На чтение 20 мин Просмотров 54.1к. Обновлено
Содержание
- Как сделать landing page (лендинг) — пошаговая инструкция из 9-ти этапов
- Этап 1. Подготовка
- Цель лендинга
- Определяем целевую аудиторию и что для нее важно
- Как определить лецевую аудиторию?
- Смотрим конкурентов (бенчмаркинг)
- Этап 2. Пишем текст для лендинга
- Хаос в голове перенесим на бумагу
- Составляем блоки лендинга
- Вот основной список блоков, который можно встретить на 90% лендингов:
- Какие еще могут быть блоки на сайте:
- Советы по составлению текста
- Где искать копирайтера
- Этап 3. Составляем прототип
- Сервисы для прототипирования:
- Используйте сетку Bootstrap
- Этап 4. Делаем дизайн
- Шрифт
- Где брать шрифты?
- Цвет
- Как правильно подобрать цветовую гамму для сайта?
- Примеры, какое настроение вызывает каждый цвет:
- Графика (фото, иконки, картинки)
- Этап 5. Выбираем инструмент для верстки
- 1. CMS WordPress + конструктор Elementor (или WPBakery)
- 2. Конструктор Tilda
- 3. Онлайн конструктор uKit
- 4. Ручная верстка
- Этап 6. Домен
- Этап 7. Верстаем лендинг
- Этап 8. Прикручиваем дополнительные инструменты
- Онлайн чат
- Обратный звонок
- Метрика
- Ретаргетинг
- CRM
- Калькулятор
- Сбор базы подписчиков
- Этап 9. Проверка
- Проверка текста
- Проверка адаптивности
- Проверка кнопок
- Проверка форм заявки
- Примеры лендингов
- ИТОГ
- Полезные ссылки:
В данной статье я делюсь своим опытом разработки лендингов. Разработкой сайтов, в том числе и лендингов, я занимаюсь более 7-ти лет и есть чем поделиться. Статья направлена больше для новичков, кто хочет понять как создать лендинг с нуля, но также если у вас уже есть опыт разработки лендингов, надеюсь вы найдете что-то интересное для себя.
Если вам нужна информация только по сервисам с помощью которых можно сделать landing page, то переходите сразу к этапу 5 — выбор инструмента верстки. Если же вы хотите понять алгоритм создания лендинга от А до Я, то читайте статью полностью.
Хотите научиться зарабатывать в интернете? Написал большой гайд, где показал 41 метод заработка через интернет — статья по ссылке.
Как сделать landing page (лендинг) — пошаговая инструкция из 9-ти этапов
Этап 1. Подготовка
Цель лендинга
Первым делом определяемся с целью лендинга, что мы хотим получить от посетителей страницы.
Как правило это что-то одно из трех вариантов:
1. Продажа товара / услуги (например: продажа меда, продажа услуг по разработке логотипа, продажа онлайн курса, продажа наушников и пр.);
2. Получение контакта (например: подписка на рассылку, заявка на замер, заявка на телефонный звонок);
3. Информирование (например: приглашение на бесплатное оффлайн мероприятие, промо страница магазина с акциями).
Определяем целевую аудиторию и что для нее важно
На этом шаге нам важно понимать кто целевая аудитория для нашего предложения, какие у нее боли, какие желания и страхи, и что эти люди хотят получить в итоге. Все это важно понимать, чтобы создавать элементы сайта ориентируясь на ЦА (целевую аудиторию).
Как определить лецевую аудиторию?
- Проанализируйте тех клиентов, с которыми уже работали или работаете сейчас;
- Спросите у клиентов, что для них важно. Да, прям так, просто позвоните или напишите, заранее подготовьте список вопросов;
- Вспомните, а лучше записывайте вопросы, которые вам чаще всего задают по поводу вашего продукта;
- Почитайте тематические сайты/форумы, посмотрите что волнует ваших клиентов.
Смотрим конкурентов (бенчмаркинг)
Когда вы выписали все свои мысли и идеи касательно будущего лендинга, самое время заняться анализом конкурентов (бенчмаркингом). Если вы уже знаете своих конкурентов — отлично, если еще нет, ищите в поисковиках по ключевым словам вашей ниши.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Цель анализа — это найти и посмотреть, что конкуренты делают плохо и не повторять их ошибок, и что делают хорошо, посмотреть идеи, недостающие блоки, интересные решения в плане дизайна. Это не значит что их нужно просто скопировать, конечно так делать не нужно.
Сохраняйте идеи, затем на этапе написания текста и разработки дизайна адаптируете под свой проект.
Я создаю отдельную папку с названием «Идеи для проекта» и делаю скриншоты интересных блоков сайта.
Этап 2. Пишем текст для лендинга
Для многих (в том числе и для меня), составление текста является самым сложным этапом разработки, поэтому лично я стараюсь этот этап всегда делегировать копирайтеру.
Хаос в голове перенесим на бумагу
Просто, не думая о последовательности, перенесите все мысли и идеи по будущему ленду на бумагу. Выпишите всё, о чем хотите рассказать. Когда вы напишите такой список мыслей, плюс мы посмотрели идеи у конкурентов, следующим шагом мы все это объединяем и составляем блоки и структуру лендинга.
Составляем блоки лендинга
Лендинг состоит из определенных блоков, нельзя просто написать сплошной текст как статью и просто опубликовать. Это будет ужасно неудобно читать.
Вот основной список блоков, который можно встретить на 90% лендингов:
- Первый экран с УТП (уникальным торговым предложением);
- Раскрытие продукта (Описание услуги или товара);
- Информация об авторе / компании;
- Отзывы;
- Кейсы (Истории успеха);
- Форма / призыв к действию;
- FAQ (Ответы на частые вопросы);
- Контакты / подвал сайта.
Какие еще могут быть блоки на сайте:
- Факты в цифрах;
- Выгоды (преимущества);
- Видео;
- Портфолио;
- Для кого;
- Этапы сотрудничества (или Как сделать заказ, Как оставить заявку);
- Тарифы и цены;
- Платёжная кнопка;
- Партнеры;
- Галерея;
- Расписание;
- Команда;
- Сертификаты, дипломы, благодарственные письма;
- Документы.
Когда готов каркас лендинга, начинаем писать текст. Вы можете это сделать сами или отдать на аутсорс копирайтеру.
Смотрите также: Как создать онлайн-школу с нуля в 2023 году — подробный гайд (+ мой пример).
Советы по составлению текста
- Главное ставим в начале. Не нужно в начале сайта писать о себе, покажите сначала свой продукт.
- Замените общие слова на факты. Не нужно убеждать посетителей в чем-либо, оставьте это право за ними. (Пример: не пишите, что вы лидеры на рынке которым можно доверять, покажите отзывы компаний, которым вы предоставляли услуги и они остались довольны, в дополнение приложите оригинал отзыва, чтобы не быть голословным).
- Проработайте особенно хорошо первый экран и УТП. После захода посетителя на лендинг у вас есть три секунды чтобы захватить его внимание. Если не успели, то человек закроет страницу и будет искать дальше. Первый экран должен быть максимально релевантным запросу, через который посетитель попал на сайт. (Пример: если человек ищет «Бухгалтерия для ИП», не нужно показывать лендинг с заголовком «Ведение бухгалтерии для ООО»).
- УТП (Уникальное торговое предложение). Проще говоря главный заголовок и описание, которое должно емко рассказать о чем данный лендинг. УТП вы можете составить по технологии 4U.
- Чем короче тем лучше. Старайтесь писать блоки с текстом как можно короче. Длинные портянки текста никто не читает, сегодня у людей всегда нехватка времени и это нужно учитывать. Если все же нужно предоставить много информации, то разбивайте ее на абзацы, блоки.
- Больше заголовков. Абзацы текста не должны быть написаны просто так, без заголовка. Большинство посетителей заходя на сайт, сначала проматывают сайт пытаясь оценить туда они попали или нет. И здесь как раз заголовки играют важную роль, потому что пробегать глазами и оценивать сайт они будут именно по заголовкам.
Не хотите составлять текст самостоятельно? Найдите копирайтера, который сделает это за вас.
Где искать копирайтера
- Биржа копирайтинга ContentMonster.ru
- Биржа копирайтинга Etxt.biz
- Частные компании или специалисты. Их вы можете поискать через поиск или в соцсетях
Обратиться к копирайтеру вы можете не только для разработки текста с нуля. Лучше обращаться с готовым списком блоков, с первичными набросками, или даже уже с составленным текстом, который копирайтер «оживит», сделает более интересным, исправит ошибки.
Этап 3. Составляем прототип
Перед этапом дизайна важно составить прототип, давайте расскажу почему. Причин несколько:
- Без прототипа потратите больше времени, как ни странно
На заре своей карьеры я после написания текста, сразу делал дизайн. Я думал что так я сэкономлю время, но на деле оказалось что все тянулось еще дольше, потому что это не удобно сразу придумывать элементы дизайна без каркаса.
- Возможные проблемы с заказчиком, если вы делаете лендинг на заказ. Уверен, что такая ситуация была у всех разработчиков. Вы утвердили текст и сразу начали делать дизайн, потратили кучу времени, отправляете его клиенту, а он говори что все не так и нужно переделывать. Это куда сложнее сделать, когда уже дизайн готов, нежели когда у вас только прототип из текста и кружочков.
Прототип можно сравнить с наброском, который вы делаете перед написанием картины. Мало кто может взять краски и сразу написать картину. Так и здесь, сначала мы делаем набросок, смотрим как примерно получается, какие блоки можно подвигать, изменить, дополнить или убрать текст и пр.
Пример из моего кейса прототипа и дизайна, сделанного по данному прототипу.
Полный кейс можете посмотреть по ссылке.
На прототипе мы указываем:
- Расположение текста, выделяем заголовки;
- Где будет находится графика (картинки, иконки);
- Где будут кнопки;
- На каком блоке фон будет светлым, а на каком темным.
Сервисы для прототипирования:
- Photoshop. Я делаю в Фотошопе. После того как прототип утвердим с заказчиком, удобно здесь же по прототипу делать дизайн.
- Сервис для дизайнеров Figma.com. Онлайн-редактор, в котором также можно сделать прототип и дизайн сайта.
- Сервис Moqups.com. Специальный сервис с готовыми элементами, просто перетаскивайте и добавляйте свой текст.
- Просто на бумаге. Можете от руки набросать прототип, если лендинг не сложный и не хотите сильно заморачиваться.
Я всегда начинаю прототип на бумаге, мне так удобнее. Потом уже переношу в Фотошоп.
Используйте сетку Bootstrap
Также советую делать дизайн по сетке, чтобы в последующем он легко адаптировался под разные устройства. Если вы выберите инструментом для верстки конструктор, где дизайн сам адаптируется под различные экраны (об инструментах верстки дальше), а не используется отдельная мобильная версия сайта, тогда дизайн обязательно должен быть разработан по сетке.
Шаблон Photoshop с сеткой, который я использую в работе, вы можете скачать по ссылке.
Этап 4. Делаем дизайн
Все элементы дизайна лендинга можно разбить на три части, это подбор:
- Шрифта
- Цвета
- Графики (фото, иконки, картинки, фона)
Каждый элемент задает определенное настроение, нам важно подобрать такое сочетание всех элементов чтобы у посетителя сложилось правильное доверительно отношение к нашей компании и продукту.
Как пример: На сайте по оказанию ритуальных услуг навряд ли будут уместны яркие цвета и девушка с лучезарной улыбкой с надписью крупными буквами «АКЦИЯ!».
Или же сайт про организацию праздников в серых, блеклых тонах, с черными кнопками и шрифтом с брусковыми засечками, после просмотра которого хочется впасть в депрессию, а не заказать праздник для ребенка.
Примеры конечно утрированные, навряд ли вы их встретите в жизни (хотя не исключено), но суть я думаю вы уловили.
Давайте обсудим каждый элемент подробнее.
Шрифт
Текст это основа любого сайта, поэтому шрифт не менее важен чем цвет или графика. Шрифт тоже может задавать настроение, он может быть легким или брутальным, вызывать чувство дороговизны или простоты и тд.
Отталкивайтесь от своей тематики и от того какую эмоцию вы хотите вызвать у посетителей.
Если не хотите заморачиваться и придумывать сочетания, возьмите готовые нейтральные варианты, которые я для вас подготовил. Они подойдут к любой тематике. Это:
- Roboto
- Open sans
- Pt sans
Выберите один или два из них и смиксуйте.
Например:
Заголовок — Roboto (Bold)
Текст — Roboto (Light)
Заголовок — Open sans (Bold)
Текст — Roboto (Light)
Заголовок — Pt sans (Regular)
Текст — Open sans (Light)
Где брать шрифты?
Есть бесплатные и платные шрифты. На первых этапах я вам советую использовать бесплатные шрифты от Google Fonts. Там есть хорошие варианты и те, что я описал выше, тоже есть.
Почему я советую именно Гугл шрифты?
Потому что их лицензия позволяет использовать шрифты как для себя, так и для коммерческих целей. Если вы решили купить понравившийся шрифт у разработчиков или в специальных онлайн магазинах, то ок, проблем нет, но если вы планируете скачивать шрифты бесплатно со сторонних сайтов, то важно проверять лицензию, потому что можно нарушить авторские права, если использовать шрифт, который платный, а вы его не купили.
Если вы делаете сайт для себя, подставите себя, если делаете для заказчика, подставите заказчика.
Цвет
Как правильно подобрать цветовую гамму для сайта?
Белый, серый и черные цвета уже включены в набор, они используются всегда, например шрифт используется белый, серый или черный, фон сайта белый, серый или черный. Как не крути, эти цвета уже будут использоваться на лендинге. Они называются ахроматические (не содержат цветовых оттенков). Остается подобрать хроматические цвета (цветовые оттенки).

Как правило на сайте используется один, два или три хроматических цвета. Я вам советую выбрать один или максимум два, иначе есть вероятность что не получится гармонично их сочетать и сайт будет смотреться некрасиво, негармонично.
Посмотрите интересное видео на эту тему
Вам их нужно подобрать также исходя из вашей тематики.
Примеры, какое настроение вызывает каждый цвет:
Материал про цвета взят отсюда.
Графика (фото, иконки, картинки)
В последнее время тренд таков, что лучше использовать максимум своих фотографий, чем использовать картинки с фотостоков или бесплатные из интернета. Случилось это потому что стоковые фотографии уже приелись, одинаковые улыбающиеся женщины из колл-центра или довольные грузчики качки в синей робе вызывают чувство, как минимум, недоверия.
Если честно я тоже грешил этим раньше, но сейчас прошу (молююю) заказчиков присылать максимум своих «живых» фото товаров, персонала, помещений и пр.
Правда.. лучше сделать фото на телефон, пусть оно будет менее качественное, зато клиент будет понимать что вы не скрываетесь за маской картинки из интернета, вы показываете свое лицо, еще один пункт для доверия к вашему бизнесу.
Есть конечно тематики, где особо нечего показать, тогда уже можно прибегать к фото со стоков. Я все же советую покупать фото, чем искать бесплатные в поиске, потому что их чаще используют на других сайтах.
Кто-то скажет «Илья, фото на стоках стоят как самолет!» — есть такое 
- Сервис ShopDiz.pro — скачивание картинок со стоков по 0,5-1 доллару.
- Сервис ShutterStock — самый популярный сток с большим количеством фото, вектора, видео.
Статья по теме — 30 бесплатных фотобанков
При выборе картинок также ориентируйтесь на свою тематику и какие эмоции вы хотите вызвать у клиентов. Доверие, радость, надежность, счастье и пр.
Как придумывать идеи дизайна для блоков?
Здесь какого-то универсального правила нет. Главное убирайте все что вам кажется лишним, сокращайте текст, используйте графику в меру, не перегружайте. Смотрите примеры хороших лендингов, делайте себе пометки, делайте скриншоты блоков, которые вам нравятся, чтобы потом делать что-то похожее на своём проекте.
Статья по теме — Тренды веб-дизайна (+115 примеров)
Этап 5. Выбираем инструмент для верстки
Инструментов верстки сегодня появилась очень много, я расскажу только о тех, которые использую сам и которые для меня и для заказчиков максимально удобны.
1. CMS WordPress + конструктор Elementor (или WPBakery)
Устанавливаете CMS WordPress, устанавливаете платный шаблон, конструктор WPBackery платный, но он идет бесплатно в наборе с 99% шаблонов, которые я рекомендую в подборках. Есть и второй удобный конструктор, это Elementor, он бесплатный, но чтобы расширить его функционал, покупается Pro версия Elementor’а.
Для меня наиболее удобный вариант — это Elementor. Про создание сайта и верстку лендинга на Elementor’е я записал отдельный курсы, подробности тут ichigarev.ru/ideal-course.
Статьи по теме:
- Статья «Как создать сайт на WordPress. Пошаговое руководство»
- Подборка «80 шаблонов WordPress для Elementor»
- Подборка «40 лендинг пейдж шаблонов для WordPress 2023 года»
Плюсы/минусы инструмента:
- шаблон все же советую использовать платный, он покупается один раз (стоит в среднем 50$). Я покупаю шаблоны на ThemeForest. Регулярно платите только за хостинг и домен.
- гибкий вариант, настраивается всё, можно адаптировать готовое демо, можно сверстать landing с нуля.
2. Конструктор Tilda
Tilda — популярный конструктор, сайт верстаете прямо в браузере. На нем можно тоже сделать абсолютно любой сайт. И лендинг, и магазин и статьи можете верстать.
Плюсы/минусы инструмента:
- абонентская плата 500-1250 р/месяц в зависимости от тарифа и оплаты за месяц/год;
- функций очень много;
- есть встроенная CRM;
- есть бесплатный тариф с ограниченным функционалом;
- ваш сайт находится на сервисе, отдельно платить за хостинг не нужно.
3. Онлайн конструктор uKit
uKit – простой для понимания новичками конструктор с визуальным редактором, который позволяет собирать из готовых секций яркие лендинги.
Его основным преимуществом на фоне других является беспроблемный запуск контекстной рекламы, основного средства продвижения лендингов, прямо из панели управления. Здесь есть магазинный и блоговый модули, а также возможность синхронизации со внешними веб-сервисами (CRM, онлайн-консультанты и т. д.).
В системе много (более 500) готовых шаблонов, которые автоматически адаптируются для отображения контента на разных типах устройств. Их легко редактировать, меняя структуру и оформление.
Везде есть тематический демо-контент, на который вы сможете ориентироваться при наполнении сайта своими материалами. Поддерживается отображение динамического текста, есть конструктор всплывающих окон, что полезно для лендингов. Есть виджет обратного отсчёта времени и прочие важные для этого типа сайтов.
Плюсы/минусы инструмента:
- Цена от $2.5 до $15 в месяц;
- Простой визуальный редактор, очень много готовых шаблонов;
- Простой подход к продвижению сайтов, рассчитанный на новичков;
- Автоматическое создание резервных копий сайта;
- Неограниченный и быстрый хостинг.
4. Ручная верстка
Ну и последний вариант это сверстать в ручную. Навряд ли вы знаете языки программирования, иначе не читали бы этот гайд для новичков, поэтому сами вы не справитесь, но можете найти верстальщика и ему отдать готовый дизайн, который он сверстает. Самый большой минус в том, что если вам понадобится внести правки, то без программиста вы это не сделаете.
Но все равно вот несколько сервисов по поиску исполнителей, где можете найти верстальщика:
- Kwork
- Work-zilla
Плюсы/минусы инструмента:
- Нужно дополнительно платить за вёрстку верстальщику;
- Трудно вносить правки самостоятельно;
- Чистый код верстки (если верстальщик толковый);
- Сайт находится на вашем хостинге.
Я верстаю только на WordPress + Elementor или на Тильде, для меня это лучшие варианты.
Напишите в комментариях, какой метод используете или планируете использовать вы?
Этап 6. Домен
Какой бы метод верстки вы не выбрали, в любом варианте нужен будет свой домен. Домен это имя сайта, например мой домен это ichigarev.ru, у вас будет свой.
Хотите узнать больше о том, что такое домен? Статья для вас Что такое хостинг и домен.
Подобрать домен вы можете на сервисе:
- Timeweb.com — регистрация домена и хостинга в одном месте
Регистрация домена у всех сервисов одинаковая:
- Зарегистрируйте аккаунт на сервисе;
- Подберите вариант домена, имя должно быть свободно;
- Выберите зону (ru, com, рф и пр.);
- Введите свои паспортные данные, если регистрируетесь как юр.лицо то данные компании;
- Оплатите домен на год (или сразу на несколько лет);
- Готово!
Чтобы связать домен с выбранным конструктором или хостингом, нужно прописать ns-сервера в настройках домена. С этой задачей вам поможет справиться поддержка хостинга, если вы сами не разберетесь.
Этап 7. Верстаем лендинг
Когда дизайн готов и вы определились с методом верстки. Следующий шаг, все это дело заверстать.
В одной статье нереально будет рассказать про все инструменты верстки, их вам нужно будет изучать самостоятельно. Варианты, как вы это можете сделать:
- Курсы «Идеальный сайт на WordPress» и «Лендинг в Elementor» — это мои курсы, которые я записывал на шаблоне Reboot и конструкторе Elementor;
- Tilda.Education — уроки и вебинары по конструктору Tilda;
Этап 8. Прикручиваем дополнительные инструменты
Онлайн чат
Онлайн чат повышает конверсию, проверено! Если что-то человеку не понятно и нужна консультация. не каждый будет звонить или писать в поддержку на почту, удобнее спросить и сразу получить ответ в онлайн-чате. Подключить можете например Jivosite.
Обратный звонок
Тоже важный инструмент повышения количества заявок. Человек оставляет свой номер, система связывает вас и клиента за 30+- секунд и вы уже общаетесь. Посетитель приятно удивлен такой скоростью, а у вас новый клиент. Этот инструмент тоже есть у Jivosite.
Подробный обзор сервиса от меня можете почитать тут.
Метрика
Важно отслеживать показатели сайта, без цифр вы будете как слепой котёнок. Важно понимать сколько человек посетило сайт, сколько оставили заявку, какие вообще показатели у сайта, можете даже посмотреть поведение посетителей, как они просматривают сайт. Установить можете Яндекс метрику и/или Google Analytics.
Ретаргетинг
Если планируете запускать рекламу в соцсетях, тогда установите код он нужной соцсети на своем сайте. Этот код будет собирать список посетителей, которые зашли на ваш лендинг (то есть заинтересовались предложением) и у которых есть профиль в соцсетях. Потом сможете показывать для них свою рекламу в выбранной соцсети.
CRM
ЦРМ отвечает за то, чтобы ни одна заявка с сайта не пропала, чтобы по каждой заявки вы понимали какое действие нужно сделать (перезвонить, отправить КП, встретиться, напомнить о себе через 14 дней и пр.). Это актуально если у вас поток клиентов, если же 3-10 в месяц, то думаю что CRM вам не нужна.
Наиболее популярные CRM это:
- AmoCRM
- Битрикс24
- Просто таблицы Google, Exel или ручка с листочком (если нужно совсем бюджетно)
Калькулятор
Для некоторых ниш актуально использовать калькулятор расчета услуги или товара. Это не только удобно, но и повышает конверсию в заявку. Потому что всегда интересно понажимать кнопочки, подвигать рычажки, посмотреть какая будет итоговая цена. И также это увеличивает поведенческие показатели для поисковых систем.
Калькулятор можно либо заказывать у разработчиков, что дорого, либо использовать готовый сервис. Есть сервис uCalc, который можно адаптировать для популярных CMS, конструкторов или самописного сайта. Соберите свой калькулятор с помощью удобного конструктора и добавьте его на сайт.
Сбор базы подписчиков
Ели вы решили собирать контакты клиентов в базу подписчиков, чтобы потом делать емейл или смс рассылку, то нужно использовать специальный сервис. Можете рассмотреть Unisender.
Этап 9. Проверка
Итак! Все настроили, подключили, сайт уже в интернете, ура, молодцы. Теперь самое время его проверить. Что именно проверять?
Проверка текста
Обязательно сделайте вычитку текста или обратитесь к корректору/копирайтеру, чтобы это сделал он. Проверяем текст на наличие ошибок, нечаянно скопированных блоков при верстке и пр. Ничто так не портит впечатление от серьезной компании, как ошибки в тексте.
Проверка адаптивности
Обязательно проверьте верстку лендинга с планшета и телефона. Всё ли хорошо адаптируется? Да, иногда бывает что не получается все подстроить идеально, но должно быть хотя бы читабельно и более менее аккуратно. Если какой-то блок не получается нормально адаптировать, тогда нужно сделать два одинаковых блока, один скрыть на компьютерной версии, а второй скрыть на мобильных устройствах. И каждый блок удобно настроить для выбранного разрешения.
Проверка кнопок
Проверьте чтобы ко всем кнопкам было привязано нужное значение: якорь до нужного места, открытие модального окна, переход на другую страницу и пр.
Проверка форм заявки
Отправьте тестовую заявку, проверьте доставляемость письма. Если делали интеграцию с CRM, то проверьте чтобы заявка попадала в CRM.
Примеры лендингов
Посмотреть примеры лендингов, которые я разработал вы можете в разделе «КЕЙСЫ»
Если Вам нужно сделать лендинг на заказ, пишите в комментариях или заполните короткий бриф.
ИТОГ
Если вы сделали все шаги, то поздравляю, лендинг пейдж готов к работе!
Теперь нужно чтобы лендинг приносил вам клиентов, для этого нужно настраивать рекламу, но это уже история для другой статьи. Надеюсь что данная статья была вам полезна и вы смогли понять весь процесс разработки качественного лендинга под ключ.
По любым вопросам вы можете писать в комментариях под этой записью. Также можете написать свои методы и фишечки при создании сайта, будет интересно почитать и узнать ваши наработки 
Полезные ссылки:
- Статья «Как создать сайт на WordPress. Пошаговое руководство»
- Статья про составление заголовков по технологии 4U
- Подборка «95 шаблонов для WordPress и Elementor»
- Бесплатные шрифты от Google Fonts
Пишите в комментариях ваши мысли. До встречи в других статьях!
Мода на лендинги или, как их еще называют, промостраницы, пришла вместе с кризисом. Предпринимателям нужно было тестировать новые продукты, для этого отлично подходили одностраничные сайты: не нужны система управления контентом, оптимизация под поисковые системы. Главное правило лендинга: «Один сайт — один продукт».

