На чтение 36 мин Просмотров 53.7к. Обновлено 26.04.2022
Сайты школ и многих других государственных учреждений постепенно переводят на единую платформу Госвеб. Это удобный и простой в использовании сервис. А чтобы вам было проще разобраться, мы в ТелекомДом публикуем подробную пошаговую инструкцию. Не переживайте! Даже если вы никогда раньше не создавали сайты, с этим руководством все обязательно получится.
Хочу перенести уже существующий проект на новую платформу
66.97%
Впервые создаю сайт для своей организации
27.39%
Хочу разобраться в системе и делать сайты на заказ
4.24%
Другое — напишу в комментариях
1.4%
Проголосовало: 3351
Поделитесь этой информацией с коллегами и друзьями! Они будут вам благодарны за это.
Содержание
- Личный кабинет Госвеб: вход через Госуслуги
- Первое знакомство с Госвеб
- Работа в личном кабинете
- Шаблон сайта: основные элементы
- Основные разделы сайта
- Упрощенный ввод данных
- Импорт персон
- Редактирование содержимого сайта
- Визуальный режим редактирования
- Основные элементы редактирования
- Редактирование главной страницы
- Создание новой страницы
- Заполнение новой страницы
- Управление документами на сайте
- Добавление документов
- Настройка отображения документов на сайте
- Заполнение расписания
- Настройка модуля «Расписание уроков»
- Заполнение расписания
- Администрирование официального сайта
- Функции администратора
- Вкладки панели управления
- Описание вкладок
- Вкладка «Сайт»
- Вкладка «Другое»
- Вкладка «Условия выборки из других блоков»
- Вкладка «Разработка — Списки»
- Вкладка «Поиск по сайту»
- Как создать и заполнить страницу сайта на Госвеб
- Создание подраздела и настройка фона
- Работа с блоками подраздела в режиме визуального редактирования
- Создание единого контейнера страницы
- Создание блоков, их наполнение и настройка
- Блок «Текст»
- Блок «Событие»
- Блок «Новости»
- Блок «Контактная информация»
- Блок «Документы»
- Дополнительные возможности
- Работа с блоками подраздела в панели управления
Личный кабинет Госвеб: вход через Госуслуги
Самый простой способ попасть в личный кабинет в сервисе Госвеб — это войти под учетными данными сайта Госуслуги. Нажмите на кнопку ниже, и вы попадете на официальную страницу авторизации.
- Нажмите на кнопку Войти.
- Если вы уже авторизованы на портале Госуслуги, то больше ничего предпринимать не нужно. В противном случае вам будет предложено ввести свой логин и пароль. Введите данные и нажмите на кнопку Войти.
- Система вышлет код на номер вашего телефона, привязанного к аккаунту Госуслуги. Введите полученные цифры в соответствующее поле и нажмите на кнопку Продолжить.
- После этого вы будете успешно авторизованы в личном кабинете.
Первое знакомство с Госвеб
Работа в личном кабинете
Попав в личный кабинет, вы увидите три области: вкладки(1), кнопки перехода на редактирование (2) и статусы прохождения обязательных элементов(3).
Обратите внимание на вкладки. Рассмотрим более подробно каждую из них:
Шаблон сайта: основные элементы
Внимание!
Так как на текущем этапе активно ведется работа по переводу на платформу Госвеб школьных сайтов, мы будем показывать работу над сайтом на примере школьного проекта. Но все эти же принципы относятся и к государственным организациям другого типа за исключением небольших нюансов.
В верхней части шаблона сайта размещается шапка (ее еще называют хэдером или заголовком).
Если у вашей школы нет собственного логотипа, мы можете разместить здесь герб, как вариант. Рядом с логотипом размещается название школы и населённого пункта, где она располагается. Также здесь находится кнопка поиска (если на нее нажать, то появится поисковая строка) и кнопка включения режима для людей с ограниченными возможностями.
Если нажать на кнопку с очками, вы увидите меню настройки размера шрифта, цвета фона и размер межбуквенного интервала. Сайт будет доступен для людей с разными заболеваниями зрения, что соответствует правилам Руководства по обеспечению доступности веб-контента и ГОСТу Р 52872-2019.
Люди с ограничениями зрения будут благодарны вам за использование этой функции!
Под шапкой находится горизонтальное меню, в котором расположены самые популярные страницы сайта. Если посетитель хочет увидеть полное оглавление, ему нужно нажать на кнопку Меню (три горизонтальные линии), расположенную справа от горизонтального меню. Он увидит удобную навигацию.
В самом низу страницы располагается раздел, который называется Футер. Здесь также даются ссылки на некоторые страницы или разделы сайта, расположены контакты организации и ссылки на ее социальные сети.
Хэдер и футер — это пример так называемых сквозных элементов. Они есть на каждой странице сайта и не меняются от страницы к странице.
Еще один элемент, который нужно запомнить — Заголовок страницы. Он включает в себя название и так называемые хлебные крошки (блок ссылок, содержащий путь от корня сайта до текущего документа).
С помощью хлебных крошек посетитель сможет легко ориентироваться на сайте и постепенно запомнить его структуру.
Под заголовком начинается содержание текущего документа.
Основные разделы сайта
Сначала нужно добавить информацию на главные разделы. Показываем на примере проекта для школы.
В личном кабинете вы увидите все разделы, которые нужно обязательно заполнить. Они находятся на странице Обязательные разделы.
- Основные сведения;
- Международное сотрудничество;
- Документы;
- Платные образовательные услуги;
- Финансово-хозяйственная деятельность;
- Образование;
- Образовательные стандарты (если есть);
- Руководство. Педагогический (или научно-педагогический) состав;
- Детям с ограниченными возможностями здоровья.
- Материально-техническое обеспечение и оснащенность образовательного процесса;
- Правила приема.
- Стипендии и иные виды материальной поддержки (если есть);
- Вакантные места для приема (или перевода);
- Доступная среда;
- Структура и органы управления образовательной организацией;
Упрощенный ввод данных
Госвеб предлагает простой и удобный инструмент для быстрого внесения данных — форму упрощенного ввода. С ее помощью вы сможете кете легко заполнить все обязательные разделы и разместить всю основную информацию!
Чтобы запустить инструмент, на главной странице личного кабинета Госвеб нажмите кнопку Упрощенный ввод.
Еще один способ открыть форму — это воспользоваться разделом Администрирование. Для этого нажмите соответствующую кнопку в верхнем меню, перейдите в Панель управления, …
… теперь выберите пункт меню Настройки — Госвеб упрощенный ввод данных.

Открыв форму, вы увидите полный список разделов, доступный для редактирования.
Выберите нужный раздел и нажмите на него. Появится окно ввода текста. Здесь есть множество настроек для управления шрифтом и вставки различных элементов (картинок, таблиц, цитат и прочее).
В личном кабинете вы можете проследить, какие страницы уже заполнены, а какие еще нет.

