Применение интерактивных карт на учебных занятиях очень эффективно. Оно позволяет оперативно решать с ребятами различные учебные задачи, быстро «перемещаться» в пространстве и во времени.
Есть большие возможности воспользоваться готовыми интерактивными картами в он-лайне из Интернета, но на уроке нас может подвести скорость. Или в данный момент мы вообще не подключены по какой-то причине к Интернету.
Уже имеется ряд электронных учебных пособий с подобными картами. Но часто возникает необходимость в собственных разработках подобного плана. Мы можем подготовить свои интерактивные карты, исходя из тех учебных задач, которые ставим перед собой.
И вновь хочется подчеркнуть, что данный прием очень эффективно воспроизводится не только на обыкновенном экране, в сочетании компьютер-проектор, но особенно на интерактивной доске.
Итак, начинаем создавать интерактивную карту.
Шаг первый. Вставляем основную карту. В приведенном ниже примере это будет карта России.
Внимание! Для интерактивной карты целесообразнее настраивать не объект, а целый слайд. Поэтому целесообразно выполнить следующий шаг по смене слайдов.
Шаг второй. В главном меню выполняем следующий алгоритм: Анимация – Смена слайдов. В смене слайдов находим режим «прямоугольник наружу». С ним эффект смены карт наиболее рационален. В «Смене слайдов» убираем также галочки с режимов «по щелчку» и «автоматически». Это касается всех слайдов нашей разработки.
Шаг третий. Теперь нам необходимо создать гиперссылки. Ими будут выделенные объекты – тот или иной регион, даже населённый пункт. В прикрепленном файле, в нашем конкретном случае выделим Краснодарский край и Карелию. Выделяем их замкнутой полилинией.
Алгоритм выполнения следующий: Вставка – Фигуры – Полилиния (можно и Рисованная кривая).
Если у вас не получается получить залитую фигуру, наложите сверху на планируемую область автофигуру, наиболее продходящую по очертаниям, и делаем ее прозрачной. Получаем объекты, которые в дальнейшем станут гиперссылками.
Обратите внимание! Необходима сплошная заливка, чтобы гиперссылка появлялась не только по контуру, но и по всему объекту. Поэтому обязательно замкните линию, чтобы получить целый объект.
Когда на экране у вас появится выделенная область, независимо от полученного цвета заливки настраиваем формат полученного рисунка на 100%-ную прозрачность. Таким образом, объект гиперссылки невидим, внешне наша карта ничем не отличается от обычной. Но между тем, все выделенные нами регионы являются гиперссылками.
Шаг четвёртый. На отдельных слайдах размещаем необходимые нам карты регионов. Напомню, что смена всех слайдов в режиме «прямоугольник наружу».

Шаг пятый. Каждый из выделенных объектов делаем гиперссылками на соответствующие карты. Рекомендуемое действие гиперссылки «по наведению указателя мыши». В таком режиме наиболее эффективна работа интерактивной карты.
В картах регионов мы тоже выделяем те объекты, которые должны стать гиперссылками. Если это район, то также выделяем его полилинией. Населенные пункты целесообразно выделять прямоугольником, наложив его на название. Далее снова установить прозрачный свет фигуры и ее линий.
При необходимости можем продолжить углубление содержания, то есть от карты региона перейти к карте города (населённого пункта). Отсюда – к отдельным объектам. Например, показать вид школы из космоса. Или перейти по гиперссылке к фото отдельных объектов.
Шаг шестой. Не забываем на всех картах разместить «кнопки возврата» и на главную карту, и на карту, например, региона. То есть на остальных картах может быть несколько кнопок возврата: например, одна кнопка — с населенного пункта на карту региона, другая – на карту России.
Итак, наша карта готова. Хотелось бы подчеркнуть, что для всех других слайдов необходимо также выбирать качественные карты или изображения. То есть вряд ли будет уместно, например, из большой карты России вырезать отдельный регион, увеличить его и разместить на отдельном слайде. Как правило, мы получим мало узнаваемый, размытый объект.
Мы должны постараться найти отдельные карты, схемы, качественные фотографии. Только тогда этот прием будет эффективен. И еще одно.
Интерактивные карты могут быть использованы и в дидактических играх-путешествиях по виртуальным, вымышленным странам. В таком случае необходимо красочно прорисовать необходимые зоны, объекты. Однако здесь могут быть другие проблемы с гиперссылками.
Если на такой карте вы рисовали какие-то символы, делали надписи и т.п., то группировка их в один объект (область какой-то страны например) не поможет вам сделать его гиперссылкой. Вряд ли уместно давать гиперссылку на отдельные элементы. Тут вновь может помочь гиперссылка на основе невидимой автофигуры.
См. пример Виртуальной страны.
См. Интерактивную карту
ArcGIS for Office предлагает полностью переработанный интерфейс для улучшения ваших презентаций PowerPoint с помощью интерактивных динамических карт, теперь искать ресурсы стало проще и быстрее. Добавляйте карты непосредственно в PowerPoint, используя ресурсы из вашей организации ArcGIS, либо изменяя существующие слайды с картами. Вставьте карту на слайд и разместите ее в нужном месте — саму по себе, либо совместно с другими стандартными функциями PowerPoint, такими как диаграммы, изображения или текст. В режиме Показ слайдов разблокируйте карту и она станет полностью интерактивной, вы сможете выполнять перемещение и масштабирование карты, а также выбирать объекты для просмотра детальной информации.
Карты будут динамическими только в режиме Показ слайдов. Щелкните Разблокировать карту 
Добавление карты на слайд
Чтобы добавить карту на слайд PowerPoint, сделайте следующее:
- На ленте PowerPoint щелкните вкладку ArcGIS для отображения ленты ArcGIS.
- Щелкните Войти, чтобы выполнить вход в вашу учетную запись ArcGIS.
- Создайте новый слайд или найдите слайд, на который хотите добавить карту.
- На ленте ArcGIS щелкните Добавить карту.
Появится мастер Вставить карту с первой вкладкой рабочего процесса: Обзор карт.
По мере продвижения в мастере вы можете щелкнуть Далее, чтобы перейти к следующему шагу рабочего процесса, либо щелкните вкладку, с которой вы хотите поработать. Вам не обязательно выполнять шаги рабочего процесса по порядку, а также вы всегда можете вернуться назад к любому шагу, чтобы изменить его настройки.
- Найдите веб-карту, которую нужно добавить на карту, сделав одно из следующего:
- В ниспадающем меню выберите область в вашей организации ArcGIS, где нужно выполнить поиск.
- Введите одно или несколько ключевых слов в поле поиска и нажмите Enter.
- Щелкните Избранное, чтобы посмотреть список элементов, которые вы пометили как избранное в ArcGIS.
- Введите одно или несколько ключевых слов в поле Поиск и нажмите Enter.
Подсказка:
Для поиска с помощью тегов введите ключевое слово tags:, а затем имя тега, который хотите найти, например, введите tags:myTag. Ключевое слово tags должно быть в нижнем регистре.
Панель данных ArcGIS показывает результаты поиска.
- Для сортировки результатов щелкните кнопку Сортировать.
Вы можете сортировать по релевантности, дате изменения, заголовку, количеству просмотров или владельцу.
- Чтобы отфильтровать результаты поиска, щелкните кнопку Фильтр
.
- Отметьте опцию Показывать ресурсы только в области карты, чтобы ограничить результаты поиска текущим экстентом карты.
- Фильтр по категориям, типу элемента, дате изменения, дате создания, тегам, общему состоянию или статусу. Щелкните, чтобы развернуть раздел и выбрать опцию. Щелкните Очистить, чтобы удалить фильтр.
- В результатах поиска щелкните на веб-карте, чтобы просмотреть подробную информацию о нем. Щелкните ссылку с именем, чтобы просмотреть профиль автора в ArcGIS.
- Найдите нужную карту и нажмите кнопку Добавить
.
Вы также можете добавить слой, щелкнув Добавить на карту в панели Сведения об элементе. Нажмите эту кнопку еще раз, чтобы удалить карту со слайда.
Веб-карта будет добавлена на слайд, а вид будет приближет к отображению полного экстента карты.
- Щелкните Далее.
Появится вкладка Выбрать слои и ключи легенды, на ней будут показаны карточки слоев для всех слоев, доступных на выбранной веб-карте.
Видимые слои будут включены в слайд карты по умолчанию. Слои, которые были скрыты при публикации веб-карты, будут доступны, но скрыты на слайде карты PowerPoint.
- Щелкните Скрыть слой
для тех слоев, которые не хотите включать в карту. Щелкните кнопку Показать слой
на карточке слоя, чтобы включить этот слой в слайд карты.
- Чтобы добавить ключи карты в легенду, щелкните кнопку Добавить легенду
на карточке слоя.
Максимальная высота окна легенды — 350 пикселов. Если количество выбранных ключей превышает допустимую область, появится ошибка. Удалите элементы карты перед добавлением в легенду новых.
- Чтобы настроить легенду карты, сделайте следующее:
- Щелкните и перетащите ключи в легенде, чтобы поменять их порядок.
- Щелкните Переименовать, чтобы изменить имя ключа карты.
- Щелкните Удалить легенду, чтобы удалить ключ из легенды.
- Щелкните кнопку Тема
, чтобы изменить тему на панели легенда. Щелкните кнопку переключения между Светлым (белый фон и черный текст) и Темным (серый фон и белый текст).
- Заданные здесь настройки применяются только к легенде. Они не повлияют на названия слоев или порядок карт, также тема не повлияет на саму карту.
- Легенда будет добавлена на слайд с картой в виде статического изображения. Когда вы активируете карту, то карта переместится на передний план слайда и может скрыть легенду.
- Щелкните Далее.
Появится вкладка Выбрать компоновку, на которой будут показаны разные опции компоновки слайда.
- Выберите компоновку, которую нужно использовать на слайде с картой.
Можно выбрать следующее:
- Компоновка по умолчанию—карта будет добавлена в компоновку текущего слайда.
- Заполнить справа—карта заполнит правую часть области содержимого слайда.
- Заполнить внизу—карта заполнит нижнюю половину области содержимого слайда.
- Заполнить слайд—карта заполнит всю область содержимого слайда целиком.
- Щелкните Далее.
Появится вкладка Просмотреть и вставить карту, где будет показан предварительный просмотр карты и легенда на слайде. Просмотрите размер, экстент и уровень масштабирования карты и внесите необходимые изменения. Перетащите легенду, чтобы изменить ее местоположение.
- Щелкните Вставить карту, чтобы добавить карту на текущий слайд.
Мастер закроется, появится слайд с картой. В режиме Дизайна карта и легенда будут представлены в виде двух статических изображений, вы можете изменить размер каждого из них и поменять их расположение на слайде. Для взаимодействия с картой вы должны быть в режиме Показа слайдов и активировать саму карту, чтобы она стала динамической.
Некоторые пользователи могут столкнуться с ненормальным поведением при использовании ArcGIS for Office в PowerPoint, если их монитор настроен на разрешение больше 2560 x 1600, а масштабирование превышает 100 процентов. Более подробную информацию см. в Esri Knowledge Base article 19087, которая посвящена мониторам высокого разрешения.
Редактирование существующей карты
С помощью Мастера редактирования карты вы можете быстро изменить карту, которую ранее добавили на слайд.
Чтобы изменить существующий слайд с картой, выполните следующее:
- Если вы еще не выполнили вход, щелкните Войти на ленте ArcGIS, чтобы выполнить вход в свою учетную запись ArcGIS.
- В своей презентации перейдите к слайду с картой, которую нужно изменить и щелкните на изображение карты на слайде.
- На ленте ArcGIS щелкните Редактировать карту.
Появится страница предварительного просмотра карты, где будут показаны текущие настройки карты.
- Щелкните Назад, чтобы вернуться к мастеру слайдов с картами.
- Щелкните соответствующую вкладку, чтобы внести необходимые изменения. Выполните одно или несколько из следующих действий:
- Чтобы изменить карту, щелкните Поиск карт и выберите новую карту.
Существующая карта на слайде будет заменена, все внесенные ранее изменения будут утрачены.
- Чтобы заменить слои, которые видны на вашем слайде с картой, щелкните Выбрать слои и ключи легенды и измените текущую выборку с помощью кнопок Скрыть слой
и Показать слой
на карточках слоев.
- Измените опции конфигурации легенды.
- Чтобы изменить компоновку слайда, щелкните Выбрать компоновку и выберите другую компоновку из доступных опций.
- Чтобы изменить карту, щелкните Поиск карт и выберите новую карту.
- Когда вы завершите внесение изменений, щелкните Посмотреть и вставить карту.
Просмотрите размер, экстент и уровень масштабирования карты и внесите необходимые изменения. Перетащите легенду, чтобы изменить ее местоположение.
- Щелкните Вставить карту.
Мастер закроется, а карта обновится на слайде. Для взаимодействия с картой вы должны быть в режиме Показа слайдов и активировать саму карту, чтобы она стала динамической.
Активация карты
Когда вы добавляете карту на слайд, то при работе с презентацией карта и легенда появятся как два статичных изображения на слайде. При переключении в режим Показ слайдов щелкните кнопку Разблокировать карту на карте, чтобы она перешла на передний план слайда и стала динамической. Легенда карты при этом останется статичной картинкой.
Чтобы активировать карту на слайде, сделайте следующее:
- Откройте свою презентацию PowerPoint в режиме Показа слайдов.
- На слайде с картой щелкните Разблокировать карту
на самой карте.
Карта станет полностью динамической, ее можно масштабировать, смещать и щелкать объекты, чтобы отображать подробную информацию о них.
- Чтобы перевести карту в полноэкранный режим, щелкните кнопку Во весь экран
на карте.
Карта развернется, чтобы заполнить всю область экрана, при этом будет скрыта легенда и другие элементы на слайде.
Когда вы активируете карту, то карта переместится на передний план слайда и может скрыть легенду и другие элементы слайда.
Карточки слоя показывают все доступные на веб-карте слои, включая слои, которые были отключены в мастере Добавить карту. Щелкните Скрыть слой
или Показать слой
, чтобы скрыть или показать слои на карте. Щелкните кнопку Показать легенду слоя
, чтобы посмотреть символы слоя.
- Чтобы вернуться к презентации, деактивируйте карту, щелкнув кнопку Заблокировать карту
на ней, либо нажмите клавишу Escape.
Отзыв по этому разделу?
Дидактор
педагогическая практика
Технология создания интерактивной карты в программе PowerPoint
Применение интерактивных карт на учебных занятиях очень эффективно. Оно позволяет оперативно решать с ребятами различные учебные задачи, быстро «перемещаться» в пространстве и во времени.
Есть большие возможности воспользоваться готовыми интерактивными картами в он-лайне из Интернета, но на уроке нас может подвести скорость. Или в данный момент мы вообще не подключены по какой-то причине к Интернету.
Уже имеется ряд электронных учебных пособий с подобными картами. Но часто возникает необходимость в собственных разработках подобного плана. Мы можем подготовить свои интерактивные карты, исходя из тех учебных задач, которые ставим перед собой.
