Как и где создать лендинг?
На платформе Tilda Publishing это можно сделать бесплатно и за один день. Все, что нужно, — это зарегистрироваться.


Как сделать одностраничный сайт, не зная языка программирования?
Достаточно зарегистрироваться на платформе Тильда. В каталоге готовых блоков вы выбираете понравившиеся модули, которые лучше всего позволят представить ваш продукт.
Одним кликом вы перетаскиваете блоки и создаете лендинг пейдж. Если у вас уже подготовлен контент, то после регистрации на Тильде можно запустить сайт уже на следующий день.
На русскоязычной платформе вы можете сделать одностраничный сайт для:
Демонстрации собственного портфолио
Презентации конкретного товара
Как сделать лендинг самому
Зарегистрируйтесь на платформе Тильда
Соберите сайт из блоков или воспользуйтесь готовыми шаблонами лендингов на самые разные темы
Наполните лендинг контентом
Продвижение

Поисковые системы хорошо индексируют одностраничные сайты, сделанные на платформе Tilda Publishing. Веб-ресурсы предусматривают метаописание, ключевые слова, sitemap, файлы robots и другие важные и необходимые для SEO- продвижения инструменты.
Адаптивность

Как сделать дизайн лендинга, чтобы он одинаково хорошо смотрелся со смартфона, компьютера и планшета? С Тильдой вам не придется об этом думать. Сайты автоматически подстраиваются под разрешение экрана. Не нужно будет создавать отдельно мобильные версии, что хорошо скажется на поисковом продвижении и повысит лояльность вашей аудитории.
Узнайте, как создать продающий лендинг
Начните с регистрации на Тильде
Автор статей и SMM-специалист Svoemedia Ирина Сорогина рассказала о первом опыте создания сайта на Тильде ― о том, с какими сложностями столкнулась и сколько времени на это ушло.
Я занимаюсь контентом, но захотела сделать лендинг онлайн-курса на Тильде. Чтобы сайт получился сильным, я расспросила об этапах создания сайта коллегу Антона Чикова — главного дизайнера оперативной группы Svoemedia. Советы Антона включила в этот материал.
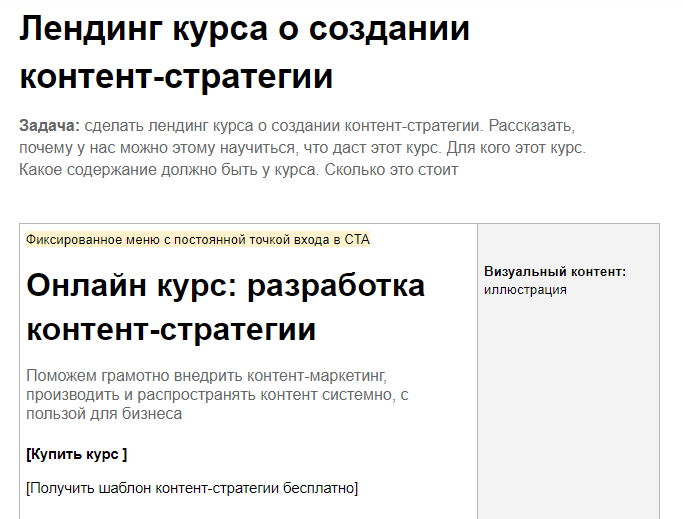
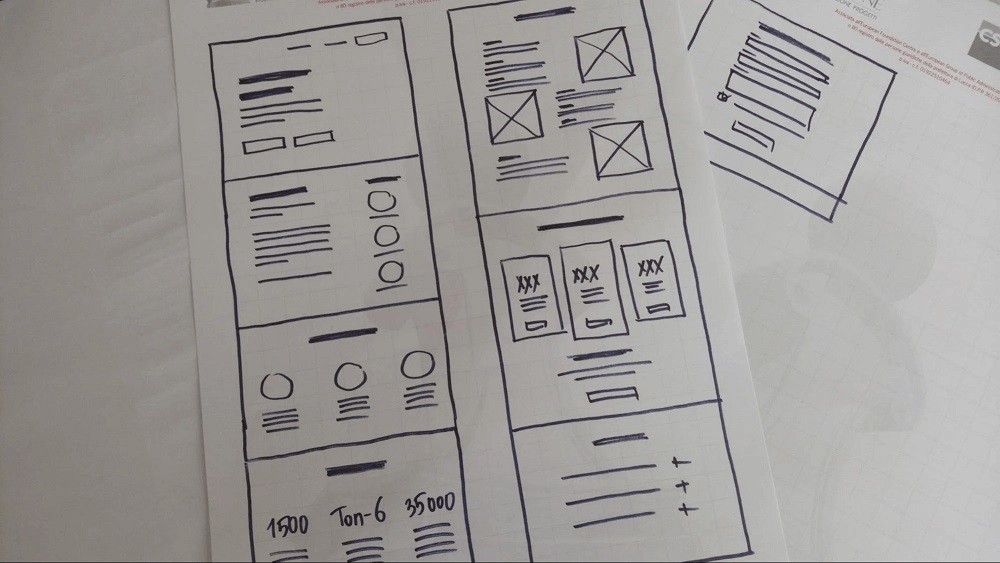
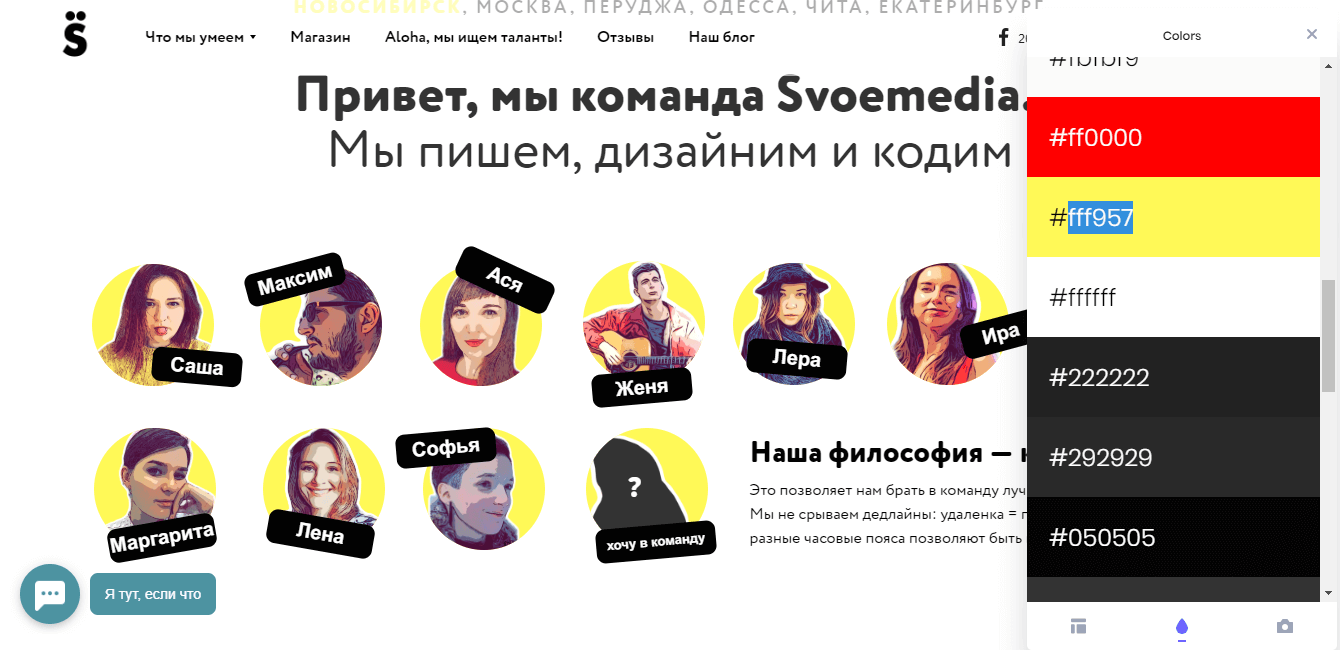
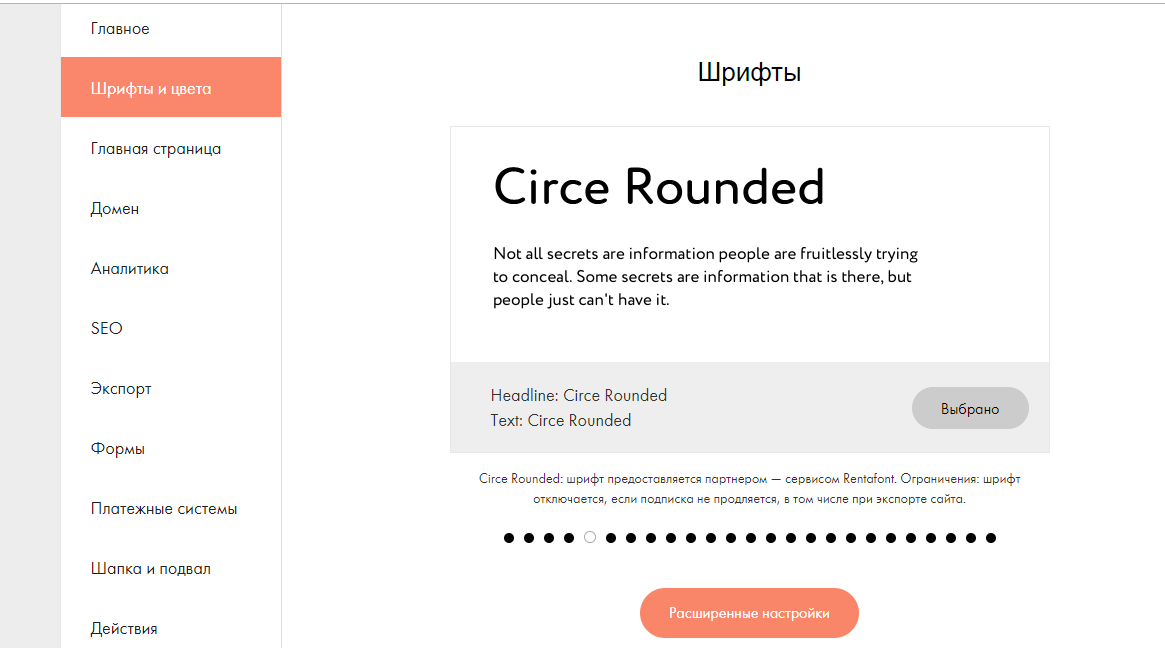
Перед созданием сайта я отвела день на подготовку: продумала структуру сайта, подобрала контент, сделала прототип, выбрала цвета и шрифт.
