Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска. Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов. При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования. На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть. Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.


Figma — важный инструмент для дизайнеров, который позволяет быстро спроектировать интерфейс, сайт и мобильное приложение. Работодатели в требованиях к кандидату часто указывают этот графический редактор — поэтому его важно освоить.
В нашем спецпроекте — всё, что вам нужно знать о Figma.
9 марта Figma отменила подписки для пользователей из России. На момент публикации бесплатная версия графического редактора работает.
Если вы ещё не пробовали работать в Figma, начните изучать её с базовых функций. Эти инструкции помогут быстрее разобраться в интерфейсе программы и начать верстать простые макеты.

Рассказываем о базовых эффектах и показываем, как за две минуты сделать «матовое стекло».
Как добавить изображение на макет и отредактировать его без Photoshop.
Как работать с изображениями
Зачем нужно и как пользоваться
Как настроить и использовать
Шаблоны, ограничители и компоненты
Умное копирование
Шрифты в Figma
В чём преимущества Figma перед другими редакторами и почему ей стоит пользоваться.
Что такое Figma: возможности и принципы работы
Рисуем мяч для регби, хитрим с наложением слоёв и избегаем «мятых» линий.
Как рисовать векторные изображения
Рассказываем, как её настроить и использовать сразу в нескольких макетах.
Как работать с модульной сеткой
Figma любят не только за то, что в ней удобно двигать пиксели влево и вправо. С помощью продвинутых функций дизайнеры могут быстро нарисовать тёмную тему для интерфейса, картинку с эффектом голограммы и сделать так, чтобы все элементы автоматически подстраивались под ширину макета.

Глитч, голограмма и неоновое свечение.
Зачем они нужны и как их рисовать.
Рассказываем, что это за функция и как с помощью неё можно аккуратно и быстро сверстать кнопку, модуль и страницу.
Варианты элементов интерфейса
Каждый раз делать разные состояния одной и той же кнопки — долго. Варианты в Figma помогут избежать этой нудной работы.
Пошаговая инструкция, которая поможет грамотно поменять цвета в интерфейсе.
Заранее отловить ошибки в сценариях использования своего приложения — довольно сложно. Прототип решает эту проблему, а в Figma собрать его очень просто даже без программистов.

Как сделать красивые переходы в макете приложения.
Кнопки, прокрутка и поп-апы
Как сделать прототип интерфейса в Figma, чтобы показать его клиенту.
Как самостоятельно проверить макет прямо в телефоне, не привлекая к этому программистов.
Как превратить свой макет в сайт и адаптировать его сразу под все устройства.
Создаём рабочий чекбокс, радиокнопку и всплывающее меню с умной анимацией.


Это руководство предназначено для тех, кто только начинает работать с Figma.
Christine Vallaure
В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
Преимущества:
- Она бесплатна (до двух пользователей и трёх проектов на аккаунт)
- Работает как на Mac, так и на ПК (Sketch же только на Mac)
- Командная работа в режиме реального времени
- Вы можете импортировать файлы Sketch (но будьте осторожны, вы не сможете экспортировать в Sketch!)
- Интегрированная передача проектов разработчикам🥳
- Библиотека Fantastic Team/Дизайн-системы
- Комплексное качественное прототипирование
Недостатки:
- Для работы вам нужно иметь подключение к Интернету, однако вы можете сохранить файл локально, поработать с ним и добавить его позже.
1. Начало пути
1.1 Заполучите Figma
Зайдите на figma.com, зарегистрируйтесь и следуйте инструкциям. Через пару минут все будет готово!
Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
1.2 Импорт старых файлов из Sketch
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
☝Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
2. Разработка в Figma
2.1 Настройка новых фреймов (артбордов)
Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
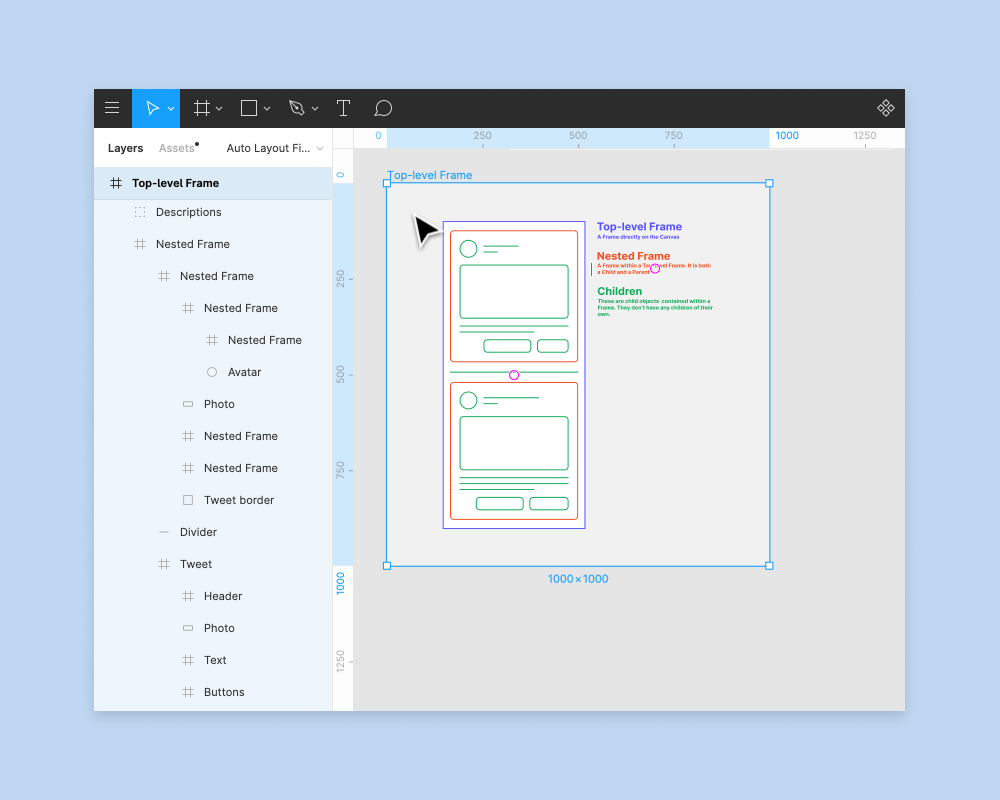
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
2.2 Сетки и макеты
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.
Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
☝Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
2.3 Слои и группы
Как и в Sketch, в левой части экрана вы найдете панель слоев.
- Layers → каждый новый элемент, который вы добавляете, автоматически создает слой. Вы можете перемещать слои просто перетаскивая их.
- Group layers → Обязательно сгруппируйте слои (выберите слои и нажмите cmd + G ), чтобы ваш файл был организован и чист. Это также поможет быстро перемещать и копировать группы между фреймами. Чтобы выбрать элемент, нажмите cmd и щелкните этот элемент. Никогда не забывайте группировать слои!
- Pages → Вы можете настроить различные разделы или области вашего дизайна. Нет никаких правил касаемо их использования. Можно создать отдельные страницы для беспорядочного мозгового штурма(какого-нибудь черновика), макетов и финальной версии.
- Assets → Здесь хранятся ваши компоненты, также в этом разделе вы найдете библиотеку.
- Nested Frames → Это пригодится для структурирования и создания прототипов. 2.4 Векторные фигуры Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
2.4 Векторные фигуры
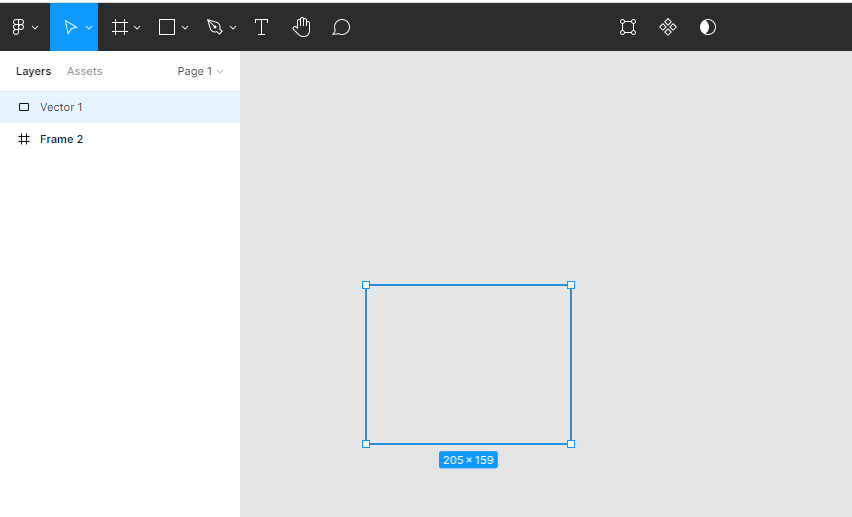
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
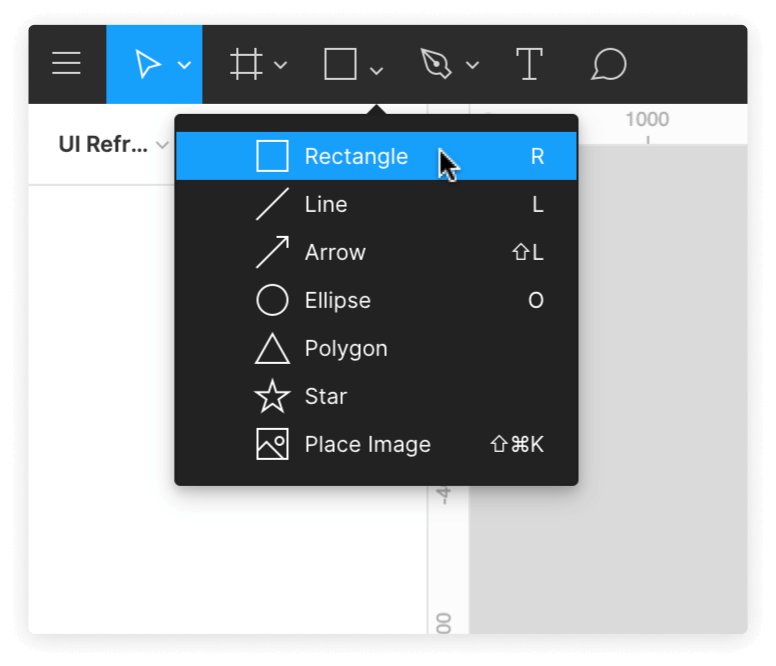
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
☝Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
2.5 Изображения
Перетащите изображение в рабочую область. В Figma изображения всегда помещаются внутри фигуры (сродни, маски). Чтобы изменить свойства изображения, нажмите на “Fill” в окне свойств справа и меняйте их на свое усмотрение.
В раскрывающемся списке вы можете выбрать:
- Fill → Изображение заполнит контейнер.
- Fit → При изменении размера изображение никогда не будет обрезано или скрыто.
- Crop → Позволяет обрезать изображение до нужного размера и выделения. Обратите внимание, вы не потеряете остальную часть изображения.
- Tile → При необходимости повторяет исходные изображения.
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
☝Примечание: также можно заполнить уже существующую фигуру изображением. Нажмите на фигуру и перейдите к «Fill» и в раскрывающемся списке выберите «image».
☝Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
2.6 Типографика
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.
Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
☝Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
3. Стили
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фону рядом с рамкой и они отобразятся в меню свойств справа.
3.1 Создание цветовых стилей
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль:
1. Создайте объект
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
4. Щелкните «+», для добавления класса. Готово!
☝Совет: когда вы даёте название стилю, укажите наименование его области применения, а не просто впишите название самого цвета («цвет выделения», а не «оранжевый»).
3.2 Создание стилей для текста
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей:
1. Выделите текст
2. В правом меню свойств щелкните по квадратному значку стилей.
3. Нажмите на «+» и дайте вашему ему имя
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
☝Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
3.3. Больше стилей
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона:
4. Компоненты
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
4.1 Создание повторно используемых компонентов
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.
Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
☝Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
4.2 Замена мест и вложение
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
4.3 Перезапись
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
4.5 Наименование компонентов
Используйте «/» для того, чтобы переименовать компонент, например можно переименовать “share-icon” в icon/share. Тогда Figma автоматически создаст родительскую категорию под названием icon, которая воплотит в жизнь все ваши мечты об обмене экземплярами и экспорте!
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
☝Совет: чтобы компоненты были хорошо организованы, создайте новый фрейм для каждой группы, например «кнопки» или «формы». Теперь перетащите туда свои главные компоненты. Все элементы будут представлены в алфавитном порядке.
5. Auto Layout
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
5.1 Изменение слоев в auto-layout
- Добавьте свой контент
- Shift + A будет автоматически создавать новый компонент вокруг текстового слоя с вертикальными и горизонтальными отступами.
- Теперь измените содержимое и вы увидите, что размер кнопки автоматически изменяется
5.2 Вложенный Auto Layout
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
☝Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
☝Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
6. Прототипирование в Figma
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
6.1 Создание прототипа
Выберите фрейм и в правой части меню свойств щелкните «Prototype», далее по «Prototype Settings» и выберите устройство, под которое будете разрабатывать. Дальше нажмите кнопку воспроизведения в правом верхнем углу, чтобы увидеть ваш дизайн в действии. Вы также можете загрузить приложение Figma Mirror на свой телефон для предварительного просмотра дизайна на вашем устройстве.
6.2 Подключение экранов
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
6.3. Поведение при переполнении
Помимо вертикальной прокрутки, Figma предлагает другое очень реалистичное поведение в случае переполнения.
- Горизонтальная прокрутка → Выберите все элементы и сгруппируйте их. Теперь нарисуйте фрейм нужного размера, переместите или скопируйте группу внутрь, оставив переполнение скрытым. В раскрывающемся списке выберите горизонтальную прокрутку.
- Панорамная (как в Google maps) → Нарисуйте фрейм и добавьте изображение. В меню переполнения выберите горизонтальную и вертикальную прокрутку одновременно.
- Fix elements → Чтобы сделать заголовок или кнопки липкими, убедитесь, что выбрано «fix position» («Design»> « Constraints» в меню свойств свойств)
6.4 Smart Animate
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
7. Совместное использование и работа с другими
7.1 Режим презентации
Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
7.2 Создание команды и проекта
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
Чтобы создать команду, просто нажмите кнопку «Сreate new team» и следуйте инструкциям.
- Team → команда людей, например, дизайнер, разработчик, копирайтер и т.д.
- Projects → Храните связанные файлы в одном месте.
- Files → отдельные файлы дизайна, вот тут и создается реальный дизайн
☝Примечание: вы можете перемещать файлы между проектами и командами в любое время.
7.3 Библиотека
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
☝Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Плохие новости: в бесплатной версии вы можете публиковать цветовые стили только в библиотеке команды. Для сохранения компонентов вам понадобится Pro-статус.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
2. Нажмите publish
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
☝Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
7.4 Совместная работа с другими дизайнерами и разработчиками
Пригласите людей, нажав на кнопку «Поделиться» в верхнем меню и введите адрес электронной почты или же скопируйте ссылку и отправьте её вашим коллегам.
Дизайнеры и копирайтеры → Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики → установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
☝Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
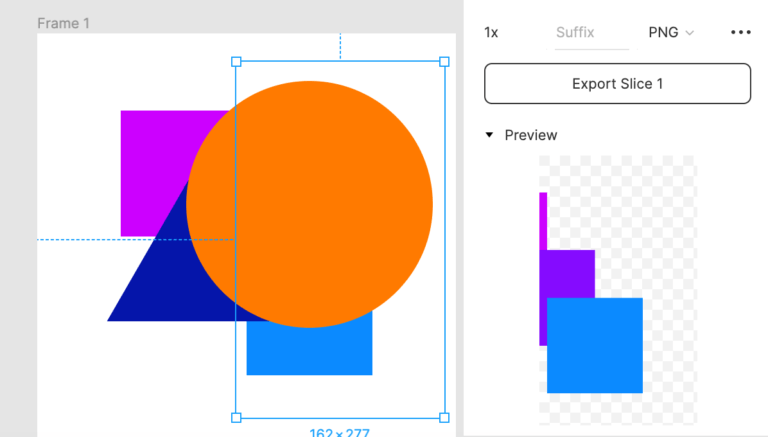
7.5 Экспорт ассетов
В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
1. Выберите объект.
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!
☝Примечание: Не забудьте указать имя с помощью «/», например image/home/imagename , icon/iconname, которые автоматически сортируют экспорт в файлы.
Шпаргалка, когда что экспортировать:
- SVG → используйте для векторных файлов, таких как логотипы и значки. SVG можно масштабировать до любого размера без потери качества. Обязательно экспортируйте резервную копию png.
- Jpg → используйте для всех видов прямоугольных изображений и фотографий. Обязательно укажите фактический размер (1x), а также (2x).
- Png → Используйте, если для изображения или фотографии требуется прозрачный фон. Также потребуется (1x) и как минимум (2x) экспорт.
- 1x, 2x → 1x — это фактический размер. 2x — в два раза больший размер. 2x требуется для получения четких изображений. Обратите внимание, что 2x, 3x и т.д. Идут с суффиксом @ 2x, @ 3x, который будет иметь значение для идентификации и вызова правильного изображения при кодировании.
- w & h → Вы также можете установить ширину, например 300w = изображение шириной 300 пикселей. То же самое для высоты = h.
- pdf → используется если вы хотите экспортировать всю страницу, например, для отправки по почте или добавления в презентацию и вам необходимо высокое качество.
Скачать учебник:
figma_guide_v.1.3_beta.pdf71149.2KB
Если не скачается с сайта, есть ссылка на файл в Телеграме.
Саша Окунев
:
Я работаю над новой версией учебника, которая будет в этом ноушн-сайте. Чтобы не пропустить её выход, подписывайся на /designer в Телеграме или VK.
Дальнейшее развитие Руководства будет продолжаться на этом сайте.
О книге →
/designer
— образовательный телеграм-канал об продуктовом дизайне, инструментах для него, о карьере дизайнера и эмиграции. Опечатки и обратную связь → @okunev
Figma (Фигма) — это частично бесплатный онлайн-редактор векторной графики, позволяющий работать в командах. Презентации, прототипы, макеты сайтов, лендинги, векторную графику, интерфейсы, иллюстрации и мобильные приложения — все это можно сделать в редакторе. Простыми словами, Figma — это мощный векторный редактор с поддержкой разных платформ.
Для работы с этим редактором нужен браузер и подключение к интернету. Если вы хотите использовать редактор только для себя, можно обойтись бесплатным тарифом. Для командной работы лучше выбрать платный тарифный план.
Для чего нужна Figma
Вот лишь три примера силы «Фигмы»:
- Вы подготовили 100 макетов, но понадобилось внести изменение в название пункта меню. Воспользовавшись соответствующим компонентом редактора, вы решите эту проблему за 20-30 секунд.
- Вам необходимо сверстать макеты для 5 разных экранов. Задавать разрешения для каждого из них вручную не придется: в редакторе есть готовые фреймы, а также предусмотрена необходимая высота/ширина для экранов разных типов устройств.
- Вы хотите работать над прототипом сразу с несколькими участниками — верстальщиком, дизайнером, продакт-менеджером — и видеть вносимые ими изменения в реальном времени. Для Figma нет ничего проще.
Перечислим все плюсы Figma:
- Работа по принципу «нарисовал = сверстал». Это не Photoshop, где можно создать такие элементы, которые будет невозможно перенести на верстку: например, какие-то многослойные растровые изображения или изображения с сохранением нескольких масок.
- Есть бесплатная версия. Это все то же самое, что и в платных тарифных планах: неограниченное количество личных файлов, соавторов, плагинов и шаблонов, мобильное приложение. Ограничения: нельзя создать более трех Figma-проектов и трех FigJam-файлов.
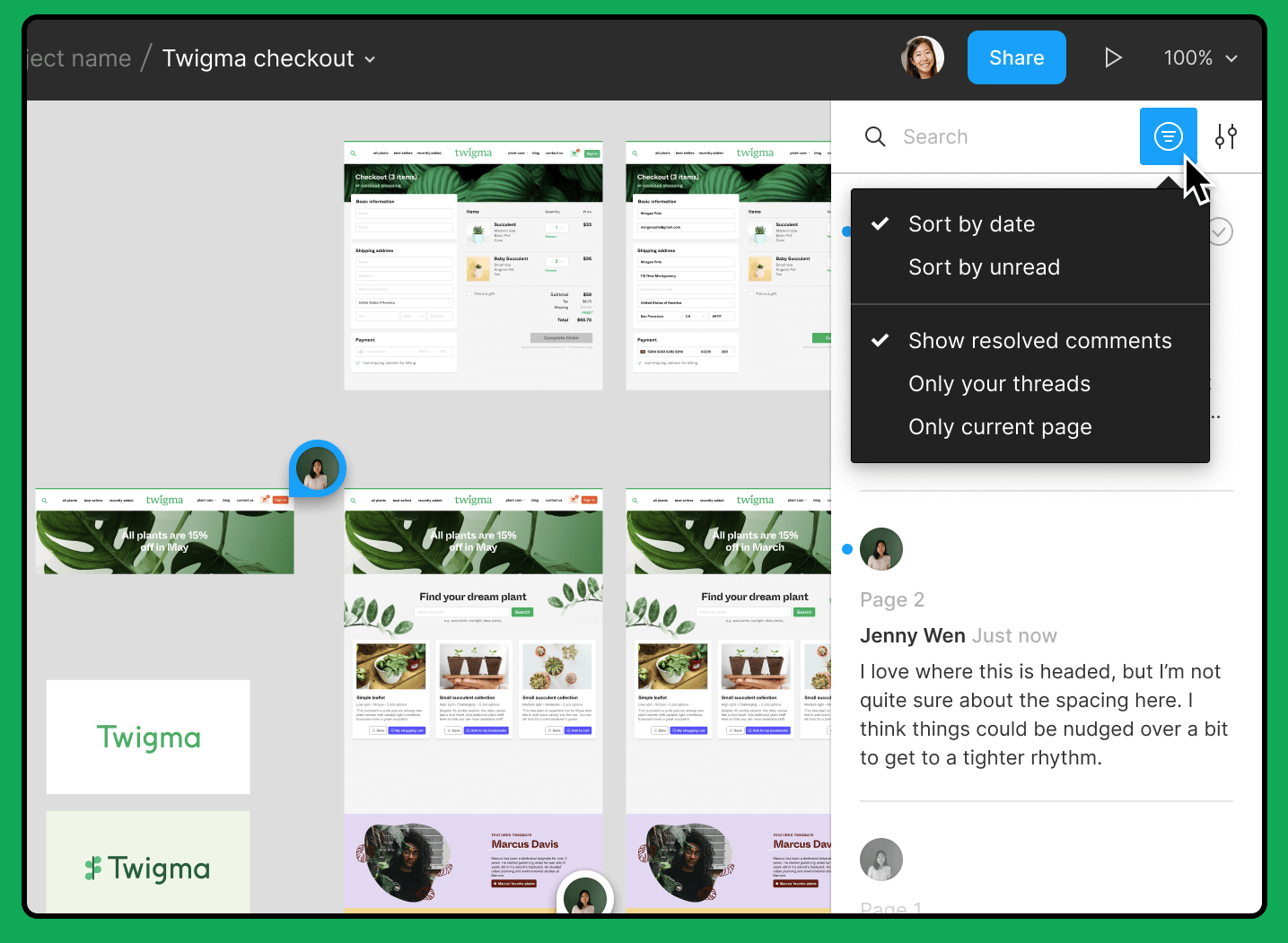
- Можно работать в команде. При необходимости вы можете дать доступ любому сотруднику компании, чтобы он не обращался к вам каждый раз, когда нужно уточнить какую-либо деталь по проекту. Больше не нужно пересылать большое количество скриншотов между несколькими участниками проекта и пытаться понять, как именно макет отзывается на то или иное действие. Просто отправьте URL на проект и участники смогут посмотреть все, что их интересует (кнопка «Поделиться прототипом» или «Share Prototype»).
- Работа происходит в облаке, и вы не зависите от конкретного компьютера или любого другого устройства. Главное — помнить свой логин и пароль для авторизации в сервисе.
- При необходимости вы можете скачать десктоп-клиент. Figma также предлагает оффлайн-версию для пользователей, которые имеют ограничения по использованию интернета. По сути, разницы между оффлайн и онлайн-версиями нет, но в оффлайн-версии Figma не будет вести учет ваших изменений и синхронизировать их.
- Большое количество интеграций с продуктами других разработчиков. Например, с Principle, Flinto, Sketch для расширения функциональности редактора, добавления новых инструментов и оптимизации работы над теми компонентами, которым в Figma уделено недостаточное внимание.
- Полная кроссплатформенность. Работайте на любых устройствах (есть приложение для Android и iOS), а также на самых популярных операционных системах, включая Windows и macOS.
- Можно пользоваться сторонними плагинами. Они значительно расширяют функциональность редактора «из коробки». Например, плагин «Chroma» позволяет работать с цветовыми стилями в пару кликов.
- Есть поддержка анимации. Можно создавать анимацию интерфейса без дополнений и плагинов: это переходы, наслоения и многое другое.
- Продукт постоянно «допиливается» и улучшается. Разработчики вносят дополнения, улучшают функционал редактора, добавляют новые возможности.
- Есть режим работы для разработчиков. Благодаря ему можно за несколько секунд получить все необходимые по проекту данные: например, технические параметры конкретного изображения, а также их свойства, текстовый контент или, например, узнать расстояние между конкретными объектами на странице.
- Поддержка дочерних и родительских компонентов. Если вы один раз внесли изменение в родительский компонент, оно отобразится во всех дочерних элементах.
Работа с компонентами выручит вас при редактировании большого количества проектов или при работе над сложносоставными проектами.
Не лишен графический редактор ряда недостатков. Некоторые из них — условные, другие — вполне реальные и мешают работе:
- Для полноценной работы нужен постоянный доступ в интернет.
- Импорт работает некорректно. Импортируя сложные элементы, вы должны быть готовы к тому, что все составляющие объекта «едут» в произвольную сторону. Особенно текстовые блоки и все используемые в оригинале маски. Даже простейший SVG (Scalable Vector Graphics — масштабируемая векторная графика) не может быть импортирован полностью корректно.
- Нет полноценной системы тегов. Если вам нужно, например, разбивать файлы внутри команды на большое количество папок, редактор вас не выручит. Разбивка на проекты — это максимум, что предлагает «Фигма» с точки зрения иерархии файлов.
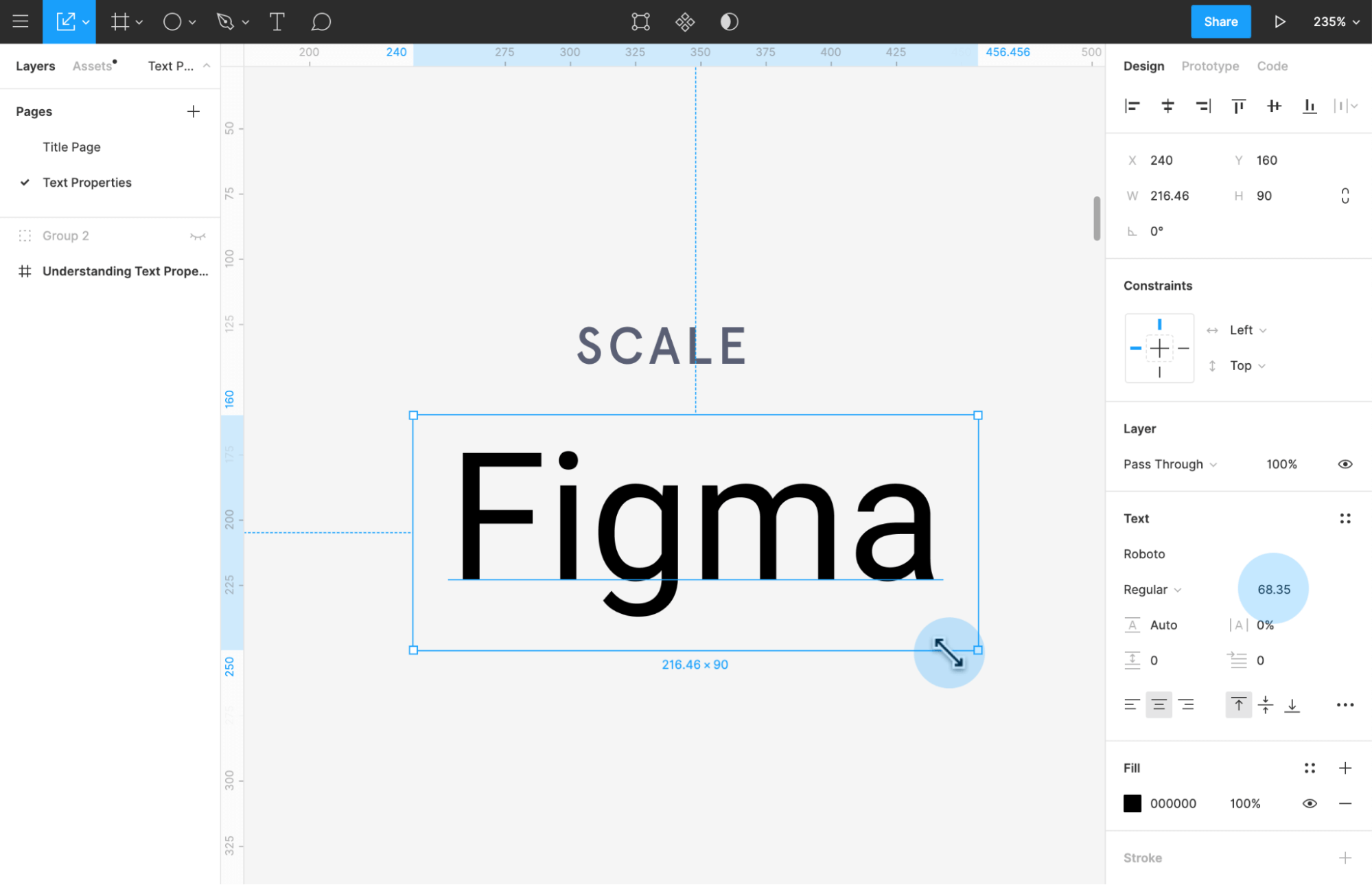
- Есть баги. Например, при изменении размера текста, когда он может смещаться и выходить за заданные границы.
