Если вы решите создать бесплатно свой сайт, и выберете для этого онлайн-конструктор Jimdo, нужно определиться: довериться этому ресурсу полностью, выбрав один из предложенных шаблонов, либо внедрить в систему свой собственный шаблон. Рассмотрим оба варианта:
ОБРАТИТЕ ВНИМАНИЕ. Браться за внедрение шаблона в этот онлайн конструктор стоит только в том случае, если у вас есть ощутимые знания HTML и CSS. В противном случае добавленный в систему сайт «поплывет», и будет отображаться некорректно.
- Начало работы
- Создание сайта на основе шаблона jimdo
- Редактирование элементов (модулей) страницы
- Редактирование навигационного меню, добавление модулей и новых страниц
- Добавляем свой шаблон (только для опытных пользователей)
- Преимущества и недостатки конструктора Jimdo
- Коммерческие тарифы
- Вывод
Независимо от того, будете вы добавлять свой шаблон или использовать предложенный системой вариант, чтобы бесплатно создать сайт на Jimdo, нажмите кнопку «Регистрация» на главной странице ресурса. После этого система перебросит вас на страницу выбора шаблона. Выбираем любой понравившийся (для удобства они сгруппированы по тематикам), после этого нужно будет придумать и ввести адрес для своего сайта, а также указать регистрационные данные для входа.
После завершения этого этапа ваш сайт (точнее это можно назвать «скелетом» для будущего веб-ресурса) автоматически размещается в сети:
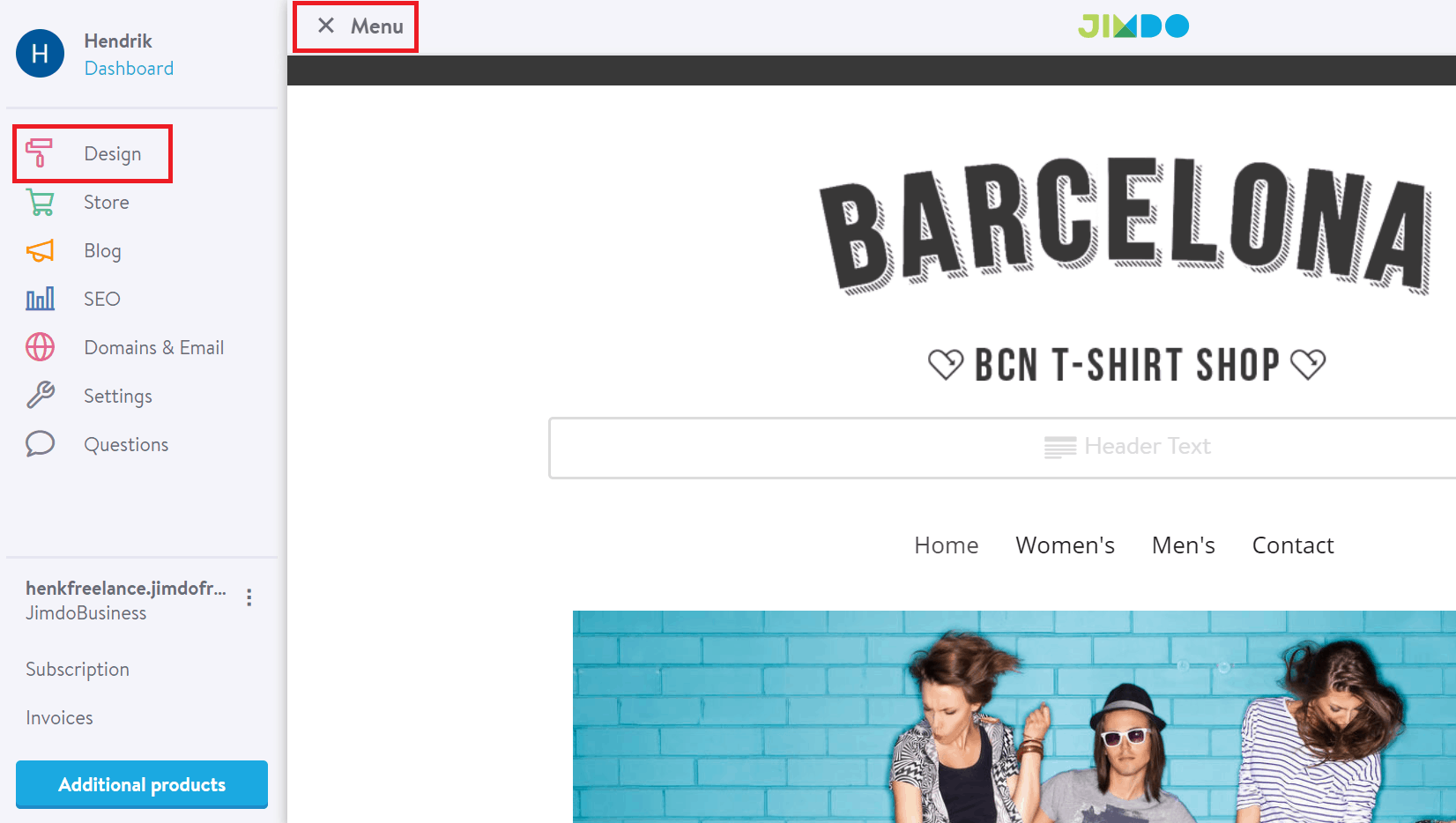
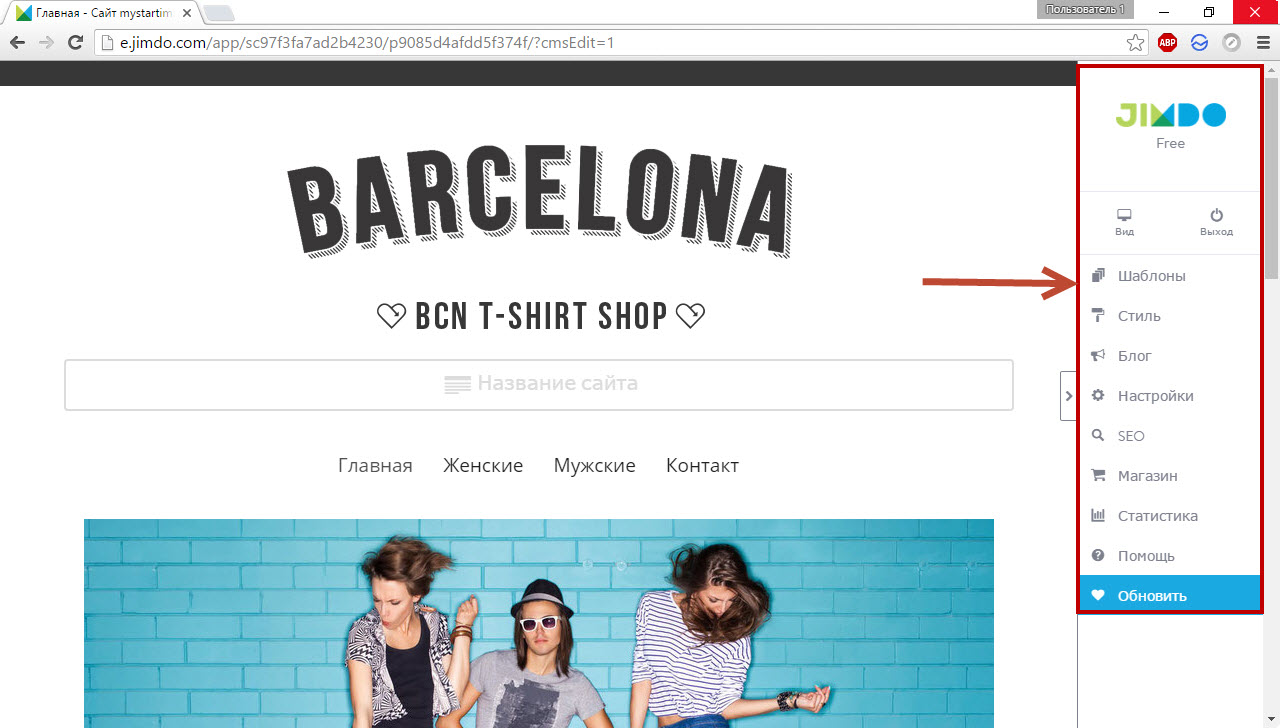
После входа в систему вы попадаете в режим редактирования шаблона. При этом если вы вдруг решили, что он вам не подходит, можно выбрать другой. Для этого нажмите на кнопку «Шаблоны» в верхней части блока меню, размещенного слева, и вам будут предложены различные варианты:
Прежде чем приступать к работе, важно уяснить особенности создания сайтов с помощью данного конструктора. Любая страница здесь состоит из следующих блоков:
- шапки;
- области контента;
- навигационного меню;
- боковой панели;
- футера (подвала сайта).
Подробно обо всех этих элементах можно прочесть на соответствующей странице помощи. Не поленитесь сделать это, так как данная информация является очень важной для понимания схемы работы с Jimdo. Также эти знания понадобятся вам и в случае, если будет принято решение о внедрении собственного шаблона.
Допустим, что нам нужно сделать простой сайт компании, оказывающей услуги по подбору персонала. Перед этим необходимо подготовить контент, для сайта который будет загружаться в конструктор.
ЭТО ВАМ ПОНАДОБИТЬСЯ ПРИ РАБОТЕ. Чтобы посмотреть, как ваш сайт будет выглядеть в браузере после внесения изменений, воспользуйтесь кнопкой «Вид». Разработчики конструктора разместили ее в не совсем удобном месте, и при отсутствии опыта работы с данной системой найти ее не так уж и просто. Находится она в самом низу (в подвале) редактируемого макета и сливается по дизайну с шаблоном.
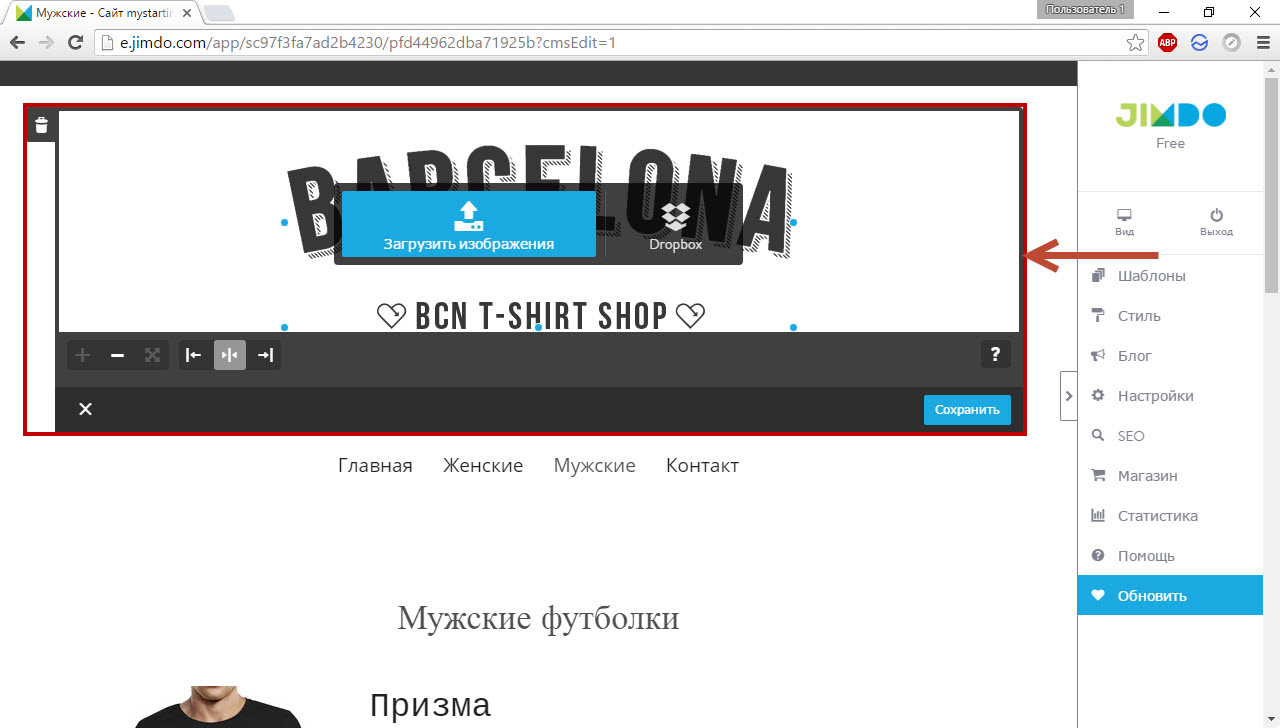
Для изменения элементов страницы (изображений, текста и т.д.) кликните по интересующему объекту левой кнопкой мыши. В зависимости от типа контента появится соответствующее окно с параметрами, которые можно изменить. Например, для изменения изображения на главной странице (на других страницах это делается аналогично), кликните по нему, выберите пункт «Загрузить изображение» и добавьте свое (также можно воспользоваться и Dropbox):
Здесь же, в окне редактирования, при помощи специальных кнопок вы можете позиционировать картинку, уменьшить или увеличить ее, настроить увеличение при наведении курсора, добавить под изображение ссылку и т.д.
ВАЖНО. Для замены предложенного системой изображения выбирайте картинку, размеры которой будут сопоставимы с исходной. Это вызвано тем, что конструктор по каким-то непонятным причинам не дает растянуть загруженную картинку (уменьшить ее размер можно, а вот увеличить — нет).
Итак, в результате замены у нас получилось следующее:
Не забудьте нажать кнопку «Сохранить» в нижнем правом углу, чтобы не потерять внесённые изменения.
Для изменения текстовых блоков кликните по нужному левой кнопкой и напишите, либо вставьте требуемый текст. При работе с заголовками в конструкторе вы заметите одну не совсем приятную особенность: почему-то система не позволяет изменять размеры шрифта, что является очень важным фактором для создания нормально читаемого текста. При работе с обычным текстом такого казуса не наблюдается:
После этого можно приступать к редактированию основного контента. В исходном шаблоне эта область разделена на три колонки. При необходимости, можно добавить новые или удалить ненужные. Для этого нажмите на подсвеченную синим цветом кнопку и при помощи знаков «+» или корзины добавьте/удалите колонки:
Для нашего сайта вполне достаточно одной колонки, где будет отображаться информация о деятельности компании. После удаления ненужных колонок и вставки текста в оставшуюся получаем следующий результат:
В нашем шаблоне остались ненужные нам элементы:
Для их удаления нужно просто навести курсор на ненужный модуль, и нажать значок «корзина». После этого ненужные части исчезнут, а все остальное «подвинется» как нужно. Таким же образом отредактируем и подвал сайта, удалив из него лишнюю информацию, и оставив только нужные данные. В результате получим простую, не перегруженную сложным форматированием, страницу с нужными нам элементами:
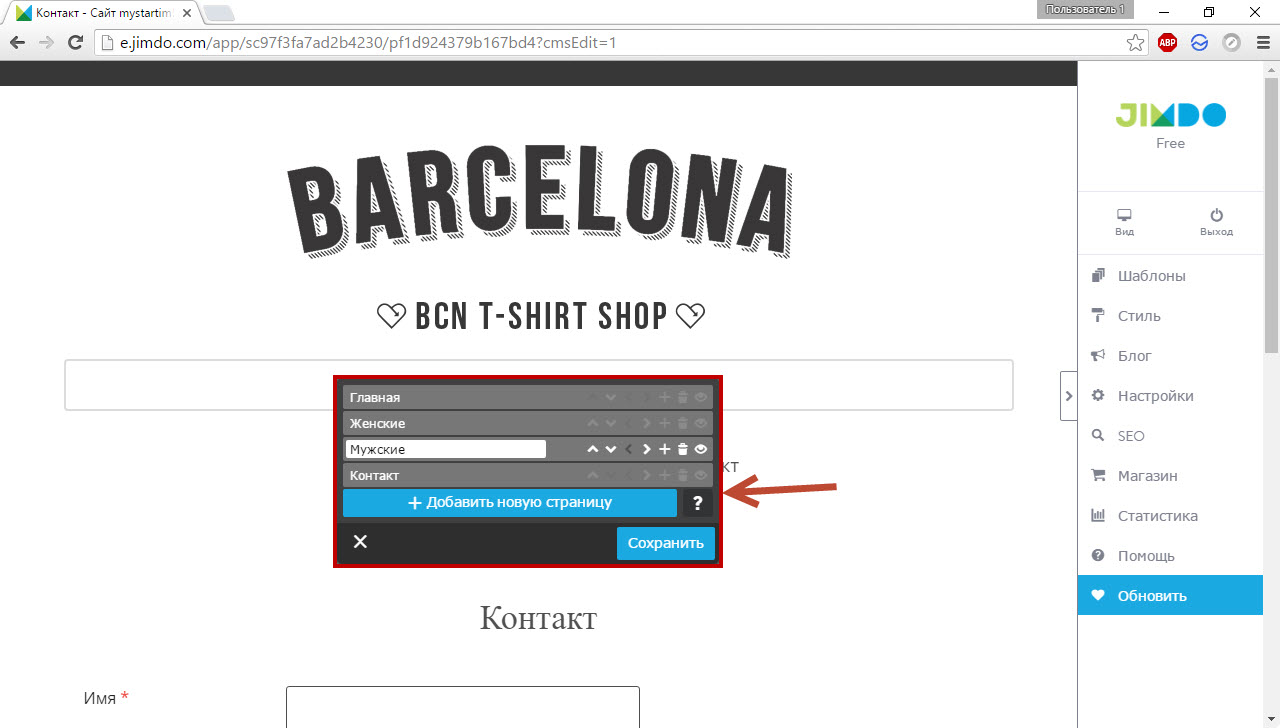
В левой части нашего сайта размещается навигационное меню. В зависимости от выбранного шаблона оно может быть расположено и в шапке, и в правой части, в общем, где угодно. Оно жестко фиксируется, и перетащить куда-либо данный блок не получится. При наведении курсора мыши на данный блок появляется кнопка «Редактировать навигационное меню».
Кликнув по ней, вы можете:
- добавить новые пункты, при этом автоматически генерируются соответствующие им страницы;
- удалить ненужные пункты меню (страницы, соответственно тоже удаляются);
- настроить видимость разделов сайта в меню (важно, если вы создаете страницы, переход на которые осуществляется не из блока навигации, а например, по ссылке в тексте);
- перемещать ссылки в меню и управлять иерархией страниц.
Для изменения названия пункта меню и соответствующих разделов сайта поставьте курсор в текстовое поле, и введите нужный вам текст.
В нашем примере, помимо главной страницы, на сайте будет три раздела:
- О нас;
- Услуги;
- Контакты.
Для их отображения в меню сделаем их видимыми при помощи значка в виде глаза, а остальные – невидимыми (удалять не будем, так как они могут еще пригодиться):
После это в редакторе названия страниц, отмеченных как невидимые, отображаются перечёркнутыми. При переходе в окно предварительного просмотра сайта эти пункты меню не видны:
Для редактирования соответствующей страницы кликните по ней в навигационном блоке, и система перейдет в нужный раздел. Наполним разделы «О нас», «Услуги» и «Контакты». Работа с блоками здесь осуществляется так же, как мы это делали на главной странице. При этом рассмотрим добавление разных модулей на страницу.
К примеру, при переходе в раздел «О нас», замечаем, что на странице нет подзаголовка h2. Для его добавления наведите курсор на область с основным контентом, и нажмите «Добавить новый модуль». Из списка выберите «Заголовок» и введите нужный текст (выбрав параметр «Заголовок 2»):
Таким же образом можно добавлять и другие модули, которых в системе немало. Решив создать сайт в онлайн конструкторе Jimdo, вы можете добавлять на его страницы рисунки, кнопки, товарные поля и т.д. Только не забывайте после каждого действия нажимать кнопку «Сохранить».
Переходим на страницу «Услуги», и, добавив модули «Колонки», «Заголовок» и «Текст», получаем раздел с описанием услуг компании:
Переходим в раздел «Контакты». Там уже есть форма обратной связи. От вас потребуется только ввести в соответствующее поле адрес электронной почты, на который будут высылаться уведомления, сформированные этой формой (просто кликните по форме один раз левой кнопкой мыши):
Все, сайт готов. При этом он уже будет опубликован по указанному при регистрации адресу.
Как и говорилось выше, решив создать сайт на Jimdo, вы можете сделать это на собственном шаблоне. Для этого в системе есть встроенный HTML5 – редактор. Но браться за эту затею стоит только подготовленным пользователям.
Для входа в режим редактирования нажмите кнопку «Шаблоны» в правом меню и выберите пункт «Собственный шаблон»:
После этого откроется окно, где вы будете работать с HTML-кодом и CSS:
Для создания собственного шаблона вам нужно найти «исходник». Сделать это несложно — по запросу «CSS-шаблоны» вы сможете подыскать подходящий вариант. Из него нужно будет «вытащить» исходный код и код CSS, а также изображения. Обычно шаблоны скачиваются в архивах, где есть все необходимое.
Например, для такого варианта сайта:
Распакованный архив с файлами выглядит вот так:
Из файла «index» мы получим html-код. Для этого откройте его в браузере, затем нажмите сочетание клавиш Ctrl+U, которое откроет страницу с исходным кодом:
Код CSS можно достать из файла «style». Кликните по нему правой кнопкой мыши, выделите открывшийся код, и можно его добавлять в систему. В папке images размещены все необходимые для сайта изображения.
Если перейти во вкладку «Помощь/советы», то может показаться, что интегрировать свой шаблон в систему очень просто:
Но не все так радужно, как может показаться при прочтении этих советов. Без знания HTML сюда лучше не соваться. Так как создать сайт на своем шаблоне будет весьма проблематично. Но все же рассмотрим основные вехи.
Итак, чтобы создать сайт своими руками в рассматриваемом редакторе, добавьте в поле HTML исходный код, взятый из скачанного шаблона. Как его «достать», написано выше. После этого жмем кнопку xhtml в левой части окна. При ее нажатии редактор отсечет все ненужные элементы шаблона и оставит подходящие для интеграции в Jimdo:
При этом может быть выдано сообщение об ошибке. И появляется оно в большинстве внедряемых шаблонов. Просто нажмите кнопку «автоматически исправить» и можно продолжать работу.
Теперь предстоит самый сложный этап, и, может быть, даже непреодолимый, для тех, кто не знаком с HTML. В исходный код нужно вставить переменные шаблона Jimdo.
Если этого не сделать, система просто не увидит части страницы. В разделе справки конструктора и в видео все кажется элементарно простым, но если залезть в исходный код, это ощущение сразу пропадает: то, что описано в примерах на сайте конструктора здесь выглядит совсем по-иному. И вам нужно как минимум понимать, что такое контейнеры, и как работать с ними:
В общем, вам нужно найти в исходнике для замены переменными области, соответствующие указанным ниже:
- области контента (content);
- навигационному меню (menu);
- боковой панели (sidebar);
- футеру (footer).
Вот в этом и заключается самое сложное, ведь без знания HTML сделать это вы не сможете. В общем, ищем блок:
- content, выделяем его содержимое, и нажатием одноимённой кнопки меняем его на переменную шаблона Jimdo;
- menu, содержимое которого изменяем при помощи кнопки navi;
- sidebar, его аналогично заменяем при помощи одноименной кнопки;
- footer здесь все также: заменяем содержимое блока на переменную при помощи кнопки footer.
После этого во вкладку CSS (предварительно удалив имеющуюся там информацию) добавляем «вытянутый» из шаблона код CSS.
ВАЖНО. Почему-то в разделах помощи Jimdo об этом нигде не написано, но перед вставкой CSS кода в систему, необходимо его отредактировать таким образом, чтобы в атрибутах изображений отсутствовали фрагменты images/. Их просто удаляем (сделать это можно в обычном блокноте).
Затем во вкладке «Файлы» добавляем прилагаемые к нашему шаблону изображения. После этого переходим во вкладку «HTML» и жмем «Сохранить», если все в порядке, то появится окно с предварительным просмотром нашего сайта:
Видно, что некоторые части исходного шаблона «поплыли». Но их можно удалить, и заново воссоздать (как вставлять модули мы рассмотрели ранее) в нужном месте. Также возникший в неожиданном месте модуль можно перетащить мышью куда нужно. В общем, после внедрения собственного шаблона, предстоит еще изрядно потрудиться. Поработав немного над вновь созданным ресурсом, вы легко приведете его в надлежащий вид:
ВАЖНО. Содержимое заполненных вами полей сохраняется в системе, и вы можете в любой момент изменить дизайн сайта. Просто выберите подходящий шаблон, и содержимое сайта перенесется в него. Код добавленного шаблона также сохраняется в конструкторе.
Как и у любого подобного сервиса, у онлайн конструктора Jimdo есть свои преимущества и недостатки.
К преимуществам можно отнести:
- возможность добавления собственного шаблона в систему;
- быстрое изменение дизайна сайта;
- большой выбор модулей, которые легко настраиваются;
- легкая генерация новых страниц;
- возможность настройки большого количества параметров сайта (пункт «Настройки» в меню справа):
Что касается недостатков, то они следующие:
- ограничение свободы действий пользователя, касающихся изменения размеров изображений, а также жесткая привязка блоков к координатам;
- сложность внедрения собственного шаблона без подготовки, и расплывчатая информация по этому поводу в разделе помощи;
- некоторые проблемы с интерфейсом, касающиеся, невозможности отката действия в реальном времени, неудобного места размещения кнопки предварительного просмотра.
Решив создать сайт на Jimdo, вы можете выбрать для него один из двух платных тарифов Business или Pro. При этом вы получаете:
- дополнительные шаблоны, соответствующие тарифу;
- один или два домена второго уровня;
- собственную электронную почту;
- помощь менеджеров компании и многое другое.
Для получения информации о платных тарифах и выборе подходящего выберите в редакторе пункт «обновить» в колонке меню справа.
Этот онлайн-конструктор сайтов больше подойдет тем, кто уже имеет некоторый опыт работы с подобными сервисами. У новичка могут возникнуть проблемы из-за того, что система жестко привязывает блоки создаваемого сайта к координатам, а также из-за отсутствия возможности откатить одно или несколько внесенных изменений.
А вообще, Jimdo – весьма интересный конструктор. На фоне других его выделяет возможность не привязываться к тому, что есть: внедрить собственный шаблон и создать свой уникальный сайт (при наличии определенных знаний в области HTML и CSS, конечно). Стоит отметить, что этому онлайн-конструктору не помешало большее количество платных тарифов.
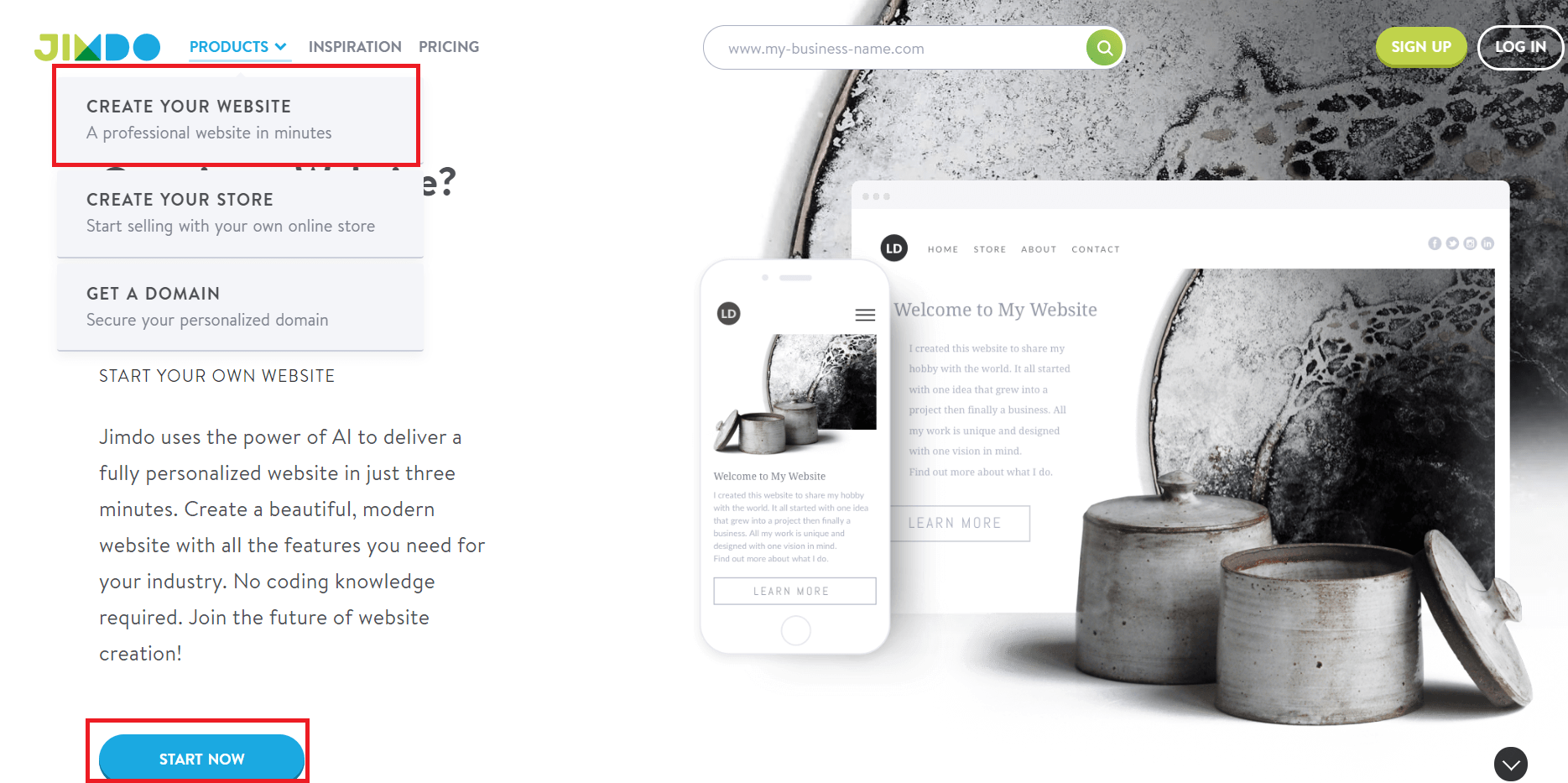
Думаете о создании сайта на конструкторе Jimdo? Я подробно покажу вам процесс установки, чтобы вы могли увидеть, насколько это просто.
