#статьи
-
0
Что такое гайдлайны и для чего они нужны
Рассказываем про гайдлайны Android и iOS и сравниваем их ключевые рекомендации.
Иллюстрация: Оля Ежак для Skillbox Media
UX/UI- и веб-дизайнер. Делает сложные вещи простыми и пишет об этом.
Гайдлайны мобильных систем ― это набор правил для создания приложений, максимально удобных для пользователей разных платформ.
Это не ультимативные руководства, а список рекомендованных параметров, которые помогут пользователям эффективнее взаимодействовать с мобильным интерфейсом. Ведь если приложение будет неудобным, то людям будет некомфортно им пользоваться, и это скажется на его распространении и монетизации.
Рассказываем про:
- главные различия в гайдлайнах;
- навигацию;
- механику строки поиска;
- принципы контекстных меню;
- системные шрифты.
Одна из ключевых задач гайдлайнов ― дать рекомендации, которые помогут сохранить приложениям разных разработчиков единый вид в рамках одной операционной системы.
Для сайтов не существует единого гайда, но дизайнеры придерживаются общих неписаных правил. В полной мере прочувствовать, насколько неудобно отсутствие единых стандартов, можно на примере десктопных программ. Даже при работе с похожими по функциональности редакторами приходится заново привыкать к новым интерфейсам и новым принципам взаимодействия. Мобильные приложения ― это «быстрый контент», времени осваивать каждое заново у пользователя нет.
Гайдлайны опираются на привычные сценарии взаимодействия и позволяют всем разработчикам делать интерфейсы в едином ключе. Благодаря такому подходу пользователь может использовать все функции приложения практически сразу, поскольку механика взаимодействия ему уже знакома.
Гайдлайны описывают не только принципы UX. Большое внимание в них уделено и UI ― они содержат рекомендации по шрифтам, цветам, вёрстке, анимации. Ведь приложения должны быть не только удобными, но и красивыми ― качественный софт обеспечивает популярность операционной системы.
Собственные инструкции есть у Samsung для Galaxy Edge и у Microsoft для Windows Phone. Мы остановимся на двух главных гайдлайнах для самых популярных операционных систем: Google Material Design System, которым пользуются дизайнеры при разработке приложений для Android, и Apple Human Interface Guidelines для разработчиков под iOS.
Гайдлайн появился в 2014 году, одновременно с выходом ОС Android 5.0. В его основу лёг популярный тогда плоский дизайн, в котором все основные элементы отрисовывались схематичными иконками, в противовес натуралистичному скевоморфному дизайну предыдущих лет. Для создания глубины в Material Design добавили тени, которые показывали, какой элемент главный, а какой ― второстепенный.
- Иерархия строится за счёт расположения объектов на разных слоях, отделённых друг от друга при помощи теней.
- За основу типографики взяты принципы печатного дизайна.
- Анимация подчиняется законам физики, ничего не появляется «ниоткуда».
- Поверхности двигаются в трёх измерениях и также действуют по законам реального мира.
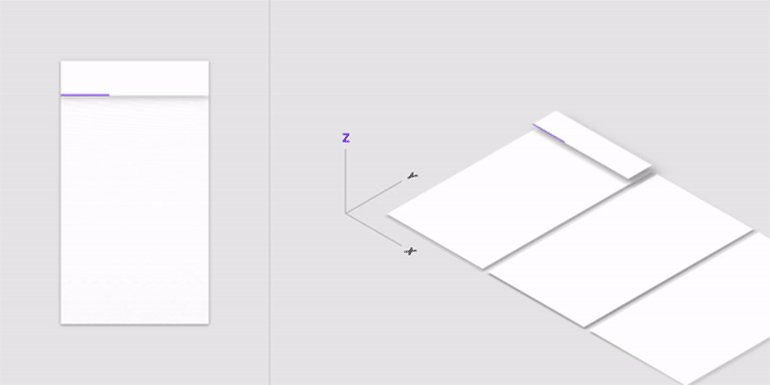
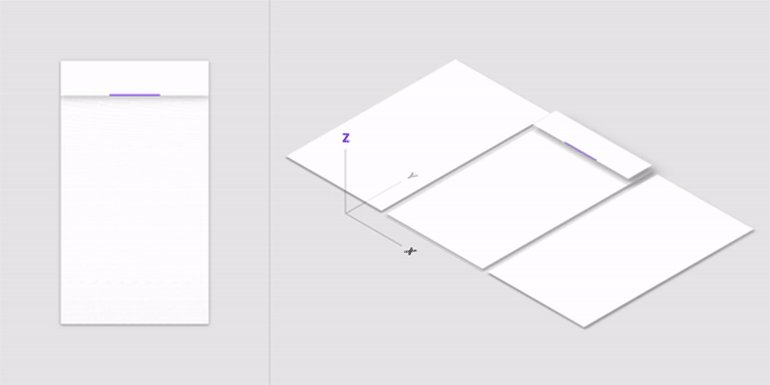
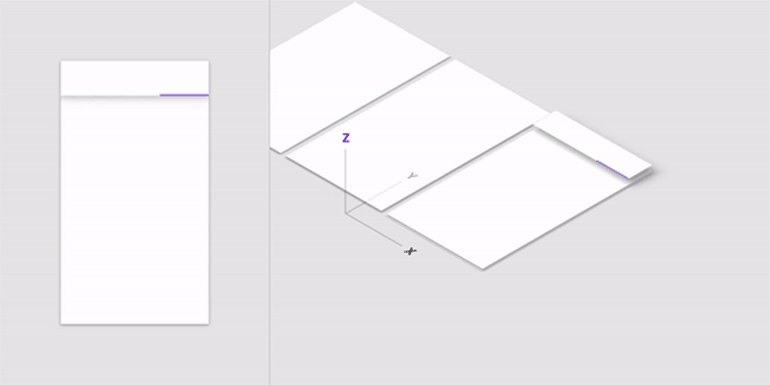
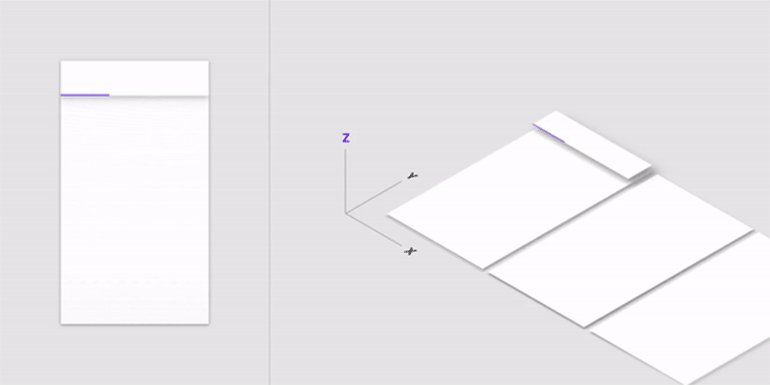
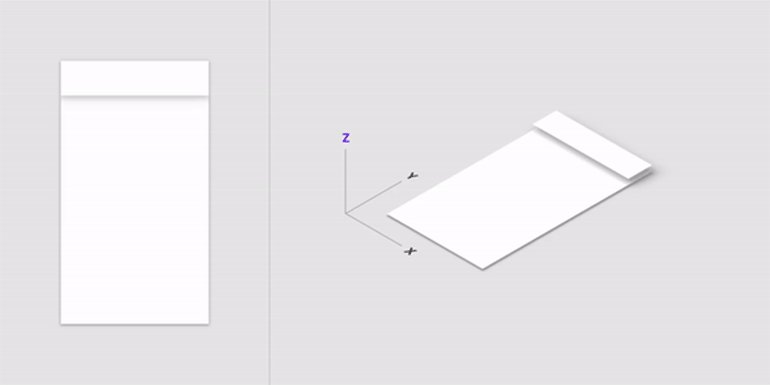
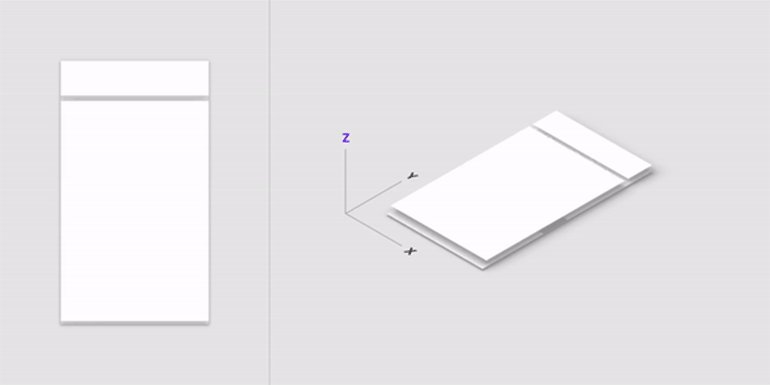
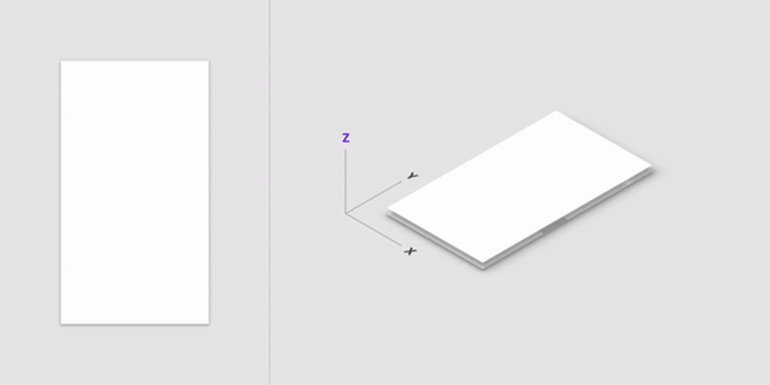
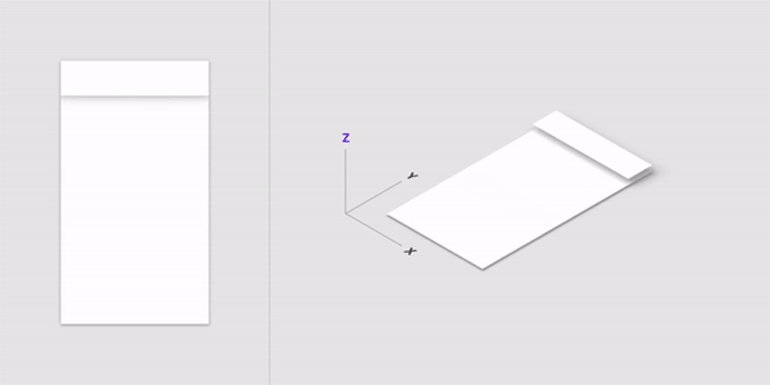
Интерфейс, созданный по гайдлайну Material Design, можно сравнить с карточками или бумажными листами ― они непрозрачны, но могут сдвигаться, наслаиваться друг на друга, менять размер, а анимация подсказывает, как взаимодействовать с интерфейсом.
Удобство Material Design в том, что в гайдлайне даются чёткие рекомендации по дизайну ― от размера кнопок до внешнего вида иконок. Обратная сторона такого подхода — создать уникальный дизайн, исходя из этих рекомендаций, сложнее.
О том, что такое скевоморфизм и плоский дизайн, читайте в этой статье.
Human Interface появился в 2013 году, с выходом iOS 7. В основе дизайна по гайдлайну от Apple ― воздушность, лаконичность и отзывчивость к действиям пользователя.
Интерфейс здесь сложнее ― активно используются градиенты, подложки, размытость, но всё в очень умеренных количествах, чтобы не мешать взаимодействию с приложениями. Особое внимание уделяется микровзаимодействиям, причём последние могут заключаться не только в цветовой индикации или звуках, но и в вибрации.
- Все элементы ― картинки, шрифты, отступы, цвета ― должны помогать пользователю отделить важное от второстепенного.
- Управление происходит, в основном, не с помощью меню, а с помощью понятных для владельцев техники Apple жестов.
- Анимация может быть любой, но не отвлекающей от основного взаимодействия.
В Human Interface особое внимание уделяется эстетике и уместности дизайна. Например, серьёзные бизнес-приложения рекомендуется делать минималистичными, а экшен-игры могут быть яркими, с богатой анимацией.
В гайдлайне намеренно не даются чёткие указания по поводу внешнего вида элементов, что даёт большую свободу в решениях. Правда, начинающим дизайнерам без точных данных работать будет сложнее.
В этой таблице мы собрали ключевые технические различия между двумя операционными системами.
| Material Design | Human Interface | |
|---|---|---|
| Единицы измерения | Dip (dp), условная единица | Point (pt), 1/72 дюйма |
| Размер экрана | 360×640 dp | Стандарта нет, но рекомендовано ориентироваться на самый маленький размер экрана ― 320×568 pt |
| Использование теней | Основной компонент для пространственной навигации | Применяются очень редко |
| Минимальный размер области для нажатия | 48×48 dp | 44×44 pt |
| Основная навигационная панель | Сверху | Снизу |
| Дополнительная навигационная панель | Снизу или «гамбургер» | Кнопка «Ещё» (More) внизу или элементы в теле страницы |
| Уведомления в приложении | Уведомления ― не требуют действий.
Диалоговые окна ― блокируют экран и требуют действия. Баннеры ― не блокируют экран, но требуют действия |
Всплывающие окна с необходимостью ответного действия |
| Переход назад | Кнопка | Свайп слева направо |
| Механика управления | Кнопками | Жестами |
Далее рассмотрим различия в гайдлайнах по ключевым пунктам.
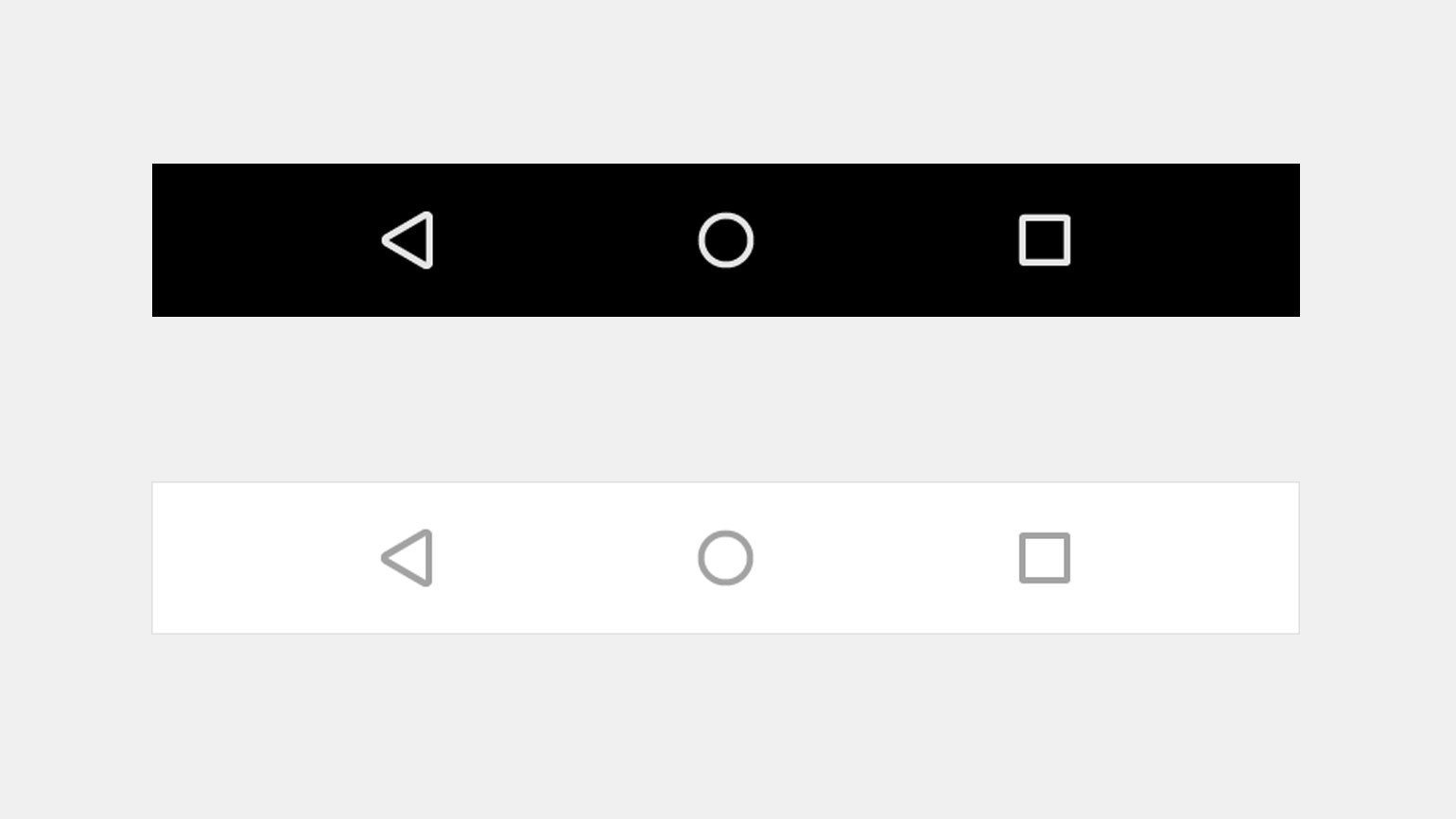
В Android присутствует встроенная панель навигации, которая называется Android Navigation Bar. На ней содержатся кнопки «Назад», «Домой» и «Обзор».
Изображение: Material Design
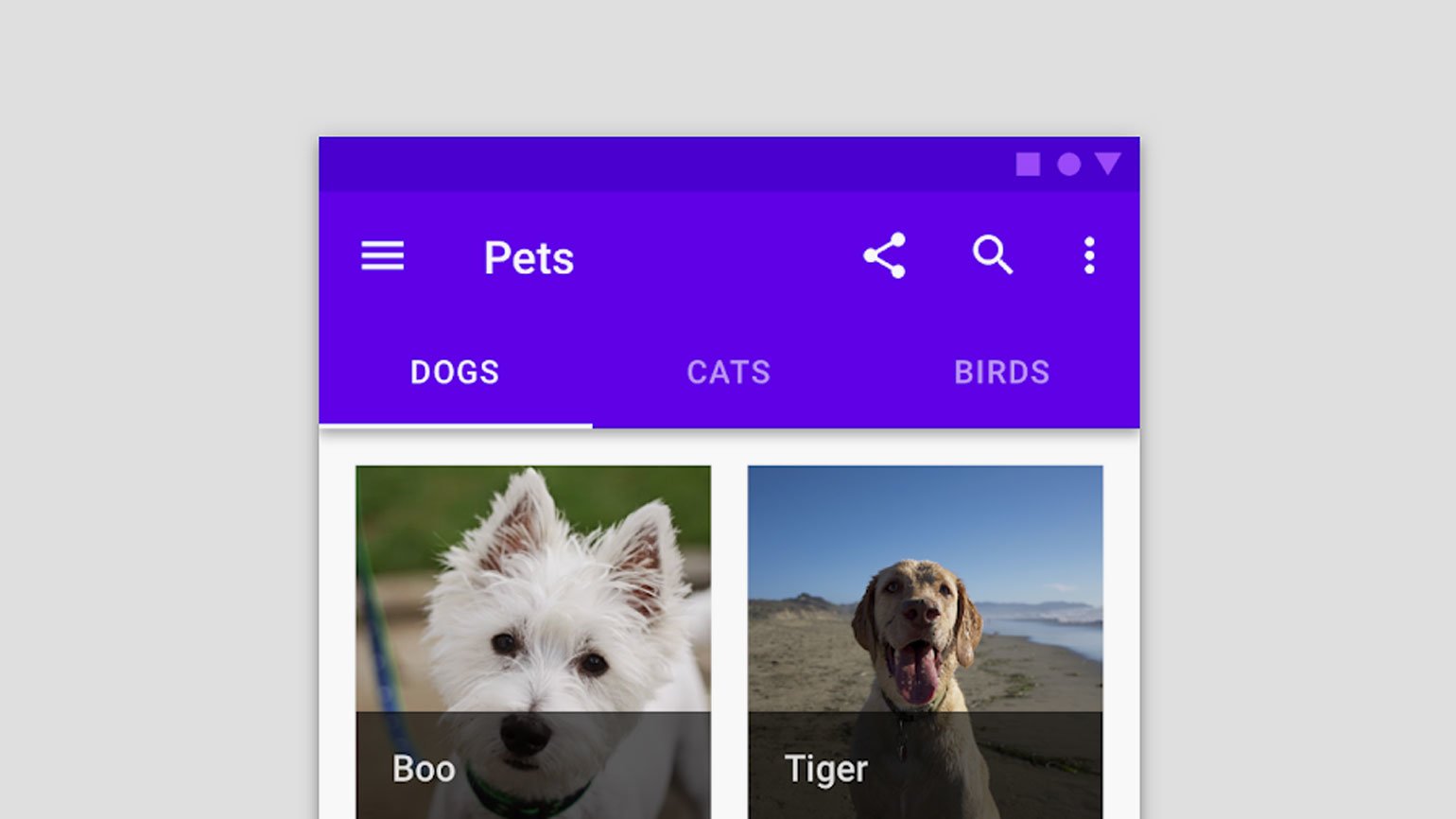
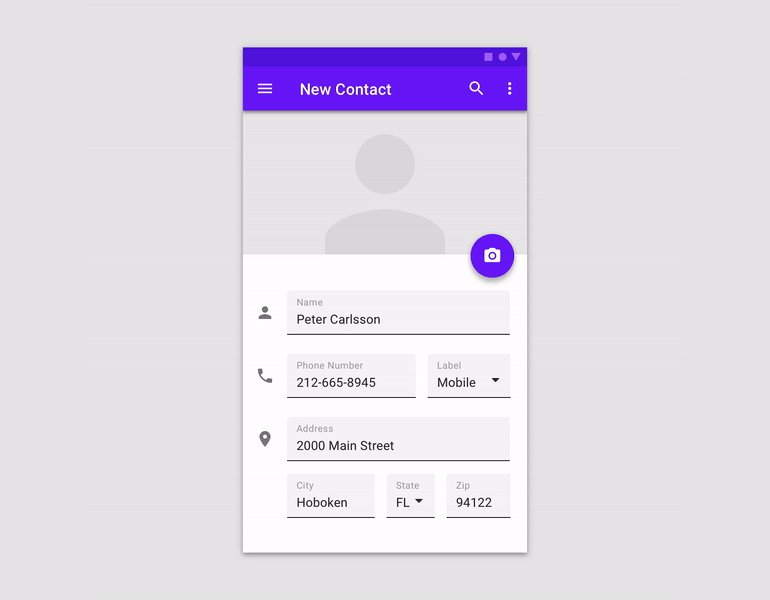
Навигация включает в себя следующие элементы:
- Заголовок страницы: его рекомендуется выравнивать по центру, а слева можно разместить меню-гамбургер или стрелку «Назад».
- Меню-гамбургер: важный элемент навигации по сложным приложениям, который принципиально отличает логику взаимодействия приложений на Android от логики взаимодействия с iOS.
- Меню вкладок: помогает переключаться между однотипными страницами.
- Контекстные меню: относятся к элементу или целой странице.
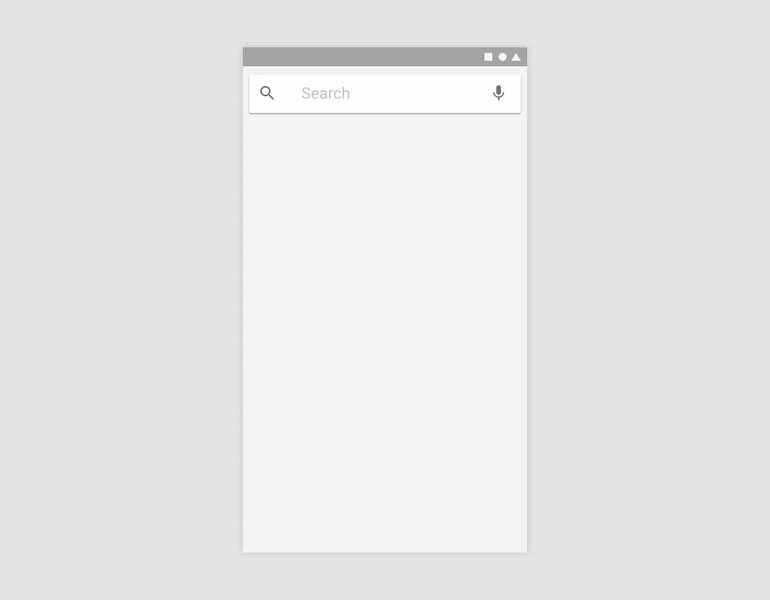
- Поиск: его рекомендуется зафиксировать в верхней части страницы.
