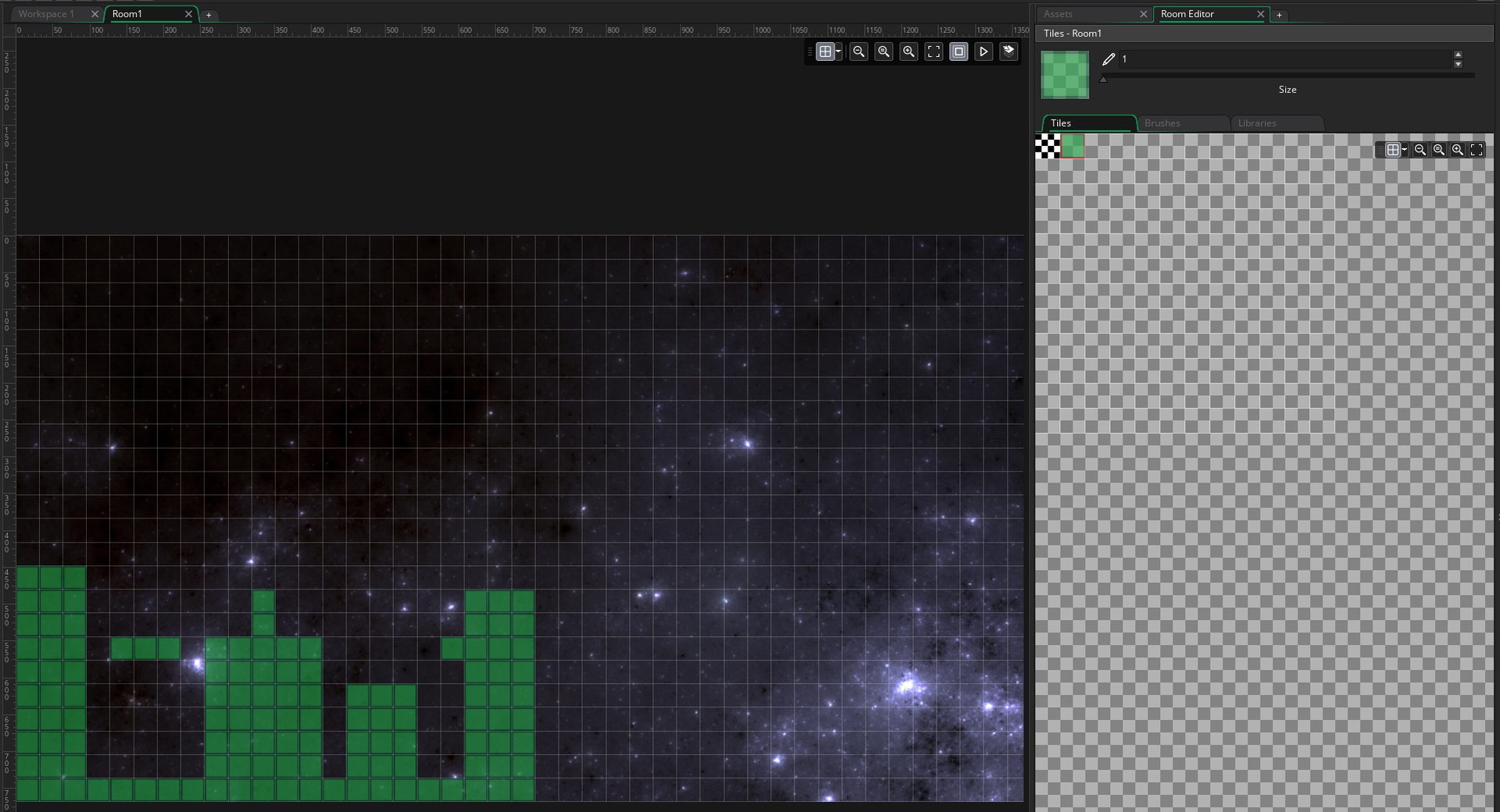
Now you’ll be able to choose a tile set to use. We’re going to use the one we just made. You can then simply draw onto your grid to create your level layout! By using the tile layer, you’ll also be creating less work for the GPU.
GameMaker Studio tutorial: building objects

Adam Sinicki / Android Authority
Once the level has been drawn, we need a character to explore it. To create the player, right click no the “Objects” folder in the Assets Browser and create a new object. Call this object “Player” and select the sprite you made earlier.
You’ll notice you have some more options now. Make sure you’ve unticked “uses physics” as this will make things more complicated.
We’re going to create another object, too. which will be a completely empty object with physics once again disabled. You can click the “New Sprite” button to create this empty image, then define the size of the empty image and its collision box. This should be set to 32×32.
Adding objects to the rom
It’s time to see our game in action!
Switch back to the Room tab and then select the “Instances” layer in the Room Editor window. An “instance” refers to an instance of an object that can interact with other objects in the Room. That means the player character you created is actually a “prefab” or a class that can have multiple identical copies called instances. This isn’t something you’ll need to worry about for a long time but it’s useful context!
Once you’re in the Instances layer, you can simply drag and drop your character into the scene wherever you want it. This will be your player’s starting position.

Adam Sinicki / Android Authority
You’re also going to drag and drop your invisible ground layer a few times and resize it to perfectly match wherever you drew your tiles. You can resize these objects by simply grabbing an edge and pulling. This is necessary because the tiles themselves are in the Tile layer and don’t have any impact on our game objects. Of course, you could just use objects with sprites to draw your levels, but this is a more efficient method in terms of the GPU and speed of creating levels.
Adding gravity to the player character
If you click on the Play button at the top of the screen, you can test out what you’ve built. Right now, nothing happens; we’ve got a bit further to go before this GameMaker Studio tutorial is through!
To fix this, we need to add “events” to our player. So, double click on the Player in the Asset Browser and then choose Events > Add Event.
An event is simply an action or change that occurs within the room. The first event we’re going to add is called a “Step” event. Step is essentially one lap of the gameloop. Each time the game refreshes, this event is triggered. This then, is where we want our gravity to go!
