Гид по ручному тестированию приложений: преимущества, этапы и методологии
Время на прочтение
12 мин
Количество просмотров 86K
Детально разбираем то, как проводить ручное тестирование, когда оно лучше автоматизированного, что нужно уметь тестировщику и как он может построить свою карьеру от джуниора до тест- лида. Гид подготовлен совместно с руководителем отдела тестирования компании Agima Дариной Гордеевой.
Привет! Меня зовут Дарина Гордеева. Работаю в компании AGIMA руководителем отдела почти 3 года. В области тестирования и обеспечения качества более 6 лет. За это время прошла путь от джуниора до руководителя отдела, занимаясь тестированием железа, а также мобильных и веб-приложений, автоматизацией и настройкой процессов QA. Сегодня я расскажу вам про особенности, возможности и скрытые проблемы ручного тестирования.
Напомним, что любой читатель, воспользовавшийся промословом “Хабр” может получить скидку в 10 000 рублей на понравившийся курс, а самые усидчивые и внимательные могут собрать себе скидку в 25 000 рублей, разгадывая ребусы из материалов, подготовленных совместно с агентством Agima:
- Как с первого раза попасть в AppStore: пошаговое руководство;
- 8 этапов процесса разработки интерфейса мобильного приложения;
- А/В-тесты не работают. Проверьте, что вы делаете не так.
Оперативность, гибкость, возможность импровизации и другие плюсы
Сегодня есть множество фреймворков для тестирования, поддерживающих практически все существующие языки. Казалось бы — можно брать и автоматизировать. Но даже сейчас ручные тесты важны.
Одно из объяснений их необходимости заключается в том в том, что при ручном тестировании функционала мы можем гораздо быстрее получить информацию о состоянии продукта, который анализируем, о качестве разработки. Кроме того, при автоматизации предварительно разработанные кейсы часто приходится менять и актуализировать, а на написание автотестов требуется определённое время.
При этом в процессе разработки может прийти обратная связь от заказчика, когда он увидит в готовом продукте какую-то функцию, которую решит изменить до релиза — и, если вы уже подготовили для неё программные тесты, их придётся переписать. Обновление кейсов, автотестов и их проверка отнимут ценное время, которое можно было бы использовать на само обновление этой фичи.
Всё это означает, что главная цель ручных тестов — предварительно убедиться в том, что заявленный функционал работоспособен, не имеет ошибок и выдаёт ожидаемые, запланированные результаты. Без них нельзя быть уверенным в том, что можно работать дальше. Особенно это актуально для функций, на реализацию которых завязана последующая разработка. В таком случае возня с созданием автотестов на эти фичи становится блокирующим фактором для всей разработки продукта, сдвигая сроки и срывая дедлайны. Момент, когда кейсы придёт пора автоматизировать, всё равно рано или поздно наступит — но не стоит стремиться приблизить его искусственно в погоне за тотальным исключением ручного труда.
В дополнение к этому, на первых этапах разработки приложения автоматизация может оказаться довольно дорогой. Вам потребуется специалист, обладающий специфической квалификацией (и, возможно, не один). Постоянное поддержание тестов в актуальном состоянии требует затрат ресурсов вплоть до релиза фичи. А месяцы простоя, посвященные вылизыванию автотеста ударят по мотивации команды.
Если вы хотите регулярно добавлять новый функционал и успевать за действиями конкурентов, то перед тем, как создавать автотесты всегда проверяйте возможности продукта вручную. Просто потому что ручное тестирование ускоряет ваши процессы.
Это особенно актуально для мобильной разработки. Большинство таких проектов сегодня разрабатывается короткими спринтами, а значит фичи в них внедряются в ускоренном темпе. В подобных условиях ручное тестирование позволяет максимально оперативно давать команде обратную связь: сообщать о наличии багов — или радовать её тем, что всё окей и можно двигаться дальше. Провести серию автотестов вы сможете позже, покрыв с их помощью большие массивы кода. Ручное тестирование поможет подготовить кейсы для этой проверки.
Автотесты не позволяют проверить удобно ли использовать новые возможности приложения — проверка юзабилити всегда осуществляется вручную.
Skillbox рекомендует: онлайн-курс Fullstack-мобильный разработчик.
В ручных тестах можно импровизировать, создавая безумные сочетания действий, которые никогда не придут в голову пользователю, но могут быть совершены им случайно. Это позволяет создавать новые кейсы.
Новые кейсы появляются еще и потому, что тестировщик постоянно задает себе вопрос «а что, если?». Так он находит оригинальные способы взаимодействия с приложением — даже если их не было в базовых сценариях.
Проблемы ручного тестирования и их решения
Самый большой из недостатков ручного тестирования — человеческий фактор. Он, конечно, влияет на всё, происходящее в команде — и на работу участников, и на события, происходящие на стороне клиента. В случае QA причиной того, что тестировщик будет слабо погружен в процесс и пропустит потенциальную ошибку может стать всё что угодно — недостаток опыта, семейные проблемы или головная боль.
Один и тот же сценарий два тестировщика могут проверить разными способами. Что с этим делать? Важно, чтобы каждый непредусмотренный или отличающийся от ожидаемого результат был зафиксирован в виде кейса. Чтобы любой тестировщик мог проверить его, совершив тот же набор действий. Но и этого может быть мало — если кейс окажется недостаточно подробным, а тестировщик — не разберётся в описании. Гарантировать стопроцентное исключение человеческого фактора, конечно, невозможно — но можно постараться максимально снизить вероятность проблем, которые он вызывает.
Это тоже негативно сказывается на сроках поставки фичи в продакшн и трудозатратах: ведь теперь к периодически проводимым базовым кейсам и регрессии добавляются и “хитрые” кейсы, придуманные тестировщиками в процессе.
Усугубляет ситуацию вероятность того, что часть встреченных багов ещё не будет иметь строгого описания потому что причины их возникновения пока не понятны. Как бороться с такими повторными тестированиями? Либо найти уже источник ошибки и устранить его, либо — всё таки автоматизировать прохождение проблемных кейсов — в этом случае переход к программным тестам будет вполне оправдан как с точки зрения времени, так и финансово. (Нет, это не противоречит вышесказанному — потому что такие ситуации возникают уже в ходе активной разработки и к этому времени вы уже в любом случае развернёте процессы автотестирования).
В любом случае — появление первых кейсов, нуждающихся в регрессивных тестах или релиз второй версии приложения и соответствующее этим событиям масштабирование команды — тот момент, когда автоматизация станет актуальна (но не исключит ручное тестирование новых возможностей). На этом этапе автоматизация уже начнёт экономить время: разработчик сможет сам, ещё до передачи QA-отделу запустить регресс-тесты новой фичи, чтобы убедиться, что она не ломает существующий функционал, а тестировщику не придётся лишний раз проходить по набившим оскомину базовым кейсам. Ещё одно преимущество внедрения автотестов на этом этапе — их можно запускать по определённому расписанию — каждую ночь, в дни окончания спринтов или при публикации новых сборок приложения.