Изображение: Material Design
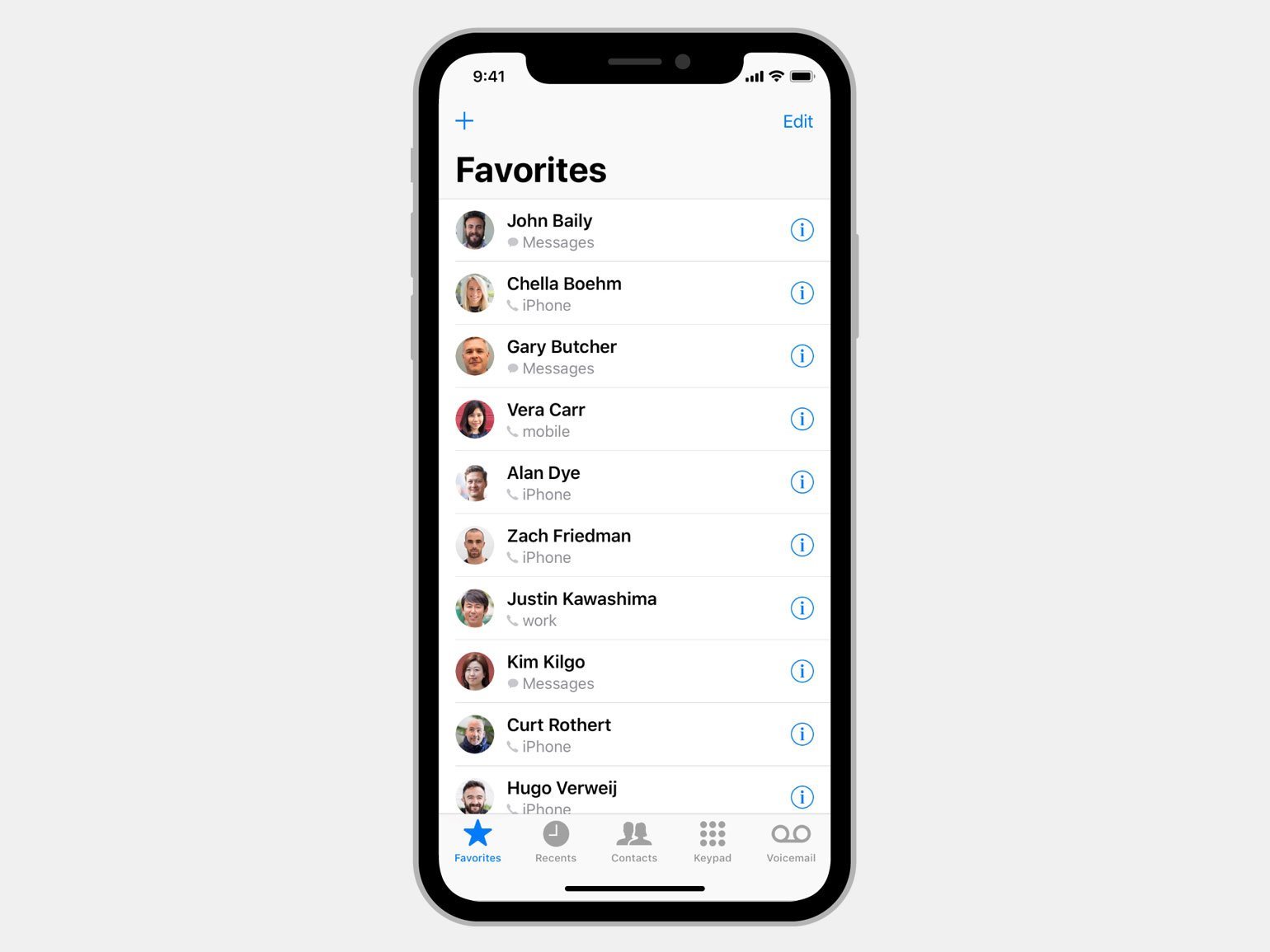
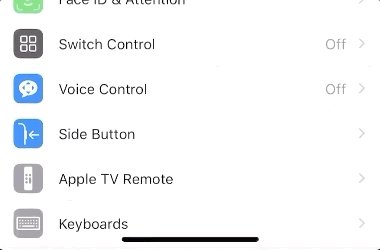
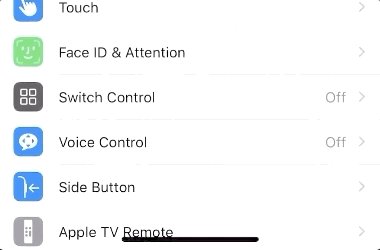
В iOS нет стандартного навигационного меню, аналогичного Android Navigation Bar. Поэтому нижняя часть приложения может совпадать с кромкой телефона.
Навигация включает в себя следующие элементы:
- Заголовок страницы: рекомендуется смещать к левому краю, рядом может быть расположена кнопка «Назад».
- Панель с основными пунктами меню: рекомендуется располагать в нижней части, она содержит 2–5 вкладок с рекомендованным размером текста в 10 pt. Если все пункты меню не помещаются в нижней панели, то их можно прятать в кнопке «Ещё» (More), тап по которой будет открывать дополнительное окно с пунктами.
- Дополнительное меню: даёт доступ к дополнительным функциям, которые относятся к определённому пункту меню.
- Поиск: гайдлайн рекомендует его держать вверху страницы или прятать, показывая по свайпу.
Вместо меню-гамбургера гайдлайн iOS рекомендует использовать жестовое управление. Например, по свайпу слева направо совершать отмену действия, а по свайпу наверх открывать меню вкладок. Чтобы разгрузить интерфейс, разработчики рекомендуют избегать лишних элементов, используя, например, вместо кнопок действия-тапы.
Изображение: Apple Human Interface
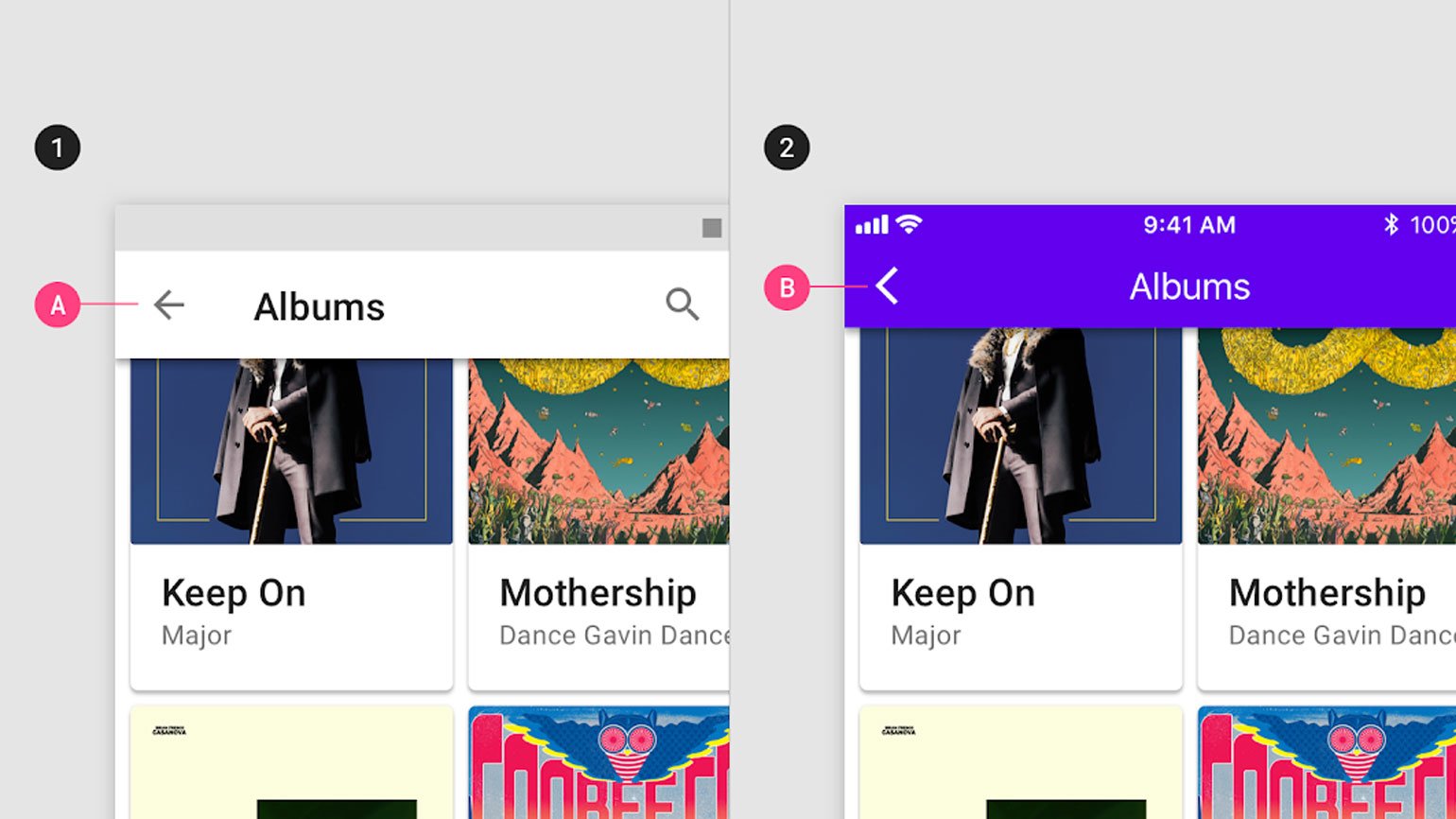
Основную кнопку действия страницы гайдлайн рекомендует отображать в правом нижнем углу, в том числе она может быть плавающей. Если есть другие важные действия, их рекомендовано расположить в верхней части экрана.
Для отмены действия используется кнопка «Назад» в верхнем меню или «Домой» на панели Android Navigation Bar.
Изображение: Material Design
В iOS ключевые кнопки рекомендуют располагать вверху страницы: действия ― в правом углу, а отмены ― в левом углу. По умолчанию эти кнопки не имеют рамки или фона, но в некоторых случаях их можно использовать для эффектов интерактивности.
Изображение: Apple Human Interface
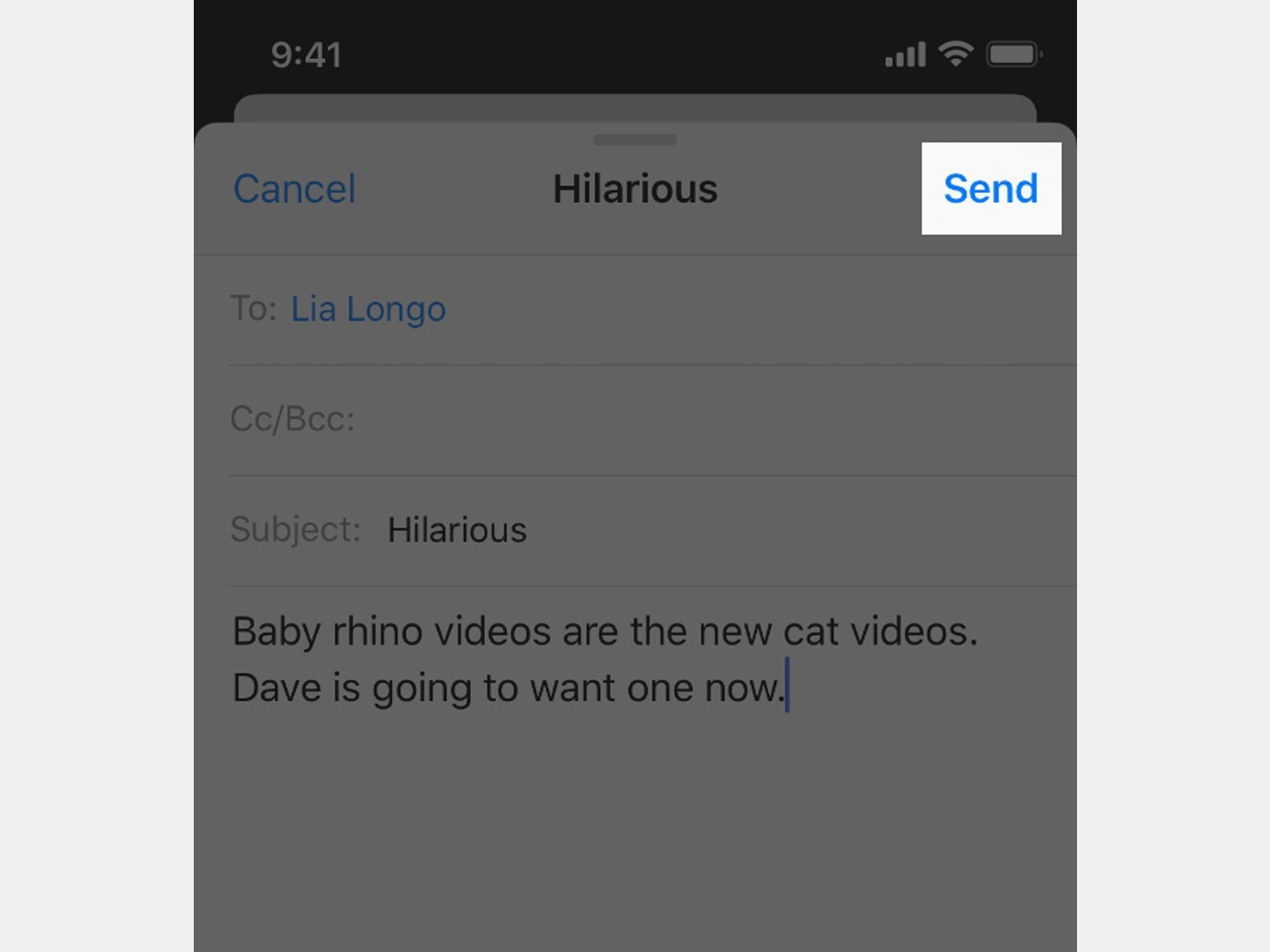
К тексту на кнопках Apple Human Interface Guidelines выдвигает конкретные требования: слова должны быть глаголами (например, «Отправить» или «Отменить»), и каждое нужно начинать с большой буквы. При этом важно следить за длиной названий ― слишком длинные слова могут не отображаться полностью на небольших устройствах.
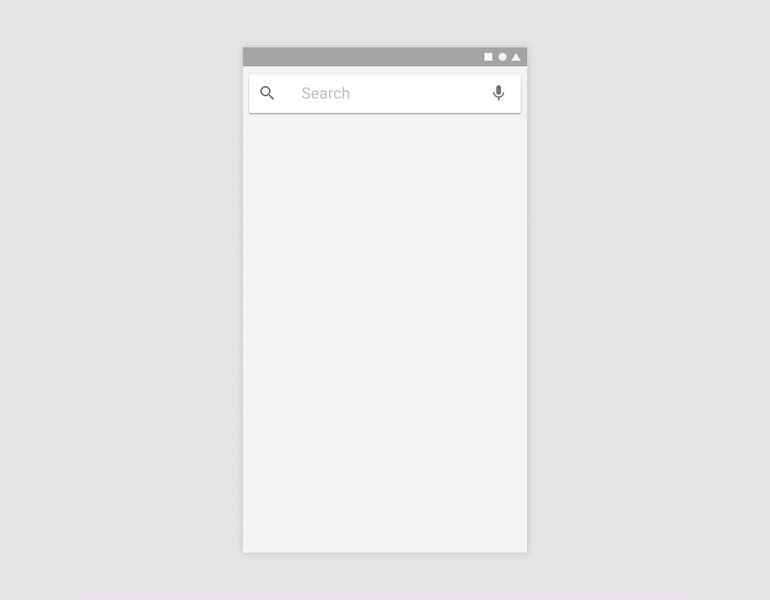
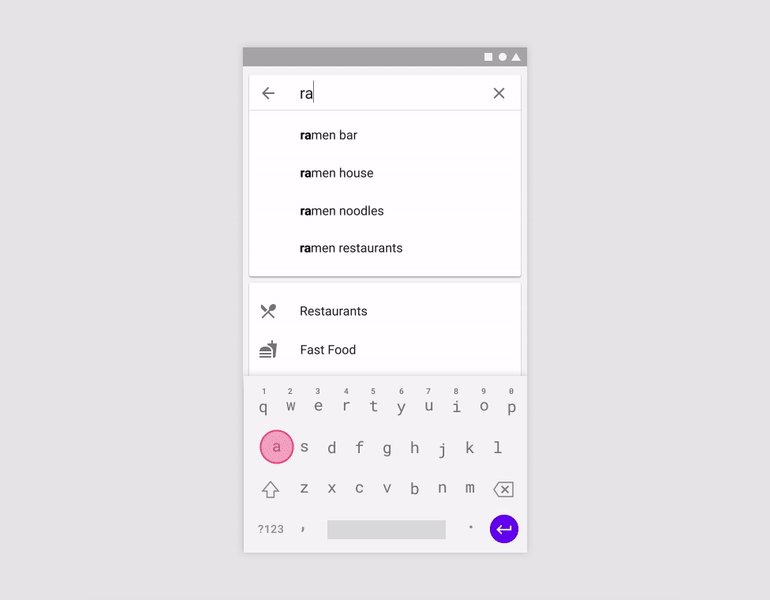
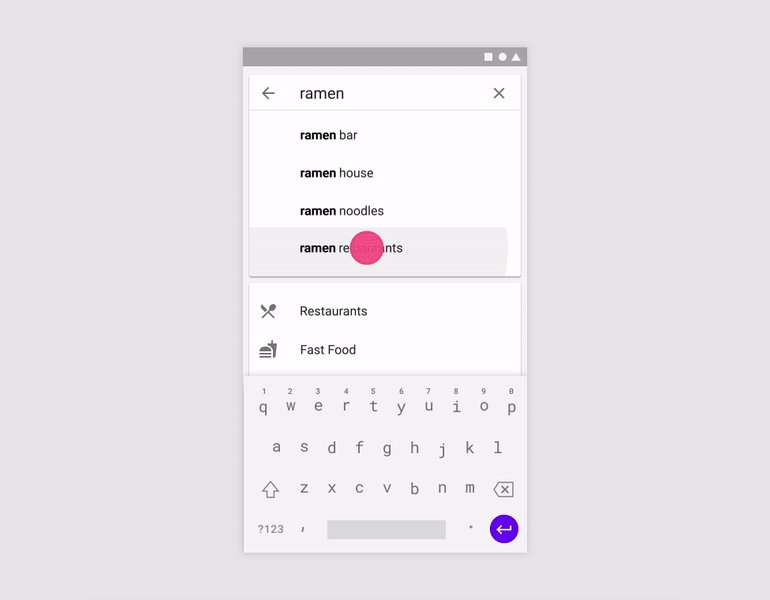
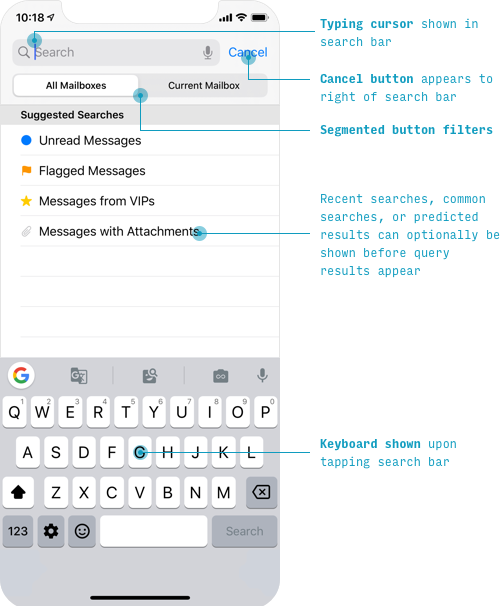
Гайдлайн рекомендует прикреплять поиск к верхней панели навигации.
- Тап по строке поиска разворачивает историю поиска. Лупа меняется на стрелку «назад», с помощью которой можно свернуть панель.
- Справа от строки поиска находится значок голосового ввода. Он меняется на крестик, который стирает текст, если начат текстовый ввод.
Изображение: Material Design
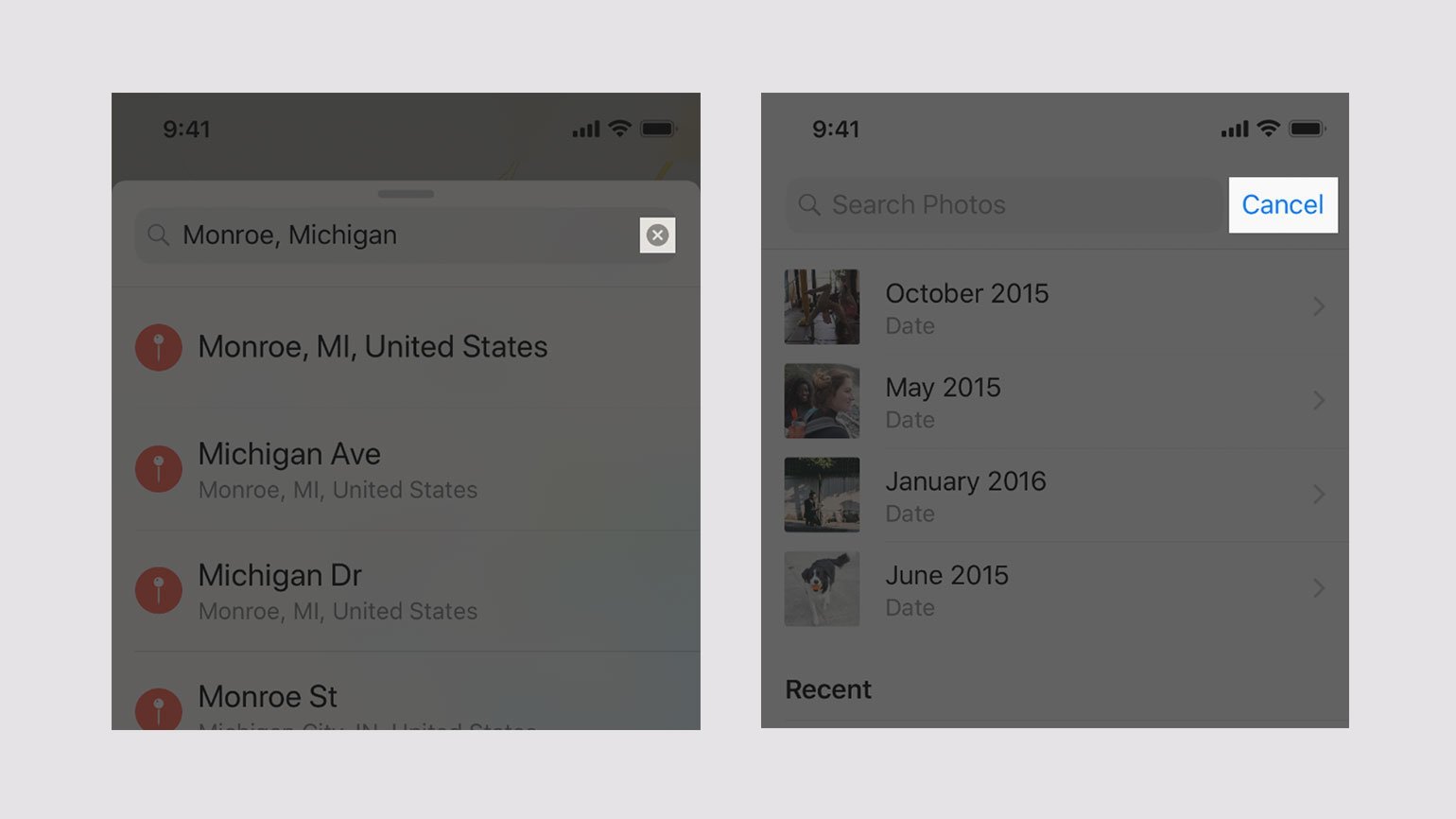
Согласно гайдлайну iOS, панель поиска может существовать как отдельно, так и на панели навигации или только на той странице, где необходимо выполнить поиск.
Если поиск находится на панели навигации, то его можно закрепить или оставить скрытым, пока пользователь не откроет его свайпом сверху вниз.
- Сворачивается поиск кнопкой «Отмена» в правой части строки.
- Очистка поиска происходит при нажатии на крестик, который появляется в правой части строки в момент начала набора текста.
