Как создать электронный учебник
TurboSite — это отличное решение для разработки электронного учебника. Эта программа отлично используется как платформа для разработки учебника-сайта. Всего в два клика у вас будет создано электронное пособие, которое останется заполнить нужными страницами и материалами.
Электронное пособие будет создано в формате HTML-страниц, в отдельной папке. Просмотреть такой учебник можно на любом устройстве через веб-браузер (обозреватель).
Создание нового проекта#
Скачайте программу Turbo Site 1.7.1 по ссылке. Установите её на компьютер и запустите. Появится окно приветствия (Рис. 1).
Создайте новый проект Создать проект. Сохраните проект электронного учебника в пустую папку с произвольным названием. Например, «Информатика». После сохранения проекта появится рабочая область программы.
Нажмите кнопку Генерировать сайт. После этого электронный учебник сгенерируется, и активируются дополнительные кнопки.
Рис.1. Начало работы
- Примечание
-
Генерировать сайт — применяет все изменения. Нужно нажимать постоянно, чтобы посмотреть текущий результат.
Открыть папку с сайтом — открывает папку со всеми файлами учебника.
Просмотр сайта — открывает электронный учебник в браузере, чтобы посмотреть текущее состояние.
На вкладке Параметры сайта заполните основные поля произвольной информацией (Рис. 2):
- Заголовок сайта (отображается в шапке электронного учебника)
- Подзаголовок (отображается в шапке электронного учебника)
- Заголовок списка страниц (надпись над содержанием в сайдбаре)
- Подвал (отображается в нижней части учебника)
Рис. 2. Параметры учебника
Видеоурок 1. Создание нового проекта (из 35 видеоуроков)
Видеоурок 2. Интерфейс программы (из 35 видеоуроков)
Подготовка материалов#
TurboSite всего лишь инструмент для превращения ваших материалов учебника в формат HTML страниц. Поэтому основная часть разработки учебника уходит на подготовку материалов (текстов, изображений, видео и т.п.).
Форматировать текст страницы во встроенном редакторе программы не рекомендуется. Так как он работает не корректно. Я предлагаю весь контент подготовить заранее, в каком-нибудь удобном для вас текстовом процессоре, например:
- Microsoft Word
- OpenOffice
- WordPad
Страницы
Все страницы лучше создавать отдельными файлами, в одной из перечисленных выше программ. Рекомендуется использовать только следующие инструменты:
- полужирный
- курсив
- подчеркнутый и зачеркнутый текст
- нумерованный и маркированный список
- подстрочный и надстрочный знак
- ссылки и изображения
Не следует устанавливать начертание шрифта, размер шрифта и подобное стили текста. Это сделает неудобным контроль над внешним видом учебника и страницы будут громоздкими из-за ненужных встроенных стилей.
- Совет
-
Стилизацию текста и изображений следует задавать только в шаблоне, средствами CSS стилей. Это придаст гибкости при доработке темы, так как изменив стиль в одной файле, он применится ко всему учебнику
Изображения
Изображения будут добавляться только через программу Turbosite. В текстовом редакторе вставлять картинки смысла нет, так как они не сохранятся при копировании материала. Просто пронумеруйте их по примеру: 1-3.jpg. Такое наименование подскажет, что картинка принадлежит к первой странице и будет третья по счету.
Видео и аудио
Видеоролики стоит перекодировать в формат .mp4. Аудиозаписи в формат .mp3. Это избавит от множества проблем совместимости браузерами. По аналогии с изображениями задавайте понятные имена, например:
- 1-1.mp4
- 2-1.mp4
- 1-1.mp3
Презентации
Презентации в формате Power Point разместить не получится. Но можно разместить слайды презентации в виде слайдера. При этом все сценарии и переходы сохранены не будут.
Сохраняем все слайды Power Point в картинки Файл - Сохранить как - Рисунок в формате JPEG - Все слайды. На выходе получится папка с изображениями слайдов презентации. Чтобы не было проблем с кодировкой сразу переименуйте папку в presentation1, а слайды в 1.jpg, 2.jpg и т.д. (Рис. 3)
Рис.3. Сохранение слайдов презентации
Видеоурок 3. Подготовка материалов к работе (из 35 видеоуроков)
Видеоурок 4. Основные параметры учебника (из 35 видеоуроков)
Добавление страницы#
Вкладка Страницы состоит из двух основных частей. В левой части окна отображается список всех страниц, в котором можно добавлять и удалять страницы. А в правой части их содержимое и параметры.
По умолчанию в программе уже создана главная страница index. Обычно её оставляют для оглавления.
Нажмите на кнопку Добавить. В списке страниц появится новая. Заполните поле Заголовок. Теперь в правой части, на вкладке Визуальный редактор, можно вставить весь текст страницы из заранее подготовленного текстового документа.