ВРЕМЯ ПРОСМОТРА
1ч. 37 мин.
В любой промостранице есть обязательные блоки. Все построено на психологии потенциального клиента:
- Шапка — меню сайта. В лендингах обычно ставят «якоря» на блоки, указанные ниже. Кликнув по ним, пользователь переносится вниз по странице.
- Главный блок — суть вашего предложения для будущего покупателя.
- Преимущества/описание товара или услуги — подробности о продукте. Почему человек должен купить именно ваш продукт?
- Рекомендации/отзывы — элемент социального доказательства. Если о продукте хорошие отзывы, доверие к компании повышается.
- Формы захвата — блок, в котором вы собираете персональные данные. Имя пользователя, его телефон или email.
- Подвал — краткая информация о компании, возможно, еще одна кнопка «купить» или повторение меню.
Это общий скелет промостраницы. Для каждого продукта структура модифицируется, можно добавить другие блоки.
Прежде чем разбираться, как сделать лендинг конкретно для вашего продукта, найдите в интернете несколько сайтов на схожую тематику и посмотрите, как в них реализован каждый из блоков. Представьте, что вы заинтересованный клиент. Подумайте, на чем останавливается взгляд, что нравится, а что отталкивает. Такая «насмотренность» поможет вам:
- почерпнуть интересный подход и трансформировать его для вашего продукта;
- понять, как делать точно не нужно.

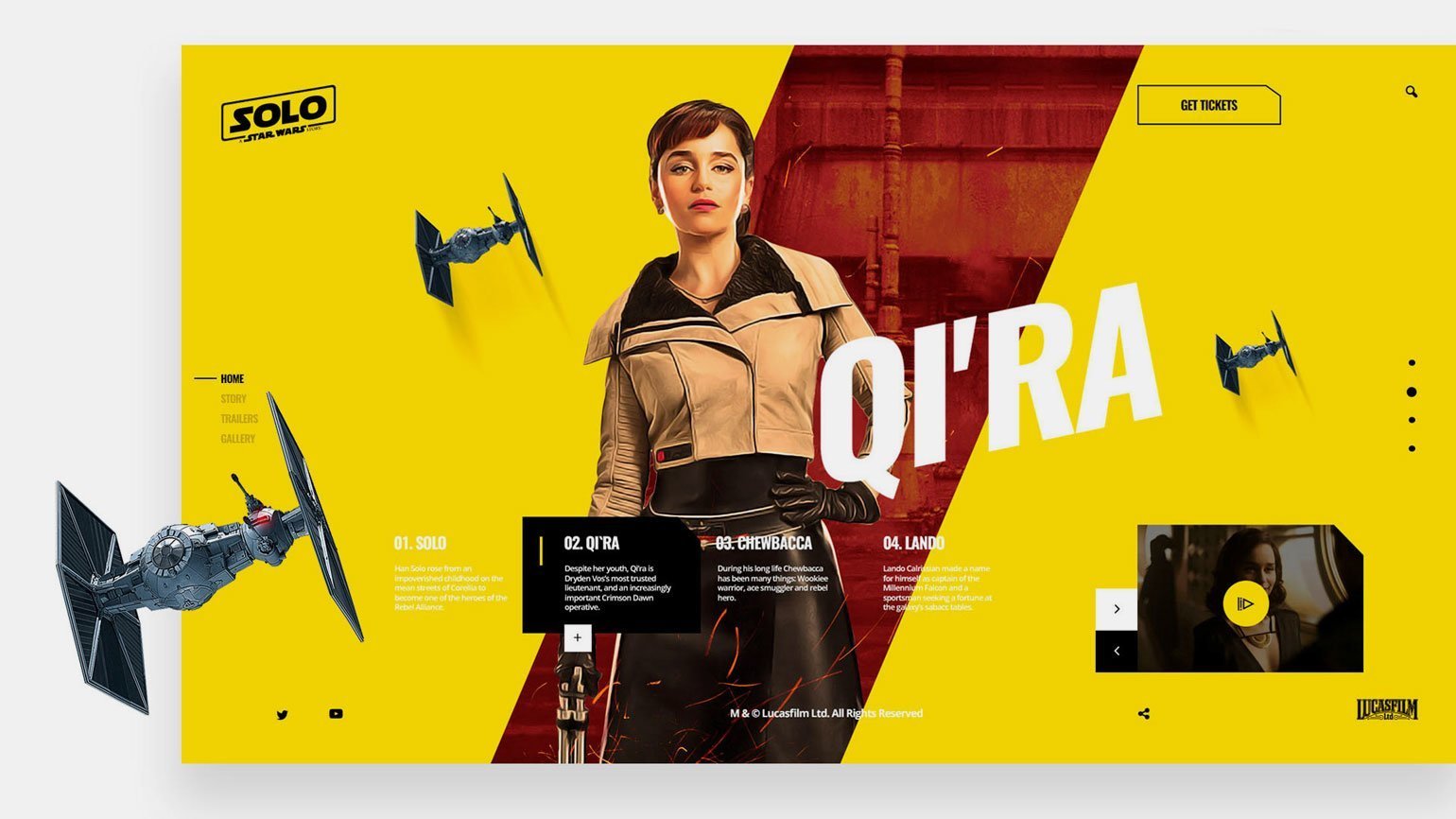
Скриншот: Skillbox Media
Лендинг — это конструктор, гибкий инструмент. Если нет четкого видения, какой стиль лучше воспринимает целевая аудитория, попробуйте сделать несколько вариантов дизайна. Затем проведите тестирование и выясните, что работает эффективнее.
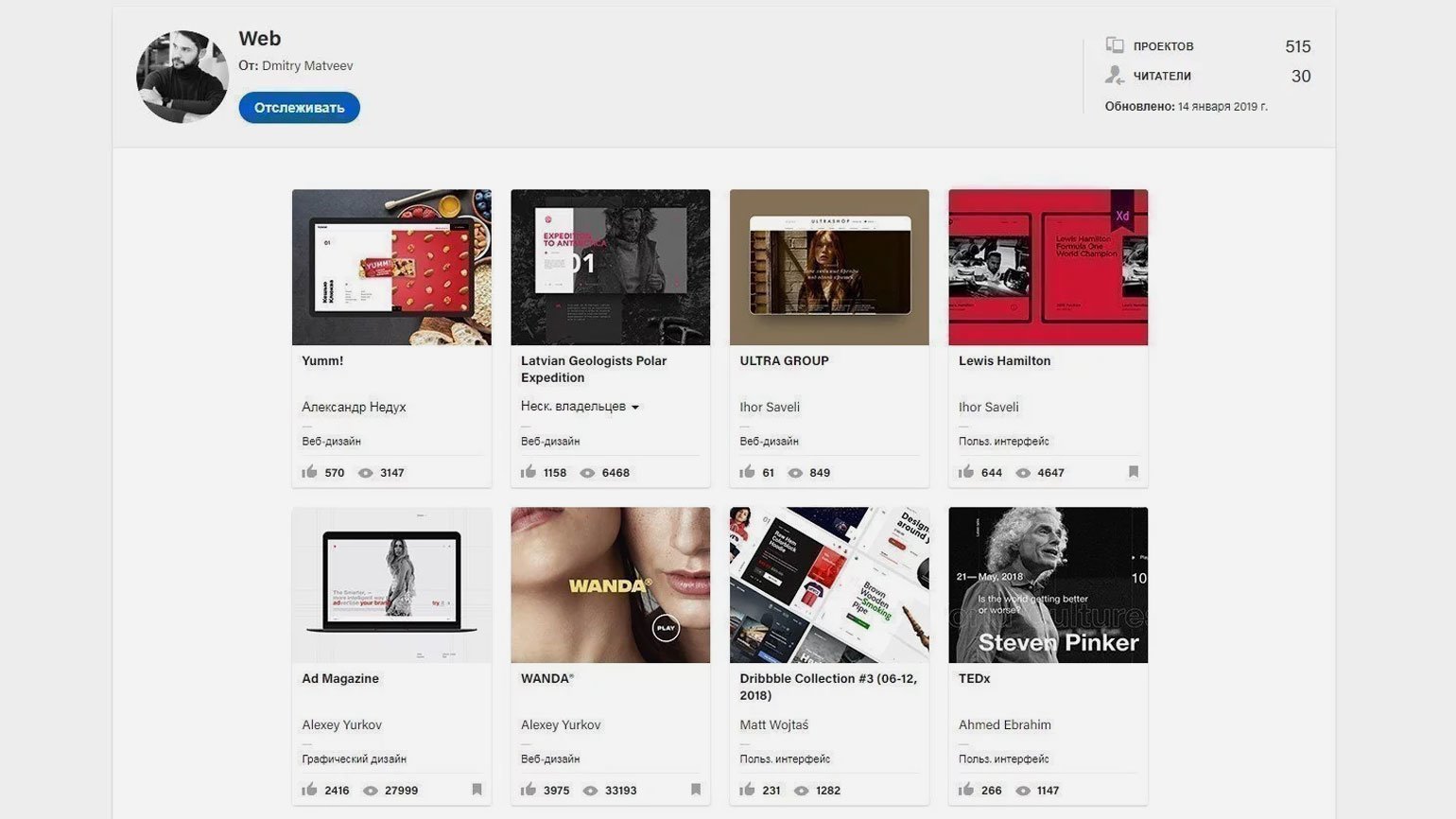
Найдите на Behance дизайнеров, которые создают лендинги. Подпишитесь на коллекции, в которых пользователи выкладывают понравившиеся им прототипы. Например, арт–директор Wildberries Дмитрий Матвеев собирает промостраницы с необычным стилем — подборка постоянно обновляется.
Сделайте свою коллекцию. Просматривайте подборки перед каждым заказом, черпайте идеи и думайте, как сделать сайт эффективнее.
Скриншот: Dmitry Matveev / Behance
Лендинг — это не просто рисование. Никто не заказывает промостраницу без причин. Уточните, какую цель преследует клиент. Поймите, каких результатов он ждет. Подумайте, какие блоки для этого использовать.
Подготовьте бриф. Вам нужны ответы на три главных вопроса:
Что нужно сделать
Это сайт, на котором люди будут сразу покупать? Или цель лендинга — побудить человека поверить в экспертность клиента и подписаться на рассылку? Может быть, важна запись на вебинар? Обязательно обсудите этот момент с заказчиком.
Для кого
Вам нужно досконально изучить целевую аудиторию. Дизайн для презентации сериала для подростков и стиль для b2b-направления отличаются кардинально.
Как вы это реализуете
Здесь нужно уточнить, чего в результате ждет заказчик. Придумайте, какие блоки будете рисовать, с помощью каких инструментов.
Если вы будете заниматься только рисованием, эффективности не будет. Мало красиво нарисовать, нужно понимать, зачем на лендинге размещается тот или иной блок, зачем используется конкретный стиль.
Контент на каждом экране должен масштабироваться, помещаться на любом устройстве. Не должно быть горизонтальной прокрутки. Учитывайте это при разработке.
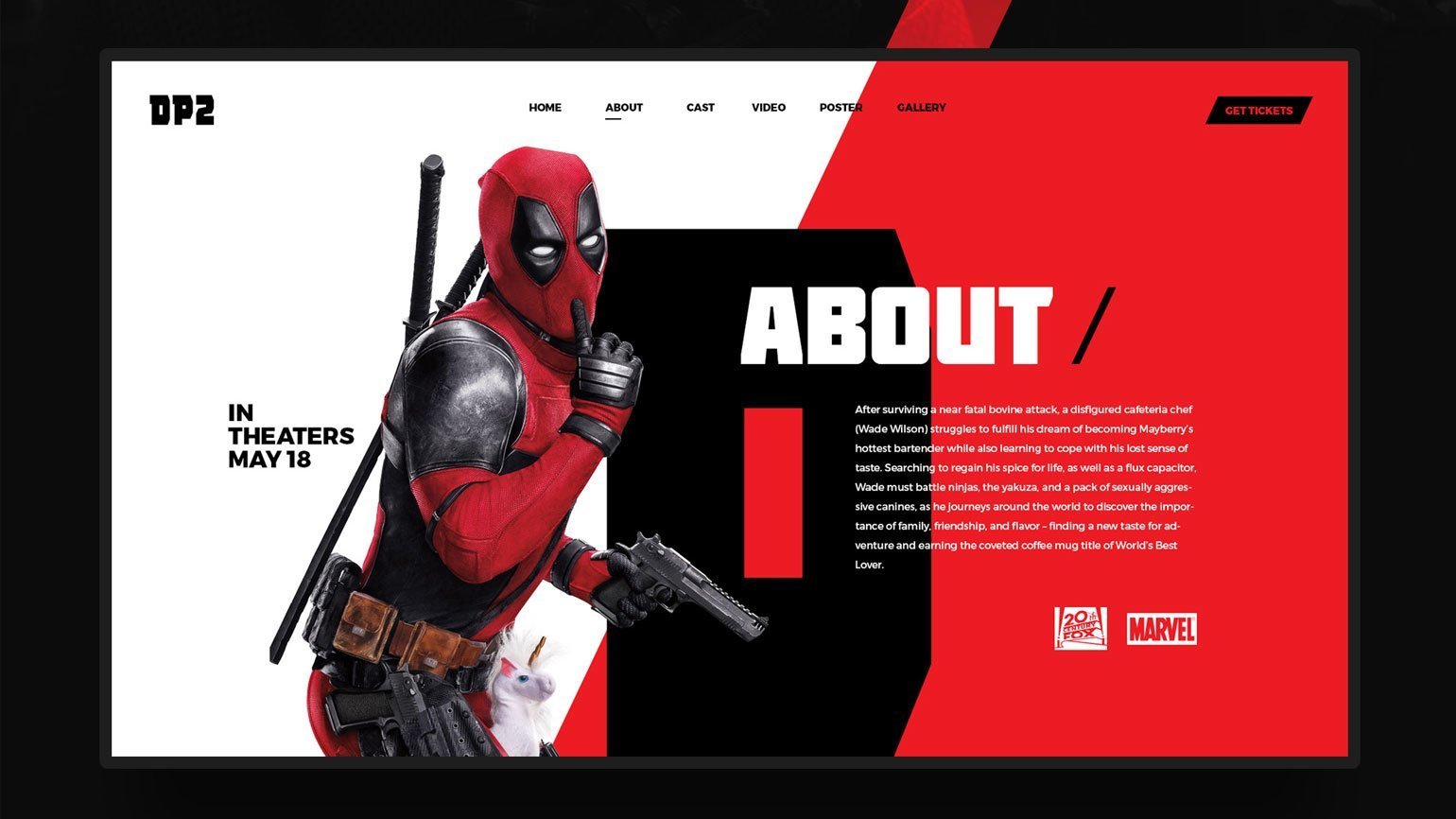
Изображение: jesus labarca / Behance
Обязательно учитывайте, что о вашем продукте потенциальный клиент может и не знать. Главный вопрос, на который вы должны ответить в блоке описания: зачем нужно это покупать?
Подключайте воображение. Например, вы делаете косметические маски. Подготовьте на странице блок под галерею фотографий и видео с людьми, которые пользуются ими. Возможно, блок «до/после»? Так вы объясните пользователю, что это за маски и зачем они нужны.
Разрабатывая лендинг, помните: это задача не для реализации ваших суперспособностей и демонстрации всех навыков. Дизайн может быть максимально простым, но эффективным. Нормально, когда прототип лендинга после опроса заказчика делается за один-два дня.
Изображение: jesus labarca / Behance
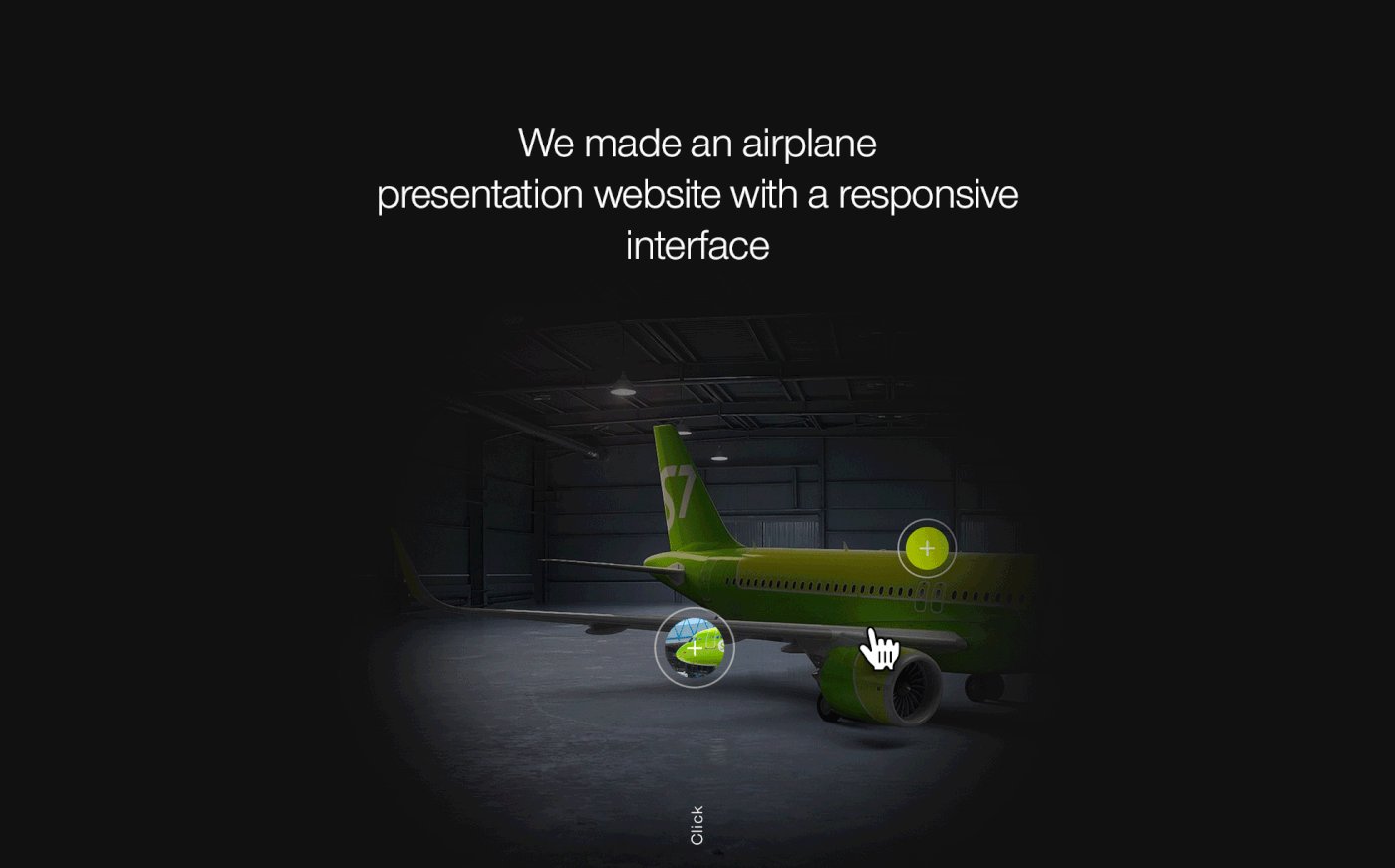
Да, обычно лендинг — это быстро и недорого. Но в любом правиле есть исключения. Например, компания S7 Airlines сделала необычную презентацию нового самолета — это интерактивная картинка гаража с Airbus A320neo. Дизайнер создал 3D-анимацию снятия покрывала с самолета, взлета и возможность прогулки по салону.
Изображение: CreativePeople Agency / Behance
Если позволяют ресурсы, попробуйте сделать подобное. Несмотря на распространение техники параллакса, такие эффекты все еще привлекают пользователей.
Старайтесь удивлять пользователя. Не обязательно использовать технологии, которые стоят тысячи долларов. Съемка 3D-фотографии, пусть без динамики, сейчас стоит не очень дорого (можно найти варианты от 600–700 рублей), но этот эффект заставит пользователей запомнить ваш лендинг.
Красивый дизайн, возможность удивить пользователей — это признак хорошего лендинга. Но главное — эффективность, комфортное путешествие пользователя по сайту. Если навигация будет неудобной или будущий клиент не поймет, что за продукт ему предлагают, то промостраница так и остается красивой картинкой.
Подумайте, получает ли человек нужную информацию, есть ли за что зацепиться взгляду. Не отталкивайте его массой возможностей на лендинге, аккуратно «ведите» по контенту.
Хороший лендинг — это сочетание продуманного стиля, типографики, анимации. Это огромное количество возможностей, которые дизайнер должен уметь не просто бездумно использовать, а влиять с их помощью на настроение пользователя.
Учитесь собирать лендинги для тестирования гипотез и продаж и создавать дизайн-решения для крупных проектов на курсе от Skillbox. Во время обучения потренируетесь на практических задачах и сделаете из них убедительное портфолио.
В интернете много информации про то, как создать лендинг своими руками. Бытует мнение, что можно сделать за 30 минут/час и не платить десятки тысяч агентствам, экономя большие средства на разработке.
С технической точки зрения все верно, создать лендинг без программистов и дизайнеров легко, используя конструкторы.
С критической точки зрения, если каждый может самостоятельно и РЕЗУЛЬТАТИВНО сделать лендинг, то резонно появляются вопросы:
- Почему до сих пор существуют агентства, которым платят десятки/сотни тысяч за реализацию такого простого инструмента?
- Почему большинство людей, сделавших лендинг на конструкторе, не достигли успеха?
Ответ прост — результат. Достигнуть его с профессиональными специалистами в несколько раз быстрее, чем в одиночку и без опыта.
Что подразумеваю под результатом? Готовый уникальный упакованный продукт, который генерирует лиды и обращения клиентов с конверсией от 3% за счёт проработки целевой аудитории, анализа компании и конкурентов.
Нужен лендинг?
Закажи создание сайта на Tilda от 60 т.р.
Получи коммерческое предложение и кейсы по разработке

