|
|
«Заводская лаборатория. Диагностика материалов» 2015 г. Спецвыпуск журнала |
|
|
«Заводская лаборатория. Диагностика материалов» 2012 г. Спецвыпуск журнала |
|
|
Материалы XV Международного симпозиума «Применение анализаторов МАЭС в промышленности» 2016 г. |
|
|
Материалы XIV Международного симпозиума «Применение анализаторов МАЭС в промышленности» 2014 г. |
|
|
Современная версия программного пакета Атом 3.3. Для работы требуется Microsoft Windows 7/8/10. Для 64-разрядных версий Microsoft Windows 64-битная версия ПО АТОМ от 01-03-2023. Внимание: Обновление создает файлы спектров читаемые предыдущими версиями АТОМ 2022 года. Тестовая версия 64-битной программы АТОМ от 9 июня 2023 (файлы спектров только для более новых программ) |
|
|
Финальная версия программного пакета Атом 3.2, zip-aрхив 23 Mb последние изменения 06.10.2011 г |
|
|
Инструкция АТОМ 3.3 (6Mb PDF) 2020 год. |
|
|
важные дополнения для программы Атом 3.3: |
|
|
|
|
|
Материалы предыдущих Международных симпозиумов 13-й — 2013 г., 12-й — 2012 г., 11-й — 2011 г., 10-й — 2009 г., 9-й — 2008 г., 8-й — 2007 г., 7-й — 2006 г., 6-й — 2005 г., 5-й — 2004 г., 4-й — 2003 г. |
| Присылайте свои пожелания на электронную почту |
Atom – это многофункциональный текстовый редактор от разработчиков GitHub. Он поддерживает огромное количество различных расширений, благодаря которым его можно сравнить с настоящей средой разработки. Другая особенность – платформа Electron, на которой держится Atom. Она включает в себя Node.js и движок от Chrome – такой инструментарий позволяет разрабатывать приложения для рабочего стола на основе веб-технологий.
О том, чем еще хорош Atom и как им пользоваться, поговорим в сегодняшней статье.
Установка Atom
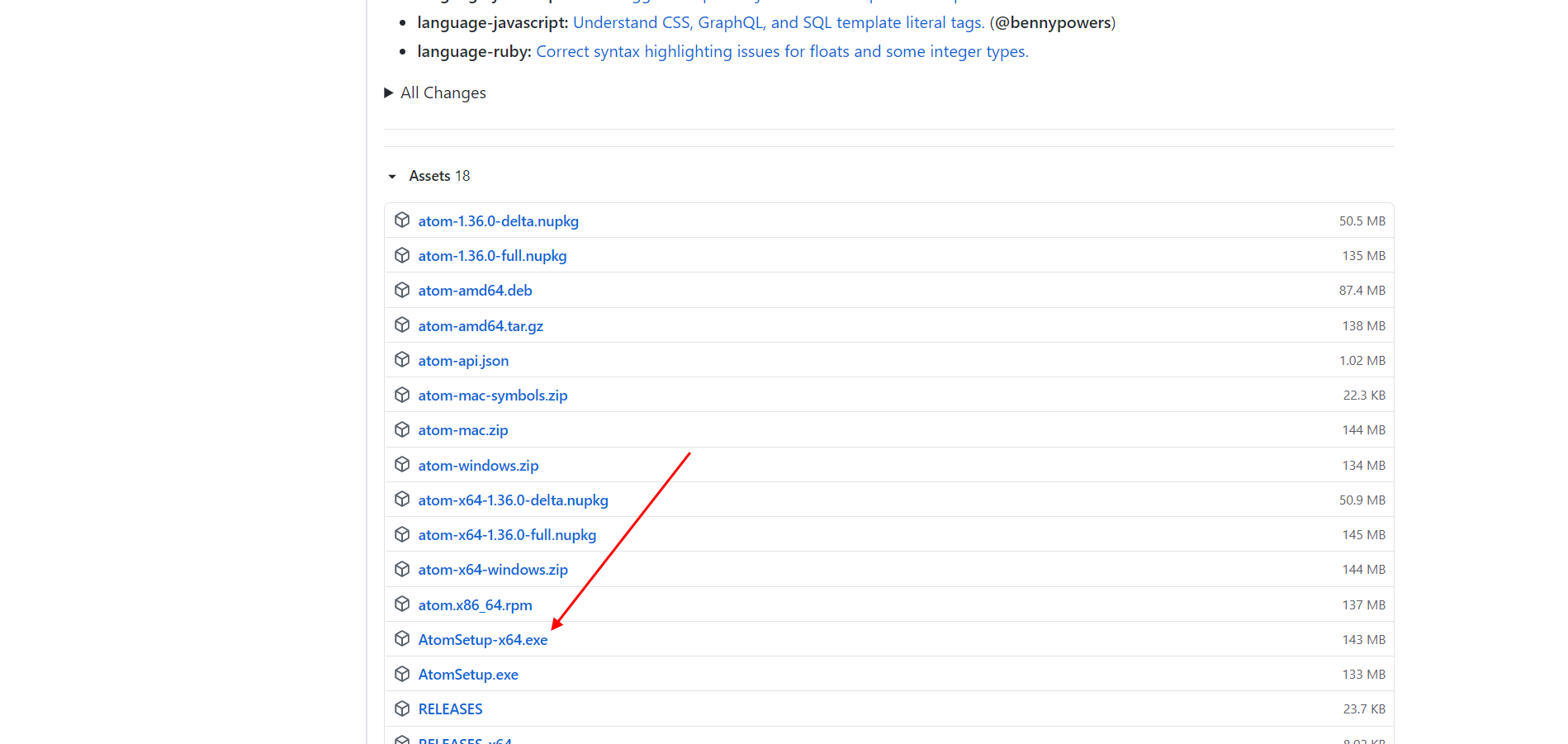
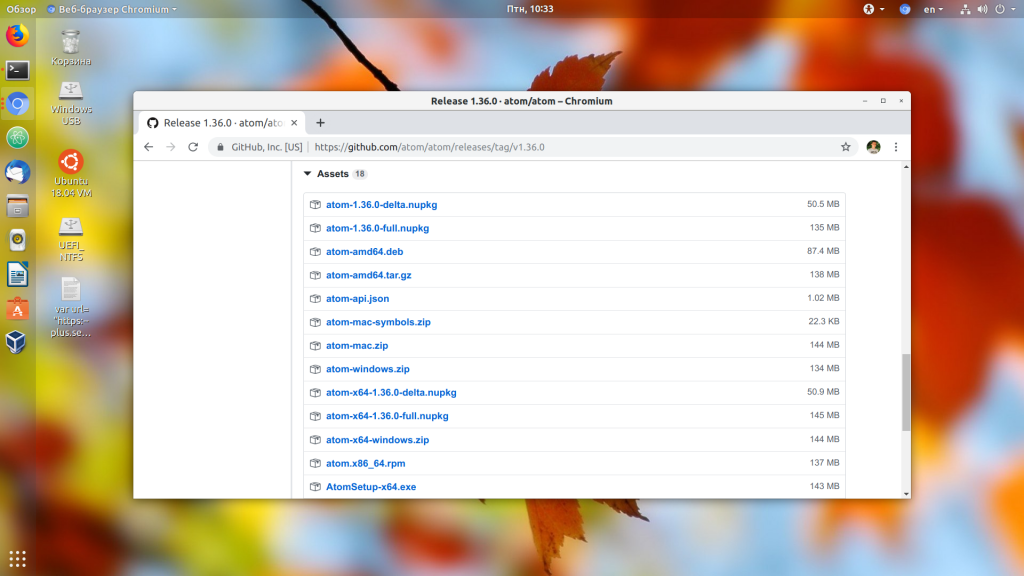
Скачать текстовый редактор для ОС Windows мы можем напрямую из GitHub. Переходим по этой ссылке, пролистываем вниз страницы и находим там файл AtomSetup-x64.exe.
После запуска установщика перед нами отобразится небольшое окно, информирующее нас о том, что программа находится в процессе установки.
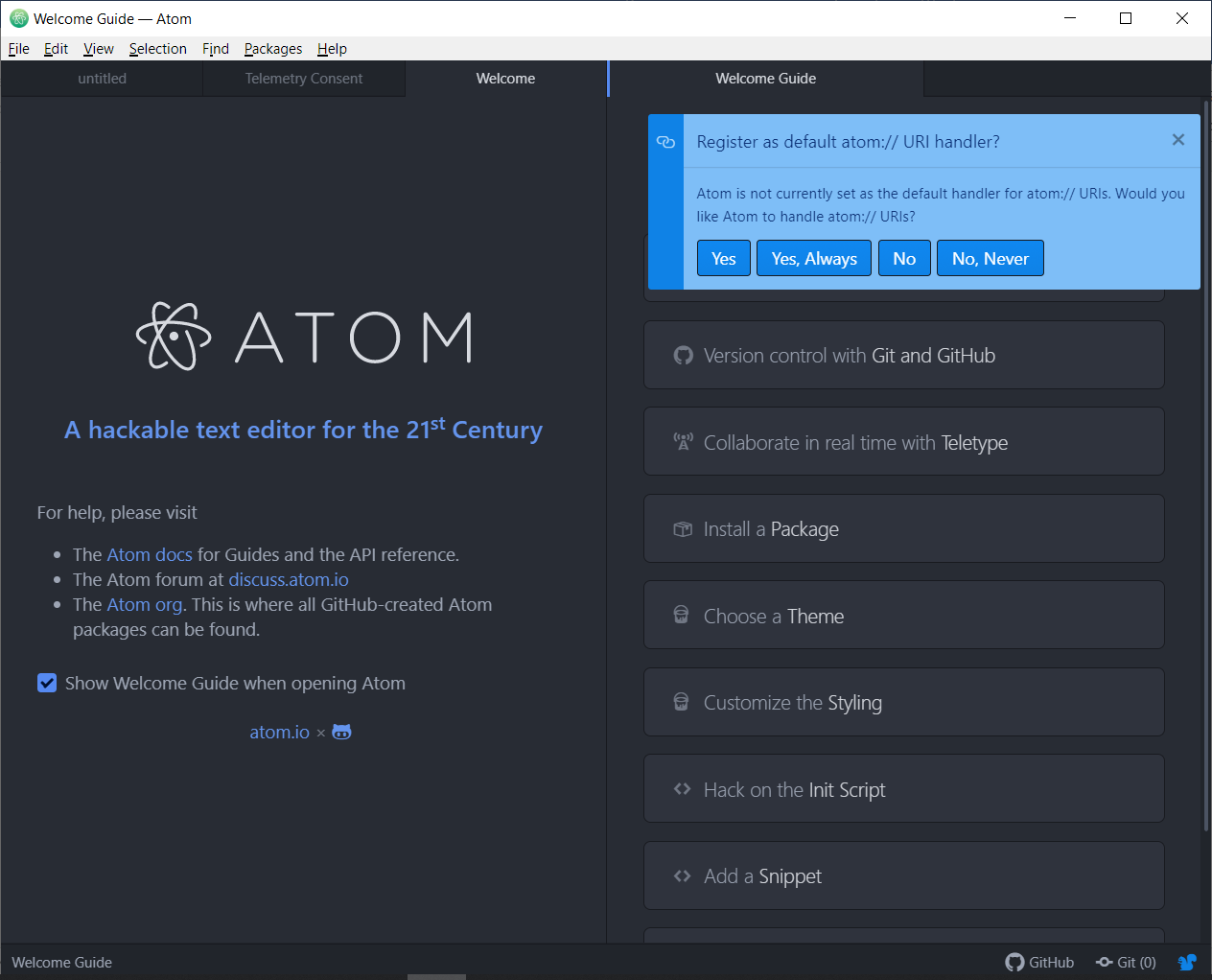
Как только инсталляция будет завершена, откроется новое окно – главный экран самой программы. С него мы и будем начинать взаимодействие с редактором, но об этом уже в следующем разделе.
Если вы пользователь операционной системы Linux, то для нее вы также можете скачать установщик из того же репозитория. Там доступны deb- и rpm-пакеты, а также есть возможность собрать программу из исходников.
Установка выполняется с помощью следующей команды:
sudo dpkg -i atom-amd64.deb
Для Ubuntu мы также можем воспользоваться менеджером пакетов snap:
snap install atom
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как пользоваться Atom
В данном разделе мы рассмотрим весь необходимый функционал, который может потребоваться каждому веб-разработчику.
Устанавливаем пакеты
Пакеты – это одна из ключевых особенностей, с помощью которых можно расширять функционал программы. Их установка проста: достаточно открыть поисковое меню, найти нужный пакет и нажать на кнопку установки.
Выглядит это следующим образом:
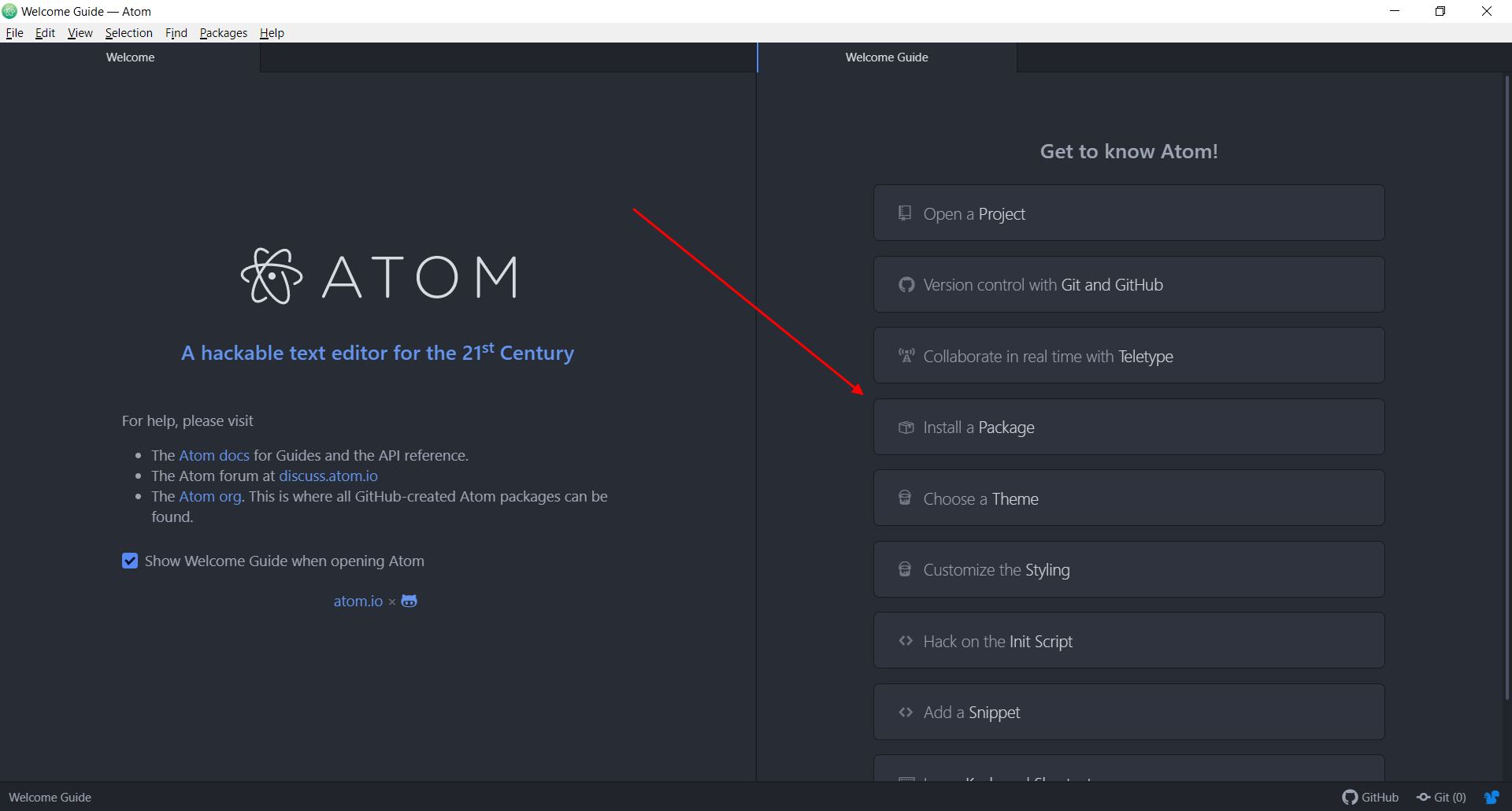
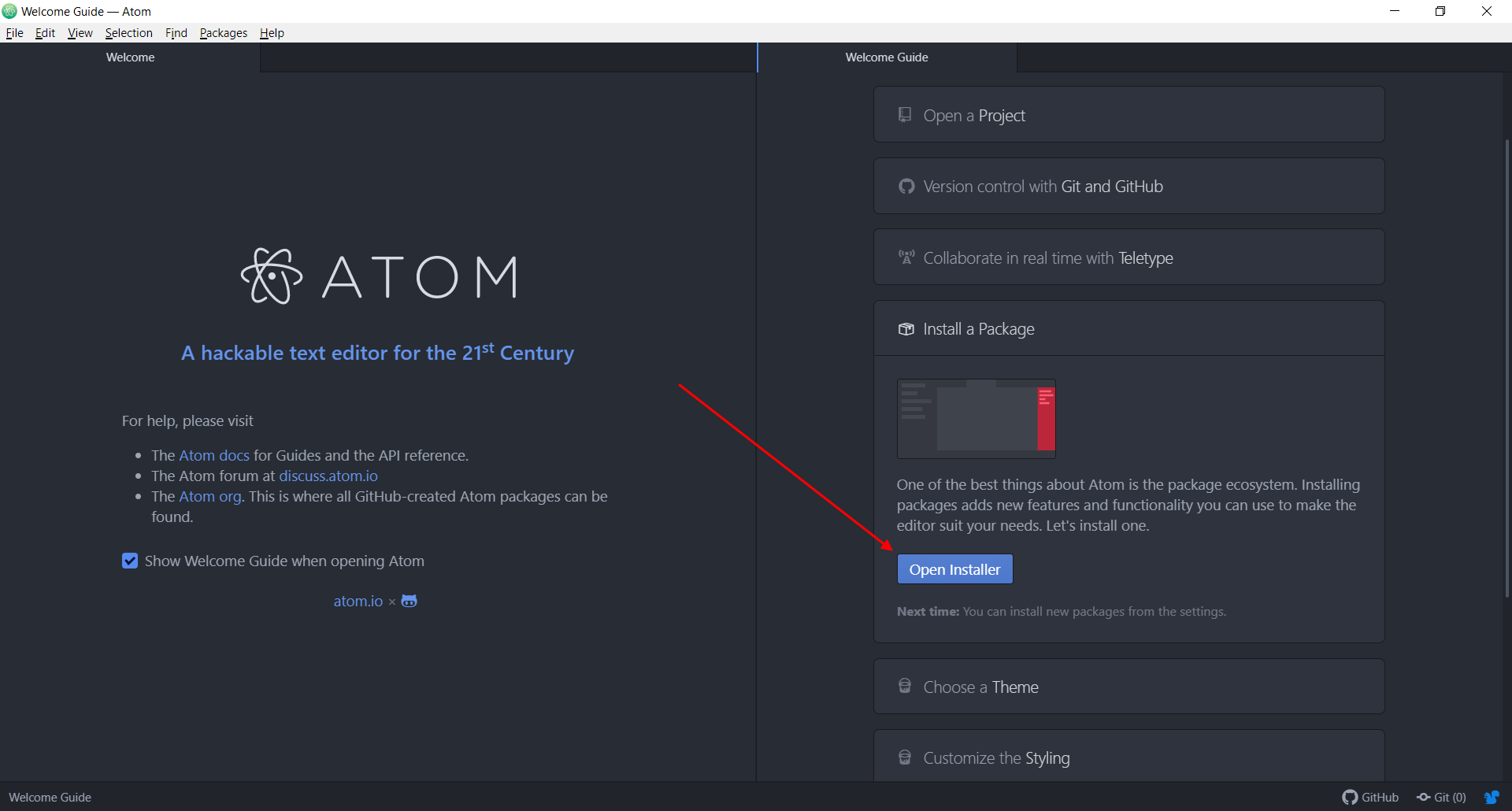
- Запускаем программу, если он еще не открыта, и на главном экране выбираем «Install a Package».
- В раскрывшемся окне выбираем «Open Installer».
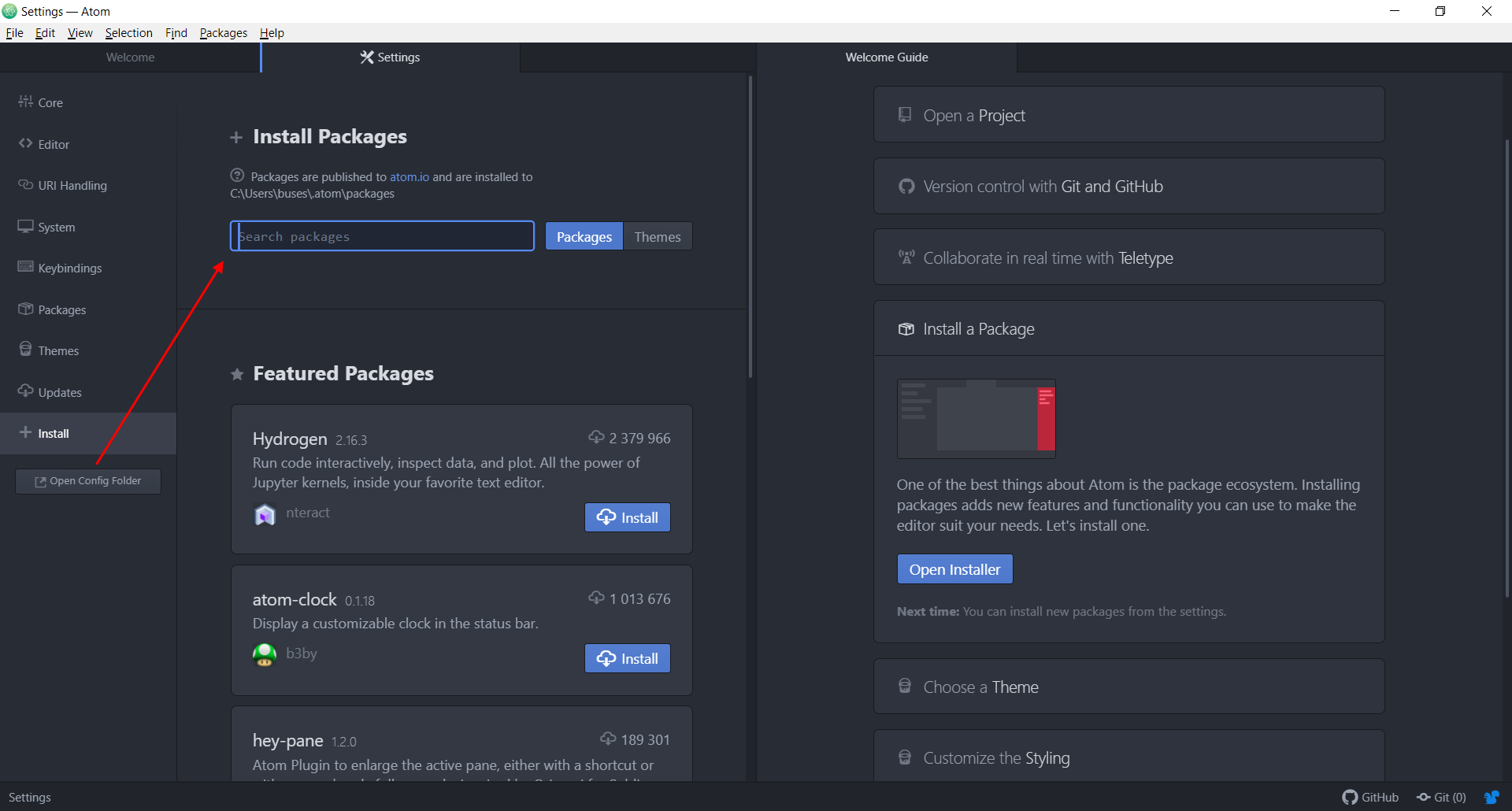
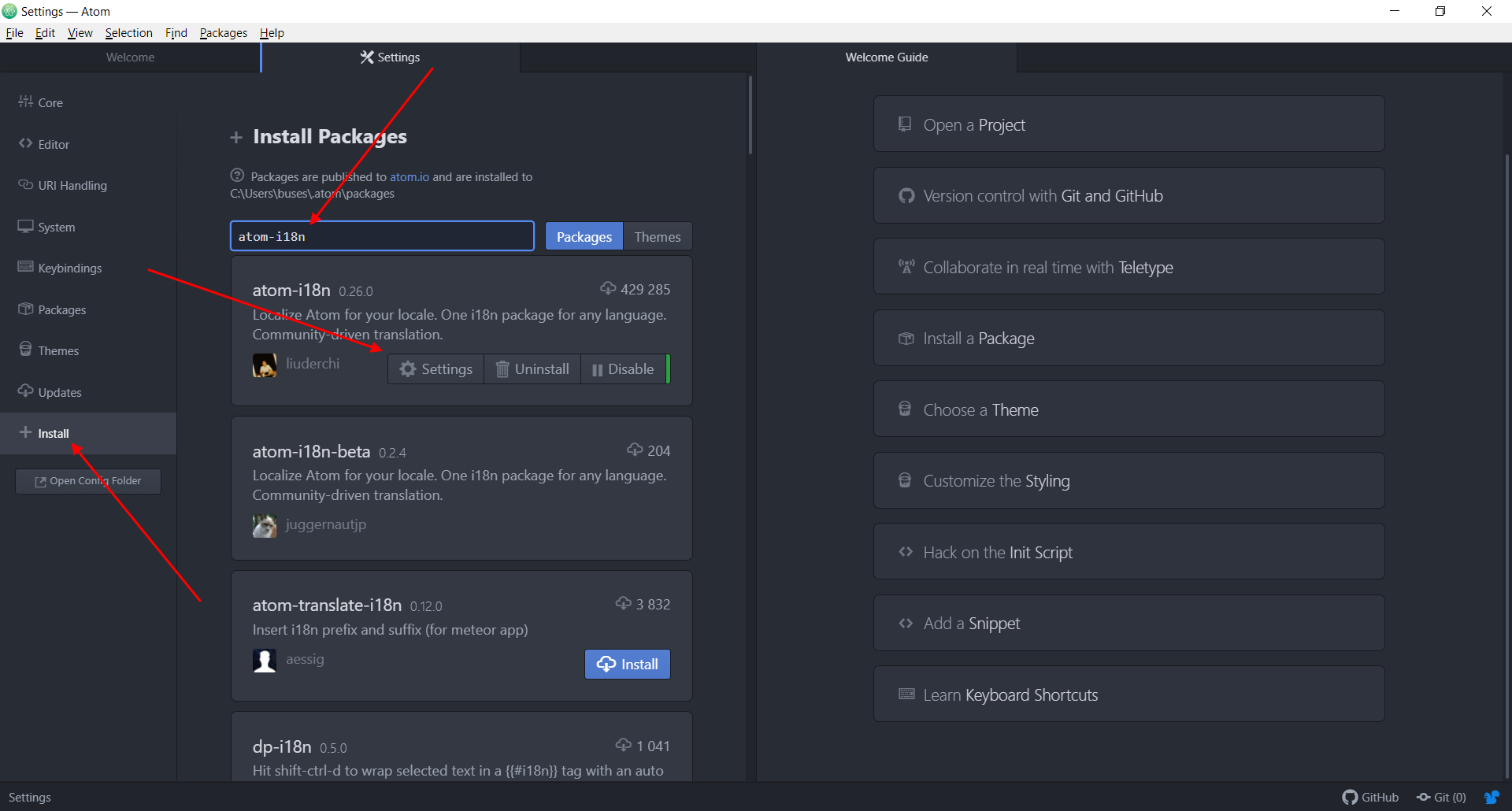
- Перед нами открывается дополнительная вкладка в левой части окна. Это поисковая форма, через которую можно находить и устанавливать всевозможные пакеты Atom.
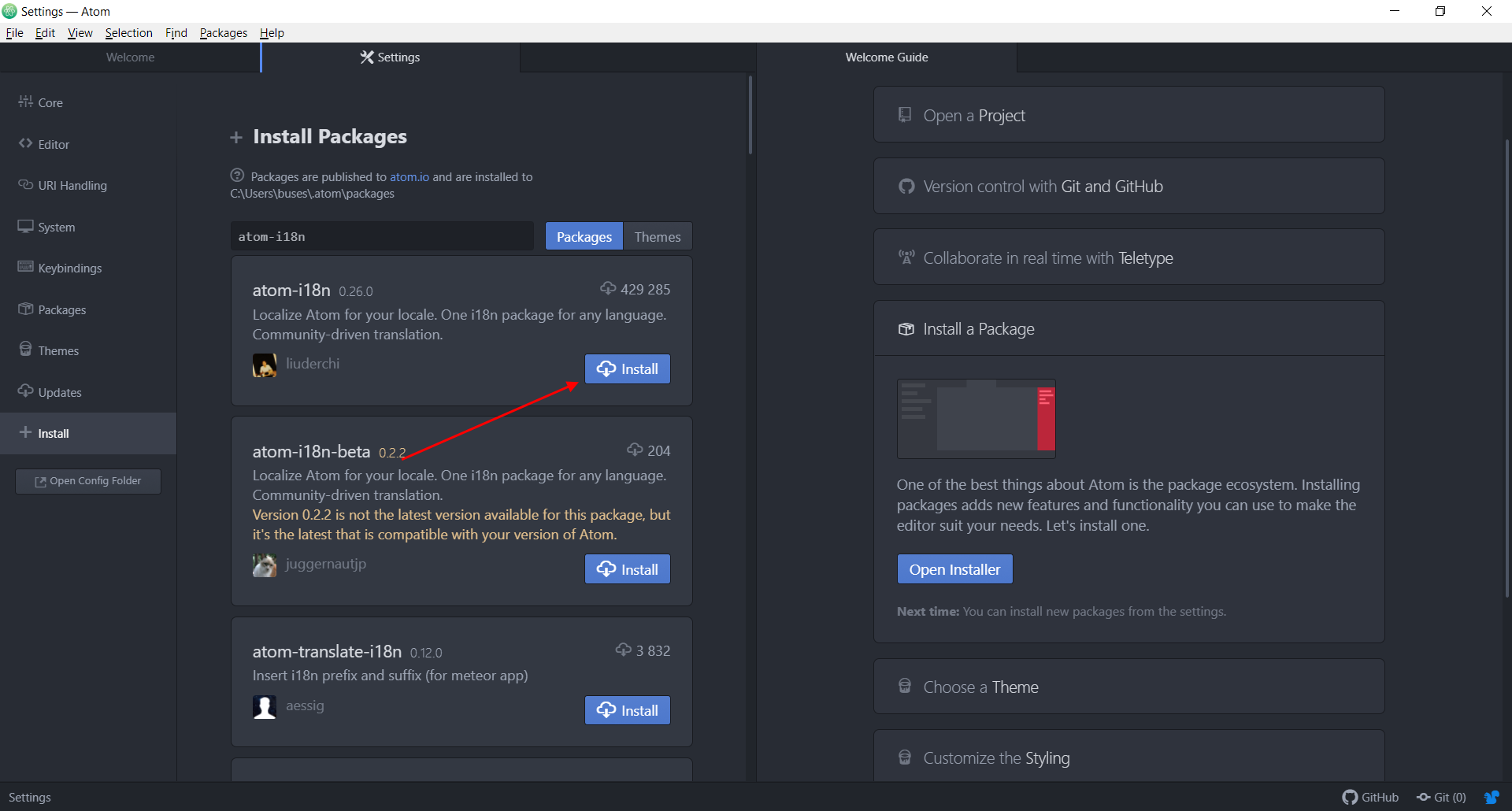
- Для примера давайте установим пакет, позволяющий изменять язык программы. Он называется atom-i18n – вводим его в строку поиска и в первой карточке нажимаем на «Install».