- Совет
-
Не стоит напрямую копировать текст и вставлять его в TurboSite. Рекомендуется очистить не нужную разметку, задаваемую редактором Word, в стороннем WYSIWYG-редакторе (например CKEditor). Этот значительно ускорит загрузку страницы, особенно на мобильном устройстве.
На вкладке HTML-код можно существенно увеличить функциональность учебника. Например, вставить:
- видеофайлы
- аудиофайлы
- презентации
- формулы
- сторонние тестирования
- кроссворды
Подробнее об этом можно узнать в платном видеокурсе по созданию электронного учебника.
Для сохранения изменений нажимаем Генерировать сайт. И проверим результат — Просмотр сайта.
Рис. 4. Добавление страниц электронного учебника
Рис. 5. Пример страницы электронного учебника
- Примечание
-
Чекбокс В главном меню — добавляет страницу в верхнее меню учебника
Чекбокс В списке страниц — добавляет страницу в боковое меню учебника
Видеоурок 5. Добавление страниц учебника (из 35 видеоуроков)
Видеоурок 6. Добавление изображений (из 35 видеоуроков)
Страница оглавления#
После того как добавили все необходимые страницы электронного учебника, заполним страницу оглавления. Перейдите на первую страницу (index). Добавьте в визуальный редактор весь перечень страниц. Разбейте этот перечень на многоуровневый маркированный список, чтобы было удобно в нём ориентироваться.
Осталось прописать ссылки на соответствующие страницы:
Выделяем пункт оглавления – инструмент Ссылка - На страницу проекта – указываем страницу.
Рис. 6. Оглавление электронного учебника
Оформление (шаблоны)#
На вкладке Шаблон можно изменить внешний вид электронного учебника. Для этого достаточно выбрать понравившийся шаблон и нажать Генерировать сайт.
Шаблоны можно редактировать под свои предпочтения. Для этого понадобятся минимальные знания языка CSS. В платном видеокурсе есть уроки по редактированию шаблона, а также 3 премиум шаблона, адаптированных под мобильные устройства.
Пример шаблона PremiumOne:
Рис. 7. Шаблон электронного учебника
- Примечание
-
Встроенные шаблоны TurboSite не адаптированы под мобильные устройства. Адаптивные шаблоны PremiumOne, PremiumTwo и PremiumThree доступны в платном видеокурсе «Электронный учебник за 1 день»
Шаблон PremiumOne
Шаблон PremiumTwo
Шаблон PremiumThree
Итоговый учебник#
Электронный учебник сохраняется в папку public_html. Чтобы туда перейти нажмите Открыть папку с сайтом. Затем запустите внутри этой папки файл index.html (это и есть страница с оглавлением).
Рис. 8. Созданный электронный учебник в программе TurboSite (по видеокурсу)
- Примечание
-
Для пользователя предназначена папка public_html. Её можно скопировать пользователям на флешку или выложить в интернет. Обязательно сохраняйте всю папку проекта, для возможности вносить изменения в учебник.

Одним из лучших способов вооружить рабочих и служащих необходимыми знаниями, развить их навыки и укрепить стандарты и протоколы компании являются учебные пособия. Но создание учебных пособий для разных людей и разных команд без наличия удобных авторских инструментов или навыков проектирования делает этот процесс еще более сложным и трудоемким. Используя такие инструменты, как программное обеспечение для создания учебных пособий, вы сможете эффективно разрабатывать учебные пособия для различных типов обучающихся, не тратя на это долгие месяцы. Чтобы сузить круг поиска, мы составили список из 10 программ для создания учебных пособий, которые предлагают такие возможности, как легкодоступные шаблоны и аспекты вовлечения, а также простую навигацию через удобные интерфейсы. Продолжайте читать, чтобы найти программу для создания учебных пособий, которая наилучшим образом отвечает вашим требованиям.
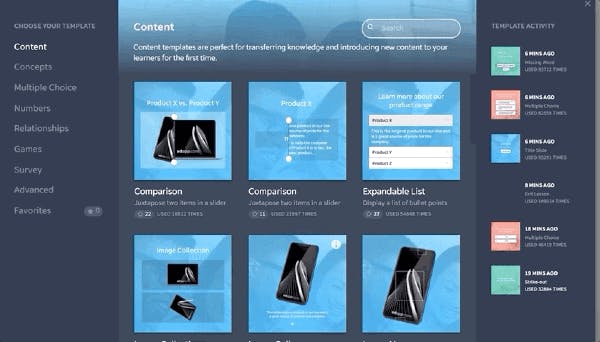
1. EdApp
EdApp – это мобильная платформа микрообучения, которая позволяет создавать, персонализировать и внедрять высококачественный учебный контент. С помощью удобного создателя учебных пособий вы можете преобразовать перегруженную учебную информацию в модули небольшого размера, которые фокусируются только на ключевых элементах любой темы. При создании микрообучения EdApp предоставляет вам доступ к библиотеке из 80+ интерактивных и увлекательных шаблонов. Чтобы еще больше повысить уровень вовлеченности, вы можете объединить ваши микроуроки с геймификацией и превратить ваш контент eLearning в игры, похожие на игры для смартфонов. Эта стратегия – эффективный способ мотивировать сотрудников к прохождению учебных курсов, одновременно развлекая их.