Красным цветом выделяются разделы, которые должны быть обязательно заполнены. Это инструмент статистики — он отображает динамику заполнения обязательных страниц сайта. Обратите внимание, что после того как раздел был заполнен, нужно обязательно убедиться в корректности внесенных данных, а также в том, что отсутствует недостающая или ошибочная информация. Организация сама несет ответственность за то, чтобы все было заполнено правильно!
Здесь вы видите разделы, которые сгруппированы по степени наполненности и обязательности наполнения.
В первую очередь размещены разделы, которые обязательно нужно заполнить. Далее следуют остальные.
Последовательно пройдитесь по всем страницам с верхней до нижней и заполняйте их.
Нажимая на ту или иную страницу, вы попадаете в форму для ввода данных. Если какая-то информация пока вам неизвестна, можно пропустить ее и вернутся к заполнению позже. В этом случае индикатор предупредит о том, что раздел заполнен неполностью.
После того, как вы заполните все обязательные разделы и больше не будет красных индикаторов, можно приступить к заполнению остальных страниц сайта.
Импорт персон
С помощью этого инструмента вы сможете обрабатывать списочные данные, например списки документов или сотрудников.
Зайдите в раздел Персоны (найти его можно по пути Администрирование — Карта сайта). Вы увидите несколько сотрудников, которые были добавлены для примера. Внизу окна нажмите на кнопку Импорт.
Откроется всплывающее окно. Изучите внимательно его содержимое. В нем описаны требования к данным и инструкция по их составлению. Также здесь вы можете скачать образец файла для заполнения. Открыть этот файл нужно в любом редакторе таблиц, например в Excel.
Внимание!
Следите за тем, чтобы у файла была нужная кодировка (Юникод UTF-8), а в качестве разделителя указана «запятая«.
Последняя колонка содержит имена файлов, которые должны лежать в той же папке.
Чтобы загрузить данные из таблицы на сайт, выполните следующие шаги:
- Сохраните файл с тем же названием, но в формате CSV;
- Все картинки и сам файл добавьте в один архив;
- Вернитесь в админку и загрузите архив с помощью кнопки Импорт.
Теперь сотрудники вашей организации есть в системе.
Чтобы этот процесс не вызывал сложностей и не возникали ненужные ошибки, рекомендуем выполнить следующие требования:
- файл лучше редактировать в программе LibreOffice;
- архивировать данные лучше с помощью архиватора ZIP;
- добавьте всех сотрудников организации в файл;
- соберите все фотографии своих сотрудников и переведите их в форматы .jpeg или .png (размер этих изображений должен быть не меньше 270 на 330 пикселей);
- сохраните все документы в отдельной папки для удобства.
Все эти рекомендации относятся также и к добавлению документов на сайт.
Редактирование содержимого сайта
Визуальный режим редактирования
Основные элементы редактирования
Чтобы войти в режим визуального редактирования, в личном кабинете перейдите на сайт и в верхнем меню нажмите на Редактирование.
На каждой странице вся информация разделена на блоки. Блоки — это базовые элементы сайта: текст, заголовок, картинка, форма обратной связи и тому подобное. В блоки можно добавлять контент и редактировать его.
Область, куда можно добавить несколько блоков, называется контейнер. Как и в конструкторе, в контейнере можно указать как будут блоки компоноваться: вертикально, горизонтально или плитками. Также блоки можно объединять общим для них оформлением (например, фоном и рамкой).
Чтобы появились элементы редактирования, нужно навести курсором на блок или контейнер.
Чаще всего вам придется взаимодействовать со следующими элементами редактирования:
- Шестеренка — кнопка настроек;
- Каранташ — кнопка редактирования;
- Три полоски (гамбургер) — кнопка меню;
- ВКЛ/ВЫКЛ — переключатель, значение по умолчанию которого «ВКЛ»;
- + — кнопка добавления нового контейнера или блока. На некоторых плюсах стоит пояснение, что именно с его помощью можно добавить.
- Иконка валика «Шаблоны» — изменение вида контейнера на основании имеющихся шаблонов.
Редактирование главной страницы
Главная страница — идеальный документ, с помощью которого можно изучить все основные возможности визуального режима редактирования. Рассмотрим наиболее часто используемые элементы.
Работа с изображением
Чтобы добавить фотографию организации на главной странице, выполните следующие шаги:
- Запустите режим «Редактирование».
- Найдите блок «О школе», куда вы планируете добавить фото.
- Наведите мышку на фото и нажмите на кнопку редактирования (в виде карандаша).
- Откроется окно с настройкой изображения. Удалите в нем демонстрационную картинку, нажав на кнопку с крестиком.
- Нажмите Выбор файла. Затем загрузите фото и нажмите на Сохранить.
Добавление блока платформы обратной связи
Пошаговая инструкция по работе с Платформой
Платформа обратной связи (сокращенно ПОС) — это форма, размещенная на сайте Госуслуги, в мобильном приложении «Госуслуги. Решаем вместе» или в виде виджета на сайте органов власти. С ее помощью граждане могут направлять официальные обращения в федеральные и местные органы власти по множеству вопросов. Также этот инструмент позволяет участвовать гражданам в голосованиях, в опросах и в общественных обсуждениях.
Чтобы узнать свой Id, авторизуйтесь в личном кабинете ПОС и перейдите по ссылке https://pos.gosuslugi.ru/admin/settings/255620/info/functioning
Также идентификационный номер находится во вкладке «Функционирование ЛКО». Пролистните страницу вниз и найдите код для вставки. В этом коде в последней строке указаны цифры, которые и являются вашим Id.
Просто вставьте этот цифровой код в соответствующее поле.
Форма обратной связи
Также у вас есть возможность редактировать блок с формой обратной связи. Для этого выполните следующие действия:
- Щелкните левой кнопкой мыши на текст, который хотите изменить.
- Сотрите старый вариант и введите новый.
- Поочередно укажите все недостающие данные в форме.
- Укажите адрес электронной почты, куда должны приходить сообщения от пользователей формы. Для этого в углу слева нажмите на кнопку настроек (в виде шестеренки), укажите адрес и нажмите на Сохранить.
- Обратите внимание, что при желании текст кнопки можно заменить на любой. Также вы можете загрузить изображение, которое будет показано после успешной отправки формы.
Создание новой страницы
Создать страницу на сайте под управлением системой Госвеб — дело очень простое! Для этого с любой страницы сайта перейдите в режим администрирования: в верхней строке нажмите на Администрирование и затем выберите Панель управления.
Обратите внимание на левый столбец Карта сайта. Здесь показано дерево всех существующих страниц. Перейдите в раздел Наша школа. Затем выберите подраздел Материально-техническое обеспечение и нажмите на кнопку с папкой и плюсиком.
Внимание!
Это место на сайте выбрано в качестве примера. Вы можете создавать страницы в любом разделе или подразделе.
Теперь в правом столбце введите название нового раздела и его ключевое слово.
Затем нажмите на кнопку Добавить раздел в правом нижнем углу. Вот и создана новая страница!
Заполнение новой страницы
Чтобы перейти на саму страницу, нажмите в левом столбце на кнопку со стрелкой вперед рядом с нужной страницей.
Здесь вы можете воспользоваться опцией копирования готовых блоков на сайте.
Изначально на новой странице будет отображаться только заголовок и другая техническая информация. Чтобы легко запомнить ее информацией., откройте в новой вкладке браузера уже готовую заполненную страницу, перейдите на ней в режим Редактирование и копируйте с нее уже готовые элементы. Вот как это делается:
- Наведите курсор мыши на блок, который хотите скопировать на пустую страницу. Нажмите на кнопку меню (в виде трех полосок) и нажмите на пункт меню Копировать.
- Теперь перейдите на вкладку с пустой страницей, перейдите на ней в режим редактировать, наведите курсор на пустое место после заголовка старицы и нажмите на кнопку с изображением стрелки вниз, которая обозначает вставку скопированного блока.
Подобным образом вы можете копировать готовые блоки с любой страницы сайта. Вот так Госвеб предлагает легко и быстро решать сложные вопросы редактирования сайтов )))
Управление документами на сайте
Добавление документов
Часто один и тот же документ нужно разместить на разных страницах сайта. Чтобы каждый раз не делать этого заново, лучше добавлять документы централизованно с помощью инструмента Документы.
Для этого нажмите на Администрирование в меню на главной странице, а затем перейдите в Панель управления.
На Карте сайта в левой колонке выберите раздел Официально. В нем перейдите во Все документы. В правой части окна откроется список загруженных документов.
Даже если вы еще ни разу здесь не были, для демонстрации возможностей здесь уже должны быть загружены несколько файлов. Просто замените их на актуальные. Звездочками вы увидите обязательные для заполнения поля.
Чтобы удалить ненужный документ, нажмите на кнопку с крестиком. А чтобы загрузись актуальный документ, нажмите на Добавить.
Все документы, добавленные в систему Госвеб таким образом, можно использовать на любых страницах сайта. Это удобно: если нужно внести какие-то изменения в документ, можно это сделать один раз, а не менять его на каждой странице.
Настройка отображения документов на сайте
Чтобы выбрать какие документы нужно опубликовать на странице, откройте режим редактирования, затем перейдите в раздел Официально — Все документы. После чего наведите курсор на контейнер с документами и щелкните по значку шестеренки.
Откроется окно, в котором перейдите на вкладку Условия выборки из других блоков.
Здесь можно выбрать, какие из документов стоит показать на конкретной станице. Есть несколько важных настроек:
- выборка по документам (пункт объект);
- выборка по целым разделам документов;
- выборка по разделам и их подразделам;
- какое количество документов нужно опубликовать на этой странице.
Заполнение расписания
Чтобы на сайте опубликовать расписание, нужно выполнить три шага:
- Настроить модуль расписания через административную панель Госвеб.
- Заполнить его.
- Указать, на каких страницах должна стоять ссылка на расписание.
Рассмотрим по шагам как это делать.
Настройка модуля «Расписание уроков»
Откройте страницу Расисание и запустите режим редактирования.
Теперь наведите курсор мыши на поле с расписанием и нажмите на значок шестеренки.
Появится административная часть модуля. Укажите, на сколько четвертей делится учебный год в вашем учебном заведении. Для этого:
- откройте вкладку Настройки и перейдите в Типы расписания;
- нажмите на кнопку Добавить тип расписания.
- Нажмите кнопку Сохранить.
Теперь нужно настроить учебные смены. Для этого:
- перейдите на вкладку Учебные смены;
- Нажмите на кнопку Добавить смену;
- Введите название смены.
Чтобы указать нужное количество уроков для смены, нажмите на кнопку Добавить урок. Здесь нужно указать, сколько максимально уроков может быть на этой смене.
Если в школе несколько смен, добавьте и их тоже.
Следующая настройка — это добавление учебного года. Для этого:
- Перейдите на вкладку Настройка учебного года — Учебный год.
- Нажмите на кнопку Добавить учебный год.
Затем укажите дату начала и дату окончания учебного года, а также сколько учебных дней в неделе в вашей школе. Затем нажмите кнопку Сохранить.
Последний шаг — это настройка учебных периодов. Выполните следующие шаги:
- перейдите на вкладку Учебные периоды;
- выберите год;
- укажите тип расписания;
- введите название периодов;
- укажите даты их начала и окончания;
- нажмите на кнопку Сохранить;
- добавьте классы.
Перейдите на вкладку Классы и выберите учебный год. Укажите буквы классов и тип расписания. Нажмите на кнопку Сохранить.
Заполнение расписания
- Перейдите во вкладку Расписание уроков и выберите там учебный год.
- Укажите класс и смену.
- Добавьте предмет.
- В окне с уроком нажмите на значок плюсика.
- Выберите учителя и предмет (укажите номер кабинета и периодичность предмета).
- Нажмите кнопку Сохранить.
Подобным образом заполните все окна с уроками.
Если в один из дней класс должен прийти ко второму или третьему уроку, не заполняйте первые (отсутствующие) занятия.
Если на одном из предметов класс делится на группы, то добавьте в одно окно несколько разделов — по разделу на каждую группу.
Если учитель заболел и урок был перенесен в другой кабинет, это легко редактируется в расписании. Для этого просто наведите курсор на нужно урок и нажмите красный крести, чтобы удалить его. А затем добавьте другой. Также вы можете воспользоваться значком карандаша для редактирования уже существующего урока.
Администрирование официального сайта
Функции администратора
Сайт — это динамический проект, и его нужно регулярно обновлять. Для этого на платформе Госвеб реализована функция администрирования сайта. Администратор — это пользователь, наделенный правами наполнять и поддерживать сайт предприятия.
Администратор выполняет два блока задач:
- Административные задачи:
— поддержка информации на сайте в актуальном состоянии;
— отслеживание сайта на соответствие нормативно-правовым актам;
— осуществление обратной связи и анализ эффективности ее использования;
— развитие проекта и продвижение его в сети. - Технические задачи:
— настройка разделов и отдельных компонентов сайта;
— настройка элементов оформления;
— редактирование структуры сайта;
— настройка инструмента поиска;
— администрирование системных списков.
Вкладки панели управления
Описание вкладок
В системе Госвеб все страницы сайта организованы в виде иерархической структуры. У каждого раздела есть дочерние подразделы. Если зайти в панель администрирования и посмотреть на левую колонку, то вы увидите так называемое дерево (или карту сайта). Если раздел имеет подразделы, то рядом с его названием находится значок плюса.
Чтобы получить доступ к элементам управления разделом или подразделом, наведите на его название курсор. Появятся значки:
- стелка вправо — перейти на страницу просмотра;
- папка со знаком плюс — добавить подраздел внутри раздела;
- красный крест — удалить раздел или подраздел.
Далее рассмотрим подробнее каждую вкладку панели администрирования.
Вкладка «Сайт»
Настройка дерева иерархии
Нажмите на названии сайта в карте сайта (в левой колонке), и появится полное дерево всех страниц проекта, разделенных на разделы и подразделы. Некоторые из них имеют светло-серый оттенок. Это значит, что данный раздел не подключен и не отображается на сайте. Если какой-то раздел еще не готов к публикации, лучше держать его выключенным. Также полезно всегда держать выключенными служебные разделы, например поиск. Его лучше вставлять не в виде ссылки в меню, а как виджет поиска в шапке или другом удобном для посетителей месте.
Еще один раздел, который по умолчанию выключен, — это Основные сведения. Он не будет включен в автоматически сгенерированную карту сайта, но ссылку на него можно поставить в любом месте отдельно.
Чтобы удостовериться, что карта сайта в панели администрирования полностью идентична тому, что видит пользователь, зайдите на главную страницу и обратите внимание на то какие разделы присутствуют или отсутствуют в главном меню под шапкой.
После этого вернитесь в панель администратора и найдите их в разделе Главное.
Почему они размещены здесь? Дело том, что в шаблоне сайта отмечено. что на главной странице в строке меню под шапкой мы должны вывести подразделы, которые наиболее востребованы у посетителей сайта. Если вы хотели бы разместить здесь другие ссылки, это легко сделать, не затрагивая структуру проекта. Меню пользователя находится под кнопкой бургер (три полоски).
Включите здесь разделы, которые хотите вывести в виде ссылок на главную. Для этого через меню Администрирование зайдите на карту сайта, выберите обозначенным серым цветом раздел и в настройках укажите Включен.
Теперь вернитесь обратно на сайт, обновите страницу и вы увидите изменения в меню.
Каждый раздел имеет встроенные компоненты и блоки. Например, на данной станице расположены следующие блоки: картинка, текст, заголовок и другие.
На сайте они отображаются вот так:
Редактирование разделов через панель управления
Обратим внимание на инструменты, доступные администратору. Разберемся с операциями над разделами.
Разделы можно добавлять.
Для этого, находясь в административной панели, наведите курсор на название раздела, куда нужно добавить подраздел, и нажмите на значок папки с плюсом. Обязательно укажите название в открывшейся форме.
Ключевое слово
Его используют при создании url-адреса страницы. Если ввести здесь слово «контакты», то система автоматически его транслитерирует и отобразит в адресе страницы в виде «kontakty». Если вы хотите получить другой адрес, измените ключевое слово.
Инфоблок
Если его не добавлять, то страница раздела окажется пустой. Лучше сразу выберите этот компонент: тогда вам будет более понятно как работать с этим инструментом.
Как работать с полями макет дизайна, настройка отображения и способ отображения, мы обсудим в следующем подзаголовке.
Показывать в избранном
С помощью этой настройки можно вывести этот раздел на главную страницу административной панели. Это делается чтобы долго не искать часто используемые разделы через карту сайта.
После того как раздел добавлен, вы можете перейти на сайт и обновить страницу. Только что созданный раздел появится в меню.
Также раздел можно убрать или перенести. Для этого вернитесь в административную панель. Для переноса раздела в другое место структуры, кликните мышкой по его иконке и потащите куда необходимо. Проверьте на сайте, отобразились ли изменения.
Также вы можете нажать на название раздела и перейти на вкладку Настройки.
Здесь вы можете изменить название, включить или выключить раздел, поменять ключевое слово. Лучше без особой необходимости ключевое слово не трогать, потому что это изменит адрес страницы, что может негативно сказаться на поисковом продвижении сайта. Также вы можете здесь указать для раздела иконку или картинку. Также можно указать цвет отображения на карте сайта.
Рассмотрим возможности, которые предоставляет вкладка SEO/SMO.
- Title
Текст, который виден посетителю сайта в виде заголовка вкладки, когда у него открыта текущая страница. Чаще всего сюда копируют название страницы. - Заголовок
Это заголовок, который посетитель увидит перед константным наполнением. - Мета-теги
Если вы не являетесь специалистом в поисковом продвижении, можете не заполнять данные поля. Профессионалы знают их предназначение и смогут правильно их заполнить без наших пояснений. - Блок из трех полей
Нужен для формирования внешнего вида отображения страницы в поисковых системах (сниппета). Если настроить эти поля, то можно повлиять на вид ссылки, которая будет появляться в поисковой системе или в соцсетях. Первое поле — заголовок, второе — описание, третья — изображение. Вместе эти элементы образуют красивый блок, привлекающий внимание посетителей соцсети или поисковика. - Специфические настройки, которыми должны заниматься специалисты в продвижении сайтов.
Далее идут системные настройки:
- Внешняя ссылка
Если вы хотите, чтобы человек попадал на другой сайт при нажатии на этот раздел. добавьте сюда ссылку. - Язык по умолчанию
В большинстве случаев подойдет русский. Но если вам нужен другой язык, это меняется здесь. - Права доступа
Здесь вы можете настраивать особые права доступа на конкретную страницу. К примеру, на некоторые страницы могут заходить только администраторы сайта. Тогда от незарегистрированных пользователей страницу можно скрыть. Используется функция редко. - Остальные настройки
Можете не обращать на них особо внимания. Они практически никогда не пригождается. Если потребность все же возникнет, изучите их в документации или спросите совета у техподдержки.
Последнее, что можно сделать с разделом, — это удалить его;. Для этого в карте сайта наведите на его название курсор и нажмите на красный крест.
Редактирование разделов в визуальном режиме
Чтобы включить визуальный режим редактирования, перейдите на страницу (с помощью кнопки Просмотр), переключитесь в режим редактирования и наведите мышку на место, куда хотите добавить содержимое. Затем нажмите значок плюса. В этом коне выберите тип контента, который планируете добавить.
Выберите, к примеру, текст. Далее вы легко можете его набрать и отредактировать.
Чтобы увидеть другие настройки блока, справа от него нажмите на бургер (три полоски), а затем на кнопку настроек (шестеренка).
Вкладка «Другое»
- Название блока
Это обычное название. Лучше не использовать значение, которое указано по умолчанию. Подготовьте более развернутое описание, чтобы можно было понять сразу, какой контент будет отображен в блоке. - Ключевое слово
Этот параметр лучше оставить как есть - Количество объектов на странице
Если речь идет о списке одинаковых элементов (например, новостей, людей или фактов), то на одной странице будет показано указанное вами количество этих объектов. А для просмотра следующей партии, нужно будет перейти на следующую страницу. о - Минимальное и максимальное количество объектов
Эти поля указывают ограничения по количеству объектов, отображаемых в блоке.
Вкладка «Условия выборки из других блоков»
Первый блок — конструктор условий. Здесь можно указать разные настройки для выборки и объединить их условиями «и» или «или». Обычно подобную настройку указывают при выборе сотрудников предприятия: можно указать определенных людей или условие для автоматической выборки.
Сколько объектов нужно пропустить в начале списка и какое максимальное количество записей показать — такие возможности ограничения выборки тоже присутствуют.
Некоторые типы блоков также имеют еще одну вкладку настроек. Ее содержание зависит от типа блока.
Вкладка «Разработка — Списки»
Чтобы управлять списками, нужно перейти в административную панель и выбрать пункт меню Разработка. Вы увидите списки, которые относятся к разным разделам.
Здесь вы можете редактировать и добавлять новые элементы списков.
К примеру, мы уже обсуждали как работать с документами. Указав значение атрибута «Категория документов», вы можете получить список документов выбранной категории.
Вкладка «Поиск по сайту»
Еще один важный инструмент — поиск по сайту.
Этот инструмент может не просто находить страницы, но и выполнять следующие задачи:
- показывать список запросов, в том числе тех по которым страницы не были найдены;
- определять синонимы слов;
- находить неработающие на сайте ссылки;
- настраивать правила индексации.
Как создать и заполнить страницу сайта на Госвеб
В этом подзаголовке мы подробно рассмотрим как самостоятельно создавать, наполнять и настраивать новые страницы сайта в системе Госвеб. Сделаем это на примере сайта школы.
Для создания раздела, нужно выполнить следующую последовательность шагов:
1. добавьте новый подраздел;
2. укажите его название;
3. настройте фон;
4. сохраните и перейдите на созданную страницуДалее мы рассмотрим все эти шаги по порядку!
Чтобы создать страницу самому, предварительно приготовьте необходимые материалы: тексты, фон, приглашение на событие, подробное описание этого события, файлы с документами, фото, карту, координаты места проведения события, лозунги… Удобно если вся информация, собранная для страницы, лежит в отдельной папке. Не забудьте проверить орфографию и пунктуацию в тексте.
Если нужно, заранее подготовьте файлы с документами. Например, если вы хотите посвятить страницу выездному мероприятию, нужно заранее приготовить план и образец заявления.
Многие шаги для создания новой странице, мы с вами уже обсуждали в предыдущих подзаголовках. Но сейчас объединим все знания в единую пошаговую схему.
Создание подраздела и настройка фона
Новый раздел нужно держать выключенным до тех пор, пока он не будет готов полностью.
Чтобы создать новую страницу, выберите раздел, в котором она должна быть опубликована. Затем нажмите на кнопку «Папка с плюсом».
Затем во вкладках Настройки — Оформление напишите как страница будет называться и укажите ключевое слово.
Теперь нужно поработать с фоном раздела. Изображение фона должно быть подготовлено заранее и сохранено в форматах .jpg или .jpeg.
Образец фона — это изображение, которое должно красиво оттенять содержимое страницы сайта. Лучше, чтобы фон был нейтральным и графическим. Например, простые точки или узоры с очень светлым оттенком.
Нажмите на Настройку отображения рабочей области. Появится окно настроек, которые можно указать для текущей страницы. Выберите раздел Фон.
Здесь можно выбрать разные варианты: просто залить фон цветом, добавить изображение, применить эффект параллакса (движущегося фона). В качестве фона можно даже использовать видео! Но лучше конечно залить цветом или использовать неприметное изображение.
К примеру, выберите пункт Изображение. Загрузите подготовленный заранее файл. Имейте в виду, что сам файл имеет очень маленький размер — это длинная узкая полоса (именно такие файлы обычно используют в качестве фонового изображения). Поэтому обязательно укажите настройку Повтор — Повторять по вертикали. Также добавьте неподвижный фон.
После того, как изображения фона загружено, нажмите Добавить раздел. Итак, новый раздел мы создаем уже с указанным фоном.
Следующий шаг — включить его в Карте сайта. Для этого выбираем его (если он обозначается серым цветом) и в настройках ставим галочку в поле Включен.
Чтобы посмотреть только что созданную страницу, нажмите на Просмотр. Пока наша страничка еще пуская. Но на ней уже отображается фон. Также вы можете увидеть хлебные крошки, указывающие путь до страницы. И в строке браузера вы можете проверить ее адрес.
Работа с блоками подраздела в режиме визуального редактирования
Создание единого контейнера страницы
На созданной странице попробуем расположить следующие блоки: «Текст», «Событие», «Новости», «Контактная информация» и «Полезные документы».
Включите режим редактирования и создайте общий контейнер для всей страницы. Для этого нажмите на значок с плюсом и выберите Контейнер в нижней строчке списка.
После этого откройте его настройки и впишите как он будет называться. Это важно, так как поможет ориентироваться в дальнейшем среди большого количества созданных контейнеров. Например, вы можете называть его «Общий контейнер страницы». Создание такого контейнера поможет в дальнейшем легко копировать эту страницу и использовать в качестве шаблона для создания подобных.
Создание блоков, их наполнение и настройка
Блок «Текст»
Текст — один из самых важных блоков страницы. Именно с помощью текста мы передаем посетителям сайта значительно часть информации. Все другие формы представления данных играют лишь вспомогательную функцию.
Текст создается в четыре шага:
- добавляем блок;
- указываем его название;
- вставляем (или набираем) текст;
- настраиваем внешний нижний отступ блока.
Чтобы создать текстовый блок, нажмите на значок с плюсом Добавить блок в общем контейнере и выберите нужный блок. Затем напишите его название и нажмите кнопку Добавить.
Следующий шаг — наполнение. В правом меню выберите пункт Действия с блоком — Добавить текст. Внесите изменения в шрифт, его размер и цвет, если это необходимо. По завершению редактирования текста нажмите кнопку Сохранить.
Теперь настроим блок. Нажмите на кнопку Действия с блоком, а затем перейдите по Настройки блока. Далее переходим в Оформление и вносим нужные настройки.
Отступ нужен для того, чтобы между разными блоками было пустое пространство. Это улучшает восприятие информации и выглядит красиво. Обычно ставят отступы настоянием в 20 пикселей. После настройки блока нажмите Сохранить и перейдите в режим просмотра, чтобы проверить все ли правильно сделано.
Блок «Событие»
Теперь поработаем с блоком Событие. Добавьте его также как добавляли текст. Вот в какой последовательности выполняются шаги:
- Добавьте блок.
- Заполните его название.
- Добавьте само событие.
- Настройте его фото.
- Настройте его внешний нижний отступ.
Перед заполнением блока нужно указать место проведения мероприятия, дату и подготовить фото.
Наведите курсор на середину только что созданного блока. Нажмите на значок плюса и добавьте новый.
Блок «События» расположен в разделе «Госвеб». Нажмите на него левой кнопкой мыши, чтобы получить список подразделов. Затем нажмите на кнопку Добавить. Заполните все поля информацией.
Обязательные для заполнения поля отмечены звездочкой:
- название;
- краткое описание;
- картинка;
- дата начала.
Начинайте заполнение с выбора типа события. Затем укажите в нем краткое описание. В текстовое поле можно скопировать готовый или набрать новый текст.
Затем в можете форматировать текст с помощью настроек шрифта, цвета, размера, наклона и т.д.
После этого подробно опишите событие. Можете вставлять в описание подходящий фотографии или картинки. При необходимости к картинкам можно оставлять подпись.
Выберите дату начала и окончания события. Также можно выбрать категорию события. Если у вас в будущем будут создавать похожие события. вы сможете воспользоваться текущим как шаблоном.
Также укажите учебный предмет, если это уместно. Нажмите Сохранить. Блок создан и заполнен!
Перейдите в режим просмотра и убедитесь в том, что все работает правильно. Иногда случается так, что изображение было подобрано неподходящее по размеру. В этом случае можно изменить настройку его отображения. Примените шаблон — Карточка на всю ширину. В этом случае размер картинки будет подогнан под размер блока.
Не забывайте делать внешний отступ для каждого блока, равный 20 пикселей. В этом случае информация будет оформлена красиво и удобно для восприятия.
Блок «Новости»
Блок новости создается в следующей последовательности шагов:
- Добавьте блок.
- Заполните его название.
- Добавьте новость.
- Настройте блок:
— отредактируйте компоновку списка;
— укажите нижний внешний отступ;
— настройте адаптивность.
Сейчас мы попробуем создать блок немного иначе, чтобы вы могли усвоить еще один способ добавления блоков.
Последовательно выбирайте пункты меню Действие с блоком — Добавить блок — Добавить после этого блока.
После того как откроется окно добавления блока, в разделе Госвеб найдите блок Новости и нажмите Добавить. Теперь нажмите на Добавить элемент. Заполните необходимые поля в открывшем моя окне. Вы можете добавлять новости, соответствующие тематике текущей статьи. Например, если ваша текущая статья посвящена какому-то спортивному событию, то можно разместить новости, предшествующие именно этому событию. Тогда посетители будут видеть как продвигались все этапы по подготовке к нему.
Дату можно набрать самостоятельно, а можно выбрать из встроенного в Госвеб календаря. Для этого нажмите на значок Календарь. Выберите число и месяц.
Укажите название и анонс.
В системе уже есть один демонстративный блок Новости, в котором находятся фотография, тип события, даты события и заголовок. Вы можете посмотреть на этот вариант, чтобы разобраться как заполнить все самому. После того как все будет заполнено, нажмите Сохранить. Создав несколько новостей, вы можете увидеть список ссылок на них. При переходе по ссылке, посетитель видит новость целиком.
Настройка блока Новости
После того как вы внесли все нужные данные, не забудьте настроить блок. Например, укажите тип отображения. Для этого перейдите в Настройки — Оформление объектов — Компоновка списка.
Наиболее подходящие варианты компоновки для раздела Новости: плитка или слайдер. Просто выберите нужный вариант из выпадающего списка. И затем выполните простую настройку.
- Количество плиток в строке
Здесь указывается максимальное количество плиток, которые можно разместить в строке. Если, допустим, вы указали 4, а на самом деле пока готово только 2, система разместит две плитки так, чтобы осталось место еще для двух. - Горизонтальный и вертикальный отступы между плитками
Если не ввести сюда размер отступа, то по умолчанию плитки новостей будут располагаться вплотную друг к другу. Визуально это смотрится неаккуратно и громоздко. Лучше указать небольшой зазор — 10 или 20 пикселей. Стандартом сегодня считается 20 пикселей.
После внесения этих изменений нажмите кнопку Сохранить, чтобы новые параметры вступили в силу.
Настройка адаптивности
Посетители вашего сайта будут посещать его с разных устройств. Часто веб-мастер создает сайт для пользователей ПК. Так как он и сам занимается его разработкой на компьютере. Но сегодня большинство пользователей посещают сайты в интернете с помощью мобильных телефонов. И нужно позаботиться о том, чтобы ваш сайт на Госвеб хорошо выглядел на разных устройствах. Как этого достичь? С помощью настроек адаптивности.
Во вкладке Новости перейдите в раздел Оформление и наведите курсор на звездочку.
Как только вы наведете мышь на звездочку, она станет плюсом в кружочке. И вы увидите еще один комментарий (добавить диапазон ширины). Нажмите на плюс левой клавишей мышки, во всплывающем окне укажите значение, которое хотите задать. Например, пусть это будет 1000. Теперь все значения больше 1000 будут находиться справа от исходной звездочки, а меньше 1000 слева.
Для мобильных устройств (телефонов) добавьте диапазон ширины равный 600.
В результате для каждой ширины экрана мы зададим собственные настройки компоновки списка. Для ПК (от 1000 пикселей) — укажем три плитки в списке. Для планшета (от 600 до 999) укажем 2 плитки в списке. Для телефона (меньше 600) укажем 1 плитку в списке.
Не забудьте в конце сохранить все изменения!
Чтобы проверить хорошо ли у вас получилось, откройте страницу в режиме просмотра. А затем начинайте мышкой уменьшать ширину окна браузера:
- Сначала будет отображаться 3 плитки новостей;
- После того как ширина экрана будет уменьшена до размера меньше 1000 пикселей, на нем останется только 2 плитки;
- И когда ширина станет меньше 600 пикселей, вы увидите что осталась только одна плитка.
Таким образом, вы смогли настроит адаптивность отображения списка новостей к разным устройствам. Посетителям будет удобно просматривать страницы сайта, с какого бы устройства они на него не зашли.
Блок «Контактная информация»
В этом блоке на странице можно указать адрес, где будет происходить событие. Или другую контактную информацию, которая может пригодится читателям страницы. Адрес можно показать прямо на карте.
Вот что должно получиться в итоге: телефон, почта, адрес и точка на карте.
Чтобы добавить блок, вы можете воспользоваться двумя уже знакомыми для вас способами: либо под только что созданным блоком нажать на значок плюс, либо нажать на кнопку Действия с блоком и выбрать Добавить блок — после этого блока.
Найти блок Контактная информация можно найти в разделе Блоки конструктора лендингов. Выберите его, внесите данные: название, тип, контакты и карту Яндекса.
После того как блок добавлен, необходимо его настроить. Здесь нужно поработать с двумя настройками:
- указать какие параметры нужно отобразить (нужно ли, к примеру, отобразить электронную почту или часы работы);
- указать местоположение организации на карте.
Нажмите на Настройку блока и укажите какие элементы хотите в нем отобразить. Если какой-то элемент не нужен, просто оставьте чекбокс пустым.
Теперь нужно на карте указать адрес, чтобы он появится при наведении курсора и указать координаты организации. Посколько на платформе Госвеб используются Яндекс.Карты, лучше всего найти эти координаты на официальном сайте этого сервиса.
Перейдите в интеренте на Яндекс.Карты, введите адрес организации и скопируйте ее координаты. Нажмите на адрес, выберите пункт «Что здесь». И система покажет цифры. Нажмите на них левой кнопкой мыши, чтобы загрузить в буфер обмена.
Далее возвращайтесь на Госвеб, откройте настройки блока и введите цифры: первые — это долгота, а вторые — ширина.
Теперь нужно вписать адрес, который будет показан на кате. Вы можете набрать его вручную или скопировать с сервиса Яндекс.Карты и вставить.
Нажмите кнопку Сохранить. Посмотрите что получилось. И при необходимости добавьте другую информацию: например, адрес и телефон.
Блок «Документы»
Последний блок, который мы рассмотрим. Наведите курсор на нижнюю часть блока «Контактная информация» и нажмите на «плюсик». В открывшемся окне выберите блок Документы. Он располагается в разделе Госвеб практически внизу списка.
Выше мы уже обсуждали работу с документами сайта. И говорили о том, что все документы нужно сохранять в проекте через раздел Все документы в панели администрирования! Но сейчас мы отойдем от этого правила, чтобы показать как действовать, когда какой-то документ должен быть размещен разово только на одной странице сайта. В этом случае можно загрузись его прямо на этой странице.
Блок Документы уже создан вами. Наведите на него курсор и нажмите на кнопку Действия с блоком. Выберите пункт Добавить элемент.
Теперь заполните все параметры. Сначала лучше загрузить файл документа. Затем скопировать его название и вставить в поле с названием. Заполните поля, которые считаете нужными и нажмите на кнопку Сохранить. Система покажет только что загруженный документ.
Важно!
Если вы не хотите чтобы в блоке слева от документов показывались категории документов, воспользуйтесь другим шаблоном. Это бывает актуально, когда анонсируется разовое мероприятие и нет потребности отображать список категорий документов.
Для этого выберите Шаблон. Затем укажите тип шаблона — для слайдера. Документы будут загружены и будут показаны без меню с категориями.
По умолчанию расстояние между файлами нулевое, и они отображаются «прилипшими» друг ко другу. Чтобы это исправить, выберите вкладку Объекты в списке наверху. Эта настройка позволяет менять оформление не всего блока, а каждого отдельного объекта в нем. Укажите внешний отступ 10 пикселей. Так элементы в списке документов будут отображаться красивее.
Далее перейдите в режим просмотра и посмотрите на страницу сайта так, как ее будут видеть посетители сайта.
Дополнительные возможности
Коротко расскажем, какие дополнительные возможности существуют для настройки уже созданных блоков сайта на Госвеб:
- добавить внутри блок текст;
- заполнить название;
- добавить текст;
- выбрать шрифт;
- настроить выравнивание;
- указать внутренний отступ;
- добавить фон к тексту;
- скопировать блок;
- скорректировать его настройки скопированного блока;
- изменить текст скопированного блока.
Чтобы добавить новый блок, нажмите на значок «плюс в круге» внизу контейнера.
Потом добавьте блок типа Текст. Поменяйте его название и решите будут ли еще другие блоки текста в едином контейнере текущей страницы.
Добавьте этому блоку заголовок. Здесь вы можете изменить фон, поменять шрифты, цвет и выравнивание — как вам угодно.
При этом можно добавлять внутренний отступ не только снизу, но и любой стороны!
После того как все настройки введены, не забудьте нажать кнопку Сохранить.
Еще одна дополнительная возможность — это копирование готового блока. Нажмите на три полоски (кнопка бургер) и выберите пункт скопировать. Также вы можете получить такой же блок. При копировании вы увидите кнопку «стрелка в круге», которая позволит вставить скопированный блок в нужное место.
При копировании лучше изменить название блока, чтобы не было путаницы между ними.
Работа с блоками подраздела в панели управления
Существующую страницу можно редактировать не только в режиме визуального редактирования, но и в режиме администрирования.
Откройте панель управления, и вы увидите все созданные ранее блоки. В разделе редактирования вы можете изменить настройки. Этот вариант удобен тем, что нет необходимости водить курсором мыши по каждому блоку для появления кнопок управления.
Также отсюда вы можете легко и быстро переходит к конкретному блоку, менять его или удалять.
На текущий момент это самая подробная инструкция в рунете по работе с платформой ГОСВЕБ для создания сайтов! Но если у вас остались открытыми вопросы, задавайте их в комментариях.
Когда и как вносить изменения в инструкции по охране труда
Не все организации должны пересматривать инструкции по охране труда раз в пять лет. Для некоторых работодателей сроки сокращенные, а другие наоборот могут делать это реже. Узнайте, от чего зависит порядок пересмотра, как установить его для своей организации и кому нужно это делать чаще других. Кроме того, мы рассказали, в каких случаях все работодатели обязаны вносить изменения в инструкции, как правильно их оформить и согласовать с профсоюзом, чтобы это не закончилось внеплановой проверкой ГИТ.
Как часто нужно пересматривать и переутверждать инструкции
Минтруд рекомендует проверять и пересматривать инструкции по охране труда не реже одного раза в пять лет (п. 5.6 Методических рекомендаций, утв. постановлением Минтруда от 17.12.2002 № 80). Но работодатель вправе сам определить периодичность переутверждения локальных нормативных актов по охране труда для обучения персонала в зависимости от производственной необходимости. Поскольку законодательство в сфере безопасности динамично меняется и кроме планового пересмотра возникают другие причины, из-за которых нужно вносить изменения в инструкции.
Отраслевые и межотраслевые правила могут устанавливать более короткий срок планового пересмотра инструкций. Если такие нормативные правовые акты прошли регистрацию в Минюсте, работодатель обязан соблюдать эти сроки. Например, для электротехнического и электротехнологического персонала пересмотр инструкций проводят не реже одного раза в три года (п. 1.2.6 Правил технической эксплуатации электроустановок потребителей, утв. приказом Минэнерго от 13.01.2003 № 6). При эксплуатации газового хозяйства работодатель обязан пересматривать инструкции по охране труда не реже одного раза в пять лет, а для работ с повышенной опасностью — не реже одного раза в три года (п. 1.4.4 Межотраслевых правил по охране труда при эксплуатации газового хозяйства организаций, утв. постановлением Минтруда от 12.05.2003 № 27).
Письмо Минэнерго № 09-1017 <О рассмотрении обращения>
Чтобы установить срок пересмотра инструкций, руководствуйтесь не только правилами по охране труда, но и правилами технической эксплуатации. Например, при эксплуатации тепловых энергоустановок инструкции по охране труда пересматривают не реже одного раза в два года (п. 2.8.7 Правил технической эксплуатации тепловых энергоустановок, утв. приказом Минэнерго от 24.03.2003 № 115).
Когда работодатель обязан внести изменения в инструкцию
Вне зависимости от установленной периодичности пересмотра инструкции, работодатель обязан внести изменения, когда поменяли условия, которые способны оказывать влияние на жизнь и здоровье сотрудников, а также на уровень производственных факторов в рабочей зоне. Персонал должен знать об изменениях, от которых зависит их безопасная работа. Поэтому инструкцию по охране труда обязательно нужно переработать, если изменили:
Обратите внимание
Проект изменений для инструкции составляет руководитель подразделения и согласовывает его со специалистом по охране труда
- технологический процесс;
- производственное оборудование;
- состав применяемых материалов или сырья;
- средства индивидуальной и коллективной защиты.
Инструкции также пересматривают, если в организации произошел несчастный случай, основной или сопутствующей причиной которого были недостатки в обучении по охране труда. Например, не подробно описали безопасные методы и приемы выполнения работ.
Работодатель должен организовать пересмотр инструкций, если поступило мотивированное предложение от самих сотрудников, от выборных органов первичных профсоюзных организаций или иного представительного органа работников. Также причиной досрочного пересмотра инструкции может стать переход предприятия из одной правовой формы в другую или структурная реорганизация. Так как в этом случае цех, рабочее место, а также организация могут поменять свое название. Например, работодатель решил переименовать должность пожарного техника в специалиста по противопожарной профилактике, как это указано в профстандарте, — значит, нужно переиздать инструкцию.
Как оформить изменения в инструкции
Обратите внимание
Рекомендуем после переиздания не менять номера инструкций, а лишь изменить год. Например, инструкцию № 45–2017 пересмотрели в 2019 году и присвоили № 45–2019
Оформить лист изменений. Для этого берут отдельный лист, в котором прописывают, что конкретно изменилось. Это могут быть дополнения, исправления или исключения из первоначальной редакции инструкции. Согласуйте лист изменений с представительным органом работников и сделайте его приложением к приказу о внесении изменений в инструкцию. После того как директор утвердит приказ, приложите копии листа изменений к каждой инструкции.
Способ удобен тем, что требует минимальных затрат по времени. Однако для работников такой вариант тяжелый для восприятия. Они могут запутаться, какие требования новые, а какие — отмененные.
Переиздать инструкцию. В этом случае предстоит более длительная процедура, так как нужно заново пройти весь процесс разработки, согласования и утверждения инструкции. Причем на каждом шаге представители будут изучать весь текст документа от начала до конца. Этот способ предпочитают при плановом пересмотре инструкций или при существенных изменениях в законодательстве по охране труда. Также выбирайте такой способ, если хотите избежать путаницы в требованиях инструкции у работников.
Как согласовать изменения в инструкции с представительным органом работников
Изменения в инструкции по охране труда необходимо согласовать с представительным органом работников при его наличии (ст. 212, 372 ТК). Для этого работодатель в лице руководителя организации направляет проект новой инструкции и обоснование по нему в виде пояснительной записки в профком или другой представительный орган работников, который представляет интересы работников.
Представительный орган работников за пять рабочих дней изучает проект изменений и направляет работодателю мотивированное мнение о нем в письменной форме. В случае если представительный орган не согласен или хочет внести дополнения и поправки, он сообщает об этом работодателю. В течение трех календарных дней работодатель должен провести переговоры с представительным органом и прийти к согласию (ст. 372 ТК). Если стороны не пришли к общему мнению, оформляют протокол разногласий. В этом случае работодатель утверждает инструкцию без согласования.
Рекомендуем в итоге договориться с представительным органом работников, так как он вправе обжаловать протокол разногласий в ГИТ или суде. Когда инспекция труда получает такую жалобу, она обязана провести внеплановую проверку у работодателя в течение месяца. Если инспектор подтвердит нарушения со стороны работодателя, он вынесет предписание об отмене приказа об утверждении инструкции.
Как издать приказ об утверждении изменений
Любые изменения в инструкции по охране труда работодатель утверждает приказом. Если инструкцию переиздают целиком, то приказ одновременно должен утверждать новую и отменять действие старой инструкции. Если для актуализации инструкции оформляют лист изменений, то его делают приложением к приказу. В случае когда изменения вносят сразу в несколько инструкций, то достаточно одного общего приказа.
Инструкция по охране труда – это некий свод правил, которые должен соблюдать работник при выполнении своих трудовых обязанностей. В инструкции прописаны основные требования к возрасту, компетенции работника, что необходимо выполнить перед началом выполнения работ, при их выполнении, по завершению и что делать в аварийных ситуациях. Конечно, многие правила по охране труда описаны языком, сложным для восприятия, но донесение их сути (возможных рисков, опасностей и защите от них), т.е. основных требования безопасности – главная цель в любой организации.
Основание для разработки инструкций по охране труда
Статья 214 Трудового кодекса РФ гласит, что работодатель обязан обеспечить разработку и утверждение локальных нормативных актов по охране труда с учетом мнения выборного органа первичной профсоюзной организации или иного уполномоченного работниками представительного органа (при наличии такого представительного органа) в порядке, установленном статьей 372 настоящего Кодекса для принятия локальных нормативных актов. К таким локально-нормативным актам по охране труда относятся и инструкции по охране труда. Количество инструкций по охране труда, в каждом конкретном случае устанавливается работодателем в соответствии со спецификой своей деятельности.
Разъяснение Минтруда о необходимости разработки правил по охране труда
Правила по охране труда — не новый документ, но необходимость его разработки и утверждения в организации ранее не устанавливалась. В связи с вступлением новых требований по разработки и утверждению правил и инструкций по охране труда с 1 марта появился резонный вопрос: «достаточно ли иметь инструкции по охране труда или нужно дополнительно разрабатывать правила по охране труда?». Скачать письмо Министерства труда и социальной защиты № 15-2/ООГ-3549 от 27.12.2021 (формат PDF).
Цель требований по разработке инструкций по охране труда
В связи с вступлением в силу с 01.03.2022, Приказа Минтруда России от 29.10.2021 № 772н “Об утверждении основных требований к порядку разработки и содержанию правил и инструкций по охране труда, разрабатываемых работодателем” (далее – Приказ) инструкции (правила) по охране труда должны разрабатываться в соответствии с новыми требованиями.
Рассмотрим Приказ подробнее
Обновленный документ, как мы видим уже в названии, устанавливает основные требования к порядку разработки и содержанию правил и инструкций по охране труда, разрабатываемых работодателем. Основной целью данных требований является обеспечение безопасности труда и сохранения жизни и здоровья работников при выполнении ими своих трудовых обязанностей. Для достижения данной цели перед работодателем стоит нелегкая задача в установлении оптимальных требований безопасности, которые будут оценены в установленных уровнях профессиональных рисков и при этом не будут противоречить государственным нормативным требованиям охраны труда (п.3, п.7 Приказа). В каком количестве будут разработаны инструкции по охране труда или правила предприятия отдается на откуп работодателю (п.4 Приказа). Относительно правил по охране труда, инструкции по охране труда должны быть разработаны и утверждены. Необходимость разрабатывать правила по охране труда прокомментировал Минтруд в своём письме.Письмо Минтруда от 27.12.2021.pdf Цитата из письма:
При этом обязанности работодателя по разработке правил по охране труда локальным нормативным актом трудовым законодательством Российской Федерации не предусмотрено. Полагаем достаточным, в целях обеспечения безопасности труда и сохранения жизни и здоровья работников обеспечить разработку инструкций по охране труда в установленном порядке с учетом требований правил по охране труда, утвержденных Минтрудом России.
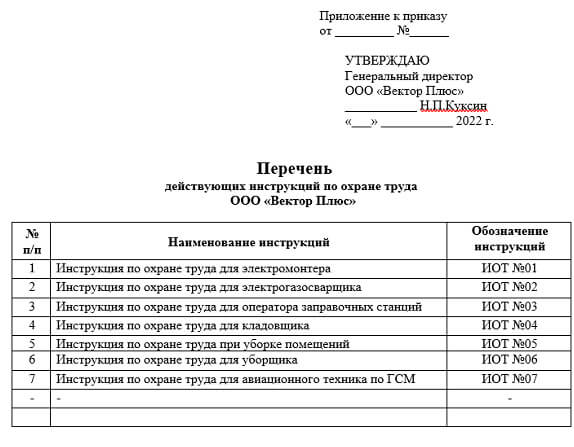
Разработанные документы должны быть всегда актуальными, соответствовать специфике организации, организационным и структурным изменениям (п.5 Приказа). Разработанные инструкции, как правило, вводятся в действие единым перечнем приказом по организации. Пример представлен ниже:

