#Руководства
-
0
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
vlada_maestro / shutterstock
Пишет про разработку в Skillbox Media. Работал главным редактором сайта «Хабрахабр», ведёт корпоративные блоги.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
- проект в Android Studio;
- создание пользовательского интерфейса;
- добавление активностей, навигации и действий;
- тест-драйв приложения в эмуляторе.
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Android SDK компилирует код вместе с любыми данными и ресурсами в файл с расширением .apk. Он содержит всё необходимое для установки приложения на Android-устройство.

Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.

Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
- Активность (activity) — элементы интерактивного пользовательского интерфейса.
Одна активность задействует другую и передаёт информацию о том, что намерен делать пользователь, через класс Intent (намерения). Активности подобны веб-страницам, а намерения — ссылкам между ними. Запуск приложения — это активность Main. - Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме.
Этот компонент выполняет длительные операции или работу для удалённых процессов без визуального интерфейса. - Широковещательный приемник (broadcast receiver) транслирует нескольким участникам намерения из приложения.
- Поставщик содержимого (content provider) управляет общим набором данных приложения из файловой системы, базы данных SQLite, интернета или другого хранилища.
Теперь попробуем сделать своё приложение для Android.
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
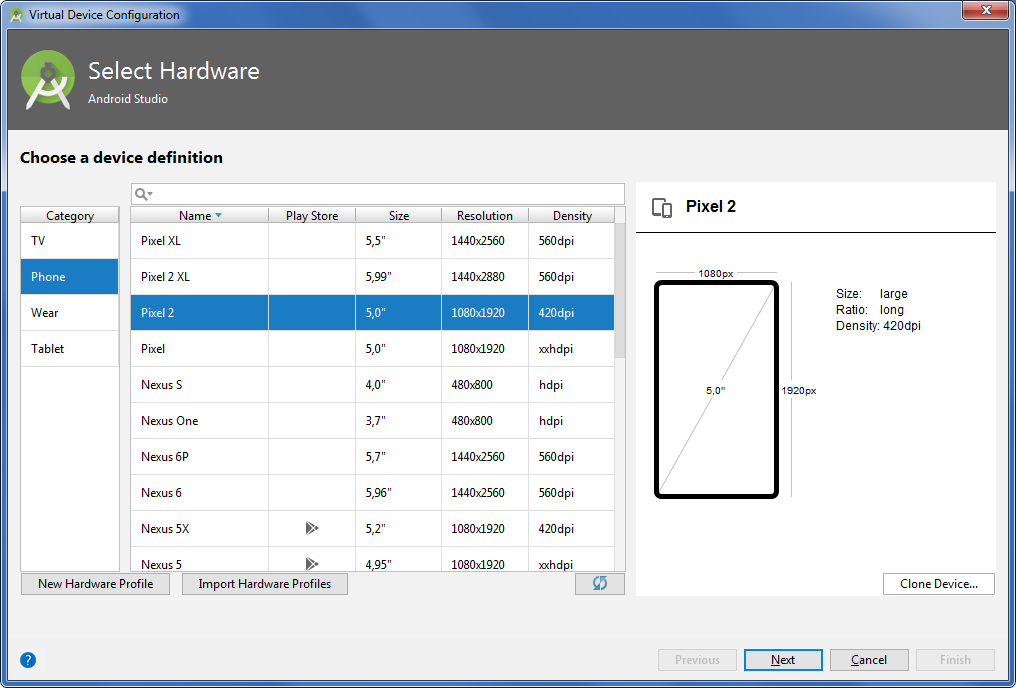
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).

Справка
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.

После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
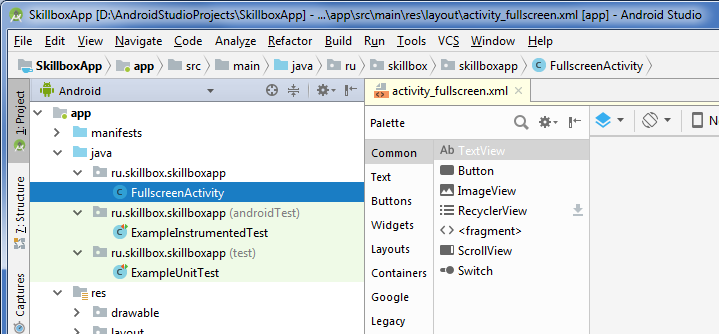
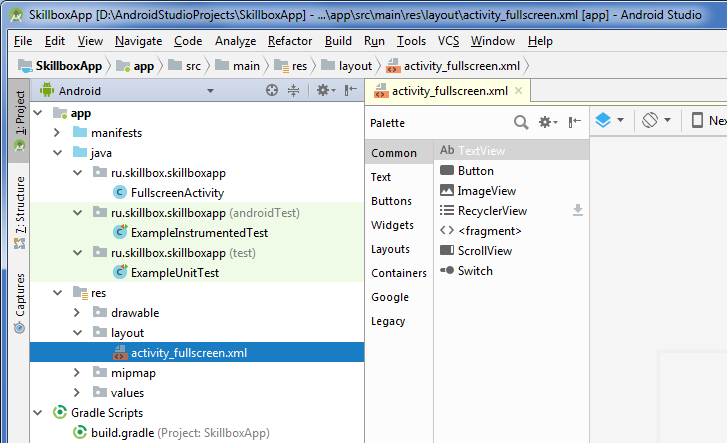
Если выбрать в выпадающем меню вид Android, то вы увидите файлы проекта. Например, наша основная активность называется app > java > ru.skillbox.skillboxapp > FullscreenActivity. При создании проекта мы указали вместо активности Main полноэкранную активность.

Далее можно посмотреть файл app > res > layout > activity_fullscreen.xml. Это XML-файл с макетом для UI нашей основной активности.

Наконец, третий важный файл app > manifests > AndroidManifest.xml описывает фундаментальные характеристики приложения и определяет все его компоненты.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skillbox.skillboxapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".FullscreenActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Созданное нами приложение — это одна активность, которая запускается в полноэкранном режиме и не имеет графических элементов.
Запускаем на Android-устройстве или в эмуляторе.
Смартфон или планшет для этого подключаем в режиме USB-отладки, которая активируется в Настройках разработчика в меню Настройки.
Для запуска в эмуляторе нажимаем в Android Studio кнопку Run в меню Run (Shift+F10). Выбираем подходящее устройство и версию ОС, портретную или ландшафтную (альбомную) ориентацию.

Пользовательский интерфейс Android-приложения создаётся через иерархию макетов (layouts, объекты ViewGroup) и виджетов (объекты View). Макеты управляют расположением дочерних виджетов на экране. Сами виджеты — это непосредственно компоненты UI: кнопки, текстовые поля на экране и т.п.
Интерфейс активностей создаётся в Android Studio в редакторе макетов (Layout Editor) и хранится по большей части в XML-файлах.
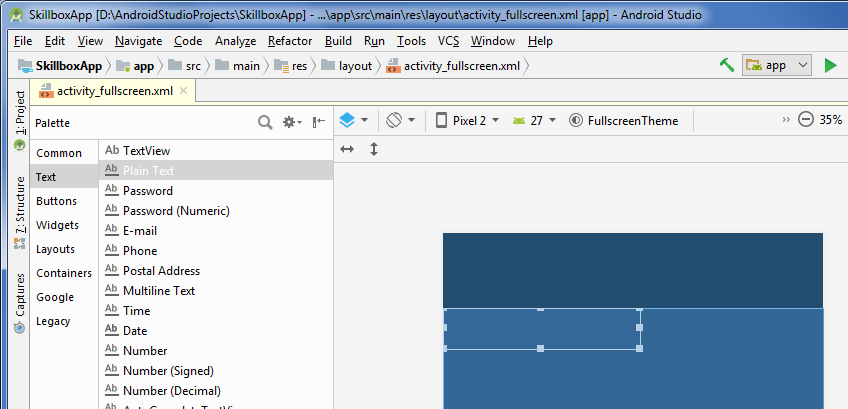
- Открываем файл app > res > layout > activity_fullscreen.xml.
- Добавляем на экран из палитры (Palette) виджеты перетаскиванием мышью.
- Например, берём текстовое поле (PlainText). Это виджет EditText, куда пользователь может вводить текст.
- Добавляем кнопки и другие нужные элементы.

Предположим, мы создали активность с текстовым полем и кнопкой «Отправить». После этого нужно написать, что конкретно будет происходить при нажатии кнопки «Отправить».
- Заходим в код app > java > FullscreenActivity.
- Добавляем метод SendMessage() в класс FullscreenActivity, чтобы при нажатии на кнопку вызывался этот метод.
- Создаём намерения (класс Intent) для перехода от одной активности к другой, новые активности, навигацию и всё остальное, что необходимо для приложения.
И, конечно, начинаем мечтать, как монетизировать приложение.

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Время на прочтение
5 мин
Количество просмотров 64K
Сегодня я хотел бы поделиться с Вами, как быстро и просто можно создать приложение для Android с базовыми знаниями HTML CSS и JS. По данному примеру код на Java для Android будет минимальным. Благодаря платформе XAMARIN приложения для мобильных телефонов можно делать в Visual Studio.
▍Шаг 1 — Переходим на сайт и Скачиваем бесплатную версию Community.
▍Шаг 2 — Запускаем установку и выбираем параметры. Нас интересует
XAMARIN
. Но Вы также можете выбрать другие параметры.
После успешной установки мы можем создать свой первый проект.
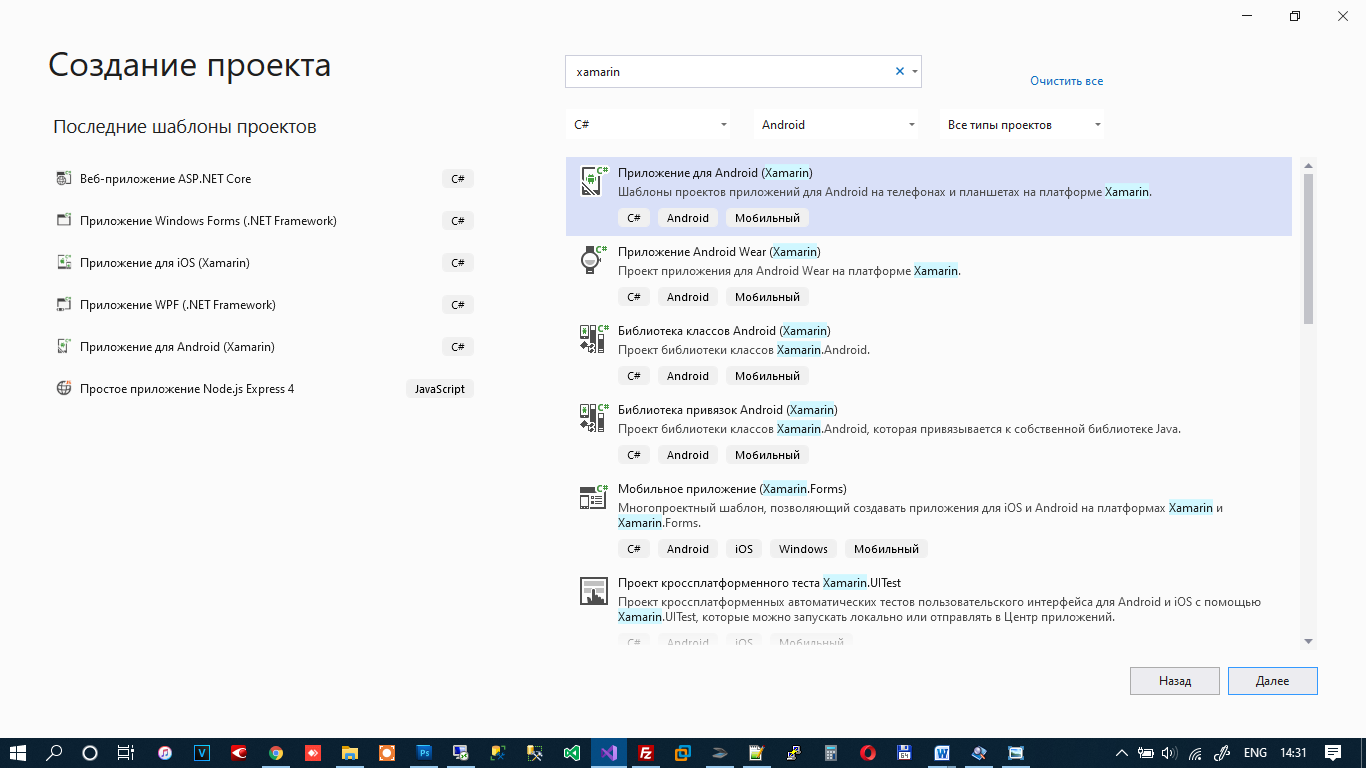
▍Шаг 3 — Запускаем Visual Studio. Создать проект. В фильтре пишем xamarin, платформа Android, язык c# (Если желаете другой язык можете его выбрать)
▍Шаг 4 — Далее. Указываете имя для своего приложения, выбираете каталог где его сохранить. Создать.
▍Шаг 5 — Указываем пустое приложение и выбираем минимальную версию андроида для запуска этого приложения.
▍Шаг 6 — Жмем ок. Visual Studio автоматически создает код для приложения
Мы можем его запустить в эмуляторе, который идет комплекте с Visual Studio нажав клавишу F5.
▍Шаг 7 — Теперь немного модифицируем код. В данном случае мы вообще не будем использовать Java. Так как мы будем кодить на C#.
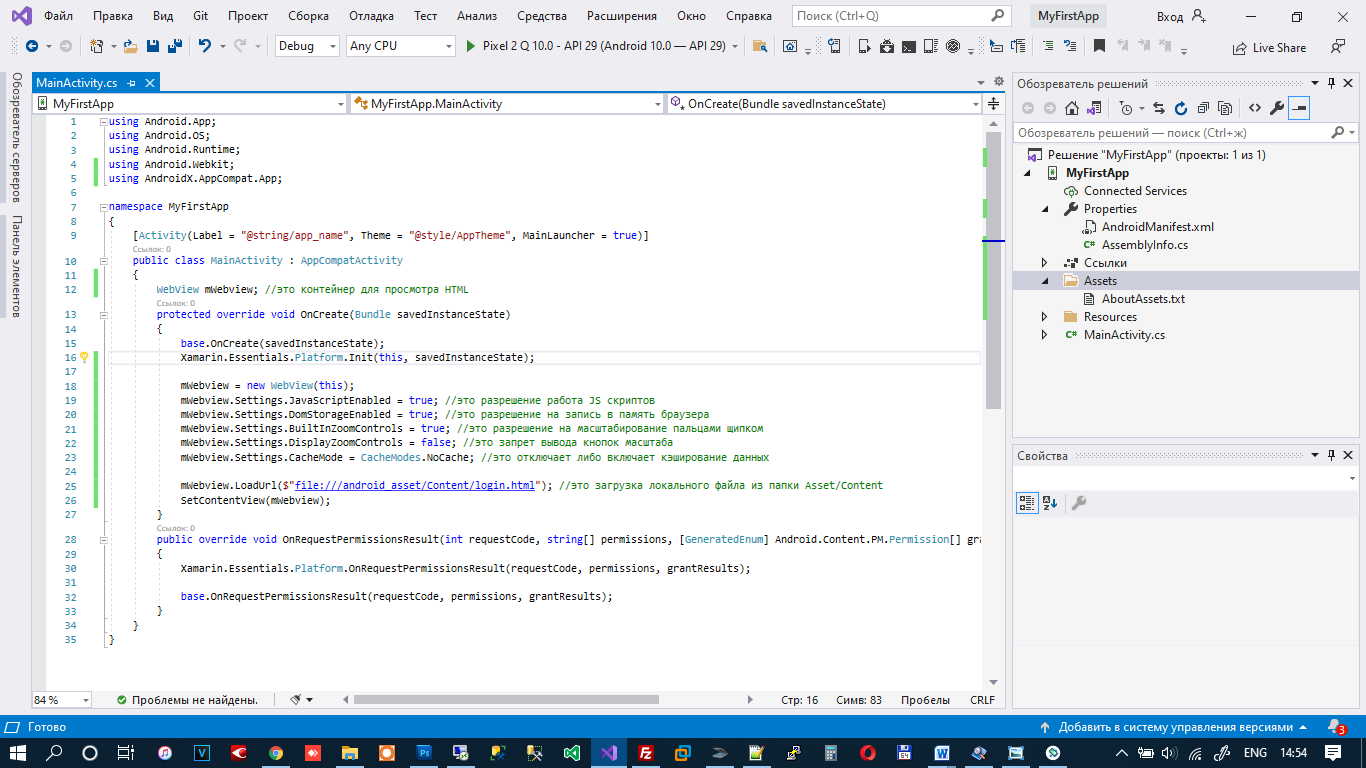
Приводим код к такому виду. Здесь мы создаем WebView контейнер который будет грузить локальный HTML файл, который находится в проекте в папке Assets.
public class MainActivity : AppCompatActivity
{
WebView mWebview; //это контейнер для просмотра HTML
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
mWebview = new WebView(this);
mWebview.Settings.JavaScriptEnabled = true; //это разрешение работа JS скриптов
mWebview.Settings.DomStorageEnabled = true; //это разрешение на запись в память браузера
mWebview.Settings.BuiltInZoomControls = true; //это разрешение на масштабирование пальцами щипком
mWebview.Settings.DisplayZoomControls = false; //это запрет вывода кнопок масштаба
mWebview.Settings.CacheMode = CacheModes.NoCache; //это отключает либо включает кэширование данных
mWebview.LoadUrl($"file:///android_asset/Content/login.html"); //это загрузка локального файла из папки Asset/Content
SetContentView(mWebview);
}
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
}▍Шаг 8 — Создадим там папку Content.
▍Шаг 9 — Добавим в папку Content файл login.html
▍Шаг 10 — Далее уже пишем на привычном нам HTML CSS JS. Можем нажать на F5 и увидеть результат нашей работы.
По такому принципу можно создать приложение быстро и просто. Файлы html будут выглядеть одинаково на всех устройствах. То есть, Вы можете сделать приложения для Android и iOS с одинаковым интерфейсом. Не надо изучать сложные языки разметки, не надо изучать сложные макеты (сториборды) на iOS. Все можно сделать на HTML.
В идеале, вместо локальных файлов можно сделать загрузку со стороннего сайта. В этом случае Вы можете менять контент приложения без его обновления в AppStore и Google Play.
Q: Но как быть с функциями самой платформы? Пуш сообщения? Как взаимодействовать с самой платформой?
Все очень просто! JavaScript можно использовать для вызова функций Android:
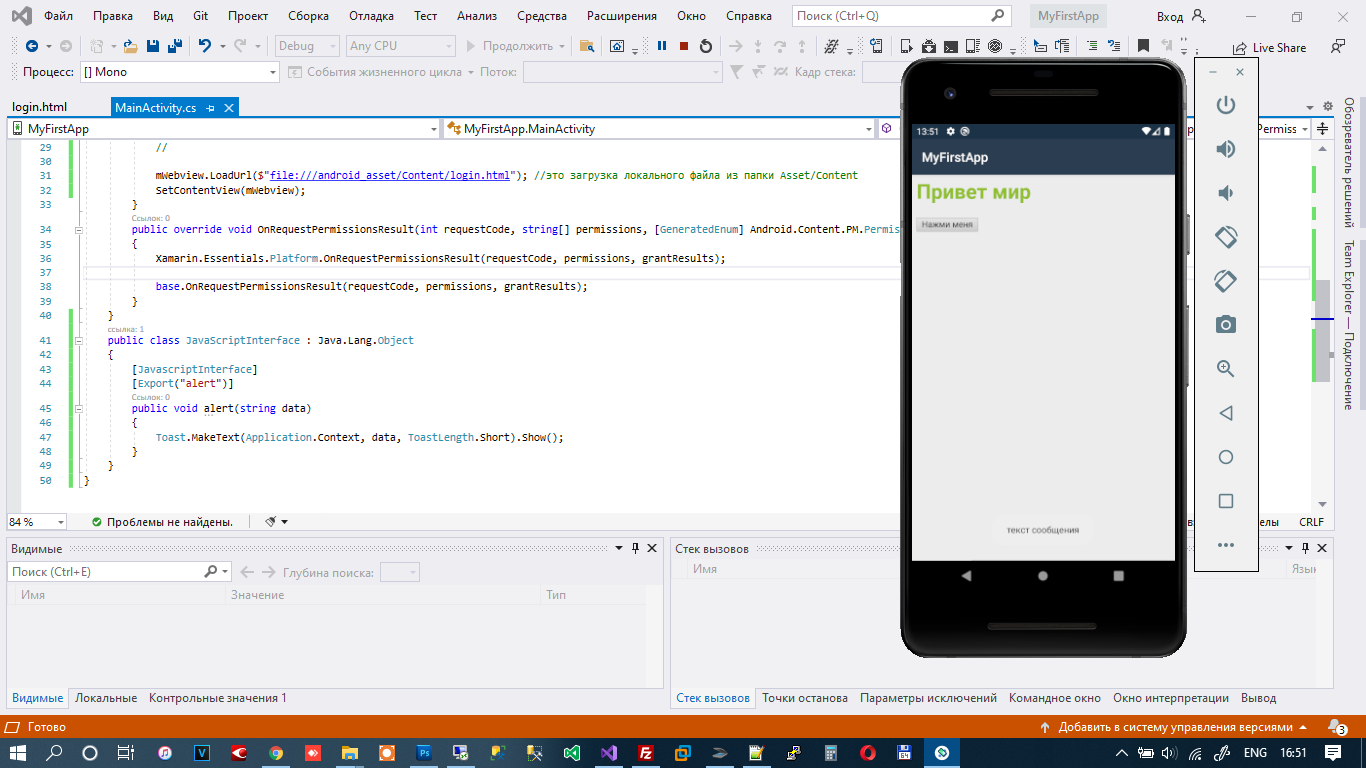
▍Шаг 1 — Немного модифицируем наш файл MainActivity
//добавляем интерфейс для javascript
mWebview.AddJavascriptInterface(new JavaScriptInterface(), "interface");
//▍Шаг 2 — Далее создаем класс JavaScriptInterface на который будет ругаться Visual Studio
public class JavaScriptInterface : Java.Lang.Object
{
[JavascriptInterface]
[Export("alert")] //здесь мы указываем название функции вызываемой из html файла interface.alert('сообщение пользователю');
public void alert(string data)
{
Toast.MakeText(Application.Context, data, ToastLength.Short).Show();//здесь Андроид выведет сообщение посредством Toast
}
}Мы видим, что теперь программа ругается на Export так как не знает что это такое.
▍Шаг 3 — Добавим нужную библиотеку
▍Шаг 4 — В фильтре напишем mono
▍Шаг 5 — Найдем Export и поставим галочку
▍Шаг 6 — Жмем ок и видим что ошибка пропала.
Так вы можете подключать библиотеки если вдруг Visual Studio ругается на что то.
Toast.MakeText(Application.Context, data, ToastLength.Short).Show();Данная функция это показ всплывающей информации на экране. Она выполняется именно на платформе Андроида. То есть мы можем написать в HTML файле вызов функции Андроида. Получается полное дружелюбие двух платформ по JavaScript интерфейсу. Данные можно передавать туда сюда. Вызывать переход от одной активити в другую. Все через HTML + JavaScript.
