Интернет-магазин на WordPress – это магазин созданный на основе плагина WooCommerce. И в этом руководстве мы наглядно покажем как самостоятельно его создать!
Внимание!
Если в конечном итоге вы хотите получить сайт мирового уровня, то без премиальной темы не обойтись. Существует много площадок, но большинство из них в настоящий момент не доступны покупателям из России! Обратите внимание на наш премиальный шаблон!
Содержимое статьи
- Внимание!
- Хотите создать личный интернет-магазин на WordPress?
- Что нам нужно? Делаем интернет-магазин на WordPress бесплатно
- Шаг 1. Выбор, подготовка и работа с платформой
- 1.1 Выбираем доменное имя и хостинг
- 1.2 Установка WordPress на наш сервер
- Шаг 2. Установка и оптимизация WooCommerce – бесплатного плагина для организации интернет-магазина
- WooCommerce. Что это за зверь?
- Сравнение положительных и отрицательных сторон
- Начинаем установку
- WooCommerce – Главный экран
- Входящие
- Stats overview (Статистика)
- Шаг 3. Выбор правильной темы WooCommerce или не просто красивый интернет-магазин на WordPress
- Эстетичность
- Частота и скорость обновлений
- Поддержка
- Расширенная функциональность
- Адаптивный дизайн
- Шаг 4. Стандартные страницы в WooCommerce
- Переустановка страниц
- Укажите, какие страницы использовать в качестве основных
- Что такое страница магазина?
- Шаг 5. Добавление товарных позиций
- Шаг 6. Настройка внешнего вида вашего интернет-магазина на WooCommerce
Конечно, организация торговой площадки, в сети для человека, не имеющего соответствующего опыта, вызывает определённые затруднения. Чтобы помочь многочисленным пользователям, мы составили максимально подробное руководство по организации виртуального магазина на платформе WordPress.
Что нам нужно? Делаем интернет-магазин на WordPress бесплатно
Сегодня сложилась оптимальная ситуация для выгодного начала бизнеса в режиме онлайн.
Человек, который имеет относительно современный компьютер, может за считанные минуты или часы организовать полноценный интернет-магазин. При этом особые навыки или знания в сфере программирования совершенно не требуются.
Для старта проекта вам потребуются:
- Доменное имя – это адрес и наименование вашей площадки в сети, например wordpresslab.ru.
- Хостинг, на котором в физическом плане будет располагаться вся информация вашего интернет-магазина.
- Немного свободного времени. ?
Настройка и оптимизация торговой площадки, созданной на платформе WordPress, занимает менее часа. И мы пройдём этот путь вместе.
В данном руководстве будут рассмотрены следующие вопросы:
- Как получить собственное доменное имя, воспользоваться услугой хостинга, получить бесплатный SSL-сертификат?
- Как установить CMS WordPress?
- Как организовать работу интернет-магазина с использованием расширения WooCommerce?
- Как добавить и работать с товарами?
- Как правильно подобрать и оптимизировать тему?
- Как улучшить свой проект с использованием дополнительных плагинов?
Шаг 1. Выбор, подготовка и работа с платформой
Самое важное, что нужно сделать, это правильно выбрать платформу для вашего будущего магазина. Хотелось бы обратить ваше внимание на две самые лучшие системы управления контентом, адаптированные для сетевой торговли. Это Shopify или WordPress + WooCommerce.
Shopify представляет собой платную платформу для виртуальной торговли. Пользователям доступны тарифы стоимостью от 29 долларов США в месяц. Использование данное CMS – это неплохое решение. Но финансовая сторона дела сводит к минимуму многочисленные достоинства платформы. Цена использования постоянно увеличивается, постоянно необходимо вносить внеплановые сборы. К тому же вы должны хорошо знать английский язык ?
Именно поэтому большая часть начинающих бизнесменов предпочитает комплекс WordPress + WooCommerce. Такая комбинация обеспечивает максимальную гибкость при предельной экономии финансовых ресурсов. Конечно, требуется небольшая настройка как самой CMS, так и плагина. Но это того стоит!
Данное руководство познакомит вас с нюансами настройки торговой площадки на базе WordPress с использованием расширения WooCommerce.
Для создания и оптимизации своего интернет-магазина, как уже указывалось выше, вам потребуются домен, хостинг и SSL-сертификат.
Домен – это имя вашего сайта, его адрес в глобальной сети. Необходимо выбрать благозвучное наименование. Например, yandex.ru или wordpresslab.ru.
Хостинг – это физическое место для хранения всех файлов вашего сайта. Это и есть те самые сервера, которые обслуживаются бородатыми дядьками, о которых вы, наверняка, не раз и не два слышали.
SSL-сертификат – представляет собой цифровую подпись вашего сайта. Она обеспечивает должный уровень защищённости соединения между самим сайтом и его пользователем. Сертификат позволяет получать конфиденциальные данные. В частности, если мы говорим про интернет-магазин, то SSL позволяет принимать реквизиты банковских карт покупателей. Без сертификата организовать торговлю в сети не получится!
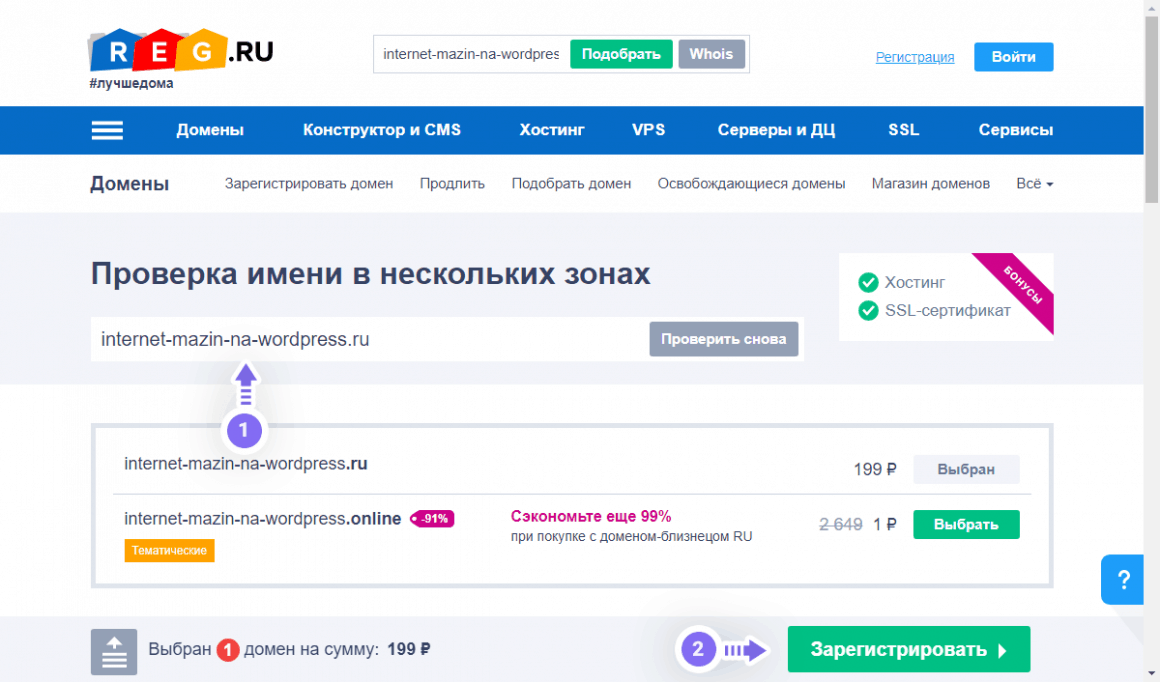
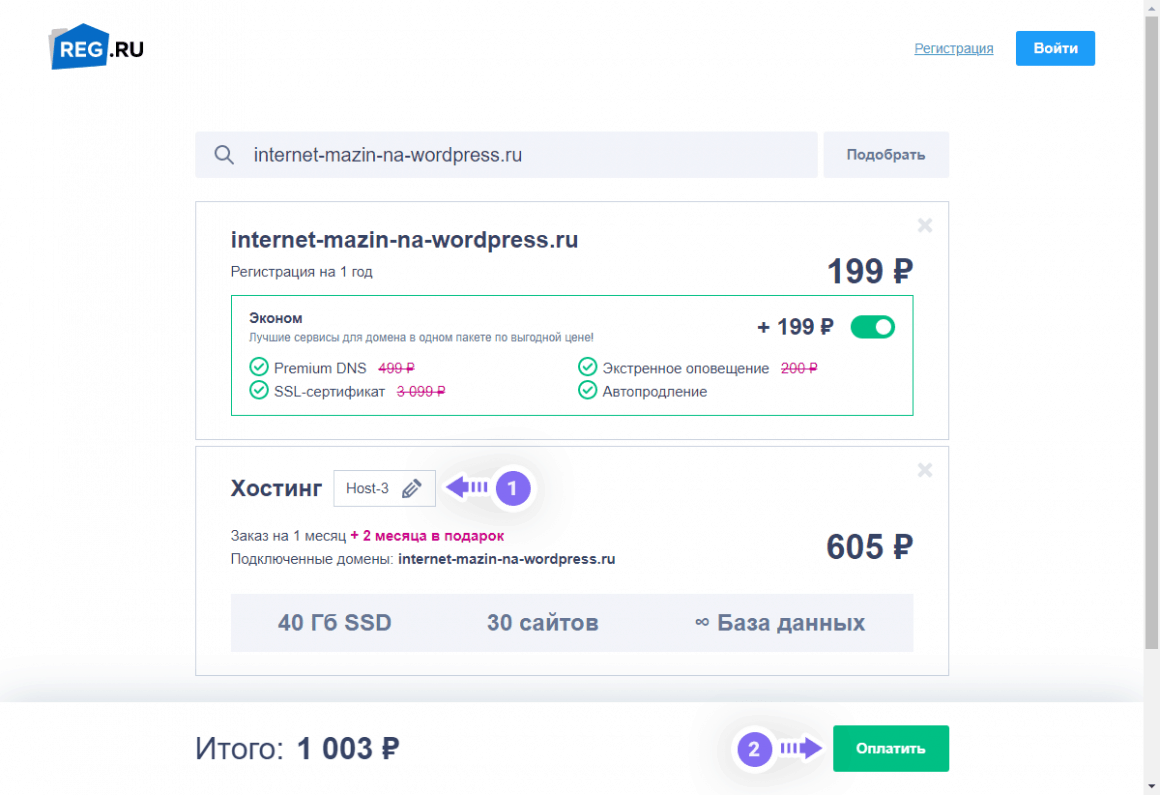
REG.RU – Тут можно приобрести домен, хостинг и получить SSL сертификат на год в качестве бонуса
Наш совет при выборе хостинг провайдера и регистратора доменных имен однозначен!
1.1 Выбираем доменное имя и хостинг
Первое, что нужно сделать это подобрать домен.
Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
Оплатить выбранные услуги и после активации перейти к установке.
1.2 Установка WordPress на наш сервер
Выполнить автоматическую установку WordPress или установить вручную.
? Поздравляем!
Вы создали свой сайт и ваш интернет-магазин на WordPress готов к дальшей настройке.
Советуем ознакомиться с полным руководством по настройке WordPress сайта

Внимание!
Пред тем как двигаться дальше вы должны обладать следующими навыками работы с WordPress:
- Создавать страницы и записи, а так же поднимать разницу между ними.
- Знать что такое плагины и темы. Уметь устанавливать их.
- Создавать меню на сайте.
Советуем ознакомиться с базовым курсом по созданию сайтов на WordPress прежде чем продолжить создавать интернет-магазин.

Шаг 2. Установка и оптимизация WooCommerce – бесплатного плагина для организации интернет-магазина
WooCommerce представляет собой самый скачиваемый в мире плагин для организации торговли в глобальной сети. При этом гибкость и простота настройки привлекают даже начинающих пользователей.
Ниже будет пошагово рассмотрено, как произвести настройку WooCommerce. Будут представлены подробные инструкции. Мы обозначим важные ресурсы, такие как популярные темы и рекомендации по оптимизации страниц. В итоге вы сможете самостоятельно настроить собственную торговую площадку, базирующуюся на рассматриваемом расширении.
WooCommerce. Что это за зверь?
WooCommerce – это специализированное программное обеспечение для осуществления коммерческой деятельности в глобальной сети. Плагин абсолютно бесплатен, поэтому любой пользователь с минимальными затратами сможет организовать собственный интернет-магазин. По статистике сотни тысяч торговых площадок различной направленности построены с использованием WooCommerce.
Рассматриваемый плагин представляет собой расширение для системы управления контентом WordPress, которая является одним из лидеров среди CMS (Content Managment System). WooCommerce позволяет наладить интернет-торговлю как с нуля, так и добавить функцию «Корзина» на уже существующий сайт.
Сравнение положительных и отрицательных сторон
WooCommerce богат многочисленными полезными функциями и не сложен в практическом применении. Именно эти причины позволили ему стать одним их самых востребованных решений для торговли в глобальной сети.
Благодаря наличию открытого исходного кода расширение ничего не стоит для пользователя. Оно даёт абсолютную свободу и полноценный контроль над интерактивной торговой площадкой.
В отличие от других подобных продуктов, рассматриваемый плагин не требует лицензионного сбора, а в результате пользователь может создать столько магазинов, сколько захочет.
WooCommerce – расширение, созданное на базе WordPress. Это значит, что у вас в арсенале остаются все проверенные временем инструменты данной системы управления контентом.
На данный момент предпринимателям доступны тысячи разнообразных тем для WooCommerce. Каждая тема включает в себя простые для применения инструменты настройки. Причём большинство из них бесплатны.
Гибкость – это одна из основных причин, по которой данное расширение предпочитают сетевые бизнесмены. Плагин отлично работает со сторонними расширениями, которые ещё в большей степени повышают его функциональные возможности. К примеру, можно осуществить интеграцию со сторонними сервисами доставки, дополнить магазин инструментом бронирования, внедрить современные методы уплаты налога.
Важное преимущество применения на практике WooCommerce – отсутствие каких бы то ни было ограничений. Вы ведёте своё дело таким образом, как считаете нужным.
Вам доступна возможность добавления любого количества товарных позиций, совершение неограниченного количества сделок, экспорт и иморт информации о продаваемых товарах.
Очень важным моментом при осуществлении торговой деятельности в глобальной сети является организация приёма платежей через специализированные шлюзы. WooCommerce органично интегрируется с большим количеством специальных платёжных сервисов. Поэтому проблем с оплатой у ваших покупателей не возникнет.
В основной версии поддерживаются платёжные системы Stripe (не работает в России) и PayPal (не даёт возможность принимать платежи в РФ, начиная с 31 июня 2020 года). Но при желании вы можете организовать оплату товаров или услуг посредством других многочисленных платёжных сервисов. Например, с помощью решений от Яндекс, Тинькофф или Сбербанк. Да и у других банков есть шлюзы для работы с Woocommerce!
Далее мы подробно рассмотрим процедуру организации сетевого магазина с помощью плагина WooCommerce.
Начинаем установку
Собственно с этого этапа мы и начинаем создавать интернет-магазин на WordPress!
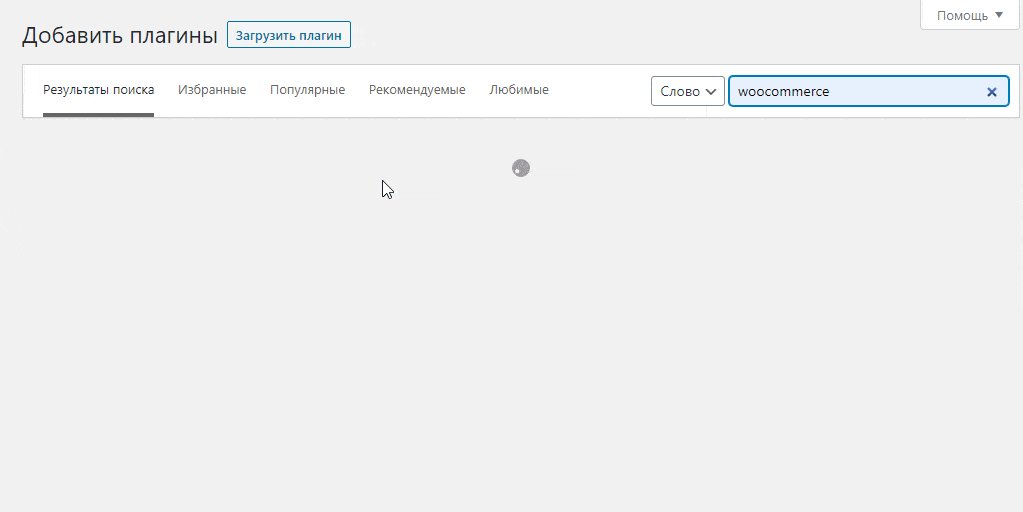
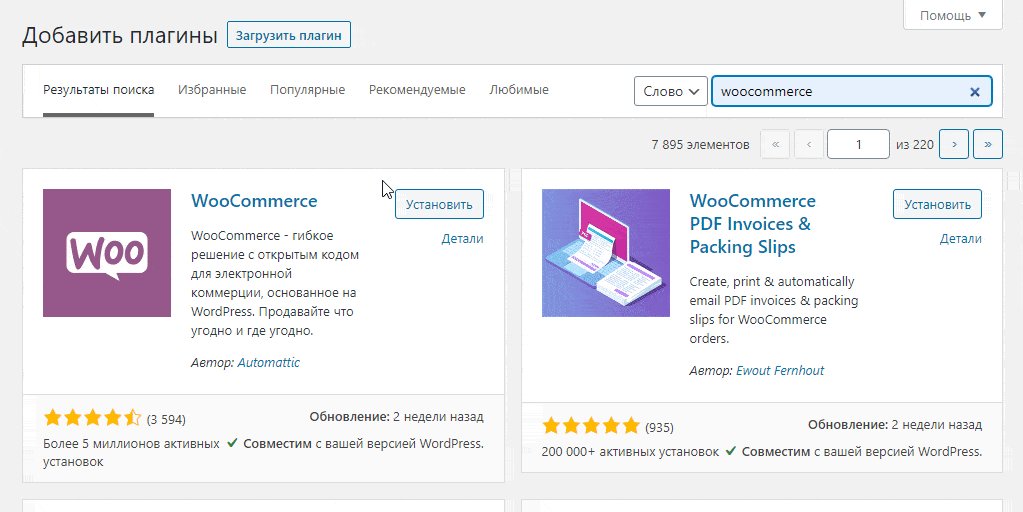
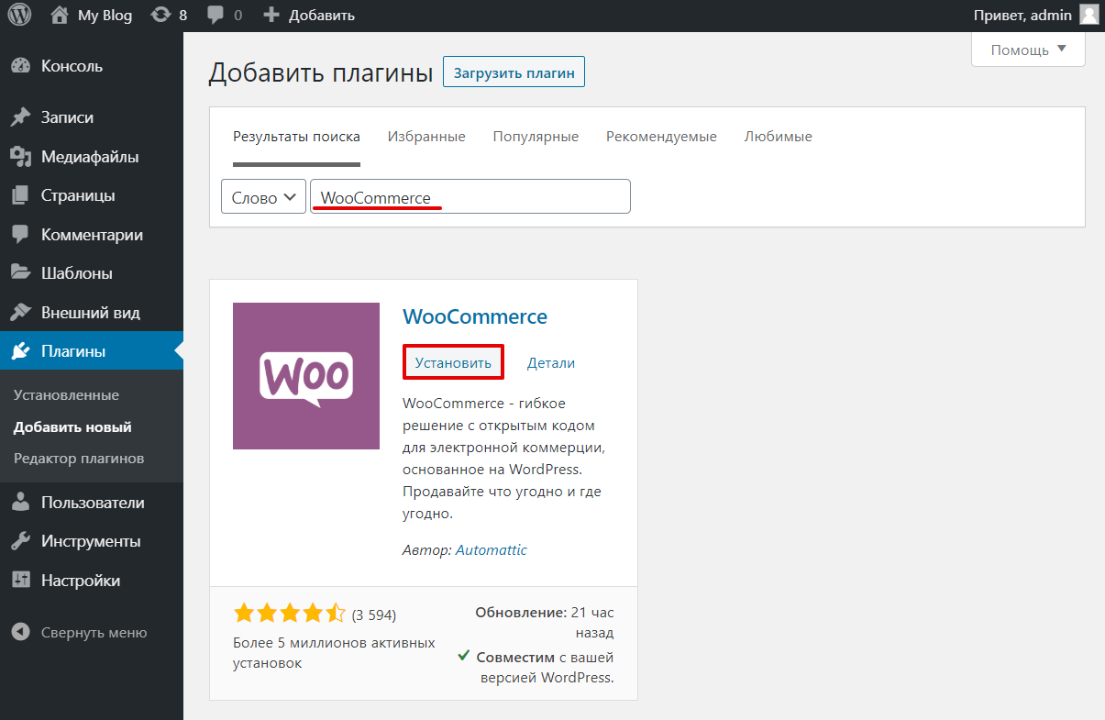
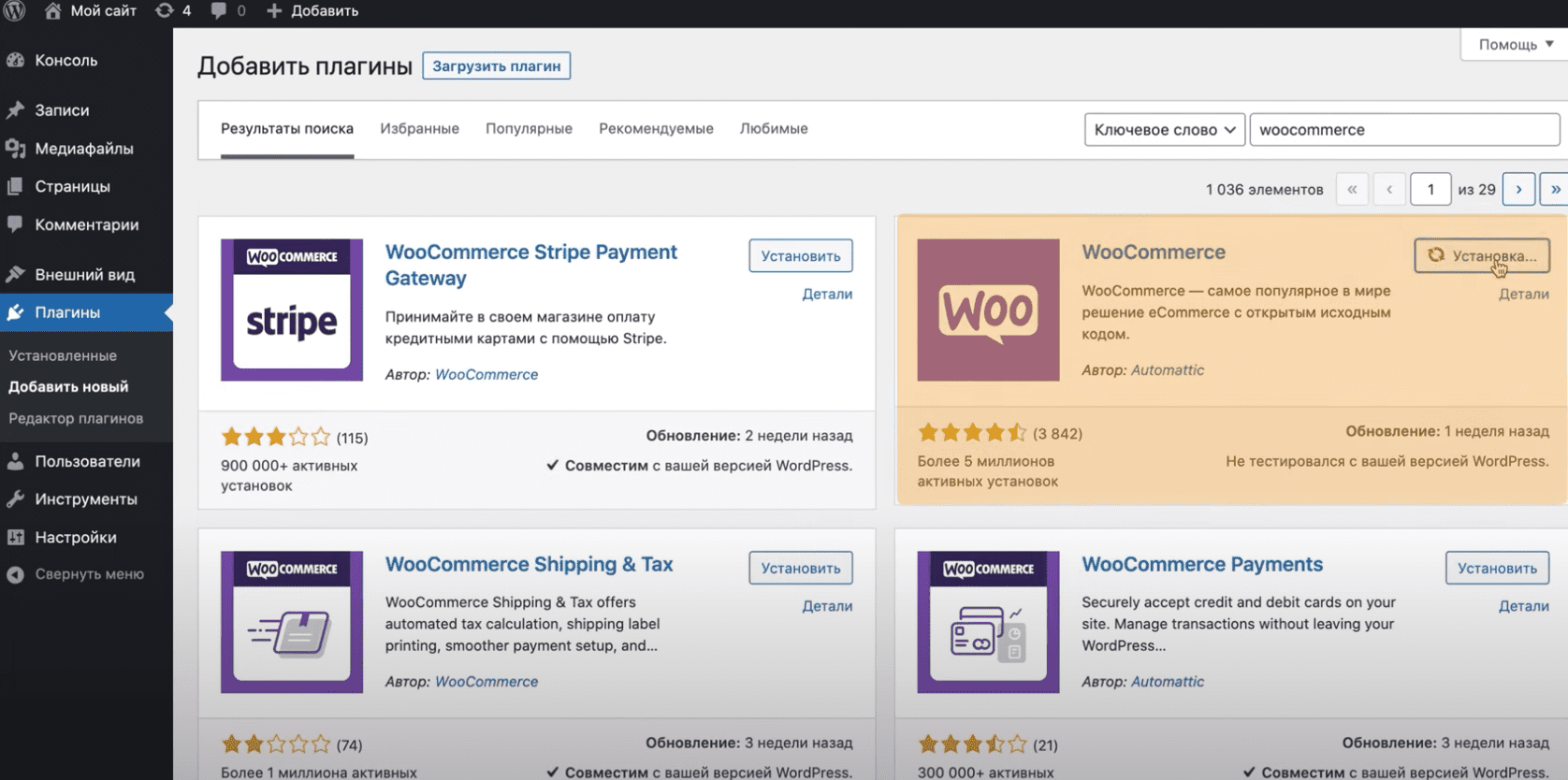
Переходим в раздел Плагины → Добавить новый и в строке поиска вводим «WooCommerce»
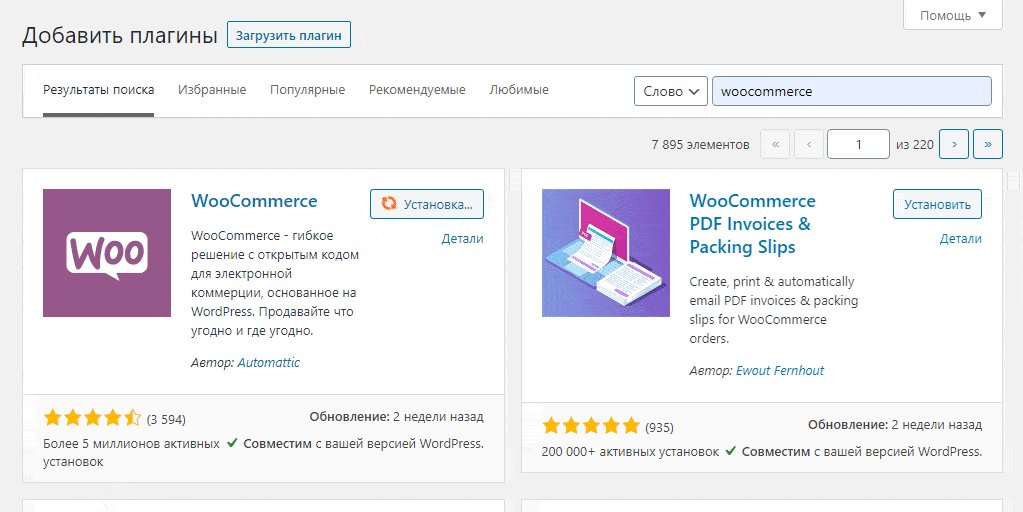
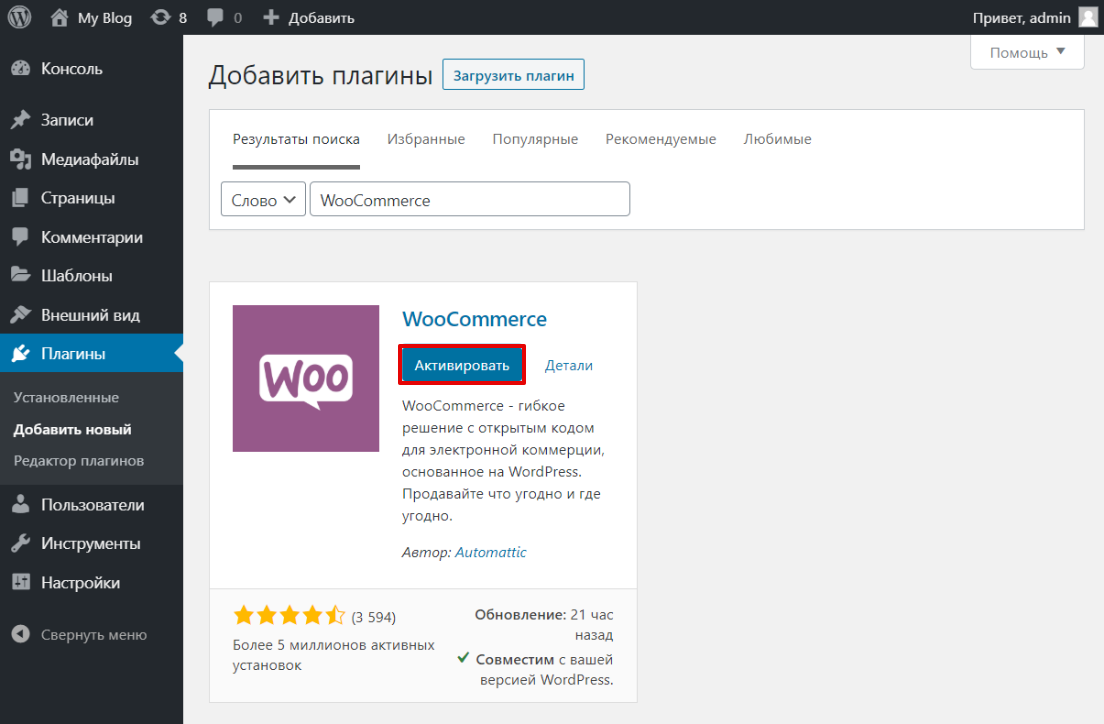
После того как плагин будет успешно установлен и активирован откроется мастер автоматической настройки.
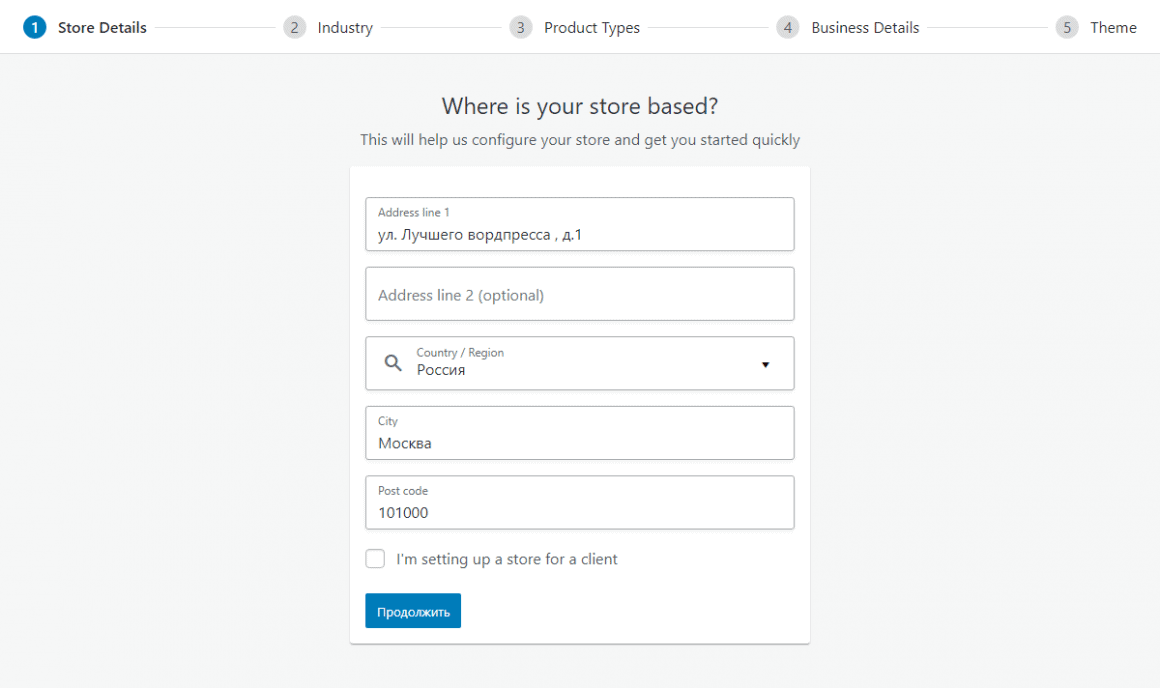
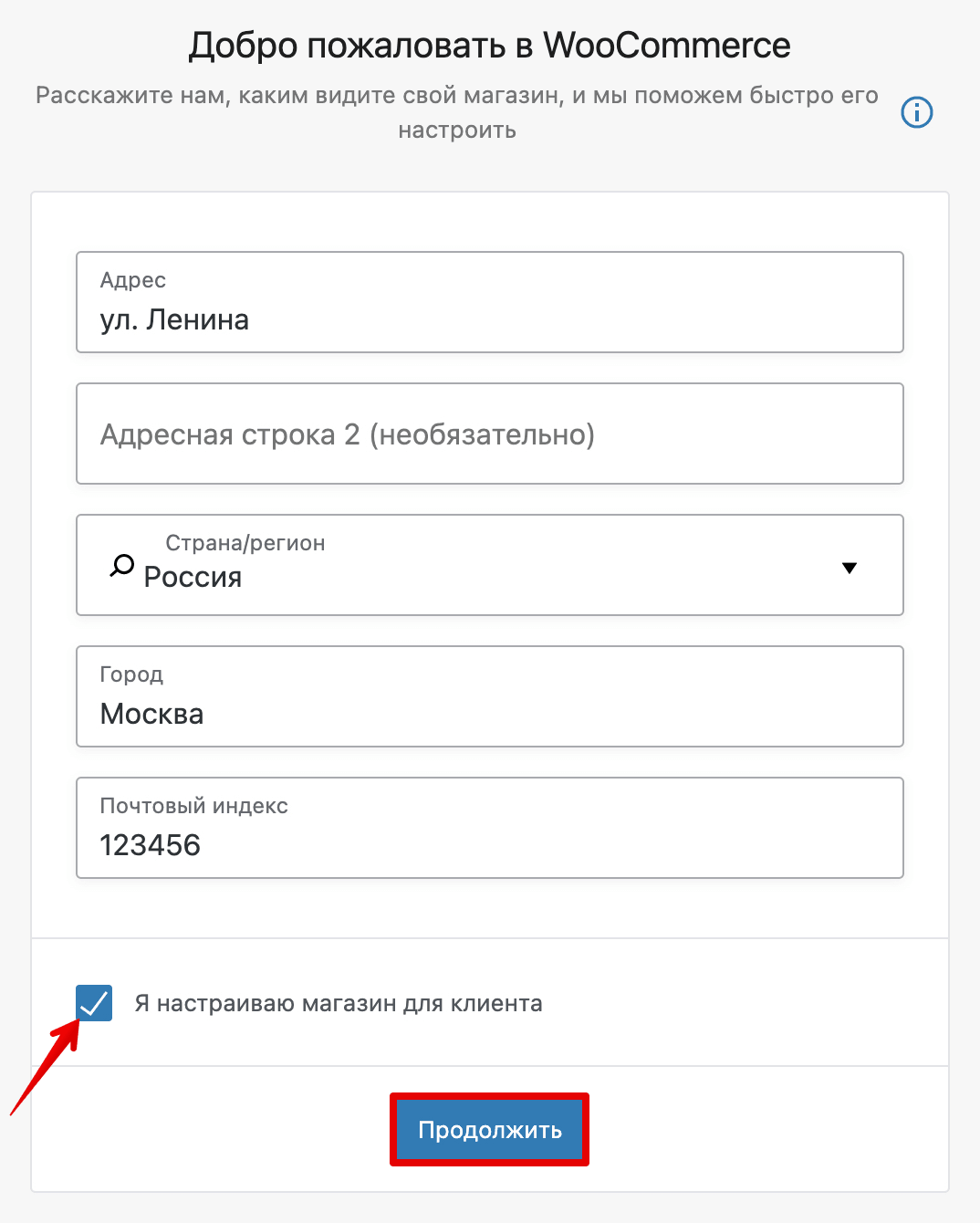
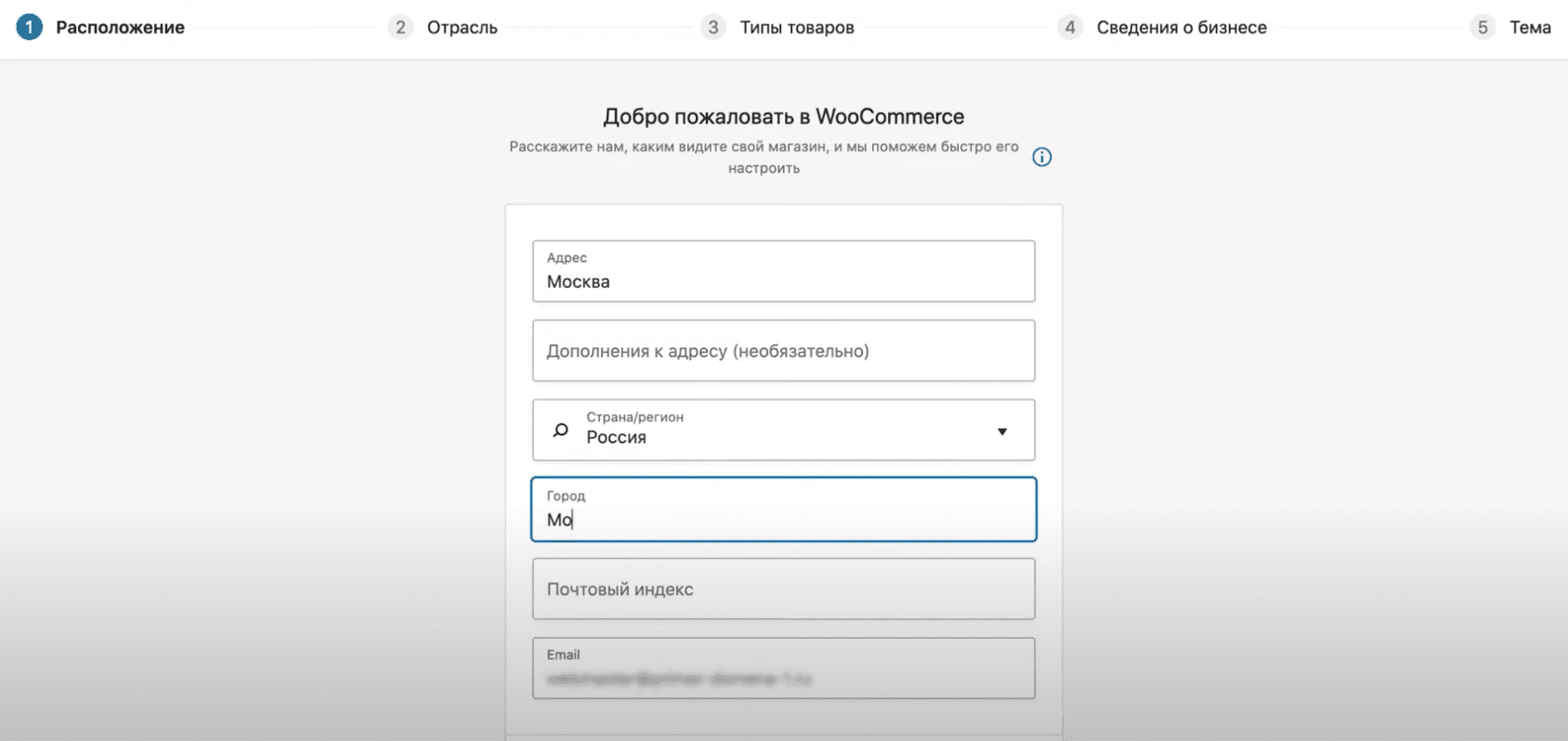
Нажмите на большую кнопку «Да, пожалуйста» и мастер установки перейдет к первому шагу, где вам будет предложено указать адрес:
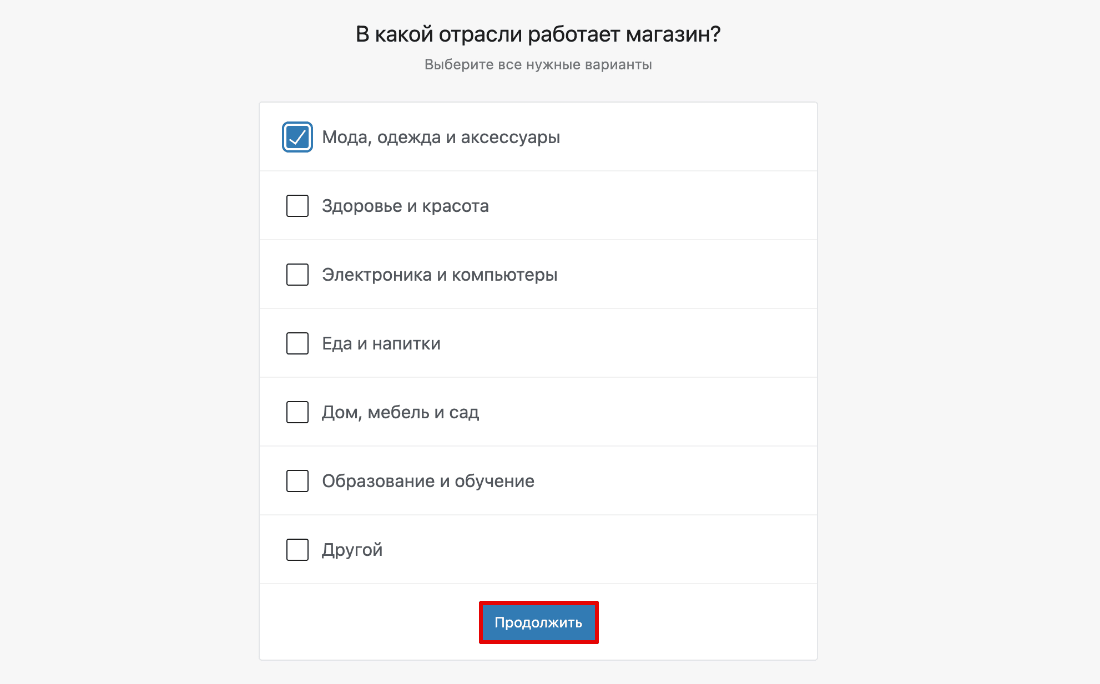
На втором шаге автоматической настройке вас спросят – В какой отрасли работает магазин?
- Мода, одежда и аксессуары
- Здоровье и красота
- Искусство, музыка и фотография
- Электроника и компьютеры
- Еда и напитки
- Дом, мебель и сад
- Другой
Выберите что-то одно и нажмите «Продолжить»
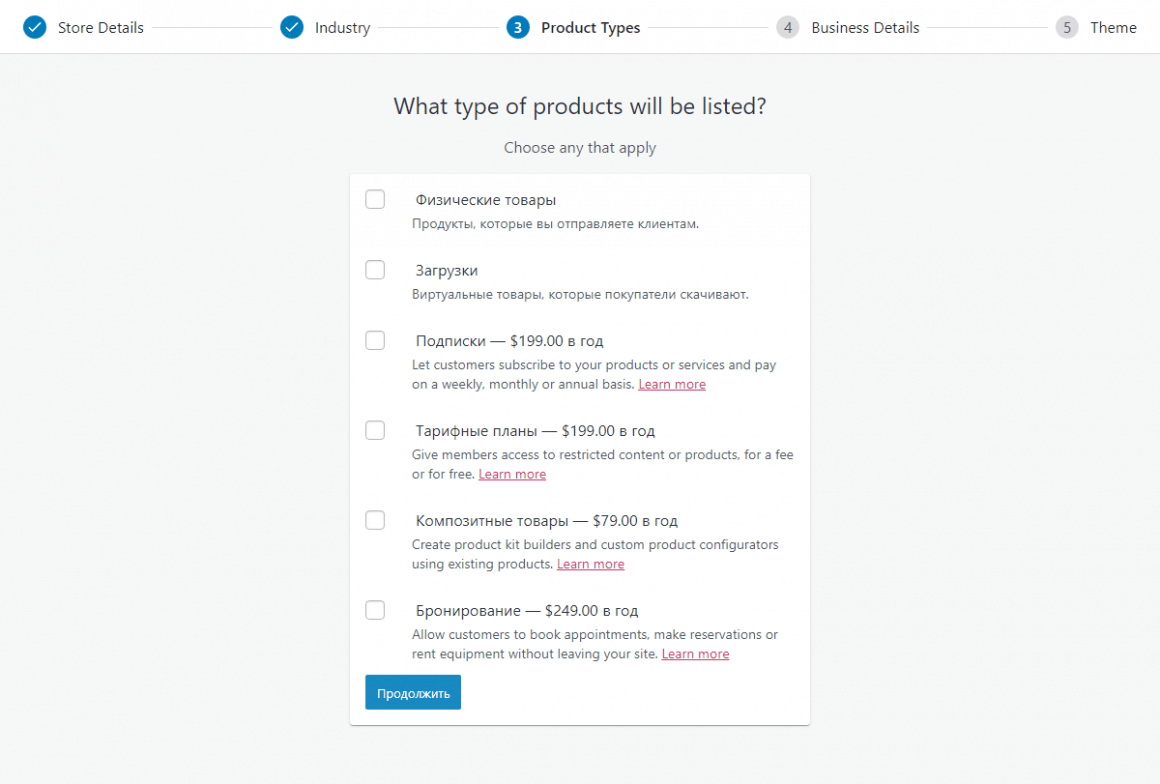
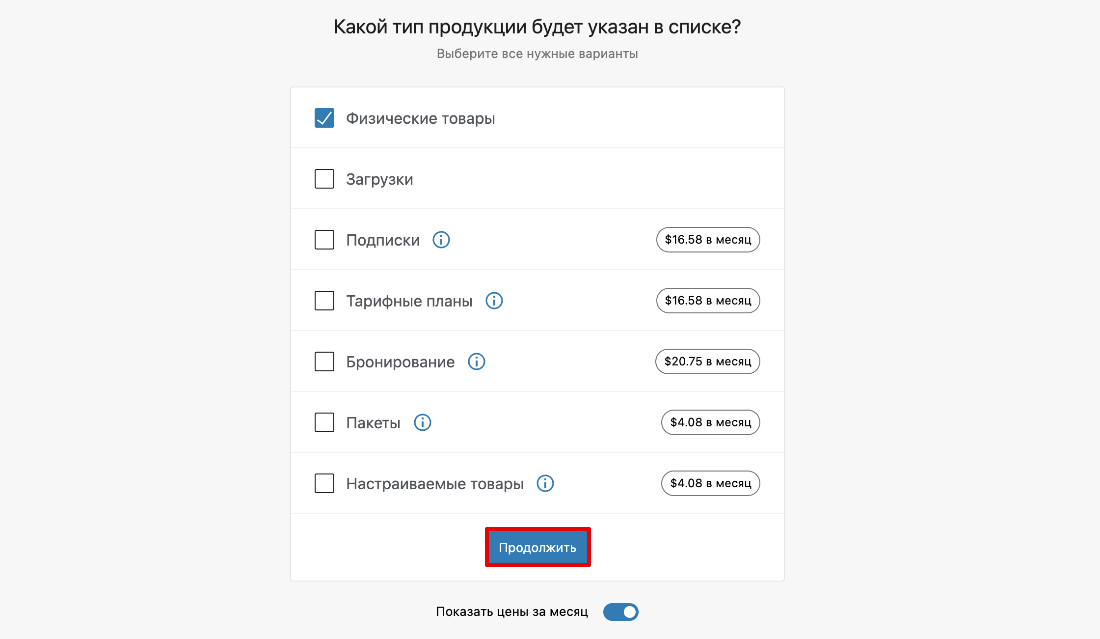
На 3-ем этапе вам предстоит выбрать типы товаров которые вы собираетесь продавать.
- Физические товары – Продукты, которые вы отправляете клиентам.
- Загрузки – Виртуальные товары, которые покупатели скачивают.
- Подписки – Платное дополнение, которое позволит вашим клиентам подписываются на ваши товары или услуги и оплачивают еженедельно, ежемесячно или ежегодно. Абонентка в общем. $ 199,00 в год.
- Тарифные планы – Платное дополнение, благодаря которому вы сможете предоставить пользователям вашего сайта доступ к ограниченному контенту или продуктам за дополнительную плату. $ 199,00 в год.
- Композитные товары – Платное дополнение для создание комплектов продуктов с различными настройками уже существующих продуктов. $ 79,00 в год.
- Бронирование – Позволяет клиентам записываться на приемы, делать заказы или арендовать оборудование, не покидая ваш сайт. $ 249,00 в год.
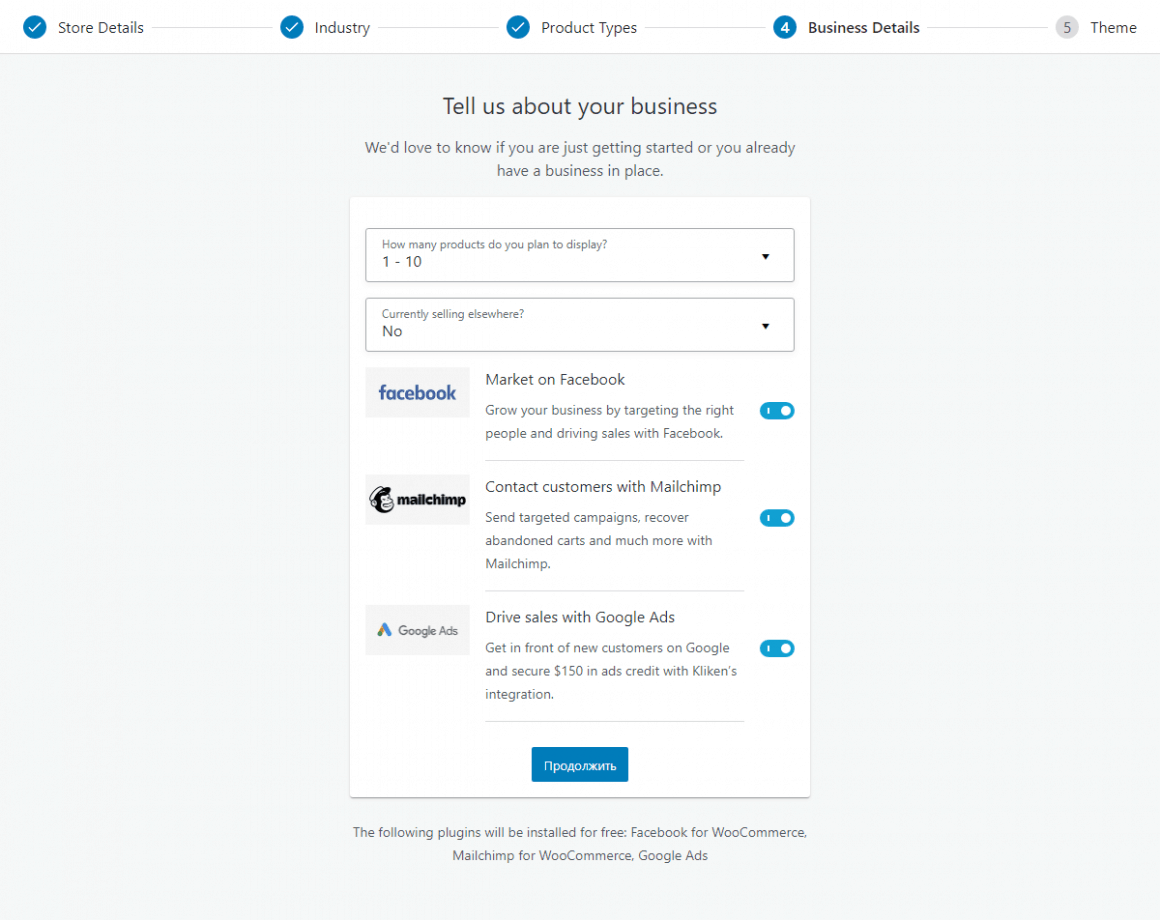
Нет нужды покупать какие либо дополнения прямо сейчас, давайте для начала выберем «Физические товары» и «Загрузки». После того, как нажмете «Продолжить» вы перейдете к 4 шагу, в котором вас попросят рассказать о вашем бизнесе чуть больше.
