#статьи
-
0
Всё об инфографике на маркетплейсах: что это такое, когда без неё нельзя и как её сделать
Без инфографики товар в некоторых нишах просто не заметят. Рассказываем, в каких сервисах её можно создать и как не нарушить правила площадок.
Иллюстрация: Wildberries / Colowgee для Skillbox Media
Обозреватель Skillbox Media, отраслевой журналист. Работала с TexTerra, SMMplanner, «Нетологией», «ПланФактом», Semantica. Написала больше 60 текстов для рекламных кампаний в «Дзене». Вела нишевой канал на YouTube.
Об инфографике рассказал
Коуч и консультант в сфере e-commerce. Был байером в центральном офисе Wildberries. Оптимизировал бизнес-процессы более чем ста поставщиков на этом маркетплейсе.
Работал маркетплейс-менеджером как с крупными брендами — например, Eleganzza и Modis, так и с локальными: UNU clothing, Hapica, Portobello Italy.
Проверяющий куратор на курсах Skillbox «Основы работы с маркетплейсами», «Как стать продавцом на Ozon», «Продвижение на цифровых витринах».
На маркетплейсах важен визуал — от него зависят продажи. Самый популярный способ оформления сведений о товарах — инфографика. Без инфографики продавать тяжело из-за большой конкуренции: только на Wildberries торгуют 55 тысяч поставщиков.
Инфографика на маркетплейсах — это визуализация информации о товаре. Чаще всего под инфографикой понимают фото с текстом о преимуществах товара, его характеристиках, выгодах от покупки. Это может быть и видео, но их на маркетплейсах используют реже.
В этом материале Skillbox Media разберёмся:
- эффективна ли инфографика на маркетплейсах;
- что можно использовать, а что нет;
- какие требования к инфографике есть на Wildberries и Ozon;
- как создать инфографику;
- какие программы и приложения можно использовать;
- какие бывают ошибки в работе с инфографикой и как их не допустить;
- как узнать больше о продвижении на маркетплейсах.
Инфографика привлекает внимание пользователя и быстрее, чем текст, доносит информацию.
Это связано с тем, что среднестатистический пользователь всё быстрее определяет потребность в товаре, находит его, анализирует параметры и принимает решение о покупке. У людей нет времени долго листать каталог и вчитываться в характеристики, они обращают внимание в первую очередь на визуальный контент.
Поэтому визуальный контент эволюционирует. Три-четыре года назад покупателям достаточно было фотографий товара на белом фоне. Потом продавцы стали использовать фото товаров в необычных локациях, ракурсах, на моделях разных национальностей — это привлекало внимание и повышало конверсию.
Потом появилась инфографика. Сначала её делали селлеры на Alibaba и AliExpress. Они часто использовали фото, перегруженные надписями, кислотными цветами и визуальными аллегориями. Постепенно от этого отошли — селлеры стали создавать инфографику, которая показывает преимущества продукта и не раздражает. Это приводило к росту конверсии, поэтому инфографику стали использовать и на российских маркетплейсах.
Скриншот: Alibaba / Skillbox Media
Точно сказать, на сколько процентов инфографика повышает конверсию, невозможно. Но есть накопленные данные A/B-тестирований.
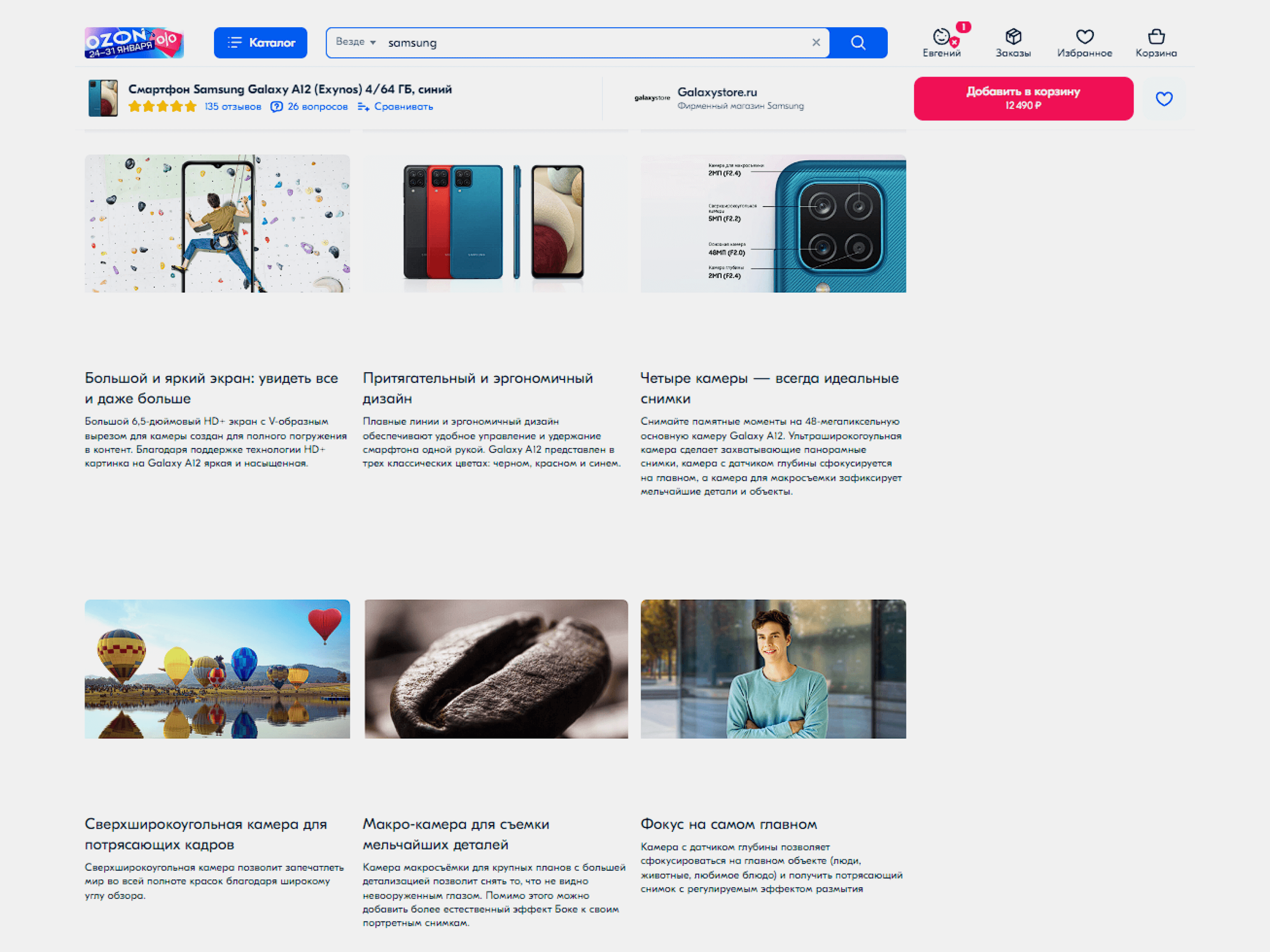
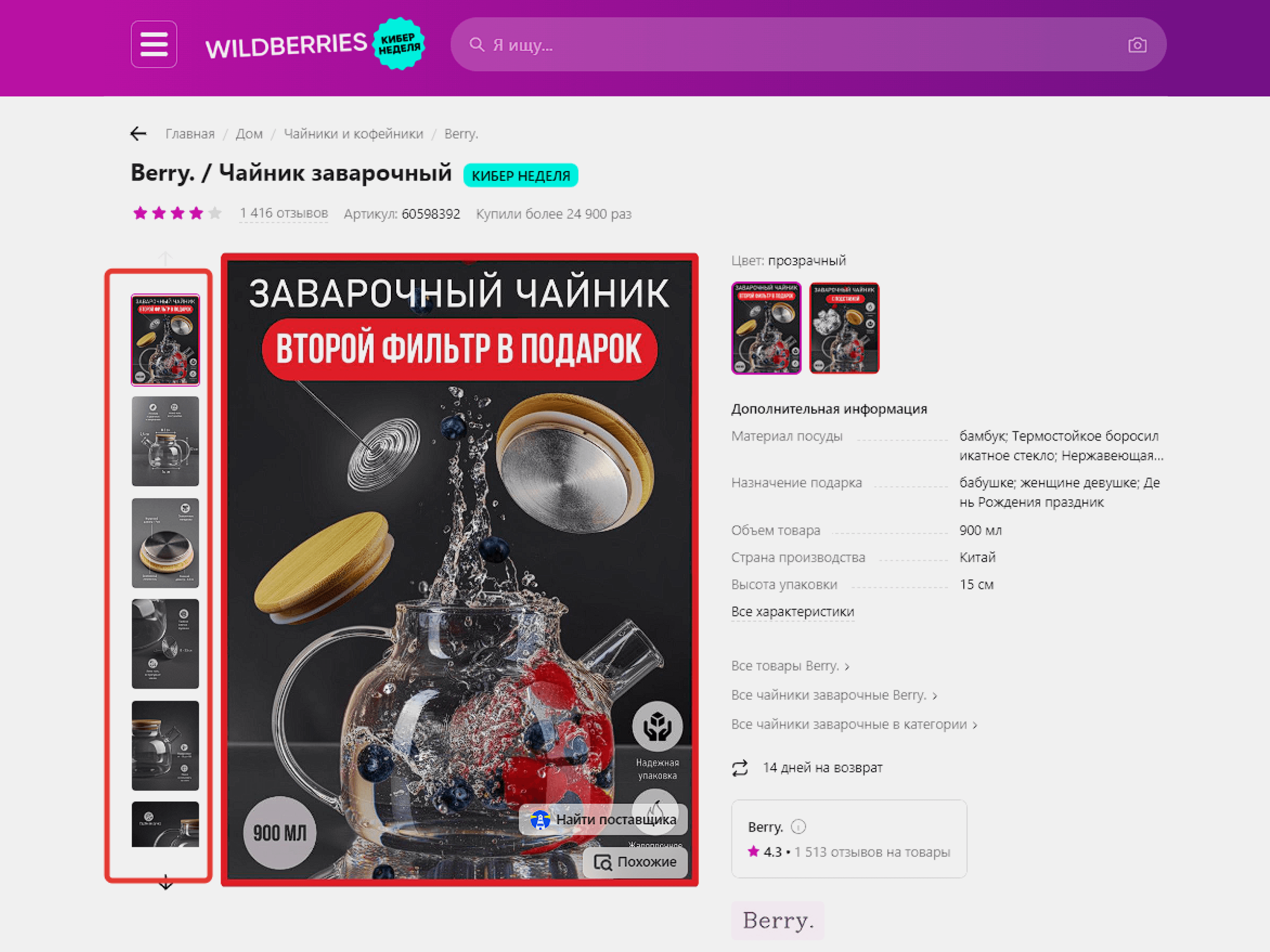
В некоторых категориях инфографика стала обязательным элементом продвижения. Она есть в большинстве карточек в топе в категориях «Электроника и бытовая техника», «Бытовая химия и красота», «Детские товары».
Скриншот: Wildberries
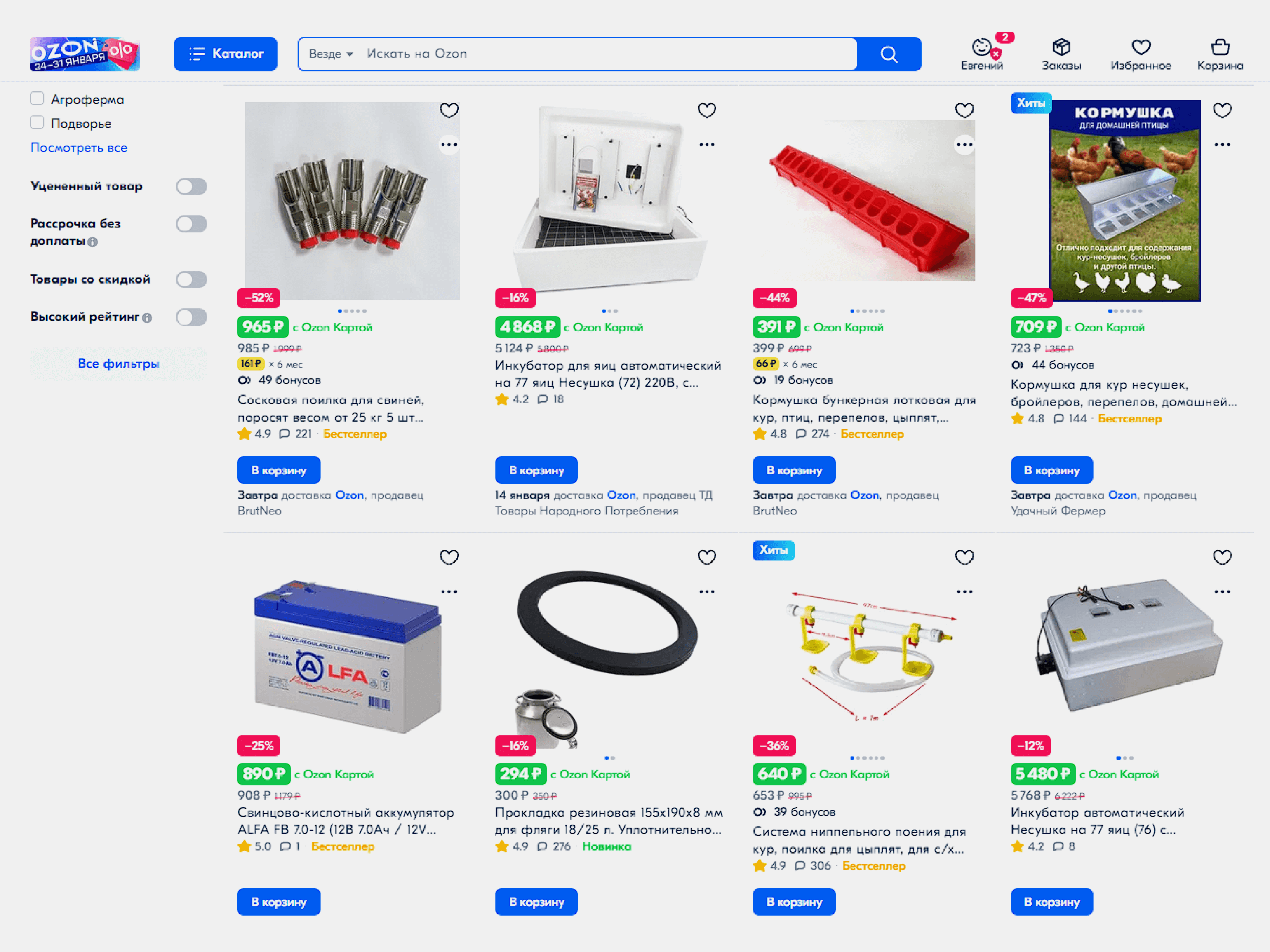
В некоторых категориях конверсия у карточек с инфографикой и без почти не различается. К таким категориям относятся, например, «Автозапчасти и инструменты», «Бижутерия и ювелирные украшения», профессиональные категории, связанные с фермерским хозяйством, машиностроением и другими отраслями. В них продают продукты, у которых нет уникальных характеристик и особых преимуществ.
Скриншот: Wildberries
На маркетплейсах можно использовать изображения и видеоролики. На изображениях обычно размещают дополнительные элементы — надписи, цветные рамки, иконки. Использовать эти элементы в видео тоже можно, но лучше просто продемонстрировать продукт и не перегружать кадр лишними акцентами.
У маркетплейсов есть общие требования к изображениям и видео. В инфографике нельзя использовать:
- Товарные знаки, которые вам не принадлежат, — в частности, названия маркетплейсов, на которых размещён товар. Например, нельзя упоминать Wildberries и Ozon.
- Словосочетания с товарными знаками, которые вам не принадлежат. Например, нельзя писать: «Выбор Wildberries», «Наша Max Mara», «Футболка как в Zara».
- Утверждения о превосходстве коммерческих показателей продукта. Например, слова «хит продаж» и «бестселлер» под запретом.
- Вотермарки, или водяные знаки. Это полупрозрачные логотипы или названия компании, наложенные на фото.
- Агрессивные и нецензурные выражения.
Если нарушить эти правила, карточку могут снять с публикации во время ручной проверки или по жалобе покупателя. Если таких нарушений будет много, маркетплейс может наложить на продавца штраф за нарушение условий договора.
Скриншот: Wildberries
Кроме того, на каждом маркетплейсе есть особенности, которые нужно учитывать при работе с инфографикой. Например, на Wildberries и Ozon разрешено использовать инфографику и на главном, и на дополнительных фото. Но на Wildberries нет ручной модерации карточек товаров, а на Ozon она есть, поэтому за соблюдением правил там следят строже.
