Помогите пользователям решить их задачи с помощью наглядных алгоритмов. Люди более лояльно относятся изданиям, которые превращают многостраничные тексты в понятные материалы.
Создать алгоритмы и блок-схемы можно с помощью бесплатного инструмента Draw.io.
Предложите аудитории понятные пошаговые инструкции или алгоритмы действий, которые сэкономят время и силы читателей. Пользователи чаще делятся в соцсетях ссылками на такой контент, а редакция может найти в нём темы для новых публикаций.
Море возможностей
Draw.io — удобный онлайн-инструмент для визуализации алгоритмов и процессов. В сервис встроена большая библиотека шаблонов, один из которых вы можете взять за основу для своей схемы. Готовое изображение можно скачать на компьютер или встроить в страницу сайта или блога.
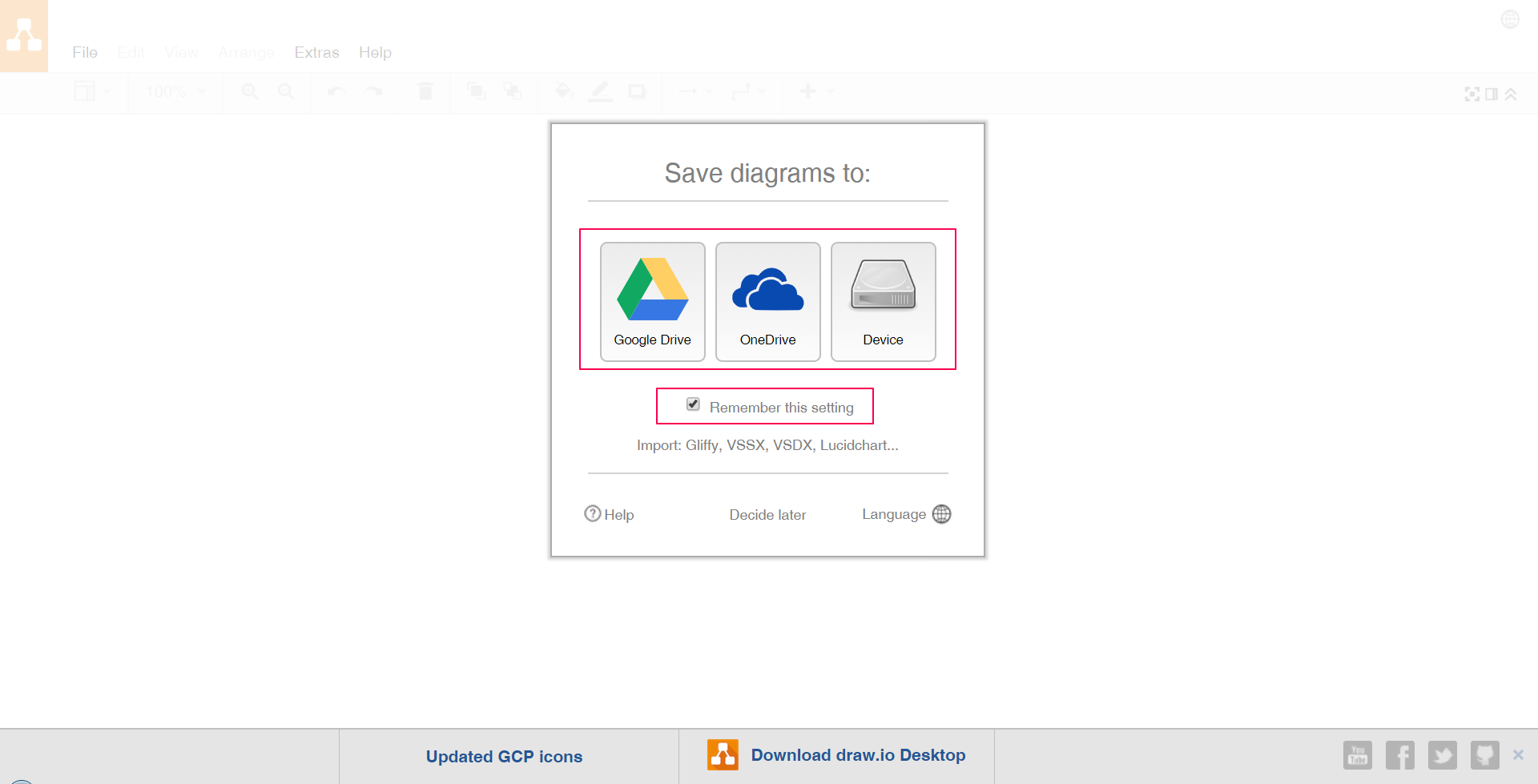
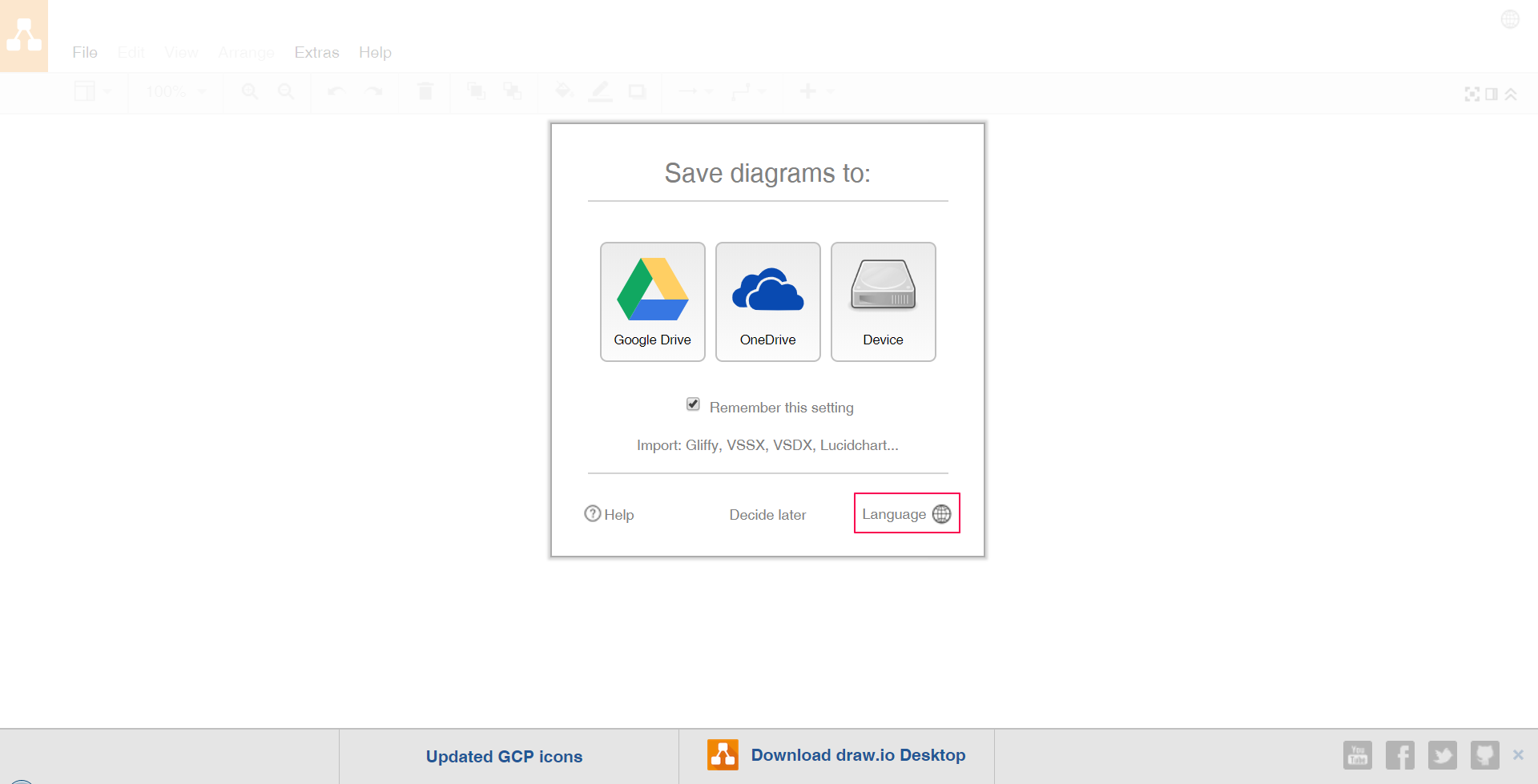
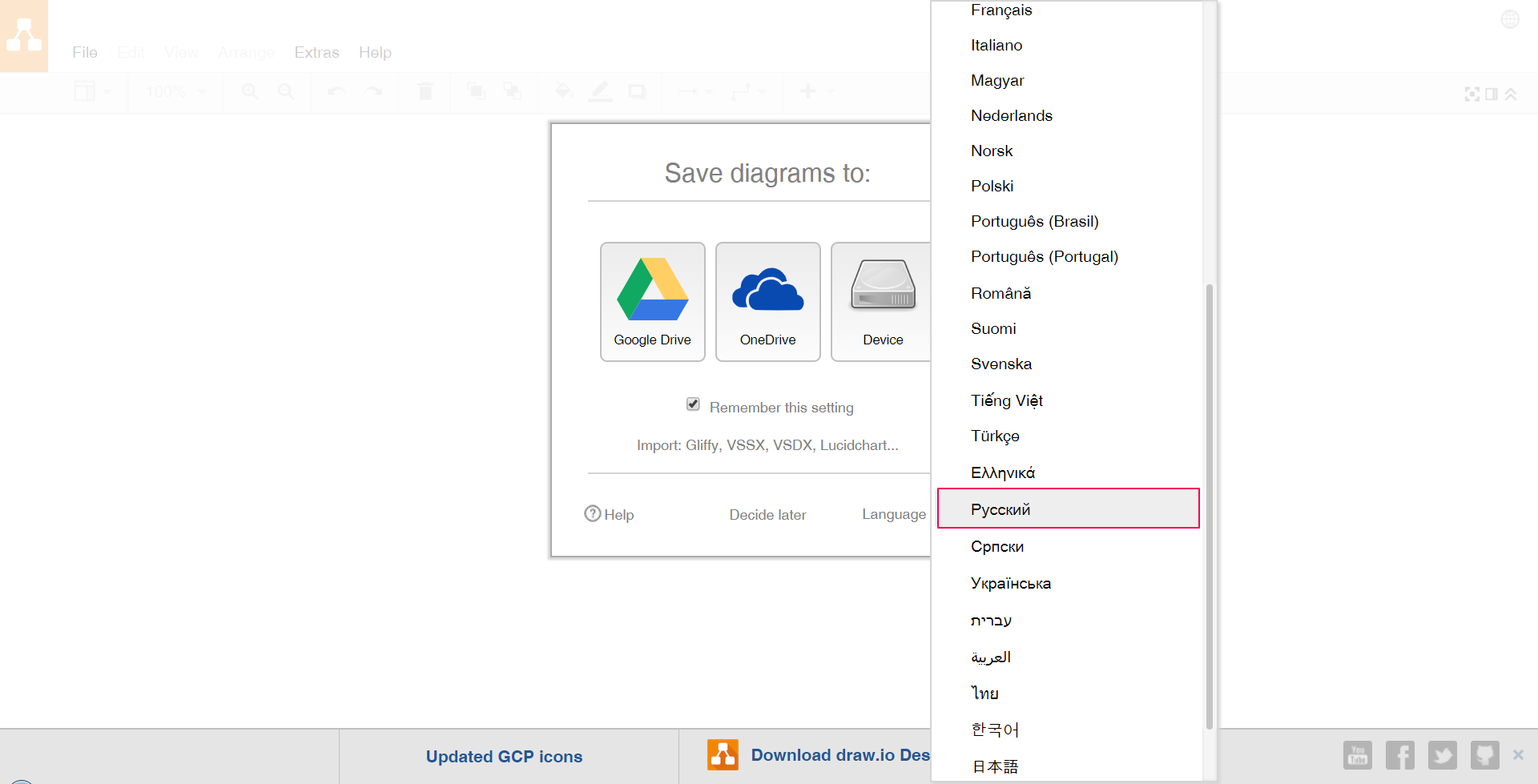
Когда вы впервые заходите на страницу сервиса, система предлагает выбрать язык интерфейса и хранилище для ваших проектов — Гугл Диск, OneDrive или локальный диск. По умолчанию интерфейс сервиса на английском языке, но его можно изменить, кликнув на значке глобуса в правом нижнем углу всплывающего окна. Поставьте галочку в окошке «Remember this setting» (Запомнить эти настройки), чтобы система запомнила ваш выбор, и обновите страницу, чтобы изменения вступили в силу.
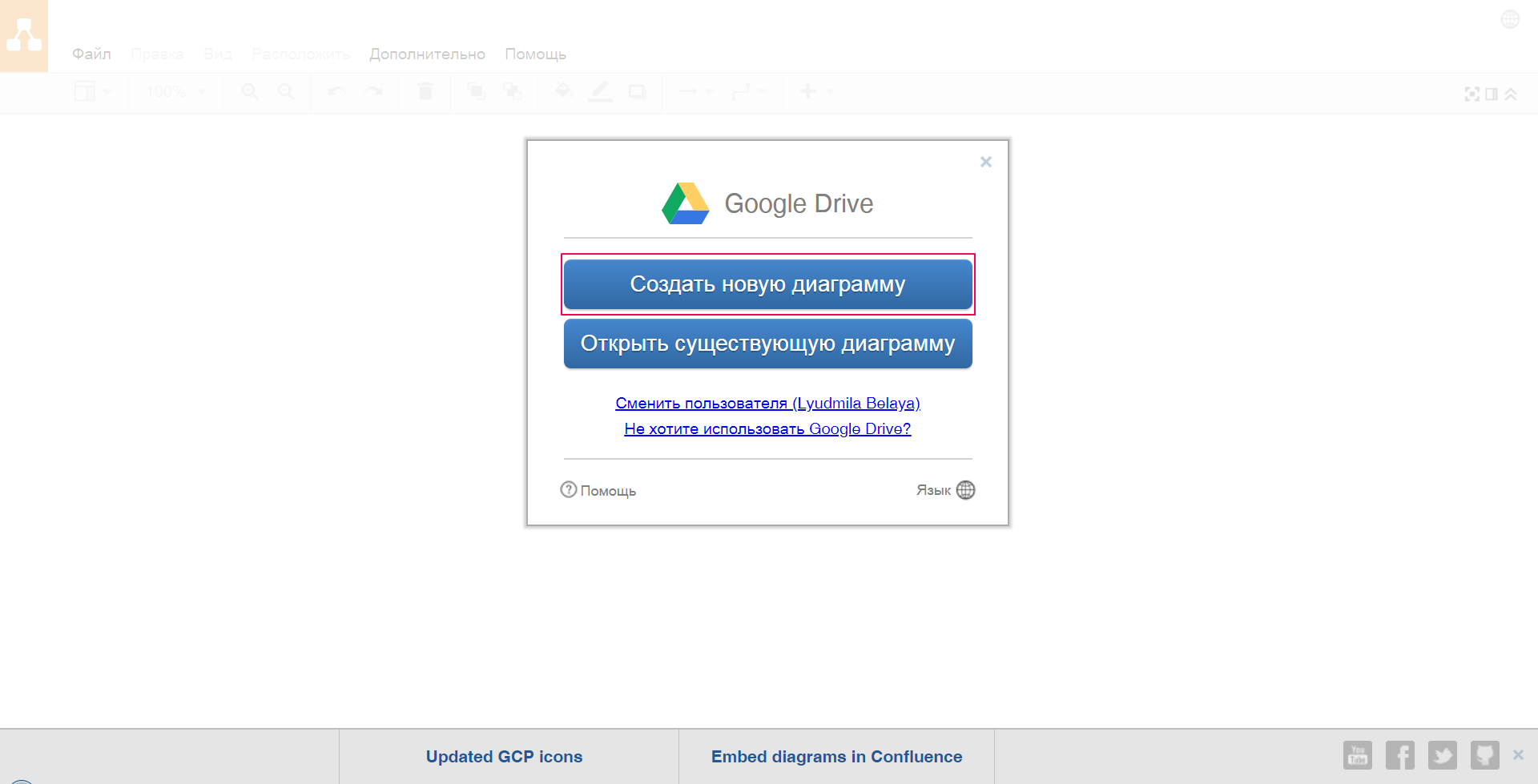
Если в качестве хранилища проектов вы выбрали один из облачных сервисов, система предложит вам войти в свой аккаунт. Авторизуйтесь в облаке, введите логин и пароль, а затем нажмите кнопку «Создать новую диаграмму». Если вы решили хранить данные на компьютере, сразу нажимайте «Создать новую диаграмму».
