Как создать сайт
Далее: Как просмотреть и опубликовать сайт
|
|
Для начала создайте сайт и придумайте для него название.
|
Как создать сайт
Воспользуйтесь одним из вариантов:
Примечание. Все файлы Сайтов сохраняются на Диске. Дополнительную информацию о работе с файлами на Диске можно найти в статье Начало работы с Google Диском.
Как указать название сайта
Когда вы создаете новый сайт, он добавляется на Диск в виде файлов. Все изменения сохраняются автоматически, но пока вы не опубликуете сайт, он будет доступен только вам.
Дайте названия элементам сайта:
Как выбрать макет
На панели справа нажмите Макеты и выберите другой макет для своих разделов.
Как настроить фон, тип заголовка и тему
Выберите внешний вид своего сайта. В каждой теме уже установлены фон, цветовая схема и шрифты. Вы можете изменить эти параметры позже или выбрать другую тему. Чтобы внести изменения, нажмите на значок «Отменить» или «Повторить»
.
Как добавлять страницы, а также изменять их порядок и уровень в иерархии
Чтобы сделать структуру сайта более понятной, используйте страницы и подстраницы. Подстраницы отображаются как подразделы родительских страниц.
|
Как добавить страницы
|
|
|
Как изменить порядок страниц и их уровень в иерархии
Примечание. Допускается до пяти уровней подстраниц. |
|
|
Как выбрать параметры страниц В разделе Страницы выберите страницу, затем рядом с ней нажмите «Ещё»
|
Как настроить навигацию
Если у вашего сайта более одной страницы, его посетителям потребуется меню навигации для перехода в другие разделы сайта. По умолчанию оно размещается вверху экрана. Нажмите на ссылку «Главная» в правом верхнем углу, чтобы увидеть меню.
Меню навигации можно разместить в левой части экрана, но для этого сайт должен содержать хотя бы две страницы.
Как изменить расположение меню навигации
К началу
Google, Google Workspace, а также другие связанные знаки и логотипы являются товарными знаками компании Google LLC. Все другие названия компаний и продуктов являются товарными знаками соответствующих компаний.
Далее: Как просмотреть и опубликовать сайт
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Время на прочтение
7 мин
Количество просмотров 62K
Спасибо пользователю Exosphere за помощь и конструктивную критику
Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