При этом нельзя забывать несколько вещей:
- создание кейсов и написание автотестов будет требовать времени — закладывайте его в спринты;
- убедитесь, что кейс автотеста прописан хорошо и подробно и описывает возможную проблему или существующий сценарий во всей полноте;
- проверьте, правильно ли работает автотест и действительно ли он проверяет то, что нужно и делает это качественно.
Резюмируем: ручное тестирование даёт большое преимущество по скорости и трудозатратам на первых этапах, а по мере разрастания приложения и появления большого количества регрессивных тестов оно переходит в разряд “оперативного тестирования” новых фич в рамках отдельного спринта. Оно будет актуально и при необходимости срочно проверить как приложение отреагирует на изменение операционной системы или обновление окружения.
Этапы тестирования: что, когда и как
Если смотреть на процесс разработки в целом и на тестирование как на одну из его частей, то при грамотном планировании вы всегда будете понимать что и когда будет готово. Это позволит лучше планировать время тех или иных действий — поскольку одни события логично следуют за другими и у вас есть возможность выстраивать их в цепочки на основании своих ожиданий.
Тестировщик появляется в процессе создания приложения уже на ранних этапах. Вот у клиента появляется некая идея, бизнес-аналитики собирают из этого требования — а тестировщики уже в этот момент приступают к работе, проверяя эти требования.
Как это происходит? Они задают вопросы по предполагаемому функционалу. Пытаются представить, как будет выглядеть приложение, когда оно будет реализовано. Если речь идёт о новой фиче в уже существующем продукте — разбираются, как она будет взаимодействовать с существующим функционалом. После того, как разработчики провели оценку трудозатратности идей клиента и определили сколько потребуется времени на их реализацию.
После этого начинается этап проектирования. Здесь появляется необходимость понять, как будут осуществляться переходы между экранами, валидироваться те или иные поля, как приложение или его отдельная функция вообще будет взаимодействовать с конечным пользователем. В случае с фичами важно разобраться и с тем, как они будут входить в архитектуру существующего приложения.
На этапе дизайна, когда создаётся карта переходов между экранами, тестировщик уточняет поведение отдельных элементов из которых они состоят и то, какими визуальными эффектами будут сопровождаться те или иные действия пользователя. Кроме этого тестировщик валидирует макеты на полноту, подтверждая, что они отображают всё, что нужно для реализации задуманного функционала. Нелишней будет и самостоятельная проверка макетов на соответствие гайдлайнам.
Skillbox рекомендует: онлайн-курс Дизайн мобильных приложений
С началом разработки QA-специалисты сразу же приступают к написанию тест-кейсов. На разных этапах разработки они могут обладать различным уровнем детализации, но к её окончанию желательно обеспечить максимальное покрытие кейсами всего продукта, чтобы, получив сборку, можно было приступить к тестированию немедленно.
Первый шаг непосредственно тестирования — смоук-тест: оценка на то, что приложение или его новая часть вообще готовы к проверке. Смоук-тест — это проверка того, запускается ли приложение или конкретная функция в принципе.
Смоук-тест — быстрый способ убедиться, можем ли мы вообще начать функционально тестирование. Термин пришел от создателей плат и микросхем, которые для начала должны были убедиться не сгорит ли новая схема — отсюда и название: задымилась/не задымилась.
Это быстрый способ убедиться в том, что нам действительно сдали задачу и её можно принимать в работу, а не отправлять обратно программистам.
На примере формы авторизации смоук — это оценка того, можно ли залогиниться вообще, без уточнения того, валидны ли данные, вводимые в поля, работают ли дополнительные возможности вроде напоминания пароля и прочего. Если мы смогли авторизоваться в принципе — можно переходить к дальнейшей, углублённой проверке этого модуля: брать негативные кейсы, пограничные значения, оценивать соответствие установленным правилам валидации.
Следующий этап — проведение регресс-тестов. В ручном или автоматическом режиме проводится основной заранее запланированный массив тестов.
Регрессионное тестирование хорошо тем, что оно позволяет найти ошибки даже в тех местах, где раньше всё было в порядке. Это происходит благодаря тому что регресс — это оценка функционала на стандартный набор кейсов при внедрении каждого нового модуля и каждого изменения приложения. Ведь, когда разработчики добавляют новый функционал может быть повреждена текущая версия или новая фича может вступать в конфликт с уже существующими.
Например, добавление новых экранов, а значит и изменение навигации может нарушить функционирование меню или, как минимум — его отображение. С другой стороны неприятные сюрпризы может принести и глобальный рефакторинг кода приложения — после него тоже необходимо проводить регресс-тесты.
Проблемы могут вызвать и обновление используемой приложением библиотеки и изменение среды в которой оно работает. Чем чаще вы обновляете приложение — тем более важную роль играют регрессионные проверки. Не стоит ограничиваться однократной проверкой, проводимой, когда фича уже внедрена — проверяйте все изменения. Здесь вам поможет автоматизация регрессионного тестирования — просто потому что ручное регрессионное тестирование новой фичи, создававшейся всего неделю может занять две, а то и больше и отдел тестирования просто завязнет в этом.
Полная проверка, конечно, осуществляется когда release candidate с одной или несколькими фичами готов выкатываться в продакшн, но применять те или иные соответствующие кейсы на отдельных этапах разработки всё таки необходимо.
Завершается всё тестированием финальной сборки — release candidate. В него входят проверка бета-версии внутренними тестировщиками, бизнес-тестирование — оценка получившегося продукта самим клиентом и получение от него обратной связи, а также предложение определённой группе пользователей познакомиться с предрелизной альфа-версией приложения или его новых возможностей. После этого приложение готово к тому, чтобы его выкатили в продакшн.
Но на этом работа QA-специалиста не заканчивается — ему предстоит тестировать обновления приложения и их совместимость с более ранними версиями, составлять кейсы для проверки нововведений и, в случае необходимости, автоматизировать прохождение этих сценариев.
Параллельно с этим тестировщики участвуют в дальнейшем анализе статистики, собираемой аналитиками, мониторинге поведения приложения и того, как взаимодействуют с ним пользователи. Это позволяет не только увидеть живое использование результатов их работы, но и, порой, открыть для себя новые сценарии и неизвестные баги, вызывающие падения приложения.
Время ребуса: отгадайте его и десятипроцентная скидка на любой из курсов Skillbox ждёт вас прямо сейчас или проявите усидчивость и соберите ответы на все ребусы — эти скидки суммируются между собой (но ни с какими другими скидками на курсы Skillbox).
