Приложение для фото Призма: как правильно им пользоваться? Расскажем в нашей пошаговой инструкции как обработать фотографию, а когда появиться функция видео — не забудем и о ней.
Prisma — одно из новейших приложений для обработки фотографий, которое за считанные дни покорило более миллиона пользователей во всем мире. И это с учетом того, что пользоваться им пока можно только на iOs. Версию для «Андроида» разработчики представили в июле, но в ПлэйМаркете можно увидеть только массу некачественных подделок Prisma, которыми лучше не пользоваться. Так можно только испортить себе впечатление об оригинале.
Чтобы понять, как пользоваться программой Prisma, достаточно один раз загрузить её с AppStore. Благо, распространяется утилита, разработанная российскими девелоперами, совершенно бесплатно. Главное, что существенно отличает Prisma от множественных аналогов, — алгоритм обработки изображения. Когда человек начинает пользоваться приложением, он понимает, что происходит не обычное наложение фильтра на картинку. На самом деле используются нейросети. Подробнее об этом читайте в статье.
Всего в несколько кликов можно сделать свою фотку уникальной и выгрузить её в сеть. Как это сделать? Читаем далее.
Самая простая инструкция к Prisma
Итак, как пользоваться приложением Prisma, если только загрузил его и не успел разобраться? Нужно освоить всего несколько шагов:
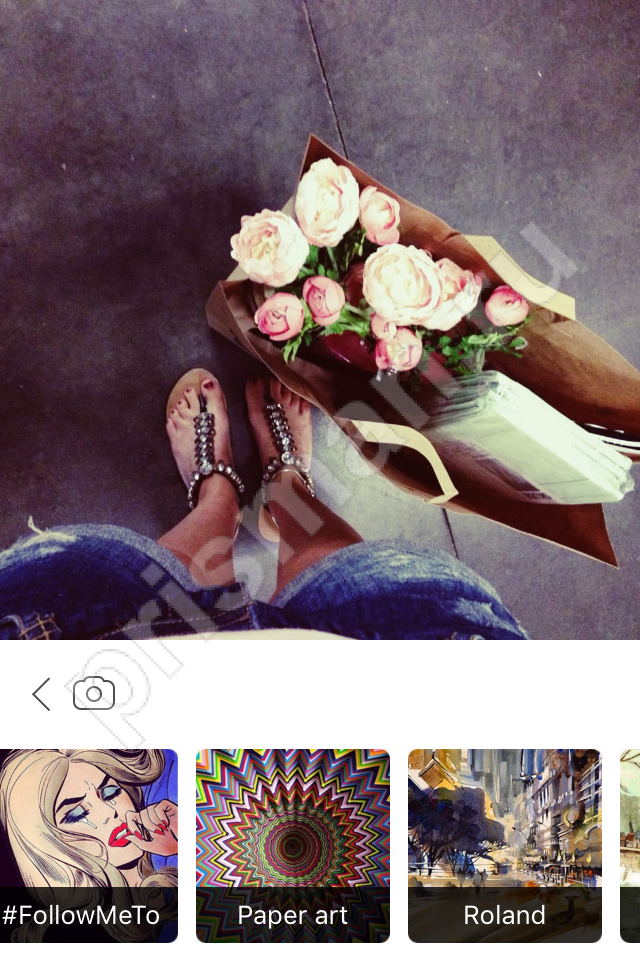
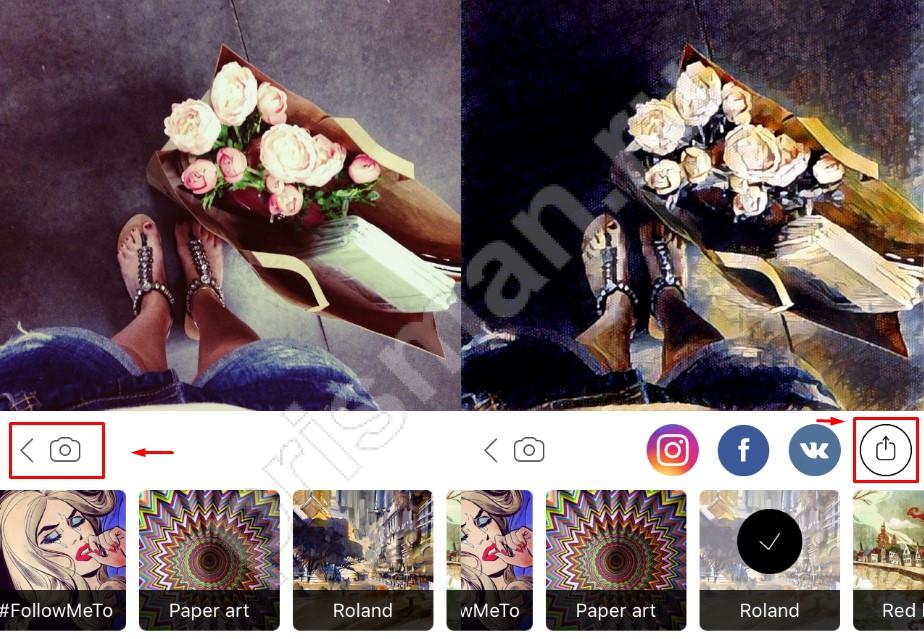
• Открыв приложение, нужно выбрать фото, которое будет обрабатываться. Тут есть два варианта — кликнуть на готовое изображение, которое уже хранится в галерее, или сделать новый снимок.
• Когда с фотографией определились, можно переходить к выбору стиля. Как уже было сказано, пока их 20. Они расположены внизу экрана и прокручиваются с помощью свайпа вправо-влево.
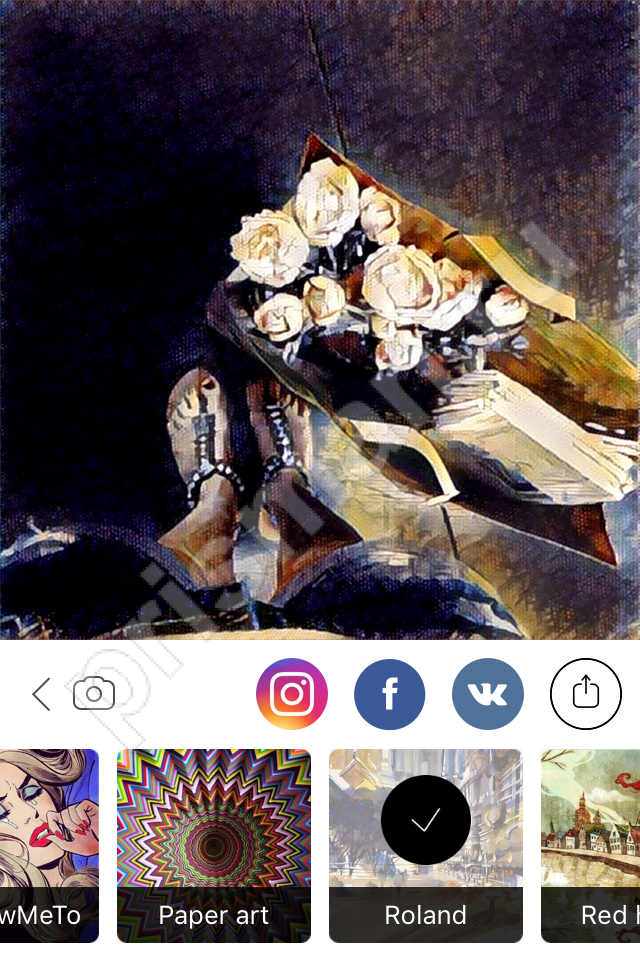
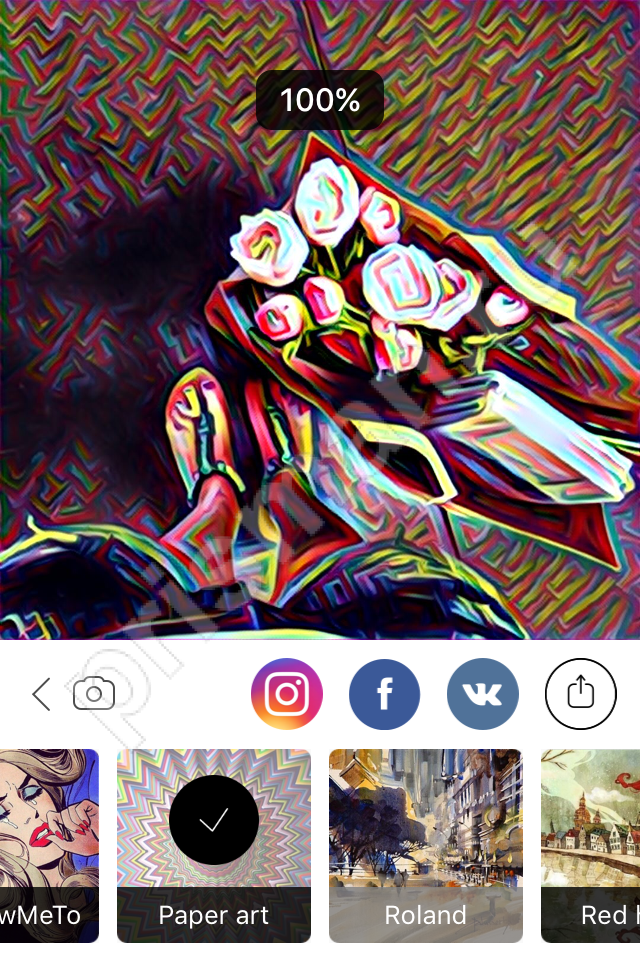
• Каждый стиль можно «примерить» к фото. Для этого на понравившуюся картину внизу нужно просто нажать. Через несколько секунд или мгновенно (зависит от аппарата) основное фото, которое занимает большую часть экрана, преобразится согласно сделанному выбору.
• Когда окончательный выбор сделан, можно поделиться результатом в любимой социальной сети. Сейчас поддерживаются наиболее популярные — «Инстаграм», «Фейсбук» и «Вконтакте». Нужно выбрать соответствующую иконку.
Что делать, если картинка была сделана «для себя» и ею не хочется делиться с народом? Нажав на кнопку справа, можно сохранить фото в памяти жесткого диска смартфона либо отправить его в облачное хранилище.
Для отмены можно пользоваться стрелкой «Назад». Либо сразу загрузить новое фото для обработки, нажав на значок камеры слева. Теперь ты знаешь, как использовать приложение Призма на все 100%.









