Предложите, как улучшить StudyLib
(Для жалоб на нарушения авторских прав, используйте
другую форму
)
Ваш е-мэйл
Заполните, если хотите получить ответ
Оцените наш проект
1
2
3
4
5
Сколько бесплатных платформ (CMS) для сайта вы можете назвать? Две? Три? Пять? Наверняка в голове у вас сразу всплыли такие названия: WordPress, Joomla, возможно, MODX и Opencart, PrestaShop и Drupal… Еще можно использовать конструктор для создания сайтов. Скорее всего, вы назвали не больше десяти наименований, и в их число не входит CMS Made Simple 
Что это такое
CMS Made Simple (сокращенно CMSMS) задумывалась как легкая, удобная и понятная система управления контентом. Собственно, это понятно из ее названия 
Это бесплатная система, она распространяется по лицензии GPL.
При разработке использовались технологии, стандартные для множества других CMS. Made Simple разработана на языке PHP и поддерживает СУБД MySQL (ранее была еще поддержка PostgreSQL, но в дальнейшем от нее отказались). В качестве поддержки механизма шаблонов выступает Smarty – обработчик шаблонов для PHP, который читает файлы шаблонов и на их основе создает PHP-код.
Немного истории
Первая версия CMSMS вышла в июле 2004 года. А летом 2015 года вышла версия 2.0, в которой разработчики значительно переработали (и доработали) систему. Актуальная версия на сегодня – 2.2.3.1, релиз состоялся 27 августа 2017 года. Как видите, платформа не стоит на месте, а развивается.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Почему именно CMS Made Simple
Движок прост для работы – это принцип, согласно которому его разработали. Управление контентом в CMSMS не требует знания HTML, редактировать контент при помощи drag-n-drop легко и удобно. Работа с контентом вообще ведется через простой интерфейс редактора, в котором легко разберется любой пользователь, который хоть когда-то работал с другими компьютерными редакторами.
В CMSMS используется другой подход к готовым темам. Как отмечают сами разработчики, при помощи Design Manager любой человек, который хоть как-то знаком с HTML и CSS, может создать практически любой желаемый дизайн на свой вкус. Впрочем, для тех, кто любит использовать готовые решения, есть готовые темы, которые можно разгрузить и использовать. Но смысл CMSMS, конечно, именно в том, чтобы создать нужный дизайн своими силами (и это будет несложно).
Чем еще гордится CMSMS? Наличием множества сторонних модулей, хорошо задокументированным API, использованием Smarty, о котором уже было сказано. Благодаря этому веб-сайт на CMSMS хорошо масштабируется.
Если говорить в целом, то CMS Made Simple – это система, которая
- интуитивно понятна;
- имеет множество модулей, а значит, и широкий функционал;
- имеет открытый исходный код (сможете дорабатывать сайт сами);
- свободно распространяется;
- имеет возможность использовать шаблоны;
- регулярно обновляется;
- не требует знания HTML и CSS;
- простой интерфейс будет понятен даже тем, кто не обладает глубокими знаниями веб-разработки;
- система ориентирована на SEO-продвижение: сайты быстро индексируются поисковыми машинами.
Из недостатков можно стандартно выделить необходимость доработки в том случае, если вам нужна какая-то особенная функция, а модуля нет или он работает не так, как нужно. Впрочем, система простая – и найти подходящего программиста не составит труда.
Установка
Архив с дистрибутивом можно скачать с официального сайта:
https://www.cmsmadesimple.org/downloads-header/cmsms/
Кстати, существует и русскоязычный сайт, посвященный CMSMS, вот он http://www.cmsmadesimple.ru/ Но информация на нем не обновлялась уже приличное время, а версия, которую предлагают скачать, — 1.12. Поэтому я советую все обновления смотреть на сайте разработчика.
На русском сайте можно пользоваться форумом, он более-менее активный: https://forum.cmsmadesimple.org/viewforum.php?f=27
Теперь вернемся к установке.
Расскажу на примере Timeweb.
- Создаете новую папку, где будет храниться сайт.
- Создаете новый домен, который будет привязан к папке с сайтом. Для «попробовать» можно использовать технический домен.
- Создаете в панели управления новую базу данных MySQL и записываете ее данные (имя базы, имя пользователя, пароль).
- Разархивируйте архив с дистрибутивом в созданную папку.
- Запустите установочный скрипт (можно ввести в браузере http://ваш_домен/cmsms-2.2.3.1-install.php).
- Следуйте процедуре установки (нужно будет ввести данные базы данных и придумать данные для нового сайта).
- Сайт готов.
Административная панель будет доступна по ссылке http://ваш_домен/admin/login.php.
Управление
Разобраться в административной части несложно, тем более что интерфейс частично на русском (но не полностью – могут всплывать уведомления об ошибках на английском, есть непереведенные пункты меню и т.д.).
Во вкладке «Опции» можно выбрать отдельный дизайн для этой конкретной страницы («Дизайн» и «Шаблон»). Здесь же во вкладках можно проставить и всю необходимую SEO-информацию.
Вкладка “Preview” покажет, как будет выглядеть итоговая страница (но тут можно и просто открыть рабочую страницу в соседней вкладке и сверяться с ней).
Оформление – “Design Manager” – отвечает за внешний вид сайта, там вы найдете доступные шаблоны и стили. При необходимости готовые варианты можно редактировать – либо добавлять новые. К одному шаблону прилагается одна или несколько таблиц стилей.
Готовые темы можно посмотреть вот тут.
Хотите платные варианты? Пожалуйста. Стоят они немало, но обращение к программистам выйдет, скорее всего, дороже, так что почему нет.
За модули отвечает Менеджер модулей в разделе «Администратор сайта»:
А язык можно поменять в «Мои настройки» — «Мой аккаунт» — вкладка «Настройки пользователя». Так как не все переведено на русский язык, намного проще перейти на английскую версию и не отвлекаться на странный или неполный перевод.
Итог
CMS Made Simple – это хороший вариант для тех, кто ищет простую CMS без наворотов, но с возможностью доработки. Советую попробовать ее, чтобы составить собственное мнение. Если оно уже есть – делитесь в комментариях.
In the Introduction part of the current tutorial we discussed in-depth what the benefits of using CMS Made Simple are.
In this part of our step-by-step guide, we are going to help you get started with introducing you to the seven main menus, which you are going to work with when using this script as your content management system.
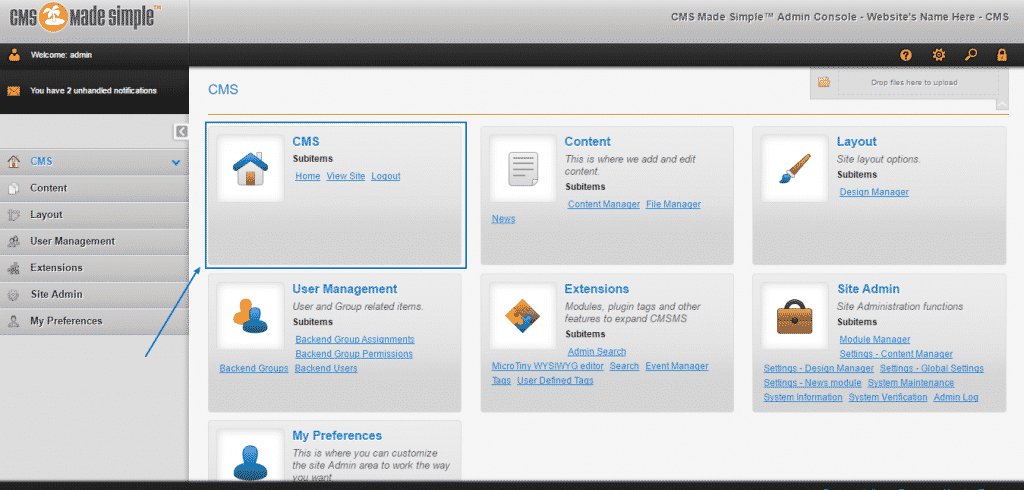
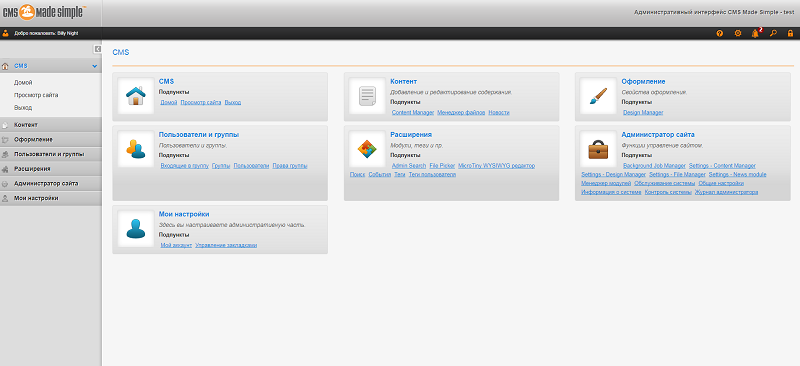
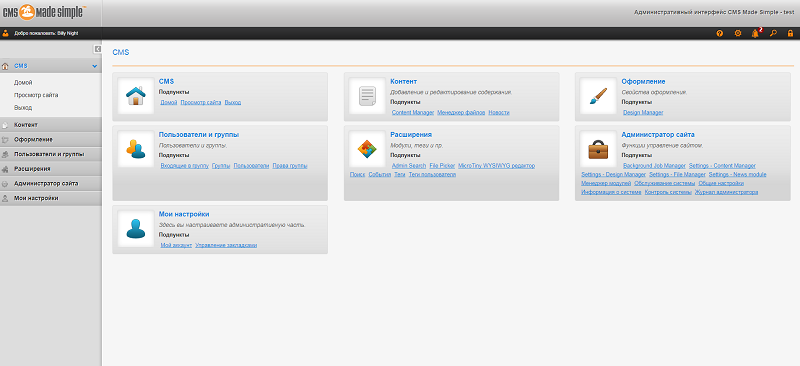
First of all, you need to login into your Administration Panel. Then you will see all the seven main menus, mentioned above, not only in boxes in the middle of the screen, but also as options with drop-down menus at the left side of the screen. In the first one – CMS, you will see that you will be able to redirect to the default administration area page, by clicking on Home, to view your website’s frontend or to simply Logout:
In the Content section, you will be able to access both the Content and File managers, as well as the News section. There, you will be able to manage the pages, files and images within your website:
Next is the Layout section, which will give you the access to the Design Manager of the script, where you can modify the feel and look of your website, according to your wishes and needs:
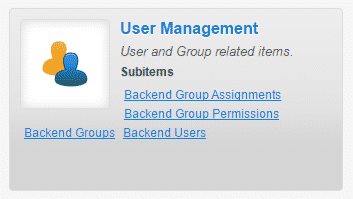
Тhe User Management section will serve you as the place to create and manage users and groups, assign them with certain functions and/or tasks as well as give them different permissions. All these can be done with ease, through the four subcategories available – Backend Group Assignments; Backend Group Permissions; Backend Groups; Backend Users:
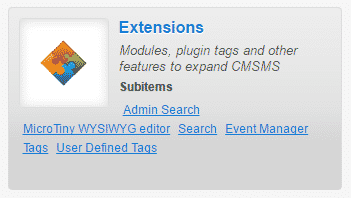
The Extensions menu is where all the newly or currently installed extensions are and through them the functionality of your platform could be greatly improved and you can always add new ones to get more functions for it:
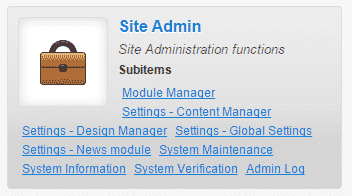
One of the most important menus of all would be Site Admin. Here, you can edit all the settings of your website.