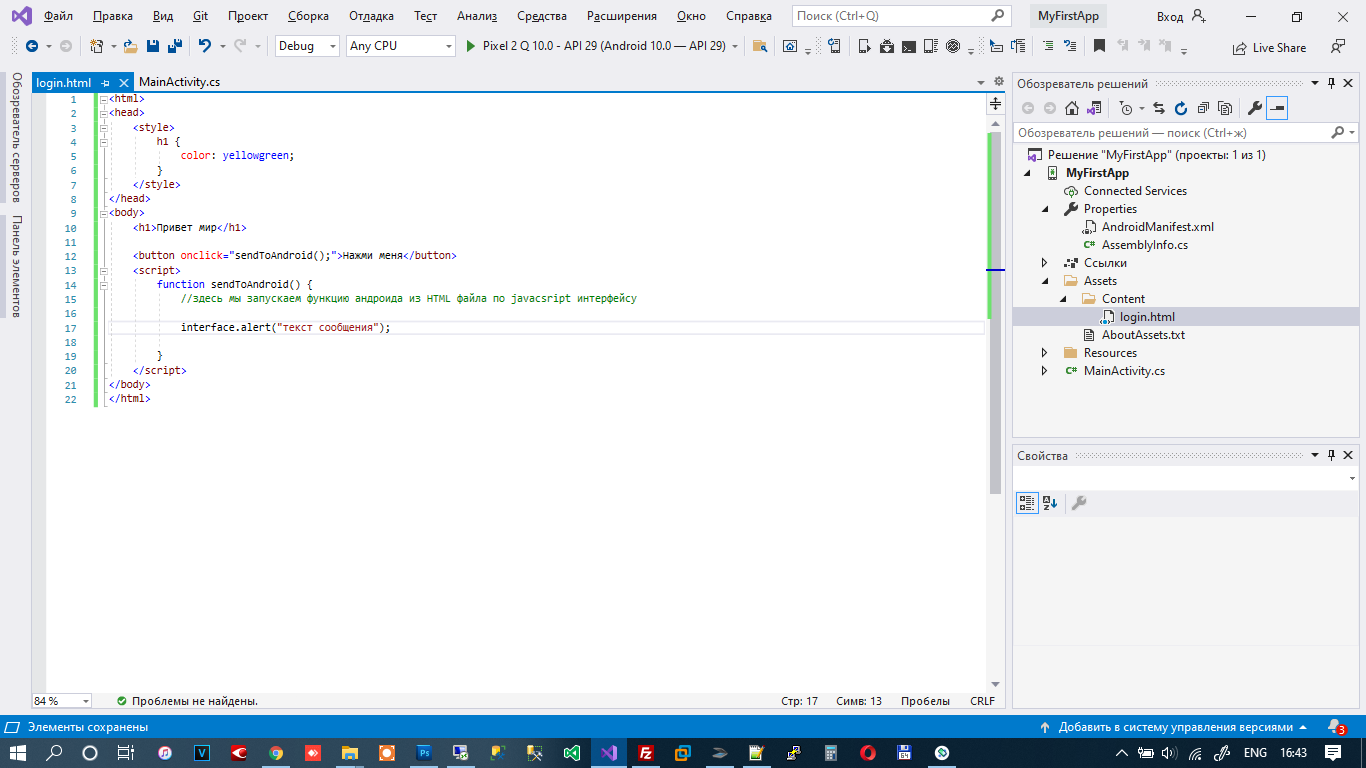
Немного модифицируем файл login.htm:
<html>
<head>
<style>
h1 {
color: yellowgreen;
}
</style>
</head>
<body>
<h1>Привет мир</h1>
<button onclick="sendToAndroid();">Нажми меня</button>
<script>
function sendToAndroid() {
//здесь мы запускаем функцию андроида из HTML файла по javacsript интерфейсу
interface.alert("текст сообщения");
}
</script>
</body>
</html>жмем F5
Теперь при нажатии на кнопку HTML вызывается функция Toast андроида и выводиться сообщение пользователю.
Спасибо за внимание.
P.s. Полный листинг MainActivity
using Android.App;
using Android.OS;
using Android.Runtime;
using Android.Webkit;
using Android.Widget;
using AndroidX.AppCompat.App;
using Java.Interop;
namespace MyFirstApp
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
WebView mWebview; //это контейнер для просмотра HTML
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
mWebview = new WebView(this);
mWebview.Settings.JavaScriptEnabled = true; //это разрешение работа JS скриптов
mWebview.Settings.DomStorageEnabled = true; //это разрешение на запись в память браузера
mWebview.Settings.BuiltInZoomControls = true; //это разрешение на масштабирование пальцами щипком
mWebview.Settings.DisplayZoomControls = false; //это запрет вывода кнопок масштаба
mWebview.Settings.CacheMode = CacheModes.NoCache; //это отключает либо включает кэширование данных
//добавляем интерфейс для javascript
mWebview.AddJavascriptInterface(new JavaScriptInterface(), "interface");
//
mWebview.LoadUrl($"file:///android_asset/Content/login.html"); //это загрузка локального файла из папки Asset/Content
SetContentView(mWebview);
}
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
}
public class JavaScriptInterface : Java.Lang.Object
{
[JavascriptInterface]
[Export("alert")]
public void alert(string data)
{
Toast.MakeText(Application.Context, data, ToastLength.Short).Show();
}
}
}
Разработка мобильного приложения от А до Я – это довольно долгая и трудоемкая работа, посильная только профессиональной команде. Однако технологии не стоят на месте и постепенно появляются сервисы, позволяющие самостоятельно создавать полноценные приложения.
Что это за сервисы и действительно ли они подходят для решения сложных задач? Об этом и многом другом поговорим в сегодняшней статье.
Нужно ли мне мобильное приложение?
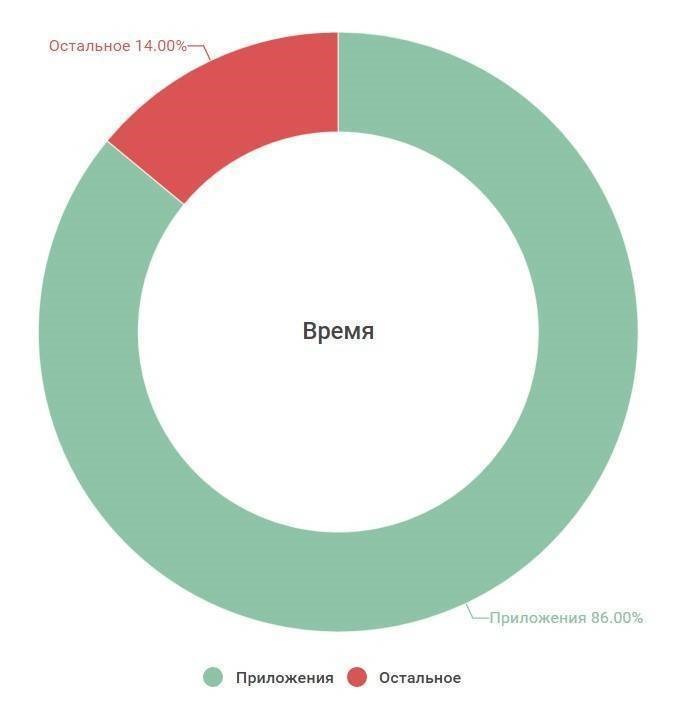
Статистика Flurry Analytics и comScore говорит о том, что пользователи тратят лишь 14% своего времени на веб-серфинг. Остальное время уходит на приложения – это игры, программы для здоровья и развития, сервисы доставки и многое другое.
Установленное приложение – это прямая связь с потребителем. Если у вас есть свой бизнес, то для его развития вы можете не тратиться на рекламу – все на себя возьмет мобильное приложение. Нужно только предоставить пользователю необходимую функциональность, чтобы он мог быстро и без каких-либо усилий получить то, за чем пришел.
Мы также можем сравнить приложение с веб-браузером, который открывает единственный сайт. Пользователь будет его устанавливать только в том случае, когда заинтересован в предоставляемых услугах.
Тот, кто установил ваше приложение, – это клиент, готовый покупать продукт. Чтобы он не закрыл приложение через несколько минут, нужно правильно проработать все детали: юзабилити, дизайн, скорость работы и прочее. Подробнее об этом мы еще поговорим, а пока давайте рассмотрим, в каких случаях подойдет самописное приложение.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Когда мне нужно создавать приложение
Если вы когда-нибудь сталкивались с разработкой сайта, то должны понимать, что нужно пользователям. Чаще всего они приходят из-за контента или функциональности ресурса: посетители хотят что-нибудь купить, прокомментировать или узнать. В случае с мобильными приложениями все аналогично – клиенты ищут информацию или совершают покупки.
Если у вас есть опыт разработки сайта, то вы должны понимать, когда она выполняется своими руками. Обычно это происходит из-за нехватки денег на профессиональных специалистов. В таких случаях предприниматели пытаются разобраться в таких системах, как WordPress, Joomla и прочих. При хорошем сценарии из этого получаются неплохие ресурсы, которые были сделаны без привлечения специалистов. С приложениями для мобильных устройств все то же самое – вы можете потратить кучу средств на профессиональных специалистов либо сделать все сами. В первом случае, конечно, выйдет наилучший результат, но для начинающих бизнесменов нет ничего лучше, чем сэкономить.
Вот еще некоторые случаи, когда самостоятельная разработка приложения будет уместна:
- Если клиентам необходима простая программа для смартфонов и планшетов. В этом случае подойдет конвертация сайта в приложение – сделать это можно своими руками, без подключения специалистов.
- Если вашей целевой аудитории подойдет приложение, созданное на основе шаблона, то дерзайте.
- Если ваш бизнес полностью функционирует в офлайн-режиме и пока что не требует подключения приложения. В таком случае для вас открыто большое поле для экспериментов – можно попробовать создать собственное приложение с любым функционалом, плохая работа которого никак не скажется на бизнесе.
- Даже профессиональные разработчики – это не всегда быстро. Мало того, что на разработку уйдет много времени, так вы всегда будете полностью от них зависеть. Чуть что случится – за это всегда нужна дополнительная плата. При работе с конструктором все можно исправить самостоятельно либо обратиться в техподдержку.
Возможно, вы найдете собственную причину, по которой хотите создать приложение. Если она есть, то поехали дальше – поговорим о том, что нужно знать для того, чтобы его разработать.
Что нужно знать перед разработкой приложения
Прежде чем переходить к разработке собственного мобильного приложения, необходимо понимать хотя бы базовую теорию. Функциональное приложение – это не просто окно с кнопками. Это целая машина, в которой все взаимосвязано.
Что представляет собой мобильное приложение
Это программа, работающая на планшетах, смартфонах и умных часах. С ее помощью пользователь устройства удовлетворяет всевозможные потребности, которые может решить мобильный девайс. Каждое приложение состоит из двух частей – это front- и back-end. Первая отвечает за то, что видит пользователь, например, форму заявки или картинку на главной странице. Вторая – это серверная часть, где функционирует основной двигатель программы.
Загрузка приложений обычно осуществляется через такие магазины, как Google Play и App Store. Иногда пользователи скачивают программы и через интернет, но такая возможность доступна лишь на Android-устройствах.
Если вы планируете запускать приложение через конструктор, тогда обратите внимание на две вещи. Первая – сервис должен обеспечивать хостинг приложения. Вторая – сервис должен обеспечить возможность размещать приложение на всех популярных площадках.
Как определить функциональность приложения
Один из важнейших этапов – определение функциональности приложения. Здесь важно правильно сформулировать цели и задачи, которые будет решать приложение. Другими словами – нужно ответить на вопрос, зачем вообще создается данное приложение. Поставьте себя на место клиента и подумайте, с какой целью вы будете устанавливать и использовать свое приложение.
Например, если под вашим управлением собственный интернет-магазин, то в таком ключе мобильное приложение поможет клиентам выбирать товары через планшеты или смартфоны – это и есть цель. Чтобы ее реализовать, необходимо обеспечить следующее:
- Удобная навигация. В интернет-магазине без этого сейчас никуда – клиент должен быть полностью обеспечен всеми функциями, которые могут ему пригодиться в тех или иных случаях.
- Блок оформления покупок. Необходимо позаботиться о том, чтобы приложение включало в себя корзину, систему оплаты и отслеживание статуса заказа.
- Личный кабинет. Здесь должны присутствовать такие разделы, как «История покупок», «Желания», «Избранное».
- Push-уведомления. Они сообщат пользователю о новых акциях и поступлениях.
Это был пример для интернет-магазина, но по своей структуре приложения часто похожи. Рекомендую исследовать свою сферу бизнеса, чтобы точно сформулировать цели и задачи. Посмотрите на примеры конкурентов – узнайте, какие разделы включают их приложения. Обратите внимание, что мы не затрагиваем тему дизайна, так как на этом этапе важно заострить внимание исключительно на функциональности приложения.
Как подобрать красивый дизайн
Качественный и стильный дизайн – это довольно сложная работа. Если вы хотите создать что-то уникальное, то потребуется немало времени на изучение всех аспектов. Но что же делать, если его нет? Вот некоторые рекомендации, которые помогут вам быстро создать макет мобильного приложения:
- Используйте приложения типае Figma или Adobe XD – это бесплатные программы, созданные для дизайнеров. Они распространяются бесплатно и позволяют создавать баннеры, макеты мобильных/десктопных приложений и многое другое.
- Для подбора цветов можно использовать такие сервисы, как Material Palette и Adobe Color.
- Вдохновиться работами можно на Pinterest, Behance и Dribbble. Детально изучайте референсы из вашей сферы и пробуйте их повторить. В результате можно прийти к общей стилистике и сделать что-то красивое, но уже со своими «фишками».
Хорошо проработанный дизайн так или иначе отнимет немало времени. Если времени нет, то вы всегда можете использовать шаблонные решения, которые уже встроены в сервисы для разработки приложений.
Топ-5 лучших конструкторов для создания приложения на Android и iOS
Мы поговорим о специальных сервисах для конструирования мобильных приложений, исключая средства разработки, подобные Android Studio и Apper. В них, конечно, вы тоже можете сделать приложение своими руками, однако для этого потребуется немало времени. Поэтому мой выбор пал на конструкторы – это простое решение для несложных приложений.
Далее мы рассмотрим несколько лучших решений, которые могут подойти для разных задач.
Create My Free App
Create My Free App дает возможность создавать полноценные приложения без навыков проектирования и программирования. С его помощью, например, можно бесплатно написать приложение для интернет-магазина или кафе.
Особенности:
- совместим как с Android, так и iOS;
- предлагает всевозможные настройки дизайна;
- много встроенных вариантов тем.
Стоимость: бесплатно
Официальная страница: Create My Free App
Mobincube
Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
Особенности:
- приятный дизайн;
- возможность использовать аналитику Google в стандартном тарифном плане;
- открытый исходный код.
Стоимость: бесплатно или от $2.99/месяц
Официальная страница: Mobincube
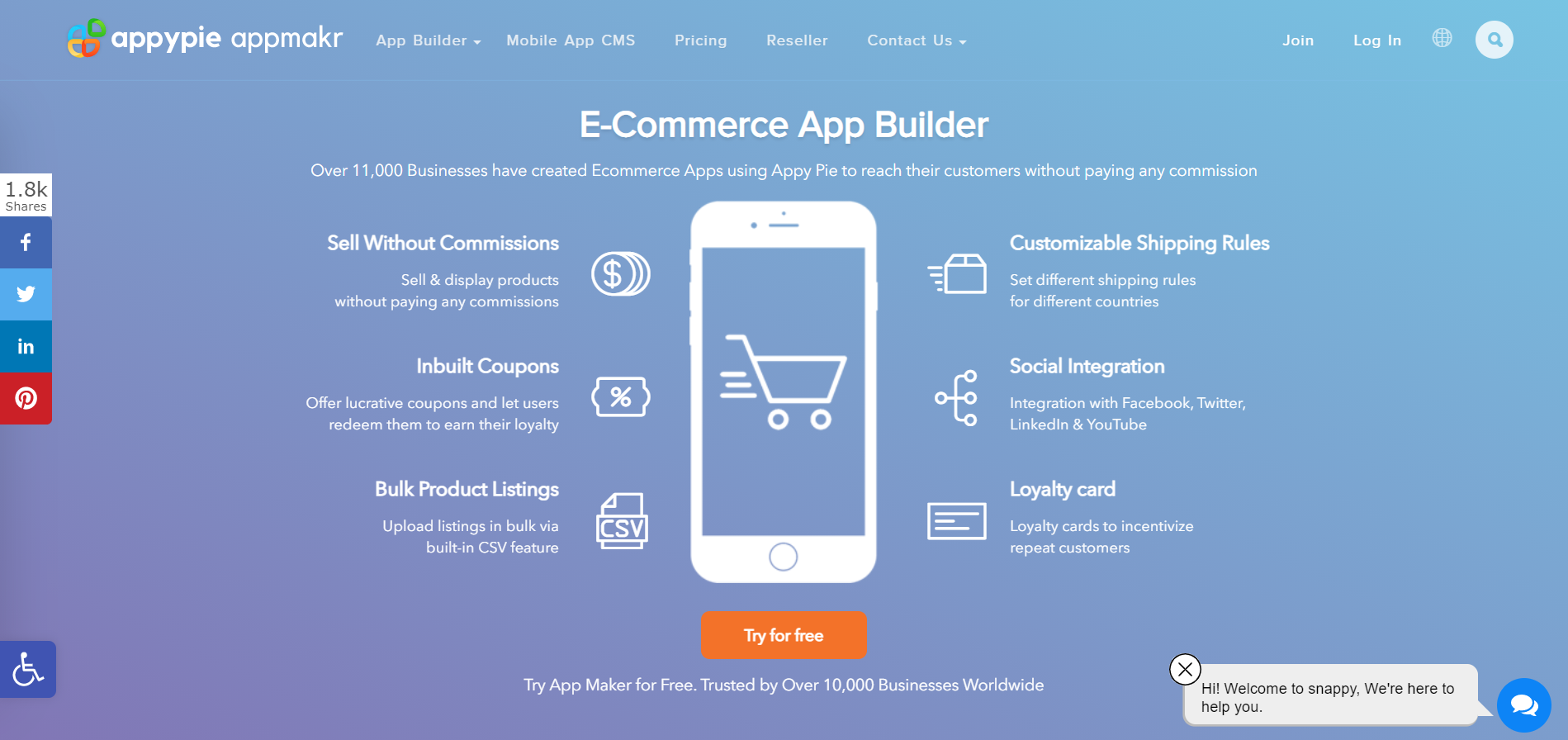
Appypie
Appy Pie позволяет бесплатно создавать мобильные версии сайтов для различных устройств. Он предлагает множество готовых шаблонов для отраслевых приложений.
Особенности:
- простота использования, благодаря которой можно создавать приложение прямо на сайте;
- 30-дневная гарантия возврата средств в том случае, если сервис не понравится;
- бесплатное ПО.
Стоимость: от 999 рублей/месяц
Официальная страница: Applypie
Kalipso Studio
Kalipso Studio – это функциональный конструктор, позволяющий создавать приложения без навыков программирования. Kalipso позволяет развернуть приложение на пяти операционных системах: Windows Mobile, Windows CE, Windows 10, iOS и Android.
Особенности:
- широкая функциональность;
- бесплатный пробный период;
- интеграция базы данных.
Стоимость: от $83/месяц
Официальная страница: Kalipsostudio
AppsBuilder
Вам не нужны навыки программирования, чтобы создать приложение с AppsBuilder. Все, что требуется, – это хорошая идея, остальное можно списать на функционал сервиса. Он включает в себя большой пакет шаблонов, разработанных опытными UX-специалистами.
Особенности:
- ценовая политика;
- дизайн и простота использования;
- отличная функциональность.
Стоимость: от $15/месяц
Официальная страница: AppsBuilder
Создаем приложение своими руками
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Что ж, приступим!
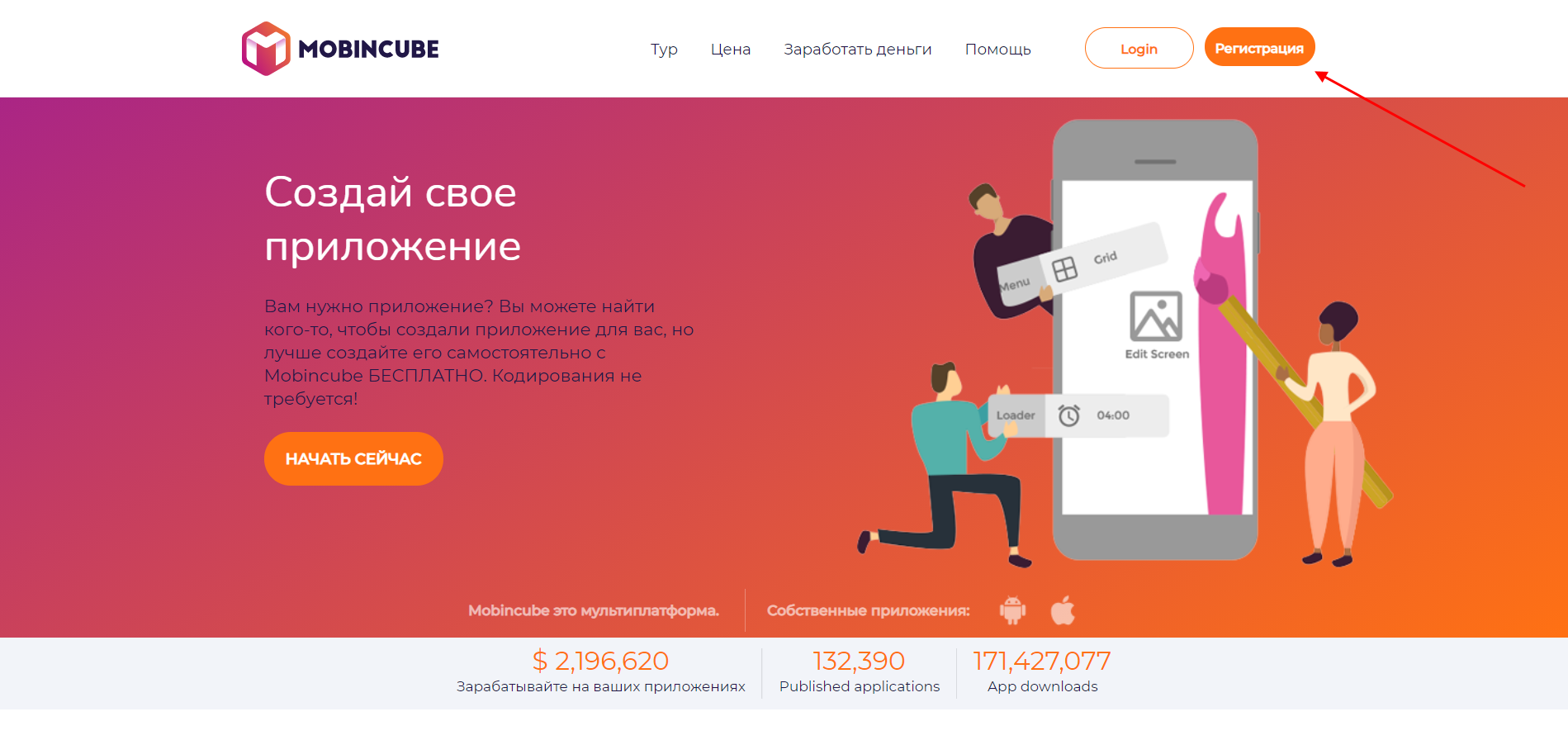
- Первым делом переходим на официальную страницу и проходим регистрацию.