Однако, слишком медлить не стоит — промо работает до 30 августа 2018 года. Напомним, что тематика загадки — мобайл, а английские слова могут мешаться здесь с русскими, так что будьте внимательны! Отправьте заявку на курс, и когда с вами свяжется менеджер — назовите ему промослово, зашифрованное в ребусе (или — несколько!).
Формализация тестирования: тест-план, формат баг-репортов, отчётность
Для того, чтобы подготовиться к функциональному тестированию QA-инженер составляет тест-план. Это — документация, которая потребуется ему при тестировании продукта, список действий, которые ему нужно будет совершить. В тест-плане обозначаются сроки тестирования, описываются продукт или конкретная задача — для того, чтобы точно определить, что именно надо проверять. Детально описываются все основные тест-кейсы. Перечисляются виды тестирования, которые необходимы: функциональное и, например, нагрузочное. Описывается порядок автоматизации тех или иных кейсов и то, на каких этапах они будут автоматизированы.
Завершается тест-план описанием формата отчёта: нужно заранее объяснить, в каком виде будет предоставлен результат. Наиболее распространённым форматом отчёта является список тест кейсов со статусом их прохождения. Зная, насколько кейсы покрывают весь объём требований и прочитав отчёт, можно будет сделать вывод о текущем состоянии разработки приложения. Для этого достаточно будет посмотреть, сколько из них было успешно пройдено в той или иной сборке.
Финальной отмашкой, свидетельствующей о том, что продукт готов является статус “все требования покрыты кейсами, все кейсы пройдены успешно”.
Кроме того, в тест-плане формализуется формат отчёта по ошибкам. Это может быть баг-лист, список задач в трекере.
Задача тестировщика — предоставить наиболее полную информацию о качестве продукта всем участникам команды.
Что нужно знать и уметь, чтобы стать тестировщиком
В первую очередь тестировщик должен уметь думать и быть внимательным и усидчивым. Важен опыт — он позволяет накопить определённые наработки и закрепить знания процессов тестирования, превратив их в навыки.
Специалист по ручным тестам не обязательно должен уметь писать код и глубоко разбираться в архитектуре. Это никак не помешает ему проверять функционал и на прикладном уровне понимать принципы взаимодействия приложения и сервера.
Специалист по автоматизированному тестированию — это отдельная профессия, с абсолютно другим набором знаний. Качественное автотестирование — это не просто скрипты, но и понимание того, как приложение устроено изнутри, и специфические умения, вроде знания о том, как параллелить тесты или о том, как запускать их в облаке или на нескольких серверах. Только такой пул навыков позволяет с гордостью называть себя “автоматизатором с большой буквы”. Так что без знания языков, их фреймворков, принципов ООП и внимательной слежкой за развитием технологий настоящему автотестеру не обойтись.
Путь каждого тестировщика начинается с освоения теоретического базиса тестирования, получения первичных представлений о том, как приложение взаимодействует с сервером и со средой. Если эти знания есть, а вместе с ними человек обладает и очень серьёзным намерением учиться — он уже может считаться джуниор-тестировщиком. За группой таких новичков с горящими глазами закрепляется старший специалист — либо ведущий тестировщик, либо, если компания может себе это позволить — тренер, целенаправленно прокачивающий своих подопечных. Они объясняют джуниорам непонятные моменты и дают болевые задачи вроде прогонки фич по тест-кейсам. В процессе человек учится читать тест-кейсы и осваивает практические основы функционального тестирования. На этом этапе за джуниорами ещё нужно проверять качество проведённых ими тестов, проходя их вслед за ними.
Следующим шагом становится создание индивидуального (или коллективного, в зависимости от масштабов компании) плана по развитию, согласно которому начинающий тестировщик должен будет развиваться, осваивая новые знания и достигая определённых результатов за отведённые ему на это сроки. Именно это — путь к тому, чтобы стать специалистом миддл-уровня.
Миддл-тестировщик — это человек, который уже способен самостоятельно выполнять поставленные перед ним задачи, находить решения и вообще выполнять свою работу сознательно, а не слепо следуя установленным алгоритмам.
С развитием навыков тест-дизайна, познаний в функциональной и прикладной областях, а также освоении новых методик тестирования — которые теперь уже нужно развивать самостоятельно — происходит постепенная трансформация в ведущего специалиста. Теперь ему могут поручить ведение и поддержку таких же джуниоров, каким он сам раньше был.
Следующий уровень — это тест-лид. Он уже может управлять командой, в которую входят представители всех трёх предыдущих категорий, процессами которых он управляет и временем которых — распоряжается, в том числе участвуя в планировании глобальных процессов разработки, оценке трудозатрат и формировании бюджетов для своих команд.
Дальнейший вертикальный рост тим-лида — руководство отделом или переход в продук-менеджмент. Если же, человек стремится к новым знаниям, а не к новым административным позициям, то он может выбрать разработку, аналитику или такое направление, как DevOps, объединяющее в себе обязанности системного администратора, тестировщика и программиста.
Тестирование — лишь одна из многих областей мобильной разработки, которые мы рассматриваем в рамках курса “Fullstack-мобильный разработчик”. Сотрудничающие с нами профессионалы индустрии будут делиться с вами своим опытом и проверять ваши домашние задания, а итогом обучения может стать принятие на стажировку в крупную компанию. Приходите к нам учиться!
Skillbox рекомендует:
- Управление digital-проектами;
- Анимация интерфейсов;
- UX- дизайн.
From Wikipedia, the free encyclopedia
- Compare with Test automation.
Manual testing is the process of manually testing software for defects. It requires a tester to play the role of an end user where by they use most of the application’s features to ensure correct behaviour. To guarantee completeness of testing, the tester often follows a written test plan that leads them through a set of important test cases.
Overview[edit]
A key step in the process is testing the software for correct behavior prior to release to end users.
For small scale engineering efforts (including prototypes), ad hoc testing may be sufficient. With this informal approach, the tester does not follow any rigorous testing procedure and simply performs testing without planning or documentation. Conversely, exploratory testing, which involves simultaneous learning, test design and test execution, explores the user interface of the application using as many of its features as possible, using information gained in prior tests to intuitively derive additional tests. The success of exploratory manual testing relies heavily on the domain expertise of the tester, because a lack of knowledge will lead to incompleteness in testing. One of the key advantages of an informal approach is to gain an intuitive insight to how it feels to use the application.
Large scale engineering projects that rely on manual software testing follow a more rigorous methodology in order to maximize the number of defects that can be found. A systematic approach focuses on predetermined test cases and generally involves the following steps.[1]
- Choose a high level test plan where a general methodology is chosen, and resources such as people, computers, and software licenses are identified and acquired.
- Write detailed test cases, identifying clear and concise steps to be taken by the tester, with expected outcomes.
- Assign the test cases to testers, who manually follow the steps and record the results.
- Author a test report, detailing the findings of the testers. The report is used by managers to determine whether the software can be released, and if not, it is used by engineers to identify and correct the problems.