Как основанный на данных авторский инструментEdApp также предоставляет информацию о наиболее используемых шаблонах, наиболее эффективной последовательности шаблонов для максимального запоминания, а также о наилучшем размещении вопросов с несколькими вариантами ответов в уроке. Благодаря этим данным, вы будете иметь лучшее представление о том, как структурировать ваши курсы для улучшения результатов обучения.
Эта программа для создания учебных модулей также интегрируется с Canva, платформой для проектирования, которая позволяет пользователям легко создавать любой визуальный контент с помощью простого инструмента перетаскивания. Она предоставляет бесплатные и платные стоковые фотографии, шрифты, иллюстрации и шаблоны на одной платформе, что помогает пользователям легко создавать визуально привлекательный контент – даже при отсутствии знаний или опыта в графическом дизайне. Благодаря хорошо продуманным и визуально информативным урокам ваши ученики смогут лучше усвоить и запомнить ваш учебный материал.
Основные моменты:
-
Авторский инструмент, основанный на данных
-
Библиотека шаблонов, включающая 50+ интуитивно понятных интерактивных шаблонов, таких как вопросы с множественным выбором, геймификация в приложении, концептуальные форматы, опросы и т.д.
-
Функция перевода AI
-
Интеграция с Canva
-
Микрообучение
-
Подход, ориентированный на мобильные устройства
-
Бесплатная библиотека редактируемых курсов, созданная идейными лидерами и отраслевыми экспертами
-
Геймификация и таблицы лидеров
-
Брендинг в приложении
-
Сертификаты о прохождении
-
Система управления пользователями и курсами
-
Панель показателей обучения и отчетность
Стоимость: Бесплатно
2. Tovuti LMS
Tovuti LMS это еще одно программное обеспечение для создания учебных пособий, которое вы можете использовать для оптимизации процесса обучения сотрудников. С помощью Tovuti LMS вы можете создавать, планировать и внедрять интерактивные курсы всего за несколько простых шагов. Вы также можете включить функции геймификации и таблицы лидеров, чтобы стимулировать сотрудников к выполнению поставленных учебных задач. В систему интегрирован инструмент управления курсами, который позволяет создавать и внедрять интерактивные курсы, а также отслеживать взаимодействие с контентом курса.
Основные возможности:
-
Создание курсов
-
Уведомления
-
Доски лидеров
Стоимость: Цена доступна через запрос цены
3. Coassemble
В качестве программного обеспечения для создания учебных пособий, Coassemble может помочь вам создать и внедрить интерактивные курсы электронного обучения, которые соответствуют потребностям вашей команды в обучении. С помощью авторского инструмента вы можете выбрать один из 35 шаблонов контента, настроить уроки и опубликовать свой курс всего за несколько кликов. Также есть несколько готовых шаблонов тестов, которые можно использовать для оценки результатов обучения в конце каждого курса. Если вы впервые пользуетесь платформой, вам не придется беспокоиться о доступности службы поддержки, поскольку команда поддержки Coassemble работает круглосуточно.
Основные моменты:
-
Конструктор курсов
-
Интерактивные тесты
-
Сертификат о прохождении курса
Стоимость: Платная подписка начинается от 299 долларов США (ежемесячно)
4. ProProfs
Как SaaS LMS платформа, ProProfs призвана помочь менеджерам по обучению облегчить процесс создания учебного контента. Ее создатель учебных пособий позволяет создавать курсы и викторины с помощью сотен доступных шаблонов и медиа-контента. Она предоставляет библиотеку курсов премиум-класса с готовыми курсами по таким темам, как соответствие нормативным требованиям, обслуживание клиентов, и многие другие, которые вы можете легко развернуть для своего персонала. Благодаря системе управления обучением вы сможете эффективно оптимизировать процессы разработки учебных материалов, а также отслеживать прогресс каждого сотрудника.