Компания Гугл создала удобный конструктор для создания таких «быстрых сайтов» с очень низким порогом вхождения и легкостью работы. На примере создания банка видеоуроков для образовательной организации, я покажу как можно очень оперативно сделать минисайт.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Начнем.
Создание аккаунта Google
Перейдите на сайт Google
Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу Создать аккаунт
Создать аккаунт в Гугл
Для этого заполните все поля и нажмите кнопку Далее
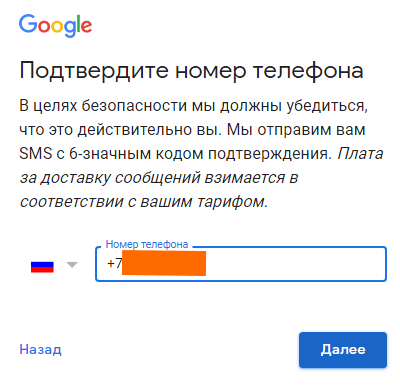
Введите свой номер телефона и нажмите кнопку Далее
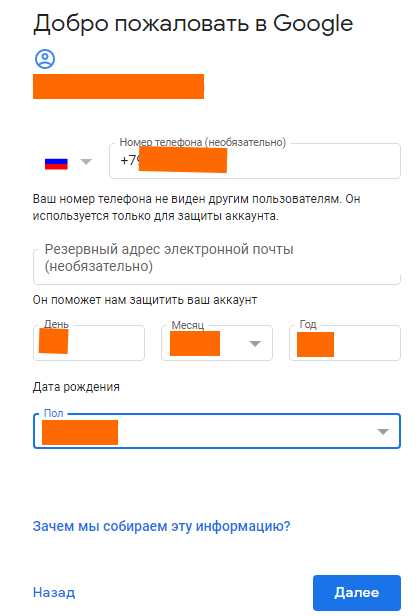
Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т.п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
Создание сайта
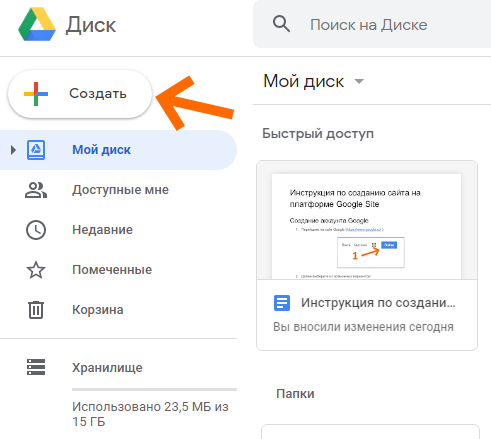
Для создания сайта Вам нужно перейти в раздел Гугл Диск
Для создания сайта нажмите кнопку Создать+
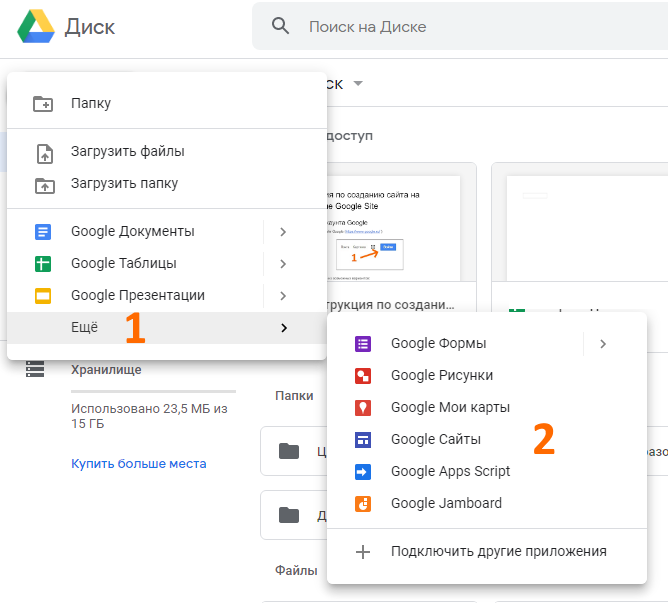
В выпадающем списке выберите пункт Ещё и затем Google Сайт
Ваш сайт создан
Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Сайт наполняется поэтапно. Для начала главные и единые вещи для сайта:
Заголовок (название)
Изображение
Заголовок страницы
Меню (главное меню)
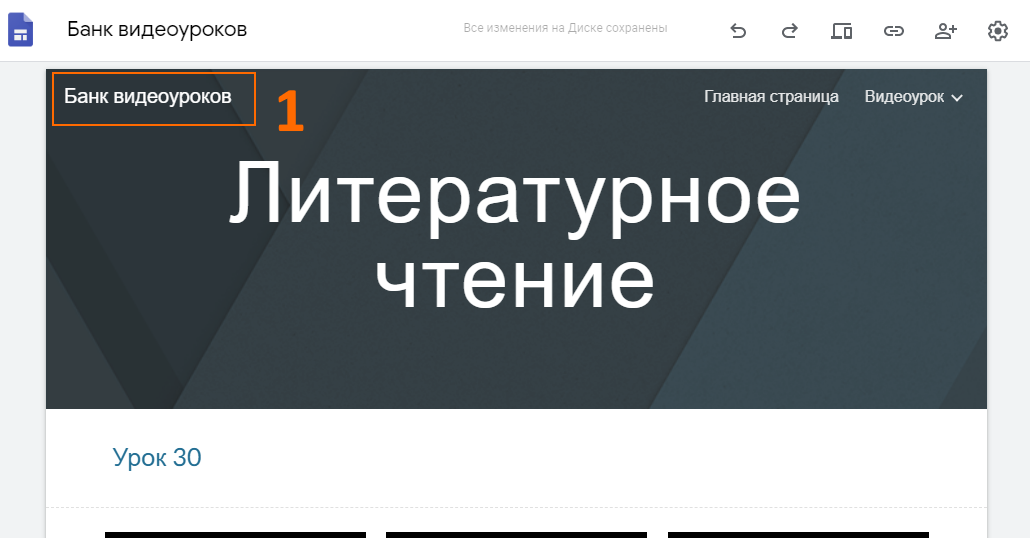
1. Заголовок
Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
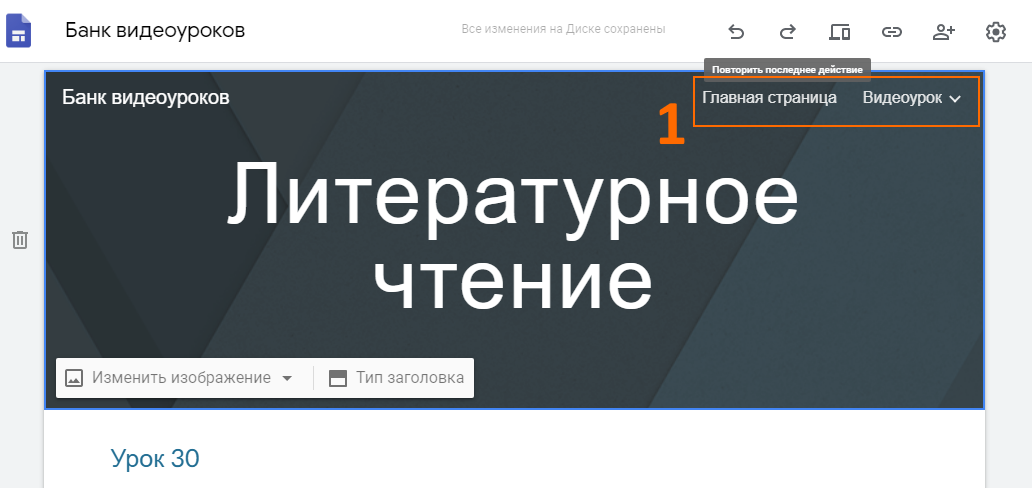
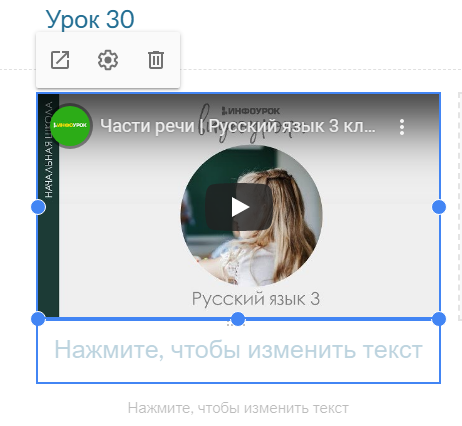
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
Менять содержание верхней части страницы можно вручную, путем нажатия на сам объект. Или используя всплывающие элементы управления, которые появляются, если нажать левой клавишей мыши (ЛКМ) на элемент.
На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)
Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
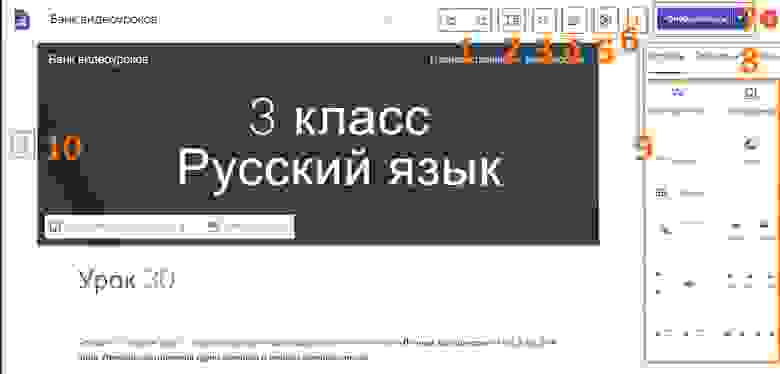
Элементы управления
Рассмотрим все элементы управления сайтом.
1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
3. Копировать ссылку на опубликованный сайт
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, для отправки пользователям или для вставки на сайте организации. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
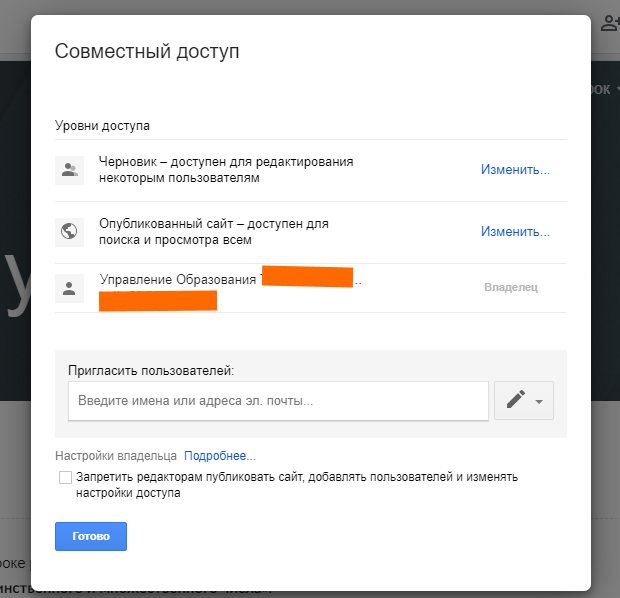
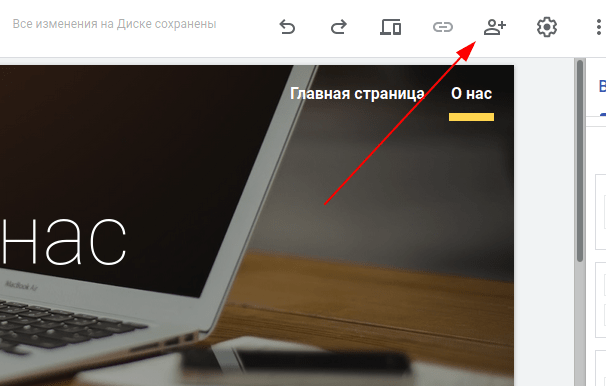
4. Открыть доступ
Эта кнопка позволяет организовать совместную работу над сайтом Вашим сотрудникам. Таким образом Вы можете организовать работу над сайтом сразу несколькими сотрудниками. В оптимальном варианте — все учителя и иные сотрудники смогут работать над сайтом, что значительно сокращает время его наполнения.
