*Обновление статьи
Из этой статьи вы узнаете, как создать интернет-магазин на CMS OpenCart.
Почему стоит работать с OpenCart
Покупателю все равно, какой движок сайта вы используете в своем интернет-магазине. Он хочет найти подходящий товар по приемлемой цене, убедиться в надежности продавца, оформить заказ, оплатить его удобным способом и поскорее получить покупку. Все это можно обеспечить с помощью CMS OpenCart.
Для владельца магазина, в отличие от покупателей, движок имеет значение. Это не обязательно, но лучше, если CMS вашего интернет-магазина отвечает следующим критериям:
-
Распространяется свободно. Зачем платить за лицензию, если есть качественные бесплатные программы?
-
Простая и интуитивно понятная административная панель. Такая, чтобы в течение получаса смог разобраться младший брат, если будет помогать вам на каникулах.
-
Встроенная система мониторинга продаж. Конечно, основные показатели эффективности вы будете отслеживать с помощью «Яндекс.Метрики» или Google Analytics. Но кое-что полезно видеть при каждом входе в админку.
-
Возможности кастомизации и расширения функциональности с помощью готовых бесплатных шаблонов, модулей и плагинов. Начинающему интернет-торговцу не с руки тратить деньги на оплату труда дизайнеров и веб-разработчиков.
-
SEO-дружественность. Русская сборка CMS OpenCart поддерживает функцию ЧПУ (человеко-понятный или семантический URL. Состоит из понятных слов вместо идентификаторов и отражает файловую структуру сайта). А с помощью дополнительных расширений и настроек движок можно привести в соответствие с требованиями поисковиков для продвижения сайта.
-
Безопасность. С помощью платежных модулей и модулей безопасности можно защитить покупателей.
Все это и даже больше умеет CMS OpenCart. Ниже вы найдете инструкцию по созданию интернет-магазина на этом движке.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Шаг 1: устанавливаем OpenCart
Установить OpenCart можно после регистрации домена и оплаты услуг хостинг-провайдера. Если выбрали хостинг с поддержкой автоматической установки движков, действуйте так.
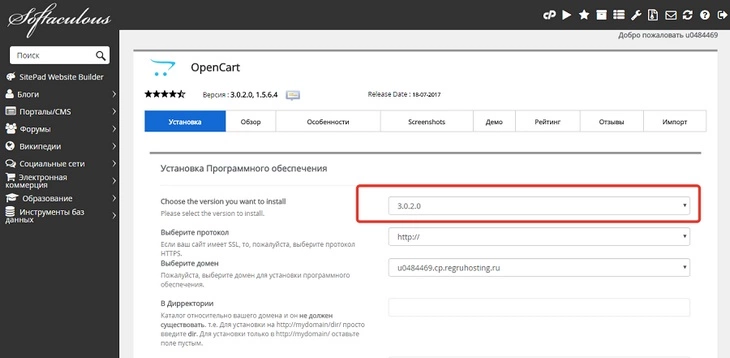
В панели управления из списка доступных приложений выберите актуальную версию OpenCart. Например, в cPanel установить CMS можно с помощью скрипта Softaculos. Запустите автоматическую установку.
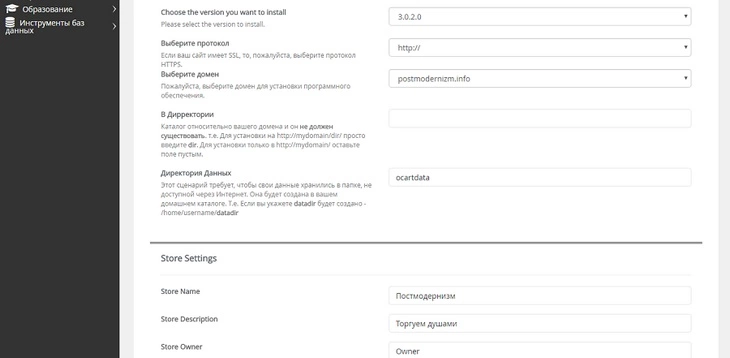
Укажите необходимые данные: протокол соединения, URL, название и описание сайта
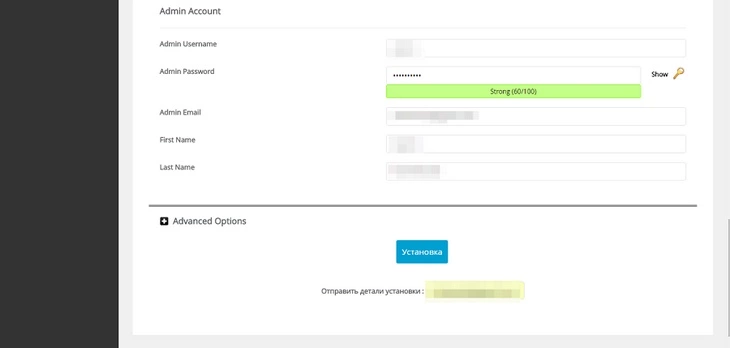
Укажите данные доступа к административной панели
Указываем данные доступа в админку
Если выбрали хостинг без поддержки автоустановки CMS, сделайте следующее:
-
Скачайте актуальную версию дистрибутива OpenCart. Можно использовать оригинальный с сайта разработчиков, но лучше взять так называемую русскую сборку, которая поддерживается русскоязычным сообществом. Ее преимущества – полная русификация, включая админку и отсутствие языковых проблем.
-
В кабинете управления хостингом создайте базу данных. Укажите название, логин и пароль.
-
Распакуйте архив и загрузите файлы на сервер с помощью FTP-клиента, например, SmartFTP или FileZilla. Данные для доступа к серверу через FTP получите у хостинг-провайдера.
-
Введите URL сайта в адресную строку браузера. Примите лицензионное соглашение, укажите данные доступа к базе данных и установите CMS.
Если возникли сложности, почитайте инструкцию по установке CMS WordPress. Это поможет понять принцип работы с кабинетом для управления хостингом.
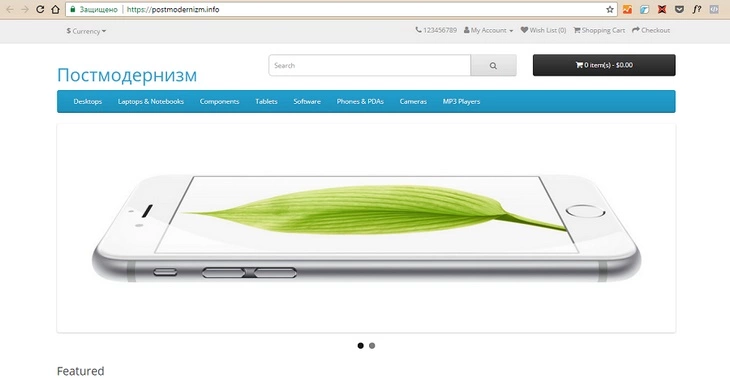
Если все сделано верно, сайт будет доступен по выбранному URL, а чтобы войти в административную панель, просто введите в адресной строке браузера vash-site.ru/admin/.
CMS OpenCart установлена
Шаг 2: настраиваем CMS OpenCart
Настройка OpenCart включает установку шаблона и указание оптимальных общих параметров. Начните с выбора внешнего вида магазина.
Как выбрать и установить шаблон OpenCart
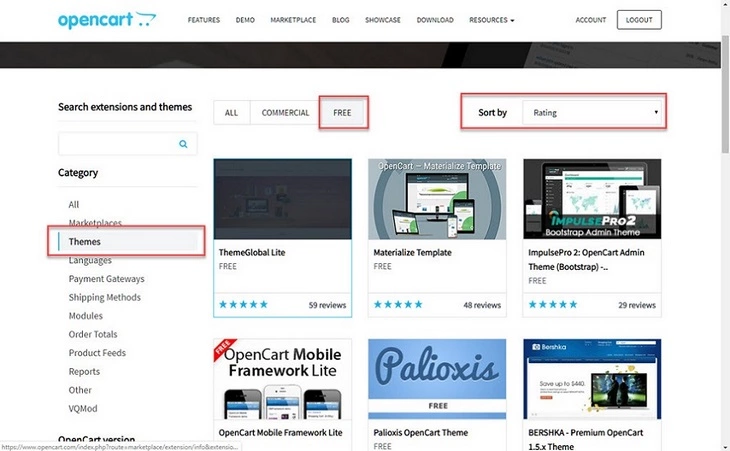
Выбрать подходящий шаблон можно в официальном каталоге, а также на сайтах разработчиков и сторонних ресурсах. Для поиска по англоязычным ресурсам воспользуйтесь запросом «opencart themes». При необходимости добавьте характеристики нужной вам темы: adaptive, free, responsive.
В официальном каталоге OpenCart есть фильтры. Например, можно найти бесплатную тему с высоким пользовательским рейтингом.
Выбираем бесплатную тему с высоким рейтингом
Выбирайте тему с адаптивной версткой. Это решает проблему адаптации ресурса к мобильному трафику. В англоязычных каталогах такие темы обычно помечены тегами responsive, adaptive, mobile-friendly.
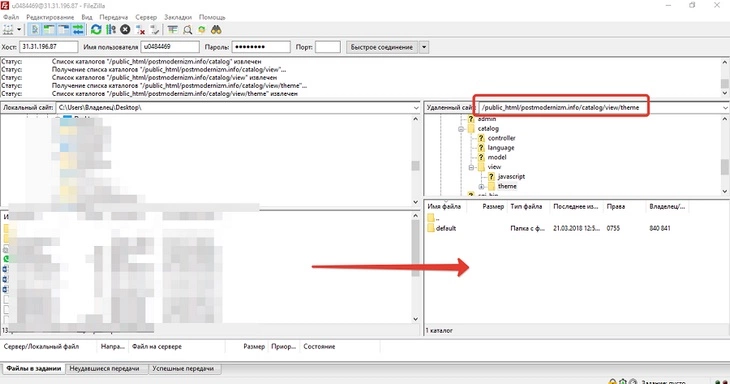
Чтобы установить тему, скачайте архив с дистрибутивом на компьютер. Разархивируйте дистрибутив и загрузите его на сервер с помощью FTP-клиента, например, FileZilla. Папку с файлами темы загрузите в корневой каталог сайта на сервере.
Загружаем шаблон на сервер
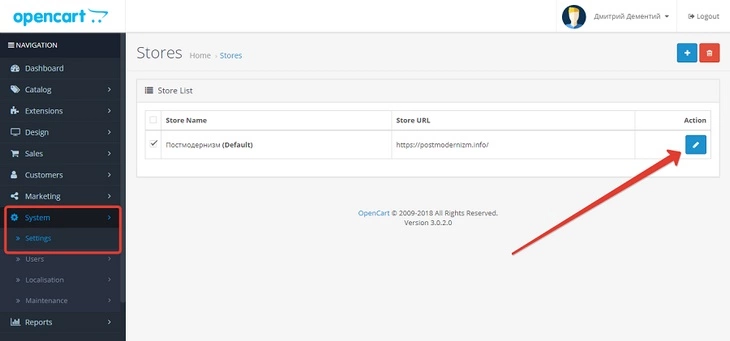
Войдите в меню System – Settings. Нажмите иконку редактирования рядом с названием магазина.
Входим в меню редактирования магазина
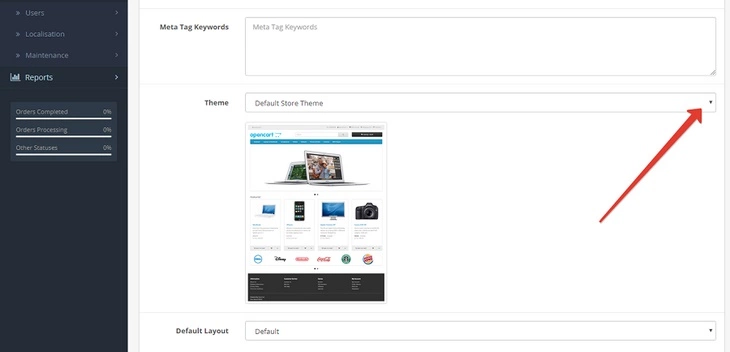
В настройках в поле Theme с помощью выпадающего меню выберите загруженный шаблон.
Выбираем нужный шаблон
С помощью иконки с изображением дискеты сохраните изменения. Убедитесь, что тема магазина поменялась.
Сохраняем изменения
Перейдите из административной панели на сайт, чтобы проверить установку тему.
Также тему можно установить через административную панель в меню «Модули и расширения – Установка расширений».

Как заказать хороший сайт: пошаговое руководство для чайников
Как русифицировать CMS OpenCart
Есть два способа русификации OpenCart. Можно взять русскую сборку, о которой мы уже рассказывали в самом начале статьи, и забыть про головную боль, а можно международную, а затем русифицировать. Первый вариант удобнее, но второй тоже несложен, если действовать по инструкции.
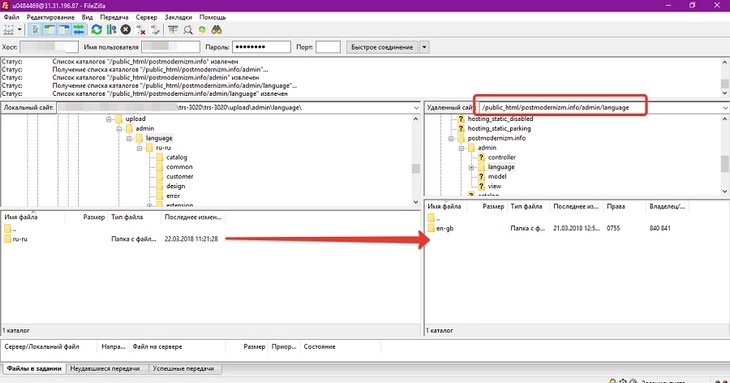
Чтобы русифицировать магазин, скачайте пакет русификации из официального каталога OpenCart и разархивируйте его. С помощью FTP-клиента загрузите папки русификации на сервер. Поместите пакет из папки Admin – Language – Russian в папку Admin – Language на сервере. Папку Catalog – Language – Russian поместите в папку Catalog – Language на сервере.
Загружаем русификатор на сервер
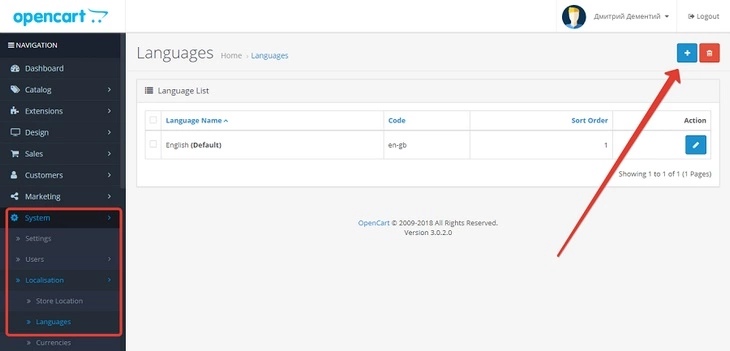
В административной консоли выберите меню System – Localization – Languages. Нажмите иконку со знаком «+».
Входим в меню редактирования языков
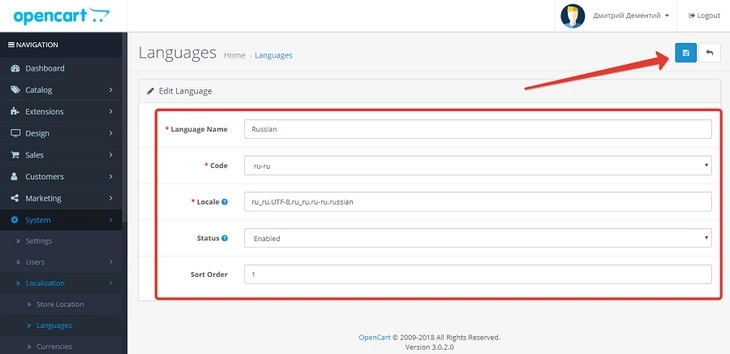
В выпадающем меню выберите русский язык. В поле Locale укажите значение ru_ru.UTF-8,ru_ru,ru-ru,russian. Сохраните изменения.
Включаем русский язык
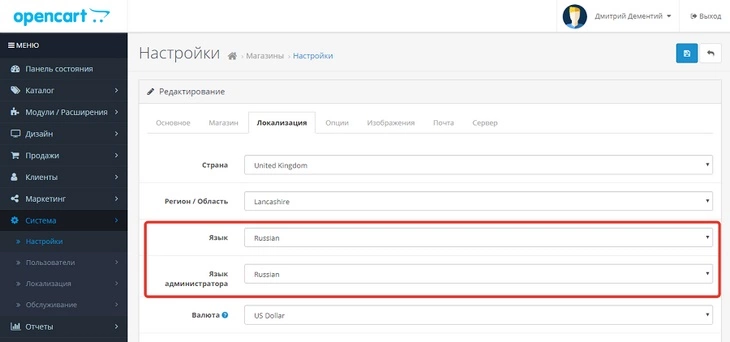
В настройках интернет-магазина выберите вкладку Local. С помощью выпадающего меню выберите язык сайта и административной панели. Сохраните изменения.
Выбираем языковые настройки интернет-магазина
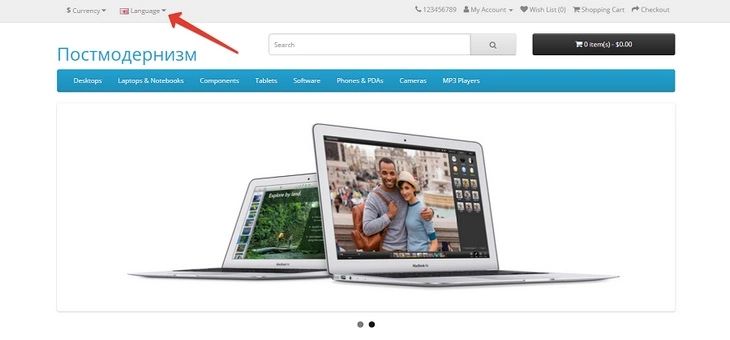
Если все сделано верно, язык административной панели изменится на русский. А на сайте появится меню выбора языков.
Пользователи получили возможность выбирать язык сайта
Помимо удобства установки, русская сборка хороша тем, что в ней полностью учтены требования российского законодательства по использованию персональных данных, адаптированы географические настройки, способы платежей и доставки.
Как выбрать оптимальные базовые настройки CMS OpenCart
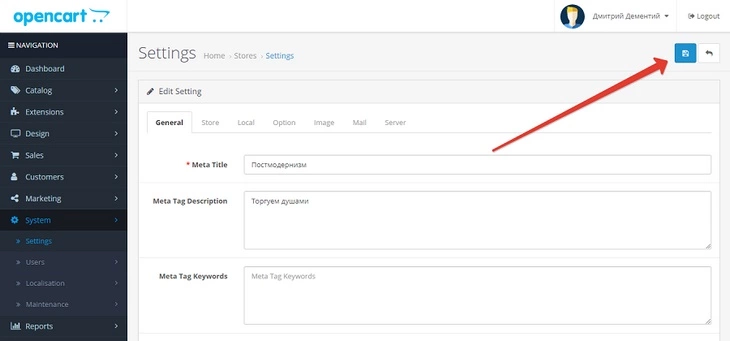
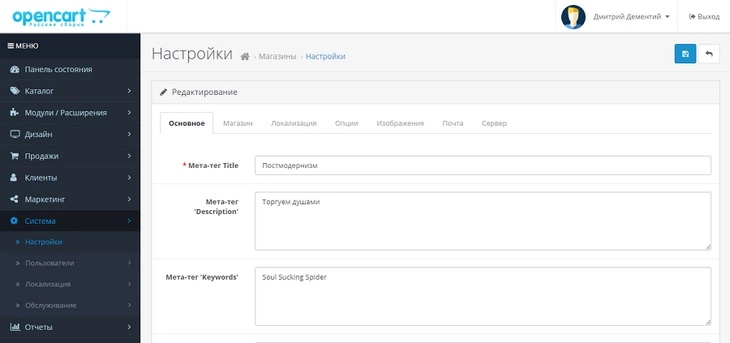
Войдите в режим редактирования интернет-магазина. Для этого в админке выберите меню «Система – Настройки», после этого войдите в меню редактирования магазина. На вкладке «Основное» укажите Title, Description, по желанию Keywords.
Указываем метаданные
На вкладке «Магазин» укажите сведения о магазине: название, собственника, физический и электронный адрес. На вкладке «Локализация» выберите страну и регион, валюту расчетов, единицы измерения. Оставьте включенной опцию ежедневного обновления курса валют, если посетители могут рассчитываться в нескольких валютах.
На вкладке «Локализация» укажите географические данные. Если у вас русская сборка, больше ничего менять не нужно. Если используете международную, просто измените настройки на подходящие.
Выберите подходящие настройки на вкладке «Опции». Обратите внимание на следующие пункты:
-
Включите запись поисковых запросов клиентов.
-
Статус возврата поменяйте на «Рассматриваемый».
-
Включите предупреждение об ограниченном количестве товаров на складе.
Остальные настройки можно не менять.
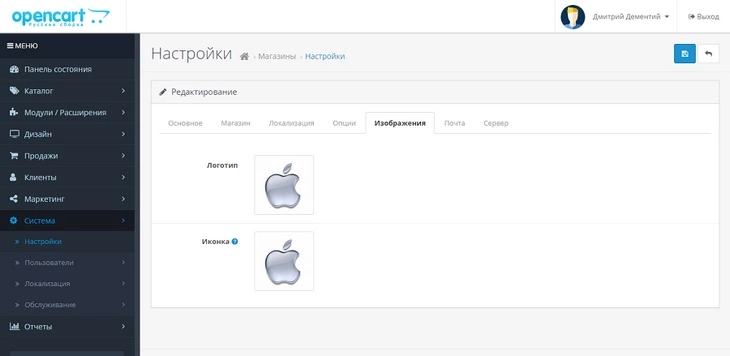
На вкладке «Изображения» измените логотип по умолчанию. Нажмите на ссылку «Просмотр файлов» и воспользуйтесь опцией «Загрузить». Загрузите ваш логотип. Замените значок сайта (favicone). Сохраните дефолтные размеры отображения фото. Их можно поменять позднее.
