1.1. Знакомство с интерфейсом
1.1.1. Рабочее пространство Flash
После первого
запуска программы на экране появляется
стартовая страница. Стартовая страница
обеспечивает быстрый доступ к руководствам
и другим возможностям справочной
системы, а также предоставляет несколько
способов выбора файла, который планируется
открыть или создать.
Рисунок 1.1 –
Стартовая страница Flash
На рис. 1.1 показана
стартовая страница для версии Flash
Professional. По умолчанию стартовая страница
отображается при первом запуске Flash
и каждый раз, когда вы закрываете
окна всех документов, но не саму программу.
Если вы не желаете использовать стартовую
страницу, установите флажок опции
Don’t show again
(He отображать
снова). После
этого для открытия или создания файла
вам придется пользоваться командами
меню File
(Файл).
В нижней части стартовой страницы
содержатся ссылки на соответствующие
разделы встроенной в программу Flash
справочной системы, а также на интерактивное
содержимое, доступное на Web-узле
Macromedia. При создании нового документа
следует выбрать пункт Flash
document
(Флеш-документ),
поскольку вся дальнейшая работа будет
построена на работе с данным типом
документов.
Рабочее пространство
Flash
представлено на рисунке 2.2 и напоминает
в значительной степени интерфейс
графического редактора.
Рисунок 1.2 – Рабочее
пространство Flash
Основными элементами
рабочего пространства являются меню,
основная панель и окно документа. Помимо
этого существует достаточно большое
количество дополнительных панелей,
предназначенных для задания тех или
иных параметров создаваемых объектов.
Чтобы эти панели не загромождали рабочую
область, пользователям предоставлена
возможность размещения панелей в таком
положении, которое наиболее удобно при
работе. Для этого окна и панели имеют
различные
элементы управления, представленные
на рисунке 1.3.
Рисунок 1.3 –
Элементы управления окнами Flash
С помощью маркера
для перемещения можно перетаскивать
панели в произвольную часть рабочей
области, а также прикреплять и откреплять
окна от основного окна. Также можно
объединять панели в виде групп вкладок.
Кроме этого имеется возможность сохранить
текущее расположение панелей как
пользовательский макет рабочего
пространства, чтобы при следующем
открытии Flash этот набор был доступен в
меню Window.
Для этого выполните следующее.
-
Откройте и
разместите все панели (при желании
создайте из них группы панелей), которые
должны быть включены в ваш пользовательский
набор. -
Выберите команду
меню Window – Workspace Layout – Save Current (Окно –
Макет рабочего пространства – Сохранить
текущий). -
На экране появится
диалоговое окно, в котором необходимо
ввести имя вновь созданного макета
рабочего пространства. Введите имя,
которое идентифицирует созданный
вами макет, и щелкните на кнопке ОК. -
После этого
название вашего макета рабочего
пространства появится в подменю
Workspace Layout
(команда Window
– Workspace
Layout).
Отредактировать
макеты рабочих пространств можно при
помощи диалогового окна Manage
Work-Space Layouts
(Управление
макетами рабочего пространства),
которое открывается при помощи команды
Window
– Workspace
Layouts
Manage
(Окно
– Макет
рабочего
пространства
– Управление).
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Александр Прохоров
Назначение и структура программы Flash
Основные элементы рабочей среды Flash
Рисование
Контур, обводка, заливка
Инструмент Rectangle
Инструмент Line
Инструмент Pencil
Редактирование линий, инструменты Arrow и Subselect
Инструмент Brush
Ластик
Инструмент Pen
Линейная опорная точка
Гладкая опорная точка
Использование инструментов Pen и Subselection для работы
с опорными точками
Инструмент Dropper
Инструмент Paint Bucket
Сложение и вычитание фигур
Мы начинаем большой цикл статей, в которых планируем изложить
основы работы с Windows-версией программы Flash 5.0, разобрать примеры создания
анимации для Web-сайтов, электронных учебников, мультипликационных Flash-фильмов
и даже рассмотреть примеры создания интерактивных игр. Впрочем, о разработке
интерактивных игр речь пойдет в конце цикла, а начнем мы с основ — с краткого
описания назначения и структуры программы Flash и обзора инструментов Flash
5.0 для рисования обычных статических изображений. Уроки рассчитаны на начинающих
пользователей, знание Photoshop и CorelDRAW — большой плюс, однако не является
необходимым условием.
В последнее время программа Flash стала модной. Многие полагают, что Flash —
это новый продукт, однако это не так. Еще в 1995 году появилась небольшая программа
Future Splash Animator для векторной анимации Web-графики, а два года спустя,
в 1997 году, компания Macromedia приобрела ее и начала развивать продукт под
новым названием Flash.
Сегодня Flash — это универсальное интегрированное приложение, которое
объединяет редактор для графики и звука, средство для анимации и позволяет создавать
уникальные интерактивные мультимедиапродукты. С помощью Flash можно делать экономичную
яркую анимацию для Web, интерактивные формы, игры, интерактивные презентации
и многое другое. Владение Flash полезно не только Web-дизайнерам, но и учителям,
художникам и многим другим, кто хочет выразить свои идеи языком анимации. Сегодня
для этого не нужна специальная студия — достаточно персонального компьютера,
программы Flash и немного терпения.
Основные элементы рабочей среды Flash
Прежде чем приступить к описанию инструментов рисования, нужно рассказать об
элементах интерфейса. Оговоримся, что не станем обрушивать на читателя сразу
всю информацию об интерфейсе и заставлять запоминать все детали. Мы будем сообщать
об интерфейсе программы ровно столько, чтобы можно было выполнить текущий урок.
В каждом уроке мы будем разбирать новые элементы интерфейса, объясняя их назначение
на конкретных примерах.
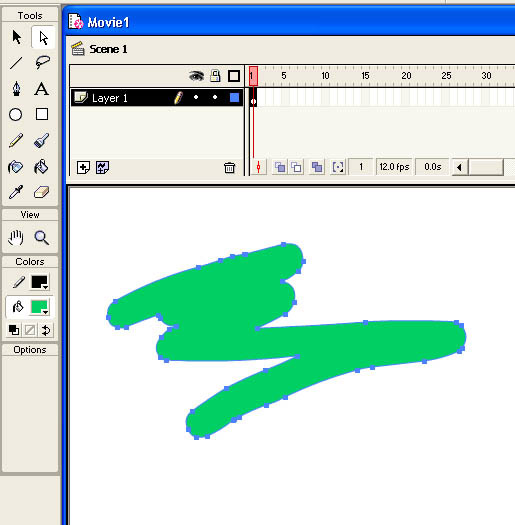
При первом запуске программы вы увидите примерно такую картинку, как показано
на рис. 1.
Рис. 1. Основные элементы интерфейса программы Flash 5.0
Каждому вновь открытому файлу соответствует свой рабочий стол. На рабочем столе
находится кадр, или сцена (Stage), — прямоугольная область на экране, в которой
воспроизводится Flash-фильм.
Для рисования на рабочем столе предназначены инструменты рисования (см. панель
инструментов на рис. 1). Именно о них мы и поговорим прежде всего.
Создание любой анимации начинается с отрисовки статических изображений. Быстрая
смена одного изображения другим, в результате которой создается впечатление
движения изображения, и есть анимация. Для контроля длительности показа изображений
(управления анимацией) служит временная шкала, или монтажная линейка (Timeline).
На рис. 1 представлены также плавающие панели (floating, dockable panels) —
панели, предназначенные для настройки рабочей среды Flash. Итак, рассмотрим
основные инструменты рисования во Flash.
Рисование
Контур, обводка, заливка
Прежде чем вы начнете работать с инструментами рисования, следует ввести понятия
контура, обводки и заливки. Рассмотрим их на простом примере.
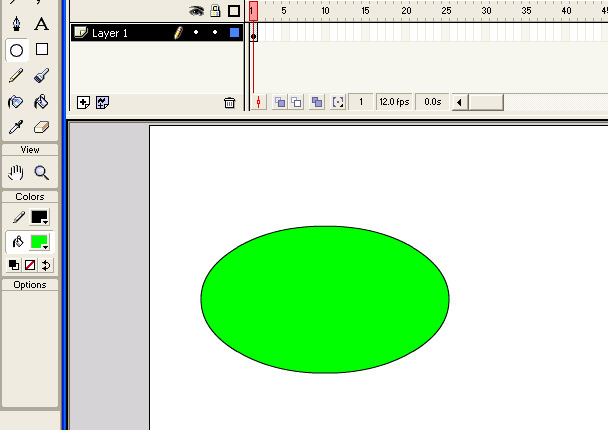
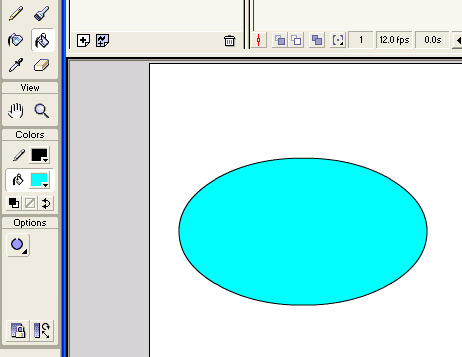
Выберите инструмент редактирования Oval (Овал) на панели инструментов (рис.
2) и нарисуйте овал. Фигура автоматически будет залита цветом. (Если при рисовании
овала удерживать клавишу Shift, то рисуемая фигура будет иметь форму окружности.)
Рис. 2. Рисунок состоит из контура, обводки контура и заливки
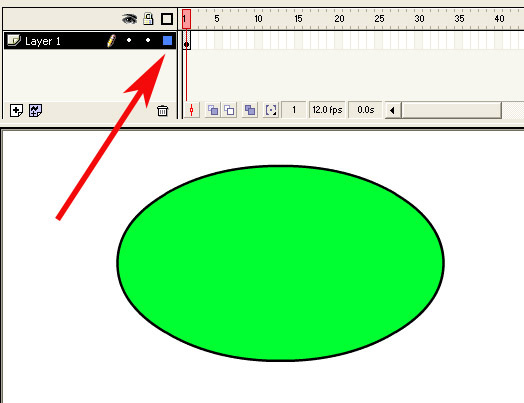
Рисунок состоит из контура, обводки контура и заливки (рис. 2). Для того чтобы
выделить контур фигуры, щелкните мышью по кнопке, показанной на рис. 3 красной
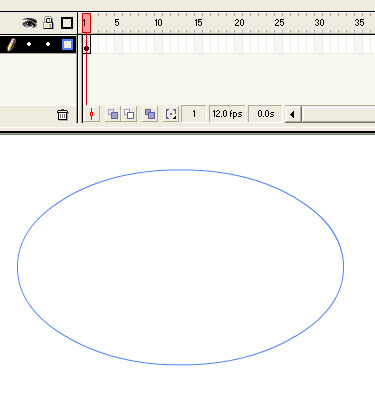
стрелкой. В результате линия обводки и заливка пропадут, останется только контур
— (рис. 4).