Вот такими простыми действиями мы можем устанавливать любые расширения в редакторе Atom. О том, как ими пользоваться, поговорим далее.
Русифицируем Atom
Многие не рекомендуют русифицировать Atom, так как разработчику нужно постоянно практиковать свой английский. Однако, если вы только начинаете погружаться в разработку, лучше начать с русскоязычного интерфейса.
Для русификации у нас уже все установлено, достаточно нажать пару кнопок:
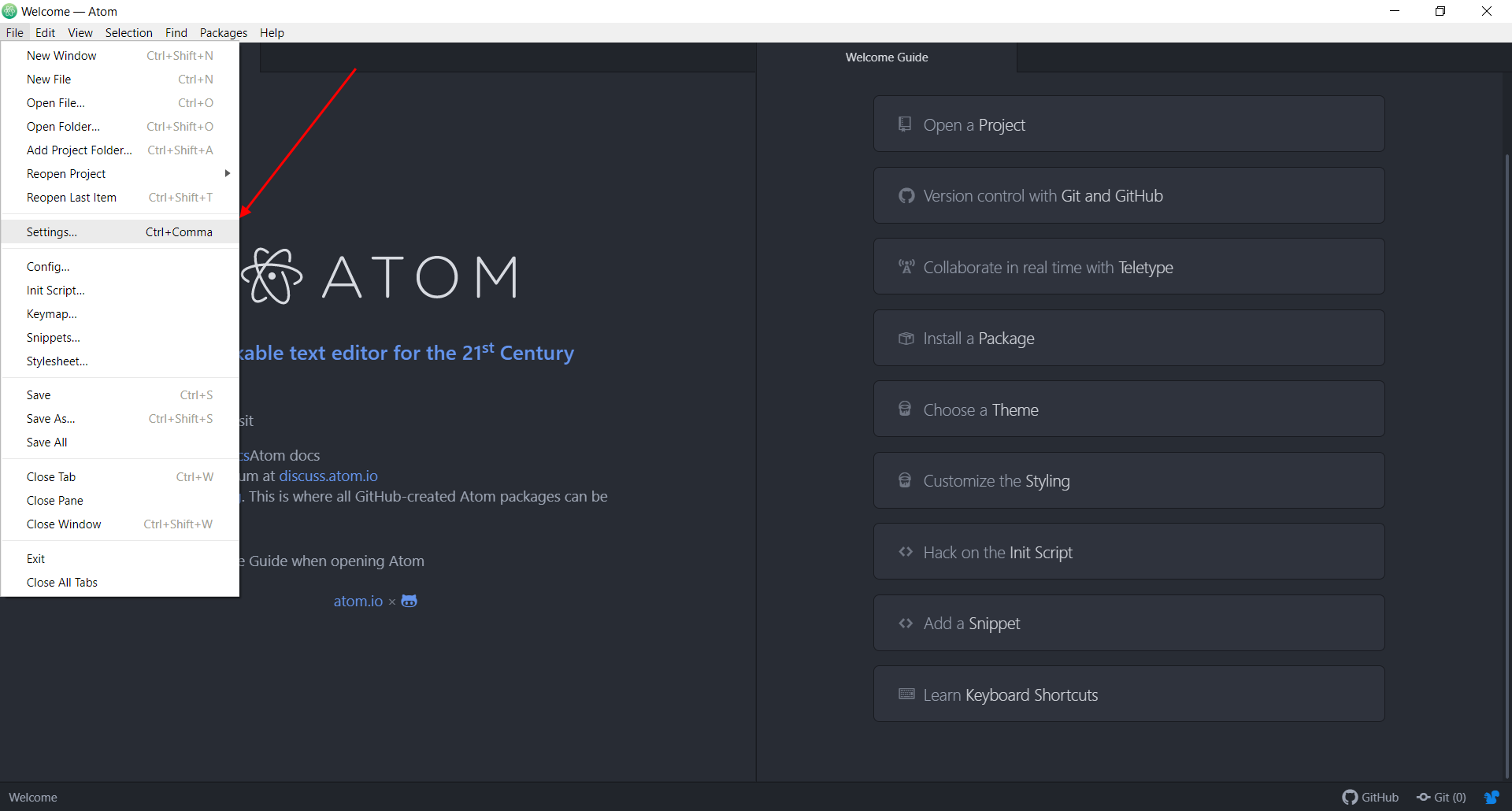
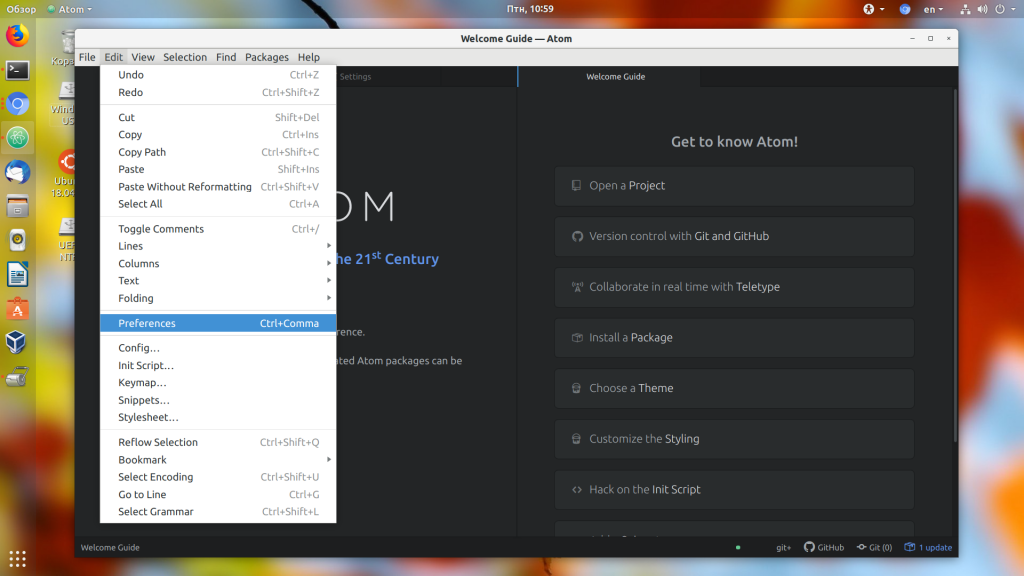
- В верхнем меню кликаем по «File» и выбираем «Settings…».
- Следующим шагом переходим в подраздел «Install» и вводим название установленного ранее расширения. Затем жмем на «Settings».
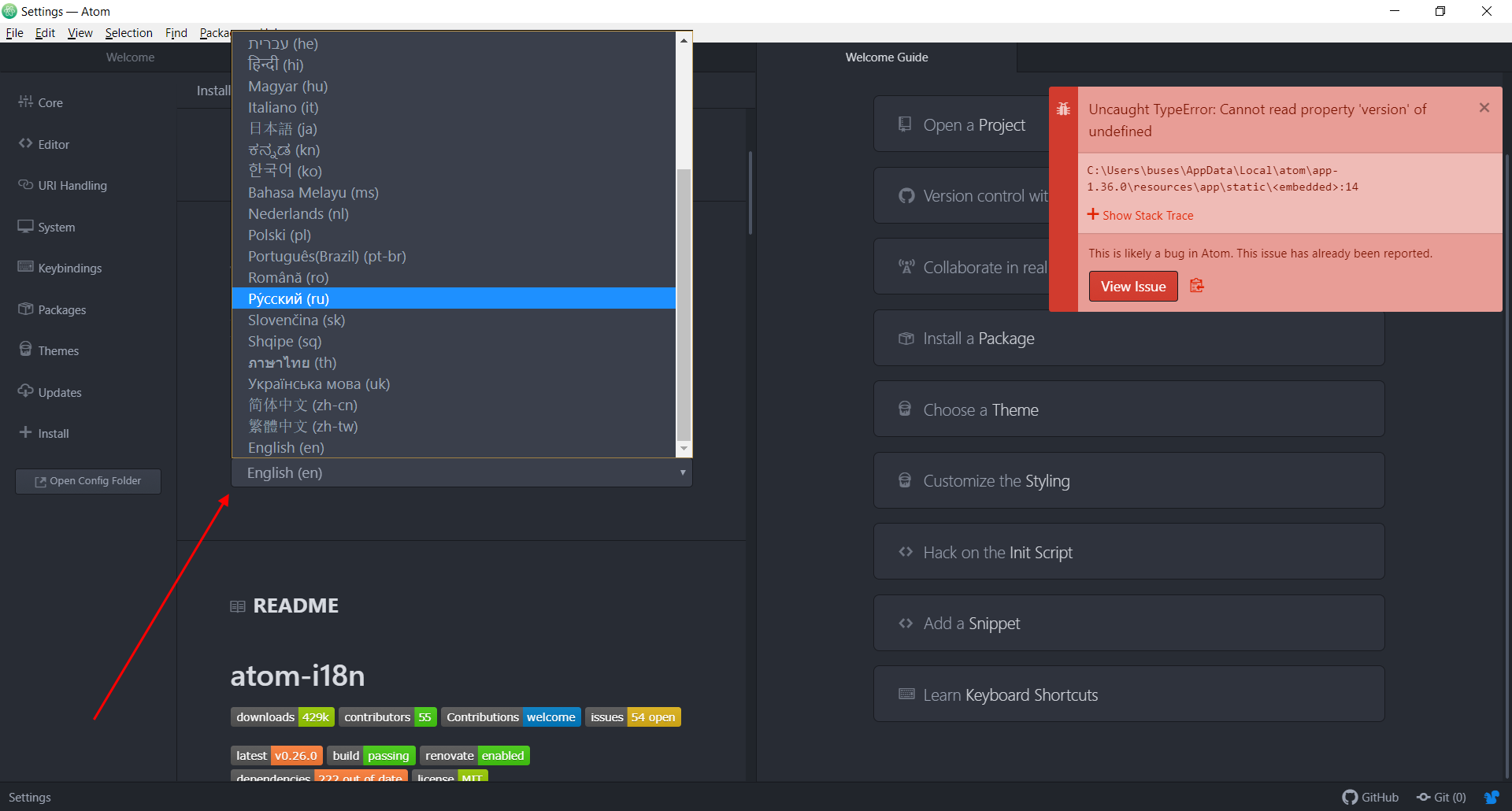
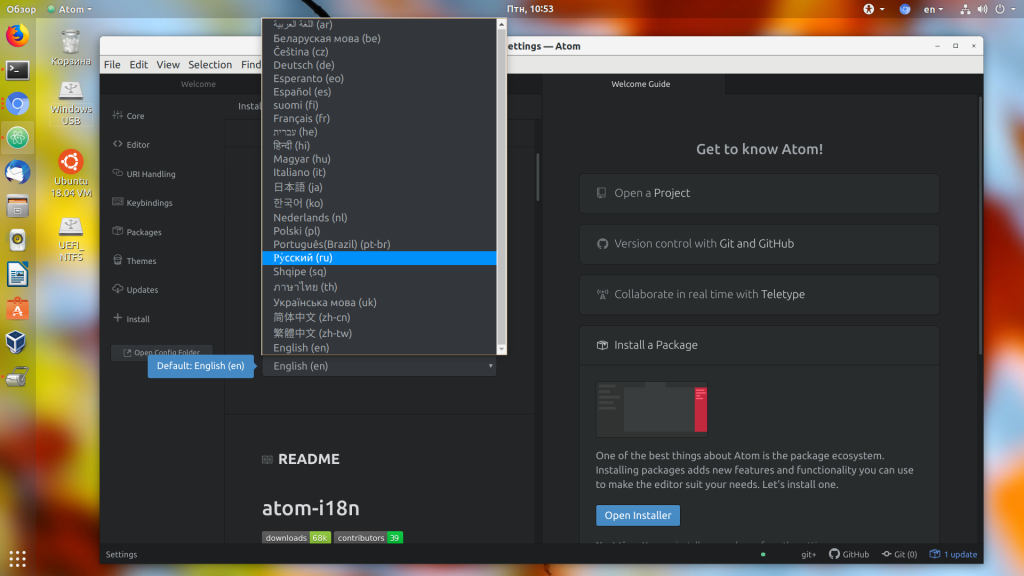
- Пролистываем немного ниже и кликаем по кнопке «English (en)». В отобразившемся окне выбираем нужный нам язык.
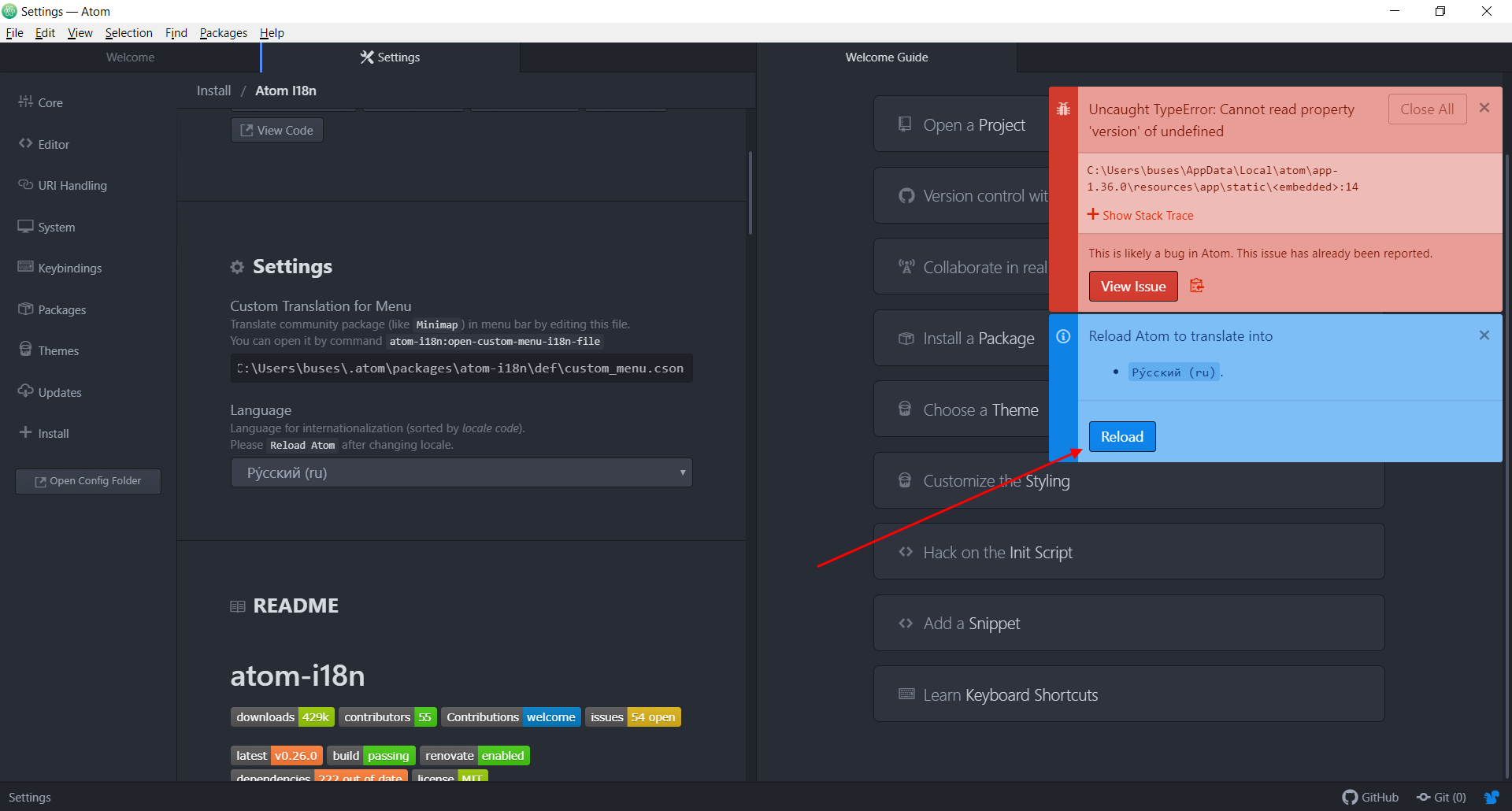
- После этого в правой части отобразится новое окно с кнопкой «Reload». Кликаем по ней – таким образом мы перезагрузим программу и сделаем ее русифицированной.
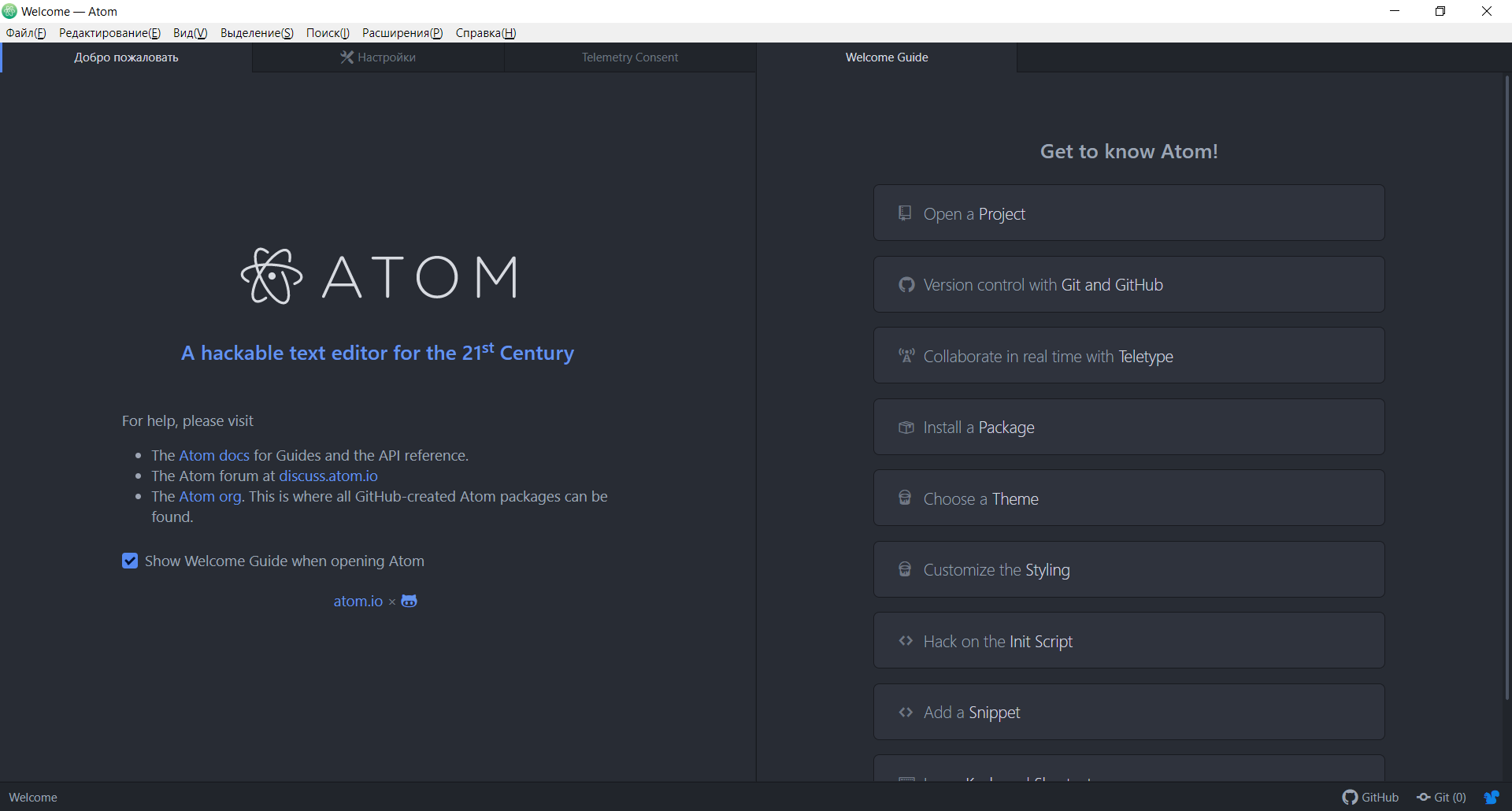
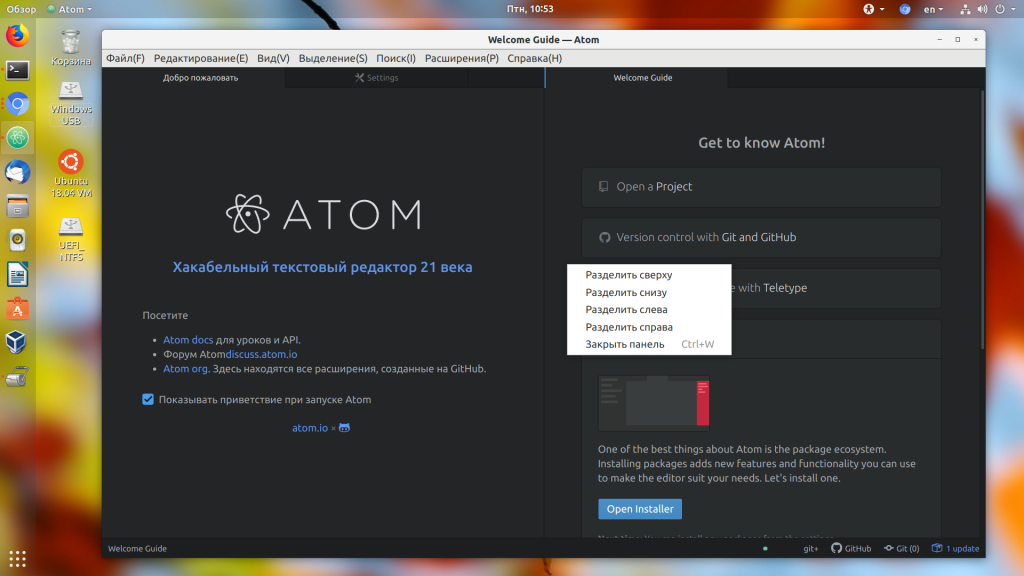
- В результате мы получаем переведенный на русский язык текстовый редактор Atom.
Обратите внимание на то, что основные кнопки для начала работы не были переведены, но если открыть настройки или посмотреть на меню, то там все будет на русском.
Изменяем тему оформления
Не совсем обязательные действия в виде выбора оформления темы, но иногда хочется изменить стиль программы. Для это необходимо выполнить следующее:
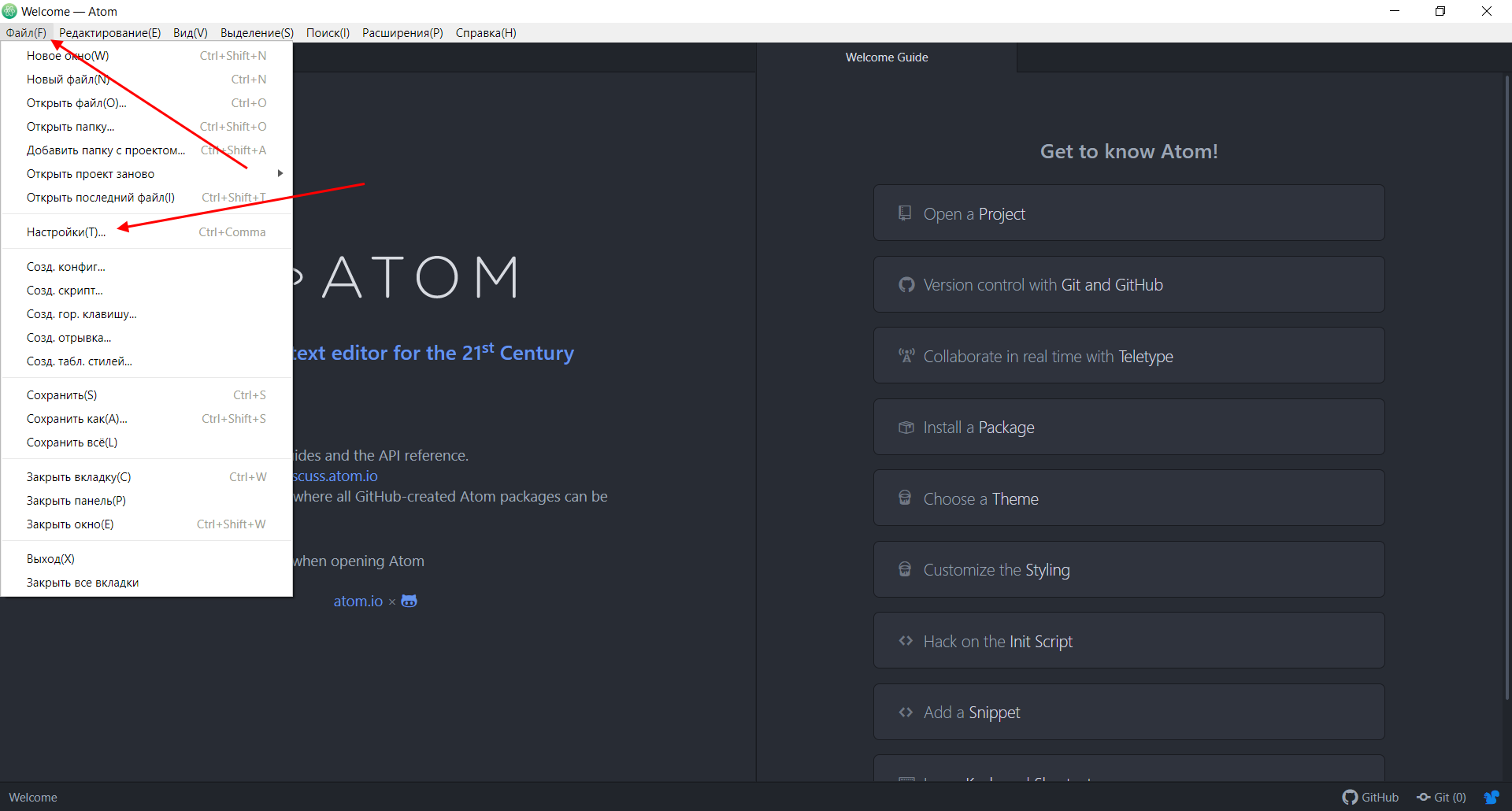
- Открываем в меню «Файл» и выбираем «Настройки…».
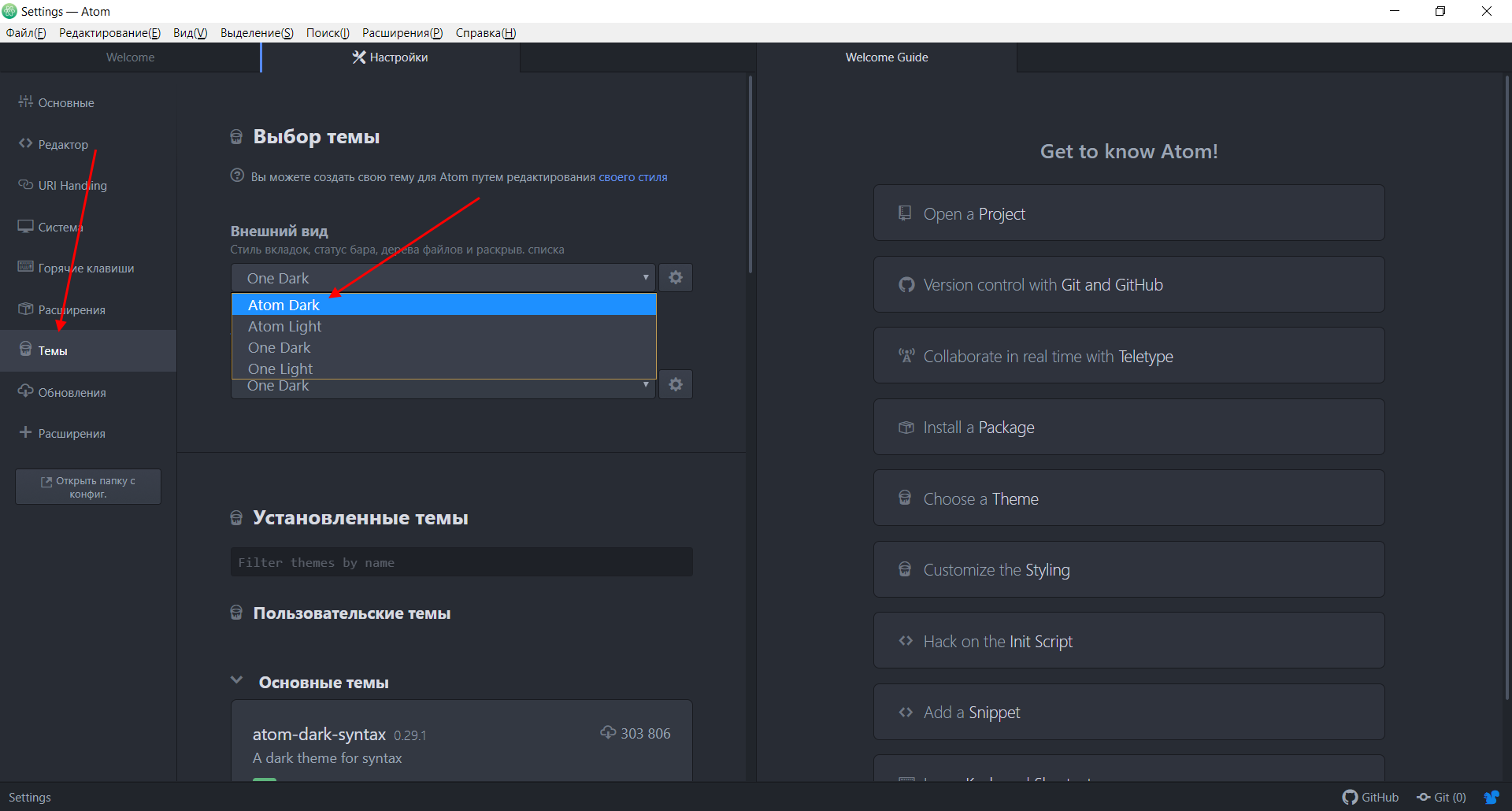
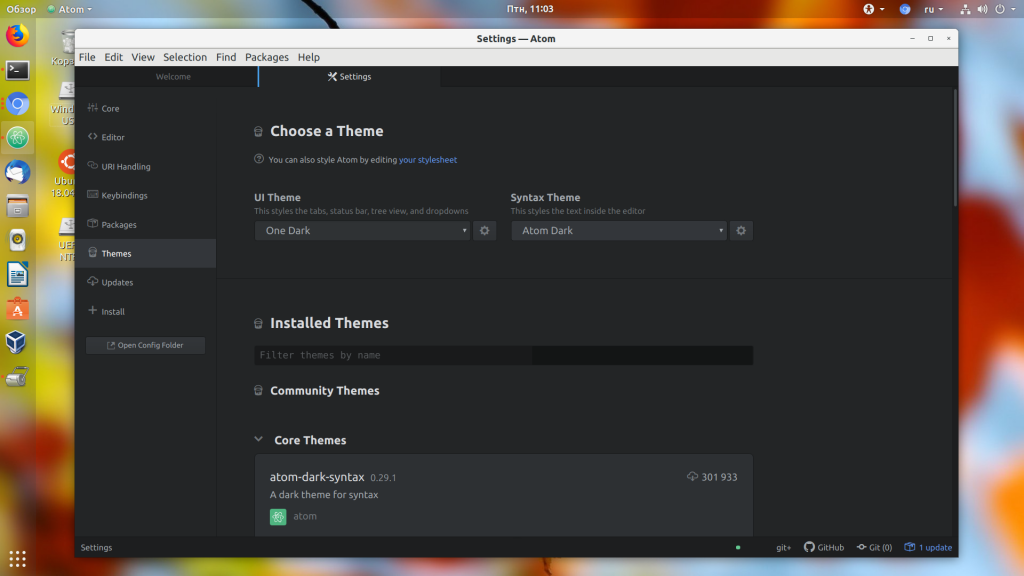
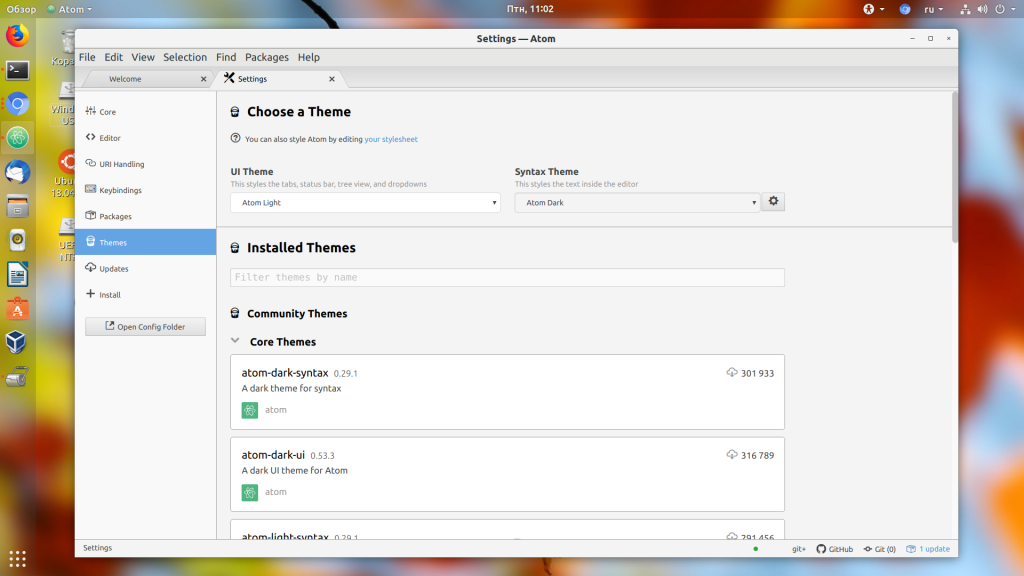
- Переходим во вкладку «Темы» и в правой части находим блок «Внешний вид». Именно через него мы и можем изменять оформление редактора. Для примера давайте выберем «Atom Dark» и посмотрим, как преобразится окно программы.
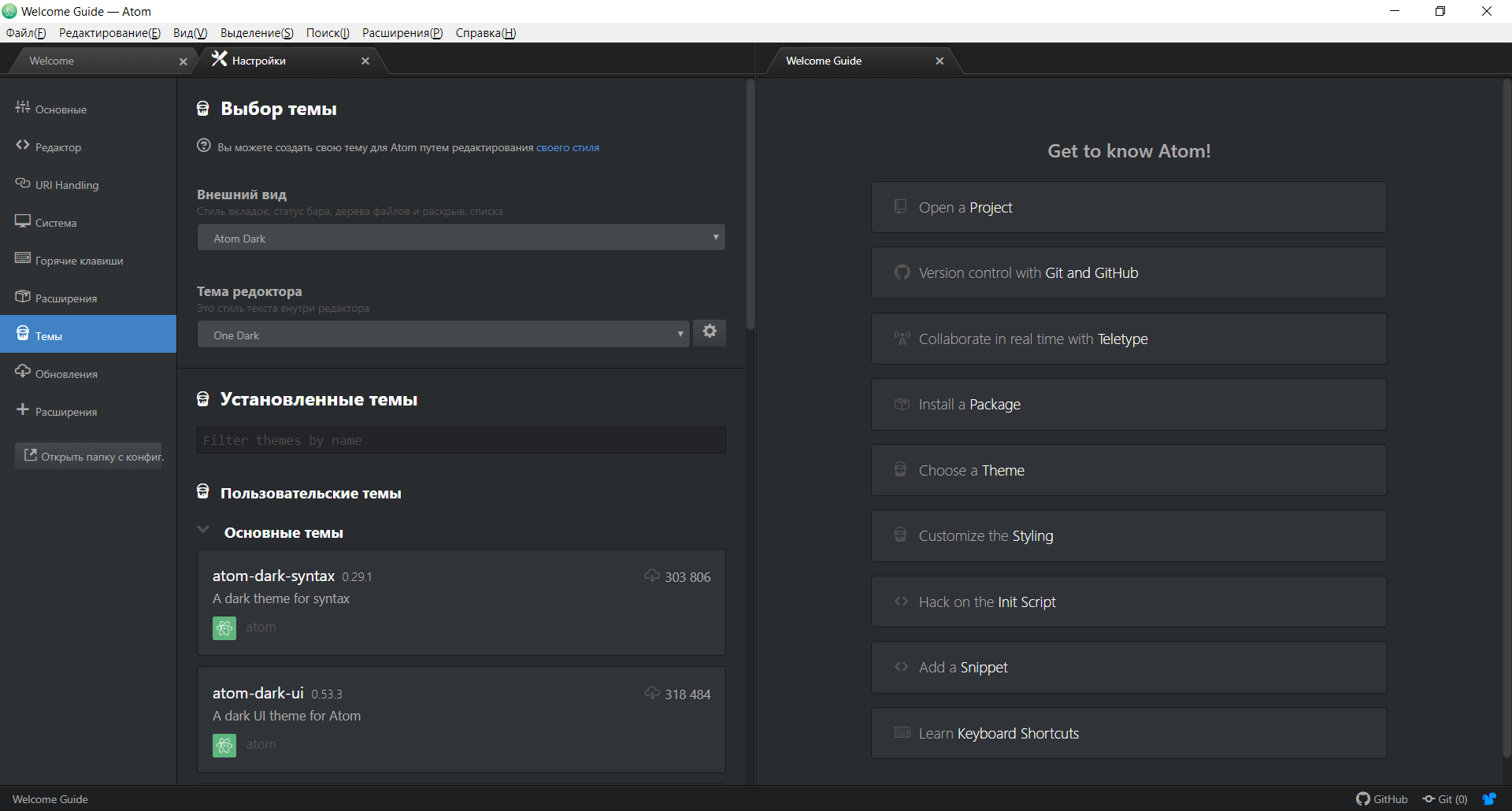
- В результате получаем:
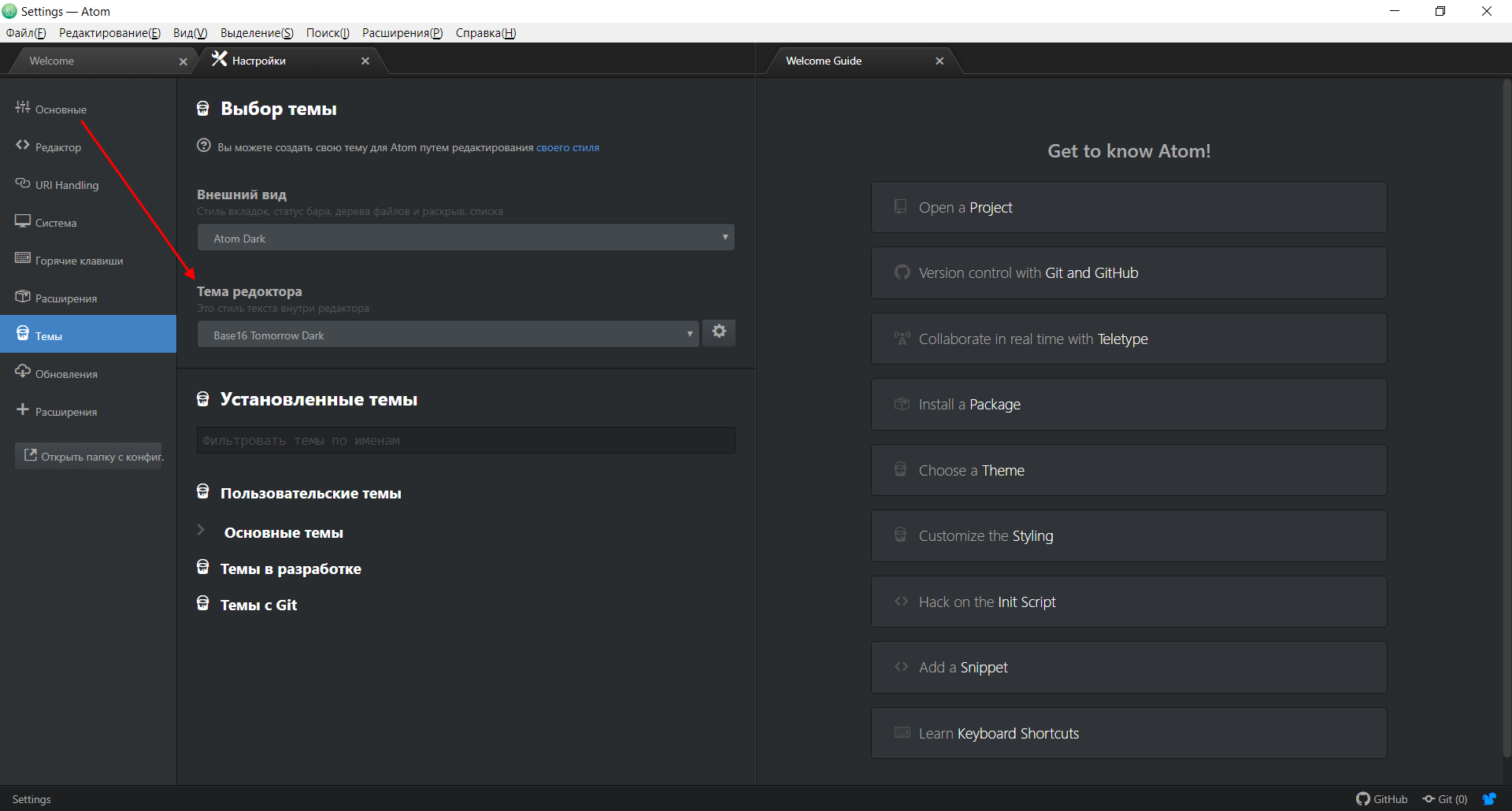
- Здесь же мы можем отдельно поменять тему редактора кода.
Подсветка синтаксиса и ошибок
Изначально в Atom подсветка синтаксиса доступна для всех популярных языков: PHP, HTML, Json, SQL, XML, CSS, CoffeeScript, JavaScript, Java, C/C++, Go. При необходимости мы можем добавить подсветку и для других языков.
Если вы пользуетесь шаблонизатором twig, то в Linux его можно добавить через пакет:
atom-twig
Для улучшения вида файлов можно установить пакет:
logo-file-icons
Также вы можете установить пакет Linter для подсветки ошибок. Например, чтобы добавить Linter для PHP, CSS, JSON и HTML, следует установить расширения:
- linter
- linter-ui-default
- linter-php
- linter-csslint
- linter-json-lint
- linter-htmllint
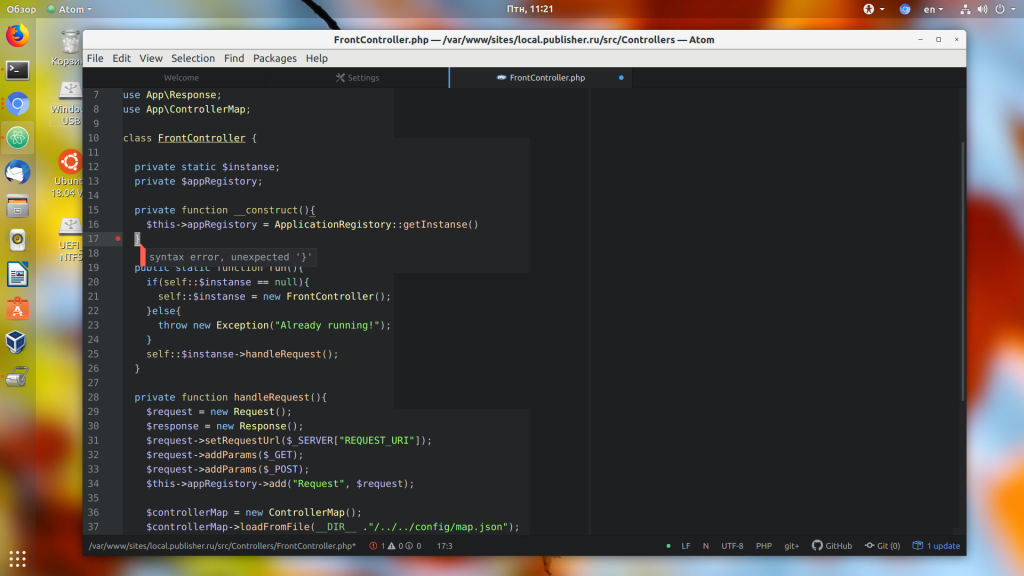
Теперь, если вы допустите ошибку в PHP или другом поддерживаемом языке, то текстовый редактор сразу же об этом сообщит.
Поддержка GIT
Думаю, не нужно объяснять, что такое система контроля версий. Сегодня она используется практически везде. Чтобы синхронизировать Atom и GIT, достаточно установить пакет git-plus. Если в папке проекта есть Git-репозиторий, то вы будете видеть измененные и новые файлы, а также их текущее состояние.
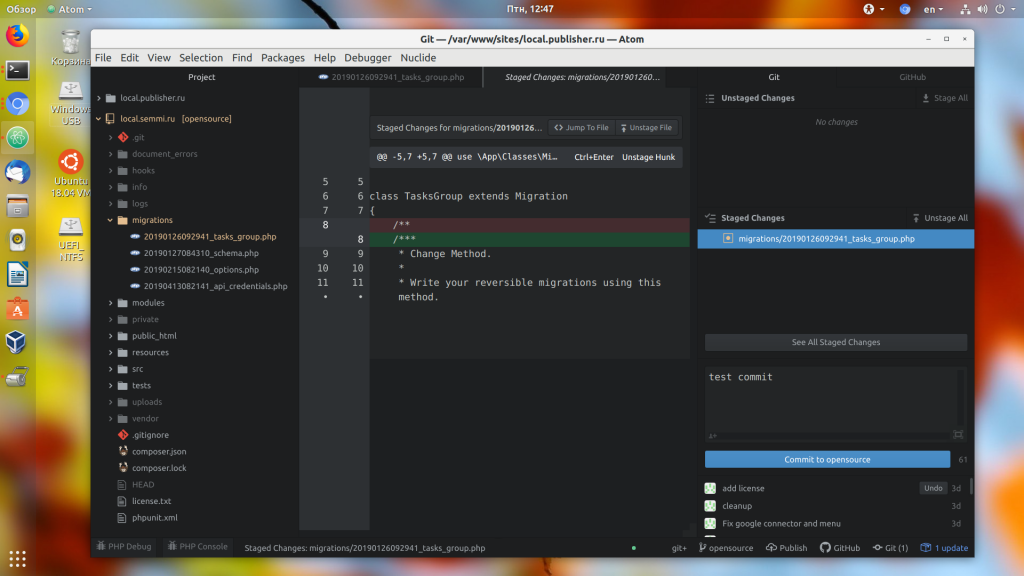
При необходимости мы можем сделать и коммит – для этого необходимо в нижнем правом углу нажать на кнопку Git. Затем указать измененные файлы, ввести описание коммита и нажать на кнопку «Commit to имя_ветки». Возле кнопки Git мы также можем найти другие кнопки, предназначенные для переключения между ветками и публикации изменений в удаленный репозиторий.
Автоматическое форматирование