Если вы ищете дополнительную информацию о платформе, не пропустите мой подробный обзор.
Давайте преступим!
Пошаговый процесс регистрации с помощью Jimdo
Для начала, зайдите на сайт Jimdo. Нажмите любую из кнопок «Начать сейчас» или выберите «Продукты» в меню и выберите «Создать свой сайт».
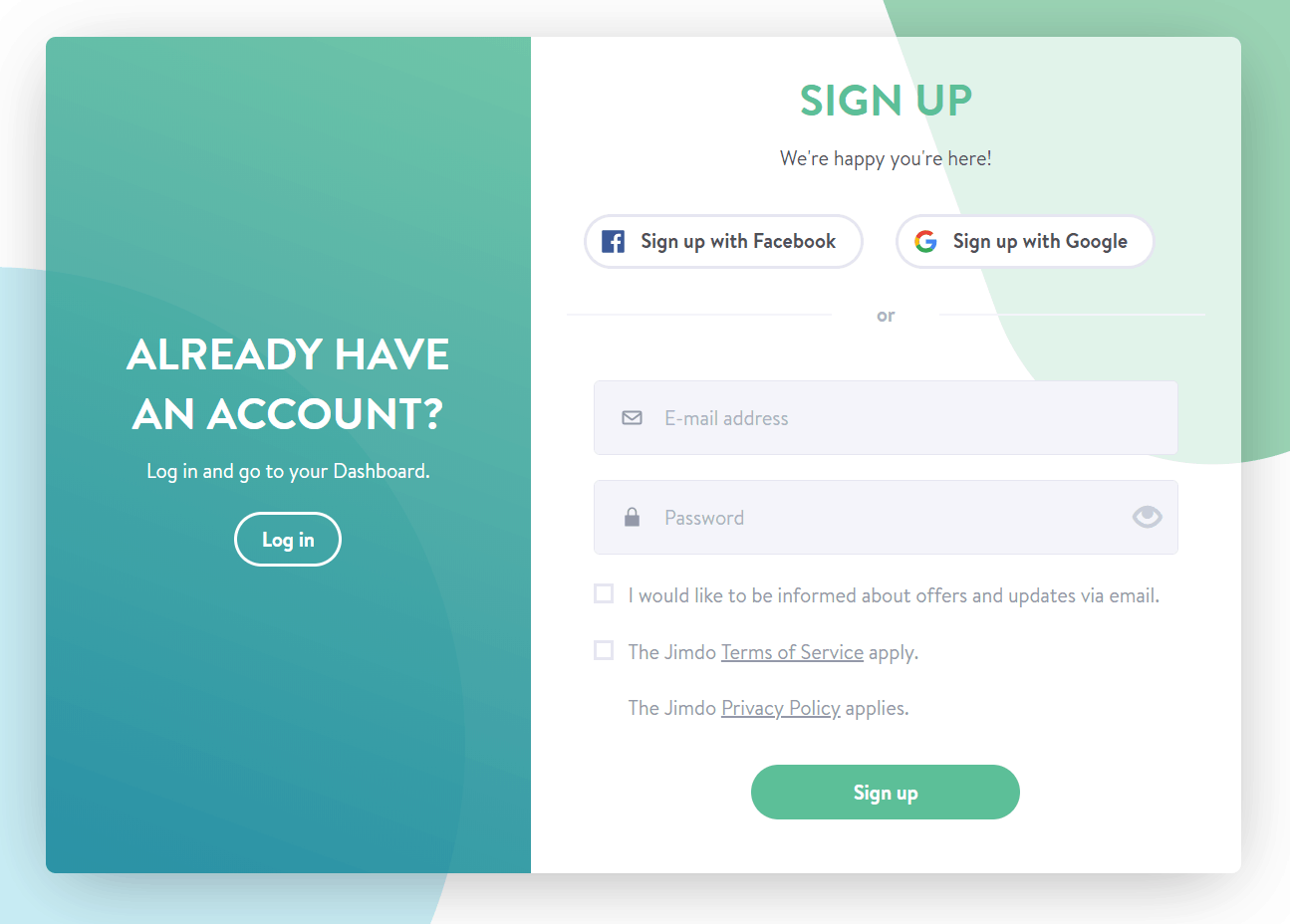
Первое, что вам нужно сделать, это создать новую учетную запись Jimdo. (Если у вас уже есть аккаунт, просто войдите в систему.)
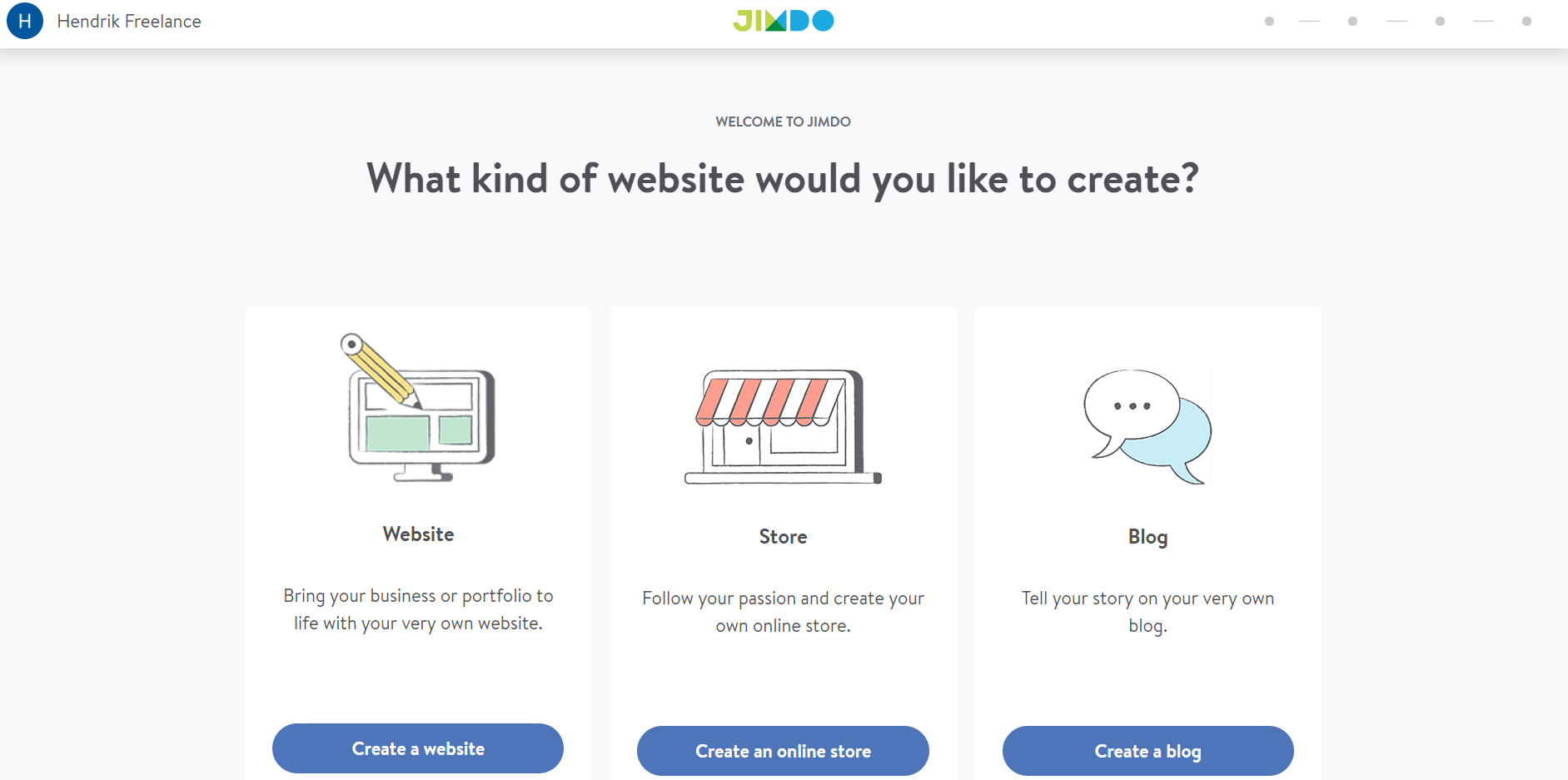
На следующей странице вам будет необходимо указать, какой веб-сайт вы хотите создать.
Имейте в виду, что в Jimdo есть два разных конструктора: Creator, основанный на функции перетаскивания на основе шаблонов, и Dolphin, конструктор на основе искусственного интеллекта, который создаст для вас ваш сайт всего за три минуты. (Вы можете прочитать больше о различиях между ними здесь.)
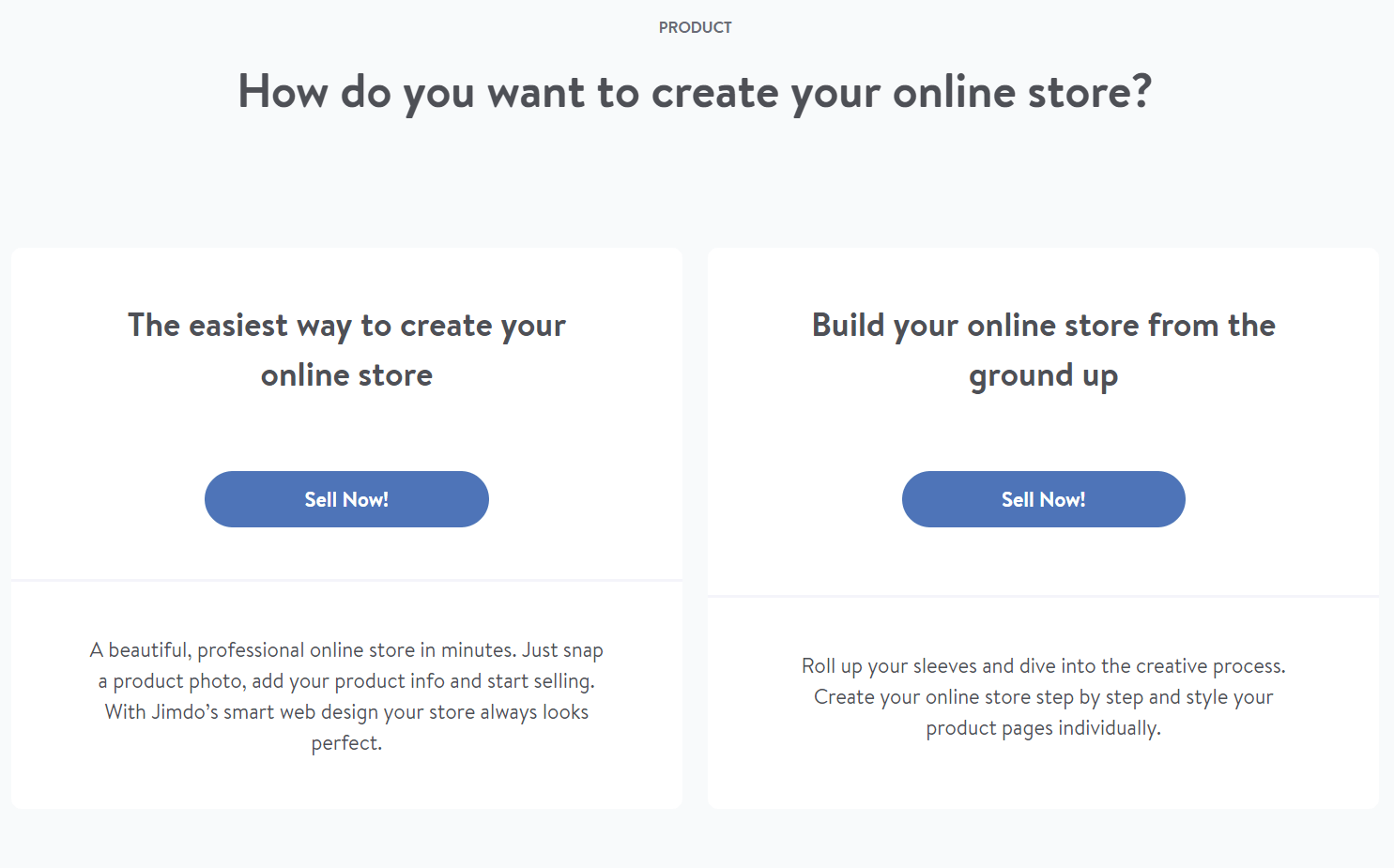
Если вы хотите работать с Creator, вы можете выбрать любой из трех вариантов. Если вы предпочитаете использовать Dolphin, вы можете создать сайт или магазин (но не блог).
Я выбрал «Магазин». Поскольку я хотел показать вам, как использовать Creator, я выбрал опцию «Создайте свой интернет-магазин с нуля»:
Я не уверен, почему Jimdo задает следующий вопрос, потому что он, кажется, не влияет на выбор шаблона – или что-то еще, в этом отношении. Итак, выберите любую категорию и нажмите «Начать» или « Вы можете пропустить этот шаг» ниже:
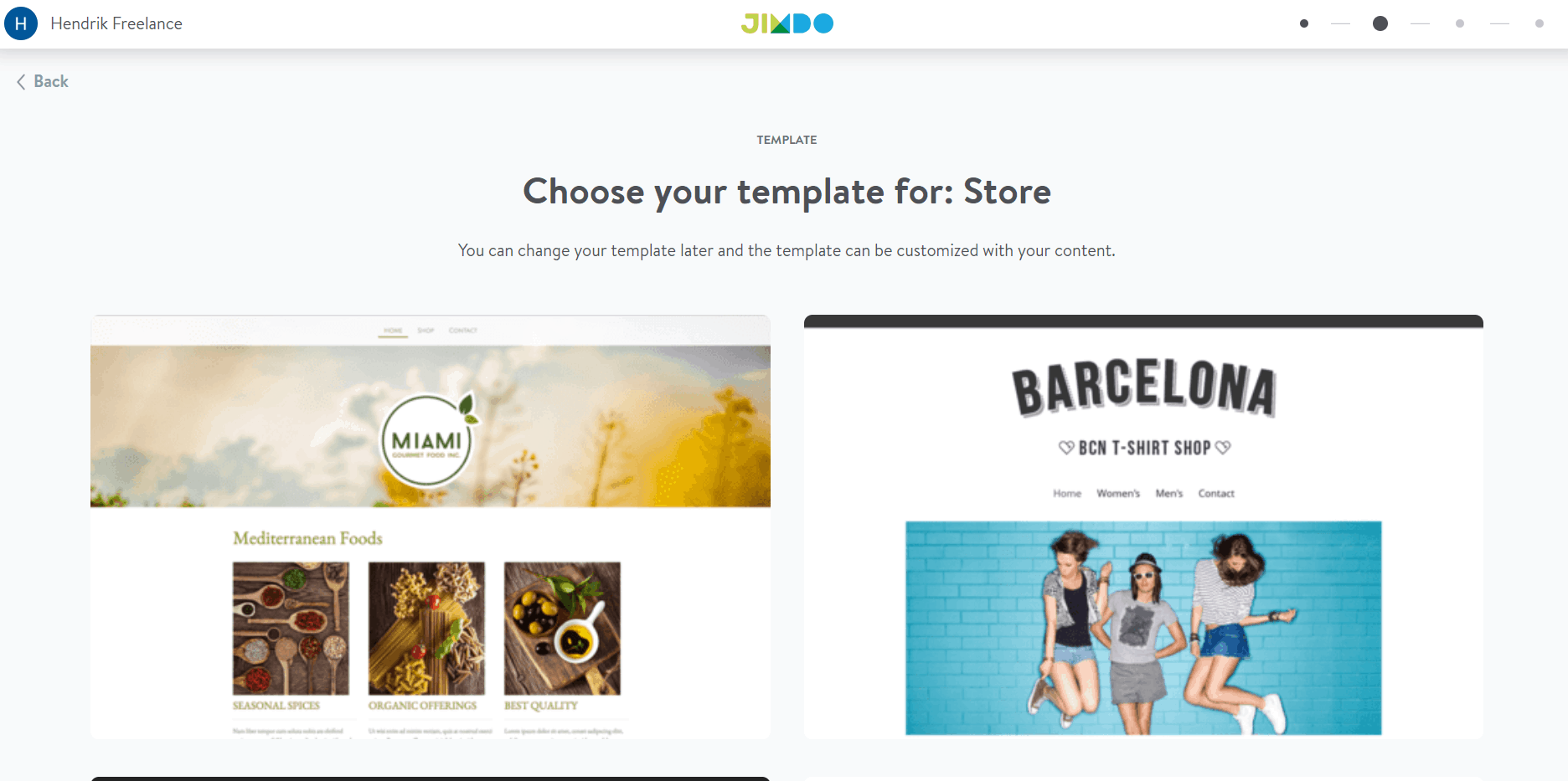
Теперь пришло время выбрать шаблон. На выбор вам будет предложено около 15 разных шаблонов. Если вам не нравится какой-либо дизайн или вы предпочитаете создавать свой сайт с нуля, вы можете выбрать просто пустой шаблон.
Если позже вы передумаете относительно выбранного шаблона, вы можете легко его поменять.
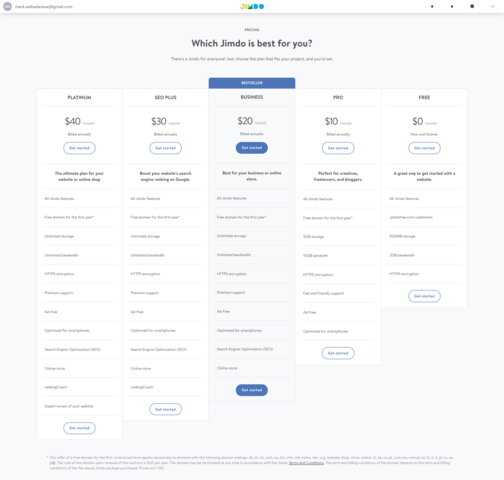
После этого вам нужно будет выбрать тарифный план. С помощью тарифного плана Free или Pro вы можете протестировать большинство функций интернет-магазина, но вам понадобится тариф Business или выше, чтобы полноценно продавать товары. При этом вы получаете бесплатный домен при покупке любого из платных тарифов.
Цены указаны за месяц использования платформы, но оплата вздымается за год.
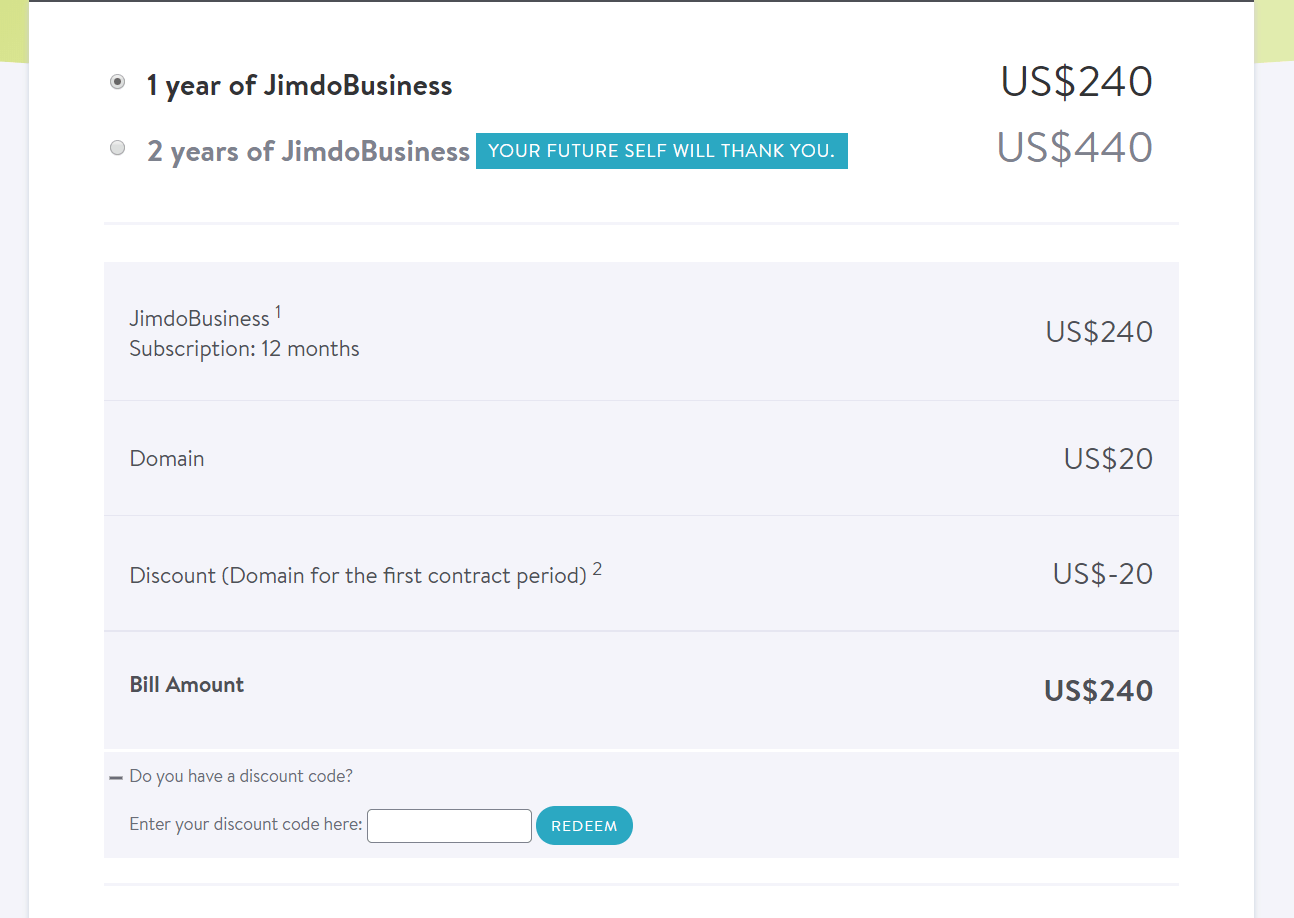
После того как вы выберете тарифный план, вы попадете на страницу оплаты. Здесь вы можете, если хотите, выбрать дисконтный тариф на два года.
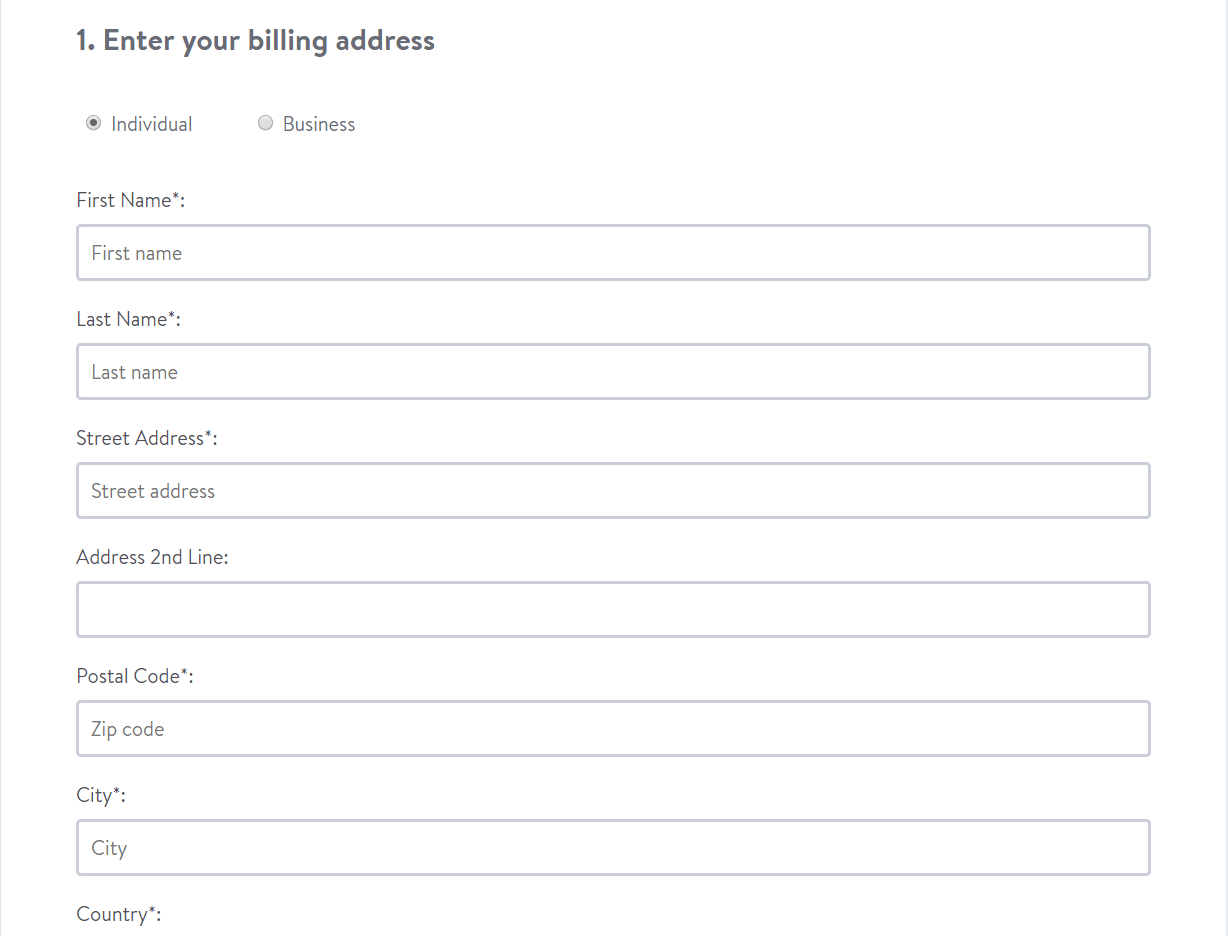
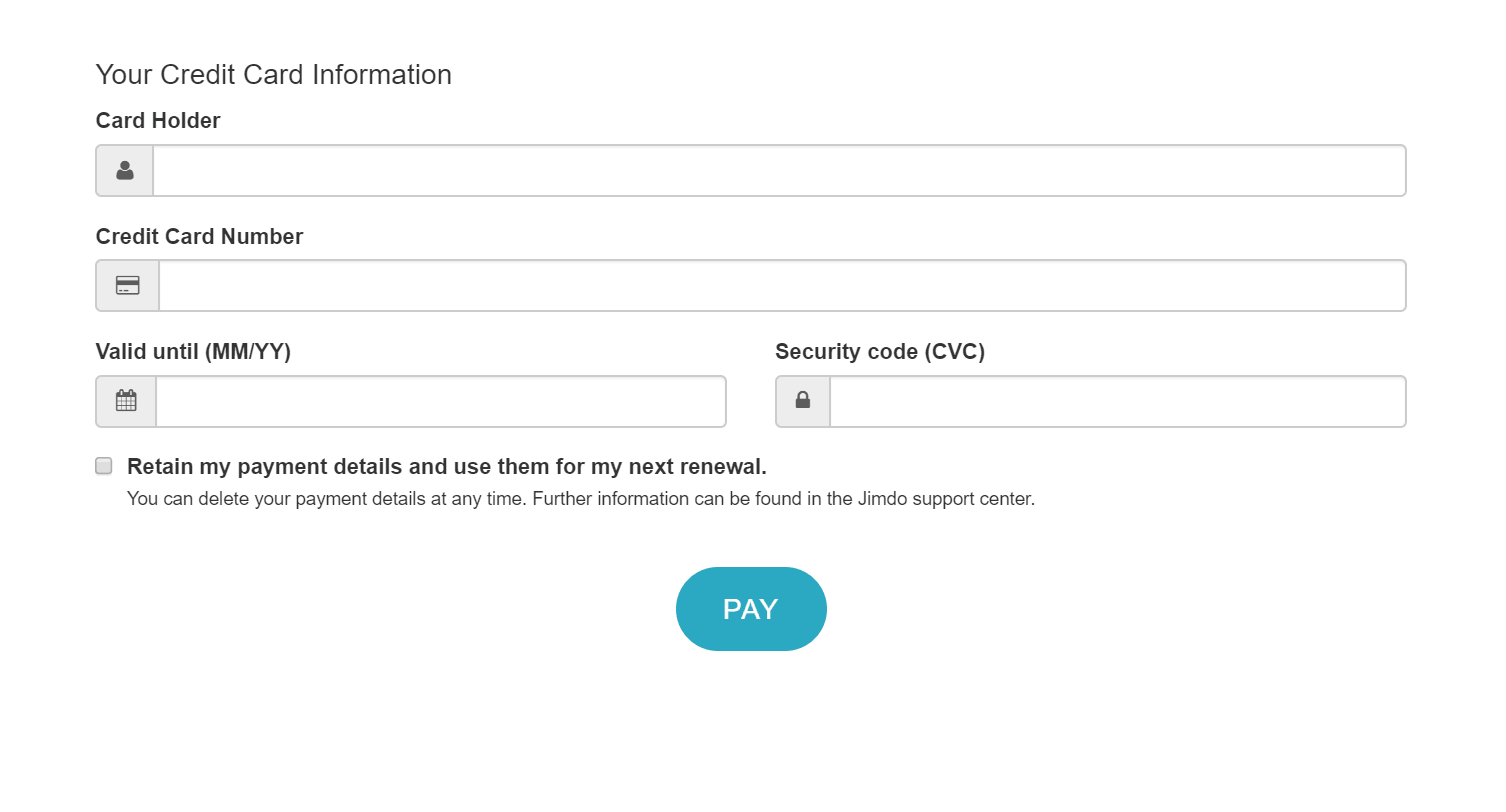
Ниже вы сможете ввести свою платежную информацию.