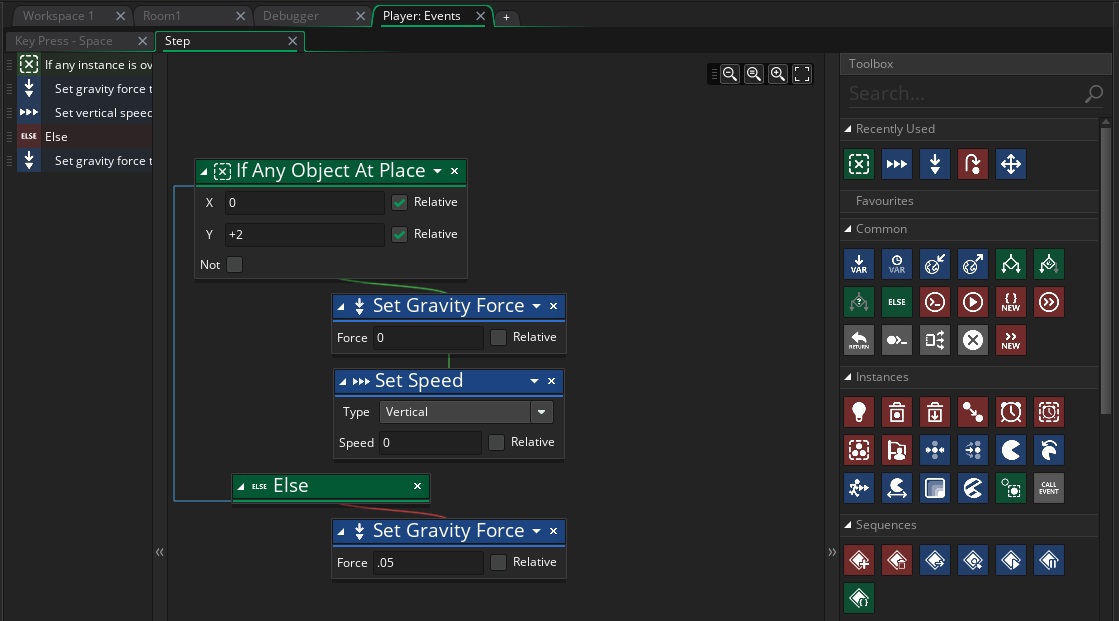
As we’re using Drag and Drop, we can add our game logic simply by choosing commands from a toolbox. Here’s what our logic is going to look like:

Adam Sinicki / Android Authority
So, if there is an object at position Y + 2 (two beneath the player) then set the gravity to 0 and set the vertical speed to 0. Else (otherwise), set the gravity to 0.5.
Make sure to tick “relative” so that these positions are relative to the player object.
Build this flow chart yourself by dragging the elements from the right and placing them underneath or next-to the commands they follow on from logically.
Adding gravity force will automatically cause your player to fall. We turn the gravity off when we hit another object but we also need to set the vertical speed back to 0 to get rid of any lingering momentum. Otherwise the G-forces would prevent our player from being able to move!
Adding player controls
Now we need to add events to let our character move. We want to be able to walk left and right and jump up in the air.
Luckily, we have an event called “Key Down” that also lets us pick the key we want to listen for. This will trigger whenever the key is down, which also means the player will be able to simply hold left or right (rather than needing to tap the button).
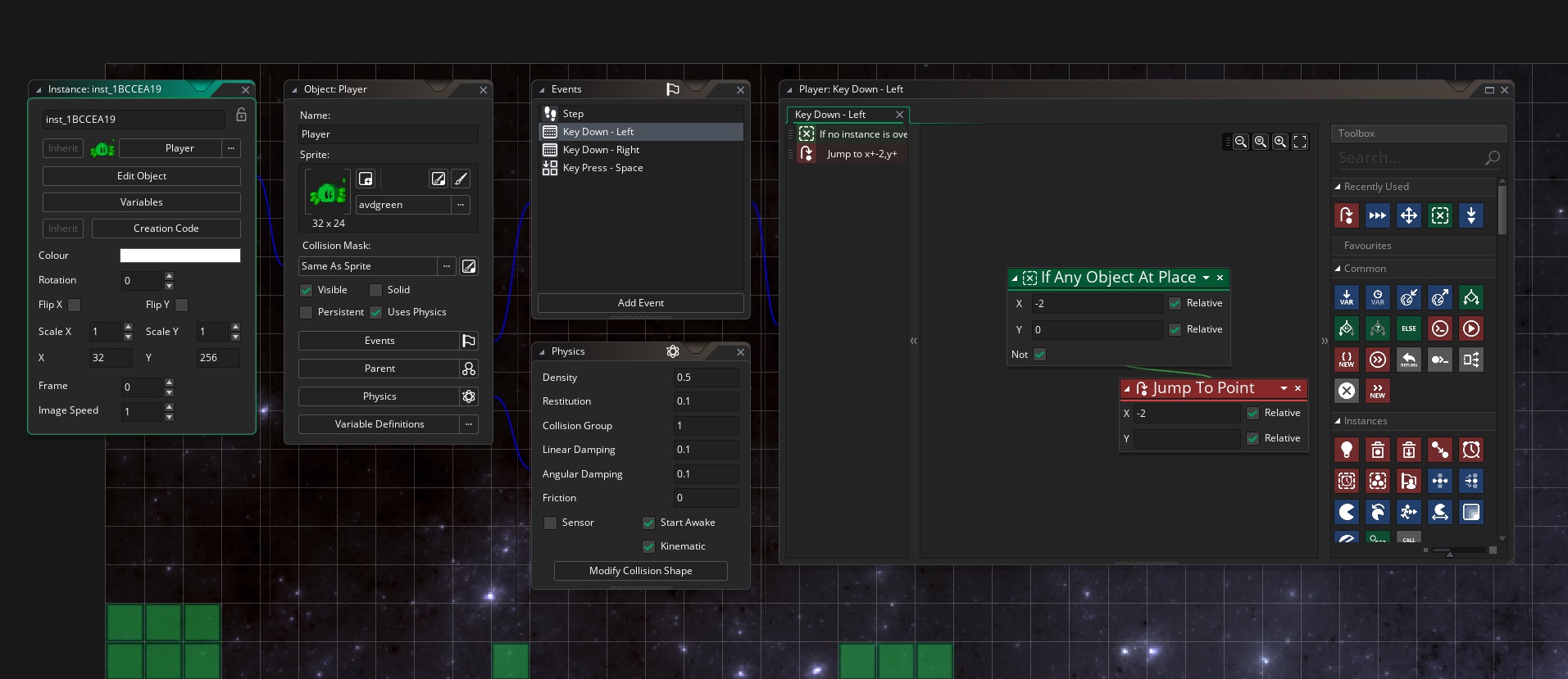
The logic that goes here is pretty self-explanatory. We check to see if the pixels next to our player are clear. If they are, the player moves one step in that direction:

Adam Sinicki / Android Authority
Do the same thing for the other direction.
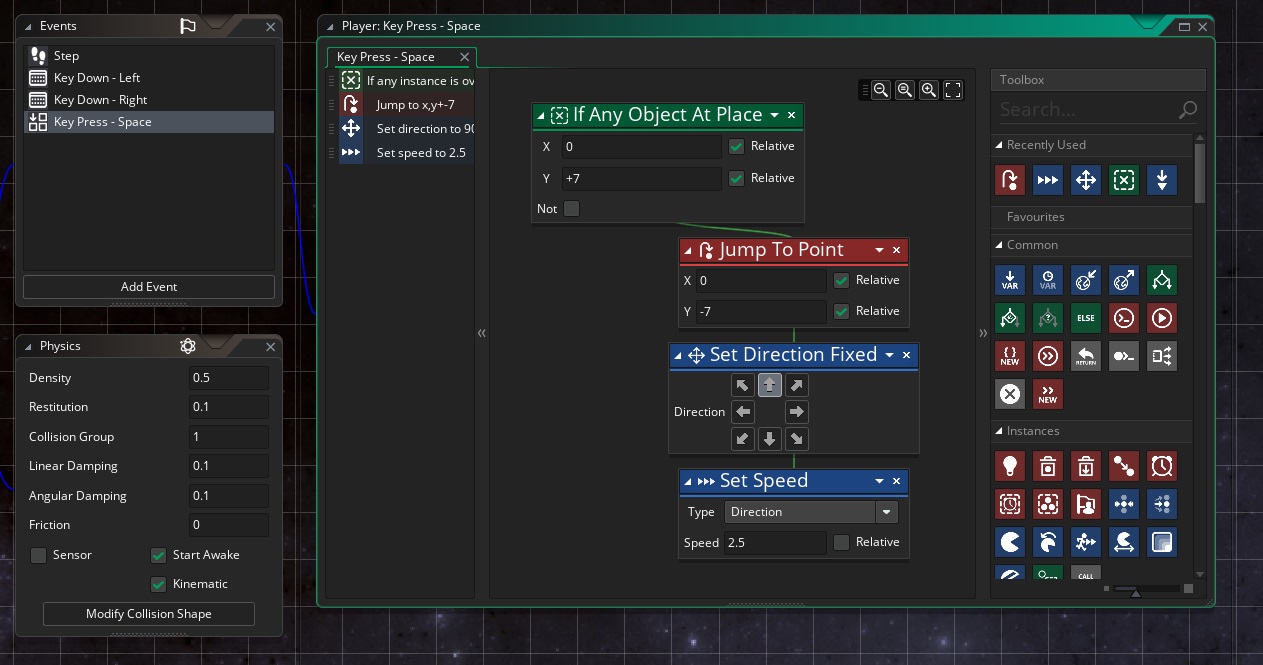
Jump is slightly different. Here, we’re going to move the player slightly in the air so there is no collision, then apply vertical force and set the direction to “up.” This will give us a nice, natural jump movement. Again, we want to check that the player is on the ground before any of this happens, though:

Adam Sinicki / Android Authority
Now hit play and you should find that you can actually control the player, explore the level, and fall into pits. Not bad for about 10 minutes of set-up!