Изображение: Apple Human Interface
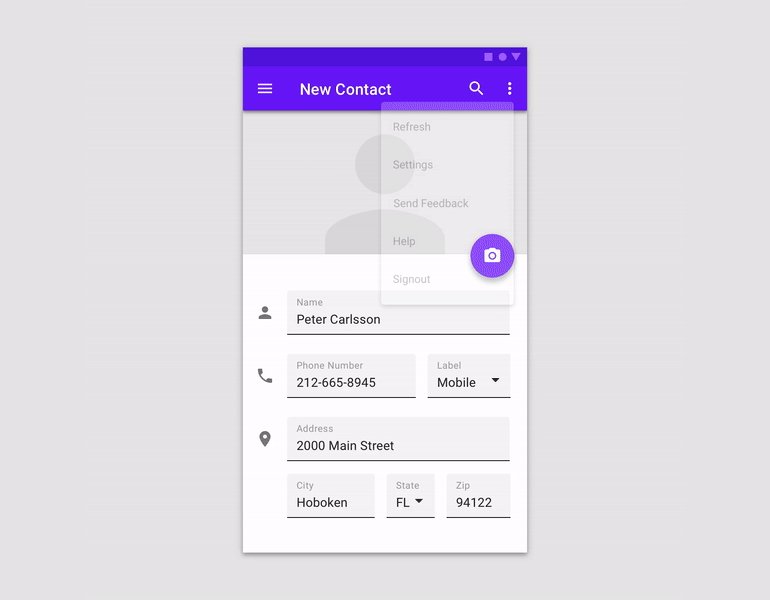
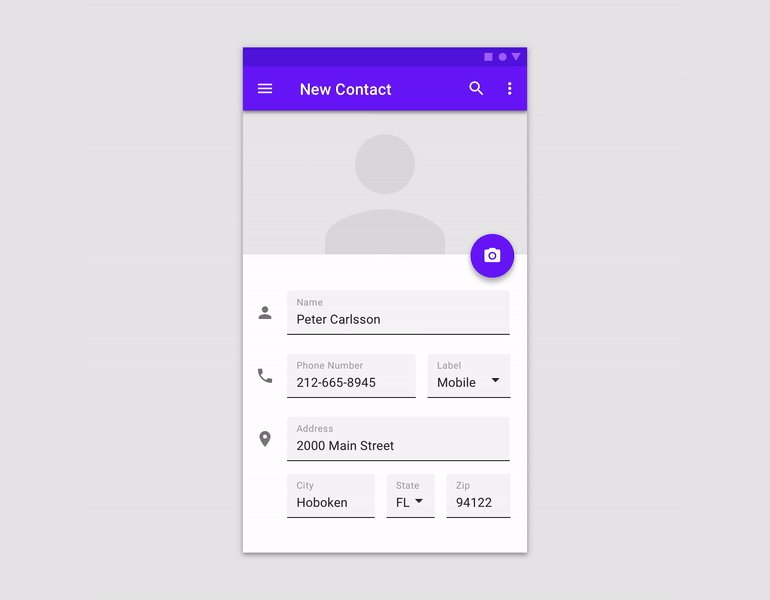
Контекстное меню может относиться как ко всей странице целиком, так и к отдельным строкам. Оно открывается по нажатию на стандартную кнопку с тремя точками в правой части строки или шапки страницы.
Изображение: Material Design
Внешний вид контекстного меню регламентирован:
- Максимальная высота должна быть как минимум на одну строку меньше высоты основного интерфейса.
- Если какие-то действия недоступны, они выделяются цветом ― обычно более близким к основному цвету панели.
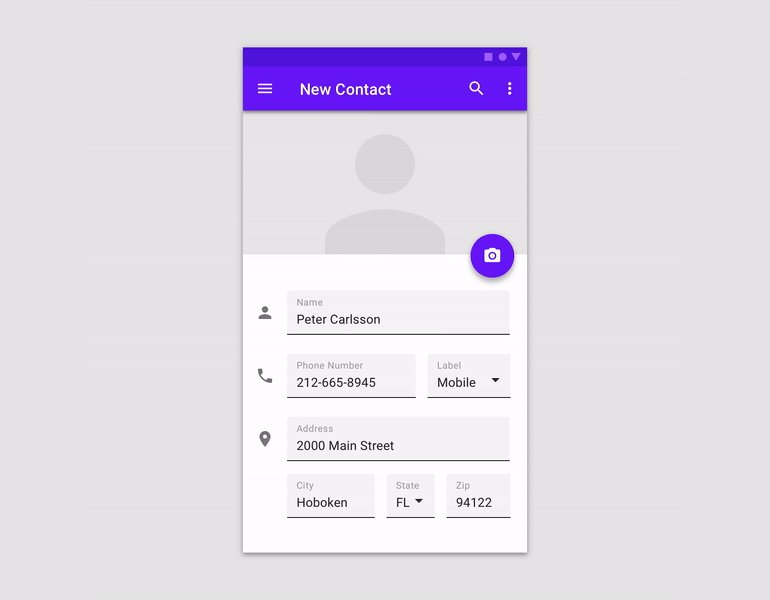
Альтернативный способ вызова меню ― тап по кнопке или объекту.
Изображение: Material Design
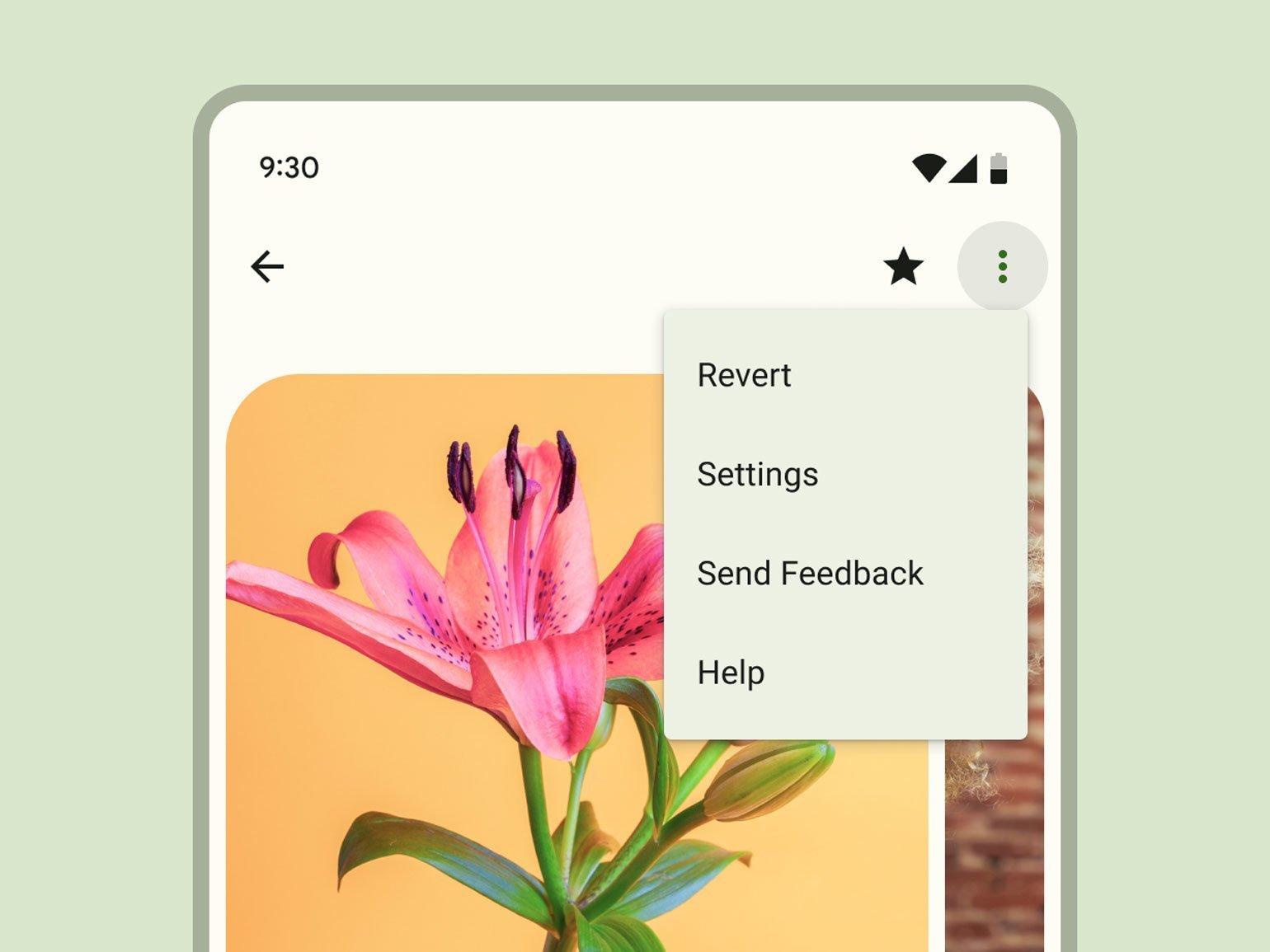
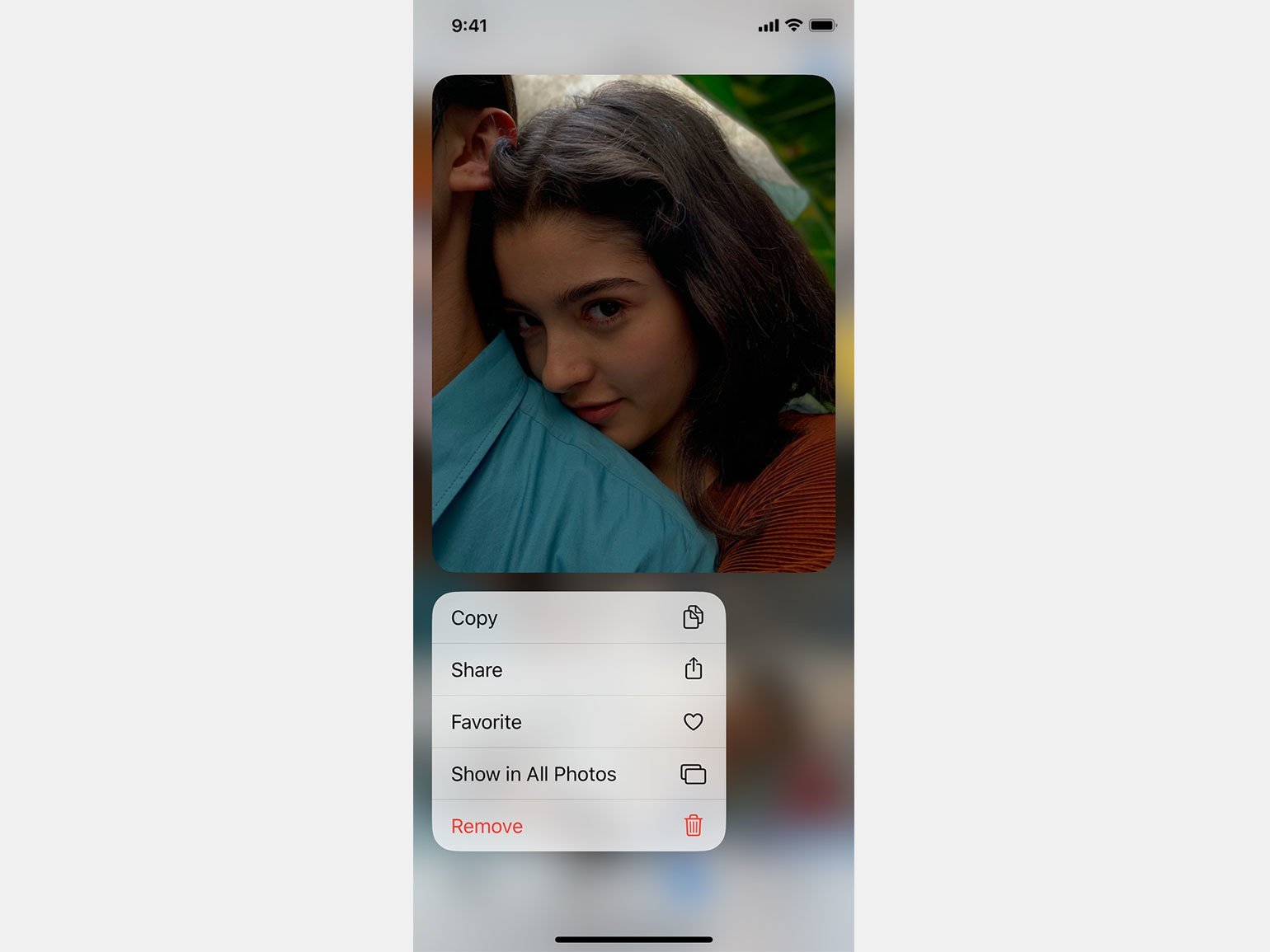
Apple не использует специальный символ для вызова контекстного меню, предлагая собственную механику.
Изображение: Apple Human Interface
- Контекстное меню в iOS открывается по долгому нажатию на элемент и предлагает несколько предопределённых вариантов действий с выбранным пунктом.
- Если какие-то действия недоступны, они просто не отображаются.
Если содержимое страницы представлено в строках, то, согласно гайдлайну, ещё одно контекстное меню может открываться по свайпу строки налево или направо.
Читайте советы по проектированию удобных систем от Джефа Раскина, дизайнера интерфейсов Apple, в этом материале.
- Основную панель вкладок рекомендовано располагать в верхней части экрана.
- Навигация между вкладками должна осуществляться при помощи табов.
- Для переключения между табами нужно использовать механику горизонтальных свайпов.
Изображение: Material Design
При открытии дочерней страницы она раскрывается поверх материнской, а в верхнем левом углу появляется кнопка «Назад».
Изображение: Material Design
- Панель вкладок в Human Interface рекомендовано расположить в нижней части экрана.
- Она должна быть полупрозрачной и иметь фоновый цвет.
- При появлении клавиатуры панель скрывается.
- Не рекомендовано использовать между вкладками горизонтальный скролл: если не все нужные вкладки умещаются в одной панели, можно их спрятать в кнопку «Ещё» (More) в правой части и открывать в отдельном меню.
Изображение: Apple Human Interface
Появление дочерней страницы происходит поверх материнской с эффектом Slide In ― она выезжает из правой части экрана влево, а возвращение на материнский экран ― по свайпу вправо с эффектом Slide Out, скольжения справа налево.
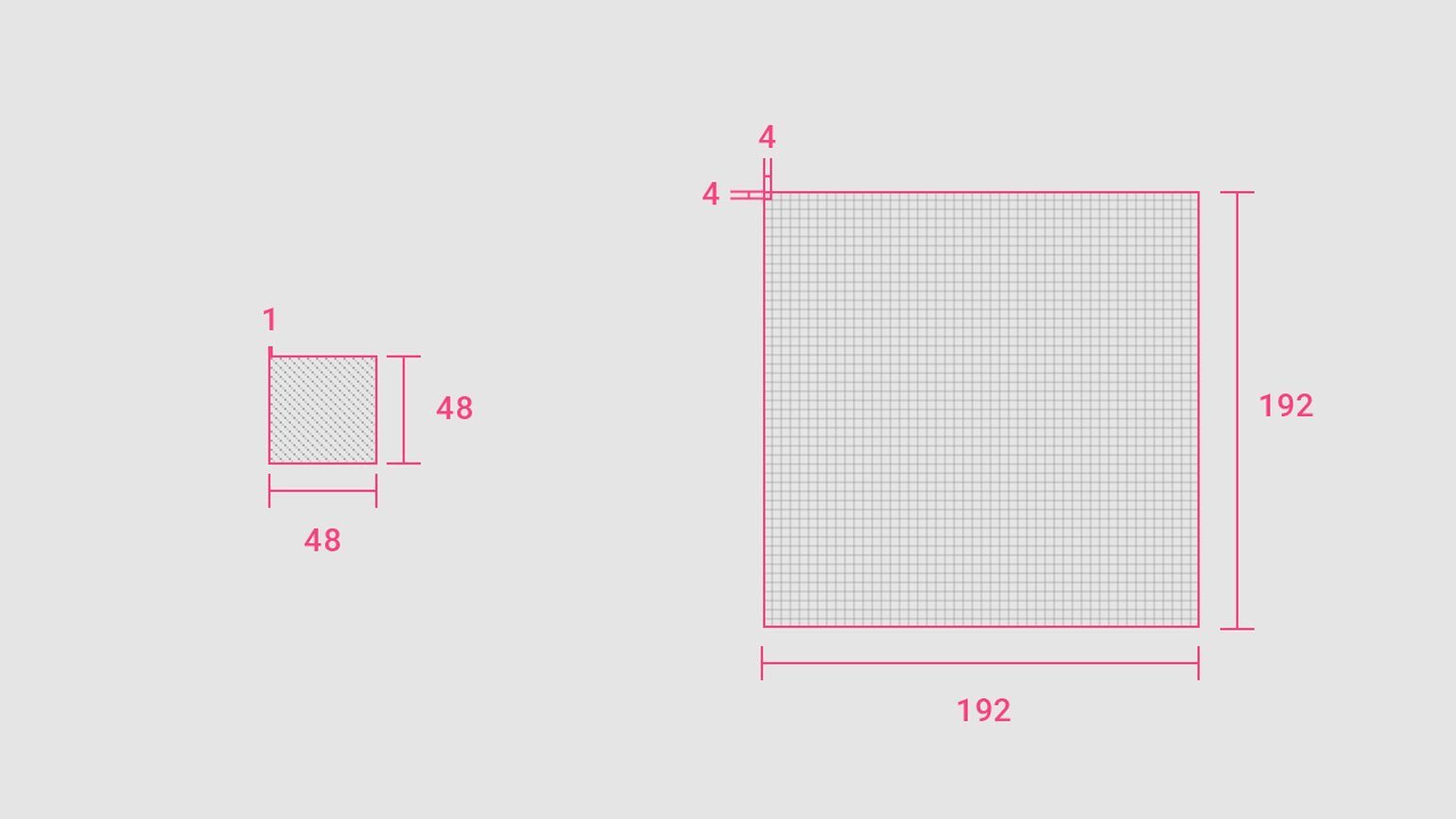
В системе для иконок используются два размера: 48×48 dp для домашнего экрана и Play Market, а также 24×24 dp ― размер для папок и системных разделов. Уменьшение иконок происходит автоматически.
- Иконка приложения должна быть 32-битной, в формате PNG с прозрачным фоном.
- Размер иконки ― 48×48 dp: это соответствует размеру 48×48 рх для экранов с разрешением 160 dpi и 192×192 для разрешения 640 dpi. Гайдлайн рекомендует просматривать и редактировать иконку в размере 192×192 рх.
- Иконка должна быть квадратной с прямыми углами и без подложек: в системе иконки имеют скруглённые углы и отбрасывают тени, но оба этих эффекта создаются системой автоматически.
- Обязательное требование к иконке ― внутренние поля в 1 dp, которые нужно закладывать при проектировании.
Изображение: Material Design
iOS имеет более сложную иерархию иконок. В максимальных разрешениях экрана используется пять размеров:
- 1024×1024 px в магазине приложений App Store;
- 180×180 px на рабочем столе;
- 120×120 px в результатах поиска приложения в Spotlight;
- 87×87 px в настройках;
- 114×114 px в уведомлениях.
Гайдлайн рекомендует создавать для каждого из размеров отдельный файл. Если этого не сделать, иконка будет уменьшена автоматически.
Читайте историю Сьюзен Кэр ― автора первых иконок для Apple в нашей статье.
Требования к иконкам:
- иконка должна иметь непрозрачный фон и быть сохранена в формате PNG без надписей, наложений и рамок;
- форма ― квадрат; иконки имеют скруглённые углы, но система генерирует их автоматически;
- система использует однопиксельные поля вокруг иконки, но рисовать их не нужно ― они также создаются автоматически.
Изображение: Apple Human Interface
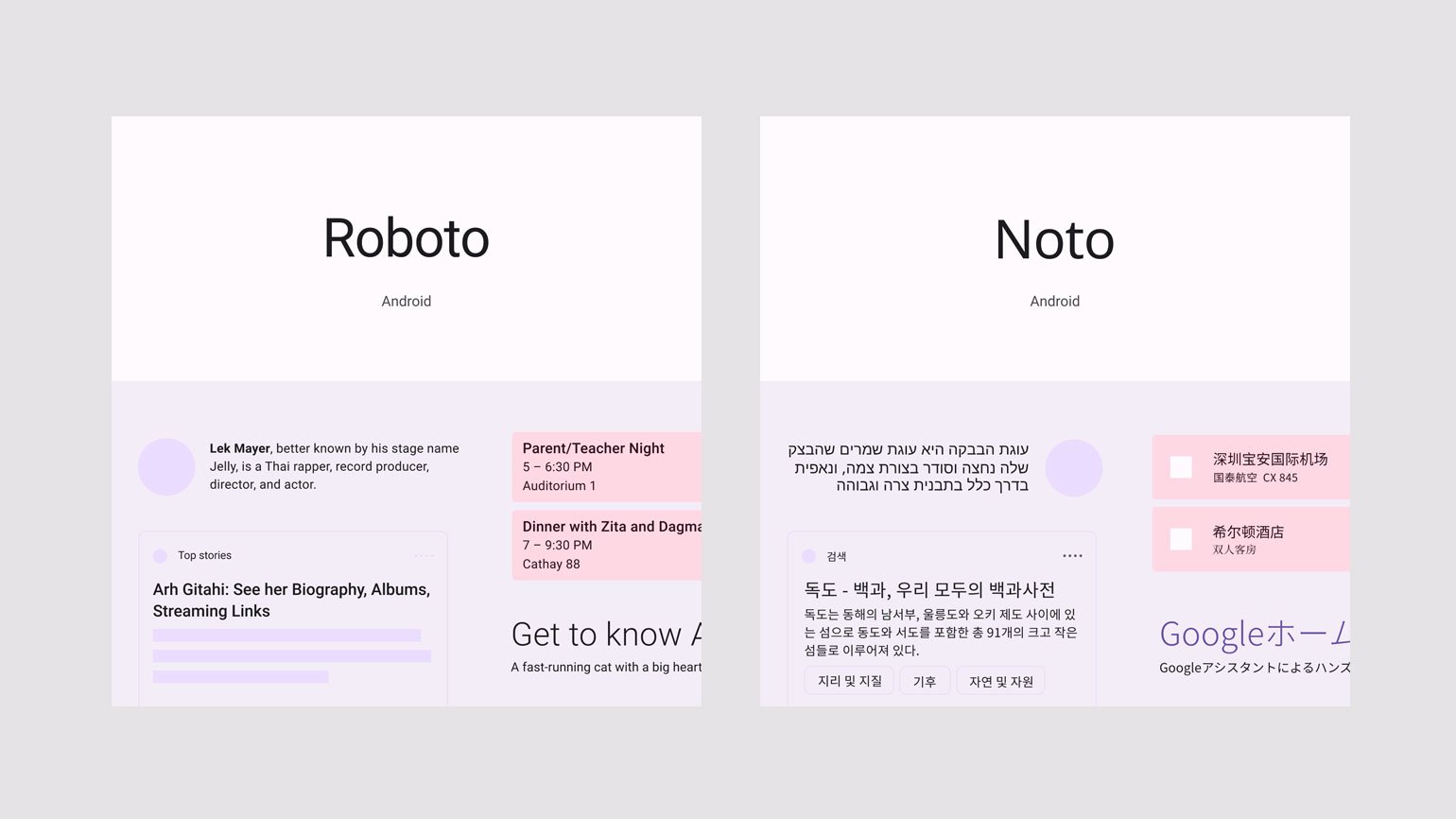
Системный шрифт в Android ― Roboto. Альтернативный ему шрифт ― Noto, он предназначен для тех языков в приложениях Chrome и Android, которые не поддерживают основной шрифт. Google не ограничивает разработчика в использовании шрифта, предлагая собственные рекомендации по выбору гарнитур для заголовков и подписей.