Welcome to the Prisma getting started section! 👋 Prisma is an open source next-generation ORM. It consists of the following parts:
- Prisma Client: Auto-generated and type-safe query builder for Node.js & TypeScript
- Prisma Migrate: Migration tool to easily evolve your database schema from prototyping to production
- Prisma Studio: GUI to view and edit data in your database
Prisma is also available on the Prisma Data Platform, a cloud-based, collaborative environment for teams and organizations to develop type-safe applications. The platform focuses on developer productivity with GitHub integration for your code and schema, a visual data browser, an online query console, and an optional data proxy for handling database connections. For more information, refer to the Prisma Data Platform documentation.
For a more detailed breakdown of what problems Prisma solves, and why it’s built to make you more productive, see the Why Prisma section.
Which tutorial is right for me?
To get up and running with Prisma in your local environment, follow our Quickstart guide. It makes no assumptions about your knowledge level and offers the fastest way from install to query!
Quickstart
If you’re looking to incorporate Prisma with an existing project, choose whether you want to use a SQL database or MongoDB:
Existing SQL projectExisting MongoDB project
To learn how to create a project with Prisma from scratch, choose between SQL and MongoDB. Both tutorials will guide you through creating a project, connecting your database, and querying your data.
New SQL projectNew MongoDB project
Prisma can be used with a wide range of tooling and frameworks, the following links outline how to get started with some of them:
- Prisma with Next.js
- Prisma with GraphQL
- Prisma with Apollo
- Prisma with Nestjs
- Prisma with Express
- Prisma with hapi
Join our thriving community on Slack, Discord, and GitHub for help and ideas.
Время на прочтение
12 мин
Количество просмотров 15K
Привет, друзья!
В этой серии из 2 статей я хочу поделиться с вами своими заметками о Prisma.
Prisma — это современное (продвинутое) объектно-реляционное отображение (Object-Relational Mapping, ORM) для Node.js и TypeScript. Проще говоря, Prisma — это инструмент, позволяющий работать с реляционными (PostgreSQL, MySQL, SQL Server, SQLite) и нереляционной (MongoDB) базами данных с помощью JavaScript или TypeScript без использования SQL (хотя такая возможность имеется).
Содержание этой части
- Инициализация проекта
- CLI
- Схема
- Типы данных
- Атрибуты
- Функции атрибутов
- Отношения
- Клиент
- Запросы
- findUnique
- findFirst
- findMany
- create
- update
- upsert
- delete
- createMany
- updateMany
- deleteMany
- count
- aggregate
- groupBy
Вторая часть.
Если вам это интересно, прошу под кат.
Инициализация проекта
Создаем директорию, переходим в нее и инициализируем Node.js-проект:
mkdir prisma-test
cd prisma-test
yarn init -yp
# or
npm init -yУстанавливаем Prisma в качестве зависимости для разработки:
yarn add -D prisma
# or
npm i -D prismaИнициализируем проект Prisma:
npx prisma initЭто приводит к генерации файлов prisma/schema.prisma и .env.
В файле .env содержится переменная DATABASE_URL, значением которой является путь к (адрес) БД. Файл schema.prisma мы рассмотрим позже.
CLI
Интерфейс командной строки (Command line interface, CLI) Prisma предоставляет следующие основные возможности (команды):
init— создает шаблонPrisma-проекта:--datasource-provider— провайдер для работы с БД:sqlite,postgresql,mysql,sqlserverилиmongodb(перезаписываетdatasourceизschema.prisma);--url— адрес БД (перезаписываетDATABASE_URL)
npx prisma init --datasource-provider mysql --url mysql://user:password@localhost:3306/mydbgenerate— генерирует клиентаPrismaна основе схемы (schema.prisma). КлиентPrismaпредоставляет программный интерфейс приложения (Application Programming Interface, API) для работы с моделями и типы дляTypeScript
npx prisma generatedb pull— генерирует модели на основе существующей схемы БД
npx prisma db pulldb push— синхронизирует состояние схемыPrismaс БД без выполнения миграций. БД создается при отсутствии. Используется для прототипировании БД и в локальной разработке. Также может быть полезной в случае ограниченного доступа к БД, например, при использовании БД, предоставляемой облачными провайдерами, такими какElephantSQLилиHeroku
npx prisma db pushseed— выполняет скрипт для наполнения БД начальными (фиктивными) данными. Путь к соответствующему файлу определяется вpackage.json
"prisma": {
"seed": "node prisma/seed.js"
}npx prisma seedmigratedev— выполняет миграцию для разработки:--name— название миграции
npx prisma migrate dev --name initЭто приводит к созданию БД при ее отсутствии, генерации файла prisma/migrations/migration_name.sql, выполнению инструкции из этого файла (синхронизации БД со схемой) и генерации (регенерации) клиента (prisma generate).
Данная команда должна выполняться после каждого изменения схемы.
reset— удаляет и заново создает БД или выполняет «мягкий сброс», удаляя все данные, таблицы, индексы и другие артефакты
npx prisma migrate resetdeploy— выполняет производственную миграцию
npx prisma migrate deploystudio— позволяет просматривать и управлять данными, хранящимися в БД, в интерактивном режиме:--browser,-b— название браузера (по умолчанию используется дефолтный браузер);--port,-p— номер порта (по умолчанию —5555)
npx prisma studio
# без автоматического открытия вкладки браузера
npx prisma studio -b noneПодробнее о CLI можно почитать здесь.
Схема
В файле schema.prisma мы видим такие строки:
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}datasource— источник данных:provider— название провайдера для доступа к БД:sqlite,postgresql,mysql,sqlserverилиmongodb(по умолчанию —postgresql);url— адрес БД (по умолчанию — значение переменнойDATABASE_URL);shadowDatabaseUrl— адрес «теневой» БД (для БД, предоставляемых облачными провайдерами): используется для миграций для разработки (prisma migrate dev);
generator— генератор клиента на основе схемы:provider— провайдер генератора (единственным доступным на сегодняшний день провайдером являетсяprisma-client-js);binaryTargets— определяет операционную систему для клиентаPrisma. Значением по умолчанию являетсяnative, но иногда это приходится указывать явно, например, при использовании клиента вDocker-контейнере(в этом случае также приходится явно выполнятьprisma generate)
generator client {
provider = "prisma-client-js"
binaryTargets = ["native"]
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
shadowDatabaseUrl = env("SHADOW_DATABASE_URL")
}Для работы со схемой удобно пользоваться расширением Prisma для VSCode. Соответствующий раздел в файле settings.json должен выглядеть так:
"[prisma]": {
"editor.defaultFormatter": "Prisma.prisma"
}Определим в схеме модели для пользователя (User) и поста (Post):
model User {
id String @id @default(uuid()) @db.Uuid
email String @unique
hash String @map("password_hash")
first_name String?
last_name String?
age Int?
role Role @default(USER)
posts Post[]
created_at DateTime @default(now())
updated_at DateTime @updatedAt
@@map("users")
}
model Post {
id String @id @default(uuid())
title String
content String
published Boolean
author_id String
author User @relation(fields: [author_id], references: [id])
created_at DateTime @default(now())
updated_at DateTime @updatedAt
@@map("posts")
}
enum Role {
USER
ADMIN
}Вот что мы здесь видим:
id,email,hashetc. — названия полей (колонок таблицы);@mapпривязывает поле схемы (hash) к указанной колонке таблицы (password_hash).@mapне меняет название колонки в БД и поля в генерируемом клиенте. ДляMongoDBиспользование@mapдля@idявляется обязательным:id String @default(auto()) @map("_id") @db.ObjectId;String,Int,DateTimeetc. — типы данных (см. ниже);@db.Uuid— тип данных, специфичный для одной или нескольких БД (в данном случаеPostgreSQL);- модификатор
?после названия типа означает, что данное поле является опциональным (необязательным, может иметь значениеNULL); - модификатор
[]после названия типа означает, что значением данного поля является список (массив). Такое поле не может быть опциональным; - префикс
@означает атрибут поля, а префикс@@— атрибут блока (модели, таблицы). Некоторые атрибуты принимают параметры; - атрибут
@idозначает, что данное поле является первичным (основным) ключом таблицы (PRIMARY KEY) (идентификатор модели). Такое поле не может быть опциональным; - атрибут
@defaultприсваивает полю указанное значение по умолчанию (при отсутствии значения поля) (DEFAULT). Дефолтными могут быть статические значения (42,hi) или значения, генерируемые функциямиautoincrement,dbgenerated,cuid,uuidиnow(функции атрибутов; см. ниже); - атрибут
@uniqueозначает, что значение поля должно быть уникальным в пределах таблицы (UNIQUE). Таблица должна иметь хотя бы одно поле@idили@unique; - атрибут
@relationуказывает на существование отношений между таблицами. В данном случае между таблицамиusersиpostsсуществуют отношения один-ко-многим (one-to-many, 1-n) — у одного пользователя может быть несколько постов (FOREIGN KEY / REFERENCES) (об отношениях мы поговорим отдельно); - атрибут
@updatedAtобновляет поле текущими датой и временем при любой модификации записи; - у нас имеется перечисление (enum), значения которого используются в качестве значений поля
roleмоделиUser(значением по умолчанию являетсяUSER); - атрибут
@@mapпривязывает название модели к названию таблицы в БД.@@mapне меняет название таблицы в БД и модели в генерируемом клиенте.
Типы данных
Допустимыми в названиях полей являются следующие символы: [A-Za-z][A-Za-z0-9_]*.
String— строка переменной длины (дляPostgreSQL— это типtext);Boolean— логическое значение:trueилиfalse(boolean);Int— целое число (integer);BigInt—BigInt(integer);Float— число с плавающей точкой (запятой) (double precision);Decimal(decimal(65,30));DateTime— дата и время в форматеISO 8601;Json— объект в форматеJSON(jsonb);Bytes(bytea).
Атрибут @db позволяет использовать типы данных, специфичные для одной или нескольких БД.
Атрибуты
Кроме упомянутых выше, в схеме можно использовать следующие атрибуты:
@@id— определяет составной (composite) первичный ключ таблицы, например,@@id[title, author](в данном случае соответствующее поле будет называтьсяtitle_author— это можно изменить);@@unique— определяет составное ограничение уникальности (unique constraint) для указанных полей (такие поля не могут быть опциональными), например,@@unique([title, author]);@@index— определяет индекс в БД (INDEX), например,@@index([title, author]);@ignore,@@ignore— используется для обозначения невалидных полей и моделей, соответственно.
