Содержание
- Этап 1: Выбор дизайна и фона
- Этап 2: Работа с цветом
- Этап 3: Подготовка объектов
- Этап 4: Добавление изображений
- Этап 5: Коррекция, освещение и тени
- Этап 6: Завершение работы
- Вопросы и ответы
Этап 1: Выбор дизайна и фона
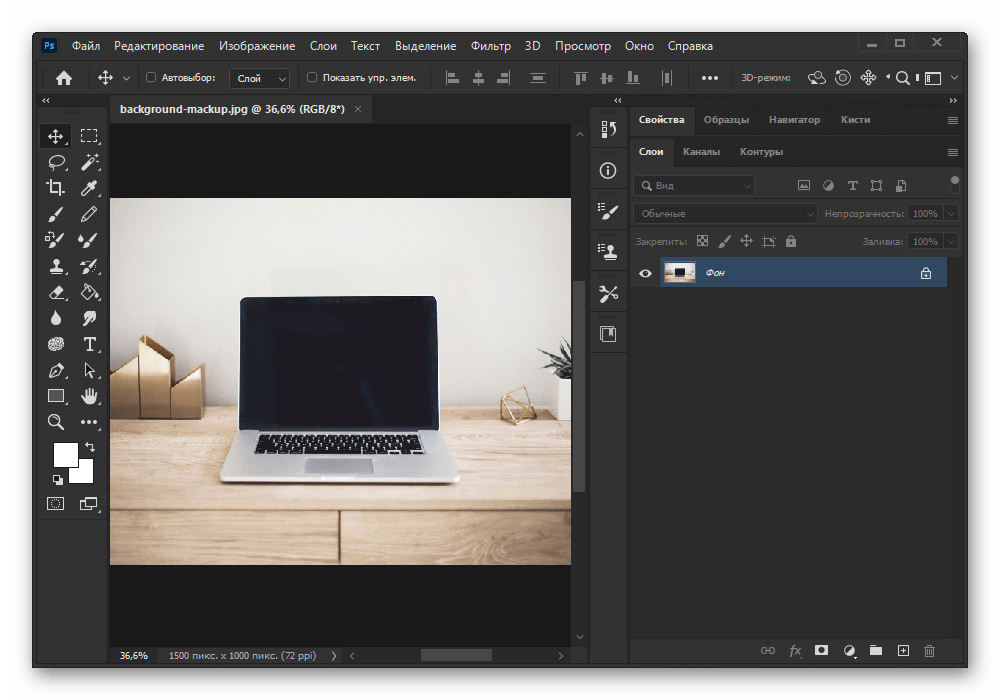
Прежде всего необходимо определиться, мокап чего вы хотите сделать в Adobe Photoshop, и создать исходник – фотографию нужного предмета, в идеале имеющего матовую поверхность без каких-либо деталей, которых не должно быть на финальном изображении.
При подготовке используйте несколько источников освещения и делайте снимки сразу под несколькими углами, чтобы впоследствии иметь возможность работы и с другими вариантами. Также учтите, что некоторые разновидности мокапов могут создаваться и без исходников, в том числе при помощи 3D-инструментов, однако в таком случае требуются соответствующие навыки работы с Фотошопом.
Создать мокап можно и без использования столь сложного для многих графического редактора, как Adobe Photoshop. Если воспользоваться онлайн-платформой Canva, не потребуется в принципе устанавливать какое-либо программное обеспечение. В библиотеке этого сервиса есть множество различных шаблонов, в числе которых и качественные и, что не менее важно, редактируемые макеты различных устройств и предметов.
Этап 2: Работа с цветом
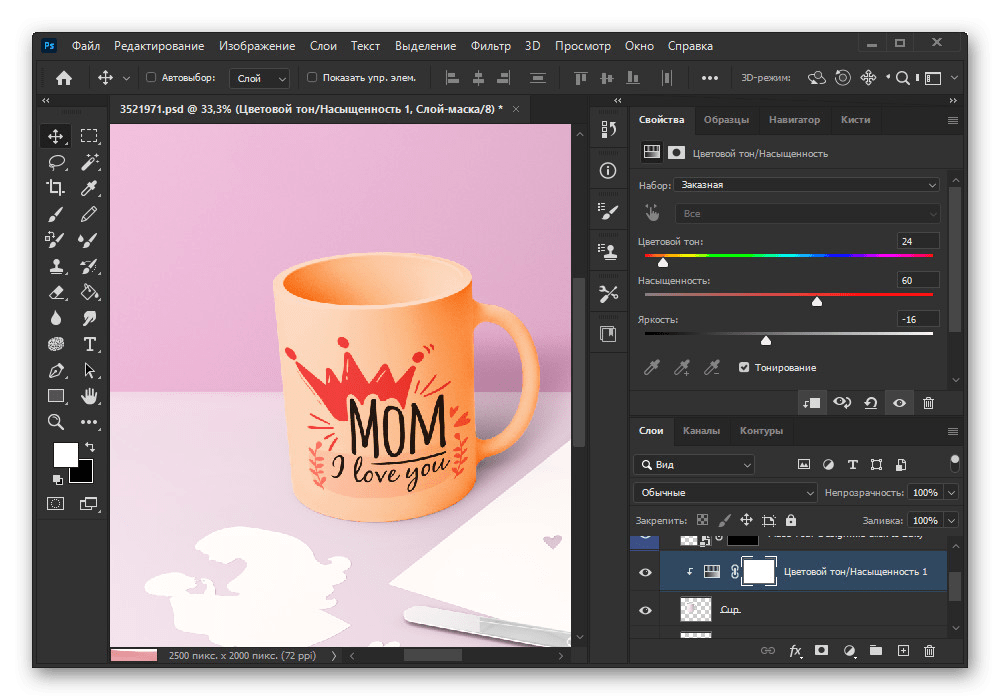
Прежде чем перейти к созданию мокапа, необходимо упомянуть про возможность глобального изменения цвета у объектов, что часто требуется, например, в случае с принтами на одежде или посуде. Для реализации такой возможности будет вполне достаточно инструментов выделения и слоя-маски.
Подробнее: Замена цвета объектов и кожи в Adobe Photoshop
Во время работы с мокапами лучше использовать корректирующий слой и обтравочную маску для применения цветов через тонирование. Тогда оригинальное изображение не будет меняться и вы всегда сможете внести изменения, если какой-то вариант выглядит не так, как было задумано.
Этап 3: Подготовка объектов
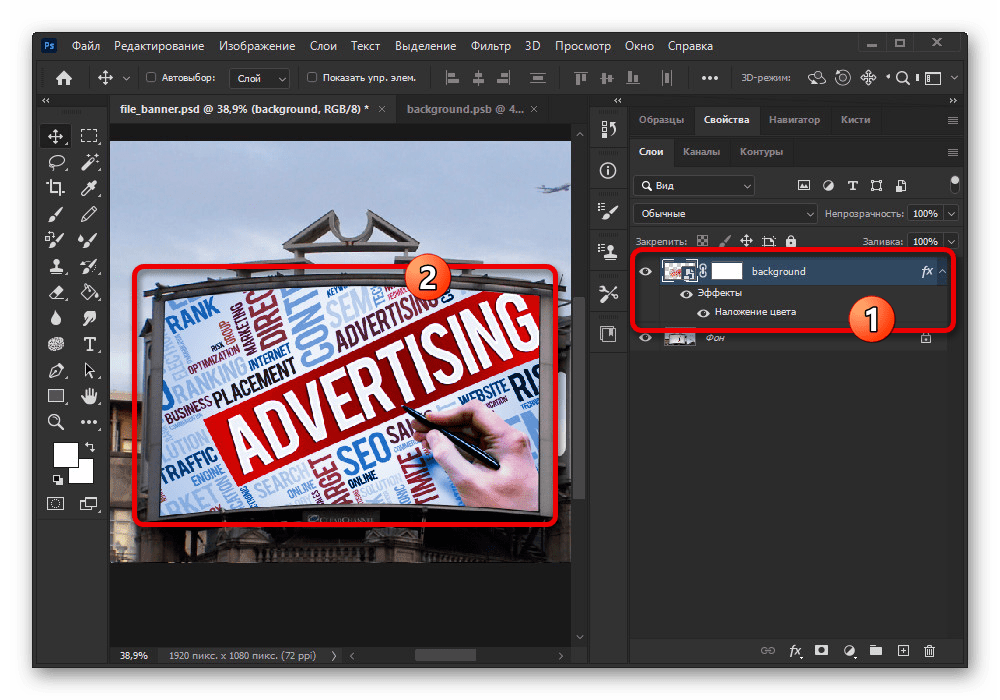
Наиболее универсальный способ разработки мокапа в Adobe Photoshop заключается в использовании смарт-объектов и ранее упомянутого слоя-маски, позволяющих заменять содержимое в несколько кликов. Процесс создания в нашем случае будет рассмотрен на примере рекламной вывески, на которую лишь отчасти воздействуют внешние источники.
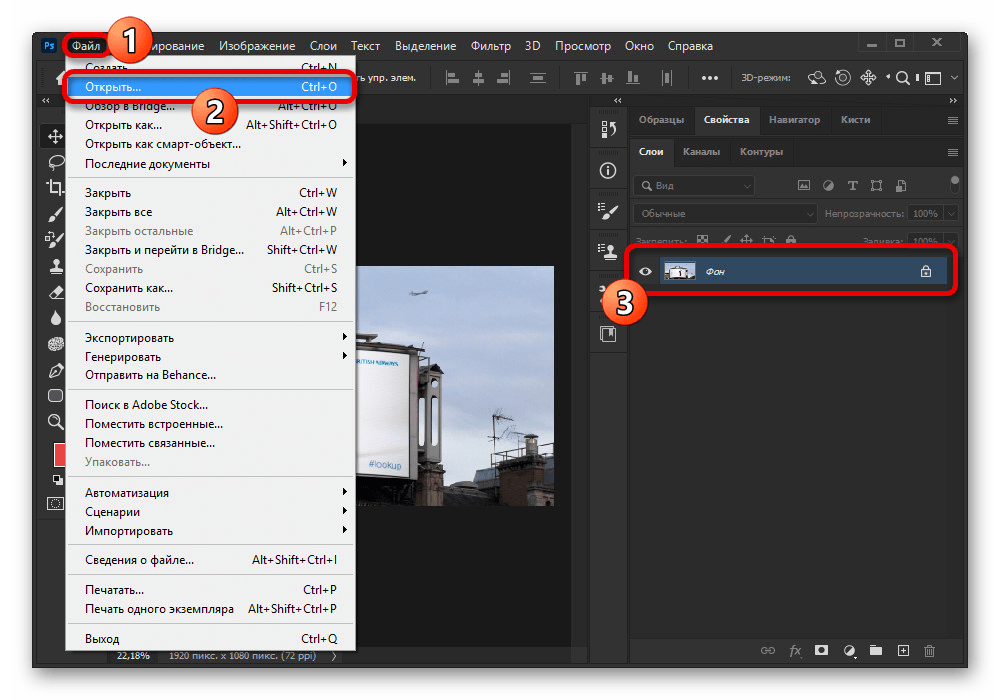
- Через главное меню «Файл» на верхней панели программы произведите открытие нужного изображения. Сложность и дальнейший порядок действий, как уже было сказано, зависит от выбранного объекта.