You can install/uninstall a variety of modules in the Module Manager.
Settings – Global Settings is where you can manage the general, advanced, mail, content and many more crucially important settings.
In Site Admin, you can also find the settings for the Design Manager, Content manager and News module, as well as the System Maintenance option, the System Information and Verification and last but not least – the Admin Log:
Finally, you will see the My Preferences box, where you will be able to modify the administration user preferences through My Account, but also to customize the Administration Panel area through Manage Shortcuts, which are displayed on it:
Create a basic webshop using Products, Cart2 and Formbuilder modules. This method will provide a fully functional webshop, but without payment handling and order management. If you do need these, this tutorial will still be a good starting point for building your webshop in CMSMS.
Working example
Local demo webshop »
How to use
In the CMSMS Admin area you open Module Manager and install the dependency modules:
- CGExtensions
- CGSimpleSmarty
- CGEcommerceBase
- JQueryTools
- CGSmartImage (optional for i.e. image scaling)
And the handling modules themselves:
- Products
- Cart2
- FormBuilder
1. Cart2 module
In the Admin navigation you will find a new top level button called «E-commerce».
There you open the «Cart2» module.
Click at the bottom of the page at the button «Set as cart module». It will install Cart2 as your cart module.
2. Calguys Ecommerce Base module
Also in the «E-commerce» Admin navigation you will find the «Calguys Ecommerce Base» module.
- Under the tab «Supplier Settings» the «Products» module needs to be selected as your supplier module.
- Under the tab «Configuration» the «Cart2» module already is selected as your default cart module.
- The address fields in the first tab can be used all over the website as described in this tutorial:
https://cmscanbesimple.org/blog/reuse-of-cgecommercebase-address-data.
3. Products module
The Products templates are maintained in the core Design Manager. We will use only 2 types:
- Products::List View
- Products::Detail View
Create the templates:
Products::List View-template
This template needs to be marked as the default one of its type!
{foreach $items as $entry}
<div class=«ProductsListItem»>
<h3>{$entry->product_name}</h3>
{$entry->details|summarize:’20’}<br />
<br />
<h4 class=«float_left»>{$currency_symbol} {$entry->price|number_format:2|replace:‘.’:‘,’}</h4>
<a href=«{$entry->detail_url|lower}» class=«ProductsButton float_right»>More info »</a>
</div>
<div class=«clear»></div>
{/foreach}
Products::Detail View-template
This template needs to be marked as the default one of its type!
<h3>{$entry->product_name}</h3>
{$entry->details|default:»}
{if $entry->price > 0}
<h3 style=«float_right»>{$currency_symbol} {$entry->price|number_format:2:‘,’:‘.’}</h3>
{Cart2 sku=$entry->sku}
{/if}
<a href=«shop» class=«ProductsButton»>« Back to store</a>
4. Cart2 module
The Cart2 module has a few types of templates, you will also find them in the core Design Manager.
A little explanation:
- Cart2::Add to Cart Form:
This is the button you add in the detail template of the Products module. The visitor can click it to add the item to the cart. - Cart2::My Cart Form:
A button you can put i.e. in the websites header area. A kind of shortcut button to the view cart page… Inside the button you can display the number of items in the cart. - Cart2::View Cart Form:
A table like view of the items that are in the cart. It can also contain input fields and buttons to change and update the cart content.
Create the templates:
Cart2::Add to Cart Form-template, named «Cart2 Add to Cart Button»
This template needs to be marked as the default one of its type!
{if isset($cart_error)}{cgerror}{$cart_error}{/cgerror}{/if}
{$formstart}{strip}
<button type=«submit» name=«{$submitname}« class=«ProductsButton»>
+ Add to cart
</button>
{/strip}{$formend}
Cart2::My Cart Form-template, named «Cart2 My Cart Button»
This template needs to be marked as the default one of its type!
{if $cart_itemcount > 0}
<a href=«cart» class=«ProductsButton»>Cart ({$cart_itemcount})</a>
{else}
<a class=«ProductsButton»>Cart (empty)</a>
{/if}
Cart2::View Cart Form-template, named «Cart2 Cart Form — View»
This template needs to be marked as the default one of its type!
In this example I used the default Cart template supplied after installing the module. Note it can be different at later module releases!
{* viewcartform template *}
<style>
.viewcartform th {
text—align: left;
}
</style>
<div class=«viewcartform»>
{* if the smarty variable orders_simpleviewcart is not set, then don‘t provide a form for adjusting quantities *}
{if !isset($cartitems) || count($cartitems) == 0 }
<div class=»alert alert-warning»>Your cart is empty</div>
{else}
{if isset($formstart) && !isset($orders_simpleviewcart)}{$formstart}{/if}
<table class=»table» width=»100%»>
<thead>
<tr>
<th>{$Cart2->Lang(‘
sku‘)}</th>
<th>{$Cart2->Lang(‘summary‘)}</th>
<th>{$Cart2->Lang(‘quantity‘)}</th>
<th>{$Cart2->Lang(‘unit_price‘)}</th>
<th>{$Cart2->Lang(‘unit_discount‘)}</th>
<th>{$Cart2->Lang(‘total‘)}</th>
<th width=»1%»>{$Cart2->Lang(‘remove‘)}</th>
</tr>
</thead>
<tbody>
{foreach from=$cartitems item=’oneitem‘}
<tr>
<td>{$oneitem->sku}</td>
<td>{$oneitem->summary}</td>
<td>
{if $oneitem->type != 1 || !isset($oneitem->quantity_box)}
{$oneitem->quantity}
{else}
{$oneitem->quantity_box}
{/if}
</td>
<td>{$currencysymbol}{$oneitem->unit_price|as_num:2}</td>
<td>{$currencysymbol}{$oneitem->unit_discount|as_num:2}</td>
<td>{$currencysymbol}{$oneitem->item_total|as_num:2}</td>
<td>{if isset($oneitem->remove_box)}{$oneitem->remove_box}{/if}</td>
</tr>
{/foreach}
</tbody>
<tfoot>
<tr>
<td colspan=»5″ align=»right»>{$Cart2->Lang(‘total_weight‘)}:</td>
<td>{$cartweight|as_num:2}{$weightunits}</td>
<td></td>
</tr>
<tr>
<td colspan=»5″ align=»right»>{$Cart2->Lang(‘subtotal‘)}:<br>
<em>({$Cart2->Lang(‘infosubtotal‘)})</em>
</td>
<td>{$currencysymbol}{$carttotal|as_num:2}</td>
<td></td>
</tr>
{if isset($formstart) && !isset($orders_simpleviewcart)}
<tr>
<td colspan=»7″>
<input type=»submit» name=»{$submit_name}» value=»{$submit_text}»/>
<input type=»submit» name=»{$actionid}cart_empty_cart» value=»{$Cart2->Lang(‘empty_cart‘)}»/>
</td>
</tr>
{/if}
</tfoot>
</table>
{if isset($formstart) && !isset($orders_simpleviewcart)}{$formend}{/if}
{/if}
</div>
Cart2::View Cart Form-template, named «Cart2 Cart Form — Checkout»
This template is a copy of the one above, but in this view I don’t want the possibility to adjust/delete the item numbers, so I disabled a few lines here.