Функции атрибутов
auto— представляет дефолтные значения, генерируемые БД (только дляMongoDB);autoincrement— генерирует последовательные целые числа (SERIALвPostgreSQL, не поддерживаетсяMongoDB);cuid— генерирует глобальный уникальный идентификатор на основе спецификацииcuid;uuid— генерирует глобальный уникальный идентификатор на основе спецификацииUUID;now— возвращает текущую отметку времени (timestamp) (CURRENT_TIMESTAMPвPostgreSQL);dbgenerated— представляет дефолтные значения, которые не могут быть выражены в схеме (например,random()).
Подробнее о схеме можно почитать здесь.
Отношения
Атрибут @relation указывает на существование отношений между моделями (таблицами). Он принимает следующие параметры:
name?: string— название отношения;fields?: [field1, field2, ...fieldN]— список полей текущей модели (в нашем случае это[author_id]моделиPost); обратите внимание: само поле определяется отдельно);references: [field1, field2, ...fieldN]— список полей другой модели (стороны отношений) (в нашем случае это[id]моделиUser).
В приведенной выше схеме полями, указывающими на существование отношений между моделями User и Post, являются поля posts и author. Эти поля существуют только на уровне Prisma, в БД они не создаются. Скалярное поле author_id также существует только на уровне Prisma — это внешний ключ (FOREIGN KEY), соединяющий Post с User.
Как известно, существует 3 вида отношений:
- один-к-одному (one-to-one, 1-1);
- один-ко-многим (one-to-many, 1-n);
- многие-ко-многим (many-to-many, m-n).
Атрибут @relation является обязательным только для отношений 1-1 и 1-n.
Предположим, что в нашей схеме имеются такие модели:
model User {
id Int @id @default(autoincrement())
posts Post[]
profile Profile?
}
model Profile {
id Int @id @default(autoincrement())
user User @relation(fields: [userId], references: [id])
userId Int
}
model Post {
id Int @id @default(autoincrement())
author User @relation(fields: [authorId], references: [id])
authorId Int
categories Category[]
}
model Category {
id Int @id @default(autoincrement())
posts Post[]
}Вот что мы здесь видим:
- между моделями
UserиProfileсуществуют отношения1-1— у одного пользователя может быть только один профиль; - между моделями
UserиPostсуществуют отношения1-n— у одного пользователя может быть несколько постов; - между моделями
PostиCategoryсуществуют отношенияm-n— один пост может принадлежать к нескольким категориям, в одну категорию может входить несколько постов.
Подробнее об отношениях можно почитать здесь.
Клиент
Импортируем и создаем экземпляр клиента Prisma:
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
export default prismaИногда может потребоваться делать так:
const Prisma = require('prisma')
const prisma = new Prisma.PrismaClient()
module.exports = prismaЗапросы
findUnique
findUnique позволяет извлекать единичные записи по идентификатору или уникальному полю.
Сигнатура
findUnique({
where: condition,
select?: fields,
include?: relations,
rejectOnNotFound?: boolean
})Модификатор ? означает, что поле является опциональным.
condition— условие для выборки;fields— поля для выборки;relations— отношения (связанные поля) для выборки;rejectOnNotFound— если имеет значениеtrue, при отсутствии записи выбрасывается исключениеNotFoundError. Если имеет значениеfalse, при отсутствии записи возвращаетсяnull.
Пример
async function getUserById(id) {
try {
const user = await prisma.user.findUnique({
where: {
id
}
})
return user
} catch(e) {
onError(e)
}
}findFirst
findFirst возвращает первую запись, соответствующую заданному критерию.
Сигнатура
findFirst({
where?: condition,
select?: fields,
include?: relations,
rejectOnNotFound?: boolean,
distinct?: field,
orderBy?: order,
cursor?: position,
skip?: number,
take?: number
})distinct— фильтрация по определенному полю;orderBy— сортировка по определенному полю и в определенном порядке;cursor— позиция начала списка (как правило,idили другое уникальное значение);skip— количество пропускаемых записей;take— количество возвращаемых записей (в данном случае может иметь значение1или-1: во втором случае возвращается последняя запись.
Пример
async function getLastPostByAuthorId(author_id) {
try {
const post = await prisma.post.findFirst({
where: {
author_id
},
orderBy: {
created_at: 'asc'
},
take: -1
})
return post
} catch(e) {
onError(e)
}
}findMany
findMany возвращает все записи, соответствующие заданному критерию.
Сигнатура
findMany({
where?: condition,
select?: fields,
include?: relations,
rejectOnNotFound?: boolean,
distinct?: field,
orderBy?: order,
cursor?: position,
skip?: number,
take?: number
})Пример
async function getAllPostsByAuthorId(author_id) {
try {
const posts = await prisma.post.findMany({
where: {
author_id
},
orderBy: {
updated_at: 'desc'
}
})
return posts
} catch(e) {
onError(e)
}
}create
create создает новую запись.
Сигнатура
create({
data: _data,
select?: fields,
include?: relations
})_data— данные создаваемой записи.
Пример
async function createUserWithProfile(data) {
const { email, password, firstName, lastName, age } = data
try {
const hash = await argon2.hash(password)
const user = await prisma.user.create({
data: {
email,
hash,
profile: {
create: {
first_name: firstName,
last_name: lastName,
age
}
}
},
select: {
email: true
},
include: {
profile: true
}
})
return user
} catch(e) {
onError(e)
}
}update
update обновляет существующую запись.
Сигнатура
update({
data: _data,
where: condition,
select?: fields,
include?: relations
})Пример
async function updateUserById(id, changes) {
const { email, age } = changes
try {
const user = await prisma.user.update({
where: {
id
},
data: {
email,
profile: {
update: {
age
}
}
},
select: {
email: true
},
include: {
profile: true
}
})
return user
} catch(e) {
onError(e)
}
}upsert
upsert обновляет существующую или создает новую запись.
Сигнатура
upsert({
create: _data,
update: _data,
where: condition,
select?: fields,
include?: relations
})Пример
async function updateOrCreateUser(data) {
const { userName, email, password } = data
try {
const hash = await argon2.hash(password)
const user = await prisma.user.create({
where: { user_name: userName },
update: {
email,
hash
},
create: {
email,
hash,
user_name: userName
},
select: { user_name: true, email: true }
})
return user
} catch(e) {
onError(e)
}
}delete
delete удаляет существующую запись по идентификатору или уникальному полю.
Сигнатура
delete({
where: condition,
select?: fields,
include?: relations
})Пример
async function removeUserById(id) {
try {
await prisma.user.delete({
where: {
id
}
})
} catch(e) {
onError(e)
}
}createMany
createMany создает несколько записей с помощью одной транзакции (о транзакциях мы поговорим отдельно).
Пример
createMany({
data: _data[],
skipDuplicates?: boolean
})_data[]— данные для создаваемых записей в виде массива;skipDuplicates— при значенииtrueсоздаются только уникальные записи.
Пример
// предположим, что `users` - это массив объектов
async function createUsers(users) {
try {
const users = await prisma.user.createMany({
data: users
})
return users
} catch(e) {
onError(e)
}
}updateMany
updateMany обновляет несколько существующих записей за один раз и возвращает количество (sic) обновленных записей.
Сигнатура
updateMany({
data: _data[],
where?: condition
})Пример
async function updateProductsByCategory(category, newDiscount) {
try {
const count = await prisma.product.updateMany({
where: {
category
},
data: {
discount: newDiscount
}
})
return count
} catch(e) {
onError(e)
}
}deleteMany
deleteMany удаляет несколько записей с помощью одной транзакции и возвращает количество удаленных записей.
Сигнатура
deleteMany({
where?: condition
})Пример
async function removeAllPostsByUserId(author_id) {
try {
const count = await prisma.post.deleteMany({
where: {
author_id
}
})
return count
} catch(e) {
onError(e)
}
}count
count возвращает количество записей, соответствующих заданному критерию.
Сигнатура
count({
where?: condition,
select?: fields,
cursor?: position,
orderBy?: order,
skip?: number,
take?: number
})Пример
async function countUsersWithPublishedPosts() {
try {
const count = await prisma.user.count({
where: {
post: {
some: {
published: true
}
}
}
})
return count
} catch(e) {
onError(e)
}
}aggregate
aggregate выполняет агрегирование полей.
Сигнатура
aggregate({
where?: condition,
select?: fields,
cursor?: position,
orderBy?: order,
skip?: number,
take?: number,
_count: count,
_avg: avg,
_sum: sum,
_min: min,
_max: max
})_count— возвращает количество совпадающих записей или неnull-полей;_avg— возвращает среднее значение определенного поля;_sum— возвращает сумму значений определенного поля;_min— возвращает наименьшее значение определенного поля;_max— возвращает наибольшее значение определенного поля.
Пример
async function getAllUsersCountAndMinMaxProfileViews() {
try {
const result = await prisma.user.aggregate({
_count: {
_all: true
},
_max: {
profileViews: true
},
_min: {
profileViews: true
}
})
return result
} catch(e) {
onError(e)
}
}groupBy
groupBy выполняет группировку полей.
Сигнатура
groupBy({
by?: by,
having?: having,
where?: condition,
orderBy?: order,
skip?: number,
take?: number,
_count: count,
_avg: avg,
_sum: sum,
_min: min,
_max: max
})by— определяет поле или комбинацию полей для группировки записей;having— позволяет фильтровать группы по агрегируемому значению.
Пример
В следующем примере мы выполняем группировку по country / city, где среднее значение profileViews превышает 100, и возвращаем общее количество (_sum) profileViews для каждой группы. Запрос также возвращает количество всех (_all) записей в каждой группе и все записи с не null значениями поля city в каждой группе:
async function getUsers() {
try {
const result = await prisma.user.groupBy({
by: ['country', 'city'],
_count: {
_all: true,
city: true
},
_sum: {
profileViews: true
},
orderBy: {
country: 'desc'
},
having: {
profileViews: {
_avg: {
gt: 100
}
}
}
})
return result
} catch(e) {
onError(e)
}
}Пожалуй, это все, о чем я хотел рассказать вам в первой части.
Благодарю за внимание и happy coding!
Содержание
- Установить Prisma на ПК и ноутбук
- Обнови свой снимок!
- Возможности: что предлагает нам приложение?
- Как установить приложение Prisma на компьютер или ноутбук
- Аналогичные приложения
- Подведем итог вышесказанному
- Prisma на компьютер
- Что же такое Prisma и как ей пользоваться
- Какая же основная задача данного фоторедактора
- Особенности приложения
- Стили приложения
- Аналоги приложения
- Итоги и комментарии
- Можно ли скачать программу Призма бесплатно на русском языке для Windows 7, 8, 10, XP?
- Исключительно мобильный сервис
- Как скачать приложение-фоторедактор Prisma для Windows 7, 8, 10, XP?
- Инструкция по установке на Windows
- PRISMA 3D-Hologram на компьютер
- Информация
- Инструкции по установке
- Cкачать и установить PRISMA 3D-Hologram на компьютер бесплатно.
- Установка PRISMA 3D-Hologram на компьютер с помощью Bluestacks
- Установка PRISMA 3D-Hologram на компьютер с помощью NoxPlayer
- Prisma на компьютер
- Функционал приложения
- Плюсы
- Минусы
- Аналоги приложения
- Как установить Prisma на компьютер с помощью эмулятора BlueStacks
- Видео-обзор
- Итог и комментарии
Установить Prisma на ПК и ноутбук
| Уже установили: | 3 165 |
| Операционная система: | Windows 7, Windows 8, Windows 10, Windows 11 |
| Русский язык: | Есть |
| Цена: | Бесплатно |
В обзоре мы расскажем, как запустить андроид-приложения с помощью специальных программ, чтобы можно было полноценно работать с ними на ПК и ноутбуке с ОС Windows.
Обнови свой снимок!
Prisma — приложение, которое позволит вам работать с изображениями, накладывая на них многочисленные фотоэффекты, специальные фильтры. С помощью функций данной программы вы сможете стать художником, способным обычную картинку превратить в художественный шедевр. Для того, чтобы осуществить это, достаточно скачать приложение Prisma на компьютер.
Разработчики снабдили программу различными стилями, которые имеются в мире искусств. Например, вы сможете творить как Ван Гог, Пикассо или Левитан. В программе представлено множество узоров, орнаментов. Имеется более 30 бесплатных фильтров, с помощью которых фотографии можно стилизовать, сделать привлекательными или необычными.
Возможности: что предлагает нам приложение?
Функционал программы действительно впечатляет. Прежде чем начать работать, вам надо будет сделать и загрузить фотографию, которую вы планируете обработать. На ваш выбор — шаблоны и различные фильтры, которые можно применить к снимку, придавая ему нужный вид. После того, как выбор стиля сделан, программа начнет обработку фотографии. Все результаты переработки уходят на «облачный сервер», а затем уже передаются обратно на ваш гаджет или компьютер. Поэтому придется некоторое время подождать. Но, как правило, на все это уходит не более 15 секунд, по истечению которых вы получите обработанное фото.
Если вы решили использовать версию Призма 2.0, то ее функционал более расширен. Здесь приятный дизайн, который понравится и новичкам, и опытным пользователям, добавлены новые фильтры, усовершенствованы фильтры старые. Финальное изображение, которое вы получите, также можно редактировать, настраивая параметры фильтра.
Из достоинств стоит отметить скорость обработки фотографии, которая намного выше, чем у Deepart или Ostagram. Благодаря облачному хранению фотографии можно перерисовать буквально мгновенно.
Для того, чтобы сделать процесс создания фото более увлекательным, создатели ввели механизм геймификаци, с помощью которого у вас есть возможность сравнить свои достижения с творениями других авторов.
В приложении есть также ряд push-уведомлений, которые, однако, лишены назойливости, кроме того в случае необходимости их вообще можно отключить.
Для работы с приложением не нужны специальные знания. Интерфейс понятен, а действия, которые надо выполнить, — просты. Несмотря на то, что приложение появилось не так давно, оно продолжает развиваться. Разработчики уже сейчас обещают, что в скором времени появится возможность с помощью Prisma на ПК обрабатывать еще и видео.
Правда, несмотря на столько достоинств, есть у программы и ряд недостатков.
Прежде всего главная цель приложения — обработка пейзажных фотографий. Так что использование Prisma для селфи вряд ли возможно.
Кроме того не всегда обработанные фотографии соответствуют желаниям. Иногда слишком яркими становятся цвета после обработки фильтрами, а сами предметы приобретают размытость. Такое не возникает лишь с анимированными фильтрами. Так что многие отмечают отсутствие возможности проработать эффекты в части их глубины.
Еще один минус — ограниченное количество фильтров. Сейчас их всего 30. Поэтому многие фотографии разных пользователей могут быть похожими, что лишает их индивидуальности.
Благодаря использованию «облачного хранения» снимки обрабатываются быстро. Но в этом есть и свой недостаток: работать с приложением можно лишь при наличии выхода в сеть.
Как установить приложение Prisma на компьютер или ноутбук
Так как программа была разработана для Android, то для запуска ее на ПК нужен эмулятор, который позволит вам даже на компьютере получить доступ ко всем возможностями приложения, разработанного для мобильных платформ.
Аналогичные приложения
Подведем итог вышесказанному
Приложение Prisma на компьютере стоит установить тем, кто хочет разнообразить свои снимки легко и без лишних временных затрат. Популярность данной программы с каждым разом растет. Так, в США рейтинг приложения — 4,5. В Германии — 4. Что очень даже неплохие показатели. Первоначально программа предлагала всего 20 фильтров, но со временем число бесплатных увеличилось до 30. Разработчики не останавливаются на достигнутым и стараются разнообразить функционал программы.
Источник
Prisma на компьютер

| Операционная система: | Windows 7, 8, 8.1, 10, Vista |
| Категория: | Программы |
| Play Market | Скачать на Play Market |
| Русский язык: | Есть |
| Цена: | Бесплатно |
На RusGameLife вы можете скачать приложение Prisma на компьютер Windows совершенно бесплатно. Призма. Это приложение поможет вам сделать фотографии более качественными и ярко выраженными, а так же внести в них отличный оттенок от самых популярных художников. Призма набрала более миллиона поклонников и продолжает набирать популярность с каждым днем.
Что же такое Prisma и как ей пользоваться
Призма для компьютера – это программа, которая включает в себя различные интересные фильтры от многих художников. Фотоэффекты, которые вы встретите при использовании данного приложения способны не просто удивить пользователей, но так же предоставить возможность самим выступить в роли художника. Зайдите в приложение и сделайте уникальную фотографию с эксклюзивными корректировками, которые станут настоящим искусством.
Благодаря самым искусным мастерам в роли Пикассо, Ван Гога, Левитана. Вы сможете сформировать образ, который будет отличаться от других по всем параметрам. С помощью различных узорчатых фильтров вы превратите свое собственное творение в лучшую картину современности.
Каждый человек может воспользоваться Призмой для виндовс и насладиться различными фильтрами. В приложении их насчитывается около тридцати, но с каждым месяцем добавляются новые. Чтобы начать пользоваться данным приложением, необходимо нажать скачать Prisma на ПК и приступить к обработке фотографий.


Какая же основная задача данного фоторедактора
Так как данному приложению удалось за столь незначительное время обрести массовую узнаваемость, то не удивительно, что фотографии с него мы встречаем во всех социальных сетях. Все они различные и отличаются уникальным дизайнерским подходом. Основная задача данного приложения состоит в том, чтобы сделать вашу фотографию уникальной и неотразимой, а так же придать ей множество красок и глубины.
Особенности приложения


Стили приложения
В программе призма существует ряд особенностей, которые учитываются при обработке фотографии. Можно считать, что каждый ваш снимок пройдет небольшой путь. Рассмотрим некоторые стили в приложении Prisma на компьютер виндовс.
Множество других стилей вы можете увидеть и опробовать сами, если скачаете приложение призма для пк.


Аналоги приложения
Итоги и комментарии
Если вы хотите сделать интересную фотографию и добавить в нее элементы художественного содержания, то данное приложение подойдет вам по всем параметрам. Оно не просто сделает фотографию красочней, но так же придаст ей живой оттенок и изменит картину так как вы только пожелаете. На RusGameLife вы можете скачать приложение Prisma на компьютер Windows совершенно бесплатно.
Источник
Можно ли скачать программу Призма бесплатно на русском языке для Windows 7, 8, 10, XP?
Программа Призма для Windows 7,8,10,XP: как скачать бесплатно на русском языке — узнаете из нашей статьи. Prisma является первопроходцем в сфере редактирования фотографий с помощью использования нейронных сетей. Благодаря данной технологии любой пользователь может получить из обыкновенных фотографий настоящие картины. Многочисленные фильтры и художественные стили преображают изображения до неузнаваемости. В данной статье вы узнаете, можно ли скачать программу Призма бесплатно на русском языке для Windows 7, 8, 10, XP.
Исключительно мобильный сервис
Создатели подобных редакторов полностью ориентированы на мобильный рынок. Такие простые и уникальные фоторедакторы пользуются спросом только на смартфонах и планшетах, что доказывают миллионы скачиваний в App Store и Play Market. Быстро сфотографироваться, выбрать стиль одним кликом и получить готовый результат – это то, за что полюбили пользователи программу Призма.
Для персональных компьютеров на Windows существует множество других утилит и сервисов, которые позволяют отредактировать изображение даже более детально, чем Призма и ее аналоги. Однако если вы хотите использовать именно Prisma на Windows (подойдет любая версия выше XP), то для вас существует один неофициальный способ запуска на данной платформе.
Как скачать приложение-фоторедактор Prisma для Windows 7, 8, 10, XP?
Для запуска вам потребуется скачать и установить на персональный компьютер полноценный эмулятор операционной системы Андроид. В данной статье рассмотрен пример установки с помощью программы Bluestacks.
Чтобы скачать инсталлятор эмулятора, зайдите на официальный сайт разработчиков bluestacks.com. на главной странице в верхнем правом углу нажмите на кнопку «Скачать» и дождитесь окончания загрузки файла на ваш компьютер. Программа подходит для Windows 7, 8, 10, XP, а также для компьютеров на платформе Apple.
