Содержание
- Шаг 1. Открыть рамку в фотошопе.
- Шаг 2. Открыть фотографию в фотошопе
- Шаг 3. Перетащить фото в рамку
- Шаг 4. Помещаем фото за рамку и меняем ее расположение
- Шаг 5. Делаем правильный масштаб фото
- Шаг 6. Сохраните фото
- Распечатка фото.
Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции – как вставить фотографию в рамку используя фотошоп. Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшие 5 минут в фотошопе:
- Найти подходящую рамку для фотошопа и скачать ее
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотографии
- Сохранить или распечатать
Начнем выполнять урок.
Для начала вам нужно выбрать и скачать рамку для фотошопа.
Мы выбрали эту детскую рамку для фото. Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
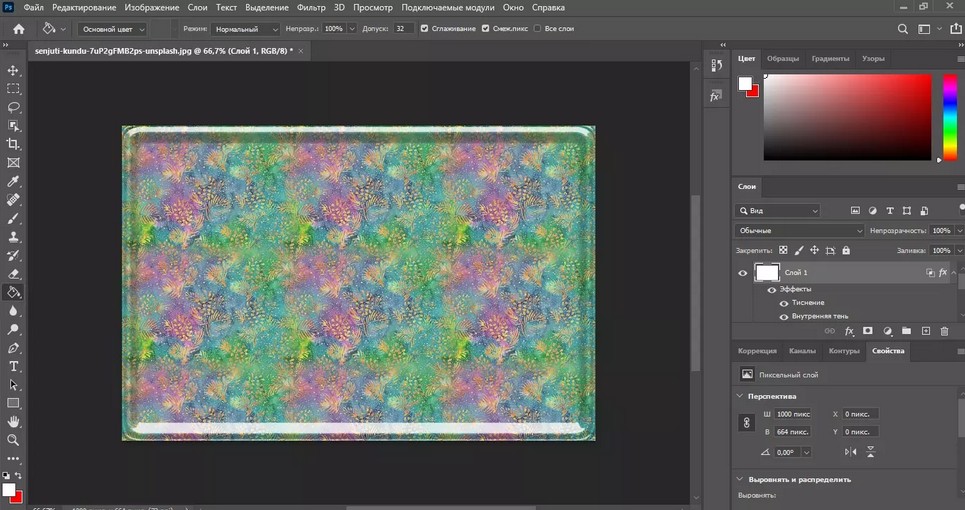
Шаг 1. Открыть рамку в фотошопе.
Откройте её в фотошопе. Нажмите CTRL+O или меню Файл – Открыть, выберите файл рамки.
Выберите файл рамки и нажмите Открыть
После этого, рамка откроется в фотошопе.
Шаг 2. Открыть фотографию в фотошопе
Точно таким же способом откройте свою фотографию.
Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией. Для этого фотографию мы переместим в рамку.
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя.
Назначение выберите файл с рамкой. Нажмите Ок.
Наша фотография переместилась! Перейдите в документ с рамкой.
Шаг 4. Помещаем фото за рамку и меняем ее расположение
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
Перетащите слой с фото под слой с рамкой.
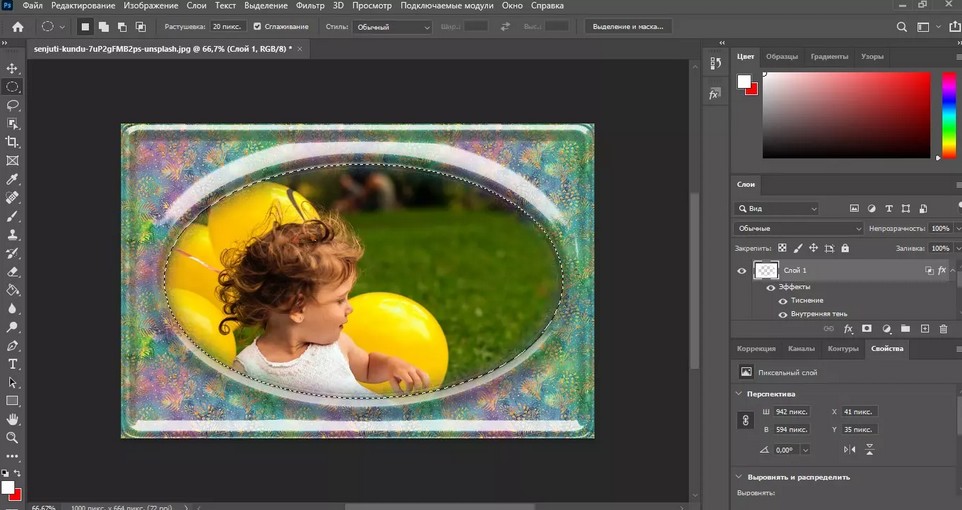
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT – это позволит уменьшат фотографию пропорционально.
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
Шаг 6. Сохраните фото
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Для этого нажмите в меню Файл – Сохранить как. Выберите сохранить в формате JPG.
Распечатка фото.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение – Размер изображения
Спасибо за внимание!
Автор урока – pixelbox.ru
-
Contents
-
Table of Contents
-
Bookmarks
Quick Links
PERFECT BINDER
DB-200
OPERATION MANUAL
Duplo USA Corp.
June, 2000 LED Rev. 1.3
Related Manuals for Duplo DB-200
Summary of Contents for Duplo DB-200
-
Page 1
PERFECT BINDER DB-200 OPERATION MANUAL Duplo USA Corp. June, 2000 LED Rev. 1.3… -
Page 3: Table Of Contents
Table of Contents Safety Notes ……………………… 1 In case of THERMOSTAT FAILURE ………………1 In case of EMERGENCY………………….1 General Information……………………2 Main Assemblies ……………………. 2 Specification ……………………..2 Accessories ……………………..2 Adhesive ……………………….2 Installation……………………….. 3 Control Panel……………………..4 Operation Procedures……………………
-
Page 4: Safety Notes
Application temperature: 293 °F (145 °C) to 338 °F (170 °C) Working Glue Viscosity: 1,500 to 2,600 CPS Warning: Duplo USA is not responsible for the quality of the binding that is produced by the non-suggested glues. In case of THERMOSTAT FAILURE : DB-250 has implemented the secondary thermostat to protect the glue tank temperature over 392 °F (200 °C).
-
Page 5: General Information
General Information Main Assemblies (1) Nipping Station (2) Glue Tank (3) Notching Station (4) Clamp Station (5) Control Panel (6) Nipping Pressure Control Specification Model DB-250 Perfect Binder Maximum Book Size 12.6” x 15.75” ( 320mm x 400mm ) Minimum Book Size 3.15”…
-
Page 6: Installation
Installation Note: You must remove the three red shipping brackets before installing your DB-250. The procedures for installation: Remove the red shipping bracket located on the left side of the clamp station as shown. Then reinstall the screws in clamp station. Remove two red shipping brackets that are located around the nipping station as shown.
-
Page 7: Control Panel
Control Panel Name Description LED Display / Example EMERGENCY Stop all the actions of the machine. “STOP” (flashing) Except when “HOT” shows on the LED DISPLAY. STAND BY / Temporarily lowers the temperature STBY00 of glue tank so it won’t burn the glue when the machine is not operated.
-
Page 8: Operation Procedures
Operation Procedures (A) STARTUP : Turn ON the power switch of DB-250 as shown. ( where “I” for ON; “O” for OFF ) The heater of DB-250 will automatically heat the glue to the preset working temperature and display the status of the heating processes. •…
-
Page 9: (B) Manual Mode
(B) MANUAL MODE : After the “STARTUP” procedures, the DB-250 will automatically set itself MANUAL operation and flashing «LOAD BOOK» display. Note that the “NOTCH” LED is ON. (1) Press the “OPEN” button and place the book block inside the clamps. Be sure to follow the label instructions on the clamp to load the book block to the RIGHT of the red line, then slide the book block to the far LEFT of…
-
Page 10
After the first notching process, the clamp station will remain to the left side of DB-250 and the LED display of the control panel will display and flash «LOAD COVER». Center the cover sheet and adjust the side guide: Measure the width of the book plus half the thickness of the spine. -
Page 11: (C) Auto Mode
(C) AUTO MODE : Note: All books done in this mode must be same thickness. In the MANUAL mode, make one book. Centering the cover to the centered point and adjust the side guide. Press “FUNCTION” button to switch to “AUTO”…
-
Page 12
Place the cover sheet onto the nipping station when the display flashing «LOAD COVER». The clamp station will automatically move back to the position above the nipping station and start the binding process for the book block and cover sheet. Note: If you accidentally remove or drop the cover sheet during the clamping station return to… -
Page 13: (D) Padding Mode
(D) PADDING MODE: “PAD” is one of the DB-250 operations that apply to special binding applications such as binding without cover sheet. Press “FUNCTION” button to switch to “PAD” operation. The “PAD” LED will be lit and display flashing «LOAD PAD» as shown. Note: The “NOTCH”…
-
Page 14: (E) Standby Mode
(2) Having moved to the left position of DB- 250, the clamp station will automatically move back to the right position and display «BIND». (3) Wait for a few seconds until the LED display of control panel displays “PUSH OPEN” as shown. Then press the “OPEN”…
-
Page 15: (F) Glue Level Adjustment
(F) GLUE LEVEL ADJUSTMENT : The glue level may require adjustment when the thickness of the book or pad varies. Use the following book spine illustrations for guidelines. • Increasing the holt-melt glue when Hollow middle Round • Decreasing hot-melt glue when Too much glue on both sides Nail head •…
-
Page 16: (G) Nipping Pressure Control
(G) NIPPING PRESSURE CONTROL : The nipping pressure control knob is located on the left-side of the machine (next to the power switch). It allows you to adjust the nipping pressure based on the thickness of the books and the quality of the book spine.
-
Page 17: Maintenance
Note that it’s not necessary to drain the glue frequently if the machine is used constantly under normal working conditions. However, in case the glue has been left unused for a long period of time with the unit in the “ON” position, and the quality is found to be unacceptable, use the glue replacement procedures or call your authorized dealer.
-
Page 18: Error Display
Name Default Time Range Description 4 sec. 2.0 — 10 sec. Nipping time. 1 sec. 0.5 — 5 sec. Auto mode: After loading the cover, the delay time before clamp station returns. 2 sec. 1.0 — 5 sec. Auto mode: Clamp closing time for the book.
Вставка в рамку – это один из самых распространенных способов, с помощью которого можно украсить фотографию и придать ей более законченный вид. Давайте посмотрим, каким образом это можно сделать в программе Photoshop.