Без автоматического форматирования кода сегодня практически никуда. Всего в один клик можно отформатировать нужный фрагмент кода – для этого достаточно установить дополнительные расширения. Например, чтобы подключить форматирование для PHP, то следует скачать atom-beautify и php-cs-fixer.
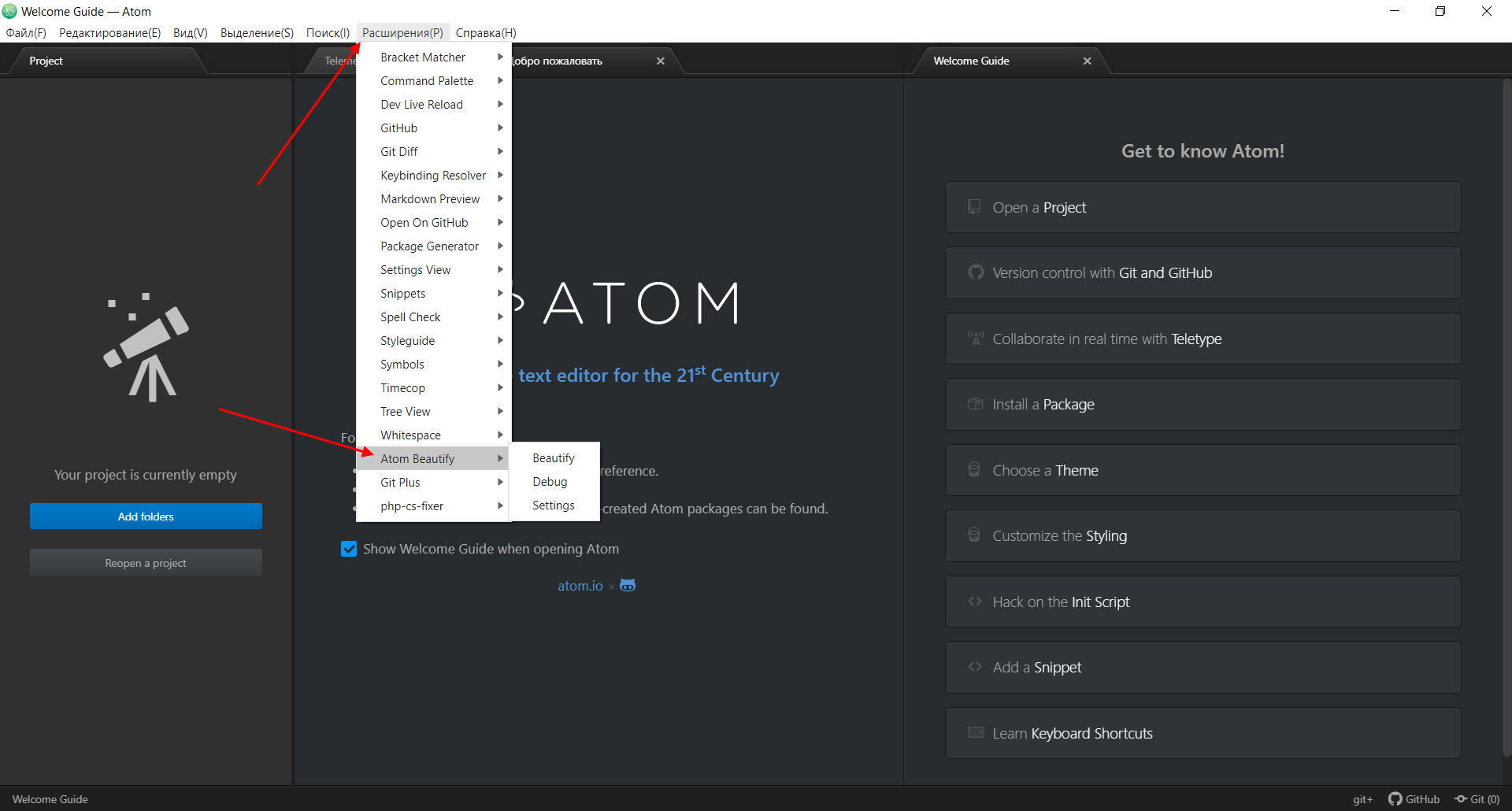
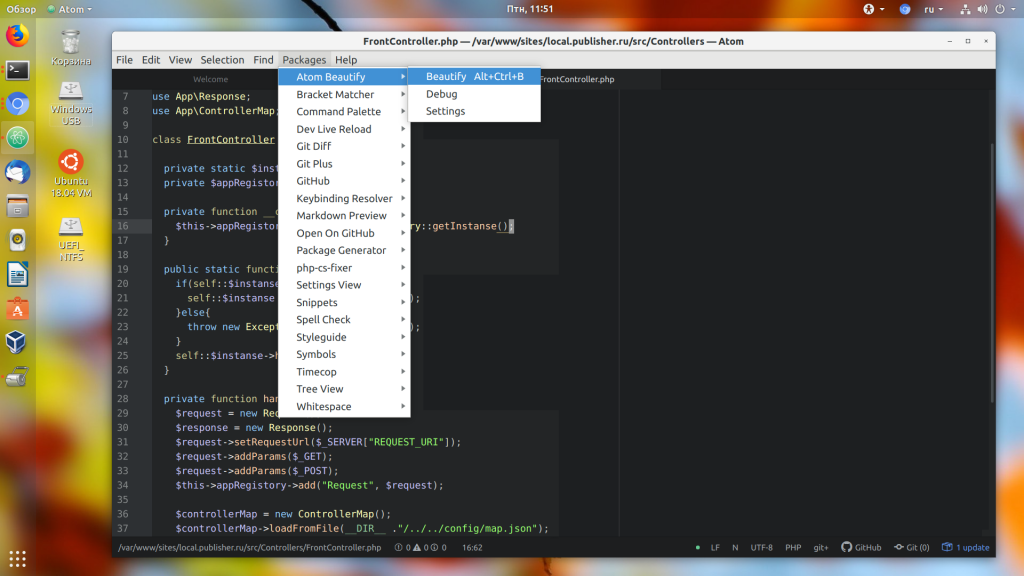
После установки вы можете перейти в меню «Расширения» и увидеть все доступные плагины.
Редактор в стиле VIM
Если вы привыкли работать с редактором Vim, то в Atom можно подключить все возможности Vim. Для этого следует установить два дополнительных расширения:
- vim-mode-plus
- ex-mode
С помощью него мы можем перемещаться по тексту с помощью клавиш h, j, k, l, выделять его с помощью v, использовать y, x и p для копирования и вставки, / для поиска, а также команды vim, например :w, для сохранения документа.
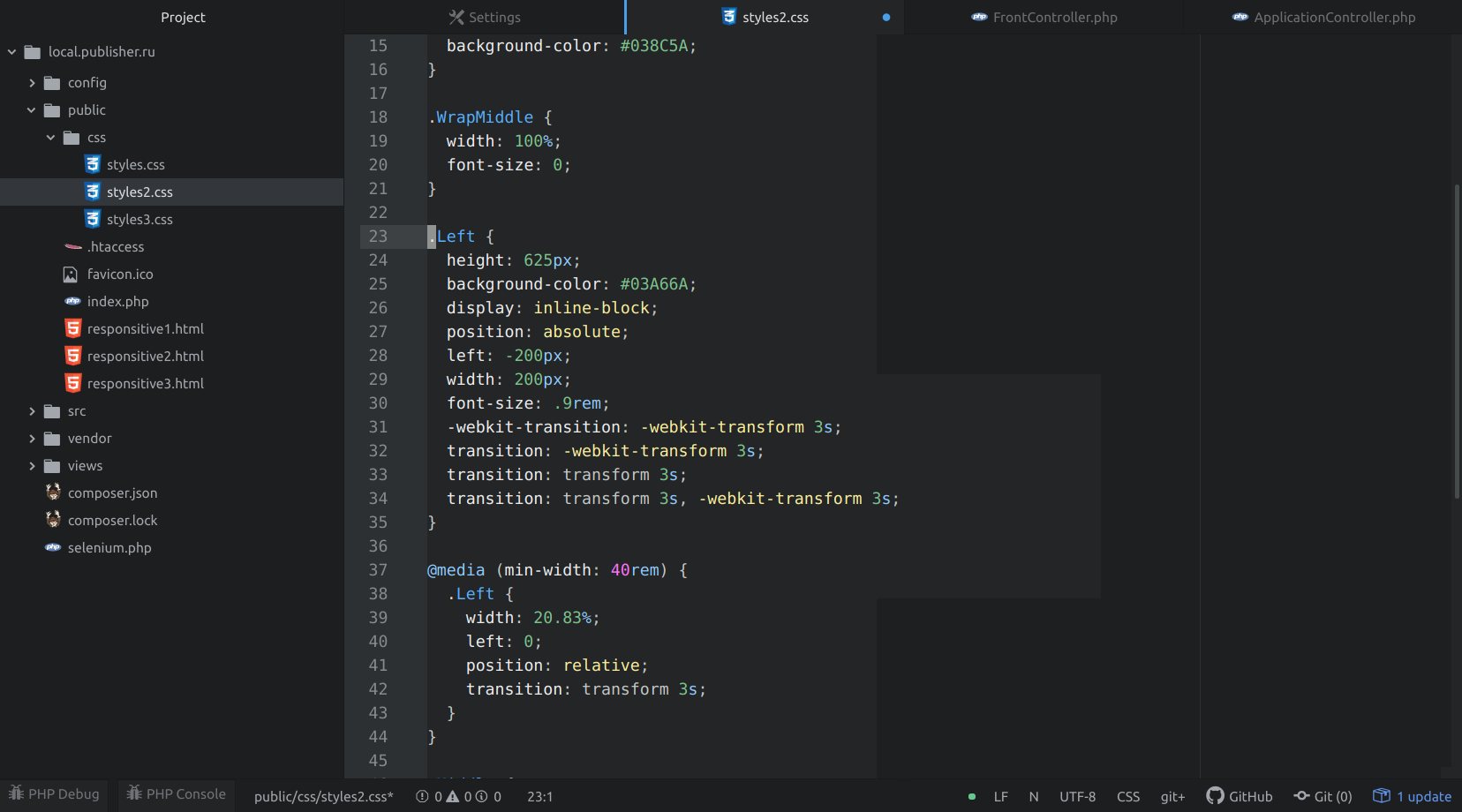
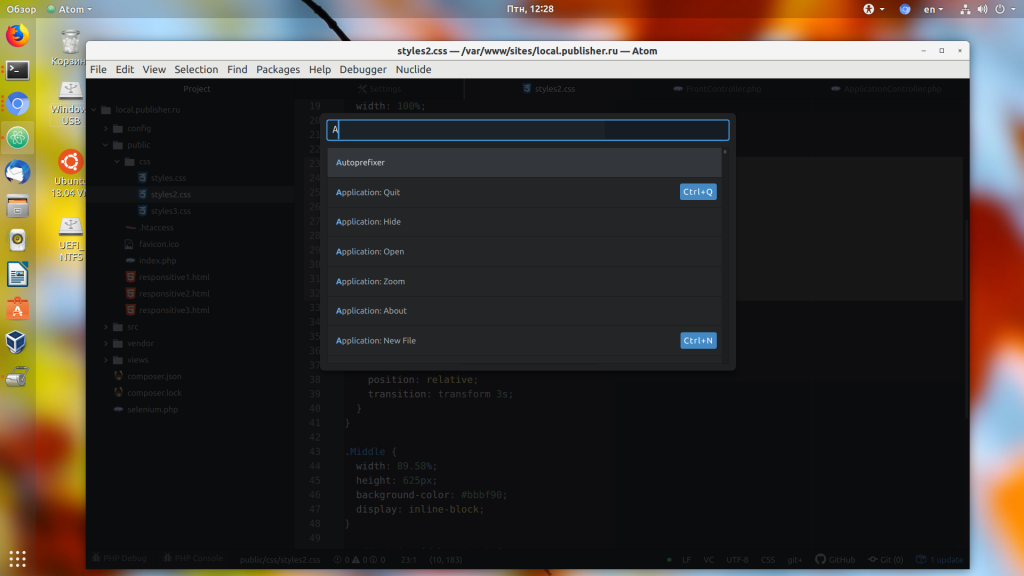
Префиксы в CSS
Префиксы в CSS позволяют обращаться к определенному браузеру и задавать свойства, именуемые только для него (-webkit, -moz, -ms). Писать каждый раз такие длинные слова не очень удобно, поэтому лучше воспользоваться специальным расширением autoprefixer. Оно автоматически прописывает префиксы к выделенному коду.
Как только пакет будет установлен, выделяем нужный фрагмент кода и переходим в меню «Расширения» -> «Command Palette» -> «Toggle».
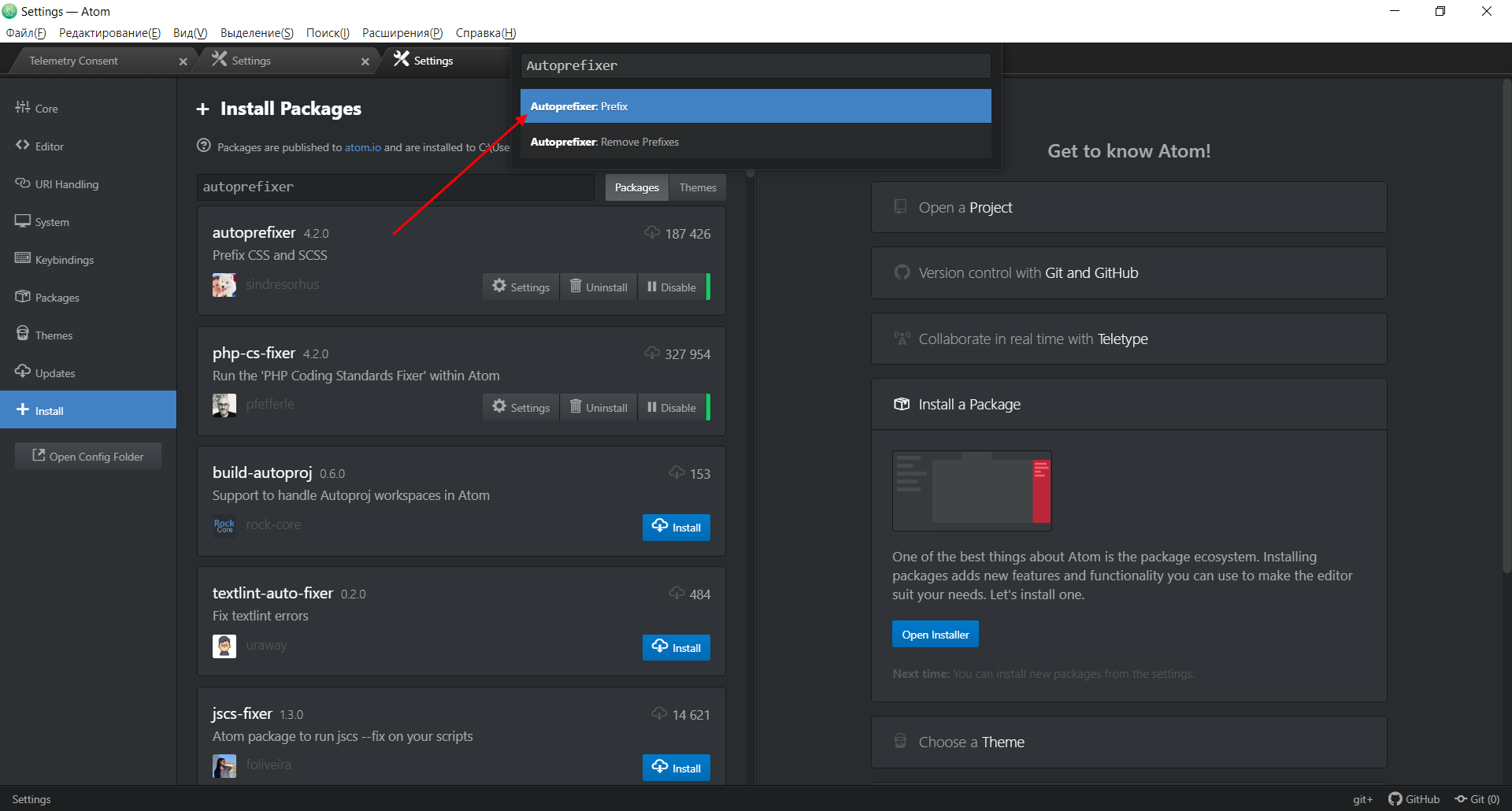
В отобразившейся поисковой строке вводим запрос «Autoprefixer» и кликаем по первой строке.
Таким образом, в CSS произойдет автоматическая расстановка префиксов.
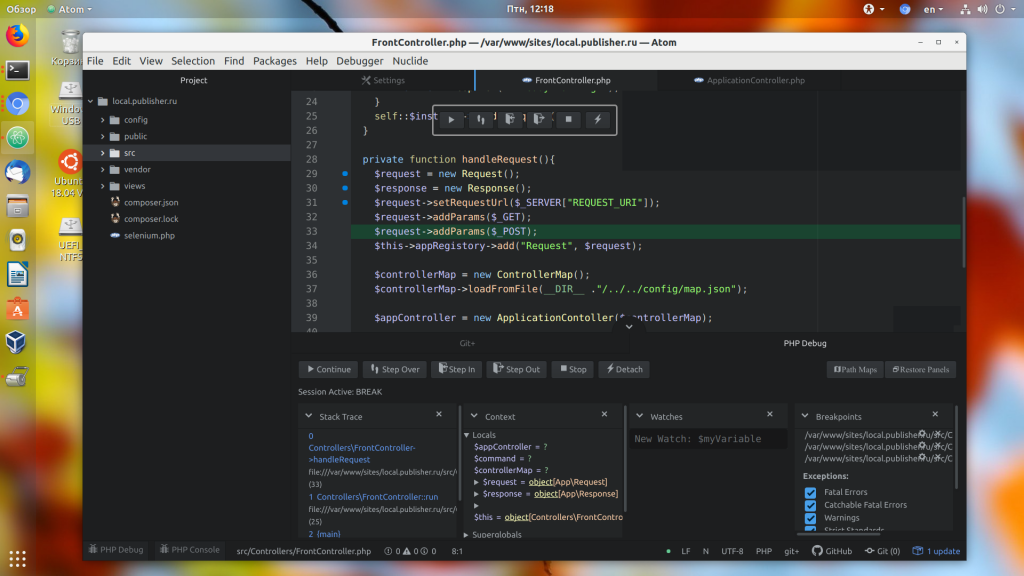
Отладка в PHP Atom
Если вы планируете работать с крупными проектами, то без отладки не обойтись никак. Для PHP в этом может помочь специальный отладчик Xdebug. В Ubuntu для его установки следует выполнить команду:
sudo apt install php-xdebug
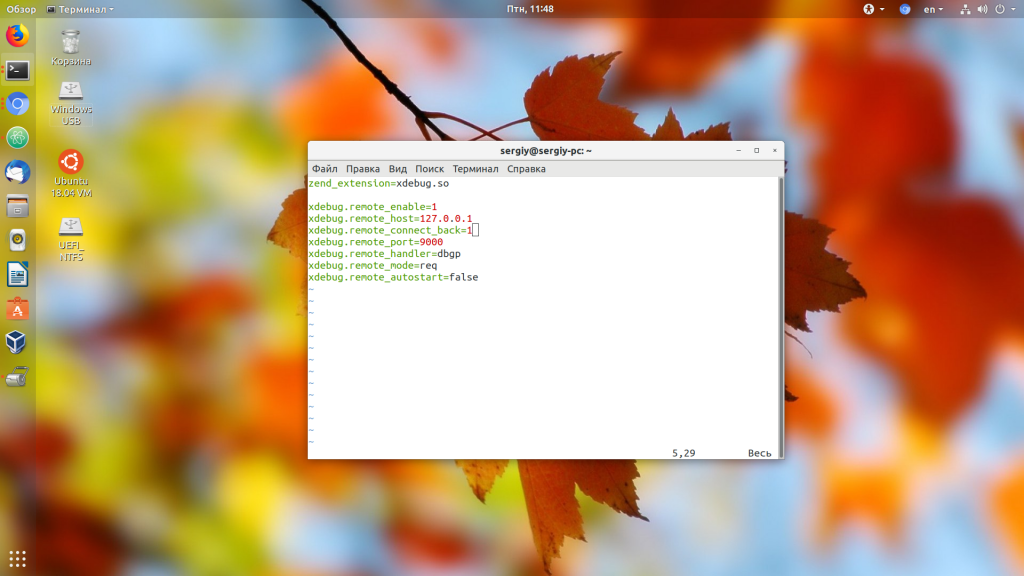
После этого открыть файл xdebug.ini командой:
sudo vi/etc/php/7.2/mods-available/xdebug.ini
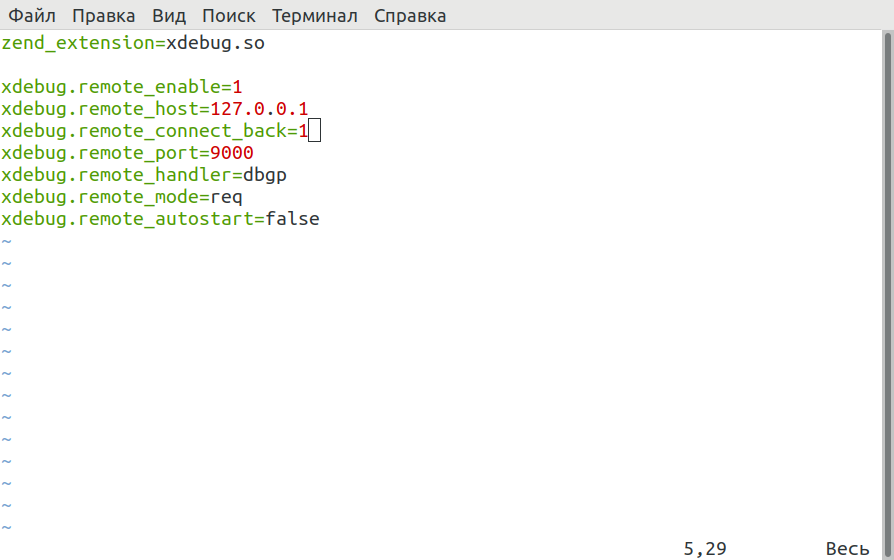
В файл прописать следующие параметры:
zend_extension=xdebug.so xdebug.remote_enable=1 xdebug.remote_host=127.0.0.1 xdebug.remote_connect_back=1 xdebug.remote_port=9000 xdebug.remote_handler=dbgp xdebug.remote_mode=req xdebug.remote_autostart=false
Обратите внимание на значение параметра xdebug.remote_autostart – оно должно быть false. В противном случае отладчик будет запускаться для всех скриптов, что требуется далеко не всегда. Чтобы применить внесенные изменения, необходимо перезапустить веб-сервер командой:
sudo systemctl restart apache2
Дополнительно нужно установить еще один пакет php-debug – в нем также следует прописать все зависимости, которые предлагает среда:
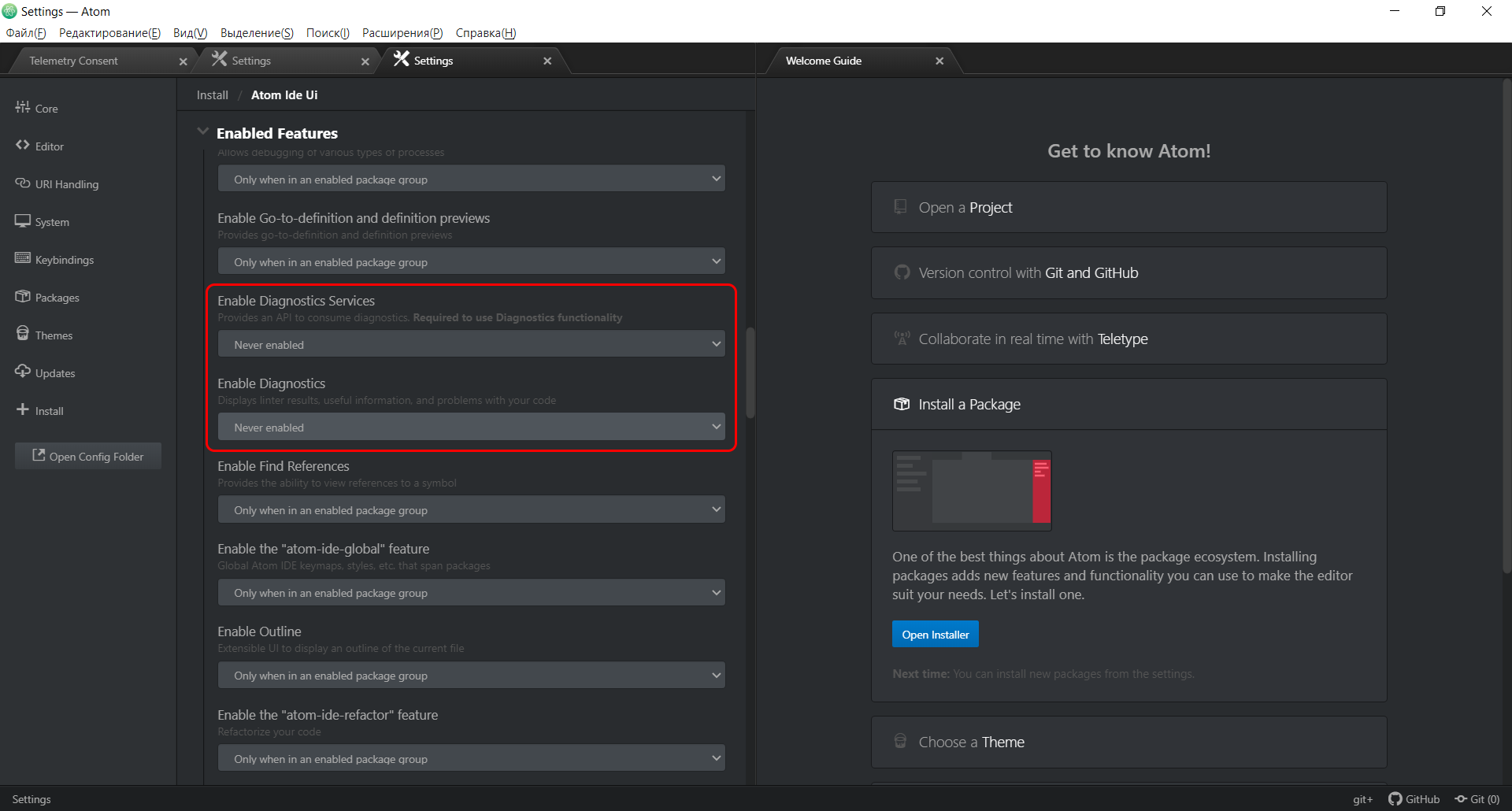
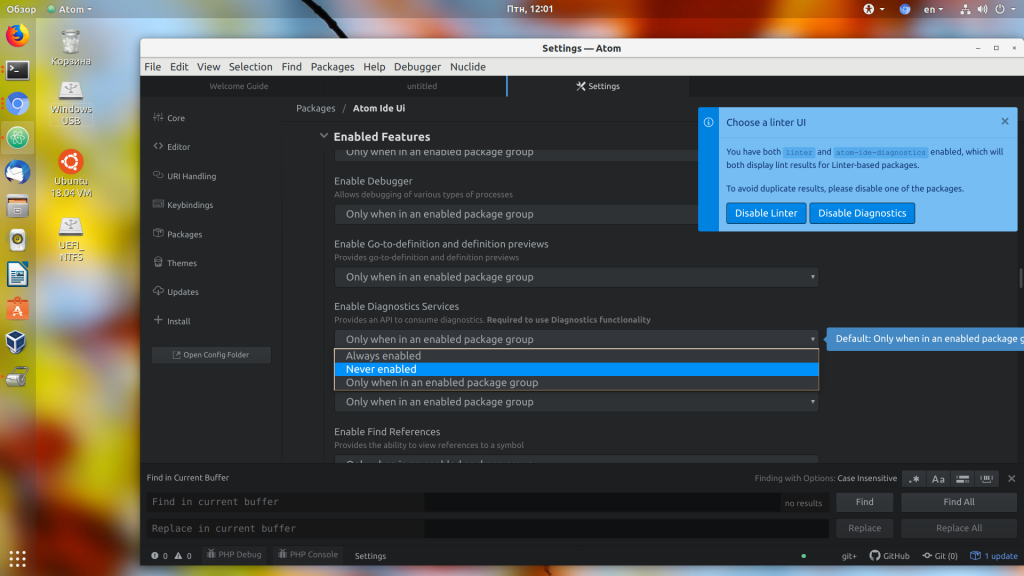
Также рекомендую отключить показ надписи « You have both linter and atom-ide-diagnostics enabled, which will both display lint results for Linter-based packages», которая будет появляться при каждом запуске. Для этого необходимо открыть настройки пакета atom-ide-ui и в пункте «Enabled Fetures» деактивировать опции «Diagnostics Services» и «Diagnostics». Достаточно их раскрыть и выбрать «Never enabled».
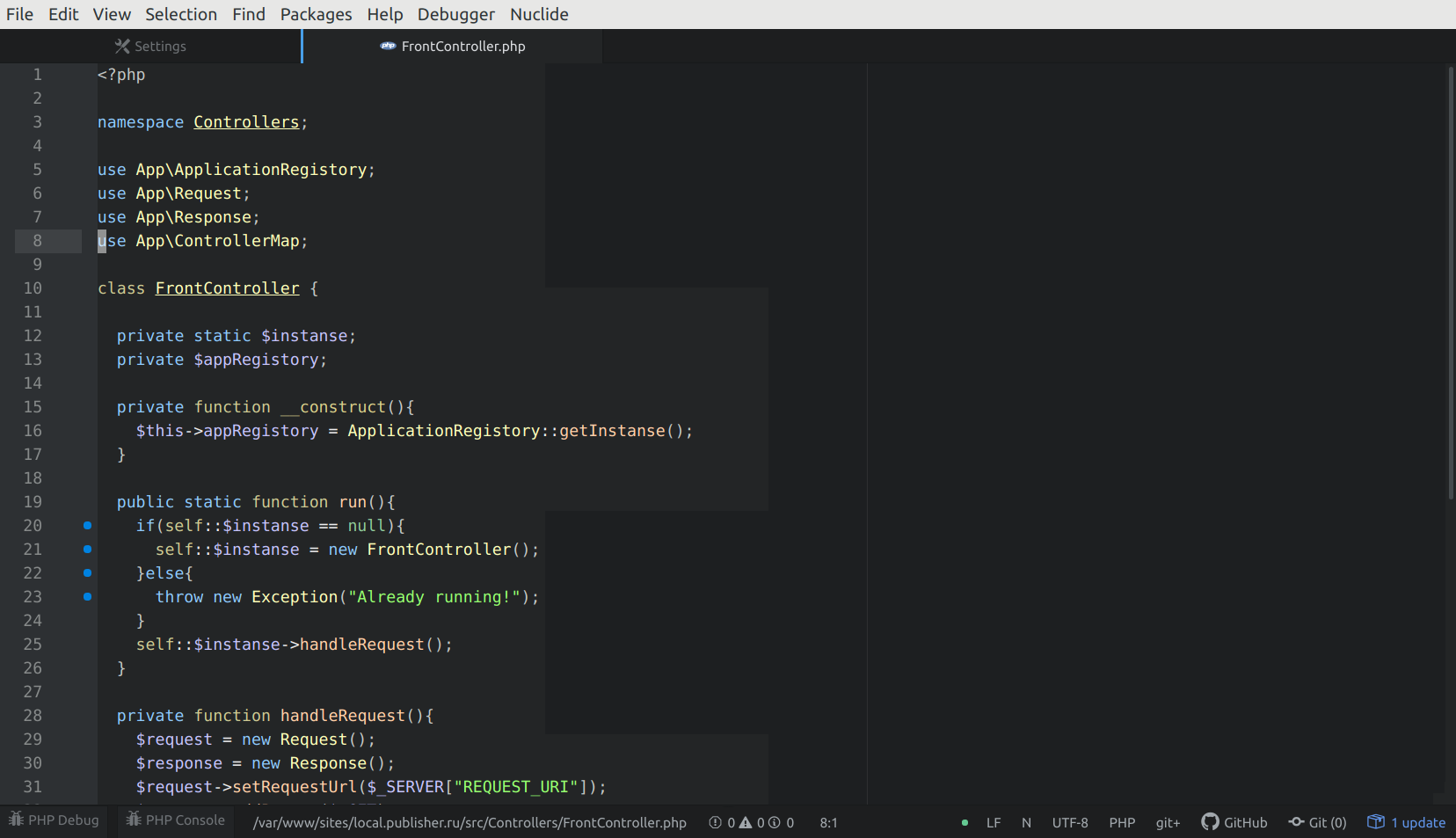
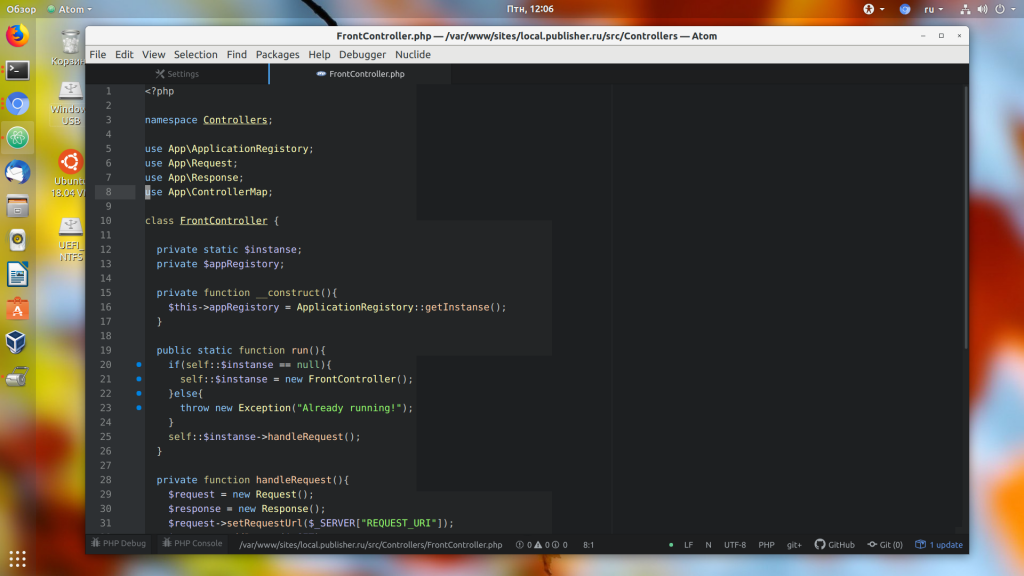
Теперь можно включить отладку – для этого следует кликнуть напротив строчки, на которой нужно поставить точку остановки.
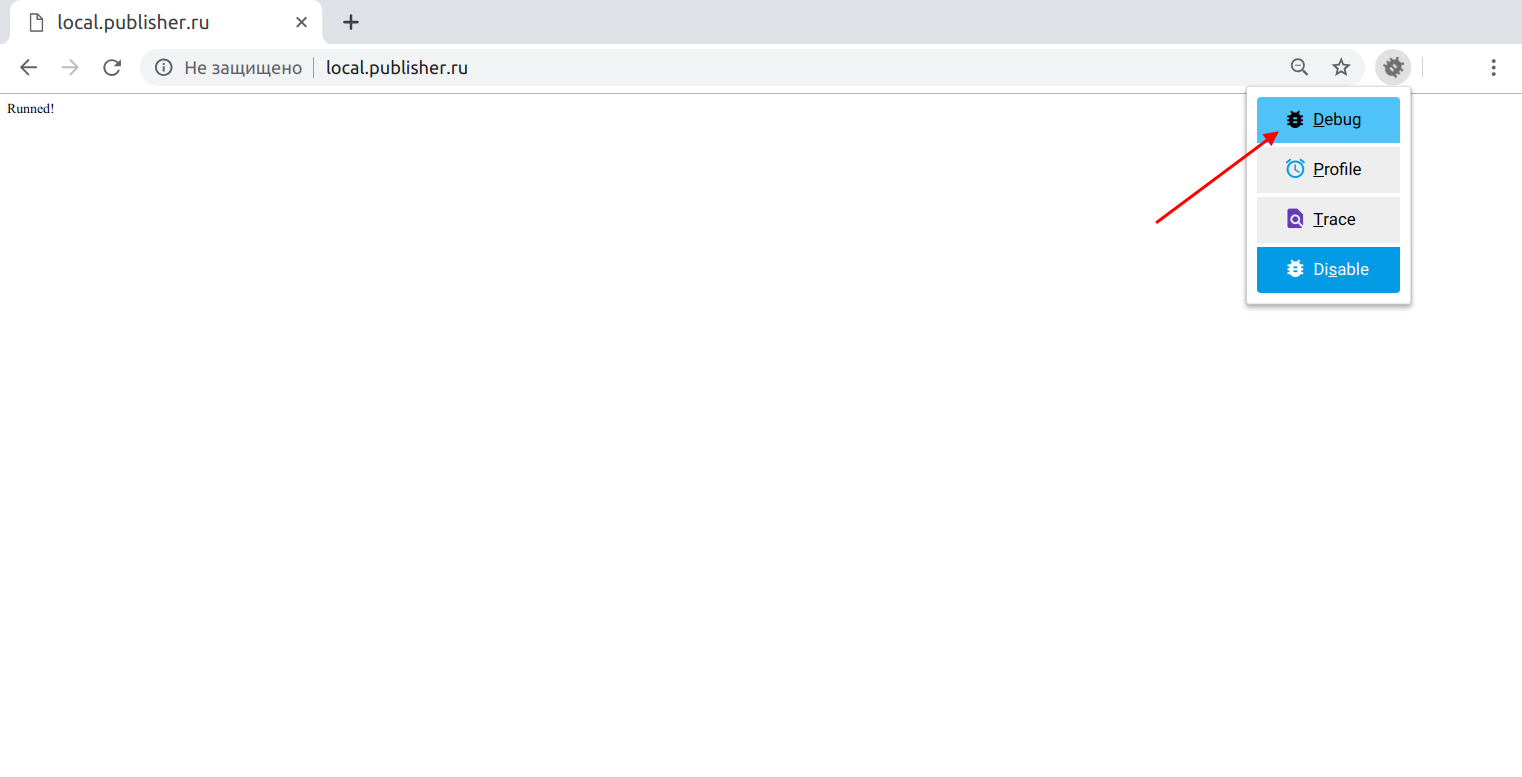
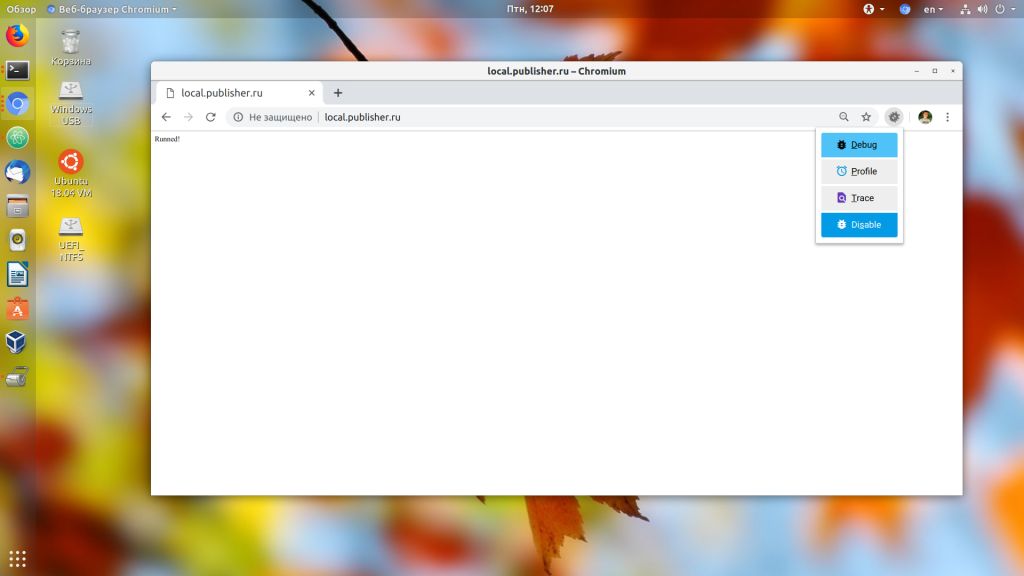
Теперь следует поработать с браузером, так как по умолчанию отладка там отключена. Потребуется скачать дополнительное расширение Xdebug helper. Загружаем его, затем в верхней части активируем и жмем «Debug».