- Обучиться за пару часов не получится. Даже если вы уже работали с векторными редакторами и сейчас, к примеру, переезжаете со Sketch или Illustrator. И тем более придется потратить время на обучение, если вы не работали с такими инструментами.
- Для командной работы возможностей бесплатного тарифа точно будет недостаточно. Приготовьтесь платить: самый доступный тариф — от 12 долларов в месяц.
- Нет версии под Linux. Но есть неофициальные десктоп-приложения от разных разработчиков, например, Figma-linux.
- Пропадают изображения шрифтов и других элементов, если долгое время работать сразу с несколькими макетами.
- Справочные материалы только на английском языке, да и любительских сообществ по Figma гораздо меньше, чем по тому же Adobe Illustrator.
С теорией все. Теперь переходим к практике. Запасайтесь чаем и чем-нибудь хрустящим: мы начинаем!
Как работать с «Фигмой». Основные операции
Чтобы начать пользоваться сервисом, откройте его сайт и нажмите кнопку «Sign up» в правом верхнем углу экрана:
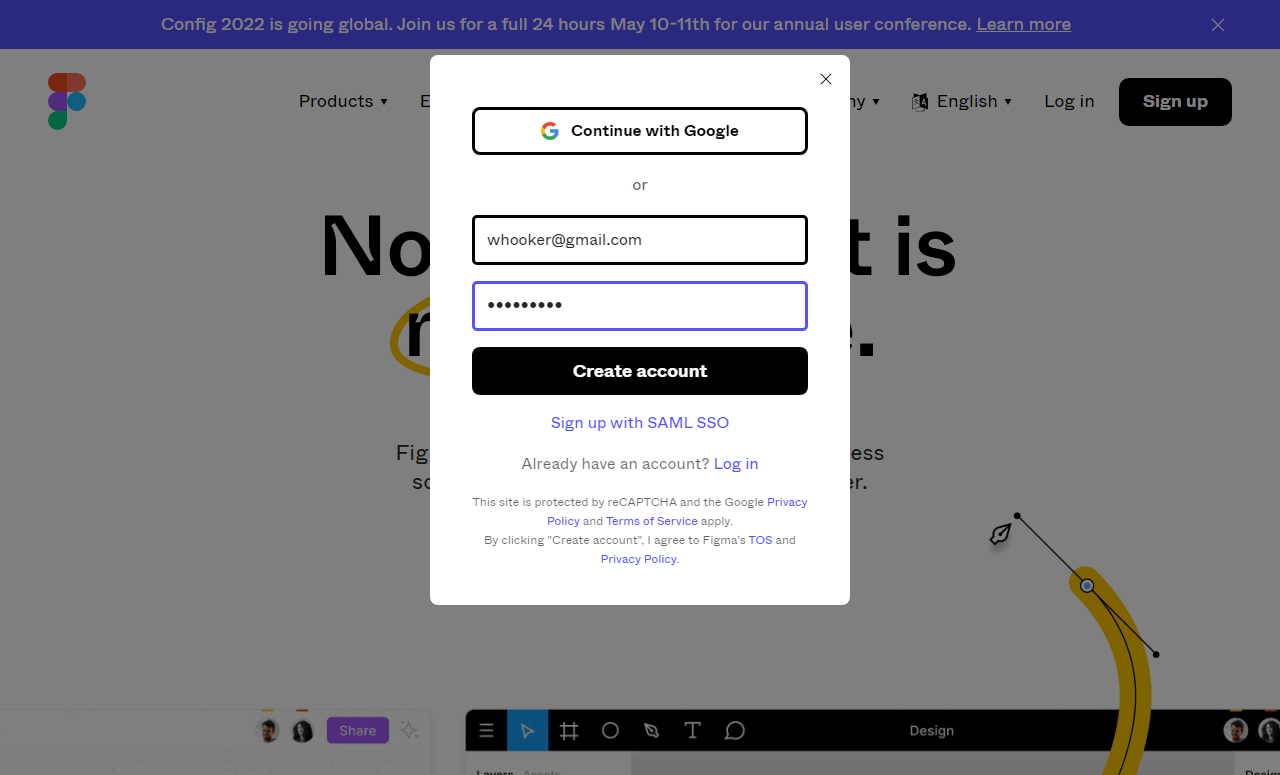
Укажите свой e-mail, введите пароль и нажмите «Create account»:
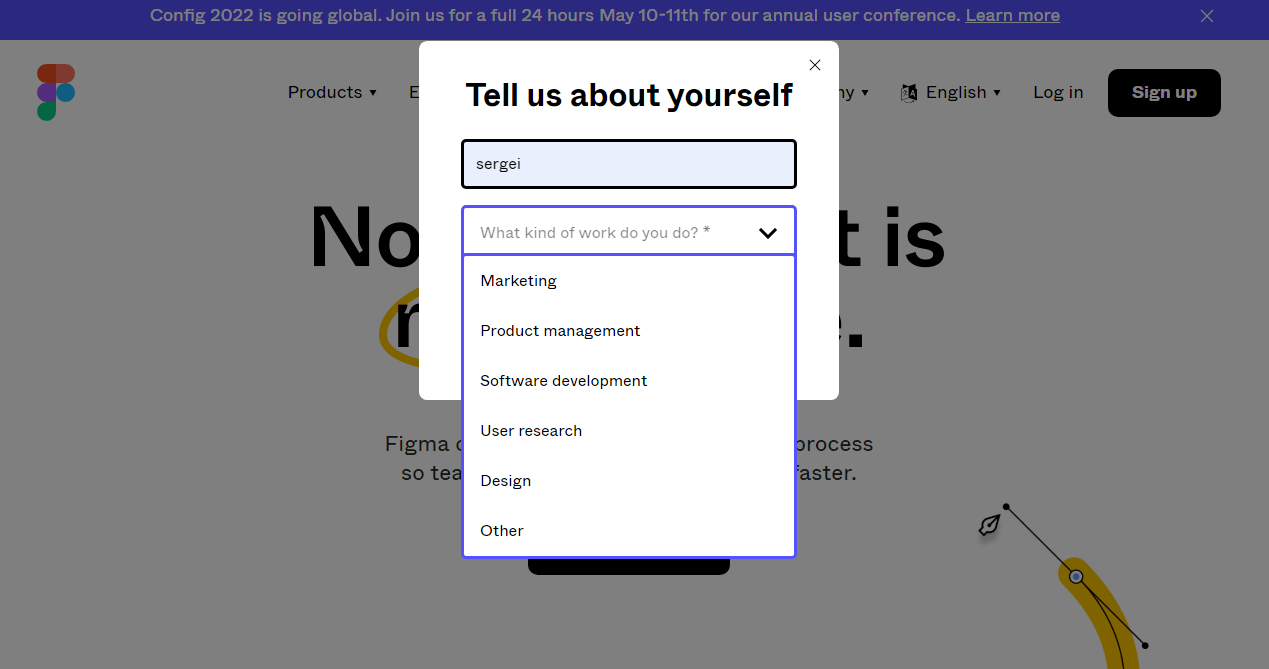
В случае успешной авторизации появится новое окно, где нужно рассказать о себе. Выберите имя и род деятельности:
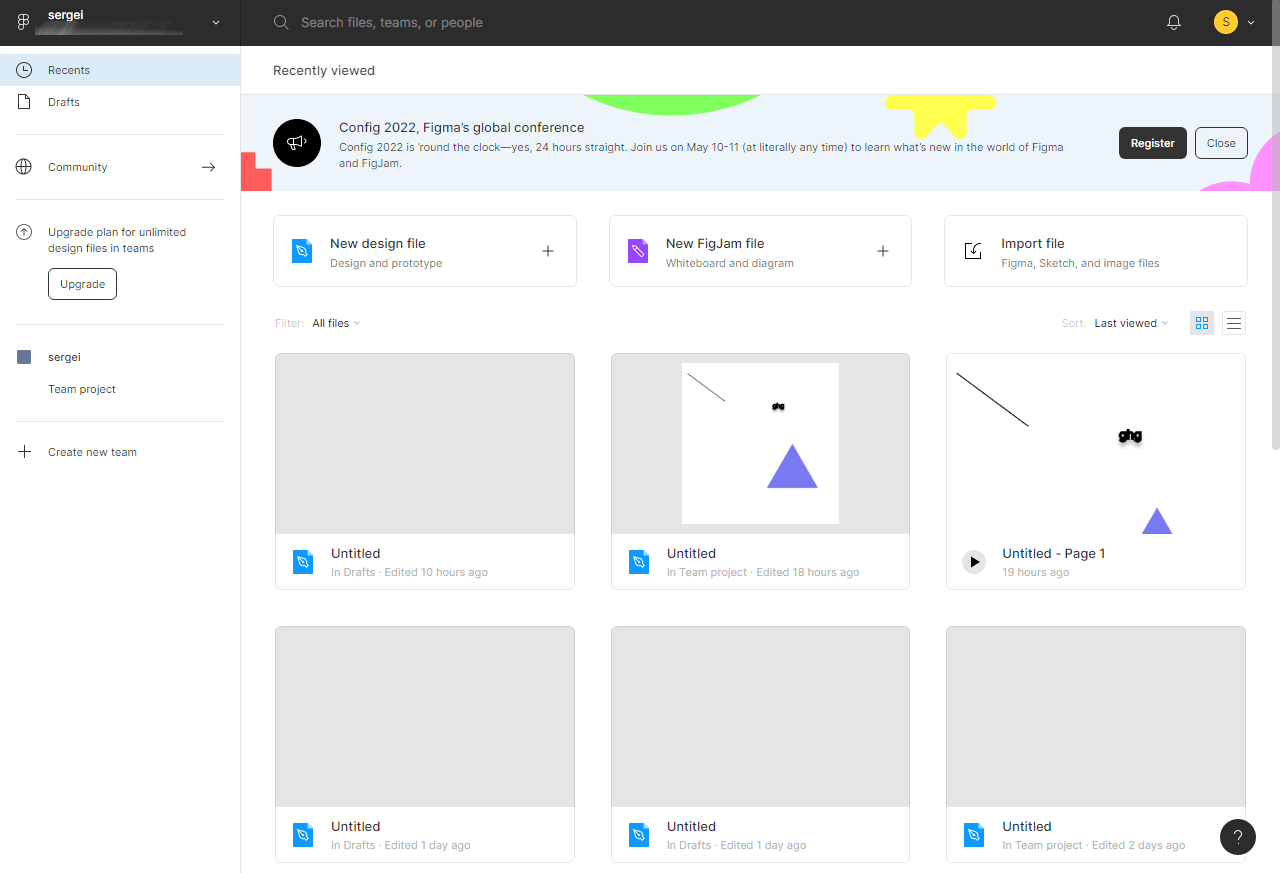
Нажмите кнопку «Create account»: все, аккаунт зарегистрирован. Мы сразу попадаем в менеджер файлов:
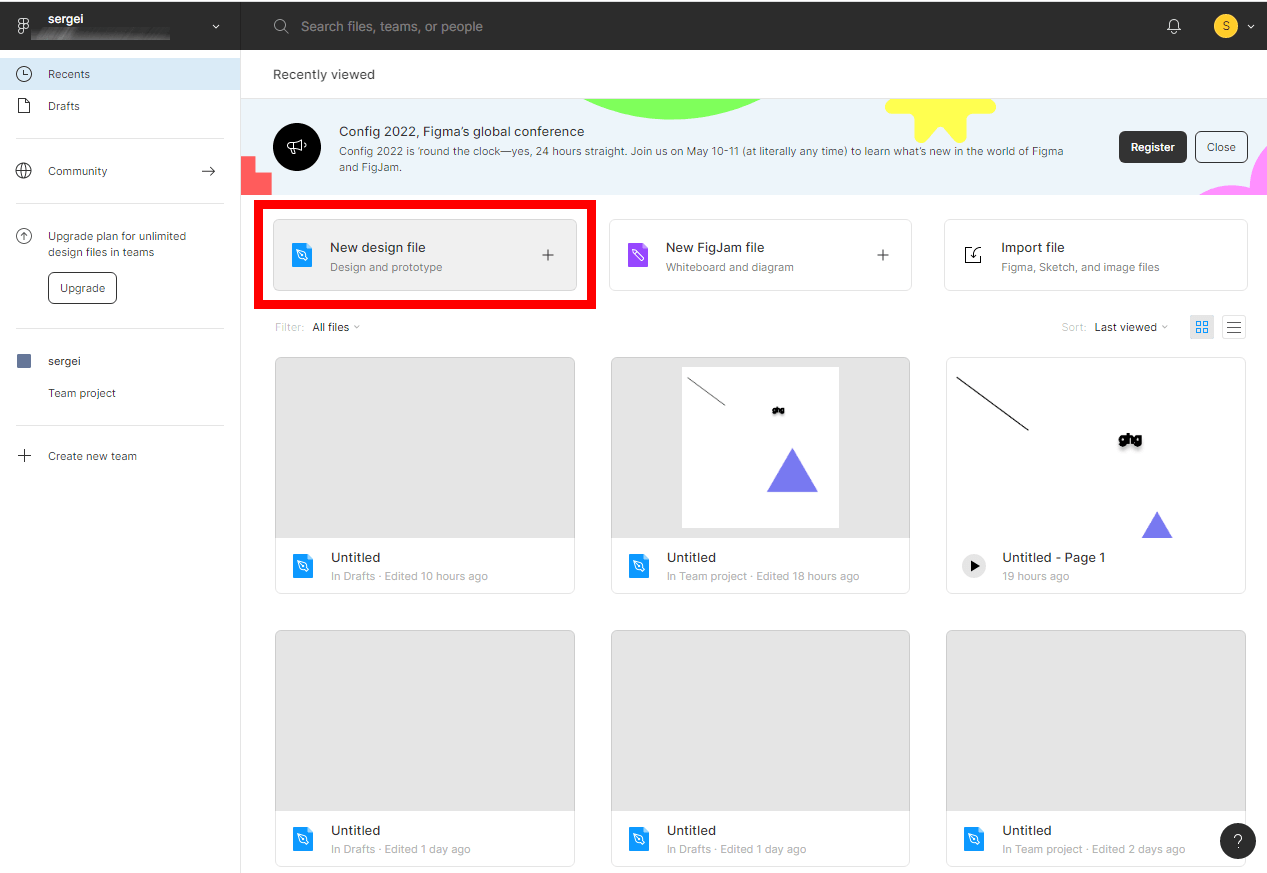
В любом случае нам понадобится создать новый файл. Чтобы это сделать, кликните по кнопке «New design file» в левой части экрана:
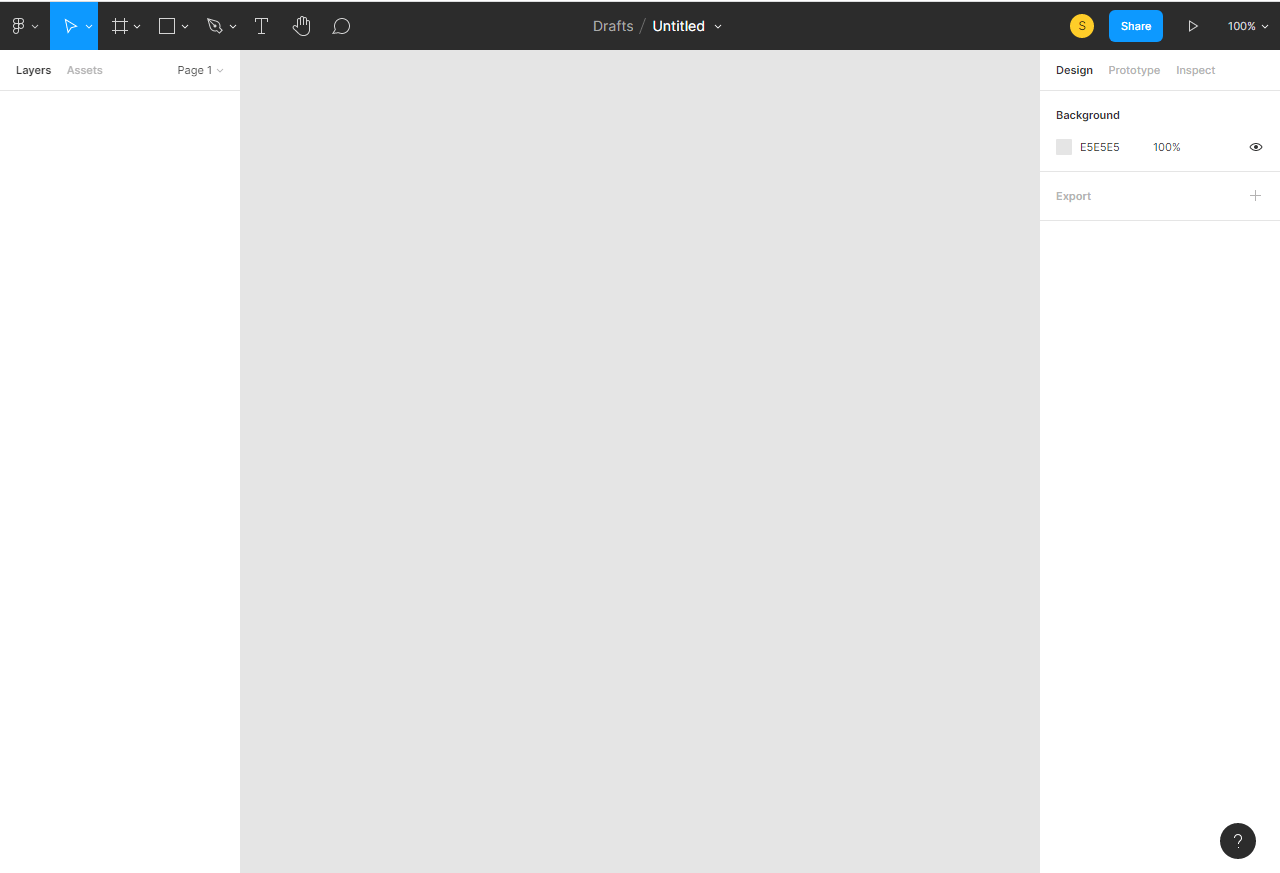
Вы сразу попадете в окно графического редактора:
Инструменты, интерфейс и все кнопки графического редактора мы разберем ниже, а сейчас расскажем, как работать с составными частями сервиса.
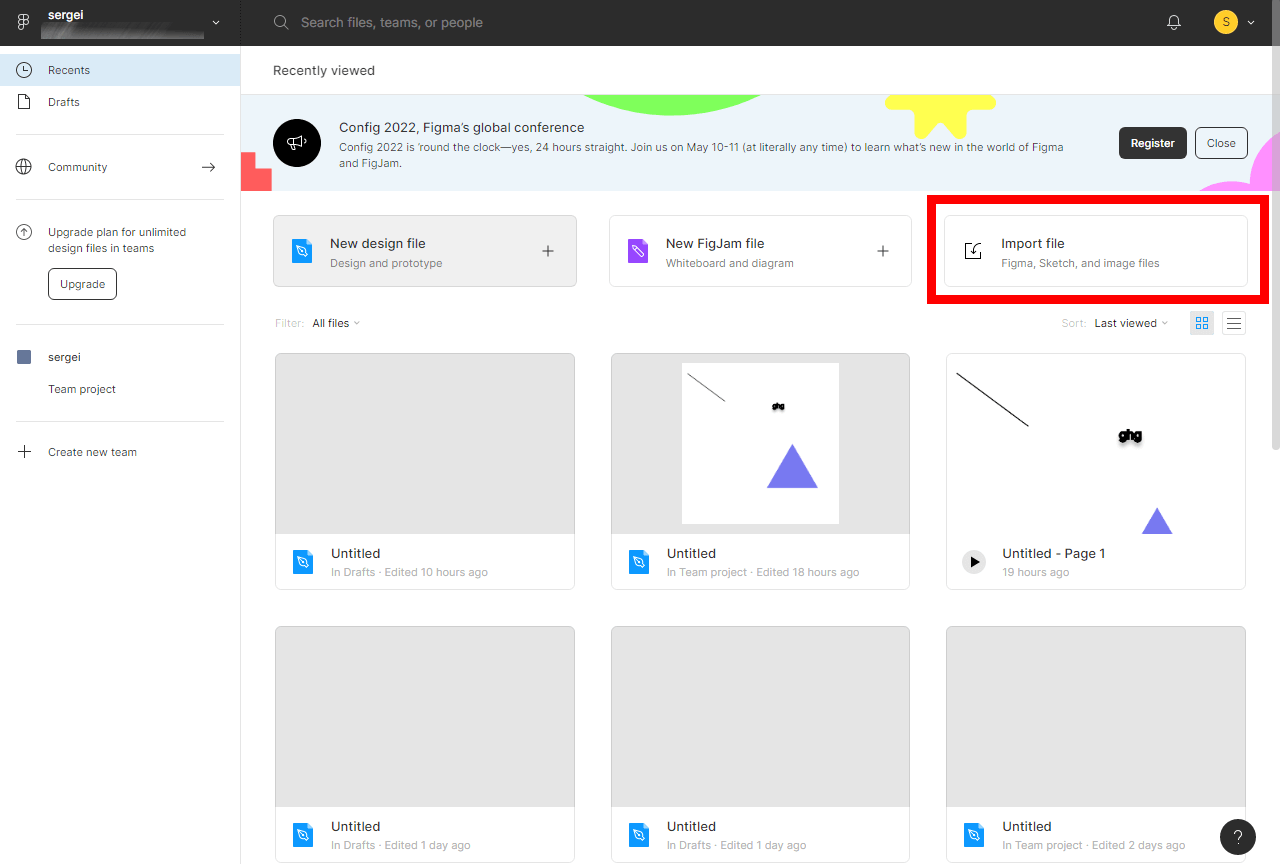
Если же вы хотите импортировать файл из Figma, Sketch или файл изображения, на главном экране нажмите кнопку «Import file» в правом углу экрана и выберите необходимый файл на жестком диске компьютера:
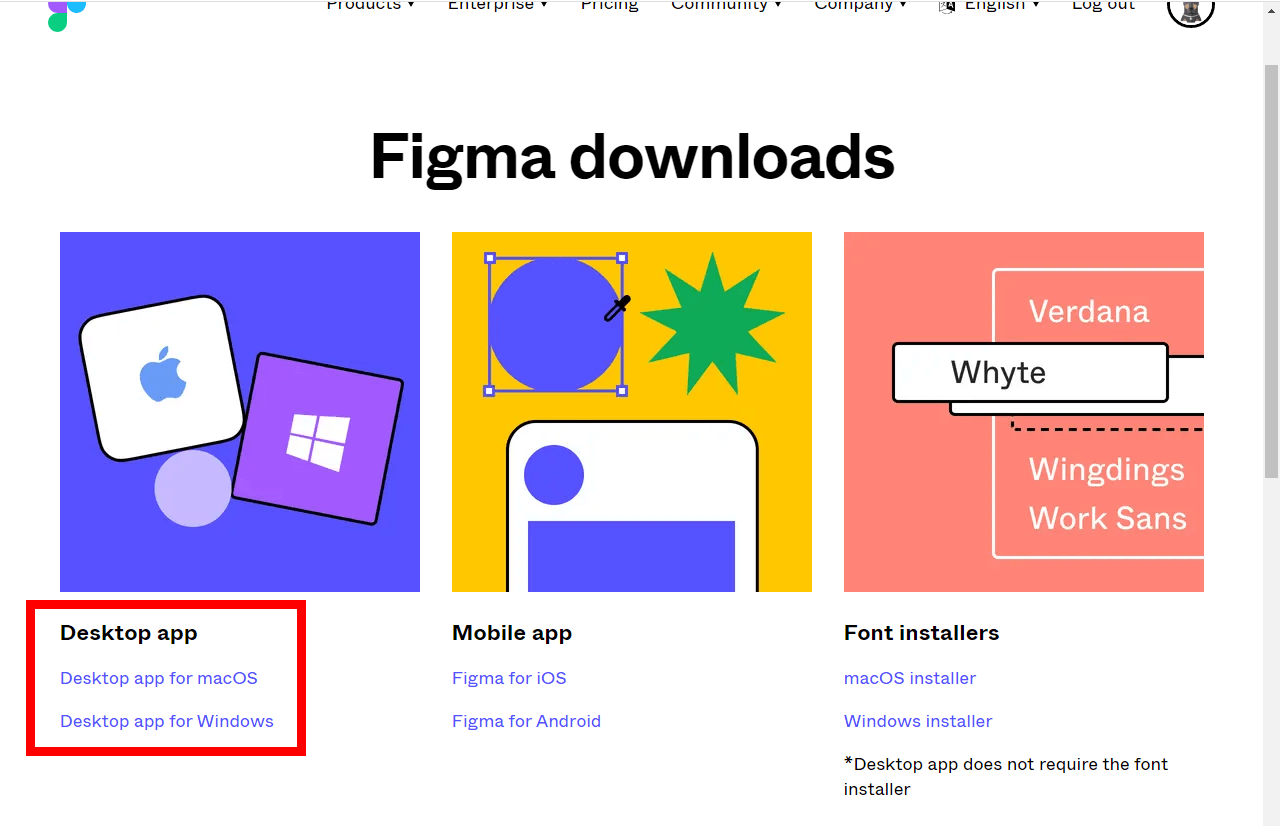
Если вы не хотите пользоваться онлайн-версией редактора, скачайте десктоп-клиент. Для этого откройте раздел «Загрузки» на сайте редактора и выберите клиент для используемой операционной системы:
Здесь же вы можете загрузить мобильное приложение для iOS или Android, а также инсталляторы для шрифтов для Windows или macOS.