Меняем логотип и favicone
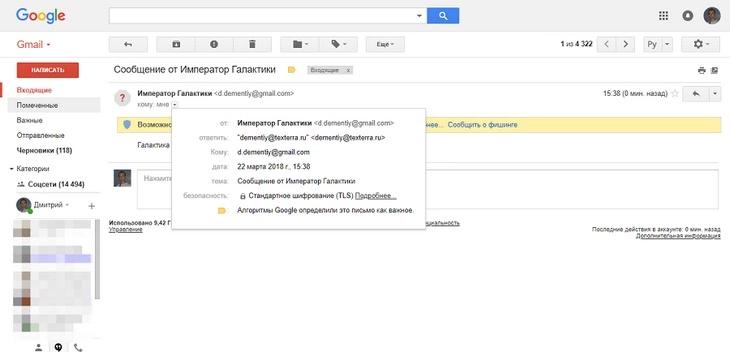
Проверьте, приходят ли уведомления на электронный адрес администратора. Для этого напишите себе письмо через форму обратной связи, которая доступна на странице «Контакты». Если уведомления приходят, оставьте на вкладке «Почта» значения по умолчанию. Если уведомления не приходят, поменяйте протокол на SMTP. Данные о SMTP-сервере уточните у провайдера электронной почты.
Письма доходят без изменения протокола
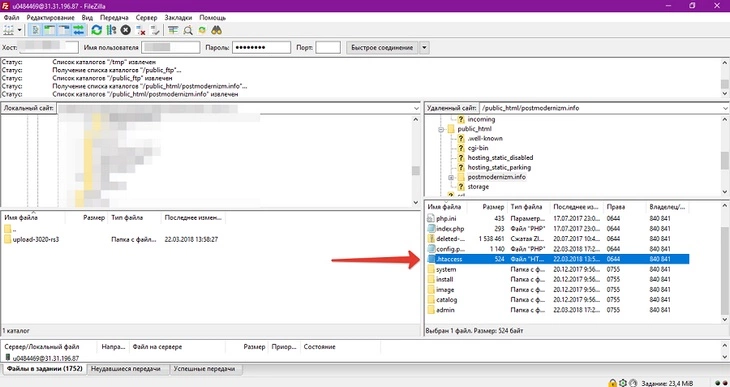
На вкладке «Сервер» включите ЧПУ. Для этого сначала переименуйте на сервере файл htaccess.txt в .htaccess. С помощью FileZilla найдите файл в корневом каталоге сайта и измените название.
Обратите внимание, что такая настройка ЧПУ корректно работает только в русской сборке CMS OpenCart. При использовании международной версии вам потребуется отдельное расширение – модуль SEO PRO или аналогичный. Об установке модулей будет рассказано немного позже.
Меняем название файла
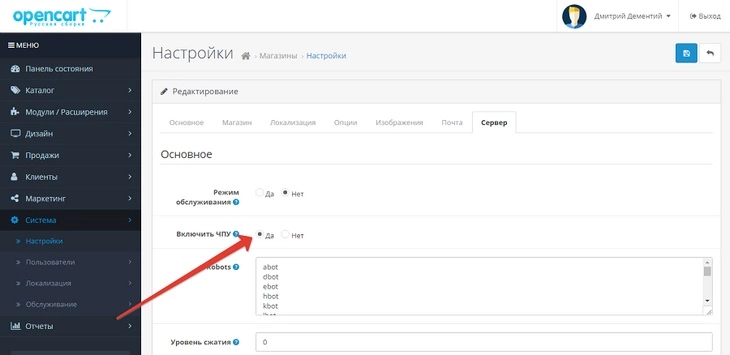
Отметьте галочкой соответствующий пункт в административной панели.
Включаем ЧПУ
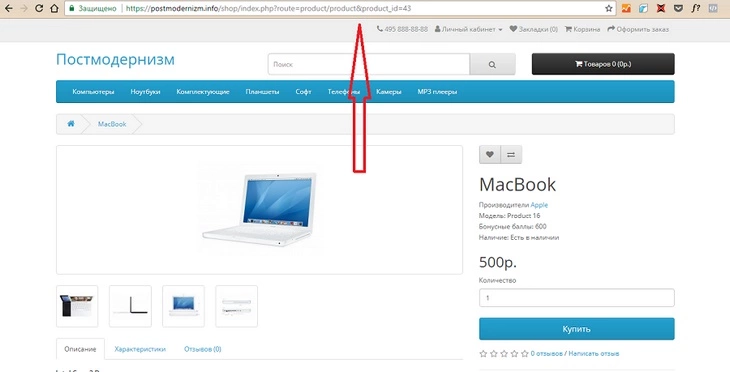
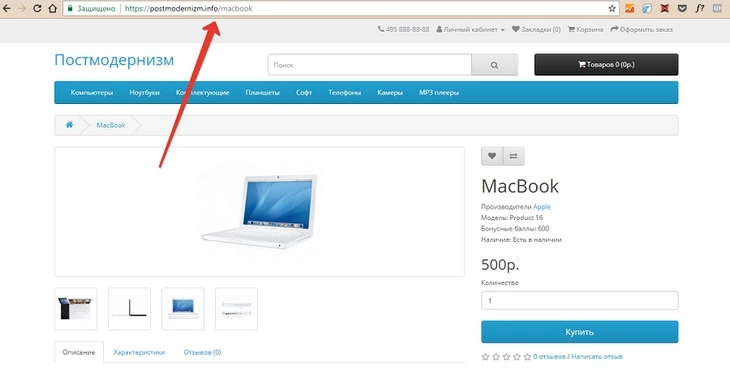
Сохраните изменения. Проверьте, поменялось ли отображение URL. По умолчанию они выглядят так (см. иллюстрацию).
Недружественные к пользователям и поисковым системам URL
Если все сделано верно, URL будет выглядеть так (см. иллюстрацию).
ЧПУ и SEO-дружественный URL
На вкладке «Сервер» также включите поддержку SSL-сертификата и GZIP-сжатие. Другие настройки можно не менять.
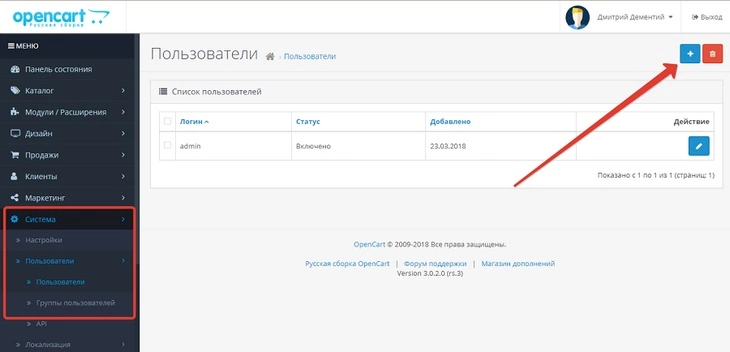
Чтобы добавить нового пользователя или группу пользователей, воспользуйтесь меню «Система – Пользователи». Например, чтобы назначить пользователя администратором, нажмите кнопку «Добавить».
Входим в меню «Система — Пользователи» и добавляем нового пользователя
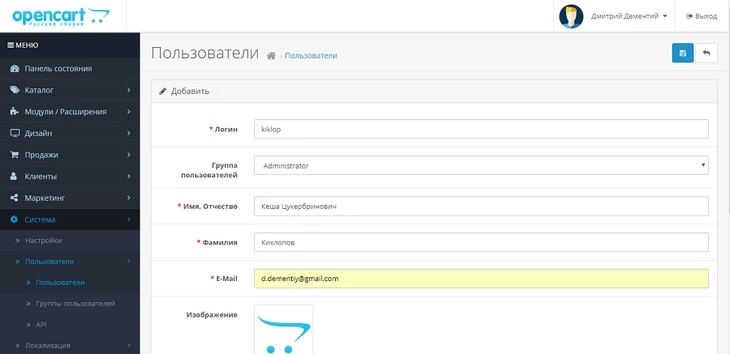
На открывшейся странице укажите регистрационные данные. С помощью выпадающего меню выберите группу пользователей Administrator. Отметьте статус «Включено» и сохраните изменения.
Назначаем администратора
После выбора базовых настроек уделите внимание модулям OpenCart.
Шаг 3: расширяем функциональность CMS OpenCart с помощью модулей
Модули OpenCart объединяются в две группы: базовые и дополнительные. Первые обеспечивают базовую функциональность движка, а вторые помогают кастомизировать сайт и решать дополнительные задачи.
Как работать с базовыми модулями OpenCart
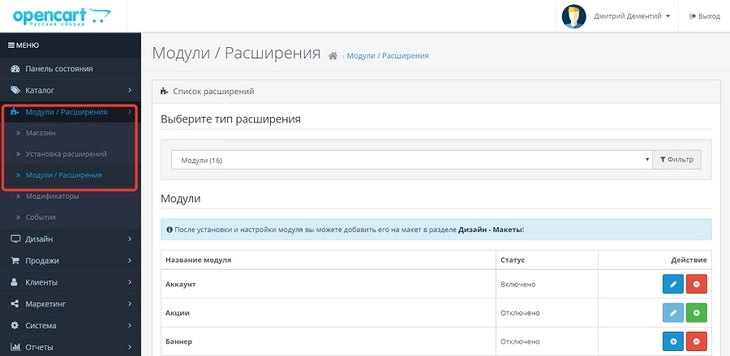
В админке выберите меню «Модули — Расширения». На открывшейся странице вы увидите список установленных и доступных для установки в русской сборке OpenCart модулей.
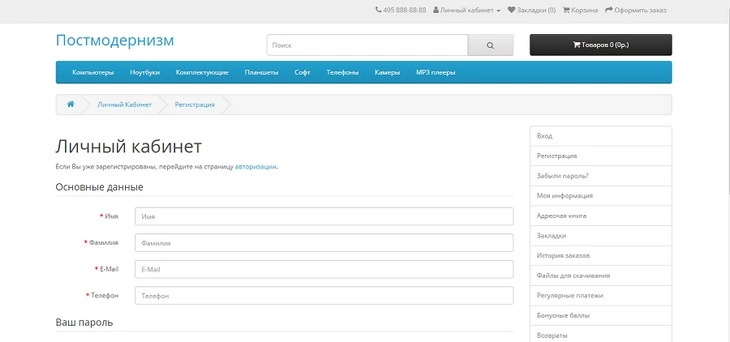
В качестве примера обратите внимание на модуль «Аккаунт». Он отвечает за отображение меню личного кабинета пользователя
Страница авторизации пользователей
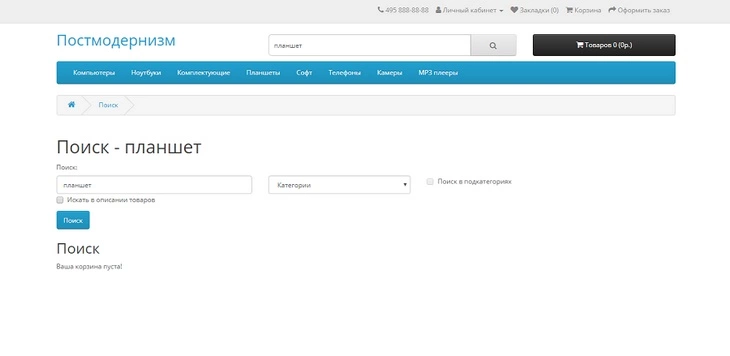
По умолчанию модуль «Аккаунт» включен. Чтобы научиться работать с модулями, добавьте блок «Аккаунт» на страницу поиска.
Делаем страницу поиска более функциональной
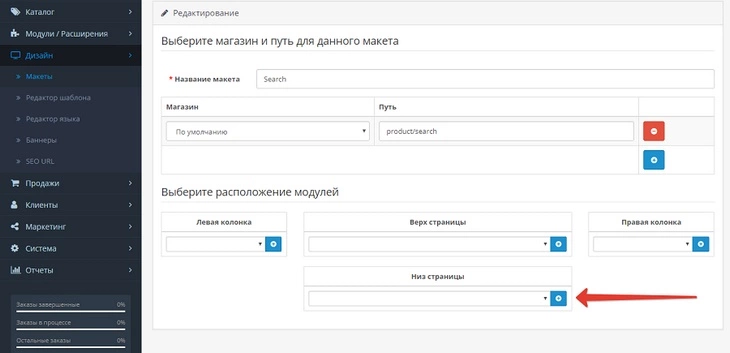
Перейдите в раздел админки «Дизайн – Макеты». Выберите макет Search и войдите в меню редактирования. Нажмите кнопку «+», чтобы добавить модуль в макет.
Добавляем модуль в макет
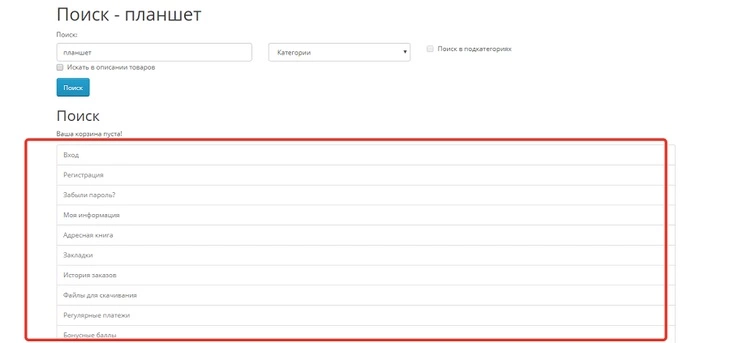
С помощью выпадающего меню выберите модуль «Аккаунт». Сохраните изменения. Обновите страницу результатов поиска. Теперь на ней отображается новый модуль.
Добавили модуль на страницу
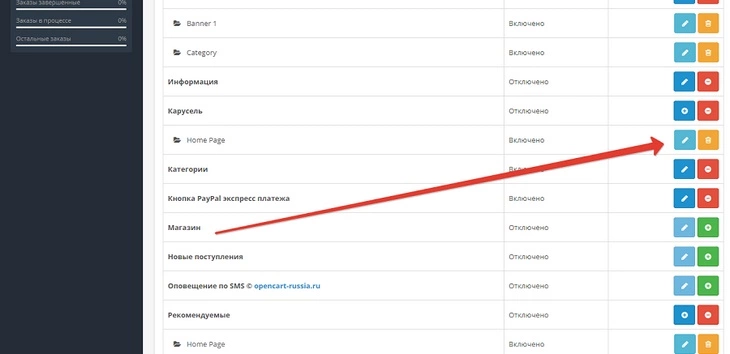
Чтобы настроить модуль, войдите в меню редактирования соответствующего блока.
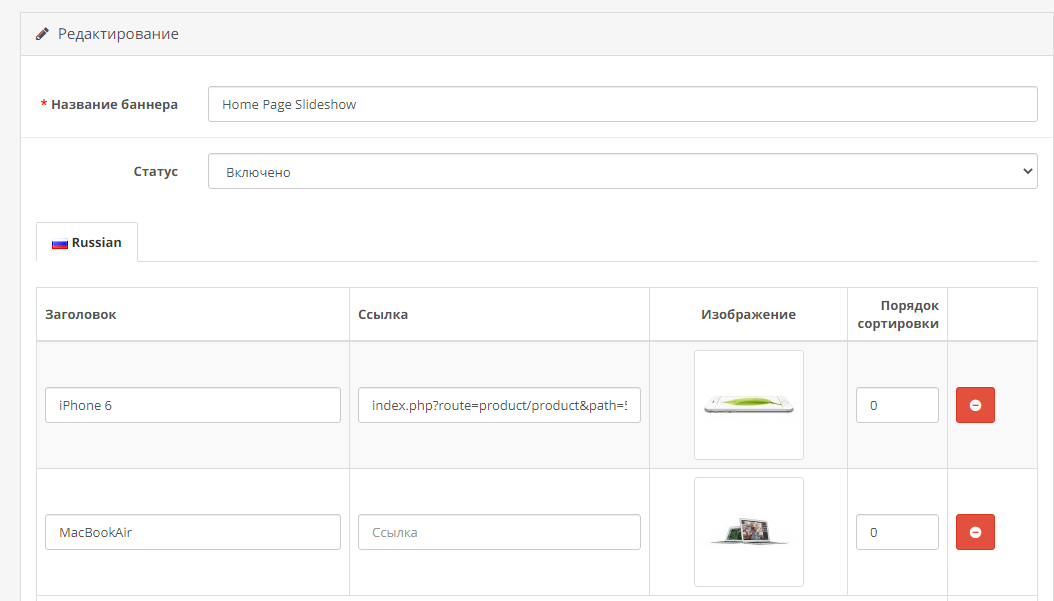
Редактируем модуль карусель
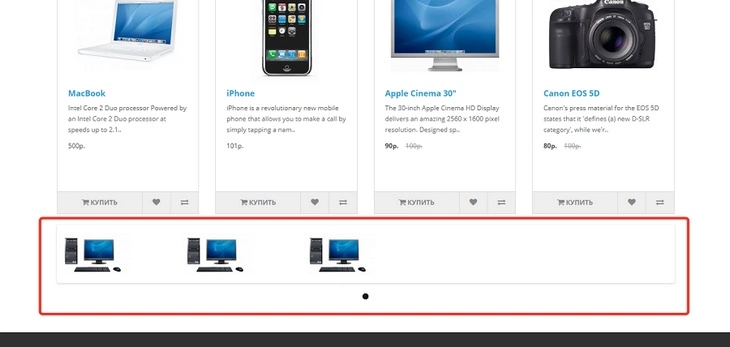
Выберите желаемые настройки. Например, в карусели на главной странице можно вместо продуктов производителя HP показывать ссылки на всех производителей, товары которых представлены в магазине.
В карусели на главной отображаются продукты HP
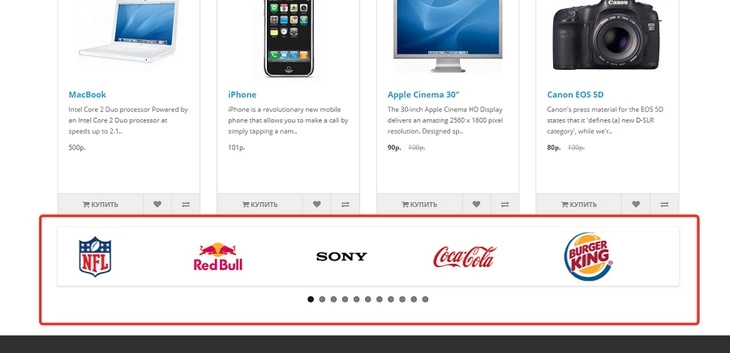
На странице настройки модуля с помощью выпадающего меню выберите подходящий вариант отображения. В данном случае подходит опция Manufactures. Сохраните изменения. Проверьте, изменился ли модуль «Карусель».
Теперь в карусели отображаются производители, представленные в магазине
Аналогичным способом можно настроить отображение остальных модулей, которые входят в русскую сборку OpenCart.
После настройки базовых модулей установите дополнительные расширения.
Как расширить функциональность OpenCart с помощью дополнительных модулей
С помощью дополнительных модулей можно обеспечить соответствие ресурса требованиям поисковых систем, а также безопасность пользователей и сайта.
Начните с установки SEO-модуля. Обратите внимание на платные комплексные решения, например, SeoPro, SEO Mega Kit Plus, All in One SEO for OpenCart и другие. Если пока не готовы платить за комплексные модули, найдите бесплатные расширения. В отличие от коммерческих продуктов, они обычно решают одну задачу.
Если решили использовать модули со свободной лицензией, нужно обратить внимание на их совместимость с последними версиями OpenCart. Вот несколько бесплатных расширений для SEO:
-
Seo Friendly Urls. Плагин делает URL сайта дружественным к пользователям и «поисковикам». Если работаете с русской сборкой OpenCart, этот модуль не нужен.
-
Simple SEO. Модуль позволяет редактировать title и мета-теги description и keywords. Актуален для версий CMS до 1.5.4. В русской сборке редактирование метаданных доступно по умолчанию.
-
Google Rich Snippets. С помощью модуля можно разметить страницы товаров для отображения расширенных описаний в поисковой выдаче. Актуален для версий движка до 1.5.4. Платные альтернативы для внедрения микроразметки, совместимые с текущей версией CMS: SEO Rich Snippets for OpenCart, SEO Rich Snippet Reviews Microdata for Product page, SEO Product Rich Snippets with Reviews.
-
SEO Facebook OpenGraph Tags. Позволяет сделать расширенные описания страниц для социальных сетей.
-
Yandex Sitemap. С помощью плагина можно управлять XML-картой сайта.
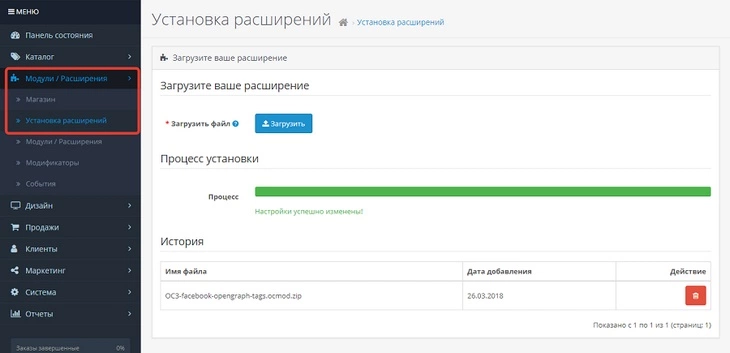
Чтобы установить модуль, скачайте архив с дистрибутивом на жесткий диск компьютера. Установите пакет на сайт в разделе админки «Модули – Установка расширений».
Устанавливаем модуль для реализации протокола Open Graph
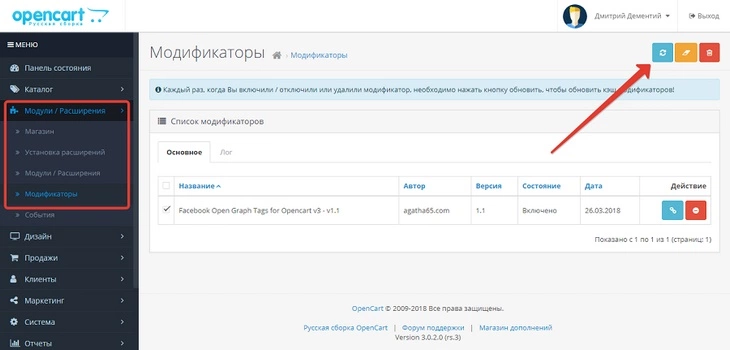
Перейдите в раздел админки «Модули – Модификаторы», нажмите кнопку «Обновить».
Обновляем кэш модификаторов
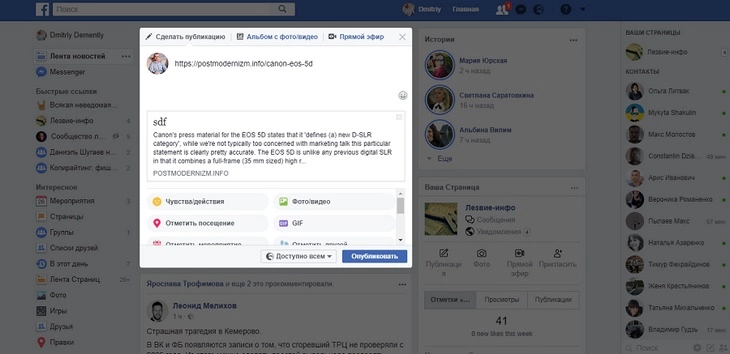
Проверьте отображение ссылок на сайт в социальных сетях. До реализации протокола Open Graph они выглядят так (см. иллюстрацию).