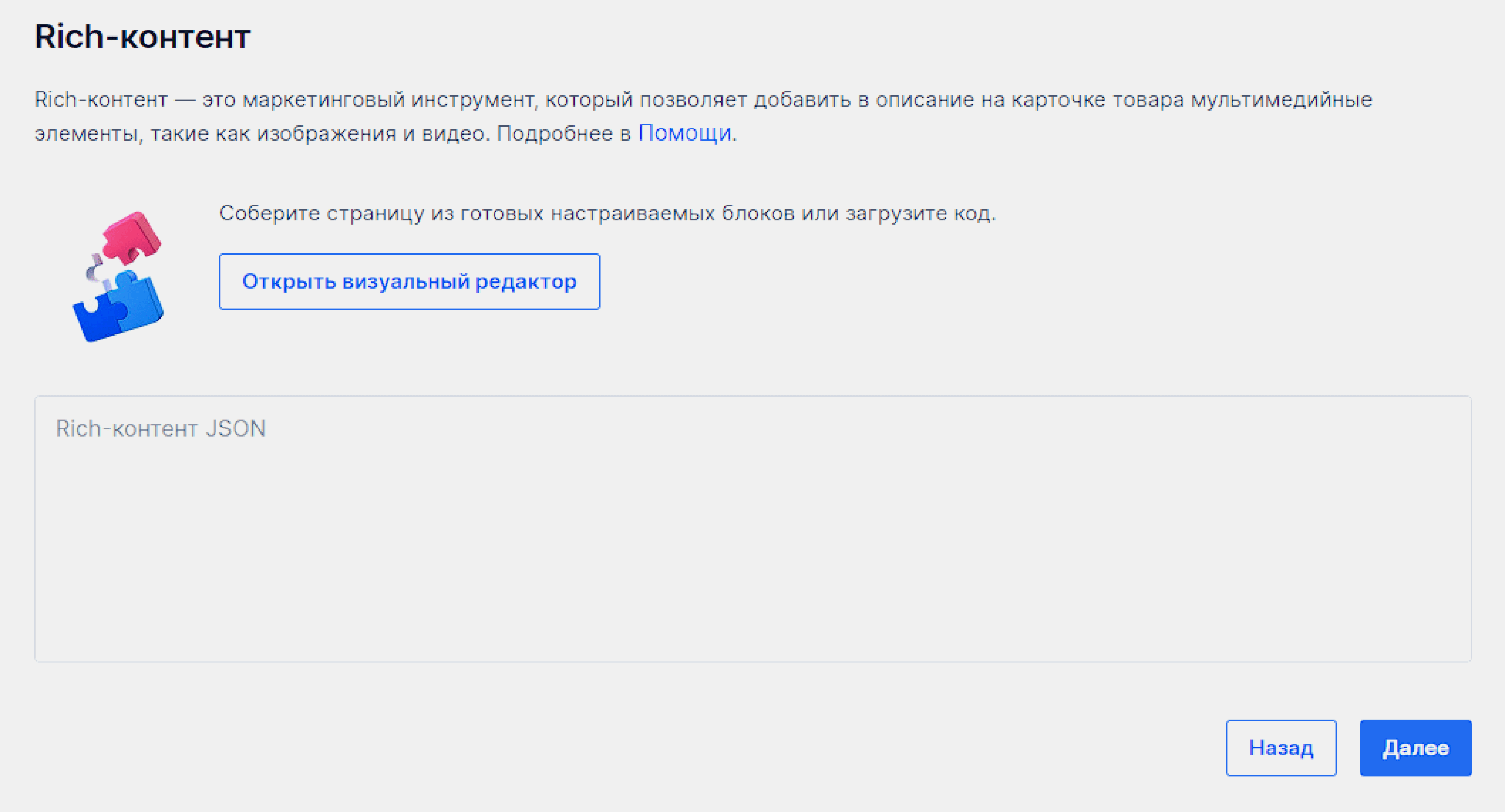
На Ozon есть дополнительный инструмент для работы с визуальным контентом — Rich-контент. С его помощью можно добавлять изображения и видео в описание товара.
Скриншот: Ozon Seller
Rich-контент обычно используют крупные торговые компании для технически сложных продуктов. Визуальный контент в этом случае помогает описать все характеристики и особенности товара. В карточках простых товаров вроде чепчиков для новорождённых Rich-контент, скорее всего, будет неуместен.
Скриншот: Ozon
Маркетплейсы предъявляют разные технические требования к инфографике и фотографиям. Мы рассмотрим требования двух площадок — Wildberries и Ozon.
Инфографика для Wildberries. В карточки товаров на Wildberries можно загружать изображения в формате JPG или PNG. Размер файлов не ограничен. Если фотографии для нескольких карточек товаров загружаются в архиве, то он должен весить не более 500 МБ.
Минимальный размер изображения — 450×450 пикселей. Максимальный размер не указан, но в некоторых источниках пишут, что он составляет 6000×8000 пикселей.
Инфографика для Ozon. В карточки товаров на Ozon в личном кабинете можно загружать изображения в форматах JPEG, JPG, PNG. В мобильном приложении Ozon Seller можно загружать изображения также в форматах HEIC и WEBP. Максимальный размер во всех случаях — не более 10 МБ.
Допустимое разрешение изображений — от 200×200 до 4320×7680 пикселей. В категориях «Одежда», «Обувь» и «Аксессуары» требования другие. Минимальное разрешение изображений в них — 900×1200 пикселей.
Рекомендуемое соотношение сторон — 1:1. Для категорий «Одежда», «Обувь» и «Аксессуары» рекомендована вертикальная ориентация — с соотношением сторон 3:4.
Можно отдать эту задачу на аутсорс. Есть дизайнеры, которые специализируются на инфографике для маркетплейсов.
Можно создать инфографику самостоятельно. Многие совершают ошибку — сразу приступают к сборке макета. Но, чтобы инфографика была эффективной, нужно ответственно подойти к её разработке. Предлагаем поэтапный алгоритм создания инфографики.
Первый этап — поиск характеристик. Нужно перечислить функции, характеристики товара и потребности, которые он закрывает, и выбрать самые важные — их вы вынесете на макеты. В зависимости от технической сложности товара можно использовать от трёх до десяти параметров. Больше — не стоит, чтобы не перегружать изображение.
Второй — поиск преимуществ, достоинств товара в сравнении с товарами конкурентов. Чтобы найти их, нужно проанализировать карточки конкурентов. Смотрите не только на характеристики, но и на отзывы — это поможет найти слабые стороны. Например, у товара конкурента может быть плохая упаковка.
Третий — поиск выгод. Выгоды — это то клиент получает сверх своих ожиданий. Например, постпродажное обслуживание или пара носков в подарок при покупке пяти пар. Также к выгодам можно отнести функциональные преимущества — например, на инфографике можно указать, что куртка подходит и для суровой зимы, и для осени.
Четвёртый — создание концепции инфографики. Она нужна, чтобы все изображения в карточке товара смотрелись гармонично.
Скриншот: Wildberries
Чтобы определить, какая концепция вам нужна, можно проанализировать конкурентов и занять свободную нишу. Например, в выдаче по столовым приборам у конкурентов вся графика в серо-чёрных тонах с золотыми угловатыми шрифтами. Значит, можно отстроиться и попробовать пастельные тона с округлыми шрифтами.
Пятый — создание технического задания. Обычно его готовят, если передают создание инфографики подрядчикам. Но его полезно делать и для себя — чтобы не отходить от изначальной задумки.
Пропишите в техническом задании, какими должны получиться изображения. Например, какие выгоды и преимущества нужно вынести на первую инфографику.
Шестой — подбор визуальных составляющих. Основа инфографики — качественные фото продукта, желательно исходники без обработки. Их можно запросить у фотографа.
Также на этом этапе нужно подобрать:
- фоновый цвет, градиент или изображение для всех макетов;
- шрифты и цвета заголовков и подписей;
- цветовую подложку для заголовков и подписей;
- визуальные элементы для выделения характеристик, преимуществ и выгод;
- указательные элементы — стрелки, выносные линии, обводки;
- рамки.
Сделать это можно в любом визуальном редакторе.
Седьмой — сборка макетов. Это самый продолжительный этап. На нём нужно собрать все элементы в единое целое и расположить их так, чтобы инфографика акцентировала внимание на преимуществах продукта.
Для одной карточки нужно использовать пять-десять изображений. Если их меньше, вряд ли получится рассказать обо всех характеристиках, преимуществах и выгодах. Если больше, потенциальные покупатели могут не долистать до конца.
Восьмой — загрузка инфографики в карточку товара. Сохраните изображения в формате PNG и JPG и загрузите их в личном кабинете селлера.
Девятый — A/B-тестирование. На этом этапе нужно понять, как сработала инфографика. Для этого отслеживают, как изменились показатели — например, конверсия, количество кликов, добавлений в корзину, заказов и продаж.
Важно! Чтобы получить точные данные, нужно брать показатели за одинаковые периоды — например, за неделю до и за неделю после загрузки инфографики. Больше ничего менять нельзя — цена и условия продвижения товара должны оставаться прежними. Иначе вы не поймёте, почему произошли изменения.
Десятый — выводы. По результатам тестирования оцените, была ли инфографика эффективной. Если после того, как вы её добавили, конверсия выросла — всё хорошо. Если осталась такой же или снизилась, не обязательно начинать всё заново.
У вас уже есть основа для создания инфографики — выгоды, характеристики, преимущества, концепция. Можно провести эксперименты с визуальным обликом и смыслом — и снова оценить, как они влияют на показатели.
Мы разделили инструменты на три категории: для новичков, пользователей и уверенных пользователей.
Новички — те, кто никогда не работал с визуальными редакторами. Вот несколько инструментов для них:
- Wondercard — простой онлайн-сервис, в котором можно делать графику для маркетплейсов. Пользоваться им можно бесплатно, но в платных тарифах функций больше. Стоимость — от 750 рублей в месяц.
- Supa — сервис, похожий на Canva, который ушёл из России. В нём более трёх тысяч готовых шаблонов, которые можно кастомизировать под свои потребности. Есть бесплатный тариф, цены на платные начинаются от 333 рублей в месяц.
- Flyvi — ещё один аналог Canva с готовыми шаблонами. Но для маркетплейсов шаблонов намного меньше. Есть бесплатный тариф, платные стоят от 399 рублей в месяц.
Пользователи — селлеры, которые уже работали в визуальных редакторах. Сервисы для них:
- Pixlr — большой онлайн-сервис для работы с графикой. В нём можно обрабатывать и ретушировать изображения и создавать с нуля креативы и баннеры. Цена подписки — от 350 рублей в месяц, но есть и бесплатный тариф.
- Visme — онлайн-сервис для создания любых визуальных материалов, от визиток до документов. Можно пользоваться бесплатно или купить тариф — он стоит от 840 рублей в месяц.
Уверенные пользователи — те, кто давно работает в графических редакторах и хочет делать уникальную инфографику. Они могут создавать инфографику в Figma — легендарном визуальном редакторе, позволяющем делать креативы всех уровней сложности. Есть бесплатный тариф, цены на платные начинаются от 840 рублей.
Важно! В большинстве сервисов есть шаблоны, и это кажется удобным. Но использовать их не стоит.
Нельзя узнать, сколько селлеров до вас использовали шаблоны. Есть риск выбрать неуникальный дизайн, который затеряется в выдаче и не принесёт желаемых результатов.
Если хотите облегчить процесс создания инфографики, лучше сделайте свои шаблоны. Сохраните инфографику для любой карточки и делайте на её основе изображения для других.
Создание инфографики для галочки. Некоторые селлеры делают инфографику только потому, что видят её у конкурентов. В результате появляется безвкусная и отталкивающая инфографика, которая может и снизить конверсию.
Скриншот: Wildberries
Если не знаете, о чём рассказать на инфографике, лучше не делайте её. Или подготовьтесь к созданию по алгоритму выше, — тогда вы поймёте, на чём акцентировать внимание.
Бессмысленные элементы. Иногда на изображениях можно увидеть надписи и элементы, которые не несут ценности для клиента. Они не закрывают его потребности и не рассказывают о преимуществах товара, поэтому не повышают конверсию.
Скриншот: Wildberries
Каждый элемент на инфографике должен нести смысл — например, рассказывать о характеристиках продукта. Избегайте шаблонных фраз и элементов «для украшения» — лучше выносите на макеты факты.
Нагромождение элементов. Инфографика должна подчёркивать преимущества продукта. Но, если переборщить с надписями и сделать неправильное фото, внимание пользователя рассеется. Он может не понять, что ему предлагают, и уйти к конкурентам.
Скриншот: Wildberries
Для инфографики лучше использовать крупные фото продукта, на которых не будет посторонних предметов. Также не стоит добавлять много надписей и элементов: достаточно 1–3 смыслов на одно изображение.
- Инфографика — визуальное представление товара. Она привлекает внимание и за счёт этого повышает конверсию.
- У маркетплейсов есть общие правила в отношении инфографики — на ней нельзя размещать чужие торговые знаки, вотермарки, утверждения о превосходстве продукта, агрессивные высказывания.
- Инфографику для маркетплейсов можно создать самому. Сначала нужно найти характеристики, преимущества и выгоды продукта, выбрать концепцию, а потом приступать к макетам. Эффективность инфографики нужно отслеживать.
- Чтобы пользователь перешёл в карточку товара, увидев инфографику, нужно, чтобы карточка появилась в поисковой выдаче или в выдаче категории. Для этого нужно SEO — поисковая оптимизация. В этом материале разобрались, как работает SEO и что сделать, чтобы вывести карточки в топ.
- Чтобы понимать, как изменения влияют на продажи, нужно постоянно работать с аналитикой. В Skillbox Media есть статья об аналитике на Wildberries. Прочитайте её, чтобы понять, какие метрики нужно анализировать всегда, а какие иногда.
- Навык работы с маркетплейсами можно монетизировать — стать менеджером маркетплейсов. Это перспективная профессия, с которой можно зарабатывать до 300 тысяч. Подробнее о ней можно прочитать здесь.
- Если вы хотите научиться создавать эффективную инфографику, обратите внимание на курс Skillbox «Инфографика для маркетплейсов». На нём учат анализировать конкурентов, работать с графическими редакторами и нейросетями, адаптировать карточки под разные площадки. После защиты итогового проекта выдаётся сертификат, подтверждающий навыки.
- Получить удалённую профессию поможет курс Skillbox «Профессия Менеджер маркетплейсов». В процессе обучения можно глубоко разобраться во всех процессах — от закупок до рекламы и общения с техподдержкой — и предлагать клиентам комплексное сопровождение на площадке.
Материалы Skillbox Media для селлеров и менеджеров маркетплейсов
- Как работать с карточками товаров на Wildberries: создавать, заполнять, оптимизировать
- Что такое отказное письмо, для каких товаров его оформлять и как это делать
- FBS или FBO: сравниваем схемы работы на маркетплейсах
- MPStats: обзор сервиса для анализа продаж на маркетплейсах
- Гайд по продажам на Ozon: о карточках товаров, схемах работы, продвижении

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
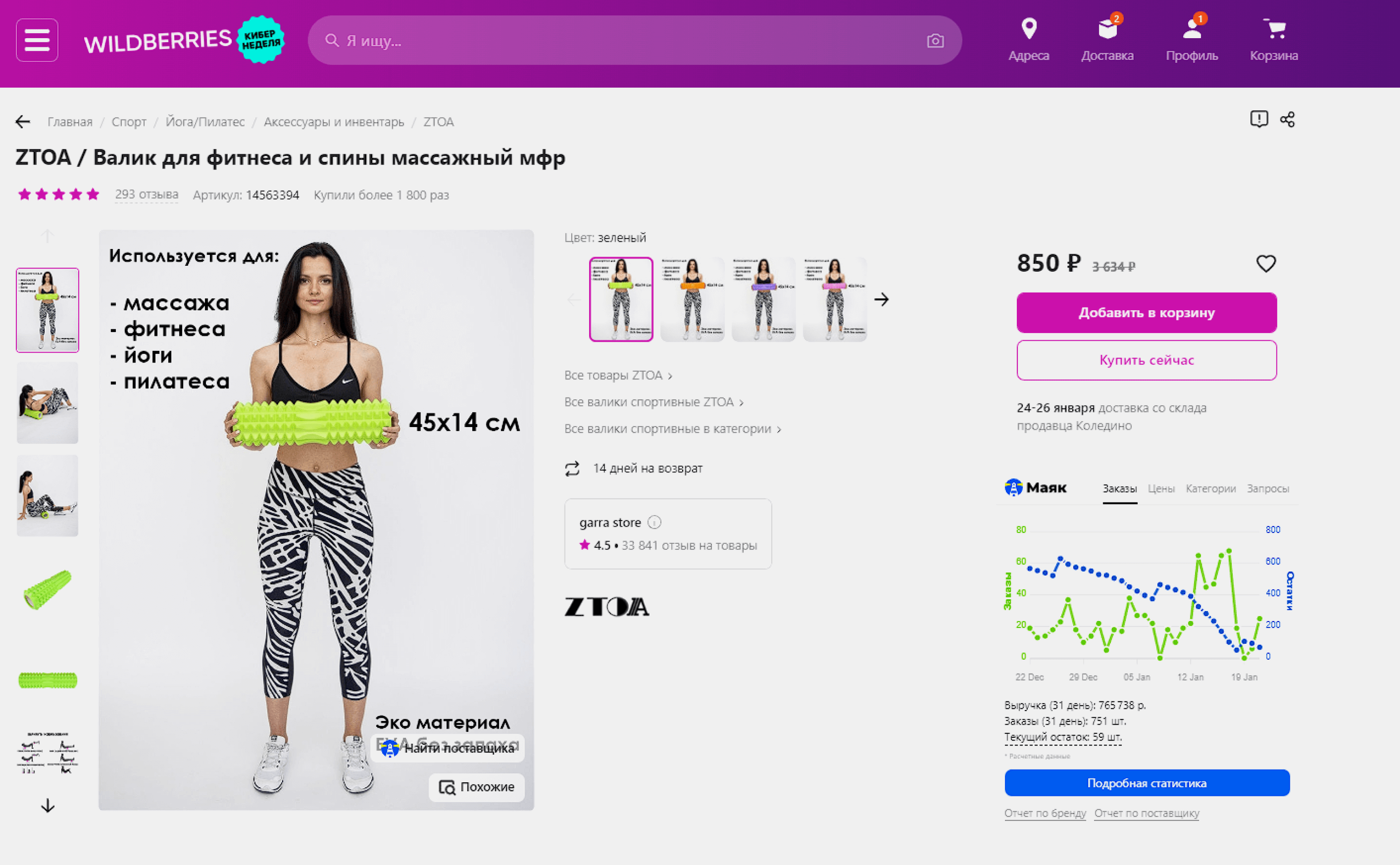
Карточка товара, точнее, её визуальная часть, — первое, что видит пользователь на сайте и в приложении. Главное фото — своеобразная обложка, которая позволяет выделить карточку в ряду аналогичных в выдаче. Если оно не «зацепило», считайте, что покупатель от вас ушел.