- Вставляем фотографию в рамку
- Этап 1: Подготовительные работы
- Этап 2: Вставка изображения
- Этап 3: Финальная обработка
- Заключение
Вставляем фотографию в рамку
В интернете можно найти множество различных видов рамок: классические, современные, школьные, детские и т.д. В основном, файлы с рамками имеют следующие расширения (но бывают и другие варианты):
- PNG – с прозрачным фоном;
- JPG/JPEG – с белым фоном (чаще всего, но не всегда).
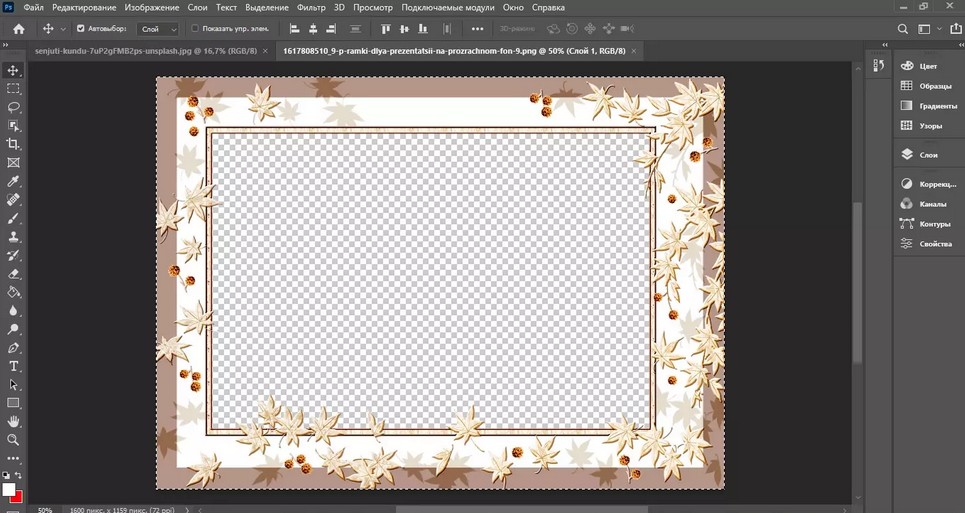
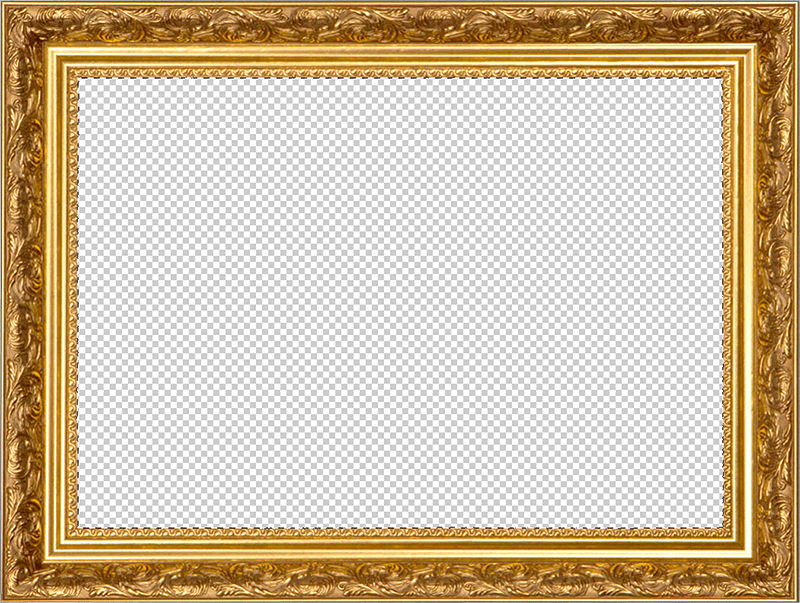
Если у вас первый вариант – сразу переходите к Этапу 2, описанному ниже. Понять, что внутри рамки прозрачная область, можно по характерному узору в виде шахматной доски.
Однако довольно часто приходится иметь дело с рамкой на белом или другом одноцветном фоне. Давайте посмотрим, как ее подготовить для последующей вставки в нее фотографии.
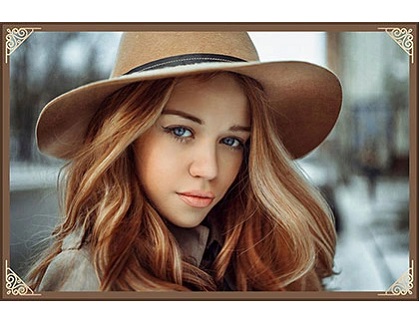
В качестве примера будем использовать следующий вариант.
Этап 1: Подготовительные работы
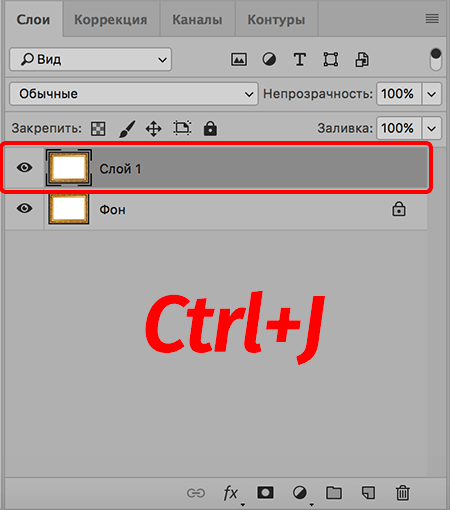
- Открываем изображение с рамкой в Фотошопе и копируем исходный слой, нажав комбинацию клавиш Ctrl+J.
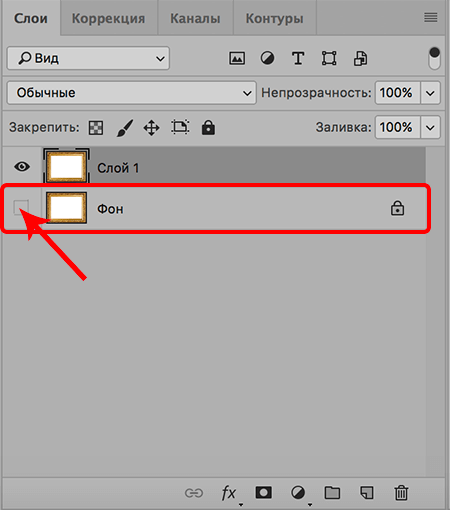
- Отключаем видимость фонового слоя.
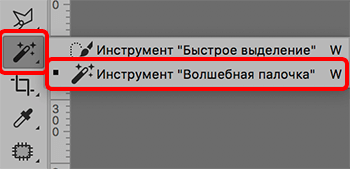
- На боковой панели инструментов выбираем “Волшебную палочку”.
- Щелкаем по белой области внутри рамки, после чего она должна выделиться по периметру.
- Нажимаем клавишу Del (Backspace) на клавиатуре, в результате чего получаем прозрачную область вместо белого цвета.
- Жмем комбинацию клавиш Ctrl+D, чтобы убрать выделение.
Примечание: описанный метод работает при условии, что удаляемый фон однотонный (желательно белый, но все зависит, в т.ч., от цвета самой рамки). В остальных случаях выделение, скорее всего, придется сделать вручную. Подробнее об этом читайте в нашей статье – “Выделение объектов в Фотошопе”.
Этап 2: Вставка изображения
Подготовка рамки завершена, теперь осталось добавить в нее фото.
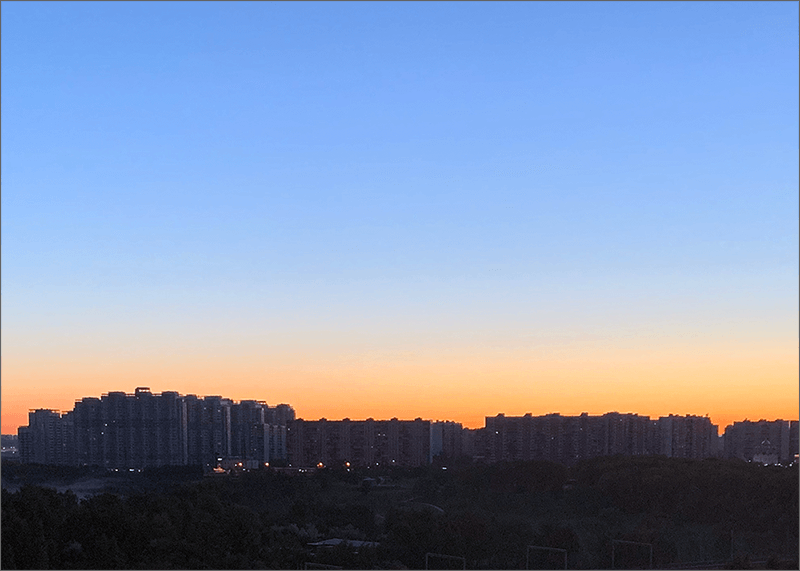
- Открываем файл с нужным изображением.
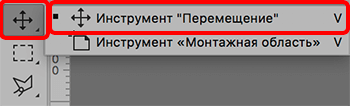
- На боковой панели инструментов выбираем “Перемещение”.
- Нажимаем горячие клавиши Ctrl+A, чтобы выделить весь холст.
- Переключаемся во вкладку с рамкой и жмем сочетание Ctrl+V, чтобы вставить скопированное изображение в виде отдельного слоя.
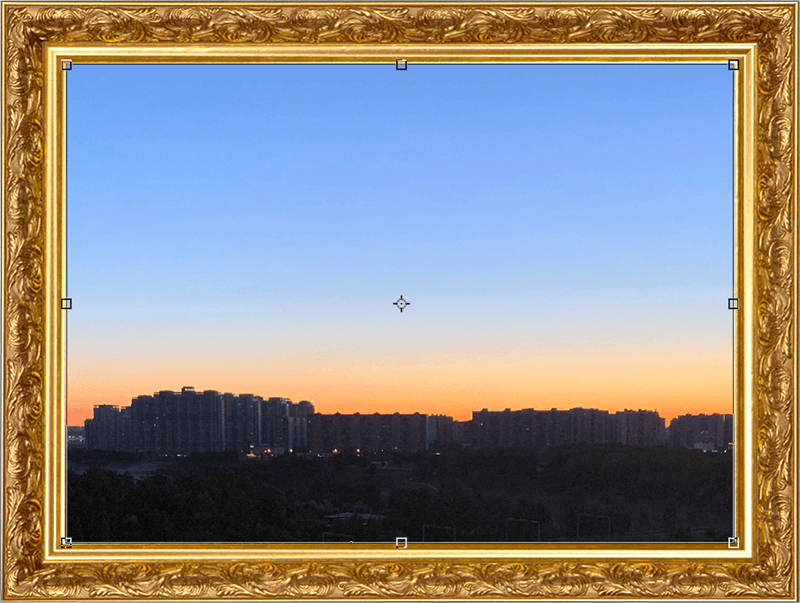
- Зажав клавишу Shift (для сохранения пропорций) подстраиваем размер фото под ширину или высоту внутренней области нашей рамки – все зависит от пропорций обоих объектов. Делается это путем сдвига в нужную сторону отмеченных на скриншоте точек с помощью зажатой левой кнопки мыши. Для завершения трансформации жмем клавишу Enter.
Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение.
- Должно получится примерно следующее. Здесь есть один важный нюанс – изображение должно полностью перекрыть прозрачный фон внутри рамки.
- В Палитре располагаем слой с рамкой поверх слоя с фото.
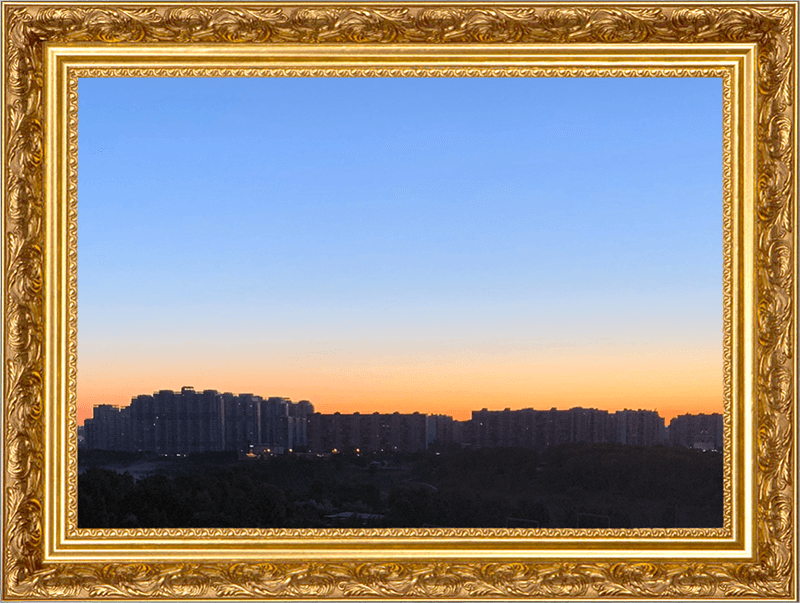
- Все готово. Мы успешно вставили снимок в рамку.
Примечание:
Этап 3: Финальная обработка
Чтобы вставленная в рамку фотография смотрелась более гармонично, можно ее обработать с помощью каких-нибудь фильтров.
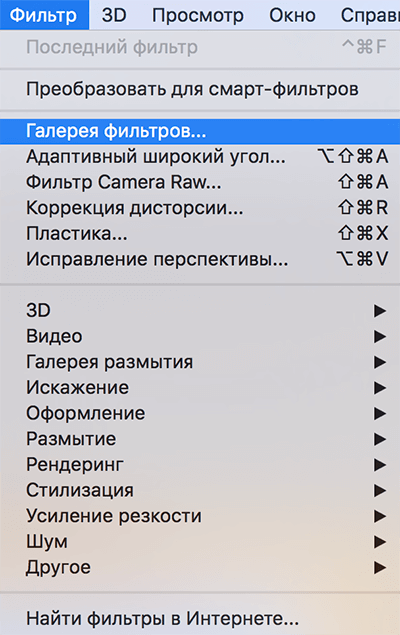
- Раскрываем меню “Фильтр” и останавливаемся на пункте “Галерея фильтров” (в Палитре слоев должен быть предварительно выбран слой с фото).
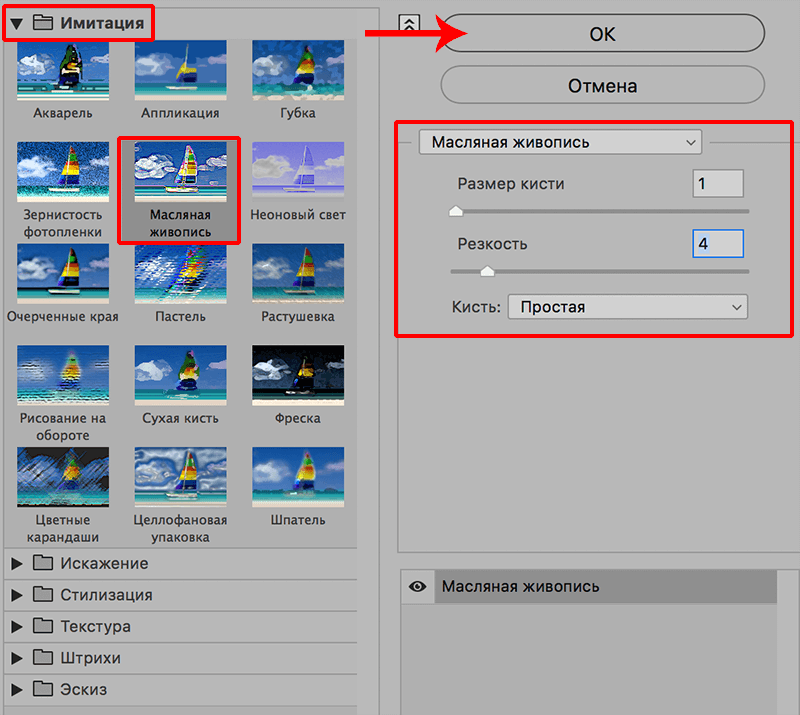
- В открывшемся окне выбираем и настраиваем фильтр, который хотим применить к изображению. В нашем случае выбираем “Масляная живопись” в категории “Имитация” – чтобы создать впечатление, что это пейзаж, нарисованный красками.
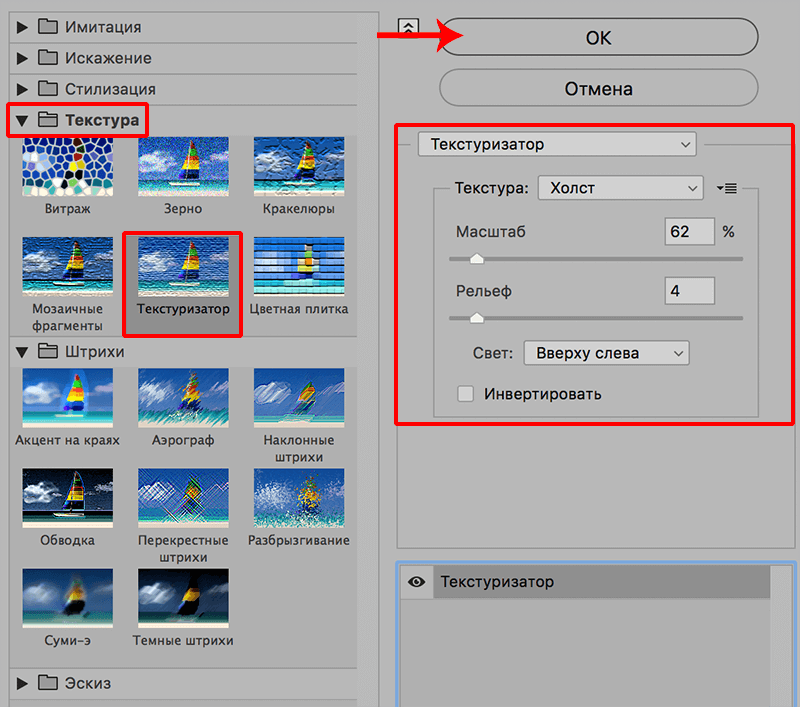
- Чтобы имитировать холст, снова заходим в Галерею фильтров, выбираем “Текстуризатор” в категории “Текстура” и выставляем параметры, которые позволят добиться максимально реалистичного результата.
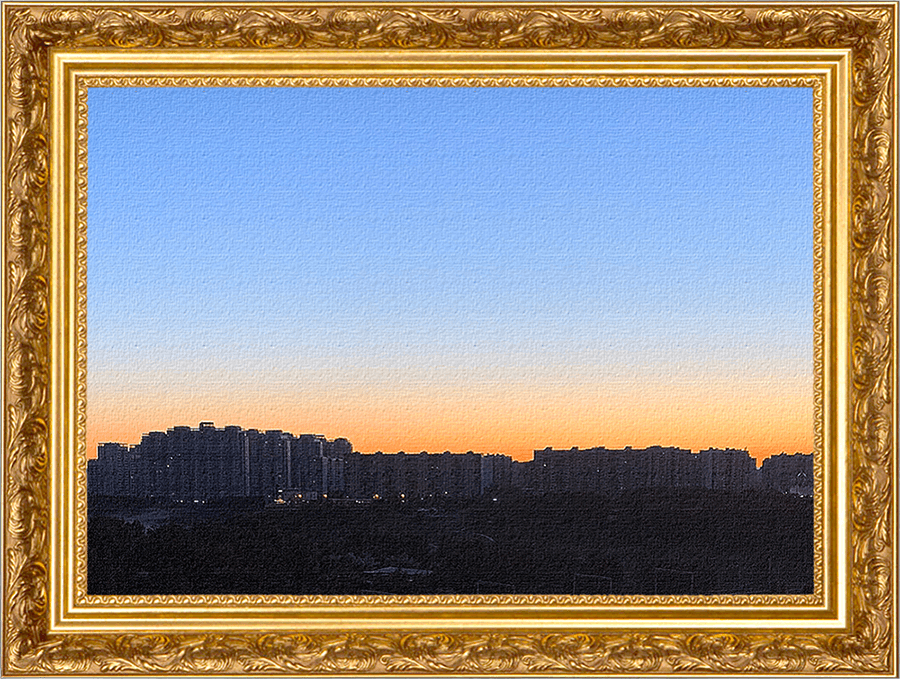
- На этом можно сказать, что работа завершена. Ваши фильтры и их настройки могут отличаться от наших, которые мы приводим в лишь качестве примера.
Заключение
Итак, мы только что пошагово разобрали, как можно вставить фотографию в рамку, используя Фотошоп. Процедура выполняется достаточно легко и не займет много времени. Главное – это найти подходящую рамку, которая наилучшим образом дополнит фото.
