Создать афишу в Photoshop для какого-нибудь мероприятия или другого события не так сложно, как может показаться на первый взгляд. К тому же, сделанное ранее объявление с дизайнерским уклоном можно разместить к себе в портфолио, если вы собираетесь зарабатывать на этом. Также эта статья будет полезна и просто тем, кто хотел бы сделать более-менее красивую афишу для своего мероприятия или чего-то в этом роде.
Содержание
- Как сделать афишу в Adobe Photoshop
- Этап 1: Создание документа
- Этап 2: Создание заготовок
- Этап 3: Работа над дизайном
- Этап 4: Добавление основной информации
- Этап 5: Добавление эффектов
Программа Фотошоп относится к профессиональному ПО для редактирования и обработки изображений. Чаще его используют всё же для работы с фотографиями, а для создания обложек, афиш и другой печатной продукции предпочитают использовать немного другие программы. Правда, благодаря широкому функционалу Photoshop для создания дизайнерской продукции его используют даже профессиональные дизайнеры и студии.
Читайте также:
Уменьшаем объект в Photoshop
Делаем объёмный текст в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Сглаживаем края в Фотошопе после вырезки
К сожалению, одних только инструкций из нашей статьи будет недостаточно, чтобы вы могли «свободно» создавать афиши и различные объявления. Идеально, если вы знакомы хотя бы с основами работы в данной программе. Ознакомиться с ними можно как с помощью наших уроков, так и видео, например, на специализированных YouTube-каналах. Последнее более предпочтительно.
Чтобы вам было удобно воспринимать информацию, урок будет поделён на этапы.
Этап 1: Создание документа
Здесь вы создаёте документ, с которым будете работать впоследствии, а также отправите его на печать. Наверное, это самый простой этап:
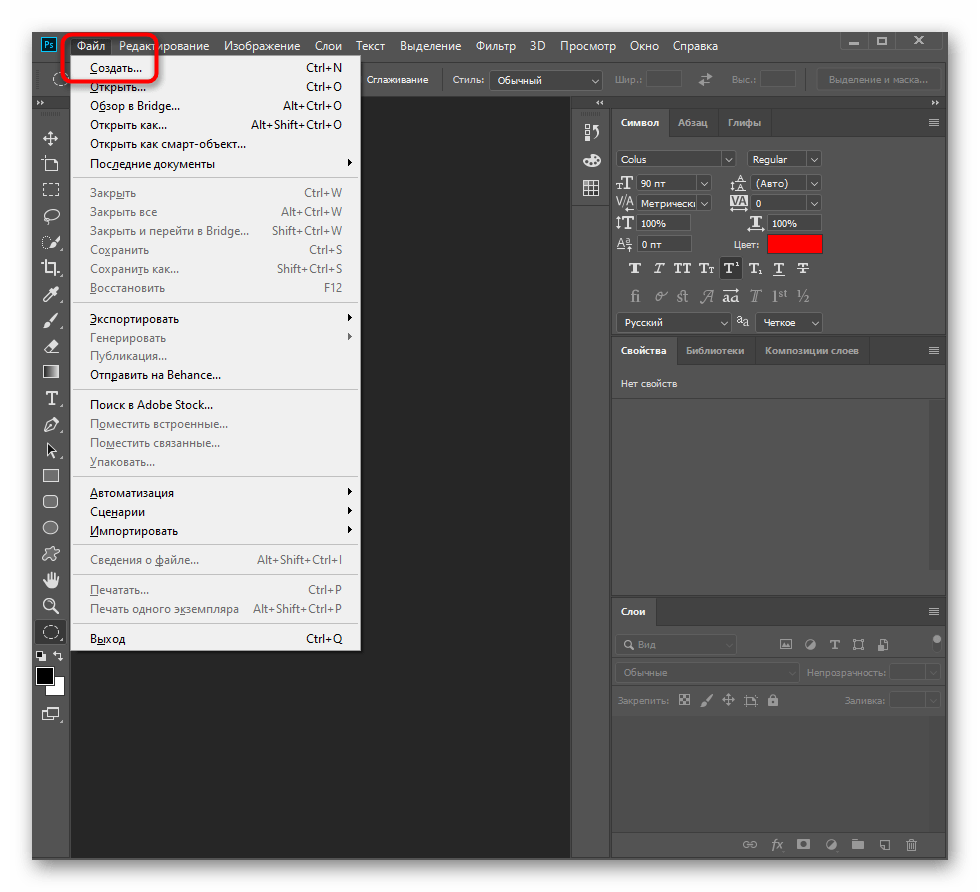
- Запустите программу и создайте в ней новый документ. Если вы пользуетесь новыми версиями Photoshop, то обнаружите на главном экране кнопку «Создать». Также создать новый документ можно с помощью нажатия на кнопку «Файл» и выбора там пункта «Создать». Или просто воспользуйтесь сочетанием клавиш Ctrl+N.
- Если у вас новая версия Photoshop, то вам будет доступен выбор шаблонов с настройками документов, что очень удобно. Скорее всего афишу вы будете потом распечатывать, поэтому переключитесь во вкладку печать.
- Там выберите наиболее подходящий для ваших целей шаблон. Там есть размеры бумаги A4, A3, а также другие форматы. Настройки для них уже заданы по умолчанию, и они подготовлены к печати. Также можно посмотреть другие варианты шаблонов, но не факт, что их настройки будут подходить для дальнейшей печати.
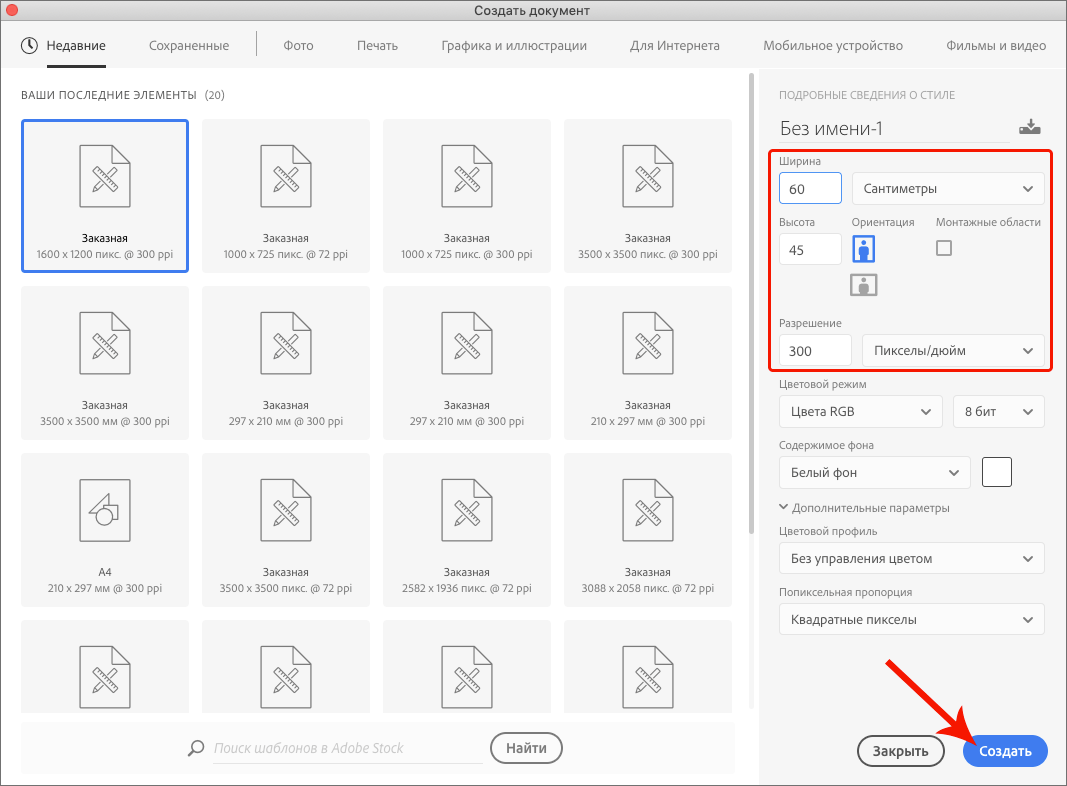
- Если вам нужно создать свой вариант шаблона или изменить существующий, то обратите внимание на правую часть окошка, а именно на эти пункты:
- Поля «ширина» и «высота». Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.;
- Поле «Разрешение». Для печати рекомендуется выставлять 300 пикселей на дюйм (или ppi). Можно меньше, но тогда есть риск получить неточности при печати;
- «Цветовой режим». Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
- Остальные параметры документа устанавливайте в зависимости от ваших предпочтений или оставьте их по умолчанию. Нажмите на кнопку «Создать», чтобы приступить к работе.
Таким образом вы создали документ, с котором будете работать далее. Переходите к следующим этапам.
Этап 2: Создание заготовок
На этом этапе вы создадите заданий фон для афиши и расставите основные акцентные детали, например, геометрические фигуры и какие-нибудь другие элементы «для красоты». Вот как мы это сделаем на конкретном примере:
- Для примера фон зальём чёрным цветом. Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение. Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.
- Обратите внимание на левую панель с инструментами. Там выберите инструмент «Заливка», нахождение которого отмечено на скриншоте ниже.
- Также выберите основный цвет, которым будет залит новый слой. Нажмите левой кнопкой мыши на квадраты, расположенные в левой панели. Откроется цветовая палитра, в которой вы и выберите себе основной цвет. В нашем случае это чёрный цвет.
- Нажмите левой кнопкой мыши по холсту, чтобы залить его. Чёрный фон создан.
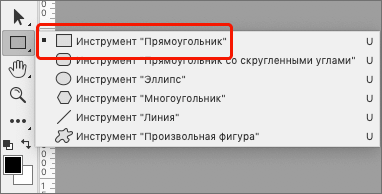
- Теперь разместим область, в которую позже вставим фотографию. Для примера сделаем её прямоугольной, но у вас она может иметь любую другую форму. При вставке изображения оно аккуратно будет обрезано по этой фигуре. В левой панели с инструментами мы выбираем примитивную фигуру «Прямоугольник».
- У него требуется изменить основной цвет. Дело в том, что чёрный квадрат будет сливаться с таким же чёрным фоном. Цвет для этой фигуры можно задать любой. В нашем случае он не будет иметь никакого значения.
- Теперь нарисуйте новую фигуру на холсте. Не волнуйтесь. Для новой фигуры автоматически будет создан новый слой. Делайте фигуру примерно такого размера, чтобы в неё вошла картинка, которую вы хотите использовать в будущем.
- Так как в нашем примере будет большой заголовок, то разместим его в этом этапе. Дело в том, что дальнейшие действия с дизайн-макетом будут зависеть от расположения заголовка. Выберите инструмент текст в левой панели.
- Поставьте его в любую часть холста и начните печатать заголовок. Основные настройки текста: шрифт, размер, цвет, начертание, расположены в верхней панели. Настройте их под свои потребности. Закончив печатать просто переключитесь на какой-нибудь другой инструмент.
- В примере мы разобьём заголовок на две части, поэтому сделаем ещё один с идентичным размером и настройками. Потом их немного изменим, чтобы предать разнообразие.
- Также вы можете дополнительно размножить слои с текстом и разместить их друг под другом, сделав заголовок ещё более бросающимся в глаза. Просто продублируйте слой с текстом с помощью комбинации клавиш Ctrl+J. После передвиньте текст каждого слоя, чтобы он оказался расположен примерно, как это показано на скриншоте.
- Если в вашем случае подразумевается использование ещё одной фотографии, то сделайте заготовку и для неё. Подобно об этом писалось выше в инструкции.
На этом с созданием заготовок и фона можно считать завершённым.
Этап 3: Работа над дизайном
На этом этапе мы добавим изображения в ранее созданные заготовки, а также расположим некоторые акцентные дизайнерские элементы.
- В рабочую область программы переместите картинку, которую планируете вставить в заранее заготовленные области.
- Изображение сразу откроется в режиме редактирования размера. Вам нужно настроить размер примерно под область. Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь.
- Настроив размер картинки нажмите Enter, чтобы он применился, и вы смогли передвигать её слой на панели слоёв.
- В панели слоёв сделайте так, чтобы слой с изображением оказался над слоем с фигурой-заготовкой. Между ними не должно быть других слоёв.
- Наложите картинку на заготовку с помощью сочетания клавиш Ctrl+Alt+G. На изображении будет применена своего рода маска в виде ранее созданной фигуры. Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
- Теперь сделаем так, как будто афиша в объективе камеры, то есть по бокам нарисуем что-то вроде уголков. Делать это будем с помощью фигуры «Прямоугольник». Выберите его в панели с инструментами слева.
- Далее нарисуйте первый прямоугольник. Делайте его тонким и в качестве основного цвета выберите белый. Растяните его. Он не должен пересекаться изображением или текстом. В идеале между ними должен быть небольшой отступ.
- Скопируйте получившийся прямоугольник. Воспользуйтесь сочетанием клавиш Ctrl+T, чтобы открыть инструмент «Свободное масштабирование». Там вы можете изменить размер скопированного прямоугольник, а также вращать его, используя специальные манипуляторы, расположенные по бокам фигурки. Поверните прямоугольник и разместите его так рядом с другим, чтобы из них получился своеобразный угол.
- В панели слоёв, зажав клавишу Ctrl, выделите оба объекта и скопируйте их с помощью Ctrl+J.
- На холсте ранее скопированные фигуры расположите в другом краю. При необходимости используйте инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть примерно такой результат, как на скриншоте.
Теперь основные дизайнерские элементы расставлены и композиция полностью задана. Вам осталось только дописать текст и, если нужно, разместить какие-то дополнительные графические элементы, добавить эффекты и т.д.
Этап 4: Добавление основной информации
У любой афиши, помимо заголовка, должна быть сопутствующая текстовая информация, например, даты и место проведения. Давайте постараемся органично вписать их в уже сложившуюся концепцию:
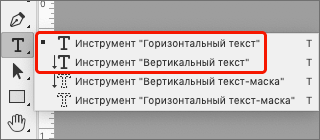
- Возьмите инструмент «Текст».
- В верхней части лучше изменить шрифт от того, который использовался в заголовке или хотя бы сделать его начертание значительно тоньше. Также обязательно сделайте меньше размер. Он не должен быть слишком мелким, но и слишком большим тоже.
- Напишите свой текст. В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем.
- Расположите слой с текстом в месте на афише, где он, по вашему мнению, будет лучше смотреться.
- По аналогии создайте слой с самой датой. Лучше дату выделить более жирным начертанием. Разместите её рядом с надписью «Дата проведения». Например, мы расположили эти два текстовых слоя так.
- Примерно по такой же инструкции напишите место проведения. У нас это получилось примерно так.
- Скорее всего на афише будет присутствовать какая-нибудь дополнительная информация, например, цена билета, какие-нибудь акции и т.д. Разместите текстовый слой с этой информацией. Можно в любом месте на афише, так как потом переместите его в нужное место.
- В нашем макете разместим текстовый слой вертикальной, относительно одной из осей. Воспользуйтесь сочетанием клавиш Ctrl+T. В режиме «Свободного масштабирования» разверните текст на 90 градусов. Чтобы это сделать точно, зажмите Shift, когда будете «крутить» слой.
- Кликните Enter для применения и разместите текст в нужном месте на афише. У нас получилось вот так.
Дизайн афиши почти завершён. Единственное – он пока выглядит суховатым и не очень интересным, поэтому разнообразим его с помощью эффектов.
Этап 5: Добавление эффектов
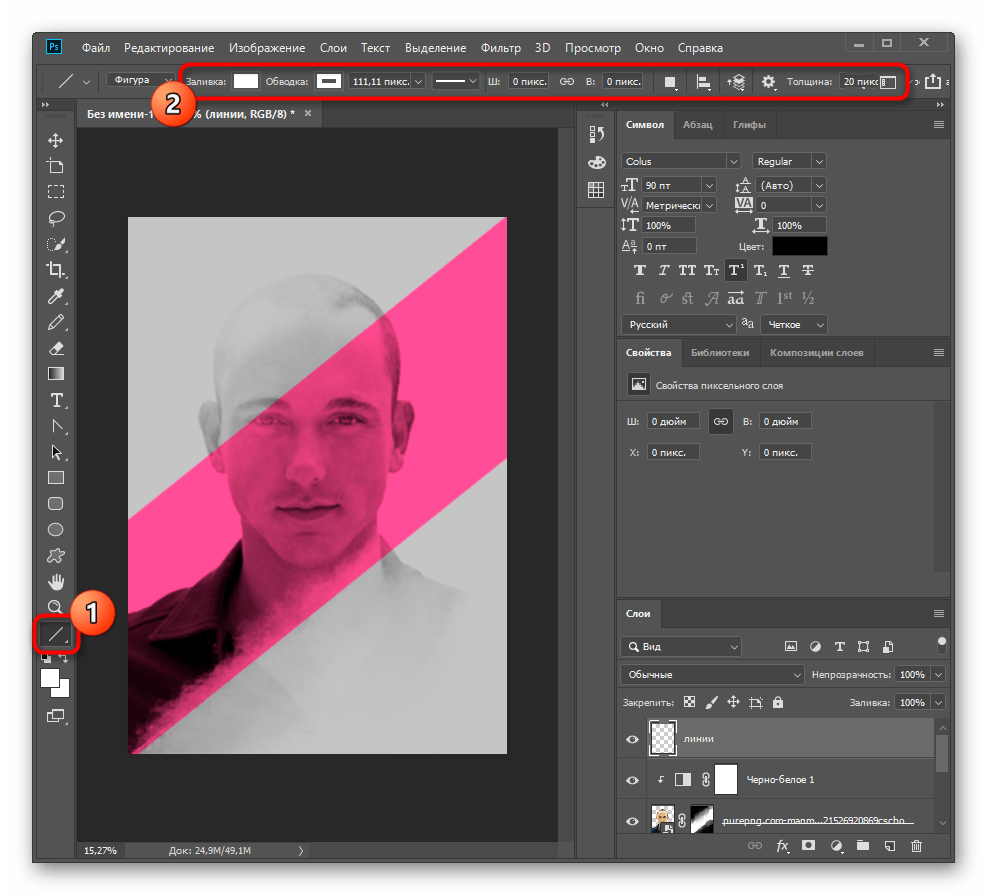
В первую очередь поработаем над нашим заголовком. Например, сделаем один из них с прозрачной заливкой, но белой обводкой:
- Выделите слой в панели слоёв с нужным заголовком. Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано.