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы
Таким образом — без наличия начальных материалов для создания урока, мне потребовалось не более 30 минут на создание урока и оценочных материалов. Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
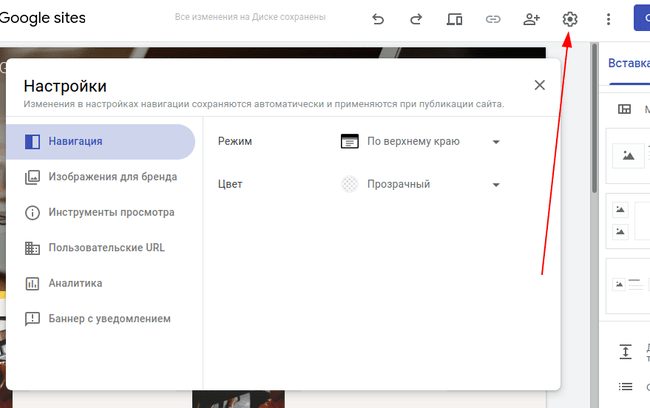
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.
6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
8. Панель навигации
Этот раздел позволяет переключаться между основными инструментами создания сайта.
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
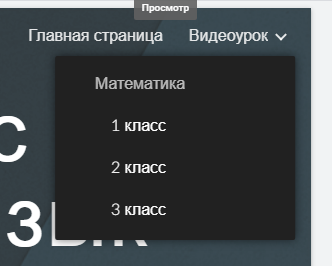
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)
Для создания структуры страниц Вы можете выполнить следующие шаги:
Переходите в раздел Страницы в правой части экрана
В открывшемся окне Вы увидите страницы Вашего сайта
Обратите внимание — на данной картинке страницы Главная и Видеоурок являются страницами одного уровня. Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницу первого уровня создается путем нажатия на кнопку с плюсиком в нижней части панели. Этой же кнопкой можно создавать подстраницы. Поэтому её лучше всего использовать только для создания страниц первого уровня.
Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.
Справа появится три точки дополнительного меню. Нажмите их.
Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
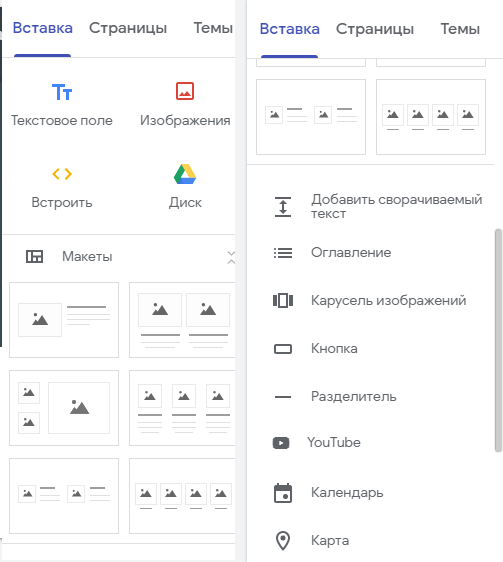
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.
Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:
Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.
Двойным нажатием добавляем его на страницу
Далее добавляем элемент, нажав на круглую кнопку с плюсиком.
Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
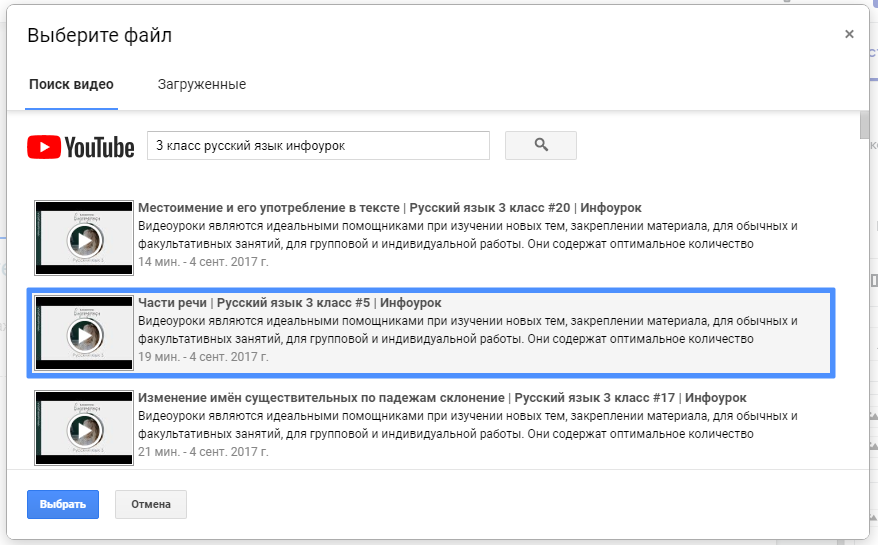
Мы вставляем видео урока, выбрав пункт меню YouTube.
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.
Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.
Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
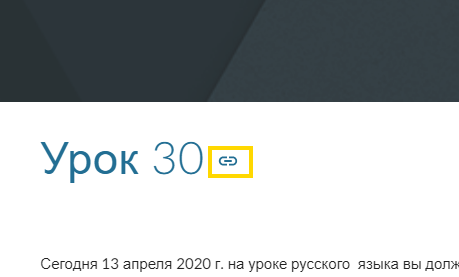
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.
Скопируйте её правой клавишей мыши и можете отправить Ученику. Перейдя по ней, Ученик сразу попадет на урок, даже если их несколько на странице.
Ссылка для примера
Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
Продолжение [Инструкция] Создание гугл-тестов (гугл-форм)
Сегодня рассмотрим пошаговый процесс создания сайта в Google Sites.
Хотя я настоятельно не рекомендую создавать свои сайты в различных бесплатных конструкторах и хостингах, тем не менее, иногда это можно или даже нужно делать.
Например, вы только начинаете делать свои первые шаги в создании сайтов. И вы еще не уверены, ваше это или нет. А бывает, что даже и опытные вебмастера создают свои сайты на различных бесплатных платформах. Это могут быть сайты совсем не связанные с основным сайтом по тематике, но которую вебмастер хочет вести по той, или иной причине. Или это может быть желание сделать себе ссылочного донора.
Не важно, какая именно причина у вас, но вы можете создать свой сайт в одном из сервисов Гугл — Гугл сайты.
Что такое Гугл сайты?
Гугл сайты, это сервис гугл для создания сайтов. С его помощью, вы сможете создать динамический и интерактивный сайт всего за несколько щелчков мыши. При этом, вам даже не потребуется знать HTML!
По умолчанию Сайты используют редактор WYSIWYG. Его интерфейс также подходит для опытных пользователей, которые хотят вручную редактировать HTML-код.
Поскольку Google Sites — это служба Google, прежде чем вы сможете использовать ее для создания веб-сайтов, вам необходимо сначала зарегистрировать бесплатную учетную запись Google. Запустите свой веб-браузер и перейдите на сайт Google Sites, чтобы зарегистрировать новую учетную запись.
Если вы уже зарегистрированы в какой-либо другой службе Google, такой как Gmail, вы можете использовать те же учетные данные для входа в Google сайты.
Создание первого сайта.