A rigorous test case based approach is often traditional for large software engineering projects that follow a Waterfall model.[2] However, at least one recent study did not show a dramatic difference in defect detection efficiency between exploratory testing and test case based testing.[3]
Testing can be through black-, white- or grey-box testing. In white-box testing the tester is concerned with the execution of the statements through the source code. In black-box testing the software is run to check for the defects and is less concerned with how the processing of the input is done. Black-box testers do not have access to the source code. Grey-box testing is concerned with running the software while having an understanding of the source code and algorithms.[4]
Static and dynamic testing approach may also be used. Dynamic testing involves running the software. Static testing includes verifying requirements, syntax of code and any other activities that do not include actually running the code of the program.
Testing can be further divided into functional and non-functional testing. In functional testing the tester would check the calculations, any link on the page, or any other field which on given input, output may be expected. Non-functional testing includes testing performance, compatibility and fitness of the system under test, its security and usability among other things.
Stages[edit]
There are several stages. They are:
- Unit testing
- This initial stage in testing normally carried out by the developer who wrote the code and sometimes by a peer using the white box testing technique.
- Integration testing
- This stage is carried out in two modes, as a complete package or as an increment to the earlier package. Most of the time black box testing technique is used. However, sometimes a combination of Black and White box testing is also used in this stage.
- System testing
- In this stage the software is tested from all possible dimensions for all intended purposes and platforms. In this stage Black box testing technique is normally used.
- User acceptance testing
- This testing stage carried out in order to get customer sign-off of finished product. A ‘pass’ in this stage also ensures that the customer has accepted the software and is ready for their use.
- Release or deployment testing
- Onsite team will go to customer site to install the system in customer configured environment and will check for the following points:
- Whether SetUp.exe is running or not.
- There are easy screens during installation
- How much space is occupied by system on HDD
- Is the system completely uninstalled when opted to uninstall from the system.
Advantages[edit]
- Low-cost operation as no software tools are used
- Most bugs are caught by manual testing
- Humans observe and judge better than the automated tools
Comparison to automated testing[edit]
Test automation may be able to reduce or eliminate the cost of actual testing.[5] A computer can follow a rote sequence of steps more quickly than a person, and it can run the tests overnight to present the results in the morning. However, the labor that is saved in actual testing must be spent instead authoring the test program. Depending on the type of application to be tested, and the automation tools that are chosen, this may require more labor than a manual approach. In addition, some testing tools present a very large amount of data, potentially creating a time consuming task of interpreting the results.
Things such as device drivers and software libraries must be tested using test programs. In addition, testing of large numbers of users (performance testing and load testing) is typically simulated in software rather than performed in practice.
Conversely, graphical user interfaces whose layout changes frequently are very difficult to test automatically. There are test frameworks that can be used for regression testing of user interfaces. They rely on recording of sequences of keystrokes and mouse gestures, then playing them back and observing that the user interface responds in the same way every time. Unfortunately, these recordings may not work properly when a button is moved or relabeled in a subsequent release. An automatic regression test may also be fooled if the program output varies significantly.
See also[edit]
- Test method
- Usability testing
- GUI testing
- Software testing
- Codeless test automation
References[edit]
- ^ ANSI/IEEE 829-1983 IEEE Standard for Software Test Documentation
- ^ Craig, Rick David; Stefan P. Jaskiel (2002). Systematic Software Testing. Artech House. p. 7. ISBN 1-58053-508-9.
- ^ Itkonen, Juha; Mika V. Mäntylä; Casper Lassenius (2007). «Defect Detection Efficiency: Test Case Based vs. Exploratory Testing» (PDF). First International Symposium on Empirical Software Engineering and Measurement (ESEM 2007). pp. 61–70. doi:10.1109/ESEM.2007.56. ISBN 978-0-7695-2886-1. S2CID 5178731. Archived from the original (PDF) on October 13, 2016. Retrieved January 17, 2009.
- ^ Hamilton, Thomas (May 23, 2020). «What is Grey Box Testing? Techniques, Example». www.guru99.com. Retrieved August 7, 2022.
- ^ Atlassian. «Test Automation». Atlassian. Retrieved August 7, 2022.
Рассказываем, чем занимается мануальный тестировщик и могут ли его заменить автотесты
Чтобы создавать качественные программы и зарабатывать на них, бизнесу нужны не только разработчики, но и тестировщики. Это хорошая профессия для старта в IT, потому что она востребована на рынке и ей можно относительно быстро обучиться с нуля. Для QA-инженера обучение не заканчивается после курсов. Чтобы получить хорошую работу и расти в профессии, нужно постоянно изучать новые технологии на практике и быть готовым учиться программировать.
Рассказываем о том, что ждет тестировщика на работе, какие основные этапы, методы и виды тестирования нужно понимать, а также стоит ли бояться автотестов.
Чем занимается мануальный тестировщик?
Ручное тестирование — это процесс поиска ошибок в программе без использования специальных ПО, силами человека. Тестировщик имитирует реальные действия пользователя и старается охватить максимум функций продукта и найти ошибки (на языке QA — «баги»). Специалист по QA ищет недоработки в визуале, функционале, логике ПО, проверяет его надежность и удобство. Все найденные ошибки QA фиксирует в баг-репорте — отчете о тестировании, по которому разработчики будут исправлять недочеты.
Из каких шагов состоит ручное тестирование?
- Читаем документацию и работаем с требованиями. Тестировщики узнают, как должно работать ПО, чего от него ждут разработчики и бизнес. На этом этапе QA-инженер может добавить требования, если они неполные, и сократить, если они невыполнимы.
- Планируем тестирование. Определяем объем работы, бюджет, выбираем методы, типы и инструменты.
- Разрабатываем тестовые сценарии. Специалисты создают тест-кейсы — алгоритм проверки ПО, а также чек-листы и готовят среду для выполнения тестов.
- Проводим первое тестирование. Команда выполняет тесты и сообщает разработчикам об ошибках.
- Делаем повторное тестирование. Когда программисты исправили ошибки, тестирование повторяют, чтобы проверить, что после изменений все работает.
- Готовим отчет о результатах. В итоговом документе описывают все тесты, выполненные во время разработки программы.
Какие есть виды ручного тестирования?
Модульное тестирование (Unit-тесты) предполагает проверку отдельных компонентов ПО или частей кода. Это эффективный способ тестирования, если готовое приложение обновляют или дополняют функционалом. Если добавить новые модули, ошибки в них могут повлиять на работу других, уже налаженных и протестированных частей программы. Вместо того чтобы ломать сервис таким образом, можно сначала протестировать модуль отдельно, а потом добавить его в систему.