И вновь хочется подчеркнуть, что данный прием очень эффективно воспроизводится не только на обыкновенном экране, в сочетании компьютер-проектор, но особенно на интерактивной доске.
Итак, начинаем создавать интерактивную карту.
Шаг первый . Вставляем основную карту. В приведенном ниже примере это будет карта России.
Внимание! Для интерактивной карты целесообразнее настраивать не объект, а целый слайд. Поэтому целесообразно выполнить следующий шаг по смене слайдов.
Шаг второй. В главном меню выполняем следующий алгоритм: Анимация – Смена слайдов. В смене слайдов находим режим «прямоугольник наружу». С ним эффект смены карт наиболее рационален. В «Смене слайдов» убираем также галочки с режимов «по щелчку» и «автоматически». Это касается всех слайдов нашей разработки.
Шаг третий. Теперь нам необходимо создать гиперссылки. Ими будут выделенные объекты – тот или иной регион, даже населённый пункт. В прикрепленном файле, в нашем конкретном случае выделим Краснодарский край и Карелию. Выделяем их замкнутой полилинией.
Алгоритм выполнения следующий: Вставка – Фигуры – Полилиния (можно и Рисованная кривая).
Если у вас не получается получить залитую фигуру, наложите сверху на планируемую область автофигуру, наиболее продходящую по очертаниям, и делаем ее прозрачной. Получаем объекты, которые в дальнейшем станут гиперссылками.
Обратите внимание! Необходима сплошная заливка, чтобы гиперссылка появлялась не только по контуру, но и по всему объекту. Поэтому обязательно замкните линию, чтобы получить целый объект.
Когда на экране у вас появится выделенная область, независимо от полученного цвета заливки настраиваем формат полученного рисунка на 100%-ную прозрачность. Таким образом, объект гиперссылки невидим, внешне наша карта ничем не отличается от обычной. Но между тем, все выделенные нами регионы являются гиперссылками.
Шаг четвёртый. На отдельных слайдах размещаем необходимые нам карты регионов. Напомню, что смена всех слайдов в режиме «прямоугольник наружу».
Шаг пятый. Каждый из выделенных объектов делаем гиперссылками на соответствующие карты. Рекомендуемое действие гиперссылки «по наведению указателя мыши». В таком режиме наиболее эффективна работа интерактивной карты.
В картах регионов мы тоже выделяем те объекты, которые должны стать гиперссылками. Если это район, то также выделяем его полилинией. Населенные пункты целесообразно выделять прямоугольником, наложив его на название. Далее снова установить прозрачный свет фигуры и ее линий.
При необходимости можем продолжить углубление содержания, то есть от карты региона перейти к карте города (населённого пункта). Отсюда – к отдельным объектам. Например, показать вид школы из космоса. Или перейти по гиперссылке к фото отдельных объектов.
Шаг шестой . Не забываем на всех картах разместить «кнопки возврата» и на главную карту, и на карту, например, региона. То есть на остальных картах может быть несколько кнопок возврата: например, одна кнопка — с населенного пункта на карту региона, другая – на карту России.
Итак, наша карта готова. Хотелось бы подчеркнуть, что для всех других слайдов необходимо также выбирать качественные карты или изображения. То есть вряд ли будет уместно, например, из большой карты России вырезать отдельный регион, увеличить его и разместить на отдельном слайде. Как правило, мы получим мало узнаваемый, размытый объект.
Мы должны постараться найти отдельные карты, схемы, качественные фотографии. Только тогда этот прием будет эффективен. И еще одно.
При демонстрации интерактивной карты не забудьте заглянуть в раздел, посвященный настройке презентации PowerPoint для работы на интерактивной доске.
Интерактивные карты могут быть использованы и в дидактических играх-путешествиях по виртуальным, вымышленным странам. В таком случае необходимо красочно прорисовать необходимые зоны, объекты. Однако здесь могут быть другие проблемы с гиперссылками.
Если на такой карте вы рисовали какие-то символы, делали надписи и т.п., то группировка их в один объект (область какой-то страны например) не поможет вам сделать его гиперссылкой. Вряд ли уместно давать гиперссылку на отдельные элементы. Тут вновь может помочь гиперссылка на основе невидимой автофигуры.
Создание пользовательской карты в Power Map
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
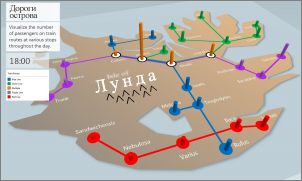
Power Map можно использовать для исследования данных с картами любого типа, создавая или импортируя пользовательскую карту. Например, вы можете создать пользовательскую карту, чтобы показать трафик для транспортных маршрутов, например для таких вымышленных островов.
Для этого вам потребуются:
Файл изображения в формате JPG, BMP или PNG. Например, рисунок плана этажа или схема маршрутов общественного транспорта.
Связанные с изображением данные, которые Power Map может изобразить на пользовательской карте в системе координат XY.
Совет: Если у вас нет данных по координатам X и Y, попробуйте с помощью приложения Microsoft Paint записать положение элементов (в пикселях) на изображении и ввести эти данные в столбцах X и Y на листе.
Ниже приведены инструкции по использованию этих элементов для создания пользовательской карты.
В приложении Excel откройте книгу, которая содержит данные координат X и Y для изображения.
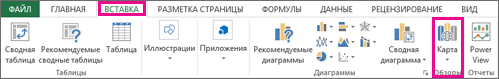
Щелкните Вставить > Карта.
Щелкните Создать тур.
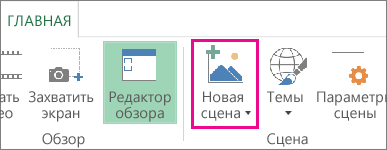
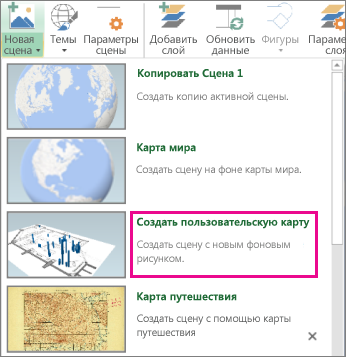
В Power Map щелкните Home (Главная) > New Scene (Создать сцену).
Выберите New Custom Map (Создать пользовательскую карту).
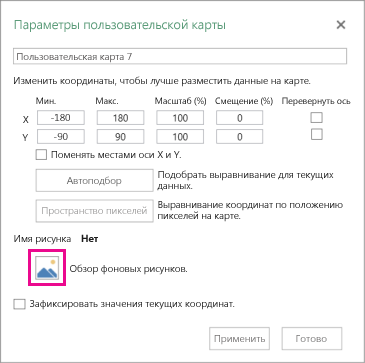
В окне Custom Maps Options (Параметры пользовательских карт) щелкните Browse for the background picture 
При необходимости измените координаты X и Y.
Для переключения осей установите флажок Поменять местами оси X и Y.
Щелкните Автоподбор, чтобы получить наилучший результат.
Если вы не хотите, чтобы значения изменялись, установите флажок Заблокировать текущие значения координат.
Нажмите кнопку Применить, чтобы принять выбранные настройки, а затем нажмите кнопку Далее в области слоев.
Теперь вы готовы использовать Power Map, как и любые другие географические данные.
Создание анимированных карт в приложении Power Point
Создание анимированных карт в приложении Power Point[1].
Для того, чтобы создать анимированную карту в приложении Power Point необходимо подходящую карту отсканировать с хорошим разрешением, лучше в *jpeg. Очень удобны для этого контурные карты, потому как лишены всего «дополнительного», которое можно будет потом добавить по потребности. Но подойдут и обычные, из атласа. На них могут быть лишние детали, которые можно убрать-затереть в графическом редакторе, например, Photoshop. Либо – «прикрыть» ненужное каким-нибудь элементом (например, надписью, или автофигурой, или вставленным рисунком).
Подготовленный графический файл вставить в качестве основы будущей карты в слайд.
Для монтажа выбрать «Формат – Разметка слайда – Пустой слайд», чтобы потом не удалять макеты надписей и картинок. Рисунок можно просто вставить на слайд (Вставка – Рисунок – Из файла; или через иконку 
Далее в новом окне «Рисунок» (закладка вверху) – «рисунок» (кнопка посредине) и в открывшемся окне выбрать приготовленную картинку. Совет: если выбираете этот путь, карту нужно «подрезать» примерно по пропорциям экрана монитора, в противном случае карта исказится. Вставится она не сразу, обратный путь еще в два шага (ОК – Применить).
Основа готова. Наполним карту содержанием. Один из главных элементов анимированных карт – стрелки. На их примере и рассмотрим основные алгоритмы работы.
Стрелки можно сделать разные. Есть они на панели рисования «Автофигуры – Фигурные стрелки» или тоненькие (кнопка 
Ежели нужно нечто особенное – можно начертать самому: «Автофигуры – Линии – Рисованная кривая (см. рисунок 2))
И далее мышью выписать нужную траекторию. Потом выделить получившуюся кривую и щелкнуть кнопку 

).
Можно также нарисовать необходимую стрелку, используя меню «Полилиния» (там же, «Автофигуры – Линии»).
Нужные стрелки готовы. Теперь можно их «оживить». Выделяем объект для анимации и идем «Показ слайдов – Настройка анимации – Добавить эффект – Вход». Лучше выбирать «Появление», так как его легко настроить в нужном направлении. Например, если нужно, чтобы стрелка показывала слева направо, то в окне «направление» так и указываем, «слева» (рис 3.)
Здесь же можно настроить и условие, по которому будет происходить действие: по щелчку, либо по времени (окно «Начало»), а также скорость анимации («Скорость»). Можно автоматизировать процесс, «привязав» анимацию последующих объектов к первому и установив временные промежутки (закладка «Время», рис. 4)
В меню «Настройка анимации» есть и еще одна полезная кнопка «Изменить – Выделение». Там можно поменять цвет объекта, выделить еще каким-нибудь образом. Я, например, иногда прибегаю к «Мерцанию», привлекая таким образом внимание к объекту (настройка амплитуды и длительности мерцания также – также в меню «Параметры эффектов», закладка «Время» (рис. 4)
Или к «Прозрачность», чтобы после того, как стрелка выполнит свою функцию, она не заслоняла собственно карту. Если стрелка больше не нужна на карте, она должна исчезнуть – для этого есть «Настройка анимации – Изменить – Выход». Лучше использовать эффекты «Выцветание», «Растворение» и «Случайные полосы».
Так же рисуются все последующие объекты на карте. Порядок анимации объектов отображается в окне «Настройка анимации» (рис. 5)
Иногда необходима одновременная анимация объектов. Для этого выделить две (или более) стрелки и в окне настроек порядка анимации выбрать объект, щелкнуть по значку и выбираем опцию «Запускать вместе с предыдущим» (рис. 5)
Точно таким же образом можно анимировать любые объекты и линии (например, линию фронта или границу, проведя мышью рисованную кривую, задаем цвет 

, и анимировать ее, чтобы она сама рисовалась сверху, снизу или сбоку, или просто возникала из небытия (эффект «Выцветание»).
Корме стрелок, на карте можно выделить необходимую территорию. Для этого выбирать «Рисованную кривую», и обвести мышью территорию, замыкая кривую. Затем в меню цвета линии 

— способы заливки – узор), но в этом случае прозрачности не получится, и «пятно» закроет территорию со всеми городами, реками, дорогами и т. д.
Предлагаемый набор автофигур также можно с успехом использовать для насыщения карты объектами. Если соблюдать правила – «ромбами» можно обозначить танки, прямоугольниками – войска.
Подписи и надписи на карте также можно анимировать рассмотренными выше способами, также и выделить («Мерцание»), и спрятать («Выход»).
Иногда бывает нужно ввести в карту какой-нибудь особый значок (пушки-сабли, корабли и т. д.). Вариант 1 – найти нужное в Интернете. Если не получается – вариант 2: отсканировать. Далее обработать в графическом редакторе Photoshop (многое можно сделать и в Paint).
Разберем наиболее частую проблему – как сделать отсканированный рисунок (например — кораблик) как бы «вырезанным», Для этого открываем его в Paint, и «вырезаем» по контуру (кнопка в наборе инструментов), затем копируем (Правка – Копировать), создаем новый файл (Файл – Создать) и вставляем туда «вырезанный» кораблик (Правка – Вставить). Взявшись за нижний правый угол листа, сокращаем его до границ нашего вставленного кораблика, и сохраняем получившийся рисунок (опять же предпочтительнее в *jpg), вставляем его в нашу презентацию. Он будет на белом поле, как бы на листе. Щелчком правой кнопки вызываем контекстное меню и выбираем «Отобразить панель настройки изображения», на которой выбираем кнопку «Установить прозрачный цвет» (рис. 6)
Щелкнуть по белому фону на вставленном рисунке (он станет прозрачным).
Можно переместить объект с одно места на другое. Например, показать путь перемещения войск. Для этого выбираем: «Настройка анимации – Добавить эффект – Пути перемещения», нарисовать мышью траекторию перемещения объекта по слайду, и задать время перемещения (в окне «Порядок» щелкнуть по значку напротив объекта, далее «Время – Скорость», и заменить один из предлагаемых вариантов «быстро-медленно» на собственный.
Совет: если создаваемая карта предполагает много действий на одной территории, при создании на макете слайда может получиться путаница. Чтобы избежать этого, дублируем слайд (вставка – дублировать слайд), компонуем на нем ситуацию на момент завершения предыдущего, и работаем далее.
[1] Материалы взяты из статьи «Создание анимированных карт в приложении Power Point» учителя истории МОУ «Окнийская основная общеобразовательная школа», Псковская область Алексеева Юрия Николаевича
Как сделать карту сайта в powerpoint?
педагогическая практика
Технология создания интерактивной карты в программе PowerPoint
Применение интерактивных карт на учебных занятиях очень эффективно. Оно позволяет оперативно решать с ребятами различные учебные задачи, быстро «перемещаться» в пространстве и во времени.
Есть большие возможности воспользоваться готовыми интерактивными картами в он-лайне из Интернета, но на уроке нас может подвести скорость. Или в данный момент мы вообще не подключены по какой-то причине к Интернету.
Уже имеется ряд электронных учебных пособий с подобными картами. Но часто возникает необходимость в собственных разработках подобного плана. Мы можем подготовить свои интерактивные карты, исходя из тех учебных задач, которые ставим перед собой.
И вновь хочется подчеркнуть, что данный прием очень эффективно воспроизводится не только на обыкновенном экране, в сочетании компьютер-проектор, но особенно на интерактивной доске.
Итак, начинаем создавать интерактивную карту.
Шаг первый . Вставляем основную карту. В приведенном ниже примере это будет карта России.
Внимание! Для интерактивной карты целесообразнее настраивать не объект, а целый слайд. Поэтому целесообразно выполнить следующий шаг по смене слайдов.