Рассмотрение нормативного акта и произошедших изменений
- Важным моментом стало появление Правил по охране труда, требования по разработке к которым ранее не предъявлялись. Более подробная информация касаемо требований к содержанию и оформлению указана ниже.
- Разработка Правил и Инструкций по охране труда должна основываться на проведенном анализе (оценке) профессиональных рисков, причин производственного травматизма и профессиональных заболеваний, результатах специальной оценки условий труда (п.8 Приказа). Оценка профессиональных рисков отныне общий тренд в нашем законодательстве по охране труда, более подробно о них вы можете узнать здесь.
- С введением нового Приказа исчезнет периодичность в пересмотре инструкций по охране труда раз в пять лет. С 01.03.2022 инструкции по охране труда должны постоянно содержаться в актуальном состоянии.
- Для определения актуальности в Приказе указаны случаи пересмотра инструкций по охране труда: — когда произошли изменения условий труда; — было внедрено новое оборудование или изменился технологический процесс; — проведено расследование причин аварий, несчастных случаев, профзаболеваний или по требованию надзорных органов (п.30 Приказа).
- При необходимости допускается разработка временных инструкций по охране труда в случаях внедрения нового оборудования или проведения работ по реконструкции. Срок действия таких инструкций будет ограничен – до введения в эксплуатацию нового (реконструируемого) оборудования (п.27 и п.28 Приказа).
- Появилось разделение на Правила по охране труда и Инструкции по охране труда. К каждому из них определены основные требования по содержанию и оформлению. Отступать от данных требований не допускается. Рассмотрим их по отдельности:
Правила по охране труда
| Требования к содержанию | |
|---|---|
| Наименование главы | Что должно содержаться |
| Общие требования | а) определение сферы действия Правил; б) описание вредных и (или) опасных производственных факторов, профессиональных рисков и опасностей, характерных для сферы действия Правил. |
| Требования охраны труда работников при организации и проведении работ | а) требования охраны труда, предъявляемые к работникам; б) требования по проведению технико-технологических и организационных мероприятий, в том числе при назначении должностных лиц, ответственных за организацию, выполнение, контроль выполнения соответствующих мероприятий; в) требования при организации работ по наряду-допуску (при наличии); г) меры, исключающие непосредственный контакт работников в процессе труда с исходными материалами, заготовками, полуфабрикатами, готовой продукцией и отходами производства, оказывающими на них опасное или вредное воздействие, с указанием опасностей и связанных с ними профессиональных рисков, возможного причинения вреда здоровью работника и перечня конкретных мер, направленных на защиту работников от определенных опасностей; д) способы контроля и управления, обеспечивающие защиту работников, отключение или блокировку оборудования; е) способы своевременного уведомления о возникновении вредных и (или) опасных производственных факторов, реализации профессиональных рисков при проведении работ; ж) меры по защите работников, реализация которых необходима при возникновении аварийных ситуаций. |
| Требования, предъявляемые к производственным помещениям и производственным площадкам (для процессов, выполняемых вне производственных помещений), в целях обеспечения охраны труда работников | Включаются положения, связанные с соответствием производственных помещений и площадок безопасному выполнению работ, в том числе: а) запрет на загромождение проходов и проездов проезды внутри зданий (сооружений), производственных помещений (производственных площадок) для обеспечения безопасного передвижения работников и проезда транспортных средств; б) содержание переходов, лестниц, площадок и перил к ним в исправном состоянии и чистоте, а расположенных на открытом воздухе — очищенными в зимнее время от снега и льда, обработанными противогололедными средствами; в) наличие действующей общеобменной вентиляции, а на стационарных рабочих местах — местной вентиляции; г) наличие необходимого освещения, в том числе сигнального в ночное время; д) иные требования, по усмотрению работодателя, необходимые для безопасного выполнения работ и предусмотренные государственными нормативными требованиями охраны труда. |
| Требования, предъявляемые к оборудованию, его размещению и организации рабочих мест в целях обеспечения охраны труда работников | а) требования, предъявляемые к оборудованию, отдельным его группам и видам, коммуникациям, их размещению; б) требования к наличию ограждений, сигнальных устройств и предупреждающих и предписывающих плакатов (знаков); в) требования к применению средств индивидуальной защиты работников, методов и средств коллективной защиты работников; г) мероприятия по обеспечению безопасности труда при организации работ на опасном технологическом оборудовании. |
| Требования, предъявляемые к хранению и транспортировке исходных материалов, заготовок, полуфабрикатов, готовой продукции и отходов производства в целях обеспечения охраны труда работников | а) особенности исходных материалов, заготовок, полуфабрикатов, готовой продукции и отходов производства, рациональные способы их хранения; б) требования, предъявляемые к механизации и автоматизации погрузочно-разгрузочных работ, влияющие на обеспечение охраны труда работников; в) меры по удалению опасных и вредных веществ и материалов из рабочей зоны; г) меры по удалению и обезвреживанию отходов производства, являющихся источниками вредных и (или) опасных производственных факторов. |
| № п/п | Требования к оформлению |
|---|---|
| 1 | Разработанные Правила должны включать лист согласования, который подписывается разработчиком (представителями участников разработки), руководителем юридической службы работодателя (при наличии), руководителем службы охраны труда (при его отсутствии — лицом, выполняющим функции специалиста по охране труда), лицом, ответственным за разработку Правил. При этом по воле работодателя количество согласующих лиц может быть расширен при необходимости. (п.15 Приказа). |
| 2 | Если организация использует в своей работе электронный документооборот, то лист согласования Правил подписывается с учетом настроек маршрута согласования. (п.15 Приказа). |
| 3 | Правила должны быть утверждены работодателем или его уполномоченным лицом с учетом выборного органа первичной профсоюзной организации (или уполномоченного работниками представительского органа (при наличии). |
| 4 | По желанию разработчиков в Правила могут быть включены ссылки на государственные нормативные акты. |
Инструкции по охране труда
| Требования к содержанию | |
|---|---|
| Наименование раздела | Что должно содержаться |
| Общие требования охраны труда | а) указания о необходимости соблюдения правил внутреннего трудового распорядка; б) требования по выполнению режима рабочего времени и времени отдыха при выполнении соответствующих работ; в) перечень вредных и (или) опасных производственных факторов, которые могут воздействовать на работника в процессе работы, а также перечень профессиональных рисков и опасностей; г) перечень специальной одежды, специальной обуви и других средств индивидуальной защиты, выдаваемых работникам в соответствии с установленными государственными нормативными требованиями охраны труда, или ссылку на локальный нормативный акт; д) порядок уведомления о случаях травмирования работника и неисправности оборудования, приспособлений и инструмента (или ссылку на локальный нормативный акт); е) правила личной гигиены и эпидемиологические нормы, которые должен знать и соблюдать работник при выполнении работы. |
| Требования охраны труда перед началом работы | а) порядок подготовки рабочего места; б) порядок проверки исходных материалов (заготовки, полуфабрикаты) (при наличии); в) порядок осмотра работником и подготовки к работе средств индивидуальной защиты до использования; г) порядок проверки исправности оборудования, приспособлений и инструмента, ограждений, сигнализации, блокировочных и других устройств, защитного заземления, вентиляции, местного освещения, наличия предупреждающих и предписывающих плакатов (знаков). |
| Требования охраны труда во время работы | а) способы и приемы безопасного выполнения работ, использования оборудования, транспортных средств, грузоподъемных механизмов, приспособлений и инструментов; б) требования безопасного обращения с исходными материалами (сырье, заготовки, полуфабрикаты); в) указания по безопасному содержанию рабочего места; г) действия, направленные на предотвращение аварийных ситуаций; д) требования, предъявляемые к правильному использованию (применению) средств индивидуальной защиты работников. |
| Требования охраны труда в аварийных ситуациях | а) перечень основных возможных аварий и аварийных ситуаций и причины, их вызывающие; б) процесс извещения руководителя работ о ситуации, угрожающей жизни и здоровью людей, и о каждом произошедшем несчастном случае; в) действия работников при возникновении аварий и аварийных ситуаций; г) действия по оказанию первой помощи пострадавшим при травмировании, отравлении и других повреждениях здоровья (исходя из результатов оценки профессиональных рисков). |
| Требования охраны труда по окончании работы | а) действия при приеме и передаче смены в случае непрерывного технологического процесса и работы оборудования; б) последовательность отключения, остановки, разборки, очистки и смазки оборудования, приспособлений, машин, механизмов и аппаратуры; в) действия при уборке отходов, полученных в ходе производственной деятельности; г) требования соблюдения личной гигиены; д) процесс извещения руководителя работ о недостатках, влияющих на безопасность труда, обнаруженных во время работы. |
| Общие требования по содержанию | |
| Применимость (принадлежность) (п.18 Приказа). | Инструкция по охране труда для работников разрабатывается исходя из их должности или профессии, направления трудовой деятельности или вида выполняемой работы. |
| Расширенные основания для разработки (п.19 Приказа) – введены впервые | Проведенный анализ (оценка): — трудовой функции работников по профессии, должности, виду и составу выполняемой работы, для которых разрабатывается инструкция по охране труда; — результатов специальной оценки условий труда на конкретных рабочих местах для соответствующей должности, профессии, в том числе определения вредных производственных факторов, характерных для работ, выполняемых работниками соответствующей должности, профессии; — требований соответствующих профессиональных стандартов; — определения профессиональных рисков и опасностей, характерных для работ, выполняемых работниками соответствующей должности, профессии; — анализа результатов расследования несчастных случаев, а также типичных причин несчастных случаев на производстве и профессиональных заболеваний для соответствующих должностей, профессий, видов работ; — определения безопасных методов и приемов выполнения трудовых функций и работ. |
| Эксплуатационные требования безопасности используемого оборудования (п.20 Приказа) | При разработке инструкций по охране труда необходимо учесть данные требования безопасности, указанные в эксплуатационной (ремонтной) документации заводов-изготовителей оборудования, а также в технологической документации организации с учетом конкретных условий производства, применительно к должности, профессии работника или виду выполняемой работы. |
| № п/п | Требования к оформлению |
|---|---|
| 1 | Инструкции по охране труда утверждаются работодателем (руководителем организации) или уполномоченным им лицом с учетом мнения выборного органа первичной профсоюзной организации или иного уполномоченного работниками представительного органа (при наличии) (п.29 Приказа). |
| 2 | В инструкциях по охране труда должен быть учтен объем выдаваемых работнику СИЗ – либо в виде перечисления данных СИЗ, либо в указании ссылки на внутренний нормативный акт (нормы выдачи СИЗ, приказ выдачи СИЗ и т.д.) или на пункт типовых норм выдачи СИЗ. |
В конце каждой инструкции по охране труда необходимо указать лист ознакомления. Например, как представленный ниже.