Сниппет без фото не привлекает внимание
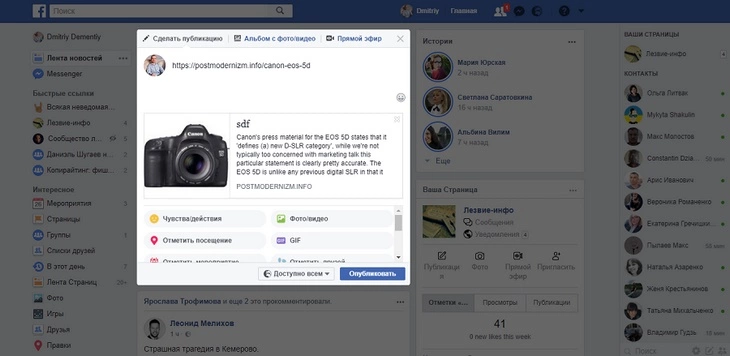
После подключения модуля сниппет становится визуально привлекательным.
Сниппет с фото выглядит лучше
После установки платного комплексного SEO-модуля или нескольких бесплатных решений найдите расширение для автоматического резервного копирования сайта. Самые интересные решения распространяются на коммерческой основе. Обратите внимание на следующие платные модули:
-
OpenCart BackUp to Google Drive. Плагин автоматически сохраняет архив на «Диск» Google.
-
Backup / Restore Plus. Инструмент создает резервные копии по расписанию и по требованию.
-
BackUp Pro. Модуль автоматически создает резервные копии сайта.
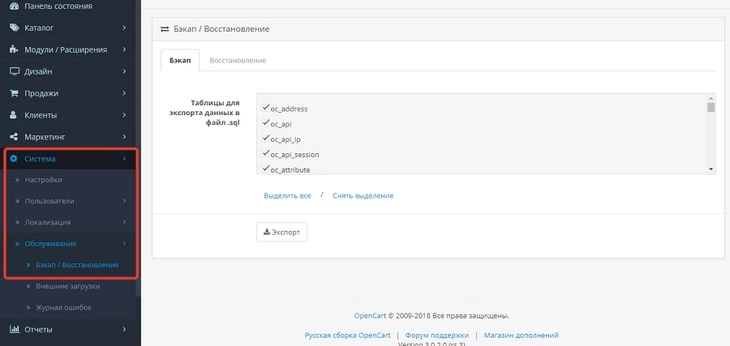
Также можно пользоваться штатным инструментом резервного копирования CMS OpenCart и создавать резервные копии вручную. Войдите в меню «Система – Обслуживание — Бэкап». Нажмите кнопку «Бэкап». Система создаст и загрузит на жесткий диск компьютера резервную копию.
Создаем резервную копию сайта штатными средствами вручную
Чтобы защитить административную панель от взлома, воспользуйтесь одним из перечисленных модулей:
-
Simple Login Security.
-
Admin Rename (платный).
-
Admin Key (платный).
Позаботьтесь об удобных и безопасных способах расчетов. Большинство платежных модулей платные. Обратите внимание на такие:
-
Яндекс.Касса.
-
Robokassa.
-
Wallet One.
Установите какой-нибудь бесплатный модуль безопасности, например, Sapphire FREE, который защитит сайт от действий злоумышленников или его платный аналог OpenCart Total Security.
Как подключить сайт к системам аналитики и мониторинга
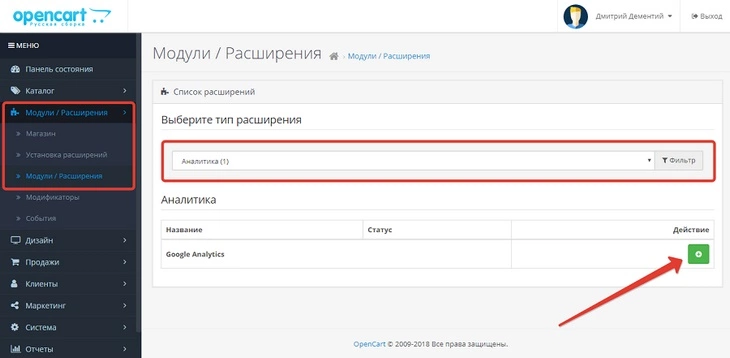
Чтобы подключить Google Analytics, активируйте встроенный модуль. Для этого перейдите в меню админки «Модули – Расширения», с помощью выпадающего меню выберите вариант «Аналитика» и нажмите кнопку «Добавить» напротив опции Google Analytics.
Активируем модуль Google Analytics
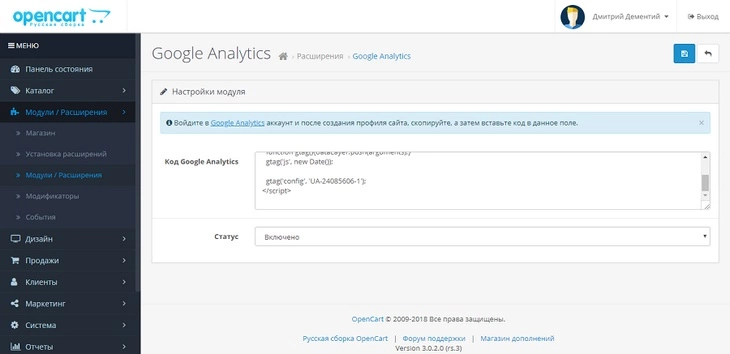
В меню редактирования модуля добавьте код аналитики и измените статус на «Включено».
Добавляем код и включаем модуль
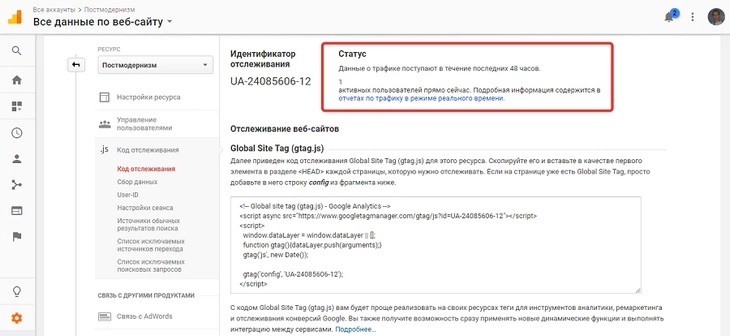
Подождите несколько минут и проверьте, поступают ли данные в Google Analytics.
Данные поступают, Google Analytics подключили
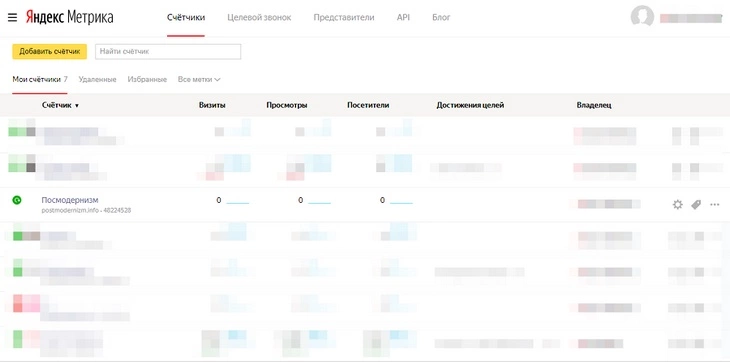
Чтобы подключить систему аналитики «Яндекс.Метрика», добавьте код отслеживание в поле модуля Google Analytics.
«Метрику» подключаем через модуль Google Analytics
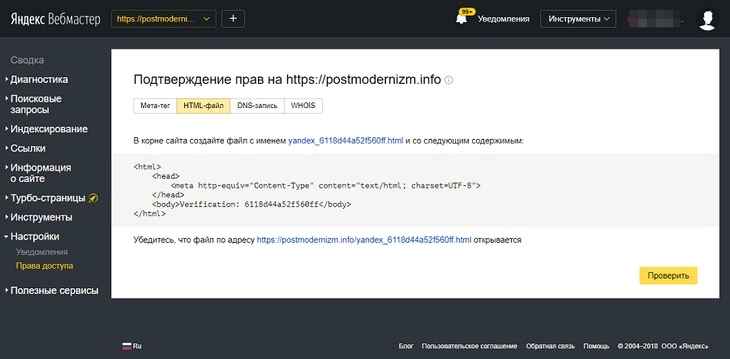
Подключите сайт к сервисам Google Search Console и «Яндекс.Вебмастер». Для этого зарегистрируйте ресурс в системах и выберите способ подтверждения прав на управление. Например, с помощью FTP-клиента загрузите HTML-файл на сайт.
Загружаем HTML-файл на компьютер
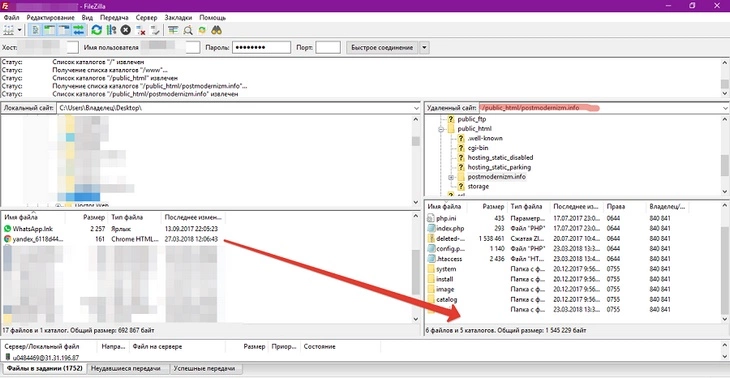
Файл поместите в корневой каталог ресурса.
Загружаем файл на сервер с помощью FTP-клиента
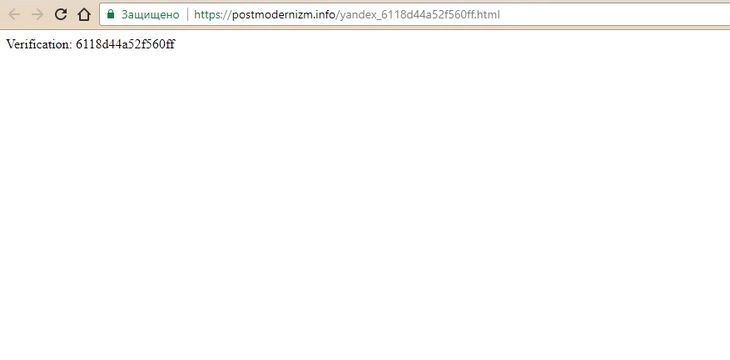
Перейдите по ссылке, предложенной на странице верификации в «Вебмастере».
Файл загружен на сервер
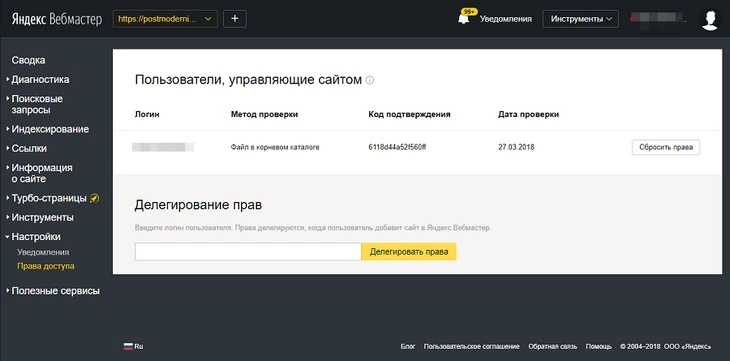
Для завершения верификации нажмите кнопку «Проверить».
Права на управление сайтом подтверждены
Аналогичным способом подтвердите права на сайт в Search Console.
Шаг 4: редактируем контент сайта
На первом этапе создайте иерархию сайта и отредактируйте меню. Затем публикуйте карточки товара и статьи в блоге.
Как создать иерархию сайта и отредактировать меню
Чтобы расположить категории в иерархическом порядке, создайте родительские категории. Включите для них опцию отображения в главном меню. После этого создайте дочерние категории.
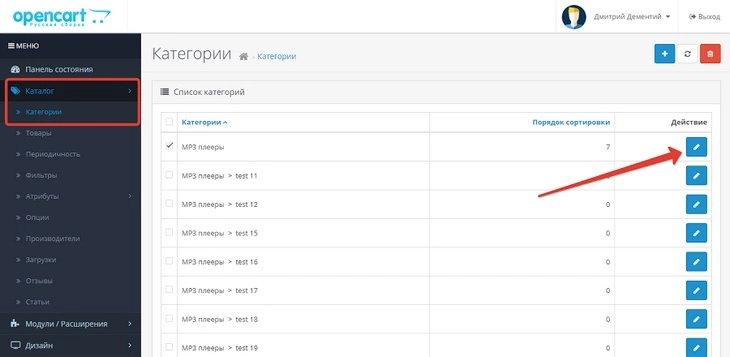
В административной панели выберите меню «Каталог – Категории». Выберите категорию, которую хотите отредактировать. Перейдите по ссылке «Изменить».
Редактируем категорию
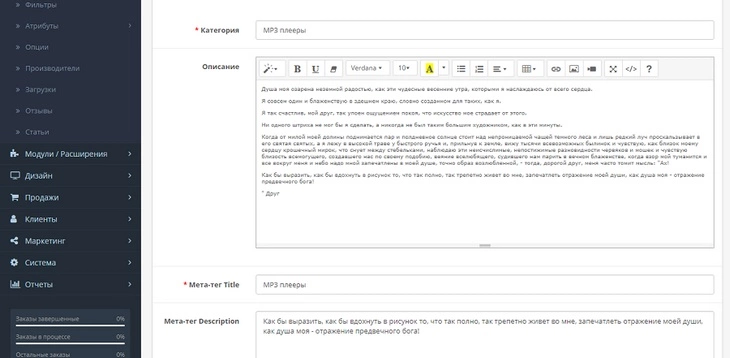
На открывшейся странице укажите или измените название категории. Добавьте мета-теги description и keywords. С помощью текстового редактора добавьте описание категории.
Добавляем описание и мета-теги
Собственный штатный редактор OpenCart позволяет форматировать текст в визуальном режиме, добавлять изображения и видео.
На вкладке «Данные» отметьте опцию «Показывать в главном меню» и укажите порядок сортировки. От него зависит позиция категории в меню. При необходимости замените изображение категории. На вкладке SEO можно менять URL категории. На вкладке дизайн можно выбрать макет страницы. После выбора нужных опций сохраните изменения.
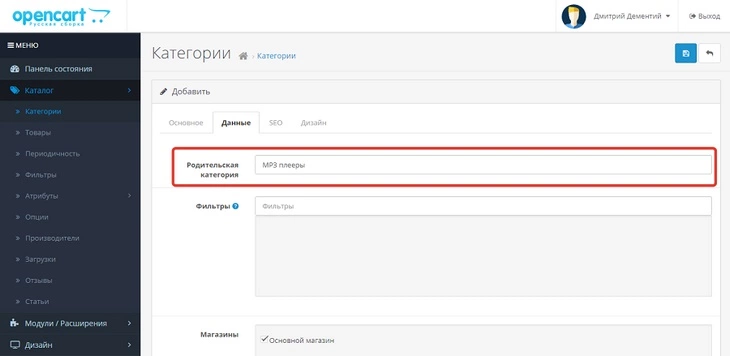
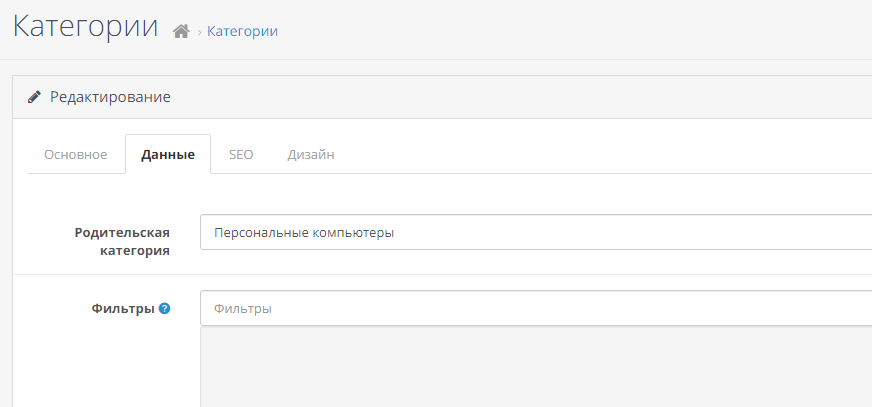
Чтобы создать подкатегорию, достаточно во время создания или редактирования раздела указать родительскую категорию.
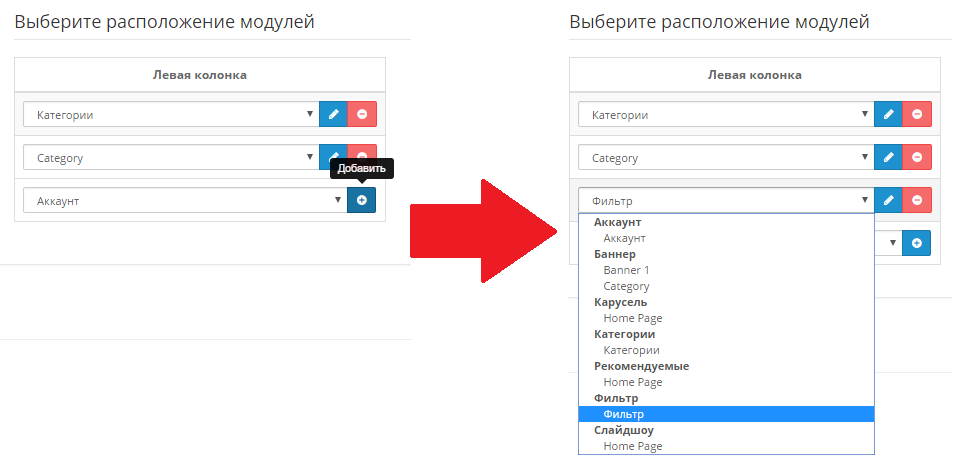
Указываем родительскую категорию
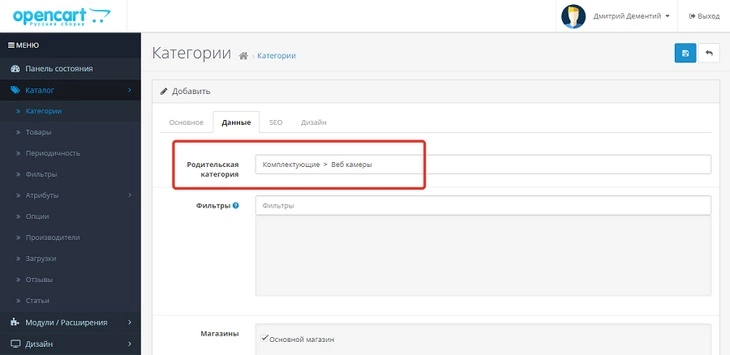
Чтобы создать подкатегорию второго уровня, введите название родительской подкатегории первого уровня и воспользуйтесь всплывающей подсказкой.
С помощью подсказки выбираем родительскую подкатегорию
Как публиковать заметки и заполнять карточки товаров
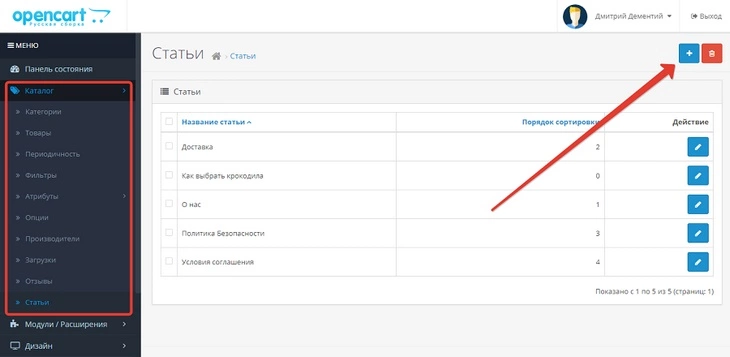
В OpenCart есть функция публикации статей. Чтобы создать публикацию, войдите в раздел админки «Каталог – Статьи» и нажмите кнопку «Добавить».
Создаем публикацию
С помощью визуального редактора оформите и опубликуйте статью. Ссылка на публикацию будет отображаться в футере в разделе «Информация».
Публикация создана с помощью встроенной функции «Статьи»
С помощью дополнительных модулей можно создать полноценный блог. Обратите внимания на такие решения:
-
Blog Module Free.
-
Blog Module Pro (платный).
-
TLT Blog.
-
Easy Blog Simple.
-
Blog function lite.
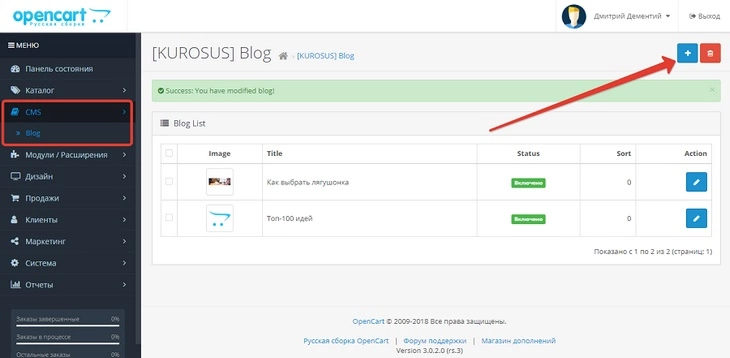
Установите и активируйте модуль Blog function lite. В админке появится новый раздел «CMS – Blog». Войдите в него и нажмите кнопку «Добавить».
Создаем публикацию в блоге
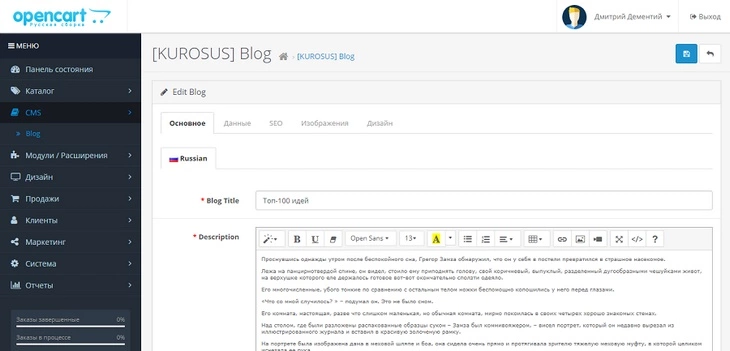
С помощью стандартного визуального редактора добавьте и опубликуйте запись.