Шаг второй. В главном меню выполняем следующий алгоритм: Анимация – Смена слайдов. В смене слайдов находим режим «прямоугольник наружу». С ним эффект смены карт наиболее рационален. В «Смене слайдов» убираем также галочки с режимов «по щелчку» и «автоматически». Это касается всех слайдов нашей разработки.
Шаг третий. Теперь нам необходимо создать гиперссылки. Ими будут выделенные объекты – тот или иной регион, даже населённый пункт. В прикрепленном файле, в нашем конкретном случае выделим Краснодарский край и Карелию. Выделяем их замкнутой полилинией.
Алгоритм выполнения следующий: Вставка – Фигуры – Полилиния (можно и Рисованная кривая).
Если у вас не получается получить залитую фигуру, наложите сверху на планируемую область автофигуру, наиболее продходящую по очертаниям, и делаем ее прозрачной. Получаем объекты, которые в дальнейшем станут гиперссылками.
Обратите внимание! Необходима сплошная заливка, чтобы гиперссылка появлялась не только по контуру, но и по всему объекту. Поэтому обязательно замкните линию, чтобы получить целый объект.
Когда на экране у вас появится выделенная область, независимо от полученного цвета заливки настраиваем формат полученного рисунка на 100%-ную прозрачность. Таким образом, объект гиперссылки невидим, внешне наша карта ничем не отличается от обычной. Но между тем, все выделенные нами регионы являются гиперссылками.
Шаг четвёртый. На отдельных слайдах размещаем необходимые нам карты регионов. Напомню, что смена всех слайдов в режиме «прямоугольник наружу».
Шаг пятый. Каждый из выделенных объектов делаем гиперссылками на соответствующие карты. Рекомендуемое действие гиперссылки «по наведению указателя мыши». В таком режиме наиболее эффективна работа интерактивной карты.
В картах регионов мы тоже выделяем те объекты, которые должны стать гиперссылками. Если это район, то также выделяем его полилинией. Населенные пункты целесообразно выделять прямоугольником, наложив его на название. Далее снова установить прозрачный свет фигуры и ее линий.
При необходимости можем продолжить углубление содержания, то есть от карты региона перейти к карте города (населённого пункта). Отсюда – к отдельным объектам. Например, показать вид школы из космоса. Или перейти по гиперссылке к фото отдельных объектов.
Шаг шестой . Не забываем на всех картах разместить «кнопки возврата» и на главную карту, и на карту, например, региона. То есть на остальных картах может быть несколько кнопок возврата: например, одна кнопка — с населенного пункта на карту региона, другая – на карту России.
Итак, наша карта готова. Хотелось бы подчеркнуть, что для всех других слайдов необходимо также выбирать качественные карты или изображения. То есть вряд ли будет уместно, например, из большой карты России вырезать отдельный регион, увеличить его и разместить на отдельном слайде. Как правило, мы получим мало узнаваемый, размытый объект.
Мы должны постараться найти отдельные карты, схемы, качественные фотографии. Только тогда этот прием будет эффективен. И еще одно.
При демонстрации интерактивной карты не забудьте заглянуть в раздел, посвященный настройке презентации PowerPoint для работы на интерактивной доске.
Интерактивные карты могут быть использованы и в дидактических играх-путешествиях по виртуальным, вымышленным странам. В таком случае необходимо красочно прорисовать необходимые зоны, объекты. Однако здесь могут быть другие проблемы с гиперссылками.
Если на такой карте вы рисовали какие-то символы, делали надписи и т.п., то группировка их в один объект (область какой-то страны например) не поможет вам сделать его гиперссылкой. Вряд ли уместно давать гиперссылку на отдельные элементы. Тут вновь может помочь гиперссылка на основе невидимой автофигуры.
Как показать презентацию на странице сайта. Инструкция 1
- li» data-url=»/api/sort/PersonaCategory/list_order» id=»folders»>
- Работа с изображениями (10)
- Работа с текстом (4)
- Работа с медиафайлами (5)
- Шпаргалка (3)
Как показать презентацию на странице сайта. Инструкция 1
Перед вами стоит задача показывать презентацию прямо на странице сайта. Не поставить ссылку на файл с презентацией. Но чтобы читатель, открыв страницу сайта, сразу эту презентацию увидел и смог просмотреть.
Создание презентации
- Открываем Google презентации — https://docs.google.com/presentation. Возможно придется авторизоваться на портале Google.
Добавляем чистую презентацию, щелкнув по картинке со знаком плюс
Задаем презентации название, щелкнув по тексту Презентация без названия
Добавляем слайды и наполняем их содержанием. Процедура очень похожа на аналогичные действия в программе PowerPoint.
Для добавления слайда: Слайд — Новый или кнопка плюс на Панели инструментов.
Для добавления объектов на слайд: Вставка — и т.д. или кнопки на Панели инструментов.
Для добавления анимации объекта: сначала выделить объект, потом Вставка — Анимация — выбрать из списка Тип анимации (1), выбрать из списка Условие для запуска (2), установить скорость анимации (3).
Для анимации перехода от одного слайда к другому: Слайд — Переход — выбрать из списка Тип перехода.
Файл с презентацией сохраняем на компьютер
Для показа презентации на компьютере нужно сохранить её в виде файла и просмотра с компьютера без подключения к интернету. Для этого:
Файл — Скачать как — Microsoft PowerPoint (PPTX) или любой другой нужный вам формат из списка возможных.
Код презентации для вставки на сайт
Для встраивания презентации на страницу сайта нужно получить специальный код встраивания. Для этого:
- Файл — Опубликовать в Интернете — Встроить.
В этом же окне можно выбрать размер презентации и скорость смены кадров.
Щелкнуть кнопку Опубликовать и подтвердить действие.
Скопировать полученный код
Вставляем презентацию на страницу сайта
- Открыть страницу сайта, куда нужно вставить презентацию.
- Переключиться в режим редактирования.
- Установить курсор в нужное место страницы.
- На Панели инструментов щелкнуть кнопку Вставить / Редактировать видео.
- Перейти на вкладку Код для вставки.
- Вставить скопированный код.
- Перейти на вкладку Общее и проверить размер презентации. Для персональных сайтов ширина не более 710 пикселей. Если ваша презентация больше, то обязательно измените размер на 710.
- Щелкнуть кнопку ОК.
Что упростить
Вместо создания слайдов в презентациях Google, можно по-прежнему создавать их в PowerPoint. Затем, импортировать слайды в презентации Google:
- Файл — Импорт слайдов — Загрузка.
- Выбираем файл с презентацией, созданной в программе PowerPoint, выбираем все слайды и жмем кнопку Импортировать.
- Просматриваем презентацию и вносим при необходимости изменения — изменяем размеры объектов, проверяем ссылки и т.д.
Ещё раз уточню. Программа PowerPoint гораздо «богаче» в смысле разнообразия анимаций. Не все из них доступны в презентациях Google.
Сервисы для создания интерактивных карт
Несомненно, Google Maps — ведущий картографический сервис на рынке, предоставляющий услуги GPS-трекинга и навигации. Но сегодня сфера применения карт постоянно расширяется и уже вышла за рамки традиционных прокладки маршрута и поиска объектов.
Мы часто встречаем карты, отображающие загрязненность окружающей среды, карты движения городского транспорта или самолетов (вспомните известный www.flightradar24.com). В бизнесе карты могут использоваться для отображения и анализа местоположения заказчиков или сети розничной торговли. Туристические компании могут использовать карты для информирования своих клиентов о маршруте путешествия и туристических объектов (достопримечательностей, заведений общественного питания, гостиниц и хостелов.
Очевидно, что услуги геолокации будут играть все более важную роль в будущем и потребность в подобных услугах будет только расти.
С учетом этого в сети уже существует несколько онлайн-сервисов, позволяющих создавать собственные карты, т.е. размещать на них маркеры и пометки, показывать маршруты и выделять области, отрисовывать картограммы (они же теплокарты, от англ. heatmaps) и многое другое.
Созданные карты можно открыть для общего доступа, встроить их на страницу своего сайта или экспортировать в PDF для подготовки печатной продукции — как уже было сказано область применения очень широка.
Итак, давайте перейдем к рассмотрению наиболее популярных картографических сервисов.
Mapme
Mapme — мощный современный инструмент с богатыми возможностями. Позволяет управлять набором всевозможных карт и их содержимым. Поддерживаются тэги и категории, импорт из Excel. Имеет возможность делать карты публичными и встраивать их в веб-приложения.
Стоимость: бесплатно, $99 и $199
- Перейти
Animaps
Интересный сервис, позволяющий создавать анимированные карты для описания путешествия, расписания различных событий и т.п. На карту можно добавлять маркеры, значки, фотографии, заметки, перемещать их, выделять и изменять границы территорий и многое другое. А созданными картами можно делиться, встраивая их в блог или вебсайт.
- Перейти
Click2Map
Солидное приложение, содержащее множество полезных и передовых решений для создания и редактирования карт, одинаково хорошо отображающихся как на настольных компьютерах, так и на мобильных устройствах. Главный модуль Click2Map — редактор карт, который позволяет размещать на них маркеры, иконки и фотографии, текстовые сообщения или видео. Эти пометки могут содержать произвольные поля, поддерживается импорт из различных баз данных и автоматическое создание маркеров на основании этих данных.
Стоимость: $39 в месяц
- Перейти
Zee Maps
Zee Maps — онлайн-сервис для создания и публикации карт с целым набором современных и уникальных инструментов — механизмом поиска, личными картами, более 30 всевозможных маркеров и возможностью выделения целых областей, трехуровневым доступом (обычные посетители, члены группы и администраторы). Кроме того имеется возможность привязывать к маркеру различный медиаматериал — фотографии, аудио- и видеозаписи и сохранять карты в PDF и PNG формате для брошюр и презентаций.
Стоимость: бесплатно (до 5 карт) и платно, в зависимости от тарифного плана.
- Перейти
Scribble Maps
Еще один мощный и многофункциональный сервис для создания и публикации различных карт. Также предлагает возможность добавлять маркеры, заметки, собственные виджеты, сохранят карты в виде PDF или изображений. Кроме того есть инструменты для измерения расстояний, площадей, а также механизмы интеграции в десктопные и мобильные приложения.
Имеется плагин для интеграции с WordPress.
- Перейти
GmapGIS
Эффективный инструмент для создания различных статических карт — спутниковых, гибридных, уличных. Имеется набор инструментов, для установки маркеров и добавлении различной информации, а также экспорта их в KML формат для просмотра в Google Earth.
- Перейти
Heatmap Tool
Heatmap Tools использует всю мощь Google Maps API для визуализации различных геоинформационных данных и создания так называемых «картограмм»(они же heatmaps). Можно настраивать различные параметры отображения, такие как радиус маркеров, цвет, прозрачность и др. Поддерживается импорт данных через формат CSV.
Стоимость: бесплатно (с водяными знаками и ограничениями на количество объектов и просмотров) и платно в зависимости от тарифного плана.
- Перейти
MapTiler
Использование MapTiler просто, как раз-два-три. Раз — отсканировать бумажную карту или создать ее с помощью GIS-системы (например, AutoCAD MAP 3D). Два — обработать ее MapTiler. Три — опубликовать в интернете, встроив, например, на страницу вашего сайта. При этом обеспечивается интеграция с такими популярными хостингами как Dropbox, Google Drive и Amazon S3.
Стоимость: имеются как бесплатный, так и платные тарифные планы
- Перейти
Mapbox
И в заключении рассмотрим Mapbox — профессиональный сервис для разработчиков. Приложение позволяет создавать векторные карты, отображающие различные данные в реальном времени, имеет мощный механизм поиска по координатам и адресам и предоставляет несколько API и вспомогательных инструментов (например, для преобразования спутниковых снимков в векторные карты, прокладку оптимального маршрута).
Стоимость: имеются как бесплатный, так и платные тарифные планы
- Перейти
Тема
1: Технология
создания интерактивной карты в программе
PowerPoint
Цель
работы:
Научиться
создавать многоуровневую интерактивную
карту с помощью программы PowerPoint.
Задание:
1.
Овладеть основними функциями программы
PowerPoint.
2.
Научиться вставлять
компоненты,
необходимые
для создания интерактивной карты в
программу PowerPoint.
3. Научиться
создавать гиперссылки между объектами
карты.
4. Уметь создавать
«кнопки возврата».
Порядок выполнения
работы:
1. Откройте
программу PowerPoint
в папке Microsoft
Office
нажав: Пуск
– Программы — Microsoft
Office
— PowerPoint
.
Откроется
основное окно программы.
2. Нажмите: Файл
– Создать – Новая презенттация.
3.
В
окне Макеты
содержимого
выбрать Пустой
слайд. 4.
Вставьте основную карту проекта в
программу, для чего выполните: Вставка
– Рисунок – Из файла и
указав адрес карты, загрузите ее (рис.1).
5.
В главном
меню выполните следующий алгоритм:
Показ
слайдов
– Смена
слайдов.
В открывшемся окне находим режим
Прямоугольник
наружу.
С ним эффект смены карт наиболее
рационален. Затем убираем галочки с
режимов По
щелчку и
Автоматически.
Отметить Применить
ко всем слайдам.

Главное окно программы PowerPoint.
6. Для обеспечения
интерактивности карты, следует выделить
объекты, которые будут увязаны
гиперссылками с прикрепленными слайдами.
Алгоритм выполнения
следующий: Вставка
– Рисунок – Автофигуры. В
окне Автофигуры
выбираем: Основные
фигуры — Полилиния.
С помощью появившегося крестообразного
курсора обводим границы объекта на
карте. Обязательно замкните линию, чтобы
получить целый объект. 7. Чтобы
убрать заливку и сделать выделенную
область невидимой, поместите курсор на
объекте и кликните правой кнопкой мыши.
В открывшемся окне выберите Формат
автофигуры. В
открывшемся окне (рис.2 ) установите
Прозрачность
заливки
100%. Затем выполните: Цвет
линии – Другие цвета (рис.3)
– Прозрачность линии 100% — Ок.
Рис.
2. Окно программы. Рис.
3. Окно программы Цвета.
Формат
автофигуры
8. Нажмите:
Вставка
— Создать слайд.
9.
В
окне Макеты
содержимого
выбрать Пустой
слайд.
10.
Вставте в открывшийся слайд рисунок
(карту, фотографию, таблицу, график и
др..), который будет гиперссылкой. Для
этого выполните
следующий алгоритм:
Вставка
– Рисунок – Из файла и
укажите адрес файла. 11. Вернитесь
на основную карту, для чего кликните
левой клавишей мыши в окне Структура
на изображении первого слайда.
12. С
помощью гиперссылки следует увязать
выделенные объекты основной карты, с
прикрепленными слайдами. Для этого
поместите курсор мыши на одном из
выделенных объектов и щелкните правой
клавишей. В открывшемся окне выбираем
Гиперссылка.
13. В появившемся окне Добавление
гиперссылки (рис.4)
выберете Связать
с местом в документе.
