Редкий покупатель в поиске товара пойдет дальше первой-второй страницы результатов поиска Google или Яндекс, поэтому для каждого интернет-магазина очень важно находиться на как можно выше в рейтинге поисковых систем по товарам, которые он предлагает. А попасть в заветный ТОП-10 вам помогут правильно сформированные SEO-теги и уникальный контент для всех карточек товара, которые воспринимаются поисковыми системами как релевантные и полезные для потенциальных покупателей.
- Что такое мета-теги?
- Почему необходимо уделять особое внимание формированию мета-тегов title, description, keywords и h1?
- Как найти мета-теги страниц сайта в WEB-браузере?
- Формирование тега TITLE
- Формирование тега DESCRIPTION
- Формирования тегов заголовков H1-H6
- Формирование тега KEYWORDS
- К чему может привести неправильное формирование SEO-тегов?
- Где и как найти и подобрать ключевые слова для заполнения SEO-тегов?
- Как автоматизировать заполнение тегов?
- Программы для автоматизации формирования SEO-тегов
Что такое метатеги?
Метатеги (от англ. meta tags) — это элементы (инструкции) разметки HTML-страниц, предназначенные для хранения и передачи данных предназначенной для браузеров и поисковых систем. Как правило, они размещаются в блоке <head> HTML-документа:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы для поисковых систем</title>
<meta name="description" content="Описание страницы для поисковых систем">
<meta name="keywords" content="Наиболее важные ключевые слова страницы для поисковых систем">
…
</head>
<body>
<h1>Заголовок документа</h1>
<p>Текст документа</p>
…
</body>
</html>
Наиболее важные html-теги, связанные в ранжирование страниц сайта в поисковых системах, это теги:
- title;
- description;
- keywords;
- заголовки h1, h2, h3, …
Многие продавцы понимают важность поискового продвижения, но не знают, как правильно формировать основные SEO-теги: title, description, keywords и заголовок h1 для страниц каталога и страниц товаров интернет-магазинов. В этой статье мы рассмотрим, зачем нужны SEO-теги, на что они влияют и как их легко и быстро заполнять для высокого ранжирования разделов и товаров в поисковых системах Google и Яндекс.
Полный список рекомендаций по созданию и внутренней поисковой оптимизации сайтов всегда можно найти на сайтах поисковых систем:
- Руководство по поисковой оптимизации от Google;
- Рекомендации по созданию сайтов от Яндекс.
Заполнение мета-тегов и микроразметки вручную для каждой интернет-страницы может занять некоторое время (если не настроить автоматическое формирование мета-тегов), поэтому так важно понимать, ради чего все это делается.
- Для высокого ранжирования сайта вашего интернет-магазина в поисковой выдаче. Мета-теги прописываются в части <head> программного кода каждой из страниц интернет-магазина. Они предназначены для того, чтобы поисковые системы понимали, какая информация находится на страницах сайта, и рекомендовали ее пользователям, ищущим ваши товары.
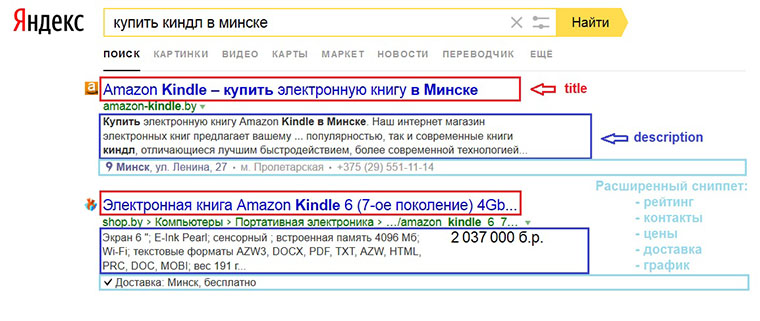
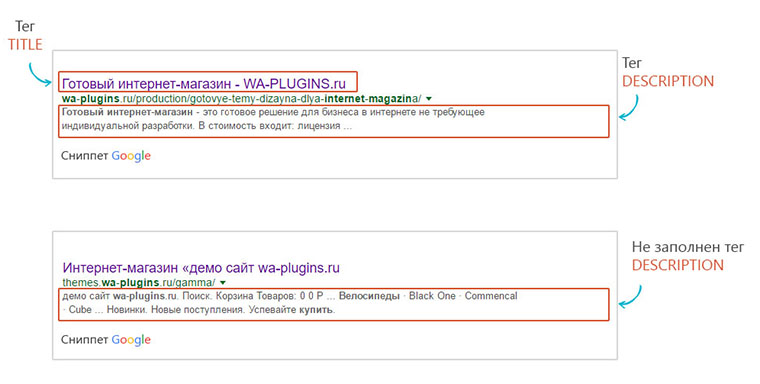
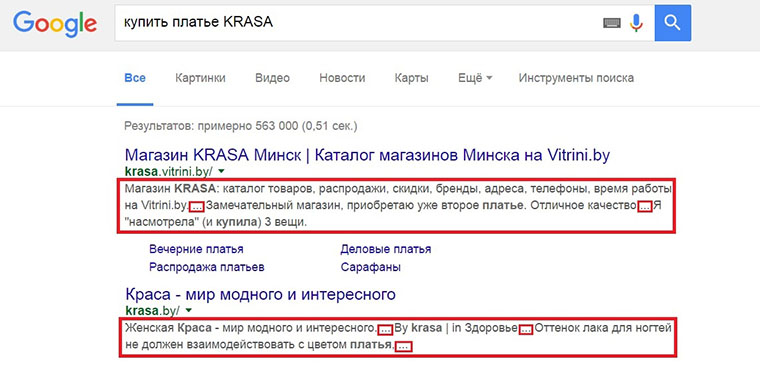
- Для формирования развернутого сниппета – текстовой информации, отбираемой поисковой машиной для презентации страницы вашего интернет-магазина в результатах поиска. Для сниппета может быть выбран отрывок из текста с ключевым словом или текст из тега description.
Результаты поиска по запросу «купить пальто в Минске»
- Для повышения кликабельности вашего сайта в поисковиках. Чем лучше и точнее вы опишите то, что встретит покупатель, перейдя на страницу вашего сайта, тем выше будет количество переходов и конверсия поискового трафика в продажи.
- Для привлекательного описания ссылки на товар в социальных сетях. Если вы продвигаете свои товары в социальных сетях, позаботьтесь о том, чтобы к ним были придуманы интригующие описания, которые подтягиваются к ссылкам и привлекают пользователей на ваш сайт.
- Для представления дополнительной информации о магазине. Если вы при помощи микроразметки добавите в сниппет информацию о ваших преимуществах, условиях доставки и оплаты, рейтинге, ценах, режиме работы и пунктах самовывоза, то эта информация, отображенная в строчке поисковика, поможет покупателям остановить свой выбор именно на вашем интернет-магазине.
Правильное заполнение мета-тегов помогает страницам сайта не только адекватно восприниматься поисковыми системами и продвигаться в топе, но и конкурировать с другими магазинами за внимание потенциальных покупателей. Ведь если в результатах поиска у вашего магазина уже есть данные о быстрой доставке и количестве пунктов самовывоза с возможностью примерки, вероятнее всего, покупатели кликнут именно на ваш магазин. И вам останется только удержать покупателя на сайте при помощи удобной навигации, быстроты загрузки страниц, исчерпывающих и достоверных описаний товара и его характеристик, качественных фото и видео, адекватных цен и простых шагов оформления заказа.
Как посмотреть мета-теги страниц интернет-сайта в WEB-браузере?
Если вы хотите посмотреть как сформированы мета-теги на страницах магазинов-конкурентов или продвигаете свой интернет-магазин самостоятельно и доверили заполнение SEO-тегов контент-менеджеру, вам будет полезно знать, как посмотреть мета-теги в браузере и отредактировать их при необходимости.
Для просмотра тегов в коде страницы, для браузеров Google Chrome, Mozilla Firefox и Opera, вам необходимо:
- Открыть в ВЕБ-браузере интересующую вас страницу.
- Нажать сочетание клавиш «CTRL» + «U».
- В новой вкладке браузера откроется HTML-код страницы.
- При необходимости, Нажать сочетание клавиш «CTRL» + «F» для поиска в коде страницы тега, например: <title>, <description>, <keywords> или <h1>.
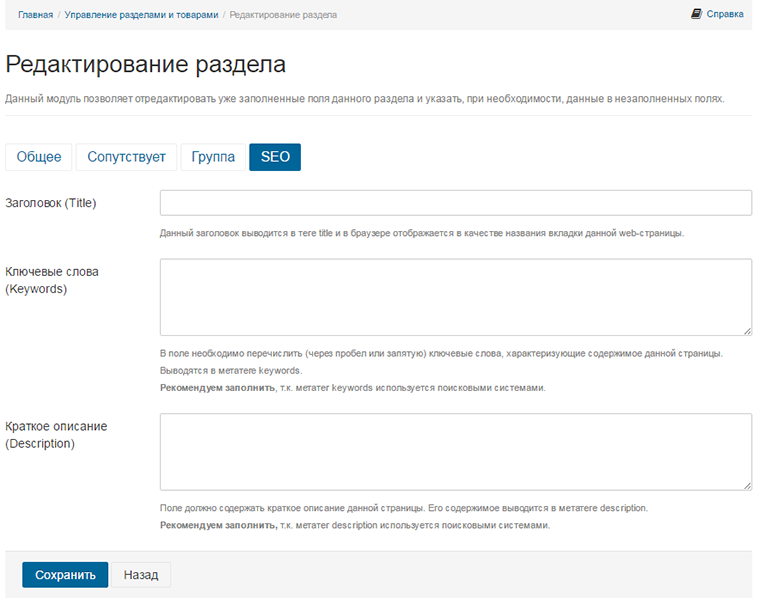
Правила заполнения тега TITLE
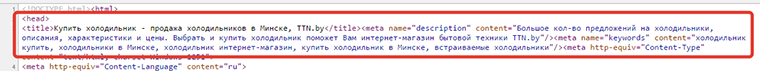
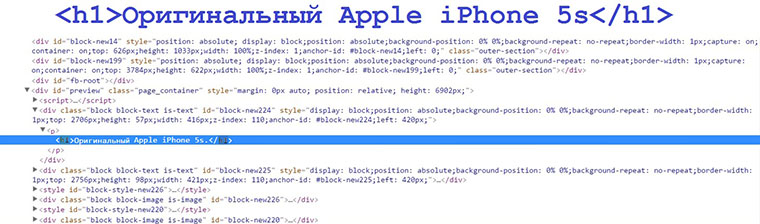
Мета-тег title в коде страницы
Мета-тег title
Title – тег названия страницы, который выводится первой строчкой в результатах поиска Google и Yandex для каждого сайта и показывается в названии вкладки браузера с вашим сайтом. Его значение переоценить очень сложно, ведь именно он оказывает наибольшее влияние на ранжирование страницы, дает представление пользователям и самой поисковой системе о содержании страницы.
Чтобы поисковые системы правильно воспринимали содержание страниц вашего интернет-магазина, очень важно грамотно прописать тег title. Для этого следуйте основным правилам формирования тега title.
Как правильно заполнить тег title для страниц товаров и разделов интернет-магазина?