Записи в блоге создаются с помощью стандартного редактора
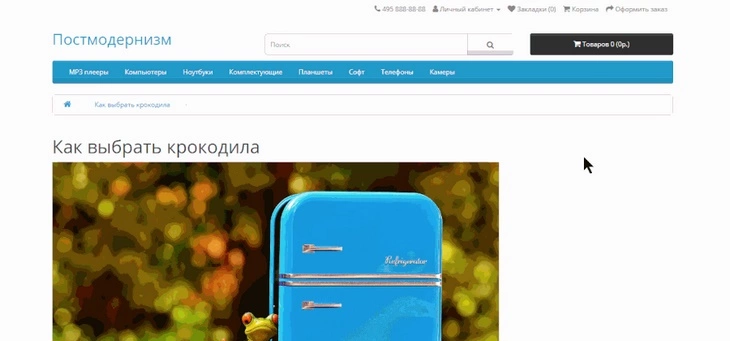
После публикации первой статьи в футере появится ссылка на раздел «Блог». На странице блога отображаются превью статей с фото и коротким описанием.
Так выглядит страница блога
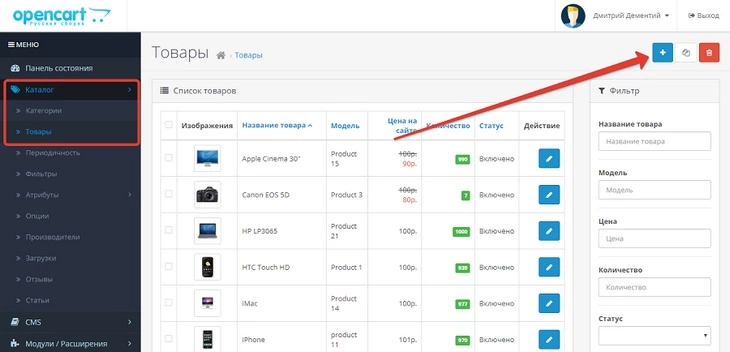
Чтобы заполнить карточку товара, в административной панели выберите меню «Каталог – Товары». Нажмите кнопку «Добавить» в правом верхнем углу экрана.
Создаем карточку товара
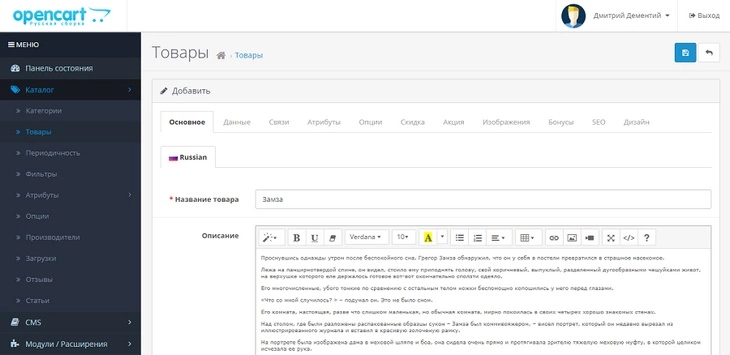
На вкладке «Основное» страницы редактирования карточки товара укажите название, описание и ключевые слова. Добавьте контент.
Добавляем основную информацию о товаре
На вкладке «Данные» укажите информацию о товаре. На вкладке «Связи» укажите данные о производителе. Отметьте категории, в которых хотите опубликовать карточку товара. При необходимости укажите рекомендуемые товары.
На вкладке «Атрибут» укажите важные характеристики продукта. Это может быть диагональ экрана, объем оперативной памяти и т.п. Если у вас есть продукты, отличающиеся только цветом, размером, текстурой поверхности и т.п., отметьте это на вкладке «Опции».
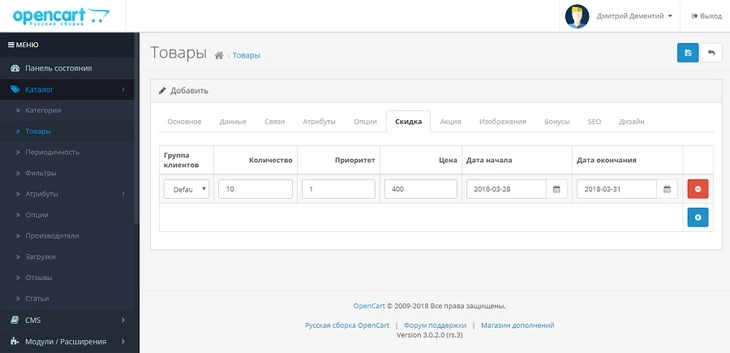
При необходимости введите специальные условия продажи. На вкладке «Скидка» укажите группу пользователей, которые могут воспользоваться предложением, льготную цену и период действия специальных условий. Вы также можете предложить клиентам льготные условия покупки, заполнив данные на вкладке «Акции».
Указываем условия скидки
На вкладке «Изображения» можно добавить дополнительные фото продукта. На вкладке «Бонусные баллы» укажите количество баллов, которые получает покупатель продукта. Используйте эту опцию, если внедрили в магазине систему бонусов. На вкладке «Дизайн» при необходимости измените шаблон страницы. Сохраните изменения.
Карточка товара опубликована
Шаг 5: отслеживаем продажи
Эффективность интернет-магазина удобно отслеживать с помощью инструментов Google Analytics и «Яндекс.Метрики». Некоторые параметры можно учитывать и анализировать с помощью штатных средств мониторинга CMS OpenCart.
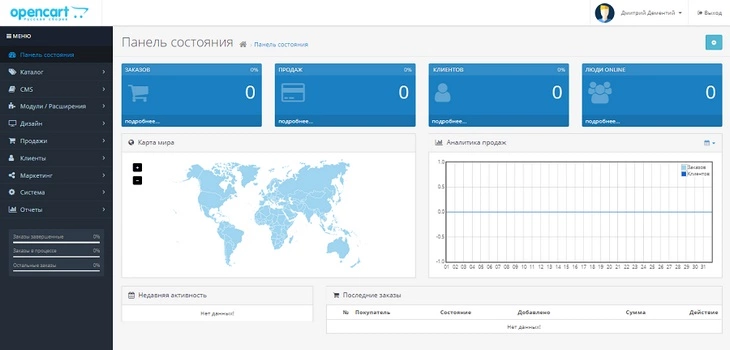
После входа в админку открывается раздел «Панель состояния». Здесь есть краткая сводка о количестве заказов, сумме продаж, количестве покупателей и посетителей на сайте. На графике отображается количество покупателей и заказов. Также на странице обзор представлена карта заказов и информация о последних заказах.
Обзорная информация о продажах доступна на панели состояния в админке
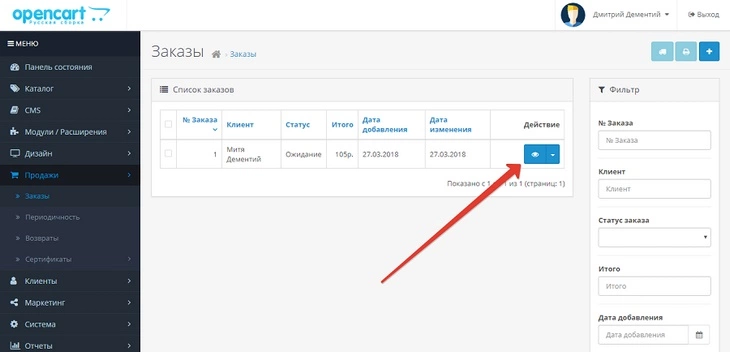
Чтобы просмотреть данные по заказам, выберите меню «Продажи – Заказы». Выберите интересующий вас заказ и воспользуйтесь опцией «Просмотреть».
Просматриваем данные по заказам
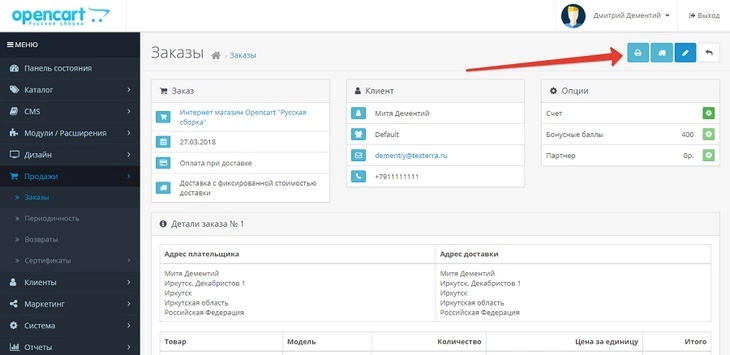
На открывшейся странице вы увидите доступную информацию о сделке, включая имя покупателя, выбранный способ оплаты, сведения о купленном товаре. С помощью кнопки «Просмотреть счет» можно вывести на экран и распечатать счет.
Изучаем информацию о сделке и печатаем счет
В меню «Клиенты – Клиенты» можно просматривать данные о клиентах. А меню «Клиенты – Группы клиентов» позволяет создавать и редактировать группы пользователей. Например, вы можете объединять в группы пользователей, купивших товары определенного производителя, воспользовавшихся акционным предложением или купивших несколько товаров за определенный период.
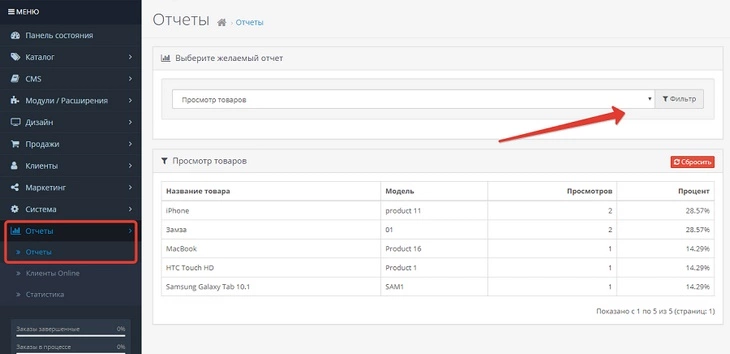
В меню «Отчеты» можно просматривать отчеты о продажах. Здесь отображаются сводки по заказам, налогам, возвратам, доставке и использованным купонам. Нужную группу отчетов выбирайте с помощью выпадающего меню.
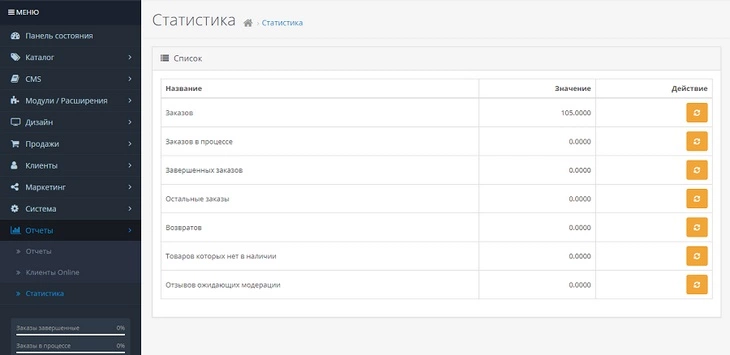
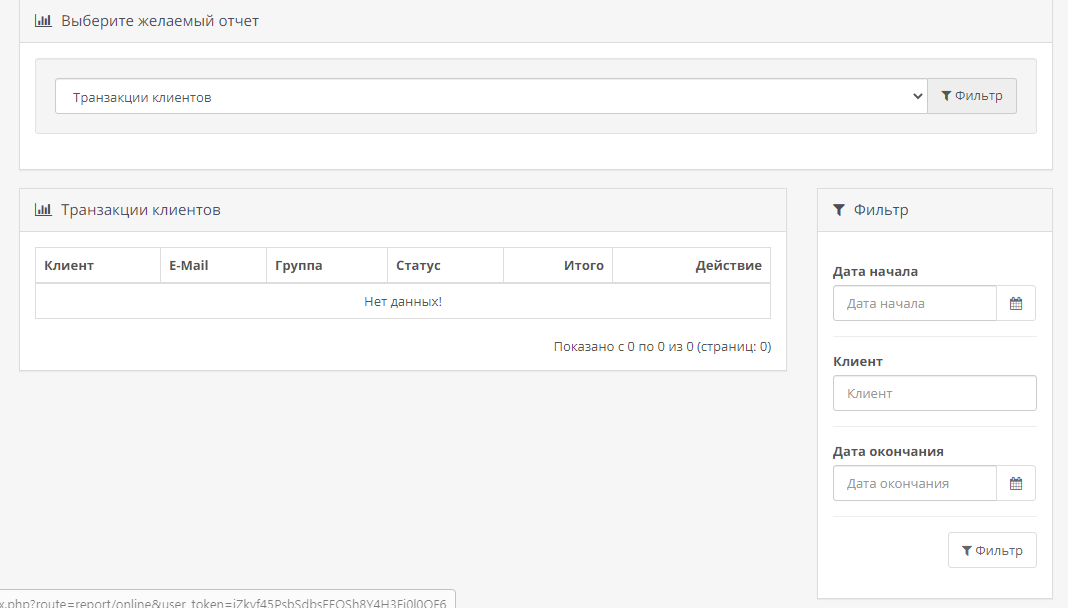
В меню «Отчеты – Клиенты онлайн» отображаются данные о пользователях онлайн и их действиях. В меню «Отчеты – Статистика» смотрите статистическую сводку
Статистическая сводка
Создание интернет-магазина на CMS OpenCart: стоит ли игра свеч
Стоит. Хотя бы потому, что с помощью OpenCart вы можете запустить интернет-магазин буквально в течение часа. Но приготовьтесь потратить не один час на адаптацию функциональности движка к потребностям вашего проекта.
OpenCart заслуживает внимание благодаря ряду важных преимуществ:
-
Бесплатная CMS. Более того, это бесплатный и адаптированный для ecommerce движок.
-
Адаптированность к рунету. Доступна русская сборка OpenCart, платные и бесплатные модули платежей и доставки.
-
Простые базовые настройки. Разобраться с административной панелью OpenCart можно самостоятельно.
-
Широкая функциональность из коробки. Сразу после установки и базовой настройки движка можно добавлять и продавать товары.
Есть ли подводные камни? Обязательно. Вот главный: CMS OpenCart бесплатный только условно. Движок действительно можно использовать свободно. А вот за модули для расширения функциональности и кастомизации сайта приготовьтесь платить.
Конечно, вы можете пользоваться бесплатными расширениями. Но они не всегда решают актуальные задачи. Вот пример: для CMS WordPress существует бесплатный SEO-плагин All in One SEO Pack. Он решает практически все задачи, связанные с адаптацией движка к требованиям поисковиков. Для OpenCart также существуют комплексные SEO-плагины уровня All in One SEO Pack. Но они платные.
Придется выбирать: купить один комплексный модуль или установить с десяток бесплатных, каждый из которых решает одну задачу. Кстати, аналогичная ситуация с дизайн-шаблонами: большинство хороших тем для OpenCart тоже платные.
Если у вас русскоязычный магазин, стоит обратить внимание на шаблоны и модули российских программистов. Их функциональность не уступает зарубежным аналогам, а стоимость иногда на порядок ниже.
В комментариях поделитесь опытом работы с OpenCart. Сравните его с другими CMS для интернет-магазинов, с которыми работали. Также вы можете задавать вопросы, оставлять замечания и предложения.
Бесплатная CMS хороша на начальном этапе. Но если вы хотите заниматься развитием интернет-магазина, а не бороться с мелкими технические проблемами и проводить постоянные эксперименты, лучше доверить работу специалистам. Мы сделаем все необходимое – от проекта, до комплексного продвижения.

-
Обновлено:
2020-07-13
-
Просмотры:
7129
-
Отзывы:
1
OpenCart — бесплатная CMS, которая предлагает все необходимые инструменты для работы интернет-магазина. Она локализована на русский язык, расширяется с помощью модулей и не требует от вебмастера специальной подготовки.
В этой инструкции мы разберёмся, почему OpenCart — неплохой вариант для запуска первого магазина, и посмотрим как создать площадку для онлайн-торговли своими силами, если раньше такого опыта не было.
Почему OpenCart — хорошее решение для интернет-магазина
Наверное, главный плюс — бесплатное распространение движка. Это значительно снижает нагрузку на бюджет. Для создания сайта нужно оплатить только хостинг и домен.
Второй важный плюс — простота административной панели. Разобраться с управлением сайтом можно за несколько часов, даже если раньше вы никогда не видели административную панель CMS. В этом сильно помогает локализация на русский язык.
С функциональностью у движка тоже всё хорошо. Есть встроенная система аналитики, благодаря которой прямо в панели администратора вы следите за эффективностью работы: заказы, продажи, клиенты, пользователи онлайн, сведения о последних покупках.
Для расширения функциональности есть модули и плагины. Изменить внешний вид сайтов помогают шаблоны. Всё это можно скачать бесплатно — ещё один большой плюс для первого опыта создания магазина.
К OpenCart есть претензии из-за проблем с оптимизацией и совместимостью движка с плагинами после очередного обновления, но эти недостатки можно устранить — необходимые навыки вы приобретёте уже по ходу управления готовым магазином, который создадите без помощи профессиональных разработчиков.
Установка OpenCart
На некоторых хостингах поддерживается автоматическая установка OpenCart и других CMS.
- В панели управления хостингом откройте раздел с приложениями, доступными для автоматической установки.
- Выберите OpenCart и нажмите «Установить приложение».
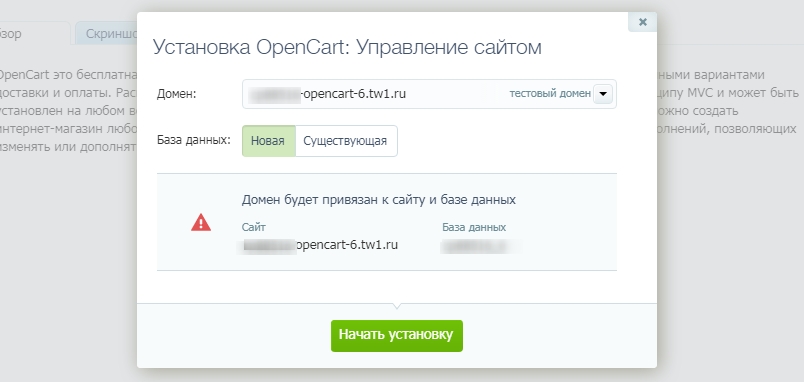
- Выберите домен, к которому будет привязан сайт, и базу данных. Можно использовать тестовый домен и создать новую базу данных.
Это общая схема установки, порядок может меняться в зависимости от того, каким хостингом вы пользуетесь.
Если на хостинге не поддерживается автоматическая установка CMS или в списке нет OpenCart, то инсталлируйте движок вручную.
- Зайдите в панель на хостинге и создайте новую базу данных MySQL. Придумайте имя БД, создайте логин и пароль.
- Скачайте последнюю сборку OpenCart. Загрузите версию с официального сайта разработчиков и затем её русифицируйте или сразу установите русскоязычную сборку. Второй вариант предпочтительнее, потому что кроме перевода на русский язык в ней учтены требования законодательства РФ, касающиеся хранения персональных данных, а также адаптированы способы оплаты и доставки.
- Распакуйте архив со скачанным движком.
- Загрузите содержимое архива на сервер через FTP (данные для подключения указаны в панели управления хостингом) или встроенный файловый менеджер хостинга. Обычно на хостинге есть сайт с тестовым доменом. Загрузите файлы в его корневую папку — внутри неё будет файл index.htm.
- Введите в адресной строке браузера адрес сайта, в директорию которого загружены файлы OpenCart.
- Примите условия лицензионного соглашения. При установке движок проверит конфигурацию сервера. Убедитесь в том, что все параметры подходят. Например, у некоторых файлов может не быть разрешения на запись. Исправить это можно через файловый менеджер.
- Впишите название созданной БД и пароль для подключения. Также нужно добавить пароль и адрес для входа в панель управления сайтом и email, который будет использоваться как почта администратора.
Если вы сделаете всё правильно, то сайт на OpenCart станет доступен по адресу того проекта, в корневую директорию которого вы закинули его файлы. Для перехода в административную панель добавьте к доменному имени /admin. Например, myshop.ru/admin.
Первоначальная настройка сайта
После установки нужно изменить основные настройки движка. Для этого в меню «Система» есть раздел «Настройки». Здесь заполните несколько вкладок.
- Укажите Title (заголовок сайта) и Description (описание сайта) — они отображаются в выдаче поисковиков. По желанию можно добавить ключевые фразы и слова, которые описывают суть сайта. Например, если вы продаёте мебель ручной работы, то ключевыми словами могут быть «мебель на заказ», «мебель ручной работы».
- Добавьте информацию о магазине: название, имя владельца, контактные данные.
- Укажите страну, единицу измерения, валюту. Если вы предоставляете покупателям возможность расплачиваться разными валютами, то оставьте в настройках функцию автоматического обновления курса.
- Включите запись поисковых запросов, установите статус возвратов «Рассматриваемый» и активируйте предупреждение об ограниченном количестве товаров на складе. Остальные параметры на вкладке «Опции» оставьте неизменными.
- Загрузите логотип и фавикон магазина.
- Вкладку «Почта» можно пропустить при первоначальной настройке магазина. Если на адрес, указанный в контактах, не будут приходить письма, отправленные через форму на сайте, то нужно будет изменить протокол на SMTP. Настройки для подключения к SMTP-серверу можно узнать у почтового провайдера.
- Включите ЧПУ. Чтобы настройка заработала, найдите в папке с файлами движка htaccess.txt и переименуйте его в .htaccess. Это актуально только для русскоязычной сборки OpenCart. В международной версии для включения ЧПУ понадобится модуль SEO PRO или аналогичные расширения. После включения ЧПУ убедитесь, что из адресов страниц пропала лишняя информация — теперь в них только домен и заголовок страницы. На вкладке «Сервер» также можно настроить SSL-сертификат и сжатие для оптимизации сайта. Другие параметры пока не трогайте.
Это лишь базовые настройки сайта. Они нужны для того, чтобы интернет-магазин правильно индексировался поисковыми системами, а посетителям было удобно совершать покупки.
Изменение внешнего вида магазина
Сразу после установки вы получаете сайт с дефолтной темой. Её нужно заменить на шаблон, который больше подходит вашему магазину.
Темы для Опенкарта можно скачать из каталога движка или со сторонних ресурсов. При поиске обращайте внимание на адаптивность — она нужна для корректного отображения интерфейса на экранах разного размера.