Рис. 3. Кнопка удаления заливки и обводки
Рис. 4. Удалив заливку и обводку, получаем контурную линию
служебная линия (не отображающаяся при печати). Повторное нажатие кнопки, показанной
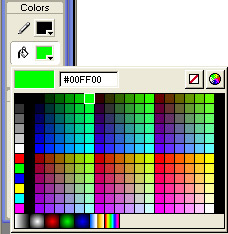
на рис. 3, возвращает удаленные элементы. Цвет обводки контура и заливки легко
поменять. Цвет заливки меняется с помощью кнопки выбора цвета заливки Fill color
(рис. 5). После того как вы выберете в палитре (рис. 5) новый цвет, нарисованная
фигура не изменится, но при рисовании нового эллипса, контур будет заливаться
только что выбранным цветом.
Рис. 5. Инструменты выбора цвета для заливки и линии обводки
Для того чтобы изменить цвет заливки в текущей фигуре, необходимо выбрать новый
цвет и воспользоваться инструментом Paint Bucket (Ковш заливки) — он выделен
на рис. 6.
Рис. 6. Цвет заливки в нарисованной фигуре можно изменить с помощью
инструмента Paint Bucket
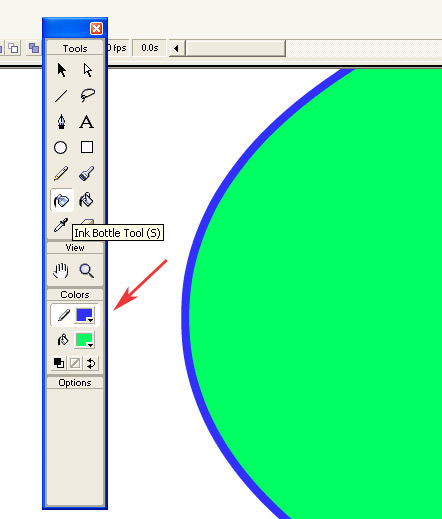
Цвет обводки тоже можно поменять. Для этого необходимо выбрать инструмент Stroke
color (Изменение цвета обводки) — на рис. 7 на него указывает красная стрелка.
После этого откроется палитра, в которой можно выбрать необходимый цвет, затем
нужно выбрать инструмент Ink Bottle Tool (он выделен на рис. 7) и щелкнуть им
по линии обводки. В результате она зальется выбранным цветом.
Рис. 7. Изменение цвета линии обводки
На рис. 6 нарисованный нами овал показан в большем масштабе. Изменение масштаба,
кстати, задается так же, как и в Photoshop, — путем использования комбинации
клавиш Ctrl и «+» или Ctrl и «-».
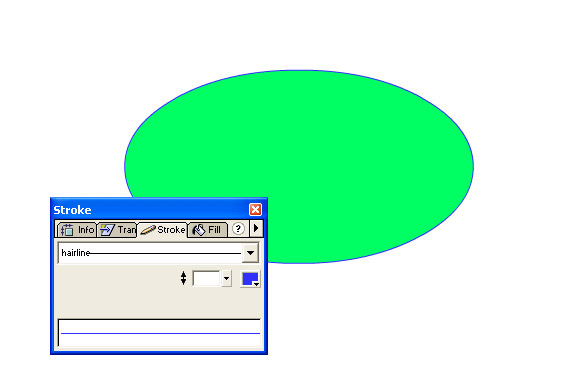
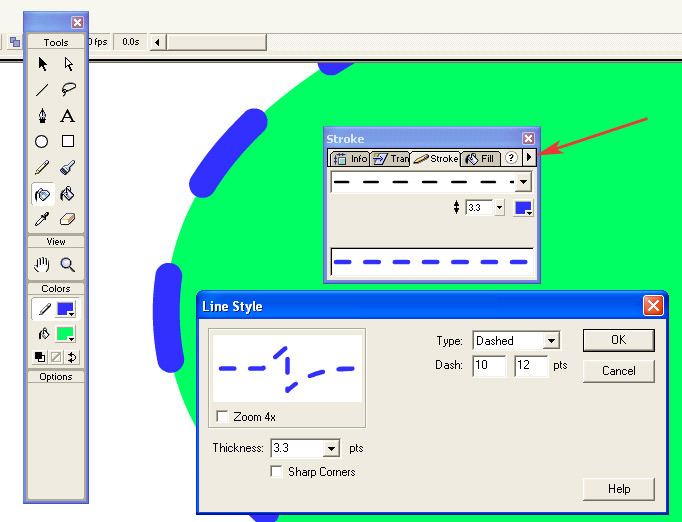
Толщину и стиль линий обводки также можно менять. Для этого необходимо по команде
Window > Panels > Stroke вызвать панель Stroke. В ней
можно настроить стиль линии обводки, ее толщину и цвет (рис. 8).
Рис. 8. Из меню панели Stroke можно изменить параметры линии обводки
Если выбрать стиль линии Hardline (рис. и применить инструмент Ink Bottle
Tool, то получим линию в один пиксел. Линия Hardline не имеет толщины, поэтому
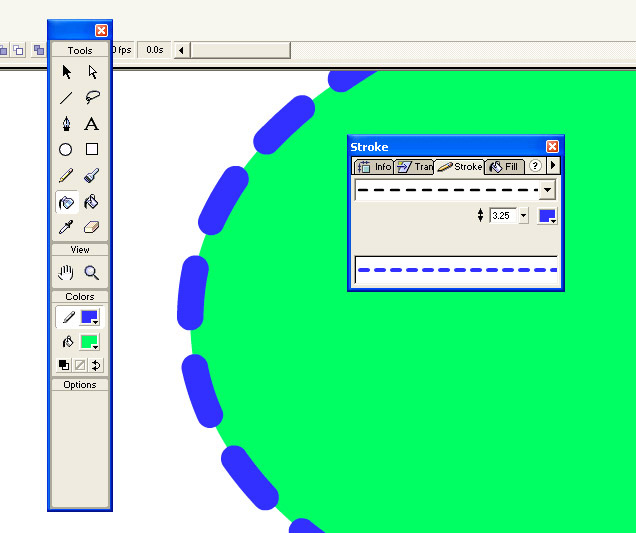
в окошке толщины линий значение не появляется. Толщину других линий, например
пунктирной линии, можно изменять (рис. 9).
Рис. 9. Пример изменения типа и толщины линии обводки
Более тонкая настройка параметров линии производится на панели Line Style (Стиль
линии). Вызвать ее можно нажав на кнопку, указанную красной стрелкой на рис.
10. В панели Line Style можно, например, изменить длину штриха и расстояние
между штрихами пунктирной линии. Если на рис. 8 были приняты значения по умолчанию
— 6 пунктов для штриха и расстояния между штрихами, то, выбрав соответственно
значения 10 и 12 пунктов и вновь применив инструмент Ink Bottle Tool, можно
получить обводку, как на рис. 10.
Рис. 10. Тонкая настройка параметров линии
Итак, мы рассмотрели основные понятия — контур, заливка и линия обводки — на
примере рисования овала. Теперь поговорим непосредственно об инструментах рисования.
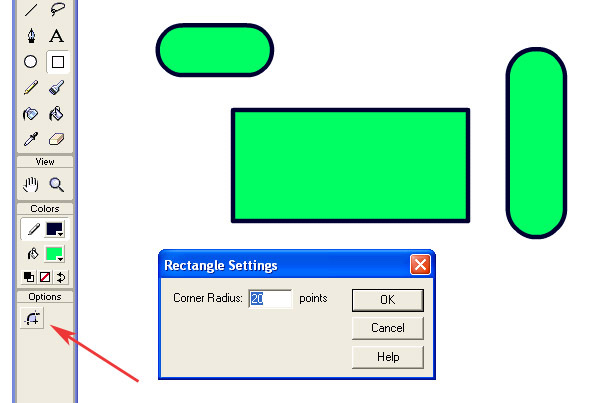
Инструмент Rectangle
Инструмент Rectangle (Прямоугольник) расположен рядом с инструментом Oval (рис.
11).
Помимо традиционного прямоугольника можно рисовать прямоугольники со скругленными
краями. Для того чтобы задать такой режим, выберите иконку, на которую на рис.
11 указывает красная стрелка. В результате появится панель Rectangle Settings,
где вы определяете радиус скругления, после чего при рисовании прямоугольника
углы будут скругляться. Редактирование заливки и обводки контура прямоугольника
производится так же, как и в случае с овалом.
Рис. 11. Работа с инструментом Rectangle
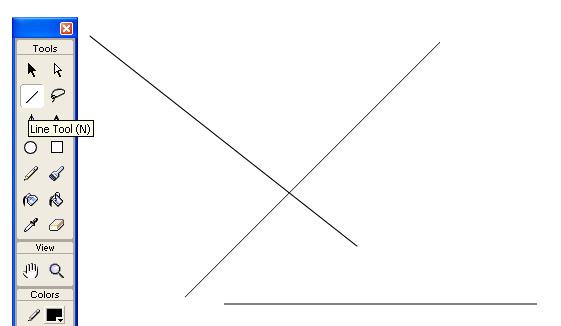
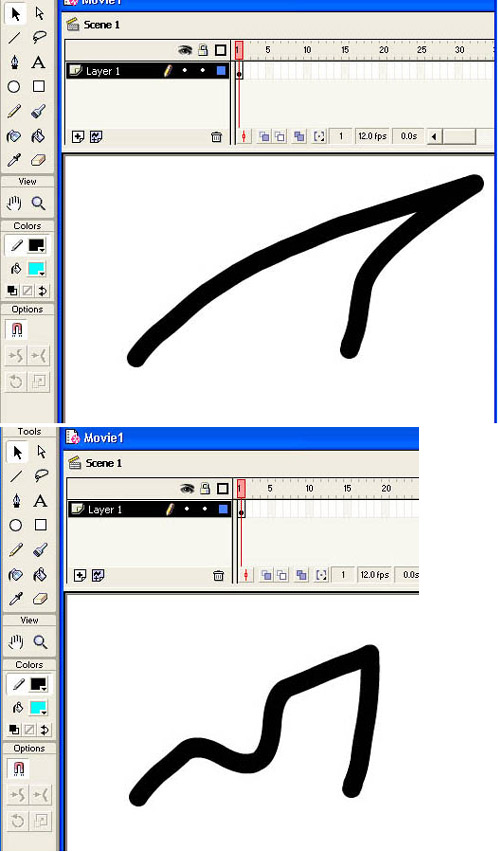
Инструмент Line
Инструмент Line (Линия) позволяет проводить прямые линии (рис. 12). При удерживании
клавиши Shift можно проводить вертикальные, горизонтальные линии или линии под
углом 45°.
Рис. 12. Работа с инструментом Line
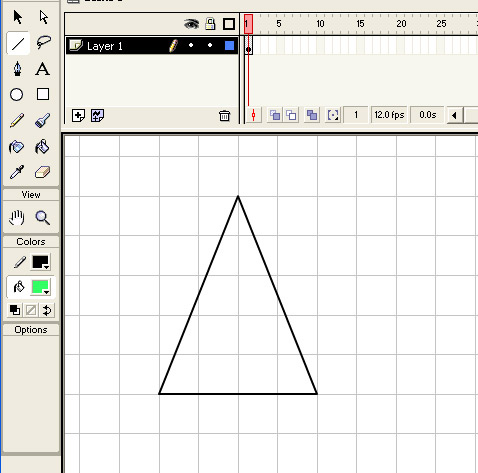
В ряде случаев, если вам, например, необходимо нарисовать равнобедренный треугольник,
полезно воспользоваться сеткой. Сделать видимыми линии сетки можно по команде
View > Grid > Show Grid (рис. 13).