1. Тег title должен быть уникальным для каждой страницы
Если у вас в разделе каталога несколько страниц пагинации, обязательно добавьте в конце тега title: стр 1, стр 2, стр 3.
Даже если у вас на сайте представлены товары, которые отличаются только цветом, размером или поставщиком, проставьте в названии цвет, объем, размер или артикул, чтобы поисковые системы и покупатели могли понять, чем же отличаются товары на похожих страницах.
Пример:
<title>Подарки для женщин - стр 1</title><title>Подарки для женщин - стр 2</title><title>Комплект постельного белья ‘Бабочки’ двуспальный</title><title>Комплект постельного белья ‘Бабочки’ полуторный</title><title>Сковорода чугунная Emsa 18 см с крышкой</title><title>Сковорода чугунная Emsa 18 см без крышки</title>
2. Тег title должен быть отличным от тегов description и h1
Дело в том, что title очень часто отображается в поисковой выдаче вместе с содержимым тега description, поэтому понятно, что они должны не дублироваться, а раскрывать и дополнять значение друг друга. Если же они идентичны, то поисковая машина выберет другой фрагмент текста с ключевым запросом, а вырванные из контекста фразы вряд ли приведут вам целевую аудиторию на сайт лучше, чем продуманные title и description.
Тег h1 – это видимый пользователю заголовок, расположенный вверху страницы раздела или товара. Тег h1 должен кратко и четко описывать товар: наименование, производитель, модель и т.д. К примеру, если в заголовке <h1> товар просто назван, то в title и description вы можете добавить самые частотные коммерческие запросы, в том числе названия брендов кириллицей.
Пример:
<h1>LED Телевизор SAMSUNG UE40J6330AU</h1><title>Купить телевизор Samsung UE40J6330AU с бесплатной доставкой по Минску</title><meta name="Description" content="В интернет-магазине 5-й элемент можно купить led телевизор SAMSUNG UE40J6330AU с гарантией и доставкой.">
3. Тег title должен быть оптимизирован под поисковые запросы, соответствующие тематике страницы
Title – это основной тег, который позволяет поисковым машинам понять какая информация находится на странице, поэтому в него необходимо включить поисковый запрос соответствующий названию товара или раздела и несколько уточняющих коммерческих слов.
Тег title для страниц разделов интернет-магазина нужно формировать из наиболее общих запросов с высокой частотностью, например:
- Купить смартфон в Минске — цены, характеристики, отзывы;
- Купить автомобиль в рассрочку — без процентов и переплат;
- Холодильники no frost с доставкой и подъемом на этаж.
Тег title для страниц товаров нужно формировать из конкретизированных запросов, когда покупатель уже определился с тем, что купить, и выбирает, где это сделать:
- Купить фен Philips HP8233/00 в Минске цена;
- Купить духовой шкаф Bosch HBG634BB1 с доставкой по Беларуси;
- Заказать кондиционер General Climate GC/GU-S09HRIN1 с доставкой и установкой.
Пример:
<title>Купить цифровой фотоаппарат в Минске - цены, характеристики, инструкции</title><title>Посудомоечная машина Siemens WS12K247OE в рассрочку без процентов - Гарантия 2 года</title><title>Широкий выбор конвертов для новорожденных - разные цвета для мальчиков и девочек</title>
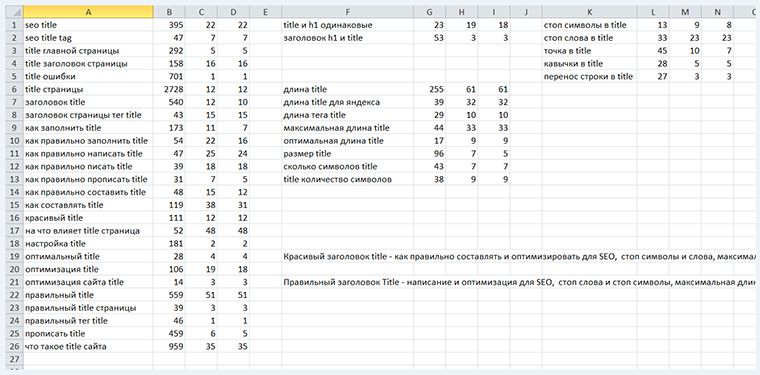
Пример подбора поисковых (ключевых) слов для title статьи об этом теге
4. Тег title должен отражать реальное содержимое страницы
Title как можно точнее должен описывать, что пользователь встретит на сайте и что сможет с этим сделать. К примеру, если у вас на сайте можно только ознакомиться с ассортиментом, но нет возможности купить товар, то в title ни в коем случае не стоит включать коммерческие запросы со словами «купить», «заказать», «доставка» и т. д. Иначе пользователь, обманутый некорректным заголовком и разочарованный реальным положением вещей, через несколько секунд закроет ваш сайт. А это приведет к росту числа отказов, снижению поведенческих характеристик и, как следствие, падению интернет-магазина в рейтинге поисковых систем.
Пример:
<title>Купить шубу в магазине ‘Меха’ со скидкой 50% в рождественские каникулы</title><title>Каталог и прайс издательства ‘Гном’ - скидка 30% на оптовые закупки</title>
5. Тег title должен иметь структуру законченного предложения
Title является визитной карточкой страницы в результатах поиска, поэтому он должен быть читаемым, понятным и интересным для потенциальных покупателей.
- Нельзя просто взять и через запятую перечислить все ключевые слова по данному запросу: электронные сигареты, купить электронную сигарету, электронные сигареты с доставкой в Минске.
- Нужно сформулировать фразу грамотно: купить электронные сигареты с доставкой по Минску.
- Нельзя допускать нагромождения несогласованных между собой ключевиков: купить стулья минск недорого.
- Нужно согласовать все слова в title: купить стулья недорого в Минске.
Идеальная структура тега title отвечает на вопросы «Что? Где? Когда?» Иными словами, какой товар сможет купить потенциальный покупатель в вашем интернет-магазине и при каких условиях? Причем высокочастотный запрос должен стоять в начале тега. Допустимы также назывные предложения, которые часто встречаются в объявлениях контекстной рекламы.
Обратите внимание: при формирования мета-тега title нельзя использовать «.» !
Пример:
<title>Купи оригинальные подарки ко дню автомобилиста в магазине ‘Автолюбитель’</title><title>Зимние шины в Минске - Скидка 55% на шиномонтаж - Только 3 Дня</title>
6. Тег title должен быть составлен грамотно
Не только тексты, то и теги не должны содержать грамматических ошибок, так как это одинаково не нравится ни пользователям, ни поисковым системам.
- Не допускайте описок и ошибок в написании слов;
- Не используйте жаргонизмы и другие слова низкого стиля;
- Не злоупотребляйте спецсимволами, восклицательными знаками и заглавными буквами;
- Не используйте точки и кавычки, так как они разбивают содержимое тега на пассажи;
- Используйте кавычки и скобки, если этого требуют правила;
- Используйте написание брендов кириллицей и латиницей.
Исключение в этом правиле иногда допускается, если в языке устойчиво закрепилось (и это показывает парсинг ключевиков) нелитературное наименование продукта (посудомойка – посудомоечная машина) или некорректное написание бренда (Scarlett – Scarlet).
Пример:
<title>Распродажа коллекции шуб в ТЦ ‘Bigzz’ со скидкой до 80%</title><title>Скидка 40% на последние модели духовок и посудомоек Bosch по карте ХАЛВА</title>
7. Тег title должен содержать не более 70 символов
На самом деле, в этот тег можно «впихнуть» даже 1200 символов, но какой в этом смысл, в результатах поиска отображается не более 70 символов?
- 50–57 символов для Google;
- 65–70 символов для Яндекс.
Если title длинный, поисковая система сама выберет, какие 70 символов показать пользователю в соответствии с введенным запросом. И этот выбор непредсказуем. Лучше облегчить задачу поисковикам и стараться уместить все или самое важное в первые 50-70 символов, иначе все лишнее будет заменено троеточием. Причем поисковая система может сократить не только конец фразы, но и середину, и самое начало. Поэтому позаботьтесь о лаконичных и емких тайтлах для ваших страниц. Да, это не просто, но необходимо.
Правда, бывают случаи, когда никак невозможно в пяти-шести словах описать весь спектр товаров и услуг, размещенных на странице. При этом нужно учесть, что в длинных тайтлах размывается вес основного ключевого слова: чем дальше от начала, тем меньше значение каждого слова. Создавая длинный title, вы сознательно идете на то, что пользователю будет показан только отрывок с ключевым запросом, по которому производился поиск. И уже не факт, что вы окажетесь в топе.
Пример:
<title>Купи нервущиеся колготки ElaSlim в Минске по низкой цене</title>(56 символов с пробелами);<title>Купить шведскую стенку с бесплатной доставкой и установкой в Минске</title>(67 символов с пробелами).
Правила заполнения мета-тега DESCRIPTION
Мета-тег description в коде страницы
Мета-тег description
Мета-тег description существует для описания страницы, которое помогает покупателю определиться, стоит ли переходить на страничку интернет-магазина или нет. Текст этого тега часто выводится поисковыми системами сразу под ссылкой на ваш интернет-магазин, а также подтягивается к ссылкам на товары в социальных сетях. По данным экспертного анализа сайтов, в 60% случаев Google формирует сниппет из мета-тега description. А это значит, что, описывая товар в теге description, вы повышаете шансы своего интернет-магазина оказаться выше в поисковой выдаче, чем те магазины, у которых этот тег не заполнен.
Но тут мы обязаны отметить, что тег description напрямую не влияет на ранжирование сайтов в поисковых системах, а только косвенно повышает кликабельность вашего сайта в поиске, и за счет посещаемости и поведенческих факторов растут ваши позиции в рейтинге.
Как правильно заполнить тег description для страниц товаров и разделов интернет-магазина?
1. Мета-тег description должен описывать содержимое страницы
В случае интернет-магазина мета-тег description должен не только описывать, но и привлекать внимание, рекламировать товар и содержать заманчивое предложение для потенциальной аудитории. Это могут быть выгодные условия доставки, разные способы оплаты, гарантия 5 лет или ассортимент из 10 000 товаров.
Пример:
<meta name="Description" content="Детские книги от 155 издательств по закупочным ценам с доставкой по всему миру. Скидка 20% при покупке от 5 книг + открытка в подарок!"><meta name="Description" content="Каталог Onliner.by - это удобный способ купить смартфон Xiaomi Mi 5 32GB White. Характеристики, отзывы, сравнение ценовых предложений в Минске.">
2. Мета-тег description должен быть уникальным и отличным от тегов h1 и title
Правило уникальности относительно сайтов-конкурентов и иных текстов внутри сайта распространяется и на мета-тег description. Если поисковая система не найдет в привычном для нее месте описания страницы сайта, она возьмет тот отрывок, который посчитает нужным. Поэтому заполнять description нужно, ориентируясь в первую очередь на покупателей, исходя из их потребностей и проблем, которые может решить ваш продукт.