Осталось перезапустить страницу – в результате в Atom должен запустить отладчик.
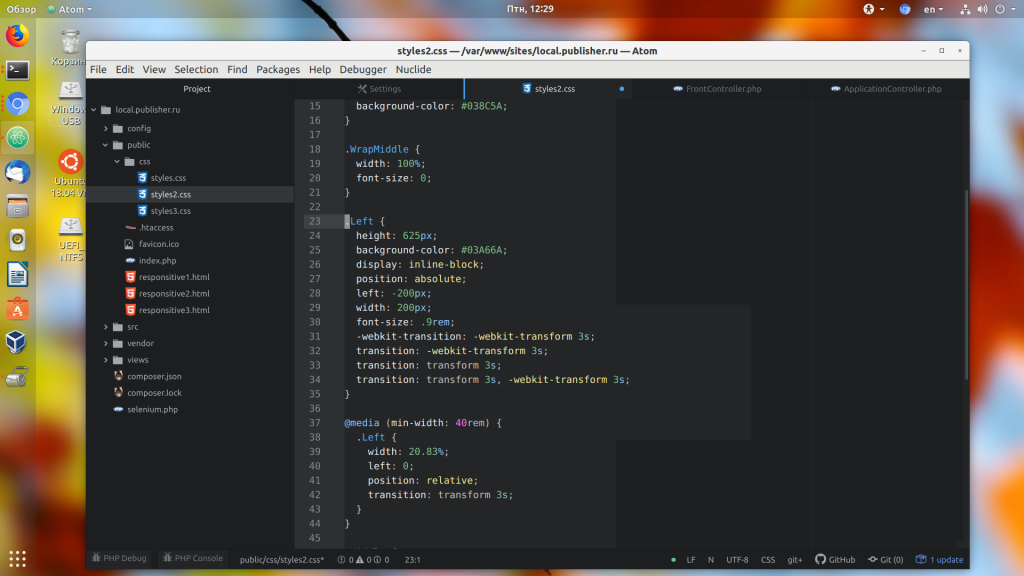
Работа с проектами в Atom
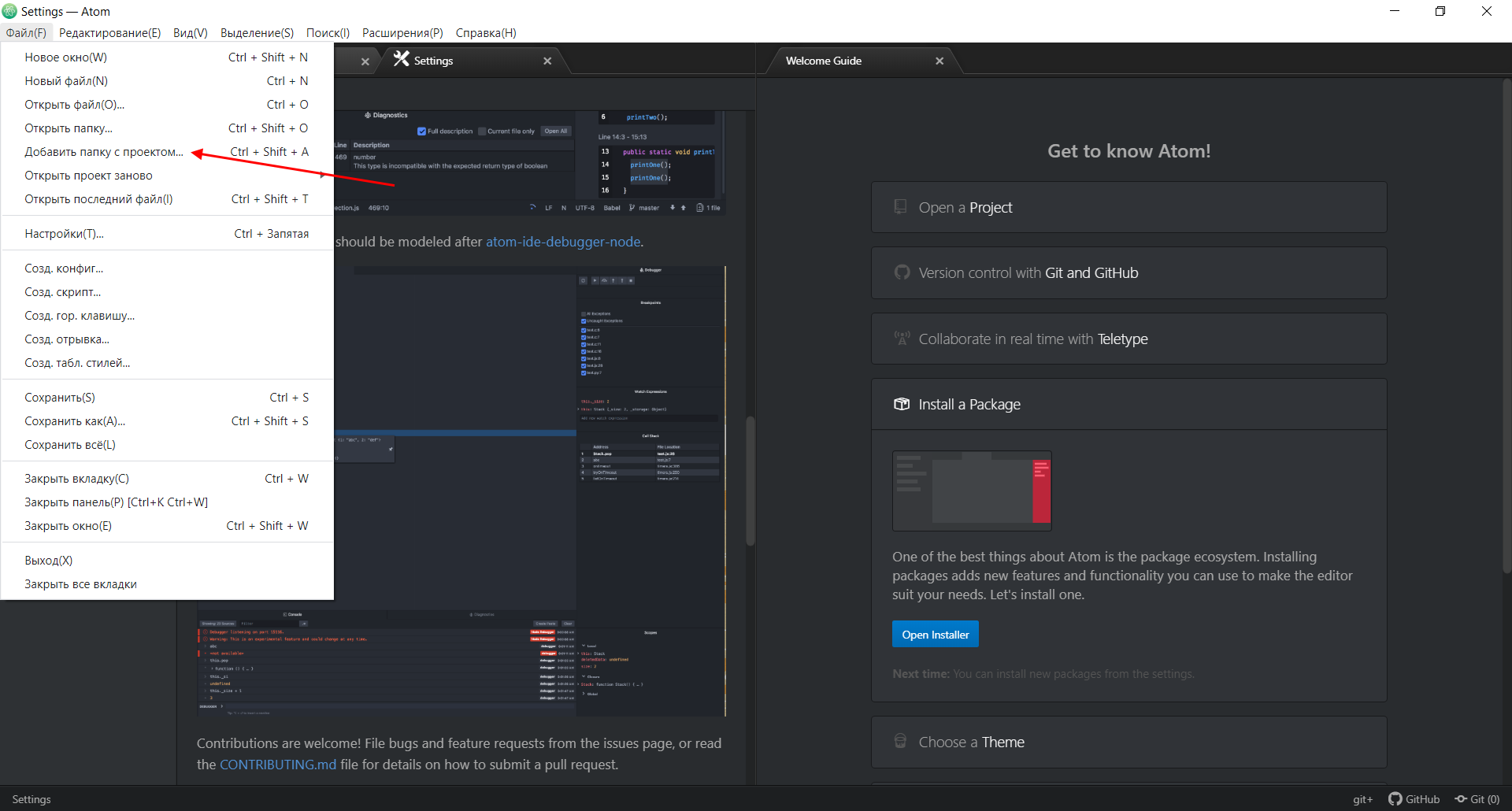
Вот и подходит к концу мое руководство по использованию редактора Atom. Осталось рассказать еще о такой особенности, как проекты. Мы можем не просто открывать css-, html- и php-файлы, но и загружать целые проекты. Это удобно, когда в разработке задействуется большой набор файлов. Для этого необходимо выбрать «Добавить папку с проектом».
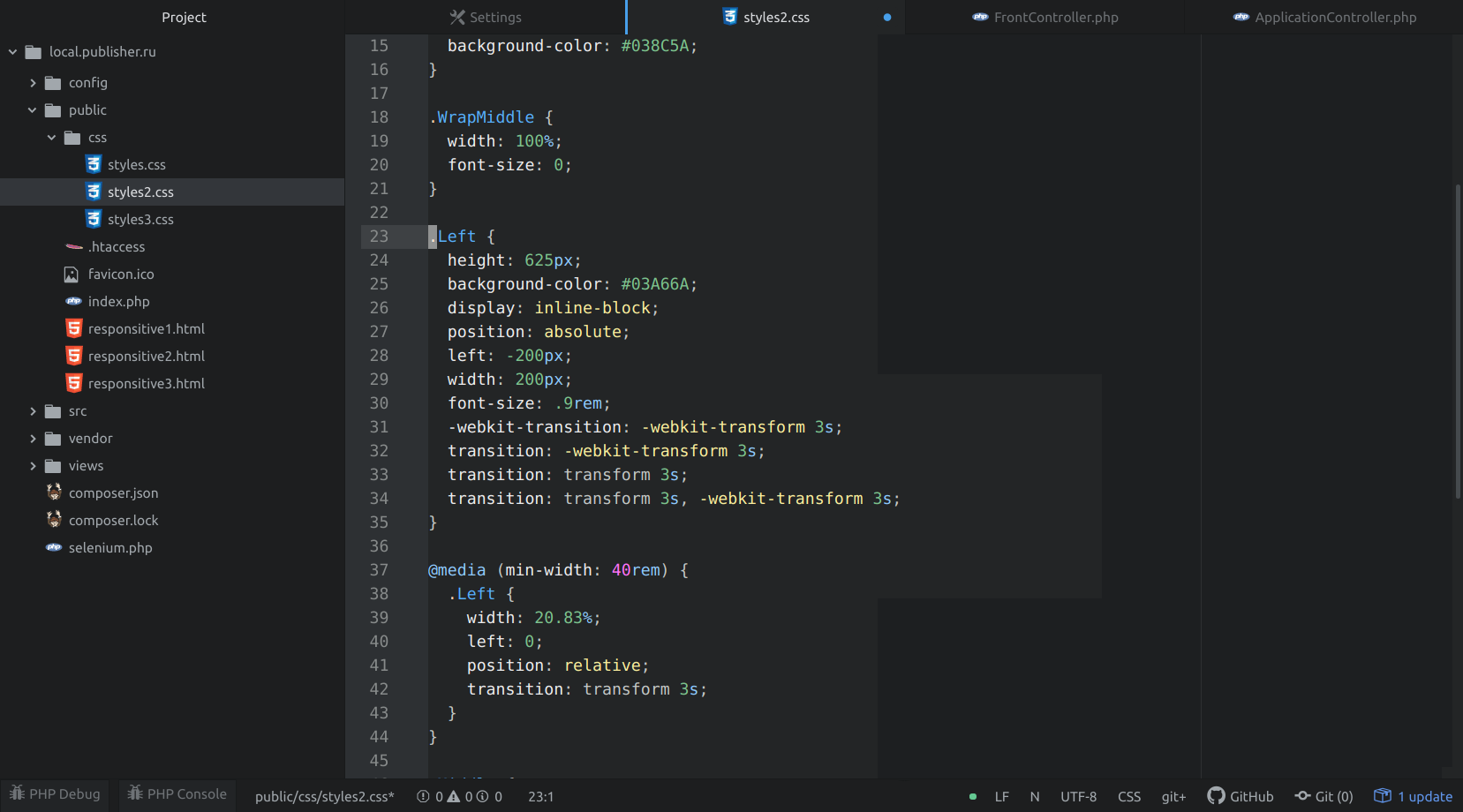
Теперь мы увидим проект в виде дерева:
Горячие клавиши
Горячие клавиши – это то, с чем нужно дружить. Использование различных комбинаций ускорит вашу работу в разы, поэтому рекомендую ознакомиться с ними поближе. Не нужно их заучивать, просто время от времени используйте, и они сами запомнятся.
- Ctrl + S – сохраняет файл;
- Ctrl + Shift + P – запускает консоль;
- Ctrl + Shift + T – открывает последнюю закрытую вкладку;
- F5 – сортировка;
- Ctrl + P – открывает поиск по проекту;
- Ctrl + F – поиск и замена;
- Shift + Ctrl + F – поиск по всем файлам проекта;
- Ctrl + Shift + D – дублирует строку;
- Ctrl + / – комментирует строки;
- Ctrl + J – складывает строки в одну;
- Ctrl + Alt + F2 – позволяет поставить метку около строки;
- F2 – перемещение между метками строк;
- Ctrl + Space – вызывает автодополнение;
- Ctrl + K + U – устанавливает буквы заглавными;
- Ctrl + K + L – устанавливает буквы маленькими;
- Ctrl + M – позволяет перейти к закрывающейся или открывающейся строке;
- Ctrl + Shift + : – вызывает подсказку;
- Ctrl + Alt + V – превью SVG-файлов;
- Ctrl + Alt + B – автоматически расставляет отступы в коде;
- Alt + Ctrl + I – вызывает инструменты разработчика.
Сегодня мы поговорили о мощном текстовом редакторе Atom, который отлично подойдет как для начинающих, так и для опытных веб-разработчиков. Надеюсь, что статья была для вас полезной, и теперь работа с этим редактором кода для вас не страшна. Спасибо за внимание!
Atom — это отличный, многофункциональный текстовый редактор, с возможностью установки огромного количества расширений, позволяющих приспособить его практически к чему угодно. Сам редактор разработан компанией GitHub на основе их платформы Electron, которая включает Node.js и движок рендеринга Chrome. Благодаря этому она позволяет разрабатывать приложения для рабочего стола на основе веб-технологий.
В этой статье мы разберёмся, как пользоваться редактором Atom для веб-разработки, какие плагины нужно установить, а также как правильно всё настроить, чтобы получить удобное рабочее окружение.
Для операционной системы Windows или MacOS редактор Atom можно загрузить с GitHub репозитория проекта. Затем надо распаковать полученный архив и запустить atom.exe. Программа портативная, поэтому установки не требует.
Версию для Linux можно скачать там же. Доступны deb- и rpm-пакеты, а также есть возможность собрать программу из исходников. Для установки загруженного deb-пакета в Ubuntu или Debian выполните команду:
sudo dpkg -i atom-amd64.deb
Также в Ubuntu можно установить программу через менеджер пакетов snap. Для этого выполните такую команду:
snap install atom
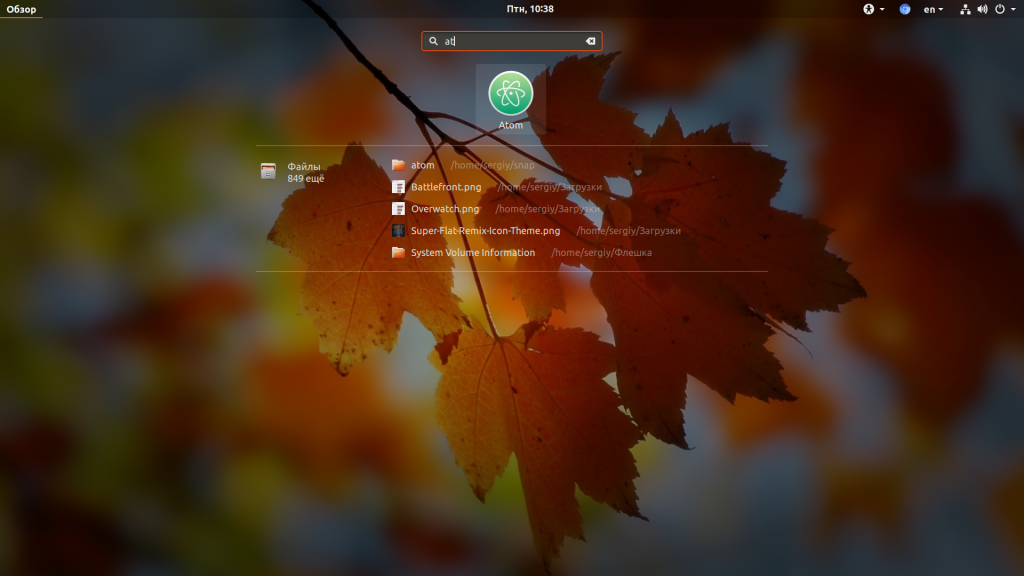
После завершения установки вы можете найти программу в главном меню системы:
Как пользоваться редактором Atom
1. Установка пакетов Atom
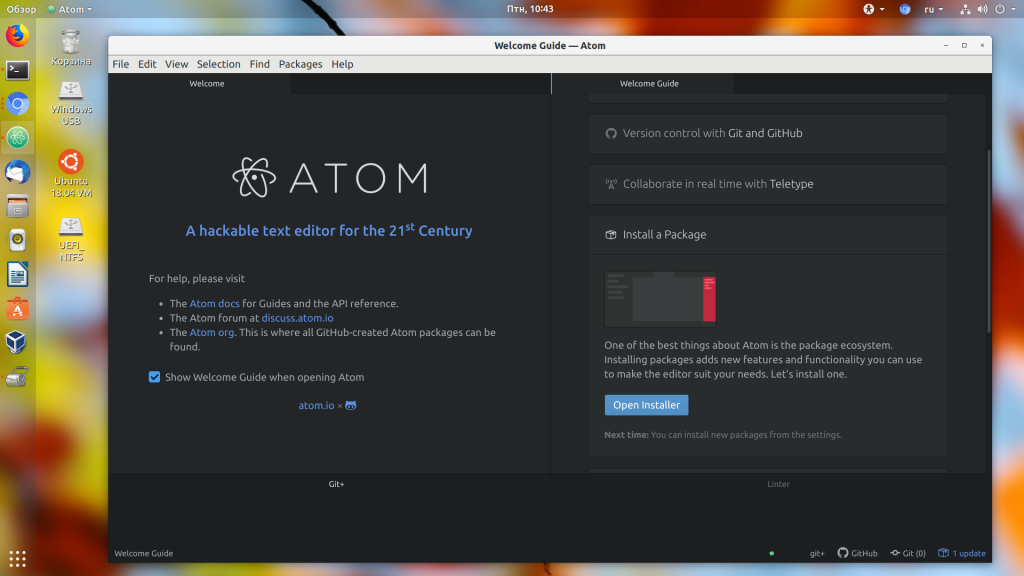
Основное преимущество Atom — возможность установки различных пакетов для поддержки огромного количества функций. Давайте сначала разберём, как устанавливать пакеты, а потом я буду просто говорить, что нужно установить для получения той или иной функциональности. Для установки нового пакета на вкладке Welcome Guide выберите Install a package, а затем Open Installer.
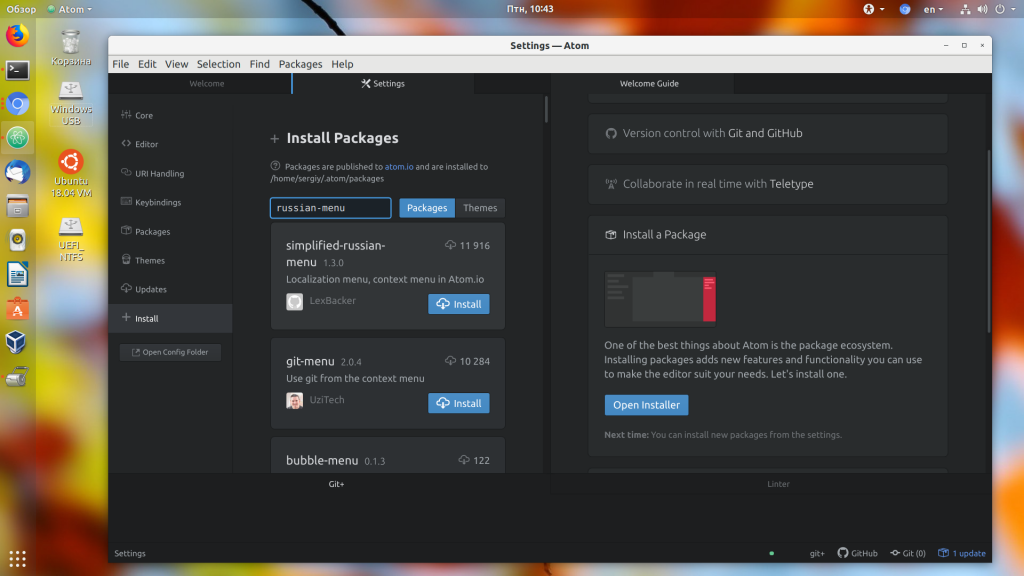