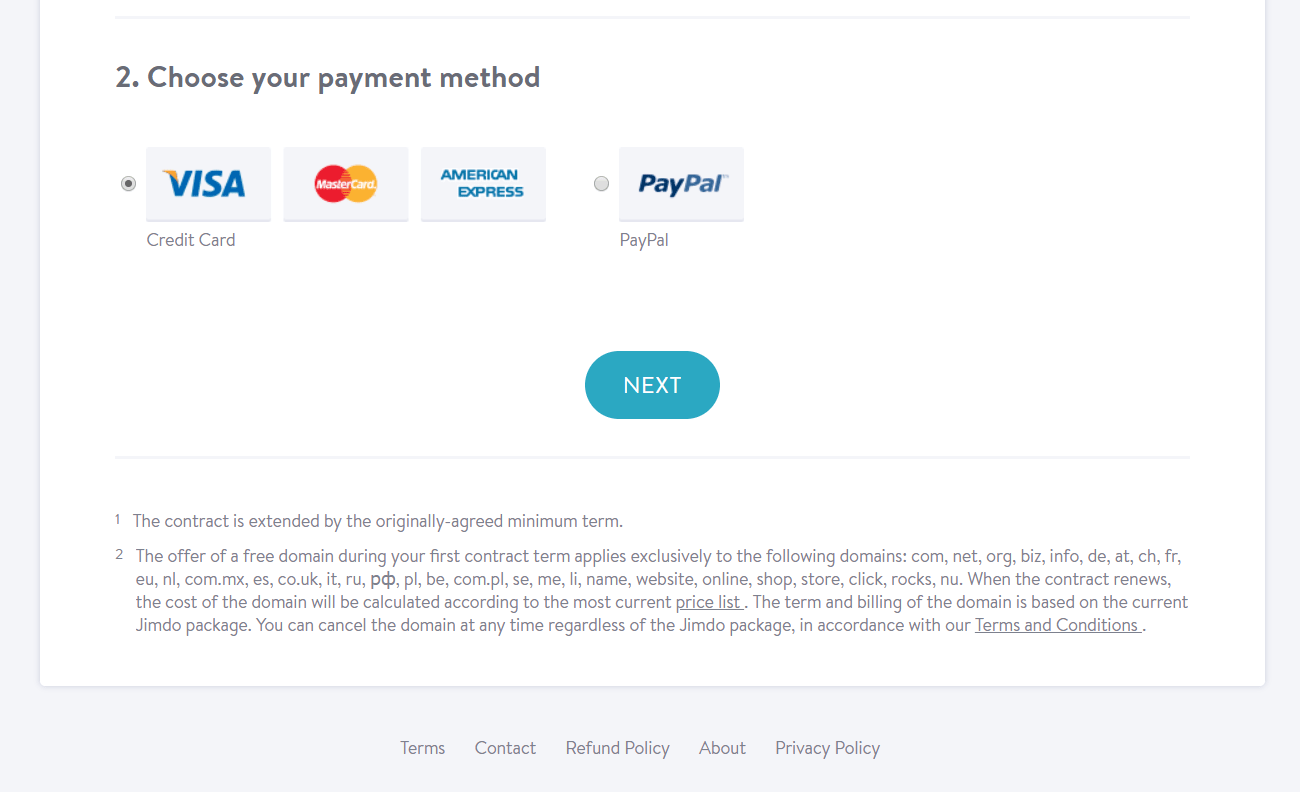
Наконец, вы можете выбрать способ оплаты. Jimdo поддерживает как основные кредитные карты, так и PayPal. Просто выберите нужный вариант и нажмите «Далее»:
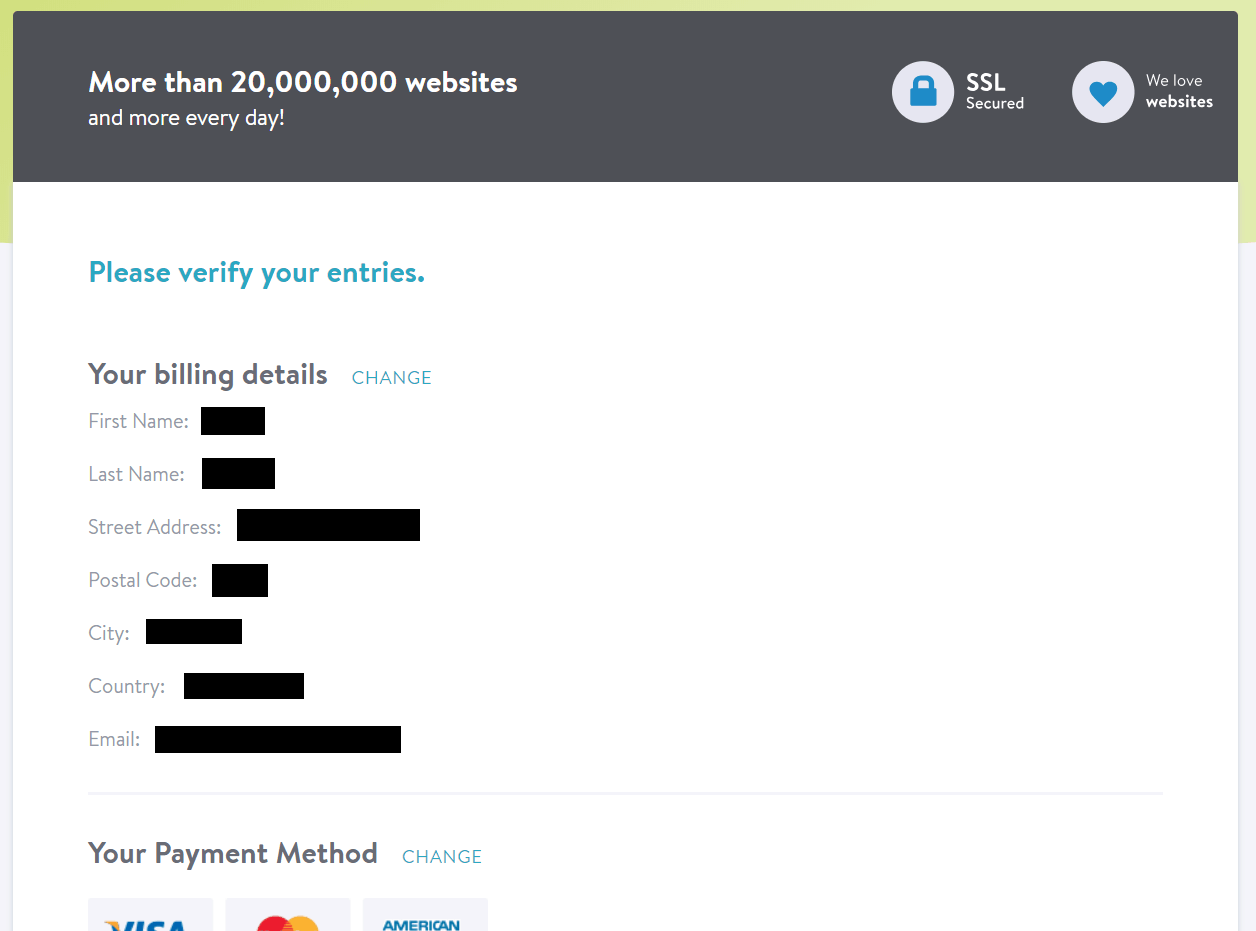
На следующей странице вам будет предложено подтвердить свои данные в последний раз перед размещением вашего заказа:
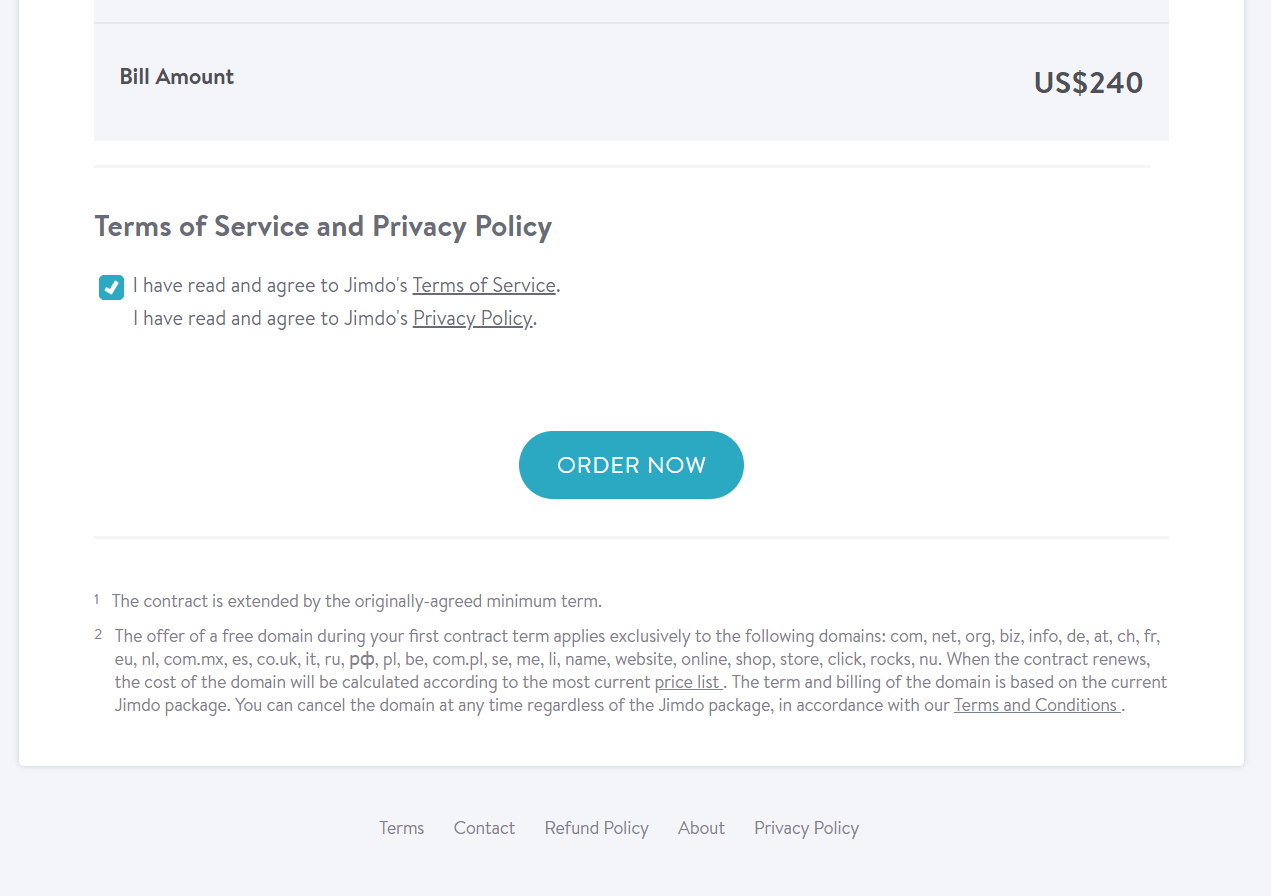
Если вся информация указана верно, просто перейдите в конец страницы, чтобы согласиться с Условиями, а затем нажмите «Заказать сейчас»:
И только сейчас вы фактически предоставите данные своей кредитной карты и оплатите свой хостинг. Если вы выбрали PayPal, вы будете перенаправлены для входа в свою учетную запись и авторизации платежа. В противном случае просто заполните данные и нажмите «Оплатить».
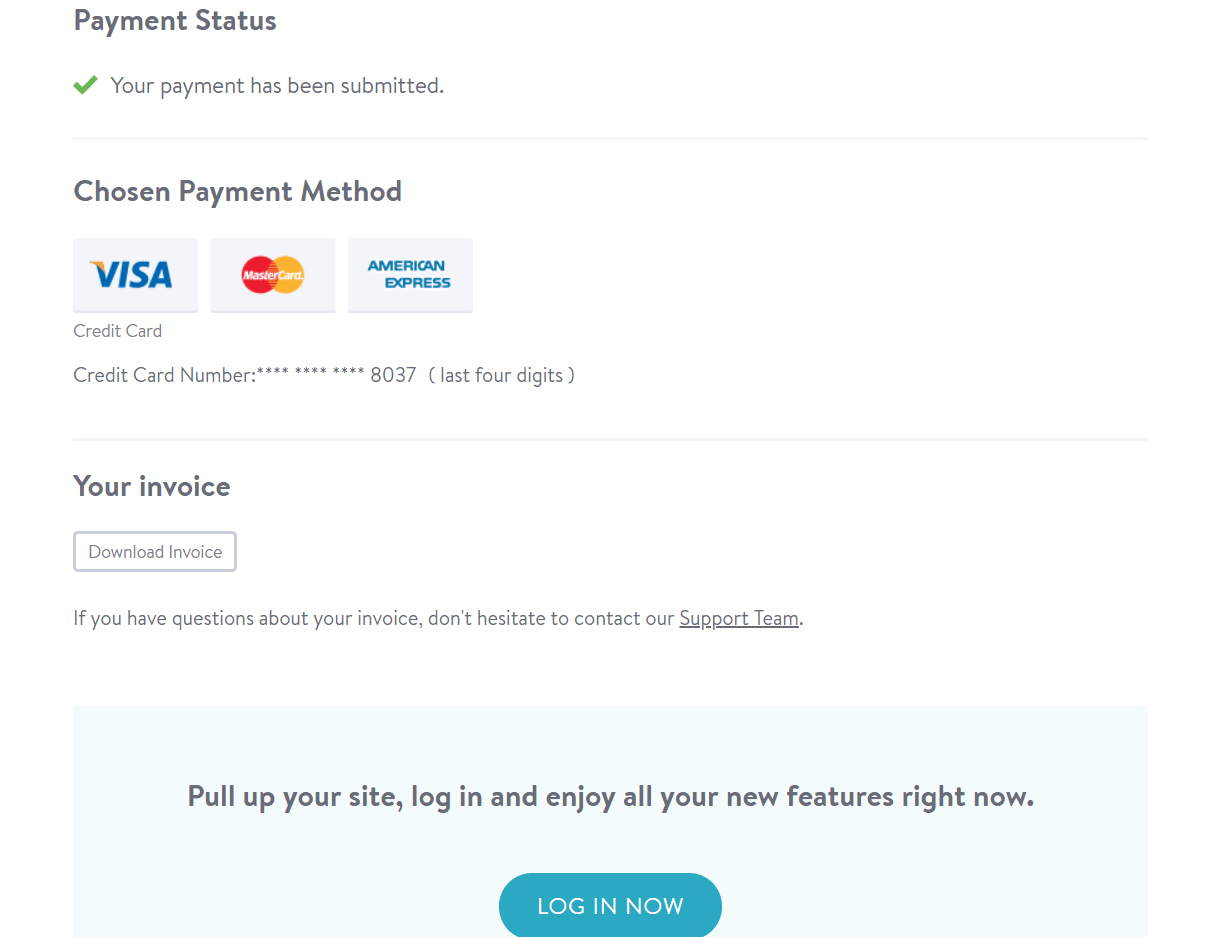
Если ваш платеж прошел успешно, вы получите подтверждение и ссылку для загрузки счета в формате PDF.
Вы можете войти в свою панель управления Jimdo из нижней части экрана.
Вы также получите приветственное письмо:
Теперь пришло время подключить ваш домен.
Подключение домена
Если вы войдете в панель управления Jimdo, она должна выглядеть примерно так:
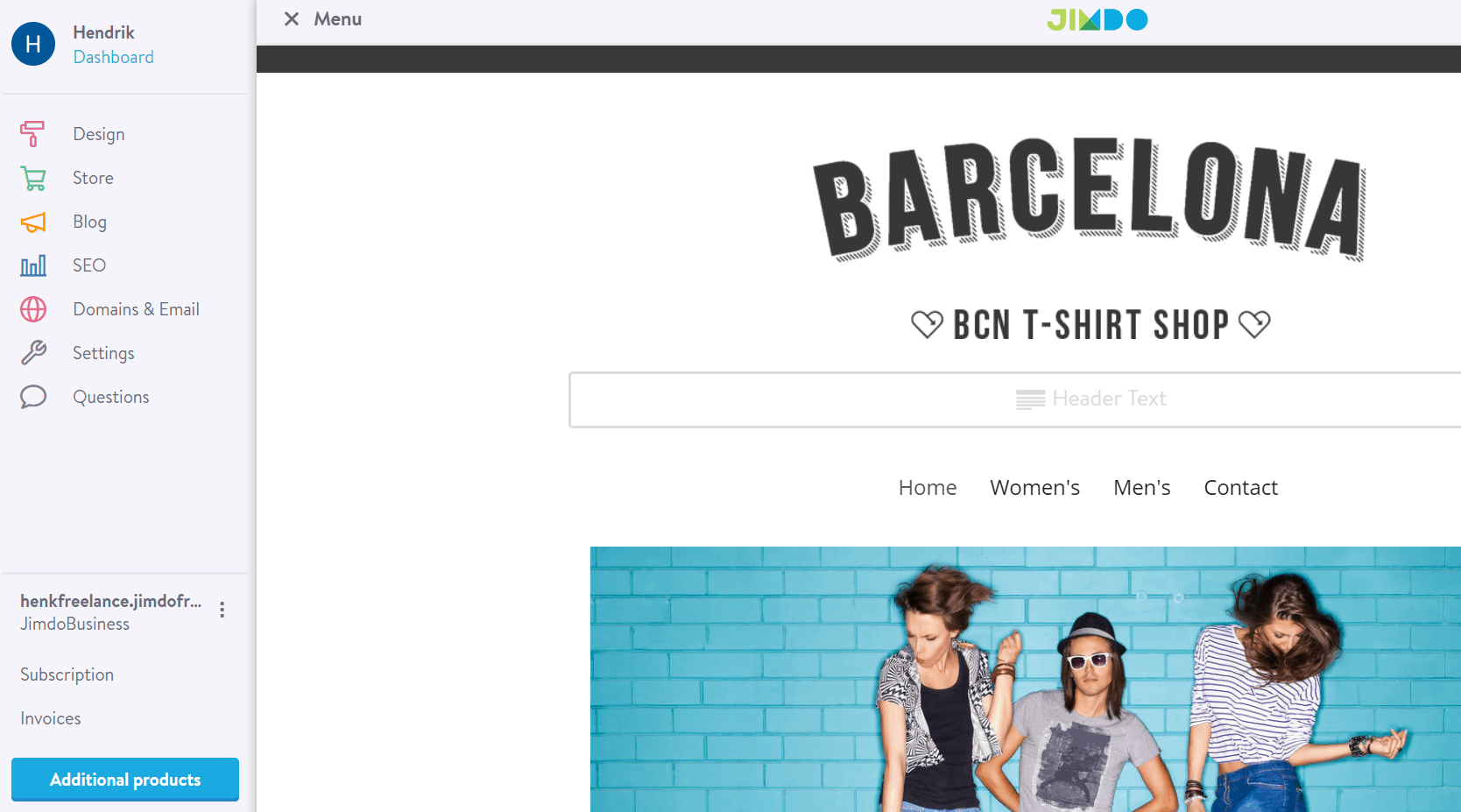
Нажмите на свой веб-сайт, чтобы открыть редактор. Затем нажмите «Меню» в верхнем левом углу и откройте «Домены и Email»:
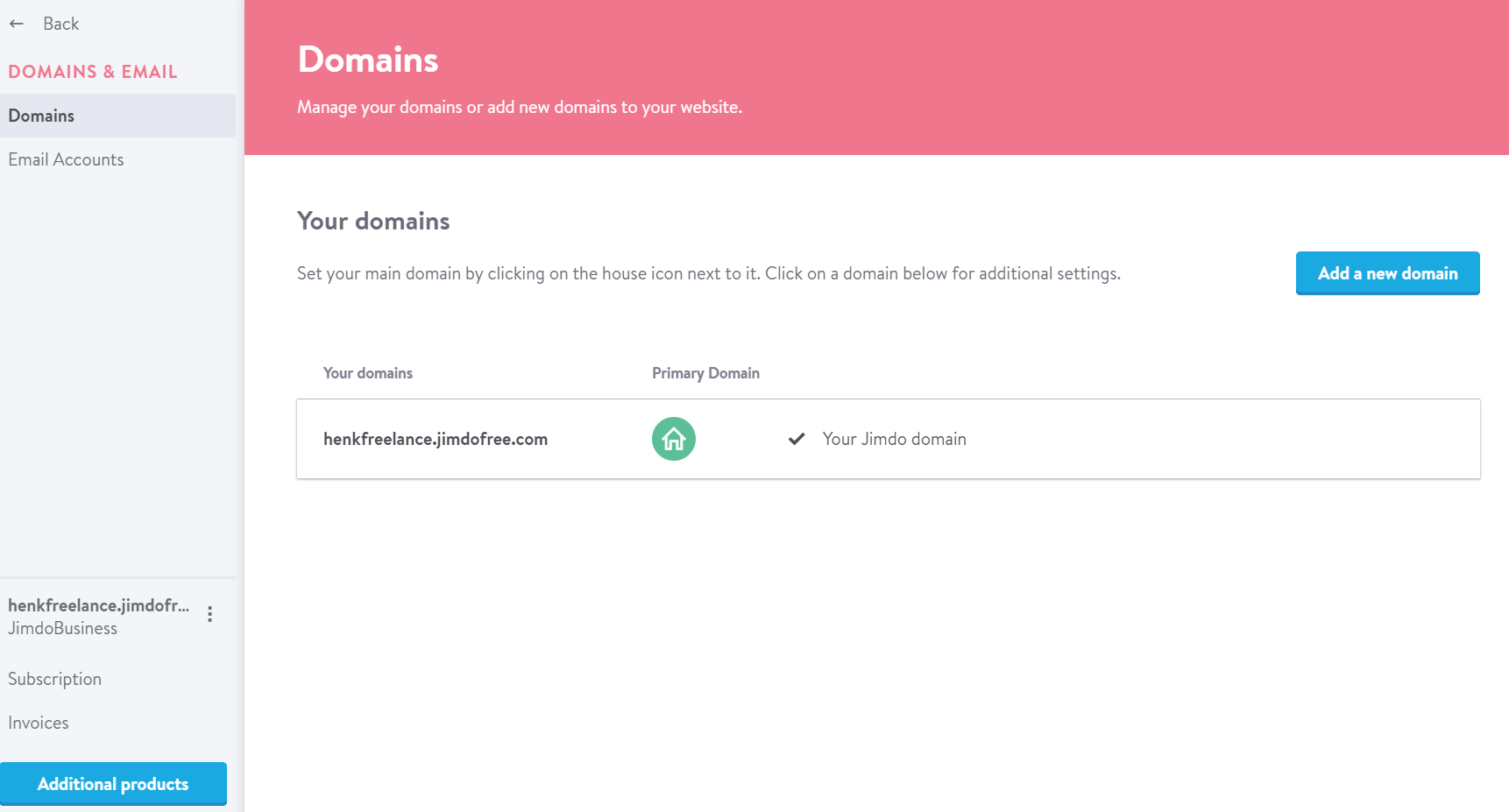
Здесь нажмите кнопку «Добавить новый домен»:
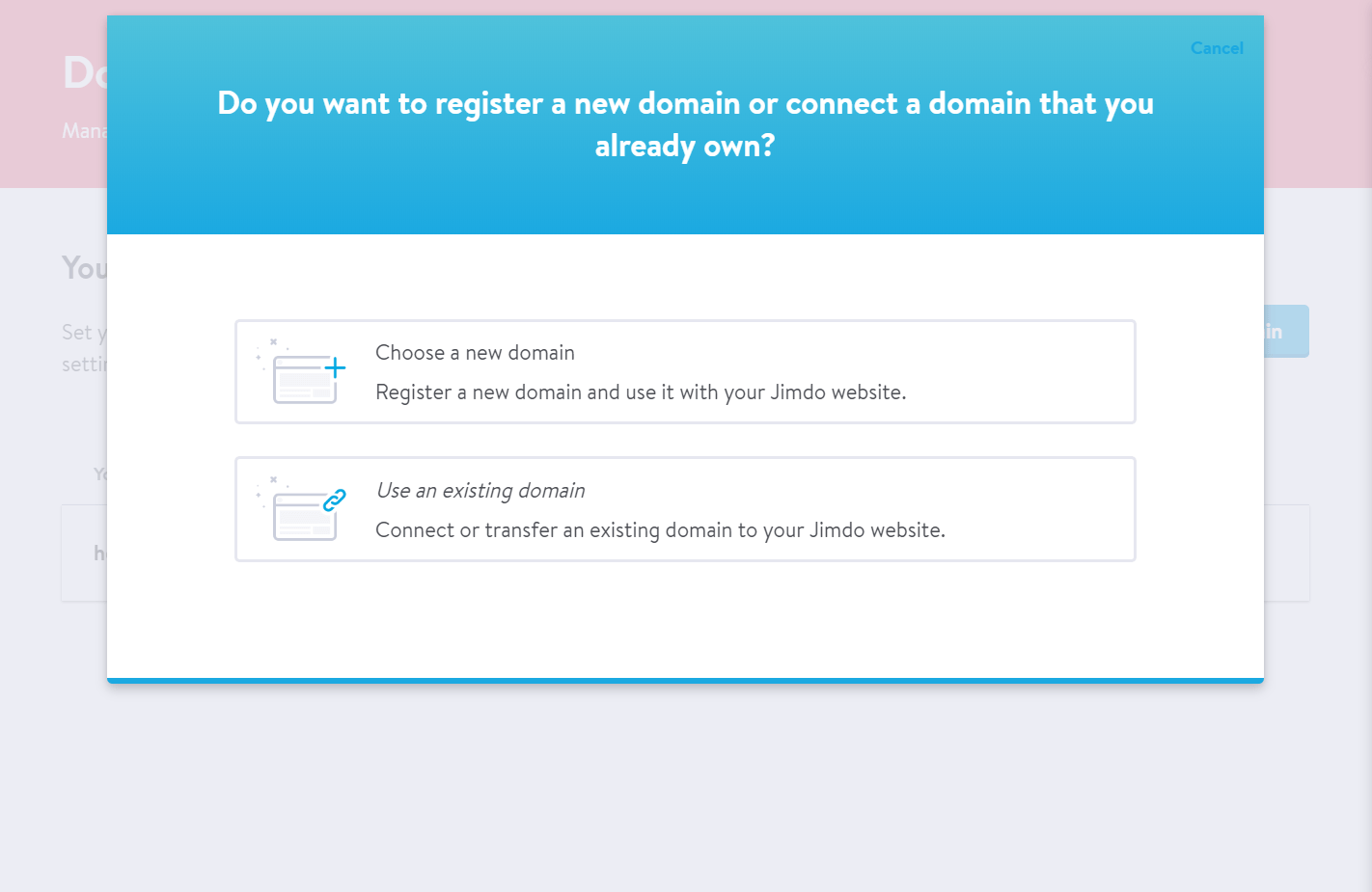
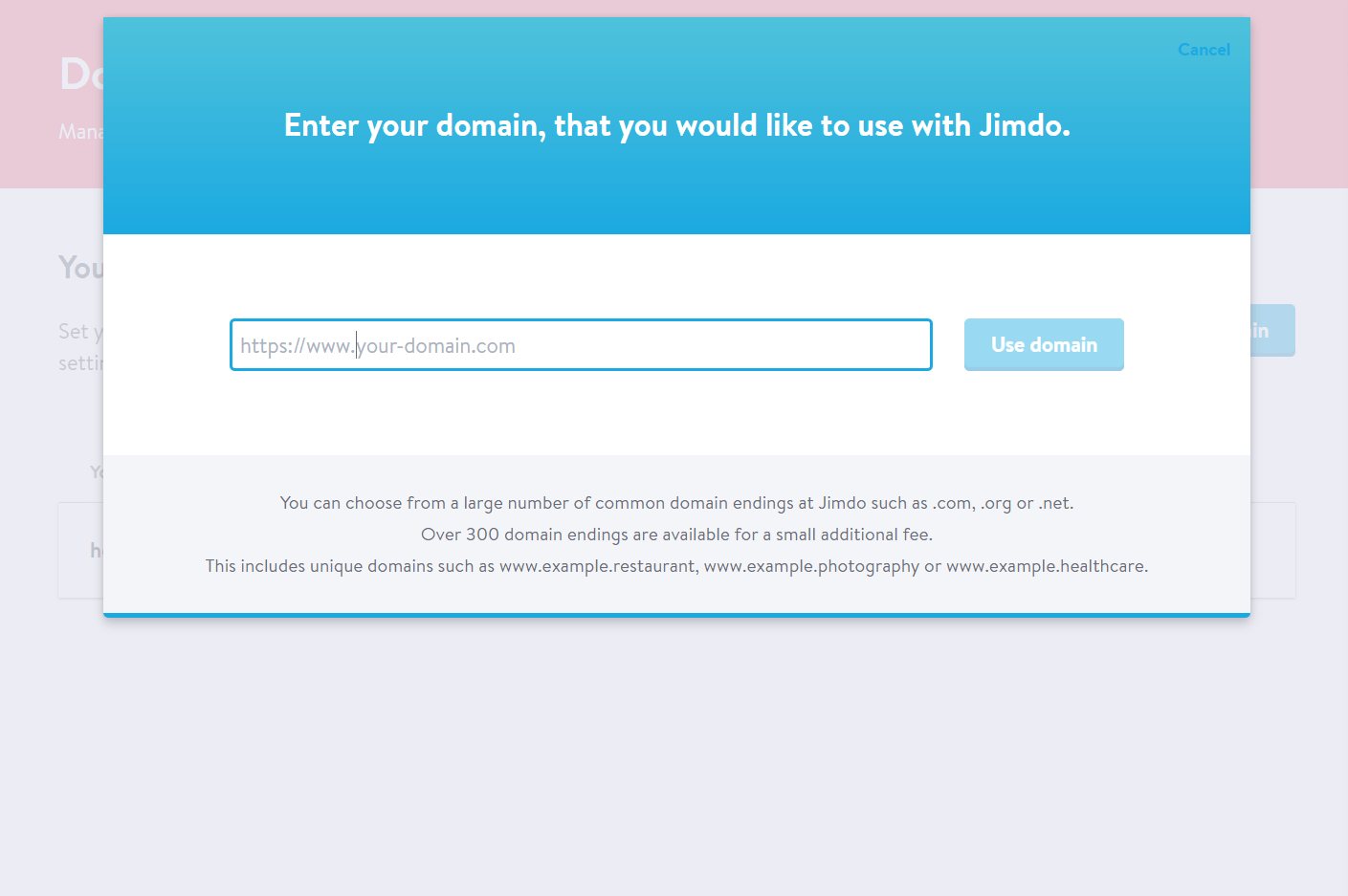
Во всплывающем окне вы можете выбрать новый бесплатный домен, который вы получите через свою учетную запись Jimdo, или использовать свой собственный домен. Я выбрал второй вариант.