Пример:
<meta name="Description" content="133 000 книг для детей напрямую от издательств. Доставка почтой по России и всему миру. Заказывай со скидкой 20% от пяти книг и получай открытку в подарок!"><meta name="Description" content="Смартфон Xiaomi Mi 5 32GB White можно купить в Минске через каталог Оnliner.by. В каталоге вы найдете отзывы владельцев, предложения продавцов, сравнение характеристик и цен по вашему региону.">
3. Мета-тег description может содержать все связанные с содержимым страницы ключевые запросы
Тег description может быть более развернутым, чем title, поэтому вам не составит труда составить четкое описание товара или раздела каталога с употреблением самых частотных ключевых слов, по которым ищут данный товар. В этом вам поможет составление семантического ядра с сортировкой ключевых фраз по частотности. К примеру, ключевые запросы для утюга Tefal могут выглядеть так:
- купить утюг Tefal
- утюг с парогенератором
- утюги Tefal цены
- купить утюг в Минске
- утюги Tefal отзывы
- заказать утюг Tefal со скидкой
- утюг Tefal гарантия
Попытаемся вместить все ключевики в description, чтобы он был лаконичным, читабельным и привлекательным для покупателей.
Пример:
<meta name=»Description» content=»В магазине TEFAL.BY вы можете купить утюг Tefal с парогенератором в Минске по ценам производителя. Гарантия 3 года. Отзывы покупателей помогут вам выбрать и заказать утюг Tefal со скидкой 10% на первую покупку!»>
4. Мета-тег description должен быть написан человеческим языком
Все правила о структуре предложения и грамотности высказывания также распространяются и на составление мета-тега description. Этот тег должен быть заполнен не простым перечислением ключевиков, а логичным высказыванием с грамотным употреблением и написанием запросов. В конце текста необходимо ставить точку или восклицательный знак, можно использовать спецсимволы.
Пример:
<meta name="Description" content="Интернет-магазин ‘Коптер тайм’ – продажа квадрокоптеров в Москве: ★ Бесплатная доставка при покупке от 10000 руб ★ Большой выбор ★ Привлекательные цены.">
5. Мета-тег description не должен превышать 150 символов
Это оптимальная длина описания, доступная для отображения в поисковиках. В среднем это две строчки текста с учетом пробелов. Также этот тег не должен быть слишком коротким (2-3 слова), иначе поисковику снова придется искать более развернутое описание для страницы вашего интернет-магазина.
Пример:
<meta name="Description" content="Продажа, доставка и установка водонагревателей Ariston в Минске. Только в магазине Teplo.by можно купить бойлеры Ariston с гарантией 3 года!">(140 символов с пробелами)<meta name="Description" content="Заказать контактные линзы всех известных производителей по самым выгодным ценам вы можете в нашем интернет-магазине Optik.by.">(125 символов с пробелами)
Правила формирования тегов заголовков H1-H6
Тег h1 в коде страницы
Как правильно заполнить тег H1 для страниц товаров и разделов интернет-магазина?
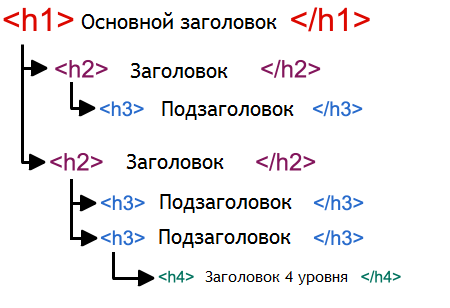
Итак, мы дошли до заголовков карточек товаров и их разделов, а также страниц, посвященных оплате, доставке, контактам и другой информации о магазине. Заголовок, заключенный в тег <h1>TEXT</h1>, обычно размещается вверху страницы и должен содержать наименование товара или название раздела. Теги <h2>-<h6> служат для выделения подзаголовков по уровням. К примеру, в этом тексте использованы подзаголовки трех уровней:
<h1>Как правильно формировать SEO-теги для страниц интернет-магазина?</h1><h2>Правила заполнения тега TITLE</h2><h3>1. Тег title должен быть уникальным для каждой страницы</h3>
Если в каком-то из этих пунктов возникнут еще подпункты, то их нужно будет взять в теги <h4>-<h6>. Как правило, тексты на сайтах интернет-магазинов редко имеют сложную структуру, поэтому до <h4>-<h6> дело обычно не доходит.
1. Тег h1 должен встречаться на странице только один раз
Иногда сеошники пытаются продвинуть сайты, чрезмерно злоупотребляя заголовками первого уровня на страницах сайта. Но поисковые системы давно научились распознавать черные методы продвижения и не придают значения таким примитивным сеошным уловкам.
Пример правильного использования тегов:
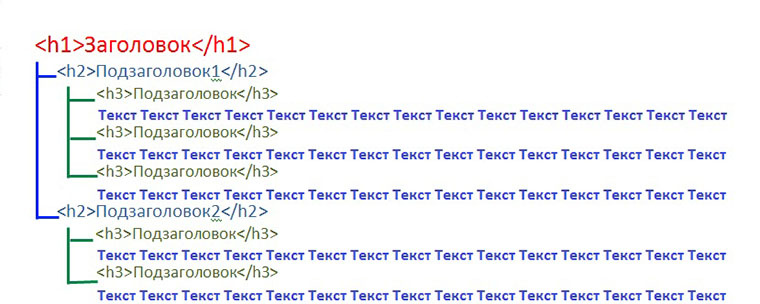
<h1>Как выбрать утюг?</h1><h2>Утюги с парогенератором</h2><h2>Утюги дорожные</h2><h3>Беспроводные утюги</h3>
Правильная иерархия заголовков h1-h6 на странице интернет-сайта
2. Тег h1 должен быть уникальным
Если мы и в этом пункте напишем, что теги title, description и h1 должны отличаться друг от друга и описаний других сайтов, то понадеемся, что на сайте вашего интернет-магазина так оно и будет. Уникализировать заголовки можно, добавляя в заголовки цены, цвета, размеры, артикулы и другие характеристики товара. Но лучше этим не увлекаться, так как заголовок написан для пользователя, и лучше его не отвлекать длинным заголовком, если всю эту информацию и так можно прочесть в характеристиках товара.
Пример:
<h1>Телевизор Philips 49PUS7100/60</h1><h1>LED Телевизор Philips 49PUS7100/60, 49 дюймов</h1>
3. Тег h1 должен содержать поисковый запрос, соответствующий названию товара или раздела каталога
В рекомендациях для копирайтеров часто встречается совет употреблять в заголовках <h1> основной ключевой запрос в прямом вхождении. Но также приветствуется в заголовках использование синонимов и ключевиков, разбавленных тематическими словами. Для основного запроса футбольная форма можно придумать несколько вариантов заголовков.
Пример:
<h1>Форма для футболистов</h1><h1>Спортивная форма для футболистов</h1><h1>Футбольная форма любимой команды</h1><h1>Футбольная форма бразильской сборной</h1>
4. Тег h1 должен быть информативным
Тег заголовка должен содержать максимум информации, поэтому вода и мусор тут не допустимы. Уберите из заголовков:
- прилагательные: самый лучший, оптимальный, современный, креативный;
- шаблонные фразы: быстрая доставка, низкие цены, отличный сервис;
- спецсимволы, заглавные буквы и восклицательные знаки.
Пусть в ваших заголовках будут бренды, модели, характеристики, а вывод о том, насколько ваши товары современны и креативны, предоставьте сделать своим покупателям.
Пример:
<h1>Брюки в черно-белую полоску Forever21, размер 34</h1><h1>Карнавальный костюм «Фея» с крылышками, колпаком и волшебной палочкой, рост 104</h1>
5. Тег h1 не должен превышать более 7-8 слов
Лучше всего, если после публикации заголовок уместится в одну строку на сайте интернет-магазина. Это ускорит поиск информации, необходимой для принятия решения о покупке: цены, фото, контактов, преимуществ, способов доставки и оплаты.
Пример:
<h1>Развивающий конструктор «Репейник» Banchems, 200 деталей</h1><h1>Детская настольная игра «Пираты-прятки» Bondibon, 4+</h1>
Правила заполнения тега KEYWORDS
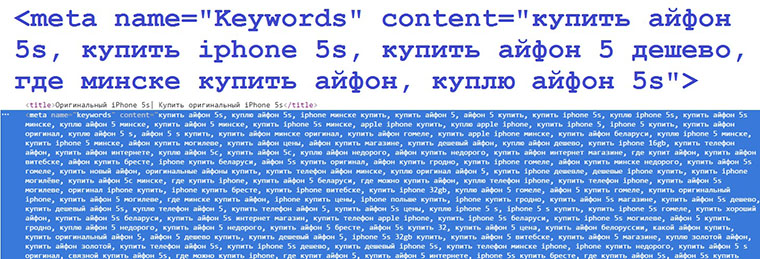
Мета-тег keywords в коде страницы
Как правильно заполнить тег keywords?
В мета-тег keywords по традиции записывают ключевые слова, которые встречаются на данной странице. Еще совсем недавно поисковые системы придавали значение содержимому мета-тега keywords, но благодаря сеошникам, которые увлекались переспамом, поисковые системы перестали обращать внимание на этот мета-тег при ранжировании сайтов. Сейчас он учитывается разве что для определения тематики страницы.
Поисковые системы всегда стремятся развиваться в интересах пользователей, и никогда не знаешь, что они выкинут при следующем обновлении. Поэтому мы рекомендуем все же этот тег заполнять корректно.
1. Мета-тег keywords должен содержать ключевые запросы
В теге можно перечислить все поисковые запросы, но нельзя одни и те же запросы повторять несколько раз:
Пример:
<meta name="keywords" content="Посуда Zepter, купить посуду Zepter в Минске">
2. Мета-тег keywords может содержать тематические слова и синонимы
Если вы продаете товар, который имеет несколько названий-синонимов, то это стоит перечислить в ключевых словах.
Пример:
<meta name="keywords" content="свежая форель, пеструшка, лосось, ишхан, кумжа, царская рыба, королевская рыба">
3. Мета-тег keywords лучше формировать из существительных
Для этого мета-тега лучше использовать существительные единственного числа. Изредка – глаголы (купить, заказать, оплатить), еще реже – прилагательные (свежемороженая рыба, резиновый коврик).
Пример:
<meta name="keywords" content="книга, андерсен, снежная королева, иллюстрации">
4. Мета-тег keywords не должен содержать никаких знаков пунктуации, кроме запятой
Можно ключевые слова перечислять через запятую или через пробел, но в конце нельзя ставить точек или каких-либо иных знаков препинания.
Пример:
<meta name="keywords" content="холодильник LG no frost купить минск цена недорого"><meta name="keywords" content="холодильник, LG, no frost, купить, минск, цена, недорого">
К чему приводит неправильное формирование SEO-тегов?
Пример формирования сниппета из фрагментов текста на странице магазина
Если теги не соответствуют правилам их формирования, поисковые системы Google и Яндекс сами формируют сниппет (заголовок и описание страницы сайта) на страницах результатов поиска из содержимого других тегов, анкорных ссылок, заголовков Яндекс каталога и других участков текста, которые поисковым роботам покажутся более адекватными запросам пользователей. Это происходит в нескольких случаях:
- Уменьшение или превышение оптимальной длины тегов;
- Отсутствие точных вхождений ключевиков;
- Повтор ключевых фраз в одном теге;
- Грамматические и синтаксические ошибки;
- Дубли на нескольких страницах сайта.