Основные возможности:
-
Авторские шаблоны
-
Библиотека курсов премиум-класса
-
Управление обучением
Стоимость: Бесплатно (в течение 15-дневной пробной версии), платная подписка начинается от 4,96 (за одну функцию в месяц)
5. VAIRKKO
VAIRKKO e-Learning Cloud создан для удовлетворения потребностей руководителей L&D, которые ищут интеллектуальный создатель учебных пособий для управления своими курсами. Идеально подходит для предприятий любого размера, вы можете создавать и публиковать столько курсов бизнес-обучения, сколько пожелаете, автоматически назначать уроки, а также контролировать их прохождение и уровень успешности – и все это с помощью простой в использовании платформы. Уроки курса можно загружать в форматах PowerPoint, PDF, изображениях, видео и аудиоклипах, их можно проходить с мобильных устройств, ноутбуков и настольных компьютеров.
Основные моменты:
-
Интеллектуальное облако электронного обучения
-
Неограниченные курсы
-
Интеллектуальные задания
-
Надежная отчетность и мониторинг
Стоимость: Индивидуальная цена по запросу
6. Raptivity
Raptivity это программное обеспечение для создания учебных пособий, которое можно использовать для разработки увлекательных и визуально стимулирующих онлайн-уроков. Инструмент имеет обширную библиотеку готовых интерактивных элементов, включая параллаксные дисплеи, панорамирующие слайды и интерактивные элементы 360. Даже не имея опыта в дизайне, каждый может создавать интерактивные викторины, игры, симуляции, флэшкарты и мозговые головоломки с помощью удобного интерфейса инструмента. Будь вы учитель или дизайнер учебных материалов, вы можете максимально использовать многочисленные возможности этого инструмента, чтобы заинтересовать и мотивировать своих учеников на протяжении всего их учебного пути. Но важно отметить, что инструмент имеет некоторые ограничения по функциям, и вам может понадобиться загрузить дополнительные инструменты для разработки полноценного курса eLearning.
Основные моменты:
-
Интерактивные дисплеи
-
Викторины
-
Игры
Стоимость: 30 долларов США за пользователя в месяц
7. 360 Learning
360Learning это LMS и платформа для совместного электронного обучения с создателем учебных пособий, системой интеграции контента и аналитической панелью. Интуитивно понятный пакет для создания курсов не требует технических навыков и позволяет создавать курсы всего за несколько минут. Вы также можете включить в курс такие учебные ресурсы, как видео, изображения, статьи из блога и исследования, чтобы поддерживать актуальность и увлекательность учебного контента.
Основные моменты:
-
Авторский инструмент
-
Интеграции
-
Приборная панель
Стоимость: 14-дневная бесплатная пробная версия, цена доступна через запрос предложения
8. isEazy
isEazy еще одна программа для создания учебных пособий, оснащенная мощным и высококачественным авторским инструментом. Он позволяет создавать простые, интуитивно понятные и динамичные курсы – даже без каких-либо технических знаний. Благодаря облачным инструменты технологии обучениявы никогда не потеряете свою работу и будете иметь полный контроль над своими курсами, например, возможность редактировать, удалять и перемещать курсы в режиме реального времени, даже дублировать и повторно использовать проекты, когда это необходимо. Вы также можете настраивать свои курсы, добавляя интерактивные элементы, такие как викторины, каталоги и временные шкалы. Однако курсы, созданные с помощью бесплатной версии, публикуются с водяным знаком isEazy.
Основные моменты:
-
Мощный авторский инструмент
-
Облачная технология
-
Инструмент управления курсами
Стоимость: Бесплатно
9. domiKnow
domiKnow это универсальная облачная система электронного обучения LMS которая поставляется в комплекте с создателем учебных пособий и системой управления контентом. Этот инструмент позволяет разрабатывать интерактивный контент с использованием ряда шаблонов и цифровых активов, а также развертывать готовые учебные материалы на любом устройстве. Он также обладает возможностями перевода и локализации, которые позволяют выбирать из более чем 50 языков, чтобы перевести учебный контент для учащихся из определенного региона.
Основные моменты:
-
Инструмент авторинга
-
Перевод и локализация
-
Лучше всего подходит для: Обучение сотрудников и совместная работа
Стоимость: От 97 USD/год (индивидуальный план) и ,497 USD/год (командный план).
10. CourseLab
CourseLab версии 2.4 – это еще одна бесплатная программа для создания учебных пособий, которая позволяет создавать интерактивные курсы электронного обучения, которые можно публиковать в Интернете или LMS. Вы можете создавать курсы на основе слайдов с изображениями, видео, сложными многообъектными взаимодействиями и викторинами. CourseLab поставляется с набором шаблонов электронного обученияхотя обучение их использованию и настройке может потребовать немало времени. Недостатком этого авторского инструмента является то, что его интерфейс не так интуитивно понятен, как у других, и даже может показаться немного устаревшим. Это означает, что он может показаться довольно сложным для тех, кто только начинает работать с авторскими инструментами для eLearning. Этот инструмент лучше подходит для более опытных разработчиков, которые имеют представление о том, как работают авторские инструменты LMS, и им удобнее ориентироваться в платформе.
