- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этой главе мы познакомимся с замечательной программой, с помощью которой создают сайты — Adobe Dreamweaver. Это интуитивно понятный визуально ориентированный HTML-редактор. Мы уже знаем начальные элементы, из которых состоит веб-ресурс. С помощью Dreamweaver мы сможем делать сайты сложнее, лучше и быстрее, чем, если бы мы писали руками в блокноте. Для начала давайте познакомимся с основными управляющими элементами редактора.
В открывшемся окне нам редактор предлагает несколько вариантов создания сайта. Начнем с самого простого:
- Нажмите на ссылку Site (обозначена цифрой 1). В открывшемся окне выберите New Site.
- Мы увидим такое окно:
Перейдите на вкладку Advanced, в категорию Local Info. В поле Site name введите название сайта, в поле Local root folder введите путь к папке, где будут хранится файлы вашего ресурса. Дальше, нажмите кнопку ОК.
- После этого вы снова попадете в окно как на рис. 1. Справа во вкладке Files будут отображаться файлы вашего сайта (обозначено цифрой 3).
- Сейчас нажмите на ссылку HTML (цифра 2) для создания первого файла веб-проекта.
- После этого вам откроется следующее окно:
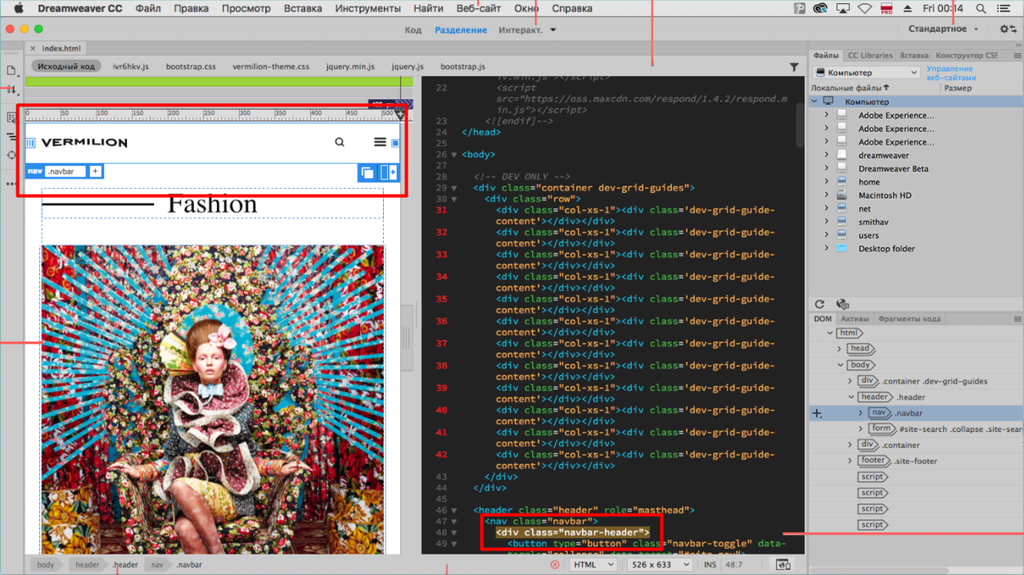
Цифрой 1 обозначено место, где будет название нашего файла, цифрой 2 место, куда мы можем вписать название нашей страницы, которая будет отображаться в браузере, цифрой 3 обозначено место, где мы сможем выбрать, как будет отображаться наш сайт в редакторе.
Пощелкайте по области 3, вы увидите что редактор отображает нашу страницу по-разному. Если мы нажмем на кнопку Code, редактор отобразит только код нашей страницы, если мы нажмем на Design, то редактор покажет нам, как бы выглядел сайт в браузере. На рисунке 3 нажата кнопка Split, в этом режиме редактор показывает нам сверху страницу в режиме код, а снизу страницу в режиме дизайна.
В самом низу находится панель форматирования, в ней мы можем форматировать текст как в Word.
По умолчанию редактор добавляет вместо тега <html> следующие строки кода:
Оставим эти строки как есть.
В поле Title (цифра 2) введите название нашей страницы- First Site.
Щелкните правой кнопкой мышки по названию файла (цифра 1), выберите Save As, введите имя файла — index.html и нажмите Сохранить.
С правой стороны, во вкладке Files вы увидите свой файл index.html.
По умолчанию главной страницей веб-ресурса должен быть файл с названием index.html.
В этой главе мы познакомились с редактором Dreamweaver, познакомились с некоторыми элементами управления редактора, научились создавать файлы и страницы нашего проекта.
В следующей главе мы научимся вставлять и форматировать текст нашего сайта с помощью Dreamweaver.
Сделать сайт в Dreamweaver? Пошаговое создание сайта в Adobe Dreamweaver.. Не забывайте! Что программа, в данном случае Dreamweaver — всего лишь инструмент!
Подробно о сайте в Dreamweaver
- Что такое «adobe Dreamweaver»!?
- Пошаговое создание сайта в «Dreamweaver.
- Укажите этапы создания web-сайта в «adobe Dreamweaver»?
Еще вопросы о которых спрашивают…
Что такое adobe Dreamweaver!?
Определение : «Что такое adobe Dreamweaver»
Программа Adobe Dreamweaver — предназначена для редактирования кода, с возможностью визуализации — если это возможно.
Официальный сайт adobe Dreamweaver
https://www.adobe.com/ru/products/dreamweaver.html
Нажмите, чтобы открыть в новом окне.
Пошаговое создание сайта в «Dreamweaver».
Пошаговое создание сайта в «Dreamweaver» — ничем особенно не отличается от создания сайта в любой другой программе!
Главное не программа, а знания о том, как сделать сайт, которые вы можете использовать вне зависимости от программы!
Страницы были реанимированы из архива
Укажите этапы создания web-сайта в dreamweaver?
Если честно, то довольно странный поисковый запрос — «Укажите этапы создания web-сайта в dreamweaver?»
Чем может отличаться создание сайта в одной программе от другой!? Для создания сайта нужны знания, алгоритм создания сайта.
А не программа!
Тем не менее мы задались возродить старую тему в новой программе «Dreamweaver».
Еще вопросы о которых спрашивают…
Много интересных вопросов задают о программе Dreamweaver и не только…
что можно сделать в дримвивере
Ну… наверное… надо было спросить не так — «что можно сделать в дримвивере«, а для чего нужна программа «Dreamweaver».
Программа Dreamweaver — это одна из разновидностей программ для редактирования кода со своими специфическими надстройками. О некоторых таких специфических настроках я рассказывал, например шаблонирование(моё название).
Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
Introduction: Build Your Own Website With Dreamweaver
So I’ve previously written about this before, the old one is worth reading first, it contains instructions on photoshop and dreamweaver that this doesn’t, however it misses a lot of points out compared to this one.
These days there are tonnes of services for building websites with and there are also a lot of sites and communities well suited to those not wanting to go through the effort of building an entire site from scratch.
If you just need a site to showcase your stuff then chances are you could put one together over an afternoon, for a more complex site it’ll take more time.
I have since revamped my website — it’s now at http://killerjackalope.com/
My actual site is here — killerjackalope.co.nr
Which is a redirect of — killerjackalope.zxq.net
gh
Step 1: Tools, Materials, Skills
Tools
— A computer running
— Photoshop or your image editor of choice (you may need to download plugins to output HTML)
— Dreamweaver or your editor and FTP client of choice
— A decent internet connection
— An email address, if you don’t have one I doubt you’ll make it through this
— You’ll likely need a camera
— Pens and paper
Materials
— Content — I’ll talk on this more later but you’ll certainly need to fill your site with something
— Spare space on your HDD
— Time and patience.
Basic skills
— A basic knowledge of how to use your computer, the internet
— The majority of this requires very little coding knowledge, so don’t be intimidated
— A sense of design
— Knowing how to use photoshop would be nice, paint.NET or GIMP
Step 2: Planning Your Site
Before you start hitting the computer, looking for design cues and knocking together ideas and templates, sit down with a piece of paper, work out everything you want in your site and how you’ll get to it.
My index page is the same as my home page, a personal choice, intro animations aren’t me. The top level pages — Home, Projects, Photography, About, Contact are all linked in the header — You can get to these from anywhere in the site.
Coming off these are sets of pages, from projects each project has a page which can be gotten to from the projects page. (they’re also linked in the sidebar of each project page but that’s not relevant now)
Below the contact page I’ve got pages for links — simply to represent that the visitor can go somewhere from there.
This is a pretty standard and simple model, but it helps you work out what you want to put where in your site — it’s also a useful way to make sure your site is easily navigable.
Don’t try and draw every link in, the problem is that creates a recursive and inifinite loop that makes dreamweaver’s map view wet itself, never mind your piece of paper.
Step 3: Design Decisions
Before getting in to colours, fonts and whatnot you’ll need to consider a layout.
How many columns will your site have? I went with three on the home, project and photography pages with images as links, my navigation bar is horizontal, along the bottom of the header.
You could also have a navigation menu that sits vertically along the left or right hand side like a column.
My project, blog and photography pages have two columns — a main one with content and a smaller one on the right with an advert and appropriate links, in the blog page it has recent posts down the left hand side.
The more columns and rows you have over the layout the more you risk a cluttered look, though I’ve went with quite a sparse and minimal design overall.
Columns and rows can be brilliant formatting tools, you can add and subtract whitespace to make your pages look better, separate blocks of text and images, certainly take the time to experiment with them, sometimes adding a little cell that creates a holding space is the perfect thing to set two piece of content apart.
Step 4: Colours, Fonts and Imagery
This all depends on the kind of vibe you want your site to give off.
Fonts
I’ve chosen two fonts over the site, one I really like called eight-one and for the content text a simple, readable Franklin Gothic Book. Your header and nav links can have a signature font, something you like that’s eyecatching and a bit different, it should still be plenty readable though.
Your content font should be clean, very readable and attractive.
At no point will you use comic sans or papyrus, just don’t.
Colours
You should stick to a few main colours, they should be complementary to each other and not too garish, my choices where white, black, red and a touch of grey.
Imagery
In your header and background you can have images — well you can put them anywhere really, if you’re going to have an image in your header I would suggest something abstract and interesting or something simple and representative of your site, like my ickle jackalope…
Take care with your use of images, when done right they can be really effective, multiple images in a header doesn’t work often but a big image indicative of the site can work really well, background images can be used really effectively too, however image choice is important, something natty or too busy can make for a visually confusing site.
Step 5: Building Your Designs.
Fire up photoshop…
Start knocking together some ideas.
To do this make a new file, I use 1024 X 786 for this site, because it’s 1024 pixels wide. Having the room below lets you get more of a notion of how your page might pan out.
So make a new document as wide as the site.
Fill the background with your background colour, now make a new layer and name the layer header.
Pull out the selection tool and make a box the size you reckon your header will be, as a note it shouldn’t be too big, my nav bar and header come in just shy of 150px together, I’d say 200-250 would be the upper limit on these…
If your header’s the same colour as your background still fill it in with the colour. That way it exists…
Title your header, choose your font from the last step, you can make this quite large — it should be readable and recognizable over someone’s shoulder at the least. I’d try a few colours with the text layer before sticking to one. Place it where it looks good and link it to the header layer — we do this so that if you move one you move both, by linking layers together you can keep them in order easily. Alternatively you could use layer groups.
Step 6: Building Your Designs Contd.
Add any images you plan to have in your header, try moving them about and test different positions — originally my jackalope was at the end of the header text, I think it ended up looking much better at the right hand side.
Now set up your nav bar, new layer, select the area you want for it — fill it in with the colour you want, now make a text layer, choose your font and write in each of your links, try different orders to see what works best, your home link should always be first on the left, unless it’s in a language where writing is read right to left.
Do a little moving around, try and work out the best layout. For now save it as .PSD.
Now start over — new colour combinations, slightly different layouts and fonts, make a few different templates.
After making a few different ones, leave the computer and do something else for a while, even sleep on it — come back and choose your favourite, look for any ways it could be improved before committing…
Step 7: Taking It From Photoshop to Dreamweaver
Or whichever programs you’re making the jump with…
Open up your favourite template and get to work with the slice tool, make a slice that encompasses the entire header.
Now slice up your navigation bar, cut out each link as a slice, cut the ends either side too, to create a nice clean cutout — leave the big empty piece at the bottom there for now.
To export the page you’ll need to go to save for web, use gif settings (size is best smaller) and when you hit save make sure to hit the dropdown to save images and HTML.
At this point you should have or make a document in my documents — name this folder «killerjackalope site» as an example, save the page in here, PS will automatically make an image folder, which is handy.
Step 8: Making Your Site
Start your chosen editing and site management program.
Now, go to site > New site, click it.
Set your local root folder to the one you made and your default images folder to the one made for your base design.
From now on, everything, every image and other file associated with pages in your site goes inside these folders, I make a folder for templates, one for pages and another called scripts for any scripts DW needs to make or any I need to add to pages.
For my individual project, blog posts and photography pages there are subfolders in the page folder.
My image folder has subfolders for project images, photography folders and a folder called inpage, which is where I keep one off images.
Step 9: Your First Templates
Open that base page in your editor, delete the big blank square below the header for a start.
Now for your main template I would suggest adding an editable region called content, saving it as a template and calling it at that, this is the template you can do whatever you want with.
Making some more focused templates makes sense — for example my blog template has a table in it, with a main column for content, there’s an editable region there, an ad box on the right and below that links to all my recent posts, so each time I add a new one I only update my template.
I have a similar setup for projects.
For each type of template you’ll need set it up before making your content pages, this will save you a lot of grief later on, you’ll be able to say I need to update all my blog pages and do it with one template.
Step 10: Main Pages
You should make a new file from the appropriate template for each of your main pages — don’t worry about adding content yet, we just need the files to be there.
Now open the templates and link the files to the appropriate nav bar images.
Save the templates and say yes to updating pages.
On opening your pages you’ll see the links have been added…
Step 11: Building Up Your Pages
You’ll need time for this, don’t just throw any old rubbish in to your home page, it should be a page full of the best of your site — the most popular or interesting subjects on your site.