Интеграционное тестирование (Integration Testing) проверяет, как отдельные части приложения работают вместе. Часто бывает, что страницу авторизации и личный кабинет приложения программируют разные специалисты. Их инструменты и подходы могут отличаться, из-за этого конечный сервис может работать с ошибками. На этом этапе уже не нужно проверять отдельные элементы, например страницу авторизации, — вы уже сделали это unit-тестом. Здесь важно запустить разные элементы в группе и проверить, что они работают корректно. Например, что авторизация запускает процесс создания личного кабинета и все данные пользователя в нем отражаются правильно.
Системное тестирование (System Testing) нужно, чтобы понять, соответствует ли ПО исходным техническим требованиям. Это этап, когда модульные и интеграционные тесты уже прошли. Теперь время смотреть на готовый продукт, кликать по кнопкам, проверять, что все работает как задумано, сервисом удобно и приятно пользоваться.
Приемочное тестирование (Acceptance Testing) проверяет, подходит ли приложение под требования бизнеса. На этом этапе тестировщики исследуют поведение пользователей и производительность системы.
Что такое черный, белый и серый ящики?
Так называются методы тестирования. Они отражают то, сколько знает тестировщик о продукте на старте работы. Разберем каждый подход подробнее.
Тестирование «черного ящика» (Black Box Testing) — метод, в котором тестировщик ничего не знает о коде или структуре продукта. QA работает с программой как конечный пользователь. Этим методом проверяют функциональность: делает ли приложение то, что должно?
Например, в интернет магазине важно проверить поиск товаров, фильтрацию результатов выдачи, возможность добавить продукты в корзину, ввести промокоды и оформить заказ. Иногда функции сервиса выглядят идеально в коде, но не работают на практике. В этом случае тестирование «черного ящика» помогает выявить баги, незаметные при проверке только кодовой части ПО.
Тестирование «белого ящика» (White Box Testing), также известное как glass box или прозрачное тестирование, — это, по сути, проверка исходного кода. Тестировщик анализирует блоки системы по отдельности и ищет проблемы.
Например, прозрачным тестированием можно проверить формы ввода контактов пользователя в интернет-магазине. Со стороны пользователя это выглядит так: вы нажали кнопку, email-адрес отправился в базу подписчиков магазина, вам на почту пришло письмо с промокодом на скидку. Если тестировать эту часть «черным ящиком», вы можете нажать на кнопку и не получить никакого письма. Зафиксировали баг, тест заканчивается. Методом «белого ящика» можно выявить, почему это происходит. QA-специалист смотрит, чтобы на уровне кода форма была надежно защищена от взлома и данные пользователей не утекли в руки мошенников. Также он следит, чтобы адрес почты отправился в базу данных, а дальше запустился процесс автоматической рассылки новостей об акциях и промокодах.
Тестирование «серого ящика» (Grey Box Testing) объединяет методы тестирования «белого» и «черного ящика». Цель этого подхода — найти любые ошибки в пользовательском интерфейсе или в разработке. У тестировщика нет доступа к коду приложения, но он знает общую структуру сервиса и его ограничения.
Для примера вернемся к форме в интернет-магазине. Например, при оформлении заказа нужно ввести имя и фамилию, тестировщику нужно проверить работу текстовых полей. QA знает, что у системы есть ограничение по длине фамилии, например, в 100 символов. Задача тестировщика — найти фамилии длиннее 100 символов (самая длинная в книге рекордов Гиннеса состоит из 700). Также он должен проверить, как будет вести себя система, если ввести в поле больше 100 букв. Приложение должно как минимум не ломаться и выдавать уведомление об ошибке.
Заменят ли мануальных QA автотесты?
Несмотря на то, что работодатели заинтересованы в специалистах, которые умеют автоматизировать процессы, от QA-инженеров по-прежнему ждут опыта в ручном тестировании. Почему этот навык так важен?
Автоматизированные тесты не могут найти абсолютно все баги. Они распознают только те, которые прописаны в их сценариях. Кроме того, сами автотесты могут содержать в себе ошибки кода, они не идеальны. Ручное тестирование в этом плане более гибкое. Живой QA может придумать нестандартные пользовательские сценарии, оценить эстетическую сторону сервиса и сугубо человеческий критерий удобства.
Автотестам можно оставить рутинные операции, поиск типовых ошибок, нагрузочное тестирование. Это избавит QA-инженеров от монотонной работы и ускорит процессы. Ручная проверка подойдет для более креативных и сложных задач, где нужен человеческий взгляд.
Стартовать в профессии QA-инженера с мануального тестирования — это все еще хороший ход. Таким образом вы изучите базовые принципы проверки качества и подготовитесь к тому, чтобы переходить на новый этап карьеры — к автоматизации. Главное — быть готовым постоянно изучать на практике новые инструменты.
- manual test
-
1. испытания, проводимые вручную
2. ручной тест
The English-Russian dictionary on reliability and quality control.
2015.
Смотреть что такое «manual test» в других словарях:
-
manual test — A physical test such as that given to determine the degree of intoxication of a person by requiring him to walk along a straight marked line. Alexander v State (Okla Crim) 305 P2d 572 … Ballentine’s law dictionary
-
Manual High School (Denver) — Manual High School Location 2759 Williams, Denver, CO 80205[1] Information Type Public School district Denver Public Schools Principal … Wikipedia
-
MANual Enterprises v. Day — Supreme Court of the United States Argued February 26–27, 1962 Decided June … Wikipedia
-
Test management — is the activity of managing some tests. A test management tool is a Software used by Quality Assurance team to manage the tests (automatic or not) that have been previously specified. It is often associated with an Automation software. Test… … Wikipedia
-
Test anxiety — is a psychological condition in which a person experiences distress before, during, or after an exam or other assessment to such an extent that this anxiety causes poor performance or interferes with normal learning.ymptoms*Physical headaches,… … Wikipedia
-
Test automation — Compare with Manual testing. Test automation is the use of software to control the execution of tests, the comparison of actual outcomes to predicted outcomes, the setting up of test preconditions, and other test control and test reporting… … Wikipedia
-
Manual testing — Compare with Test automation. Manual testing is the process of manually testing software for defects. It requires a tester to play the role of an end user, and use most of all features of the application to ensure correct behavior. To ensure… … Wikipedia
-
Manual transmission — Transmission types Manual Sequential manual Non synchronous Preselector Automatic Manumatic Semi automatic Electrohydraulic … Wikipedia
-
Test de Rorschach — La primera de las diez láminas del test de Rorschach. El test de Rorschach [rrór shaj] es una técnica y método proyectivo de psicodiagnóstico creado por Hermann Rorschach (1884 1922). Se publicó por vez primera en 1921 y alcanzó una amplia… … Wikipedia Español
-
Test script — A test script in Software Testing is a set of instructions that will be performed on the System Under Test to test that the system functions as expected. These steps can be executed manually or automatically.There are various means for executing… … Wikipedia
-
Test engineer — A (hardware) test engineer (TE) is a professional who determines how to create a process that would test a particular product in manufacturing, or related area like RMA department, in order to guarantee that the product will be shipped out with… … Wikipedia
What is Manual Testing?