Как работать в менеджере файлов
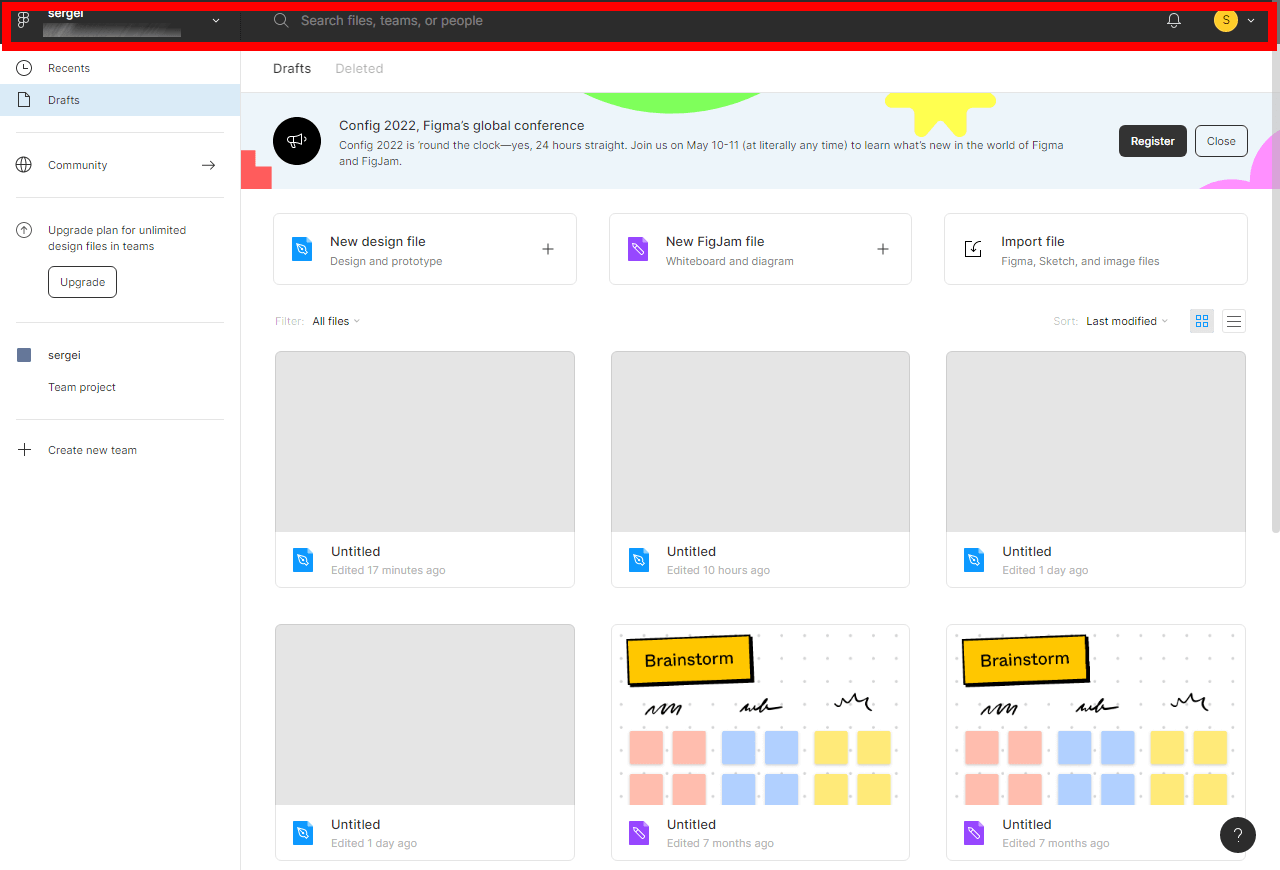
Давайте посмотрим, как устроен менеджер файлов Figma. Тем более, в последних версиях он значительно изменился с точки зрения дизайна и расположения ключевых компонентов.
Менеджер файлов — это инструмент для управления проектами. Здесь можно:
- изменить настройки профиля;
- присоединиться к коммьюнити;
- обновить тарифный план;
- создать новую команду и т. д.
Верхнее навигационное меню содержит несколько элементов:
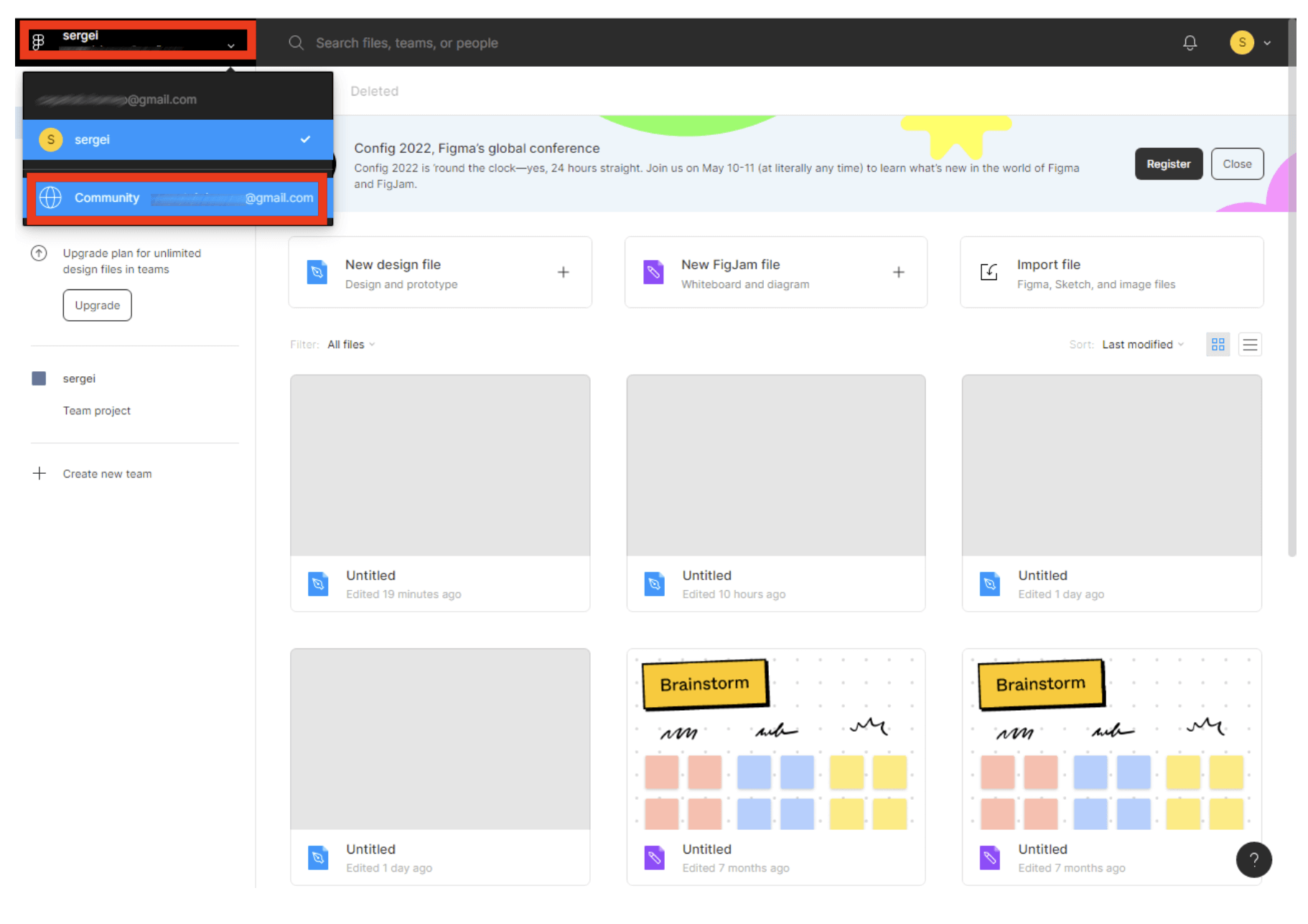
Кнопка выбора пользователя (крайний левый верхний угол с вашим именем). Она позволяет быстро переключаться между несколькими пользователями, привязанными к вашему аккаунту.
Отсюда же можно быстро перейти в Community. Это огромное сообщество пользователей редактора и просто его фанатов по всему миру.
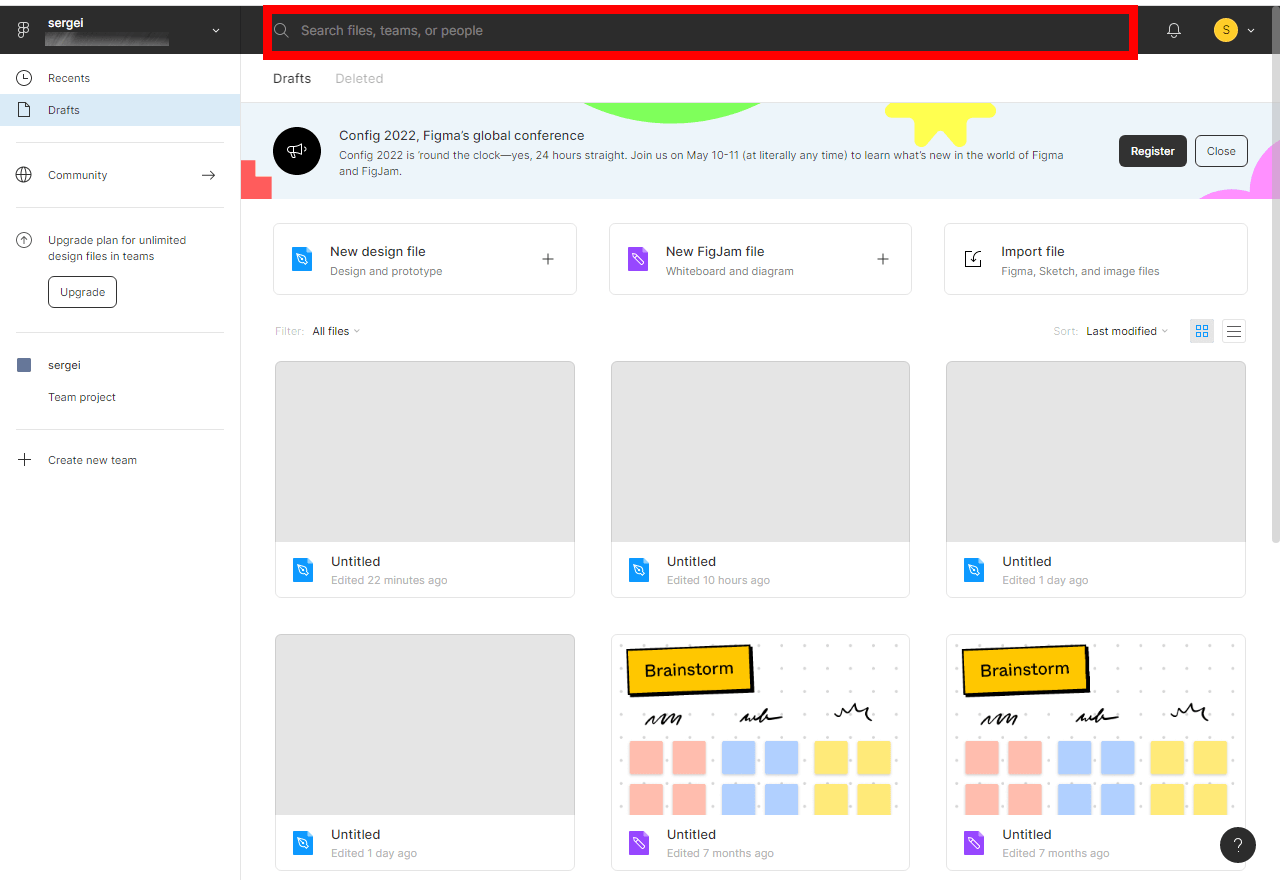
Поисковая строка (в верхнем навигационном меню). При помощи нее вы можете быстро найти необходимые файлы, людей или команды, которым они принадлежат:
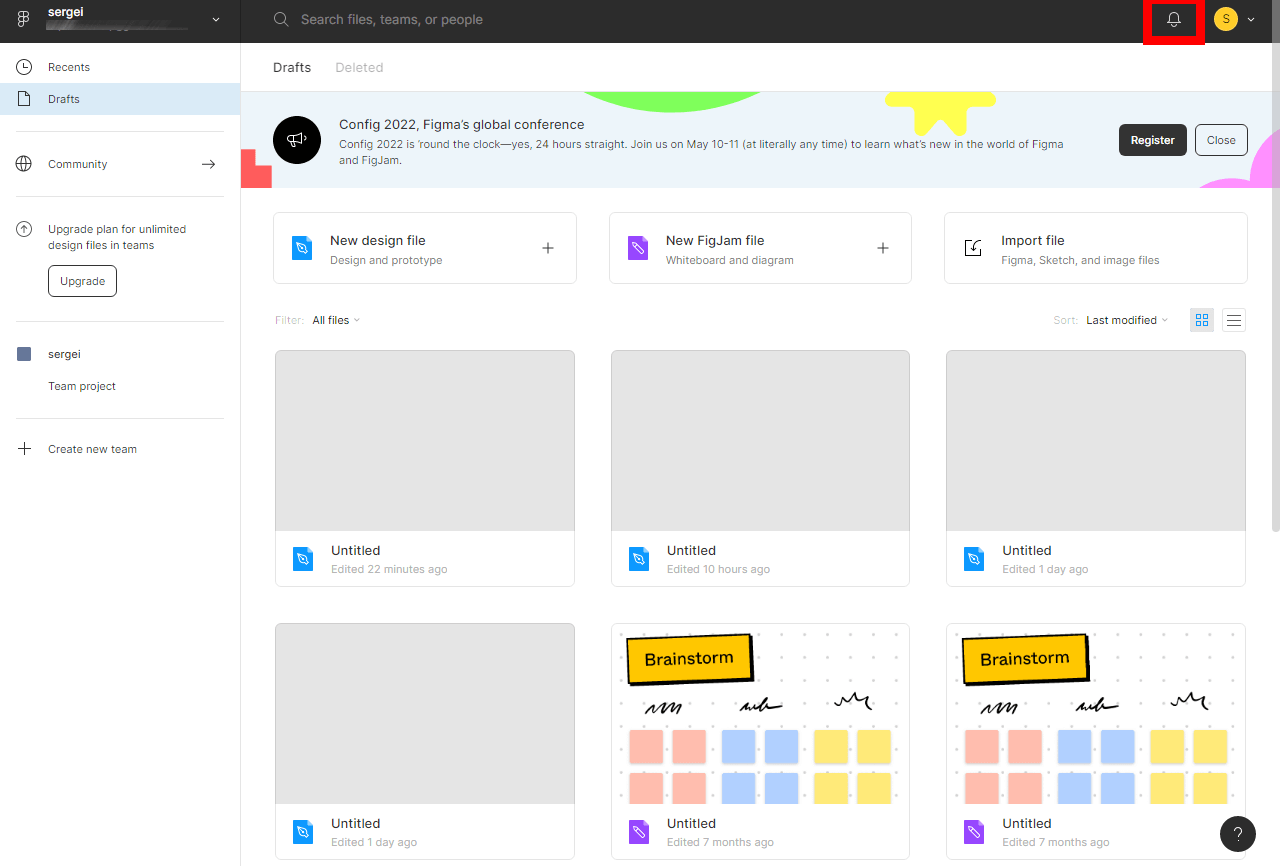
Иконка колокольчика. Это раздел уведомлений, которые относятся к вашим проектам или работе в команде. Очень полезный инструмент, если вы работаете сразу в нескольких проектах и боитесь что-то упустить:
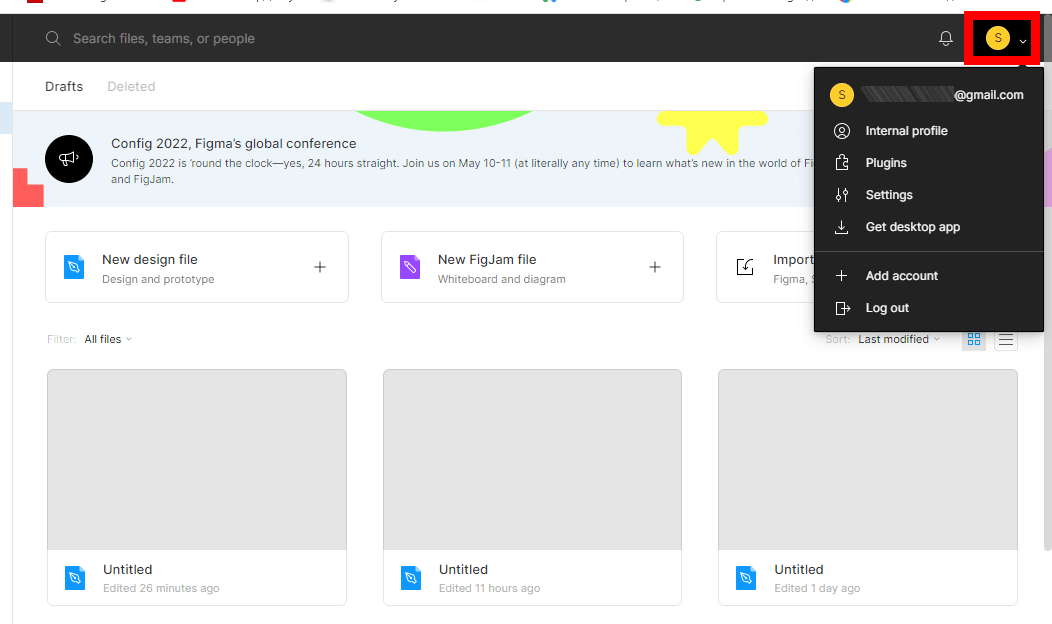
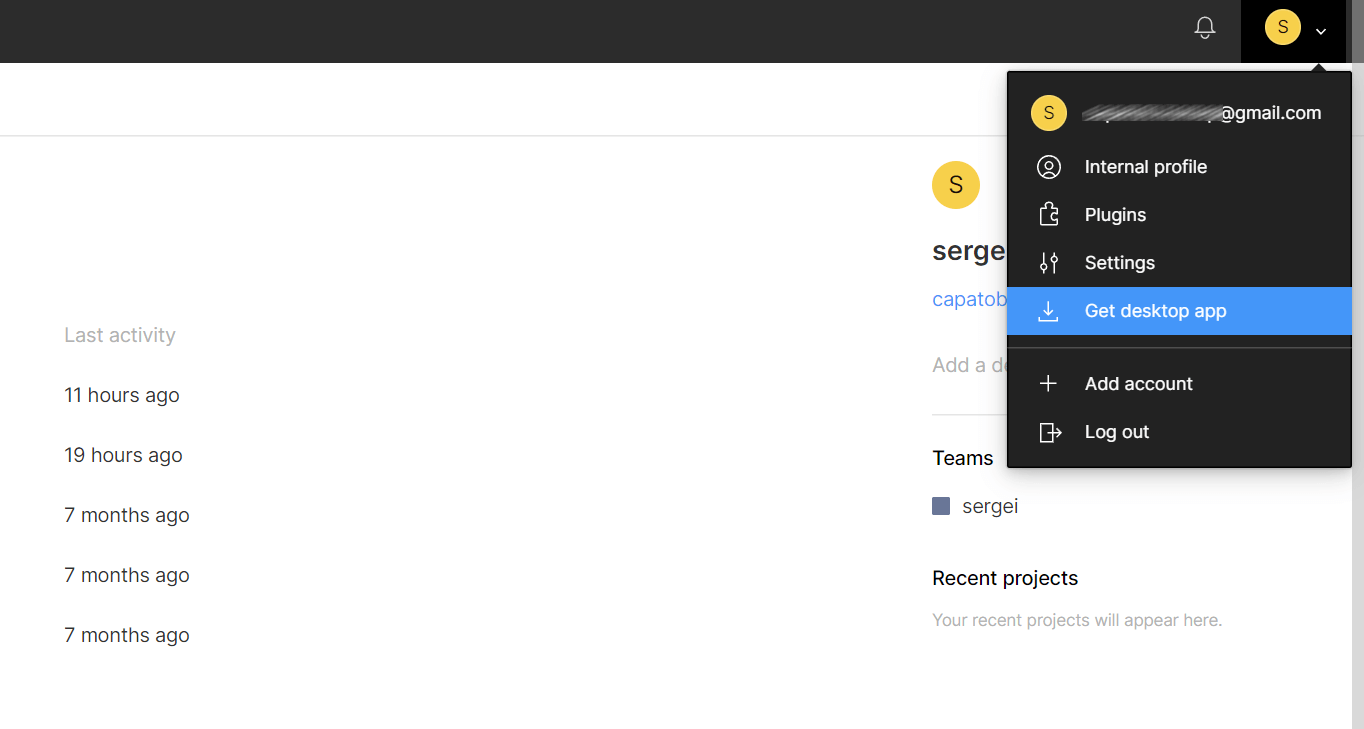
Аватар профиля (в правом углу экрана). Отсюда происходит управление вашим внутренним профилем:
Здесь много инструментов и функций, поэтому взглянем на них детально.
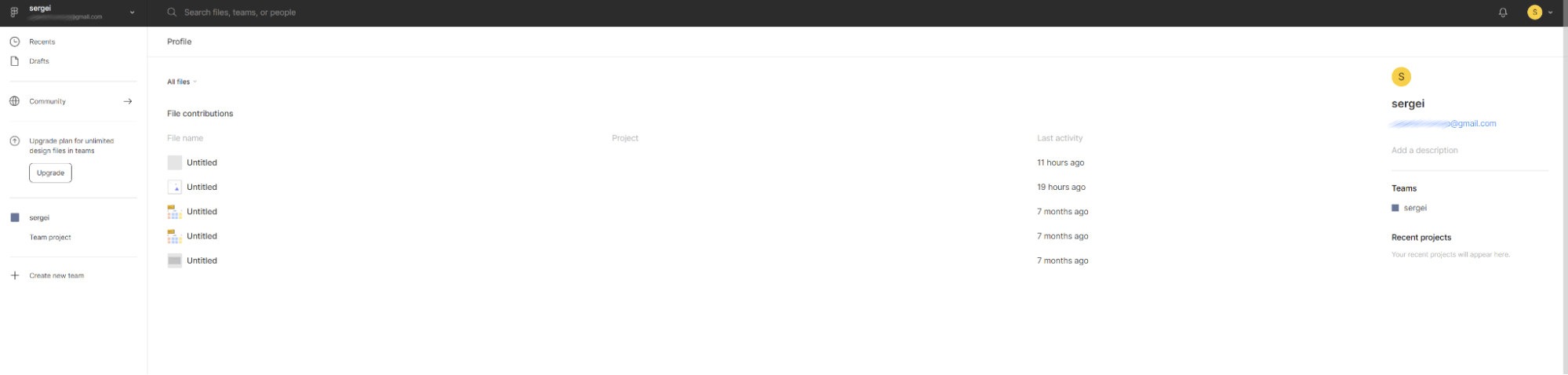
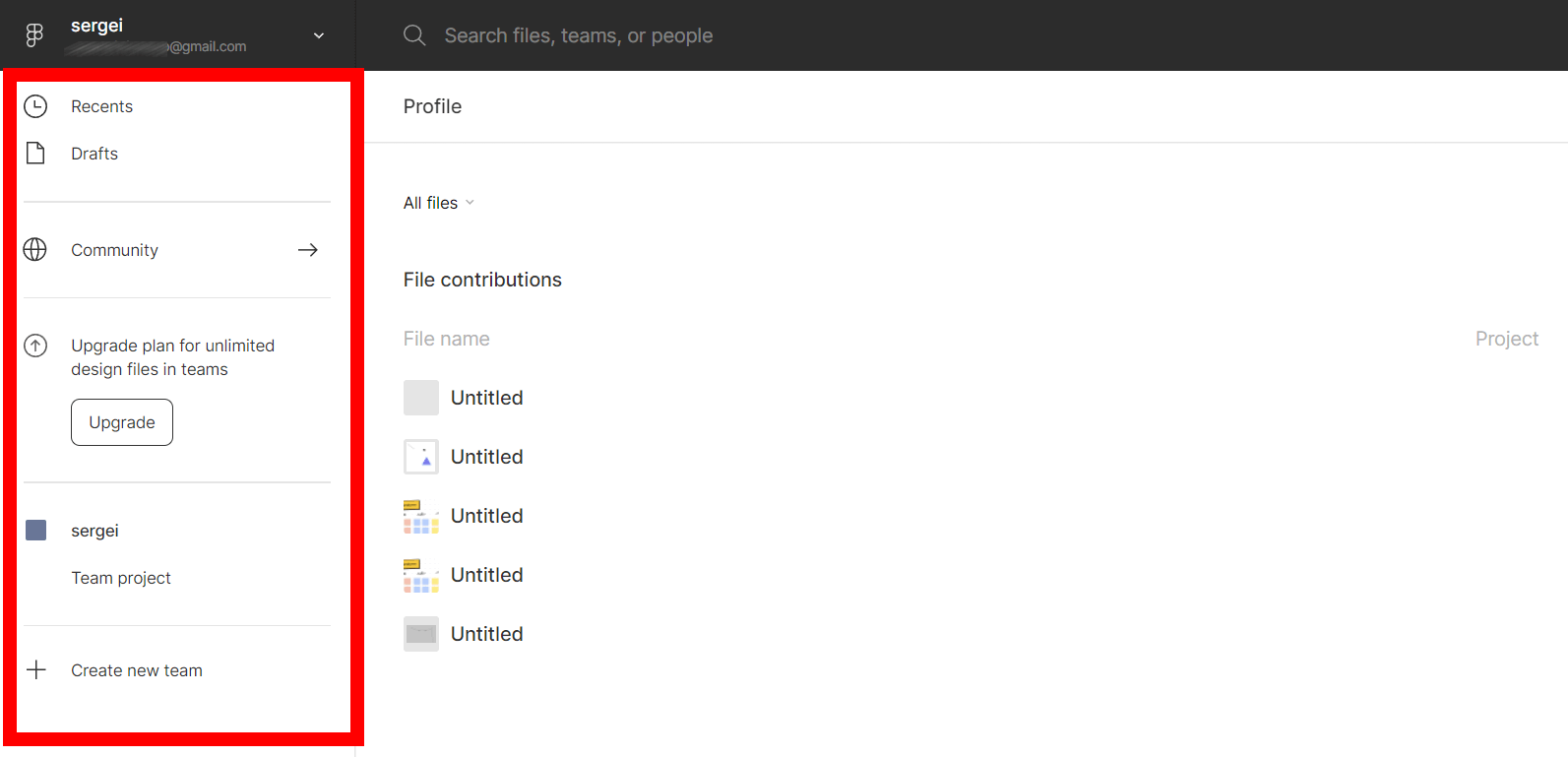
Internal profile. Здесь вы можете:
- посмотреть файлы с привязкой к конкретным проектам;
- добавить описание к профилю;
- увидеть свою принадлежность к определенным командам;
- посмотреть недавние проекты.
Plugins. Отсюда происходит управление уже установленными плагинами.
Найти их вы можете в разделе Community. Кроме того, в этом разделе отображаются плагины, которые вы разрабатывали самостоятельно.
Внимание: чтобы создавать и управлять собственными плагинами, вам необходимо установить десктоп-клиент.
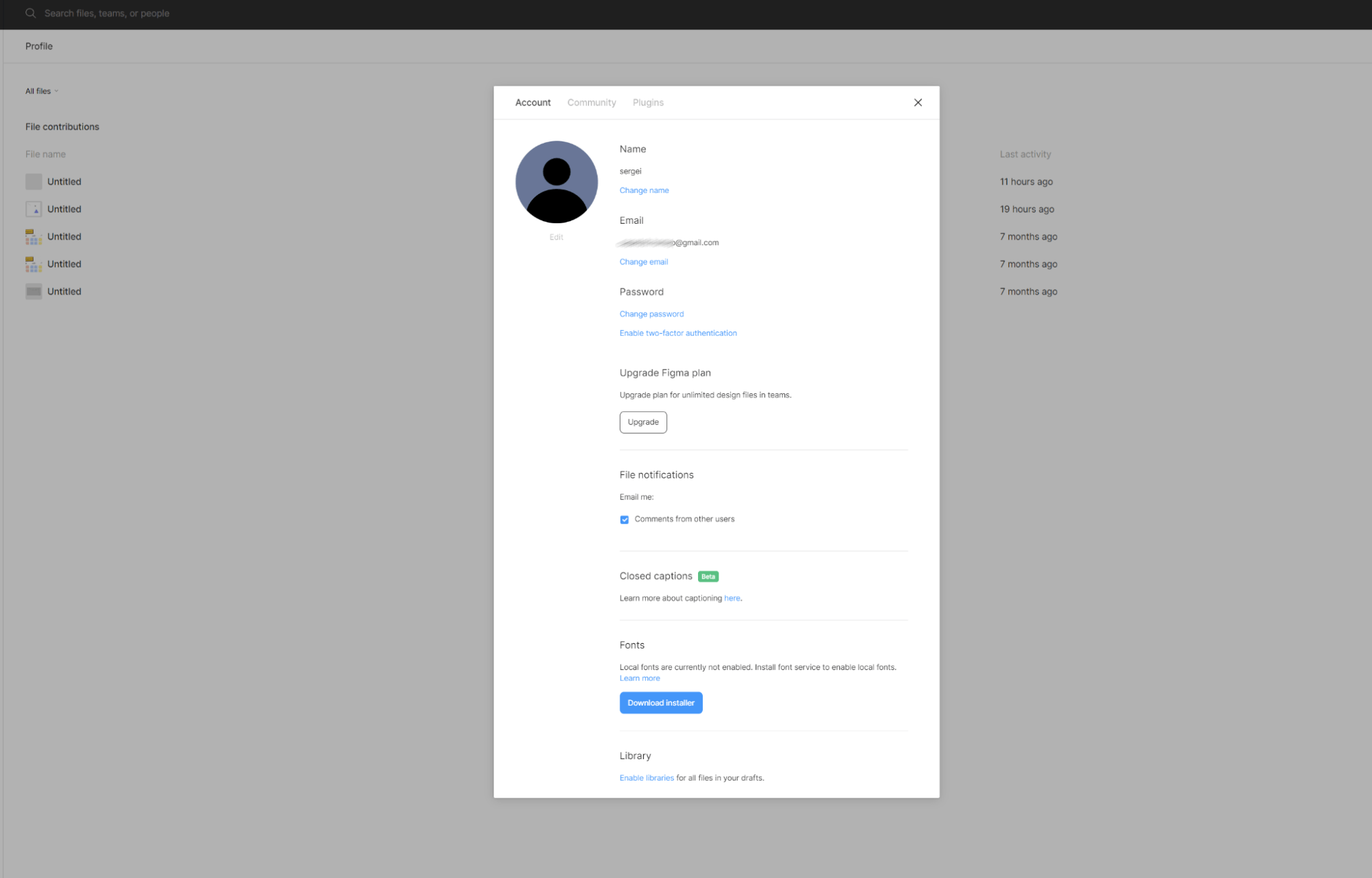
Settings. Здесь происходит управление настройками вашего аккаунта. Вы можете изменить:
- имя аккаунта;
- email;
- пароль;
- а также включить двухфакторную аутентификацию.