Here are some general content rules:
— Check your spelling
— Use paragraphs
— Break text up with appropriate images
— Link content together, if you have a page on biscuits and another on tea then link them with a line like «check out this page about tea if you want something to dunk these awesome biscuits in»
— You have use of italics, bold, subscript, superscript, everything, don’t automatically resort to caps lock.
— Make your content interesting, but make it your own
Step 12: Index Page
You should make an index page in your root folder, it can simply be a carbon copy of the home page or you could have an intro animation or some such.
To make a carbon copy of the home page simply open the home page, hit save as and browse to the site root, call it index and save, make sure to hit yes when it asks to update links — this saves you from having to change all the links relatively.
Step 13: Adding Images and Image Management.
Images are a big part of a website, you should keep a handle on them.
I’d suggest downloading an image resizing tool like PIXresizer to help with this.
For my website the images are no wider than 720px, this is because my widest content columns are that wide, resizing them to this size is logical.
When you resize an image in a WYSIWYG editor almost all of them display the image at the new size but your visitors still have to download a larger file to view it, which is hard on loading times and a waste of your bandwidth.
Remember what I said before about the site folders? That’s really important, anything outside it won’t get zapped up to your site and you’ll be left with a broken image link.
Step 14: Embedding Video and Other Content
Embedding video, instructables and all content is pretty simple.
Set your cursor to where you need the video in the design view, now flip to the code view and paste in the embed code for your content.
When you go back to the design view you’ll see a box where the video should be, should you wish to check it simply click on it and at the bottom in properties you’ll see a box with a green arrow marked play — click that and the video should load up, it’ll be rather slow inside the editor because it’s not a web browser.
If you need to move the video a bit you can just drag the box in design view now that it’s there.
Step 15: Setting Up Hosting and FTP
Setting up a host is pretty easy, I’m using Zymic at the moment, 110mb.com have died, which I used to use, ala my older website instructable.
Once you get your details from them, they’ll be displayed somewhere in your account you can get to business.
Open the site pane and hit edit, now go to remote info and add your info in to the setup.
You’ll see below the box I mean, I’ve blanked certain fields out but it’s a pretty simple login box.
Step 16: Uploading the Site
Uploading your site is relatively simple, right click the site pane or click the put button with nothing selected.
You’ll get a prompt «do you wish to put the entire site?» hit yes and go for a walk or something.
When it’s done about ten minutes later you’ll be able to see your site on the servers, it may take longer depending on how quickly they refresh, if it’s not changed after half an hour empty your web cache and try then.
Step 17: Additions and Little Touches
There are a lot of little things that can make a site a little bit more, you. You can also add social media plugins to your site to help advertise it, or add advertising.
— Add a custom 404 error page
— Add a facebook profile badge
— Add a facebook like button
— Add google adsense ads
These three are essentially just setting up on their site and pasting code in.
Окт 09, 2021
Olha L.
10хв. читання
Если вы всерьёз задумывались о разработке сайта, то наверняка слышали о редакторах типа WYSIWYG (What You See Is What You Get, в переводе с англ. «Что видите, то и получается»). Заманчивая перспектива создать сайт самостоятельно и без знаний программирования, скорее всего, и привела вас в это руководство по Dreamweaver.
Впервые открыв Dreamweaver, вы можете слегка испугаться. Но не волнуйтесь, всё не так страшно. Эта статья поможет вам разобраться с особенностями Dreamweaver и покажет, как создать сайт с помощью этого редактора.
Что такое Adobe Dreamweaver CC?
Adobe Dreamweaver CC — это известный инструмент для создания и развёртывания сайтов, который считается лучшим решением среди WYSIWYG и других, более традиционных редакторов HTML. Dreamweaver был разработан компанией Macromedia, а затем приобретён Adobe Inc в 2005 году.
Изначально Dreamweaver предлагал бессрочную лицензию, то есть, чтобы использовать программное обеспечение, нужно было внести одноразовую плату. Но позже эту модель заменила подписка в рамках структуры Adobe Creative Cloud.
Adobe Dreamweaver CC — интегрированная среда разработки (IDE). Это значит, что ПО предоставляет комплексные инструменты и поддержку для разработки. Благодаря структуре Creative Cloud вы можете интегрировать и использовать вместе с Dreamweaver любое другое программное обеспечение Adobe для творчества.
Dreamweaver позволяет создавать и проектировать сайт визуально с помощью метода перетаскивания элементов на панели инструментов. Вы также можете использовать его как любой традиционный редактор кода — используя только текст и мгновенно загружая веб-сайт на сервер.
Вы также получите множество учебных материалов и ресурсов, а также доступ к специальному форуму сообщества Adobe. Редактор поддерживает 15 различных языковых стандартов. Более того, огромное количество руководств по Dreamweaver находятся в свободном доступе в интернете.
Эти функции характеризуют Dreamweaver как гибрид системы управления контентом (CMS) и редактора кода.
Отличительные черты
Будучи частью креативной экосистемы Adobe, Dreamweaver уже отличился от других визуальных редакторов кода. Продукт даёт доступ к ресурсам и привилегиям, которые может предложить только Adobe. Тем не менее вот ещё две наиболее выдающиеся характеристики:
Удобный визуальный интерфейс, который подойдёт для начинающих
Adobe Dreamweaver CC прост в использовании, но в то же время его сложно освоить. Ваш сайт будет хорош ровно настолько, насколько хороши ваши навыки. Это означает, что хотя программное обеспечение предлагает множество функций веб-разработки, которые можно освоить с базовыми или ограниченными знаниями, вы не сможете использовать их в полной мере.
Несмотря на это, новички таки могут начать создавать сайт самостоятельно благодаря визуальному редактору. Инструмент имеет простые функции перетаскивания для вставки HTML-элементов в проект, а все изминения можно сразу же посмотреть. Начать работу поможет простое руководство по Dreamweaver, доступное в редакторе.
Понять, над какой частью элемента вы работаете в данный момент тоже очень просто. Для этого нужно просто нажать на элемент и он сразу же выделиться в коде.
Мощный встроенный редактор кода
Ещё один важный аспект Dreamweaver — мощный встроенный текстовый редактор кода для профессиональных разработчиков. Некоторые из его функций включают:
- Подсветка синтаксиса. Чтобы облегчить чтение кода, различные элементы, такие как переменные, идентификаторы, классы и другое выделяются.
- Завершение кода. Работайте более продуктивно с помощью автоматического завершения кода. Например, просто введите img и нажмите Tab на клавиатуре, чтобы вставить <img src=”” alt=””>
- Документация CSS. Всякий раз, когда вам нужна справка по CSS, используйте функцию быстрых документов. Поп-апы с необходимой информацией будут появляться прямо в редакторе кода.
Помимо этого, есть и другие важные функции:
-
- Bootstrap 4. Последняя версия HTML, CSS и JavaScript фреймворка для разработки адаптивного сайта.
- Поддержка Git. Выполняйте все стандартные операции Git, включая Push, Pull, Commit и Fetch, прямо с панели инструментов Dreamweaver.
- Предварительный просмотр в браузере в режиме реального времени. Следите за изменениями на своем сайте, редактируя его.
- Creative Cloud Libraries. Доступ к цветам, графике и другим творческим ресурсам в базе данных.
- Chromium Embedded Framework (CEF). Чтобы помочь разработчикам встраивать браузеры для использования в сторонних приложениях.
Ничто не идеально
Тем не менее у Adobe Dreamweaver CC есть свои недостатки. Как мы уже упоминали выше, эффективность этого программного обеспечения зависит от ваших навыков. Несмотря на то, что интерфейс позволяет начать разработку сайта даже новичку, чтобы создавать действительно сложные ресурси, понадобится немало времени и желания учиться.
Несмотря на всю доступную информацию, Dreamweaver требует более глубокого изучения. Поэтому, если вы рассчитываете прочитать одно руководство и стать профессионалом, вас ждёт разочарование.
Кроме того, это платный сервис, который стоит недёшево. Так что для разработчика-любителя Dreamweaver, вероятно, не лучший вариант.
Совет: Если вам кажется, что Adobe Dreamweaver CC — не совсем ваша вещь, вы не одни. Фактически, около 33% всех владельцев сайтов в интернете выбрали WordPress. И вы тоже можете попробовать создать свой сайт с помощью этой платформы. И даже лучше, если вы используете Hostinger. Наш автоустановщик значительно ускорит этот процесс.
Обзор цен на Dreamweaver
Как программное обеспечение, которое оплачивается на основе подписки Adobe предлагает ряд планов для частных лиц. План с предоплатой на год, который включает только одно приложение — Dreamweaver, а также 100 ГБ облачного хранилища, Adobe Portfolio, Fonts и Spark стоит 239,88$.
А вариант, который включает всю коллекцию приложений, состоящую из 20+ программ для творчества, включая Photoshop CC, Illustrator CC и Adobe XD CC, обойдётся вам 599,88$ в год.
Однако, вы также можете подписаться на бесплатную семидневную пробную версию Dreamweaver, прежде чем принять решение о покупке. Просто скачайте приложение и зарегистрируйтесь, используя свой адрес электронной почты, Facebook или Google.
Теперь предлагаем перейти непосредственно к базовому руководству, в рамках которого мы узнаем, как создать домашнюю страницу с помощью Dreamweaver.
Учебное пособие по Dreamweaver: разработка сайта
1. Создание нового сайта
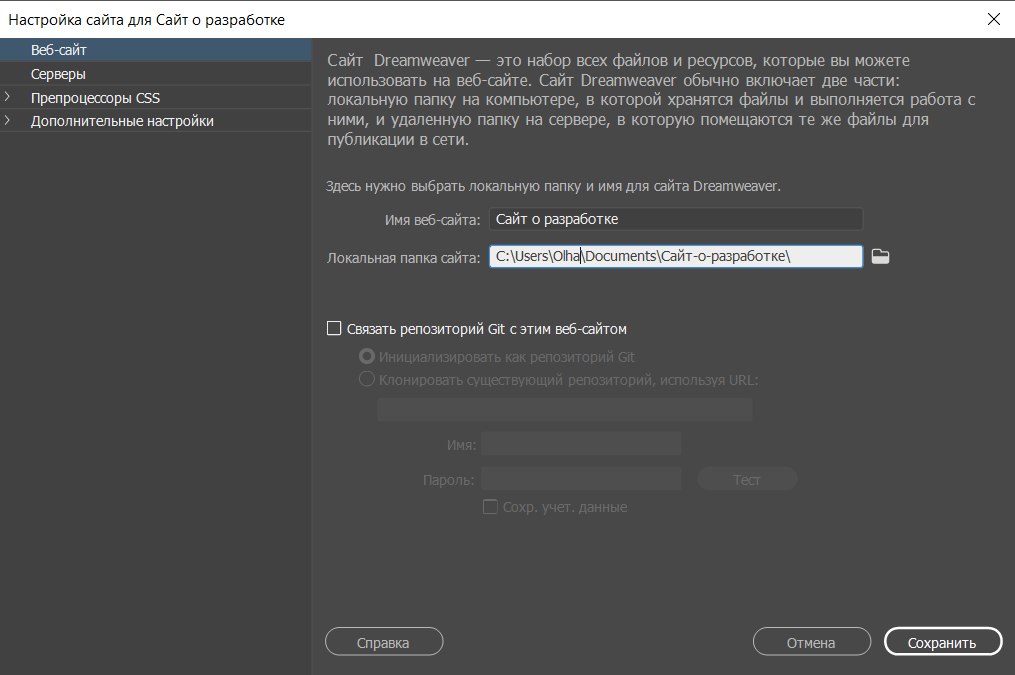
На панели управления Adobe Dreamweaver CC перейдите в раздел Веб-сайт -> Создать веб-сайт, после чего появится всплывающее окно.
Первый шаг — назвать свой сайт и сохранить его в одной папке. Это поможет упорядочить все файлы и упростит процесс загрузки.
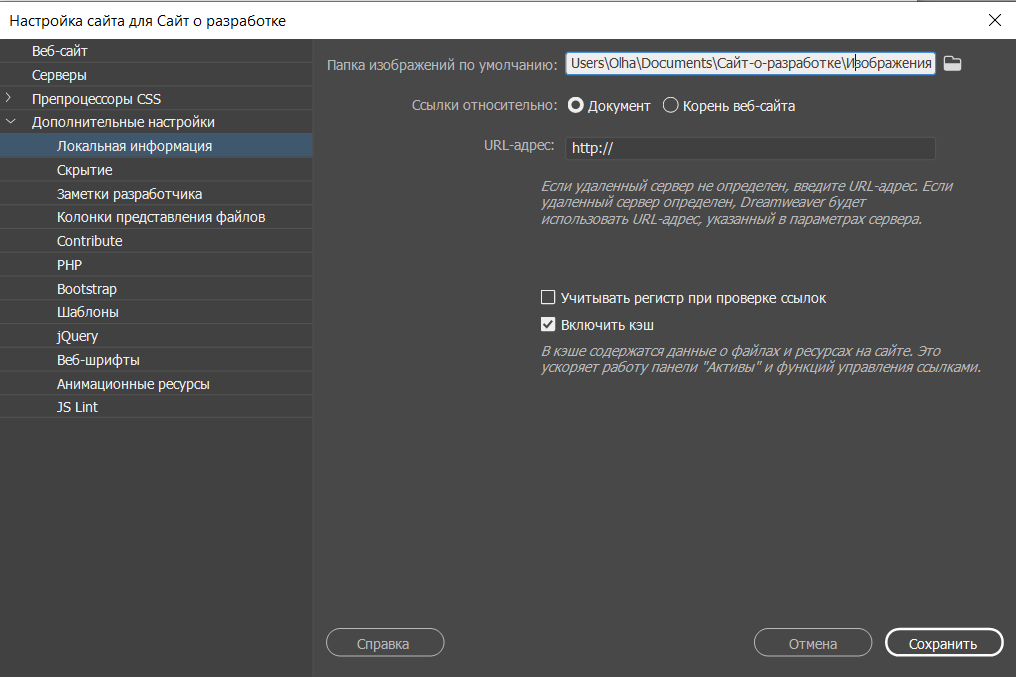
Если вы хотите добавить на свой сайт изображения, перейдите в Дополнительные настройки -> Локальная информация. На вашем компьютере предварительно должна быть создана папка с этими изображениями.