Скачайте понравившуюся тему на компьютер. Распакуйте архив, перенесите его содержимое на хостинг через подключение по FTP или с помощь. файлового менеджера. Каталог с темой должен располагаться в корневой директории проекта.
Чтобы установить шаблон:
- В панели администратора OpenCart разверните меню «Система» и откройте раздел «Настройки».
- Рядом с созданным магазином нажмите на иконку редактирования.
- В поле «Тема» выберите добавленный шаблон.
- Нажмите на иконку в виде дискеты для сохранения изменений.
- Откройте пользовательскую часть сайта, чтобы проверить, изменилось ли оформление.
Темы оформления также можно загружать через меню «Модули / Расширения». Оно предназначено для инсталляции дополнений, расширяющих функциональность OpenCart.
Работа с модулями OpenCart
Модули делятся на два типа: базовые и дополнительные. Первые предустановлены на движке и решают стандартные задачи, вторые добавляют новые возможности и помогают создать индивидуальный проект.
Настройка базовых модулей
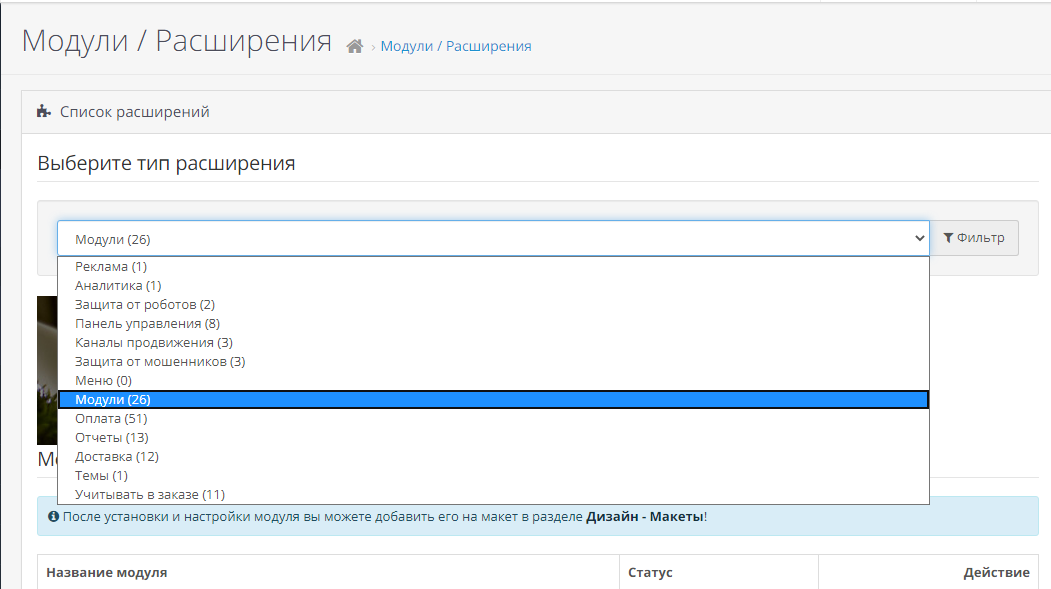
Раскройте меню «Модули / Расширения» и перейдите в одноимённый раздел. Вы увидите предустановленные модули. Если отображается что-то другое, выберите пункт «Модули» из выпадающего списка.
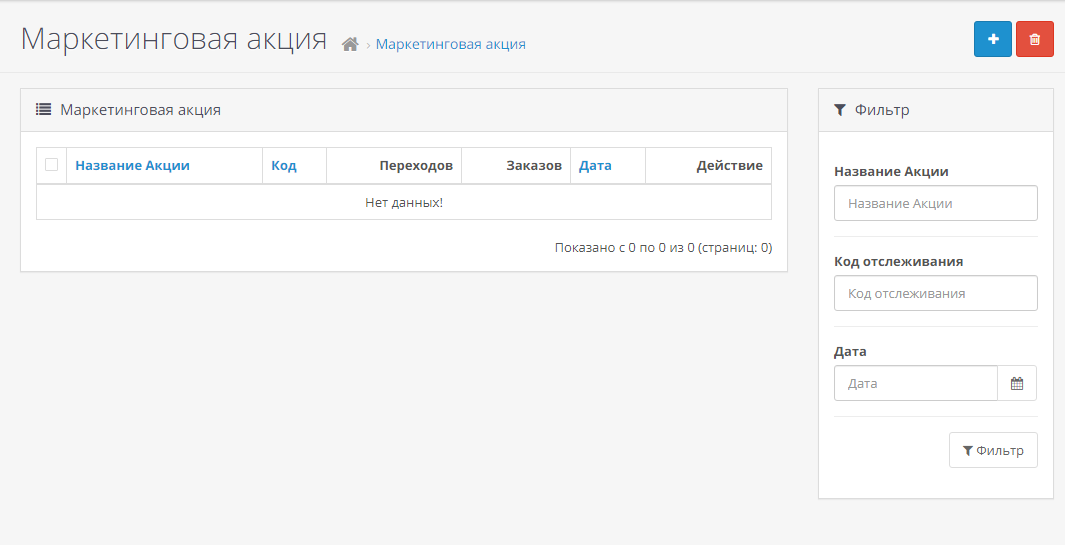
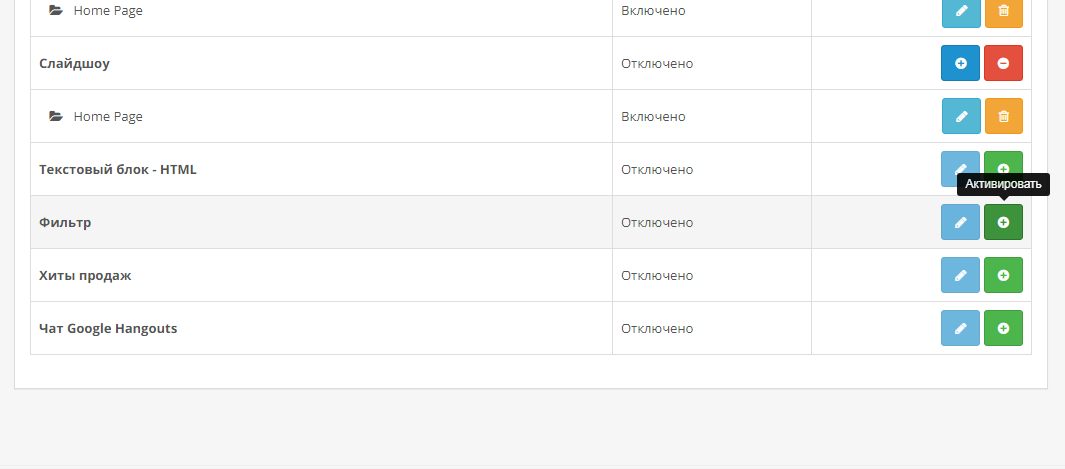
В качестве примера добавим блок с информацией об акциях в магазине.
- Для включения модуля нажмите на плюс рядом с ним.
- Откройте меню «Дизайн» — «Макеты». Найдите макет, который хотите изменить. Например, Category — он применяется на страницах категорий.
- Нажмите на значок плюса, чтобы добавить модуль в макет. Можно вставить его в левой или правой колонке, сверху или снизу. В выпадающем списке выберите модуль «Акция».
- Сохраните изменения, перейдите на сайт и откройте страницу категории. В указанном месте будет блок с акциями.
У каждого модуля есть свой набор параметров. Например, в карусели товаров можно показывать ссылки на бренды вместо позиций из каталога. В макет вы вставляете уже настроенный блок.
Установка дополнительных модулей
Стандартных модулей не хватит для создания хорошего магазина. Чтобы у страниц были высокие позиции в поисковиках, а пользователям было удобно совершать покупки, нужны расширения.
Модули можно скачать из каталога Опенкарта или со сторонних ресурсов. Чтобы установить дополнения, откройте раздел «Установка расширений». Нажмите «Загрузить файл», затем укажите путь к скачанному архиву дополнения.
Для поисковой оптимизации сайта используйте платные расширения SEO Pro, All in One SEO for OpenCart. Они предлагают комплексный подход к настройке SEO. Если бюджет ограничен, можно заменить мощные инструменты бесплатными аналогами. Разница в том, что они решают меньше задач, поэтому вам придётся поставить вместо одного расширения сразу несколько.
Минимальный набор бесплатных модулей для SEO:
- Seo Friendly Urls — создание читаемых адресов страниц. Он нужен только для стандартной версии OpenCart, на русскоязычной сборке необходимые функции предустановлены.
- Simple SEO — редактирование мета-тегов страниц: заголовка, описания, ключевых слов. В русскоязычной сборке эти возможности также предустановлены.
- SEO Facebook OpenGraph Tags — создание расширенных сниппетов страниц для соцсетей.
- Yandex Sitemap — управление XML-картой.
К сожалению, не все функции можно получить бесплатно. Например, если вам нужен подробный сниппет с описанием товара, сделанный с помощью микроразметки, то придётся покупать плагин SEO Rich Snippets или аналогичные модули. Бесплатный Google Rich Snippets совместим только со старыми версиями движка.
Совместимость — важная характеристика модуля. Если версия не поддерживается, в работе сайта возникнет ошибка. Старые модули также часто имеют уязвимости, через которые злоумышленники получают доступ к сайтам. Поэтому брать платные расширения безопаснее — разработчики стараются держать их в актуальном состоянии и быстро реагируют на изменения и обнаруженные угрозы.
Хороший тон для магазина — поддержка онлайн-оплаты. Для её реализации можно установить Яндекс.Кассу, Robokassa и расширения других платёжных систем.
Кроме того, подумайте о безопасности сайта. Защитить панель администратора от взлома поможет бесплатный модуль Simple Login Security. Для решения этой задачи есть также платные инструменты — Admin Rename и Admin Key. От злоумышленников защитит бесплатное расширение Sapphire FREE или платный модуль OpenCart Total Security.
Настройка резервного копирования
У OpenCart есть встроенная система сохранения бэкапов. Единственный её минус — всё нужно делать вручную.
- Откройте меню «Система» в панели администратора и перейдите в меню «Обслуживание». Выберите функцию «Бэкап/Восстановление».
- На вкладке «Бэкап» выберите, какие данные нужно сохранить.По умолчанию выделены все файлы.
- Нажмите на кнопку «Экспорт». Копия сохранится на жёстком диске.
- Чтобы восстановить данные из резервной копии, откройте вкладку «Восстановление», нажмите «Импорт» и укажите путь к бэкапу.
Чтобы точно не потерять данные сайта, настройте автоматическое создание бэкапов. Для этого потребуются платные расширения. Например, модуль Backup / Restore Plus создаёт бэкапы по требованию и по расписанию, а плагин OpenCart BackUp to Google Drive отправляет бэкапы не на жёсткий диск, а на Google Drive.
Подключение к системе аналитики
Ещё один важный момент в работе интернет-магазина — аналитика. Можно пользоваться встроенными возможностями движка, но гораздо эффективнее подключить стандартные инструменты аналитики от Google и Яндекса.
Для подключения аналитики на Опенкарте используется базовый модуль.
- Откройте раздел «Модули / Расширения» — «Модули / Расширения».
- В строке «Тип расширения» выберите пункт «Аналитика».
- Активируйте расширение Google Analytics.
- Откройте плагин для редактирования и вставьте код Google Analytics.
- Походите по страницам, а затем перейдите в кабинет Google Analytics. В статистике должно быть отмечено посещение сайта.
Счётчик Яндекс.Метрики подключается аналогичным образом. Вам нужно скопировать его код и вставить в поле Google Analytics.
Для подключения сайта к Google Search Console и Яндекс.Вебмастеру зарегистрируйтесь на указанных сервисах и выберите подтверждение прав через файл. Скачайте предложенный HTML и закиньте его в корневую папку сайта. Затем кликните по ссылке, предложенной в личном кабинете на сервисе для вебмастеров. Нажмите на кнопку «Проверить», чтобы пройти верификацию.
Настройка каталога
Прежде всего нужно создать иерархию. У интернет-магазинов она обычно выглядит так: «Категория» — «Подкатегория» — «Товар». Например, «Наушники» — «Беспроводные наушники» — «Модель».
- В разделе «Каталог» откройте «Категории».
- Выберите категорию для изменения или создайте новую.
- На вкладке «Общие» впишите имя и описание категории, а также заполните мета-теги (заголовок, описание, ключевые фразы). В описание можно вставлять изображения и видеоролики, форматировать текст. Эта информация отображается на странице, её могут прочитать посетители сайта. Мета-теги — техническая информация для поисковых роботов. По ним они определяют, какой контент размещён на странице.
- Перейдите на вкладку «Данные» и поставьте отметку «Показывать в главном меню», чтобы ссылка на категорию отображалась на панели навигации. Здесь же можно выбрать другое изображение категории.
- Если хотите вручную прописать адрес категории, перейдите на вкладку «SEO».
Подкатегории создаются аналогичным образом. Единственное отличие — в «Данных» нужно выбрать родительскую категорию. Например, если вы делаете подкатегорию «Беспроводные наушники», то родителем для неё будут «Наушники».
Ссылки на подкатегории нельзя разместить в главном меню. Они могут быть только в выпадающем списке категории.
Добавление товаров
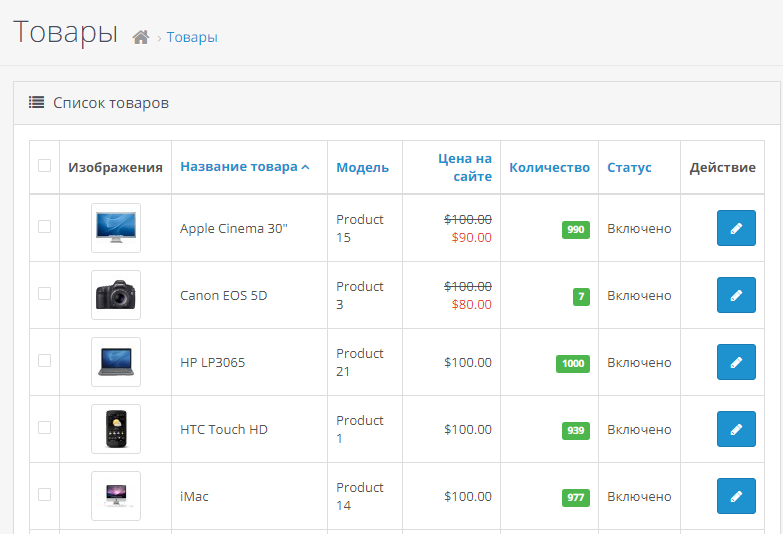
Товары добавляются через меню «Каталог». Здесь есть раздел «Товары». Откройте его — внутри список уже добавленных позиций. Вы можете удалить их и создать новые товары или изменить имеющуюся информацию.
- Перейдите в редактор товара.
- На вкладке «Основное» напишите название и описание. Заполните мета-теги для поисковых машин и теги для навигации пользователей по сайту.
- На вкладке «Данные» заполните подробные сведения о товаре: модель, артикул, коды, стоимость, налог, дату поступления, размеры, вес, единицу измерения и т.д.
- На вкладке «Связи» укажите название производителя и отметьте категории, в которых товар должен отображаться. Здесь же можно привязать рекомендации.
- На вкладке «Атрибуты» укажите важные характеристики товара. Например, модель процессора, диагональ экрана.
- На вкладке «Опции» укажите особенности: цвет, размер, текстуру. Через эти характеристики добавляется ассортимент одного и того же товара. Покупатель может менять опции, не выходя их карточки.
- Добавьте условия получения скидки и участия в акции на соответствующих вкладках.
- Загрузите основное и дополнительные изображения товара.
- Настройте систему поощрений — укажите, сколько бонусов покупатель получит при покупке товара.
- Задайте читаемый URL на вкладке SEO.
- Выберите макет карточки товара на вкладке «Дизайн».
- Сохраните изменения, чтобы карточка отобразилась в каталоге.
В базовой функциональности движка нет инструментов для массового импорта/экспорта товаров. На практике это приводит к тому, что для на добавление нескольких десятков позиций в каталог понадобится несколько дней. Решить эту проблему можно с помощью платных модулей.
Одни расширения добавляют функциональность для экспорта файлов XLS и CSV. Другие меняют раздел загрузки товаров в административной панели так, чтобы вам не приходилось переключаться между вкладками. Третьи позволяют выгружать каталог, массово менять цены и другие характеристики, а затем загружать информацию обратно на сайт. Выбор модуля зависит от того, сколько товаров в вашем магазине и каким бюджетом вы располагаете.
Вывод
Создать и настроить интернет-магазин на OpenCart можно за один день. Больше всего времени займёт наполнение каталога товарами. Базовая функциональность позволяет делать это вручную, но с помощью расширений процесс можно значительно ускорить.
Для работы с OpenCart не требуются навыки разработки. Да, без знания HTML и CSS не получится кастомизировать дизайн — визуального редактора на CMS нет. Но это не так важно, учитывая большой выбор разнообразных шаблонов.
Ещё один важный плюс OpenCart — бесплатная лицензия. Вы можете создать первый магазин с минимальными вложениями, заплатив только за хостинг и домен. Скорее всего, затем придётся платить за более мощные модули или премиум-шаблоны. Но на старте можно обойтись небольшим бюджетом и получить полноценную площадку для торговли в интернете.
-
Автор:
Уровень сложности
Простой
Время на прочтение
18 мин
Количество просмотров 6.1K
Когда передо мной в очередной раз возникла задача собрать небольшой интернет-магазин, я решил провести эксперимент: отойти от привычной связки WordPress + WooCommerce и попробовать специализированный «магазинный» движок, заточенный конкретно под электронную торговлю. Выбор пал на OpenCart. Я устанавливал стандартную английскую версию с последующей руссификацией, хотя рациональнее, наверное, было сразу скачать русскую версию. По результатам эксперимента я написал небольшой мануал для начинающих по развертыванию и базовой настройке интернет-магазина на OpenCart: надеюсь, эта инструкция будет полезна тем, кто сталкивается с этой CMS впервые.
Коротко о CMS
OpenCart — бесплатный проект с открытым исходным кодом, его первая версия была написана в 1998 году программистом Кристофером Манном на языке Perl. Однако со временем создатель утратил к нему интерес, и проект оказался заброшен. В 2009 году независимый разработчик Дэниэл Керр переписал OpenCart на PHP и выпустил его под свободной лицензией GPL. В последующие годы OpenCart претерпел значительные изменения и превратился в надежную и широко распространенную платформу для интернет-магазинов.
Первые версии OpenCart включали лишь базовые функции интернет-магазина, такие как управление товарами, заказами и простая панель администрирования. Пользователи могли легко создавать категории товаров, загружать их изображения, устанавливать цены. CMS также предлагала возможности обработки заказов, позволяя покупателям управлять заказами и отслеживать их исполнение. Со временем функциональность движка расширилась, было добавлено несколько платежных шлюзов, появилась многоязыковая поддержка и дополнительные возможности SEO.
Успех OpenCart во многом объясняется поддерживающим этот проект сообществом. Разработчики и пользователи со всего мира активно участвовали в развитии и совершенствовании OpenCart, создавая темы и плагины. Сегодня OpenCart является зрелым и стабильным продутом, для которого можно найти широкий ассортимент дополнительных модулей, расширяющих его функциональность.
Особенности и функции
Современный интерфейс: OpenCart CMS имеет простой и интуитивно понятный пользовательский интерфейс, что делает его доступным для пользователей с разным уровнем технической подготовки. Панель администрирования обеспечивает быстрый доступ к основным функциям и настройкам, позволяя администратору эффективно управлять своими интернет-магазинами.
Управление продуктами: OpenCart упрощает процесс добавления и управления продуктами. Администраторы могут легко создавать категории товаров, загружать изображения, устанавливать цены, а также определять атрибуты товаров. CMS также поддерживает множество вариантов однотипных продуктов, позволяя создавать настраиваемые продуктовые группы.
Управление заказами: OpenCart предоставляет широкие возможности управления заказами, позволяя продавцам обрабатывать заказы, генерировать счета, отслеживать поставки и управлять возвратами. Кроме того, движок имеет встроенную поддержку нескольких валют и налоговых ставок, что позволяет предпринимателям продавать товары по всему миру.
Платежные шлюзы и варианты доставки: OpenCart CMS интегрируется с широким спектром популярных платежных шлюзов, облегчая продавцам безопасный прием платежей. Движок также предлагает гибкие настройки доставки, поддерживая различные способы получения товаров, тарифы и географические зоны.
Расширяемость и настройка: модульная архитектура OpenCart позволяет легко настраивать и расширять интернет-магазин. CMS имеет обширную библиотеку расширений, тем и шаблонов, благодаря которым можно адаптировать интернет-магазины в соответствии с уникальными требованиями брендинга и функциональности. Разработчики также могут создавать собственные расширения, используя хорошо документированный API OpenCart.
SEO-оптимизация: OpenCart CMS включает в себя функции поисковой оптимизации (SEO), которые помогают улучшить видимость магазина в интернете. Они включают настраиваемые URL-адреса, мета-теги и ключевые слова, обеспечивающие лучшее индексирование поисковыми системами. Кроме того, модуль SEO автоматически генерирует XML sitemaps, что облегчает поисковым системам поиск и индексацию сайта.
Аналитика и отчетность: OpenCart включает встроенные инструменты аналитики и отчетности, предоставляющие продавцам ценные сведения о работе их магазина. Администраторы могут отслеживать продажи, поведение покупателей, а также создавать различные отчеты, например, отчеты о продажах, о покупателях или о популярности товаров. Эти данные могут служить основой для принятия бизнес-решений и стратегий оптимизации.
Многомагазинная функциональность: OpenCart поддерживает создание и управление несколькими интернет-магазинами из одной панели администратора. Эта функция особенно полезна для компаний с несколькими брендами или ориентированных на разные рынки, позволяя им эффективно управлять всеми своими магазинами из единого центра.
Сообщество и поддержка: OpenCart поддерживается сообществом пользователей и разработчиков. Сообщество активно участвует в создании новых расширений, тем и плагинов, а также предоставляет помощь через форумы, документацию и учебные пособия.
Загрузка и установка
Некоторые провайдеры, предоставляющие услуги виртуального хостинга, позволяют установить OpenCart нажатием буквально одной кнопки из панели администрирования. Однако если такая возможность недоступна, можно установить эту CMS вручную. Загрузить дистрибутив интернет-магазина можно с сайта https://www.opencart.com/ нажатием на кнопку Free Download, а затем выбрав опцию Download and host you own. Скрипты OpenCart будут загружены на ваш компьютер в виде ZIP-архива, их следует распаковать в отдельную папку, а затем загрузить содержимое подкаталога Upload в корневую папку вашего сайта с использованием любого FTP-клиента, например, бесплатной программы FileZilla.