Просто введите свой домен в поле и нажмите «Использовать домен»:
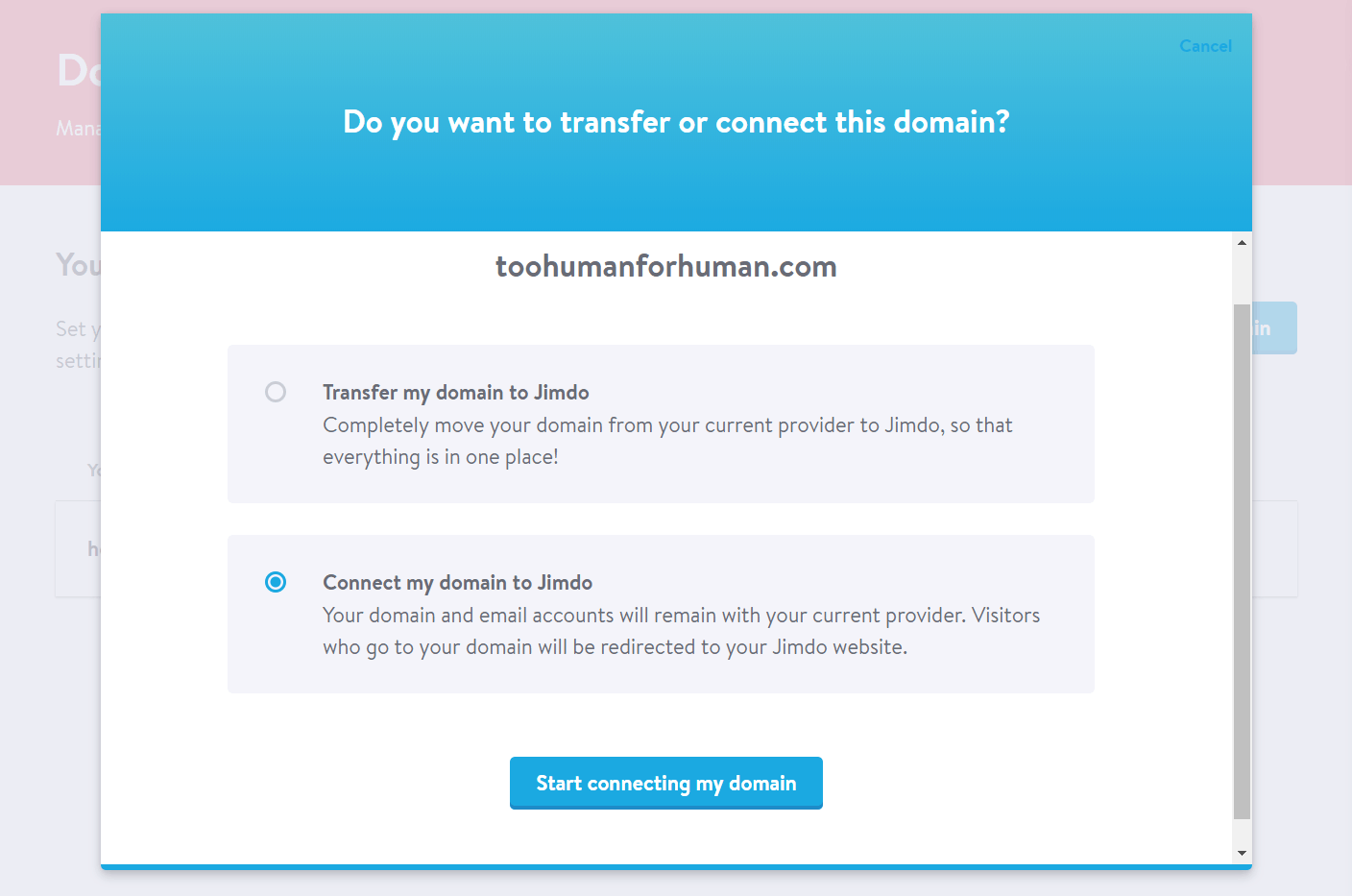
Затем вы можете перенести свой домен в Jimdo или подключить свой домен к своему сайту Jimdo, но оставить его у текущего провайдера. Я использовал второй вариант, но Jimdo предлагает достаточно простой мастер, который поможет вам перенести ваш домен:
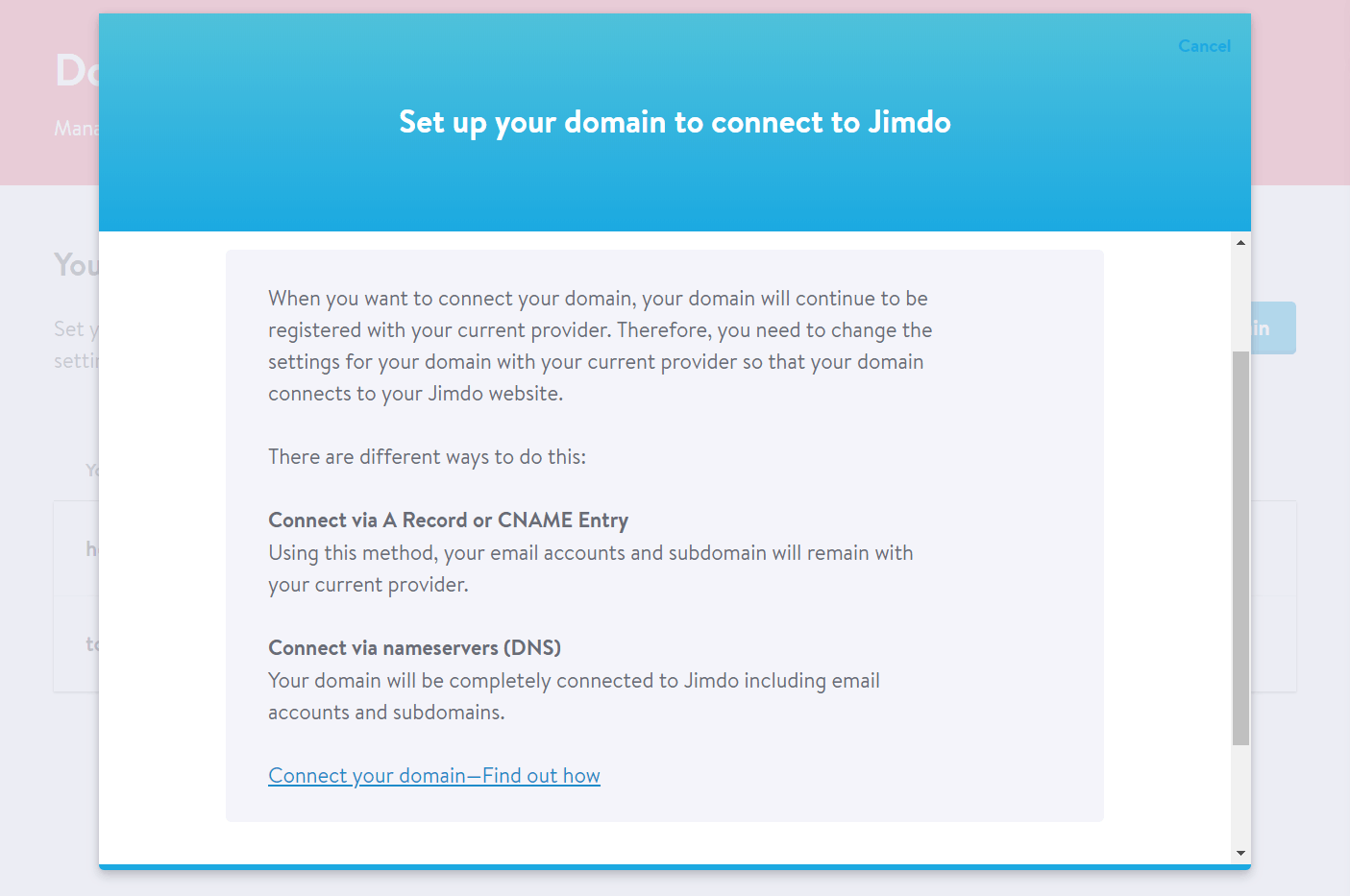
Теперь вам нужно изменить записи своего домена у своего провайдера, чтобы указать свой домен для нового сайта. В Jimbo вам будет предоставлено краткое объяснение и ссылка на пошаговую документацию:
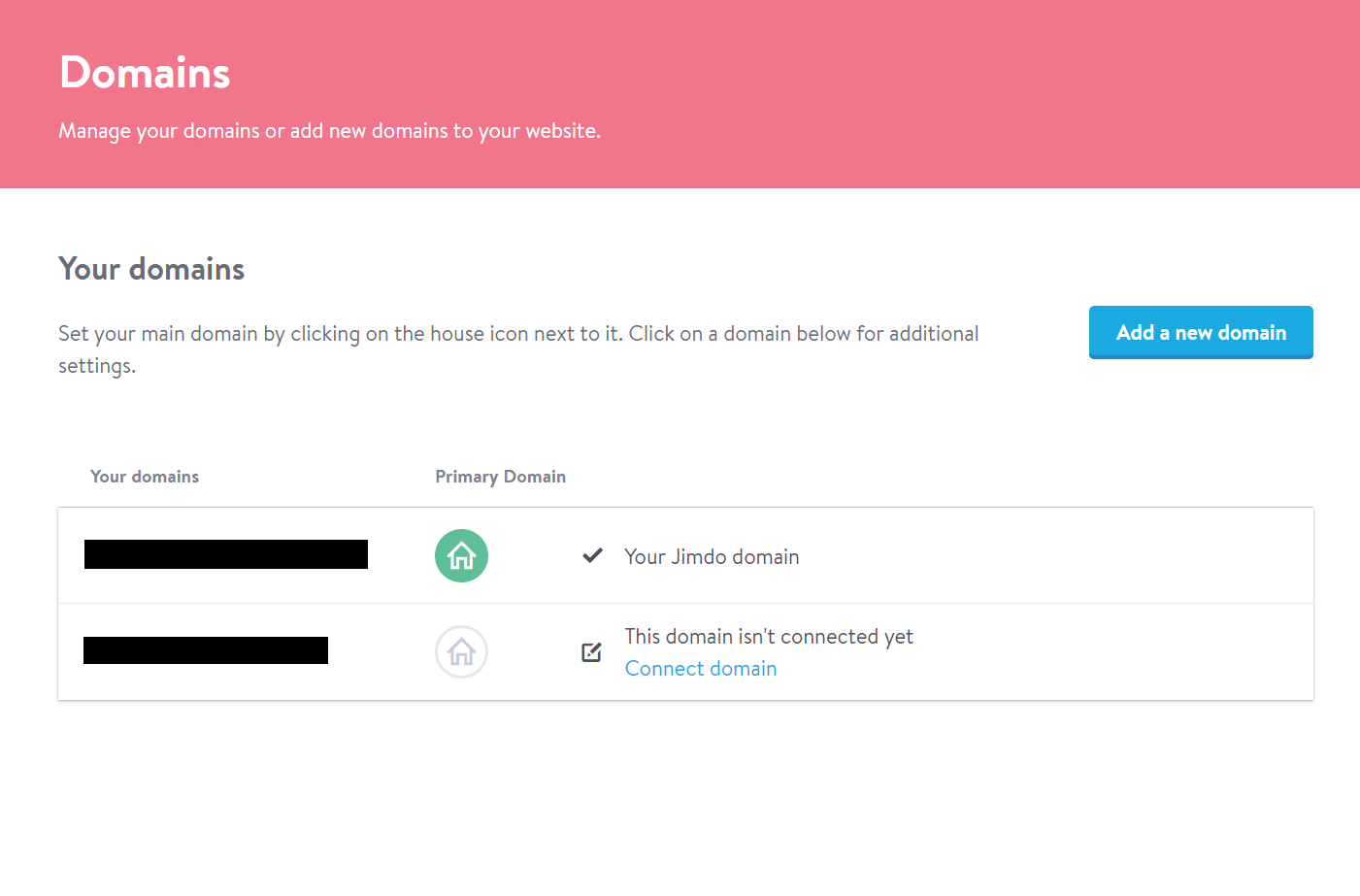
С помощью этих действий вы создадите запись в панели управления доменом для вашего сайта. Регистратору может потребоваться некоторое время для обработки изменений, но как только это произойдет, вы сможете подключиться к своему сайту, используя этот домен в качестве URL:
Все готово!
Как изменить свой шаблон
Если вас не устраивает шаблон, который вы изначально выбрали для своего сайта Jimdo, хорошей новостью является то, что вы можете поменять его в любое время (в отличие от некоторых других конструкторов, где вам придется переделывать свой сайт с самого начала).
Просто зайдите в редактор, откройте меню и выберите «Дизайн»:
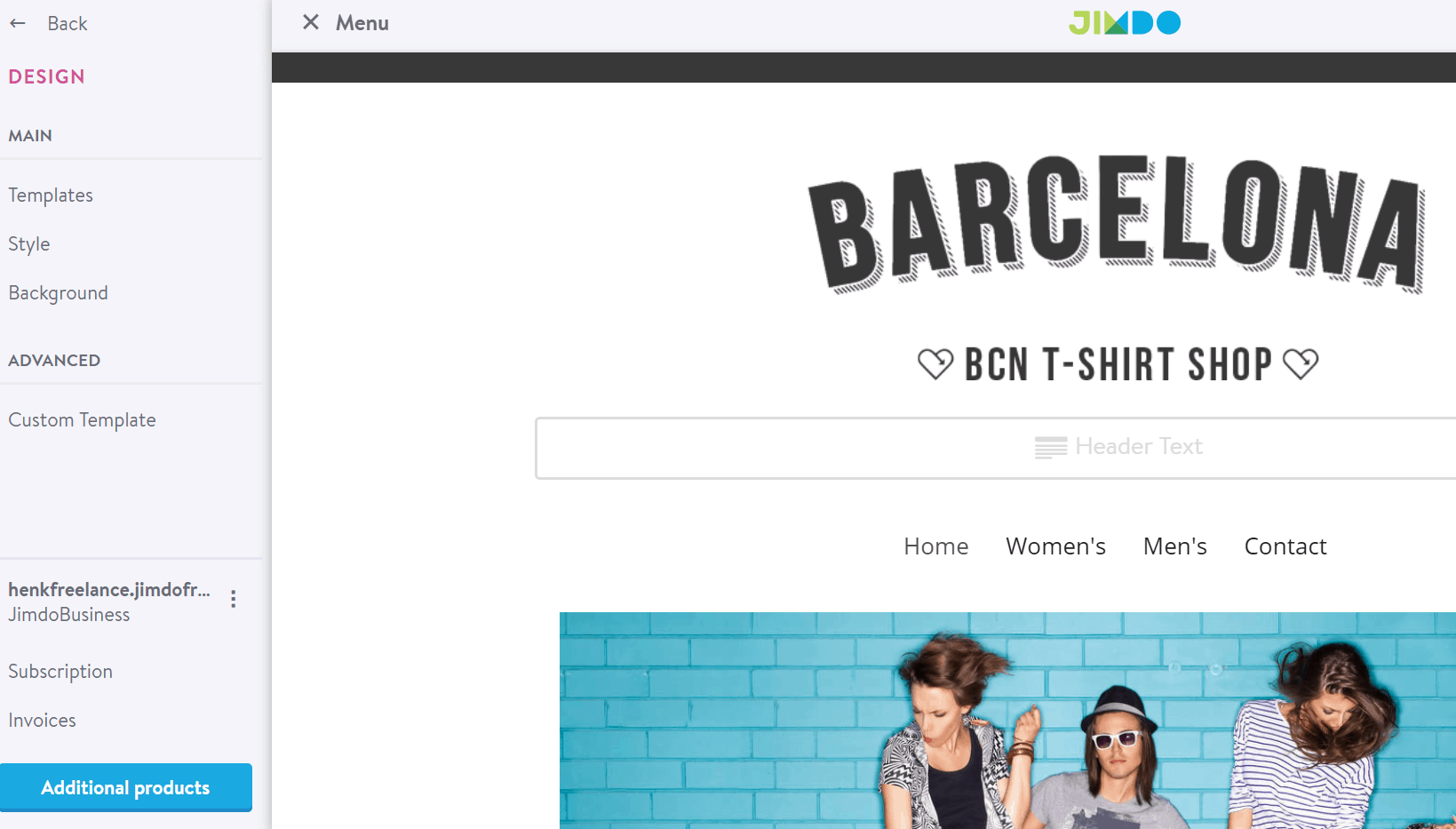
Затем выберите «Шаблоны» в меню:
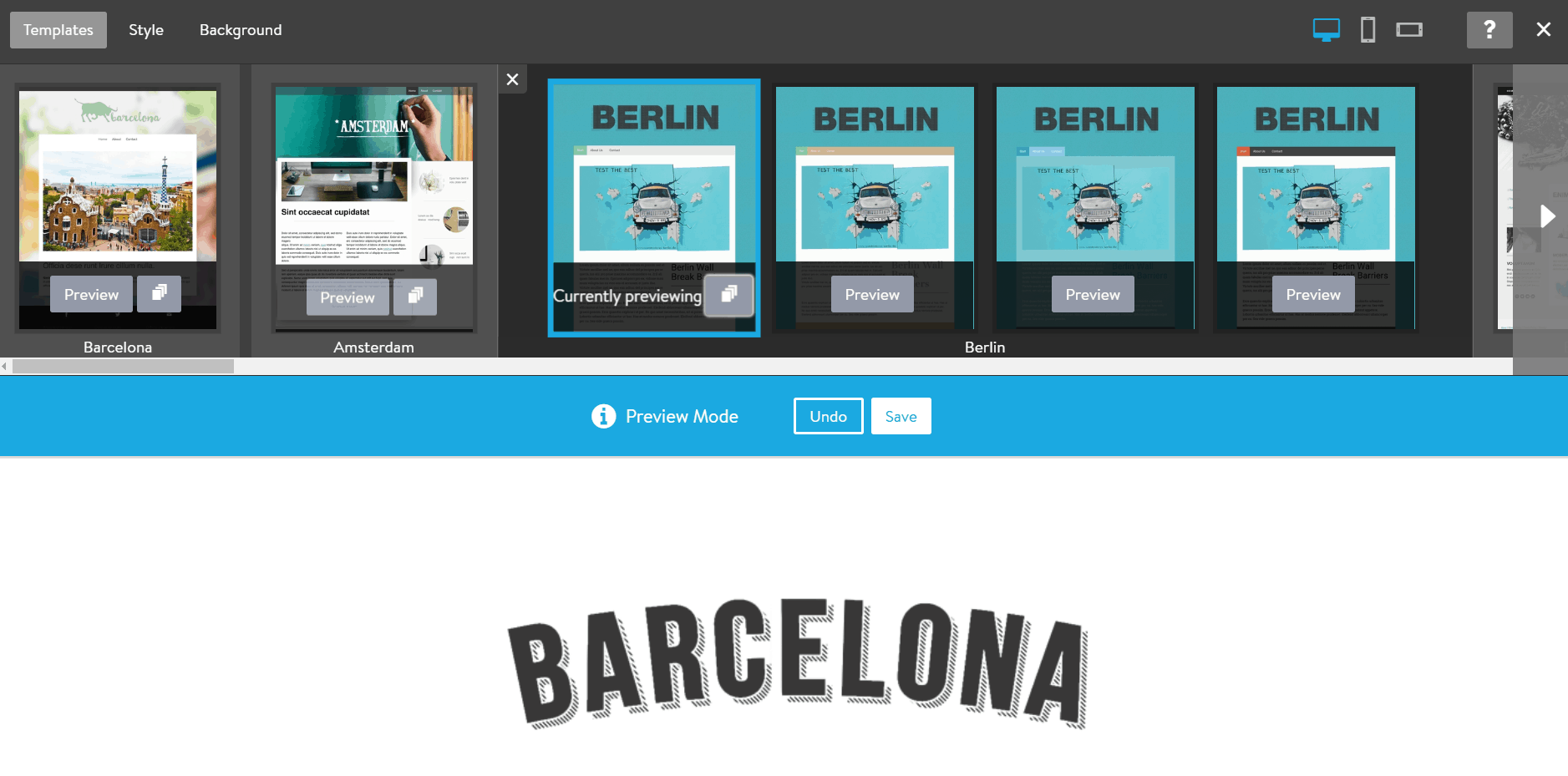
В верхней панели будут отображаться все доступные шаблоны. Вы заметите, что здесь гораздо больший выбор, чем вам было предложено во время регистрации и создания веб-сайта, и каждый из них имеет свои варианты.
После выбора шаблона, он будет загружен в панель предварительного просмотра. Нравится? Нажмите «Сохранить». Не уверены? Нажмите «Отменить».
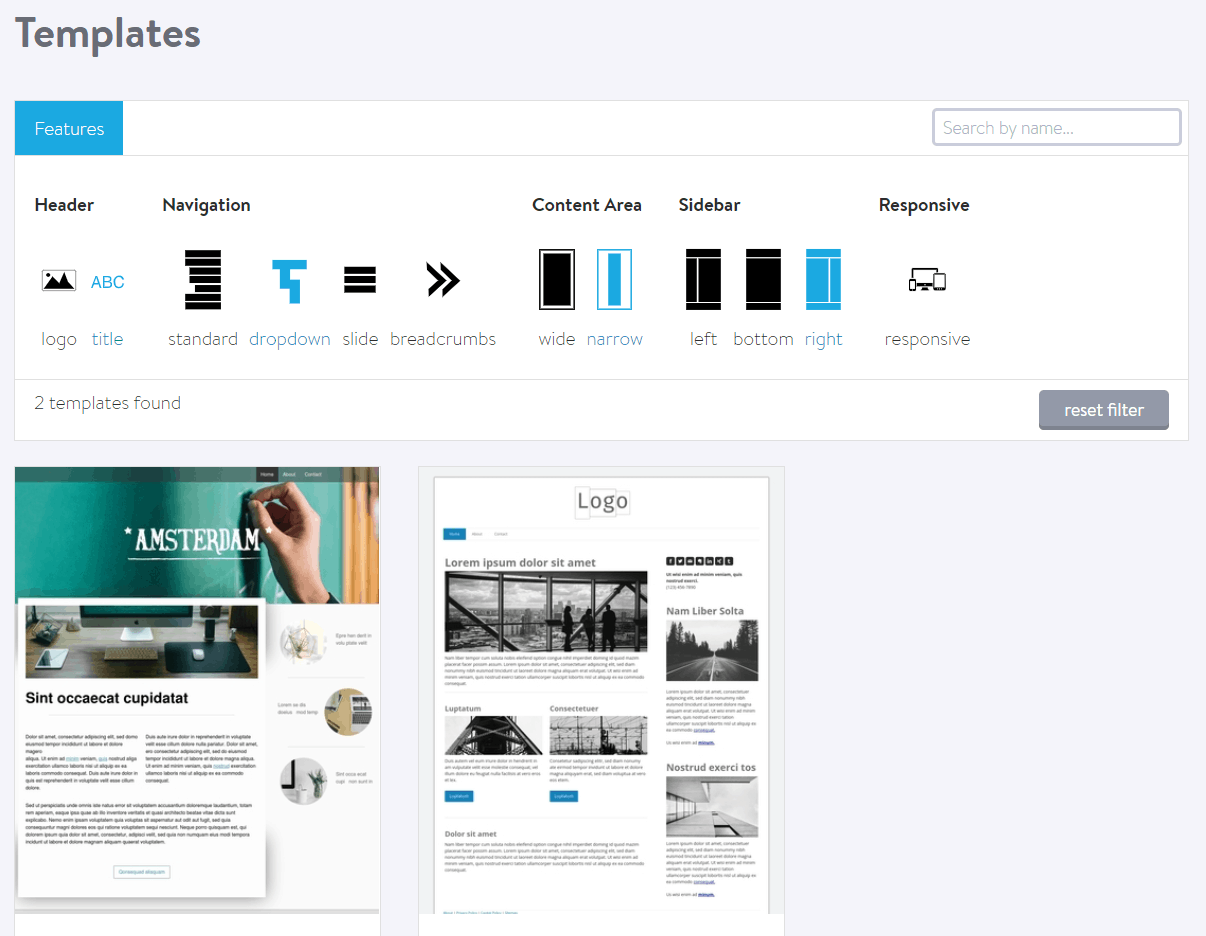
Jimdo также предоставляет довольно крутой инструмент фильтрации шаблонов:
Вы можете фильтровать шаблоны по типу меню, содержанию и боковым панелям. К сожалению, вы не сможете добавить шаблон на свой сайт отсюда, но он может помочь вам найти макет, который вы хотите использовать.