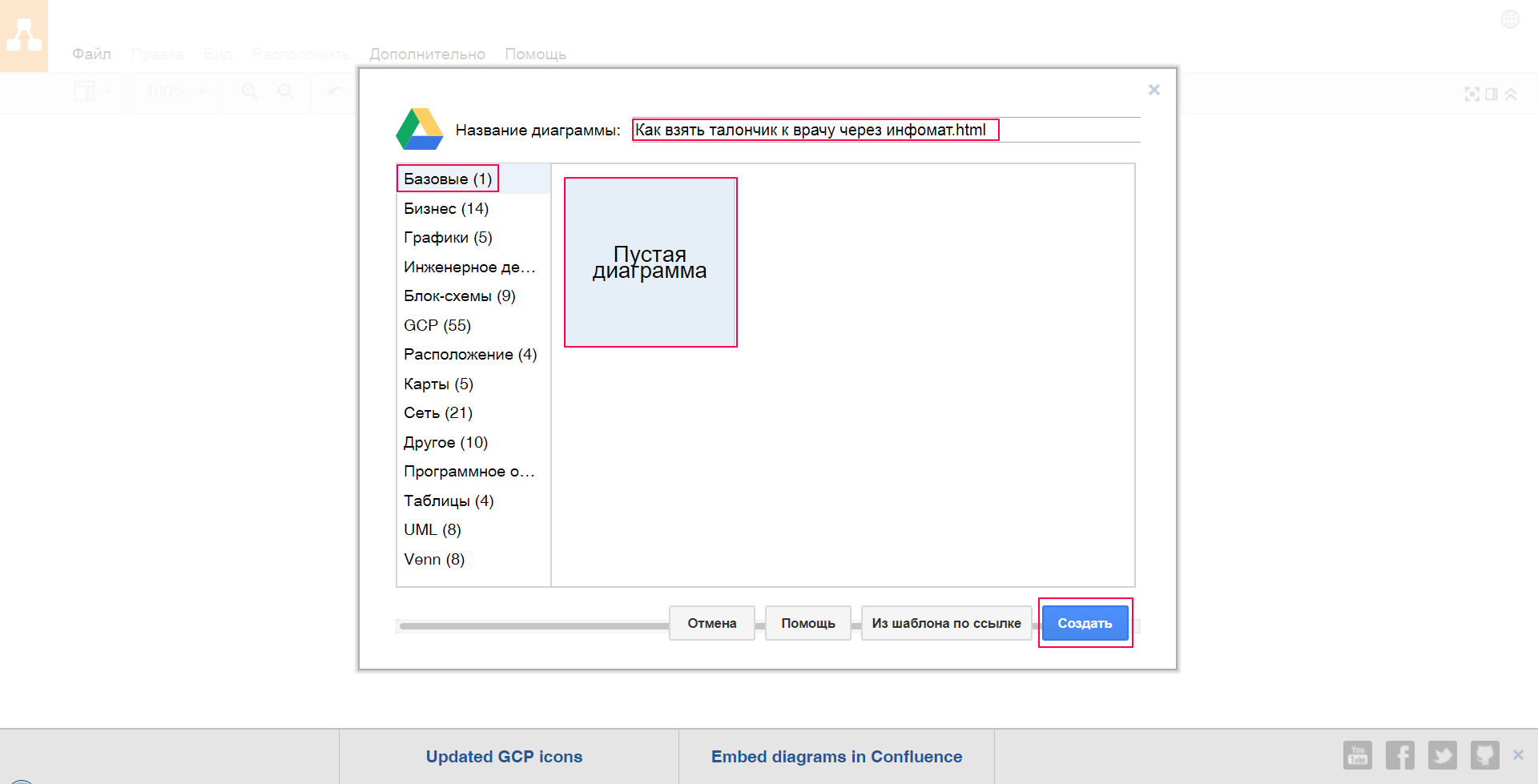
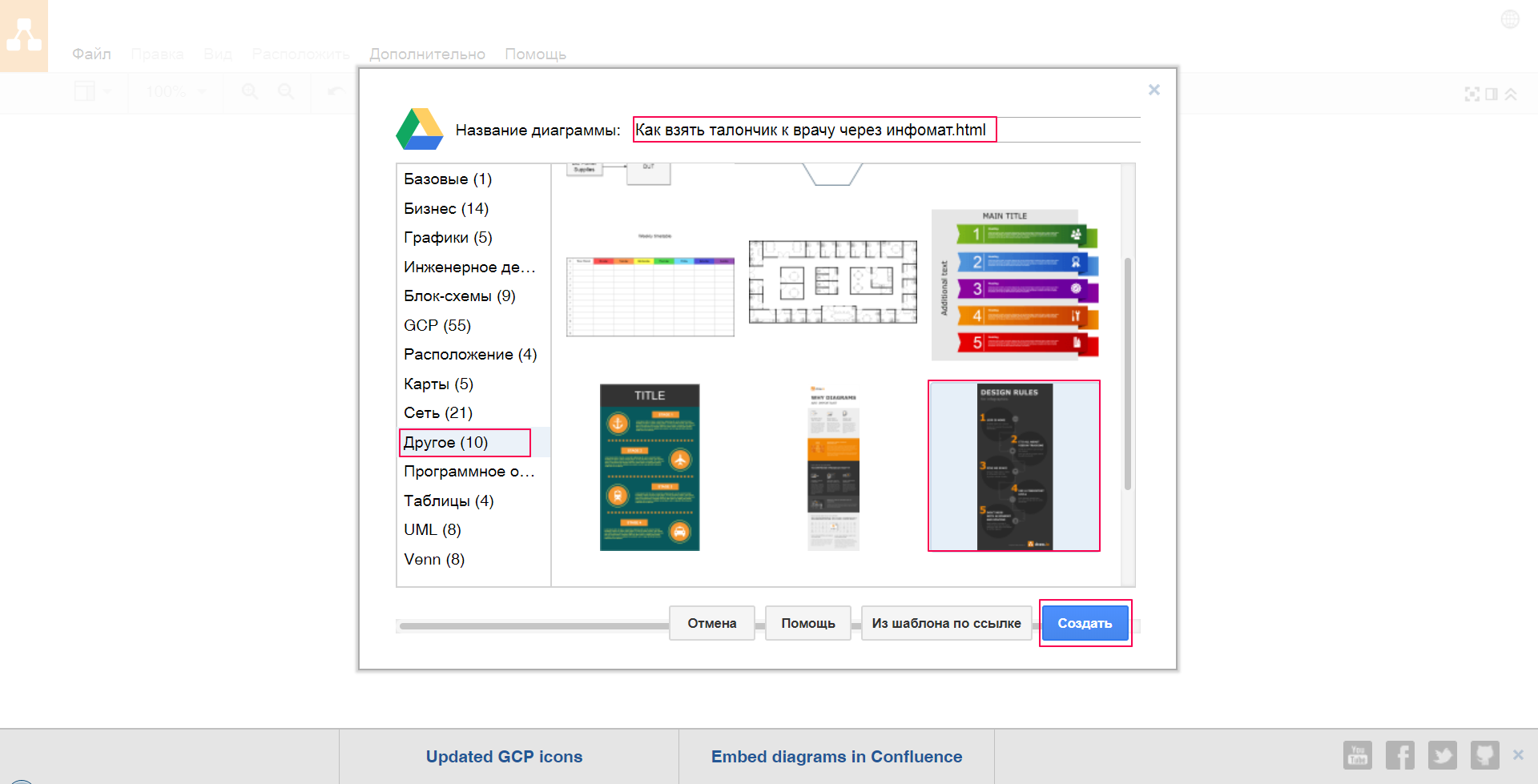
Впишите название диаграммы, затем во вкладке «Базовые» выберите пустой шаблон, если хотите нарисовать схему с нуля, либо один из готовых дизайнов, отсортированных в библиотеке по видам. Когда определитесь с внешним видом, нажмите кнопку «Создать» в правом нижнем углу.
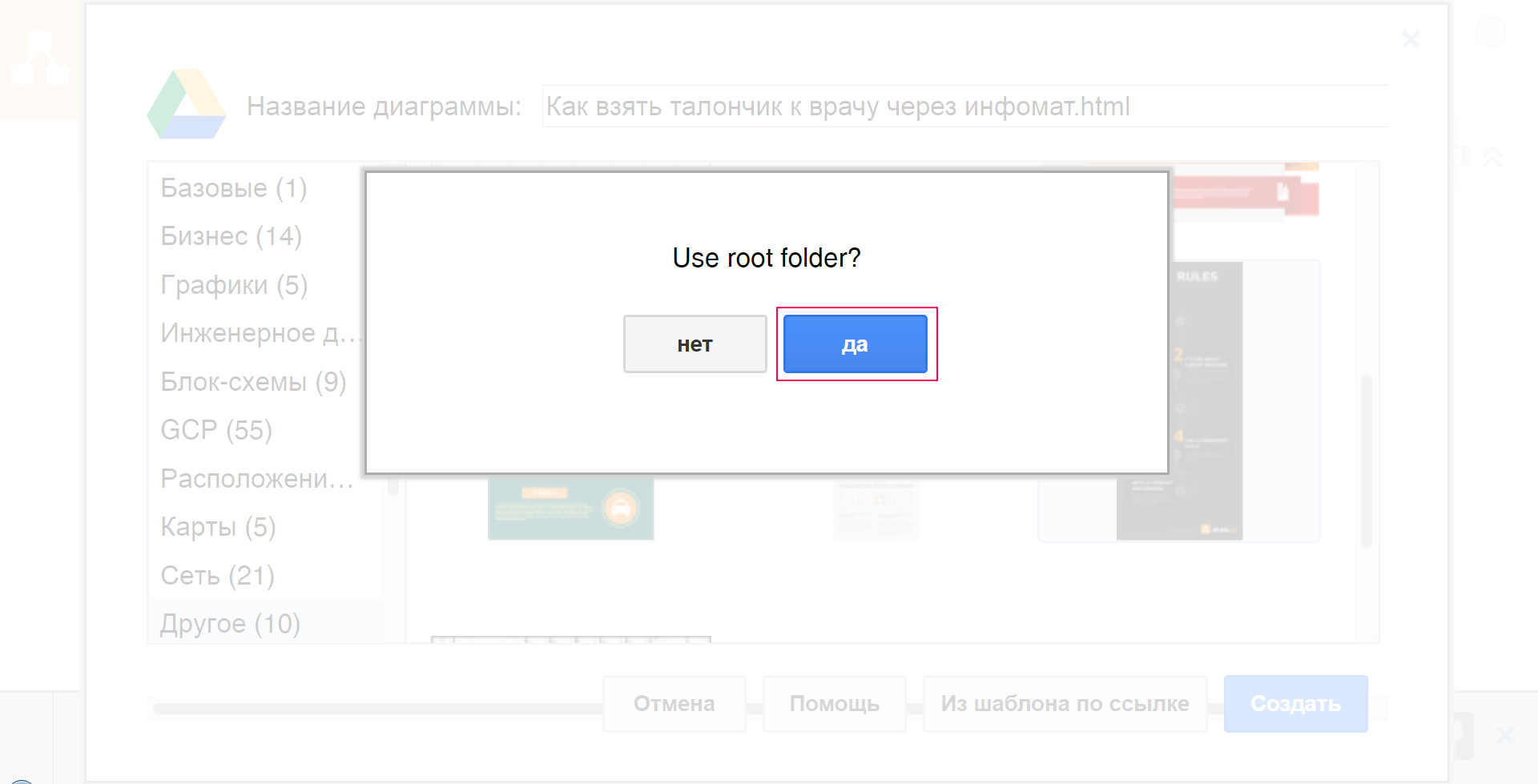
Система поинтересуется «Use root folder?» (Использовать корневую папку?), соглашайтесь. После этого вы попадете на основное рабочее поле, интерфейс которого аналогичен любому графическому редактору.
Любой элемент на поле можно изменять: масштабировать, перемещать, менять заливку и т. д. Сверху расположено меню, в котором можно задать масштаб рабочего поля, отменить действие, удалить объект, изменить порядок слоев, цвет заливки, линий, выбрать вид стрелок и линий, которые соединяют этапы алгоритма.
Новые элементы добавляются под рабочим «столом». Чтобы ереместить их, наведите курсор на объект, зажмите левой клавишей мыши и передвигайте.
Делаем алгоритм интерактивным
В Draw.io ссылки можно добавлять на любые элементы алгоритма. Гиперссылки помогут вашим пользователям найти дополнительную информацию или углубиться в тему.