Содержание
- #Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
- #Шаг 2: Выберите и скопируйте второе изображение
- #Шаг 3: Вставьте изображение в выбранную область
- #Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
- #Шаг 5: Добавьте эффект внутренней тени
- # Комментарии
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Рамка (платно)
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.
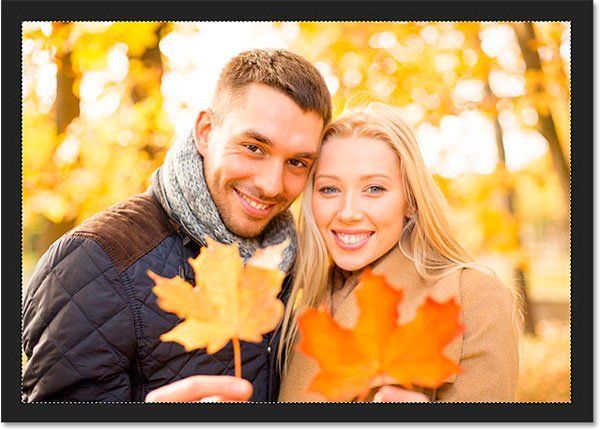
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом Прямолинейное лассо (Polygonal Lasso).
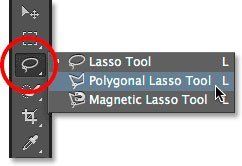
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо, и удерживайте, пока не появится контекстное меню. Из меню выберите Прямолинейное Лассо:
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу. Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Шаг 2: Выберите и скопируйте второе изображение
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:
Шаг 3: Вставьте изображение в выбранную область
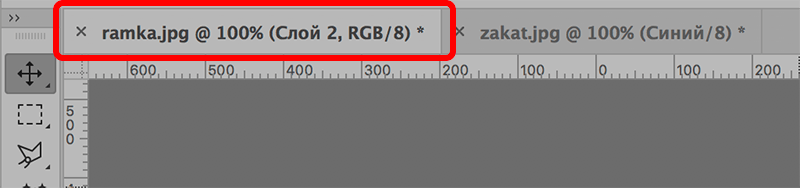
Снова переключитесь на первое изображение, кликнув по его вкладке:
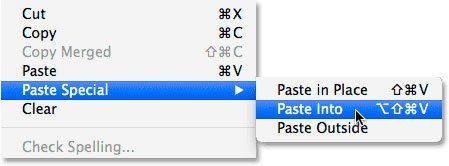
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
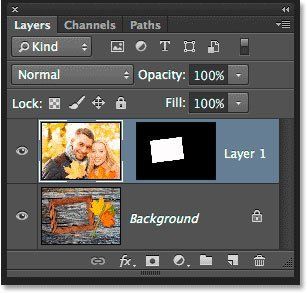
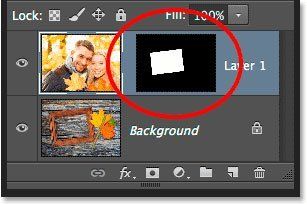
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания слоя-маски 
Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения. Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift’а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши, а потом уже Shift. Если вы сначала отпустите Shift, то потеряете изначальные пропорции изображения:
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его. Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Если изображение также нужно повернуть, переместите курсор за край окошка Свободной Трансформации. Когда вы увидите округлую двустороннюю стрелку, кликните и поворачивайте изображение. В данном случае, я поворачиваю его против часовой стрелки, дабы оно лучше совпало с углом рамки:
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
Шаг 5: Добавьте эффект внутренней тени
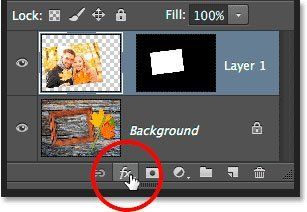
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
Из появившегося списка выбираю Внутреннюю Тень:
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
Источник:
photoshopessentials.com
Как в Фотошопе вставить фото в рамку: пять простых инструкций
Рамка вокруг картинки помогает сделать изображение более «нарядным» и торжественным, а если вы
создаете открытку, стильное обрамление придаст ей завершенный вид. В этой инструкции мы покажем, как
сделать рамки в фотошопе несколькими способами. Также мы расскажем о более простом и доступном
варианте оформления фотографий, который подойдет начинающим пользователям.






Хотите вставлять свои фото в рамки всего за пару минут? Скачайте программу бесплатно!
Отлично работает на Windows 11, 10, 8, 7 и XP
Как сделать рамку в фотошопе вокруг фотографии: три способа
Photoshop не включает в себя готовую коллекцию рамок, зато
софт позволяет работать со слоями и детально настраивать параметры изображения. Далее мы рассмотрим, как
нарисовать рамку в Photoshop, используя встроенные инструменты.
Как сделать рамку в Photoshop в виде прямоугольника
Прямоугольная или квадратная рамка – наиболее стандартный вариант оформления картинок. Нарисовать
простую
обводку внутри фотографии не так уж и сложно, а займет это у вас практически несколько минут.
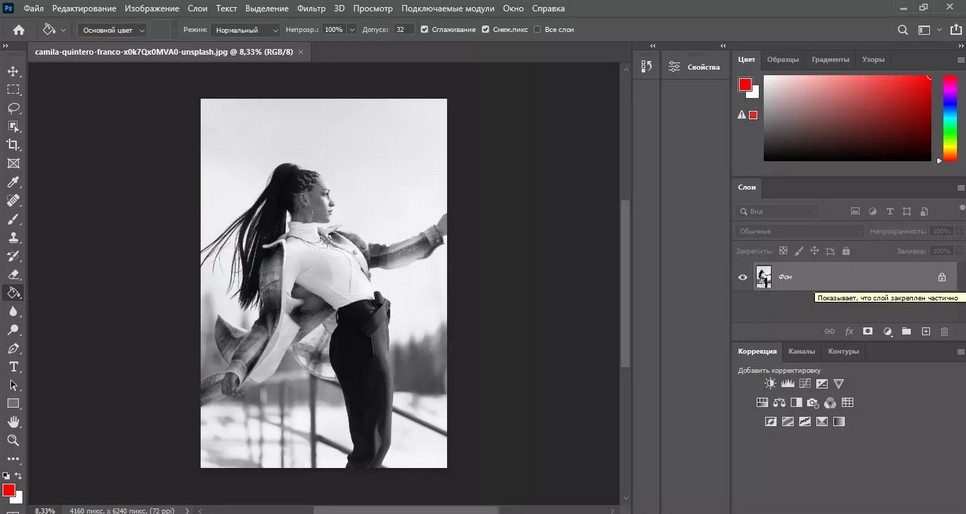
1. Откройте снимок и разблокируйте его, кликнув по иконке в виде замочка в списке слоев.
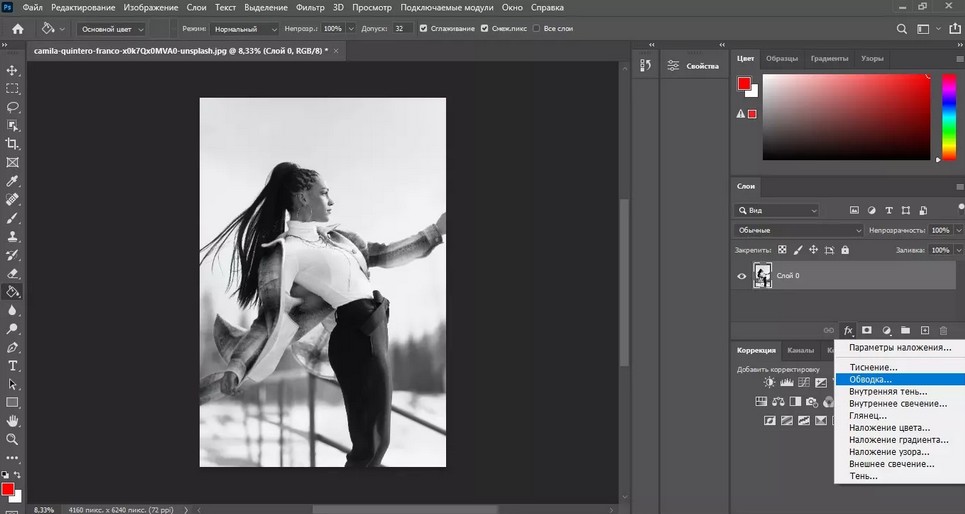
2. Под миниатюрой картинки в перечне слоев найдите кнопку с буквами FX. Кликните по ней и
отыщите
пункт «Обводка».
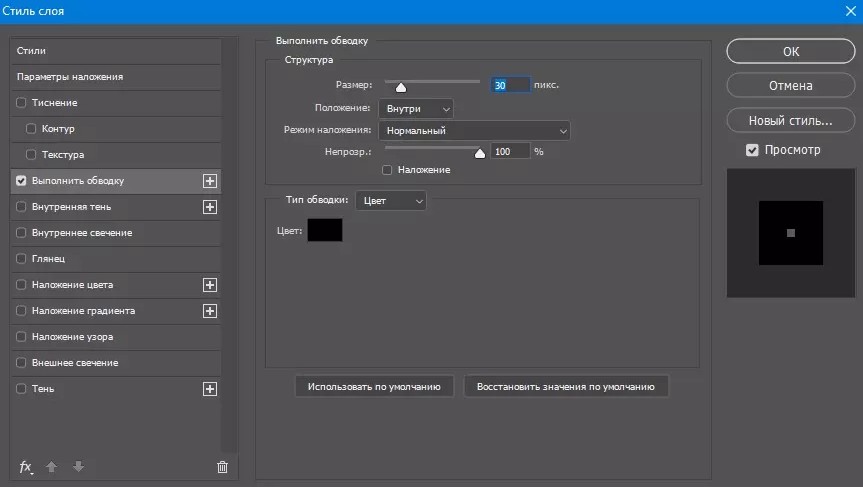
3. В окне с параметрами отображения установите толщину рамки в пикселях, двигая ползунок или
указав
цифру вручную.
4. Оставьте пункты «Положение», «Режим наложения» и «Непрозрачность» по умолчанию.
5. Тип обводки также оставьте значением «Цвет» и подберите нужный оттенок на ваш вкус, кликнув
на
черный квадратик.