Запустите инсталлятор и следуйте инструкции. В ходе установки выберите путь для папки с эмулятором. Название не должно содержать русских букв и запрещенных знаков. После выберите язык интерфейса и дождитесь окончания распаковки всех файлов. Закройте окно кнопкой «Готово».
Теперь запустите Блюстакс и подождите, пока утилита оптимизирует работу под Windows. Для программы потребуется довольно большой объем оперативной памяти (не менее 2Гб свободных), поэтому не рекомендуется параллельно запускать требовательные игры или софт.
Инструкция по установке на Windows
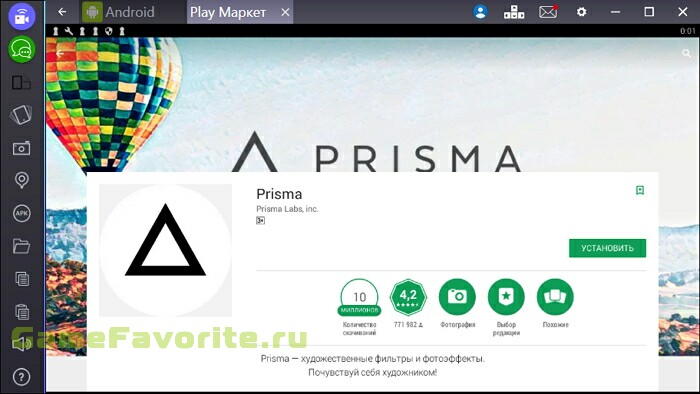
Запустите эмулятор и откройте главный рабочий стол. На нем кликните по иконке с подписью Play Store. В поисковой строке вбейте название Prisma (поиск распознает название на любой из двух языков). В результатах поиска необходимая программа будет на первом месте. Перейдите на страницу с редактором. На ней нажмите кнопку «Установить». После окончания загрузки и установки вы сможете запускать Prisma на своем компьютере под управлением ОС Windows.
Теперь вы знаете, как скачать приложение для обработки фото Призма для Виндовс 7, 8, 10, XP бесплатно. О возможностях и функциях утилиты вы можете прочесть более подробно на нашем сайте в соседних разделах.
Источник
PRISMA 3D-Hologram на компьютер
Информация
Посетите TribarVision-сообщество:
Facebook-Seite
Инструкции по установке
Cкачать и установить PRISMA 3D-Hologram на компьютер бесплатно.
Многие из нас стали задавать простой вопрос: как скачать, установить и сыграть в нашу любимую игру прямо на компьютере?
Если вы не любите маленькие экраны смартфона или планшета, то сделать это можно с помощью программы-эмулятора. С ее помощью можно создать на своем компьютере среду Android и через нее запустить приложение. На данный момент самыми популярными утилитами для этого являются: Bluestacks и NoxPlayer.
Установка PRISMA 3D-Hologram на компьютер с помощью Bluestacks
Bluestacks считается самым популярным эмулятором для компьютеров под управлением Windows. Кроме того, есть версия этой программы для Mac OS. Для того, чтобы установить этот эмулятор на ПК нужно, чтобы на нем была установлена Windows 7 (или выше) и имелось минимум 2 Гб оперативной памяти.
Установите и настройте Bluestacks. Если на компьютере нет Bluestacks, перейдите на страницу https://www.bluestacks.com/ru/index.html и нажмите зеленую кнопку «Скачать Bluestacks» посередине страницы. Щелкните по зеленой кнопке «Скачать» в верхней части следующей страницы, а затем установите эмулятор:
+ Windows: дважды щелкните по скачанному EXE-файлу, нажмите «Да», когда появится запрос, щелкните по «Установить», нажмите «Завершить», когда эта опция станет активной. Откройте Bluestacks, если он не запустился автоматически, а затем следуйте инструкциям на экране, чтобы войти в свою учетную запись Google.
+ Mac: дважды щелкните по скачанному файлу DMG, дважды щелкните по значку Bluestacks, нажмите «Установить», когда будет предложено, разрешите устанавливать программы сторонних разработчиков (если понадобится) и нажмите «Продолжить». Откройте Bluestacks, если он не запустился автоматически, и следуйте инструкциям на экране, чтобы войти в свою учетную запись Google.
Скачайте файл APK на компьютер. APK-файлы являются установщиками приложений. Вы можете скачать apk-файл с нашего сайта.
Щелкните по вкладке «Мои приложения». Она находится в верхней левой части окна Bluestacks.
Нажмите «Установить APK». Эта опция находится в нижнем правом углу окна. Откроется окно Проводника (Windows) или Finder (Mac).
Выберите скачанный файл APK. Перейдите в папку со скачанным файлом APK и щелкните по нему, чтобы выбрать.
Нажмите «Открыть». Эта опция находится в нижнем правом углу окна. Файл APK откроется в Bluestacks, то есть начнется установка приложения.
Запустите приложение. Когда значок приложения отобразится на вкладке «Мои приложения», щелкните по нему, чтобы открыть приложение.
Установка PRISMA 3D-Hologram на компьютер с помощью NoxPlayer
Nox App Player бесплатна и не имеет никакой навязчивой всплывающей рекламы. Работает на Андроиде версии 4.4.2, позволяя открывать множество игр, будь то большой симулятор, требовательный шутер или любое другое приложение.
+ Перейти на официальный сайт разработчика https://www.bignox.com/
+ Для того чтобы установить эмулятор Nox App Player, нажимаем на кнопку «СКАЧАТЬ».
+ Далее начнется автоматическая загрузка, по завершении которой необходимо будет перейти в папку «Загрузки» и нажать на установочный файл скачанной программы.
Установка и запуск программы:
+ Для продолжения установки необходимо в открывшемся окне нажать на кнопку «Установить». Выберите дополнительные параметры инсталляции, нажав на кнопку «Настроить», если вам это необходимо. Не снимайте галочку с пункта «Принять «Соглашение»», иначе вы не сможете продолжить.
+ После того как эмулятор будет установлен на компьютер, вы увидите на экране окно запуска, где необходимо будет нажать на кнопку «Пуск».
+ Все, на этом этапе установка эмулятора Nox App Player завершена. Для полноценной работы программы вам необходимо будет зайти в свой аккаунт Play Market — нажмите на иконку приложения в папке Google, введите логин и пароль от вашей учетной записи.
Загрузка и установка приложений: Для этого вам необходимо скачать файл приложения в формате APK и просто перетащить его на рабочий стол Nox App Player. После этого сразу начнется установка, по окончании которой вы увидите значок этого приложения на главном экране.
Источник
Prisma на компьютер

| Операционная система: | Windows 7, Windows 8/8.1, Windows 10 |
| Разработчик: | Prisma Labs, inc. |
| Русский язык: | есть |
| Цена: | Бесплатно |
| Опубликовано | 08.09.2016 |
Prisma на компьютер – уникальное приложение, специальные художественные фильтры, многочисленные фотоэффекты, способные удивить своим разнообразием даже требовательного пользователя. Программа Prisma позволит, словно, почувствовать себя художником, ведь можно запросто превратить обычные фотографии в настоящее произведение искусства. Для этого приложение использует стили и образы наиболее популярных художников в мире искусства, к примеру, Пикассо, Ван Гога, Левитана. Предусмотрены для оформления многочисленные узоры, а также орнаменты, их сочетание позволит превращать обычные моменты на фото в настоящее произведение искусства. В настоящее время для данного фоторедактора доступно порядка 30 бесплатных фильтров, каждый из которых сможет сделать загруженное изображение стильным и современным, модным и привлекательным.
Функционал приложения
Приложение Prisma для компьютера достаточно простое и удобное в эксплуатации, обладает просто впечатляющим функционалом:
Всего же на весь процесс уходит не более 15 секунд, по прошествии указанного периода времени пользователь получит обработанное фото.
Начиная с версии Призма 2.0, функционал несколько расширен, в частности, добавлен ряд новых опциональных возможностей. Первое, что отличает данную версию приложения это переработанный дизайн, приятный и комфортный для опытного и начинающего пользователя. Добавлен и ряд принципиально новых фильтров, разработчики выполнили свое обещание, расширяя и совершенствуя предлагаемые фильтры. На финальном изображении теперь может быть с легкостью настроена «сила» фильтра, что позволит получить максимально возможное сходство с выбранной имитацией. В настройках появились новые опции, для более высокого сходства с работами великих художников. Для новых фильтров появилась опция оповещения посредством push-уведомлений, которые отправляются ежедневно.
Плюсы
Приложение Призма для ПК обладает рядом существенных достоинств:
Минусы
Решив скачать фоторедактор Prisma на компьютер, приготовьтесь и к некоторым недостаткам, минусам:
Аналоги приложения
Желаете скачать программу Призма на русском на свой ПК? Ознакомьтесь с аналогами приложения, что позволит определить, насколько фоторедактор лучше их:
Как установить Prisma на компьютер с помощью эмулятора BlueStacks
Если не знаете, как установить выбранное вами приложение Призма на свой ПК, стит воспользоваться программой BlueStacks. Фактически, это условно бесплатная программа для последующего запуска приложений на операционной системе Android, за использование которой придется заплатить всего лишь 24 доллара в год. Работать с программным продуктом можно без проблем на операционных системах Windows, Mac OS. Осуществляется функционирование устройства, как в полноэкранном, так и оконном режиме, что сделает ее невероятно практичным и достойным внимания решением для тех, кто привык работать с приложениями для системы Андроид. Может быть запросто использована как своеобразная утилита для последующего получения доступа пользователем к необходимой файловой системе.
Что примечательно, можно выполнить запуск программы Призма на своем ПК без наличия телефона. Это является ключевым преимуществом эмулятора, так как избавит пользователя от необходимости сложной работы с мобильным устройством. Обязательной является синхронизация приложений мобильного телефона с персональным компьютером. В отдельных случаях, предусмотрено наличие отдельных предустановленных приложений, что позволит выбрать без проблем нужную программу, а после и запросто работать с ней в нужных режимах. Наконец, эмулятор поддерживает функционал Android Debug Bridge, может работать со всеми популярными магазинами, где и приобретается качественный контент.
Видео-обзор
Итог и комментарии
Что можно сказать о приложении Prisma на компьютер в заключении? Если предпочитаете максимально разнообразить собственное фото, разработка именно то, что вам необходимо. За сравнительно короткий промежуток предоставления услуг на рынке, программа сумела завоевать популярность потенциальных пользователей. К примеру, в США, рейтинг программы составляет 4,5, в то время как в Германии 4, что является достаточно высоким показателем среди всех аналогичных программных продуктов. Изначально было доступно порядка 20 фильтров, во втором обновлении их количество было увеличено на 10. Сегодня же разработчики стараются максимально расширить функционал своего творения. Сводится к минимуму участие пользователя в работе Призмы, максимально упрощается интерфейс. В скором времени планируется включить в работу приложения еще большее количество новых решений, и пользователи смогут оценить их достоинства в один клик, порадовавшись качественными фотографиями.
Источник
Введение
Когда изучаете документ, это Google Translate, запишите его, и он будет хорошо выглядеть в будущем.
Что такое призма рамки
Призматический каркас (ранее называвшийся prisma2) — это каркас данных, включающий следующие части:
- Photon: простой и автоматически сгенерированный клиент базы данных (вместо ORM)
- Лифт: декларативная модель данных и миграция
- студия: интерфейс администратора, поддержка различных рабочих процессов базы данных
Хотя каждый инструмент можно использовать отдельно (в новых и коричневых проектах), их можно хорошо интегрировать с помощью общих компонентов, таких как режим Prisma или Prisma Framework CLI.
Начало
Самый простой способ начать использовать Photon и / или Lift — это команда prisma2 cli:
npx prisma2 init hello-prisma
Его также можно установить глобально, выполнив команду
npm install -g prisma2
prisma2 init hello-prisma
Во время установки появится командная интерактивная подсказка, и вам будет предложено ввести учетные данные базы данных. Если у вас еще нет базы данных, выберите SQLite и позвольте CLI настроить файл базы данных для вас.
оглавление
- Начало
- объяснять
- файл схемы призмы
- Ресурс данных
- Модель данных
- отношения
- prisma cli
- Модель развития
- Самопроверка
- предел
- ядро
- photon
- lift
- Импорт и экспорт данных
- Поддерживаемые базы данных
- телеметрия
- Как обеспечить обратную связь для платформы Prisma?
- Процесс выпуска
- Руководство по обновлению
- FAQ
- глоссарий
Начало
Самый простой способ начать использовать Photon и / или Lift — это команда prisma2 cli:
npm install -g prisma2
prisma2 init hello-prisma
Примечание: Лифт и Фотон в настоящее время в предварительном просмотре! Ограничения включают в себя отсутствие функциональности и ограниченные проблемы с производительностью.
поток инициализации prisma2
При запуске init prisma2 CLI Prisma Framework запустит интерактивный мастер, который поможет вам начать использовать Photon и / или Lift.
Ниже описаны ситуации, с которыми вы можете столкнуться при выполнении команд.
Blank project vs Starter kits
В начале вам будут предоставлены два варианта:
- Пустой проект: если вы хотите начать новый проект с нуля, вы можете использовать пустой проект. Эта опция также поддерживает существующие базы данных
- Стартовый набор. Стартовый набор предоставляет готовые примеры различных вариантов использования на основе примеров проектов в хранилище prisam-examples.
Этот мастер поможет вам подключить стартовый комплект к вашей собственной базе данных. Обратите внимание, что стартовый комплект можно использовать только в пустых каталогах и пустых базах данных. Если у вас нет работающей базы данных, вы можете выбрать SQLite.
Выбор базы данных
Позже мастер спросит вас, какую базу данных вы хотите использовать с Photon / Lift. В настоящее время поддерживаются следующие базы данных: sqlite mysql pg mongoDB
Обратите внимание, что параметры MySQL и PostgreSQL требуют запуска базы данных, к которой вы можете подключиться на следующем шаге. Если у вас нет работающей базы данных, выберите SQLite и позвольте мастеру создать для вас новый файл базы данных SQLite.
Выберите инструмент Prisma (Фотон / Лифт)
Если вы выбираете готовую базу данных, вам будет предложено выбрать инструмент призмы:
- Use Photon and Lift
- Use only Photon (for database access (ORM))
- Use only Lift (for database migrations)
Примечание. Если вы выберете только Photon / Lift, вы все равно сможете добавить другие инструменты в проект в будущем.
Выбор языка
Если вы начинаете с новой базы данных или используете стартовый набор, вам будет предложено ввести язык, используемый для доступа к базе данных. В настоящее время Photon поддерживает следующие языки: javascript typcript go
Установить призму кли
npm install -g prisma2
yarn global add prisma2
призма учебник
В этом руководстве вы получите полное представление об экосистеме Prisma Framework. Это включает использование Lift для переноса базы данных и Photon.js для безопасного доступа к базе данных.
Из этого туториала вы узнаете, как:
1. Используйте команду init для настройки нового проекта.
2. Понимание основ настроек проекта Prisma
3. Используйте команду dev для разработки
4. Используйте подкоманду lift для переноса схемы базы данных.
В этом руководстве мы начнем с самого начала и будем использовать TypeScript с базой данных PostgreSQL. Вы можете локально или воспользоваться услугами хостинг-провайдера, такими как Heroku или Digital Ocean. База данных PostgreSQL, используемая в этом руководстве, размещена на Heroku.
Примечание. Когда вы запускаете prisma init, вы не хотите настраивать базу данных PostgreSql, вы все равно можете выбрать SQLite. Одним из основных преимуществ Prisma является возможность обмена источником данных, к которому подключено приложение. , Поэтому, хотя вы можете начать с SQLite, вы можете позже сопоставить те же настройки с PostgreSQL, изменив несколько строк в файле схемы Prisma.
1. Создайте новый проект
1.1 Запустите мастер инициализации prisma2
Команда инициализации CLI Prisma Framework может помочь вам настроить новый проект и подключиться к базе данных. Запустите его с помощью npx:
npx prisma2 init hello-prisma2
Это запустит интерактивный мастер, который поможет вам с настройкой, пожалуйста, следуйте инструкциям ниже. По запросу мастера выберите опцию «Пустой проект».
1.2 выберите тип базы данных
Далее мастер предложит вам выбрать базу данных. Выберите PostgreSQL (если база данных PostgreSQL не запущена, используйте SQLite).
1.3 Укажите свои учетные данные базы данных
Обратите внимание, что если вы выбрали SQLite ранее, вы можете пропустить этот раздел.
- Укажите свои учетные данные базы данных:
— host
— ip
— Пользователь и пароль: имя пользователя и пароль
-Database: имя базы данных
-Schema (необязательно): имя схемы PostgreSQL, которую вы хотите использовать (если предоставленное вами имя схемы не существует, Prisma создаст схему для вас; если нет, вы можете использовать ее на следующем шаге Выберите существующую архитектуру)
-SSL: если ваш сервер PostgreSQL использует SSL, установите этот флажок (вероятно, вы не работаете локально); вы можете использовать пробел для его переключения - подтверждения
На этом снимке экрана показана конфигурация базы данных, размещенной на Heroku.
Обратите внимание, что мы предоставили имя hello-prisma2 для поля схемы. Поскольку схема еще не существует в предоставленной базе данных d8q8dvp22kfpo3, CLI Prisma Framework создаст схему с этим именем.
1.4 Выберите язык программирования Photon
Photon — это типизированный клиент базы данных, который в настоящее время поддерживает JavaScript и TypeScript (этот вариант называется Photon.js). В этом уроке вы будете использовать TypeScript.
Поэтому выберите TypeScript при появлении запроса от мастера.
1.5 Выберите демонстрационный скрипт
Мастер предоставляет возможность начать с демонстрационного сценария. Выбор этой опции позволит вам начать использовать примеры определений модели данных и исполняемые сценарии, которые можно использовать для изучения некоторых вызовов API Photon.js.
По запросу мастера выберите демонстрационный скрипт.
1.6 Исследуйте следующий шаг
После выбора опции демо-сценария мастер завершит свою работу и подготовит ваш проект:

Пожалуйста, подождите немного, прежде чем запустить команду, отображаемую в терминале!
2. Изучите настройки вашего проекта
prisma2 init создает следующую структуру каталогов:
hello-prisma2
├── node_modules
│ └── @prisma
│ └── photon
├── package.json
├── prisma
│ ├── migrations
│ │ └── dev
│ │ └── watch-20190903103132
│ │ ├── README.md
│ │ ├── schema.prisma
│ │ └── steps.json
│ └── schema.prisma
├── script.ts
└── tsconfig.json
Давайте просмотрим созданный файл.
2.1 Понимание файлов режима Prisma
Ядром каждого проекта, в котором используются Photon и / или Lift, является файл схемы Prisma (обычно называемый schema.prisma). Вот как выглядит ваш режим Prisma:
generator photon {
provider = "photonjs"
}
datasource db {
provider = "postgresql"
url = "postgresql://USER:[email protected]:PORT/DATABASE?schema=SCHEMA"
}
model User {
id String @default(cuid()) @id
email String @unique
name String?
posts Post[]
}
model Post {
id String @default(cuid()) @id
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
published Boolean
title String
content String?
author User?
}
Заглавные буквы в конфигурации источника данных являются заполнителями для ваших учетных данных базы данных.
Для базы данных PostgreSQL, размещенной на Heroku, строка подключения может быть похожа на следующую:
datasource db {
provider = "postgresql"
url = "postgresql://opnmyfngbknppm:[email protected]:5432/d50rgmkqi2ipus?schema=hello-prisma2"
}
При локальном запуске PostgreSQL ваши имя пользователя, пароль и имя базы данных обычно соответствуют текущему пользователю вашей операционной системы, например:
datasource db {
provider = "postgresql"
url = "postgresql://johndoe:[email protected]:5432/johndoe?schema=hello-prisma2"
}
Обратите внимание, что URL-адрес также может быть настроен как переменная среды.
В зависимости от того, где размещена база данных PostgreSQL или используется SQLite, конфигурация источника данных будет выглядеть по-разному в файле схемы.
Схема Prisma содержит три важных элемента проекта:
- Источник данных (вот ваша база данных PostgreSQL)
- Генератор (вот генератор Photon.js)
- Определение модели данных (здесь модель Post и User)
Понять определение модели данных
Модель данных файла схемы имеет некоторые обязанности:
- Это декларативное описание базовой архитектуры базы данных
- Это обеспечивает основу для сгенерированного Photon API
Его основным строительным блоком является модель, сопоставленная с таблицами в базовой базе данных PostgreSQL. Поля модели отображаются на столбцы таблицы.