Как правильно переработать (ввести в действие) инструкции по охране труда
Два пути решения «проблемы» остаются неизменными:
- внести изменения в действующие Правила (инструкции) по охране труда путем утверждения распорядительным документом (например, приказом) изменений;
- полностью произвести актуализацию инструкций по охране труда с учетом всех требований Приказа.
По какому пути лучше всего двигаться решает лицо, ответственное за переработку инструкций по охране труда. Если в организации имеются технологические процессы, не имеющие технически сложного оборудования или не требующие специальной подготовки, то достаточно будет внести изменения.
Чтобы внести изменения в действующие инструкции по охране труда с учетом новых требований приказа Минтруда от 29.10.2021 № 772, выполните алгоритм из пяти шагов.
Шаг 1. Оформите лист изменений. В нем пропишите, что изменилось, например, добавили риски и опасности на рабочем месте. Изменения могут быть в виде исправлений, исключений или дополнений.
Шаг 2. Согласуйте лист изменений с профсоюзом, если он есть (ст. 372 ТК).
Шаг 3. Издайте приказ о внесении изменений в инструкции по охране труда. Лист изменений оформите приложением к приказу.
Шаг 4. Приложите копию листа изменений к инструкциям по охране труда после того, как руководитель подпишет приказ.
Шаг 5. Проведите внеплановый инструктаж работникам. На инструктаже расскажите, какие изменения внесли в инструкции по охране труда.
Количество изменений в инструкцию по охране труда не ограниченно. Но если вносите большой объем поправок, лучше составить новую ИОТ.
На чтение 36 мин Просмотров 43.9к. Обновлено 26.04.2022
Сайты школ и многих других государственных учреждений постепенно переводят на единую платформу Госвеб. Это удобный и простой в использовании сервис. А чтобы вам было проще разобраться, мы в ТелекомДом публикуем подробную пошаговую инструкцию. Не переживайте! Даже если вы никогда раньше не создавали сайты, с этим руководством все обязательно получится.
Хочу перенести уже существующий проект на новую платформу
67.68%
Впервые создаю сайт для своей организации
26.46%
Хочу разобраться в системе и делать сайты на заказ
4.47%
Другое — напишу в комментариях
1.39%
Проголосовало: 2732
Поделитесь этой информацией с коллегами и друзьями! Они будут вам благодарны за это.
Содержание
- Личный кабинет Госвеб: вход через Госуслуги
- Первое знакомство с Госвеб
- Работа в личном кабинете
- Шаблон сайта: основные элементы
- Основные разделы сайта
- Упрощенный ввод данных
- Импорт персон
- Редактирование содержимого сайта
- Визуальный режим редактирования
- Основные элементы редактирования
- Редактирование главной страницы
- Создание новой страницы
- Заполнение новой страницы
- Управление документами на сайте
- Добавление документов
- Настройка отображения документов на сайте
- Заполнение расписания
- Настройка модуля «Расписание уроков»
- Заполнение расписания
- Администрирование официального сайта
- Функции администратора
- Вкладки панели управления
- Описание вкладок
- Вкладка «Сайт»
- Вкладка «Другое»
- Вкладка «Условия выборки из других блоков»
- Вкладка «Разработка — Списки»
- Вкладка «Поиск по сайту»
- Как создать и заполнить страницу сайта на Госвеб
- Создание подраздела и настройка фона
- Работа с блоками подраздела в режиме визуального редактирования
- Создание единого контейнера страницы
- Создание блоков, их наполнение и настройка
- Блок «Текст»
- Блок «Событие»
- Блок «Новости»
- Блок «Контактная информация»
- Блок «Документы»
- Дополнительные возможности
- Работа с блоками подраздела в панели управления
Личный кабинет Госвеб: вход через Госуслуги
Самый простой способ попасть в личный кабинет в сервисе Госвеб — это войти под учетными данными сайта Госуслуги. Нажмите на кнопку ниже, и вы попадете на официальную страницу авторизации.
- Нажмите на кнопку Войти.
- Если вы уже авторизованы на портале Госуслуги, то больше ничего предпринимать не нужно. В противном случае вам будет предложено ввести свой логин и пароль. Введите данные и нажмите на кнопку Войти.
- Система вышлет код на номер вашего телефона, привязанного к аккаунту Госуслуги. Введите полученные цифры в соответствующее поле и нажмите на кнопку Продолжить.
- После этого вы будете успешно авторизованы в личном кабинете.
Первое знакомство с Госвеб
Работа в личном кабинете
Попав в личный кабинет, вы увидите три области: вкладки(1), кнопки перехода на редактирование (2) и статусы прохождения обязательных элементов(3).
Обратите внимание на вкладки. Рассмотрим более подробно каждую из них:
Шаблон сайта: основные элементы
Внимание!
Так как на текущем этапе активно ведется работа по переводу на платформу Госвеб школьных сайтов, мы будем показывать работу над сайтом на примере школьного проекта. Но все эти же принципы относятся и к государственным организациям другого типа за исключением небольших нюансов.
В верхней части шаблона сайта размещается шапка (ее еще называют хэдером или заголовком).
Если у вашей школы нет собственного логотипа, мы можете разместить здесь герб, как вариант. Рядом с логотипом размещается название школы и населённого пункта, где она располагается. Также здесь находится кнопка поиска (если на нее нажать, то появится поисковая строка) и кнопка включения режима для людей с ограниченными возможностями.
Если нажать на кнопку с очками, вы увидите меню настройки размера шрифта, цвета фона и размер межбуквенного интервала. Сайт будет доступен для людей с разными заболеваниями зрения, что соответствует правилам Руководства по обеспечению доступности веб-контента и ГОСТу Р 52872-2019.
Люди с ограничениями зрения будут благодарны вам за использование этой функции!
Под шапкой находится горизонтальное меню, в котором расположены самые популярные страницы сайта. Если посетитель хочет увидеть полное оглавление, ему нужно нажать на кнопку Меню (три горизонтальные линии), расположенную справа от горизонтального меню. Он увидит удобную навигацию.
В самом низу страницы располагается раздел, который называется Футер. Здесь также даются ссылки на некоторые страницы или разделы сайта, расположены контакты организации и ссылки на ее социальные сети.
Хэдер и футер — это пример так называемых сквозных элементов. Они есть на каждой странице сайта и не меняются от страницы к странице.
Еще один элемент, который нужно запомнить — Заголовок страницы. Он включает в себя название и так называемые хлебные крошки (блок ссылок, содержащий путь от корня сайта до текущего документа).
С помощью хлебных крошек посетитель сможет легко ориентироваться на сайте и постепенно запомнить его структуру.
Под заголовком начинается содержание текущего документа.
Основные разделы сайта
Сначала нужно добавить информацию на главные разделы. Показываем на примере проекта для школы.
В личном кабинете вы увидите все разделы, которые нужно обязательно заполнить. Они находятся на странице Обязательные разделы.
- Основные сведения;
- Международное сотрудничество;
- Документы;
- Платные образовательные услуги;
- Финансово-хозяйственная деятельность;
- Образование;
- Образовательные стандарты (если есть);
- Руководство. Педагогический (или научно-педагогический) состав;
- Детям с ограниченными возможностями здоровья.
- Материально-техническое обеспечение и оснащенность образовательного процесса;
- Правила приема.
- Стипендии и иные виды материальной поддержки (если есть);
- Вакантные места для приема (или перевода);
- Доступная среда;
- Структура и органы управления образовательной организацией;
Упрощенный ввод данных
Госвеб предлагает простой и удобный инструмент для быстрого внесения данных — форму упрощенного ввода. С ее помощью вы сможете кете легко заполнить все обязательные разделы и разместить всю основную информацию!
Чтобы запустить инструмент, на главной странице личного кабинета Госвеб нажмите кнопку Упрощенный ввод.
Еще один способ открыть форму — это воспользоваться разделом Администрирование. Для этого нажмите соответствующую кнопку в верхнем меню, перейдите в Панель управления, …
… теперь выберите пункт меню Настройки — Госвеб упрощенный ввод данных.

Открыв форму, вы увидите полный список разделов, доступный для редактирования.
Выберите нужный раздел и нажмите на него. Появится окно ввода текста. Здесь есть множество настроек для управления шрифтом и вставки различных элементов (картинок, таблиц, цитат и прочее).
В личном кабинете вы можете проследить, какие страницы уже заполнены, а какие еще нет.