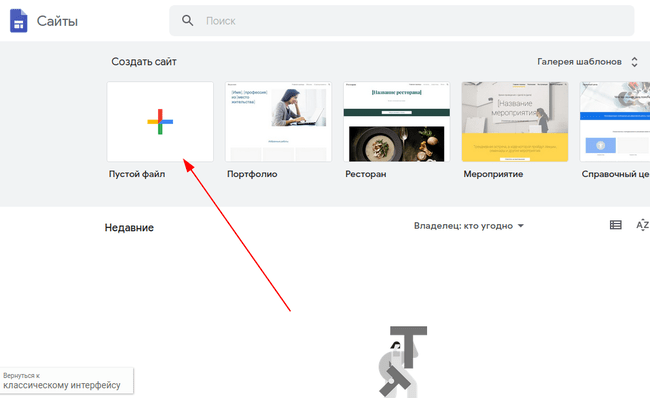
После того, как вы перешли в Гугл сайты, вам откроется форма. Всё, что вам нужно сделать на этом этапе, это нажать на значок «+».
Шаг 1 — Выберите имя и адрес
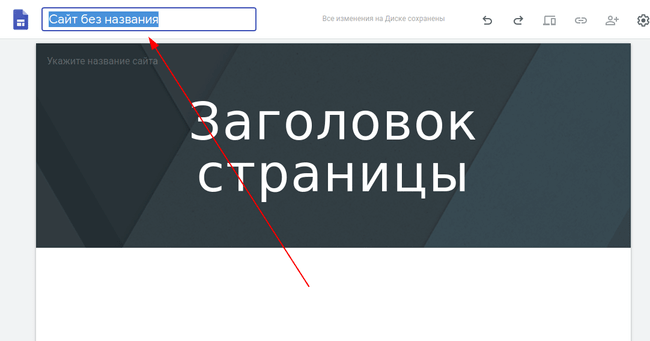
После нажатия на значок «+», вы попадете на страницу создания сайта. Вверху слева вы увидите, что у вашего сайта нет названия. Щелкните по тексту «Сайт без названия», и добавьте название своего сайта. Я назову этот сайт « ».
Теперь, после того, как вы назвали свой сайт, пора переходить к выбору темы оформления сайта.
Шаг 2 — Выберите тему
На данный момент в Гугл сайтах доступно 5 тем. Перейдите в правую панель, здесь вы увидите три вкладки — Вставка, Страницы и Темы. Нажмите на темы, и вам будут представлены доступные темы. Для этого урока я выбрал тему «Уровень».
На данный момент выбор тем очень ограничен. Доступно всего 5 тем оформления, но зато они бесплатны!
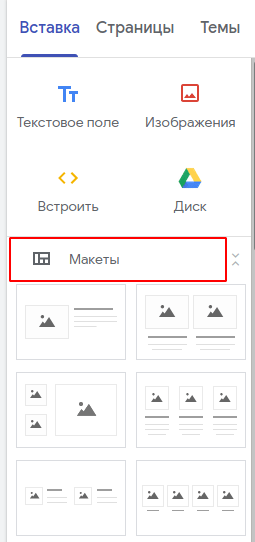
Шаг 3 — Выбор макета
После выбора темы мы приступим к редактированию макета нашего веб-сайта. В правой части перейдите на вкладку Вставить.
Здесь вы увидите варианты добавления на вашу веб-страницу таких элементов, как текст, изображения и кнопки. Вы также увидите коллекцию готовых макетов, которые можно вставить на вашу страницу одним щелчком мыши.
Существует также набор виджетов служб Google, таких как таблицы, формы, документы, календарь и так далее.
Выберите понравившийся вам макет, кликните по нему, и начните редактирование.
Шаг 4 — Добавление содержимого на главную страницу
Установив тему и макет, нам нужно добавить контент на наш сайт. Сейчас пока, это пустой сайт, если не считать, выбранной темы и макета сайта.
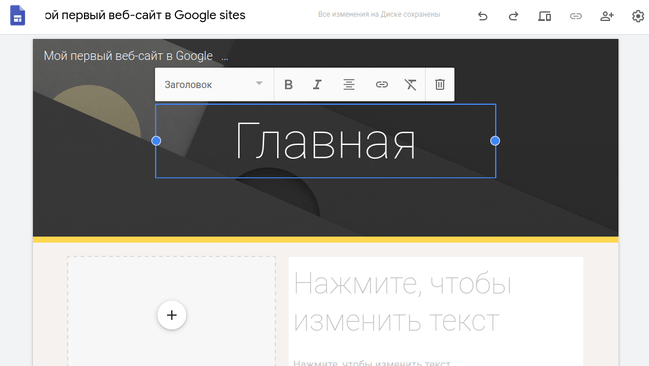
4.1 — Изменение заголовка страницы
Начнем с редактирования заголовка страницы. Просто щелкните по заголовку страницы и начните его редактирование. Я назову эту страницу Главная.
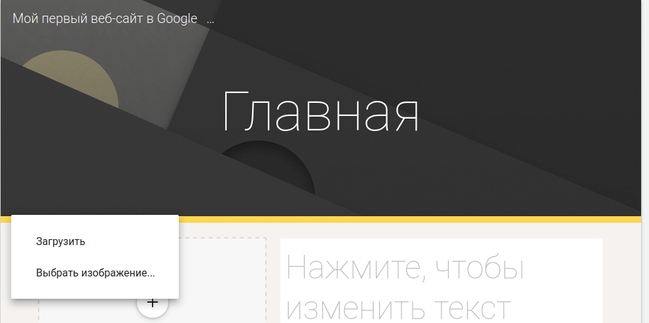
4.2 — Редактирование изображения обложки
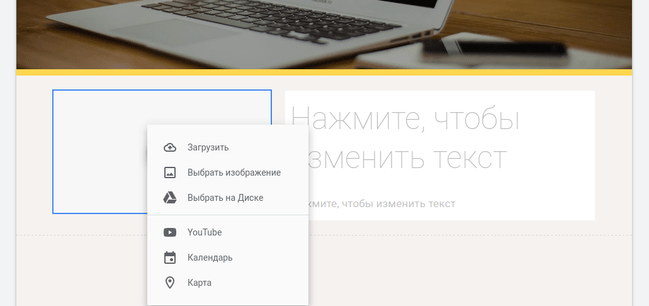
Чтобы изменить изображение обложки, переместите курсор на существующее изображение и выберите «Изменить изображение». Сайты Google поддерживают несколько источников изображений.
- Вы можете загрузить изображение со своего ПК
- Вы можете вставлять изображения из альбомов Google, Google Диска, из URL-адреса или из галереи.
- Google Sites также позволяют искать изображения в Интернете и вставлять их прямо из редактора веб-сайта.
Для этого урока я выбрал изображение из галереи. Теперь мой сайт выглядит по другому.
4.3 — Добавление контента на страницу
Теперь нам нужно добавить контент на нашу главную страницу. Поскольку мы уже выбрали макет для нашего веб-сайта, то теперь он у нас уже настроен. Мой макет состоит из двух столбцов с изображением слева и текстом справа. Конечно, вы можете выбрать макет по своему усмотрению.
Я просто нажму на раздел, чтобы добавить контент. В разделе изображений я могу выбрать между вставкой изображения, видео Youtube, календаря Google или карты. Все эти приложения предоставляются Google, и эта функция дает Сайтам Google преимущество перед многими другими платформами для создания сайтов.