В файле схемы пользовательская модель выглядит следующим образом:
model User {
id String @default(cuid()) @id
email String @unique
name String?
posts Post[]
}
Это определяет пользователя модели с четырьмя полями:
- Тип поля id — String с двумя атрибутами:
@id: указывает, что это поле используется в качестве первичного ключа.
@default (cuid ()): установите значение поля по умолчанию, создав cuid - Тип поля электронной почты — строка. Он аннотируется атрибутом @unique, что означает, что в базе данных никогда не будет двух записей с одинаковым значением. Это будет исполняться Призмой.
- Является ли тип поля имени String? (Читайте: «Необязательная строка»). ? Является модификатором типа, указывающим, что это поле является необязательным.
- Тип поля сообщений — Post [], что указывает на связь с моделью Post. [] указывает, что это поле является списком (то есть пользователь может иметь много сообщений)
Время на прочтение
12 мин
Количество просмотров 22K
Привет, друзья!
В этой серии из 2 статей я хочу поделиться с вами своими заметками о Prisma.
Prisma — это современное (продвинутое) объектно-реляционное отображение (Object-Relational Mapping, ORM) для Node.js и TypeScript. Проще говоря, Prisma — это инструмент, позволяющий работать с реляционными (PostgreSQL, MySQL, SQL Server, SQLite) и нереляционной (MongoDB) базами данных с помощью JavaScript или TypeScript без использования SQL (хотя такая возможность имеется).
Содержание этой части
- Инициализация проекта
- CLI
- Схема
- Типы данных
- Атрибуты
- Функции атрибутов
- Отношения
- Клиент
- Запросы
- findUnique
- findFirst
- findMany
- create
- update
- upsert
- delete
- createMany
- updateMany
- deleteMany
- count
- aggregate
- groupBy
Вторая часть.
Если вам это интересно, прошу под кат.
Инициализация проекта
Создаем директорию, переходим в нее и инициализируем Node.js-проект:
mkdir prisma-test
cd prisma-test
yarn init -yp
# or
npm init -yУстанавливаем Prisma в качестве зависимости для разработки:
yarn add -D prisma
# or
npm i -D prismaИнициализируем проект Prisma:
npx prisma initЭто приводит к генерации файлов prisma/schema.prisma и .env.
В файле .env содержится переменная DATABASE_URL, значением которой является путь к (адрес) БД. Файл schema.prisma мы рассмотрим позже.
CLI
Интерфейс командной строки (Command line interface, CLI) Prisma предоставляет следующие основные возможности (команды):
init— создает шаблонPrisma-проекта:--datasource-provider— провайдер для работы с БД:sqlite,postgresql,mysql,sqlserverилиmongodb(перезаписываетdatasourceизschema.prisma);--url— адрес БД (перезаписываетDATABASE_URL)
npx prisma init --datasource-provider mysql --url mysql://user:password@localhost:3306/mydbgenerate— генерирует клиентаPrismaна основе схемы (schema.prisma). КлиентPrismaпредоставляет программный интерфейс приложения (Application Programming Interface, API) для работы с моделями и типы дляTypeScript
npx prisma generatedb pull— генерирует модели на основе существующей схемы БД
npx prisma db pulldb push— синхронизирует состояние схемыPrismaс БД без выполнения миграций. БД создается при отсутствии. Используется для прототипировании БД и в локальной разработке. Также может быть полезной в случае ограниченного доступа к БД, например, при использовании БД, предоставляемой облачными провайдерами, такими какElephantSQLилиHeroku
npx prisma db pushseed— выполняет скрипт для наполнения БД начальными (фиктивными) данными. Путь к соответствующему файлу определяется вpackage.json
"prisma": {
"seed": "node prisma/seed.js"
}npx prisma seedmigratedev— выполняет миграцию для разработки:--name— название миграции
npx prisma migrate dev --name initЭто приводит к созданию БД при ее отсутствии, генерации файла prisma/migrations/migration_name.sql, выполнению инструкции из этого файла (синхронизации БД со схемой) и генерации (регенерации) клиента (prisma generate).
Данная команда должна выполняться после каждого изменения схемы.
reset— удаляет и заново создает БД или выполняет «мягкий сброс», удаляя все данные, таблицы, индексы и другие артефакты
npx prisma migrate resetdeploy— выполняет производственную миграцию
npx prisma migrate deploystudio— позволяет просматривать и управлять данными, хранящимися в БД, в интерактивном режиме:--browser,-b— название браузера (по умолчанию используется дефолтный браузер);--port,-p— номер порта (по умолчанию —5555)
npx prisma studio
# без автоматического открытия вкладки браузера
npx prisma studio -b noneПодробнее о CLI можно почитать здесь.
Схема
В файле schema.prisma мы видим такие строки:
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}datasource— источник данных:provider— название провайдера для доступа к БД:sqlite,postgresql,mysql,sqlserverилиmongodb(по умолчанию —postgresql);url— адрес БД (по умолчанию — значение переменнойDATABASE_URL);shadowDatabaseUrl— адрес «теневой» БД (для БД, предоставляемых облачными провайдерами): используется для миграций для разработки (prisma migrate dev);
generator— генератор клиента на основе схемы:provider— провайдер генератора (единственным доступным на сегодняшний день провайдером являетсяprisma-client-js);binaryTargets— определяет операционную систему для клиентаPrisma. Значением по умолчанию являетсяnative, но иногда это приходится указывать явно, например, при использовании клиента вDocker-контейнере(в этом случае также приходится явно выполнятьprisma generate)
generator client {
provider = "prisma-client-js"
binaryTargets = ["native"]
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
shadowDatabaseUrl = env("SHADOW_DATABASE_URL")
}Для работы со схемой удобно пользоваться расширением Prisma для VSCode. Соответствующий раздел в файле settings.json должен выглядеть так:
"[prisma]": {
"editor.defaultFormatter": "Prisma.prisma"
}Определим в схеме модели для пользователя (User) и поста (Post):
model User {
id String @id @default(uuid()) @db.Uuid
email String @unique
hash String @map("password_hash")
first_name String?
last_name String?
age Int?
role Role @default(USER)
posts Post[]
created_at DateTime @default(now())
updated_at DateTime @updatedAt
@@map("users")
}
model Post {
id String @id @default(uuid())
title String
content String
published Boolean
author_id String
author User @relation(fields: [author_id], references: [id])
created_at DateTime @default(now())
updated_at DateTime @updatedAt
@@map("posts")
}
enum Role {
USER
ADMIN
}Вот что мы здесь видим:
id,email,hashetc. — названия полей (колонок таблицы);@mapпривязывает поле схемы (hash) к указанной колонке таблицы (password_hash).@mapне меняет название колонки в БД и поля в генерируемом клиенте. ДляMongoDBиспользование@mapдля@idявляется обязательным:id String @default(auto()) @map("_id") @db.ObjectId;String,Int,DateTimeetc. — типы данных (см. ниже);@db.Uuid— тип данных, специфичный для одной или нескольких БД (в данном случаеPostgreSQL);- модификатор
?после названия типа означает, что данное поле является опциональным (необязательным, может иметь значениеNULL); - модификатор
[]после названия типа означает, что значением данного поля является список (массив). Такое поле не может быть опциональным; - префикс
@означает атрибут поля, а префикс@@— атрибут блока (модели, таблицы). Некоторые атрибуты принимают параметры; - атрибут
@idозначает, что данное поле является первичным (основным) ключом таблицы (PRIMARY KEY) (идентификатор модели). Такое поле не может быть опциональным; - атрибут
@defaultприсваивает полю указанное значение по умолчанию (при отсутствии значения поля) (DEFAULT). Дефолтными могут быть статические значения (42,hi) или значения, генерируемые функциямиautoincrement,dbgenerated,cuid,uuidиnow(функции атрибутов; см. ниже); - атрибут
@uniqueозначает, что значение поля должно быть уникальным в пределах таблицы (UNIQUE). Таблица должна иметь хотя бы одно поле@idили@unique; - атрибут
@relationуказывает на существование отношений между таблицами. В данном случае между таблицамиusersиpostsсуществуют отношения один-ко-многим (one-to-many, 1-n) — у одного пользователя может быть несколько постов (FOREIGN KEY / REFERENCES) (об отношениях мы поговорим отдельно); - атрибут
@updatedAtобновляет поле текущими датой и временем при любой модификации записи; - у нас имеется перечисление (enum), значения которого используются в качестве значений поля
roleмоделиUser(значением по умолчанию являетсяUSER); - атрибут
@@mapпривязывает название модели к названию таблицы в БД.@@mapне меняет название таблицы в БД и модели в генерируемом клиенте.
Типы данных
Допустимыми в названиях полей являются следующие символы: [A-Za-z][A-Za-z0-9_]*.
String— строка переменной длины (дляPostgreSQL— это типtext);Boolean— логическое значение:trueилиfalse(boolean);Int— целое число (integer);BigInt—BigInt(integer);Float— число с плавающей точкой (запятой) (double precision);Decimal(decimal(65,30));DateTime— дата и время в форматеISO 8601;Json— объект в форматеJSON(jsonb);Bytes(bytea).
Атрибут @db позволяет использовать типы данных, специфичные для одной или нескольких БД.
Атрибуты
Кроме упомянутых выше, в схеме можно использовать следующие атрибуты:
@@id— определяет составной (composite) первичный ключ таблицы, например,@@id[title, author](в данном случае соответствующее поле будет называтьсяtitle_author— это можно изменить);@@unique— определяет составное ограничение уникальности (unique constraint) для указанных полей (такие поля не могут быть опциональными), например,@@unique([title, author]);@@index— определяет индекс в БД (INDEX), например,@@index([title, author]);@ignore,@@ignore— используется для обозначения невалидных полей и моделей, соответственно.
Функции атрибутов
auto— представляет дефолтные значения, генерируемые БД (только дляMongoDB);autoincrement— генерирует последовательные целые числа (SERIALвPostgreSQL, не поддерживаетсяMongoDB);cuid— генерирует глобальный уникальный идентификатор на основе спецификацииcuid;uuid— генерирует глобальный уникальный идентификатор на основе спецификацииUUID;now— возвращает текущую отметку времени (timestamp) (CURRENT_TIMESTAMPвPostgreSQL);dbgenerated— представляет дефолтные значения, которые не могут быть выражены в схеме (например,random()).
Подробнее о схеме можно почитать здесь.