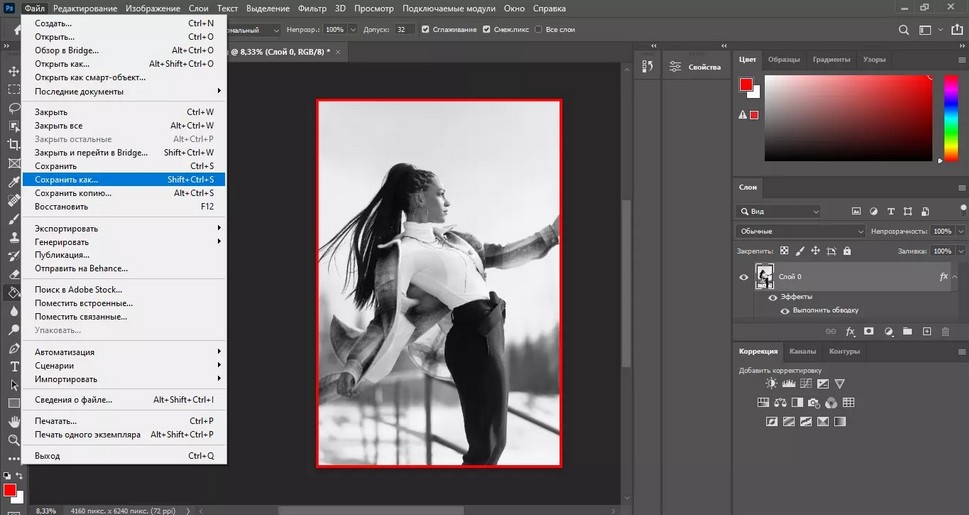
6. Нажмите ОК и экспортируйте измененное изображение через пункты меню «Файл» – и далее нажмите
«Сохранить как».
Этот вариант – наиболее простой способ, как сделать рамку на фото в фотошопе. Таким образом вы можете
создавать цветную, черную или белую рамку, делать объемное или тонкое обрамление и даже применять
градиент.
Также таким образом можно устанавливать границу вокруг текста, в этом случае примените точно те же
настройки к нужному слою.

Закругленные углы
Картинка с закругленными углами выглядит более стильно, чем стандартное прямоугольное обрамление. Этого
достаточно, чтобы фотография привлекала внимание, даже если вы не будете использовать другие элементы
оформления. Чтобы понять, как добавить рамку в фотошопе со скруглением краев, потребуется некоторое
время.
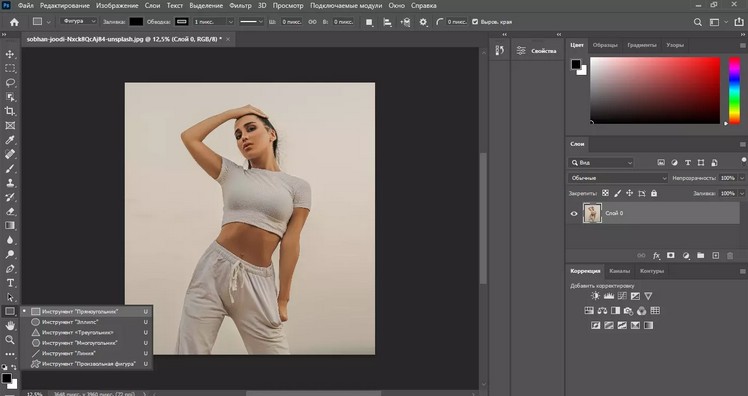
1. Импортируйте изображение и снимите с него блокировку. В боковой колонке с инструментами
отыщите
функцию «Прямоугольник». Также его можно вызвать при помощи клавиши с буквой U.
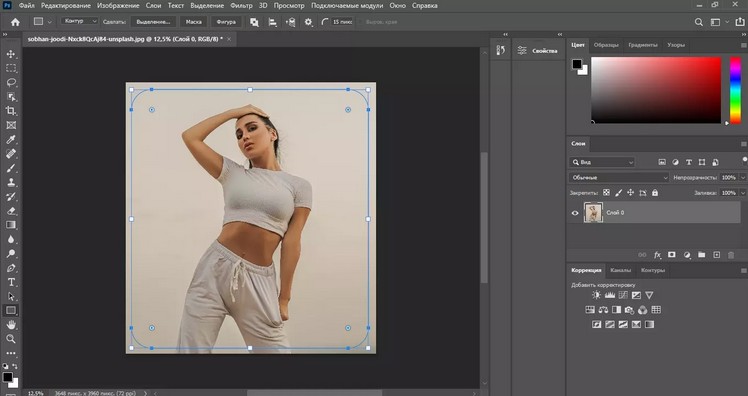
2. В верхней панели с настройками выберите тип фигуры «Контур» и установите скругление.
3. Зажмите левую кнопку мыши и нарисуйте новый объект поверх фотографии.
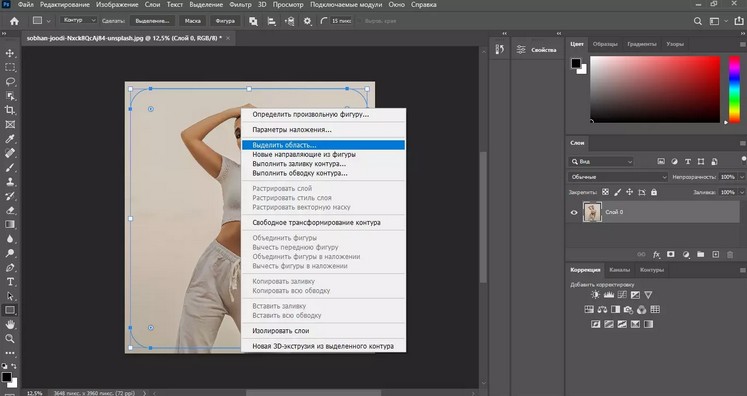
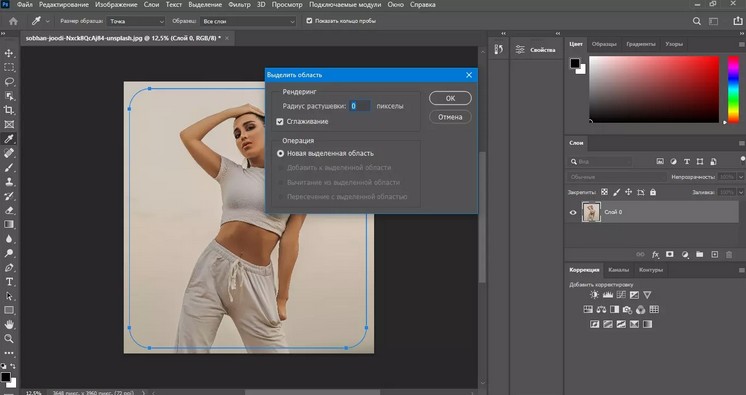
4. Щелкните правой кнопкой мыши внутри нового элемента и нажмите «Выделить область».
5. В параметре «Радиус растушевки» установите значение 0 и сохраните правки.
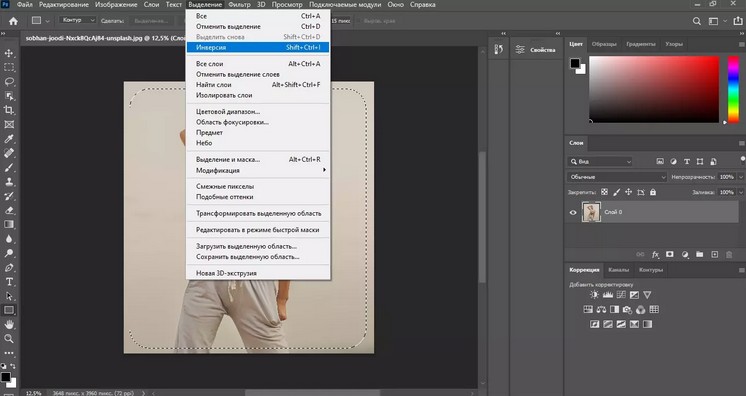
6. Синяя рамка превратится в прерывистую линию. Инвертируйте созданное выделение клавишами Ctrl
+
Shift + I. Либо раскройте пункт меню «Выделение» и нажмите «Инверсия».
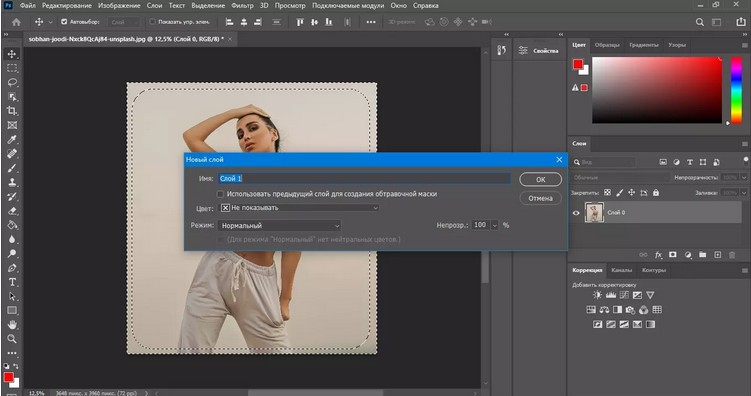
7. По краям снимка появилась едва заметная рамка. Создайте на ее основе новый слой сочетанием
кнопок
Shift + Ctrl + N.
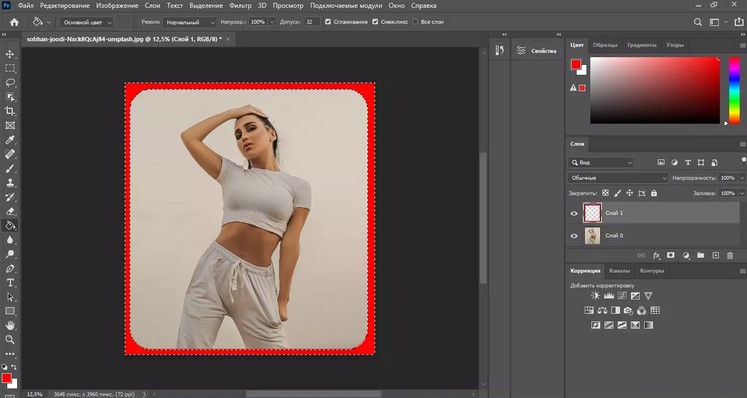
8. В столбце с инструментами найдите функцию «Заливка» (горячая клавиша G). Во вкладке «Цвет»
справа
подберите подходящий оттенок и кликните по рамке с выделением.
9. Теперь можно снять выделение через пункты меню «Выделение» – «Отменить» или нажав сочетание
клавиш Ctrl + D.