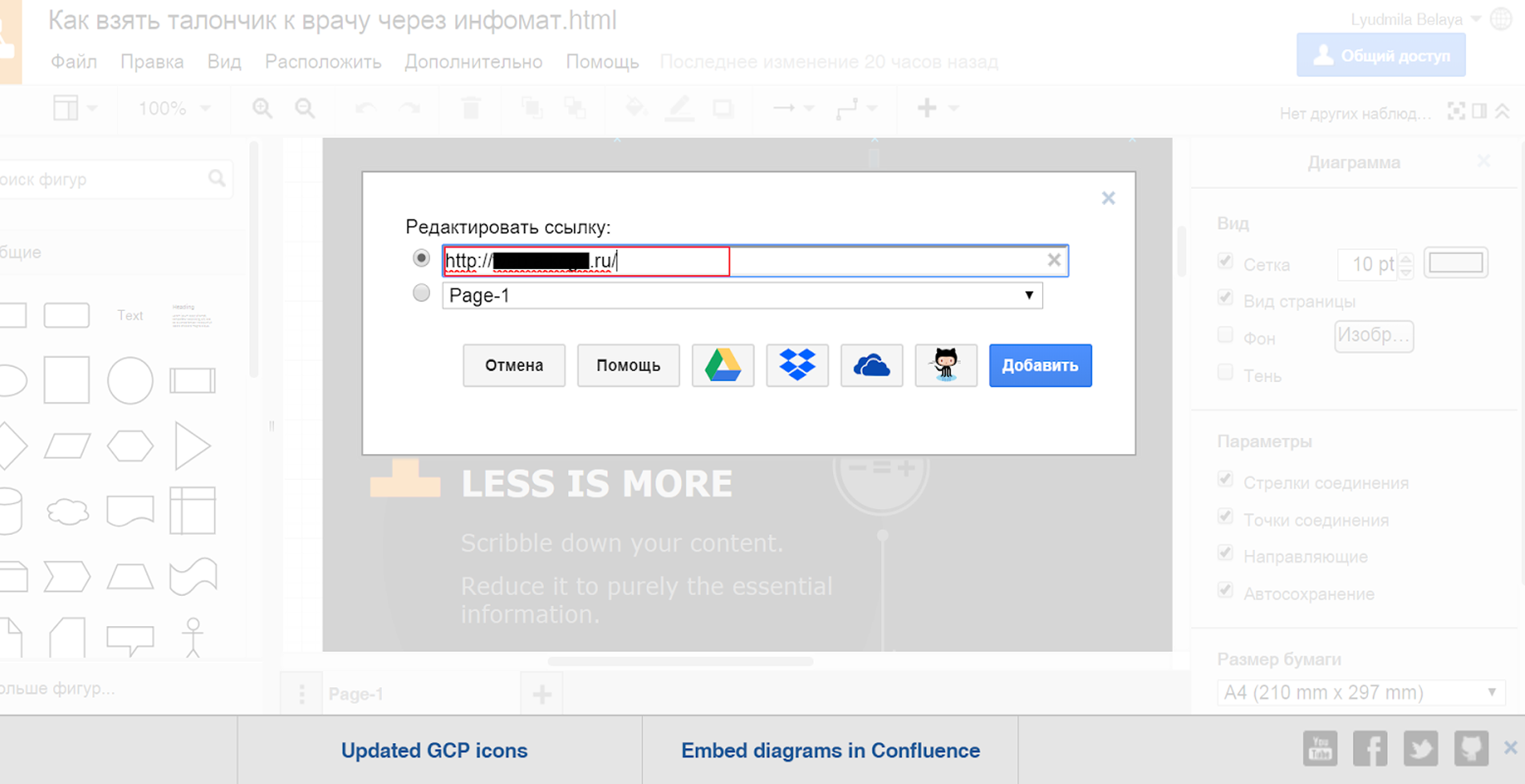
Чтобы сделать объект кликабельным, выделите его левой клавишей мыши, нажмите на «Плюс» на верхней панели инструментов и выберите пункт «Добавить ссылку». Укажите URL-адрес и нажмите синюю кнопку «Добавить».
Также можно добавить ссылку на элемент из облачного хранилища.
Настраивается всё
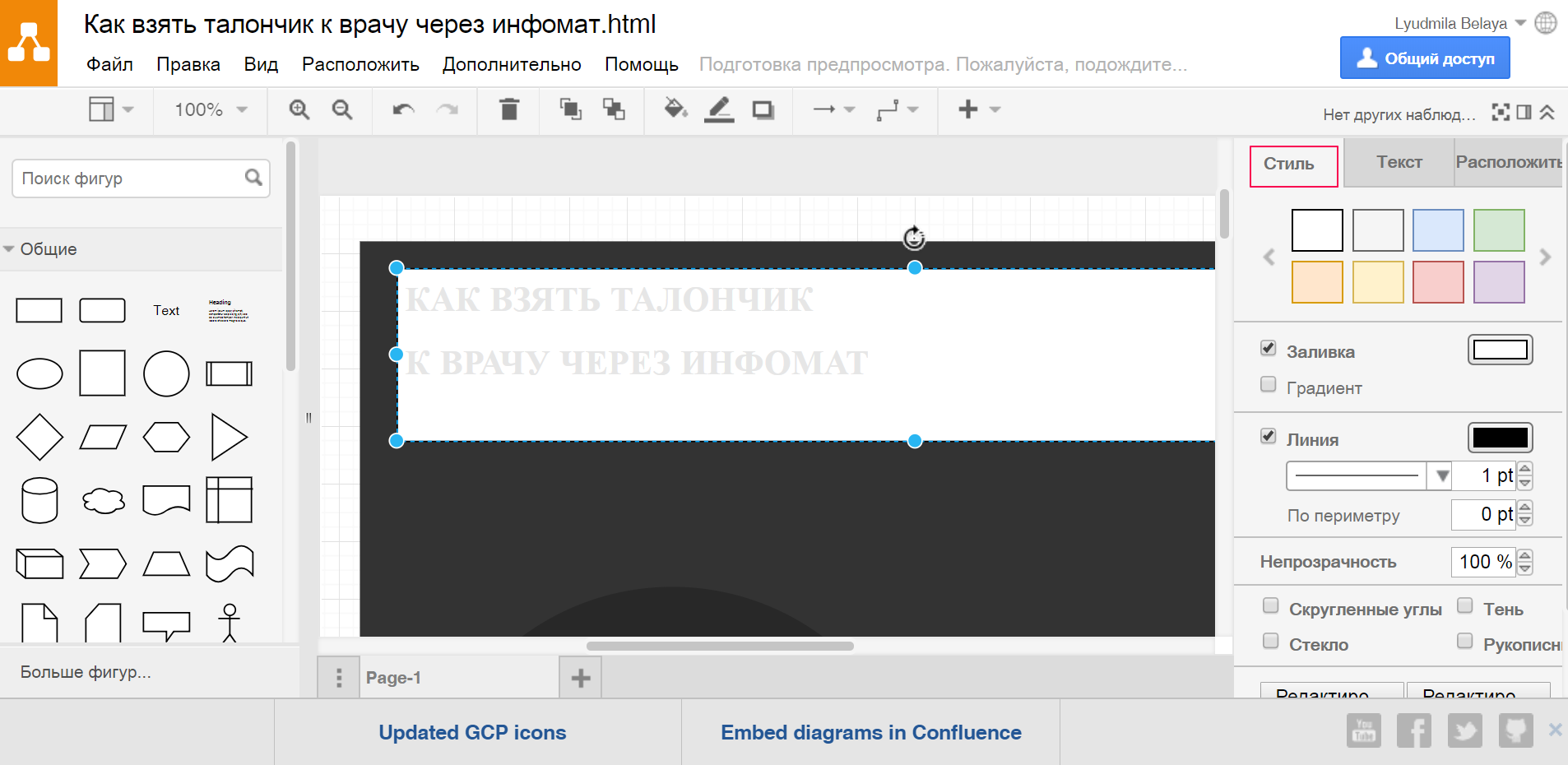
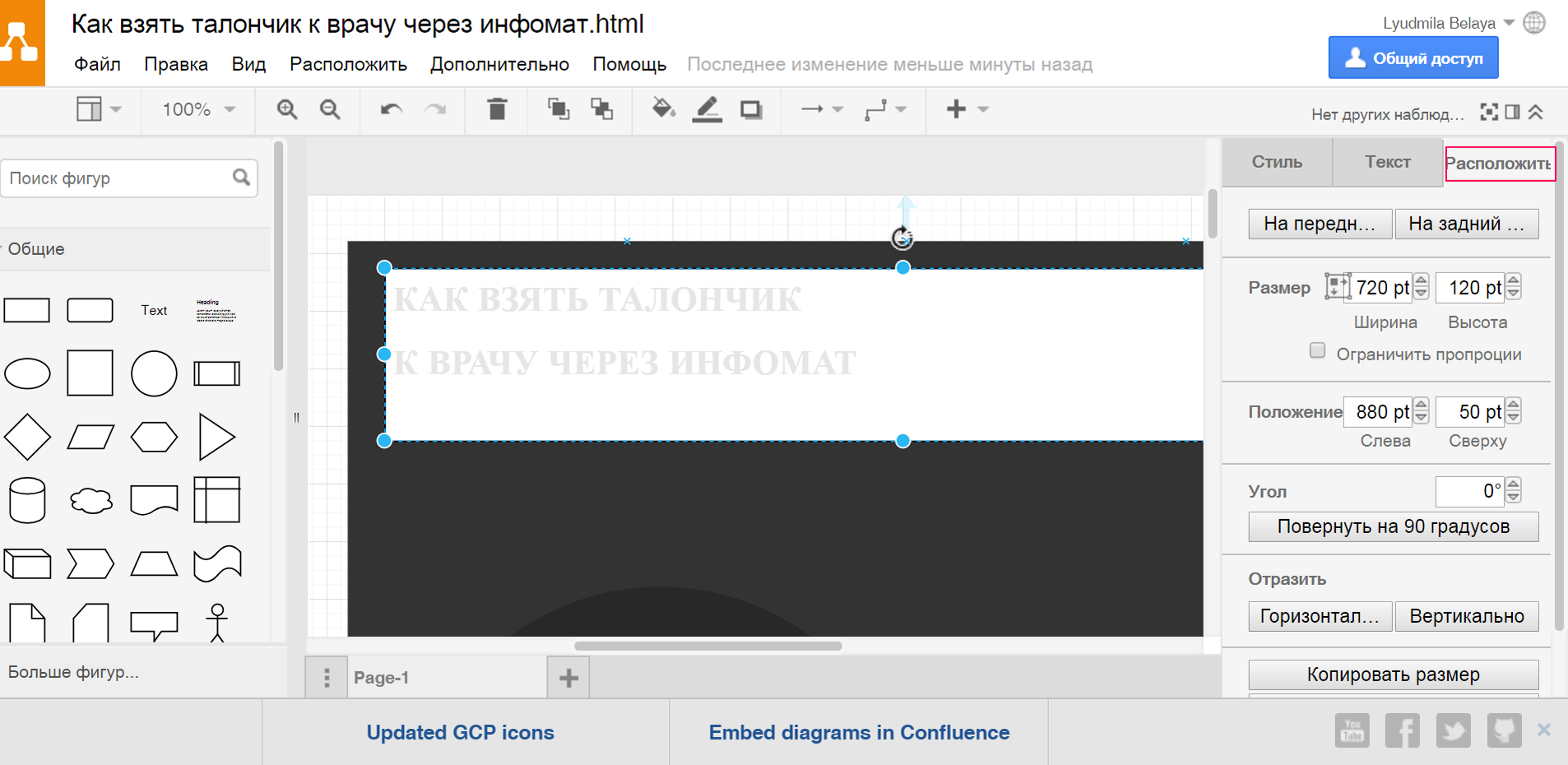
С помощью закладок в меню справа от рабочего поля задайте общее оформление элемента, который редактируете, текст и точное расположение на листе.
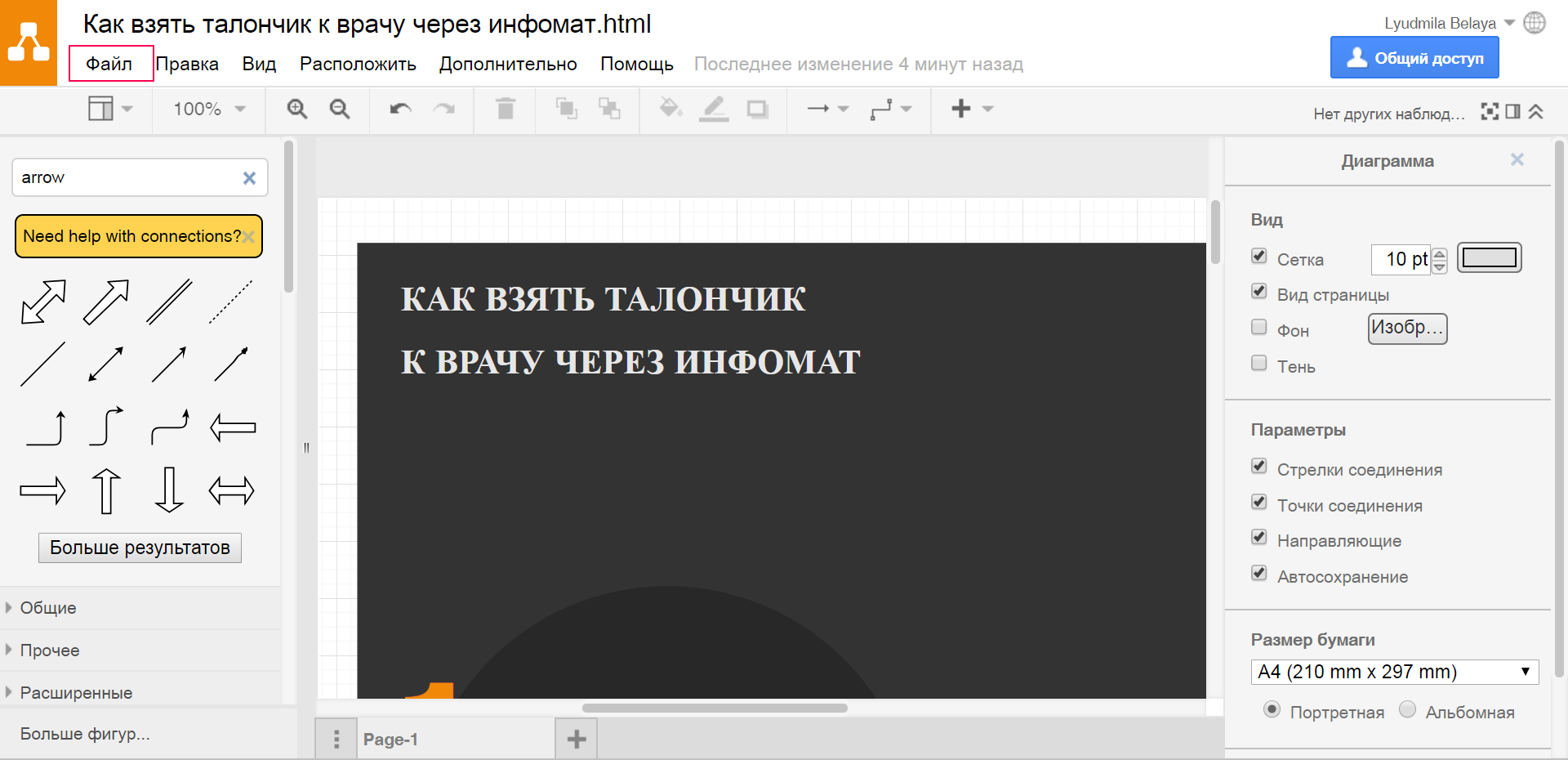
Сервис не воспринимает русский язык, поэтому вводите запросы на английском.