Структура сайта зависит от задачи и типа сайта. Например, студии дизайна интерьера нужно показать готовые проекты, а организатору онлайн-курса — рассказать о программе.
У многостраничников и интернет-магазинов своя структура, а у лендингов ― традиционная: оффер на первом экране, описание компании или продукта, призыв к действию, преимущества, отзывы и контакты.
Сайты на Тильде состоят из блоков и страниц. Один блок — один экран.
Чтобы продумать структуру лендинга, я использовала шаблон с универсальными блоками и оставила только те, что решают мою задачу: обложка, команда, главные цифры, содержание курса, цены, FAQ, контакты.
Количество блоков на сайте неограниченно, всё зависит от задач. Чем сложнее задача, тем больше блоков нужно: для сайта пейнтбольного клуба хватит 6‒7 блоков, а продавцу буровых установок может не хватить пятнадцати.
Дальше я подготовила текст и фотографии. Вот несколько советов по подготовке текста:
- Текст должен быть простым и понятным. Представьте, что вы рассказываете клиенту о своей компании или продукте. Так всё и запишите, а потом перечитайте вслух.
- Выделите главное и добавьте интересные подробности. Не старайтесь расписать на сайте всё, что возможно.
- Включите зануду: придирайтесь к словам, найдите неясные моменты, ответьте на свои вопросы.
В блоге Тильды есть статья, которая поможет написать полезный текст для сайта.
Я подобрала иллюстрацию для главной страницы, скачала фотографии авторов курса, сделала скриншоты страниц с уроками.
Используйте свои иллюстрации или покупайте на стоках. Мы берём фото с Энвато — недорого и с коммерческой лицензией. Обратите внимание на оптимальный размер фото для Тильды — 1680px по большей стороне.
Если у вас много иллюстраций на сайте, сожмите их. Иначе у пользователя с нестабильным интернетом сайт не загрузится и он уйдёт. Сжимать фото можно на бесплатном сервисе Optimizilla.
Прототип — схема сайта, которая показывает, как будут располагаться кнопки, текст, картинки и другие элементы. Мне как начинающему ребята советовали нарисовать прототип на бумаге или расписать структуру сайта в гуглдоке.
В Svoemedia делают прототипы и согласовывают проекты сайтов в Фигме: в ней удобно работать командой и не приходится менять дизайн в Тильде.
Для начинающих самый простой способ подобрать шрифт и цвет — подсмотреть на других сайтах по схожей тематике. Несколько ресурсов, где можно вдохновиться: One Page Love, Lapa Ninja, Land-Book.
Если у вас уже есть корпоративные цвета и шрифт, используйте их. Шрифт и цвета можно посмотреть с помощью расширения для Google Chrome CSS Pepper.
Лучше не использовать на сайте больше 2‒3 цветов. Один цвет — основной, остальные — акцентные.
Советуем не использовать больше двух разных шрифтов. Лучше пользоваться шрифтовыми парами, уже подобранными дизайнерами Тильды. Забудьте о курсиве и шрифте Roboto — он «состарит» сайт».
Я не стала искать иконки, решила ограничиться стандартными иконками Тильды. Мои коллеги-дизайнеры для поиска иконок пользуются сайтами Flaticon или Thenounproject. На первом сайте иконки бесплатные, их можно скачать в любом цвете и в формате SVG. На втором сайте — хорошие подборки, можно найти несколько разных иконок в едином стиле.
- Научитесь создавать лендинги и отслеживать их эффективность
- Сделаете рабочую посадочную страницу для своего проекта уже во время обучения
- Разберётесь, как управлять вниманием пользователя, чтобы он совершал целевые действия
Вёрстка сайта заняла один день. Чтобы быстро собрать сайт на Тильде, я взяла готовый шаблон. Впоследствии от него осталось только три блока, остальное я добавляла из библиотеки блоков Тильды.
Собирать сайт из блоков было легко, интерфейс Тильды интуитивно понятный. Мне даже не пришлось обращаться к инструкциям на этом этапе. Если вам что-то будет неясно, в справочном центре Тильды — ответы на все вопросы.
Вот несколько блоков моего лендинга:
Все стандартные блоки Тильды хорошо сочетаются между собой. И лучше не вносить много правок.
Проверяйте, чтобы одинаковыми были цвета, формы кнопок, отступы, размер шрифта для заголовков разных уровней и основного текста.
Мысленно проведите две линии слева и справа ― элементы сайта не должны выходить за эти линии.
Отрегулировать ширину блока можно в его настройках. Можно установить ширину 12 колонок.
Чтобы сайт на Тильде не выглядел шаблонным, его можно кастомизировать. Есть несколько простых приёмов, которые помогут сделать сайт непохожим на все остальные:
- Загрузите видео на обложку вместо фото. Это просто сделать, и сайт будет выглядеть эффектно.
- Подключите анимацию к блоку. Когда на сайте всё движется, информацию тяжело воспринимать, поэтому лучше с ней не перебарщивать.
- Разбавьте стандартные блоки zero-блоками. С их помощью картинку или текст располагают в определённом месте, а не там, где они размещены в стандартных блоках. Но потом этот блок придётся отдельно адаптировать для мобильных устройств.