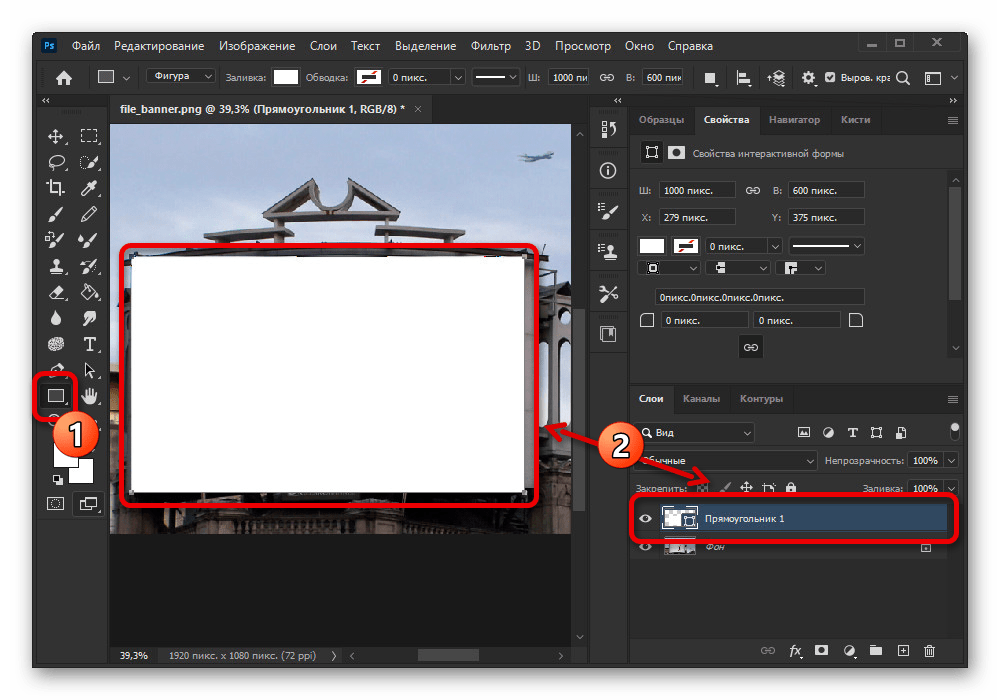
- Выберите инструмент «Прямоугольник» на панели в левой части экрана и создайте соответствующую форму поверх области на изображении, где должен находиться заменяемый элемент. Лучше всего за основу брать броские цвета, чтобы не было проблем на следующем шаге.
Подробнее: Создание прямоугольников и фигур в Adobe Photoshop
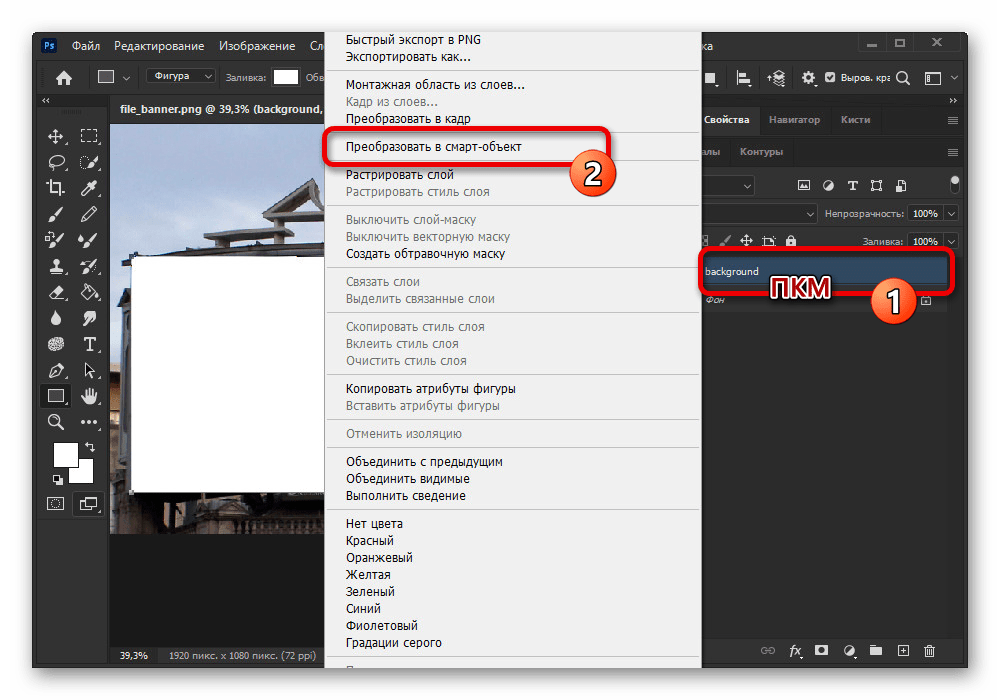
- Завершив подготовку формы, щелкните правой кнопкой мыши по файлу на панели слоев и через меню воспользуйтесь опцией «Преобразовать в смарт-объект». После обработки на миниатюре должен будет появиться значок смарт-объекта.
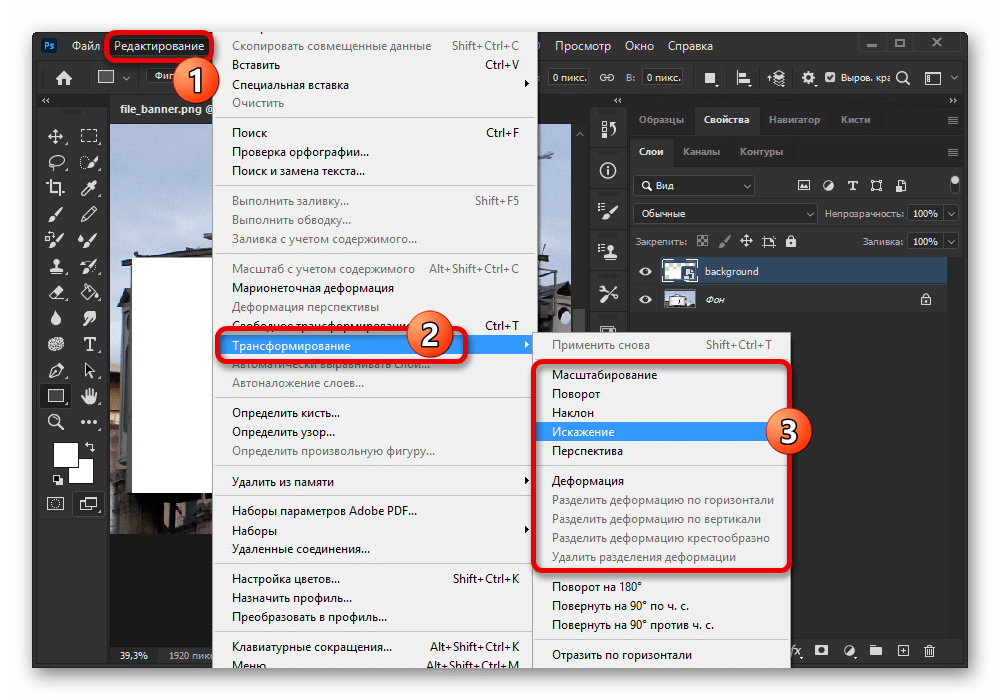
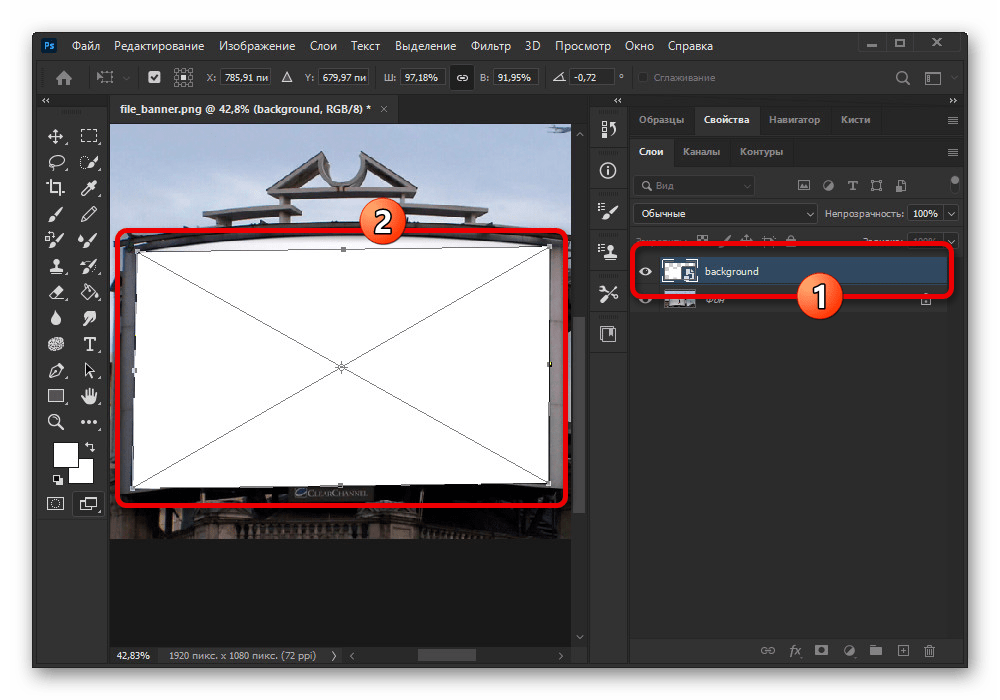
- На верхней панели разверните список «Редактирование», перейдите в «Трансформирование» и выберите «Искажение». С помощью данного режима необходимо выровнять фигуру на оригинальном изображении.
Подробнее: Трансформирование объектов в Adobe Photoshop
Основной акцент необходимо делать на углах, по необходимости используя и другие инструменты.
Если объект имеет округлую форму, через то же самое «Трансформирование» необходимо включить режим «Деформация». Далее следует в точности повторить нужную форму, так как после применения внести какие-либо другие изменения будет весьма проблематично.
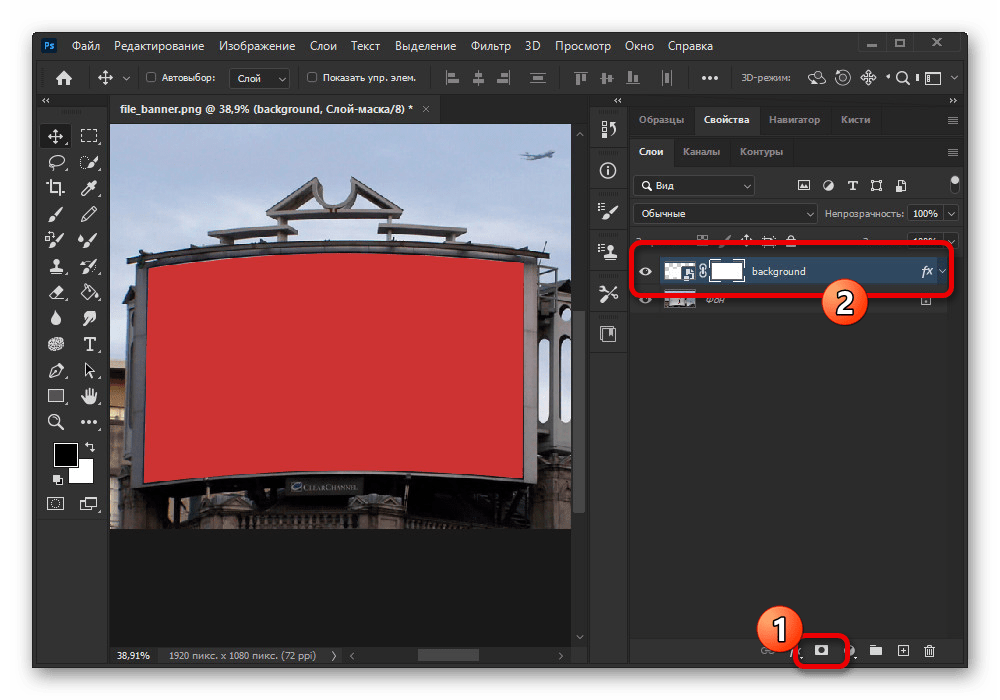
- Завершив редактирование и убедившись в отсутствии нежелательных артефактов, выберите тот же файл из списка слоев и на нижней панели воспользуйтесь кнопкой «Добавить слой маску». В результате рядом с миниатюрой должен будет появиться новый пустой слой.