Добавление контента на ваш сайт Jimdo
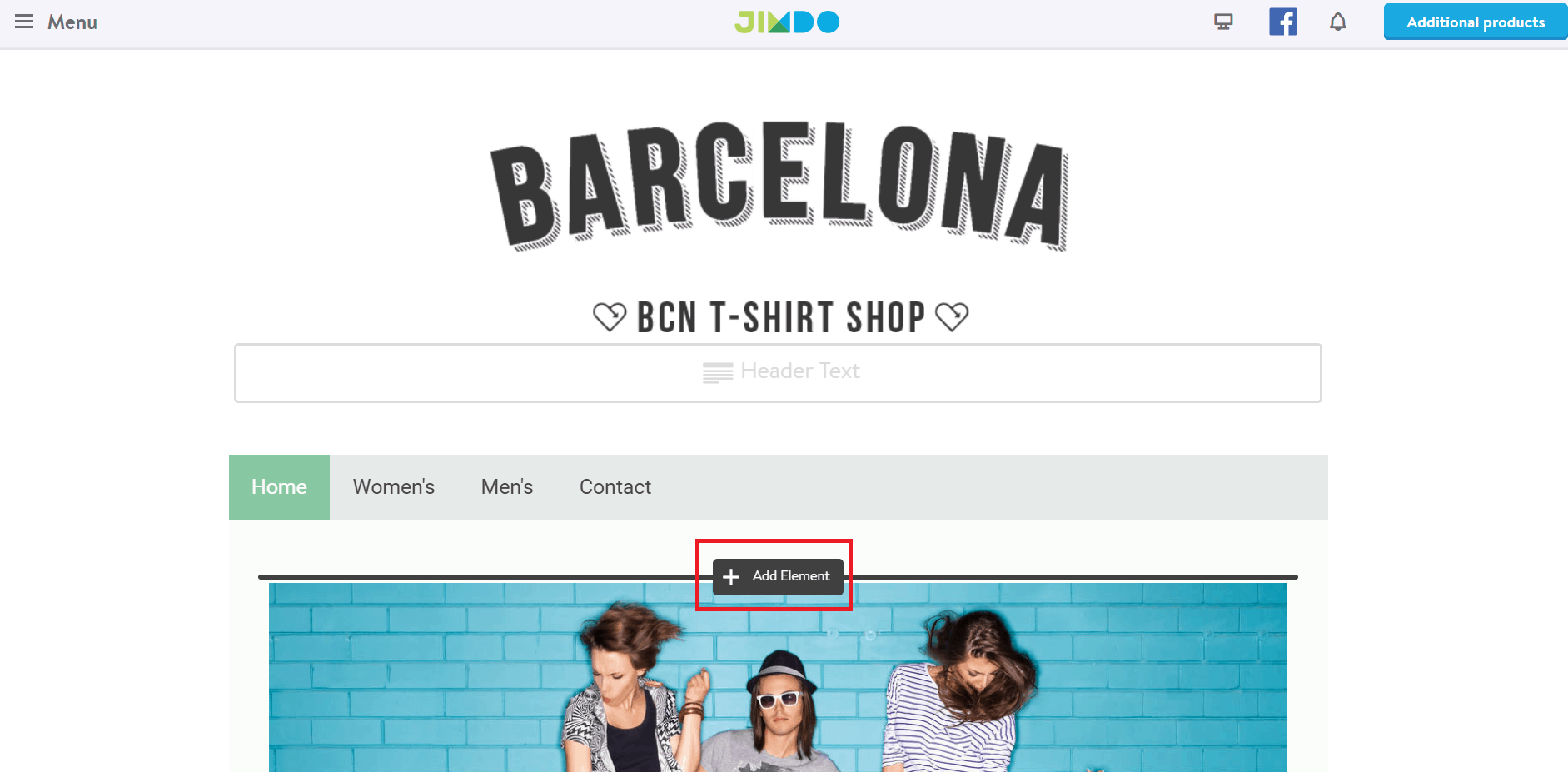
Jimdo Creator позволяет легко добавлять элементы на ваш сайт, такие как текстовые блоки, изображения, видео и многое другое. Если вы переместите стрелку мыши на один из блоков для размещения контента, вы увидите всплывающую кнопку «Добавить элемент»:
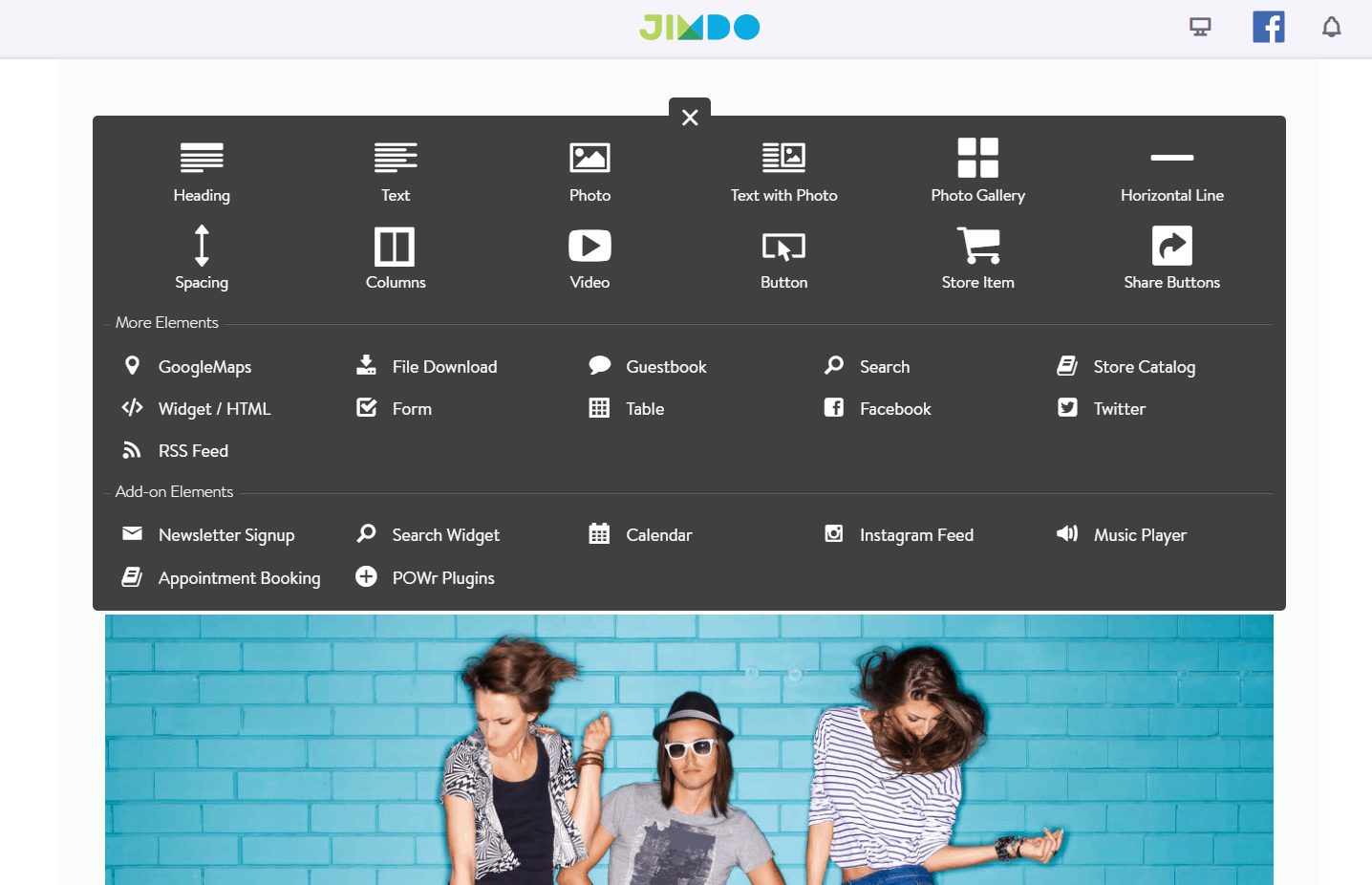
При нажатии на нее откроется панель, где вы сможете выбрать, какой элемент вы хотите добавить на свою страницу:
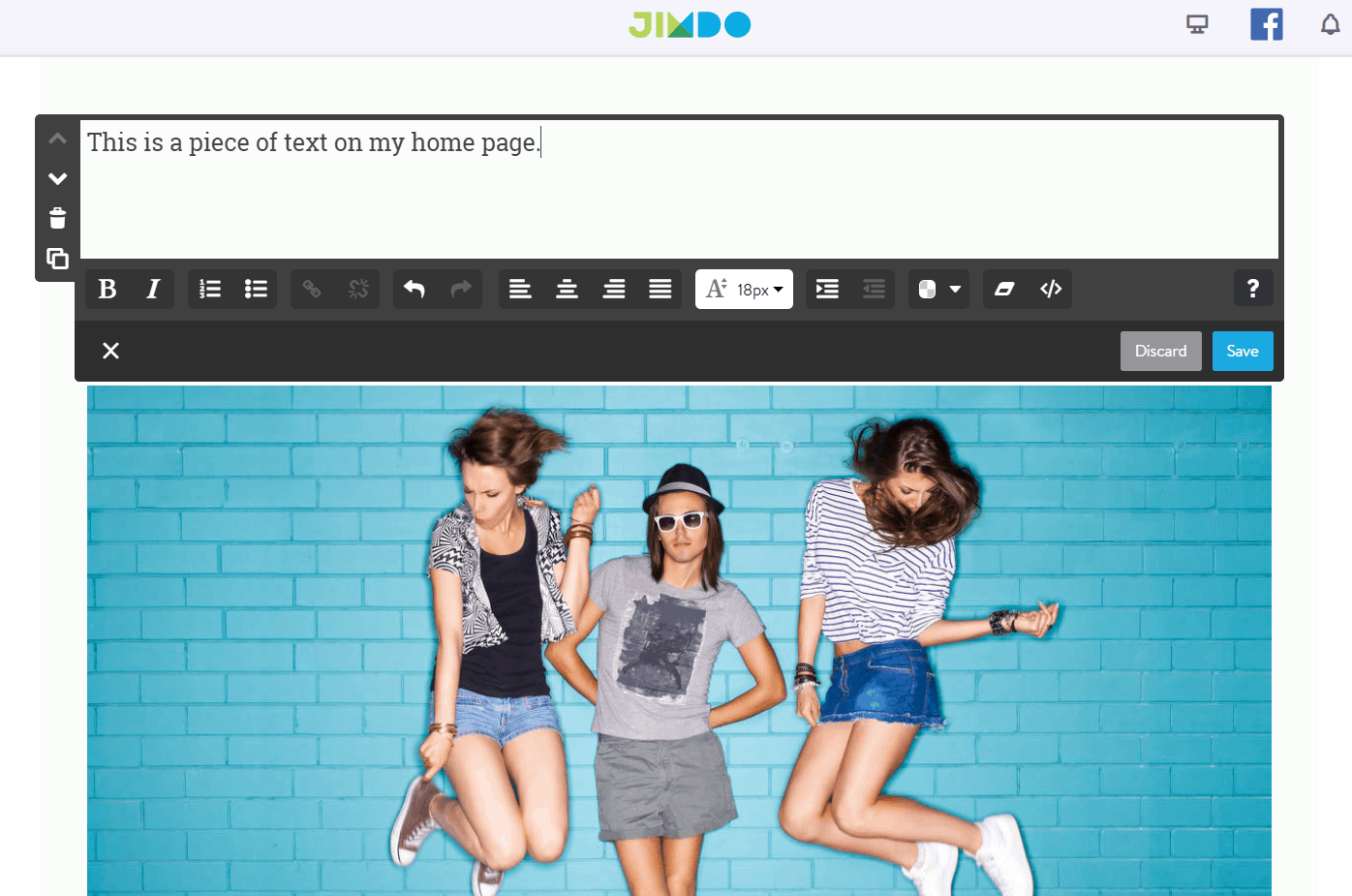
Если вы добавляете текстовое поле, вы можете ввести или вставить текст и стилизовать текст с помощью этого простого виджета, похожего на текстовый редактор:
Вы также можете использовать функцию перетаскивания Creator для перемещения ваших элементов.
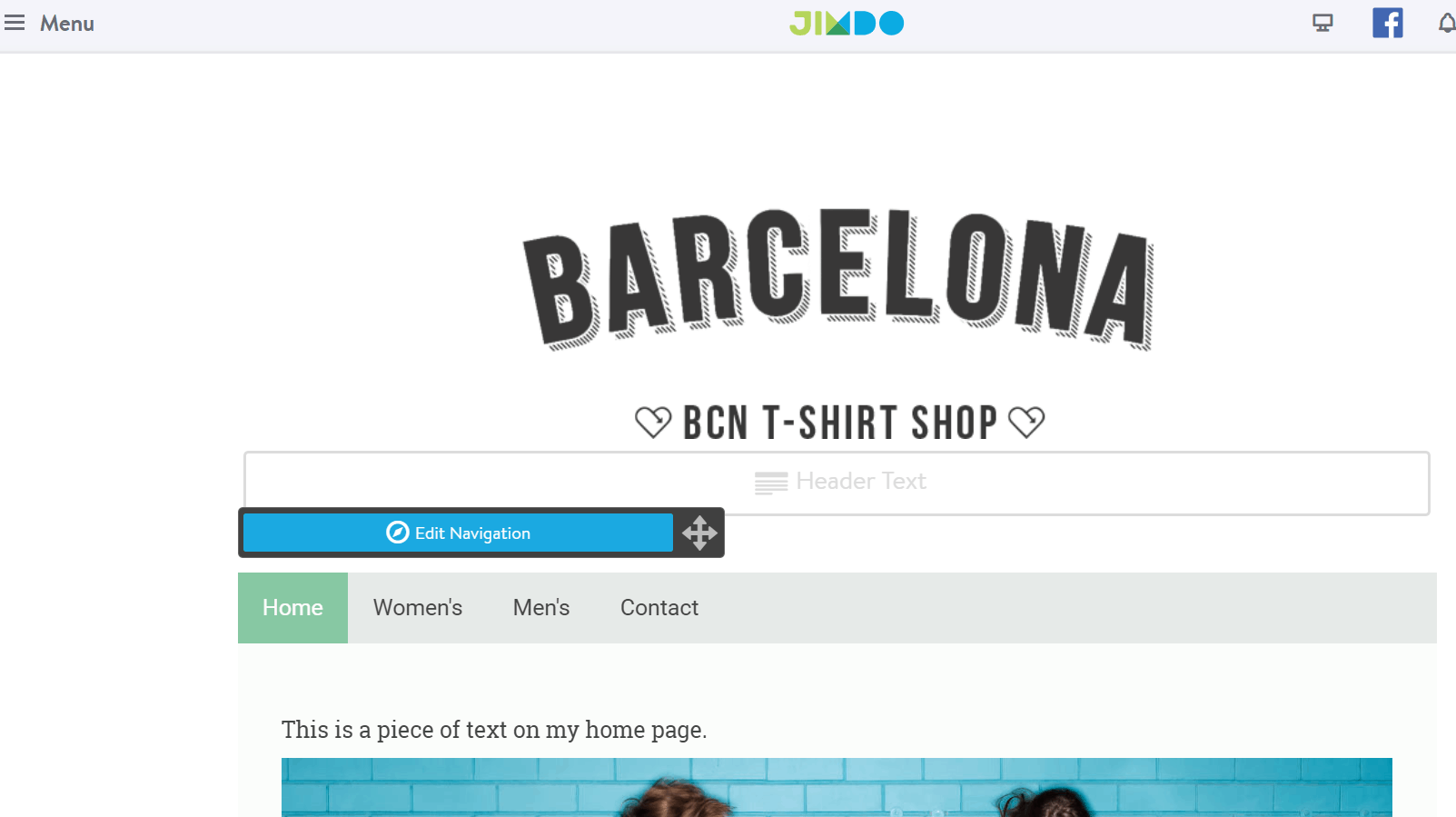
Также вам будет довольно легко добавлять страницы на ваш сайт, хотя не совсем понятно, как это сделать. Просто наведите курсор на верхнее меню, и появится кнопка «Редактировать навигацию»:
Нажмите на нее, чтобы увидеть список всех ваших страниц. Чтобы добавить новую, просто нажмите кнопку:
Ваша новая страница будет создана, а ссылка будет автоматически добавлена меню навигации.
На протяжении всего процесса Jimdo будет помогать вам полезными советами. На каждой странице есть значок справки, на который вы можете нажать:
Настройка магазина на Jimdo Creator
Хотя Jimdo не дает подробных инструкций как вы можете настроить свой магазин, платформа электронной коммерции очень проста в использовании, как только вы ее освоите. Чтобы прочитать мое пошаговое руководство, нажмите здесь.
Простой конструктор сайтов с несколькими недочетами
После регистрации в Jimdo и прохождении первых нескольких этапов создания веб-сайта у меня возникли смешанные чувства по поводу всего процесса. В основном это было легко, но мне показалось, что регистрация могла быть сделана за меньшее количество шагов.
Самая большая проблема заключается в том, что некоторые задачи, такие как изменение шаблонов, добавление страниц и настройка магазина, не настолько интуитивно понятны, как могли бы быть. Когда вы начнете работать с Jimdo, вам, возможно, придется немного потестировать этот конструктор, чтобы понять, как делать определенные вещи.
Wix Editor аналогичный конструктор веб-сайтов, который намного лучше справляется со схожими задачами. Однако это более сложный инструмент, и его освоение может занять некоторое время.
Если вы хотите узнать больше о Jimdo, прочитайте мой полный обзор.
Jimdo – это одна из платформ для создания сайта, которая стала очень популярной в последнее время. Она позволяет создавать простые сайты без необходимости программировать. В этой статье мы расскажем вам, как создать сайт на Jimdo пошагово.
Шаг 1: Регистрация на Jimdo
Для начала вам необходимо зарегистрироваться на Jimdo. Зайдите на сайт jimdo.com и нажмите на кнопку «Регистрация». Вам будет предложено выбрать тип сайта, который вы хотите создать, например, блог, магазин, портфолио и т.д.
После выбора типа сайта вам нужно будет указать адрес вашего сайта и электронную почту. После этого вы получите письмо с подтверждением регистрации.
Шаг 2: Выбор шаблона
После регистрации на Jimdo вы увидите экран, на котором вам будет предложено выбрать шаблон для вашего сайта. Доступны шаблоны различного типа и варианты оформления.
Выберите шаблон, который соответствует вашим потребностям и предпочтениям. Вы можете просмотреть демо-версию каждого шаблона, чтобы узнать, как он будет выглядеть на вашем сайте.
Шаг 3: Добавление контента
После выбора шаблона вы можете начать добавлять контент на свой сайт. Нажмите на кнопку «Добавить элемент» и выберите нужный блок, например, текст, изображения, видео или форму для обратной связи.
Вы можете изменять цвета, шрифты и элементы дизайна с помощью настроек шаблона. Если вам нужно добавить новую страницу, просто нажмите на кнопку «Добавить страницу» на верхней панели управления.
Шаг 4: Настройка домена
Если у вас есть свой домен, который вы хотите использовать для своего сайта, вам нужно настроить его на Jimdo. Это можно сделать через раздел «Настройки».
Вам нужно выбрать опцию «Настройка домена» и ввести имя своего домена. Затем вы можете выбрать, хотите ли вы использовать веб-адресы с www или без них.
Шаг 5: Оплата
Если вы хотите использовать дополнительные функции Jimdo, например, передачу данных по электронной почте или продажу товаров, вам нужно выбрать платный тариф. Цены на тарифы зависят от функций, которые вы выбираете.
Шаг 6: Публикация сайта
Когда ваш сайт готов, вы можете опубликовать его. Нажмите на кнопку «Публикация», чтобы сделать свой сайт доступным для просмотра.
В заключение, Jimdo – это отличный инструмент для создания и запуска простых сайтов. В этой статье мы рассказали вам, как создать сайт на Jimdo пошагово. Если у вас есть какие-либо вопросы или комментарии, оставьте их в комментариях ниже.
Международная платформа Jimdo призвана помочь вам создать веб-сайт без навыков программирования и вёрстки, работая в интуитивно понятном интерфейсе. Размах сервиса широк: с момента появления в 2004 году на нём было создано свыше 12 000 000 сайтов, в числе которых и визитки, и ресурсы фотографов, и интернет-магазины, и проекты образовательных учреждений. Это наглядно демонстрирует широкие возможности конструктора и его универсальность.
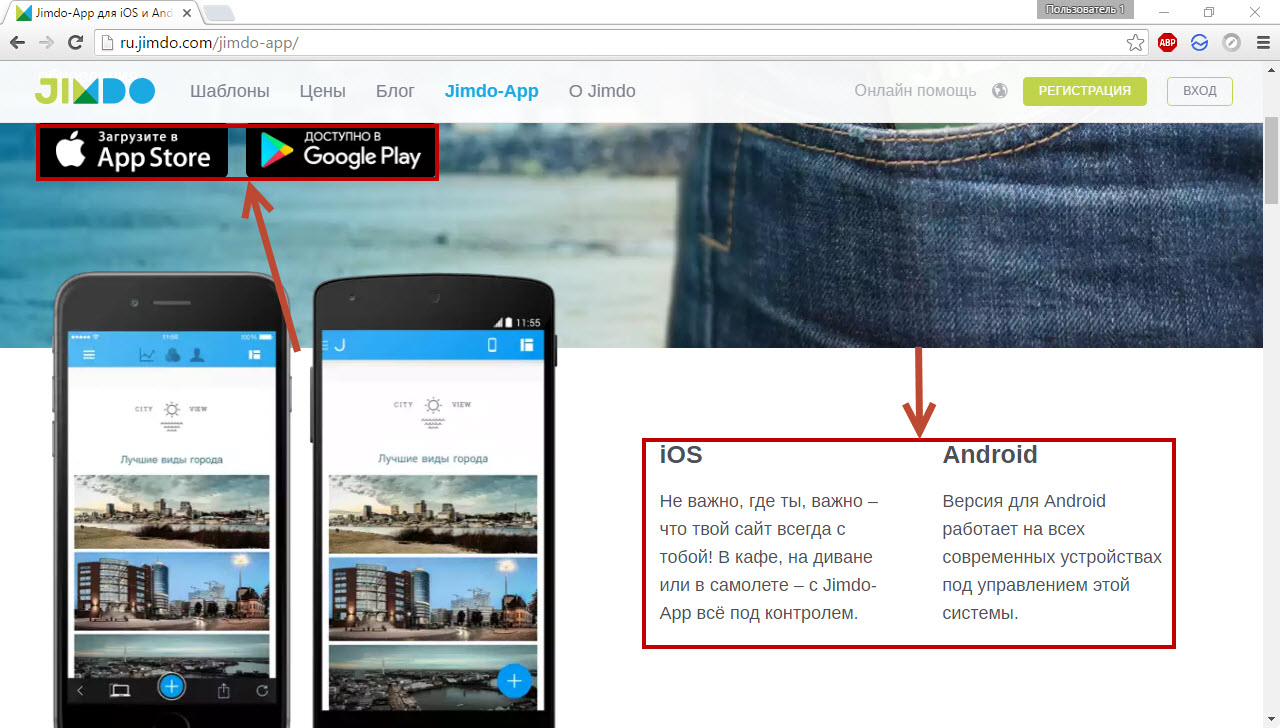
Работать с Jimdo можно не только через веб-интерфейс — у платформы есть собственные приложения для Android и iOS, так что редактировать сайт вы сможете прямо с мобильного устройства.
Однако в этой статье речь пойдёт именно о работе с платформой через веб, так как этот способ доступен с любого устройства и не зависит от установленной на нём операционной системы.
Начало работы
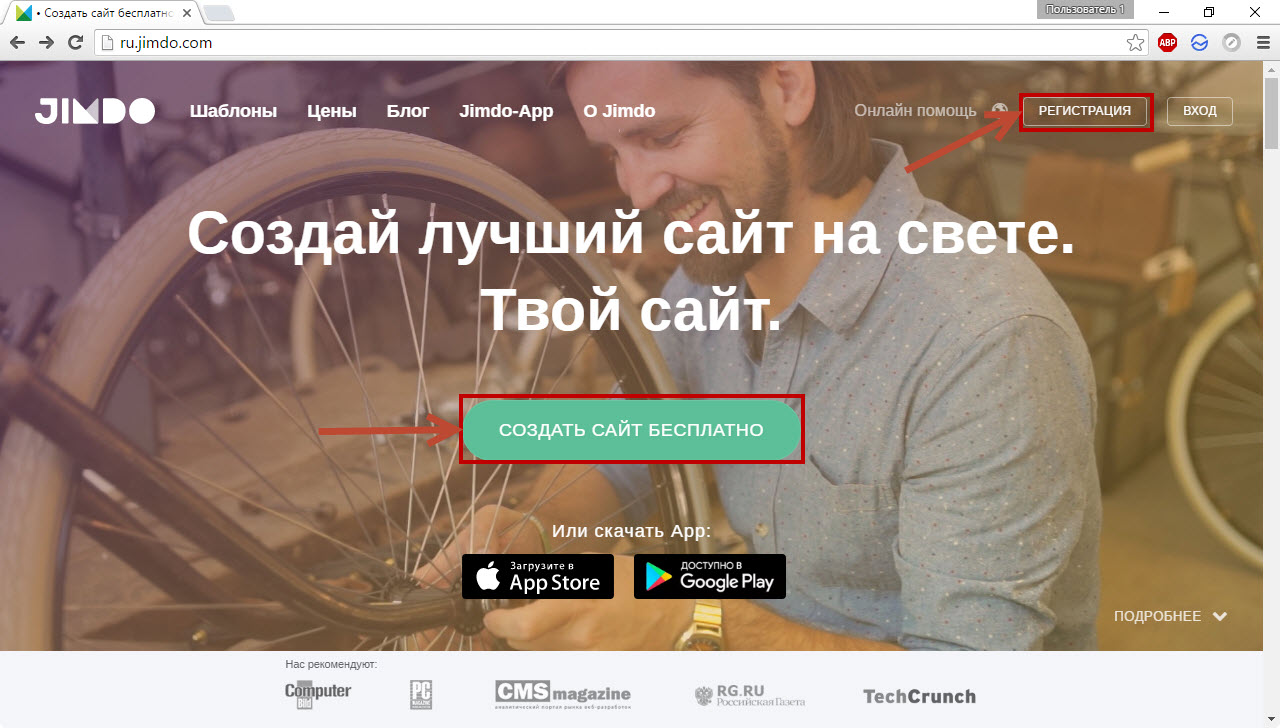
Нажатие кнопки Регистрация, равно как и щелчок на ссылке Создать сайт бесплатно, приведёт к одному и тому же — на экране появится страница выбора дизайна будущего ресурса.
Вы можете выбрать один из шестнадцати доступных шаблонов, сгруппированных по типу сайта. На приглянувшемся оформлении нажмите кнопку Выбрать этот шаблон.
Пришло время регистрации. Введите адрес e-mail и пароль, установите флажок Я не робот и щёлкните на кнопке Создать сайт.
На следующей странице нужно ввести свой домен. Платформа предлагает зарегистрировать бесплатный адрес вида http://сайт.jimdo.com. Домен второго уровня можно создать на платном тарифе. Также есть возможность привязать к конструктору уже существующее имя. Воспользуйтесь одним из предложенных вариантов (я выбрал бесплатное имя третьего уровня) и щёлкните Проверить домен.
Работа с сайтом
После щелчка на кнопке вы попадаете в рабочую среду. Здесь есть всё, что вообще может предложить платформа. Основную часть страницы занимает редактируемый шаблон, справа расположено меню панели управления.
Перед редактированием сайта полезно будет понимать его структуру. Все шаблоны на Jimdo состоят из пяти основных частей:
- Шапка. Верхняя часть ресурса, в которой расположен логотип, слоган либо название сайта.
- Навигационное меню. Собственно, главное меню сайта, с помощью которого можно перейти на любую его страницу.
- Область контента. То, ради чего и создаются страницы, уникальная их часть.
- Боковая панель. Используется для размещения вспомогательной, но важной информации, которая будет видна на всех страницах.
- Подвал. Противоположность шапки — низ сайта с копирайтами, сведениями о компании, лицензионными соглашениями и прочей в основном правовой информацией.
Собственно говоря, описанная структура касается большей части сайтов вообще, а не только ресурсов рассматриваемой платформы.
В сущности страница на Jimdo состоит из большого числа модулей, каждый из которых можно изменить, переместить или удалить.
Итак, чтобы перейти к редактированию модуля (блока), щёлкните на нём кнопкой мыши. Инструменты правки от модуля к модулю будут меняться. Например, щелчок на логотипе откроет кнопки загрузки другого изображения, уменьшения и увеличения размера, а также выравнивания картинки по горизонтали.
А если нажать какой-нибудь текст, то браузер откроет небольшой редактор, в котором можно поменять содержимое модуля, задать стиль текста или преобразовать его в список.
Надо сказать, возможности форматирования элементов сервис предлагает весьма скромные. Хочется верить, что разработчики руководствовались мыслями о простоте и неперегруженности интерфейса.
Перейти к управлению главным меню поможет кнопка Редактировать навигационное меню.
Добавить новую страницу, переименовать существующую, переместить или удалить пункт, создать подкатегорию — со структурой можно делать действительно всё. Жаль, этого нельзя сказать о функциях изменения внешнего вида, но это только на первый взгляд.
На самом деле разработчики просто убрали подальше функции тотальной правки дизайна. Jimdo даже поддерживает создание сайта на собственном шаблоне.
Чтобы загрузить своё оформление, нажмите кнопку Шаблоны на расположенной справа панели инструментов, а затем щёлкните Собственный шаблон.
В браузере появится полноценный HTML5-редактор, пользоваться которым стоит исключительно при наличии соответствующих умений.