Более того, если теги не соответствуют требованиям поисковых систем, сайт с такими тегами будет показан только после сайтов с идеально составленными тегами. Поэтому формированию и заполнению тегов нужно отвести достаточно внимания, чтобы избежать дублей, переспама и, соответственно, падения позиций в поиске.
Где брать ключевые слова для заполнения SEO-тегов?
В предыдущем разделе мы разобрали правила составления тегов и мета-тегов, которые формируются из поисковых запросов (ключевых слов). И теперь самое время задаться вопросом: а где же их взять? Может, из головы? Конечно, некоторые ключевые запросы по вашей продукции вы и так сами знаете, потому что не раз искали товары на сайтах конкурентов, у поставщиков, на площадках с отзывами. Интуитивно понятно, что наиболее частотные коммерческие запросы для интернет-магазина выглядят так:
- купить + товар + в городе + недорого
- заказать + товар + с доставкой + цена
Но продвижение сайта строится не на интуиции, а на аналитике, поэтому лучше опираться на проверенные источники ключевых слов.
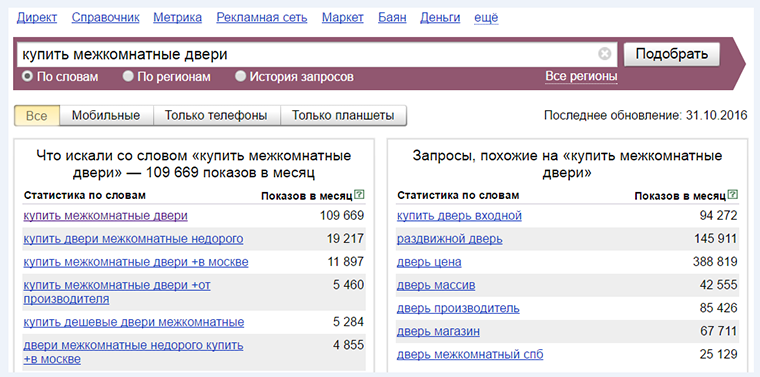
Высокочастотные ключевики по запросу ‘купить межкомнатные двери’
- Статистика поисковых систем. Статистика Google, к сожалению, дает только приблизительные значения по частотности ключевых запросов. Поэтому, если вы работаете на русскоязычную аудиторию, вам подойдет Yandex.Wordstat. Из полученного списка ключевых фраз нужно убрать слова, которые не соответствую вашему предложению. Например, вы продаете элитные двери из массива, тогда вам не стоит учитывать запросы, включающие слова: дешевые, бюджетные, недорого, бесплатно, б/у.
- Семантическое ядро сайта. Если вы создавали интернет-магазин по уму, то еще при планировании структуры разделов сайта заказали сеошнику собрать семантическое ядро под сформированный перечень товаров. Это примерно тот же список ключевиков, который выдает Яндекс.Вордстат, но созданный при помощи специальных программ (например, Key Collector) и уже структурированный по темам, разделам, рубрикам и т.д.
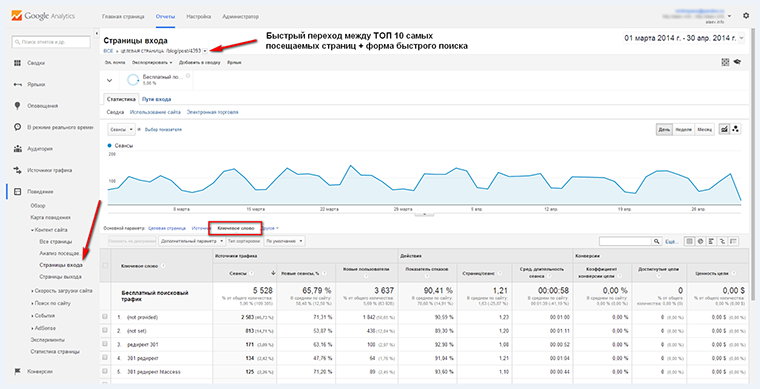
- Статистика Google Analytics. Этот способ построен на анализе ключевых запросов, по которым уже были переходы на сайт интернет-магазина. Если у вас на сайте установлен счетчик Google Analytics, то вы можете войти в свой аккаунт, пройти по вкладкам «Поведение» –> «Контент сайта» –> «Страницы входа» и выбрать любую страницу из списка. Во вкладке «Ключевое слово» отобразятся те ключевые слова, по которым пользователи переходили на ваш сайт из поисковых систем. Полученный список можно экспортировать в «CSV для Excel», отформатировать и проверить свои позиции по этим запросам. В составлении тегов руководствоваться полученным списком.
Перечень поисковых запросов по которым были переходы на страницу в отчете Google Analytics
При анализе полученного списка ключевых слов нужно также обращать внимание на их многозначность, частотность, геопривязку и сезонность.
Как автоматизировать заполнение тегов?
Для интернет-магазинов с небольшим количеством товаров в каталоге (100-300) лучше формировать SEO-теги вручную. Но если в каталоге интернет-магазина насчитывается 5 000 или 10 000 товаров, то приходится этот процесс автоматизировать.
Практически все современные системы управления сайтами имеют специальные модули, которые позволяют автоматически заполнять мета-теги. Если же такого стандартного решения нет, можно обратиться к программисту, который напишет модуль для вашего сайта, автоматически генерирующий метаописания.
Есть несколько подходов для автогенерации тегов.
Шаблоны для автоматизации тегов
Для автоматического заполнения тега title часто применяют неидеальные схемы:
- использование тайтла главной страницы для title всех страниц сайта;
- дублирование тега h1 в title.
Как мы уже писали выше, эти схемы приводят к большому количеству дублей тегов, что негативно расценивается поисковыми системами. Избежать этого можно, если в тайтл копировать только часть длинного заголовка или к короткому прибавлять дополнительные характеристики из описания товара, поля цвета, размера, артикула и т.д.
Но лучше использовать следующие шаблоны автоматического заполнения тега title и description для страниц интернет-магазина:
- Купить «Товар» недорого – фото, цена, характеристики.
- «Товар» купить в «Городе» с бесплатной доставкой!
- Купить «Товар + характеристика (цвет, артикул, размер и т.д.)» – в интернет-магазине «Название»
- Заказать «Товар» с доставкой в день заказа!
Донором для поля «Товар» может служить заголовок h1, но при этом эти теги не будут дублировать друг друга.
Для автогенерации мета-тега description в специальном модуле CMS необходимо указать, какой отрывок текста использовать в качестве описания. Причем стоит это сделать отдельно для каждой рубрики, структура текстов которых может отличаться.
Например, для карточек товаров можно подставлять в description:
- первые 200 символов описания товара;
- технические характеристики;
- описание преимуществ магазина;
- условия доставки и оплаты;
- контактные данные продавца.
Перед настройкой автогенерации стоит убедиться, что элемент текста на странице, который мы избрали в качестве донора для составления метаописания, действительно предельно четко описывает содержание страницы.
Или вы можете использовать готовые шаблоны для создания мета-тега description на основе заголовка:
- Купите «Товар» по «Цена» руб. в Минске. Только лучшие предложения в интернет-магазине «Название».
- «Товар» – характеристики, фото, отзывы. Лучшая цена в Беларуси – «цена» руб в интернет-магазине «Название».
Заголовки h1 можно импортировать из прайса поставщика – такую возможность предоставляю практически все системы управления сайтом интернет-магазина.
Программы для автоматизации формирования SEO-тегов
Существует множество программ, модулей и плагинов, которые помогают автоматизировать создание SEO-тегов для интернет-магазина. Но большинство из них рассчитаны на SEO-специалистов, а не на предпринимателей и администраторов интернет-магазинов. Поэтому мы разберем здесь только те возможности, которые предоставляет для создания тегов старый добрый MS Excel и его аналог Google Таблицы. Загрузив в них названия разделов магазина или названия товаров, можно автоматизировать создание важнейших для продвижения вашего магазина тегов.
Функции MS Excel и Google Таблицы для автоматического формирования SEO-тегов:
- Совмещение ячеек СЦЕПИТЬ (текст1;текст2;текст3…) (CONCATENATE) позволяет создавать уникальные теги title, description, keywords при помощи сцепки текста из тега h1, или названия товаров из прайс-листа поставщика, с добавлением необходимых характеристик товаров или стандартным «хвостом», к примеру, «цены, характеристики, отзывы».
- Регулировка длины содержимого ячейки ДЛСТР (LEN) помогает при формировании тегов с ограничением по количеству символов. Для этого зайдите в условное форматирование и задайте правило выделения цветом строк с превышением указанного лимита символов. После этого вы легко сможете подкорректировать слишком длинные теги.
- Удаление лишних пробелов СЖПРОБЕЛЫ (TRIM) помогает удалить все пробелы, кроме одинарных. Это особенно полезно при копировании массива данных и дальнейшей его обработке для автогенерации тегов.
- Преобразование регистра букв ПРОПИСН (UPPER), СТРОЧН (LOWER), ПРОПНАЧ (PROPER) могут понадобиться при написании с заглавной буквы названий брендов, моделей, наименований товаров, названия городов и самого интернет-магазина. Некоторые магазины просто берут за правило каждое слово писать с большой буквы, хотя это и не является нормой.
- Удаление дублей из списка ключевиков можно произвести при помощи функции Данные > Удаление дубликатов (Data > Remove Duplicates).
К тому же, практически все полезные SEO-сервисы предоставляют возможность экспортировать данные в Excel. И если ваша CMS позволяет легко и быстро заполнять теги содержимым из таблицы Excel, то заполнение тегов даже для 10 тысяч товаров не станет для вас такой уж серьезной проблемой, как это могло бы показаться на первый взгляд.
- Проверить h1 страницы
- Разница в использовании h1, h2, h3, h4, h5, h6 в HTML5 и HTML4
- Оптимизация структуры заголовков и подзаголовков веб-страницы
- Можно ли внутри тега h использовать другие теги, например, img, a?
- Должен ли title отличаться от h1?
- Нужно ли заголовки боковых блоков брать в h?
- Секреты написания привлекательного заголовка
- Оптимизация заголовков блогов на Blogger
Первый заголовок, на который часто посетитель сайта не обращает внимание — тот, который показан на вкладке браузера (подробнее про тег title). Для поисковой системы он самый главный, так как именно его Яндекс, Google и др. чаще всего (см. исключения) используют в качестве заголовка сниппета.
Второй заголовок находится в теге h1. Далее подзаголовки меньших размеров. Если собрать их все, то должна быть чётко видна структура веб-документа подобно главам школьного учебника. Такая раздробленная на разделы и подразделы информация легко воспринимается, найти необходимый материал на странице не вызывает затруднений.
Важные замечания:
- заголовок доступно поясняет содержание страницы, раздела, подраздела. Это не инструмент оформления текста. Не нужно им выделять пункт меню, который ничего не содержит, кроме заголовка.
- заголовок — это слово, фраза, предложение. Он не должен быть длинным.
- заголовок — это всё предложение, а не его часть. Для оформления одного-нескольких слов существуют такие теги как
strong,mark,emи др. (посмотреть весь список). - если статья строится в формате «вопрос-ответ» и ответ в большинстве случаев короткий (например, инструкция лекарственного препарата), то вместо тегов
hправильней использовать тройкуdl,dt,dd.