Подробнее: Работа со слоями-масками в Adobe Photoshop
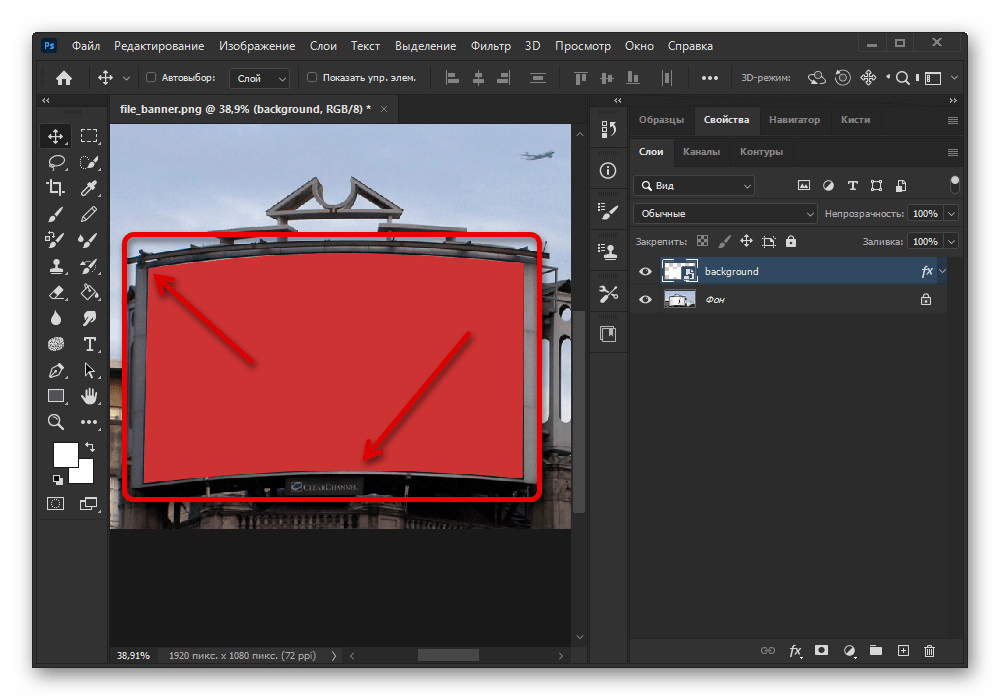
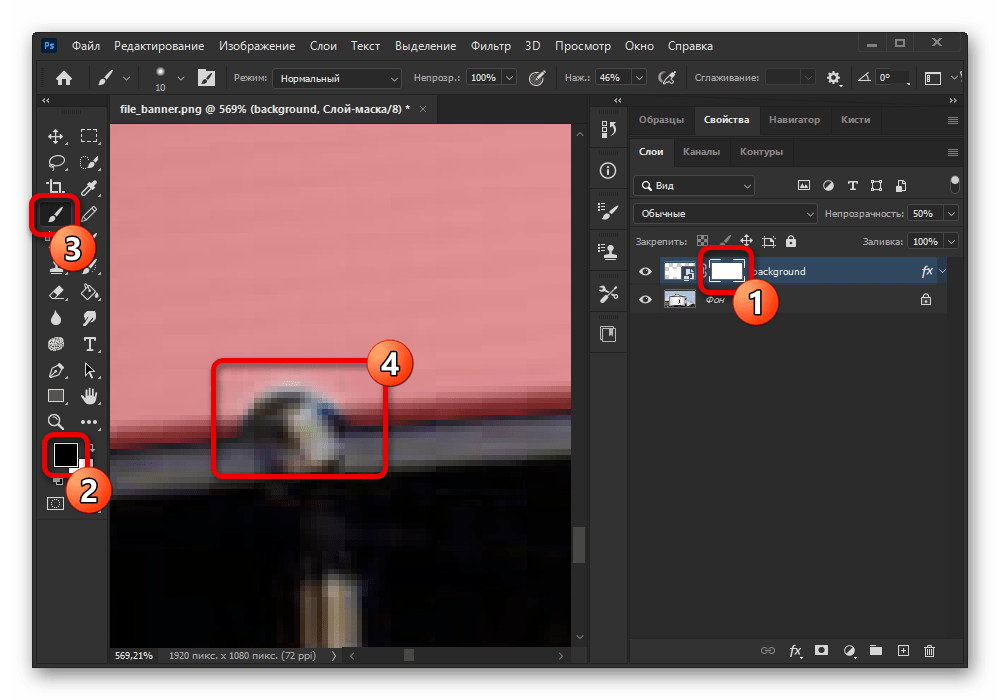
- Выделите весь слой и поменяйте прозрачность таким образом, чтобы отчетливо были видны объекты на заднем фоне, находящиеся в пределах фигуры. Чтобы избавиться от такого рода неровностей, кликните по миниатюре слоя-маски, возьмите кисточку черного цвета и аккуратно закрасьте соответствующую область, придав изображению естественный вид.
- Мокап нескольких размеров и форм на одном и том же изображении, особенно если добавляется рисунок без фиксированных пропорций, следует делать путем дублирования основного смарт-объекта и последующего редактирования. Это является отличным способом создания, к примеру, визиток, положение которых отличается, но дизайн должен оставаться прежним.
Читайте также: Создание визитки в Adobe Photoshop
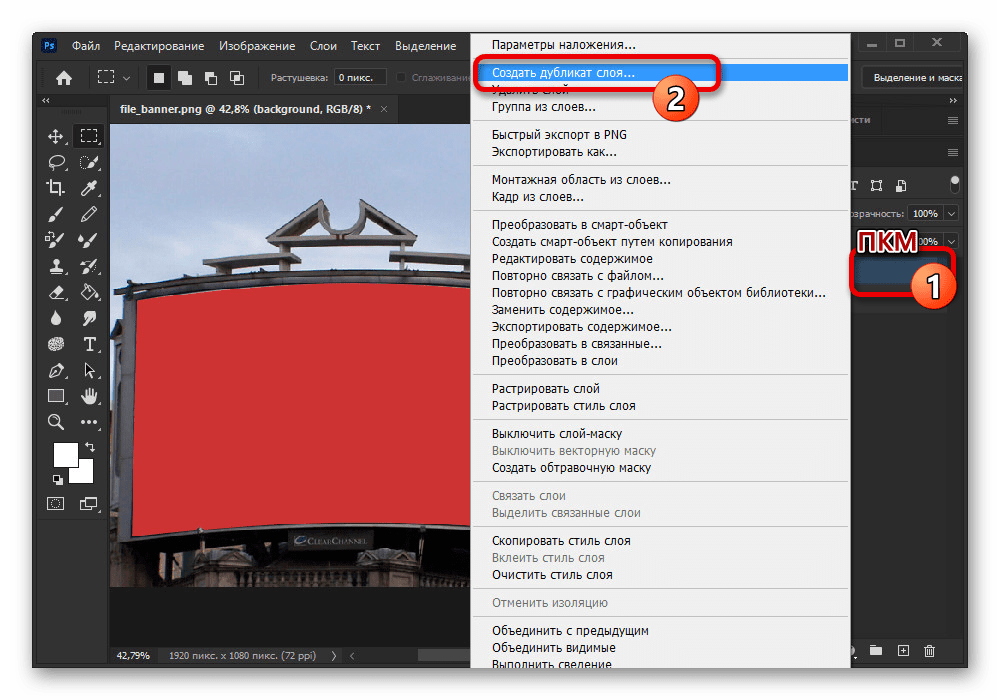
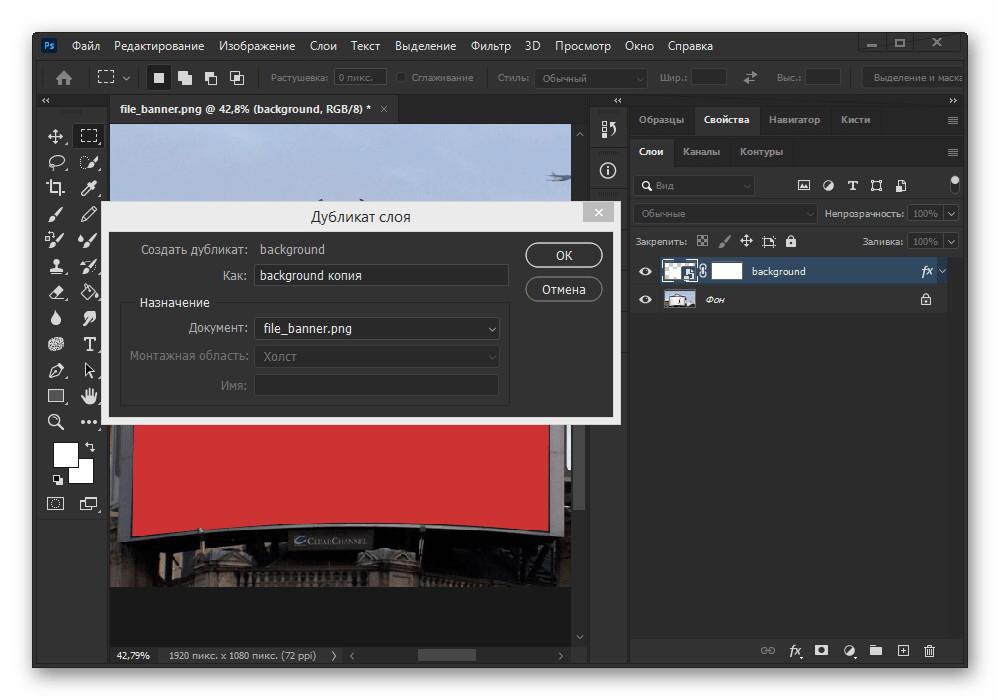
Для указанной задачи нужно кликнуть правой кнопкой мыши по первоначальному слою и воспользоваться опцией «Создать дубликат слоя». Во всплывающем окне нажмите «ОК», не меняя каких-либо параметров, и можете смело редактировать формы и расположение новых объектов.

Конечный файл сохраните в формате PSD с любым названием и переходите к следующему этапу. В завершение также обратите внимание, если мокап создается для разового использования, лучше работать с маской, а не со смарт-объектом.