Опытные дизайнеры часто всё делают в zero. Начинающим для кастомизации лучше попробовать сторонние сервисы, которые легко интегрируются с Тильдой. Например, на сайт можно добавить фотогалерею из Instagram, калькуляторы, интерактивные картинки.
Я собрала всё в Тильде, но мне предстоит ещё один важный этап: оптимизация и тестирование. У нас есть чеклист, который дизайнеры Svoemedia каждый день используют в работе. В нем всё, что нужно сделать перед публикацией сайта с нашими лайфхаками. Ещё у Тильды есть инструкции для каждого из этих действий.
Я перечислю только самое важное, без чего сайт не будет функционировать полноценно. Вот что нужно сделать:
- Проверить ссылки — в правильное ли место они ведут.
- Проверить, как сайт выглядит на мобильных устройствах, если вы использовали zero-блоки.
- Настроить и протестировать формы приёма данных.
- Сделать базовое SEO. Прописать заголовки: H1, H2, H3 и так далее. Заголовок H1 должен содержать ключевой запрос, по которому будут искать ваш сайт. Также нужно прописать title и description ― их видно в поисковике и когда отправляете ссылку на свой сайт.
Тильда позволяет прописать разные варианты заголовка и описания для отображения в поисковой выдаче и при шеринге в социальных сетях.
- Добавить документы о защите персональных данных, если собираете информацию о пользователях: имя, e-mail, телефон и другое.
- Добавить фавикон и бейджик для соцсетей.
- Подключить домен.
- Включить индексацию в настройках сайта.
- Проверить оптимизацию для поисковиков через Тильда-панель вебмастера.
Чтобы сделать сайт на Тильде, за который не будет стыдно, нужно продумать структуру, написать текст, подобрать картинки, собрать всё в Тильде, оптимизировать, протестировать и опубликовать.
Чтобы сайт получился достойным, вдохновляйтесь сайтами из вашей ниши. Смотрите, что в них работает и почему, применяйте лучший опыт на своём сайте.
Создание лендинга заняло 2 дня: один на подготовку контента и прототип и день на вёрстку в Тильде, оптимизацию и тестирование.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
- Что такое Tilda
- Из каких блоков состоит лендинг
- Как добавлять и изменять блоки
- Что такое Zero Block и в каких ситуациях он нужен
- Где брать иллюстрации для лендинга
- Где брать тексты для лендингов
- Что такое шрифтовая пара и как ее составлять
- Что взять на заметку, чтобы быть в тренде
Что такое Tilda
Tilda (Тильда) — это конструктор, который позволяет создать собственный сайт без специальных знаний и навыков. Он популярен, потому что это один из немногих российских ресурсов, а еще у него много функций, количество которых постоянно растет.
Встречаются дизайнеры, которые считают, что на Tilda не получится сверстать хороший сайт. Но обычно это специалисты, заставшие одну из первых итераций конструктора, когда у него действительно было мало возможностей. Альтернативы Tilda — это WordPress и Webflow, но эти сервисы сложнее и требуют знания кода.
Из каких блоков состоит лендинг
В Tilda есть шаблоны с готовыми вариантами страниц, где дизайнеру остается только вписать собственный текст и заменить изображения. Это быстро, но стандартные решения подойдут не для каждого проекта. Создавая лендинг, нужно учитывать целевую аудиторию, специфику продукта или услуги. Поэтому для качественного продающего лендинга лучше разработать индивидуальную структуру.
В качестве примера могу рассказать о своей работе для компании по ландшафтному дизайну.
- Меню и обложка. Меню — это верхняя строчка, которая встречается почти на каждом сайте. Она нужна для навигации по лендингу или перехода на другие страницы. Например, при клике на «Наши услуги» пользователь перейдет ниже на соответствующий блок. Также тут можно разместить логотип компании.
Обложка — это визитная карточка лендинга. На этом экране мы кратко описываем продукт, иногда добавляем «call to action» — кнопку для покупки, форму регистрации или окошко, в котором можно оставить контакты. Это самый важный блок, и если он не сработает, то пользователь может сразу закрыть страницу.
- Информация о продукте. Например, список услуг дизайнерской компании, ассортимент товаров в интернет-магазине или перечень учебных модулей в онлайн-курсе. В таких блоках часто используются пары «текст-картинка».
- Преимущества. Список с причинами выбрать именно нас, а не конкурентов.
- Этапы работы. В этом блоке с нумерацией можно пошагово описать, что ждет пользователя, если он совершит нужное нам действие.
- Call to action. В конце еще раз предлагаем пользователю совершить нужное нам действие — даем ссылку на скачивание программы или форму для регистрации или контактов.
Что еще можно добавить на лендинг:
- Отзывы. Обычно этот блок включает серию кратких цитат клиентов с их фотографиями.
- Цены. Информация о стоимости продукта и тарифах.
- Целевая аудитория. Блок, отвечающий на вопрос «кому подойдет этот продукт».
- Кейсы. Примеры выполненных работ — особенно актуально для компаний, чьи результаты можно представить в виде изображений. Например, для студий дизайна или архитектурных бюро.
Как добавлять и изменять блоки
Чтобы создать сайт на Tilda, нужно пройти регистрацию и кликнуть по ссылке «Создать новый сайт». После этого нажмите на кнопку «Создать новую страницу» и выберите «Пустая страница». Откроется рабочая область лендинга, на которую можно добавлять блоки.