Изображение: Material Design
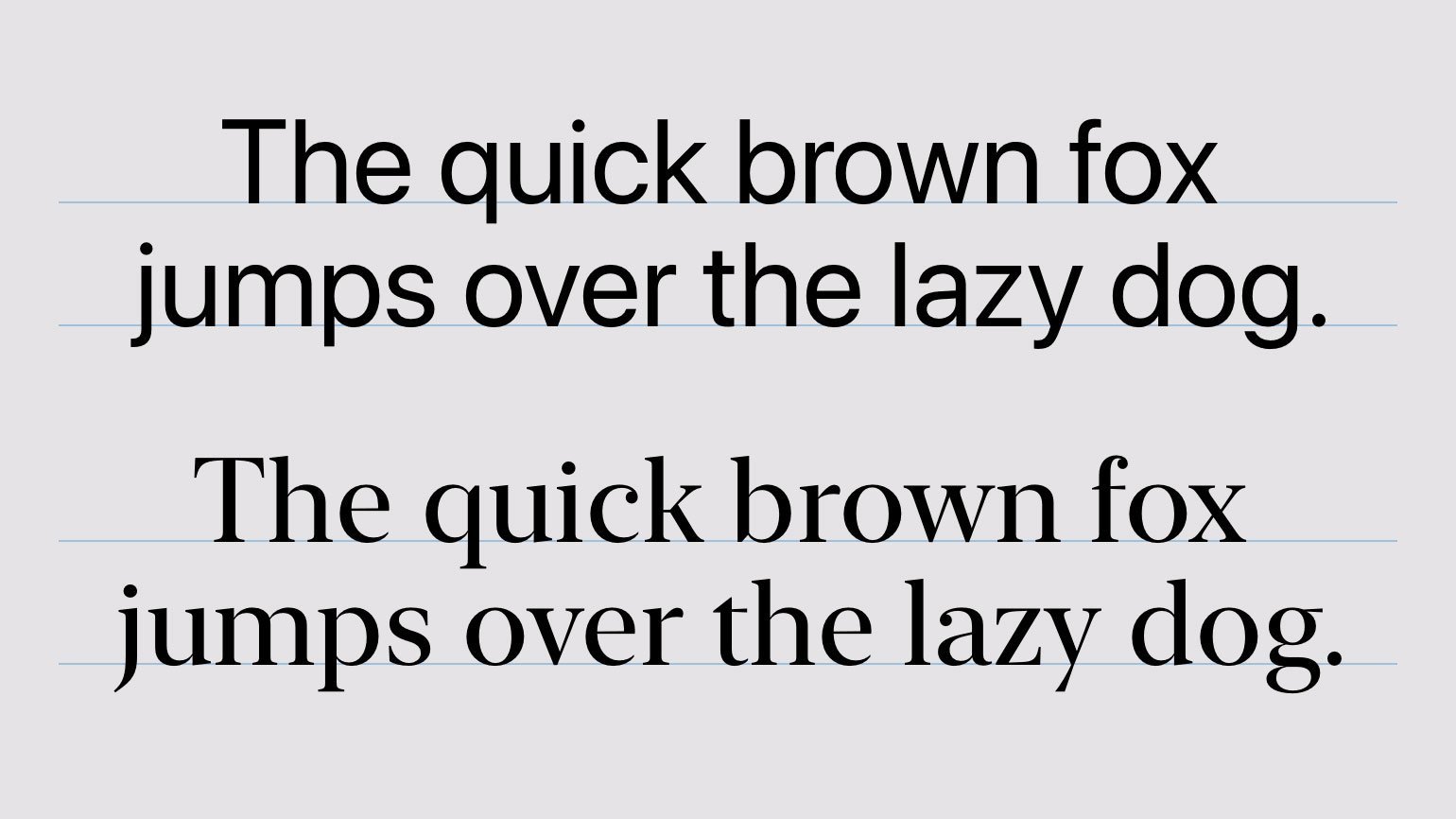
Системный шрифт в iOS ― гротеск San Francisco, его дополняет шрифт с засечками New York. Оба шрифта поддерживают более ста языков и имеют довольно большой набор начертаний, поэтому гайдлайн рекомендует использовать в дизайне системные шрифты.
Изображение: Apple Human Interface
Стоит ли создавать дизайн приложения для каждой ОС отдельно? Да, в крупных компаниях часто так и делают ― сохраняя единство общего вида приложений для двух платформ, в каждом из них учитывают детали, рекомендованные гайдлайном для конкретной операционной системы. Такой подход требует значительных временных и денежных затрат. Если бюджет и время ограничены, то можно сделать и единый дизайн для двух платформ, который, несмотря на рекомендации гайдланов для конкретной системы, будет хорошо смотреться в любом смартфоне.
Apple Human Interface Guidelines даёт довольно широкие возможности для творчества ― чаще всего он не регламентирует, а просто рекомендует соблюдать некоторые правила. Так что при разработке можно взять за основу Google Material Design System и проследить, чтобы основные навигационные элементы не противоречили логике взаимодействия пользователя с iOS. И лучше не использовать специфических элементов, привычных пользователям только одной из платформ.
И главное ― по мере обновления систем обновляются и гайдлайны, поэтому нужно постоянно следить за актуальными требованиями.

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Ця стаття українською:
В статье я расскажу все, что нужно знать, чтобы начать создавать iOS-приложение, соответствующее стандартам iOS 16
Возможно, вы никогда не проектировали приложение для iPhone и не знаете, с чего начать.
Возможно, вы уже спроектировали с десяток приложений, но ищите лучшие примеры. Руководство Apple «Human Interface Guidelines» просто ужасно.
В любом случае, эта статья для вас. В ней я расскажу все, что нужно знать, чтобы создавать iOS-приложение, соответствующее стандартам iOS 15.
Размеры экранов iPhone
В течение 5 или 6 лет после выпуска первого iPhone размеры экрана были вполне управляемыми. Если ваш дизайн работал на экране с разрешением 320×480, вы были великолепны. Теперь это дикий запад. Только за последние 3 года добавилось 3 новых размера экрана!
Вот полный список размеров экранов iPhone (добавьте эту ссылку в закладки; или скачайте PDF-файл ниже).
| Устройство | Размер артборда | Масштаб экспорта |
|---|---|---|
| 13 Pro Max, 12 Pro Max | 428 x 926 | @3x |
| 13, 13 Pro, 12, 12 Pro | 390 x 844 | @3x |
| 13 Mini, 12 Mini | 375 x 812 | @3x |
| 11 Pro Max, XS Max | 414 x 896 | @3x |
| 11 Pro, X, XS | 375 x 812 | @3x |
| 11, XR | 414 x 896 | @2x |
| 8+, 7+, 6+, 6S+ | 414 x 736 | @3x* |
| SE (gen 2), 7, 6, 6s | 375 x 667 | @2x |
| 5, 5s, 5c, SE | 320 x 568 | @2x |
| 4, 4s | 320 x 480 | @2x |
| 1, 2, 3 | 320 x 480 | @1x |
*Технически дисплей телефона 2.61x
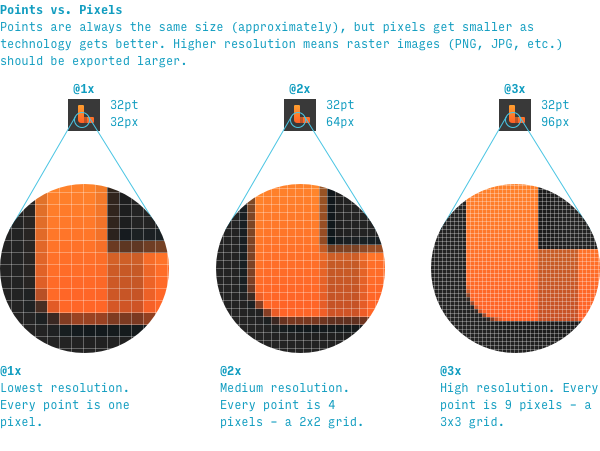
- Размер артборда. Это «размер точки» или «@ 1x» размер данного устройства. Я настоятельно рекомендую проектировать артборды такого размера. (Ниже я объясню, чем отличаются точки от пикселей)
- Масштаб эскпорта. Это как сделать растровое изображение (PNG, JPG) намного больше при экспорте, чтобы максимально использовать преимущества более высокого разрешения некоторых устройств.
Артборд какого размера мне следует использовать для дизайна iPhone?
Используйте для своей аудитории наиболее распространенный размер экрана iPhone, но, если в вашем приложении есть экраны с большим объемом данных, обязательно протестируйте их на дисплеях меньшего размера.
- Если вы записываете аналитику в своем текущем приложении или веб-сайте, отметьте их * для наиболее распространенных размеров экрана вашей аудитории
- Если вы проектируете приложение для широкой аудитории, используйте общий самый популярный размер экрана iPhone: 375x667 pt
- Если вы проектируете приложение для тех, кто разбирается в технологиях или дизайне, самым популярным размером экрана iPhone, скорее всего, будет новейший 375x812 pt.
* Google Analytics записывает это в Audience > Mobile > Devices, затем перейдите на ярлык «Primary Dimension» и установите для него «Screen Resolution».
Дизайн, который хорошо работает на более узком экране (375pt), почти наверняка будет хорошо работать на более широком экране (414pt) – но не наоборот. Поэтому всегда лучше сначала спроектировать более узкие экраны, а затем перепроверить и настроить их для более крупных экранов. Поскольку высота не является ограничением, не так важно, имеют ли ваши артборды высоту 667 или 812 пикселей.
iOS Точки vs. Пиксели
«Точка» (point) – это показатель, по которому дизайнеры могут сравнивать размеры шрифтов и элементов интерфейса на iOS девайсах. «Пиксель» (pixel) – это крошечный квадрат света, из которых состоит экран вашего iPhone. Меньшие пиксели означают более четкое изображение, и это здорово. Но если вы просто уменьшите свои пиксели, все на экране тоже уменьшится! Чтобы сбалансировать это, дизайнеры измеряют размер элементов на экране в точках. Если пиксели в два раза меньше изначальной высоты / ширины, мы можем просто использовать квадрат 2×2 пикселя для каждой точки (это называется масштаб @ 2x). А если пиксели составляют примерно треть изначальной высоты / ширины, мы можем использовать квадрат 3х3 пикселя для каждой точки.
Точка – это единица, позволяющая нам иметь экраны с более высоким разрешением без сужения всех элементов на странице. При этом иногда дизайнеры используют эти термины взаимозаменяемо, и вам просто нужно по контексту понимать, что они имеют в виду.
Руководство дизайнера по DPI и PPI
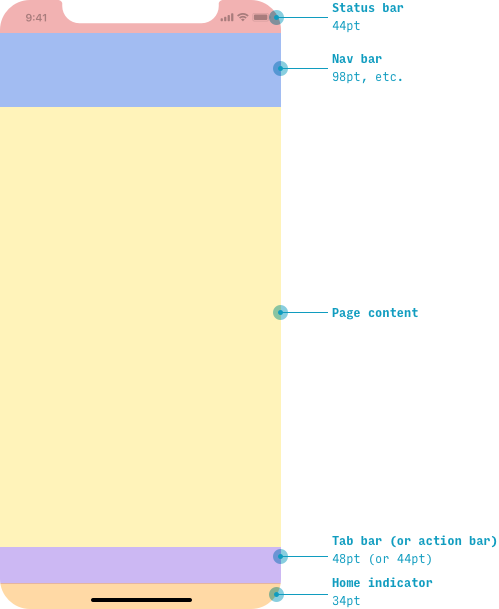
iPhone Layout
Хотя разные iOS-приложения имеют разный Layout, многие стандартные страницы будут иметь Layout, подобный следующему:
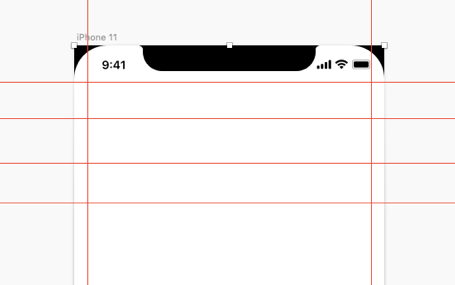
Примечание: в разделе загрузок в конце статьи у меня есть шаблон iPhone для Figma, у которого есть линейки, разделяющие эти области страницы, а также строка состояния и индикатор «Домой». Это позволяет очень быстро заполнять этот фреймворк страницы.
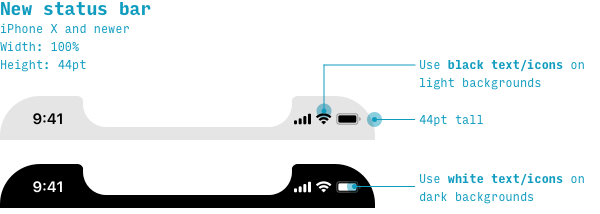
Строка состояния
Строка состояния отображается в верхней части любой страницы, за исключением некоторых полноэкранных изображений, видео или мультимедиа.
Строка состояния содержит индикаторы времени, сигнала, Wi-Fi и батареи, и может быть написана (текст и иконки) черным или белым цветом.
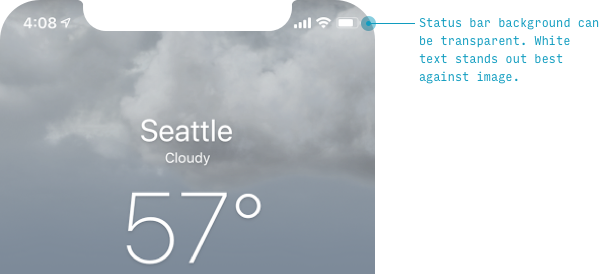
Фон для строки состояния может быть любого цвета – или даже быть прозрачным. Чтобы найти вариации цвета, которые соответствующим образом контрастируют с белым, используйте Accessible Color Generator.
Если вы используете строку состояния не для светлых изображений, вы, вероятно, захотите использовать белый текст.
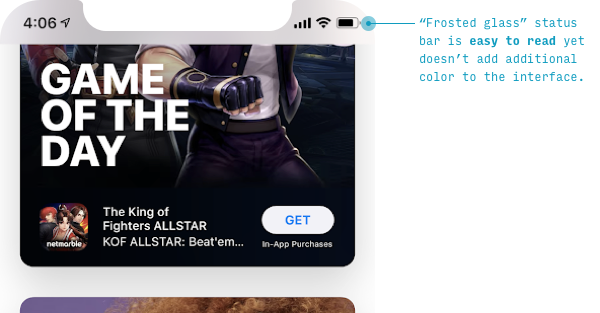
Или, если вы хотите минималистичную строку состояния для различных изображений, используйте размытие фона.
Подобная строка состояния в стиле «матовое стекло» не добавляет никаких дополнительных цветов, границ или ненужных элементов, привлекающих внимание к интерфейсу – она просто размывает любые цвета под ней, делая текст более читабельным.
В приведенном выше примере светло-серый цвет фона страницы является цветом по умолчанию для «матового стекла», то есть текст поверх него должен быть черным, а не белым.
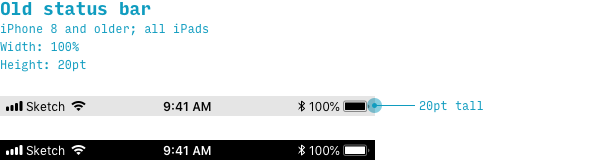
Только начиная с iPhone X появилась «челка» и закругленные углы на границе. Старые iPhone (и все iPad) имеют более короткую и компактную строку состояния.
Панель навигации
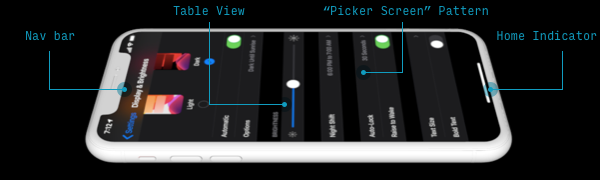
В навигационной панели приложение отображается навигация (сюрприз!), заголовок страницы, основные действия страницы и (часто) поиск.
Вы можете представить навигационную панель iOS, как состоящую из трех «строк».
В моем Figma-шаблоне интерфейса iPhone, я разместил направляющие во всех местах, где обычно располагаются эти строки.
- Строка состояния: 44pt в высоту
- Первая строка: 44pt в высоту
- Вторая строка: 54pt в высоту
- Третья строка: 48pt в высоту
(Эти измерения не всегда точны, и значения в стандартных iOS-приложениях несколько отличаются, но эти цифры помогут вам начать работу)
Таким образом, приложение для iPhone будет показывать одну, две или три строки, в зависимости от (а) потребностей страницы и (б) состояния скролла.
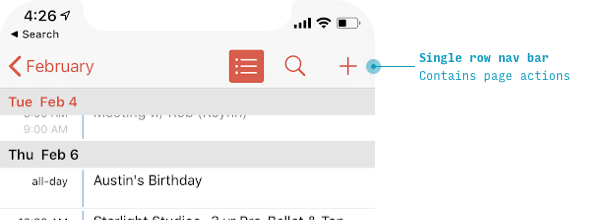
Используйте одну строку, если вам просто нужно компактно отобразить некоторые действия страницы (даже заголовок страницы не является обязательным).
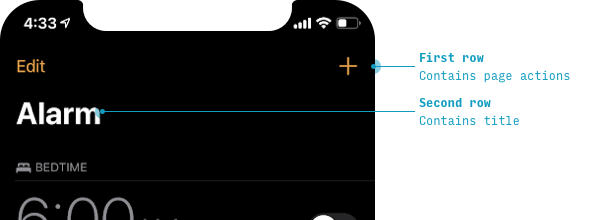
Однако, если у вас достаточно свободного пространства, макет страницы приложения iOS по умолчанию содержит две строки: одну для действий страницы, а вторую для большого заголовка страницы.
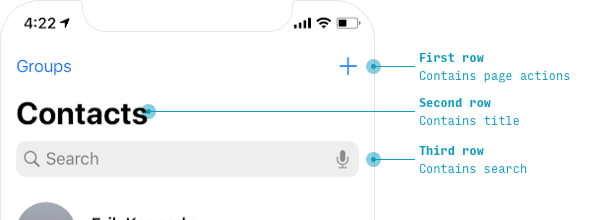
Но, если вам нужно показать поиск, то понадобиться третья строка (даже, если первая строка оставлена пустой!).
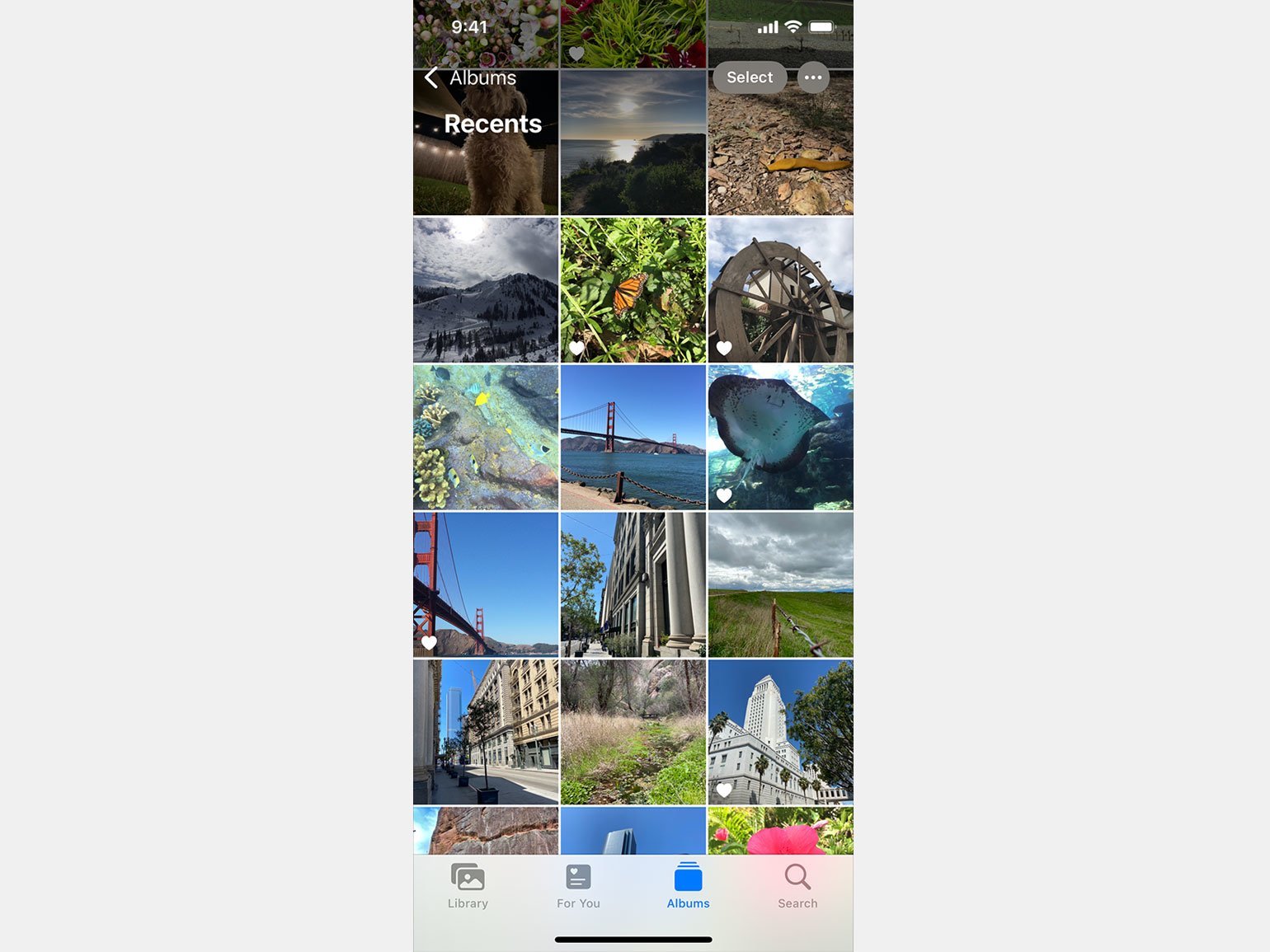
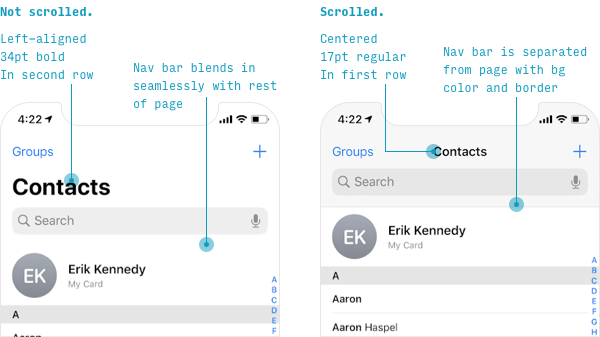
На скриншотах выше показано только pre—scrolled поведение. Как только пользователь начинает скроллить, iOS начинает вести себя следующим образом.
Если панель поиска должна быть всегда видна, она просто перемещается вверх из третьей строки во вторую во время прокрутки приложения.
Если она не нужна постоянно, она полностью исчезнет. Она видна только, когда пользователь находится в самой верхней части страницы.
Когда строки навигационной панели iOS исчезают при прокрутке, они снова появляются, когда пользователь прокручивает страницу вверх.
Обратите внимание, что переходы между состояниями очень плавно анимированы – небольшая, но характерная деталь стиля iOS.
Панель вкладок
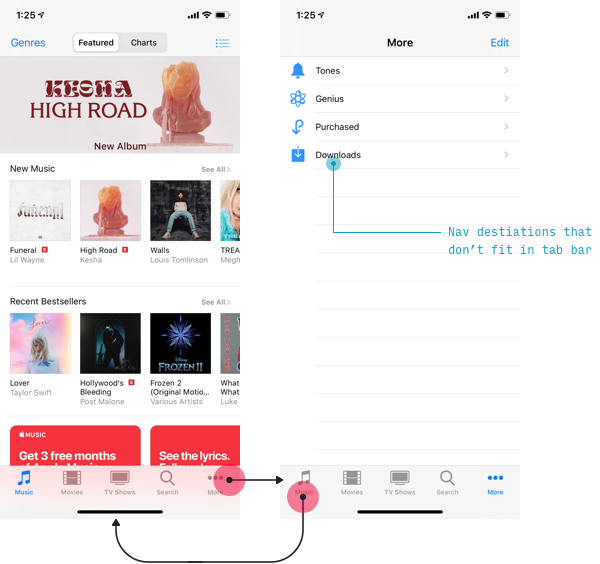
В iOS-приложениях основные пункты назначения в приложении перечислены в виде вкладок в нижней части.
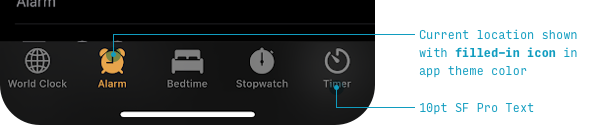
Давайте отметим несколько особенностей стиля:
- Выбранная иконка обозначается цветом заливки темы приложения.
- Фон может быть слегка полупрозрачным и размытым – эффект «матового стекла», в стиле навигационной панели
- Метки имеют текст 10-11pt в SF, шрифт по умолчанию
И несколько замечаний о поведении панели вкладок и ее кнопок:
- Различные вкладки запоминают свое состояние. Если вы путешествуете в определенное место назначения на одной вкладке, переключаетесь на другую вкладку, а затем переключаетесь обратно на первую вкладку, вы будете там, где остановились в этой вкладке, а не на ее «главном экране»
- Если вы нажмете на активную вкладку, вы вернетесь к «главному экрану» для этой вкладки
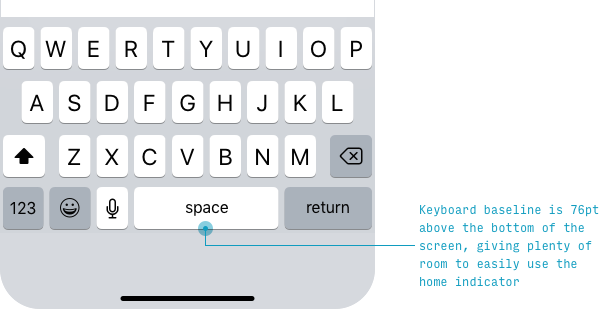
- Панель вкладок всегда видна внутри приложения, за исключением: 1) момента, когда отображается клавиатура 2) когда открыто модальное окно (во время критически важных задач пользователь должен сосредоточиться на текущей задаче, а не переходить к другим частям приложения)
Всего должно быть 2-5 вкладок. Если вам нужно отобразить больше 5 вкладок, пятой иконкой должно быть «More», чтобы показать другие пункты назначения на экране выбора при нажатии.