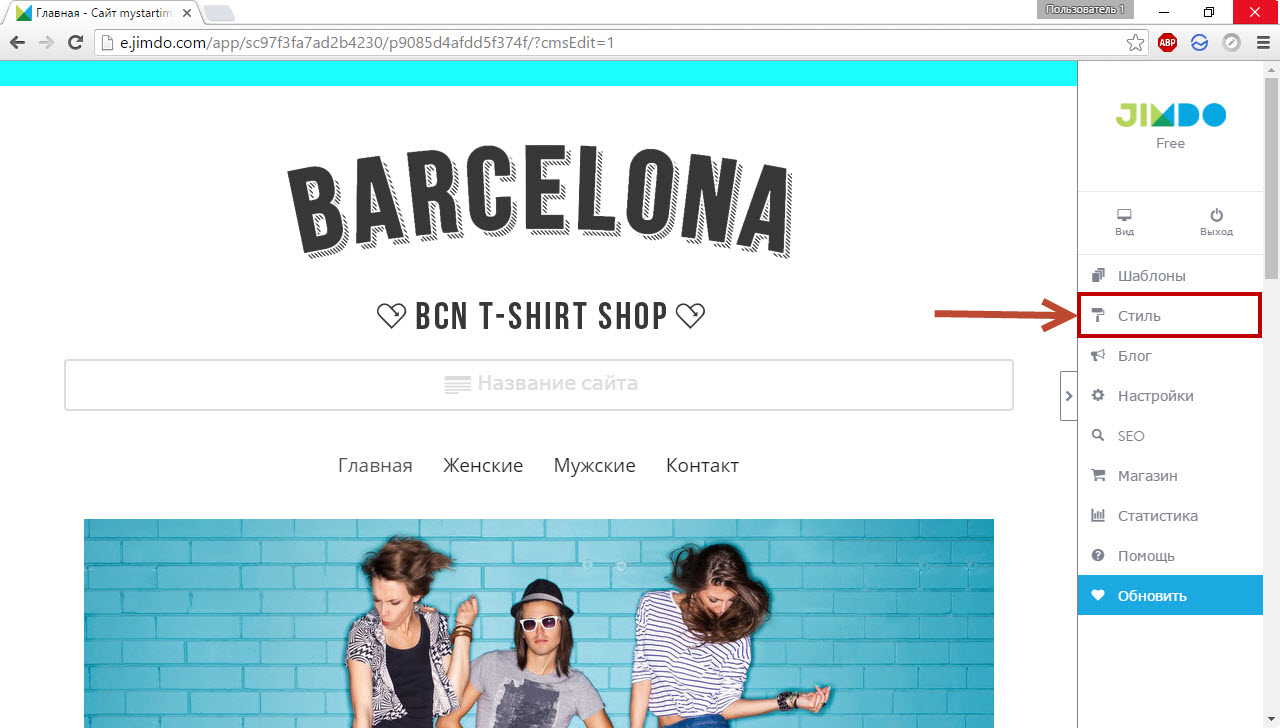
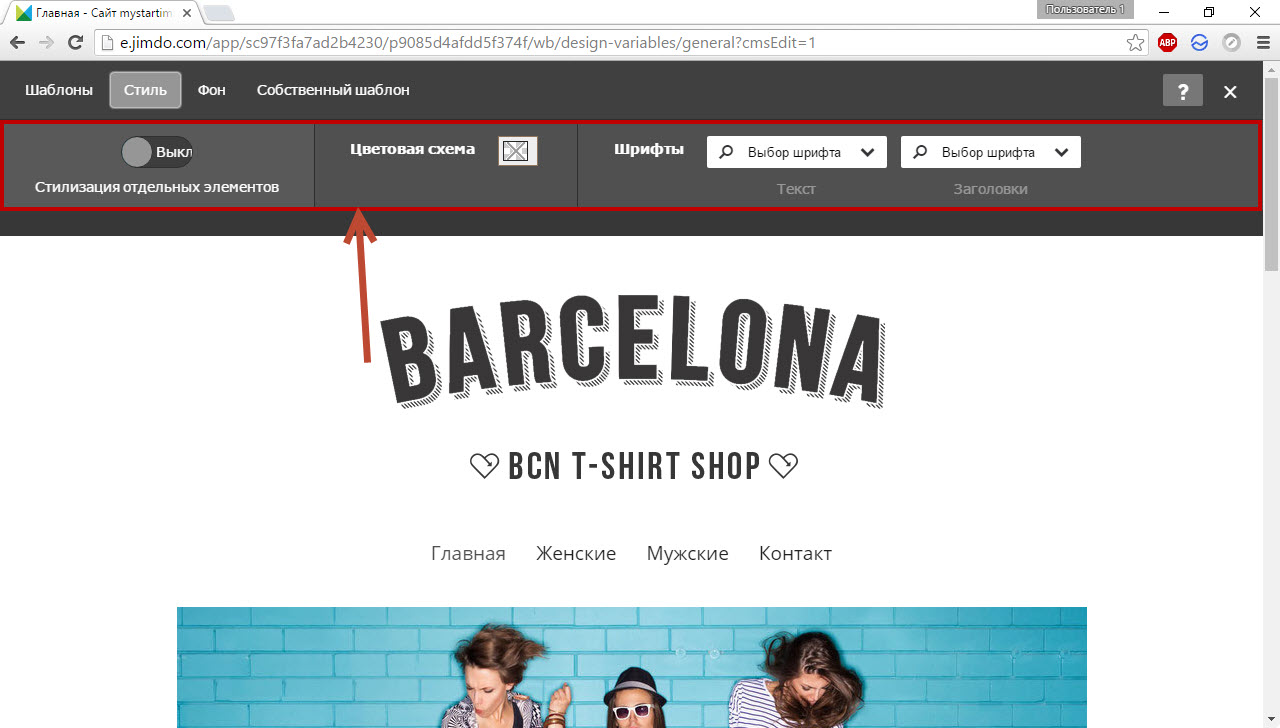
Также для настройки оформления служит кнопка Стиль.
Она открывает возможность сменить шрифт текста и заголовков (размера это по-прежнему не касается), цветовую схему шаблона и его фон, а также позволяет включить стилизацию отдельных элементов, чтобы вы могли настраивать каждый блок отдельно.
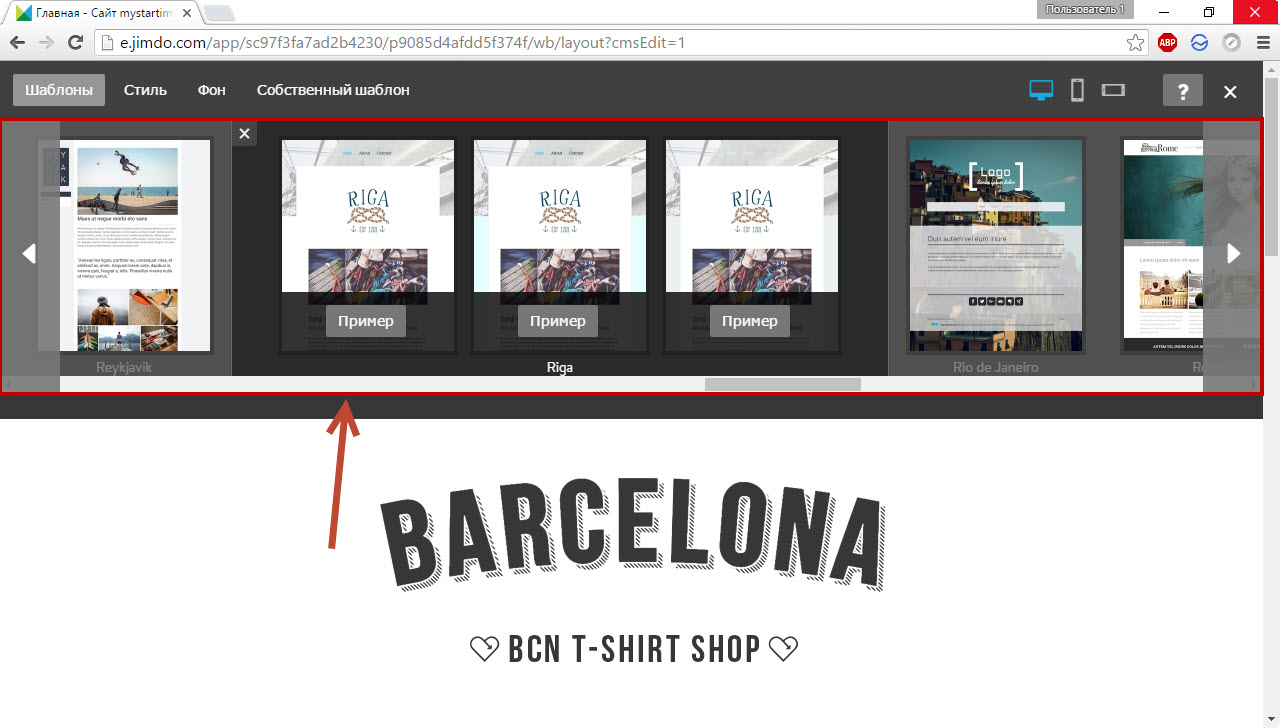
Кстати, хорошая новость для тех, кого не вполне устраивает выбранный при регистрации шаблон. Во-первых, вы всегда можете его сменить на странице Шаблоны, во-вторых, из админ-панели их доступно больше — если при первом выборе тем оформления их было около пятнадцати, то здесь их примерно сорок, причём для каждого дизайна доступны варианты — есть, что посмотреть.
Если информации на странице мало, всегда можно разместить ещё, нажав кнопку Добавить модуль и выбрав, что конкретно хотите разместить.
Вставлять можно не только текст, видеоролики и картинки. Пользователям доступны галереи, кнопки (в том числе и социальные), модули товаров и ещё кое-какой нетипичный контент.
Как по-настоящему универсальная платформа, Jimdo оснащена возможностями на все случаи жизни — на ней даже можно вести собственный блог. Информационная колонка может пригодиться на любом сайте, потому что у каждого проекта бывают свои новости, акции или просто интересный материал, которым непременно хочется поделиться.
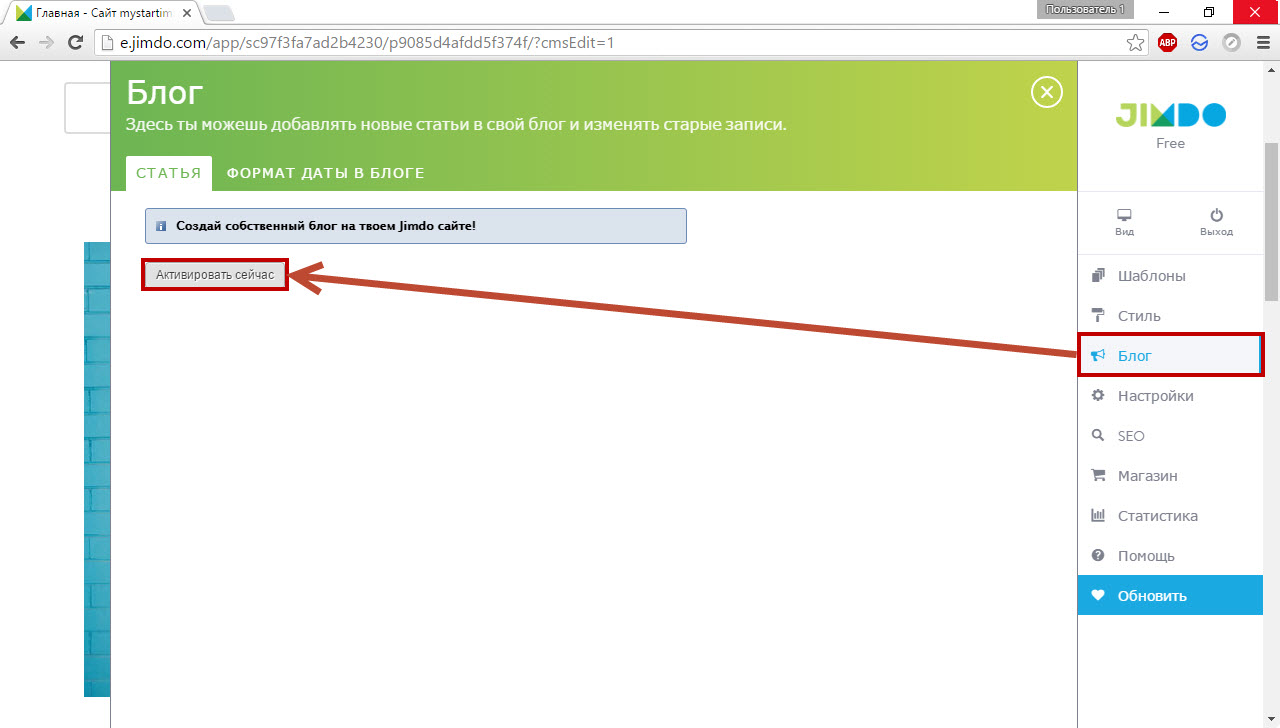
По умолчанию блог не работает и его надо активировать. Сделать это можно бесплатно, ничего не заполняя — просто щёлкнуть Блог -> Активировать.
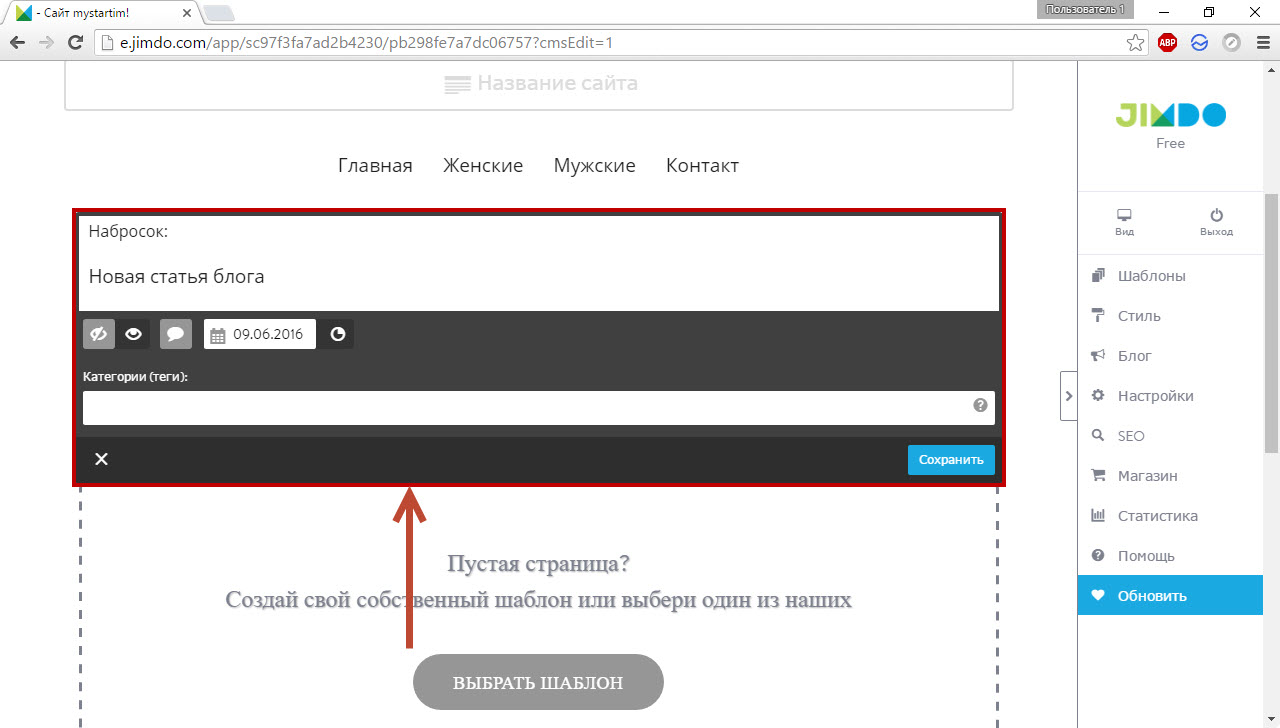
А дальше уже можно создавать свою первую статью. Посты группируются по разделам, чтобы потом в них было удобно ориентироваться. На страницу со статьёй, как и на любую другую, можно добавлять модули.
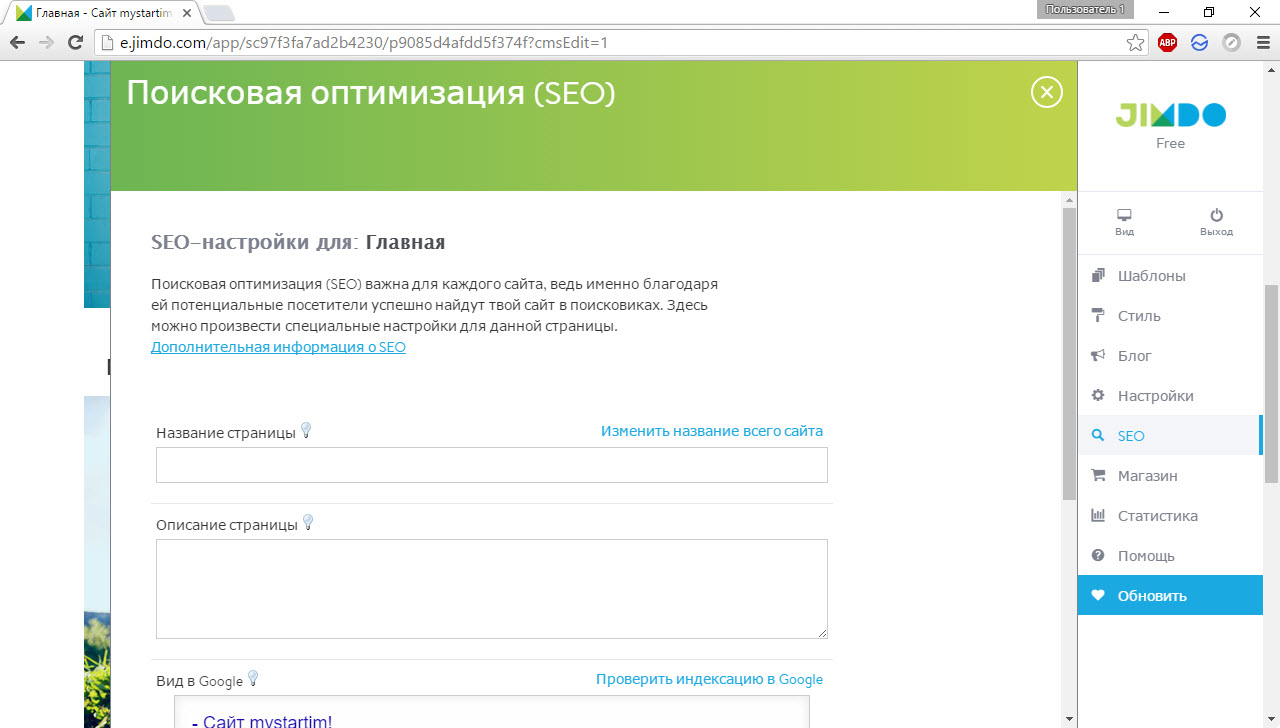
Для каждой страницы доступны элементарные SEO-настройки — название и описание для поисковых систем.
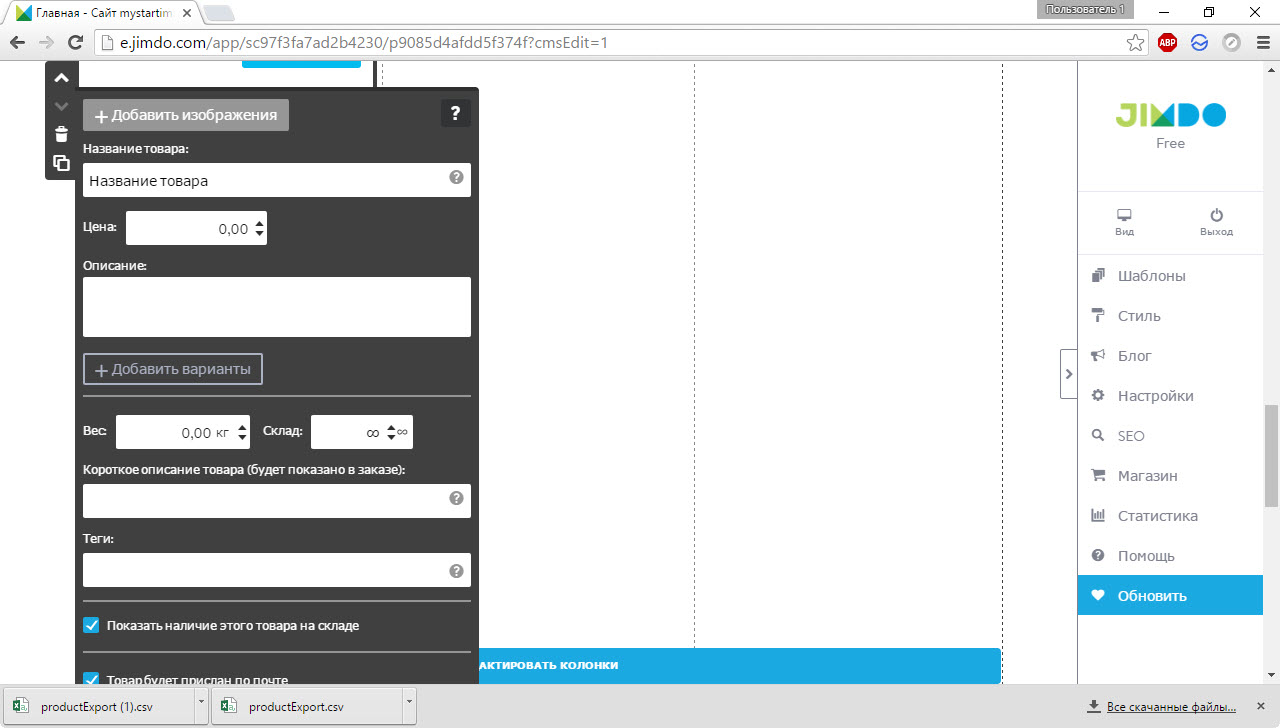
Не секрет, что на платформах, подобных Jimdo, сервисы зачастую создаются с целью получения прибыли, в том числе — интернет-магазины. В связи с этим разработчики просто не могли не наполнить конструктор соответствующим функционалом: товары, заказы, скидки, оплата и доставка — всё настраивается, всё есть.
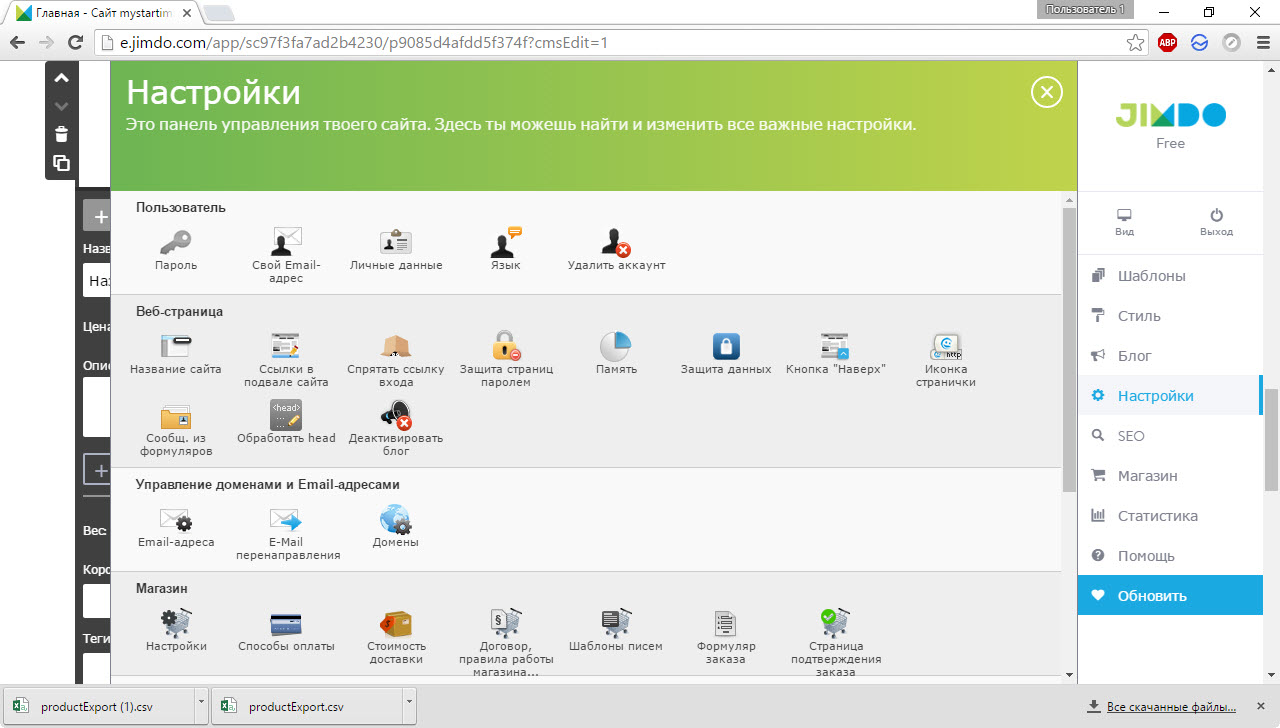
Кстати, настроек в сервисе просто невероятно много: от банальной смены языка и управления доменами и почтой до мало где встречающейся защиты страниц паролем, настройки редиректа и правил хранения данных. Посетить раздел параметров будет очень полезно.
Тарифы
Но от возможностей перейдём к потребностям. Конечно, пользоваться Jimdo можно и бесплатно, но это накладывает определённые ограничения. Самое очевидное — сторонняя реклама. Кроме того у вас не будет раздела со статистикой, функции добавления множества товаров, оптимизации ресурса для мобильных устройств, а также других приятных и полезных мелочей.
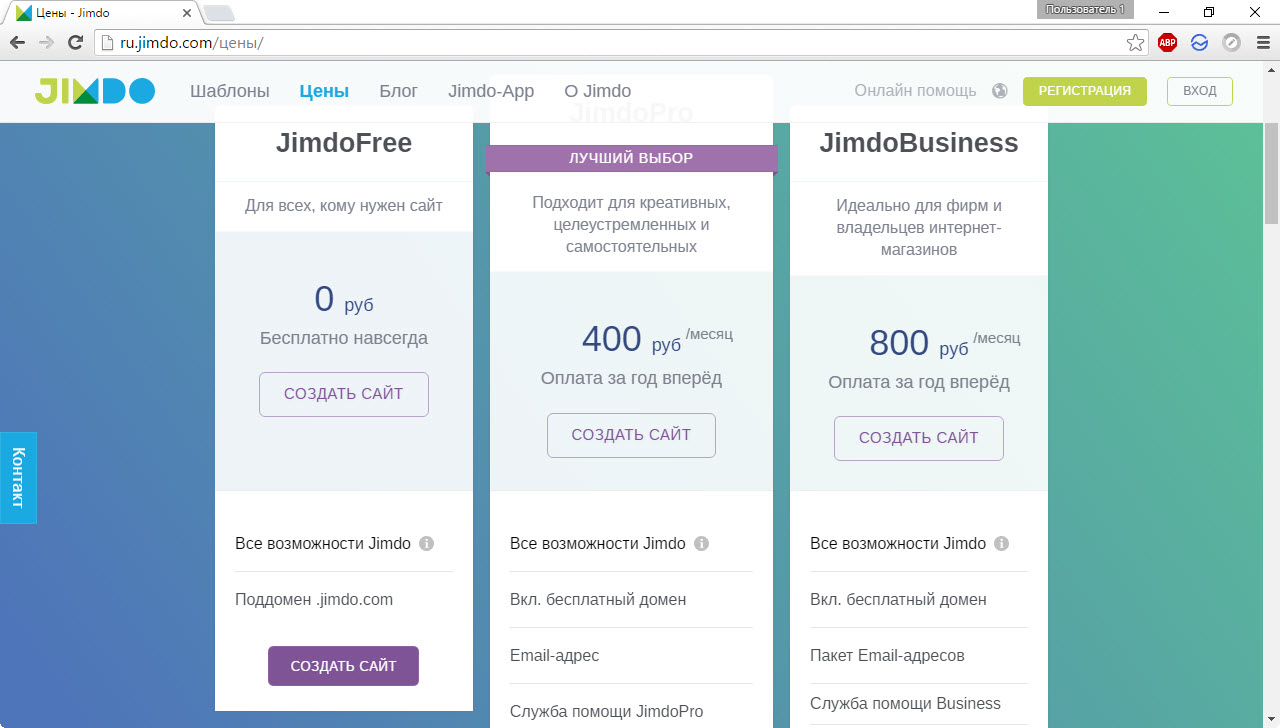
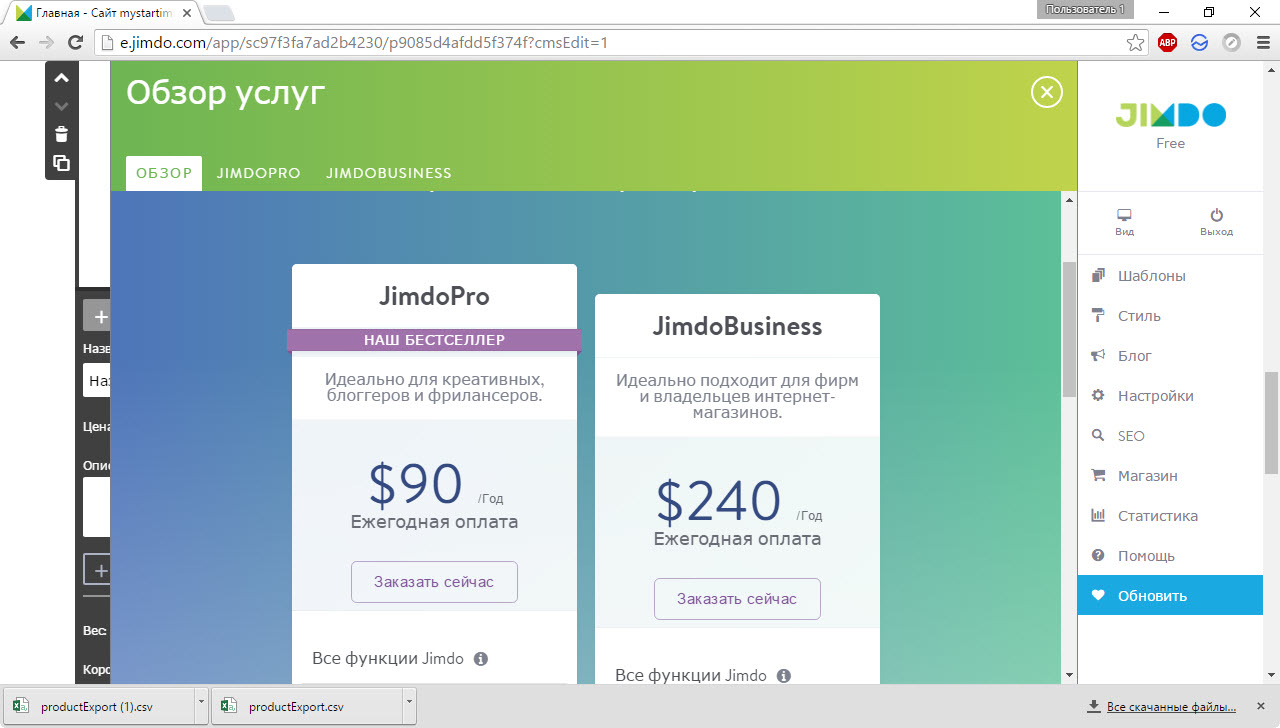
Платных тарифов всего два — JimdoPro (ориентирован на небольшие проекты) и JimdoBusiness (подойдёт для создания крупных интернет-магазинов). Интересно, что цена до регистрации указана в рублях.