Чтобы добавить первый элемент, выберите его в «Библиотеке блоков» — варианты разделены по категориям.
У большинства блоков есть два варианта редактирования — «Контент» и «Настройки». Обе кнопки находятся в левом верхнем углу блока.
В меню «Контент» можно набрать свой текст или поставить свои изображения вместо установленных по умолчанию.
В меню «Настройки» можно изменить дизайн экрана: установить ширину колонок, отредактировать отступы, заменить шрифты в блоке или добавить простую анимацию.
Одна из самых полезных функций в этом меню — «Отразить по горизонтали», которая нужна, чтобы выставить пары «текст-картинка» на лендинге в шахматном порядке.
Что такое Zero Block и в каких ситуациях он нужен
Zero Block — это встроенный редактор внутри Tilda. В нем можно создавать свои блоки вместо тех, что уже есть в библиотеке. Чтобы это сделать, пролистайте «Библиотеку блоков» до конца и выберите «Нулевой блок».
Zero Block поможет сделать что-то необычное. Например, сложную анимацию или градиентный переход между элементами, чтобы блоки плавно перетекали друг в друга.
Если лендинг не требует сложного дизайна, Zero Block лучше не использовать. Вот несколько причин почему:
- Визуальная уникальность нужна сайту гораздо меньше, чем его способность представлять продукт — а с этим справятся и стандартные блоки.
- Иногда уникальность все усложняет — проверенные стандартные блоки могут помочь достичь более высокой конверсии, чем что-то необычное.
- Если заказчику понадобится изменить текст или картинку в Zero Block без помощи дизайнера, он может все сломать.
- Стандартные блоки автоматически адаптируются под компьютеры, планшеты и смартфоны — в Zero Block придется настраивать элементы для каждого экрана вручную.
Где брать иллюстрации для лендинга
Лучше всего использовать иллюстрации от заказчика. Обычно это комплект фотографий, снятых и обработанных одним фотографом. Такой подход помогает сохранить единый стиль страницы.
Если клиент не предоставил изображения, можно использовать бесплатные стоки, например, Unsplash и Freepik. У этого способа есть свои сложности:
- Во-первых, вы должны выбирать фотографии с одинаковой цветокоррекцией, лучше всего из одной серии.
- Во-вторых, снимки со стоков часто смотрятся неестественно. Вряд ли кто-то поверит человеку на фото, который сидит за компьютером, улыбается во все 32 зуба и показывает в камеру большой палец. Но если дизайнер действительно хорошо поработал со стоками, то фотографии можно будет принять за сделанные заказчиком, а не взятые из интернета.
Часто заказчики делятся своими подборками с Pinterest и просят использовать их в дизайне, но так лучше не делать, чтобы не нарушать авторские права.
Еще один инструмент, который я использую при создании изображений — это Figma. Она поддерживает много плагинов, с помощью которых можно создавать объекты для декорирования сайтов на Tilda. Например, 3D-фигуры или эффекты для оформления заголовка. Все это можно сохранить в формате PNG и добавить на сайт.
Также важно, чтобы изображения не сделали сайт слишком «тяжелым», поэтому оценивайте время загрузки страницы и не используйте фото в слишком высоком разрешении.
По этой же причине я не рекомендую использовать видео на заставке обложки. Бывает, что вместо ролика пользователь видит просто черный экран, а к моменту загрузки видео он уже успевает все пролистать и уйти с лендинга.
Где брать тексты для лендингов
Дизайнер не пишет тексты — это делает копирайтер. Часто заказчик приходит с уже готовым материалом, в таком случае нужно договориться, чтобы вы могли редактировать хотя бы длину абзацев.
На лендинге не должно быть огромных полотен текста, его нужно делить на небольшие части. Обычно человек легко читает только три-четыре строчки. Также важно поддерживать консистентность — если у нас есть несколько пунктов в одном блоке, то в них должно быть примерно равное количество текста.
Лучше всего, если заказчик предлагает дизайнеру составить ТЗ для копирайтера — тогда текст не придется адаптировать под дизайн страницы. Бывает и так, что заказ для дизайнера включает копирайтинг, но тогда нужно выбирать: либо отказаться, либо попросить больше денег. Можно потратить на текст больше часов, чем на дизайн, при этом стоимость проекта останется той же.
Можно повышать ставку для разработки проектов «под ключ» и нанимать копирайтера как подрядчика самостоятельно. Например, в моей команде есть верстальщица и маркетолог, а сумма заказа у нас складывается с учетом гонорара каждого специалиста.
Что такое шрифтовая пара и как ее составлять
Чем больше вы используете шрифтов, тем менее аккуратно выглядит сайт. Три или больше шрифта могут подойти суперкреативным проектам с «кислотным» дизайном и безумной графикой. В то же время всего один шрифт на странице будет выглядеть скучно.
Я советую брать два шрифта и не больше трех-четырех вариантов различных их начертаний: для заголовков, подзаголовков, основного текста и, может, крупной надписи на обложке.
Шрифты бывают двух видов:
- антиква — с засечками;
- гротеск — без засечек.
К первым относятся, например, Times New Roman, Georgia, Adobe Garamond. Ко вторым — Helvetica, Roboto, Open Sans.