Manual testing is a type of software testing where testers evaluate software or application quality manually, without the help of automated testing tools or executing test scripts. Testers interact with the system similar to how an end user would to identify bugs, defects, and issues in the software that create friction in user experience.
When a developer manually runs their application and tries out the features they have coded, they are performing manual testing. Its simplicity makes manual testing great for small-scale testing of personal projects. Even for large-scale testing where there are thousands and millions of items and features to be tested, manual testing is still needed to check for automation feasibility.
In this article, we will deep-dive into the concepts of manual testing, learn its process, and understand how QA professionals can address challenges to manual testing with test management tools.
Types of Manual Testing
Any type of testing can be executed both manually and with the help of an automation tool. The final decision to choose which approach lies in the nature of that specific test case. Several testing types that are usually done manually include:
- Exploratory testing: testers explore the application or software without predefined test cases.
- Ad-hoc testing: Testers perform testing without following any specific test cases or scripts. Instead, they test the application based on their knowledge, experience, and intuition, targeting areas that seem likely to have defects
- Usability testing: Testers interact with the application, performing various tasks and providing feedback on the overall user experience.
- Functional Testing
- Non-functional Testing
- Unit Testing
- UI Testing
- Integration Testing
Read More: Different Types of QA Testing
Manual Testing vs Automation Testing
Unlike manual testing, automation testing involves executing test cases automatically either through reusable test scripts or with the help automation testing tools. Both manual testing and automation testing have their strengths and weaknesses. The choice between them depends on factors such as project size, complexity, frequency of testing, available resources, and the specific goals of testing. In practice, a combination of both approaches often yields the best results, with manual testing for exploratory and usability aspects and automation testing for repetitive and resource-intensive tasks.
You can have a look at the table below to better understand the differences between the 2 approaches:
|
Aspect |
Manual Testing |
Automation Testing |
|
Tester Involvement |
Human testers execute test cases manually. |
Automated tools execute test cases automatically. |
|
Test Case Execution |
Test cases executed manually without tools. |
Test cases executed by automation scripts. |
|
Suitable for |
Exploratory testing, usability testing, |
Regression testing, performance testing, |
|
Testing Types |
Ad-hoc testing, small projects. |
Large-scale testing, repetitive tasks. |
|
Human Intervention |
Requires human intervention for each test case. |
Limited human intervention after script setup. |
|
Error Prone |
Prone to human errors and subjectivity. |
Reduces human errors, increases repeatability. |
|
Project Scale |
Suitable for small projects or when test cases change frequently. |
Suitable for large and complex projects with consistent requirements. |
|
Efficiency |
Time-consuming for repetitive or large-scale testing. |
Efficient for repetitive tasks and regression testing. |
|
Initial Setup |
Simpler initial setup; doesn’t require scripting skills. |
Initial setup requires scripting skills and may take longer. |
|
Adaptability |
Offers more flexibility in adapting to changes. |
Less adaptable to changes in the application. |
|
Speed of Execution |
Slower compared to automated testing. |
Faster test execution once scripts are set up. |
Read More: Manual Testing vs Automation Testing
How To Do Manual Testing?
No matter what approach testers choose, they all have to follow the Software Testing Life Cycle (STLC), with the major difference being the execution step: manually or automatically.
Manual testing begins with requirement analysis, which provides the QA team with a comprehensive understanding of the test objectives, serving as the foundation for the creation of a test plan by the QA manager. This test plan includes detailed instructions for test execution (what area to cover in the test, how to test, what technology is required, resources to be allocated, timeline, roadmap, contingency plans, and expected outcomes). These 2 initial steps align stakeholders with the overall vision of the project and prepares them for the real test activities later.
After the configuration of the test environment, testers proceed with manual execution of the test cases as outlined in the plan, then communicate bugs found to the development team for the troubleshooting process. Let’s take a simple test scenario: Form Validation. The goal is to verify that form fields display appropriate messages and behave as expected. A manual testers should follow these steps to execute that test:
- Open the form page
- Navigate to the form
- Type a random combination of characters in the email field
- Submit the form
Expected results: the form displays an error message indicating that the input characters are not in the correct format of an email
This test case can get more complex depending on the business requirements. For example, a B2B company only wants to collect business emails and not personal emails, so they want to make sure that users type in emails without the “gmail.com” ending. In this scenario, testers will perform the test above once again, but they’ll type in a personal email (for example: john@gmail.com) then a business email (john@amazon.com) to see how the form behaves.
Another good example is manual insurance application testing, where the tester examines the policy creation functionality, ensuring that a new policy can be successfully created with accurate information and stored in the correct system. The following steps should be followed:
- Log in to the insurance application with valid credentials.
- Navigate to the policy creation section.
- Enter the required policy details, such as policy type, insured party information, coverage details, and premium amount.
- Provide valid and appropriate inputs for each field, ensuring data accuracy.
- Save the policy.
Expected Result:
- The policy should be created successfully, and a confirmation message or notification should be displayed.
- The created policy should have accurate and consistent information as provided during the policy creation process.
- The new policy is stored and accessible in the insurance application for further processing and management.
- The right information is presented in the frontend and backend.
In this scenario, testers need to have a list of policy details to enter. Manually entering a long list of data is exhausting, and may introduce human errors, so although manual testing is possible, having some supporting tools for these scenarios truly helps.
Why Do We Need Manual Testing?
The recent decade has witnessed a tremendous shift in the Software Testing industry from manual testing to automation testing. Many people claim that manual testing belongs to the past, and manual testers will be replaced by automation testing tools, especially now that AI, Machine Learning, and many other disruptive technologies are on the rise.
Read More: AI Testing: The Future of Software Testing
In reality, that will not happen, at least not in many years to come. Manual testing plays an essential role in the software development life cycle, and will continue to do so, for several reasons:
1. Manual testing allows for more human input
To be human is to be creative and intuitive, and in certain types of testing those 2 factors are a must-have. For example, in exploratory testing, testers have to actively explore and interact with the software to “get to know” the application before deep-diving into the details.
It is a free-style approach with no rules, no specifications, no documentation, only the tester simultaneously learning about the product and pinpointing potential areas for further testing. Manual testing allows us to ask questions like “What if I do it this way?” — and this liberty of experimentation is something automation testing just won’t be able to deliver.
After that there is usability testing to evaluate how good the UX is, and machines can’t differentiate between “good” usability and “bad” usability. Automated test scripts don’t know that a text is illegible, a button is just visually unappealing or the placement of certain text next to certain images makes the instructions unclear.
Only a human tester with adequate product knowledge and, most importantly, real-world perspective, can identify that. Skipping these types of testing is risky for the release quality, and there is no workaround as we know of for now that doesn’t involve a manual tester.