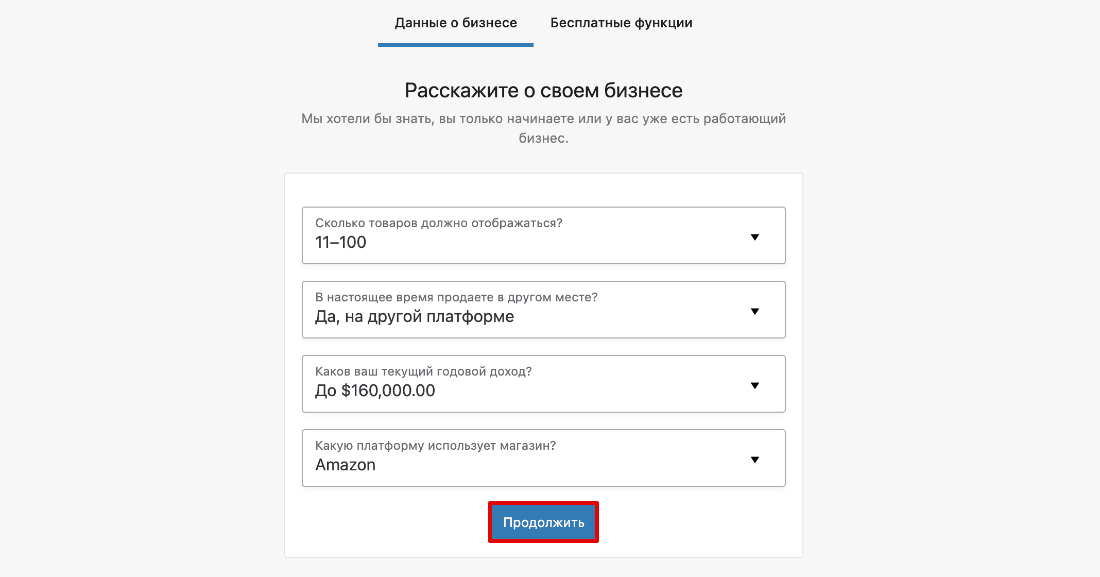
В первом выпадающем списке вам предстоит выбрать «Сколько продуктов вы собираетесь подорвать?» – Не на что не влияет, в вашем магазине могут быть десятки тысяч товаров.
Во втором выпадающем списке нужно ответить на вопрос «Продаете ли вы ваши товары где-то ещё?»
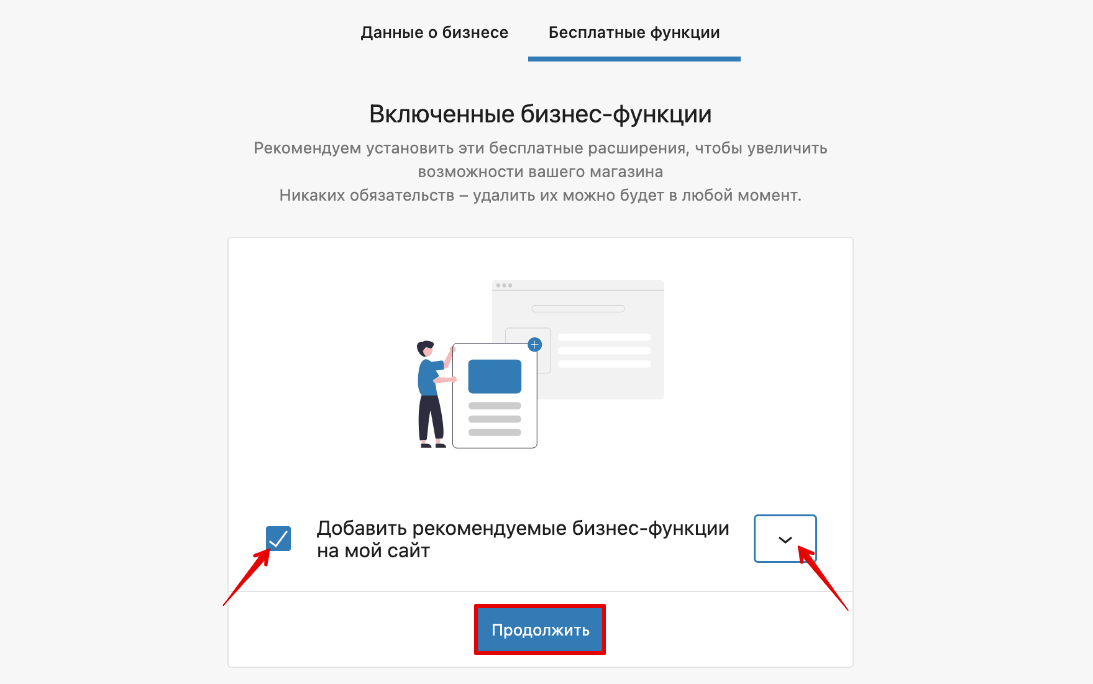
Затем WooCommerce предложит подключить еще 3 дополнительных и бесплатных модуля:
- Магазин на Facebook – Развивайте свой бизнес, ориентируясь на нужных людей и стимулируя продажи с помощью Facebook.
- Интеграция с плагином Mailchimp – Сервис рассылок электронных писем по базе ваших клиентов.
- Реклама в Google – Получите доступ к новым клиентам из поисковой системы Google и получите купон на рекламу в размере 150 долларов США.
Нет необходимости устанавливать все эти дополнения и разбираться в них прямо сейчас, ведь вы всегда можете к ним вернуться. По-этому мы советуем их отключить и нажать кнопку «Продолжить».
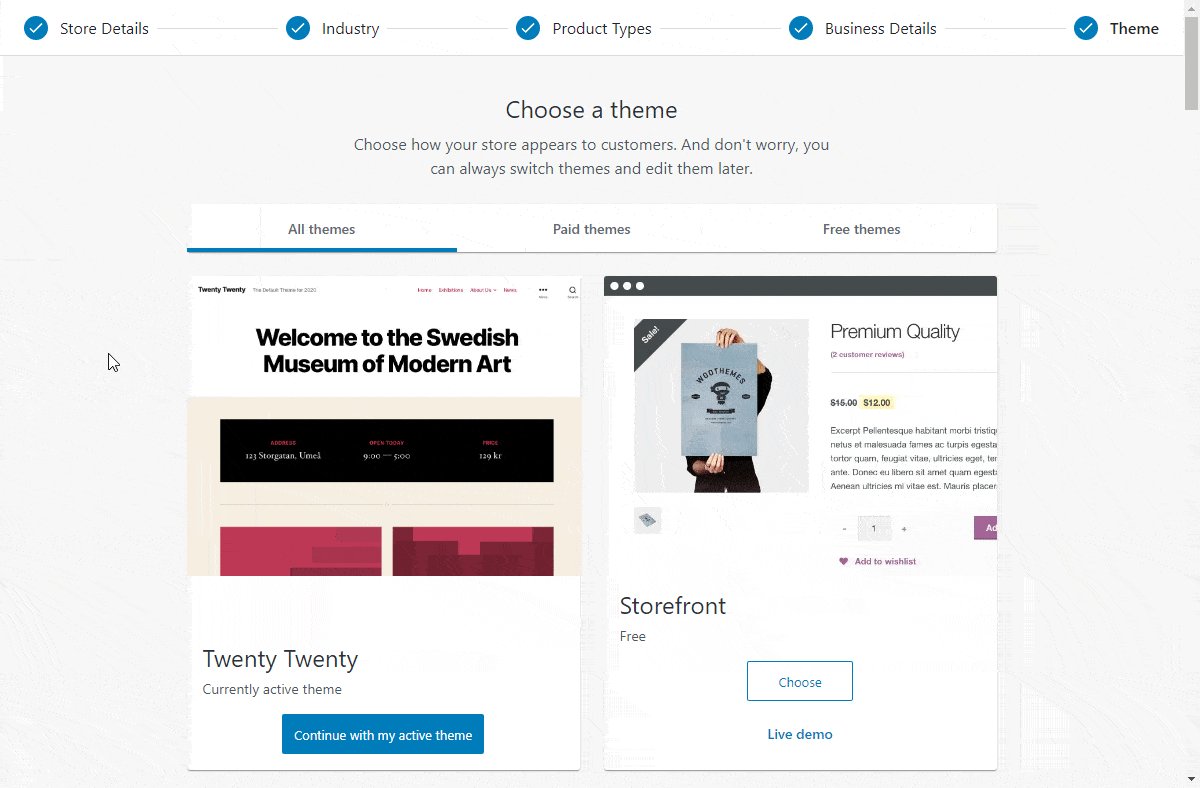
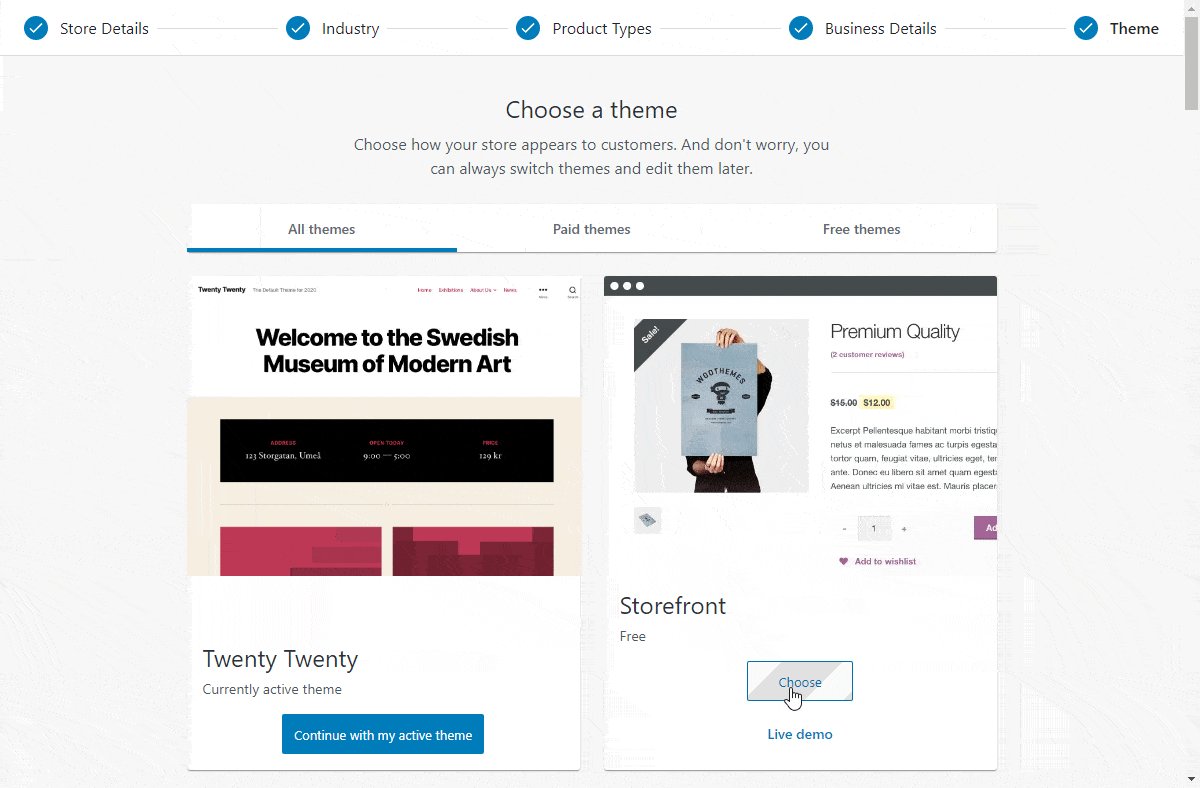
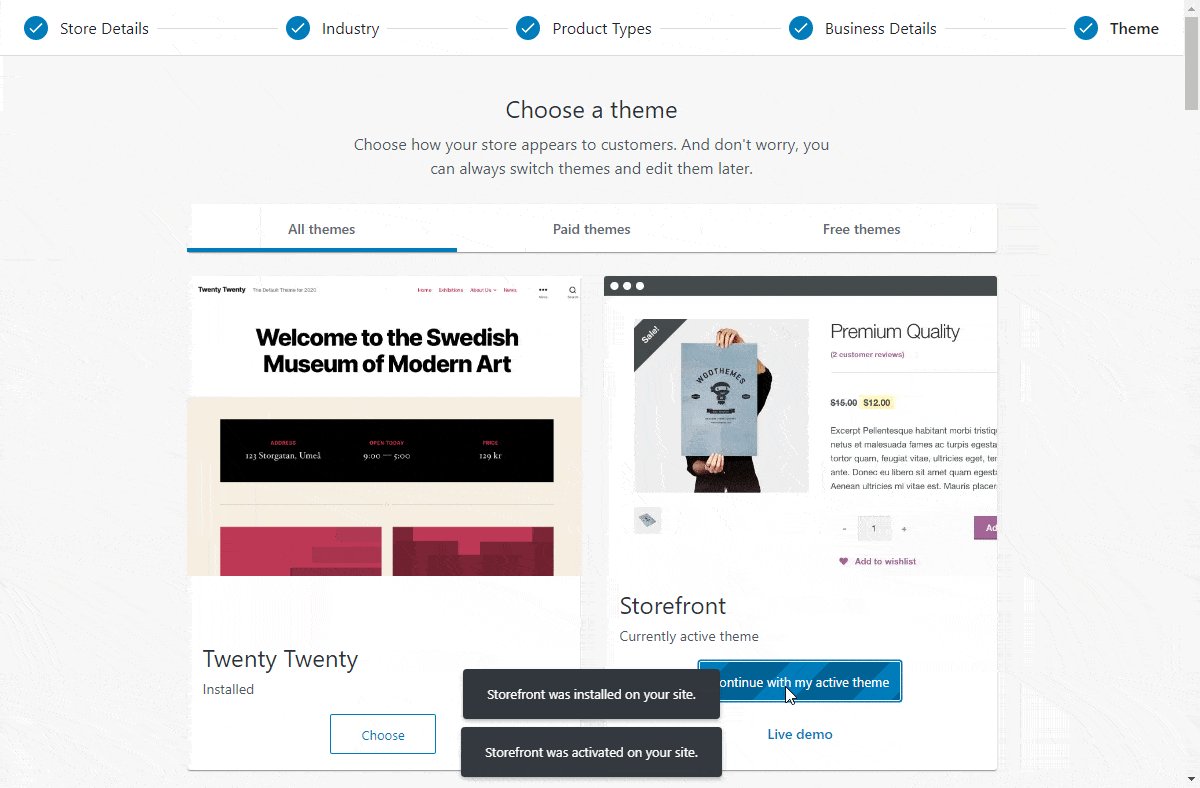
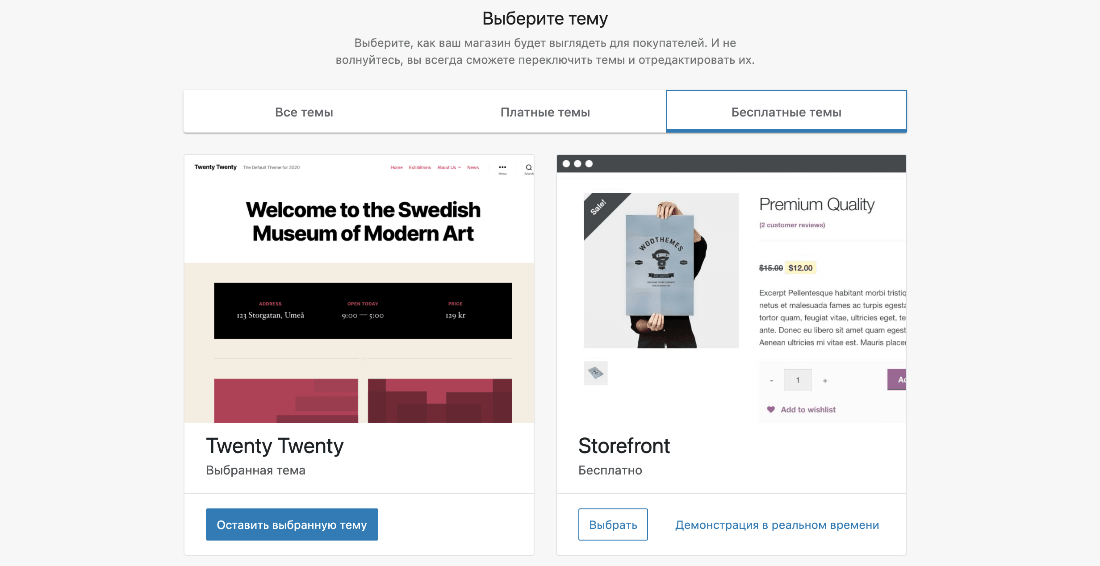
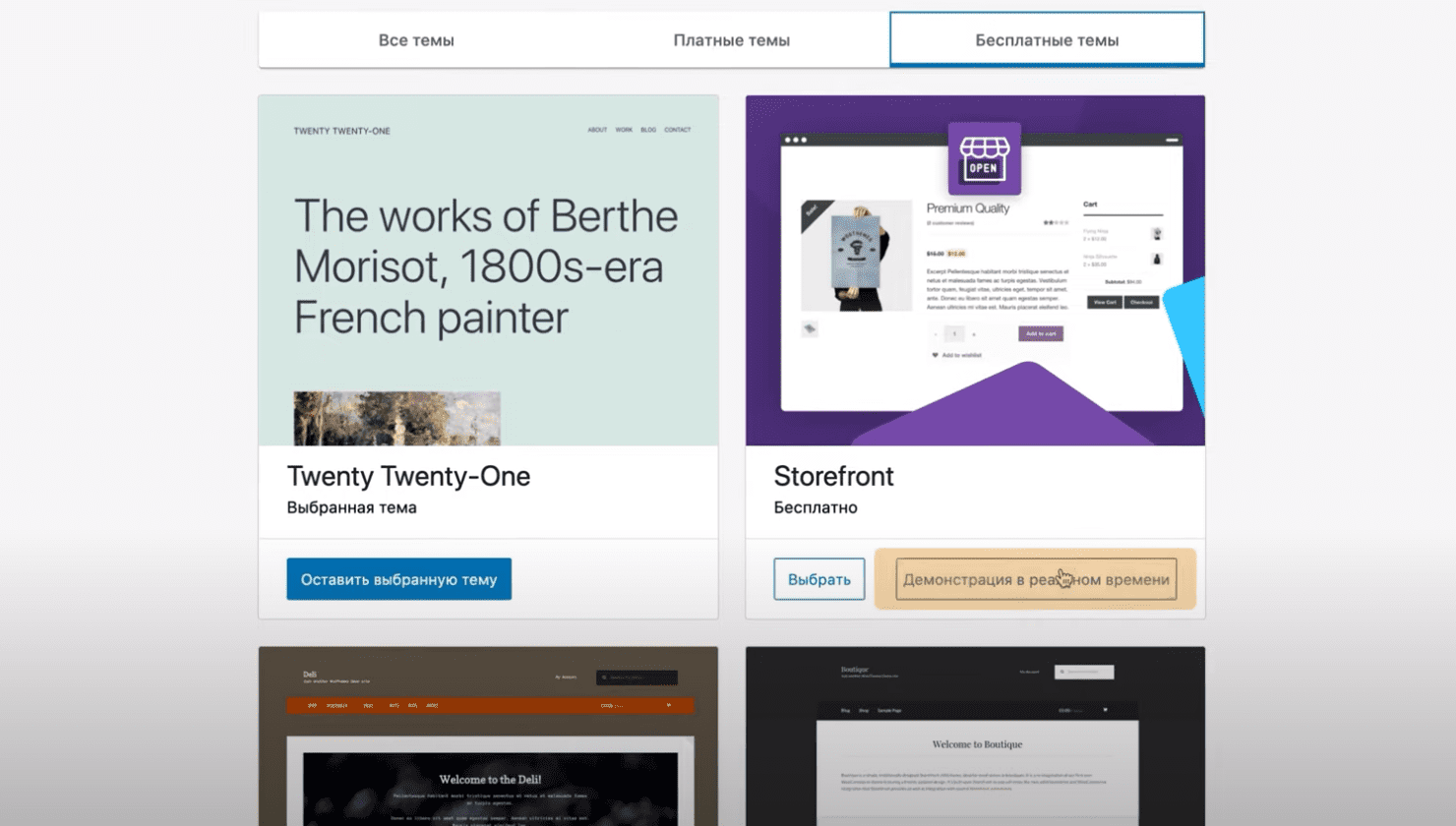
На пятом этапе вам будет предложено выбрать новый шаблон или продолжить использовать существующий. В рамках руководства «Как создать интернет-магазин на WordPress» мы выбрали заточенную под электронную торговлю тему «Storefornt» – что и вам советуем для начала. Помните, вы всегда сможете поменять тему для своего интернет-магазина без потери каких либо данных.
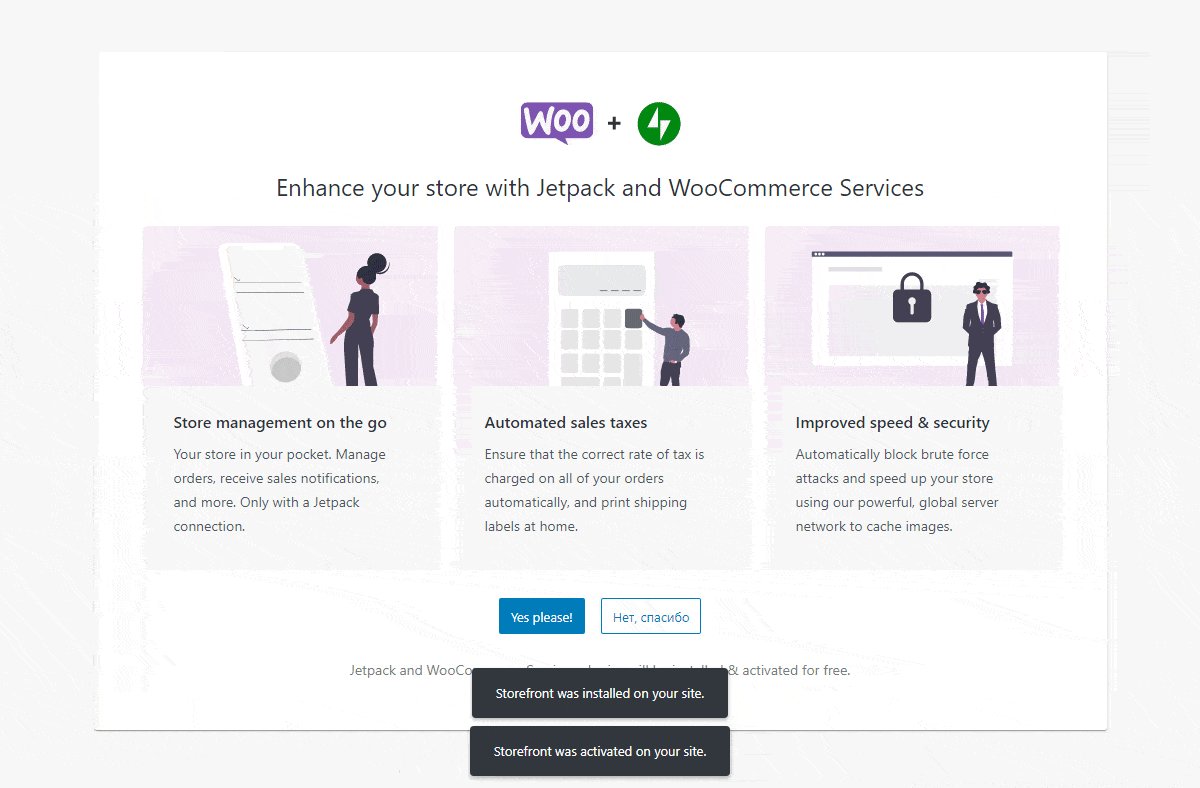
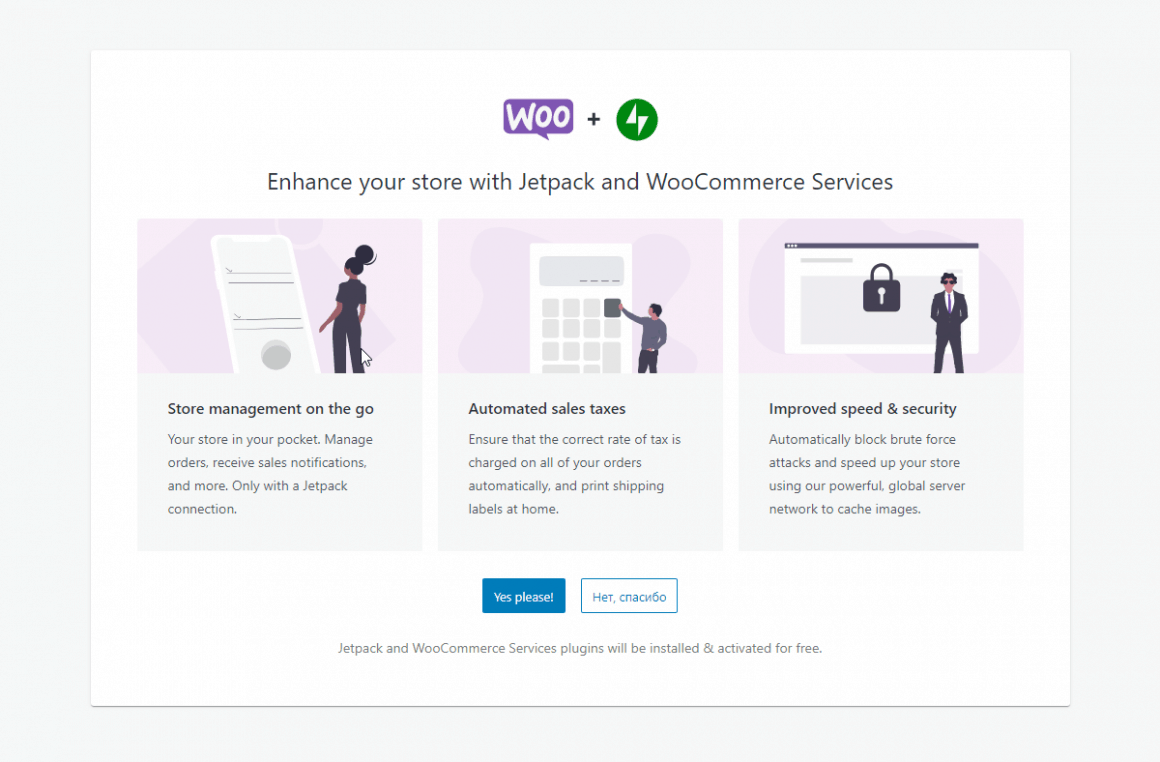
На последнем этапе WooCommerce предложит дополнительно установить плагин Jetpack. Плагин хороший, о чем мы писали в нашем руководстве по Jetpack, но сейчас просто нажмите кнопку «Нет, спасибо», тем самым, завершив установку.
WooCommerce установит несколько важных страниц для корзины, аккаунта, магазина и оформления заказа.
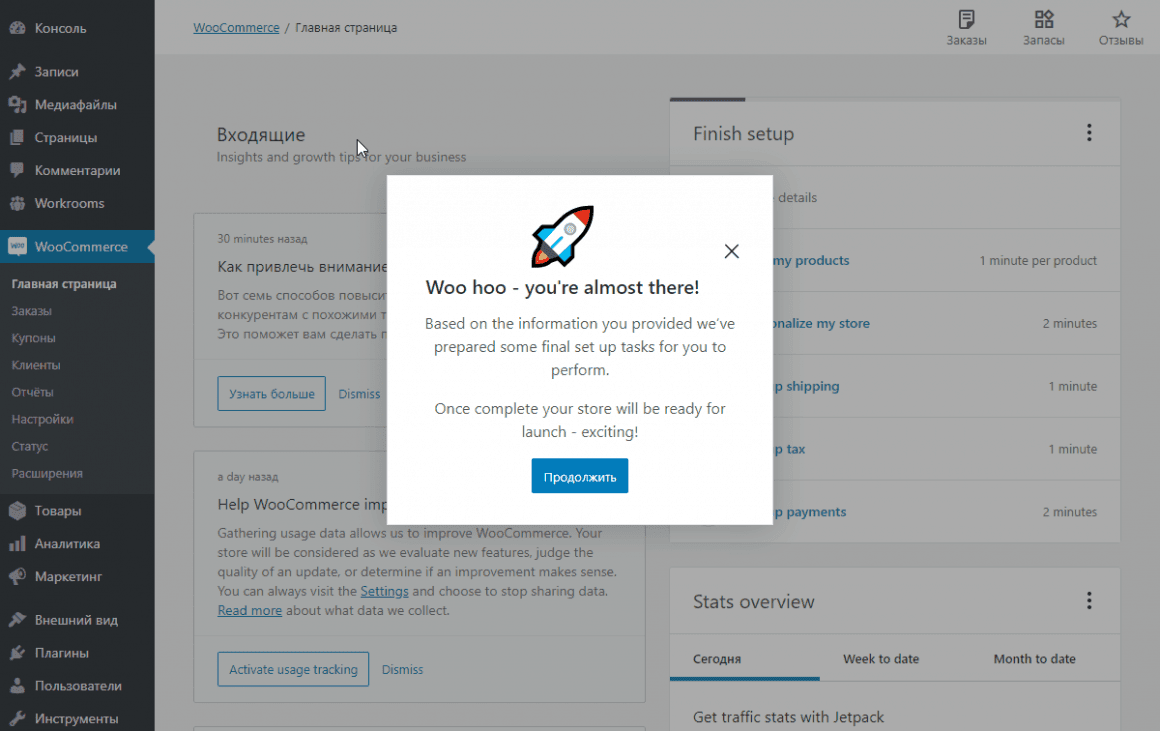
WooCommerce успешно установлен и вас перебросит на главную страницу в разделе WooCommerce
Поздравляем еще раз. Все готово для добавления товаров в ваш новенький интернет-магазин на WordPress.
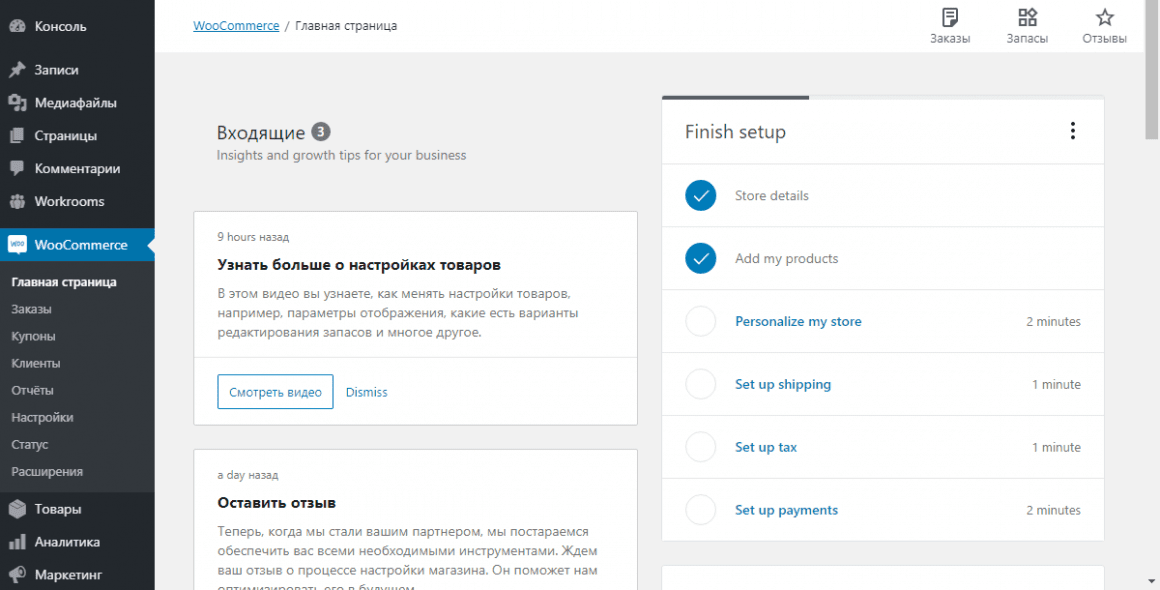
WooCommerce – Главный экран
На главной странице WooCommerce вы можете следить за эффективностью работы своего магазина, получать полезные советы и рекомендации для развития своего бизнеса и быстро получать доступ к некоторым из наиболее важных областей управления своим магазином.
Входящие
Область «Входящие» предназначена для информационного контента, поступающего из нескольких источников, таких как основной плагин WooCommerce, управление подписками WooCommerce.com, действия расширений и достижения магазина. Она также отображает контент, который может помочь в повседневных задачах по управлению и оптимизации магазина. Вы также можете получить доступ к папке «Входящие» на других страницах через панель действий.
На панели входящих сообщений мы можем отображать контекстные сообщения о расширениях, которые могут быть полезны для вашего интернет-магазина.
Stats overview (Статистика)
В этой области отображается краткий обзор наиболее важных показателей эффективности вашего WordPress магазина. В верхней части этой области вы можете легко переключаться между тремя предварительно определенными диапазонами дат: Сегодня, Прошедшие 7 дней и Прошлые 30 дней. Здесь вы можете просматривать графики и таблицы для более глубокого анализа ваших продаж.
Шаг 3. Выбор правильной темы WooCommerce или не просто красивый интернет-магазин на WordPress
Правильная тема – это субъективное решение. Хотя внешний вид и является одним из значимых факторов при выборе, но он не должен был определяющим. Далее мы приведем несколько советов, на которые вы должны опираться, делая окончательный выбор.
Эстетичность
Ищите не просто тему, которая «хорошо выглядит». Это должно быть уместно. Ferrari выглядит великолепно, но это не лучший выбор для поездки в магазины и обратно. ?
Рассмотрите свою аудиторию, свой бренд и, самое главное, свою продукцию. Попробуйте выбрать тему, которая, по вашему мнению, каким-то образом соответствует этими тремя вещами. Продаёте одежду? Ищите тему с чистой типографикой и фокусом на картинки. Продаёте детские игрушки? Ищите игривую тему с большим количеством ярких цветов … ну вы поняли.
Если тема, которую вы выбрали, позиционируется автором как, «Для WooCommerce», обязательно проверьте все страницы WooCommerce. Не забывайте такие страницы, как раздел «Моя учетная запись», корзина и оформление заказа.
Частота и скорость обновлений
Рассматриваемый плагин, как и в целом CMS WordPress, регулярно получает свежие обновления. Причём на один год, как правило, приходится несколько «крупных» обновлений. Стоит отметить, что такие модификации изредка становятся причиной ошибок. Это бывает при использовании обновлений по отношению к шаблонам, которые не тестировались с актуальными бета-версиями. Поэтому рекомендуется следить за тем, осуществляют ли разработчики своевременную поддержку конкретной темы. Также стоит уточнить совместимость выбранной темы с используемой версией системы управления контентом и плагином WooCommerce.
Для подтверждения совместимости темы с последней редакцией расширения WooCommerce можно осуществить экспресс-проверку. Посмотрите на «демо» и взгляните на исходный код (CTRL + U). Исходный код должен содержать запись, объявляющую о том, какая версия плагина активна. На экране это смотрится вот так:
<!-- WooCommerce Version --> <meta name="generator" content="WooCommerce 4.3.0" />
Убедитесь, что в демоверсия темы использует текущая версия WooCommerce.
Текущую версию WooCommerce можно посмотреть на официальной странице плагины в репозитории WordPress.org
Поддержка
Большинство тем или расширений иногда выдаёт те или иные ошибки. При появлении ошибки следует удостовериться, что она должным образом исправлена. По крайней мере необходимо знать, каким образом её можно исправить.
Если вы приобретаете тему премиального класса, то стоит узнать о способах поддержки. В случае, когда вы взяли тему с портала WordPress.org, нужно проверить активность форума поддержки.
Расширенная функциональность
Всегда важно проверять диапазон возможных улучшений функциональности той или иной темы. Ряд разработчиков объединяет большую массу функциональных возможностей в свои шаблоны. При этом кастомные слайдеры, шорт коды, редакторы содержимого можно встретить очень часто. К таким темам нужно относиться бдительно. При их включении можно потерять многие привычные функции, которые очень важны. В качестве примера можно привести ситуацию, когда после смены шаблона приходится удалять шорт код из всех товарных позиций. Это совсем не весело! ?
Наш совет – Старайтесь выбирать минимально загруженные наворотами шаблоны. А уже потом используйте дополнительные расширения, которые при необходимости легко деактивировать. В результате при смене темы вы сохраните привычную функциональность платформы
Адаптивный дизайн
Так называемую «адаптивность» темы стоит проверять в последнюю очередь, так как в 2020 году это уже норма. Этот термин означает полную совместимость со всеми устройствами. Например, как с планшетными компьютерами, так и со смартфонами.
Всемирная паутина уже пережила очередной пик своего развития, пользователи эксплуатируют различные виды устройств. И здорово, если интернет-магазин будет выглядеть отлично на любом их них! Ведь правда?
Шаг 4. Стандартные страницы в WooCommerce
По завершению установки и благодаря мастера установки будут сгенерированы следующие страницы:
- Магазин – Дополнительного контента не требуется.
- Корзина – Содержит шорткод [ woocommerce_cart ] и показывает содержимое корзины.
- Оформление заказа – Содержит шорткод [ woocommerce_checkout ] и отображает такую информацию, как способы доставки и оплаты.
- Мой аккаунт – Содержит [ woocommerce_my_account ] и показывает информацию о каждом клиенте, связанную с его учетной записью, заказами и т.д.
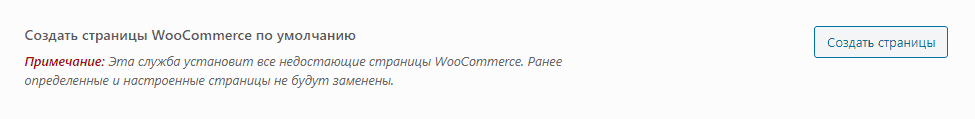
Переустановка страниц
Если вы пропустили мастер установки или хотите установить недостающие страницы, перейдите в раздел WooCommerce → Статус → Инструменты и используйте инструмент установки страницы.
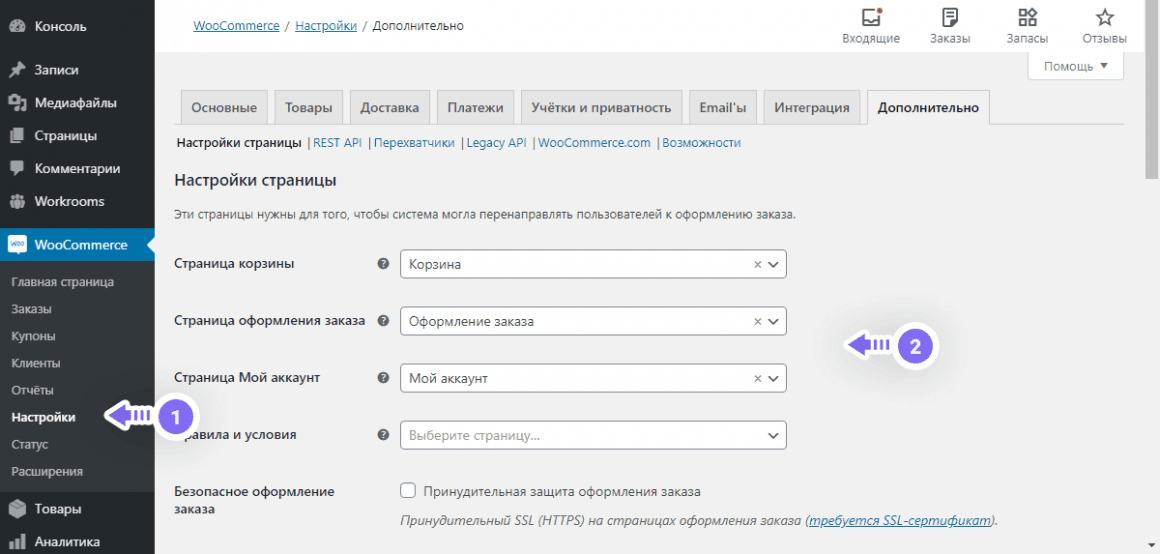
Укажите, какие страницы использовать в качестве основных
Если вы хотите установить страницы самостоятельно или поменять те, что создал мастер установки, то вам нужно указать их в раздел WooCommerce → Настройки → Дополнительно.
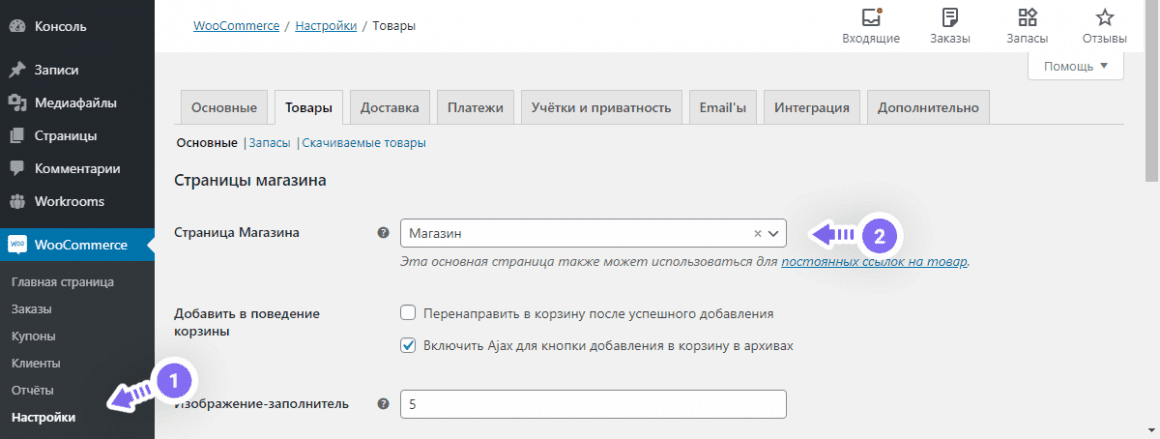
А для того, чтобы указать, какая страница будет использоваться для страницы магазина, перейдите в раздел WooCommerce → Настройки → Товары.
Что такое страница магазина?
Страница «Магазин» – это архив, где будут отображаться все товары вашего интернет-магазина на WordPress.
Если вы используете дополнительные SEO плагины, то они могут добавлять отдельные настройки, специфичные для архивов, и именно эти параметры следует использовать для управления страницей магазина.
Эта страница будет совместима со всеми темами WordPress, даже не предназначенными специально для WooCommerce.
Шаг 5. Добавление товарных позиций
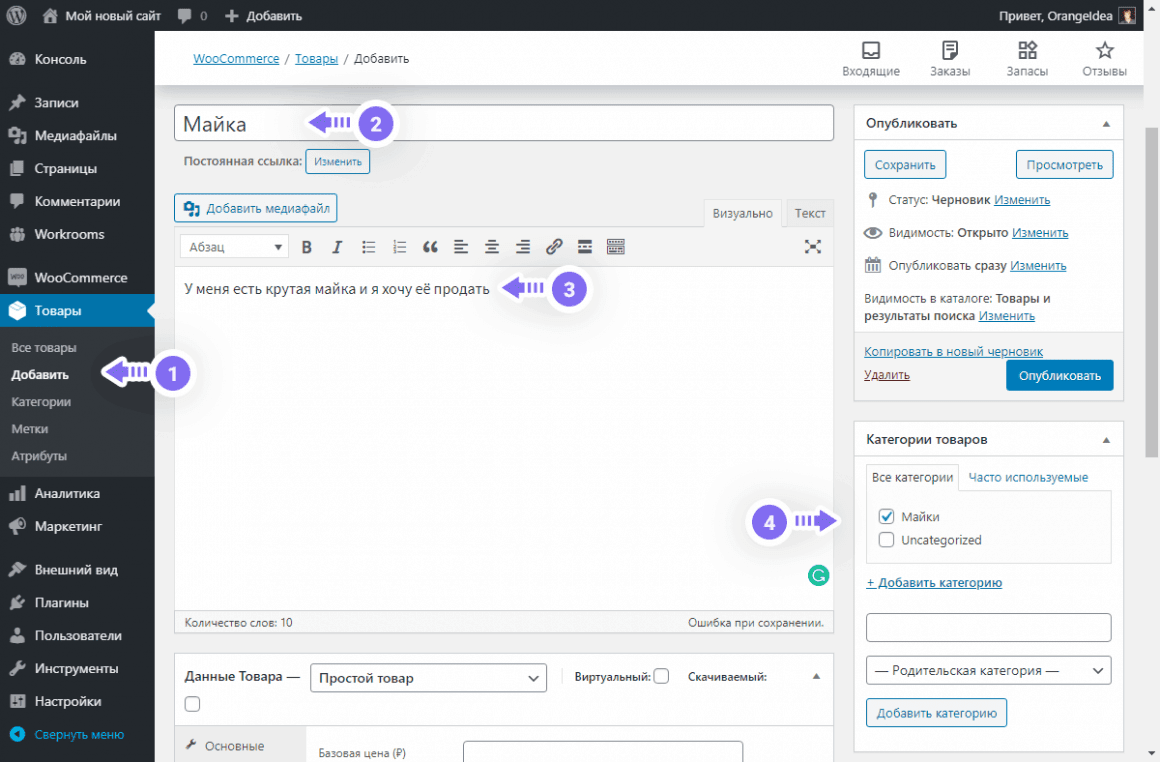
Для начала необходимо добавит в магазин первый товар. По такому же принципу будет происходить добавление остальных позиций. Вам необходимо воспользоваться разделом Товары → Добавить.
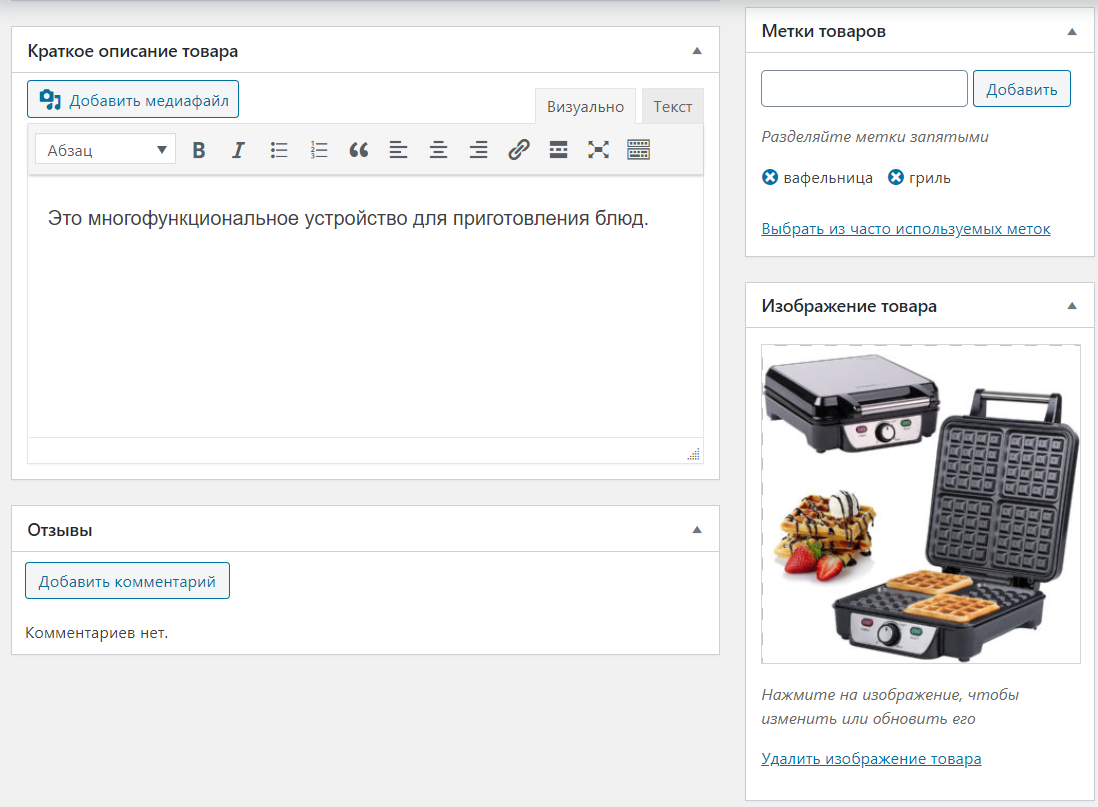
Обязательно укажите наименование товарной позиции. Добавьте небольшое описание, которое раскроет преимущества предлагаемого товара.
В правом столбце можно увидеть специальное поле «Категории товаров». Попробуйте нажать на пункт «Добавить категорию». После этого необходимая категория будет создана. Такая возможность позволяет быстро сортировать добавленные товары по группам.
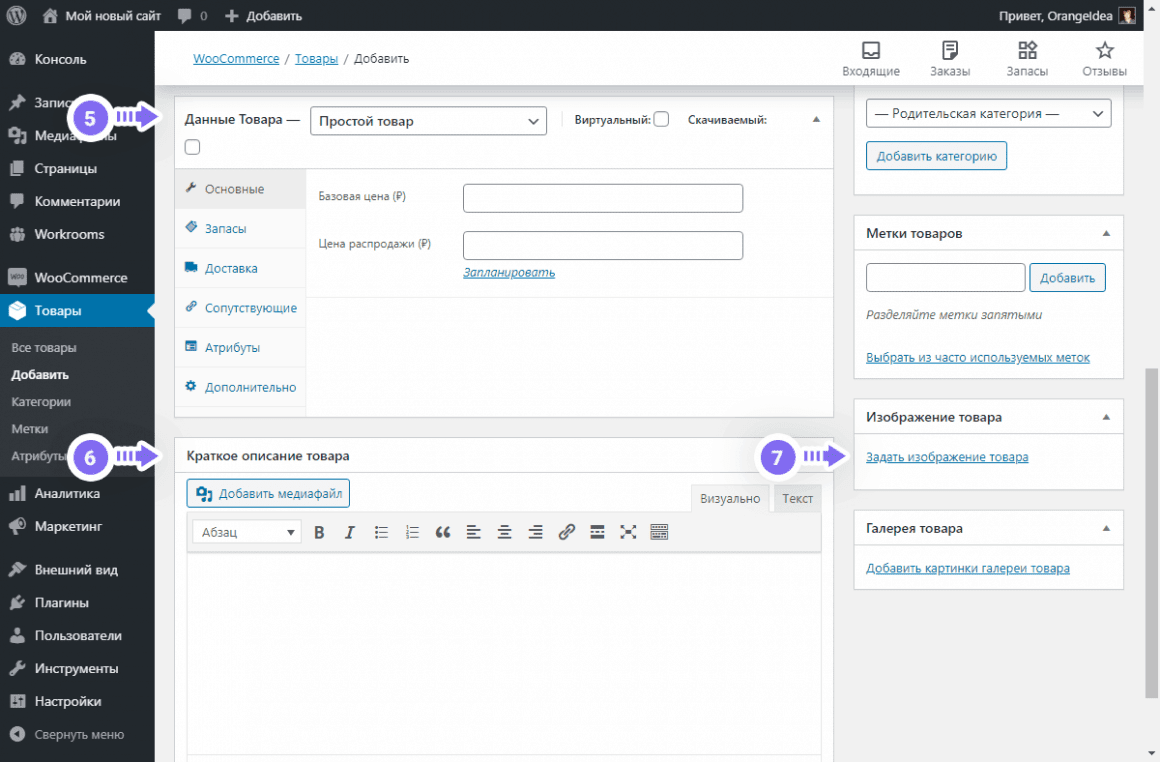
Если прокрутить колёсико мыши вниз, можно увидеть поле «Данные товара». В это окно необходимо внести основные данные о товарной позиции. Это стоимость товара, его наличие в необходимом количестве, варианты доставки.
Ещё ниже находится поле, в котором указывается небольшое описание. Данная краткая заметка будет видна потенциальным покупателям при просмотре нескольких товарных позиций на одном экране (страница архива или категории).
Правая колонка несёт в себе поля для размещения главной картинки товара или целой галереи.