Closing comments

Adam Sinicki / Android Authority
And, with that, this GameMaker Studio tutorial is over!
While this isn’t a “full game,” it’s enough to get a good feel for how GameMaker Studio works, and whether it clicks for you. This is a powerful tool if you want to get a 2D game running quickly, and that can only be a good thing for gaming on the Android platform. Let us know what you think of GameMaker Studio in the comments below, and if you would like to see a tutorial for GameMaker Language in future. Happy developing!
For more developer tutorials and news from Android Authority, sign up below!

Adam Sinicki / Android Authority
If you want to develop games for Android, Android Studio is not the best choice of tool. While Android Studio is a powerful IDE and comes with many additional tools for development, it is primarily suited to productivity apps and tools and has a steep learning curve. It’s fortunate then that there are many other options available, such as the excellent GameMaker Studio 2. This post will serve as a GameMaker Studio tutorial to get you started, and an overview of the tool.
What is GameMaker Studio?
Before we begin with the GameMaker Studio tutorial, what exactly is a GameMaker Studio?
Like Unity and Unreal, GameMaker Studio, is a game engine that incorporates a powerful IDE (integrated development environment) for easy development. Where GameMaker differs, however, is in its relative simplicity and target audience. This is a drag-and-drop tool with relatively less cording involved than many of its rivals. This makes GameMaker ideal not only for beginners but also artists and designers that want to build games without learning to code.
what exactly is a GameMaker Studio?
What exactly is a GameMaker Studio?
That said, for those that do want to add some custom logic, there is a “GameMaker Language” that affords slightly more flexibility.
Adam Sinicki / Android Authority
With this ease of use does come a slightly more limited scope. GameMaker Studio 2 is a 2D game engine; so if you have dreams of building the next Doom, then you’ll need to look elsewhere. But don’t be mistaken: this is still a pro-level IDE that powers some highly successful titles. These include the linkes of Minit, Blazing Chrome, Hyper Light Drifter, and my personal favorite: Katana Zero.
Another caveat of GameMaker Studio is that it is not free, whereas the more powerful Unity and Unreal Engine are. Pricing is very reasonable, however, with the Creator License costing $39. This permits users to develop and publish games for Windows and MacOS. Console licenses are much more expensive however, costing $799 each, or $1,500 for all three. The licenses last for 12 months and are non-renewing, and there are other options such as a Developer license and Education license. There is also a 30-day trial so you can see if you get along with the workflow before you take the plunge.
This makes GameMaker ideal not only for beginners, but also artists and designers that want to build games without learning to code.
At the time of writing the engine is in version 2.3.1.542. However, it is most commonly known as “GameMaker Studio 2.”
Now, on with the GameMaker Studio tutorial!
How to use GameMaker Studio 2
To get started with GameMaker Studio 2, first create a new project. Next choose the “Drag and Drop” option, which we will be using for this GameMaker Studio tutorial.
Quick tip: if ever you’re looking for information or help online, make sure you search for “GameMaker Studio DND.” This short hand will ensure you get information relating to the drag and drop version, rather than GameMaker Language (GML).
Adam Sinicki / Android Authority
You’ll now be greeted with a Workspace on the left and an asset browser on the right. The asset browser lets you see all the elements in your project folder.
Every game needs sprites, so take yours and drop them into the Sprites folder. If you don’t have any sprites of your own, you should be able to download some from the web. I’m using sprites from an old greenscreen style game I made. This little chap is called “Bee Boo.”
Adam Sinicki / Android Authority
When you drop the sprite in, you should see it automatically open up in a separate window for closer inspection. Notice that it automatically has a collision box; the small grey outline surrounding the image. This defines the physical size of your sprite and facilitates interactions with the environment. If you need to change this, you can select the “Collision Mask” drop-down menu on the left, and then select “Manual” under mode. You’ll now be able to drag and resize the box as needed. Make sure that the original sprite is 32×32 pixels, or change the dimensions by clicking “edit sprite.” The collision box should generally be the same size and shape as the sprite.
When you build a game for real, you’ll probably want to use multiple sprites to create animations. For now, we can just use a static character that glides around the screen. If you do want to make an idle animation, however, you can simply drag another sprite next to the first one in the timeline and then set the FPS in the top left.
Adam Sinicki / Android Authority
Creating a tile set
I’ve also dropped in a “tile set.” This is a selection of sprites that will be used to draw levels. In this case, I’m using green semi-transparent squares. The image itself is a large translucent PNG that has a 32×32 pixel square in it. That square is in the top left but is shunted 32 pixels to the right. This will make sense in a moment!
Adam Sinicki / Android Authority
Create something similar of your own and then drop it into the Sprites folder.
Now right click on the “Tile Sets” folder and select “Create Tile Set.” When this opens up, you’ll need to select the sprite you just added. Now set the tile width and height to “32.”
What this does is to automatically divide the image into blocks of 32×32. The top left square is always the “empty” image. The following squares will take care of the tile as it appears from different angles. So if you have grass on top of your platforms and dirt on the sides, you’re covered! The smart thing is that there is an “Auto Tiling” option that will automatically make that judgement call for you.
For now though, I’m just using two tiles: an empty tile, and a plane square.
Creating a room
Now for the fun part of this GameMaker Studio tutorial: building a level… or “room.” Rooms are screens that can represent levels of a game or chunks of a level. This is the equivalent of a “scene” in Unity.
The first thing to do is to add a background. Simply click on the Background layer in the Room Editor window, then select a sprite underneath. This needs to come from your Sprites folder, so make sure to drop the image in there first. I’m using a pretty starfield.
Next, we need to add our tiles. You can do this by clicking on the tile layer icon in the Room Editor window – this looks like an isometric grid.