- Обратите внимание в верхней части на пункт «Заливка». Уменьшите его значение до нуля. Текст исчезнет, но это и должно произойти.
- Теперь нажмите два раза левой кнопкой мыши по слою.
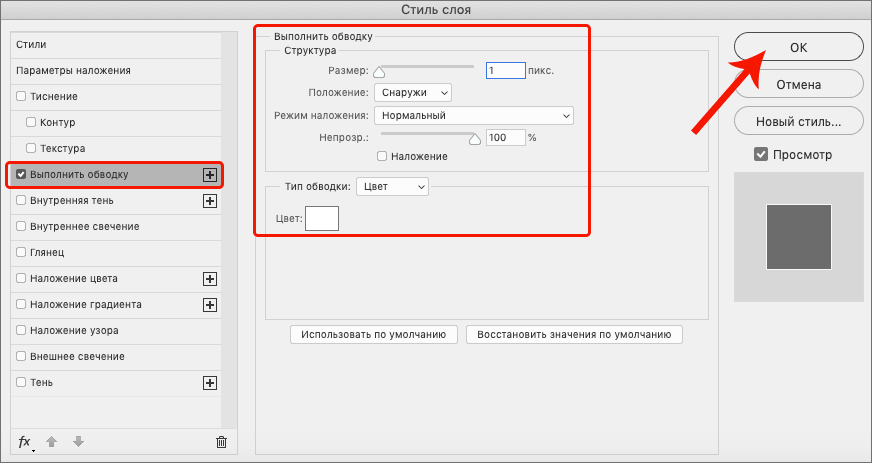
- Откроется панель настройки эффектов и стилей слоя. В левой части поставьте галочку на «Выполнить обводку».
- В настройках обводки укажите основной цвет белый и нужно размер для обводки.
- Аналогичные действия совершить с другими частями заголовка. В нашем случае это слово «Space».
Ещё для разнообразия сделаем у нашей картинки «глитч-эффект». Это эффект, когда создаётся впечатление, что видео немного искажается. Могут появляться шумы, помехи, меняться цветопередача. Для примера мы сделаем примитивный «глитч-эффект» с небольшим смещением цветов.
- Выделите слой с изображением. Само изображение, а не подложку, в которую оно вставлено.
- Продублируйте картинку с помощью сочетания клавиш Ctrl+J. Одного дубля будет достаточно.
- Дубль скорее всего «отвяжется» от фигуры-подложки. Чтобы это исправить снова воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
- Двойным нажатием левой кнопки мыши по слою откройте панель настройки стилей слоя с картинкой.
- В пункте «Каналы» оставьте галочку только на одной букве. Например, мы хотим немного исказить цвет в синюю палитру, поэтому оставляем галочку напротив буквы «B» (Blue). R – Red (красный), G – green (зелёный). Примените настройки.
- Теперь слегка сместите изображение, чтобы увидеть цветовые искажения. Сместить его можно в любом направлении.
На этом можно считать завершение афиши завершённым. Если считаете нужным, то можете разнообразить дизайн добавив каких-нибудь дополнительных элементов. Например, сюда можно ещё добавить какие-нибудь примитивные фигуры: треугольники, прямоугольники, круги и т.д. Если грамотно их подобрать и разместить, то они будут органично смотреться с композицией.
Сохраните готовую работу. Рекомендуется делать сохранение не только формате JPG, но и в PDF и PSD. Первый может потребоваться для печати в качестве запасного варианта, а во втором вы сохраните все слои. Это позволит вам не делать афишу заново, если придётся в ней поменять какие-нибудь данные.
В итоге у нас получилась минималистичная афиша. Вариантов дизайна вашей афиши может быть бесконечное множество. Данная статья скорее предназначена для того, чтобы вы примерно понимали, как происходит создание дизайнерских продуктов.
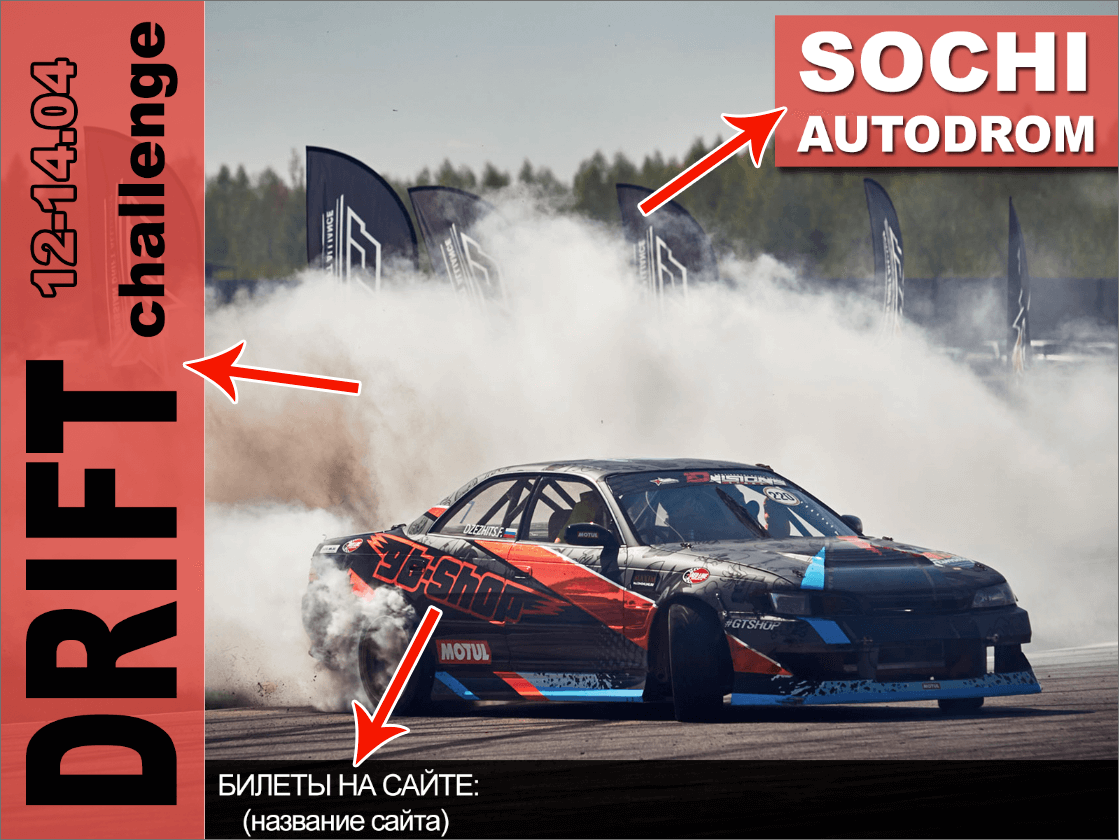
Одним из важнейших организационных моментов при подготовке практически любого мероприятия является создание для него афиши, которая даст потенциальной аудитории краткую информацию о предстоящем событии: тематика, время/место проведения и т.д. Ниже на практическом примере продемонстрирована пошаговая инструкция, с помощью которой можно своими руками сделать простую афишу, используя программу Фотошоп.
- Создаем афишу
- Заключение
Создаем афишу
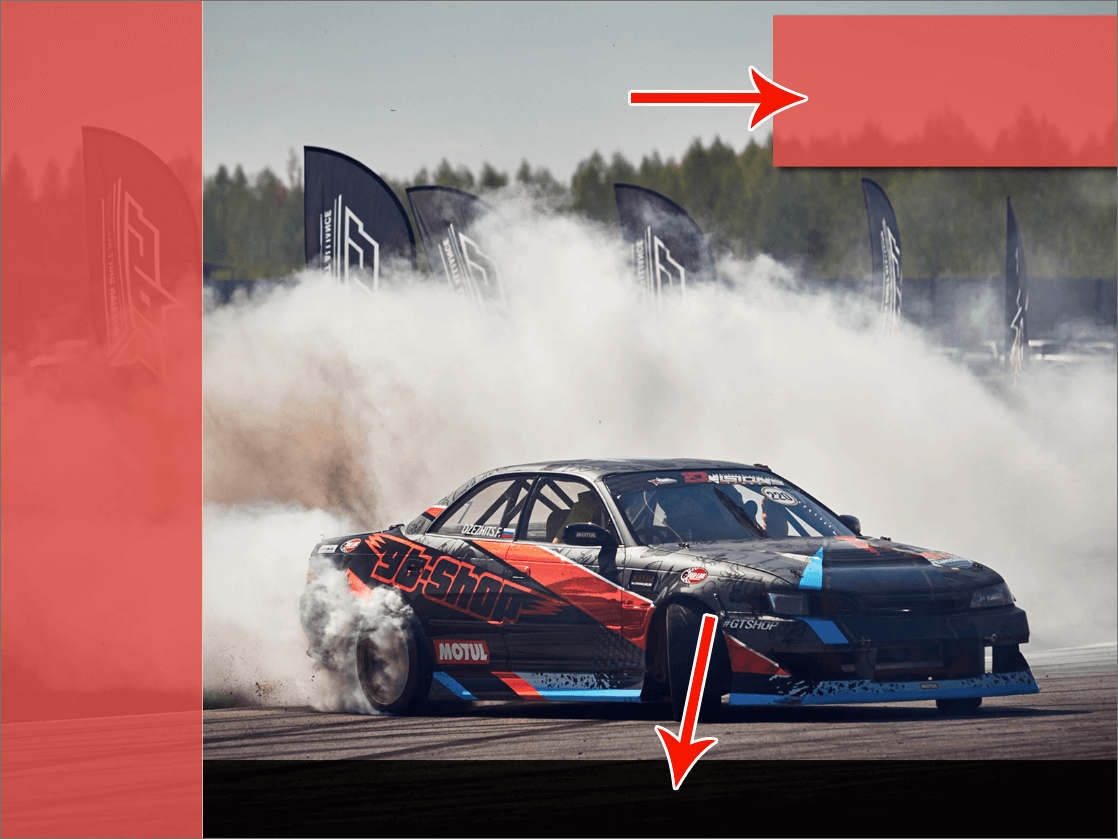
Для начала выберем соответствующее тематике изображение (рисунок), которое будем использовать в качестве фона афиши. Допустим, в нашем случае – это соревнование по дрифту, поэтому выбираем эффектное фото со “скользящей” машиной.
Теперь приступим к созданию афиши:
- Открываем изображение в программе.
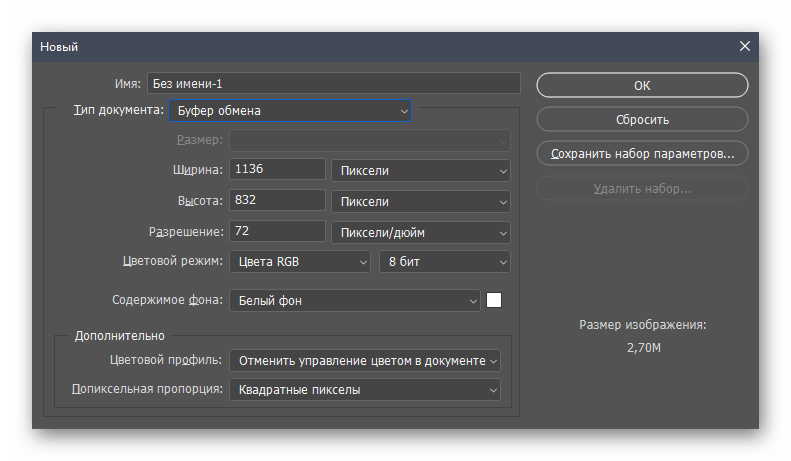
- Создаем новый документ с нужными параметрами: длина и ширина (удобнее и понятнее в сантиметрах), разрешение, цветовой режим. Так как это афиша, которую в дальнейшем, скорее всего, потребуется распечатать, размер должен быть достаточно большой, разрешение – желательно не менее 200-300 dpi. Кстати, учитывая этот фактор, исходное фоновое изображение, также, должно быть большого размера.
- Возвращаемся во вкладку с фото, копируем его и вставляем в новый документ, подстраиваем размеры, положение, отсекаем лишние части, если требуется. Вариантов реализации действий, описанных в этом пункте достаточно много, поэтому выбираем наиболее удобные и привычные инструменты и функции.
- На боковой панели инструментов выбираем “Прямоугольник”.
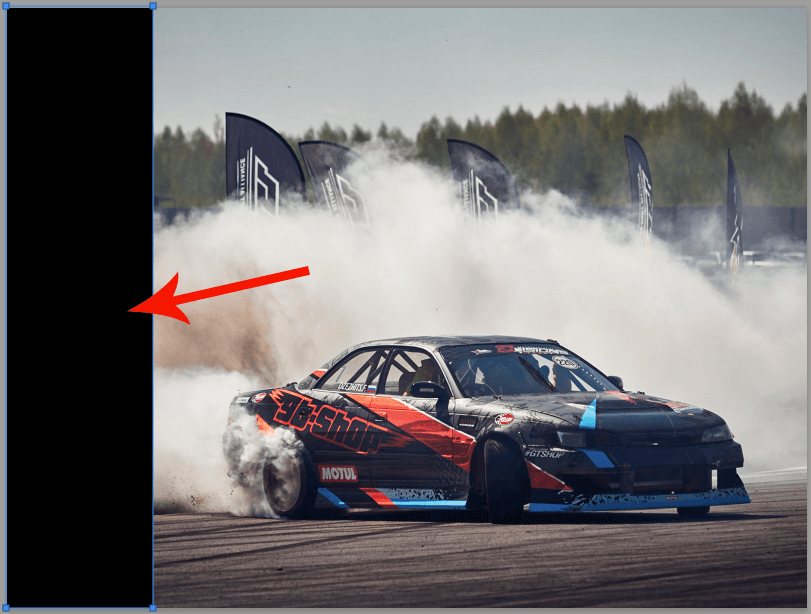
- Создаем прямоугольную фигуру нужных размеров. В нашем случае – с левой стороны, на всю высоту холста.
- В верхней строке параметров инструмента мы можем задать цвет фигуры, настроить обводку и т.д. Выберем красный оттенок, т.к. он ассоциируется со спортом.
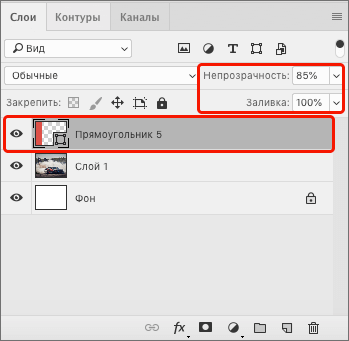
- Переходим в Палитру слоев, где у нас есть возможность изменить уровень непрозрачности и заливки слоя-фигуры. Установим для первого параметра значение 85%.
- Дважды щелкнув в Палитре по слою (но не по его названию или миниатюре) мы можем открыть Стиль слоя, где можем детально настроить его (добавить обводку, тени, свечение и т.д.). В качестве примера обведем фигуру белым цветом снаружи (толщина – 1 пикс.), чтобы отделить ее от остальной части изображения.
- Аналогичным образом создаем еще несколько прямоугольников (зависит от планируемого количества информационных блоков):
- в правом верхнем углу холста;
- в нижней части – на всю оставшуюся ширину.
- Теперь, когда все блоки созданы и распределены по своим местам, приступим к добавлению текстовой информации в них. Для этого будем использовать инструмент “Текст” (горизонтальный или вертикальный).
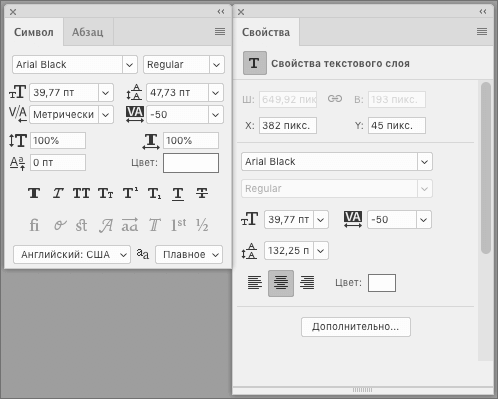
- Вариантов оформления текстового слоя большое множество. В целом, настраиваются следующие параметры: шрифт, цвет, размер, выравниваение, растяженность (т.е. расстояние между символами), прозрачность, обводка, тень и т.д. Настройки выполняются в свойствах (на скриншоте ниже) и в стиле слоя.