{* viewcartform template *}
<style>
.viewcartform th {
text—align: left;
}
</style>
<div class=«viewcartform»>
{* if the smarty variable orders_simpleviewcart is not set, then don‘t provide a form for adjusting quantities *}
{if !isset($cartitems) || count($cartitems) == 0 }
<div class=»alert alert-warning»>Your cart is empty</div>
{else}
{if isset($formstart) && !isset($orders_simpleviewcart)}{$formstart}{/if}
<table class=»table» width=»100%»>
<thead>
<tr>
<th>{$Cart2->Lang(‘
sku‘)}</th>
<th>{$Cart2->Lang(‘summary‘)}</th>
<th>{$Cart2->Lang(‘quantity‘)}</th>
<th>{$Cart2->Lang(‘unit_price‘)}</th>
<th>{$Cart2->Lang(‘unit_discount‘)}</th>
<th>{$Cart2->Lang(‘total‘)}</th>
<th width=»1%»>{*$Cart2->Lang(‘remove‘)*}</th> <- PAY ATTENTION!!
</tr>
</thead>
<tbody>
{foreach from=$cartitems item=’oneitem‘}
<tr>
<td>{$oneitem->sku}</td>
<td>{$oneitem->summary}</td>
<td>
{*if $oneitem->type != 1 || !isset($oneitem->quantity_box)*} <- PAY ATTENTION!!
{$oneitem->quantity}
{*else} <- PAY ATTENTION!!
{$oneitem->quantity_box}
{/if*} <- PAY ATTENTION!!
</td>
<td>{$currencysymbol}{$oneitem->unit_price|as_num:2}</td>
<td>{$currencysymbol}{$oneitem->unit_discount|as_num:2}</td>
<td>{$currencysymbol}{$oneitem->item_total|as_num:2}</td>
<td>{*if isset($oneitem->remove_box)}{$oneitem->remove_box}{/if*}</td> <- PAY ATTENTION!!
</tr>
{/foreach}
</tbody>
<tfoot>
<tr>
<td colspan=»5″ align=»right»>{$Cart2->Lang(‘total_weight‘)}:</td>
<td>{$cartweight|as_num:2}{$weightunits}</td>
<td></td>
</tr>
<tr>
<td colspan=»5″ align=»right»>{$Cart2->Lang(‘subtotal‘)}:<br>
<em>({$Cart2->Lang(‘infosubtotal‘)})</em>
</td>
<td>{$currencysymbol}{$carttotal|as_num:2}</td>
<td></td>
</tr>
{*if isset($formstart) && !isset($orders_simpleviewcart)} <- PAY ATTENTION!!
<tr>
<td colspan=»7″>
<input type=»submit» name=»{$submit_name}» value=»{$submit_text}»/>
<input type=»submit» name=»{$actionid}cart_empty_cart» value=»{$Cart2->Lang(‘empty_cart‘)}»/>
</td>
</tr>
{/if*} <- PAY ATTENTION!!
</tfoot>
</table>
{if isset($formstart) && !isset($orders_simpleviewcart)}{$formend}{/if}
{/if}
</div>
Cart2::View Cart Form-template, named «Cart2 Cart Form — Mail»
This template shows the Cart content in the FormBuilder mail. In most cases the template can be the same as the checkout one.
5. Pages (buttons in your navigation)
In the Content Manager you need to add some pages. For all of them disable WYSIWYG editor.
- Shop
- Cart
- Checkout (not included in navigation and marked not-searchable!)
Shop-page
Add to the page content:
{Products}
Cart-page
Add to the page content:
{Cart2 action=‘viewcart’}
<a href=«checkout» class=«ProductsButton»>Order »</a>
Checkout-page
Add to the page content:
{Cart2 action=‘viewcart’ viewcarttemplate=‘Cart2 Cart Form — Checkout’}
{FormBuilder form=‘order_form’}
6. FormBuilder module
Main
Add the cart content to your email by adding at the bottom of your email template:
{Cart2 action=‘viewcart’ viewcarttemplate=‘Cart2 Cart Form — Mail’}
Submission Template
When the order form is sent, the cart has to be emptied. This Smarty tag will take care of that. Simply add it to the submission template.
{cgecomm_erasecart}
7. Stylesheet
In this tutorial I added some classes. This stylesheet will give you a head start styling your webshop. (Note, the names might conflict with your existing stylesheets.)
In Design Manager you create a new stylesheet and copy/paste these lines in the content area. Attach the stylesheet to the websites design.
[[* +++ products module +++ *]]
.ProductsListItem {
padding—bottom: 20px;
margin—bottom: 20px;
border—bottom: #ccc solid 5px;
}
.ProductsListItemClear { clear: both }
.ProductsFloatLeft { float: left }
.ProductsFloatRight { float: right }
a.ProductsButton, a:link.ProductsButton, a:visited.ProductsButton, button.ProductsButton {
display: inline—block;
padding: 6px 12px;
margin: 5px;
background: #f00;
color: #fff;
font—size: 0.875em;
line—height: 1.3em;
text—decoration: none;
text—align: center;
vertical—align: middle;
border: none;
cursor: pointer;
}
a.ProductsButton:hover {
color: #fff;
opacity: 0.8;
filter: alpha(opacity=80);
—ms—filter: «alpha(opacity=80)»;
—khtml—opacity: 0.8;
—moz—opacity: 0.8;
}
[[* +++ cart2 module +++ *]]
table {
width: 100%;
margin: 0 0 20px 0;
border—spacing: 0;
border—collapse: collapse;
font—size: 1em;
}
table th {
font—size: 1em;
font—weight: 400;
padding: 20px 10px 10px 10px;
border: none;
text—align: center
}
table td {
padding: 10px;
border: none;
}
table input[type=«text»] {
border: #666 dotted 1px;
text—align: center;
}
Working example
- Classic Grand Prix Webshop
- MUSIC4ALL Haren
Сколько бесплатных платформ (CMS) для сайта вы можете назвать? Две? Три? Пять? Наверняка в голове у вас сразу всплыли такие названия: WordPress, Joomla, возможно, MODX и Opencart, PrestaShop и Drupal… Еще можно использовать конструктор для создания сайтов. Скорее всего, вы назвали не больше десяти наименований, и в их число не входит CMS Made Simple Поэтому я и хочу рассказать об этой не очень известной платформе для управления контентом.
Что это такое
CMS Made Simple (сокращенно CMSMS) задумывалась как легкая, удобная и понятная система управления контентом. Собственно, это понятно из ее названия
Это бесплатная система, она распространяется по лицензии GPL.
При разработке использовались технологии, стандартные для множества других CMS. Made Simple разработана на языке PHP и поддерживает СУБД MySQL (ранее была еще поддержка PostgreSQL, но в дальнейшем от нее отказались). В качестве поддержки механизма шаблонов выступает Smarty – обработчик шаблонов для PHP, который читает файлы шаблонов и на их основе создает PHP-код.
Немного истории
Первая версия CMSMS вышла в июле 2004 года. А летом 2015 года вышла версия 2.0, в которой разработчики значительно переработали (и доработали) систему. Актуальная версия на сегодня – 2.2.3.1, релиз состоялся 27 августа 2017 года. Как видите, платформа не стоит на месте, а развивается.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Движок прост для работы – это принцип, согласно которому его разработали. Управление контентом в CMSMS не требует знания HTML, редактировать контент при помощи drag-n-drop легко и удобно. Работа с контентом вообще ведется через простой интерфейс редактора, в котором легко разберется любой пользователь, который хоть когда-то работал с другими компьютерными редакторами.
В CMSMS используется другой подход к готовым темам. Как отмечают сами разработчики, при помощи Design Manager любой человек, который хоть как-то знаком с HTML и CSS, может создать практически любой желаемый дизайн на свой вкус. Впрочем, для тех, кто любит использовать готовые решения, есть готовые темы, которые можно разгрузить и использовать. Но смысл CMSMS, конечно, именно в том, чтобы создать нужный дизайн своими силами (и это будет несложно).
Чем еще гордится CMSMS? Наличием множества сторонних модулей, хорошо задокументированным API, использованием Smarty, о котором уже было сказано. Благодаря этому веб-сайт на CMSMS хорошо масштабируется.
Если говорить в целом, то CMS Made Simple – это система, которая
- интуитивно понятна;
- имеет множество модулей, а значит, и широкий функционал;
- имеет открытый исходный код (сможете дорабатывать сайт сами);
- свободно распространяется;
- имеет возможность использовать шаблоны;
- регулярно обновляется;
- не требует знания HTML и CSS;
- простой интерфейс будет понятен даже тем, кто не обладает глубокими знаниями веб-разработки;
- система ориентирована на SEO-продвижение: сайты быстро индексируются поисковыми машинами.
Из недостатков можно стандартно выделить необходимость доработки в том случае, если вам нужна какая-то особенная функция, а модуля нет или он работает не так, как нужно. Впрочем, система простая – и найти подходящего программиста не составит труда.
Установка
Архив с дистрибутивом можно скачать с официального сайта:
https://www.cmsmadesimple.org/downloads-header/cmsms/
Кстати, существует и русскоязычный сайт, посвященный CMSMS, вот он http://www.cmsmadesimple.ru/ Но информация на нем не обновлялась уже приличное время, а версия, которую предлагают скачать, — 1.12. Поэтому я советую все обновления смотреть на сайте разработчика.