А после — в долларах, и при конвертации в рубли вторая стоимость получается заметно выше.
Ответ на вопрос «Сколько же платить?» будет получен при оплате или обращении в техническую поддержку.
Итоги
Jimdo является универсальным международным решением, которым уже воспользовались десятки миллионов человек, чтобы реализовать свой онлайн-проект. От других конструкторов его отличает разделение возможностей — неопытным пользователям доступно ровно столько, сколько нужно, чтобы их не путать, но в то же время позволить хорошо настроить сайт, продвинутые же пользователи найдут массу интересных функций, включая HTML-редактор и детальную настройку модулей.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.
Если вы решите создать бесплатно свой сайт, и выберете для этого онлайн-конструктор Jimdo, нужно определиться: довериться этому ресурсу полностью, выбрав один из предложенных шаблонов, либо внедрить в систему свой собственный шаблон. Рассмотрим оба варианта:
ОБРАТИТЕ ВНИМАНИЕ. Браться за внедрение шаблона в этот онлайн конструктор стоит только в том случае, если у вас есть ощутимые знания HTML и CSS. В противном случае добавленный в систему сайт «поплывет», и будет отображаться некорректно.
- Начало работы
- Создание сайта на основе шаблона jimdo
- Редактирование элементов (модулей) страницы
- Редактирование навигационного меню, добавление модулей и новых страниц
- Добавляем свой шаблон (только для опытных пользователей)
- Преимущества и недостатки конструктора Jimdo
- Коммерческие тарифы
- Вывод
Независимо от того, будете вы добавлять свой шаблон или использовать предложенный системой вариант, чтобы бесплатно создать сайт на Jimdo, нажмите кнопку «Регистрация» на главной странице ресурса. После этого система перебросит вас на страницу выбора шаблона. Выбираем любой понравившийся (для удобства они сгруппированы по тематикам), после этого нужно будет придумать и ввести адрес для своего сайта, а также указать регистрационные данные для входа.
После завершения этого этапа ваш сайт (точнее это можно назвать «скелетом» для будущего веб-ресурса) автоматически размещается в сети:
После входа в систему вы попадаете в режим редактирования шаблона. При этом если вы вдруг решили, что он вам не подходит, можно выбрать другой. Для этого нажмите на кнопку «Шаблоны» в верхней части блока меню, размещенного слева, и вам будут предложены различные варианты:
Прежде чем приступать к работе, важно уяснить особенности создания сайтов с помощью данного конструктора. Любая страница здесь состоит из следующих блоков:
- шапки;
- области контента;
- навигационного меню;
- боковой панели;
- футера (подвала сайта).
Подробно обо всех этих элементах можно прочесть на соответствующей странице помощи. Не поленитесь сделать это, так как данная информация является очень важной для понимания схемы работы с Jimdo. Также эти знания понадобятся вам и в случае, если будет принято решение о внедрении собственного шаблона.
Допустим, что нам нужно сделать простой сайт компании, оказывающей услуги по подбору персонала. Перед этим необходимо подготовить контент, для сайта который будет загружаться в конструктор.
ЭТО ВАМ ПОНАДОБИТЬСЯ ПРИ РАБОТЕ. Чтобы посмотреть, как ваш сайт будет выглядеть в браузере после внесения изменений, воспользуйтесь кнопкой «Вид». Разработчики конструктора разместили ее в не совсем удобном месте, и при отсутствии опыта работы с данной системой найти ее не так уж и просто. Находится она в самом низу (в подвале) редактируемого макета и сливается по дизайну с шаблоном.
Для изменения элементов страницы (изображений, текста и т.д.) кликните по интересующему объекту левой кнопкой мыши. В зависимости от типа контента появится соответствующее окно с параметрами, которые можно изменить. Например, для изменения изображения на главной странице (на других страницах это делается аналогично), кликните по нему, выберите пункт «Загрузить изображение» и добавьте свое (также можно воспользоваться и Dropbox):
Здесь же, в окне редактирования, при помощи специальных кнопок вы можете позиционировать картинку, уменьшить или увеличить ее, настроить увеличение при наведении курсора, добавить под изображение ссылку и т.д.
ВАЖНО. Для замены предложенного системой изображения выбирайте картинку, размеры которой будут сопоставимы с исходной. Это вызвано тем, что конструктор по каким-то непонятным причинам не дает растянуть загруженную картинку (уменьшить ее размер можно, а вот увеличить — нет).
Итак, в результате замены у нас получилось следующее:
Не забудьте нажать кнопку «Сохранить» в нижнем правом углу, чтобы не потерять внесённые изменения.
Для изменения текстовых блоков кликните по нужному левой кнопкой и напишите, либо вставьте требуемый текст. При работе с заголовками в конструкторе вы заметите одну не совсем приятную особенность: почему-то система не позволяет изменять размеры шрифта, что является очень важным фактором для создания нормально читаемого текста. При работе с обычным текстом такого казуса не наблюдается:
После этого можно приступать к редактированию основного контента. В исходном шаблоне эта область разделена на три колонки. При необходимости, можно добавить новые или удалить ненужные. Для этого нажмите на подсвеченную синим цветом кнопку и при помощи знаков «+» или корзины добавьте/удалите колонки:
Для нашего сайта вполне достаточно одной колонки, где будет отображаться информация о деятельности компании. После удаления ненужных колонок и вставки текста в оставшуюся получаем следующий результат:
В нашем шаблоне остались ненужные нам элементы:
Для их удаления нужно просто навести курсор на ненужный модуль, и нажать значок «корзина». После этого ненужные части исчезнут, а все остальное «подвинется» как нужно. Таким же образом отредактируем и подвал сайта, удалив из него лишнюю информацию, и оставив только нужные данные. В результате получим простую, не перегруженную сложным форматированием, страницу с нужными нам элементами:
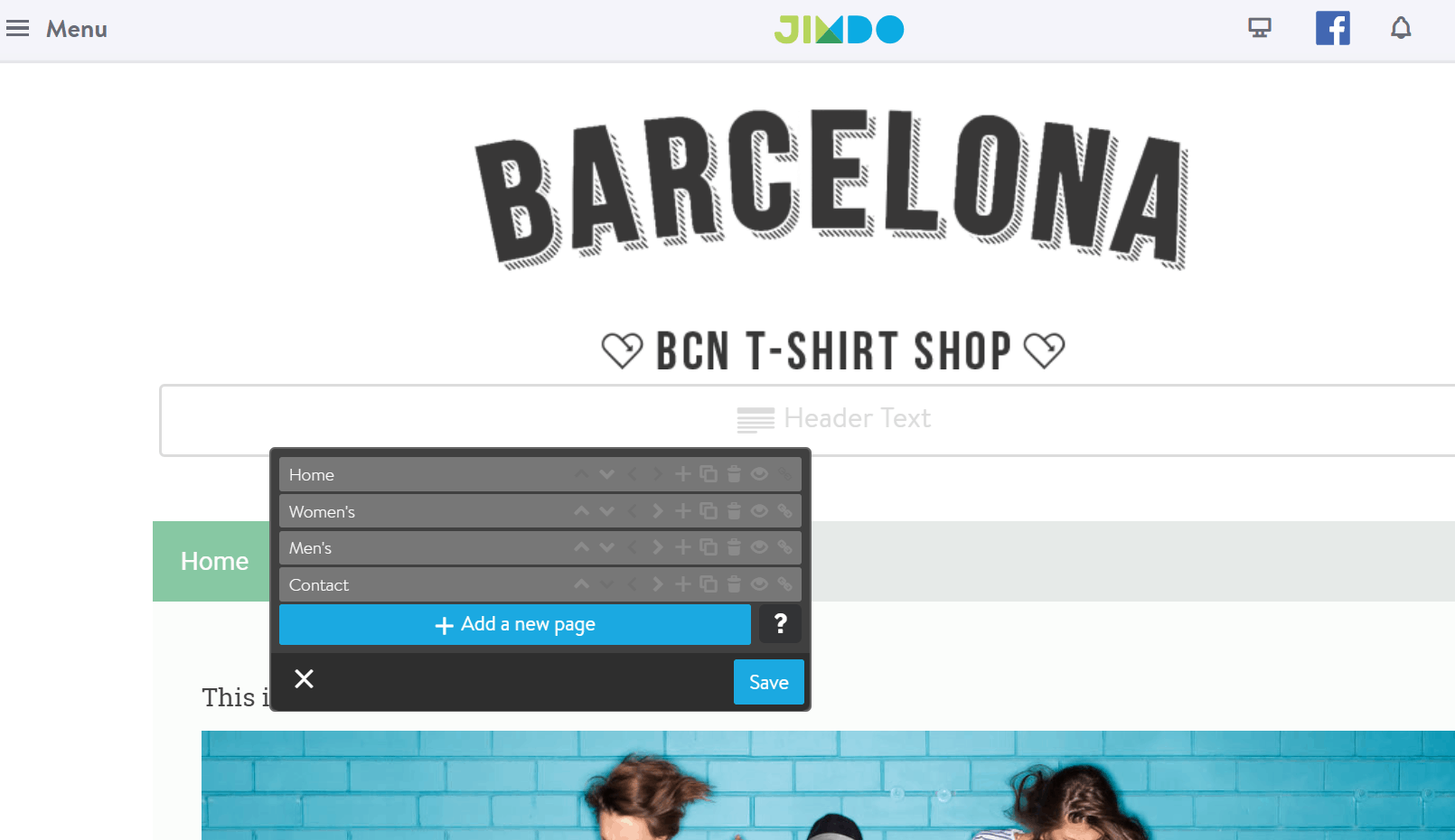
В левой части нашего сайта размещается навигационное меню. В зависимости от выбранного шаблона оно может быть расположено и в шапке, и в правой части, в общем, где угодно. Оно жестко фиксируется, и перетащить куда-либо данный блок не получится. При наведении курсора мыши на данный блок появляется кнопка «Редактировать навигационное меню».
Кликнув по ней, вы можете:
- добавить новые пункты, при этом автоматически генерируются соответствующие им страницы;
- удалить ненужные пункты меню (страницы, соответственно тоже удаляются);
- настроить видимость разделов сайта в меню (важно, если вы создаете страницы, переход на которые осуществляется не из блока навигации, а например, по ссылке в тексте);
- перемещать ссылки в меню и управлять иерархией страниц.
Для изменения названия пункта меню и соответствующих разделов сайта поставьте курсор в текстовое поле, и введите нужный вам текст.
В нашем примере, помимо главной страницы, на сайте будет три раздела:
- О нас;
- Услуги;
- Контакты.
Для их отображения в меню сделаем их видимыми при помощи значка в виде глаза, а остальные – невидимыми (удалять не будем, так как они могут еще пригодиться):
После это в редакторе названия страниц, отмеченных как невидимые, отображаются перечёркнутыми. При переходе в окно предварительного просмотра сайта эти пункты меню не видны:
Для редактирования соответствующей страницы кликните по ней в навигационном блоке, и система перейдет в нужный раздел. Наполним разделы «О нас», «Услуги» и «Контакты». Работа с блоками здесь осуществляется так же, как мы это делали на главной странице. При этом рассмотрим добавление разных модулей на страницу.
К примеру, при переходе в раздел «О нас», замечаем, что на странице нет подзаголовка h2. Для его добавления наведите курсор на область с основным контентом, и нажмите «Добавить новый модуль». Из списка выберите «Заголовок» и введите нужный текст (выбрав параметр «Заголовок 2»):
Таким же образом можно добавлять и другие модули, которых в системе немало. Решив создать сайт в онлайн конструкторе Jimdo, вы можете добавлять на его страницы рисунки, кнопки, товарные поля и т.д. Только не забывайте после каждого действия нажимать кнопку «Сохранить».
Переходим на страницу «Услуги», и, добавив модули «Колонки», «Заголовок» и «Текст», получаем раздел с описанием услуг компании:
Переходим в раздел «Контакты». Там уже есть форма обратной связи. От вас потребуется только ввести в соответствующее поле адрес электронной почты, на который будут высылаться уведомления, сформированные этой формой (просто кликните по форме один раз левой кнопкой мыши):
Все, сайт готов. При этом он уже будет опубликован по указанному при регистрации адресу.
Как и говорилось выше, решив создать сайт на Jimdo, вы можете сделать это на собственном шаблоне. Для этого в системе есть встроенный HTML5 – редактор. Но браться за эту затею стоит только подготовленным пользователям.
Для входа в режим редактирования нажмите кнопку «Шаблоны» в правом меню и выберите пункт «Собственный шаблон»:
После этого откроется окно, где вы будете работать с HTML-кодом и CSS:
Для создания собственного шаблона вам нужно найти «исходник». Сделать это несложно — по запросу «CSS-шаблоны» вы сможете подыскать подходящий вариант. Из него нужно будет «вытащить» исходный код и код CSS, а также изображения. Обычно шаблоны скачиваются в архивах, где есть все необходимое.
Например, для такого варианта сайта:
Распакованный архив с файлами выглядит вот так:
Из файла «index» мы получим html-код. Для этого откройте его в браузере, затем нажмите сочетание клавиш Ctrl+U, которое откроет страницу с исходным кодом:
Код CSS можно достать из файла «style». Кликните по нему правой кнопкой мыши, выделите открывшийся код, и можно его добавлять в систему. В папке images размещены все необходимые для сайта изображения.
Если перейти во вкладку «Помощь/советы», то может показаться, что интегрировать свой шаблон в систему очень просто:
Но не все так радужно, как может показаться при прочтении этих советов. Без знания HTML сюда лучше не соваться. Так как создать сайт на своем шаблоне будет весьма проблематично. Но все же рассмотрим основные вехи.
Итак, чтобы создать сайт своими руками в рассматриваемом редакторе, добавьте в поле HTML исходный код, взятый из скачанного шаблона. Как его «достать», написано выше. После этого жмем кнопку xhtml в левой части окна. При ее нажатии редактор отсечет все ненужные элементы шаблона и оставит подходящие для интеграции в Jimdo:
При этом может быть выдано сообщение об ошибке. И появляется оно в большинстве внедряемых шаблонов. Просто нажмите кнопку «автоматически исправить» и можно продолжать работу.
Теперь предстоит самый сложный этап, и, может быть, даже непреодолимый, для тех, кто не знаком с HTML. В исходный код нужно вставить переменные шаблона Jimdo.
Если этого не сделать, система просто не увидит части страницы. В разделе справки конструктора и в видео все кажется элементарно простым, но если залезть в исходный код, это ощущение сразу пропадает: то, что описано в примерах на сайте конструктора здесь выглядит совсем по-иному. И вам нужно как минимум понимать, что такое контейнеры, и как работать с ними:
В общем, вам нужно найти в исходнике для замены переменными области, соответствующие указанным ниже:
- области контента (content);
- навигационному меню (menu);
- боковой панели (sidebar);
- футеру (footer).
Вот в этом и заключается самое сложное, ведь без знания HTML сделать это вы не сможете. В общем, ищем блок:
- content, выделяем его содержимое, и нажатием одноимённой кнопки меняем его на переменную шаблона Jimdo;
- menu, содержимое которого изменяем при помощи кнопки navi;
- sidebar, его аналогично заменяем при помощи одноименной кнопки;
- footer здесь все также: заменяем содержимое блока на переменную при помощи кнопки footer.
После этого во вкладку CSS (предварительно удалив имеющуюся там информацию) добавляем «вытянутый» из шаблона код CSS.
ВАЖНО. Почему-то в разделах помощи Jimdo об этом нигде не написано, но перед вставкой CSS кода в систему, необходимо его отредактировать таким образом, чтобы в атрибутах изображений отсутствовали фрагменты images/. Их просто удаляем (сделать это можно в обычном блокноте).
Затем во вкладке «Файлы» добавляем прилагаемые к нашему шаблону изображения. После этого переходим во вкладку «HTML» и жмем «Сохранить», если все в порядке, то появится окно с предварительным просмотром нашего сайта:
Видно, что некоторые части исходного шаблона «поплыли». Но их можно удалить, и заново воссоздать (как вставлять модули мы рассмотрели ранее) в нужном месте. Также возникший в неожиданном месте модуль можно перетащить мышью куда нужно. В общем, после внедрения собственного шаблона, предстоит еще изрядно потрудиться. Поработав немного над вновь созданным ресурсом, вы легко приведете его в надлежащий вид:
ВАЖНО. Содержимое заполненных вами полей сохраняется в системе, и вы можете в любой момент изменить дизайн сайта. Просто выберите подходящий шаблон, и содержимое сайта перенесется в него. Код добавленного шаблона также сохраняется в конструкторе.
Как и у любого подобного сервиса, у онлайн конструктора Jimdo есть свои преимущества и недостатки.
К преимуществам можно отнести:
- возможность добавления собственного шаблона в систему;
- быстрое изменение дизайна сайта;
- большой выбор модулей, которые легко настраиваются;
- легкая генерация новых страниц;
- возможность настройки большого количества параметров сайта (пункт «Настройки» в меню справа):
Что касается недостатков, то они следующие:
- ограничение свободы действий пользователя, касающихся изменения размеров изображений, а также жесткая привязка блоков к координатам;
- сложность внедрения собственного шаблона без подготовки, и расплывчатая информация по этому поводу в разделе помощи;
- некоторые проблемы с интерфейсом, касающиеся, невозможности отката действия в реальном времени, неудобного места размещения кнопки предварительного просмотра.
Решив создать сайт на Jimdo, вы можете выбрать для него один из двух платных тарифов Business или Pro. При этом вы получаете:
- дополнительные шаблоны, соответствующие тарифу;
- один или два домена второго уровня;
- собственную электронную почту;
- помощь менеджеров компании и многое другое.
Для получения информации о платных тарифах и выборе подходящего выберите в редакторе пункт «обновить» в колонке меню справа.
Этот онлайн-конструктор сайтов больше подойдет тем, кто уже имеет некоторый опыт работы с подобными сервисами. У новичка могут возникнуть проблемы из-за того, что система жестко привязывает блоки создаваемого сайта к координатам, а также из-за отсутствия возможности откатить одно или несколько внесенных изменений.
А вообще, Jimdo – весьма интересный конструктор. На фоне других его выделяет возможность не привязываться к тому, что есть: внедрить собственный шаблон и создать свой уникальный сайт (при наличии определенных знаний в области HTML и CSS, конечно). Стоит отметить, что этому онлайн-конструктору не помешало большее количество платных тарифов.
Думаете о создании сайта на конструкторе Jimdo? Я подробно покажу вам процесс установки, чтобы вы могли увидеть, насколько это просто.
Если вы ищете дополнительную информацию о платформе, не пропустите мой подробный обзор.
Давайте преступим!
Пошаговый процесс регистрации с помощью Jimdo
Для начала, зайдите на сайт Jimdo. Нажмите любую из кнопок «Начать сейчас» или выберите «Продукты» в меню и выберите «Создать свой сайт».
Первое, что вам нужно сделать, это создать новую учетную запись Jimdo. (Если у вас уже есть аккаунт, просто войдите в систему.)
На следующей странице вам будет необходимо указать, какой веб-сайт вы хотите создать.
Имейте в виду, что в Jimdo есть два разных конструктора: Creator, основанный на функции перетаскивания на основе шаблонов, и Dolphin, конструктор на основе искусственного интеллекта, который создаст для вас ваш сайт всего за три минуты. (Вы можете прочитать больше о различиях между ними здесь.)
Если вы хотите работать с Creator, вы можете выбрать любой из трех вариантов. Если вы предпочитаете использовать Dolphin, вы можете создать сайт или магазин (но не блог).
Я выбрал «Магазин». Поскольку я хотел показать вам, как использовать Creator, я выбрал опцию «Создайте свой интернет-магазин с нуля»:
Я не уверен, почему Jimdo задает следующий вопрос, потому что он, кажется, не влияет на выбор шаблона – или что-то еще, в этом отношении. Итак, выберите любую категорию и нажмите «Начать» или « Вы можете пропустить этот шаг» ниже:
Теперь пришло время выбрать шаблон. На выбор вам будет предложено около 15 разных шаблонов. Если вам не нравится какой-либо дизайн или вы предпочитаете создавать свой сайт с нуля, вы можете выбрать просто пустой шаблон.
Если позже вы передумаете относительно выбранного шаблона, вы можете легко его поменять.
После этого вам нужно будет выбрать тарифный план. С помощью тарифного плана Free или Pro вы можете протестировать большинство функций интернет-магазина, но вам понадобится тариф Business или выше, чтобы полноценно продавать товары. При этом вы получаете бесплатный домен при покупке любого из платных тарифов.
Цены указаны за месяц использования платформы, но оплата вздымается за год.
После того как вы выберете тарифный план, вы попадете на страницу оплаты. Здесь вы можете, если хотите, выбрать дисконтный тариф на два года.
Ниже вы сможете ввести свою платежную информацию.
Наконец, вы можете выбрать способ оплаты. Jimdo поддерживает как основные кредитные карты, так и PayPal. Просто выберите нужный вариант и нажмите «Далее»:
На следующей странице вам будет предложено подтвердить свои данные в последний раз перед размещением вашего заказа:
Если вся информация указана верно, просто перейдите в конец страницы, чтобы согласиться с Условиями, а затем нажмите «Заказать сейчас»:
И только сейчас вы фактически предоставите данные своей кредитной карты и оплатите свой хостинг. Если вы выбрали PayPal, вы будете перенаправлены для входа в свою учетную запись и авторизации платежа. В противном случае просто заполните данные и нажмите «Оплатить».
Если ваш платеж прошел успешно, вы получите подтверждение и ссылку для загрузки счета в формате PDF.
Вы можете войти в свою панель управления Jimdo из нижней части экрана.
Вы также получите приветственное письмо:
Теперь пришло время подключить ваш домен.
Подключение домена
Если вы войдете в панель управления Jimdo, она должна выглядеть примерно так:
Нажмите на свой веб-сайт, чтобы открыть редактор. Затем нажмите «Меню» в верхнем левом углу и откройте «Домены и Email»:
Здесь нажмите кнопку «Добавить новый домен»:
Во всплывающем окне вы можете выбрать новый бесплатный домен, который вы получите через свою учетную запись Jimdo, или использовать свой собственный домен. Я выбрал второй вариант.
Просто введите свой домен в поле и нажмите «Использовать домен»:
Затем вы можете перенести свой домен в Jimdo или подключить свой домен к своему сайту Jimdo, но оставить его у текущего провайдера. Я использовал второй вариант, но Jimdo предлагает достаточно простой мастер, который поможет вам перенести ваш домен:
Теперь вам нужно изменить записи своего домена у своего провайдера, чтобы указать свой домен для нового сайта. В Jimbo вам будет предоставлено краткое объяснение и ссылка на пошаговую документацию:
С помощью этих действий вы создадите запись в панели управления доменом для вашего сайта. Регистратору может потребоваться некоторое время для обработки изменений, но как только это произойдет, вы сможете подключиться к своему сайту, используя этот домен в качестве URL:
Все готово!
Как изменить свой шаблон
Если вас не устраивает шаблон, который вы изначально выбрали для своего сайта Jimdo, хорошей новостью является то, что вы можете поменять его в любое время (в отличие от некоторых других конструкторов, где вам придется переделывать свой сайт с самого начала).
Просто зайдите в редактор, откройте меню и выберите «Дизайн»:
Затем выберите «Шаблоны» в меню:
В верхней панели будут отображаться все доступные шаблоны. Вы заметите, что здесь гораздо больший выбор, чем вам было предложено во время регистрации и создания веб-сайта, и каждый из них имеет свои варианты.
После выбора шаблона, он будет загружен в панель предварительного просмотра. Нравится? Нажмите «Сохранить». Не уверены? Нажмите «Отменить».
Jimdo также предоставляет довольно крутой инструмент фильтрации шаблонов:
Вы можете фильтровать шаблоны по типу меню, содержанию и боковым панелям. К сожалению, вы не сможете добавить шаблон на свой сайт отсюда, но он может помочь вам найти макет, который вы хотите использовать.
Добавление контента на ваш сайт Jimdo
Jimdo Creator позволяет легко добавлять элементы на ваш сайт, такие как текстовые блоки, изображения, видео и многое другое. Если вы переместите стрелку мыши на один из блоков для размещения контента, вы увидите всплывающую кнопку «Добавить элемент»:
При нажатии на нее откроется панель, где вы сможете выбрать, какой элемент вы хотите добавить на свою страницу:
Если вы добавляете текстовое поле, вы можете ввести или вставить текст и стилизовать текст с помощью этого простого виджета, похожего на текстовый редактор:
Вы также можете использовать функцию перетаскивания Creator для перемещения ваших элементов.
Также вам будет довольно легко добавлять страницы на ваш сайт, хотя не совсем понятно, как это сделать. Просто наведите курсор на верхнее меню, и появится кнопка «Редактировать навигацию»:
Нажмите на нее, чтобы увидеть список всех ваших страниц. Чтобы добавить новую, просто нажмите кнопку:
Ваша новая страница будет создана, а ссылка будет автоматически добавлена меню навигации.
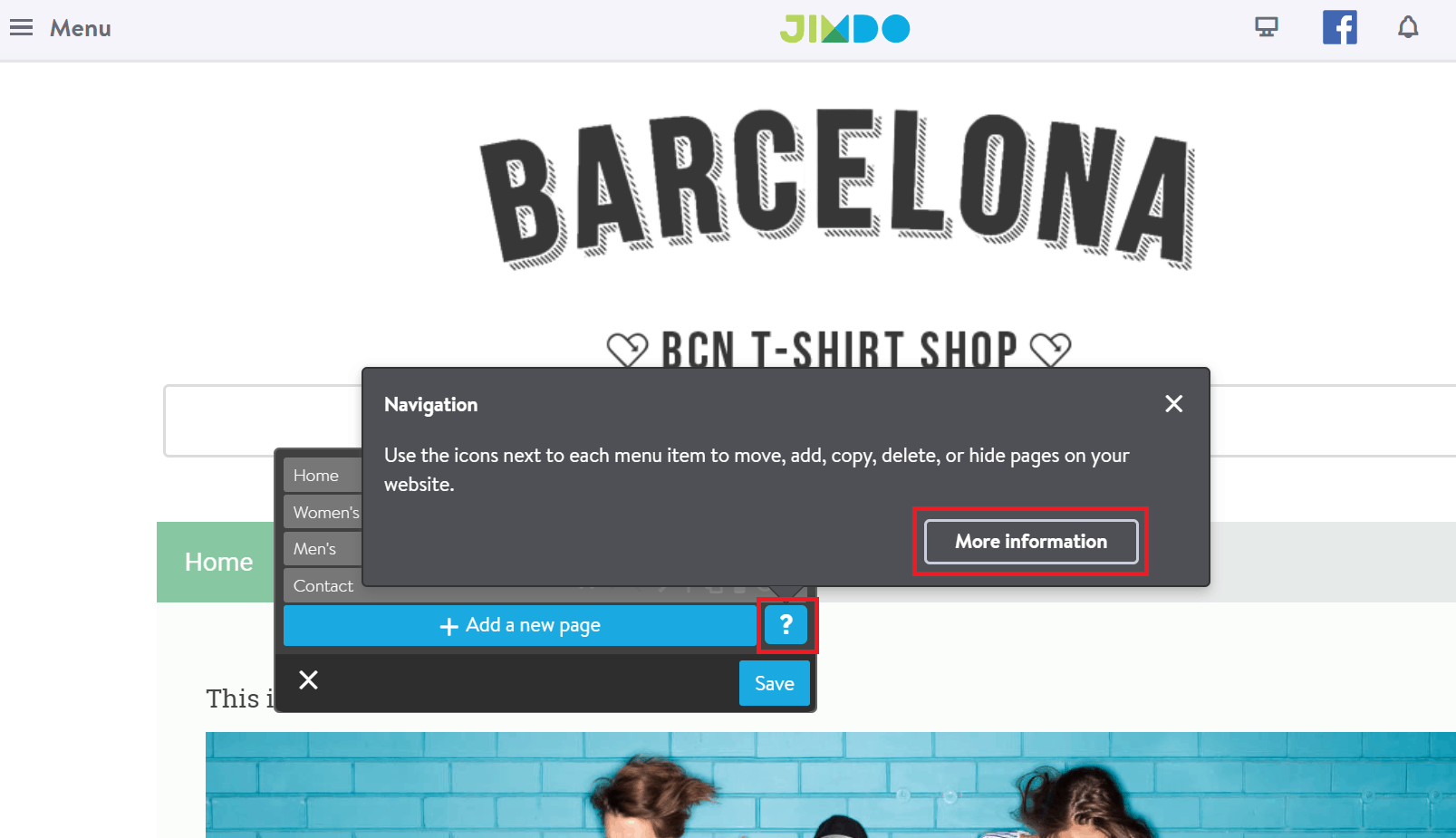
На протяжении всего процесса Jimdo будет помогать вам полезными советами. На каждой странице есть значок справки, на который вы можете нажать:
Настройка магазина на Jimdo Creator
Хотя Jimdo не дает подробных инструкций как вы можете настроить свой магазин, платформа электронной коммерции очень проста в использовании, как только вы ее освоите. Чтобы прочитать мое пошаговое руководство, нажмите здесь.