Как скачать или встроить результат
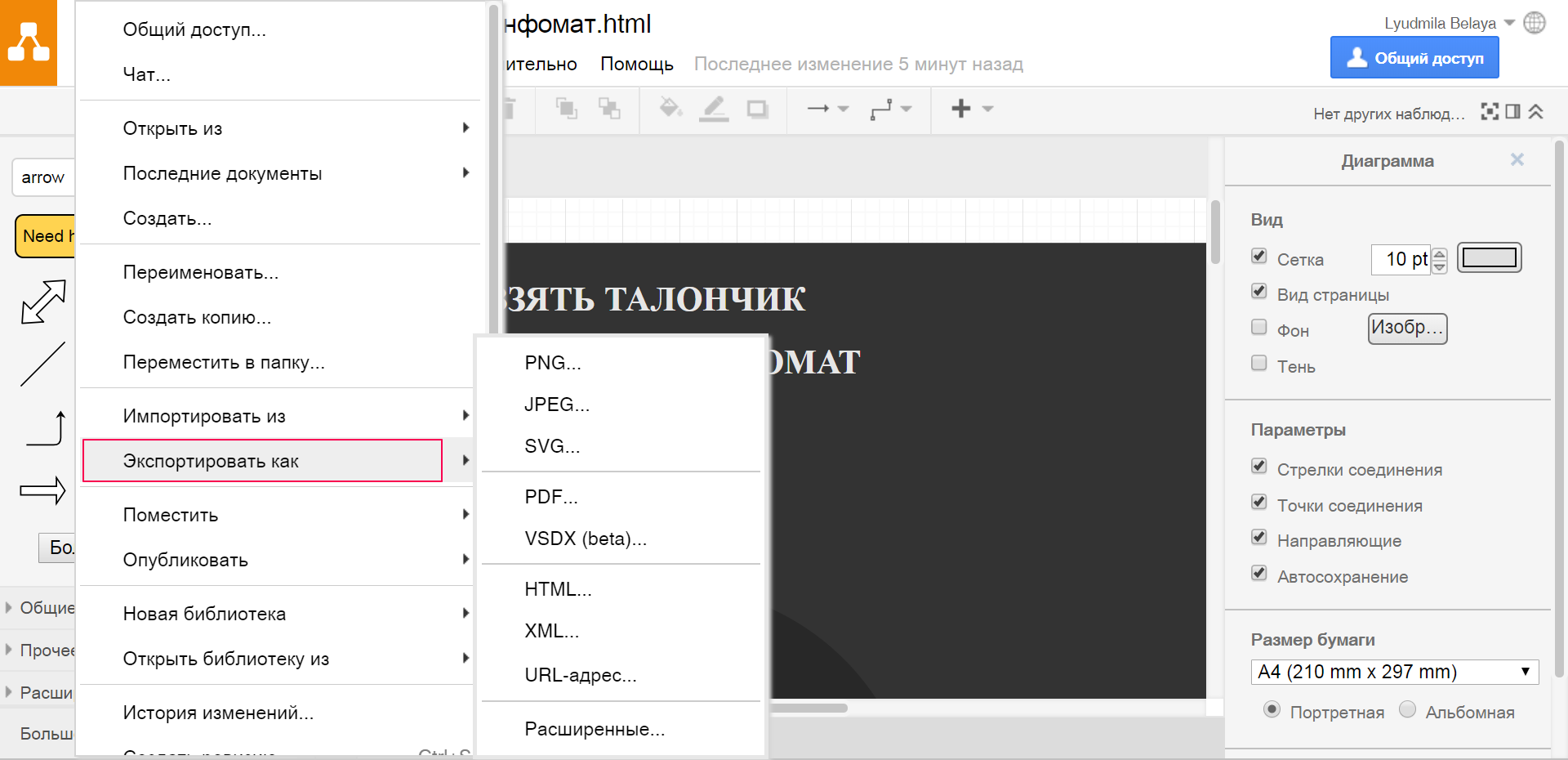
Когда вы закончите оформлять схему, зайдите в меню «Файл» и выберите пункт «Экспортировать как». Сервис предложит выбрать, в каком формате сохранить файл, или копировать URL-адрес — адресат сможет посмотреть вашу схему на сайте Draw.io.
Чтобы встроить алгоритм на сайт или блог, зайдите в меню «Файл» и выберите пункт «Поместить», а затем «IFrame».
Чтобы получить короткую ссылку на свою инструкцию, перейдите в меню «Файл» и выберите пункт «Опубликовать».
Draw.io — бесплатный инструмент с большой библиотекой шаблонов. Пользоваться им несложно, а скачивать результат можно в хорошем качестве, пригодном даже для печати.
Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче отправлять информацию и позволит вашей аудитории лучше понять ваше сообщение.
Существует множество таких инструментов, которые помогут вам создать пошаговые руководства на рынке, и мы выбрали пять лучших, чтобы помочь вам сделать ваше решение проще. Ознакомьтесь с их основными функциями, потому что они помогут вам решить, какой вариант лучше всего подходит для ваших нужд.
- 1
StepShot
StepShot — это простой, но мощный инструмент, который позволяет создавать подробные пошаговые руководства и руководства по процедурам.
Проверьте лучшие функции, которые включены в эту программу ниже:
- Используя этот инструмент, вы сможете легко запечатлеть последовательность ваших шагов.
- Программное обеспечение будет следовать за вашим курсором, и каждый ваш щелчок приведет к скриншоту.
- Вы сможете комментировать изображения с заголовком и описанием.
- Вы получите возможность добавить фокус на ваши изображения с помощью простых и мощных инструментов редактирования.
- Программное обеспечение позволяет экспортировать документы в PDF, Microsoft Word, HTML-страницы, форматы на основе XML и DITA.
- Используя StepShot, вы сможете сэкономить до 90% времени, затрачиваемого на создание справочной документации по программному обеспечению.
Откройте для себя все преимущества и преимущества инструментов StepShot, чтобы создавать руководства пользователя и учебные руководства намного быстрее, чем когда-либо прежде, зайдите на официальный сайт этого инструмента и ознакомьтесь с дополнительными функциями этого удивительного программного обеспечения.
- ТАКЖЕ ЧИТАЙТЕ: 5 лучших бесплатных программ для создания программного обеспечения Gantt и WBS
- 2
ScreenSteps
ScreenSteps — это программа, которая позволяет вам делать снимки каждого из этапов процесса, который вы пытаетесь продемонстрировать.
Посмотрите на наиболее важные функции и возможности, которые включены в это программное обеспечение:
- ScreenSteps автоматически создает документ с каждым снимком экрана в том порядке, в котором вы его сняли.
- Вы можете использовать встроенные в ScreenSteps аннотации и текстовые инструменты для добавления бликов, стрелок и текста, а также для успешного и точного завершения учебника.
- Вы сможете экспортировать конечный результат в различные форматы, включая PDF, HTML, WordPress, Microsoft Word, Type Pad, Joomla, Blogger, MindTouch, Movable Type и другие.
- Используя этот инструмент, вы сможете создать базу знаний для своих сотрудников, а также создать отдельную базу знаний для своих клиентов.
В целом, используя ScreenSteps, вы сможете легко создавать базы знаний для различных аудиторий. Проверьте расширенный набор функций и возможностей, которые упакованы в ScreenSteps на официальном сайте инструмента.
- ТАКЖЕ ЧИТАЙТЕ: одно из лучших приложений для Windows для 2D Cad и технического рисования
- 3
Доктор Объяснить
Программное обеспечение Dr.Explain — это программа для создания файлов справки, которая может захватывать окна из живого приложения, создавать скриншоты и добавлять ссылки на все элементы управления.
Ознакомьтесь с лучшими функциями, которыми вы сможете насладиться, если решите использовать этот инструмент:
- Программное обеспечение помогает автоматически создавать файлы, документацию и онлайн-руководства в форматах HTML, CHM, PDF и RTF.
- Этот инструмент основан на уникальной системе анализа интерфейса и захвата экрана.
- Благодаря этой системе Dr.Explain автоматически анализирует пользовательский интерфейс приложения и делает скриншоты всех элементов управления и элементов.
- Затем вы можете добавить пояснительные выноски ко всем изображениям в черновой справочной системе.
- В конце концов вам придется добавить описания к этим выноскам и сохранить результат в нужном формате.
Скачайте Dr.Explain бесплатно с официального сайта и попробуйте этот инструмент для себя.
- 4
Имаго Рекордер
Imago Recorder — это инструмент, который может легко записывать действия системы и позволяет создавать пошаговые руководства и инструкции для третьих лиц.
Посмотрите на основные функции этого инструмента ниже:
- Этот простой инструмент регистрирует активность системы.
- Эта программа позволяет сохранять содержимое отчета для последующего отзыва и просмотра третьей стороной.
- Вы можете изменить различные настройки в этом программном обеспечении, и результат состоит из сжатого отчета со скриншотами и состояния системы, которые можно отправить по электронной почте.
Вы можете скачать программное обеспечение Imago Recorder для Windows и узнать, что еще можно сделать с помощью этого программного обеспечения.
- ТАКЖЕ ЧИТАЙТЕ: Cortana может вскоре заменить инструкции по эксплуатации
- 5
Dokit
Это решение, которое позволяет создавать ноу-хау, рабочие инструкции, руководства пользователя и многое другое. Dokit делает вашу документацию доступной всего за несколько кликов на всех носителях и интегрируется с вашими существующими системами.
Проверьте наиболее интересные функции, которые включены в это программное обеспечение:
- Ваши процедуры будут кристально чистыми, визуальными и ориентированными на действие.
- Вы сможете использовать, шорты видео, фотографии, диаграммы, 3D иллюстрации и многое другое.
- Вы можете использовать адаптированные форматы, чтобы помочь вашей аудитории понять больше технических концепций.
- Показанные процедуры иллюстрируют шаги, которые необходимо предпринять перед началом действия.
- Вы сможете создавать руководства пользователя, чтобы помочь вашей аудитории совершать меньше ошибок.
Зайдите на официальный сайт Dokit и проверьте эту программу, чтобы увидеть, как она работает.
Это пять инструментов, которые мы выбрали для создания пошаговых руководств и руководств пользователя, и все они совместимы с системами под управлением Windows. Проверьте их набор функций и решить, какой из них лучше всего подходит для ваших нужд.
Создайте пошаговые инструкции с помощью этих инструментов
Как сделать инструкцию с картинками
Лучшие инструменты для создания пошаговых инструкций и руководств
- 2023
Оглавление:
Видео: Ангел Бэби Новые серии — Игра окончена (29 серия) Поучительные мультики для детей 2023
Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче отправлять вашу информацию и позволит вашей аудитории лучше понять ваше сообщение.
Существует множество таких инструментов, которые помогают вам создавать пошаговые руководства на рынке, и мы выбрали пять из лучших, чтобы помочь вам сделать ваше решение проще.
Ознакомьтесь с их основными функциями, потому что они помогут вам решить, какой вариант лучше всего подходит для ваших нужд.
Создавайте пошаговые инструкции с помощью этих программных инструментов
StepShot
StepShot — это простой, но мощный инструмент, который позволяет создавать подробные пошаговые руководства и руководства по процедурам.
Проверьте лучшие функции, которые включены в эту программу ниже:
- Используя этот инструмент, вы сможете легко запечатлеть последовательность ваших шагов.
- Программное обеспечение будет следовать за вашим курсором, и каждый ваш щелчок приведет к скриншоту.
- Вы сможете комментировать изображения с заголовком и описанием.
- Вы получите возможность добавить фокус на ваши изображения с помощью простых и мощных инструментов редактирования.
- Программное обеспечение позволяет экспортировать документы в PDF, Microsoft Word, HTML-страницы, форматы на основе XML и DITA.
- Используя StepShot, вы сможете сэкономить до 90% времени, затрачиваемого на создание справочной документации по программному обеспечению.
Откройте для себя все преимущества и преимущества инструментов StepShot, чтобы создавать руководства пользователя и учебные руководства намного быстрее, чем когда-либо прежде, зайдите на официальный веб-сайт этого инструмента и ознакомьтесь с дополнительными функциями этого удивительного программного обеспечения.
ScreenSteps
ScreenSteps — это программа, которая позволяет вам делать снимки каждого из этапов процесса демонстрации, который вы пытаетесь продемонстрировать.
Посмотрите на наиболее важные функции и возможности, которые включены в это программное обеспечение:
- ScreenSteps автоматически создает документ с каждым снимком экрана в том порядке, в котором вы его сняли.
- Вы можете использовать встроенные в ScreenSteps аннотации и текстовые инструменты для добавления бликов, стрелок и текста, а также для успешного и точного завершения учебника.
- Вы сможете экспортировать конечный результат в различные форматы, включая PDF, HTML, WordPress, Microsoft Word, Type Pad, Joomla, Blogger, MindTouch, Movable Type и другие.
- Используя этот инструмент, вы сможете создать базу знаний для своих сотрудников, а также создать отдельную базу знаний для своих клиентов.
В целом, используя ScreenSteps, вы сможете легко создавать базы знаний для различных аудиторий. Проверьте расширенный набор функций и возможностей, которые упакованы в ScreenSteps на официальном сайте инструмента.
Доктор Объяснить
Программное обеспечение Dr.Explain — это программа для создания файлов справки, которая может захватывать окна из живого приложения, создавать скриншоты и добавлять ссылки на все элементы управления.
Ознакомьтесь с лучшими функциями, которыми вы сможете насладиться, если решите использовать этот инструмент:
- Программное обеспечение помогает автоматически создавать файлы, документацию и онлайн-руководства в форматах HTML, CHM, PDF и RTF.
- Этот инструмент основан на уникальной системе анализа интерфейса и захвата экрана.
- Благодаря этой системе Dr.Explain автоматически анализирует пользовательский интерфейс приложения и делает скриншоты всех элементов управления и элементов.
- Затем вы можете добавить пояснительные выноски ко всем изображениям в черновой справочной системе.
- В конце концов вам придется добавить описания к этим выноскам и сохранить результат в нужном формате.
Скачайте Dr.Explain бесплатно с официального сайта и попробуйте этот инструмент для себя.
Имаго Рекордер
Imago Recorder — это инструмент, который может легко записывать действия системы и позволяет создавать пошаговые руководства и инструкции для третьих лиц.
Взгляните на основные функции этого инструмента ниже:
- Этот простой инструмент записывает активность системы.
- Эта программа позволяет сохранять содержимое отчета для последующего отзыва и просмотра третьей стороной.