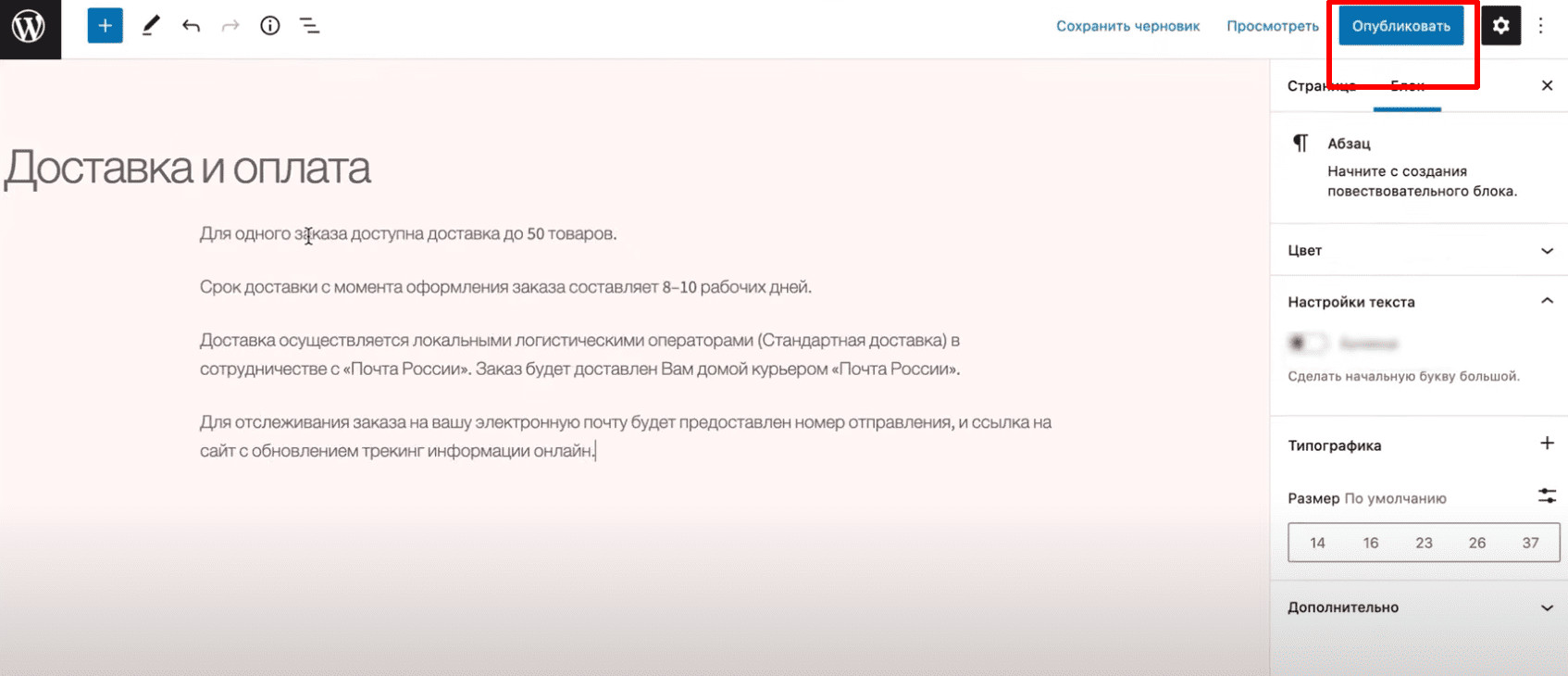
После добавления всех необходимых данных о товаре необходимо воспользоваться кнопкой «Опубликовать». После этого товарная позиция будет размещена в вашем интернет-магазине.
Пройдите вышеописанный процесс в необходимом количестве для добавления всех имеющихся у вас товаров.
Если вы хотите создавать более сложные товары, то советуем ознакомиться с нашем руководством про вариативные товары в WooCommerce.
Шаг 6. Настройка внешнего вида вашего интернет-магазина на WooCommerce
Темы это то, как ваш сайт выглядят для пользователей. Для магазина Шаблон (тема) задаёт основные параметры вашего сайта, определяет то, как будет выглядеть ваш интернет-магазин. В зависимости от применения той или иной темы изменяется способ отображения предлагаемых товаров.
На данный момент существует несколько тысяч тем для WordPress. Они могут быть как платными, так и ничего не стоить для пользователя.
Если помните, в рамках данного руководства мы используем «Storefornt» для сайта. Теперь его необходимо оптимизировать в соответствии с текущими потребностями.
Откройте раздел Внешний вид → Настроить. Запустится настройщик темы. Он позволяет менять те или иные настройки.
Не забывайте, что вы можете расширить функционал вашего интернет-магазина, создав свой WordPress плагин.
На этом пока все, надеемся вы поняли, что такое интернет-магазин на WordPress и как его создать.
Если у вас есть вопросы – спрашивайте в комментариях и мы обязательно вам ответим.
Спасибо.
Купец — WordPress шаблон
Для создания сайта компании или интернет магазина с высокой конверсией на базе WordPress и WooCommerce.
Комплект услуг для успешного запуска нового сайта
Мы, опираясь на 12 лет опыта, подберём и купим максимально легкий и практичный шаблон. Выполним все работы по настройки домена, хостинга, ядра WordPress, а также изначальную установку и настройку шаблона. Вам останется только наполнить сайт контентом.
Подбрем и купим:
- Бессрочную лицензию на шаблон с дополнительной скидкой
- Тариф на услуги хостинга, домен и SSL на первый год
Выполним ряд работ на хостинге:
- Настроим DNS
- Установим SSL сертификат
- Создадим базу данных для WordPress
- Зададим правила для сжатия и кеширования
- Настроем MX и SPF записи, а также DKIM подпись для работы почтовых адресов связанных с доменом
Запустим сайт:
- Установим ядро WordPress
- Выполним первоначальную настройку ядра
- Установим шаблон и активируем лицензию
- Импортируем демо контент
- Выполним первоначальную настройку шаблону
- Установим и настроим ряд плагинов
Стоимость нашей работы:
7 500 ₽
Дополнительно оплачивается:
- — Лицензия на шаблон от 500 ₽
- — Усуги хостинга от 654 ₽
Создать личный кабинет и обсудить детали:
Лицензия на шаблон, а так же хостинг и домен приобретаются на Ваше имя и мы не взимаем за сам факт покупки чего-либо дополнительных сборов. Всё максимально прозрачно!
С каждым годом активность интернет-покупателей растет. Популярность интернет-продаж подталкивает владельцев крупного и малого бизнеса к созданию интернет-магазинов. Сложно ли самому создать интернет-магазин? Не настолько, чтобы не попробовать. Тем более мы вам поможем — расскажем по шагам, как создать интернет-магазин на Wordpress.
Если у вас еще нет домена и хостинга, быстро создать сайт на WordPress поможет инструкция Как создать сайт с нуля. Перед заказом выберите домен и хостинг: Как выбрать домен и Советы по выбору тарифа хостинга.
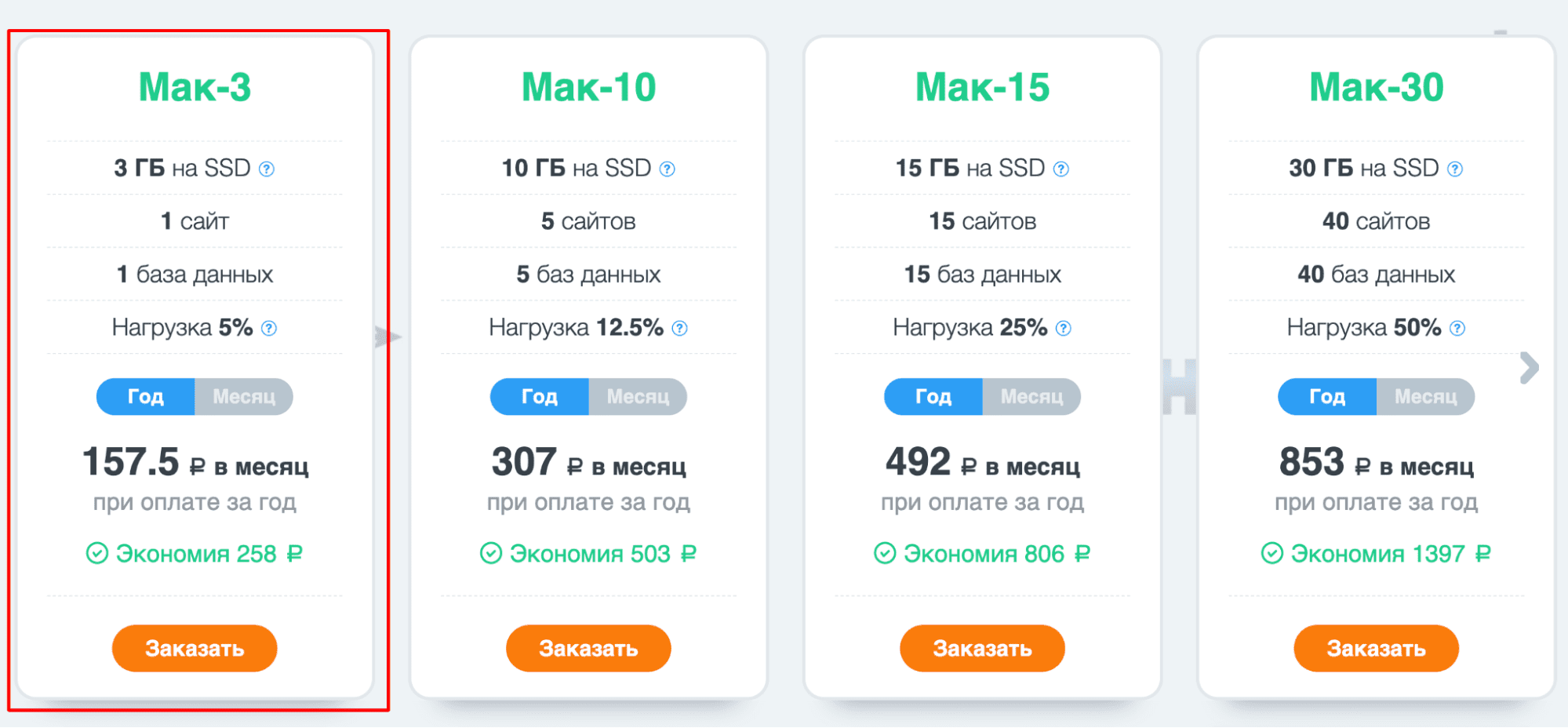
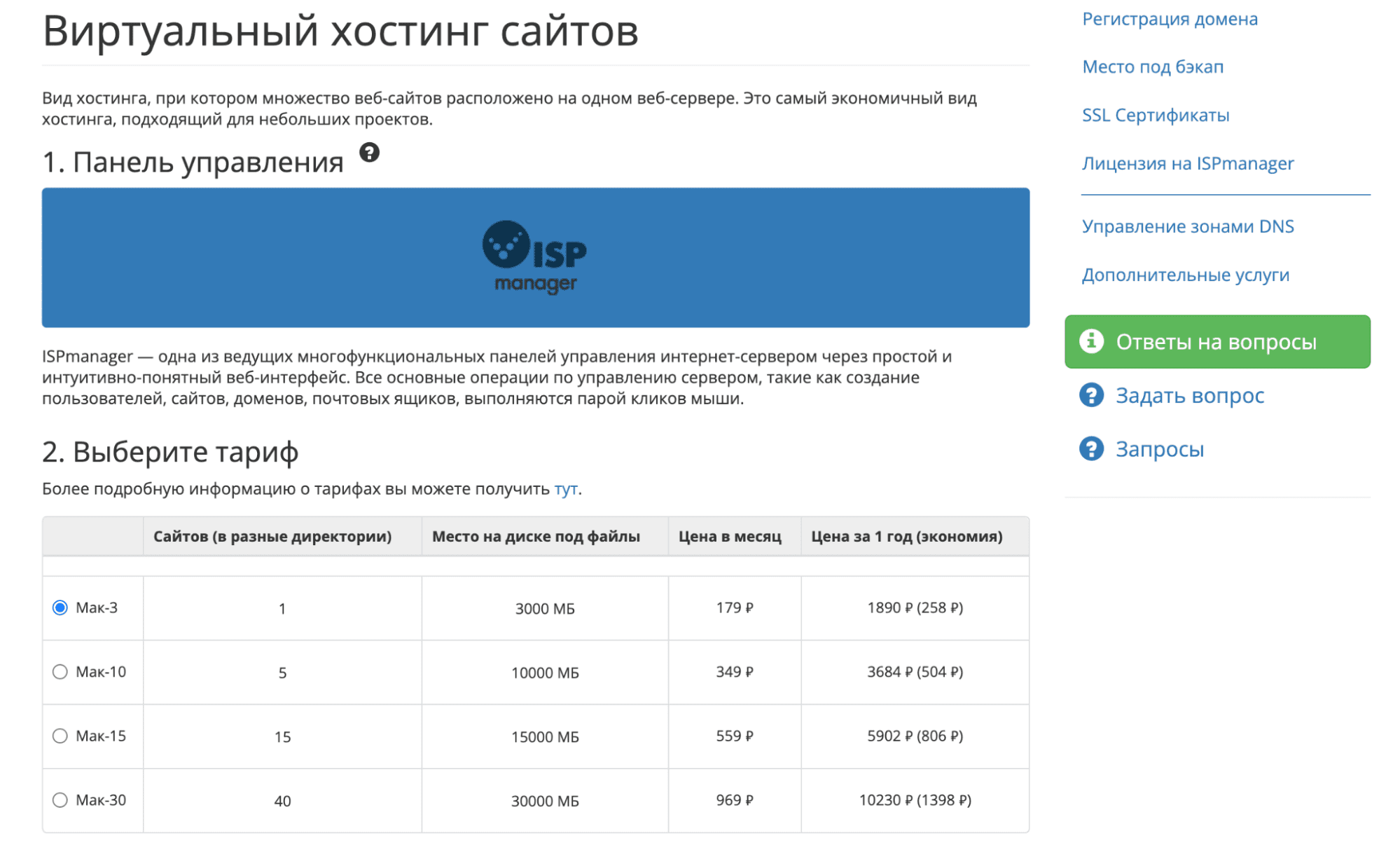
При выборе хостинга обратите внимание на объем дискового пространства. Если вы хотите разместить в магазине несколько десятков товаров — вам подойдет тариф из раздела «Эконом» или «Скоростные». Если в магазине будет более сотни товаров, лучше выбрать VIP-тарифы хостинга с большим объемом дискового пространства.
Создайте сайт легко
Чтобы не тратить время на настройку домена, хостинга и CMS, воспользуйтесь услугой Рег.сайт
В услугу входит хостинг, CMS, десятки шаблонов и SSL-сертификат. Вам не понадобятся дополнительные настройки. Просто закажите услугу и сразу приступайте к редактированию шаблона.
Заказать Рег.сайт

Плагины для интернет-магазина WordPress
WordPress ― это самая популярная CMS для создания сайтов. Создать интернет-магазин на WordPress можно с помощью плагинов. Самые популярные плагины:
- Ecwid,
- WooCommerce,
- UNIVERSAM
- WP Shop.
Один из самых практичных плагинов онлайн-торговли — WooCommerce. Ниже мы рассмотрим его подробнее и покажем, как создать интернет-магазин с его помощью.
WooCommerce ― это плагин для WordPress, с которым можно быстро создать полноценный интернет-магазин любых размеров. Плагин написан на открытом исходном коде, что позволяет гибко управлять данными и содержимым ресурса. В WooCommerce можно улучшать магазин с помощью бесплатных расширений, применять фильтры и перехватчики для оптимизации функционала, а также модифицировать любую часть кода. Также можно выбрать и настроить разные типы товаров, способы доставки и приёма платежей.
Преимущества WooCommerce:
- бесплатный плагин,
- можно создать интернет-магазин без знания кода,
- оптимизация под поисковые системы,
- хорошая совместимость с другими плагинами WordPress,
- высокая безопасность.
Вы можете активировать плагин WooCommerce для нового или уже готового сайта WordPress по нашей инструкции.
Как создать интернет-магазин на WordPress
Чтобы создать интернет-магазин на Вордпресс, установите и активируйте плагин WooCommerce. Затем настройте интернет-магазин, добавьте товары и установите дополнительный настройки для оптимизации работы магазина. Ниже мы подробно описали каждый шаг.
Шаг 1. Установите WooCommerce
- 1.
-
2.
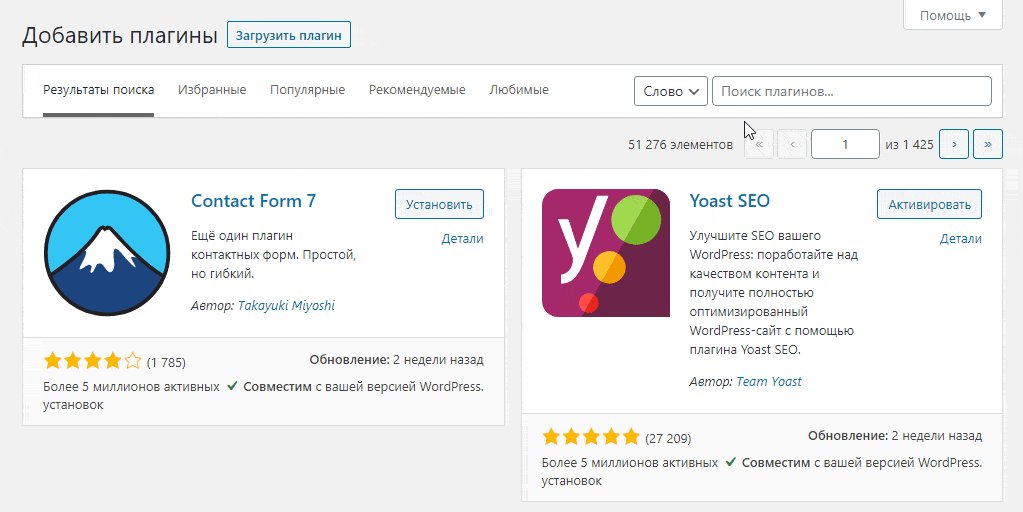
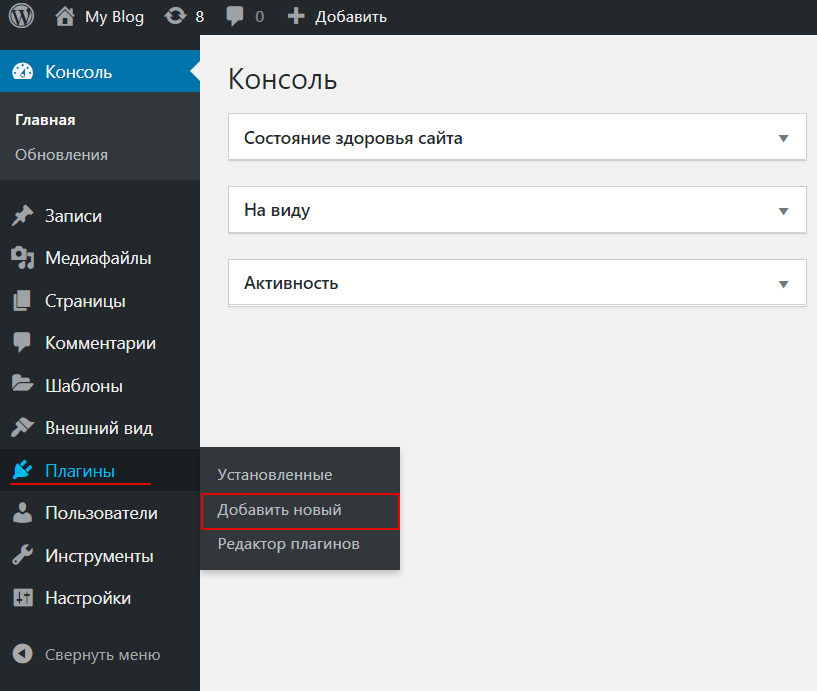
Нажмите на Плагины ― Добавить новый:
-
3.
В поисковой строке введите WooCommerce, найдите нужный плагин в списке и нажмите Установить:
-
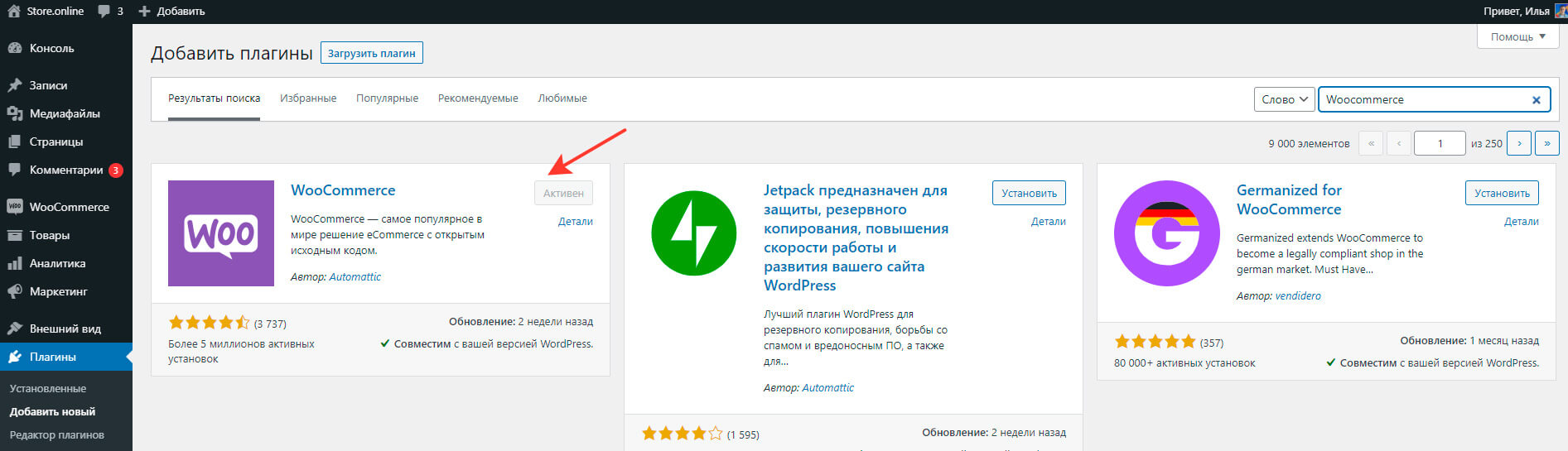
4.
После установки нажмите Активировать:
Готово, теперь приступим к настройке интернет-магазина.
Шаг 2. Настройте интернет-магазин
Сразу после активации плагина на вашем экране появится окно начальной настройки WooCommerce. Это необязательный шаг установки, так как это можно будет сделать позже в настройках плагина, но настроить некоторые параметры с помощью подсказок плагина будет проще.
-
1.
Введите адрес и индекс. Если вы разработчик сайтов и вам надо создать интернет-магазин для клиента, то поставьте галочку в строке «Я настраиваю магазин для клиента». Нажмите Продолжить:
-
2.
Выберите категорию, к которой относится товар. Нажмите Продолжить:
-
3.
Выберите тип товара. Продукт может быть как физический, так виртуальный. Нажмите Продолжить:
-
4.
Во вкладке «Данные о бизнесе» укажите примерное количество товаров, которое вы планируете разместить на сайте. Также укажите, продаёте ли вы товар на другой платформе или в физических магазинах. Укажите примерный годовой доход компании:
-
5.
Во вкладке «Бесплатные функции» можно настроить дополнительные функции, которые могут пригодиться для вашего бизнеса (Jetpack, MailPoet, объявлений и рекламы Google, Mailchimp, Creative Mail). Чтобы выбрать дополнительные функции, нажмите на стрелку. Перед вами откроется список. После всех настроек нажмите Продолжить:
-
6.
После настройки система автоматически предложит вам выбрать тему, которая совместима с WooCommerce, или вы можете загрузить файл со своим сайтом. Если вам не понравится выбранная тема, позже вы сможете изменить ее.
Готово, вы настроили интернет-магазин. Теперь добавим в него товары.
Шаг 3. Добавьте товары
-
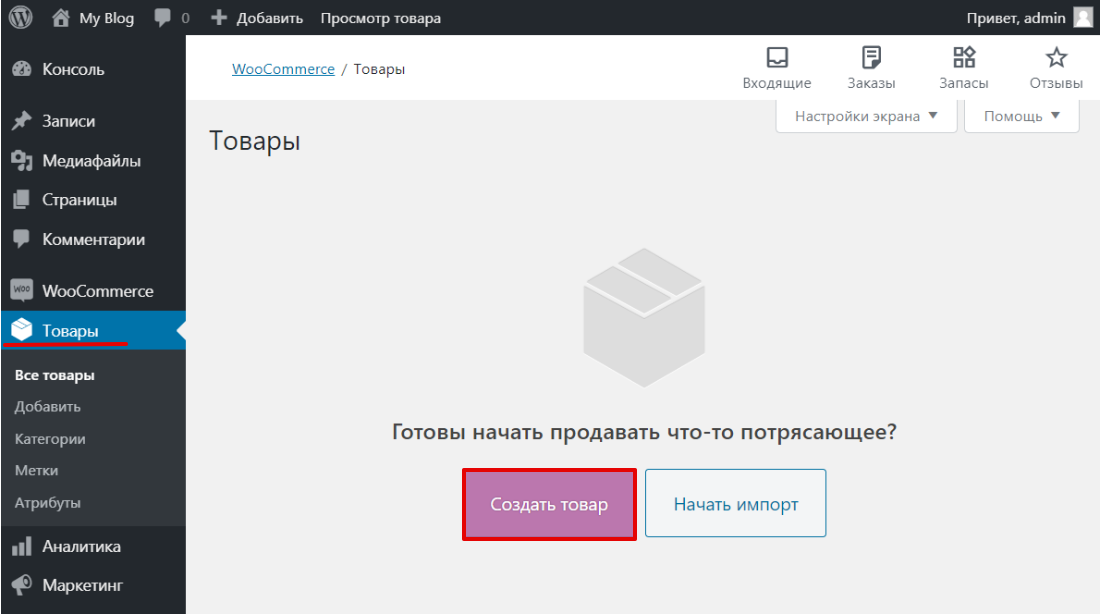
1.
Перейдите на вкладку Товары — Создать товар:
-
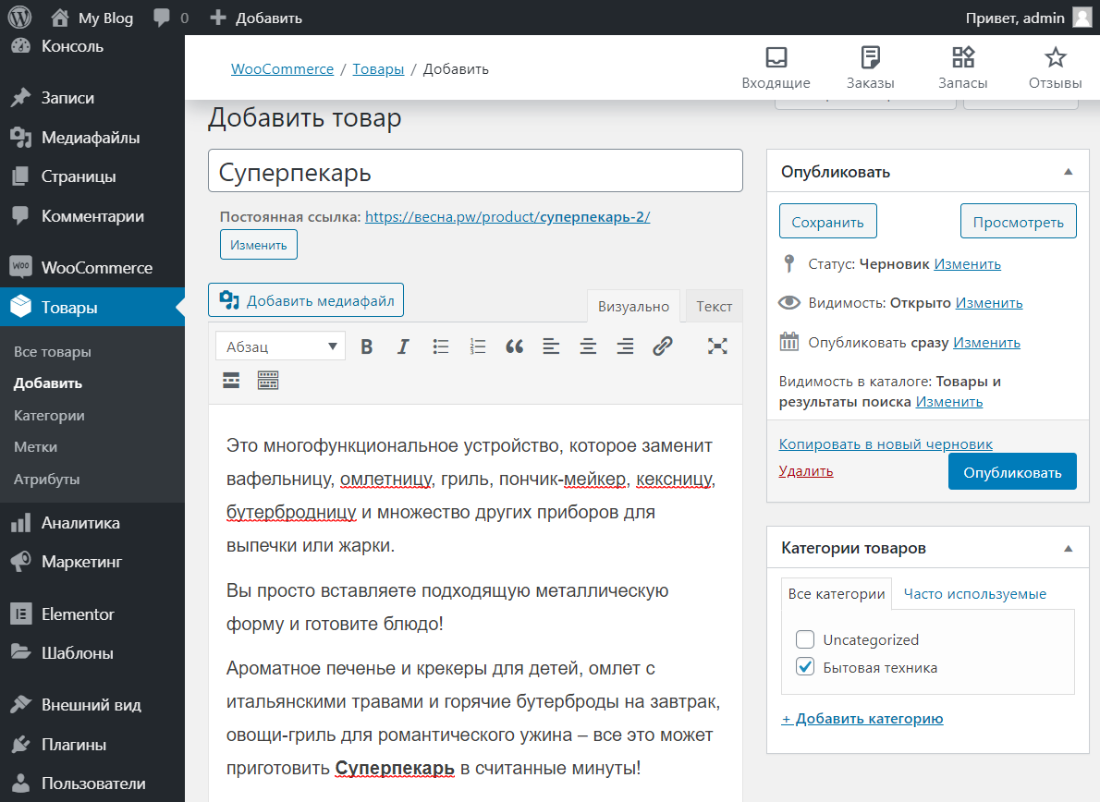
2.
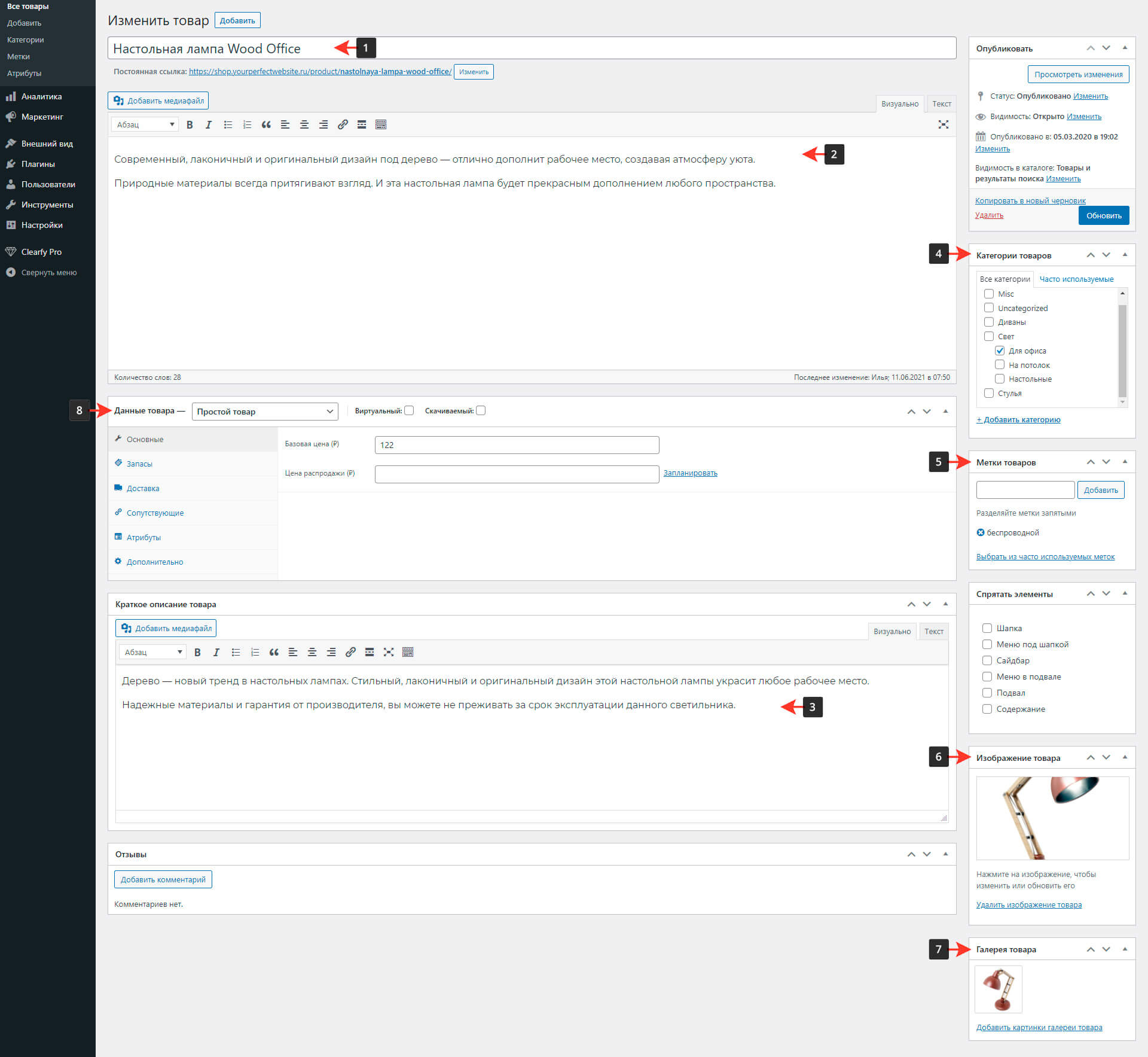
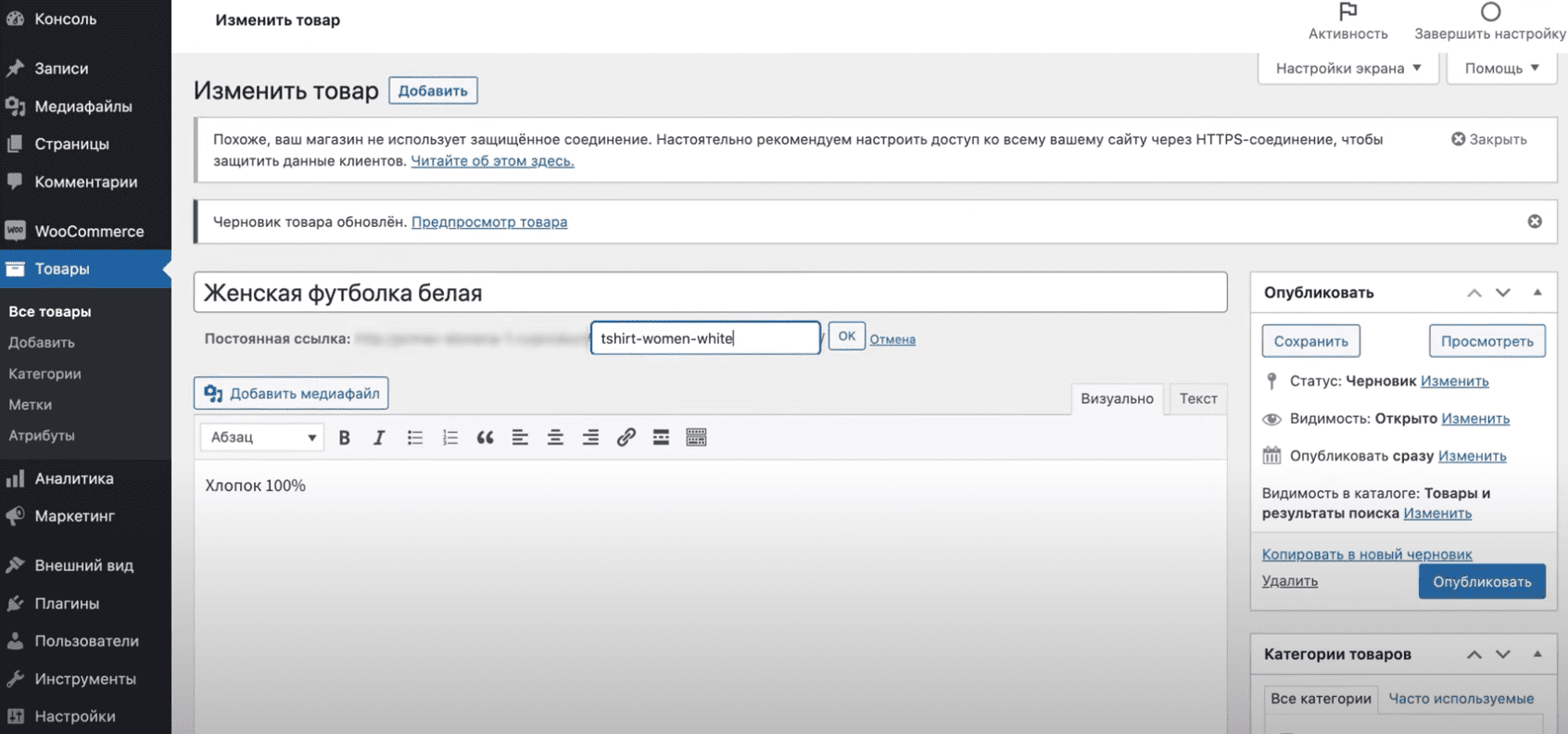
Впишите название товара и добавьте его описание. Справа в блоке «Категории товаров» вы можете назначить уже готовую категорию или нажать + Добавить категорию и указать свою:
-
3.
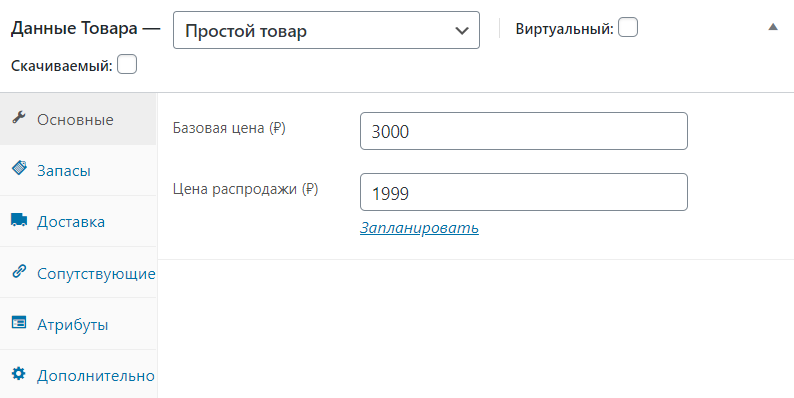
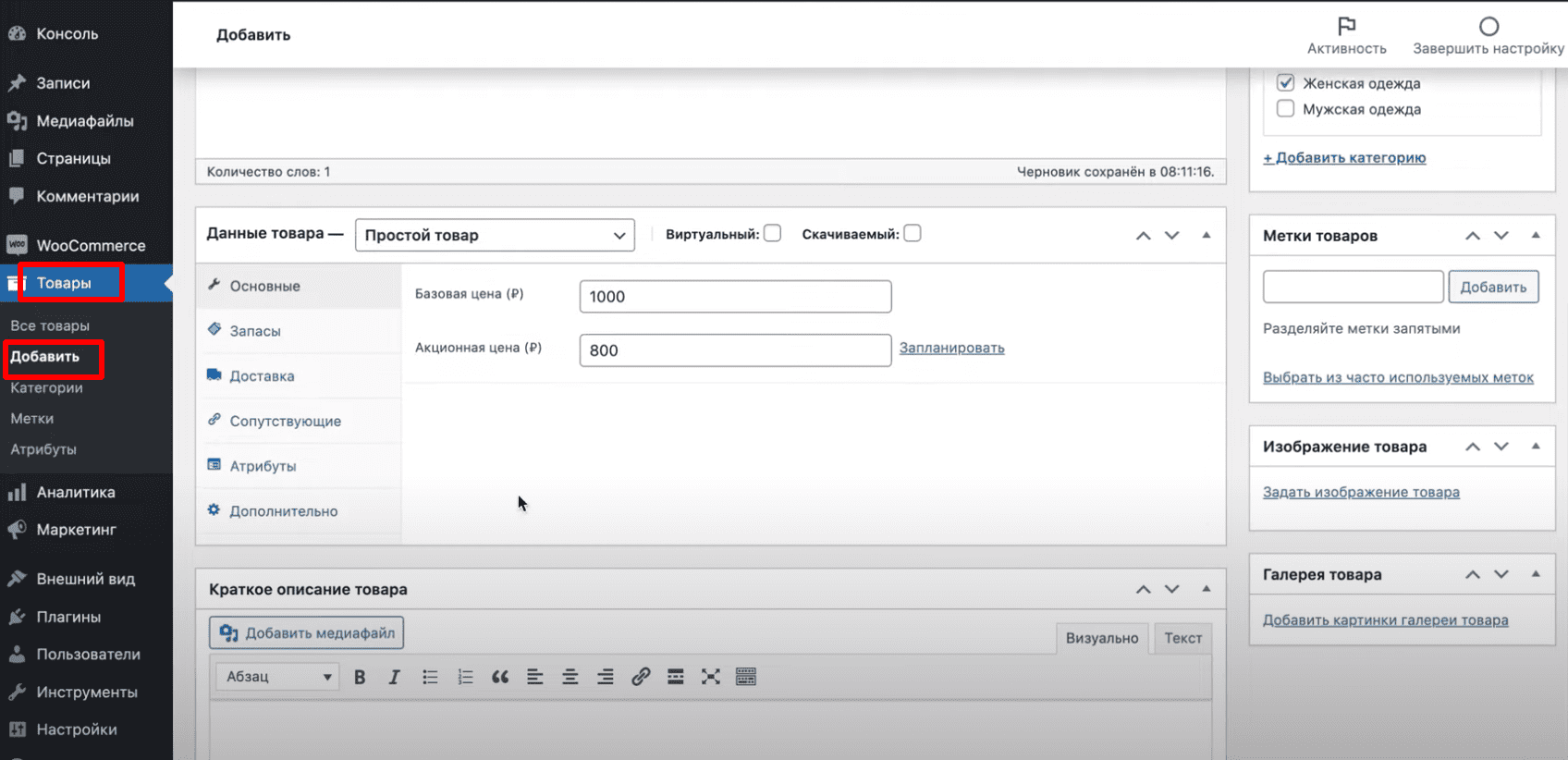
В блоке «Данные товара» можно указать различные параметры товара. Разберем каждый из них отдельно.
- Во вкладке Основное можно выбрать «Тип товара». Самый распространенный тип — «Простой товар». Для него можно установить «Базовую цену», «Цену распродажи» и запланировать конкретную дату распродажи. Если у вас виртуальный или скачиваемый продукт, вы также можете выбрать один из этих типов, поставив галочку:
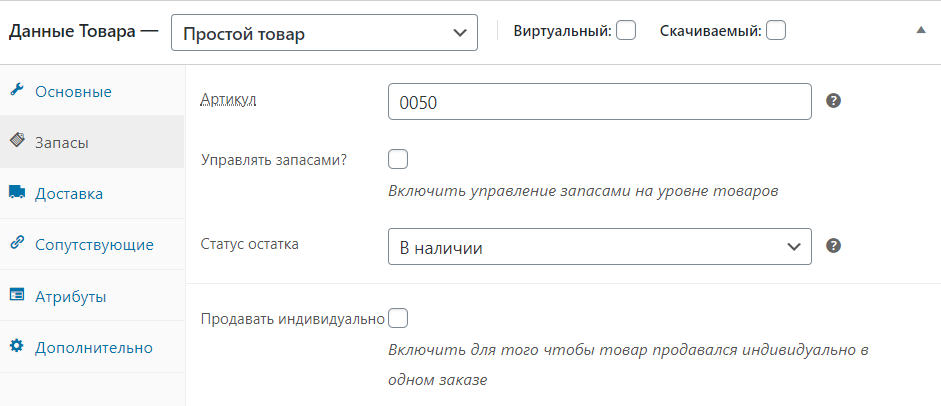
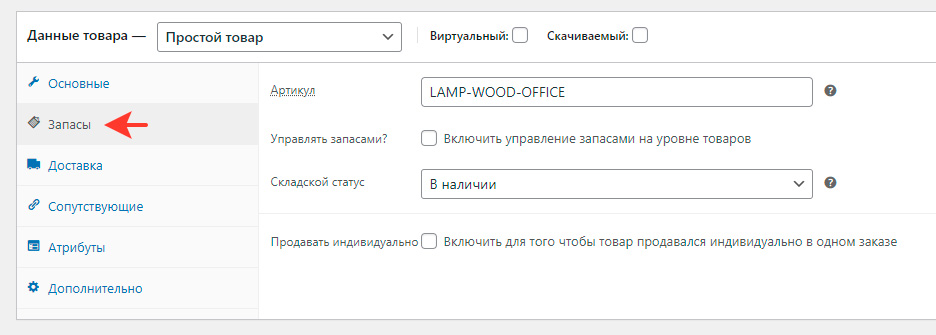
- Во вкладке Запасы можно указать «Артикул» и «Статус остатка». Если вы хотите, чтобы товар продавался индивидуально в одном заказе, поставьте галочку Продавать индивидуально:
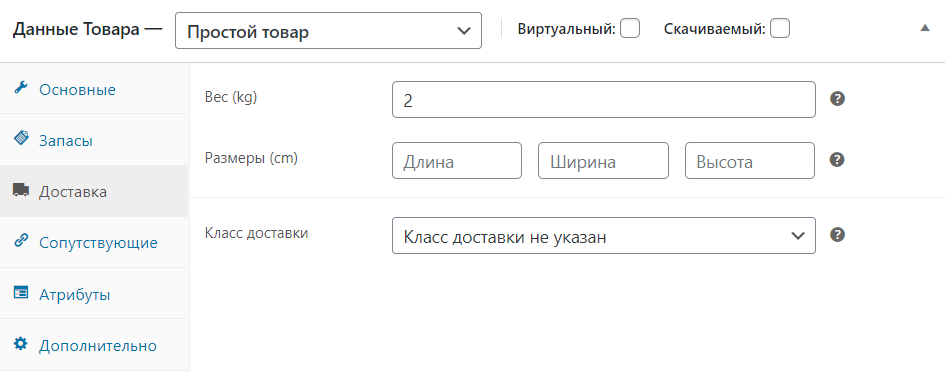
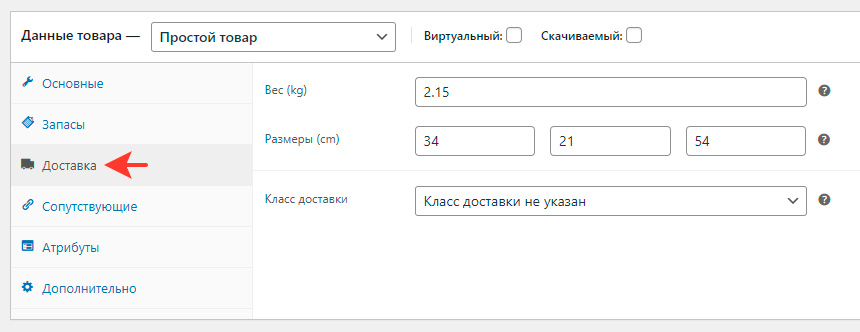
- Во вкладке Доставка можно указать «Вес», «Размеры товара» и «Класс доставки»:
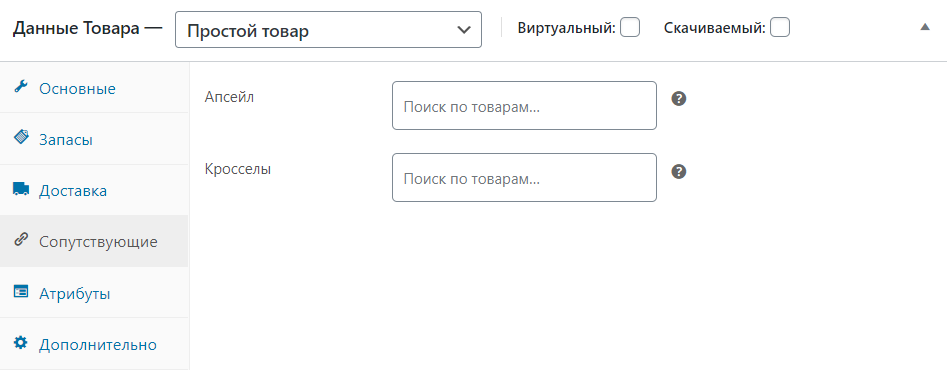
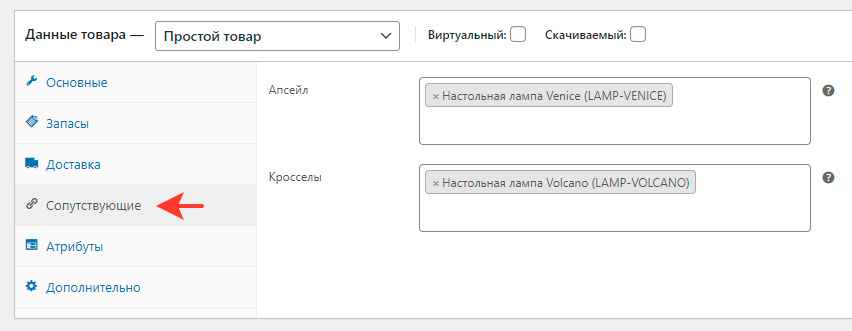
- Во вкладке Сопутствующие можно добавить товары, которые будут предлагаться пользователю вместе с основным товаром. Это поможет продвигать товар при помощи «Апсейл» (up-sells — увеличение суммы продажи) и «Кроссел» (cross-sells — перекрестные продажи):
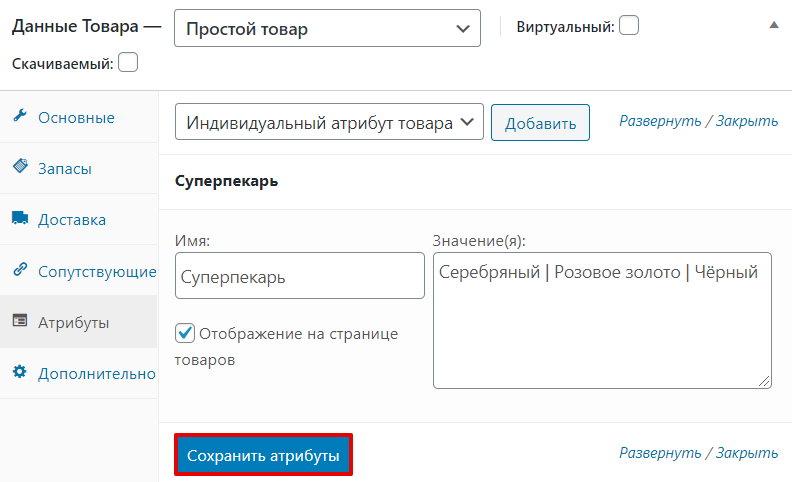
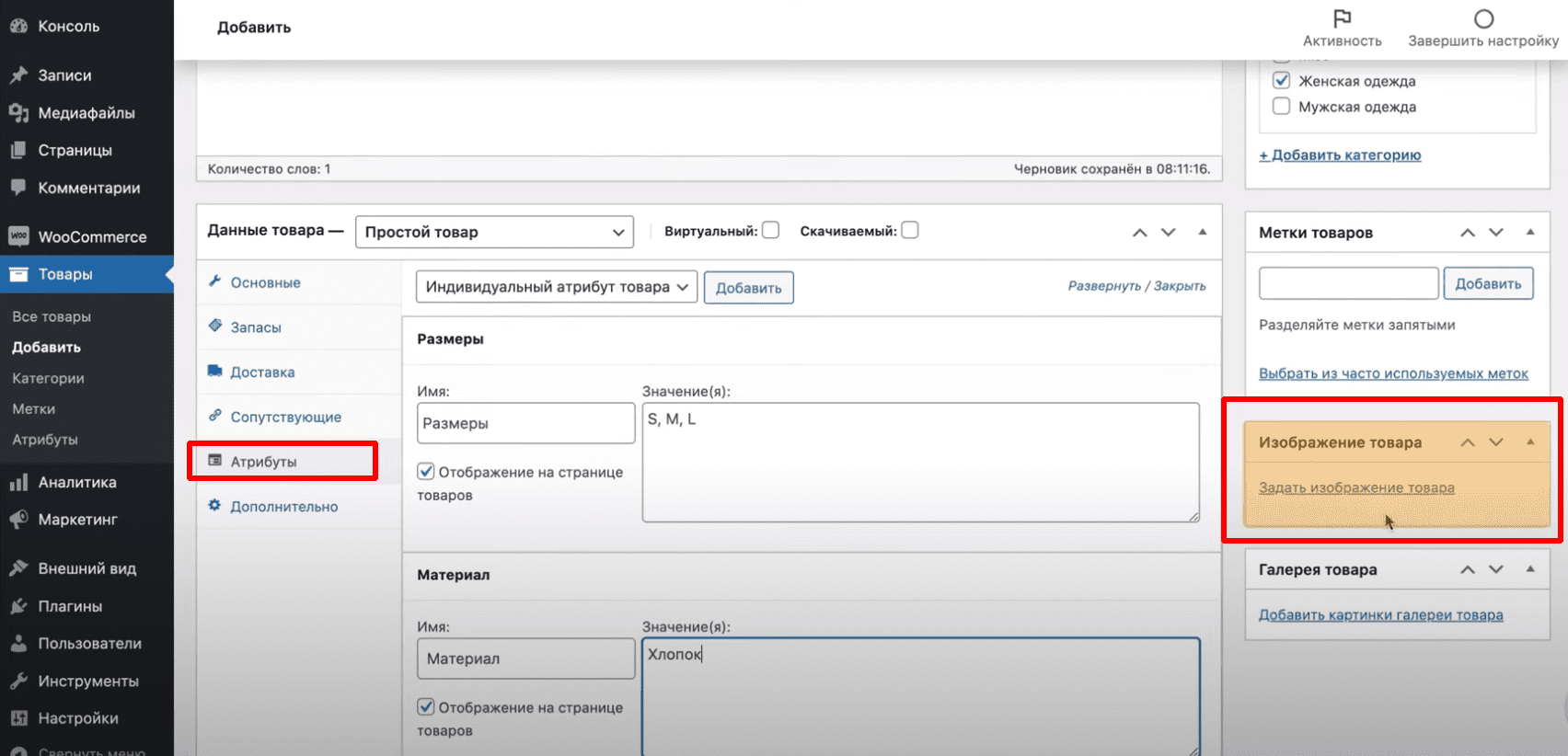
- Во вкладке Атрибуты можно добавить дополнительные параметры товара. Например — цвет, имя или значение. После заполнения нужных полей нажмите Сохранить атрибуты:
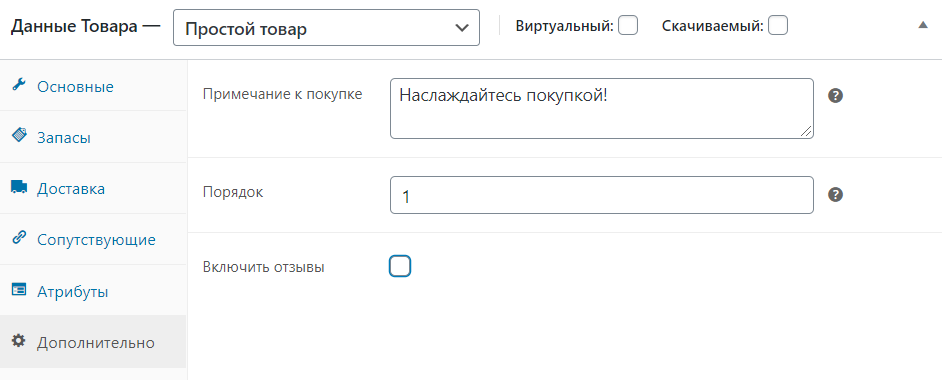
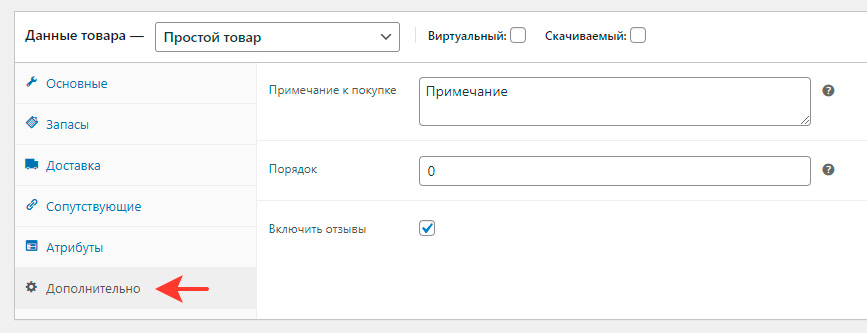
- Во вкладке Дополнительно можно создать примечание к покупке, выбрать порядок предъявления продукта и включить (или отключить) возможность оставлять отзывы о товаре:
- В поле Краткое описание товара добавьте комментарий, который будет располагаться под названием продукта. Справа в блоке «Метки товара» добавьте теги для удобного поиска в магазине. В блоке «Изображение товара» загрузите нужную картинку. Также можно сделать галерею:
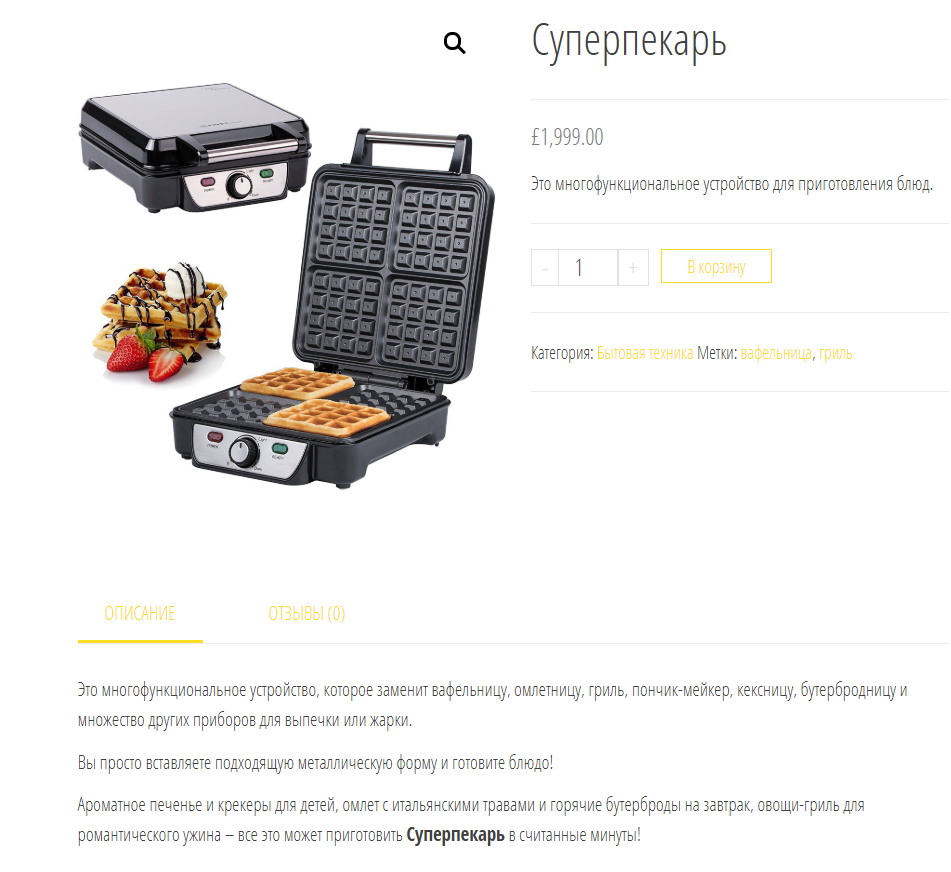
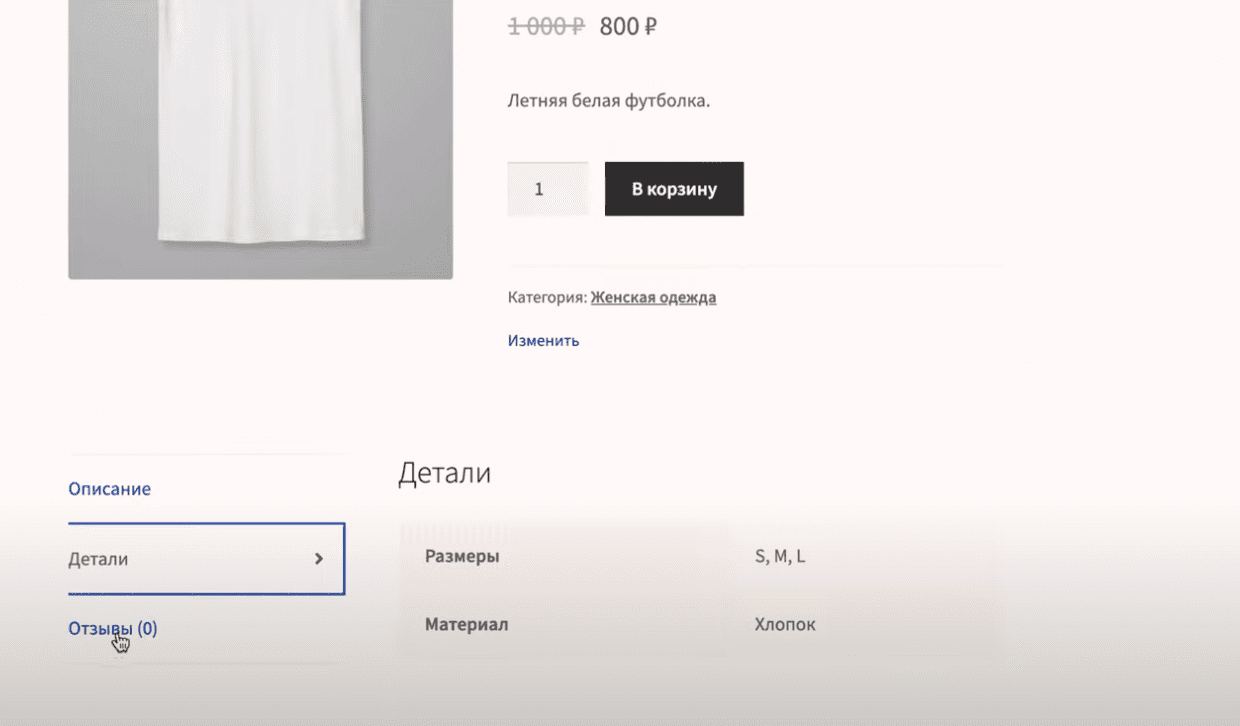
Чтобы сохранить все изменения и выложить товар на сайт, нажмите Опубликовать. На сайте добавленный продукт будет выглядеть так:
-
4.