Отсюда также можно обновить текущий тарифный план и включить уведомление о файлах или о появлении новых комментариев от других пользователей:
Get desktop app. Скачайте десктоп-клиент графического редактора в один клик.
Add account. Добавление нового аккаунта.
Log-out. Выйти из текущего аккаунта.
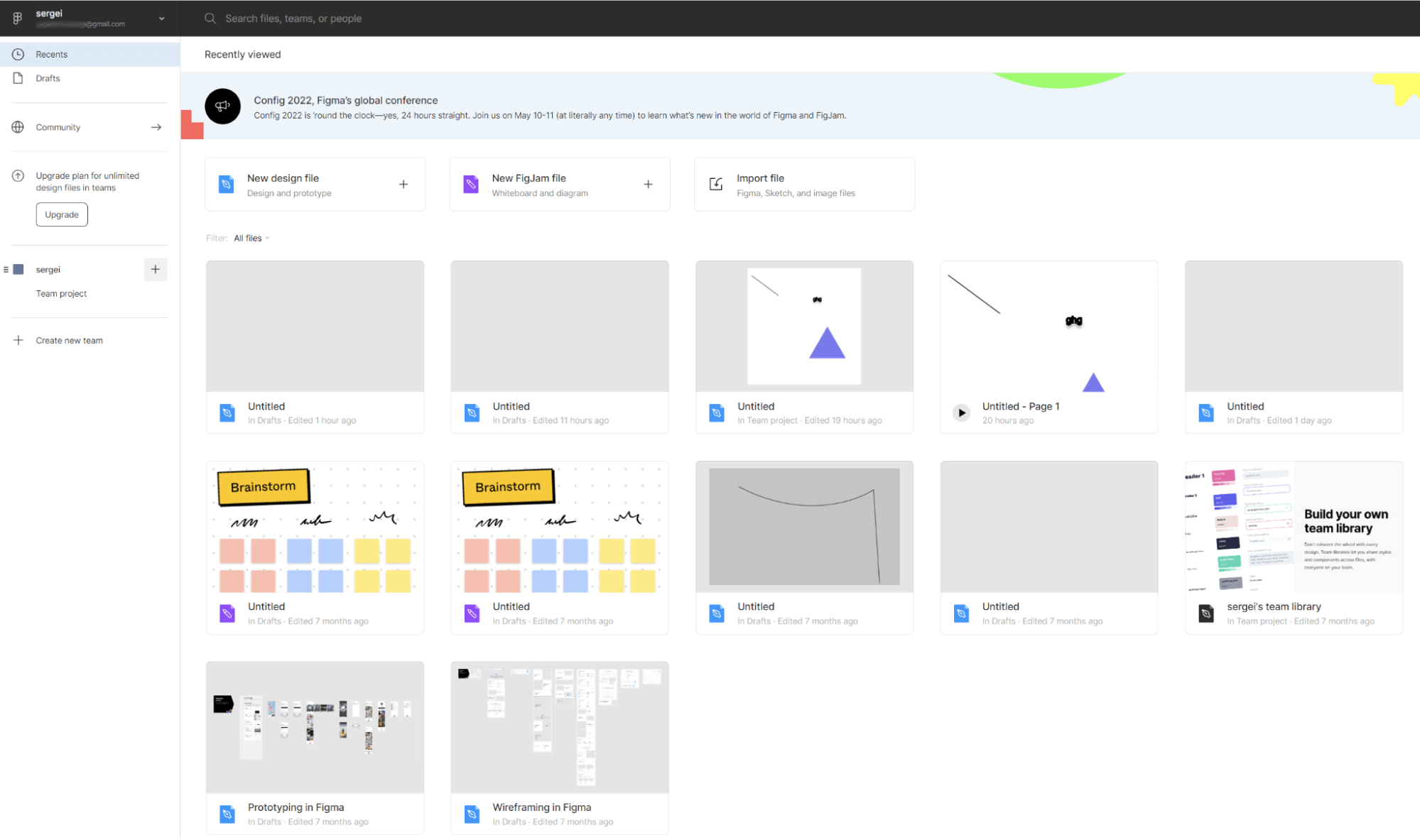
С верхним меню — все. Теперь переходим к рассмотрению левого навигационного меню:
Что здесь есть:
Recents. Быстрый доступ к недавним проектам. Все файлы, которые вы открывали недавно, будут отображаться здесь.
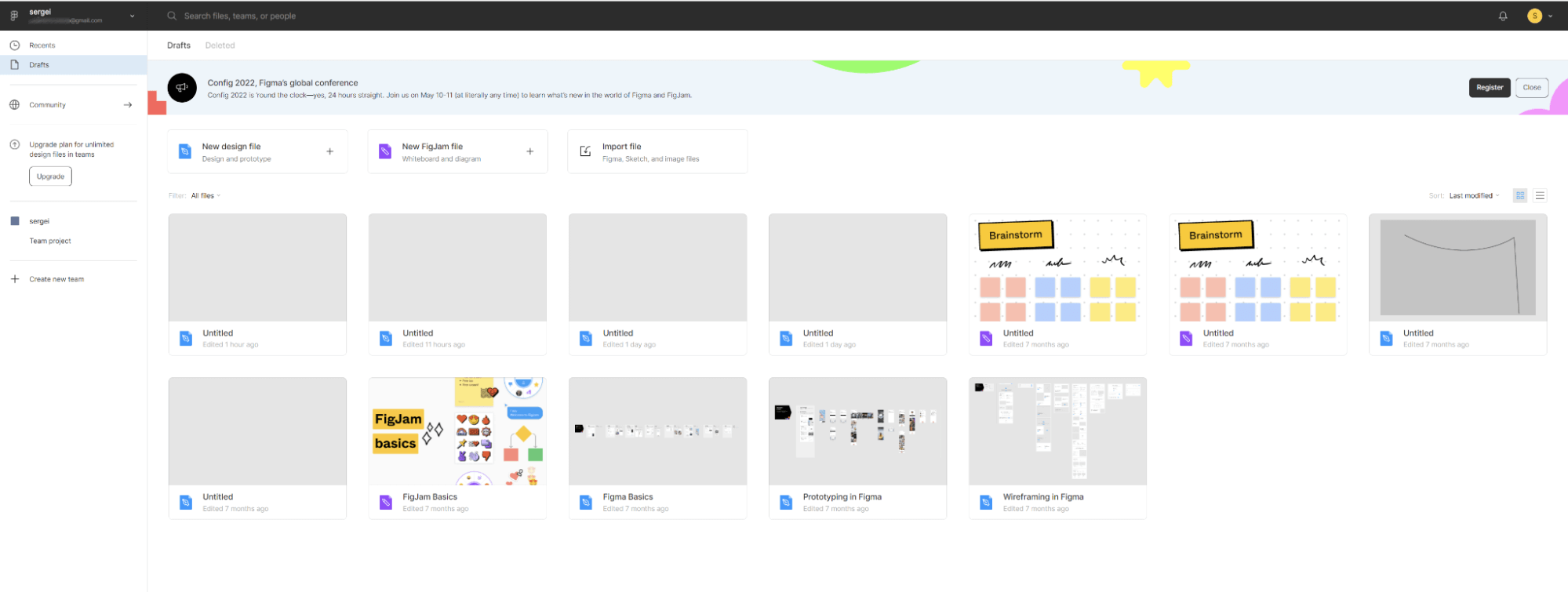
Drafts. Быстрый доступ к черновикам. На этом экране вы увидите все сохраненные проекты, которые вы перевели в черновики.
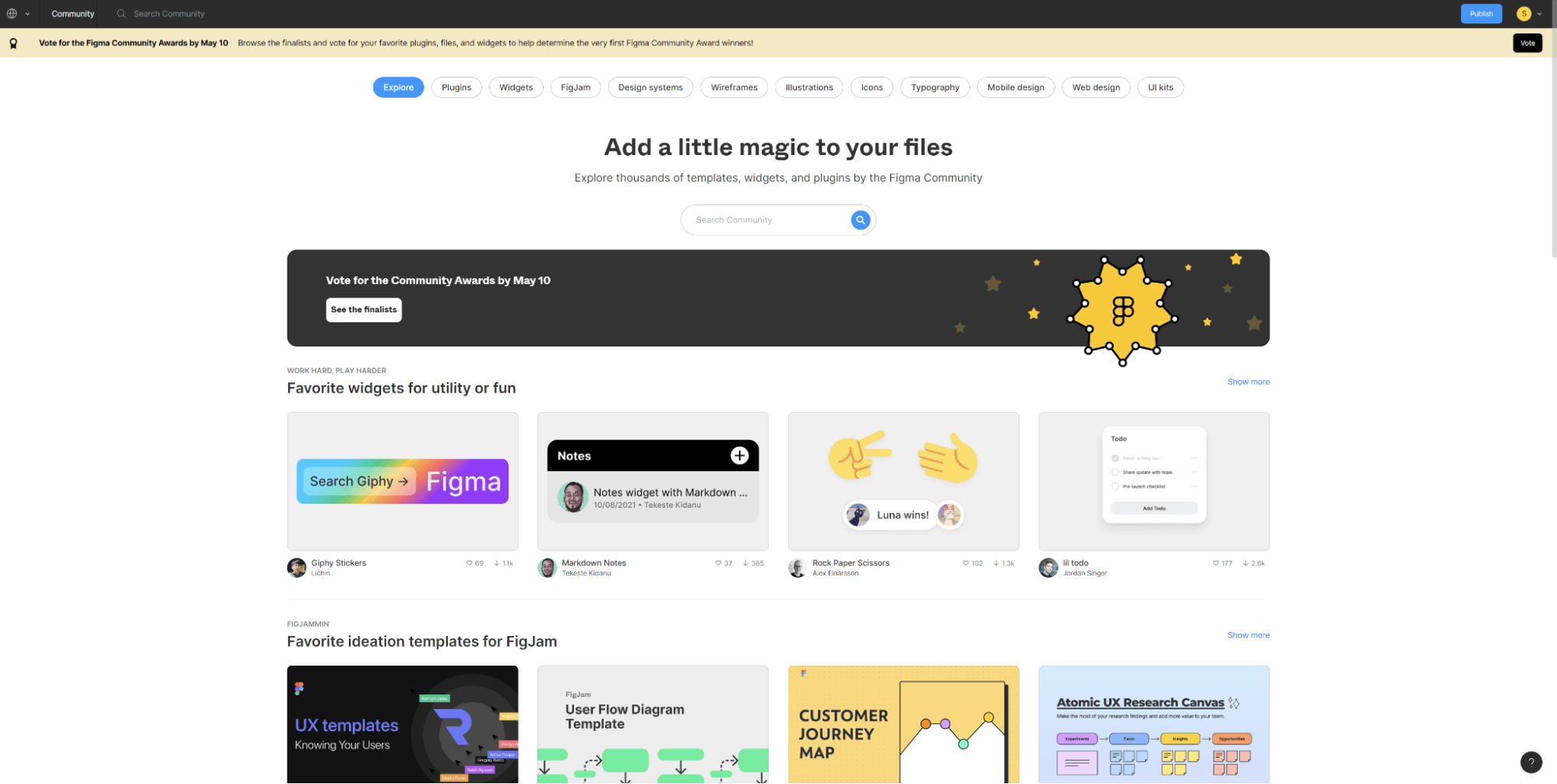
Community. Быстрый доступ к одноименному на сайте Figma. Здесь доступно более тысячи шаблонов, виджетов, плагинов, созданных профессиональными разработчиками и энтузиастами.
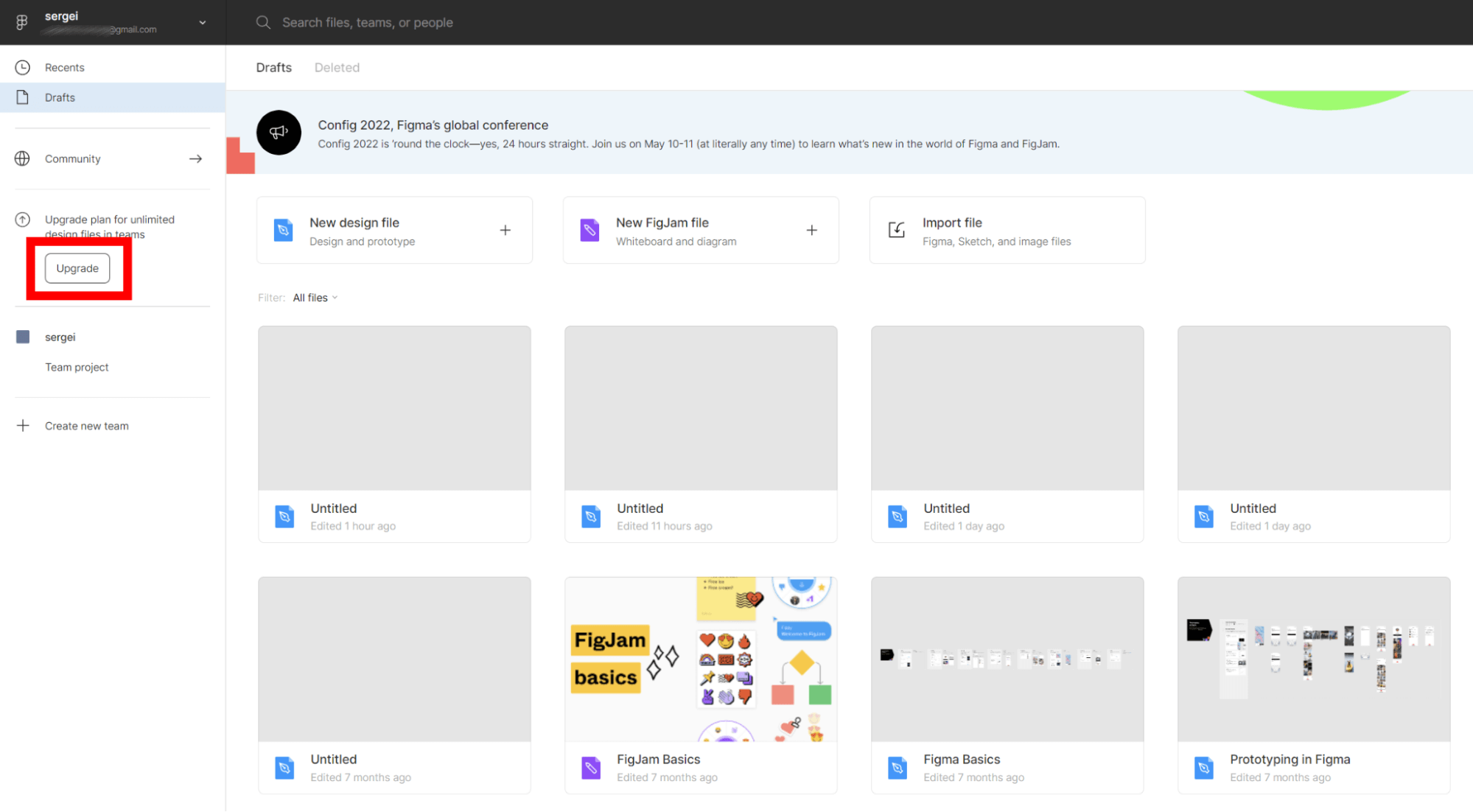
Upgrade. Обновление текущего тарифного плана. Кнопка пригодится, если вы планируете работать в командах или возможностей бесплатного тарифного плана вам не хватает.
- Starter: бесплатный навсегда, максимум три проекта.
- Professional: 12 долларов в месяц.
- Для организаций: 45 долларов в месяц.
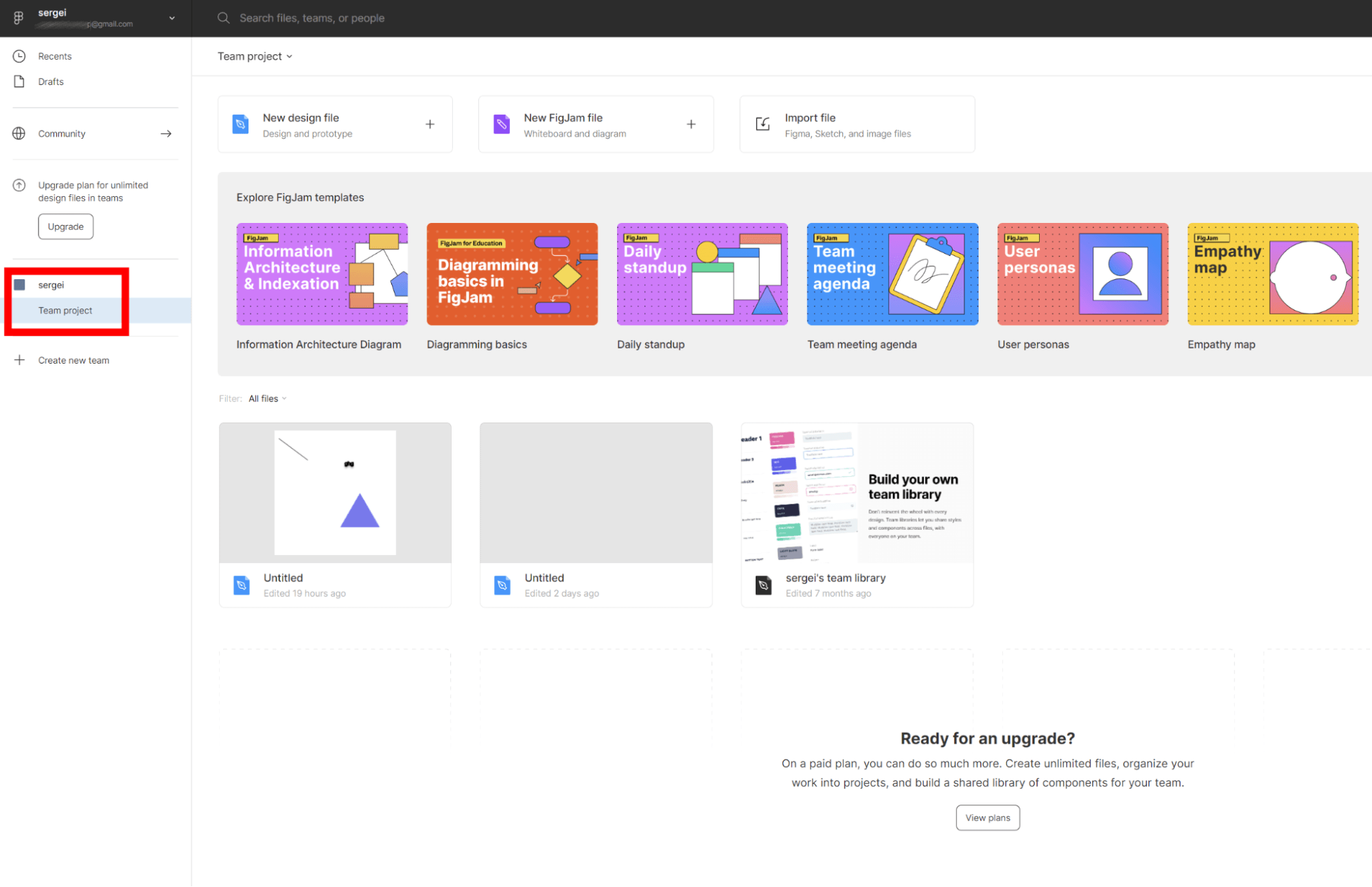
Team project. В этом разделе появятся пользователи, редактировавшие ваши проекты. Доступ к файлам в вашем проекте может получить любой участник такой команды.
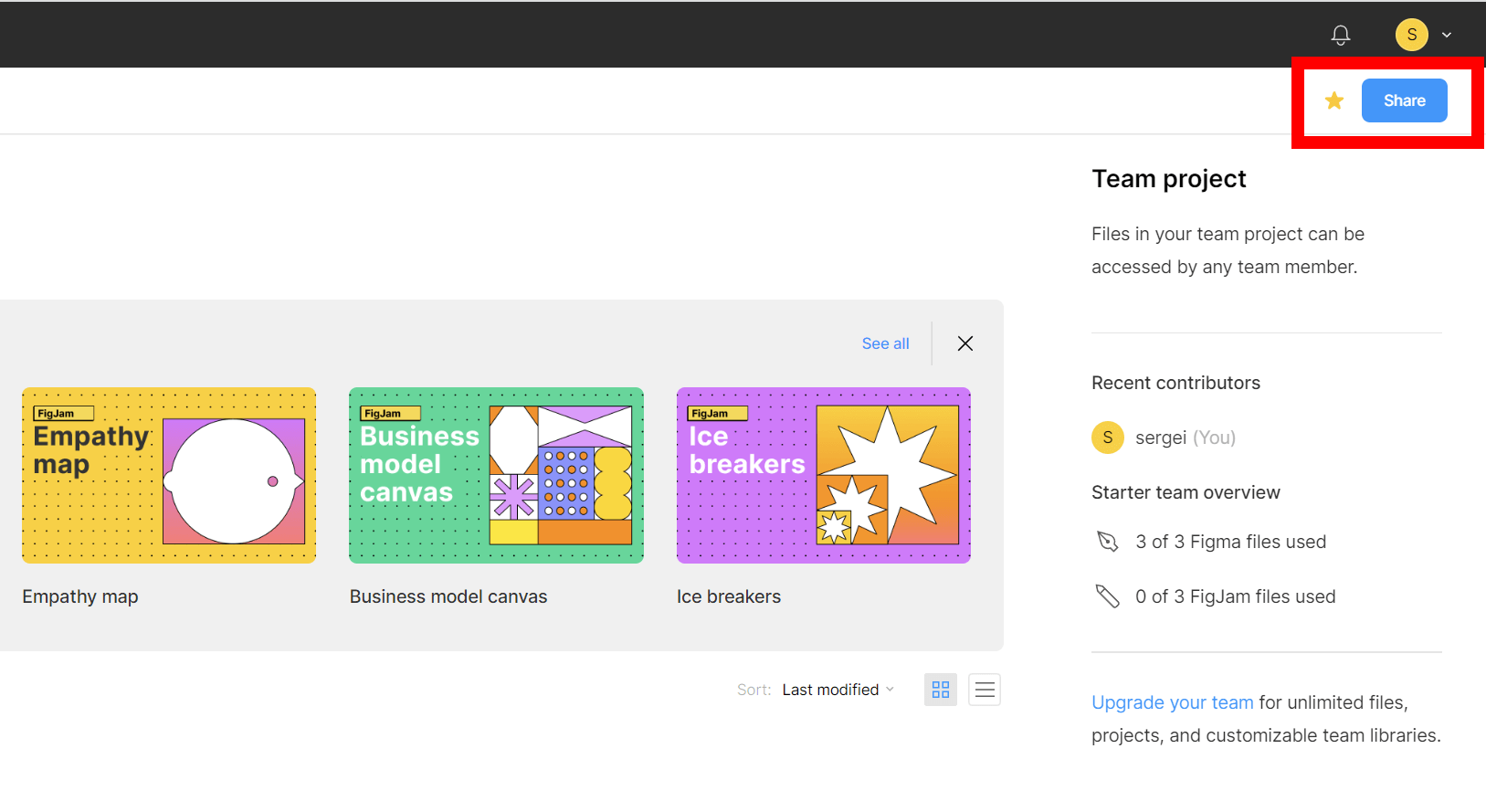
Также обратите внимание на две кнопки в правом углу экрана:
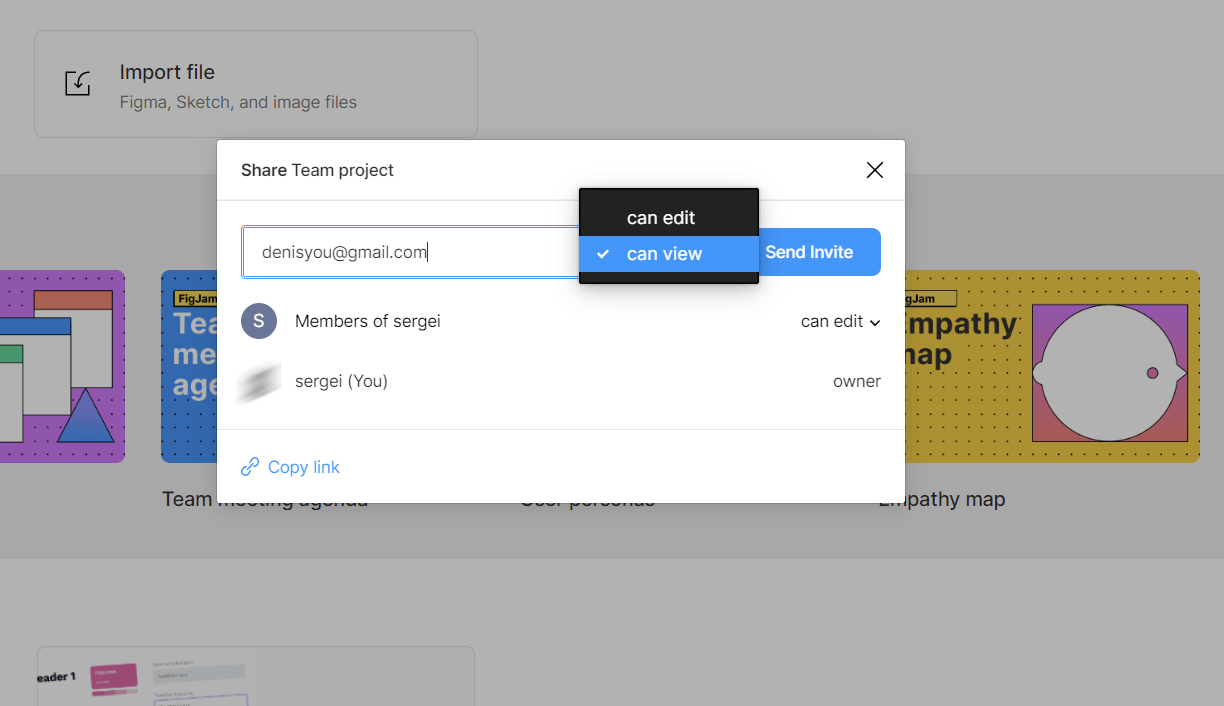
Благодаря этим кнопкам вы можете добавить командный проект в избранное или поделиться им. В последнем случае нужно будет отправить инвайт другому пользователю. Для этого указывается один или несколько е-мейлов и выбирается роль пользователя — просмотр или редактирование:
Create new team. Создание новой команды. После создания команды вы можете пригласить в нее других пользователей.
Как работать в Figma. Практика
Интерфейс графического редактора Figma необычный, он не похож на Adobe Illustrator, Sketch или Canva:
Да, интерфейс полегче, чем в том же Adobe Photoshop. Но открыв графический редактор впервые, можно запутаться или попасть в небольшой ступор.