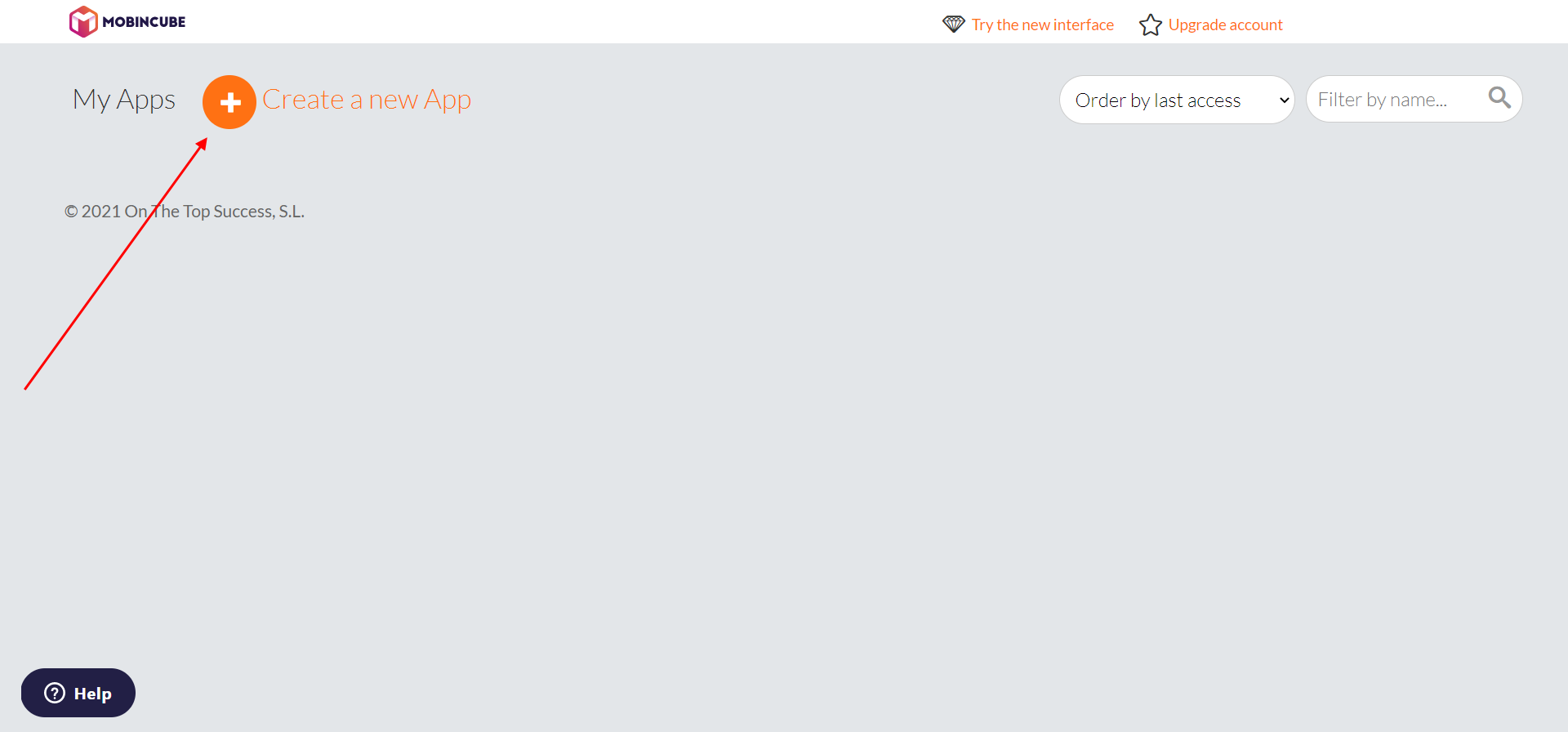
- Как только аккаунт будет зарегистрирован, нас автоматически перенаправит в личный кабинет. Чтобы создать приложение с нуля, выбираем «Create a new App».
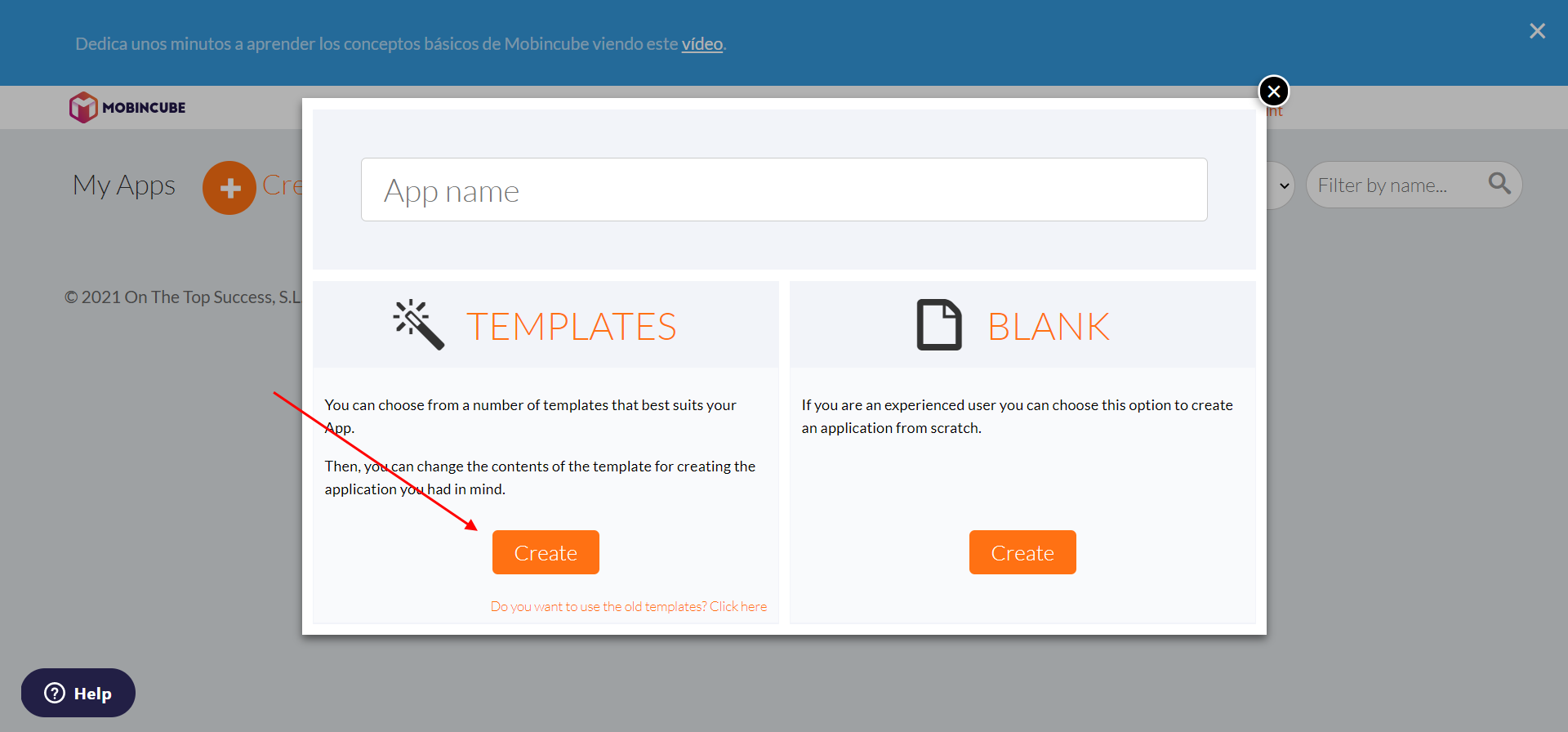
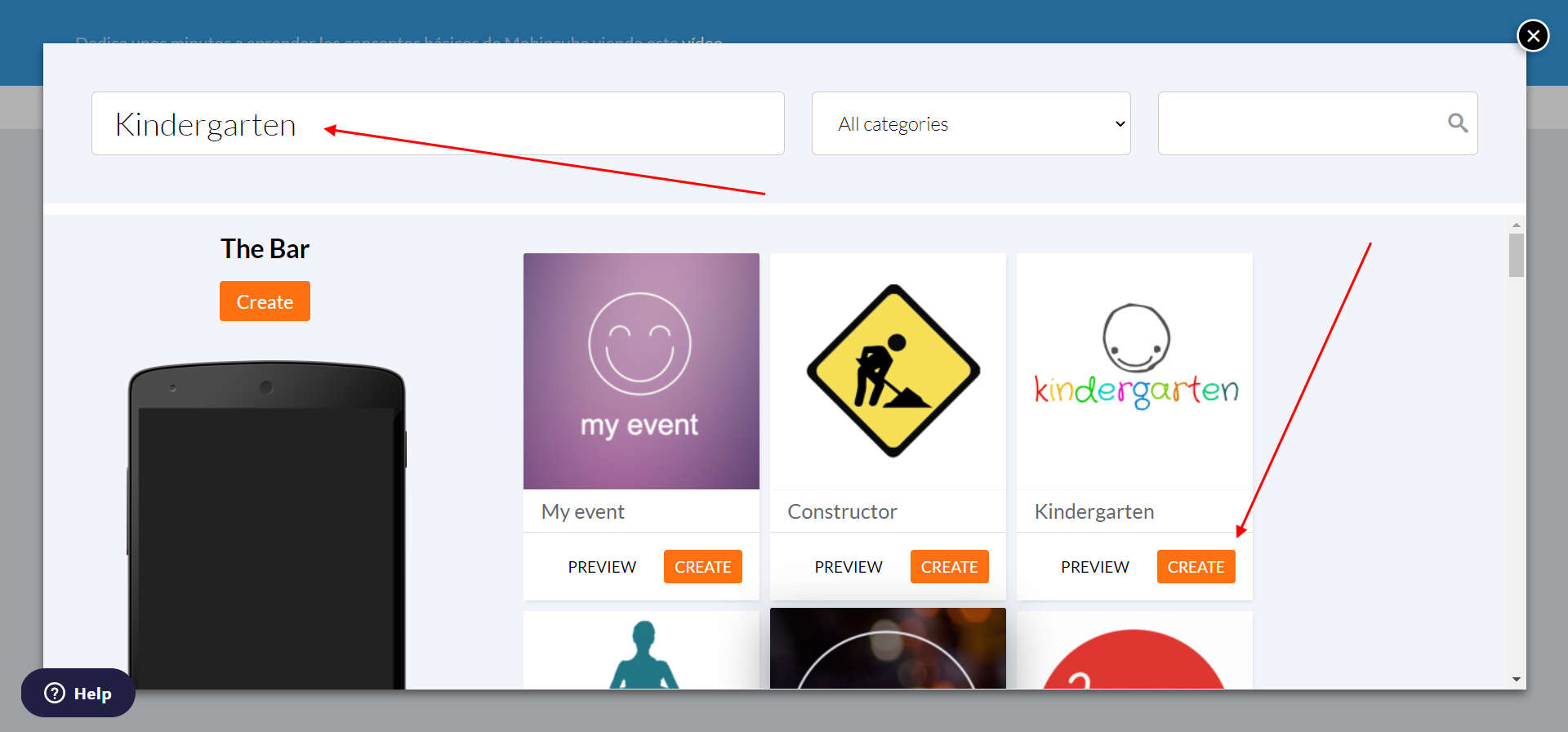
- Далее нам предлагают два варианта создания приложения – для новичков (Templates) либо для опытных (Blank). Так как наше руководство для новичков, то выбираем для примера «Templates».
- Следующим шагом нам предлагают выбрать одну из категорий для будущего приложения. Пусть это будет «Детский сад» (Kindergarten). Даем ему название и жмем «Create».
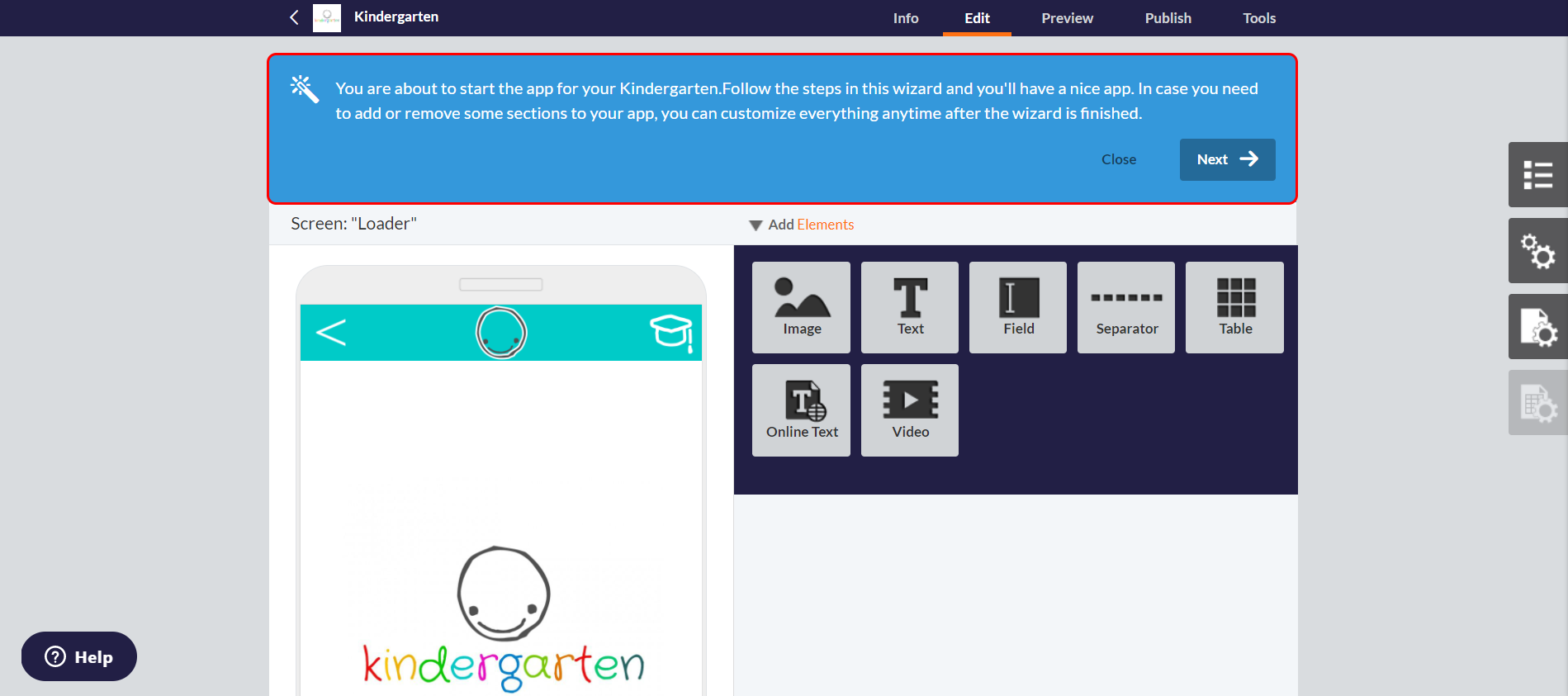
- В результате мы попадаем в окно редактирования шаблона. Здесь нам доступны различные инструменты для конструирования программы: картинки, тексты, таблицы, видео и многое другое. Помимо этого, есть еще одна интересная опция, описанная вверху страницы – там нас информируют о том, что сервис может помочь в создании приложения для выбранной категории. Пройдя такую инструкцию, мы сможем получить уже готовый продукт со всеми нужными элементами. Давайте сделаем это – жмем «Next» и следуем инструкции.
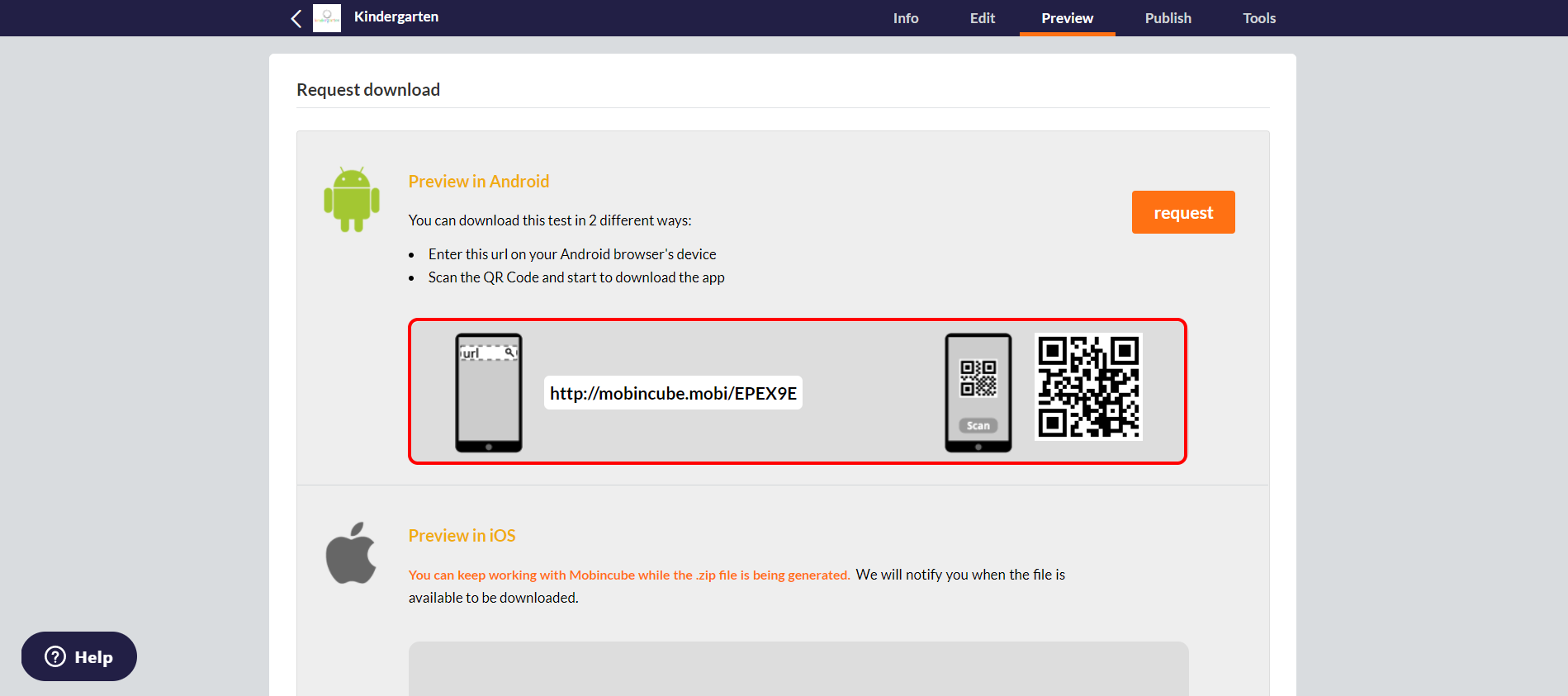
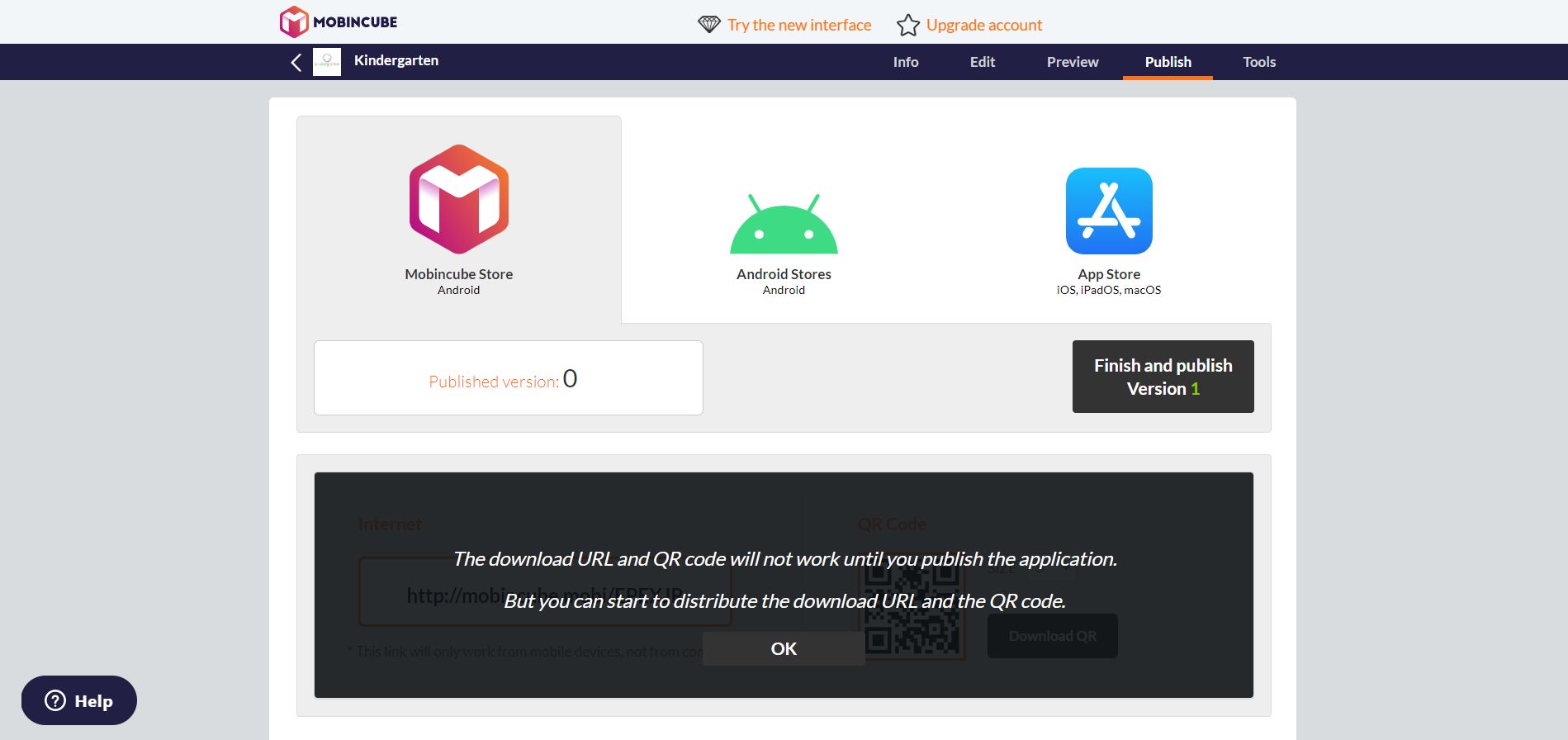
- После прохождения всей инструкции во вкладке «Preview» можно скопировать ссылку на приложение и посмотреть, как оно будет работать на телефоне.
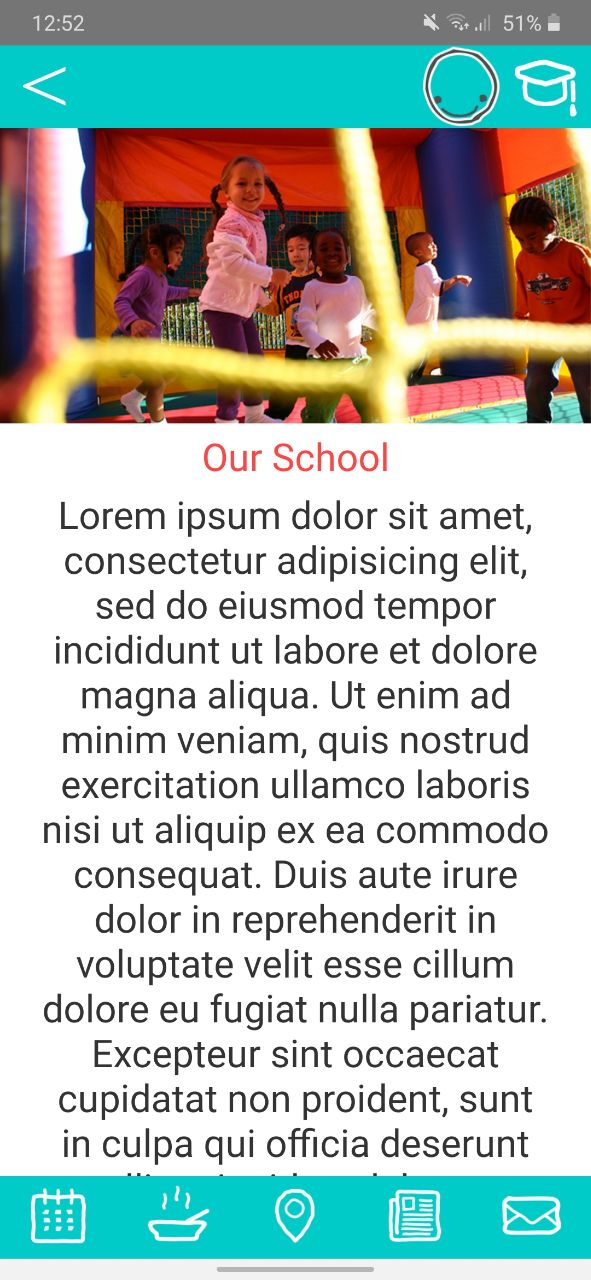
- Например, у меня получилось вот так:
Если постараться, можно создать довольно практичную программу для простых задач.