По завершении нажмите Сохранить.
2. Создайте файл домашней страницы
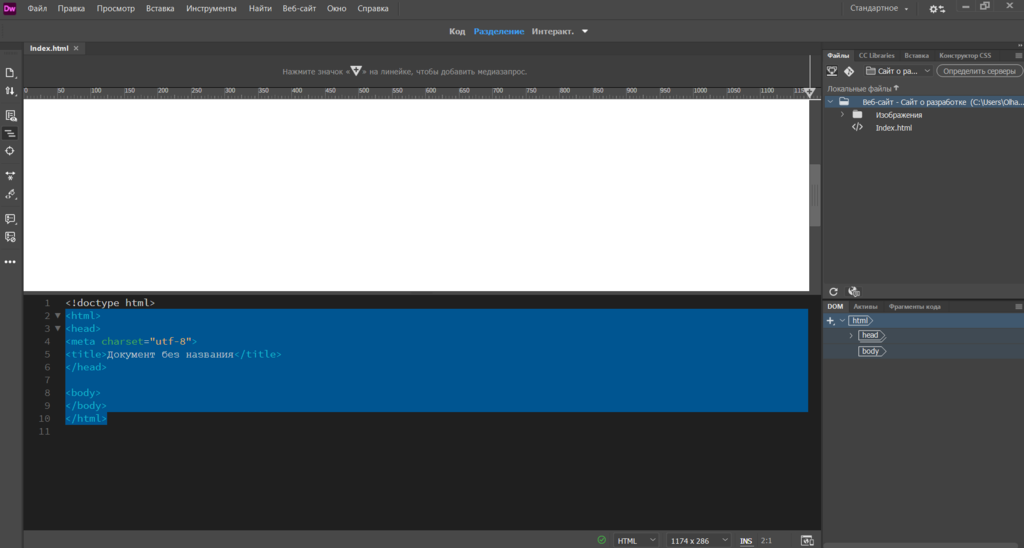
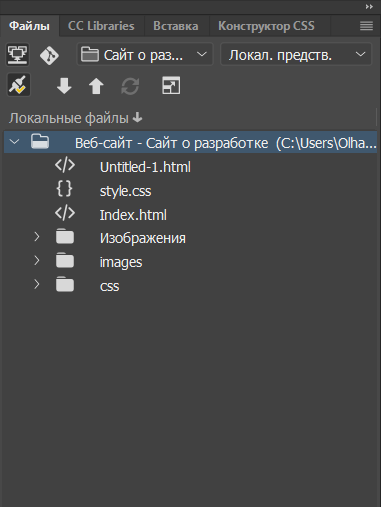
Сейчас у вас будет просто пустая рабочая область. Но посмотрите на верхнюю правую панель, там должны быть файлы вашего сайта. Теперь мы создадим файл домашней страницы с нуля.
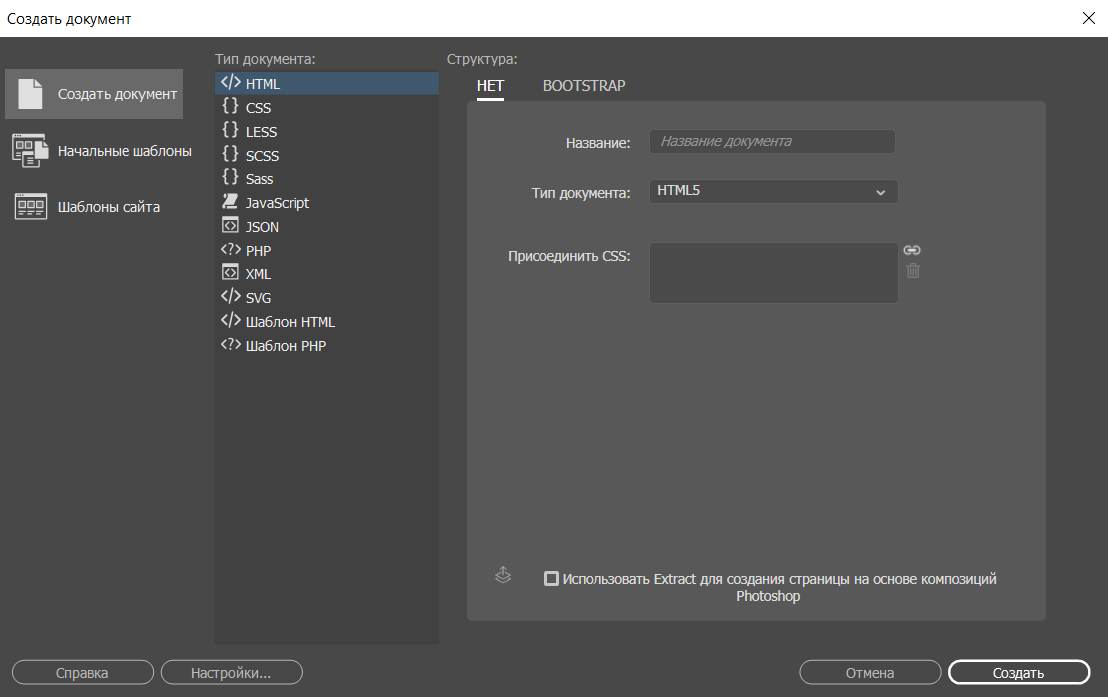
Перейдите в Файл -> Создать, а затем в категорию Создать документ. Выберите HTML в качестве типа документа и нажмите Создать. Называть документ необязательно.
Затем вы будете перенаправлены обратно в рабочую область, где увидите белую страницу с несколькими строками HTML-кода. На самом деле это вид вашего сайта в реальном времени. Сохраните этот HTML-файл как index.html и поместите его в папку сайта.
Теперь мы создадим хедер сайта. Обычно это верхнее меню сайта с логотипом и названием.
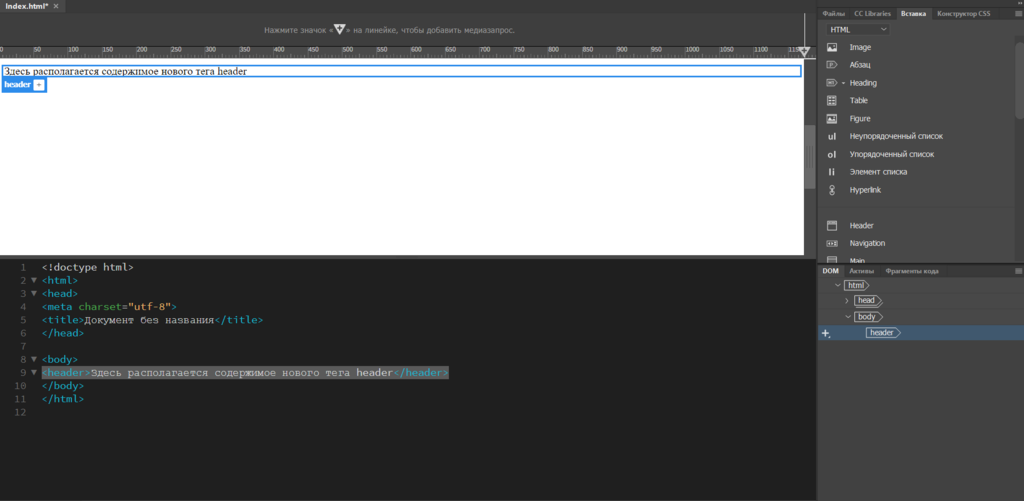
Щёлкните мышей по белой странице или выберите конкретное место в элементе <body> в редакторе. Затем перейдите в верхнюю правую панель и нажмите Вставить. Должен был появиться список общих HTML-элементов, которые вы можете добавить на свою страницу.
Найдите элемент Header.
Щёлкните по нему или перетащите в свою рабочую область. Он автоматически добавится на ваш сайт вместе с соответственным кодом.
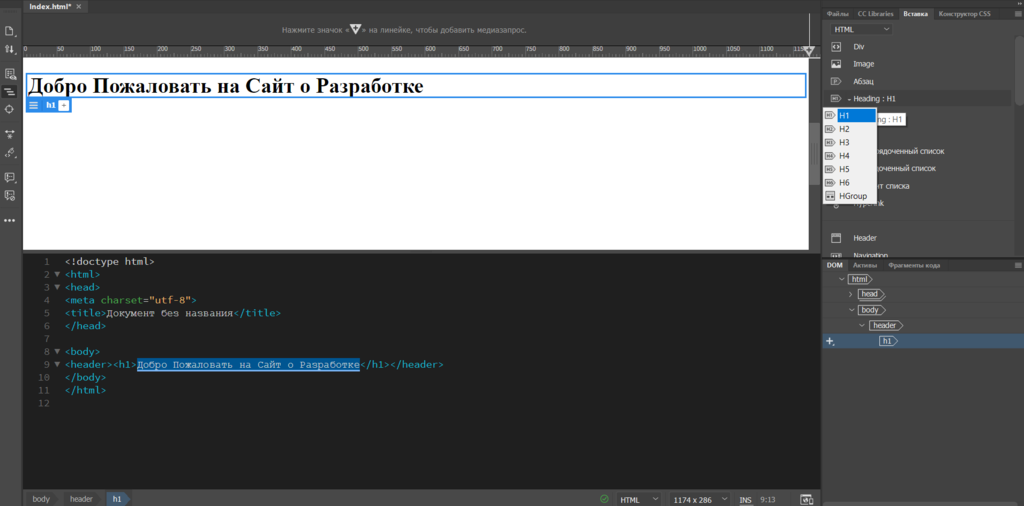
Затем мы превратим наш хедер в заголовок с тегом <H1>…</H1>. Делаем мы это в первую очередь для SEO, чтобы сообщить поисковой системы о чём наш сайт. Выделите соответствующий текст в этом разделе, затем перейдите на панель Вставка. Найдите и щёлкните по Heading: H1.
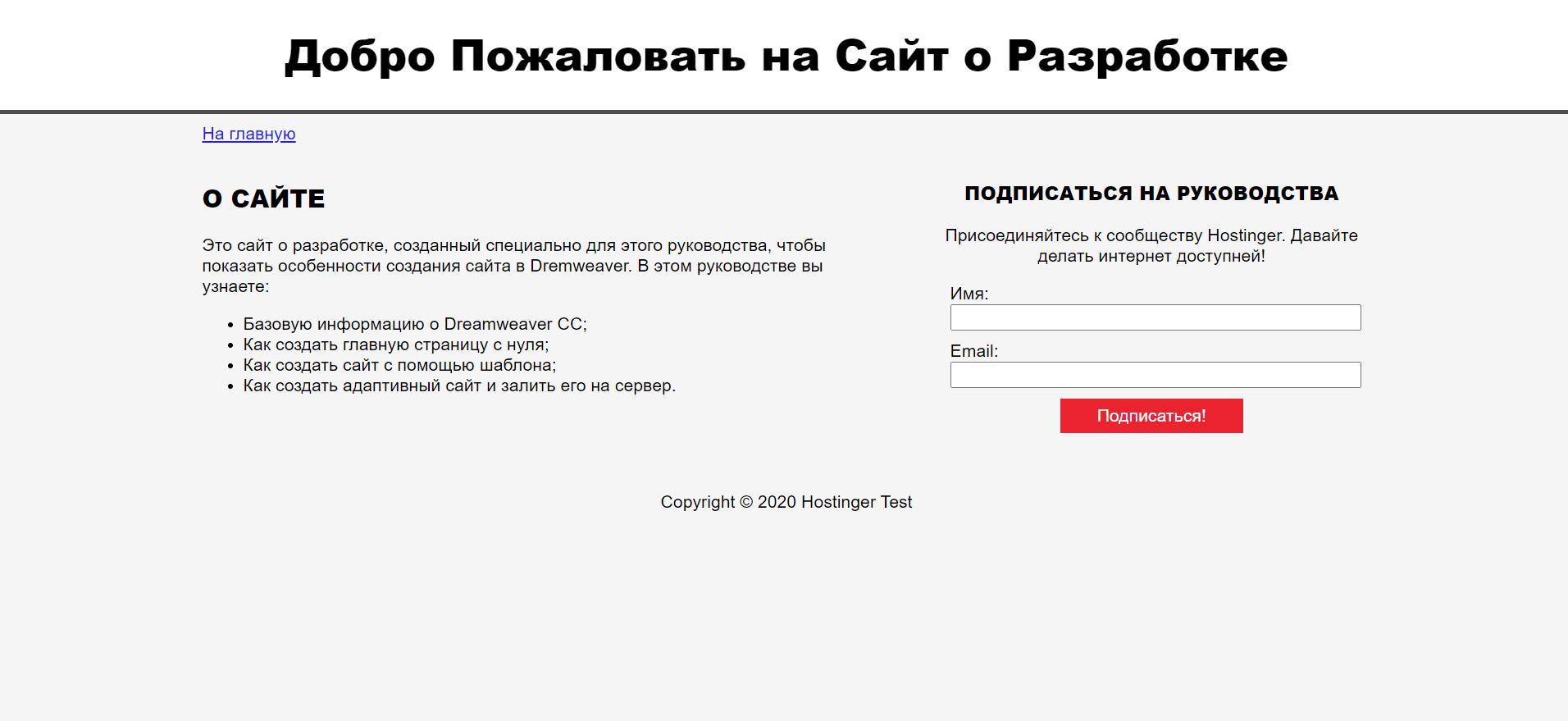
После этого замените текст заголовком своего сайта. Это должно быть что-то описательное и репрезентативное. В качестве примера мы будем использовать фразу «Добро Пожаловать на Сайт о Разработке».