- Вы можете изменить различные настройки в этом программном обеспечении, и результат состоит из сжатого отчета со скриншотами и состояния системы, которые можно отправить по электронной почте.
Вы можете скачать программное обеспечение Imago Recorder для Windows и узнать, что еще можно сделать с помощью этого программного обеспечения.
Dokit
Это решение, которое позволяет создавать ноу-хау, рабочие инструкции, руководства пользователя и многое другое. Dokit делает вашу документацию доступной всего несколькими щелчками мыши на всех носителях и интегрируется с вашими существующими системами.
Проверьте самые интересные функции, которые включены в это программное обеспечение:
- Ваши процедуры будут кристально чистыми, визуальными и ориентированными на действие.
- Вы сможете использовать, шорты видео, фотографии, диаграммы, 3D иллюстрации и многое другое.
- Вы можете использовать адаптированные форматы, чтобы помочь вашей аудитории понять больше технических концепций.
- Показанные процедуры иллюстрируют шаги, которые необходимо выполнить перед началом действия.
- Вы сможете создавать руководства пользователя, чтобы помочь вашей аудитории совершать меньше ошибок.
Зайдите на официальный сайт Dokit и проверьте эту программу, чтобы увидеть, как она работает.
Это пять инструментов, которые мы выбрали для создания пошаговых руководств и руководств пользователя, и все они совместимы с системами под управлением Windows. Проверьте их набор функций и решить, какой из них лучше всего подходит для ваших нужд.
Если у вас есть какие-либо другие предложения или вопросы, оставьте их в разделе комментариев ниже.
Каковы лучшие инструменты для создания инфографики в 2019 году?
Если вы не знаете, какое программное обеспечение использовать для создания инфографики на компьютере с Windows 10, вот 12 инструментов, которые вы можете использовать в 2019 году.
Программное обеспечение генератора паролей: лучшие инструменты для создания безопасных паролей
Если вы хотите защитить свои онлайн-аккаунты, лучше использовать надежный пароль. Надежный пароль состоит из строчных и прописных букв, цифр и символов. Создание надежного пароля не всегда легко, но, к счастью для вас, есть инструменты, которые могут помочь вам в этом. Лучший способ создать сильный…
Программное обеспечение для векторной графики: лучшие инструменты для создания красивых дизайнов
Многие дизайнеры используют векторную графику для создания привлекательных дизайнов. Векторная графика позволяет создавать дизайны, которые сохранят оригинальное качество независимо от их размера. Поскольку векторная графика всегда будет сохранять свое первоначальное качество, неудивительно, что многие дизайнеры используют ее для своих проектов. Если вы дизайнер или вы .
Как сделать инструкцию с картинками
Стиль текста
Ранее вы уже уточнили портрет целевой аудитории, осталось продумать стиль изложения информации для этих людей. Согласитесь, гайд по заливке фундамента и руководство по самостоятельному нанесению гель-лака в домашних условиях стоит писать по-разному.
В первом случае можно активно добавлять шутки или даже легкие ругательства (с этим будьте предельно осторожны, предварительно уточните у клиента, допустимо ли подобное). Когда пишете инструкцию по онлайн-играм для подростков, в текст можно добавлять сленг, это сделает его не таким сухим. Пишите просто, объясняя сложные моменты человеческим языком, но не пускайтесь в длинные описания очевидных вещей. Юмор в тексте приветствуется.
Без иллюстраций никуда
Нельзя представить полезное руководство, в котором нет поясняющих картинок. Гораздо наглядней добавить скриншот вместо длинного описания, где и что требуется нажать. Многие процессы просто невозможно описать без иллюстрации, например, как собрать бумажного журавлика.
С помощью картинки легко показать пошаговый алгоритм, результат и возможные ошибки. Примеры, картинки и диаграммы помогут пользователям увидеть процесс, легче усвоить информацию и понять, в каком месте они допустили ошибку.
Обязательно добавляйте тематические видео, это гораздо лучше, чем перегружать материал обилием изображений. Из видео на YouTube вы можете сделать поясняющие скриншоты самостоятельно или же вручную нарисовать схему в графическом редакторе. Главная ваша задача — чтобы читателю все было предельно понятно. Всегда учитывайте уровень знаний читателя, в противном случае рискуете тратить время на пояснение очевидных вещей, которые он и так знает.
Если требуется описать пошагово работу с программой на телефоне или ПК, делайте скриншоты каждого шага в процессе. Проще удалить лишнее при написании инструкции, чем поздно понять, что важных картинок не хватает. Упростить работу со скриншотами помогут специализированные сервисы: LightShot, Joxi, «Яндекс.Скриншот». Функционал этих программ позволяет делать захват всего экрана или только определенной области. Здесь же можно добавлять на рисунок надписи, рамки или стрелки для наглядности.

Интерфейс программы «Яндекс.Скриншот»
В некоторых случаях даже с помощью изображений сложно что-то объяснить. Например, как выполнить упражнение или перетянуть иконку с места на место. Решением проблемы станет Gif-анимация. Не добавляйте изображения в инструкцию просто «чтобы было». В гайде неуместны картинки с котиками или мемы, оставьте это для простых статей. Не перебарщивайте с картинками!
Экспертность важна
Требования к контенту:
1. Полезный, решает проблемы ЦА.
2. Подробный, раскрывает нюансы и описывает этапы.
3. Наглядный, в нем достаточно инфографики, чек-листов и изображений.
4. Структурированный и легкий для восприятия.
5. Экспертный — автор должен хорошо понимать, о чем идет речь или писать на основании своего опыта.
Туториал для туториалов. Как написать пользовательскую документацию
Есть устоявшеёся мнение, что для хороших продуктов руководство пользователя не нужно. Очередной холивар на эту тему разгорелся в нашем рабочем чате. Я не до конца согласен с этим утверждением.
Хороший интерфейс действительно должен помогать пользователю быстро понять продукт и научиться им пользоваться. Как всегда есть пара НО.
Пользователи бывают разные. То есть они могут отличаться как по возрасту, отрасли и опыту, так и по количеству мотивации. Мотивация особенно касается b2b сервисов. Многие пользователи попадают в продукты, потому что «Начальник сказал».
Продукты бывают сложные. Быстро разобраться и понять все их фишки без документации сложно или невозможно.
Документация помогает пользователю решить проблему или помочь разобраться с особенностями и фишками продукта. В любой документации люблю раздел Tips&Tricks.
Что входит в пользовательскую документацию
Пользовательская документация — это не юридические документы. У них другие цели.
Пользовательская документация — это материалы, которые помогают пользователю использовать продукт на максималках.
Что еще можно отнести к пользовательской документации
Документация для разработчиков и администрированию: доки по API, инструкции по установке и администрированию. Но сейчас их касаться не буду.
В пользовательскую документацию я включаю:
Ответы на часто задаваемые вопросы (FAQ).
Руководство пользователя. Это самый жирный кусок из всей пользовательской документации. Здесь описывается весь интерфейс, только текстом.
Краткое руководство пользователя. Короткая презентация или документ для быстрого начала. Описывает базовые функции, возможности и советы для начала. Главное отличие от полного руководства — быстрее читаются, дают базовое представление о продукте и особенно помогают при внедрении b2b продуктов.
Описание отдельных фишек (Tips&Tricks). Чаще всего их делают в формате видеоуроков, но можно наткнуться и на текстовые.
Релизноуты. Считаю их важной частью пользовательской документации. И, говоря релизноуты, я имею ввиду не разовые, которые выкладываются в магазины приложений или к себе на сайт. А написанные раз в какой-то период. Можно раз в месяц. При работе над прошлым продуктом мы писали всё, что исправили или добавили за месяц. Хорошим тоном, на мой взгляд, будет писать самое важное.
Видеоуроки. Считаю их частью пользовательской документации, но это скорее вкусовщина, чем правило.
Почему это важно?
Хорошо написанная пользовательская документация помогает разгрузить поддержку. Особенно если первый контакт у вас происходит через бота. Боты берут ответы на типовые вопросы из документации. А если большая часть ваших запросов типовые, несложно подсчитать насколько это разгружает поддержку.
Если в вашей поддержке сидят операторы, то документация поможет им найти ответ на вопрос, если они не знают и быстро скопировать нужный текст для отправки. Или вообще отправить ссылку на кусок документации, который решает проблему пользователя.
Документация помогает пользователям разобраться в продукте или узнать какие-то неявные фишки. Я, например, часто ползаю в гайды разных продуктов, чтобы посмотреть как какую-то штуку сделать и можно ли её вообще сделать.
Документация помогает вам работать с корпоративными заказчиками, но об этом дальше.
Красоты B2B рынка
Прошлый продукт, над которым мы с командой работали, умел и в облако, и в on-premise.
С облаком все понятно. Динамическая документация на сайте или в другом сервисе. Документация для корпоративных заказчиков имеет определенные особенности.
Особенность #1: Корпорации любят печатную документацию. Очень сильно.
Мой знакомый сейлз любит рассказывать истории про это.
Резюме его историй:
Если вдруг что, отчитываться о покупке, установке и эксплуатации корпорации будут большими стопками документации.
Поэтому чем толще кипа бумаги — тем лучше.
Особенность #2: Нужно отдавать дополнительные пакеты документов.
В дополнительные пакеты документов входит: документация по установке вашего ПО и документацию по его администрированию, а может ещё что-то, если попросят.
Особенность #3: Документацию, которую вы отдаете корпоративному заказчику, нужно будет поддерживать отдельно.
Реальность работы с большими корпоративными заказчиками в том, что ваш продукт требует доработки для решения их задач. Всегда есть какие-то нюансы и дополнения. Поэтому отдавать им облачную документацию, чаще всего, не получится.
Особенность #4: Встречается реже, но тоже требует внимания. Если ваш продукт визуально кастомизируется (меняются цвета, меняется расположение кнопок), то для каждого заказчика с нестандартным интерфейсом нужно будет делать свою документацию. Это не правило, а скорее хороший тон и забота.
Где делать?
Много думал, долго смотрел. Переделывал наш гайд раз пять.
Когда искал, ставил для себя следующие задачи:
Документацию можно сделать динамической. То есть возможность грузить видео, гифки, делать кросс-ссылки.
Поддерживается базовое форматирование: заголовки, жирный, курсив, code, code block.
Возможность экспортировать в .pdf.
Касается не только пользовательской документации, а вообще любой документации. Если это документ не на согласование, а уже передается, отдавайте всегда в .pdf. Вы избежите много проблем, а самое главное, он будет выглядеть так, как вы задумали и ничего не поедет.
Есть возможность выложить документацию на свой домен.
Есть возможность кастомизации для заказчиков. Поменять цвета, добавить логотипы и прочее.
Какие вариант рассматривал:
Самописные.
Стоимость: может быть любой и измеряться в человеко-часах.
Плюсы: можно накрутить и наворотить, что по кайфу.
Минусы: долго, дорого, больно, потому что полноценный отдельный продукт, но для компаний больше 100 человек, может быть хорошим решением.
Google Docs.
Стоимость: Free
Плюсы: очень удобно работать с вёрсткой документа; привычный, при этом более простой интерфейс, относительно MS Docs; есть синхронизация с облаком; есть экспорт в .pdf.
Минусы: очень тяжело работать с визуальной частью — скринами; отношу в категорию не динамичных, так как выложить ссылочку на сайт на Google Doc конечно можно, особенно учитывая их последние апдейты, но это выглядит как-то не серьезно.
Notion.
Стоимость: можно Free, если работает один человек, а так от 8-10$ за человека.
Плюсы: очень удобно делать динамическую документацию, которую не стыдно выложить на сайт, по моим ощущениям; удобно работать в паре, есть все необходимое; можно вставить любое медиа, хоть ссылку, хоть видео, хоть схему из miro.
Минусы: не самый широкий спектр инструментов для работы с версткой; если неправильно сверстать, скопировать кусочек текста в другое место бывает накладно; не для всех пользователей привычная навигация по страницам.
Другие инструменты для wiki. Я смотрел на несколько вариантов wiki.js, Stonly 2, Dropbox Paper, Outline.
Смотрел давно, поэтому ничего вразумительно сказать не смогу. Помню, только что из всего выше, зацепил Dropbox и Wiki.js. В процессе написания этой статьи наткнулся ещё на один интересный сервис — GitBook. Он удовлетворяет всем моим запросам к подобным инструментам, но прошел мимо меня когда выбирал.
Figma.
Не пробовал, но хочу попробовать для ускорения работы именно с корпоративной документацией, есть у меня одна идея, как будет время попробую и расскажу.
С чего начать?
Не скажу ничего нового.
Начинать нужно с ответа на вопрос «Зачем мы это будем делать?». Мы начинали писать первую версию как раз для корпоративного заказчика. Но эта итерация была небольшой. Писали краткий гайд.
Потом я понял, что мне уже тяжко писать в поддержке одно и то же. Полный гайд сел писать, когда хотел немного разгрузить именно поддержку.
После того, как поняли зачем, накидайте план, а точнеё оглавление. План подразумевает последовательность, а оглавление позволяет вам писать не последовательно. Я писал непоследовательно. Сначала писал то, что помнил на память, потом все остальное.
Написали итерацию, дайте ей отлежаться немного. Вторым заходом я всегда добавлял медиа и проверял текст на логику, ошибки и соответствие реальности. Медиа делал второй итерацией, чтобы не отвлекаться от текста, так проще структурировать работу.
Я постарался написать о самых важных вещах, с которым я столкнулся, начав работу над этой задачей. Теперь хочу удариться в детали и рассказать о важных нюансах.
Основные правила
Понятный и простой язык
Я не буду писать о важности соблюдения правил русского языка: орфографии, пунктуации. И не буду рассказывать «Как писать хорошо?». Я сам далеко не эксперт в этом вопросе, поэтому когда мне нужно написать хороший текст я всегда обращаюсь к заветам Ильяхова и сервисам Главред, Яндекс.Спеллер и LanguageTools.
Любой текст должен быть простым и понятным.
Самое главное всегда это помнить.
Из рекомендаций, которые могу дать я лично — отказываться от привычных определений и писать ещё проще.
Например, вместо «Кликнуть» писать «Нажмите», вместо «Свайпнуть» — «Провести». Так нужно делать, потому что среди пользователей могут быть люди, которые не знают даже базовых терминов.
Понятное и аккуратное форматирование
Я люблю типографику и когда все аккуратно. Поэтому случаются приступы гнева, когда документы плохо сверстаны. Считаю это важным, так как эти правила придумали не просто так, а чтобы было удобно для читателя.
Правил много. Расскажу про самые бесячие и самые важные, на мой взгляд:
Кавычки.
Все то ли ленятся, то ли не знают где на клавиатуре находятся наши кавычки. У меня есть предположение, что эта привычка пошла со школ, потому что руками мы пишем другие кавычки.