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».
Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее.
Конструкторы приложений: есть ли у них будущее?
Как мы видим, конструкторы сегодня – это далеко не тот инструмент, с помощью которого можно создавать готовые решения для крупных бизнес-проектов. Однако они предлагают нам то, что ранее было невозможно.
Конструкторы позволяют нам создавать такие приложения, которые разрешено публиковать в Google Play и App Store. Это означает, что ими могут пользоваться и другие пользователи, а значит, приложение даже такого типа можно сделать востребованным, если провести правильный анализ целевой аудитории и сделать хороший рекламный ход. Существенный недостаток таких сервисов – это шаблонность, которая не дает настроить приложение под себя. Другая проблема – довольно высокая цена за хороший функционал.
Выбор остается только за вами: заплатить хорошую сумму высококвалифицированному программисту либо сделать все самому, но ограничиться скудным фунционалом.
В этой статье мы поговорим о том, как научиться создавать мобильные приложения с нуля. Сперва рассмотрим все этапы разработки, а после попробуем сами разработать его с нуля. И все это — без единой строчки кода. Присоединяйтесь — давайте сделаем это вместе!
«Пролистав книгу о принципах магии и не взглянув на обложку, сложно не решить, что это книга о разработке мобильных приложений.»
Брюс Тогнаццини,
Usability consultant and designer,
a partner in the Nielsen Norman Group
Профессии будущего — запишись на курс прямо сейчас
Научим основам программирования, поможем создать реальный проект и выплатим деньги за первый заказ
Этапы разработки мобильных приложений
Если вы хотите понять, как разрабатывать мобильные приложения, сначала нужно узнать больше об этапах его создания. Этот процесс только кажется сложным и запутанным. На самом деле, в нем нет ничего сверхъестественного, если как следует разобраться. Вся разработка приложений сводится к нескольким этапам:
-
Идея.
-
Разработка прототипа.
-
Разработка (написание кода).
-
Тест и отладка.
-
Релиз.
Теперь немного поговорим о каждом из них по очереди.
Идея
Идея — это первый этап создания мобильного приложения, который лежит в основе каждого продукта. Обычно идеи формируются из потребностей людей, которые после будут пользоваться приложениями. Потребности окружают нас постоянно, а приложения, например для заказа такси, доставки еды, аренды самоката, общения и многие другие, их удовлетворяют. Вот почему самые востребованные приложения — те, которые помогают людям и делают их жизнь проще. Если вы тоже хотите создать крутое приложение, то сперва задайте себе вопрос: «Какие проблемы оно могло бы решить?» От ответа на него зависит, будет ли приложение полезным и популярным у пользователей.
В этой статье мы вместе попробуем создать приложение-раскраску. Его идея — помочь отвлечься и занять человека чем-то интересным в свободное время. Это значит, что оно подойдет всем: и взрослым, и детям.
Разработка прототипа
В этот этап входит разработка визуальной составляющей вашего продукта. Специалисты определяются с цветовой гаммой приложения, создают дизайн объектов, таких как кнопки, окна, виджеты и т. д.
Зачастую прототип разрабатывает UX/UI-дизайнер. Такой специалист может заранее представить, как будет выглядеть макет приложения, где будут располагаться кнопки и виджеты, а также какие функции они будут выполнять. Дизайнер создает главный экран программы и остальные страницы. При этом он указывает логическую связь и переходы между ними. Обычно это происходит с помощью специальных сервисов для создания прототипов, таких как: Marvel, InVision, Proto.io, Pixate, Framer и других.
Написание кода
Здесь начинается этап программирования, т. е. создания кода приложения. В этот момент дизайнер уже передал разработчику прототип проекта, где подробно описал главный рабочий стол, кнопки и функционал. Иными словами, рассказал, как это все должно работать. Программист, получив четкое техническое задание, начинает писать код для каждого элемента. Например, для кнопки входа или для отправки сообщения.
Тест и отладка
Этап тестирования начинается, когда первая версия приложения уже создана. Если в компании есть отдел тестировщиков, они могут посмотреть и сам код, и как работает продукт в общем. Цель этих специалистов — найти ошибки в коде и передать их обратно в отдел разработки. Если же компания небольшая или приложение создает один разработчик, он может попросить пользователей стать тестировщиками. В обмен на выявление багов он даст группе пользователей, тестирующих приложение, более широкий функционал. В итоге все в выигрыше — разработчик получает помощь, а аудитория — новые возможности.
Релиз
Когда вы поняли, что проект готов и его можно выпускать, ищите площадку, где продают и покупают мобильные приложения. За определенный процент от продажи такие площадки готовы разместить вашу программу и помочь распространить ее через большое количество пользователей. Самые топовые площадки это:
-
Google Play;
-
App Store;
-
Appland;
-
Samsung Apps;
-
Huawei App Store.
Каждый этап мы подробно разберем во второй части статьи, когда будем создавать свое приложение. Вам предстоит побыть и дизайнером, и программистом! Все функции, которые выполняют эти специалисты, мы сможем реализовать в конструкторе мобильных приложений App Inventor. Это мощный инструмент для разработки приложений, который создан специально для новичков. В нем вы сможете создать продукты для всех нужд жизни от будильника до игр и разберетесь, как сделать свое приложение.
Стартуй в программировании прямо сейчас
Реши свою первую настоящую задачу на JavaScript и поделись крутым результатом с друзьями
Гайд: как создать мобильное приложение для Android
Этап 0. Знакомимся с сервисом App Inventor
Давайте почувствуем себя разработчиками и попробуем создать свое мобильное приложение с нуля! Как мы уже говорили выше, в качестве идеи проекта возьмем раскраску для детей и взрослых.Создавать ее мы будем в известной среде визуальной разработки App Inventor.
Создание нового проекта
1. Перейдем по ссылке на главную страницу сайта App Inventor. Чтобы начать создание мобильного приложения, нажмем на кнопку Create Apps! После этого сайт попросит вас зарегистрироваться через аккаунт Google. Делаем это и принимаем лицензионное соглашение.
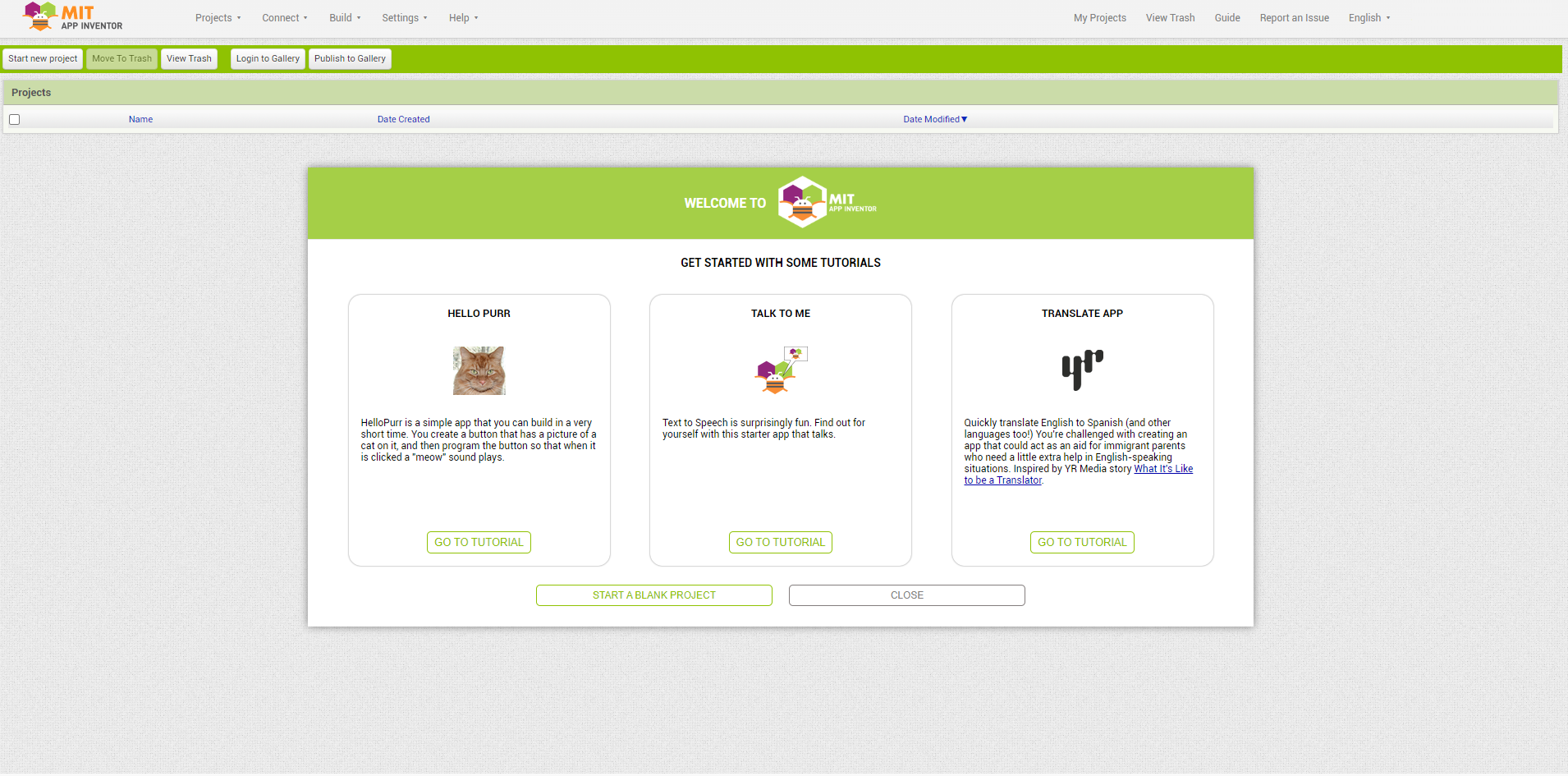
2. Во вкладке, которая откроется далее, укажем, что хотим создать новый проект. Проекты создаются либо через кнопку меню «Проекты» – «Начать новый проект», либо через кнопку приветственного окна Start a blank project.
3. Что нужно для создания приложения в первую очередь? Дать ему имя! Сделаем это в следующем окне. Так как наше приложение создает графические эскизы, назовем его SkyPaint.
4. После этого мы попадем на экран конструктора для создания проектов — в среду разработки. Ее интерфейс довольно легок и не требует большого времени для обучения. В основе этого сервиса лежит создание мобильного приложения за счет инструментов двух рабочих столов. Разберем их далее.
Кстати, не забудьте переключить язык интерфейса на русский, чтобы было удобнее ориентироваться по нашему гайду.
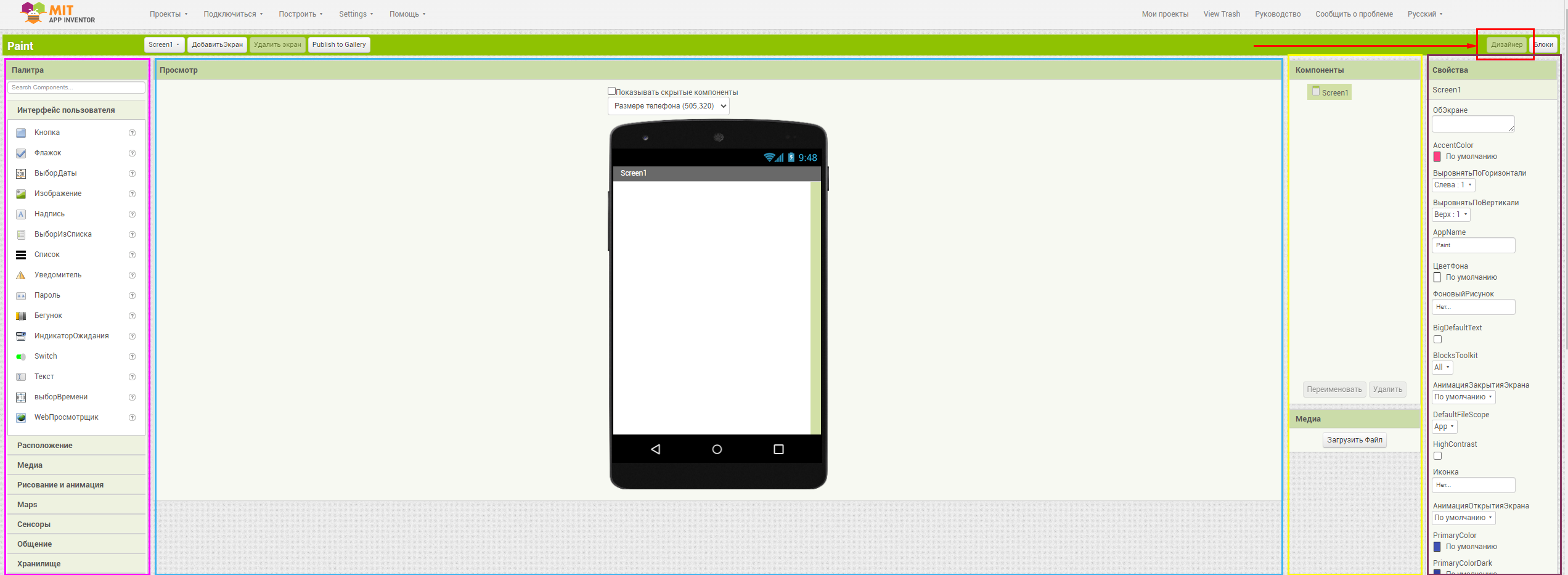
Рабочий стол сервиса App Inventor «Дизайнер»
Это пространство конструктора, которое отвечает за дизайн нашего приложения. Здесь мы формируем компоненты интерфейса, из которых будем создавать приложение, и настраиваем каждый компонент на более точные задачи.
Давайте более подробно разберем рабочий стол Designer и поймем, что нужно для создания приложения.
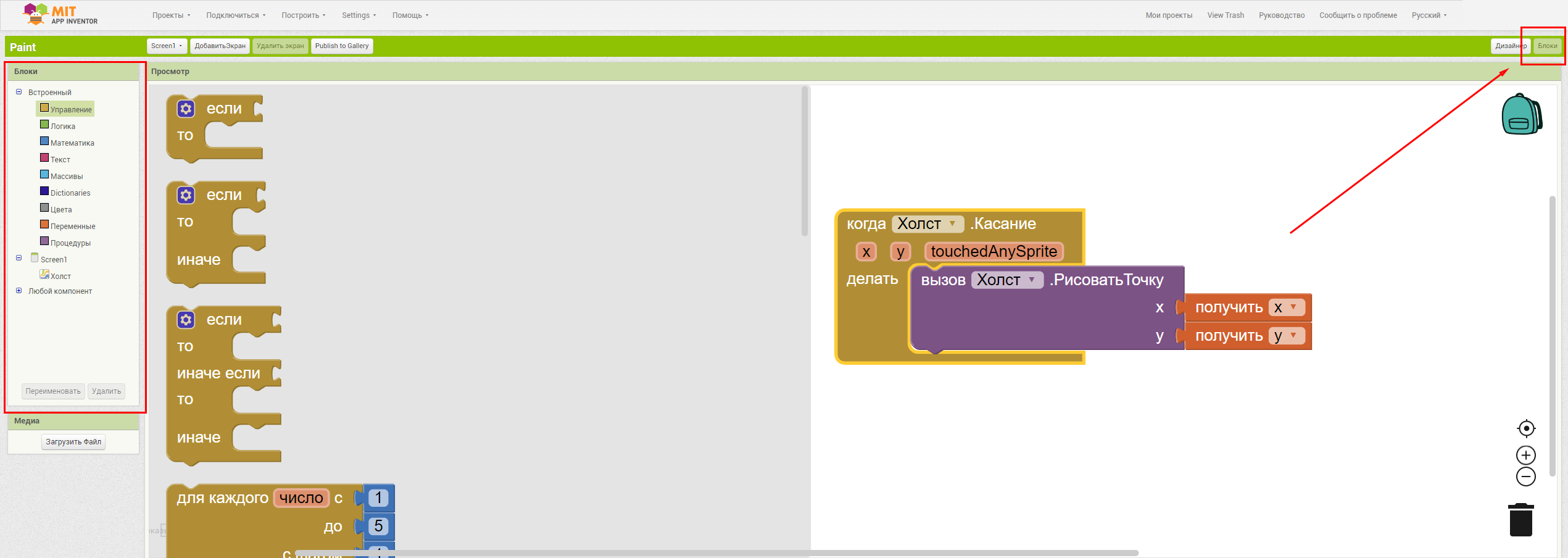
Рабочий стол сервиса App Inventor «Блоки»
Это пространство сервиса, где вы можете разрабатывать программную часть продукта. Для того чтобы создать свое приложение, разработчику необходимо знать функционал, а для этого он должен понимать базовые принципы программирования. И в этом нам поможет App Inventor. В нем можно программа создается с помощью блоков. Это позволяет понять, как создать мобильное приложение самостоятельно, и при этом не написать ни одной строчки кода самому!
На скриншоте выше можно увидеть все инструменты этого рабочего стола. С каждым из них мы поработаем на разных этапах разработки нашей раскраски в конструкторе App Inventor.
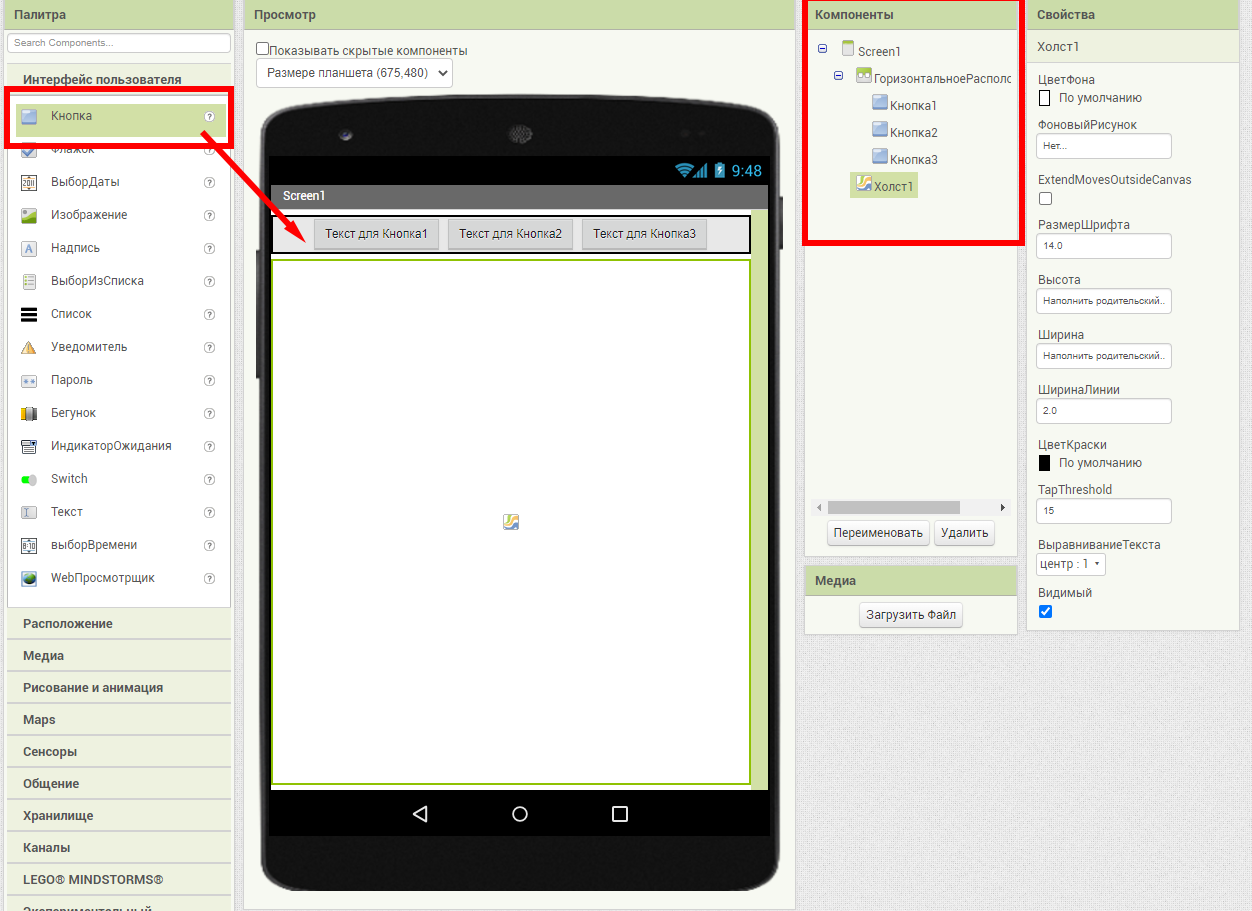
Этап 1. Добавляем необходимые компоненты на экран
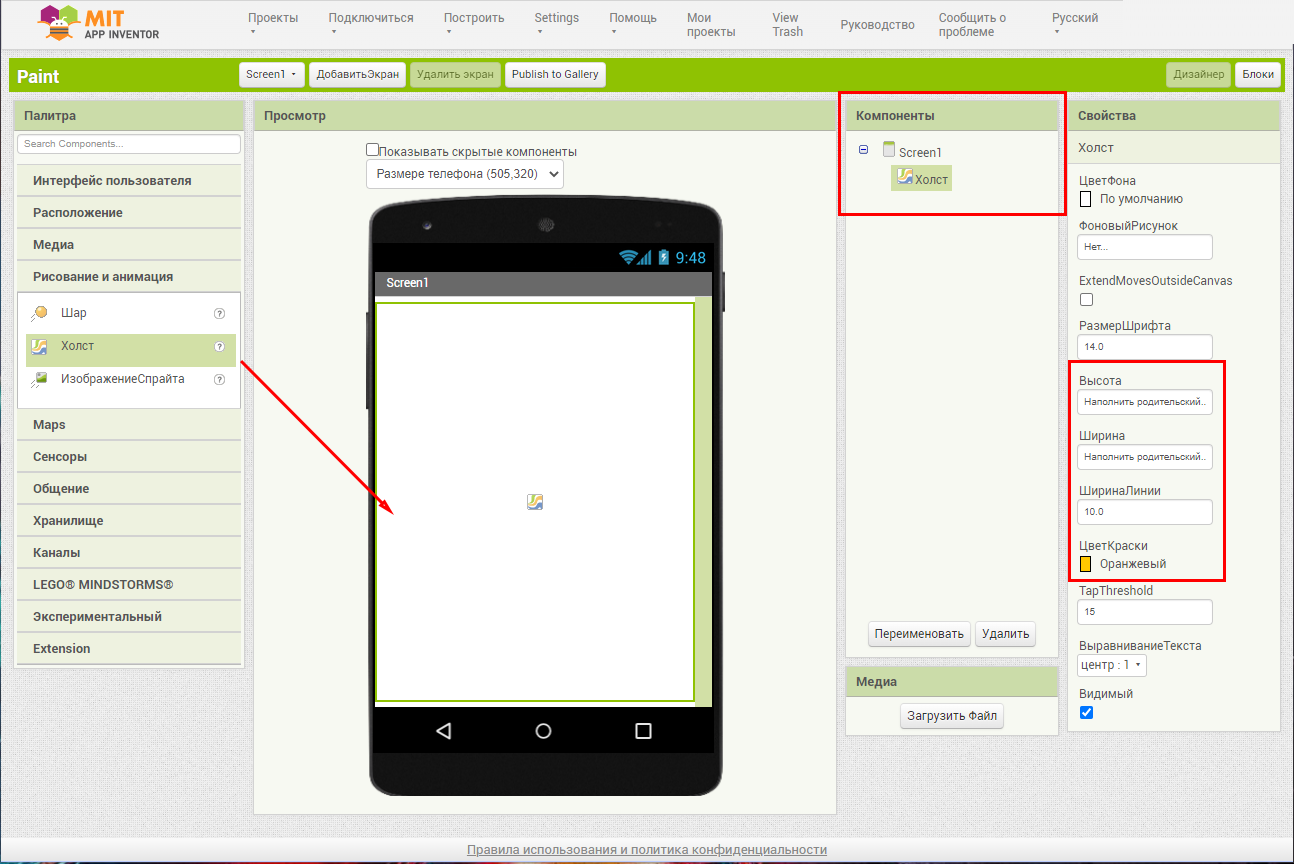
Теперь, когда вы познакомились с возможностями App Inventor, пора начинать проект! Ниже мы составили пошаговую инструкцию, как создать свое приложение «Раскраска» с разными уровнями сложности. Путь к нашему проекту начнется с отрисовки на экране. Как и художники, мы будем рисовать на холсте. Чтобы сделать это, следуйте инструкции:
-
В меню программы «Рисование и анимация» находим компонент «Холст» и перетягиваем его на экран.