- В нашем случае получаем следующий результат.
- Теперь добавляем на афишу логотипы брендов и прочие графические элементы (если требуется). Их можно сгруппировать, например, отдельно для спонсоров, участников и т.д.
- И напоследок, не вся информация должна располагаться в заранее созданных для этого фигурах. Например, в нашем случае мы разместили слово “Финал” просто поверх фонового изображения, обведя его, убрав заливку и добавив внутреннее свечение.
- В целом, процесс создания афиши можно считать успешно завершенным. Сохраняем его в формате PNG или PDF и можем распечатывать. Расширение JPEG выбирать нежелательно, т.к. при сохранении будет потеряно качество.
Заключение
Итак, мы продемонстрировали один из вариантов создания/оформления афиши в Фотошопе. В вашем случае результат может получиться совершенно другим, все зависит от решений, принятых на каждом этапе создания готового продукта. Но в целом алгоритм следующий – продумываем расположение информационных блоков, добавляем требуемый текст и графические элементы. Некоторую информацию, если это будет смотреться, можем разместить непосредственно на самом фоновом изображении.
Создать афишу в Photoshop для какого-нибудь мероприятия или другого события не так сложно, как может показаться на первый взгляд. К тому же, сделанное ранее объявление с дизайнерским уклоном можно разместить к себе в портфолио, если вы собираетесь зарабатывать на этом. Также эта статья будет полезна и просто тем, кто хотел бы сделать более-менее красивую афишу для своего мероприятия или чего-то в этом роде.
Содержание
- Как сделать афишу в Adobe Photoshop
- Этап 1: Создание документа
- Этап 2: Создание заготовок
- Этап 3: Работа над дизайном
- Этап 4: Добавление основной информации
- Этап 5: Добавление эффектов
Программа Фотошоп относится к профессиональному ПО для редактирования и обработки изображений. Чаще его используют всё же для работы с фотографиями, а для создания обложек, афиш и другой печатной продукции предпочитают использовать немного другие программы. Правда, благодаря широкому функционалу Photoshop для создания дизайнерской продукции его используют даже профессиональные дизайнеры и студии.
Читайте также:
Уменьшаем объект в Photoshop
Делаем объёмный текст в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Сглаживаем края в Фотошопе после вырезки
К сожалению, одних только инструкций из нашей статьи будет недостаточно, чтобы вы могли «свободно» создавать афиши и различные объявления. Идеально, если вы знакомы хотя бы с основами работы в данной программе. Ознакомиться с ними можно как с помощью наших уроков, так и видео, например, на специализированных YouTube-каналах. Последнее более предпочтительно.
Чтобы вам было удобно воспринимать информацию, урок будет поделён на этапы.
Этап 1: Создание документа
Здесь вы создаёте документ, с которым будете работать впоследствии, а также отправите его на печать. Наверное, это самый простой этап:
- Запустите программу и создайте в ней новый документ. Если вы пользуетесь новыми версиями Photoshop, то обнаружите на главном экране кнопку «Создать». Также создать новый документ можно с помощью нажатия на кнопку «Файл» и выбора там пункта «Создать». Или просто воспользуйтесь сочетанием клавиш Ctrl+N.
- Если у вас новая версия Photoshop, то вам будет доступен выбор шаблонов с настройками документов, что очень удобно. Скорее всего афишу вы будете потом распечатывать, поэтому переключитесь во вкладку печать.
- Там выберите наиболее подходящий для ваших целей шаблон. Там есть размеры бумаги A4, A3, а также другие форматы. Настройки для них уже заданы по умолчанию, и они подготовлены к печати. Также можно посмотреть другие варианты шаблонов, но не факт, что их настройки будут подходить для дальнейшей печати.
- Если вам нужно создать свой вариант шаблона или изменить существующий, то обратите внимание на правую часть окошка, а именно на эти пункты:
- Поля «ширина» и «высота». Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.;
- Поле «Разрешение». Для печати рекомендуется выставлять 300 пикселей на дюйм (или ppi). Можно меньше, но тогда есть риск получить неточности при печати;
- «Цветовой режим». Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
- Остальные параметры документа устанавливайте в зависимости от ваших предпочтений или оставьте их по умолчанию. Нажмите на кнопку «Создать», чтобы приступить к работе.
Таким образом вы создали документ, с котором будете работать далее. Переходите к следующим этапам.
Этап 2: Создание заготовок
На этом этапе вы создадите заданий фон для афиши и расставите основные акцентные детали, например, геометрические фигуры и какие-нибудь другие элементы «для красоты». Вот как мы это сделаем на конкретном примере:
- Для примера фон зальём чёрным цветом. Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение. Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.
- Обратите внимание на левую панель с инструментами. Там выберите инструмент «Заливка», нахождение которого отмечено на скриншоте ниже.
- Также выберите основный цвет, которым будет залит новый слой. Нажмите левой кнопкой мыши на квадраты, расположенные в левой панели. Откроется цветовая палитра, в которой вы и выберите себе основной цвет. В нашем случае это чёрный цвет.
- Нажмите левой кнопкой мыши по холсту, чтобы залить его. Чёрный фон создан.
- Теперь разместим область, в которую позже вставим фотографию. Для примера сделаем её прямоугольной, но у вас она может иметь любую другую форму. При вставке изображения оно аккуратно будет обрезано по этой фигуре. В левой панели с инструментами мы выбираем примитивную фигуру «Прямоугольник».
- У него требуется изменить основной цвет. Дело в том, что чёрный квадрат будет сливаться с таким же чёрным фоном. Цвет для этой фигуры можно задать любой. В нашем случае он не будет иметь никакого значения.
- Теперь нарисуйте новую фигуру на холсте. Не волнуйтесь. Для новой фигуры автоматически будет создан новый слой. Делайте фигуру примерно такого размера, чтобы в неё вошла картинка, которую вы хотите использовать в будущем.
- Так как в нашем примере будет большой заголовок, то разместим его в этом этапе. Дело в том, что дальнейшие действия с дизайн-макетом будут зависеть от расположения заголовка. Выберите инструмент текст в левой панели.
- Поставьте его в любую часть холста и начните печатать заголовок. Основные настройки текста: шрифт, размер, цвет, начертание, расположены в верхней панели. Настройте их под свои потребности. Закончив печатать просто переключитесь на какой-нибудь другой инструмент.
- В примере мы разобьём заголовок на две части, поэтому сделаем ещё один с идентичным размером и настройками. Потом их немного изменим, чтобы предать разнообразие.
- Также вы можете дополнительно размножить слои с текстом и разместить их друг под другом, сделав заголовок ещё более бросающимся в глаза. Просто продублируйте слой с текстом с помощью комбинации клавиш Ctrl+J. После передвиньте текст каждого слоя, чтобы он оказался расположен примерно, как это показано на скриншоте.
- Если в вашем случае подразумевается использование ещё одной фотографии, то сделайте заготовку и для неё. Подобно об этом писалось выше в инструкции.
На этом с созданием заготовок и фона можно считать завершённым.
Этап 3: Работа над дизайном
На этом этапе мы добавим изображения в ранее созданные заготовки, а также расположим некоторые акцентные дизайнерские элементы.
- В рабочую область программы переместите картинку, которую планируете вставить в заранее заготовленные области.
- Изображение сразу откроется в режиме редактирования размера. Вам нужно настроить размер примерно под область. Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь.
- Настроив размер картинки нажмите Enter, чтобы он применился, и вы смогли передвигать её слой на панели слоёв.
- В панели слоёв сделайте так, чтобы слой с изображением оказался над слоем с фигурой-заготовкой. Между ними не должно быть других слоёв.
- Наложите картинку на заготовку с помощью сочетания клавиш Ctrl+Alt+G. На изображении будет применена своего рода маска в виде ранее созданной фигуры. Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
- Теперь сделаем так, как будто афиша в объективе камеры, то есть по бокам нарисуем что-то вроде уголков. Делать это будем с помощью фигуры «Прямоугольник». Выберите его в панели с инструментами слева.
- Далее нарисуйте первый прямоугольник. Делайте его тонким и в качестве основного цвета выберите белый. Растяните его. Он не должен пересекаться изображением или текстом. В идеале между ними должен быть небольшой отступ.
- Скопируйте получившийся прямоугольник. Воспользуйтесь сочетанием клавиш Ctrl+T, чтобы открыть инструмент «Свободное масштабирование». Там вы можете изменить размер скопированного прямоугольник, а также вращать его, используя специальные манипуляторы, расположенные по бокам фигурки. Поверните прямоугольник и разместите его так рядом с другим, чтобы из них получился своеобразный угол.
- В панели слоёв, зажав клавишу Ctrl, выделите оба объекта и скопируйте их с помощью Ctrl+J.
- На холсте ранее скопированные фигуры расположите в другом краю. При необходимости используйте инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть примерно такой результат, как на скриншоте.
Теперь основные дизайнерские элементы расставлены и композиция полностью задана. Вам осталось только дописать текст и, если нужно, разместить какие-то дополнительные графические элементы, добавить эффекты и т.д.
Этап 4: Добавление основной информации
У любой афиши, помимо заголовка, должна быть сопутствующая текстовая информация, например, даты и место проведения. Давайте постараемся органично вписать их в уже сложившуюся концепцию:
- Возьмите инструмент «Текст».
- В верхней части лучше изменить шрифт от того, который использовался в заголовке или хотя бы сделать его начертание значительно тоньше. Также обязательно сделайте меньше размер. Он не должен быть слишком мелким, но и слишком большим тоже.
- Напишите свой текст. В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем.
- Расположите слой с текстом в месте на афише, где он, по вашему мнению, будет лучше смотреться.
- По аналогии создайте слой с самой датой. Лучше дату выделить более жирным начертанием. Разместите её рядом с надписью «Дата проведения». Например, мы расположили эти два текстовых слоя так.
- Примерно по такой же инструкции напишите место проведения. У нас это получилось примерно так.
- Скорее всего на афише будет присутствовать какая-нибудь дополнительная информация, например, цена билета, какие-нибудь акции и т.д. Разместите текстовый слой с этой информацией. Можно в любом месте на афише, так как потом переместите его в нужное место.
- В нашем макете разместим текстовый слой вертикальной, относительно одной из осей. Воспользуйтесь сочетанием клавиш Ctrl+T. В режиме «Свободного масштабирования» разверните текст на 90 градусов. Чтобы это сделать точно, зажмите Shift, когда будете «крутить» слой.
- Кликните Enter для применения и разместите текст в нужном месте на афише. У нас получилось вот так.
Дизайн афиши почти завершён. Единственное – он пока выглядит суховатым и не очень интересным, поэтому разнообразим его с помощью эффектов.
Этап 5: Добавление эффектов
В первую очередь поработаем над нашим заголовком. Например, сделаем один из них с прозрачной заливкой, но белой обводкой:
- Выделите слой в панели слоёв с нужным заголовком. Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано.
- Обратите внимание в верхней части на пункт «Заливка». Уменьшите его значение до нуля. Текст исчезнет, но это и должно произойти.
- Теперь нажмите два раза левой кнопкой мыши по слою.
- Откроется панель настройки эффектов и стилей слоя. В левой части поставьте галочку на «Выполнить обводку».
- В настройках обводки укажите основной цвет белый и нужно размер для обводки.
- Аналогичные действия совершить с другими частями заголовка. В нашем случае это слово «Space».
Ещё для разнообразия сделаем у нашей картинки «глитч-эффект». Это эффект, когда создаётся впечатление, что видео немного искажается. Могут появляться шумы, помехи, меняться цветопередача. Для примера мы сделаем примитивный «глитч-эффект» с небольшим смещением цветов.
- Выделите слой с изображением. Само изображение, а не подложку, в которую оно вставлено.
- Продублируйте картинку с помощью сочетания клавиш Ctrl+J. Одного дубля будет достаточно.
- Дубль скорее всего «отвяжется» от фигуры-подложки. Чтобы это исправить снова воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
- Двойным нажатием левой кнопки мыши по слою откройте панель настройки стилей слоя с картинкой.
- В пункте «Каналы» оставьте галочку только на одной букве. Например, мы хотим немного исказить цвет в синюю палитру, поэтому оставляем галочку напротив буквы «B» (Blue). R – Red (красный), G – green (зелёный). Примените настройки.
- Теперь слегка сместите изображение, чтобы увидеть цветовые искажения. Сместить его можно в любом направлении.
На этом можно считать завершение афиши завершённым. Если считаете нужным, то можете разнообразить дизайн добавив каких-нибудь дополнительных элементов. Например, сюда можно ещё добавить какие-нибудь примитивные фигуры: треугольники, прямоугольники, круги и т.д. Если грамотно их подобрать и разместить, то они будут органично смотреться с композицией.
Сохраните готовую работу. Рекомендуется делать сохранение не только формате JPG, но и в PDF и PSD. Первый может потребоваться для печати в качестве запасного варианта, а во втором вы сохраните все слои. Это позволит вам не делать афишу заново, если придётся в ней поменять какие-нибудь данные.
В итоге у нас получилась минималистичная афиша. Вариантов дизайна вашей афиши может быть бесконечное множество. Данная статья скорее предназначена для того, чтобы вы примерно понимали, как происходит создание дизайнерских продуктов.
Одним из важнейших организационных моментов при подготовке практически любого мероприятия является создание для него афиши, которая даст потенциальной аудитории краткую информацию о предстоящем событии: тематика, время/место проведения и т.д. Ниже на практическом примере продемонстрирована пошаговая инструкция, с помощью которой можно своими руками сделать простую афишу, используя программу Фотошоп.
- Создаем афишу
- Заключение
Создаем афишу
Для начала выберем соответствующее тематике изображение (рисунок), которое будем использовать в качестве фона афиши. Допустим, в нашем случае – это соревнование по дрифту, поэтому выбираем эффектное фото со “скользящей” машиной.
Теперь приступим к созданию афиши:
- Открываем изображение в программе.
- Создаем новый документ с нужными параметрами: длина и ширина (удобнее и понятнее в сантиметрах), разрешение, цветовой режим. Так как это афиша, которую в дальнейшем, скорее всего, потребуется распечатать, размер должен быть достаточно большой, разрешение – желательно не менее 200-300 dpi. Кстати, учитывая этот фактор, исходное фоновое изображение, также, должно быть большого размера.
- Возвращаемся во вкладку с фото, копируем его и вставляем в новый документ, подстраиваем размеры, положение, отсекаем лишние части, если требуется. Вариантов реализации действий, описанных в этом пункте достаточно много, поэтому выбираем наиболее удобные и привычные инструменты и функции.
- На боковой панели инструментов выбираем “Прямоугольник”.
- Создаем прямоугольную фигуру нужных размеров. В нашем случае – с левой стороны, на всю высоту холста.
- В верхней строке параметров инструмента мы можем задать цвет фигуры, настроить обводку и т.д. Выберем красный оттенок, т.к. он ассоциируется со спортом.
- Переходим в Палитру слоев, где у нас есть возможность изменить уровень непрозрачности и заливки слоя-фигуры. Установим для первого параметра значение 85%.
- Дважды щелкнув в Палитре по слою (но не по его названию или миниатюре) мы можем открыть Стиль слоя, где можем детально настроить его (добавить обводку, тени, свечение и т.д.). В качестве примера обведем фигуру белым цветом снаружи (толщина – 1 пикс.), чтобы отделить ее от остальной части изображения.
- Аналогичным образом создаем еще несколько прямоугольников (зависит от планируемого количества информационных блоков):
- в правом верхнем углу холста;
- в нижней части – на всю оставшуюся ширину.
- Теперь, когда все блоки созданы и распределены по своим местам, приступим к добавлению текстовой информации в них. Для этого будем использовать инструмент “Текст” (горизонтальный или вертикальный).
- Вариантов оформления текстового слоя большое множество. В целом, настраиваются следующие параметры: шрифт, цвет, размер, выравниваение, растяженность (т.е. расстояние между символами), прозрачность, обводка, тень и т.д. Настройки выполняются в свойствах (на скриншоте ниже) и в стиле слоя.
- В нашем случае получаем следующий результат.
- Теперь добавляем на афишу логотипы брендов и прочие графические элементы (если требуется). Их можно сгруппировать, например, отдельно для спонсоров, участников и т.д.
- И напоследок, не вся информация должна располагаться в заранее созданных для этого фигурах. Например, в нашем случае мы разместили слово “Финал” просто поверх фонового изображения, обведя его, убрав заливку и добавив внутреннее свечение.
- В целом, процесс создания афиши можно считать успешно завершенным. Сохраняем его в формате PNG или PDF и можем распечатывать. Расширение JPEG выбирать нежелательно, т.к. при сохранении будет потеряно качество.
Заключение
Итак, мы продемонстрировали один из вариантов создания/оформления афиши в Фотошопе. В вашем случае результат может получиться совершенно другим, все зависит от решений, принятых на каждом этапе создания готового продукта. Но в целом алгоритм следующий – продумываем расположение информационных блоков, добавляем требуемый текст и графические элементы. Некоторую информацию, если это будет смотреться, можем разместить непосредственно на самом фоновом изображении.