Проверить h1 страницы
Сейчас фразу в любом теге можно сделать заголовком с помощью стилей CSS: увеличить шрифт и/или размер текста. Для того, чтобы проверить количество тегов h1 и их содержимое, достаточно посмотреть код страницы сайта с помощью браузера, никаких дополнительных расширений не требуется. Такой инструмент, можно вывести, если нажать клавишу <F12>:
Разница в использовании h1, h2, h3, h4, h5, h6 в HTML5 и HTML4
Перед дальнейшим чтением желательно ознакомиться с примерами, описанными в стандартах [w3.org] самостоятельно.
Один h1 на странице (версия HTML4)
- Пошаговое решение судоку
- Программа решения судоку с объяснениями (онлайн)
- Правила игры
- Алгоритм заполнения ячеек кроссворда
- Способ 1. «Скрытые одиночки»
- Способ 2. «Одиночки»
- Методы решения судоку
- Стратегия 1. Кандидат в двух-трёх клетках одного квадрата
- Стратегия 2. Группы кандидатов
Иерархия на действительно существующей странице реализуется благодаря тегам h1—h6. h1 — самый главный, имеет самый крупный размер, можно использовать только один h1. h6 — самый незначительный из заголовков, имеет самый маленький размер и самый высокий уровень вложенности. Такой вариант наиболее распространён у SEO оптимизаторов:
<!DOCTYPE html>
<div>
<div>Название сайта</div>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</div>
<div>
<h1>Пошаговое решение судоку</h1>
<h2>Программа решения судоку с объяснениями (онлайн)</h2>
<h2>Правила игры</h2>
<h2>Алгоритм заполнения ячеек кроссворда</h2>
<h3>Способ 1. «Скрытые одиночки»</h3>
<h3>Способ 2. «Одиночки»</h3>
<h2>Методы решения судоку</h2>
<h3>Стратегия 1. Кандидат в двух-трёх клетках одного квадрата</h3>
<h3>Стратегия 2. Группы кандидатов</h3>
<b>Комментарии</b>
</div>
<div>
<b>Последние сообщения</b>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</div>
<div>Футер</div>
Заголовки h1—h6 в HTML5
Каждый пункт дерева заголовков создаёт один из вариантов:
body, когда нетh1—h6перед первыми дочерними тегамиarticle,aside,nav,section.- структурные теги
article,aside,nav,section. Дочерниеh1—h6будут вложены в предшествующий структурному тегу заголовок.
Внимание:header,mainиfooterне являются структурными тегами. h1—h6, которые не имеют родителяblockquote,details,fieldset,figureиtd. Уровень вложенности пункта определяется рангом тегаh.
Важные замечания:
- Документ может содержать несколько заголовков верхнего уровня (в примере ниже пункты 1-3).
- Документ или даже структурный тег могут содержать два и более тега
h1(в примере ниже пункты 2.1-2.3). - Последовательность
hне важна, можно пропускать теги:h1»h2»h4. Если отсутствуетh1, его место займётh2или дажеh6. - Можно изменять порядок тегов:
h3»h4»h1(h1будет иметь тот же уровень вложенности, что первый тегh, в нашем случаеh3). - Так как код перестаёт быть интуитивно понятным, спецификация рекомендует (необязательно):
- каждый структурный тег начинать с
h1. Но на устройствах, не поддерживающих HTML5 или в крайнем случае CSS, будет ужасная картина. - теги
hоборачивать в структурный тег. Но, объём HTML-кода влияет на скорость загрузки веб-страницы. Поэтому не особо хочется его увеличивать, если не требуется внешне (скажем, цветом фона) или семантически отделить границы разделов.
- каждый структурный тег начинать с
- 1
- 1.1
- 1.2
- 1.2.1
- 1.3
- 1.4
- 1.5
- 1.5.1
- 2
- 2.1
- 2.2
- 2.3
- 3
<!DOCTYPE html>
<h3>1</h3>
<section>
<h2>1.1</h2>
<h2>1.2</h2>
<h3>1.2.1</h3>
<h1>1.3</h1>
</section>
<section>
<h4>1.4</h4>
</section>
<h4>1.5</h4>
<section>
<h4>1.5.1</h4>
</section>
<h3>2</h3>
<section>
<h1>2.1</h1>
<h1>2.2</h1>
<h1>2.3</h1>
</section>
<h1>3</h1>
Важные замечания:
- Если над или в
article,aside,nav,sectionотсутствует тегh, пункт будет иметь заголовокuntitled. - Теги
article,aside,navне обязательно должны иметь вложенный тегh.
- untitled page
- untitled article
- untitled navigation
- Заголовок внутри article
- untitled article
- Заголовок верхнего уровня
<!DOCTYPE html>
<section>
<article>
<nav>
<ul>
<li><a href="#1">Перейти к первой части статьи</a>
<li><a href="#2">Перейти ко второй части статьи</a>
</ul>
</nav>
<h1>Заголовок внутри article</h1>
</article>
</section>
<h1>Заголовок верхнего уровня</h1>
Пример вёрстки HTML5
- Название сайта
- Navigation
- Пошаговое решение судоку
- Программа решения судоку с объяснениями (онлайн)
- Правила игры
- Алгоритм заполнения ячеек кроссворда
- Способ 1. «Скрытые одиночки»
- Способ 2. «Одиночки»
- Методы решения судоку
- Стратегия 1. Кандидат в двух-трёх клетках одного квадрата
- Стратегия 2. Группы кандидатов
- Комментарии
- Последние сообщения
<!DOCTYPE html>
<header>
<h1>Название сайта</h1>
<nav>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</nav>
</header>
<main>
<article>
<h1>Пошаговое решение судоку</h1>
<section>
<h2>Программа решения судоку с объяснениями (онлайн)</h2>
<h2>Правила игры</h2>
<h2>Алгоритм заполнения ячеек кроссворда</h2>
<h3>Способ 1. «Скрытые одиночки»</h3>
<h3>Способ 2. «Одиночки»</h3>
<h2>Методы решения судоку</h2>
<h3>Стратегия 1. Кандидат в двух-трёх клетках одного квадрата</h3>
<h3>Стратегия 2. Группы кандидатов</h3>
</section>
<section>
<h4>Комментарии</h4>
</section>
</article>
<aside>
<h4>Последние сообщения</h4>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</aside>
</main>
<footer></footer>
Оптимизация структуры заголовков и подзаголовков веб-страницы
Что думают поисковые системы? Они, с одной стороны, не должны наказывать за то, что вебмастер следует стандартам вёрстки, а, с другой стороны, должны ориентироваться на большинство. Реальность такова: с появлением HTML-редакторов, это самое большинство не будет разбираться с тонкостями разметки. Им затруднительно переключиться на вкладку «HTML» чтобы картинке прописать атрибут alt, а секции наверно вообще за гранью понимания (см. меню сайта «грамота.ру»).
Также в алгоритм поисковиков может быть заложено удобство пользования сайтом, например, более эстетично и естественно, когда часть заголовка не является ссылкой.
Официальные сообщения Google:
- допускается наличие нескольких
h1. - довольно старое видео (от 2009 года) о последовательности тегов
h.
Официальные сообщения Яндекса:
Правильное оформление заголовков в тексте помогает … роботу Яндекса проще разобраться со структурой документа. Поэтому следует выделять этими тегами заголовки в соответствии с иерархией документа.
[help.yandex.ru]
SEO заголовок по итогам эксперимента
Эксперимент 1: «Оптимальное количество h1»
Рассматриваются три страницы:
- h1 » h1 (5 лет)
- h1 » h2 (6 лет)
- h1, h1 » h2 (7 лет)
Изначально в статьях учитываются последовательность (чем ближе к началу, тем слово более значимо) и плотность [wikipedia.org] ключевого слова, в частности:
- ключевое слово употребляется только дважды, а именно в тегах
hна одинаковом удалении от начала фразы, - почти одинаковое количество текста,
- одинаковые по длине заголовки,
- первый
h1— это заголовок верхнего уровня (он не имеет родителя article, aside, nav, section). Это важно (см. HTML5)!
7-6-5 лет [google.ru]. Для Google более привлекателен вариант использования двух h1, где первый — имя сайта (Гугл старательно вычленяет название веб-проекта, даже если это ссылка на внутреннюю страницу стороннего блога [google.ru]), второй — название статьи.
6-5-7 лет [yandex.ru]. В Яндексе h1 должен быть единственным. То есть на Главной h1 — это название сайта, а на внутренних страницах — название внутренних страниц.
Примечание: в Гугле индексация молниеносна, поэтому тут было проверено и отсутствие влияния алгоритма «Google Fresh». Позиции сменились после того, как страницы были добавлены в Г+. То есть да, есть разница один h1 или несколько, но этому поисковики придают очень маленькое значение.
Эксперимент 2: «Есть ли толк от h3»
Яндекс и Google не вносят h3 в заголовок сниппета. На экспериментальной странице не были использованы title, h1, h2.
Исключение для Яндекса: когда выделенный абзац содержит от 20 до 200 символов. Здесь не важно в каком теге он будет находиться: хоть в h3, хоть в span.
SEO советы
Утверждение 1: заголовок верхнего уровня должен содержать ключевые фразы, но при этом не быть спамным, то есть слова внутри него должны склонятся согласно правилам русского языка. Плохой пример: «Одежда оптом от производителя недорого».
Утверждение 2: чтобы не писать несколько одинаковых по смыслу статей, в заголовки меньшего уровня желательно включить похожие запросы и синонимы. В большинстве случаев для их нахождения достаточно фантазии, wordstat.yandex.ru и поисковых подсказок. То, что менее востребовано и не помещается в заголовки, можно упоминуть в тексте.
Важно: нет необходимости впихнуть весь перечень wordstat. Текст должен быть интересным, читаемым и «без воды».

В примере с судоку люди ищут одно и тоже, но называют это по разному: «методы», «алгоритм», «способы», «правила», «методика», «приёмы», «секреты», «принципы», «примеры»…
Можно ли внутри тега h использовать другие теги, например, img, a?
Теги h могут содержать phrasing elements! Phrasing elements — это img, a, input и др.
Заблуждение 1: внутри тегов h1—h6 нельзя использовать другие теги.
<h2>Можно ли внутри тега <code>h</code> использовать другие теги, например, <code>img</code>, <code>a</code>?</h2>
Внимание: в ряде CMS (в т.ч. Blogger) есть поле с названием страницы сайта. Его содержимым автоматически заполняется h1 и большая часть title. Остальная часть title или отсутствует, или одинакова для нескольких страниц, например, ей может быть название сайта. Но в теге title может находиться только текст [w3.org]. Поэтому нельзя в поле названия страницы вносить какие-либо теги.