На русском сайте можно пользоваться форумом, он более-менее активный: https://forum.cmsmadesimple.org/viewforum.php?f=27
Теперь вернемся к установке.
Расскажу на примере Timeweb.
- Создаете новую папку, где будет храниться сайт.
- Создаете новый домен, который будет привязан к папке с сайтом. Для «попробовать» можно использовать технический домен.
- Создаете в панели управления новую базу данных MySQL и записываете ее данные (имя базы, имя пользователя, пароль).
- Разархивируйте архив с дистрибутивом в созданную папку.
- Запустите установочный скрипт (можно ввести в браузере http://ваш_домен/cmsms-2.2.3.1-install.php).
- Следуйте процедуре установки (нужно будет ввести данные базы данных и придумать данные для нового сайта).
- Сайт готов.
Административная панель будет доступна по ссылке http://ваш_домен/admin/login.php.
Управление
Разобраться в административной части несложно, тем более что интерфейс частично на русском (но не полностью – могут всплывать уведомления об ошибках на английском, есть непереведенные пункты меню и т.д.).
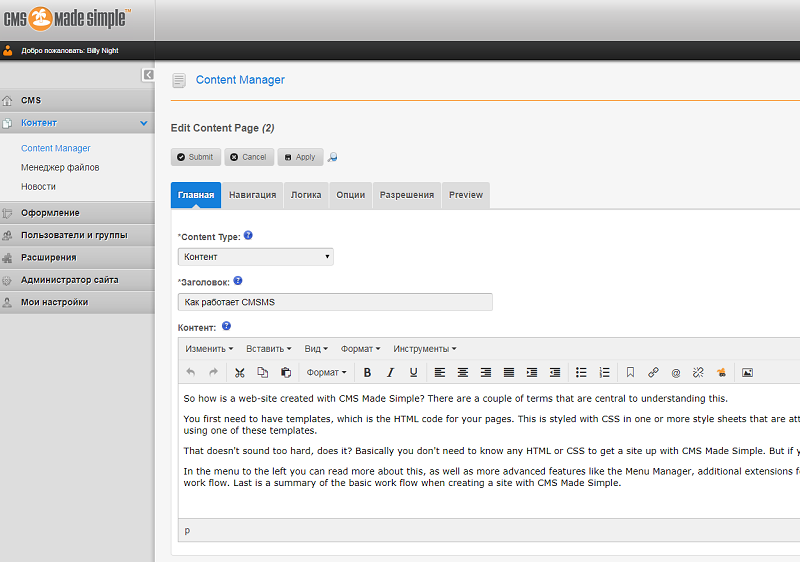
Во вкладке «Опции» можно выбрать отдельный дизайн для этой конкретной страницы («Дизайн» и «Шаблон»). Здесь же во вкладках можно проставить и всю необходимую SEO-информацию.
Вкладка “Preview” покажет, как будет выглядеть итоговая страница (но тут можно и просто открыть рабочую страницу в соседней вкладке и сверяться с ней).
Оформление – “Design Manager” – отвечает за внешний вид сайта, там вы найдете доступные шаблоны и стили. При необходимости готовые варианты можно редактировать – либо добавлять новые. К одному шаблону прилагается одна или несколько таблиц стилей.
Готовые темы можно посмотреть вот тут.
Хотите платные варианты? Пожалуйста. Стоят они немало, но обращение к программистам выйдет, скорее всего, дороже, так что почему нет.
За модули отвечает Менеджер модулей в разделе «Администратор сайта»:
А язык можно поменять в «Мои настройки» — «Мой аккаунт» — вкладка «Настройки пользователя». Так как не все переведено на русский язык, намного проще перейти на английскую версию и не отвлекаться на странный или неполный перевод.
Итог
CMS Made Simple – это хороший вариант для тех, кто ищет простую CMS без наворотов, но с возможностью доработки. Советую попробовать ее, чтобы составить собственное мнение. Если оно уже есть – делитесь в комментариях.
Привет, сегодня поговорим про cms made simple — обзор требования к системе установка возможности, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое
cms made simple — обзор требования к системе установка возможности , настоятельно рекомендую прочитать все из категории Системы управления контентом CMS.
CMS Made Simple (сокращенно CMSMS) — система управления сайтом, при помощи которой можно создавать сайты, оформлять их дизайн и расширять функциональность. Система может быть расширена при помощи модулей и тегов и подходит как для управления небольшими сайтами, так и для настройки целых порталов.
Система шаблонов в системе построена на HTML и CSS. К системе прилагаются стандартные шаблоны и стили.
CMSMS написана на языке PHP и является свободным программным обеспечением, распространяемым под лицензией GPL. Для поддержки механизма шаблонов используется Smarty[1]
Система управления сайтом
Как создать сайт с помощью CMS Made Simple? Существует несколько понятий, которые имеют центральное значение для понимания этой системы. Вначале Вы используете шаблоны, в которых находится HTML код для Ваших страниц. К каждому шаблону прилагается один или несколько стилей CSS. И к каждой странице Вашего сайта в свою очередь применяется один из шаблонов.
Это — не сложно. И в принципе Вам вообще не нужно знать HTML или CSS для того, чтобы создать сайт с помощью CMS Made Simple. Только если Вы хотите изменить дизайн сайт на свой вкус, тогда Вам понадобятся азы CSS(external link).
На этой странице Вы прочитаете не только о том, как настроить дизайн, но и как воспользоваться другими функциями, встроенными в систему, такими как Менеджер меню,Менеджер модулей и Система событий для контроля процессов в системе.
Требования к системе. Хостинг
У CMS Made Simple очень небольшие требования. Система была протестирована на разных платформах и большинство ошибок было исправлено. Текущие требования таковы:
- Linux/Unix, Windows 2000/XP/Me/2003 или Mac OS X
- Apache 1.3 / 2 или IIS 5+
- PHP 5.2+ (рекомендовано 5.2.12)
- MySQL 3.23 или 4.0+ или PostgreSQL 7
Система не требует прав администратора сервера (root) и, де-факто, требует минимальных прав для работы. Права на запись необходимы только для нескольких каталогов и должны быть безопасны для обычного использования.
Есть небольшие моменты, которые должны быть включены или настраиваемы на Вашем хостинге для оптимальной работы системы и для беспроблемного использования дополнительных модулей. В иделе на сервере должна быть отключена функция safe mode и загружена библиотека GD.
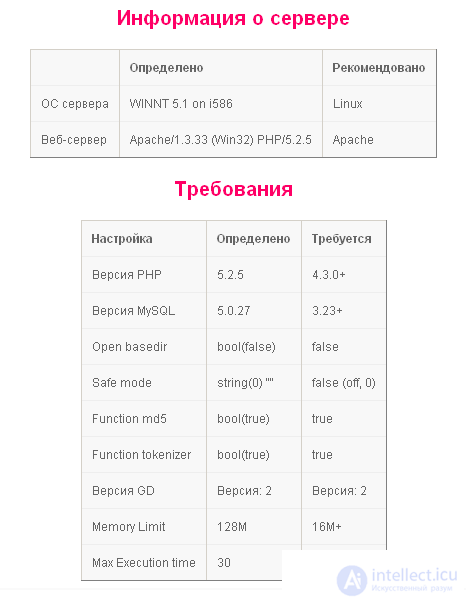
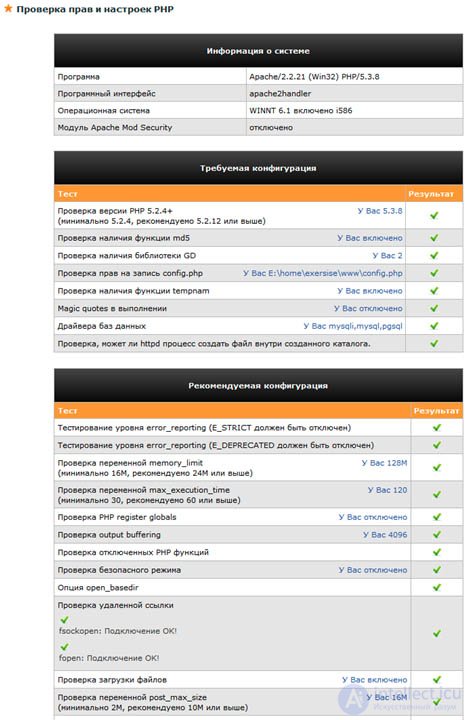
При установке CMS будет сделана детальная проверка настроек, но Вы можете проверить настройки Вашего хостинга еще до установки, загрузив скрипт проверки. Разархивируйте этот скрипт и вызовите его в обозревателе после загрузки на сервер. Проверьте полученную информацию из таблицы «Требования».
Во втором столбце скрипт определит настройку на Вашем хостинге, а в третьем столбце Вы видите требования для удачной работы с CMS Made Simple. Путем сравнения обоих столбцов можно до установки увидеть, выполнены ли требования.