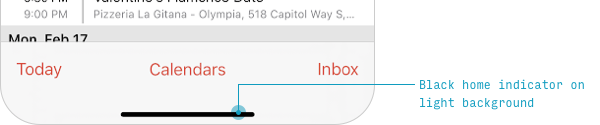
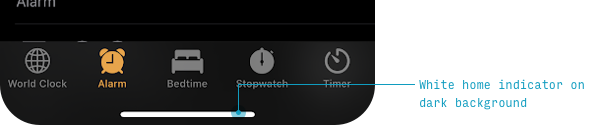
Индикатор «Домой»
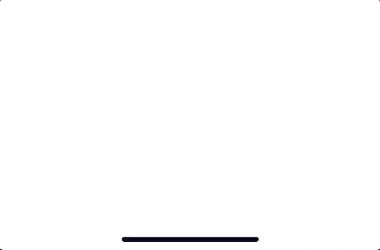
Все новые iPhone (X и более поздние версии) имеют индикатор «Домой» (home indicator) – тонкую закругленную полоску, всегда присутствующую внизу экрана. За исключением тех случаев, когда вы уже на главном экране.
Он черный на всех светлых экранах, но может быть белым на темных экранах.
Слегка перетаскивая его, вы можете перемещаться между приложениями и главным экраном:
- Перетащите слегка вверх: вы перейдете на экран многозадачности для переключения между приложениями.
- Перетащите далеко вверх: вы перейдете на главный экран
Обычно индикатор «Домой» имеет свою собственную «рамку» высотой 34pt, в которой другие фиксированные элементы не отображаются.
Но прокручиваемые списки могут отображаться при скролле под индикатором «Домой» – и вы даже можете выбрать нажатием элемент под ним. Индикатор «Домой» реагирует только на свайп вверх.
Навигация
Основные пункты назначений приложений
Навигация между основными областями приложения описана в разделе Панель вкладок.
«Назад»
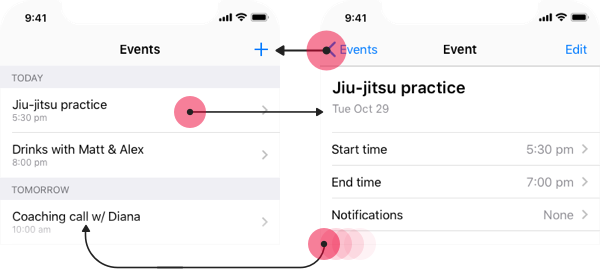
В iOS вы можете перемещаться назад 4 различными способами, в зависимости от контекста.
| Метод навигации «Назад» | Контекст, в котором используется |
|---|---|
| Тап по действию «Назад» в верхней левой части экрана | Любой экран, на котором присутствует действие «Назад» |
| Свайп вправо от левого края экрана | Любой экран, на котором присутствует действие «Назад» |
| Тап по действию «Отмена» или «Готово» вверху экрана | Модальные окна |
| Свайп вниз на контент экрана | Модальное или полноэкранное представление (например, фото или другие медиа) |
2 первых способа обычно применяются к одним и тем же экранам.
На большинстве экранов вы можете перейти назад (1) действием, расположенном в верхнем левом углу или (2) свайпом вправо от левого края экрана.
Посмотрите раздел модальные окна ниже, чтобы узнать больше о том, как их закрыть.
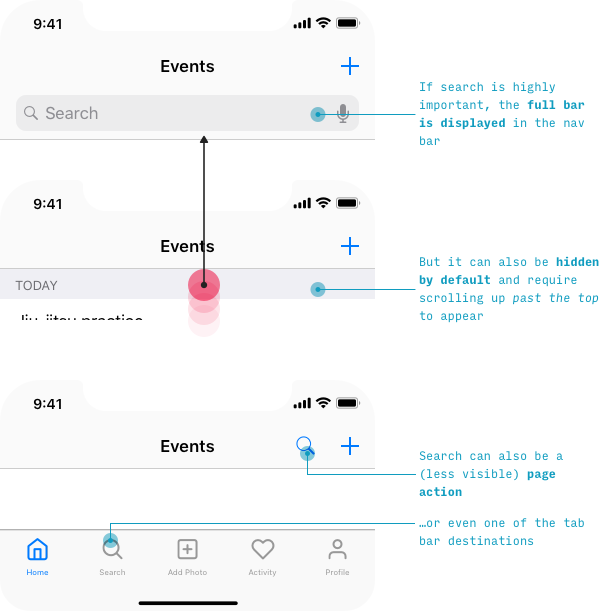
Поиск
В iOS-приложениях есть 3 основных точки входа:
- Панель поиска в навигационной панели
- Иконка поиска на навигационной панели
- Иконка поиска на панели вкладок
Однако, независимо от того, где находится точка входа в поиск, процесс поиска выглядит довольно схожим:
При желании вы можете показать популярные или недавние поисковые запросы под окном поиска. В своем курсе Learn UX Design я расскажу о лучших примерах поиска, которые касаются разработки интуитивно понятных и простых в использовании приложений
Модальные окна (Modal Sheets)
Некоторые задачи включают один экран – или линейную серию экранов – которые вы хотите, чтобы пользователи выполняли, не выходя из контекста, в котором они находятся.
Теперь в iOS 15 для этого у нас есть идеальный элемент интерфейса – Modal sheet.
Modal sheet – это обычная страница, которая (а) скользит снизу вверх, закрывая почти всю предыдущую страницу, но (б) оставляет предыдущую страницу видимой, но утопленной в фоновом режиме.
Modal sheet можно закрыть:
- Нажатием на действие «Закрыть» вверху («Отмена» в верхнем правом углу)
- Свайпом вниз по самой модальной карточке
Элементы интерфейса и элементы управления
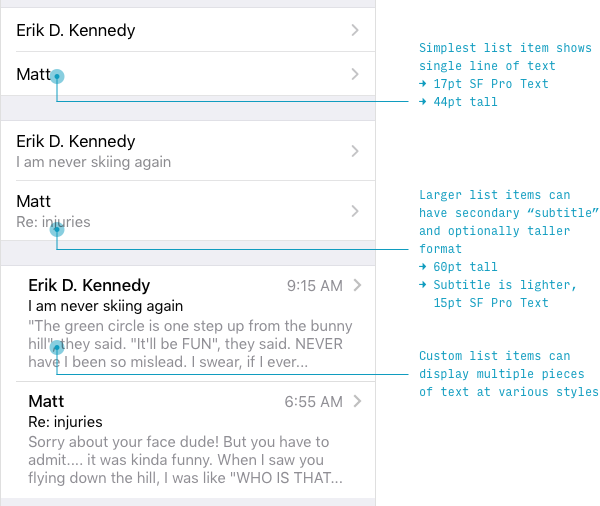
Списки (AKA Табличные представления)
Помните: «90% мобильного дизайна – это списки». Если вы хотите научиться проектировать приложения для iPhone, узнайте, что Apple думает о своих списках (или, как они их называют, «Табличные представления»)
Всякий раз, когда вы создаете список на iPhone, вам нужно задать себе три вопроса:
- Какой текст я хочу отобразить?
- Хочу ли я добавить иконку / изображение?
- Что расположено в правой половине клетки?
Давайте рассмотрим каждый из них по очереди.
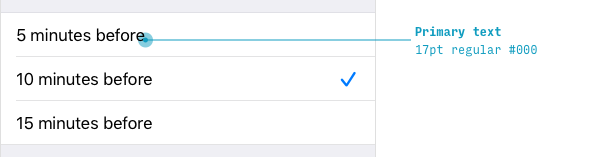
Какой текст вы хотите отобразить в каждом элементе списка? Вы можете выбрать:
- Только основной текст (17pt обычный)
- Основной текст (17pt обычный) со вторичным текстом (15pt обычный)
- Кастомный макет – например, основной текст (17pt обычный), вторичный текст (15pt обычный, НО СВЕТЛЕЕ) и третичный текст (15pt обычный, НО СВЕТЛЕЕ)
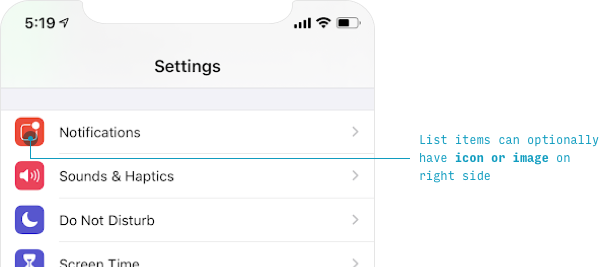
Слева от текста вы можете при желании отобразить иконку или изображение.
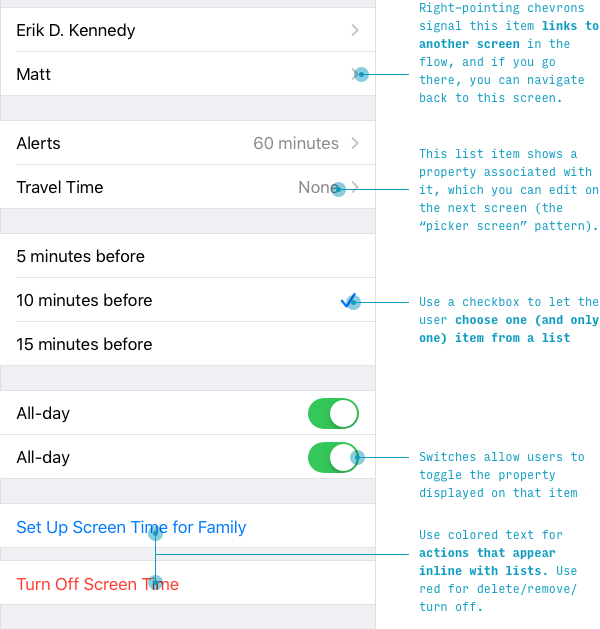
Наконец, есть несколько вариантов для правой части элемента списка:
- (Указывающий направо) шеврон. Почти по умолчанию он позволяет пользователям понять, что при нажатии они перейдут на другой экран
- Текст и шеврон. Это означает, что пользователь может перейти на другой экран, чтобы выбрать значение, которое будет здесь показано
- Галочка. Позволяет пользователю выбирать один из элементов списка в этой группе (Примечание: не множественный выбор, как веб-списки с флажками)
- Переключатель. Позволяет пользователю включать или отключать свойство, на которое ссылается элемент списка.
- Текстовые кнопки. Используйте системный цвет для ссылки на другую страницу или сценарий. Используйте красный текст для обозначения «разрушительного действия» – выключения или удаления чего-либо и т. д.
Существует еще больше iOS-парадигм того, что вы можете сделать со списками. Они не рассматриваются в этой статье, но мы рассмотрели наиболее распространенные варианты использования списков. Для получения дополнительной информации ознакомьтесь с разделом элементы управления вводом.
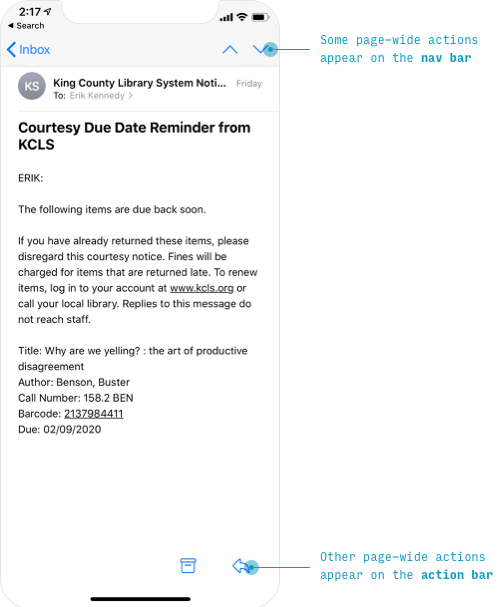
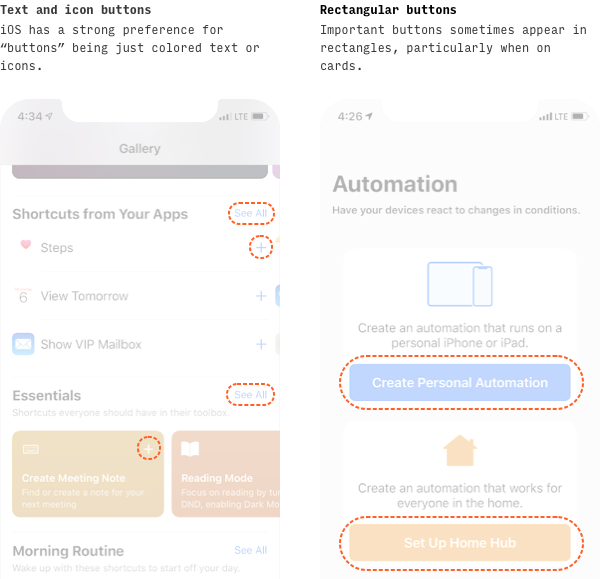
Кнопки
Обычно мы думаем о кнопках, как о цветных прямоугольниках с центрированным текстом. И приложения для iPhone, безусловно, используют подобные кнопки. Но, если вы пришли из мира веб-дизайна, вы можете удивиться, узнав, что многие кнопки в iOS представляют собой просто (а) иконки или (б) цветной текст расположенные в: (1) навигационной панели (вверху экрана) или (2) панели действий (внизу экрана).
Тем не менее, iOS также имеет кнопки на странице.
Поскольку действия со всей страницей появляются в фиксированных меню (панель навигации или панель действий), многие кнопки на странице применяются только к определенной части страницы и, следовательно, появляются на карточках.
Элементы управления вводом
Одна неочевидная вещь об элементах управления вводом в iOS-приложениях, состоит в том, что они почти все стилизованы как элементы списка.
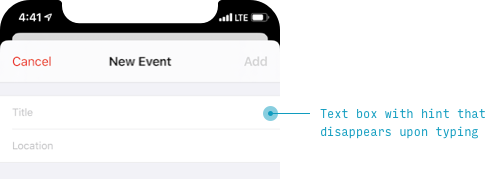
Текстовые поля
Поле ввода текста выглядит как элемент списка с подсказкой, которая исчезает при наборе текста.
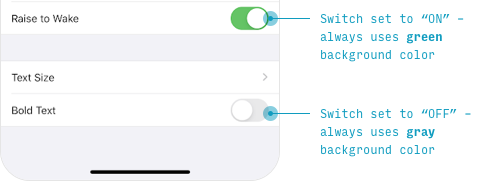
Переключатели (Switches)
Переключатели появляются внутри элемента списка с меткой слева и переключателем двоичного выбора справа.
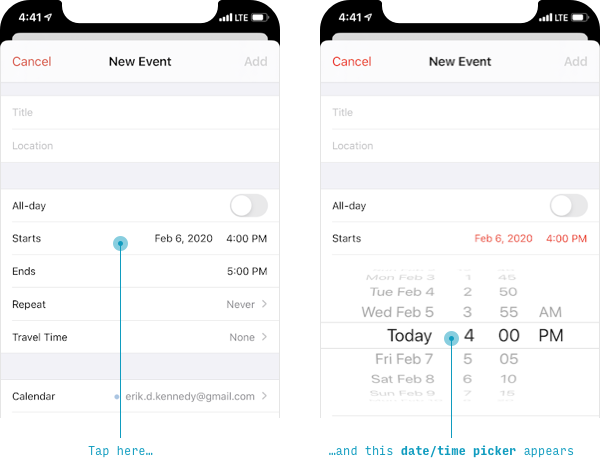
Выбор даты и / или времени
Сначала он выглядит как элемент списка с меткой слева и значением справа, но, если вы нажмете на элемент списка, он развернется в специальный элемент управления «spinner».
Вы можете изменить это, чтобы выбрать (a) только время, (b) только дату, (c) и время и дату, или (d) какое-то другое пользовательское значение. При этом я не рекомендую использовать это в качестве универсальной замены для выпадающих списков. Вместо этого на мобильных устройствах вам часто нужно использовать п «экран выбора», который является отличной отправной точкой.?
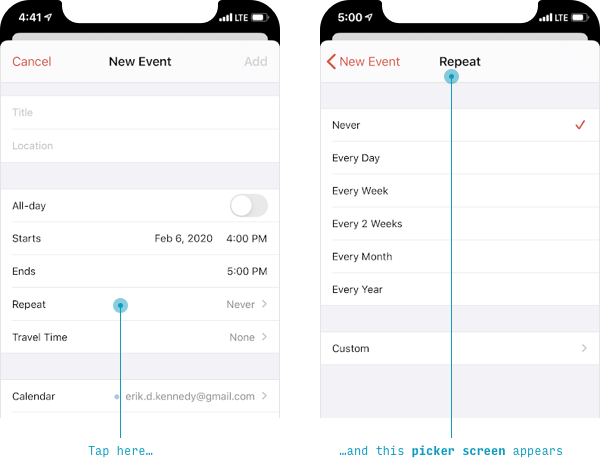
Экраны выбора
Если вы когда-нибудь испытывали желание использовать выпадающий список, вам, вероятно, следует использовать в приложениях для iPhone паттерн экрана выбора. Вся идея в том, что у вас есть нечто, похожее на элемент списка, но на самом деле он приводит к другой странице, где вы выбираете значение.
Итак, ингредиенты:
(1) Один элемент списка с меткой, значением и шевроном приводит к (2) странице с множеством вариантов в списке, один из которых может быть выбран, и выбор отображается с помощью галочки.
После того, как вы сделали свой выбор, вы можете вернуться назад, с помощью свайпа или нажав кнопку в левом верхнем углу.
Типографика
Для получения дополнительной информации о типографике iOS (и, в частности, о размерах шрифтов), см. другую статью автора.
У iOS есть отличительная парадигма для стиля текста. Когда многие дизайн-системы используют стиль с размером или заглавными буквами, iOS-стили используют вес шрифта или цвет. Вот краткий обзор стилей текста iOS:
| Элемент | Стиль |
|---|---|
| Заголовок страниц (unscrolled) | 34pt полужирный #000 |
| Заголовок страницы (scrolled) | 17pt средний #030303 |
| Простой текст, Заголовки элементов списка, Ссылки |
17pt нормальный #000 |
| Вторичный текст | 15pt нормальный #8A8A8E |
| Третичный текст, Подписи |
13pt нормальный #8D8D93 |
| Кнопки, Элементы ввода текста |
17pt нормальный, разные цвета |
| Метки панели действий | 10pt обычный #8A8A8E |
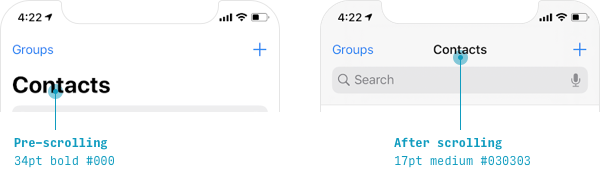
Текст заголовка
Заголовки страниц пишутся двумя разными способами в приложениях для iPhone.
Когда пользователь еще не прокрутил (или прокрутил, но затем прокрутил обратно вверх):
- Размер: 34pt
- Вес шрифта: полужирный
- Цвет: #000
- Цвет темной темы: #FFF
- Выравнивание: по левому краю
Когда пользователь прокрутил вниз:
- Размер: 17pt
- Вес шрифта: средний
- Цвет: #030303
- Цвет темной темы: #FFF
- Выравнивание: по центру
Текст по умолчанию
«Стиль по умолчанию» для текста в приложениях на iPhone – это:
- Размер: 17pt
- Вес шрифта: нормальный
- Цвет: #000
- Цвет темной темы: #FFF
Вы можете многого добиться, сделав небольшие изменения в этом базовом стиле.
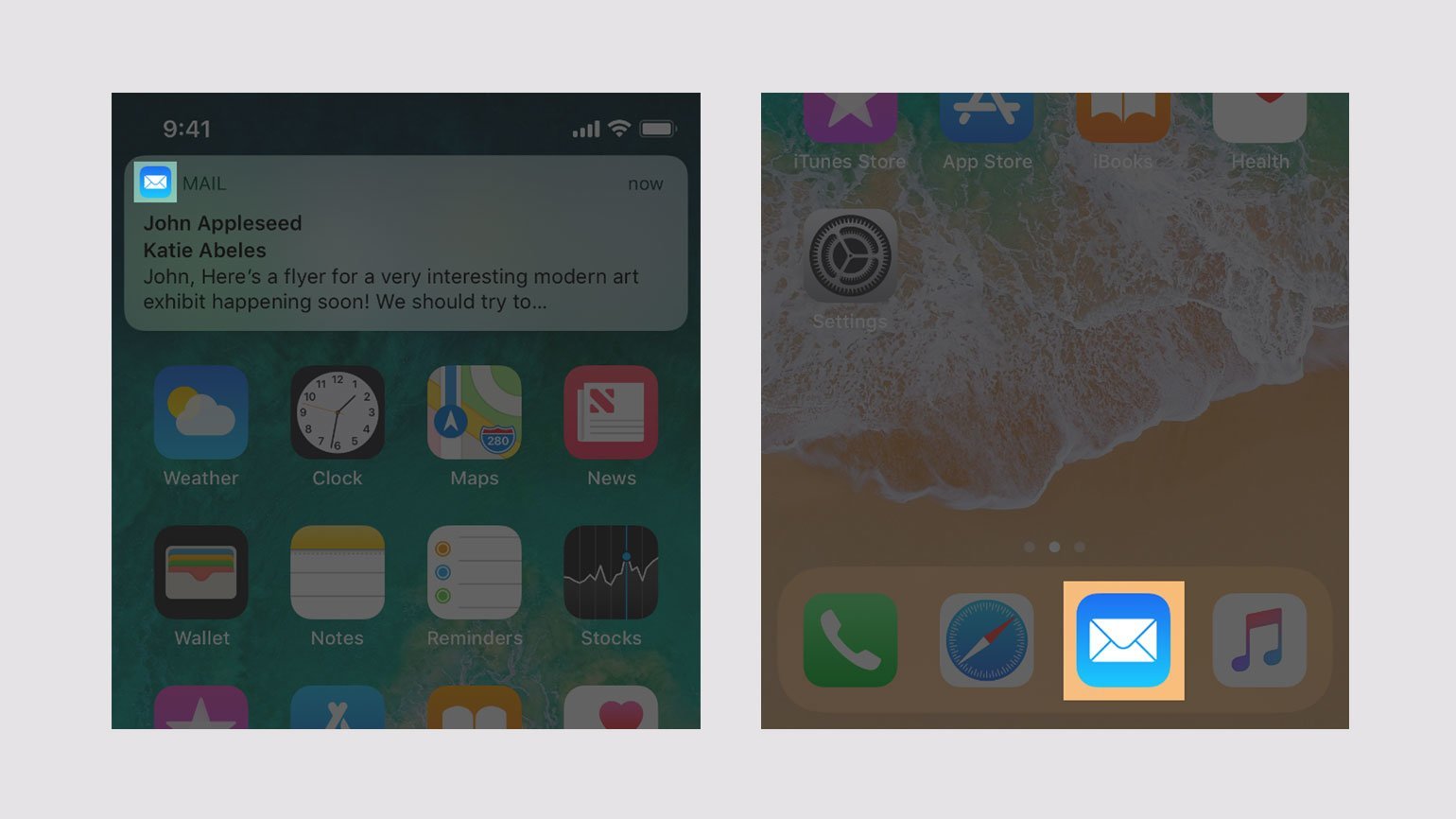
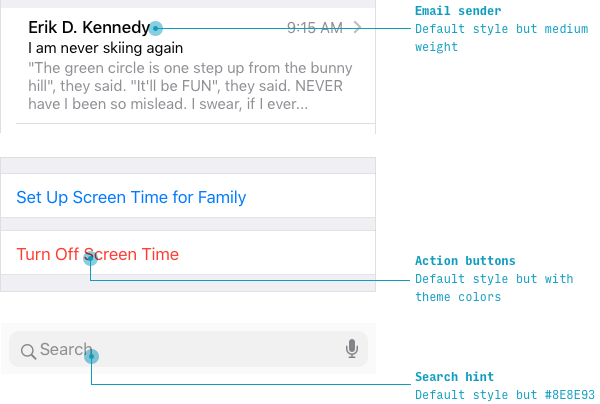
Например, в то время как обычные элементы списка пишутся с использованием стиля текста по умолчанию, приложение «Почта» показывает отправителей писем полужирным шрифтом – так как это помогает выделить имя отправителя от строки темы письма и превью.