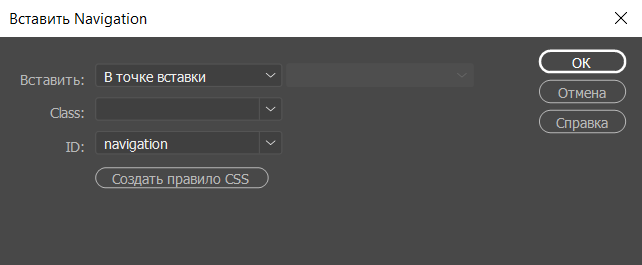
4. Добавьте навигацию
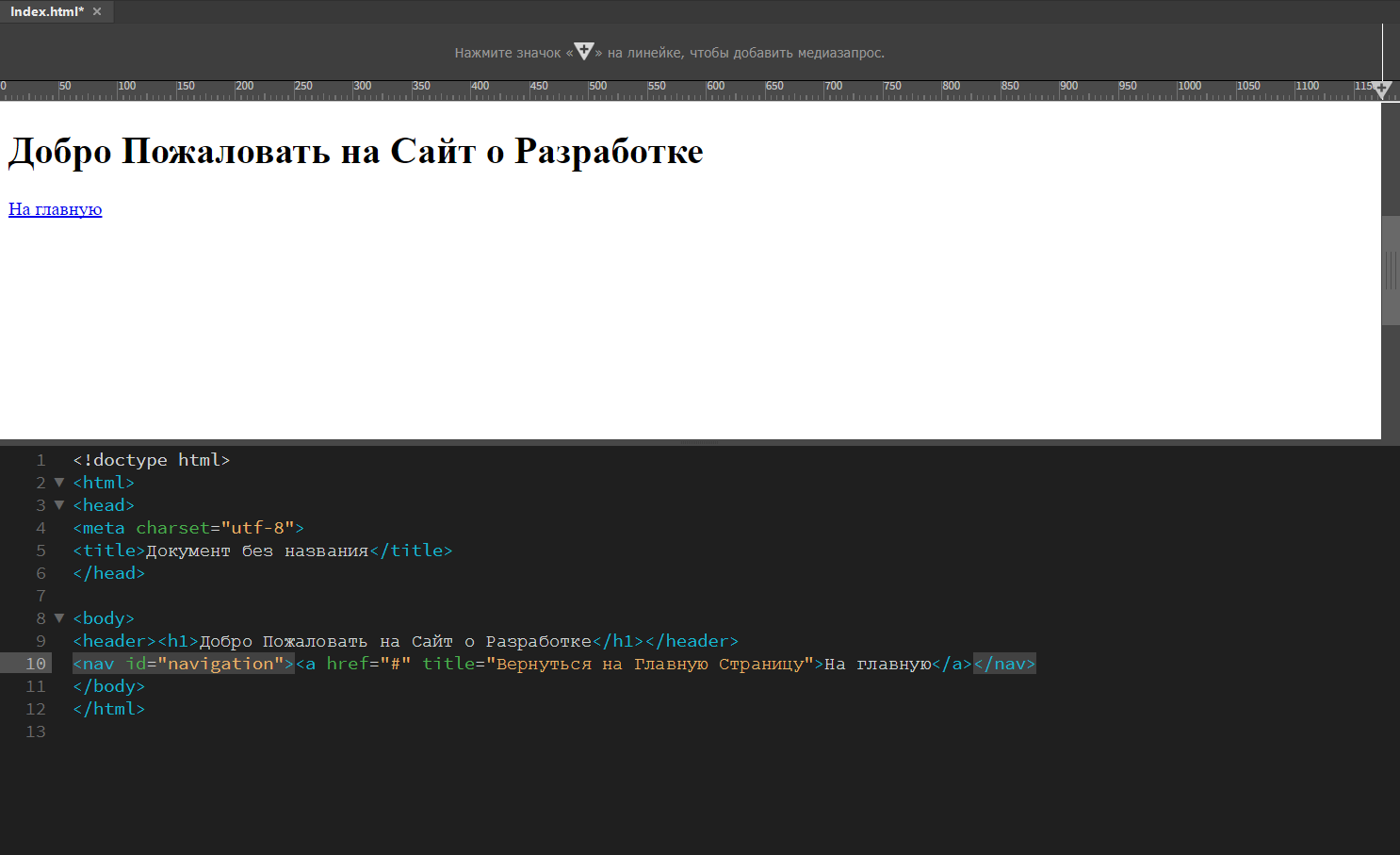
Чтобы добавить кнопку навигации, добавьте строку после header, нажав клавишу return или enter. Теперь перейдите на панель Вставка и найдите элемент Navigation. Когда вы щёлкнете по нему, появится всплывающее окно. В строке ID впишите слово «navigation» и нажмите OK.
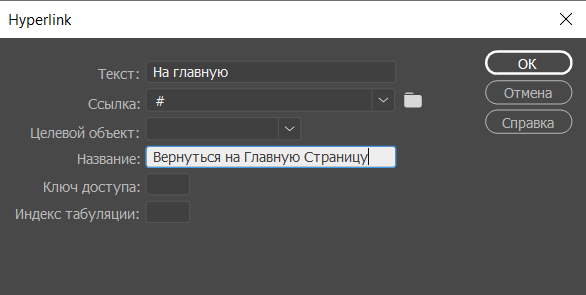
Это добавит в редактор элемент navigation. Пока вы находитесь в содержимом элемента, найдите Hyperlink на панели Вставка. Щёлкните по нему и заполните данные следующим образом:
Важно: в поле ссылка нужно указать действительный URL главной страницы. В настоящее время мы используем только хэштег, чтобы заполнить пробел.
Когда закончите, нажмите ОК. Теперь это интерактивная кнопка На главную, а в редакторе появится дополнительная строка кода.
5. Добавьте описание веб-сайта
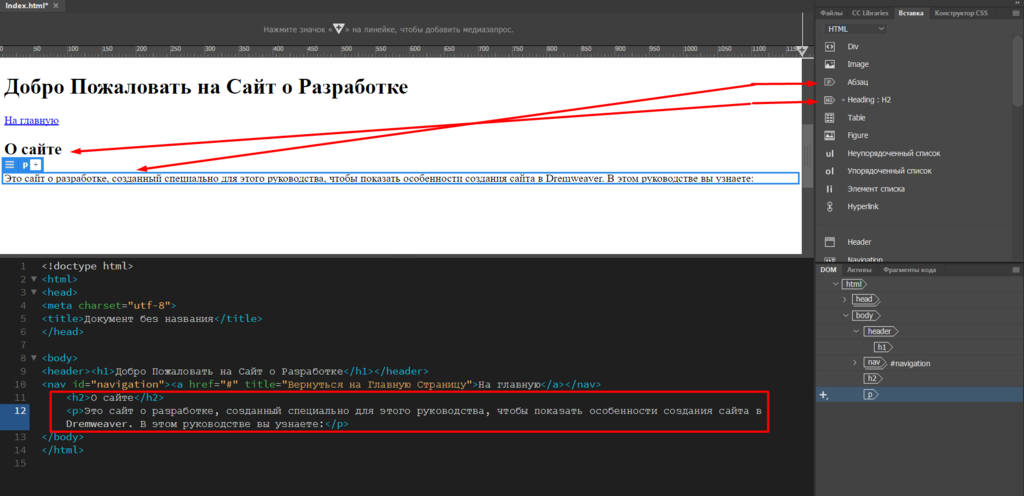
Теперь мы вставим дополнительный заголовок, абзац и несколько пунктов маркированного списка, чтобы добавить более подробное описание нашего ресурса.
После части кода, который появился после добавления навигационной кнопки, добавьте новую строку и щёлкните Header: H2 и Paragraph на уже известной нам панели Вставка. В редакторе кода появятся теги <h2> и <p>. Наполните их своим текстом.
Совет: если вы допустили ошибку, например, добавили ещё один заголовок H1 вместо H2, чтобы отменить действие, используйте комбинацию клавиш Ctrl + z.
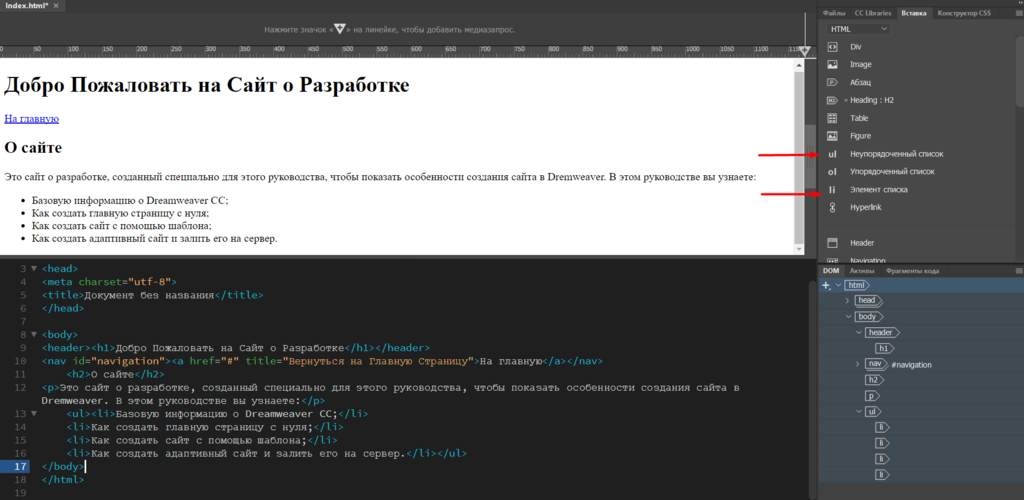
Теперь, чтобы создать маркированный список, добавьте ещё одну строку под кодом абзаца. Для этого мы, как и раньше используем return или enter. Перейдите на панель Вставка и кликните на Неупорядоченный список. Это действие должно добавить тег <ul> в редактор. Пока вы находитесь на этой строке, щёлкните по ещё одному элементу — элементу списка, что в свою очередь добавит тег <li> внутрь тега <ul>.
Что касается списка в HTML, вам придётся вручную добавлять теги <li> в соответствии с количеством пунктов списка. Наш будет выглядеть так:
По сути, вы создали базовую структуру главной страницы. Вы можете добавить и больше контента, такого как формы, видео, изображения. Но для начала хватит и этого.
Пока она выглядит довольно скучно. Чтобы сделать нашу страницу более привлекательной, мы добавим таблицу стилей.
6. Создайте файл CSS
Каскадная таблица стилей (CSS) используется для стилизации элементов в HTML и вместе с HTML всякий раз, когда разработчики создают сайт. Думайте о HTML как о структуре тела, а о CSS как об эстетической части, которая делает тело визуально привлекательным.
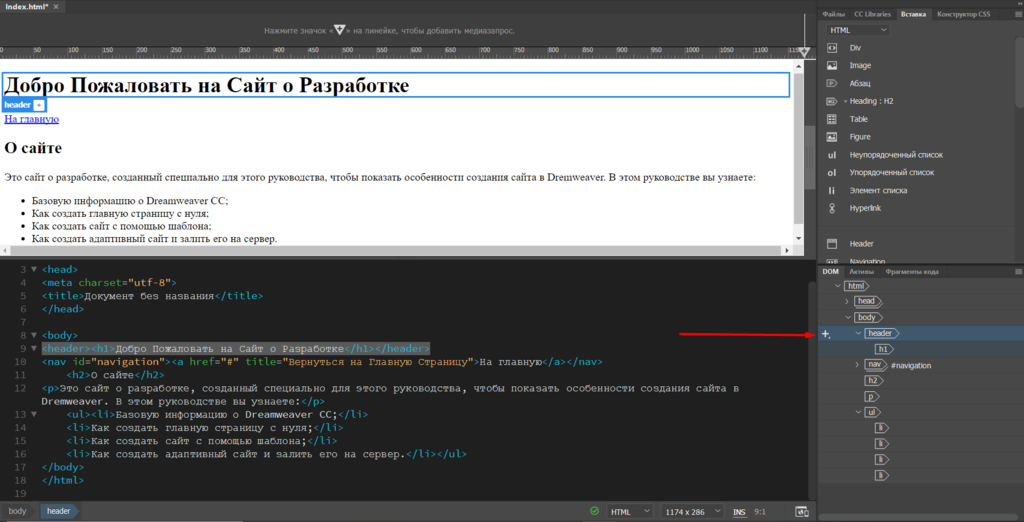
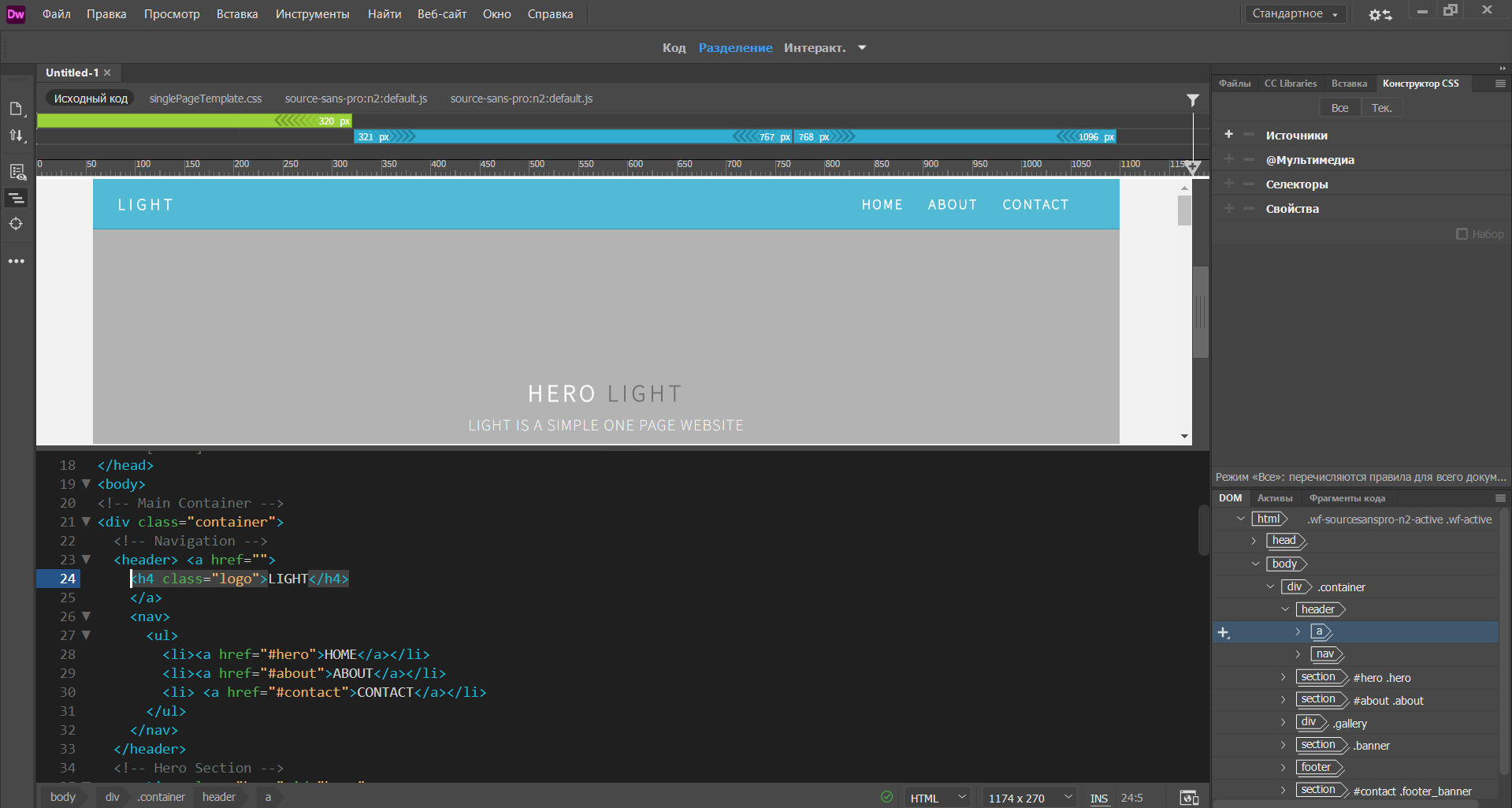
Теперь первое, что нужно сделать, это дать вашему хедеру ID. Перейдите в нижний правый угол панели Dreamweaver и выберите панель DOM. Здесь вы увидите обзор структуры вашего сайта.