Смешивайте текстуры, изображения и текст, чтобы создать композицию, которую обязательно заметят.
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл poster.psd в Photoshop. Вы увидите фоновое изображение, имитирующее волокно бумаги, и слой с другой текстурой.
Смешайте текстуры
2. Выберите слой Black Texture, затем нажмите на инструмент Прямоугольная область (M) и выберите часть черной текстуры.
3. Чтобы создать маску, нажмите Добавить слой-маску в нижней части панели слоев.
4. Выберите инструмент Перемещение (V) и переместите прямоугольник черный текстуры в нижний правый угол.
5. Не снимая выделения с миниатюры слоя-маски, нажмите на Кисть (B), а затем на маленькую стрелку рядом со значком кисти на верхней панели, чтобы настроить кисть. Выберите Kyles Inkbox — Classic cartoonist в папке Aquarel brush (Кисти для акварельных красок) и установите размер 100 пикселей. Убедитесь, что цвет переднего плана установлен как черный.
6. Теперь рисуйте черной кистью с текстурой, чтобы скрыть части текстуры и создать нечеткие края.
7. Выберите слой Blue Texture, затем нажмите на квадрат рядом с миниатюрой слоя, чтобы сделать слой видимым. Сделайте то же самое со слоем Wave (появится значок глаза, указывающий на то, что слой видимый).
Введите текст
8. Теперь добавьте к своей композиции текст. Выберите инструмент Текст (T), затем выберите понравившийся шрифт. Араужо использовал Henderson Slab из Adobe Fonts. Установите размер шрифта 550 пикселей и введите слово ÁGUA.
9. Нажмите на инструмент Перемещение (V) и переместите текст в середину плаката. Затем установите указатель мыши рядом с верхним правым углом текстового блока так, чтобы он превратился в концентрическую двустороннюю стрелку. Теперь, удерживая клавишу Shift, поверните текст на 90 градусов.
10. Разместите текст слева.
11. Затем откройте файл water ripple.psd и выберите Редактирование > Копировать.
12. Вернитесь к файлу poster.psd и выберите Редактирование > Вставить.
13. Правой кнопкой мыши нажмите на слой Water Ripple и выберите Создать обтравочную маску, чтобы добавить к тексту эффект ряби.
14. Добавьте к своей композиции текст и поэкспериментируйте с размером, интерлиньяжем, размещением и другими декоративными эффектами. Взгляните на следующий пример: нажмите на квадрат рядом со стрелкой и значком папки Text Elements Example (Пример элементов текста), чтобы сделать группу видимой.
Вот и всё! Теперь ваша очередь. Создайте плакат в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачайте материалы к уроку.
Содержание
- Создание плаката в Photoshop
- Теперь попробуйте сами
- Смешайте текстуры
- Создание плакатов в Adobe Photoshop
- Способ 1: Плакат из геометрических фигур
- Шаг 1: Создание нового проекта
- Шаг 2: Работа с геометрическими фигурами
- Шаг 3: Добавление изображений
- Шаг 4: Работа с текстом
- Шаг 5: Сохранение проекта
- Способ 2: Плакат с обработкой фото
- Шаг 1: Создание холста
- Шаг 2: Добавление базовых фигур
- Шаг 3: Добавление фотографии
- Шаг 4: Обработка фотографии
- Шаг 5: Работа с деталями
- Шаг 6: Завершающие действия
Создание плаката в Photoshop
Смешивайте текстуры, изображения и текст, чтобы создать композицию, которую обязательно заметят.
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл poster.psd в Photoshop. Вы увидите фоновое изображение, имитирующее волокно бумаги, и слой с другой текстурой.
Смешайте текстуры
2. Выберите слой Black Texture, затем нажмите на инструмент Прямоугольная область (M) и выберите часть черной текстуры.
3. Чтобы создать маску, нажмите Добавить слой-маску в нижней части панели слоев.
4. Выберите инструмент Перемещение (V) и переместите прямоугольник черный текстуры в нижний правый угол.
5. Не снимая выделения с миниатюры слоя-маски, нажмите на Кисть (B), а затем на маленькую стрелку рядом со значком кисти на верхней панели, чтобы настроить кисть. Выберите Kyles Inkbox — Classic cartoonist в папке Aquarel brush (Кисти для акварельных красок) и установите размер 100 пикселей. Убедитесь, что цвет переднего плана установлен как черный.
6. Теперь рисуйте черной кистью с текстурой, чтобы скрыть части текстуры и создать нечеткие края.
7. Выберите слой Blue Texture, затем нажмите на квадрат рядом с миниатюрой слоя, чтобы сделать слой видимым. Сделайте то же самое со слоем Wave (появится значок глаза, указывающий на то, что слой видимый).
Источник
Создание плакатов в Adobe Photoshop
Способ 1: Плакат из геометрических фигур
В качестве первого варианта разберем пример плаката, где основное внимание сосредоточено на добавлении и редактировании геометрических фигур. В следующей инструкции вы узнаете, как из простых эллипсов сделать градиентное представление планеты, добавить свечение и внести завершающие коррективы в проект перед сохранением.
Создать качественный плакат можно и без необходимости установки не самого простого в освоении, к тому же дорогостоящего программного обеспечения. С этой задачей отлично справляется онлайн-сервис Canva, в библиотеке которого есть множество шаблонов на различные тематики, а встроенный графический редактор позволит отредактировать и адаптировать каждый из них под свои нужды.
Шаг 1: Создание нового проекта
Начать стоит с создания нового проекта, поскольку часто плакат должен быть определенного размера, чтобы упростить подготовку к печати или публикацию в сети. Обычно это стандартный формат А4 или A3, поэтому не придется вручную вводить параметры, а понадобится только выбрать готовый шаблон в Adobe Photoshop.
- Запустите Фотошоп, разверните меню «Файл» и выберите первый же пункт «Создать». Необходимое окно можно вызвать и сочетанием клавиш Ctrl + N.
- В появившейся форме ничего есть возможность вручную задать параметр ширины, высоты, разрешения и настроить цветовой режим, если это надо.
Шаг 2: Работа с геометрическими фигурами
Стилистик плакатов огромное количество, поэтому определенные из них требуют особого подхода к добавлению и обработке изображений. Мы возьмем за пример полностью вручную созданный постер с произвольной геометрической фигурой, иллюстрирующей содержимое, чтобы продемонстрировать не только добавление готовых картинок и их цветокоррекцию, но и уделить время другим востребованным функциями рассматриваемого графического редактора.
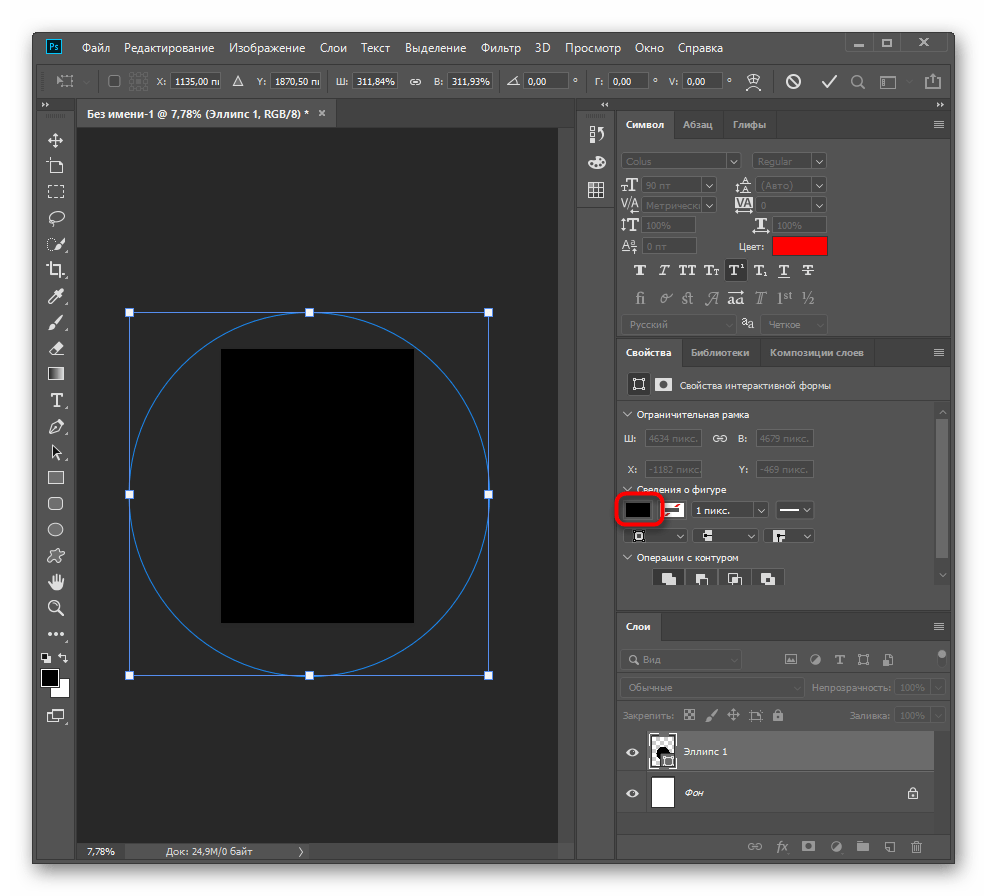
- Взгляните на панель слева, где расположено сразу четыре разные геометрические фигуры. Решите, какие из них стоит использовать для формирования основного изображения. В этом случае мы создаем подобие планеты, поэтому выбираем «Эллипс».

Этот шаг не обязателен и иногда вовсе не нужен при работе с плакатами определенных форматов, однако если вы желаете так разнообразить фон или создать основное изображение плаката, приведенная инструкция поможет разобраться с базовыми действиями, выполняемыми с геометрическими фигурами в Adobe Photoshop.
Совсем начинающим пользователям, кому представленной информации было недостаточно для того, чтобы понять, как рисовать фигуры в Фотошопе, советуем перейти к другому руководству на нашем сайте, кликнув по расположенному далее заголовку.
Шаг 3: Добавление изображений
Отдельные изображения, например логотипы, объекты векторной графики и другие элементы, практически всегда добавляются к плакату.
- Для этого в том же разделе «Файл» выберите «Открыть».
- В окне «Проводника» найдите и дважды кликните по необходимому изображению.
- Оно отобразится в новой вкладке, поэтому при помощи инструмента перемещения перетяните его на проект плаката.
- Настройте размер и расположение добавленной картинки и произведите то же самое с другими, если он тоже должны присутствовать на плакате.
Для получения дополнительной информации о правильной обработке добавленного изображения обратитесь к другим инструкциям на нашем сайте, перейдя по интересующей ссылке ниже.
Шаг 4: Работа с текстом
На плакате почти всегда пишут название компании, мероприятия или другую информацию, относящуюся к этому изображению. Функциональность Adobe Photoshop в полной мере позволяет реализовать любые задачи, связанные с текстом.
- Для начала работы с надписями активируйте инструмент «Текст» на панели слева.
- Настройте параметры шрифта сверху, предварительно установив собственные варианты оформления или используя уже доступные.
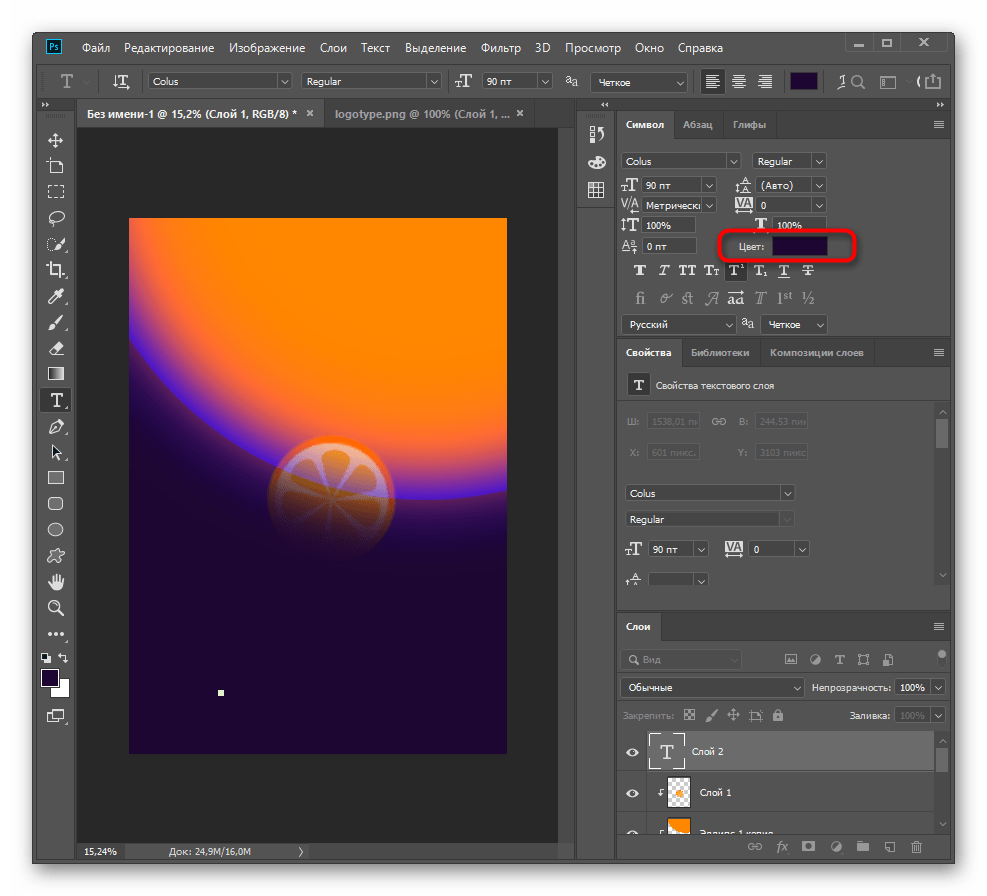
- Сразу же можно заменить и цвет, чтобы потом не менять его.
- Кликните по подходящему месту на плакате и добавьте надпись. Создайте новый слой и сделайте то же самое со всеми следующими надписями, если они должны присутствовать в проекте.
- Если текст нужно повернуть на определенное количество градусов, при его редактировании используйте инструмент «Поворот».
- Мы сделали его под 90% и поместили в левой части плаката.
Дополнительную информацию о том, как работать с текстом в Фотошопе вы найдете в другой статье на нашем сайте.
Шаг 5: Сохранение проекта
Основные действия, выполняемые с плакатом, мы разобрали, поэтому остается только сохранить готовый проект, чтобы вернуться к нему в будущем, отправить на печать или опубликовать в сети. Есть несколько основных принципов правильного сохранения.
- Для начала через Shift выделите все существующие слои плаката, щелкните ПКМ и в контекстном меню выберите «Объединить слои». Так вы создадите одну группу плаката, чтобы быстрее перемещать его или производить дальнейшее редактирование.
- После через меню «Файл» вызовите «Сохранить» или используйте горячую клавишу Ctrl + S.
- Сейчас мы сохраняем проект в формате PSD, чтобы его можно было открыть через Фотошоп для изменения. В появившемся окне «Проводника» просто поменяйте имя файла и выберите для него подходящее место.
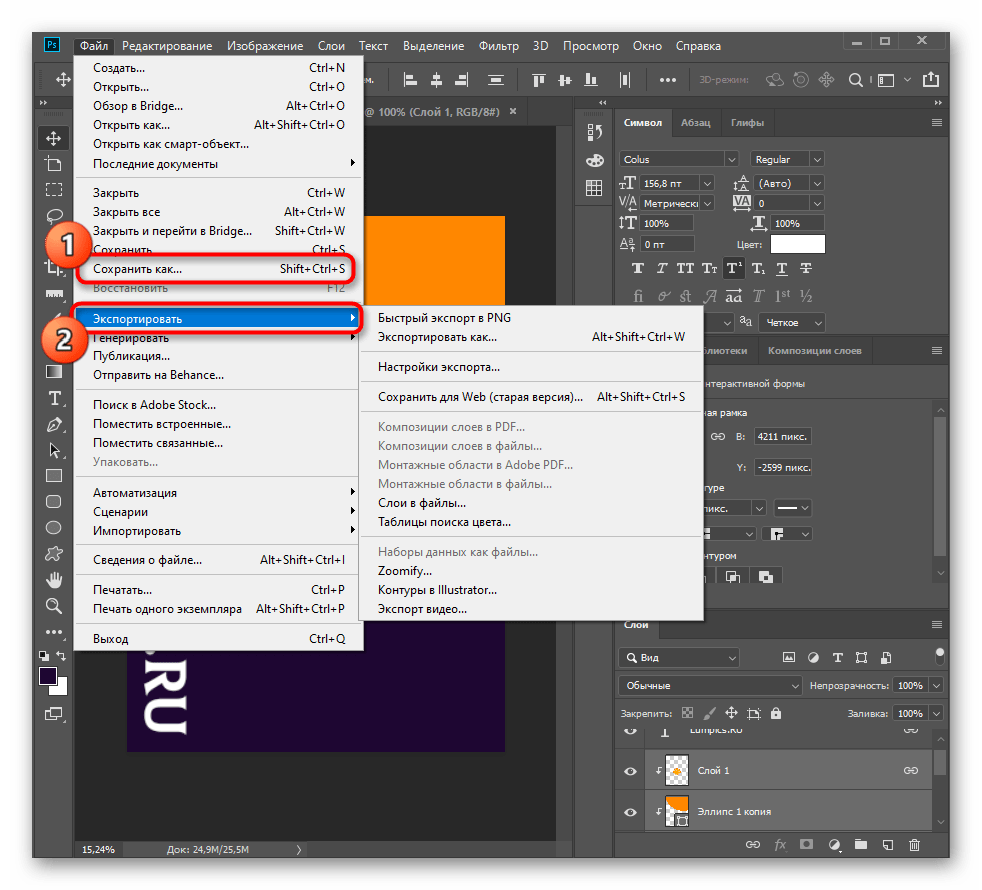
- Если нужно сохранить плакат как изображение, используйте «Сохранить как» или «Экспортировать».