Выберите место
в документе Слайд
2 (или
другой связанный с данным объектом).
Подобным образом создаются гиперссылки
и с другими объектами. В прикрепленных
слайдах можно также выделять объекты
и выставлять гиперссылки на другие
слайды и т.д.

Окно программы Добавление
гиперссылки.
14. Для нормального
функционирования интерактивной карты
на прикрепленных слайдах следует
разместить кнопки возврата, обеспечивающие
переход на основную карту. Алгоритм
следующий: в окне Структура
кликните левой клавишей мыши на
изображении второго слайда, а затем
последовательно нажмите Показ
слайдов – Управляющие кнопки- Управляющая
кнопка: назад. Курсором
выделите место на слайде для кнопки
возврата. Появится окно Настройка
действия (рис.5).
Установите в окне По
щелчку мыши
следующие установки: Перейти
по гиперссылке
– Первый
слайд – ОК. 15.
Для проверки функционирования
интерактивной карты нажмите: Показ
слайдов – Начать показ.
Осуществляем проверку.
Рис. 5. Окно
программы Настройка
действия
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Применение интерактивных карт на учебных занятиях очень эффективно. Оно позволяет оперативно решать с ребятами различные учебные задачи, быстро «перемещаться» в пространстве и во времени.
Есть большие возможности воспользоваться готовыми интерактивными картами в он-лайне из Интернета, но на уроке нас может подвести скорость. Или в данный момент мы вообще не подключены по какой-то причине к Интернету.
Уже имеется ряд электронных учебных пособий с подобными картами. Но часто возникает необходимость в собственных разработках подобного плана. Мы можем подготовить свои интерактивные карты, исходя из тех учебных задач, которые ставим перед собой.
И вновь хочется подчеркнуть, что данный прием очень эффективно воспроизводится не только на обыкновенном экране, в сочетании компьютер-проектор, но особенно на интерактивной доске.
Итак, начинаем создавать интерактивную карту.
Шаг первый. Вставляем основную карту. В приведенном ниже примере это будет карта России.
Внимание! Для интерактивной карты целесообразнее настраивать не объект, а целый слайд. Поэтому целесообразно выполнить следующий шаг по смене слайдов.
Шаг второй. В главном меню выполняем следующий алгоритм: Анимация – Смена слайдов. В смене слайдов находим режим «прямоугольник наружу». С ним эффект смены карт наиболее рационален. В «Смене слайдов» убираем также галочки с режимов «по щелчку» и «автоматически». Это касается всех слайдов нашей разработки.
Шаг третий. Теперь нам необходимо создать гиперссылки. Ими будут выделенные объекты – тот или иной регион, даже населённый пункт. В прикрепленном файле, в нашем конкретном случае выделим Краснодарский край и Карелию. Выделяем их замкнутой полилинией.
Алгоритм выполнения следующий: Вставка – Фигуры – Полилиния (можно и Рисованная кривая).
Если у вас не получается получить залитую фигуру, наложите сверху на планируемую область автофигуру, наиболее продходящую по очертаниям, и делаем ее прозрачной. Получаем объекты, которые в дальнейшем станут гиперссылками.
Обратите внимание! Необходима сплошная заливка, чтобы гиперссылка появлялась не только по контуру, но и по всему объекту. Поэтому обязательно замкните линию, чтобы получить целый объект.
Когда на экране у вас появится выделенная область, независимо от полученного цвета заливки настраиваем формат полученного рисунка на 100%-ную прозрачность. Таким образом, объект гиперссылки невидим, внешне наша карта ничем не отличается от обычной. Но между тем, все выделенные нами регионы являются гиперссылками.
Шаг четвёртый. На отдельных слайдах размещаем необходимые нам карты регионов. Напомню, что смена всех слайдов в режиме «прямоугольник наружу».

Шаг пятый. Каждый из выделенных объектов делаем гиперссылками на соответствующие карты. Рекомендуемое действие гиперссылки «по наведению указателя мыши». В таком режиме наиболее эффективна работа интерактивной карты.
В картах регионов мы тоже выделяем те объекты, которые должны стать гиперссылками. Если это район, то также выделяем его полилинией. Населенные пункты целесообразно выделять прямоугольником, наложив его на название. Далее снова установить прозрачный свет фигуры и ее линий.
При необходимости можем продолжить углубление содержания, то есть от карты региона перейти к карте города (населённого пункта). Отсюда – к отдельным объектам. Например, показать вид школы из космоса. Или перейти по гиперссылке к фото отдельных объектов.
Шаг шестой. Не забываем на всех картах разместить «кнопки возврата» и на главную карту, и на карту, например, региона. То есть на остальных картах может быть несколько кнопок возврата: например, одна кнопка — с населенного пункта на карту региона, другая – на карту России.
Итак, наша карта готова. Хотелось бы подчеркнуть, что для всех других слайдов необходимо также выбирать качественные карты или изображения. То есть вряд ли будет уместно, например, из большой карты России вырезать отдельный регион, увеличить его и разместить на отдельном слайде. Как правило, мы получим мало узнаваемый, размытый объект.
Мы должны постараться найти отдельные карты, схемы, качественные фотографии. Только тогда этот прием будет эффективен. И еще одно.
Интерактивные карты могут быть использованы и в дидактических играх-путешествиях по виртуальным, вымышленным странам. В таком случае необходимо красочно прорисовать необходимые зоны, объекты. Однако здесь могут быть другие проблемы с гиперссылками.
Если на такой карте вы рисовали какие-то символы, делали надписи и т.п., то группировка их в один объект (область какой-то страны например) не поможет вам сделать его гиперссылкой. Вряд ли уместно давать гиперссылку на отдельные элементы. Тут вновь может помочь гиперссылка на основе невидимой автофигуры.
См. пример Виртуальной страны.
См. Интерактивную карту
Дидактор
педагогическая практика
Применение интерактивных карт на учебных занятиях очень эффективно. Оно позволяет оперативно решать с ребятами различные учебные задачи, быстро «перемещаться» в пространстве и во времени.
Есть большие возможности воспользоваться готовыми интерактивными картами в он-лайне из Интернета, но на уроке нас может подвести скорость. Или в данный момент мы вообще не подключены по какой-то причине к Интернету.
Уже имеется ряд электронных учебных пособий с подобными картами. Но часто возникает необходимость в собственных разработках подобного плана. Мы можем подготовить свои интерактивные карты, исходя из тех учебных задач, которые ставим перед собой.
И вновь хочется подчеркнуть, что данный прием очень эффективно воспроизводится не только на обыкновенном экране, в сочетании компьютер-проектор, но особенно на интерактивной доске.
Итак, начинаем создавать интерактивную карту.
Шаг первый . Вставляем основную карту. В приведенном ниже примере это будет карта России.
Внимание! Для интерактивной карты целесообразнее настраивать не объект, а целый слайд. Поэтому целесообразно выполнить следующий шаг по смене слайдов.
Шаг второй. В главном меню выполняем следующий алгоритм: Анимация – Смена слайдов. В смене слайдов находим режим «прямоугольник наружу». С ним эффект смены карт наиболее рационален. В «Смене слайдов» убираем также галочки с режимов «по щелчку» и «автоматически». Это касается всех слайдов нашей разработки.
Шаг третий. Теперь нам необходимо создать гиперссылки. Ими будут выделенные объекты – тот или иной регион, даже населённый пункт. В прикрепленном файле, в нашем конкретном случае выделим Краснодарский край и Карелию. Выделяем их замкнутой полилинией.
Алгоритм выполнения следующий: Вставка – Фигуры – Полилиния (можно и Рисованная кривая).
Если у вас не получается получить залитую фигуру, наложите сверху на планируемую область автофигуру, наиболее продходящую по очертаниям, и делаем ее прозрачной. Получаем объекты, которые в дальнейшем станут гиперссылками.
Обратите внимание! Необходима сплошная заливка, чтобы гиперссылка появлялась не только по контуру, но и по всему объекту. Поэтому обязательно замкните линию, чтобы получить целый объект.
Когда на экране у вас появится выделенная область, независимо от полученного цвета заливки настраиваем формат полученного рисунка на 100%-ную прозрачность. Таким образом, объект гиперссылки невидим, внешне наша карта ничем не отличается от обычной. Но между тем, все выделенные нами регионы являются гиперссылками.
Шаг четвёртый. На отдельных слайдах размещаем необходимые нам карты регионов. Напомню, что смена всех слайдов в режиме «прямоугольник наружу».
Шаг пятый. Каждый из выделенных объектов делаем гиперссылками на соответствующие карты. Рекомендуемое действие гиперссылки «по наведению указателя мыши». В таком режиме наиболее эффективна работа интерактивной карты.
В картах регионов мы тоже выделяем те объекты, которые должны стать гиперссылками. Если это район, то также выделяем его полилинией. Населенные пункты целесообразно выделять прямоугольником, наложив его на название. Далее снова установить прозрачный свет фигуры и ее линий.
При необходимости можем продолжить углубление содержания, то есть от карты региона перейти к карте города (населённого пункта). Отсюда – к отдельным объектам. Например, показать вид школы из космоса. Или перейти по гиперссылке к фото отдельных объектов.
Шаг шестой . Не забываем на всех картах разместить «кнопки возврата» и на главную карту, и на карту, например, региона. То есть на остальных картах может быть несколько кнопок возврата: например, одна кнопка — с населенного пункта на карту региона, другая – на карту России.
Итак, наша карта готова. Хотелось бы подчеркнуть, что для всех других слайдов необходимо также выбирать качественные карты или изображения. То есть вряд ли будет уместно, например, из большой карты России вырезать отдельный регион, увеличить его и разместить на отдельном слайде. Как правило, мы получим мало узнаваемый, размытый объект.
Мы должны постараться найти отдельные карты, схемы, качественные фотографии. Только тогда этот прием будет эффективен. И еще одно.
При демонстрации интерактивной карты не забудьте заглянуть в раздел, посвященный настройке презентации PowerPoint для работы на интерактивной доске.
Интерактивные карты могут быть использованы и в дидактических играх-путешествиях по виртуальным, вымышленным странам. В таком случае необходимо красочно прорисовать необходимые зоны, объекты. Однако здесь могут быть другие проблемы с гиперссылками.
Если на такой карте вы рисовали какие-то символы, делали надписи и т.п., то группировка их в один объект (область какой-то страны например) не поможет вам сделать его гиперссылкой. Вряд ли уместно давать гиперссылку на отдельные элементы. Тут вновь может помочь гиперссылка на основе невидимой автофигуры.
Создание пользовательской карты в Power Map
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Power Map можно использовать для исследования данных с картами любого типа, создавая или импортируя пользовательскую карту. Например, вы можете создать пользовательскую карту, чтобы показать трафик для транспортных маршрутов, например для таких вымышленных островов.
Для этого вам потребуются:
Файл изображения в формате JPG, BMP или PNG. Например, рисунок плана этажа или схема маршрутов общественного транспорта.
Связанные с изображением данные, которые Power Map может изобразить на пользовательской карте в системе координат XY.
Совет: Если у вас нет данных по координатам X и Y, попробуйте с помощью приложения Microsoft Paint записать положение элементов (в пикселях) на изображении и ввести эти данные в столбцах X и Y на листе.
Ниже приведены инструкции по использованию этих элементов для создания пользовательской карты.
В приложении Excel откройте книгу, которая содержит данные координат X и Y для изображения.
Щелкните Вставить > Карта.
Щелкните Создать тур.
В Power Map щелкните Home (Главная) > New Scene (Создать сцену).
Выберите New Custom Map (Создать пользовательскую карту).
В окне Custom Maps Options (Параметры пользовательских карт) щелкните Browse for the background picture 
При необходимости измените координаты X и Y.
Для переключения осей установите флажок Поменять местами оси X и Y.
Щелкните Автоподбор, чтобы получить наилучший результат.
Если вы не хотите, чтобы значения изменялись, установите флажок Заблокировать текущие значения координат.
Нажмите кнопку Применить, чтобы принять выбранные настройки, а затем нажмите кнопку Далее в области слоев.
Теперь вы готовы использовать Power Map, как и любые другие географические данные.
Создание анимированных карт в приложении Power Point
Создание анимированных карт в приложении Power Point[1].
Для того, чтобы создать анимированную карту в приложении Power Point необходимо подходящую карту отсканировать с хорошим разрешением, лучше в *jpeg. Очень удобны для этого контурные карты, потому как лишены всего «дополнительного», которое можно будет потом добавить по потребности. Но подойдут и обычные, из атласа. На них могут быть лишние детали, которые можно убрать-затереть в графическом редакторе, например, Photoshop. Либо – «прикрыть» ненужное каким-нибудь элементом (например, надписью, или автофигурой, или вставленным рисунком).
Подготовленный графический файл вставить в качестве основы будущей карты в слайд.
Для монтажа выбрать «Формат – Разметка слайда – Пустой слайд», чтобы потом не удалять макеты надписей и картинок. Рисунок можно просто вставить на слайд (Вставка – Рисунок – Из файла; или через иконку 
Далее в новом окне «Рисунок» (закладка вверху) – «рисунок» (кнопка посредине) и в открывшемся окне выбрать приготовленную картинку. Совет: если выбираете этот путь, карту нужно «подрезать» примерно по пропорциям экрана монитора, в противном случае карта исказится. Вставится она не сразу, обратный путь еще в два шага (ОК – Применить).
Основа готова. Наполним карту содержанием. Один из главных элементов анимированных карт – стрелки. На их примере и рассмотрим основные алгоритмы работы.
Стрелки можно сделать разные. Есть они на панели рисования «Автофигуры – Фигурные стрелки» или тоненькие (кнопка 
Ежели нужно нечто особенное – можно начертать самому: «Автофигуры – Линии – Рисованная кривая (см. рисунок 2))
И далее мышью выписать нужную траекторию. Потом выделить получившуюся кривую и щелкнуть кнопку 

Можно также нарисовать необходимую стрелку, используя меню «Полилиния» (там же, «Автофигуры – Линии»).
Нужные стрелки готовы. Теперь можно их «оживить». Выделяем объект для анимации и идем «Показ слайдов – Настройка анимации – Добавить эффект – Вход». Лучше выбирать «Появление», так как его легко настроить в нужном направлении. Например, если нужно, чтобы стрелка показывала слева направо, то в окне «направление» так и указываем, «слева» (рис 3.)
Здесь же можно настроить и условие, по которому будет происходить действие: по щелчку, либо по времени (окно «Начало»), а также скорость анимации («Скорость»). Можно автоматизировать процесс, «привязав» анимацию последующих объектов к первому и установив временные промежутки (закладка «Время», рис. 4)
В меню «Настройка анимации» есть и еще одна полезная кнопка «Изменить – Выделение». Там можно поменять цвет объекта, выделить еще каким-нибудь образом. Я, например, иногда прибегаю к «Мерцанию», привлекая таким образом внимание к объекту (настройка амплитуды и длительности мерцания также – также в меню «Параметры эффектов», закладка «Время» (рис. 4)
Или к «Прозрачность», чтобы после того, как стрелка выполнит свою функцию, она не заслоняла собственно карту. Если стрелка больше не нужна на карте, она должна исчезнуть – для этого есть «Настройка анимации – Изменить – Выход». Лучше использовать эффекты «Выцветание», «Растворение» и «Случайные полосы».