Красным цветом выделяются разделы, которые должны быть обязательно заполнены. Это инструмент статистики — он отображает динамику заполнения обязательных страниц сайта. Обратите внимание, что после того как раздел был заполнен, нужно обязательно убедиться в корректности внесенных данных, а также в том, что отсутствует недостающая или ошибочная информация. Организация сама несет ответственность за то, чтобы все было заполнено правильно!
Здесь вы видите разделы, которые сгруппированы по степени наполненности и обязательности наполнения.
В первую очередь размещены разделы, которые обязательно нужно заполнить. Далее следуют остальные.
Последовательно пройдитесь по всем страницам с верхней до нижней и заполняйте их.
Нажимая на ту или иную страницу, вы попадаете в форму для ввода данных. Если какая-то информация пока вам неизвестна, можно пропустить ее и вернутся к заполнению позже. В этом случае индикатор предупредит о том, что раздел заполнен неполностью.
После того, как вы заполните все обязательные разделы и больше не будет красных индикаторов, можно приступить к заполнению остальных страниц сайта.
Импорт персон
С помощью этого инструмента вы сможете обрабатывать списочные данные, например списки документов или сотрудников.
Зайдите в раздел Персоны (найти его можно по пути Администрирование — Карта сайта). Вы увидите несколько сотрудников, которые были добавлены для примера. Внизу окна нажмите на кнопку Импорт.
Откроется всплывающее окно. Изучите внимательно его содержимое. В нем описаны требования к данным и инструкция по их составлению. Также здесь вы можете скачать образец файла для заполнения. Открыть этот файл нужно в любом редакторе таблиц, например в Excel.
Внимание!
Следите за тем, чтобы у файла была нужная кодировка (Юникод UTF-8), а в качестве разделителя указана «запятая«.
Последняя колонка содержит имена файлов, которые должны лежать в той же папке.
Чтобы загрузить данные из таблицы на сайт, выполните следующие шаги:
- Сохраните файл с тем же названием, но в формате CSV;
- Все картинки и сам файл добавьте в один архив;
- Вернитесь в админку и загрузите архив с помощью кнопки Импорт.
Теперь сотрудники вашей организации есть в системе.
Чтобы этот процесс не вызывал сложностей и не возникали ненужные ошибки, рекомендуем выполнить следующие требования:
- файл лучше редактировать в программе LibreOffice;
- архивировать данные лучше с помощью архиватора ZIP;
- добавьте всех сотрудников организации в файл;
- соберите все фотографии своих сотрудников и переведите их в форматы .jpeg или .png (размер этих изображений должен быть не меньше 270 на 330 пикселей);
- сохраните все документы в отдельной папки для удобства.
Все эти рекомендации относятся также и к добавлению документов на сайт.
Редактирование содержимого сайта
Визуальный режим редактирования
Основные элементы редактирования
Чтобы войти в режим визуального редактирования, в личном кабинете перейдите на сайт и в верхнем меню нажмите на Редактирование.
На каждой странице вся информация разделена на блоки. Блоки — это базовые элементы сайта: текст, заголовок, картинка, форма обратной связи и тому подобное. В блоки можно добавлять контент и редактировать его.
Область, куда можно добавить несколько блоков, называется контейнер. Как и в конструкторе, в контейнере можно указать как будут блоки компоноваться: вертикально, горизонтально или плитками. Также блоки можно объединять общим для них оформлением (например, фоном и рамкой).
Чтобы появились элементы редактирования, нужно навести курсором на блок или контейнер.
Чаще всего вам придется взаимодействовать со следующими элементами редактирования:
- Шестеренка — кнопка настроек;
- Каранташ — кнопка редактирования;
- Три полоски (гамбургер) — кнопка меню;
- ВКЛ/ВЫКЛ — переключатель, значение по умолчанию которого «ВКЛ»;
- + — кнопка добавления нового контейнера или блока. На некоторых плюсах стоит пояснение, что именно с его помощью можно добавить.
- Иконка валика «Шаблоны» — изменение вида контейнера на основании имеющихся шаблонов.
Редактирование главной страницы
Главная страница — идеальный документ, с помощью которого можно изучить все основные возможности визуального режима редактирования. Рассмотрим наиболее часто используемые элементы.
Работа с изображением
Чтобы добавить фотографию организации на главной странице, выполните следующие шаги:
- Запустите режим «Редактирование».
- Найдите блок «О школе», куда вы планируете добавить фото.
- Наведите мышку на фото и нажмите на кнопку редактирования (в виде карандаша).
- Откроется окно с настройкой изображения. Удалите в нем демонстрационную картинку, нажав на кнопку с крестиком.
- Нажмите Выбор файла. Затем загрузите фото и нажмите на Сохранить.
Добавление блока платформы обратной связи
Пошаговая инструкция по работе с Платформой
Платформа обратной связи (сокращенно ПОС) — это форма, размещенная на сайте Госуслуги, в мобильном приложении «Госуслуги. Решаем вместе» или в виде виджета на сайте органов власти. С ее помощью граждане могут направлять официальные обращения в федеральные и местные органы власти по множеству вопросов. Также этот инструмент позволяет участвовать гражданам в голосованиях, в опросах и в общественных обсуждениях.
Чтобы узнать свой Id, авторизуйтесь в личном кабинете ПОС и перейдите по ссылке https://pos.gosuslugi.ru/admin/settings/255620/info/functioning
Также идентификационный номер находится во вкладке «Функционирование ЛКО». Пролистните страницу вниз и найдите код для вставки. В этом коде в последней строке указаны цифры, которые и являются вашим Id.
Просто вставьте этот цифровой код в соответствующее поле.
Форма обратной связи
Также у вас есть возможность редактировать блок с формой обратной связи. Для этого выполните следующие действия:
- Щелкните левой кнопкой мыши на текст, который хотите изменить.
- Сотрите старый вариант и введите новый.
- Поочередно укажите все недостающие данные в форме.
- Укажите адрес электронной почты, куда должны приходить сообщения от пользователей формы. Для этого в углу слева нажмите на кнопку настроек (в виде шестеренки), укажите адрес и нажмите на Сохранить.
- Обратите внимание, что при желании текст кнопки можно заменить на любой. Также вы можете загрузить изображение, которое будет показано после успешной отправки формы.
Создание новой страницы
Создать страницу на сайте под управлением системой Госвеб — дело очень простое! Для этого с любой страницы сайта перейдите в режим администрирования: в верхней строке нажмите на Администрирование и затем выберите Панель управления.
Обратите внимание на левый столбец Карта сайта. Здесь показано дерево всех существующих страниц. Перейдите в раздел Наша школа. Затем выберите подраздел Материально-техническое обеспечение и нажмите на кнопку с папкой и плюсиком.
Внимание!
Это место на сайте выбрано в качестве примера. Вы можете создавать страницы в любом разделе или подразделе.
Теперь в правом столбце введите название нового раздела и его ключевое слово.
Затем нажмите на кнопку Добавить раздел в правом нижнем углу. Вот и создана новая страница!
Заполнение новой страницы
Чтобы перейти на саму страницу, нажмите в левом столбце на кнопку со стрелкой вперед рядом с нужной страницей.
Здесь вы можете воспользоваться опцией копирования готовых блоков на сайте.
Изначально на новой странице будет отображаться только заголовок и другая техническая информация. Чтобы легко запомнить ее информацией., откройте в новой вкладке браузера уже готовую заполненную страницу, перейдите на ней в режим Редактирование и копируйте с нее уже готовые элементы. Вот как это делается:
- Наведите курсор мыши на блок, который хотите скопировать на пустую страницу. Нажмите на кнопку меню (в виде трех полосок) и нажмите на пункт меню Копировать.
- Теперь перейдите на вкладку с пустой страницей, перейдите на ней в режим редактировать, наведите курсор на пустое место после заголовка старицы и нажмите на кнопку с изображением стрелки вниз, которая обозначает вставку скопированного блока.
Подобным образом вы можете копировать готовые блоки с любой страницы сайта. Вот так Госвеб предлагает легко и быстро решать сложные вопросы редактирования сайтов )))
Управление документами на сайте
Добавление документов
Часто один и тот же документ нужно разместить на разных страницах сайта. Чтобы каждый раз не делать этого заново, лучше добавлять документы централизованно с помощью инструмента Документы.
Для этого нажмите на Администрирование в меню на главной странице, а затем перейдите в Панель управления.
На Карте сайта в левой колонке выберите раздел Официально. В нем перейдите во Все документы. В правой части окна откроется список загруженных документов.
Даже если вы еще ни разу здесь не были, для демонстрации возможностей здесь уже должны быть загружены несколько файлов. Просто замените их на актуальные. Звездочками вы увидите обязательные для заполнения поля.
Чтобы удалить ненужный документ, нажмите на кнопку с крестиком. А чтобы загрузись актуальный документ, нажмите на Добавить.
Все документы, добавленные в систему Госвеб таким образом, можно использовать на любых страницах сайта. Это удобно: если нужно внести какие-то изменения в документ, можно это сделать один раз, а не менять его на каждой странице.
Настройка отображения документов на сайте
Чтобы выбрать какие документы нужно опубликовать на странице, откройте режим редактирования, затем перейдите в раздел Официально — Все документы. После чего наведите курсор на контейнер с документами и щелкните по значку шестеренки.
Откроется окно, в котором перейдите на вкладку Условия выборки из других блоков.
Здесь можно выбрать, какие из документов стоит показать на конкретной станице. Есть несколько важных настроек:
- выборка по документам (пункт объект);
- выборка по целым разделам документов;
- выборка по разделам и их подразделам;
- какое количество документов нужно опубликовать на этой странице.
Заполнение расписания
Чтобы на сайте опубликовать расписание, нужно выполнить три шага:
- Настроить модуль расписания через административную панель Госвеб.
- Заполнить его.
- Указать, на каких страницах должна стоять ссылка на расписание.
Рассмотрим по шагам как это делать.
Настройка модуля «Расписание уроков»
Откройте страницу Расисание и запустите режим редактирования.
Теперь наведите курсор мыши на поле с расписанием и нажмите на значок шестеренки.
Появится административная часть модуля. Укажите, на сколько четвертей делится учебный год в вашем учебном заведении. Для этого:
- откройте вкладку Настройки и перейдите в Типы расписания;
- нажмите на кнопку Добавить тип расписания.
- Нажмите кнопку Сохранить.
Теперь нужно настроить учебные смены. Для этого:
- перейдите на вкладку Учебные смены;
- Нажмите на кнопку Добавить смену;
- Введите название смены.
Чтобы указать нужное количество уроков для смены, нажмите на кнопку Добавить урок. Здесь нужно указать, сколько максимально уроков может быть на этой смене.
Если в школе несколько смен, добавьте и их тоже.
Следующая настройка — это добавление учебного года. Для этого:
- Перейдите на вкладку Настройка учебного года — Учебный год.
- Нажмите на кнопку Добавить учебный год.
Затем укажите дату начала и дату окончания учебного года, а также сколько учебных дней в неделе в вашей школе. Затем нажмите кнопку Сохранить.
Последний шаг — это настройка учебных периодов. Выполните следующие шаги:
- перейдите на вкладку Учебные периоды;
- выберите год;
- укажите тип расписания;
- введите название периодов;
- укажите даты их начала и окончания;
- нажмите на кнопку Сохранить;
- добавьте классы.
Перейдите на вкладку Классы и выберите учебный год. Укажите буквы классов и тип расписания. Нажмите на кнопку Сохранить.
Заполнение расписания
- Перейдите во вкладку Расписание уроков и выберите там учебный год.
- Укажите класс и смену.
- Добавьте предмет.
- В окне с уроком нажмите на значок плюсика.
- Выберите учителя и предмет (укажите номер кабинета и периодичность предмета).
- Нажмите кнопку Сохранить.
Подобным образом заполните все окна с уроками.
Если в один из дней класс должен прийти ко второму или третьему уроку, не заполняйте первые (отсутствующие) занятия.
Если на одном из предметов класс делится на группы, то добавьте в одно окно несколько разделов — по разделу на каждую группу.
Если учитель заболел и урок был перенесен в другой кабинет, это легко редактируется в расписании. Для этого просто наведите курсор на нужно урок и нажмите красный крести, чтобы удалить его. А затем добавьте другой. Также вы можете воспользоваться значком карандаша для редактирования уже существующего урока.
Администрирование официального сайта
Функции администратора
Сайт — это динамический проект, и его нужно регулярно обновлять. Для этого на платформе Госвеб реализована функция администрирования сайта. Администратор — это пользователь, наделенный правами наполнять и поддерживать сайт предприятия.
Администратор выполняет два блока задач:
- Административные задачи:
— поддержка информации на сайте в актуальном состоянии;
— отслеживание сайта на соответствие нормативно-правовым актам;
— осуществление обратной связи и анализ эффективности ее использования;
— развитие проекта и продвижение его в сети. - Технические задачи:
— настройка разделов и отдельных компонентов сайта;
— настройка элементов оформления;
— редактирование структуры сайта;
— настройка инструмента поиска;
— администрирование системных списков.
Вкладки панели управления
Описание вкладок
В системе Госвеб все страницы сайта организованы в виде иерархической структуры. У каждого раздела есть дочерние подразделы. Если зайти в панель администрирования и посмотреть на левую колонку, то вы увидите так называемое дерево (или карту сайта). Если раздел имеет подразделы, то рядом с его названием находится значок плюса.
Чтобы получить доступ к элементам управления разделом или подразделом, наведите на его название курсор. Появятся значки:
- стелка вправо — перейти на страницу просмотра;
- папка со знаком плюс — добавить подраздел внутри раздела;
- красный крест — удалить раздел или подраздел.
Далее рассмотрим подробнее каждую вкладку панели администрирования.
Вкладка «Сайт»
Настройка дерева иерархии
Нажмите на названии сайта в карте сайта (в левой колонке), и появится полное дерево всех страниц проекта, разделенных на разделы и подразделы. Некоторые из них имеют светло-серый оттенок. Это значит, что данный раздел не подключен и не отображается на сайте. Если какой-то раздел еще не готов к публикации, лучше держать его выключенным. Также полезно всегда держать выключенными служебные разделы, например поиск. Его лучше вставлять не в виде ссылки в меню, а как виджет поиска в шапке или другом удобном для посетителей месте.
Еще один раздел, который по умолчанию выключен, — это Основные сведения. Он не будет включен в автоматически сгенерированную карту сайта, но ссылку на него можно поставить в любом месте отдельно.
Чтобы удостовериться, что карта сайта в панели администрирования полностью идентична тому, что видит пользователь, зайдите на главную страницу и обратите внимание на то какие разделы присутствуют или отсутствуют в главном меню под шапкой.
После этого вернитесь в панель администратора и найдите их в разделе Главное.
Почему они размещены здесь? Дело том, что в шаблоне сайта отмечено. что на главной странице в строке меню под шапкой мы должны вывести подразделы, которые наиболее востребованы у посетителей сайта. Если вы хотели бы разместить здесь другие ссылки, это легко сделать, не затрагивая структуру проекта. Меню пользователя находится под кнопкой бургер (три полоски).
Включите здесь разделы, которые хотите вывести в виде ссылок на главную. Для этого через меню Администрирование зайдите на карту сайта, выберите обозначенным серым цветом раздел и в настройках укажите Включен.
Теперь вернитесь обратно на сайт, обновите страницу и вы увидите изменения в меню.
Каждый раздел имеет встроенные компоненты и блоки. Например, на данной станице расположены следующие блоки: картинка, текст, заголовок и другие.
На сайте они отображаются вот так:
Редактирование разделов через панель управления
Обратим внимание на инструменты, доступные администратору. Разберемся с операциями над разделами.
Разделы можно добавлять.
Для этого, находясь в административной панели, наведите курсор на название раздела, куда нужно добавить подраздел, и нажмите на значок папки с плюсом. Обязательно укажите название в открывшейся форме.
Ключевое слово
Его используют при создании url-адреса страницы. Если ввести здесь слово «контакты», то система автоматически его транслитерирует и отобразит в адресе страницы в виде «kontakty». Если вы хотите получить другой адрес, измените ключевое слово.
Инфоблок
Если его не добавлять, то страница раздела окажется пустой. Лучше сразу выберите этот компонент: тогда вам будет более понятно как работать с этим инструментом.
Как работать с полями макет дизайна, настройка отображения и способ отображения, мы обсудим в следующем подзаголовке.
Показывать в избранном
С помощью этой настройки можно вывести этот раздел на главную страницу административной панели. Это делается чтобы долго не искать часто используемые разделы через карту сайта.
После того как раздел добавлен, вы можете перейти на сайт и обновить страницу. Только что созданный раздел появится в меню.
Также раздел можно убрать или перенести. Для этого вернитесь в административную панель. Для переноса раздела в другое место структуры, кликните мышкой по его иконке и потащите куда необходимо. Проверьте на сайте, отобразились ли изменения.
Также вы можете нажать на название раздела и перейти на вкладку Настройки.
Здесь вы можете изменить название, включить или выключить раздел, поменять ключевое слово. Лучше без особой необходимости ключевое слово не трогать, потому что это изменит адрес страницы, что может негативно сказаться на поисковом продвижении сайта. Также вы можете здесь указать для раздела иконку или картинку. Также можно указать цвет отображения на карте сайта.
Рассмотрим возможности, которые предоставляет вкладка SEO/SMO.
- Title
Текст, который виден посетителю сайта в виде заголовка вкладки, когда у него открыта текущая страница. Чаще всего сюда копируют название страницы. - Заголовок
Это заголовок, который посетитель увидит перед константным наполнением. - Мета-теги
Если вы не являетесь специалистом в поисковом продвижении, можете не заполнять данные поля. Профессионалы знают их предназначение и смогут правильно их заполнить без наших пояснений. - Блок из трех полей
Нужен для формирования внешнего вида отображения страницы в поисковых системах (сниппета). Если настроить эти поля, то можно повлиять на вид ссылки, которая будет появляться в поисковой системе или в соцсетях. Первое поле — заголовок, второе — описание, третья — изображение. Вместе эти элементы образуют красивый блок, привлекающий внимание посетителей соцсети или поисковика. - Специфические настройки, которыми должны заниматься специалисты в продвижении сайтов.
Далее идут системные настройки:
- Внешняя ссылка
Если вы хотите, чтобы человек попадал на другой сайт при нажатии на этот раздел. добавьте сюда ссылку. - Язык по умолчанию
В большинстве случаев подойдет русский. Но если вам нужен другой язык, это меняется здесь. - Права доступа
Здесь вы можете настраивать особые права доступа на конкретную страницу. К примеру, на некоторые страницы могут заходить только администраторы сайта. Тогда от незарегистрированных пользователей страницу можно скрыть. Используется функция редко. - Остальные настройки
Можете не обращать на них особо внимания. Они практически никогда не пригождается. Если потребность все же возникнет, изучите их в документации или спросите совета у техподдержки.
Последнее, что можно сделать с разделом, — это удалить его;. Для этого в карте сайта наведите на его название курсор и нажмите на красный крест.
Редактирование разделов в визуальном режиме
Чтобы включить визуальный режим редактирования, перейдите на страницу (с помощью кнопки Просмотр), переключитесь в режим редактирования и наведите мышку на место, куда хотите добавить содержимое. Затем нажмите значок плюса. В этом коне выберите тип контента, который планируете добавить.
Выберите, к примеру, текст. Далее вы легко можете его набрать и отредактировать.
Чтобы увидеть другие настройки блока, справа от него нажмите на бургер (три полоски), а затем на кнопку настроек (шестеренка).
Вкладка «Другое»
- Название блока
Это обычное название. Лучше не использовать значение, которое указано по умолчанию. Подготовьте более развернутое описание, чтобы можно было понять сразу, какой контент будет отображен в блоке. - Ключевое слово
Этот параметр лучше оставить как есть - Количество объектов на странице
Если речь идет о списке одинаковых элементов (например, новостей, людей или фактов), то на одной странице будет показано указанное вами количество этих объектов. А для просмотра следующей партии, нужно будет перейти на следующую страницу. о - Минимальное и максимальное количество объектов
Эти поля указывают ограничения по количеству объектов, отображаемых в блоке.
Вкладка «Условия выборки из других блоков»
Первый блок — конструктор условий. Здесь можно указать разные настройки для выборки и объединить их условиями «и» или «или». Обычно подобную настройку указывают при выборе сотрудников предприятия: можно указать определенных людей или условие для автоматической выборки.
Сколько объектов нужно пропустить в начале списка и какое максимальное количество записей показать — такие возможности ограничения выборки тоже присутствуют.
Некоторые типы блоков также имеют еще одну вкладку настроек. Ее содержание зависит от типа блока.
Вкладка «Разработка — Списки»
Чтобы управлять списками, нужно перейти в административную панель и выбрать пункт меню Разработка. Вы увидите списки, которые относятся к разным разделам.
Здесь вы можете редактировать и добавлять новые элементы списков.
К примеру, мы уже обсуждали как работать с документами. Указав значение атрибута «Категория документов», вы можете получить список документов выбранной категории.
Вкладка «Поиск по сайту»
Еще один важный инструмент — поиск по сайту.
Этот инструмент может не просто находить страницы, но и выполнять следующие задачи:
- показывать список запросов, в том числе тех по которым страницы не были найдены;
- определять синонимы слов;
- находить неработающие на сайте ссылки;
- настраивать правила индексации.
Как создать и заполнить страницу сайта на Госвеб
В этом подзаголовке мы подробно рассмотрим как самостоятельно создавать, наполнять и настраивать новые страницы сайта в системе Госвеб. Сделаем это на примере сайта школы.
Для создания раздела, нужно выполнить следующую последовательность шагов:
1. добавьте новый подраздел;
2. укажите его название;
3. настройте фон;
4. сохраните и перейдите на созданную страницуДалее мы рассмотрим все эти шаги по порядку!
Чтобы создать страницу самому, предварительно приготовьте необходимые материалы: тексты, фон, приглашение на событие, подробное описание этого события, файлы с документами, фото, карту, координаты места проведения события, лозунги… Удобно если вся информация, собранная для страницы, лежит в отдельной папке. Не забудьте проверить орфографию и пунктуацию в тексте.
Если нужно, заранее подготовьте файлы с документами. Например, если вы хотите посвятить страницу выездному мероприятию, нужно заранее приготовить план и образец заявления.
Многие шаги для создания новой странице, мы с вами уже обсуждали в предыдущих подзаголовках. Но сейчас объединим все знания в единую пошаговую схему.
Создание подраздела и настройка фона
Новый раздел нужно держать выключенным до тех пор, пока он не будет готов полностью.
Чтобы создать новую страницу, выберите раздел, в котором она должна быть опубликована. Затем нажмите на кнопку «Папка с плюсом».
Затем во вкладках Настройки — Оформление напишите как страница будет называться и укажите ключевое слово.
Теперь нужно поработать с фоном раздела. Изображение фона должно быть подготовлено заранее и сохранено в форматах .jpg или .jpeg.
Образец фона — это изображение, которое должно красиво оттенять содержимое страницы сайта. Лучше, чтобы фон был нейтральным и графическим. Например, простые точки или узоры с очень светлым оттенком.
Нажмите на Настройку отображения рабочей области. Появится окно настроек, которые можно указать для текущей страницы. Выберите раздел Фон.
Здесь можно выбрать разные варианты: просто залить фон цветом, добавить изображение, применить эффект параллакса (движущегося фона). В качестве фона можно даже использовать видео! Но лучше конечно залить цветом или использовать неприметное изображение.
К примеру, выберите пункт Изображение. Загрузите подготовленный заранее файл. Имейте в виду, что сам файл имеет очень маленький размер — это длинная узкая полоса (именно такие файлы обычно используют в качестве фонового изображения). Поэтому обязательно укажите настройку Повтор — Повторять по вертикали. Также добавьте неподвижный фон.
После того, как изображения фона загружено, нажмите Добавить раздел. Итак, новый раздел мы создаем уже с указанным фоном.
Следующий шаг — включить его в Карте сайта. Для этого выбираем его (если он обозначается серым цветом) и в настройках ставим галочку в поле Включен.
Чтобы посмотреть только что созданную страницу, нажмите на Просмотр. Пока наша страничка еще пуская. Но на ней уже отображается фон. Также вы можете увидеть хлебные крошки, указывающие путь до страницы. И в строке браузера вы можете проверить ее адрес.
Работа с блоками подраздела в режиме визуального редактирования
Создание единого контейнера страницы
На созданной странице попробуем расположить следующие блоки: «Текст», «Событие», «Новости», «Контактная информация» и «Полезные документы».
Включите режим редактирования и создайте общий контейнер для всей страницы. Для этого нажмите на значок с плюсом и выберите Контейнер в нижней строчке списка.
После этого откройте его настройки и впишите как он будет называться. Это важно, так как поможет ориентироваться в дальнейшем среди большого количества созданных контейнеров. Например, вы можете называть его «Общий контейнер страницы». Создание такого контейнера поможет в дальнейшем легко копировать эту страницу и использовать в качестве шаблона для создания подобных.
Создание блоков, их наполнение и настройка
Блок «Текст»
Текст — один из самых важных блоков страницы. Именно с помощью текста мы передаем посетителям сайта значительно часть информации. Все другие формы представления данных играют лишь вспомогательную функцию.
Текст создается в четыре шага:
- добавляем блок;
- указываем его название;
- вставляем (или набираем) текст;
- настраиваем внешний нижний отступ блока.
Чтобы создать текстовый блок, нажмите на значок с плюсом Добавить блок в общем контейнере и выберите нужный блок. Затем напишите его название и нажмите кнопку Добавить.
Следующий шаг — наполнение. В правом меню выберите пункт Действия с блоком — Добавить текст. Внесите изменения в шрифт, его размер и цвет, если это необходимо. По завершению редактирования текста нажмите кнопку Сохранить.
Теперь настроим блок. Нажмите на кнопку Действия с блоком, а затем перейдите по Настройки блока. Далее переходим в Оформление и вносим нужные настройки.
Отступ нужен для того, чтобы между разными блоками было пустое пространство. Это улучшает восприятие информации и выглядит красиво. Обычно ставят отступы настоянием в 20 пикселей. После настройки блока нажмите Сохранить и перейдите в режим просмотра, чтобы проверить все ли правильно сделано.
Блок «Событие»
Теперь поработаем с блоком Событие. Добавьте его также как добавляли текст. Вот в какой последовательности выполняются шаги:
- Добавьте блок.
- Заполните его название.
- Добавьте само событие.
- Настройте его фото.
- Настройте его внешний нижний отступ.
Перед заполнением блока нужно указать место проведения мероприятия, дату и подготовить фото.
Наведите курсор на середину только что созданного блока. Нажмите на значок плюса и добавьте новый.
Блок «События» расположен в разделе «Госвеб». Нажмите на него левой кнопкой мыши, чтобы получить список подразделов. Затем нажмите на кнопку Добавить. Заполните все поля информацией.
Обязательные для заполнения поля отмечены звездочкой:
- название;
- краткое описание;
- картинка;
- дата начала.
Начинайте заполнение с выбора типа события. Затем укажите в нем краткое описание. В текстовое поле можно скопировать готовый или набрать новый текст.
Затем в можете форматировать текст с помощью настроек шрифта, цвета, размера, наклона и т.д.
После этого подробно опишите событие. Можете вставлять в описание подходящий фотографии или картинки. При необходимости к картинкам можно оставлять подпись.
Выберите дату начала и окончания события. Также можно выбрать категорию события. Если у вас в будущем будут создавать похожие события. вы сможете воспользоваться текущим как шаблоном.
Также укажите учебный предмет, если это уместно. Нажмите Сохранить. Блок создан и заполнен!
Перейдите в режим просмотра и убедитесь в том, что все работает правильно. Иногда случается так, что изображение было подобрано неподходящее по размеру. В этом случае можно изменить настройку его отображения. Примените шаблон — Карточка на всю ширину. В этом случае размер картинки будет подогнан под размер блока.
Не забывайте делать внешний отступ для каждого блока, равный 20 пикселей. В этом случае информация будет оформлена красиво и удобно для восприятия.
Блок «Новости»
Блок новости создается в следующей последовательности шагов:
- Добавьте блок.
- Заполните его название.
- Добавьте новость.
- Настройте блок:
— отредактируйте компоновку списка;
— укажите нижний внешний отступ;
— настройте адаптивность.
Сейчас мы попробуем создать блок немного иначе, чтобы вы могли усвоить еще один способ добавления блоков.
Последовательно выбирайте пункты меню Действие с блоком — Добавить блок — Добавить после этого блока.
После того как откроется окно добавления блока, в разделе Госвеб найдите блок Новости и нажмите Добавить. Теперь нажмите на Добавить элемент. Заполните необходимые поля в открывшем моя окне. Вы можете добавлять новости, соответствующие тематике текущей статьи. Например, если ваша текущая статья посвящена какому-то спортивному событию, то можно разместить новости, предшествующие именно этому событию. Тогда посетители будут видеть как продвигались все этапы по подготовке к нему.
Дату можно набрать самостоятельно, а можно выбрать из встроенного в Госвеб календаря. Для этого нажмите на значок Календарь. Выберите число и месяц.
Укажите название и анонс.
В системе уже есть один демонстративный блок Новости, в котором находятся фотография, тип события, даты события и заголовок. Вы можете посмотреть на этот вариант, чтобы разобраться как заполнить все самому. После того как все будет заполнено, нажмите Сохранить. Создав несколько новостей, вы можете увидеть список ссылок на них. При переходе по ссылке, посетитель видит новость целиком.
Настройка блока Новости
После того как вы внесли все нужные данные, не забудьте настроить блок. Например, укажите тип отображения. Для этого перейдите в Настройки — Оформление объектов — Компоновка списка.
Наиболее подходящие варианты компоновки для раздела Новости: плитка или слайдер. Просто выберите нужный вариант из выпадающего списка. И затем выполните простую настройку.
- Количество плиток в строке
Здесь указывается максимальное количество плиток, которые можно разместить в строке. Если, допустим, вы указали 4, а на самом деле пока готово только 2, система разместит две плитки так, чтобы осталось место еще для двух. - Горизонтальный и вертикальный отступы между плитками
Если не ввести сюда размер отступа, то по умолчанию плитки новостей будут располагаться вплотную друг к другу. Визуально это смотрится неаккуратно и громоздко. Лучше указать небольшой зазор — 10 или 20 пикселей. Стандартом сегодня считается 20 пикселей.
После внесения этих изменений нажмите кнопку Сохранить, чтобы новые параметры вступили в силу.
Настройка адаптивности
Посетители вашего сайта будут посещать его с разных устройств. Часто веб-мастер создает сайт для пользователей ПК. Так как он и сам занимается его разработкой на компьютере. Но сегодня большинство пользователей посещают сайты в интернете с помощью мобильных телефонов. И нужно позаботиться о том, чтобы ваш сайт на Госвеб хорошо выглядел на разных устройствах. Как этого достичь? С помощью настроек адаптивности.
Во вкладке Новости перейдите в раздел Оформление и наведите курсор на звездочку.
Как только вы наведете мышь на звездочку, она станет плюсом в кружочке. И вы увидите еще один комментарий (добавить диапазон ширины). Нажмите на плюс левой клавишей мышки, во всплывающем окне укажите значение, которое хотите задать. Например, пусть это будет 1000. Теперь все значения больше 1000 будут находиться справа от исходной звездочки, а меньше 1000 слева.
Для мобильных устройств (телефонов) добавьте диапазон ширины равный 600.
В результате для каждой ширины экрана мы зададим собственные настройки компоновки списка. Для ПК (от 1000 пикселей) — укажем три плитки в списке. Для планшета (от 600 до 999) укажем 2 плитки в списке. Для телефона (меньше 600) укажем 1 плитку в списке.
Не забудьте в конце сохранить все изменения!
Чтобы проверить хорошо ли у вас получилось, откройте страницу в режиме просмотра. А затем начинайте мышкой уменьшать ширину окна браузера:
- Сначала будет отображаться 3 плитки новостей;
- После того как ширина экрана будет уменьшена до размера меньше 1000 пикселей, на нем останется только 2 плитки;
- И когда ширина станет меньше 600 пикселей, вы увидите что осталась только одна плитка.
Таким образом, вы смогли настроит адаптивность отображения списка новостей к разным устройствам. Посетителям будет удобно просматривать страницы сайта, с какого бы устройства они на него не зашли.
Блок «Контактная информация»
В этом блоке на странице можно указать адрес, где будет происходить событие. Или другую контактную информацию, которая может пригодится читателям страницы. Адрес можно показать прямо на карте.
Вот что должно получиться в итоге: телефон, почта, адрес и точка на карте.
Чтобы добавить блок, вы можете воспользоваться двумя уже знакомыми для вас способами: либо под только что созданным блоком нажать на значок плюс, либо нажать на кнопку Действия с блоком и выбрать Добавить блок — после этого блока.
Найти блок Контактная информация можно найти в разделе Блоки конструктора лендингов. Выберите его, внесите данные: название, тип, контакты и карту Яндекса.
После того как блок добавлен, необходимо его настроить. Здесь нужно поработать с двумя настройками:
- указать какие параметры нужно отобразить (нужно ли, к примеру, отобразить электронную почту или часы работы);
- указать местоположение организации на карте.
Нажмите на Настройку блока и укажите какие элементы хотите в нем отобразить. Если какой-то элемент не нужен, просто оставьте чекбокс пустым.
Теперь нужно на карте указать адрес, чтобы он появится при наведении курсора и указать координаты организации. Посколько на платформе Госвеб используются Яндекс.Карты, лучше всего найти эти координаты на официальном сайте этого сервиса.
Перейдите в интеренте на Яндекс.Карты, введите адрес организации и скопируйте ее координаты. Нажмите на адрес, выберите пункт «Что здесь». И система покажет цифры. Нажмите на них левой кнопкой мыши, чтобы загрузить в буфер обмена.
Далее возвращайтесь на Госвеб, откройте настройки блока и введите цифры: первые — это долгота, а вторые — ширина.
Теперь нужно вписать адрес, который будет показан на кате. Вы можете набрать его вручную или скопировать с сервиса Яндекс.Карты и вставить.
Нажмите кнопку Сохранить. Посмотрите что получилось. И при необходимости добавьте другую информацию: например, адрес и телефон.
Блок «Документы»
Последний блок, который мы рассмотрим. Наведите курсор на нижнюю часть блока «Контактная информация» и нажмите на «плюсик». В открывшемся окне выберите блок Документы. Он располагается в разделе Госвеб практически внизу списка.
Выше мы уже обсуждали работу с документами сайта. И говорили о том, что все документы нужно сохранять в проекте через раздел Все документы в панели администрирования! Но сейчас мы отойдем от этого правила, чтобы показать как действовать, когда какой-то документ должен быть размещен разово только на одной странице сайта. В этом случае можно загрузись его прямо на этой странице.
Блок Документы уже создан вами. Наведите на него курсор и нажмите на кнопку Действия с блоком. Выберите пункт Добавить элемент.
Теперь заполните все параметры. Сначала лучше загрузить файл документа. Затем скопировать его название и вставить в поле с названием. Заполните поля, которые считаете нужными и нажмите на кнопку Сохранить. Система покажет только что загруженный документ.
Важно!
Если вы не хотите чтобы в блоке слева от документов показывались категории документов, воспользуйтесь другим шаблоном. Это бывает актуально, когда анонсируется разовое мероприятие и нет потребности отображать список категорий документов.
Для этого выберите Шаблон. Затем укажите тип шаблона — для слайдера. Документы будут загружены и будут показаны без меню с категориями.
По умолчанию расстояние между файлами нулевое, и они отображаются «прилипшими» друг ко другу. Чтобы это исправить, выберите вкладку Объекты в списке наверху. Эта настройка позволяет менять оформление не всего блока, а каждого отдельного объекта в нем. Укажите внешний отступ 10 пикселей. Так элементы в списке документов будут отображаться красивее.
Далее перейдите в режим просмотра и посмотрите на страницу сайта так, как ее будут видеть посетители сайта.
Дополнительные возможности
Коротко расскажем, какие дополнительные возможности существуют для настройки уже созданных блоков сайта на Госвеб:
- добавить внутри блок текст;
- заполнить название;
- добавить текст;
- выбрать шрифт;
- настроить выравнивание;
- указать внутренний отступ;
- добавить фон к тексту;
- скопировать блок;
- скорректировать его настройки скопированного блока;
- изменить текст скопированного блока.
Чтобы добавить новый блок, нажмите на значок «плюс в круге» внизу контейнера.
Потом добавьте блок типа Текст. Поменяйте его название и решите будут ли еще другие блоки текста в едином контейнере текущей страницы.
Добавьте этому блоку заголовок. Здесь вы можете изменить фон, поменять шрифты, цвет и выравнивание — как вам угодно.
При этом можно добавлять внутренний отступ не только снизу, но и любой стороны!
После того как все настройки введены, не забудьте нажать кнопку Сохранить.
Еще одна дополнительная возможность — это копирование готового блока. Нажмите на три полоски (кнопка бургер) и выберите пункт скопировать. Также вы можете получить такой же блок. При копировании вы увидите кнопку «стрелка в круге», которая позволит вставить скопированный блок в нужное место.
При копировании лучше изменить название блока, чтобы не было путаницы между ними.
Работа с блоками подраздела в панели управления
Существующую страницу можно редактировать не только в режиме визуального редактирования, но и в режиме администрирования.
Откройте панель управления, и вы увидите все созданные ранее блоки. В разделе редактирования вы можете изменить настройки. Этот вариант удобен тем, что нет необходимости водить курсором мыши по каждому блоку для появления кнопок управления.
Также отсюда вы можете легко и быстро переходит к конкретному блоку, менять его или удалять.
На текущий момент это самая подробная инструкция в рунете по работе с платформой ГОСВЕБ для создания сайтов! Но если у вас остались открытыми вопросы, задавайте их в комментариях.
На чтение 36 мин Просмотров 62.2к. Обновлено
Сайты школ и многих других государственных учреждений постепенно переводят на единую платформу Госвеб. Это удобный и простой в использовании сервис. А чтобы вам было проще разобраться, мы в ТелекомДом публикуем подробную пошаговую инструкцию. Не переживайте! Даже если вы никогда раньше не создавали сайты, с этим руководством все обязательно получится.
Хочу перенести уже существующий проект на новую платформу
65.76%
Впервые создаю сайт для своей организации
28.76%
Хочу разобраться в системе и делать сайты на заказ
4.13%
Другое — напишу в комментариях
1.34%
Проголосовало: 3870
Поделитесь этой информацией с коллегами и друзьями! Они будут вам благодарны за это.
Содержание
- Личный кабинет Госвеб: вход через Госуслуги
- Первое знакомство с Госвеб
- Работа в личном кабинете
- Шаблон сайта: основные элементы
- Основные разделы сайта
- Упрощенный ввод данных
- Импорт персон
- Редактирование содержимого сайта
- Визуальный режим редактирования
- Основные элементы редактирования
- Редактирование главной страницы
- Создание новой страницы
- Заполнение новой страницы
- Управление документами на сайте
- Добавление документов
- Настройка отображения документов на сайте
- Заполнение расписания
- Настройка модуля «Расписание уроков»
- Заполнение расписания
- Администрирование официального сайта
- Функции администратора
- Вкладки панели управления
- Описание вкладок
- Вкладка «Сайт»
- Вкладка «Другое»
- Вкладка «Условия выборки из других блоков»
- Вкладка «Разработка — Списки»
- Вкладка «Поиск по сайту»
- Как создать и заполнить страницу сайта на Госвеб
- Создание подраздела и настройка фона
- Работа с блоками подраздела в режиме визуального редактирования
- Создание единого контейнера страницы
- Создание блоков, их наполнение и настройка
- Блок «Текст»
- Блок «Событие»
- Блок «Новости»
- Блок «Контактная информация»
- Блок «Документы»
- Дополнительные возможности
- Работа с блоками подраздела в панели управления
Личный кабинет Госвеб: вход через Госуслуги
Самый простой способ попасть в личный кабинет в сервисе Госвеб — это войти под учетными данными сайта Госуслуги. Нажмите на кнопку ниже, и вы попадете на официальную страницу авторизации.
- Нажмите на кнопку Войти.
- Если вы уже авторизованы на портале Госуслуги, то больше ничего предпринимать не нужно. В противном случае вам будет предложено ввести свой логин и пароль. Введите данные и нажмите на кнопку Войти.
- Система вышлет код на номер вашего телефона, привязанного к аккаунту Госуслуги. Введите полученные цифры в соответствующее поле и нажмите на кнопку Продолжить.
- После этого вы будете успешно авторизованы в личном кабинете.
Первое знакомство с Госвеб
Работа в личном кабинете
Попав в личный кабинет, вы увидите три области: вкладки(1), кнопки перехода на редактирование (2) и статусы прохождения обязательных элементов(3).