Рис. 13. При рисовании правильных геометрических фигур можно воспользоваться
сеткой
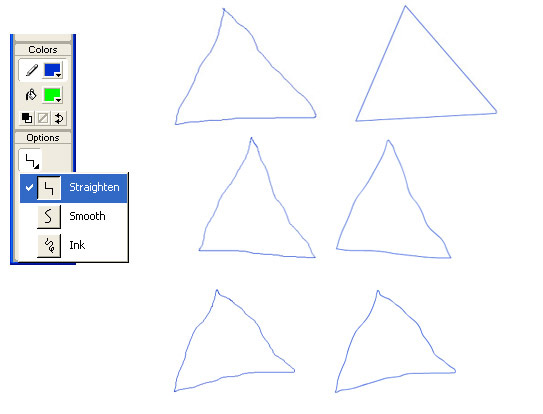
Инструмент Pencil
Рис. 14. Результат работы с инструментом Pencil при различных настройках
(верхний ряд треугольников — режим Straighten, нижний — Ink)
Инструмент Pencil (Карандаш) расположен под инструментом Oval. На рис. 14 показан
результат работы с карандашом при разных вариантах его настройки, которых всего
предлагается три. При варианте настройки Straighten инструмент превращает дрожащие
линии контура, проведенного от руки, в прямые, при варианте настройки Smooth
— сглаживает линии, а в режиме Ink — практически не меняет исходный контур.
Редактирование линий, инструменты Arrow и Subselect
Для того чтобы рассказать о том, как функционирует инструмент Arrow, следует
более подробно рассмотреть структуру контурной линии.
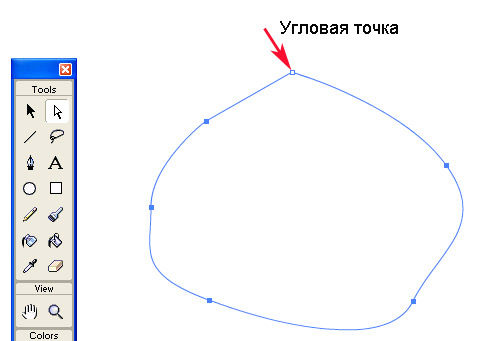
Проведем линию с помощью инструмента Pencil, как показано на рис. 15. Она состоит
из контура и обводки линии.
Рис. 15. С помощью инструмента Subselect можно выделить опорные
точки и сегменты контурной линии
Рис. 16. Пример перемещения угловой точки
Рис. 17. Пример изменения кривизны контура

Рис. 18. Линия обводки следует за линией контура
До сих пор, говоря о контуре, мы не упоминали о его структуре. Для того чтобы
пояснить структуру контурной линии, воспользуемся инструментом Subselect (Частичное
выделение), активизированном на рис. 15, и щелкнем им по контуру линии. В результате
мы увидим, что контурная линия состоит из сегментов и опорных точек (рис. 15).
При использовании инструмента Pencil сегменты и опорные точки создаются автоматически.
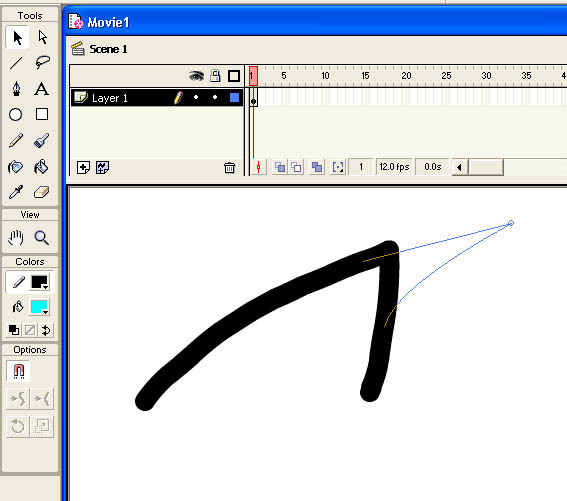
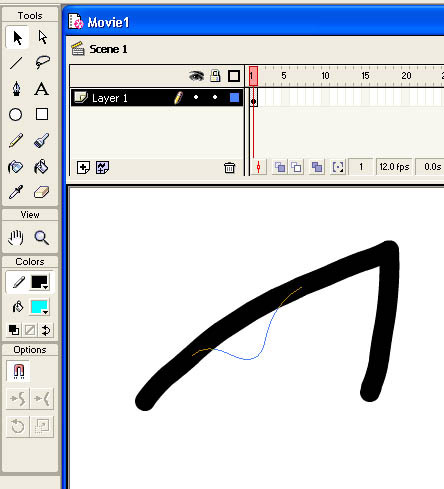
Когда мы редактируем линию контура, автоматически меняется линия обводки. Покажем,
как можно редактировать линию контура с помощью инструмента Arrow (Стрелка)
— он выделен на рис. 16.
Опорные точки бывают угловые и гладкие. Когда мы подводим инструмент Arrow к
линии, его вид меняется. При приближении его к угловой точке рядом с изображением
стрелочки появится угол — в этом режиме можно перемещать угловые точки (рис.
16), а при приближении к сегменту или к гладкой точке — изображение дуги — в
этом режиме можно менять кривизну контура (рис. 17). При изменении контурной
линии линия обводки следует за линией контура (рис. 18).
Далее рассмотрим возможности модификации выделенных фигур. Для выделения объектов
применяются инструменты Arrow и Lasso (Лассо).
Нарисуйте эллипс и с помощью инструмента Arrow выделите его заливку одним щелчком
мыши (цвет выделенной заливки будет осветлен белыми точками) и переместите ее
в режиме drag-and-drop, как показано на рис. 19. Если вы используете двойной
щелчок, то будет выделяться также прилегающая к заливке линия обводки. Двойной
щелчок позволяет также выделять пересекающиеся линии.
Рис. 19. Пример перемещения выделенного объекта инструментом Arrow
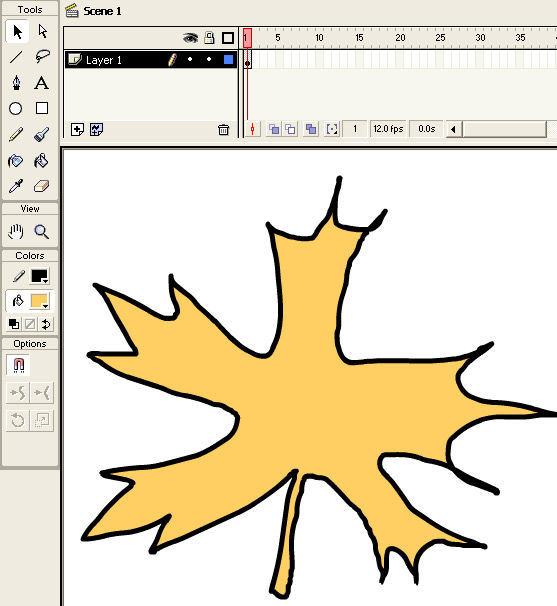
Рис. 20. Исходное изображение
Рассмотрим другие виды модификации выделенного изображения. Нарисуйте с помощью
инструмента Pencil некий контур, например листок (рис. 20). Выберите инструмент
Arrow и выделите нарисованный листок в прямоугольную рамку. Теперь вы можете
обрабатывать выделенный объект доступными модификаторами.
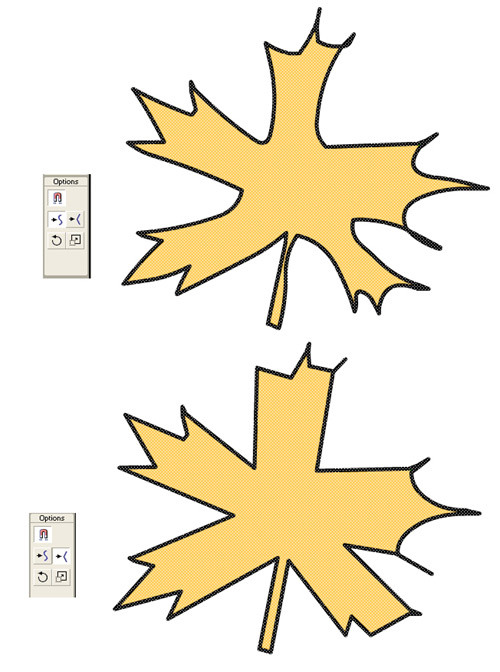
На панели Options выберите кнопку Smooth и щелкните на ней несколько раз —
контур листка приобретет более плавные очертания (рис. 21а).
Рис. 21. Использование модификаторов с панели Options: а) Smooth
позволяет сгладить контуры изображения; б) Strighten дает возможность спрямить
контуры изображения
Изменения контура после нескольких щелчков по кнопке Strighten показаны на рис.
21б.
Используя инструмент Lasso, можно выделить область произвольной формы (рис.
22).
Рис. 22. Пример выделения с помощью инструмента Lasso
Инструмент Brush
Рис. 23. Пример работы с инструментом Brush
Инструмент Brush (Кисть) создает векторный контур и его заливку выбранным цветом,
но, в отличие рассмотренных ранее инструментов, не образует линию обводки (рис.
23). Для того чтобы понять, какой контур создает инструмент Brush, посмотрите
на рис. 24, где использован инструмент Subselect.
Рис. 24. Пример контурной линии, созданной инструментом Brush
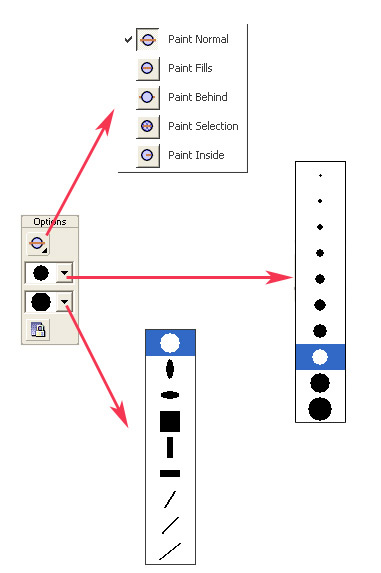
Рис. 25. Варианты настройки инструмента Brush
На панели Options предусмотрены три варианта настройки инструмента Brush: режимы
(верхняя кнопка), размеры кисти (средняя кнопка) и форма кисти (нижняя кнопка)
(рис. 25).