2. Manual testing leaves room for changing requirements
Software development is a highly dynamic process with requirements constantly changing, and human testers can adapt to these changes quickly by adopting a new test approach.
For example, previously the requirement was simply to test the login functionality if it accepts valid username and password, but now the requirement includes password strength verification. With manual testing, testers only have to type in several combinations of passwords that meet and do not meet the password strength criteria (include capitalization, special characters, and exceed a certain number of characters) to see how the system responds.
With automation testing, the process involves updating the test scripts, updating the test data, executing the scripts, then checking the results, which are more technical-intensive and time consuming, especially in teams with limited programming expertise.
Moreover, the scenario above does not happen many times — it only needs to be tested once and for all — so automating such a test case is counterproductive. If the QA team decides that a changing requirement is a one-off event, it is better to just go with manual testing.
3. Manual testing has lower learning curve than automated testing
To do manual testing is to experience the application in the same way an end user would, and almost anyone can become an end user. Manual testers, of course, must have enough technical knowledge and experience to know how to best “break” the app, but other than that they don’t need programming skills or engineering expertise to create test scripts like an automation tester. The low learning curve of this approach allows teams to start testing quickly at limited resources.
Even in large scale testing projects with established infrastructure for automation testing, there can be test scenarios that are too complicated to be automated. Admittedly, automation testing is more ROI-positive in the long run than manual testing, but in too complex cases, technical limitation is truly a roadblock.
4. Manual testing allows QA team to go beyond the happy path
The happy path is the expected and ideal journey through a system or application where everything goes smoothly without any errors or issues. It’s like following a clear and direct route to reach your destination.
Automation testing typically focuses on the happy path since its goal is to verify that the system or application functions correctly according to the intended design and requirements. To login and use all of the features correctly is staying on the happy path, but unexpected scenarios exist, and QA teams must account those scenarios into their test plan too. Manual testing allows them to venture into the “unhappy path” where error conditions are triggered and the system is put under the extremes.
With manual testing, the QA team must be creative to think of and test scenarios where users can potentially cause errors, such as malformed data, empty mandatory fields, or database connection failures. They also need to simulate extreme cases that cause system overload to see how it responds. These scenarios don’t happen frequently, but when they do, the consequence is huge, and manual testing is the best way to test them.
5. Manual testing is great for small projects
Automation testing requires upfront investment whether you choose to build an automation testing framework from scratch or buy a prebuilt automation testing tool from a vendor. We have written quite an extensive post comparing Katalon vs Selenium, a prebuilt tool vs a library to build automation framework. While the long-term savings and scalability is great, small projects, small businesses, and start-ups don’t want to add this to their already high short-term cost. Manual testing is a more reasonable choice here.
6. Low maintenance cost
A huge roadblock to many automation testing adopters is the maintenance cost and effort. Many companies cut automation out of their techstack to escape the need for constantly revising their automation test scripts when their code changes, or else their test scripts become obsolete and no longer reliable. On the other hand, manual testing does not require any test case maintenance: when a code update occurs, testers can adapt immediately.
The more unstable the system is, the more important manual testing is. Humans can respond to unpredictability, but for automated test scripts, a slight change in the environment is enough to return false positives.
Challenges Of Manual Testing
Despite all of the benefits mentioned above, manual testing still presents its own challenges. It is simple to see how manual execution of tasks gets progressively more resource-intensive as the project scales.
1. Time-consuming
Manual testing involves executing test cases step-by-step, and the time it takes to perform each step depends on the speed of the human tester, who is greatly limited by their human physical capabilities. Humans can’t process billions of data points within a few seconds like a machine, and they are prone to error, fatigue, and distraction. When they make a mistake, they have to go back and correct it, further increasing the testing time.
The most time consuming activity is regression testing, where testers have to execute a large number of tests to verify if anything goes wrong after a code update. Regression testing involves re-executing a lot of test cases, such as the Login feature test. It is a really simple test, but having to manually login over and over every time the code gets updated is exhausting and counterproductive.
That’s not to account for the number of Operating Systems, browsers, and devices that testers have to run their tests on. The number of tests add up exponentially until it is humanly impossible. Over time, some QA teams even abandon some features to prioritize testing on more critical ones since they don’t have enough resources, leading to limited test coverage. which is a risky move.
Read More: How To Switch From Manual Testing to Automation Testing?
2. Limited Test Reusability
Another major issue with manual testing is that tests can’t be reused like automation testing where tests are stored as automation scripts, ready to be executed whenever needed. Manual testing usually can’t be recorded in any form except for documentation on test results or test planning. In other words, every test execution is a new execution, which is why sometimes testers happen to discover a bug but can’t replicate it.
Lack of test reusability results in 2 subsequent issues:
- Lack of consistency: since manual testing relies on subjectivity and personal experience, and there may be an absence of well-defined and documented testing processes, QA professionals tend to approach the scenario in their own way, creating disparity in test results.
- Lack of scalability: the more tests to be executed, the more manual testers required. Admittedly cost-effective for small projects, large testing projects benefit more from a hybrid approach with a strategic blend between manual testing and automation testing where repetitive tests are scripted to be reused across multiple runs.
3. Difficulty In Test Management
Without test management tools, manual testing efforts become a mess, since there is nowhere to document test cases or test scenarios and all test results are recorded by human testers with varying degrees of experience.
