| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 2.1 | 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
| 3 | 9.0+ | 1.0+ | 10.5+ | 11.0+ | 1.3+ | 3.6+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | repeat |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию |
|
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет, как будет повторяться фоновое изображение, установленное с помощью
свойства background-image. Можно
установить повторение рисунка только по горизонтали, по вертикали или в обе
стороны. В CSS3 допустимо указывать несколько значений для каждого фона, перечисляя значения через запятую.
Синтаксис
| CSS2.1 |
|
| CSS3 |
|
Здесь:
<повторение> = repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
Допустимо указывать два значения, первое ключевое слово задаёт повторение по горизонтали, второе по вертикали.
Значения
- no-repeat
- Устанавливает одно фоновое изображение в элементе без его повторений, положение
которого определяется свойством background-position
(по умолчанию в левом верхнем углу). Аналогично no-repeat no-repeat. - repeat
- Фоновое изображение повторяется по горизонтали и вертикали. Аналогично repeat repeat.
- repeat-x
- Фоновый рисунок повторяется только по горизонтали. Аналогично repeat no-repeat.
- repeat-y
- Фоновый рисунок повторяется только по вертикали. Аналогично no-repeat repeat.
- inherit
- Наследует значение родителя.
- space
- Изображение повторяется столько раз, чтобы полностью заполнить область; если это не удаётся, между картинками добавляется пустое пространство.
- round
- Изображение повторяется так, чтобы в области поместилось целое число рисунков; если это не удаётся сделать, то фоновые рисунки масштабируются.
Пример 1
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>background-repeat</title>
<style type="text/css">
body {
background-image: url(images/bg_grey.png); /* Путь к фоновому рисунку */
background-position: left bottom; /* Положение фона */
background-repeat: repeat-x; /* Повторяем фон по горизонтали */
}
</style>
</head>
<body>
<p>Даже опытному верстальщику приходится иногда смотреть свой код
на наличие опечаток и ошибок. Так что не брезгуй проверять код валидатором,
это поможет избежать множества ляпов в будущем.</p>
</body>
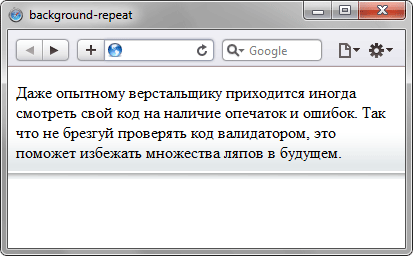
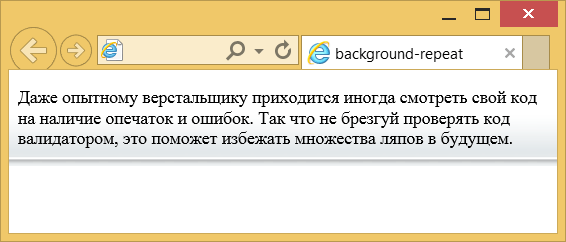
</html>Результат данного примера показан на рис. 1.
Рис. 1. Повторение фона по горизонтали
Сама фоновая картинка приведена на рис. 2.
Рис. 2. Фон для блока
Пример 2
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-repeat</title>
<style>
body {
background-image: url(images/pattern-left.png), url(images/pattern-right.png);
background-position: left, right;
background-repeat: repeat-y, repeat-y;
}
</style>
</head>
<body>
<div style="height:2000px">
</div>
</body>
</html>Объектная модель
[window.]document.getElementById(«elementID«).style.backgroundRepeat
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Значения round и space поддерживаются только в IE9 и Opera 11.0.
Свойство background-repeat определяет, как будет повторяться фоновое изображение, установленное с помощью свойства background-image.
Можно установить повторение рисунка только по горизонтали, по вертикали или в обе стороны. Допустимо указывать несколько значений для каждого фона, перечисляя значения через запятую.
Демо¶
Фон
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
Допустимо указывать два значения, первое ключевое слово задаёт повторение по горизонтали, второе по вертикали.
Значения¶
no-repeat- Устанавливает одно фоновое изображение в элементе без его повторений, положение которого определяется свойством
background-position(по умолчанию в левом верхнем углу). Аналогичноno-repeat no-repeat. repeat- Фоновое изображение повторяется по горизонтали и вертикали. Аналогично
repeat repeat. repeat-x- Фоновый рисунок повторяется только по горизонтали. Аналогично
repeat no-repeat. repeat-y- Фоновый рисунок повторяется только по вертикали. Аналогично
no-repeat repeat. space- Изображение повторяется столько раз, чтобы полностью заполнить область; если это не удаётся, между картинками добавляется пустое пространство.
round- Изображение повторяется так, чтобы в области поместилось целое число рисунков; если это не удаётся сделать, то фоновые рисунки масштабируются.
Значение по-умолчанию:
|
Применяется ко всем элементам
Спецификации¶
- CSS Backgrounds and Borders Module Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Поддержка браузерами¶
Can I Use background-repeat-round-space? Data on support for the background-repeat-round-space feature across the major browsers from caniuse.com.
Описание и примеры¶
Пример 1¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
Пример 2¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
Определяет, как будет повторяться фоновое изображение, установленное с помощью свойства background-image. Можно установить повторение рисунка только по горизонтали, по вертикали или в обе стороны. Допустимо указывать несколько значений для каждого фона, перечисляя значения через запятую.
Краткая информация
| Значение по умолчанию | repeat |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
background-repeat: <повторение> [ , <повторение> ]* Здесь:
<повторение> = repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
Допустимо указывать два значения, первое ключевое слово задаёт повторение по горизонтали, второе по вертикали.
Синтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- no-repeat
- Устанавливает одно фоновое изображение в элементе без его повторений, положение
которого определяется свойством background-position
(по умолчанию в левом верхнем углу). Аналогично no-repeat no-repeat. - repeat
- Фоновое изображение повторяется по горизонтали и вертикали. Аналогично repeat repeat.
- repeat-x
- Фоновый рисунок повторяется только по горизонтали. Аналогично repeat no-repeat.
- repeat-y
- Фоновый рисунок повторяется только по вертикали. Аналогично no-repeat repeat.
- space
- Изображение повторяется столько раз, чтобы полностью заполнить область; если это не удаётся, между картинками добавляется пустое пространство.
- round
- Изображение повторяется так, чтобы в области поместилось целое число рисунков; если это не удаётся сделать, то фоновые рисунки масштабируются.
Песочница
no-repeat
repeat
repeat-x
repeat-y
space
round
div {
background-repeat: {{ playgroundValue }};
}
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>background-repeat</title>
<style>
body {
background-image: url(/example/image/bg_grey.png); /* Путь к фоновому рисунку */
background-position: left bottom; /* Положение фона */
background-repeat: repeat-x; /* Повторяем фон по горизонтали */
}
</style>
</head>
<body>
<p>Даже опытному верстальщику приходится иногда смотреть свой код
на наличие опечаток и ошибок. Так что не брезгуй проверять код валидатором,
это поможет избежать множества ляпов в будущем.</p>
</body>
</html>
Результат данного примера показан на рис. 1.
Рис. 1. Повторение фона по горизонтали
Сама фоновая картинка приведена на рис. 2.
Рис. 2. Фон для блока
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>background-repeat</title>
<style>
body {
background-image: url(/example/image/pattern-left.png), url(/example/image/pattern-right.png);
background-position: left, right;
background-repeat: repeat-y, repeat-y;
}
</style>
</head>
<body>
<div style=»height:2000px»>
</div>
</body>
</html>
Объектная модель
Объект.style.backgroundRepeat
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| один фон | 4 | 12 | 1 | 3.5 | 1 | 1 |
| несколько фонов | 9 | 12 | 1 | 10.5 | 1.3 | 3.6 |
| один фон | 2.1 | 1 | 10 | 3.2 |
| несколько фонов | 2.1 | 1 | 10 | 3.2 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
Рецепты
Практика
<div id="background"> <img src="images/Untitled.gif" id="Image5" alt="" style="background-repeat:repeat-y;width:273px;height:68px;"/> </div>
I want to make an image repeat in a horizontal direction, I thought I could to this by making it a background image but it isn’t working. tell me what I am doing wrong thanks.
- html
- web
- wysiwyg
Boaz
19.9k8 gold badges62 silver badges70 bronze badges
asked May 8, 2013 at 6:12
DaveDave
4893 gold badges5 silver badges10 bronze badges
1
2 Answers
Try this out:
<div style="height: 100px; background-image:url('picture.jpg'); background-repeat:repeat-x;">
Your text here.
</div>
answered May 8, 2013 at 6:20
Ankit DhadseAnkit Dhadse
1,5661 gold badge15 silver badges19 bronze badges
You can make it repeat horizontally with a background, but the background needs to be on the container, not the img itself. Do something like this:
<div style="height: 68px; background: url(image.png);"></div>
answered May 8, 2013 at 6:14
icktoofayicktoofay
126k21 gold badges250 silver badges231 bronze badges
11
-
Don’t forget OP is asking for
repeat-xas well.May 8, 2013 at 6:17
-
@Boaz: If it’s short enough then it won’t get the chance to repeat on the Y axis.
May 8, 2013 at 6:17
-
True, but it cannot be inferred from the question.
May 8, 2013 at 6:18
-
@Boaz: That’s why I included an explicit
height.May 8, 2013 at 6:19
-
But the height of the image is clearly
68pxin the OP, so with a100pxhigh container, the background will most definitely repeat vertically as well.May 8, 2013 at 6:20
In this article, we are going to discuss the background image repeat property of CSS. Also, we are going to discuss how to repeat the background image in horizontal and vertical directions.
The background-repeat property in CSS is used to repeat the background image both horizontally and vertically. It also decides whether the background-image will be repeated or not.
Background-repeat: This property is used to repeat the background image both horizontally and vertically. The last image will be clipped if it is not fit in the browser window.
Syntax:
background-repeat: repeat|repeat-x|repeat-y| no-repeat|initial|inherit;
Example 1: Let’s repeat the image horizontally. Here we are going to use the same property which we used previously.
The repeat-x property is used to repeat the background image horizontally.
Syntax:
element {
background-repeat: repeat-x;
}
We are also the size of the background image using the background-size property.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<style>
body{
background-image: url(
background-size: 150px;
background-repeat: repeat-x;
}
</style>
</head>
<body>
</body>
</html>
Output: As you can see in the output the image is repeating horizontally now.
Example 2: Now let’s repeat the image vertically. The repeat-y property is used to set the background image repeated only vertically.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<style>
body{
background-image: url(
background-size: 150px;
background-repeat: repeat-y;
}
</style>
</head>
<body>
</body>
</html>
Output: Now the image is repeating vertically.
HTML is the foundation of web pages and is used for webpage development by structuring websites and web apps. You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples.
CSS is the foundation of web pages and is used for webpage development by styling websites and web apps. You can learn CSS from the ground up by following this CSS Tutorial and CSS Examples.
Last Updated :
21 Jun, 2022
Like Article
Save Article