Нажмите на Header, и вы заметите, что заголовок автоматически выделится синим цветом, появится метка и знак плюс.
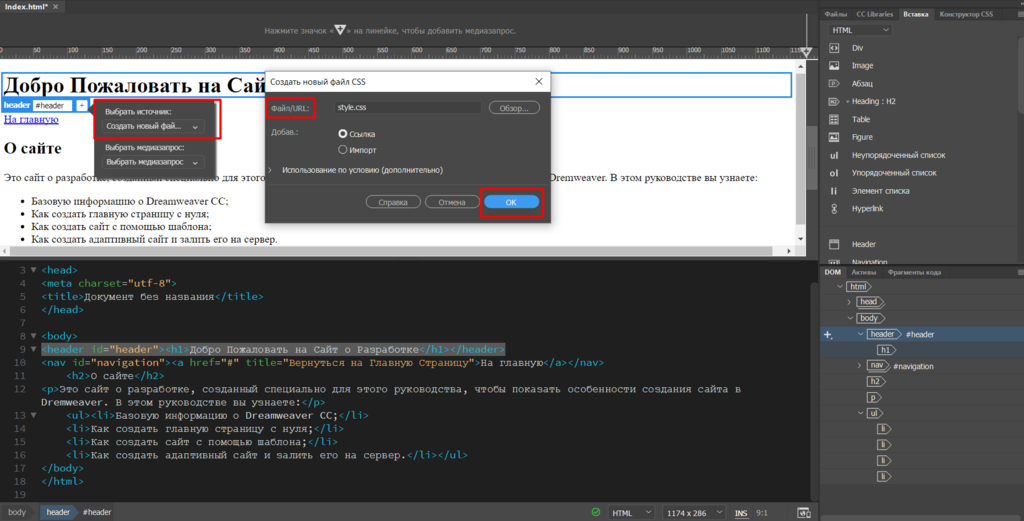
Щёлкните знак плюса и введите #header. Не волнуйтесь, если допустите ошибку и не сможете отменить действие с помощью клавиши Backspace или Delete. Здесь тоже поможет комбинация Ctrl + z. Хэштег означает, что мы назначаем этому элементу ID. Нажмите return или enter. В появившемся меню выберите Выбрать источник > Создать новый файл CSS.
Появится новое окно. Нажмите Обзор, на вашем компьютере выберите папку со своим сайтом. Введите имя файла style.css и нажмите Сохранить. Затем нажмите ОК.
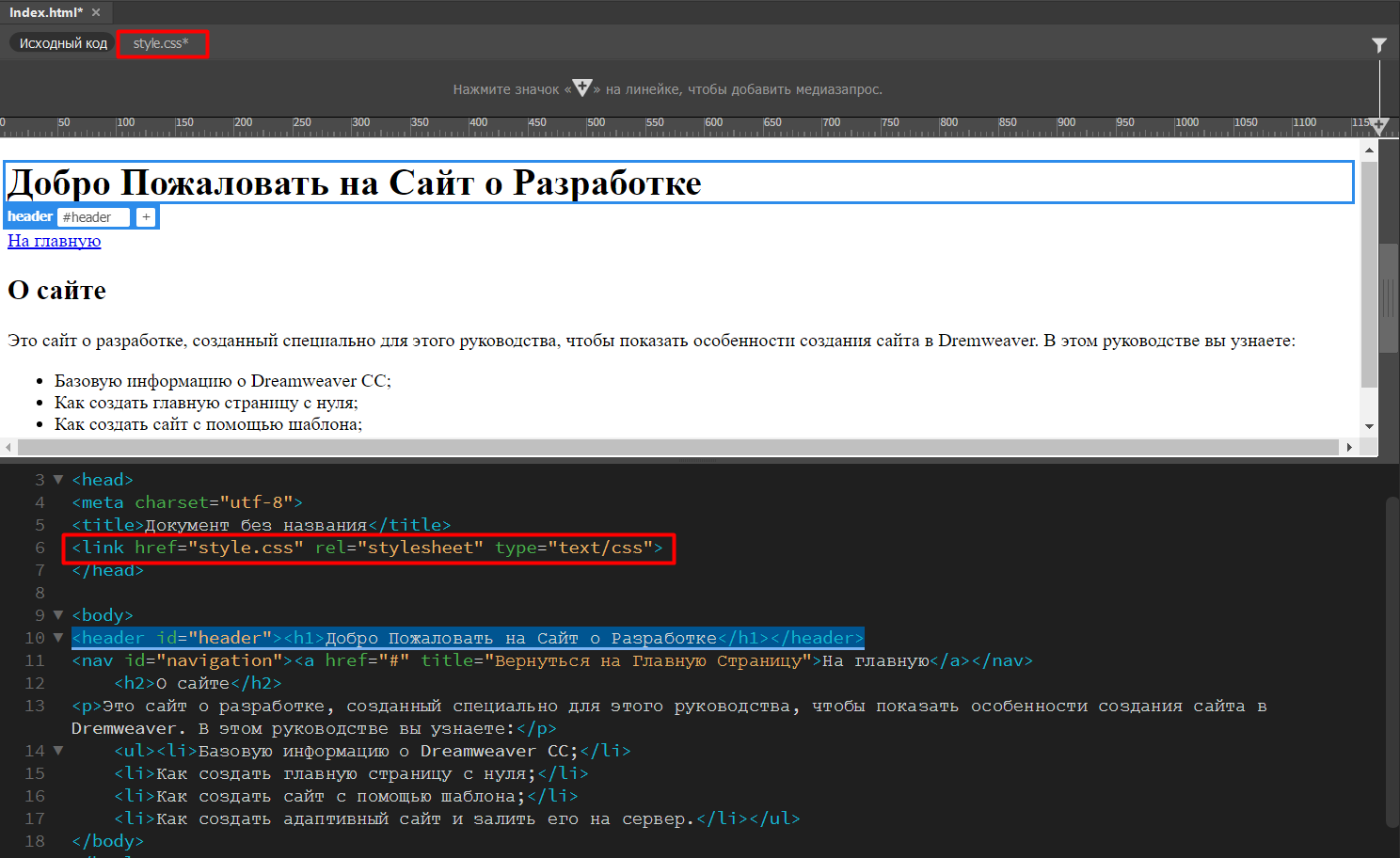
Вы заметите, что в верхней части вашего интерактивного просмотра страницы появится метка style.css, а в редакторе кода — новый элемент link.
Повторите действие для всех элементов на странице, нуждающихся в стилизации. Только теперь вместо того, чтобы создавать новые файлы CSS, сохраняйте изменения в уже существующем style.css, который вы создали ранее.
Теперь мы готовы приступить к стилизации наших элементов с помощью селектора CSS.
7. Создайте CSS-селектор для заголовка сайта
На этом этапе мы изменим шрифт и выровняем заголовок нашего сайта по центру.
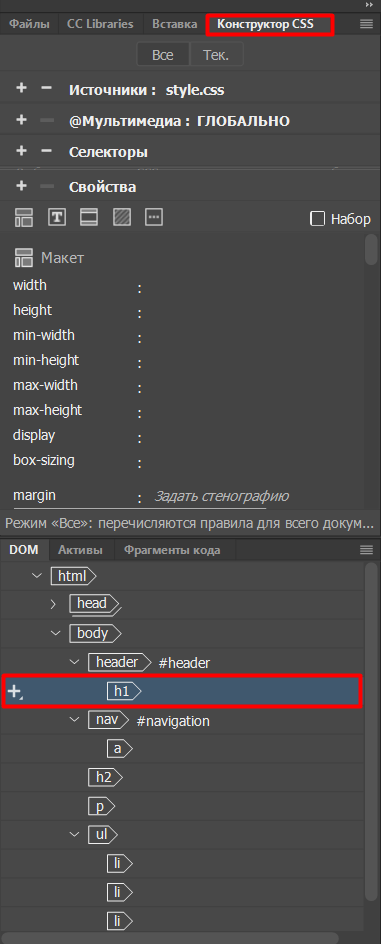
Нажмите на H1 под вашим хедером на панели DOM. Затем выберите Конструктор CSS на панели выше.
Убедитесь, что в меню Источники выбран ваш файл CSS. Теперь щёлкните по иконке плюса прямо перед словом Селекторы. Вам автоматически будет предложено имя вроде #header h1, нажмите enter или return.
8. Измените шрифт заголовка
Убедитесь, что селекторы указывают на #header h1.
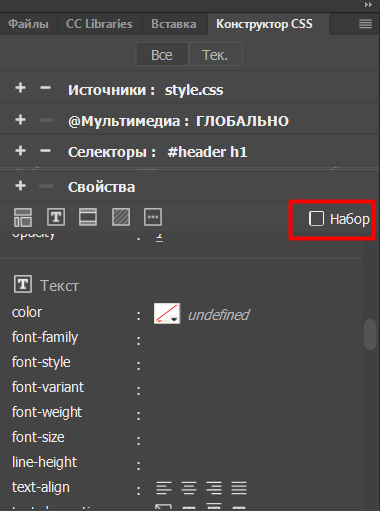
Щёлкните Свойства и снимите флажок Набор, чтобы разблокировать параметры «Макет», «Текст», «Граница», «Фон» и «Еще».
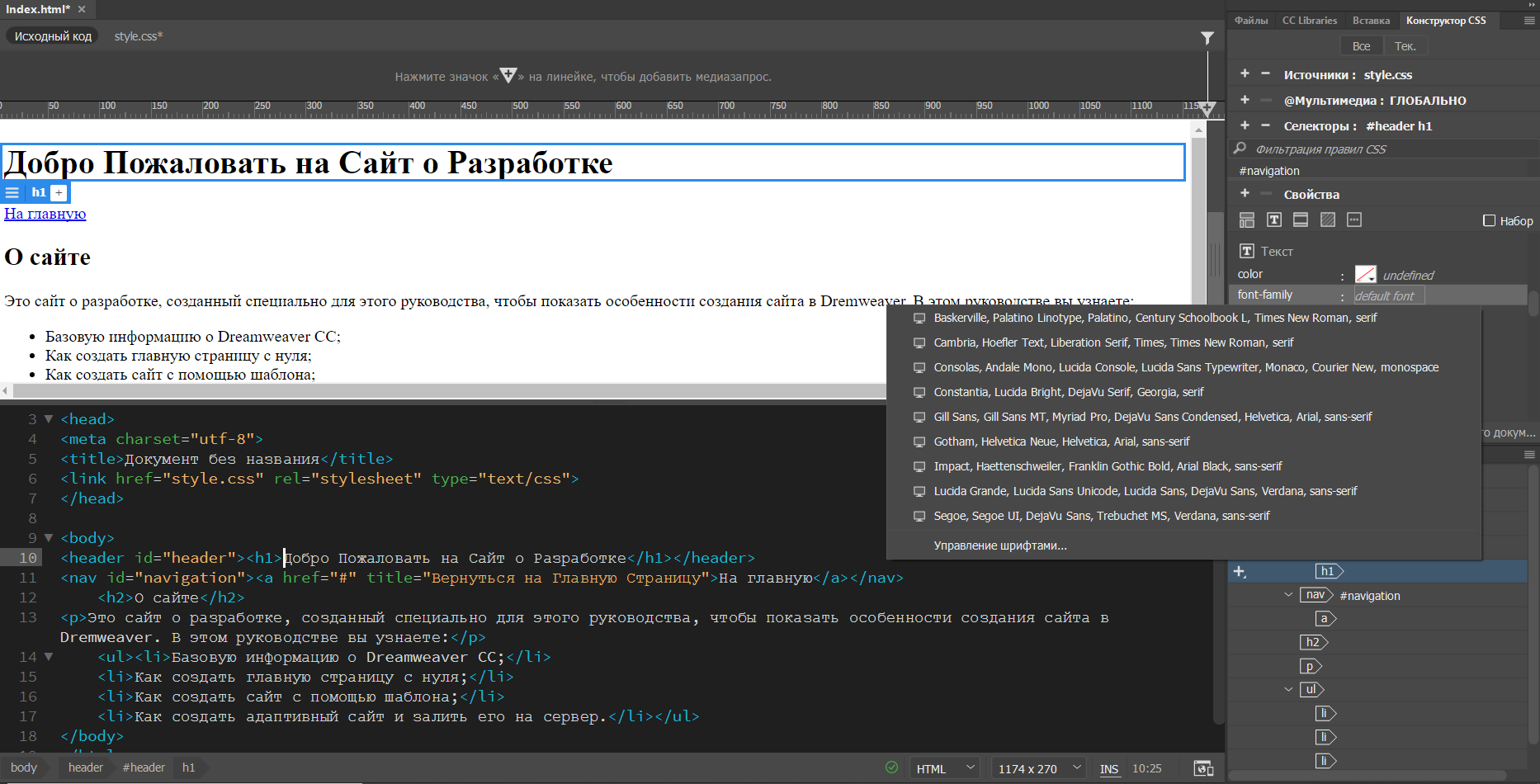
Кликните на параметр «Текст», наведите указатель мыши на font-family и нажмите на default font. В результате чего вы увидите список возможных вариантов шрифтов.