Оптимальное сочетание — это антиква в заголовке и гротеск в основном тексте. Декоративная антиква пришла из печати и выглядит выразительно, но при этом утомляет при чтении длинных текстов на экране. Гротеск же наоборот — прост, ясен и легко читается даже мелким кеглем.
Что взять на заметку, чтобы быть в тренде
Тренды в дизайнерской сфере отличаются от того, что просят заказчики. Представления о передовом дизайне у клиентов традиционно отстают от мировых тенденций на год-полтора.
Например, у заказчиков востребован минимализм — правда, после всех дополнений клиента он часто пресыщается деталями и становится «псевдоминимализмом».
Также часто встречаются заказы на проекты в стиле «глассморфизм» — дизайн с эффектом матового стекла.
Если говорить о трендах для дизайнеров, то в моде «кислотная» графика и «жидкое стекло» — дизайн с отражениями и характерными цветами, как в лужах после кислотного дождя.
Также сохраняется тренд на крупную типографику с гротескными шрифтами.
Уходит тренд на табличность в верстке — разделение страницы на поля, очерченные линиями.
Все эти тренды появились недавно, но в начале года все актуальные тенденции определяются как «прошлогодние», и трудно сказать, что будет актуально в ближайшие месяцы. Следите за вашими любимыми дизайнерами и изданиями, чтобы уловить новые веяния.
#Руководства
-
0
Научимся собирать красивый современный сайт из готовых блоков и настраивать его внешний вид, а потом опубликуем его в интернете.
Иллюстрация: Аня Макарова для Skillbox Media
Пишем про дизайн и искусство. Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Tilda — онлайн-конструктор сайтов, с помощью которого можно быстро сделать и опубликовать сайт. Чтобы им пользоваться, не нужно покупать доменное имя или учиться программировать — достаточно расставить по местам готовые блоки.
В этой инструкции рассказываем, как устроена Tilda, а заодно показываем, как сделать себе сайт-визитку.
Простота. Внутри Tilda много готовых блоков, которые помогут быстро собрать страницу и не переживать, что где-то разъедутся отступы. Благодаря этому не придётся долго разбираться в функциях редактора.
Привлекательность результата. Так как всё шаблонизировано, сделать стройную структуру сайта будет проще и быстрее.
Экономия. У Tilda есть бесплатный тариф, который позволяет полностью настроить и опубликовать одностраничный сайт. Конечно, этого не хватит для полноценного магазина, но зато вам не придётся платить программистам за вёрстку портфолио.
Ограничения. Подход к вёрстке в Tilda во многом упрощает работу, но из-за этого вам придётся смириться со множеством ограничений. Например, если вам хочется поменять в блоке местами картинку и текст, а в конструкторе такой настройки нет, придётся работать с тем, что есть.
Все ограничения можно обойти, если использовать редактор Zero Block, но с ним нужно разбираться отдельно. Подробнее о Zero Block читайте в нашем разборе.
Цена. Большинство блоков из Tilda использовать нельзя, пока не оформите подписку. Часто можно обойтись и без них, но тогда вам придётся жертвовать красотой.
При этом вы в любой момент можете получить бесплатный доступ к платному тарифу на две недели. Но как только срок закончится, придётся платить 500 рублей в месяц.
1. Зарегистрируйтесь в Tilda, если у вас ещё нет аккаунта.
2. После регистрации платформа сразу же предложит создать свой первый сайт. Сделайте его и придумайте название — для практики можно просто «Мой сайт» или Test. Но лучше назвать его осмысленно, чтобы потом название не сбивало вас с толку.
3. Нажмите на кнопку «Создать новую страницу» — откроется каталог шаблонов Tilda. Выберите пустую, так как вы будете делать страницу с нуля.
4. По умолчанию эта страница будет называться Blank page. Чтобы поменять её название, нажмите на «Настройки» и напишите «Главная».
Чтобы не дизайнить пустоту, советуем подыскать референсы для своего сайта — посмотрите, как известные дизайнеры рассказывают о себе, показывают работы, предлагают услуги. Точь-в-точь как у них сделать не получится, но у вас будет структурная опора, которая поможет быстрее собрать сайт.
1. Нажмите кнопку «Все блоки», в появившейся панели нажмите «О компании» и выберите любой шаблон. Советуем взять шаблоны с номерами AB402 или AB603 — они будут указаны в серой плашке около названия.
В бесплатном тарифе доступно ограниченное количество блоков — остальные выглядят светлее и рядом с ними есть замочек. Если такие шаблоны вам нравятся больше, нажимайте на них и активируйте бесплатный доступ ко всем функциям на 14 дней. Но после истечения срока вам придётся купить и оплачивать подписку на сервис.
Страницу из нашей инструкции можно повторить в бесплатной версии.