На сервере должен использоваться как минимум PHP версии 8, на более ранних версиях интернет-магазин работать не будет. Также заранее необходимо создать базу данных для интернет-магазина (можно использовать MySQLi, mPDO или PostgreSQL).
Переименуйте файл config-dist.php в config.php, и admin/config-dist.php в admin/config.php. Затем убедитесь, что эти файлы имеют права на запись, назначить эти права можно с помощью следующих консольных команд:
chmod 0777 config.php
chmod 0777 admin/config.php
Либо в окне FileZilla можно щелкнуть на имени файла правой кнопкой мыши, выбрать в появившемся контекстном меню пункт Права доступа к файлу, и указать в поле Числовое значение число 777.
Изменение прав доступа к файлу
Теперь откройте сайт вашего будущего интернет-магазина в браузере, набрав его URL в адресной строке. На экране появится текст лицензионного соглашения, примите его, щелкнув мышью на кнопке Continue.
На следующем экране будет представлена в виде таблицы текущая конфигурация вашего сайта: необходимо проследить, чтобы в колонке Status везде присутствовала зеленая галочка. Если что-то не так, следует исправить соответствующие настройки сервера, если все хорошо, снова нажимаем Continue.
Проверка конфигурации сайта
Теперь необходимо настроить подключение к базе данных. Выберите в меню DB Driver тип используемой вами базы данных, и введите в соответствующие поля требуемые параметры. В разделе Please enter a username and password for the administration укажите имя главного администратора интернет-магазина, его пароль, и действующий адрес электронной почты, к которому будет привязана учетная запись администратора. Снова нажмите Continue.
Настройка подключения к базе данных
Установка CMS OpenCart завершена, интернет-магазин с базовыми настройками создан. Снова откройте FTP-клиент и вручную удалите папку /install на сервере.
Базовые настройки
Чтобы перейти в панель администрирования, наберите в браузере адрес http(s)://yoursite/admin/, и введите указанные в процессе установки интернет-магазина логин и пароль. При первом входе в панель администрирования OpenCart предложит вам перенести системное хранилище в одну из папок внутри текущего сайта — чтобы сделать это, щелкните мышью на кнопке Move. Также движок предложит переименовать папку /admin, в которой по умолчанию располагается админка интернет-магазина — это станет дополнительной мерой защиты от злоумышленников, которые могут попытаться взломать сайт методом перебора паролей. Введите новое название папки, например, godmode, и нажмите Rename.
Изменение базовых настроек интернет-магазина
После этого вас автоматически разлогинит из панели администратора, а ее новый адрес будет включать введенное вами имя, в нашем случае yoursite/godmode.
Все настройки интернет-магазина собраны в разделе Settings. Так, в подразделе Sytem → Settings можно изменить название и URL вашего интернет-магазина, щелкнув мышью на синей кнопке в правой части экрана. Если вы хотите настроить несколько интернет-магазинов под управлением OpenCart, зарегистрируйте для отдельного интернет-магазина субдомен, затем нажмите на кнопку с символом «+» в верхней части окна, а затем заполните поля отобразившейся на экране формы: введите URL нового магазина, его название, мета-теги для поисковых систем, логотип магазина, тему оформления и тип страницы, которая будет открываться по умолчанию.
Создание дополнительного интернет-магазина под управлением OpenCart
Помимо Главной (General) эта страница содержит еще несколько дополнительных вкладок:
- Store — позволяет указать название магазина, название компании-владельца, его адрес, контактный телефон и адрес электронной почты, время работы;
- Local — здесь можно задать страну и регион, в котором расположен интернет-магазин, основную валюту и выбрать язык интерфейса;
- Option — настройка количества символов в описании товара, количества товаров на странице, отображение налога в цене товара (и его размер), категория пользователя по умолчанию, отображение веса на странице товара, адрес страницы с пользовательским соглашением и условиями обслуживания, а также другие настройки — например, можно показывать цены товаров только зарегистрированным пользователям.
- Image — этот раздел позволяет задать параметры загружаемых на сайт изображений, в том числе, их геометрические размеры и объем файлов — для изображений товаров и категорий.
Для того чтобы изменения вступили в силу, щелкните мышью на кнопке с изображением дискеты в верхней части окна.
Установка русского языка
Для того чтобы установить русский язык в интерфейсе OpenCart, зайдите на официальный сайт в раздел Marketplace, наберите в строке поиска Russian и найдите языковой пакет для используемой вами версии интернет-магазина (для этого необходимо сначала зарегистрироваться на opencart.com). Затем следует зайти на страницу расширения (в данном случае, перевода) и скачать версию, подходящую для версии вашего интернет-магазина.
Загрузка русского языкового пакета
Языковой пакет загружается в виде ZIP-архива. Извлеките его содержимое в какую-либо папку на вашем компьютере, а затем с использованием FTP-клиента загрузите содержимое папки Upload в корень вашего сайта.
Если после установки вы меняли имя папки /admin, загрузите содержимое папки /upload/admin/ из архива с локализацией в соответствующую папку на сервере.
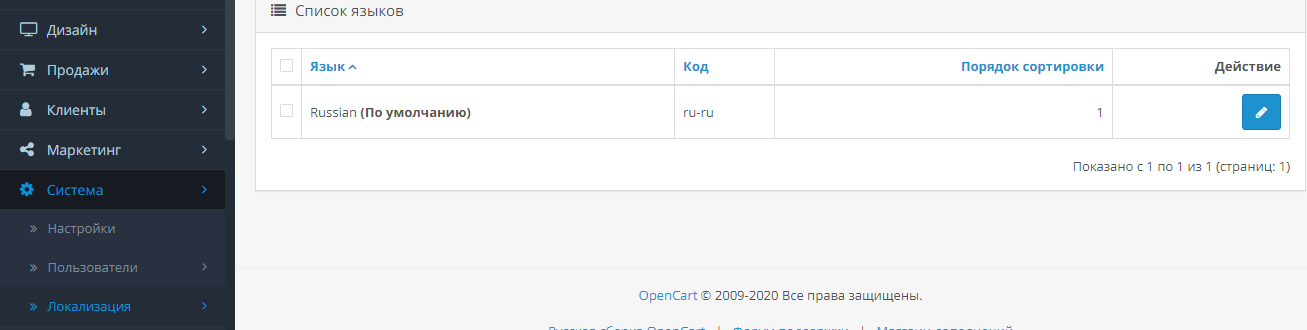
В панели администрирования интернет-магазина зайдите в раздел System → Localisation → Languages. Нажмите на кнопку «+» в верхней части окна, и введите следующие значения:
- Language Name: Русский
- Code: ru-ru
- Locale: ru_RU.UTF-8,ru_RU,Russian
Передвиньте переключатель Status вправо и нажмите на кнопку с изображение дискеты в верхней части окна.
Добавление русского языка
Теперь переходим в раздел System → Settings и нажимаем на синюю кнопку справа от названия нашего интернет-магазина. Открываем вкладку Local, и выбираем русский язык в разделах Language и Administration Language. Там же следует выбрать страну и регион расположения магазина и российский рубль в качестве валюты. Нажмите на кнопку с дискетой в верхней части окна.
Включение русского языка в настройках интернет-магазина
Далее я буду приводить описание настройки для двух языковых версий интерфейса.
Добавление шаблона оформления
Перейдите на сайт OpenCart в раздел Marketplace, или посетите другой каталог расширений для OpenCart, и найдите шаблон, который соответствует вашим потребностям. Убедитесь, что шаблон совместим с вашей версией OpenCart. Проверьте, поддерживает ли шаблон необходимые вам расширения и функции. После того как вы выбрали шаблон, загрузите его на свой компьютер — он сохранится в виде ZIP-архива.
Распакуйте содержимое этого архива на своем компьютере, после извлечения у вас появится папка с файлами шаблона. Установите соединение с сервером с помощью FTP-клиента (например, FileZilla), перейдите в каталог, в который вы установили OpenCart на своем сервере, а затем загрузите содержимое папки Upload в корень вашего сайта.
Войдите в панель администратора OpenCart. Перейдите в раздел Extensions («Расширения») и нажмите на кнопку Extensions («Расширения») в открывшемся меню.
В меню Choose the extension type («Выберите тип расширения») выберите пункт Themes («Темы»), а затем нажмите на синюю кнопку Edit справа от названия вашего магазина в нижней части экрана.
Добавление шаблона оформления
В поле Theme Directory («Директория темы») выбирите свой шаблон вместо шаблона default и нажмите на кнопку с изображением дискеты в правом верхнем углу. Затем откройте главную страницу панели администратора (Dashboard), нажмите на кнопку с шестеренкой в правом верхнем углу, а затем щелкните на кнопке «обновить» рядом с надписью Theme.
После успешного обновления шаблона перейдите в раздел System («Система») и нажмите на Settings («Настройки») в выпадающем меню. Нажмите на кнопку «Редактировать» справа от названия вашего магазина.
На вкладке General («Общие») найдите поле Template («Шаблон») и выберите в выпадающем меню только что установленный шаблон. Сохраните изменения нажатием на кнопку в правой верхней части окна.
Выбор альтернативной темы
Теперь, когда ваш новый шаблон установлен и активирован, вы можете настроить его параметры и внешний вид. Ассортимент возможных настроек зависит от установленного вами шаблона. Перейдите в раздел Extensions («Расширения») и изучите доступные опции, чтобы настроить шаблон в соответствии с вашими предпочтениями. Измените цвета, шрифты, макеты страниц и другие параметры, чтобы они соответствовали вашим требованиям. Не забудьте сохранить изменения по ходу работы.
Управление категориями
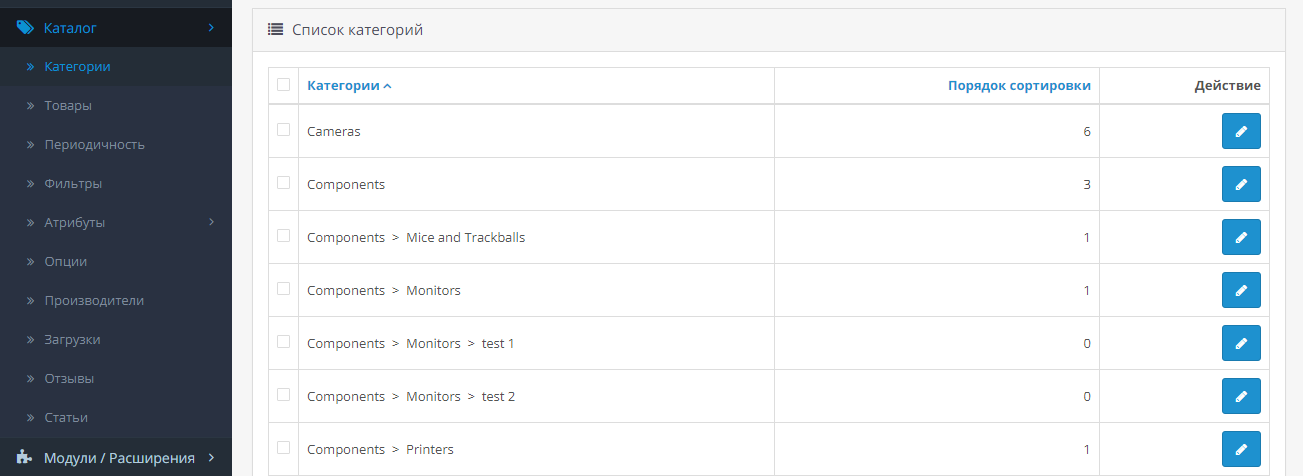
Если ассортимент интернет-магазина ограничен небольшим количеством товаров, их можно опубликовать одним списком, но когда товаров много, целесообразно распределить их по тематическим категориям. Все управление товарами и товарными категориями в OpenCart сосредоточено в разделе Catalog («Каталог»), а категории можно отыскать в одноименном разделе — Categories («Категории»).
Категории товаров
Чтобы создать новую категорию, нажмите на кнопку «+» в правом верхнем углу страницы категории. Если на сайте установлено несколько языков, вы сможете задать настройки категории отдельно для каждого из них. Страница добавления категории содержит несколько вкладок, первой из которых является General («Основное»).
Создание новой категории
Эта вкладка включает следующие поля для заполнения:
- Category Name («Категория») — наименование категории;
- Description («Описание») — произвольное описание данной категории товаров;
- Meta Tag Title («Мета-тег Title») — тег, определяющий заголовок в панели заголовка браузера, который будет отображаться при открытии страницы категории в интернет-магазине;
- Meta Tag Description («Мета-тег Description») — содержимое тега Description, содержит краткое описание категории для поисковых систем;
- Meta Tag Keywords («Мета-тег Keywords») — содержимое тега Keywords, список ключевых слов, по которым в поисковых системах можно отыскать эту категорию товаров.
Вкладка Data («Данные») содержит технические сведения о представлении этой категории:
Вкладка Data («Данные») раздела управления категориями товаров
- Parent (Родительская категория) — здесь можно указать родительскую категорию в иерархии категорий товаров, если эта категория не является основной. Для главной категории поле следует оставить пустым.
- Filters (Фильтры) — позволят добавить фильтры (способы сортировки) для данной категории товаров. Фильтры позволяют покупателям отсортировать списки товаров на основе определенных атрибутов, таких как ценовой диапазон, размер, цвет и т. д. Чтобы назначить фильтры, выберите подходящие фильтры из доступного списка. По умолчанию они выключены.
- Stores (Магазины) — позволяет указать, в каких из настроенных на сайте интернет-магазинов отображать данную категорию (если их несколько).
- Image (Изображение категории) — позволяет загрузить изображение для этой категории товаров. Добавление изображений к категориям может повысить визуальную привлекательность вашего интернет-магазина.
- Top (Главное меню) — если переключатель включен, категория будет отображаться в Главном меню интернет-магазина
- Columns (Столбцы) — этот пункт используется только для главных категорий товаров: он определяет количество столбцов в Главном меню интернет-магазина для отображения дочерних категорий.
- Sort Order (Порядок сортировки) — определяет порядок отображения категорий и подкатегорий внутри раздела. Вы можете определить порядок, в котором категории будут отображаться на вашем сайте, указав соответствующую цифру (начиная с 0) в этом поле.
- Status (Статус) — если этот переключатель выключен, данная категория не будет отображаться на сайте.
На вкладке SEO можно задать URL этой категории для всех языковых версий интернет-магазина. Наконец, вкладка Design («Дизайн») позволяет выбрать схему расположения элементов внутри категории, и по умолчанию не настраивается.
OpenCart позволяет создавать иерархическую структуру, назначая родительские категории дочерним категориям. Это поможет создать логичную и структурированную систему навигации в вашем интернет-магазине.
Если вам нужно удалить категорию из магазина, найдите ее в списке категорий и установите флажок рядом с ней. Затем нажмите на кнопку «Удалить» в правом верхнем углу страницы категории. Подтвердите удаление, когда появится запрос.
Следуя шагам, описанным в этом разделе, вы сможете создавать, редактировать и оптимизировать категории, что позволит вам структурировать товары на сайте. Не забывайте поддерживать категории в актуальном состоянии.
Настройка производителей
Если в вашем интернет-магазине продаются товары нескольких производителей, вы можете заранее создать их список и задать набор параметров, чтобы впоследствии назначать определенного производителя отдельным товарам. Для того чтобы создать нового производителя или управлять существующими, перейдите в раздел Catalog → Manufacturers («Каталог» → «Производители») в панели управления интернет-магизином.
Управление производителями
Чтобы создать нового производителя, нажмите на кнопку «+» в правом верхнем углу страницы. Вкладка General («Основное») содержит следующие элементы настройки:
- Manufacturer Name (Производитель) — наименование производителя.
- Stores (Магазины) — позволяет указать, в каких из настроенных на сайте интернет-магазинов отображать производителя (если магазинов несколько).
- Sort Order (Порядок сортировки) — порядок отображения производителей в админке и на сайте, начиная с 0.
Как и в предыдущем разделе, вкладка SEO позволяет задать URL этого производителя для всех языковых версий интернет-магазина, а вкладка Design («Дизайн») — настроить его отображение на сайте. OpenCart предоставляет несколько способов отображения производителей на вашем сайте. Одним из вариантов является создание отдельной страницы производителей, на которой покупатели могут просматривать и изучать продукцию. Чтобы создать страницу производителей, перейдите во вкладку Design («Дизайн») на панели администратора и в меню Layout Override выберите модуль Manufacturer («Производитель»).
Чтобы связать производителя с товаром, перейдите на страницу редактирования продукта. На вкладке Data («Данные») найдите поле Manufacturer («Производитель») и выберите соответствующего производителя из выпадающего меню. Сохраните товар, чтобы изменения вступили в силу.
Управление атрибутами товаров
Атрибуты — это заданные администратором параметры, по которым покупатель может сравнить различные товары. Чтобы создать группу атрибутов (для товаров разных категорий), перейдите в раздел Catalog → Attributes →Attribute groups («Каталог» → «Атрибуты» → «Группы атрибутов»).
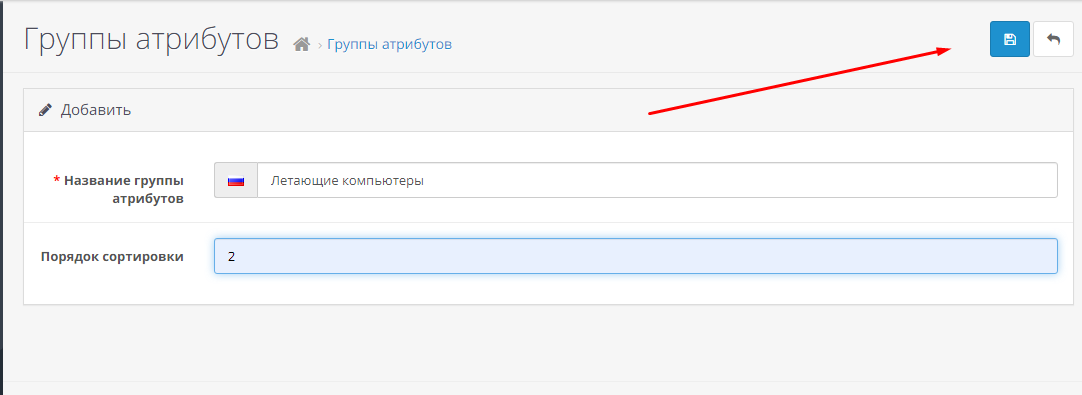
Создание группы атрибутов
Чтобы создать новую группу, нажмите на кнопку «+» в правом верхнем углу страницы, затем введите название группы атрибутов и число, соответствующее порядку ее отображения.
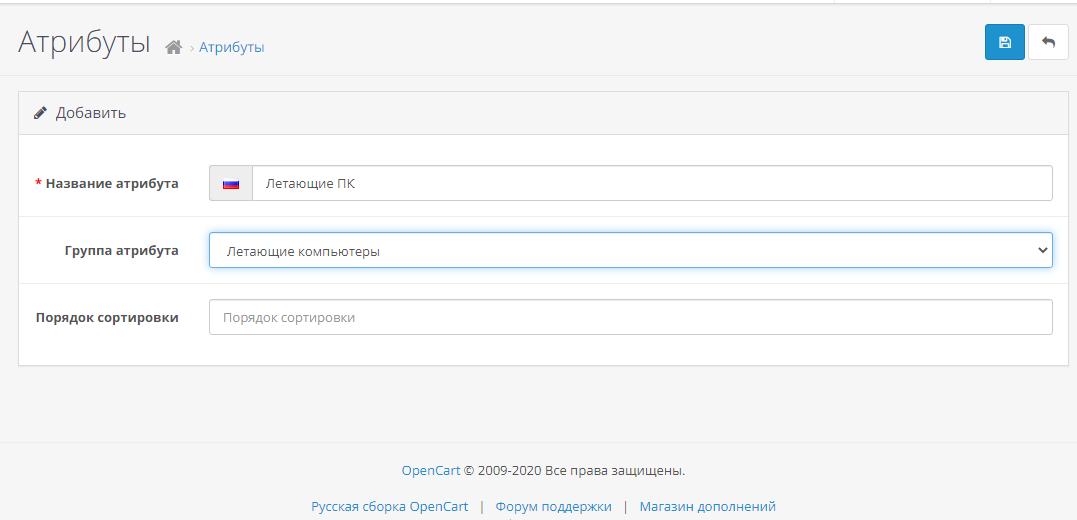
Новый набор атрибутов можно создать в разделе Catalog → Attributes → Attributes («Каталог» → «Атрибуты» → «Атрибуты») — за добавление атрибутов также отвечает кнопка «+».
Создание нового атрибута
Эта страница содержит следующие настройки:
- Attribute Name (Название атрибута) — произвольное название атрибута (например, «цвет», «размер» и т. д.).
- Attribute Group (Название группы атрибутов) — группа, к которой относится атрибут.
- Sort Order (Порядок сортировки) — число начиная с 0, определяющее порядок отображения атрибута в списке.
Не забудьте нажать на кнопку с изображением дискеты в верхней части страницы, чтобы сохранить внесенные изменения.
Создание карточки товара
Самое важное для администратора или владельца любого интернет-магазина — это добавление нового товара и редактирование существующих. Чтобы создать новый товар, перейдите в раздел Catalog → Products («Каталог» → «Товары») и нажмите на кнопку «+» в верхней части окна. Откроется страница добавления товара, содержащая несколько вкладок. Начнем с вкладки General («Основное»).
Страница добавления товара
Эта вкладка содержит следующие поля для заполнения:
- Product Name («Название товара») — здесь рекомендуется вписать полное название товара, поскольку это поможет покупателю в процессе поиска товара на сайте;
- Description («Описание») — произвольное описание товара, чем более полным оно будет, тем лучше. Помните, что описание прекрасно индексируется поисковыми системами;
- Meta Tag Title («Мета-тег Title») — тег, определяющий заголовок в панели заголовка браузера, который будет отображаться при открытии страницы товара в интернет-магазине;
- Meta Tag Description («Мета-тег Description») — содержимое тега Description, содержит краткое описание товара для поисковых систем;
- Meta Tag Keywords («Мета-тег Keywords») — содержимое тега Keywords, список ключевых слов, по которым в поисковых системах можно отыскать товар.
- Yotube Video Code («Код Youtube») — здесь можно указать код для интеграции в карточку товара видео с демонстрацией его работы, предварительно загруженное на Youtube;
- Product Tags («Теги») — можно присвоить разным товарам определенные теги и добавлять их в этом поле: теги облегчают навигацию по товарам для покупателей. Например, если вы продаете книги, можно ввести такие тематические теги, как «фантастика», «фентези», «попаданцы», «ромфант» и т. д.