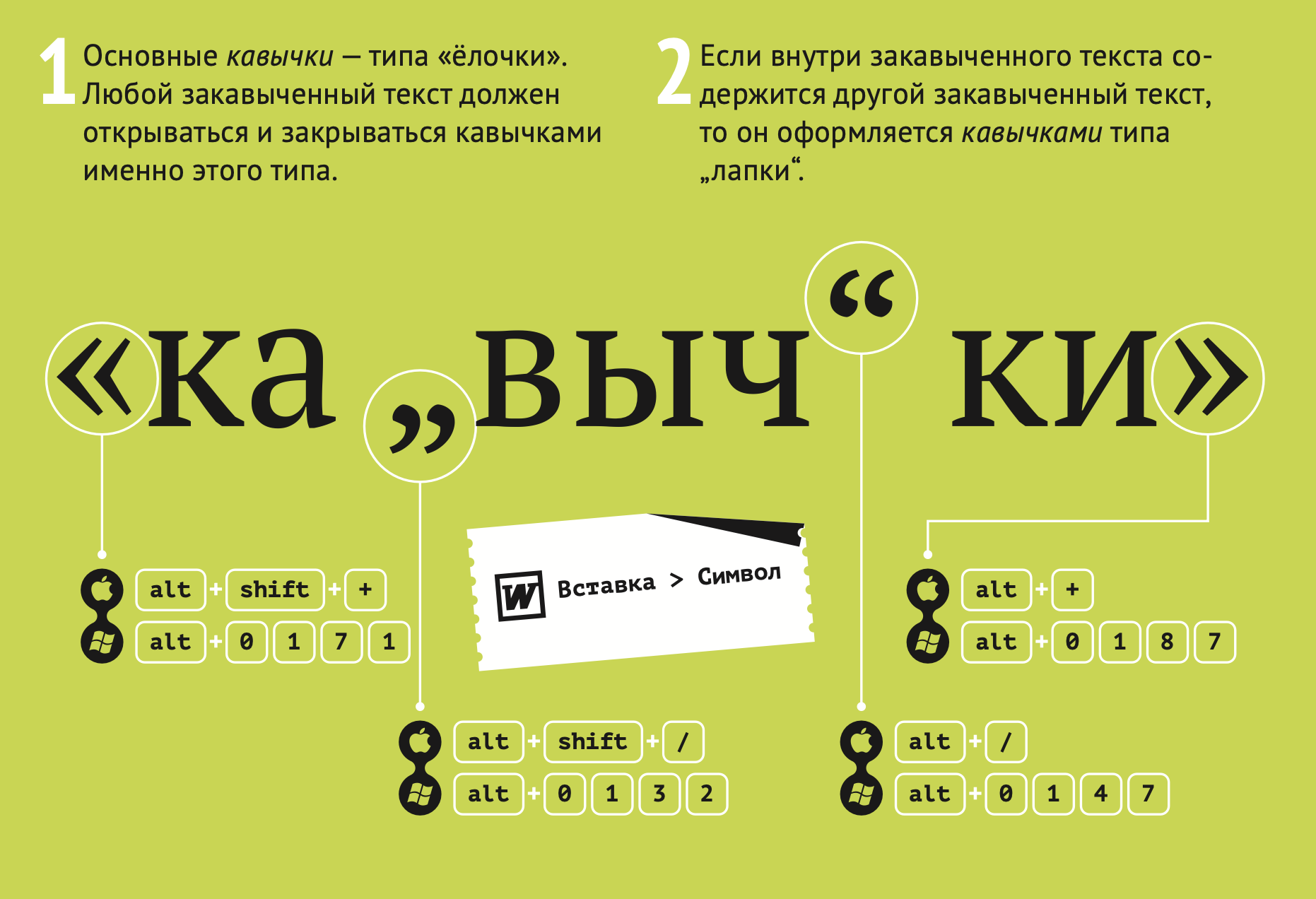
Основные кавычки оформляются елочкой «», внутренние кавычки оформляются лапками „“. Например, «Нажмите на вкладку „Контакты“ в левом верхнем углу», забугорные кавычки выглядят так «_».
Рекомендации по оформлению текста от Риановости
P.S. Иностранные названия в русском тексте кавычками не выделяются.
Тире и дефис.
Все знают про тире и дефис. Оказалось, что многие не знают про среднее тире.
Дефис (-) используется для присоединения частиц (что-то), для присоединения префиксов (по-братски), в словосочетаниях и сложносоставных словах (бизнес-ланч).
Среднее тире (–) применяется в числовом обозначении диапазонов и интервалов: 2011–2022, 11–12 ноября.
Длинное тире (—) используется для выделения прямой речи, указания маршрутов (Москва — Санкт-Петербург), между подлежащим и сказуемым.
Оформление списков.
Существуют два вида списков: нумерованный и маркированный.
Маркированные списки выделятся буллитами, длинным тире или выключкой (реже всего встречается, сдвиг вправо, без символа), нумерованные списки выделяются числами.
Традиционный символ маркированного списка в русской типографике — тире, а не буллит. Говорят, что буллиты пришли к нам в месте с софтом от Microsoft. Мне нравятся буллиты и я чаще пользуюсь ими. Но они яркие и привлекают внимание. С одной стороны, это хорошо, с другой — с ними стоит быть осторожней. Если буллитов много, они могут перетянуть на себя внимание читателя.
Нумерованный список используется когда есть четкая последовательность пунктов. Когда последовательности нет — всегда маркированный.
Ещё один важный момент.
Если пункт списка начинается с большой буквы, на конце всегда точка.
Если пункт списка один или два слова и начинается с маленькой буквы, на конце запятая, в конце списка точка.
Если пункт списка длинный и внутри пункта есть запятые, на конце ставим точку с запятой.
Оформление дат и чисел.
Если в тексте присутствуют даты, то лучше писать 15 мая 2021, а не 15.05.2021. Помогите пользователю думать только о важном.
Если есть числа, то их нужно тоже оформить правильно. Не 2221, а 2 221. Отделяйте тысячные, это очень сильно упрощает восприятие.
Вы или вы.
Мое стойкое мнение — если это не коммуникация с кем-то из государственной организации в переписке, всегда писать вы и ваш с маленькой буквы. Иначе выглядит, что вы кричите на пользователя, а на пользователя нельзя кричать.
В случае с гос. организациями все очень просто, я считаю, что если они узнают, что можно писать с маленькой, их мир рухнет.
Буква Ё.
С этой буквой у меня особые отношения. Исторически моя фамилия пишется через Ё, но из-за передергивания правил русского языка в советском союзе моя фамилия теперь пишется через Е. Поэтому я долгое время принципиально везде писал Е. Годы идут. Мозгов прибавилось. Теперь стараюсь писать Ё везде, где ей место. Так действительно проще воспринимать текст.
Эмодзи в тексте ��
По этому поводу много споров как у нас в команде, так и в кругах пишущих. Я придерживаюсь мнения, что эмодзи в тексте допустимы, но очень дозировано.
Я использовал эмодзи для визуального подчеркивания каких-то кнопок в интерфейсе.
Например: Нажмите на символ ⚙️ в правом верхнем углу.
Для поиска символов пользуюсь Glyphy.
Ещё есть классный сервис Типограф, он поможет поставить нормальные кавычки, убрать лишние пробелы, в нужных местах заменить дефисы на тире и поправить другую экранную типографику.
Если ваш продукт международный
Правила выше применяются к русскому языку. Если ваш продукт международный, то нужно оформлять по международным правила. В некоторых местах правила могут сильно отличаться от наших стандартов.
Удобная навигация
Нет единого мнения — как правильно. Если самопис, я рекомендую делать вертикальную навигацию слева. Такая часто встречается в технических документациях.
По структуре, на мой взгляд, можно выделить такие блоки:
Блок общего и важного.
Описание вашего решения. Вдруг пользователь попал сначала на ваш гайд, а не на сайт.
Какие есть приложения, со ссылками на скачивания или как пользоваться, если это например веб-версия.
Блок «Как начать». Сюда писать общие вещи, которые касаются всего сервиса. Особенно важный блок, если у вас мультиплатформенное решение.
Блок с руководством пользователя. Если у вас мультиплатформенное решение, то на каждую платформу лучше писать свое руководство. Можно объединять мобильные приложения и ПК версию. Так можно делать если нет глобальной разницы.
У нас, например, исторически разницы не было. Поэтому iOS и Android лежат на странице «Мобильные приложения». Но сейчас мы начали разделять, поэтому в будущем будет разделение на ОС.
Связность
Продукт — это всегда комплекс фич. И они часто между собой связаны. Если в одном месте упоминается другая фича, давайте ссылку на страницу или пункт.
Если хочется сделать по красоте, то можно внимательно изучить методологию Zettelkasten, например.
Удобный поиск
Тут много писать не буду. Если пользователь попал в документацию с конкретным запросом, у него должна быть возможность быстро найти то, что ему надо. Пользователь — не Индиана Джонс и охотиться за минотавром в вашей навигации не планирует.
Вот как мы это в Notion решили.
Логичность
Всё, что вы пишите должно быть логичным.
Порядок элементов в тексте и интерфейсе должен быть одинаковым. Пользователь ломается, когда написано: «Нажмите на вторую вкладку „Контакты“», а вторая вкладка — «Чаты».
Или когда в интерфейсе элемент называется «Назначить админом», а написано «Назначить администратором».
Понятная визуалка
Этот пункт я бы хотел разбить на два блока: работа с медиа и работа с Step-by-Step.
Работа с медиа
Я сторонник динамичных гайдов. Когда есть .gif или видео презентация. Это помогает увидеть наглядно. Если есть возможность, наполняйте вашу документацию .gif.
С видео все сложнее. Оно требует дополнительного действия от пользователя — включить, плюс весит больше чем .gif. Поэтому видео использую редко. Чаще для каких-то больших блоков или полноценных видеоуроков.
Иногда нет возможности сделать документацию динамической, особенно если вы работаете с корпоративными клиентами. Тогда делайте скриншоты реального интерфейса. Для этого лучше завести демо-стенд с близким к реальности наполнением. И там делать скриншоты.
Можно нарисовать демо-стенд в Figma и из этого собирать медиа для гайда. У меня такой подход не прижился, сложнеё управляться.
На скриншотах обязательно нужно выделять шаги, которые описаны в ваших Step-by-Step. Все выделения делать одним и тем же цветом, за исключением ситуаций когда явно нужно разделение.
Очень не люблю стрелочки. Считаю, что лучше выделить место геометрической фигурой и поставить номер шага. Но иногда стрелочки приемлемы, тут вкусовщина.
Из хороших приемов — блюрить лишнюю часть интерфейса или делать выделение лупой важной части.
Для работы со скриншотами я использую стандартный маковский редактор картинок, иногда Figma.
Step-by-step
Step-by-Step — это пошаговое описание всех действий, которые нужно выполнить пользователю, чтобы получить результат.
Искал хоть какую-то информацию про то, как пишутся такие штуки и ничего хорошего не нашел. Поэтому основываясь на здравом смысле, вывел для себя ряд правил:
Делать нумерованные списки. Если есть подпункты, то нумеровать их соответственно и делать сдвиг вправо 1.1, 1.2, 1.2.1 и тд.
Писать сначала «Что нажать», потом «Где нажать». Исхожу из простой логики — сначала нужно понять «Что искать» и только потом «Где искать».
Например: «Нажмите на кнопку „Включить“ в правом верхнем углу», а не «В правом верхнем углу нажмите на кнопку „Включить“».
Вставлять визуальные элементы для кнопок, особенно если они без подписи. Для этой истории приходится немного костылить, если делать это в том же Notion, но в Google Docs это делать проще. Использую стандартные эмодзи и сервис Glyphy.
Например: Нажмите на символ ⚙️ в правом верхнем углу.
Не люблю слово иконка, поэтому пишу символ, чтобы была однозначность. Тоже вкусовщина.
Если одно действие можно сделать из разных мест, описывать все места и каждое по пунктам.
Если два действия отличаются между собой одним пунктом и кажется бредом писать их два раза, перекреститься и написать два раза. Например, удаление и редактирование часто похожи.
Все названия кнопок, сущностей, элементов — должны иметь такое же название как в интерфейсе.
Все названия кнопок, вкладок и элементов интерфейса всегда выделяю кавычками. Для того, чтобы выделить и, потому что в какой-то степени это имя собственное.
Поддержка и послесловие
Поддерживать эту историю важно и нужно. В какой-то момент пользователи привыкнут ей пользоваться. Не сами. Вам тоже нужно приложить усилие для того, чтобы люди читали вашу документацию.
Пользователи будут рассчитывать, что найдут там ответ на свой вопрос. Поэтому там всегда должна быть актуальная информация.
Описывать фичу нужно до релиза и вместе с релизом добавлять в гайд. Почему нужно описывать до релиза, думаю, объяснять не нужно.
Раз в 3-6 месяцев заходить и перечитывать, лучше если это каждый раз будет делать новый человек. Это нужно делать по трем причинам:
1. Когда пишешь большие текстовые документы, глаз замыливается. Можно написать бред и после его не заметить.
2. Всегда найдутся ошибки. Даже в книгах, которые вычитывают и проверяют специально обученные люди, есть ошибки. Старайтесь на всех страницах оставлять кнопочку обратной связи, чтобы пользователи могли помочь с поиском ошибок.
3. Всегда есть что улучшить. Текст это такой же продукт.
Хочется верить, что эта статья сэкономит кому-то время, а кому-то поможет стать немного лучше.
Я не претендую на истину в последней инстанции. Описал свой опыт и мнение.
5 лучших программ для создания пошаговых инструкций и руководств
Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче отправлять информацию и позволит вашей аудитории лучше понять ваше сообщение.
Существует множество таких инструментов, которые помогут вам создать пошаговые руководства на рынке, и мы выбрали пять лучших, чтобы помочь вам сделать ваше решение проще. Ознакомьтесь с их основными функциями, потому что они помогут вам решить, какой вариант лучше всего подходит для ваших нужд.
Создайте пошаговые инструкции с помощью этих инструментов
StepShot
StepShot — это простой, но мощный инструмент, который позволяет создавать подробные пошаговые руководства и руководства по процедурам.
Проверьте лучшие функции, которые включены в эту программу ниже:
- Используя этот инструмент, вы сможете легко запечатлеть последовательность ваших шагов.
- Программное обеспечение будет следовать за вашим курсором, и каждый ваш щелчок приведет к скриншоту.
- Вы сможете комментировать изображения с заголовком и описанием.
- Вы получите возможность добавить фокус на ваши изображения с помощью простых и мощных инструментов редактирования.
- Программное обеспечение позволяет экспортировать документы в PDF, Microsoft Word, HTML-страницы, форматы на основе XML и DITA.
- Используя StepShot, вы сможете сэкономить до 90% времени, затрачиваемого на создание справочной документации по программному обеспечению.