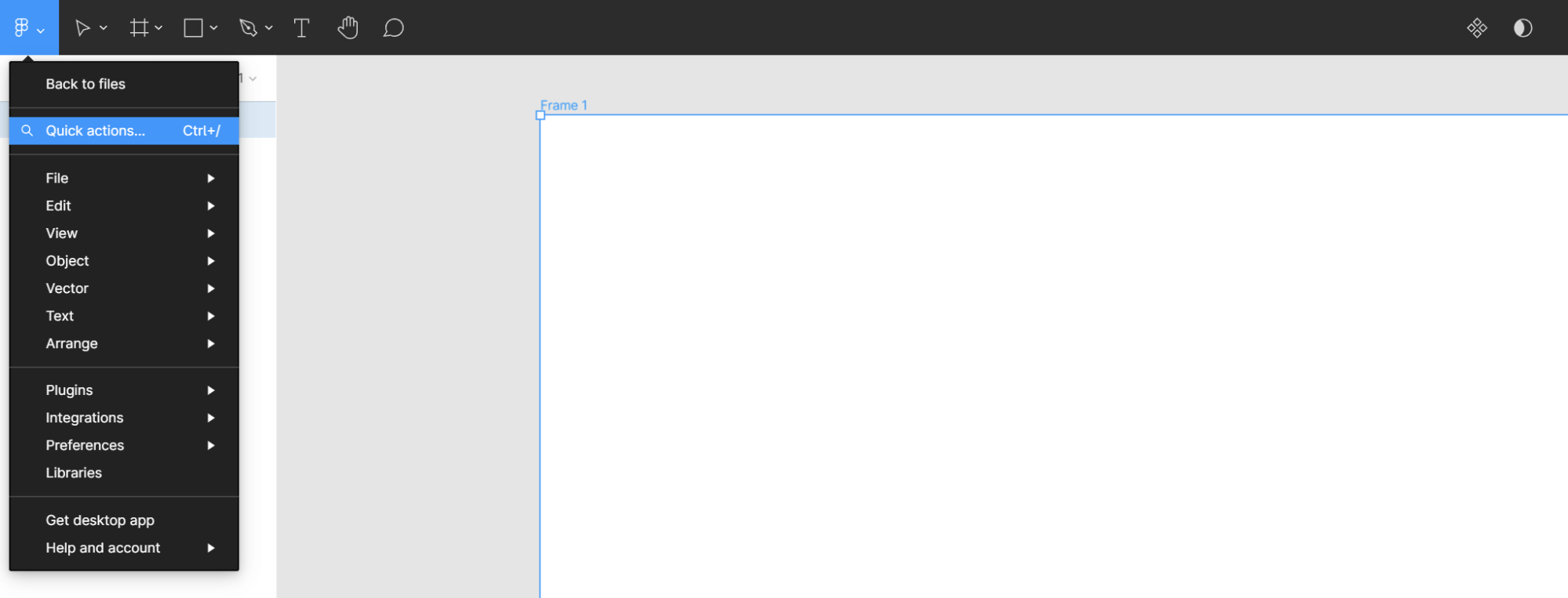
Полезная подсказка: используйте функцию «Quick actions», чтобы быстро найти необходимое меню, команду или плагин. Она находится в меню «Файл» или вызывается при помощи сочетания горячих клавиш Control + /.
Прежде чем смотреть все панели и меню редактора, давайте разберем самые частые сценарии его использования.
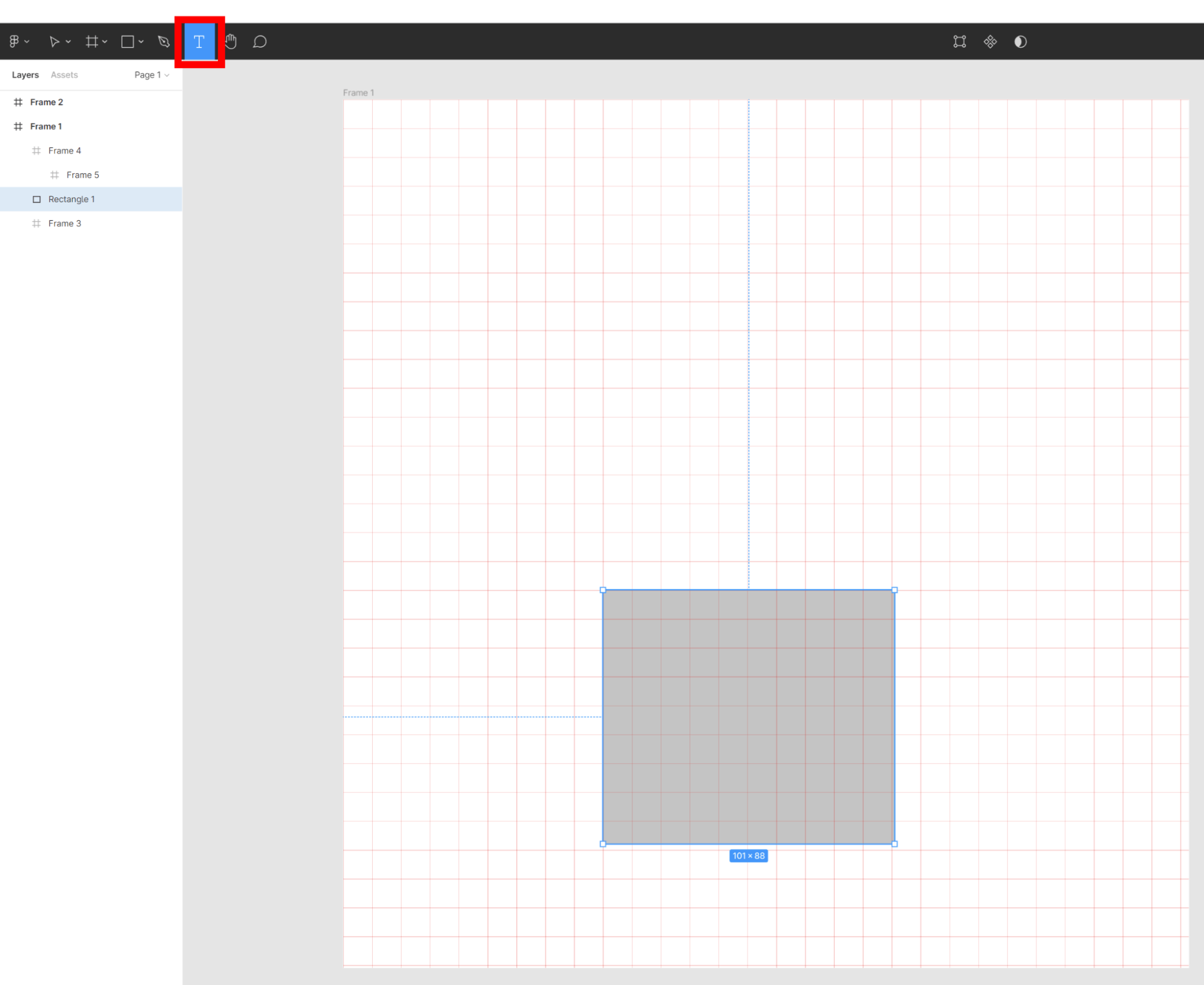
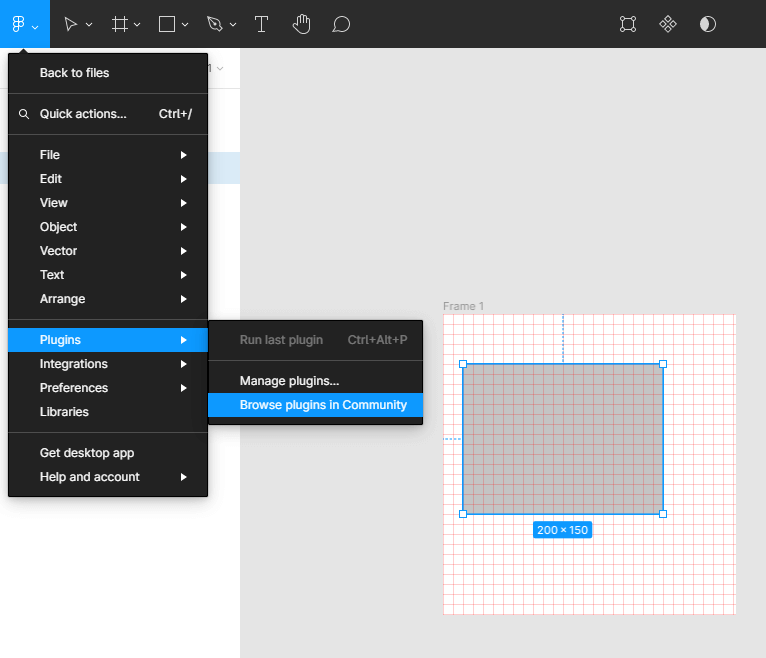
Как работать с фреймами
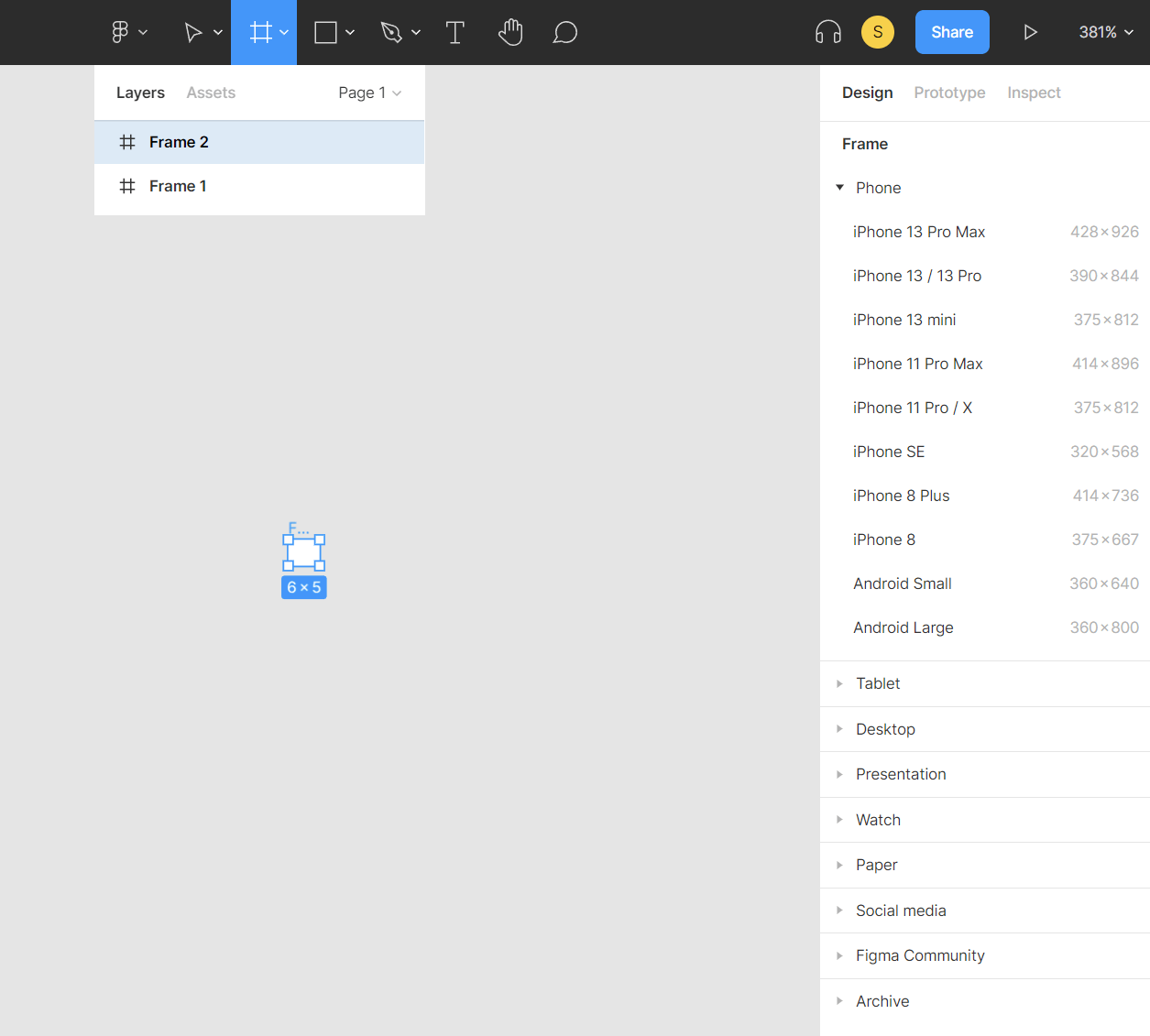
Чтобы открыть окно редактирования фрейма, используйте верхнее навигационное меню или нажмите клавишу F. В открывшемся меню справа вы увидите девять готовых сценариев для нового фрейма:
Доступны следующие варианты:
- Телефон.
- Планшет.
- Десктоп.
- Презентация.
- Умные часы.
- Бумажные листы (A4 и A6, например).
- Социальные сети.
- Community.
- Архивные фреймы.
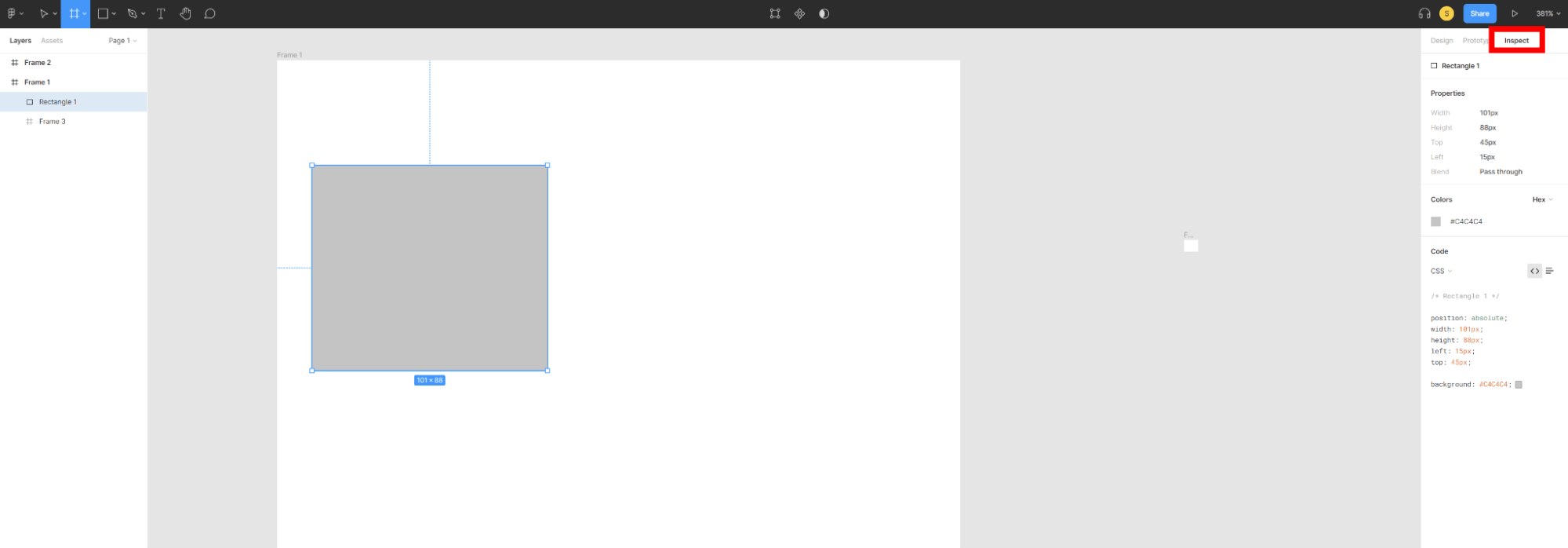
При необходимости вы можете быстро проверить созданный объект. Для этого откройте вкладку «Inspect» в правом углу экрана и выберите операционную систему или просто проверьте код в «стилях»:
Она позволяет просматривать и копировать существующий код и его значения для любых проектов. Скопируйте отдельные позиции или целые наборы значений, чтобы значительно ускорить и упростить процесс разработки.
Редакторы могут получить доступ к вкладкам «Дизайн» и «Прототип» на правой боковой панели. Зрители имеют доступ только к вкладкам «Проверка» и «Экспорт».
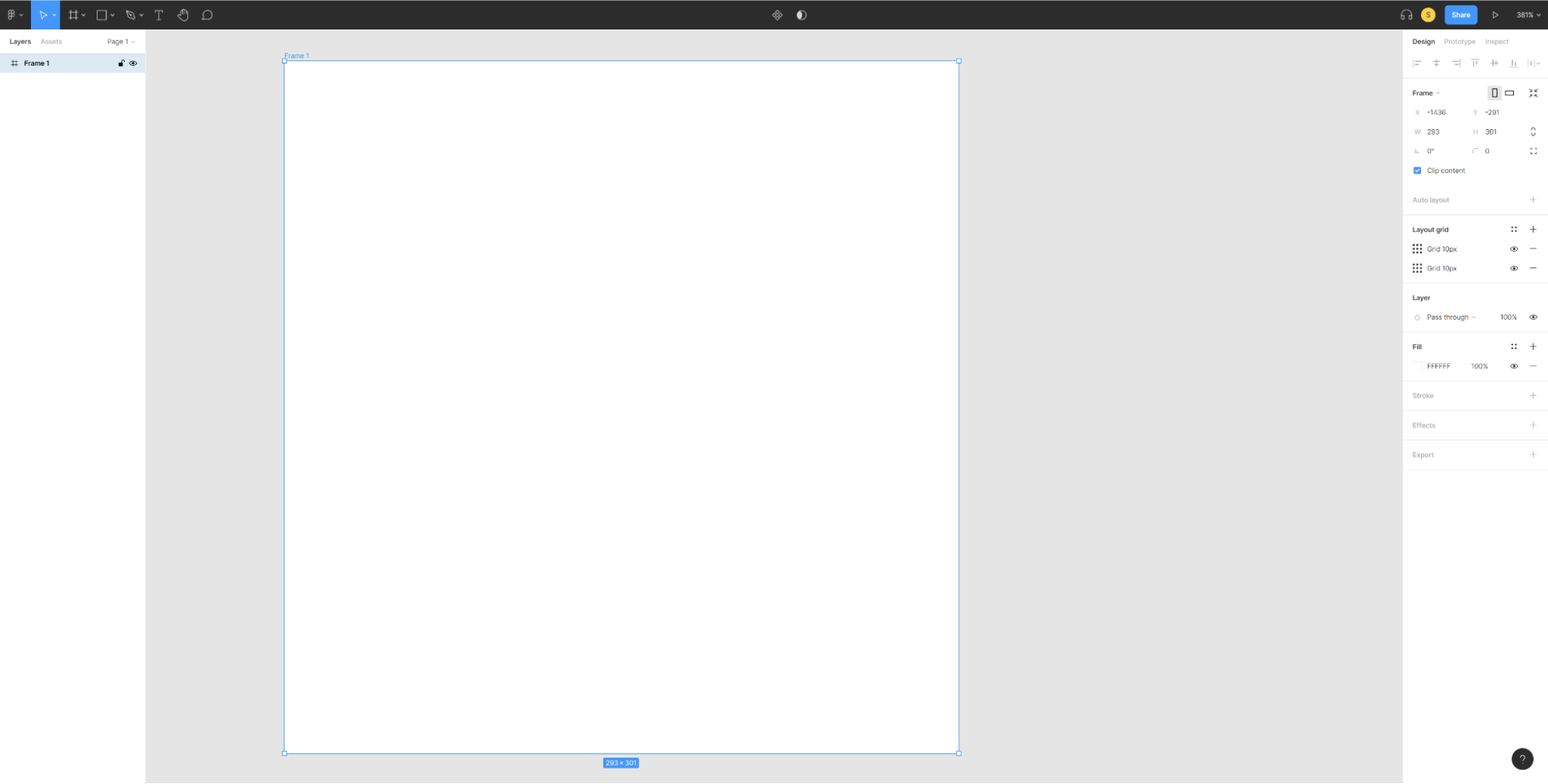
Как создать новый макет
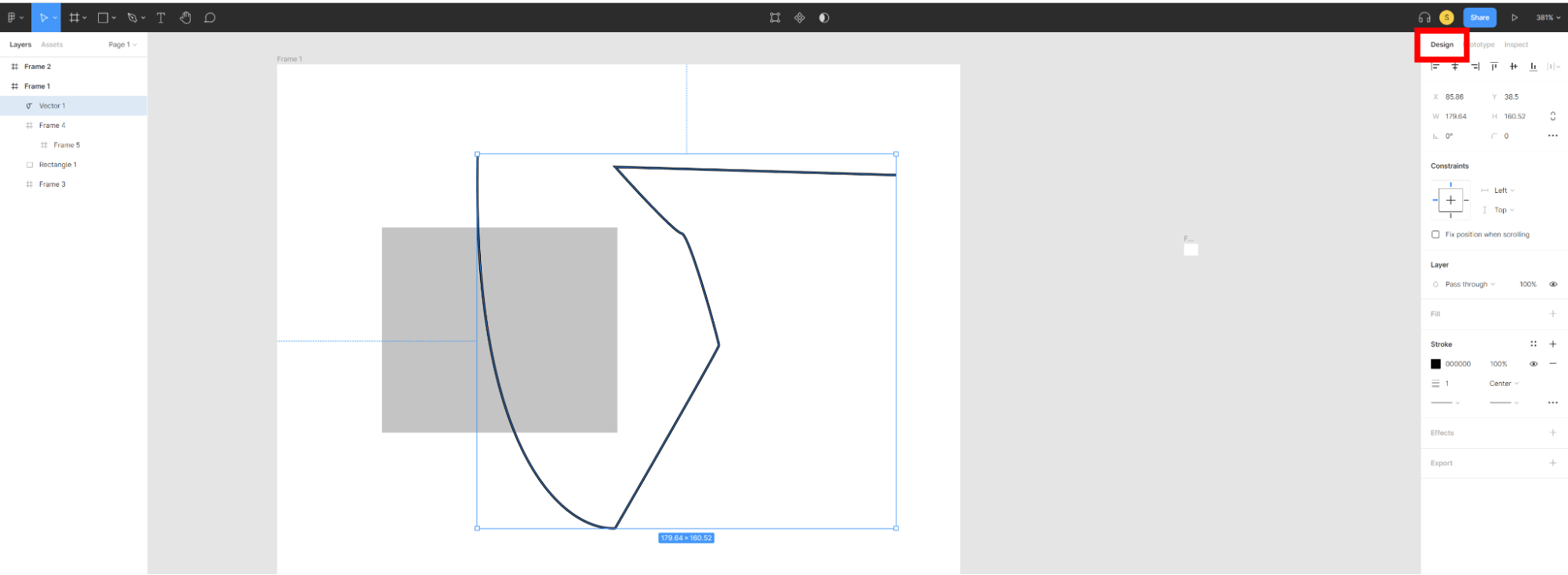
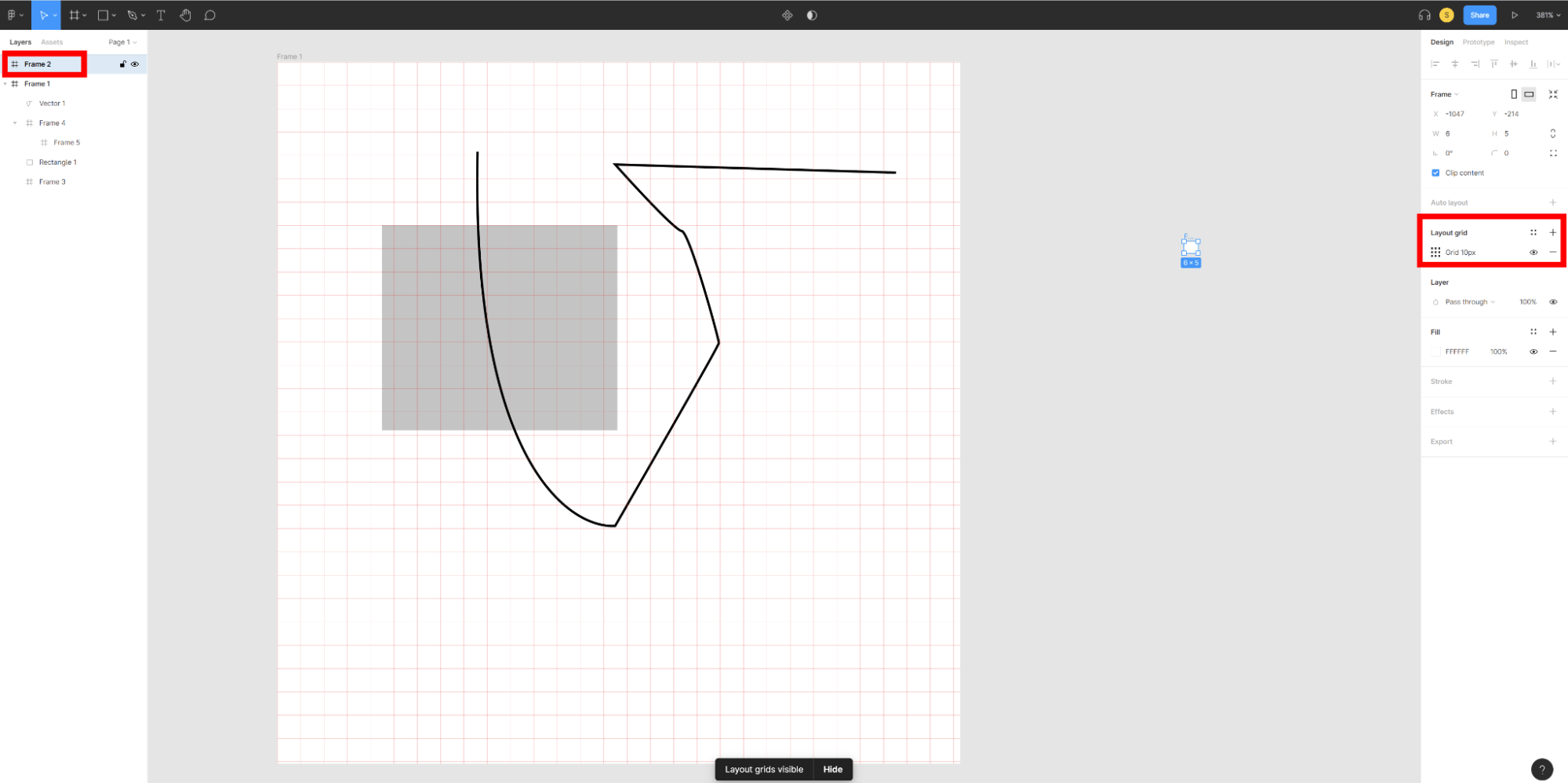
Выделите необходимый слой правой кнопкой мыши и перетащите курсор, удерживая ее. Отпустите правую кнопку и посмотрите в правую часть редактора. Нам необходимо перейти на вкладку «Design»:
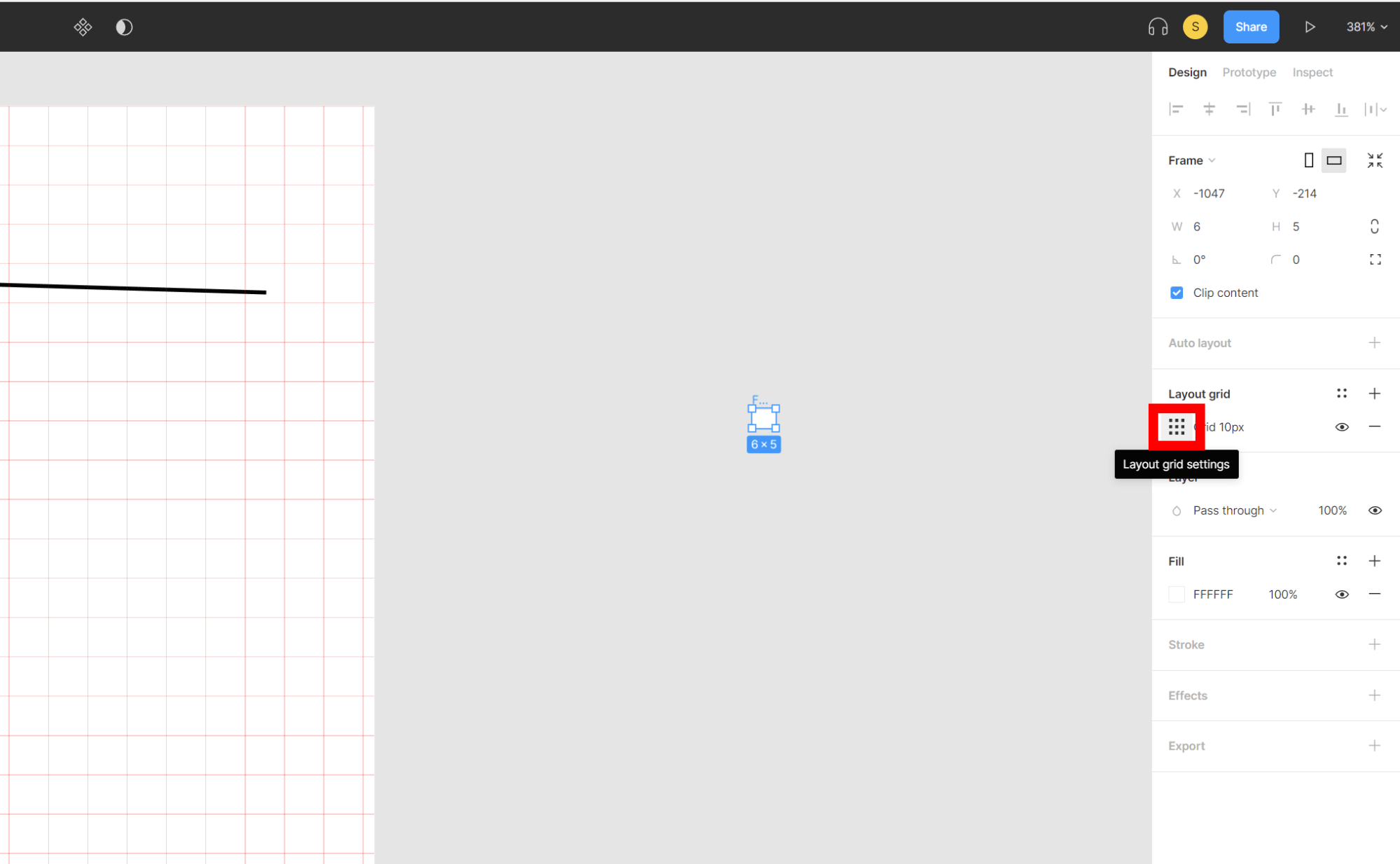
Здесь нас интересует функция «Layout Grid», или макет сетки. Сперва выберите необходимый слой в левом меню (Layers). Затем, чтобы настроить параметры сетки, кликните по иконке макета:
Теперь переходим в параметры макета сетки.