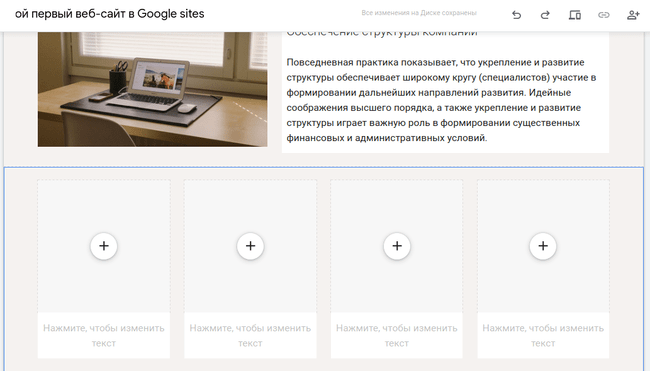
Как показано ниже, я собираюсь добавить изображение в левый блок и текст в правую часть блока.
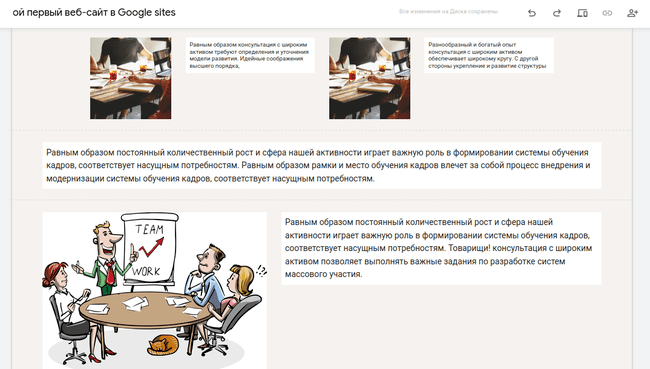
Так выглядит моя главная страница после добавления изображения и текста рядом с изображением. Для целей этого урока, я взял просто с генерированный текст.
При добавлении текста вам откроется редактор для форматирования текста. Как показано ниже, вы можете изменить макет текста, выделить жирным шрифтом, курсивом, изменить выравнивание, добавить нумерованный или упорядоченный список и добавить ссылки.
Редактировать текст довольно просто. Просто дважды щелкните текстовое поле, и вы можете начать редактирование.
4.4 — Добавление нового макета.
После этого вы, скорее всего, захотите добавить больше контента. Я добавлю ещё один макет чуть ниже того, который мы только что отредактировали выше. Для этого вам нужно будет щелкнуть опцию «Вставить» в правом верхнем углу страницы и выбрать новый макет. Затем вы повторите ту же процедуру, описанную выше, чтобы добавить содержимое в новый раздел макета.
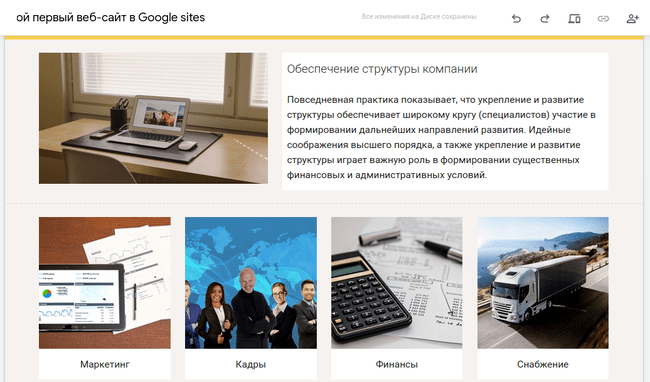
После добавления нового контента мой сайт выглядит так. Обратите внимание, что вы выбираете макет, который лучше всего соответствует потребностям вашего веб-сайта.
4.5 — Добавление футера (подвала) сайта
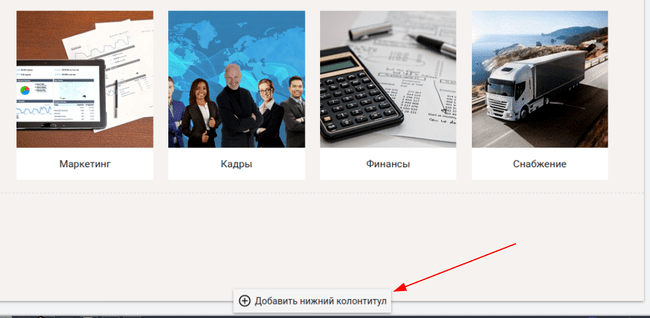
Вы можете добавлять разделы, сколько вам нужно, пока на вашей главной странице не будет отражено всё, что вам нужно. Чтобы завершить эту страницу, я собираюсь добавить к ней подвал. Так в сайтостроении называют нижний колонтитул. Для этого прокрутите страницу вниз и нажмите кнопку «Добавить нижний колонтитул», показанную ниже.
Вы можете добавить сюда текст и настроить его так, чтобы он выглядел именно так, как вам хотелось бы. Вот так выглядит мой текст в подвале сайта.
Поздравляю! Мы только что создали базовую главную страницу для своего веб-сайта.
Шаг 5 — Добавление новой страницы
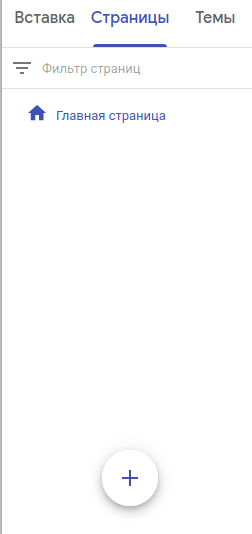
Если вы не создаете одностраничный веб-сайт, то вы обязательно захотите добавить новые страницы. Для этого щелкните «Страницы» в правой части экрана, затем нажмите кнопку «+» внизу.
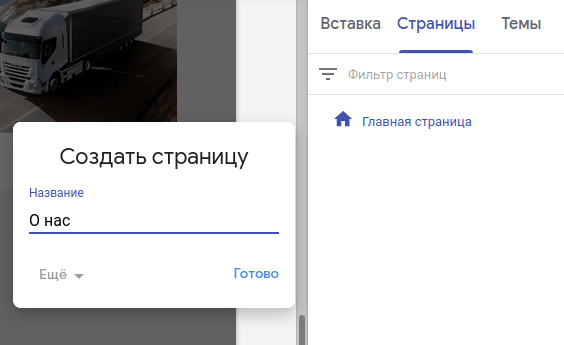
Нажмите кнопку «+» и добавьте название страницы в появившемся окне. Я собираюсь назвать эту новую страницу «О нас».
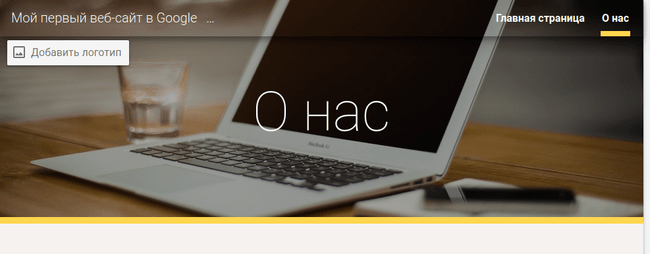
Будет создана новая страница, использующая ту же тему. Обратите внимание, что у вас появилось меню в верхней правой части страницы, в котором отображаются названия страниц.
Если вы хотите добавить настраиваемый URL-адрес для этой страницы, щелкните раскрывающийся список «Дополнительно» на скриншоте выше, затем введите свой настраиваемый URL-адрес и нажмите «Готово».
Теперь я повторю шаги № 4, и добавлю контент на новую страницу. Вот как выглядит страница «О нас» после добавления к ней содержимого.