Adam Sinicki / Android Authority
Now you’ll be able to choose a tile set to use. We’re going to use the one we just made. You can then simply draw onto your grid to create your level layout! By using the tile layer, you’ll also be creating less work for the GPU.
GameMaker Studio tutorial: building objects
Adam Sinicki / Android Authority
Once the level has been drawn, we need a character to explore it. To create the player, right click no the “Objects” folder in the Assets Browser and create a new object. Call this object “Player” and select the sprite you made earlier.
You’ll notice you have some more options now. Make sure you’ve unticked “uses physics” as this will make things more complicated.
We’re going to create another object, too. which will be a completely empty object with physics once again disabled. You can click the “New Sprite” button to create this empty image, then define the size of the empty image and its collision box. This should be set to 32×32.
Adding objects to the rom
It’s time to see our game in action!
Switch back to the Room tab and then select the “Instances” layer in the Room Editor window. An “instance” refers to an instance of an object that can interact with other objects in the Room. That means the player character you created is actually a “prefab” or a class that can have multiple identical copies called instances. This isn’t something you’ll need to worry about for a long time but it’s useful context!
Once you’re in the Instances layer, you can simply drag and drop your character into the scene wherever you want it. This will be your player’s starting position.
Adam Sinicki / Android Authority
You’re also going to drag and drop your invisible ground layer a few times and resize it to perfectly match wherever you drew your tiles. You can resize these objects by simply grabbing an edge and pulling. This is necessary because the tiles themselves are in the Tile layer and don’t have any impact on our game objects. Of course, you could just use objects with sprites to draw your levels, but this is a more efficient method in terms of the GPU and speed of creating levels.
Adding gravity to the player character
If you click on the Play button at the top of the screen, you can test out what you’ve built. Right now, nothing happens; we’ve got a bit further to go before this GameMaker Studio tutorial is through!
To fix this, we need to add “events” to our player. So, double click on the Player in the Asset Browser and then choose Events > Add Event.
An event is simply an action or change that occurs within the room. The first event we’re going to add is called a “Step” event. Step is essentially one lap of the gameloop. Each time the game refreshes, this event is triggered. This then, is where we want our gravity to go!
As we’re using Drag and Drop, we can add our game logic simply by choosing commands from a toolbox. Here’s what our logic is going to look like:
Adam Sinicki / Android Authority
So, if there is an object at position Y + 2 (two beneath the player) then set the gravity to 0 and set the vertical speed to 0. Else (otherwise), set the gravity to 0.5.
Make sure to tick “relative” so that these positions are relative to the player object.
Build this flow chart yourself by dragging the elements from the right and placing them underneath or next-to the commands they follow on from logically.
Adding gravity force will automatically cause your player to fall. We turn the gravity off when we hit another object but we also need to set the vertical speed back to 0 to get rid of any lingering momentum. Otherwise the G-forces would prevent our player from being able to move!
Adding player controls
Now we need to add events to let our character move. We want to be able to walk left and right and jump up in the air.
Luckily, we have an event called “Key Down” that also lets us pick the key we want to listen for. This will trigger whenever the key is down, which also means the player will be able to simply hold left or right (rather than needing to tap the button).
The logic that goes here is pretty self-explanatory. We check to see if the pixels next to our player are clear. If they are, the player moves one step in that direction:
Adam Sinicki / Android Authority
Do the same thing for the other direction.
Jump is slightly different. Here, we’re going to move the player slightly in the air so there is no collision, then apply vertical force and set the direction to “up.” This will give us a nice, natural jump movement. Again, we want to check that the player is on the ground before any of this happens, though:
Adam Sinicki / Android Authority
Now hit play and you should find that you can actually control the player, explore the level, and fall into pits. Not bad for about 10 minutes of set-up!
Closing comments
Adam Sinicki / Android Authority
And, with that, this GameMaker Studio tutorial is over!
While this isn’t a “full game,” it’s enough to get a good feel for how GameMaker Studio works, and whether it clicks for you. This is a powerful tool if you want to get a 2D game running quickly, and that can only be a good thing for gaming on the Android platform. Let us know what you think of GameMaker Studio in the comments below, and if you would like to see a tutorial for GameMaker Language in future. Happy developing!
For more developer tutorials and news from Android Authority, sign up below!
Добро пожаловать в список из 10 трюков и советов по GameMaker Studio 2. Независимо от того, знакомы ли вы уже с этим движком или только начали его изучать, можно узнать что-то новое.
#1 Ссылка на конкретный экземпляр объекта
Функции создания экземпляров, такие как instance_create_layer и instance_create_depth — одни из самых основных функций, которые разработчики используют в Game Maker. Но не все знают, что они возвращают идентификатор созданного экземпляра, который можно сохранить в переменную для дальнейшего его использования.
var inst;
inst = instance_create_depth(x, y, -10000, obj_Bullet);
with (inst) {
speed = other.shoot_speed;
direction = other.image_angle;
}
#2 Макросы и перечисления
Macros и Enums не нуждаются в вызове для инициализации — достаточно скрипта, в котором хранятся ваши макросы и энумераторы, и они будут загружены в ваш проект.
#3 Средняя кнопка мыши
Для экономии времени вы можете щёлкать средней кнопкой мыши на ресурс или функцию в редакторе кода. GMS2 откроет соответствующий объект или, если это функция, то страницу со справкой.
#4 Тернарные операторы в GameMaker Studio 2
GMS2 поддерживает тернарные операторы, которые предоставляют элегантный подход к условным выражениям: <условие>? <условие истинно>: <условие ложно>
// обычный подход
if (standingOnIce) {
friction = ice_friction;
}
else {
friction = default_friction;
}
// тернарная операция
friction = (standingOnIce ? ice_friction : default_friction);
#5 Сохранить результат выражения в переменной
Вместо использования оператора if вы можете заносить результат выражения сразу в переменную.
// обычный подход
if (abs(speed) > 0) {
moving = true;
}
else {
moving = false;
}
// занесение результата в переменную
moving = (abs(speed) > 0);
#6 Дельта-синхронизация в GameMaker
Дельта-синхронизация — это количество микросекунд, прошедших с последнего кадра. К примеру, вы можете связать перемещение с delta_time для обеспечения постоянной скорости движения на всех устройствах, независимо от частоты кадров.
var seconds_since_last_frame = (delta_time / 1000000); var distance_to_move_this_frame = (distance_per_second * seconds_since_last_frame); x += distance_to_move_this_frame;
#7 Поворот объекта «лицом» к курсору мыши
Простой пример, как постепенно поворачивать объект к курсору
var targetDirection = point_direction(x, y, mouse_x, mouse_y);
var angleDifference = angle_difference(image_angle, targetDirection);
var angleIncrement = 10;
image_angle -= (min(abs(angleDifference), angleIncrement) * sign(angleDifference));
#8 Использование Clamp
Вместо использования операторов if для ограничения значения переменной, вы можете использовать Clamp, что гораздо удобней и умещается в одну строку.
// обычный подход
if (spd > maxspd) {
spd = maxspd;
}
else if (spd < 0) {
spd = 0;
}
// метод с Clamp
spd = clamp(spd, 0, maxspd);
#9 Мигание текста или спрайта
Простой способ для мигания спрайта или текста с заданным интервалом:
///@desc blink(c_white, c_black, 0.5);
///@arg on_val
///@arg off_val
///@arg [rate]
var on_val = argument[0];
var off_val = argument[1];
var rate = (argument_count > 2 ? (argument[2] * 1000) : 1000);
if (current_time % (rate * 2) >= rate) return on_val;
return off_val;
#10 Шаблоны кода
В меню Preferences -> Objects вы можете создать шаблон, который будет использоваться по умолчанию для всех новых сценариев и событий. Это может сэкономить вам очень много времени.