Способ 2: Плакат с обработкой фото
При создании разных постеров, связанных с объявлениями о концерте или агитационными моментами, основной фигурой проекта может выступать фотография группы или отдельного человека, которую нужно должным образом обработать, добавить информацию и создать общий вид плаката. Рассмотрим этот вариант на примере уведомления о ближайшем концерте артиста.
Шаг 1: Создание холста
О создании холста мы уже говорили в Шаге 1 предыдущего способа, поэтому рекомендуем вернуться к нему и уточнить все необходимые моменты. В этом случае все приведенные правила сохраняют свою актуальность, если только другого не требует заказчик.
Шаг 2: Добавление базовых фигур
Концепция данного проекта состоит в том, что сама фотография будет разделена полосой одного цвета, а остальное ее пространство находится в дымке или теряется в другом цвете, что уже зависит от ваших личных предпочтений. Для этого понадобится создать две базовые фигуры, чтобы отталкиваться от них при дальнейшем редактировании.
- Выберите инструмент «Прямоугольник» на панели слева и растяните его на весь холст, создав тем самым новый слой. Мы зададим ему серый цвет, а вы можете использовать любой другой оттенок.
- Создадим еще один слой с прямоугольником в горизонтальном положении так, как это показано на следующем скриншоте.
- Разверните меню инструмента «Перо» и переключитесь на «Угол».
- Кликните по правой части второго прямоугольника и перетащите ее в верхний угол.
- То же самое сделайте со второй частью, создав диагональное пересечение.
На этом формирование базовых фигур завершено. Если вы хотите придать им другую форму, изменить угол или вовсе обойтись без этого, используйте те же инструменты редактирования, но уже следуя за собственными идеями.
Шаг 3: Добавление фотографии
Этот этап один из самых важных, поскольку фотографию необходимо подготовить для последующей обработки. Постарайтесь заранее сделать снимок так, чтобы быстро удалить фон, иначе придется вручную выделять контуры, добиваясь требуемого результата. Если вы еще не знаете, как выполнять такую задачу, обратитесь за помощью к другим вспомогательным материалам на нашем сайте по ссылкам ниже.
Затем используйте функцию «Открыть» (Ctrl + O), чтобы добавить готовое изображение поверх базовых фигур.
Шаг 4: Обработка фотографии
Основной процесс работы с таким типом плаката — правильная обработка изображения. Для этого уже добавлены базовые фигуры, которые выступают и в качестве фона, а далее остается только придать им нормальный вид, обработав снимок.
- Нажмите клавишу Ctrl и щелкните по слою со вторым прямоугольником, чтобы выделить его.
- Сразу же кликните по слою с фотографией и добавьте маску, которая повторит форму геометрической фигуры.
- Выделите новую маску и при дальнейшем редактировании следите за тем, чтобы она всегда была активной.
- Многие пользователи предпочитают дополнительные наборы кистей для создания необычных эффектов, а в статьях ниже вы найдете руководства об их установке и использованию. Так вы сможете подобрать подходящий инструмент редактирования.









Конечно, этот процесс обработки не является эталонным — вы можете использовать описанные приемы в своих целях, создавая что-то индивидуальное. Не бойтесь экспериментировать, ведь любое действие легко отменяется нажатием на Ctrl + Z.
Шаг 5: Работа с деталями
Помимо надписей на плакат добавляют линии, разные геометрические фигуры и другие детали, придающие проекту более совершенный вид. Сейчас мы разберем это на примере всего нескольких линий, а вы сможете усовершенствовать постер на свое усмотрение.
- Обязательно создайте новый слой перед тем, как переходить к добавлению других элементов, если только используемый далее инструмент не сделает этого самостоятельно.
- Выберите инструмент «Линия», настройте ее цвет, толщину и обводку, а затем приступайте к рисованию.
- Мы поместили несколько линий по краям; отметим, что ничего не помешает поменять их форму, добавить пунктир или срезать углы.
Оставим ссылки на два материала от другого нашего автора, которые могут оказаться полезными при добавлении деталей на плакат.
Шаг 6: Завершающие действия
О работе с текстом и сохранении постера мы уже говорили в Способе 1, поэтому не будем повторяться. Желающим нужно просто перейти к последним этапам и ознакомиться с инструкциями. Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
Источник
Содержание
- Способ 1: Плакат из геометрических фигур
- Шаг 1: Создание нового проекта
- Шаг 2: Работа с геометрическими фигурами
- Шаг 3: Добавление изображений
- Шаг 4: Работа с текстом
- Шаг 5: Сохранение проекта
- Способ 2: Плакат с обработкой фото
- Шаг 1: Создание холста
- Шаг 2: Добавление базовых фигур
- Шаг 3: Добавление фотографии
- Шаг 4: Обработка фотографии
- Шаг 5: Работа с деталями
- Шаг 6: Завершающие действия
- Вопросы и ответы
Способ 1: Плакат из геометрических фигур
В качестве первого варианта разберем пример плаката, где основное внимание сосредоточено на добавлении и редактировании геометрических фигур. В следующей инструкции вы узнаете, как из простых эллипсов сделать градиентное представление планеты, добавить свечение и внести завершающие коррективы в проект перед сохранением.
Создать качественный плакат можно и без необходимости установки не самого простого в освоении, к тому же дорогостоящего программного обеспечения. С этой задачей отлично справляется онлайн-сервис Canva, в библиотеке которого есть множество шаблонов на различные тематики, а встроенный графический редактор позволит отредактировать и адаптировать каждый из них под свои нужды.
Шаг 1: Создание нового проекта
Начать стоит с создания нового проекта, поскольку часто плакат должен быть определенного размера, чтобы упростить подготовку к печати или публикацию в сети. Обычно это стандартный формат А4 или A3, поэтому не придется вручную вводить параметры, а понадобится только выбрать готовый шаблон в Adobe Photoshop.
- Запустите Фотошоп, разверните меню «Файл» и выберите первый же пункт «Создать». Необходимое окно можно вызвать и сочетанием клавиш Ctrl + N.
- В появившейся форме ничего есть возможность вручную задать параметр ширины, высоты, разрешения и настроить цветовой режим, если это надо.
- При работе со стандартными типами документов укажите вариант «Междунар. формат бумаги» и в поле «Размер» определите подходящий формат.
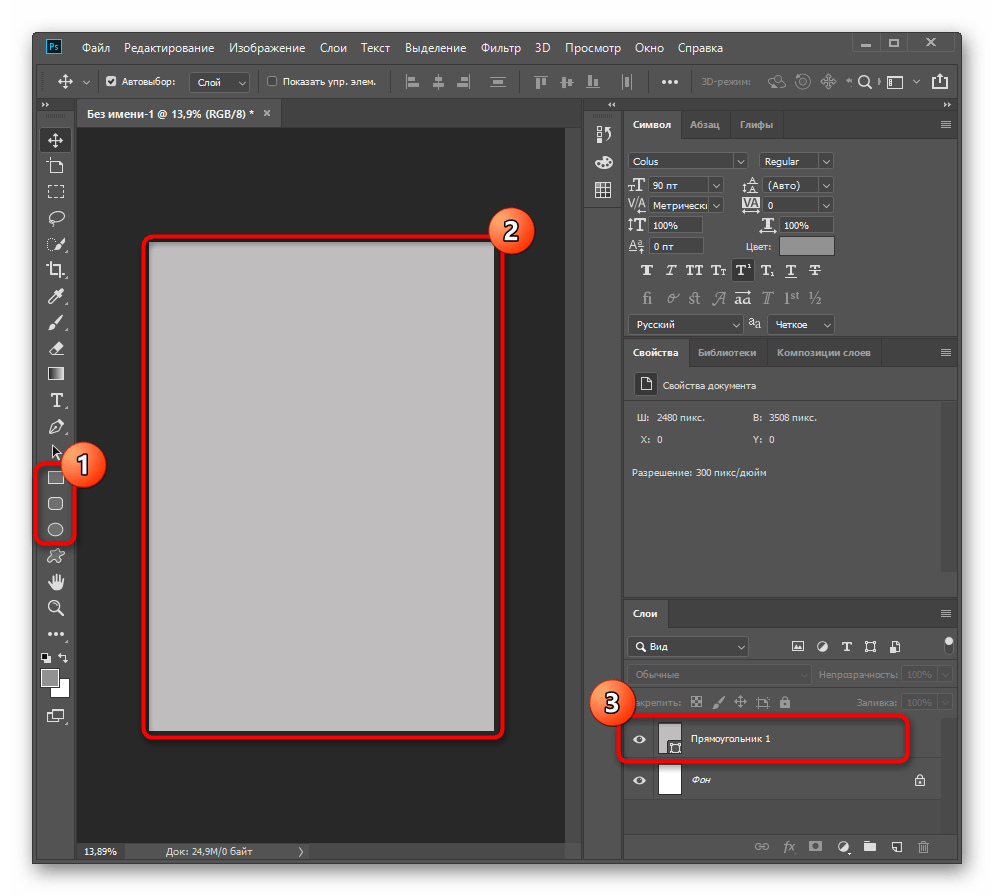
- Лист добавится в качестве фона, что вы видите на следующем скриншоте, а это значит, что можно переходить к формированию самого плаката.
Шаг 2: Работа с геометрическими фигурами
Стилистик плакатов огромное количество, поэтому определенные из них требуют особого подхода к добавлению и обработке изображений. Мы возьмем за пример полностью вручную созданный постер с произвольной геометрической фигурой, иллюстрирующей содержимое, чтобы продемонстрировать не только добавление готовых картинок и их цветокоррекцию, но и уделить время другим востребованным функциями рассматриваемого графического редактора.
- Взгляните на панель слева, где расположено сразу четыре разные геометрические фигуры. Решите, какие из них стоит использовать для формирования основного изображения. В этом случае мы создаем подобие планеты, поэтому выбираем «Эллипс».
- Если вы тоже рисуете ровный круг, расширяйте его или уменьшайте с зажатой клавише Shift для соблюдения пропорций.
- После создания нажмите Ctrl + T, чтобы вызвать инструмент редактирования. Тогда над фигурой появятся точки и линии, которые можно применять для изменения размеров.
- На панели справа найдите вкладку «Свойства», чтобы поменять цвет фигуры.
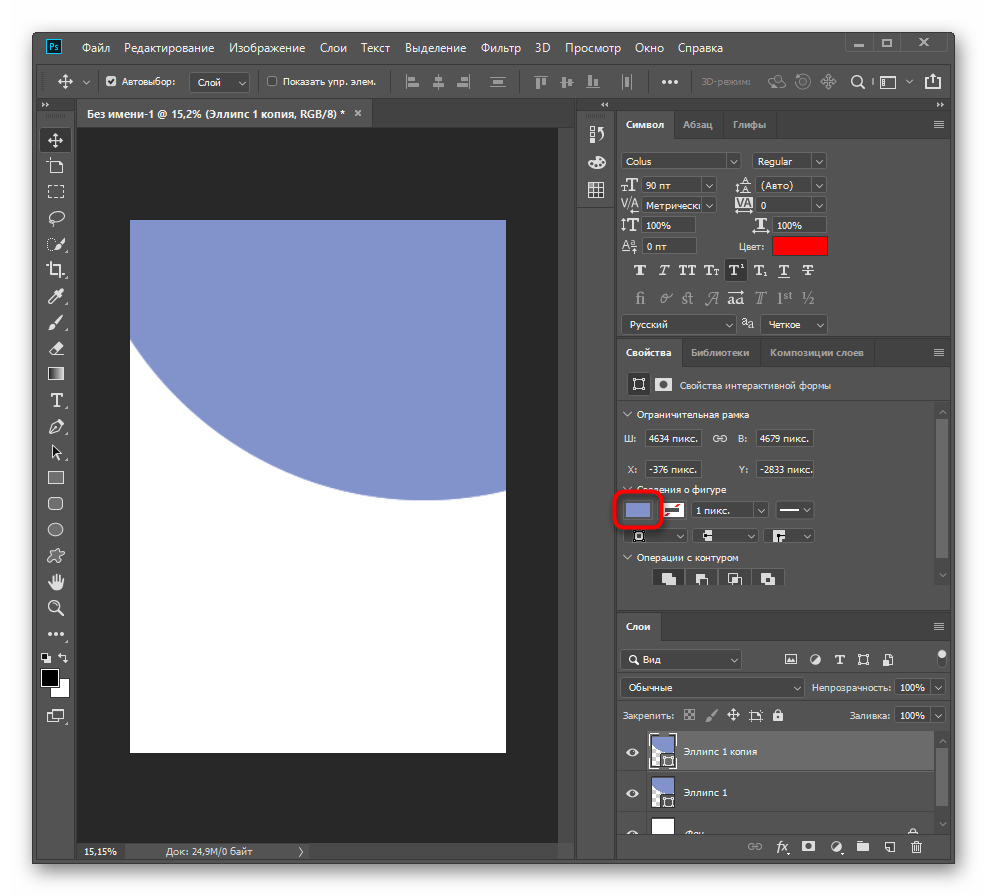
- Стандартным инструментом «Перемещение» расположите объект на проекте в подходящем месте. У нас он только частично перекрывает фон.
- Немного поработаем с цветом, придав фигуре подобие градиента и свечения. Для этого создайте ее копию через комбинацию клавиш Ctrl + J.
- Поменяйте цвет нового слоя на входящий в градиент.
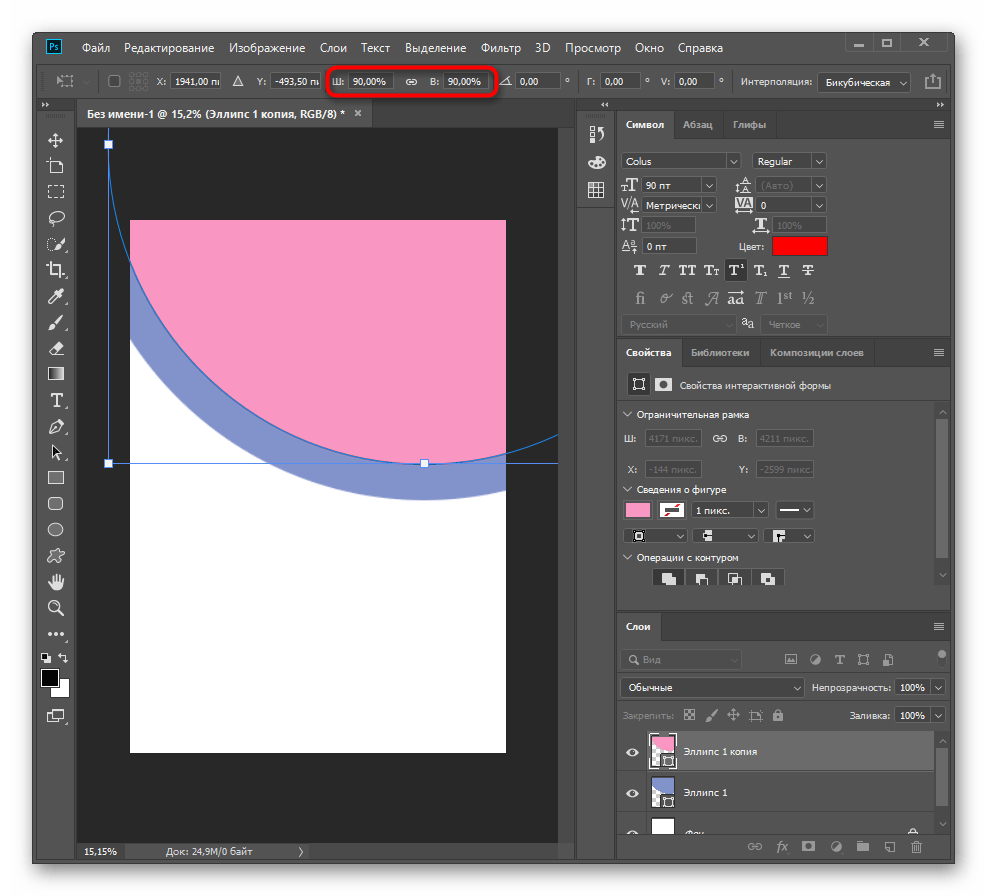
- Нажмите Ctrl + T для вызова инструмента редактирования и измените ширину и высоту до 90% на панели сверху.