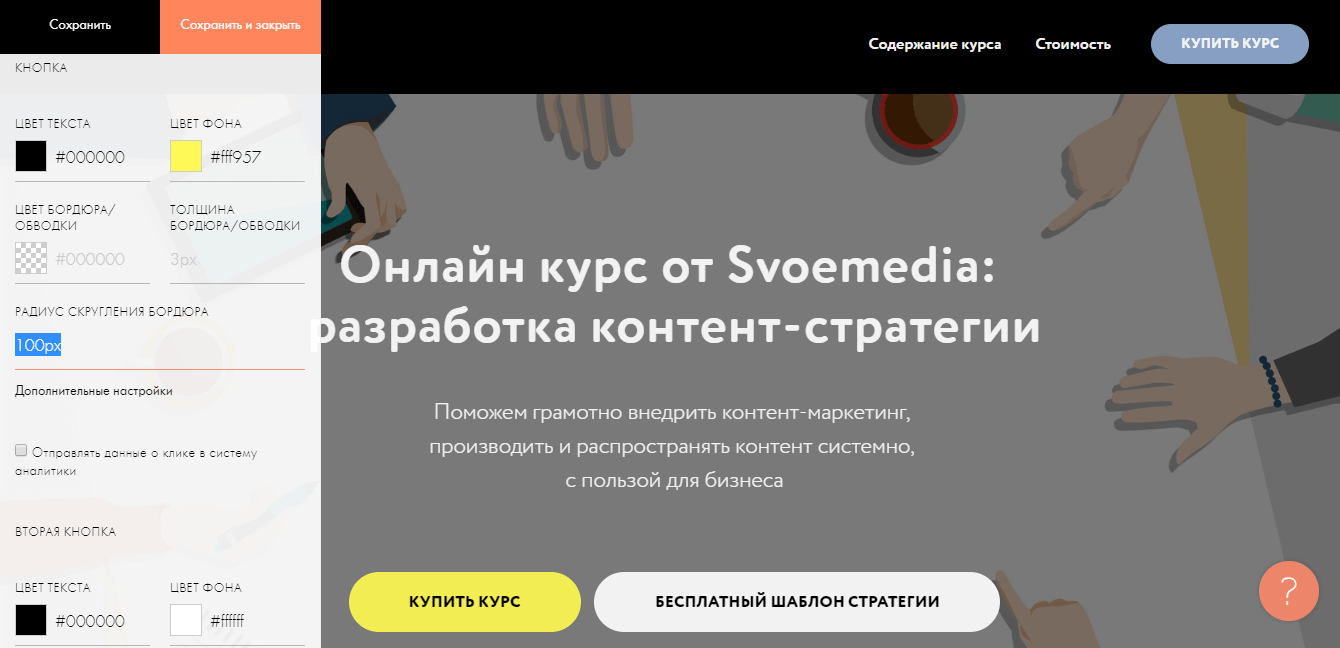
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в заголовке напишите своё имя, в описании — кратко о себе. Подзаголовок заполните по желанию — если оставить его пустым, то и на сайте он отображаться не будет. В блоке «Изображение» загрузите свою фотографию. Затем нажмите «Сохранить и закрыть».
3. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 2.5 line, а снизу — 0. Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на меню и нажмите на плюсик — откроется меню с выбором модулей.
2. Обычно, чтобы коротко рассказать об услугах, используют структуру из трёх колонок. Поэтому советуем выбрать шаблон FR201 в категории «Преимущества».
3. Наведите курсор на блок и нажмите «Контент». В появившемся меню нажмите «Шапка блока» и в заголовке напишите «Услуги», а в описании — коротко о том, чем вы занимаетесь.
4. В блоке «Карточки» напишите три услуги, которые вы будете предоставлять клиентам, и описания к ним. А ещё в этом блоке удалите все картинки с иконками — в нашем случае эти абстракции не будут ничего говорить о вашей квалификации, поэтому они не нужны. Нажмите «Сохранить и закрыть».
5. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 5 line (150 px), а снизу — 6 line (180 px). Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на блок с услугами и нажмите на плюсик — откроется меню с выбором модулей.
2. Выберите шаблон TL02B в категории «Заголовок». Наведите курсор на этот блок, кликните на текст и напишите «Портфолио». Затем нажмите «Настройки», в появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 0. Нажмите «Сохранить и закрыть».
3. Наведите курсор на меню и нажмите на плюсик. Выберите шаблон IM10. Наведите курсор на этот блок и нажмите «Контент». Измените в нём текст — напишите короткое описание вашего проекта. Затем — поменяйте иллюстрацию.
4. Нажмите «Настройки», найдите пункт «Отступ сверху» и «Отступ снизу». Сверху укажите 2 line (60 px), а снизу — 0. Нажмите «Сохранить и закрыть».
5. Сделайте ещё один или два таких же блока с разными проектами. Чтобы вёрстка была разнообразнее, наведите курсор на любой из блоков, нажмите «Настройки» и поставьте галочку на «Отразить по горизонтали» — текст и картинка поменяются местами.
1. Наведите курсор на последний блок и нажмите на плюсик — откроется меню с выбором модулей. Выберите шаблон CN102 в категории «Контакты».
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в поле заголовка напишите «Связаться со мной». Из второго и третьего блоков просто удалите всё.
3. Ниже укажите, где именно вам можно написать: телефон, почта, Telegram или другие соцсети.
4. Нажмите «Настройки», в появившемся меню найдите пункт «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 5 line (150 px).
1. На верхней панели в правом углу нажмите кнопку «Предпросмотр» и проверьте свой сайт. Не забудьте протестировать и мобильную версию — в режиме предпросмотра нажмите на иконку с ноутбуком и вместо неё выберите телефон. При необходимости исправьте все ошибки.
2. Нажмите кнопку «Опубликовать». В появившемся меню введите название сайта — для сайта-визитки уместно писать в адресе своё имя, например dashaivanova.tilda.ws.