Ссылка на вторую часть статьи
Ссылка на оригинал
Конструктор Game Maker призван максимально упростить создание игр, чтобы у каждого пользователя появился шанс воплотить свои идеи в жизнь. По сравнению с классической разработкой игр, данная программа значительно облегчила данный процесс, но из-за его многогранности и сложности, сама превратилась в инструмент, требующий изучения.
Если вы ни разу не сталкивались с визуальными игровыми конструкторами, то врятли сможете разобраться в Game Maker самостоятельно. Эта программа заменила ввод кода, множеством готовых функций, в разнообразии которых, легко теряются начинающие разработчики.
Чтобы помочь вам быстрее овладеть инструментами Game Maker, мы собрали 2 сборника видеоуроков, где по шагам, наглядно, демонстрируется процесс создания игр.
Базовый курс уроков Game Maker, поможет новичкам освоиться в программе и создать свою первую 2D игру. Автор видео подробно рассказывает, что нужно делать, как и зачем.
Знакомимся с жанрами
Сборник уроков для любителей. В данных видеороликах демонстрируется процесс разработки игр разных жанров. На наглядном примере показывают, как создаются TDS-стрелялки, платформеры, раннеры, стратегии и редакторы карт.
Game Maker
Создание игр, 2D движки, Мобильные игры

В начале апреля этого года сайт Yoyogames получил русскоязычную версию. Но помимо локализации сайта, перевод также получило руководство по конструктору игр Game Maker 2.
Это руководство — отправная точка в знакомстве с GameMaker Studio 2. В нем можно узнать о том, как устроен интерфейс программы, редакторы, настройки игр и IDE. Руководство также содержит обзор drag-and-drop интерфейса и справочник по языку GML.
Игровой конструктор Game Maker — хорошо зарекомендовавший себя инструмент для создания 2D игр. На нем были сделаны такие игры как Hotline Miami, Hyper Light Drifter, Nidhogg 2 и многие другие.
Overview
GameMaker Language – Руководство для начинающих.Это руководство познакомит вас с основами GameMaker Language.
Введение
Добро пожаловать! Это руководство предназначено для новичков, у которых практически нет опыта работы с GML или программирования в целом. Он познакомит вас с основами программирования и как работает GML. После этого руководства, вы сможете использовать GML для эффективного создания собственных игр!
Добавьте эту страницу в закладки (Нажмите CTRL + D) так как это руководство довольно длинное, вы сможете закрыть его и вернутся к нему потом. Будет отлично, если вы прочитаете его залпом.
Рекомендую читать его именно там, это руководство было перенесено туда и не будет удалено из Steam!
События
Множество событий на выбор
Вы помещаете код внутри события, и этот код работает в зависимости от типа события, в который вы его поместили. В GameMaker есть много событий, которые вы можете выбрать.
Вот краткое введение в события, которые мы будем использовать больше всего:
Create (Создание)
Код внутри события Create выполняется только один раз: когда экземпляр объекта, запускающий код, сначала создается. Здесь вы можете инициализировать большую часть основных переменных и/или придания движению объекту.
Step (Шаг)
Самое важное и наиболее часто используемое событие – событие Step запускается каждый шаг – если для вашей скорости игры/комнаты установлено значение 30, событие Step будет выполняться 30 раз в секунду. Это можно использовать для вещей, которые должны, повторятся постоянно.
Draw (Рисование)
Это событие используется для отрисовки. Например, такие функции, как draw_sprite, который используется для рисования спрайта, или draw_rectangle, который используется для рисования прямоугольника, работают только в событии Draw. Экземпляр объекта не будет отрисовываться (т.е. встроенный спрайт в сам объект), при условии если в событие Draw “что-то” есть, поэтому чтобы избежать этого – используют draw_self().
Alarms (Таймер)
События таймера запускаются после их установки. Поэтому, если я установил Alarm 0 до 60 в событии Create, код внутри события Alarm 0 будет запущен через 60 шагов.
Collision (Столкновение)
Добавляя событие столкновения, вы можете выбрать объект для создания события. Это событие будет выполняться только тогда, когда экземпляр, запускающий код, сталкивается с любым экземпляром объекта, указанным при создании события столкновения.
Переменные
Переменные – это контейнеры, содержащие некоторые значения/информацию. У них есть имя. Например, переменная с именем player_health может содержать 100, или переменная с именем player_name может содержать имя игрока («Питер», «Линдси» и т. д.). Зависит только от вас, что вы хотите назвать переменными и, что вы хотите хранить внутри них.
Переменная в GML может хранить:
- Численные значения – 100, 45.534, -42.2
- Строковые значения – “Учитель”, “Питер”
- Логические значения – true или false
Например:
Инициализация:
price = 20;
Здесь мы инициализировали переменную с именем price, которая содержит 20 в качестве значения. Если переменная уже была инициализирована ранее, то эта будет изменять ее значение до 20.
Примечание: в GML не обязательно помещать точку с запятой (;) после каждого утверждения. Поэтому не стесняйтесь пропустить её и сосредоточиться на главном коде.
Есть много способов присвоения значения…
price = 4 * 5; price = 40 / 2;
Чтобы увеличить значение…
price += 20;
Чтобы уменьшить значение…
price -= 20;
Чтобы умножить или разделить…
price *= 2; price /= 2;
Использование:
Также вы можете использовать переменные в математических выражениях…
a = 4; b = 5; c = a + b;
Здесь c будет хранить 9 из-за выражения a + b (что означает, что 4 + 5 как a равно 4, а b равно 5).
Различные типы переменных
Локальные переменные
Эти переменные инициализируются ключевым словом var. Они сбрасываются, когда событие было инициализировано в конце. Они могут использоваться только внутри события, если только не инициализированы снова.
var price = 2;
Этот код инициализирует локальную переменную price. Предположим, что событие, в котором находился этот код, было событием Step; то переменная может использоваться только в событии Step. Если вы попытаетесь использовать её без инициализации в другом событии, то она вернет ошибку, поскольку она там не существует.
Переменные экземпляра
Это обычные переменные, которые инициализируются путем присвоения значения.
price = 20;
Доступ к этим переменным возможен во всех событиях объекта/экземпляра, после того, как они был инициализированы.
Глобальные переменные
Это переменные, к которым могут получить доступ все объекты в вашей игре – отсюда и название «global». Существует два способа создания таких переменных:
Инициализация с помощью ключевого слова globalvar…
globalvar price; price = 2;
Как только переменная была инициализирована через globalvar, она может использоваться любым экземпляром, присутствующим в комнате.
или использовать с global. prefix…
global.price = 2;
Таким образом, вам не нужно инициализировать переменную с помощью globalvar, но вы должны использовать global. prefix каждый раз, когда вы хотите использовать эту переменную.