Вы можете выбрать тип (строки, столбцы или сетка), задать размер, цвет, и при необходимости — канал прозрачности.
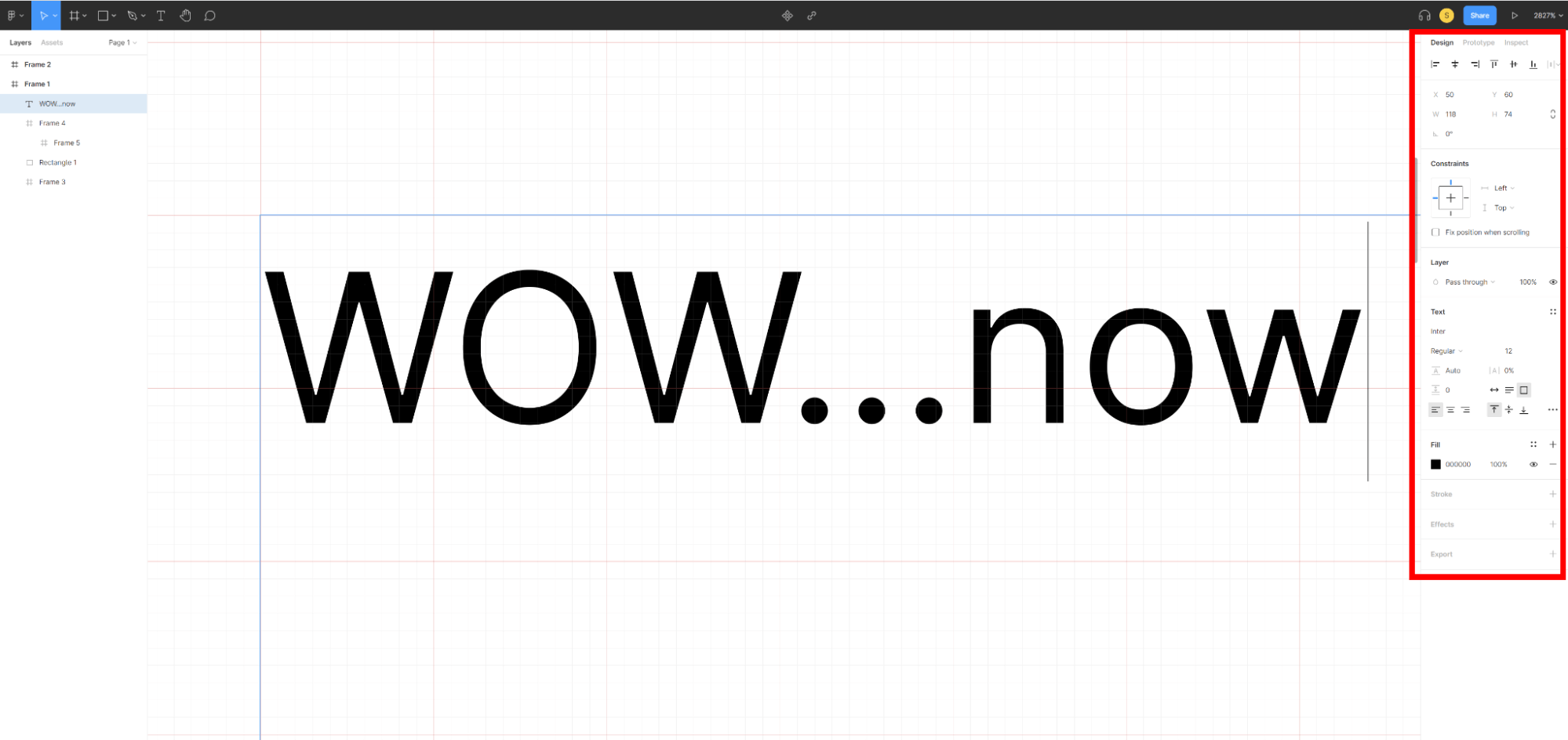
Как работать со шрифтами
Чтобы добавить в проект текст, перейдите в одноименный раздел через верхнее навигационное меню или нажмите клавишу «T»:
Правой кнопкой мыши выделите необходимую область и напечатайте текст. В правом окне вы увидите все необходимые дизайнеру параметры: выравнивание, стиль, размеры, тип начертания, цвет, слои, заливка, эффекты (включая тени) и многое другое:
Если шрифтов Google вам недостаточно, можно использовать те, которые есть у вас на жестком диске или флешке. Для этого установите плагин с необходимым функционалом, например, Font Helper.
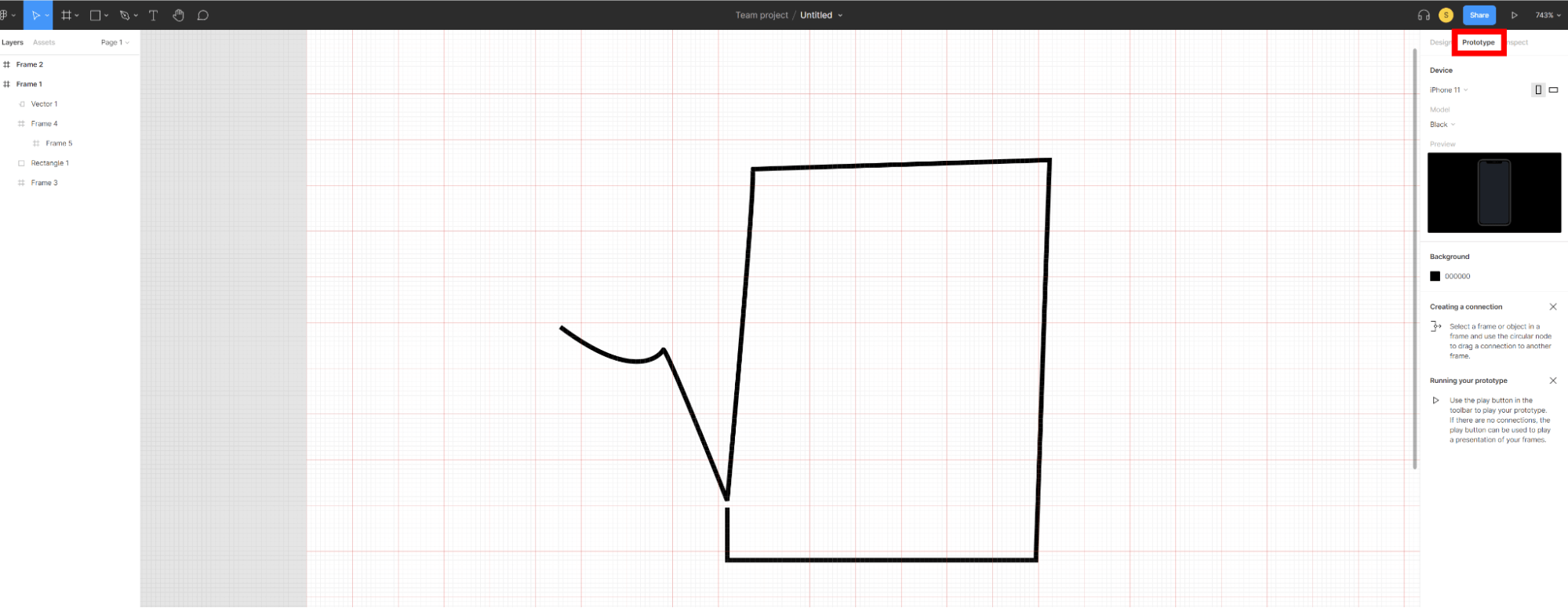
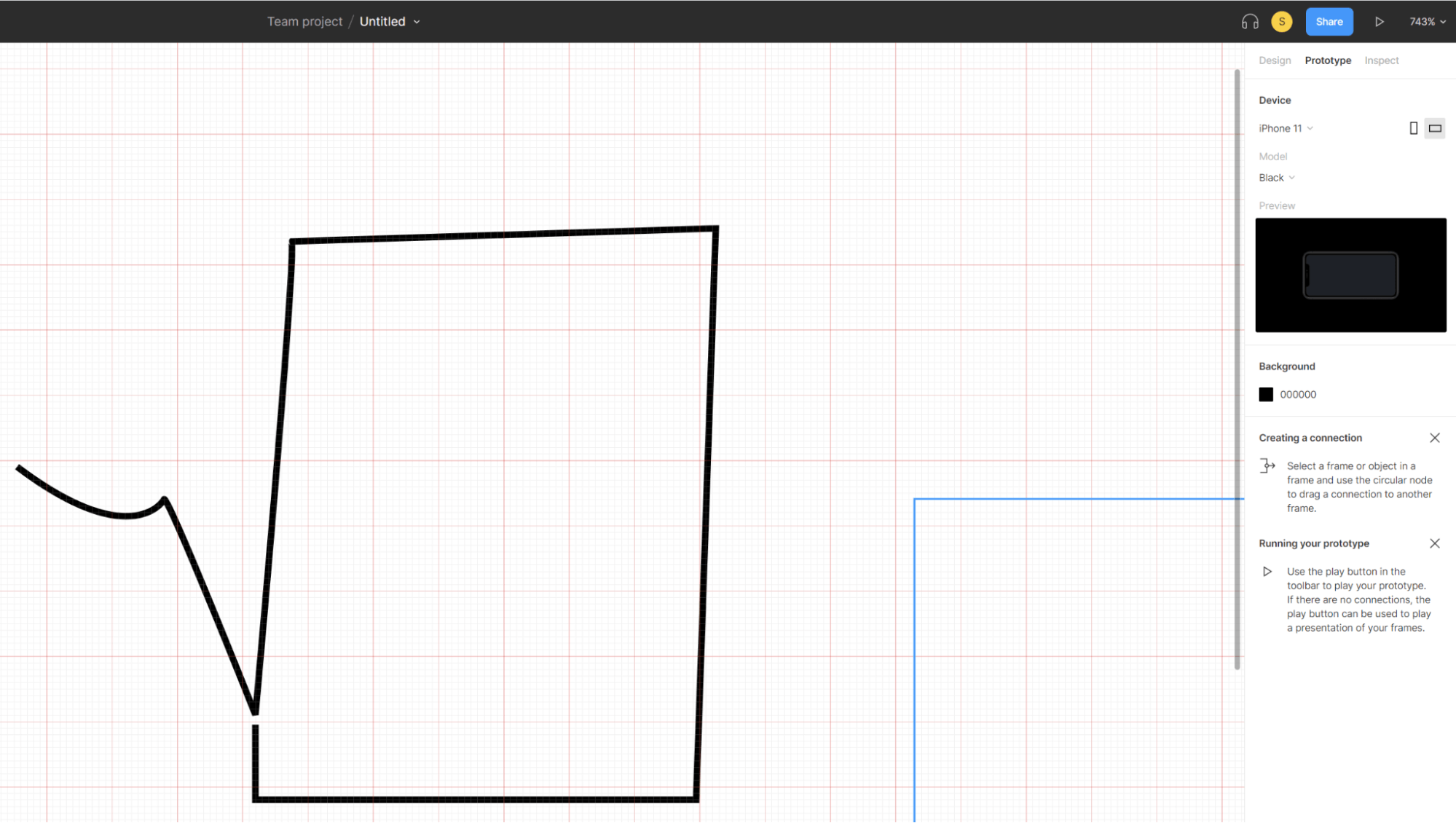
Как просмотреть созданный дизайн на разных экранах и разных типах устройств
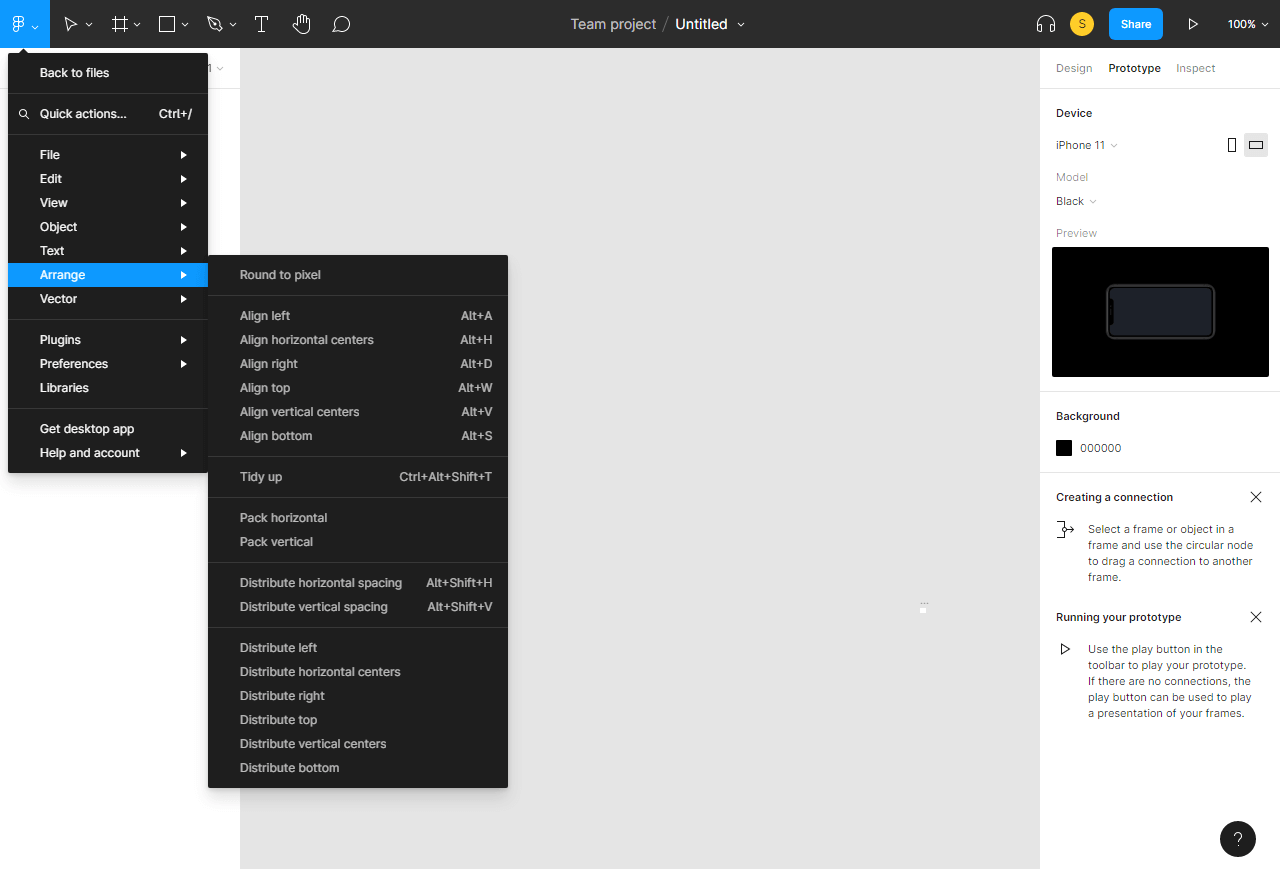
Прототипирование в «Фигме» сделано не настолько подробно, как в специализированных инструментах, но для решения базовых задач вполне сгодится. Откройте необходимый проект и перейдите на вкладку «Prototype»:
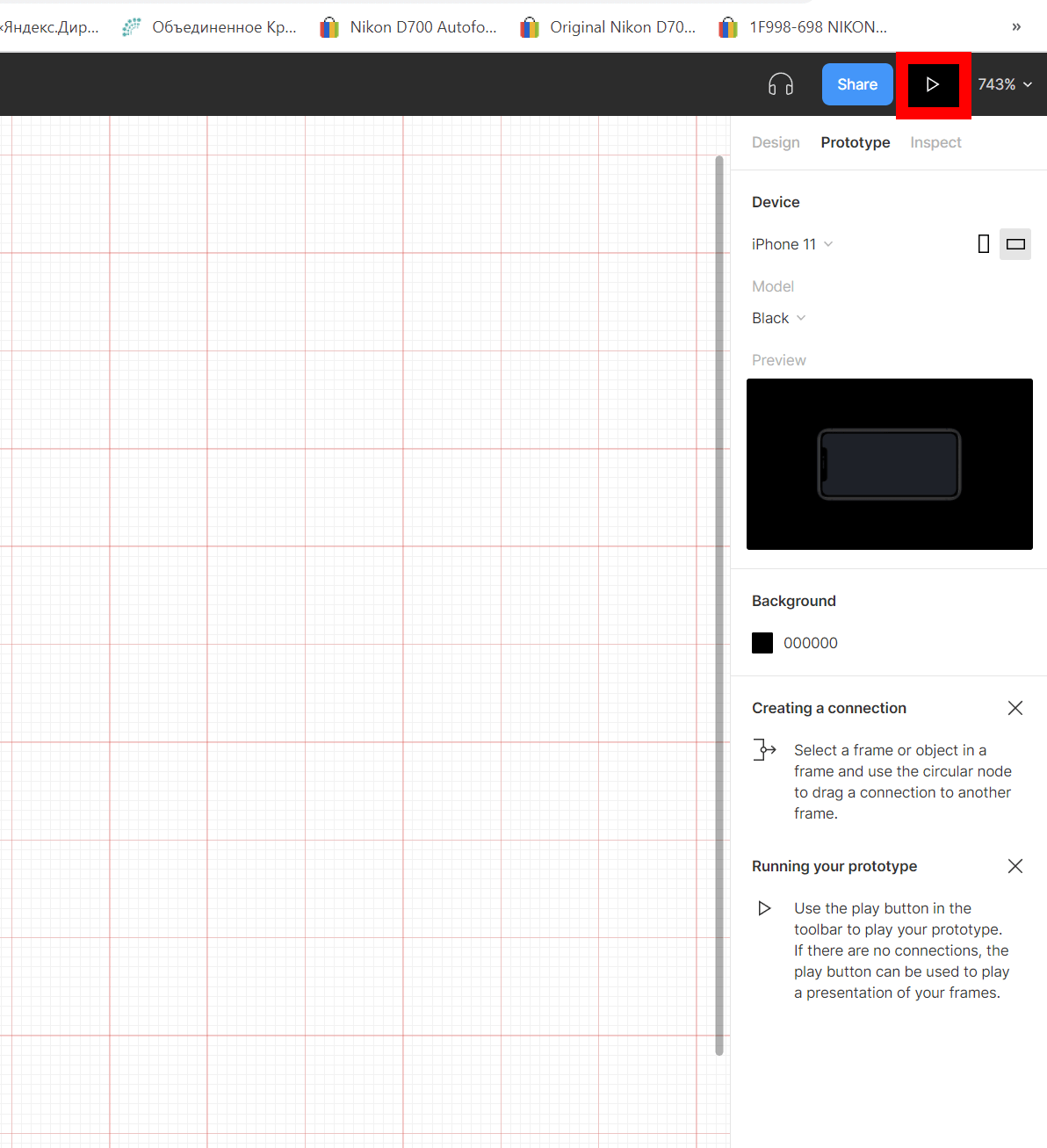
Допустим, нам необходимо создать прототип для iPhone 11. Выбираем эту модель в списке «Device», затем настраиваем ориентацию экрана, тип модели и получаем предпросмотр (но это еще не все):
В строке «Background» вы можете изменить цвет фона.
После того, как все параметры устройства будут настроены необходимым образом, кликните по иконке треугольника в правом верхнем углу экрана:
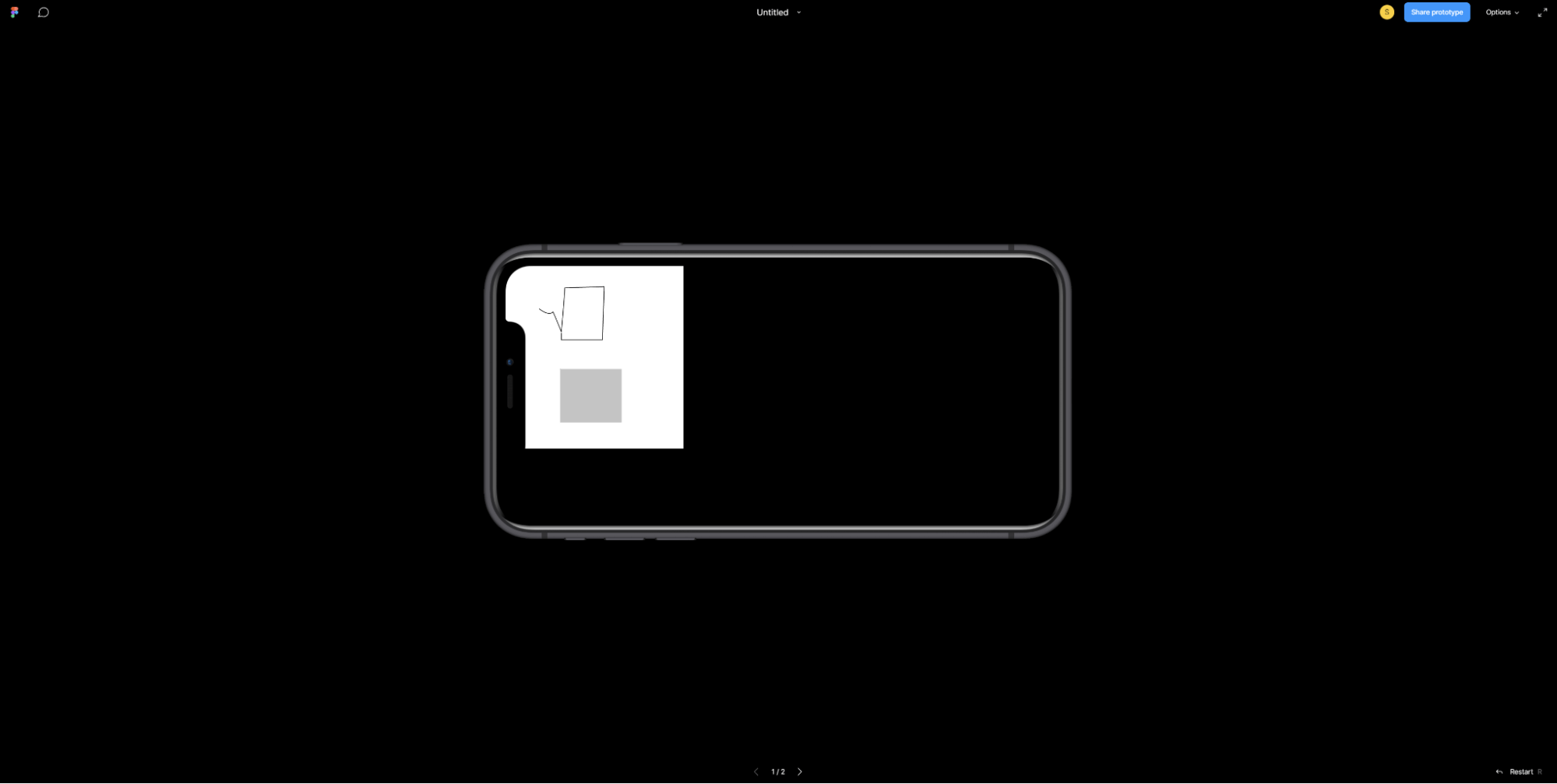
Мы получили результат с учетом необходимой ориентации экрана и типа устройства:
Как работать со слоями
Все созданные элементы отображаются на вкладке «Layers» (Слои), которая находится в крайней левой части экрана:
Со слоями вы можете делать все то же самое, что и в других графических редакторах. Например:
- Копировать.
- Вставлять.
- Заменять.
- Работать с группами слоев.
- Скрывать / показывать.
- Менять ориентацию.
- Добавлять маски.
- Добавлять автоматические слои.
На этой же вкладке отображаются все созданные вами группы объектов.
Редактирование фотографий или иных изображений
Конечно, многообразия инструментов растровых редакторов здесь нет и в помине, но базовые возможности — изменение параметров изображения, фильтры, эффекты — здесь доступны.
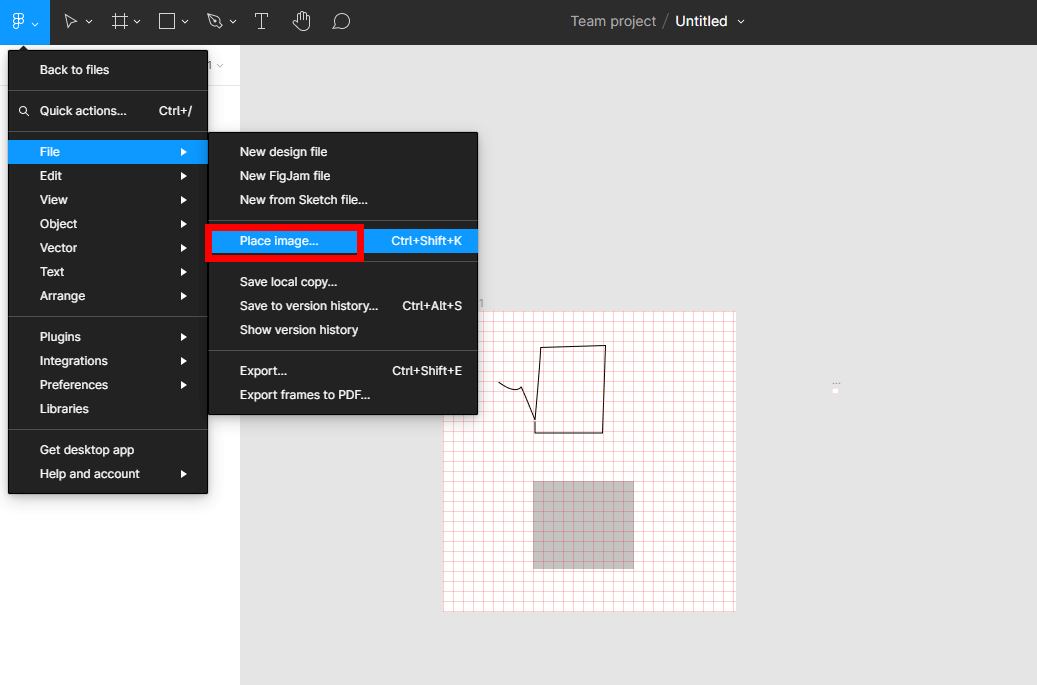
Чтобы добавить новое изображение в проект, откроете меню «File» и выберите пункт Place Image:
Найдите необходимые изображения на жестком диске компьютера. Теперь кликните правой кнопкой по рабочей области в необходимом месте — все, изображение успешно добавлено в ваш проект.
Когда вы используете метод «Поместить изображение» (Place image) — получаете возможность добавлять несколько изображений одно за другим. Все они обрабатываются как заливки и вы можете использовать этот метод для добавления выбранных изображений к уже существующим фигурам.
Один из вариантов использования Place image — быстрое добавление изображений профиля к трем различным дизайнам (круг, квадрат и прямоугольник с закругленными углами), которые вы хотите протестировать.