Вкладка Data («Данные») содержит подробные сведения о характеристиках товара. Они объединены в следующие категории:
- Model («Модель») — здесь можно задать конкретные характеристики товара: его модель, артикул, универсальные обозначения товаров в международных торговых системах (например, ISBN для книг), расположение (если товар размещается на удаленном складе);
- Price («Цена») — цена товара, а также размер налога, который входит (или не входит) в стоимость;
- Stock («Количество») — тут можно указать количество товара на складе, минимальное количество единиц товара в заказе, дату, когда товар будет автоматически снят с продажи, а также здесь можно указать, что товар в данный момент не доступен для заказа (out of stock). Если включен переключатель Subtract Stock («Вычитать со склада»), при каждом заказе количество товара, указанное в разделе Stock («Количество») будет уменьшаться на 1; когда число товарных запасов достигнет 0, товар автоматически перейдет в состояние «недоступен» (out of stock);
- Specification («Спецификация») — здесь можно указать, вес, геометрические размеры товара, единицы измерения этих параметров, а также доступность доставки для этого товара.
Вкладка Links («Связи») позволяет настроить связи товара с другими тематическими разделами интернет-магазина:
- Manufacturer («Производитель») — здесь можно выбрать из списка производителя данного товара;
- Categories («Показывать в категориях») — укажите категории, к которым относится данный товар (можно выбрать несколько категорий);
- Filters («Фильтры») — здесь можно привязать товар к заранее созданному набору фильтров для сортировки товаров на страницах интернет-магазина;
- Stores («Магазины») — позволяет выбрать, в каких интернет-магазинах (при наличии нескольких) будет доступен товар;
- Downloads («Загрузки») — позволяет добавить дополнительные файлы, доступные для загрузки на странице товара: драйверы, инструкции по эксплуатации, и т. д. Файлы необходимо предварительно добавить в разделе Catalog →Downloads («Каталог» → «Загрузки»);
- Related Products («Сопутствующие товары») — здесь можно выбрать товары, которые будут демонстрироваться покупателю в списке предложений.
Оставшиеся вкладки на странице добавления товаров имеют следующие назначения:
- Attribute («Атрибуты») — в этом разделе можно привязать к товару ранее настроенные характеристики;
- Option («Опции») — здесь можно задать для товара доступные опции: цвет, размер, и т. д. Опции должны быть заранее настроены в соответствующем разделе;
- Subscription («Периодичность») — эта вкладка предназначена для товаров, требующих регулярное обновление подписки;
- Discount («Скидка») — здесь можно настроить скидку для данного товара. Скидку можно назначить как всем покупателям, так и определенным группам (например, оптовым клиентам);
- Special («Акции») — в этом разделе можно управлять акциями, промокодами и распродажами;
- Image («Изображения») — здесь можно загрузить изображения товара;
- Reward Points («Бонусы») — этот раздел позволяет настроить программу лояльности: начисление покупателям бонусов за заказы и их списание для полной или частичной оплаты покупки;
- SEO — данный раздел позволяет указать набор ключевых слов, по которым товар смогут найти пользователи поисковых систем;
- Design («Дизайн») — здесь можно выбрать шаблон отображения товара на странице интернет-магазина;
- Report («Отзывы») — этот раздел позволяет управлять оставленными покупателями отзывами. Поощряйте покупателей делиться своим опытом и оценками, так как положительные отзывы могут укрепить доверие и повысить конверсию.
Управление продажами
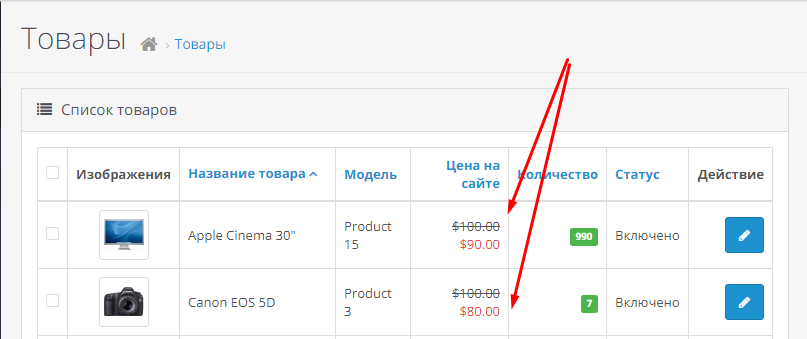
Вся информация о продажах в интернет-магазине собрана в разделе Sales → Orders («Продажи» → «Заказы») в виде таблицы. Щелчком мыши на заголовках столбцов вы можете сортировать список заказов согласно этому параметру.
Список заказов
С помощью набора фильтров, расположенных в правой части экрана, вы можете выбирать заказы из списка по заданным вами критериям. В некоторых ситуациях вам может понадобиться создавать заказы вручную от имени клиентов, например, для заказов по телефону. Чтобы создать новый заказ, нажмите на кнопку «+» в правом верхнем углу страницы Заказы. Заполните необходимую информацию о клиенте и товаре, включая данные для выставления счета и доставки, количестве и стоимости. Сохраните заказ — ему автоматически будет присвоен новый номер.
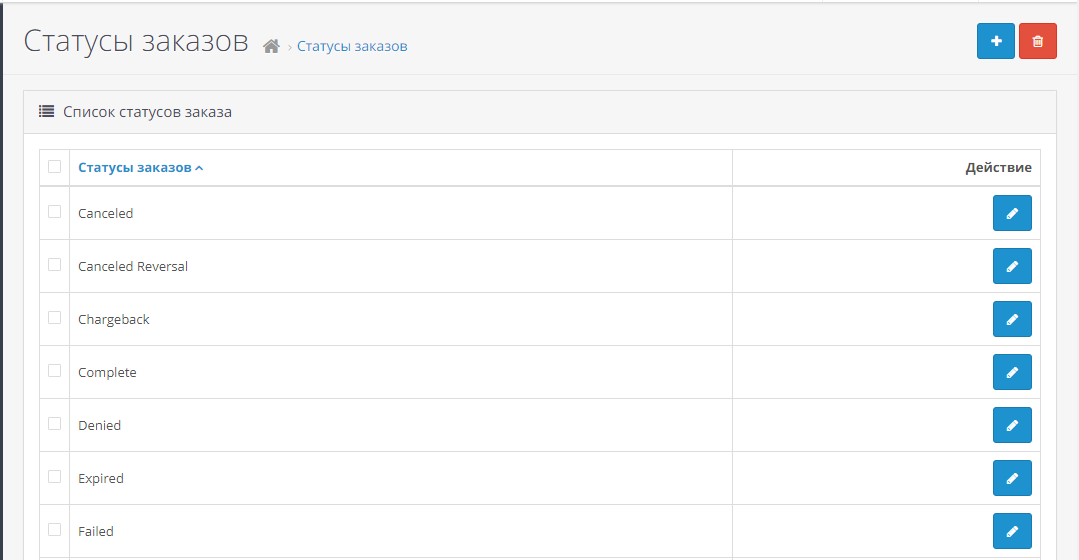
От момента оформления до момента исполнения заказ проходит в интернет-магазине через несколько этапов, вы можете настроить их в разделе System → Localisation → Order Statuses («Система» → «Локализация» → «Статусы заказа»). Вы можете отредактировать их, удалив ненужные и оставив только необходимый минимум.
Управление статусами заказа
По мере исполнения заказа вы можете менять его статус на странице управления заказами. Чтобы обновить статус, выберите заказ из списка и нажмите кнопку справа. Выберите соответствующий статус в выпадающем меню и сохраните изменения. Например, когда заказ получен и готов к обработке, вы можете изменить его статус на «Обработка». Это означает, что вы активно работаете над выполнением заказа. Когда заказ упакован и отправлен, вы можете обновить его статус до «Завершено», что свидетельствует об успешном выполнении заказа. Клиенты могут получать уведомления по электронной почте об обновлении статуса заказа.
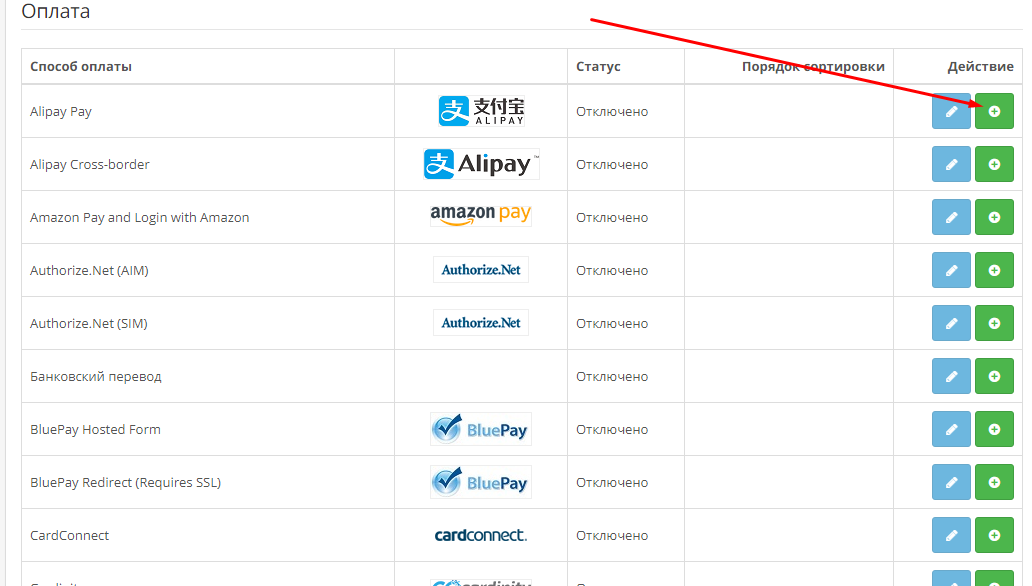
OpenCart обеспечивает интеграцию с различными платежными шлюзами. При управлении заказом вы можете просмотреть способ оплаты, используемый клиентом, и детали транзакции. При необходимости можно вручную принять или вернуть платежи прямо со страницы заказа. Платежные шлюзы можно добавить в виде расширений к интернет-магазину, а затем выбрать доступные способы оплаты в его настройках.
На странице заказа вы можете просмотреть историю заказа, которая представляет собой хронологический обзор изменений и обновлений статуса. Кроме того, можно добавлять примечания к заказам для записи любой специфической информации.
Если клиент требует возврата денег или хочет вернуть товар, OpenCart позволяет обрабатывать эти запросы в разделе Sales → Refunds («Продажи» → «Возвраты»).
OpenCart предлагает встроенные возможности для создания отчетов. На панели администратора перейдите в раздел Reports («Отчеты»). Здесь вы можете просматривать отчеты по продажам, клиентам, товарам и т. д., чтобы анализировать тенденции, отслеживать эффективность работы магазина и принимать обоснованные решения о его дальнейшем развитии.
Заключение
Благодаря удобному интерфейсу, широким возможностям настройки и большому спектру функций, OpenCart может использоваться в качестве движка для создания интернет-магазина как для малого бизнеса, так и для крупных предприятий. Одной из сильных сторон OpenCart является его гибкость и масштабируемость. Платформа обладает огромным количеством тем и расширений (значительная часть из которых, впрочем, платные), позволяя владельцам магазинов гибко настраивать интернет-магазин и адаптировать его к своим конкретным потребностям.
Однако, несмотря на все достоинства, интерфейс панели администрирования OpenCart все-таки достаточно сложен для новичков, а настройка интернет-магазина может вызвать сложности у неподготовленного пользователя. Кроме того, далеко не все плагины и модули подключаются «из коробки», а некоторые работают не совсем так, как от них ожидаешь.
В целом можно сказать, что эта CMS отлично подойдет для больших интернет-магазинов с широкой номенклатурой товаров, а также для крупных компаний, бизнес которых ориентирован на интернет-торговлю. Предпринимателям, которые только делают свои первые шаги в продажах товаров через интернет, или предлагающим покупателям ограниченное число товаров, на начальном этапе будет, наверное, лучше поискать более простое решение, пусть обладающее меньшим количеством настроек и функций, но зато удобное и не столь сложное в плане сопровождения и поддержки.
Чем больше времени проводишь в сети, тем больше замечаешь, какое огромное количество людей зарабатывает деньги, используя веб. Если вам понадобился хостинг, в 90% случаев это значит, что вы хотите открыть свое дело или уже имеете бизнес, но хотите вывести его в цифровое пространство. Бывают ситуации, когда хочется начать свой бизнес, но становится страшно… А вдруг не получится?
Ну что же вам сказать, все не так страшно! Поэтому в этой статье я расскажу, как буквально за несколько часов сделать свой интернет-магазин на OpenCart. Поехали!
Выбор хостинга и установка OpenCart
Начинаем с главного – выбираем хостинг и тарифный план. В нашем случае это будет Timeweb и тариф Year+ (можно сказать, базовый).
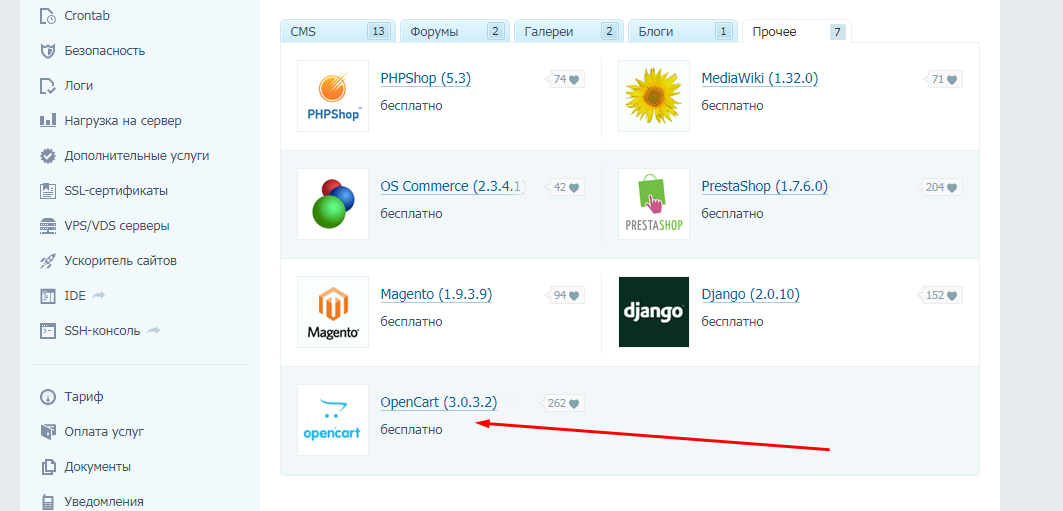
После этого заходим в панель управления, идем в «Каталог CMS» и во вкладке «Прочее» выбираем OpenCart.

Перед началом установки вы можете выбрать домен, на который будете устанавливать платформу. Это не очень важно, т.к. потом все равно можно будет отвязать домен от тестового и привязать к тому, который вам нужен. Поэтому смело ставьте платформу на тестовый домен Timeweb.

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настройка интернет-магазина на OpenCart
Чтобы зайти в административную панель сайта, вам нужно перейти по адресу ваш_домен.ru/admin и ввести данные, которые сгенерировались при установке CMS (логин и пароль покажутся после установки движка в окне, а также придут на электронную почту).
Вот наша главная страница, кстати. Пока она лишена индивидуальности.

Для того чтобы были показаны только бесплатные шаблоны, выберите «Free» в фильтре. А для того чтобы тему можно было использовать с установленной версией OpenCart, в графе « OpenCart version» выберите ту, которую установили через автоматический инсталлятор CMS в панели управления Timeweb.
В данной статье я буду рассказывать о теме, которая по умолчанию появляется на сайте после установки OpenCart.
После авторизации вы попадаете в панель состояния: здесь показывается статистика по заказам, клиентам и так далее. Если у вас стоит английский язык, то вам необходимо поменять его на русский в System — Languages (en на ru-ru).

- Категории – группы, которые будут определять разделение товаров по каким-нибудь признакам; при этом тут вы можете создавать не только глобальные категории, но и подкатегории (категорию, к которой относится подраздел, нужно определить в его настройках во вкладке «Данные» — Родительская категория).
- Товары – список товаров, которые вы собираетесь продавать; настроек очень много, они интуитивно понятны; обратите внимание, что товары можно скрывать на сайте, если выбрать для них статус «Отключено» (вкладка «Данные»).
- Периодичность – маловостребованная функция, которая позволяет регулярно выставлять пользователям счет (применяется, например, чтобы получать оплату подписки).
- Фильтры – создание выборки товаров по одному из свойств (например, цвету).
- Атрибуты – характеристики, которые показываются в соответствующей вкладке на странице товара.
- Опции – характеристики определенного товара, которые можно выбрать на экране покупки (например, цвет, размер и так далее).
- Производители – отдельная характеристика, которая также указывается у товаров и по которой тоже можно отфильтровать товары (список можно найти в конце страницы по ссылке «Производители»).
- Файлы для скачивания – файлы, которые будут доступны клиентам после оплаты и завершения заказа; полезно для тех, кто хочет продавать цифровые материалы.
- Отзывы – модерирование отзывов покупателей.
- Статьи – страницы, которые отображаются в самом низу сайта (чаще всего со справочной информацией – доставка, оплата и так далее).
Теперь перейдем к следующему большому разделу – это Модули/Расширения. Здесь вы можете устанавливать скачанные расширения, а также активировать модули для того, чтобы вывести их на сайт.
Содержание разделов «Продажи» и «Клиенты» понятно из их названия, а вот в «Маркетинге» есть несколько интересных возможностей. Например, там вы можете создавать купоны на скидку (или бесплатную доставку), а потом отслеживать, когда купоны были использованы. Здесь же можно создавать рассылки и настраивать партнерскую программу: ваши партнеры будут получать процент с покупок клиентов, которые пришли по реферальному коду.
В разделе «Система» вы можете настроить внутренние параметры вашего магазина, например, валюту и языки, а также определить возможные статусы заказа и статусы товаров.
Наконец, «Отчеты» – прекрасный инструмент для просмотра статистики и анализа продаж, действий клиентов и так далее.
Заполнение интернет-магазина
В этом разделе я последовательно на примерах расскажу, как и что нужно делать для превращения шаблонного сайта в собственный интернет-магазин.
Итак, у вас есть товары. Для начала нужно определиться, на какие категории они будут делиться. Допустим, мебель можно поделить сначала на категории: столы, стулья, диваны, а затем на подкатегории: столы – обеденные и компьютерные, стулья – обычные и на колесиках, диваны – прямые и угловые.

Не забудьте максимально заполнить данные по всем категориям – описание, изображение и т.д. Т.к. категории и подкатегории – это отдельные страницы, на которые также будут заходить пользователи.
Важно: для того чтобы категории показывались в главном меню, отметьте галочкой пункт «Главное меню» (вкладка «Данные»).
Если для ваших товаров важен производитель, то заведите информацию по каждому производителю – раздел «Производители».
Отдельно хочу рассказать о фильтрах и способе их добавления.
Как добавить фильтр
Сначала вам нужно включить сам блок фильтра – для этого зайдите в настройках в раздел «Модули/ Расширения», а затем в подраздел «Модули/ Расширения».
Обратите внимание, что в типах расширения должен стоять «Модули». 


Когда закончите с этим, проставьте фильтры у всех товаров (настройки каждого товара, вкладка «Связи»), а затем добавьте в категорию, где этот фильтр должен отображаться (зайдите в настройки категории, вкладка «Данные»).
Ну вот и все, на этом задача выполнена.
Как добавить атрибут товара
Атрибуты – это важные характеристики товара, которые помогут покупателям в том числе и сравнивать товары между собой.
Для начала создадим группу атрибутов (раздел «Атрибуты», подраздел «Группа атрибутов»): тут все просто, нужно только ввести название и задать сортировку. Фактически вам надо поделить характеристики на группы.
Далее идем в подраздел «Атрибуты» и создаем все необходимые атрибуты (в графе «Группа атрибутов» указываете группу, в которую хотите поместить этот атрибут).

Редактирование документов
Вы можете завести в своем интернет-магазине блог, но даже и без него у вас будет несколько страниц, информацию на которых обязательно нужно заполнить. Например, условия соглашения, информацию о доставке и так далее. Все эти страницы вы найдете в подразделе «Статьи» в разделе «Каталог».
Кстати, в этом же подразделе в настройках каждого элемента (вкладка «Данные», графа «Отображать снизу») вы можете выбирать, будет он показываться в подвале страницы или нет.
Оплата и доставка
Изначально цену товара вы назначаете в его настройках (при создании или редактировании элемента). После этого вы можете уменьшить его цену, поставив меньшую цену (вкладка «Акция») – в этом случае первоначальная цена будет зачеркнута, а ниже будет стоять новая цена (этот трюк притягивает внимание покупателей и регулярно используется во многих интернет-магазинах).

Если вы хотите начислять бонусы за покупку товаров, то проставьте в настройках каждого товара (вкладка «Бонусы») нужное количество.
Со стороны клиентов могут применяться купоны – их логика в целом такая же, как и у акции: заходите в «Маркетинг», затем в «Купоны» и создайте купон либо на определенную сумму, либо на процент от стоимости товаров. Можно задать дату и количество применений купона (всего и конкретным пользователем). Подобным образом можно создавать и сертификаты во вкладке «Продажи» -> «Сертификаты» -> «Сертификаты».
Определить, какие способы оплаты будут применяться у вас на сайте, можно в подразделе «Модули/Расширения». В верхней строчке – «Выберите тип расширения» – выберите «Оплата», и вам отобразится список с возможными методами оплаты (часть из них выключена по умолчанию).

Можно также использовать модуль, который сразу сочетает в себе большинство возможных оплат, например, модуль от Робокассы.
Возвращаемся к модулям и расширениям – в типе расширений теперь выберите «Учитывать в заказе». Тут проставляется все, что будет учитываться при формировании окончательной суммы заказа.
Теперь перейдем к доставке.
Она настраивается здесь же в модулях и расширениях, тип расширения – «Доставка». Опять же, если вам нужен какой-то конкретный способ доставки, поищите плагины.

Заказы
Разберемся с состоянием склада и статусом заказов.
Состояние на складе можно редактировать, если зайти в «Система» -> «Локализация» -> «Состояние на складе» – можете редактировать уже созданные атрибуты, можете создать какие-то свои.

Настройка главной страницы
Главная страница – лицо сайта, а потому она должна быть безупречной и мотивировать клиентов делать покупки. Для того чтобы настроить модули главной страницы, нужно зайти в «Дизайн» -> «Макеты» -> строка «Home». Здесь вы определяете, где и какие элементы будут показываться на главной странице (помните, похожим образом мы уже настраивали фильтр).