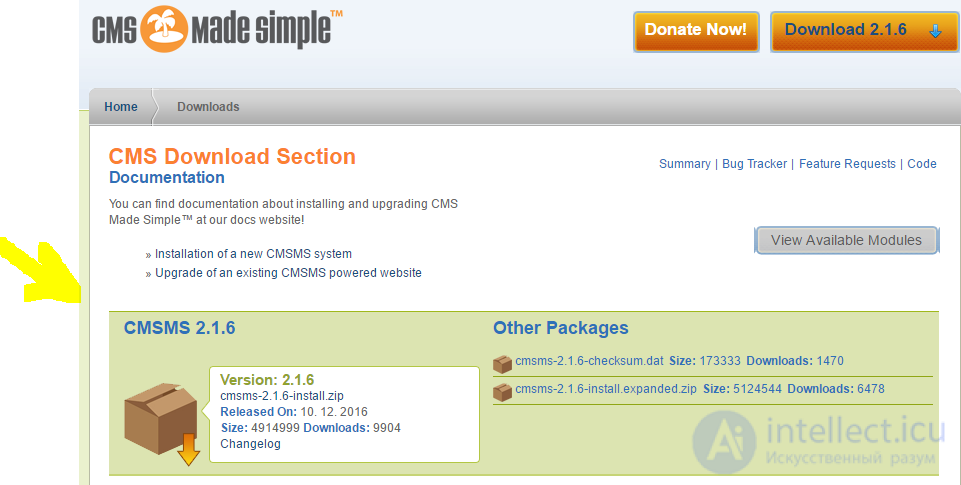
Скачать установочный пакет CMS Made Simple вы можете на официальном сайте
http://cmsmadesimple.org
Откроется окно, в котором будут справа содержаться доступные пакеты, которые можно скачать, а слева последний стабильный релиз(ссылка для скачивания обведена рамкой). Я рекомендую вам версию full, которая включает в себя более 20 языков. Надо отметить, что существует еще и версия base, в которой имеется только английский язык.
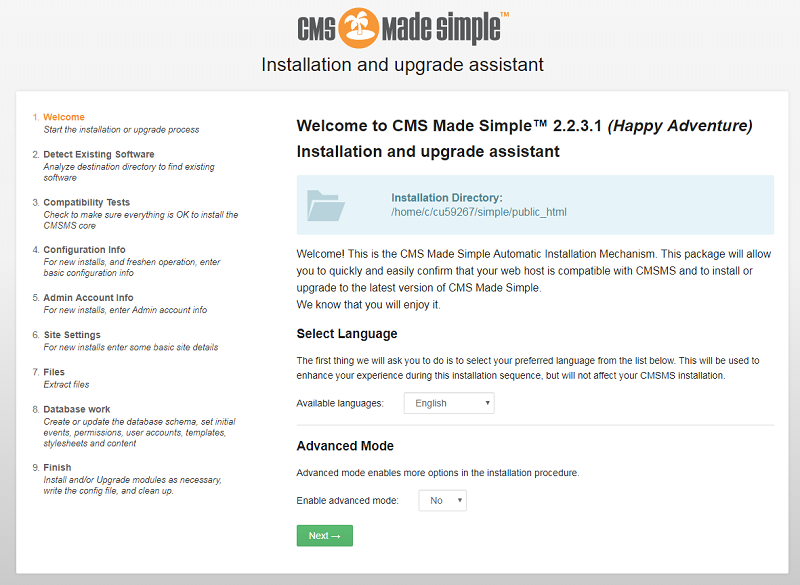
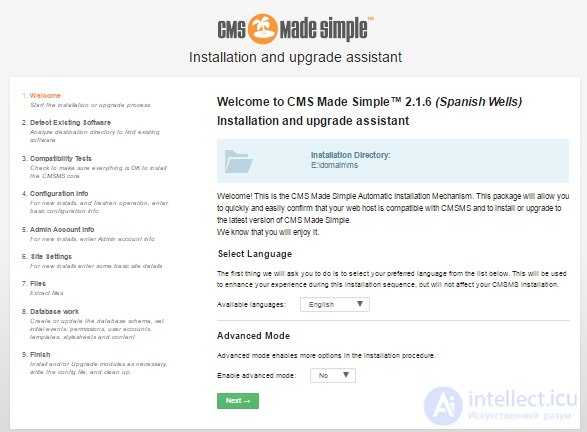
Установка CMS Made Simple запускается автоматически при вводе имени сайта (доменного имени) в адресной строке браузера. Набираем его и видим, что открылось начальное окно установки – выбор языка.
В раскрывающемся поле, вы увидите все языки, доступные в установочном пакете.
В выпадающем списке находим русский и нажимаем Next . Язык установки переключится на русский.
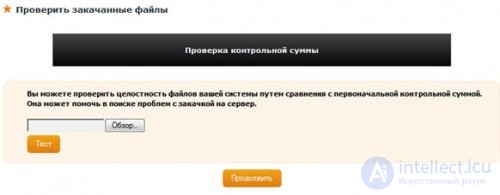
- Шаг 1: Проверка целостности файлов (опционально)На первом этапе, можно дополнительно проверить целостность файла установки. Это поможет определить потенциальные проблемы, например, если некоторые файлы были повреждены во время FTP передачи или являются неполными из-за проблем в сети. Если не было проблем при загрузке файлов на веб-хостинг, то пропустите этот шаг и нажмите на кнопку Далее. Проверку вы можете сделать в любое время после завершения установки.Для проверки вам понадобится соответствующая контрольная сумма файла
Вашей версии cmsmadesimple-1.11.7-full-checksum.dat . Его можно было скачать ранее вместе с установочным пакетом с официального сайта (см вторую картинку). Вернитесь к установке, нажмите обзор, выберите файл в поле выше и нажмите Тест. - Шаг2: Проверка конфигурации. На этом шаге система выдаст вам возможные проблемы и ошибки, которые могут препятствовать установке.
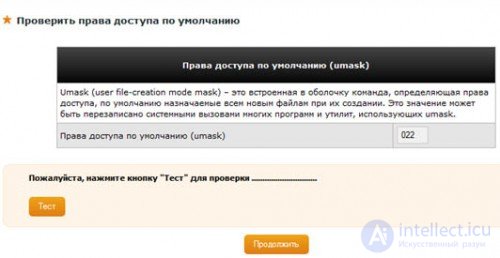
- Шаг 3: Тестирование маски создания файла (не обязательно)
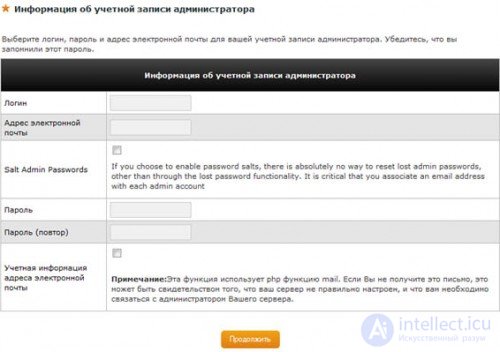
На этом этапе, можно дополнительно проверить, может ли CMS Made Simple создавать файлы на вашем хостинге. Нажмите Teст или просто пропустите этот шаг и нажмите на кнопку Далее. - Шаг 4: Информация об учетной записи администратора
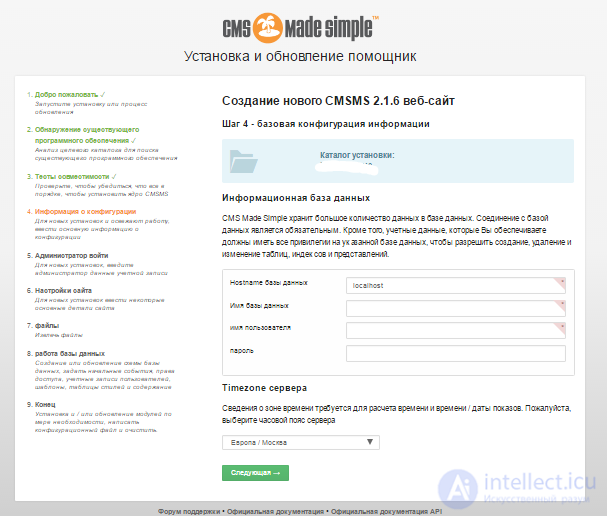
Обратите внимание на этот шаг. Вы собираетесь создать учетную запись администратора для вашего сайта.С помощью этих данных вы получите доступ к консоли администрирования веб-сайта после того, как он будет установлен . Об этом говорит сайт https://intellect.icu . Запомните или запишите имя пользователя и пароль администратора, который вы введете на этом шаге. Предоставьте действительный адрес электронной почты для вашей учетной записи. Если вы забудете пароль когда-нибудь, то напоминание будет отправлено на этот адрес электронной почты. Вы можете установить флажок для получения информации по электронной почте. CMS Made Simple попытается отправить письмо – подтверждение на ваш e-mail аккаунт. - Шаг 5: Информация о базе данных
На этом этапе можете изменить имя сайта и выбрать часовой пояс или оставить все как есть. Эта информация может быть изменена в любое время после установки.
Для доступа к базе данных используется информация, которую вы получили во время подготовки к установке.
1. Замените имя сервера СУБД на свой.
2. Замените имя базы данных именем вашей базы данных.
3. Введите Имя пользователя базы данных.
4. Введите пароль базы данных.
Эти учетные данные для доступа в базу данных. Если вы не знаете, что вводить в эти поля, уточните у своего хостинг-провайдера.