-
В настройках указываем размеры «Наполнить родительский». Эти настройки позволят растянуть холст на весь экран конструктора.
-
Далее выбираем в свойствах холста ширину линии и цвет будущей отрисовки.
Этап 2. Добавляем кнопки для смены фона холста
После того как мы настроили холст, пора добавить несколько кнопок, которые будут по нажатию менять фон. Это поможет сделать наше приложение как можно более интерактивным.
-
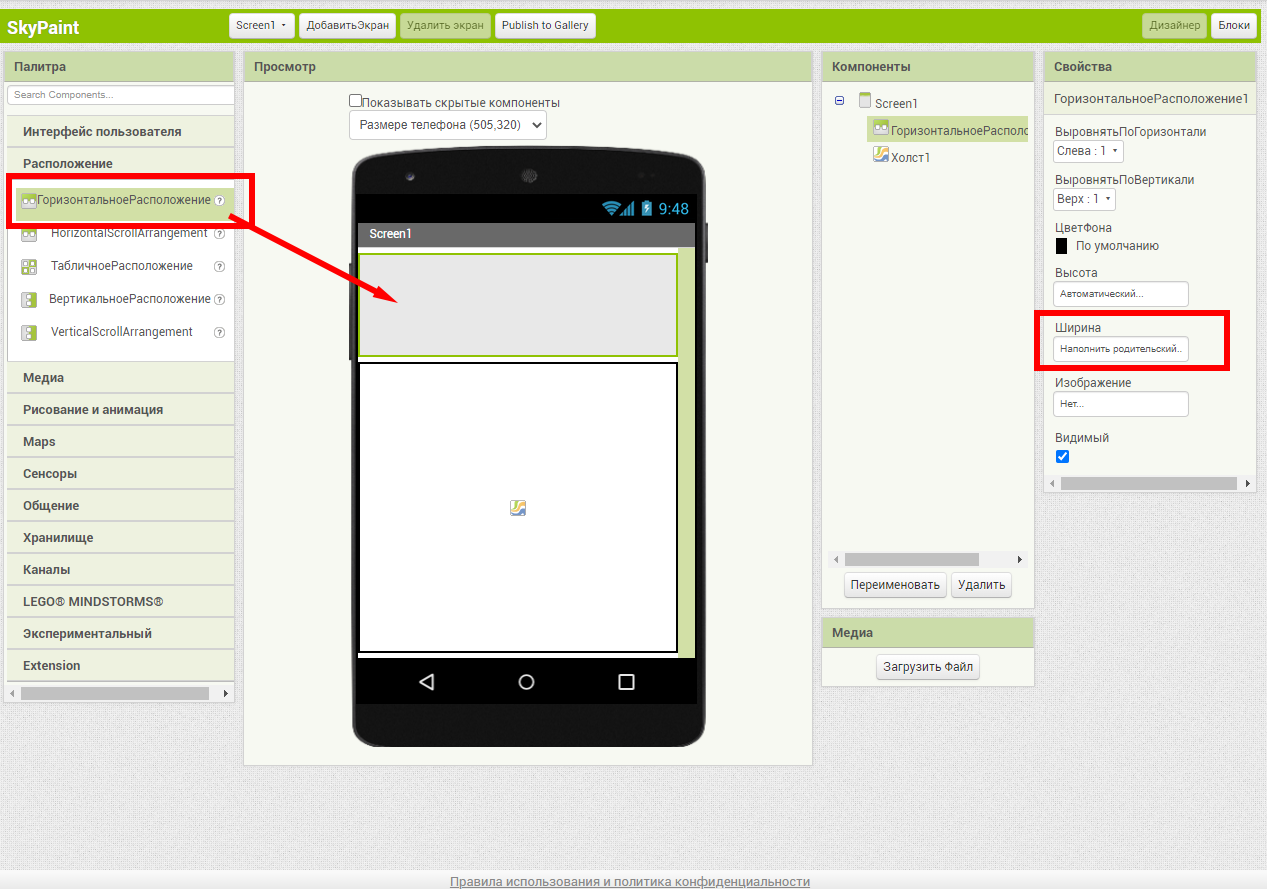
Заходим в компоненты «Расположение». Эта область позволяет располагать те или иные элементы интерфейса в горизонтальном либо вертикальном положении. Выбираем горизонтальное положение (далее — ГР).
-
В свойстве ГР выбираем размер ширины по «Родительскому наполнению». Теперь наша область готова для расположения различных компонентов. Мы будем размещать кнопки.
-
Перетащим 3 кнопки из вкладки сервиса «Интерфейс пользователя» внутрь области горизонтального положения и убедимся, что они появились в списке компонентов.
-
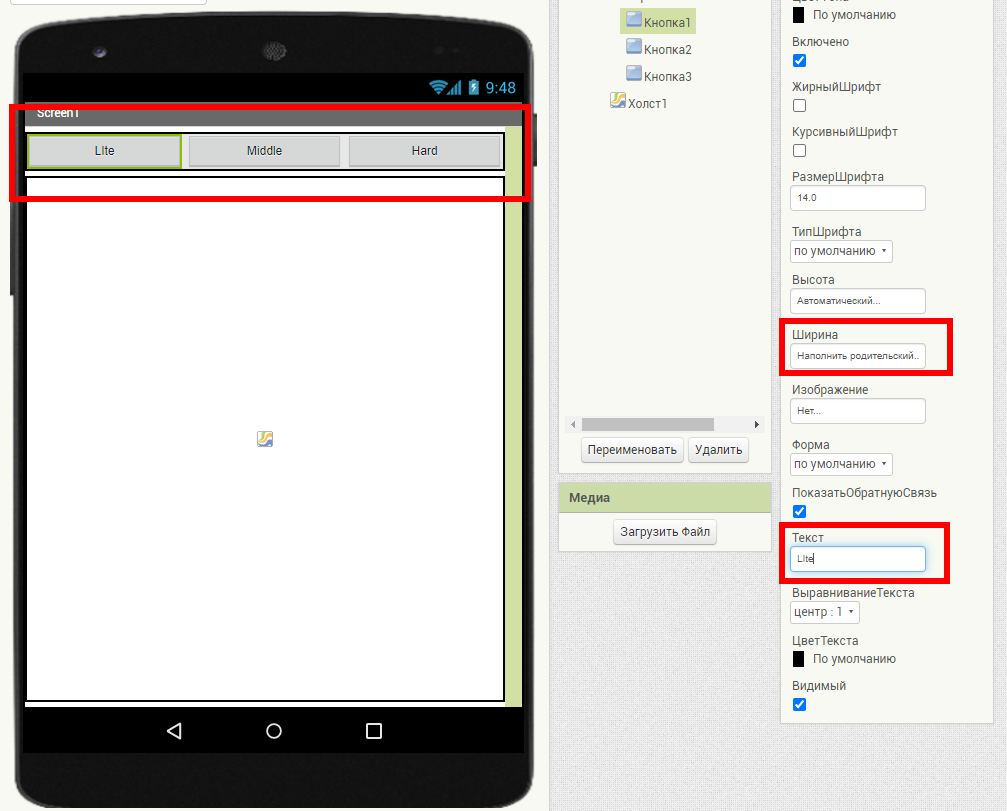
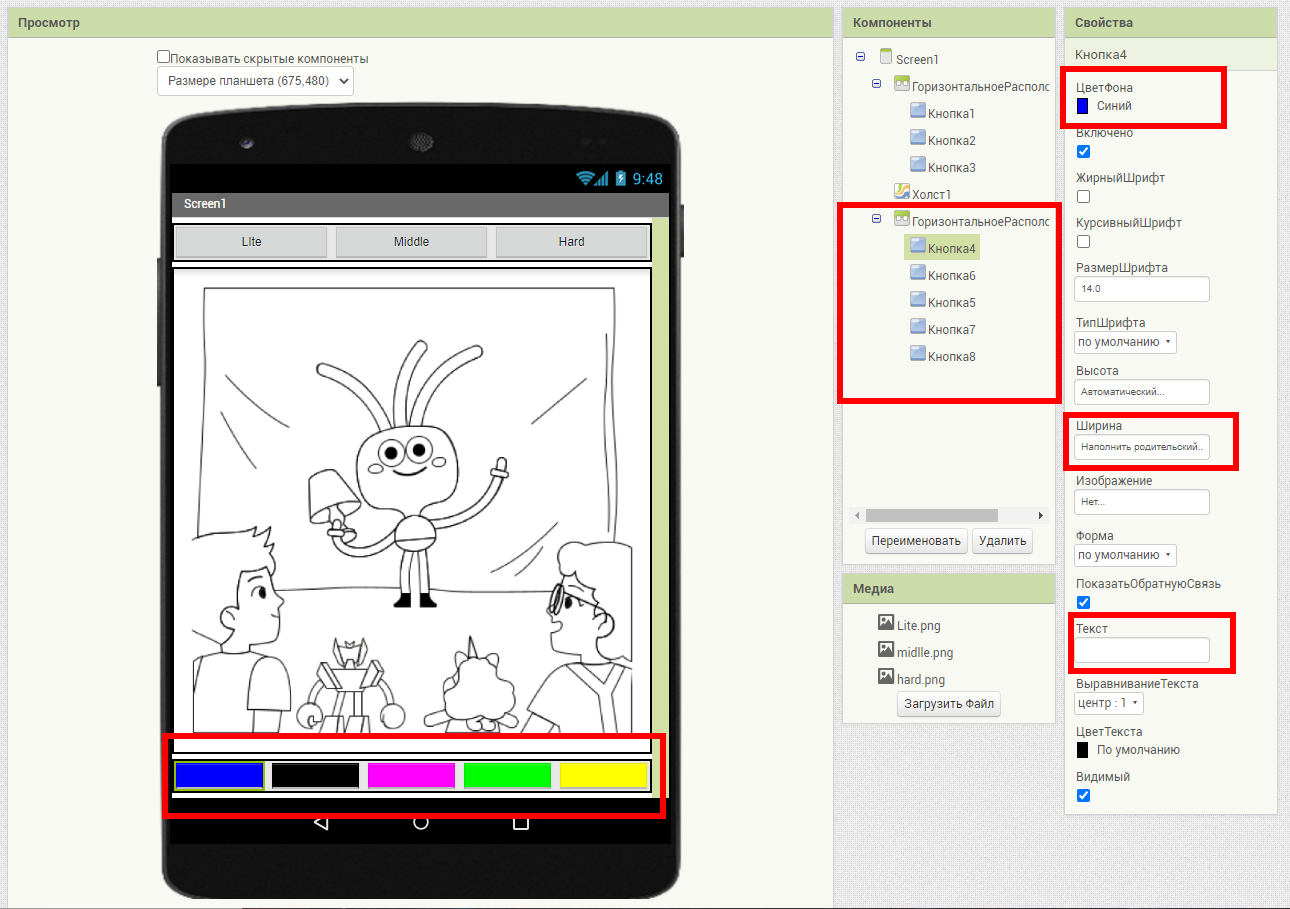
В свойствах каждой кнопки изменим ее имя, которое будет отображаться на экране. Название важно дать каждой кнопке. Всего их у нас 3, поэтому и имени будет 3: Lite, Middle, Hard. Это будут уровни сложности нашей раскраски.
-
Чтобы красиво разместить кнопки, установим в программе ширину каждого элемента по «Родительскому наполнению».
-
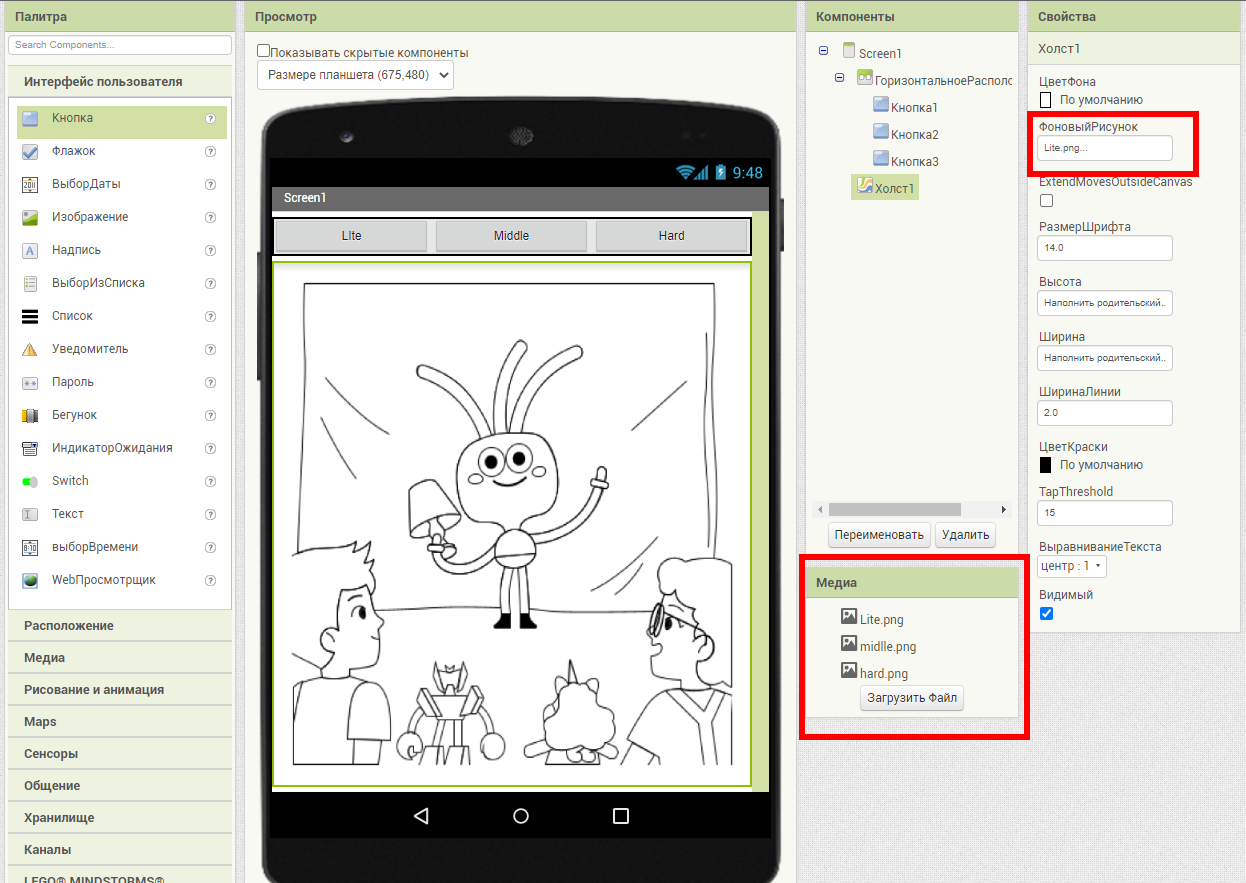
Через окно конструктора «Медиа» добавим 3 рисунка для раскраски. Можете взять наш материал — Lite, Middle и Hard — или использовать свои.
-
Проверим, отображаются ли картинки на «Холсте». Для этого в окне компонентов найдем «Холст» и зайдем в его свойства. В этой вкладке есть параметр «Фоновый рисунок». Если мы правильно перенесли медиафайлы в программу, то при нажатии на этот параметр выпадет список раскрасок, которые были подгружены. Выберем одну из них, и она появится на экране телефона.
Проверка работоспособности
Перед тем как сделать приложение доступным для всех, необходимо запустить его, чтобы провести тесты работоспособности. Да, мы прошли всего 2 этапа, но тестировать приложение важно после каждой стадии разработки. Разберемся, как это делать.
-
Для начала скачаем приложение «MIT App Inventor» с официального сайта.
-
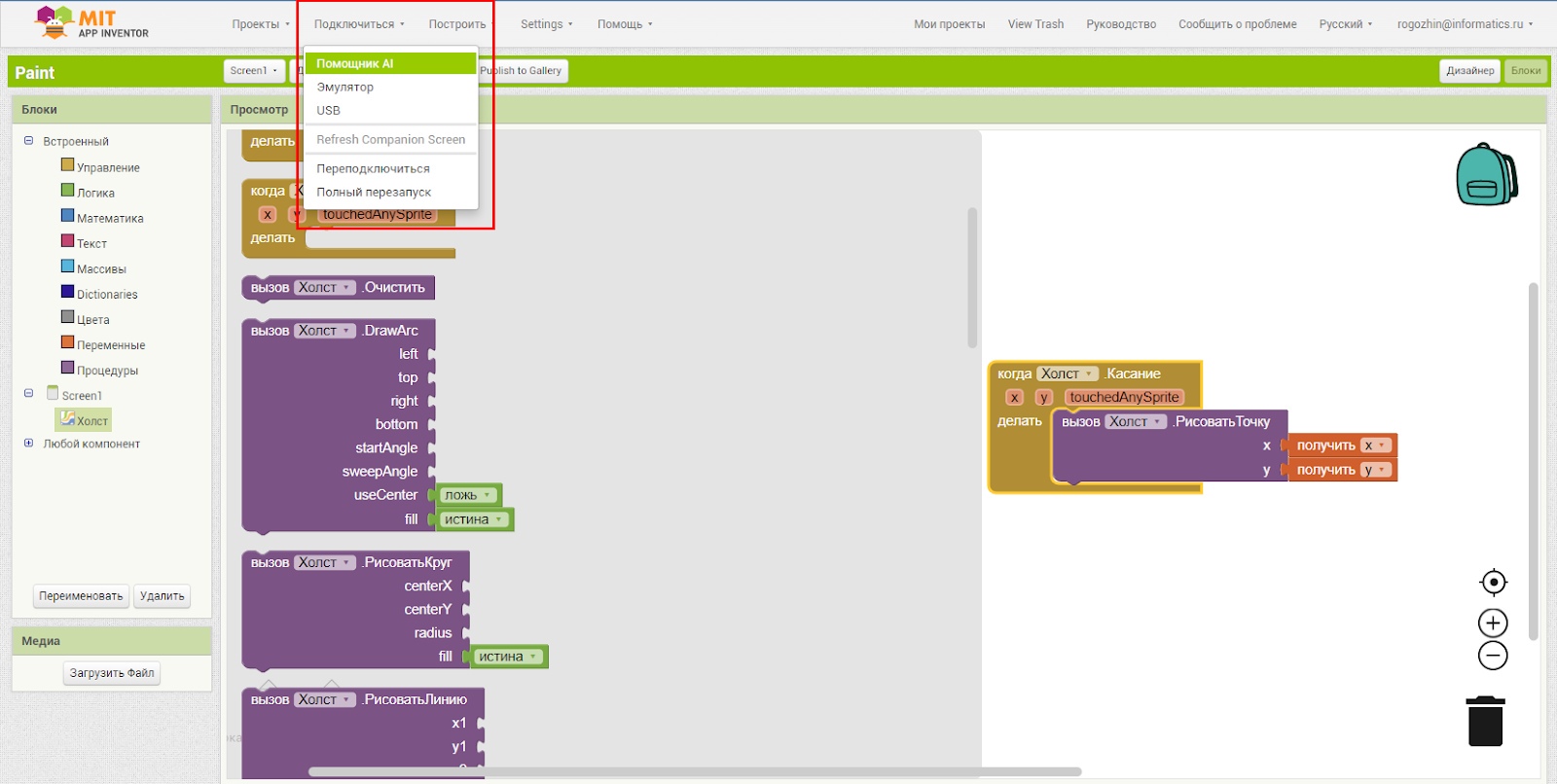
Вернемся к сервису App Inventor. В меню программы выберем вкладку «Подключиться». В выпавшем меню выберем пункт «Помощник AI».
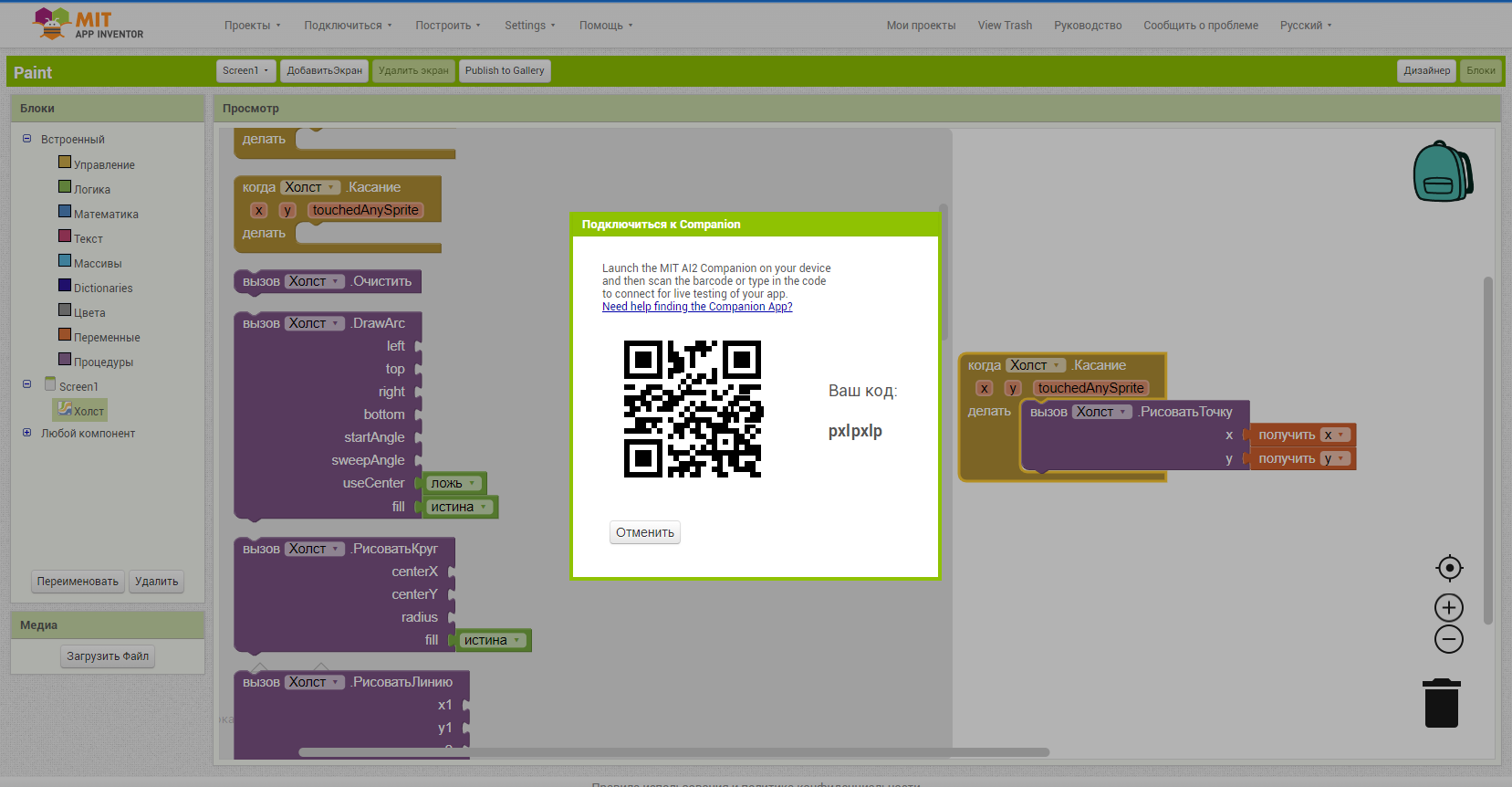
-
Если мы все сделали правильно, на экране появится QR-код. Его можно открыть помощью мобильного приложения «MIT App Inventor», а именно кнопки Scan QR code.
-
Просканируйте код и приложение в рабочем состоянии появится на вашем телефоне! Когда проверка будет позади, переходите к следующему этапу разработки программы. И помните: важно время от времени тестировать приложение.
Этап 3. Добавляем кнопки для смены цвета и толщину кисти
К этому моменту мы уже поняли, что процесс создания приложения в конструкторе App Inventor не так и сложен. Фактически мы уже сформировали элементы: расположили по горизонтали, добавили кнопки и медиафайлы. Наша следующая задача — создать с помощью сервиса кнопки для цветовой палитры в собственном приложении.
1. Добавляем новое горизонтальное расположение внизу экрана, чтобы разместить внутри новые кнопки с цветом.
Важно
Обязательно посмотрите, что кнопки отобразились именно в этом горизонтальном расположении, а не в расположении сверху, где находятся кнопки выбора сложности раскраски.
2. Убираем имена кнопок, чтобы отображались только цвета.
3. В свойствах каждой кнопки выбираем цвет фона.
Важно
Цвет фона кнопки в дальнейшем будет отображать цвет кисти, которой мы разрисовываем раскраску.
4. Применяем к каждой кнопке ширину всех элементов по «Родительскому наполнению».
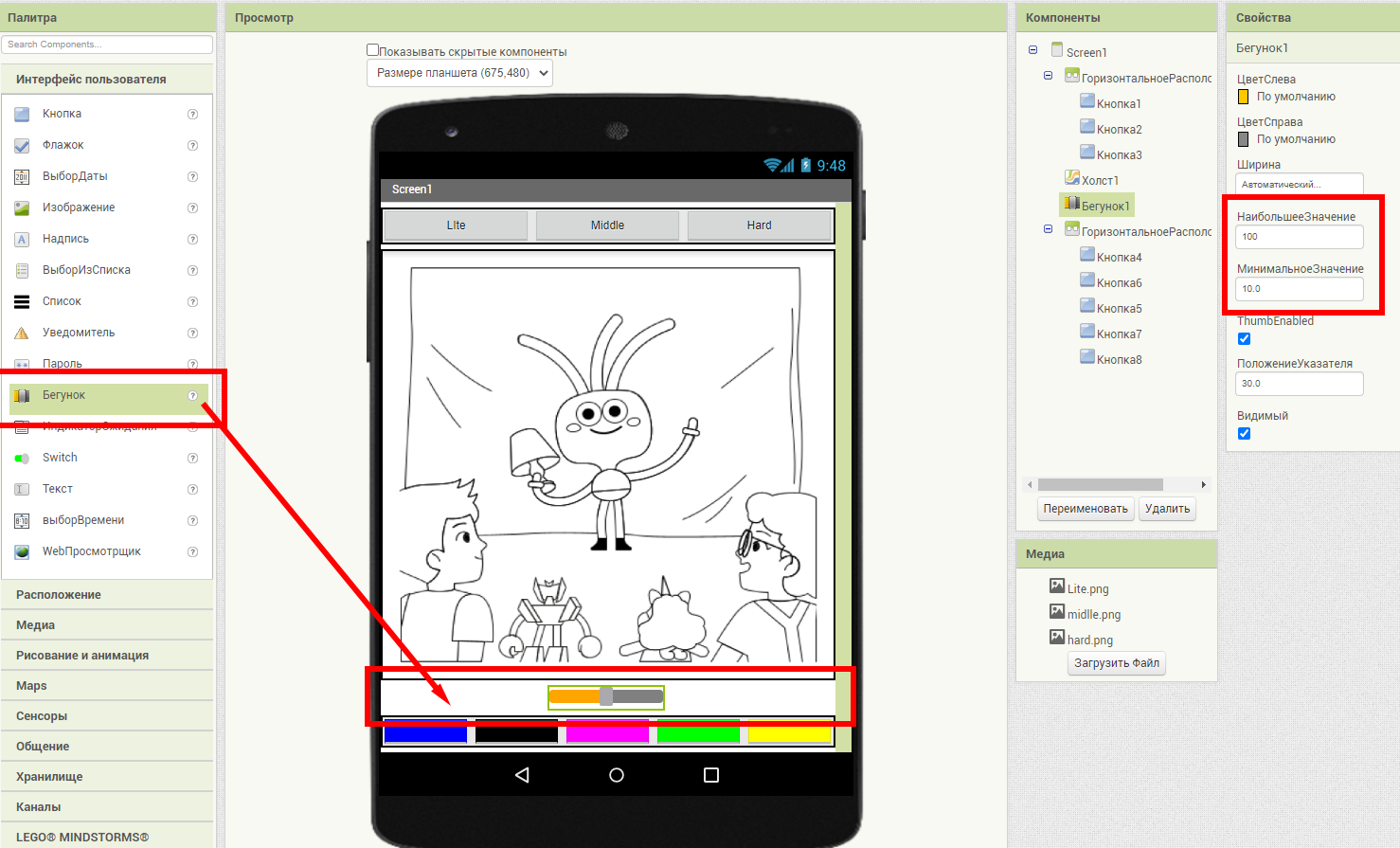
Теперь нам нужно добавить инструмент, который поможет увеличивать ширину кисти. Он пригодится, когда мы будем разрисовывать нашу раскраску. Чтобы это сделать, воспользуемся инструментом «Бегунок» в конструкторе мобильных приложений. Он находится в палитре инструментов, во вкладке «Интерфейс пользователя».
1. Перетаскиваем «Бегунок» вниз экрана сервиса, желательно над кнопками выбора цвета.
2. В свойствах «Бегунка» выбираем минимальное значение – 10 и максимальное значение – 100. Это и будет диапазоном ширины кисти.
После этого переименуем названия кнопок так, как называются соответствующие им цвета. Готово! Мы закончили этап прототипирования в конструкторе App Inventor. Пора программировать наши кнопки, чтобы они выполняли действия, которые нам нужны. Об этом — в следующем разделе.
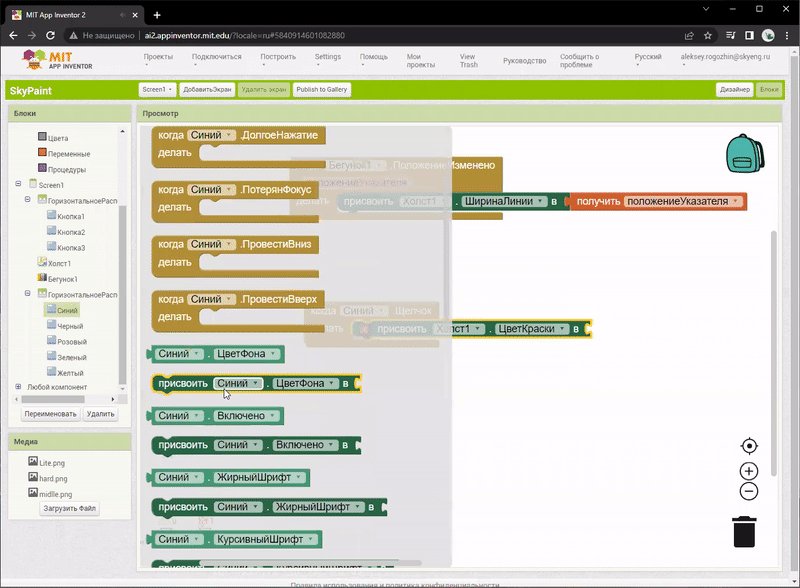
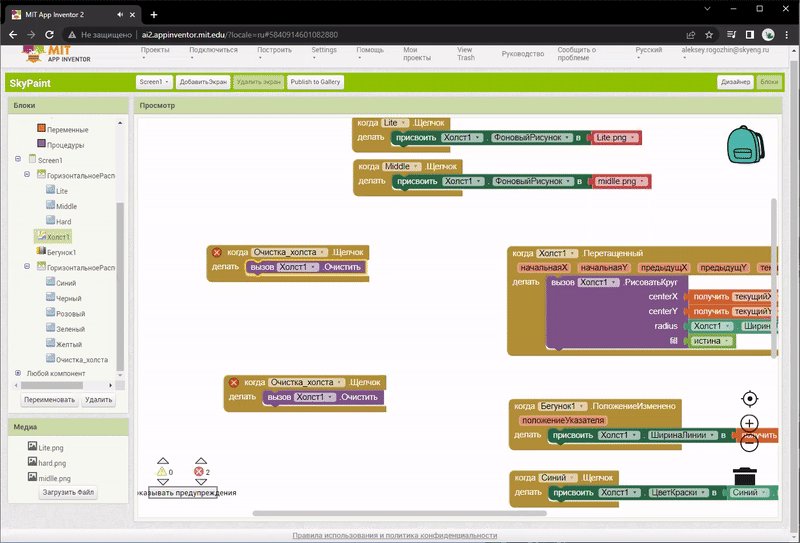
Этап 4. Программирование приложения
Как мы уже говорили, в App Inventor можно закодировать компоненты, даже не зная языков программирования. Делать это мы будем на Рабочем столе App Inventor «Блоки», с которым познакомились в самом начале статьи.
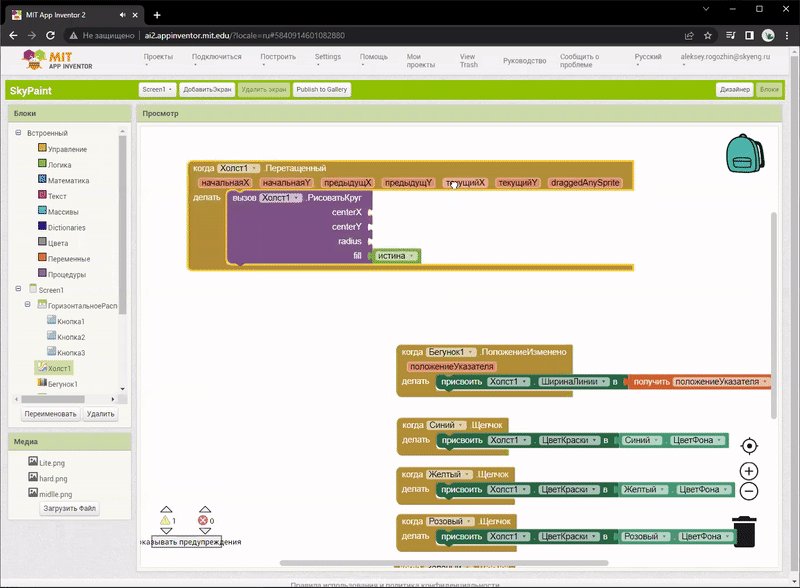
Начнем с того, что запрограммируем ширину кисти через инструмент «Бегунок».
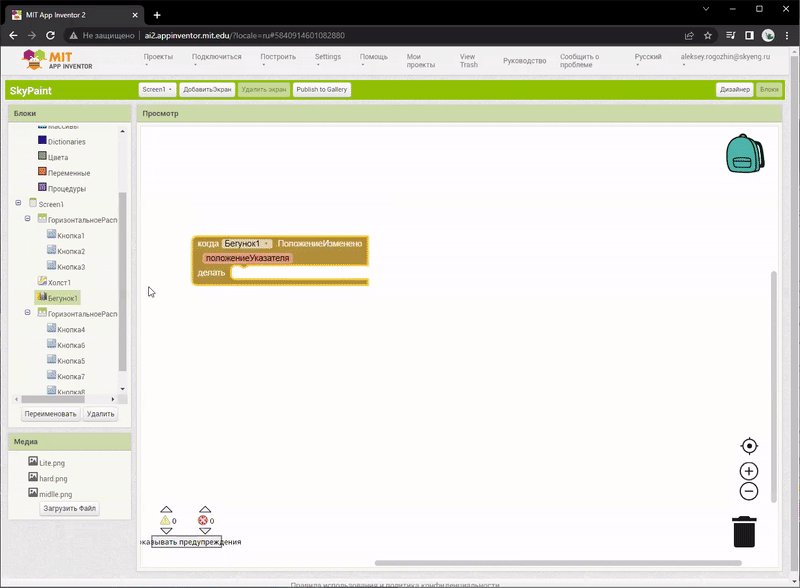
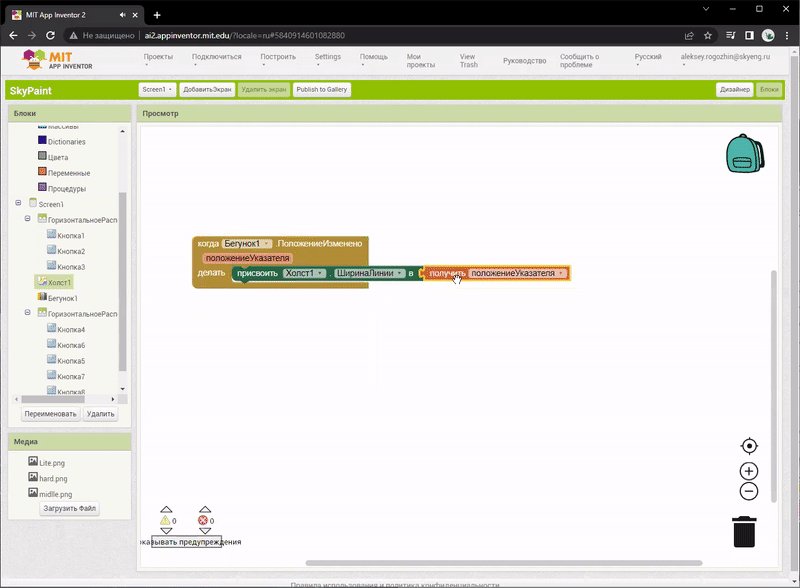
1. В списке блоков нажимаем «Бегунок». В открывшимся списке блоков для этого элемента выбираем «когда Бегунок 1. Положение Изменено» и вытаскиваем на рабочую область программы.
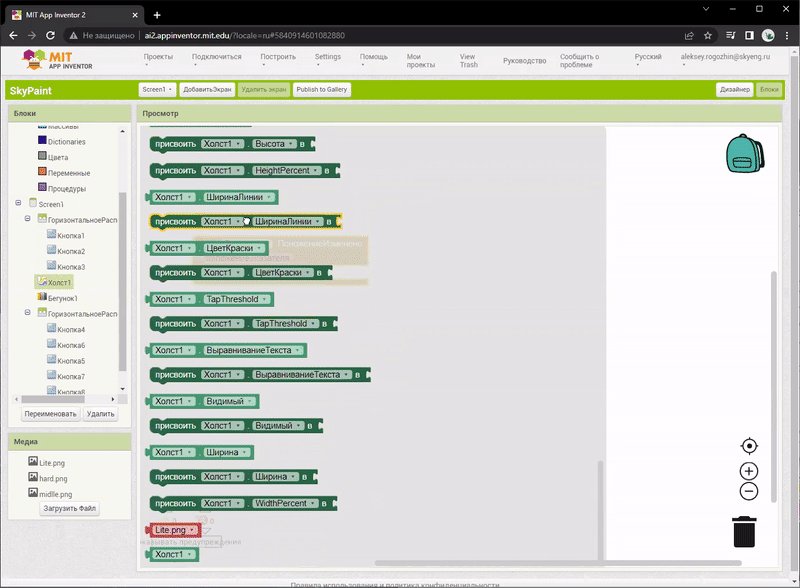
2. В списке блоков конструктора выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст 1. Ширина Линии» и вкладываем блок внутрь блока «когда Бегунок 1. Положение Изменено».
В блоке «когда Бегунок 1. Положение Изменено» нажимаем на кнопку «получить положение Указателя» и перетаскиваем этот блок в конец линии «присвоить Холст 1. Ширина Линии».
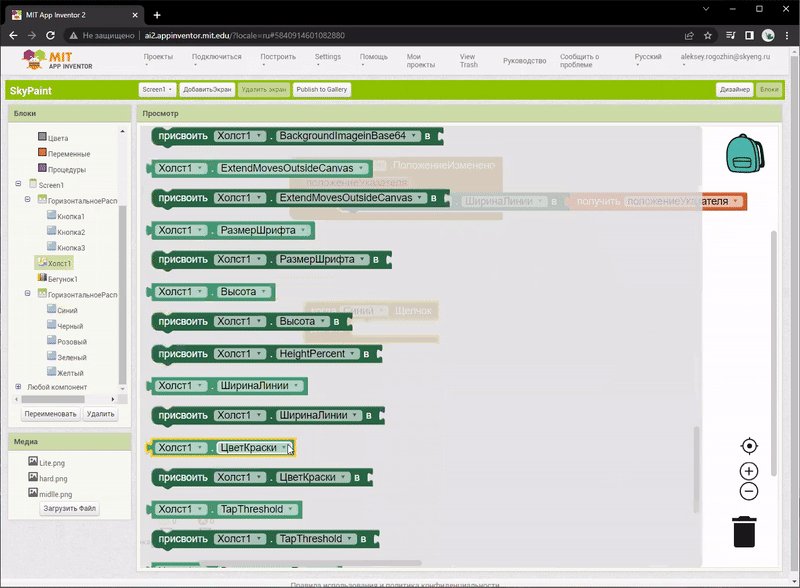
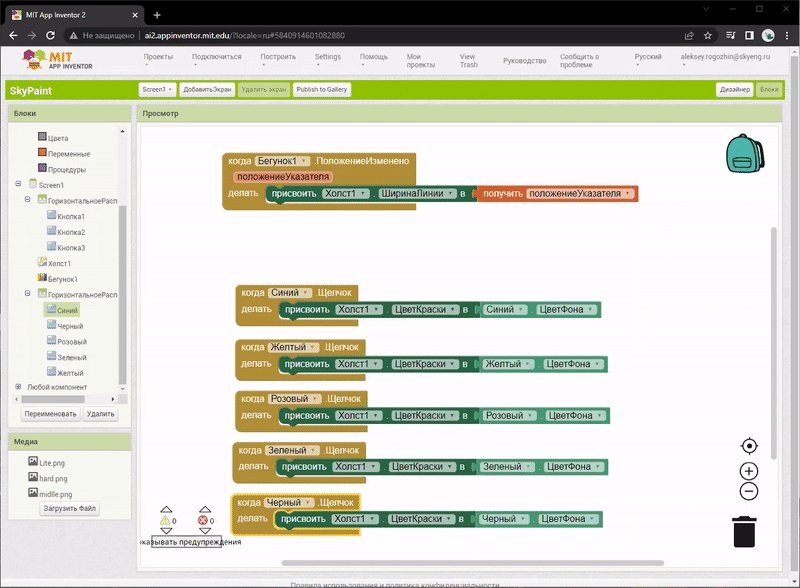
Теперь нам нужно закодировать кнопки для выбора цвета в том же сервисе. Все они программируются одинаково, поэтому мы рассмотрим общий алгоритм.
1. В списке блоков выбираем цвет. Допустим, это будет синий. В открывшимся списке блоков для этого элемента выбираем «когда Синий. Щелчок» и вытаскиваем на рабочую область конструктора.
2. В списке блоков программы выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст 1. Цвет краски» и вкладываем блок внутрь блока «когда Синий. Щелчок».
3. В списке блоков вновь выбираем синий цвет. В открывшемся списке блоков для этого элемента выбираем «Синий. Цвет Фона» и перетаскиваем в конец линии блока «присвоить Холст 1. Цвет краски».
4. Повторим все эти этапы для других цветовых кнопок, чтобы закончить этот этап создания мобильного приложения.
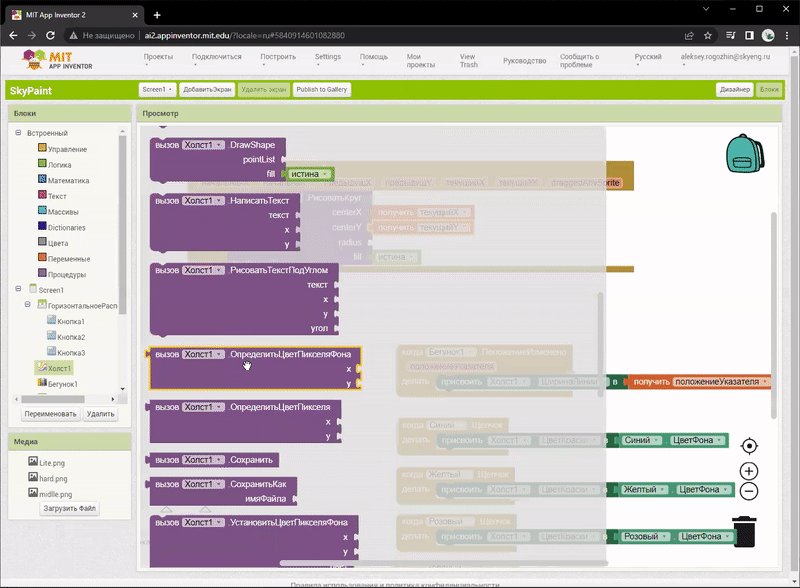
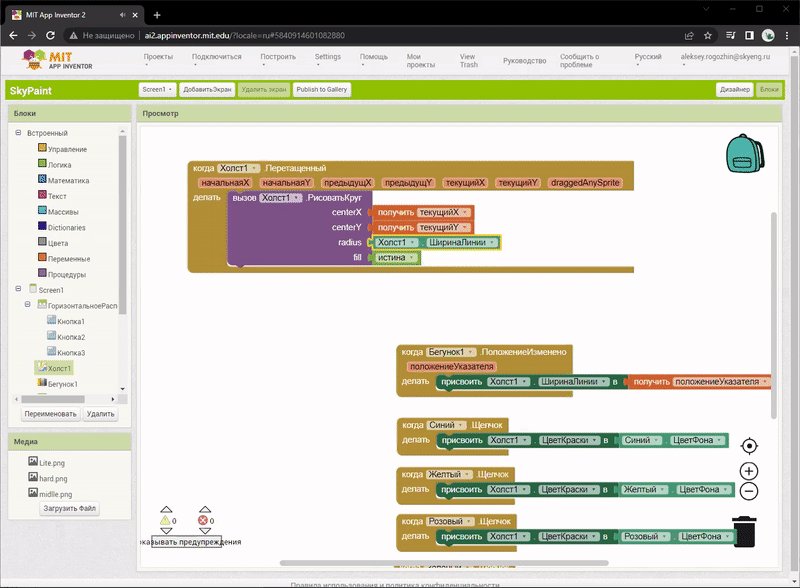
Готово! Мы закодировали ширину кисти через инструмент «Бегунок» и цветовую палитру. Пора приступить к программированию события отрисовки. Наша задача — сделать так, чтобы программа воспринимала наш палец как кисть, т. е. при нажатии на экран пальцем, мы могли рисовать цветом.
Отрисовка происходит на холсте, поэтому целесообразно программировать в конструкторе мобильных приложений сам холст под касания к нему. Любая точка (касание) имеет свои координаты по осям X и Y. Таким образом программа понимает, что точка находится по определенному адресу.
1. В списке блоков выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «когда Холст 1. Перетащенный» и вытаскиваем на рабочую область. Этот блок укажет программе, что наш палец — это кисть.
2. В списке блоков программы выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «вызов Холст 1. Рисовать Круг» и вкладываем блок внутрь блока «когда Холст 1. Перетащенный».
3. В блоке «вызов Холст 1. Рисовать Круг» нажимаем на кнопку «получить текущий X» и перетаскиваем в сектор centerX блока «вызов Холст 1. Рисовать Круг».
4. В блоке «вызов Холст 1. Рисовать Круг» нажимаем на кнопку «получить текущий Y» и перетаскиваем в сектор centerY блока «вызов Холст 1. Рисовать Круг».
5. В списке блоков выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «Холст 1. Ширина Линии» и перетаскиваем в сектор radius блока «вызов Холст 1. Рисовать Круг».
Отлично. Мы почти добрались до конечного этапа в создании мобильного приложения! Осталось лишь настроить через сервис кнопки смены фонов, т. е разных рисунков, и мы можем показать нашу раскраску этому миру 
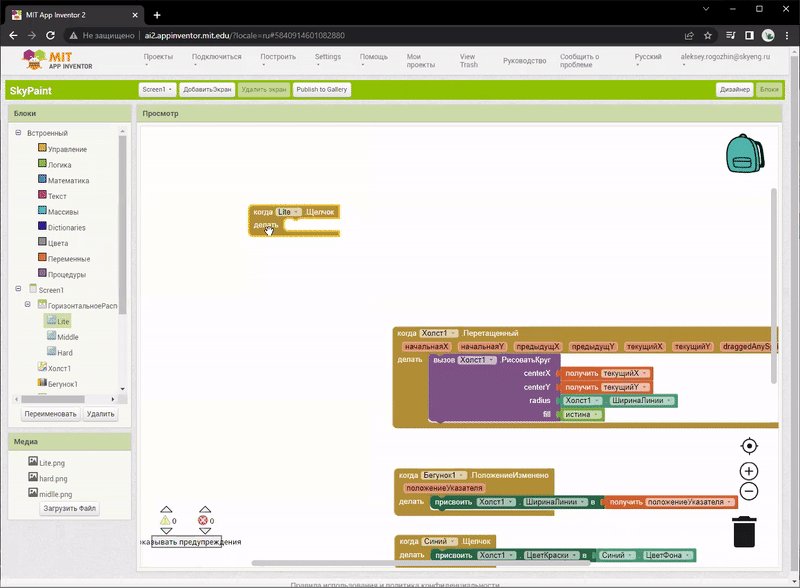
1. В списке блоков выбираем «Горизонтальное Расположение» кнопок выбора фона раскраски. Если ваши кнопки названы как «Кнопка 1», «Кнопка 2» и «Кнопка 3», советуем их переименовать в Lite, Middle и Hard.
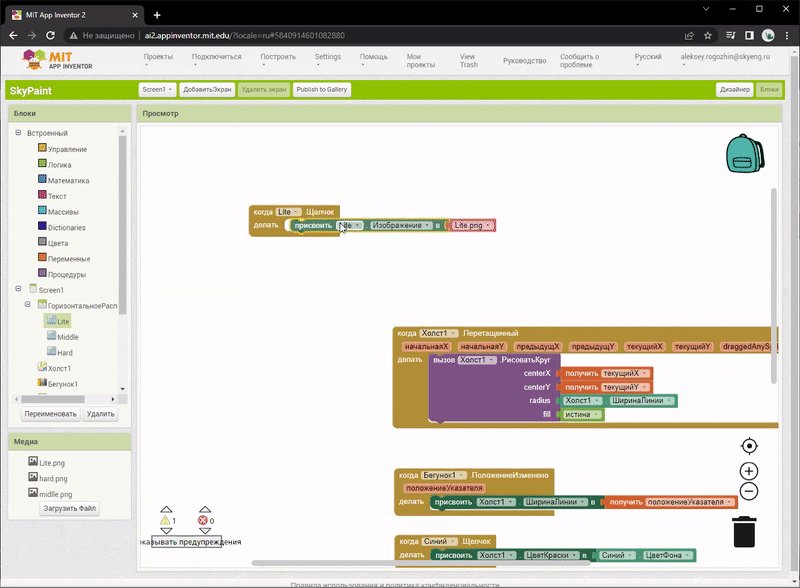
2. Нажимаем на кнопку Lite, в открывшемся списке блоков для этого элемента выбираем «когда Lite. Щелчок» и вытаскиваем на рабочую область программы.
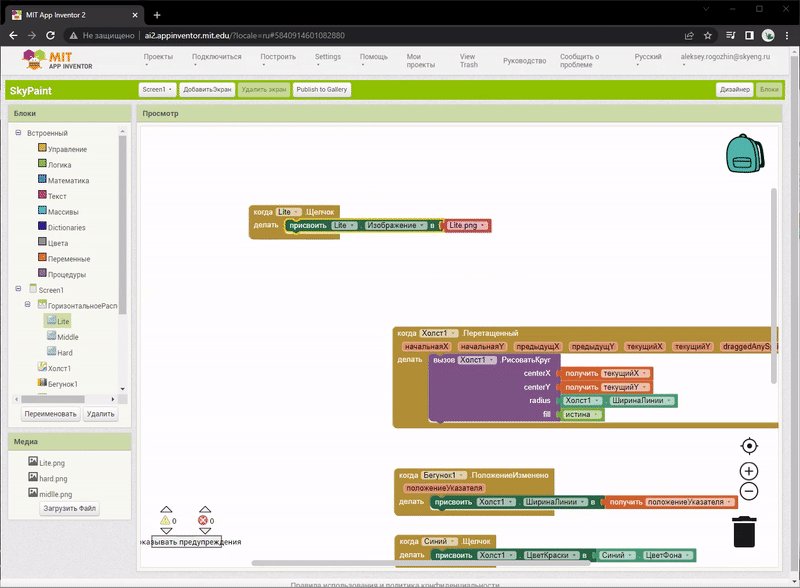
3. В списке блоков нажимаем на «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст. Фоновый рисунок. Lite.png» и переносим внутрь блока «когда Lite. Щелчок». Если вы используете другую картинку, название может отличаться.
4. Проделываем то же самое с кнопками Middle и Hard.
Раскраска готова! У нас есть приложение, где можно рисовать и менять различные картинки. Не хватает лишь одной функции – стирательной резинки. Давайте добавим ее в том же конструкторе.
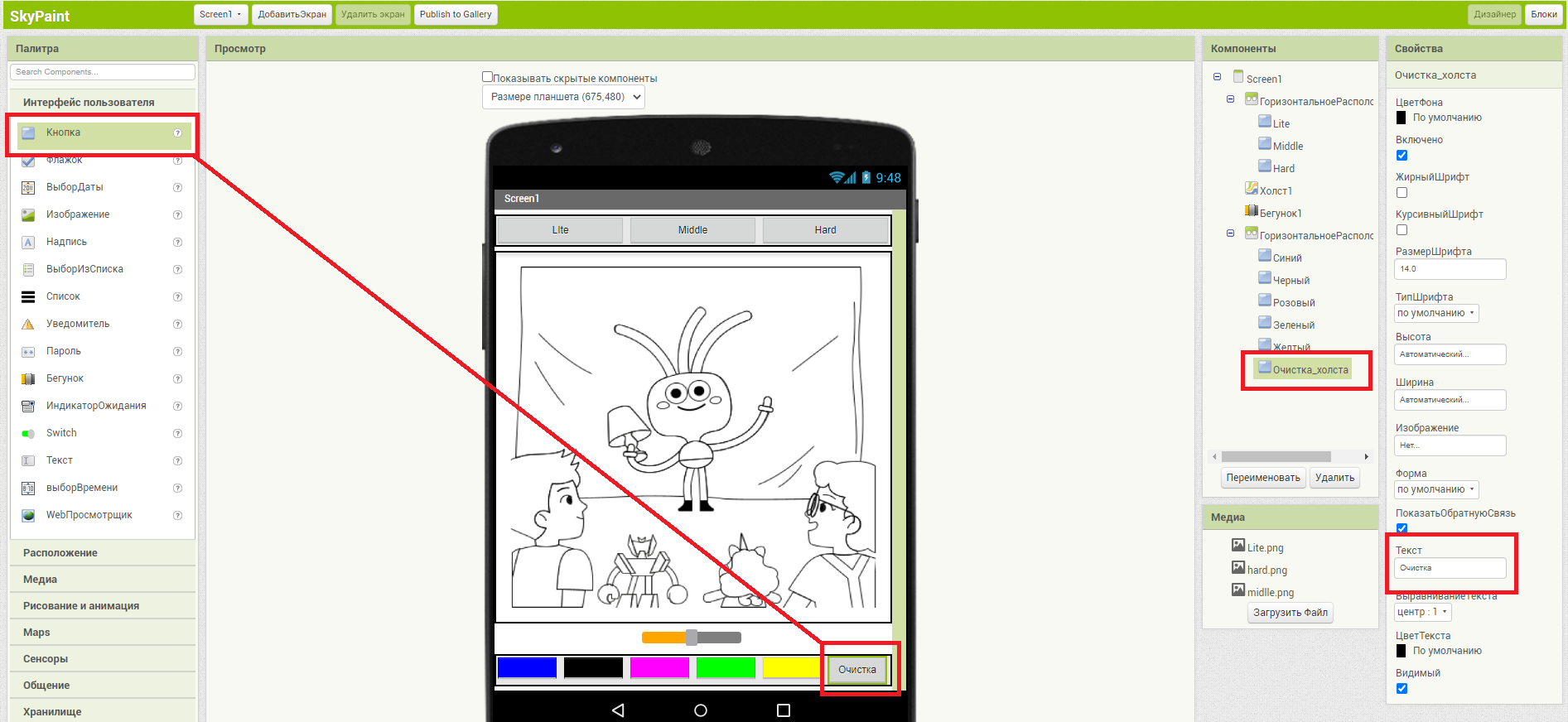
1. Зайдем в режим «Дизайнер» сервиса App Inventor и добавим новую кнопку. «Очистка».
2. Далее мы переходим на рабочий стол «Блоки».
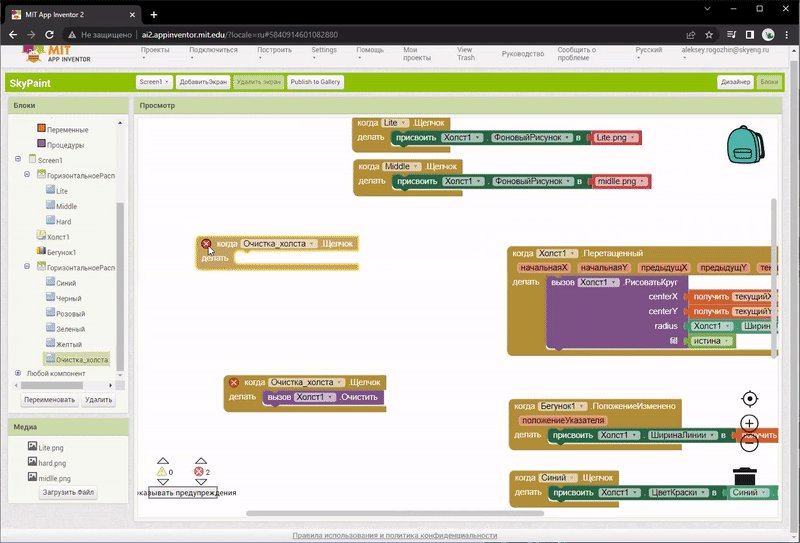
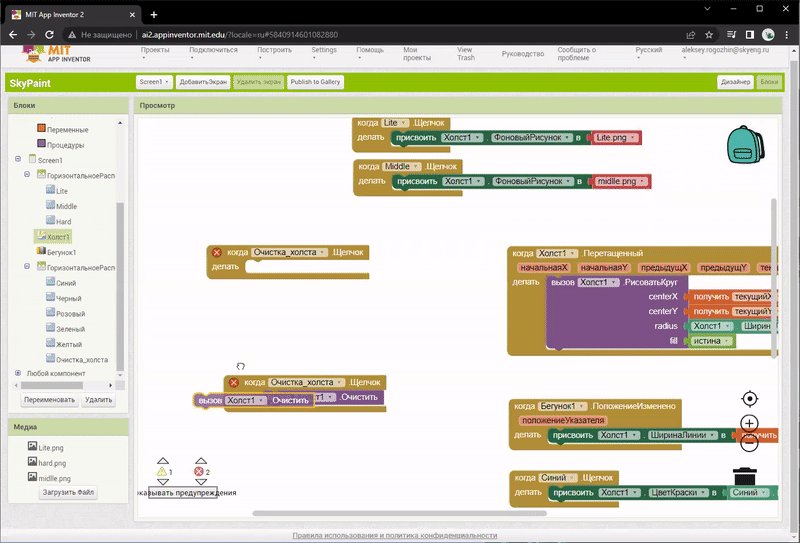
3. В списке блоков выбираем «Очистка». Если вы не переименовали кнопку, то она будет называться «Кнопка 1». В открывшемся списке блоков для этого элемента выбираем «когда Очистка. Щелчок».
В списке блоков выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «вызов Холст 1. Очистить» и переносим внутрь блока «когда Очистка. Щелчок».
Выберите идеального наставника по программированию
15 000+ проверенных преподавателей со средним рейтингом 4,8. Учтём ваш график и цель обучения
Как сохранить приложение
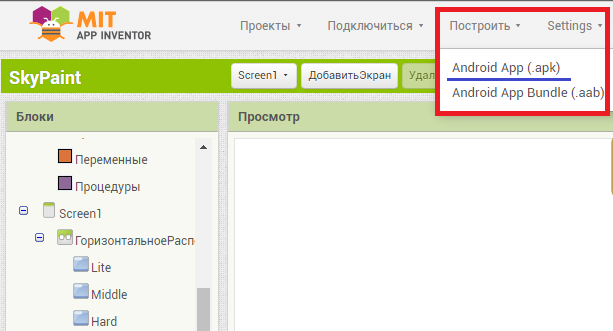
Примите мои поздравления! Только что вы разобрались, как сделать свое приложение, и попрактиковались в этом. Если хотите поделиться своей работой, нужно выполнить несколько шагов.
-
Зайдите в пункт меню Android App.
-
Выберите формат apk.
-
Сохраните файл. Теперь его можно опубликовать и передать всем друзьям.
App Inventor — это один из лучших конструкторов, который поможет узнать основы верстки мобильных приложений. Он подойдет для новичка, который не знает основы программирования, но хочет понять, как создать мобильное приложение для Android.
В этой статье мы разобрались, как создать свое приложение, и рассмотрели основные этапы. Если вы хотите и дальше прокачивать свои навыки и разрабатывать новые проекты, ждем вас на курсах программирования в Skysmart. Там мы научим вас создавать полезные и увлекательные проекты, включая игры. И все это — без кода!
This work «MIT App Inventor» is licensed undera a Creative Commons Attribution-ShareAlike 4.0 International License.
Google и логотип Google являются товарными знаками Google LLC.
Разработка мобильных приложений — перспективное направление. По данным Statcounter, за 2021 год доля Android среди операционных систем в мире — 39,49%, а iOS — 17,42%.
Растет и спрос на Android-разработчиков. На «Хабре» в январе 2022 года — около 2500 вакансий. Во многих указана обязанность — работа в Android Studio. Как работать в этой среде разработки — в нашей инструкции.
Каким компаниям нужно свое мобильное приложение
Приложения разрабатывают компании, у которых большая часть клиентов используют не компьютер, а телефон, чтобы заказать товары или услуги. Например, для доставки продуктов или готовых блюд, покупки одежды, товаров для дома.
Приложения нужны и образовательным организациям, чтобы студенты просматривали лекции и выполняли домашние задания с телефона.
С чего начать разработку приложения
✔️ Определите задачи. Распишите проблемы и решения для целевой аудитории. Например, клиентам в вашей сфере удобнее заказывать товары не дома у компьютера, а в пробке или во время обеда с мобильного телефона. Задача — привлечь таких людей.
✔️ Проанализируйте конкурентов. Протестируйте самые популярные продукты. Отметьте, каких опций не хватает, что можно улучшить, о чём пишут в отзывах.
✔️ Сформируйте функции. Напишите, какие опции будут полезны. Например, для приложения сетевой пекарни подойдут:
- список акций и каталог товаров;
- заказ с самовывозом или доставкой;
- активация промокода;
- регистрация с указанием номера телефона и адреса.
Из функций соберите основной сценарий — путь клиента от установки до использования каждой опции. В примере с пекарней это:
- приветствие и краткий обзор возможностей;
- ввод данных пользователем;
- согласие на обработку данных;
- просмотр акций и каталога;
- заказ свежего хлеба самовывозом.
Python-разработчик: новая работа через 9 месяцев
Получится, даже если у вас нет опыта в IT
Получить
программу
Сценарии удобно собирать в сервисах Figma или Miro. В первом создают черновики экранов с прописанными функциями. Во втором рисуют схему взаимодействия клиента и приложения. В результате вы поймете, сколько нужно экранов, где лучше использовать иллюстрации и хватает ли функций.
Чтобы научиться работать в Figma, приходите на курс Skypro «Графический дизайнер». Поймете, как использовать функции программы, разработаете статичный баннер по ТЗ от заказчика и ресайзы к рекламным площадкам. А еще создадите дизайн email-рассылки и лендинга.
Интерфейс Figma
Чтобы улучшить сценарий приложения:
Дайте инструкцию. Объясните новым клиентам, куда они попали и как пользоваться приложением.
Добавьте ответ на каждый клик. Пусть кнопка меняет цвет при нажатии, появляется значок загрузки или подсказка — так человек увидит, что всё работает.
Используйте меньше рекламы и уведомлений. Результаты опроса Criteo в 2020 году: 21% пользователей удаляет приложение из-за навязчивой рекламы, 9% — из-за пуш-уведомлений.
✔️ Продумайте дизайн. Следуйте принципам минимализма и логике пользователей. Человек должен понять суть приложения сразу после его установки. Пусть этому не мешают иконки, детали, кнопки. Чем проще и понятнее интерфейс, тем больше шансов на коммерческий успех.
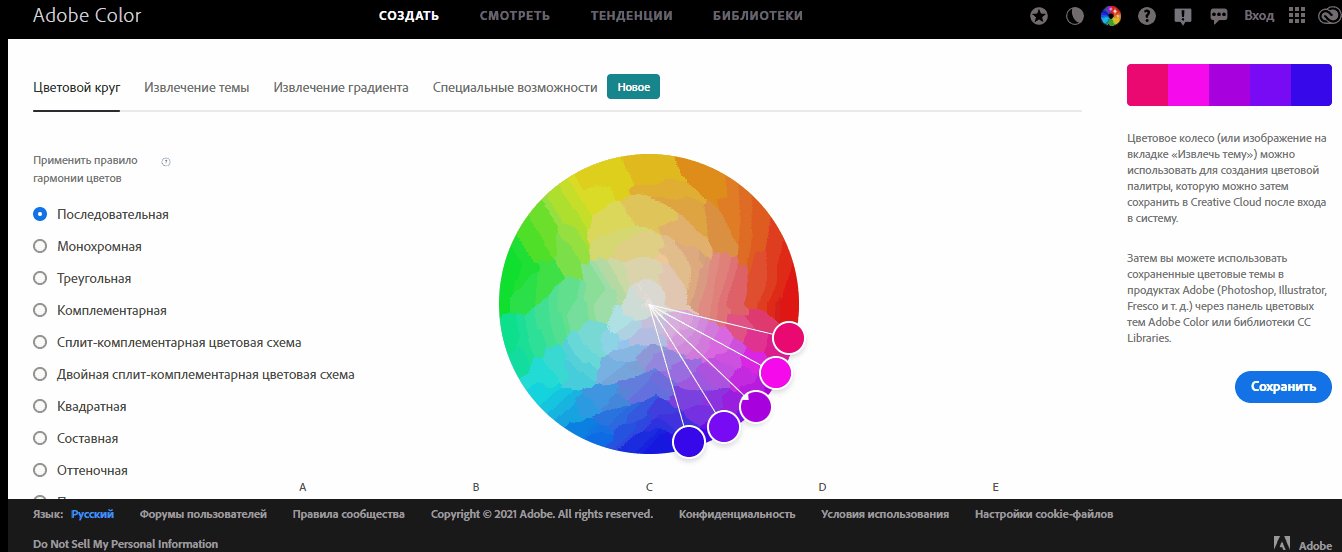
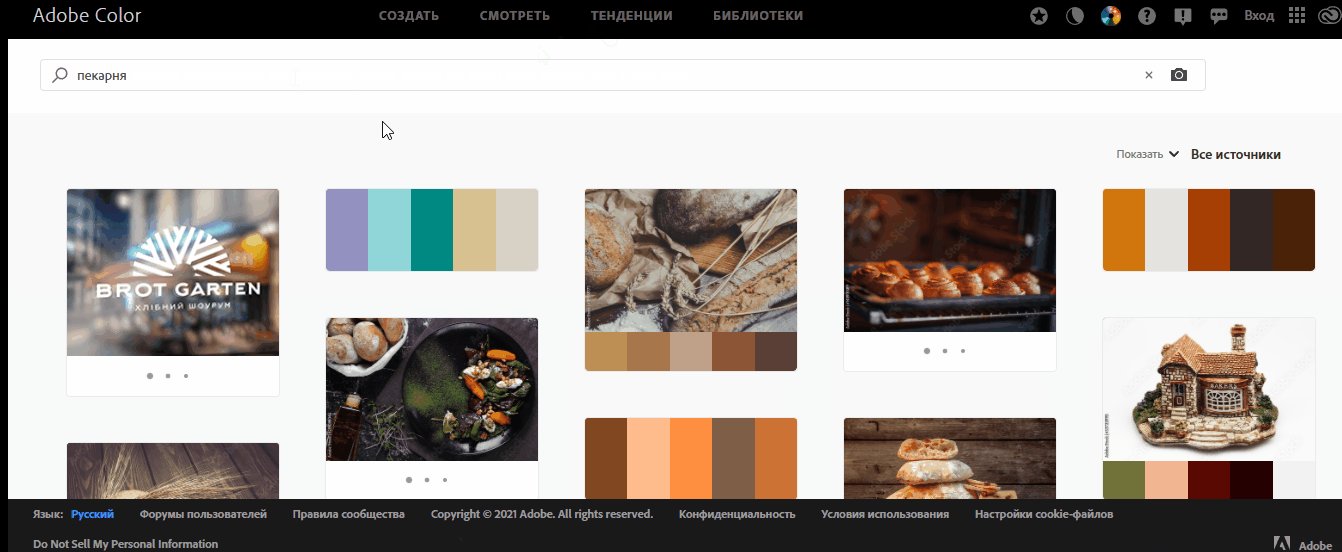
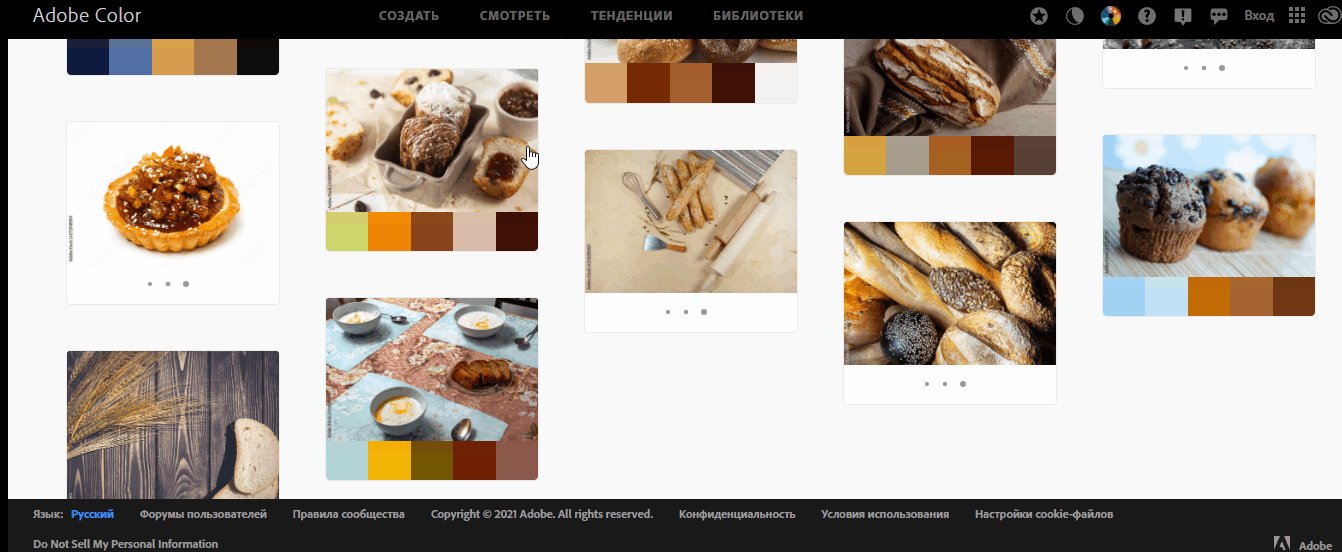
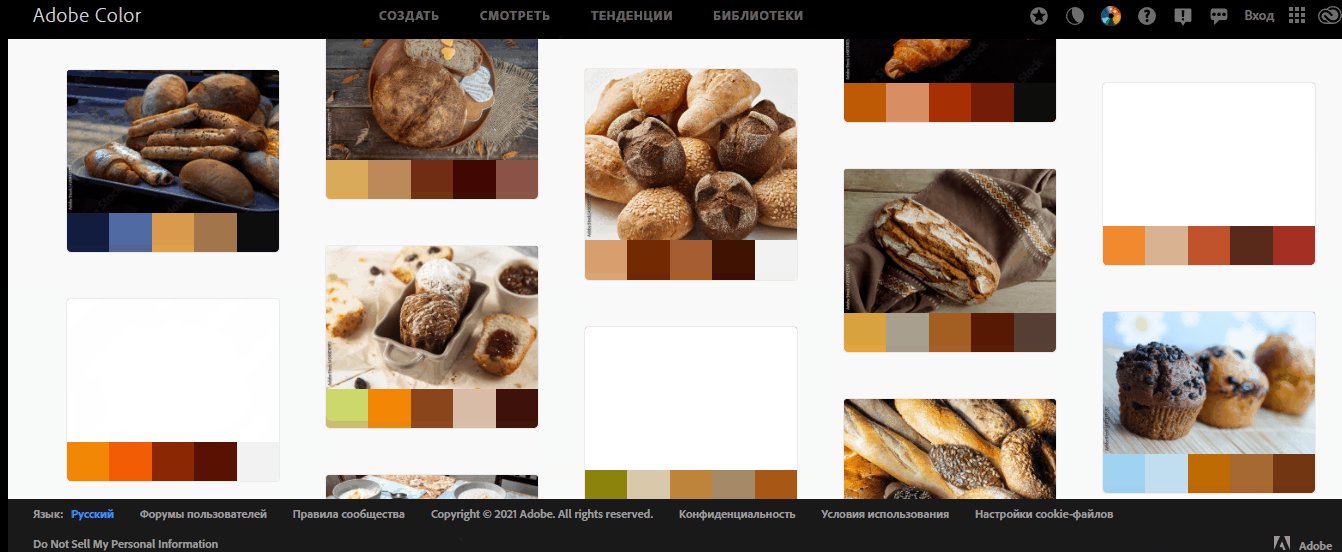
Чтобы подобрать гармоничные цвета, используйте сервис Adobe Color. Там же смотрите тенденции и примеры. Макеты и баннеры создавайте в Figma и Adobe XD, если вы делаете приложение вручную.
Поиск по цветам, настроениям и ключевым словам в Adobe Color
📌 Конструкторы no-code. Это сервисы с готовым набором функций и дизайнерскими шаблонами. Есть платные и бесплатные конструкторы. Когда будете выбирать, учитывайте, можно ли публиковать приложение в Google Play и других магазинах.
Преимущество: не нужно быть программистом и дизайнером — адаптируете типовые функции под себя и быстро получаете результат.
Недостаток: в бесплатных тарифах — минимум функций. Не подходит для крупных проектов, например интернет-магазинов с большим каталогом.
Четыре многофункциональных сервиса no-code:
1️⃣ Mobincube
Бесплатный конструктор с дополнительными платными функциями. В бесплатной версии соберете неограниченное количество интерактивных и информативных приложений и подключите аналитику. Но не сможете монетизировать проект. Для этого есть платные тарифы, которые начинаются от 2,99 € в месяц. Или годовые подписки — от 35,88 €.
2️⃣ Appy Pie
Платный конструктор с семидневной пробной версией. Она доступна после регистрации. В пробной версии можно разработать многофункциональное приложение с неограниченным редактированием, использовать «Google Аналитику», удалять рекламу Appy Pie, пользоваться круглосуточной поддержкой. Подходит, чтобы создать сложные приложения с большим количеством функций. Стоимость платной версии — от 999 ₽ до 2999 ₽ в месяц.
3️⃣ Kalipso Studio
Конструктор с бесплатной пробной версией. Подходит, чтобы создать многофункциональные онлайн- и офлайн-приложения. Дает доступ к базам данных компании, распознаёт речь, считывает штрихкод. Цену на платную версию сообщает отдел продаж: она зависит от проекта.
4️⃣ Bravo Studio
Сервис превращает готовые макеты из Figma и Adobe XD в нативные приложения. На бесплатном тарифе можно загружать макеты три раза в неделю, но на всех продуктах будет логотип конструктора. Платная версия без ограничений и логотипа стоит 49 € в месяц.
📌 Языки программирования. Нужно знать Java или Kotlin. У этих языков схожие принципы, они популярны у программистов и востребованы у работодателей.
Изучайте Java на курсе Skypro «Java-разработчик». Не только освоите теорию, но и выполните практические задания. Составите из них крутое портфолио и получите диплом установленного образца. С такой базой точно найдете хорошее место работы!
Преимущество: подойдут для сложных проектов и масштабных задач, многофункциональных приложений с индивидуальным дизайном.
Недостаток: будете разрабатывать проект несколько месяцев, даже если хорошо разбираетесь в языках.
Онлайн-университет Skypro помогает научиться программировать на Java с нуля. Преподаватели — практикующие разработчики, у которых есть опыт найма и наставничества. В программе пять этапов на 11 месяцев: от введения до защиты дипломного проекта. Например, на первом вы погрузитесь в основы языка, освоите базовые функции и напишете свой первый код. На втором — научитесь пользоваться библиотеками, создавать дженерик-классы, работать со стримами. Будете тестировать код. Все материалы останутся у вас после обучения.
Как создать мобильное приложение в Android Studio
Установите инструменты. Вам понадобится среда разработки Android Studio. Она бесплатная и работает на разных операционных системах. Если на компьютере процессор AMD, установите эмулятор Genymotion.
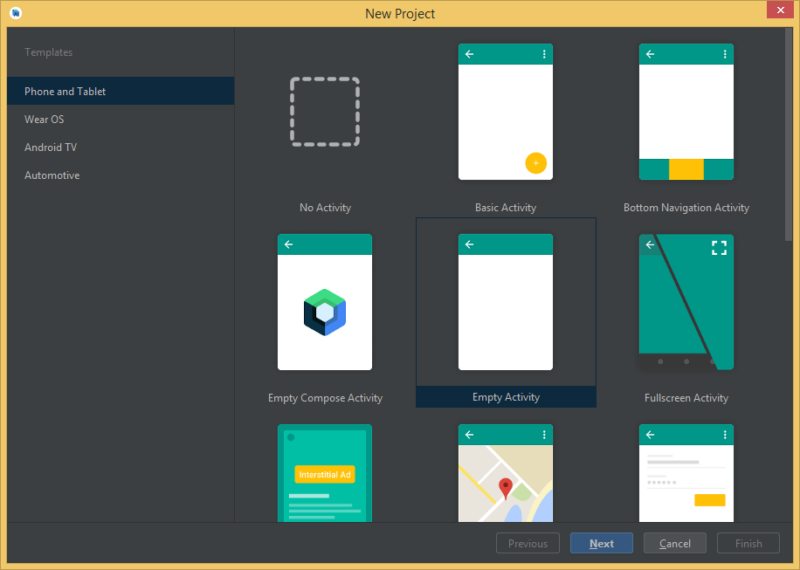
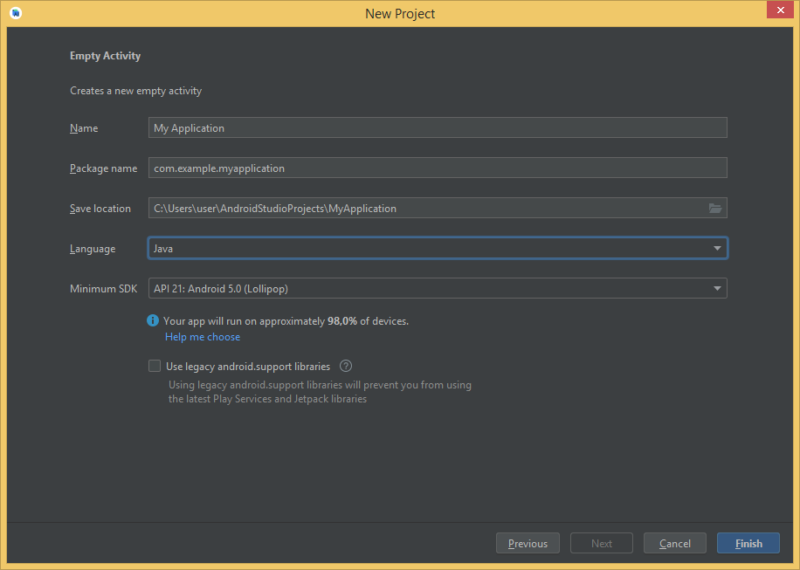
Разработайте приложение. На первом экране нажмите New project и выберите шаблон проекта.
Затем заполните данные о проекте и выберите язык программирования. Заполните все поля и кликните Finish. После этого появится окно для работы с кодом.
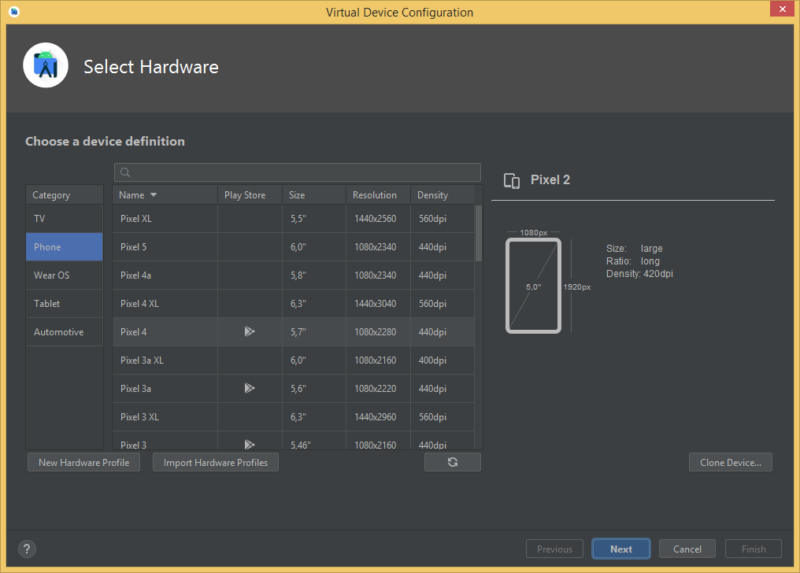
Далее создайте эмулятор — виртуальный аналог будущего приложения. Для этого нажмите на значок смартфона AVD справа на панели инструментов. В следующем окне задайте устройство и выберите его параметры. Нажмите Next.
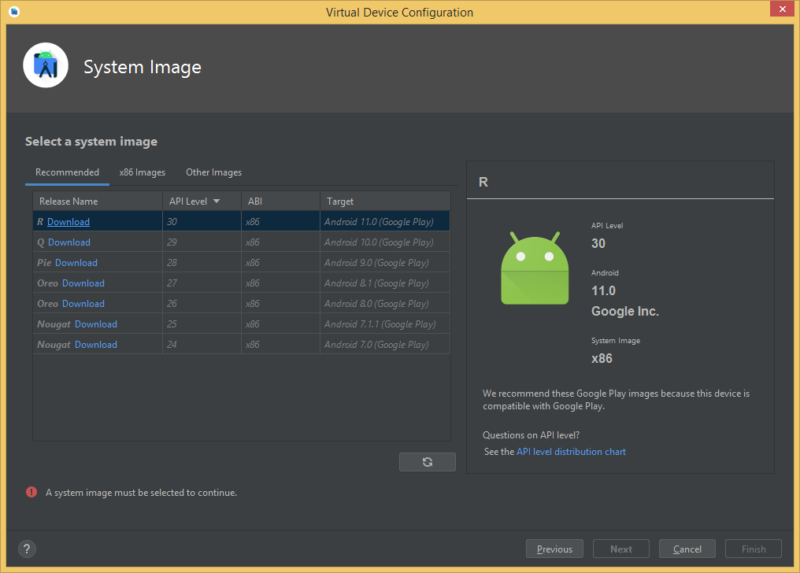
Загрузите версию Android, для которой разрабатываете проект, ⟶ Finish ⟶ Next.
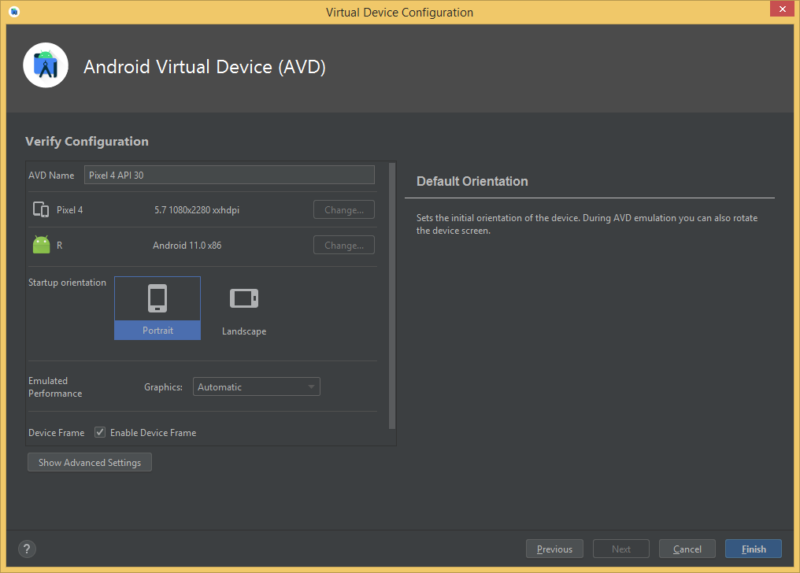
В следующем окне выберите версию эмулятора, нажмите Finish и запустите его. Он откроется в отдельном окне.
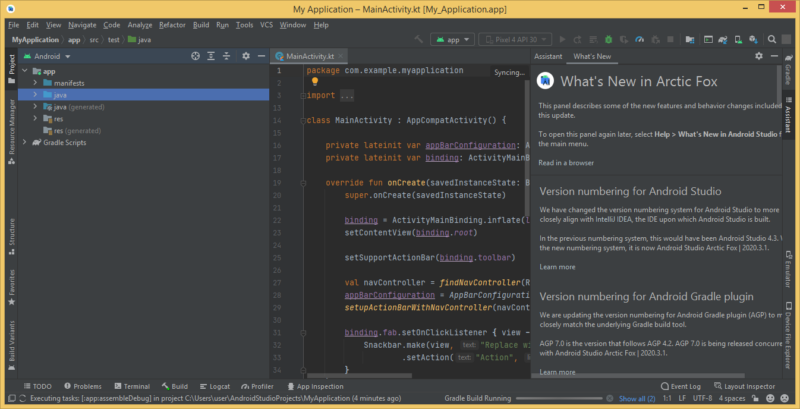
После запуска эмулятора пишите код.
В левой части экрана вы увидите три папки. В java — код приложения. Здесь создают и заполняют экраны. В разделе res хранятся макеты и все дизайнерские компоненты. В этой папке разработчик верстает проект. Manifest содержит данные о каждом экране.
Проведите тест. Перед запуском убедитесь, что нет ошибок. Для этого подключите смартфон к компьютеру или включите эмулятор мобильного устройства на мониторе.
Проверьте:
- корректно ли работают функции и отображается информация;
- как тип устройства влияет на функции;
- есть ли пробелы в безопасности;
- как подключения к вайфаю или мобильному интернету влияет на работу;
- удобно ли регистрироваться и пользоваться навигацией;
- быстро ли загружается.
Подготовьте релиз-версию. На этом этапе соберите окончательную версию проекта для запуска. Создайте уникальный криптографический ключ для подписи — сертификат подлинности программы. Он хранится в запароленном файле keystore в Google Play или у владельца приложения.
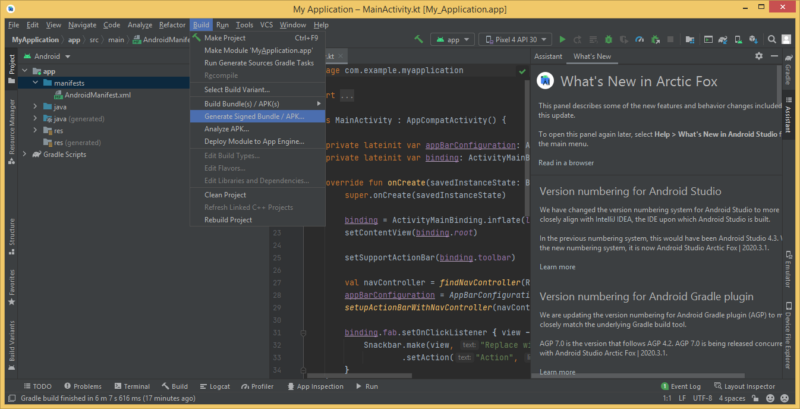
Чтобы собрать ключ, зайдите в Build на панели управления и откройте Generate Signed Bundle or APK:
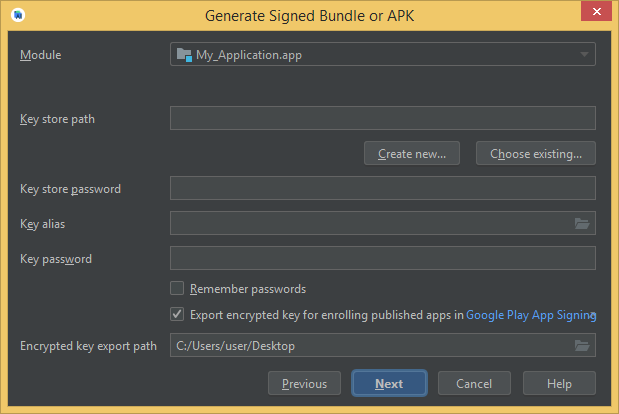
Выберите тип сертификата, нажмите «Далее» и заполните форму:
Затем сделайте пиктограмму и скриншоты экранов для разных устройств. Проверьте права и финальную версию.
Запустите релиз. Это лучше сделать в Google Play — самой популярной площадке для приложений. У магазина огромная база пользователей, удобные инструменты для загрузки, быстрая проверка. Единоразовый платеж при регистрации — $25.
Создайте новый аккаунт Google и зарегистрируйтесь на странице консоли. Личный аккаунт не используйте, потому что робот Google Play может заблокировать разработчика. Тогда вы потеряете доступ. Затем нажмите кнопку «Новое приложение» и заполните все формы.
Альтернативы Google Play:
- Amazon Appstore. Удобен, чтобы интегрироваться с онлайн-магазином Amazon. Так как приложений в несколько раз меньше, чем в Google Play, больше шансов на то, что ваше приложение скачают.
- Samsung Galaxy Store. Команда магазина приложений сама проведет тесты на устройствах Samsung и укажет на ошибки. Так вы сэкономите на проверках.
- Aptoide. Он бесплатный, поэтому охваты очень большие. В нем есть программы, которых не найти в Google Play, потому что правила размещения не такие жесткие.
Как заработать на приложении
Есть четыре варианта:
1️⃣ Внедрить платные функции. Например, если у вас программа по обработке видео, сделайте возможным добавлять музыку только за деньги.
2️⃣ Продавать подписки на определенный период. Например, месяц бесплатного тестирования, далее тарифы по месяцам или на год со скидкой.
3️⃣ Собирать взносы. Приложение будет бесплатно, но пользователям выскочит форма для добровольных пожертвований.
4️⃣ Размещать рекламу. Это могут быть баннеры в определенной части или на всю область экрана при запуске.
Как выбрать наиболее подходящий вариант:
- Изучите аналогичные разработки и проанализируйте, как создатели зарабатывают на них.
- Подумайте, как будет действовать целевая аудитория. Например, если пользователи используют такие приложения каждый день, подойдет способ с рекламой.
- Оцените, возможно ли дополнить приложение. Если да — добавляйте новые платные инструменты.
- Учитывайте характеристики целевой аудитории. Одни охотно доплатят за отсутствие рекламы, другим удобнее покупать конкретные функции.
- Формируйте цены с учетом проживания пользователей и стоимости продуктов конкурентов.
Что нужно знать о создании приложений
📱 До разработки приложения определите целевую аудиторию, задачи проекта, сформулируйте, какими должны быть функции и сценарии пути пользователя. Продумайте минималистичный дизайн.
📱 Выберите способы монетизации и заложите в план расходы на продвижение.
📱 Создайте приложение самостоятельно или в конструкторе no-code. Последний вариант проще, он подойдет для простых приложений, но часть функций платная.
📱 Перед запуском протестируйте версию, чтобы найти и вовремя исправить ошибки.
📱 Самый популярный магазин приложений для Android — Google Play. Альтернативы с меньшей конкуренцией: Amazon Appstore, Samsung Galaxy Store, Aptoide.