В итоге мы получили красочную рамку со скругленными краями, которая ненавязчиво, но стильно
подчеркивает
выбранный кадр.
Рваные края
Этот стиль выглядит необычно и встречается довольно редко, поэтому новичкам кажется, что создать такой
эффект могут только профессиональные фотомонтажеры. Такая рамка в фотошопе действительно отнимает
достаточно
много сил, но все же сделать ее возможно даже без особых навыков.
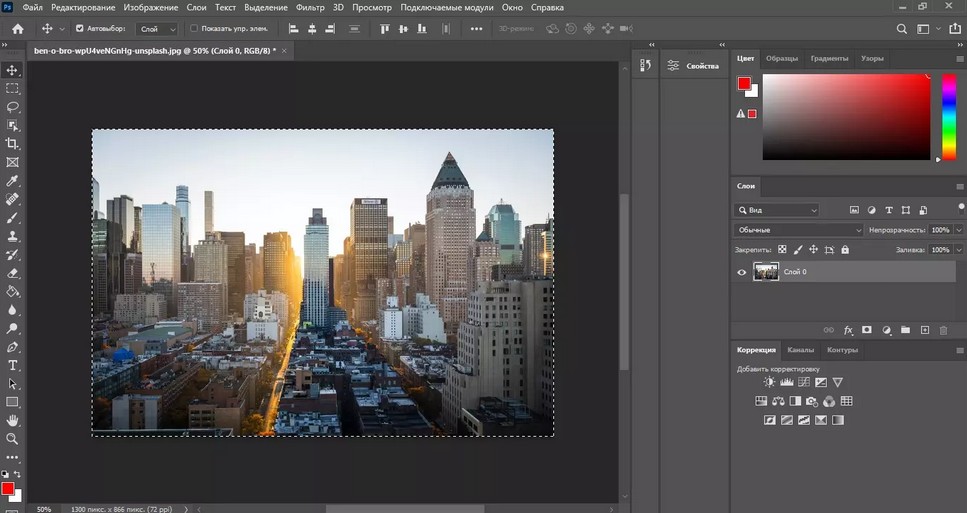
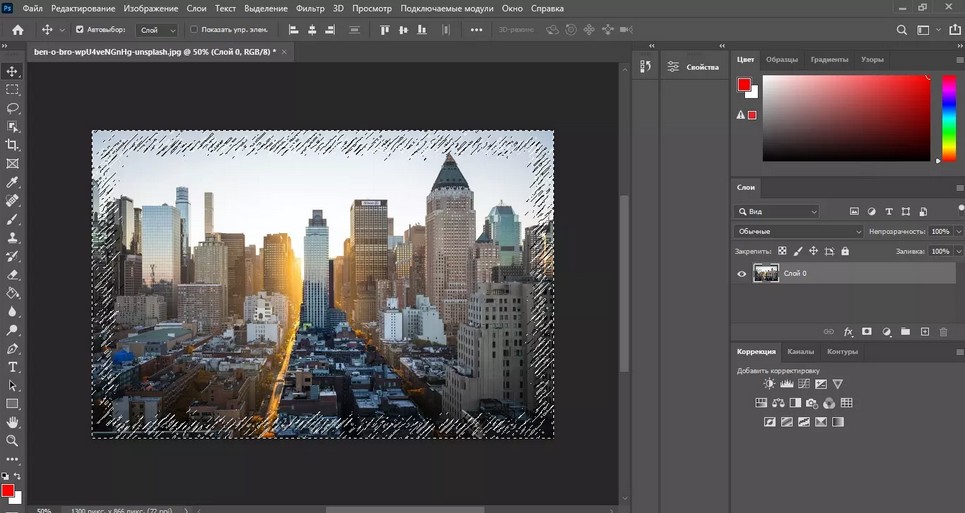
1. Откройте и разблокируйте фотографию, затем создайте выделение клавишами Сtrl + A.
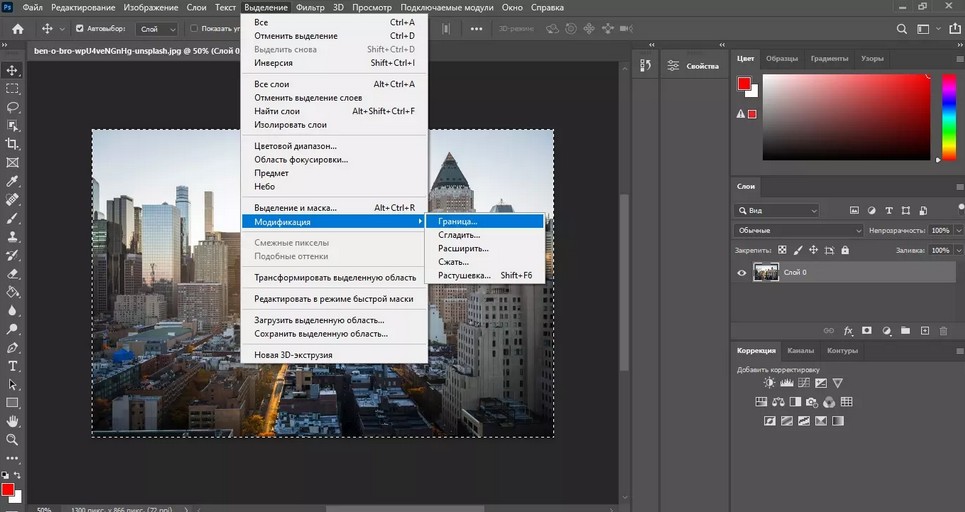
2. Раскройте пункт «Выделение» и отыщите группу «Модификация». В подменю вариантов выберите
функцию
«Граница».
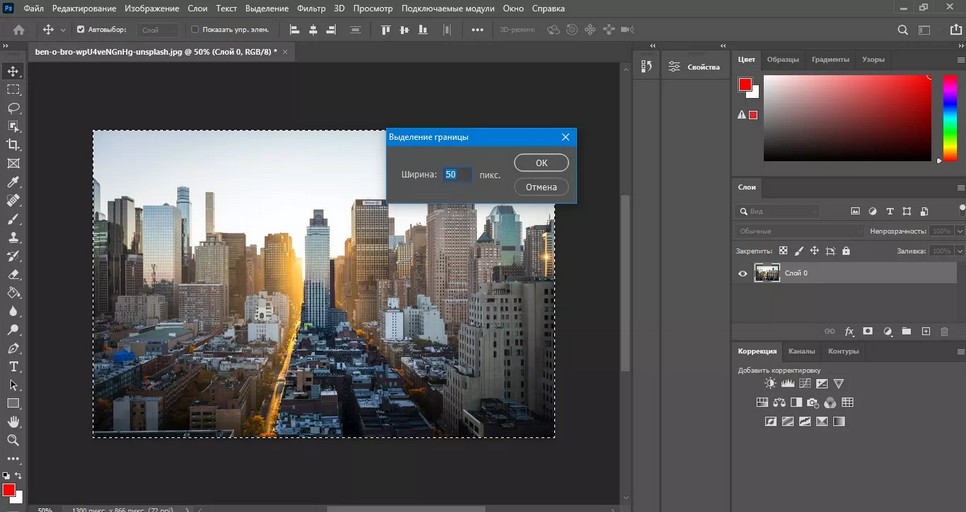
3. Укажите желаемую толщину будущей рамки и примените изменения кнопкой ОК.
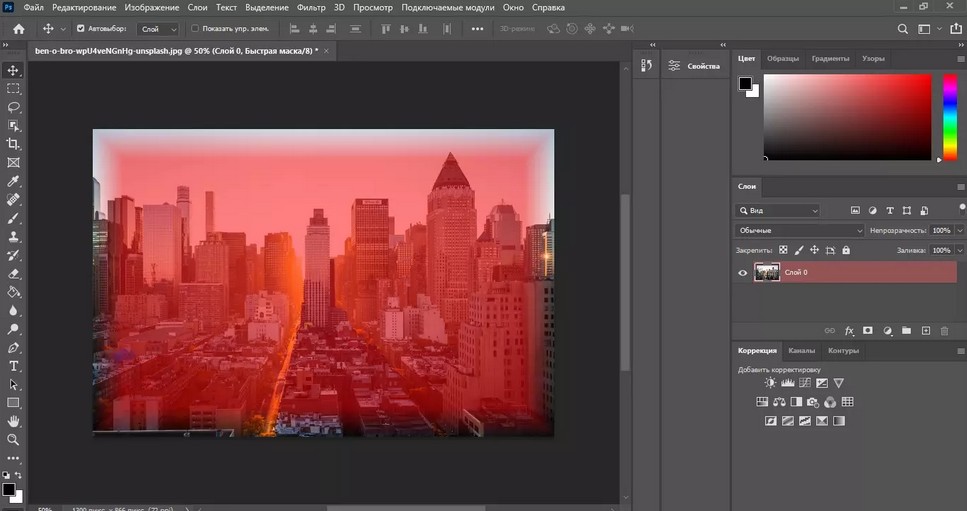
4. Нажмите на клавиатуре кнопку Q, чтобы активировать быструю маску. Фотография окрасится в
полупрозрачный красный цвет.
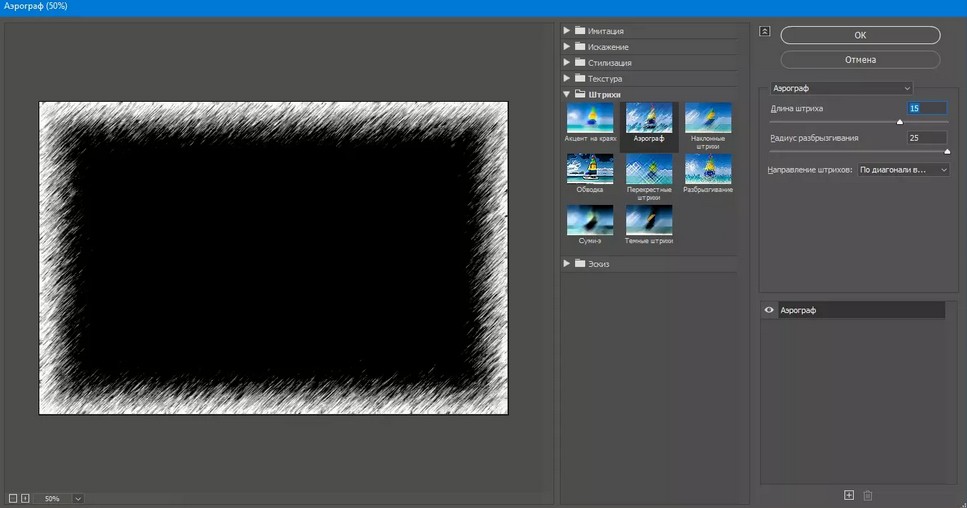
5. Раскройте меню «Фильтр» и выберите пункт «Галерея фильтров». Раскройте категорию «Штрихи» и
выделите пресет «Аэрограф». Установите параметры по своему усмотрению.