Простой конструктор сайтов с несколькими недочетами
После регистрации в Jimdo и прохождении первых нескольких этапов создания веб-сайта у меня возникли смешанные чувства по поводу всего процесса. В основном это было легко, но мне показалось, что регистрация могла быть сделана за меньшее количество шагов.
Самая большая проблема заключается в том, что некоторые задачи, такие как изменение шаблонов, добавление страниц и настройка магазина, не настолько интуитивно понятны, как могли бы быть. Когда вы начнете работать с Jimdo, вам, возможно, придется немного потестировать этот конструктор, чтобы понять, как делать определенные вещи.
Wix Editor аналогичный конструктор веб-сайтов, который намного лучше справляется со схожими задачами. Однако это более сложный инструмент, и его освоение может занять некоторое время.
Если вы хотите узнать больше о Jimdo, прочитайте мой полный обзор.
Из этого урока вы узнаете, как создавать профессиональные веб-сайты с помощью Jimdo за считанные минуты. Мы покажем вам, как использовать конструктор перетаскивания в Jimdo, а также Dolphin, конструктор сайтов с искусственным интеллектом от Jimdo. С помощью этих инструментов владельцы бизнеса и фрилансеры могут легко создавать свои собственные веб-сайты, даже не имея опыта программирования.
Большинству владельцев бизнеса и профессионалов нужны веб-сайты для продажи своих товаров и услуг. Однако построить его с нуля — занятие дорогостоящее и сложное. Некоторые могут обратиться к специальному конструктору сайтов, например Elementor или Wix. Но чтобы познакомиться с этими инструментами и создать цельные целевые страницы, нужно время и усилия.
К счастью, вам не нужно быть веб-дизайнером или разработчиком, чтобы создать собственный сайт. Этот процесс упрощается с помощью таких инструментов, как конструктор сайтов Jimdo. Используя это, вы можете создавать веб-сайты для продажи ваших товаров или услуг в мгновение ока.
Содержание
- Представляем конструктор сайтов Jimdo
- Особенности веб-сайта Jimdo
- Настраиваемые веб-сайты
- Юридические страницы, соответствующие GDPR
- Мобильный дизайн
- Добавляйте бесплатные фотографии из библиотеки
- Подключите страницы в социальных сетях
- Планы и цены
- Веб-сайт
- Интернет-магазин
- Как создать веб-сайт с помощью Jimdo’s Dolphin
- Шаг 1. Зарегистрируйтесь на Jimdo
- Шаг 2. Выберите, как вы хотите создать свой веб-сайт.
- Шаг 3. Ответьте на вопросы
- Шаг 4. Определите свой стиль
- Шаг 5. Выберите предпочтительный веб-сайт
- Шаг 6. Выберите персональный домен (необязательно)
- Шаг 7. Просмотрите свой веб-сайт
- Шаг 8. Выполните дополнительные настройки
- Блочный дизайн
- Показать элементы
- Редактировать текст
- Редактировать изображения
- Изменить стиль
- Шаг 9: Добавьте страницы
- Шаг 10: опубликуйте свой веб-сайт
- Возможности Jimdo SEO для платных планов
- Заключение
Представляем конструктор сайтов Jimdo
Jimdo — это онлайн-платформа, на которой пользователи могут создавать свои собственные профессиональные веб-сайты. Вы можете создать что угодно — от веб-сайта-портфолио или веб-сайта местного бизнеса до веб-сайта компании или магазина электронной торговли.
Даже не имея опыта программирования, вы можете создать быстрый веб-сайт с помощью относительно простого процесса. Конструктор веб-сайтов с искусственным интеллектом Jimdo, названный Dolphin, позволяет пользователям создавать веб-сайты, оптимизированные для мобильных устройств, с минимальными усилиями. Просто ответьте на несколько простых вопросов, и их инструмент автоматизирует процесс и создаст сайт для вас.
Особенности веб-сайта Jimdo
С помощью Jimdo вы можете получить доступ к гибким макетам, использовать их бесплатную библиотеку изображений или добавлять изображения с помощью их конструктора перетаскивания, чтобы создать свой собственный магазин электронной коммерции.
Ниже приведены некоторые из основных функций, предлагаемых Jimdo.
Настраиваемые веб-сайты
Создание бесшовного веб-сайта упрощается благодаря их удобному редактору страниц, редактору стилей и функции предварительного просмотра. Чтобы соответствовать стилю вашего бренда, просто загрузите свой логотип или изображение, связанное с брендом, и платформа выберет цвета, соответствующие вашим предпочтениям.
Юридические страницы, соответствующие GDPR
Генератор юридических текстов может автоматизировать юридический текст вашего веб-сайта и обеспечить его соответствие Общему регламенту защиты данных (GDPR). Вы можете легко создать Политику конфиденциальности, Политику возврата, Выходные данные и Условия, чтобы защитить свой бизнес.
Поскольку со временем законы могут меняться, веб-сайт уведомит вас, когда вам потребуется обновить текст. На данный момент эта функция распространяется только на законы об интернет-магазинах в ЕС.
Мобильный дизайн
У Jimdo есть адаптивные шаблоны, оптимизированные для мобильных устройств. В Jimdo Creator вы сможете увидеть, как ваш сайт адаптируется к экранам различных размеров для телефонов, планшетов и настольных компьютеров. Таким образом, вы можете общаться с клиентами независимо от того, какое устройство они используют.
Добавляйте бесплатные фотографии из библиотеки
Добавить высококачественные фотографии на ваш сайт очень просто с помощью библиотеки изображений Jimdo. Платформа заполнена профессиональными изображениями без лицензионных отчислений, которые вы можете использовать.
Подключите страницы в социальных сетях
Если вы подключите свои страницы в социальных сетях к своему сайту Jimdo, платформа будет извлекать ваши бизнес-изображения и информацию. Таким образом, вы можете создавать персонализированные целевые страницы, которые стоит увидеть.
Планы и цены
У Jimdo есть бесплатный план и несколько платных планов для удовлетворения ваших потребностей.
Премиальные планы состоят из двух категорий, таких как веб-сайты и интернет-магазины. Платные варианты варьируются от 9 до 15 долларов. Конечно, более дорогие планы означают больше возможностей и преимуществ.
Веб-сайт
- Бесплатно : новички могут выбрать бесплатный тарифный план со всеми основными функциями. Однако пользователи могут выбрать только.jimdositeсубдомен.
Обратите внимание, что бесплатный план имеет несколько ограничений. Пользователи могут получить только бесплатный субдомен.jimdosite.com и не иметь возможности подключить свой собственный домен. Объем хранилища ограничен 500 МБ, и у пользователей нет доступа к службе поддержки.
- Start (9 долларов в месяц, счет ежегодно) : самостоятельно занятые профессионалы и фрилансеры, которые хотят создавать личные веб-сайты, могут выбрать план Start. Пользователи могут получить бесплатный домен с безопасностью HTTPS и сайт без рекламы.
- Grow (15 долларов в месяц, оплата ежегодно): Grow имеет все преимущества плана Start, а также расширенные функции SEO, кампании в социальных сетях и поддержку клиентов в течение четырех часов.
Интернет-магазин
- Базовый (15 долларов в месяц, оплата ежегодно) : базовый план имеет все основные функции магазина электронной коммерции, такие как способы оплаты, хранилище до 10 ГБ и простой в использовании веб-сайт электронной коммерции.
- Бизнес (19 долларов США в месяц, выставление счетов ежегодно) : этот вариант имеет все функции интернет-магазина премиум-класса, такие как коды скидок, макеты продуктов, продажи через социальные сети и вычеркивание цен на товары со скидкой.
Лучший платный план для вашего бизнеса будет зависеть от цели вашего сайта. Тарифные планы интернет-магазинов настоятельно рекомендуются продавцам, которые хотят продавать товары в Интернете. Напротив, планы веб-сайтов лучше всего подходят для самозанятых профессионалов и фрилансеров, которые хотят продемонстрировать свои портфолио и услуги.
Как создать веб-сайт с помощью Jimdo’s Dolphin
Давайте теперь посмотрим на пошаговый процесс использования Dolphin.
Шаг 1. Зарегистрируйтесь на Jimdo
Первый шаг — посетить веб-сайт и нажать кнопку » Приступим». Бесплатно. кнопка.
Пользователи без учетной записи могут бесплатно зарегистрироваться через Google, Facebook, Apple или по электронной почте. Если у вас уже есть учетная запись, войдите в систему. Просто подтвердите их условия обслуживания, и все готово.
Шаг 2. Выберите, как вы хотите создать свой веб-сайт.
Выбирайте из двух вариантов.
Вы можете выбрать веб-сайт без необходимости кодирования или использовать редактор для экспертов по кодированию.
В этом примере мы выберем кнопку «Начать сейчас» слева в разделе «Кодирование не требуется». Эта функция позволяет создавать веб-сайт с помощью конструктора Dolphin AI без какого-либо опыта программирования.
Шаг 3. Ответьте на вопросы
Затем вам будет предложено ответить на вопросы, связанные с вашим сайтом. Ваши ответы помогут Dolphin создать веб-сайт, соответствующий потребностям вашего бизнеса.
Вот вопросы, на которые вам нужно будет ответить:
- Для кого вы создаете сайт?
- Для чего нужен ваш сайт?
- Как называется ваш бизнес или проект?
- Это ваше объявление?
- Каковы цели вашего сайта?
- Вы производите или покупаете свою продукцию?
- Кому бы вы хотели доставить?
- Добавить свои фото?
- Выполните поиск по теме (например, «Этническая кухня», «Напитки», «Пабы»).
- Планируете ли вы продавать товары с несколькими налоговыми ставками?
Предоставление точных ответов поможет платформе AI определить идеальный формат и макет веб-сайта для вашего бизнеса. Но если у вас нет ответа на конкретный вопрос, вы можете пропустить этот шаг.
Шаг 4. Определите свой стиль
Платформа также будет задавать вопросы, связанные с эстетикой, например: «Какой у вас стиль?» и «Какие цвета вам больше всего нравятся?» Это позволяет программному обеспечению Dolphin AI определять идеальный внешний вид, к которому вы стремитесь, и создавать веб-сайт, соответствующий вашим предпочтениям.
Шаг 5. Выберите предпочтительный веб-сайт
Наконец, платформа сгенерирует потенциальные веб-сайты, с которых вы можете начать. Вы можете выбрать дизайн, созданный искусственным интеллектом, или выбрать «Удиви меня. Я отредактирую позже».
Шаг 6. Выберите персональный домен (необязательно)
На этом этапе у вас будет возможность выбрать персональный домен.
Рекомендуемые домены заканчиваются на.com,.netили.store. Прочтите о преимуществах выбора конкретного доменного имени, чтобы принять решение.
Поскольку для этой демонстрации мы будем использовать только бесплатный тарифный план, вы можете пропустить этот шаг. Вы можете выбрать домен позже и сначала настроить свой сайт.
Шаг 7. Просмотрите свой веб-сайт
Просто расслабьтесь и расслабьтесь, пока Джимдо создает ваш веб-сайт, созданный с помощью искусственного интеллекта.
Если вы хотите внести несколько изменений, вы можете добавить или поменять местами изображения и добавить текст. Пользователи с премиальным планом могут даже добавить свой логотип и использовать свой собственный домен при публикации сайта.
Ароматное пиво: демонстрационный сайт (обрезано).
Шаг 8. Выполните дополнительные настройки
В Jimdo есть дополнительные функции настройки, так что вы можете создать веб-сайт своей фантазии. Вы можете вносить изменения, выбирая параметры в меню слева. Как и в процессе создания вашего веб-сайта Jimdo, в этом процессе кодирования не требуется.
Давайте посмотрим на функции настройки, которые вам нужно знать.
Блочный дизайн
Добавление блоков — это быстрый и удобный способ наполнить ваш сайт Dolphin дополнительным контентом. Типы блоков, которые вы можете добавить, включают обложку, информацию, текст, изображение, слайд-шоу, меню и т.д.
Выбрав значок карты ( кнопка » Дизайн блока» ), вы сможете мгновенно изменить цвет и макет. Вы можете изменить цвет фона или макет содержимого.
Показать элементы
Используя параметр » Показать элементы», вы можете отображать или удалять элементы в блоке. Это включает изображение или видео, текст, основную кнопку и дополнительную кнопку.
Редактировать текст
Как и в обычном текстовом редакторе, вы можете выделять курсивом или жирным шрифтом и добавлять заголовки. Вы также можете изменить выравнивание абзаца по левому, правому или по центру страницы.
Редактировать изображения
Что касается изображений, вы можете поменять их местами и заменить их другой фотографией или выбрать видео. Интересно, что вы можете увеличивать или уменьшать масштаб избранного изображения.
Вместо того, чтобы изменять изображения с помощью отдельного программного обеспечения, Jimdo поставляется со встроенным редактором изображений. Здесь вы можете выбирать среди множества фильтров, настраивать характеристики изображения (такие как яркость и насыщенность) и изменять ориентацию страницы (перевернуть по вертикали или по горизонтали). Поскольку вам не нужно переключаться в Photoshop для базового редактирования, это ускоряет процесс создания вашего веб-сайта.
Изменить стиль
Если вы хотите сделать что-то вроде изменения цвета темы, выбора шрифта или стиля кнопки, вы можете использовать меню » Изменить стиль». Это меню позволяет вам изменить общую эстетику веб-сайта — даже добавить такие анимации, как (например, Slide In или Fade In).
Шаг 9: Добавьте страницы
Чтобы добавить на сайт дополнительные целевые страницы, выберите знак +. Вы также можете добавить системные страницы, такие как Выходные данные, Политика конфиденциальности, Настройки файлов cookie, Баннер файлов cookie и Страница не найдена.
Между тем, продавцы электронной коммерции могут добавлять товары из пункта меню » Магазин». Для начала вы можете загрузить изображение товара на сайт. Затем напишите название продукта, описание продукта, кнопки и цену продукта.
Внизу страницы вы также можете добавить раздел для размера или размеров, сведений о продукте и специальных инструкций. Таким образом, покупатели узнают подробные характеристики товара.
Шаг 10: опубликуйте свой веб-сайт
Наконец, пришло время опубликовать свой веб-сайт и опубликовать его.
Просто нажмите кнопку » Опубликовать», и все готово.
Если вы когда-нибудь захотите обновить свой сайт Jimdo, вы можете пройти процесс редактирования и внести необходимые изменения.
Возможности Jimdo SEO для платных планов
Jimdo имеет автоматические функции SEO для оптимизации вашего сайта и повышения вашего рейтинга в Google. Они могут легко зарегистрировать ваш сайт в Google и использовать инструменты оптимизации для увеличения посещаемости и поиска.
Вот список функций SEO, которые вы найдете на сайтах Dolphin, созданных с помощью искусственного интеллекта:
- оптимизированные мета-заголовки
- настраиваемые метаописания на основе вашей темы
- мобильный адаптивный сайт, который можно адаптировать ко всем устройствам
- молниеносная скорость загрузки страницы
- настраиваемые страницы 404 и системные страницы
- обновленные карты сайта
- robots.txt
- URL-адреса и перенаправления
Вдобавок к этому пользователи могут добавлять альтернативный текст к своим изображениям и ключевым словам веб-сайта. Помощник также предложит идеальные места размещения ключевых слов в тексте.
На данный момент функции SEO доступны только в платных тарифных планах.
Заключение
Выполнив описанные выше шаги, вы с минимальными усилиями создадите профессиональный веб-сайт.
Существует множество конструкторов веб-сайтов. Но веб-сайты Jimdo Dolphin могут автоматически создавать веб-сайт для вас на основе ваших бизнес-потребностей и предпочтений стиля. Мы также являемся поклонниками их дополнительных опций настройки для блоков, изображений и текста.
Лучшая часть? Даже если вы не разработчик или веб-дизайнер, вы все равно можете создать веб-сайт, соответствующий потребностям вашего бизнеса.
Чтобы узнать больше о Jimdo, посетите их веб-сайт и создайте свою учетную запись.
Мы надеемся, что вы сможете создать веб-сайт своей мечты с помощью Jimdo и его инструмента искусственного интеллекта.
У вас откроется
начальная страница , где Вы сможете выбрать себе нужную «шапку» и шаблон.
После этого рекомендую добавить данную страницу в закладки,чтобы можно
было легко в нее зайти. Пароль надо запомнить. Внизу страницы справа будут слова » вид» и «выйти».
Если Вы захотите посмотреть, как Ваш сайт смотрится в Интернете, нажимаете «вид».
Чтобы вернуться в конструктор,,там же появится слово «изменить».
Если захотите выйти из конструктора- нажмите «выйти». Поэкспериментируйте. В
разделе «Помощь» есть рекомендации от разработчиков , по работе с сайтом (правая верхняя панель).
Конструктор легок в управлении.
Дерзайте. Фантазируйте .И все получится!
Инструкция по созданию сайтов в Jimdo.
Jimdo — простой конструктор сайтов на ресурсе http://ru.jimdo.com/. Можно создать сайт бесплатно и
добавлять изображения, тексты, видео, вести блог, использовать формы обратной
связи, карты и кнопки социальных сетей, есть все возможности для поискового
продвижения сайта в Яндекс, Google и других поисковых сервисах. На бесплатном
сайте Jimdo можно разместить до 500 Мб
контента. Естественно, в платных версиях Jimdo возможности шире, и при желании пользователь может перейти на платную
версию, не меняя адреса и контента своего сайта.
Основные этапы создания сайта в Jimdo:
Регистрация— Выбор шаблона— Наполнение сайта— Навигация— Стиль— Фон
Регистрациясайта
При
регистрации потребуется указать адрес электронной почты. Также для сайта нужно придумать
доменное имя и пароль для входа на сайт в режиме редактирования. Адрес сайта
будет выглядеть так: www.доменноеимя.jimdo.com. Сайт доступен онлайн сразу после
его создания. Все изменения на сайте сразу вступают в силу.
Выбор шаблона
На этапе создания сайта можно выбрать любой шаблон,
подходящий к идее будущего сайта. Шаблон определяет вид и расположение областей
контента на сайте. Каждый шаблон построен по-своему и обладает индивидуальными
свойствами. Все они разработаны профессиональными дизайнерами и полностью
отвечают современным стандартам HTML5 и CSS3. Сменить шаблон на другой
можно в любое время, при этомсодержимое сайта останется без изменений. У
каждого шаблона есть варианты дизайна на выбор: от варианта может зависеть не
только цветовая палитра шаблона, но и расположение некоторых областей, как
например навигационного меню или боковой панели.
Наполнение сайта
Все сайты на Jimdo состоят из пяти
основных частей: шапка сайта, навигационное меню, область основного
контента (содержания), сайдбар (боковая панель) и футер (подвал сайта).
Выбранный шаблон сайта определяет то, как
выглядит та или иная область, а наполнять информацией области можно
с помощью модулей.
Шапка
сайта – это,
как правило, верхняя область сайта, в которую можно установить логотип и
название сайта. Эта область отображается на всех страницах сайта. Размер и
место логотипа определяются выбранным шаблоном.
Навигационное
меню– это
структура сайта. В нём — список всех страниц, которые были созданы на сайте.В
режиме редактирования меню можно создавать новые страницы, менять их
местами, а также создавать подразделы.
Область
основного контента (содержания).
Область контента – это основная область сайта,
наполняемая содержанием с помощью модулей (элементов), таких как «Текст»,«Изображение» и др. Модули в области
основного контента будут отображаться только на тех страницах, на
которые они были установлены.
Сайдбар
(боковая панель)
В сайдбар, или боковую панель, также можно добавлять
модули с информацией (баннеры, виджеты, ссылки). Однако данная информация будет
отображаться на всех страницах сайта, поэтому сайдбар стоит использовать
для размещения важной информации. Шаблон сайта определяет расположение
сайдбара: сбоку или снизу.
Футер
(подвал сайта).
Футер, или подвал сайта – эта область, расположенная в
нижней части каждой страницы. В футере расположена ссылка входа в режим
редактирования и другие ссылки на важные страницы, например, на карту сайта. В
настройках сайта можно настроить, какие ссылки отображать в футере.
Вход на сайт для редактирования
Наберите в адресной строке браузера ссылку на ваш
Jimdo-сайт.
После того как сайт откроется, нажмите
ссылку «Вход» в правом нижнем углу страницы сайта.
В открывшемся окне введите свой пароль и нажмите
на «Вход».
Внимание! После входа на сайт, в правой нижней
части страницы, вместо ссылки «Вход» появятся ссылки
«Выйти» и «Вид».
РАБОТА с модулями
Jimdo-сайт
состоит из множества модулей (элементов). Это своего рода «кубики», которые
можно добавлять, изменять, копировать и удалять.
Добавление
Чтобы
добавить новый модуль на страничку своего Jimdo-сайта, нужно нажать на кнопку
«+ Добавить новый модуль» в области контента страницы.
После
этого откроется меню со списком всех модулей.
Выбираем
нужный элемент и добавляем его на свой Jimdo-сайт.
ВНИМАНИЕ!
На одной странице можно добавить до 200
модулей.
Редактирование
Для редактирования модуля достаточно на нем щелкнуть
мышью. В каждом модуле есть собственное меню, с помощью которого можно вносить
необходимые изменения. Например, меню текстового модуля:
После редактирования рекомендуется сразу сохранять
изменения.
Перенос
Положение модулей на страницах Jimdo-сайта можно легко
менять, перемещая их с помощью мыши.
Копирование
Для копирования или перемещения модуля между
страницами сайта можно воспользоваться специальным буфером обмена Jimdo, также с помощью мыши.
Удаление
чтобы удалить элемент, наведите курсор мыши на
желаемый модуль. Слева появится панель с четырьмя картинками. Нажмите на
картинку с мусорным ведром, затем кликните «Да, удалить».
Внимание!
Удаленный модуль не может быть восстановлен!
Управление навигацией
Структуру сайта можно задать с помощью навигационного
меню. В нём — список всех страниц, которые были созданы на сайтеВ режиме
редактирования меню можно создавать новые страницы, менять их местами, а также
создавать подразделы. Самое главное – не забывать сохранить изменения!
Операции со страницами навигационного
меню
 |
Важно: На Jimdo-сайте можно добавить до 3000 страниц.
Выравнивание меню
В таких шаблонах, как: Barcelona, Berlin,
Chicago, Francisco, Hamburg, Helsinki, Hongkong, Melbourne, Miami, St.
Petersburg, SanFrancisco, Verona, Zurich, — можно менять расположение
навигационного меню на сайте: по центру, по левому или по правому краю.
Административная панель управления
сайтом
Панель управления сайтом
Панель управления находится в правом углу сайта в
режиме редактирования. С её помощью
можно легко и быстро производить необходимые настройки своего сайта.
Обзор вкладок
Нажав на изображение с интересующей вкладкой, можно
узнать о ней больше:
Шаблон – в данной вкладке можно выбрать
и установить один из предложенных шаблонов на свой Jimdo-сайт или создать свой
собственный шаблон.
Стиль – с помощью редактора стиля
можно настроить и изменить стиль своего Jimdo-сайта.
Блог – во вкладке «Блог»
отображены все статьи блога данного Jimdo-сайта.
Обновить – обновить свою версию сайта до
версии JimdoPro или JimdoBusiness, или заказать
дополнительные Email-адреса и домены можно во вкладке
«Обновить».
Настройки – во вкладке
«Настройки» можно управлять доменами и почтовыми ящиками, производить
настройки блога и личного кабинета, и многое другое.
SEO – здесь можно произвести
настройки для поисковой оптимизации Jimdo-сайта.
Магазин – все для создания и управления
своим интернет-магазином.
Статистика – статистику посещения своего
Jimdo-сайта.
Помощь – здесь можно найти ответ на
свой вопрос и написать нашей службе технической поддержки.
СТИЛЬ
С помощью редактора стиля можно стилизовать сайт
по своему вкусу: установить собственный фон, изменить шрифты, настроить цвет
навигационного меню, основной области контента и других областей выбранного
шаблона.
Как
работать с редактором стиля
Если на сайте выключен режим «Стилизация
отдельных элементов», то пользователь сможет очень быстро и легко
подобрать для всего сайта подходящую цветовую гамму, а также вид шрифта. Данные
изменения действуют для всего сайта и зависят от шаблона. Таким образом,
каждый пользователь Jimdo сможет создать для выбранного шаблона
собственный вариант шаблона и стилизовать весь сайт.
Если режим «Стилизация отдельных элементов»
включен, то владелец Jimdo-сайта сможет изменить стиль того или иного
модуля на всем сайте, кликнув на необходимый модуль и выбрав нужные настройки.
Для изменения стиля только в одном модуле и только на
одной странице (а не на всем сайте), следует выйти из редактора стиля и
произвести настройки в самом модуле.
Индивидуальный
фон для вашего сайта
Платформа Jimdo предоставляет множество возможностей
индивидуального оформления вашего сайта, и одна из них – инструменты оформления
фона. С помощью этих инструментов вы сами сможете решить, на каком фоне
наполнение сайта выглядит наилучшим образом: на фоне одноцветной заливки,
статичного изображения, сменяющихся изображений (слайд-шоу) или же видео.
Предпросмотр
При «примерке» любого нового фона, он тут же
показывается на сайте, но при этом он виден только для вас. Для того,
чтобы новый фон увидели посетители сайта, вам нужно подтвердить
выбор нажатием кнопки «Сохранить». Если же фон не подходит, вы можете от
него отказаться, нажав кнопку «Отменить».
Загрузка
и оформление фона
Зайдите в админ-панель и кликните на пункт меню
«Стиль». Этим вы откроете наверху горизонтальное серое меню, в котором нужно
выбрать опцию «Фон». Для того, чтобы загрузить новое изображение, нужно
нажать на область со знаком «плюс».
Выбор
фона
Если у вас уже загружен какой-то фон, то он должен
отображаться в списке загруженных и доступных фоновых
изображений. Тут же можно сменить тип фона, например, со статичного
изображения на слайд-шоу. Подробнее этот процесс можно наблюдать на анимации
справа.
Доступные
виды фона
Фон
в виде статичного изображения
Кликните на иконку с «плюсом» и выберите нужное
изображение, которые вы хотели бы установить в виде фона на всех страницах
сайта. Вы можете загрузить как одно, так и несколько изображений, чтобы позднее
выбрать из них какое-то одно. Используемое в виде фона изображение будет
выделено голубой рамкой.
Фон
в виде слайд-шоу
Для того, чтобы создать фон в виде слайд-шоу
(сменяющих друг друга изображений), выберите тип фона «Фоновое
слайд-шоу». При загрузке изображений с вашего компьютера выберите
несколько картинок. После того, как они будут успешно загружены, вы
сможете расставить их в том порядке, в котором они должны появляться на сайте.
Менять позицию изображений в списке можно простым перетаскиванием.
Фон
с видео
В качестве видео для фона сайта можно использовать
любой ролик с YouTube или Vimeo. При вставке адреса на ролик в специальное поле
система автоматически определит, верен ли он.
Однотонный
фон
Также вы можете просто залить фон каким-то одним
подходящим сайту цветом. Часто именно это будет наиболее оправдано,
например, в случае магазинов, хозяева которых хотели бы сконцентрировать
внимание посетителей на товарах.
Выберите тип фона «Цвет», после чего у вас будет две
возможности выбрать фоновый цвет: либо на глаз с помощью спектральной панели,
либо задав HEX или RGB-код цвета в поле под панелью.
Уникальный
фон для отдельной страницы
Вы можете выбрать уникальный фон для каждой из страниц
сайта. Для этого перейдите на нужную страницу и установите фон как
обычно. Не забудьте нажать «Сохранить». Таким образом фон будет изменён только
для страницы, на которой вы сейчас находитесь.
Этот же фон можно применить и ко всем страницам
сайта в настройках фона после нажатия на символ шестерёнки.