Добавьте все страницы, которые вам понадобятся для вашего веб-сайта, повторив шаги 4 и 5, а затем перейдите к следующему шагу.
Шаг 6 — Общее управление сайтом
Прежде чем вы представите свой веб-сайт миру, вам может потребоваться установить и настроить некоторые важные элементы, для этого щелкните значок шестеренки в правом верхнем углу экрана конструктора страниц. Здесь вы можете добавить фавикон, добавить настраиваемый URL-адрес, изменить настройки информации о сайте, добавить аналитику сайта и даже создать копию сайта.
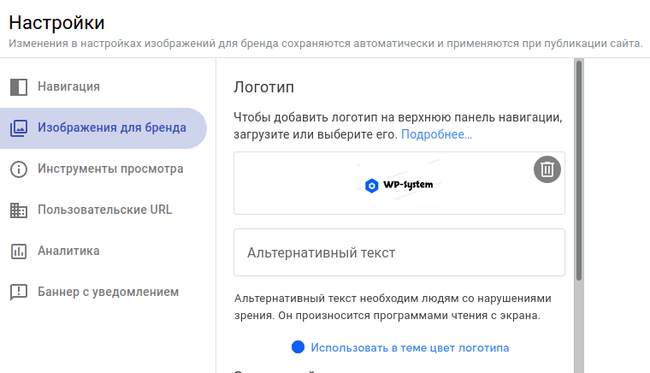
Перейдите в Изображения для бренда, и загрузите логотип сайта и фавикон. Фавикон — это значок, связанный с определенным веб-сайтом, обычно отображаемый в адресной строке браузера, осуществляющего доступ к сайту, или рядом с названием сайта в списке закладок пользователя.
Сайты Google позволят вам загрузить значок со своего компьютера.
Если у вас есть собственный URL-адрес, например www.imyavasheycompanii.ru, то вы можете добавить его, щелкнув опцию Пользовательские URL-адреса, как это показано на скриншоте выше.
По умолчанию новые веб-сайты могут просматривать все. Чтобы контролировать доступ к вашему веб-сайту, мы собираемся щелкнуть значок добавления людей в верхней правой части экрана.
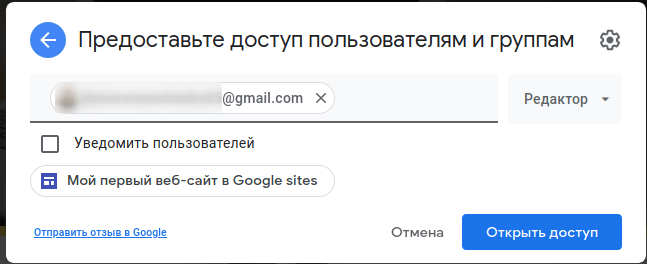
Это откроет всплывающее окно, через которое вы можете получить доступ к настройкам. Здесь вы можете;
Выбрать людей, которые также смогут редактировать сайт.
Выбрать, что будет происходить при публикации веб-сайта — здесь вы можете разрешить кому-либо найти и просмотреть опубликованный веб-сайт или разрешить конкретным людям просматривать его при публикации.
Шаг 7 — Публикация веб-сайта
После редактирования вашего сайта и проверки того, что он соответствует всем вашим требованиям, последним шагом будет его публикация. В верхней правой части экрана нажмите кнопку «Опубликовать».
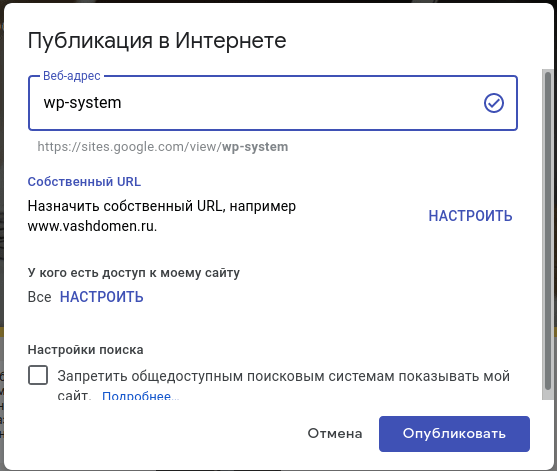
Появится всплывающее окно, в котором можно ввести веб-адрес сайта. Этот адрес будет иметь формат https://sites.google.com/view/your-name. Если у вас есть собственный URL-адрес, вы также можете назначить его здесь, нажав «НАСТРОИТЬ» и введя URL-адрес.
Здесь же вы можете запретить поисковым системам находить ваш сайт.
По завершении работ, нажмите «Опубликовать». Этот веб-сайт доступен по адресу https://sites.google.com/view/wp-system
Плюсы и минусы Google Sites
Плюсы
- Быстро создается, легко редактируется.
- Google Sites бесплатны, если у вас есть учетная запись Google.
- Для создания такого сайта, не обязательно иметь какие-либо навыки веб-разработки.
- Не требует установки какого-либо программного обеспечения.
- Его интеграция с приложениями Google дает ему преимущество перед другими разработчиками веб-сайтов.
- Идеально подходит для новичка, который впервые хочет создать веб-сайт.
Минусы
- Если у вас нет собственного URL-адреса, то адрес полученного сайта будет начинаться с sites.google.com/view/.
- По сравнению с некоторыми конкурентами, Google Sites имеют ограниченную функциональность.
- Вы можете добавить только приложения Google Apps. Добавление других приложений вне Google Apps часто может быть проблематичным.
- Это не лучший конструктор веб-сайтов для бизнеса из-за ограниченных возможностей настройки.
- Темы очень простые по сравнению с другими конструкторами веб-сайтов.
Заключение.
Создание своего сайта в Google Sites заняло у меня буквально пару минут. При этом, мне не пришлось вводить ни строчки кода.
Хотя Google Sites определенно не хватает расширенных функций, но это простой и бесплатный конструктор сайтов. Так что, если вам интересна тема сайтостроения, но вы ещё не готовы к запуску полноценного сайта, то Google Sites поможет вам сформировать начальные навыки, которые затем вам пригодятся при работе с более серьезными сайтами.
Как создать самостоятельно сайт с помощью Google Sites
Как создать самостоятельно сайт с помощью Google Sites
В этом видеоуроке я рассказываю про то, как создавать сайты, странички для своих целей. Это может быть персональный сайт репетитора или сайт с индивидуальными уроками, а может быть страница школьного мероприятия. Создавайте свои сайты легко и просто.
Google Sites были и остаются сервисом с онлайн-конструктором для несложных малостраничных сайтов. Здесь не получится создать блог или социальную сеть, форум и другие типы многостраничных проектов, нет никаких инструментов для онлайн-торговли. Только простейшие блоки для построения визиток, портфолио, информационных страниц и т.п.
Google регулярно экспериментирует с различными форматами продуктов, ведь web-поиск – это не единственное, на чём зарабатывает IT-гигант. Изначально сервис создания сайтов носил название Google Page Creator (был создан в 2006 г.) и входил в пакет приложений для бизнеса Google Apps. Но после того, как компания приобрела стартап JotSpot (в 2008 г.), на основе которого были сделаны современные Google Sites, она выделила «Гугл Сайты» в самостоятельный бесплатный сервис с возможностью интеграции с Google Apps (сейчас это Google Workspace).