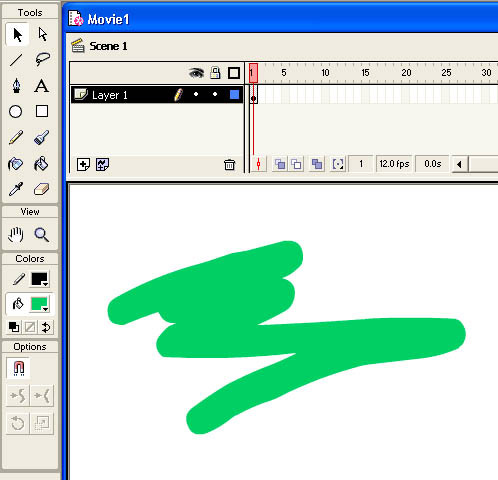
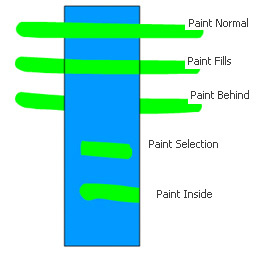
Режимы определяют характер взаимодействия проводимой линии с уже нарисованным
объектом (рис. 26). Как видно из рисунка при проведении однотипных горизонтальных
линий в разных режимах, закрашивание происходит по-разному:
• Paint Normal — закрашиваются пространство кадра линия обводки и заливка закрашиваемого
объекта;
• Paint Fills — закрашивается пространство кадра и заливка закрашиваемого объекта.
Линия обводки не закрашивается;
• Paint Behind — закрашивается только свободное пространство кадра;
• Paint Selection — закрашивается только выделенная область;
• Paint Inside — закрашивается только заливка, с которой было начато закрашивание.
Рис. 26. Разные режимы взаимодействия мазков кисти с нарисованным
ранее объектом
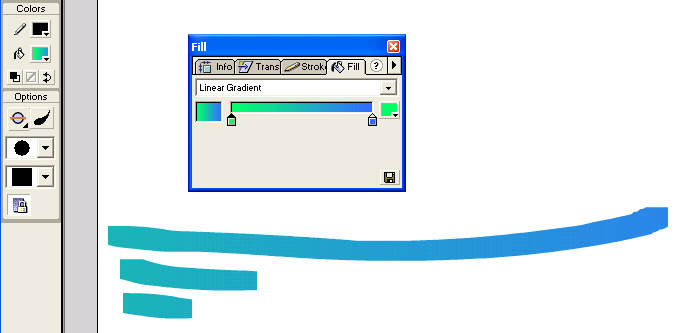
Следует пояснить действие параметра Lock Fill (Блокировка заливки) — соответствующая
данной команде кнопка с пиктограммой замка показана нажатой на рис. 27.
Рис. 27. Пример действия параметра Lock Fill
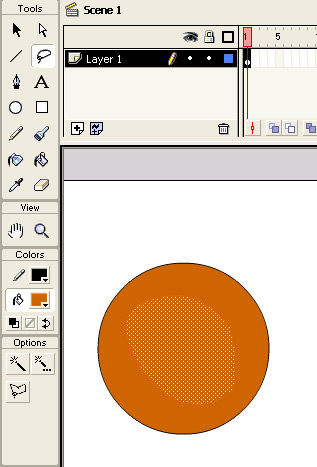
Когда параметр Lock Fill активизирован (кнопка нажата), градиент относится
ко всему рабочему полю (рис. 27), а когда не активизирован — переход от одного
цвета к другому осуществляется на базе мазка кисти (рис. 28).
Рис. 28. Параметр Lock Fill не активизирован
Ластик
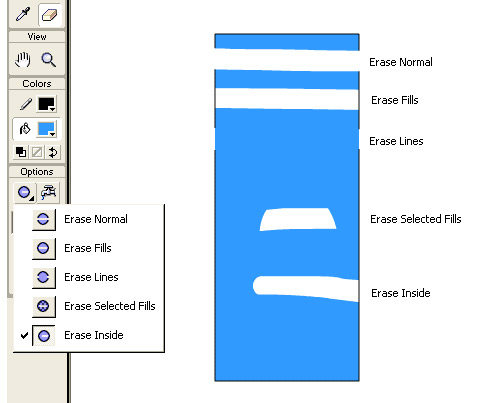
Ластик позволяет стирать линии и заливку и имеет ряд различных настроек. В панели
Options можно настроить размер и форму ластика, а также выбрать режим стирания
(рис. 29):
• Erase Normal — стирается линия обводки и заливка объекта;
• Erase Fills — стирается заливка объекта (линия обводки не стирается);
• Erase Lines — стираются только линии;
• Erase Selected Fills — стирается только выделенная область.
• Erase Inside — стирается только заливка, причем при проведении ластиком линии
стирание производится только внутри контура, в котором была начата линия.
Модификатор Faucet (Кран) позволяет удалять полностью заливку или линию.
Рис. 29. Разные режимы действия ластика
Инструмент Pen
До сих пор мы рассматривали инструменты, которые автоматически создавали контуры.
Инструмент Pen (Перо) позволяет непосредственно работать с контурами. С его
помощью можно создавать прямые и изогнутые сегменты, регулировать длину прямых
и наклон изогнутых сегментов.
Линейная опорная точка
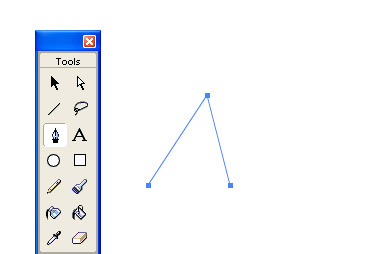
Выберите инструмент Pen, щелкните мышью (вы поставили первую опорную точку),
переместите курсор, щелкните мышью (это вторая опорная точка). В результате
получится ломаная, как на рис. 30. Опорные точки, показанные на рис. 30, называются
линейными, так как сходящиеся в них сегменты — линейные. Линейная точка не имеет
направляющих.
Рис. 30. Пример построения ломаной линии с помощью инструмента
Pen
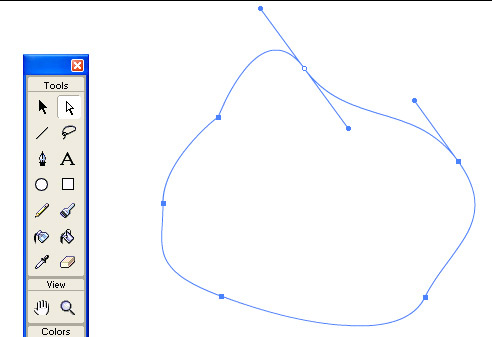
Гладкая опорная точка
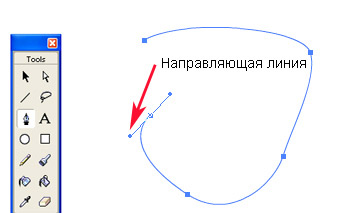
Рис. 31. Пример построения гладкой кривой с помощью инструмента
Pen
Для того чтобы поставить гладкую опорную точку, выберите инструмент Pen, нажмите
левую кнопку мыши и, не отпуская ее, слегка переместите мышь, в результате появятся
гладкая опорная точка и выходящая из нее направляющая линия (рис. 31). Поворачивая
и удлиняя направляющую линию, можно менять кривизну очередного сегмента.
Для создания незамкнутого контура необходимо выполнить двойной щелчок мышью
по последней точке. Отпустив клавишу мыши, переместите курсор и поставьте следующую
опорную точку; повторяя эту процедуру, можно получить гладкую линию, как на
рис. 31.
Чтобы замкнуть контур, приблизьте курсор к начальной опорной точке или к линии
контура. После того как курсор примет вид пера с кружочком, щелкните мышью —
и контур замкнется.
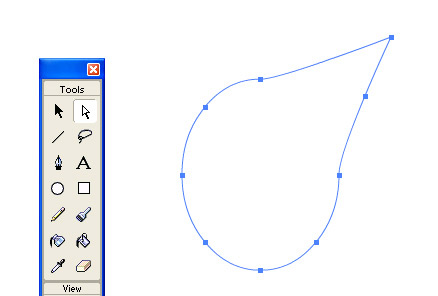
Если в точке соединяются два независимых сегмента, то она является угловой.
Например, если соединить прямолинейный и криволинейный сегменты, то на их пересечении
появится угловая точка (рис. 32).
Рис. 32. На пересечении прямолинейного и криволинейного сегментов
образуется угловая точка
Узловые точки можно преобразовывать, перемещать и удалять.
Для преобразования угловой точки в гладкую выберите инструмент Subselection.
Щелкните мышью по угловой точке и, удерживая клавишу Alt, перетащите точку —
она станет гладкой, и появится направляющая линия, позволяющая менять кривизну
сегментов, соединяющихся в данной гладкой точке (рис. 33).
Рис. 33. Пример преобразования угловой точки в гладкую
По умолчанию выделенные гладкие точки кривой отображаются как полые точки, а
выделенные угловые точки — как полые квадраты.
Использование инструментов Pen и Subselection для работы
с опорными точками
| Вид преобразования | Действие |
| Преобразовать гладкую точку в угловую | Щелкните инструментом Pen на этой точке |
| Добавить узловую точку | Щелкните инструментом Pen на сегменте |
| Удалить угловую точку |
Щелкните инструментом Pen на точке |
| Удалить гладкую точку |
Дважды щелкните инструментом Pen на точке |
| Удалить узловую точку | Выберите точку инструментом Subselection и нажмите клавишу Delete |
Аналогично можно создавать точки на линиях, проведенных другими инструментами
рисования Flash: Pencil, Brush, Line, Oval, Rectangle, и регулировать эти линии.
В частности, на рис. 34 показан контур, полученный с помощью инструмента Oval
путем превращения одной гладкой точки в угловую (с помощью инструмента Pen)
и перетаскивания угловой точки посредством инструмента Subselection.
Рис. 34. Контур, полученный с помощью инструмента Oval путем превращения
одной гладких точек в угловую и перетаскивания ее
Инструмент Dropper
Инструмент Dropper (Пипетка) служит для копирования цвета и стиля карандашных
линий, режима кисти и заливок. Когда вы подводите пипетку к линии, вид курсора
меняется — под пипеткой появляется мини-пиктограмма карандаша. При щелчке пипеткой
по линии копируются все параметры линии (цвет, толщина, стиль) и пипетка заменяется
на инструмент Ink Bottle, который позволяет применить все эти настройки для
другой линии.
Аналогично, когда курсор находится над заливкой, под пипеткой появляется изображение
ковша, а когда курсор находится над мазком кисти — под пипеткой появляется изображение
кисти. Данные пиктограммы показывают, какие атрибуты вы копируете инструментом
Dropper.
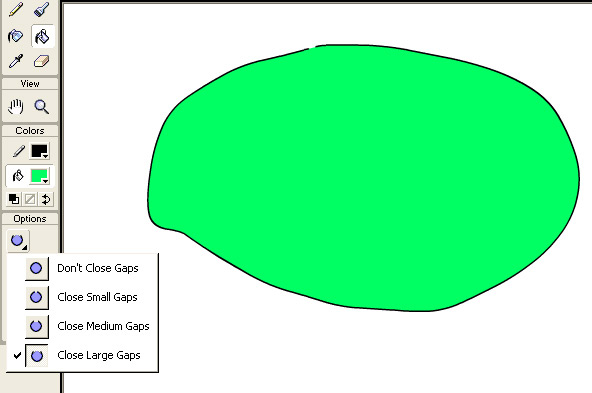
Инструмент Paint Bucket
Мы уже упоминали инструмент Paint Bucket (Ковш заливки) — он выделен на рис.