Откройте для себя все преимущества и преимущества инструментов StepShot, чтобы создавать руководства пользователя и учебные руководства намного быстрее, чем когда-либо прежде, зайдите на официальный сайт этого инструмента и ознакомьтесь с дополнительными функциями этого удивительного программного обеспечения.
- ТАКЖЕ ЧИТАЙТЕ: 5 лучших бесплатных программ для создания программного обеспечения Gantt и WBS
ScreenSteps
ScreenSteps — это программа, которая позволяет вам делать снимки каждого из этапов процесса, который вы пытаетесь продемонстрировать.
Посмотрите на наиболее важные функции и возможности, которые включены в это программное обеспечение:
- ScreenSteps автоматически создает документ с каждым снимком экрана в том порядке, в котором вы его сняли.
- Вы можете использовать встроенные в ScreenSteps аннотации и текстовые инструменты для добавления бликов, стрелок и текста, а также для успешного и точного завершения учебника.
- Вы сможете экспортировать конечный результат в различные форматы, включая PDF, HTML, WordPress, Microsoft Word, Type Pad, Joomla, Blogger, MindTouch, Movable Type и другие.
- Используя этот инструмент, вы сможете создать базу знаний для своих сотрудников, а также создать отдельную базу знаний для своих клиентов.
В целом, используя ScreenSteps, вы сможете легко создавать базы знаний для различных аудиторий. Проверьте расширенный набор функций и возможностей, которые упакованы в ScreenSteps на официальном сайте инструмента.
- ТАКЖЕ ЧИТАЙТЕ: одно из лучших приложений для Windows для 2D Cad и технического рисования
Доктор Объяснить
Программное обеспечение Dr.Explain — это программа для создания файлов справки, которая может захватывать окна из живого приложения, создавать скриншоты и добавлять ссылки на все элементы управления.
Ознакомьтесь с лучшими функциями, которыми вы сможете насладиться, если решите использовать этот инструмент:
- Программное обеспечение помогает автоматически создавать файлы, документацию и онлайн-руководства в форматах HTML, CHM, PDF и RTF.
- Этот инструмент основан на уникальной системе анализа интерфейса и захвата экрана.
- Благодаря этой системе Dr.Explain автоматически анализирует пользовательский интерфейс приложения и делает скриншоты всех элементов управления и элементов.
- Затем вы можете добавить пояснительные выноски ко всем изображениям в черновой справочной системе.
- В конце концов вам придется добавить описания к этим выноскам и сохранить результат в нужном формате.
Скачайте Dr.Explain бесплатно с официального сайта и попробуйте этот инструмент для себя.
Имаго Рекордер
Imago Recorder — это инструмент, который может легко записывать действия системы и позволяет создавать пошаговые руководства и инструкции для третьих лиц.
Посмотрите на основные функции этого инструмента ниже:
- Этот простой инструмент регистрирует активность системы.
- Эта программа позволяет сохранять содержимое отчета для последующего отзыва и просмотра третьей стороной.
- Вы можете изменить различные настройки в этом программном обеспечении, и результат состоит из сжатого отчета со скриншотами и состояния системы, которые можно отправить по электронной почте.
Вы можете скачать программное обеспечение Imago Recorder для Windows и узнать, что еще можно сделать с помощью этого программного обеспечения.
- ТАКЖЕ ЧИТАЙТЕ: Cortana может вскоре заменить инструкции по эксплуатации
Dokit
Это решение, которое позволяет создавать ноу-хау, рабочие инструкции, руководства пользователя и многое другое. Dokit делает вашу документацию доступной всего за несколько кликов на всех носителях и интегрируется с вашими существующими системами.
Проверьте наиболее интересные функции, которые включены в это программное обеспечение:
- Ваши процедуры будут кристально чистыми, визуальными и ориентированными на действие.
- Вы сможете использовать, шорты видео, фотографии, диаграммы, 3D иллюстрации и многое другое.
- Вы можете использовать адаптированные форматы, чтобы помочь вашей аудитории понять больше технических концепций.
- Показанные процедуры иллюстрируют шаги, которые необходимо предпринять перед началом действия.
- Вы сможете создавать руководства пользователя, чтобы помочь вашей аудитории совершать меньше ошибок.
Зайдите на официальный сайт Dokit и проверьте эту программу, чтобы увидеть, как она работает.
Это пять инструментов, которые мы выбрали для создания пошаговых руководств и руководств пользователя, и все они совместимы с системами под управлением Windows. Проверьте их набор функций и решить, какой из них лучше всего подходит для ваших нужд.
Рассказать читателям просто о сложном — одна из основных задач журналистики. Если вы рассказываете о новых законах, лучше всего подойдут карточки. Если же ваша задача объяснить какой-то простой алгоритм действий, удобнее всего создать пошаговую инструкцию.
О том, как легко и быстро создать разъясняющую картинку, рассказал Юрий Звягинцев, редактор, издатель, медиатренер из России. До этого эксперт рассказал о создании интерактивных фотографий в сервисе ThingLink. «Новый репортёр» собрал гайд по созданию пошаговых инструкций в бесплатном сервисе Draw.io.
Почему стоит развивать этот формат
- Реальная польза для читателя. Мы действительно помогаем разобраться в каком-то сложном вопросе.
- Формирует лояльностью аудитории. Люди лояльны к нам, мы лояльны к нашим читателям.
- Долгоиграющий формат. Особенно если вы придумали хороший, правильный заголовок, который будет соответствовать поисковому запросу.
- Хорошо индексируется.
- Возможность брендирования.
- Вирусный эффект.
Для сложных алгоритмов формат не подходит. Например, вы можете рассказать, как подать налоговую декларацию, но не сможете рассказать, как подать в суд на компанию. Если это простой пошаговый алгоритм — делаем. Если вариативный — не делаем.
Несколько важных правил
- Тема должна быть важной и актуальной, не нужно делать пошаговые инструкции на то, как самому забить гвоздь, на очевидные вещи.
- Инструкция должна реально помочь решить проблему.
- Инструкция должна быть максимально понятной. Минимум сложной лексики.
- Используем минимально возможный объём текста.
- Дизайн инструкции должен вписываться в дизайн СМИ.
- В идеале стиль и дизайн должны соответствовать теме.
- Проведите фактчекинг и проверьте актуальность данных.
- Обязательно укажите источник и дайте ссылку.
Распространённые ошибки
- Неконкретные или вариативные рекомендации. Например, «отнесите пакет документов в органы власти». Какой пакет? В какие органы?
- В алгоритме действий пропущены важные шаги. То, что очевидно для вас, не всегда очевидно для ваших читателей.
- В простой формат упакованы сложные алгоритмы.
- Автор пытается впихнуть невпихуемое.
- Много лишних элементов и украшательства.
- На последнем шаге цель не достигнута.
Создаём пошаговую инструкцию в сервисе Draw.io
Интересные и эффективные мультимедийные форматы можно делать без дизайнера.
- Подбираем тему и фактуру, разбиваем алгоритм на шаги, готовим дополнительные материалы (если нужно).
- Заходим на сайт Draw.io (регистрация не требуется), выбираем язык и место для хранения файлов (Google Drive, One Drive или компьютер). Если выбрано «Облако», система попросит авторизоваться. Если хранить будете в компьютере, сразу жмите «Создать новую диаграмму».
- Впишите название диаграммы. Затем в левом меню во вкладке «Базовые» выберите пустой шаблон (если хотите нарисовать схему с нуля) либо один из готовых дизайнов, отсортированных в библиотеке по видам. После того как определитесь с шаблоном, нажмите «Создать».
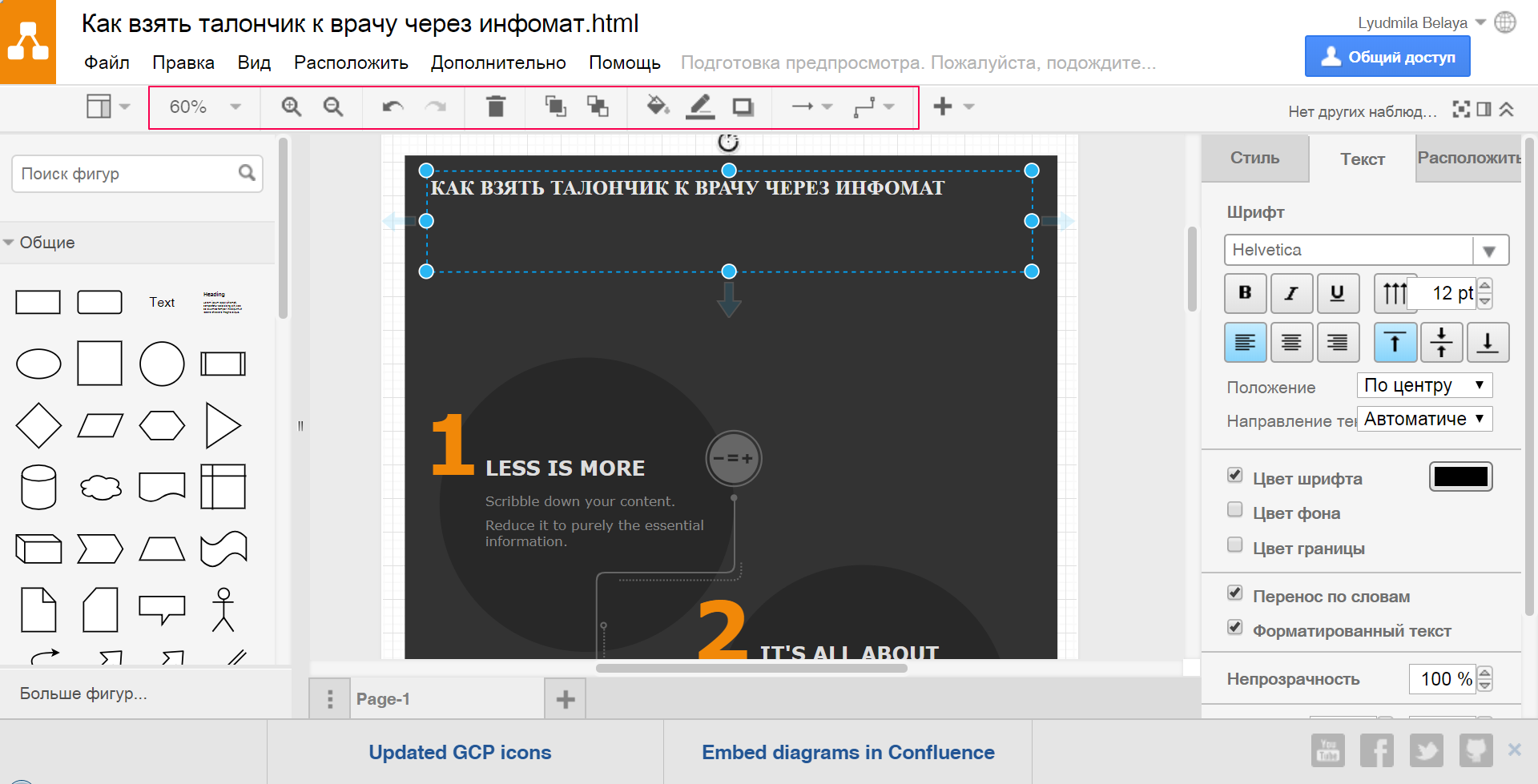
- Теперь вы работаете со своей инфографикой. Интерфейс рабочего поля устроен так: слева — библиотека с иконками и другими рабочими элементами; справа — опции работы с текстом, стилями и расположением; в верхнем меню можно отменить действие, выбрать вид стрелок и линий, соединяющих этапы алгоритма.