Хостинг и все функции платформы предоставляются полностью бесплатно, над страницами легко работать целыми командами, имеется расширенная интеграция с другими web-сервисами Google: документы, презентации, видеохостинг, карты, календарь и т.п.
Для корпоративных клиентов (в рамках программы Workspace) Google гарантирует доступность на уровне 99,9%. Хотя масштабы инфраструктуры гиганта говорят о том, что по факту надёжность сервисов может быть и выше, просто компания подстраховывается.
Количество страниц и размер дискового пространства ограничивается только вашим аккаунтом. До недавнего времени существовала другая версия Гугл Сайтов (они называются «классическими»), которые заметно отличались по функционалу от текущей редакции платформы. Лучше создавать и редактировать страницы только в новом интерфейсе, так как с ноября возможность публикации классических сайтов Google будет ограничена, а с сентября 2021 года старые сайты будут деактивированы (архив с содержимым будет сохранён на Google Диске) и автоматически перенесены на новую платформу в виде черновика (при желании изменения можно одобрить и опубликовать).
По этой причине рассматривать процесс создания сайта в сервисе Google Sites мы будем только в разрезе возможностей нового онлайн-редактора.
Базовая техническая часть
Google Сайты имеют максимально простой интерфейс и рассчитаны на пользователей начального уровня, то есть на всех тех, кому «просто нужны свои странички» в сети Интернет. Здесь нет доступа к исходному коду, страницы нельзя выгрузить на ПК или перенести на другой сервис.
Нет и огромного количества интеграций или исчерпывающего набора блоков, как у Wix или Tilda, никаких инструментов продаж, онлайн-чатов, CRM и т.п.
Справочный центр для работы пользователей имеется, но информация в нём скудная, отчасти из-за того, что функционал сервиса сам по себе небогат. Поддержка русского языка есть, главное не забыть на него переключиться (в нижней части экрана).
В этом разделе подробно остановимся на процессе создания своего первого сайта и страниц в сервисе Google Sites.
Регистрация аккаунта
Если у вас ещё нет личного аккаунта Google, его нужно создать. Для бизнес-клиентов предоставляется аналогичный сервис, но он работает как один из инструментов набора «Google Мой бизнес» (большая часть контента будет сгенерирована автоматически на основании заполненного профиля компании).
Аккаунт Google нельзя создать на основе имеющейся почты стороннего сервиса (Яндекс, Майл и т.п.) или на основе аккаунтов социальных сетей, нужна новая регистрация с указанием имени/фамилии, а также номера телефона (обязательно для двухфакторной авторизации). Обратите внимание, если у вас есть аккаунт на Android-смартфоне, можно использовать его – Гугл поддерживает единую авторизацию во всех своих сервисах.
Если аккаунт Google у вас уже есть, просто авторизуйтесь и перейдите на страницу сервиса Google Sites.
Создание первого сайта на Google Sites
На стартовой странице сервиса вам будет предложено несколько типовых шаблонов и возможность создания сайта «с нуля».
В любой момент вы можете удалить созданные страницы и сайты, поэтому мы рекомендуем начать с шаблонов, чтобы вы смогли разобраться с функционалом и познакомиться с основными возможности платформы.
Даже если вы выберите пункт «Пустой файл», в окне редактора будет создана базовая страница с блоком заголовка. Этот блок можно удалить, отредактировать или заменить другим типом блоков.
Возможность публикации появляется только после изменения названия сайта.
В качестве дефолтного адреса бесплатных сайтов будет использоваться поддомен сервиса, например:
https://sites.google.com/view/moi-sait-kdsaksdslkfj
В пользовательской части URL нельзя использовать точки и другие спецсимволы, для разделения подходит только дефис. URL не получится набрать в кириллице или в любой другой раскладке, кроме латиницы. Соответственно, окончания вида .html или .php тоже никак не задать.
Упрощённый алгоритм:
- Откройте Google Диск или сразу сервис Google Сайты.
- Нажмите кнопку «Добавить новый файл» (в интерфейсе Google Диск «Создать» –>Ещё->Google Сайты).
- Отредактируйте название сайта.
- При необходимости добавьте и актуализируйте контент на странице.
- Нажмите кнопку «Опубликовать».
- Задайте уникальный URL внутри сервиса или подключите свой домен. Оставьте разрешения доступа по умолчанию («Все»).
- Опубликуйте сайт.
- Готово. Теперь все желающие могут попасть на вашу страницу по прямой ссылке.
Прикрепление домена
Новая версия Google Sites пока не умеет работать с Google Domains. Интеграция находится в разработке. Но вы можете сопоставить свой сайт с любым доменом в вашей собственности. Для этого необходимо изменить/отредактировать CNAME-запись домена.
Управление ресурсными записями может быть недоступно в панели вашего регистратора (зависит от функционала и типа аккаунта). Но оно всегда доступно при аренде DNS-хостинга. Часто DNS-хостинг можно заказать у вашего же регистратора.
Прежде чем перенаправить домен на какой-либо сайт в Google Sites, его нужно создать и опубликовать. Далее:
- Откройте панель управления Вебмастера Google (по ссылке). Если ваш дефолтный URL уже здесь есть, переходите к следующему шагу, если нет – добавьте ваш новый URL, подтверждение нужно выбрать автоматическое – через сервис Google Sites.
- В панели управления ресурсными записями добавьте CNAME, указывающую на ghs.googlehosted.com. В качестве хоста можно указать своё значение поддомена (www, blog, site и т.п.) или основной домен (символ @). На актуализацию данных в системе DNS может уйти до нескольких дней (обычно не более 2-х суток).
- Теперь в настройках сайта Google нужно указать адрес, с которым он будет связан (vash-domen.ru или www.moy-site.com, blog.site.net и т.д.).
Как только система DNS актуализируется, сайт будет открываться на вашем домене.
Никаких систем модерирования контента у Google нет, но, если выяснится, что вы нарушаете правила, сайт будет удалён или деактивирован.
Обратите внимание, если у вашего домена уже задана A-запись, её нужно удалить (одновременное использование с CNAME недопустимо).
Работа с темами/шаблонами
Пользователь может выбрать шаблон только на этапе создания нового сайта. После того, как сайт создан, вы можете только изменить его тему.
Количество шаблонов на текущий момент небольшое – немногим более десятка. Условно они делятся на категории:
- для создания портфолио;
- для организации мероприятий;
- для создания справочных сайтов;
- для описания проектов.
Тем тоже немного – всего 6 шт., но для каждой имеется выбор предустановленных цветовых палитр. При желании главный цвет можно заменить на свой. Никто не запрещает заменить настройки шрифтов и цветов для каждого блока сайта в индивидуальном порядке.
Создание страниц/интерфейс редактора
Редактор позволяет работать с готовыми блоками контента. Интерфейс максимально простой и понятный. Вы можете перетаскивать блоки, редактировать их настройки, дублировать блоки, удалять их и т.д.
Блоки помещаются внутри макетов. Макет – это своего рода предустановленная разметка раздела страницы.