Основные моменты:
-
Авторский инструмент
-
Доступные шаблоны электронного обучения
-
Мультимедийные инструменты
Цена: Лицензия начинается от 249 долларов США (ежегодно)
Резюме программного обеспечения для создания учебных пособий
Время на прочтение
4 мин
Количество просмотров 28K
Всем привет. Наверное, любой разработчик на вопрос, что вам больше всего не нравится в процессе разработки, ответит: «написание документации» или упомянет об этом в самом начале списка проблем. В документировании действительно ничего интересного нет, но, тем не менее, руководство пользователя, как я уже писал в своем первом посте на Хабре, является важным компонентом любого профессионального продукта. Плохо составленная документация будет не только препятствием на пути привлечения новых покупателей, но и является большим минусом к имиджу продукта и разработчика.
В то же время, программу с хорошей справочной системой почти наверняка купят. Несмотря на распространенное мнение о том, что руководство пользователя никто не читает, жизнь показывает обратное. Если пользователь купил многофункциональную программу, с которой никогда до этого не работал, то справка пользователя станет его настольной книгой, к которой он будет обращаться, чтобы быстрее освоить возможности программы и найти ответы на вопросы, возникающие при эксплуатации программы. Поэтому понятная, последовательная и лаконичная справка пользователя – это всегда большой плюс к положительному имиджу продукта и его потенциалу для получения прибыли.
Сам иногда занимаюсь help-файлами и не понаслышке знаю, что создание справочной системы занимает время и является кропотливой и нудной работой, особенно документирование интерфейса. Однако пару месяцев назад открыл для себя инструмент, который значительно ускоряет этот процесс. Речь идет о программе Dr.Explain от самарской компании Индиго Байт Системз. Она мне понравилась продуманным интерфейсом и возможностью документировать интерфейс ПО в полуавтоматическом режиме.
Dr.Explain vs. Help and Manual
Итак, Dr.Explain позволяет создавать help-файлы в формате CHM для поставки вместе с приложением, справочные системы в HTML для размещения на сайте продукта, а также руководства пользователя в RTF и в PDF с оглавлениями и ссылками. Справочная система генерируется в разных форматах из единого источника, что позволяет быстро обновлять документацию при выходе новых версий ПО. В этом плане Dr.Explain ничем не отличается от Help and Manual, которой я давно пользуюсь.
Интерфейс состоит из двух областей. Первая – это панель навигации с древовидной структурой содержания проекта. А вторая – редактор страниц.
В дереве задается вся структура help-файла, включая заголовки папок и страниц. Редактор страниц состоит из стандартных инструментов для написания и форматирования текста, а также имеются инструменты для вставки гиперссылок, картинок, таблиц и переменных. Все это есть и в Help and Manual, но панель инструментов в Dr.Explain скомпонована, на мой взгляд, более продуманно.
Сравним:
Рисунок 1. Панель инструментов Dr.Explain
Рисунок 2. Панель инструментов Help and Manual
Главная фишка Dr.Explain – это автоматизация самого трудоемкого процесса документирования – создание аннотаций пользовательского интерфейса. Да, вы правильно меня поняли. Больше не нужно делать снимки экрана самому, рисовать выноски и стрелки, вставлять все это хозяйство в проект вручную – программа сама сделает снимок любой части интерфейса по вашему выбору, проанализирует и найдет (сама!) все значимые элементы (кнопки, элементы управления, списки), вставит снимок в проект справки и автоматически расставит стрелки и пояснительные выноски к изображениям. Пользователю остается всего лишь ввести краткое пояснение к каждой выноске и все.
Кроме того, к выноскам можно добавить и более подробные пояснения. Для всех выносок программа автоматически сгенерирует симпатичную на вид табличку, которая будет размещаться ниже скриншота с выносками и может включать в себя все эти подробные пояснения.
Такое полуавтоматическое документирование интерфейса значительно ускоряет и облегчает создание справочной системы, т.к. разработчику остается всего лишь добавить свои описания в выноски. В Help and Manual я все это тоже могу сделать – правда, придется делать это вручную. Обычно я делаю снимки окон в Snagit, обрабатываю края снимка, добавляю тень, рисую стрелки. А для документирования элементов окна вручную создаю табличку, нарезаю снимки кнопок и контролов, обрабатываю их края и вставляю в проект, а затем пишу описания каждой выноски. На это тратится уйма времени и усилий.