Отношения
Атрибут @relation указывает на существование отношений между моделями (таблицами). Он принимает следующие параметры:
name?: string— название отношения;fields?: [field1, field2, ...fieldN]— список полей текущей модели (в нашем случае это[author_id]моделиPost); обратите внимание: само поле определяется отдельно);references: [field1, field2, ...fieldN]— список полей другой модели (стороны отношений) (в нашем случае это[id]моделиUser).
В приведенной выше схеме полями, указывающими на существование отношений между моделями User и Post, являются поля posts и author. Эти поля существуют только на уровне Prisma, в БД они не создаются. Скалярное поле author_id также существует только на уровне Prisma — это внешний ключ (FOREIGN KEY), соединяющий Post с User.
Как известно, существует 3 вида отношений:
- один-к-одному (one-to-one, 1-1);
- один-ко-многим (one-to-many, 1-n);
- многие-ко-многим (many-to-many, m-n).
Атрибут @relation является обязательным только для отношений 1-1 и 1-n.
Предположим, что в нашей схеме имеются такие модели:
model User {
id Int @id @default(autoincrement())
posts Post[]
profile Profile?
}
model Profile {
id Int @id @default(autoincrement())
user User @relation(fields: [userId], references: [id])
userId Int
}
model Post {
id Int @id @default(autoincrement())
author User @relation(fields: [authorId], references: [id])
authorId Int
categories Category[]
}
model Category {
id Int @id @default(autoincrement())
posts Post[]
}Вот что мы здесь видим:
- между моделями
UserиProfileсуществуют отношения1-1— у одного пользователя может быть только один профиль; - между моделями
UserиPostсуществуют отношения1-n— у одного пользователя может быть несколько постов; - между моделями
PostиCategoryсуществуют отношенияm-n— один пост может принадлежать к нескольким категориям, в одну категорию может входить несколько постов.
Подробнее об отношениях можно почитать здесь.
Клиент
Импортируем и создаем экземпляр клиента Prisma:
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
export default prismaИногда может потребоваться делать так:
const Prisma = require('prisma')
const prisma = new Prisma.PrismaClient()
module.exports = prismaЗапросы
findUnique
findUnique позволяет извлекать единичные записи по идентификатору или уникальному полю.
Сигнатура
findUnique({
where: condition,
select?: fields,
include?: relations,
rejectOnNotFound?: boolean
})Модификатор ? означает, что поле является опциональным.
condition— условие для выборки;fields— поля для выборки;relations— отношения (связанные поля) для выборки;rejectOnNotFound— если имеет значениеtrue, при отсутствии записи выбрасывается исключениеNotFoundError. Если имеет значениеfalse, при отсутствии записи возвращаетсяnull.
Пример
async function getUserById(id) {
try {
const user = await prisma.user.findUnique({
where: {
id
}
})
return user
} catch(e) {
onError(e)
}
}findFirst
findFirst возвращает первую запись, соответствующую заданному критерию.
Сигнатура
findFirst({
where?: condition,
select?: fields,
include?: relations,
rejectOnNotFound?: boolean,
distinct?: field,
orderBy?: order,
cursor?: position,
skip?: number,
take?: number
})distinct— фильтрация по определенному полю;orderBy— сортировка по определенному полю и в определенном порядке;cursor— позиция начала списка (как правило,idили другое уникальное значение);skip— количество пропускаемых записей;take— количество возвращаемых записей (в данном случае может иметь значение1или-1: во втором случае возвращается последняя запись.
Пример
async function getLastPostByAuthorId(author_id) {
try {
const post = await prisma.post.findFirst({
where: {
author_id
},
orderBy: {
created_at: 'asc'
},
take: -1
})
return post
} catch(e) {
onError(e)
}
}findMany
findMany возвращает все записи, соответствующие заданному критерию.
Сигнатура
findMany({
where?: condition,
select?: fields,
include?: relations,
rejectOnNotFound?: boolean,
distinct?: field,
orderBy?: order,
cursor?: position,
skip?: number,
take?: number
})Пример
async function getAllPostsByAuthorId(author_id) {
try {
const posts = await prisma.post.findMany({
where: {
author_id
},
orderBy: {
updated_at: 'desc'
}
})
return posts
} catch(e) {
onError(e)
}
}create
create создает новую запись.
Сигнатура
create({
data: _data,
select?: fields,
include?: relations
})_data— данные создаваемой записи.
Пример
async function createUserWithProfile(data) {
const { email, password, firstName, lastName, age } = data
try {
const hash = await argon2.hash(password)
const user = await prisma.user.create({
data: {
email,
hash,
profile: {
create: {
first_name: firstName,
last_name: lastName,
age
}
}
},
select: {
email: true
},
include: {
profile: true
}
})
return user
} catch(e) {
onError(e)
}
}update
update обновляет существующую запись.
Сигнатура
update({
data: _data,
where: condition,
select?: fields,
include?: relations
})Пример
async function updateUserById(id, changes) {
const { email, age } = changes
try {
const user = await prisma.user.update({
where: {
id
},
data: {
email,
profile: {
update: {
age
}
}
},
select: {
email: true
},
include: {
profile: true
}
})
return user
} catch(e) {
onError(e)
}
}upsert
upsert обновляет существующую или создает новую запись.
Сигнатура
upsert({
create: _data,
update: _data,
where: condition,
select?: fields,
include?: relations
})Пример
async function updateOrCreateUser(data) {
const { userName, email, password } = data
try {
const hash = await argon2.hash(password)
const user = await prisma.user.create({
where: { user_name: userName },
update: {
email,
hash
},
create: {
email,
hash,
user_name: userName
},
select: { user_name: true, email: true }
})
return user
} catch(e) {
onError(e)
}
}delete
delete удаляет существующую запись по идентификатору или уникальному полю.
Сигнатура
delete({
where: condition,
select?: fields,
include?: relations
})Пример
async function removeUserById(id) {
try {
await prisma.user.delete({
where: {
id
}
})
} catch(e) {
onError(e)
}
}createMany
createMany создает несколько записей с помощью одной транзакции (о транзакциях мы поговорим отдельно).
Пример
createMany({
data: _data[],
skipDuplicates?: boolean
})_data[]— данные для создаваемых записей в виде массива;skipDuplicates— при значенииtrueсоздаются только уникальные записи.
Пример
// предположим, что `users` - это массив объектов
async function createUsers(users) {
try {
const users = await prisma.user.createMany({
data: users
})
return users
} catch(e) {
onError(e)
}
}updateMany
updateMany обновляет несколько существующих записей за один раз и возвращает количество (sic) обновленных записей.
Сигнатура
updateMany({
data: _data[],
where?: condition
})Пример
async function updateProductsByCategory(category, newDiscount) {
try {
const count = await prisma.product.updateMany({
where: {
category
},
data: {
discount: newDiscount
}
})
return count
} catch(e) {
onError(e)
}
}deleteMany
deleteMany удаляет несколько записей с помощью одной транзакции и возвращает количество удаленных записей.
Сигнатура
deleteMany({
where?: condition
})Пример
async function removeAllPostsByUserId(author_id) {
try {
const count = await prisma.post.deleteMany({
where: {
author_id
}
})
return count
} catch(e) {
onError(e)
}
}count
count возвращает количество записей, соответствующих заданному критерию.
Сигнатура
count({
where?: condition,
select?: fields,
cursor?: position,
orderBy?: order,
skip?: number,
take?: number
})Пример
async function countUsersWithPublishedPosts() {
try {
const count = await prisma.user.count({
where: {
post: {
some: {
published: true
}
}
}
})
return count
} catch(e) {
onError(e)
}
}aggregate
aggregate выполняет агрегирование полей.
Сигнатура
aggregate({
where?: condition,
select?: fields,
cursor?: position,
orderBy?: order,
skip?: number,
take?: number,
_count: count,
_avg: avg,
_sum: sum,
_min: min,
_max: max
})_count— возвращает количество совпадающих записей или неnull-полей;_avg— возвращает среднее значение определенного поля;_sum— возвращает сумму значений определенного поля;_min— возвращает наименьшее значение определенного поля;_max— возвращает наибольшее значение определенного поля.
Пример
async function getAllUsersCountAndMinMaxProfileViews() {
try {
const result = await prisma.user.aggregate({
_count: {
_all: true
},
_max: {
profileViews: true
},
_min: {
profileViews: true
}
})
return result
} catch(e) {
onError(e)
}
}groupBy
groupBy выполняет группировку полей.
Сигнатура
groupBy({
by?: by,
having?: having,
where?: condition,
orderBy?: order,
skip?: number,
take?: number,
_count: count,
_avg: avg,
_sum: sum,
_min: min,
_max: max
})by— определяет поле или комбинацию полей для группировки записей;having— позволяет фильтровать группы по агрегируемому значению.
Пример
В следующем примере мы выполняем группировку по country / city, где среднее значение profileViews превышает 100, и возвращаем общее количество (_sum) profileViews для каждой группы. Запрос также возвращает количество всех (_all) записей в каждой группе и все записи с не null значениями поля city в каждой группе:
async function getUsers() {
try {
const result = await prisma.user.groupBy({
by: ['country', 'city'],
_count: {
_all: true,
city: true
},
_sum: {
profileViews: true
},
orderBy: {
country: 'desc'
},
having: {
profileViews: {
_avg: {
gt: 100
}
}
}
})
return result
} catch(e) {
onError(e)
}
}Пожалуй, это все, о чем я хотел рассказать вам в первой части.
Благодарю за внимание и happy coding!
Поиск событий или кассовых документов по видеоархиву в аналитическом режиме.
Описание
1.Откройте закладку режима 
2. В левом нижнем углу выберите 
3. В поле День установите дату поиска видео.
4. В поле Время установите путем выбора начала ориентировочное время начала поиска.
5. При необходимости задайте время поиска вручную с точностью до минут.
6. Для выбора камеры-объекта видеопотока воспользуйтесь скроллом в левой части.
7. При удобства поиска объекта можно воспользоваться строкой поиска 
8. Установите курсор на необходимом объекте видеонаблюдения.

9. Запустите поиск событий нажатием кнопки 
10. При отсутствии контекстов за указанный период пользователь увидит 
11. При необходимости измените параметры поиска и запустите процедуру поиска заново.
12. Найденные события за указанный период отобразятся в нижней части экрана.
13. При просмотре событий доступна фиксация нарушений.