В дополнение к этому, если вы нажмёте на меню «Управление шрифтами», вы найдёте ещё больше опций из базы данных Adobe Edge Web Fonts.
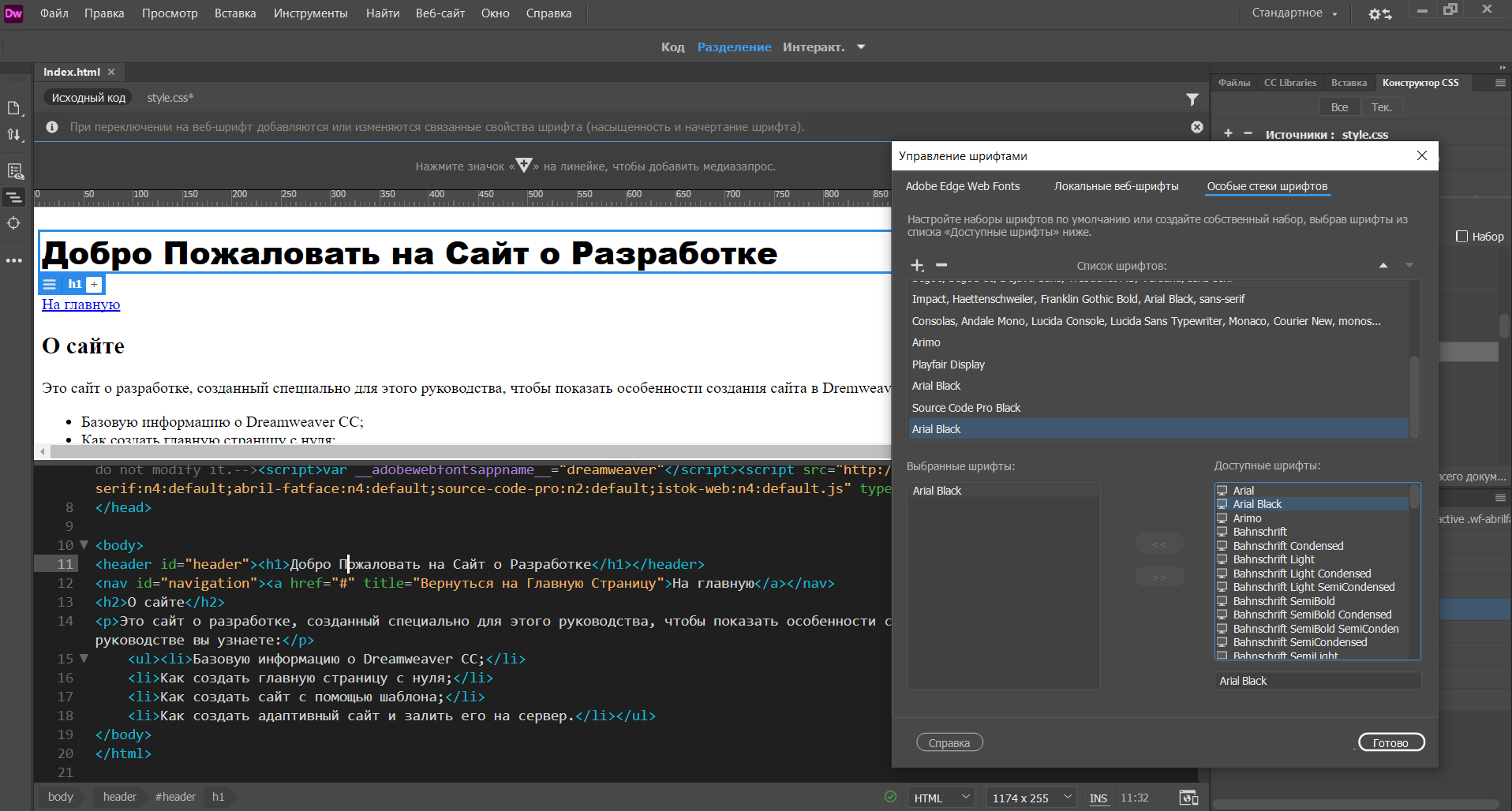
Выберите нужный вам шрифт, щёлкнув по нему. Поскольку большинство дефолтных шрифтов не поддерживают кириллический текст, мы пошли немного другим путём. Нажмите Управление шрифтами > вкладка Особые стеки шрифтов. Затем выберите шрифты из списка, добавляя или удаляя их с помощью стрелок. По окончанию не забудьте нажать Готово. Мы, например, выбрали проверенные варианты Arial black и просто Arial. Этот шрифт точно поддерживает кириллицу. Также вы можете заморочиться и загрузить предварительно скачанные шрифты из вашего компьютера через соседнюю вкладу Локальные веб-шрифты.
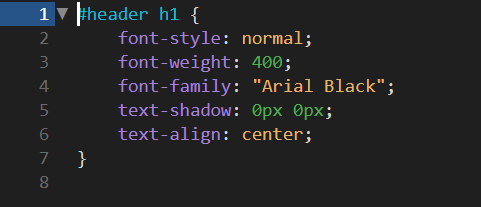
Когда вы закончите, добавленные вами шрифты будут появляться при нажатии на default font вместе с остальными. Выбрав необходимую вам опцию, вы увидите, что шрифт заголовка вашего сайта автоматически изменится, а необходимый код будет добавлен в исходный код и style.css.
9. Выровняйте заголовок по центру
В параметре Текст наведите указатель мыши на text-align и щёлкните на иконку выравнивания по центру. Вы сразу заметите изменения в области, которая отображает внешний вид вашей страницы. Также изменения появятся в style.css.
Дальше — полный карт-бланш. Экспериментируйте, читайте руководства по CSS и редактируйте страницу, как вам угодно и как позволяют ваши знания и навыки.
Вот, что получилось у нас:
Посмотреть наш код для этой страницы-примера можно здесь: HTML и CSS. Успехов!
Как создать сайт в Dreamweaver с помощью шаблона
Также Dreamweaver позволяет создать сайт с помощью готового шаблона. Этот вариант имеет свои преимущества, так как вы наперёд знаете, как будет выглядеть ваш сайт и его код.
Давайте рассмотрим ещё одно руководство по Dreamweaver и узнаем, как использовать шаблон:
1.Выберите шаблон
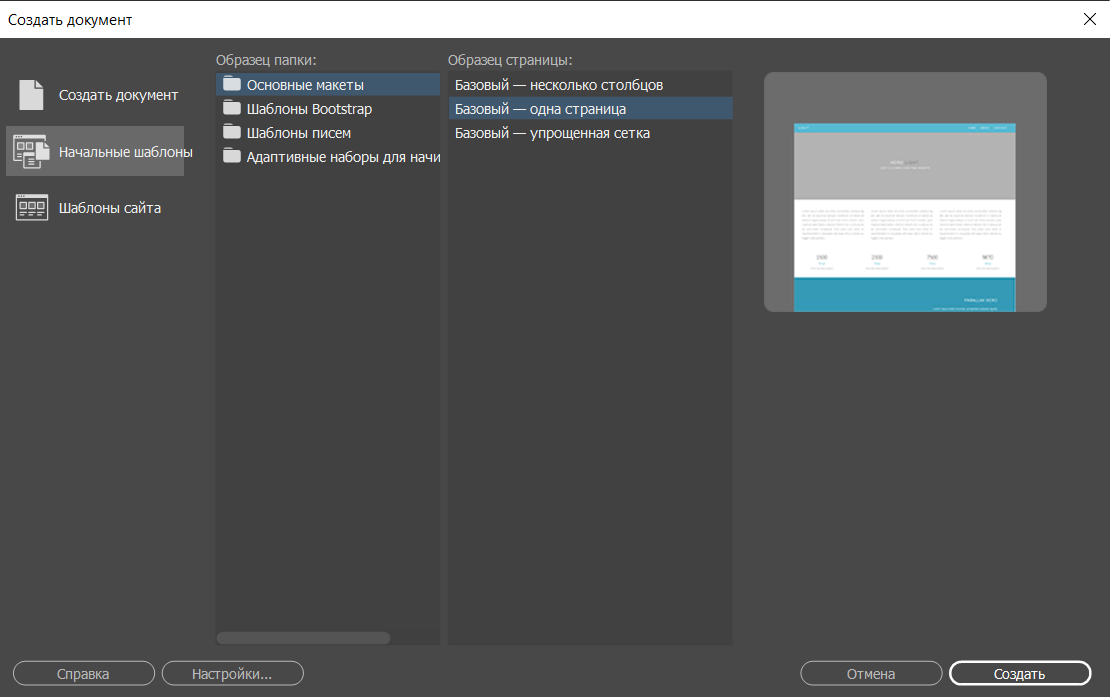
Для этого перейдите в Файл -> Создать. Выберите Начальные шаблоны -> Базовый — одна страница. В этом руководстве мы будем работать над одной страницей. Щёлкните Создать.
Dreamweaver создал практически всю необходимую структуру и стиль вашего cайта. Всё, что вам осталось сделать — это добавить/изменить контент и настроить стили по вашему вкусу.
В этом руководстве мы внесём только базовые изменения в наш шаблон: изменим заголовок и описание сайта, а также частично поменяем цвет фона.
2. Измените логотип и текст хедера
Чтобы изменить текстовый логотип, щёлкните на h4 .logo на панели DOM. Нужная строка автоматически выделиться в редакторе. Измените текст.