Заблуждение 2: в заголовке не должно быть картинки. Две записи равнозначны для w3.org, Google, но не для Яндекса (не индексирует атрибут alt):
<h1>
<img src="logo.gif" alt="Название сайта">
</h1>
<h1>
Название сайта
</h1>
Заблуждение 3: не стоит заключать заголовки в дополнительные контейнеры. Откуда ноги растут у этих утверждений? Нужно, например, выравнять заголовок по вертикали:
<div class="vyrovnyat"> <h1>Заголовок</h1> </div>
Утверждение 1: заголовок страницы или его часть не должны быть ссылкой (см. здравый смысл и справка Новости.Google). Отсюда следствие: название веб-проекта на Главной также не должно быть ссылкой. В целом не нужно чтобы страница ссылалась сама на себя (искл. ссылки к определённому участку страницы, так называемые хэш-ссылки). А вот так допустимо (на Авито на странице объявления каждой похожей записи дан h3):
<aside>
<h1>Реклама</h1>
<a href="http://ad.com/">
<section>
<h1>Дешёвые кредиты</h1>
<p>Вас удивят скорость выдачи, качество обслуживания и самое главное — цена вопроса!</p>
<p>Процентные ставки от 1% до 5%</p>
</section>
</a>
<a href="http://ad1.com/">
<section>
...
</section>
</a>
</aside>
Утверждение 2: есть небольшая разница в том как располагать ссылку: внутри тега h или тег h внутри ссылки. И она заключается в том, что в первом случае ссылкой является только текст, а во-втором — весь блок.
<h2>
<a href="#"> только текст </a>
</h2>
<a href="#">
<h2> весь блок (прямоугольная область) </h2>
</a>
Должен ли title отличаться от h1?
«Может ли title быть таким же как h1?» — да, может.
«Различный title и h1 полезны для SEO?» — да, полезны. В рассматриваемые теги можно добавить дополнительные ключевые слова, чтобы увеличить хвост запросов, по которым приходят на сайт. Или чтобы сделать более привлекательный сниппет, в title внести, скажем, название компании, коли фирма на слуху, или номер телефона (для такси, например).
Примечание: для того, чтобы страница могла присутствовать в Новостях Google [support.google.com] или быстрых ссылках Яндекса [help.yandex.ru], основная часть title и h1 должны совпадать. Это может быть вызвано тем, что посетители ожидают увидеть на странице сайта тот же заголовок, что в выдаче поисковиков. На данный момент стоит обратить внимание информационным сайтам.
Нужно ли заголовки боковых блоков брать в h?
Если заголовки индексируются (см. что сделать, чтобы поисковик не проиндексировал текст), то пусть лучше будут в теге h. Всё равно они употребляются на каждой странице сайта и вес этих слов («Реклама», «Последние сообщения», «Подписка» и т.п.) завышен. Можно предположить, что родитель aside должен уменьшать их значение.
К тому же для слабовидящих будет понятно что к чему, а не сплошные untitled.
Что такое заголовки?
При слове «заголовок» вы могли подумать о теге <title> — но нет, в этой статье речь пойдет о тегах <h1>…<h6>.
Разница между этими тегами заключается в уровнях: <h1> — это заголовок первого уровня, <h2> — заголовок второго уровня и так далее. Чем выше уровень, тем более важным считается блок после заголовка; то есть тег <h6> будет наименее значимым заголовком из всех представленных. В свою очередь тег <h1> считается наиболее важным из всех этих тегов и вторым по значимости для SEO-продвижения (первый по значимости – тег <title>, который определяет заголовок документа).
Эти теги используются для того, чтобы логично оформить содержание страницы, структурировать ее для того, чтобы текст был разбит на логические части, и материал более легко воспринимался читателями.
Важное дополнение: теги <h1>…<h6> не используются для выделения текста; если вам нужно выделить фразу жирным, используйте тег <strong>, а не <h6> (если стиль этого заголовка просто выделение жирным).
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как использовать заголовки?
Правило номер раз – на странице должен быть только один тег <h1>.
Правило номер два – заголовок с тегом <h1> должен быть самым крупным, в то время как остальные заголовки <h2>…<h6> должны быть меньше (размер меняется в зависимости от уровня, чем ниже уровень, то меньше размер заголовка):
(если вы сейчас прочитали эти строки и поняли, что у вас на сайте сделано не так, то это уже повод внести некоторые корректировки в оформление сайта)
Правило номер три – структура страницы обязательно должна иметь иерархию. То есть вы не можете сначала использовать заголовок <h1>, а затем сразу <h4> или <h5> — после первого уровня идет второй уровень, а значит, после <h1> должен идти тег <h2> — и никак иначе. Тут дело не только в абстрактном «правильно», но в самом оформлении материала, который для адекватного восприятия должен поддаваться какой-то логике.
Правило номер четыре – теги заголовков парные:
<h1>Название статьи</h1> <p>Вступление.</p> <h2>Заголовок статьи 1</h2> <p>Часть статьи 1.</p> <h3>Подзаголовок статьи 1</h3> <p>Пункт 1 части 1.</p> <h3>Подзаголовок статьи 2</h3> <p>Пункт 2 части 1.</p>
Советы для названия заголовков
Советы ниже актуальны для заголовков всех уровней, будь то первый уровень <h1> или какой-то из уровней ниже.
Заголовки должны:
- выстраиваться в иерархическом порядке;
- не оканчиваться точкой;
- иметь смысл, передавать идею следующего за ним текста (а не просто для «пусть будет»);
- быть даже в небольших статьях, которые можно разделить на несколько частей;
- не иметь грамматических ошибок (наличие таковых может снизить релеватность заголовка).
Другие советы, которые можно дать при составлении заголовков:
- не стоит злоупотреблять заголовками и делать на странице множество <h2>…<h6> — поисковые боты могут расценить это как переоптимизацию сайта либо спам;
- в заголовках должны быть прямые вхождения ключевых слов, так как это повысит релевантность страницы в отношении этого запроса; однако слишком большая плотность ключевых слов не пойдет в плюс – поисковые боты будут игнорировать подробные заголовки из-за переоптимизации;
- заголовки должны быть уникальными (повторяющиеся заголовки поисковые системы могут не учитывать);
- заголовок должен быть близок к началу документа (то есть к началу HTML-кода): чем выше заголовок, тем более высокое значение он имеет (по сравнению с другими элементами страницы);
- желательная длина заголовка – не более 60 символов; это связано с поисковыми системами, которые воспринимают определенное количество символов (и длинный заголовок могут обработать не полностью).
Отдельно можно сказать о дизайне заголовков – будет здорово, если все заголовки на странице будут отличаться от другого текста (даже если речь идет не о <h1>, а о <h5> или <h6>). Можно как-то стилистически выделять заголовки, например, ставить их на цветную плашку или выделять шрифтом.
А подзаголовки можно нумеровать, при этом ставить цифры в виде картинок. И удобно, и красиво.
Как использовать тег <h1>
Тег <h1> имеет свои отличия от других тегов, поэтому про него нужно поговорить отдельно. Тут можно дать следующие советы:
- на странице должен быть только один тег <h1>;
- тег <h1> должен быть на каждой странице;
- тег <h1> должен отличаться от <title>, но не кардинально;
- тег <h1> не должен состоять только из ключевых слов, их лучше использовать в разбавленной форме;
- тег <h1> должен побуждать к чтению статьи, поэтому при его придумывании рекомендуется воспользоваться советами относительно «цепких» заголовков;
- не следует использовать знаки препинания.
Как выглядит структура заголовков
Чтобы понять, какую структуру должна иметь страница, ориентируйтесь вот на этот план:
Частые ошибки
За правильной разметкой нужно особенно следить при использовании бесплатных CMS и отдельных шаблонов – в некоторых случаях <h1> и подзаголовки других уровней могут стоять совсем не там, где они должны быть (например, <h3> выделяет заголовки блоков). Это встречается в WordPress, поэтому если вы видите, что виджеты в сайдбаре имеют теги заголовка, измените их на другие (например, на <span>).
Также иногда заголовки включают какие-то посторонние элементы вроде изображения или ссылки, и это негативно отражается на SEO.
Другая типичная ошибка – наличие на странице нескольких тегов <h1>. Этот тег должен быть один и только один.
Зачастую теги <h1>…<h6> могут быть неправильно оформлены в визуальном текстовом редакторе в панели администратора: их не закрывают, оставляют пустыми или включают туда очень много текста. Важно не только, что вы напишите в заголовках, но и то, как вы это сделаете – поэтому следите за оформлением.
Если возвращаться к тексту, то ошибки стандарты: слишком много ключевых слов, знаки препинания и так далее (обо всем этом уже писалось выше). Однако важно помнить и о содержании самого заголовка – он должен соотноситься с текстом. который идет далее.
То есть заголовок должен выполнять свою функцию. Потому что когда он ее не выполняет, начинаются проблемы.
Бывают, кстати, ошибки наоборот – когда вместо того, чтобы поставить тег заголовка, ставят теги <p> и <span> с каким-нибудь стилем.
Еще бывает, что, прочитав все выше, человек решает отказаться от заголовков и не использовать их в маленьких текстах. И тут нужно понимать, что практически любой текст можно разбить на небольшие части, и соответственно озаглавить их.
Заключение
Если вы хотите использовать SEO для увеличения конверсии на своем сайте, то вам нужно внимательно относиться к заголовкам на страницах сайта и к их оформлению. Ничего сложного в этом нет, главное – следуйте советам, перечисленным в этой статье, и не забывайте также о том, что главное, для кого вы пишите заголовки и делаете правильное оформление – это посетители сайта (а не поисковые боты).
Важность title и description для SEO продвижения. Инструкция по заполнению без воды, примеры для разных типов документов, которые позволят увеличить CTR (количество переходов на сайт) в поисковой выдаче в несколько раз. Результаты продвижения после заполнения метатегов данными методоми.
Всем привет. Меня зовут Толстенко Александр. Я частный специалист по продвижению сайтов в Яндекс/Google.Работаю в сфере создания и продвижения сайтов с 2009 года (уже более 13 лет). Кейсы продвижения и другие статьи, подтверждающие экспертизу, можно посмотреть на сайте marketing-digital.ru или в профиле на vc.ru.
Провожу 10 бесплатных консультаций в месяц (10-15 минут) и платные. Если актуально, пишите в личку и бронируйте место, контакты в конце.
Делюсь инструкцией заполнения title и description для seo продвижения, которую писал для сотрудников. Бонус в конце: примеры шаблонов, которые используются для базовой оптимизации в продвижении.
Что это за магические теги, какую роль они играют в продвижении и как правильно заполнять title, description h1, читайте ниже.
Что такое title документа
title — это заголовок HTML-элемента, который кратко описывает содержимое веб-страницы.
Тег находиться в html документе, внутри тега <head> … (синтаксис написания, ниже)
Что такое description
Description — это заголовок HTML-элемента, который содержит расширенное содержание web-страницы, как правило из 2-3 предложений с важными ключевыми словами.
Тег находиться в html документе, внутри тега <head> … (синтаксис написания, ниже)
Что такое h1 заголовок
h1 – это HTML-тег первого уровня, который задает заголовок страницы/блока сайта.
Чтобы контент страницы для посетителя воспринимался быстрее и проще, в тексте используют второстепенные заголовки h2-h6 (вложенные подзаголовки), которые помогают правильно структурировать материалы, как для поисковиков, так и для пользователей.