На маркетплейсах нет продавцов-консультантов, способных «уболтать», а товар нельзя потрогать или примерить. Что может сделать селлер, чтобы хоть как-то повлиять на решение покупателя? Представить товар в карточке максимально выгодно, как с визуальной точки зрения, так и с позиции пользы. Кроме самого изображения товара нужны триггеры, которые привлекут внимание, закроют возражения и подтолкнут к покупке.
Инфографика — дополнительная текстовая и графическая информация о товаре, которую размещают на фото и на видео товара.
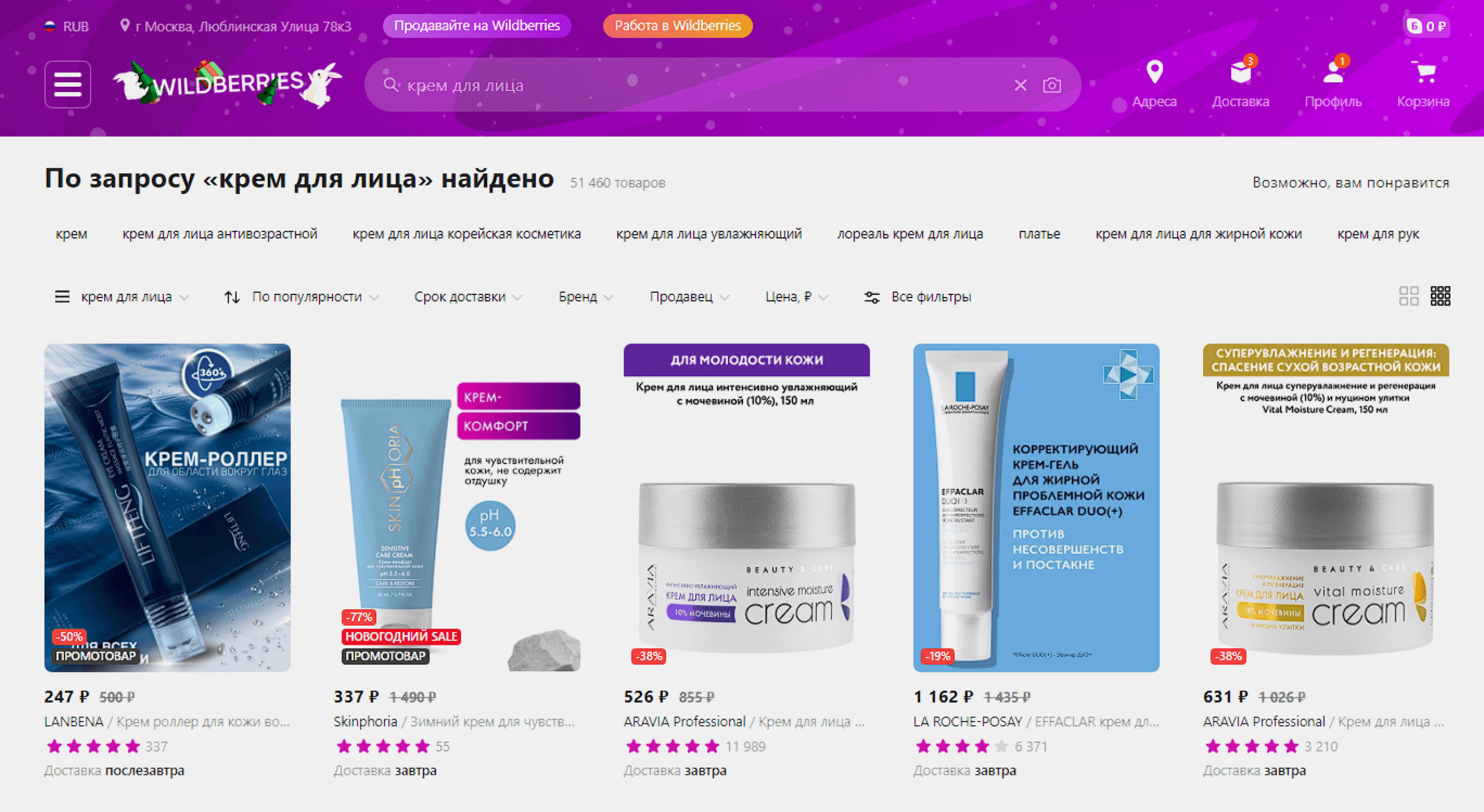
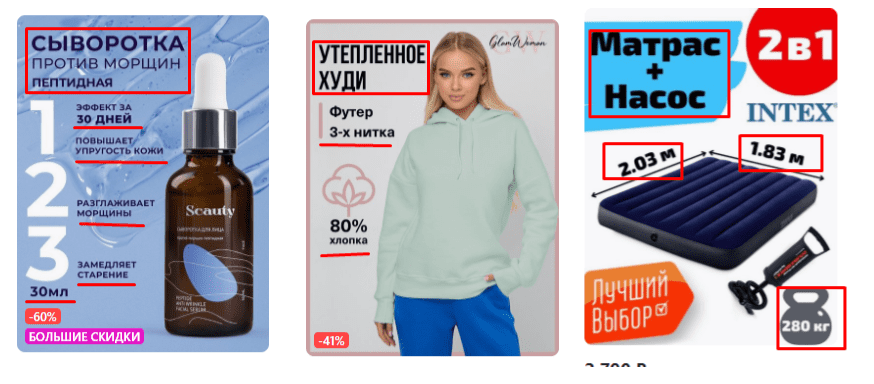
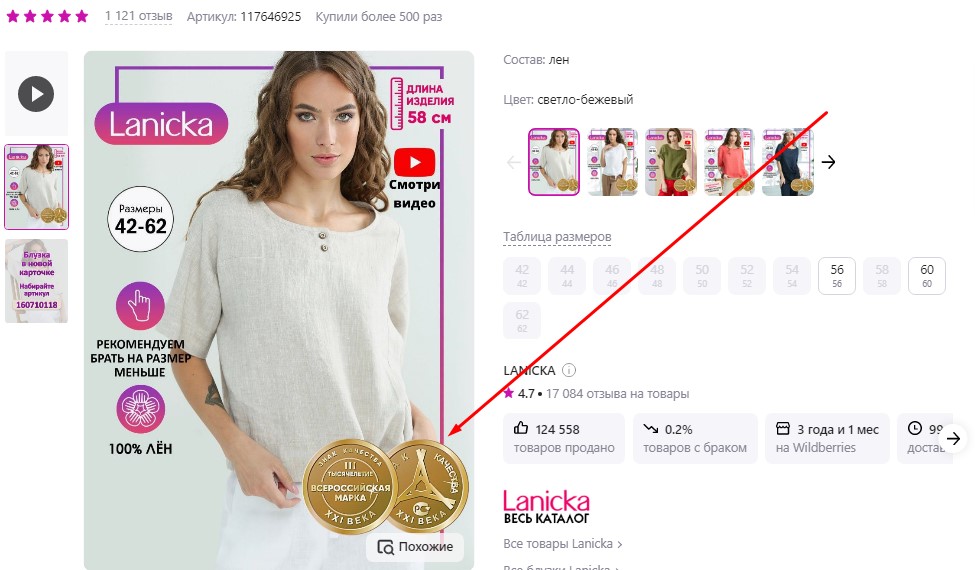
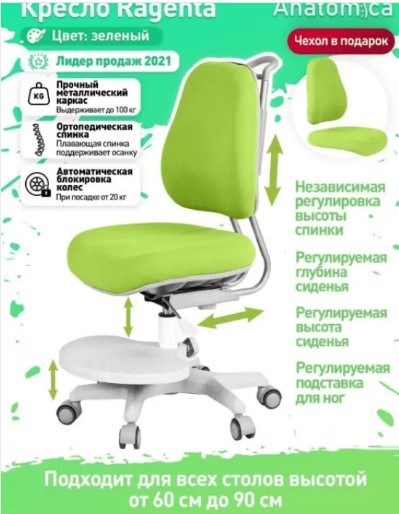
Примеры инфографики в карточках товаров на Вайлдберриз.
В первой карточке мы видим не только сам флакон с сывороткой, а сразу узнаем о пользе продукта: повышает упругость кожи, разглаживает морщины, замедляет старение. Также из этого слайда можно узнать, что эффект достигается за 30 дней, а объем сыворотки составляет 30 мл.
На второй карточке указано, что худи утепленное, пошито из футера 3-х нитки, а в составе ткани 80% хлопка.
Из третьей карточки мы узнали про габариты матраса, про максимальную нагрузку, которую он выдерживает, а также то, что в комплекте есть насос.
Как создать качественную инфографику на ВБ?
Как сделать инфографику такой, чтобы она «не раздражала» потенциального покупателя, а подталкивала к покупкам? О чем стоит написать, а какая информация бесполезна?
Прежде чем создавать дизайн карточек, нужно включить «внутреннего маркетолога» и составить небольшой список сведений о вашем продукте:
- характеристики и свойства;
- сферы применения;
- ответы на самые распространённые вопросы о товаре;
- преимущества именно вашего предложения, как продавца.
Такой перечень поможет определиться с той информацией, которую нужно добавить к фотографиям товара.

Например, что можно рассказать о 3х-секционной корзине для белья?
- Металлический каркас с антикоррозийным напылением. Не деформируется. Не ржавеет.
- Влагоотталкивающая ткань. Не плесневеет.
- 3 секции для белья: светлое, темное, цветное.
- Общий объем 110 литров. Высота 60 см, ширина 62 см, глубина 37см.
- Не нужно тратить время на сортировку белья перед стиркой.
Готовый список нужно распределить по разным фото, чтобы не перегружать изображение. Часть информации можно представить в виде иконок и значков. Габариты можно нарисовать. Текстовая часть должна быть максимально краткой: длинные предложения оставьте для блока «Описание».
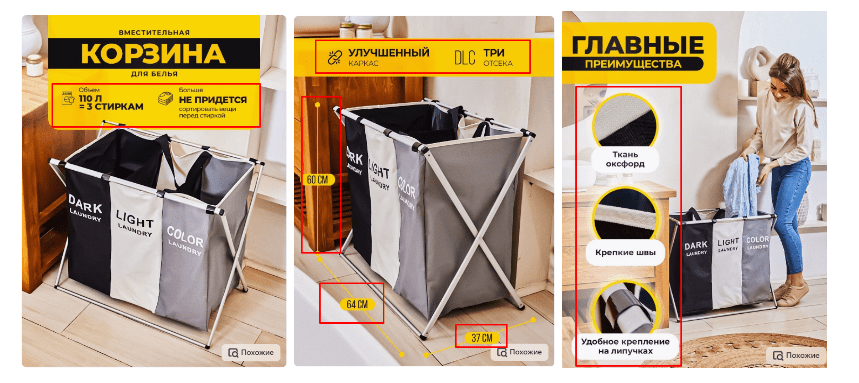
Пример распределения инфографики по разным фотографиям товара.
Инфографика в представленных слайдах не перекрывает товар, при этом достаточно четкая и читабельная. Содержит ответы на возможные вопросы о внешних габаритах, вместимости и материалах; рассказывает о пользе продукта — экономии времени на сортировке белья перед стиркой.
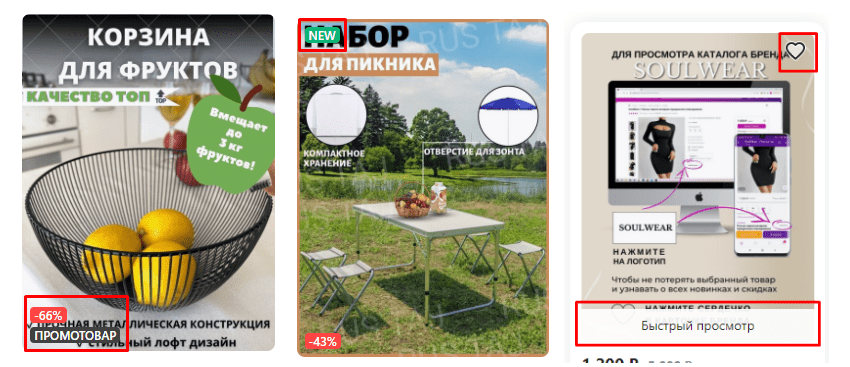
Где размещать элементы инфографики на фото товара
Символы и текст нужно разместить вокруг товара таким образом, чтобы они не перекрывались плашками самого Wildberries. Если карточка товара продвигается с помощью рекламы на поиске, маркетплейс обозначит её как «Промотовар» соответствующей плашкой в левом нижнем углу. Чуть выше высвечивается скидка, если товар участвует в акции.
В правом верхнем углу также лучше оставить место, так как здесь есть значок — сердечко для добавления товара в отложенные. В новых карточках в левом верхнем углу WB размещает значок «New». При наведении курсора вся нижняя часть карточки перекрывается надписью «Быстрый просмотр», поэтому желательно компоновать информацию чуть выше.
Примеры неправильного расположения элементов графики
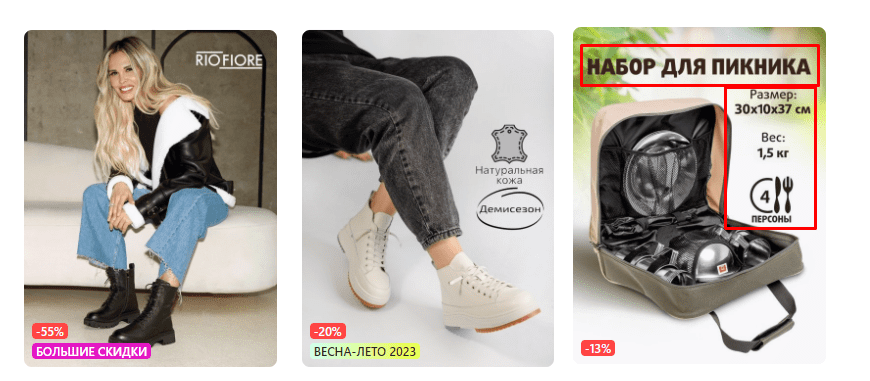
Нужно ли писать название товара на фото?