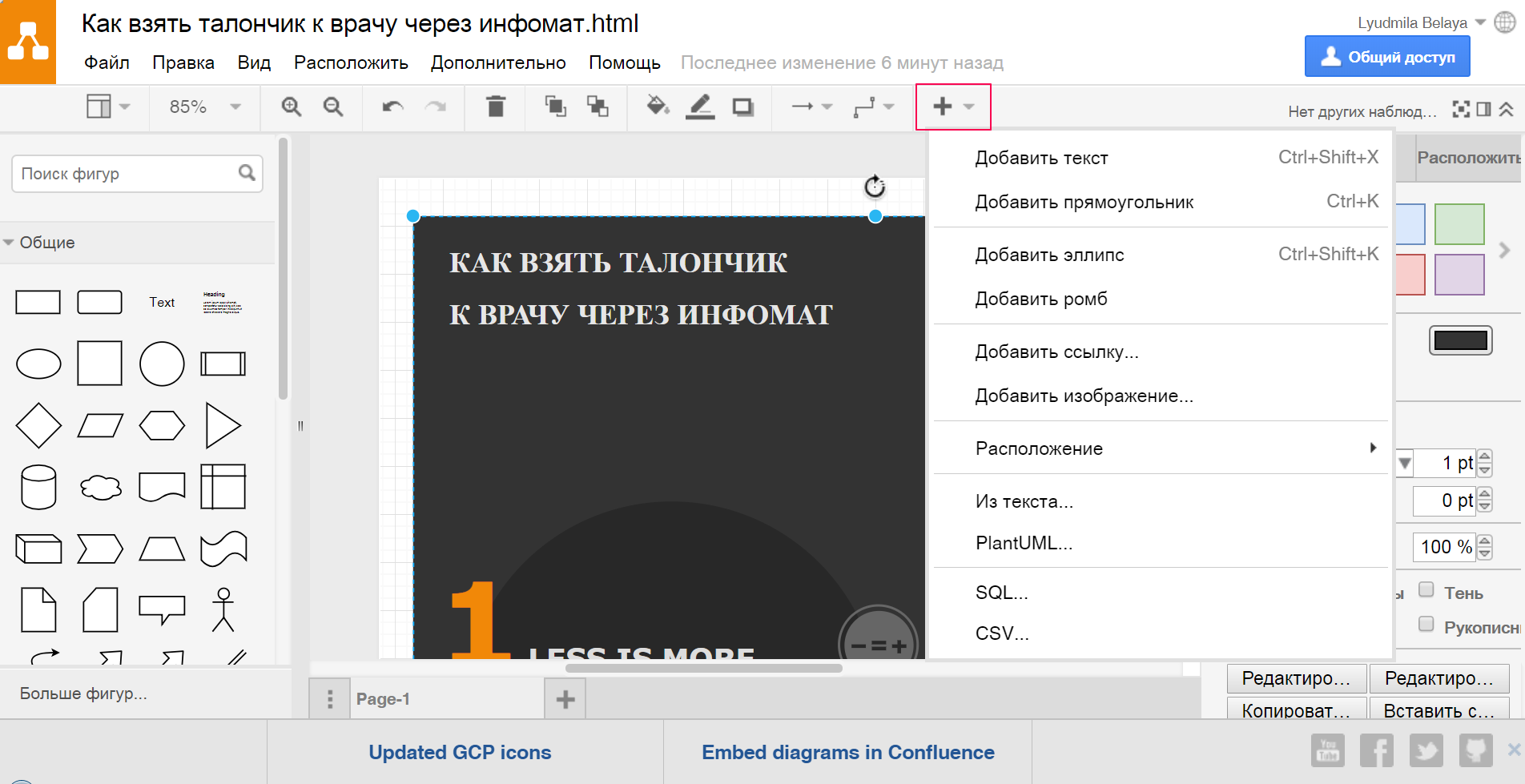
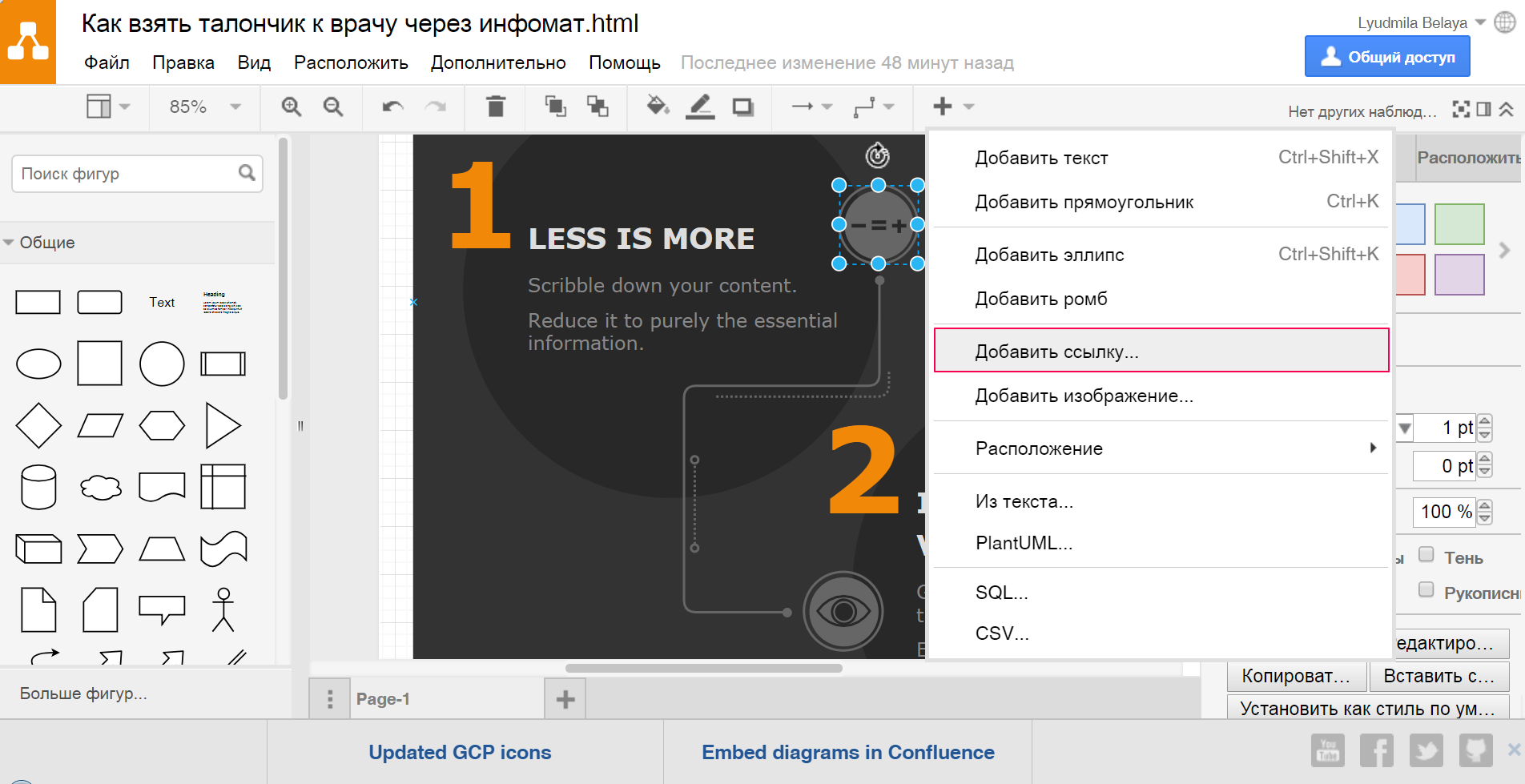
- Любой элемент можно сделать кликабельным. Для этого активируйте элемент, нажмите «+» на верхней панели, выберите пункт «Добавить ссылку» и впишите URL.
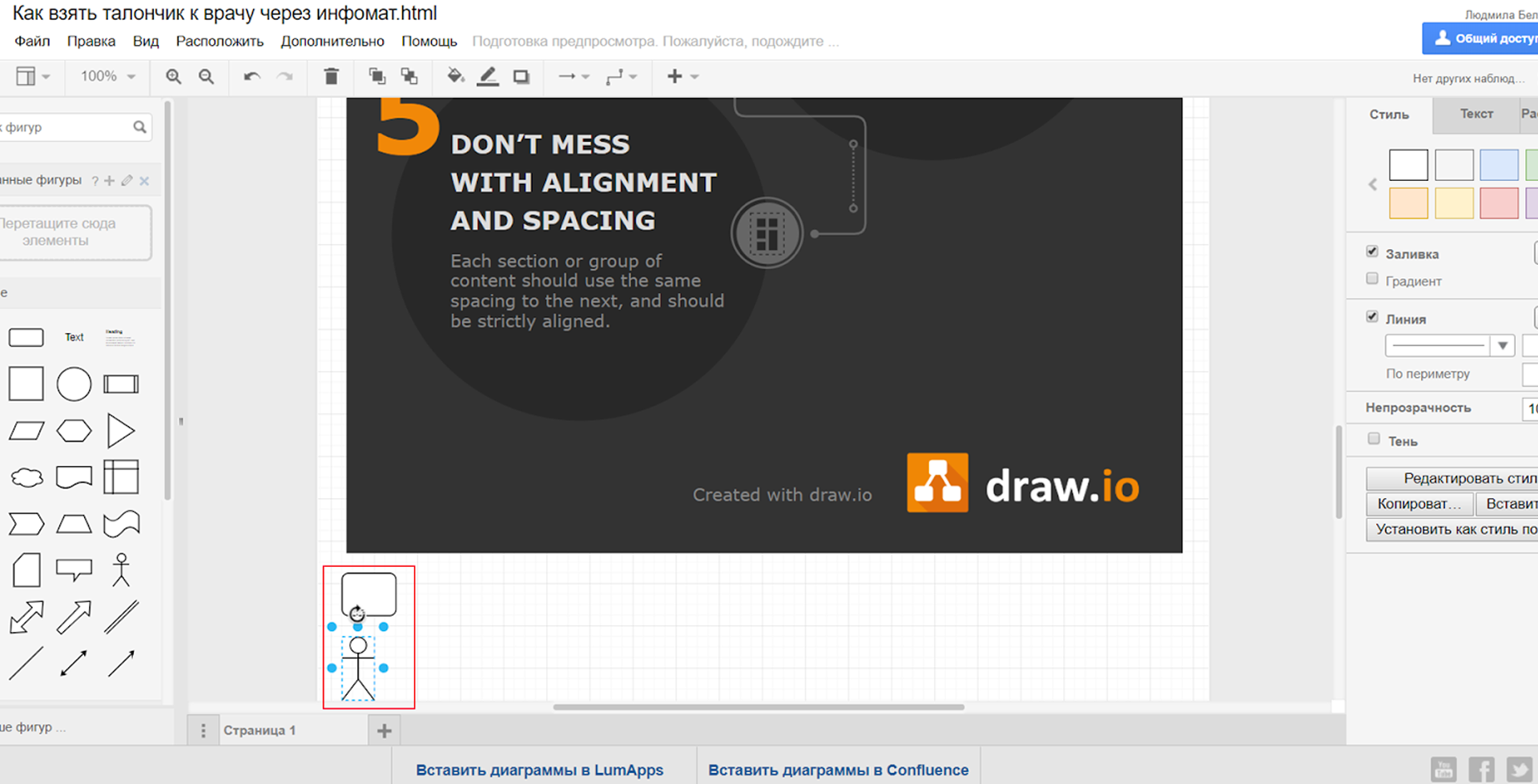
- Чтобы сохранить инфографику, в меню «Файл» выберите опцию «Экспортировать как» и нужный формат (jpg, png и т. д.).
- Чтобы встроить инфографику на сайт или в блог, в меню «Файл» выберите пункт «Поместить», а затем «IFrame».
Особенности сервиса Draw.io:
- Он бесплатный и не требует регистрации
- Сервис мультиязычный
- Можно взять шаблон и создать инфографику самому
- У сервиса широкие функциональные возможности
- У сервиса понятный для недизайнера интерфейс
Альтернативы сервису Draw.io: pictochart.com, canva.com, infogr.am, easel.ly, creately.com
Руководство — отличный пример эффективного контент-маркетинга. Гайды не только демонстрируют знания эксперта, но и приносят пользу людям. Сегодня расскажем о том, как их правильно писать.
Итак, начнем с того, что условно гайды делятся на два типа:
- Полное руководство, в котором рассказывается о каком-то сервисе или действии. Пример — создание группы во «ВКонтакте» с нуля, инструкция по пользованию линейкой готовых решений IntecUniverse.
- «КАК-руководство» отвечает на конкретный вопрос. Пример — как настроить Google Диск, как почистить серебро, как приготовить лазанью и пр.
Определитесь с ЦА
Первый вопрос — кто будет читать гайд? Руководство для новичков — это одно. Гайд для тех, кто уже умеет что-то делать и хочет прокачать скилл, — совсем другое.
Разница в подаче материала. Новичкам нужно все разложить по полочкам, подробно рассказать о каждом шаге, чтобы в конце у читателя не осталось вопросов. В руководстве для специалистов можно не рассказывать об очевидном. Например, интернет-маркетологи знают, в чем разница между CTR и CTA, поэтому им объяснять эти термины не надо.
Инструкции со множеством подробностей делают руководство объемным и громоздким. Новичкам, которые хотят вникнуть, придется окунуться в текст. Специалисты же не станут тратить время на давно известную информацию и поищут более лаконичный гайд.
Отжимайте лишнюю воду
Вода вредит любому тексту, а руководству особенно. У современного человека нет времени искать нужную информацию среди «в настоящий момент» и «каждому известно». Писать надо кратко и по делу.
Вот пример неудачного вступления:
У всех, кто работает в «Фотошопе», рано или поздно возникает потребность нарисовать круг. Именно для таких пользователей и написано это руководство.
Надо вот так:
В гайде я собрал 11 способов, как нарисовать круг в «Фотошопе». Руководство подходит для версии СС 2015 и выше.
Здесь есть вступление и нет воды, все четко и ясно. Чем короче гайд, тем он привлекательнее. При этом содержание должно быть емким, чтобы читатель узнал то, что хочет.
Очень много вступлений, речевых оборотов и т.д.
Кратко или подробно: ищите баланс
Вы уже решили, кто будет читать руководство, а теперь нужно подумать, на каком языке говорить с ЦА.
В гайде для дотеров можно смело пользоваться сленгом. Для этого достаточно почитать форумы, ознакомиться с парочкой видео и разобраться в терминологии.
В гайде о том, как сделать стяжку пола, тоже можно немного покуражиться. Маловероятно, что этот текст интересен трепетным филологическим девам, поэтому пара шуток или крепких словечек понравятся читателю.
Для сравнения:
Такие действия под запретом, иначе вы столкнетесь с непоправимым ущербом и понесете убытки.
И вот так:
Нарушите инструкцию — песец всему.
Звучит немного эпатажно, но доходчиво, и это отличает гайд от тысячи однотипных текстов. Конечно, такую прямоту оценят не все, но протестировать подобные приемы стоит.
Юмор и близость к разговорному стилю «очеловечивают» гайды, и сухая инструкция превращается в живой рассказ. Людям это нравится.
Помните о структуре
«Нет» длинным абзацам. Абзацы больше 6 строк лучше разбивать на две части — так текст читается легче.
Используйте списки. Надо что-то перечислить — делайте список, даже короткий, даже всего из трех пунктов.
Оформлять инструкции тоже нужно как список. Исключение — руководство с пошаговыми иллюстрациями, которые разбивают текст на части.
Чтобы что-то сравнить, создавайте таблицы.
Без картинок никуда
Руководство без иллюстраций — это не руководство. Его даже не попытаются понять.
Вместо тысячи слов — картинка. Можно интересно писать, но лучше показывать. Например, вы рассказываете о каком-нибудь устройстве. На правой панели прибора в верхней части с левой стороны есть большая желтая кнопка, которую надо нажать. Что проще: объяснять словами или сделать фото и обвести кнопку кружком? Конечно, сделать фотографию.
Нет фотографий — есть YouTube. Найдите видео по теме, сделайте скриншот нужного кадра. Другой вариант — нарисуйте схему в графическом редакторе. Так, если вы пишете гайд по работе с компьютером, делайте много скриншотов. Удалить лишние скрины проще, чем обнаружить, что не хватает какого-то шага, и начинать все сначала.
Конечно, есть вещи, которые ни фотографиями, ни скриншотами не передать. Если надо объяснить, как правильно приседать или сделать потайной шов, поможет GIF-анимация.
Как тут не вспомнить главреда всея интернета Максима Ильяхова, который делает гифку из редактирования текста. Вот абзац, вот удаление лишнего, вот результат. Круто? Круто.
При желании можно создать видеогайд — альтернативу текстовому руководству. Кто любит читать инструкции, тот пусть читает, а кто предпочитает смотреть — пусть смотрит.
Не забудьте закончить руководство фотографией результата. Это важно для гайдов по готовке или рукоделию. Если стейк получился похожим на подошву, читатель вряд ли захочет повторить такой опыт.
Ссылки
Еще раз: гайд должен быть лаконичным. Это не перечисление всех терминов и определений. Однако информативность не должна страдать, поэтому используйте ссылки.
Особенно полезны ссылки на сайтах с разными руководствами. Перед автором задача — написать серию текстов о командной строке в Linux. Писать, как открывать строку в каждом гайде, — потеря времени. Можно вынести инструкцию в отдельный мини-гайд и на каждой странице добавлять ссылку на него. Красивое решение как с позиции SEO, так и с точки зрения юзабилити.
Этот рецепт работает и с полными руководствами. Не размещайте огромное текстовое полотно на одной странице, а разбивайте его на разделы с грамотной перелинковкой. Google и Яндекс именно так и устроили гайды для своих сервисов.
Заключение
Контент в виде хорошего гайда работает — доказано практикой. Грамотное руководство с большой вероятностью окажется в ТОПе поисковых систем. Пользователи будут добавлять его в закладки, делать репосты, отправлять ссылки коллегам.
С помощью качественного гайда вы увеличите посещаемость сайта. А если напишете классное руководство для клиента, то он к вам обязательно вернется.