6. Нажмите ОК и уберите быструю маску, снова нажав букву Q. Вокруг фото станет заметна мерцающая
прозрачная рамочка.
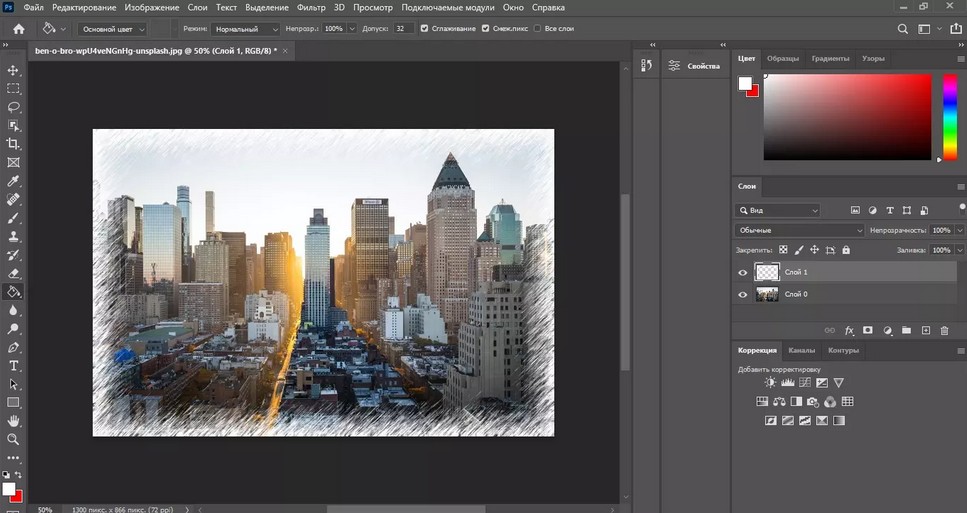
7. Создайте новый слой через пункты «Слои» – «Новый» – «Слой» и при помощи инструмента заливки
окрасьте рамку в подходящий цвет.
8. Снимите выделение и экспортируйте обработанное фото на жесткий диск.
В итоге у вас получится фото с интересными узорными краями, которое будет выглядеть особенно эффектно,
если
вы окрасите рамку в белый цвет и разместите на белой странице. Кстати, кроме обводки можно еще удалить и заменить фон на снимке в Фотошопе.
Как сделать красивую рамку в Photoshop: два варианта
Если оформление картинок стандартными средствами Фотошоп для вас кажется слишком скучным, украсить фото
можно при помощи готовых рамок. Скачать подобные файлы можно совершенно бесплатно в интернете: для этого
введите в поиск фразу «скачать рамки для Photoshop на прозрачном фоне». В целом разобраться в том, как
вставить рамку в фотошопе, будет для вас достаточно просто.
1. Загрузите снимок, который вы хотите обработать, в фоторедактор. После этого импортируйте в
программу файл рамки. Она откроется в новой вкладке.
2. Выделите рамку сочетанием Ctrl + A и скопируйте, нажав Ctrl + C. Перейдите на вкладку с
основной
фотографией. Выделите ее и вставьте рамку сочетанием клавиш Ctrl + V.
3. В нашем случае картинка оказалась слишком маленькой. Чтобы растянуть ее, раскройте пункт меню
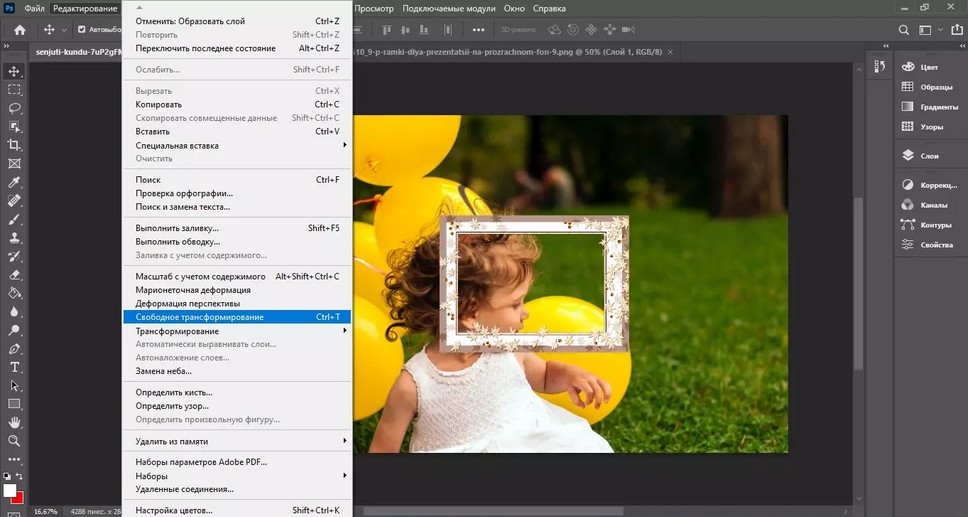
«Редактирование» и кликните «Свободное трансформирование».
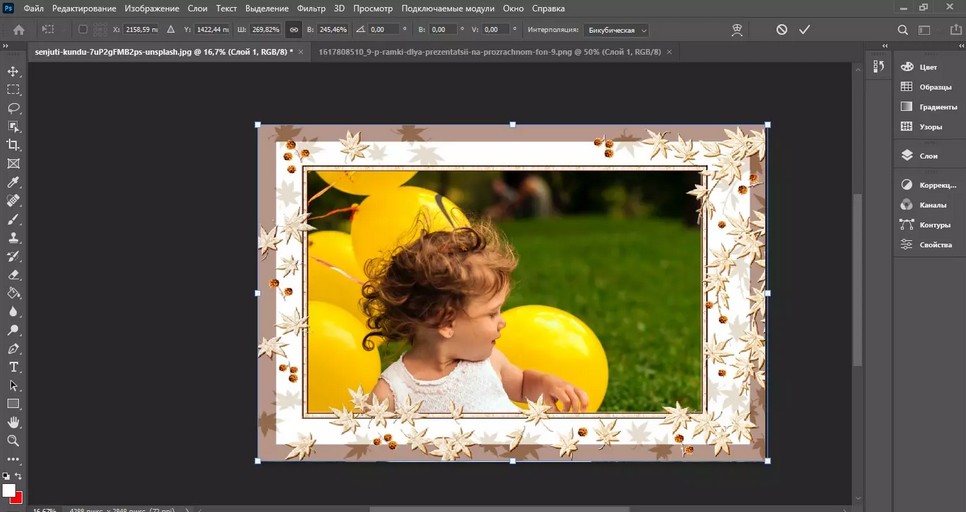
4. Захватите границы рамки и растяните так, чтобы она соответствовала основной фотографии. Если
файл
меняет размер строго по квадрату, а вам нужно растянуть ее в стороны, зажмите параллельно клавишу Ctrl.
В этом случае мы наложили готовую фоторамку. Однако еще один способ создать красивое обрамление вокруг
фото
в ФШ – использовать стили. Их часто применяют в качестве украшения для текста, но также их можно
использовать для создания рамок.
Рассмотрим, как сделать рамку в фотошопе по контуру с применением встроенных стилей.
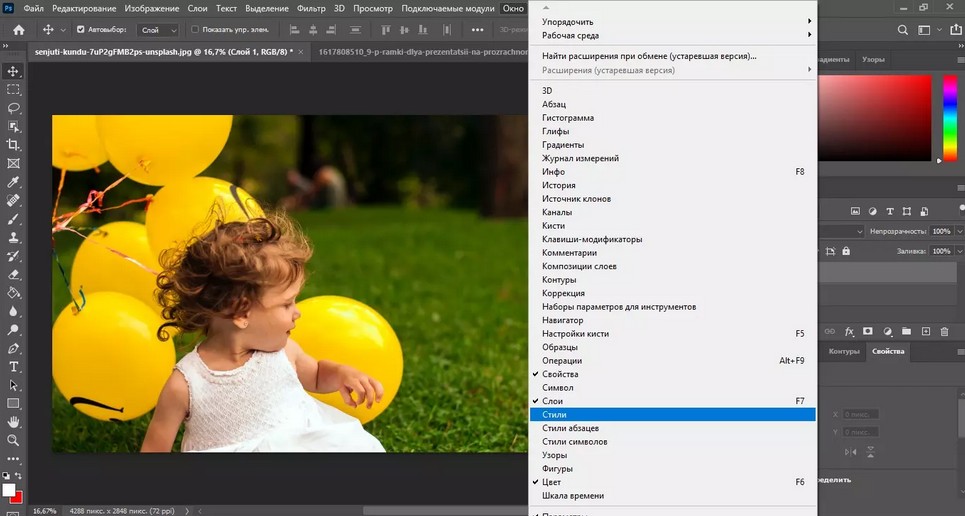
1. Создайте дополнительный слой и откройте панель «Стили» через пункт меню «Окно».
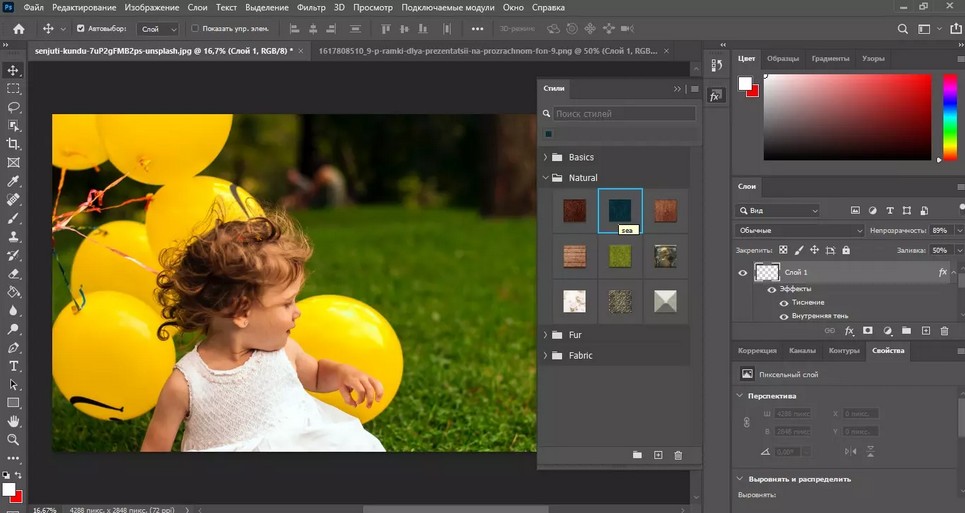
2. Нажмите на подходящий стиль. Проследите, чтобы при этом был выделен новый прозрачный слой, а
не
главное фото.