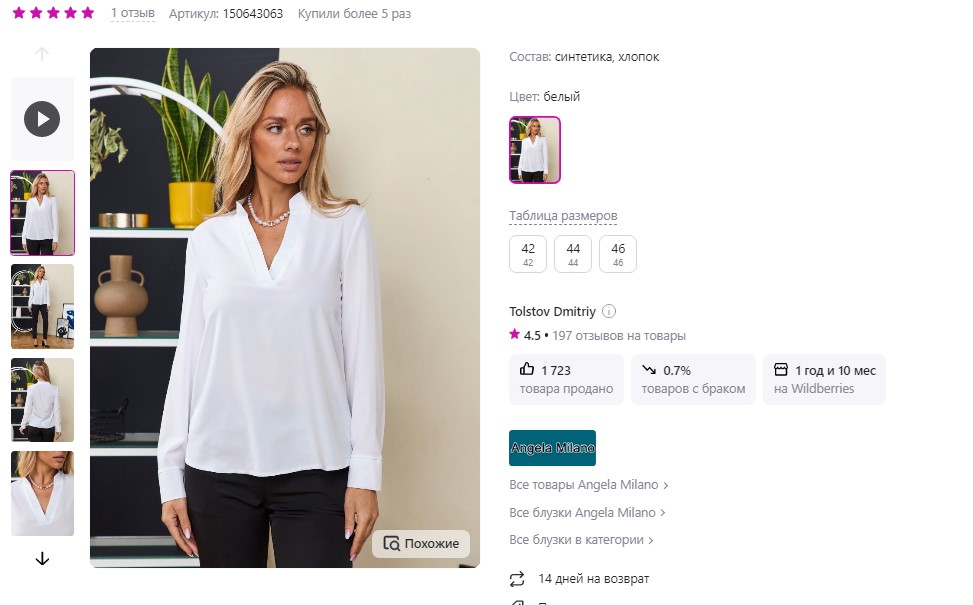
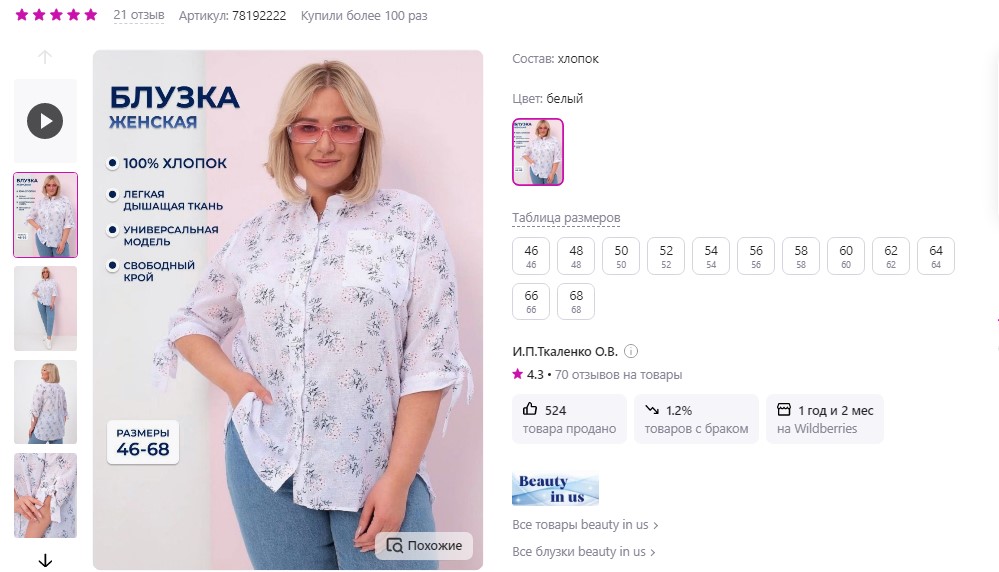
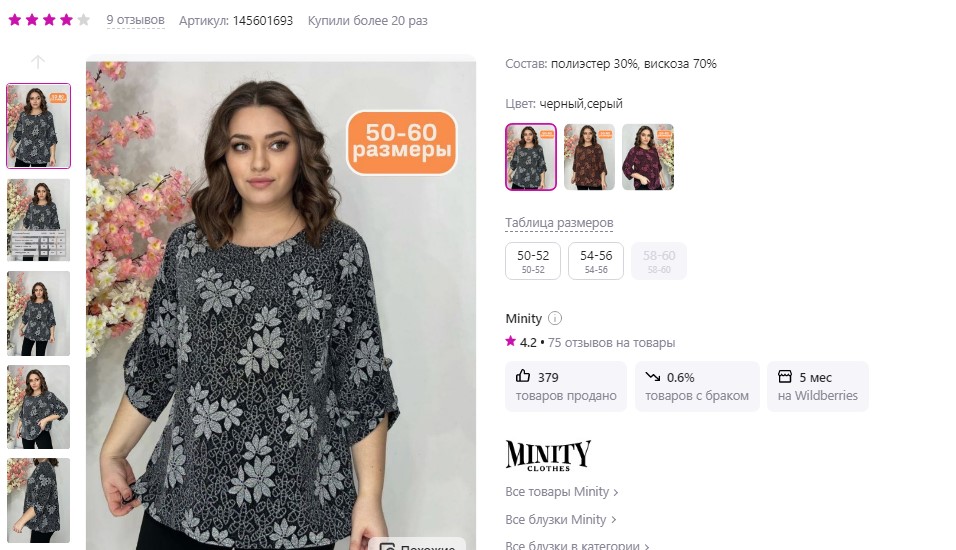
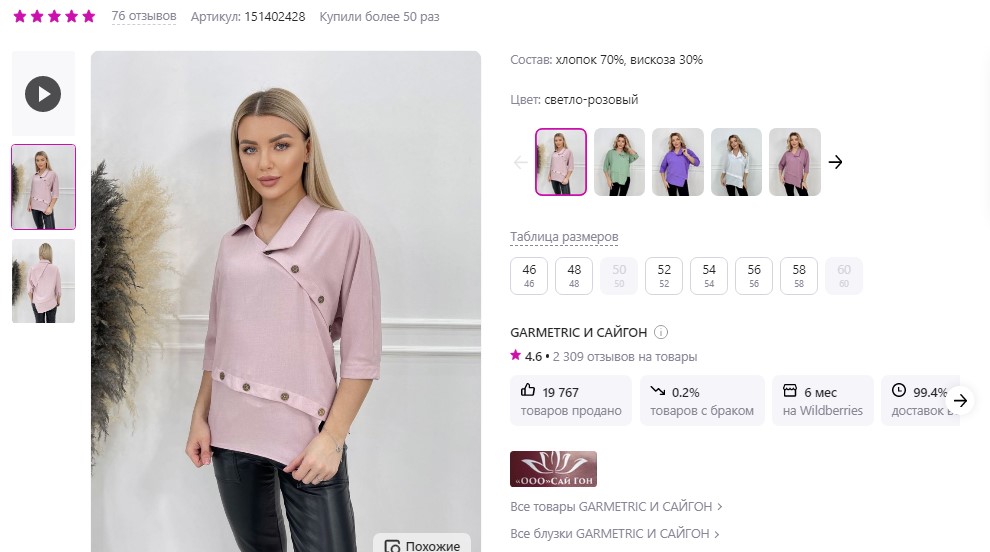
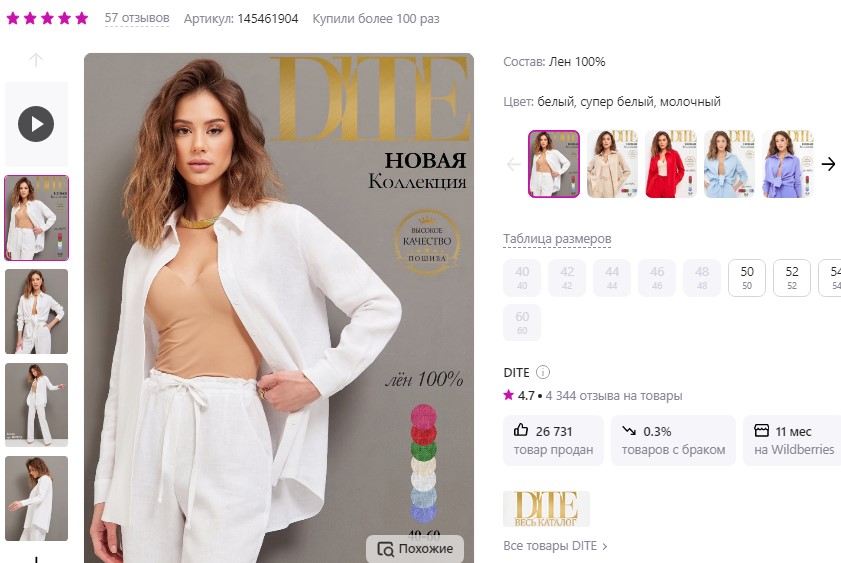
Сравним три карточки товара. В первом примере ниже мы видим фото девушки, но что именно продает эта карточка? Дубленку, джинсы или ботинки? А может быть, диван, на котором сидит модель?
На второй карточке сделан акцент на обувь, плюс добавлена информация про демисезон и натуральную кожу — здесь уже понятнее, продаются именно ботинки.
На третьей мы видим рюкзак с какими-то металлическими предметами, но благодаря инфографике понимаем, что это набор посуды для пикника.
Название товара — важный элемент инфографики на WB
Если на фотографии кроме самого товара есть другие предметы, вводящие покупателя в заблуждение, либо изображение не совсем четкое или мелкое, на главном фото лучше указать название товара.
Какую инфографику нельзя размещать в карточке товара?
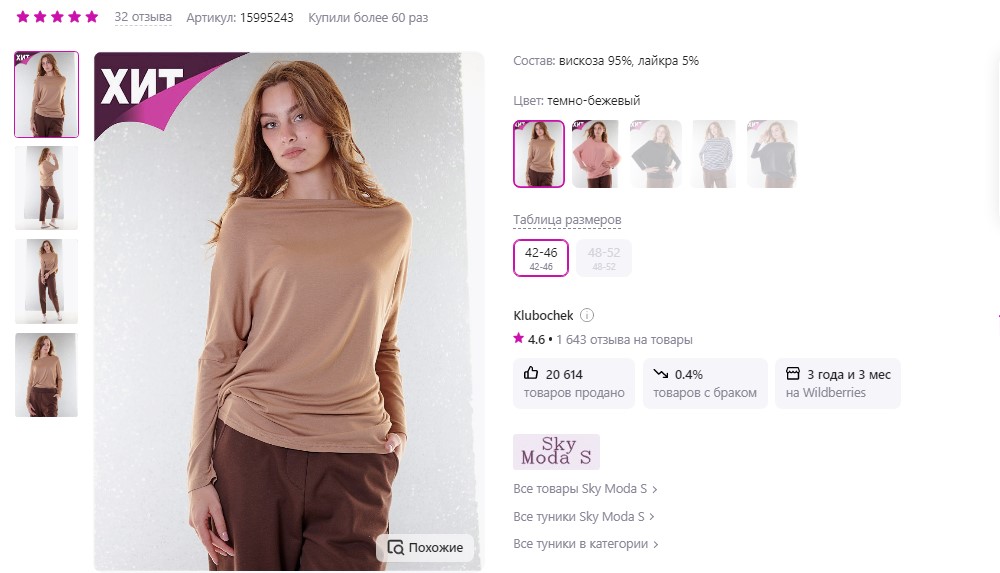
На Вайлдберриз запрещено использовать триггеры типа:
- «Хит сезона», «лучший из всех», «лидер продаж», «топ», «№ 1», «товар года» — всё, что может трактоваться как оценочное суждение, не подтвержденное никакими фактами и статистикой.
- «Продано 1000 штук», «купили более 5000 раз» — любое указание на количество проданного товара.
- «Лидер продаж на Wildberries» — название самого маркетплейса не должно фигурировать в карточках.
- «А-ля Nike» — нельзя использовать названия, бренды, графические элементы, являющиеся объектом авторского права, если у вас нет разрешения правообладателя.
- «ШОК-цена», «Супер-скидка»: нельзя указывать цену, размер скидки и выделять это графически на изображениях товара. Всё это отражается в других блоках.
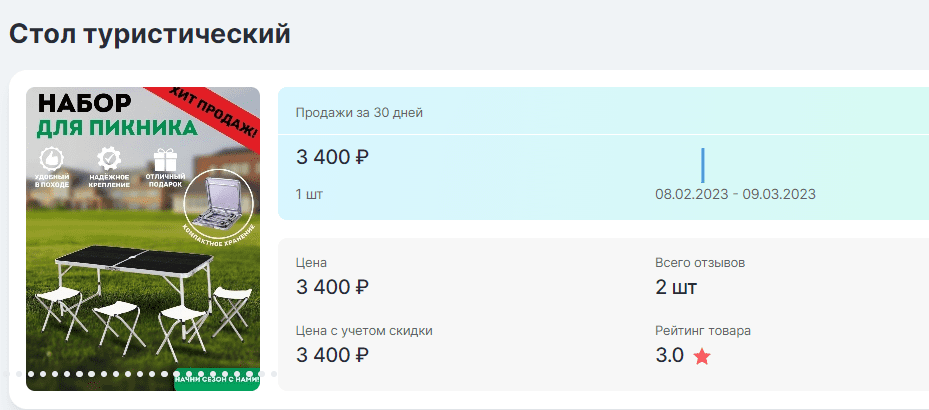
Несмотря на запреты, карточки с подобной инфографикой всё еще встречаются на WB. Почему? Как правило, это товары, которые давно продаются на маркетплейсе. Карточки прошли модерацию до введения ограничений, успели накопить большое количество продаж и отзывов. Если товары продолжают хорошо продаваться, WB просто не выгодно их блокировать.
Некоторые продавцы продолжают использовать подобные надписи-триггеры на свой страх и риск, в надежде, что ВБ просто не заметит этих нарушений. На самом деле, такие избитые фразы уже мало кого привлекают или подталкивают к покупке.
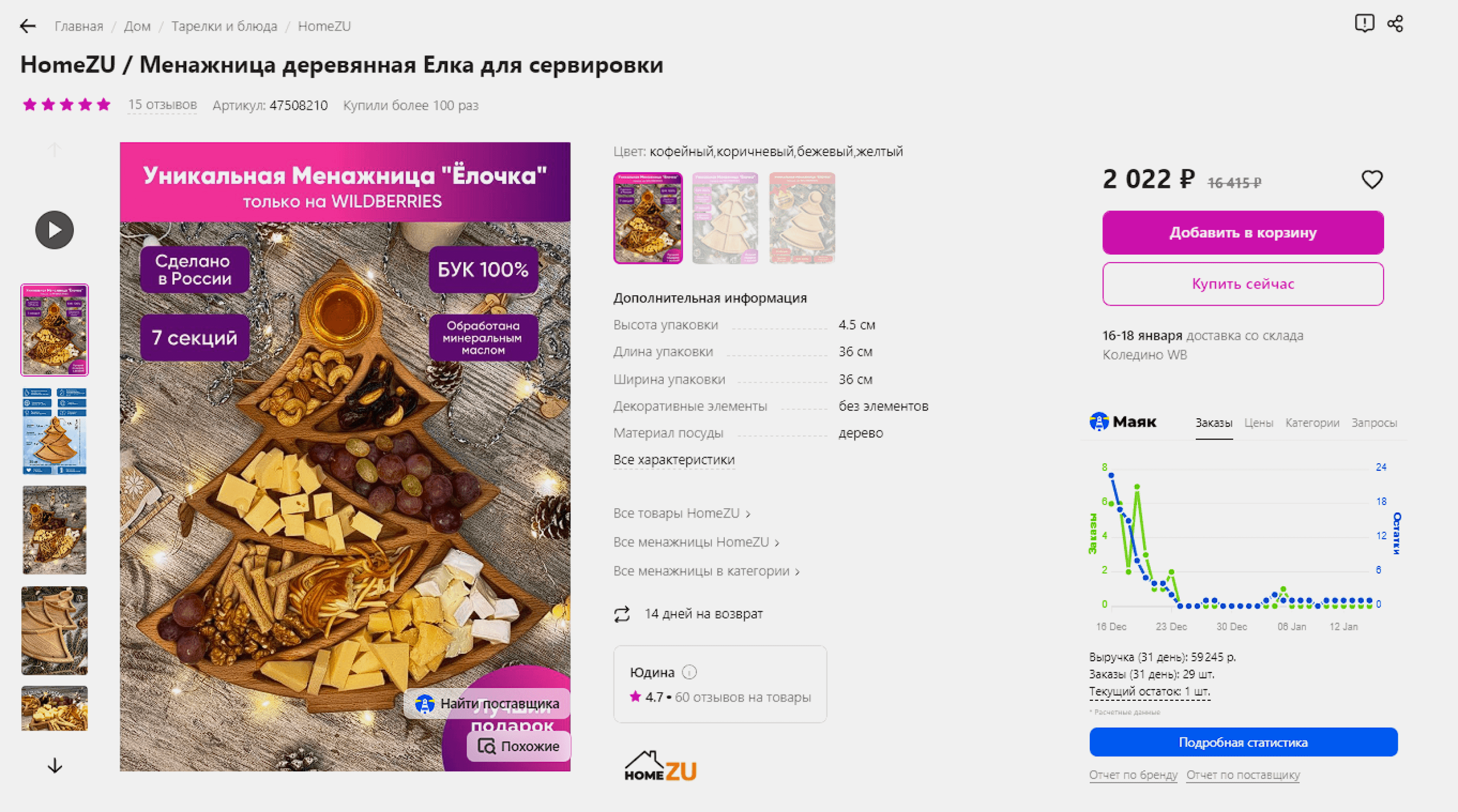
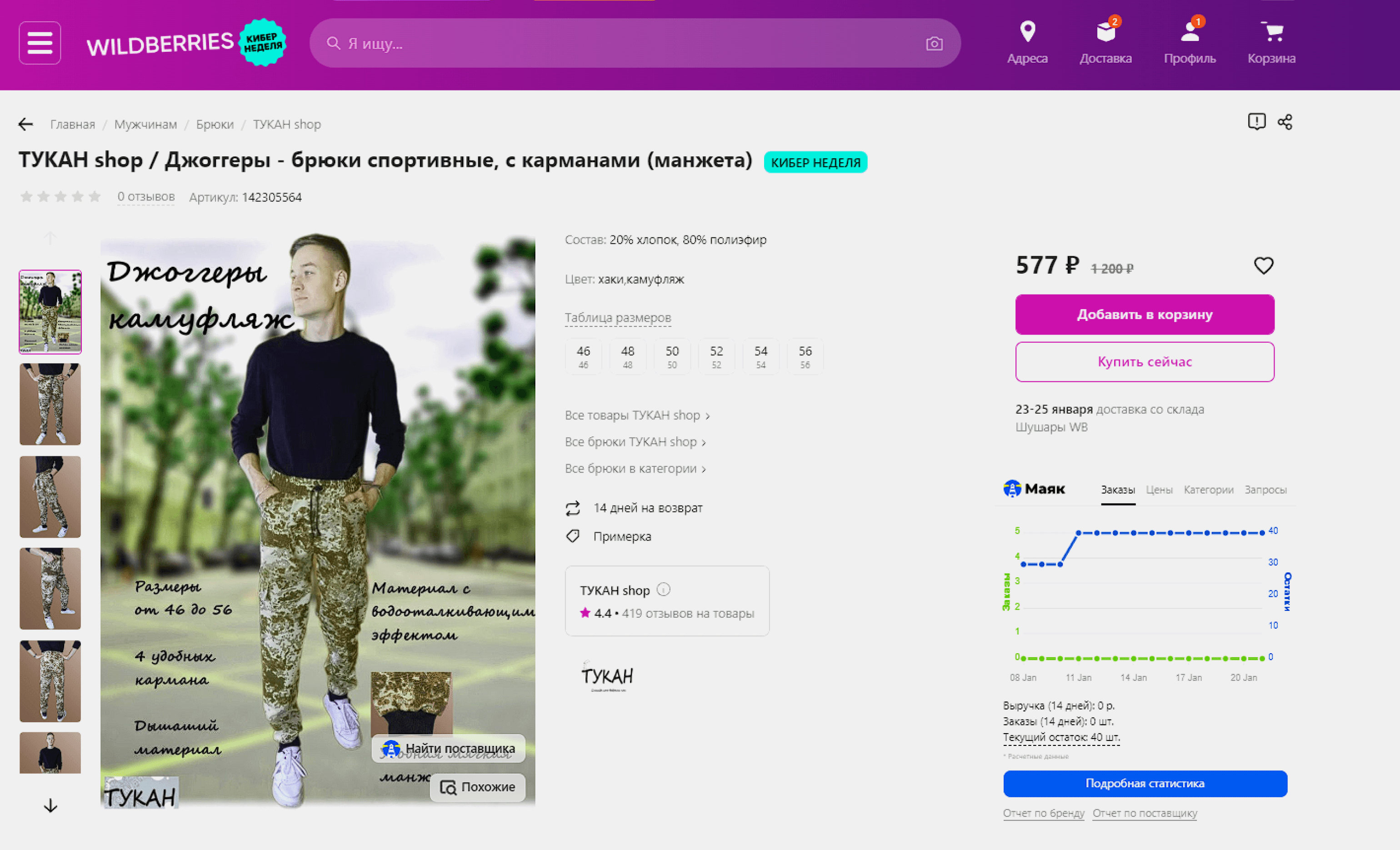
Карточки с подобным дизайном производят впечатление навязчивого продавца в магазине и вызывают скорее негативную реакцию у покупателей. Кроме того, довольно нелепо выглядит утверждение «Хит продаж», если товар купили один раз за предыдущий месяц, а в карточке всего два отзыва.