- Для создания плавного перехода градиента на вкладке «Свойства» откройте «Маски» и выкрутите «Растушевку» на приемлемое количество пикселей, что в нашем случае будет 300.
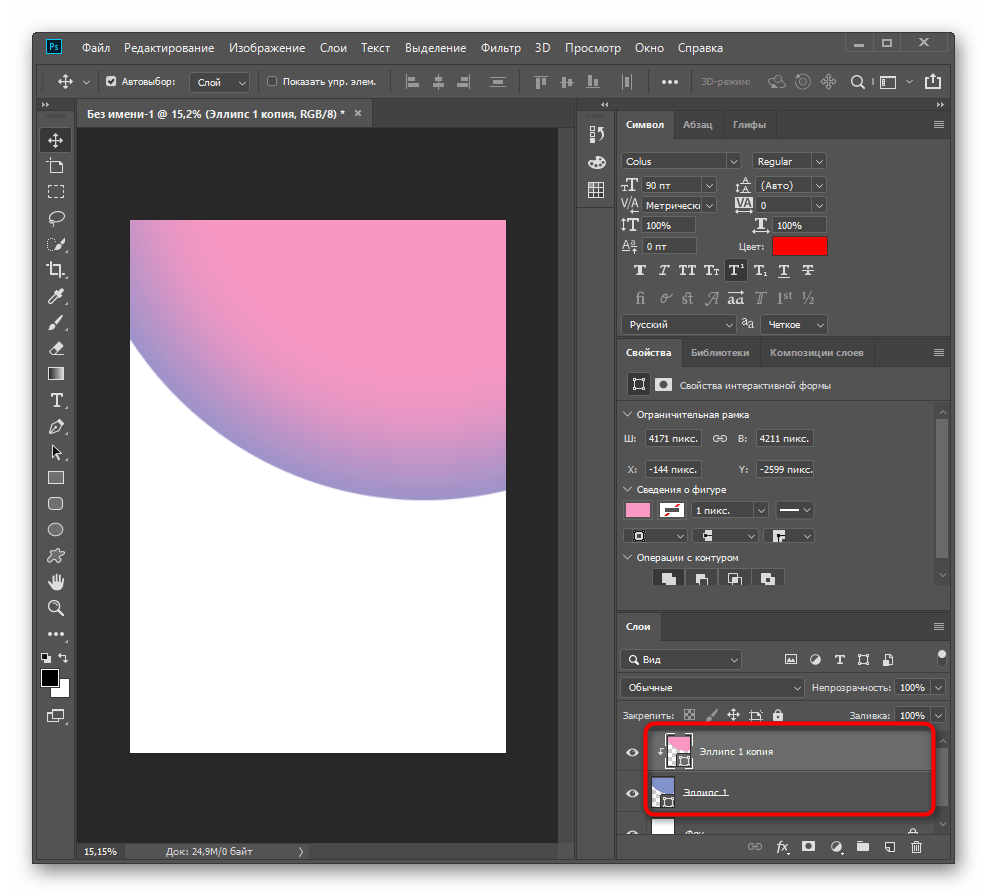
- Как видно, растушевка позволила полностью избавиться от видимых краев двух фигур, однако могла появиться проблема с наложением одного градиента поверх нижнего слоя.
- Для исправления этого зажмите клавишу Alt, наведите курсор на копию слоя до появления нового указателя и сделайте клик левой кнопкой мыши. Так вы присвоите маску основному слою.
- Ничего не мешает добавить еще элементов для градиента, копируя слои и так же помещая их под основной для достижения желаемого эффекта.
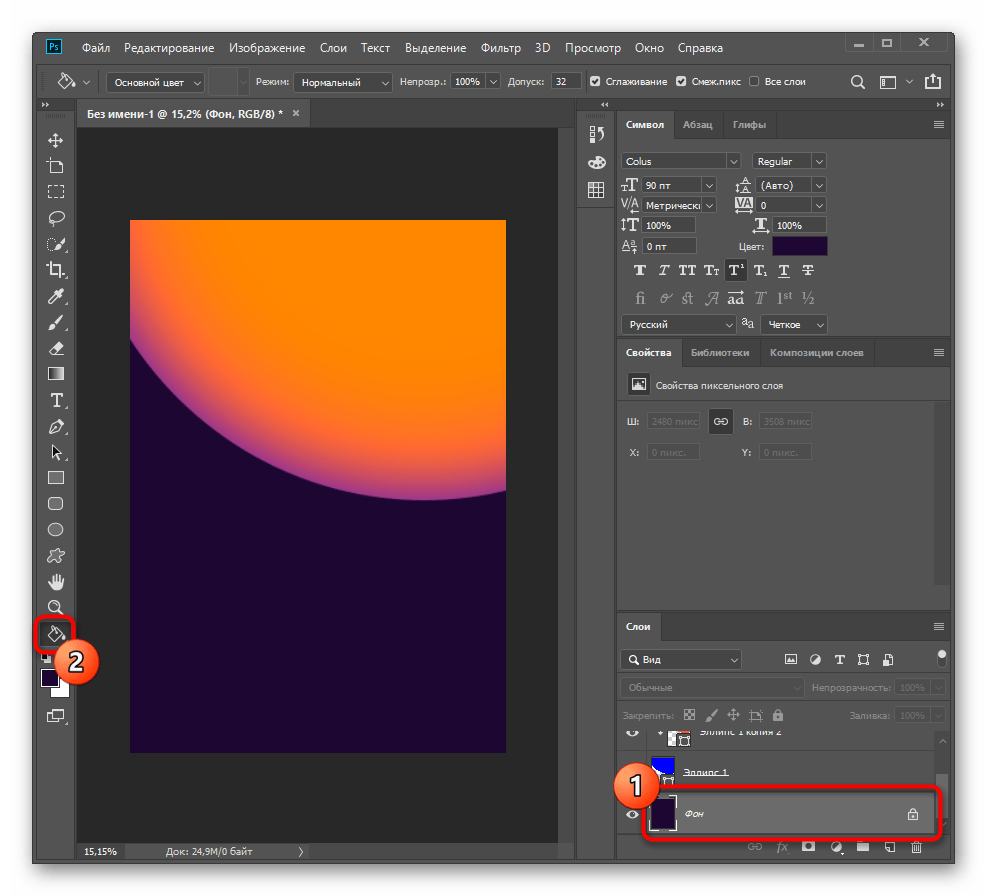
- Кстати, не забывайте и про сам фон, если он не должен быть белым. Используйте «Заливку» для изменения цвета.
- Завершим работу над фигурой добавлением свечения, для чего создайте еще одну копию, но на этот раз не помещайте ее в качестве маски основного слоя, а примените растушевку на одну треть меньше предыдущей.

Этот шаг не обязателен и иногда вовсе не нужен при работе с плакатами определенных форматов, однако если вы желаете так разнообразить фон или создать основное изображение плаката, приведенная инструкция поможет разобраться с базовыми действиями, выполняемыми с геометрическими фигурами в Adobe Photoshop.
Совсем начинающим пользователям, кому представленной информации было недостаточно для того, чтобы понять, как рисовать фигуры в Фотошопе, советуем перейти к другому руководству на нашем сайте, кликнув по расположенному далее заголовку.
Подробнее: Инструменты для создания фигур в Фотошопе
Шаг 3: Добавление изображений
Отдельные изображения, например логотипы, объекты векторной графики и другие элементы, практически всегда добавляются к плакату.
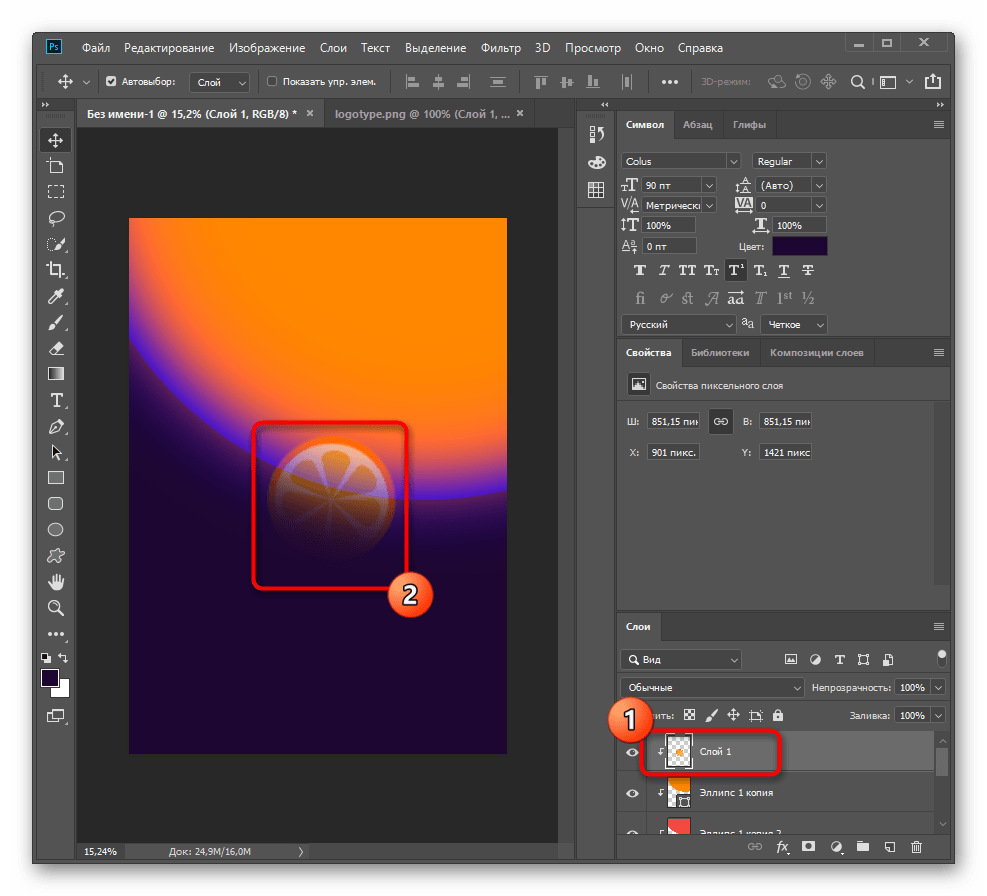
- Для этого в том же разделе «Файл» выберите «Открыть».
- В окне «Проводника» найдите и дважды кликните по необходимому изображению.
- Оно отобразится в новой вкладке, поэтому при помощи инструмента перемещения перетяните его на проект плаката.
- Настройте размер и расположение добавленной картинки и произведите то же самое с другими, если он тоже должны присутствовать на плакате.

Для получения дополнительной информации о правильной обработке добавленного изображения обратитесь к другим инструкциям на нашем сайте, перейдя по интересующей ссылке ниже.
Подробнее:
Цветокоррекция в Фотошопе
Как сделать инверсию в Фотошопе
Выполняем обрезку фото в Фотошопе
Меняем цвет объектов в Фотошопе
Шаг 4: Работа с текстом
На плакате почти всегда пишут название компании, мероприятия или другую информацию, относящуюся к этому изображению. Функциональность Adobe Photoshop в полной мере позволяет реализовать любые задачи, связанные с текстом.
- Для начала работы с надписями активируйте инструмент «Текст» на панели слева.
- Настройте параметры шрифта сверху, предварительно установив собственные варианты оформления или используя уже доступные.
- Сразу же можно заменить и цвет, чтобы потом не менять его.
- Кликните по подходящему месту на плакате и добавьте надпись. Создайте новый слой и сделайте то же самое со всеми следующими надписями, если они должны присутствовать в проекте.
- Если текст нужно повернуть на определенное количество градусов, при его редактировании используйте инструмент «Поворот».
- Мы сделали его под 90% и поместили в левой части плаката.

Дополнительную информацию о том, как работать с текстом в Фотошопе вы найдете в другой статье на нашем сайте.
Подробнее: Создаем и редактируем текст в Фотошопе
Шаг 5: Сохранение проекта
Основные действия, выполняемые с плакатом, мы разобрали, поэтому остается только сохранить готовый проект, чтобы вернуться к нему в будущем, отправить на печать или опубликовать в сети. Есть несколько основных принципов правильного сохранения.
- Для начала через Shift выделите все существующие слои плаката, щелкните ПКМ и в контекстном меню выберите «Объединить слои». Так вы создадите одну группу плаката, чтобы быстрее перемещать его или производить дальнейшее редактирование.
- После через меню «Файл» вызовите «Сохранить» или используйте горячую клавишу Ctrl + S.
- Сейчас мы сохраняем проект в формате PSD, чтобы его можно было открыть через Фотошоп для изменения. В появившемся окне «Проводника» просто поменяйте имя файла и выберите для него подходящее место.
- Если нужно сохранить плакат как изображение, используйте «Сохранить как» или «Экспортировать».

Способ 2: Плакат с обработкой фото
При создании разных постеров, связанных с объявлениями о концерте или агитационными моментами, основной фигурой проекта может выступать фотография группы или отдельного человека, которую нужно должным образом обработать, добавить информацию и создать общий вид плаката. Рассмотрим этот вариант на примере уведомления о ближайшем концерте артиста.
Шаг 1: Создание холста
О создании холста мы уже говорили в Шаге 1 предыдущего способа, поэтому рекомендуем вернуться к нему и уточнить все необходимые моменты. В этом случае все приведенные правила сохраняют свою актуальность, если только другого не требует заказчик.
Шаг 2: Добавление базовых фигур
Концепция данного проекта состоит в том, что сама фотография будет разделена полосой одного цвета, а остальное ее пространство находится в дымке или теряется в другом цвете, что уже зависит от ваших личных предпочтений. Для этого понадобится создать две базовые фигуры, чтобы отталкиваться от них при дальнейшем редактировании.
- Выберите инструмент «Прямоугольник» на панели слева и растяните его на весь холст, создав тем самым новый слой. Мы зададим ему серый цвет, а вы можете использовать любой другой оттенок.
- Создадим еще один слой с прямоугольником в горизонтальном положении так, как это показано на следующем скриншоте.
- Разверните меню инструмента «Перо» и переключитесь на «Угол».
- Кликните по правой части второго прямоугольника и перетащите ее в верхний угол.
- То же самое сделайте со второй частью, создав диагональное пересечение.

На этом формирование базовых фигур завершено. Если вы хотите придать им другую форму, изменить угол или вовсе обойтись без этого, используйте те же инструменты редактирования, но уже следуя за собственными идеями.
Шаг 3: Добавление фотографии
Этот этап один из самых важных, поскольку фотографию необходимо подготовить для последующей обработки. Постарайтесь заранее сделать снимок так, чтобы быстро удалить фон, иначе придется вручную выделять контуры, добиваясь требуемого результата. Если вы еще не знаете, как выполнять такую задачу, обратитесь за помощью к другим вспомогательным материалам на нашем сайте по ссылкам ниже.
Подробнее:
Удаляем фон с изображения в Фотошопе
Удаляем зеленый фон в Фотошопе
Затем используйте функцию «Открыть» (Ctrl + O), чтобы добавить готовое изображение поверх базовых фигур.
Шаг 4: Обработка фотографии
Основной процесс работы с таким типом плаката — правильная обработка изображения. Для этого уже добавлены базовые фигуры, которые выступают и в качестве фона, а далее остается только придать им нормальный вид, обработав снимок.
- Нажмите клавишу Ctrl и щелкните по слою со вторым прямоугольником, чтобы выделить его.
- Сразу же кликните по слою с фотографией и добавьте маску, которая повторит форму геометрической фигуры.
- Выделите новую маску и при дальнейшем редактировании следите за тем, чтобы она всегда была активной.
- Многие пользователи предпочитают дополнительные наборы кистей для создания необычных эффектов, а в статьях ниже вы найдете руководства об их установке и использованию. Так вы сможете подобрать подходящий инструмент редактирования.
Подробнее:
Инструмент «Кисть» в Фотошопе
Установка и взаимодействие с кистями в Фотошопе - После его активации щелкните в любом месте на холсте ПКМ и в меню выбора определитесь с тем, какой тип кисти хотите применить.
- Начните рисовать по маске, добиваясь эффекта разводов, дымки или любых других в зависимости от того, для чего предназначены установленные кисти.
- Далее создайте корректирующий слой, нажав по отмеченной на следующем скриншоте кнопке.
- В появившемся меню выберите «Черно-белое».
- Активируйте функцию отсечения слоя, чтобы эффект коррекции цвета не затрагивал другие объекты проекта.
- После этого снова выделите маску фотографии.
- Разверните выпадающее меню «Обычные».
- В нем ознакомьтесь с доступными эффектами и подберите тот, который вам понравится, чтобы выполнить переход из черно-белого в цветное отображение.

Конечно, этот процесс обработки не является эталонным — вы можете использовать описанные приемы в своих целях, создавая что-то индивидуальное. Не бойтесь экспериментировать, ведь любое действие легко отменяется нажатием на Ctrl + Z.
Шаг 5: Работа с деталями
Помимо надписей на плакат добавляют линии, разные геометрические фигуры и другие детали, придающие проекту более совершенный вид. Сейчас мы разберем это на примере всего нескольких линий, а вы сможете усовершенствовать постер на свое усмотрение.
- Обязательно создайте новый слой перед тем, как переходить к добавлению других элементов, если только используемый далее инструмент не сделает этого самостоятельно.