В последнем пункте этого шага установки есть возможность установить образец
контента и шаблоны. Пример содержания будет полезным для первого знакомства с CMS Made Simple , так как он включает в себя более двадцати страниц обзора: что такое CMS Made Simple и как она работает. Тем не менее, так как стандартные шаблоны трудны для понимания начинающих, для нашего сайта, мы не будем устанавливать какое-либо содержимое по умолчанию или шаблон. - Шаг 6: Создание таблиц БД
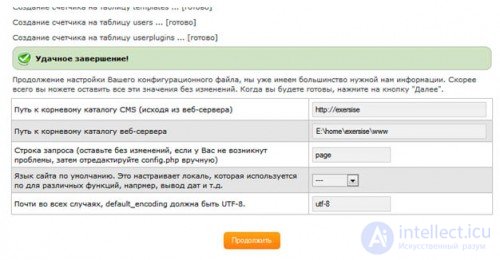
Если подключение к базе данных прошло успешно и таблицы в базе данных были созданы, то вы увидите сообщение Удачное завершение! в конце этого этапа, как показано на следующем скриншоте. В предпоследней строке(язык сайта по умолчанию) выберите из списка ru_Ru. Остальные значения полей оставьте как есть и нажмите Продолжить. - Шаг 7: Установка завершена
Все готово! Поздравляю. Вы можете получить доступ к веб-сайту, введя имя домена в
в адресной строке браузера, например, http://www.yourdomain.com. Админка сайта находится по адресу http://www.yourdomain.com/admin.
Шаблоны и стили
Шаблон — это «каркас» страницы, сверстанный на HTML. Так как шаблон применяется для каждой страницы сайта, то это означает, что для редактирования содержимого сайта не требуется никаких навыков веб-дизайна. В шаблон вставляются теги, с помощью которых обозначаются места, где будет показано содержимое страницы или навигация сайта. При вызове страницы в оборзревателе система управления контентом автоматически создаст из шаблона нужную страницу и наполнит ее содержанием.
Шаблон сделан на HTML. К нему прилагается одна или несколько таблиц стилей. Стили в свою очередь сделаны на CSS. Таким образом, чтобы изменить дизайн сайта, Вы должны быть знакомы с HTML и CSS, по крайней мере, на базовом уровне. Если же этих знаний нет, то Вы можете скачать готовые темы или использовать страндартный дизайн, установленный по умолчанию.
После стандартной установки CMS Made Simple будут добавлены несколько базовых шаблонов, которые можно использовать и настраивать под свои нужды. Дизайнер Вашего сайта также сможет создавать и добавлять новые шаблоны. Сообщество CMSMS также предлагает готовые темы, которые можно загрузить на СMSMS Themes site(external link).
Помощь в установке шаблонов в статье Установка шаблонов, а для тех, кто создает шаблоны на HTML и CSS предлагается мастер-класс «Внедрение своего шаблона».
Шаблоны и стили Вы найдете в административном интерфейсе Вашего сайта под пунктом «Оформление».
Готовые шаблоны для CMS Made Simple можно сгрузить с:
- http://www.icms.info
- http://themes.cmsmadesimple.org
Страницы и меню
Страницы определяют структуру вашего веб-сайта. Для этого Вам нужно представить Ваш сайт как набор страниц. Эти страницы доступны через меню. Естественно, что Вы можете перелинковывать Ваши страницы между собой дополнительно прямо из текста.
Навигация / Меню
Навигация, или меню — это ссылки, которые помогают пользователю Вашего сайта свободно переходить с одной страницы на другую. Эти ссылки автоматически создаются CMS Made Simple из структуры Ваших страниц. Наглядный пример Вы видите с правой стороны на этой странице. Навигационное меню создано из страниц документации автоматически.
Страницы могут быть организованы в несколько уровней, примерно как гинеалогическое дерево. Верхний уровень состоит из родительских страниц. Каждый родительская страница может иметь детей-страниц, которые, в свою очередь, могут быть родителями других детей. В шаблоне при помощи специального тега отмечается место, где на странице будет показана навигация.
При помощи шаблонов для навигации и менеджера меню, Вы можете создать любую по сложности навигацию для сайта. А при помощи стилей придать ему любой вид. В основном шаблоне меню выдается списком HTM. О том, как изменить такой список, Вы можете прочитать на сайте Краткие рецепты по CSS и HTML(external link).
В административном интерфейсе Вы можете добавлять страницы в пункте «Контент
Содержание / Контент
Контент — это содержание, информация на странице. Мы уже упоминали о том, что для каждой страницы Вашего сайта, Вы выбираете шаблон, который используется для показа этой странцы. Место, в котором это содержание будет показано отмечено специальным тегом {content}. Одна страница может включать только одну такую метку. Для того, чтобы добавить дополнительный контент в шаблон Вы можете создать любое количество блоков контента и выводить их через шаблон при помощи {content block=’block name’}. Текстовые поля для редактирования этих блоков будут отображаться дополнительно в окне редактирования страницы.
Для ввода содержания в блок контента вы также можете использовать однострочное поле вместо текстового поля. Для этого в блоке контента использутеся параметр oneline = true. В полном виде это будет выглядеть так {content block=’block name’ oneline=true}. Подробней о параметрах можно прочитать в помощи для тега content. Для этого перейдите в административном интерфейсе на Расширения -> Теги и нажмите на ссылку «Помощь» напротив тега content.
Типы содержания
Существуют 4 основных типов контента. Вы присваете каждой странице один из этих типов.
- Content
- Link
- Separator
- Section Header
Тип Content применяется к обычной странице сайта. Как правило, это тот тип Вы будете использовать чаще всего. Для примера, страница, которую Вы сейчас читаете соответствует типу Content. На такой странице Вы можете задать любое произвольное содержание, которое вы бы хотели увидеть на Вашей странице. Дизайн страниц контролируется шаблонами. Для каждой созданной Вами страницы типа Content, вы выбираете один из шаблонов. Если вы входите в систему как администратор, то Вы можете изменить шаблон такой страницы, чтобы увидеть, как изменятся все страницы, использующие этот шаблон.
Тип Separator — это смысловой разделитель в структуре Вашего меню. Этот тип используется для создания многоуровневых структур содержимого сайта.
Тип Link представляет собой ссылку на другую страницу, будь она внутренняя или внешняя. Этот тип отображается в меню также, как и страницы типа Content.
Тип Section Header используется для группировки меню. Он не имеет отношения к уровням, так как раздел заголовков не имеет страниц, связанных с ними. Они представляют собой небольшое описание, чтобы определить группу ссылок, находящихся под этим заголовком.
Существует также тип содержания «Новости», который использовался в старых версиях CMS Made Simple. Но его лучше больше не использовать. Вместо него вставьте в шаблон или содержимое страницы тег {cms_selflink page=news text=’Здесь наши новости’}.
Менеджер меню
От основных функций переходим к функциям для продвинутых пользователей… Менеджер меню — это модуль, который позволяет создать практически любой тип навигации по сайту. После установки CMS Made Simple Вы найдете три готовых шаблона для меню. И для большинства пользователей этого будет достаточно, так как меню — это просто неупорядоченный список HTML, который можно оформить с помощью стилей CSS.
Это все, что вам нужно знать на этом этапе, используйте шаблон simple navigation для обычного списка меню или cssmenu для выпадающего меню. Для этого используйте в теге menu параметр для определения шаблона, например: {menu template=’simple navigation’}. При этом не забудьте добавить стиль шаблона меню к шаблонам для всей страницы! Также следует знать, что шаблон cssmenu, использует JavaScript для Internet Explorer, и его обязательно нужно добавить в шаблон сайта при использовании cssmenu.
Разработчики сайтов, дизайнеры и просто продвинутые пользователи, могут редактировать шаблоны меню и добавлять новые в Менеджере меню. Вы можете использовать любой файл шаблонов, загруженный с FTP или в базу данных путем импорта файлов шаблонов. Вы также можете добавить новые шаблоны непосредственно в базу данных.
Подробнее о том, как это сделать читайте в помощи к Менеджеру меню в административном интерфейсе CMSMS. Она находится в меню Оформление -> Менеджер шаблонов.
Расширения
Существуют три вида расширений, которые добавляют функциональность к CMSMS. Они называются модули, теги или теги пользователя.
Теги
Теги являются простейшей форме расширений. Они предназначены для решения только одной небольшой и конкретной задачи.
В CMS Made Simple есть ряд тегов, установленных по умолчанию. Доступные теги можно найти в административном интерфейсе под Расширения -> Теги. Чтобы вставить любой из них в шаблон или страницу, просто введите, например, {sitemap}. Многие из этих Smarty тегов используются в качестве метки в шаблонах, т.е. определения места будущего показа для содержимого страницы, навигации и т.д. Вы можете легко создать свой собственный тег, который может быть включен в страницу или шаблон.
Теги пользователя
Пользователи могут также создавать свои собственные теги для вставки в шаблоны или страницу. Это так называемые теги пользователя. Такие теги есть ни что иное, как фрагменты кода php (но без <?php и ?> вокруг них) и дают возможность повторного использования кода php на Вашем сайте. Теги пользователя вставляются в шаблонах и страницах вот так: {tagname}.
Если вы написали свой тег, который может быть полезен другим участникам проекта, то Вы можете поделиться им здесь.(external link)
Модули
Модуль — это плагин для CMS Маde Simple. Модули пишутся разработчиками и позволяют выполнять сложные задачи в рамках CMSMS. Модуль имеет интерфейс администратора и доступ к чрезвычайно четко определенному API (Application Programming Interface). Последний позволяет разработчикам построить действительно сложную функциональность внутри CMSMS системы.