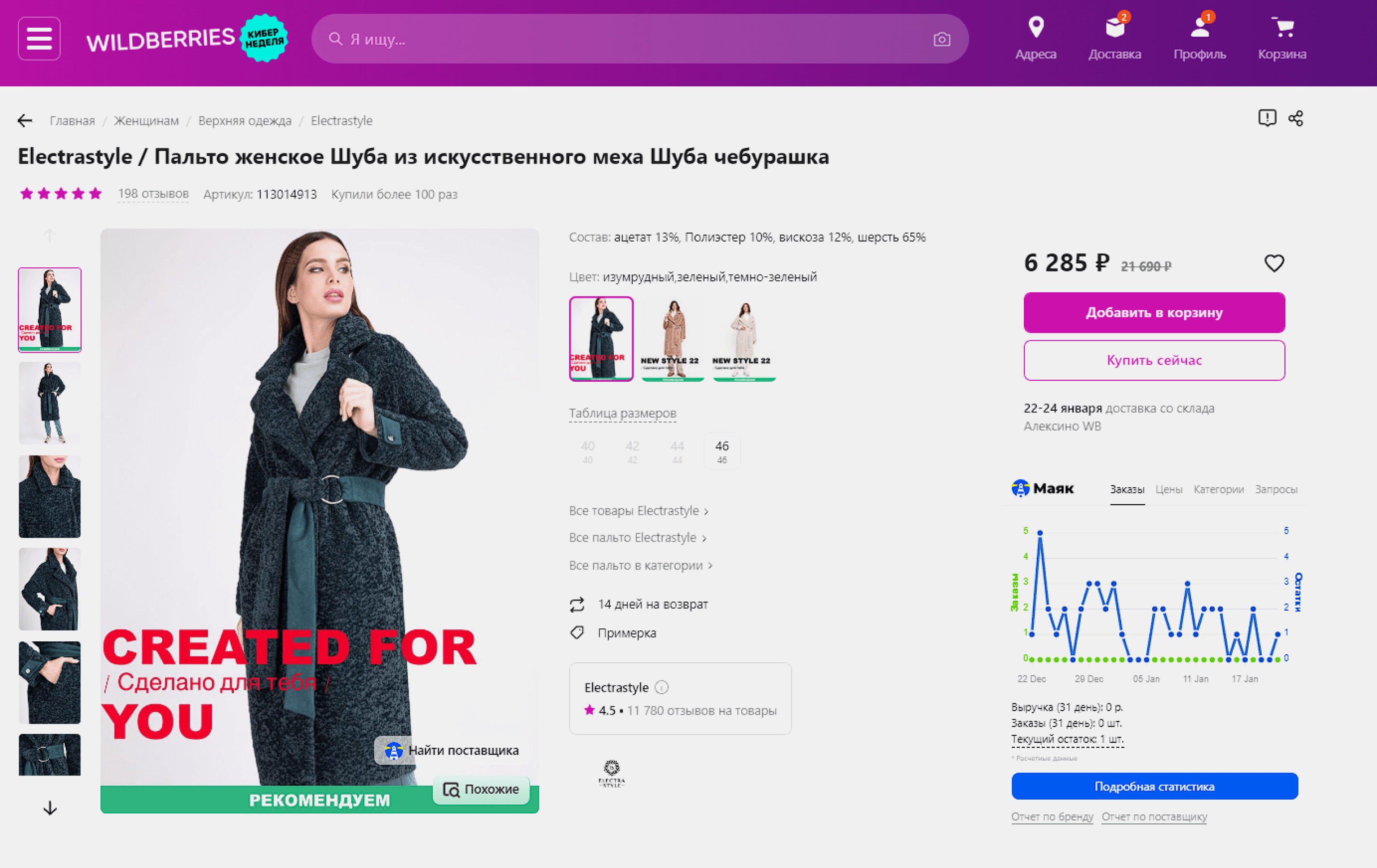
Скрин из сервиса аналитики LikeStats
Сервисы для создания инфографики
Если у вас есть качественные фото товара, то разработать дизайн карточки и инфографику можно самостоятельно с помощью графических редакторов и специальных онлайн-сервисов. Начинающему «дизайнеру» будет легче работать с исходниками, где товар представлен с разных ракурсов на чистом белом фоне без теней. На таких фото достаточно свободного места для элементов инфографики, а цвета шрифтов не нужно подбирать под фон. Так как вырезать изображение намного проще, если фото сделано на нейтральном и однотонном фоне, объект можно поместить на любую подложку.
Какие программы можно использовать для разработки дизайна карточек товаров на маркетплейсах? Для тех селлеров, кто никогда не сталкивался с подобной задачей, рекомендуем простые сервисы и специальные приложения, где за несколько кликов можно создать вполне достойный визуальный контент.
Конструкторы с готовыми шаблонами карточек
WBcard — онлайн-конструктор для разработки макетов карточек товаров. В бесплатной версии доступны базовый набор иконок и шрифтов, а также небольшое количество готовых шаблонов. Платная версия представлена более расширенными возможностями. За 450 рублей в месяц вы получаете постоянно пополняемую коллекцию шрифтов, фонов, шаблоны, плюс можете удалять фон с фото любое количество раз.
Wondercard — бесплатно доступен всего один базовый шаблон и редактор карточек с нуля. Можно купить подписку на год (750 рублей в месяц), либо получить полный доступ к функционалу за 1450 рублей сроком на 1 месяц. В этом случае вы получаете куда больше возможностей для «творчества»: большой набор готовых шаблонов в разном стиле, возможность редактировать любые элементы. Доступна целая коллекция значков, в них можно менять цвета, тексты и изображения.
InfoGraffer — платный конструктор с готовыми шаблонами под разные категории товаров. Загружаете фото, выбираете понравившийся дизайн карточки из коллекции, а сервис подгружает все графические элементы, которые можно перемещать и редактировать. Получившийся шаблон можно сохранить и применить к другим фото. Готовые карточки можно загрузить на WB по API. Стоимость подписки — 1400 рублей в месяц.
Если же вы «дружите» с фотошопом, то можете взять на вооружение сервисы посложнее.

Графические редакторы
Canva — популярный сервис для дизайнеров, в котором можно создавать рекламные креативы, картинки для соцсетей и карточки товаров. В данный момент платформа не работает в нашей стране, но доступна через VPN.
Supa — отечественный аналог предыдущего сервиса. Здесь можно разрабатывать любой дизайн: от рекламной брошюры до макета сайта. Есть отдельный блок инструментов для маркетплейсов. В бесплатной версии доступны готовые шаблоны и библиотека иконок.

Figma — пожалуй, самый популярный онлайн-сервис для дизайнеров. Предоставляет практически неограниченные возможности для разработки уникального, нешаблонного дизайна карточки товара. Если работали до этого в Adobe Photoshop, разобраться в функционале не составит труда, к тому же, в интернете достаточно много видео уроков по созданию инфографики с помощью Figma.
Оригинальный продающий дизайн, выполненный с учетом всех требований площадки, выгодно подчеркнет достоинства вашего продукта и поможет обойти конкурентов в борьбе за внимание покупателей. Поэтому эту работу всё-таки стоит поручить профессионалам.
Примеры продающей инфографики для Вайлдберриз
Дизайн и инфографика карточек товаров для маркетплейсов, выполненная специалистами LikeStats.
Требования Вайлдберриз к параметрам изображения
Какой бы ресурс вы не выбрали для самостоятельного создания инфографики карточек товаров, не забывайте о технических требованиях маркетплейса к изображениям:
- Формат изображения JPG или PNG.
- Фотографии должны иметь вертикальную ориентацию с соотношением сторон 3:4. Разрешение не менее 900*1200 px.
- Максимальный размер одной из сторон не должен превышать 8000 пикселей.
- Разрешение изображения от 72 px/inch.
- Фотографии должны быть в стандартном профиле sRGB IEC 61966-2.1
Инфографика в карточках товаров на Wildberries — не просто красивые значки и надписи. Это основной способ представить покупателю все преимущества вашего предложения и выделиться на фоне конкурентов.
Вы можете самостоятельно сделать инфографику с помощью приложений и сервисов, или делегировать задачу профессиональному дизайнеру.
В любом случае, соблюдайте меру при разработке макета: не увлекайтесь шаблонами, шрифтами и иконками, превращая каждый слайд в лоскутное одеяло. Помните, хорошая инфографика дополняет, а не заменяет фото вашего товара.
Понравилась статья? Поделись с друзьями!
Заходя на маркетплейсы, многие клиенты обращают внимание на карточки товаров с фотографиями, техническими характеристиками, логотипом компании или с дополнительной информацией о товаре. Такие карточки для Озон и Вайлдберриз можно сделать с помощью сервисов для инфографики.
Что такое инфографика на маркетплейсах
Сервисы для создания инфографики
10 правил хорошей карточки
Как сделать карточку самостоятельно: пошаговая инструкция
Стоимость работы графического дизайнера
Качественный визуал нравится покупателям, поскольку они из одного изображения могут получить полное представление о продукте, не вчитываясь в описание. Товары с инфографикой являются отличной мотивацией для клиента, они помогают ему сделать выбор, а продавцам – увеличить продажи. Такие карточки работают на продвижении бренда или продукта и помогают поддерживать индивидуальный стиль компании.
Что такое инфографика на маркетплейсах
Инфографика на маркетплейсах представляет собой графическое изображение, которое содержит информацию о товаре или услуге, а также может включать в себя текст, изображения, диаграммы, графики, иконки, схемы, таблицы и т.д. Главная цель таких карточек – быстро и наглядно представить клиенту все основные характеристики продукта, помочь ему быстрее принять решение о покупке, выделить её среди других товаров, конкурирующих на площадке.
Что показывать на инфографике:
- преимущества продукта;
- эффект от использования;
- способы применения;
- состав;
- технические характеристики;
- выгоду покупателя;
- важные детали.
Инфографика для Озон и Вайлдберриз может использоваться как на страницах категорий товаров, так и на страницах товаров, в различных тематических разделах, в рекламных объявлениях и т.д.
Виды инфографики
Фотография
Фотография товара на маркетплейсах должна быть качественной, четкой и яркой, без бликов и световых перепадов. Её задача представлять товар в лучшем свете и передавать его основные характеристики. Обратите внимание, что технические требования на разных маркетплейсах разные, поэтому инфографика для Озон и Вайлдберриз может отличаться.
Информация о товаре на фото должна быть максимально полной и содержать все необходимые детали. Если изображён текстиль, то на нем можно показать размер, материал, цвет и другие особенности товара, которые могут быть важны для покупателя.
Плюсы размещения качественных фотографий на маркетплейсах:
- Привлекают внимание пользователей.
- Передают основные характеристики товара.
- Увеличивают лимит доверия к продавцу и к продукции.
- Дают возможность быстрее принять решение о покупке.
Есть ли минусы? Фотографии могут отрицательно повлиять на репутацию аккаунта, если:
- фотография не соответствует реальному виду товара;
- на ней недостаточно детальной информации о товаре;
- изображение плохого качества.
Качественная фотография товара с инфографикой на маркетплейсах является одним из важнейших факторов, влияющих на продажи.
Видео
Видео для маркетплейсов должно быть информативным, привлекательным и понятным для потенциальных покупателей. В него следует включить краткое описание продукта или услуги, показать товар в действии и дать возможность клиенту ознакомиться с преимуществами и особенностями.
Плюсы:
- Привлекает внимание потенциальных покупателей и увеличивает вероятность продажи товара или услуги.
- Позволяет продемонстрировать особенности и преимущества продукта или услуги.
- Может убедительно рассказать о бренде и установить связь с аудиторией.
- Увеличивает доверие к маркетплейсу.
Минусы:
- Требуется определенный бюджет на производство видео.
- Не каждый продукт или услуга одинаково хорошо подходят для видео-презентации.
- В ряде случаев требуется креативный и профессиональный подход к созданию качественного видео.
Использование видео для маркетплейсов является эффективным инструментом для увеличения продаж и установления связи с аудиторией, но требует определенных затрат и профессионального подхода.
Обратите внимание, что фотография или ролик должны соответствовать целям маркетинговой кампании и привлекать целевую аудиторию. Также следует изучить правила использования изображений, чтобы не нарушать авторские права.
Сервисы для создания инфографики
Предлагаем несколько сервисов, которые помогут вам сделать отличную инфографику для Вайлдберриз и Озон. Некоторые опции в них могут быть платными, однако и базовых бывает достаточно для создания хороших картинок.
WBCard – это онлайн-сервис для создания профессиональной инфографики. Его интерфейс интуитивно понятен даже для новичков. В сервисе доступно множество шаблонов, графических элементов, иконок, шрифтов и других средств для создания инфографики. Вы можете загружать свои изображения, добавлять данные, настраивать цвета и параметры графиков и диаграмм в соответствии со своими предпочтениями. WBCard позволяет экспортировать результат в различные форматы, включая PNG, JPG, SVG и PDF.
Wondercard – еще один надежный онлайн-сервис для создания красивых и информативных картинок. Он предлагает множество инструментов для создания инфографики: шаблоны, графики, диаграммы, статистику и многое другое. Интерфейс Wondercard прост и интуитивно понятен, что позволяет быстро создавать качественный визуал без необходимости изучения многословных руководств. Картинки можно экспортировать в форматах PNG, JPG, и PDF.
Canva – популярный онлайн-сервис для создания графических дизайнов. Обратите внимание, что в настоящий момент сайт не работает для пользователей из России. Зайти на него можно через VPN или через аналогичное расширение в браузере. Программа предлагает множество готовых шаблонов, дизайн-элементов, шрифтов и изображений, которые можно использовать для создания своих графических макетов. Чтобы начать работу на Canva, необходимо зарегистрироваться на сайте, выбрать шаблон инфографики для Озон или Вайлдберриз и начать его проектирование. Существует бесплатная и платная версии Canva.
Piktochart – еще один популярный онлайн-сервис для создания инфографики. Программа предоставляет более 600 шаблонов, которые можно изменить, добавив свой контент, изображения и цвета. Пользователи могут также загружать свои фотографии в систему, чтобы использовать их в инфографике. Как и Canva, Piktochart имеет бесплатную и платную версии.
Infogram – сервис, который позволяет создавать интерактивные и статические картинки. Система предоставляет пользователю большое количество различных графических элементов, таблиц, графиков и карт, которые можно использовать для создания инфографики. Infogram также имеет платную и бесплатную версии.
PowerPoint – это стандартное программное обеспечение для создания презентаций, которое входит в стандартный пакет Майкрософт. Его также можно использовать для создания инфографики. В данный момент Майкрософт приостановила продажи для жителей России и Беларуси, скачать программу можно с неофициального сайта. Софт имеет встроенные инструменты, включая диаграммы и графики. Вы можете настроить цветовую схему и макет, добавить текст, фотографии и даже видео. Экспортировать инфографику можно в форматах, которые поддерживает PowerPoint, таких как PPTX, PDF, и JPG.
Для того чтобы пользоваться любым из перечисленных сервисов, вам нужно зарегистрироваться на сайте и выбрать соответствующий шаблон инфографики или начать новый проект. Затем вы можете добавить свой контент, изображения, таблицы, графики и другие элементы, чтобы сделать карточки товара уникальными и привлекательными.
10 правил хорошей карточки
Ниже вы увидите 10 правил хорошей карточки с наглядными примерами.
- Понятная структура блока. На карточке есть заголовок, описание модели, параметры.
- Приятный фон. В некоторых случаях выигрышно смотрится контрастный фон и тени.
- Размер и толщина шрифта. Правильно подобранный шрифт позволяет получить информацию о модели почти мгновенно.
- Все карточки выполнены в едином стиле.
- Немного контента. Блоки с текстом не должны быть перегружены.
- Блоки инфографики должны выделяться на общем фоне.
- На фото должно оставаться свободное место.
- Цветовая палитра на фотографии. На первой картинке разместите оттенки, которые есть для данной модели.
- Награды и отличия от конкурентов можно размещать на карточках.
- Если ваш товар бьёт рекорды продаж, не забудьте упомянуть об этом в карточке, но слово «хит» Вайлдберриз не рекомендует использовать слишком часто.