3. Активируйте инструмент «Заливка» и кликните по дополнительному слою. Поверх снимка будет
наложена
цветная область.
4. Выберите инструмент «Овальная область», установите тип фигуры «Контур» и нарисуйте на верхнем
цветном фоне овал. Также вы можете применить прямоугольную область, это зависит только от ваших
предпочтений.
5. Нажмите Del, чтобы удалить выделенный фрагмент по контуру. Это откроет участок основного
фото,
скрытого за цветным слоем.
Для более эффектного результата можно настраивать растушевку краев выделенной области.
Добавляем рамку к фото в 2 клика: альтернатива Фотошопу
Итак, мы рассмотрели основной функционал Photoshop и как сделать рамку вокруг фото без особых
технических
навыков. Но даже наиболее простые способы отнимают много времени и требуют особого внимания. К тому же
Photoshop дает сильную нагрузку на процессор, так что даже не пытайтесь запускать его на слабом
ноутбуке.
Если вы ищете альтернативу, которая поможет добиться нужного результата с минимумом усилий, выбирайте ФотоМАСТЕР. В нем уже есть коллекция рамок, которые можно быстро
наложить на снимок. Софт включает в себя помощь для новичков, а простое управление поможет быстро
освоиться
с функционалом.
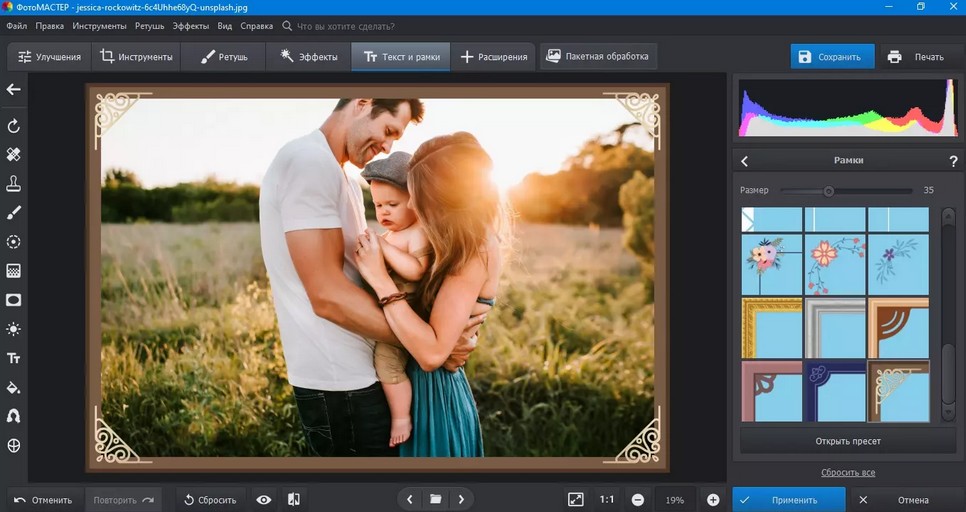
1. Скачайте ФотоМАСТЕР и установите его на свой компьютер. Запустите фоторедактор и импортируйте
картинку кнопкой «Открыть фото».
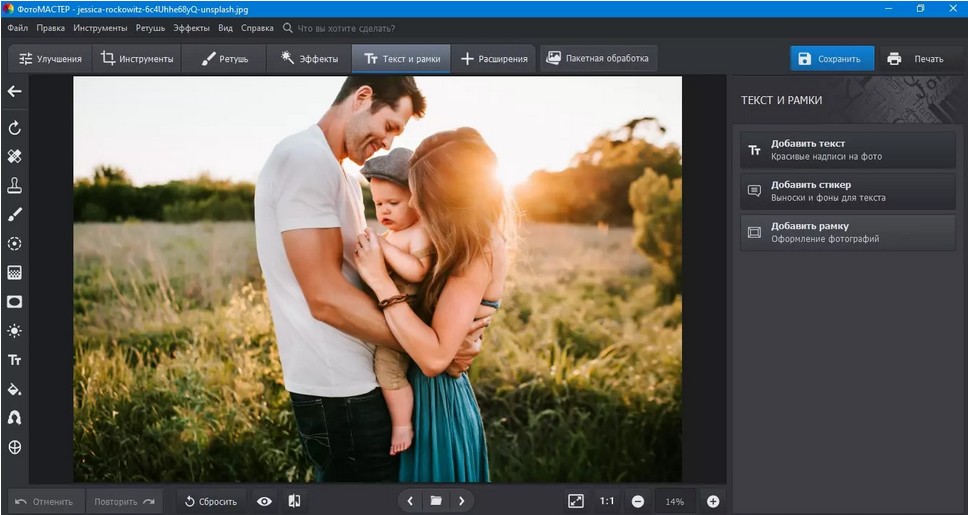
2. В верхней панели программы нажмите по вкладке «Текст и рамки». В правой колонке с функциями
найдите пункт «Добавить рамку».
3. Отрегулируйте толщину границы и выберите нужный вам цвет. Прокрутите список вариантов и
нажмите
на подходящий пресет.
4. Сохраните изменения кнопкой «Применить» и экспортируйте картинку на жесткий диск, открыв
пункт
меню «Файл».
Подробнее об этом можно посмотреть в специальном уроке:
Если у вас есть готовая фоторамка в графическом формате, которую вы хотите наложить на кадр, это также
возможно, так как софт поддерживает добавление любого количества слоев.
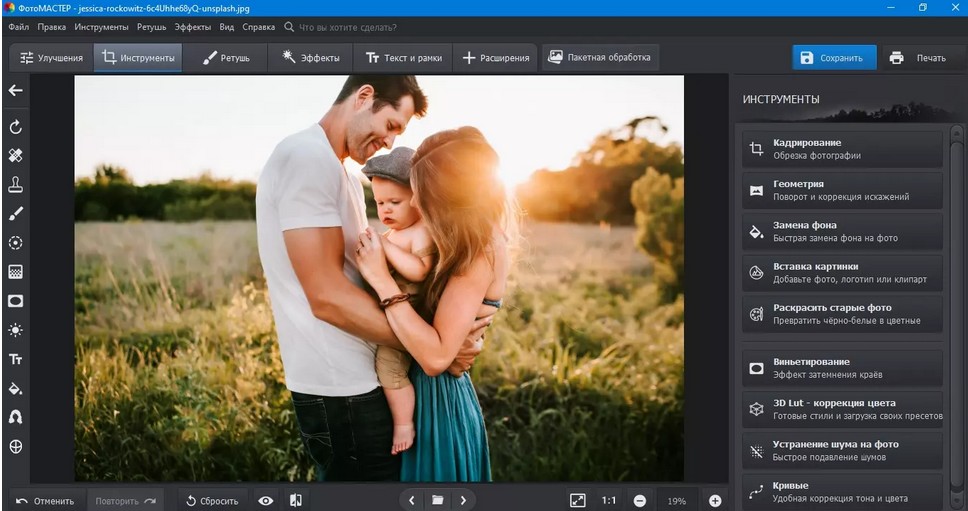
1. Откройте вкладку «Инструменты» и найдите функцию «Вставка картинки».
2. Кликните по кнопке и выберите «Наложить изображение из файла». Загрузите вашу рамочку.
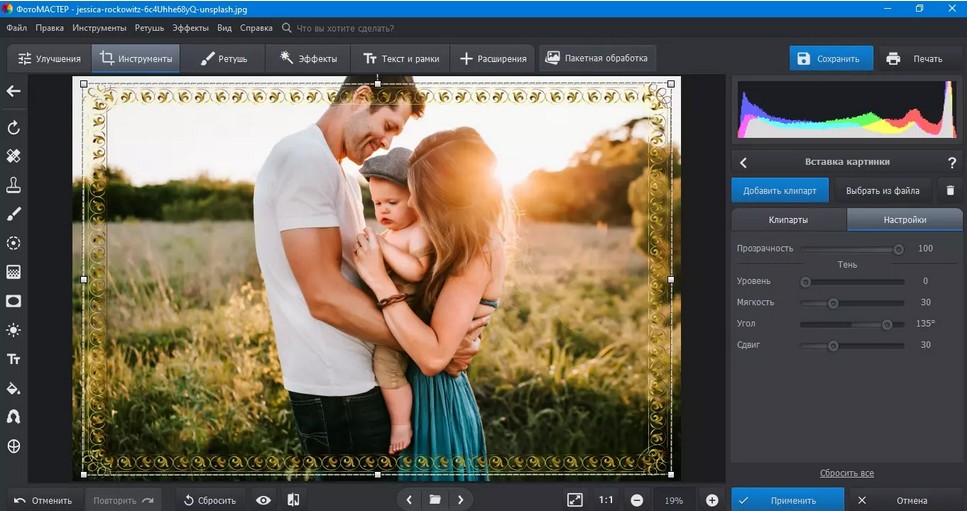
3. Захватите границы нового объекта и растяните его так, чтобы он соответствовал по размеру
основной
фотографии.
Как видите, даже самый сложный вариант в этом фоторедакторе намного проще и быстрее, чем создать рамку
в
фотошопе. К тому же, программа не предъявляет высоких требований к системе и почти не нагружает
процессор,
так что она станет хорошей альтернативой для тех, кто работает на ноутбуках или на слабых ПК.
Заключение
Из этой статьи вы узнали, как сделать рамочку в фотошопе сразу несколькими способами. Этот
художественный
прием поможет вам создавать фотоконтент, который будет выделяться среди конкурентов, а также сверстать
красивые поздравительные открытки. А если вы ищете более простой и удобный вариант, советуем остановить
внимание на ФотоМАСТЕР. Он легок в освоении и уже включает в себя библиотеку готовых материалов,
благодаря
чему вся работа сводится к нескольким кликам мыши.












 Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение.
Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение.