Как сделать меню в группе Вконтакте — инструкция по красивому оформлению
Дата обновления: 27.02.2023
Время чтения: 11 мин.

Светлана Трегубова
ЭКСПЕРТ
Копирайтер-маркетолог. Работаю с проектами EdTech, консалтинговыми фирмами и соцсетями с 2018 года
Вконтакте продолжает развиваться и внедряет инструменты для создания качественного контента, цепляющего аудиторию. Выделиться среди 2 миллионов сообществ можно, например, с помощью круто оформленного меню группы.
Как создать меню в группе ВК и сделать его стильным и привлекательным для пользователей, читайте в статье.
Тысячи надёжных каналов для продвижения бизнеса в Telegram
Telega.in — платформа нативных интеграций с блогерами в Telegram. Каждый канал в каталоге проверен вручную, а админы готовы к сотрудничеству — никаких долгих переговоров!
- Выбирайте лучшие каналы в открытом каталоге самостоятельно или с помощью менеджера.
- Планируйте кампании эффективно: интеграции гарантированно будут опубликованы в срок и в том виде, в котором их согласует заказчик.
- Экономьте время: отчёты по каждой кампании предоставляются в удобной таблице со всеми необходимыми данными.
Реклама. ООО «Телекот». ИНН 9707003203
Актуальные размеры
Сразу уточним оптимальные параметры картинки для виджетов — 376 на 256 пикселей в формате png, gif и jpg. Речь об иконках, которые отражаются в меню.
Как создать меню в сообществе ВК в 2023 году
Меню сообщества используют многие авторы контента для упрощения навигации по группе.
С помощью меню или — как его еще называет — виджетов, пользователь может легко сориентироваться в основных разделах группы и перейти в любой из них.
В мобильной версии оно находится под описанием сообщества.

Или под названием сообщества в версии ПК:

При этом SMM-специалисты нередко размещают в виджетах группы продающие материалы компаний и брендов. На сторонние сайты добавлять ссылки запрещено.
С технической стороны, меню — это всего лишь набор ссылок внутри сообщества ВК, переходя по которым вы перемещаетесь по разным разделам группы. В меню вы можете добавить товары, услуги, статьи, обсуждения, фотоальбомы, видео, ссылки на личные страницы и всё то, куда хотите перенаправить подписчика.
Далее разберем, где и как можно создать меню в Vk-сообществе.
С телефона
В мобильной версии и в приложении Вконтакте создать и оформить меню сообщества нельзя — такой инструмент для мобильных пользователей разработчики не встроили.
Есть лазейка — зайти в браузер и включить версию ПК. В таком случае, вы сможете создать меню со смартфона по нижеприведенному алгоритму для компьютера.
Но это очень неудобно из-за разных форматов отображения компьютерной версии и экрана смартфона.
С ПК
Первый шаг для создания меню группы ВК — перейти в управление.

Далее выбираем раздел «Меню».

Откуда мы попадаем в редактор виджетов сообщества. Для создания прикрепления первой ссылки и создания пункта меню нажимаем плюс около «Новая ссылка».

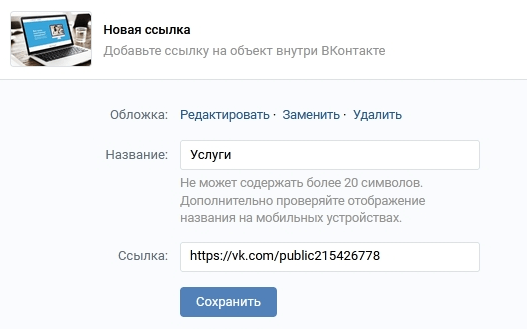
Далее ВК предлагает загрузить обложку (это мы сделаем чуть позже), добавить название виджета и назначить ссылку, на которую будет вести иконка меню сообщества.

Заполняем поля «Название» и «Ссылка» и нажимаем кнопку «Сохранить».

Чтобы наглядно показать виджеты меню, создадим еще один виджет по такому же алгоритму.
Так как мы не добавляли изображения для обложек пунктов меню, ВК вставил стандартные обложки.

Так выглядит меню сообщества без обложек виджетов.
Как удалить ссылку из меню
Чтобы удалить меню снова возвращаемся в редактор виджетов через кнопку «Настроить».

Удалить меню целиком нельзя — только по одному виджету. Чтобы удалить виджет, нажимаем «Изменить» напротив той строки, которую хотим удалить.

Разворачивается панель, где мы можем настроить виджет. Нажимаем «Удалить ссылку» под строкой с введенной ссылкой.

После этого Вконтакте открывает окно об удалении всего пункта меню. Выбираем «Удалить» — и ненужный виджет исчезнет из меню сообщества.

Повторяем это же с остальными пунктами меню, весь раздел меню группы исчезает с главной страницы сообщества.

Как сделать красивое оформление меню
Меню с картинкой
Теперь вернемся в редактор виджетов и добавим для каждого из них обложку.
Для этого нажимаем «Настроить» в разделе меню.

Выбираем нужный нам виджет и нажимаем «Изменить».

Далее выбираем пункт «Загрузить» напротив строки «Обложка».

Теперь вы видим окно о минимальном размере изображения и предпочтительных форматах картинки. Изучаем информацию и выбираем подходящий файл на компьютере.

Кликаем по нужной картинке и настраиваем нужную область для отображения на иконке. Затем нажимаем «Сохранить и продолжить».

После этого аналогично добавляем картинку в остальные пункты и переходим на страницу сообщества посмотреть, что у нас получилось.

Сейчас мы загрузили рандомные фотографии в меню, которые не очень подходят по стилю группы. Но можно оформить виджеты так, что они будут сочетаться по стилю с общим контекстом и дизайном сообщества.
Текстовое меню
В более ранних версиях ВКонтакте можно было сделать простое текстовое меню в сообществе без иконок с картинками. Делалось это с помощью специального скрипта, которые вставлялся в строку «Свежие новости».
Текстовое меню выглядело, как обычный текст с ссылками на нужные страницы. Сейчас его можно повторить в качестве обычной записи в сообществе и закрепить пост с ссылками.
Меню с переходами
Меню с переходами, или меню с кнопками:

Создать такое меню можно только с помощью специальных скриптов. Если вы не сильны в технической стороне настройки веб-страниц, то лучше делегировать эту задачу техническому специалисту для корректной настройки.
Но если для вашего сообщества не принципиально такое меню, то остановите свой выбор на стандартном. Тренды оформления сообщества меняются, и подобные массивные виджеты уходят в прошлое. Пользователи охотнее кликают на иконки стандартного компактного меню, а авторы повсеместно отказываются от вшитых в картинку кнопок меню.
Интерактивное меню
Точнее сказать, интерактивная обложка. На ней меняется фон страницы. С интерактивной обложкой пользователь не может взаимодействовать — только смотреть на сменяющие друг друга слайды.
Как сделать такую движущуюся обложку, смотите в этом видео:
Но такая обложка может содержать в себе информацию:
- Текущее время и дату;
- Таймер отсчета до старта акции, распродажи, открытия магазина и пр..
- Три последних пользователя вступивших в сообщество.
Все функции интерактивной обложки создаются с помощью специального скрипта, который добавляет и настраивает по желанию администратора тех. специалист.
Такое меню не сможет заменить полноценные виджеты с возможностью переходить по разделам сообщества, но отлично украсит страницу.
ВК Меню
Сайт: https://вкменю.рф
Вкменю.рф — бесплатный конструктор для обложек меню ВК, созданный одним из пользователей ВКонтакте. Сами разработчики одобрили разработку и внедрили его на платформу соцсети, но попасть на страницу Вкменю.рф можно только по одноименному запросу в браузере.
Разберем подробнее, как им пользоваться.
Заходим на сайте в редактор меню, где в основной части расположен сам конструктор, а справа информация о его создателе и другие полезные сервисы для авторов контента, созданные им.

Чуть ниже можно оставить комментарий о сервисе и пожертвовать в поддержку автора проекта.
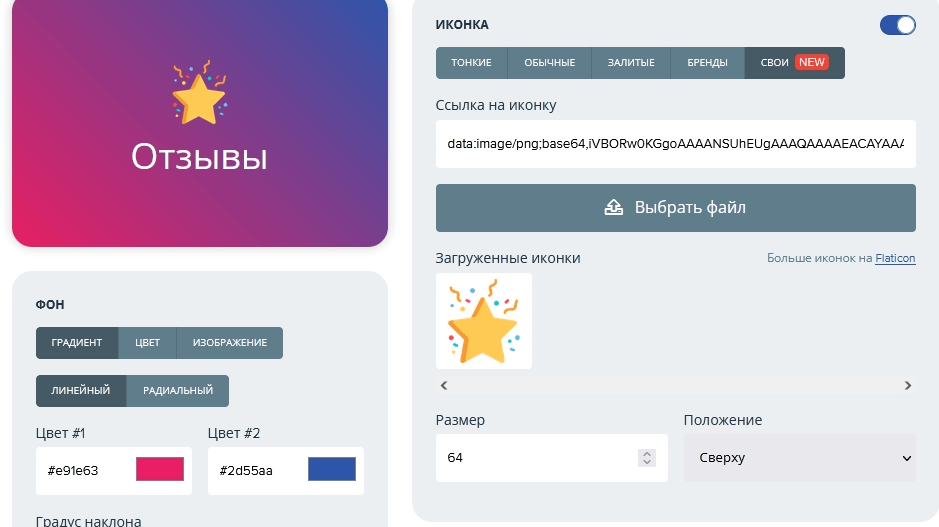
Посмотрим на функционал конструктора:

1. Чтобы напечатать текст обложки кликните по строке «Ваш текст» — это интерактивная строка, куда вы можете сразу вписать название обложки меню.
2. Справа в разделе «Готовые цвета» можно выбрать уже заготовленные разработчиком градиенты для создания меню с переходами на обложках из 128 градиентов.
Либо выберите цвет самостоятельно, нажав на номера цветов под картинкой:

3. Иконки — это силуэт, которые расположен над текстом. Выбрать иконку для меню можно из 134 вариантов официальных иконок ВК.
Чтобы установить вместо стандартной иконки эмодзи, кликните справа от «Иконки Vk» на стрелочку вниз, и откроется список эмодзи, которые вы можете прикрепить на обложку меню.

4. Чтобы изменить угол градиента, нужно передвинуть ползунок под строкой «угол». При перемещении затемнение градиента передвигается по периметру картинки.
5. В разделе «Шрифт» вы можете выбрать размер текста на обложке из трех вариантов: «Стандарт», «Больше», «Меньше».
6. Цвет текста представлен в двух вариантах: черный или белый. При резком затемнении конструктор автоматически поменяет цвет текста обложки на белый, при светлом фоне — на черной.
После нужных изменений нажимаем на кнопку «Скачать обложку» и сохраняем получившуюся картинку.

После 10 секунд ожидания обложка сохраняется на компьютер в папку загрузок под именем «vkmenu» в формате jpg.
При загрузке обложки, сделанной через сервис Вкменю.рф, менять ее размер не нужно — сервис автоматически создает обложку под требования платформы.

Создаем меню по уже знакомому алгоритму, загружаем созданные в программе обложки и смотрит на результат:

Теперь картинки меню соответствуют стилю сообщества и не выбиваются из контекста группы.
SMMBullet
Сайт: https://smmbullet.com
Аналогичный предыдущему сервису бесплатный конструктор для создания обложек меню.

SMMBullet предоставляет более широкий функционал для редактирования картинок меню. Вы можете сместить в центр текст обложки или иконку, или вовсе убрать их. Предусмотрено выравнивание текста по краям и сетка для более точного расположения объектов.
Иконки на платформе отличаются от иконок Vk — их меньше, и они более угловатые, нежели стилизованные значки. Но при этом вы можете загрузить свои иконки в формате png с компьютера по кнопке «Выбрать иконку» и выбрать цвет иконки самостоятельно.

Чтобы не потерять конструктор обложек, вы может сохранить его в закладках своей личной страницы ВКонтакте.

Прочие ресурсы
Если хотите оформить ни на кого не похожее меню в своем стиле, то пользуйтесь онлайн-редакторами изображений. Такими, как Canva или Google Рисунки.
Некоторые авторы, владеющие фотошопом, создают уникальные картинки меню в программах Adobe Photoshop или Adobe Illustrator.
Также не забывайте, что обложки меню могут быть абсолютно любые картинки: от фотографий вашего кота до картин Леонардо Да Винчи.
Шаблоны для меню групп ВК
Подобрать визуал меню ВК можно по готовым «формулам».
Оформите меню группы в общем стиле компании или бренда. Например, так сделали Smm-специалисты популярного в Санкт-Петербурге арт-пространства:

Или официальное сообщество оператора мобильной связи МТС:

Можно использовать картины одного стиля для создания атмосферы сообщества.
Пример: группа книжного магазина восточной литературы. В сообществе установлены картины в меню и такая же стилизованная гравюра на обложке группы.

Можно отделить меню от общего стиля сообщества, но превратить его виджеты в единую композицию с помощью цвета и дизайна, как это сделали Хабр.Карьера:

Художники при ведении сообществ со своими работами нередко заморачиваются над оригинальной отрисовкой иконок меню:

Заключение
Меню ВК — удобный инструмент, созданный больше для читателя, нежели администратора сообщества. При этом авторы контента могут с помощью него направлять своих подписчиков на нужные им страницы для повышения продаж, конверсий сайта и выставления своих лучших работ в начале страницы.
Вам понравилась статья?
4
0
Как добавить и настроить меню в группе «ВКонтакте»
Содержание
В VK регулярно выходят обновления, появляются полезные функции для личных аккаунтов и сообществ. Особое внимание разработчики уделяют развитию публичных страниц: сейчас сообщество «ВКонтакте» может стать альтернативой сайту компании или витрине на маркетплейсе. Одно из недавних нововведений — навигационное меню. Рассказываем, как сделать меню группы «ВКонтакте» полезным и привлекательным.
Что такое меню группы в VK и зачем оно нужно
Меню сообщества — это навигационная панель, которая структурирует содержание сайта для пользователя. Оно отображается над новостной лентой и видно всем посетителям, которые используют веб-версию или мобильное приложение VK.
Меню выполняет ряд функций:
- Навигация. Посетителям страницы проще находить информацию, кликнув на соответствующий раздел в меню. Это избавляет от необходимости пролистывать все сообщество.
- Акцентирование внимания на главном. В верхней части меню размещают наиболее важные разделы, в нижней — менее значимые.
- Визуальная привлекательность. Для того чтобы добиться внимания пользователей, используют яркие иконки.
Структуризация снижает нагрузку на администратора: посетители задают меньше вопросов, так как могут легко найти нужные данные самостоятельно.
Как создать
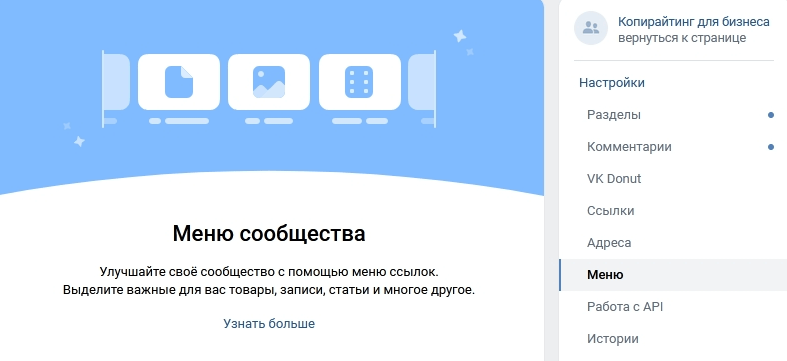
Чтобы создать меню, зайдите на страницу сообщества и справа выберите пункт «Управление». Откроется раздел настроек — кликните на «Меню».
Оформляйте каждый пункт с помощью кнопки «Новая ссылка». Программа позволяет добавить до 7 пунктов, не считая ссылок на приложения. Название раздела ограничено 20 символами. Можно загрузить обложку: от 376х256 px, в формате JPG, GIF или PNG.
Впоследствии при необходимости можно редактировать пункты меню в разделе «Настройки», изменять названия и обложку, добавлять новые ссылки.
Важно! Создавайте меню в десктопной версии VK, поскольку в мобильной это сделать невозможно. Ссылки на внешние ресурсы добавлять нельзя.
Как сделать обложку для меню
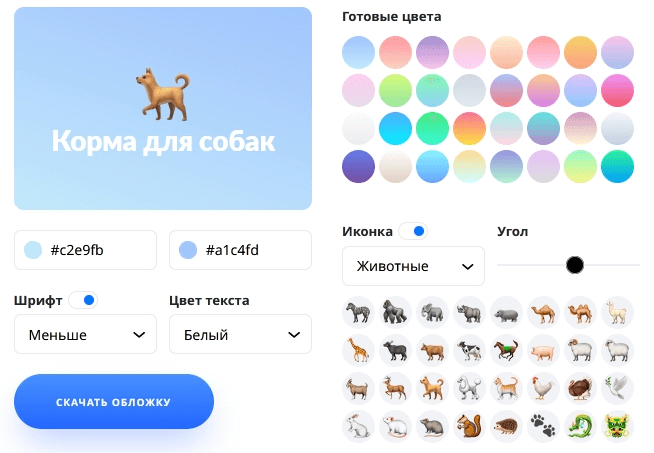
Задача легко решается с помощью бесплатного конструктора. Помимо готовых цветов для фона доступны HTML-оттенки.
Выбирайте любые оттенки в таблице цветовых кодов. Придерживайтесь следующей последовательности действий:
- Определитесь с фоном обложки. Выберите готовый вариант или HTML-код цвета.
- Добавьте иконки VK. Они представлены в виде пиктограмм и разбиты на категории (еда, лица, путешествия, одежда, животные, смайлы, объекты, символы, путешествия, спорт).
- Установите тип шрифта (стандарт, меньше, больше) и цвет текста (авто, белый или черный).
Все изменения отображаются сразу, что упрощает работу. Когда вас полностью устроит готовый вариант, нажмите на «Скачать обложку».
Больше инструментов предоставляет сервис memedia.ru. Особенности конструктора:
- загрузка собственных иконок;
- выбор шрифта;
- установка изображения или цвета (с градиентом или без него) в качестве фона.
В отличие от «ВКменю» тут доступен выбор размера иконки и вариант позиционирования (сверху или слева).
Содержание меню
Количество разделов ограничено, поэтому выбирайте наиболее важные пункты. Рекомендуем использовать:
- Виджеты. Упрощают сбор контактов, прием донатов от подписчиков, отправку рассылок и прочую рутинную работу.
- Материалы (выбор редакции). Привлекайте внимание посетителей к актуальным новостям сообщества.
- Опросы и обсуждения. Побуждайте подписчиков к активному комментированию, чтобы выявить их потребности и ожидания.
- Основные сведения о сообществе. Позаботьтесь, чтобы этот пункт содержал исчерпывающую информацию об условиях сотрудничества и размещения рекламных материалов, действующих тарифах.
- Актуальные предложения. Распродажи, акции, тематические мероприятия и другие события, о которых участники группы должны узнать вовремя.
- Портфолио. Блок для представителей IT-сферы, творческих профессий, коммерческих компаний, в котором можно разместить наиболее удачные примеры работ. Альтернативный вариант — раздел «Кейсы».
В зависимости от целей паблика список пунктов меню будет отличаться. В любом случае советуем его дополнить разделом FAQ — в нем пользователи найдут ответы на наиболее часто задаваемые вопросы. Так вы уменьшите нагрузку на отдел поддержки.
Компаниям важно предоставлять клиентам исчерпывающую информацию, минимизировать количество уточняющих запросов. Не менее важно лучше узнавать свою аудиторию, получать честную обратную связь от клиентов и на ее основе повышать качество обслуживания. В этом поможет Речевая аналитика Calltouch Предикт.
Воспользуйтесь речевым анализатором, чтобы узнать, кто звонит в вашу компанию, и какие вопросы клиенты задают чаще всего. Программа протипирует звонки и предоставит текстовую расшифровку диалогов. Также полученная информация поможет улучшить скрипты продаж и работу колл-центра.
Технология
речевой аналитики
Calltouch Predict
- Автотегирование звонков
- Текстовая расшифровка записей разговоров
Узнать подробнее
Иконки для меню VK
Постарайтесь, чтобы дизайн иконок побуждал участников группы сделать клик. Рекомендации:
- Сделайте иконки похожими на кнопки действий. У пользователей может возникнуть подсознательное желание перейти по ссылке.
- Расставьте акценты с помощью ярких оттенков. Выделите цветами наиболее важные элементы (новости, анонсы мероприятий).
- Продумайте интуитивно понятный визуал. Это нужно, чтобы посетитель понял содержание раздела, не читая описание.
Оформляйте элементы в едином дизайне. Используйте фирменную графику, по которой легко узнать бренд.
Названия разделов
Идеальное название точно соответствует содержимому, на которое ведет ссылка. Рекомендации:
- Будьте лаконичны. Пользователи лучше воспринимают названия из одного-двух слов, больше трех использовать не стоит.
- Откажитесь от специальных терминов в меню. Пусть оно будет понятным каждому участнику сообщества.
- Используйте глаголы действия, чтобы добиться нужного результата — «проконсультироваться», «скачать каталог», «получить скидку».
- Опишите компанию и условия сотрудничества с помощью существительных «тарифы», «о компании», «наша команда».
- Используйте прилагательные для раздела с примерами работ. Избегайте таких формулировок, как «лучший», «самый важный», «уникальный», ввиду их необъективности. Приводите объективные характеристики, которые можно выражать качественными прилагательными.
Коммерческим сообществам полезно дополнить меню разделами «Актуальное», «В наличии», «Оформить заказ», «Корзина».
Типичные ошибки
Если меню составлено хаотично, пользователи тратят много времени на поиск нужной информации, засыпают вопросами администраторов. Как результат — уменьшение активности аудитории, потеря клиентов и доходов с продаж (в коммерческих сообществах).
Характерные ошибки в меню в VK:
- Ссылки недействительны или ведут на неактуальные страницы.
- Меню состоит 2–3 разделов. Чтобы не вызвать у посетителя ощущение нехватки информации, делайте не менее 4–5 пунктов. Варианты разделов по содержанию — опросы, анонсы событий, видео- и фотоподборки, актуальные посты.
- Обложка и/или графика неоригинальны. Создайте уникальное оформление, чтобы пользователи запомнили ваш бренд, а компания не столкнулась с обвинениями в плагиате.
- Длинные названия разделов. Их сложно воспринимать, также они часто автоматически обрезаются при просмотре.
- Слишком мелкий шрифт. Не каждый пользователь будет вглядываться в экран, чтобы разобрать текст.
- Использование профессиональных терминов. Посетители не будут гуглить непонятные им слова.
- Цветовые решения некорректны. Аккуратно используйте яркие оттенки и контрастные сочетания, чтобы не раздражать посетителя.
Наиболее критичная ошибка — перегруженное меню с лишними разделами и избытком ссылок. Оцените каждый пункт и удостоверьтесь, что он информативен и полезен для посетителей.
Примеры использования
Рассмотрим варианты оформления меню в коммерческих пабликах в VK.
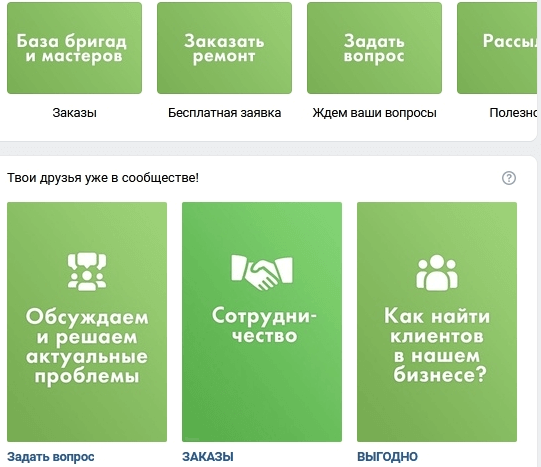
Пример 1. Сообщество компании, которая оказывает услуги по ремонту квартир. Меню состоит из четырех пунктов: «База бригад и мастеров», «Заказать ремонт», «Задать вопрос», «Рассылка».
Пользователю легко сориентироваться в большом объеме информации и найти мастеров. Лаконичные, легко считываемые иконки и плавный градиент повышают привлекательность страницы. В оформлении визуальных элементов использованы три оттенка спокойного цвета.
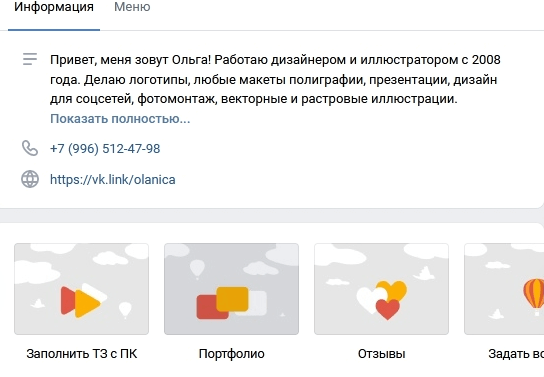
Пример 2. Страница графического дизайнера. Первый раздел — «Заполнить ТЗ с ПК». Посетителю достаточно описать свои пожелания в заявке. В «Портфолио» собраны наиболее удачные примеры работ специалиста. Раздел «Отзывы» расскажет о репутации исполнителя. Запросить недостающую информацию можно, кликнув по иконке «Задать вопрос». Удобно и ничего лишнего.
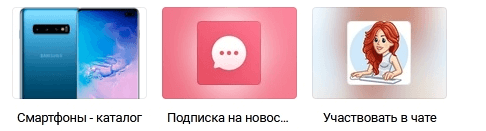
Пример 3. Магазин во ВК, который специализируется на продаже смартфонов. Дизайн обложек для пунктов меню — приятный и ненавязчивый.
Первый в списке — каталог товаров. Далее следуют «Подписка на новости» и «Участвовать в чате». В этом примере видно, что создатели паблика не всегда в полной мере используют возможности меню. Например, здесь были бы уместны дополнительные разделы: «Корзина», «Заказать», «Условия доставки».
Если вы предоставляете услуги клиентам, включите в меню сообщества VK раздел с формой заявки. А на сайт установите Виджеты Calltouch. При каждом посещении сайта пользователь будет видеть всплывающее окно, в котором сможет заполнить короткую заявку на обслуживание или оставить контакты. Сервис обработает данные и направит их в ваш колл-центр. Таким простым способом вы увеличите конверсию сайта и не упустите ни одной заявки.
Виджеты Calltouch
- Увеличьте конверсию сайта на 30%
- Обратный звонок, промо-лендинги, формы захвата, мультикнопка, автопрозвон форм
Узнать подробнее
Заключение
- Сделать меню «ВКонтакте» полезно как для развлекательных пабликов, так и для магазинов.
- Простая и удобная навигация упрощает поиск информации на странице паблика, помогает увеличить конверсию.
- В меню чаще всего добавляют такие разделы, как «Каталог», «Портфолио», «Опросы», «Условия сотрудничества», «Заказать». Всего можно добавить до 7 разделов.
- Внешние ссылки добавлять нельзя.
- Предпочтительнее использовать короткие названия пунктов — 1–2 слова. Например, «Отзывы», «Задать вопрос». Не пишите длинные конструкции. Так, «Задать вопрос техническому специалисту» — громоздко выглядит и сложно для восприятия.
- Графические элементы создают с помощью бесплатных конструкторов VK. Инструменты предоставляют широкие возможности для дизайна и позволяют оформить иконку и обложки в соответствии с фирменным стилем.
- Используйте разборчивый шрифт.
Лучшие маркетинговые практики — каждый месяц в дайджесте Calltouch
Подписывайтесь сейчас и получите 13 чек-листов маркетолога
Нажимая на кнопку «Подписаться», вы даёте своё согласие на обработку персональных данных и получение рекламной информации о продуктах, услугах посредством звонков и рассылок по предоставленным каналам связи.
У вас интересный материал?
Опубликуйте статью в нашем блоге
Опубликовать статью
Отправьте статью себе на почту
01-04-2019, Каверин Илья
Время чтения: 5 минут
8884
0
Мы продолжаем рассказывать о SMM продвижении. Сегодня рассмотрим самый сложный, на первый взгляд, элемент дизайна — меню группы ВК. Действительно, во многих группах его нет, потому что администратор при фразе «писать код» чаще всего падает в обморок. По сути, ничего сложного нет. Все, что вам потребуется, — креатив, желание учиться и свободное время. А также наша пошаговая инструкция.
С чего начать?
Первое, что вам нужно сделать, это зайти в настройки вашей группы и выбрать раздел «Материалы». В нем вам необходимо выбрать пункт «Ограниченные» и нажать на кнопку «Сохранить». Готово! Теперь мы можем работать с группой и размещать различные материалы не боясь, что кто-то займется исправлениями без нашего согласия.
Теперь стоит определиться с тем, какое меню «ВКонтакте» мы хотим сделать. Если вы ограничены во времени и не желаете тратить лишние силы, то можете выбрать простой вариант с картинкой и несколькими текстовыми ссылками. Это можно добавить за несколько минут без использования редактора кода в ВК.
Вы можете пойти дальше и создать типичное для многих групп меню с кнопками. Если же вы верите в свои силы, а ваше стремление к красоте не угасает, то экспериментируйте, находите различные творческие подходы.
Что делать дальше?
Давайте рассмотрим каждый вариант на примерах и по пунктам объясним, как оформить графическое меню в группе ВК.
Простое меню ВКонтакте.
Вариант, который можно без труда собрать в визуальном редакторе, не прибегая к пресловутому «коду». Результат будет выглядеть примерно так:
Просто, лаконично, без лишних элементов и отвлекающих факторов. Сделать такое меню реально за несколько минут. Все, что вам потребуется, — это несколько ссылок. Добавить их можно нажатием одной кнопки в визуальном редакторе.
В режиме кода ссылка оформляется одинарными квадратными скобками:
[ссылка|текст или адрес картинки] Пример: [https://tovarishch.su/|Главная страница «Товарища»]
Чтобы сделать буллиты, достаточно перед ссылкой поставить значок * (звездочка/астериск) или воспользоваться соответствующей кнопкой в меню.
Если вы захотите украсить текст картинкой, то нажмите на значок фотографии в меню или пропишите в коде страницы следующую строчку:
[[адрес фотографии]]. Адрес выглядит следующим образом:
- photoXXX_YYY, если фотография находится в вашем профиле;
- photo-XXX_YYY, если картинка находится в альбоме сообщества.
Создать такую страницу можно за несколько минут, но смотреться она будет, прямо скажем, слишком просто и недостаточно заметно. Если вы хотите, чтобы группа выглядела профессионально, этого явно мало, поэтому рассмотрим более сложные варианты.
Меню группы с картинкой и кнопками.
Один из самых популярных вариантов, который встречается даже в сообществах известных брендов в 2023 году. Для того чтобы сделать интерактивное меню в группах «ВКонтакте» своими силами, потребуется Photoshop или аналогичная программа.
Если пунктов не так много, то будет проще и логичнее разместить их в один столбец. В этом случае вам не потребуется задумываться о размещении (о нем поговорим позже). Теперь пора приступать к работе с изображениями.
- Выберите картинку, которая подойдет вам для меню. Это должно быть изображение высокого качества, портретной ориентации или квадратное. Его размер зависит от количества пунктов в меню. Картинка должна отражать содержание группы.
- Добавьте изображение в Photoshop, растрируйте, сделайте слоем.
- Вы можете пойти легким путем и «нарезать» картинку на полоски одинакового размера, которые и станут пунктами вашего меню. Необходимо добавить надписи, и вы готовы к размещению. Переходите сразу к пункту 7.
- Если вы уверены в своих силах и хотите получить более профессиональное меню в ВК, то можете нарисовать изображение с кнопками. Для этого вам понадобится удобный фон, который не будет отвлекать внимание пользователя, и несколько кнопок контрастного цвета. Такое меню можно нарисовать с нуля или взять готовое изображение, после чего снова «нарезать» полосками.
- После того как вы выполнили 3 или 4 пункт, у вас в распоряжении появился набор изображений. Вам необходимо добавить его в вики-страницу. Проще сделать это через режим редактирования кода.
- Добавляем фоновое изображение. Этот пункт можно пропустить, если вы делаете простое меню из нескольких слитных картинок. Добавить изображение можно одной строчкой кода: <center>[[photoXXX_YYY|Zpx;nopadding;nolink]]</center>.
- <center></center> — эти теги позволяют разместить изображение в центре страницы. В противном случае оно будет выровнено по левому краю.
- [[]] — теги для вставки картинки.
- photoXXX_YYY — адрес изображения.
- Zpx — размер изображения. Указывается в пикселях.
- Nopadding — вставляет картинку без отступов.
- Nolink — делает картинку неактивной и некликабельной.
- Вставляем кнопки. Каждый элемент меню представляет собой полоску, вносить их можно при помощи такого же кода, но с несколькими изменениями: <center>[[photoXXX_YYY|Zpx;nopadding;URL]</center>.
- Мы убрали параметр nolink, поэтому эта картинка будет кликабельной.
- Вместо nolink мы пишем URL-адрес страницы, на которую кнопка ссылается. Это может быть раздел в группе, событие, страница «ВКонтакте» или внешний сайт.
- Все готово, вам остается только добавить пост с меню в закрепы, и группа «ВКонтакте» получила более информативный вид.
Выполнив эти простые шаги, вы поможете пользователям в работе с вашей группой и быстро найти все необходимое.
Меню, перетекающее в аватар.
Такой вариант встречается во многих группах и выглядит очень привлекательно, если сделать его правильно. Давайте разберемся, как создать такое меню в группе ВК.
- Выбираем картинку. Вам потребуется изображение высокого разрешения, не менее 760 х 500 пикселей. Стремитесь к тому, чтобы оно не только подходило вам по тематике, но и хорошо смотрелось с текстом.
- При помощи Photoshop разрезаем картинку на 4 прямоугольника:
- 200 х 500 — должен находиться справа, это будет аватарка группы.
- 50 х 500 — отступ от аватарки, его в меню в ВК видно не будет.
- 510 х 182 — должен находиться в правом верхнем углу. Эту область тоже видно не будет.
- Последний прямоугольник (в нижнем левом углу) — это часть, на которой будет размещаться меню.
- После этого вам следует разместить аватар (прямоугольник 1). Это делается за несколько кликов.
- Прямоугольник 4 (меню) следует разрезать на несколько полосок и разместить на вики-странице. Процесс аналогичен тому, что мы описали выше для простого меню.
Когда вы создали страницу и закрепили ее, можете насладиться результатом вашей работы.
Если у вас есть новые и креативные идеи для меню, вы можете поделиться ими в комментариях.
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу. Можно прибегнуть и к другому быстрому варианту – раскрутке ВК и сообщества через сайт https://lowcostsmm.com/ru/, где можно быстро и просто получить необходимый эффект.
Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
О том, как создать шапку для группы ВК, есть статья на нашем сайте.
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
- Заходим в «Управление» сообществом.
- Справа выбираем пункт «Разделы».
- Находим «Материалы» и включаем их.
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».
- Переходим во вкладку «Свежие новости».
- Нажимаем «Редактировать».
- Меняем название на соответствующее (например, «Меню»).
- Далее в правом углу включаем «Режим wiki-разметки».
При наведении на кнопку <>, должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.
- Заключаем каждую строку в квадратные скобки.
- Добавляем вертикальную черту перед названиями.
- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.
- Добавляем звездочку перед квадратными скобками каждого пункта.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Статья в тему: “Вики-страницы в группах ВК: что это такое и как с ними быть?“.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.
- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставиться автоматически при сохранении пропорций).
- Далее переключаемся на «Режим wiki-разметки».
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.
- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.
- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Смотрите также как оформить группу в ВК и какие инструменты помогут в соответствующей статье.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
А о том, как создать и оформить группу в Одноклассниках, читайте материал по ссылке.
На чтение 7 мин Просмотров 5к. Опубликовано
Обновлено
Wiki-разметка (вики-разметка) — это инструмент, позволяющий создавать информационные веб-страницы во ВКонтакте. Часто этот инструмент используют для того, чтобы сделать в сообществе меню для удобной навигации по контенту.
Не так давно ВКонтакте добавил возможность делать меню без помощи специальной разметки. Но оно подходит тем сообществам, у которых мало информационного контента. Оптимальный вариант — использование стандартного меню ВКонтакте в тандеме с вики-меню. При таком раскладе пользователь не запутается в вашем сообществе и без труда найдёт нужную публикацию.
В этой статье мы разберёмся, как создать кликабельное меню с помощью вики-разметки и как добавить его в стандартное меню сообщества ВК.
Содержание статьи
- Где может размещаться вики-меню
- Как подготовить хештеги для вики-меню
- Создаём вики-страницу
- Как узнать ID сообщества?
- Подготавливаем изображение для вики-страницы
- Создаём кликабельное меню на вики-странице
- Адаптируем меню под мобильные устройства
- Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
Где может размещаться вики-меню
Лучше всего разместить вики-меню в стандартном меню сообщества. Это необходимо для того, чтобы сделать навигацию по контенту очень удобной. Например, в Платформе LP есть несколько тематик контента: сайты, аналитика, продвижение. Эти темы вынесены в стандартное меню сообщества ВК.

Но каждая из этих тем подразумевает разные рубрики. Например, в «Продвижении» есть статьи, посвящённые Яндекс.Директу, Google Ads, продвижению ВК или Instagram. Вики-меню позволяет привязать статьи по темам к разным кнопкам, чтобы пользователь смог быстро перейти именно к тому инструменту продвижения, который его интересует. Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Как подготовить хештеги для вики-меню
Чтобы можно было привязывать статьи к разным кнопкам, используйте навигационные хештеги в публикациях. Например, чтобы публикации по теме Google Ads открывались по клику на эту кнопку, необходимо добавлять хештег #googleads@platformalp. Новые записи с этим хештегом будут автоматически привязываться к кнопке.
Хештег должен содержать название вашей рубрики (можно на русском) и адрес вашего сообщества через @.
Вот так: #название_темы@адресвашегосообщества
Адрес сообщества находится после «https://vk.com/»
Создаём вики-страницу
Сначала надо создать страницу, где будет размещаться меню.
Чтобы создать вики-страницу, необходимо сделать ссылку вида: vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где
XXX — это ID сообщества
Название_страницы — заголовок будущей вики-страницы
Как узнать ID сообщества?
Шаг 1. Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Шаг 2. После открытия в адресной строке браузера появится ссылка вида vk.com/адрес_сообщества?w=wall-XXX_YYY.
XXX — это и есть ID нужного вашего сообщества. Скопируйте числа после «wall-».
Добавьте все необходимые компоненты, и получится ссылка вида: vk.com/pages?oid=-54762931&p=Меню
Теперь перейдите по ней. Вы попадете на вики-страницу.
Подготавливаем изображение для вики-страницы
В фотошопе или другой программе необходимо подготовить изображение самого меню.
Размеры
Баннер должен быть не больше 600px в ширину. В высоту же — сколько угодно в пределах разумного.
Итак, после того, как изображение будет готово, необходимо разрезать его на кусочки, чтобы к ним потом добавить ссылки на контент.
Разрезать изображение нужно в фотошопе. Для этого используйте инструмент «Раскройка».
Важно! Баннер нужно разрезать так, чтобы во всех строках получилось одинаковое количество столбцов (вне зависимости от количества кнопок)
После применения этого инструмента получается следующее
Теперь нужно сохранить эти кусочки на компьютер. Для этого нажмите на «Файл» → «Экспортировать» → «Сохранить для Web»
Создаём кликабельное меню на вики-странице
После того, как вы создали баннер и разрезали его на кнопки, необходимо вернуться на ранее созданную вики-страницу и добавить
меню.
Нажимаем на «Наполнить содержанием»
Теперь необходимо вставить картинки последовательно. Нажимаем на значок фотоаппарата и загружаем картинки. Начиная слева направо, следуя вниз вставляем кнопки меню одну за другой.
Картинки автоматически преобразовались в код. Получилось вот так
Давайте внимательно рассмотрим одну из строчек:
[[photo54664719_457248945|300×142.9921875px;noborder| ]]
photo54664719_457248945 — это само изображение, его название
300×142.9921875px — размер изображения
noborder — параметр, который означает, что картинки будут разделены между собой
Итак, после того, как все «кусочки» меню добавлены, необходимо сделать кое-какие преобразования прямо в вики-разметке:
- Размер изображения должен состоять из целых чисел. Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.
Вся сточка целиком выглядеть будет так: [[photo54664719_457248945|300x142px;noborder| ]]
- Надо соединить кнопки. Соединит их параметр nopadding. Просто заменяем noboder на nopadding. Получается так: [[photo54664719_457248945|300x142px;nopadding| ]]
Нажмем «Предпросмотр». Получилось так
Пока это только баннер на вики-странице. Чтобы меню стало кликабельным, нужно добавить в него ссылки.
В кнопки можно добавлять любые ссылки. Это могут быть ссылки на ваш сайт, Instagram, на приложения сообщества, на конкретные посты или статьи.
Для этого просто скопируйте ссылку и добавьте её в нужную кнопку после «nopadding|». Получится так: [[photo54664719_457248945|300x142px;nopadding|https://platformalp.ru/]]
Но, чтобы переход с меню был на определенные посты группы, помеченные хештегом, надо схитрить.
Для этого заходим в группу, копируем нужный навигационный хештег. Затем нажимаем на стене на «Записи сообщества».
Далее нажимаем на «Поиск записей». Вставляем хештег, нажимаем «Enter».
Теперь копируем ссылку в поисковой строке.
И вставляем её в нужную кнопку. Получается так: [[photo54664719_457248945|300x142px;nopadding|https://vk.com/wall-54762931?q=%23googleads%40platformalp]]
Важно! После «nopadding|» не должно быть пробелов перед ссылкой. Пробелов не должно быть и после ссылки.
Нажмите на «Предпросмотр» и перейдите по кнопке. Проверьте, осуществился ли переход?
Адаптируем меню под мобильные устройства
Если вы скопируете ссылку на меню и перейдёте по ней с телефона, то увидите, что там всё «плывёт». Чтобы с телефона всё смотрелось так, как и с компьютера, необходимо сделать невидимую таблицу. Для этого в вики-меню надо добавить следующие параметры:
{| fixed;nopadding;noborder (добавляем в самом начале)
|- (ставим после каждой строки меню)
| (добавляем перед каждой строкой кода)
|} (ставим в самом конце)
Получится так
Нажмите на «Сохранить страницу», а затем «Предпросмотр». Проверьте, чтобы ничего не съехало с телефона и компьютера.
Если в строчке меню должна быть не одна кнопка, а, например, две, то знаком |- надо отделить две кнопки.
Не забудьте нажать на «Сохранить изменения» после создания вики-меню.
Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
После того, как вы создали вики-меню, нужно скопировать его ссылку. Для этого нажмите на название вашего меню вверху страницы (в нашем примере меню называется «Продвижение») и скопируйте ссылку в адресной строке. Это и будет ваша ссылка на wiki-меню.
В начале статьи я говорила, что оптимально использовать вики-меню в тандеме со стандартным меню ВК.
Просто так вставить туда ссылку на вики-меню не получится.
ВКонтакте запрещает это делать.
Но этот запрет можно обойти. Прогоните ссылку на вики-меню через https://vk.com/cc, чтобы добавить её в стандартное меню ВК.
Надеюсь, что эта инструкция помогла вам в создании вики-меню. Но, если у вас остались вопросы, то пишите их в комментариях к этой статье.
Делитесь ссылками на свои вики-меню 🙂