35, теперь рассмотрим его возможности подробнее. Этот инструмент применяется
для заливки замкнутых (и не полностью замкнутых) областей цветом, градиентной
и растровой заливкой.
Если вы работали с заливкой растровых изображений в программе Photoshop, то,
вероятно, вам знакома ситуация, когда заливка «выливается» за край не очень
аккуратно прорисованных контуров в тех местах, где есть «дырки». Во Flash возможны
несколько режимов настройки инструмента заливки, позволяющие избежать вышеописанного
дефекта.
Возможны четыре варианта настройки этого инструмента:
• Don’t Close Gaps — не закрывать промежутки;
• Close Small Gaps — закрывать маленькие промежутки;
• Close Medium Gaps — закрывать средние промежутки;
• Close Large Gaps — закрывать большие промежутки.
Выберите инструмент Pencil и нарисуйте незамкнутый контур (рис. 35). Выберите
режим Close Large Gaps и залейте контур. Как видно из рис. 35, заливка остается
внутри контура, даже несмотря на то, что изначальный контур был незамкнутым.

Рис. 35. Пример замыкания контура в режиме Close Large Gaps
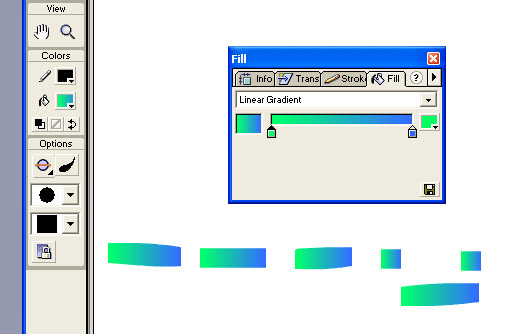
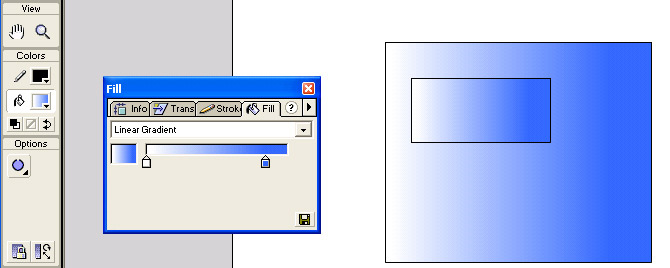
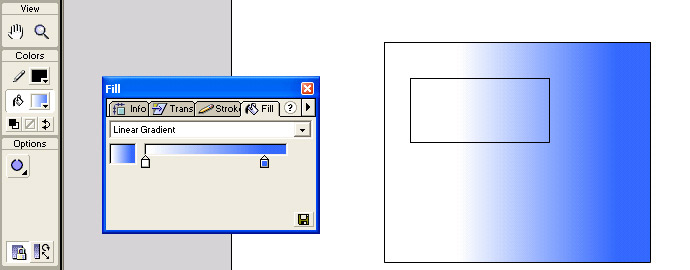
А теперь рассмотрим градиентную заливку и операции с ней. В панели Fill выберите
во вкладке Fill вариант заполнения — Linear Gradient (Линейный градиент). Затем
нарисуйте прямоугольник, заполните его линейной заливкой с линейным градиентом,
а внутри большого прямоугольника нарисуйте прямоугольник поменьше (рис. 36).
Как видно на этом рисунке, в малом прямоугольнике переход от белого к синему
реализуется на меньшем градиенте. Если же применить функцию Lock Fill и выполнить
заливку обоих прямоугольников, то получится картинка, как на рис. 37. То есть
градиент во внутреннем и внешнем прямоугольнике будет одинаковым.
Рис. 36. Градиентная заливка в режиме, когда параметр Lock Fill
не активизирован
Рис. 37. Градиентная заливка в режиме, когда параметр Lock Fill активизирован
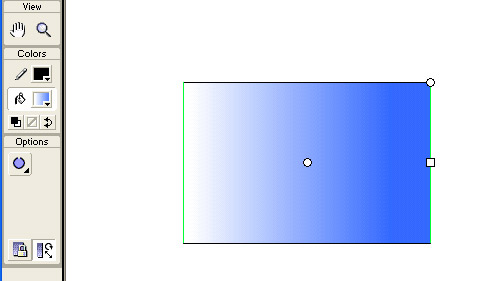
Для того чтобы поменять направление градиента заливки, необходимо в панели
Options щелкнуть на кнопке Transform Fill (она нажата на рис. 38), а после этого
— на заливке, в результате появятся маркеры (рис. 38).
Рис. 38. Пример модификации градиентной заливки
Верхний круглый маркер служит для вращения градиентной заливки, прямоугольный
— для увеличения (уменьшения) градиента перехода от одного цвета к другому,
а центральный круглый — для перемещения центра градиентного заполнения.
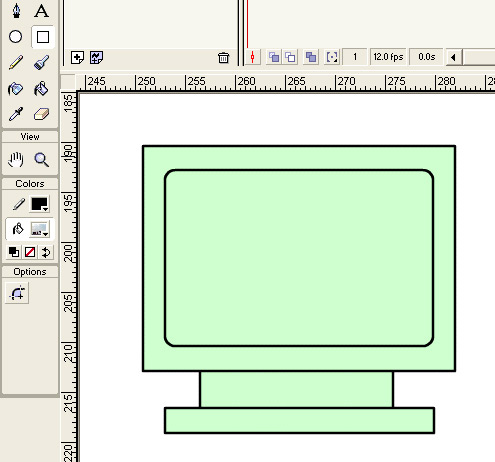
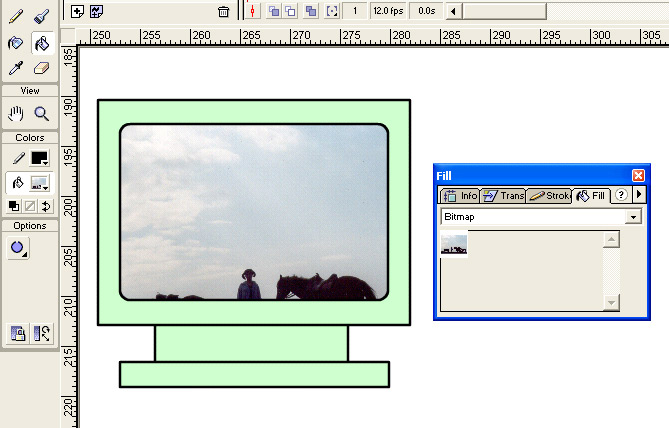
Инструмент Paint Bucket позволяет также заливать замкнутый контур и растровым
изображением. Продемонстрируем, как выполняется данная процедура на простом
примере. Нарисуйте при помощи инструмента Rectangle изображение монитора, в
экран которого будет вставляться растровое изображение (рис. 39).
Рис. 39. Векторное изображение монитора, в которое будет помещаться
растровое изображение фотографии
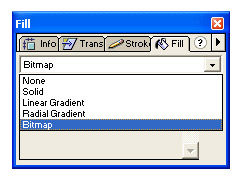
Затем импортируйте растровое изображение, которым и будет заливаться экран.
Можно импортировать растровое изображение, выполнив команду File >
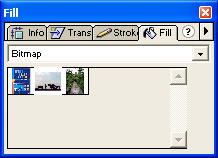
Import и выбрав необходимый файл. Далее перейдите в панель Fill (Заливка)
и поменяйте способ заливки на растровый — Bitmap (рис. 40).
Рис. 40. Панель Fill, вкладка Fill
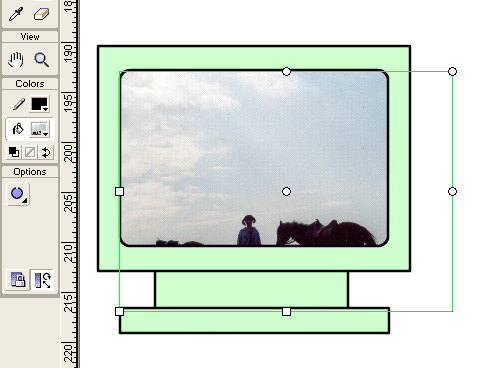
Таким образом, если заливать замкнутый контур внутри нарисованного экрана монитора,
то будет выполнена заливка растром, как показано на рис. 41.
Рис. 41. Пример заливки растром
Для того чтобы редактировать растровую заливку, необходимо в панели Options
щелкнуть на кнопке Transform Fill (она нажата на рис. 42), а после этого — на
растровой заливке, в результате появится рамка с маркерами (рис. 42).
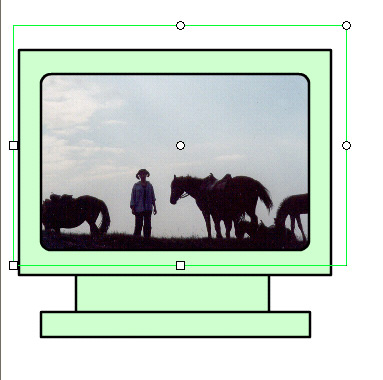
Пользуясь центральным маркером, растровое изображение можно перетащить так,
чтобы на нарисованном мониторе отображалась нужная часть фотографии (рис. 43).
Рис. 42. Рамка модификации растровой заливки
Рис. 43. Перемещая центральный маркер, можно кадрировать растровое изображение
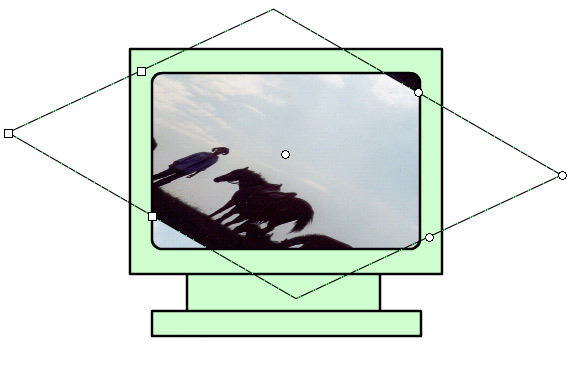
Другие маркеры позволяют масштабировать растровое изображение, поворачивать
его и деформировать (рис. 44).
Рис. 44. Пример деформации растровой заливки
Импортировав несколько фотографий, вы можете настроить палитру, из которой
можно выбирать растр для заливки (рис. 45), так же, как и цветовую палитру.
Рис. 45. Пример палитры с несколькими растровыми изображениями
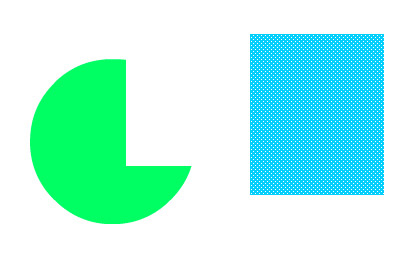
Сложение и вычитание фигур
Когда две фигуры накладываются одна на другую, Flash либо объединяет, либо
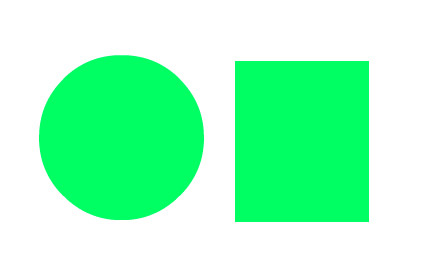
сегментирует их. Нарисуйте две одноцветные фигуры — круг и прямоугольник (рис.