Встроенные переменные
Есть также некоторые встроенные переменные, которые означают что-то особенное в GameMaker. Вот несколько примеров…
Встроенные переменные экземпляра
Это встроенные переменные, которые уникальны для каждого экземпляра. Они также могут быть известны как свойства экземпляра. Вот несколько важных примеров…
x: горизонтальное расположение экземпляра внутри комнаты (в пикселях) y: вертикальное расположение экземпляра внутри комнаты (в пикселях) speed: скорость экземпляра (в пикселях на шаг) direction: направление, в котором экземпляр перемещается (в градусах), по умолчанию: 0 hspeed: горизонтальная скорость (в пикселях/шаг) vspeed: вертикальная скорость (в пикселях / шаг) image_angle: вращение спрайта (в градусах), по умолчанию: 0 image_xscale: горизонтальное масштабирование спрайта, по умолчанию: 1 image_yscale: вертикальное масштабирование спрайта, по умолчанию: 1 image_index: суб-изображения спрайта, который отображает экземпляр image_speed: скорость, с которой спрайт меняет свои суб-изображения sprite_index: спрайт, используемый экземпляром
Вы можете изменять или использовать эти переменные так же, как обычные.
//изменить местоположение на 200, 150 x = 200; y = 150; //сделать спрайт в 2 раза больше image_xscale = 2; image_yscale = 2; //вращение спрайта на 180 градусов (половину) image_angle = 180;
Текст, который появляется после //, является комментарием. Это не влияет на код; он там, чтобы вы могли объяснить, что делает ваш код, или писать важные вещи, которые вы хотели бы запомнить, глядя на ваш код.
Вы также можете написать многострочные комментарии – просто запустите их с /* и закончите с помощью */.
Встроенные глобальные переменные
Эти встроенные переменные, которые являются глобальными для каждого экземпляра.
Вот несколько примеров…
room_speed: количество шагов, выполняемых комнатой за одну секунду, по умолчанию: 30 score: счет в вашей игре, может хранить любое числовое значение, хотя health: здоровье вашего игрока, тоже может хранить любое числовое значение lives: количество жизней, может также хранить любое числовое значение
Вот список всех встроенных переменных в GameMaker.[gamemaker.wikia.com]
Функции
Функции выполняют действие и/или возвращают значение, основанное на аргументах, приведенных в скобках, которые идут после имени функции. Если функция должна просто выполнять действие, она написана так…
function(arg0, arg1, arg2…);
…но если он также возвращает что-то после выполнения действия, и вы хотите сохранить его в переменной, вы делаете это так…
variable = function(arg0, arg1, arg2…);
Функция может и не может содержать аргументы.
Вот несколько примеров…
instance_create_layer(x, y, layer, object); Что он делает: создает экземпляр объекта в позиции x, y внутри слоя instance_create_layer(48, 48, “Instances”, obj_enemy); Что он возвращает: ID экземпляра созданного экземпляра enemy_id = instance_create_layer(48, 48, “Instances”, obj_enemy); draw_sprite(sprite, sub-image, x, y); Что он делает: Рисует суб-изображение спрайта в позиции x, y draw_sprite(spr_ball, 0, x+5, y+5); Ничего не возвращает. random(number); Ничего не делает. Что он возвращает: возвращает случайное действительное число между 0 и числом. speed = random(5);
Условия – оператор if
Условия используются для управления выполнением некоторого кода. Используя условия, вы можете контролировать, работает ли фрагмент кода на основе условий. if оператор являются наиболее часто используемыми условиями. Используя if вы можете убедиться, что часть кода работает только при условии, что само условие или набор условий – истина (true).
Пример
Допустим, вы делаете игру, и вы делаете магазин. Здесь игрок должен купить некоторые улучшения. Первое улучшение – улучшение оружия. Оно стоит 200 монет. Таким образом, игрок может купить его только в том случае, если это условие выполнено, то есть если у них есть как минимум 200 монет. В таком случае мы можем использовать условие if:
if (coins>=200) { //купить улучшение }
Знак > открывается в сторону, которая больше, и = конечно же, означает равно. Итак, проверяя, if coins>=200, мы проверяем, больше ли 200 монет или они равны 200.
Таким образом, игрок может купить улучшение только в том случае, если у него достаточно монет. Но что, если он этого не сделает? Мы должны уведомить его, что ему нужно больше монет. Но это нужно только тогда, когда условие не выполняется. Для этого мы используем else.
if (coins>=200){ //купить улучшение } else{ //уведомить, что недостаточно монет }
Код после else выполняется только тогда, когда предыдущее условие if вернуло false. Поэтому, если у игрока меньше 200 монет, он будут уведомлен об этом.
Вы также можете поместить условие после else, так что даже после того, как прежнее условие вернет false, для выполнения кода потребуется еще одно условие else.
Таким образом, вы можете добавить больше else и добавить разный код для разных условий:
if (condition0){ //code0 } else if (condition1){ //code1 } else if (condition2){ //code2 } else{ //code3 }
Если condition0 истинно, code0 будет запущен, а остальная часть оператора if будет пропущена. Но если condition0 является ложным, оно перейдет к condition1. Если оно истинное, он выполнит code1 и остановится. Но если он тоже ложный, тогда он перейдет в condition2. Если это правда, code2 будет запущен, но если нет, оператор if, наконец, перейдет к последней части и увидит, что нет условия, и выполнится code3.
Применение
В предыдущем примере мы проверили, были ли монеты больше либо равны 200. Но условия могут использоваться многими другими путями.
Проверка равного значения: if (money==400) Для того чтобы это условие было истинным, money должна быть равна 400. Проверка меньшего значения: if (money<50) Для того чтобы это условие было истинным, деньги должны быть меньше 50 (не более 49,99..) Проверка, что что-то не равно: if (name!=”CURSE”) Если имя игрока CURSE, это условие вернет false. Для того, чтобы это условие работало, name не должно быть равно значению. Другой пример: if (lives!=3) Верно, только если lives не равно 3. Проверка логического значения на истинность: if (paused==true) или if (paused) Истинно только тогда, когда переменная истинна, здесь это – paused. Вы можете пропустить часть “== true” и просто ввести имя переменной чтобы проверить, истина ли это. Проверка логического значения на ложность: if (paused==false) или if (!paused) Истинно, если указанная переменная имеет значение false. Восклицательный знак (!) можно использовать в качестве префикса, что бы перевернуть его. Поэтому, если условие ложно, оно вернет true..
Условия и Функции
Функции также могут использоваться внутри условий. Их можно либо проверять как логические значения (возврат true или false), либо через возврат определенного значения (числа/строки).
Вот несколько примеров, демонстрирующих, как функции могут использоваться внутри условий.
place_meeting()
Функция place_meeting() может использоваться для проверки наличия столкновений между экземпляром, выполняющим код, и указанным объектом/экземпляром в позиции. Например,
код внутри obj_player: place_meeting(x, y, obj_wall);
Эта функция вернет true, если obj_wall сталкивается с obj_player в позиции последнего. Таким образом, чтобы проверить наличие коллизий и выполнить некоторый код, надо поставить эту функцию в условие:
obj_player событие “Step”: if (place_meeting(x, y, obj_wall)){ speed = 0; }
Когда происходит столкновение между obj_wall и obj_player, он устанавливает speed до 0.
instance_exists()
Функция instance_exists() возвращает true, если экземпляр указанного объекта присутствует внутри комнаты.