А вот сравнительная таблица по ключевым параметрам уникального лендинг пейдж против одностраничного сайта на конструкторе:
| Авторский лендинг | Лендинг на конструкторе | |
| Сроки создания | От 14 дней | До 3-х дней |
| Абонентская плата | Нет | Есть |
| Ограничение блоков, функционала | Нет | Есть |
| Стоимость | От 60 т.р. за все время |
От 7,2 т.р. за год (~ 600 р./месяц) |
| Редактирование | Ограничено | Не ограничено |
| Хостинг и домен | 2000 на год | Входит в абонентку или ~ 2000 на год |
| Дизайн | Уникальный | Шаблонный |
| Конверсия | От 3% | Как получится |
| CRM система | Нет | В некоторых конструкторах да |
| A/B тестирование | Нет | Есть |
2 способа создания: простой и сложный
Перед началом разработки напомню, какие функции выполняет landing page:
- Привлекает внимание и вызывает эмоции;
- Доносит суть предложения и располагает к доверию;
- Сбор заявок и лидов.
Если делаешь лендинг самостоятельно, то не можешь в полной мере рассчитывать на глубокую маркетинговую проработку из-за неподготовленности и отсутствия опыта (исследование целевой аудитории, анализ конкурентов).
Про дизайн и верстку вообще забудем, чтобы овладеть этими навыками нужны сотни часов.
Поэтому, решив создавать лендинг на конструкторе уже с самого начала теряешь часть эффективности: вызвать эмоции и привлечь внимание шаблонным дизайном врятли получится.
Дизайн не главный показатель, но все же влияет на определённый % конверсии.
В условиях высокой конкуренции даже небольшие детали влияет на результат.
Немного про доверие. Увидя лендинг со стандартными блоками и содержимым, у меня появляется мысль: «сделали на коленке за день и продают за 250 000» (особенно актуально, что касается дорогих продуктов).
Понятно, что так рассуждают не все, а какая-то часть, но что-то мне подсказывает, что платёжеспособная аудитория отваливается именно здесь (уходит с сайта).
А работать придётся с теми, для которых главный фактор принятия решения — цена.
Хорошо ли это или плохо каждый решает сам, но зачем отказываться от людей, с которыми приятно общаться и готовых платить, ради экономии 40 000 — 80 000 не совсем понятно.
Приведу примеры, когда делать лендинг самому объснимо:
- Начинающий предприниматель, нет бюджета от слова совсем;
- Нет цели. Просто нужна страница, чтобы разместить основную информацию о компании: перечень услуг, портфолио/галерея, faq, контактные данные, подвал, в общем типичная сайт-визитка;
- Протестировать новый продукт/нишу/гипотезу;
- Запустить краткосрочную рекламную акцию;
- Низкая конкуренция в нише.
В других случаях разработку landing page лучше делегируй специалистам.
Из-за указанных выше причин разделил создание лендинга на 2 варианта:
- быстрый / самостоятельный / простой / ограниченный;
- долгий / профессиональный / сложный / результативный.
Что нужно знать перед созданием?
Перед тем, как создать одностраничный сайт необходимо выполнить предварительное исследование и ответить на вопросы:
- Какая цель? Увеличить продажи, обращения, повысить доверие к продукту, узнаваемость к компании, рассказать о себе. Что должны делать пользователи посетившую страницу? Подписаться на рассылку, позвонить, получить коммерческое предложение, скачать каталог, сохранить чек-лист, оставить заявку, записаться на замер, заказать звонок или любое другое целевой действие.
- Следующие вопросы дадут ответ, кто твоя целевая аудитория:
— Какие вопросы чаще всего задают?
— Какой результат ожидают?
— Чего опасаются при покупке, какие сомнения?
— Почему отказываются от покупки?
— Зачем людям твой продукт, какие потребности и желания?
— Какие проблемы решают?
— Есть ли гарантии?
— 3-5 критериев выбора продукта по твоему мнению; - Чем отличается продукт и какую пользу несёт? Технические характеристики товара, порядок предоставления услуги.
- Кто конкуренты? В чем их слабые и сильные стороны? В чем я реально лучше них?
Отвечая на вопросы, записывай все в документ. Вся собранная информация понадобится для следующего этапа.
Если работаешь не первый месяц, то вспоминаешь часто задаваемые вопросы клиентов. Свяжись с ними и задай вопросы:
- С какой проблемой человек обратился;
- Почему обратился к тебе?
- Почему не решил сам и никто не помог?
- Что сыграло ключевую роль в решении?
А если первый, то представь себя на месте клиента: что беспокоит, что важно при покупке.
Полезно почитать комментарии и обсуждения живых людей (форумы, соцсети). Чем более негативные они будут, тем больше болей и возражений сможешь закрыть.
Ответив на все вопросы смело приступаем к сборке одностраничного сайта.
Делаем лендинг для одного сегмента людей, а не для всех подряд.
Получи 600 рублей на конструктор сайтов
30 дней бесплатного использования
Как сделать самостоятельно (лёгкий способ)
Будущий лендинг держится на четырёх китах:
- Структура: блоки с заголовками текстами и призывами к действию;
- Доверие: реальные фото: руководителя, сотрудников, процесса работ, проектов; отзывы, видео (+ 100 к карме);
- Дизайн: не испорть, то что есть, согласно основным правилам и оставь приятное впечатление о себе;
- Технический слой: адаптивность под мобильные устройства и быстрая скорость загрузки.
Сформировать структуру поможет лестница Ханта. Суть в том, что человек перед принятием решения о покупке проходит 5 этапов:
- Нет проблемы;
- Осознание проблемы;
- Сравнение решений;
- Выбор продукта;
- Выбор поставщика.
Какое отношение лестница Ханта имеет к разработке структуры? В зависимости от канала трафика меняется уровень осознанности человека.
Контекстная реклама с транзакционными ключами: заказать, по ключ, цена, самая горячая аудитория и 5 этап принятия решения — поиск поставщиков.
Человек открыл несколько сайтов и изучает предложения конкурентов помимо твоего. На этом этапе обрати внимание на УТП и выгоды, которые получит клиент в работе с тобой.
По поисковому запросу понятно, на каком этапе находится пользователь.
Запуская таргетированную рекламу работаем с 1-2 этапами, а значит схема содержание блоков другая и аудитория более холодная.
В таргете видим интересы, но не потребности людей и направляем рекламу на аудиторию с 1 по 5 уровень.
Конверсия из-за этого значительно ниже, чем с контекста.
Поэтому для быстрого старта и результата возьмём 4-5 этап по лестнице Ханта, чтобы работать с горячей аудиторией через запуск контекстной рекламы в Яндекс Директ и Google Реклама.
| 2 этап Осознание проблемы |
3 этап Сравнение решений |
4 и 5 этап Выбор продукта и поставщика |
| УТП | УТП | УТП |
| Проблемы/боли или возможность | Раскрытие УТП или что делает компания? | Выгоды продукта |
| Выгоды от продукта | Блок про доверие | Выгоды компании |
| Выгоды компании | Выгоды продукта | Блок про доверие |
| Отзывы, гарантии и акции | Отзывы, гарантии и акции | Отзывы, гарантии и акции |
Да-да, придётся ещё и рекламу учится настраивать, заявки без трафика сами собой не появятся. А какой бюджет потребуется для рекламной кампании, можно узнать, прочитав эту статью.
Рекламная подписка от Яндекс Бизнеса автоматически создаст и настроит объявления. Реклама появится в поиске Яндекса, Картах и на сайтах Рекламной сети. Только там, где есть твои потенциальные клиенты.
Структура зависит и от продвигаемого продукта.
Для простого и дёшевого продукта (щебень оптом, вывоз мусора) достаточно 5-6 блоков.
Для более сложного и дорогого (консалтинг, CRM-системы, строительство домов) придётся приложить гораздо больше усилий, а значит одностраничный сайт будет длиннее и информативнее.
Что ещё нужно знать про структуру? Это кто целевая аудитория.
Премиум дизайн, большое количество выгод, гарантий оттолкнёт в эконом-сегменте.
Простой дизайн и стандартная схема блоков: наши преимущества, наши работы, как мы работаем не сработает с премиум аудиторией.
Также влияет ниша. Каталога и условий сотрудничества будет достаточно в оптовой продаже. В продаже нового уникального товара необходимо показать: его свойства, когда применяется, чем полезен.
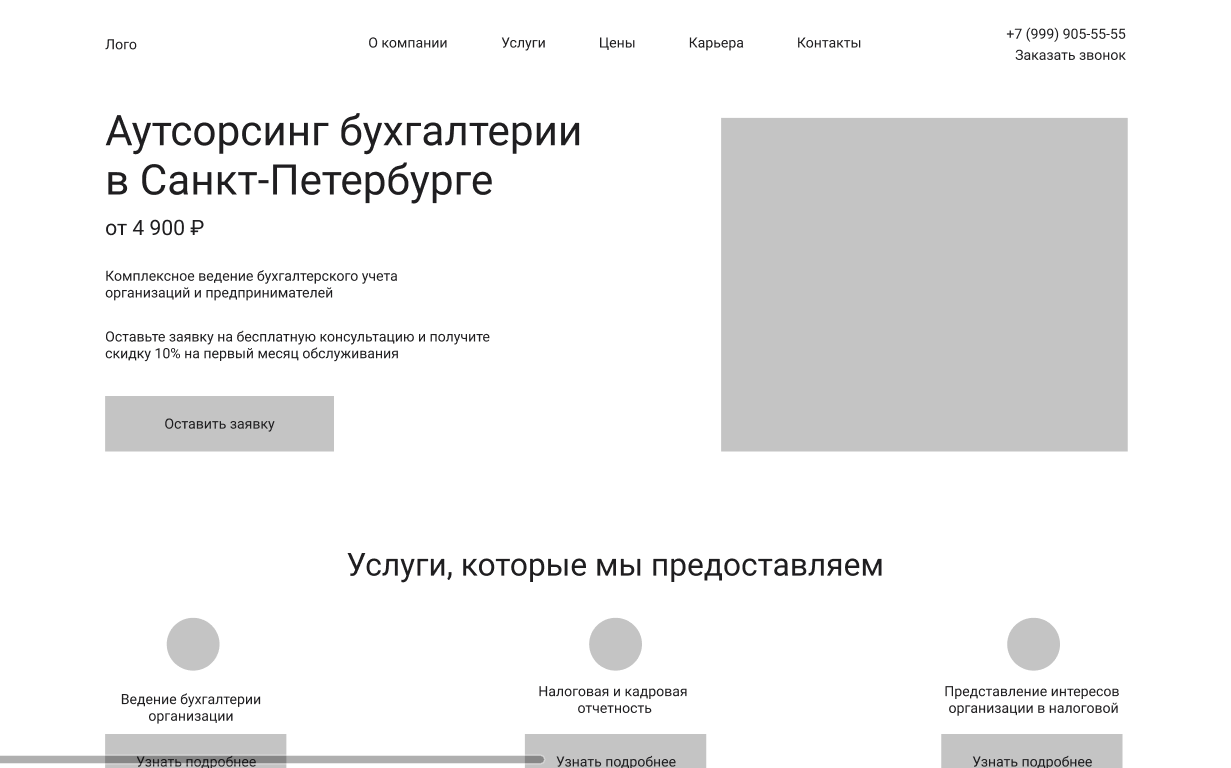
Начнём с первого экрана, состоящего из:
- Главного заголовка или оффера.
- Подзаголовка;
- Буллетов, они же преимущества;
- Призыва к действию, формы;
- Фона или картинки отображающую процесс оказания услуги или результат;
- Логотип;
- Дискриптор, понятное описание деятельности;
- Меню с основными важными разделами для пользователя;
- Способов связи: номер телефона, мессенджеры для связи, для офлайн бизнеса добавляем адрес, для b2b почту.
Первый экран конверсионного лендинга
Оффер. Без него даже самая крутая посадочная страница конвертить не будет. Главный заголовок должен зацепить человека с первой секунды нахождения. Обязательно уникальный оффер, без копирования у конкурентов.
Используй формулы:
- Ключевое слово (КС) ниши + выгода + выгода.