Этап 4: Добавление изображений
Последний шаг создания мокапа описываемым способом заключается в заполнении ранее подготовленной области с помощью возможностей, предоставляемых смарт-объектами. Тут стоит отметить, что в случае с достаточно сильной деформацией слоя конечный результат может выглядеть совсем не так, как вы того ожидаете.
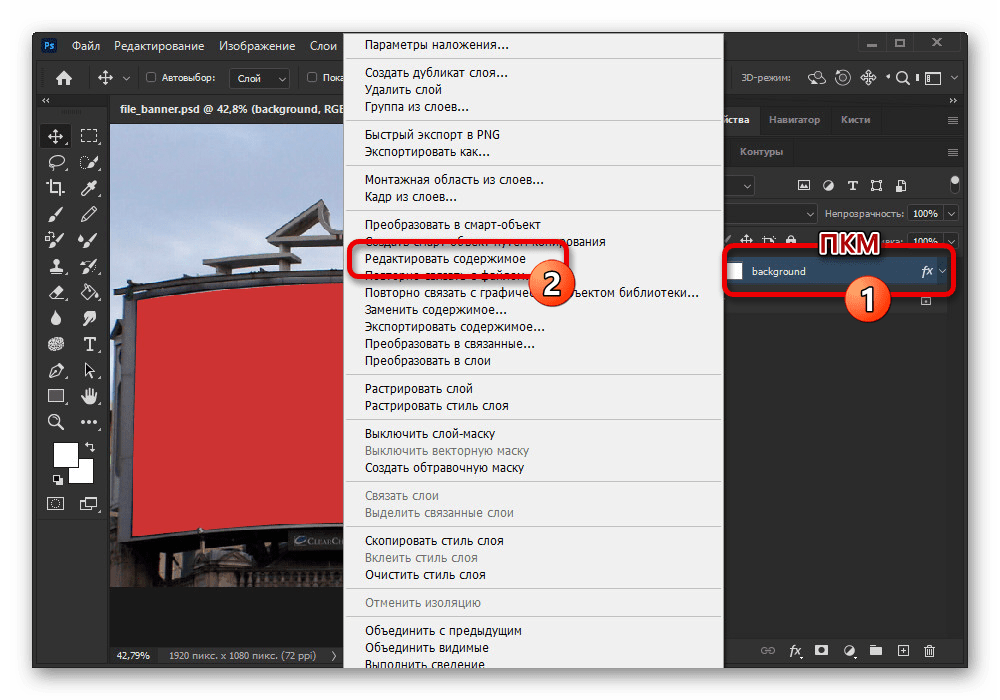
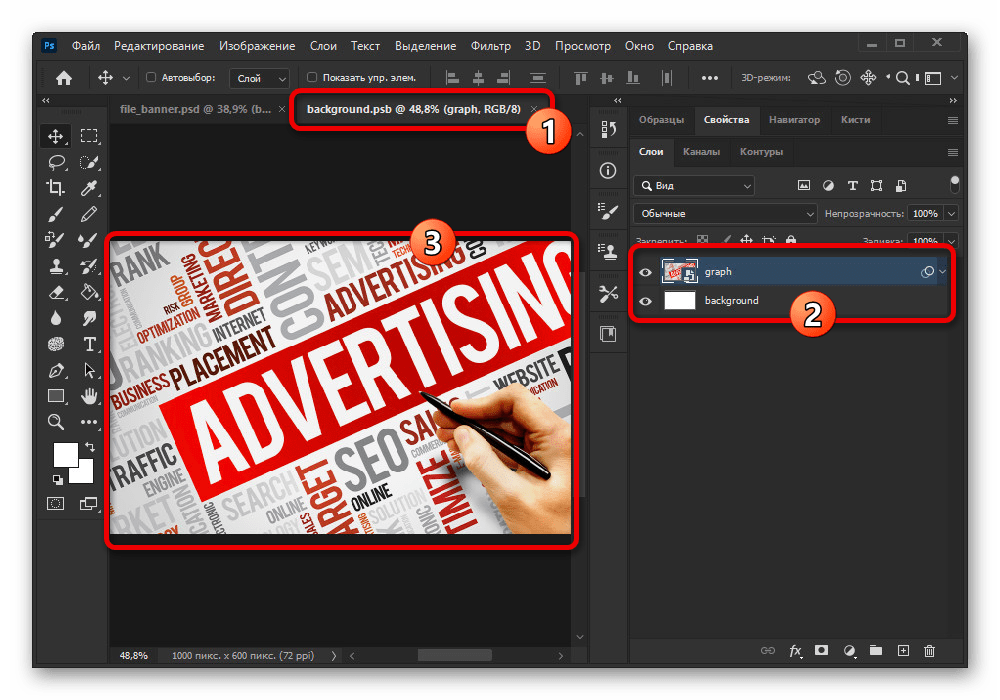
- Находясь в ранее подготовленном файле, дважды кликните по миниатюре смарт-объекта на панели слоев. Также можете щелкнуть правой кнопкой мыши и выбрать «Редактировать содержимое».
- Открывшийся в итоге документ представляет собой выбранный объект без учета всех внесенных изменений, которые, однако, будут автоматически применены после сохранения. Таким образом, все, что нужно сделать, это добавить требуемые элементы, будь то текст или картинки.
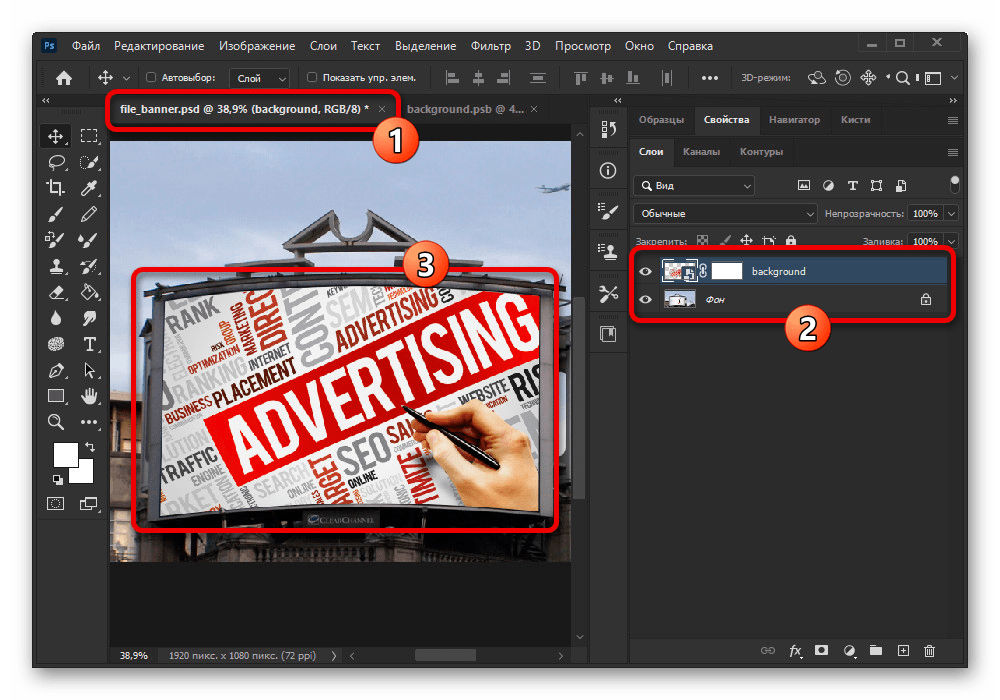
- Чтобы применить изменения, воспользуйтесь сочетанием клавиш «CTRL+S» или пунктом «Сохранить» в меню «Файл». При возращении к изначальному файлу можно сразу заметить результат проделанной работы, так как ранее пустая область изменится соответствующим образом.
Кроме прочего, на смарт-объект продолжают воздействовать различные эффекты, и потому можно не беспокоиться насчет цвета, эффектов наложения, или, например, теней.

В целом, данный шаг является самым простым, если вы заранее определились с тем, что именно хотите сделать. При этом чаще всего люди с опытом берут за основу не обычные, а векторные изображения, на качество которых неспособно повлиять масштабирование или изменение формы.
Этап 5: Коррекция, освещение и тени
Даже после добавления изображения с помощью смарт-объекта, конечный результат может выглядеть неправильно, если на фото присутствует множество источников света, влияющих на появление теней и бликов. В таком случае придется прибегнуть к созданию корректирующего слоя индивидуально для каждого объекта в PSD-документе.
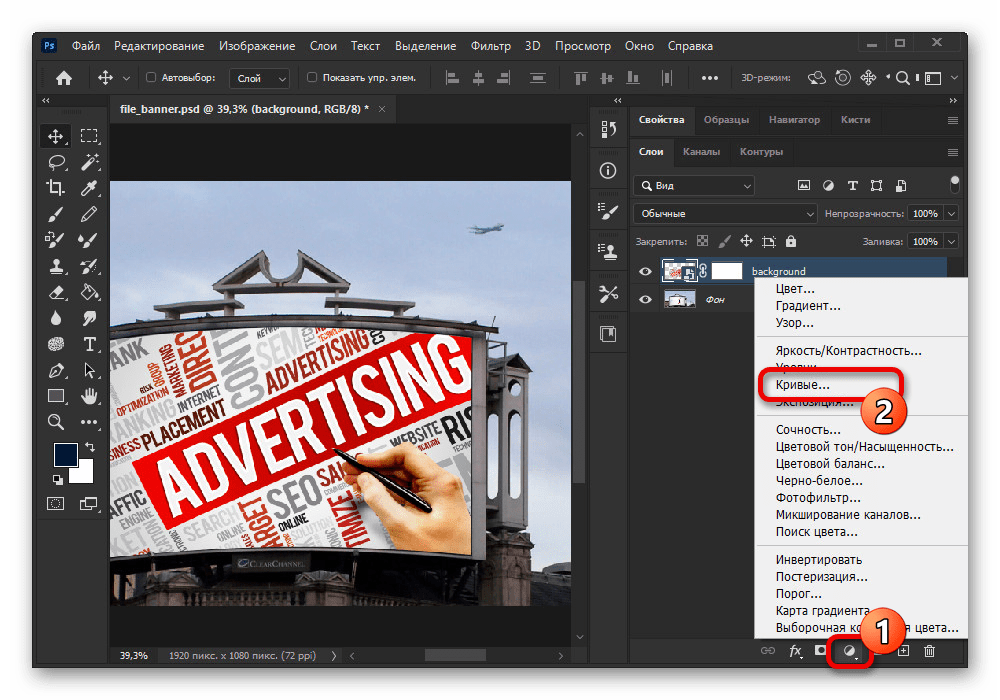
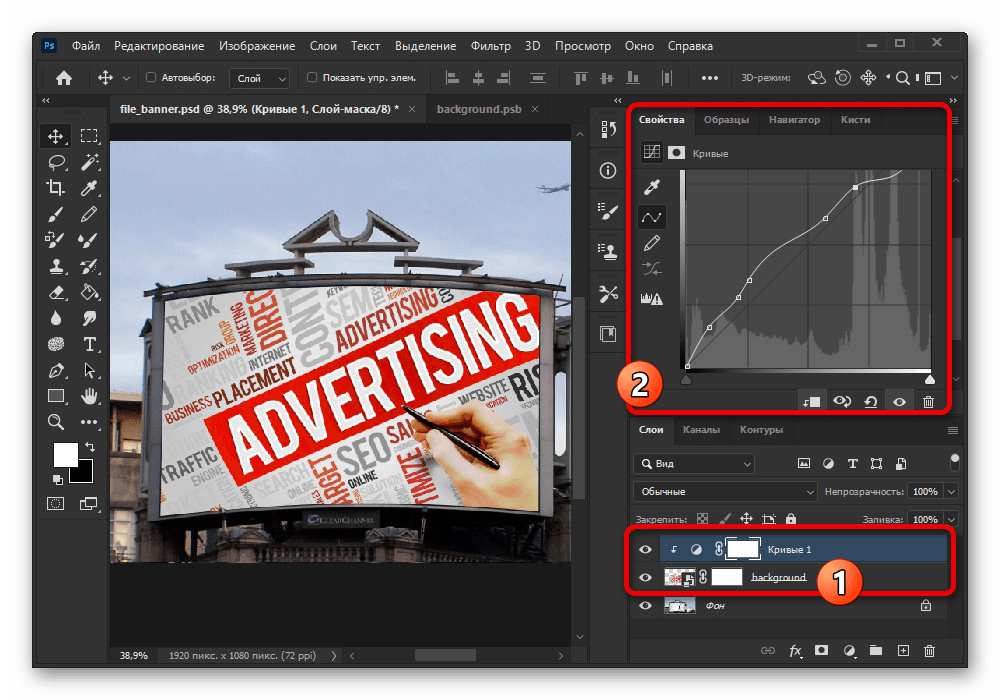
- Щелкните ЛКМ по слою и на нижней панели в той же колонке воспользуйтесь кнопкой «Создать новый корректирующий слой или слой-заливку» и выберите пункт «Кривые».