Кое-что еще…
В Dr.Explain есть и другие полезные возможности, которых, к сожалению, нет в Help and Manual. Например, есть удобный режим просмотра проекта – одним кликом по соответствующей кнопке можно быстро посмотреть, как будет выглядеть справка в формате CHM или HTML после компиляции. Превью открывается прямо в окне редактора. Поверьте, это очень удобно. Однако нет PDF-превью – это минус. В Help and Manual чтобы посмотреть, как выглядит справка, нужно постоянно компилировать проект.
Также в программе есть возможность интегрировать контекстно-зависимую справку прямо в приложение (F1), управление деревом навигации, набор шаблонов оформления, поддержка CSS, возможность быстрого обновления документации при выходе новой версии программы путем замены иллюстраций, но с сохранением выносок, аннотаций, описаний; функция поиска и индексации в онлайн-справке без программирования (PHP, ASP) или баз данных на стороне сервера.
Резюме
Вот, пожалуй, и все основные моменты, о которых я хотел здесь рассказать. Краткий обзор Dr.Explain я хотел написать еще два месяца назад, когда впервые увидел программу, но потом отложил эту затею на неопределенное время. А недавно снова готовил справку пользователя в Help and Manual и еще раз убедился, что документировать интерфейс все же удобнее в Dr.Explain.
Это инструкция для преподавателей школ, техникумов и вузов. Разберём, как за час сделать интерактивный учебник с фотоколлажами, видео и тестами из обычного текстового документа. Например, из лекции в Word или отсканированной книги. Вот такой учебник мы сделаем к концу статьи.
Готовый учебник можно разместить на сайте школы, загрузить в систему дистанционного обучения или отправить ученикам в соцсетях. Он автоматически подстроится под размер экрана — ребята откроют его с компьютера и телефона. А у вас будут подробные данные по успеваемости — кто ещё не изучил материал, а кто прочитал и сколько времени на это потратил.
Скачать заготовку для работы
Перед началом работы скачайте архив с картинками и текстами. Он понадобится, чтобы сделать первую электронную книгу по инструкции.
Алгоритм работы предельно простой. Всё, что понадобится делать, — копировать текст из документа, вставлять фотографии из архива и ссылки на готовые видео.
iSpring Page — программа для создания интерактивных статей и учебников с тестами, видео, иллюстрациями и упражнениями. Сделана в России.
Это онлайн-сервис. Чтобы начать работу, не нужно ничего устанавливать на компьютер. Достаточно зарегистрироваться на сайте: указать имя, почту и номер телефона. Данные банковской карты не понадобятся.
Обзор возможностей iSpring Page
У сервиса есть бесплатная пробная версия на 14 дней. Все учебники, которые вы создадите за это время, будут работать даже после окончания пробной подписки. Главное — сохранить готовые материалы на компьютер.
Спустя 14 дней подписка автоматически закончится — сервис станет недоступен. В любой момент вы сможете восстановить доступ, оплатив подписку. В рамках обучения для создания первого учебника хватит и бесплатной лицензии.
Добавить текст будущего учебника
Учебник в iSpring Page не выглядит, как привычная отсканированная на принтере книга. Он больше похож на интерактивную статью с видео, картинками, тестами для самопроверки, главами и навигацией.
Чтобы сделать интерактивный учебник, откроем iSpring Page и нажмём на кнопку «Создать». Перед вами откроется текстовый редактор с титульной страницей введения.
Написать название учебника и добавить обложку. Первым делом создадим название электронной книги — для этого напишем заголовок в начале введения.
Так выглядит первая страница нашего будущего учебника
Теперь загрузим титульную картинку, чтобы сделать введение интереснее. Для этого нажмём на кнопку «Добавить обложку». В качестве обложки лучше выбрать изображение с альбомной ориентацией.
Добавить заголовки и подзаголовки. При редактировании текста можно изменять размер шрифта и задавать различные стили: курсив, подчёркивание, жирность, выделение цветом.
С обложкой наш электронный учебник приобретёт собственный стиль
Оформить введение. Чтобы ученик мог познакомиться с содержанием книги, напишем содержание. Для этого скопируем параграфы и разделы из документа Word, который мы скачали вначале.
Чтобы выделить разделы на фоне остального текста, выберем формат «Заголовок 1», а для параграфов — «Заголовок 2». Модули в параграфе оформим маркированным списком.
Выделение цветом сделает ваш учебник более похожим на бумажную версию
Сделать оглавление. Чтобы ученик смог быстро перейти в нужный раздел учебника, добавим оглавление. Для этого нажмём на «+» в левом верхнем углу экрана.
Вариант нашего учебника с готовым оглавлением. Каждую главу можно переместить выше или ниже в общем списке, а также удалить
Скопировать текст и добавить цитаты. Теперь дополним первый раздел книги текстом про территорию Российской империи. Чтобы он выглядел интереснее, добавим подзаголовки и цитаты. Для этого достаточно выделить текст и выбрать нужную настройку. Всё работает также просто, как в документе Word.