Так же рисуются все последующие объекты на карте. Порядок анимации объектов отображается в окне «Настройка анимации» (рис. 5)
Иногда необходима одновременная анимация объектов. Для этого выделить две (или более) стрелки и в окне настроек порядка анимации выбрать объект, щелкнуть по значку и выбираем опцию «Запускать вместе с предыдущим» (рис. 5)
Точно таким же образом можно анимировать любые объекты и линии (например, линию фронта или границу, проведя мышью рисованную кривую, задаем цвет 

Корме стрелок, на карте можно выделить необходимую территорию. Для этого выбирать «Рисованную кривую», и обвести мышью территорию, замыкая кривую. Затем в меню цвета линии 

Предлагаемый набор автофигур также можно с успехом использовать для насыщения карты объектами. Если соблюдать правила – «ромбами» можно обозначить танки, прямоугольниками – войска.
Подписи и надписи на карте также можно анимировать рассмотренными выше способами, также и выделить («Мерцание»), и спрятать («Выход»).
Иногда бывает нужно ввести в карту какой-нибудь особый значок (пушки-сабли, корабли и т. д.). Вариант 1 – найти нужное в Интернете. Если не получается – вариант 2: отсканировать. Далее обработать в графическом редакторе Photoshop (многое можно сделать и в Paint).
Разберем наиболее частую проблему – как сделать отсканированный рисунок (например — кораблик) как бы «вырезанным», Для этого открываем его в Paint, и «вырезаем» по контуру (кнопка в наборе инструментов), затем копируем (Правка – Копировать), создаем новый файл (Файл – Создать) и вставляем туда «вырезанный» кораблик (Правка – Вставить). Взявшись за нижний правый угол листа, сокращаем его до границ нашего вставленного кораблика, и сохраняем получившийся рисунок (опять же предпочтительнее в *jpg), вставляем его в нашу презентацию. Он будет на белом поле, как бы на листе. Щелчком правой кнопки вызываем контекстное меню и выбираем «Отобразить панель настройки изображения», на которой выбираем кнопку «Установить прозрачный цвет» (рис. 6)
Щелкнуть по белому фону на вставленном рисунке (он станет прозрачным).
Можно переместить объект с одно места на другое. Например, показать путь перемещения войск. Для этого выбираем: «Настройка анимации – Добавить эффект – Пути перемещения», нарисовать мышью траекторию перемещения объекта по слайду, и задать время перемещения (в окне «Порядок» щелкнуть по значку напротив объекта, далее «Время – Скорость», и заменить один из предлагаемых вариантов «быстро-медленно» на собственный.
Совет: если создаваемая карта предполагает много действий на одной территории, при создании на макете слайда может получиться путаница. Чтобы избежать этого, дублируем слайд (вставка – дублировать слайд), компонуем на нем ситуацию на момент завершения предыдущего, и работаем далее.
[1] Материалы взяты из статьи «Создание анимированных карт в приложении Power Point» учителя истории МОУ «Окнийская основная общеобразовательная школа», Псковская область Алексеева Юрия Николаевича
Как сделать карту сайта в powerpoint?
педагогическая практика
Технология создания интерактивной карты в программе PowerPoint
Применение интерактивных карт на учебных занятиях очень эффективно. Оно позволяет оперативно решать с ребятами различные учебные задачи, быстро «перемещаться» в пространстве и во времени.
Есть большие возможности воспользоваться готовыми интерактивными картами в он-лайне из Интернета, но на уроке нас может подвести скорость. Или в данный момент мы вообще не подключены по какой-то причине к Интернету.
Уже имеется ряд электронных учебных пособий с подобными картами. Но часто возникает необходимость в собственных разработках подобного плана. Мы можем подготовить свои интерактивные карты, исходя из тех учебных задач, которые ставим перед собой.
И вновь хочется подчеркнуть, что данный прием очень эффективно воспроизводится не только на обыкновенном экране, в сочетании компьютер-проектор, но особенно на интерактивной доске.
Итак, начинаем создавать интерактивную карту.
Шаг первый . Вставляем основную карту. В приведенном ниже примере это будет карта России.
Внимание! Для интерактивной карты целесообразнее настраивать не объект, а целый слайд. Поэтому целесообразно выполнить следующий шаг по смене слайдов.
Шаг второй. В главном меню выполняем следующий алгоритм: Анимация – Смена слайдов. В смене слайдов находим режим «прямоугольник наружу». С ним эффект смены карт наиболее рационален. В «Смене слайдов» убираем также галочки с режимов «по щелчку» и «автоматически». Это касается всех слайдов нашей разработки.
Шаг третий. Теперь нам необходимо создать гиперссылки. Ими будут выделенные объекты – тот или иной регион, даже населённый пункт. В прикрепленном файле, в нашем конкретном случае выделим Краснодарский край и Карелию. Выделяем их замкнутой полилинией.
Алгоритм выполнения следующий: Вставка – Фигуры – Полилиния (можно и Рисованная кривая).
Если у вас не получается получить залитую фигуру, наложите сверху на планируемую область автофигуру, наиболее продходящую по очертаниям, и делаем ее прозрачной. Получаем объекты, которые в дальнейшем станут гиперссылками.
Обратите внимание! Необходима сплошная заливка, чтобы гиперссылка появлялась не только по контуру, но и по всему объекту. Поэтому обязательно замкните линию, чтобы получить целый объект.
Когда на экране у вас появится выделенная область, независимо от полученного цвета заливки настраиваем формат полученного рисунка на 100%-ную прозрачность. Таким образом, объект гиперссылки невидим, внешне наша карта ничем не отличается от обычной. Но между тем, все выделенные нами регионы являются гиперссылками.
Шаг четвёртый. На отдельных слайдах размещаем необходимые нам карты регионов. Напомню, что смена всех слайдов в режиме «прямоугольник наружу».
Шаг пятый. Каждый из выделенных объектов делаем гиперссылками на соответствующие карты. Рекомендуемое действие гиперссылки «по наведению указателя мыши». В таком режиме наиболее эффективна работа интерактивной карты.
В картах регионов мы тоже выделяем те объекты, которые должны стать гиперссылками. Если это район, то также выделяем его полилинией. Населенные пункты целесообразно выделять прямоугольником, наложив его на название. Далее снова установить прозрачный свет фигуры и ее линий.
При необходимости можем продолжить углубление содержания, то есть от карты региона перейти к карте города (населённого пункта). Отсюда – к отдельным объектам. Например, показать вид школы из космоса. Или перейти по гиперссылке к фото отдельных объектов.
Шаг шестой . Не забываем на всех картах разместить «кнопки возврата» и на главную карту, и на карту, например, региона. То есть на остальных картах может быть несколько кнопок возврата: например, одна кнопка — с населенного пункта на карту региона, другая – на карту России.
Итак, наша карта готова. Хотелось бы подчеркнуть, что для всех других слайдов необходимо также выбирать качественные карты или изображения. То есть вряд ли будет уместно, например, из большой карты России вырезать отдельный регион, увеличить его и разместить на отдельном слайде. Как правило, мы получим мало узнаваемый, размытый объект.
Мы должны постараться найти отдельные карты, схемы, качественные фотографии. Только тогда этот прием будет эффективен. И еще одно.
При демонстрации интерактивной карты не забудьте заглянуть в раздел, посвященный настройке презентации PowerPoint для работы на интерактивной доске.
Интерактивные карты могут быть использованы и в дидактических играх-путешествиях по виртуальным, вымышленным странам. В таком случае необходимо красочно прорисовать необходимые зоны, объекты. Однако здесь могут быть другие проблемы с гиперссылками.
Если на такой карте вы рисовали какие-то символы, делали надписи и т.п., то группировка их в один объект (область какой-то страны например) не поможет вам сделать его гиперссылкой. Вряд ли уместно давать гиперссылку на отдельные элементы. Тут вновь может помочь гиперссылка на основе невидимой автофигуры.
Как показать презентацию на странице сайта. Инструкция 1
- li» data-url=»/api/sort/PersonaCategory/list_order» id=»folders»>
- Работа с изображениями (10)
- Работа с текстом (4)
- Работа с медиафайлами (5)
- Шпаргалка (3)
Как показать презентацию на странице сайта. Инструкция 1
Перед вами стоит задача показывать презентацию прямо на странице сайта. Не поставить ссылку на файл с презентацией. Но чтобы читатель, открыв страницу сайта, сразу эту презентацию увидел и смог просмотреть.
Создание презентации
- Открываем Google презентации — https://docs.google.com/presentation. Возможно придется авторизоваться на портале Google.
Добавляем чистую презентацию, щелкнув по картинке со знаком плюс
Задаем презентации название, щелкнув по тексту Презентация без названия
Добавляем слайды и наполняем их содержанием. Процедура очень похожа на аналогичные действия в программе PowerPoint.
Для добавления слайда: Слайд — Новый или кнопка плюс на Панели инструментов.
Для добавления объектов на слайд: Вставка — и т.д. или кнопки на Панели инструментов.
Для добавления анимации объекта: сначала выделить объект, потом Вставка — Анимация — выбрать из списка Тип анимации (1), выбрать из списка Условие для запуска (2), установить скорость анимации (3).
Для анимации перехода от одного слайда к другому: Слайд — Переход — выбрать из списка Тип перехода.
Файл с презентацией сохраняем на компьютер
Для показа презентации на компьютере нужно сохранить её в виде файла и просмотра с компьютера без подключения к интернету. Для этого:
Файл — Скачать как — Microsoft PowerPoint (PPTX) или любой другой нужный вам формат из списка возможных.
Код презентации для вставки на сайт
Для встраивания презентации на страницу сайта нужно получить специальный код встраивания. Для этого:
- Файл — Опубликовать в Интернете — Встроить.
В этом же окне можно выбрать размер презентации и скорость смены кадров.
Щелкнуть кнопку Опубликовать и подтвердить действие.
Скопировать полученный код
Вставляем презентацию на страницу сайта
- Открыть страницу сайта, куда нужно вставить презентацию.
- Переключиться в режим редактирования.
- Установить курсор в нужное место страницы.
- На Панели инструментов щелкнуть кнопку Вставить / Редактировать видео.
- Перейти на вкладку Код для вставки.
- Вставить скопированный код.
- Перейти на вкладку Общее и проверить размер презентации. Для персональных сайтов ширина не более 710 пикселей. Если ваша презентация больше, то обязательно измените размер на 710.
- Щелкнуть кнопку ОК.
Что упростить
Вместо создания слайдов в презентациях Google, можно по-прежнему создавать их в PowerPoint. Затем, импортировать слайды в презентации Google:
- Файл — Импорт слайдов — Загрузка.
- Выбираем файл с презентацией, созданной в программе PowerPoint, выбираем все слайды и жмем кнопку Импортировать.
- Просматриваем презентацию и вносим при необходимости изменения — изменяем размеры объектов, проверяем ссылки и т.д.
Ещё раз уточню. Программа PowerPoint гораздо «богаче» в смысле разнообразия анимаций. Не все из них доступны в презентациях Google.
Сервисы для создания интерактивных карт
Несомненно, Google Maps — ведущий картографический сервис на рынке, предоставляющий услуги GPS-трекинга и навигации. Но сегодня сфера применения карт постоянно расширяется и уже вышла за рамки традиционных прокладки маршрута и поиска объектов.
Мы часто встречаем карты, отображающие загрязненность окружающей среды, карты движения городского транспорта или самолетов (вспомните известный www.flightradar24.com). В бизнесе карты могут использоваться для отображения и анализа местоположения заказчиков или сети розничной торговли. Туристические компании могут использовать карты для информирования своих клиентов о маршруте путешествия и туристических объектов (достопримечательностей, заведений общественного питания, гостиниц и хостелов.
Очевидно, что услуги геолокации будут играть все более важную роль в будущем и потребность в подобных услугах будет только расти.
С учетом этого в сети уже существует несколько онлайн-сервисов, позволяющих создавать собственные карты, т.е. размещать на них маркеры и пометки, показывать маршруты и выделять области, отрисовывать картограммы (они же теплокарты, от англ. heatmaps) и многое другое.
Созданные карты можно открыть для общего доступа, встроить их на страницу своего сайта или экспортировать в PDF для подготовки печатной продукции — как уже было сказано область применения очень широка.
Итак, давайте перейдем к рассмотрению наиболее популярных картографических сервисов.
Mapme
Mapme — мощный современный инструмент с богатыми возможностями. Позволяет управлять набором всевозможных карт и их содержимым. Поддерживаются тэги и категории, импорт из Excel. Имеет возможность делать карты публичными и встраивать их в веб-приложения.
Стоимость: бесплатно, $99 и $199
- Перейти
Animaps
Интересный сервис, позволяющий создавать анимированные карты для описания путешествия, расписания различных событий и т.п. На карту можно добавлять маркеры, значки, фотографии, заметки, перемещать их, выделять и изменять границы территорий и многое другое. А созданными картами можно делиться, встраивая их в блог или вебсайт.
- Перейти
Click2Map
Солидное приложение, содержащее множество полезных и передовых решений для создания и редактирования карт, одинаково хорошо отображающихся как на настольных компьютерах, так и на мобильных устройствах. Главный модуль Click2Map — редактор карт, который позволяет размещать на них маркеры, иконки и фотографии, текстовые сообщения или видео. Эти пометки могут содержать произвольные поля, поддерживается импорт из различных баз данных и автоматическое создание маркеров на основании этих данных.
Стоимость: $39 в месяц
- Перейти
Zee Maps
Zee Maps — онлайн-сервис для создания и публикации карт с целым набором современных и уникальных инструментов — механизмом поиска, личными картами, более 30 всевозможных маркеров и возможностью выделения целых областей, трехуровневым доступом (обычные посетители, члены группы и администраторы). Кроме того имеется возможность привязывать к маркеру различный медиаматериал — фотографии, аудио- и видеозаписи и сохранять карты в PDF и PNG формате для брошюр и презентаций.
Стоимость: бесплатно (до 5 карт) и платно, в зависимости от тарифного плана.
- Перейти
Scribble Maps
Еще один мощный и многофункциональный сервис для создания и публикации различных карт. Также предлагает возможность добавлять маркеры, заметки, собственные виджеты, сохранят карты в виде PDF или изображений. Кроме того есть инструменты для измерения расстояний, площадей, а также механизмы интеграции в десктопные и мобильные приложения.
Имеется плагин для интеграции с WordPress.
- Перейти
GmapGIS
Эффективный инструмент для создания различных статических карт — спутниковых, гибридных, уличных. Имеется набор инструментов, для установки маркеров и добавлении различной информации, а также экспорта их в KML формат для просмотра в Google Earth.