Аналогично, текстовые кнопки ссылок в основном являются текстом по умолчанию, но с разными цветами.
И текст подсказки для поля поиска – это текст по умолчанию, но светло-серый.
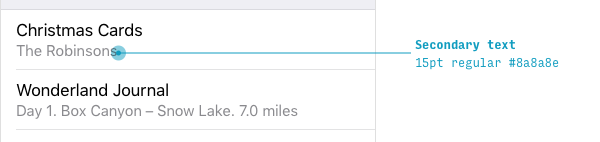
Вторичный текст
iOS-приложения имеют стандартизированный стиль для любого вспомогательного «вторичного» текста.
- Размер: 15pt
- Вес шрифта: нормальный
- Цвет: #8A8A8E
- Цвет темной темы: #8D8D93
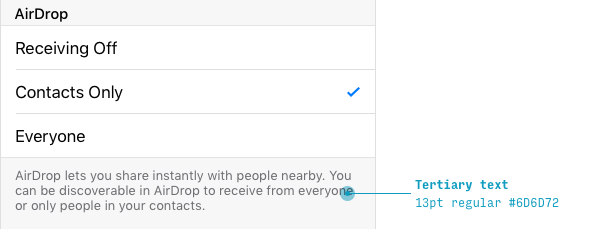
Третичный текст и подписи
Любые пояснительные «подписи» делаются еще меньше и легче, чем вторичный текст.
- Размер: 13pt
- Вес шрифта: нормальный
- Цвет: #6D6D72
- Цвет темной темы: #8D8D93
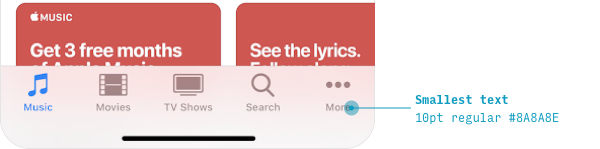
Минимальный размер текста
Просто определив минимальный размер текста вы сможете избежать головной боли с любой дизайн-системой. Для iOS-приложений это метки на панели действий с размером 10pt:
- Размер: 10pt
- Вес шрифта: нормальный
- Цвет: #999 (когда не выделен)
- Цвет темной темы: #757575 (когда не выделен)
Иконки приложений
Если вы создадите иконку приложения, которая будет отображаться во всех возможных местах для всех возможных моделей iPhone и iPad, вам в конечном итоге потребуется создать примерно с десяток вариантов одной и той же иконки.
Вы можете сделать это следующим образом.
(Если вы используете Sketch, вы можете сделать это довольно просто с помощью их шаблона – File > New from Template > iOS App Icon)
Однако, если вы похожи на меня, вы захотите убедиться, что учтены наиболее распространенные (или более новые) размеры дисплеев устройств. В конце концов, разве вся суть этого @3x масштаба не в том, что отдельные пиксели слишком малы, чтобы их видеть?
Вот план дизайна иконки iOS-приложения 80/20 от Эрика:
- Создайте квадратную иконку, которая будет хорошо смотреться с разрешением 60x60px (и убедитесь, что она хорошо выглядит в маске с помощью Apple superelljpse *)
- Увеличьте ее до @ 2x (120x120px) и, при желании, настройте ее так, чтобы она была настолько идеальной, насколько вам хочется
- Увеличьте ее до @ 3x (180x180px) и, при желании, настройте ее так, чтобы она была настолько идеальной, насколько вам хочется
- Увеличьте ее до 1024x1024px
- Экспортируйте все 4 размера в формате PNG. Готово ?
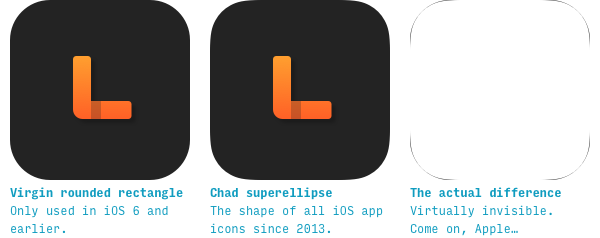
Суперэллипс iOS (AKA «Squircle») Форма иконки
Даже если вы всегда экспортируете свои иконки в виде квадратов, Apple будет урезать углы, используя форму, называемую суперэллипсом.
Суперэллипс – или squircle – очень похож на обычный прямоугольник с закругленными углами. На самом деле, разница в основном невидима невооруженным глазом. Логические обоснования для Apple: (а) суперэллипс более плавно переходит от прямой части к изогнутой, давая в итоге более органичную форму, и (б) он лучше согласуется с углами аппаратных устройств Apple.
Это действительно имеет значение, только если ваша иконка имеет границу, и в этом случае форма вашей границы должна определяться суперэллипсом, а не скругленным прямоугольником. Вот как создать суперэллипс в Sketch и Figma:
Как создать в Sketch Apple-иконку в форме суперэллипса
- Создайте квадрат, используя меню «Insert» или клавишу «r».
- Измените радиус угла на длину одного размера, умноженную на 0,222
- Измените «Radius (Round Corners)» на «Radius (Smooth Corners)»
Как создать в Figma Apple-иконку в форме суперэллипса
- Создайте квадрат, используя пункт меню «Rectangle» или клавишу «r»
- Измените радиус угла на длину одного размера, умноженную на 0,222
- Откройте меню «Independent Corners» (справа от настройки радиуса угла)
- Откройте меню «Corner Smoothing» (иконка «…») и установите для него индикатор «iOS» на 60%.
Другие особенности iOS
Есть пара вещей, о которых вам, вероятно, стоит знать, если вы проектируете приложение для iPhone. Я просто перечислю их здесь:
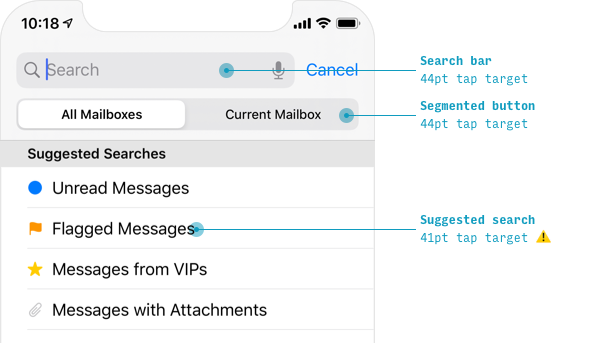
Размер цели нажатия (Tap Target Size)
Все, что пользователь должен иметь возможность нажимать – каждая кнопка, каждый ползунок, каждый элемент управления вводом – должны иметь размер не менее 44×44 pt.
Единственное исключение, когда нарушать это правило простительно – это текстовые ссылки. В тексте абзаца каждая строка текста, вероятно, будет немного короче, чем 44pt. Это означает, что (a) ваши ссылки будут иметь цель нажатия размером менее 44pt и (b) если в двух последовательных строках текста есть ссылки в одной и той же позиции, пользователям будет довольно сложно точно их нажать. Хотя этого не всегда можно избежать, стоит знать, что нужно стараться это минимизировать.
Даже Apple не всегда соблюдает строгие правила, касающиеся цели нажатия, хотя, я и советую вам их не нарушать
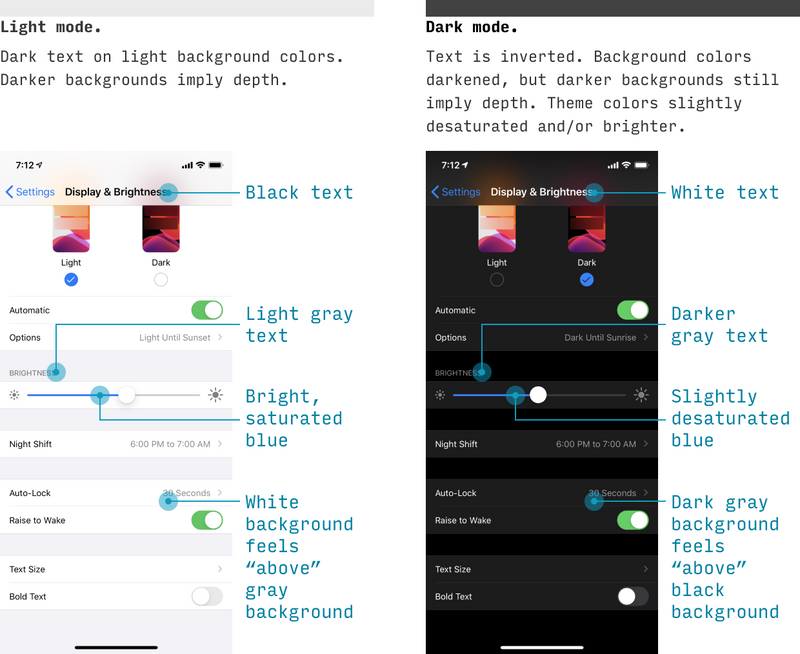
Темная тема
Начиная с iOS 13 появилась поддержка темной темы на уровне ОС. Приложения имеют (как правило) темный фон и светлый текст вместо светлого фона и темного текста.
Хотя iOS автоматически перейдет на темную тему, если вы используете нативные элементы управления и цвета, вы должны понимать общие принципы темной темы для любого создаваемого вами интерфейса. Вот несколько простых рекомендаций:
- Цвета текста инвертированы. Черный текст становится белым, темно-серый текст становится светло-серым, а средний серый текст остается в основном таким же. Если вы посмотрите на приведенные выше стилитипографики, вы заметите, что iOS фактически отбрасывает несколько дополнительных оттенков и упрощает цвета текста для своей темной темы. Если вы не знаете, нужно ли делать серый цвет средней яркости темнее или светлее, выберите вариант с более контрастным текстом по отношению к фону.
- Цвет фона смещен. В отличие от текста, где более темные цвета становятся более светлыми, фоновые цвета просто смещаются в темную сторону. Если цвет фона был светлее в светлой теме, он все еще светлее в темной. Почему? Потому что свет падает с неба. Если вы осознаете это, вы поймете, что мы полагаемся на цвет фона для глубинных сигналов (в отличие от текста). И поэтому он работает совершенно по-другому.
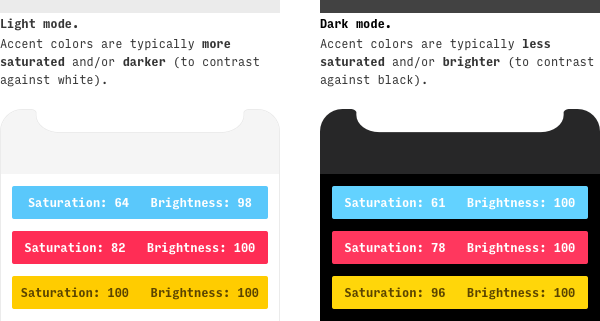
- Тематические цвета видны на темном фоне. Любые акцентные цвета, которые вы ранее использовали на светлом фоне, теперь должны аналогичным образом выделяться на темном фоне. Поскольку яркость белого составляет 100%, а черного – 0%, это часто означает, что вы будете снижать яркость ярких цветов (и, в моей более широкой теории регулировки цветов, повышать их насыщенность).
Цвета взяты из iOS System Colors
Создание темной темы интерфейса – это отдельная тема, заслуживающая отдельного руководства, и это одна из тех вещей, которые я более подробно рассмотрю в своем курсе Learn UI Design.
Ресурсы
Я создал несколько ресурсов. Ссылки и описания ниже
Таблица размеров экранов iPhone
Пиксели, точки, дюймы, боже мой. Это краткое руководство по размеру и разрешению экрана каждой модели iPhone.
Скачать бесплатно
Шаблон iPhone 13
Этот файл Figma (который вы также можете экспортировать в формате SVG и открыть в Sketch или XD) включает все модели iPhone 13 и iPhone 12 (включая Mini, Pro и Pro Max) с (а) линейками для выделения общих частей экрана, (б) маска с выемкой и закругленными углами и (в) легко перекрашиваемая строка состояния.
Скачать бесплатно
Дополнительные ресурсы
Руководство Apple «Human Interface Guidelines» для iOS. Известно, что стандарты Apple трудно читать. Сначала вам нужно пройтись по их абстрактным принципам, и вы постоянно будете сталкиваться с их нестандартной терминологией (почему списки называются «Таблицами» (Tables ) и расположены в разделе «Представления» (Views) !? Разве это не должно быть в разделе «Элементы управления»? Нет, но по-видимому, простой текст является «элементом управления» – просто посмотрите раздел «Метки» (Labels). В любом случае, я скажу, что, как только вы перестроите свое мышление, руководство Apple обретет больше смысла. Кроме того, если вы проектируете приложение для iPhone, вам все равно придётся его прочитать. Лучше всего к этому привыкнуть.
iOS vs. Android App UI Design: Полное руководство. Хорошо, допустим, вы решите, что в какой-то момент будете делать версию своего приложения для Android. Лучше всего начать думать о некоторых конструктивных различиях уже сейчас. Кто знает, в конечном итоге возможно вы позаимствуете ряд идей из принципов дизайна Android.
Рекомендации по размерам шрифта iOS. Одна из самых неожиданных частей в разработке интерфейса – это интуитивное понимание того, какой размер шрифта использовать. Итак, чтобы помочь с этим, я написал самое полное в мире руководство по размерам шрифтов.
iOS дизайн рекомендации от Ivo Mynttinen. Самое полное руководство, которое я смог найти, по созданию приложений для iPhone, написанное понятным языком (помимо этой статьи ?).
Подводя итог
Я что-то упустил? В чем-то ошибся? Напишите мне erik@learnui.design. Я буду обновлять это руководство для повышения его точности и читабельности.
Последнее примечание ?
Вас также могут заинтересовать:
- Learn UI Design, мой полноформатный онлайн-видео курс по дизайну пользовательского интерфейса
- The Design Newsletter, информационная рассылка, на которую уже подписалось более 50 000 человек. Она содержит оригинальные статьи о дизайне, нацеленные на предоставление вам тактических советов по улучшению ваших UX / UI навыков.
Перевод статьи learnui.design
Статья обновлена 19.06.2022
Некоторые компании похожи на храм Асклепия — там царит холод, голод и покой. Другие, наоборот, напоминают муравейник — там все подчинено единому невидимому ритму, каждый знает свое дело и берется за задачи в 50 раз больше собственного веса. За такие метаморфозы в организации часто «отвечает» принятый стиль управления руководителя. Какими бывают стили руководства, какие теории на этот счет существуют и как «прокачать» собственный, чтобы принести пользу себе и своей компании? Мы знаем ответы на все эти вопросы.
Классификация стилей руководства
Существует множество способов, при помощи которых руководитель может управлять членами своей команды — в зависимости от того, какая стратегия позволит добиться максимальной производительности. Стили руководства также могут отличаться в зависимости от типа личности. Более того, один и тот же руководитель может использовать разные стратегии для достижения впечатляющих результатов.
Рассмотрим популярные модели лидерства — управляющую решетку Блейка и Моутона, стили руководства по Левину, теорию ситуационного лидерства Херси-Бланшара и континуум лидерства Танненбаума-Шмидта. Многие из них разработаны достаточно давно, но до сих пор актуальны и проверены практикой. Ознакомившись со всеми существующими классификациями, можно выбрать наиболее подходящую и скорректировать свой стиль управления исходя из рекомендаций.
Управленческая решетка Блейка и Моутона
Управленческая решетка Блейка и Моутона — это популярная система, нацеленная на ориентацию руководителя в стиле «задача против человека».
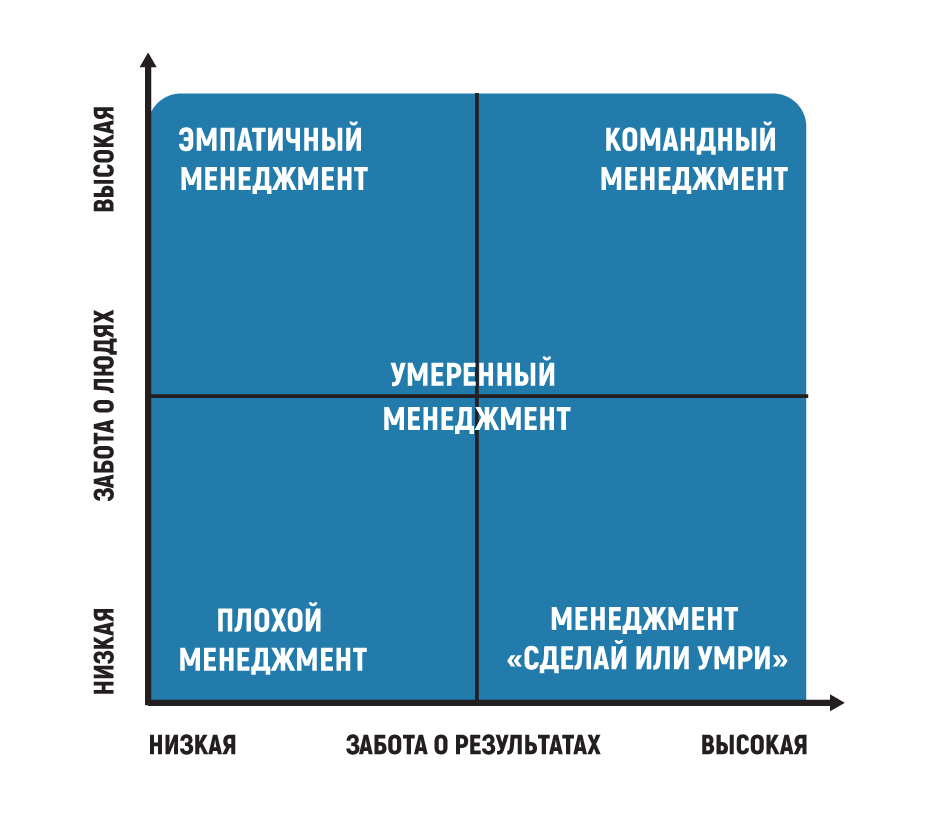
Также известная как сетка лидерства, она была разработана в начале 1960-х годов экспертами управления Робертом Блейком и Джейн Моутон. Система отображает степень сосредоточенности на задачах по сравнению с личностной ориентированностью и определяет 5 различных комбинаций этих двух составляющих, а также стилей руководства, которые они создают.
Управленческая решетка Блейка и Моутона основана на 2 поведенческих измерениях, которые должен учитывать лидер при принятии решения о том, как лучше всего выполнить задачу:
- Забота о людях. Это степень, в которой лидер учитывает потребности, интересы и области личного развития членов команды.
- Забота о результатах. Это степень, в которой лидер учитывает конкретные цели, организационную эффективность и высокую производительность.
На их основе Блейк и Моутон определяют 5 стилей лидерства, как показано на иллюстрации.

Давайте подробно рассмотрим каждый из них. Сразу уточним: мы берем в качестве основы оригинальную концепцию, изложенную экспертами, так как русская её адаптация освещает основной смысл лишь частично.
1. Плохой менеджмент: низкие результаты, низкая мотивация
Плохой или «равнодушный» руководитель по большей части неэффективен. Он не уделяет должного внимания выстраиванию системы для работы и не проявляет особого интереса к созданию мотивирующей командной среды. Его результаты неизбежно заключаются в дезорганизации, неудовлетворенности сотрудников и дисгармонии общей работы.
2. Менеджмент «сделай или умри»: высокие результаты, низкая мотивация
Люди из этой категории, также известные как авторитарные руководители, считают, что члены их команды — просто средство для достижения цели. Потребности команды всегда вторичны по отношению к ее продуктивности.
Этот тип руководителей эгоцентричен, у них строгие правила работы, детально разработанные политики и процедуры. Они придерживаются такого подхода к мотивации, который предполагает, что все сотрудники по своей природе ленивы, не мотивированы и не любят работать. Руководитель также может рассматривать наказание как эффективный способ мотивации членов команды.
Поначалу такой подход может обеспечить впечатляющие производственные результаты. Но отсутствие командного духа и мотивации в конечном итоге повлияют на производительность. Поэтому руководитель будет изо всех сил пытаться удержать высокоэффективных сотрудников.
3. Умеренный менеджмент: средние результаты, средняя мотивация
Руководитель среднего уровня — это своего рода статус-кво. Он пытается сбалансировать результаты и мотивацию сотрудников, но эта стратегия не так эффективна, как может показаться на первый взгляд. Из-за постоянного компромисса ему не удается добиться высоких показателей и полностью удовлетворить потребности команды. Его сотрудники показывают посредственные результаты.
4. Эмпатичный менеджмент: низкие результаты, высокая мотивация
Этот стиль руководства присущ уступчивым менеджерам, которые больше всего заботятся о нуждах и чувствах членов своей команды. Такой подход предполагает, что, пока сотрудники счастливы и довольны своим положением, они будут много работать.
Как правило, в результате создается очень расслабленная и веселая рабочая среда, в которой страдает продуктивность из-за отсутствия четкого руководства и контроля.
5. Командный менеджмент: высокие результаты, высокая мотивация
Согласно модели Блейка и Моутона, управление командой — наиболее эффективный стиль руководства. Стиль отражает лидера, который увлечен своей работой и делает все возможное для людей, с которыми он работает.
«Командные» руководители привержены целям и миссии своей компании, мотивируют людей, которые им подчиняются, и усердно работают, чтобы заставить сотрудников профессионально расти. В то же время они вдохновляют членов своей команды. Во главе с таким менеджером каждый чувствует, что его мнение уважают и ценят. Поэтому стремится к достижению еще больших высот.
Такие руководители считают приоритетными как производственные потребности организации, так и потребности своих сотрудников. Они выстраивают систему так, чтобы убедиться: все сотрудники понимают основные цели компании и вовлечены в их выполнение и отчасти определение.
Когда команда лояльна и заинтересована в успехе организации в целом, то потребности людей и производственные потребности совпадают. Это создает атмосферу, основанную на доверии и уважении, что приводит к высокому удовлетворению, мотивации и отличным результатам.
Дополнительные стили решетки Блейка и Моутона
В 1987 году Блейк и его коллеги добавили еще 2 стиля лидерства, но ни один из них не фигурирует в таблице. Потому что руководителей данных типов невозможно четко отразить в её координатах.
- Патерналистский менеджмент
Патерналистский руководитель постоянно переключается между стилями «сделай или умри» и эмпатичным. Такой лидер может поддерживать и ободрять команду, но также будет ревниво охранять свою позицию. Патерналистские руководители не любят, когда кто-то ставит под сомнение их образ мышления. - Оппортунистический менеджмент
Оппортунистические руководители ставят на первое место собственные потребности, свободно перемещаясь по решетке и выбирая тот стиль, который принесет им пользу. Они манипулируют людьми и используют их, чтобы получить то, что хотят. Психологи считают, что такое поведение можно классифицировать как социопатическое.
Применение управленческой решетки Блейка и Моутона
Модель предполагает, что при высоком уровне заботы о людях и о результатах повышается мотивация сотрудников и их продуктивность. Хотя она не полностью решает вопрос, какой стиль руководства лучше всего, но, безусловно, является отличной отправной точкой для улучшения общих лидерских навыков.
Ключевые моменты
- Помогает задуматься о своем стиле руководства, его влиянии на производительность и мотивацию команды.
- Показывает, как слишком большое внимание к одной области за счет другой приводит к плохим результатам.
- Сопоставляет заботу о результатах с заботой о людях.
- Препятствует расплывчатым компромиссам в управлении.
Важно понимать свой стиль управления, чтобы затем определить, как продвинуться на пути к наиболее эффективному менеджменту. Вот несколько шагов, которые нужно пройти.
Определите свой стиль управления
Перечислите 5 или 6 недавних ситуаций, в которых вы были лидером. Для каждой ситуации найдите место на решетке в соответствии с тем, как, по вашему мнению, вы себя проявили.
Определите области, в которых вы можете улучшить и развить свои лидерские навыки
Посмотрите на свой текущий подход. Соглашаетесь на умеренный менеджмент, потому что это проще, чем добиваться большего? Подумайте, подходит ли ваш стиль управления к той ситуации, в которой вы находитесь.
Если чувствуете, что слишком ориентированы на задачи, вы можете попытаться привлечь членов своей команды к творческому решению проблем, улучшить свое общение с ними или поработать над своими навыками наставничества.
Если же вы склонны слишком сосредотачиваться на людях, пригодятся навыки составления расписания и мониторинг прогресса проекта.
Постоянно следите за своей «успеваемостью» и контролируйте те ситуации, когда вы снова возвращаетесь к старым привычкам.