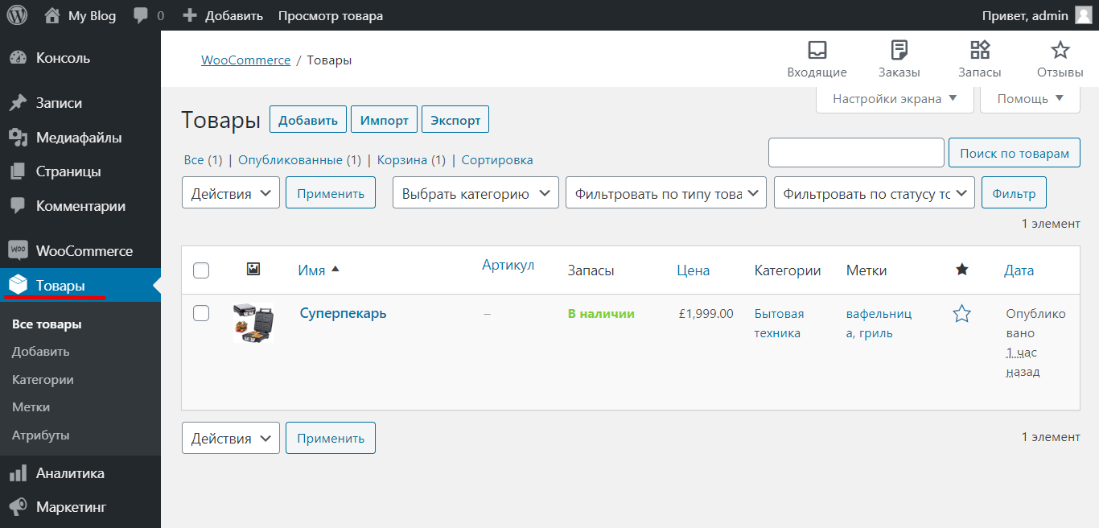
На вкладке Товары можно увидеть все добавленные товары. Ими можно управлять — удалять, редактировать или дублировать. Также вы можете выбрать несколько товаров, чтобы отредактировать их вместе. Чтобы сделать товар рекомендуемым, отметьте товар Звездочкой:
-
5.
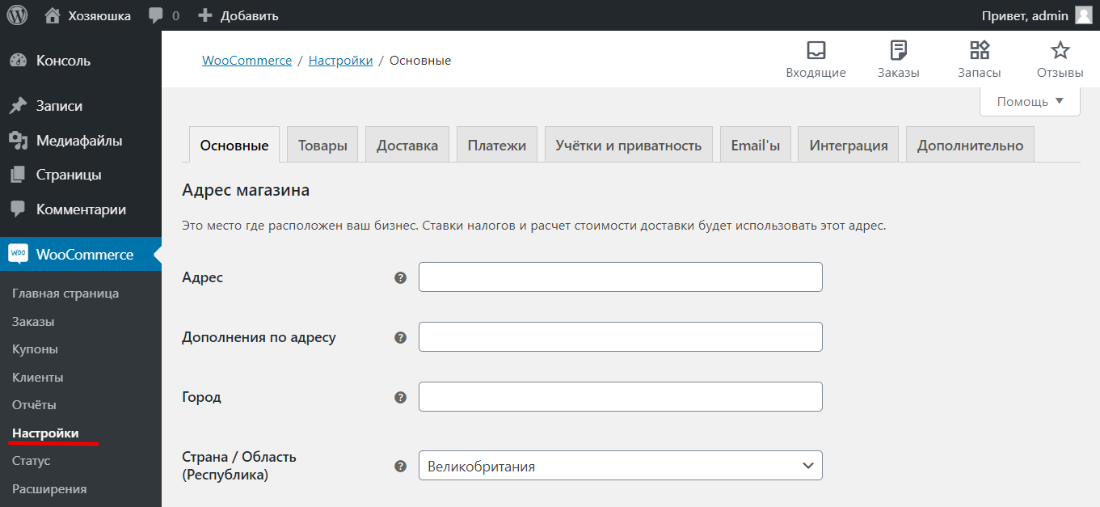
Далее в разделе Настройки можно настроить параметры магазина — «Адрес», «Дополнения по адресу», «Город», «Страна/Область»:
- В блоке Основные прописываются территориальные данные магазина или склада, а также указывается валюта, с которой работает магазин.
- В Товарах настраиваются: единицы измерения товара, формы работы с отзывами, корзина.
- Во вкладке Доставка выбирается регион доставки и её методы. Доступен «Самовывоз», «Бесплатная доставка» и «Единая ставка» (единая стоимость доставки).
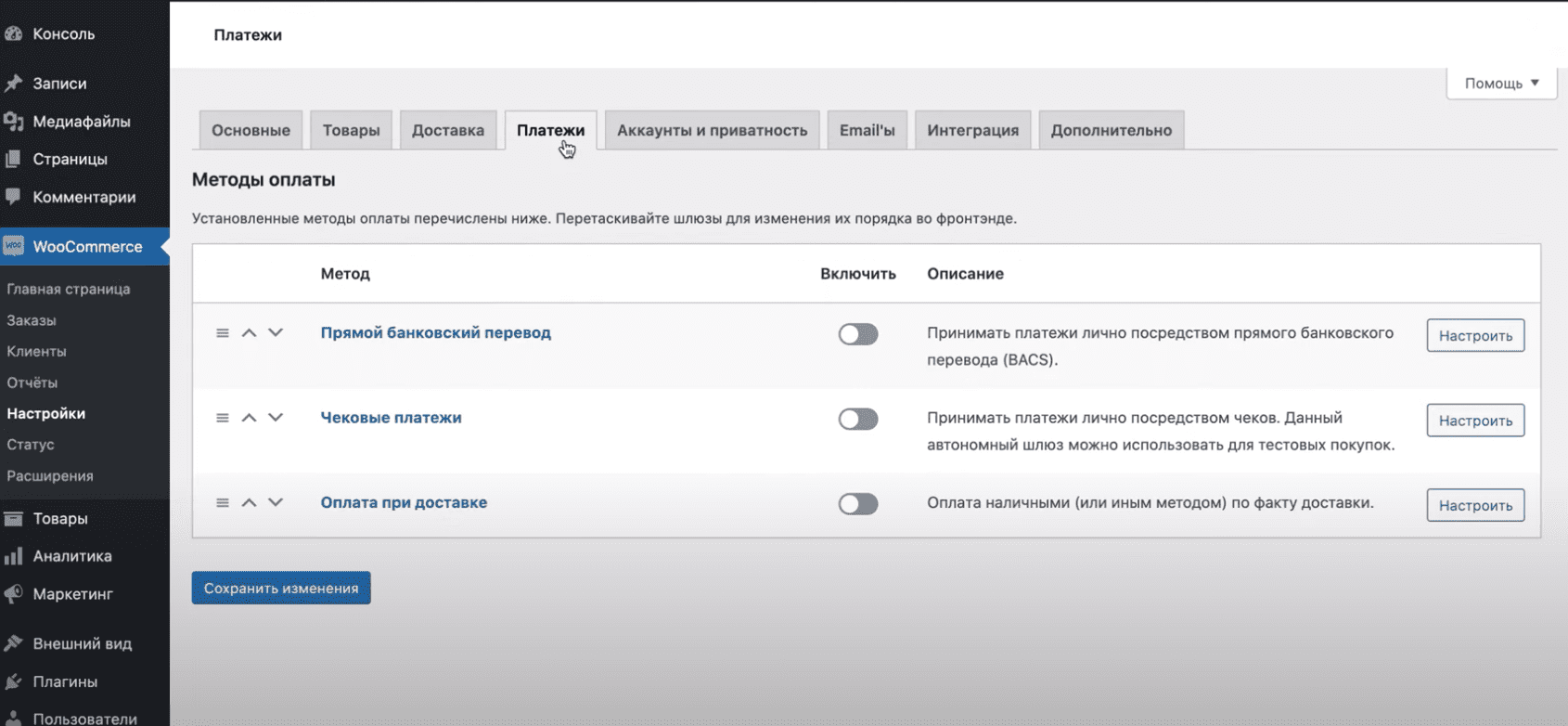
- Во вкладке Платежи настройте методы оплаты: Прямой банковский перевод, Чековые платежи, Оплата при доставке, PayPal.
Кроме четырех основных пунктов настройки товара есть еще дополнительные настройки учета и приватности, Email, Интеграция со службами MaxMind и дополнительные настройки страниц (корзина, оформление заказа, страница личного аккаунта).
Шаг 4: Подключите прием платежей
Оплата онлайн ― это важный функционал для интернет-магазина. С его помощью можно оплатить покупки заранее, не используя наличных.
Для того чтобы внедрить онлайн-оплату, необходимо подать заявку на подключение интернет-эквайринга. Это можно сделать по инструкции.
Дополнительные плагины для создания интернет-магазина
Для WooCommerce созданы десятки плагинов. Они помогут не просто создать хороший интернет-магазин, а сделают его удобным и современным. На начальных этапах любому интернет-магазину надо настроить платёжную систему и сделать свой сайт видимым для поисковых систем. Для обоих функций понадобятся плагины.
Платежные системы
Fondy позволяет интернет-магазину на базе WooCommerce принимать онлайн-оплаты картой от клиентов. Плагин может: адаптировать дизайн оплаты под сайт, отражать статус платежа и заказа в личном кабинете клиента, защищать транзакции по банковским стандартам платежных систем. Плагин даёт возможность настроить регулярное списание с карты клиента (пригодится для сервисов, которые работают с подписками).
Stripe поддерживает 14 языков и более 135 валют. Доступны все основные цифровые варианты оплаты. Плагин поддерживает даже краудфандинговые проекты. Большие возможности кастомизации и высокая безопасность платёжных операций. Не требует ежемесячной оплаты, оплачивается только комиссия с транзакции.
Mollie Payments ― плагин для быстрой интеграции всех основных способов оплаты в WooCommerce. С его помощью можно принимать оплату с кредитных и дебетовых карт, а также международных платёжных систем (например, с PayPal).
SEO-оптимизация
Yoast SEO ― полезный плагин для SEO-оптимизации. С его помощью можно работать со сниппетом, контролировать «хлебные крошки», анализировать контент с точки зрения SEO и наполнять сайт ключевыми словами.
Второй по популярности плагин для SEO-оптимизации ― All in One SEO Pack. Это конкурент Yoast SEO. Он имеет схожие функции. Отличительной особенностью является расширенная поддержка для WooCommerce.
The SEO Framework по сравнению с предыдущими плагинами имеет меньше функций, но благодаря этому понятен и легок в использовании. Он способен удовлетворить все основные потребности SEO-оптимизации.
Интернет-продажи ― это отличный способ реализовывать товар. Стоимость содержания сайта в разы меньше, чем содержание офлайн-магазинов. Если у вас есть традиционные точки продаж, то интернет-магазин ― это отличная возможность увеличить охват потенциальных потребителей. WooCommerce позволит вам легко стать частью интернет-коммерции.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
👍
От автора: хотите сэкономить на разработке интернет-магазина и самостоятельно сделать сайт за один день? Тогда рекомендуем ознакомиться с пошаговой инструкцией, как создать интернет-магазин на WordPress, которая представлена в этой статье. Следуя каждому пункту, можно быстро и бесплатно разработать отличный сайт для продаж любых товаров или услуг в онлайне.
Мы предлагаем вам отдать предпочтение созданию интернет-магазина на ВордПресс, так как эта платформа считается одной из самых простых и надежных. Причем ею пользуются не только новички. Многие популярные интернет-магазины с нынешней доходностью свыше 1 млн рублей в месяц также разрабатывались на ВП. Это в очередной раз свидетельствует об эффективности платформы и ее широких возможностях.
Если вы собрались сразу создавать масштабный проект на долгие годы, то рекомендуем сперва ознакомиться с вот этим обучающим курсом. Он представляет собой сборник уроков, в которых подробно описан каждый шаг разработки мощных и эффективных интернет-магазинов. Если же вы хотите создать площадку для продаж в онлайне быстро и без лишних заморочек, тогда переходите к прочтению предоставленной ниже инструкции.
Пошаговая инструкция создания интернет-магазина на WordPress
10 шагов, которые необходимо выполнить для быстрого и бесплатного создания интернет-магазина на WordPress с нуля:
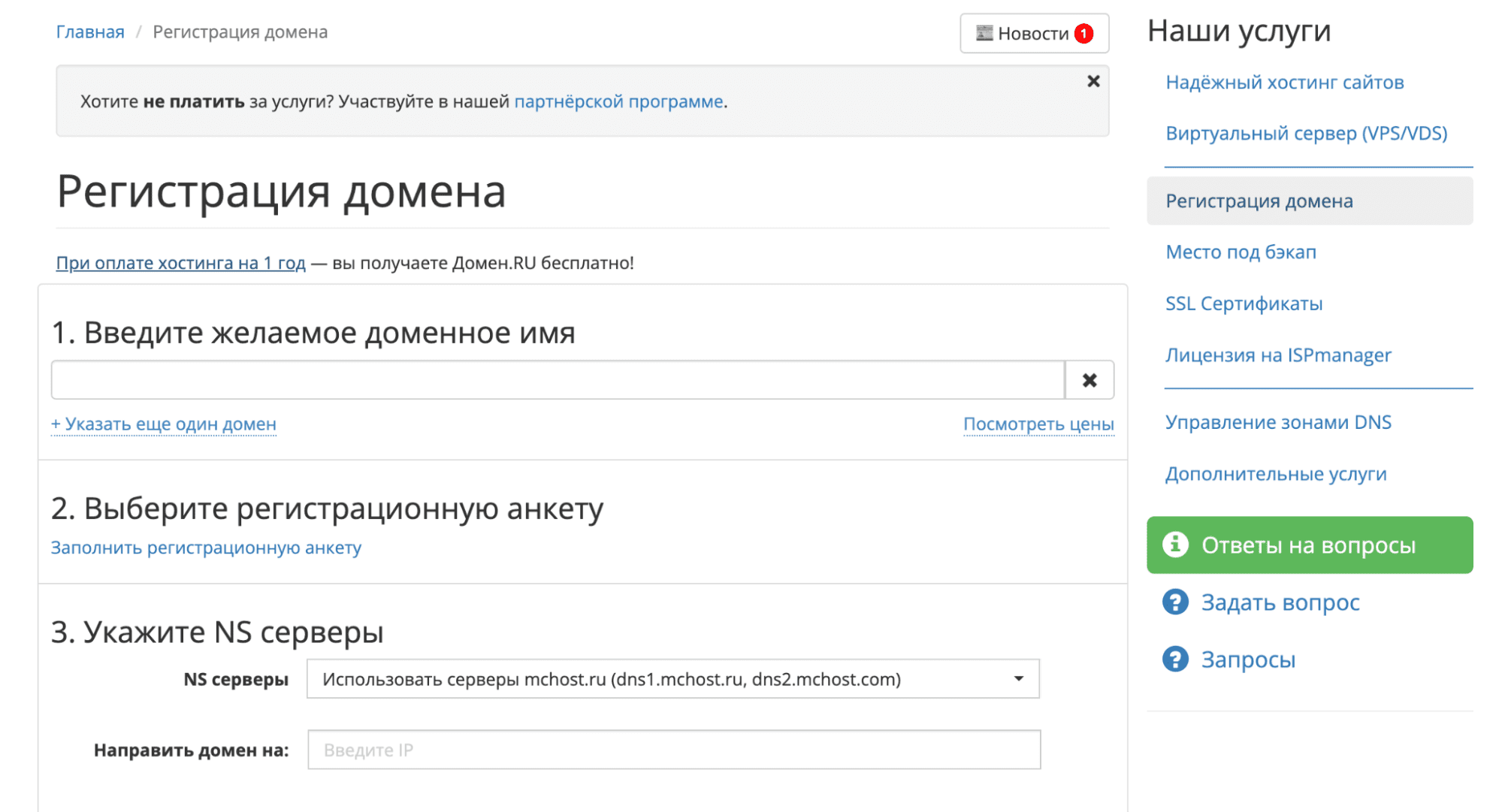
1. Приобретаете хостинг и домен.
В первую очередь, нужно приобрести хостинг — сервер, на котором будет находиться ваш сайт. Чтобы обеспечить площадке стабильную бесперебойную работу, лучше отдать предпочтение надежным компаниям, существующим на рынке более 2 лет.
В идеале лучше воспользоваться хостингами, сервера которых базируются за границей. Однако если вы только начинаете и не ожидаете большого потока клиента, то для начала вполне будет достаточно недорогих вариантов с дисковым пространством 1-2 ГБ.
Доменное имя приобретайте попроще, чтобы легко запоминалось и при этом хотя бы косвенно ассоциировалось с вашим брендом, компанией или родом деятельности.
2. Устанавливаете WordPress на хостинг.
Инструкцию по установке CMS вы найдете в главном меню своего хостинга после его покупки. Да и, как правило, служба поддержки всегда поможет решить эту проблему.
3. Создаете карту сайта.
Для этого используйте плагин Гугл XML сайтмэпс. Также рекомендуем самостоятельно разобраться в теме создания файла robots.txt.
4. Устанавливаете плагин All In One SEO Pack.
Скачиваете этот плагин в интернете и загружаете его через соответствующий раздел в меню CMS.
5. Устанавливаете плагин WooCommerce.
Таким же образом устанавливаете плагин WooCommerce, который и станет основным мотором нашего интернет-магазина.
6. Русифицируете WooCommerce.
Скачиваете русификатор этого плагина и устанавливаете его точно так же. После этого все основные страницы будут переведены на русский язык.
7. Скачиваете шаблон магазина.
Находите подходящий платный/бесплатный шаблон на WP в интернете и скачиваете его себе на компьютер.
8. Загружаете шаблон на сайт.
Админка — Внешний вид — Загрузить тему — Активировать.
9. Проводите завершающую настройку.
Как настроить интернет-магазин на WordPress, и что под этим подразумевается? Сюда входит итоговая подкрутка базовых параметров под себя. В настройках измените валюту, которую собираетесь принимать, поставьте условия оплаты и доставки, удалите или добавьте модули в зависимости от потребности.
10. Наполняете сайт контентом.
Ну вот, в принципе, и все. Интернет-магазин на ВордПресс своими руками мы создали. Теперь осталось самое интересное — заполнить его контентом. Загрузите на сайт товары, напишите к ним описания и заполните характеристики, добавьте статьи и новости.
Если вы хотите копнуть поглубже, то рекомендуем пройти сразу несколько обучающих курсов по созданию интернет-магазина с нуля на ВП. С их помощью можно гораздо быстрее понять тонкости этого процесса и быстро решить сложные задачи, которые мы не затронули в этой статье.
Почему WooCommerce?
Давайте разъясним, почему мы решили вам рассказать, как создать интернет-магазин на ВордПресс, базируясь именно на плагине WooCommerce. Да, существует еще большое количество различных вариантов: eShop, eCommerce, Cart66 Lite и прочие. Тем не менее, одним из самых популярных интернет-магазинов на WordPress остается именно WooCommerce. На сегодня на его базе созданы уже более 1 млн коммерческих площадок.
Итак, преимущества, которые имеет этот плагин перед существующими аналогами:
легкая установка;
удобная и простая админ-панель;
быстрое добавление и редактирование товаров;
встроенная система учета заказов;
возможность предоставления купонов на скидку или бесплатную доставку;
удобный контроль бухгалтерии и товарных остатков;
предусмотрен калькулятор доставки;
широкие настройки интернет-магазина (особенности оплаты и доставки, валюта, email-рассылки и т.д.);
частые обновления, улучшающие функционал;
широкие возможности установки бесплатных и платных аддонов.
Улучшение интернет-магазина
Поздравляем, теперь вы знаете, как сделать интернет-магазин на ВордПресс. Но этого недостаточно для генерации какой-то весомой прибыли. Чтобы ваш онлайн-магазин заработал на полную катушку, его еще нужно проапргрейдить, усовершенствовать современными модулями, подключить различные плагины, увеличивающие конверсию и т.д. Как это сделать?
Чтобы понять, какие места в интернет-магазине на ВордПресс можно и нужно докручивать, вам, в первую очередь, стоит ознакомиться с этим материалом. В нем подробно описываются 12 фишек, изучение которых гарантировано поможет положительно повлиять на успешность сайта. Помимо этого, порекомендуем еще несколько полезных плагинов:
WooCommerce DynamicGallery — добавляет изображения товаров в карточку товаров в необычном формате;
UserRoleEditor — позволяет изменять роли пользователей на сайте;
TAC — защищает систему от вирусов;
WC Product CSS3 Tags — прикрепляет к каждой записи на сайте возможность прикрепления тегов (ключевых слов);
Akismet — блокиратор спама на сайте.
Сегодня мы с вами разобрали, как сделать интернет-магазин на WordPress быстро и практически без стартовых вложений. Если информация оказалась полезной, тогда поделитесь ею с друзьями в социальных сетях.
Сейчас тема создания интернет-магазинов набирает космических оборотов, поэтому наверняка ваши знакомые и коллеги не останутся к ней равнодушны. Быть может даже в скором времени кто-то из них предложит вам организовать совместный бизнес.
При желании изучить материал на продвинутом уровне можете ознакомиться с этим онлайн-курсом. В нем точечно затронуты темы, которые помогут вам добиться лучших результатов в продажах в интернете. Были рады помочь, увидимся в следующих статьях.
На чтение 33 мин Просмотров 7.7к. Обновлено
Содержание
- Пошаговый гайд: создание интернет-магазина на WordPress и WooCommerce в 2023 году
- Инструментарий
- CMS WordPress
- Плагин WooCommerce
- Премиум шаблон Bono от WpShop
- Хостинг и домен
- Хостинг, домен, SSL-сертификат
- Установка CMS WordPress
- Выбор шаблона
- Бесплатные шаблоны
- Платные шаблоны
- Где выбрать и купить платный шаблон?
- О шаблоне Bono
- Установка шаблона Bono
- Инструкция к шаблону
- Установка плагина WooCommerce
- Установка демо-данных
- Типы контента у интернет-магазина
- Страницы
- Статьи
- Товары
- Карточка товара
- Данные товара
- Тип товара
- Вкладки с настройками
- Категории, метки, атрибуты
- Категории
- Метки
- Атрибуты
- Настройки шаблона
- Верхняя полоса
- Шапка
- Логотип
- Меню
- Иконки социальных сетей
- Виджет телефона
- Иконка поиска
- Иконки магазина (Избранное, Корзина, Сравнить товары)
- Подвал
- Сайдбар
- Главная страница
- Цвета и фон
- Типографика
- Настройки WooCommerce от Bono
- Уведомление магазина
- Каталог товаров
- Оформление заказа
- Магазин
- Товар
- Избранное
- Сравнить товары
- Цены
- Дополнительные стили
- Купить в один клик
- Настройки плагина WooCommerce
- Вкладка Основные
- Вкладка Товары
- Основные
- Запасы
- Скачиваемые товары
- Вкладка Доставка
- Зоны доставки
- Параметры доставки
- Классы доставки
- Платежи
- Оплата при доставке
- Прямой банковский перевод
- Учётки и приватность
- Email’ы
- Дополнительно
- Clearfy Pro — лучший помощник любого сайта на WordPress
- Личный кабинет покупателя
- Купоны
- Аналитика
- Примеры оформленного заказа
- Страница после оформления заявки
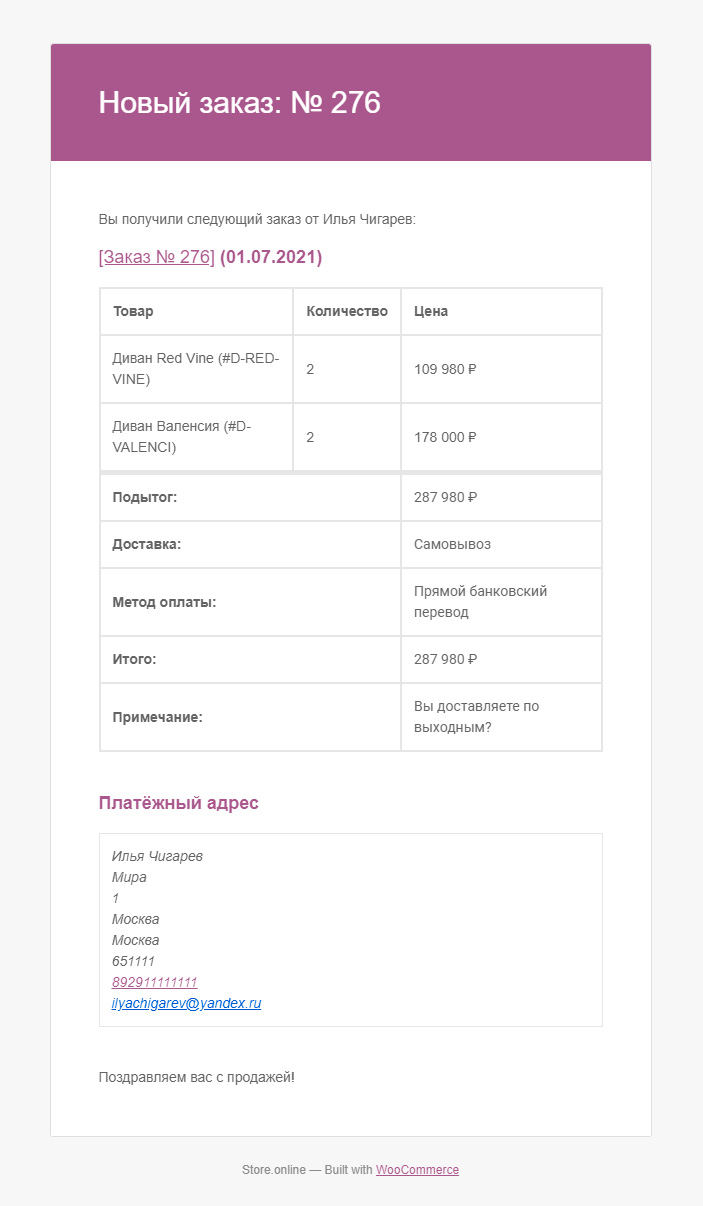
- Письмо, которое приходит покупателю
- Письмо, которое приходит владельцу сайта
- Чек-лист: 8 важных элементов проверки перед запуском онлайн-магазина
Привет. В этом гайде я расскажу как пошагово создать свой интернет-магазин на WordPress. Цель гайда рассказать максимально понятный и быстрый метод создания магазина, но чтобы он получился красивым, быстрым, удобным для посетителей и с гибкими настройками.
Покажу из каких элементов и блоков состоит магазин на WordPress и плагине WooCommerce, как всё настроить через админку сайта без программирования.
Гайд подходит для новичков, и если вы уже работали с WordPress, тоже найдёте полезные советы для себя.
Пошаговый гайд: создание интернет-магазина на WordPress и WooCommerce в 2023 году
Инструментарий
Для начала давайте посмотрим что нам понадобится.
Вот какие инструменты я использовал:
CMS WordPress
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Магазин в интернете можно сделать разными способами, я использую бесплатный движок WordPress.
Преимущества:
- сайт получается на своём хостинге;
- CMS бесплатная, нет регулярных платежей за использование;
- гибкий движок в плане настроек, за счёт большого выбора плагинов и шаблонов;
- понятная система управления.
Плагин WooCommerce
WooCommerce — самый популярный плагин для магазина на Вордпресс. На сегодня активных установок плагина более 5 миллионов.
Премиум шаблон Bono от WpShop
Bono — максимально удобный шаблон, полностью на русском, лёгкая настройка из админки без программирования. Подробнее о шаблонах я расскажу дальше.
Хостинг и домен
Timeweb — регистратор хостинга и домена. Чтобы мы могли разместить любой сайт в интернете нам нужен хостинг и доменное имя.
Хостинг, домен, SSL-сертификат
Разработка начинается с регистрации хостинга и домена, ещё я всем рекомендую сразу установить SSL-сертификат, чтобы сайт открывался по безопасному протоколу https.
Гайд + видеоуроки
Полностью эти шаги показывать не буду, я написал отдельную инструкцию «Что такое хостинг и домен, как правильно выбрать и зарегистрировать», можете посмотреть и повторить всё по шагам, плюс там есть видеоуроки.
Хостинг я рекомендую Timeweb. Домен регистрируйте любой на своё усмотрение, проверить на занятость и купить его можно также у Timeweb.
Сертификат SSL можно для начала поставить бесплатный, который называется Let’s Encrypt, он устанавливается также через админку хостинга Timeweb и потом самостоятельно обновляется каждые 3 месяца, установили и забыли.
Важно!
После установки SSL-сертификата подождите примерно 1 час, чтобы он был выпущен и установлен на домене.
И если в качестве хостинга вы выбрали Timeweb, то перейдите в Сайты — напротив домена нажмите шестерёнку — включите опцию «Использовать безопасное соединение https://» и «Использовать соединение HTTP/2 для доп IP-адреса», чтобы происходило перенаправление с http на https.
Если у вас другой хостинг, то спросите у службы поддержки как сделать правильное перенаправление с http на https.
Установка CMS WordPress
Движок Вордпресс я устанавливаю вручную:
- сначала создаём базу данных MySQL
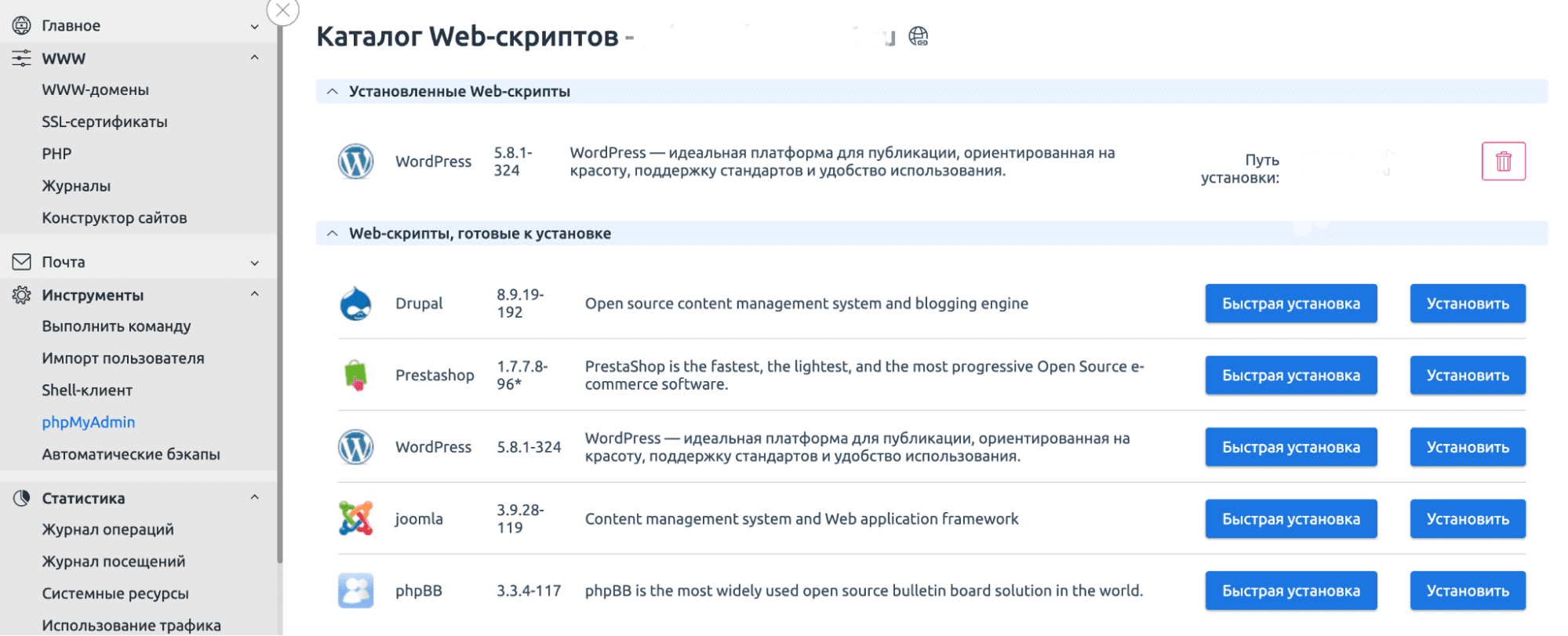
- скачиваем WordPress с официального сайта wordpress.org
- редактируем файл wp-config.php
- закачиваем архив с WordPress на хостинг
- распаковываем и запускаем установку
Подробная инструкция есть в этой же статье про хостинг. И также прикреплю здесь видеоинструкцию для наглядности.
Видео с курса «Идеальный сайт на WordPress». Получить первые 10 уроков бесплатно можете подписавшись на рассылку.
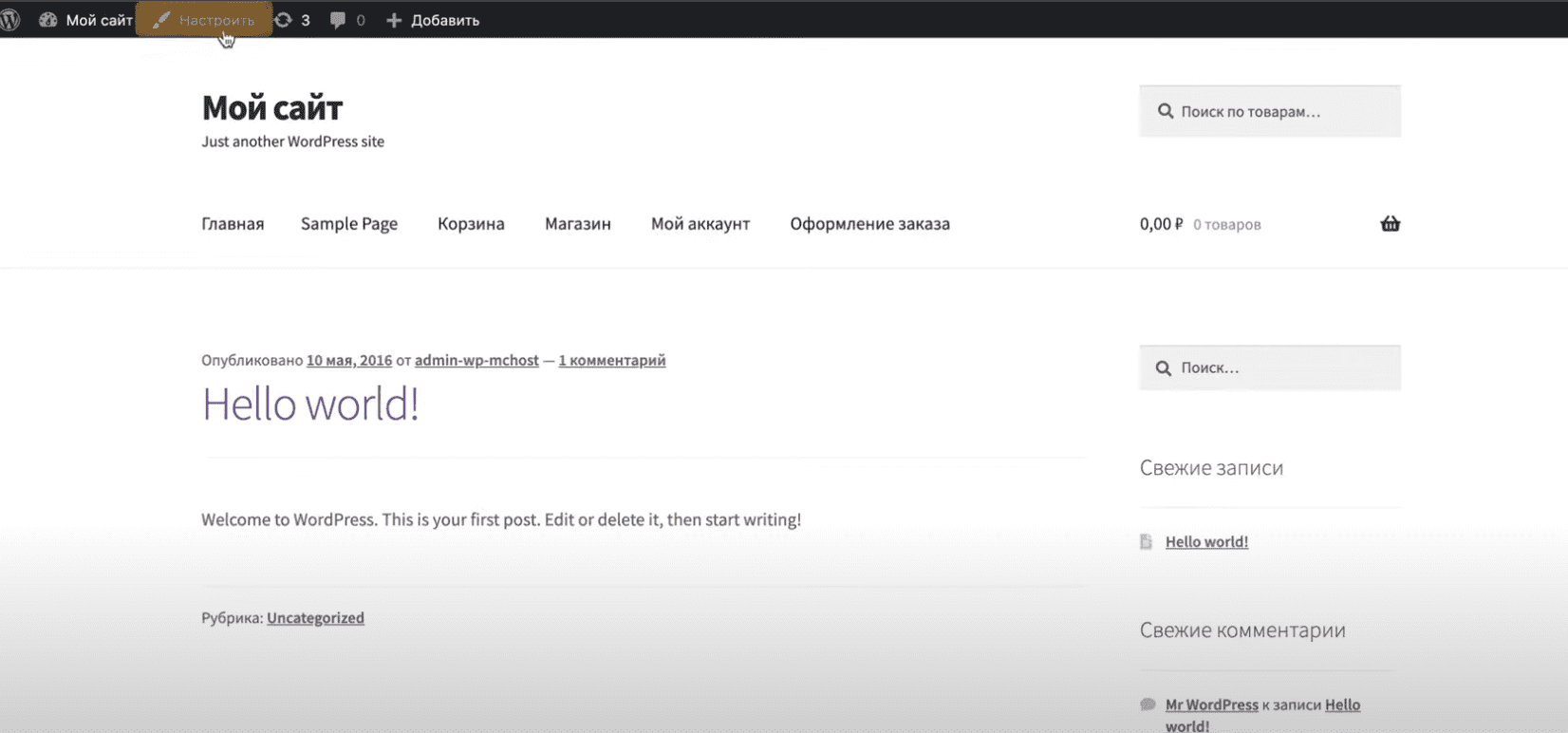
После установки мы увидим сайт, на стандартном шаблоне, с записью «Привет, Мир!». Выглядит так же? Значит всё сделали правильно.
Если не хотите устанавливать вручную, можете воспользоваться автоматической установкой Вордпресс. Такая функция есть на многих хостингах.
Я всё делаю вручную, потому что привык чтобы все шаги я настраивал самостоятельно, ну и плюс вы знакомитесь с тем как работает движок.
Выбор шаблона
Шаблон важная часть любого сайта, он определяет внешний вид, элементы и настройки дизайна сайта.
Где взять шаблон? Есть бесплатные и платные варианты.
Бесплатные шаблоны
Есть бесплатные варианты, но я всегда рекомендую выбирать среди платных.
Минусы бесплатных шаблонов:
- как правило, скудный старый дизайн;
- мало выбора качественных шаблонов;
- мало настроек в админке, нужно многое программировать кодом;
- редкие обновления темы (или их полное отсутствие), что ослабляет безопасность магазина.
Если вы всё же хотите начать с бесплатного шаблона, то скачивайте его исключительно с официального сайта ru.wordpress.org/themes или с сайтов, которым точно доверяете. Если будете скачивать с левых сайтов в интернете, в 95% случаев вместе с шаблоном получите кучу вирусов.
Платные шаблоны
Плюсы платных шаблонов:
- широкий выбор на любую тематику, дизайн, цветовую схему и пр.;
- актуальные шаблоны, с продуманным юзабилити и использованием современных решений дизайна и вёрстки;
- 95% всех настроек делаете через админку, не нужно уметь программировать;
- частые обновления от разработчиков, что усиливает безопасность магазина.
В общем, полная противоположность бесплатным вариантам 
Где выбрать и купить платный шаблон?
ThemeForest.net — крупнейший магазин шаблонов в мире.
Только в категории eCommerce (электронная коммерция) 1300+ вариантов шаблонов и у многих внутри шаблона ещё есть целый список демо на разные тематики, в общем выбор огромный.
У меня есть подборка Топ 40 шаблонов для интернет-магазина, можете там подобрать вариант для себя.
Есть ещё отдельные веб-студии, которые не представлены на больших площадках, но которые делают крутые шаблоны. Лидером в СНГ сегменте является студия WPshop.ru, у которой на выбор всего 6, но очень популярных шаблонов.
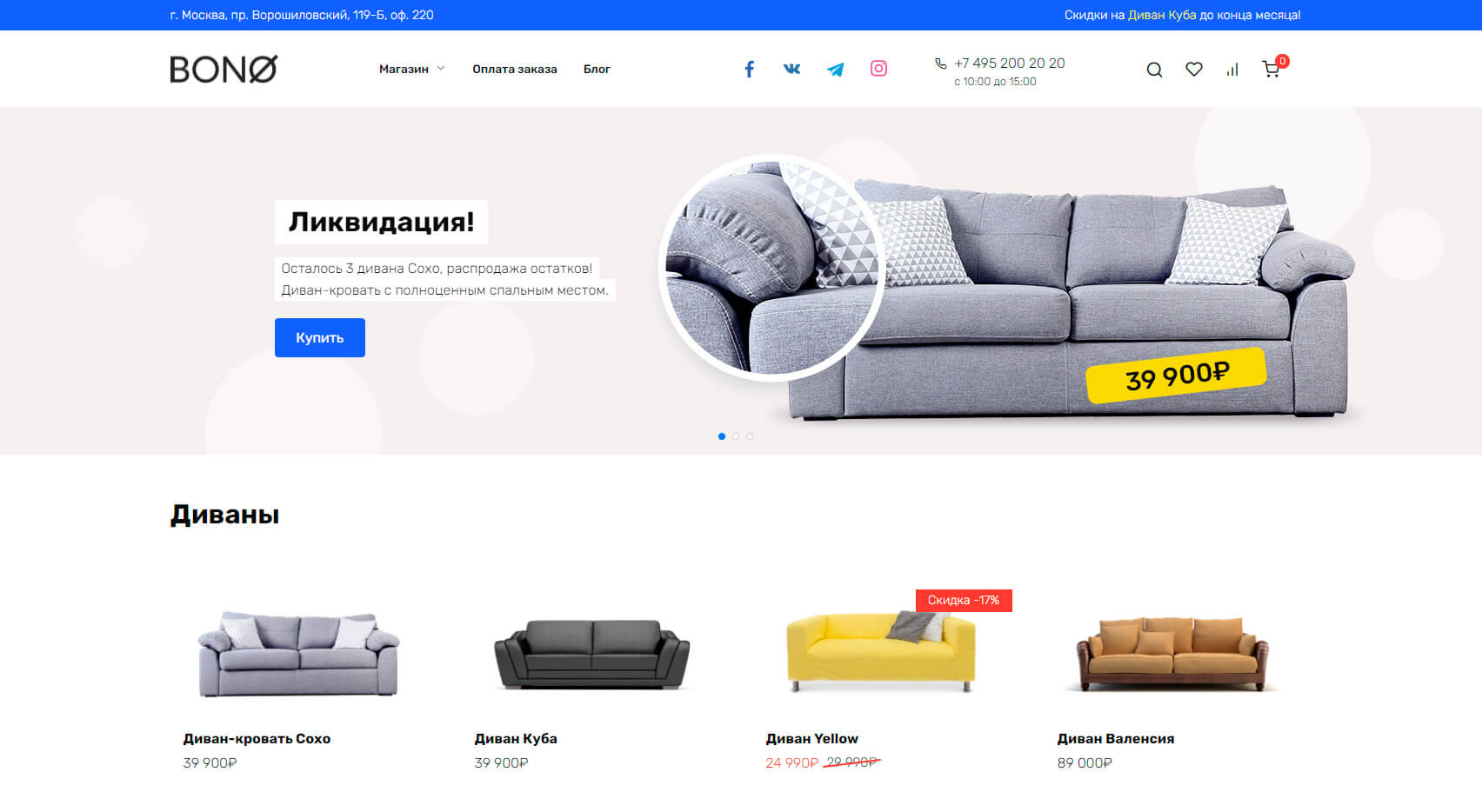
Например, мой блог сделан на шаблоне Reboot, а для магазина есть очень крутой шаблон Bono, который я буду использовать в качестве примера создания магазина.