- Перейти
Heatmap Tool
Heatmap Tools использует всю мощь Google Maps API для визуализации различных геоинформационных данных и создания так называемых «картограмм»(они же heatmaps). Можно настраивать различные параметры отображения, такие как радиус маркеров, цвет, прозрачность и др. Поддерживается импорт данных через формат CSV.
Стоимость: бесплатно (с водяными знаками и ограничениями на количество объектов и просмотров) и платно в зависимости от тарифного плана.
- Перейти
MapTiler
Использование MapTiler просто, как раз-два-три. Раз — отсканировать бумажную карту или создать ее с помощью GIS-системы (например, AutoCAD MAP 3D). Два — обработать ее MapTiler. Три — опубликовать в интернете, встроив, например, на страницу вашего сайта. При этом обеспечивается интеграция с такими популярными хостингами как Dropbox, Google Drive и Amazon S3.
Стоимость: имеются как бесплатный, так и платные тарифные планы
- Перейти
Mapbox
И в заключении рассмотрим Mapbox — профессиональный сервис для разработчиков. Приложение позволяет создавать векторные карты, отображающие различные данные в реальном времени, имеет мощный механизм поиска по координатам и адресам и предоставляет несколько API и вспомогательных инструментов (например, для преобразования спутниковых снимков в векторные карты, прокладку оптимального маршрута).
Стоимость: имеются как бесплатный, так и платные тарифные планы
- Перейти
Тема
1: Технология
создания интерактивной карты в программе
PowerPoint
Цель
работы:
Научиться
создавать многоуровневую интерактивную
карту с помощью программы PowerPoint.
Задание:
1.
Овладеть основними функциями программы
PowerPoint.
2.
Научиться вставлять
компоненты,
необходимые
для создания интерактивной карты в
программу PowerPoint.
3. Научиться
создавать гиперссылки между объектами
карты.
4. Уметь создавать
«кнопки возврата».
Порядок выполнения
работы:
1. Откройте
программу PowerPoint
в папке Microsoft
Office
нажав: Пуск
– Программы — Microsoft
Office
— PowerPoint
.
Откроется
основное окно программы.
2. Нажмите: Файл
– Создать – Новая презенттация.
3.
В
окне Макеты
содержимого
выбрать Пустой
слайд. 4.
Вставьте основную карту проекта в
программу, для чего выполните: Вставка
– Рисунок – Из файла и
указав адрес карты, загрузите ее (рис.1).
5.
В главном
меню выполните следующий алгоритм:
Показ
слайдов
– Смена
слайдов.
В открывшемся окне находим режим
Прямоугольник
наружу.
С ним эффект смены карт наиболее
рационален. Затем убираем галочки с
режимов По
щелчку и
Автоматически.
Отметить Применить
ко всем слайдам.

Главное окно программы PowerPoint.
6. Для обеспечения
интерактивности карты, следует выделить
объекты, которые будут увязаны
гиперссылками с прикрепленными слайдами.
Алгоритм выполнения
следующий: Вставка
– Рисунок – Автофигуры. В
окне Автофигуры
выбираем: Основные
фигуры — Полилиния.
С помощью появившегося крестообразного
курсора обводим границы объекта на
карте. Обязательно замкните линию, чтобы
получить целый объект. 7. Чтобы
убрать заливку и сделать выделенную
область невидимой, поместите курсор на
объекте и кликните правой кнопкой мыши.
В открывшемся окне выберите Формат
автофигуры. В
открывшемся окне (рис.2 ) установите
Прозрачность
заливки
100%. Затем выполните: Цвет
линии – Другие цвета (рис.3)
– Прозрачность линии 100% — Ок.
Рис.
2. Окно программы. Рис.
3. Окно программы Цвета.
Формат
автофигуры
8. Нажмите:
Вставка
— Создать слайд.
9.
В
окне Макеты
содержимого
выбрать Пустой
слайд.
10.
Вставте в открывшийся слайд рисунок
(карту, фотографию, таблицу, график и
др..), который будет гиперссылкой. Для
этого выполните
следующий алгоритм:
Вставка
– Рисунок – Из файла и
укажите адрес файла. 11. Вернитесь
на основную карту, для чего кликните
левой клавишей мыши в окне Структура
на изображении первого слайда.
12. С
помощью гиперссылки следует увязать
выделенные объекты основной карты, с
прикрепленными слайдами. Для этого
поместите курсор мыши на одном из
выделенных объектов и щелкните правой
клавишей. В открывшемся окне выбираем
Гиперссылка.
13. В появившемся окне Добавление
гиперссылки (рис.4)
выберете Связать
с местом в документе.
Выберите место
в документе Слайд
2 (или
другой связанный с данным объектом).
Подобным образом создаются гиперссылки
и с другими объектами. В прикрепленных
слайдах можно также выделять объекты
и выставлять гиперссылки на другие
слайды и т.д.

Окно программы Добавление
гиперссылки.
14. Для нормального
функционирования интерактивной карты
на прикрепленных слайдах следует
разместить кнопки возврата, обеспечивающие
переход на основную карту. Алгоритм
следующий: в окне Структура
кликните левой клавишей мыши на
изображении второго слайда, а затем
последовательно нажмите Показ
слайдов – Управляющие кнопки- Управляющая
кнопка: назад. Курсором
выделите место на слайде для кнопки
возврата. Появится окно Настройка
действия (рис.5).
Установите в окне По
щелчку мыши
следующие установки: Перейти
по гиперссылке
– Первый
слайд – ОК. 15.
Для проверки функционирования
интерактивной карты нажмите: Показ
слайдов – Начать показ.
Осуществляем проверку.
Рис. 5. Окно
программы Настройка
действия
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
ArcGIS for Office предлагает полностью переработанный интерфейс для улучшения ваших презентаций PowerPoint с помощью интерактивных динамических карт, теперь искать ресурсы стало проще и быстрее. Добавляйте карты непосредственно в PowerPoint, используя ресурсы из вашей организации ArcGIS, либо изменяя существующие слайды с картами. Вставьте карту на слайд и разместите ее в нужном месте — саму по себе, либо совместно с другими стандартными функциями PowerPoint, такими как диаграммы, изображения или текст. В режиме Показ слайдов разблокируйте карту и она станет полностью интерактивной, вы сможете выполнять перемещение и масштабирование карты, а также выбирать объекты для просмотра детальной информации.
Карты будут динамическими только в режиме Показ слайдов. Щелкните Разблокировать карту 
Добавление карты на слайд
Чтобы добавить карту на слайд PowerPoint, сделайте следующее:
- На ленте PowerPoint щелкните вкладку ArcGIS для отображения ленты ArcGIS.
- Щелкните Войти, чтобы выполнить вход в вашу учетную запись ArcGIS.
- Создайте новый слайд или найдите слайд, на который хотите добавить карту.
- На ленте ArcGIS щелкните Добавить карту.
Появится мастер Вставить карту с первой вкладкой рабочего процесса: Обзор карт.
По мере продвижения в мастере вы можете щелкнуть Далее, чтобы перейти к следующему шагу рабочего процесса, либо щелкните вкладку, с которой вы хотите поработать. Вам не обязательно выполнять шаги рабочего процесса по порядку, а также вы всегда можете вернуться назад к любому шагу, чтобы изменить его настройки.
- Найдите веб-карту, которую нужно добавить на карту, сделав одно из следующего:
- В ниспадающем меню выберите область в вашей организации ArcGIS, где нужно выполнить поиск.
- Введите одно или несколько ключевых слов в поле поиска и нажмите Enter.
- Щелкните Избранное, чтобы посмотреть список элементов, которые вы пометили как избранное в ArcGIS.
- Введите одно или несколько ключевых слов в поле Поиск и нажмите Enter.
Подсказка:
Для поиска с помощью тегов введите ключевое слово tags:, а затем имя тега, который хотите найти, например, введите tags:myTag. Ключевое слово tags должно быть в нижнем регистре.
Панель данных ArcGIS показывает результаты поиска.
- Для сортировки результатов щелкните кнопку Сортировать.
Вы можете сортировать по релевантности, дате изменения, заголовку, количеству просмотров или владельцу.
- Чтобы отфильтровать результаты поиска, щелкните кнопку Фильтр
.
- Отметьте опцию Показывать ресурсы только в области карты, чтобы ограничить результаты поиска текущим экстентом карты.
- Фильтр по категориям, типу элемента, дате изменения, дате создания, тегам, общему состоянию или статусу. Щелкните, чтобы развернуть раздел и выбрать опцию. Щелкните Очистить, чтобы удалить фильтр.
- В результатах поиска щелкните на веб-карте, чтобы просмотреть подробную информацию о нем. Щелкните ссылку с именем, чтобы просмотреть профиль автора в ArcGIS.
- Найдите нужную карту и нажмите кнопку Добавить
.
Вы также можете добавить слой, щелкнув Добавить на карту в панели Сведения об элементе. Нажмите эту кнопку еще раз, чтобы удалить карту со слайда.
Веб-карта будет добавлена на слайд, а вид будет приближет к отображению полного экстента карты.
- Щелкните Далее.
Появится вкладка Выбрать слои и ключи легенды, на ней будут показаны карточки слоев для всех слоев, доступных на выбранной веб-карте.
Видимые слои будут включены в слайд карты по умолчанию. Слои, которые были скрыты при публикации веб-карты, будут доступны, но скрыты на слайде карты PowerPoint.
- Щелкните Скрыть слой
для тех слоев, которые не хотите включать в карту. Щелкните кнопку Показать слой
на карточке слоя, чтобы включить этот слой в слайд карты.
- Чтобы добавить ключи карты в легенду, щелкните кнопку Добавить легенду
на карточке слоя.
Максимальная высота окна легенды — 350 пикселов. Если количество выбранных ключей превышает допустимую область, появится ошибка. Удалите элементы карты перед добавлением в легенду новых.
- Чтобы настроить легенду карты, сделайте следующее:
- Щелкните и перетащите ключи в легенде, чтобы поменять их порядок.
- Щелкните Переименовать, чтобы изменить имя ключа карты.
- Щелкните Удалить легенду, чтобы удалить ключ из легенды.
- Щелкните кнопку Тема
, чтобы изменить тему на панели легенда. Щелкните кнопку переключения между Светлым (белый фон и черный текст) и Темным (серый фон и белый текст).
- Заданные здесь настройки применяются только к легенде. Они не повлияют на названия слоев или порядок карт, также тема не повлияет на саму карту.
- Легенда будет добавлена на слайд с картой в виде статического изображения. Когда вы активируете карту, то карта переместится на передний план слайда и может скрыть легенду.
- Щелкните Далее.
Появится вкладка Выбрать компоновку, на которой будут показаны разные опции компоновки слайда.
- Выберите компоновку, которую нужно использовать на слайде с картой.
Можно выбрать следующее:
- Компоновка по умолчанию—карта будет добавлена в компоновку текущего слайда.
- Заполнить справа—карта заполнит правую часть области содержимого слайда.
- Заполнить внизу—карта заполнит нижнюю половину области содержимого слайда.
- Заполнить слайд—карта заполнит всю область содержимого слайда целиком.
- Щелкните Далее.
Появится вкладка Просмотреть и вставить карту, где будет показан предварительный просмотр карты и легенда на слайде. Просмотрите размер, экстент и уровень масштабирования карты и внесите необходимые изменения. Перетащите легенду, чтобы изменить ее местоположение.
- Щелкните Вставить карту, чтобы добавить карту на текущий слайд.
Мастер закроется, появится слайд с картой. В режиме Дизайна карта и легенда будут представлены в виде двух статических изображений, вы можете изменить размер каждого из них и поменять их расположение на слайде. Для взаимодействия с картой вы должны быть в режиме Показа слайдов и активировать саму карту, чтобы она стала динамической.
Некоторые пользователи могут столкнуться с ненормальным поведением при использовании ArcGIS for Office в PowerPoint, если их монитор настроен на разрешение больше 2560 x 1600, а масштабирование превышает 100 процентов. Более подробную информацию см. в Esri Knowledge Base article 19087, которая посвящена мониторам высокого разрешения.
Редактирование существующей карты
С помощью Мастера редактирования карты вы можете быстро изменить карту, которую ранее добавили на слайд.
Чтобы изменить существующий слайд с картой, выполните следующее:
- Если вы еще не выполнили вход, щелкните Войти на ленте ArcGIS, чтобы выполнить вход в свою учетную запись ArcGIS.
- В своей презентации перейдите к слайду с картой, которую нужно изменить и щелкните на изображение карты на слайде.
- На ленте ArcGIS щелкните Редактировать карту.
Появится страница предварительного просмотра карты, где будут показаны текущие настройки карты.
- Щелкните Назад, чтобы вернуться к мастеру слайдов с картами.
- Щелкните соответствующую вкладку, чтобы внести необходимые изменения. Выполните одно или несколько из следующих действий:
- Чтобы изменить карту, щелкните Поиск карт и выберите новую карту.
Существующая карта на слайде будет заменена, все внесенные ранее изменения будут утрачены.
- Чтобы заменить слои, которые видны на вашем слайде с картой, щелкните Выбрать слои и ключи легенды и измените текущую выборку с помощью кнопок Скрыть слой
и Показать слой
на карточках слоев.
- Измените опции конфигурации легенды.
- Чтобы изменить компоновку слайда, щелкните Выбрать компоновку и выберите другую компоновку из доступных опций.
- Чтобы изменить карту, щелкните Поиск карт и выберите новую карту.
- Когда вы завершите внесение изменений, щелкните Посмотреть и вставить карту.
Просмотрите размер, экстент и уровень масштабирования карты и внесите необходимые изменения. Перетащите легенду, чтобы изменить ее местоположение.
- Щелкните Вставить карту.
Мастер закроется, а карта обновится на слайде. Для взаимодействия с картой вы должны быть в режиме Показа слайдов и активировать саму карту, чтобы она стала динамической.
Активация карты
Когда вы добавляете карту на слайд, то при работе с презентацией карта и легенда появятся как два статичных изображения на слайде. При переключении в режим Показ слайдов щелкните кнопку Разблокировать карту на карте, чтобы она перешла на передний план слайда и стала динамической. Легенда карты при этом останется статичной картинкой.
Чтобы активировать карту на слайде, сделайте следующее:
- Откройте свою презентацию PowerPoint в режиме Показа слайдов.
- На слайде с картой щелкните Разблокировать карту
на самой карте.
Карта станет полностью динамической, ее можно масштабировать, смещать и щелкать объекты, чтобы отображать подробную информацию о них.
- Чтобы перевести карту в полноэкранный режим, щелкните кнопку Во весь экран
на карте.
Карта развернется, чтобы заполнить всю область экрана, при этом будет скрыта легенда и другие элементы на слайде.
Когда вы активируете карту, то карта переместится на передний план слайда и может скрыть легенду и другие элементы слайда.