Отслеживайте контекст
Теории лидерства в определенной степени изменились с тех пор, как Блейк и Моутон предложили свою систему. В частности, контекст, в котором находится руководитель, рассматривается как важный фактор выбора стиля руководства. Так что используйте управленческую решетку как полезную модель для определения своего основного стиля руководства, но не относитесь к ней как к эталону.
Командный стиль управления часто является наиболее эффективным подходом. Но бывают ситуации, когда одной области требуется больше внимания, чем другой.
Например, если ваша компания находится в процессе слияния или какого-либо другого значительного организационного изменения, стоит уделять больше внимания людям, чем производству. Это позволит направить их мысли в нужное русло и успокоить в потенциально трудное время.
Точно так же, столкнувшись с чрезвычайной ситуацией, экономическими трудностями или физическим риском, беспокойством о сотрудниках можно пренебречь. По крайней мере, на короткий срок, для достижения хороших результатов и эффективности.
Стили руководства по Левину
Концепция стилей руководства по Левину возникла довольно давно — фактически, она применяется с 1930-х годов. Однако она актуальна и сегодня, поскольку разделяет стили руководства на 3 легко запоминающиеся группы.
Хотя эта классификация не обязательно передает специфику, присущую конкретному руководителю, она хорошо справляется с классификацией общего подхода.
В зависимости от ситуации, любой из выделяемых Левиным трех стилей может быть идеальным для работы. В то же время, любой из них может категорически не подходить, если используется в неправильных обстоятельствах. Сочетание правильного стиля руководства с правильной ситуацией — задача, к которой каждый руководитель должен отнестись со всей серьезностью.
Давайте подробнее рассмотрим каждый из 3 стилей руководства, которые Курт Левин представил в своей концепции.

Авторитарное руководство
Этот руководитель всегда командует и совсем не склонен делегировать ответственность за принятие решений членам своей команды. Авторитарный лидер принимает решения самостоятельно и убежден, что они всегда верные, независимо от чувств сотрудников. Обычно между руководителем и членами команды наблюдается очень мало взаимодействия — его не предполагает авторитарный стиль управления. Пример — руководитель просто передает команде задания и обозначает цели с конкретными инструкциями о том, как выполнить ту или иную работу.
У этого стиля руководства есть свои плюсы и минусы. С одной стороны, он может быть эффективной стратегией при работе с неопытными сотрудниками, которым не хватает знаний, чтобы играть более автономную роль в проекте. Когда команда состоит из людей, которым нужны конкретные инструкции для достижения успеха, авторитарный стиль руководства часто является идеальным выбором.
В то же время опытная команда может дать отпор такому типу лидерства, потому что оно не дает им той свободы и творчества, которых, по их мнению, они заслуживают. Важно, чтобы руководитель объективно оценивал членов своей команды, прежде чем решать за них, как лучше всего они могут справиться с задачами.
Коллективное руководство
Такой поход также называют демократический стиль лидерства или совместный. Руководитель этого типа быстро вливается в команду и приступает к работе. Хотя он несет основную ответственность и обладает властью принимать решения, рабочий процесс под его началом выглядит более комфортным. Лидер выражает свои приоритеты и ценности при постановке целей и принятии решений, но также вносит свой вклад в работу команды и открыт для советов и предложений от коллег.
Членов команды поощряют высказывать свои идеи и отзывы на благо команды в целом. Руководитель рассматривает соображения, выдвинутые сотрудниками, и может принять их, если сочтет, что это отвечает интересам проекта. При этом последнее слово остается за лидером. Вообще говоря, руководитель такого типа вызывает больше симпатии у сотрудников, потому что он рассматривается как один из членов команды, а не как диктатор, который просто отдает приказы.
Конечно, такой тип руководства подойдет не для всех. Если вспомнить неопытных сотрудников из предыдущего примера, то активное лидерство может оказаться в этом случае неприемлемым. Без постоянного руководства недостаток знаний может стать серьезной проблемой.
Этот стиль управления больше подойдет для команды, обладающей опытом и большим энтузиазмом. Когда у сотрудников достаточно знаний, чтобы проект двигался в правильном направлении, участие руководителя должно только способствовать достижению производительности. Кроме того, члены команды становятся более заинтересованными и мотивированными, потому что они чувствуют себя частью процесса.
Делегирующее руководство
Такой подход иногда называют попустительский стиль управления, стиль по принципу невмешательства или либеральный стиль управления. Пример такого руководителя — это человек, предоставляющий членам своей команды большую свободу. Он предлагает поддержку в виде ресурсов и советов, но не участвует в проекте целиком и полностью.
Руководитель, который делегирует большую часть проекта, — это тот, кто полностью доверяет своим сотрудникам и позволяет им выполнять свою работу так, как они считают нужным. Помимо наблюдения за ходом выполнения и проверки статуса задач время от времени, этот руководитель не дергает членов команды без особой необходимости, чтобы они делали то, что у них получается лучше всего. Неудивительно, что с точки зрения любого сотрудника такой стиль управления наиболее предпочтителен. Наличие руководителя, который доступен тогда, когда это необходимо, но не мешает работе и не контролирует ее на микроуровне, прекрасно сказывается на производительности и мотивации.
Разумеется, использование данного стиля управления с командой, которая не «потянет» такую автономию, — рецепт катастрофы. Неопытные сотрудники или те, кто не мотивирован и не сфокусирован на поставленной задаче, могут неверно истолковать свободу, предоставляемую делегирующим руководителем. Это приведет к тому, что сроки будут срываться, а работа — выполняться некачественно. Руководитель должен быть уверен в каждом сотруднике и точно знать, что ни один из них не подведет в самый ответственный момент.
Каждый из трех стилей руководства, предложенный Левиным, может быть успешным, если применять его в нужное время и в нужном месте. Поэтому важно сначала понаблюдать за командой. И только потом применять определенный стиль управления. Попытка использовать неправильный подход к сотрудникам может привести к большим проблемам как для самих работников, так и для руководителя.
Стили управления: менеджмент по Левину и его применение
Путем проведения ряда экспериментов Курт Левин установил, что наиболее эффективным стилем в большинстве случаев является демократический. Но он применим не во всех случаях — у каждого из вариантов есть свои плюсы и минусы, на которых мы остановимся подробнее.
Авторитарное руководство
Все решения принимаются лидером. Авторитарный руководитель часто ассоциируется с диктатором.
Плюсы авторитарного руководства
- Быстрый процесс принятия решений. Решения принимает один человек, поэтому дополнительные консультации не требуются, так что промедлений нет.
- Мотивированные сотрудники. Стиль «руководство — это контроль» мотивирует людей усердно работать.
- Меньше стресса для команды. Когда руководитель всегда присутствует — зримо или незримо, сотрудники знают, что к нему всегда есть доступ.
Минусы авторитарного руководства
- Один способ общения. Это может демотивировать сотрудников, потому что они получают обратную связь о своей работе только тогда, когда совершают ошибку.
- Страх и неприязнь. Людям обычно не нравится строгое начальство; кроме того, сотрудники получают гораздо больше критики, чем похвалы. Это приводит к тревожности и постоянному негативу.
- Культура зависимости. Сотрудники становятся зависимыми от мнения начальства, так как руководитель сам предлагает идеи и принимает решения, что может привести к полному отсутствию инициативы у команды.
Когда использовать авторитарное руководство
Авторитарное руководство может быть эффективным — например, для сложных, но коротких проектов или же для проектов с жесткими сроками выполнения. Подойдут сюда и проекты, не требующие квалифицированных сотрудников. Особенно хорошо авторитарный стиль работает с людьми, которым для продуктивной работы требуется постоянное руководство лидера.
Коллективное руководство
Этот стиль управления руководителя предполагает разделение ответственности за принятие решений.
Плюсы коллективного руководства
- Приятная рабочая среда. Сотрудники на всех уровнях чувствуют себя ответственными за то, чтобы ставить перед собой значимые цели. У них появляется больше возможностей получать удовольствие от работы.
- Меньше ошибок. Поскольку все обсуждения проводятся до принятия окончательного решения, снижается риск того, что руководитель примет неправильное.
- Творческая атмосфера. Сотрудники, которых поощряют проявлять инициативу и предлагать идеи для решения проблем, создают творческую атмосферу в коллективе.
Минусы коллективного руководства
- Медленное принятие решений. Совместное принятие решений занимает больше времени, потому что сначала руководителю нужно посоветоваться с людьми.
- Лидерство принадлежит команде. Если руководитель не уверен в себе или слаб, он может скрыть это, заставляя команду принимать все решения вместо себя.
Когда использовать коллективное руководство
Такой стиль руководства особенно эффективен в компаниях, которые настроены на непрерывное совершенствование процессов. Каждый вопрос или замечание сотрудников поощряются, так как это поддерживает организацию в тонусе и способствует улучшению работы. Коллективное руководство также подходит для управления людьми в высококонкурентных и сложных отраслях, где оно помогает воплощать лучшие идеи в жизнь.
Делегирующее руководство
При таком стиле руководитель не управляет. Вместо этого решения принимает команда.
Плюсы делегирующего руководства
- Свобода действий. Когда сотрудники мотивированы на успешную реализацию проекта, стиль невмешательства дает им нужную для этого гибкость. Это происходит потому, что лидер ни во что не вмешивается.
- Меньше работы для руководителя. Когда ответственность несет команда, руководителю остается меньше работы. Вместо этого он может потратить время на решение других важных для организации задач.
Минусы делегирующего руководства
- Высокий уровень стресса. Сотрудники могут испытывать стресс, если они недостаточно уверены в себе из-за отсутствия прямого руководства и одобрения своих решений.
- Отсутствие персональной ответственности. Никто не несет прямой ответственности за общие неудачи или успехи.
Когда использовать делегирующее руководство
Использование принципа невмешательства уместно для команды, состоящей из эффективных профессионалов с проверенной репутацией, которые уже имеют опыт выполнения подобных работ.
Типы руководства и теория ситуационного лидерства Херси-Бланшара
Теорию ситуационного лидерства разработали в 1960-х годах эксперты Пол Херси и Кеннет Бланшар. Термин «ситуационный» указывает на то, что руководитель должен варьировать свой подход в зависимости от людей, которыми он управляет, и обстоятельств, связанных с выполняемой задачей.
Теория ситуационного лидерства Херси-Бланшара основана на так называемом переменном лидерстве, зависящем от множества условий. Основной посыл таков: если руководитель сможет максимально быстро адаптироваться к любой ситуации, в конечном итоге выиграют все.
Также в теории обращается особое внимание на зрелость каждого сотрудника, то есть готовность людей взять на себя ответственность за какую-то область. Например, человеку, не имеющему должного опыта, скорее всего, не хватит навыков или уверенности, чтобы взять на себя задачи, которые были бы уместны для более опытного сотрудника. Только когда лидер сможет сформировать свой подход к зрелости и талантам тех, кто состоит в команде, общая производительность будет на должном уровне.

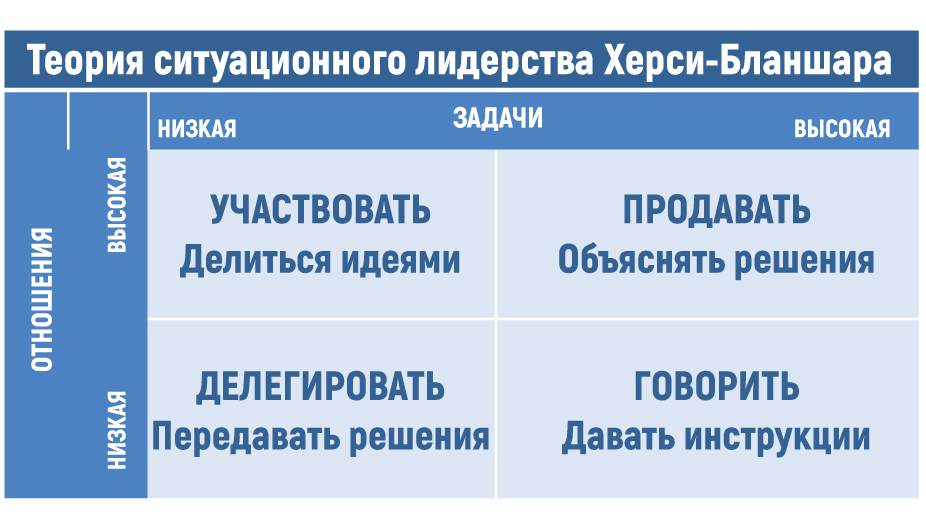
Теория ситуационного лидерства выделяет 4 стиля руководства, тесно связанных с 4 уровнями зрелости, которые определяют членов команды. Их можно объединить в пары для достижения оптимальной производительности.
Давайте рассмотрим каждый из них.
Стили ситуационного лидерства
В оригинальной теории выделяется 4 стиля руководства: говорить, продавать, участвовать и делегировать. Позже их адаптировали к русскому переводу — так появились обозначения вроде наставничества, директивности и тому подобное. Мы считаем, что попытки приблизить терминологию к Левину и другим управленческим моделям — не очень удачны, так как исходный смысл в таком случае теряется. Поэтому расскажем о ситуационном лидерстве максимально близко к оригиналу.

1. Говорить. Это прямая форма лидерства. Руководитель команды просто говорит каждому сотруднику, что делать, и как он хотел бы, чтобы это делалось. Данный подход является директивным по своей природе и не располагает к диалогу. Между руководителем и членами команды очень мало совместных обсуждений. Вместо этого лидер просто дает конкретные инструкции всем сотрудникам, которые нужно выполнить.
2. Продавать. Второй стиль руководства дает немного больше возможностей для взаимного сотрудничества. Хотя члены команды по-прежнему направляются руководителем, он с большей вероятностью будет взаимодействовать с ними. Название «Продавать» исходит из идеи, что руководителю может требоваться «продать» идею — убедить некоторых сотрудников следовать его примеру и действовать определенным образом.
3. Участвовать. Участие — процесс, в котором руководитель пытается наладить отношения с членами команды, действительно становясь её частью. Это явный отход от управления в стиле «Говорить», поскольку лидер более полно взаимодействует с теми, кто работает в команде. Фактически, руководитель может даже не принимать все решения. Возможно, в определенные моменты он перекладывает свои полномочия на членов команды с большим опытом или знаниями в данной области.
4. Делегировать. Делегирование представляет собой передачу руководителем большей части ответственности за данный проект или задачу различным членам команды. Этот стиль часто используют лидеры опытных команд, поскольку подчиненные могут не нуждаться в особом руководстве на данном этапе своей карьеры.
Стили управления коллективом и уровни зрелости
В дополнение к 4 стилям лидерства теория ситуационного лидерства Херси-Бланшара также выделяет 4 уровня зрелости — Maturity, которые описывают сотрудников, составляющих команду. В русском переводе уровень зрелости часто переводится как уровень развития, что несколько не соответствует исходному значению. Имеется в виду вовсе не развитие высокоорганизованного Homo sapiens от примитивного неандертальца. В понимании теории зрелость — что-то вроде достижения совершеннолетия или аттестации школьника, который проходит один уровень за другим. Мы будем пользоваться оригинальными значениями для описания уровней зрелости — M1, M2, M3 и M4.
- M1. Это наименее опытные из сотрудников, «первый раз в первый класс». На данном этапе их нужно инструктировать практически постоянно, рассказывая по пунктам обо всем, что составляет задачу, за которую они несут ответственность. Часто это уровень означает, что руководитель имеет дело с более молодыми и менее опытными сотрудниками. Но также может быть, что люди просто не имеют достаточных знаний или опыта для выполнения поставленной задачи в конкретном проекте.
Этот уровень зрелости совпадает со стилем руководства «Говорить», так как на данном этапе сотрудникам требуется полное руководство почти для каждой задачи. - M2. Это все еще неопытные сотрудники, обладающие чуть большими знаниями и навыками, чем те, кто находится на уровне М1. Они просто поднялись на ступеньку выше и закончили начальную школу. Зрелость — это не только мера способности человека справляться с задачей, но и, в первую очередь, его готовность взять на себя эту задачу. Члены команды с уровнем M2 — это те, кто с энтузиазмом трудится над задачей, даже если они еще не готовы делать это правильно без помощи руководителя.
Правильным выбором при работе с сотрудниками уровня M2 является стиль руководства «Продавать». - M3. Эта группа включает сотрудников, которые не только с энтузиазмом работают над задачей, но и обладают большей частью навыков, необходимых для её правильного выполнения. Хотя они могут и не справиться со всем объемом работы без чьей-либо помощи, большую часть пути такие люди в силах пройти самостоятельно.
Наилучший стиль управления, который соответствует индивидуальному уровню M3 — «Участвовать». Кроме того, таким сотрудникам не нужно постоянное руководство, и они способны плотно взаимодействовать с руководителем для позитивного сотрудничества. - M4. На вершине шкалы находятся сотрудники, которые полностью способны справиться с задачей. Они знают, что могут выполнить свою работу без помощи руководителя.
Делегировать — предпочтительный стиль руководства на данном этапе просто потому, что нет необходимости в дополнительной активности. Члены команды и без того уверены в себе и рассчитывают работать независимо.
Теория ситуационного лидерства Херси-Бланшара способствует развитию гибкого подхода к управлению персоналом и настроена на руководителей, способных подбирать свой стиль в соответствии с опытом и способностями тех, кого они возглавляют. Большинство согласится с тем, что истинному лидеру присуща гибкость, и данная теория полностью соответствует такому образу мышления.
Континуум лидерства Танненбаума-Шмидта
Многие управленческие модели и теории построены на объединении стилей руководства в две или три категории и дальнейшем их анализе. Это может быть полезно для получения общего представления о том, как устроено управление в целом и какие стили работают в каких обстоятельствах. Но реальная жизнь обычно сложнее. Именно поэтому модель Танненбаума-Шмидта получила широкое распространение, так как дает больше работающих подходов.
Континуум лидерства Танненбаума-Шмидта — отличный пример гибкого мышления. Он охватывает весь спектр потенциальных стилей руководства и дает много возможностей, чтобы оставаться в обозначенном спектре. Редко бывает так, что руководитель оказывается полностью на одном или другом крайнем «полюсе» — почти каждый находится где-то посередине, в зависимости от своего опыта, личности и задач, которые решает.
Стили руководства в организации: от одной крайности к другой
Прежде чем вдаваться в подробности точек посередине континуума, важно понять его крайности. На одном конце спектра находится руководство, ориентированное на прямое управление. Это означает, что лидер действует в основном как диктатор, говоря членам команды, что им делать и не допуская обсуждения приказов. Чаще всего это стратегия, используемая при работе с неопытной командой или в сжатые сроки, которые приходится соблюдать. Однако даже самый строгий руководитель в реальной жизни обычно оставляет хотя бы немного места для обсуждения и сотрудничества.
На другом конце — то, что называется командным лидерством. Как нетрудно понять, это руководитель, который предоставляет своим сотрудникам большую гибкость и поощряет сотрудничество и обмен идеями. Обычно такая свобода действий предоставляется только команде, имеющей высокий уровень опыта и знаний в данной области. Но руководитель должен иметь основания, чтобы доверять персоналу такую свободу. И в обычной жизни сотрудникам позволяется не все и не всегда, иначе речь зайдет об анархии.

В рамках этих крайностей континуум лидерства Танненбаума-Шмидта выделяет 7 основных категорий, которые можно использовать для описания различных стилей руководства.
Директива
Этот стиль очень близок к крайнему, так как команде всегда даются прямые инструкции, а взаимодействие между руководителем и сотрудниками крайне ограничено. В большинстве случаев лидер будет использовать этот стиль, когда ему не хватает доверия, которое приходит с опытом работы в команде. По прошествии времени, когда взаимодействие налаживается, руководитель обычно уходит от такого прямого метода управления.
Продажа
Это небольшое движение вверх по шкале — руководство, которое по-прежнему является прямым, но также допускает небольшие обсуждения между руководителем и командой, «продажу» идей. Окончательное решение всегда принимает руководитель, но, по крайней мере, команде предоставляется возможность внести свой вклад, и их голос будет услышан.
Предложение
Когда руководитель использует этот стиль, он мягче подходит к коллективу. При таком стиле важно, чтобы команда чувствовала — у каждого из них есть реальный, ценный вклад в рабочий процесс. Это отражается в замечаниях и предложениях — в обратной связи от персонала. То, насколько этот вклад учитывается, будет зависеть от уровня опыта, времени работы в команде и от того, насколько руководитель доверяет сотрудникам на данный момент. Однако стиль предложения может иметь большое значение для повышения опыта команды в целом. Поскольку позволяет немного лучше выстроить процесс, чем два предыдущих.
Консалтинг
Как следует из названия, этот стиль руководства предполагает тесное сотрудничество с командой. Руководитель будет чувствовать себя комфортно, занимая данную позицию в континууме, но при одном условии. Он должен быть уверен в том, что все члены команды достаточно опытны, чтобы доверять их образу мышления и принятию решений. Этот стиль выходит за рамки поверхностного взаимодействия с командой и фактически дает сотрудникам власть над тем, как именно будет осуществляться рабочий процесс. Хотя для консалтинга требуется команда, обладающая опытом и навыками, это отличный способ вовлечь всех членов команды в процесс.
Присоединение
На этом этапе руководитель становится больше членом команды, чем диктатором, который всем говорит, как именно выполнять задачи. Хотя он сохраняет власть и в конечном итоге будет отвечать за окончательный выбор пути, сотрудники оказывают ему существенную помощь в принятии решений. Такой вид лидерства обычно выбирают те, кто возглавляет опытную команду, состоящую из людей, обладающих профессиональными навыками в конкретных областях знаний.
Делегирование
Делегирование — это стиль для тех, кто полностью доверяет своим сотрудникам. Вместо того, чтобы стать частью команды, руководитель «отстраивается» от процесса и делегирует свои обязанности. Обычно при таком стиле обозначаются параметры и условия, которые нужно соблюдать, чтобы команда оставалась на верном пути и работала для достижения правильной цели. Но руководитель не обязательно участвует в повседневном процессе принятия решений и обсуждениях.
Отречение
Такой стиль руководства — это другой конец спектра. Он представляет собой точку, в которой лидер по сути отказывается от любого участия в проекте и доверяет команде выполнение работы от начала до конца. По сути, единственная связь руководителя с командой — это нести ответственность за ту работу, которую она выполняет. Поэтому очевидно, что для успеха такой схемы важны взаимное доверие и значительный опыт.
Использование континуума лидерства Танненбаума-Шмидта — отличный способ понять различные подходы, которые можно применять для управления командой. Поскольку в нем больше нюансов, чем во многих других теориях управления, он будет полезен для широкого круга руководителей. От тех, кому только предстоит возглавить новый проект, до тех, кто работает над повышением эффективности текущей команды.
Развитие команды и стили управленческой деятельности
Какую бы теорию управленческих моделей вы ни выбрали, проверяться она будет в реальных условиях, при работе с командой. То, как каждый руководитель определяет понятие команды, зависит от контекста, в котором он работает. Давайте рассмотрим 3 распространенных определения:
- Команда — группа, члены которой интенсивно работают вместе для достижения общей цели.
- Команда — небольшое количество людей с разными навыками, которые привержены общей цели и решают общие задачи, за которые они несут взаимную ответственность.
- Команда состоит из людей, работающих вместе для достижения общей цели или миссии. Их работа взаимозависима, члены команды разделяют и несут ответственность за достижение результатов.
Несмотря на некоторую разницу смыслов, общей чертой каждого из этих определений является то, что команда состоит из группы людей, которые разделяют общее понимание своей цели и работают вместе для ее достижения. Исходя из этого, стоит выбрать стиль руководства, который позволит эффективно управлять такой группой.
Типы руководства для управления командой
Выбранный стиль руководства для любой команды будет зависеть от ее назначения и состава. Самый важный аспект — решить, сколько свободы дать сотрудникам. Если ее окажется слишком много, они могут не достичь нужных целей. Слишком мало — вы ограничите их личное развитие и удовлетворенность работой.
Выделяют следующие практические стили руководства для развития команды:
- транзакционное руководство;
- трансформационное руководство;
- ситуационное руководство.
Транзакционный стиль руководства
Сила транзакционного руководителя — в его официальных полномочиях и высоком уровне ответственности в организации. Такие лидеры, в первую очередь, устанавливают четкие критерии вознаграждения членов команды за хорошую работу. То есть понятие транзакции — вознаграждения — тесно связано с выполнением целей, и это — основной способ их достижения и мотивации сотрудников.
Трансформационный стиль руководства
Руководители такого типа предлагают образец для подражания, который вдохновляет и побуждает людей брать на себя большую ответственность за свою работу. «Трансформирующий» руководитель понимает сильные и слабые стороны каждого сотрудника-«последователя» и назначает задачи, которые повышают его производительность.