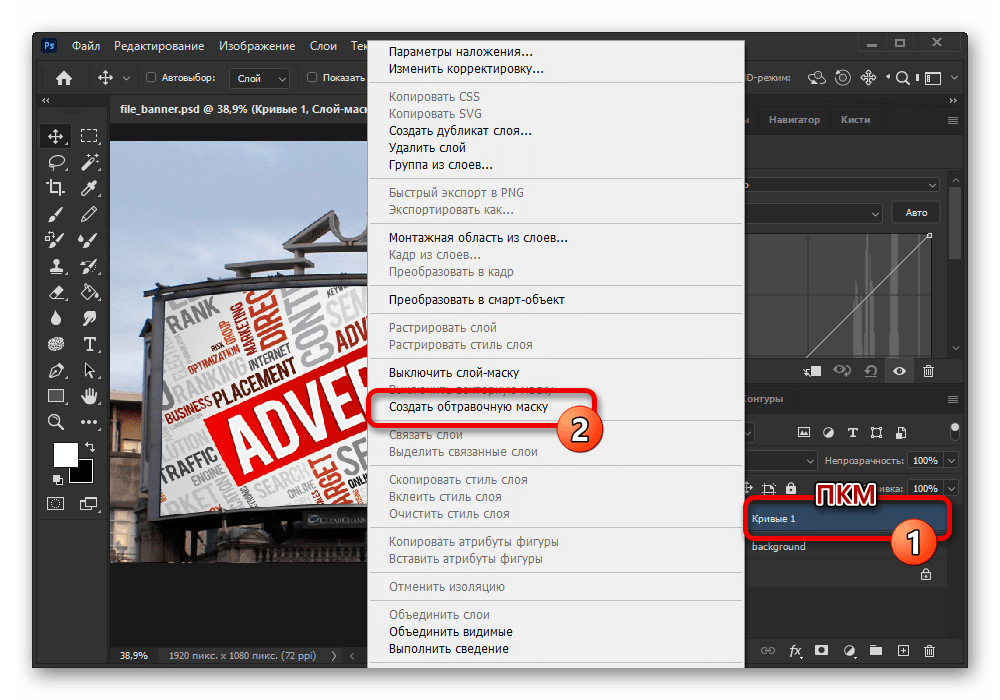
- Переместите появившийся корректирующий слой над смарт-объектом, нажмите ПКМ и выберите «Создать обтравочную маску». В итоге рядом с миниатюрой должна появиться стрелочка, указывающая на расположенный ниже слой.
- На вкладке «Свойства» используйте график уровней, чтобы придать изображению приемлемый вид. К сожалению, более конкретные рекомендации дать невозможно, потому что каждый случай индивидуален.
Воссоздать блики и тени, если они необходимы, можно с помощью нового слоя и мягкой кисти, попросту создав подходящую форму соответствующего цвета. После этого достаточно будет менять уровень прозрачности и режим наложения.
Этап 6: Завершение работы
Разобравшись с процессом создания, последнее, что нужно сделать, это сохранить мокап в PSD-файл по аналогии с любым другим документом из нескольких слоев. Данная задача была рассмотрена в отдельной инструкции на сайте.
Подробнее: Сохранение изображений в Adobe Photoshop
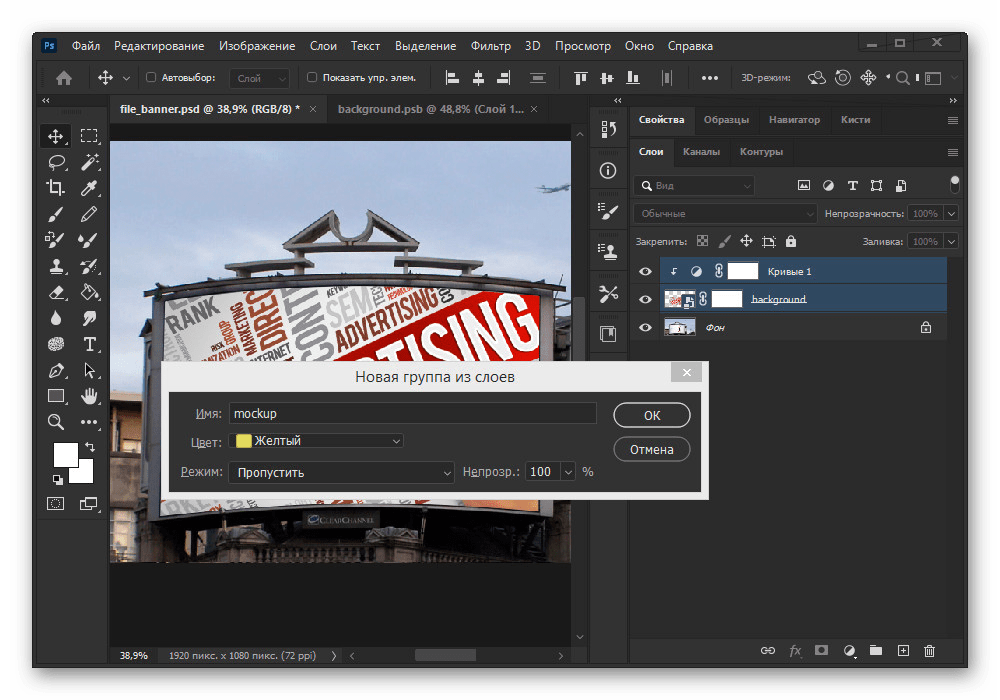
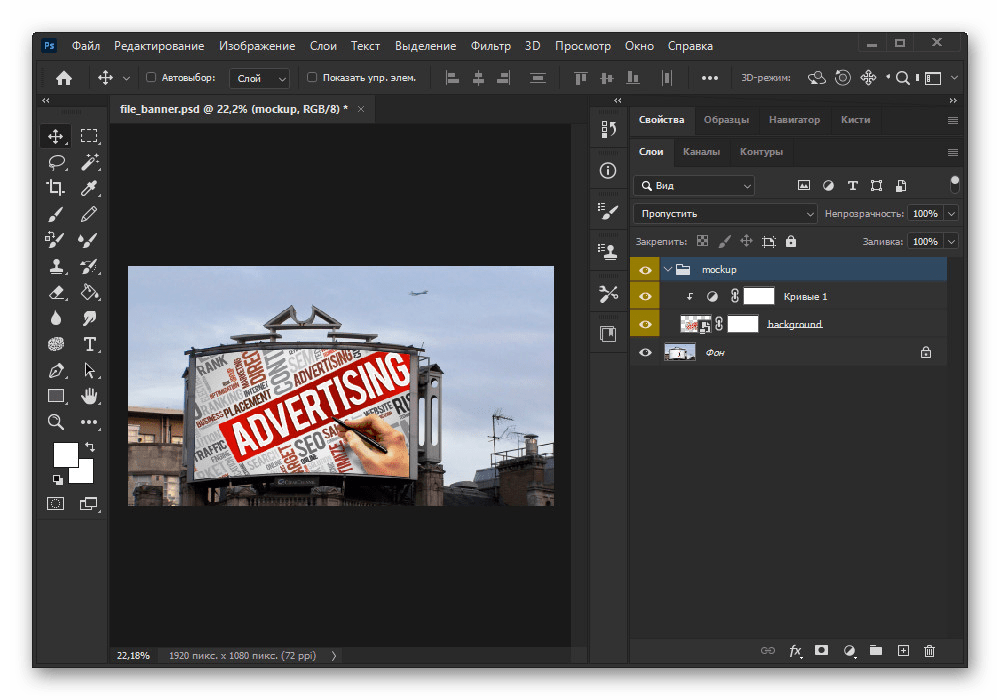
Отдельно добавим, что перед самим сохранением лучше всего разделить элементы на разные группы и присвоить названия. Это позволит как вам, так и любому другому пользователю с большим комфортом работать с файлом.
- Создание своего мокапа
- Определение размера экрана смартфона.
- Создание смарт-объекта.
- Выделение объект-изображения.
Создание своего мокапа.
Мокапы нужны чтобы показать заказчику дизайн рекламы или документа вживую. Мокапы- файлы в формате PSD созданные в фотошопе.
Готовый мокап помогает дизайнеру создать свой дизайн рекламы. На основе своих фотографий и документов.
И так чтобы создать свой мокап буквально за несколько минут. Нам для этого потребуются рисунок, фотография или документ и программа Adobe Photoshop.
В нашем случае это фото с смартфоном в руке. На смартфоне уже есть изображение иконок социальных сетей.
Для того чтобы поместить на экран смартфона свое изображение.
Определение размера экрана смартфона.
Необходимо определить размер экрана с изображением. Для этого активируем в программе фотошопа пиктограмму
Пипетка. Далее из выпадающего меню выбираем Линейка. Кликаем мышкой по краю экрана смартфона вверху. Далее не отпуская клавиши мышки передвигаем к другому краю. При этом появятся + в начале и конце линии. Таким образом определяется ширина экрана.
Чтобы увидеть размер в цифрах кликаем вверху Окно (Window).
В выпадающем списке меню выбираем Инфо.
Далее зажимаем клавишу мышки и от края линии + тянем в сторону нижнего края. При этом мы увидим на Инфо размер высоты экрана на смартфоне. После полученных размеров экрана мы кликаем по пиктограмме Прямоугольник. После чего из выпадающего
списка выбираем Прямоугольник. Далее, кликнув в любом месте мышкой откроем окно Создать прямоугольник.
Куда вносим полученные нами размеры вручную: ширины и высоты. Нажимаем на ОК при этом появится прямоугольник.
После чего производим заливку прямоугольника. Любым ярким цветом на ваше усмотрение. В моем случае это зеленый цвет.
Создание смарт-объекта.
После чего по слою с прямоугольником нажимаем правой кнопкой мышки. Это откроет контекстном меню.