Как сделать карточку самостоятельно: пошаговая инструкция
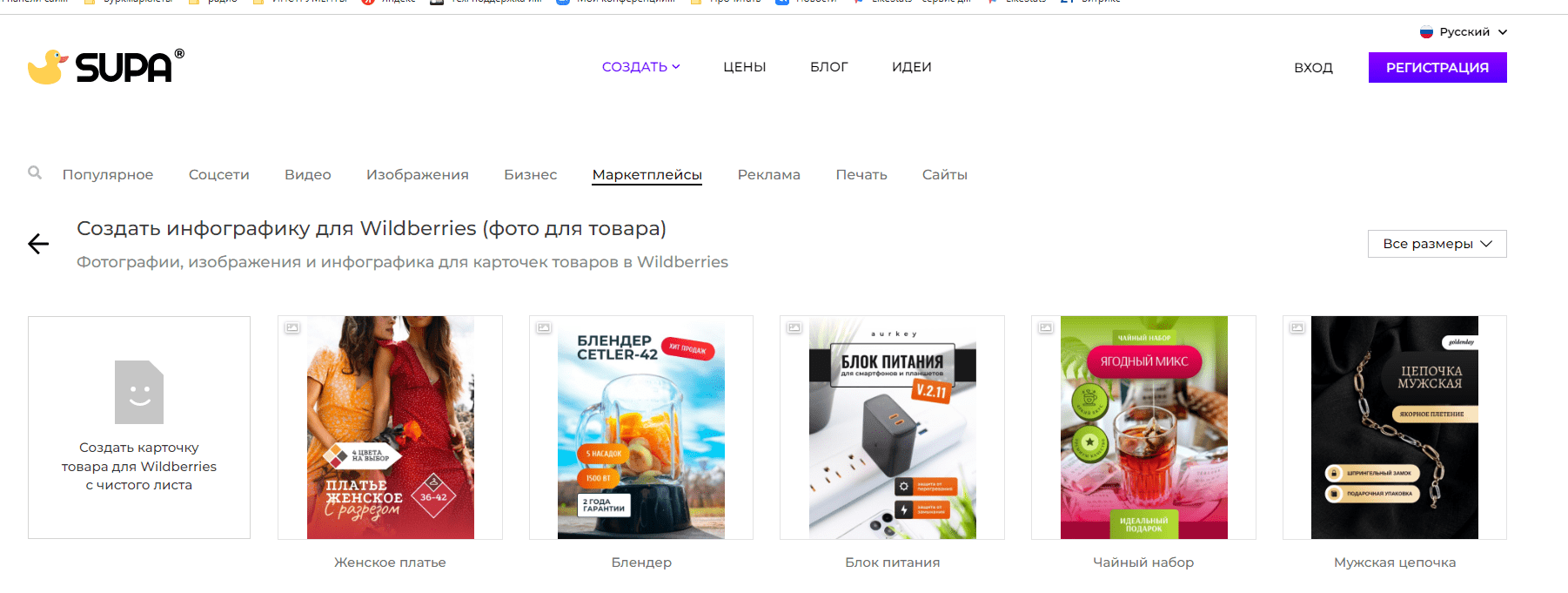
Сделать отличную карточку товара можно в сервисе Сапа. Следуйте инструкции:
- Зарегистрируйтесь и авторизуйтесь на сайте.
- Найдите опцию «Создать креатив» и нажмите на неё.
- Выберите опцию «Создать контент для маркетплейсов», отметьте, что вам нужна инфографика для Вайлдберриз или Озон.
- У Supa вы можете взять готовые шаблоны для инфографики или сделать свои.
- Выберите и нажмите на один из них.
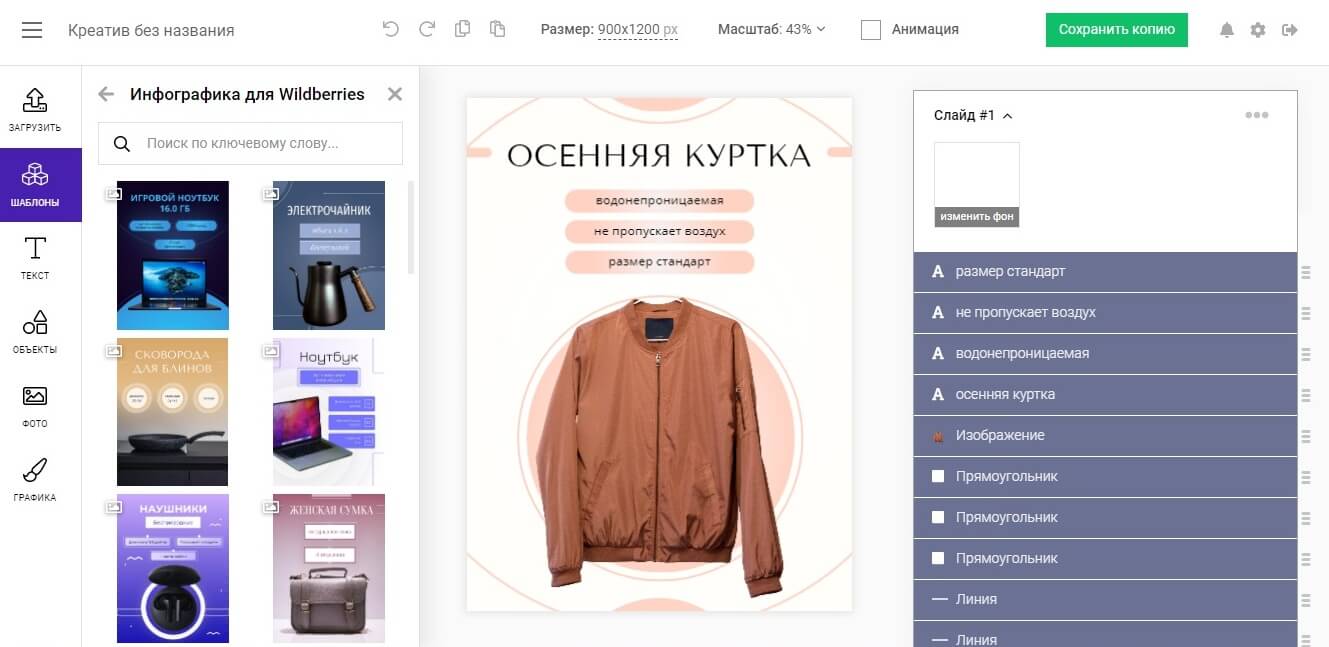
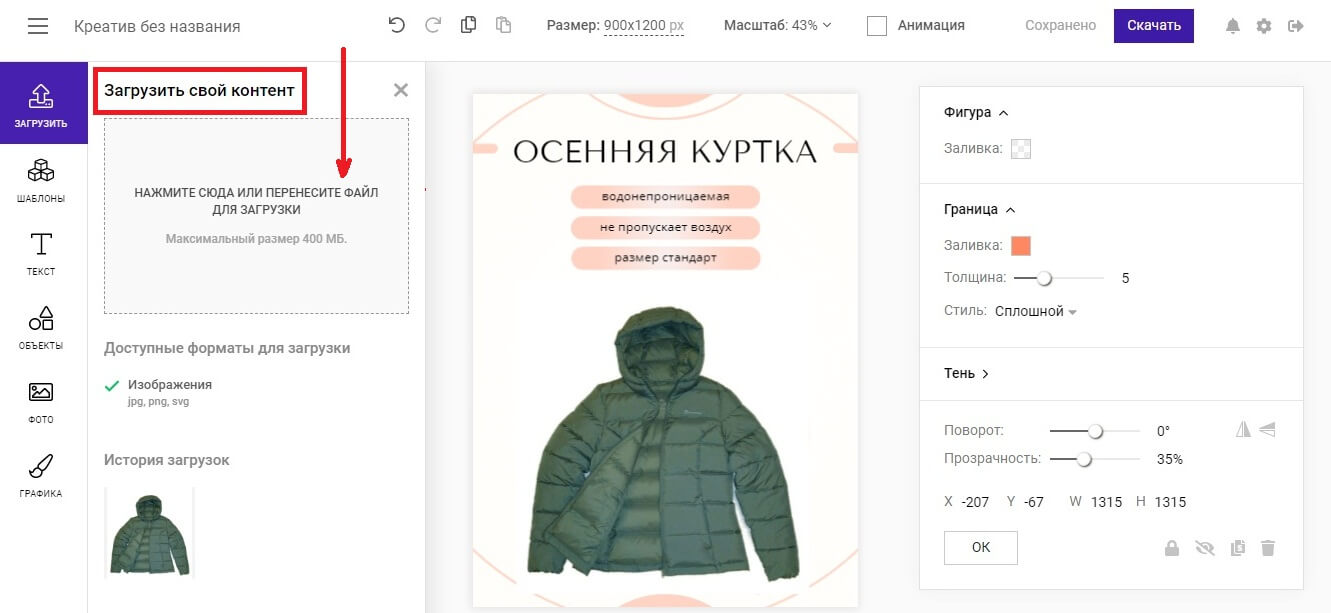
- Загрузите фотографию товара. Убрать фон с неё можно в бесплатных фоторедакторах или в платной версии Сапы.
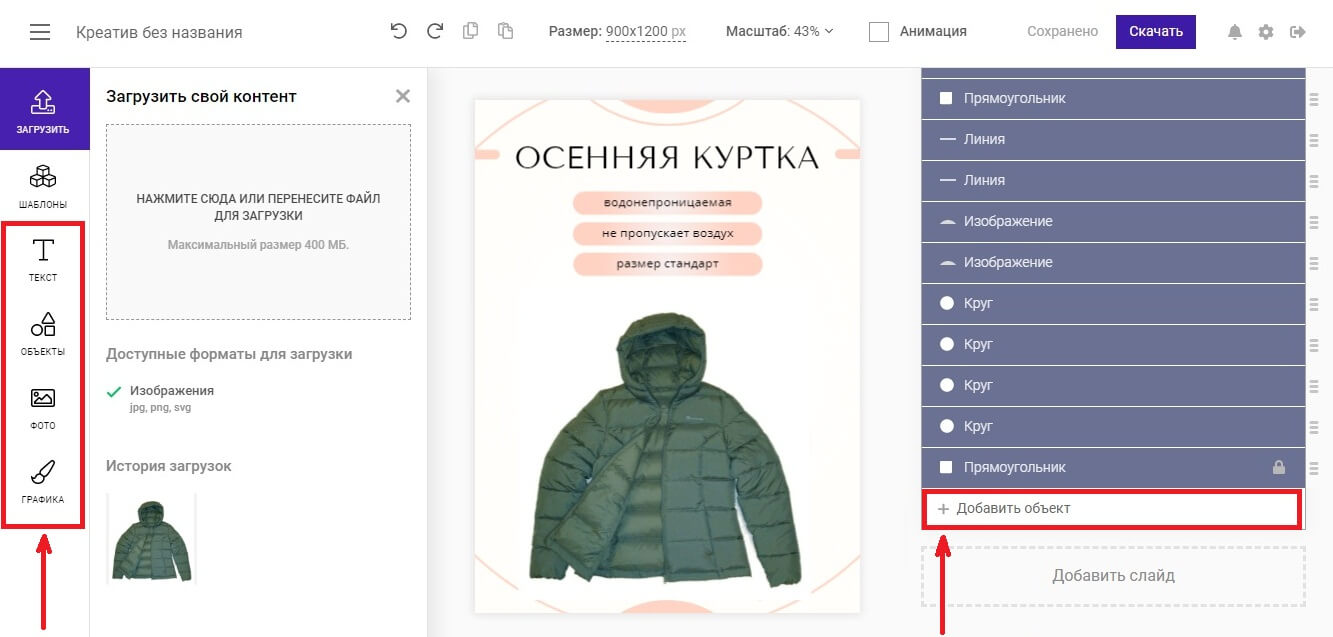
- Шаблон даёт возможность добавлять и удалять элементы и текст. Вы можете здесь изменить внешний вид инфографики. Добавить блок или текст можно с помощью меню в левой части экрана или с помощью элементов справа.
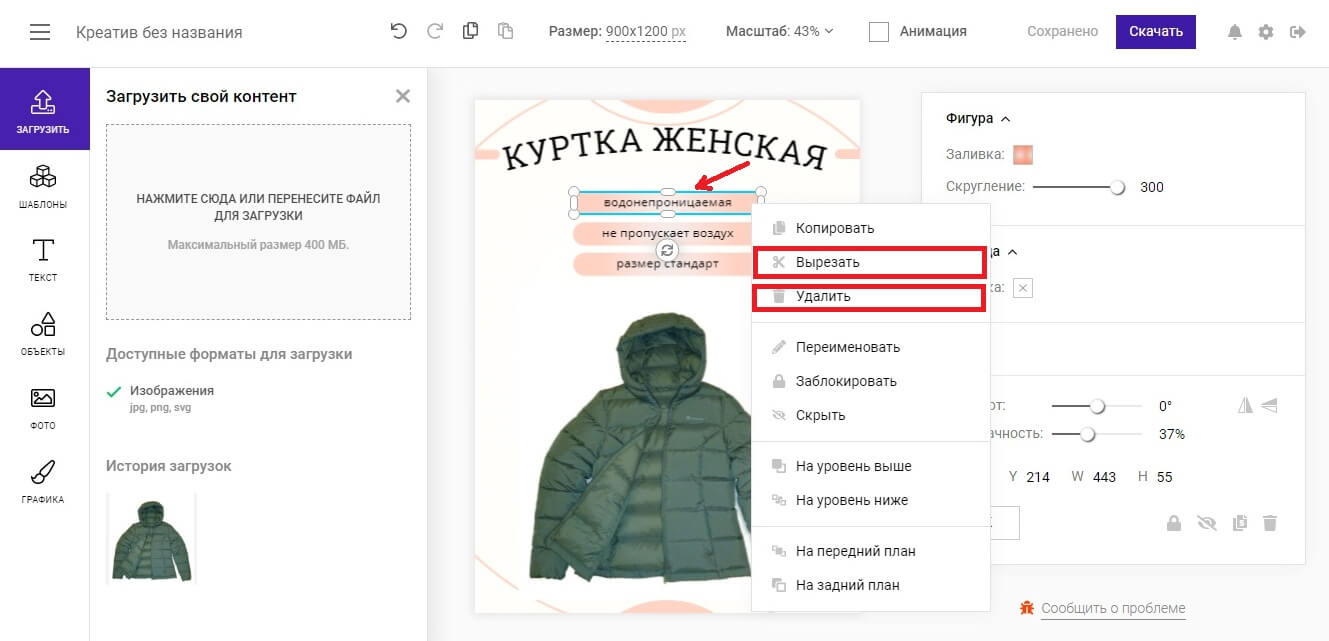
- Можно удалить блок с помощью опции «Вырезать» или «Удалить».
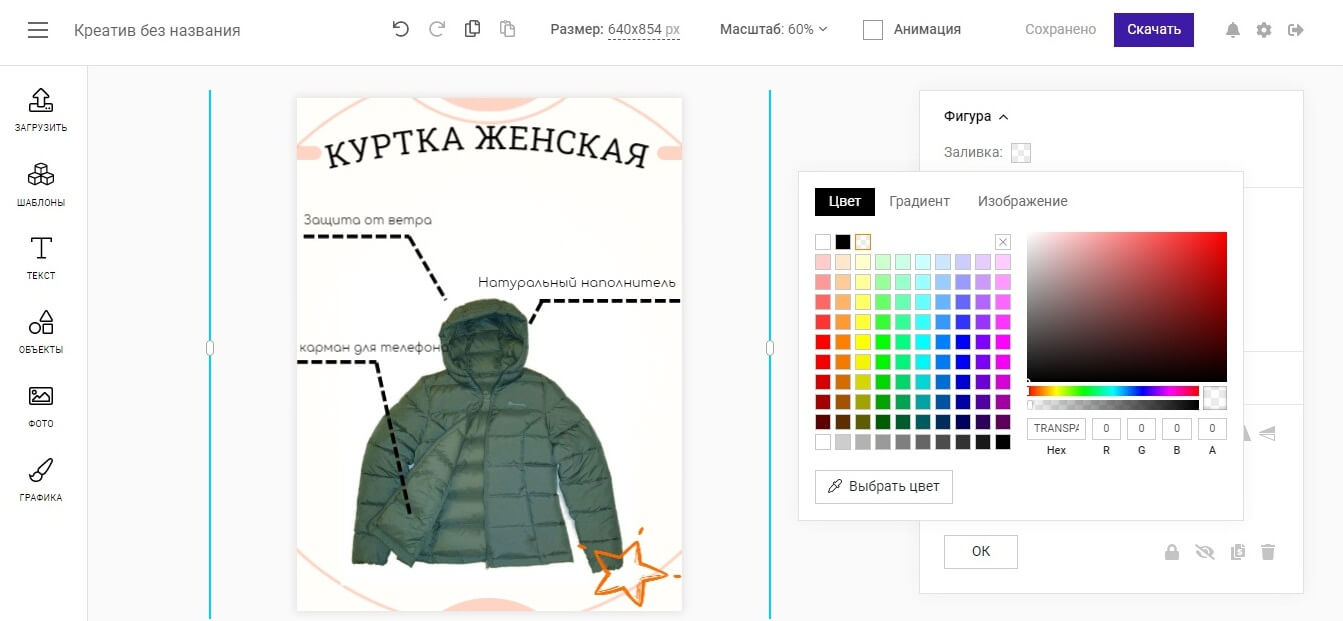
- Загрузите новый фон или выберите из предложенных.