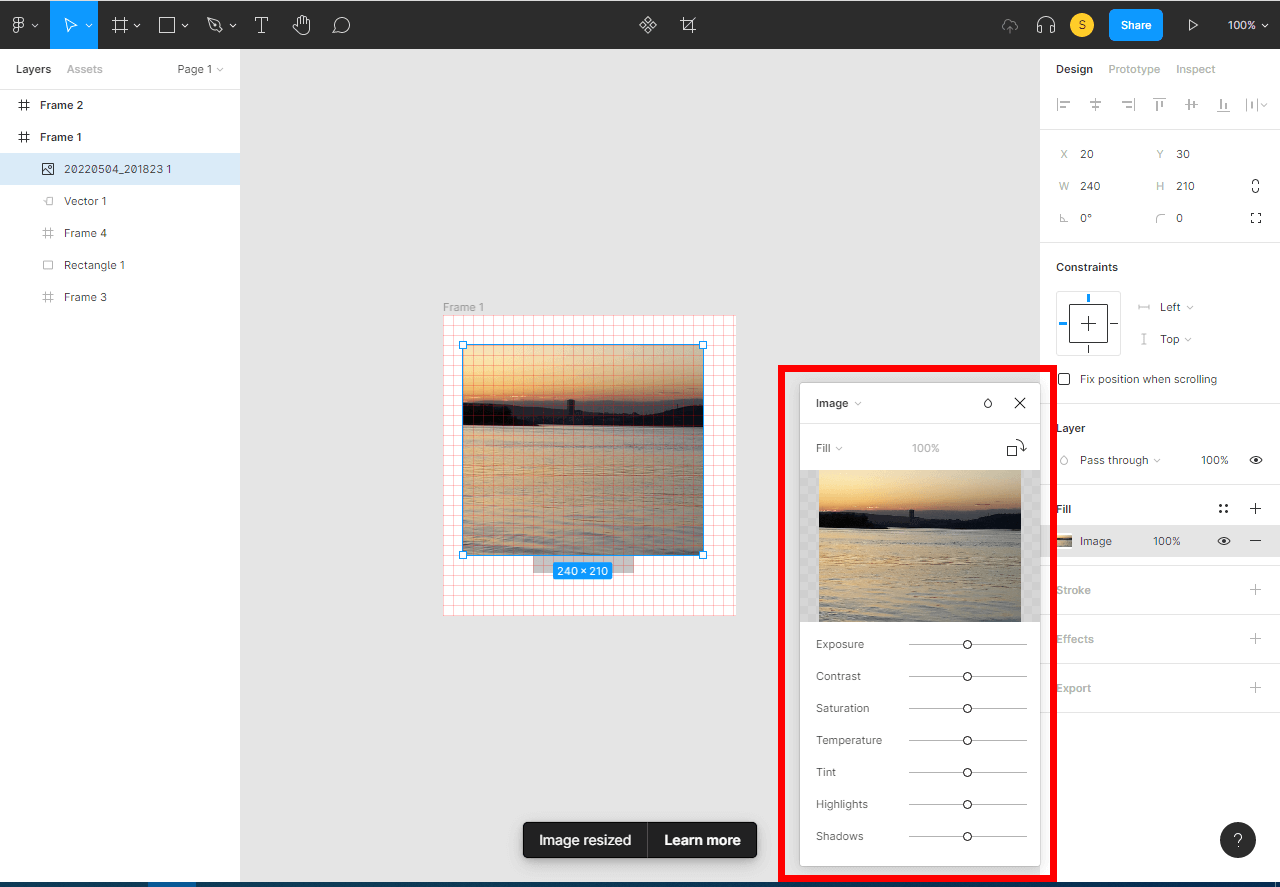
Переходим к редактированию изображения. Сделайте двойной клик по добавленной картинке в окне визуального редактора — откроются основные параметры изображения:
У изображения можно изменить экспозицию, контраст, насыщенность, цветовую температуру, оттенок, светлые тона и тени. Как видим, минимальные инструменты для цветокоррекции в редактор предусмотрены.
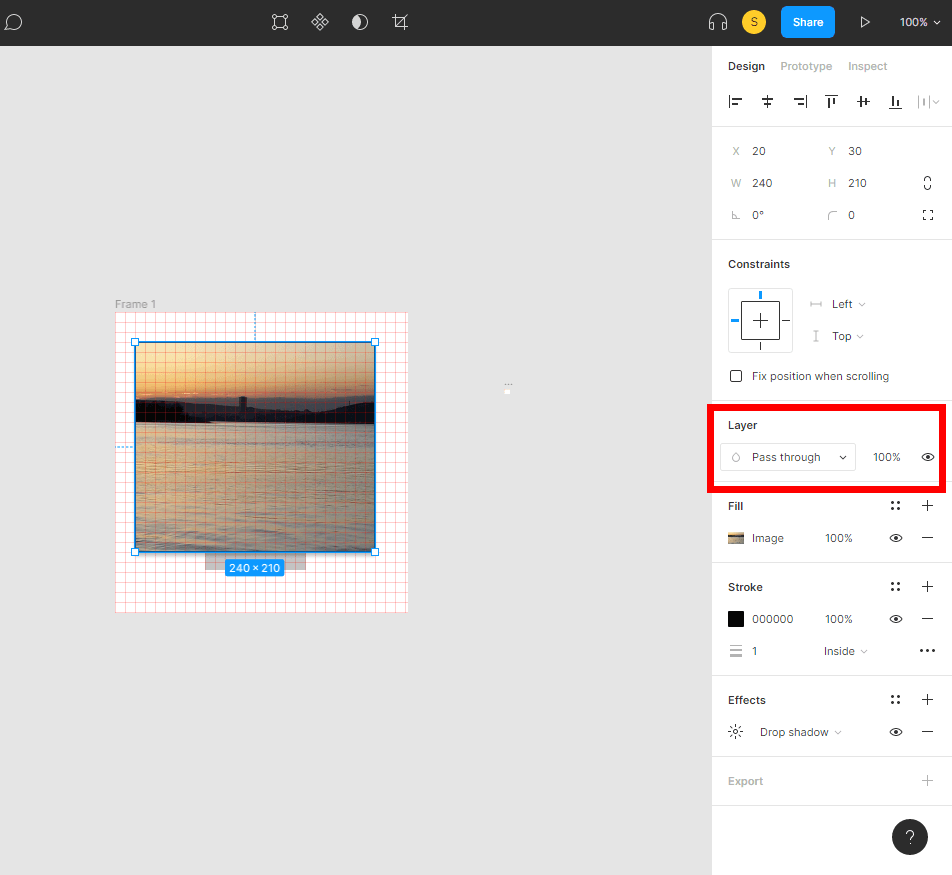
Здесь даже есть редактирование наложения слоев, которое сделано по типу Adobe Photoshop:
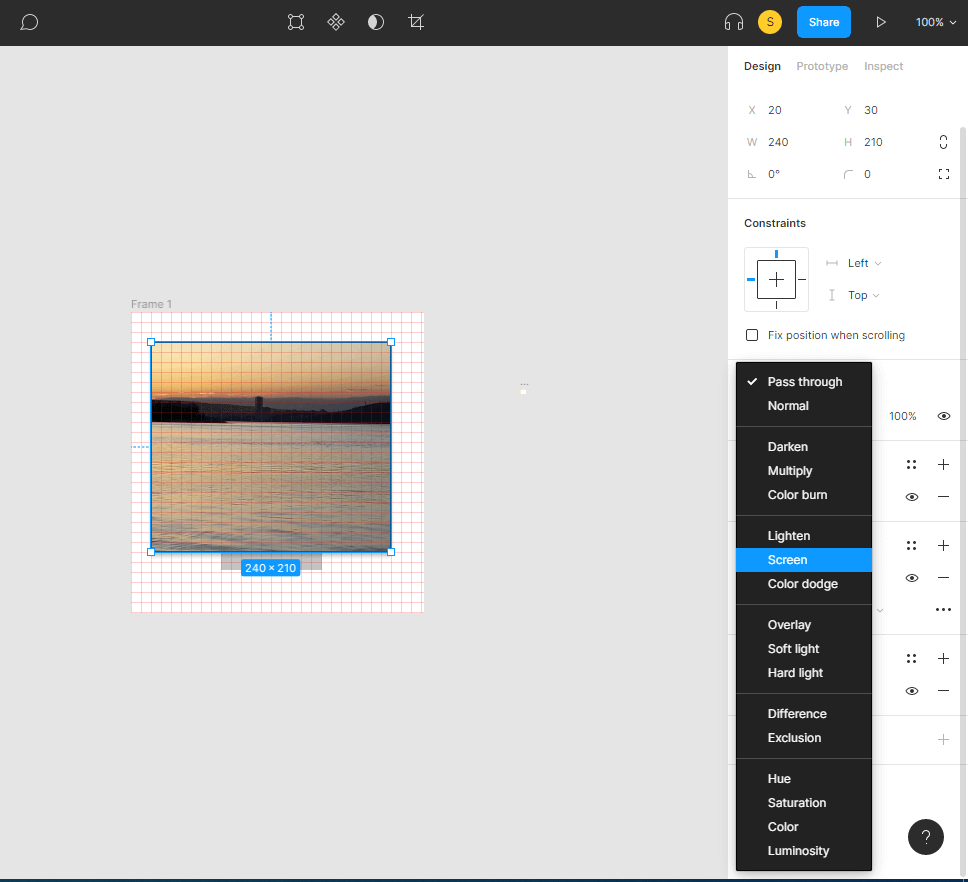
Наконец меняем то, как слои будут накладываться друг на друга:
Вот другие важные функции редактирования изображения, которые могут вам понадобиться:
- Fill — изменение свойств заливки.
- Crop — обрезка картинки с фиксацией необходимой вам части.
- Tile — плитка. Называется так потому, что вся область экрана будет заполнена небольшими копиями главной картинки.
Также можно отразить изображение по горизонтали или вертикали (сочетание горячих клавиш Shift + V и Shift + H, соответственно).
Часто требуется быстро удалить фон на фотографии. К сожалению, сделать это так быстро, как в Adobe Photoshop, не получится. Наиболее эффективные решения для этой задачи представлены отдельными плагинами, например, Remove BG.
Как изменять стиль сразу для нескольких элементов в проекте
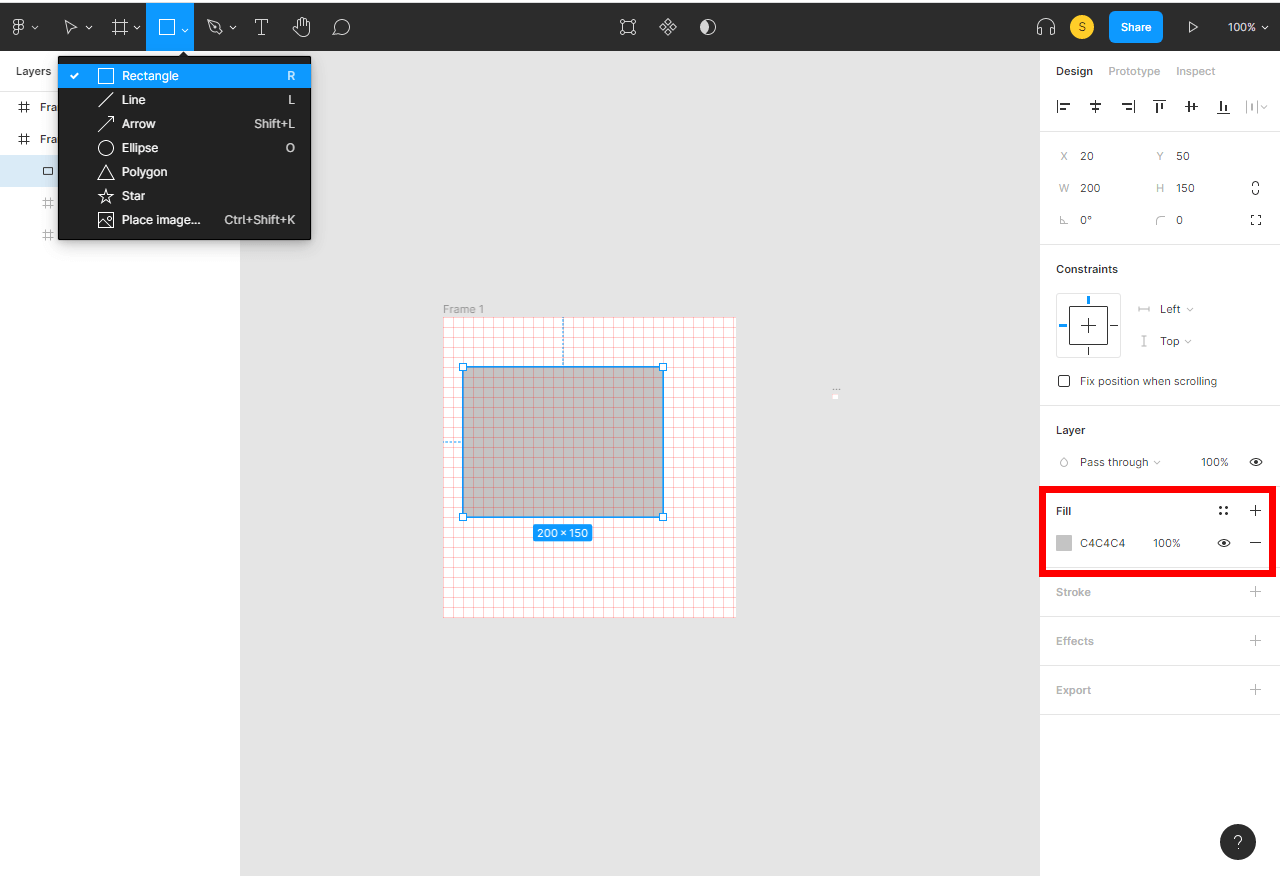
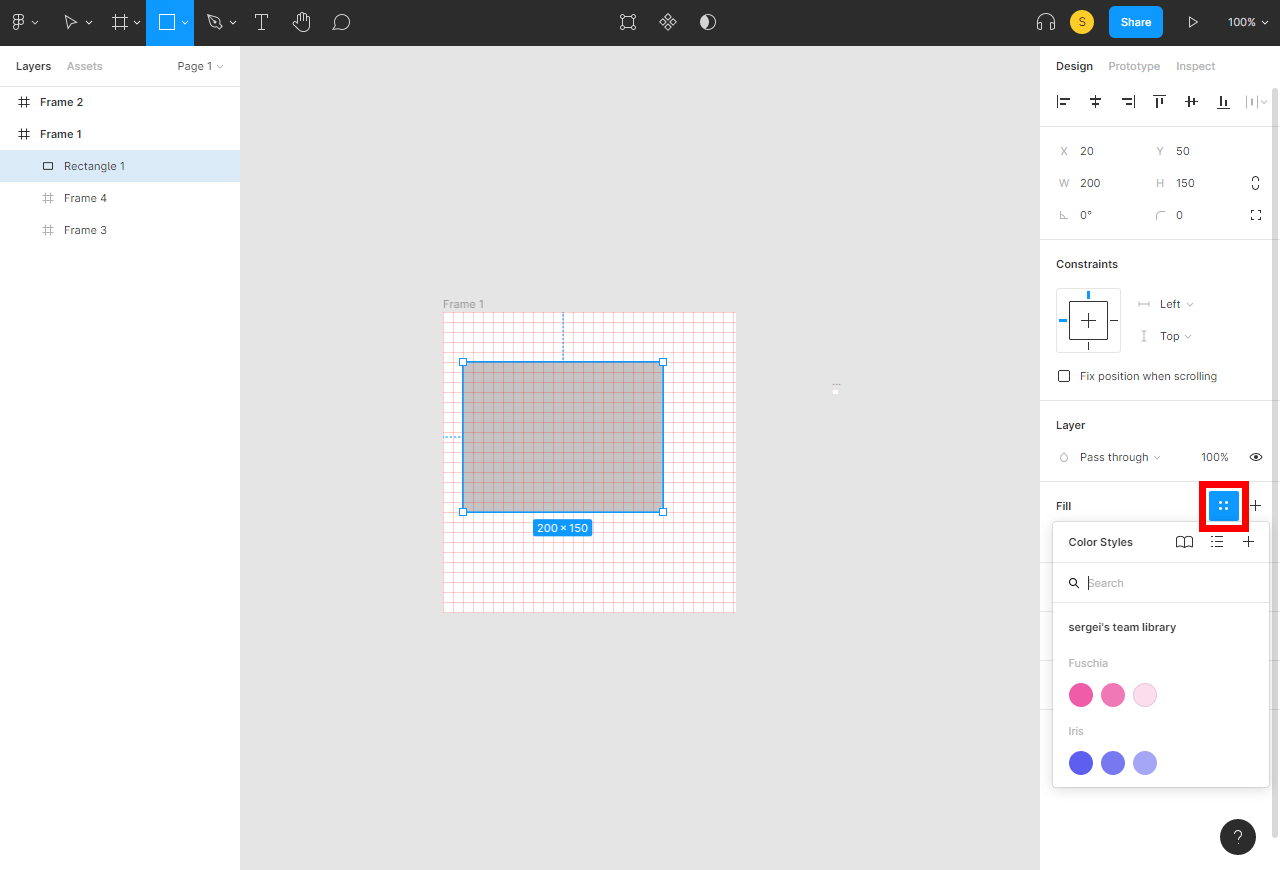
Сформируйте любой необходимый в проекте объект. Например, полигон. Добавьте его на фрейм как обычно. Выделите объект правой кнопкой и найдите уже знакомую нам строку Fill (заливка):
Кликните на иконку Style и выберите цвет из необходимой коллекции:
Это очень удобно. Функцию особенно ценят дизайнеры, работающие сразу с несколькими проектами. Больше не нужно вручную подбирать цвета каждый раз при изменении какого-либо объекта. Достаточно один раз добавить все необходимые цвета в конкретный стиль, сохранить его и затем использовать любое количество раз.
Интерфейс Figma
Мы увидели, как выполнять ряд наиболее популярных операций в редакторе. Пришло время посмотреть, как устроен интерфейс редактора, содержащий десятки команд для их проведения. Прочитайте этот раздел внимательно и до конца. Вопросов типа «где и что находится» больше не возникнет.
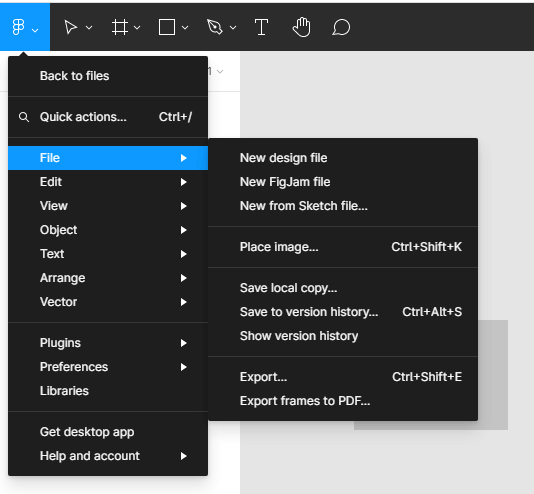
File
Меню управления файлом. В нем вы можете создать новый файл «дизайна», новый Fig-Jam или файл из Sketch. Также доступны следующие функции:
- Place Image. Вставить картинку на конкретную точку рабочей области.
- Safe to version history. Сохранить файл в историю версий.
- Save local copy. Сохранить локальную копию файла.
- Show version history. Показать историю версий.
- Export. Экспортировать текущий проект.
- Export frames to PDF. Экспортировать фреймы в PDF-формат. Чтобы совершить экспорт, в проекте должны присутствовать фреймы верхнего уровня.
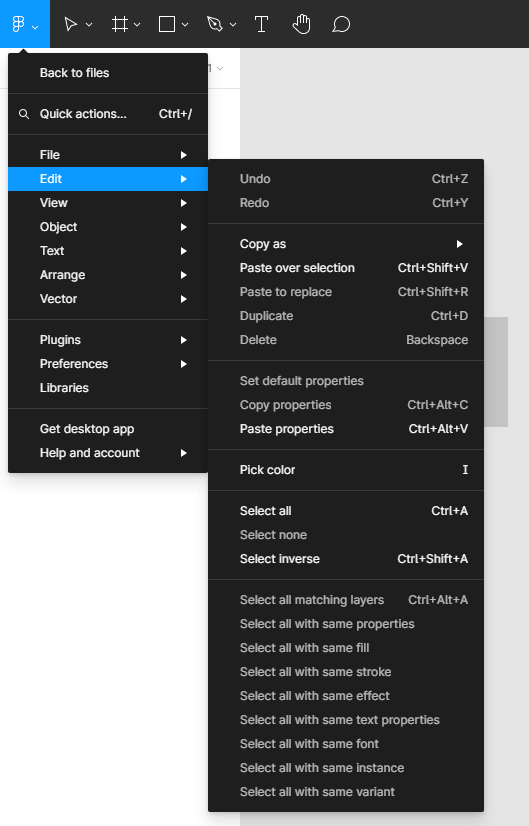
Edit
Стандартное для всех графических редакторов меню редактирования. В нем доступны следующие функции:
- Undo. Отменить.
- Redo. Повторить.
- Copy as. Копировать как. Можно сохранить в CSS, SVG или PNG.
- Paste over selection. Вставить выделение.
- Paste to replace. Вставить для замены.
- Duplicate. Дублировать или скопировать.
- Delete. Удалить.
Также доступна работа со значениями объекта:
- Set default properties. Установить значения по умолчанию.
- Copy / Paste properties. Функция копировать / вставить, для ускорения работы, также доступна.
- Pick color. Это функциональная пипетка для выбора цвета. Просто кликните по необходимому пикселю, и цвет автоматически добавится в инструмент.
Широко представлены инструменты выделения:
- Select all. Выбрать все выделения.
- Select none. Снять все выделения.
- Select inverse. Выбрать инверсию.
- Select all with the same properties. Выбрать все с идентичными параметрами.
- Select all with same: variant / fill / instance / stroke / font / effect / text. Удобный инструмент, если вам нужно выделить все с определенным эффектом или штрихом, например.
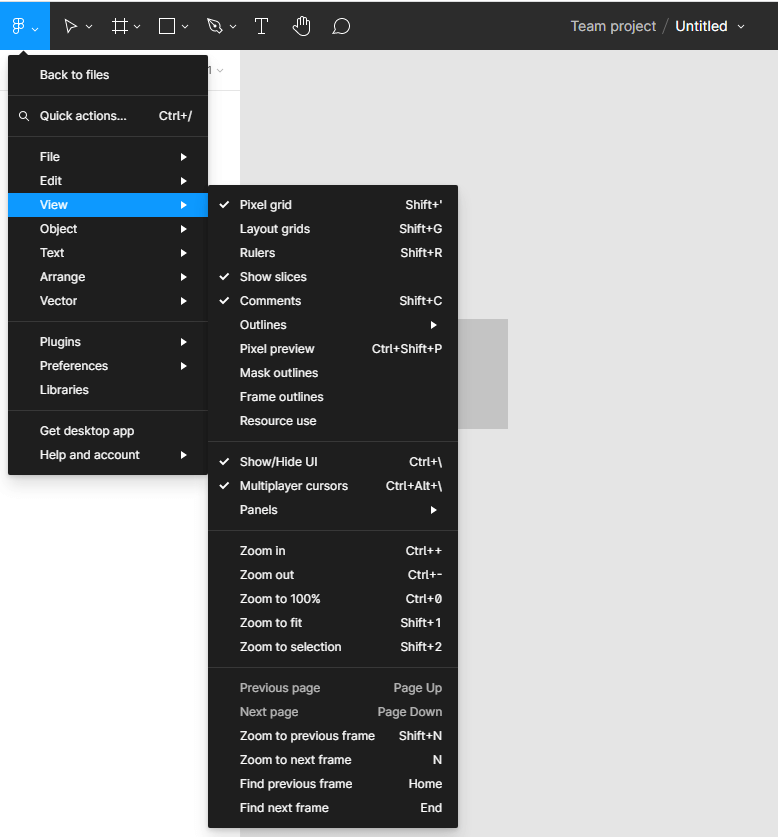
View
В этом разделе вы можете получить доступ ко всем функциям, которые касаются просмотра проекта и его элементов:
- Pixel Grid. Показать сетку.
- Layout grids. Вывести сетки слоев.
- Rulers. Линейки.
- Show slices. Показать фрагменты. Фрагменты позволяют указать определенную область экрана для экспорта, даже если они не объединены в одну группу. Просто перетащите фрагмент вокруг области, которую вы хотите экспортировать, и добавьте параметры экспорта в объект-фрагмент.
- Comments. Показывать комментарии в проекте.
- Show outlines. Показывать контуры.
- Pixel preview. Предварительный просмотр в пикселях.
- Mask outlines. Добавить маску на контур.
- Frame outlines. Показывать контуры фрейма.
- Resource use. Показать использование ресурсов.
Также здесь находятся инструменты просмотра, касаемые интерфейса программы:
- Show / hide UI. Показать / спрятать пользовательский интерфейс.
- Multiplayer cursors. Активировать многопользовательские курсоры.
- Panels. Отсюда вы можете открыть все виды панелей: панель слоев, библиотеки, дизайна, прототипирования, панель инспекции кода.
- Все инструменты типа Zoom (in / out / fit / 100 % и так далее). Для увеличения и отдаления рабочей области.
- Previous / Next page. Для навигации между страницами.
- Find previous / next frame. Для навигации между фреймами.