3. Если вы заметили какие-то ошибки, то их можно поправить в любой момент через редактор Tilda.
После публикации советуем настроить то, как ваш сайт будет отображаться в поисковиках и социальных сетях. Для этого в меню редактирования сайта нажмите кнопку «Настройки» и в блоках «Главное», «Бейджик», «Соцсети» и SEO измените всё, что вам нужно, — например, загрузите новые картинки, поменяйте заголовок и описание.
Другие инструкции по Tilda

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Немного покопавшись в интерфейсе, нашел способ создавать пошаговые лендинги на Тильде в рамках одной страницы (чтобы не плодить по 10 одинаковых страниц). Получается примерно вот такая штука. Кому интересно — держите инструкцию: )
Общие принципы
Поскольку на тильде есть ограничение в 500 страниц, мне не слишком хотелось создавать по 10 страниц и связывать их кнопкой перехода. Мало того, что это заняло бы приличную часть ресурсов (ведь количество страниц ограничено), дык еще и путался бы постоянно. Да и хотелось потенциально улучшить поведенческие факторы для SEO в рамках одной страницы, а не создавать десяток обрубков.
Приступаем. Создание одного большого лендинга по экранам.
Чтобы все было в рамках одного URL — логично предположить, что все блоки, по которым будет гулять пользователь — должны находится в рамках одной страницы. Я использовал блок BF303 и в настройках блока указал высоту «100vh» — чтобы он занимал всю высоту экрана пользователя. Ниже на скрине видно, что экран 2 идет сразу после экрана 1, никаких разделителей или еще чего-то такого.
Таким образом в рамках одной страницы создаем все шаги по очереди.
Не забывайте, что на каждом экране обязательно должна быть кнопка, при клике на которую человек будет перемещаться по этапам.
Настройка переменных
После того, как шаги настроены, можно начинать настраивать саму «пошаговость».
Но для начала поясню, что такое переменные. Переменные — это специальный параметр (get, если по научному) в ссылке, при помощи которого можно отслеживать статистику, подменять контент, работать с базами данных и вообще куча всего. Состоит из двух частей — ключа и значения. Я не программист, поэтому мог криво объяснить, но самый популярный среди маркетологов get-параметр — это UTM.
?utm_source=google — это переменная с ключом «utm_source» и значением «google».
Добавляется он вот так, после знака вопроса или знака &:
site.ru?{get-ключ}={get-значение}&{get-ключ}={get-значение}
Надеюсь понятно объяснил, если нет — спрашивайте в комментах: )
Итак, вернемся к Тильде. Надо добавить возможность заменять при помощи переменных контент на нашем лендинге.
Для этого в самый низ нашей заготовки добавляем блок Т809 (Мультилендинг: скрыть/показать блок по параметру в URL). Он находится в разделе «Другое», практически в самом низу.
Открываем его настройки и указываем следующие данные.
1. Для первого экрана
- Значение параметра (пусто).
- Показать блок (выбираем первый экран лендинга)
- Скрыть блоки (выбираем все оставшиеся экраны)
Это нам нужно для того, чтобы лендинг сразу открывался с первого этапа, если никаких переменных в URL нет.
2. Для всех остальных экранов
- Значение первого параметра — quiz=ecr2
Эти значения произвольные. В моем случае это обозначает, что если пользователь попадет на страницу, в URL которого содержится? quiz=ecr2 — он увидит второй этап лендинга. Вместо «quiz» можно написать, например, «step», а вместо «ecr2» прописать просто двойку, чтобы получилось вот так: site.ru?step=2 - Показать блок (тут выбираем соответствующий этапу этап, например — второй)
- Скрыть блоки (и скрываем все ненужные блоки, включая, разумеется, первый)
Аналогичным образом, по очереди прописываем для каждого этапа свою уникальную переменную и настраиваем, какой блок должен показываться и какие блоки должны скрываться. quiz=ecr3 — для третьего этапа, quiz=ecr4 — для четвертого и т.д. Должно получится приблизительно следующее:
Настраиваем кнопки
Собственно, переходим в финальную стадию настройки. И для начала — сохраните созданную страницу с тем URL, который будете использовать на сайте. В моем случае он выглядет вот так: /master-klass-trello.
Теперь можно приступать к настройке самих кнопок. Переходим в настройку блока первого экрана и находим там поле «Ссылка для кнопки» и указываем адрес ЭТОЙ ЖЕ страницы, но с нужной переменной. В моем случае, при клике на кнопку на первом экране посетитель должен попасть на страницу с переменной ?quiz=ecr2, чтобы отработал скриптик и скрылись все блоки, кроме второго этапа.
Идентичным образом настраиваем весь путь посетителя — на кнопке 2 получится ссылка с параметром ?quiz=ecr3 (переход на шаг 3), на кнопке 3 — с параметром ?quiz=ecr4 (переход на шаг 4) и т.д.
После этого публикуем лендинг и проверяем. Обратите внимание, что функция «Предпросмотр» в данном случае не будет работать, т.к. при клике на кнопку нас будет направлять не на наш сайт, а на страницу типа tilda.cc/master-klass-trello?quiz=ecr2 и будет выпадать ошибка.
Спасибо за внимание! Надеюсь, инструкция пригодилась: )
Евгений Алферов
Консультации по стратегическому интернет-маркетингу. Telegram: @alferov_e