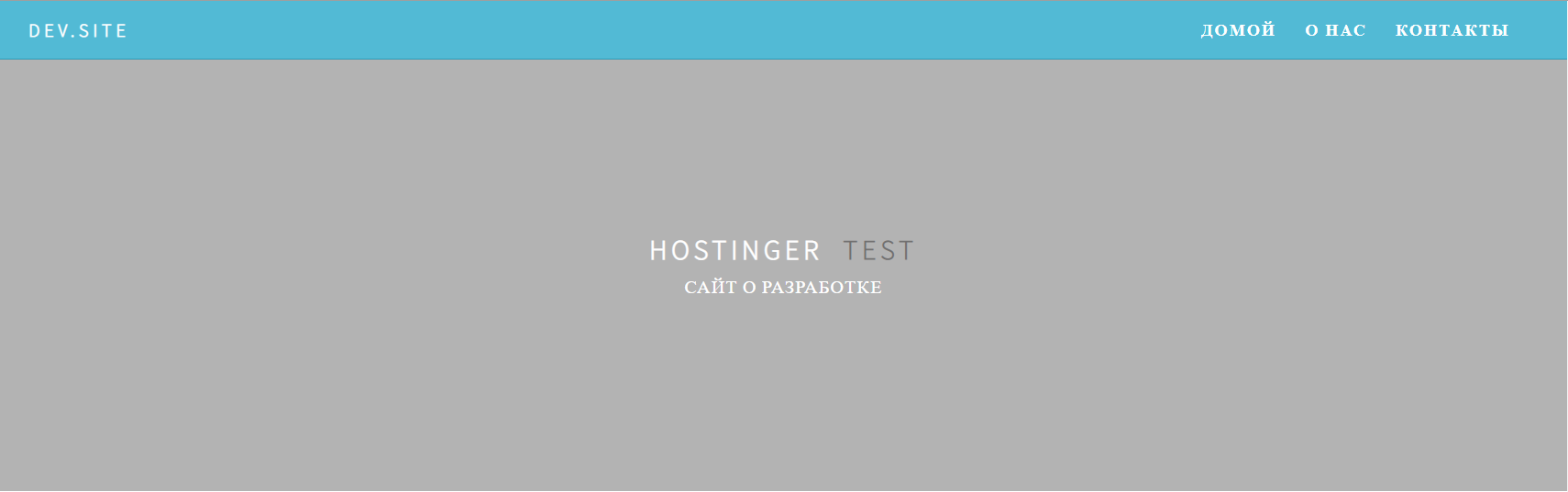
Как вариант, вы также можете дважды щёлкнуть по строке логотипа в окне просмотра шаблона и изменить текст оттуда. Сделайте то же самое с заголовком, слоганом и пунктами меню в хедере. Вот, как выглядят наши изменения:
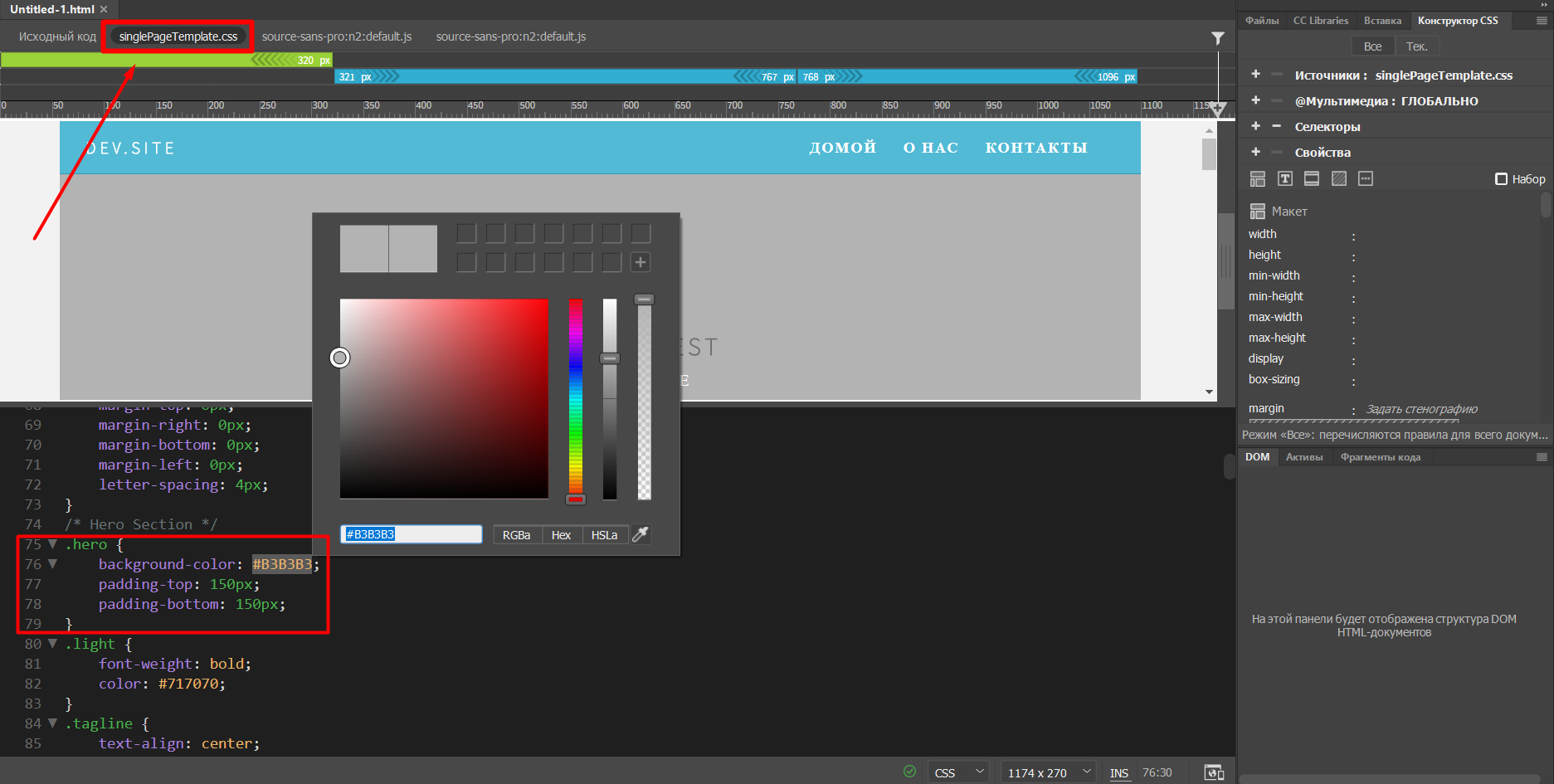
Чтобы изменить цвет фона, перейдите в файл .css и найдите соответствуюший элемент. В данном случае это элемент .hero. Найдите строку с цветом фона, где вместо названия цвета вы обнаружите загадочное число.
Это число является цветовым кодом HTML. Каждый цвет имеет своё числовое значение. Вот на этом сайте вы можете найти код любого цвета и оттенка.
Одно из преимуществ Dreamweaver в том, что вам не нужно никуда идти, чтобы узнать цветовой код. Просто дважды щёлкните по цветовому коду, который у вас есть, чтобы выделить его, а затем, нажав по нему ещё раз правой клавишей мыши, выберите опцию «Быстрое редактирование». Появится всплывающее окно настройки цвета.
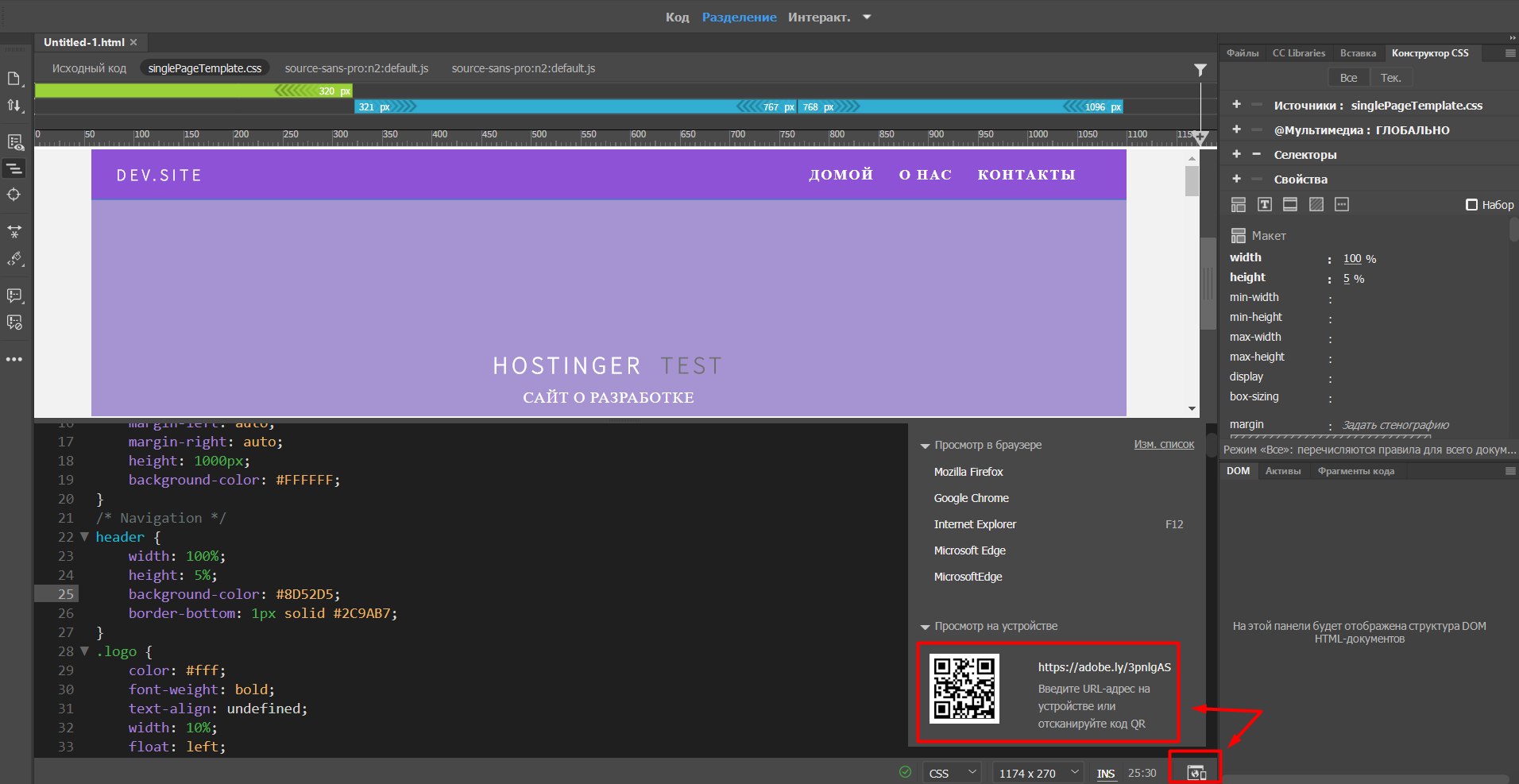
Мы изменили наш фон и цвет хедера следующим образом:
Конечно, нам ещё предстоит хорошенько поработать. Добавить контент, настроить стиль всех элементов. В этом руководстве представлены только базовые изменения, которые можно внести в шаблон.
Когда вы закончите настройку сайта, загрузите его на свой сервер. Дальше мы расскажем, как это сделать.
Предварительный просмотр сайта на мобильном
В эпоху смартфонов и планшетов адаптивный сайт — это необходимость. Одна из замечательных функций разработки сайта в Dreamweaver заключается в том, что вы можете мгновенно просмотреть, как он будет выглядеть на мобильных устройствах. Вот, как это сделать:
Найдите иконку предварительного просмотра в режиме реального времени в правом нижнем углу вашего рабочего пространства. Откройте браузер на телефоне и сканируйте этот штрих-код или введите URL-адрес вручную.
Важно: для этого вы должны использовать один и тот же Adobe ID в Dreamweaver и на мобильном устройстве. Также используйте ту же сеть Wi-Fi, включите Javascript и файлы cookie.
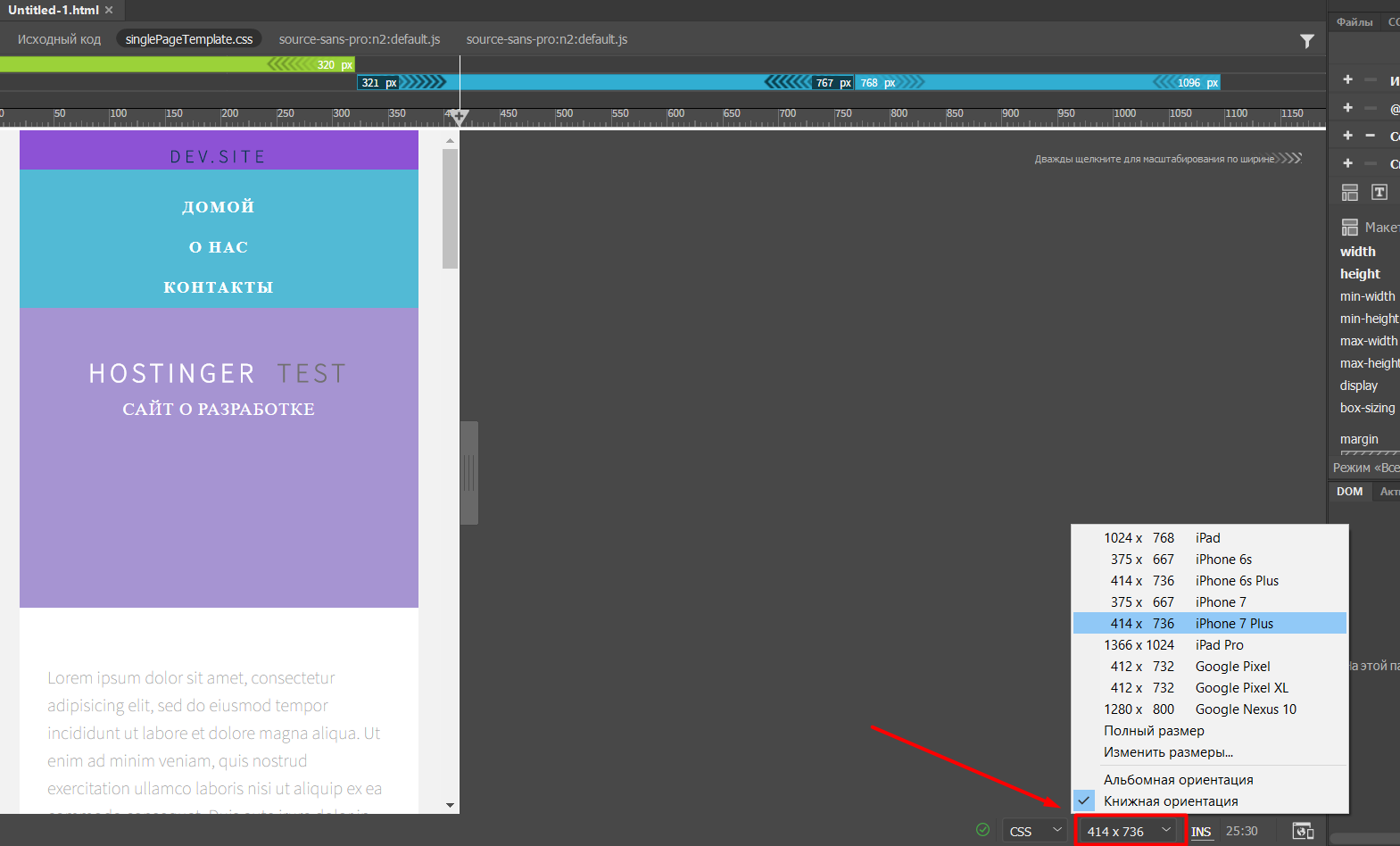
Кроме того, вы можете использовать встроенную функцию мобильного просмотра в Dreamweaver. Перейдите в меню изменения размера окна и выберите необходимое вам устройство.
Обратите внимание, что в основном все шаблоны адаптированы под мобильные устройства. Но это не распространяется на случаи, когда вы создаёте сайт в Dreamweaver с нуля.
Если вы разрабатываете сайт с нуля, вам нужно будет добавить в ваш CSS-код так называемые медиа-запросы и соответственно настроить размеры в пикселях.
Размещение вашего сайта в интернете
Закончив разработку сайта, вы можете опубликовать его в интернете прямо из Dreamweaver. Всё, что вам для этого нужно это активный тариф хостинга и FTP-аккаунт.
Если вам нужен хостинг для более ресурсоёмких проектов, например, для нагруженных интернет-магазинов, рекомендуем ознакомится с тарифами облачного хостинга.