Теги H находиться в html документе, внутри тега <body> … (синтаксис написания, ниже)
Синтаксис мета тегов title, description, h1
<!doctype html>
<html lang=»ru»>
<head>
…
<title>Содержимое мета-тега Title</title>
<meta name=»description» content=»Содержимое мета-тега Description» />
…
<head>
<body>
…
<h1>Содержимое мета-тега h1 </h1>
…
<h2>Содержимое мета-тега h2 </h2>
…
<h3>Содержимое мета-тега h3 </h3>
…
<h4>Содержимое мета-тега h4 </h4>
…
</body>
</html>
Как выглядит title и description, где они находятся
1) В html коде документа (в окне браузера нажать ctrl+U)
2) В браузере, при наведении на вкладку
3) Иногда, данные попадают в результаты поисковой выдачи
P.S.: Хотя title и description формируются автоматически и в выдаче по разным запросам могут быть совершенно разные сниппеты у одного и того же документа, все же рекомендую заполнять правильно.
Для чего нужны meta title и description
После ввода в поисковую выдачу ключевого запроса, пользователь увидит результаты выдачи.
Title (заголовок) и Description (описание) – ключевые компоненты сниппета в результатах выдачи, которые создают первое впечатление о странице для пользователя и мотивируют его перейти на сайт.
Поисковому роботу, title и description помогают понять, насколько точно страница отвечает введенному запросу в поисковой строке. Поэтому, при SEO продвижении данные теги в первую очередь используются:
1. Для оптимизации страницы под определенные ключевые фразы
2. Чтобы повлиять на формирования title и description в результатах выдачи поисковых машин
3. Чтобы повысить кликабельность (CTR) в поисковой выдаче (увеличить количество переходов на сайт)
Как влияет <title>, <description>, <keywords>, <h1> на SEO продвижение
<title> — самый важный тег, который больше других влияет на позиции сайта при SEO продвижении по ключевым словам.
Изменив только title, позиции могут резко рухнуть вниз или увеличиться в разы. Поэтому, составлять его «от балды» — не стоит!
P.S.: Из практики и проведенных консультаций, плохо сгенерированные title и description — показатель плохой оптимизации или вовсе отсутствие ее.
<description> — не влияет на ранжирование ни в Яндексе, ни в Google. Но есть нюанс — на ранжирование влияет кликабельность в выдаче. Если содержимое description попало в сниппет, увеличится количество переходов на сайт — это позитивно отразится на ранжировании (позициях сайта).
<keywords> — этот тег утратил свое значение. Я рекомендую его удалять, т.к. чаще всего в него пихают только ключевые слова, которые могут восприниматься поисковой машиной, как переспам.
<h1> — еще один из самых важных тегов в оптимизации сайта. У каждой страницы должен быть заголовок h1.
Важно: В мета тегах — не должно быть: кавычек (“), знаков препинания, двойных пробелов и пробела в конце текста!
Что важно учитывать формируя title при SEO оптимизации
-
Чем ближе слово к началу мета-тега, тем больший вес по этому слову передается документу.
-
Чем больше слов в мета-теге, тем ниже вес каждого из них
-
За спам или переоптимизацию мета-тегов документ может попасть под санкции, особенно это касается молодых сайтов. (к спаму относится повторение слов, к переоптимизации — чрезмерная длина и переизбыток коммерческих слов)
- Спецсимволы и Эмодзи в title отображаются и в Google и в Яндексе, но на усмотрение поисковика — где-то эмоджи могут обрезаться, где-то выводиться.
Ограничения по длине при формировании SEO мета тегов
h1 — длина не более 70 символов
title — длина не более 110 символов
description — длина не более 160 символов
keywords — уже не актуален, если есть на сайте, нужно убрать с кода.
P.S.: Если мета теги будут длиннее рекомендаций, могут возникнуть проблемы с валидацией микроразметки.
Рекомендации по формированию h1
- В начало ставим самый жирный ключ из кластера
- Не дублируем с meta title
Пример h1 для статьи: Как узаконить и согласовать самострой в 2023 году
Пример h1 для услуги: Топографическая съемка участка —
Пример h1 для интернет магазина (листинга/категорнии): Потолочные люстры
Пример h1 для интернет магазина (карточка товара): Потолочная люстра Alfa XCZ-075/4
Рекомендации по заполнению title
В мета тегах title и description используем только человеческую формулировку!
Пример запроса: «флаер печать офсет цена».
Пример человеческой формы: «Цены на офсетную печать флаеров»
Важно: title и description — должны быть уникальными в рамках сайта, в противном случае, может негативно сказываться на продвижении.
Мета-тег title имеет существенное влияние при ранжировании документов в поисковой выдаче. Он также влияет на CTR в выдаче. Поэтому важно генерировать его правильно!
- Не используем:
точки, восклицательные и вопросительные знаки — эти знаки разбивают смысловые пассажи (длинные ключевые фразы) на два предложения, что влияет на оценку релевантности поисковиком документа.
Лучше использовать:
запятые, двоеточие и тире. - title не должен совпадать с H1 на 100%
- Жирный ключ в начале
Как можно ближе к началу пишем самый жирный ключ по “!точной !частоте” за год (снимаем ее в кейколлекторе за год, если нет, ориентируемся на вордстат). Запрос должен быть человек читабельным. Если точная частота почти у всех запросов нулевая — ориентируемся по “фразовой”.
P.S.: Разумеется не всегда получается впихнуть важные слова на первое место, старайтесь следовать этому правилу, но логику тоже отключать не надо — тайтл должен быть читабельным. - Не повторяем одни и те же слова
Стараться не повторять дважды одно и тоже слово, повтор заменить lsi, чтобы снизить риск наложения санкций
- Хвосты из кластера
По возможности стараемся вписать хвосты жирных ключей с семантического ядра одного кластера - Транзакционные ключи, регион
Коммерческие слова используем только для страниц услуг, в статьи не вставляем, если это не какой-то рейтинг или обзор
Пример коммерческих слов (для услуг и интернет-магазинов):
— купить
— заказать
— цена
— стоимость
— топоним (город продвижения)
— оформить и т.д., т.е. все слова, которые побуждают сделать заказ
Правила формирования description
Наличие данного мета-тега не дает бонус к ранжированию документа, по тем словам, которые мы в него включим. Но их надо включать, т.к. во-первых, шанс попасть в сниппет будут выше, а во-вторых, они будут подсвечиваться жирным на выдаче, что может повысить кликабельность. А кликабельность на поиске уже влияет на ранжирование и чем она выше — тем лучше ранжируется документ по всей пачке запросов.
1.) Не дублировать 1 в 1 с title
SEO description не должен дублировать title или полностью описание на странице.
2.) Стараться как можно меньше использовать точек
Не более 1-2 штуки. На конце можно не ставить.
3.) Ключ в начале
Вписывать жирный ключ с длинным хвостом как можно ближе к началу, а дальше уже можно с использованием нужных ключей, вписать о чем в документе говорится. Чуть ниже, будут примеры.
4.) Хвосты из кластера
Вписываем хвосты слов, которые не поместились в title из кластера
5.) Иконки unicode
Для привлечения дополнительного внимания можно использовать спецсимволы, иконки unicode.
Примеры иконок:
P.S.: Разные cms обрезают description до первой иконки, поэтому вставляем только код с точкой запятой на конце 👇:
При копировании из списка ниже, убрать пробел после решотки (#)
► &# 9658; ☝ &# 9757; 👉 &# 128073; 👍 &# 128077; 👇 &# 128071; 👷 &# 128119; ОК 👌 &# 128076; 👍 &# 128077; ✌ &# 9996; 👉 &# 128073; 👈 &# 128072; ◄ &# 9668; ✔ &# 10004; ★ &# 9733; 🤝 &# 129309; 🚚 &# 128666; ✈ &# 9992; Доставка ☎ &# 9742; Машинка 🚕 &# 128661; Документ 🖹 &# 128441; ⭐ &# 11088; 🍎 &# 127822; Яблоко 🔎 &# 128270; 📕 &# 128213; Часы ⌚ &# 8986; 🌎 &# 127758; Запись ✍ &# 9997; 🎰 &# 127920; 💰 &# 128176; ₽ &# 8381; 🏆 &# 127942; 📲 &# 128242; 📈 &# 128200; ❓ &# 10067; ✅ &# 9989;Скрин на всякий случай, если у вас нет иконок в винде и выводятся иероглифы
6.) Нельзя копировать meta descriptions с другого сайта своей тематики.
Не копируем 1 в 1 с другого сайта, чтобы не получить понижающий фильтр аффилирования по сниппетам из за чего сайт будет хуже ранжироваться. Для уникализации можно использовать слова: название компании, цену, телефон и т.д.
7.) Для услуг, в некоторых случаях можно обратить внимание на платные объявления, что-то можно взять оттуда.
Важно!!! Перед формированием мета тегов, у вас должно быть собрано ядро и сделана кластеризация! В противном случае, вы будете делать оптимизацию страницы «по приборам».
P.S.: Важно понимать, что не один кластеризатор запросов не сделает кластеризацию нормально. Поэтому, при составлении мета тегов, руководствуемся здравым смыслом, не лепим все подряд, т.к. система определила, что эти ключи должны быть в одном кластере.
Пример посадки запросов на разные страницы, хотя кластеризатор говорит, что нужно сажать на одну
Заполняем SEO мета теги
В зависимости, от того есть или нет кластеризация, можно использовать различные методы подготовки меты.
Правильно делать используя кластеризацию, смотреть топ поисковой выдачи и анализировать мета теги конкурентов ища закономерности.
Такой подход позволит сформировать метатеги заточенные под нужный кластер и ничего не упустить. Если кластеризации нет, используем то, что есть для быстрой оптимизации.
✅ Метод №1 — Если кластеризация — Есть
Данный метод используется для точечной оптимизации сайта, когда собраны поисковые запросы, почищены от мусора и кластеризованы (распределены по посадочным страницам).
1.1.) Смотрим какие слова можно использовать из кластера, какие чаще встречается, какая частотность у запросов.
P.S.: Если есть отчет по позициями, обращаем внимание на страницу куда садится запрос, частотность запроса и позицию в выдаче. По возможности не использовать ключ в чистом виде на других страницах.
1.2.) Смотрим, что подсвечено в выдаче в инконито
Смотрим, потому, что поиск подсвечивает слова, которые могли забыть или их может не быть в семантике + можно взять сразу lsi фразы (не жирные, выделил квадратами) + есть год, который говорит об актуальности статьи (хоть он и скорее всего выводится скриптом актуальный каждый год)Пару хороших примеров по разным запросам, где могли не учесть слова из одного кластера:
P.S.: Когда анализируете сайты конкурентов, учитывайте тип документа. Выдача может быть смешанная (Например: информационка и услуги в топе 50/50).
1.3.) На основе кластеризации, отчета по позициям и анализа выдачи, с учетом нюансов описанных выше — формируем seo title, description и h1 для точечной оптимизации страницы.
✅ Метод №2 — Если семантики и кластеризации НЕТ
Данный метод используется для базовой оптимизации, когда еще не успели собрать запросы по всему сайту, а оптимизировать сайт нужно по-быстрому.
2.2.) Вбиваем поисковой запрос и смотрим какие слова есть в запросах
P.S.: Некоторые запросы не подчеркнул, например: «после смерти», т.к. не делал быструю проверку кластера по топу. Думал, это отдельный кластер. Поэтому откинул интуитивно то, что может быть в другом кластере, оставив только общие маски слов, которые могут попасть в один кластер.