Ситуационный стиль руководства
Это — в чистом виде модель ситуационного лидерства, которую мы обсуждали выше. Она утверждает, что не существует единого стиля управления, который был бы эффективным при любых обстоятельствах. Так что руководителю следует постоянно изменять свой стиль, чтобы он соответствовал способностям и мотивации команды по выполнению конкретных задач.
Не всегда очевидно, какой именно стиль руководства является наиболее подходящим. И лучший подход — рассматривать каждый случай по существу с четкой оценкой рисков, связанных с предоставлением слишком большой автономии, и с учетом моделей развития команды.
Модели развития команды
Существует множество исследований по моделям развития команды. Хотя большая часть носит чисто академический характер и проводилась не на рабочих местах, некоторые действительно представляют ценность для руководителя, который занимается этим вопросом.
В частности, существует 2 исследования, с которыми следует бегло ознакомиться. Первое из них — «Этапы команды», проведенное Брюсом Такманом в 1960-х. Четырехэтапная модель Такмана утверждает, что идеальный групповой процесс принятия решений должен происходить в 4 этапа: формирование, штурм, нормирование и выполнение. Назначение каждого из них понятно из названия — сначала решение нужно сформулировать, затем провести совместный мозговой штурм, расписать полученный алгоритм по шагам и ответственным лицам и приступить к его выполнению. Вы можете использовать эту четырехэтапную модель, чтобы четко определить групповую динамику вашей команды.

Второе исследование — «Пятифакторная модель» от Ричарда Хэкмана, демонстрирует базу для создания рабочих групп и управления ими. В работе выяснялось, почему какие-то команды добиваются успеха и что сделало их такими. Хэкман выделил основных 5 составляющих:
- Командный дух — это то, что объединяет людей при работе над проектом, стабильность команды в целом.
- Четкие цели — выстроенная система целей, понятная всем участникам, например, по системе SMART или другим методам декомпозиции целей.
- Организационная структура — система норм общения и работы, принятая в команде.
- Система поддержки и вознаграждений — тут могут быть разные варианты, важно, чтобы каждый четко понимал, к чему стремится сам и к чему идет команда, а также получал мотивирующее подкрепление от достижения целей.
- Коучинг и наставничество — почти без комментариев, если в команде нет передачи опыта, она неэффективна.

Эти 5 факторов могут помочь с практическим повседневным тимбилдингом и управлением командой, чтобы выработать собственный стиль руководства, применимый к данной рабочей группе.
Развитие собственного стиля руководства
Определив стиль руководства, который вы используете большую часть времени, можно добиться его максимальной эффективности в заданных условиях. Вы также должны осознавать свои врожденные лидерские качества. Что относят к этому понятию?
Личность
Неудивительно, что на стиль руководства влияют ценности, опыт и знания личности. Некоторые люди с готовностью наставляют подчиненных, другие предпочитают убеждать или способствовать продуктивной деятельности, а третьи умеют с легкостью делегировать свои полномочия.
Добавьте к этим особенностям специфику рабочей среды, и выбранный стиль руководства может оказаться неуместным или неэффективным для конкретной команды.
Чтобы стать хорошим управленцем, необходимо честно оценить свою личность. Сделать это можно с помощью профессиональных тестов. Чем больше вы понимаете собственные и чужие эмоции в любой ситуации, тем лучше сможете управлять собой и рабочими отношениями, с которыми сталкиваетесь в повседневной работе — и тем более адаптивным станет ваш стиль руководства.
Способность к коммуникации
Уровень власти, который требуется руководителю для решения многочисленных ежедневных задач, значительно варьируется. Одна крайность — сказать своей команде, что делать, другая — делегировать работу полностью. И в том, и в другом случае важно, чтобы решения лидера не подвергались сомнению. Для этого нужно обладать способностью донести свои идеи до сотрудников так, чтобы они признали ваш авторитет. Способность к продуктивной коммуникации — важная часть работы управленца. И если навыки к диалогу и презентации идей отсутствуют, то, скорее всего, придется работать в режиме диктатора, а это эффективно не для каждой задачи и коллектива.
Знание людей
Истинное лидерство основывается на диалоге. Поэтому хороший руководитель знает не только себя, но и каждого собеседника. Эти знания позволяют предугадывать реакцию на проблемы и адаптировать способ передачи указаний, чтобы обеспечить достижение целей.
Знание уровня навыков и опыта всех членов вашей команды, а также их личного отношения к своей роли и компании в целом является важным аспектом лидерства. Это позволяет выбрать стиль руководства, который дает нужную степень свободы, доступной сотрудникам при принятии решений.
Скорость реакции
Окружение — это фактор, который, в отличие от предыдущих, невозможно контролировать. Поэтому скорость реакции на изменяющуюся рабочую среду важна для истинного лидера. На формирование окружения влияют 3 элемента:
- Сама организация. Каждая отрасль или рынок имеют свои особенности, которые помогают формировать их ценности и миссию. Успешные управленцы адаптируют свой стиль руководства к стилю, принятому в компании.
- Характер проблем, с которыми приходится сталкиваться. Повторяющиеся дедлайны или задачи со схожими параметрами — повод создать собственный шаблон руководства, который можно применять в таких ситуациях «на автопилоте».
- Сроки для решения проблем. Важны не только сами задачи, но и сроки, которые есть для их решения. По мере того, как руководитель учится выбирать наиболее подходящую модель поведения для каждой ситуации, учитывая сроки, он становится более успешным.
Заключение
Не бывает универсального стиля руководства, подходящего для всех ситуаций. Но полезно понимать, каков должен быть общий подход, чтобы развить навыки, которых вам может не хватать. Неразумно пренебрегать задачами или людьми. А, по мере того, как команда развивается с течением времени, используемый стиль управления тоже должен адаптироваться к меняющимся потребностям. Лидер, застрявший в одном образе мышления и не реагирующий на происходящие вокруг изменения, вряд ли сможет оставаться авторитетом. Только тогда, когда стиль руководства полностью соответствует профилю сотрудников, можно достичь отличных результатов.
Чем руководствоваться при разработке.
https://gbcdn.mrgcdn.ru/uploads/post/633/og_cover_image/309090ec023679be131f76f3ae8f4b43
Guidelines – набор рекомендаций от создателей платформы, благодаря которым приложения сторонних разработчиков выглядят единообразно. На сегодняшний день все популярные платформы имеют в открытом доступе свои гайдлайны.
Эта статья для тех, кто собирается заняться мобильной разработкой. Профессионалы разработки все это уже знают.
Apple
developer.apple.com/ios/human-interface-guidelines
Начнём, пожалуй, с самого проработанного руководства от Apple. На первый взгляд всё выглядит несколько скупо, на каждый инструмент или раздел приходится 2-3 картинки и считанное количество абзацев: гайдлайн очень хорошо проработан с точки зрения подачи информации на единицу текста. Усвоить полностью все рекомендации можно буквально за несколько часов.
Из минусов стоит отметить отсутствие русского языка, но есть любительский перевод. Почитать: medium.com/ios-guidelines-in-russian.
Обратите внимание на пошаговое руководство по разработке приложений для iOS: https://developer.apple.com/library/ios/referencelibrary/GettingStarted/DevelopiOSAppsSwift/index.html. Руководство поможет человеку, даже мало знакомому с разработкой приложений, позакомиться с этапами разработки. Для этого сначала необходимо скачать главный инструмент разработчика Xcode, а после с пошаговыми инструкциями создать свой первый мини-шедевр.
Совместив гайдлайн с руководством для разработчика, можно постигнуть начальное понимание разработки приложение для iOS. Для всего остального, в том числе разжёвывания прочитанного, есть профессия — «Разработчик iOS».
material.google.com
Материальный дизайн от Android — это словосочетание часто встречается на просторах интернета, но, к сожалению, многие понимают под ним просто набор графических надстроек Google, не более. На самом деле это достаточно строгая рекомендация, которая призвана сделать ваше приложение понятным и простым для освоения пользователя.
Руководство простирается от общего введения до использования конкретных инструментов. Основы и первые шаги разработчика сопровождаются картинками и видео: сразу видно, что над этим мануалом в Google работали достаточно усердно.
С точки зрения полезности представленного контента также можно высказаться только в положительном ключе: каждое свойство инструмента, каждое действие снабжено текстовым и графическим описанием, также ссылками на руководство по разработке. Поэтому даже без наличия конкретных указаний к действию, создать серьёзное приложение Material Design сможет и новичок, и готовый специалист.
Минус всё тот же: русского языка найти не удалось. Хорошая обзорная статья на русском от Redmadrobot: «Material Design: на Луну и обратно».
Начать учиться: профессия «Разработчик Android»
Windows Phone
developer.microsoft.com/en-us/windows/design
После внимательного изучения и работы с подобными руководствами от Google и Apple, не покидает ощущение некоторой «топорности» гайдлайна Windows Phone. Кажется, что создателям очень не хотелось придерживаться корпоративной политики оформления подобной документации, но начальство настояло.
Главный плюс гайдлайна — русский язык. Информация изложена подробно, но недостаточно удобно структурирована, многовато «воды» для подобного руководства. Однако, если рассматривать гайдлайн не как учебник, который надо сначала прочитать, а потом приступать к разработке, а как карманный справочник — тогда можно признать, что подобное излишество полезно.
Все производители популярных мобильных платформ ответственно и с умом подошли к разработке главного дизайнерского руководства. Работать с каждым из них удобно, приятно, а главное полезно. Дело за малым — научиться создавать приложения, тогда гайдлайны точно пригодятся.
Что думаете о гайдлайнах? Рассказывайте.
Обучение по гайдлайнам: факультет «Android-разработчик».
Apple на протяжении многих лет является ведущей компанией в мобильном мире с его iPhone и IPad. Они держат большую часть рынка мобильных платформ, и это является причиной того, что большинство клиентов хотят, чтобы их приложения были представлены в App Store от Apple, а это побуждает разработчиков учиться создавать iPhone-приложения.
Разработка приложений для iPhone — это не так сложно, как вы думаете, и этот пост послужит вам полным руководством по всему процессу создания приложения для iPhone. Мы будем обсуждать причины, этапы, и инструменты для разработки приложений, и в конечном итоге вы получите легкий учебник для разработки базового приложения iPhone использованием Xcode 4.2.
Если вы хотите заработать денег, или у вас просто появилась интересная идея для приложения, которое может сделать вас миллионером, давайте начнем создание вашего первого приложения для iPhone.
Примечание: Вам понадобится компьютер с операционной системой Macintosh (Mac OS) для установки Xcode и разработки приложений, на Windows легально этого сделать нельзя.
Зачем разрабатывать для Apple?
Этот вопрос часто задают, поэтому стоит объяснить, почему вы должны быть заинтересованы в iPhone-разработках. Как было сказано в предисловии, iPhone в настоящее время занимает бOльшую часть рынка акций мобильных платформ. Этой причины должно быть достаточно для того, чтобы научиться разрабатывать приложения для iPhone, независимо от того, разрабатываете ли вы для себя или клиентов, ведь большинство людей надеются, что их приложения могут быть доступны во всём мире.
Apple любит простоту, и это относится и к их продукции, и к платформе. iOS представляет собой операционную систему, которая устанавливается на все мобильные устройства Apple. К ним относятся iPod Touch, iPhone и iPad. Так что имейте в виду, когда вы разрабатываете приложения для iPhone, вы могли бы создавать приложения для всех других устройств с IOS!
Кроме того, замечательно, какое количество усилий, прилагаемых для написания кода, может быть сохранено. При написании кода для iPhone-приложений, вы используете тот же язык программирования, что и всех остальных устройств от Apple. Это означает, что, когда вы разрабатываете приложение iPhone, приложение в дальнейшем может быть интегрировано в iPad и даже Mac.
Objective-C является основным языком программирования, включенным во все платформы. Наряду с Objective-C, вы также будете создавать iPhone приложение с помощью среды программирования Cocoa Touch.
Это всего лишь небольшое количество информации, чтобы вы смогли начать разработку приложений для iPhone. Разработка является весьма сложным процессом, но не спешите расстраиваться. Решение остается за вами.
Планирование структуры приложения
При стандартной идеологии создания iPhone-приложений вам придется пройти через несколько этапов. Первый этап включает в себя планирование и эскизы. Прежде всего, вам нужно иметь представление о том, что ваше приложение будет делать. Почему люди захотят его скачать? И какие функции вы хотите включить? Это самый важный этап, ведь если вы все сделаете правильно, вы сэкономите много времени и избежите неприятностей в стадии кодирования.
Рекомендуется набрасывать идеи для нескольких страниц (или экранов) вашего приложения. Просто нарисуйте прямоугольник, а может быть, 5 или 6, на листе бумаги, нарисуйте то, что вы хотите увидеть на каждой странице вашего приложения. Вы можете представлять экраны как разные страницы сайта. Каждый экран будет предлагать различные функции, такие как форма регистрации, список контактов или таблицу данных.
Ниже — краткий перечень различных элементов пользовательского меню:
- Строка состояния (Status Bar) — отображает текущий уровень зарядки, 3G-связь, прием и многое другое. Рекомендуется всегда включать эти элементы.
- Панель навигации (Navigation Bar) — Дает пользователям возможность перемещаться между страницами. Часто сюда включают кнопки на левой стороне меню, чтобы пользователь мог вернуться к предыдущей странице.
- Панель инструментов (Toolbar) — появляется в нижней части iPhone приложений. Здесь будет несколько иконок, связанных с некоторыми функциями, такими как поделиться, загрузить, удалить и т.д.
- Меню вкладок (Tab Bar) — Очень похоже на панель инструментов, только теперь вы работаете с вкладками. Когда пользователь щелкает по иконке вкладок, она будет автоматически выделена, и она будет подсвечиваться. Эта меню используется для переключения между окнами.
Этот список содержит только панели инструментов, которые вы можете найти в большинстве приложений. Есть и другие стили, которые вы можете найти в руководстве iOS UI Element Usage Guidelines. Настоятельно рекомендуется обратиться к этому руководству, если у вас есть какие-либо сомнения по интерфейсу iPhone.
В этой статье я не буду описывать каждый элемент пользовательского интерфейса. Слишком много элементов для рассмотрения, и вы не будете использовать все из них в одном приложении. Но вы можете черпать вдохновение из принципов, предложенных выше, и из других приложений iPhone, которые вам понравились.
Дизайн макета в Photoshop
Уверен, что большинство из вас достаточно хорошо разбирается в Adobe Photoshop. Это ведущее программное обеспечение для создания графики для сайта, баннеров, логотипов, и мобильных макетов. Разработка графики для сайта — довольно простой процесс, но все становится немного более сложным, когда речь заходит о дизайне iPhone приложений. Если вы хотите создать приложение, вы должны создать идеальный пиксельный дизайн макета с самого начала.
Для начала мы должны обсудить настройки в Photoshop. Так как мы разрабатываем для iPhone, нам необходимо рассмотреть два различных стиля дизайна. Стандартный дисплей iPhone составляет 320 х 480 пикселей. Однако iPhone 4 имеет новый дисплей «retina», который удваивает количество пикселей в пределах одного экрана. Таким образом, вы должны удвоить разрешение до 640 х 960 пикселей и создавать дизайн макетов и для этого стандарта.
Это означает, что вам также необходимо создать 2 набора иконок для ваших макетов. Первоначально иконки будут в 163 ppi, но вам нужно включить иконки с 326 ppi для iPhone 4. Иконки традиционно отмечаются @2x в конце названия их файлов, например «icon@2x.png» ( Немного больше об этом в статье iPhone 4 Retina Display: Techniques and Workflow ).
Теперь давайте оптимизировать наши новые настройки. Сначала мы должны отредактировать некоторые настройки, так что зайдите в Photoshop> Edit> Preferences> Guides, Grid and Slices. Мы установим линии сетки Gridline через каждые 20 пикселей с subdivisions на 2. При проектировании для дисплея iPhone 4, линии 2px будут означать 1 pts на экране. Вы должны это иметь в виду при масштабирования вашего приложения.
Как правило, легче создавать мои проекты с более высоким разрешением, а затем масштабировать их, но вы можете попробовать оба способа и посмотреть, что именно вам подходит лучше всего. Используйте настройки 640 х 960 пикселей при 326 ppi — лучше cохраните эти настройки, если вы предполагаете часто их использовать.
Использование шаблонных элементов
Теперь можно использовать Photoshop для создания идеального пиксельного макета, но это очень утомительная работа. Я рекомендую вам iPhone 4 GUI PSD от Teehan+Lax (см. Элементы интерфейса Mac, iPhone и iPad PSD).
Это огромный файл, в нем очень много элементов.
Совет: чтобы облегчить задачу, можно нажать V и активировать инструмент Move Tool, а затем выбрать в верхней панели Auto-Select, и выбрать Layer. С этими настройками вы можете нажать на любой элемент и Photoshop приведет вас к соответствующему слою.
Не бойтесь экспериментировать с макетом, вы даже можете создать прототип приложения с помощью макета. В зависимости от вашего приложения, вы можете включить множество функций, многие из которых вы сможете найти в этом файле PSD. Кроме того, можно перейти к слою этих элементов и отредактировать шрифт, градиент цвета, и другие стили дизайна. Главное — не изменяйте размер, так как все панели и элементы пользовательского интерфейса по умолчанию установлены стандартных размеров.
Разработка приложений в Xcode
Инструмент разработки для IOS и Mac OS X программирования называется Xcode. Если вы работаете в OS X Lion, вы можете найти Xcode и все соответствующие пакеты бесплатно в Mac App Store.
После завершения установки, запустите Xcode, и появится экран приветствия. Отсюда вы можете загрузить старый проект или создать новый. Сейчас вы должны нажать кнопку «Create a new Xcode project», и в новом окне вам будет предложено несколько вариантов. Выберите «Single View Application» и нажмите «Next». Вы можете назвать новое приложение, например, Test (желательно без пробелов), затем в поле «Company Identifier» введите любое слово, например, MyCompany, выберите папку и нажмите кнопку «Save».
Xcode создаст директорию и откроет новое окно для работы. Вы увидите список файлов, а папка, которая названа в честь вашего приложения, будет первой.
С новым Xcode 4,2 у нас есть два варианта дизайна элементов внешнего интерфейса. Классический xib/nib формат является стандартным для Mac OS X и приложений IOS, он требует от вас создавать каждый раз новый вид страницы.
Кроме того, вы увидите и файлы .h и.m. Это сокращенные имена файлов для заголовков и выполнения. Эти файлы находятся там, где вы пишете все Objective-C функции и переменные, необходимые для запуска вашего приложения.
Теперь нужно объяснить, как Xcode работает с MVC (Model, View, Controller), что является причиной того, что нам нужно 2 файла для каждого контроллера.
Программная иерархия MVC
Чтобы понять, как приложение работает, вам необходимо понять архитектуру его программирования. С Model, View, Controller (MVC) в качестве основы, Xcode может разделить все ваши дисплеи и коды интерфейса, исходя из вашей логики и функций обработки. На первый взгляд MVC может показаться запутанным, но это дело привычки.
Чтобы было легче понять, разберём каждый объект:
- Модель (Model) — Вмещает все ваши логические и основные данные. Это: переменные, подключения к внешним RSS-каналам или изображения, подробные функции и числовую информацию. Этот слой полностью отделяется от вашего визуального оформления, так что вы можете легко изменить вид дисплея, и у вас все равно останутся те же данные.
- Вид (View) — экран или стиль отображения вашего приложения. Список таблиц, профиль страницы, статьи, аудио-плеер, видео плеер — все эти примеры экранов. Вы можете изменить свой стиль и удалять элементы, но вы будете работать с теми же данными в вашей модели.
- Контроллер (Controller) — выступает в качестве посредника между ними. Вы подключаете объекты вида в ViewController, который передает информацию модели. Так что пользователь может нажать на кнопку, и зарегистрироваться в вашей модели. Затем выполнить выход из системы, и через тот же контроллер передать сообщение «вы успешно вышли из системы!»
В основном ваша модель содержит всю информацию и функции, которые вам понадобятся для отображения на экране. Но модели не могут взаимодействовать с экраном, зато могут виды. Виды – это, в основном, все визуальные эффекты, и они могут только извлекать данные через ViewController. Контроллер на самом деле — это сложный способ передачи данных через интерфейс. Таким образом, вы можете обновлять дизайн, при этом не теряя какой-либо функциональности.
Обладая этими знаниями, вы не должны столкнуться с трудностями при попытке создать новое приложение. Как упоминалось ранее, Objective-C является основным языком программирования, который вы будете использовать для разработки приложений. Он построен на языке C, с обновленным синтаксисом и несколькими дополнительными парадигмами. Понадобится много времени, чтобы познакомиться с языком.
Дизайн вида с помощью iOS 5 Storyboards
Теперь, когда мы рассмотрели технические аспекты приложения, мы должны немного времени потратить на проектирование интерфейса. Я предполагаю, что вы выбрали «Storyboard» при создании проекта, что означает, что вы можете найти файл MainStoryboard_iPhone.storyboard в папке, расположенной на левой стороне окна. Нажмите на файл, чтобы выбрать его и открыть.
Новая боковая панель должна появиться непосредственно справа от папки. Это называется Document Outline, и это своего рода быстрый способ предварительного просмотра для проверки всех доступных видов в Storyboard.
Мы хотим начать с добавления нескольких элементов страницы. Нам нужны два разных элемента: панель навигации Navigation Bar и панели вкладок Tab Bar. Перед тем, как создать их, зайдите в Attributes Inspector (View > Utilities > Show Attributes Inspector) в правой стороне окна, а затем посмотрите на Status Bar. По умолчанию он установлен в положение Inferred, который использует стандартный для iPhone цвет статуса, но вы также можете выбрать черный (Black) или прозрачный черный (Translucent Black), если они лучше подходят для вашего приложения.
Библиотека объектов
Если панель утилит на правой стороне окна не видна, ее можно включить, зайдя в View > Utilities > Show Utilities. На панели утилиты (Utilities) посмотрите на нижнюю панель под названием Object Library. Там есть выпадающее меню с пунктом «Objects» в начале списка. Если вы не смогли их найти, вы можете зайти в View > Utilities > Show Object Library.
Из выпадающего меню Object Library, найдите и выберите Windows & Bars. Теперь нажмите на Navigation Bar (панель навигации), перетащите ее в окно просмотра и поместите непосредственно под черной cтрокой состояния Status Bar (это которая с индикатором аккумулятора). Мы можем настроить название и описание панели. Дважды щелкните на текст, где написано «Title», и вы увидите ярлык «Title» на панели утилит, где вы можете изменить название описание, например «Тест». Нажмите «Enter», посмотрите, что получится.
Опять в панели Windows & Bars прокрутите вниз, чтобы найти панели вкладок Tab Bar, а затем перетащите ее в окно просмотра и поместите ее в самом низу вашего приложения. По умолчанию эти два элемента выглядят отлично.
Теперь, может быть, вы хотите, чтобы градиент панели навигации сочетался с панелью вкладок в нижней части, и для этого вы можете нажать на панель навигации и посмотреть справа на панель Attributes в панели Utilities. Самая первая опция называется Style, который установлен по умолчанию. Измените стиль c дефолтного на Black Opaque, и ваши цвета будут сочетаться.
Давайте также добавим еще одну кнопку вкладок в нижней строке приложения. Наведите курсор мыши на панели Windows & Bars, и прокрутите вниз до Tab Bar Item, прямо под панелью вкладок. Перетащите его в ваше приложение, и поместите между 2 существующими кнопками на панель вкладок. Если вы дважды щелкните на эту кнопку, вы можете увидеть некоторые дополнительные опции в панели Utilities, здесь вы можете изменить изображение элемента и название. Например, в нашем примере название изменено на «Bookmark» для только что добавленного элемента панели вкладок.
Вы прочли краткое руководство по дизайну в Xcode. Это не очень сложный процесс, но вам потребуется немного времени, чтобы привыкнуть к интерфейсу. Попробуйте добавить несколько других элементов, чтобы почувствовать себя более уверенно, а также вы можете посетить Apple’s iOS Development Resources для получения более подробной, ведь это никогда не помешает!
Не забудьте про Часть 2
На этом мы завершаем первую часть руководства по дизайну приложений для iPhone. В следующей части мы расскажем об Objective-C и Cocoa Touch, и вы научитесь создавать работающие приложения для iPhone, так что следите за новостями! UPD часть 2
Примеры дизайна для IOS
Дабы вдохновить вас к новым свершениям, прилагаю подборку отличного дизайна для iPhone- приложений.
Race Splitter
Satisfaction Remote
Tweetbot for iPhone
Reeder
Foursquare
MailChimp
Joystiq
Piictu
Darkness
via