Вот инструкция Dreamweaver о том, как это сделать:
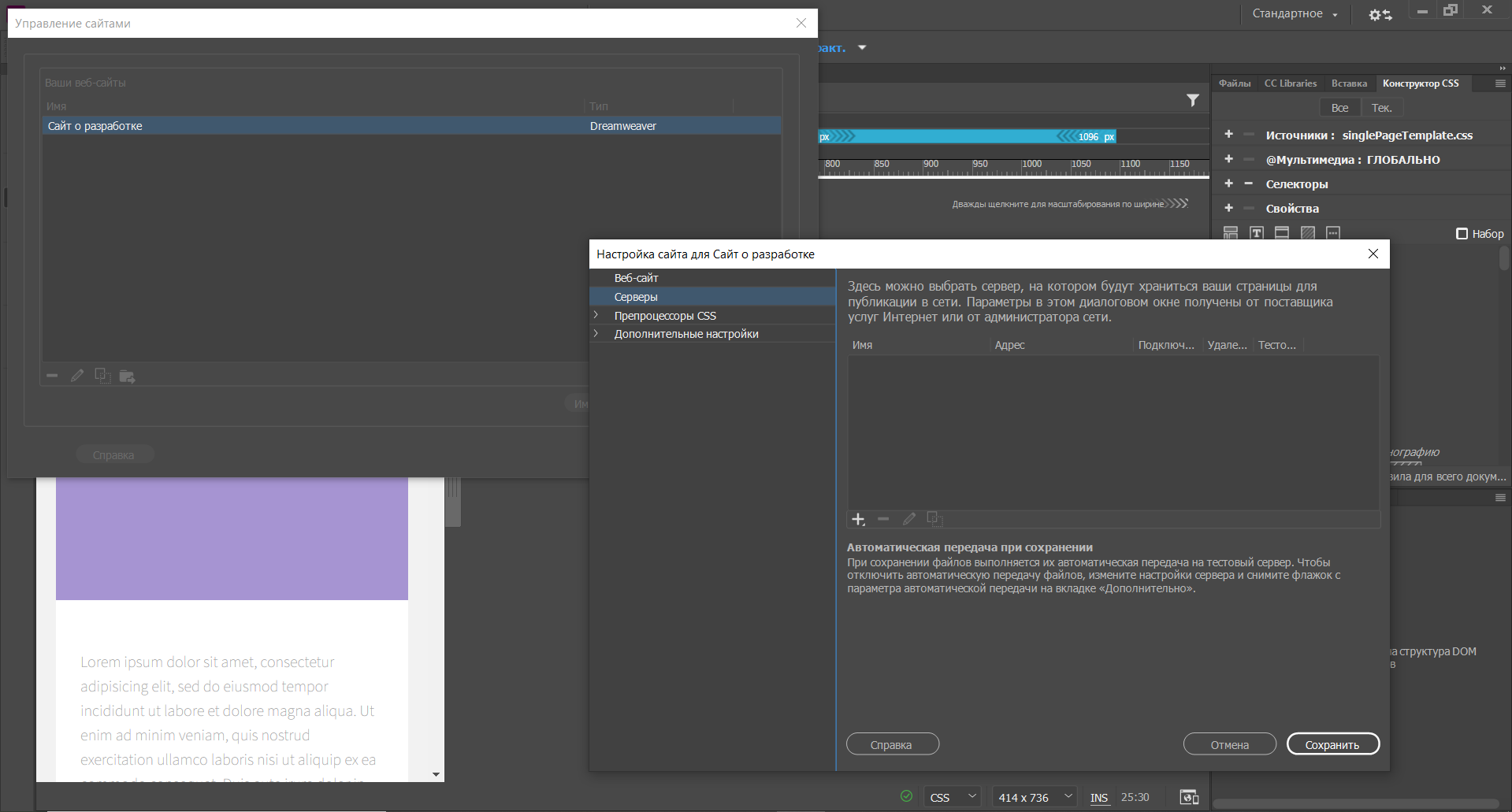
Чтобы установить FTP-соединение с Dreamweaver, выберите Веб-сайт -> Управление веб-сайтами. В следующем окне выберите сайт, который вы разработали, и нажмите иконку карандаша внизу. Появится новое окно. Зайдите в Серверы.
1. Создайте новое FTP-соединение
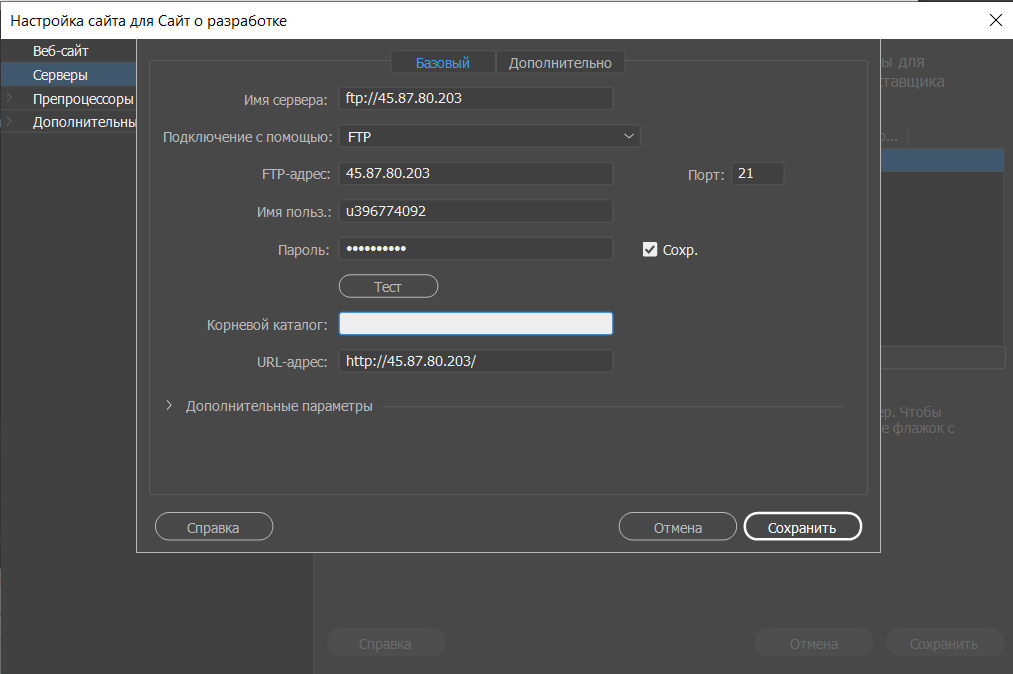
Щёлкните иконку плюса в окне Серверы, и откроется форма настройки FTP-подключения. Вам нужно её заполнить.
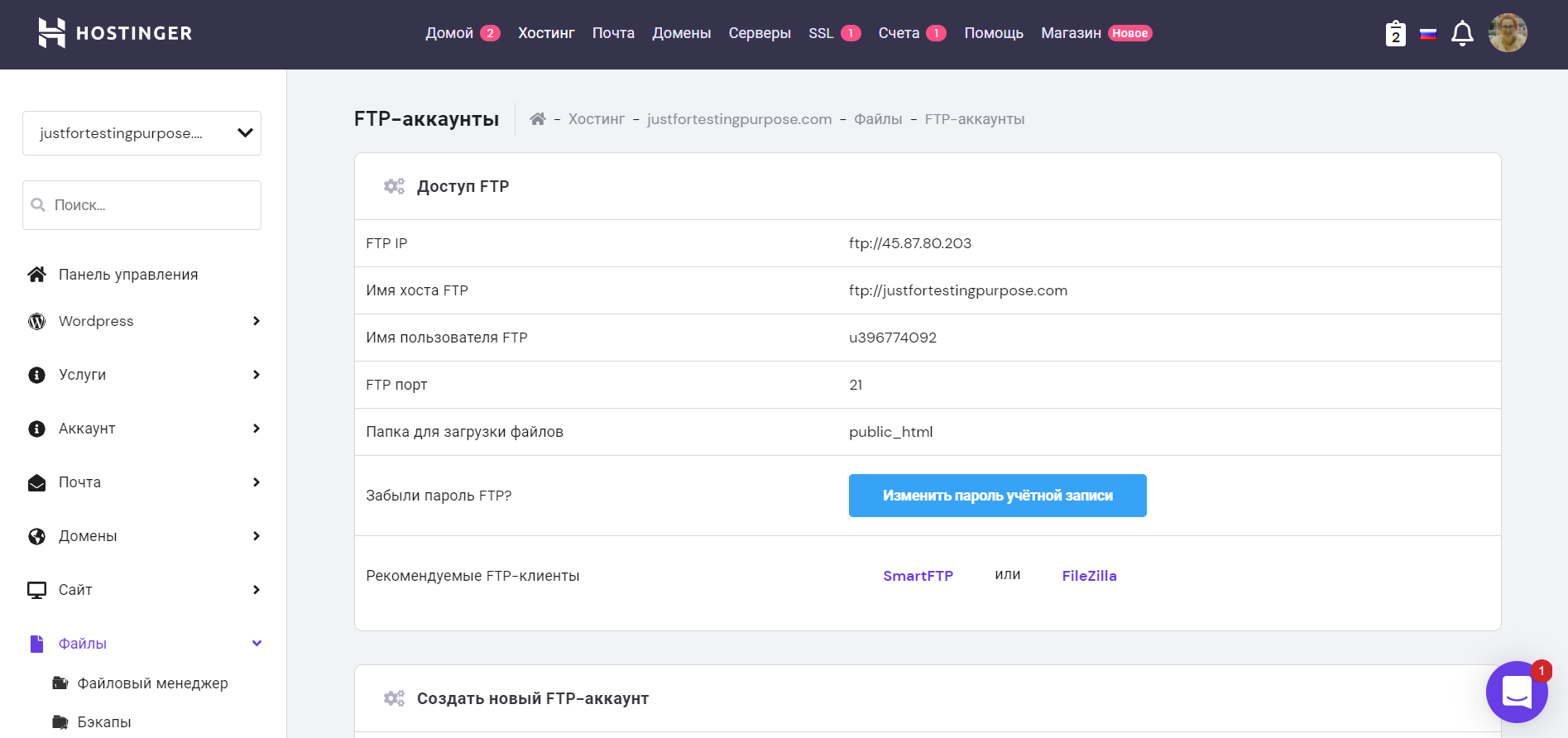
Если вы пользователь Hostinger, найти данные для настройки FTP-подключения можно в панели управления. Перейдите в панель управления -> Управлять -> введите запрос «FTP-аккаунты» в строке поиска.
2. Введите данные для подключения
Когда вы закончите заполнение формы, нажмите Тест. Dreamweaver сообщит вам об успешном подключении или ошибке. Не забудьте нажать Сохранить.
Вернитесь в панель Файлы, теперь вы можете инициировать настоящее соединение с сервером, а также воспользоваться такими параметрами, как получить и разместить файлы на удалённый сервер и синхронизация. С этого момента вы можете загрузить сайт на сервер.
Итоги
Несмотря на то, что наша инструкция получилась довольно объёмной, вы осилили её и теперь знаете, как создать сайт с помощью Dreamweaver.
В этом руководстве по Dreamweaver вы узнали, как создать сайт с нуля, а также с использованием готовых шаблонов; посмотреть, как будет выглядеть сайт на мобильных устройствах, и научились размещать сайт на сервере.
Ольга вже близько восьми років працює менеджером у сфері IT, три з яких вона займається SEO. Написання технічних завдань та інструкцій — один з її основних обов’язків. Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Создание своего сайта — это не только возможность продвижения продукции или услуг, но и шанс на самовыражение. Важное звено в создании сайта — выбор инструментов. В этой статье мы ознакомим читателя с программой Dreamweaver и пошагово расскажем, как создать свой сайт на данный момент одного из самых популярных редакторов.
Dreamweaver разработан специально для тех, кто хочет быть вне зависимости от уровня своего знания в программировании. Это кроссплатформенный редактор, который может быть использован в ОС Windows и Mac. Dreamweaver поможет создавать веб-страницы с нуля или на основе шаблонов, а также является полезным инструментом для экспериментирования с различными элементами дизайна.
Шаг 1. Установка и настройка Dreamweaver
Скачайте программу Dreamweaver с официального сайта Adobe, затем проведите ее установку. После установки необходимо настроить рабочее пространство. Если вы новичок в работе с Dreamweaver, выберите режим “Стартовые страницы”. Если же ваш опыт равен более продвинутому уровню, вы можете выбрать режим “Классический”. Далее необходимо указать типы файлов, которые вы будете использовать при работе с программой.
Шаг 2. Создание сайта
Перейдите на вкладку «Файл» в верхнем меню, затем выберите пункт «Новый». Выберите тип существующего сайта или создайте новый. У вас появится возможность указать название сайта, тип сборки связи и адрес, по которому пользователи будут находить ваш сайт.
Шаг 3. Разработка дизайна
Основными элементами дизайна являются HTML-код, CSS, JavaScript. Dreamweaver позволяет создавать эти элементы мгновенно и просто. Но помните, что для создания шаблонов и настройки CSS Вам необходимо особое внимание уделить оформлению сайта. Например, настройки шрифтов по стилю, цвета, способ отображения и размеры шрифтов. Изготовление дизайна можно проверить, открыв насколько предварительный просмотр.
Шаг 4. Публикация сайта
После создания и проверки дизайна приступайте к его публикации. Это означает, что вы должны загрузить сайт на сервер, чтобы он мог быть опубликован на всемирной паутине. Для этого перейдите в Dreamweaver на вкладку «Сайт» -> «Управление сайтом» -> «Сервер по FTP». Загрузите настройки сервиса, затем подключитесь к своему серверу и загрузите все необходимые файлы.
Шаг 5. Завершение работы
Все готово, ваш сайт готов к использованию! Но нельзя забывать, что сайт должен постоянно обновляться новым и интересным контентом. Регулярно проверяйте его исправность и оформление, готовьте обновления и новые проекты. И помните – создание сайта это, прежде всего, творчество и вдохновение.
Создание своего сайта является удивительным путем творческого самовыражение, что бы отлично поддержат вашу карьеру или бизнес. Dreamweaver позволит вам без напряжений создавать уникальный и привлекательный сайт. Существует множество других редакторов сайтов, каждый из которых предоставляет свои возможности и опции, но Dreamweaver до сих пор остается несомненным лидером в сфере создания веб-сайтов.