Карточки слоя показывают все доступные на веб-карте слои, включая слои, которые были отключены в мастере Добавить карту. Щелкните Скрыть слой
или Показать слой
, чтобы скрыть или показать слои на карте. Щелкните кнопку Показать легенду слоя
, чтобы посмотреть символы слоя.
- Чтобы вернуться к презентации, деактивируйте карту, щелкнув кнопку Заблокировать карту
на ней, либо нажмите клавишу Escape.
Отзыв по этому разделу?
Хотите создать собственные карты Google Map всех тех прекрасных городов, в которых побывали? Или, может быть вы хотите создать свою карту с аннотациями, которая покажет удобные направления движения к вашей компании или дому? Или, может быть у вас есть клиенты в различных частях мира, и вы хотели бы отобразить их отзывы на карте Google.
Таковы лишь некоторые из многих возможных сценариев, в которые могут подтолкнуть вас построить свои собственные карты. Давайте теперь посмотрим на некоторые из лучших онлайн-инструментов, которые позволяют легко создавать собственные карты в браузере, не требуя никакого знания программирования.
Как сделать карту Google Maps
Один из самых простых способов для создания пользовательских карт, это сделать это через сам сайт Google Maps. Откройте maps.google.com и нажмите Создать карту
в разделе Мои Места. Далее найдите место, или введите координаты вручную, и сохраните их в пользовательской карте. Повторяйте, тот шаг пока не будут добавлены все места на карту Google.
Позже вы сможете изменить стиль отдельных штифтов, добавить текстовые описания интересных мест, фотографии и видео — они будут отображаться, когда пользователь нажмет на Вашу метку или флажок.
Так же опцию «Мои места» в Google Maps можно использовать для создания карты направлений. В этом случае, выберите инструменрт «нарисовать линию» и переместите его вдоль желаемого маршрута. Дважды щелкните, чтобы закончить рисунок.
Как создавать более точные карты маршрутов
Если у вас есть смартфон, вы также можете использовать GPS приложения, вроде My Tracks для android скачать бесплатно на сайте по ссылке, которые фиксируют ваше местоположение в разное время, а затем создают полный маршрут из этих точек. Находясь в отправной точке, нажмите кнопку Старт
на вашем телефоне. Как только вы достигли места назначения, остановите запись и приложение экспортирует ваш маршрут как Google Map.
Другой вариант для рисования карты передвижения — QuikMaps . Программа преобразует Google Maps в изображение, и вы можете прокладывать маршруты на карте так же, как вы рисуете от руки на любом холсте. После того как вы набросаете маршрут, экспортируйте его в виде KML файла, который может быть импортирован в Google Maps или Google Earth для публикации.
Создание Google Maps из листов Excel
Одно небольшое неудобство с помощью инструмента Google Maps является то, что сервис не позволяют ввести точки массово. Да, есть варианты, чтобы импортировать KML и GeoRSS файлы, но как же создать эти файлы?
Используйте BatchGeo — интерактивный инструмент, в который можно импортировать данные о местоположении из таблицы и отметить эти адреса на карте Google. Вы можете скопировать и вставить почтовые адреса или координаты широты и долготы и BatchGeo будет отображать их все после декодирования. Это полезный инструмент, но вы не можете экспортировать карту используя бесплатный аккаунт.
Как добавить анимацию к вашим картам Google
Вы может быть видели карты отслеживания полета, где несколько изображений самолета, двигаются по разным траекториям на одной карте Google. Если вы хотели бы иметь что-то подобное для вашей собственной карты Google Map, посмотрите на сервис Animaps.
С Animaps, можно быстро создавать анимированные маркеры, которые движутся вдоль заранее определенного маршрута над картой. Вы можете иметь несколько маркеров на одной карте и их соответствующие скорость воспроизведения можно также регулировать.
Пользовательские Google Maps для продвинутых пользователей
Опытные пользователи могут создавать собственные Google Maps, просто изменив несколько параметров в URL карт. API (Static Maps API) статических карт имеет полный список параметров, поддерживаемых Google Maps, а также несколько примеров. Большим преимуществом использования карт является то, что вы можете изменить их довольно быстро, и легко вставлять в веб страницы не используя IFRAMES или JavaScript.
Если вы желаете вставить хорошую карту на сайт
с указанием на ней месторасположения, например, вашего офиса, склада, то воспользуйтесь такими известными веб-инструментами, как карта для сайта от Яндекса
или карта для сайта от Google
.
В этой статье мы расскажем для чего и как вставить карту Яндекса на сайт.
Вот так, к примеру, выглядит карта Яндекса, которую мы вставили на сайте торгового центра. Она могла быть подробнее, с изображениями домов на схеме, но в данном случае важнее было указать месторасположение торгового центра относительно ближайших поселков, поэтому был выбран мелкий масштаб.
Для чего нужна карта на сайте?
Вы, возможно, улыбнетесь, прочитав этот, казалось бы, риторический вопрос. «Карта нужна, чтобы посетители знали, где мы находимся», — это простой ответ слишком прост для понимания роли карты особенно для коммерческого сайта. Вот некоторые важные аспекты наличия карты на сайте:
- Обратите особое внимание: наличие карты в значительной степени повышает степень доверия к вашей ресурсу. Визуальное отображение месторасположения компании, офиса, магазина, подсознательно раскрепощает потенциального клиента (избавляет от опасений, вроде: «а вдруг обманут и исчезнут?»), а значит увеличивает вероятность того, что посетитель сайта станет реальным вашим клиентом.
- Наличие интерактивной карты (в отличие от карты-изображения) позволяет пользователю лучше сориентироваться на местности, посмотреть ближайшее метро, автомобилистам — проверить маршрут на дальних подступах к объекту. Кроме того, интерактивная карта позволяет посмотреть на местность из космоса.
- Ну, и конечно же, карта на сайте нужна для того, чтобы посетители и клиенты сайта знали месторасположение вашего магазина, офиса, склада.
Как вставить карту Яндекса на сайт (пошаговая инструкция)
Следует воспользоваться конструктором API Яндекс.Карт
.
В этой статье мы приводим примерную пошаговую инструкцию, которая, как мы надеемся, поможет вставить карту Яндекс на ваш сайт:
Шаг 1. Начальная настройка Яндекс карты для сайта:
- Откройте страницу конструктора Яндекс.Карт для сайта .
- Найдите на карте необходимое географическое место по адресу или вручную (с помощью масштабирования ползунком и перемещения карты мышью).
- Выберите удобный для работы масштаб. Окончательный масштаб лучше установить в конце работы. Рисовать будем метки на карте, линии (подъездные пути) и контуры зданий или территорий.
- Укажите в соответствующем поле название будущей карте.
- Перейдем к инструментарию сервиса: кнопки для рисования точек (меток на карте), линий, многоугольников (контуров) и размеров карты.
Шаг 2. Рисование на карте точек (меток):
- Кликаем по кнопке рисования точек.
- Ставим метку (точку) в нужном нам месте. Например, на здании вашего офиса. Карта для сайта от Яндекса позволяет вставить не одну, а несколько меток (к примеру, если у вас несколько магазинов, складов или офисов).
- Переходим к настройке свойств установленной метки (вставка текста, выбор цвета и т.п.).
Шаг 2. Рисование на карте точек (меток):
- Кликаем по кнопке рисования точек.
- Ставим метку (точку) в нужном нам месте. Например, на здании вашего офиса. Карта для сайта от Яндекса позволяет вставить не одну, а несколько меток (к примеру, если у вас несколько магазинов, складов или офисов).
- Переходим к настройке свойств установленной метки (вставка текста, выбор цвета и т.п.).
Шаг 3. Настройка свойств установленной на карте метки:
- Кликаем непосредственно по нарисованной нами метке.
- В открывшемся окошке выбираем нужные нам свойства (цвет, номер метки на карте), пишем по желанию текст (в последствии текст будет виден пользователю при клике по метке).
- Любую метку можно удалить в соответствующем окошке свойств.
- Итак мы вставили на Яндекс-карте для сайта метку вашего офиса, настроили её свойства, теперь переходим к рисованию линий. К примеру, линии подъездного пути к офису.
Шаг 4. Рисование линий на карте:
- Кликаем по кнопке рисования линий.
- Кликая по карте, мы получаем ломаную линию любой траектории. Ею можно оконтурить любой обект или прочертить маршрут подъезда к объекту.
- Передвигая квадратные и круглые маркеры, можно редактировать форму линии.
- По аналогии с метками, если кликнуть по линии, появится окно свойств, в котором можно установить цвет, толщину, прозрачность линии, а так же внести текст, который будет показываться пользователю.
- Переходим теперь к рисованию многоугольников.
Шаг 4. Рисование линий на карте:
- Кликаем по кнопке рисования линий.
- Кликая по карте, мы получаем ломаную линию любой траектории. Ею можно оконтурить любой обект или прочертить маршрут подъезда к объекту.
- Передвигая квадратные и круглые маркеры, можно редактировать форму линии.
- По аналогии с метками, если кликнуть по линии, появится окно свойств, в котором можно установить цвет, толщину, прозрачность линии, а так же внести текст, который будет показываться пользователю.
- Переходим теперь к рисованию многоугольников.
Шаг 5. Рисование многоугольников, заполненных цветом контуров:
- Кликаем по кнопке рисования многоугольников.
- В отличии от линий, которыми можно так же очертить любой многоугольник, данные многоугольники являются контурами с залитой цветом серединой.
- Кликая мышкой по карте можно нарисовать любой заполненный многоугольник. Методика рисования, редактирования и установка свойств аналогична методике рисования линий.
- Переходим теперь к изменению размеров карты.
Шаг 6. Изменение размеров карты для сайта:
- Кликаем по кнопке изменения размеров.
- Перемещая квадратные маркеры по контуру карты, можно изменить размер до необходимого. Всё просто.
- Переходим к финалу создания карты.
Шаг 6. Изменение размеров карты для сайта:
- Кликаем по кнопке изменения размеров.
- Перемещая квадратные маркеры по контуру карты, можно изменить размер до необходимого. Всё просто.
- Переходим к финалу создания карты.
Шаг 7. Получение кода карты для сайта (Яндекс):
- Придаем карте окончательный вид, установив финальный масштаб карты и окончательную позицию (координаты).
- На этом этапе создание карты для сайта (Яндекс) можно считать законченным. Нажимаем на большую желтую кнопку «Сохранить и получить код».
- Даже после сохранения карты всегда можно вернуться к редактированию.
- Обратите внимание на то, что карта может быть не только схемой, но и фотоснимком из космоса, гибридом или элементом «Народной карты».
- Кроме того, вы вольны сделать карту интерактивной или простым изображением. Интерактивная карта интересней, функциональней, но может загружаться дольше простого изображения. Выбор за вами.
- Вставить карту Яндекса на сайт можно, разместив html-код карты в нужном вам месте страницы.
Спасибо всем читателям, заинтересовавшимся нашей пошаговой инструкцией.
Создание карты для сайта от Яндекса — это нетрудоемкое, не требующее специальных знаний и навыков действие на фоне куда более сложных проблем сайтостроительства. Если при создании вашего сайта вы столкнулись с более серьёзными трудностями, обращайтесь к нам. Мы постараемся решить ваши проблемы!
Если вам понравилась наша инструкция, можете порекомендовать её своим друзьям и знакомым. «Социальные кнопки» находятся справа. Такова наша маленькая корысть .
Пишу пост для того, чтобы вы с помощью 7 картинок создали карты своих путешествий по РБ, тех точек, о которых вы уже написали, о которых ещё напишете. Нужно это и вам и нам:)
Вам(авторам) поможет структурировать поездки и написание отчётов. Нам(читателям) поможет проложить новые маршруты и увидеть невиданное!
Особенно пост посвящается taborovtsova
, victogan
, azarkinm
, которым я уже советовал создать карты:)
И многим друзям (в т.ч. и взаимным), которые постоянно бороздят страну!
Итак, 7 картинок:
(вам нужен аккаунт в Корпорации Добра, так что если до сих пор его у вас нет, то пришёл час наверстать!)
1. Пояснения излишни
2. Пояснения излишни
3. Пояснения излишни
4. Делаем в обозначенном порядке руководствуясь фантазией и вдохновением в написании названия:)
Итак, пустая карта с название уже создана! Теперь осталось нанести точки!
5. Пояснения излишни
6. Делаем в обозначенном порядке. Шаги с 1-го по 5-ый повторям n-ное количество раз (чем больше точек, тем радостнее читателям!). После завершения нанесения точек (или когда уже пора уходить с работы:) нажимаем кнопку «Готово». Продолжить редактирование карты можно в следующий рабочий день.
И 7! Поделитесь ссылкой на вашу карту или вставьте код в блог (при условии HTML-редактирования)
Вот и всё. Теперь вы видите, где больше всего бывали, а где пропустили. Поздравляю!
Смотрите также:
Спасибо всем читателям, заинтересовавшимся нашей пошаговой инструкцией.
Создание карты для сайта от Яндекса — это нетрудоемкое, не требующее специальных знаний и навыков действие на фоне куда более сложных проблем сайтостроительства. Если при создании вашего сайта вы столкнулись с более серьёзными трудностями, обращайтесь к нам. Мы постараемся решить ваши проблемы!
Если вам понравилась наша инструкция, можете порекомендовать её своим друзьям и знакомым. «Социальные кнопки» находятся справа. Такова наша маленькая корысть .
Пишу пост для того, чтобы вы с помощью 7 картинок создали карты своих путешествий по РБ, тех точек, о которых вы уже написали, о которых ещё напишете. Нужно это и вам и нам:)
Вам(авторам) поможет структурировать поездки и написание отчётов. Нам(читателям) поможет проложить новые маршруты и увидеть невиданное!
Особенно пост посвящается taborovtsova
, victogan
, azarkinm
, которым я уже советовал создать карты:)
И многим друзям (в т.ч. и взаимным), которые постоянно бороздят страну!
Итак, 7 картинок:
(вам нужен аккаунт в Корпорации Добра, так что если до сих пор его у вас нет, то пришёл час наверстать!)
1. Пояснения излишни
2. Пояснения излишни
3. Пояснения излишни
4. Делаем в обозначенном порядке руководствуясь фантазией и вдохновением в написании названия:)
Итак, пустая карта с название уже создана! Теперь осталось нанести точки!
5. Пояснения излишни
6. Делаем в обозначенном порядке. Шаги с 1-го по 5-ый повторям n-ное количество раз (чем больше точек, тем радостнее читателям!). После завершения нанесения точек (или когда уже пора уходить с работы:) нажимаем кнопку «Готово». Продолжить редактирование карты можно в следующий рабочий день.
И 7! Поделитесь ссылкой на вашу карту или вставьте код в блог (при условии HTML-редактирования)
Вот и всё. Теперь вы видите, где больше всего бывали, а где пропустили. Поздравляю!
Смотрите также:
Несомненно, Google Maps
— ведущий картографический сервис на рынке, предоставляющий услуги GPS-трекинга и навигации. Но сегодня сфера применения карт постоянно расширяется и уже вышла за рамки традиционных прокладки маршрута
и поиска объектов.