кликаем Преобразовать в смарт- объект.
Далее Прямоугольник перетаскиваем на изображение экрана смартфона.
Выравниваем с помощью инструмента Трансформирование- Искажение.
При выравнивании прямоугольника необходимо Непрозрачность уменьшить до 60-65%.
Это облегчит точность выравнивания. По окончании выравнивания прямоугольника нужно Непрозрачность восстановить.
Далее временно отключаем этот слой нажав, на глазок.
Выделение объект-изображения.
Теперь будем выделять объект- изображение доступными инструментами в фотошопе.
В моем случае с помощью Прямолинейного лассо.
После чего кликаем вверху Выделение где выбираем Модификация-Сглаживание
и ставим радиус примерно 4
и нажимаем ОК.
Далее включаем глазок слоя с прямоугольником преобразованным в смарт- объект.
Выбираем этот же слой и включаем слой маску.
После чего зеленый прямоугольник занимает полностью экран смартфона где будет только изображение.
Теперь чтобы поместить свое изображение кликаем дважды смарт-объект с маленьким экраном и зеленым прямоугольником.
В результате этого открывается новый документ в виде зеленого прямоугольника.
Далее находим изображение, которое хотим поместить внутрь экрана смартфона.
Найденное изображение помещаем на новом документе. Подгоняем под его размеры с помощью инструмента Трансформирование – Искажение. Или Свободное трансформирование Ctrl+T
После чего нажимаем Enter и кликаем Файл и в выпадающем меню жмем Сохранить или Ctrl+S.
Теперь отправляемся в основной документ, который редактировали, кликаем по нему.
И перед нами готовый мокап сделанный своими руками.
Далее мы можем поместить на экран смартфона все что угодно.
Достаточно дважды кликнуть по смарт- объекту сразу же появится прямоугольник с изображением.
Открываем подобранное изображение. Как
и в первом случае помещаем на прямоугольнике изображение. Далее также подгоняем, под его размеры.
Нажимаем Enter и сохраняем как и в первом случае Ctrl+S.
Далее переходим к основному редактируемому документу. Жмем по нему и наше изображение внутри смартфона.
После создания мокап сохраняем документ в формате PSD.
Это будет своим шаблоном для создания подобных мокапов.
Также можно сохранить документ в формате JPEG.
Похожие темы:
- Создание своего мокапа
- Определение размера экрана смартфона.
- Создание смарт-объекта.
- Выделение объект-изображения.
Создание своего мокапа.
Мокапы нужны чтобы показать заказчику дизайн рекламы или документа вживую. Мокапы- файлы в формате PSD созданные в фотошопе.
Готовый мокап помогает дизайнеру создать свой дизайн рекламы. На основе своих фотографий и документов.
И так чтобы создать свой мокап буквально за несколько минут. Нам для этого потребуются рисунок, фотография или документ и программа Adobe Photoshop.
В нашем случае это фото с смартфоном в руке. На смартфоне уже есть изображение иконок социальных сетей.
Для того чтобы поместить на экран смартфона свое изображение.
Определение размера экрана смартфона.
Необходимо определить размер экрана с изображением. Для этого активируем в программе фотошопа пиктограмму
Пипетка. Далее из выпадающего меню выбираем Линейка. Кликаем мышкой по краю экрана смартфона вверху. Далее не отпуская клавиши мышки передвигаем к другому краю. При этом появятся + в начале и конце линии. Таким образом определяется ширина экрана.
Чтобы увидеть размер в цифрах кликаем вверху Окно (Window).
В выпадающем списке меню выбираем Инфо.
Далее зажимаем клавишу мышки и от края линии + тянем в сторону нижнего края. При этом мы увидим на Инфо размер высоты экрана на смартфоне. После полученных размеров экрана мы кликаем по пиктограмме Прямоугольник. После чего из выпадающего
списка выбираем Прямоугольник. Далее, кликнув в любом месте мышкой откроем окно Создать прямоугольник.
Куда вносим полученные нами размеры вручную: ширины и высоты. Нажимаем на ОК при этом появится прямоугольник.
После чего производим заливку прямоугольника. Любым ярким цветом на ваше усмотрение. В моем случае это зеленый цвет.
Создание смарт-объекта.
После чего по слою с прямоугольником нажимаем правой кнопкой мышки. Это откроет контекстном меню.
кликаем Преобразовать в смарт- объект.
Далее Прямоугольник перетаскиваем на изображение экрана смартфона.
Выравниваем с помощью инструмента Трансформирование- Искажение.
При выравнивании прямоугольника необходимо Непрозрачность уменьшить до 60-65%.
Это облегчит точность выравнивания. По окончании выравнивания прямоугольника нужно Непрозрачность восстановить.
Далее временно отключаем этот слой нажав, на глазок.
Выделение объект-изображения.
Теперь будем выделять объект- изображение доступными инструментами в фотошопе.
В моем случае с помощью Прямолинейного лассо.
После чего кликаем вверху Выделение где выбираем Модификация-Сглаживание
и ставим радиус примерно 4
и нажимаем ОК.
Далее включаем глазок слоя с прямоугольником преобразованным в смарт- объект.
Выбираем этот же слой и включаем слой маску.
После чего зеленый прямоугольник занимает полностью экран смартфона где будет только изображение.
Теперь чтобы поместить свое изображение кликаем дважды смарт-объект с маленьким экраном и зеленым прямоугольником.
В результате этого открывается новый документ в виде зеленого прямоугольника.
Далее находим изображение, которое хотим поместить внутрь экрана смартфона.
Найденное изображение помещаем на новом документе. Подгоняем под его размеры с помощью инструмента Трансформирование – Искажение. Или Свободное трансформирование Ctrl+T
После чего нажимаем Enter и кликаем Файл и в выпадающем меню жмем Сохранить или Ctrl+S.
Теперь отправляемся в основной документ, который редактировали, кликаем по нему.
И перед нами готовый мокап сделанный своими руками.
Далее мы можем поместить на экран смартфона все что угодно.
Достаточно дважды кликнуть по смарт- объекту сразу же появится прямоугольник с изображением.
Открываем подобранное изображение. Как
и в первом случае помещаем на прямоугольнике изображение. Далее также подгоняем, под его размеры.
Нажимаем Enter и сохраняем как и в первом случае Ctrl+S.
Далее переходим к основному редактируемому документу. Жмем по нему и наше изображение внутри смартфона.
После создания мокап сохраняем документ в формате PSD.
Это будет своим шаблоном для создания подобных мокапов.
Также можно сохранить документ в формате JPEG.
Похожие темы:
Kendall Plant displays her design in a book layout and applies realistic form and lighting with Transform tools and Layer Styles in Adobe Photoshop.
Kendall Plant is a designer, content creator, and art director whose unique creations incorporate nature, street photography, and even skulls. She works at Adobe as an associate creative director.
What you’ll need
This sample file has Adobe Stock images you can use to practice what you learn in this tutorial. If you want to use the sample file beyond this tutorial, you can purchase a license on Adobe Stock. Check out the ReadMe file in the folder for the terms that apply to your use of this sample file.
Open a book
It was important to Plant that she use assets that work well together. The artwork roughly matched the dimensions of the book mockup that she found in Adobe Stock. The pages in this mockup are square, so she created a square design. Plant then opened her design and book mockup documents in Photoshop.
Make it smart
To prep the design for layout, Plant used Shift+click to select all the print design layers, then chose Convert to Smart Object from the flyout menu of the Layers (Window > Layers) panel. Creating a Smart Object allowed Plant to go back and make changes to her page design even after it had been added to the book mockup.
Add your design
With the print design ready, Plant chose the Selection (V) tool and dragged the new Smart Object layer to the tab of the open book mockup document. When the book document activated, she dragged the page design layer on top of the mockup and used Control+T (Windows) or Command+T (macOS) to open the Transform tool. She then repositioned and rotated the image to roughly match the angle of the left page.
Go to the corner
Plant continued to align the image with the shape of the mockup by selecting Transform > Distort. Then she dragged each corner of the art to align with the corners of the left page.
Tip: You can also hold down Control (Windows) or Command (macOS) as you drag each corner.
Follow the curve
She used additional Transform tools to reshape the design. Plant right-clicked on the image, chose Warp (Transform > Warp), then adjusted each handle to align the edges with the curves of the page.
Adjust the seam
Plant wanted to create a lighting effect to blend the page design with the mockup. To do this, she double-clicked on the page design layer to open the Layer Styles then clicked Gradient Overlay. She clicked the Gradient field and chose the black, white gradient from the Basics category and adjusted the settings. With the Layer Style dialog still open, she dragged the gradient to reposition it along the seam of the page. She experimented by moving the gradient left and right to see how much of a shadow she wanted to create.
Turn off the light
Still working with the Layer Style settings, Plant clicked the + icon next to the Gradient Overlay to add a second gradient and adjusted the Opacity and Scale. Then she dragged the gradient slightly to the left, away from the seam of the page. The effect created a shadow that transitioned from the darker one in the seam.
Highlight your design
Plant completed the lighting effects by adding a subtle highlight. She clicked the + icon to add a third Gradient Overlay, set the Blend Mode to Screen, and dragged the gradient on the artwork to reposition the highlight over the left side of the page. When she was done, she clicked OK.
Match the grain
To blend the design with the grain of the paper, Plant applied some noise. She chose Filter > Noise > Add noise, changed the Amount, and checked the Monochrome box.
Create a showcase
Let others see how your design will appear in a variety of layouts using Transform tools and Layer Styles in Adobe Photoshop.
Как сделать мокап в фотошопе — пошаговая инструкция
В этой статье я покажу несколько продвинутых инструментов Photoshop, которые мы будем использовать для создания макета (мокапа) флаера. Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации» для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как создать мокап флаера в Photoshop
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop.
Создание макета флаера в Photoshop — Техника
Создание макета флаера в Photoshop — Техника
1. Самое главное — продумайте, для чего вы собираетесь создавать макет (мокап) в фотошопе: для визитной карточки, брошюры, листовки, флаера или для чего-то еще. В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».
Новый документ
2. Теперь создайте копию фонового слоя, нажав Ctrl + J, затем выберите инструмент «Кадрирование» (C) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.
Формат A4
3. Назовите новый скопированный слой Placeholder, затем кликните по нему правой кнопкой мыши, преобразуйте его в Смарт-объект. Помните — не следует масштабировать этот слой до преобразования в Смарт-объект. После преобразования слоя в Смарт-объект можно будет вносить любые изменения. Я уменьшаю его, как показано на рисунке ниже.
Формат A4
4. Сделайте слой Placeholder меньшим, примените эффект «Тень»:
- Режим смешивания – Нормальный;
- Непрозрачность — 100%;
- Угол — -45 градусов;
- Расстояние — 85 пикселей;
- Размер — 130 пикселей.
Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.
Создание макета флаера в Photoshop — Техника
5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T, будет активирован инструмент «Трансформация». Далее нужно будет выбрать параметр «Деформация», размещенный в правой части меню параметров.
Параметр Деформация — Техника
Как сделать мокап в фотошопе — пошаговая инструкция
6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент «Кисть». Затем продублируйте каждый слой и нажмите Ctrl + T, кликните по каждой копии слоя правой кнопкой мыши и выберите пункт «Отразить по вертикали», чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.
Отражение
7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создание макета флаера в Photoshop — Техника
8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s, чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.