Обратите внимание на вкладки. Рассмотрим более подробно каждую из них:
Шаблон сайта: основные элементы
Внимание!
Так как на текущем этапе активно ведется работа по переводу на платформу Госвеб школьных сайтов, мы будем показывать работу над сайтом на примере школьного проекта. Но все эти же принципы относятся и к государственным организациям другого типа за исключением небольших нюансов.
В верхней части шаблона сайта размещается шапка (ее еще называют хэдером или заголовком).

Если у вашей школы нет собственного логотипа, мы можете разместить здесь герб, как вариант. Рядом с логотипом размещается название школы и населённого пункта, где она располагается. Также здесь находится кнопка поиска (если на нее нажать, то появится поисковая строка) и кнопка включения режима для людей с ограниченными возможностями.
Если нажать на кнопку с очками, вы увидите меню настройки размера шрифта, цвета фона и размер межбуквенного интервала. Сайт будет доступен для людей с разными заболеваниями зрения, что соответствует правилам Руководства по обеспечению доступности веб-контента и ГОСТу Р 52872-2019.
Люди с ограничениями зрения будут благодарны вам за использование этой функции!
Под шапкой находится горизонтальное меню, в котором расположены самые популярные страницы сайта. Если посетитель хочет увидеть полное оглавление, ему нужно нажать на кнопку Меню (три горизонтальные линии), расположенную справа от горизонтального меню. Он увидит удобную навигацию.

В самом низу страницы располагается раздел, который называется Футер. Здесь также даются ссылки на некоторые страницы или разделы сайта, расположены контакты организации и ссылки на ее социальные сети.
Хэдер и футер — это пример так называемых сквозных элементов. Они есть на каждой странице сайта и не меняются от страницы к странице.
Еще один элемент, который нужно запомнить — Заголовок страницы. Он включает в себя название и так называемые хлебные крошки (блок ссылок, содержащий путь от корня сайта до текущего документа).