Мы часто встречаем карты, отображающие загрязненность окружающей среды, карты движения городского транспорта или самолетов (вспомните известный ). В бизнесе карты могут использоваться для отображения и анализа местоположения заказчиков или сети розничной торговли. Туристические компании могут использовать карты для информирования своих клиентов о маршруте путешествия и туристических объектов (достопримечательностей, заведений общественного питания, гостиниц и хостелов.
Очевидно, что услуги геолокации будут играть все более важную роль в будущем и потребность в подобных услугах будет только расти.
С учетом этого в сети уже существует несколько онлайн-сервисов, позволяющих создавать собственные карты
, т.е. размещать на них маркеры и пометки, показывать маршруты и выделять области, отрисовывать картограммы (они же теплокарты, от англ. heatmaps) и многое другое.
Созданные карты можно открыть для общего доступа, встроить их на страницу своего сайта или экспортировать в PDF для подготовки печатной продукции — как уже было сказано область применения очень широка.
Итак, давайте перейдем к рассмотрению наиболее популярных картографических сервисов
.
Mapme
Mapme — мощный современный инструмент с богатыми возможностями. Позволяет управлять набором всевозможных карт и их содержимым. Поддерживаются тэги и категории, импорт из Excel. Имеет возможность делать карты публичными и встраивать их в веб-приложения.
Стоимость: бесплатно, $99 и $199
Animaps
Интересный сервис, позволяющий создавать анимированные карты для описания путешествия
, расписания различных событий и т.п. На карту можно добавлять маркеры, значки, фотографии, заметки, перемещать их, выделять и изменять границы территорий и многое другое. А созданными картами можно делиться, встраивая их в или вебсайт.
Стоимость: бесплатно
Click2Map
Солидное приложение, содержащее множество полезных и передовых решений для создания и редактирования карт
, одинаково хорошо отображающихся как на настольных компьютерах, так и на мобильных устройствах. Главный модуль Click2Map — карт
, который позволяет размещать на них маркеры, и фотографии, текстовые сообщения или видео . Эти пометки могут содержать произвольные поля, поддерживается импорт из различных баз данных и автоматическое создание маркеров на основании этих данных.
Стоимость: $39 в месяц
Zee Maps
Zee Maps — онлайн-сервис для создания и публикации карт
с целым набором современных и уникальных инструментов — механизмом поиска, личными картами, более 30 всевозможных маркеров и возможностью выделения целых областей, трехуровневым доступом (обычные посетители, члены группы и администраторы). Кроме того имеется возможность привязывать к маркеру различный медиаматериал — фотографии, аудио- и видеозаписи и сохранять карты в PDF и PNG формате для брошюр и презентаций.
Стоимость: бесплатно (до 5 карт) и платно, в зависимости от тарифного плана.
Scribble Maps
Еще один мощный и многофункциональный сервис для создания и публикации различных карт. Также предлагает возможность добавлять маркеры, заметки, собственные виджеты, сохранят карты в виде PDF или изображений. Кроме того есть инструменты для измерения расстояний, площадей, а также механизмы интеграции в десктопные и мобильные приложения.
Имеется для интеграции с .
Стоимость: бесплатно
GmapGIS
Эффективный инструмент для создания различных статических карт
— спутниковых, гибридных, уличных. Имеется набор инструментов, для установки маркеров и добавлении различной информации, а также экспорта их в KML формат для просмотра в Google Earth.
Стоимость: бесплатно
Heatmap Tool
Heatmap Tools использует всю мощь Google Maps API для визуализации различных геоинформационных данных и создания так называемых «картограмм»(они же heatmaps). Можно настраивать различные параметры отображения, такие как радиус маркеров, цвет, прозрачность и др. Поддерживается импорт данных через формат CSV.
Стоимость: бесплатно (с водяными знаками и ограничениями на количество объектов и просмотров) и платно в зависимости от тарифного плана.
MapTiler
Использование MapTiler просто, как раз-два-три. Раз — отсканировать бумажную карту или создать ее с помощью GIS-системы (например, AutoCAD MAP 3D). Два — обработать ее MapTiler. Три — опубликовать в интернете, встроив, например, на страницу вашего сайта. При этом обеспечивается интеграция с такими популярными хостингами как Dropbox, Google Drive и Amazon S3.
Mapbox
И в заключении рассмотрим Mapbox — профессиональный сервис для разработчиков. Приложение позволяет создавать векторные карты, отображающие различные данные в реальном времени, имеет мощный механизм поиска по координатам и адресам и предоставляет несколько API и вспомогательных инструментов (например, для преобразования спутниковых снимков в векторные карты, прокладку оптимального маршрута).
Стоимость: имеются как бесплатный, так и платные тарифные планы
Применение интерактивных карт на учебных занятиях очень эффективно. Оно позволяет оперативно решать с ребятами различные учебные задачи, быстро «перемещаться» в пространстве и во времени.
Есть большие возможности воспользоваться готовыми интерактивными картами в он-лайне из Интернета, но на уроке нас может подвести скорость. Или в данный момент мы вообще не подключены по какой-то причине к Интернету.
Уже имеется ряд электронных учебных пособий с подобными картами. Но часто возникает необходимость в собственных разработках подобного плана. Мы можем подготовить свои интерактивные карты, исходя из тех учебных задач, которые ставим перед собой.
И вновь хочется подчеркнуть, что данный прием очень эффективно воспроизводится не только на обыкновенном экране, в сочетании компьютер-проектор, но особенно на интерактивной доске.
Итак, начинаем создавать интерактивную карту.
Шаг первый
. Вставляем основную карту. В приведенном ниже примере это будет карта России.
Внимание!
Для интерактивной карты целесообразнее настраивать не объект, а целый слайд. Поэтому целесообразно выполнить следующий шаг по смене слайдов.
Шаг второй.
В главном меню выполняем следующий алгоритм: Анимация – Смена слайдов
. В смене слайдов находим режим «прямоугольник наружу»
. С ним эффект смены карт наиболее рационален. В «Смене слайдов
» убираем также галочки с режимов «по щелчку» и «автоматически». Это касается всех слайдов нашей разработки.
Шаг третий
. Теперь нам необходимо создать гиперссылки. Ими будут выделенные объекты – тот или иной регион, даже населённый пункт. В прикрепленном файле, в нашем конкретном случае выделим Краснодарский край и Карелию. Выделяем их замкнутой полилинией.
Алгоритм выполнения следующий: Вставка – Фигуры – Полилиния
(можно и Рисованная кривая
).
Animaps
Интересный сервис, позволяющий создавать анимированные карты для описания путешествия
, расписания различных событий и т.п. На карту можно добавлять маркеры, значки, фотографии, заметки, перемещать их, выделять и изменять границы территорий и многое другое. А созданными картами можно делиться, встраивая их в или вебсайт.
Стоимость: бесплатно
Click2Map
Солидное приложение, содержащее множество полезных и передовых решений для создания и редактирования карт
, одинаково хорошо отображающихся как на настольных компьютерах, так и на мобильных устройствах. Главный модуль Click2Map — карт
, который позволяет размещать на них маркеры, и фотографии, текстовые сообщения или видео . Эти пометки могут содержать произвольные поля, поддерживается импорт из различных баз данных и автоматическое создание маркеров на основании этих данных.
Стоимость: $39 в месяц
Zee Maps
Zee Maps — онлайн-сервис для создания и публикации карт
с целым набором современных и уникальных инструментов — механизмом поиска, личными картами, более 30 всевозможных маркеров и возможностью выделения целых областей, трехуровневым доступом (обычные посетители, члены группы и администраторы). Кроме того имеется возможность привязывать к маркеру различный медиаматериал — фотографии, аудио- и видеозаписи и сохранять карты в PDF и PNG формате для брошюр и презентаций.
Стоимость: бесплатно (до 5 карт) и платно, в зависимости от тарифного плана.
Scribble Maps
Еще один мощный и многофункциональный сервис для создания и публикации различных карт. Также предлагает возможность добавлять маркеры, заметки, собственные виджеты, сохранят карты в виде PDF или изображений. Кроме того есть инструменты для измерения расстояний, площадей, а также механизмы интеграции в десктопные и мобильные приложения.
Имеется для интеграции с .
Стоимость: бесплатно
GmapGIS
Эффективный инструмент для создания различных статических карт
— спутниковых, гибридных, уличных. Имеется набор инструментов, для установки маркеров и добавлении различной информации, а также экспорта их в KML формат для просмотра в Google Earth.
Стоимость: бесплатно
Heatmap Tool
Heatmap Tools использует всю мощь Google Maps API для визуализации различных геоинформационных данных и создания так называемых «картограмм»(они же heatmaps). Можно настраивать различные параметры отображения, такие как радиус маркеров, цвет, прозрачность и др. Поддерживается импорт данных через формат CSV.
Стоимость: бесплатно (с водяными знаками и ограничениями на количество объектов и просмотров) и платно в зависимости от тарифного плана.
MapTiler
Использование MapTiler просто, как раз-два-три. Раз — отсканировать бумажную карту или создать ее с помощью GIS-системы (например, AutoCAD MAP 3D). Два — обработать ее MapTiler. Три — опубликовать в интернете, встроив, например, на страницу вашего сайта. При этом обеспечивается интеграция с такими популярными хостингами как Dropbox, Google Drive и Amazon S3.
Mapbox
И в заключении рассмотрим Mapbox — профессиональный сервис для разработчиков. Приложение позволяет создавать векторные карты, отображающие различные данные в реальном времени, имеет мощный механизм поиска по координатам и адресам и предоставляет несколько API и вспомогательных инструментов (например, для преобразования спутниковых снимков в векторные карты, прокладку оптимального маршрута).
Стоимость: имеются как бесплатный, так и платные тарифные планы
Применение интерактивных карт на учебных занятиях очень эффективно. Оно позволяет оперативно решать с ребятами различные учебные задачи, быстро «перемещаться» в пространстве и во времени.
Есть большие возможности воспользоваться готовыми интерактивными картами в он-лайне из Интернета, но на уроке нас может подвести скорость. Или в данный момент мы вообще не подключены по какой-то причине к Интернету.
Уже имеется ряд электронных учебных пособий с подобными картами. Но часто возникает необходимость в собственных разработках подобного плана. Мы можем подготовить свои интерактивные карты, исходя из тех учебных задач, которые ставим перед собой.
И вновь хочется подчеркнуть, что данный прием очень эффективно воспроизводится не только на обыкновенном экране, в сочетании компьютер-проектор, но особенно на интерактивной доске.
Итак, начинаем создавать интерактивную карту.
Шаг первый
. Вставляем основную карту. В приведенном ниже примере это будет карта России.
Внимание!
Для интерактивной карты целесообразнее настраивать не объект, а целый слайд. Поэтому целесообразно выполнить следующий шаг по смене слайдов.
Шаг второй.
В главном меню выполняем следующий алгоритм: Анимация – Смена слайдов
. В смене слайдов находим режим «прямоугольник наружу»
. С ним эффект смены карт наиболее рационален. В «Смене слайдов
» убираем также галочки с режимов «по щелчку» и «автоматически». Это касается всех слайдов нашей разработки.
Шаг третий
. Теперь нам необходимо создать гиперссылки. Ими будут выделенные объекты – тот или иной регион, даже населённый пункт. В прикрепленном файле, в нашем конкретном случае выделим Краснодарский край и Карелию. Выделяем их замкнутой полилинией.
Алгоритм выполнения следующий: Вставка – Фигуры – Полилиния
(можно и Рисованная кривая
).
Если у вас не получается получить залитую фигуру, наложите сверху на планируемую область автофигуру, наиболее продходящую по очертаниям, и делаем ее прозрачной. Получаем объекты, которые в дальнейшем станут гиперссылками.
Обратите внимание!
Необходима сплошная заливка, чтобы гиперссылка появлялась не только по контуру, но и по всему объекту. Поэтому обязательно замкните линию, чтобы получить целый объект.
Когда на экране у вас появится выделенная область, независимо от полученного цвета заливки настраиваем формат полученного рисунка на 100%-ную прозрачность. Таким образом, объект гиперссылки невидим, внешне наша карта ничем не отличается от обычной. Но между тем, все выделенные нами регионы являются гиперссылками.
Шаг четвёртый
. На отдельных слайдах размещаем необходимые нам карты регионов. Напомню, что смена всех слайдов в режиме «прямоугольник наружу».
Шаг пятый
. Каждый из выделенных объектов делаем гиперссылками на соответствующие карты. Рекомендуемое действие гиперссылки «по наведению указателя мыши». В таком режиме наиболее эффективна работа интерактивной карты.
В картах регионов мы тоже выделяем те объекты, которые должны стать гиперссылками. Если это район, то также выделяем его полилинией. Населенные пункты целесообразно выделять прямоугольником, наложив его на название. Далее снова установить прозрачный свет фигуры и ее линий.
При необходимости можем продолжить углубление содержания, то есть от карты региона перейти к карте города (населённого пункта). Отсюда – к отдельным объектам. Например, показать вид школы из космоса. Или перейти по гиперссылке к фото отдельных объектов.
Шаг шестой
. Не забываем на всех картах разместить «кнопки возврата» и на главную карту, и на карту, например, региона. То есть на остальных картах может быть несколько кнопок возврата: например, одна кнопка — с населенного пункта на карту региона, другая – на карту России.
Итак, наша карта готова. Хотелось бы подчеркнуть, что для всех других слайдов необходимо также выбирать качественные карты или изображения. То есть вряд ли будет уместно, например, из большой карты России вырезать отдельный регион, увеличить его и разместить на отдельном слайде. Как правило, мы получим мало узнаваемый, размытый объект.
Мы должны постараться найти отдельные карты, схемы, качественные фотографии. Только тогда этот прием будет эффективен. И еще одно.
Интерактивные карты могут быть использованы и в дидактических играх-путешествиях по виртуальным, вымышленным странам. В таком случае необходимо красочно прорисовать необходимые зоны, объекты. Однако здесь могут быть другие проблемы с гиперссылками.
Если на такой карте вы рисовали какие-то символы, делали надписи и т.п., то группировка их в один объект (область какой-то страны например) не поможет вам сделать его гиперссылкой. Вряд ли уместно давать гиперссылку на отдельные элементы. Тут вновь может помочь гиперссылка на основе невидимой автофигуры.






 .
. .
. для тех слоев, которые не хотите включать в карту. Щелкните кнопку
для тех слоев, которые не хотите включать в карту. Щелкните кнопку  на карточке слоя, чтобы включить этот слой в слайд карты.
на карточке слоя, чтобы включить этот слой в слайд карты.
 на карточке слоя.
на карточке слоя. , чтобы изменить тему на панели легенда. Щелкните кнопку переключения между
, чтобы изменить тему на панели легенда. Щелкните кнопку переключения между 
 на карте.
на карте. , чтобы посмотреть символы слоя.
, чтобы посмотреть символы слоя. на ней, либо нажмите клавишу
на ней, либо нажмите клавишу