46), выделите прямоугольник (щелкнув по нему инструментом Arrow), а затем наложите
прямоугольник на круг и уберите с него выделение (щелкнув повторно по нему инструментом
Arrow).
Рис. 46. Исходные фигуры
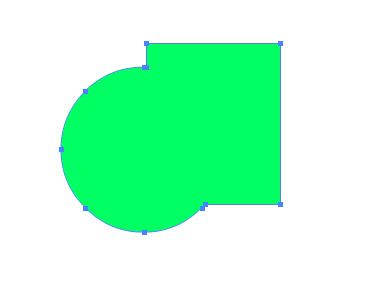
В результате произойдет объединение двух фигур в одну. Щелкнув по контуру полученной
фигуры инструментом Subselect, можно убедиться, что внутренний контур исчез
(рис. 47).
Рис. 47. Пример объединения двух одноцветных фигур
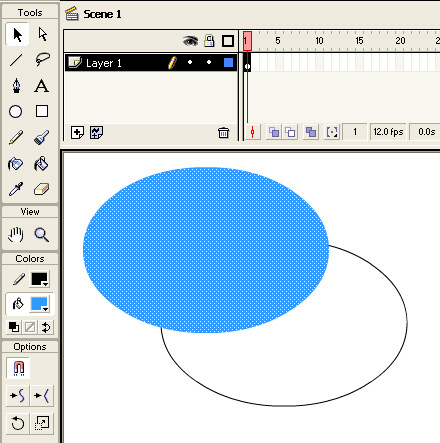
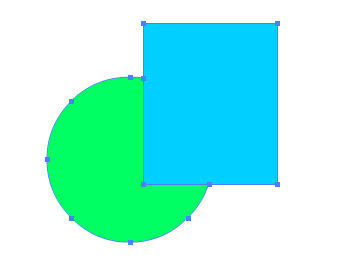
Теперь проделайте ту же процедуру с фигурами разного цвета. В этом случае внутренняя
граница не исчезнет (рис. 48).
Рис. 48. При наложении фигур разного цвета внутренний контур не
исчезает
Теперь если выделить прямоугольник и переместить его с помощью инструмента
Arrow, то из круга будет вырезана часть, как показано на рис. 49.
Рис. 49. Часть круга вырезана прямоугольником
Иногда для получения сложного контура полезно использовать объединение и вычитание
контуров фигур.
КомпьютерПресс
12’2003
Download Article
Download Article
Adobe Animate (formerly Adobe Flash Professional) has long been the standard for creating animations for the web, television, video games, and other interactive applications. Many famous cartoons; including Blue’s Clues, My Little Pony, and Metalocalypse, have used Flash/Animate in their animation process. During the 2010’s, Adobe Flash Player fell out of favor on the internet due to security reasons and was gradually replaced with other formats, such as HTML5 and WebGL. As of December 2020, Adobe and all major web browsers have officially ended support for Flash Player and it is no longer available for download. However, Adobe Animate is still part of Adobe’s Creative Cloud suite. You can still use Adobe Animate to create animations for Flash and various other formats. This wikiHow article teaches you the basics of how to create an animation in Adobe Flash or Animate.
-
1
Download and Install Adobe Animate or Flash. Adobe Animate is part of Adobe’s Creative Cloud suite. It requires a subscription to the Adobe Animate software or Creative Cloud. If you have an older version of Adobe Flash Professional, you can use that as well. You can download Adobe Animate from https://www.adobe.com/products/animate.html.
-
2
Create a new project in Flash or Animate. Flash has an icon that resembles a red square that says «Fl» in the middle. Adobe Animate has a purple icon that says «An» in the middle. Click the icon to open Adobe Flash or Animate. Then click Create New in the menu to the left. Enter the height and width of the video animation you want to produce, or select one of the standard resolution options. Then click Ok or Create.
- You can create a new project at any time in Adobe Animate or Flash by clicking File in the menu bar at the top, followed by New.
- If you want your animation to have any interactive elements, such as menus, or buttons, you’ll also need to select a scripting language. Use the drop-down menu below «Platform Type.» You can choose ActionScript 3.0, which is the old scripting language that Flash used, or you can choose «HTML Canvas» to create an HTML5 document.
Advertisement
-
3
Understand the layout. When you create a new project in Adobe Animate or Flash, you will see the following items on your screen:
-
Toolbar: The toolbar contains all the drawing tools you can use to create and manipulate objects.
- The selection tool is used to select and move objects.
- The shape tool is used to create basic shapes.
- The brush and pencil tools are used to draw shapes free-hand.
- The pen tool can be used to create precision vector objects.
- The eraser tool is used to erase drawings you have made, and the text tool is used to add text to your animation.
- The toolbar also contains the Stroke and Fill color boxes, which are used to select the color of your objects.
- The Stroke color is the color of the outline around your shapes, and the Fill color is the color inside your shapes.
- The Toolbar is to the left by default. If you do not see the toolbar, click Windows in the menu bar at the top and then click Tools.
- Stage: The stage is the white area in the center of the screen. This is the area that will be viewable when you publish your animation. You can have objects on the stage or to the side of the stage. Objects to the side of the stage will not be viewable when you publish your animation.
- Timeline: The timeline is the horizontal bars at the bottom of the screen. This is where you create changes in your animation. This contains a series of rectangles that represent each frame. Every fifth frame is numbered at the top of the timeline. The timeline can have multiple layers, each containing different objects that can move independently. You will also see a red or blue vertical line. This is the playhead. You can click and drag the playhead to move forward and backward through the timeline. You can click the Play triangle at the bottom of the Timeline to preview your animation.
- Panels: You will see a variety of tabs and panels on the left side of Adobe Animate or Flash. This contains panels, such as the Library or the Properties panel. There are also panels for color swatches, motion presets, components and more.
-
Toolbar: The toolbar contains all the drawing tools you can use to create and manipulate objects.
Advertisement
-
1
Understand the basics of tweening. Flash/Animate uses a function called tweening, which allows you to set start and end points for an object. Each starting and endpoint is called a keyframe. Flash/Animate will move and transform the object automatically from one keyframe to another. This is much simpler than the traditional method of animating objects, which requires you to move an object by hand in each frame.
- Tweening can be used to move an object from one position to another in a straight line, rotate an object, grow or shrink an object, or a combination of these types of movements.
- You can use tweening and traditional frame-by-frame animation in conjunction with each other.
-
2
Create your first object. You can use the tools in the toolbar to draw objects in Flash or Animate. Start by creating a simple object, such as a bouncing ball.
- If you want, you can draw a background image on a separate layer in the timeline. You can also import an image into Animate or Flash to use as a background.
- Animate and Flash are vector-based graphics programs. It is highly recommended that you use Flash/Animates’s built-in drawing tools in the toolbar or import an image from a vector-drawing program, like Adobe Illustrator or Inkscape. Vectors can scale easily without distortion, while traditional raster images will get fuzzy and pixilated if you try to enlarge them.
- You can only tween one object per timeline layer at a time. So if you want to create an object with multiple moving parts, you will need to draw each moving part separately and put them on their own layer.
-
3
Convert your object to a symbol. In order to tween your object, you will need to convert it into a symbol. This is the format that Flash and Animate use in order to manipulate them. If you try to tween an object that has not been made into a symbol, you will be prompted to do so first.
- To convert an image to a symbol, right-click the object and click Convert to Symbol. Use the drop-down menu next to «Type» to select Movie Clip. Then click Ok.[1]
- To edit an object after it’s been converted to a symbol, simply double-click on it. You will see a blank timeline at the bottom of the screen that is specific to the symbol you have selected. You can use this to create symbols within symbols, each with its own independent animation.
- To convert an image to a symbol, right-click the object and click Convert to Symbol. Use the drop-down menu next to «Type» to select Movie Clip. Then click Ok.[1]
-
4
Insert frames needed to create a motion tween. Right-click the frame where you want the motion tween to end and click Insert Frame. This will insert a series of blank frames starting from the first frame and ending at the frame you inserted a frame at.
-
5
Move the object to where you want it to be at the start of the animation. Click the frame you want your animation to start on. Then click the selection tool (it’s the icon that resembles a black mouse cursor) and click and drag your object to where you want it to be at the start of your animation.
- Objects do not have to start or stop on the stage. For example, if you want an object to fly in from off camera, you would drag it outside of the stage on the side you want it to fly in from. That would be the starting point of your motion tween.
-
6
Insert a keyframe where you want the motion to stop or change. Keyframes are used to indicate when an animation starts, stops, or changes. This includes a change in the direction it is moving. To insert a keyframe, right-click the frame you want to insert a keyframe and click Insert keyframe. This places a dot in the frame, indicating that the frame is a keyframe.
-
7
Create a motion tween. To create a motion tween, right-click the keyframe you want the motion tween to start on. Then click Create Motion Tween. All the frames will turn blue or purple, depending on if you are using Flash or Animate.
-
8
Move the playhead to the end of the motion tween. To do so, simply click the last frame of the tween in the timeline.
-
9
Move the object to where you want it to be at the end of the tween. Use the selection tool to click and drag the object to where you want it to be at the end of your motion tween. This will automatically create a new keyframe on the frame you moved the object. Flash or Animate will automatically calculate the movement between the first and second keyframes. This is the basics of motion tweening in Flash and Animate.
- You will need to create a separate motion tween for each object that moves and for any change in the animation.
- Alternatively, in addition to using motion tweens to move an object, you can use the Free Transform tool to rotate an object or change its size. The Free Transform tool resembles a mouse cursor over a box. Click this option in the toolbar or press «Q» to select the free transform tool. You will see a bounding box around your object with a white dot in the middle. The white dot is the pivot point that your object will rotate around. You can click and drag the white dot to move the pivot point. Click and drag the small dots in the corner or side of the bounding box to adjust the size of your object. Hold Shift while dragging to keep the object shape proportional. Click and drag outside of one of the dots in the corner of the bounding box to rotate an object.
- Use the Properties menu to the right to adjust the ease of a motion tween. Easing in will make the motion start slow and gradually speed up. Easing out will start fast and gradually slow down. On Animate, select «Ease In» or «Ease Out» from the drop-down menu and then use the graph to adjust the ease. On Flash locate «Ease» in the Properties panel and enter a number between -100 and -1 to ease in and 1 to 100 to ease out.
- You can also use a shape tween to make an object change shape in Flash and Animate.
Advertisement
-
1
Understand the basics of frame-by-frame animation. This is considered the «traditional» method of animation, in that each frame has the same picture but is slightly altered. When the frames are played in quick secession, the images appear to move. This is the same basic technique used in traditional hand-drawn animations and is more time-consuming than tweening.
- By default, Flash and Animate will produce animations at 24 frames per second (FPS). That means one second of animation will have 24 frames, but not every frame has to be different. You can adjust this if you’d like, and many Flash animations use 12 FPS, but 24 will produce a much «smoother»-looking animation.
- You can use frame-by-frame animation in conjunction with motion tweening. For example, you may want to use frame-by-frame animation to animate the movement of a character’s legs. But you may want to use motion tweening to make them move from one side of the stage to the other.