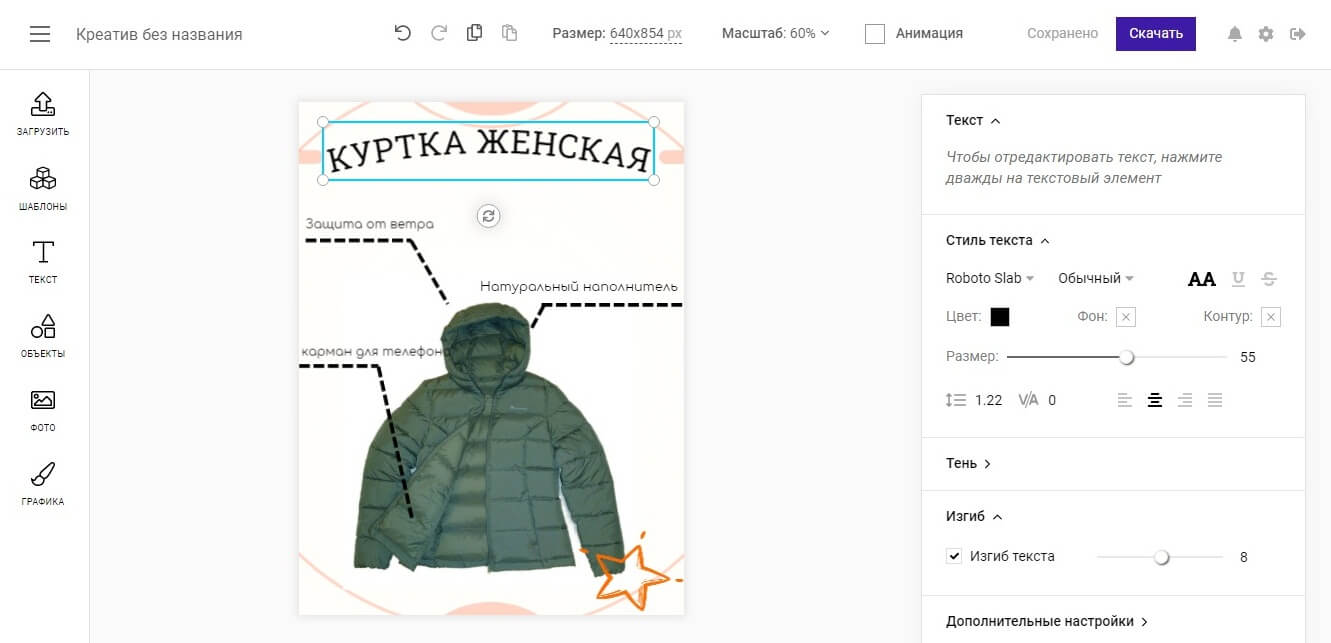
- Настройте текстовые блоки, шрифты, расположение текста.
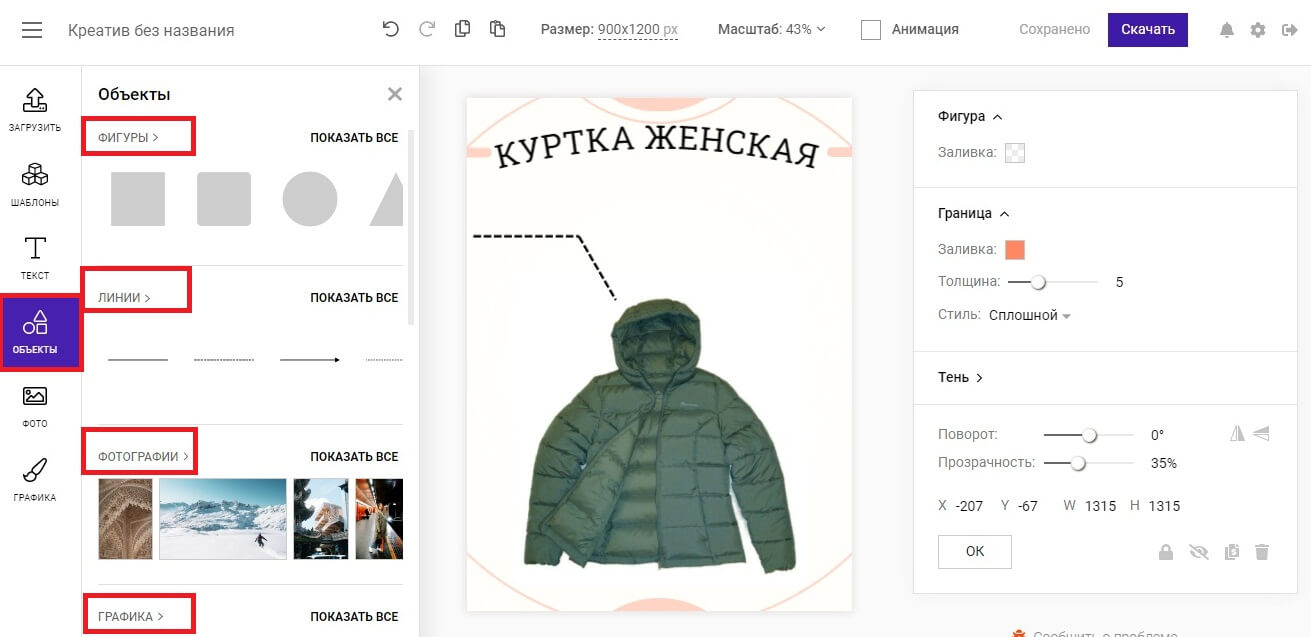
- Чтобы добавить графику, откройте «Объекты» в левом меню. Подберите нужные фигуры, линии, картинки, иконки.
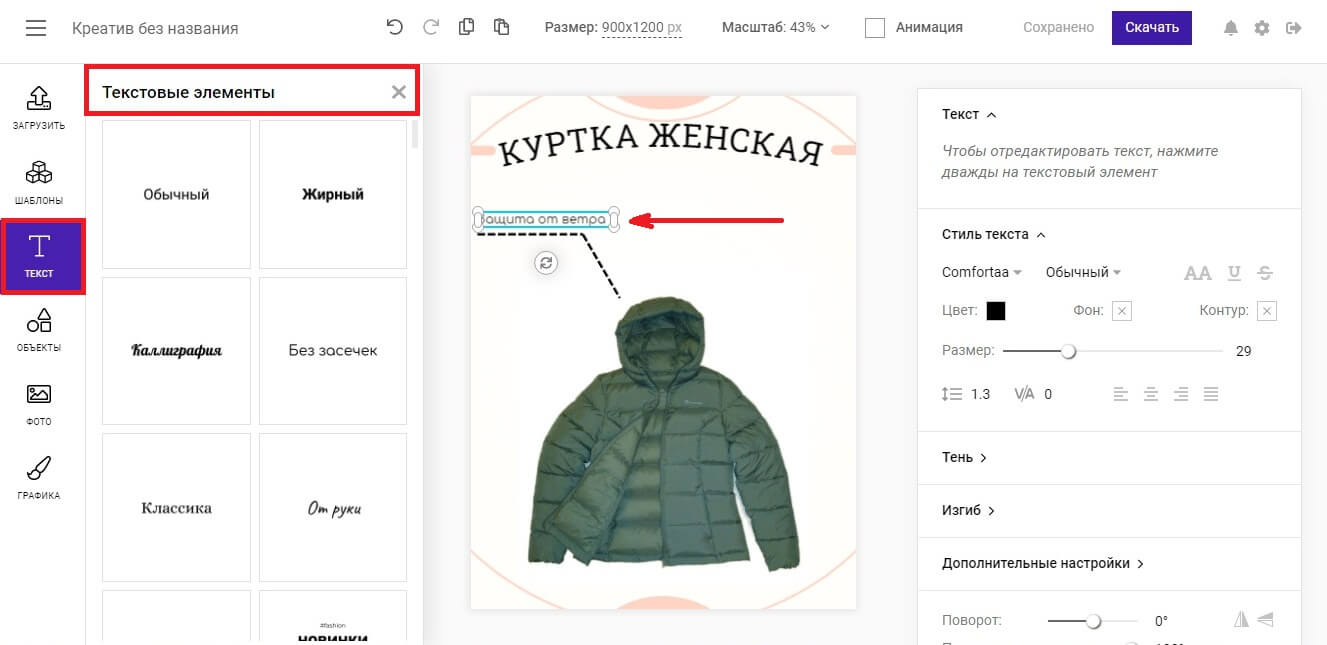
- В меню найдите «Текст» и подберите соответствующие записи, их можно перемещать и редактировать.
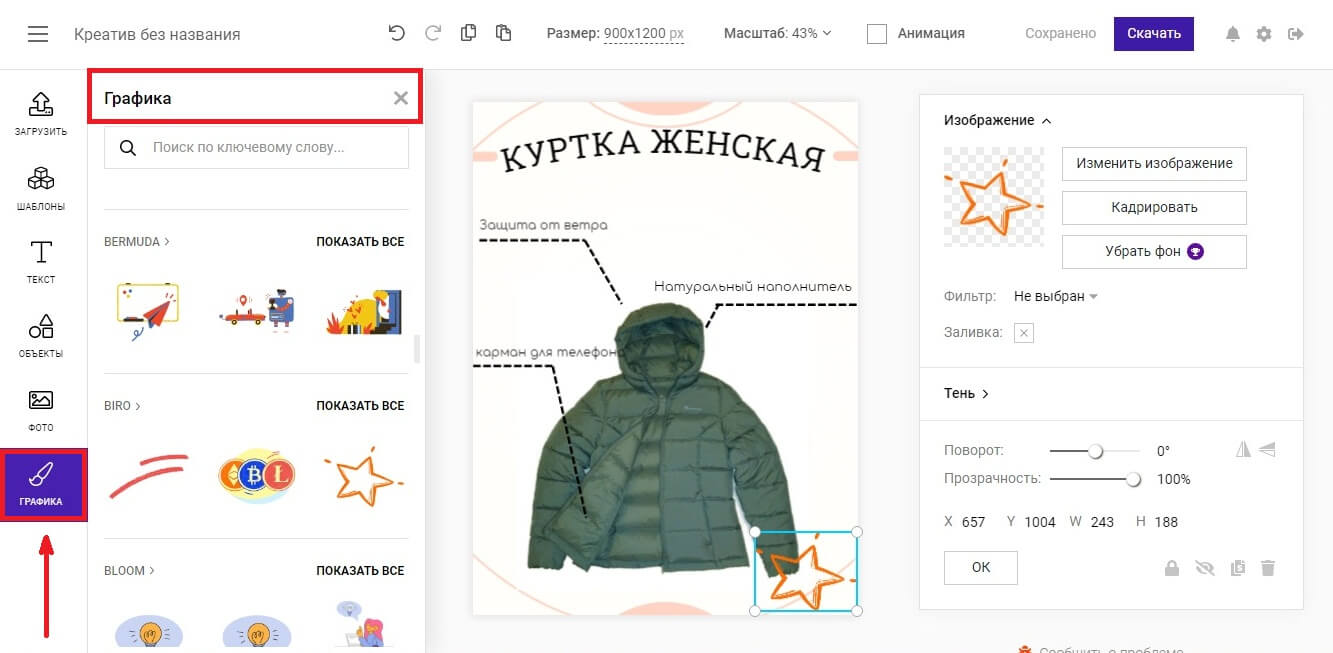
- Добавьте к шаблону готовые блоки, их можно найти в разделе «Графика» в левом меню.
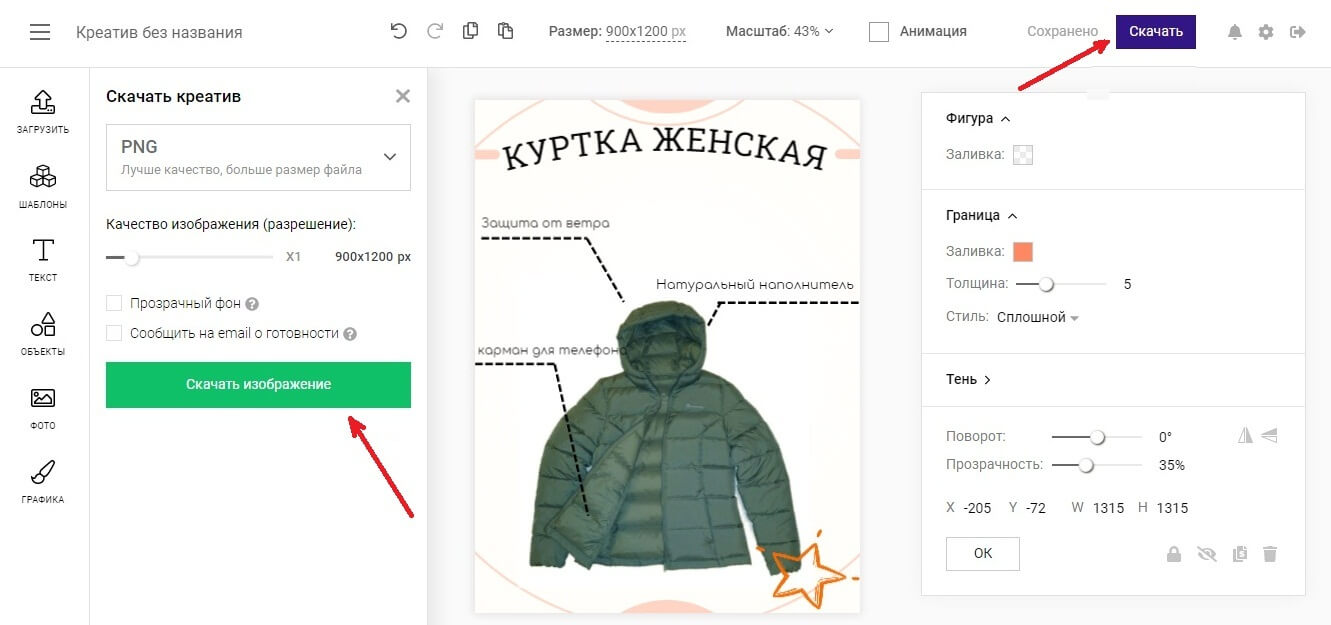
- Сохраните картинку, нажав на «Скачать» в правом верхнем углу экрана. Определитесь с форматом и разрешением инфографики, нажмите «Скачать изображение».
- Все картинки автоматически сохраняются в ЛК.
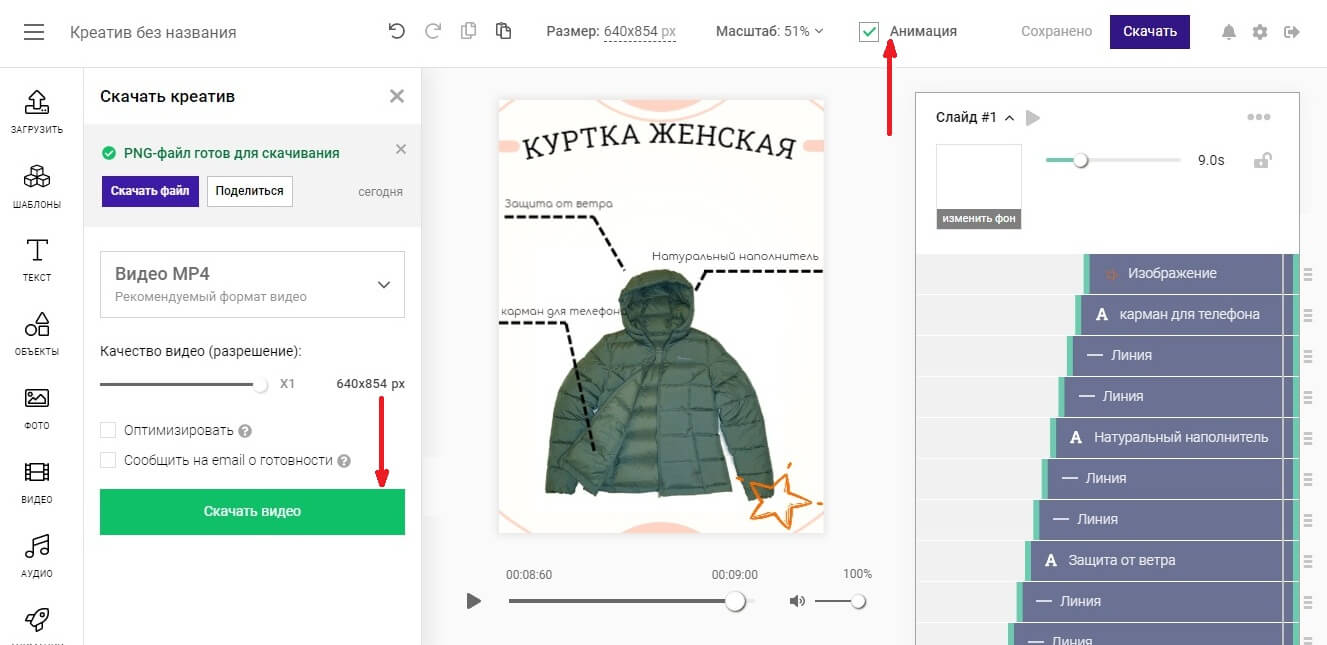
- Также в Сапе можно сделать анимированные картинки. Для этого нужно выбрать опцию «Анимация», определиться с форматом и качеством, а потом просто «Скачать видео».
С помощью качественной инфографики для Вайлдберриз и Озон вы быстрее привлечёте новых клиентов и выведете свой бизнес на новый уровень.
Стоимость работы графического дизайнера
Стоимость работ графического дизайнера может варьироваться в зависимости от его уровня опыта, сложности проекта, региона и других факторов. Как правило, она начинается от 1 500-2 000 рублей за час работы и может достигать нескольких десятков тысяч рублей за проект. Однако, стоит учитывать, что для определенных типов работ (например, логотипы, фирменный стиль, упаковка) цены могут быть выше, чтобы компенсировать временные затраты, необходимые для разработки креативного и эффективного дизайна.