Это же окно можно открыть через главное меню. Для этого откройте Edit -> Preferences -> Install. Здесь есть поле поиска, в которое нужно ввести имя пакета для установки:
Далее для установки пакета нужно выбрать пакет из списка найденных и нажать кнопку Install.
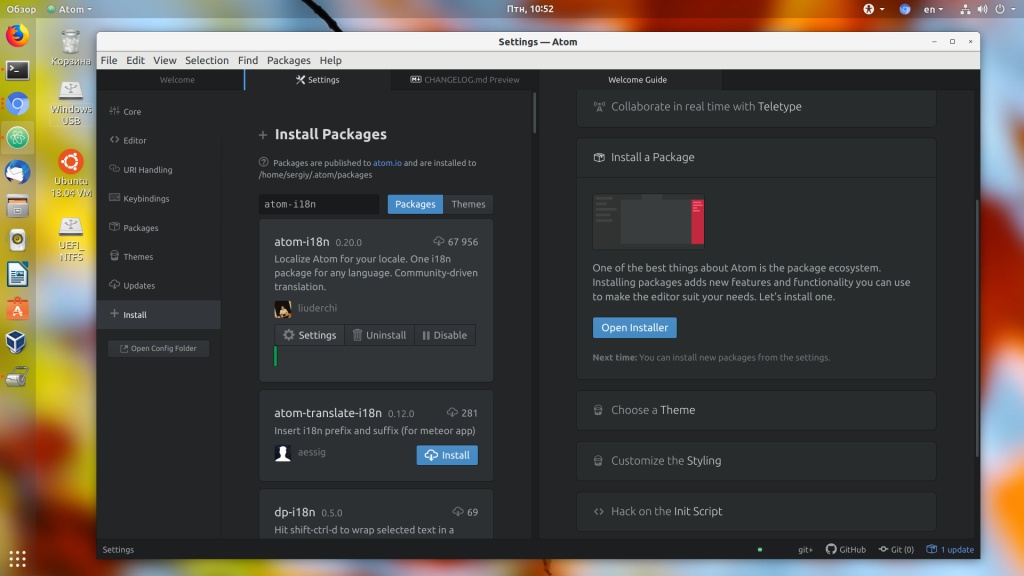
Когда установка завершится, вы сможете открыть его настройки кнопкой Settings или деактивироивать его кнопкой Disable. Также вы можете устанавливать пакеты atom из командой строки. Для этого выполните в терминале:
apm install имя_пакета
2. Русификация Atom
Я не рекомендую русифицировать программу. Если вы разработчик, то английский вам обязательно понадобится и не нужно избегать возможности его практиковать. К тому же ничего сложного в меню нет, а в интернете есть множество инструкций на русском. Но если очень хотите, то можно. Для этого установите пакет atom-i18n. Это не просто русификатор Atom, пакет содержит поддержку огромного количества языков.
Когда пакет будет установлен, нажмите кнопку Settings под именем пакета и в поле Language выберите Русский:
Затем вам останется перезагрузить редактор. Теперь главное меню и контекстное меню будут на русском:
Как видите, получить русский язык в Atom не так сложно. Дальше в этой инструкции я буду предполагать, что русификацию вы не ставили и все названия кнопок будут на английском языке. Уже сейчас редактор кода Atom готов к использованию, но мы можем сделать его ещё лучше.
3. Выбор темы оформления
Тема оформления — это один из самых важных моментов в настройке Atom, так как внешний вид интерфейса и подсветка кода будут всегда перед вашими глазами. Для настройки темы откройте Edit -> Preferences -> Themes:
Здесь можно выбрать тему интерфейса Theme UI и тему подсветки синтаксиса Theme Syntax:
Доступна светлая тема и тёмная:
Тем синтаксиса тоже доступно несколько, выберите то, что вам нравится. Также можно устанавливать темы из сети.
4. Подсветка синтаксиса и ошибок
По умолчанию редактор подсвечивает синтаксис для большинства языков, потому что пакеты их поддержки установлены по умолчанию. Это PHP, HTML, Json, SQL, XML, CSS, CoffeeScript, JavaScript, Java, C/C++, Go и многие другие. Но если вы хотите подсветку для дополнительных языков, их надо установить. Добавьте поддержку twig, если пользуетесь этим шаблонизатором, установив пакет:
- atom-twig
Также для улучшения вида файлов можно установить пакет, который добавляет для каждого типа файла иконки:
- logo-file-icons
В Atom для подсветки ошибок на лету используется интерфейс линтеров. Есть общий пакет Linter, а также реализации проверки для разных языков. Чтобы добавить подсветку ошибок в PHP, CSS, JSON и HTML, надо установить эти пакеты:
- linter
- linter-ui-default
- linter-php
- linter-csslint
- linter-json-lint
- linter-htmllint
После установки этих пакетов, если вы допустите ошибку в PHP или другом поддерживаемом языке, то сразу же текстовый редактор покажет вам сообщение об этом:
5. Поддержка Git
Системы контроля версий используются сейчас практически везде. Чтобы добавить поддержку Git в Atom, нужно установить пакет git-plus. После этого в среде появится интеграция с Git. Если в папке проекта есть Git-репозиторий, то вы будете видеть файлы, которые были изменены, новые файлы, а также текущую ветку. Кроме того, прямо из интерфейса программы можно выполнять коммиты:
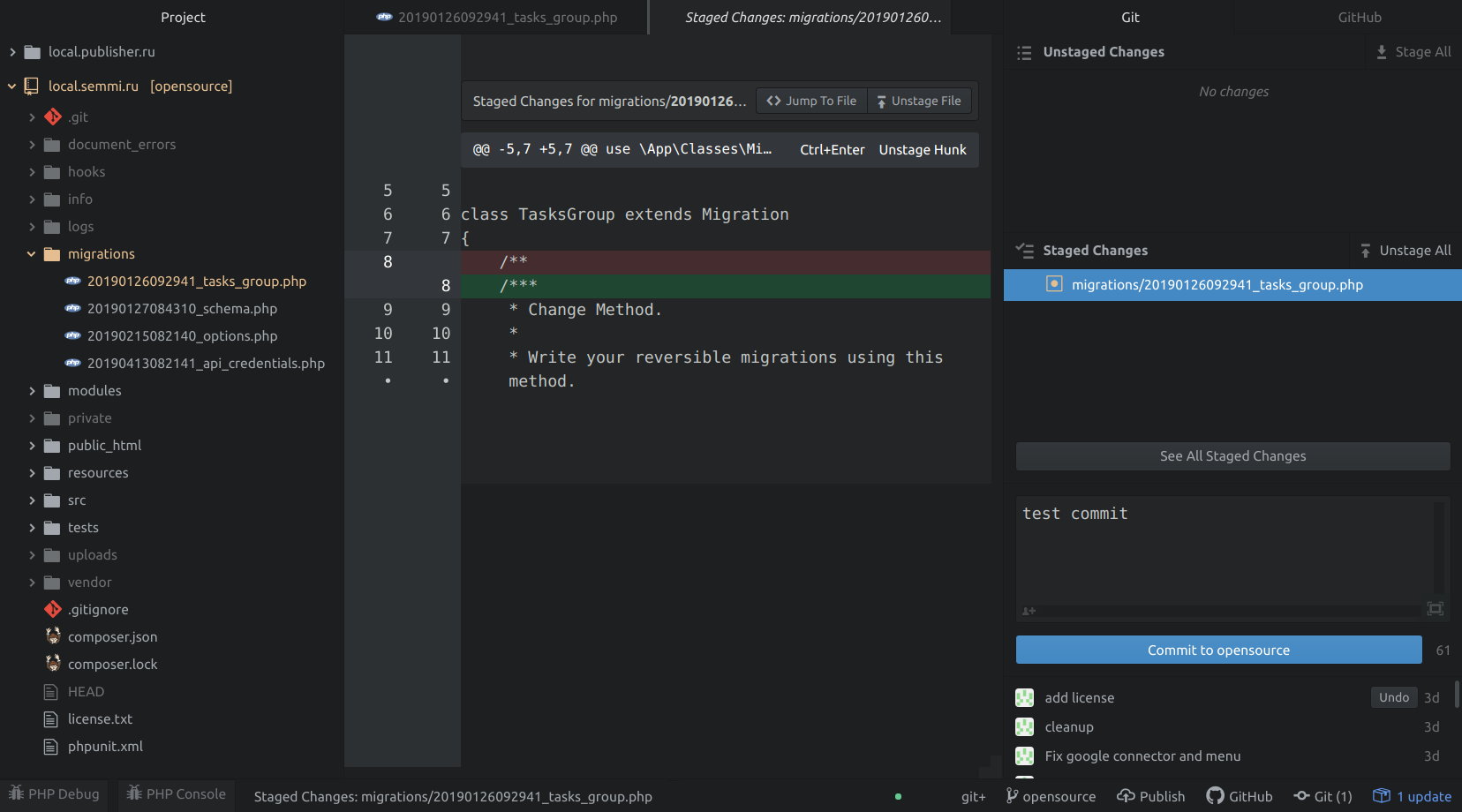
Чтобы сделать коммит, нажмите на кнопку Git в нижнем правом углу экрана. Здесь надо выбрать изменённые файлы, затем ввести описание коммита и нажать Commit to имя_ветки. Рядом с кнопкой Git, есть кнопки, с помощью которых можно переключаться между ветками или публиковать изменения в удалённый репозиторий.
6. Автоматическое форматирование