Срочный ремонт iPhone при вас за 30 минут с гарантией 6 месяцев; - Полезность + уникальность + ультра-специфичность + срочность (4U).
Законно спишем долги без потери имущества через процедуру банкротства за 6 месяцев с гарантией; - С вопросом: как, хотите, почему?
Как списать долги без потери имущества за 6 месяцев?
Хотите получить бесплатный дизайн-проект?
Подзаговок раскрывает или дополняет оффер. В нём пишем дополнительное преимущество предложения или усиливаем боль потенциального клиента.
Буллеты усиливают предложение. Что писать в буллетах:
- Дополнительные преимущества, которые не вошли в оффер;
- Выгоды от покупки;
- Важные свойства и характеристики продукта;
- Факты о продукте/компании.
Избегаем водности и неподтвержденных фактов: лидер рынка, низкие цены, квалифицированные профессионалы, лучшее качество.
Про кнопки и cta подробно написал в этой статье.
Для некоторых ниш достаточно одного экрана, там где:
- нет времени принимать решение и важна срочность, например: заказ эвакуатора, ремонт компьютеров или вызов сантехника;
- не нужно много информации, например в оптовой продаже;
- необходимо совершения одного конкретного действия (получить каталог).
Одноэкранник по продаже десертов оптом — dessertbro.ru
Да и во многих других нишах может хватить одного экрана. По статистике 76% заявок приходится с форм первого экрана. Не у всех пользователей есть время, чтобы долго листать.
Как оформить идеальный первый экран, избежать ошибок и увеличить конверсию читай здесь.
Выписывав всевозможные варианты, раскидывай их по лендингу: крупные и объёмные вопросы (часто задаваемые) выносишь в отдельный блок, где подробно раскрываешь.
Менее значимые добавляй в буллеты второстепенных блоков или в блок вопросов.
Лендинг должен ответить на вопросы пользователей, прогреть и продать продукт, чтобы при разговоре по телефону сократить количество вопросов до минимума, максимально приблизив к сделке.
Теперь подберём платформу, зарегистрируем аккаунт и начнем собирать сайт.
| Пробный период | руб./месяц | |
| Creatium | 14 дней | От 600 |
| Flexbe | 14 дней | От 750 |
| ulanding (uKit) | 7 дней | От 640 |
| Mottor (lpmottor) | 3 дня | От 466 |
| Tilda | 14 дней | От 750 |
| Платформа LP | 14 дней | От 490 |
| Wix | 14 дней | От 150 |
У некоторых конструкторов сайтов есть бесплатная версия, но с: урезанным функционалом; минимальными инструментами и интеграциями; метками платформ и другими хитростями за дополнительную плату.
К примеру, для привязки домена в каких-то приложениях придётся перейти на платный тариф.
В таблице тарифы, с необходимым функционалом для нормальной работы. Подробный обзор лучших конструкторов лендингов 2023 в этой статье.
Онлайн-сервис выбирай на свой вкус. Они между собой похожи и выполняют главную цель — возможность разработки лендинга самостоятельно и условно бесплатно.
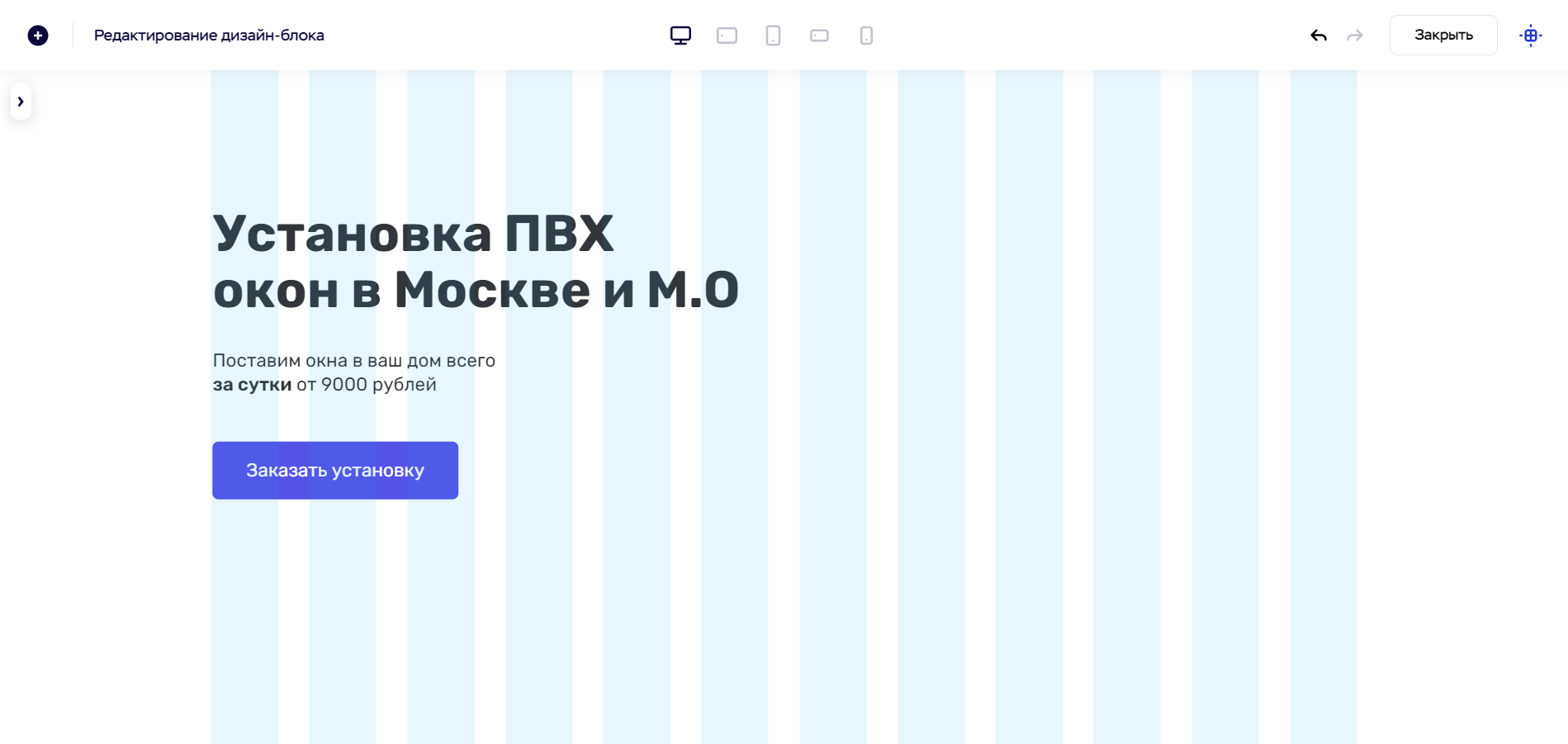
Пример №1: пластиковые окна
Создавать буду в конструкторе Creatium, в котором можно собрать абсолютно любой сайт, в том числе и магазин.
Ресурс отлично подойдёт новичкам из-за простого управления, но потребуется время, чтобы привыкнуть к интерфейсу и панели навигации платформы.
Плюсы Creatuim это: круглосуточная оперативная поддержка, адаптивные шаблоны под разные ниши, удобный визуальный редактор, возможность создания квизов и калькуляторов, различные интеграции, внутренняя аналитика и встроеннная CRM система.
Визуальный редактор внутри выглядит вот так:
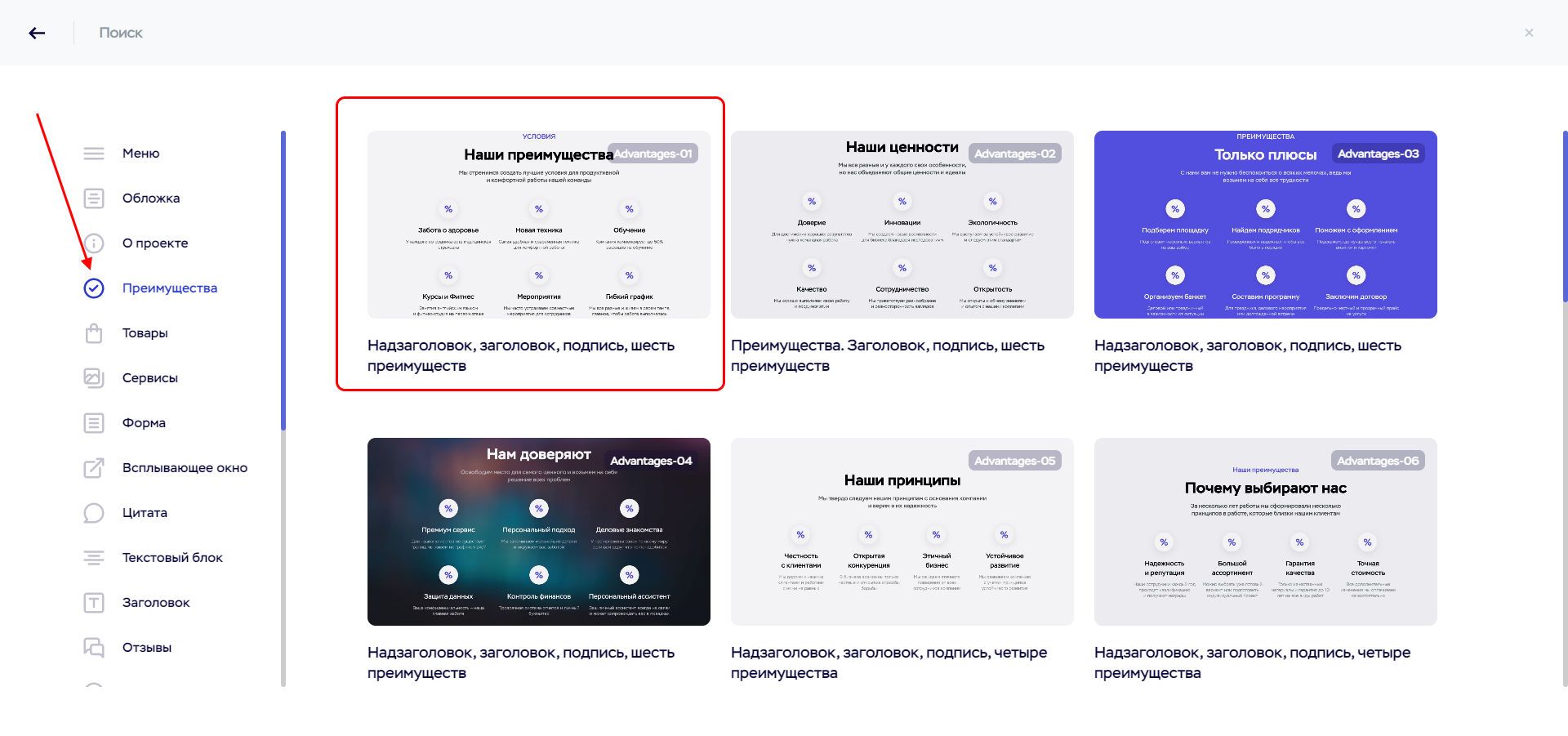
Для начала работы выберем подходящий шаблон, который будем редактировать под нашу нишу.
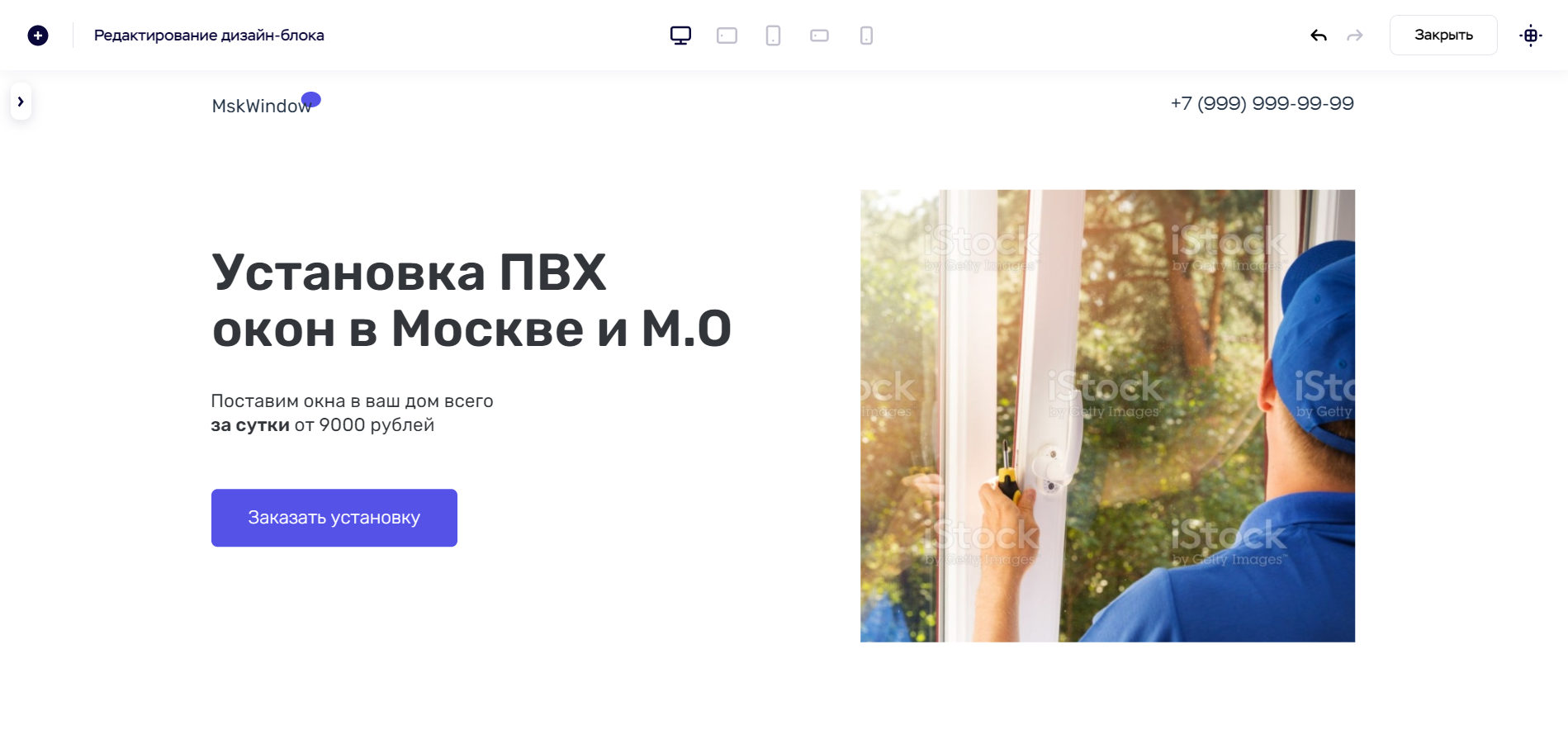
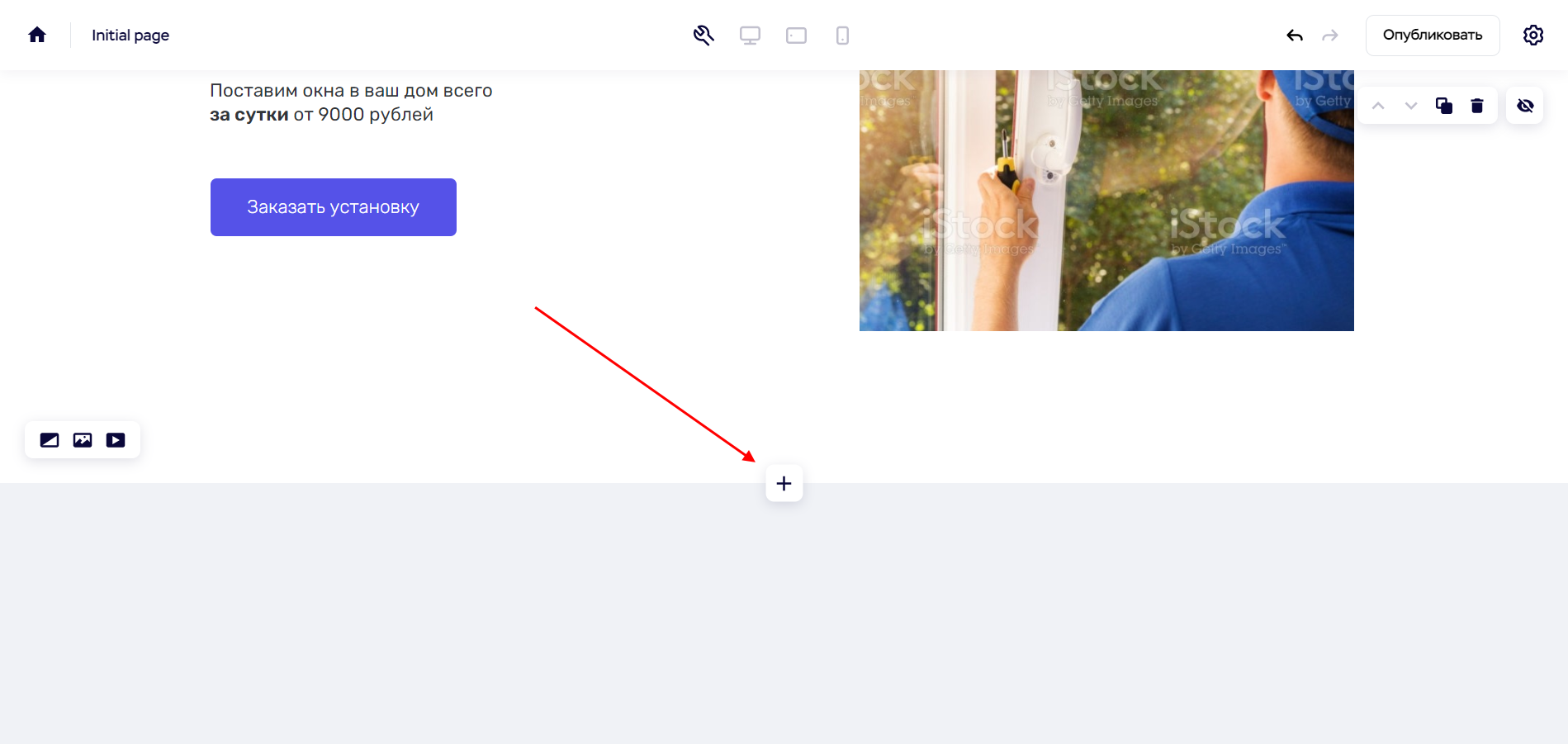
Первый экран:
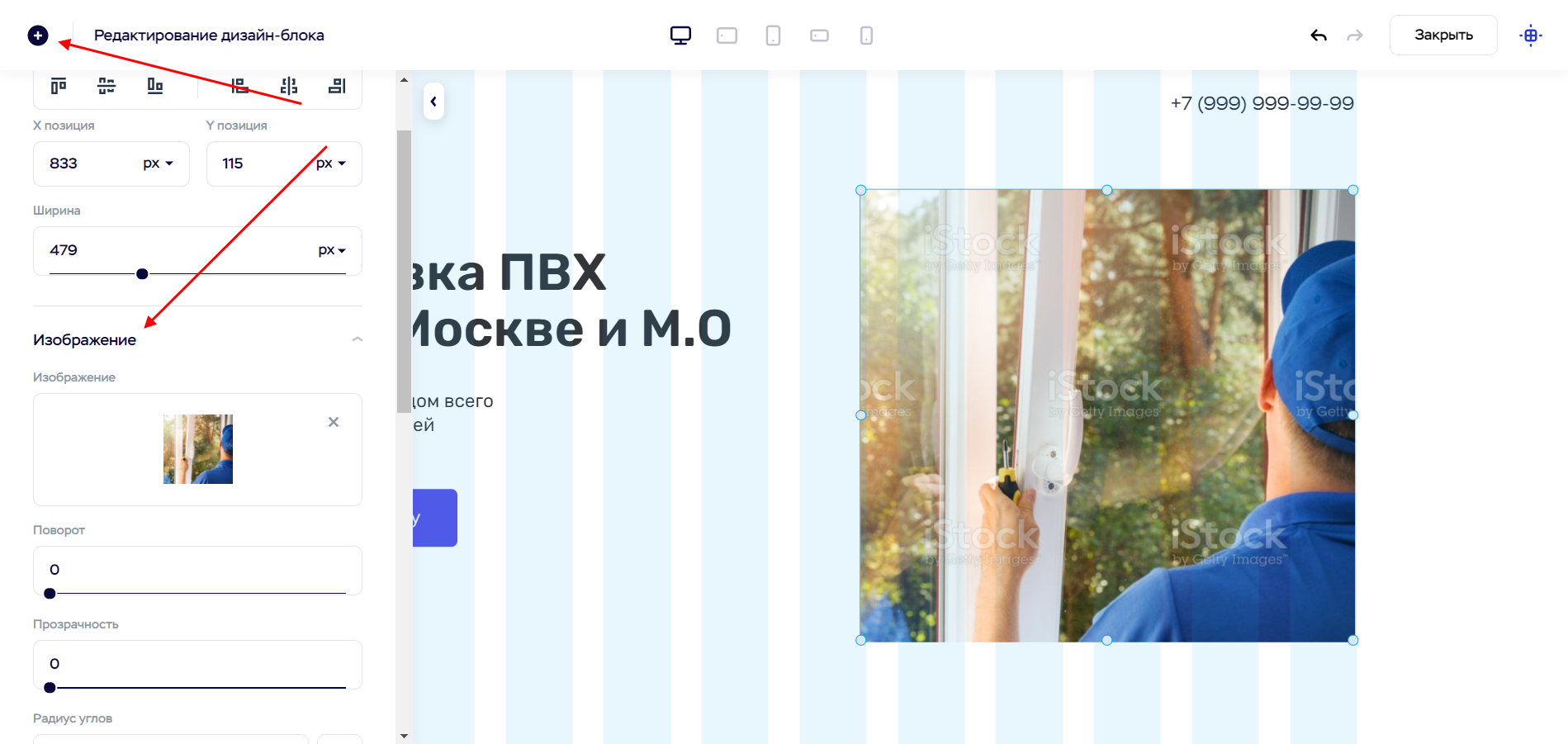
- Шапка (лого, дискриптор, адрес, номер телефона, кнопка для заказа звонка);
- Изображение. В примере фотография окна, но лучше сделать фото мастера в спецодежде с логотипом компании, который устанавливает окно;
- Оффер по формуле КС + выгода + выгода: Пластиковые окна от производителя с гарантией 10 лет. Можно лучше, нужно докручивать;
- Подзаголовок: Установим за 1 день под ключ без наценок посредников с фиксированной смете в договоре;
- CTA-кнопка. В замерных нишах, где точной цены нет, используем целевое действие на расчёт стоимости.
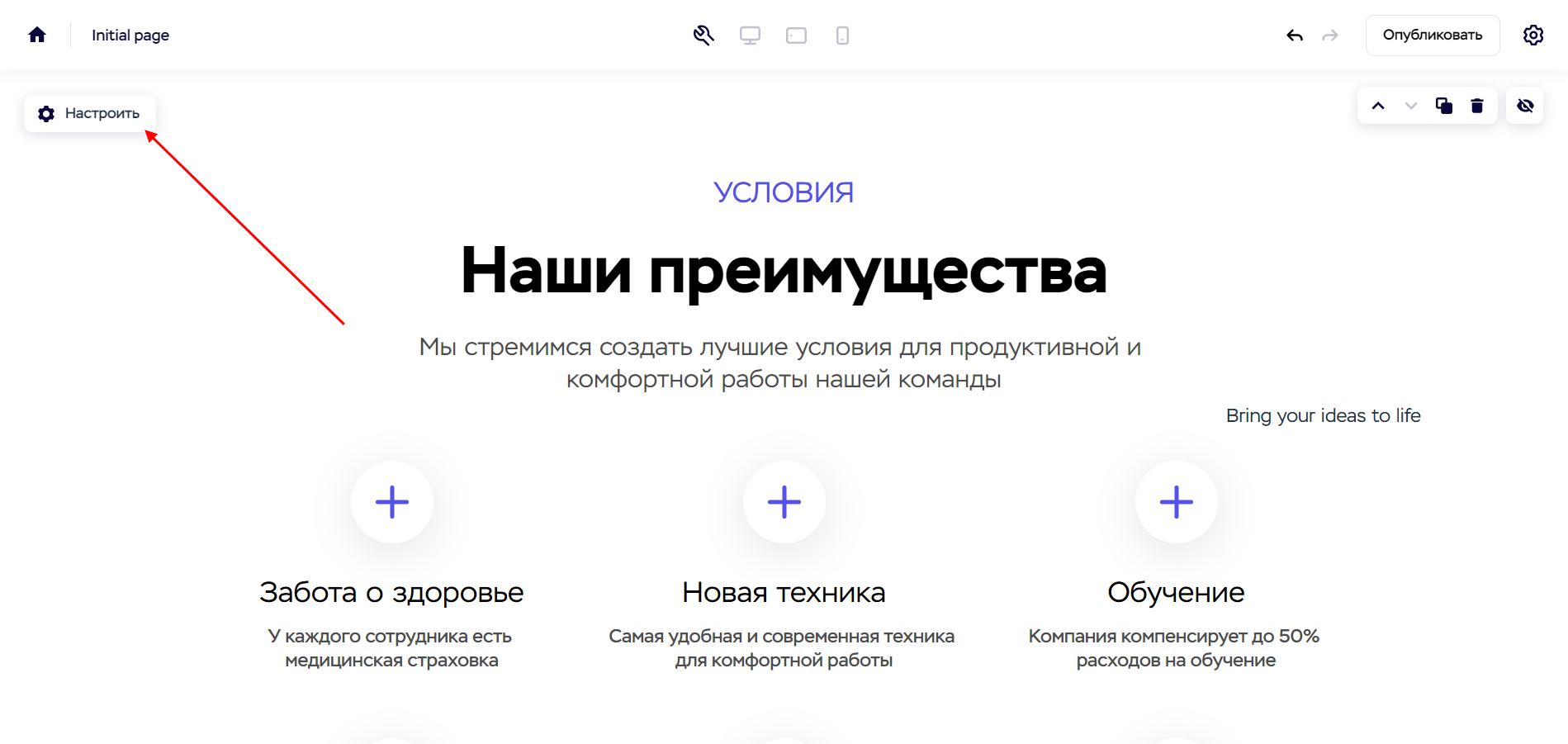
Второй экран: 3-4 преимущества компании в приоритетном порядке.
Далее форма на бесплатный замер у вас дома уже сегодня. Важно добавить, что ты заботишься о здоровье клиента, поэтому специалист приедет в средствах индивидуальной защиты. Замечу, что название кнопки релевантно заголовку.
Третий блок: 3-4 преимущества продукта.
Четвертый блок о продукции, варианты покупки.
Кто не готов рассчитать проект предложим альтернативу — беспроцентную рассрочку на 6 месяцев.
Далее блок про доверие — выполненные проекты. Если в проект добавить 5-7 фотографий: снаружи/внутри объекта; со специалистами, устанавливающими окна, то ты подтверждаешь, что фотки не сворованные с интернета и компания реально существует.
А затем прикрепи видеоотзыв на фоне выполненной работы и это неминуемо приведёт к поиску кнопки заказать.
6 экран: дополнительные преимущества продукта + гарантия.
Что-то давно не было форм. Дополним про расчет в других компаниях.
Дополнительный экран про комплексную работу (всё в одном месте) и качество оказываемых услуг с подтверждающими сертификатами. На сертификаты клиентам начихать, но сам факт что они есть, откладывается в голове с положительной стороны.
Восьмой экран: про установку и качество работы. Обошлись без слова качество. Описали, что если сделать это и это, прослужит долгие года.
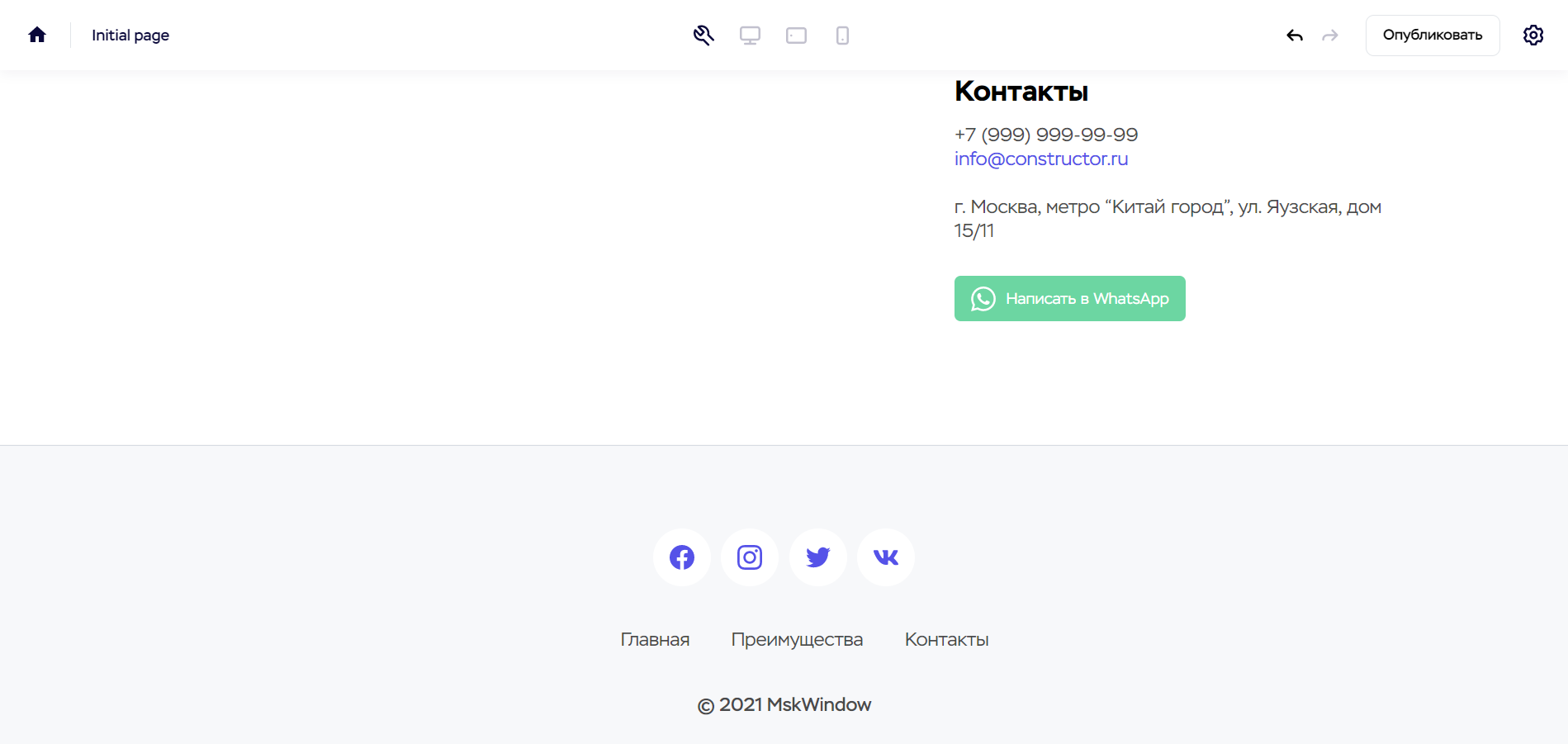
Финалим. Если человек пролистал всю страницу, значит его до сих пор ничто не побудило оставить заявку. Это наш последний шанс заполучить контакты потенциального клиента. Сделаем ему шикарное предложение от которого нельзя отказаться: скидка или подарок в случае заказа.
Я не стал шиковать и указал скидку 14% в день замера в случае подписания договора.
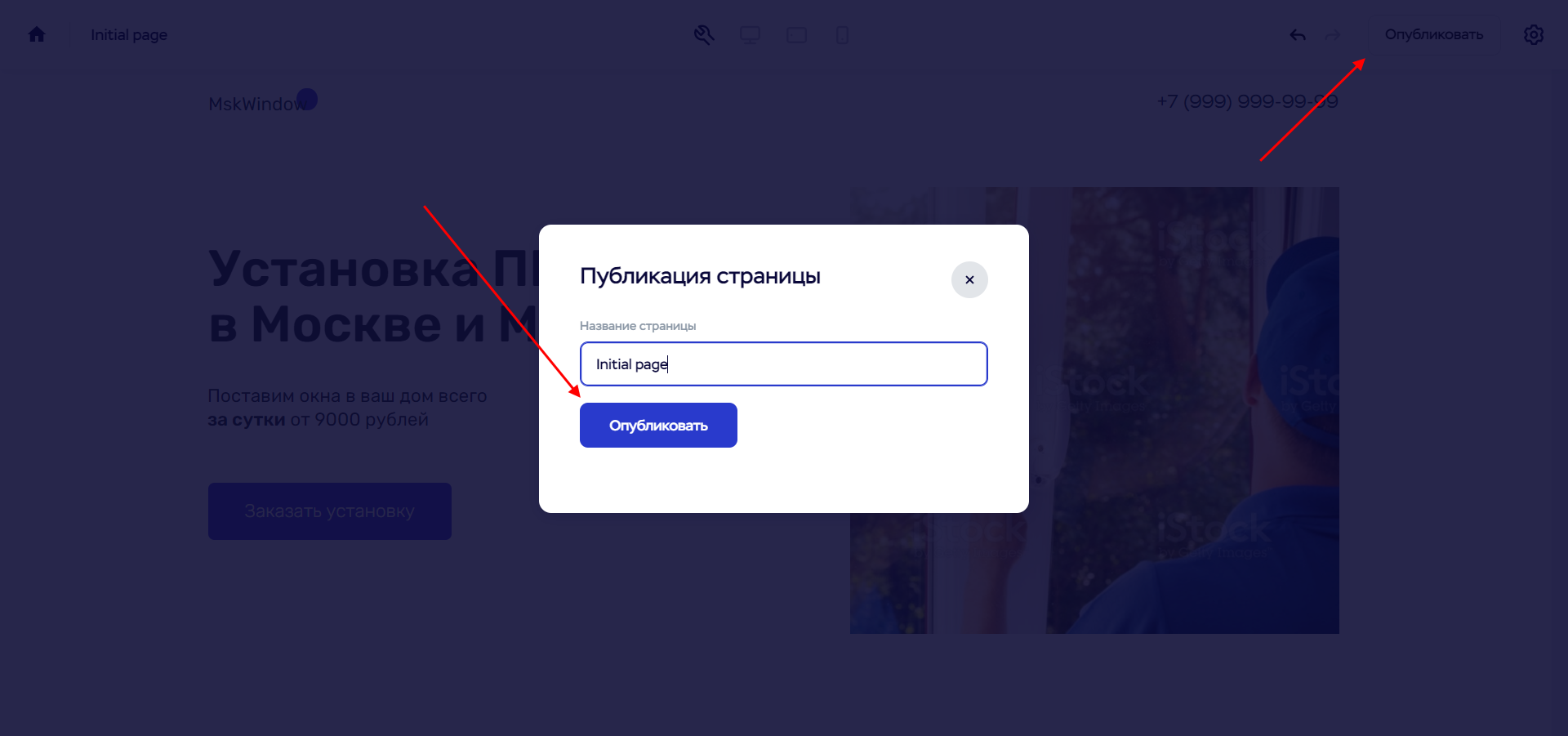
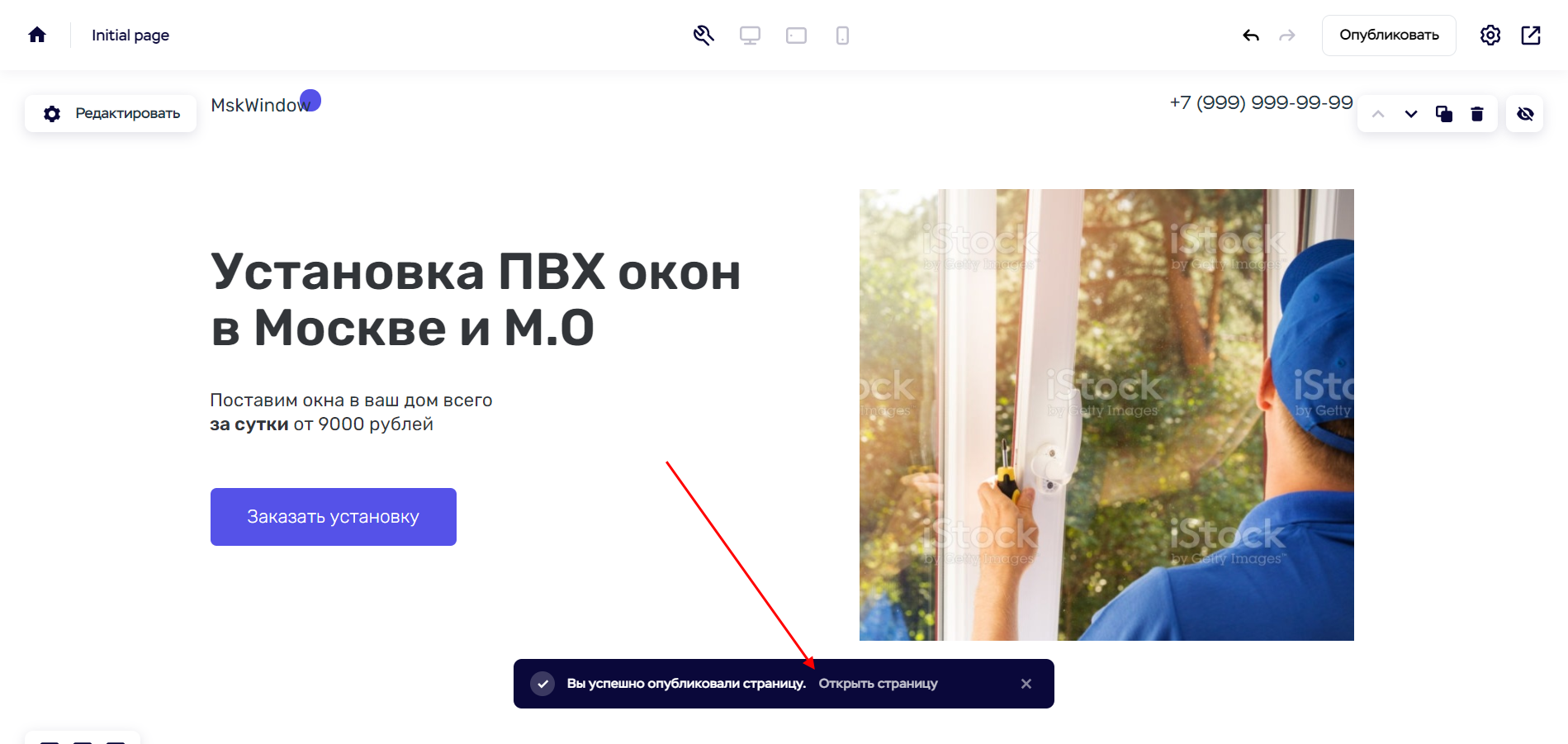
Отлично! Теперь можем посмотреть наш сайт. Нажимаем кнопку «Опубликовать» и он станет доступным к просмотру для всех пользователей.
Важно:
- Придумывай запоминающиеся заголовки, которые раскрывают твои преимущества;
- Несколько призывов к действию. Не втыкай кнопку расчёта в каждый блок, а продумай все варианты, что можешь предложить. На разный призыв найдётся свой покупатель;
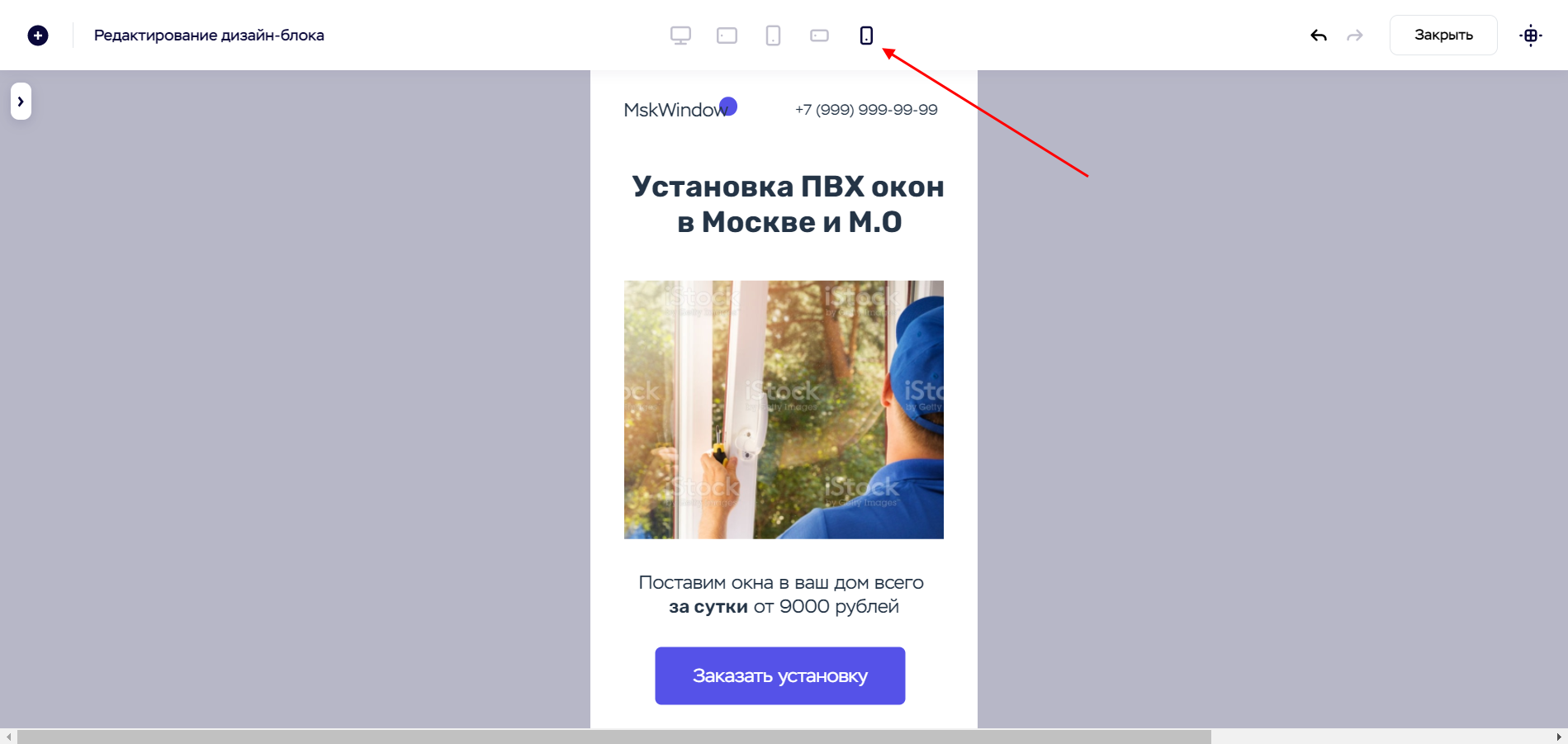
- Текст ёмкий и несущий ценность, без воды. Не грузи терминами, а пиши на языке, понятном своей аудитории. Не больше 3-4 строк текста. С помощью иконок и картинок лучше воспринимается текст;
- Используй 1-2 шрифта. Делай правильные отступы, чтобы легче сканировать информацию;
- Собственные фото обязательно. Не копируй, как в моём примере выше. Качественное фото повысит доверие, а следовательно и конверсию. Один раз потрать пару тысяч на фотографа.
Пример: как создать лендинг самостоятельно
Хостинг Beget отлично подойдёт, если решишь создавать сайт на популярных платформах: WordPress, ModX.
Пример №2: алмазная резка
Теперь попробуем создать одноэкранный лендинг с квиз-опросом на конструкторе сайтов Flexbe.
В буллетах раскрываем наши преимущества, подход к работе и предлагаем рассчитать стоимость работ.
Интерактивный опрос вовлекает человека. Первым вопросом уточняем, какие работы необходимо выполнить.
Благодаря второму вопросу понимаем срочность оказания услуги. График прогресса показывает, сколько вопросов осталось до получения результата.
Третий вопрос про материал, который необходимо резать. Их можно составить таким образом, чтобы сразу фильтровать нецелевые заявки. Или в зависимости от ответов изменять скрипт разговора.
Последний пункт — взятие контактов. Человек ожидает узнать стоимость, но расстроится, увидев контактную форму. Но если добавить подарок за прохождение теста, например, бесплатную уборку и написать об этом над кнопкой расчёта, конверсия заиграет другими красками.
Важно:
- Обязательно пиши, что получит человек после прохождения опроса. Что можешь дать пользователю, что несёт ценность для него: подарок, скидка, подборка, чек-лист, гайд, пошаговая инструкция;
- При взятие контактов используй одно поле (номер телефона). Имя и email можно узнать потом по телефону. Чем больше полей, тем меньше конверсия сайта;
- Вопросы легкочитаемы и понятны широкой аудитории. Не вводят в ступор при ответе;
- Достаточно 3-5 вопросов, больше не нужно.
Хочешь получать клиентов на свои услуги?
Получи коммерческое предложение и кейсы по SEO-продвижению
- Приведем качественный органический трафик на сайт;
- Выведем сайт в ТОП выдачи в Яндекс и Googlе;
- Поможем получить рост целевых заявок с сайта.