О шаблоне Bono
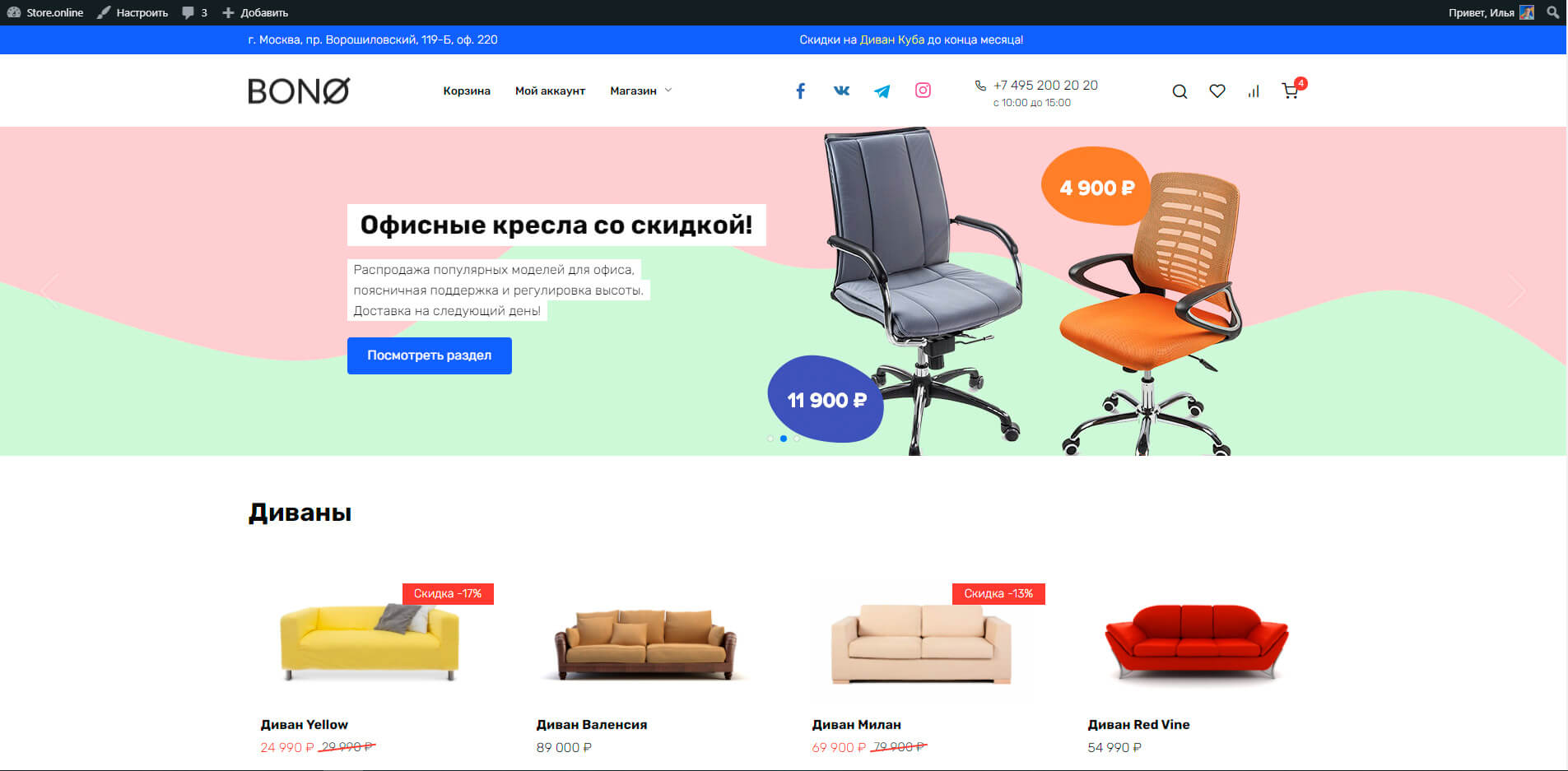
У шаблона Bono одно демо на мебельную тематику, но он подойдёт для любой тематики, просто добавьте свои данные, логотип, товары и категории, измените цвета и шрифты, получится совершенно другой магазин.
На сегодня это самая свежая разработка от ребят ВПшоп, судя по их обратной связи, они потратили много времени на создание этой темы.
В итоге получился отличный шаблон, в котором собраны максимально нужные функции и убрано всё лишнее. Я делаю на этом отдельный акцент, потому что тот, кто работал с шаблонами с того же ThemeForest, меня поймёт.
Там крутые шаблоны, но как правило, каждый шаблон это целый комбайн с десятками настроек, и чтобы разобраться что нужно, а что нет, уходит прилично времени. В Bono же настроек куда меньше, но для магазина они все нужные.
Дизайн можно назвать минималистичным, где фокус идёт именно на продукцию, что актуально для любого интернет-магазина.
Шаблон стоит 3800 р. для одного домена и 7800 р. неограниченная версия.
Ссылка на официальный сайт шаблона и на демо.
Отдельный обзор Bono можете посмотреть по этой ссылке.
Общую картину по шаблонам я вам расписал, подберите шаблон для своего магазина, если есть возможность посмотрите какие настройки у шаблона в админке, чтобы знать с чем придётся работать.
Я буду работать на шаблоне Bono и покажу все настройки темы в этой статье.
Установка шаблона Bono
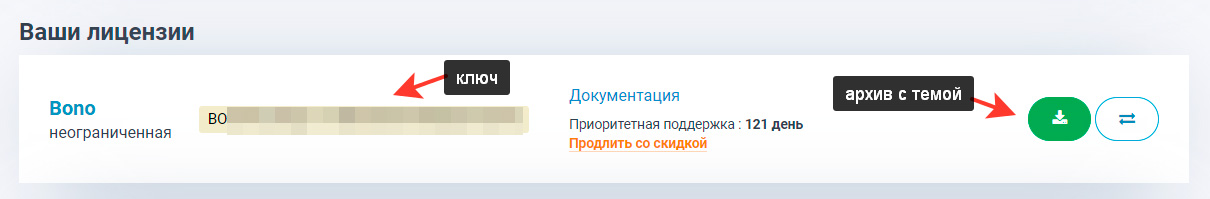
После покупки шаблона будет доступен архив для скачивания и лицензионный ключ, скачиваем архив и копируем ключ.
Заходим в личный кабинет сайта, с помощью логина и пароля, который мы придумали при установке WordPress, затем переходим Внешний вид — Темы — Добавить — Загрузить тему — и выбираем скачанный архив с темой.
После установки добавляем лицензионный ключ, чтобы активировать тему и нам стали доступны все настройки.
Инструкция к шаблону
У всех премиум шаблонов есть документация и Bono не исключение. Ссылка на документацию приходит обычно в письме с шаблоном. У WPshop ссылку на документацию можно найти в подвале сайта. Вот прямая ссылка на страницу с документацией Bono https://support.wpshop.ru/docs/themes/bono/
Большую часть того, что я буду рассказывать в статье, есть в документации, поэтому если что-то будет непонятно, то можете параллельно читать там.
Дальше у нас есть на выбор два варианта:
- Делаем сразу чистовой сайт со своими товарами, текстами и картинками.
- Или устанавливаем готовые демо-данные (тестовый магазин) и редактируем под себя.
Я буду показывать второй вариант, он более наглядный, особенно если вы новичок и делаете сайт в первый раз.
Когда настраиваете сайт, важно чтобы было первичное наполнение, иначе на голом сайте вы не увидите всех элементов, поэтому нам нужно сделать имитацию наполненного магазина, чтобы делать настройки корректно.
Установка плагина WooCommerce
Перед установкой демо-данных давайте установим WooCommerce — плагин, который добавит функционал интернет-магазина.
Переходим в Плагины — Добавить новый — в поиске пишем название WooCommerce, устанавливаем и активируем официальную версию (более 5 млн установок).
Первичную настройку можно пропустить, нужные настройки плагина сделаем позже.
Установка демо-данных
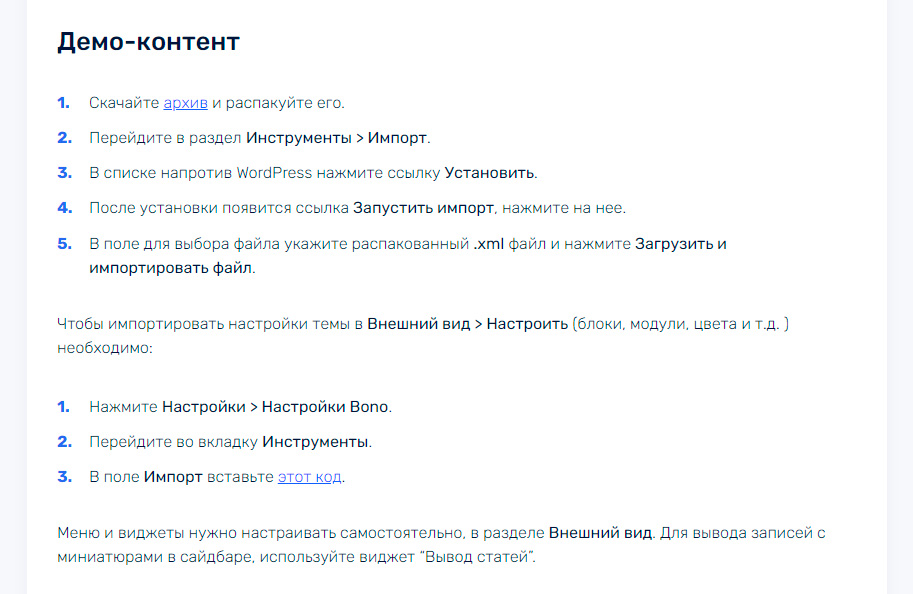
Ссылка на инструкцию по установке демо-контента https://support.wpshop.ru/docs/themes/bono/install/ (опуститесь ниже в раздел Демо-контент)
После установки обновите сайт и контент появится.
У меня всё установилось хорошо. Иногда не все элементы отображаются, тогда их нужно вывести вручную. В моём случае отдельно я добавил меню, рубрики товаров на главной и виджеты в подвал. Если у вас будут трудности с установкой, напишите ниже в комментариях к статье или в поддержку шаблона.
Магазин с первичным наполнением готов, теперь нам нужно изучить все настройки и понять как демо-данные поменять на свои.
Типы контента у интернет-магазина
Давайте расскажу какие типы контента вы сможете размещать на сайте.
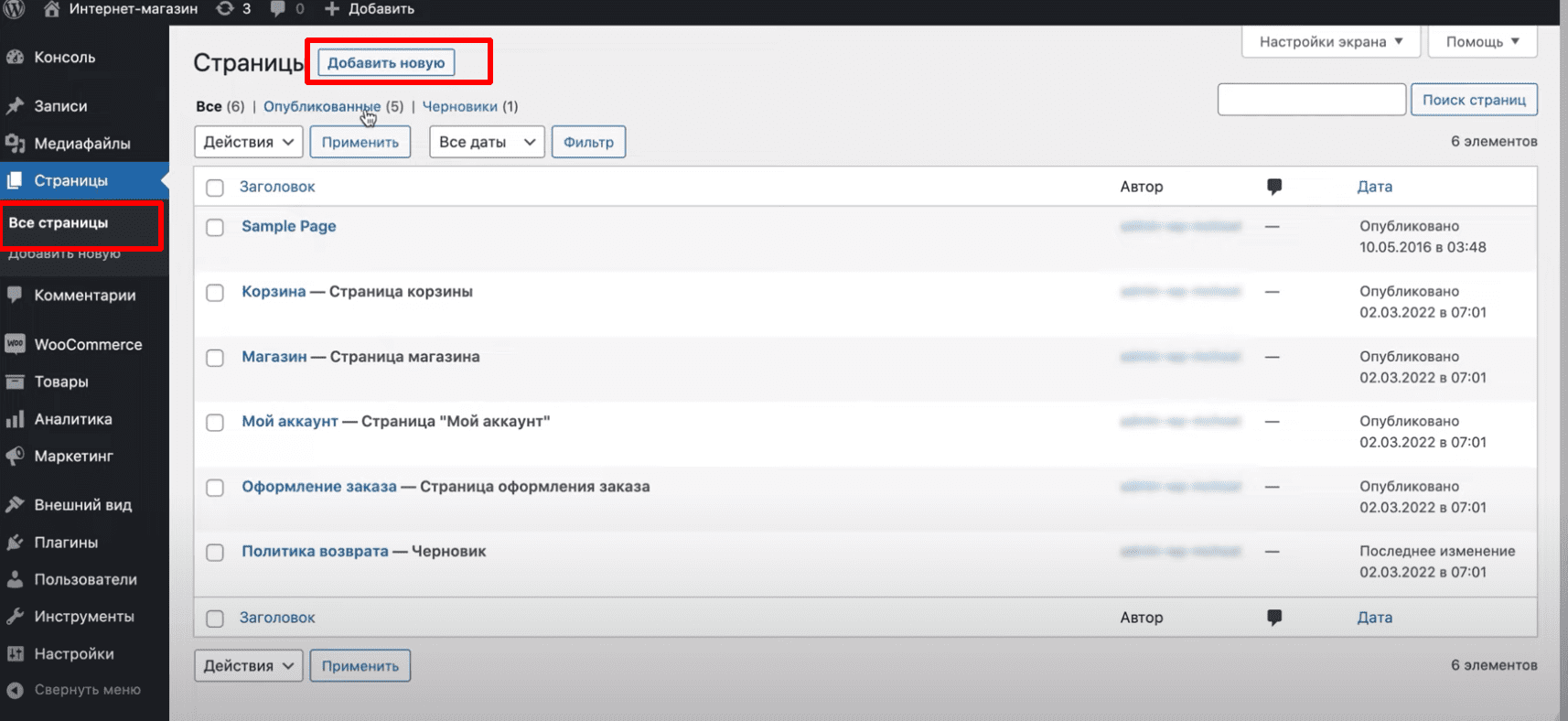
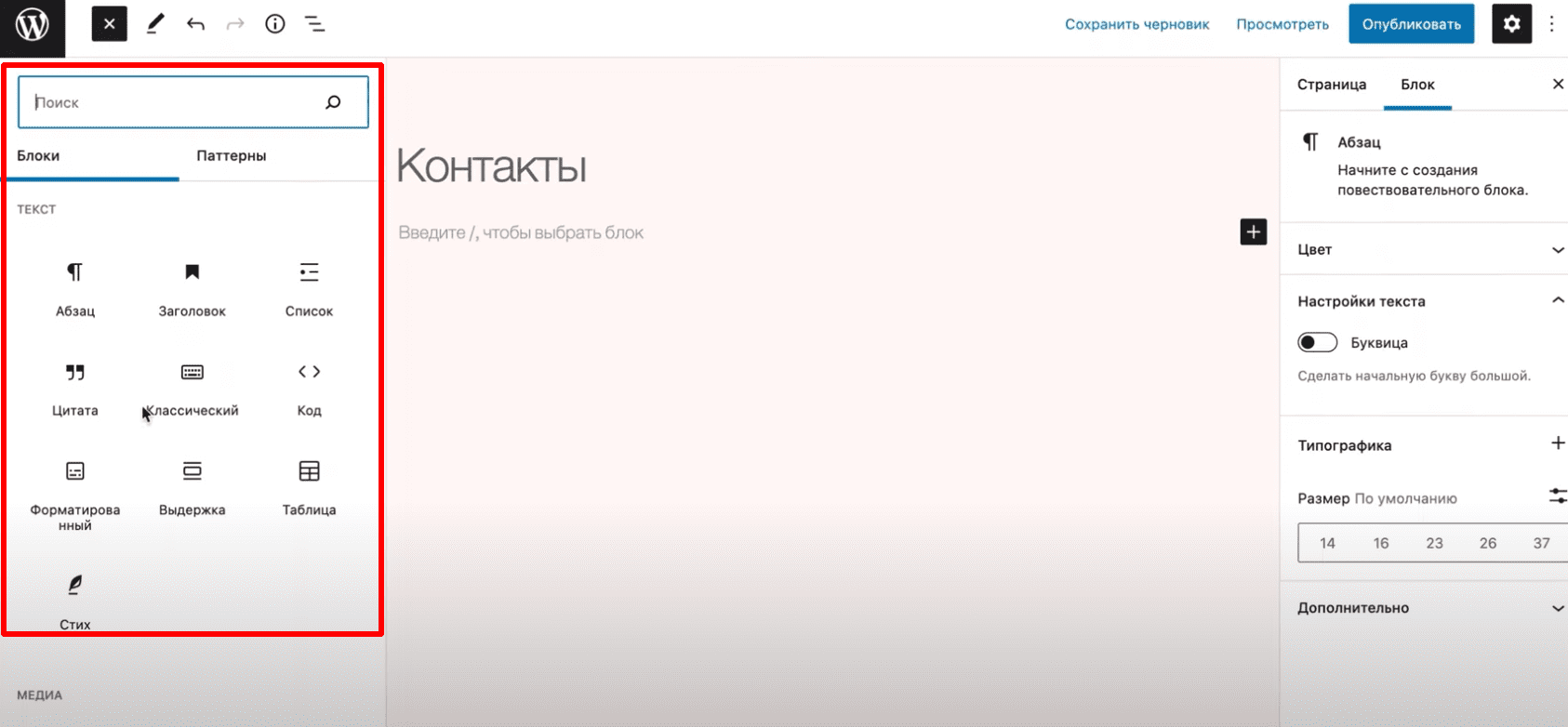
Страницы
Статические страницы, которые, как правило, создаются один раз и потом только редактируются по мере необходимости. Страницы для интернет-магазина можно разделить на обязательные и второстепенные.
Обязательные
Должны быть у каждого магазина, они создаются автоматически при установке WooCommerce:
- Страница магазина — вывод каталога всех товаров.
- Страница корзины — товары, которые вы добавили в корзину.
- Страница оформления заказа —вывод формы заказа и итоговая сумма покупки.
- Страница «Моя учётная запись» — страница, через которую покупатели могут авторизоваться в личный кабинет и отслеживать свои покупки.
- Избранное — товары, которые посетитель добавил в Избранное.
- Сравнение — товары, которые посетитель отметили для сравнения.
Второстепенные
Страницы, которые вы уже создаёте самостоятельно. Список наиболее популярных:
- О магазине — информация о вашем магазине, почему покупатели должны выбрать именно вас.
- Акции — страница с текущими акциями магазина, которые для удобства можно собрать на одной странице.
- Как сделать заказ — пошаговая инструкция для тех, кто впервые делает заказ на вашем сайте.
- Оплата и доставка — детали по оплате и доставке товара.
- Обмен и возврат — правила возврата или обмена товара.
- Контакты — вся контактная информация.
Статьи
На сайте можно сделать раздел Блог и туда регулярно писать посты. Вообще, полезные статьи на любом сайте это очень хорошо, они добавляют вес сайту и приводят бесплатный тёплый трафик из поиска. Как правильно писать статьи можете почитать в этом гайде.
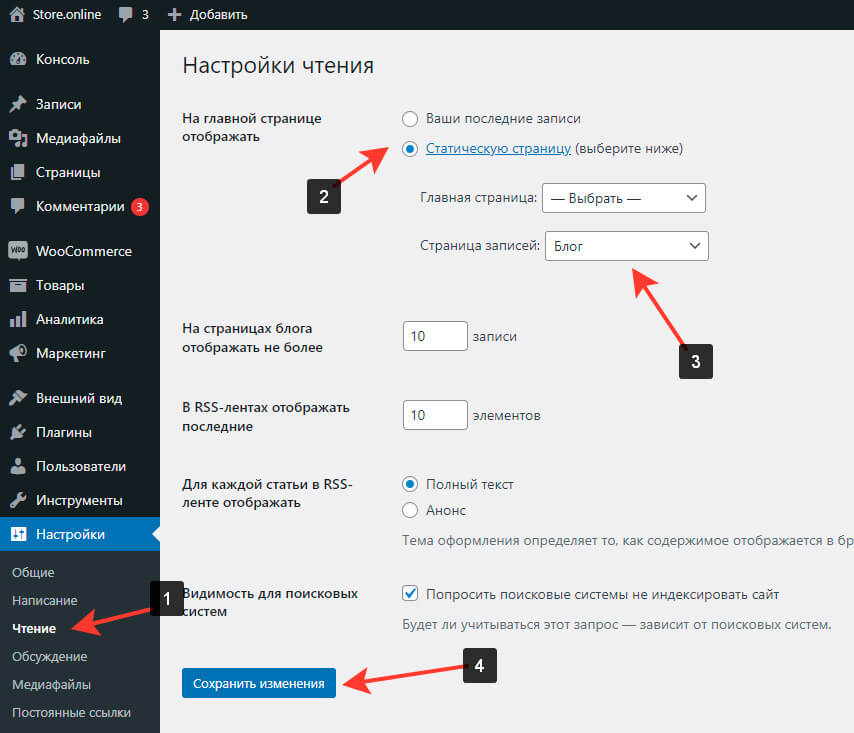
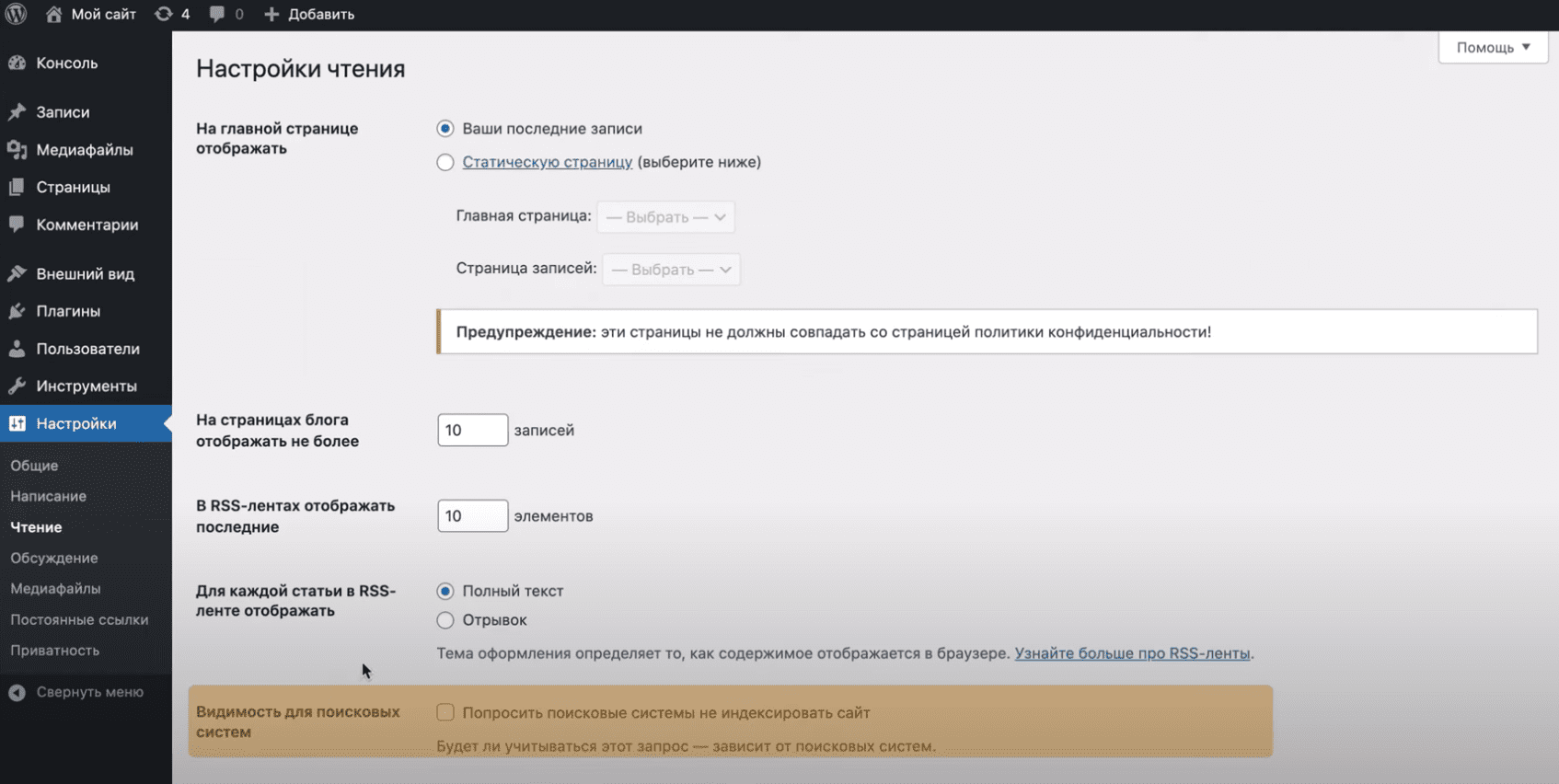
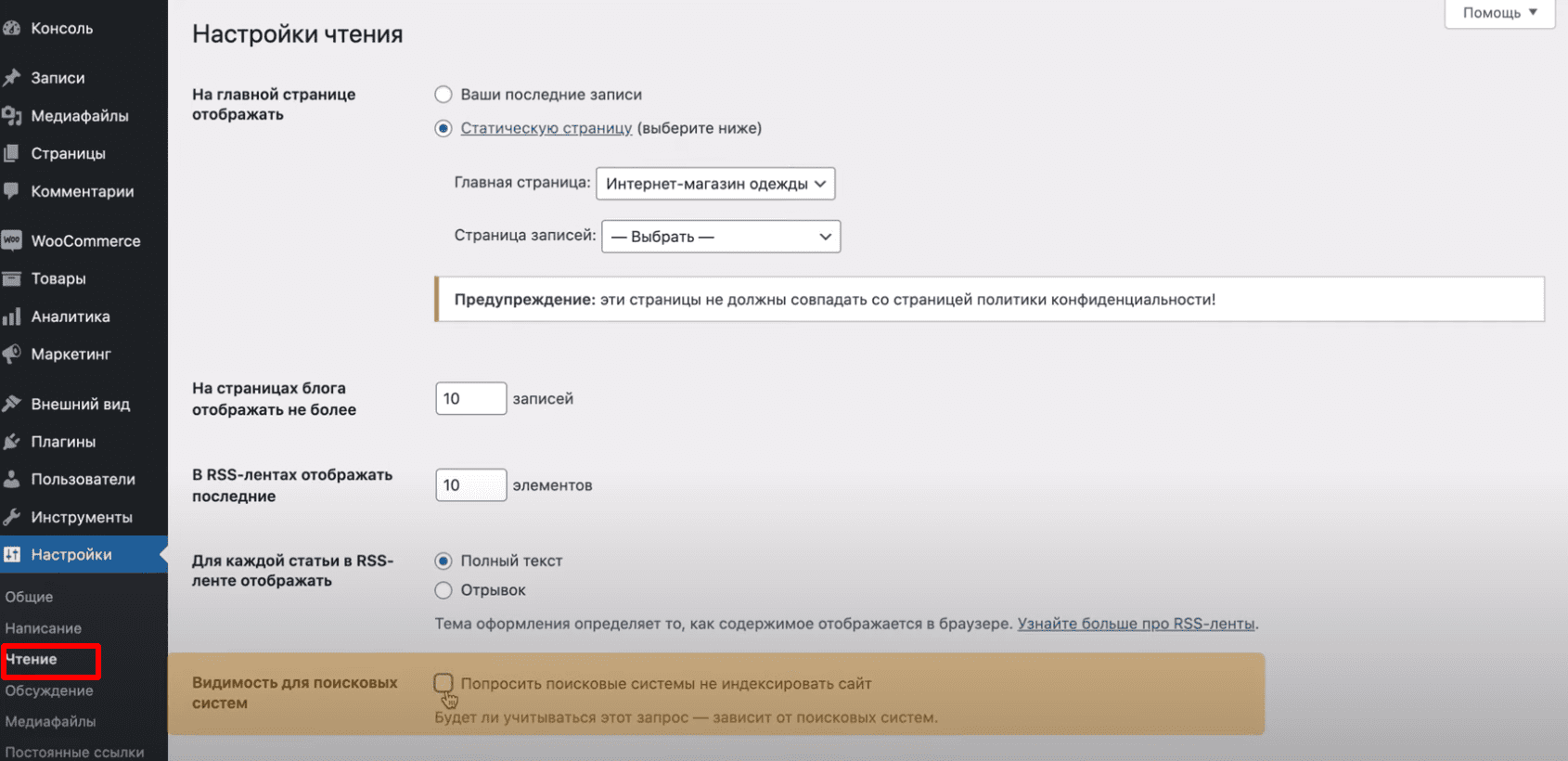
Создайте страницу для статей, например «Блог», затем перейдите Настройки — Чтение — на главной отображать Статическую страницу — для страницы записей выберите созданную страницу Блог — сохраните настройки.
Товары
Этот тип контента добавляет плагин WooCommerce. Товары — это основа любого магазина, я думаю это понятно и без объяснения. Редактор такой же, как и у статей, только добавлены специфичные разделы для редактирования информации о товаре.
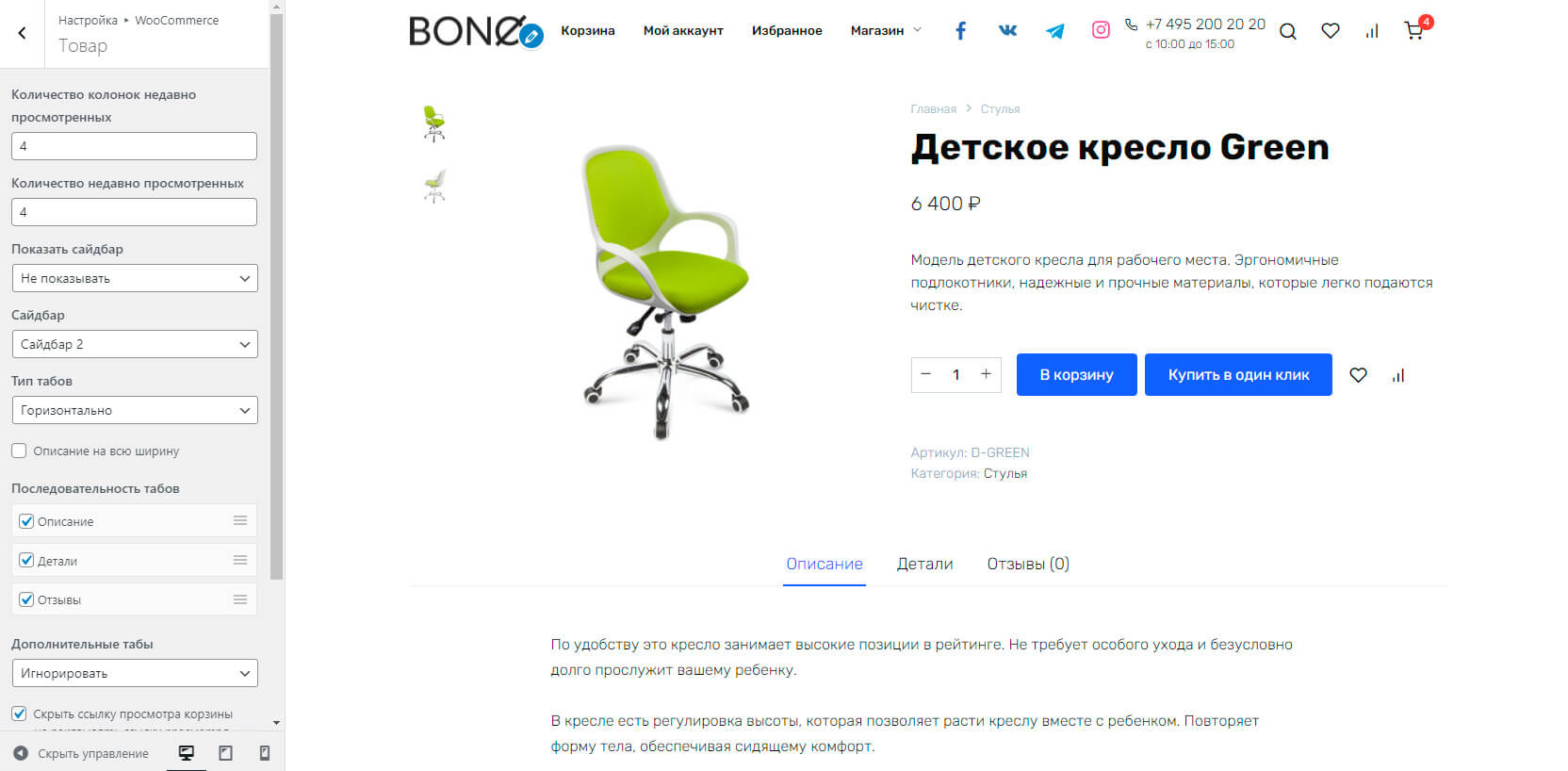
Карточка товара
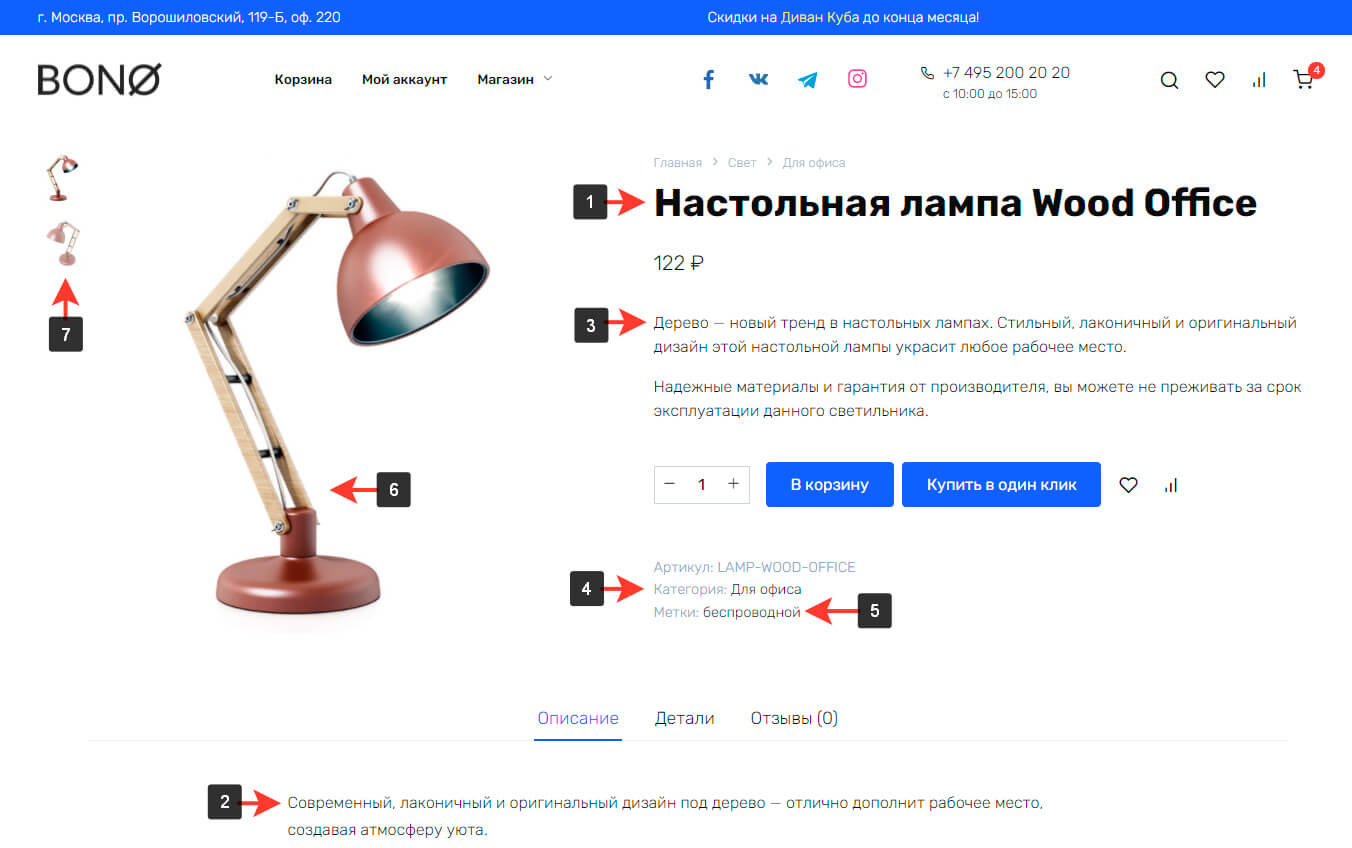
Давайте посмотрим из каких элементов состоит карточка товара.
- Название товара — в качестве названия используйте главное ключевое слово, также является заголовком товара.
- Описание товара — здесь обычно пишется полное описание товара, которое располагается в нижней части карточки товара.
- Краткое описание товара (отрывок) — буквально 2-4 предложения о товаре, самое важное.
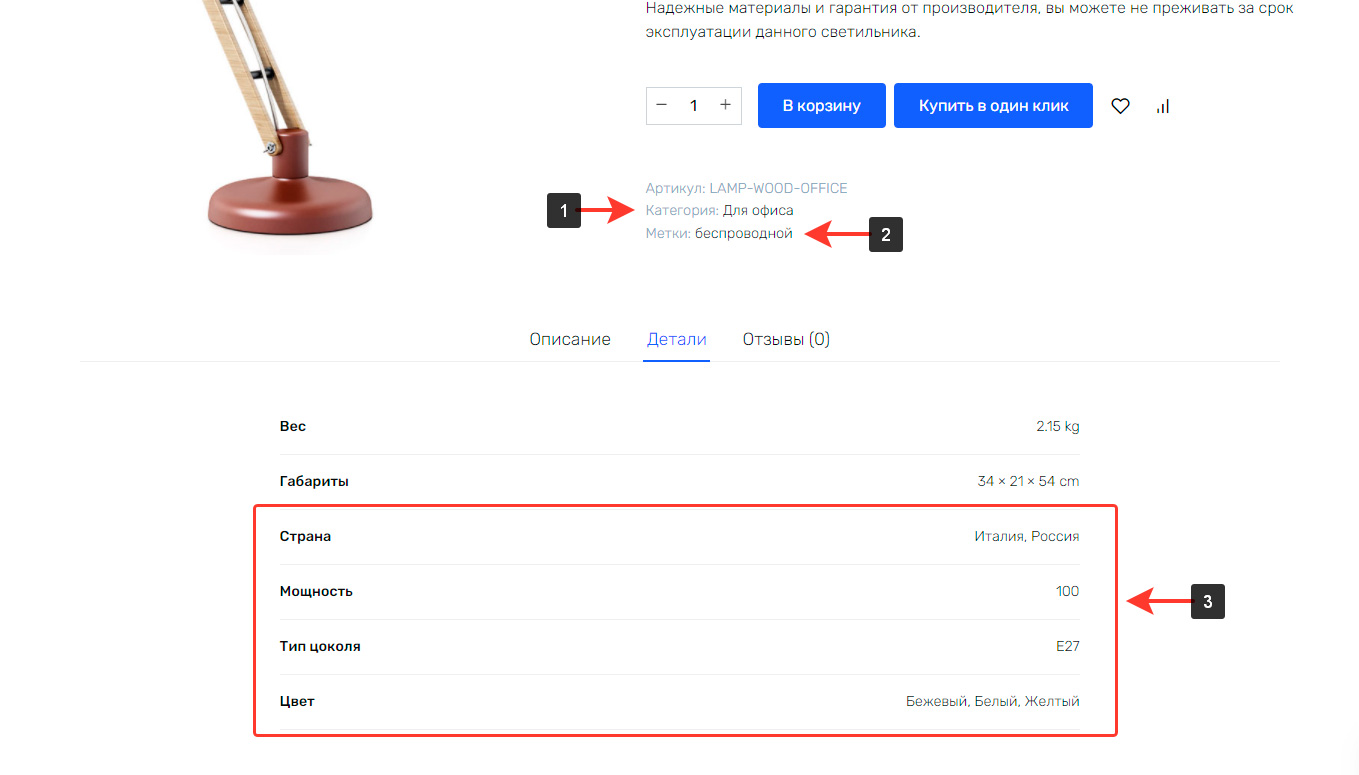
- Категория — выбираем нужную категорию для товара.
- Метки — с помощью меток можно дополнительно группировать товары, это удобно когда у вас большой каталог.
- Главное изображение — превью для товара, картинка, которая будет отображаться в каталоге.
- Галерея фото — дополнительные фотографии товара.
- Данные товара — дополнительные настройки каждого товара, давайте разберём детальнее.
Данные товара
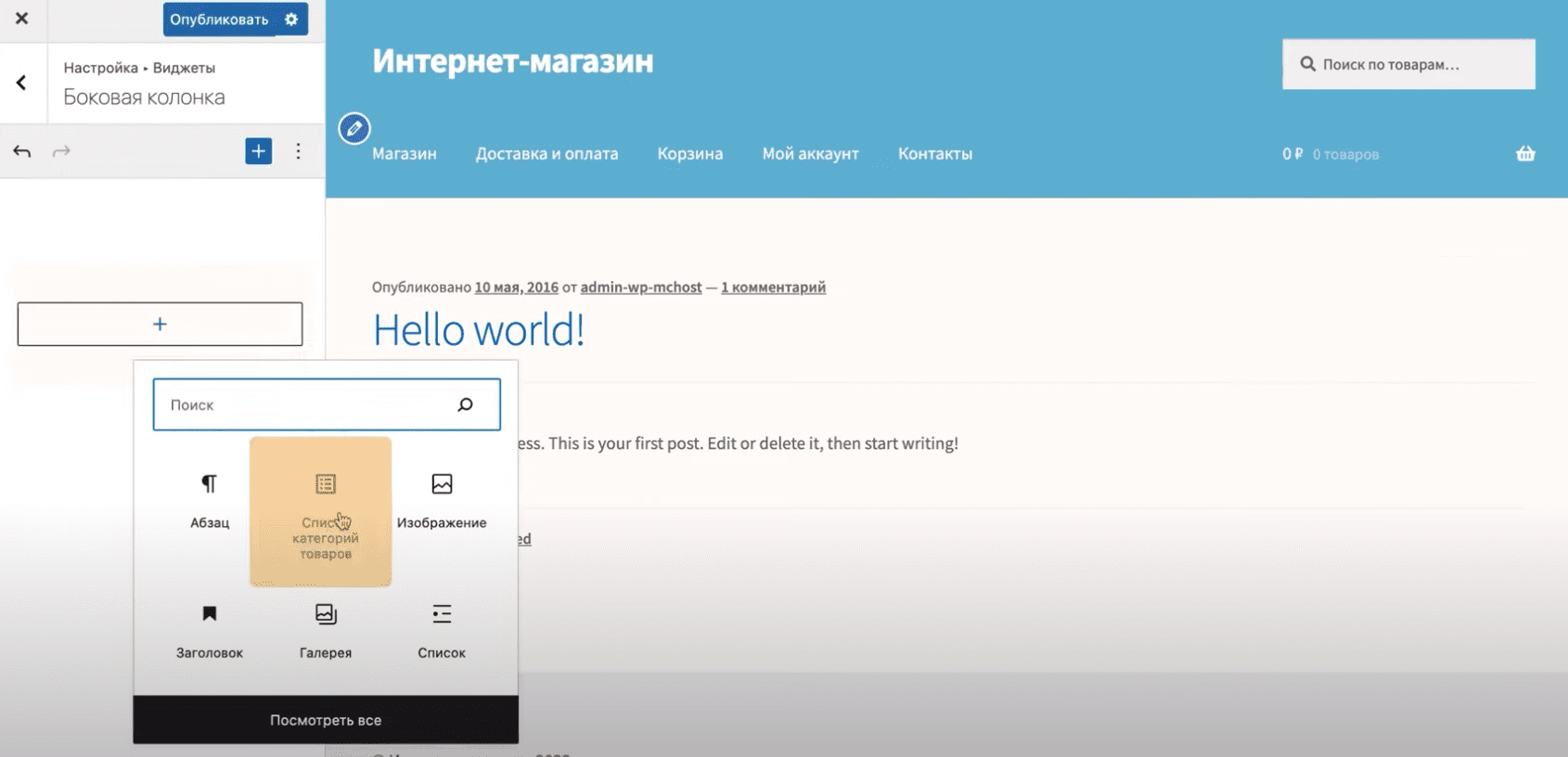
Тип товара
Сначала выбираем тип товара, от этого выбора будут зависеть некоторые следующие настройки.
Путь настроек: Товары — выберите любой товар или создайте новый.
Простой товар — чаще всего выбирают этот вариант, это просто товар без дополнительных правил.
Дополнительно у этого типа товара можно выбрать две галочки: Виртуальный и Скачиваемый. Эти настройки актуальны, если вы продаёте виртуальные товары, например, онлайн-курсы, пресеты для ретуши, шаблоны и пр.
Есть статья, где я подробно расписал как сделать свою онлайн-школу, если вы занимаетесь онлайн обучением, если интересно почитайте.
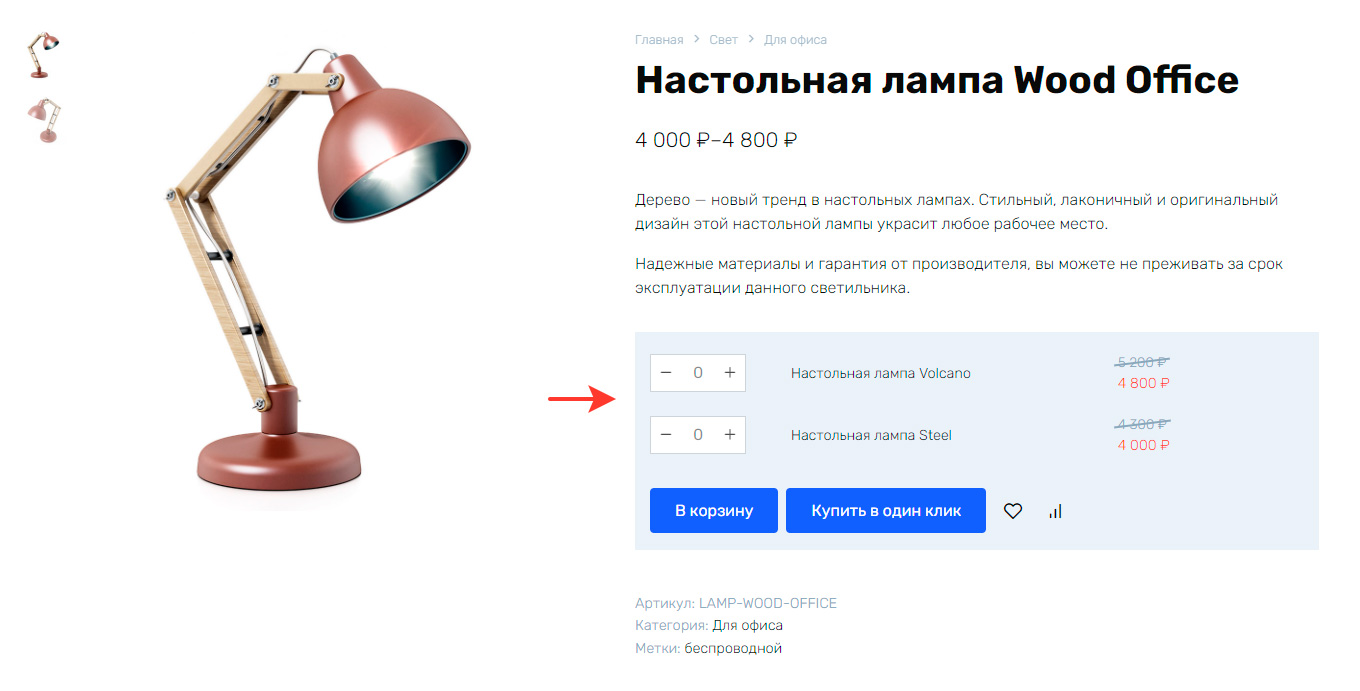
Сгруппированный товар — к такому товару вы можете предлагать дополнительные товары для выбора. Например, к телефону можно предложить сразу добавить в корзину карту памяти или чехол, которые подходят именно этой модели.
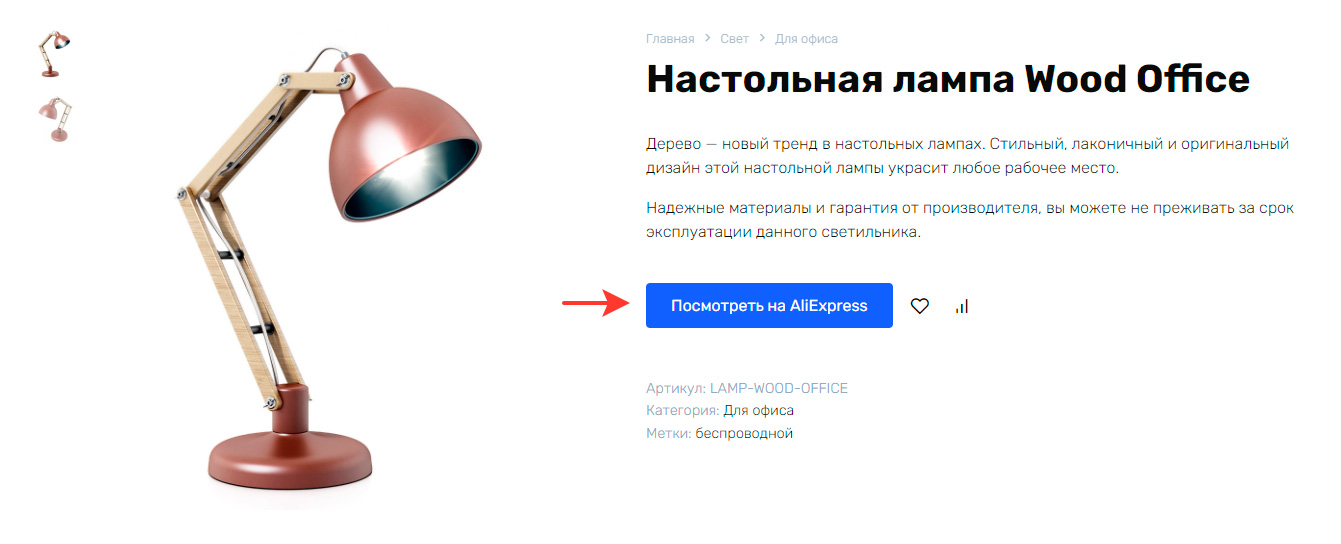
Внешний/Партнёрский товар — такой тип товара следует выбрать, если вы хотите чтобы кнопка «Купить» вела на другой сайт. Чаще используют, когда ставят партнёрские ссылки на товар, например, перелинковка на сайт AliExpress.