В популярных средах разработки есть очень удобная функция. Вы можете исправить форматирование кода нажатием одной кнопки. В Atom тоже можно добавить такую возможность. Для этого установите пакет atom-beautify и пакет php-cs-fixer, чтобы добавить поддержку автоматического форматирования php.
Также для php нужно установить инструмент php-cs-fixer в систему. Для этого выполните такие команды в терминале Linux:
wget https://cs.symfony.com/download/php-cs-fixer-v2.phar -O php-cs-fixer
sudo chmod a+x php-cs-fixer
sudo mv php-cs-fixer /usr/local/bin/php-cs-fixer
Теперь в терминале у вас должно получиться выполнить команду php-cs-fixer. Если система не сообщила, что команда не найдена, то всё прошло нормально. В Atom теперь можно открыть меню Packages -> Atom Beautify и выбрать пункт Beautify для автоматического форматирования.
7. Редактор в стиле Vim
Если вам нравится философия редактора Vim, как мне, то вы захотите, чтобы в других реакторах можно было использовать все возможности vim. В Atom это возможно, достаточно установить:
- vim-mode-plus
- ex-mode
Теперь вы можете перемещаться по тексту, используя клавиши h j k l, выделять с помощью v, использовать y x и p для копирования и вставки, / для поиска, а также команды vim, например :w для сохранения документа.
8. Префиксы в CSS
Множество новых функций, которые включены в CSS в разных браузерах, поддерживаются только в виде экспериментальных возможностей, которые можно использовать только вместе с префиксом производителя. Например -webkit, -ms, -moz и другие. Вручную расставлять эти префиксы не очень удобно, поэтому можно воспользоваться плагином autoprefixer.
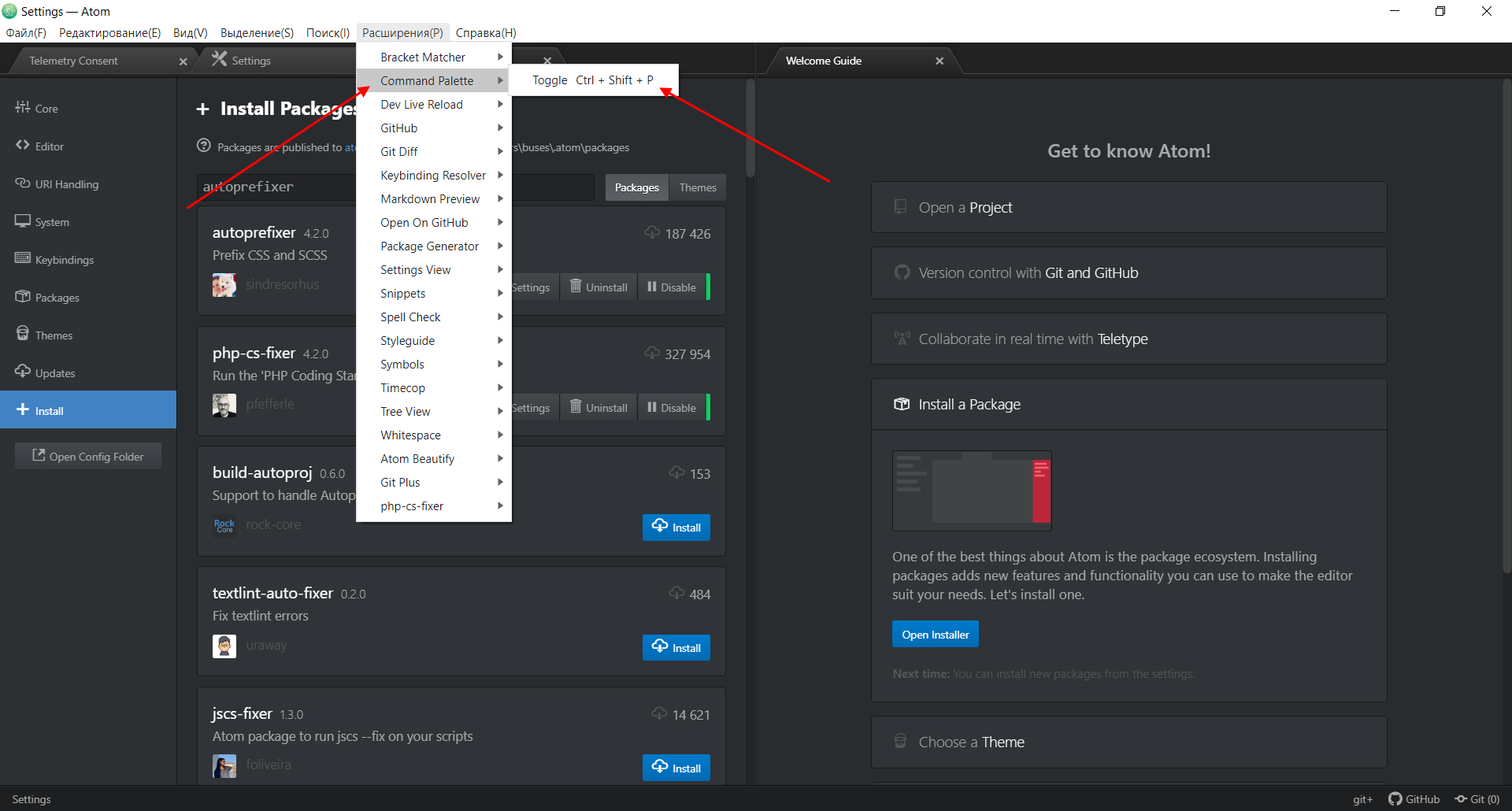
После его установки выделите нужный фрагмент кода, затем откройте меню Packages -> Command Palette -> Toggle:
Далее наберите Autoprefixer и нажмите Enter. После этого префиксы производителя в css atom будут автоматически установлены:
9. Отладка PHP в Atom
При написании серьёзных проектов не обойтись без отладки. Для отладки PHP можно использовать отладчик Xdebug. Сначала нужно установить Xdebug в систему. В Ubuntu для этого выполните:
sudo apt install php-xdebug
Затем добавьте такие строчки в конфигурацию отладчика:
sudo vi/etc/php/7.2/mods-available/xdebug.ini
zend_extension=xdebug.so
xdebug.remote_enable=1
xdebug.remote_host=127.0.0.1
xdebug.remote_connect_back=1
xdebug.remote_port=9000
xdebug.remote_handler=dbgp
xdebug.remote_mode=req
xdebug.remote_autostart=false
Здесь важен параметр xdebug.remote_autostart, его значение должно быть false. Если это значение будет true, то отладчик будет запускаться для всех выполняемых скриптов, а это нам не нужно. Порт оставляем по умолчанию 9000, хост 127.0.0.1. Затем перезапустите веб-сервер, чтобы применить настройки:
sudo systemctl restart apache2
Далее надо установить пакет php-debug, также установите его зависимости, которые предлагает установить среда:
Чтобы при каждом запуске не показывалось сообщение «You have both linter and atom-ide-diagnostics enabled, which will both display lint results for Linter-based packages». Откройте настройки пакета atom-ide-ui и найдите там пункт Enabled Fetures. Здесь надо отключить функции Diagnostics Services и Diagnostics:
После установки вы можете запускать отладку. Для этого просто кликните напротив строчки, на которой нужно установить точку останова, чтобы появилась синяя точка:
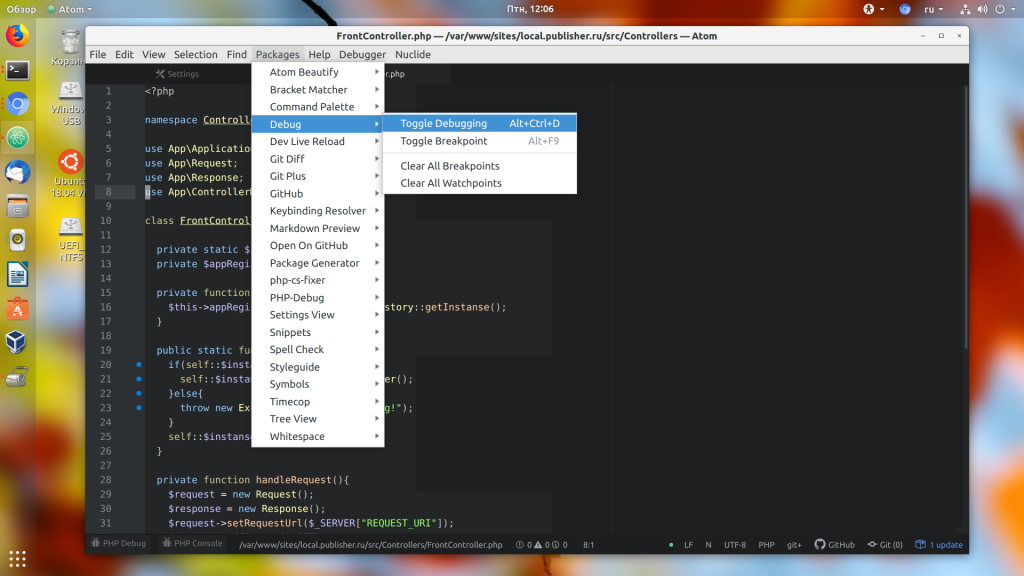
Также можно просто выбрать строчку и в меню Debug выбрать Toggle Breakpoint. Затем откройте меню и выберите Debug -> Toggle Debugging.
Дальше займёмся браузером. По умолчанию отладка будет отключена. Чтобы её включить, установите это расширение. Затем кликните по его значку и выберите Debug:
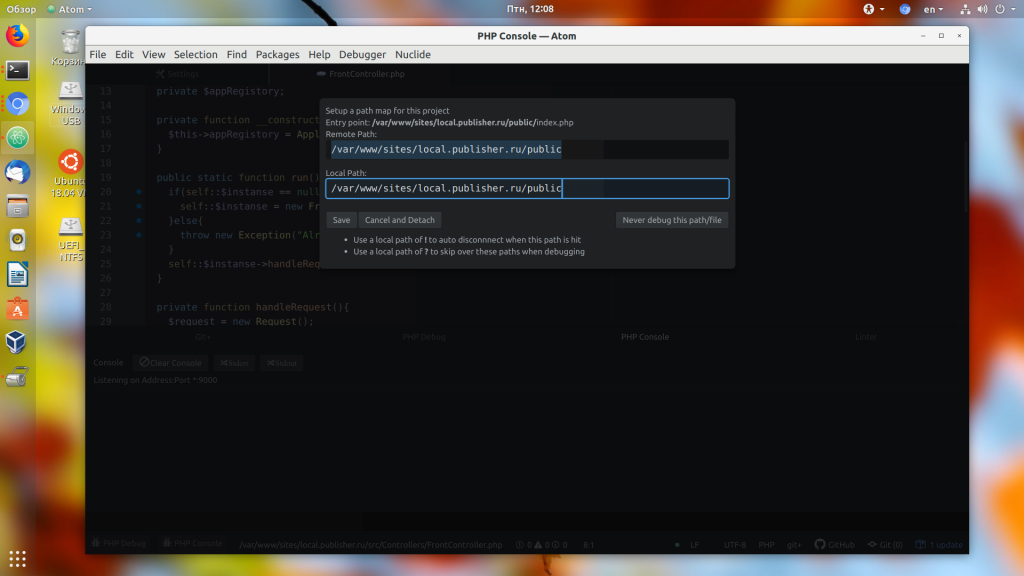