Существуют несколько модулей, включенных по умолчанию при установке CMS Made Simple. Другие популярные модули, такие как Управление пользователями, Альбом, Календарь, Гостевая книга или форма для связи можно загрузить через Менеждер модулей.
В CMS Made Simple модули могут быть загружены и установлены непосредственно из административного интерфейса. Найти список модулей для установки можно под пунктом Расширения -> Менеджер модулей.
Для установки модулей в шаблон или страницу, вы должны использовать имя модуля в качестве параметра для тега {cms_module}. Это выглядит так: {cms_module = ‘modulename’ parameter1=’ this’ parameter2=5 parameter3=’that’}. Модули принимают множественные параметры для изменения их поведения по умолчанию, хотя это и не всегда требуется.
Система событий
События — это новый мощный способ выполнения кода, реагирующего на события в системе. Например, если вы хотите отправить письмо администратору сайта, когда загружен новый файл или создается новая страница, то Вы можете привязать определенный код к этим события. Он будет воспроизведен в тот момент, когда это событие произойдет.
Вот как это работает:
- Модуль, или ядро системы, могут зарегистрировать, а затем отправлять события, такие как «newNews» или «newFronteEndUser» или «fileUploaded» или «editPage» и т.д. В системе уже существует около 50 основных событий.
- В административном интерфейсе, вы можете определить, какие теги должны исполнятся при данном событии, а также в каком порядке они должны быть воспроизведены.
- В самих модулях присутствует метод DoEvent с именем события, который и отвечает за воспроизведение в нужный момент. Большинство из событий хорошо документированы.
Процесс разработки
Вот основные действия при создании веб-сайт с CMS Made Simple:
- План — определите, какие страницы Вам нужны, создайте структуру сайта. Также определитесь с дизайном сайта.
- Шаблоны — создайте один или несколько шаблонов, которые определят формат ваших страниц.
- Стили — создайте один или несколько стилей для шаблонов, которые определят оформление сайта.
- Страницы — создайте страницы, добавьте содержание и выберите какой шаблон, Вы хотите использовать для каждой страницы.
Когда пользователь перейдет на Ваш сайт страницы будут сгенерированы из шаблонов, с применением содержания которое вставляется в места отмеченные тегами в шаблоне.
Где найти помощь?
Сообщество CMS Made Simple всегда готово помочь, если Вам потребуется помощь с Вашим сайтом. Здесь вы найдете более подробную информацию и поддержку:
- Документация(external link) — начните здесь, эта документация создается усилиями сообщества.
- Форум на официальном сайте(external link) — здесь Вы можете найти ответы на многие вопросы или задать свои.
Помните, что люди вовлеченые в разработку и поддержку CMSMS как правило имеют нормальную работу и другие обязанности и не могут быть доступны 24 часа в день и 7 дней в неделю. Будьте терпеливы и вежливы, и Вы получите ответы на Ваши вопросы.
Если вы хотите внести свой вклад в развитие системы, мы будет очень рады. Вы можете связаться с разработчиками по IRC(external link).
http://apidoc.cmsmadesimple.org/
Напиши свое отношение про cms made simple — обзор требования к системе установка возможности. Это меня вдохновит писать для тебя всё больше и больше интересного. Спасибо Надеюсь, что теперь ты понял что такое cms made simple — обзор требования к системе установка возможности
и для чего все это нужно, а если не понял, или есть замечания,
то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Системы управления контентом CMS
Ответы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
In the Introduction part of the current tutorial we discussed in-depth what the benefits of using CMS Made Simple are.
In this part of our step-by-step guide, we are going to help you get started with introducing you to the seven main menus, which you are going to work with when using this script as your content management system.
First of all, you need to login into your Administration Panel. Then you will see all the seven main menus, mentioned above, not only in boxes in the middle of the screen, but also as options with drop-down menus at the left side of the screen. In the first one – CMS, you will see that you will be able to redirect to the default administration area page, by clicking on Home, to view your website’s frontend or to simply Logout:
In the Content section, you will be able to access both the Content and File managers, as well as the News section. There, you will be able to manage the pages, files and images within your website:
Next is the Layout section, which will give you the access to the Design Manager of the script, where you can modify the feel and look of your website, according to your wishes and needs:
Тhe User Management section will serve you as the place to create and manage users and groups, assign them with certain functions and/or tasks as well as give them different permissions. All these can be done with ease, through the four subcategories available – Backend Group Assignments; Backend Group Permissions; Backend Groups; Backend Users:
The Extensions menu is where all the newly or currently installed extensions are and through them the functionality of your platform could be greatly improved and you can always add new ones to get more functions for it:
One of the most important menus of all would be Site Admin. Here, you can edit all the settings of your website.
You can install/uninstall a variety of modules in the Module Manager.
Settings – Global Settings is where you can manage the general, advanced, mail, content and many more crucially important settings.
In Site Admin, you can also find the settings for the Design Manager, Content manager and News module, as well as the System Maintenance option, the System Information and Verification and last but not least – the Admin Log:
Finally, you will see the My Preferences box, where you will be able to modify the administration user preferences through My Account, but also to customize the Administration Panel area through Manage Shortcuts, which are displayed on it:
За последние пять лет продажа товаров и услуг через виртуальные витрины онлайн-магазинов стала настолько популярной, что для большинства людей «реальный» шоппинг отошел на второй план. Это подтверждает статистика, демонстрирующая непрерывное развитие и внушительные доходы объектов рынка e-commerce. В 2017 году мировые объемы продаж в среде электронной коммерции превысили 2 триллиона долларов. Если тенденции роста останутся стабильными, эксперты прогнозируют как минимум двукратное увеличение текущих показателей.
О собственном интернет-магазине стоит задуматься владельцу любого бизнес-проекта, который находится в стадии разработки или уже существует в «офлайновой» сфере. Он позволит удерживать бизнес на плаву и постоянно приумножать его прибыльность, подогревая интерес обширной потенциальной аудитории в сети с помощью эффективных маркетинговых инструментов. Запустить торговую площадку в интернете даже без начального капитала и специфических знаний сможет каждый желающий. Для этого отлично подойдет бесплатный движок интернет-магазина Made Simple.
CMS Made Simple: что нужно знать
Платформа представляет собой универсальный конструктор, наполненный всем необходимым функционалом для создания любительских и профессиональных веб-ресурсов любого масштаба. На ее базе разрабатывают примитивные сайты-визитки, крупные порталы, сложные корпоративные площадки и магазины с большим количеством товаров разного направления.
Принцип, по которому создавалась CMSMS, заложен в названии. Она максимально проста в работе и направлена на интуитивность восприятия функций пользователем. При своей простоте по возможностям система не уступает многим аналогам. В арсенале есть достаточно опций для запуска полноценной площадки электронной коммерции. История CMS началась в 2004 году в Филадельфии. С момента запуска первой версии софт подвергся ряду серьезных доработок, в которых учли пожелания и жалобы пользователей. Сейчас над его улучшением постоянно работает команда американских и европейских специалистов.
Движок написан на PHP и свободно распространяется в сети по лицензии GPL. К нему прилагается набор базовых стилей и шаблонов, построенных на распространенной связке HTML+CSS. Их механизм поддерживает компилирующий обработчик Smarty. Открытый исходный код не ограничивает возможности ручной доработки веб-сайта.
Изначально в системе предусмотрены лента новостей, поиск, менеджер файлов и редактор контента. Скромная функциональность легко расширяется благодаря различным модулям. Самое свежее обновление – недавно выпущенная версия 2.2.7. Основной акцент в ней сделан на усовершенствовании системы безопасности путем устранения потенциальных уязвимостей и минимизации риска заражения опасными вирусами.
Для предварительной разработки и последующего тестирования интернет-магазина рекомендуется поработать с CMSMS на локальном компьютере до перенесения площадки на хостинг. Простой процесс установки системы осилит любой начинающий вебмастер.
Системные требования платформы не подразумевают ничего особенного:
- ОС Windows/Linux/Mac;
- PHP-интерпретатор – начиная от версии 5.2;
- Свободный веб-сервер Apache;
- СУБД MySQL (Postgres SQL) – не старше версии 3.23.
Чтобы сэкономить время и не устанавливать каждую программу по отдельности, можно сразу скачать готовый пакет – WAMP. Условно CMS разделена на две части. Одна из них – это загружаемые с официального ресурса файлы, вторая – база данных, в которой хранятся сведения веб-сайта (заголовок, название категории меню, контент, дизайн, добавленные модули). Панель управления движка рассчитана на простое выполнение трех четко разграниченных функций: редактирования, настройки дизайна и администрирования.
Страницы интернет-магазина на движке генерируются с помощью шаблонов. В идеале разработка веб-сайта должна состоять из таких этапов:
- составление подробного плана с указанием желаемой структуры и дизайна;
- создание нужного количества шаблонов, определяющих формат будущих страниц;
- формирование стилей, отвечающих за дизайн площадки;
- добавление страниц и наполнение контентом.
Организация и внешний вид интернет-магазина на Made Simple
Структура веб-страниц задается шаблонами, от которых зависит, что именно будет отображаться в конкретном месте. В них проставляются теги, отображающие функциональные зоны с навигацией или содержимым. Прикрепленные к шаблонам таблицы стилей позволяют потрудиться над оформлением структуры и настроить внешний вид той или иной страницы. Объединяясь, эти элементы создают определенную тему. Их экспорт и импорт осуществляется через Менеджер шаблонов, расположенный в одном из разделов интерфейса CMS.