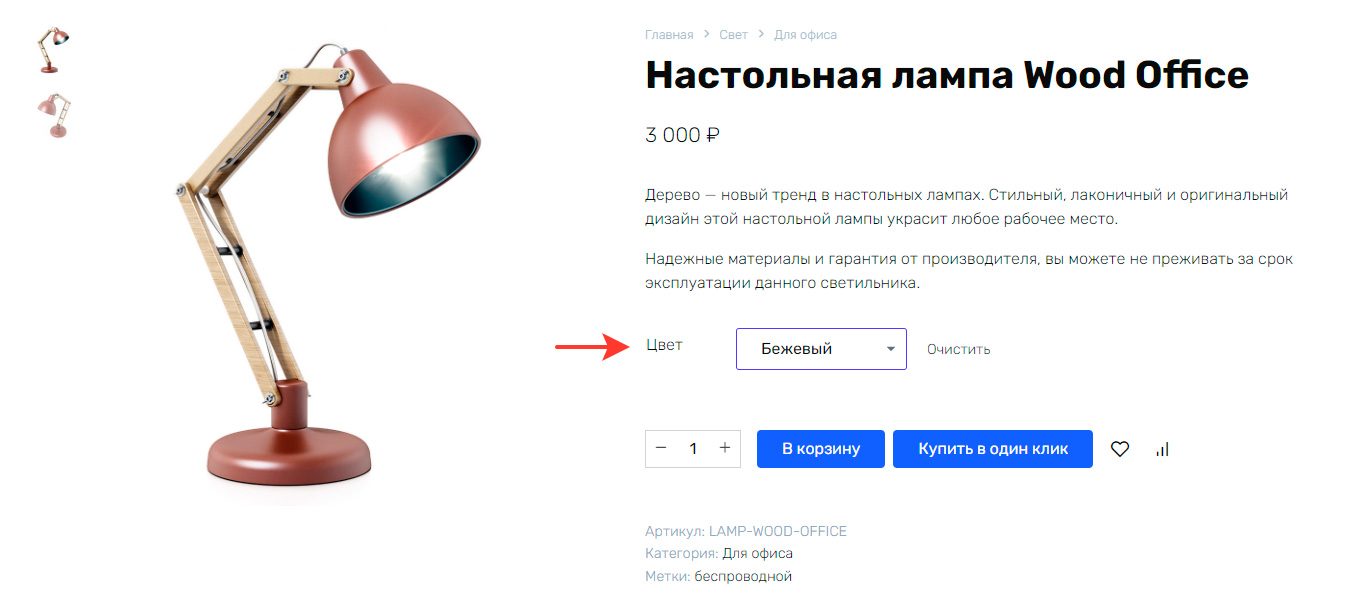
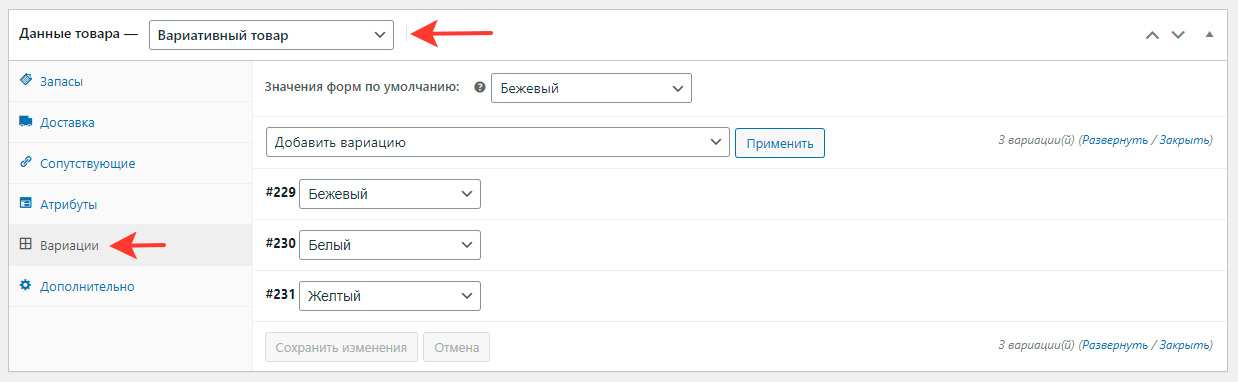
Вариативный товар — такой тип товара полезен, когда цена изменяется в зависимости от выбранной характеристики. Например, конечная цена зависит от цвета лампы или цена на айфон зависит от размера встроенной памяти (128, 256 или 512 гб).
Вкладки с настройками
Основные
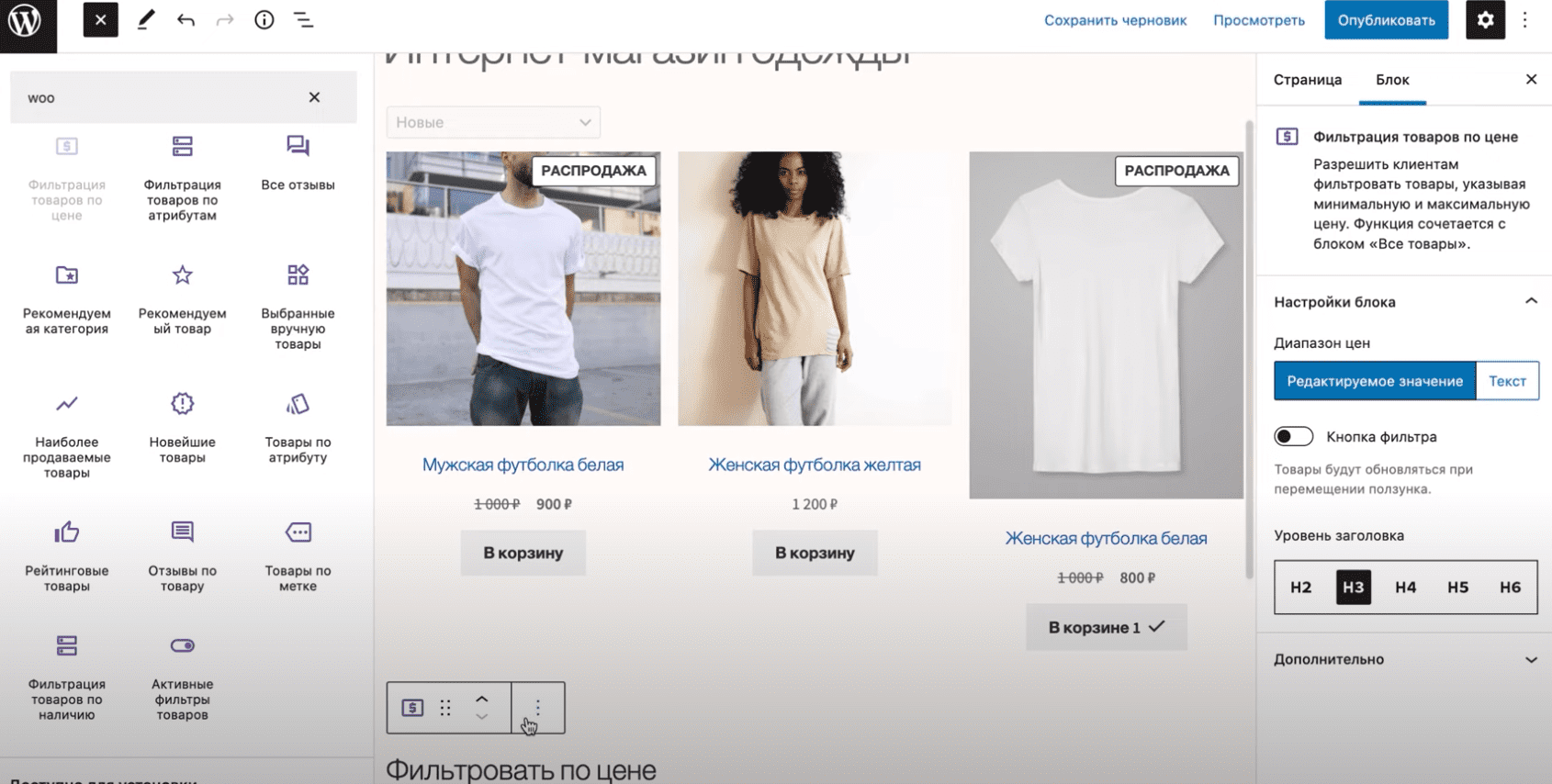
В простом товаре мы задаём базовую цену и цену со скидкой, если на этот товар сейчас действует скидка.
В партнёрском товаре указываем ссылку, куда будет вести кнопка и название этой кнопки.
Запасы
Заполняем артикул: уникальный идентификатор для каждого отдельного товара.
Выбираем складской статус: в наличии, нет в наличии, предзаказ.
Ещё можно управлять запасами, выставлять какое количество конкретного товара осталось и когда это количество закажут, будет показано что товара нет в наличии.
Доставка
Указываем вес и размеры товара.
Сопутствующие
Апсейл: другой похожий товар, который показывается в карточке товара с заголовком «Вам также будет интересно…»
Кросселы: другие товары, которые вы предлагаете добавить в корзину на странице корзины.
В сгруппированном товаре вы выбираете товары, которые хотите сгруппировать.
Атрибуты
В этой вкладке можно добавить атрибуты, которые вы сначала создадите во вкладке Атрибуты (о ней мы ещё дальше поговорим).
Часто у товаров атрибуты повторяются, например выбор цвета, чтобы не прописывать эту настройку отдельно для каждого товара, можно заранее создать атрибут «Цвет» с нужным количеством вариантов, например «Белый, Красный, Синий, Зелёный» и выбирать данный атрибут к нужным товарам.
Дополнительно
Примечание к покупке: этот текст будет отправлен клиенту после покупки товара.
Порядок: произвольное упорядочивание позиций.
Включить или отключить отзывы к определённому товару можно в этой вкладке.
Вариации
Эта вкладка появляется только при выборе вариативного товара. Здесь задаётся отдельная цена для каждой вариации.
Попробуйте изменять настройки и посмотреть что меняется в карточке товара, так будет нагляднее и быстрее поймёте в каком случае какие настройки лучше выставить.
Категории, метки, атрибуты
Когда товара много, его нужно как-то сортировать, эти три настройки помогут навести порядок в вашем магазине.
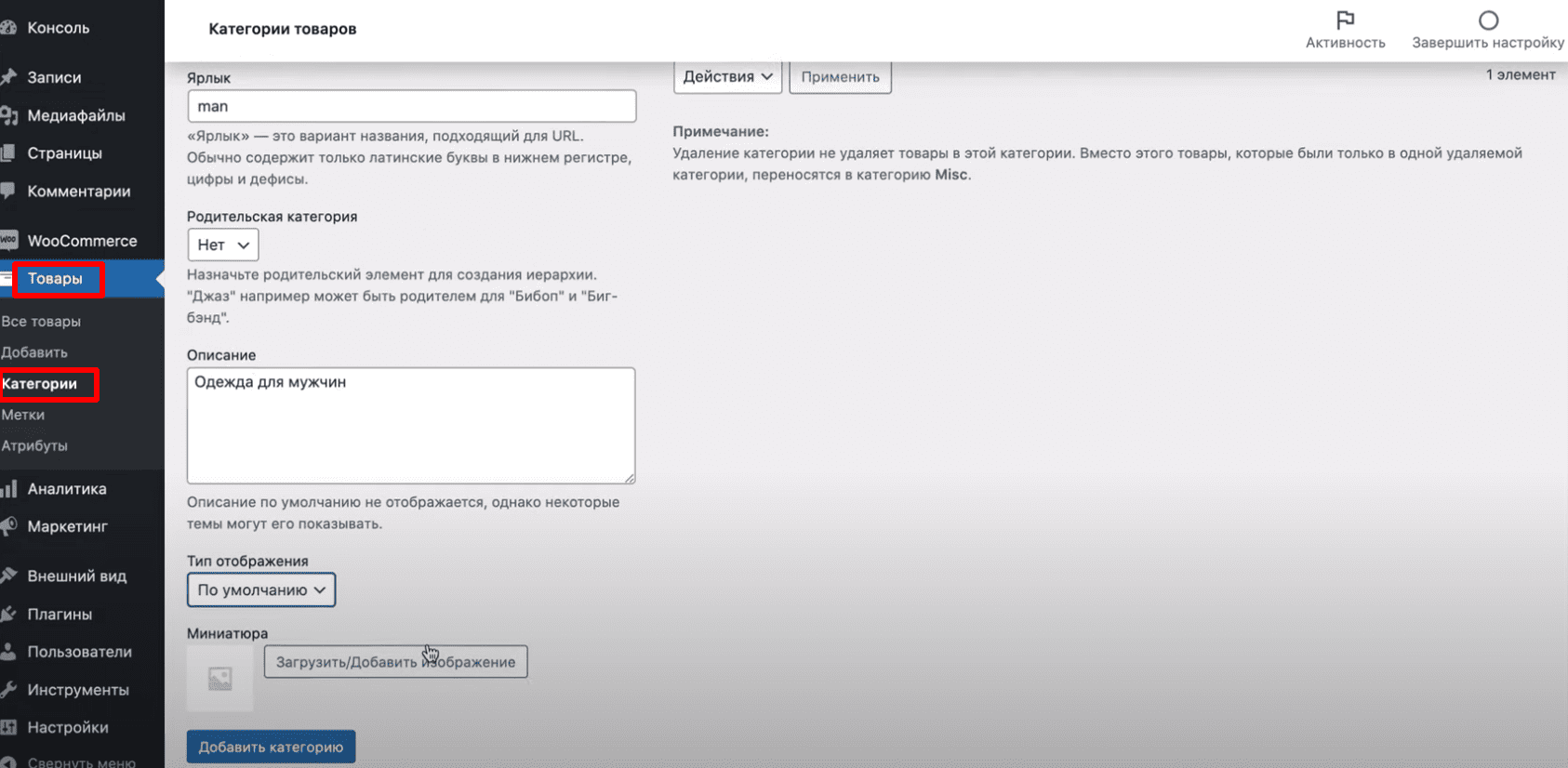
Категории
Создавайте категории и выбирайте одну или несколько для каждого товара.
Метки
С помощью меток можно добавлять дополнительные характеристики, написать можно всё что угодно, зависит от товара. Метка у товара будет активная и, кликнув по ней, откроется список всех товаров, у которых есть такая метка.
Атрибуты
С помощью атрибутов можно настроить дополнительные сведения о товаре, например размер или цвет. Атрибут может состоять:
- из двух вариантов, например «Тип зарядки», варианты «Проводная» или «Беспроводная».
- из вариантов да или нет, например «Подсветка корпуса», варианты «да» или «нет».
- из нескольких вариантов, например «Страна производитель», варианты «Россия», «Италия», «Малайзия», «Китай»
Настройки шаблона
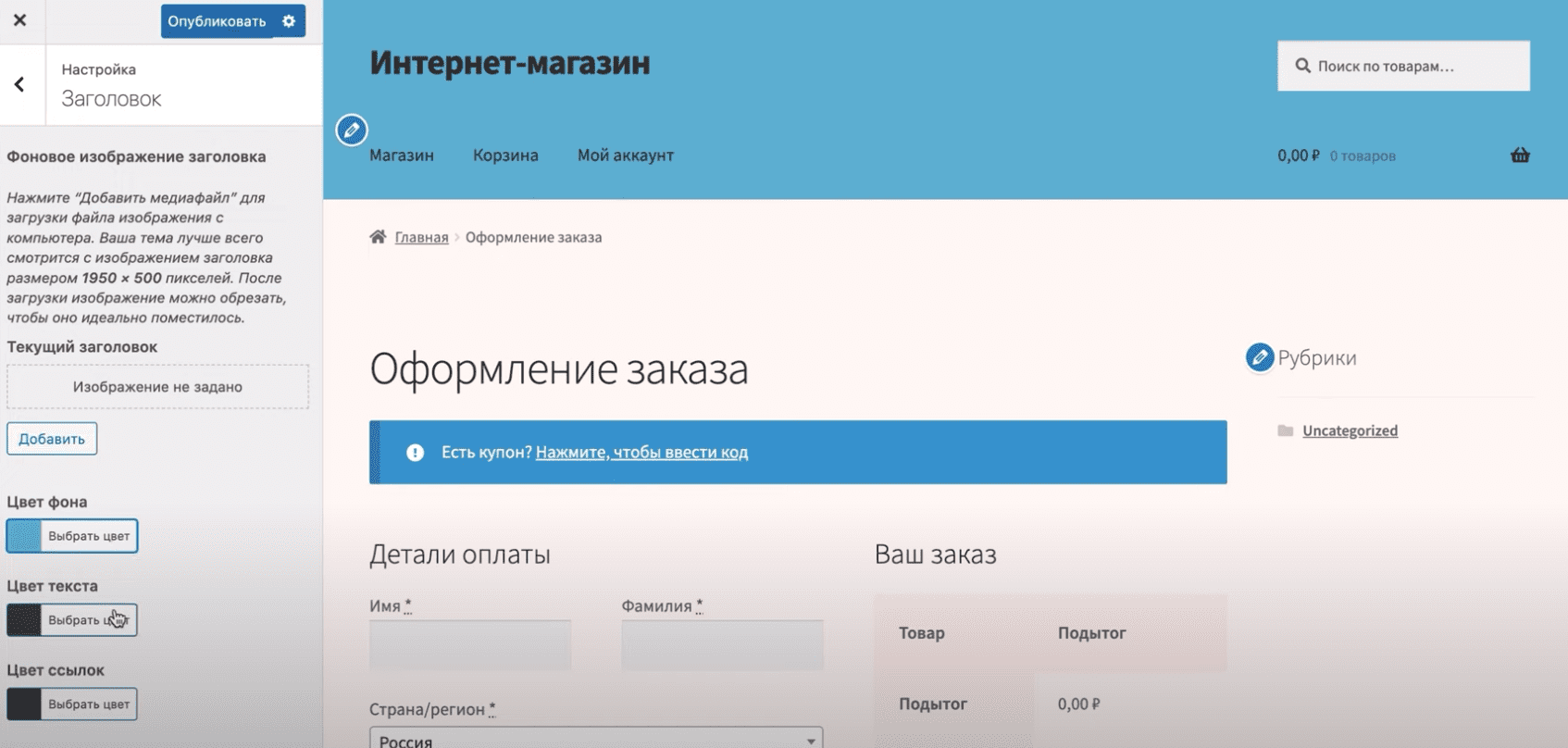
С контентом на сайте разобрались, теперь переходим к настройкам шаблона. У шаблона Bono настройки находятся во вкладке Внешний вид — Настроить. Если вы используете другой шаблон, то настройки могут быть в отдельной вкладке слева в меню админки.
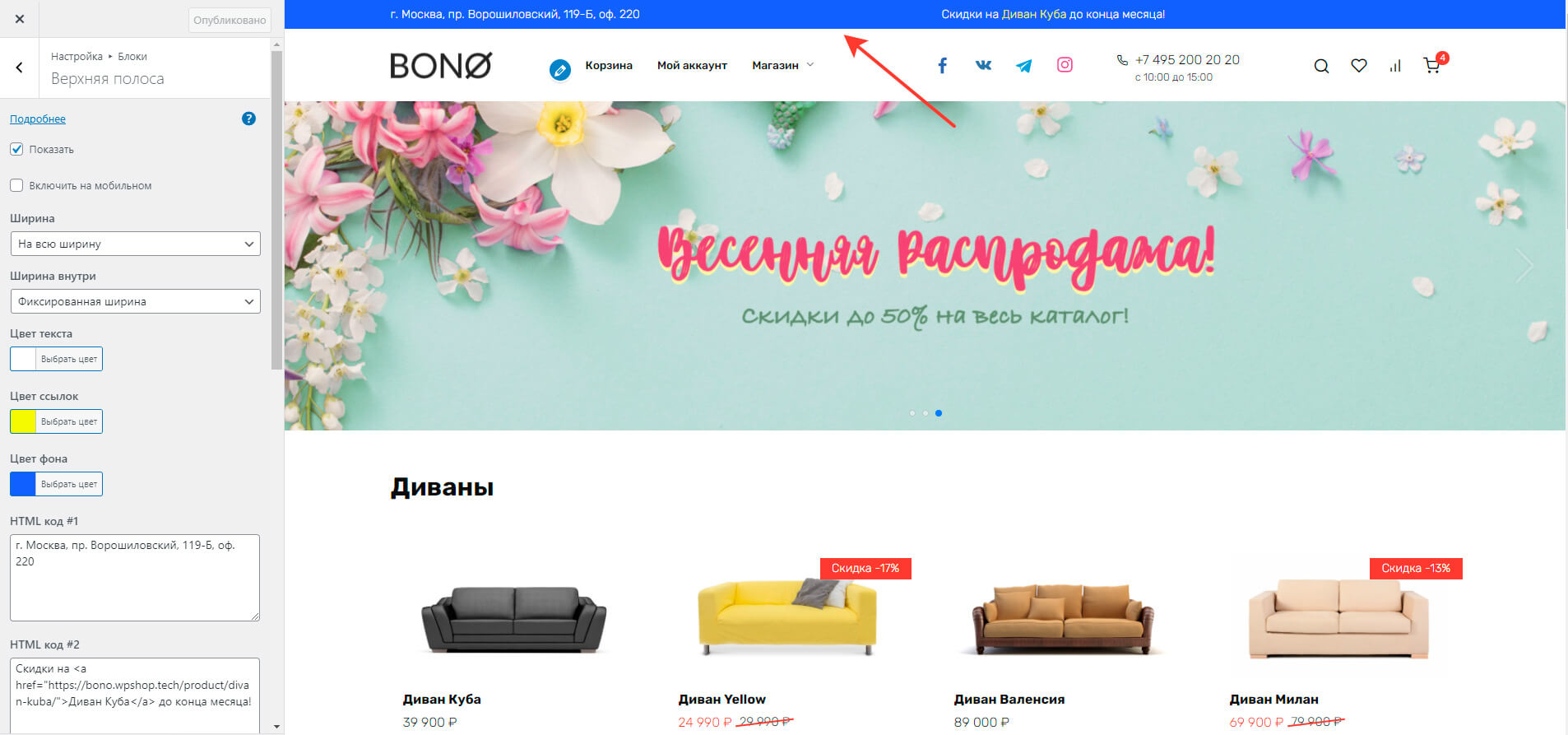
Верхняя полоса
Путь настроек: Внешний вид — Настроить — Блоки — Верхняя полоса
Полосу можно разбить на 1-6 колонок и в каждой колонке написать отдельный текст со ссылкой, например, адрес магазина или информацию об акциях.
Цвет текста и самой полосы можно задавать любой.
Шапка
Шапка состоит из элементов: логотип, меню, ссылки на соцсети, телефон и время работы, иконки поиска и магазина.
Путь настроек: Внешний вид — Настроить — Блоки — Шапка
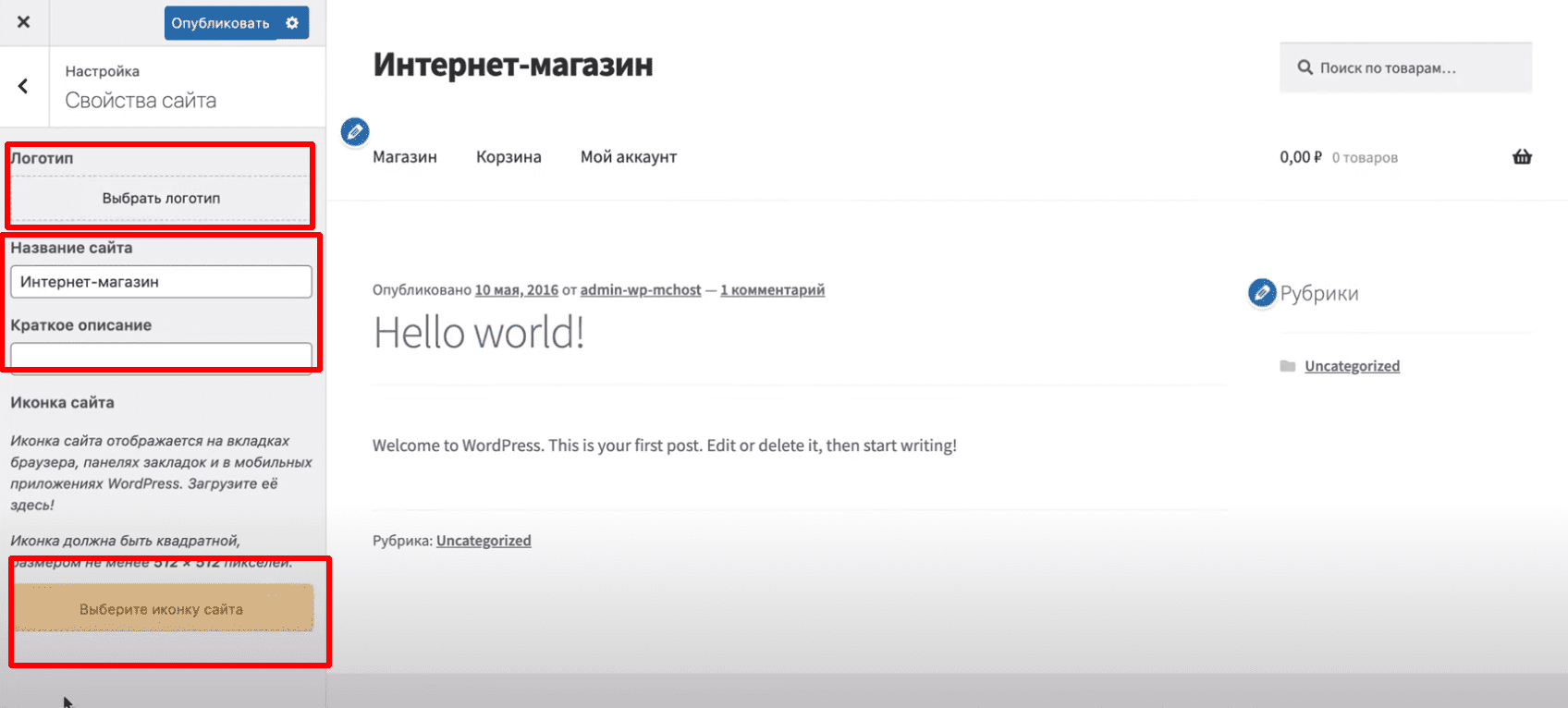
Логотип
Логотип может быть картинкой, текстом или картинкой с текстом. Текст названия и описания подгружается с Настройки — Общие — с первых двух полей.
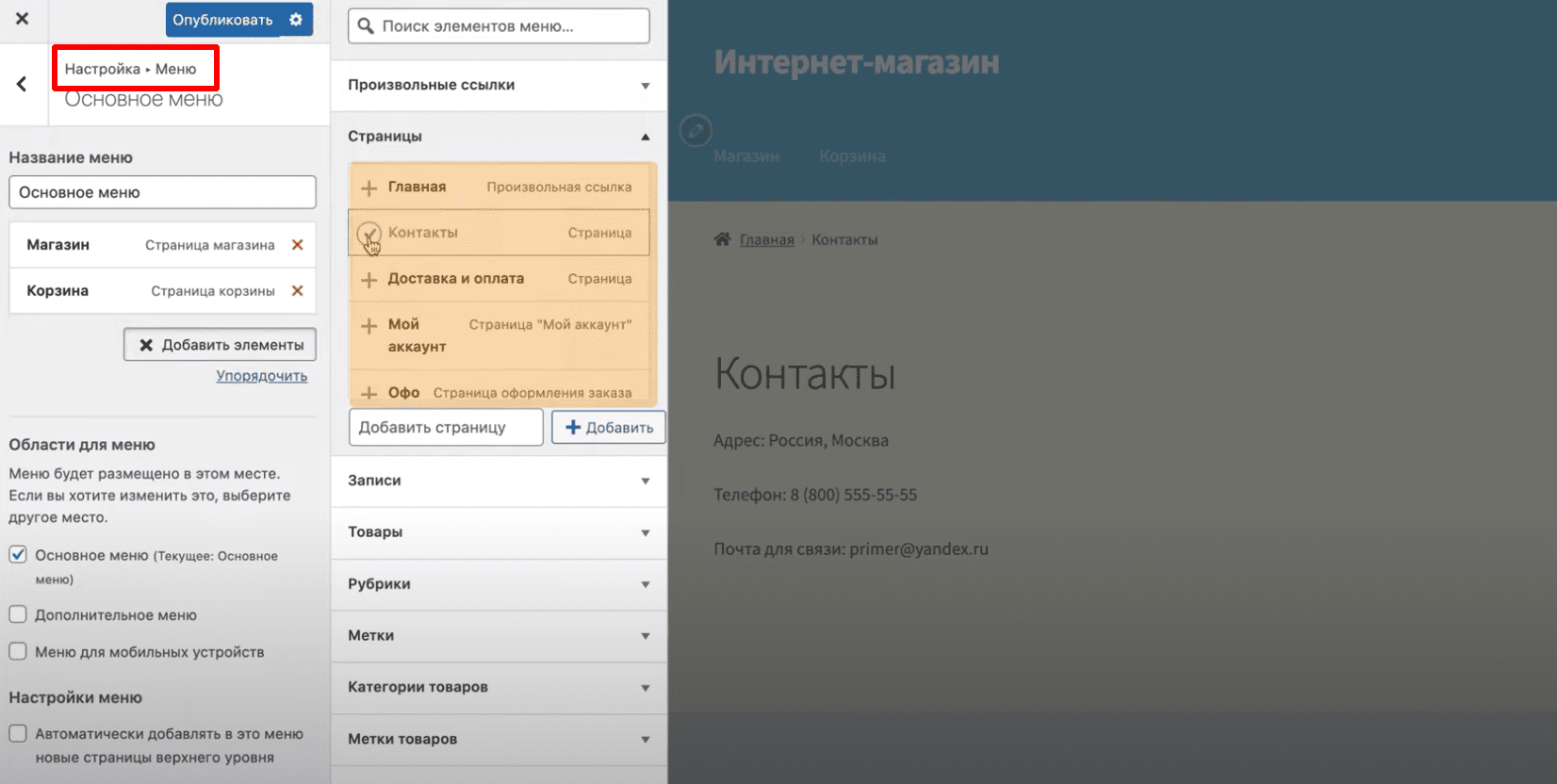
Меню
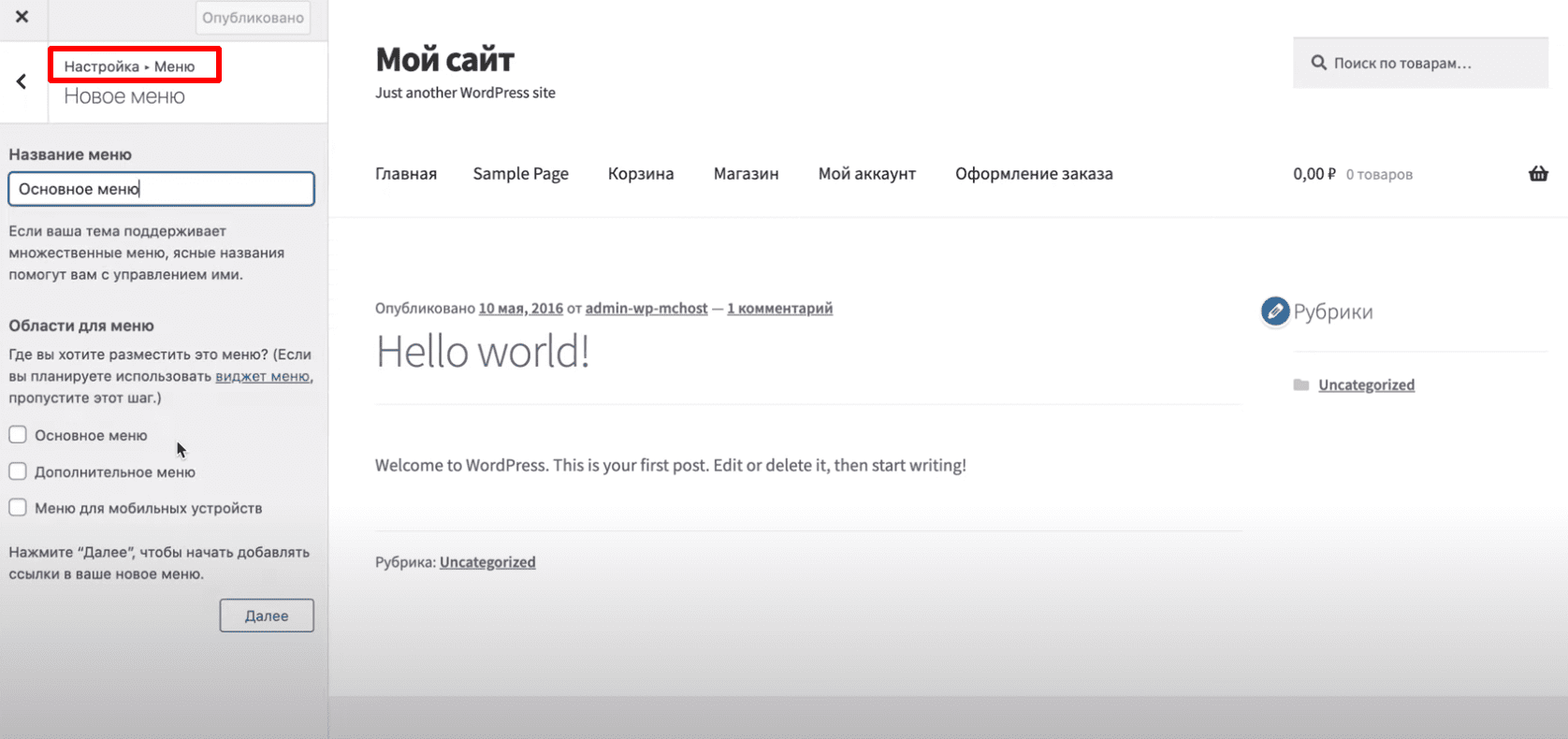
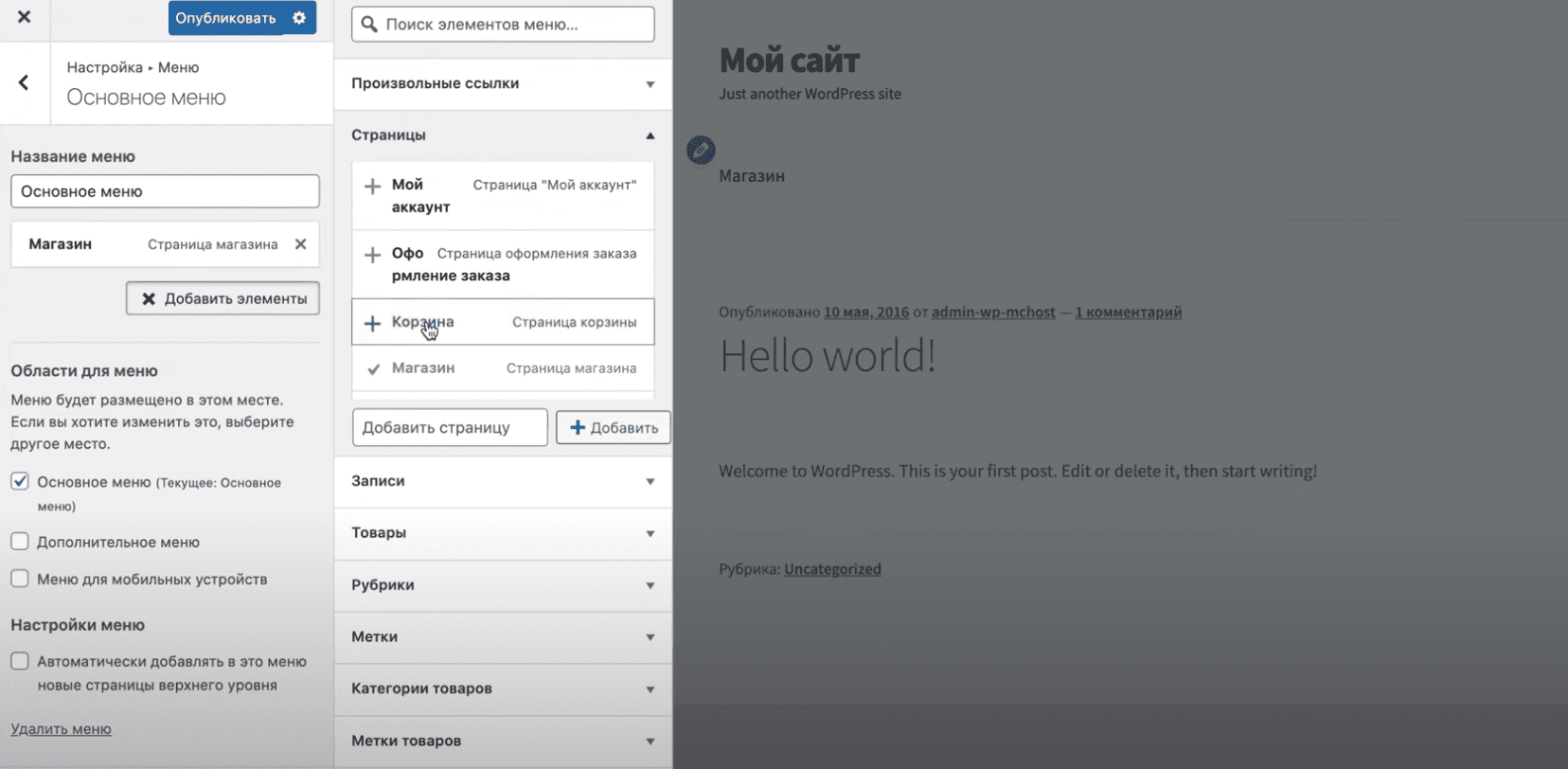
Включаем галочку, чтобы отображалось меню в шапке, а сами пункты идём настраивать во Внешний вид — Меню.
Здесь можно создать новое меню, с левого столбца выбрать нужные страницы и добавить их в меню. Настроить уровень вложенности, если какие-то страницы должны быть подпунктами к другим страницам и снизу ставим галочку Меню в шапке, нажимаем Сохранить меню.
Проверяем на сайте, меню должно появиться.
Иконки социальных сетей
Можно добавить иконки на ваши соцсети, для этого выбираем галочку Социальные сети и сохраняем настройки.
Теперь нужно перейти в Модули — Социальные профили — и добавить ссылки для нужных соцсетей.
Не забываем опубликовать (сохранить настройки) и проверить отображение на сайте.
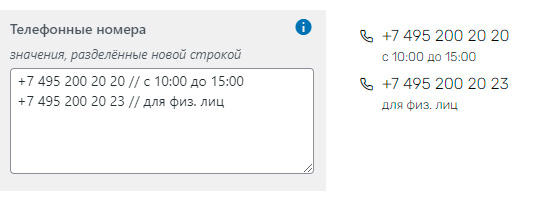
Виджет телефона
В шапку можно добавить блок с кликабельным номером телефона и дополнительной информацией, например, время работы или другой короткий текст.
В поле Телефонные номера добавьте номер, а через // (две косые черты) добавьте доп. текст, он перенесётся на новую строку и будет написан шрифтом поменьше. Номеров можно добавлять несколько, каждый пишите с новой строки.
Иконка поиска
Если хотите выводить иконку поиска в шапке, выберите нужную галочку в блоке Порядок.
Иконки магазина (Избранное, Корзина, Сравнить товары)
В шапке можно вывести эти три иконки, выберите нужные в блоке Порядок.
Вы можете менять порядок элементов в шапке, это делается в блоке Порядок, с помощью трёх полосок у каждого элемента, зажмите левой кнопкой мыши и потяните вверх или вниз.
Подвал
После шапки давайте сразу настроим нижнюю часть сайта.
Путь настроек: Внешний вид — Настроить — Блоки — Подвал
- Здесь выбираем количество колонок для контента
- Прописываем текст копирайта, который располагается в самом низу на всю ширину подвала
- Ещё здесь можно добавить код счётчиков аналитики
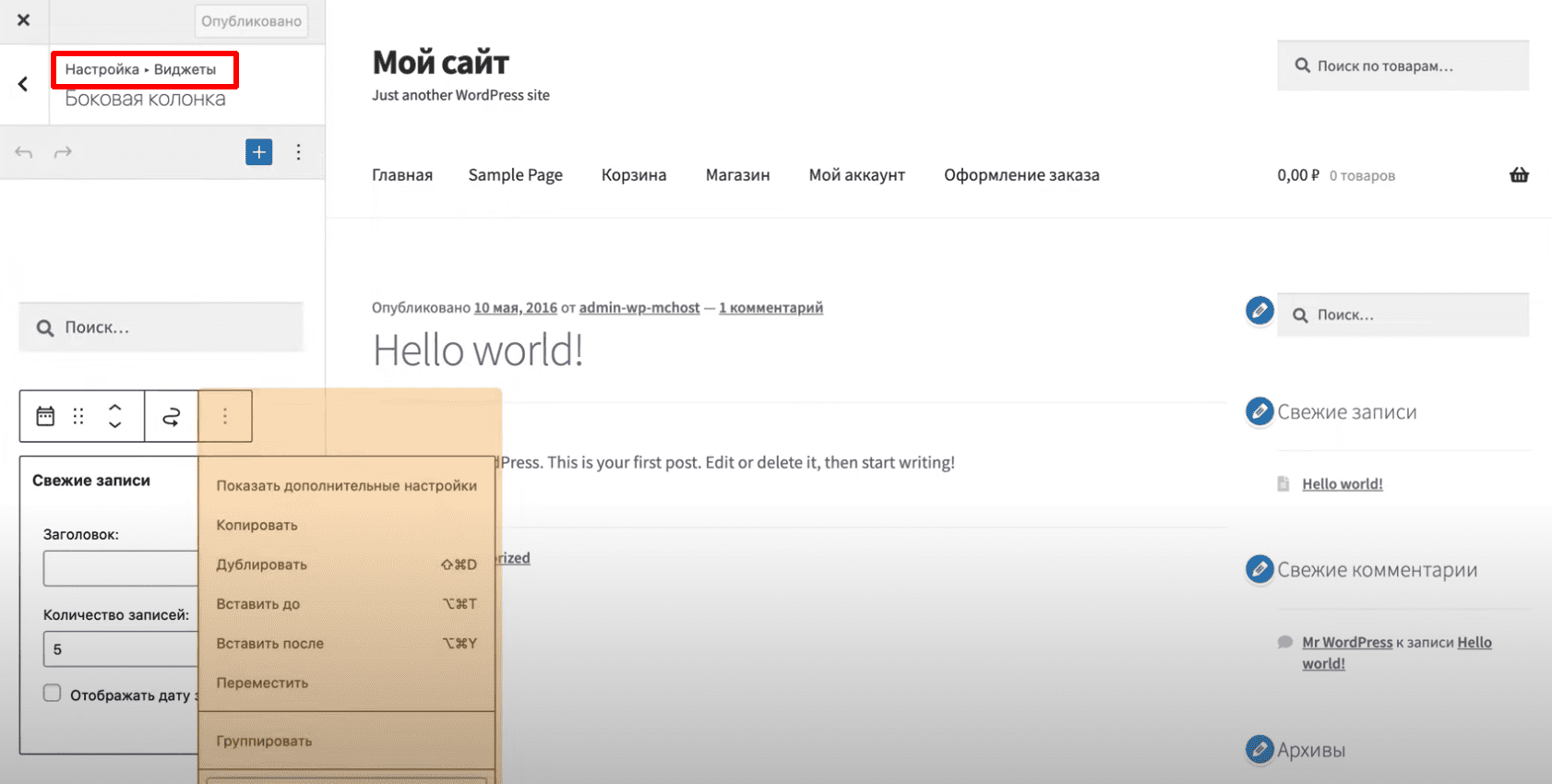
Чтобы добавить виджеты в колонки подвала идём во Внешний вид — Виджеты и в каждую вкладку подвала добавляем нужный контент, я для примера добавил меню из дополнительных страниц. Добавлять можно любые виджеты из доступных слева.
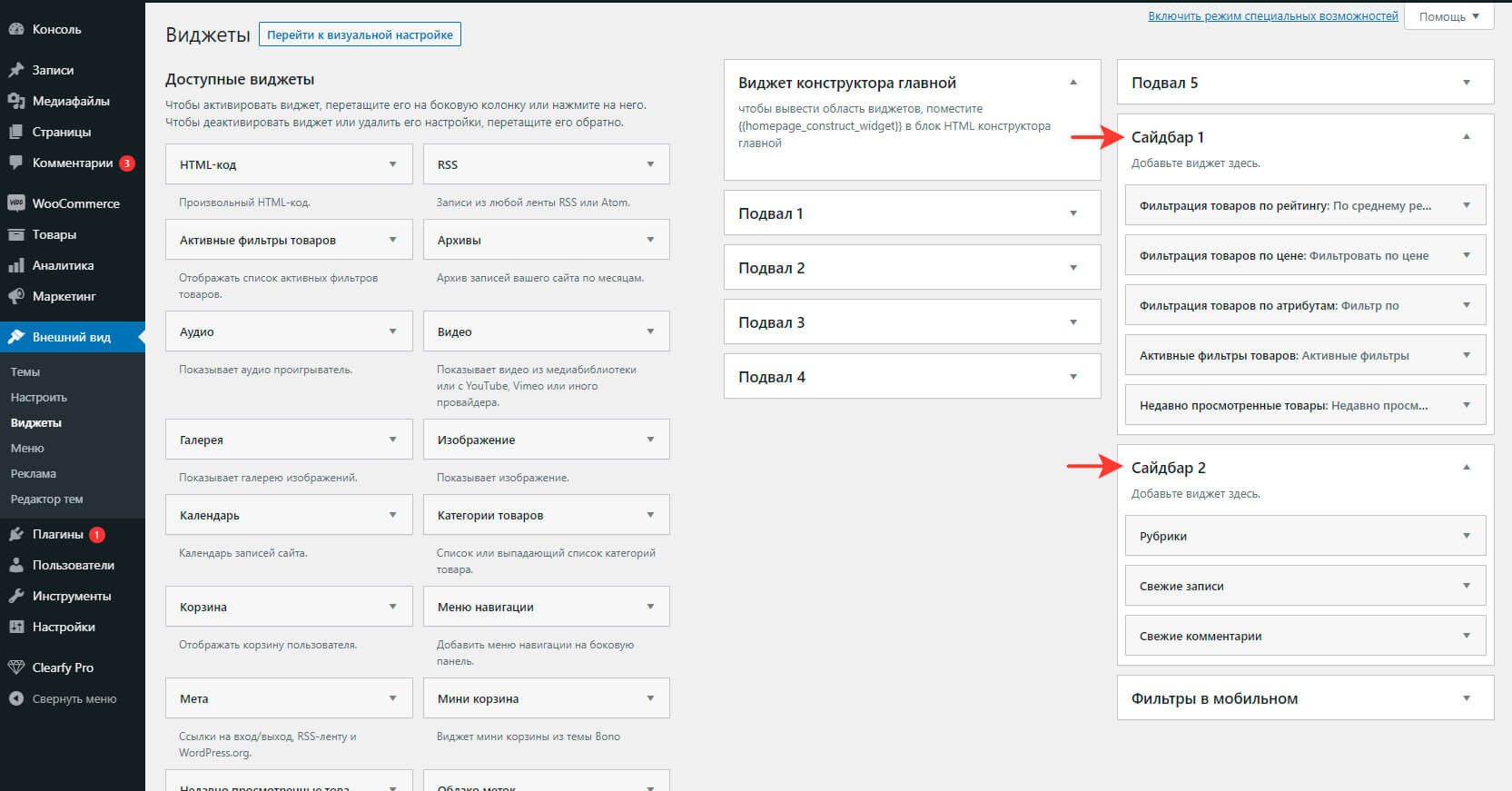
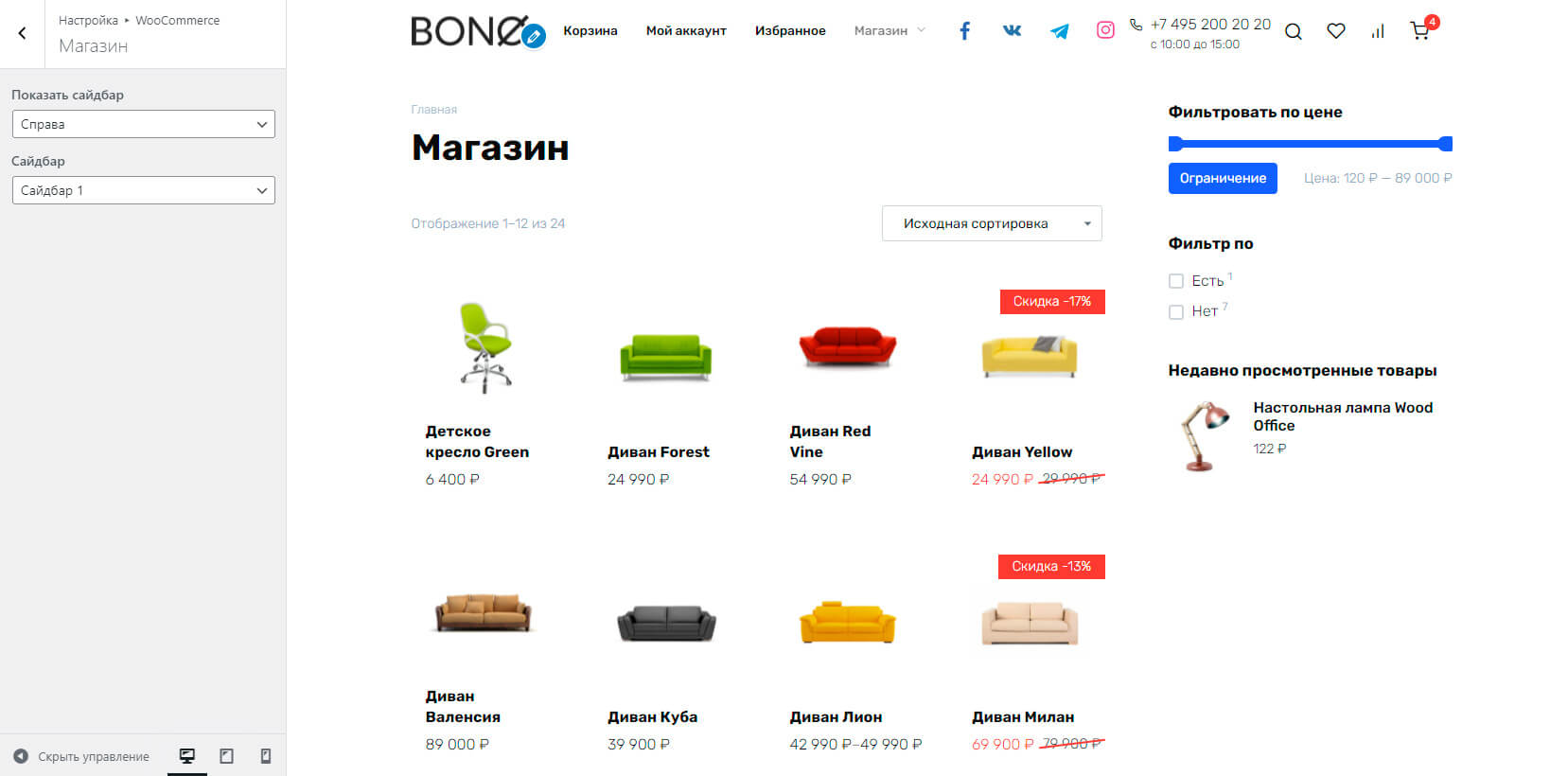
Сайдбар
Путь настроек: Внешний вид — Виджеты
Сайдбар — это боковая панель, куда вы можете добавлять различные полезные виджеты.
В Bono разработчики сделали удобно и добавили 2 сайдбара, которые вы можете включать у разных типов страниц.
Например, на странице магазина можно вывести сайдбар 1 с фильтрами интернет-магазина, а на странице блога и статьях выводить сайдбар 2 с формой подписки, последними статьями, комментариями и т.д.