-
2
Create your assets. Because frame-by-frame animation requires multiple images with slight differences, you will need to create all of these assets by hand. You can create them all before you begin, or make them as you go using the tools in the toolbar.
- While creating your assets, consider all the parts that will be moving in your animation. Create a separate image for all the moving parts so that they can be placed on a separate layer in the timeline. For example, if you want to animate a character talking, it’s much easier to create the character’s blank face, and then create the eyes and mouth as separate assets. That way, you only have to redraw a new mouth and eyes for each frame, instead of having to draw an entirely new character for each frame.
-
3
Create your first frame. When you first start Flash or Animate, you will have a blank layer and an empty Timeline. Use the drawing tools in the toolbar to draw assets, or import a pre-drawn image to the first frame.
- To import an image into Flash or Animate, click File in the menu bar at the top. Then click Import followed by Import to Stage. Select your image asset(s), and click Open. Alternatively, you can import all your assets into your library. To do so, click File followed by Import. Then click Import to Library and select all of your assets. Then click Open. Click the Library tab to the right to view all the assets in your Library. You can drag and drop them into the stage when you are ready to use them.
-
4
Convert your image into a symbol. By turning an object or drawing into a symbol, you can use it again in multiple frames. To turn an object into a symbol, select it. Then right-click it and click Convert to Symbol. Give the symbol and name and select «Move Clip» as the symbol type and click Ok
-
5
Insert a keyframe at the next frame where you want the animation to change. Keyframes are used to denote any change in the animation. This includes when a new asset or instance is used. To create a new keyframe, right-click the frame you want to add a new keyframe to and click Add Keyframe. Keyframes that contain an image will have a black dot in the timeline frame. Blank keyframes are denoted by a hollow circle over the frame.
- You don’t need a new image in each frame. In general, having a keyframe every two to four frames will produce a good animation.
-
6
Import or create a new drawing at the new keyframe. Click the keyframe you just created. Then use the drawing tools in the toolbar, or import a new image to the stage at that keyframe. The new image should only be slightly different from the previous drawing.
-
7
Convert the new drawing to a symbol. Convert each asset or instance into a symbol so that it can be used later on. Right-click the new drawing and click Convert to Symbol. Then give the new symbol a name and select «Movie Clip» as the symbol type.
-
8
Repeat the process. Continue adding a keyframe at each frame that changes. Then add a new drawing at each new keyframe. Continue until your animation is finished. [2]
- Make small, incremental changes. Your animation will look much smoother if you make very small changes to the keyframe. For example, if you want a stick person waving an arm, your second keyframe should not be the other end of the wave. Instead, use a few keyframes to transition from the beginning of the wave to the end. This will produce a much smoother animation.
Advertisement
-
1
Record or find your sound effects and music. Sound gives your animation more engaging. You want to add different sound files for music, sound effects, and dialogue. Flash/Animate supports a variety of file formats, including Adobe Sound, MP3, WAV, AIFF, and OGG.[3]
- You can record your sounds in Adobe Audition, or another digital audio workspace, such as Pro Tools, or even Audacity.
- MP3 will typically give you perfectly acceptable sound quality while keeping the file size to a minimum. Avoid WAV files if possible, as these are often quite large.
-
2
Import the sound files to your Library. Use the following steps to import your sound files to your Library:
- Click File in the menu bar at the top.
- Click Import.
- Click Import to Library.
- Select your audio files.
- Click Open.
-
3
Create a new layer for each sound type. You may want to have a separate layer for music, sound effects, and dialogue. To create a new layer, either click the icon that resembles a turning page at the bottom of the timeline or use the following steps to insert a new layer:
- Click Insert in the menu bar at the top.
- Click Timeline.
- Click Layer.
-
4
Create a keyframe where the sound will start. To do so, right-click the frame you want the sound to start playing in the sound layer in the timeline. Then click Insert keyframe.
-
5
Add the sound or music file. To do so, make sure you have the keyframe that you want the sound to start selected. Then click the Properties tab in the menu to the right to display the Properties panel. Then use the drop-down menu next to «Sound» to select the sound file you want to start playing.
- If you do not see the Properties panel tab or panel, click Window in the menu bar at the top. Then click Properties.
-
6
Add an effect to the sound (optional). If you want to add an effect to the sound, use the drop-down menu next to «Effect» to select an effect. The effects you can choose from are as follows:[4]
- Left channel: This plays the sound in the left speaker only.
- Right channel: This plays the sound in the right speaker only.
- Fade to right: The starts the sound on the left speaker and gradually shifts it over to the right speaker.
- Fade to left: The starts the sound on the right speaker and gradually shifts it over to the left speaker.
- Fade in: This starts the volume at 0 and gradually increases the volume to full.
- Fade out: This starts the sound at full volume and gradually quiets the volume to silence.
- Custom: This option allows you to customize the fade and channels using an envelope. This option is not supported in HTML5 or WebGL projects.
-
7
Select how the sound will sync with the animation. Use the drop-down menu next to «Sync» to select how the audio will sync with the animation. Your options are as follows:
- Event: This will start playing the audio in it’s entirety when the keyframe is hit in the timeline. The audio will keep playing, even if the timeline or final SWF file reaches the end. It will play again, even if an instance of the sound is already playing.
- Start: This works the same as «Event», except that it will not play the sound if an instance of the sound is already playing.
- «Stop:’ This silences the sound if it is already playing. You can use a separate keyframe to stop a sound that is already playing.
- Stream: This forces your animation to keep pace with your sound. If the frames can’t be rendered fast enough, they will be skipped. Unlike «Event» sounds, «Stream» sounds will not keep playing after the animation is done playing.
Advertisement
-
1
Save your work. You should save often when working in Adobe Flash or Animate. To save your work, simply click File, followed by Save. To rename your saved file, click Save as instead. Enter a name for your project and click Save.
-
2
Click File. It’s in the menu bar at the top.
-
3
Click Publish Settings. It’s in the file menu. This opens the Publish Settings menu, which allows you to select the format(s) you want to publish in.
-
4
Select the formats you want to publish your animation in. Use the checkboxes along the left side to select which formats you want to publish your animation in. In addition to the standard SWF format that Flash/Animate normally publishes in, you can also select HTML Wrappers to publish an HTML document with your animation embedded in it, as well as GIF, JPEG, or PNG. You can also select Windows Projector, or Mac Projector to create a Windows or Mac application.
- You will need Flash Player to view a published SWF file. Since Adobe no longer supports Flash, you can download Flash Player Projector Content Debugger from a third-party website like Archive.org, or Techspot.com.
- If you plan on doing further editing in Adobe After Effects, make sure you click the checkbox next to «Optimize for Adobe After Effects.»
-
5
Enter a file name for your final file. Enter the name that Flash/Animate will create when you publish your work in the box next to «Output File» near the top of the menu. Additionally, you can click the folder icon and select a location to publish your animation.
- If you have multiple file formats selected, click the format type in the menu to the left and check the Output File name for each format.
-
6
Click Ok. It’s at the bottom of the menu. This saves your publish settings.
-
7
Publish your animation. Use the following steps to publish your animation using the Publish settings you have selected:
- Click File in the menu bar at the top.
- Click Publish.
Advertisement
-
1
Click File in the menu bar at the top. Since Adobe no longer supports Flash Player, if you want to share your movie with other people, you’ll need to export it in a format that other people can view. Click File to access the Export menu.
-
2
Click Export. It’s near the bottom of the File menu. This displays a fly-out menu.
- Alternatively, if you are using newer versions of Adobe Animate, you can click the icon that resembles a square with an arrow pointing up in the upper-right corner. Click Publish and then click the radio option next to «Video.» Then click Publish to publish the animation as an MP4 video file.
-
3
Click Export Movie. It’s in the fly-out menu that appears when you hover over «Export.»
-
4
Select the file format you want to export your animation as. Use the drop-down menu next to «Save as type» to select the file type you want to save your animation as. You can save it as a GIF, Quicktime (.mov), Windows Media (.avi), or a PNG, JPEG, PICT, or Bitmap sequence.[5]
- Saving your animation as a PNG, JPEG, Bitmap, or PICT sequence will render each frame of your animation as an individual image. You can load these images into a video editor, like Premiere Pro, or After Effects as an image sequence and render your animation as a video file. What’s useful about this method is that if Flash or Animate crashes while publishing your animation, you can start up again right where you left off.
-
5
Enter a filename for your animation.
- If you are exporting your animation as an image sequence, each image filename will be numbered sequentially. It’s recommended you save your image sequence images to a separate folder.
-
6
Click Save. This saves your animation in the file you selected.[6]
Advertisement
Video
Add New Question
-
Question
Where can I download Flash?
You can subscribe to the Adobe Creative Cloud package in your Creative Cloud account and download it from the Adobe site Or you can start a free trial for seven days by registering a Creative Cloud account. Download Flash Pro CC (now Animate CC) from the Adobe site.
-
Question
How can I send an animation through Gmail, if possible?
You have to zip up the files first. There are multiple tools for zipping up files, and Windows comes with one. However, if there is not a pre-installed zipping tool, you can download 7-ZIP which is very easy to use. Once you have it installed, simply right click on your folder and click zip. You can then drag it into your email and send it.
-
Question
Do I have to pay for the program?
Bijan Ghaffari
Community Answer
Flash comes with Creative Cloud, along with Photoshop and Stock, as well as other various Adobe services. Creative Cloud has a free trial. Afterwards, you will have to pay a certain fee per month.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
About This Article
Thanks to all authors for creating a page that has been read 612,224 times.
Is this article up to date?