После экспресс проверки кластеризации — оказалось, что кластер один (есть более 4-х пересечений одного цвета по конкурентам), значит ключ: «после смерти», можно использовать.
Скрин проверки:
По принципу как описывал выше (п. 1.2.), смотрим и формируем мета теги. В 80% случаев сделаете правильную оптимизацию.
✅ Метод №3 — На основе парсинга сайтов-конкурентов
Логика формирования мета тегов, по-быстрому. Можно применять, как дополнение к кластеризованной семантике, так и без нее, когда вас просят в срочном заказать текст без собранных ключей.
3.1.) Проанализируйте конкурентов из ТОП-10 по запросу через любой сервис
3.2.) После выгрузки отчета, скопируйте поочередно title и description (или закиньте все разом, это конечно не очень правильно, но пойдет) по 10 первым URL и проанализируйте слова и ключи в https://advego.com/text/seo/ или в SEO-анализатор text.ru
3.3.) Получите список ключевых фраз и слов с частотностями использования. Проанализируйте отчет и найдите закономерности, возможно вы что-то упустили при формировании мета тегов.
3.4.) Используйте эти фразы для составления или дополнения собственного title или description
3.5.) Посмотрите кластеризацию (если есть с позициями)
3.6.) Посмотрите подсветки на выдаче в Яндекс руками (может что-то упустили)
Примеры и шаблоны заполнения <title>, <description>, <h1>
Применив описанные методы выше, метатеги должны получиться примерно одинаковые. Примеры для разных типов документов ниже.
Пример для статьи
h1:
Топографический план земельного участка для Роснедра
Title:
Топографический план для Роснедр — топоплан и съемка участка: инструкция получения
Description:
&# 9658; Топографический план для Роснедр &# 9757; Что это за документ, кому и в каких случаях нужно получать &# 128073; Когда могут отказать в получении &# 128119;
Пример меты для услуг (можно сделать по шаблону, точечно уникализировать только важные услуги)
h1:
Топографический съемка для Роснедр
Title:
Топографическая съемка для Роснедр в Москве: Цены, заказать копию топоплана участка в %Название компании%
Description:
&# 9658; Выполним топосъемку для Роснедра в Москве и области &# 9757; Цены от %ЦЕНА% рублей &# 129309; Сроки указаны в договоре &# 128073; Бесплатная консультация &# 9742; %ТЕЛЕФОН_БЕЗ_ПРОБЕЛОВ% %НАЗВАНИЕ_КОМПАНИИ%
Пример шаблона для категорий интернет-магазинов (листингов)
h1:
%Название категории%
Title:
Если можно вывести минимальную цену товара в категории
%Название раздела% купить от %min_price% руб в %Городе% | Цены в интернет-магазине %Название магазина%
Если минимальную цену вывести нельзя
%Название раздела% купить по доступной цене в %Городе% | Интернет-магазин %Название магазина%
Description:
Если можно вывести минимальную цену товара
&# 9658; %Название раздела% от %min_price% рублей в %Городе% &# 9757; Купить в интернет магазине %Название магазина% %phone% &# 128077; Доступные цены, большой выбор, быстрая доставка, гарантия
Если минимальную цену вывести нельзя
&# 9658; %Название раздела% в %Городе% &# 9757; Купить в интернет магазине %Название магазина% %phone% &# 128176; Доступные цены, большой выбор, быстрая доставка, гарантия
Пример шаблона для карточек товаров в интернет-магазине
h1:
%Название товара%
Title:
Если можно вывести минимальную цену товара
%Название товара% — купить по цене %ЦЕНА% руб в %ГОРОД% — интернет магазин %Название магазина%
Если минимальную цену вывести нельзя
%Название раздела% купить в %Городе% по низкой цене | Интернет-магазин %Название магазина%
Description:
Если можно вывести минимальную цену товара
&# 9658; %Название товара% &# 9757; Купить за %ЦЕНА% рублей с доставкой по г %Город% &# 128073; Фотографии, отзывы, характеристики товара в интернет-магазине %Название магазина%
Если минимальную цену вывести нельзя
&# 9658; %Название товара% &# 9757; Купить с доставкой по г %Город% &# 128073; Фотографии, отзывы, характеристики и цена товара в интернет-магазине %Название магазина%
Результаты продвижения от использования данных методов
Результаты продвижения подробно описывал в кейсах. Ознакомиться можно перейдя по ссылкам ниже:
- Продвижение медицинского центра: Рост трафика из поиска 12к+ в сутки
- SEO продвижение медицинского сайта
- Продвижение сайта услуг пассажирских перевозок (трансфер)
- Продвижения сайта такси
- Продвижение сети отелей в интернете: Нюансы, особенности, проблемы сайта реальной гостиницы
На этом все, спасибо за внимание.
✌ Нужна консультация?
👉 Пишите в личные сообщения кодовое слово: «TDH-Vc»
Уточню кое какие вопросы, определим дату, время созвона, расскажу какие проблемы продвижения есть у вас (бери исправляй и получай профит), узнаете на сколько можно вырасти в продажах, глянув трафик конкурентов.
HTML теги h1, h2, h3, h4, h5, h6 — это шесть заголовков показывающих относительную важность блока после заголовка в зависимости от уровня заголовка h1, h2, h3 и т.д. Тег h1 — заголовок первого уровня, тег h2 — второго, тег h3 — третьего, тег h6 — наименее значимый заголовок из всех. Заголовок h1 — второй по важности для SEO сайта элемент на странице после тега title (заголовка страницы) и самый важный тег из всех тегов H.
Использование html тега заголовка h1 на странице допускается не более одиного раза и по умолчанию, заголовок первого уровня H1 отображается самым крупным (среди прочих тегов H) шрифтом жирного начертания. Остальные теги заголовков H имеют шрифт меньшего размера в зависимости от уровня.
Пример использования заголовка h1
Заголовки h1, h2, h3,…, h6 — html теги имеющие обязательный закрывающий тег. Они относятся к блочным элементам и всегда отображаются с новой строки. Элементы следующие после заголовка H также начинаются с новой строки без использования <br />. Так же, до и после заголовка h1-h6 добавляется отступ. При использовании тега h1 и других тегов заголовков допускается использование атрибута align, который определяет выравнивание заголовка. По умолчанию, все html-теги h1-h6 выравниваются по левому краю (h1 align left), при помощи атрибута align можно выровнять тег h1 по центру (h1 align center) или по правому краю (h1 align right).
Так же, нежелательно использование тегов внутри H1, H2, H3,…,H6. Особенно совместное использование заголовков H с html-тегами: STRONG, B, EM и A.
Теги h1,h2,h3 пример:
<html> <head> <title>Заголовки H1, H2, H3</title> </head> <body> <h1>Название статьи</h1> <p>Вступление.</p> <h2>Заголовок статьи 1</h2> <p>Часть статьи 1.</p> <h3>Подзаголовок статьи 1</h3> <p>Пункт 1 части 1.</p> <h3>Подзаголовок статьи 2</h3> <p>Пункт 2 части 1.</p> <h2>Заголовок статьи 2</h2> <p>Часть статьи 2.</p> <h3>Подзаголовок статьи 2</h3> <p>Пункт 1 части 2.</p> </body> </html>
Поскольку теги h1,…,h6 призваны акцентировать внимание поисковых систем на определённых участках текста, их используют при SEO верстки сайта, например для отображения h1 заголовка текста или иного контента. Однако использование заголовков h2-h6 зачастую не ограничивается СЕО копирайтингом и выходит за рамки текста. В результате заголовки и их свойства используются для оформления меню категорий и даже элементов сайдбара или футера. В подобных случаях может быть нарушен не только порядок размещения заголовков H на странице по уровню, но и крайне важный принцип оригинальности заголовков h1,h2,h3,h4,h5,h6 в рамках всех страниц сайта. Об этом ниже.
HTML тег h1 что писать и как заполнять
От того как прописать тег h1 и остальные теги H, во многом зависит успешность оптимизации и SEO продвижения сайта по запросам в поиске. Перед тем как сделать заголовок h1 стоит учитывать несколько простых правил. Используя подобные правила, вы можете произвести собственный SEO-аудит сайта самостоятельно. Они касаются того каким будет текст заголовка h1 и где будут размещены заголовки.
Как использовать заголовки h1-h6:
- Иерархия заголовков. Заголовок h1 должнт быть выше всех остальных заголовков h на странице. Остальные заголовки по порядке уровня.
- Градация шрифтов. Чем выше уровень заголовка (h1 — самый высокий) — тем больше шрифт заголовка.
- Не больше одного H1 на странице. HTML-тег h1 можно использовать только один раз на странице. Два заголовка h1 введут в заблуждение поскового робота, что может привести к непредсказуемым последствиям при индексации сайта.
- Ничего лишнего в заголовках H. Не используйте в заголовках H1-H6 ничего кроме текста. Избегайте использования других тегов акцентирования (strong, b, em) и ссылок внутри тегов H.
- Не злоупотребляйте заголовками h2,h3,h4,h5,h6. Чрезмерное количество «важных» элементов страницы может быть истолковано как спам или переоптимизация сайта.
Текст заголовка h1,h2,h3,…,h6
Теги h1-h6 должны содержать коротокое описание соответствующей секции текста с харатерными ключевыми словами. Не стоит включать в содержимое заголовка ничего лишнего. При заполнении h1,h2,h3,h4,h5,h6 заголовков, а так же заголовка страницы title и прочих атрибутов, желательно придерживаться следующих правил при оценке значимости заголовка.
Содержание заголовков H1-H6:
- Прямое вхождение ключевого слова в заголовке. Точное соответствие ключевого слова в заголовке повышает релевантность страницы по соответствующему запросу.
- Уникальность заголовка относительно других страниц сайта. Повторяющиеся заголовки на разных страницах сайта могут не учитыватся поисковыми системами.
- Близость заголовка к началу документа. Чем ближе к началу html-кода находится заголовок, тем больше его значение относительно других элементов страницы и тем более значимым является содержимое заголовка.
- Близость ключевого слова к началу заголовка. В идеале, заголовок должен начинаться с ключевого слова.
- Длина заголовка h1,h2,h3,…,h6. Длина заголовка не должна превышать 60 символов. Поисковые системы обрабатывают ограниченое количество знаков, длинные заголовки не будут восприняты полностью.
- Грамотность заголовков. Грамматические ошибки в заголовке снижают релевантность заголовка.
- Плотность ключевых слов в заголовке. Все заголовки оцениваются на переоптимизацию. По этому, не стоит впихивать в заголовок все больше ключевых слов, заголовок может быть проигнорирован.
Тег h1 joomla, wordpress — заголовки в CMS
Многие CMS поддерживают использование заголовков h1,…,h6. Иногда заголовки расставляются автоматически. Однако не всегда с учетом специфики сайта. Правильная расстановка заголовков в тегах h1,2,3,4,5,6 на joomla, wordpress и сайтах других современных CMS может дать потрясающий результат для СЕО сайта. По этому, не жалейте времени на настройку движка сайта. Поверьте, окупится.
H1-H6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит. Заголовки могут как поднять, так и опустить сайт.
Пишите в комментариях, как вы используете H-заголовки.
Добавляйте статью в избранное, делитесь с друзьями.
Подписывайтесь на СЕО-блог.
Пишите коротки, емкие и грамотные заголовки.