Создание макета флаера в Photoshop — Техника
Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.
Мокап – что это такое? Это готовые графические файлы, в которые пользователь может вставить свои фотографии, чтобы показать, как выглядит изображенный на них объект как бы в реальном пространстве. Картина на стене, баннер на вышке, логотип на визитке, картинка на футболке и многое другое. Чаще всего это готовые файлы в формате psd, то есть фотошопа, поэтому разбираться начнем именно с них. Итак, как работать с мокапами в Фотошоп.
содержание
- 1 Как пользоваться мокапом в фотошопе
- 2 Как и где скачать мокап
- 3 Видео «Как работать с мокапами»
- 4 Как вставить картинку в мокап в PhotoShop
- 4.1 Картинка в отдельном слое
- 4.2 Как в мокап вставить свое изображение
- 4.3 Открываем второй проект
- 4.4 Еще информация по теме:
Как пользоваться мокапом в фотошопе
Даже если вы не профессионал в графических программах, то без особого труда разберетесь с тем, как работать с мокапами в фотошопе.
Показываю пошагово.
Как и где скачать мокап
Самое простое — найти нужный мокап самостоятельно, без подсказок.
Задайте в поиске Яндекса или Гугл «скачать мокап бесплатно».
Из поисковой выдачи выбирайте любой. Почти у всех есть фильтры для выбора темы, используйте их.
На англоязычных сайтах не все так понятно, но тоже можно разобраться.
В поиске вы всегда можете конкретизировать – мокап визиток, мокап логотипа или мокап картин, плакатов.
Если есть лицензия, обратите внимание и на нее.
По лицензиям у меня есть отдельный ролик, и если этот вопрос вас интересует, то вот ссылка на него «Фотостоки и бесплатные лицензии».
Вот несколько ссылок на те сайты, которыми я пользуюсь сама, можете перейти и скачать нужный мокап там.
- https://mockupdownload.ru/
- http://psdcollection.ru/category/mokap/
- https://mockuphunt.co/collections/free-mockups
- https://freemockup.ru/
Видео «Как работать с мокапами»
Описывать, как работать в Фотошоп трудно, посмотрите видео — это более понятно и н6аглядно.
Я показываю на конкретных примерах, как с ними работать.
Первый мокап – арт объект в окружении ярких деталей.
(Ссылка, по которой я скачала данный мокап )
Второй – картинка на фактурной стене.
- Первый шаг – скачать мокап. Избегайте кликов по рекламе – она уведет вас, скорее всего, на платные сервисы. Многие мокапы хранятся на яндекс-дисках, это очень удобно для скачивания. Другие же могут скачиваться напрямую с сайтов.
- Второй шаг – извлечь файлы из архива (разархивировать скачанные файлы). В папке обязательно должен быть файл *psd, то есть фотошопа.
- Третий шаг – открыть полученный файл *psd. Файл должен быть с расширением именно фотошопа, то есть *psd.
- Далее найти нужный слой с картинкой и заменить встроенное изображение на свое. Это самый важный шаг. И это уже не так просто.
Как вставить картинку в мокап в PhotoShop
Переходим к самому интересному и самому сложному в процессе.
В основной фотошоповский файл мокапа как правило встроен дополнительный файл, с которым и нужно работать. Именно в нем вы сможете вставить фото в мокап.
Как найти этот файл?
Вариантов несколько, в зависимости от устройства мокапа.
Картинка в отдельном слое
Делюсь, как это делаю я.
Чаще всего нужный файл скрыт в отдельном слое. Поэтому первым делом я отключаю все слои, и в итоге нахожу тот, который и содержит изображение.
Кликаю по слою, и фотошоп предлагает перейти к редактированию другого файла. «Выскакивает» вот такая картинка, кликайте «ОК»:
Итак, нужный слой найден. Осталось заменить готовое изображение на свое.
Как в мокап вставить свое изображение
В новом файле фотошопа отключаю видимость слоя со встроенной картинкой.
Новым слоем вставляю свою фотографию. Перевожу в растровый объект, если нужно подредактировать картинку.
Сохраняю полученный файл.
Возвращаюсь к открытому исходному проекту и вижу, что картинка встала в нужное место.
Остается только скачать полученное изображение в нужном формате.
Это самый простой вариант, который может вам встретиться.
Но бывают сложности, и файл с картинкой не так просто найти.
Открываем второй проект
При клике на слои видим, что один из них содержит фон, а при отключении второго ничего не происходит.
Как вставить изображение в мокап в фотошопе в данном случае?
Однако в нем есть вложенные слои и подсказка – «Ваш дизайн здесь».
Кликаю по слою и перехожу в редактирование вспомогательного файла.
Точно так же, как в первом примере,
- вставляю картинку,
- редактирую при необходимости,
- сохраняю файл.
Как только сохранили изменения, то они сразу отображаются в основном файле проекта.
Обратите внимание, что фотография встала под тени, вписалась в общую картину.
Сохраняю полученное.
Закрываю оба файла, обычно без сохранения, в последующем буду использовать другие картинки.
Я показала, как использовать мокап в фотошопе , но есть и другие программы, в которых можно работать с мокапами. Например, Канва. Хотя возможностей редактирования в ней намного меньше, и встроенных бесплатных мокапов там ограниченное количество. Об этом – отдельный урок.
Надеюсь, что использование мокапа вам стало более понятно. Применяйте для оформления своих работ. Это не сложно, но в итоге выглядит профессионально.
Еще информация по теме:
Сегодня мы хотим познакомить вас с мокапами в фотошопе, а именно – мы хотим рассказать вам, что это такое, как и где это использовать, а также как создавать свои собственные мокапы. Примечательно, что данная функция понадобится только профессоналам Photoshop, а также пользователям, которые хотят стать таковыми и выполнять профессиональные заказы.
Что такое mock-up в Photoshop
Мокапы – это изображения, которые использует исполнитель работы, чтобы показать заказчику собственный дизайн на объектах реального мира. Например, при помощи мокапа вы можете поместить логотип компании на визитку, здание или вывеску, дабы заказчик мог посмотреть, как выглядит логотип его компании на этих предметах и смог внести корректировку, на случай, если его что-то не устраивает.
Как правило, мокапы – это готовые файлы в формате psd, со слоями, позволяющими дизайнеру наложить собственный дизайн на фотографию предмета. Как правило, даже опытные специалисты скачивают мокапы с интернета и используют в своих интересах. Но качественные и красивые мокапы можно только купить. Поэтому в сегодняшней статье мы расскажем вам, как быстро и качественно создать собственный мокап для Photoshop.
Как сделать мокап для Photoshop
Для примера мы возьмем вот такое изображение. Оно хорошо тем, что тут есть сразу 3 устройства, где мы можем использовать свой мокап. Например, нам нужно показать, как будет выглядеть сайт заказчика на экране I-mac. Опять же, фишка этой основы в том, что тут показать дизайн сайта можно будет и на экране I-maс, на экране смартфона и на экране планшета. Но для скорости и урока мы поработаем только с I-mac.
Сложность этой картинки заключается в том, что устройства находятся к нам под углом. Это не катастрофа, но определенные неудобства появляются. Поэтому, чтобы сделать качественный мокап презентации сайта, нам нужно взять прямоугольник и исказить его.
Для этого воспользуемся инструментом «линейка», который находится на панели инструментов слева. При помощи линейки меряем изображение экрана устройства.
В нашем случае получился прямоугольник с длинной стороной в 2312 пикселей и короткой – в 1595 пикселей. На панели инструментов внизу выбираем пункт «создать прямоугольник» и выставляем показатели, которые получились у нас на линейке.
Полученный прямоугольник рекомендуется перекрашивать в какой-нибудь «ядовитый цвет», чтобы он выделялся на фоне общего рисунка. В нашем случае пусть он будет светло-зеленым. После этого прикладываем его на экран.
После этого переходим на палитру слоев и правой кнопкой мышки кликаем на наш действующий слой. Выбираем команду «преобразовать в Smart объект».
Теперь немного понижаем непрозрачность, примерно до 50%, чтобы видеть, как именно нам нужно повернуть и деформировать прямоугольник, чтобы он красиво лежал на нашем экране. Теперь кликаем по прямоугольнику на рабочем столе, нажимаем Ctrl+T, чтобы выделить его, после чего кликаем правой кнопкой мышки и выбираем, первым рабочим действием, «перспективу».
Берем и растягиваем наш прямоугольник так, чтобы он помещался на экране. Обратите внимание, у нас появилась небольшая проблема с ручкой, ибо она «легла» под наш будущий экран, а такого не может быть, поэтому исправить это нужно будет при помощи маски.
Для этого, под панелью слоев, создаем слой-маску, выбираем кисточку и дорисовываем нужный участок черным цветом. Можно использовать инструмент выделение, но т.к. объект небольшой, то просто закрашиваем ее. Тут же возвращаем непрозрачность на 100%.
Примерно те же действия можно выполнить и с мобильным телефоном, т.к. тут работать с ним будет чуть легче, ибо он стоит практически прямо к нам.
Теперь по поводу того, как работает smart-объект. Дважды кликаете по нему на панели слоев, после чего прямоугольник открывается на отдельной странице в Photoshop.
Теперь просто вырезаем нужный скрин нужного сайта и помещаем его вместо этой зеленой таблички. Помещаем, сохраняем комбинацией горячих клавиш Ctrl+S, после чего возвращаемся на главный слой (слой с зеленым можно закрыть) и видим, что вместо зеленого прямоугольника на нашем экране открыт сайт заказчика. При необходимости регулируем размеры, чтобы сайт смотрелся на экране естественно.
Аналогичные действия можно выполнить и на смартфоне. Для этого открываем сайт заказчика с телефона, делаем скрин экрана, после чего также вставляем его вместо маленького зеленого прямоугольника. Мы же, для скорости урока, просто его отключим.
Вот, собственно, и все, дорогие читатели. Напоследок скажем вам об одной полезной функции Smart-объектов. Называется она преобразовать в связанные. Это полезно, например, когда над одной картинкой работает несколько человек.
Как только вы выполните эту команду, фотошоп спросит у вас, куда его сохранить. Выберите, например, рабочий стол. При этом файл сохранится в формате «.psb», но его можно будет открыть и работать с ним, не открывая полностью весь файл. При этом, все изменения, сделанные в этом файле, будут отображаться и на основной картинке, когда вы ее откроете.
На этом наш урок подходит к концу. Надеемся, что он вам понравился, всем удачи и до новых встреч. Обязательно делитесь нашей статьей с друзьями и знакомыми, которые также хотят научиться работать в Photoshop.
Сегодня мы хотим познакомить вас с мокапами в фотошопе, а именно – мы хотим рассказать вам, что это такое, как и где это использовать, а также как создавать свои собственные мокапы. Примечательно, что данная функция понадобится только профессоналам Photoshop, а также пользователям, которые хотят стать таковыми и выполнять профессиональные заказы.
Что такое mock-up в Photoshop
Мокапы – это изображения, которые использует исполнитель работы, чтобы показать заказчику собственный дизайн на объектах реального мира. Например, при помощи мокапа вы можете поместить логотип компании на визитку, здание или вывеску, дабы заказчик мог посмотреть, как выглядит логотип его компании на этих предметах и смог внести корректировку, на случай, если его что-то не устраивает.