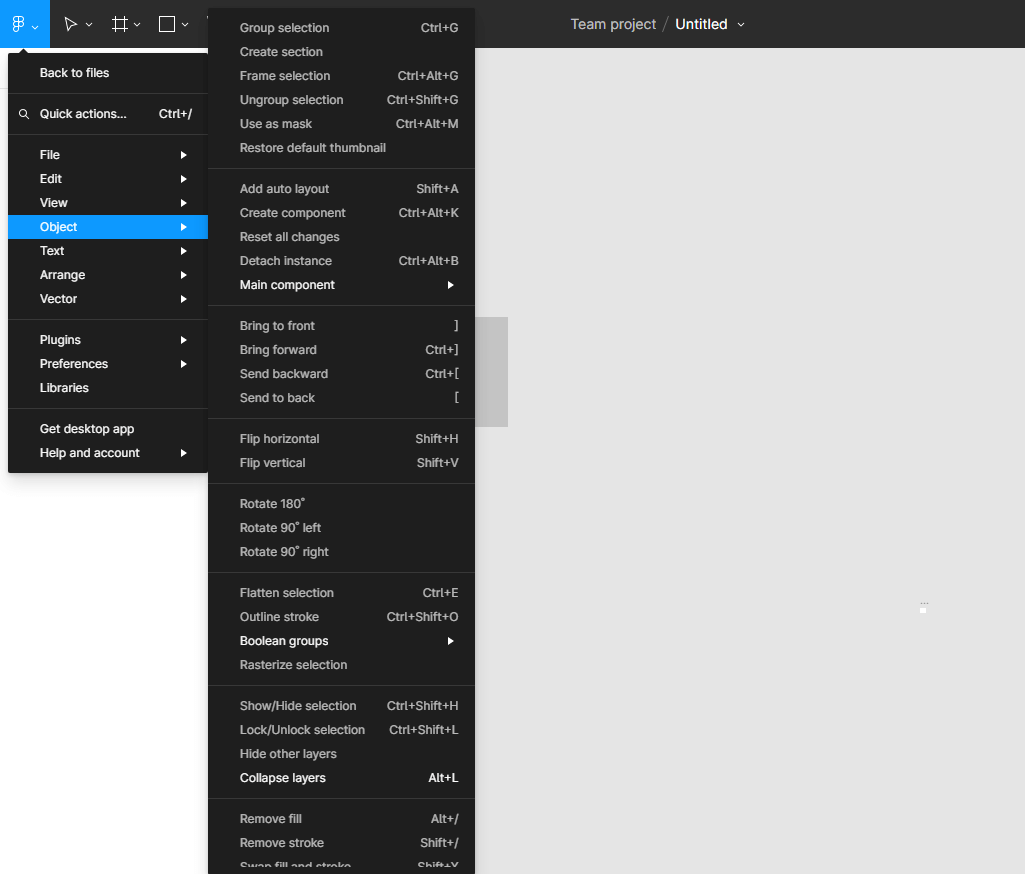
Object
Меню управления объектами проекта. Доступны следующие функции:
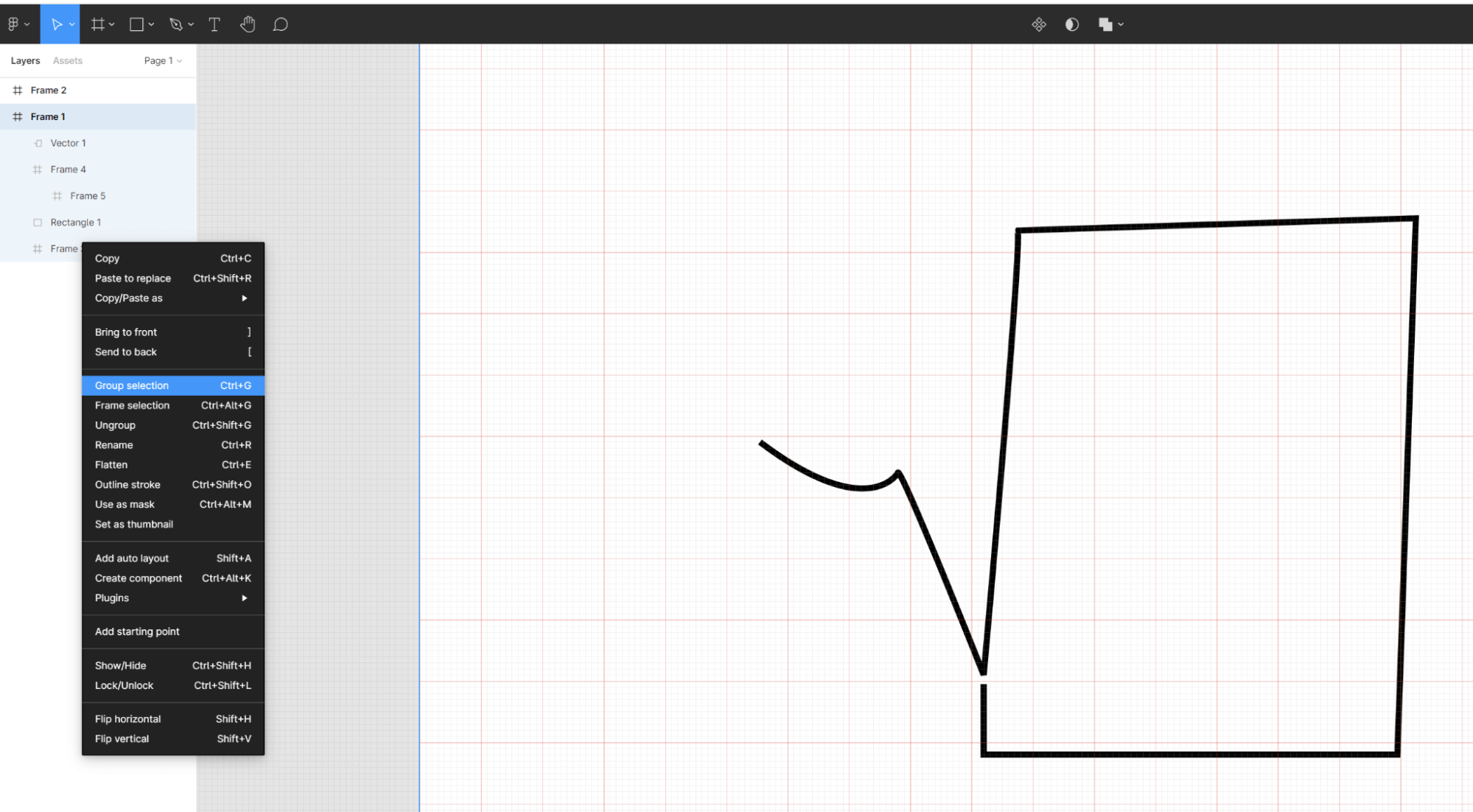
- Group selection. Выбор группы.
- Create section. Создать новую секцию или раздел.
- Frame selection. Выбор фрейма.
- Ungroup selection. Отвязать от группы выделенное.
- Use as mask. Применить в качестве слоя-маски.
- Ad auto layout. Создать автоматический слой.
- Create component. Сформировать отдельный компонент.
- Restore default thumbnail. Восстановить миниатюру по умолчанию.
- Reset all overrides. Сбросить значения всех переопределений. Переопределения — это изменения, которые вы вносите в свойства каждого экземпляра (instance). Благодаря переопределениям вы можете настроить экземпляр в соответствии с его новым контекстом.
- Detach instance. Отсоединить экземпляр.
- Main component. Управление основным компонентом. В этом меню вы можете открыть основной компонент, присоединить переопределения к основному компоненту, восстановить основной компонент.
Компоненты — это элементы, которые вы можете применять повторно в любых своих проектах. Благодаря компонентам можно генерировать согласованные дизайны сразу для нескольких проектов. Вы можете сформировать компоненты из любых созданных слоев или объектов. Примеры компонентов: макеты, кнопки, иконки.
Также доступны следующие инструменты:
- Bring to front / forward. Быстрый перенос на передний или задний план.
- Send to back / forward. Отправка назад или вперед.
- Flip horizontal / vertical. Быстрое отражение по горизонтали или вертикали.
- Flip vertical. Отразить по вертикали.
- Rotate 180° / 90°. Поворот объекта согласно требуемому углу. Доступен поворот вправо и влево.
- Flatten selection. Сгладить выделение.
- Outline Stroke. Работа с обводкой.
- Boolean groups. Перенести в булевые группы. Булевые функции действительно полезны, когда дело доходит до проектирования сложных структур. Использование булевых групп (можно назвать их логическими группами) сэкономит много времени, которое раньше тратилось на ручное редактирование фигур. Доступны четыре типа булевых групп: объединение, вычитание, пересечение и исключение.
- Rasterize selection. Растеризовать выделение. «Растеризация» позволяет преобразовать векторную форму (например, прямоугольник, круг или текст) и сгладить ее в пиксельное представление.
Здесь же вы найдете инструменты для показа / скрытия выделений (show и hide selection), блокировки (lock / unlock), скрытия остальных слоев (hide other layers), а также их сворачивания (collapse).
Можно быстро удалить заливку или обводку (remove fill и stroke, соответственно) либо удалить их вместе (Removal fill and stroke).
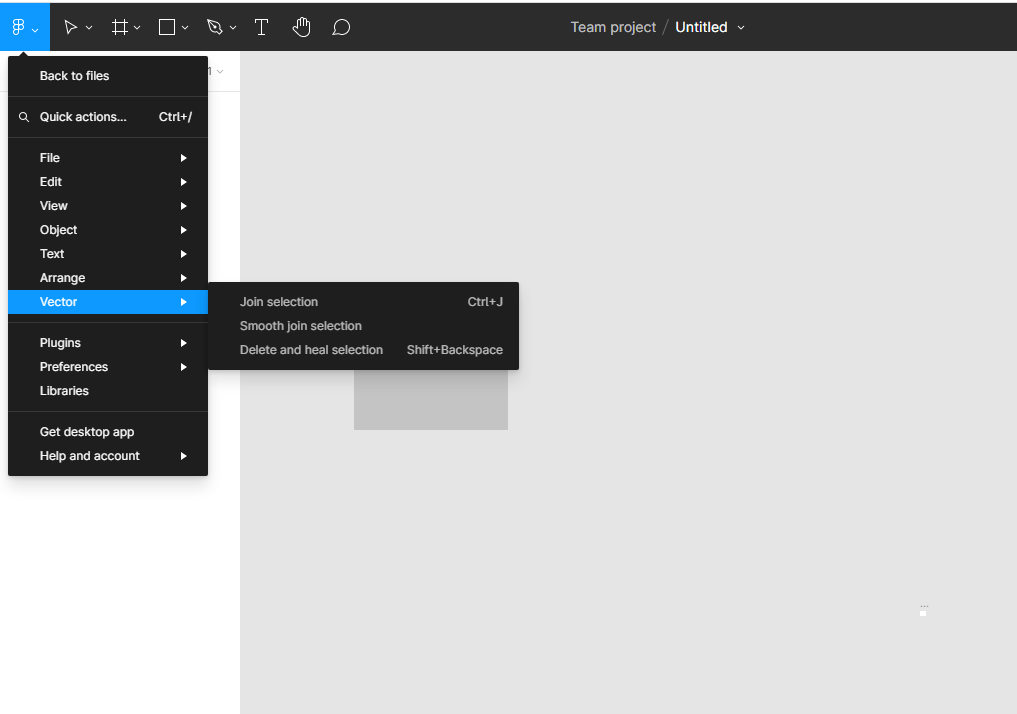
Vector
Меню управления векторами проекта. Векторы отличаются от инструментов типа перо. Перо и его вариации рисуют пути в виде петли с определенным направлением и всегда воссоединяются с оригинальной точкой. Вектор же не имеет направления и может разветвляется в любые стороны, также не требуется создание отдельного объекта для его пути. Так что можно создавать даже очень сложные объекты. Можно создавать внутри одного и того же объекта и с теми же свойствами. Удобно и наглядно.
Благодаря векторам можно создавать сложные объекты намного быстрее, чем при рисовании с помощью традиционных инструментов.
В меню Vector вы можете присоединить к вектору выделение, использовать плавное присоединение выделения, удалить и убрать эффект с выделения.
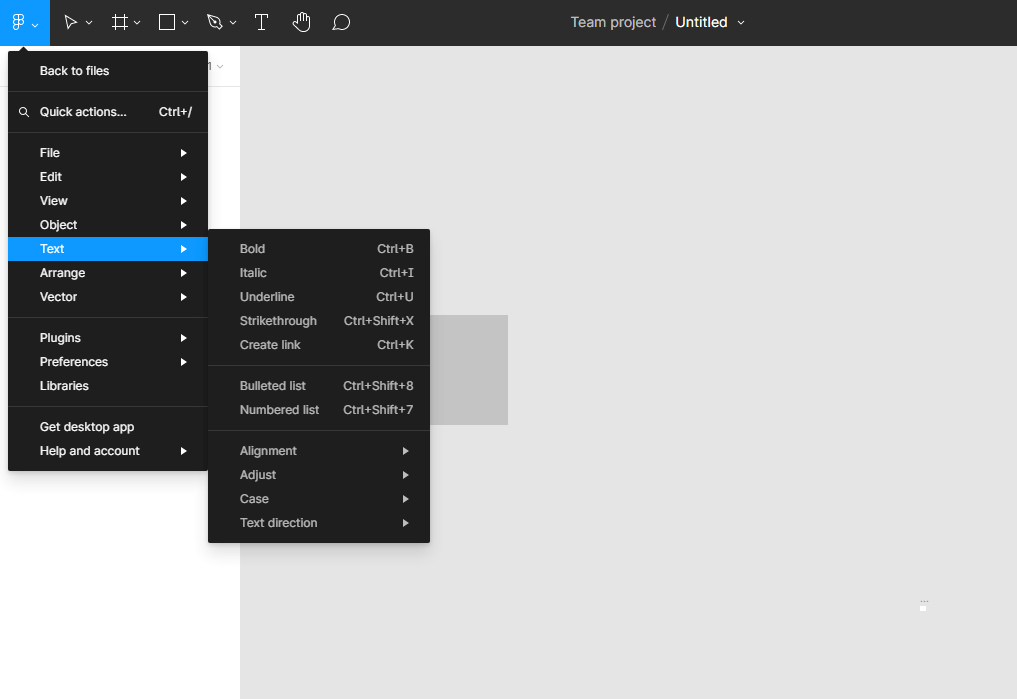
Text
Управление типографикой проекта. Для редактируемого текста доступно 11 функций:
- Bold. Добавить начертание жирным.
- Italic. Добавить начертание курсивом.
- Underline. Сделать текст подчеркнутым.
- Strikethrough. Сделать текст зачеркнутым.
- Create link. Создать ссылку.
- Bulleted list. Создать список с буллитами.
- Numbered list. Создать список с цифрами.
- Alignment. Выравнивание текста слева, по центру, справа. Также доступно выравнивание текста сверху, посередине и по низу.
- Adjust. Регулировка параметров шрифта. Здесь вы можете настроить отступы, размер шрифта, его насыщенность, увеличить или уменьшить высоту строки, настроить межбуквенное расстояние.
- Text Direction. Настройка направления текста: слева направо или справа налево.
Arrange
Управление компоновкой объектов внутри проекта. Вы можете использовать следующие функции:
- Round to pixel. Округлить до пикселя, чтобы удалить десятичные дроби таких атрибутов, как X, U, ширина, высота, граница и так далее.
- Align left. Выровнять по левому краю.
- Align horizontal centers. Выровнять горизонтальные центры.
- Align right. Выровнять справа.
- Align top. Выровнять сверху.
- Align vertical centers. Выровнять вертикальные центры.
- Align bottom. Выровнять по нижнему краю.
- Tidy up или «Прибраться». Функция позволяет выравнивать любое количество объектов относительно друг друга. Она изменит отступы, расставит и поменяет их автоматически.
- Pack horizontal. Скомпоновать элементы вплотную друг к другу горизонтально.
- Pack vertical. Скомпоновать элементы вплотную друг к другу вертикально.
- Distribute horizontal spacing. Распределить горизонтальное расстояние.
- Distribute vertical spacing. Распределить интервал по вертикали.
- Distribute left. Распределить слева.
- Distribute horizontal centers. Распределить горизонтальные центры.
- Distribute right. Распределить справа.
- Distribute top. Распределить сверху.
- Distribute vertical centers. Распределить вертикальные центры.
- Distribute bottom. Распределить дно (по нижней границе).
Plugins
Этот раздел уже встречался нам. Просто напомним — в нем происходит управление плагинами. Можно запустить последний использовавшийся плагин, управлять плагинами, быстро перейти на страницу плагинов в Community.
Integrations
Меню управления интеграциями. Здесь можно подключить уже привычные для вас инструменты — чтобы создать максимально «бесшовный» процесс проектирования. Например, существуют интеграции с Principle, Zeplin, Dribble, Slack.
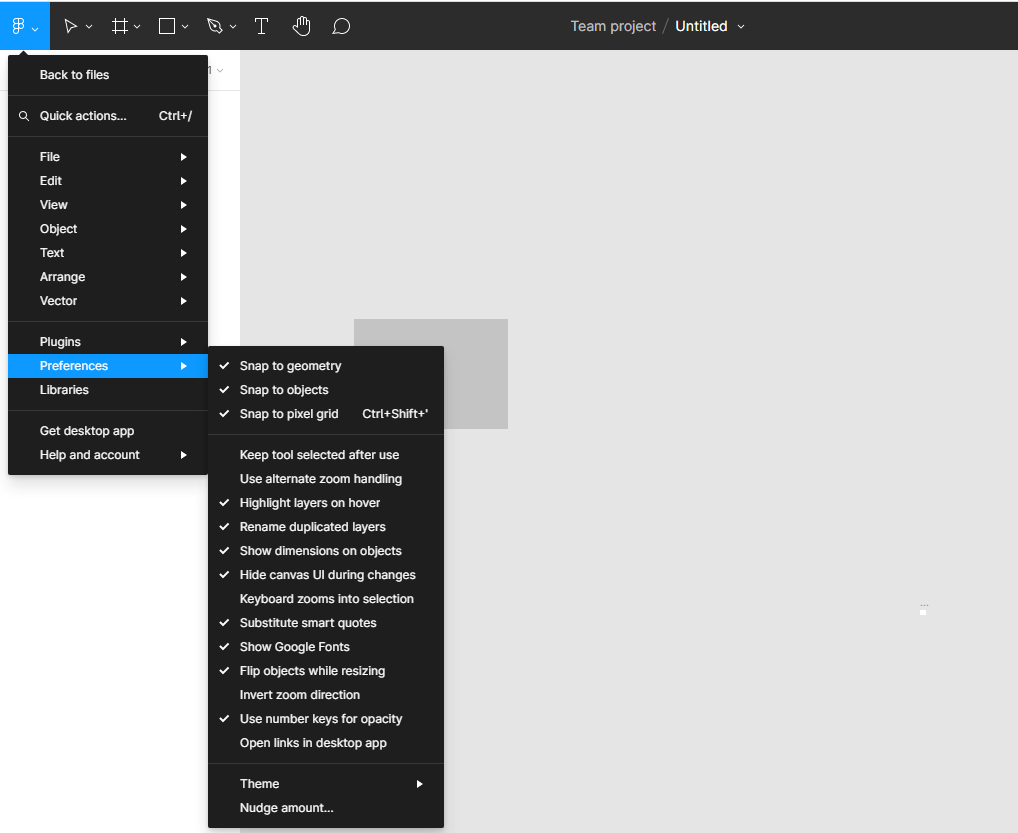
Preferences
Меню управления пользовательскими предпочтениями. В частности, вы можете настроить привязку к геометрии / объектам / сетке (Snap to geometry / objects / pixel grid).
Также можно оставить инструмент выбранным после использования (инструмент Keep tool selected after use) или задействовать альтернативную обработку масштабирования (опция называется Use alternate zoom handling).
Чтобы было нагляднее, дадим несколько сценариев настроек редактора и покажем, какие функции позволяют их воплотить:
- Нужно заменить стандартные кавычки на умные. Используйте функцию Substitute smart quotes. Примечание: умные кавычки используют автозамену. В начале слова такая автозамена предполагает, что вам нужна левая (открывающая) кавычка; в середине слова или в конце вы получите апостроф или правильную (закрывающую) кавычку.
- Зуммировать клавиатуру к выделению. Используйте функцию Keyboard zooms into selection.
- Выделять слои при наведении. Используйте функцию Highlight layers on hover.
Также вы можете переименовать дублированные слои (используйте опцию Rename duplicated layers) и отразить объекты во время изменения размера (Flip objects while resizing).
- Use number keys for opacity. Используйте цифровые клавиши для задания непрозрачности.
- Open links in desktop app. Разрешить открывать ссылки в десктоп-клиенте.
- Nudge amount. Величина смещения. Это количество пикселей, на которое смещается редактируемый объект при перемещении.
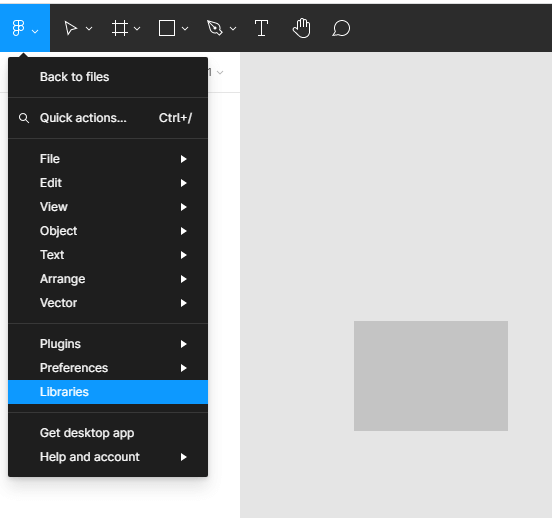
Libraries
Меню управления библиотеками. Библиотека — это специальный файл, в котором хранятся готовые элементы, созданные другими дизайнерами.
Get desktop app
Быстрая ссылка на скачивание десктоп-клиента. Больше ничего здесь нет.
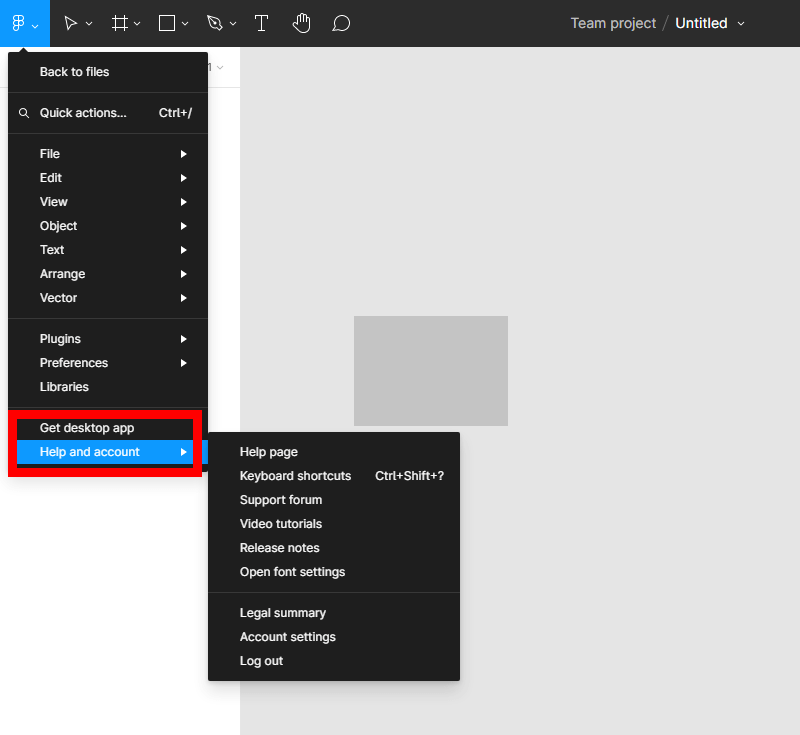
Help and account
Справочные материалы и настройки аккаунта. Вы можете:
- Открыть страницу помощи на сайте редактора.
- Увидеть полезные горячие клавиши.
- Открыть форум.
- Посмотреть видеоуроки.
- Получить информацию об изменениях в последних релизах.
Основные инструменты Figma
Разберем главные инструменты редактора, доступ к которым осуществляется через верхнее меню:
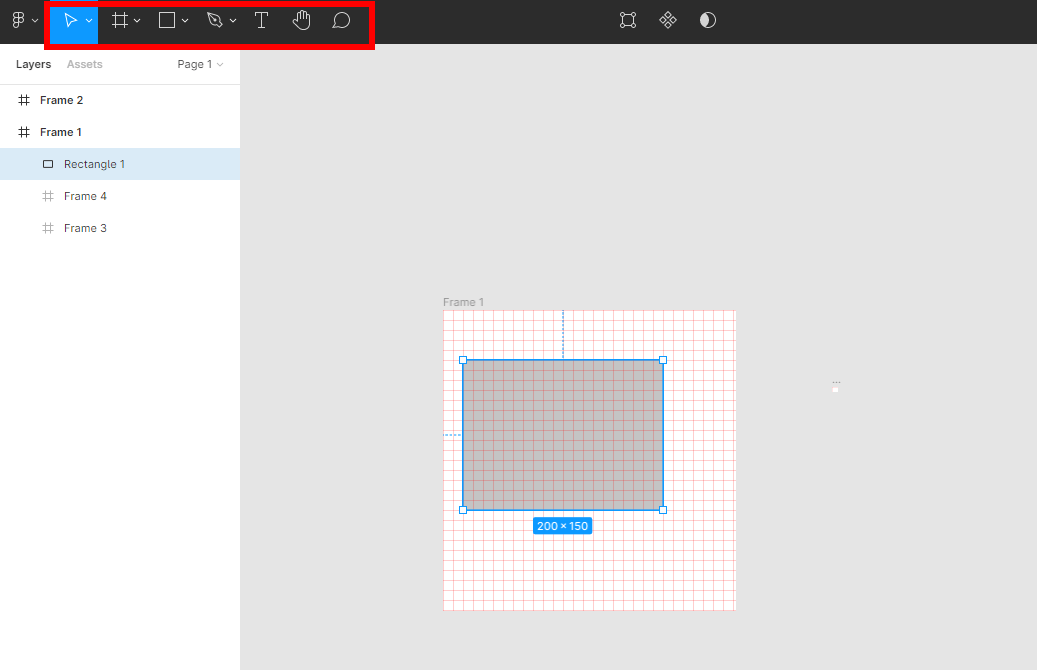
- Move и Scale.
- Frame и Slice.
- Rectangle (позволяет создать не только квадрат, и другие геометрические формы).
- Pen и Pencil.
- Text.
- Hand tool.
- Comments.
Move tools. Горячая клавиша V
Инструменты, предназначенные для перемещения объектов. Вы можете выбирать, перемещать и изменять размер объектов на доске.
Также в этом разделе находится инструмент «Scale» (горячая клавиша K). Он позволяет масштабировать любой кадр, его содержимое и все эффекты до любой заданной ширины или высоты. Можно выбрать столько кадров и слоев, сколько хотите. Доступно масштабирование по ширине, высоте или процентам.
Выделите созданный объект левой кнопкой мыши:
При помощи этого меню вы можете:
- Edit object. Отредактировать объект. Удобно формировать и редактировать фигуры благодаря «Перу» или использовать инструмент «Форма» — чтобы перетаскивать изображение на холст. Сразу после создания необходимой фигуры используйте кнопку «Редактировать объект» (находится в самой панели инструментов), чтобы быстро войти в режим векторного редактирования. Для решения этой задачи вы также можете дважды кликнуть по объекту или использовать клавишу Enter.
- Create component. Создать на его основе компонент.
- Use as mask. Использовать в качестве маски. Используйте маски, чтобы показать определенные области объектов и скрыть остальные. Это может сделать любой, у кого есть доступ к редактированию файла.
Frame. Горячая клавиша F
Инструмент предназначен для работы с фреймами в редакторе. Вы можете добавлять слои прямо на холст. Если вы разрабатываете дизайн для определенного устройства или размера экрана, сможете создать отдельный контейнер для своих проектов. Здесь на помощь и придут фреймы:
Фреймы позволяют выбирать область холста для создания своих рисунков. В отличие от традиционных артбордов, с ними вы можете вкладывать кадры в другие кадры. Такой подход позволяет создавать более сложные конструкции, которые работают вместе.
Фреймы — основополагающий элемент дизайна. Этот элемент используется в качестве контейнера верхнего уровня (например, окно просмотра устройства) и/или представляет области или компоненты в создаваемом дизайне.
Также в этом разделе находится «Срез», или «Slice». С его помощью просто выделить любую рандомную область проекта и затем отправить ее на экспорт, например, в SVG или JPG.
Этот инструмент позволяет разделить изображение на более мелкие части, которые соединяются вместе, как мозаика, но с прямыми краями. «Послайсить» изображение полезно, если у вас большое полотно. Разбивая его на части, вы добиваетесь того, что части изображения начнут загружаться первыми, давая пользователю знать, что дальше будет что-то еще.
Rectangle. Горячая клавиша R
Прямоугольник — одна из наиболее часто используемых фигур в Figma. Его отличительная особенность по сравнению с другими формами — возможность указывать независимые значения углового радиуса. Кроме прямоугольника, вы можете быстро добавить линию, стрелку, эллипс, полигон, звезду или любое изображение с вашего компьютера.
Pen. Горячая клавиша P
Инструмент нужен, чтобы соединять контуры с замкнутыми фигурами и создавать трехмерные формы так же, как если бы вы рисовали на бумаге. Самый наглядный сценарий: создаете куб только «Пером», после чего не нужно будет объединять или группировать 2D-фигуры вместе.
Также здесь находится инструмент «Pencil», или «Карандаш» (горячая клавиша для вызова Shift + P). Используйте его, чтобы делать наброски на холсте или других объектах.
Text. Горячая клавиша T
Удобное решение для создания текста и работы со шрифтами любой сложности. В этом инструменте все необходимое для создания типографики: шрифт, размер шрифта, его вес, высота строки и различные стили шрифта.
Примечательно, что в инструменте «Текст» есть собственная библиотека шрифтов. Работу с текстом мы уже разбирали в разделе «Интерфейс».
Hand Tool. Горячая клавиша H
Инструмент предназначен для просмотра проекта и позволяет нажимать по рабочей области экрана без случайной активации контуров при наведении, выделении или перемещении объектов.
Благодаря Hand tool вы можете перемещаться по файлу пальцами.
Add comment. Горячая клавиша С
Инструмент создан для работы с комментариями. Смысл комментариев такой же, как, например, в Google Docs. Комментарии можно использовать, чтобы отвечать на отзывы, корректировать свои проекты и ускорять итерации — и все это из исходного файла проекта. Вы и ваша команда можете писать комментарии к холсту или к определенным кадрам и слоям в файлах и прототипах. Редактор отображает комментарии прямо там, где вы их добавили на холсте.
Резюме
Мы убедились, что Figma — по-настоящему крутой инструмент как для одиночных дизайнеров, так и для больших команд. Используя этот редактор, ведущий специалист может проверить:
- Что проектирует команда в настоящий момент, просто открыв общий файл,
- Какие изменения были внесены сегодня, вчера, позавчера.
- Если дизайнер неверно интерпретирует бриф или пользовательскую историю, то руководитель проекта может быстро вмешаться, скорректировать курс и сэкономить время.
Вот задание, которое поможет вам закрепить навыки, полученные сегодня:
- Придумайте один элемент интерфейса.
- Создайте для него три состояния.
- Разработайте дизайн элемента. Элемент должен корректно выводится в разных состояниях на одном экране.