С помощью хлебных крошек посетитель сможет легко ориентироваться на сайте и постепенно запомнить его структуру.
Под заголовком начинается содержание текущего документа.
Основные разделы сайта
Сначала нужно добавить информацию на главные разделы. Показываем на примере проекта для школы.
В личном кабинете вы увидите все разделы, которые нужно обязательно заполнить. Они находятся на странице Обязательные разделы.
- Основные сведения;
- Международное сотрудничество;
- Документы;
- Платные образовательные услуги;
- Финансово-хозяйственная деятельность;
- Образование;
- Образовательные стандарты (если есть);
- Руководство. Педагогический (или научно-педагогический) состав;
- Детям с ограниченными возможностями здоровья.
- Материально-техническое обеспечение и оснащенность образовательного процесса;
- Правила приема.
- Стипендии и иные виды материальной поддержки (если есть);
- Вакантные места для приема (или перевода);
- Доступная среда;
- Структура и органы управления образовательной организацией;
Упрощенный ввод данных
Госвеб предлагает простой и удобный инструмент для быстрого внесения данных — форму упрощенного ввода. С ее помощью вы сможете кете легко заполнить все обязательные разделы и разместить всю основную информацию!
Чтобы запустить инструмент, на главной странице личного кабинета Госвеб нажмите кнопку Упрощенный ввод.

Еще один способ открыть форму — это воспользоваться разделом Администрирование. Для этого нажмите соответствующую кнопку в верхнем меню, перейдите в Панель управления, …

… теперь выберите пункт меню Настройки — Госвеб упрощенный ввод данных.

Открыв форму, вы увидите полный список разделов, доступный для редактирования.

Выберите нужный раздел и нажмите на него. Появится окно ввода текста. Здесь есть множество настроек для управления шрифтом и вставки различных элементов (картинок, таблиц, цитат и прочее).

В личном кабинете вы можете проследить, какие страницы уже заполнены, а какие еще нет.

Красным цветом выделяются разделы, которые должны быть обязательно заполнены. Это инструмент статистики — он отображает динамику заполнения обязательных страниц сайта. Обратите внимание, что после того как раздел был заполнен, нужно обязательно убедиться в корректности внесенных данных, а также в том, что отсутствует недостающая или ошибочная информация. Организация сама несет ответственность за то, чтобы все было заполнено правильно!

Здесь вы видите разделы, которые сгруппированы по степени наполненности и обязательности наполнения.
В первую очередь размещены разделы, которые обязательно нужно заполнить. Далее следуют остальные.
Последовательно пройдитесь по всем страницам с верхней до нижней и заполняйте их.
Нажимая на ту или иную страницу, вы попадаете в форму для ввода данных. Если какая-то информация пока вам неизвестна, можно пропустить ее и вернутся к заполнению позже. В этом случае индикатор предупредит о том, что раздел заполнен неполностью.
После того, как вы заполните все обязательные разделы и больше не будет красных индикаторов, можно приступить к заполнению остальных страниц сайта.
Импорт персон
С помощью этого инструмента вы сможете обрабатывать списочные данные, например списки документов или сотрудников.
Зайдите в раздел Персоны (найти его можно по пути Администрирование — Карта сайта). Вы увидите несколько сотрудников, которые были добавлены для примера. Внизу окна нажмите на кнопку Импорт.

Откроется всплывающее окно. Изучите внимательно его содержимое. В нем описаны требования к данным и инструкция по их составлению. Также здесь вы можете скачать образец файла для заполнения. Открыть этот файл нужно в любом редакторе таблиц, например в Excel.

Внимание!
Следите за тем, чтобы у файла была нужная кодировка (Юникод UTF-8), а в качестве разделителя указана «запятая«.
Последняя колонка содержит имена файлов, которые должны лежать в той же папке.
Чтобы загрузить данные из таблицы на сайт, выполните следующие шаги:
- Сохраните файл с тем же названием, но в формате CSV;
- Все картинки и сам файл добавьте в один архив;
- Вернитесь в админку и загрузите архив с помощью кнопки Импорт.
Теперь сотрудники вашей организации есть в системе.
Чтобы этот процесс не вызывал сложностей и не возникали ненужные ошибки, рекомендуем выполнить следующие требования:
- файл лучше редактировать в программе LibreOffice;
- архивировать данные лучше с помощью архиватора ZIP;
- добавьте всех сотрудников организации в файл;
- соберите все фотографии своих сотрудников и переведите их в форматы .jpeg или .png (размер этих изображений должен быть не меньше 270 на 330 пикселей);
- сохраните все документы в отдельной папки для удобства.
Все эти рекомендации относятся также и к добавлению документов на сайт.
Редактирование содержимого сайта
Визуальный режим редактирования
Основные элементы редактирования
Чтобы войти в режим визуального редактирования, в личном кабинете перейдите на сайт и в верхнем меню нажмите на Редактирование.

На каждой странице вся информация разделена на блоки. Блоки — это базовые элементы сайта: текст, заголовок, картинка, форма обратной связи и тому подобное. В блоки можно добавлять контент и редактировать его.
Область, куда можно добавить несколько блоков, называется контейнер. Как и в конструкторе, в контейнере можно указать как будут блоки компоноваться: вертикально, горизонтально или плитками. Также блоки можно объединять общим для них оформлением (например, фоном и рамкой).
Чтобы появились элементы редактирования, нужно навести курсором на блок или контейнер.

Чаще всего вам придется взаимодействовать со следующими элементами редактирования:
- Шестеренка — кнопка настроек;
- Каранташ — кнопка редактирования;
- Три полоски (гамбургер) — кнопка меню;
- ВКЛ/ВЫКЛ — переключатель, значение по умолчанию которого «ВКЛ»;
- + — кнопка добавления нового контейнера или блока. На некоторых плюсах стоит пояснение, что именно с его помощью можно добавить.
- Иконка валика «Шаблоны» — изменение вида контейнера на основании имеющихся шаблонов.

Редактирование главной страницы
Главная страница — идеальный документ, с помощью которого можно изучить все основные возможности визуального режима редактирования. Рассмотрим наиболее часто используемые элементы.
Работа с изображением
Чтобы добавить фотографию организации на главной странице, выполните следующие шаги:
- Запустите режим «Редактирование».
- Найдите блок «О школе», куда вы планируете добавить фото.
- Наведите мышку на фото и нажмите на кнопку редактирования (в виде карандаша).
- Откроется окно с настройкой изображения. Удалите в нем демонстрационную картинку, нажав на кнопку с крестиком.
- Нажмите Выбор файла. Затем загрузите фото и нажмите на Сохранить.
Добавление блока платформы обратной связи
Пошаговая инструкция по работе с Платформой
Платформа обратной связи (сокращенно ПОС) — это форма, размещенная на сайте Госуслуги, в мобильном приложении «Госуслуги. Решаем вместе» или в виде виджета на сайте органов власти. С ее помощью граждане могут направлять официальные обращения в федеральные и местные органы власти по множеству вопросов. Также этот инструмент позволяет участвовать гражданам в голосованиях, в опросах и в общественных обсуждениях.
Чтобы узнать свой Id, авторизуйтесь в личном кабинете ПОС и перейдите по ссылке https://pos.gosuslugi.ru/admin/settings/255620/info/functioning
Также идентификационный номер находится во вкладке «Функционирование ЛКО». Пролистните страницу вниз и найдите код для вставки. В этом коде в последней строке указаны цифры, которые и являются вашим Id.
Просто вставьте этот цифровой код в соответствующее поле.

Форма обратной связи
Также у вас есть возможность редактировать блок с формой обратной связи. Для этого выполните следующие действия:
- Щелкните левой кнопкой мыши на текст, который хотите изменить.
- Сотрите старый вариант и введите новый.
- Поочередно укажите все недостающие данные в форме.
- Укажите адрес электронной почты, куда должны приходить сообщения от пользователей формы. Для этого в углу слева нажмите на кнопку настроек (в виде шестеренки), укажите адрес и нажмите на Сохранить.
- Обратите внимание, что при желании текст кнопки можно заменить на любой. Также вы можете загрузить изображение, которое будет показано после успешной отправки формы.
Создание новой страницы
Создать страницу на сайте под управлением системой Госвеб — дело очень простое! Для этого с любой страницы сайта перейдите в режим администрирования: в верхней строке нажмите на Администрирование и затем выберите Панель управления.
Обратите внимание на левый столбец Карта сайта. Здесь показано дерево всех существующих страниц. Перейдите в раздел Наша школа. Затем выберите подраздел Материально-техническое обеспечение и нажмите на кнопку с папкой и плюсиком.
Внимание!
Это место на сайте выбрано в качестве примера. Вы можете создавать страницы в любом разделе или подразделе.
Теперь в правом столбце введите название нового раздела и его ключевое слово.

Затем нажмите на кнопку Добавить раздел в правом нижнем углу. Вот и создана новая страница!
Заполнение новой страницы
Чтобы перейти на саму страницу, нажмите в левом столбце на кнопку со стрелкой вперед рядом с нужной страницей.

Здесь вы можете воспользоваться опцией копирования готовых блоков на сайте.
Изначально на новой странице будет отображаться только заголовок и другая техническая информация. Чтобы легко запомнить ее информацией., откройте в новой вкладке браузера уже готовую заполненную страницу, перейдите на ней в режим Редактирование и копируйте с нее уже готовые элементы. Вот как это делается:
- Наведите курсор мыши на блок, который хотите скопировать на пустую страницу. Нажмите на кнопку меню (в виде трех полосок) и нажмите на пункт меню Копировать.
- Теперь перейдите на вкладку с пустой страницей, перейдите на ней в режим редактировать, наведите курсор на пустое место после заголовка старицы и нажмите на кнопку с изображением стрелки вниз, которая обозначает вставку скопированного блока.
Подобным образом вы можете копировать готовые блоки с любой страницы сайта. Вот так Госвеб предлагает легко и быстро решать сложные вопросы редактирования сайтов )))
Управление документами на сайте
Добавление документов
Часто один и тот же документ нужно разместить на разных страницах сайта. Чтобы каждый раз не делать этого заново, лучше добавлять документы централизованно с помощью инструмента Документы.
Для этого нажмите на Администрирование в меню на главной странице, а затем перейдите в Панель управления.

На Карте сайта в левой колонке выберите раздел Официально. В нем перейдите во Все документы. В правой части окна откроется список загруженных документов.

Даже если вы еще ни разу здесь не были, для демонстрации возможностей здесь уже должны быть загружены несколько файлов. Просто замените их на актуальные. Звездочками вы увидите обязательные для заполнения поля.

Чтобы удалить ненужный документ, нажмите на кнопку с крестиком. А чтобы загрузись актуальный документ, нажмите на Добавить.
Все документы, добавленные в систему Госвеб таким образом, можно использовать на любых страницах сайта. Это удобно: если нужно внести какие-то изменения в документ, можно это сделать один раз, а не менять его на каждой странице.
Настройка отображения документов на сайте
Чтобы выбрать какие документы нужно опубликовать на странице, откройте режим редактирования, затем перейдите в раздел Официально — Все документы. После чего наведите курсор на контейнер с документами и щелкните по значку шестеренки.

Откроется окно, в котором перейдите на вкладку Условия выборки из других блоков.

Здесь можно выбрать, какие из документов стоит показать на конкретной станице. Есть несколько важных настроек:
- выборка по документам (пункт объект);
- выборка по целым разделам документов;
- выборка по разделам и их подразделам;
- какое количество документов нужно опубликовать на этой странице.
Заполнение расписания
Чтобы на сайте опубликовать расписание, нужно выполнить три шага:
- Настроить модуль расписания через административную панель Госвеб.
- Заполнить его.
- Указать, на каких страницах должна стоять ссылка на расписание.
Рассмотрим по шагам как это делать.
Настройка модуля «Расписание уроков»
Откройте страницу Расисание и запустите режим редактирования.

Теперь наведите курсор мыши на поле с расписанием и нажмите на значок шестеренки.

Появится административная часть модуля. Укажите, на сколько четвертей делится учебный год в вашем учебном заведении. Для этого:
- откройте вкладку Настройки и перейдите в Типы расписания;
- нажмите на кнопку Добавить тип расписания.
- Нажмите кнопку Сохранить.

Теперь нужно настроить учебные смены. Для этого:
- перейдите на вкладку Учебные смены;
- Нажмите на кнопку Добавить смену;
- Введите название смены.

Чтобы указать нужное количество уроков для смены, нажмите на кнопку Добавить урок. Здесь нужно указать, сколько максимально уроков может быть на этой смене.

Если в школе несколько смен, добавьте и их тоже.
Следующая настройка — это добавление учебного года. Для этого:
- Перейдите на вкладку Настройка учебного года — Учебный год.
- Нажмите на кнопку Добавить учебный год.

Затем укажите дату начала и дату окончания учебного года, а также сколько учебных дней в неделе в вашей школе. Затем нажмите кнопку Сохранить.

Последний шаг — это настройка учебных периодов. Выполните следующие шаги:
- перейдите на вкладку Учебные периоды;
- выберите год;
- укажите тип расписания;
- введите название периодов;
- укажите даты их начала и окончания;
- нажмите на кнопку Сохранить;
- добавьте классы.
Перейдите на вкладку Классы и выберите учебный год. Укажите буквы классов и тип расписания. Нажмите на кнопку Сохранить.
Заполнение расписания
- Перейдите во вкладку Расписание уроков и выберите там учебный год.
- Укажите класс и смену.
- Добавьте предмет.
- В окне с уроком нажмите на значок плюсика.
- Выберите учителя и предмет (укажите номер кабинета и периодичность предмета).
- Нажмите кнопку Сохранить.
Подобным образом заполните все окна с уроками.
Если в один из дней класс должен прийти ко второму или третьему уроку, не заполняйте первые (отсутствующие) занятия.
Если на одном из предметов класс делится на группы, то добавьте в одно окно несколько разделов — по разделу на каждую группу.
Если учитель заболел и урок был перенесен в другой кабинет, это легко редактируется в расписании. Для этого просто наведите курсор на нужно урок и нажмите красный крести, чтобы удалить его. А затем добавьте другой. Также вы можете воспользоваться значком карандаша для редактирования уже существующего урока.
Администрирование официального сайта
Функции администратора
Сайт — это динамический проект, и его нужно регулярно обновлять. Для этого на платформе Госвеб реализована функция администрирования сайта. Администратор — это пользователь, наделенный правами наполнять и поддерживать сайт предприятия.
Администратор выполняет два блока задач:
- Административные задачи:
— поддержка информации на сайте в актуальном состоянии;
— отслеживание сайта на соответствие нормативно-правовым актам;
— осуществление обратной связи и анализ эффективности ее использования;
— развитие проекта и продвижение его в сети. - Технические задачи:
— настройка разделов и отдельных компонентов сайта;
— настройка элементов оформления;
— редактирование структуры сайта;
— настройка инструмента поиска;
— администрирование системных списков.
Вкладки панели управления
Описание вкладок
В системе Госвеб все страницы сайта организованы в виде иерархической структуры. У каждого раздела есть дочерние подразделы. Если зайти в панель администрирования и посмотреть на левую колонку, то вы увидите так называемое дерево (или карту сайта). Если раздел имеет подразделы, то рядом с его названием находится значок плюса.
Чтобы получить доступ к элементам управления разделом или подразделом, наведите на его название курсор. Появятся значки:

- стелка вправо — перейти на страницу просмотра;
- папка со знаком плюс — добавить подраздел внутри раздела;
- красный крест — удалить раздел или подраздел.
Далее рассмотрим подробнее каждую вкладку панели администрирования.
Вкладка «Сайт»
Настройка дерева иерархии
Нажмите на названии сайта в карте сайта (в левой колонке), и появится полное дерево всех страниц проекта, разделенных на разделы и подразделы. Некоторые из них имеют светло-серый оттенок. Это значит, что данный раздел не подключен и не отображается на сайте. Если какой-то раздел еще не готов к публикации, лучше держать его выключенным. Также полезно всегда держать выключенными служебные разделы, например поиск. Его лучше вставлять не в виде ссылки в меню, а как виджет поиска в шапке или другом удобном для посетителей месте.

Еще один раздел, который по умолчанию выключен, — это Основные сведения. Он не будет включен в автоматически сгенерированную карту сайта, но ссылку на него можно поставить в любом месте отдельно.
Чтобы удостовериться, что карта сайта в панели администрирования полностью идентична тому, что видит пользователь, зайдите на главную страницу и обратите внимание на то какие разделы присутствуют или отсутствуют в главном меню под шапкой.

После этого вернитесь в панель администратора и найдите их в разделе Главное.

Почему они размещены здесь? Дело том, что в шаблоне сайта отмечено. что на главной странице в строке меню под шапкой мы должны вывести подразделы, которые наиболее востребованы у посетителей сайта. Если вы хотели бы разместить здесь другие ссылки, это легко сделать, не затрагивая структуру проекта. Меню пользователя находится под кнопкой бургер (три полоски).

Включите здесь разделы, которые хотите вывести в виде ссылок на главную. Для этого через меню Администрирование зайдите на карту сайта, выберите обозначенным серым цветом раздел и в настройках укажите Включен.

Теперь вернитесь обратно на сайт, обновите страницу и вы увидите изменения в меню.
Каждый раздел имеет встроенные компоненты и блоки. Например, на данной станице расположены следующие блоки: картинка, текст, заголовок и другие.

На сайте они отображаются вот так:

Редактирование разделов через панель управления
Обратим внимание на инструменты, доступные администратору. Разберемся с операциями над разделами.
Разделы можно добавлять.

Для этого, находясь в административной панели, наведите курсор на название раздела, куда нужно добавить подраздел, и нажмите на значок папки с плюсом. Обязательно укажите название в открывшейся форме.

Ключевое слово
Его используют при создании url-адреса страницы. Если ввести здесь слово «контакты», то система автоматически его транслитерирует и отобразит в адресе страницы в виде «kontakty». Если вы хотите получить другой адрес, измените ключевое слово.
Инфоблок
Если его не добавлять, то страница раздела окажется пустой. Лучше сразу выберите этот компонент: тогда вам будет более понятно как работать с этим инструментом.
Как работать с полями макет дизайна, настройка отображения и способ отображения, мы обсудим в следующем подзаголовке.
Показывать в избранном
С помощью этой настройки можно вывести этот раздел на главную страницу административной панели. Это делается чтобы долго не искать часто используемые разделы через карту сайта.
После того как раздел добавлен, вы можете перейти на сайт и обновить страницу. Только что созданный раздел появится в меню.

Также раздел можно убрать или перенести. Для этого вернитесь в административную панель. Для переноса раздела в другое место структуры, кликните мышкой по его иконке и потащите куда необходимо. Проверьте на сайте, отобразились ли изменения.
Также вы можете нажать на название раздела и перейти на вкладку Настройки.

Здесь вы можете изменить название, включить или выключить раздел, поменять ключевое слово. Лучше без особой необходимости ключевое слово не трогать, потому что это изменит адрес страницы, что может негативно сказаться на поисковом продвижении сайта. Также вы можете здесь указать для раздела иконку или картинку. Также можно указать цвет отображения на карте сайта.
Рассмотрим возможности, которые предоставляет вкладка SEO/SMO.

- Title
Текст, который виден посетителю сайта в виде заголовка вкладки, когда у него открыта текущая страница. Чаще всего сюда копируют название страницы. - Заголовок
Это заголовок, который посетитель увидит перед константным наполнением. - Мета-теги
Если вы не являетесь специалистом в поисковом продвижении, можете не заполнять данные поля. Профессионалы знают их предназначение и смогут правильно их заполнить без наших пояснений. - Блок из трех полей
Нужен для формирования внешнего вида отображения страницы в поисковых системах (сниппета). Если настроить эти поля, то можно повлиять на вид ссылки, которая будет появляться в поисковой системе или в соцсетях. Первое поле — заголовок, второе — описание, третья — изображение. Вместе эти элементы образуют красивый блок, привлекающий внимание посетителей соцсети или поисковика. - Специфические настройки, которыми должны заниматься специалисты в продвижении сайтов.
Далее идут системные настройки:
- Внешняя ссылка
Если вы хотите, чтобы человек попадал на другой сайт при нажатии на этот раздел. добавьте сюда ссылку. - Язык по умолчанию
В большинстве случаев подойдет русский. Но если вам нужен другой язык, это меняется здесь. - Права доступа
Здесь вы можете настраивать особые права доступа на конкретную страницу. К примеру, на некоторые страницы могут заходить только администраторы сайта. Тогда от незарегистрированных пользователей страницу можно скрыть. Используется функция редко. - Остальные настройки
Можете не обращать на них особо внимания. Они практически никогда не пригождается. Если потребность все же возникнет, изучите их в документации или спросите совета у техподдержки.
Последнее, что можно сделать с разделом, — это удалить его;. Для этого в карте сайта наведите на его название курсор и нажмите на красный крест.