Если представленных в системе стандартных решений будет недостаточно, понадобятся знания азов CSS и HTML. Хотя бы минимальные навыки дадут возможность самостоятельно создать оригинальный дизайн. В остальных случаях применяются готовые темы. Доступные элементы есть во вкладке административной панели «Оформление» и на официальном веб-ресурсе.
При необходимости их можно редактировать. Какой вид будет иметь итоговая страница, оценивают через вкладку «Preview».
Управление контентом движка
Создание, добавление информации и редактирование уже имеющихся страниц происходит в разделе интерфейса «Контент». Эта процедура выполняется в окне простого редактора. На веб-сайт легко добавляется текстовый материал, изображения, целые галереи снимков.
Контент, добавляемый в интернет-магазин на CMS Made Simple, подразделяется на несколько типов, один из которых нужно присвоить для каждой странички:
- Применим к обычным страницам: главной, о компании, посвященной описанию способов доставки/оплаты/возврата товара. Позволяет настроить произвольное содержание и дизайн с использованием подходящих шаблонов.
- Section Header. Предназначен для классифицирования меню.
- Подразумевает ссылку на другую внешнюю или внутреннюю веб-страницу.
- Необходим для распределения структуры меню по разным смысловым уровням.
Навигация и меню CMS Made Simple
В CMS для интернет-магазина Made Simple автоматически формируются ссылки из структуры веб-страниц. При желании можно сделать многоуровневое навигационное меню, состоящее из главного раздела и его подкатегорий.
Необходимый тип навигации создается с применением Менеджера меню и нескольких готовых шаблонов. Для простых коммерческих ресурсов разрабатывают обычное меню с помощью Simple Navigation, для сложных онлайн-магазинов с обширным каталогом – выпадающий список с Cssmenu. В интерфейсе есть специальный раздел новостей, где можно публиковать важную информацию для покупателей и разбивать ее по тематическим категориям.
Модули для онлайн-магазина
В базовую комплектацию CMSMS включен небольшой набор плагинов. Для решения нестандартных задач пользователям приходится скачивать дополнительное ПО от сторонних разработчиков. Сделать это можно без проблем: под систему создано больше двух сотен модулей, доступных к скачиванию и установке непосредственно с административной панели.
Среди них есть несколько функциональных решений, которые пригодятся в процессе разработки интернет-магазина на движке Made Simple. Речь о Products, Cart, Orders, Questions. Они помогут трансформировать обычную площадку в полноценный магазин с широким набором опций: создать каталог, наполнить его актуальными товарами, добавить корзину для удобного оформления заказов и форму обратной связи с клиентами. В программе предусмотрена интеграция с PayPal и другими востребованными платежными системами, кроме WebMoney.
Наиболее важное ПО для коммерческого интернет-ресурса – Cataloger. Этот плагин понадобится для разработки сложного каталога с множеством товарных позиций, разделов и категорий, содержащих отдельные сгруппированные записи. После добавления контента на веб-страничках категорий будет отображаться набор записей из данного раздела или подраздела в зависимости от настроек конфигурации.
В дополнение к стандартным типам контента Cataloger встраивает в интерфейс три рабочих элемента:
- Записи в каталоге. Процедура добавления описаний новых товаров будет похожа на формирование обыкновенных веб-страниц. В специальный блок легко добавить любые полезные сведения о конкретной товарной единице: параметры, преимущества, предназначение, рекомендации по эксплуатации.
- Категории. Записи комбинируются и организовываются в иерархическую структуру. В итоге должен получиться магазин с четкой организацией разделов, категорий и подпунктов с набором соответствующих товаров. Их внешний вид, количество и порядок отображения корректируются в закладке «Опции».
- Изображения. К каждой записи и категории можно добавить тематические фото или картинки. После закачки файлов в онлайн-магазин сохраняются их оригиналы. Клиенты увидят уменьшенные версии – иконки. Нужно учесть, что масштабирование изображений на сервере возможно только при условии подключенной библиотеки GD.
Гибкие настройки плагина позволят настроить способ отображения товаров на свое усмотрение. Это может быть показ всех, недавно добавленных позиций или случайных записей.
SEO-оптимизация CMS Made Simple
Созданные на этой CMS интернет-магазины быстро индексируются популярными поисковиками, выходят на высокие позиции в ТОПе и успешно конкурируют с другими представителями в своей сфере.
Чтобы добиться расположения поисковиков, нужно заполнять ресурс уникальным контентом и периодически уделять внимание поисковой оптимизации. Для этого в системе предусмотрена настройка дружественных ссылок, указание мета-тегов, генерирование карты сайта. Почти весь функционал, направленный на seo-оптимизацию, добавляется при помощи модулей SEO Tools, Meta Max, SiteMap.
Преимущества CMSMS
В нашей стране рассматриваемая CMS пока не так популярна. Однако в отзывах реальных пользователей упоминается целый ряд положительных нюансов, привлекающих к ней все больше внимания со стороны разработчиков:
- Свободное распространение. Сам движок, так же как шаблоны и модули к нему, доступен абсолютно бесплатно. Данное решение идеально для открытия магазина при минимуме вложений.
- Регулярные обновления. Команда разработчиков поддерживает развитие софта, постоянно занимаясь его усовершенствованием и устранением замеченных недостатков. Обновления выходят часто. Текущую версию выпустили в апреле 2018.
- Максимально понятный интерфейс и простой алгоритм установки. Административная панель в CMS продумана так, что в ней сможет разобраться и тот, кто не имеет углубленных знаний по веб-разработке. Процесс установки ПО сопровождается информативными всплывающими подсказками.
- Отчуждаемость. Пользователи системы независимы от ее разработчиков. С ней работает большое количество опытных программистов: найти специалиста для выполнения доработок и внесения необходимых изменений в код не составит проблем.
- Расширяемость функционала. Стандартные опции дополняются разнообразными модулями. Они запросто устанавливаются и отключаются в случае необходимости исключения перегрузки ПО.
- Поддержка API. Такая опция облегчает задачи по написанию собственных плагинов, добавляющих веб-сайту определенный функционал.
- Многоязычность. Движок переведен более чем на три десятка разных языков. В этом списке присутствует русскоязычная локализация.
- Производительность. Приобретение выделенного или виртуального сервера для интернет-магазина на движке Made Simple будет лишним. Благодаря неплохим средствам оптимизации и встроенному кэшированию ресурсы отлично функционируют на обычном хостинге.
- Надежность. ПО снабдили качественными защитными механизмами, предотвращающими вероятность взломов. Код лишен всех известных уязвимостей.
Главным достоинством платформы называют неограниченные возможности по разработке дизайна. CMSMS, отмеченную несколькими наградами международного уровня, предпочитают использовать многие веб-дизайнеры со всего мира. Огромное количество платных, бесплатных и встроенных шаблонов упрощает создание профессионального дизайна. Для магазина такой подход немаловажен, поскольку индивидуальный имидж серьезно повышает его конкурентоспособность.
Недостатки CMSMS
Минусов в Made Simple гораздо меньше:
- Недоработка отдельных расширений. Некоторые работоспособные ранее плагины могут некорректно функционировать в новых версиях ПО. Для реализации отсутствующих опций необходимо создавать собственные модули.
- Несовершенный перевод на русский. Отдельные пункты меню в интерфейсе отображаются неправильно или не переведены вовсе. Пользователям, которые «дружат» с английским, рекомендуют пользоваться оригинальной версией.
- Слабая документальная база. При сложностях в работе начинающим веб-мастерам будет непросто разобраться с ними из-за недостатка технической документации. Найти ответы можно постараться на форуме, но в последнее время русскоязычная ветка не очень активна.
- Плохая поддержка русского сайта. Чтобы знать актуальную информацию о ПО, лучше посетить оригинальный англоязычный ресурс. Его аналог давно не обновляется.
Пользователи, которым пришлось столкнуться с Made Simple, предупреждают, что создать на движке оригинальный онлайн-магазин нешаблонного типа без специальных знаний сложно. Подобный нюанс нужно учесть при выборе. Те, кто желает запустить уникальную площадку и далек от программирования, должны быть готовы к тому, что придется обратиться за помощью к профессионалам. Также владельцы магазинов на CMSMS жалуются на периодические проблемы с ЧПУ и нехватку функции добавления descriptions.
Примеры прибыльных торговых площадок на CMSMS
С движком интернет-магазина Made Simple работает большая часть существующих веб-студий. В их портфолио есть много удачных примеров. Запущенные на базе платформы коммерческие интернет-ресурсы имеют привлекательный дизайн и четко сформированную структуру, облегчающую поиск нужного товара для покупателя. Отметим несколько магазинов из разных стран с высокой посещаемостью и конверсией.
Mad Contracting:
Pure Outdoor:
DEPOT19:
Подведение итогов
Подробный анализ и обзор возможностей CMSMS подтверждает ее простоту и доступность. В ней нет ничего лишнего, а недостающие опции достаточно легко реализуются собственноручно или с участием специалистов. Готовое бесплатное решение – идеальный вариант для старта небольших и средних бизнес-проектов с ограниченным исходным бюджетом. Какое количество товаров «потянет» онлайн-магазин, будет зависеть от выбранного хостинг-сервера и умения оптимизировать базу данных. Если планируется открытие более крупной и сложной площадки, рекомендуется рассмотреть CMS, заточенные под потребности e-commerce (Magento, Drupal, OpenCart).