- Выберите инструмент «Линия», настройте ее цвет, толщину и обводку, а затем приступайте к рисованию.
- Мы поместили несколько линий по краям; отметим, что ничего не помешает поменять их форму, добавить пунктир или срезать углы.

Оставим ссылки на два материала от другого нашего автора, которые могут оказаться полезными при добавлении деталей на плакат.
Читайте также:
Инструменты для создания фигур в Фотошопе
Рисуем линии в Фотошопе
Шаг 6: Завершающие действия
О работе с текстом и сохранении постера мы уже говорили в Способе 1, поэтому не будем повторяться. Желающим нужно просто перейти к последним этапам и ознакомиться с инструкциями. Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
Читайте также:
Устанавливаем шрифты в Фотошоп
Стилизация шрифта в Фотошопе
Как сделать обводку текста в Фотошопе
Как сделать объемные буквы в Фотошопе
Как сделать красивую надпись в Фотошопе
Создаем горящую надпись в Фотошопе
Создаем золотую надпись в Фотошопе
Содержание
- #1. Подготавливаем бойцов
- #2. Работаем с фоном и освещением
- #3. Создаем клетку и предметы окружения
- #4. Добавляем текст
- #5. Создаем логотип
- #Завершение
- # Комментарии
Скорее всего, большинство из вас видели афиши, рекламирующие различные боевые искусства: бокс, смешанные боевые искусства (MMA), рестлинг. В этом уроке я покажу вам, как создать похожий постер в Photoshop, используя фотоманипуляцию, ретуширование и типографию. Начнем!
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Подготавливаем бойцов
Шаг 1
Для данной работы мы будем использовать размер А3. Поэтому создаем новый документ размером 3508 х 4961 (29,7 х 42 в сантиметрах) пикселей с разрешением 300 точек/дюйм. Конечно, вы можете использовать другие значения, если планируете печатать постер большего или меньшего размера.
Активируем Paint Bucket Tool 

Нижнюю часть тела бойца аккуратно удаляем с помощью Eraser Tool 
Шаг 2
Повторяем процесс со вторым бойцом. Будет лучше, если мы сразу разместим всех персонажей постера, а затем займемся ретушированием, чтобы не делать лишних действий и работать только с теми областями, которые не видны зрителю.
Шаг 3
Так как боец на заднем плане является боксером, а в этом виде спорта немного другие перчатки, мы должны их доработать, чтобы они были менее похожи на боксерские. Берем Lasso Tool 
Шаг 4
С помощью Clone Stamp Tool 
Шаг 5
Снова берем Lasso Tool 
Шаг 6
Жмем Ctrl+U, чтобы открыть Hue/Saturation (Цветовой тон/Насыщенность) и вводим параметры, показанные ниже. У вас должен получиться приятный темный оттенок на перчатке.
Шаг 7
Повторяем предыдущий шаг, ничего не выделяя. Применяем Hue/Saturation (Цветовой тон/Насыщенность) ко всему бойцу. Настраиваем только каналы Reds (Красные) и Yellows (Желтые), как показано ниже. Это уберет перенасыщенность цвета кожи.
Шаг 8
У бойца на заднем плане слишком высокая контрастность, поэтому прежде чем продолжать ретушь, мы должны ее уменьшить. Переходим Image – Adjustments – Selective Color (Изображение – Коррекция – Выборочная коррекция цвета) и настраиваем каналы Whites (Белые), Neutrals (Нейтральные) и Blacks (Черные).
Шаг 9
Теперь над бойцом добавляем новый слой и жмем Ctrl+Alt+G, чтобы трансформировать его в обтравочную маску. Меняем режим смешивания нового слоя на Overlay (Перекрытие). Затем мягкой кисточкой (В) белого цвета закрашиваем отмеченные ниже участки. Мы должны немного высветлить эти места.
Должен получиться такой результат:
Шаг 10
Находясь на том же слое, переключаемся на черный цвет и слегка закрашиваем темные участки кожи и волос, отмеченные ниже на скриншоте.
Шаг 11
Создаем новый слой и жмем Ctrl+Alt+G, чтобы трансформировать его в обтравочную маску. Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) и мягкой белой кистью рисуем блики. В этот раз нам просто нужно сделать немного ярче уже имеющиеся блики, а также осветлить правый контур тела.
Шаг 12
Создаем еще один новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) и берем мягкую кисть (В). Устанавливаем цвет на коричневый (#583325) и слегка проводим в отмеченных зонах. Мы должны сделать цвет на спине чуть теплее, поэтому не переусердствуйте. Если не получается добиться желаемого эффекта, возьмите другой оттенок либо пропустите этот шаг.
Шаг 13
В нижней части панели слоев жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента). Из стандартного набора выбираем фиолетово-оранжевый градиент и уменьшаем Opacity (Непрозрачность) корректирующего слоя до 10%. Убедитесь, что градиентный слой и все последующие корректирующие слои, которые мы будем добавлять, трансформированы в обтравочную маску для бойца на заднем плане.
Шаг 14
Добавляем следующий слой – Color Balance (Цветовой баланс). Настраиваем его, как показано ниже.
Далее с помощью Hue/Saturation (Цветовой тон/Насыщенность) добавляем немного света на бойце.
Далее применяем Gradient Map (Карта градиента) (черно-белый). Устанавливаем режим смешивания этого градиентного слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 30-40%.
Шаг 15
Теперь переходим к бойцу на переднем плане. Выше него добавляем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Меняем режим смешивания этого слоя на Overlay (Перекрытие) и берем мягкую белую кисть (В) (Hardness (Жесткость) – 0%, Flow (Нажим) – примерно 5%). Закрашиваем в местах, отмеченных зеленым ниже на скриншоте, чтобы улучшить освещение бойца. Также не забываем про глаза.
Не забывайте трансформировать в обтравочную маску каждый новый слой, который мы будем применять к этому бойцу.
Шаг 16
Освещение на теле бойца не очень хорошо работает с режимом смешивания Overlay (Перекрытие), поэтому далее мы будем использовать ту же самую технику ретуширования, только с режимом смешивания Soft Light (Мягкий свет).
На том же слое белой кисточкой добавляем свет по левому контуру бойца (как мы делали это с предыдущим бойцом).
На данном этапе эффект от добавления света не так заметен, но, когда мы добавим источник света на заднем плане, вы увидите большую разницу и поймете зачем мы осветляли контуры бойцов. Но это чуть позже.
Шаг 17
Переходим на панель слоев и добавляем новый корректирующий слой Selective Colors (Выборочная коррекция цвета). Настраиваем, как показано ниже.
Шаг 18
Слой Selective Colors (Выборочная коррекция цвета) должен немного сбалансировать контрастность, но, если вам кажется, что некоторые детали бойца слишком яркие, отредактируйте маску корректирующего слоя, чтобы уменьшить интенсивность эффекта, или просто уменьшите непрозрачность слоя.
Шаг 19
Далее добавляем следующий корректирующий слой – Curves (Кривые), используя его в качестве обтравочной маски. Тянем кривую вниз и вправо, затем инвертируем маску слоя (кликаем по ней и жмем Ctrl+I).
Берем мягкую белую кисточку (В) и проводим по маске корректирующего слоя, чтобы улучшить тени. Эффект от корректирующего слоя должен быть только на определенных участках бойца. Для начала попытайтесь улучшить только ключевые области, особенно те, которые находятся рядом с бликами.
На скриншоте ниже синим цветом отмечены области, которые необходимо закрасить. Также добавляем тень в правой части бойца, чтобы он гармоничнее смотрелся на темном фоне.
У вас должен получиться следующий результат.
Шаг 20
Продолжаем дальше и создаем следующий корректирующий слой – Gradient Map (Карта градиента) (фиолетово-оранжевый). Уменьшаем непрозрачность слоя до 10%.
Далее выполняем цветокоррекцию бойца с помощью Color Balance (Цветовой баланс), используя следующие настройки:
Корректируем контрастность с помощью Hue/Saturation (Цветовой тон/Насыщенность):
Наконец, добавляем последний корректирующий слой Gradient Map (Карта градиента) (черно-белый), устанавливаем режим смешивания слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 30-40%. Перед тем, как продолжить, посмотрите на бойцов. Наша цель – добиться эффекта, как будто оба человека запечатлены на одном фото, а не собраны из разных картинок.
2. Работаем с фоном и освещением
Шаг 1
Под всеми предыдущими слоями создаем новый слой. Мягкой кисточкой по центру ставим пятно, используя темно-синий цвет (#0a1331). Пятно должно быть еле заметным.
Выше добавляем новый слой, меняем его режим смешивания на Overlay (Перекрытие) и мягкой кистью рисуем по центру белое пятно. Чтобы увеличить яркость эффекта, можете дублировать (Ctrl+J) этот слой.
Берем кисточку (В), зажимаем клавишу Alt и кликаем по темно-синему участку, чтобы взять пробу цвета. Создаем новый слой и распределяем этот цвет по рабочему полотну.
Шаг 2
Теперь белым цветом закрашиваем центр документа. Старайтесь, чтобы пятно не было слишком большим и располагалось четко по центру.
Шаг 3
Выше создаем еще один новый слой, меняем его режим смешивания на Soft Light (Мягкий свет) и светло-зеленым цветом (#d4ff27) добавляем зеленоватую тонировку в центре полотна.
Корректируем цвета, используя корректирующий слой Color Balance (Цветовой баланс).
Затем выше создаем еще один новый слой в режиме смешивания Soft Light (Мягкий свет) и вокруг центрального светлого пятна добавляем светло-синюю тонировку (#5089a6). Это необязательный шаг, но, мне кажется, небольшая коррекция цвета не помешает.
Постарайтесь добиться результата, как на картинке ниже. Если по вашему усмотрению где-то не хватает цвета, зажмите клавишу Alt, чтобы взять пробу, и добавьте его в нужных местах.
Шаг 4
Теперь перемещаемся к бойцу на заднем плане и дорабатываем освещение. Для начала добавляем корректирующий слой Color Balance (Цветовой баланс) и трансформируем его в обтравочную маску для слоя с бойцом.
Кликаем по маске корректирующего слоя Color Balance (Цветовой баланс) и жмем Ctrl+I, чтобы инвертировать ее. Затем берем мягкую белую кисть (В) и проводим по маске в тех местах, которые отмечены ниже на скриншоте, чтобы проявить эффект корректирующего слоя. Убедитесь, что синяя тонировка есть только на спине этого бойца.
Теперь создаем новый слой, жмем Ctrl+Alt+G, чтобы трансформировать его в обтравочную маску. Меняем режим смешивания на Vivid Light (Яркий свет). Затем берем мягкую кисть и цвет #0ea494. Проводим кистью в тех же местах, что и выше. Это улучшит эффект синей тонировки на спине.
Далее добавляем корректирующий слой Gradient Map (Карта градиента) и трансформируем его в обтравочную маску. Используем цвета, показанные ниже, и устанавливаем режим смешивания слоя на Soft Light (Мягкий свет).
Шаг 5
Чтобы работа смотрелась гармоничнее, мы должны увеличить насыщенность контурного света. Для этого создаем два новых слоя, первый в режиме смешивания Normal (Нормальный), а второй – Overlay (Перекрытие). Белой кистью на обоих слоях проводим по контуру бойца, как показано ниже.
Слой в режиме смешивания Normal (Нормальный) будет отвечать за направленный белый свет, поэтому его мы добавляем совсем немного по краю спины. Слой в режиме смешивания Overlay (Перекрытие) нужен для создания насыщенного перехода между светом и кожей. При необходимости, можете добавить больше света и распределить его дальше по спине.
Закончив, получаем вот такой результат:
Шаг 6
Переходим к бойцу на переднем плане и повторяем процесс, показанный в 4 и 5 шагах. Повторяем все действия в том же порядке. Начинаем с корректирующего слоя Color Balance (Цветовой баланс) в шаге 4 и работаем с его маской. Проводим кистью в отмеченных на скриншоте местах.
Выше создаем новый слой, жмем Ctrl+Alt+G, чтобы трансформировать его в обтравочную маску. Меняем режим смешивания слоя на Vivid Light (Яркий свет), берем Brush Tool 
Затем добавляем корректирующий слой Gradient Map (Карта градиента), используя цвета, показанные на скриншоте ниже. Меняем режим смешивания градиентного слоя на Soft Light (Мягкий свет). Уменьшаем непрозрачность слоя, если получился слишком насыщенный эффект.
Шаг 7
Теперь выбираем все слои с бойцом на переднем плане (основной слой и все обтравочные маски) и дублируем их (Ctrl+J). Не снимая выделения с дубликатов, сразу жмем Ctrl+E, чтобы объединить их в один слой. В результате на одном слое у нас появится копия бойца. Обесцвечиваем его командой Ctrl+Shift+U и применяем Levels (Уровни) (Ctrl+L).
Постарайтесь получить примерно такой же результат, как на скриншоте ниже:
Далее меняем режим смешивания копии на Screen (Осветление) и переходим Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все). Применив маску, берем мягкую белую кисть (В) и проводим в отмеченных красным областях.
Должен получиться красивый эффект блика, практически похожий на мокрую кожу.
Мы должны постараться сделать так, чтобы боец на переднем плане был максимально похож на бойца на заднем плане. У бойца на заднем плане есть очень яркие блики и похоже, что для фотосессии его кожу специально намочили. Поэтому мы должны попытаться создать похожий эффект на втором бойце.
Шаг 8
Далее выше обоих бойцов создаем новый слой. Меняем его режим смешивания на Soft Light (Мягкий свет) и светло-синим цветом (#2bd1f5) проводим по коже вокруг источника света. Убедитесь, что эффект виден на обоих бойцах.
Закончив с освещением, у вас должен получиться такой результат:
3. Создаем клетку и предметы окружения
Шаг 1
Открываем фото сетки. Благодаря тому, что изображение сетки бесшовное, мы можем создать отличную большую текстуру, которая подойдет для нашего постера. Используя Magic Wand Tool 
Дублируем (Ctrl+J) кусочек сетки много раз и распределяем копии по рабочему полотну, чтобы получилось одно цельное плотно. Закончив, все части сетки объединяем в один слой (Ctrl+E).
Дважды дублируем сетку и, используя свободную трансформацию (Ctrl+T) (после активации жмем правой кнопкой и выбираем режим Distort (Искажение)), создаем две боковые стенки, чтобы сформировать часть восьмиугольной клетки.
Шаг 2
Объединяем все копии сетки вместе (Ctrl+E) и называем слой «Клетка».
На скриншоте ниже показано в каких местах мы должны доработать освещение, чтобы сетка выглядела реалистично. Направление источника света показано зелеными стрелками, а теней – красными.
Для начала над слоем с сеткой добавляем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Меняем режим смешивания слоя на Overlay (Перекрытие). Далее с помощью мягкой белой кисточки наносим блики на верхней левой стороне каждой ячейки. Также для этих целей можете воспользоваться графическим планшетом, чтобы результат получился более точным и качественным.
Повторяем процесс, только в этот раз рисуем тени на нижней правой стороне каждой ячейки. Работаем на новом слое в режиме смешивания Multiply (Умножение) и используем мягкую черную кисть.
Сетка – всего лишь элемент фона, поэтому слишком не зацикливайтесь на ее проработке. Постарайтесь закончить работу как можно быстрее. Конечный результат не должен быть идеальным, так как при отдалении светотени все равно не будут особо заметны, но все же добавят реалистичности.
Далее создаем общее затенение по бокам сетки в виде виньетки. Для этого используем мягкую черную кисточку и обычный слой. Проводим инструментом в отмеченных красными стрелками местах.
Шаг 3
В качестве финального штриха мы создадим верхнюю раму для клетки. Активируем Pen Tool 
Далее переходим на панель слоев, кликаем правой кнопкой мыши по слою с фигурой и выбираем Blending Options (Параметры наложения). Применяем стиль слоя Bevel & Emboss (Тиснение).
Выше создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Берем Brush Tool 
Шаг 4
Открываем изображение с концертным залом, перетаскиваем его на рабочий документ выше всех предыдущих слоев и меняем режим смешивания на Screen (Осветление).
С помощью маски или Eraser Tool 
Корректируем освещение концертного зала. Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и вводим настройки, показанные ниже на скриншоте. Нам необходимо, чтобы оттенки зала соответствовали цветовой схеме постера. Я намеренно не использую параметр Colorize (Тонирование), потому что он дает 100%-ный монохромный эффект, а нам нужно, чтобы цвета выглядели натурально.
Продолжаем дальше и применяем Image – Adjustments – Color Balance (Изображение – Коррекция – Цветовой баланс), чтобы улучшить глубину цвета.
В итоге мы получаем приятные сине-зеленые оттенки, которые подходят для нашей работы.
Шаг 5
Теперь активируем мягкую кисть (Hardness (Жесткость) – 0%, Flow (Нажим) – очень низкий). Зажимаем клавишу Alt и берем пробу синего цвета на концертном зале, затем удлиняем лучи света в направлении, показанном на скриншоте ниже. Стараемся добиться такого эффекта, как будто концертный зал больше, чем оригинальное изображение на самом деле.
Шаг 6
Открываем фото с фейерверком и перетаскиваем его на рабочий документ.