А ниже в этом же разделе «Дизайн», в подразделе «Баннеры», вы сможете отредактировать сами элементы – например, загрузить новые картинки.

На этом, пожалуй, закончу свою статью про создание своего интернет-магазтина на OpenCart. Надеюсь, у меня получилось объяснить, как создать небольшой интернет-магазин на этой платформе. Экспериментируйте, пробуйте – и у вас обязательно все получится!
Если есть вопросы, задавайте в комментариях.
OpenCart — один из самых популярных движков в мире для создания собственных онлайн-магазинов. Код этой CMS распространяется абсолютно бесплатно, при желании можно принять участие в разработке и тестировании, так как это open-source ПО (программное обеспечение с открытым исходным кодом).
Особую популярность движок получил благодаря простым требованиям к серверу (подходит для установки даже на shared-хостингах с поддержкой PHP), большому количеству дополнений и хорошо проработанной документации для разработчиков. У OpenCart масштабное сообщество, в том числе и в России/странах СНГ, есть даже форки, адаптированные именно под русскоязычный сегмент рынка: со своим набором дополнений и готовой интеграцией с популярными сервисами для ecommerce.
Движок написан на PHP (с версии движка 3.0.3.5 минимальная версия PHP – 7.3, поэтому многие форки в качестве основы используют версию движка не выше 3.0.3.2, так как здесь минимальная версия PHP – 5.4), а в качестве баз данных использует MySQL (наиболее распространённое решение для любых видов хостинга). OpenCart идеально подходит для запуска малых и средних проектов, может разворачиваться на выделенных серверах или в облачной инфраструктуре, при правильной конфигурации может подойти даже для крупных проектов (если настроить выгрузку из ERP-систем и интеграцию с CRM).
Насколько легко создавать свои собственные интернет-магазины на OpenCart? Давайте разберёмся детально.
Шаг 1. Планирование, тестирование и бэкапы
Чтобы онлайн-магазин получился именно таким, каким вы его задумали, нужно предварительно погрузиться в тему: изучить конкурентов, их наполнение, ассортимент, SEO-стратегию, цены, маркетинговые акции, географию обслуживания, механизм взаимодействия с пользователем и т.д. После этого остаётся сделать как минимум так же или лучше.
Предполагается, что выбор движка для ИМ у вас не спонтанный, поэтому вы должны знать его технические особенности и все сопутствующие нюансы. Если вы ещё не определились, почитайте наш материал о выборе CMS.
Основной бич любой тиражной CMS – это версионность, и OpenCart не лишён этого недостатка. После обновления ядра или отдельного модуля легко может возникнуть ошибка, из-за которой сайт перестанет работать или будет выдавать ошибки вместо нужных блоков контента.
Чтобы этого не случилось на работающем проекте, нужно предварительно тестировать все предстоящие изменения в специально созданной для этих целей среде. Организовать тестовое окружение можно:
- С помощью виртуального сервера (например, в VirtualBox с установленным Linux-дистрибутивом).
- В локальном сервере (подойдёт Open Server последней версии или аналоги: Denwer, XAMPP и т.д.).
- На хостинге (например, на поддомене в том же аккаунте, на отдельном тарифе или вообще у другого хостера, в последнем случае дисковое пространство можно использовать в том числе для хранения бэкапов).
Как переносить сайт с тестовой среды в боевое окружение (с хостинга на хостинг) можно посмотреть здесь.
Если для тестовой среды вы выбрали поддомен или иное доменное имя, и у вас не совпадает протокол (например, HTTP/HTTPS) – приготовьтесь к дополнительным проблемам при переносе. В этом случае алгоритм будет отличаться. Подробные инструкции здесь.
Бэкапы. С любыми коммерческими проектами особое внимание нужно уделять резервным копиям. Не нужно думать, что вас не коснутся проблемы хостинга. В любой момент его оборудование может выйти из строя, может оборваться канал доступа (например, в результате земляных работ неподалёку) или просто собственники не поделят бизнес. Бывает всякое. Делайте резервные копии файлов сайта и баз данных. Хранить их нужно обязательно в разных местах (не стоит полагаться на бэкапы внутри одного хостинга). Периодически проверяйте работоспособность архивов (разворачивайте, например, в тестовой среде).
Шаг 2. Свой домен/имя сайта
Даже если ваш хостинг предлагает бесплатное доменное имя 3 уровня, для работы коммерческого сайта оно не подойдёт. Поэтому лучше сразу приобрести домен второго уровня. Иногда, в рамках постоянных или периодических акций, домен второго уровня тоже можно получить бесплатно, как например при оплате любого тарифа Bluehost минимум на 1 год. Это уже лучше.
При выборе имени сайта для онлайн-магазина логично придерживаться географической принадлежности потенциальных пользователей. Если вы планируете работать по всей России, то домен можно выбрать в зонах RU или РФ. Если вам интересна аудитория только Санкт-Петербурга, то можно зарегистрировать домен в зонах SPB.RU или SPB.SU, и т.д.
Обратите внимание – кириллические домены хорошо индексируются поисковыми системами, но их использование связано с рядом сложностей, например, возможны ошибки в скриптах (особенно в самописных), проблемы с подключением дополнительных сервисов, «кривые» ссылки при заполнении различных web-форм и т.д.
Домен можно зарегистрировать через официального регистратора или через посредников, в качестве последних часто выступают хостинг-провайдеры. Приобретение напрямую у регистратора избавит вас от проблем с управлением и передачей прав (например, в случае продажи), но обойдётся дороже. Посредники чаще предлагают дополнительные скидки (благодаря массовой регистрации), но управлять доменом будет сложнее, так как фактически домен будет прикреплён к аккаунту третьего лица. Плюс, нужно учитывать определённые риски, ведь в цепочке владения будут участвовать посредники.
Чтобы домен указывал на сервер/серверы вашего хостинга, обязательно нужно будет настроить NS-записи. Аналогичная процедура может потребоваться при подключении почты для домена (чтобы уведомления с сайта и переписка с клиентами велась с «красивой» почты, вида user@vash-domen.ru).
Данные для правки ресурсных записей можно получить у вашего хостинг-провайдера. Например, для Bluehost нужно будет указать следующие NS-серверы:
- ns1.bluehost.com
- ns2.bluehost.com
Их можно заменить конкретными IP-адресами (162.88.60.37 и 162.88.61.37 соответственно).
Параметры переадресации на оборудование других хостеров будут отличаться.
Шаг 3. Подбор хостинга
У OpenCart практически «стандартные» требования к программному обеспечению сервера. Нужна только поддержка PHP и MySQL плюс ряд распространённых библиотек. Web-сервер подойдёт любой, работающий с PHP, но разработчики рекомендуют Apache2. Связка Apache2+проксирующий NGINX или только NGINX тоже будут работоспособными.
Если вы хотите запустить интернет-магазин на последней версии движка, придётся подбирать хостеров только с поддержкой PHP 7.3 и выше.
Многие стабильные сборки русскоязычных сообществ (на базе OpenCart 3.0.3.2) будут работать даже с PHP 5.4. Часто провайдеры shared-хостинга предлагают переключение между разными версиями PHP. Этот момент нужно уточнять заранее.
Плюс, очень важно обратить внимание на поддержку автоматического получения SSL/TLS-сертификатов. Если у shared-хостинга такой опции нет, запустить HTTPS-версию сайта у вас не получится. К VPS/VDS и выделенным серверам это не относится, ведь вы можете управлять сертификатами здесь по своему усмотрению.
Если это ваш первый онлайн-проект, и у вас нет опыта настройки своего сервера, лучше всего начать с общего хостинга. Здесь вы получаете полностью настроенный и готовый к эксплуатации софт, а установка движка вообще возможна в пару кликов. Переехать на более продвинутое решение можно будет позже, когда проект раскрутится.
Если проект крупный, лучше сразу сделать ставку на VPS или даже на выделенный сервер. Настройку можно доверить опытному специалисту или просто воспользоваться предустановленной конфигурацией.
Не хотите тратить время на поиски качественного хостинга? Воспользуйтесь нашей рекомендацией – Bluehost. Вообще, его рекомендуют разработчики WordPress (номер 1 в списке уже не первый год), но на деле этот хостинг работает практически с любыми тиражными CMS, позволяет устанавливать движок в один клик и предлагает безлимитные тарифы (без ограничений по количеству сайтов, занимаемому дисковому пространству и размеру баз данных). Поддержка автоматической установки бесплатных SSL-сертификатов здесь присутствует. Тарифы более чем приемлемые – от 2,95 USD/месяц.
Шаг 4. Создание сайта в хостинг-панели
Когда домен зарегистрирован и направлен на серверы вашего хостера, можно переходить к созданию сайта в хостинг-панели. Некоторые панели обязательно проверяют актуальность NS-записей и поэтому без их предварительной правки не получится создать конфигурацию сайта. Обратите внимание, актуализация DNS-системы может занимать существенное время (до 3-х суток).
Процесс создания нового сайта будет зависеть от используемой хостинг-панели. Чаще всего это будут Plesk, cPanel или другие популярные решения, но иногда встречаются и альтернативные варианты (в том числе самописные).
Общий алгоритм будет выглядеть следующим образом:
- Авторизация в панели.
- Переход в раздел управления сайтами.
- Вызов мастера создания нового сайта.
- Указание доменного имени (если это кириллический домен, предварительно сконвертируйте его в любом Punycode-конверторе).
- Выбор / ввод названия каталога сайта (в этой папке будут храниться все файлы сайта).
- Завершение работы мастера.
В некоторых хостинг-панелях последовательность действий может отличаться. Где-то даже будет предложена автоматическая установка движка или перенос работающего сайта (потребуется загрузить архив с файлами и с базой данных).
Если автоматической установки CMS OpenCart на вашем хостинге нет, следует придерживаться шагов ниже.
Шаг 5. Настройка базы данных
Вам потребуется специальный мастер создания БД или отдельный инструмент в хостинг-панели, например, phpMyAdmin.
В любом из них вам потребуется:
- задать имя новой базы данных (многие shared-хостинги позволяют менять только префикс/постфикс, часть названия будет совпадать с идентификатором аккаунта);
- создать пользователя этой БД и его пароль (лучше воспользоваться специальным генератором, чтобы пароль был максимально длинным и сложным).
Если пользователь БД создавался отдельно, необходимо позаботиться о предоставлении ему прав доступа к выбранной БД (обязательно нужны права записи и чтения).
Шаг 6. Скачивание и распаковка дистрибутива
Вы можете скачать файлы движка с официального сайта — https://www.opencart.com/index.php?route=cms/download или обратиться к GitHub — https://github.com/opencart/opencart/releases
Но, если вам нужна поддержка русскоязычного интерфейса «из коробки» и адаптация базовых дополнений, актуальных для РФ, то логичнее воспользоваться специальными сборками. Например:
- https://www.opencart.ru/download-opencart (русифицированная версия от ООО «Бизнес Лидер»)
- https://ocstore.com/downloads (форк ocStore)
- http://opencart-russia.ru/downloads (русифицированная сборка от команды, которая занимается переводом движка на русский язык)
Основная проблема всех сборок – низкая активность сообщества. Как правило, это выливается в прекращение поддержки. Например, последний релиз ocStore датируется 2019 годом.
Способ загрузки файлов на хостинг будет отличаться в зависимости от технических возможностей и ограничений провайдера услуги. Где-то имеется только FTP-доступ без возможности распаковки архивов на сервере, где-то есть SFTP или даже SSH-доступ (можно выполнять команды в консоли), а где-то имеется функциональный web-интерфейс для работы с файлами (онлайн файловый менеджер).
Общий алгоритм распаковки дистрибутива OpenCart такой:
- подключиться к серверу (в случае с web-интерфейсом загрузить файловый менеджер);
- перейти в каталог сайта (тот, что вы задавали при создании сайта);
- все лишние файлы и каталоги удалить (хостинг-панель может автоматически создавать какие-то файлы, например, index.html);
- загрузить архив с движком;
- распаковать архив;
- удалить все файлы вне каталога «upload» (они не нужны для работы движка);
- перенести в корень все файлы из каталога «upload» (сам каталог «upload» после переноса можно удалить).
Если ваш хостинг не поддерживает распаковку архивов, то архив с движком необходимо предварительно распаковать на ПК и в корень сайта сразу перенести только содержимое каталога «upload».
Файлы admin/config-dist.php и config-dist.php (в корне) нужно переименовать в admin/config.php и config.php.
После того, как все файлы загружены, нужно проверить права доступа на отдельные директории. Должны быть выставлены права 0755 (чтение и запись для владельца, остальным доступно только чтение) или 0777 (чтение и запись доступны всем пользователям):
- все подкаталоги в system/storage/ (cache, download, logs, upload и др.);
- подкаталоги в image (cache и catalog);
- файл config.php;
- а также файл admin/config.php.
Перейдите на главную страницу вашего нового сайта (просто наберите в адресной строке браузера ваш домен). Если минимальные требования к PHP выполняются, вы увидите страницу инсталлятора. Если нет – будет выведена ошибка «PH7.3+ Required» (если выбрана последняя версия движка).
На первом шаге нужно только принять условия лицензионного соглашения.
На втором шаге будет проверено наличие необходимого программного обеспечения и права доступа к каталогам/файлам.
На третьем – нужно ввести данные для подключения к БД и придумать пароль для администратора. При желании вы можете задать свой префикс таблицам в БД (по умолчанию прописывается «oc_».
Четвёртый шаг – после завершения процесса установки обязательно нужно удалить каталог «install».
Вход в панель администратора осуществляется по адресу «ваш-сайт.ру/admin/».
При первом входе вам будет предложено переместить директорию «storage», это можно сделать в ручном или в автоматическом режиме. В последнем случае нужно только выбрать предложенное расположение и новое имя каталога (по желанию).
Шаг 8. Русификация
Скачать файлы перевода можно в официальном каталоге OpenCart – здесь. Там же дана ссылка на подробную инструкцию по русификации движка. Сразу скажем, это не самый простой процесс.
Файлы нужно распаковать и скопировать в соответствующие директории на сервере (admin\language\ru-ru и catalog\language\ru-ru). После этого в админ-панели нужно добавить русский язык:
- System -> Localization -> Languages->кнопка «+».
- В появившемся окне нужно указать название «Русский», код «ru-ru», локаль «ru_RU.UTF-8,ru_RU,russian», статус «Enabled», порядок сортировки «0». Нажимаем кнопку «Save».
- Переходим в меню System -> Settings -> рядом с вашим магазином нажимаем кнопку редактирования (пиктограмма карандаша). Переходим на вкладку «Local» и в пунктах «Language» и «Administration language» выбираем «Русский». Нажимаем «Сохранить» (пиктограмма дискеты сверху).
Далее нужно будет добавить и настроить национальную валюту, установить её по умолчанию. Аналогично нужно будет поступить с локацией магазина (нужно выбрать свой регион из списка) и т.д.
Именно поэтому проще и быстрее скачать готовую русскую сборку OpenCart, в которой будет установлен не только русский язык, но и внесены необходимые правки: русифицированный редактор текста, переведённые названия городов и регионов, статусы заказов, правильно настроена и доработана функция генерации ЧПУ, активна транслитерация кириллических символов в названиях файлов и т.п. Как в этой сборке.
Шаг 9. Настройка шаблонов
В стандартном дистрибутиве CMS OpenCart поставляется только с одной встроенной темой. При желании вы можете скачать и установить сторонние шаблоны. В официальном каталоге можно найти как платные (от 20 до 120 USD), так и бесплатные варианты. Аналогичная ситуация в сторонних маркетплейсах.
Установка шаблонов может отличаться в каждом отдельном случае. Дело в том, что многие разработчики могут добавлять нестандартный функционал и свои модули, чтобы тема работала так, как это задумано. В каких-то случаях придётся копировать файлы вручную, а какие-то темы можно установить через панель администратора, как любое расширение.
- Меню «Модули / Расширения» -> пункт «Установка расширений» -> кнопка «Загрузить» -> выбор файла шаблона на ПК (можно в заархивированном виде).
- Пункт «Модификаторы» -> кнопка «Обновить».
- Пункт «Модули / Расширения» -> выбираете в выпадающем списке пункт «Темы» (в некоторых вариантах перевода может быть «Шаблоны»).
- Теперь можно активировать установленную тему и настроить её шаблоны (блоки/страницы).
В большинстве случаев разработчики предлагают просто скопировать файлы темы в корень сайта и позже добавить/активировать тему в админ-панели.
Многие шаблоны необходимо русифицировать вручную, сделать это можно, скопировав содержимое файлов admin/language/en-gb и catalog/language/en-gb в каталоги admin/language/ru-ru и catalog/language/ru-ru, и отредактировав строки в новых каталогах (для русификации клиентского интерфейса достаточно перевести только строки в catalog/language/ru-ru).
Шаг 10. Установка и настройка дополнений
Как и в случае с шаблонами/темами, установка расширений в OpenCart требует проявления особой осторожности. Обязательно необходимо проверять поддержку плагином текущей версии движка. В некоторых случаях разработчики могут предоставлять для скачивания файлы сразу для нескольких версий CMS. Поэтому архив с дополнением нужно распаковать и изучить содержимое до установки. Здесь же можно найти подробные пошаговые инструкции.
В норме установка должна происходить так:
- Меню «Модули / Расширения» -> пункт «Установка расширений» -> кнопка «Загрузить» -> выбираем файл(«название.ocmod.xml»)/архив с дополнением («название.ocmod.zip»).
- Пункт «Модули / Расширения» -> выбираете в выпадающем списке тип вашего расширения (модули, способы оплаты, способы доставки и т.п.).
- В строке нужного расширения нажимаете кнопку «Активировать» (пиктограмма плюса).
Шаг 11. Переход на HTTPS-версию сайта
Чтобы ваш интернет-магазин работал с HTTPS-протоколом по умолчанию, нужно сначала получить SSL-сертификат (в хостинг-панели или из консоли, с помощью специальных утилит или скриптов), поправить конфигурацию вашего сервера (опять же, в хостинг панели или в конфигурационном файле web-сервера).
И только теперь можно переходить к настройке движка:
- В файлах config.php и admin/config.php нужно исправить URL вашего сайта с «http://сайт.ру» на «https://сайт.ру» в строках с переменными ‘HTTPS_SERVER’, ‘HTTPS_CATALOG’, ‘HTTP_SERVER’, ‘HTTP_CATALOG’.
- Раздел «Система», пункт «Настройки», редактирование вашего магазина, вкладка «Сервер», в разделе «Защита» активировать опцию «Использовать SSL».
- Для автоматического перенаправления с «неправильных» URL на «правильные» (c HTTPS) нужно настроить редирект (перенаправление должно выполняться с кодом 301).
Пример перенаправления для адреса без использования www для web-сервера Apache2 (нужно редактировать скрытый файл .htaccess в корне сайта).
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^ https://%1%{REQUEST_URI} [R=301,L]
RewriteCond %{HTTP:X-Forwarded-Proto} =http [OR]
RewriteCond %{HTTP:X-Forwarded-Proto} =""
RewriteCond %{HTTP:X-HTTPS} !1 [OR]
RewriteCond %{HTTPS} !=on
RewriteCond %{REQUEST_URI} !robots\.txt
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Если файл robots.txt создан вручную, нужно поправить адрес основного зеркала (он тоже должен быть с HTTPS).
Переходом на защищённый протокол нужно озаботиться с самого начала существования интернет-магазина, в противном случае можно получить проблемы в будущем: отсутствие HTTPS-версии сайта скажется на результатах в поисковой выдаче, снизит конверсию (в адресной строке будет выводиться уведомление о том, что использование сайта небезопасно) и т.д., а добавление шифрования на уже работающем сайте будет заметно сложнее. Обо всех проблемах мы подробно рассказывали в этом материале.
Минимальные настройки CMS
Как говорилось выше, если вам нужна адаптация для РФ «из коробки», лучше сразу выбрать русскую сборку. Если вы сомневаетесь в её качестве и безопасности, нужно будет самостоятельно доработать следующий функционал:
- Добавить локализацию не только для админ-панели и клиентской части интернет-магазина, но и для текстового редактора, для всех видов уведомлений (в том числе отправляемых по электронной почте, например, при изменении статуса заказа).
- Актуализировать перевод российских городов и регионов (по умолчанию они все на английском языке).
- По возможности добавить уведомления клиентам по SMS.
- Добавить и настроить способы доставки, актуальные для вашего магазина.
- Настроить транслитерацию русских символов в названиях загружаемых файлов (в противном случае могут возникать проблемы с хранением изображений и другого медиаконтента на хостинге, а также с бэкапами на shared-серверах).
- Активировать функцию ЧПУ (человекопонятные УРЛы) и настроить автогенерацию адресов для страниц товаров/категорий.
- Озаботиться о правильном сборе данных ваших клиентов (только с явного согласия, в полном соответствии с ФЗ № 152).
- Добавить российскую валюту и установить её по умолчанию.
К менее обязательным пунктам следует отнести:
- Добавление необходимых платёжных шлюзов (например, для последней версии OpenCart есть готовая интеграция от сервиса Яндекс.Касса, можно подключить и другие решения).
- Озаботиться о SEO (как минимум, нужно указывать для всех страниц, включая главную и страницы фильтров, метатеги: Title и Description, в идеале они должны содержать ключевые запросы, максимально соответствующие тематике страницы, не менее важно, чтобы содержимое страниц было полезным).
- Создайте свой логотип и фавиконку. Ещё лучше, если вы закажете разработку или хотя бы подберёте качественный шаблон оформления.
- Настройте почту для домена (уведомления будут приходить с красивых email-адресов, плюс – эта почта удобнее и безопаснее для работы команды/компании, никто не покинет ваши ряды, захватив с собой клиентскую базу).
- Добавьте сайт в панели вебмастера Google и Яндекс, подключите аналитику.
- Озаботьтесь проработкой системы скидок и других систем лояльности.
- Если у вас большой каталог товаров, нужно автоматизировать процесс загрузки/обновления данных, для этого нужна интеграция с вашей CRM/ERP-системой.
- Запустите рекламные кампании.
Выводы и напутствия
OpenCart – достаточно мощный и по-настоящему функциональный инструмент. С помощью этой CMS-системы можно создать качественный интернет-магазин. Продуманное кэширование и способность работать под высокими нагрузками побуждают некоторых вебмастеров даже запускать на этом движке информационные порталы. Хотя заточен он, в первую очередь, для электронной коммерции.
Но каким бы функциональным ни был движок, создание онлайн-магазина – это не только выгрузка товаров и настройка фильтров. Это кропотливая работа по всем направлениям: анализ конкурентов, работа с поставщиками, продуманная реклама, сбалансированный бюджет и многое другое. Сайт – это только часть успешного бизнеса.