Вы можете красиво оформить текст книги: добавить заголовки и подзаголовки, выделить важное курсивом или жирным, изменить размер шрифта и добавить цитаты
Добавить фото и видео
Чтобы вовлечь учеников и сделать учебник интереснее, добавим в него иллюстрации, видео с YouTube и вложения для скачивания.
Вставить видео. Вы можете добавить в книгу видео с любого сайта. Например, YouTube, Rutube или Vimeo. Для этого скопируйте ссылку, вставьте её на страницу книги и нажмите Enter — видео появится автоматически.
Чтобы добавить видео, достаточно вставить ссылку на страницу книги и нажать Enter
По желанию к ролику можно добавить подпись
При желании можно настроить размер видео и его положение в тексте. Например, поставить слева, посередине или на всю ширину страницы.
Добавить фото. Содержание книги запомнится лучше, если вы добавите в текст иллюстрации. Для этого нажмите на «+» → «Изображение» и выберите картинку: одну или несколько.
Положение каждой картинки можно настроить. Например, поставить по центру или на всю ширину экрана
Иногда важно добавить в книгу коллаж из нескольких фотографий — у вас есть такая возможность
Создать упражнения для проверки знаний
В iSpring Page есть тесты для самопроверки. Они называются упражнениями. Ученик отвечает на вопросы и получает обратную связь, если ошибся. Это помогает проверить знания и закрепить полученный материал на практике.
Так выглядит готовое упражнение iSpring Page. Вы можете добавлять его после каждой главы учебника вместо контрольных вопросов для самопроверки. Количество заданий в упражнении не ограничено. В каждое можно добавить фотографии и видео
Обратную связь можно давать за правильные и неправильные ответы
Выбираем виды заданий. Чтобы создать упражнение, нажмите «+». В вашем распоряжении три типа вопросов: выбор одного или нескольких вариантов, а также краткий ответ.
Выбираете подходящий тип задания, пишите вопрос, варианты ответа, добавляете картинки и видео — тест готов.
Настраиваем обратную связь. Тест даёт развёрнутое пояснение по каждому заданию. Если ученик ошибётся, то увидит сообщение с правильным ответом. Это поможет ему разобраться в теме и улучшить результаты.
Вы можете настроить обратную связь для всего теста или отдельного вопроса. В рамках обучения мы установим подсказку для своего вопроса. По желанию текст вопроса можно отформатировать — сделать полужирным или написать его курсивом, а также добавить гиперссылку.
Обратная связь помогает ученикам лучше разобраться в теме
При необходимости, книгу можно настроить таким образом, что следующие главы открывались, только тогда, когда ученик ответит правильно на все вопросы.
Поделиться с учениками
В iSpring Page есть несколько способов поделиться интерактивным учебником с учениками и проследить за их успеваемостью. Например, посмотреть, сколько страниц прочитали ребята.
Отправить ссылку ученикам напрямую. Всё работает просто: вы публикуете книгу в облаке iSpring Page, копируете ссылку и отправляете ученикам. Они могут открыть учебник с компьютера или телефона — нужен лишь доступ в интернет. Такая книга будет доступна для просмотра, пока активна подписка.
Чтобы открыть ученикам доступ по ссылке, выберите книгу и нажмите «Поделиться»
Загрузить в LMS. LMS — это система дистанционного обучения, которая позволяет перевести уроки в онлайн-формат: проводить вебинары, делиться книгами и видео, проводить тестирование вместо контрольных.
Самая распространённая система обучения в школах и вузах — Moodle. iSpring Page позволяет сохранить книгу специально для Moodle в трёх форматах на выбор: SCORM 2004, SCORM 1.2 и xAPI.
Выложить на сайт учреждения. Готовый учебник вы также можете разместить на сайте вашей школы, техникума или вуза. Главный минус способа — вы не увидите, сколько человек прочитало книгу.
Если важно разместить книгу на сайте, нажмите «Поделиться» и скопируйте код для встраивания
Ещё одна сложность этого варианта — вам понадобится помощь системного администратора, который пропишет код для встраивания на сайте. Поэтому в первую очередь советуем использовать первые два варианта. Так проще.
Так, в несколько коротких шагов, мы собрали с вами интерактивный учебник в iSpring Page. Давайте посмотрим финальный результат:
Бесплатный доступ к iSpring Page открыт 14 дней. За это время вы можете создать столько книг, сколько захотите. Они будут работать даже когда закончится подписка на сервис. Главное — сохраните готовый учебник на компьютер.