Событие “Step”: if (instance_exists(obj_player)){ score += 1; }
Вышеприведенный код проверяет, существует ли экземпляр obj_player в комнате, и если это истина то, добавляет 1 к score.
floor()
Функция floor() заполняет число, указанное в его круглых скобках, и возвращает результат. Например, 4.94 станет 4, 1.13 станет 1 и так далее.
if (floor(image_index)==2){ image_index = 10; }
image_index хранит индекс суб-изображения, на котором в данный момент находится спрайт. Суб-изображения находятся в целых числах, но переменная image_index – нет. Поэтому, прежде чем проверять, какой суб-образ включен, вам нужно заполнить переменную.
Условия – оператор switch
Возможно, как новичку, операторы switch, не будут очень полезны для вас, но все же вы должны знать о них.
В операторе switch вы сначала указываете переменную, функцию или комбинацию внутри математическом выражении. Затем вы перечисляете все возможные случаи. Оператор switch вычисляет указанное выражение и переходит к случаю, соответствующему результату. Он выполняет код, следующий за случаем, пока не будет найден разрыв.
Вот пример:
switch(level){ case 1: level_name = “Overworld”; break; case 2: level_name = “Underground”; break; case 3: level_name = “Water World”; break; case 4: level_name = “Castle”; break; default: level_name = “Unknown”; }
В этом примере level – это переменная, которая содержит номер уровня, на котором игрок находится в данный момент. Когда level равен 1, он переключится в case 1. Он будет запускать код, где он устанавливает level_name для «Overworld». Затем он сталкивается с break и останавливает код.
Если вы не используете break перед запуском другого случая, он будет продолжать выполнять все случаи до тех пор, пока не будет найден разрыв.
Аналогично, когда level равен 2, будет выполняться случай 2. То же самое для случаев 3 и 4.
Но что, если level не соответствует ни одному из этих случаев? В такой ситуации switch перейдет к части default и запустит код идущий после него.
Функция repeat
Функция repeat() может повторять набор операторов определенное количество раз и используется так же, как и оператор if. Вот пример:
repeat(5){ coins += 1; }
Вы знаете, что coins += 1: добавляет 1 к переменной coins. Но поскольку мы используем repeat(5) перед ним, оператор будет выполняться 5 раз, в конечном итоге будет добавляться 5 к переменной coins (1 * 5 = 5).
Функция repeat() представляет собой своего рода цикл, потому что он продолжает цикл, пока он не достигнет конца. Продолжайте читать, чтобы узнать больше о циклах.
Цикл while
Итак, для начала – существуют разные типы циклов, а цикл while – один из них. Поскольку он самый простой, я сначала объясню его.
Циклы называются так, потому что они цикличны. Циклы как оператор if, в них есть условие которое должно быть выполнено для исполнения кода. Здесь рассмотрим оператор if в сравнении с циклом while:
if (money > 40){ //код } while (money > 40){ //код }
Оператор if проверяет, больше ли money, чем 40, а затем выполняет код. Цикл while проверяет так же, но разница в том, как работает цикл.
Когда условие, указанное для цикла, становится истинным, выполняется идущий после него код, и когда этот блок кода заканчивается, он возвращается к условию и проверяет его снова. Если условие истина, то он снова выполняет код. Затем снова и снова, и если это истина, снова выполняет код. Он продолжает это делать, проверяет условие, а затем код, и так пока условие не станет ложным.
Давайте возьмем пример выше. Скажем, значение money становится больше 40. Цикл while выполнит код, и продолжит делать это до тех пор, пока условие не станет ложным. Для того, чтобы условие оказалось ложным, стоимость денег должна быть ниже или равна 40.
while (money > 40){ //код money -= 1; }
Теперь все в порядке. Если мы уменьшаем значение money на каждый цикл, в какой-то момент оно должно опускаться ниже 40 и останавливать цикл.
Обязательно чтобы вы реализовали, что условие в итоге стало ложным, и тем самым остановить цикл. Если вы этого не сделаете, то цикл станет бесконечным, который никогда не остановится и приведет к вылету вашей игры.
Цикл do…while
Это еще один цикл и вариант цикла while. Посмотрите как он выглядит, прежде чем я объясню как он работает:
do { //код } while (условие);
Не пугайтесь. Это очень просто.
Помните, как в цикле while мы использовали проверку условия перед выполнением кода?
while (условие){ //код }
В цикле do…while часть while(условие) переместилась в нижнюю часть, после блока кода, и был заменен на do:
while (условие) do{
//код
} while (условие);
Это так потому, что цикл do..while сначала выполняет весь код, который находится в блоке кода, а затем проверяет условие, чтобы убедиться, что это истина, и должен ли он снова выполнить цикл. Если это так, он возвращается наверх и выполняет блок кода. Затем снова переходит к условию. Таким образом, он продолжает цикл до тех пор, пока условие не станет ложным, разница состоит в том, что он сначала выполняет блок кода, даже не проверяя условие.
Точка с запятой (;) должна быть в конце цикла do…while, потому что без нее конечная часть while(условие) может запутаться с запуском другого цикла while.
Цикл do…until
Цикл do…until совпадает с циклом do…while, причем разница заключается в том, что проверка условия do…until перевернута. Поэтому в do…while цикл будет работать снова, если условие было истинным, но в do…until цикл будет выполняться только в том случае, если условие было ложным.
coins = 5; do{ coins++; }until (coins==10);
Это так же просто, как сказать: “Продолжайте добавлять 1 к coins, пока они не станут равны 10″. Будет продолжать добавлять 1 к монетам, и когда данное условие станет истинным, когда монеты будут равны 10, тогда цикл будет остановлен.
В GameMaker следует использовать do…until, но не do…while.
Цикл for
Цикл for аналогичен циклу while, так как он сначала проверяет условие, и только потом продолжает цикл до тех пор, пока условие не станет ложным. Но у него есть еще несколько функций. Взгляните на его синтаксис:
for(init; condition; increment) { //код }
Тут вы можете определить состояние посередине. Но что это всё такое?
В основном это для переменной цикла. Переменная цикла в цикле for – это переменная, которая определяет сколько раз повторится цикл. А теперь больше объяснений.
init – здесь вы инициализируете свою переменную цикла, так как в ней указывается имя и значение. Выполняется в начале цикла.
condition – это условие, которое определит, выполняется ли цикл.
increment – это то, где вы устанавливаете переменную цикла, которая должна быть увеличена или уменьшена на определенное значение каждого цикла. Выполняется в конце цикла.
for(i=0; i<3; i++) { //код }
Вот подробное объяснение того, как будет работать этот цикл:
Сначала я инициализирую переменную цикла i с значением 0. Затем это условие проверяется, будет ли i меньше 3. Это означает, что это условие истинна, код выполнится. Как только блок кода завершит выполнение, увеличение будет запущенно: это означает, что i будет увеличиваться на 1 (i ++).
Теперь блок кода завершил своё выполнение, и i был увеличен на 1, что означает, что теперь он равен 1 (0 + 1). Инициализация будет оставлена, поскольку она работает только в начале цикле. Поэтому он перейдет к условию и проверит, меньше ли i, чем 3. Поскольку 1 меньше чем 3, условие будет истинным, и код будет выполнен.