Некоторые типы разделов всегда присутствуют на странице, их нельзя убрать, только скрыть или отредактировать. Это:
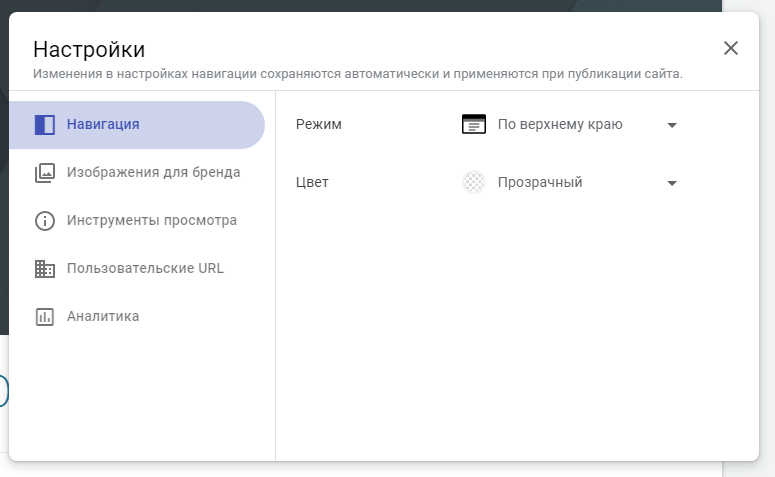
- Раздел с навигацией. Расположен всегда сверху или сбоку. Здесь можно настроить показ меню (в том числе при наличии якорных ссылок), загрузить свой логотип и фавиконку, добавить идентификатор аналитики, настроить поведение всплывающего баннера (может отображаться только на главной или на всех страницах).
- Нижний колонтитул (аналог подвала сайта). Он всегда расположен снизу. Но, в отличие от раздела с навигацией, его можно удалить или скрыть на отдельных страницах.
С остальными блоками работа сводится к следующим действиям:
- Выбрать макет (они привязываются к стандартной сетке разметки, при необходимости привязку к сетке можно изменить, просто сдвинув границы элементов) и перенести его на страницу.
- Перетащить внутри макета нужный элемент/блок.
Но стоит учитывать, что блоки и другие элементы интерфейса могут использоваться без макета, просто они по умолчанию будут располагаться внутри самостоятельных разделов на всю ширину страницы.
Вы можете встроить свой HTML-код, а также элементы, поставляемые другими сервисами Google. Наиболее интересные для сайтов: видеоролики с YouTube, Презентации, Документы и Таблицы, Карты, события из Календаря, Диаграммы и Формы (с их помощью можно организовать сбор email, опросы, тесты и т.п.), а также изображения и другие файлы из сервисов Google Фото и Google Диск.
Страницы могут иметь иерархическую вложенность, но не более чем на 5 уровней. Вы можете изменить название страницы, скопировать её (создать дубль) или задать свой уникальный путь (URL).
Отдельная благодарность разработчикам за версионность (вы можете перемещаться по изменениям страницы вперёд/назад, как в текстовых редакторах).
Предпросмотр страниц может переключаться между несколькими типами экранов: ПК, планшеты и смартфоны.
Другие особенности работы с Google Sites
Google Sites – это своего рода сетевые документы внутри вашего хранилища Google Диск, которые отличаются от аналогичных (Google Документы/Таблицы/Публикации и т.п.) только форматом и отсутствием возможности выгрузки/скачивания на ПК. Их можно копировать, «расшаривать» и редактировать.
Пока место, занимаемое Документами, Сайтами и другими форматами файлов Google, не засчитывается (не вычитается из хранилища Гугл Диск), но с июня 2021 года всё изменится и придётся следить за размером доступного дискового пространства на сетевом хранилище. Теперь из доступного объёма будут вычитаться все файлы, в том числе и в оригинальных форматах Google.
Пакеты услуг для бизнеса в рамках пакетов Google Workspace имеют свои ограничения: по количеству пользователей, по размеру массовых рассылок, по доступным дополнительным сервисам, в том числе по объёму дискового пространства (они определяются выбранным тарифом).
В новой версии сервиса были отменены многие возможности, например: комментарии пользователей, онлайн-гаджеты, неограниченные уровни подстраниц и т.д. Но зато стал возможен переход на HTTPS, сейф (защищённое хранилище) и совместная работа. В разработке – функции примечаний к правкам и API.
Дополнительные шаги и организационная часть
Базовая часть предполагает азы в плане работы с сайтом на платформе. Но ни один сайт не будет эффективным, если не делать его правильно. И не важно, с помощью каких инструментов и на какой платформе вы это делаете.
Ниже те шаги, на которые нужно обратить внимание для построения качественного сайта для людей и поисковых систем.
Логотип и фавикон
Вместо графического логотипа можно использовать текст, но если вы делаете качественный сайт – позаботьтесь о визуальной составляющей. Создавать свой логотип необходимо в сторонних сервисах или в специальных графических редакторах. У Гугл Сайтов для этого нет отдельного инструмента, как у того же Wix. Высота изображения с лого должна быть не менее 112 пикселей (согласно рекомендациям). Подходят форматы JPG, PNG или GIF.
Для favicon можно использовать изображения в форматах ICO, PNG, JPEG, BMP, GIF, TIFF или WebP. Для лучшего отображения на разных устройствах следует учитывать официальные рекомендации поисковика.
Загрузить свои файлы можно в настройках сайта (они же отображаются при редактировании верхнего колонтитула), подменю «Изображения для бренда».
Структура сайта и материалов
Чтобы страницы имели свои уникальные адреса и хорошо индексировались в поиске, URL нужно задать в настройках страницы: вкладка «Страницы» -> нужная страница (троеточие) -> Открыть параметры -> в открывшемся окне ссылка «Ещё» -> Укажите путь.
Для каждой страницы можно создать любое количество подстраниц, но уровни вложенности ограничены пятью (как указывалось выше).
Продумайте структуру и названия материалов заранее, потому что у Google Sites нет возможности отдельного редактирования meta-тегов. Они прописываются автоматически на основе заголовков страниц: «Название сайта – Название страницы».
Description вообще не формируется.
Индексирование и SEO
В сравнении с другими онлайн-конструкторами, у Сайтов Гугл слабые возможности для работы с SEO-атрибутами.
Вместе с тем, вы можете задавать уникальные URL-адреса и осуществить привязку к своему домену второго уровня. Это уже улучшит позиции в поисковых системах.
Чтобы отслеживать статус индексирования и рекомендации Google, обязательно добавьте свой сайт в панель вебмастера. В инфраструктуре Google подтверждение владения выполняется автоматически.
Аналитика
Отдельных инструментов для анализа трафика сервис Google Sites не имеет, но он легко интегрируется с Google Аналитикой. Для этого необходимо уточнить свой идентификатор в сервисе аналитики и указать его в настройках сайта (в формате UA-ХХХХХХ-X или G-ХХХХХХХ)
Установка кодов других сервисов статистики, в том числе Яндекс.Метрики, пока невозможна (если только не использовать классическую версию Гугл Сайтов) даже с помощью инструмента для добавления своего HTML (так как JavaScript экранируется).
Выводы
Google Sites – это интересный нишевый продукт, с помощью которого малый бизнес и предприниматели могут создавать действительно бесплатные малостраничные сайты с каталогами товаров или с презентацией своих услуг. Здесь же можно делать инфостраницы для студентов, портфолио и другие несложные проекты.
Но для коммерческого использования сервис не подходит, так как обеспечивает минимальный функционал и интегрирован только с инфраструктурой Google (Формы, Документы, Фото и т.п.). Такой подход удовлетворит разве что фан-проекты и желающих попробовать создать свой первый сайт в Сети.