На данном фото нас больше интересует дым, а не искры. Поэтому с помощью маски или ластика скрываем все, что находится за пределами области в красной окружности (на скриншоте ниже).
Перемещаем слой с фейерверком почти в самый низ панели слоев, чтобы он был на заднем плане. Меняем режим смешивания слоя на Screen (Осветление). Затем переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и настраиваем цвета, как показано ниже.
Дублируем (Ctrl+J) слой с дымом и заполняем им все рабочее пространство (особенно, по бокам), чтобы придать атмосферности работе. Описанный выше способ обработки изображения вы можете с легкостью применить к любому фото с фейерверком из набора на cgtextures.com. Проявите фантазию и воспользуйтесь сразу несколькими картинками, чтобы получить более интересный результат. Но также не перестарайтесь с этим эффектом и сохраните баланс.
Шаг 7
Из-за дыма фоновый цвет стал ярче, в основном, из-за режима смешивания. В связи с этим нам необходимо подкорректировать освещение рамы клетки.
Добавляем новый обтравочный слой для рамы и мягкой кисточкой аккуратно проводим светло-синим цветом (#c4fcfd), как показано ниже стрелками.
Добавляем еще один слой, меняем его режим смешивания на Overlay (Перекрытие) и рисуем узкую полоску света на раме, используя белый цвет.
Шаг 8
Теперь берем Pen Tool 
Устанавливаем режим смешивания слоя на Soft Light (Мягкий свет) и в окне Window – Properties (Окно – Свойства) настраиваем фигуру, как показано ниже. В результате мы получили эффект светового луча.
Несколько раз дублируем (Ctrl+J) световой луч и с помощью свободной трансформации (Ctrl+T) поворачиваем каждую копию, как показано ниже. Убедитесь, чтобы расположение лучей примерно повторяло очертание окружности.
Шаг 9
Далее мы создадим частицы пыли. В самом верху панели слоев добавляем новый слой и заливаем его серым цветом (#7e7e7e). Затем применяем Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Настраиваем фильтр, как показано ниже.
Меняем режим смешивания слоя с шумом на Screen (Осветление), затем жмем Ctrl+L и применяем Levels (Уровни). Постарайтесь получить такой результат, чтобы большая часть фона исчезла и остались белые частицы.
Дважды дублируем этот слой (Ctrl+J), чтобы в итоге получить три слоя с частицами. Объединяем их в один слой (Ctrl+E) и снова устанавливаем режим смешивания на Screen (Осветление). В результате частицы стали более контрастными и четкими.
Далее с помощью Lasso Tool 
Можете проделать эти действия по всему рабочему полотну несколько раз. Постарайтесь сделать так, чтобы частицы летели в разных направлениях и варьировались в размерах.
Затем переходим Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все). Постарайтесь запомнить, в каких местах вы добавляли частицы, затем белой жесткой кисточкой маленького диаметра хаотично проводим в этих местах, чтобы вернуть частицы и создать эффект пыли.
Если вы хотите добавить глубины эффекту с частицами, то дублируем слой с частицами, удаляем маску и применяем размытие. Для этого переходим Filter – Blur – Lens Blur (Фильтр – Размытие – Размытие при малой глубине резкости). Настраиваем фильтр, как показано ниже.
И снова используем ту же технику (Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все)) и хаотично проводим по частицам белой кистью, чтобы создать эффект глубины. Не переусердствуйте с этим, так как нам не нужно месиво из разных эффектов. Постарайтесь соблюдать баланс между красотой и реалистичностью.
4. Добавляем текст
Шаг 1
И, наконец, переходим к работе с текстом. Вы, возможно, заметили, что я оставил пустые области снизу и сверху афиши. Именно в этих местах мы будем добавлять всю необходимую информацию. Лучше всего начать с подбора подходящего шрифта. Для обычного информационного текста я буду использовать шрифт Eagle Light.
Примечание: подходящий шрифт вы можете найти на нашем сайте в Дополнениях в разделе Шрифты.
Как правило, белый текст смотрится достаточно хорошо и лаконично, но легкие эффекты сделают работу более профессиональной. Поэтому мы применим к тексту стили слоя, а финальный эффект вы можете увидеть на скриншоте выше.
Если ваш результат отличается от моего, то, скорее всего, вы использовали другой размер текста. Настройки стилей слоя строго подобраны под определенный размер текста. В моем случае это 77 pt.
Шаг 2
Для чисел используем шрифт Helvetica Neue Pro.
И применяем стили слоя.
Шаг 3
Если у вас есть какие-либо логотипы, то лучше всего скомбинировать их с обычным текстом. Попробуйте залить их тем же цветом, что и цифры, но без использования стилей слоя. Весь дополнительный мелкий текст (который не так важен) мы заливаем темно-коричневым цветом (#b5a879).
Переключаемся на верхнюю часть постера. Пишем имена бойцов (в уроке использованы вымышленные имена). Здесь мы руководствуемся теми же принципами. А чтобы сэкономить время, просто копируем стили слоя с предыдущего текста, который мы добавляли в нижней части афиши. Для этого кликаем по тексту и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем по второму текстовому слою и выбираем Paste Layer Style (Вставить стиль слоя).
5. Создаем логотип
Шаг 1
Теперь переходим к основному логотипу. Подбираем подходящий «спортивный» шрифт (в данном уроке использован SFS Sports Night.
Примечание: подходящий вариант шрифта вы можете найти на нашем сайте в Дополнениях в разделе Шрифты.
Размещаем текст по центру и увеличиваем логотип так, чтобы он был достаточно большим для постера. Затем кликаем правой кнопкой по тексту и выбираем Convert to Shape (Преобразовать в кривые). После этого меняем цвет фигуры на #8e7c32. Называем слой «Центральный логотип».
Дублируем слой «Центральный логотип», размещаем его под оригиналом и немного уменьшаем (Ctrl+T). Называем слой «Задняя часть логотипа».
Меняем цвет задней части логотипа на #372e07. Затем берем Pen Tool 
Теперь зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Центральный логотип», чтобы загрузить его выделение. Переходим Select – Modify – Contract (Выделение – Модификация – Сжать) и сжимаем выделение примерно на 10 пикселей (значение зависит от размера вашего текста). Затем выше создаем новый слой и заливаем его более темным оттенком логотипа. Снимаем выделение (Ctrl+D) и называем слой «Передняя часть логотипа».
Активируем Move Tool 
У вас должен получиться результат примерно такой же, как на скриншоте ниже. Закончив, выключаем видимость верхнего слоя логотипа, пока что он нам не нужен.
Шаг 2
Переходим на слой «Задняя часть логотипа». Выше него добавляем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Берем мягкую кисточку (Hardness (Жесткость) – 0%, Flow (Нажим) – 2-5%). Осветляем заднюю часть логотипа в местах, отмеченных зелеными линиями. Затем в местах, отмеченных красными стрелками, рисуем блики, используя цвет #8e7c32.
Стараемся наложить светотени с двух разных углов – сзади и слева, чтобы создать эффект нескольких источников света.
Чтобы усилить освещение, создаем еще один слой и меняем его режим смешивания на Overlay (Перекрытие) (также не забываем трансформировать в обтравочную маску). Мягкой белой кистью усиливаем блики в отмеченных на скриншоте местах. В этот раз блики должны быть яркими и насыщенными.
Шаг 3
Для создания эффекта золота мы должны подобрать фото предмета с гладкой и глянцевой текстурой. А для этого мы заранее подготовили снимок с прибором.
Открываем изображение и перетаскиваем его на рабочий документ. Размещаем прибор над первой буквой. Обесцвечиваем картинку (Ctrl+Shift+U) и применяем Levels (Уровни) (Ctrl+L).
Меняем режим смешивания слоя с прибором на Overlay (Перекрытие) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Затем добавляем маску и мягкой черной кистью скрываем отмеченные стрелками области.
Перед редактированием вы можете повернуть фото с прибором, и, возможно, с другим углом наклона эффект будет выглядеть лучше. Основная цель состоит в том, чтобы подобрать такое расположение прибора, которое будет создавать нужный эффект на задней части логотипа.
Удаляем только те области, которые совершенно не подходят или перенасыщают цвет.
Я удалил практически 70% прибора, но зато у меня получилось добиться нужного эффекта. Помните о балансе, иногда чем меньше – тем лучше.
Чтобы эффект выглядел реалистичнее, поворачиваем прибор до тех пор, пока не подберем идеальное расположение. Постарайтесь найти такие места, в которых есть несколько прямых линий и расположить прибор так, чтобы эти линии были параллельны букве. Этот создаст красивый глянцевый эффект.
Если у вас возникли проблемы с выполнением этого шага, откройте заново изображение с прибором и сразу же поверните его примерно на -80 градусов. Это будет подходящий угол для логотипа, и вы с легкостью найдете нужные прямые линии.
Применяем фильтр Gaussian Blur (Размытие по Гауссу) или Motion Blur (Размытие в движении) с совсем небольшим радиусом, чтобы слегка размыть созданный эффект. Также несколько раз дублируем слой с прибором, чтобы создать подобный эффект на других буквах. Обратите внимание, чтобы все линии на каждой букве были направлены в одну сторону.
Добавляем теплые оттенки на задней части логотипа, используя корректирующий слой Color Balance (Цветовой баланс) (трансформируем слой в обтравочную маску).
Шаг 4
Теперь переходим к слою «Центральный логотип». На панели слоев кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). Применяем стили слоя, чтобы стилизовать края логотипа.
Шаг 5
Возвращаем видимость верхнего слоя логотипа. На панели слоев добавляем новый корректирующий слой Solid Color (Цвет). Выбираем цвет #937539 и жмем Ctrl+Alt+G, чтобы трансформировать цветовую заливку в обтравочную маску.
Чтобы получить нужный эффект, все следующие слои, которые мы будем добавлять, не забываем трансформировать в обтравочные маски.
Создаем новый слой, устанавливаем его режим смешивания на Overlay (Перекрытие) и мягкой белой кистью проводим в отмеченных стрелками местах.
Повторяем процесс – новый слой, режим Overlay (Перекрытие), мягкая белая кисточка. Но в этот раз при работе с кистью зажимаем клавишу Shift, чтобы нарисовать ровную прямую линию.
Точками на скриншоте отмечено, в каком месте нужно начинать и заканчивать линию, зажав клавишу Shift. Это позволит нарисовать идеально прямые линии.
Далее добавляем корректирующий слой Curves (Кривые). Настраиваем его, как показано ниже. Затем выделяем его маску и жмем Ctrl+I, чтобы инвертировать ее в черный цвет. Теперь берем мягкую белую кисть и в местах, отмеченных красными стрелками, проводим для создания затенения.
Шаг 6
Открываем фото с деревянной коробкой и поворачиваем его, как показано ниже. Угол наклона должен соответствовать направлению бликов, которые мы добавляли в предыдущем шаге.
Непрозрачность коробки уменьшена для наглядности, чтобы вы видели правильный угол наклона.
Меняем режим смешивания слоя на Soft Light (Мягкий свет) и применяем Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Настраиваем фильтр, как показано ниже.
Объединяем все слои с логотипом (заднюю, центральную и переднюю части) и выше добавляем несколько корректирующих слоев, трансформировав их в обтравочные маски.
- Первый Gradient Map (Карта градиента) – цвета #4c3606 и #efd16b – режим Normal (Нормальный).
- Второй Gradient Map (Карта градиента) – черно-белый – режим Overlay (Перекрытие).
- Третий Gradient Map (Карта градиента) – черно-белый – режим Overlay (Перекрытие) (непрозрачность примерно 30-40%).
Шаг 7
У вас должен получиться вот такой результат:
Логотип почти готов, но, чтобы он идеально вписывался в постер, давайте добавим еще пару корректирующих слоев:
- Hue/Saturation (Цветовой тон/Насыщенность), настраиваем канал Yellows (Желтые), чтобы добавить белый цвет
- Selective Color (Выборочная коррекция цвет), корректируем общую цветовую гамму
И в качестве финального штриха еще два корректирующих слоя:
- Brightness/Contrast (Яркость/Контрастность) для создания свечения
- Color Balance (Цветовой баланс) для финальной цветокоррекции
Шаг 8
Выше всех предыдущих слоев создаем новый слой (в обтравочную маску не трансформируем), меняем режим смешивания слоя на Linear Dodge (Линейный осветлитель). Берем мягкую кисть бледно-зеленого цвета (#a1a575) и добавляем свечение с левой стороны букв там, где отмечено стрелками. Это не только добавит интересный эффект, но также объединит логотип с фоном.
Завершение
В этом уроке вы научились создавать афишу с рекламой мероприятия ММА в Photoshop. Изученные приемы можно применить для создания работ, посвященных другим видам искусств. В процессе работы вы узнали, как подготавливать фотографии, добавлять текст и рисовать логотип с металлическим эффектом. Надеюсь, изученные навыки вам пригодятся и вы воспользуетесь ими для создания своих собственных работ.
Автор: Wojciech Pijecki
Источник:
design.tutsplus.com
 MyPs
MyPs Уроки Фотошопа
Уроки Фотошопа Инструменты
Инструменты Полезно
Полезно Эффекты
Эффекты Работа с текстом
Работа с текстом Работа с фото
Работа с фото Решение проблем
Решение проблем Фоны
Фоны Кисти
Кисти Рамки
Рамки Фотошоп Online
Фотошоп Online
Создание афиши своим руками в Фотошопе
Одним из важнейших организационных моментов при подготовке практически любого мероприятия является создание для него афиши, которая даст потенциальной аудитории краткую информацию о предстоящем событии: тематика, время/место проведения и т.д. Ниже на практическом примере продемонстрирована пошаговая инструкция, с помощью которой можно своими руками сделать простую афишу, используя программу Фотошоп.
▲
Содержание
- Создаем афишу
- Заключение
Создаем афишу
Для начала выберем соответствующее тематике изображение (рисунок), которое будем использовать в качестве фона афиши. Допустим, в нашем случае – это соревнование по дрифту, поэтому выбираем эффектное фото со “скользящей” машиной.
Теперь приступим к созданию афиши:
- Открываем изображение в программе.
- Создаем новый документ с нужными параметрами: длина и ширина (удобнее и понятнее в сантиметрах), разрешение, цветовой режим. Так как это афиша, которую в дальнейшем, скорее всего, потребуется распечатать, размер должен быть достаточно большой, разрешение – желательно не менее 200-300 dpi. Кстати, учитывая этот фактор, исходное фоновое изображение, также, должно быть большого размера.
- Возвращаемся во вкладку с фото, копируем его и вставляем в новый документ, подстраиваем размеры, положение, отсекаем лишние части, если требуется. Вариантов реализации действий, описанных в этом пункте достаточно много, поэтому выбираем наиболее удобные и привычные инструменты и функции.
- На боковой панели инструментов выбираем “Прямоугольник”.
- Создаем прямоугольную фигуру нужных размеров. В нашем случае – с левой стороны, на всю высоту холста.
- В верхней строке параметров инструмента мы можем задать цвет фигуры, настроить обводку и т.д. Выберем красный оттенок, т.к. он ассоциируется со спортом.
- Переходим в Палитру слоев, где у нас есть возможность изменить уровень непрозрачности и заливки слоя-фигуры. Установим для первого параметра значение 85%.
- Дважды щелкнув в Палитре по слою (но не по его названию или миниатюре) мы можем открыть Стиль слоя, где можем детально настроить его (добавить обводку, тени, свечение и т.д.). В качестве примера обведем фигуру белым цветом снаружи (толщина – 1 пикс.), чтобы отделить ее от остальной части изображения.
- Аналогичным образом создаем еще несколько прямоугольников (зависит от планируемого количества информационных блоков):
- в правом верхнем углу холста;
- в нижней части – на всю оставшуюся ширину.
- Теперь, когда все блоки созданы и распределены по своим местам, приступим к добавлению текстовой информации в них. Для этого будем использовать инструмент “Текст” (горизонтальный или вертикальный).
- Вариантов оформления текстового слоя большое множество. В целом, настраиваются следующие параметры: шрифт, цвет, размер, выравниваение, растяженность (т.е. расстояние между символами), прозрачность, обводка, тень и т.д. Настройки выполняются в свойствах (на скриншоте ниже) и в стиле слоя.
- В нашем случае получаем следующий результат.
- Теперь добавляем на афишу логотипы брендов и прочие графические элементы (если требуется). Их можно сгруппировать, например, отдельно для спонсоров, участников и т.д.
- И напоследок, не вся информация должна располагаться в заранее созданных для этого фигурах. Например, в нашем случае мы разместили слово “Финал” просто поверх фонового изображения, обведя его, убрав заливку и добавив внутреннее свечение.
- В целом, процесс создания афиши можно считать успешно завершенным. Сохраняем его в формате PNG или PDF и можем распечатывать. Расширение JPEG выбирать нежелательно, т.к. при сохранении будет потеряно качество.
Заключение
Итак, мы продемонстрировали один из вариантов создания/оформления афиши в Фотошопе. В вашем случае результат может получиться совершенно другим, все зависит от решений, принятых на каждом этапе создания готового продукта. Но в целом алгоритм следующий – продумываем расположение информационных блоков, добавляем требуемый текст и графические элементы. Некоторую информацию, если это будет смотреться, можем разместить непосредственно на самом фоновом изображении.