Создание лендинга под ключ: 13 этапов (правильный подход)
Самое важное в создании лендинг пейдж это его продающая структура.
Дизайн важен, но вторичен. Нельзя сделать хороший результат только на голом красивом дизайне без смыслов и прощающего текста.
А вот в обратную сторону это работает, проработанные заголовки, тест и призывы к действию даже при посредственном дизайне дадут неплохую конверсию.
Посредственный дизайн как у всех сойдёт на начальном этапе, но это не значит, что он неаккуратный, броский и отталкивающий.
Ошибка 90% предпринимателей, фрилансеров или агентств начинать разработку без маркетинговой проработки.
В результате отсутствия этого этапа лендинг разработан для всех аудиторий, не закрывает возражений, не демонстрирует выгод и как следствие не оправдывает возлагаемых надежд.
Поэтому лендинги исчерпали себя и не работают, сообщают всему миру пробовавшие, вводя в заблуждение тех, кому только предстоит получить свой первый опыт с посадочными страницами.
Да бывает, что когда все сделано идеально с твоей точки зрения, лендинг не приносит отдачи.
Но сделать с первого раза так, чтобы сразу выстрелило проблематично, поэтому и придумали тестирование с аналитикой. С их помощью путём проб и ошибок придёшь к тому, что будешь улыбаться, когда кто-то в следующий раз скажет, что лендинги ерунда.
Чтобы получить продающий лендинг необходимо пройти эти этапы и с большей долей вероятности, если каждый этап сделан качественно, то на выходе — лендинг с высокой конверсией.
Как устроен процесс разработки в нашей студии:
1. Заполнение брифа на разработку
Скинуть бриф, чтобы после на вопрос ваши преимущества прочитать: профессиональные преподаватели или уникальные технологии, ну уж нет.
У нас процесс построен по-другому: созвон проходит в виде интервью и с помощью уточняющих вопросов раскрываются преимущества понятным языком.
Уникальные технологии это какие? Шоковая заморозка, снижение температуры с +5° до −18° для длительного хранения продуктов.
После заполнения брифа переходим к маркетинговому анализу.
Причин заморачиваться с маркетинговым анализом достаточно:
- Экономия бюджета на правки. Без исследовательской работы в 99% придется переделывать после получения первых результатов;
- Высокая конкуренция;
- Дорогая реклама.
2. Анализ компании
Задача изнутри изучить компанию, получить экспертизу в нише клиента, выявить детали, которые представят компанию №1 в глазах покупателей в интернете.
На основе ответов (более 50 вопросов на интервью):
- Составляется уникальное торговое предложение (УТП);
- Формируются преимущества компании, основанные на фактах;
- Создается продающая структура и пишется цепляющий текст.
Основные категории вопросов из анализа:
- Информация о компании;
- Информация о продукте;
- Клиент, опыт и портфолио;
- Сервис и условия;
- Команда и специалисты;
- Детали;
- Личность руководителя;
Если у компании есть лендинги, то запрашиваем доступ к Яндекс Метрике и Гугл Аналитике.
Анализ поведения пользователей через Вебвизор, карты (ссылок, кликов, скроллинга, форм) покажет, что интересно/неинтересно пользователям и почему.
Отталкиваясь от полученных данных, понимаем, что определённые блоки не нужны или требует переработки, а с которыми активно взаимодействовали — берём и улучшаем.
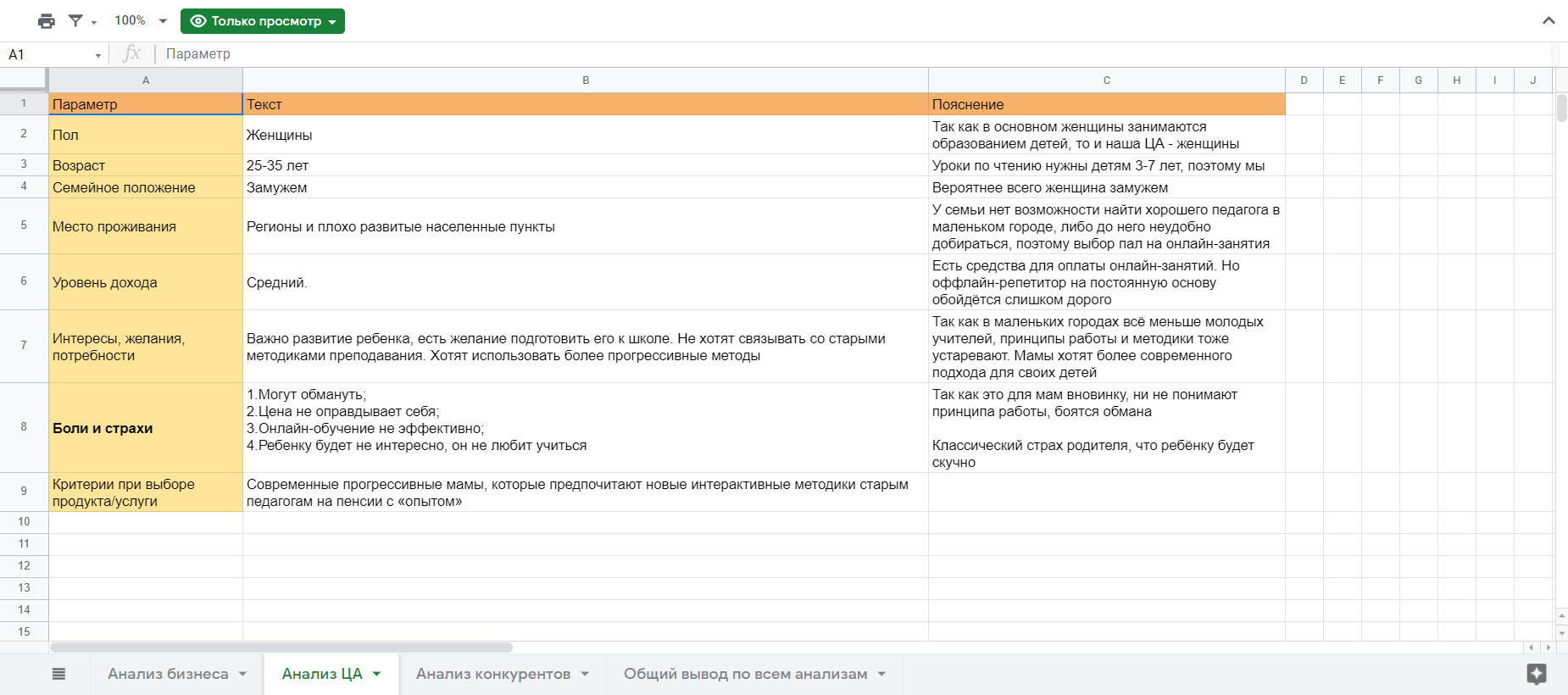
3. Исследование целевой аудитории
Пример: продажа нижнего женского белья в премиум-сегменте.
На вопрос кто твоя ЦА, собственник отвечает: девушки/женщины от 20 до 55 лет со средним доходом и выше из города-миллионника.
Это размытая информация и ничего полезного не несёт.
Нужно подобрать типичного представителя целевой аудитории. Выписываем всех, кто влияет на принятие решения.
1 Landing Page — 1 Персонаж
Определяем основного персонажа, тот кто совершает покупки/приносит 80% прибыли.
После выявляем его особенности, боли, проблемы, которые в дальнейшем используем в рекламе и в структуре.
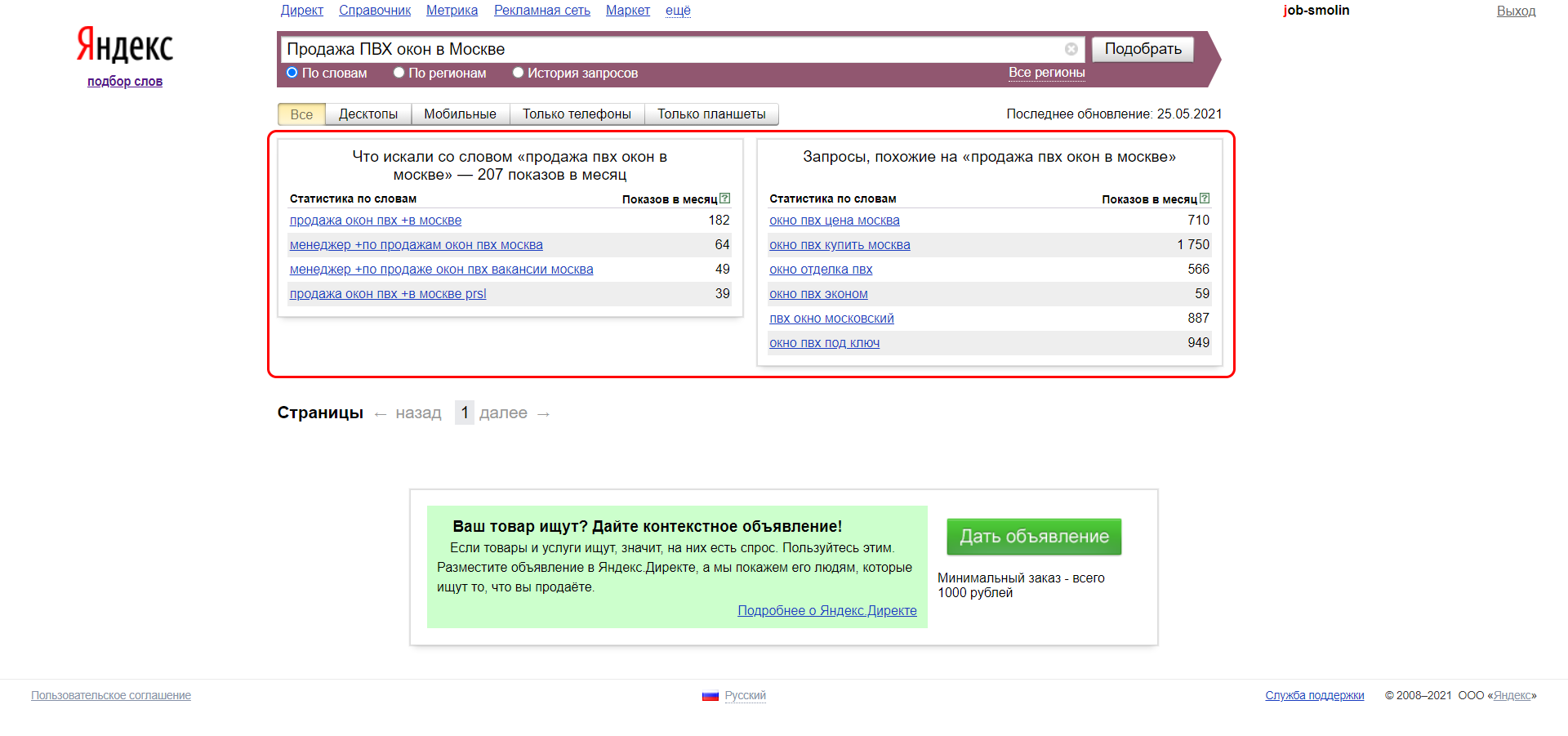
Изучаем сайты отзовики, тематические форумы, соцсети и поисковые запросы в Яндекс Вордстат.
Вбиваем ключевое слово + форум и читаем проблемы людей. Берём формулировки и внедряем. Таким образом говорим на одном языке со своей аудиторией.
Поищем дополнительные варианты, вбиваем в Яндекс Вордстат нишу и добавляем слова: +как, +что, +какой.
В вордстате смотрим фразы, как люди ищут решение проблемы. Эта информация даст понимание для разработки в будущем лендосайта, мультилендинга или многостраничного сайта.
Критерии выбора, на что будет смотреть при выборе подрядчика (скорость, надёжность, доставка).
Потребности, зачем вдруг понадобилось?
Возражение и сомнения, что может помешать купить?
- Плохой сайт, я не доверяю;
- Нет бесплатной доставки и гарантий возврата;
- А если это не принесёт результата?
В результате, знаем:
- Кому продаём;
- Что нужно отобразить на LP;
- Даём только то, что нужно;
- Попадаем в одну целевую аудиторию (платёжеспособную), увеличивая шансы на сделку.
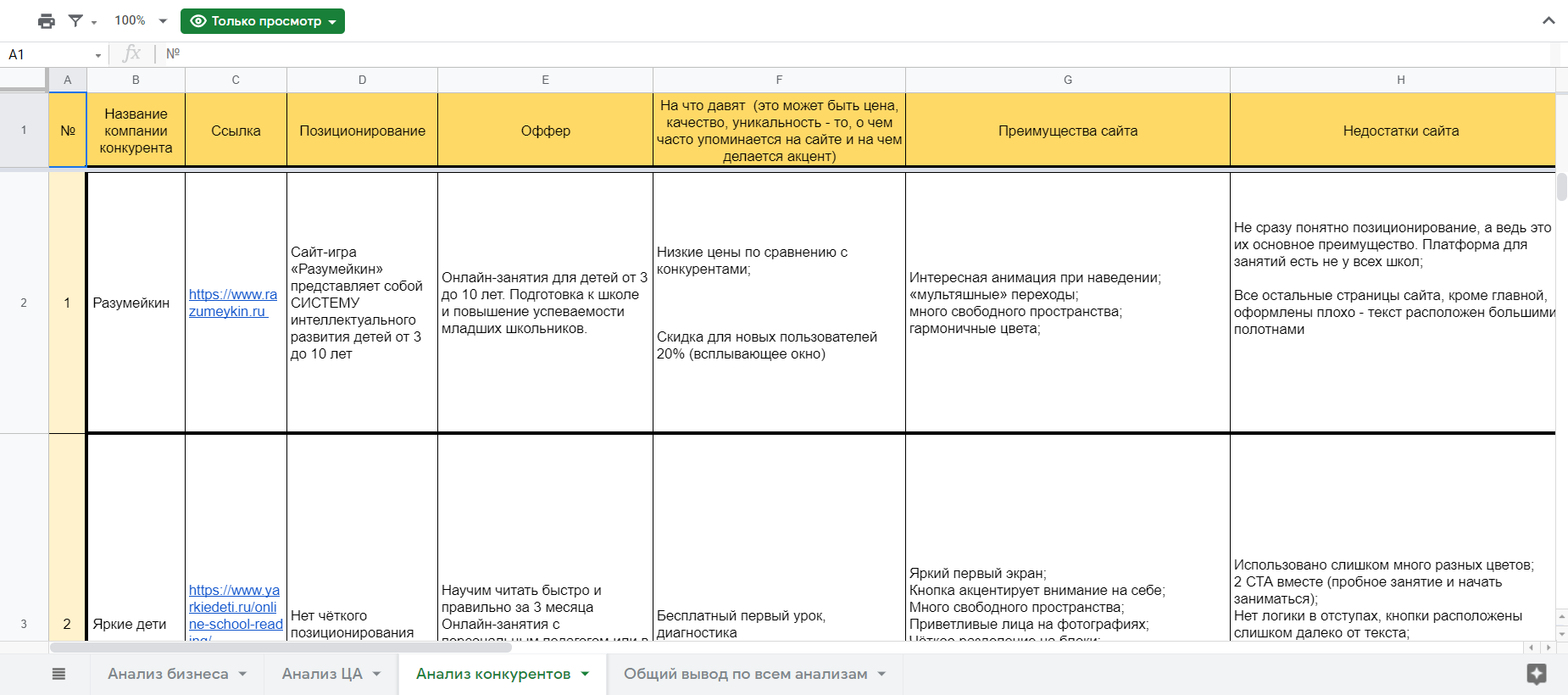
4. Анализ конкурентов
Вбиваем основные запросы. Смотрим сайты с рекламы и органическую выдачу. Лендинги или многостраничные сайты, без разницы, у всех можно взять что-то полезное.
Выписываем офферы, выгоды, цены, продуктовую линейку, акции, уникальные блоки, фишки в таблицу по 10-15 конкурентам. Всё, что кажется привлекательным на твой взгляд для ЦА.
Как составить сравнительную таблицу? Критерии сравнения берём из анализа ЦА, а конкретнее из факторов принятия решения (качество, гарантии, срок реализации).
Оцениваем, как пользователь:
- Оффер, заголовки, читабельный текст, призывы к действию, первый шаг для контакта;
- Приятный и аккуратный дизайн;
- Блоки доверия (отзывы, фото, команда);
- Удобство пользования (юзабилити);
- Скорость загрузки;
- Адаптивность под разные устройства;
Конкурентный анализ поможет докрутить собственное предложение, посадочную страницу и продукт, устранить слабые стороны и понять ситуацию на рынке.
Анализ конкурентов
5. Продающая структура
Если перед началом разработки гадаешь, что нужно отобразить, то после прохождения первых 4 этапов, будешь ломать голову из-за десятка сгенерированных идей.
Всё это собирается в продающую структуру — смысловую логическую последовательность заголовков без контента.
Идеальной структуры не существует. Наличие блоков, элементов и их правильная последовательность будет разной в каждой новой ситуации и зависят от:
- Ниши;
- Продукта;
- Конкуренции;
- Целевой аудитории;
- Ситуации на рынке;
- Цикла сделки;
- Теплоты трафика;
- Канала трафика;
- Поставленной цели.
Что делает пользователь при переходе на сайт?
Сканирует страницу, не вчитываясь в контент, обращая внимание при прокрутке на крупные элементы — заголовки 2 уровня (заголовок 1 уровня на первом экране). Поэтому нужно зацепить внимание заголовком, попасть в критерии/потребности, чтобы после прочтения заголовка захотелось изучить блок со всем контентом.
Заголовки второго уровня должны запоминаться, доносить смысл, что ты — действительно лучший выбор.
6. Копирайтинг
Написать просто текст недостаточно. Продающий текст не выдумывается, а опирается на реальные данные из маркетингового исследования.
Текст говорит на одном языке с клиентами и связан с их психологией покупки и выбора. Без воды, просто и понятно. Информационным стилем с фактами и цифрами.
7. Прототип
Основа и фундамент. Выглядит прототип, как последовательная схема блоков с заголовками, текстом, формами захвата и призывами к действию.
Это важный документ, показывающий содержимое без дизайна с примерным расположением элементов.
Внести изменения в прототип легче, нежели переделывать дизайн и вёрстку.
Большая часть конверсии зарыта на этом этапе.
После согласования прототипа переходим к созданию дизайна.
Пример прототипа
8. Дизайн
Задачи продающего веб-дизайна:
- Облегчить чтение. Визуал в виде изображений и иконок помогает быстрее считывать информацию;
- Направлять внимание на важные элементы;
- Вести к совершению целевого действия;
- Быть удобным в использовании;
- Выглядеть аккуратно.
Замечу, что здесь нет слова красивый. Каждый человек воспринимает красоту по-разному. Для кого-то, это множество ярких элементов, для других минимализм.
Часто дизайн делается под заказчика, чтобы понравилось ему и его окружению. Это в корне неправильный подход, если цель — высокие конверсии.
После анализа целевой аудитории знаем, кто основной персонаж. Исходя из его предпочтений создаётся дизайн.
Подбираем референсы работ. Дизайнер отрисовывает первый экран в графических программах Photoshop или Figma. В случае полного непопадания с ожиданиями заказчика переделывает. После согласования воспроизводится дизайн всего макета.
Дизайн в фотошопе
9. Вёрстка
С помощью вёрстки превращаем дизайн из графического макета в читаемый интерактивный код для браузера.
Преимущество ручной вёрстки в оптимизации кода. Чем меньше кода, тем быстрее скорость загрузки страницы, а это в свою очередь может увеличить конверсию. Ну или хотя бы не режет её.
К примеру, в конструкторах или cms-системах типа WordPress подключены дополнительные библиотеки скриптов, которые на лендинге не используются, но загружаются для полного функционала применимого в будущем.
Вёрстка чистым кодом это:
- Скорость загрузки 3-5 секунд;
- Адаптивность под все устройства: смартфоны, планшеты, пк;
- Кроссбраузерность. Одинаковое отображание в разных браузерах: Яндекс, Google Chrome, Mozilla Firefox, Safari, Opera;
- Кроссплатформенность. Верстка одинакова на iOS, Android и т.д.;
- Валидность, правильное написание кода без ошибок.
Готова продающая структура и wow-дизайн, казалось бы идеальный проект, который порвёт рынок. Но долгая загрузка, кривое отображение на устройствах или некорректный вид в браузерах, неработающие формы заявок и кнопки приблизят конверсию к 0.
Вёрстка
10. Тестирование
Но это ещё не финиш. Нужно убедиться, что лендинг корректно отображается на всех устройствах, браузерах и разрешениях. Весь функционал и отправка заявок работают.
После успешного тестирования разработчики переносят сайт на боевой хостинг и привязывают домен.
11. Базовая SEO-оптимизация
Подключаем ssl-сертификат, чтобы соединение было по защищенному протоколу https.
Прописываем метаданные: h1, title, description. Добавляем файлы robots и sitemap.
Склейка зеркал, чтобы страница была доступна по одному адресу.
Регистрация в Яндекс Вебмастер и в Google Search Console.
Подробнее о том, как продвигать одностраничник и рационально ли это, написал в лонгриде: SEO продвижение лендинга: 9 шагов оптимизации.
12. Установка аналитики и настройка целей
Яндекс Метрика и Google Аналитика помогут проанализировать поведение пользователей.
Настройка целей позволит отслеживать конкрентные действия посетителей и понять конверсию landing page.
13. Работы по увеличению конверсии
Если заказываешь лендинг + трафик у нас: месяц бесплатно работаем над увеличением конверсии.
Что входит в работу:
- A/B тестирование заголовков, подзаголовков, призывов к действию;
- На основе веб-аналитики изменяем содержимое страницы под потребности посетителей (ротация последовательности блоков, улучшение usability);
- Создание квиз-опроса;
- Внедрение фишек, повышающих конверсию.
Коротко о главном
Создать лендинг бесплатно самому врятли получится. Конструкторы лендингов предоставляют пробный период по истечению которого доступ к сайту будет ограничен. Есть тарифы с бесплатным использованием, но там функционал сильно урезан и собрать что-то путное сложно.
Так что, сделать лендинг бесплатно это маркетинговый ход компаний, чтобы заманить побольше клиентов на свои платформы. Платить всё равно придётся.
Пошаговая инструкция поможет собрать достойный лендинг с нуля.
Перед началом работ проводим исследование. Отвечаем на вопросы: кто наша целевая аудитория, в каких случаях покупают, что тревожит перед покупкой, конкурентные преимущества. После этого создаем структуру из заголовков и пишем текст.
Ну а дальше дело техники. На примере 2 конструкторов: Creatium и Flexbe создаём сайт. Можно найти шаблон в схожей тематике, адаптировать и отредактировать его.
Функционал конструкторов позволяет кастомизировать готовые блоки под фирменные цвета компании.
Взвесив все за и против, убедившись, что создание лендинга под ключ сложно и долго, ознакомься с правильным подходом к разработке.
Наш подход из 13 этапов позволит сделать полноценный инструмент, такой лендинг пейдж, который будет пpoдaвaть и сможет достучаться до нужной аудитории.
Лендинг помогает собрать посетителей на вебинар, запустить акцию, протестировать идею для бизнеса. Поэтому умение делать лендинг самому — полезный навык.
Здесь мы рассказываем, как собрать информацию для страницы, изучить конкурентов, создать лендинг в одном из конструкторов и превратить посетителей в покупателей.
Содержание:
- Как сделать лендинг самому — подготовка контента
- Как сделать лендинг — оформляем текст в конструкторе
- Как увеличить конверсию лендинга
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг стажировки для разработчиков:
Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагает Google в ответ на запросы.
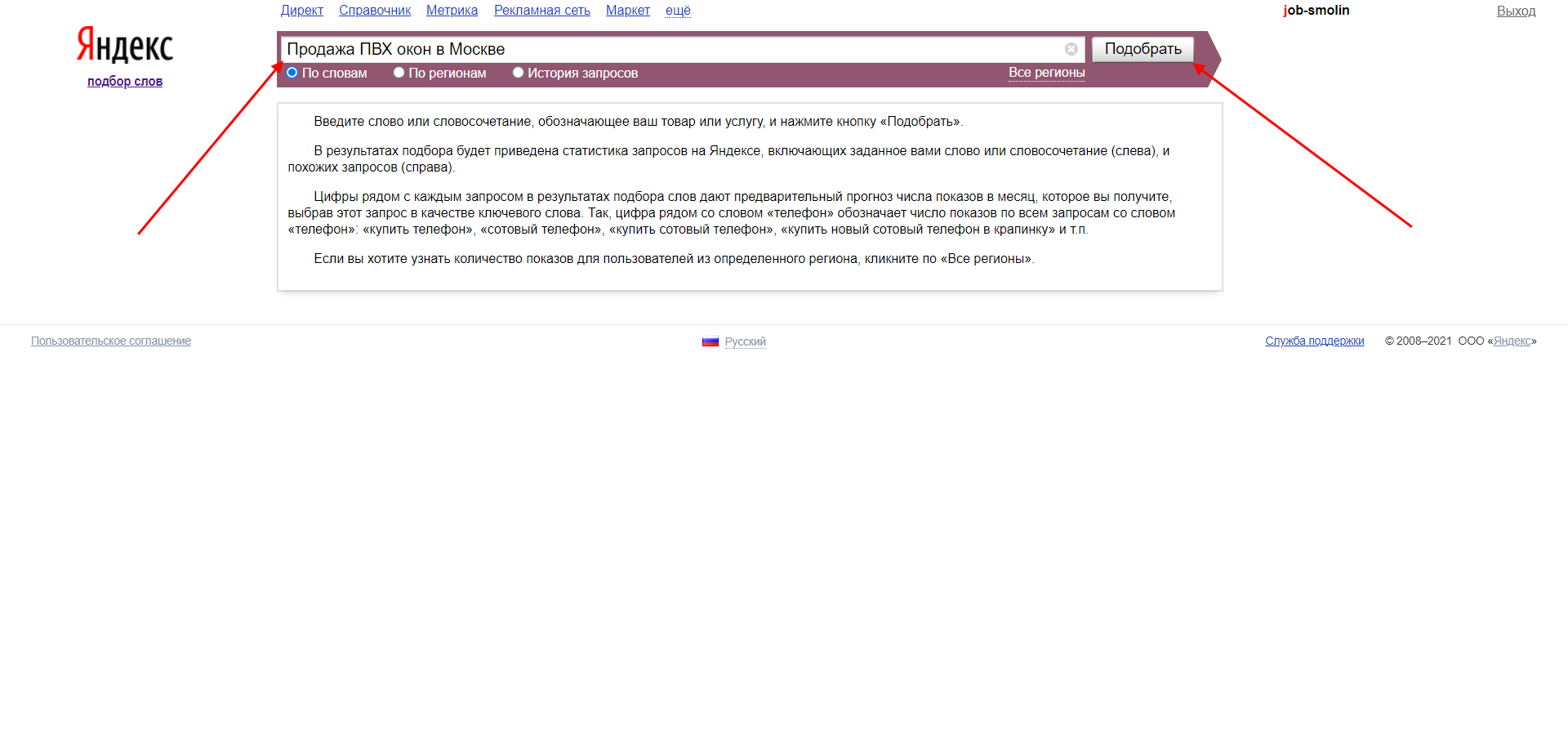
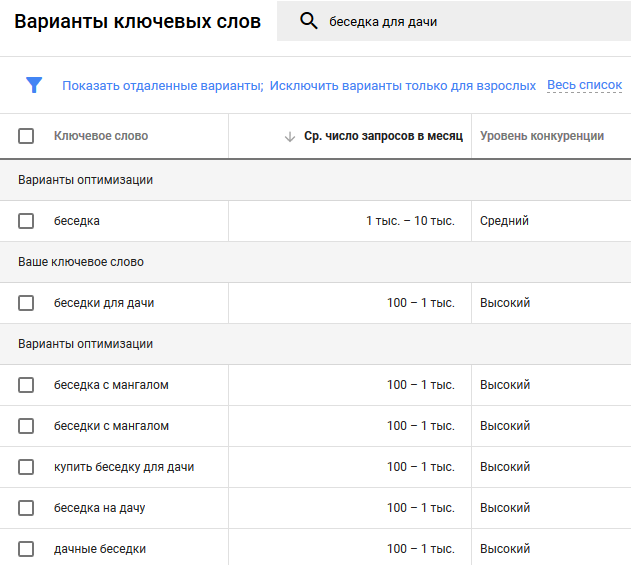
Сначала найдите популярные запросы с помощью планировщика ключевых слов Google:

Затем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:

Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook и Instagram.
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
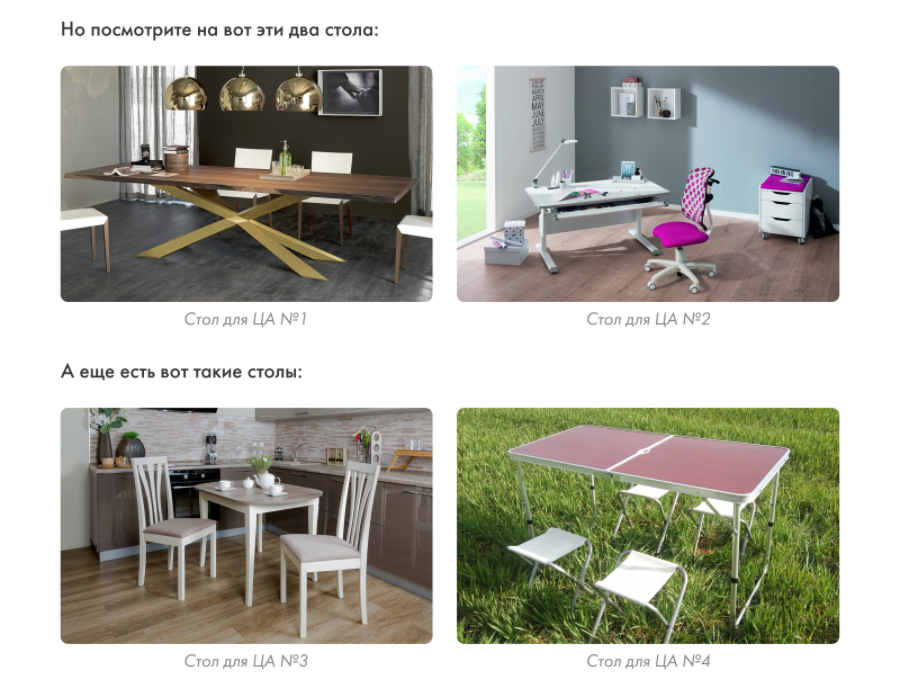
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
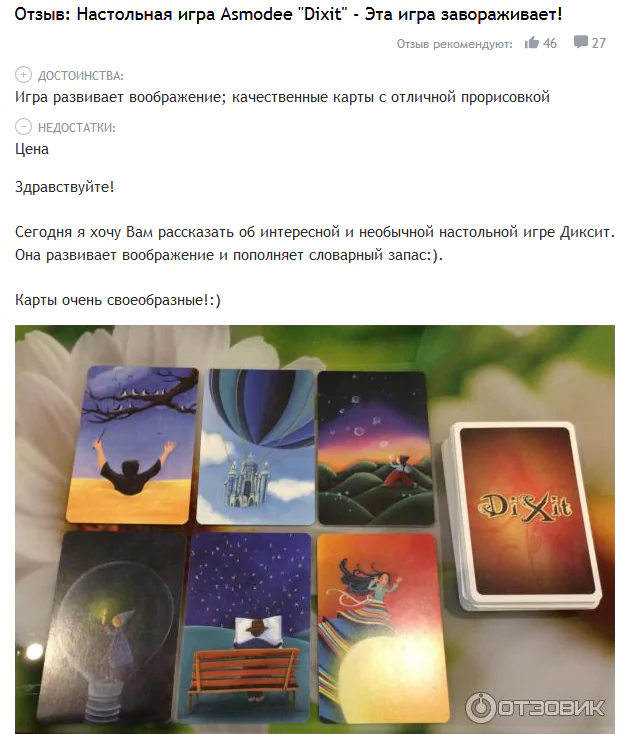
Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:

Если эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Таблица
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сделать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons — мы писали об этом в указанной выше статье.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
- Wix;
- Weblium;
- Yola;
- Webnode.
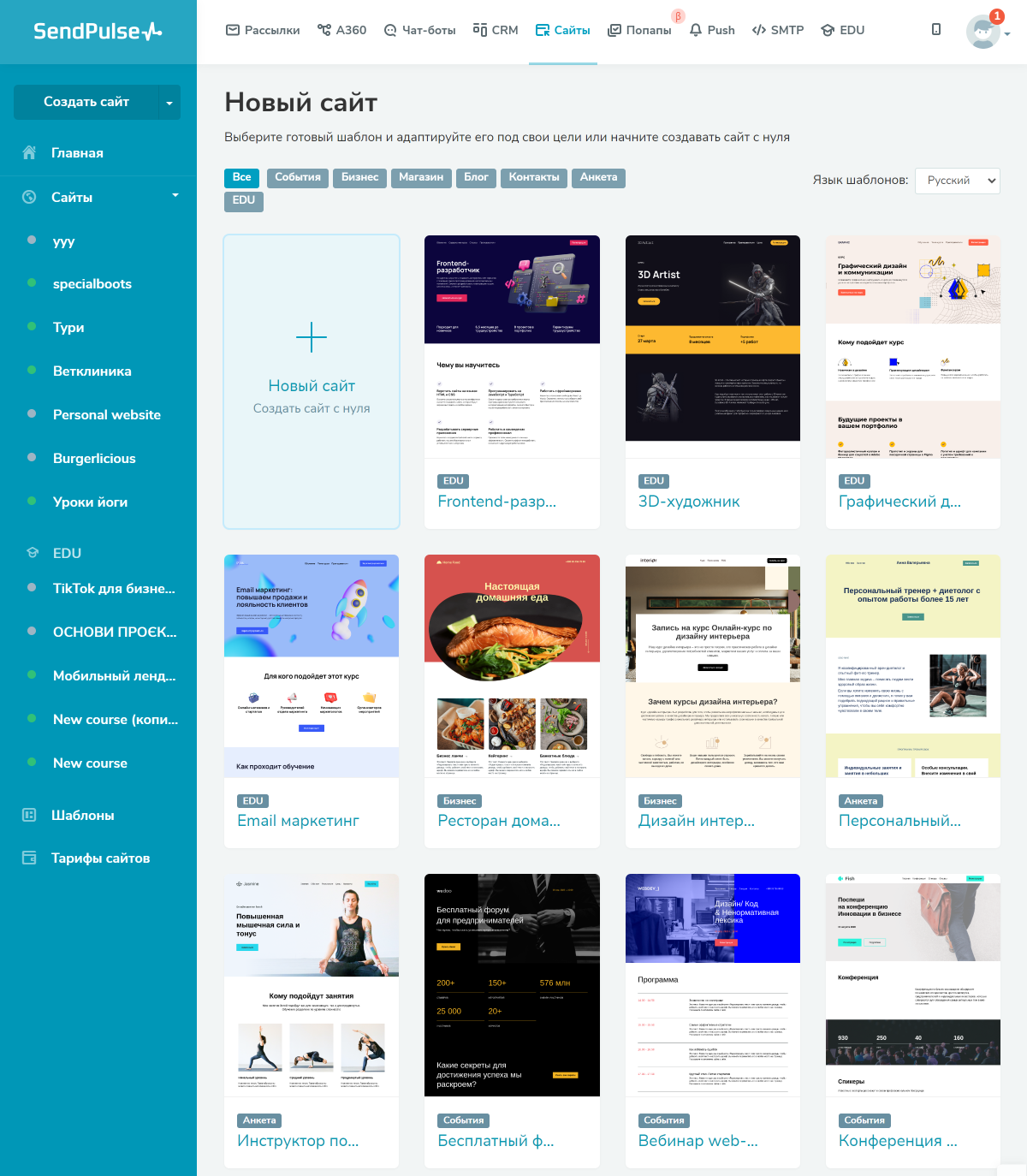
Конструкторы имеют свои особенности и интересные функции. В блоге есть подробный обзор инструментов для создания лендингов, а также подборка аналогов сервису Tilda. Сейчас для примера покажем, как сделать лендинг в конструкторе SendPulse.
Шаг 1. Зарегистрируйтесь в SendPulse
Если у вас еще нет аккаунта на платформе, заведите его. При изучении каждого инструмента в личном кабинете появляются подсказки, которые помогают быстрее освоить сервис.
Шаг 2. Начните работу с конструктором сайтов
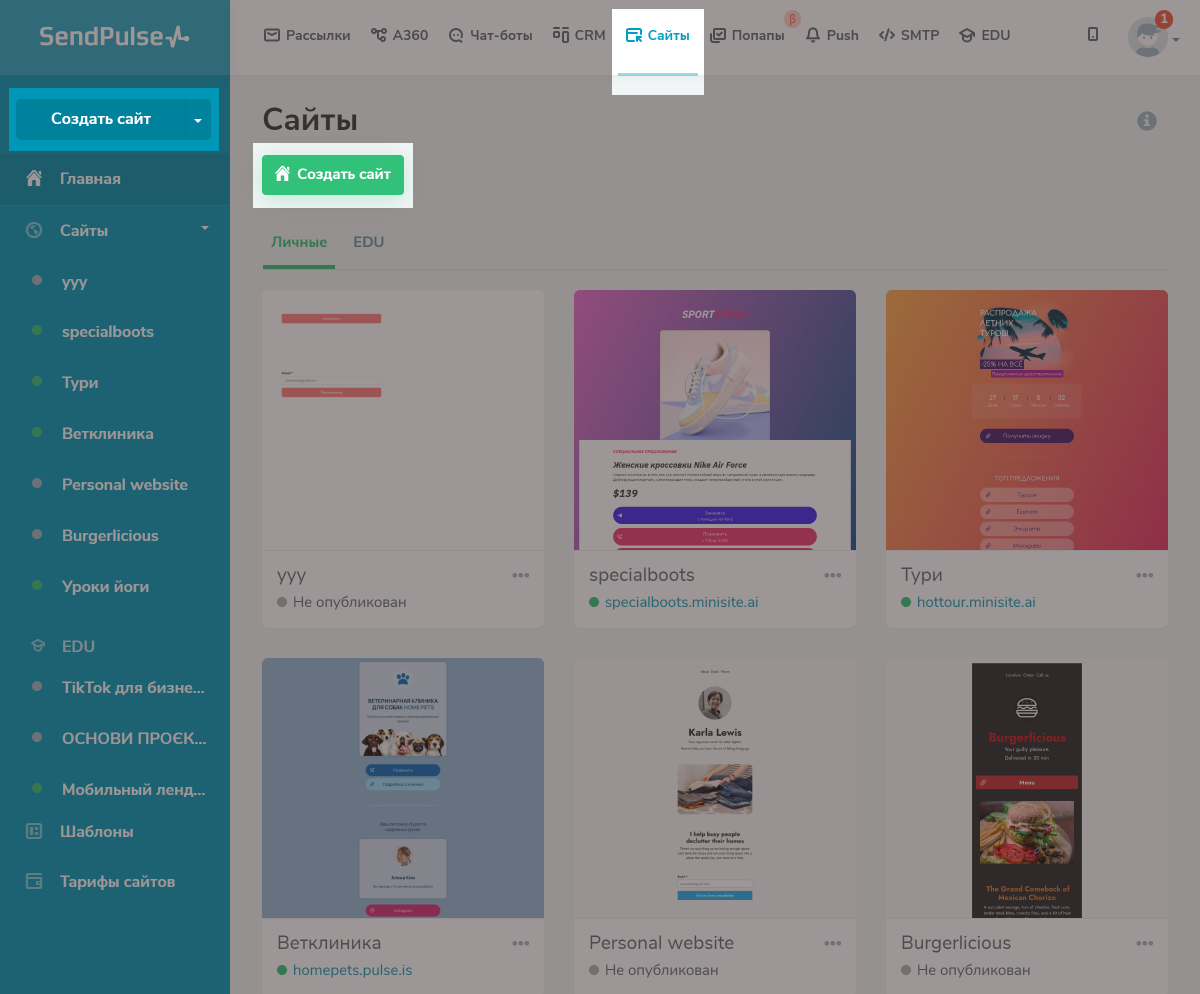
Чтобы перейти к конструктору, выберите вкладку «Сайты». Нажмите кнопку «Создать сайт».

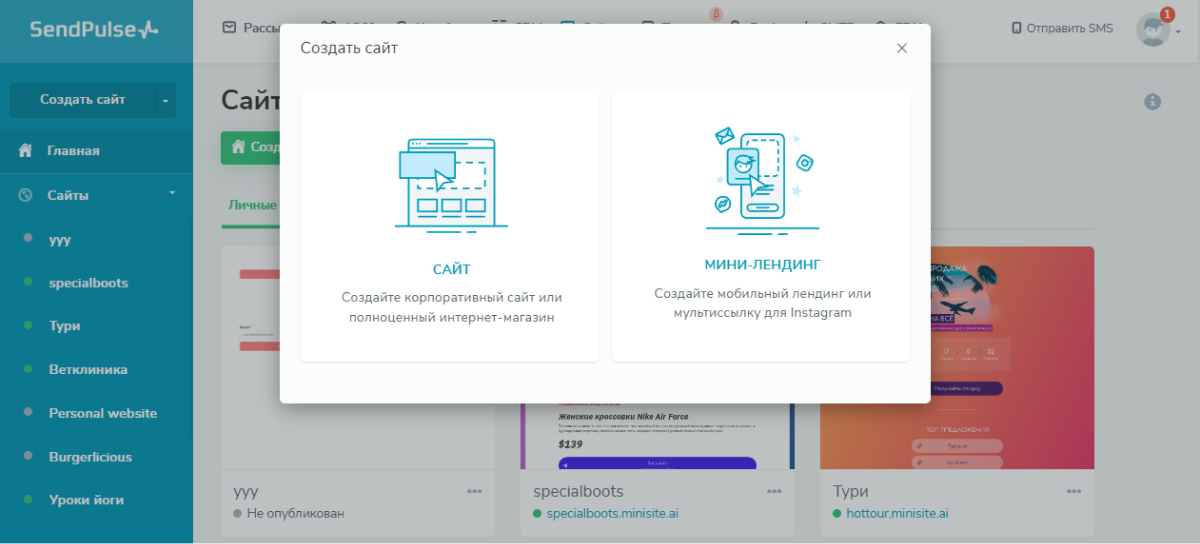
Сервис предложит две опции. Если выбрать первый вариант, вы сможете при желании превратить лендинг в полноценный сайт.

Далее можно выбрать один из множества шаблонов для самых разных целей. Есть также опция создать сайт с нуля.

Если вы нашли подходящий шаблон, кликните на него и нажмите «Редактировать».
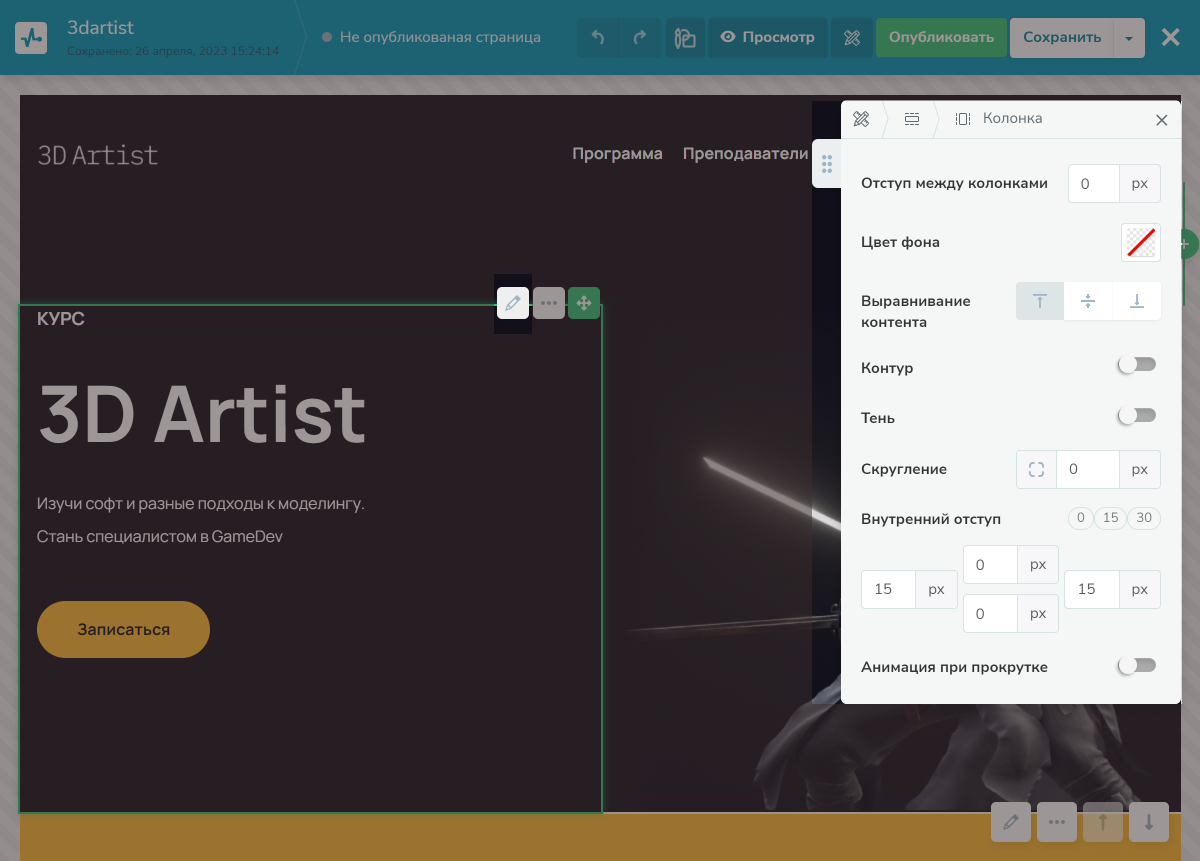
Откроется окно конструктора.
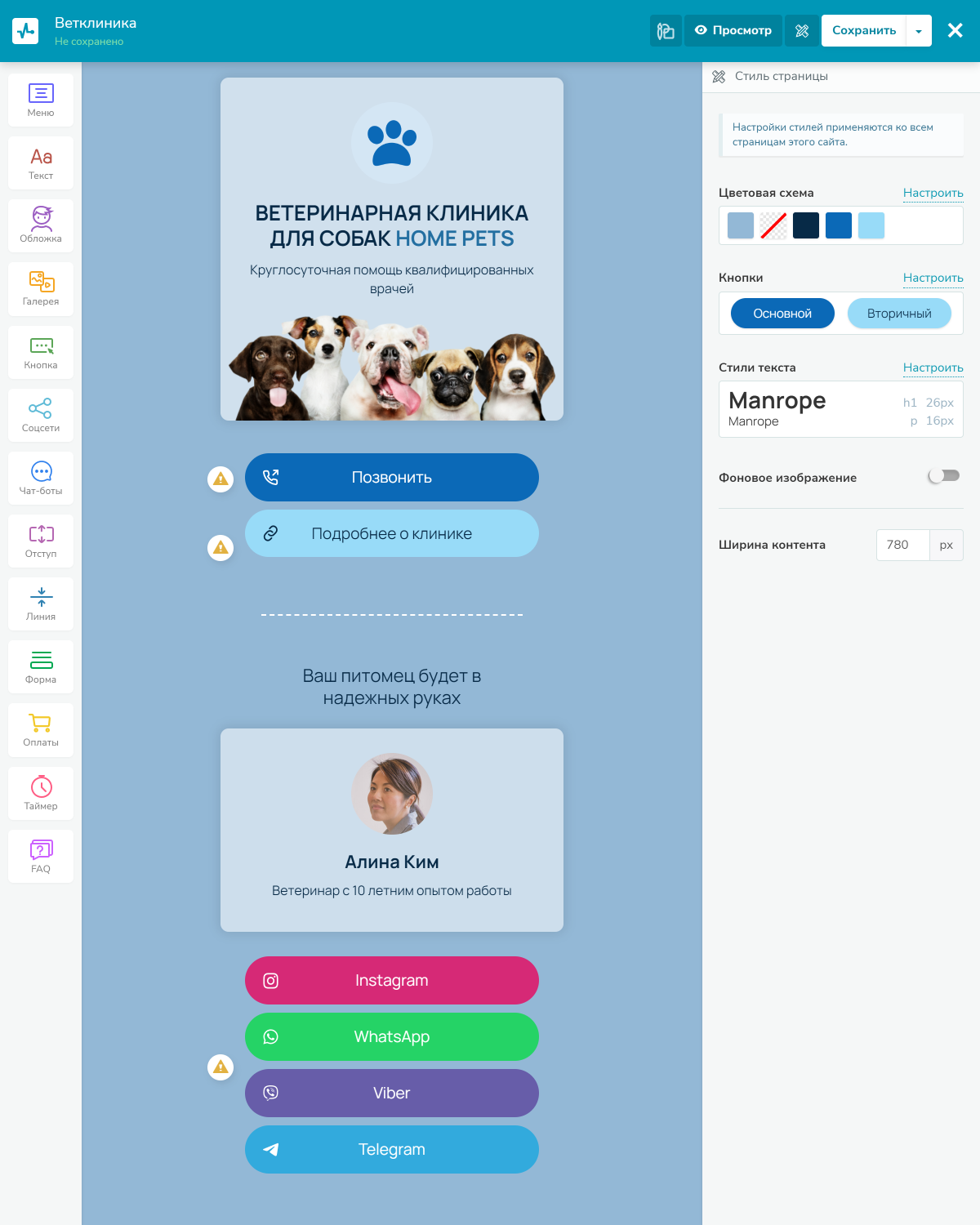
Шаг 3. Кастомизируйте шаблон
Блоки на лендинге и их содержимое можно изменять, передвигать, добавлять и удалять по своему усмотрению.
Чтобы изменить блок, наведите курсор на нужный элемент и кликните по нему либо нажмите значок редактирования.

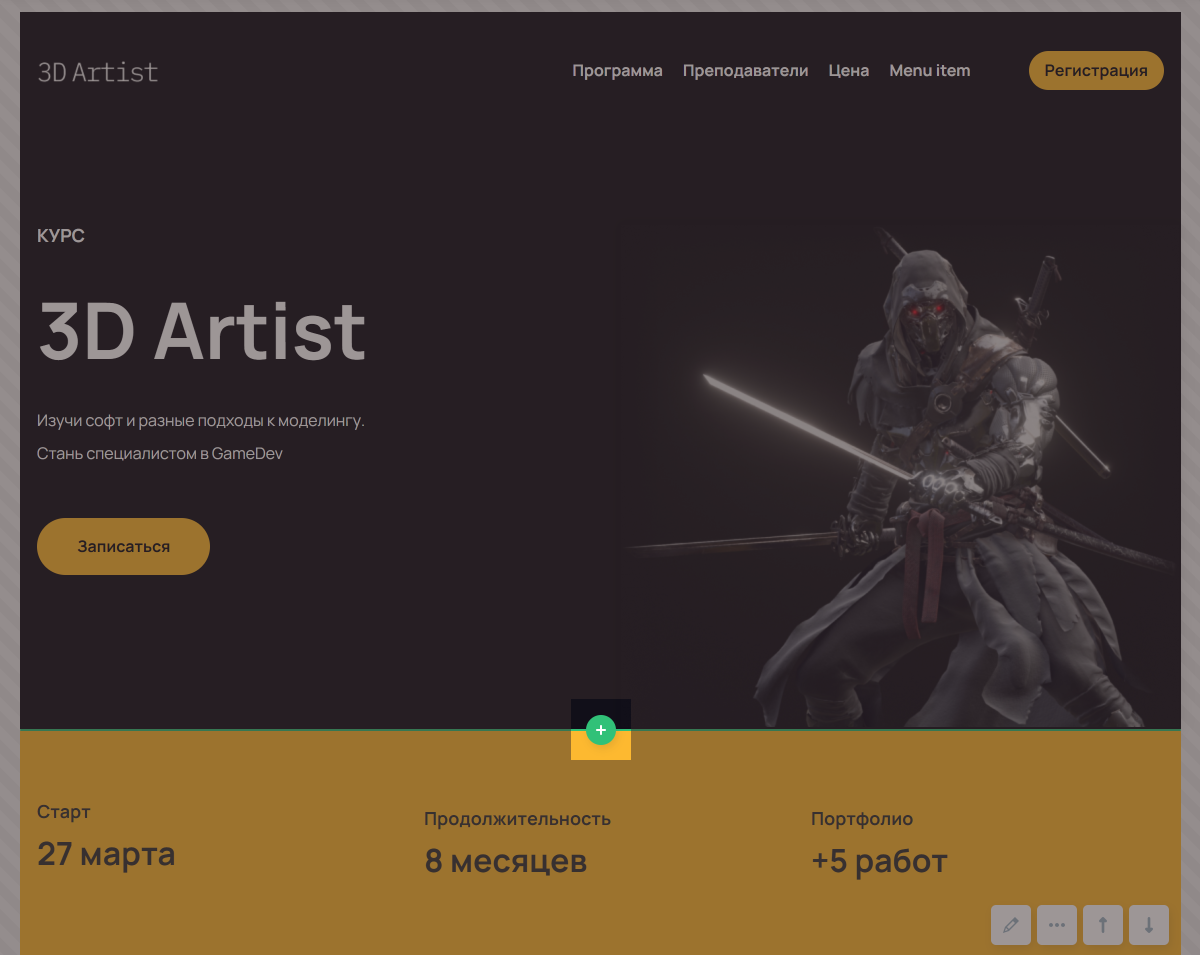
Чтобы добавить новый блок или виджет, нажмите знак плюса.

Вы можете добавить шапку сайта, главную страницу, разделы «О нас», «FAQ», преимущества, цены, форму, контакты, таймер и так далее — и отредактировать под свой проект.
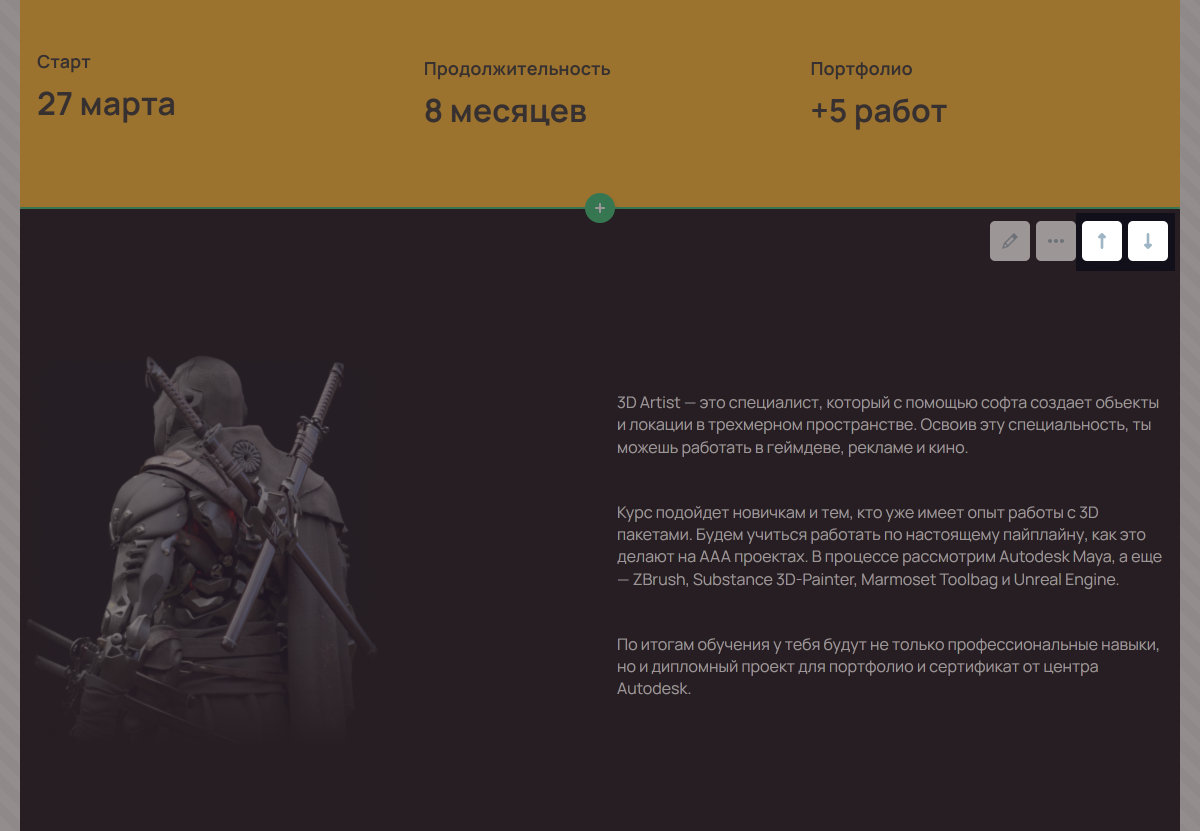
Для перемещения блоков используйте кнопки со стрелками.