Основная используемая программа — InDesign, которую можно использовать ежемесячно. Но есть и другие варианты. QuarkXpress уже не пользуется большой популярностью, но я думаю, что вам нужно его купить. Бесплатная программа Scribus имеет ограничения, но ее вполне достаточно, если вы знаете, что делаете.
- Какую программу использовать для создания мануала?
- Как создать руководство по продукту?
- Как создать PDF-файл вручную?
- Как сделать электронное руководство?
- Как написать пример руководства пользователя?
- Какие бывают виды ручных?
- Что такое шаблон учебного пособия?
- Как ты пишешь инструкции?
- Как создать PDF-файл без приложения?
- Как создать PDF-файл с изображениями?
- Как мне сделать PDF-файл на моем ноутбуке?
Какую программу использовать для создания мануала?
Для публикаций и руководств наиболее предпочтительными вариантами являются «Adobe InDesign», «Adobe Pagemaker», «Quark QuarkXPress» и т.п. Эти приложения обладают функциональными возможностями и функциями, которым потребуется время, чтобы изучить их и привыкнуть к ним.
Как создать руководство по продукту?
Общие рекомендации для руководств пользователя
- Предоставьте к продукту настоящее (физическое) руководство пользователя: не заставляйте людей читать pdf.
- Убедитесь, что инструкции действительно соответствуют продукту во всех отношениях.
- Включите одностраничное руководство по быстрому запуску.
- Представьте инструкции в виде пошаговых инструкций.
Как создать PDF-файл вручную?
Создать руководство в формате PDF
- Нажмите Опубликовать под названием проекта.
- Выберите PDF-файл из раскрывающегося списка и нажмите Далее.
- Чтобы убедиться, что экспортируется только готовый контент, включите опцию Публиковать только готовые темы.
- Выберите параметры вывода на печать. …
- Укажите элементы заголовка и нажмите Далее. …
- После того, как вы нажмете «Далее», вы увидите, как идет экспорт.
Как сделать электронное руководство?
Четыре простых шага, чтобы создать цифровое руководство всего за несколько минут с помощью нашего онлайн-редактора.
- Выберите размер страницы руководства. Создайте учетную запись на Flipsnack и выберите размер для своего гида. …
- Выберите шаблон руководства. …
- Придайте своему гиду индивидуальный подход, настроив его. …
- Скачать и распечатать.
Как написать пример руководства пользователя?
Какая информация должна быть в руководстве пользователя?
- Наименование товара.
- Номер модели или типа.
- Использование по назначению.
- Особенности / аксессуары.
- Описание основных элементов продукта.
- Описание пользовательского интерфейса.
- Предупреждения о безопасности.
- Инструкция по установке.
Какие бывают виды ручных?
Типы руководств
- Руководство по обслуживанию — помогает техническим специалистам и другим обученным людям обслуживать, обслуживать и ремонтировать оборудование. …
- Руководство пользователя — помогает людям использовать определенную систему или устройство. …
- Руководство по эксплуатации — содержит инструкции для персонала по правильному и эффективному выполнению своих функций.
Что такое шаблон учебного пособия?
Шаблон обучения обеспечивает выполнение определенных элементов адаптации, оставляя достаточно места для персонализации обучения в соответствии с конкретными потребностями нового сотрудника. Шаблон руководства по обучению сотрудников должен включать следующие четыре компонента.
Как ты пишешь инструкции?
Контрольный список для написания инструкций
- Используйте короткие предложения и короткие абзацы.
- Расставьте свои точки в логическом порядке.
- Сделайте свои заявления конкретными.
- Используйте повелительное настроение.
- Ставьте самое важное в каждое предложение в начале.
- Скажите одно в каждом предложении.
Как создать PDF-файл без приложения?
Создавать PDF-файлы на Google Диске на Android очень просто: Слева: плавающая кнопка действия открывает меню (справа), которое включает параметр «Сканировать» для создания PDF-файлов. Просто откройте приложение, нажмите кнопку с плавающей запятой «+» в углу и в появившемся меню выберите «сканировать.»
Как создать PDF-файл с изображениями?
- Перейти в hipdf.com и выберите Изображение в PDF.
- На следующем экране выберите JPG в PDF.
- Затем выберите Выбрать файл, а затем выберите файл, который вы хотите преобразовать.
- Подождите, пока файл загрузится. После загрузки нажмите Конвертировать. После завершения конвертации нажмите Скачать.
Как мне сделать PDF-файл на моем ноутбуке?
Как создавать файлы PDF:
- Откройте Acrobat и выберите «Инструменты» > «Создать PDF».
- Выберите тип файла, из которого вы хотите создать PDF: один файл, несколько файлов, сканирование или другой вариант.
- Нажмите «Создать» или «Далее» в зависимости от типа файла.
- Следуйте инструкциям, чтобы преобразовать в PDF и сохранить в желаемом месте.