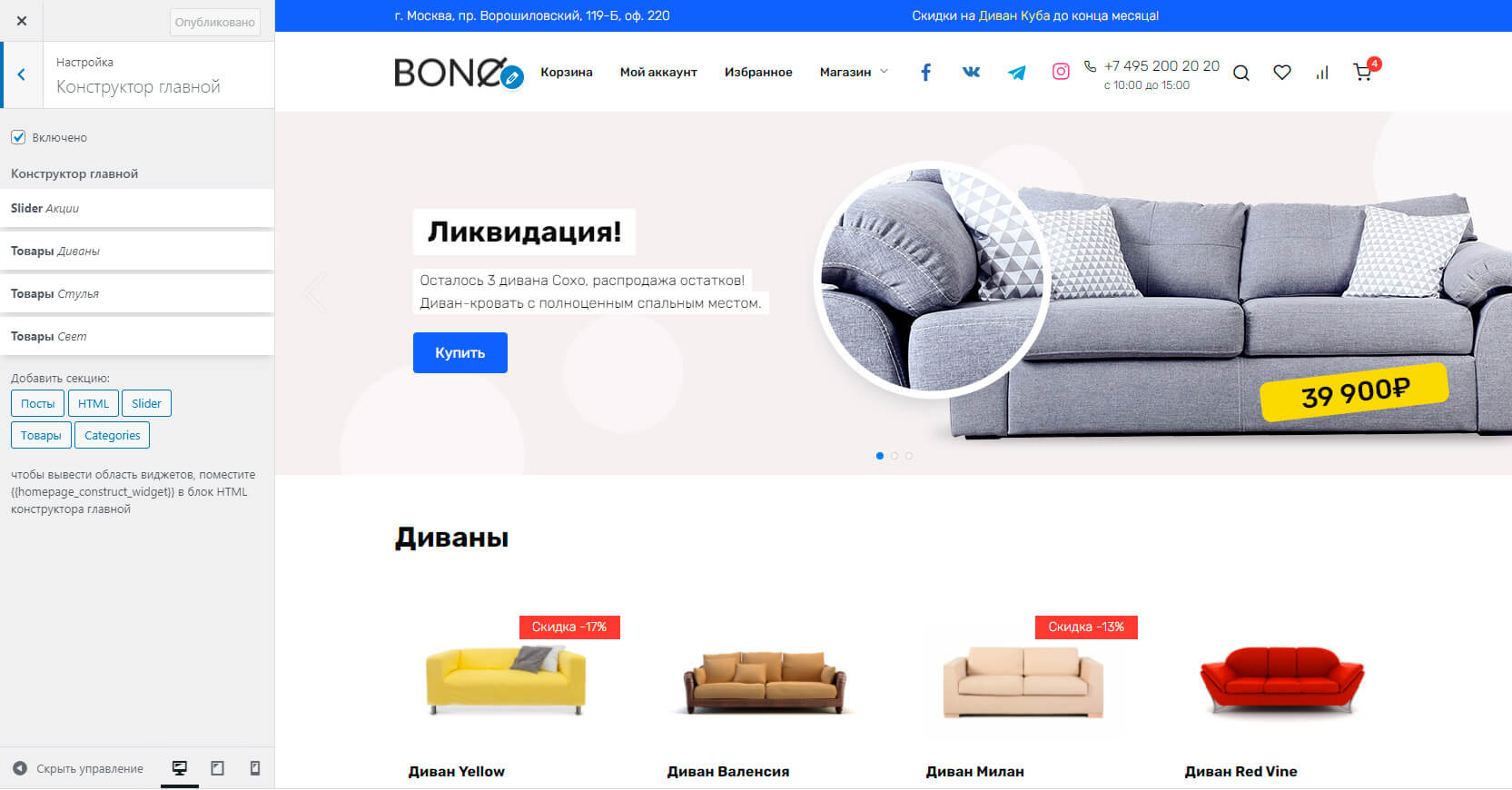
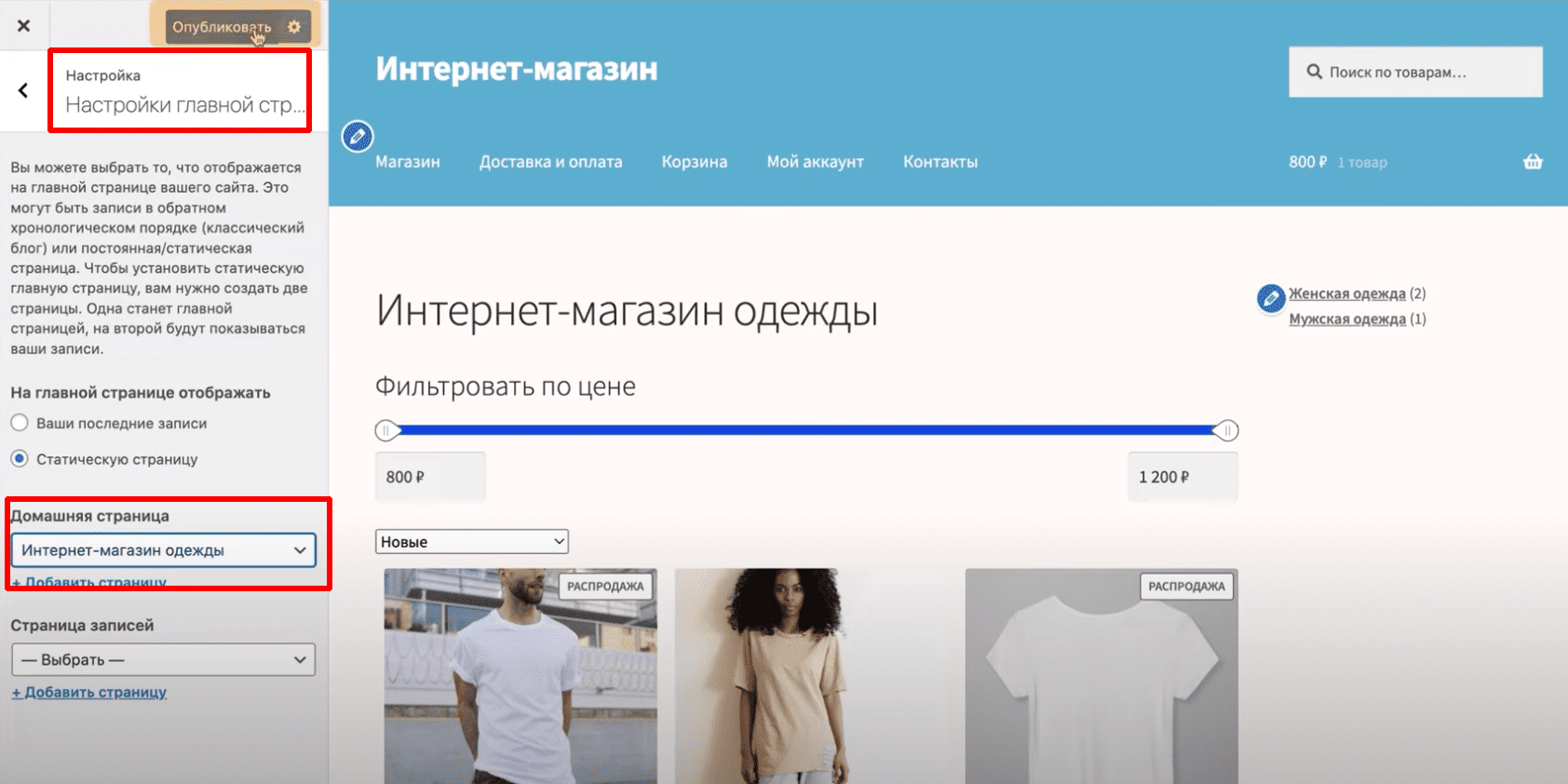
Главная страница
На главной странице можно просто показать страницу магазина, но лучше собрать её в конструкторе, который идёт бесплатно в составе шаблона. Такая страница будет красивее и удобнее стандартного полотна с товарами.
Путь настроек: Внешний вид — Настроить — Конструктор главной
У конструктора есть несколько виджетов:
- Слайдер — блок растянут на всю ширину, состоит из картинки на фоне, заголовок, подзаголовок и кнопка.
- Товары — выводите товары по категориям и изменяйте внешний вид блока.
- HTML — можно добавлять любой HTML-код, например, код формы захвата со стороннего сервиса типа SendPulse.
- Посты — вывод статей из блога.
Когда мы установили демо-данные, главная была свёрстана с помощью данного конструктора, выглядит супер. Посмотрите из каких настроек состоит каждый блок, чтобы понимать как они редактируются. Больше информации по конструктору вы найдёте в официальной документации.
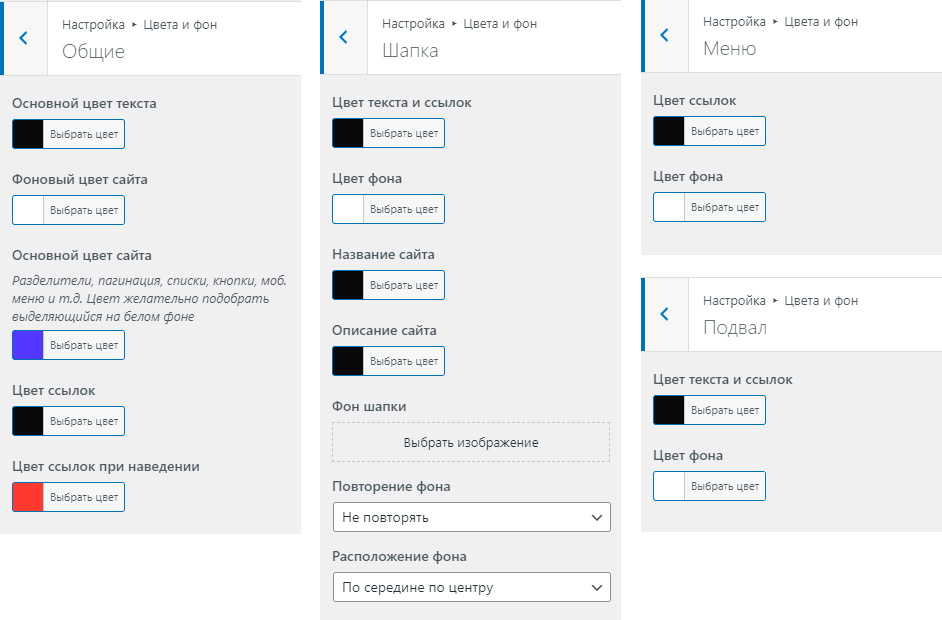
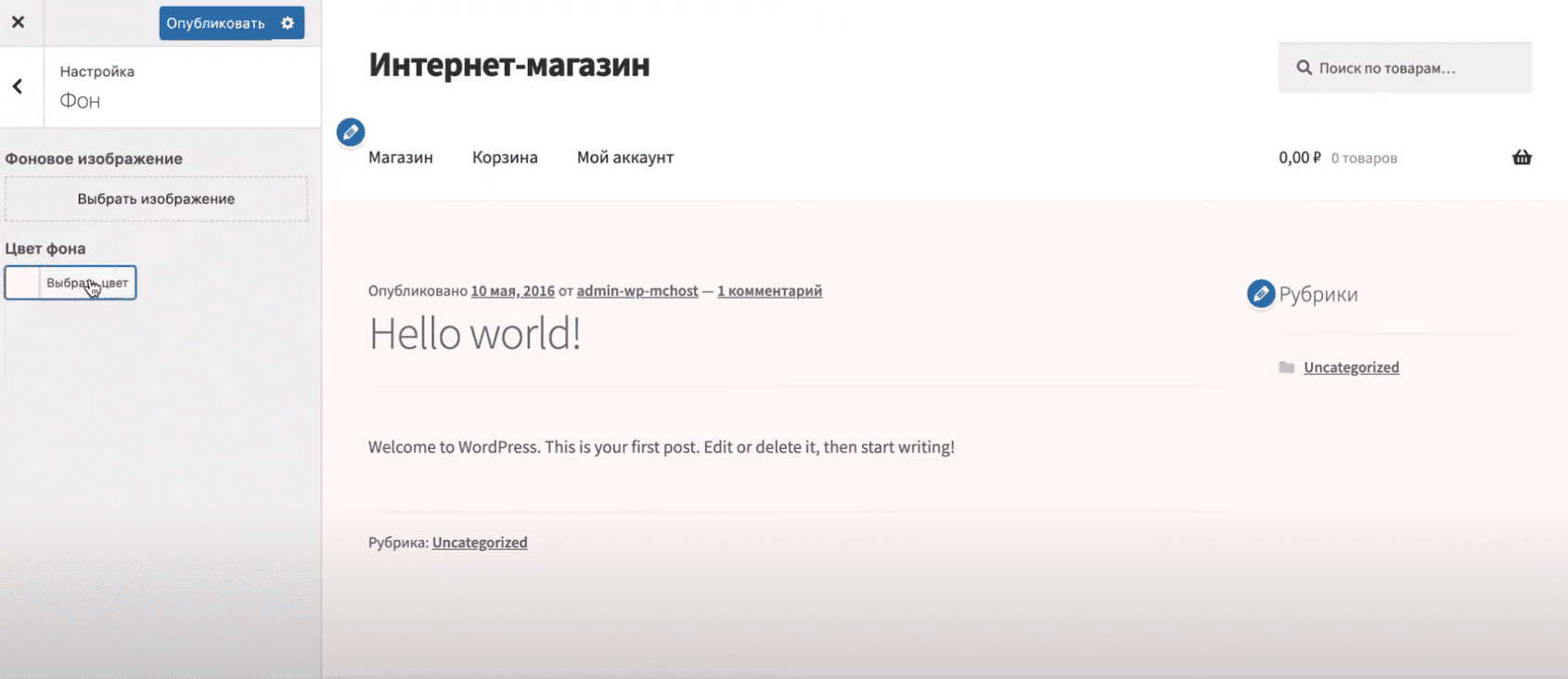
Цвета и фон
Путь настроек: Внешний вид — Настроить — Цвета и фон
Здесь вы можете настроить цвет элементов и фон. Четыре вкладки: общие, шапка, меню и подвал, в каждой вкладке настройки цвета конкретных элементов. Всё подписано, поэтому трудностей с настройкой не возникнет.
Лучше выбрать 1-2 основных цвета, помимо чёрного и белого, и с помощью них настроить все цвета сайта. В данном примере основной цвет это синий.
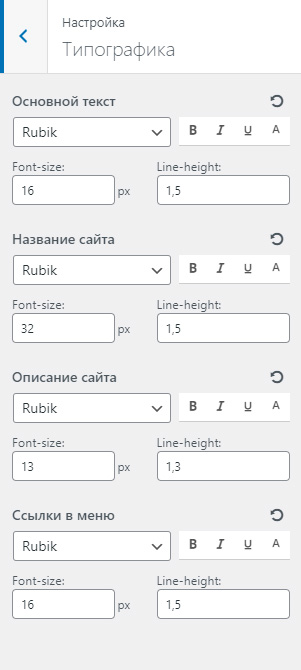
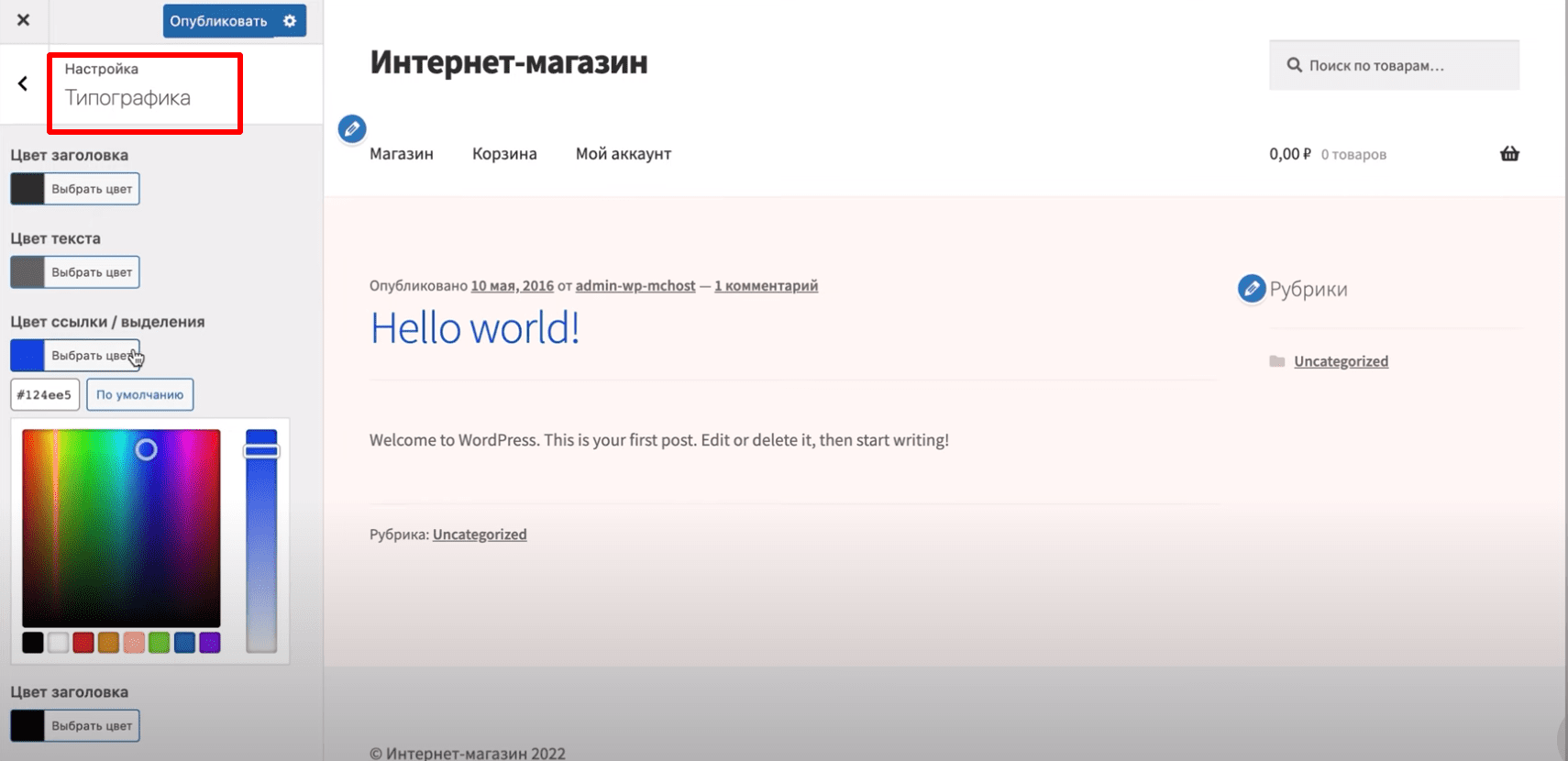
Типографика
Путь настроек: Внешний вид — Настроить — Типографика
Если вы захотите изменить шрифт, эти настройки делаются здесь. В шаблоне Bono установлено 25 популярных кириллических шрифтов с Google Fonts. Эти шрифты можно использовать бесплатно и на любом сайте.
Через настройки можно изменить шрифт у основного текста, названия и описания сайта, пунктов в меню.
Настройки WooCommerce от Bono
Путь настроек: Внешний вид — Настроить — WooCommerce
В этой вкладке собраны настройки элементов магазина WooCommerce, которые можно настроить через шаблон Bono. Эта вкладка сильно упрощает настройку функционала магазина.
Уведомление магазина
Здесь можно вывести полосу с текстом, которая будет отображаться перед подвалом на всех страницах сайта. Можно сравнить с полосой в шапке, только отображается внизу сайта.
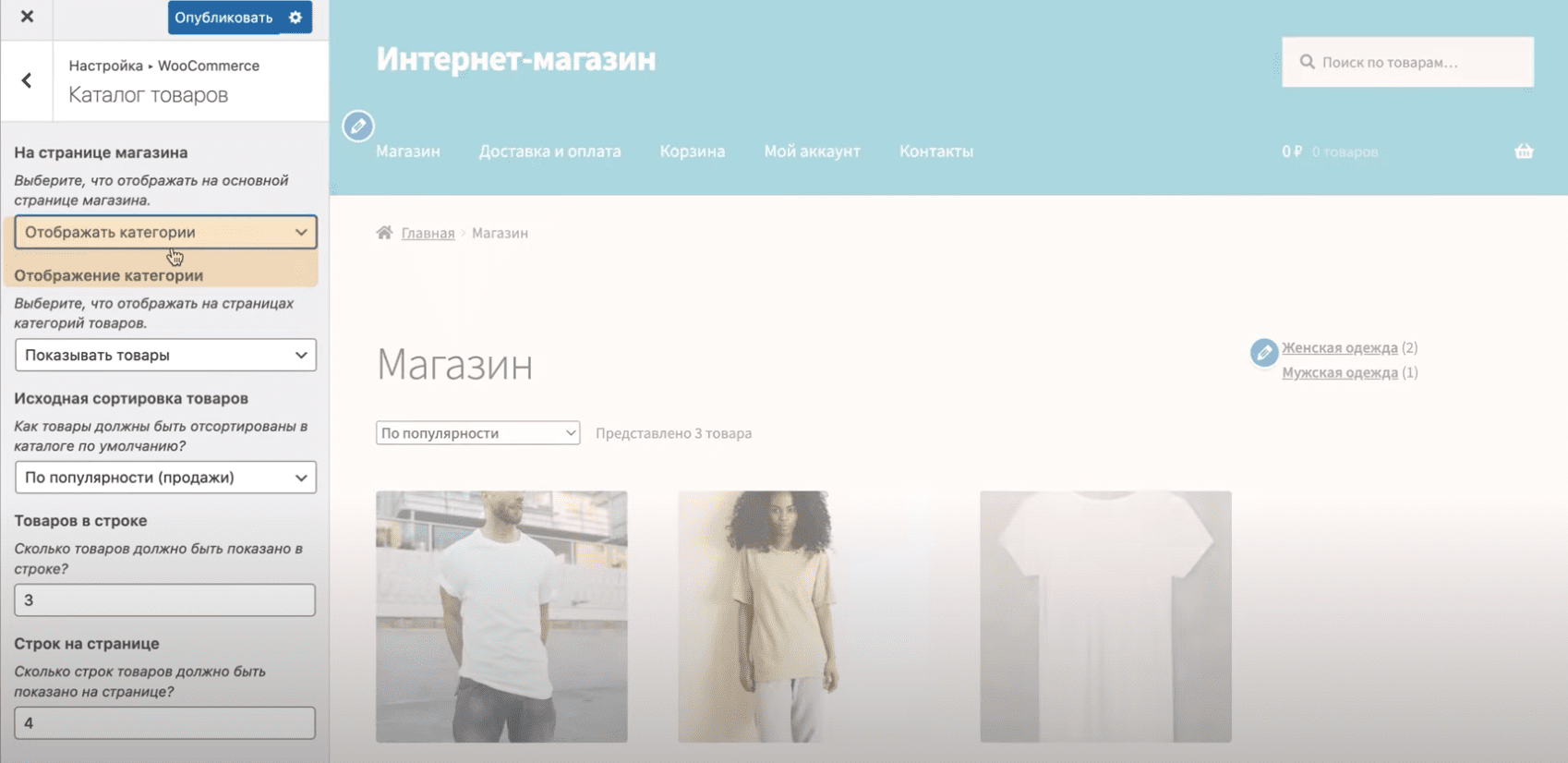
Каталог товаров
Настройка страницы с выводом товаров.
Оформление заказа
Точечная настройка формы при оформлении заказа.
Магазин
Можно вывести сайдбар на странице магазина и там добавить фильтры, об этом ещё расскажу дальше, пока что просто запомним где включается сайдбар у страницы Магазин.
Товар
Настройки карточки товара.
Избранное
Здесь включается виджет Избранное, куда посетители сайта могут добавлять понравившийся товар.
Если страница не была создана автоматически, то вам нужно её создать и добавить там шорткод
[bono_favorite_shortcode]
Теперь вам нужно связать эту страницу в настройках WooCommerce. Перейдите по пути WooCommerce — Настройки — Дополнительно — Страница избранного.
Сравнить товары
Здесь включается виджет Сравнение, где посетители могут сравнивать характеристики 2-5 товаров. Для этой функции нужно будет создать отдельную страницу и прописать там два шорткода
[bono_product_compare]
[bono_product_compare_clear_page]
Если не разберётесь, вот инструкция.
Теперь вам нужно связать эту страницу в настройках WooCommerce. Перейдите по пути WooCommerce — Настройки — Дополнительно — Страница сравнения.
Цены
Настройка шильдика для цены со скидкой.
Дополнительные стили
Путь настроек: Внешний вид — Настроить — Дополнительные стили
Если вам не хватает встроенных настроек шаблона, то вы всегда можете изменить дизайн любого элемента сайта через вкладку дополнительные стили и css код.
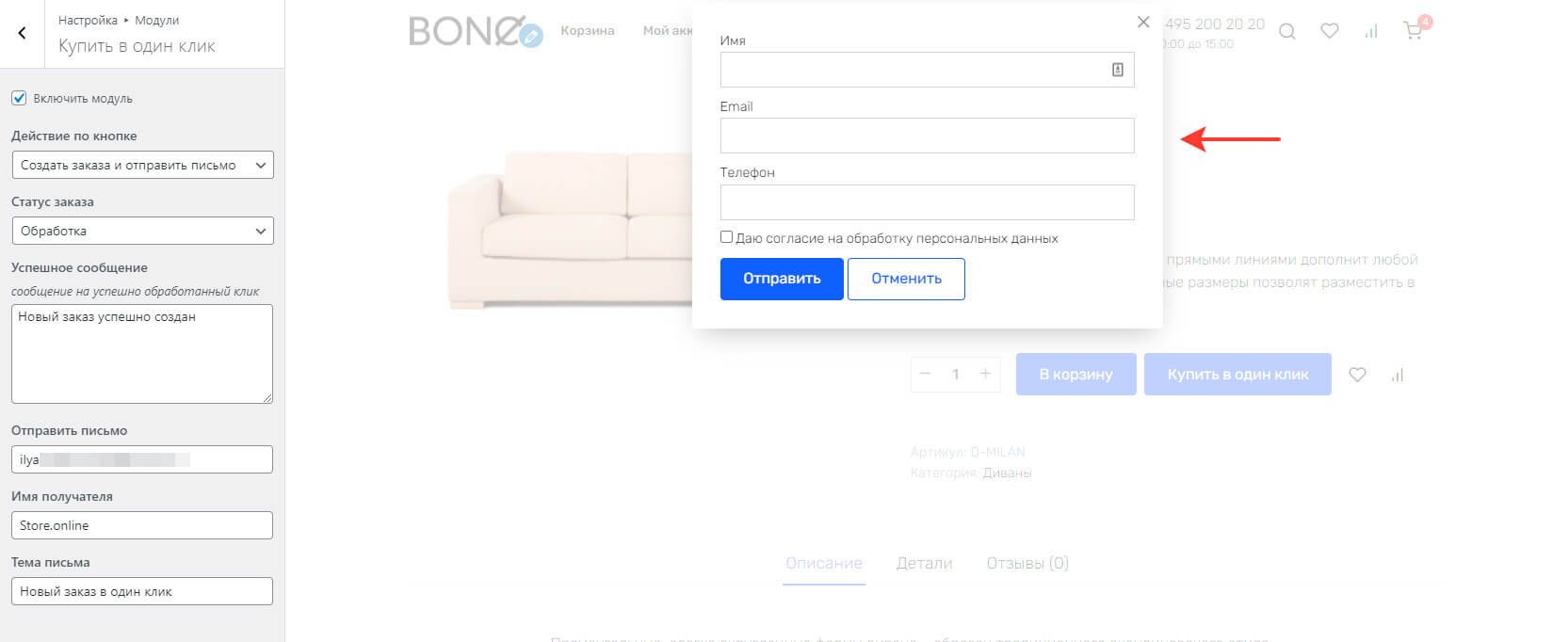
Купить в один клик
Можно включить функцию покупки товара в 1 клик. Удобно для тех пользователей, кто не хочет регистрироваться и заполнять кучу полей, а просто оставляет имя/емейл/телефон и дальше вы уже обрабатываете заказ.
Эта модуль от шаблона Bono и включается в настройках темы.
Путь настроек: Внешний вид — Настроить — Модули — Купить в один клик
Включаем модуль
- в Действие по кнопке выбираем Создать заказ и отправить письмо;
- Статус заказа оставлю Обработка;
- напишите какое сообщение будет показываться покупателю при успешной отправке формы;
- заполняем данные письма, которое придёт вам как оповещение о новом заказе.
Настройки плагина WooCommerce
Теперь разберём настройки WooCommerce — главного плагина магазина.
Скажу сразу, что единой системы настроек нет, каждый раз они индивидуальны и зависят от того, какой товар вы продаёте, физический или виртуальный и также других нюансов.
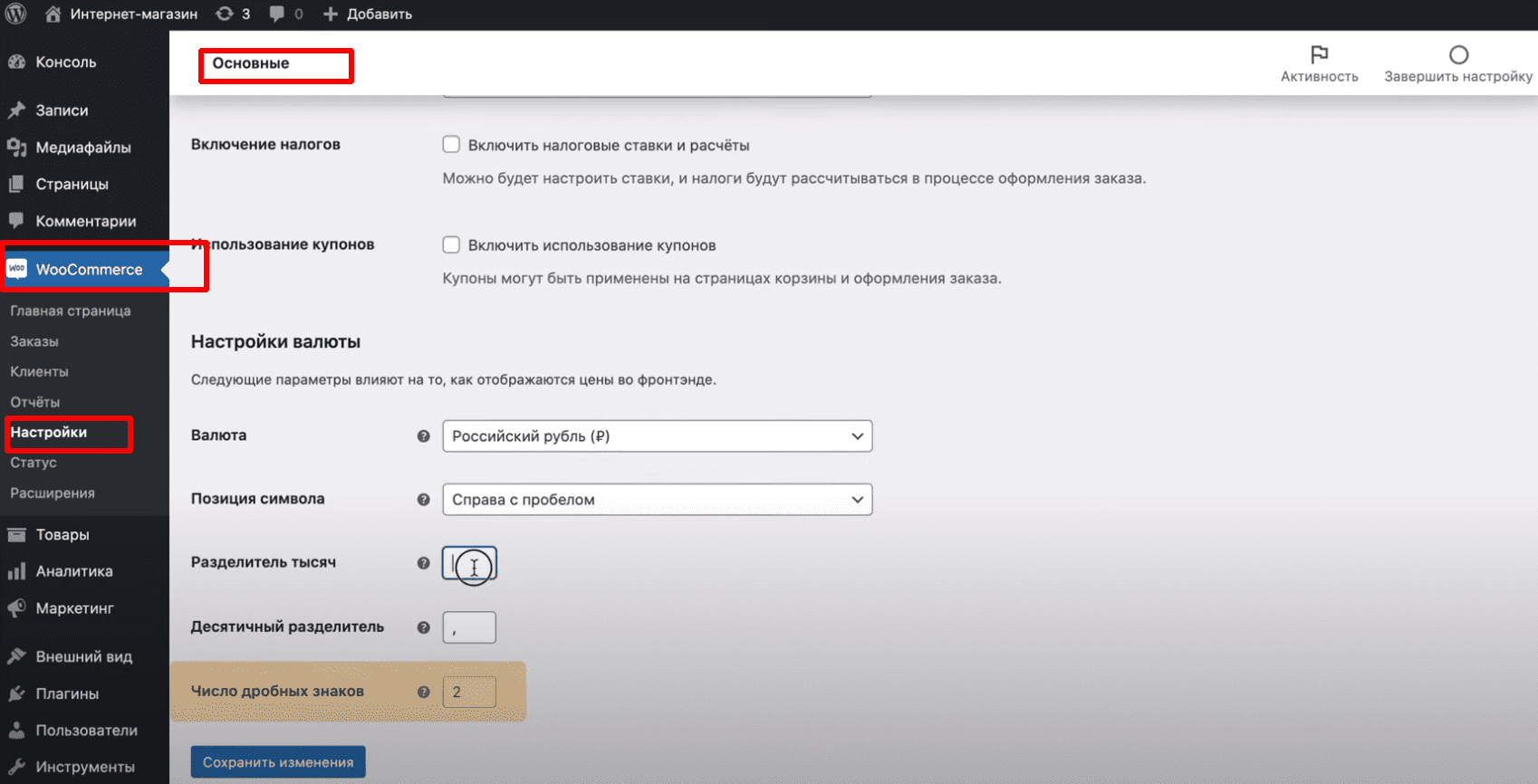
Путь настроек: WooCommerce — Настройки
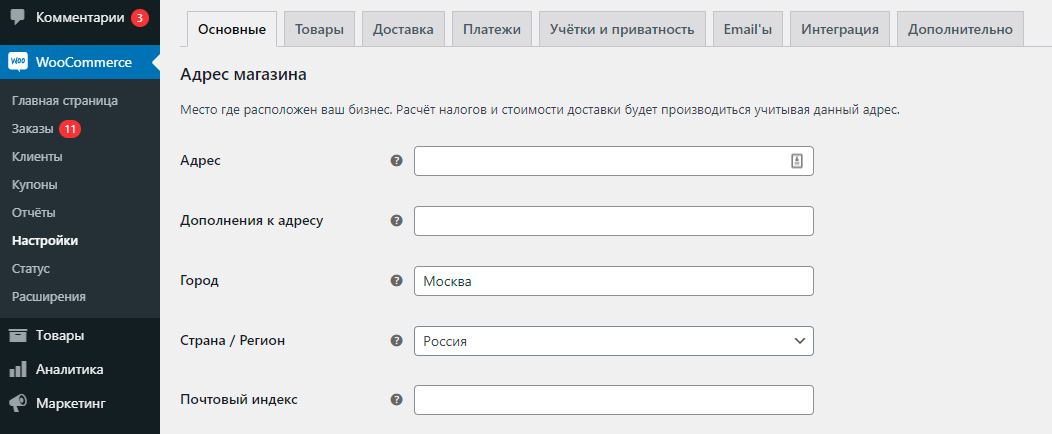
Вкладка Основные
Адрес магазина
Если у вас физический магазин и есть адрес, то пропишите его, если продаёте онлайн товары, то можно оставить поля пустыми.
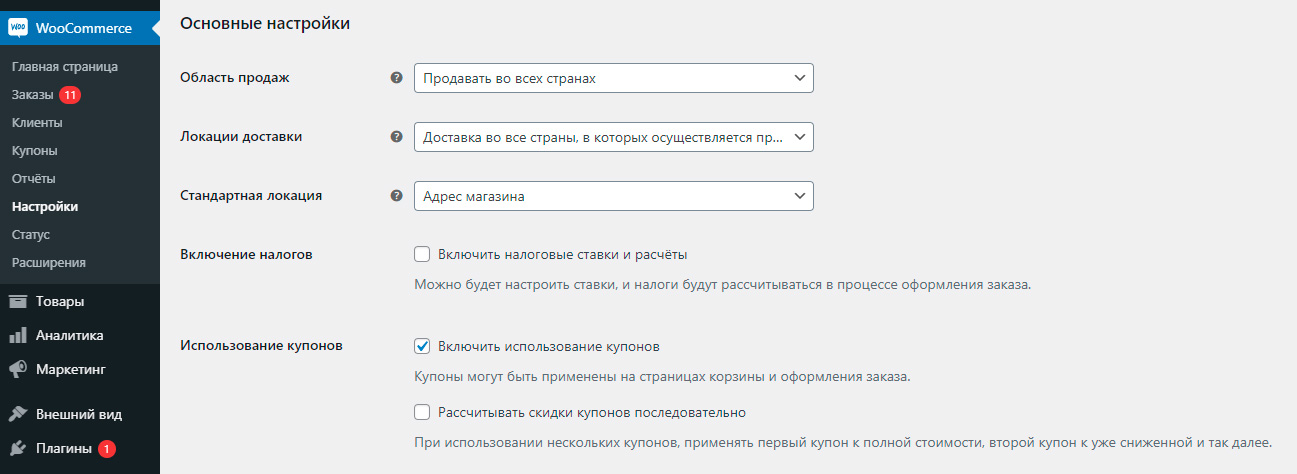
Основные настройки
- Здесь нам нужно выбрать страны, в которых осуществляется продажа товаров.
- Можно выбрать все страны, определённую страну или продавать во всех странах кроме конкретных.
- Это же касается настроек доставки, выберите правила доставки конкретно вашего магазина.
- В поле Стандартная локация лучше оставить Адрес магазина.
- Включение налогов: эту опцию можно не включать, потому что, как правило, итоговая цена указана уже с учётом налогов.
- Использование купонов: если планируете в дальнейшем делать скидочные купоны на товары, то ставим галочку.
Настройки валюты
- Выбираем нужный знак валюты, в моём случае это Российский рубль и позиция Справа с пробелом.
- В пункте Разделитель тысяч можно прописать значение и тогда цифры будут разделяться пробелом вместо запятой.
- Число дробных знаков пропишите 0, чтобы цена отображалась без копеек.
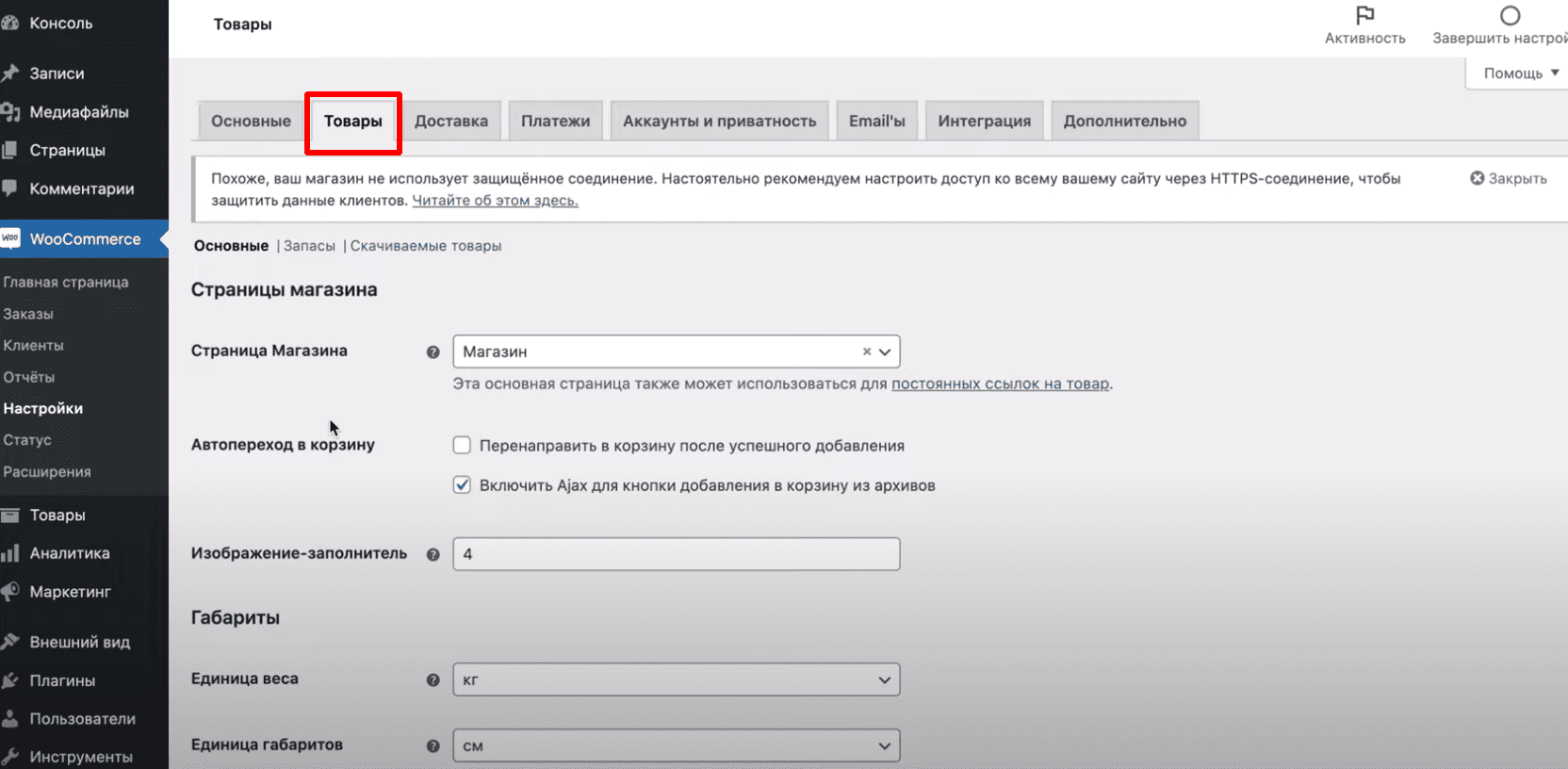
Вкладка Товары
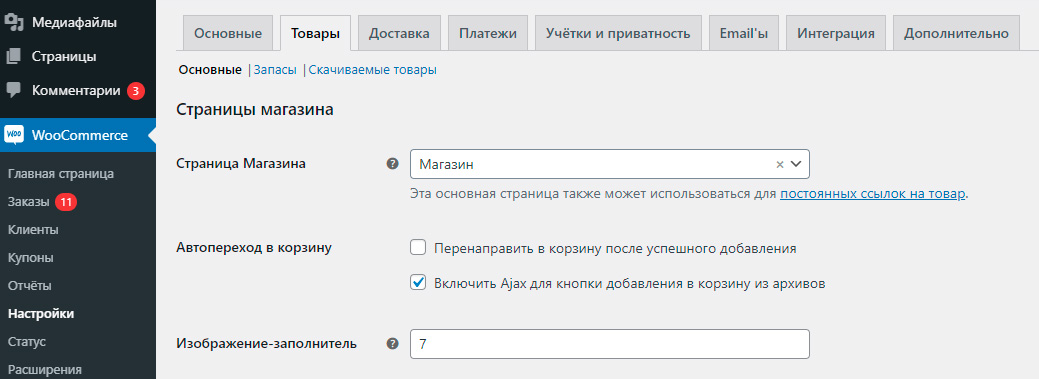
Основные
Страницы Магазина
- Страница Магазина должна быть автоматически выбрана, если нет, то выберите её сами. Здесь мы задаём основную страницу для магазина.
- Изображение заполнитель: можно прописать ID картинки, которая будет появляться, если у товара нет своей картинки (миниатюры).
Габариты
- Единица веса и габаритов: если товар физический, то выберите какая единица измерения больше подходит.
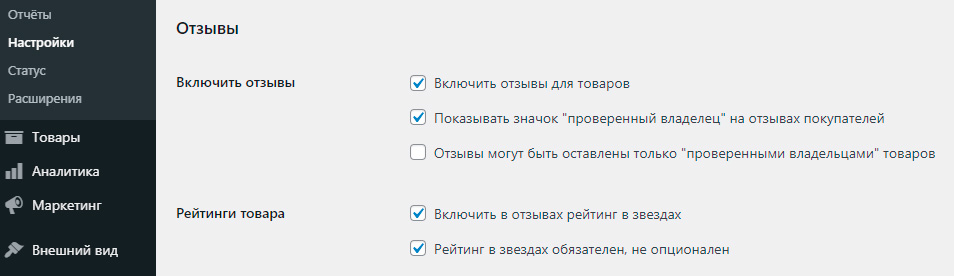
Отзывы
- Оставляем отзывы включёнными, так как отзывы на сайте это всегда хорошо. Также я оставляю вторую галочку, этот значок будет у покупателей.
- Рейтинг оставляйте по желанию, я оставлю.
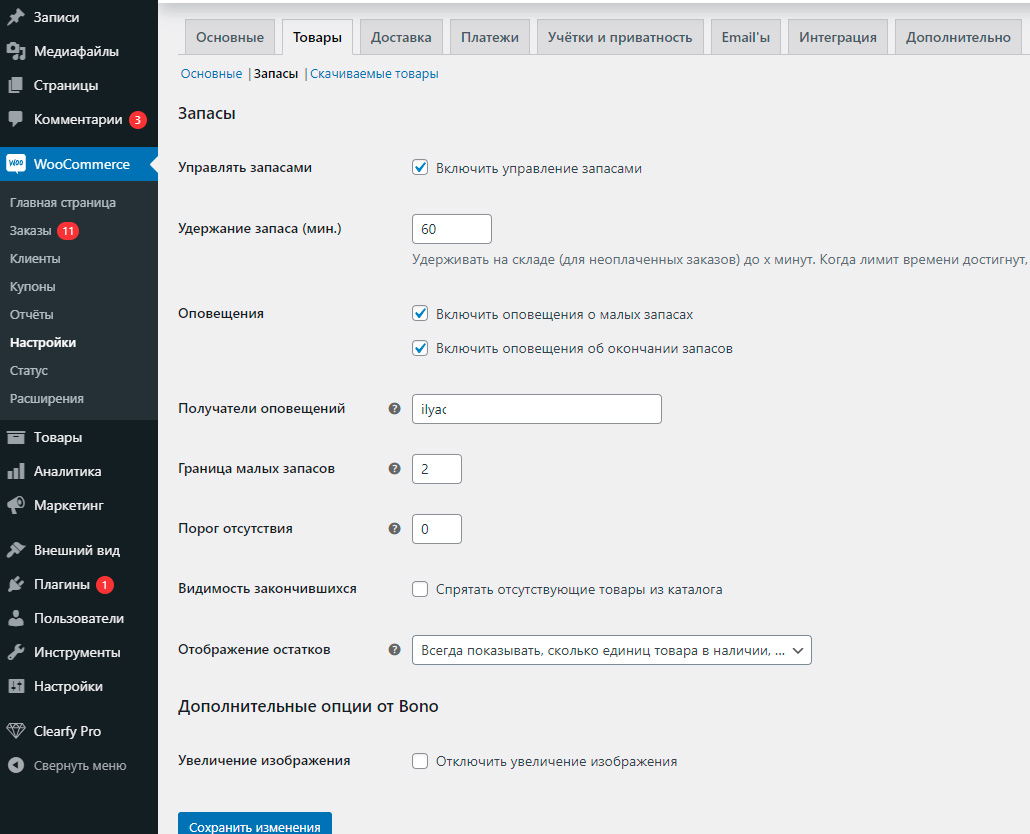
Запасы
Эти настройки актуальны, если у вас всегда ограниченное количество товаров и вы указываете запасы к товарам. Когда будет оставаться мало запасов, вам будет приходить оповещение об этом.
Эта опция подходит только для физических товаров.
- Включаем оповещение, выбираем границу малых запасов, на каком количестве остатков вам нужно чтобы приходило оповещение.
- Видимость закончившихся: можно прятать товары из каталога, которые закончились.
- Отображение остатков: решите для себя, нужно выводить эту надпись или нет и выберите нужный вариант.
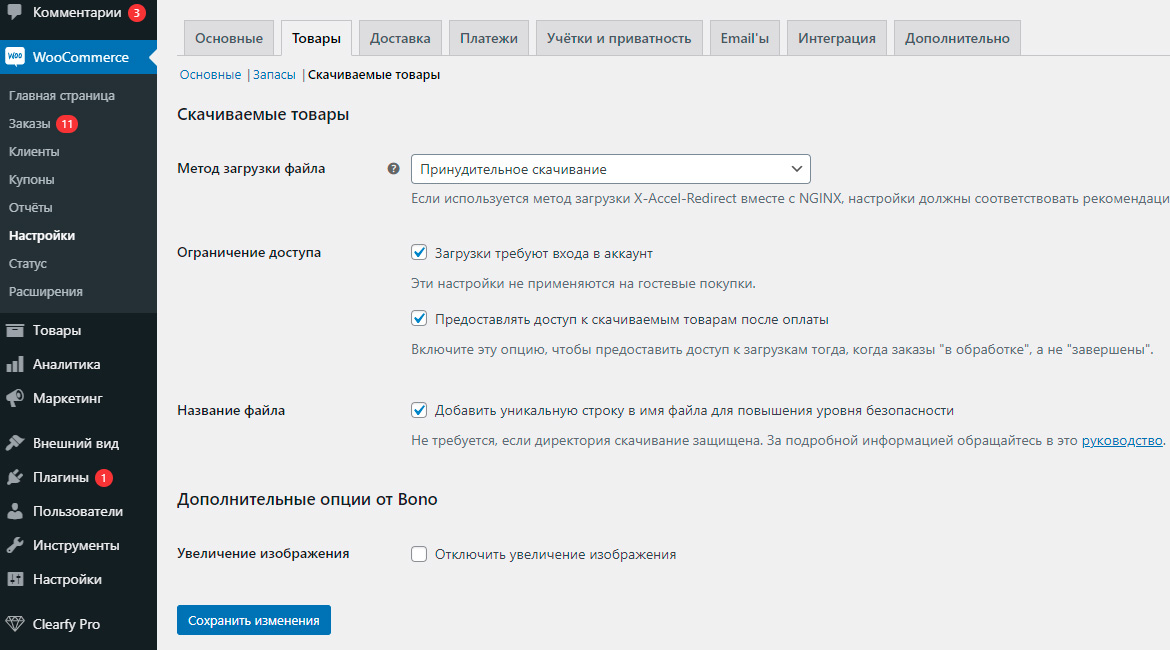
Скачиваемые товары
Настройки выдачи виртуальных товаров.
- Метод загрузки файла оставляем Принудительное скачивание.
- Ограничение доступа: я оставляю две галочки, эти настройки наиболее логичны.