Редактирование разделов в визуальном режиме
Чтобы включить визуальный режим редактирования, перейдите на страницу (с помощью кнопки Просмотр), переключитесь в режим редактирования и наведите мышку на место, куда хотите добавить содержимое. Затем нажмите значок плюса. В этом коне выберите тип контента, который планируете добавить.

Выберите, к примеру, текст. Далее вы легко можете его набрать и отредактировать.
Чтобы увидеть другие настройки блока, справа от него нажмите на бургер (три полоски), а затем на кнопку настроек (шестеренка).
Вкладка «Другое»

- Название блока
Это обычное название. Лучше не использовать значение, которое указано по умолчанию. Подготовьте более развернутое описание, чтобы можно было понять сразу, какой контент будет отображен в блоке. - Ключевое слово
Этот параметр лучше оставить как есть - Количество объектов на странице
Если речь идет о списке одинаковых элементов (например, новостей, людей или фактов), то на одной странице будет показано указанное вами количество этих объектов. А для просмотра следующей партии, нужно будет перейти на следующую страницу. о - Минимальное и максимальное количество объектов
Эти поля указывают ограничения по количеству объектов, отображаемых в блоке.
Вкладка «Условия выборки из других блоков»
Первый блок — конструктор условий. Здесь можно указать разные настройки для выборки и объединить их условиями «и» или «или». Обычно подобную настройку указывают при выборе сотрудников предприятия: можно указать определенных людей или условие для автоматической выборки.
Сколько объектов нужно пропустить в начале списка и какое максимальное количество записей показать — такие возможности ограничения выборки тоже присутствуют.
Некоторые типы блоков также имеют еще одну вкладку настроек. Ее содержание зависит от типа блока.
Вкладка «Разработка — Списки»
Чтобы управлять списками, нужно перейти в административную панель и выбрать пункт меню Разработка. Вы увидите списки, которые относятся к разным разделам.
Здесь вы можете редактировать и добавлять новые элементы списков.
К примеру, мы уже обсуждали как работать с документами. Указав значение атрибута «Категория документов», вы можете получить список документов выбранной категории.

Вкладка «Поиск по сайту»
Еще один важный инструмент — поиск по сайту.

Этот инструмент может не просто находить страницы, но и выполнять следующие задачи:
- показывать список запросов, в том числе тех по которым страницы не были найдены;
- определять синонимы слов;
- находить неработающие на сайте ссылки;
- настраивать правила индексации.
Как создать и заполнить страницу сайта на Госвеб
В этом подзаголовке мы подробно рассмотрим как самостоятельно создавать, наполнять и настраивать новые страницы сайта в системе Госвеб. Сделаем это на примере сайта школы.
Для создания раздела, нужно выполнить следующую последовательность шагов:
1. добавьте новый подраздел;
2. укажите его название;
3. настройте фон;
4. сохраните и перейдите на созданную страницуДалее мы рассмотрим все эти шаги по порядку!
Чтобы создать страницу самому, предварительно приготовьте необходимые материалы: тексты, фон, приглашение на событие, подробное описание этого события, файлы с документами, фото, карту, координаты места проведения события, лозунги… Удобно если вся информация, собранная для страницы, лежит в отдельной папке. Не забудьте проверить орфографию и пунктуацию в тексте.
Если нужно, заранее подготовьте файлы с документами. Например, если вы хотите посвятить страницу выездному мероприятию, нужно заранее приготовить план и образец заявления.
Многие шаги для создания новой странице, мы с вами уже обсуждали в предыдущих подзаголовках. Но сейчас объединим все знания в единую пошаговую схему.
Создание подраздела и настройка фона
Новый раздел нужно держать выключенным до тех пор, пока он не будет готов полностью.
Чтобы создать новую страницу, выберите раздел, в котором она должна быть опубликована. Затем нажмите на кнопку «Папка с плюсом».

Затем во вкладках Настройки — Оформление напишите как страница будет называться и укажите ключевое слово.

Теперь нужно поработать с фоном раздела. Изображение фона должно быть подготовлено заранее и сохранено в форматах .jpg или .jpeg.
Образец фона — это изображение, которое должно красиво оттенять содержимое страницы сайта. Лучше, чтобы фон был нейтральным и графическим. Например, простые точки или узоры с очень светлым оттенком.
Нажмите на Настройку отображения рабочей области. Появится окно настроек, которые можно указать для текущей страницы. Выберите раздел Фон.

Здесь можно выбрать разные варианты: просто залить фон цветом, добавить изображение, применить эффект параллакса (движущегося фона). В качестве фона можно даже использовать видео! Но лучше конечно залить цветом или использовать неприметное изображение.
К примеру, выберите пункт Изображение. Загрузите подготовленный заранее файл. Имейте в виду, что сам файл имеет очень маленький размер — это длинная узкая полоса (именно такие файлы обычно используют в качестве фонового изображения). Поэтому обязательно укажите настройку Повтор — Повторять по вертикали. Также добавьте неподвижный фон.

После того, как изображения фона загружено, нажмите Добавить раздел. Итак, новый раздел мы создаем уже с указанным фоном.
Следующий шаг — включить его в Карте сайта. Для этого выбираем его (если он обозначается серым цветом) и в настройках ставим галочку в поле Включен.
Чтобы посмотреть только что созданную страницу, нажмите на Просмотр. Пока наша страничка еще пуская. Но на ней уже отображается фон. Также вы можете увидеть хлебные крошки, указывающие путь до страницы. И в строке браузера вы можете проверить ее адрес.

Работа с блоками подраздела в режиме визуального редактирования
Создание единого контейнера страницы
На созданной странице попробуем расположить следующие блоки: «Текст», «Событие», «Новости», «Контактная информация» и «Полезные документы».
Включите режим редактирования и создайте общий контейнер для всей страницы. Для этого нажмите на значок с плюсом и выберите Контейнер в нижней строчке списка.
После этого откройте его настройки и впишите как он будет называться. Это важно, так как поможет ориентироваться в дальнейшем среди большого количества созданных контейнеров. Например, вы можете называть его «Общий контейнер страницы». Создание такого контейнера поможет в дальнейшем легко копировать эту страницу и использовать в качестве шаблона для создания подобных.

Создание блоков, их наполнение и настройка
Блок «Текст»
Текст — один из самых важных блоков страницы. Именно с помощью текста мы передаем посетителям сайта значительно часть информации. Все другие формы представления данных играют лишь вспомогательную функцию.
Текст создается в четыре шага:
- добавляем блок;
- указываем его название;
- вставляем (или набираем) текст;
- настраиваем внешний нижний отступ блока.
Чтобы создать текстовый блок, нажмите на значок с плюсом Добавить блок в общем контейнере и выберите нужный блок. Затем напишите его название и нажмите кнопку Добавить.

Следующий шаг — наполнение. В правом меню выберите пункт Действия с блоком — Добавить текст. Внесите изменения в шрифт, его размер и цвет, если это необходимо. По завершению редактирования текста нажмите кнопку Сохранить.
Теперь настроим блок. Нажмите на кнопку Действия с блоком, а затем перейдите по Настройки блока. Далее переходим в Оформление и вносим нужные настройки.
Отступ нужен для того, чтобы между разными блоками было пустое пространство. Это улучшает восприятие информации и выглядит красиво. Обычно ставят отступы настоянием в 20 пикселей. После настройки блока нажмите Сохранить и перейдите в режим просмотра, чтобы проверить все ли правильно сделано.

Блок «Событие»
Теперь поработаем с блоком Событие. Добавьте его также как добавляли текст. Вот в какой последовательности выполняются шаги:
- Добавьте блок.
- Заполните его название.
- Добавьте само событие.
- Настройте его фото.
- Настройте его внешний нижний отступ.
Перед заполнением блока нужно указать место проведения мероприятия, дату и подготовить фото.
Наведите курсор на середину только что созданного блока. Нажмите на значок плюса и добавьте новый.
Блок «События» расположен в разделе «Госвеб». Нажмите на него левой кнопкой мыши, чтобы получить список подразделов. Затем нажмите на кнопку Добавить. Заполните все поля информацией.

Обязательные для заполнения поля отмечены звездочкой:
- название;
- краткое описание;
- картинка;
- дата начала.
Начинайте заполнение с выбора типа события. Затем укажите в нем краткое описание. В текстовое поле можно скопировать готовый или набрать новый текст.
Затем в можете форматировать текст с помощью настроек шрифта, цвета, размера, наклона и т.д.
После этого подробно опишите событие. Можете вставлять в описание подходящий фотографии или картинки. При необходимости к картинкам можно оставлять подпись.
Выберите дату начала и окончания события. Также можно выбрать категорию события. Если у вас в будущем будут создавать похожие события. вы сможете воспользоваться текущим как шаблоном.
Также укажите учебный предмет, если это уместно. Нажмите Сохранить. Блок создан и заполнен!
Перейдите в режим просмотра и убедитесь в том, что все работает правильно. Иногда случается так, что изображение было подобрано неподходящее по размеру. В этом случае можно изменить настройку его отображения. Примените шаблон — Карточка на всю ширину. В этом случае размер картинки будет подогнан под размер блока.

Не забывайте делать внешний отступ для каждого блока, равный 20 пикселей. В этом случае информация будет оформлена красиво и удобно для восприятия.
Блок «Новости»
Блок новости создается в следующей последовательности шагов:
- Добавьте блок.
- Заполните его название.
- Добавьте новость.
- Настройте блок:
— отредактируйте компоновку списка;
— укажите нижний внешний отступ;
— настройте адаптивность.
Сейчас мы попробуем создать блок немного иначе, чтобы вы могли усвоить еще один способ добавления блоков.
Последовательно выбирайте пункты меню Действие с блоком — Добавить блок — Добавить после этого блока.
После того как откроется окно добавления блока, в разделе Госвеб найдите блок Новости и нажмите Добавить. Теперь нажмите на Добавить элемент. Заполните необходимые поля в открывшем моя окне. Вы можете добавлять новости, соответствующие тематике текущей статьи. Например, если ваша текущая статья посвящена какому-то спортивному событию, то можно разместить новости, предшествующие именно этому событию. Тогда посетители будут видеть как продвигались все этапы по подготовке к нему.
Дату можно набрать самостоятельно, а можно выбрать из встроенного в Госвеб календаря. Для этого нажмите на значок Календарь. Выберите число и месяц.
Укажите название и анонс.
В системе уже есть один демонстративный блок Новости, в котором находятся фотография, тип события, даты события и заголовок. Вы можете посмотреть на этот вариант, чтобы разобраться как заполнить все самому. После того как все будет заполнено, нажмите Сохранить. Создав несколько новостей, вы можете увидеть список ссылок на них. При переходе по ссылке, посетитель видит новость целиком.

Настройка блока Новости
После того как вы внесли все нужные данные, не забудьте настроить блок. Например, укажите тип отображения. Для этого перейдите в Настройки — Оформление объектов — Компоновка списка.

Наиболее подходящие варианты компоновки для раздела Новости: плитка или слайдер. Просто выберите нужный вариант из выпадающего списка. И затем выполните простую настройку.
- Количество плиток в строке
Здесь указывается максимальное количество плиток, которые можно разместить в строке. Если, допустим, вы указали 4, а на самом деле пока готово только 2, система разместит две плитки так, чтобы осталось место еще для двух. - Горизонтальный и вертикальный отступы между плитками
Если не ввести сюда размер отступа, то по умолчанию плитки новостей будут располагаться вплотную друг к другу. Визуально это смотрится неаккуратно и громоздко. Лучше указать небольшой зазор — 10 или 20 пикселей. Стандартом сегодня считается 20 пикселей.
После внесения этих изменений нажмите кнопку Сохранить, чтобы новые параметры вступили в силу.
Настройка адаптивности
Посетители вашего сайта будут посещать его с разных устройств. Часто веб-мастер создает сайт для пользователей ПК. Так как он и сам занимается его разработкой на компьютере. Но сегодня большинство пользователей посещают сайты в интернете с помощью мобильных телефонов. И нужно позаботиться о том, чтобы ваш сайт на Госвеб хорошо выглядел на разных устройствах. Как этого достичь? С помощью настроек адаптивности.
Во вкладке Новости перейдите в раздел Оформление и наведите курсор на звездочку.

Как только вы наведете мышь на звездочку, она станет плюсом в кружочке. И вы увидите еще один комментарий (добавить диапазон ширины). Нажмите на плюс левой клавишей мышки, во всплывающем окне укажите значение, которое хотите задать. Например, пусть это будет 1000. Теперь все значения больше 1000 будут находиться справа от исходной звездочки, а меньше 1000 слева.

Для мобильных устройств (телефонов) добавьте диапазон ширины равный 600.
В результате для каждой ширины экрана мы зададим собственные настройки компоновки списка. Для ПК (от 1000 пикселей) — укажем три плитки в списке. Для планшета (от 600 до 999) укажем 2 плитки в списке. Для телефона (меньше 600) укажем 1 плитку в списке.
Не забудьте в конце сохранить все изменения!

Чтобы проверить хорошо ли у вас получилось, откройте страницу в режиме просмотра. А затем начинайте мышкой уменьшать ширину окна браузера:
- Сначала будет отображаться 3 плитки новостей;
- После того как ширина экрана будет уменьшена до размера меньше 1000 пикселей, на нем останется только 2 плитки;
- И когда ширина станет меньше 600 пикселей, вы увидите что осталась только одна плитка.
Таким образом, вы смогли настроит адаптивность отображения списка новостей к разным устройствам. Посетителям будет удобно просматривать страницы сайта, с какого бы устройства они на него не зашли.
Блок «Контактная информация»
В этом блоке на странице можно указать адрес, где будет происходить событие. Или другую контактную информацию, которая может пригодится читателям страницы. Адрес можно показать прямо на карте.
Вот что должно получиться в итоге: телефон, почта, адрес и точка на карте.
Чтобы добавить блок, вы можете воспользоваться двумя уже знакомыми для вас способами: либо под только что созданным блоком нажать на значок плюс, либо нажать на кнопку Действия с блоком и выбрать Добавить блок — после этого блока.
Найти блок Контактная информация можно найти в разделе Блоки конструктора лендингов. Выберите его, внесите данные: название, тип, контакты и карту Яндекса.
После того как блок добавлен, необходимо его настроить. Здесь нужно поработать с двумя настройками:
- указать какие параметры нужно отобразить (нужно ли, к примеру, отобразить электронную почту или часы работы);
- указать местоположение организации на карте.
Нажмите на Настройку блока и укажите какие элементы хотите в нем отобразить. Если какой-то элемент не нужен, просто оставьте чекбокс пустым.

Теперь нужно на карте указать адрес, чтобы он появится при наведении курсора и указать координаты организации. Посколько на платформе Госвеб используются Яндекс.Карты, лучше всего найти эти координаты на официальном сайте этого сервиса.
Перейдите в интеренте на Яндекс.Карты, введите адрес организации и скопируйте ее координаты. Нажмите на адрес, выберите пункт «Что здесь». И система покажет цифры. Нажмите на них левой кнопкой мыши, чтобы загрузить в буфер обмена.
Далее возвращайтесь на Госвеб, откройте настройки блока и введите цифры: первые — это долгота, а вторые — ширина.
Теперь нужно вписать адрес, который будет показан на кате. Вы можете набрать его вручную или скопировать с сервиса Яндекс.Карты и вставить.
Нажмите кнопку Сохранить. Посмотрите что получилось. И при необходимости добавьте другую информацию: например, адрес и телефон.
Блок «Документы»
Последний блок, который мы рассмотрим. Наведите курсор на нижнюю часть блока «Контактная информация» и нажмите на «плюсик». В открывшемся окне выберите блок Документы. Он располагается в разделе Госвеб практически внизу списка.
Выше мы уже обсуждали работу с документами сайта. И говорили о том, что все документы нужно сохранять в проекте через раздел Все документы в панели администрирования! Но сейчас мы отойдем от этого правила, чтобы показать как действовать, когда какой-то документ должен быть размещен разово только на одной странице сайта. В этом случае можно загрузись его прямо на этой странице.
Блок Документы уже создан вами. Наведите на него курсор и нажмите на кнопку Действия с блоком. Выберите пункт Добавить элемент.
Теперь заполните все параметры. Сначала лучше загрузить файл документа. Затем скопировать его название и вставить в поле с названием. Заполните поля, которые считаете нужными и нажмите на кнопку Сохранить. Система покажет только что загруженный документ.
Важно!
Если вы не хотите чтобы в блоке слева от документов показывались категории документов, воспользуйтесь другим шаблоном. Это бывает актуально, когда анонсируется разовое мероприятие и нет потребности отображать список категорий документов.
Для этого выберите Шаблон. Затем укажите тип шаблона — для слайдера. Документы будут загружены и будут показаны без меню с категориями.
По умолчанию расстояние между файлами нулевое, и они отображаются «прилипшими» друг ко другу. Чтобы это исправить, выберите вкладку Объекты в списке наверху. Эта настройка позволяет менять оформление не всего блока, а каждого отдельного объекта в нем. Укажите внешний отступ 10 пикселей. Так элементы в списке документов будут отображаться красивее.
Далее перейдите в режим просмотра и посмотрите на страницу сайта так, как ее будут видеть посетители сайта.
Дополнительные возможности
Коротко расскажем, какие дополнительные возможности существуют для настройки уже созданных блоков сайта на Госвеб:
- добавить внутри блок текст;
- заполнить название;
- добавить текст;
- выбрать шрифт;
- настроить выравнивание;
- указать внутренний отступ;
- добавить фон к тексту;
- скопировать блок;
- скорректировать его настройки скопированного блока;
- изменить текст скопированного блока.
Чтобы добавить новый блок, нажмите на значок «плюс в круге» внизу контейнера.
Потом добавьте блок типа Текст. Поменяйте его название и решите будут ли еще другие блоки текста в едином контейнере текущей страницы.
Добавьте этому блоку заголовок. Здесь вы можете изменить фон, поменять шрифты, цвет и выравнивание — как вам угодно.
При этом можно добавлять внутренний отступ не только снизу, но и любой стороны!

После того как все настройки введены, не забудьте нажать кнопку Сохранить.
Еще одна дополнительная возможность — это копирование готового блока. Нажмите на три полоски (кнопка бургер) и выберите пункт скопировать. Также вы можете получить такой же блок. При копировании вы увидите кнопку «стрелка в круге», которая позволит вставить скопированный блок в нужное место.
При копировании лучше изменить название блока, чтобы не было путаницы между ними.
Работа с блоками подраздела в панели управления
Существующую страницу можно редактировать не только в режиме визуального редактирования, но и в режиме администрирования.
Откройте панель управления, и вы увидите все созданные ранее блоки. В разделе редактирования вы можете изменить настройки. Этот вариант удобен тем, что нет необходимости водить курсором мыши по каждому блоку для появления кнопок управления.
Также отсюда вы можете легко и быстро переходит к конкретному блоку, менять его или удалять.
На текущий момент это самая подробная инструкция в рунете по работе с платформой ГОСВЕБ для создания сайтов! Но если у вас остались открытыми вопросы, задавайте их в комментариях.