Учебники Flash и Flex
Здесь можно скачать электронные пособия по flash и flex технологиям бесплатно
Ниже приведены бесплатные учебники, пособия и различные справочные материалы по flash и flex технологиям или технологиям интерактивной вебанимации.
|
Автор: Гэри Розенцвейг |
Adobe Flash. Создание аркад, головоломок и других игр с помощью ActionScript |
||||
|---|---|---|---|---|---|
 |
Данная книга посвящена программированию игр с помошью ActionScript. Здесь вы найдете подробные указания, необходимые для создания самых разных игр — аркад, головоломок, загадок и даже игровых автоматов. В тексте приведены исходные коды программ и детальные, доступно изложенные инструкции. Базовые принципы программирования ActionScript рассматриваются на примере игр, однако вы без труда сможете применить полученные знания и для разработки неигровых проектов, таких как Web-дизайн и реклама. Рекомендации Гэри Розенцвейга помогут вам не только придумывать занимательные игры и размещать их на Web-сайте, но и оптимизировать скорость их работы, а также защищать свои творения от несанкционированного копирования. Представленный в книге код несложно изменить для использования в других программах. |
||||
|
Формат: |
Размер: 5.09mb |
Год издания: 2009 |
Страниц: 405 |
Добавлен: 11.01.2011 |
Раздел: Flash |
|
Скачать бесплатно: Ссылка 1 |
Скачать бесплатно: — |
Скачать бесплатно: Ссылка 2 |
|
Авторы: Джошуа Ноубл, Тодд Андерсон |
Flex 3. Сборник рецептов |
||||
|---|---|---|---|---|---|
 |
Широкие возможности новых технологий лучше всего раскрываются на практических примерах. Именно такой подход используется в книге для представления технологии Adobe Flex 3. |
||||
|
Формат: |
Размер: 7.82mb |
Год издания: 2009 |
Страниц: 736 |
Добавлен: 15.01.2010 |
Раздел: Flash |
|
Скачать бесплатно: Ссылка 1 |
Скачать бесплатно: — |
Скачать бесплатно: Ссылка 2 |
|
Авторы: Альберт Д., Альберт Е. |
|||||
 |
Книга является подробным руководством по языку сценариев ActionScript 2.0 для среды Macromedia Flash MX 2004. Описаны основные возможности, синтаксис и семантика языка, его базовые элементы: переменные, типы данных, циклы, условные операторы, массивы, функции. Рассмотрены событийная модель и процедура трансляции событий, встроенные классы и технология объектно-ориентированного программирования в стиле ActionScript 2.O. Изложены основанный на этой технологии подход к трехмерному моделированию и процедура создания пользовательских компонентов. Книга написана ясным и логичным языком. Материал организован так, чтобы ее можно было использовать и как обучающее руководство, и как справочное пособие. В начале каждой темы приводятся теоретические сведения, которые затем иллюстрируются конкретными практическими примерами. В книгу включено более 100 примеров, что позволит читателю приобрести практические навыки работы с языком. |
||||
|
Формат: |
Размер: 9.56mb |
Год издания: 2005 |
Страниц: 1136 |
Добавлен: 20.10.2009 |
Раздел: Flash |
|
Скачать бесплатно: Ссылка 1 |
Скачать бесплатно: — |
Скачать бесплатно: Ссылка 2 |
|
Автор: Ульрих К. |
Adobe Flash CS3 Professional для Windows и Macintosh |
||||
|---|---|---|---|---|---|
 |
Применение технологии Flash позволяет быстро и эффективно создавать InteNET-приложения, оформленные анимацией, музыкальными и видеофрагментами и красивыми кнопками, моментально реагирующими на действия пользователя. Также с помощью Flash можно создавать красочные и выразительные презентации. |
||||
|
Формат: |
Размер: 15.82mb |
Год издания: 2009 |
Страниц: 568 |
Добавлен: 01.08.2009 |
Раздел: Flash |
|
Скачать бесплатно: Ссылка 1 |
Скачать бесплатно: Ссылка 2 |
Скачать бесплатно: Ссылка 3 |
|
Автор: Гурвиц М., Мак-Кейб Л. |
Использование Macromedia Flash MX. Специальное издание |
||||
|---|---|---|---|---|---|
 |
Данная книга представляет собой исчерпывающее и профессионально написанное руководство по Flash MX. Эта книга поможет вам в самом начале пути освоения Flash MX и останется ценным источником информации, даже когда вы станете настоящим мастером. Использование Macromedia Flash MX — это именно та книга, которая будет полезна любому профессиональному Web-дизайнеру, разработчику и аниматору. |
||||
|
Формат: |
Размер: 31.42mb |
Год издания: 2003 |
Страниц: 704 |
Добавлен: 01.04.2009 |
Раздел: Flash |
|
Скачать бесплатно: Ссылка 1 |
Скачать бесплатно: Ссылка 2 |
Скачать бесплатно: Ссылка 3 |
|
Автор: Тверезовский Д.И. |
Macromedia Flash MX 2004. Самоучитель |
||||
|---|---|---|---|---|---|
 |
Данная книга посвящена Macromedia Flash MX 2004 — программе создания анимации и интерактивного содержимого для Web. Это руководство научит вас создавать графику, анимацию и интерактивные кнопки, использовать звук и видео в своих проектах, добавлять сценарии ActionScript и выполнять многое другое. Помимо общего ознакомления с рабочей средой и общими приемами работы с программой, книга включает подробные инструкции по разработке разнообразного Flash-содержимого и окончательной публикации или экспорту Flash-фильмов. Простые пошаговые инструкции проведут вас по всем этапам создания разнообразных Flash-компонентов и полных фильмов. В конце каждой главы предлагаются контрольные вопросы для закрепления, пройденного материала. |
||||
|
Формат: |
Размер: 14.97mb |
Год издания: 2005 |
Страниц: 448 |
Добавлен: 31.03.2009 |
Раздел: Flash |
|
Скачать бесплатно: Ссылка 1 |
Скачать бесплатно: Ссылка 2 |
Скачать бесплатно: Ссылка 3 |
|
Авторы: Чанг Т.К., Кларк Ш., Долецки Э.Е., Джелос Д.И., Грюндвиг М., Макар Д., Макс О., Сандерс В.Б., Смит С. |
Популярные Web-приложения на FLASH MX |
||||
|---|---|---|---|---|---|
 |
Данная книга является хорошим руководством по практической стороне разработки динамических приложений в среде Flash MX. Авторы последовательно излагают принципы программирования с использованием языка ActionScript. Каждая глава посвящена разработке какого-нибудь законченного приложения, будь то клиент электронной почты или система обмена мгновенными сообщениями. Исходный код всех примеров подробно описан и тщательно разбирается. Серверная часть представлена платформами Java, NET и ColdFusion. Изучив представленный здесь материал, вы сможете самостоятельно разрабатывать Flash-приложения любого типа. Если ваш девиз — «практика, практика и еще раз практика», то эта книга для вас… |
||||
|
Формат: |
Размер: 25.7mb |
Год издания: 2003 |
Страниц: 272 |
Добавлен: 30.03.2009 |
Раздел: Flash |
|
Скачать бесплатно: Ссылка 1 |
Скачать бесплатно: Ссылка 2 |
Скачать бесплатно: Ссылка 3 |
|
Авторы: Киркпатрик Г., Пити К. |
Мультипликация во Flash |
||||
|---|---|---|---|---|---|
 |
Книга содержит практические рекомендации по созданию анимации в Macromedia Flash. Детально рассмотрены все стадии этого процесса — от создания сценария до публикации готового фильма. Создание мультипликационного Flash-фильма показано на конкретном примере. Также в книге приводятся полезные советы, которые помогут вам сделать собственный фильм. Книга предназначена для читателей, обладающих навыками работы во Flash и желающих попробовать свои силы в создании мультипликационных фильмов. Материал снабжен подробными иллюстрациями и пояснениями к ним. |
||||
|
Формат: |
Размер: 38.86 |
Год издания: 2006 |
Страниц: 336 |
Добавлен: 29.03.2009 |
Раздел: Flash |
|
Скачать бесплатно: Ссылка 1 |
Скачать бесплатно: Ссылка 2 |
Скачать бесплатно: Ссылка 3 |
|
Авторы: Лотт Д., Ротондо К., Ан С., Аткинс Э. |
Adobe AIR. Практическое руководство по среде для настольных приложений Flash и Flex
|
||||
|---|---|---|---|---|---|
 |
Adobe AIR — кросс-платформенная среда исполнения для развертывания приложений Flash и Flex в качестве настольных или работающих в смешанном сетевом/автономном режиме. Приложения AIR устанавливаются и выполняются локально, поэтому у них есть доступ к файловой системе, что дает им преимущества над веб-приложениями. |
||||
|
Формат: DJVU |
Размер: 8.62 |
Год издания: 2009 |
Страниц: 352 |
Добавлен: 11.03.2009 |
Раздел: Flash |
|
Скачать бесплатно: Ссылка 1 |
Скачать бесплатно: Ссылка 2 |
Скачать бесплатно: Ссылка 3 |
|
Автор: Колин Мук |
ActionScript 3.0 для Flash. Подробное руководство |
||||
|---|---|---|---|---|---|
 |
«Это новая книга Колина Мука». Данной фразы будет достаточно, чтобы в книжные магазины выстроились очереди из флэшеров. Не было и нет автора, который бы по авторитету и влиянию мог равняться Муку. Он был первым, кто написал достойную книгу по ActionScript сразу же после появления этого языка в далеком 2001 году. ActionScript стремительно развивался, превращаясь в полноценный объектно-ориентированный язык. И неизменную помощь в освоении очередных революционных нововведений начинающим и опытным флэшерам по всему миру оказывали пособия Колина Мука. |
||||
|
Формат: DJVU |
Размер: 7.93mb |
Год издания: 2009 |
Страниц: 992 |
Добавлен: 12.02.2009 |
Раздел: Flash |
|
Скачать бесплатно: Ссылка 1 |
Скачать бесплатно: Ссылка 2 |
Скачать бесплатно: Ссылка 3 |
|
Автор: Роберт Пеннер |
Программирование во Flash MX |
||||
|---|---|---|---|---|---|
 |
Роберт Пеннер — известный новатор, пишущий на языке ActionScript, — делится своим глубоким пониманием сути программирования в Macromedia Flash. Он обладает талантом объединять сложные понятия математики и физики с чистой эстетикой графики Macromedia Flash. Автор проведет вас от простейших приемов проектирования и кодирования движения до способов разработки профессионального объектно-ориентированного кода, позволяющего создавать интерактивность, цвет, звук и движение. Эта книга раздвинет границы вашего воображения. Оригинальные идеи автора, создавшего танцующий фрактал, имитацию снежной бури и северного сияния, подвигнут вас к реализации интересных динамических проектов и анимации в Macromedia Flash на мощном и гибком языке ActionScript. |
||||
|
Формат: DJVU |
Размер: 5.0mb |
Год издания: 2005 |
Страниц: 432 |
Добавлен: 19.01.2009 |
Раздел: Flash |
|
Скачать бесплатно: Ссылка 1 |
Скачать бесплатно: Ссылка 2 |
Скачать бесплатно: Ссылка 3 |
Навигация
Главная
NET Framework
Аjax
ASP
Assembler
Basic
С++
C#
CMS
CSS
Delphi
DHTML
Flash
HTML
Java
JavaScript
Linux
Oracle
Perl
PHP
Python
Ruby
SQL
UML
Unix
Visual Studio
Windows
XML
Безопасность
Блоги
Графика
Дизайн
Компьютер
Маркетинг
Новичкам
Оптимизация
Программы
Протоколы
Работа
Раскрутка
Сеть
Схемотехника
Телевидение
Телефония
Файлообмен
ФОРУМ САЙТА

|
|
Учебник по Flash CS3 Содержание
В Приложении приводятся справочные сведения по основам языка
Предлагаемый подход можно сформулировать как «от задачи — к теории». Первая часть учебника (темы 1-6) вполне доступна для Для изучения второй части учебника Хотя в Adobe Flash CS3 введен язык программирования При подготовке материалов Хорошие книги по Flash
Лицензионное соглашениеВсе опубликованные ниже материалы могут быть свободно использованы Без письменного согласия автора ЗАПРЕЩАЕТСЯ:
Использование и скачивание материалов означает, что вы приняли условия этого лицензионного соглашения. Скачать
Элективные курсы
На базе учебника разработаны два элективных курса, которые фактически
Курсы могут быть использованы
Изучаются принципы и методы создания компьютерной анимации
Применение языка программирования ActionScript при создании Flash-роликов ИллюстрацияВ качестве иллюстрации возможностей Flash |