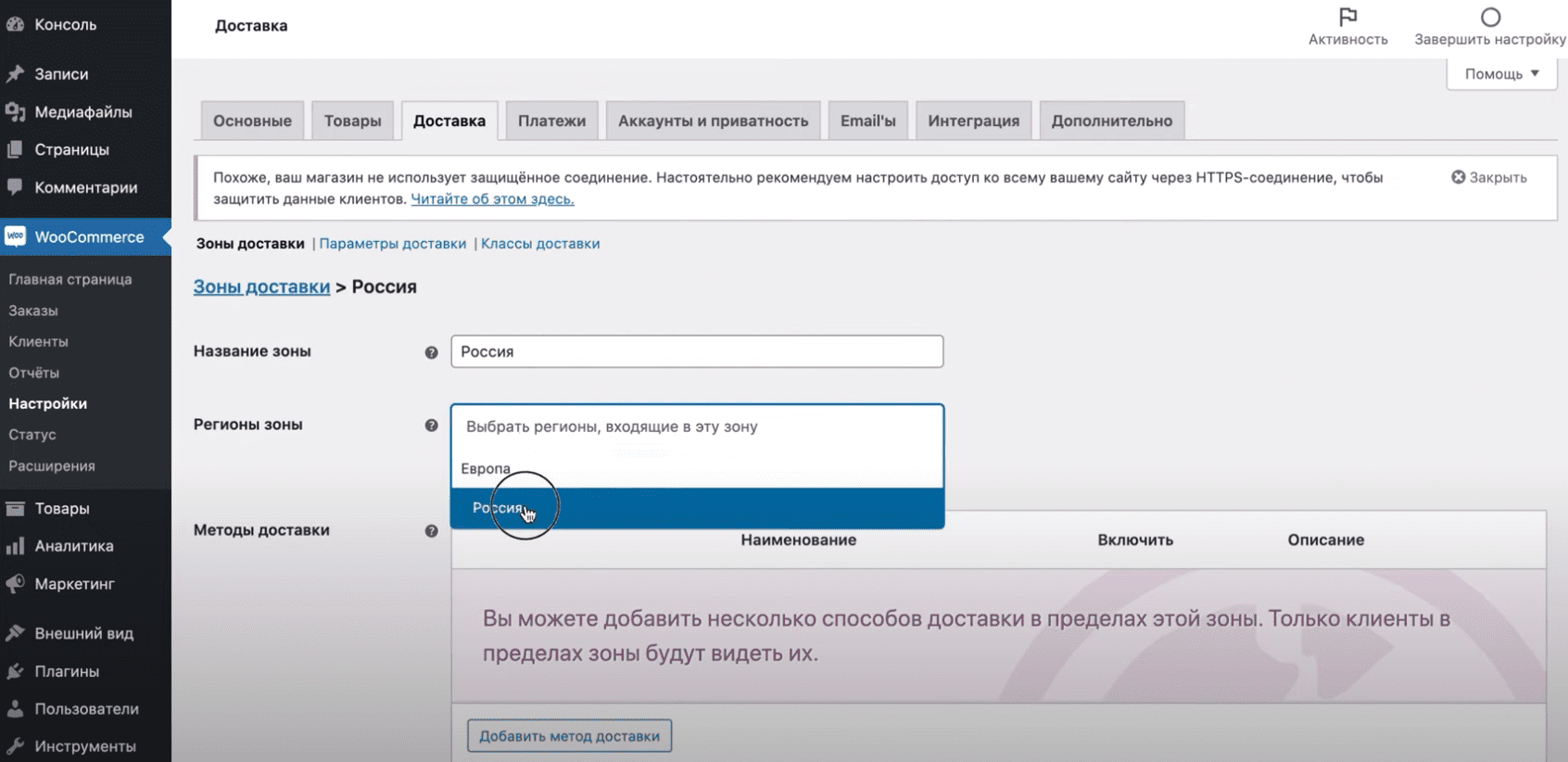
Вкладка Доставка
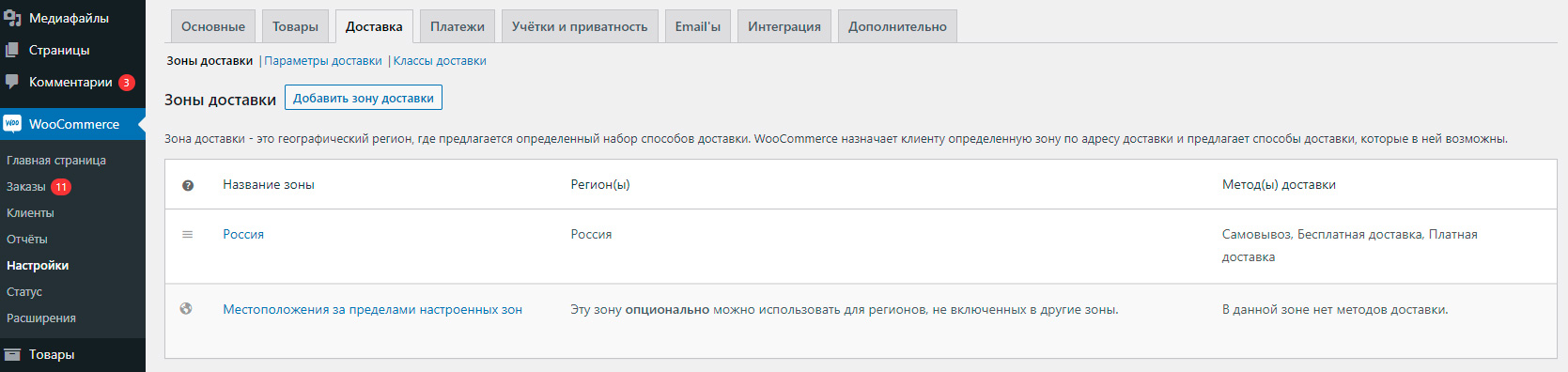
Зоны доставки
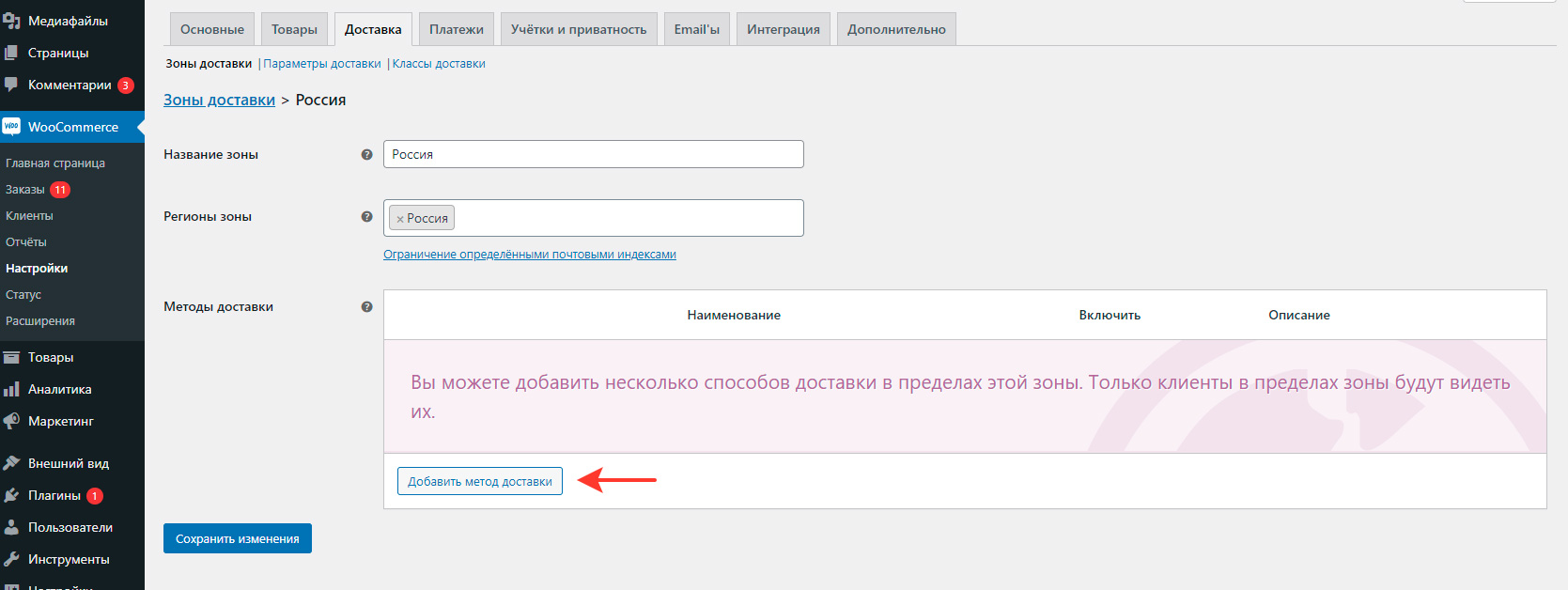
- В этой вкладке мы добавляем зону доставки и выбираем нужные методы доставки.
Нажимаем Добавить зону доставки
- Название зоны: напишем Россия
- Зоны: выбираем Россия
Методы доставки
Нажимаем Добавить метод доставки и у нас на выбор 3 варианта:
- Единая ставка
- Бесплатная доставка
- Самовывоз
Каждый метод доставки мы можем отредактировать и включить/выключить для конкретной зоны доставки.
Разберём настройки каждого метода доставки.
Единая ставка
- Заголовок: Пишем название, например Платная доставка
- Статус налога: Выберем Нет, потому что мы решили что налог уже включён в стоимость товара
- Стоимость: Указываем сумму доставки, например 500 р.
Бесплатная доставка
- Наименование: Пишем название, я так и оставлю
- Требования бесплатной доставки: Нужно выбрать правило, когда будет доступна бесплатная доставка, я выберу Сумма минимального заказа и укажу 5000. Получается что доставка будет бесплатной, если заказ будет на 5000 и больше.
Самовывоз
- Наименование: Пишем название, я так и оставлю
- Статус налога: Выберем Нет, потому что мы решили что налог уже включён в стоимость товара
- Стоимость: Оставляем 0
Это стандартные методы доставки от WooCommerce. Если вы хотите добавить больше вариантов, например, добавить сервисы типа СДЕК или Boxberry, то у них, как правило, есть свои плагины и, при настройке сервиса, вы сможете его настроить по инструкции.
Параметры доставки
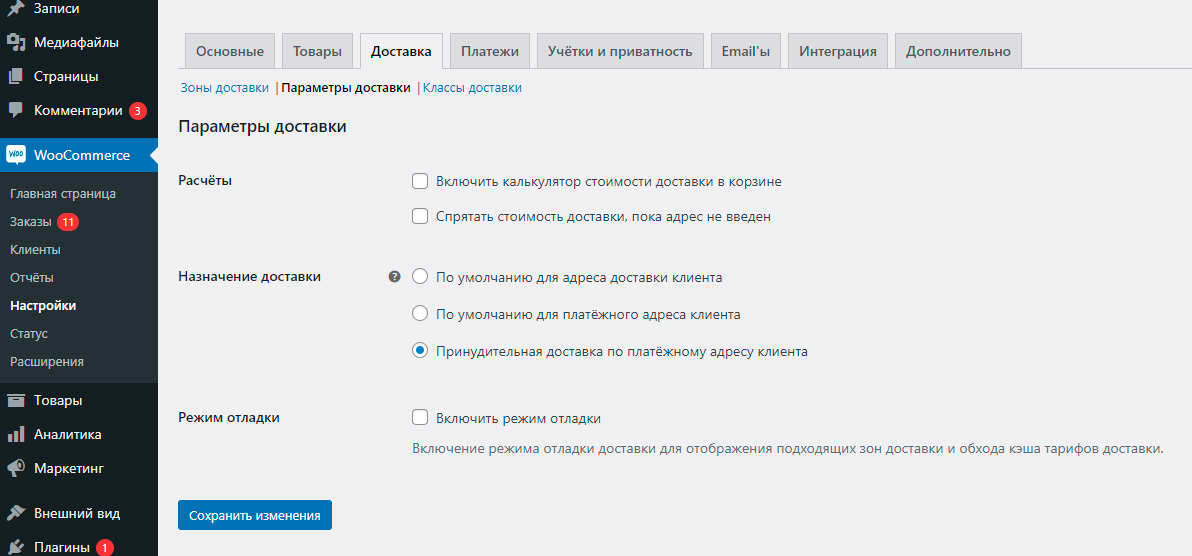
Расчёты
Включить калькулятор стоимости доставки в корзине и Спрятать стоимость доставки, пока адрес не введён: Эти функции имеют смысл, если у вас цена доставки рассчитывается исходя из региона покупателя, если же цена за доставку фиксированная, то опцию выключаем.
Назначение доставки: Я выберу 3-й пункт Принудительная доставка по платёжному адресу клиента, чтобы не путать клиента дополнительными полями для заполнения.
Классы доставки
Здесь ничего не настраиваем, обычно классы доставки не используются.
Платежи
Методы оплаты
В стандартном функционале WooCommerce доступны 4 метода оплаты:
- Прямой банковский перевод
- Чековые платежи
- Оплата при доставке
- PayPal
Каждый метод можно включить/выключить, переместить выше/ниже и дополнительно настроить.
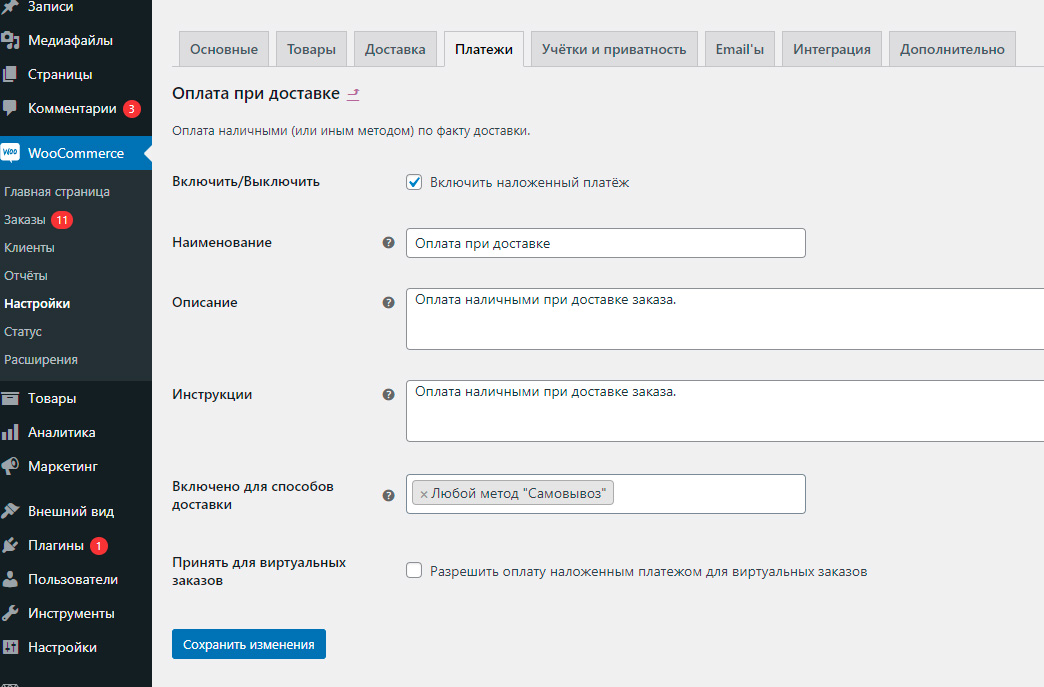
Оплата при доставке
Нажимаем Управление и попадаем в настройки метода оплаты.
- Наименование: Название метода оплаты
- Описание: Здесь напишите подробнее про детали и правила оплаты.
- Инструкции: Этот текст будет показан на странице после оформления и также придёт в письме на почту.
- Включено для способов доставки: Выберите метод доставки, для которого этот метод оплаты будет доступен.
Прямой банковский перевод
Ещё один метод, который можно использовать, если вы хотите принимать платежи напрямую как физлицо.
- Также как и в самовывозе заполняем Наименование, Описание и Инструкции.
- В разделе Данные учётной записи добавляем платёжные реквизиты.
Такой метод оплаты часто использовался до введения обязательных кассовых аппаратов и выдачи чеков.
Обычно из этих методов оставляют только Оплату при доставке и иногда Прямой банковский перевод, а чтобы принимать платежи с карт и электронных кошельков подключают платёжные системы, типа Robokassa или ЮKassa (в прошлом Яндекс.Касса) и другие, вариантов много.
Какую систему приёма платежей выбрать, вам нужно решить самостоятельно, это зависит от типа товара, типа бизнеса, оборота и пр.
Также как и у отдельных методов доставки у сервисов приёма платежей есть свои плагины, после установки которых, здесь появятся дополнительные методы оплаты.
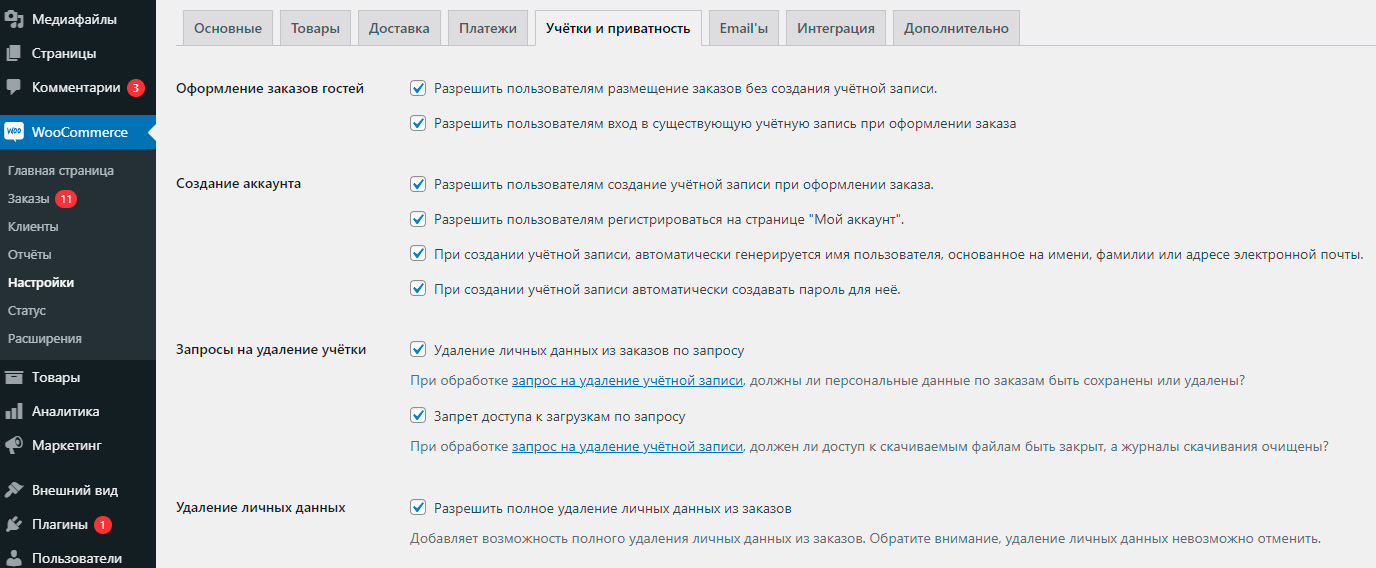
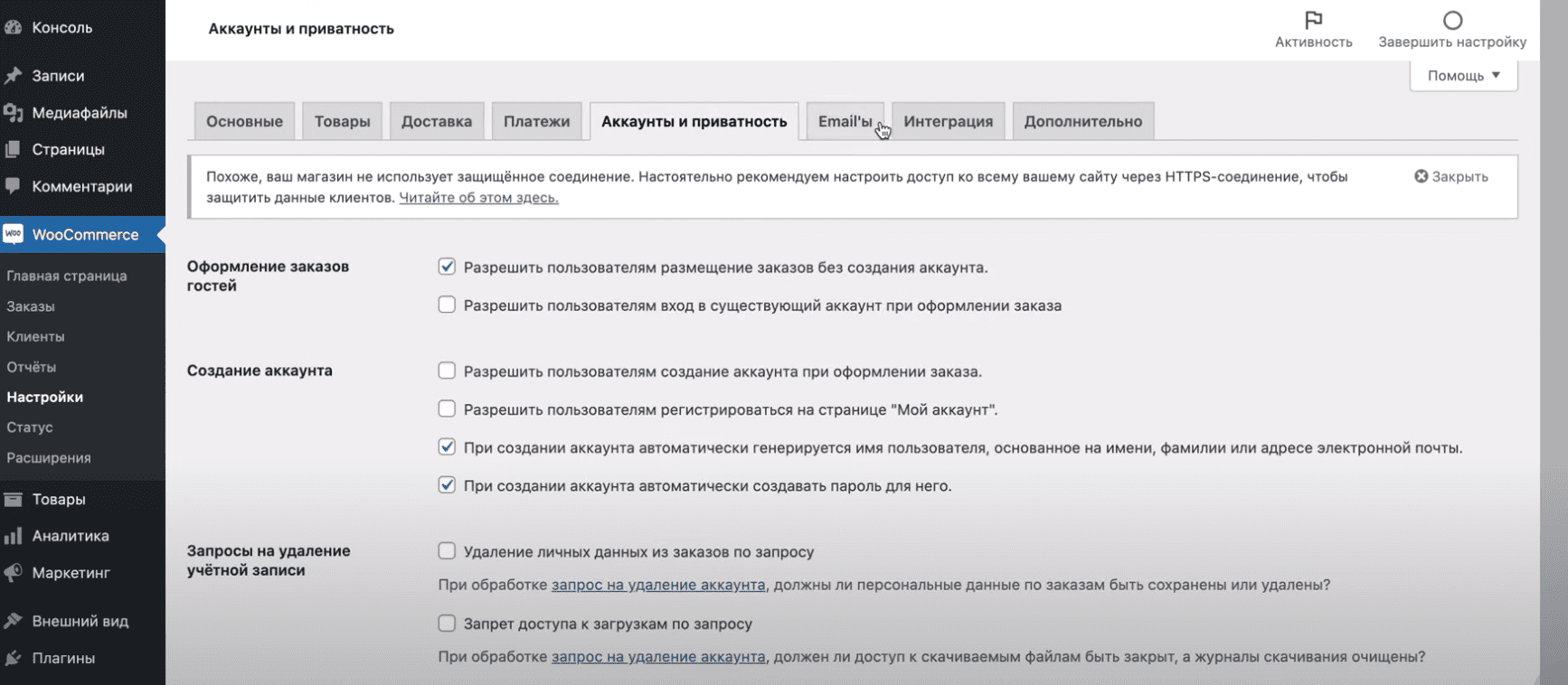
Учётки и приватность
Проставьте галочки по своему усмотрению, я для себя включил все.
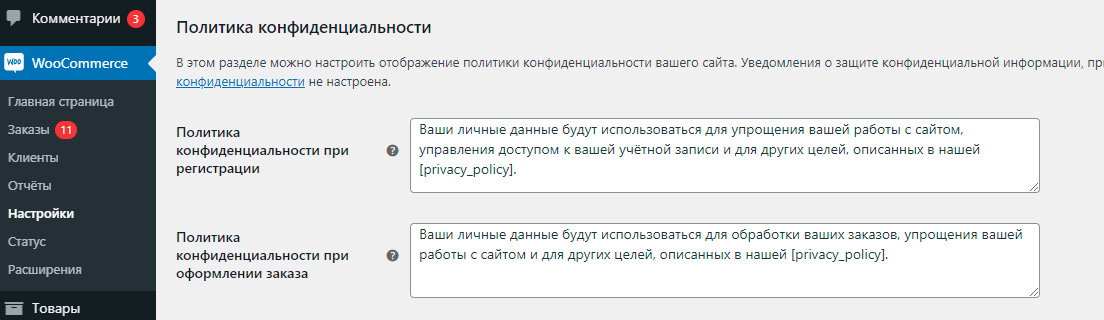
Политика конфиденциальности
Поля, в которых вы можете изменить текст политики, который показывается при регистрации и на странице оформления заказа.
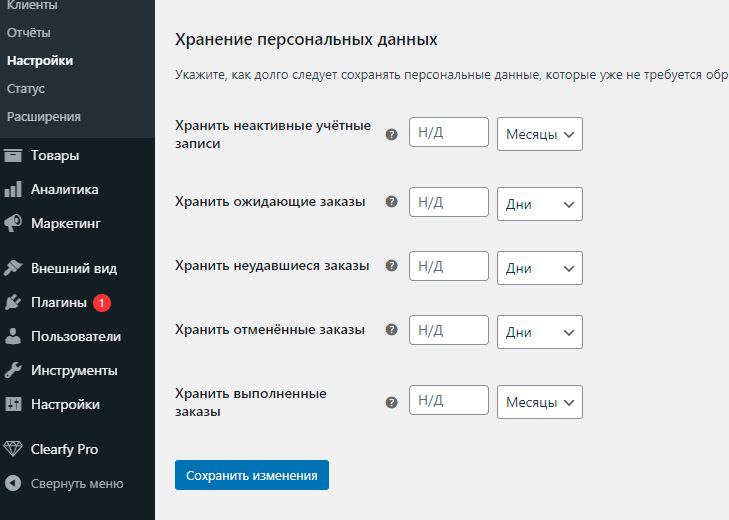
Хранение персональных данных
Ничего не меняем.
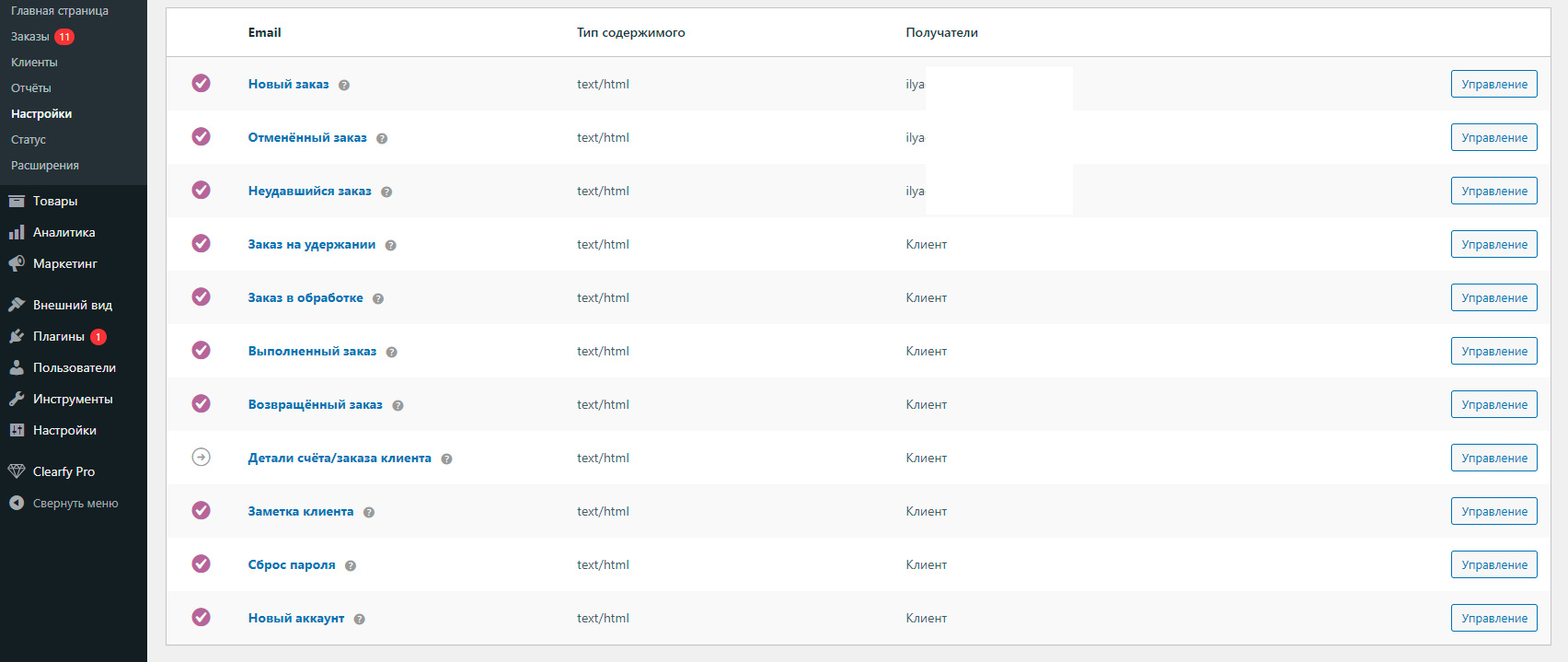
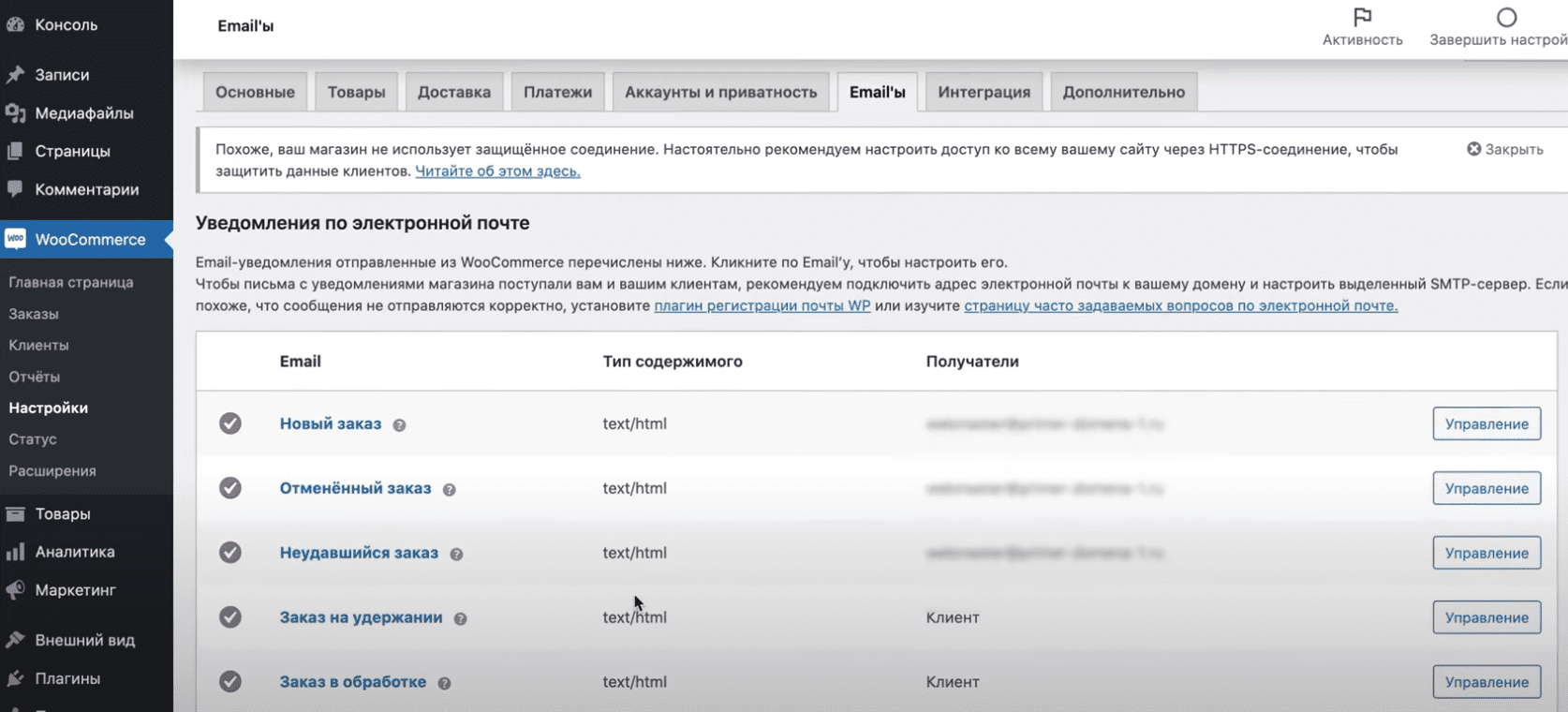
Email’ы
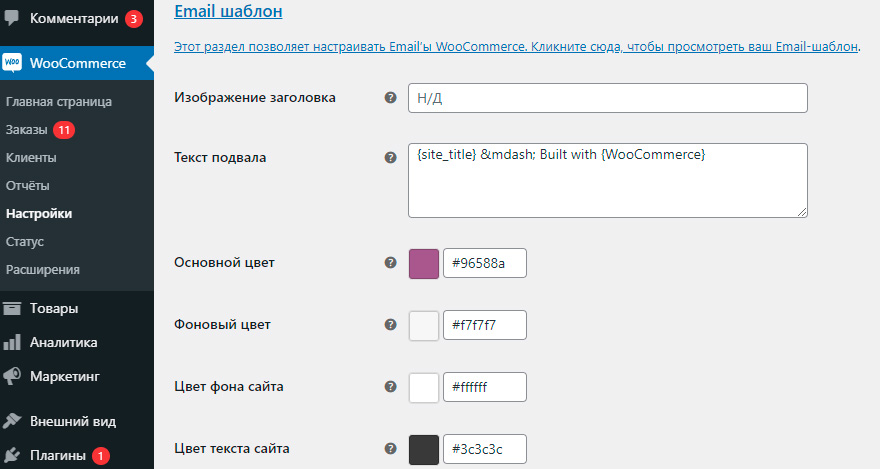
Здесь можно отредактировать все письма, которые приходят вам и клиентам при оформлении заказа и дальнейших действиях.
Изначально все поля заполнены стандартно, если вы хотите что-то поправить, выбирайте Управление напротив нужного письма.
Важно: не удалите случайно переменные в полях, редактируйте только текст.
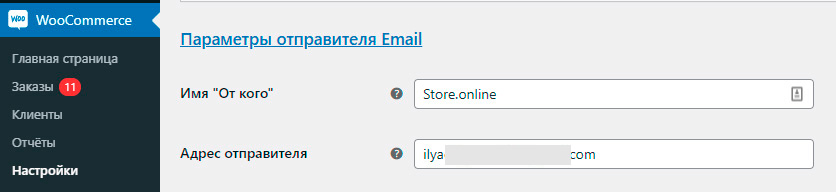
Параметры отправителя Email
Можно изменить данные отправителя.
Email шаблон
Здесь можно настроить дизайн письма, поставить картинку в шапку и изменить цвета.
Дополнительно
Настройки страницы
Обычно здесь автоматически выбраны нужные страницы, которые соответствуют своему значению. Если же нет, то выберите вручную.
Если вы включали функционал для добавления товаров в Избранное и страницу Сравнение, тогда в этой вкладке вам их нужно выбрать.
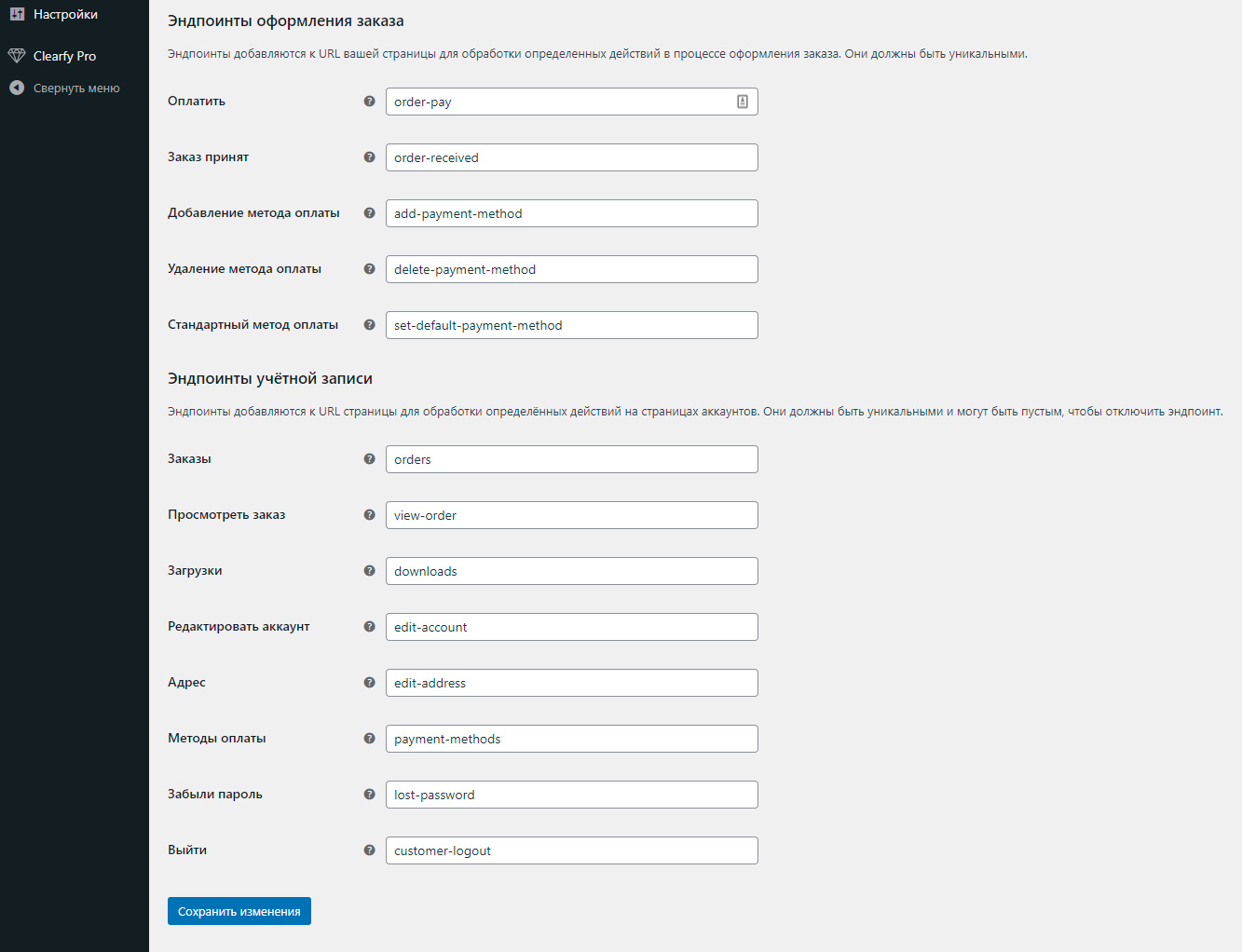
Эндпоинты оформления заказа и Эндпоинты учётной записи
Здесь ничего не трогаем, все настройки уже сделаны.
Основные настройки мы сделали, теперь вам нужно донастроить методы доставки и оплаты, исходя из того какие сервисы вы выберите.
Clearfy Pro — лучший помощник любого сайта на WordPress
Если хотите ещё улучшить свой магазин, советую приобрести и установить плагин Clearfy Pro. Этот плагин мастхев и я его использую на всех своих проектах и также покупаю для клиентов. Там десятки настроек, которые помогают оптимизировать код WordPress и улучшить показатели скорости и сео сайта.
Особенно рекомендуется, если вы решите использовать тему Bono, потому что разработчики те же ребята WpShop и все функции плагина совместимы и синергичны с шаблоном на 100%.
По ссылке подробный обзор. Официальный сайт плагина.
Личный кабинет покупателя
Любой покупатель сможет зарегистрироваться в вашем магазине, логин и пароль придут к нему на указанную почту. Функционал личного кабинета уже встроен в плагин WooCommerce, там покупатели могут отслеживать свои покупки, добавлять адрес, редактировать данные профиля.
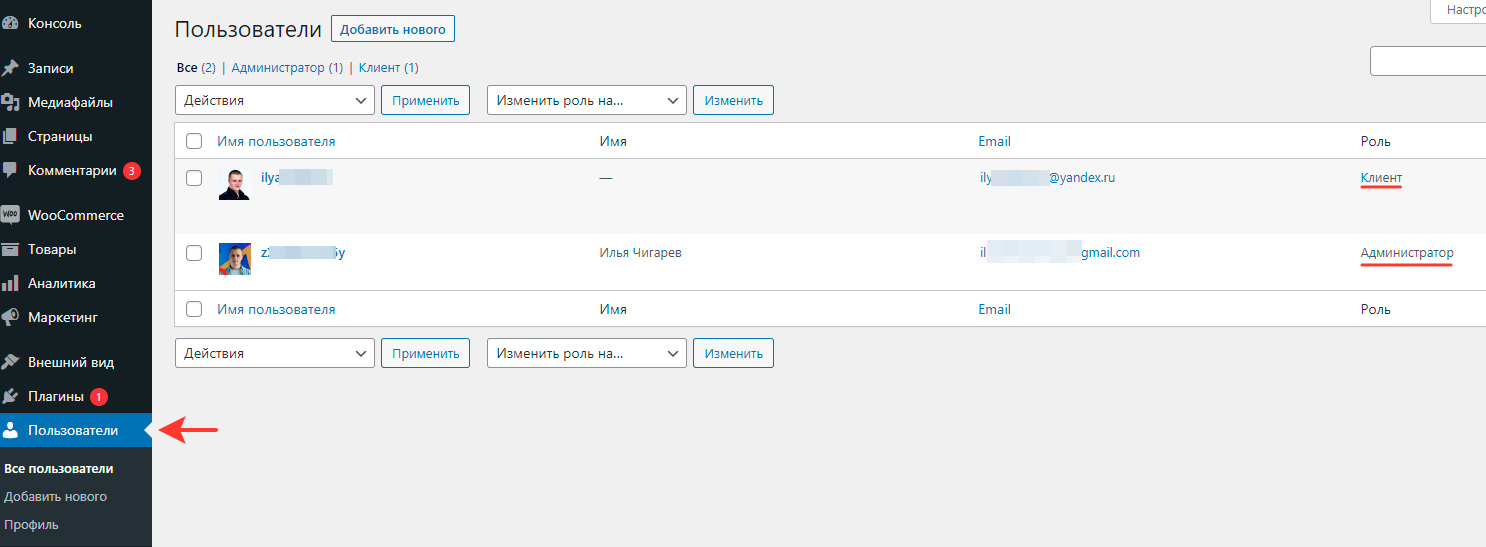
Вы как администратор можете отслеживать аккаунты клиентов во вкладке Пользователи.
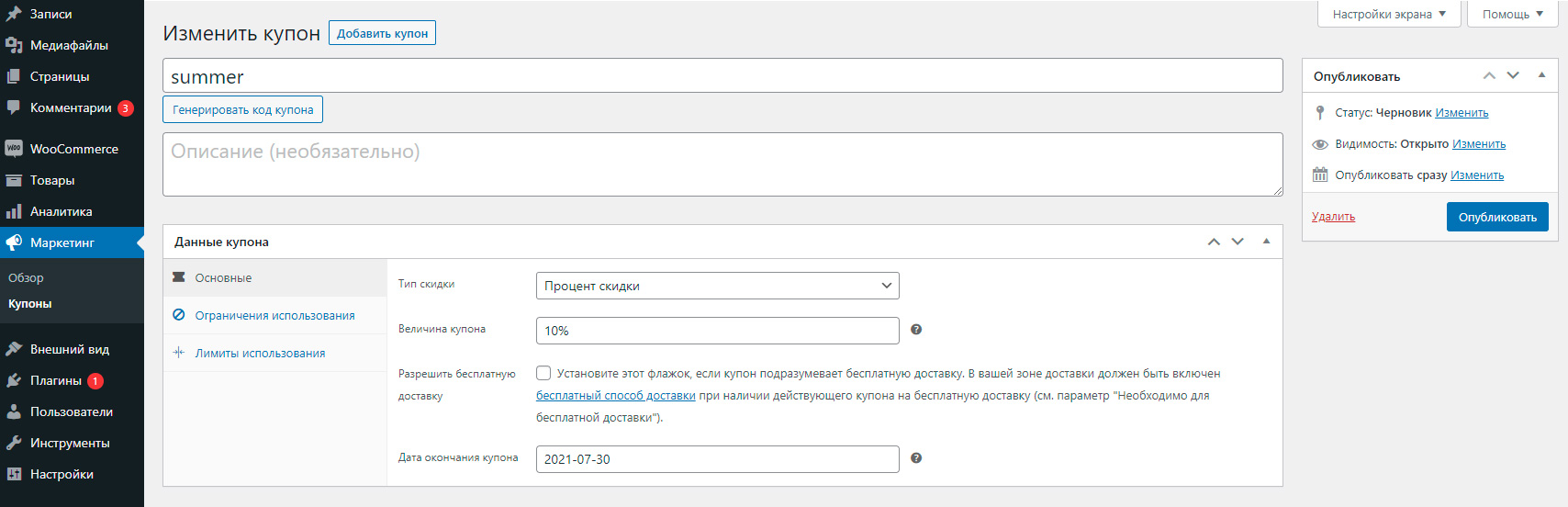
Купоны
Вы можете добавлять скидочные купоны для покупателей.
Путь настроек: Маркетинг — Купоны
Настройки довольно гибкие, можно выбрать фиксированную сумму, можно процент от суммы. Также можно делать бесплатную доставку по промокоду. Попробуйте создать первый купон и посмотреть какие есть настройки.
В дальнейшем купон можно применить на странице Корзины или Оформлении заказа.
Аналитика
В сфере онлайн продаж аналитика важный элемент, благо у WooCommerce есть своя система аналитики, где вы можете отслеживать важные показатели: заказы, продажи, остатки, купоны и пр.
Путь настроек: Аналитика
Примеры оформленного заказа
Страница после оформления заявки
Письмо, которое приходит покупателю
Письмо, которое приходит владельцу сайта
Чек-лист: 8 важных элементов проверки перед запуском онлайн-магазина
После настройки магазина нужно проверить все элементы:
- Страницы магазина. Пройдитесь по всем страницам, чтобы убедиться что все шорткоды подгружаются, кнопки и поля корректно работают.
- Общие страницы, товары и статьи. Проверьте вёрстку и корректное отображение всех страниц.
- Тестовый заказ. Оформите тестовый заказ и проверьте, чтобы письма приходили на оба емейла, продавцу и покупателю.
- Оплата. Если прикручивали сервис оплаты, сделайте тестовую оплату.
- Элементы в шапке. Номер телефона, соцсети, иконки.
- Вёрстка на главной странице. Если вы использовали конструктор.
- Ссылки в меню и подвале. Перейдите по всем ссылкам, чтобы убедиться что они ведут на нужные страницы.
- Проверка с разных устройств. Посмотрите сайт с компьютера, ноутбука и разных смартфонов, важно чтобы вёрстка везде была корректная.
Если вы дочитали гайд до конца, значит вы уверенно настроены сделать свой магазин и я желаю вам успехов в этом деле! Будут вопросы, обязательно пишите, обсудим детальнее настройки вашего интернет-магазина на WordPress.
В каком месте настроек у вас возникает больше всего вопросов? Делитесь в комментариях.
Всем привет! В этой статье мы расскажем, как быстро создать свой интернет-магазин на WordPress без опыта и навыков программирования в 2023 году. Давайте начнем.
Пошаговая инструкция, как сделать интернет-магазин на WordPress
Чтобы создать собственный интернет-магазин на WordPress, необходимо выполнить 10 основных шагов:
- Оплата хостинга для сайта, регистрация домена.
- Установка CMS WordPress.
- Первоначальные настройки WordPress.
- Установка плагина WooCommerce.
- Настройка темы.
- Настройка интернет-магазина с помощью WooCommerce.
- Создание страниц.
- Загрузка товаров.
- Редактирование главной страницы.
- Открытие сайта к индексации.
Ниже подробнее разберем каждый из них.
Обратите внимание, если вам некогда читать статью, вы можете посмотреть 7 минутный ролик на нашем канале.
№1. Оплата хостинга для сайта, регистрация домена
Для начала нам нужно оплатить хостинг и зарегистрировать доменное имя. Мы сделаем это с помощью хостинга
Макхост . А по промокоду GLAVHOST вы получите скидку 10% на виртуальный хостинг в этой компании.
Переходим на сайт, выбираем тариф виртуального хостинга (нам хватит тарифа Мак-3) и проходим простую процедуру регистрации.
После регистрации переходим в панель управления. Здесь в разделе «Регистрация домена» выбираем нужный домен и регистрируем его.
В разделе «Надежный хостинг сайтов» выбираем тарифный план. Оплачиваем услуги удобным способом.
У Макхост есть отдельная инструкция, где подробно описаны этапы оплаты хостинга, домена и установки CMS. Если у вас возникнут вопросы, можете ознакомиться с ней по ссылке.
№2. Установка CMS WordPress
Переходим в панель управления ISPmanager. Информация о доступе к ISPmanager появится в разделе «Администрирование» после активации услуги.
В панели ISPmanager переходим во вкладку «WWW-домены», выбираем нужный сайт и нажимаем на «CMS».
Далее выбираем WordPress и проходим простую процедуру установки.
№3. Первоначальные настройки WordPress
Заходим в панель администратора WordPress по адресу:
адрес-сайта.ru/wp-admin
Для начала нам нужно закрыть сайт от индексации, чтобы поисковые системы не добавляли наш сайт раньше времени. Переходим в «Настройки» > «Чтение» и ставим галочку напротив пункта «Попросить поисковые системы не индексировать сайт». Сохраняем настройки.
Изначально WordPress генерирует URL страниц автоматически. Чтобы мы могли редактировать его вручную, переходим в раздел «Постоянные ссылки», выбираем поле «Произвольно» и вставляем этот фрагмент:
/%category%/%postname%/
Сохраняем настройки.
№4. Установка плагина WooCommerce
Для создания интернет-магазина мы будем использовать плагин WooCommerce. Переходим во вкладку «Плагины» > «Добавить новый», в поиске находим данный плагин, устанавливаем и активируем его.
Заполняем основные данные в зависимости от вашей деятельности.
В разделе «Тема» выбираем «Бесплатные». Здесь можно посмотреть, как будет выглядеть тема в реальном времени. Нас все устраивает, поэтому мы выбираем ее.
№5. Настройка темы
Переходим на сайт и нажимаем «Настроить».
Слева расположены разделы, в которые можно внести изменения. Например, мы можем отредактировать вкладку «Виджеты». Удалим виджеты, которые нам не нужны.
Также мы можем изменить меню. Переходим во вкладку «Меню» и нажимаем «Создать новое». Придумываем название и выбираем пункт «Основное меню».
Нажимаем «Добавить элементы» и выбираем необходимые страницы.
Переходим в «Свойства сайта». Изменим его название, логотип компании, добавим фавикон (маленькую картинку, которая отображается во вкладке браузера).
Переходим во вкладку «Фон», чтобы его отредактировать. Здесь мы можем загрузить фоновую картинку либо поменять цвет.
Во вкладке «Типографика» можно изменить цвета текстов, ссылок и заголовков.
Аналогичные настройки для шапки сайта расположены во вкладке «Заголовок».
№6. Настройка интернет-магазина с помощью WooCommerce
Теперь настроим наш интернет-магазин. Открываем панель администратора. Во вкладке WooCommerce переходим в «Настройки». В основных настройках выбираем область продаж, страны доставки, необходимую валюту.
Обратите внимание, если ваши товары продаются без копеек, то укажите число дробных знаков ноль для корректного отображения. Сохраняем изменения.
Во вкладке «Товары» можно настроить габариты, взаимодействие с отзывами и рейтинг.
В разделе «Доставка» добавим новую зону. Прописываем название и выбираем регион.
Существует 3 метода доставки, разберем каждый из них.
- «Единая ставка». Он позволяет установить фиксированную стоимость для доставки.
- Метод самовывоз позволяет клиентам забирать заказы самостоятельно.
- Бесплатную доставку можно подключить при определенных условиях. Например, если сумма заказа выше 2 тысяч рублей.
Данные о доставке сохраняются автоматически.
В разделе «Платежи» включаем подходящие методы оплаты. В настройках можно указать все необходимые данные для приема платежей, прописать инструкции для пользователей и добавить описание.
Раздел «Аккаунты и приватность» отвечает за доступ клиентов к разным настройкам.
Раздел «Email-ы» позволяет подключить и настроить почтовую рассылку для владельца интернет-магазина и клиентов.
№7. Создание страниц
Перейдем к созданию страниц. Добавим страницы «Доставка и оплата» и «Контакты». В разделе «Страницы» нажимаем «Добавить новую».
Вводим заголовок и вставляем информацию о доставке и оплате. Изменим URL страницы на подходящий. Опубликуем изменения.
Аналогично создадим страницу для контактов. Обратите внимание, помимо текста вы можете добавить блоки с картинками, видео и многие другие. Добавляем информацию и обновляем изменения.
Добавим новые страницы в меню. Переходим в «Настройки» > «Меню» и нажимаем редактировать. Нажимаем «Добавить элементы» и выбираем страницы «Доставка» и «Контакты». При необходимости можно изменить порядок их расположения.
№8. Загрузка товаров
Создадим категории товаров. В панели администратора переходим во вкладку «Товары» > «Категории». Добавим категорию «Мужская одежда». В поле «ярлык» указываем URL, придумываем описание и загружаем обложку. По аналогии добавляем категорию с женской одеждой.
Перейдем к созданию товаров. Нажимаем «Добавить товар», придумываем название, выбираем нужную категорию и заполняем текстовый блок. Указываем базовую цену и цену со скидкой, если она есть.
Придумываем краткое описание товара. В пункте «Атрибуты» можно добавить нужные характеристики: в нашем случае это будут размеры и материал. Загружаем изображение товара.
При необходимости заменяем URL страницы. Сохраняем изменения.
Посмотрим, как это выглядит на сайте.
По аналогии добавим еще несколько товаров в мужской и женский разделы.
Настроим внешний вид нашего каталога. Переходим в настройки, в разделе виджеты удалим ненужные и добавим виджет «Список категорий товаров».
Переходим во вкладку «WooCommerce» > «Каталог товаров» и выбираем «Отображать категории» на странице магазина. Также мы изменили количество отображаемых товаров в строке. Опубликуем изменения и посмотрим, как это выглядит на сайте.
№9. Редактирование главной страницы
Осталось отредактировать главную страницу. В панели администратора выбираем «Страницы» и создаем новую. Придумываем название и наполняем ее контентом. Мы добавили каталог товаров, фильтр по цене и описание магазина. Сохраняем изменения.
Открываем настройки на сайте, переходим в «Настройки главной страницы» и выбираем в качестве статической страницы ту, которую только что создали. Опубликуем изменения и проверим, что все работает.
№10. Открытие сайта к индексации
Теперь наш сайт готов к работе: на нем есть важные разделы для интернет-магазина, посетители могут добавлять товары в корзину и оформлять заказ. Открываем сайт для индексации: в разделе «Настройки» > «Чтение» убираем галочку и сохраняем изменения.
Заключение
Это были основные моменты, которые нужно знать для создания интернет-магазина на WordPress. Если вы хотите углубиться в изучение данной CMS, то у нас есть цикл подробных уроков по ВордПресс. Там мы подробно рассказываем про установку систем аналитики, полезные плагины и много другой информации.
Надеемся, статья была полезной!