После этого можно перезагрузить страницу и в Atom автоматически запустится отладчик, где вы можете выполнять программу пошагово и смотреть значения переменных. Когда программа спросит соответствие удалённого пути к локальному файлу, укажите в обоих полях одинаковый путь, если проект находится на локальной машине:
Затем вам станет доступна отладка:
А инструкция, как пользоваться Atom для отладки, уже выходит за рамки данной статьи, но я думаю, что вы разберётесь.
10. Работа с проектами в Atom
Настройка редактора Atom завершена, теперь немного про использование. Я думаю, не нужно говорить, как открывать и сохранять файлы. Но о проектах нужно сказать. Выбрав в меню File пункт Open Project Folder, вы можете выбрать папку, в которой находятся ваши исходные коды. Далее все файлы и папки из неё будут отображаться в виде дерева на левой панели — это очень удобно:
Выводы
В этой статье мы рассмотрели, как пользоваться Atom для веб-разработки, а также основные полезные плагины, которые можно установить и использовать. Есть и другие интересные расширения, например Emmet, но я им не пользуюсь, поэтому ничего о нем сказать не могу. В целом, при достаточной настройке, Atom превращается практически в полноценную среду разработки. А какие плагины и возможности Atom используете вы? Напишите в комментариях!
Обнаружили ошибку в тексте? Сообщите мне об этом. Выделите текст с ошибкой и нажмите Ctrl+Enter.
Статья распространяется под лицензией Creative Commons ShareAlike 4.0 при копировании материала ссылка на источник обязательна .
На чтение 7 мин. Просмотров 39 Опубликовано
Atom — это бесплатный и общедоступный редактор исходного кода. Он поддерживается macOS, Linux и Microsoft Windows. Это не просто текстовый редактор. В нем есть все, что могло бы сделать день разработчика. Верный своему слову, это текстовый редактор, который можно взломать с поддержкой тысяч пакетов с открытым исходным кодом, которые добавят к нему все ваши желаемые пользовательские функции и возможности. Вы также можете создать пакет самостоятельно и предоставить его сообществу Atom для использования. Его пользовательский интерфейс также может быть настроен с помощью предустановленных четырех тем пользовательского интерфейса и восьми синтаксических тем как в темных, так и в светлых тонах, и если вы все еще не можете найти эстетически приятные на свой вкус, вы всегда можете установить темы, созданные сообществом ATOM, или создать свои собственные. Другие функции включают в себя несколько панелей, интеллектуальное автозаполнение и, в основном, его настройки по умолчанию настолько хороши, что можно загрузить эту вещь и немедленно приступить к работе.
Одна отличная функция, которую поддерживает Atom, — это Git и GitHub. Вы можете
- создавать новые ветки
- stage и фиксировать
- Push
- Вытягивание
- разрешение конфликтов слияния
- просмотр запросов на вытягивание и многое другое, все из вашего редактора
Пакет GitHub уже связан с Atom, так что вы можете начать прямо сейчас.
Единственным недостатком текстового редактора Atom является то, что он может быть заметно медленным и не очень хорош для тяжелых файлов, так как в большинстве случаев это снижает его производительность.
В этой статье мы не только собираемся обсудить, как установить Atom, но и как устанавливать пакеты и работу текстового редактора Atom.
Содержание
- Пошаговая установка. Редактор Atom
- Руководство по установке пакетов на Редактор Atom
- Как выделить текст, скопировать текст и вставить текст?
- Как использовать «Автозаполнение» в Atom?
- Как создавать и использовать сниппеты?
- Для создания нового сниппета
- с классом custom-title к Область HTML.
- Search and Replace
- Как работать с несколькими панелями?
- Подсветка синтаксиса для python
- Перемещение в Atom
- Git и GitHub с Atom
Пошаговая установка. Редактор Atom
Во-первых, вам нужно перейти на официальную веб-страницу редактора Atom по этой ссылке. Вам будет показана следующая страница.