Опять же, после выполнения блока кода, 1 будет добавлен к i, теперь он равен 2. Затем он перейдет к условию, и поскольку 2 меньше чем 3, условие станет истинным, и код будет выполнен снова. Тогда i станет 3 (2 + 1), а затем условие станет ложным, потому что i не меньше 3, оно равно 3. Теперь цикл остановится.
Итак, цикл будет работать три раза:
1-ый цикл: i равен 0. i<3 = истина, выполняется. i++. 2-ой цикл: i равен 1. i<3 = истина, выполняется. i++. 3-ий цикл: i равен 2. i<3 = истина, выполняется. i++. 4-ый цикл: i равен 3. i<3 = ложь, не выполняется.
Если вы не поняли, попробуйте перечитать, это может помочь.
Вот еще один пример цикла for:
for(i=3; i>0; i–) { //код }
Начинается с 3 и продолжает уменьшаться на 1, пока не станет больше 0. Можете рассчитать, сколько раз цикл будет выполнятся? Попробуйте рассчитать и напишите свой ответ в комментариях!
Массивы
Помните, как работают переменные? Вы можете дать им имя и сохранить в них некоторое значение…
coins = 10;
Это количество монет только одного игрока. Но что, если игроков 4, вам нужно хранить значение для каждого, и у них есть какое-то количество монет? Как бы вы это сделали?
coins0 = 10; coins1 = 5; coins2 = 12; coins3 = 7;
Сделать вот так, верно? Хранить все эти значения в разных переменных? Это будет работать верно, но есть и другой, более лучший способ сделать это: использовать массивы.
coins[0] = 10; coins[1] = 5; coins[2] = 12; coins[3] = 7;
Массивы похожи на переменные, у них также есть имя и хранятся некоторые значения, но в отличие от переменных они могут хранить несколько переменных (элементов) под тем же именем.
Чтобы назначить или получить доступ к элементу внутри массива, поместите идентификатор элемента (число) в квадратные скобки после имени массива. Вот так:
array[id] = value; variable = array[id];
Поэтому в предыдущем примере я добавил четыре элемента (0, 1, 2, 3) к массивам. Если я хочу сохранить второй элемент (со значением 5) к переменной с именем player_2, я сделаю следующее:
player_2 = coins[1];
Вы также можете использовать переменную вместо идентификатора элемента внутри квадратных скобок, потому что главное – это значение, а не ключевое слово. Поэтому я могу сделать так:
i = 1;
player_2 = coins[i];
Также вы можете использовать массивы внутри цикла:
for(i=0; i<3; i++) {
money[i] = coins[i];
}
Вышеупомянутый код выполняет ту же функцию, что и этот:
money[0] = coins[0]; money[1] = coins[1]; money[2] = coins[2];
Поскольку цикл будет выполняться только 3 раза, когда переменная цикла i будет равна 0, 1 и 2 соответственно, первые три элемента массива money станут равными первым трем элементам массива coins.
Заключение
Это всё для основ.
У вас есть вопросы или какие-нибудь предложения? Не стесняйтесь комментировать ниже. Я отвечу на ваш комментарий, как только смогу!
- Автор оригинального руководства[gdpalace.wordpress.com]
- Оригинал руководства на Английском[gdpalace.wordpress.com]
- Видео-курс по GMS на Udemy (англ.)[gdpalace.wordpress.com]
- Discord сервер, где вам могут помочь с GMS. (англ.)[discord.gg]
- Версия этого руководства на GitBook[darkpro1337.gitbook.io]
Если вы находите ошибки в переводе, оставляйте поправки в комментарии.
Для таких людей будет создана отдельная секция в этом руководстве, с благодарностями. Я тоже человек и не владею чистым Английским, я буду вам очень признателен за помощь. Алсо,
более лучшие и удобные формулировки приветствуются.
Удачного вам геймдева! 🙂
Добро пожаловать в список из 10 трюков и советов по GameMaker Studio 2. Независимо от того, знакомы ли вы уже с этим движком или только начали его изучать, можно узнать что-то новое.
#1 Ссылка на конкретный экземпляр объекта
Функции создания экземпляров, такие как instance_create_layer и instance_create_depth — одни из самых основных функций, которые разработчики используют в Game Maker. Но не все знают, что они возвращают идентификатор созданного экземпляра, который можно сохранить в переменную для дальнейшего его использования.
var inst;
inst = instance_create_depth(x, y, -10000, obj_Bullet);
with (inst) {
speed = other.shoot_speed;
direction = other.image_angle;
}
#2 Макросы и перечисления
Macros и Enums не нуждаются в вызове для инициализации — достаточно скрипта, в котором хранятся ваши макросы и энумераторы, и они будут загружены в ваш проект.
#3 Средняя кнопка мыши
Для экономии времени вы можете щёлкать средней кнопкой мыши на ресурс или функцию в редакторе кода. GMS2 откроет соответствующий объект или, если это функция, то страницу со справкой.
#4 Тернарные операторы в GameMaker Studio 2
GMS2 поддерживает тернарные операторы, которые предоставляют элегантный подход к условным выражениям: <условие>? <условие истинно>: <условие ложно>
// обычный подход
if (standingOnIce) {
friction = ice_friction;
}
else {
friction = default_friction;
}
// тернарная операция
friction = (standingOnIce ? ice_friction : default_friction);
#5 Сохранить результат выражения в переменной
Вместо использования оператора if вы можете заносить результат выражения сразу в переменную.
// обычный подход
if (abs(speed) > 0) {
moving = true;
}
else {
moving = false;
}
// занесение результата в переменную
moving = (abs(speed) > 0);
#6 Дельта-синхронизация в GameMaker
Дельта-синхронизация — это количество микросекунд, прошедших с последнего кадра. К примеру, вы можете связать перемещение с delta_time для обеспечения постоянной скорости движения на всех устройствах, независимо от частоты кадров.
var seconds_since_last_frame = (delta_time / 1000000); var distance_to_move_this_frame = (distance_per_second * seconds_since_last_frame); x += distance_to_move_this_frame;
#7 Поворот объекта «лицом» к курсору мыши
Простой пример, как постепенно поворачивать объект к курсору
var targetDirection = point_direction(x, y, mouse_x, mouse_y);
var angleDifference = angle_difference(image_angle, targetDirection);
var angleIncrement = 10;
image_angle -= (min(abs(angleDifference), angleIncrement) * sign(angleDifference));
#8 Использование Clamp
Вместо использования операторов if для ограничения значения переменной, вы можете использовать Clamp, что гораздо удобней и умещается в одну строку.
// обычный подход
if (spd > maxspd) {
spd = maxspd;
}
else if (spd < 0) {
spd = 0;
}
// метод с Clamp
spd = clamp(spd, 0, maxspd);
#9 Мигание текста или спрайта
Простой способ для мигания спрайта или текста с заданным интервалом:
///@desc blink(c_white, c_black, 0.5);
///@arg on_val
///@arg off_val
///@arg [rate]
var on_val = argument[0];
var off_val = argument[1];
var rate = (argument_count > 2 ? (argument[2] * 1000) : 1000);
if (current_time % (rate * 2) >= rate) return on_val;
return off_val;
#10 Шаблоны кода
В меню Preferences -> Objects вы можете создать шаблон, который будет использоваться по умолчанию для всех новых сценариев и событий. Это может сэкономить вам очень много времени.
Ссылка на вторую часть статьи
Ссылка на оригинал