Типичные ошибки
Начинающие продавцы часто делают ошибки, оформляя карточки продаж на маркетплейсах. Инфографика для Озон и Вайлдберриз должна быть не агрессивной, но легко воспринимающейся. Рассмотрим примеры наиболее распространённых ошибок.
- Обрезана голова у модели, а товар занимает практически всё место на фото.
- Не показаны ключевые качества товара.
- Карточка перегружена блоками.
- Блоки сливаются с фоном.
- Плохое качество фотографии.
FAQ
Что такое карточки на Озон и Вайлдберриз?
Карточки на Озон и Вайлдберриз – это краткая информация о товаре, которая демонстрируется на онлайн-площадке. Они содержат основные характеристики продукта, его название, фото, цену, наличие на складе, а также иные сведения, которые помогают пользователю принять решение о покупке.
Карточки с инфографикой на Озон и Вайлдберриз не только обеспечивают представление о товаре, но и помогают упростить поиск нужной вещи. Они являются ссылкой на страницу продукта, где можно найти более подробную информацию, описания, отзывы пользователей, а также цены на этот товар в других магазинах.
Какой размер карточки для Вайлдберриз?
На Вайлдберриз карточка товара имеет размер от 800х800 пикселей до 1200х1200 пикселей, рекомендуемый размер 900х1200 пикселей. При этом важно учитывать максимальный размер загружаемой фотографии, который не должен превышать 15 Мб. Разрешение изображения — от 72 px/inch. Допустимые форматы — JPG или PNG.
Какой размер карточки для Озона?
Озон поддерживает два типа карточек: стандартные (310×450 пикселей) и широкие (742×300 пикселей). Карточка должна быть заполнена информацией о товаре: название, описание, цена, фотографии, характеристики и другие параметры. Максимальный размер загружаемой фотографии не должен превышать 50 Мб. Если продавец не знает, как создать карточку, на Озоне есть готовые решения для оформления карточек, которые можно использовать для своих товаров.
Что значит заполнять карточки на Вайлдберриз?
Заполнение карточек на Вайлдберриз означает ввод информации о товарах, которые продавец хочет выставить на продажу на этой площадке: товарное название, описание, фотографии, цена, размер и другие характеристики. Таким образом он предоставляет покупателям максимально полную информацию о товаре, что повышает шансы на покупку.
На что влияет рейтинг карточки товара Вайлдберриз?
После выкупа товара у пользователей появляется возможность оставить отзыв о товаре и поставить ему оценку, которая отображается в виде рейтинга в карточке товара. Чем выше рейтинг, тем выше позиции товара в выдаче. Так клиенты маркетплейса понимают, что данная продукция пользуется популярностью и вызывает доверие.
Вывод
- Инфографика на маркетплейсах представляет собой графическое изображение, которое содержит информацию о товаре или услуге.
- К такому контенту относятся фотографии, картинки или видео-контент.
- Правильно оформленная с помощью инфографики карточка товара привлекает клиентов и работает на репутацию продавца.
Успешная продажа товара на маркетплейсах в основном зависит от качественного контента карточки товара и ее продвижения. Чем больше внимания аудитории привлекает ваш товар, тем больше будет продаж. Потенциального клиента должен зацепить визуал карточки. Сделать карточку товара еще более эффективным поможет инфографика.
Инфографика — это визуальная часть карточки товара, то есть фото или видео с элементами текста. Таким образом можно подчеркнуть преимущество продукта. Самое главное, что все это будет отображено на одном фото. Потенциальным клиентам не придется читать весь текст или листать множество фотографий. Одна качественная инфографика должна зацепить внимание покупателей и побудить к действию, а именно к покупке изделия. Инфографика поможет продавцам сделать его бренд еще более узнаваемым.
Что нужно показать в инфографике:
- Достоинство, преимущество продукта. На фото должно быть видно уникальные стороны вашего товара. Увидев фото, покупатель должен получить ответ на все свои вопросы, в идеале закрыть боли и купить продукт. Инфографика должна отображать самые хорошие качества продукта, при этом подчеркивая выгодность предложения.
- Способ применения. На инфографике можно рассказать о способах и областях применения продукта. О вариантах использования данного товара тоже стоит отобразить на инфографике, что может побудить пользователей маркетплейсов купить товар именно у вас, а не у ваших конкурентов.
- Эффект от использования. Будет хорошо, если потенциальный клиент сможет увидеть, как и что измениться после приобретения данного продукта. Можно прикрепить фото «до» и «после».
- Технические характеристики. Эту схему можно смело применять к гаджетам, электронике, мелкой бытовой технике и т. д. Если инфографика сможет передать основные свойства и характеристики товара, то это поможет раскрыть товар полностью.
- Состав продукта. Этот метод стоит использовать для разной косметики, бытовой химии и т. д. Многие читают состав и обращают на это внимание. Инфографика может быстро донести эту информацию.
- Детали. Сделайте фото товара крупным планом, с разных ракурсов. Например, если это одежда, можно сделать фото швов или качество фурнитуры и т. д. Таким образом продавец может обратить внимание аудитории на важные детали своего товара, отображая при этом качество.
- Выгода покупателя. Потребитель должен не просто остановить свой выбор на данном изделии, а оценить выгоду и купить его. Если это бытовая техника, можно показать, как он экономит время, ресурсы покупателя.
Чаще всего в виде инфографики выступают фотографии, реже видеоматериалы.
Как сделать инфографику
Каждый продавец понимает, что инфографика товара должна и привлекать покупателя, и рассказывать ему о преимуществах товара. При этом все должно быть понятно, четко и красиво. Рассмотрим подробнее, как все это объединить и сделать качественную инфографику самому? Продавцу необходимо выполнить следующие шаги:
1. Сначала нужно сделать качественные фотографии продаваемого изделия. Фото должно быть четким, ярким. Продавец может сам сделать фотографии используя при этом дополнительный свет или обратиться к специалистам. Желательно, чтобы фон был нейтральным, товар не должен на нем теряться. Если это одежда, то лучше снимать на модели. Так образ будет полным.
2. Не стоит вставлять слишком много текста. Лишние детали не должны отвлекать покупателя.
3. На инфографике в первую очередь должна быть полезная информация для пользователей. Новые продавцы могут узнать основные свойства товара, за которое его ценят потребители, прочитав отзывы продукта. Уникальность товара нужно записать 1−2 словами. Эксперты советуют писать в инфографике ответы на самые часто задаваемые вопросы. Например, если это тушь для ресниц, можно написать, эффект, который создает, сколько часов он держится, влагостойкий ли и т. д. Будет достаточно, если впишите 3−4 преимущества, не стоит этим увлекаться и нагромождать инфографику.
4. Старайтесь сделать оформление в едином стиле. Можно использовать одну цветовую гамму, шрифт и графические элементы. Это будет выглядеть аккуратно и стильно. Особенно полезно для брендов. Если продавец, хочет сделать свой бренд узнаваемым, ему стоит придерживаться одного стиля оформления. Так покупатели его легче запомнят.
5. Не пренебрегайте условиями самого маркетплейса. Каждый маркет выдвигает свои правила по оформлению карточки товара. В противном случае ваша карточка товара может не пройти модерацию. Продавец должен использовать свои фотографии при создании инфографики. Будьте аккуратны и не нарушайте авторские права других людей. До создания карточки товара стоит ознакомиться и с требованиями маркета: размер и разрешение фото, цвет фона и т. д.
SEO-оптимизация от Маяка поможет улучшить свои позиции в поисковой выдаче.
Например, для Wildberries разрешается использование фото с разрешением 900×1200 пикселей, с соотношением сторон 3×4. Фон должен быть нейтральным.
Рассмотрим подробнее, что нельзя делать в инфографике:
- Не загромождайте инфографику текстом, оставьте воздуха.
- Не стоит использовать яркие, кислотные цвета.
- Шрифт текста, должен быть четким, не слишком мелким.
Если хотите создать привлекательную инфографику, у вас есть возможность зарегистрироваться на вебинар по этой теме. Все подробности на вебинаре.
Гайд по созданию инфографики
Продавцу не обязательно быть дизайнером, чтобы сделать инфографику. Имеется много разных приложений, где можно создать хороший визуал. Например, на сайте Supa инфографику можно сделать бесплатно или использовать готовые шаблоны.
- Сначала продавцу нужно зарегистрироваться в сервисе.
- Далее с помощью кнопки «Создать креатив» нужно выбрать торговую площадку.
- Можно воспользоваться и готовыми шаблонами или же сделать самостоятельно.
- Выбираете шаблон, загружаете нужную фотографию. Дальше каждый продавец решает какой текст писать и какие графические элементы использовать.
- Есть возможность выбора цвета и загрузки фона.
- Когда инфографика будет готова, продавец сможет скачать ее, указав необходимое разрешение фото.
Хорошая инфографика поможет в продвижении вашего товара на просторах интернет витрин.
Если остались вопросы, переходите по ссылке и регистрируйтесь на наш вебинар по теме «Выручка на WB».
Заходить со своим брендом одежды на Wildberries очень перспективно, несмотря на комиссии, различные санкции и дополнительные расходы продавца.
Цифры можно просчитать и заложить в себестоимость, а вот к чему нужно быть особенно готовым — так это к конкуренции. Её уровень на маркетплейсе высокий. Поэтому ваша задача — привлечь внимание к товару и выделиться среди аналогичных брендов, причём сделать это быстро.
Здесь отлично помогает инфографика — способ визуально подать информацию о товаре: его ключевые характеристики, преимущества, варианты использования и другие особенности.
Это удобнейший формат. Человек сразу получает все нужные сведения и ему не нужно искать их в текстовом описании (хотя подробности в тексте всё равно должны быть — это улучшает ранжирование карточки в поисковой выдаче).
В случае с маркетплейсом инфографика — это не сложные диаграммы, схемы и графики, как в каком-нибудь лонгриде на серьёзном сайте. На WB это:
— надписи на фото;
— всевозможные графические элементы: стрелки, линии, геометрические фигуры;
— значки и иконки;
— рамки;
— таблицы — например, размерная сетка или сравнение характеристик.
Какую надпись можно поместить на фото? Ту, что содержит действительно важную информацию. Подумайте дважды, прежде чем написать «нарядное платье». Лучше расскажите, что оно универсальное — вечернее, офисное и подходит беременным.
Перечислите главные преимущества ткани:
— не мнётся;
— не растягивается;
— не линяет;
— позволяет коже дышать.
Дополните инфографику размерной сеткой. Это может быть достаточно подробная таблица, где вы помимо основных параметров указываете длину изделия по спинке, длину рукава и плеча, ширину в груди и по низу.
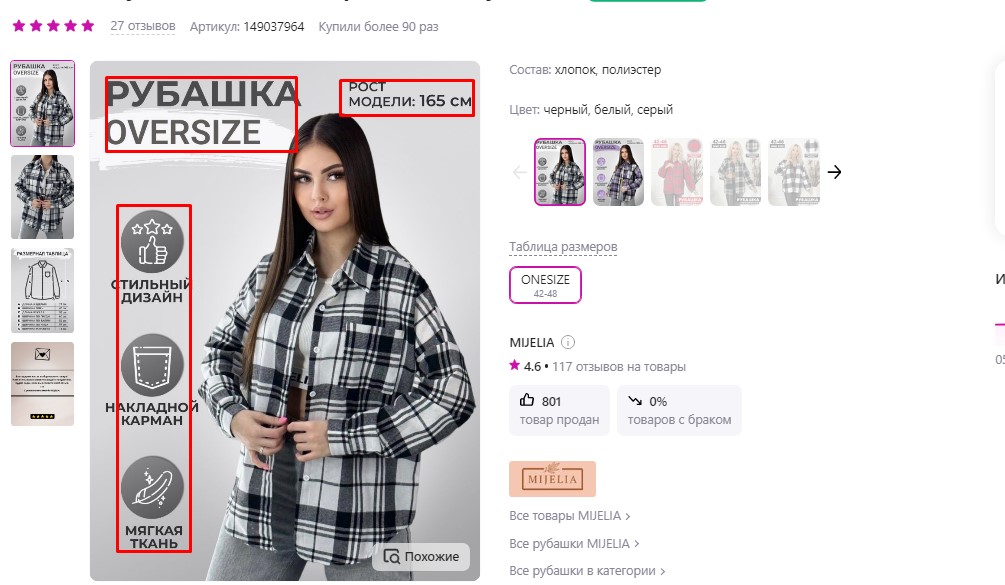
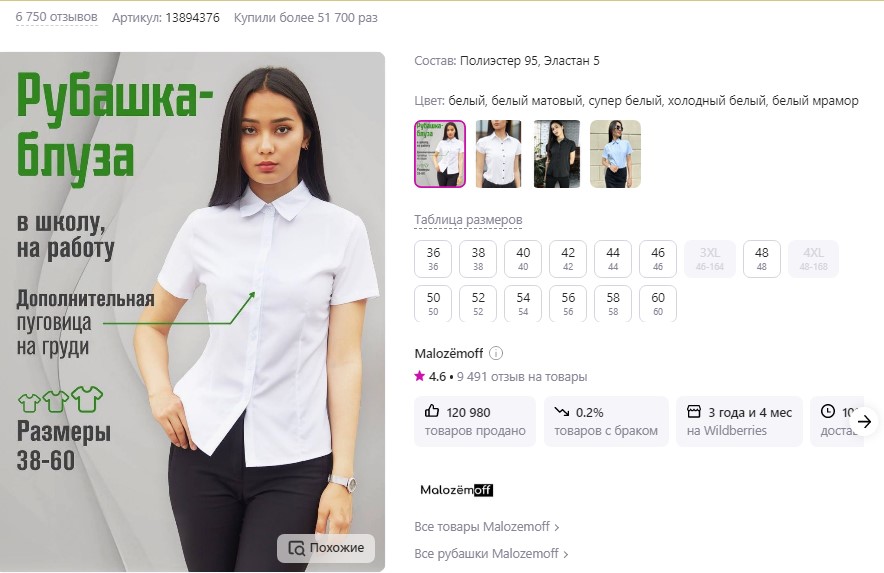
Опишите особенности модели — к примеру, что у рубашки на груди есть дополнительная пуговица.
Инфографика не просто доносит до потребителя информацию, она выполняет в первую очередь рекламную функцию, чтобы вы получили больше продаж.
Для этого можно добавить в карточку товара такие данные:
- Советы стилиста — с чем можно сочетать вещь
- Артикул другой модели из образа на фото
- Палитру доступных расцветок изделия.
По каким правилам создаётся инфографика:
1. Карточки разных товаров оформляйте в едином стиле. Это нужно для повышения узнаваемости бренда: люди будут лучше вас запоминать, листая результаты поисковой выдачи.
2. Давайте такую информацию, которая закрывает боли и снимает возражения. Какие именно возражения выбрать? Решите с помощью анализа конкурентов: посмотрите, что пишут им в отрицательных отзывах, и вынесите в инфографику противоположное утверждение. Например, если люди часто делают возвраты из-за тонкой просвечивающей ткани, напишите в карточке своего товара, что материал плотный и не просвечивает. Те потребители, для кого это боль, обратят внимание на ваше предложение.
3. Не помещайте на фото слишком много элементов и тезисов. Достаточно будет 2-4 иконок с короткими подписями.
4. Подбирайте правильные шрифты, чтобы покупателю было удобно читать. Плохой выбор — рукописные шрифты, с засечками, маленького размера. Цвет должен быть контрастным, не пишите светлым на светлом фоне, а тёмным — на тёмном.
5. Остановитесь на двух параметрах толщины шрифта: нормальный для основного текста и жирный для выделения акцентов. Курсив, подчёркивание и прочие украшения создадут у человека ощущение хаоса при просмотре карточки.
6. Следите за тем, чтобы инфографика не отвлекала на себя внимание: товар всегда важнее. Он должен быть показан крупнее, а остальные элементы — дополнять его.
7. Формулируйте характеристики и преимущества для инфографики понятным языком. Если напишете, что перед пошивом делаете декатировку ткани, подавляющее большинство людей не поймут, о каком процессе речь. Можно пояснить термин или вообще его не использовать — просто написать, что ткань не даёт усадку.
8. Если размещаете элементы инфографики на первом фото в карточке, выбирайте ключевое преимущество:
— воротник в подарок к платью;
— то самое платье из TikTok;
— подходит для нестандартных фигур.
А уже на следующих фотографиях дайте более подробное описание состава, особенности модели, информацию о размерах и другие сведения.
9. Старайтесь размещать надписи и значки в верхней части фотографии — туда люди смотрят в первую очередь.
10. Тестируйте разные оформления карточки и оставляйте то, которое даёт больше конверсии.
Даже самая лучшая инфографика не поднимет ваши продажи, если фотографии изделия некачественные. В fashion-бизнесе в первую очередь продаёт картинка, образ, визуал. Поэтому вам нужно организовать фотосессию для бренда с профессиональными моделями, фотографом и ретушёром.
Не забудьте снять фото, где крупным планом показана фактура ткани, принт, швы, пуговицы или кнопки, детали — карманы, вырез, манжеты.
Дальше вам останется заполнить карточку товара, соблюдая основные правила:
- Добавьте 6-8 фотографий изделия на модели в разных ракурсах.
- По возможности разместите видео, чтобы показать ткань в движении, её драпируемость и плотность.
- Укажите максимальное количество параметров изделия;
- Составьте текстовое описание с ключевыми словами и фразами, чтобы карточка выдавалась в поиске по запросам покупателей.
Не игнорируйте инфографику — это мощный инструмент привлечения внимания, а внимание человека дальше уже гораздо проще превратить в продажу.