Нажмите ‘ Загрузите .deb и сохраните файл в желаемом месте, для меня это «Загрузки».
После сохранения файла. Откройте терминал и выполните следующую команду, чтобы установить пакет.

Начнется процесс установки.

Вы также можете установить Atom через оснастку. Но чтобы это сработало, убедитесь, что в вашей системе установлен Snap. Для установки через оснастку используйте следующую команду

После того, как установка завершена, запускаем Atom. Будет показано следующее.

Руководство по установке пакетов на Редактор Atom
Как мы уже говорили, редактор Atom известен своей способностью адаптироваться к требованиям пользователя. Для этого выполните следующие действия.
Нажмите кнопку «Изменить» в строке меню и перейдите к параметрам

Нажмите» Настройки «, вы увидите следующий экран

Теперь перейдите к« Установить »и щелкните по нему. Появится окно поиска. Напишите имя пакета. Требуемый пакет будет установлен в«/home/zoe/. .atom/packages ‘.

Как выделить текст, скопировать текст и вставить текст?
Выделенный текст необходим для копирования, форматирования, удаления и перемещения. Практически все работы по редактированию и форматированию начинаются с выбора чего-либо. Самый простой способ выделить текст — это путем нажатия ‘ Shift’ + ‘ ↑ ‘

Для копирования текста используйте , ‘Ctrl’ + ‘Insert’
Чтобы вырезать текст, нажмите ‘Shift’ + ‘Delete’
А чтобы вставить текст, используйте ‘Shift’ + ‘Insert’
Как использовать «Автозаполнение» в Atom?
Автозаполнение или завершение слов — это функция, с которой все знакомы, поскольку ее поддерживают почти все устройства, и мы часто на нее полагаемся. В учебнике можно найти определение «приложение предсказывает оставшуюся часть слова, которое вводит пользователь». Он работает для Atom, как и для любого приложения, пользователь обычно вводит несколько символов, и приложение предлагает ключевые слова.
Пример показан на снимке экрана ниже

Как создавать и использовать сниппеты?
У Atom есть отличная функция ‘ встроенные фрагменты кода. Следует отметить, что Atom показывает вам фрагменты только для определенной области, для которой вы пишете код. Например, если вы работаете с файлом с расширением .html, для этого файла будут доступны только фрагменты, принадлежащие HTML.
Чтобы проверить все фрагменты для текущей области, нажмите «Пакеты» ‘и затем выберите’ Фрагменты ‘

Выбрав фрагмент из раскрывающегося списка Atom без лишних слов вставляет весь фрагмент в редактор. На скриншотах ниже показан экран для выбора задачи


Для создания нового сниппета
Для создания однострочного кода фрагмент, вам необходимо добавить в файл snippets.cson
- область действия
- имя
- префикс
- тело фрагмента
Ниже приводится пример его синтаксиса.

Пример

На приведенном выше снимке экрана мы делаем то, что делаем фрагмент, который добавит тег
с классом custom-title к Область HTML.
Теперь, после ввода приведенного выше примера, сохраните файл конфигурации.. С этого момента, когда вы вводите префикс и нажимаете клавишу TAB, редактор вставляет тело фрагмента. Обратите внимание, что в поле результатов автозаполнения отображается имя фрагмента.
Многострочные фрагменты кода такие же, как и для однострочных, однако они используют немного другой синтаксис. Используемые данные будут такими же.
Однако разница здесь в том, что тело фрагмента будет окружено тремя двойными кавычками, то есть «» »

В snippets.cson фрагмент должен иметь точку/точку в начале этой строки. Общие области веб-языка включают:

Search and Replace
Поиск и замена текста в вашем файле или проекте в Atom выполняется быстро и легко. Ниже приведены используемые команды.
‘Ctrl’ + ‘F’ — эта команда выполняет поиск в файле.
‘Ctrl’ + ‘Shift’ + ‘F’ — эта команда будет искать по всему проекту.
Используя любую из этих команд, вы увидите следующее Пользовательский интерфейс с панелью внизу экрана.

Чтобы поиск в текущем буфере,
- вы нажмете ‘ Ctrl’ + ‘F’ ,
- введите в строке поиска и нажмите Enter.
- нажмите ‘F3’, чтобы продолжить поиск в этом файле.
- ‘Alt’ + ‘Enter’ найдет все вхождения строки поиска.
Если вы введете строку в текстовое поле «Заменить», текст будет заменен на текст строки.
Как работать с несколькими панелями?
Панель редактора можно разделить на горизонтальное или вертикальное выравнивание. Для этого действия
- Используйте Ctrl + K + ↑
- Используйте Ctrl + K + ↓
- Используйте Ctrl + K + ←
- Используйте Ctrl + K + →
Клавиша направления показывает направление, в котором вы хотите разделить панель. После разделения панелей вы можете перемещаться между ними с помощью приведенных выше команд, и фокус будет сосредоточен на соответствующей панели.
Пример ниже для разделения экрана в указанном выше направлении.

Подсветка синтаксиса для python
Чтобы это работало, сначала убедитесь, что у вас включен пакет Langauge-python. После этого откройте файл python, например, здесь я использую «demo.PY».
Вы заметите, что синтаксис выделен, что улучшает читаемость текста; особенно для кодов, которые могут занимать несколько страниц. Ниже приведен пример

Перемещение в Atom
Хотя перемещаться внутри Atom довольно легко, вам всегда понадобится помощь в отношении сочетаний клавиш, что сэкономит вам много времени. Вот ссылка для наиболее распространенных перемещений в Atom, а также некоторые другие удивительные сочетания клавиш.
Git и GitHub с Atom
Для операций Git вы не нужно что-нибудь установить дальше. Atom по умолчанию содержит интеграцию для git. Atom состоит из двух вкладок: одна вкладка для Git и вторая вкладка для GitHub.
Один из способов получить к ним доступ — либо щелкнув ‘ View’ и выбрав Переключить вкладку Git/Переключить вкладку GitHub в верхней строке меню. Другой альтернативой являются горячие клавиши.
- Git Tab: ‘ Ctrl’ + ‘Shift’ + ‘9’
- Вкладка GitHub: ‘ Ctrl’ + ‘Shift’ + ‘8’
Чтобы создать новый репозиторий, нажмите кнопку «Создать репозиторий» введите имя репозитория и нажмите кнопку «Инициировать».

И это был процесс инициализации вашего репозитория git.
Итак, теперь вы заметите пользовательский интерфейс, подобный следующему
staged и неустановленные изменения показаны друг под другом сбоку от экрана, также можно сделать commit в любой момент.
Вот так редактор Atom помогает разработчикам и становится полезным для пользователей. Эта статья дала вам представление о том, насколько крутым может быть редактор Atom со всеми его функциями, что принесло откровение сообществу программистов. Спасибо, что прочитали эту статью.