Чтобы переместить элемент, кликните на него, зажмите соответствующий значок и перетащите в нужную сторону.

На скринкасте показано, как работать с шаблонами сайтов в конструкторе SendPulse.
Добавьте форму оплаты и принимайте платежи прямо с лендинга. Разместите виджеты соцсетей и кнопки чат-ботов, чтобы пользователи могли связаться с вами по удобному каналу, а также форму подписки на email, SMS и Viber рассылки. При желании анимируйте элементы на странице.
Шаг 4. Сохраните и опубликуйте сайт
Нажмите на кнопку «Просмотр», чтобы увидеть, как выглядит лендинг в десктопной и мобильной версиях. Если все устраивает, сохраните черновик и выйдите из редактора.
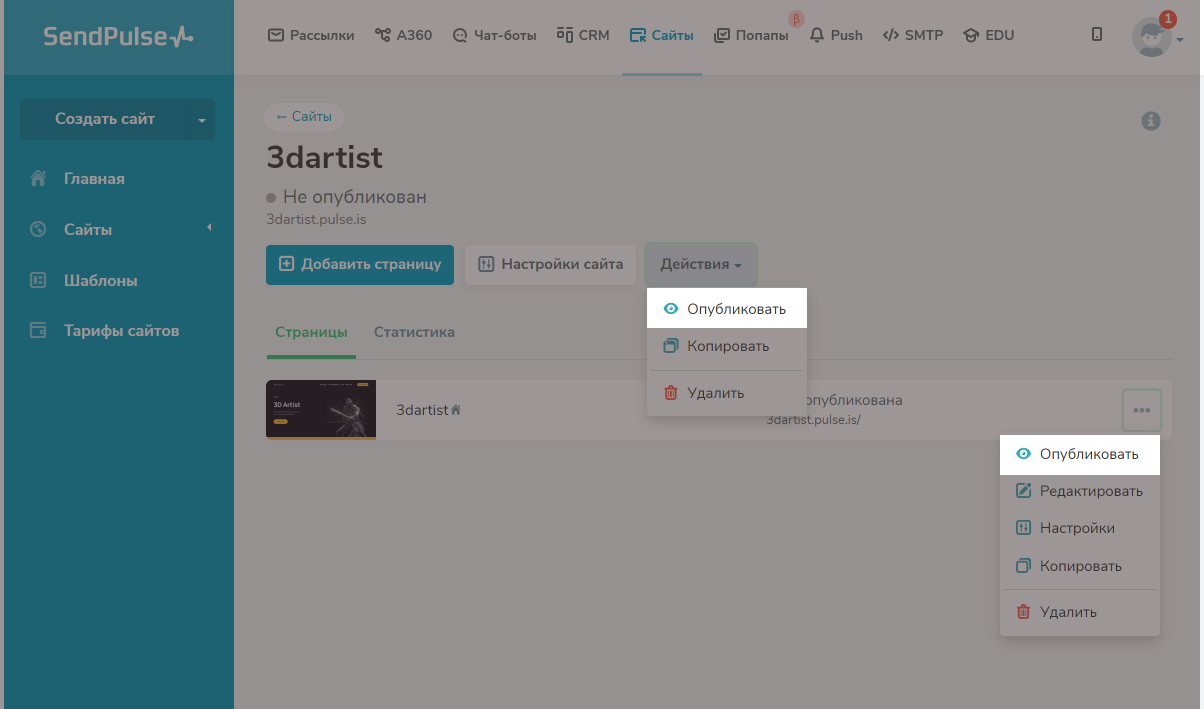
На странице сайта в личном кабинете выберите в действиях «Опубликовать». Здесь также можно снять сайт с публикации или вернуться к редактированию.

В настройках SEO-оптимизации пропишите заголовок, описание, ключевые слова, добавьте картинку для предпросмотра.
Советуем ознакомиться:
- «Как поднять сайт в поиске и получать лиды почти бесплатно»;
- «SEO копирайтинг — что это и как он поможет сократить затраты на продвижение»;
- «SEO инструменты, которые сэкономят ваше время — подборка»;
- «Комплексное продвижение сайта: его виды и особенности».
Кроме внутренней статистики сервиса, доступна интеграция с Google Analytics, а также установка пикселя и метатега Facebook. Если функционала недостаточно, есть возможность добавить произвольный код.
Если вы решили создать мини-лендинг, процесс еще проще. Нужно выбрать подходящий шаблон, добавить недостающие блоки путем перетаскивания и заменить контент.

Подробнее о работе с конструктором читайте в нашей базе знаний. Бесплатная версия позволяет опубликовать один сайт с некоторыми ограничениями — ознакомьтесь с тарифными планами.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис и отображаться в CRM.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
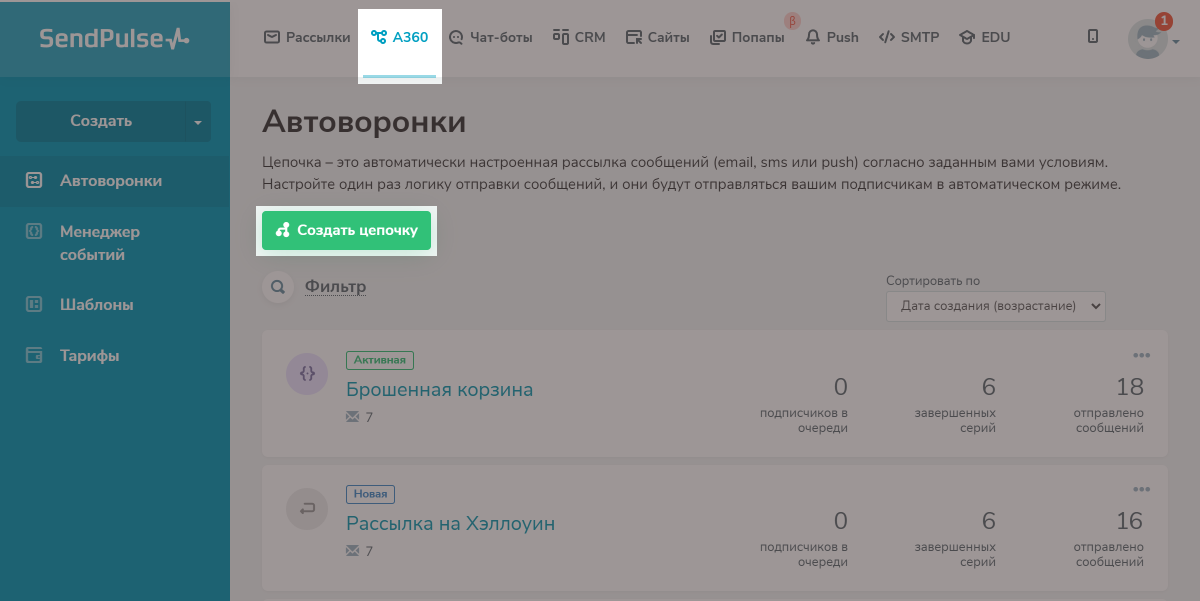
Чтобы настроить авторассылки, нужно в личном кабинете перейти в раздел Automation 360 и создать цепочку, которая срабатывает по определенному триггеру:

Web push уведомления
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:

Если человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.

Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью email, SMS и Viber рассылок и push уведомлений и превращать посетителей в покупателей. Используйте чат-боты для построения воронки продаж — они быстро ответят на вопросы клиентов в любое время суток, помогут оформить заказ и примут оплату, а при интеграции с GPT станут полноценными консультантами. Если же вы создаете курс на нашей платформе, лендинг с возможностью настройки будет сгенерирован автоматически.
Все инструменты SendPulse интегрируются друг с другом и с бесплатной CRM. Пользуйтесь и улучшайте показатели продаж!
Разработка лендинга – это важный этап для тех, кто собирается продвигать услуги или товары в интернете. С его помощью можно создать портфолио, запустить продажи или просто собрать заявки. Создать его может каждый – в этом нам помогают специальные конструкторы, в которых веб-дизайн сводится к простому перемещению блоков.
О том, из чего состоит разработка продающего лендинга и как его сделать своими руками за 30 минут, поговорим в сегодняшней статье.
Как сделать лендинг самому: подготовка контента
Прежде чем переходить к созданию лендинга, важно задать себе вопрос: «А зачем мне лендинг?». Ответом на него должна быть четко сформулированная цель. Например, она может выглядеть так:
- Презентация компании и услуг для привлечения новых клиентов.
- Получение заявок из интернета или продажа товаров.
- Реклама курсов, тренинга, вебинара.
- Тестирование гипотез, погружение в сферу веб-разработки.
Имея цель, мы сможем лучше представить задачи будущего сайта, изучить его конкурентов и провести анализ целевой аудитории.
Для глубокого понимания можете посмотреть один хороший лендинг – изучите его и проанализируйте, какие цели стояли перед разработчиком и как он их реализовал.
Чтобы создать нечто подобное, важно проработать каждый этап, который включен в разработку сайта. Если сразу перейти к дизайну без каких-либо исследований и подготовок, то выйдет «ничего», а вы в итоге будете думать, что разработка сайтов – это не мое.
Давайте проработаем каждый этап и посмотрим, что в итоге у нас получится.
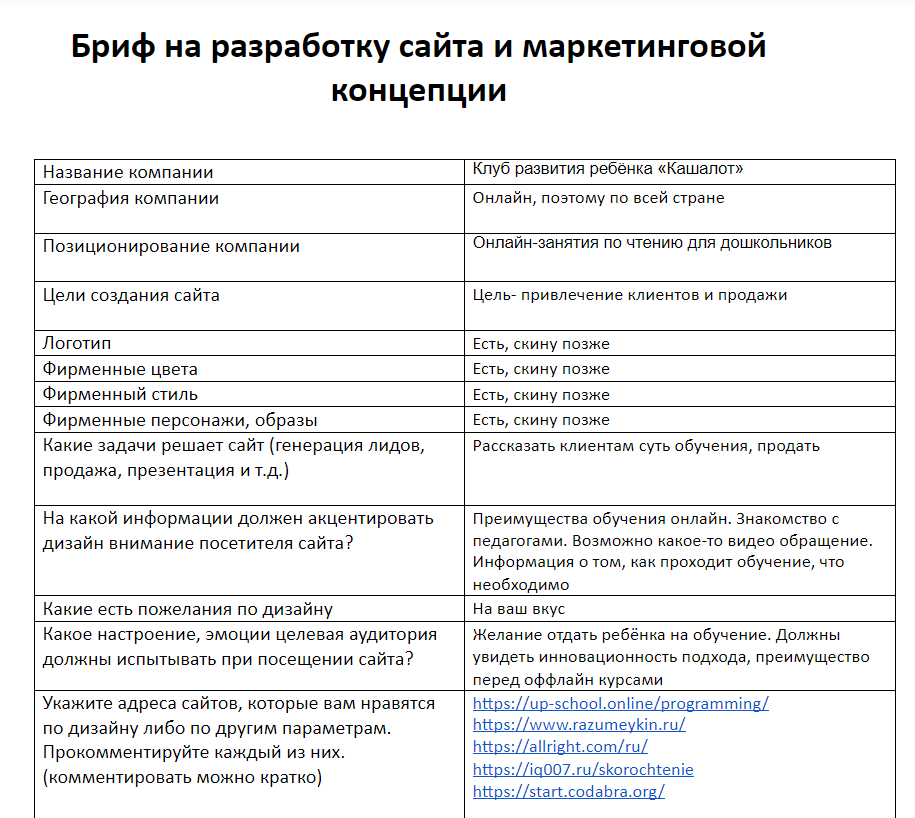
Этап 1: Заполняем бриф
Бриф – это документ, в котором заказчик отвечает на основные вопросы о компании, товаре или услуге, клиентах и так далее. Как правило, разработка любого сайта всегда начинается с заполнения брифа. Заполнение подобного документа позволит нам скомпоновать всю информацию в одном файле и лучше понять, на что делать упор в будущем сайте.
Вот стандартный бриф, заполненный одним из заказчиков:
Взять пустой бриф вы можете на Google Диске – ссылка приведет вас в нужное место. Если по каким-либо причинам доступ будет закрыт, то сообщите об этом в комментариях.
Постарайтесь заполнить каждый пункт подробно. Это неоспоримо поможет в разработке лендинга.
Этап 2: Анализируем конкурентов
Один из главных этапов, который позволит выявить сильные и слабые стороны конкурентов. На основе этого можно будет:
- Продумать, какие блоки можно добавить на сайт.
- Если нет фирменного цвета, то его можно выбрать, изучив конкурентов.
- Увидеть, чем «цепляют» клиентов другие компании.
Найти конкурентов вы можете через Google или Яндекс. Если вы давно работает в офлайн-бизнесе, то должны знать своих конкурентов – найдите их сайты и посмотрите, что они собой представляют.
Другой способ – найти конкурентов через ключевые слова. Их можно посмотреть на Яндекс.Wordstat либо через Планировщик ключевых слов от Google. Рассмотрим для примера сервис от Яндекса:
- Переходим по ссылке и вводим необходимый запрос. Например, представим, что у нас компания, занимающаяся продажей ПВХ-окон в Москве – вводим релевантный запрос и жмем «Подобрать».
- В результате получаем список ключевых слов. Не сказать, что он как-то расширил наши возможности, но этим можно пользоваться.
Таким образом, мы можем пройтись по ключевым запросам и просмотреть всех конкурентов из своей ниши. В ходе исследования лучше всего составить таблицу по конкурентам:
Также даю ссылку на пустую форму, в которой есть таблицы для анализа бизнеса и целевой аудитории. Скачать ее можно по этой ссылке.
Этап 3: Анализируем целевую аудиторию
Если вы работаете не первый год и многое знаете о своей целевой аудитории, то можете смело пропускать этот этап, а мы же остановимся на нем подробнее. Первым делом разберем некоторые понятия:
- ЦА – это группа людей, которая с наибольшей вероятностью приобретет товар или услугу конкретной компании.
- Анализ ЦА – это ответ на вопрос «Кому мы продаем?». Если продавать все и всем сразу, то такие продажи не смогут приносить достойные плоды.
При разработке сайта важны такие показатели ЦА, как пол, возраст, семейное положение, место проживания, уровень дохода, интересы и желания, боли и страхи, а также критерии, на основании которых клиент выбирает ту или иную услугу.
Как может выглядеть анализ:
Важно не просто узнать возраст, пол и географическое положение потенциального клиента, но и понять его боли и страхи.
Где же это все взять? Самый простой вариант – походить по различным форумам и маркетплейсам, где пользователи оставляют отзывы. Узнать уровень дохода вы также можете там. Например, если компьютерный стол был куплен за 20 000 рублей, то это говорит о том, что отзыв оставил покупатель как минимум со средним достатком.
И вот еще один пример:
Посмотрите на все эти столы и ответьте на вопрос: «Все эти 4 варианта будет искать одна и та же группа людей?». Очевидно, что нет – в этом и есть суть анализа целевой аудитории. Если его провести неправильно, то можно не только создать «плохой сайт», но и лишиться потенциальных клиентов.
Этап 4: Подбираем референсы
Когда проведен анализ конкурентов и целевой аудитории, можно переходить к разработке сайта, но для начала нужно сделать две вещи – это посмотреть референсы и спроектировать прототип.
Референсы – это вспомогательные работы, к которым обращается веб-дизайнер. Они помогают определиться с цветовой темой, стилем и другими аспектами.
Вот сервисы, где можно посмотреть различные проекты:
- Behance
- Awwwards
- Dribbble
Необязательно искать работы по своей тематике, вы можете посмотреть и другие проекты. Главное – найти интересные фишки и использовать их в своем проекте (но без плагиата).
Этап 5: Создание прототипа
Многие на этом этапе предпочитают просто расписывать текстовый контент, но я считаю, что это не совсем правильный метод. Проще создать прототип и спланировать весь контент.
Прототип, как правило, не включает в себя изображения, а содержит лишь правильное расположение блоков и текстовый контент:
В помощь вам пойдут собранные референсы. Составление текста основывается на заполненной информации о целевой аудитории, конкурентах и ваших услугах. Все то, что мы делали ранее, кратко излагаем в прототипе.
Вот некоторые рекомендации, которые помогут вам со структурой:
- Шапка лендинга – в ней, как правило, размещается логотип и основное меню сайта, добавляется номер телефона и прикрепляется кнопка действия, например, «Заказать звонок».
- Офферная конструкция – то, что располагается на первом экране. С ее помощью необходимо описать всю суть бизнеса, допустим, «Разработка сайтов за 7 дней». В нее также входит дополнительное описание подобного типа – «Помогу вашему бизнесу увеличить продажи», «Оставьте заявку и получите скидку». Все это прописывается ниже основного слогана, с меньшим размером шрифта. Ниже помещается кнопка действия, которая чаще всего вытекает из описания – если вы предлагаете оставить заявку, то и кнопку желательно назвать так же.
- Далее идут различные блоки, и тут уже все зависит от сферы деятельности и целевой аудитории. Обычно после главного экрана описывается, кому предоставляется услуга.
- Следом идут особенности – почему клиенту стоит выбрать ваш продукт.
- О компании – расскажите, как вы появились и почему стали востребованы.
- Как это работает – отлично подойдет для предоставляемых услуг. Можно описать, как выполняется установка окон.
- Сколько стоит – здесь прописывается ценовая политика компании.
- Отзывы – блок может поднять экспертность.
- Контакты – укажите контактные данные, чтобы клиенты смогли с вами связаться.
- Футер – часто просто дублируется меню из первого экрана, а также прописывается ссылка на политику конфиденциальности и прочие данные.
Это основные блоки, которые чаще всего встречаются на лендингах. В вашем случае все может быть совсем иначе, но главное, чтобы оффер был на первом экране – это чуть ли не самое главное в лендинге.
Для разработки прототипа вы можете воспользоваться следующими программными средствами: Axure, Figma, Mockplus.
Важно полностью проработать прототип – вам же будет потом проще разработать весь сайт.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Собираем лендинг на конструкторе
Итак, мы заполнили бриф, провели анализ конкурентов и целевой аудитории, разработали прототип. Теперь можно переходить к созданию первого лендинга. Для этого рекомендуем использовать следующие конструкторы:
- Craftum
- Lpgenerator
- uKit
В качестве примера возьмем Craftum – недорогой и очень функциональный конструктор. Работа в нем может выполняться как с помощью готовых шаблонов, так и через дизайн-блок, в который можно добавлять свои элементы и располагать их в свободном порядке. Огромное множество шаблонов позволит вам пропустить шаг с созданием прототипа и перейти непосредственно к наполнению сайта.
Сервис платный, но новым клиентам предоставляется бесплатный 10-дневный доступ ко всем функциям.
Первым делом зарегистрируемся:
- Переходим на главную страницу сервиса и жмем на «Создать сайт бесплатно».
- Вводим свои данные и жмем «Создать сайт».
- В результате мы попадаем на главную страницу конструктора:
С главной страницы все и начинается – здесь мы можем выбрать подходящий шаблон либо воспользоваться пустой страницей. Если выбрать последнюю, то сайт будет разрабатываться с нуля. Собрать лендинг мы можем и на основе шаблона, но так будет крайне сложно подобрать правильное решение под созданный ранее прототип.
С другой стороны, Craftum предлагает сотни продающих шаблонов – если порыться в каталоге, то вы наверняка найдете идеальный вариант для вашего прототипа. Можно найти похожий шаблон и отредактировать его под свои нужды, благо функционал позволяет кастомизировать любые готовые блоки.
Переходим к созданию сайта:
- Создаем пустую страницу – для это кликаем по кнопке «Выбрать шаблон», расположенной под первым блоком.
- Мы попадаем в окно конструирования сайта. Пока что здесь пусто, так как мы ничего не добавили. Исправим это и создадим первый блок – для этого жмем «Выбрать блок».
- Теперь мы попадаем в список блоков, с помощью которых можно предоставить ту или иную информацию. Так как у нас обучающая инструкция, давайте полностью углубимся в процесс создания сайта и воспользуемся функцией «Дизайн блок». Ее основная цель – избавиться от шаблонности. Использовав ее, мы сможем сконструировать блок своими руками. Все элементы будут размещены так, как мы захотим.
- И вот мы попали в редактирование дизайн-блока. В нем мы создадим первый экран, включающий в себя офферную конструкцию, логотип, номер телефона и изображение. Для начала полностью очистим его – для этого выделяем все элементы и жмем на клавишу «DELETE». Также открываем меню слева и в разделе «Изображение» жмем на крестик.
- Мы подготовили для себя пустой холст:
- Начнем с офферной конструкции. Возьмем в качестве примера «Установка ПВХ окон в Москве и МО». Чтобы добавить надпись, нажимаем в верхнем левом углу на крестик и жмем «Текст». Перед нами слева выпадет меню, в котором можно отредактировать текст. Установим ему размер шрифта 50px с межстрочным интервалом 55. В качестве шрифта укажем «Rubik» и сделаем его жирным.
- Аналогичным образом вставляем небольшое описание, а также добавляем кнопку. Она тоже может быть вызвана через плюсик. Дадим название кнопке – «Заказать установку». Эту кнопку можно направить и на другой сайт – для этого необходимо прописать URL в меню слева, через строку «Ссылка».
- Также добавим в верхнюю часть блока номер телефона и логотип. После вставим картинку – для этого нажмем на плюсик и выберем «Изображение». Затем в соответствующем разделе добавим нужную фотографию.
- Убрать сетку можно с помощью специальной кнопки, расположенной в верхнем правом углу. Сделав это, получаем следующий экран:
- Теперь посмотрим, как наш сайт выглядит на мобильных устройствах – для этого в центре верхней части кликаем по последней иконке.
- Если вас не устраивает расположение каких-то элементов в мобильной версии, то вы можете отредактировать их прямо в этом окне. Удобство редактора Craftum состоит в том, что вы можете отдельно настроить отображение элементов на десктопе и в мобильной версии. После редактирования закроем окно и нажмем на плюсик для добавления нового раздела.
- Больше не будем затрагивать функцию «Дизайн блок», доработаем сайт на шаблонных вариантах. Например, нам нужно рассказать о каких-то качествах, отличающих компанию от конкурентов. Добавим для этого блок «Преимущества». Как видим, вариантов на выбор очень много!
- В результате появится новый блок. Отредактировать его под себя не составит никакого труда – достаточно кликнуть по тексту и ввести новый. Изменить характеристики объектов можно через левое меню, которое вызывается кнопкой «Настроить».
- Добавим разделы «Контакты» и «Футер» с помощью шаблонов.
- Все шаблонные блоки уже адаптированы, поэтому настраивать контент для других устройств нам не потребуется. После того как разработка будет завершена, нажмем «Опубликовать» и дадим название проекту.
- Готово! Сайт создан, теперь мы можем его открыть.
Поздравляю! Вы создали свой первый лендинг. Вышел он довольно простым, но это была лишь базовая инструкция для того, чтобы вы поняли, как на конструкторе собирается веб-сайт. Мы поработали как с дизайн-блоком, так и с шаблонами, коих в Craftum хватает с лихвой.
Если вы работаете только с дизайн-блоками, то важно не забыть проверить адаптивную верстку всех разделов лендинга, так как многие клиенты будут посещать ваш сайт именно со смартфонов. Откройте сайт на всех устройствах и посмотрите, правильно ли отображаются адаптивные элементы.
На этом все. Удачи вам и вашему бизнесу!