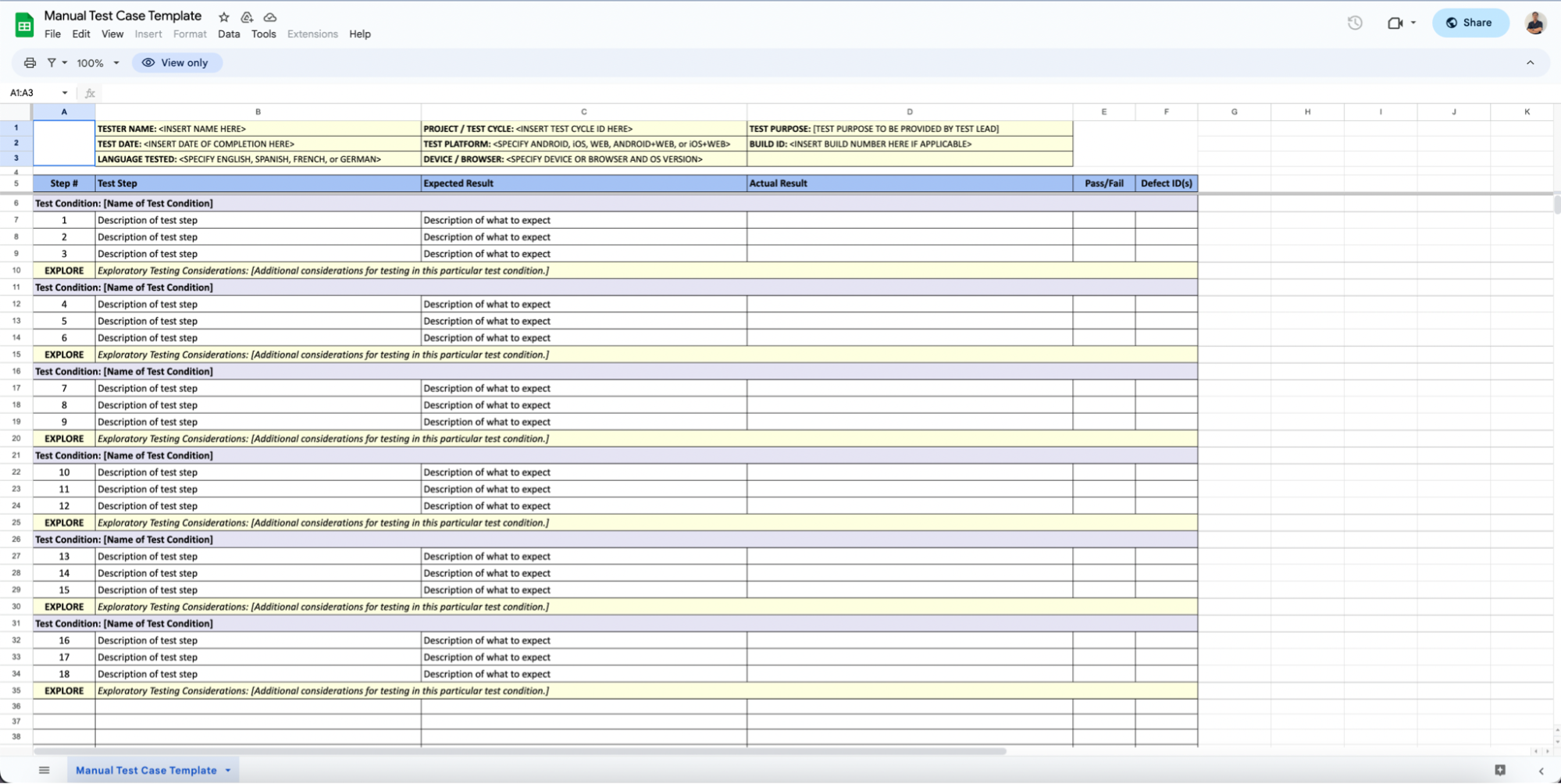
Many testers advocate for using Google Sheets to manage test cases, which makes sense because Google Sheets can be considered as an all-purpose management tool. Each row is a test step, and the next column is a dropdown of whether the test passed, failed, or was unable to be tested, and the next column to that is the environment (browser + OS). You can customize the sheet to be as detailed as your team wants it to be. Google Sheet is also great for collaborative test plan development.
In fact, Google Sheet has a default template for test management that everyone can immediately gain access to.

It was good, at first, for basic needs. But once again, when the project scales, managing everything on a single spreadsheet gets unnecessarily complicated, and having dozens of testers simultaneously tampering with the spreadsheet is just a hassle, especially when a function gets modified and all cells return an error. By this point, you would wish you have a more dedicated system designed for test management.
A good test management goes beyond what Google Sheet offers:
- Test case versioning
- Traceability
- Text execution tracking
- Test report capabilities
- Lack of native integration with other testing tools and systems
- JIRA integration for advanced test management (Agile boards, issue history, issue dependencies, change tracking, comprehensive dashboard view, facilitated communication between stakeholders, etc.)
- Large test suite management
- Advanced access control (role-based access control, test suite or module-level permissions, workflow-based access control)
How To Improve Your Manual Testing With Katalon?
Katalon Platform is a comprehensive quality management platform supporting test management for both manual testing and automation testing on web, API, mobile across a wide variety of environments, all in 1 place, with minimal engineering and programming skill requirements.
Katalon is a great addition to your manual testing techstack, helping you manage your day-to-day testing activities such as preparing test cases, executing them, storing results, robust report generation for analytics, bug tracking, import/export test cases, and even JIRA integration for project management. It gives you the capabilities of all of the tools you use everyday with specific customization for testing.
For example, for test planning, once you have activated Katalon TestOps, you can create a test project and schedule a test release, with detailed information on test case status, start date, and release date. If you have a JIRA integration, you can click the “Populate JIRA release” button to import your existing JIRA test plan.
This integration allows for seamless synchronization of manual testing activities with bug tracking, project management, and other related tools, enabling better alignment between testing and development teams.
You can easily add your test cases in Katalon TestOps. The folders are displayed in a tree view in the left sidebar. Below is the Project Dashboard for the Web UI Tests Project for an eCommerce website, and in the Test Cases folder you can find the Order and check out a single product test case.

You can click on the test case to edit its details.
For reports on your manual testing efforts, Katalon highlights your testing activities with real-time data, which is categorized into 3 components: profile coverage (categorized by test profiles), execution trend (number of tests executed/passed/failed by day/week/month), and platform coverage (Mac, OS). These reports can all be shared automatically via email to the relevant stakeholders of your choice.
In addition to all of that, Katalon has a Slack — Microsoft Teams integration to allow you to send test reports to a Slack/Teams channel for enhanced collaboration and communication, resulting in a unified testing approach.
If you want to experience the Katalon Platform, there is a Free Forever version and 30-day Free Trial that allows you to fully enjoy its capabilities.
FAQs
1. How do you prioritize manual vs automation testing?
The decision to prioritize manual or automation testing is based on factors like:
- Project complexity
- Testing goals and objectives
- Repetitive testing tasks
- Available resources and expertise
- Time constraints
A general rule of thumb is that test cases with higher complexity and low repetitiveness should be conducted manually to ensure that there is human input to the test, while repetitive test cases are generally automated so that testers can focus on other value-generating activities
2. Does manual testing require coding?
Manual testing does not require coding skills. Testers manually execute test cases and validate software functionality without writing code.
3. What is test scenarios in manual testing?
Test scenarios in manual testing are detailed descriptions of possible interactions, conditions, and actions that users might undertake with the software. They guide testers in conducting tests, ensuring various functionalities are adequately validated.
4. What is user story in manual testing?
A user story in manual testing is a concise, informal description of a feature’s functionality from an end user’s perspective. It helps testers understand the context and purpose of testing, enabling effective test case creation.
5. How to test a website using manual testing?
To test a website manually, testers navigate through its various pages, functionalities, and features. They validate links, forms, user interactions, responsiveness, and visual aspects. Additionally, they perform boundary tests, input validations, and compatibility checks across browsers and devices.
Read More: A Complete Web QA Checklist
6. What are the tools required for manual testing?
- Web browsers (Chrome, Firefox, etc.) for website testing.
- Defect tracking tools (JIRA, Bugzilla) for issue management.
- Document tools (Excel, Word) for test case documentation.
- Collaboration tools for communication within testing teams.