Как правило, мокапы – это готовые файлы в формате psd, со слоями, позволяющими дизайнеру наложить собственный дизайн на фотографию предмета. Как правило, даже опытные специалисты скачивают мокапы с интернета и используют в своих интересах. Но качественные и красивые мокапы можно только купить. Поэтому в сегодняшней статье мы расскажем вам, как быстро и качественно создать собственный мокап для Photoshop.
Для примера мы возьмем вот такое изображение. Оно хорошо тем, что тут есть сразу 3 устройства, где мы можем использовать свой мокап. Например, нам нужно показать, как будет выглядеть сайт заказчика на экране I-mac. Опять же, фишка этой основы в том, что тут показать дизайн сайта можно будет и на экране I-maс, на экране смартфона и на экране планшета. Но для скорости и урока мы поработаем только с I-mac.
Сложность этой картинки заключается в том, что устройства находятся к нам под углом. Это не катастрофа, но определенные неудобства появляются. Поэтому, чтобы сделать качественный мокап презентации сайта, нам нужно взять прямоугольник и исказить его.
Для этого воспользуемся инструментом «линейка», который находится на панели инструментов слева. При помощи линейки меряем изображение экрана устройства.
В нашем случае получился прямоугольник с длинной стороной в 2312 пикселей и короткой – в 1595 пикселей. На панели инструментов внизу выбираем пункт «создать прямоугольник» и выставляем показатели, которые получились у нас на линейке.
Полученный прямоугольник рекомендуется перекрашивать в какой-нибудь «ядовитый цвет», чтобы он выделялся на фоне общего рисунка. В нашем случае пусть он будет светло-зеленым. После этого прикладываем его на экран.
После этого переходим на палитру слоев и правой кнопкой мышки кликаем на наш действующий слой. Выбираем команду «преобразовать в Smart объект».
Теперь немного понижаем непрозрачность, примерно до 50%, чтобы видеть, как именно нам нужно повернуть и деформировать прямоугольник, чтобы он красиво лежал на нашем экране. Теперь кликаем по прямоугольнику на рабочем столе, нажимаем Ctrl+T, чтобы выделить его, после чего кликаем правой кнопкой мышки и выбираем, первым рабочим действием, «перспективу».
Берем и растягиваем наш прямоугольник так, чтобы он помещался на экране. Обратите внимание, у нас появилась небольшая проблема с ручкой, ибо она «легла» под наш будущий экран, а такого не может быть, поэтому исправить это нужно будет при помощи маски.
Для этого, под панелью слоев, создаем слой-маску, выбираем кисточку и дорисовываем нужный участок черным цветом. Можно использовать инструмент выделение, но т.к. объект небольшой, то просто закрашиваем ее. Тут же возвращаем непрозрачность на 100%.
Примерно те же действия можно выполнить и с мобильным телефоном, т.к. тут работать с ним будет чуть легче, ибо он стоит практически прямо к нам.
Теперь по поводу того, как работает smart-объект. Дважды кликаете по нему на панели слоев, после чего прямоугольник открывается на отдельной странице в Photoshop.
Теперь просто вырезаем нужный скрин нужного сайта и помещаем его вместо этой зеленой таблички. Помещаем, сохраняем комбинацией горячих клавиш Ctrl+S, после чего возвращаемся на главный слой (слой с зеленым можно закрыть) и видим, что вместо зеленого прямоугольника на нашем экране открыт сайт заказчика. При необходимости регулируем размеры, чтобы сайт смотрелся на экране естественно.
Аналогичные действия можно выполнить и на смартфоне. Для этого открываем сайт заказчика с телефона, делаем скрин экрана, после чего также вставляем его вместо маленького зеленого прямоугольника. Мы же, для скорости урока, просто его отключим.
Вот, собственно, и все, дорогие читатели. Напоследок скажем вам об одной полезной функции Smart-объектов. Называется она преобразовать в связанные. Это полезно, например, когда над одной картинкой работает несколько человек.
Как только вы выполните эту команду, фотошоп спросит у вас, куда его сохранить. Выберите, например, рабочий стол. При этом файл сохранится в формате «.psb», но его можно будет открыть и работать с ним, не открывая полностью весь файл. При этом, все изменения, сделанные в этом файле, будут отображаться и на основной картинке, когда вы ее откроете.
На этом наш урок подходит к концу. Надеемся, что он вам понравился, всем удачи и до новых встреч. Обязательно делитесь нашей статьей с друзьями и знакомыми, которые также хотят научиться работать в Photoshop.
Мокап или mockup — это заранее созданное изображение, макет, куда помещают свой дизайн. Видели на сайтах абсолютно одинаковые футболки с разными принтами или губы с разными цветами помад? Это и есть мокапы, когда на одном объекте (это может быть что угодно: футболка, кружка, визитка, губы, обложка книги, кофейный стаканчик) размещают разные шрифты, логотипы, фоны.
Рассказываем, как сделать мокап самому, какие они бывают, зачем нужны и как работать с готовыми мокапами для Фотошопа.
Какие бывают мокапы
Как сделать мокап
Мокапы для Фотошопа — как с ними работать

Какие бывают мокапы
Мокап помогает увидеть, как дизайн или изображение будут выглядеть на предмете: билборде на улице, экране телефона, блокноте, носках, кружках. Благодаря нему вы показываете заказчику наглядно и реалистично вид будущего продукта. Сами представьте, что лучше: сделать логотип и отправить файлом, либо поместить его на «готовую» бутылку или визитку и показать, каким он будет в жизни?
Это экономит бюджет и даёт свободу. Вместо того, чтобы нанимать фотографа и ретушёра, платить модели за съёмку целой коллекции футболок и всё начинать сначала, если вдруг захочется что-то изменить, достаточно получить одну универсальную модель абстрактной футболки, на которую можно ставить разные принты и публиковать сразу на сайт.
Чтобы понять, как сделать мокап, нужно разобраться в их видах. Одни подходят для новичков, а для других нужно уметь работать сразу в нескольких графических редакторах.
- 3d-модель. Это созданный с нуля «чистый» объект. Чтобы сделать такой мокап, нужно уметь работать в 3d-редакторах: Blender, 3ds Max, Cinema4D и т.д. Если нет времени осваивать новую профессию, модель можно купить у специалиста или попытаться скачать бесплатно.

- Фото-мокап. Если фотография вам ближе, можно подобрать «стерильный» объект, сфотографировать, отретушировать или найти готовый снимок на стоке, а после накладывать принты, логотипы и надписи в Фотошопе. Например, чтобы примерять дизайны на кружки, футболки, визитки, достаточно сделать по одной фотографии каждого объекта без принта.
- Скачанные мокапы. В интернете можно найти бесплатные мокапы. Это готовые psd-файлы, на которые с помощью Фотошопа можно накладывать свои изображения. Удобно, если готовый мокап подходит по форме. Если же у вашего продукта уникальный дизайн, то без 3d-моделирования или фотосъёмки не обойтись.

- Мокапы, созданные на сайтах. Есть множество платных и бесплатных сервисов, где новичок, который никогда не открывал даже Paint, может сделать свой мокап. Достаточно выбрать шаблон и перенести на него свою картинку.
3d-моделирование — это огромная индустрия и сложная профессия, которой не обучиться за пару абзацев. Если нужен индивидуальный мокап и поджимает время, проще всего обратиться к специалисту.
Ниже мы расскажем, как сделать мокап из фотографии и как работать в Фотошопе с готовым мокапом, скачанным бесплатно из интернета.
Как сделать мокап
Если вам важно сделать мокап с нуля и не беспокоиться о том, что готовый скачанный шаблон не подходит и не уникален, воспользуйтесь Фотошопом и нашей пошаговой инструкцией.
1. Сфотографируйте объект сами или найдите на фотостоках. Например, для этой инструкции автор нашёл подходящую фотографию на бесплатном стоке.
2. Откройте изображение в Фотошопе.
3. Возьмите инструмент Прямоугольник / Rectangle Tool. Найти его можно на панели инструментов слева или с помощью горячей клавиши U.
4. Создайте поверх объекта прямоугольник. Для этого растяните его из одного угла в другой левой кнопкой мыши.

5. В меню Окно / Windows откройте палитру Слои / Layers. Вы увидите слой с прямоугольником, который так и будет называться. Кликните по нему правой кнопкой мыши и выберите Преобразовать в смарт-объект / Convert to Smart Object.

6. Теперь пришло время подогнать форму! Нажмите по прямоугольнику правой кнопкой мыши и выберите Свободное трансформирование / Free Transform. Это позволит передвинуть прямоугольник, изменить его размер.
Чтобы подогнать будущий мокап под форму идеально, нажмите ещё раз правой кнопкой мыши и выберите Искажение / Distort.

Если и этого мало, как в нашем случае, потому что стакан округлой формы, нажмите правой кнопкой ещё раз и выберите Деформация / Warp.

7. Добавляем на макет дизайн! Кликните два раза по слою с прямоугольником — смарт-объект откроется в отдельном документе. Добавьте на этот новый документ с прямоугольником логотип, текст, изображение с дизайном. Если у вас изображение, перетащите его из папки мышью или откройте через команду Ctrl + O. Если вам нужен текст, добавьте его через инструмент фотошопа Текст / Text.

Важно: когда вы закончите все манипуляции с будущим мокапом, сохраните смарт-объект с прямоугольником. Для этого нажмите Ctrl + S или Файл / File — Save / Сохранить.
8. Изменения применились на файле с кофейным стаканчиком. Если после применения дизайна вы видите огрехи в форме мокапа, повторите пункт шесть. В один файл со смарт-объектом можно добавить множество вариантов дизайнов.

Чтобы сделать надпись более реалистичной, трансформируйте и её тоже! Для этого откройте смарт объект, выберите слой с текстом и нажмите Ctrl + T. Так вы окажетесь в режиме трансформирования текста. Чтобы придать ему изгиб, кликните по нему правой кнопкой мыши, выберите Деформация / Warp. Деформировать можно как вручную, сдвигая сетку, так и с помощью пресетов — они находятся наверху в строке Деформация / Warp.

Важно: чтобы всегда иметь доступ к файлу со смарт-объектом, сохраняйте документ в формате .PSD.
Мокапы для Фотошопа — как с ними работать
А как быть, если создавать свой проект не хочется или слишком тяжело? Естественно, скачать готовый мокап в интернете! Рассказываем, как работать со скачанными мокапами для Фотошопа.
1. Скачайте мокап бесплатно или купите на специальном сайте. В любом поисковике по соответствующему запросу найдется много ресурсов.
2. В результате вы получите архив с файлом в формате PSD. Разархивируйте его и откройте документ в Фотошопе.

3. Меняем цвета и изображение.
Чтобы изменить цвет крышки, нажмите дважды на красный квадратик на слое, который называется Change Cap Color, а для изменения фона — на нижний серый квадратик, названный Change Background Color.
Чтобы изменить главное — логотип — дважды нажмите на слой смарт-объект, который называется YOUR IMAGE HERE. Вы окажетесь в отдельном документе смарт-объекта, где находится только базовый логотип. Вставьте поверх него любую картинку, логотип, надпись и нажмите Ctrl + S или Файл / File — Save / Сохранить.

4. Готово. Чтобы в любой момент у вас был доступ к мокапу со всеми слоями, сохраняйте его в формате .PSD. Так его можно передавать другим людям, которые смогут его открыть в таком же виде и с такими же настройками.